Создание кистей в фотошопе: Как сделать свою кисть в Фотошоп? / Creativo.one
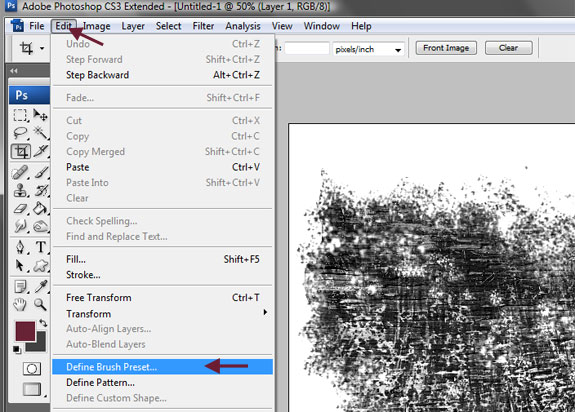
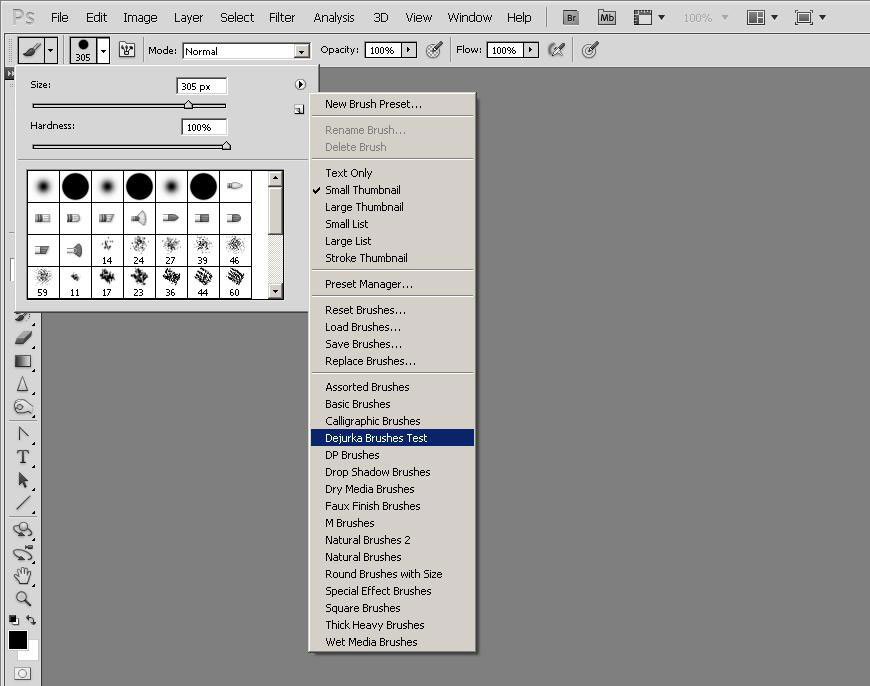
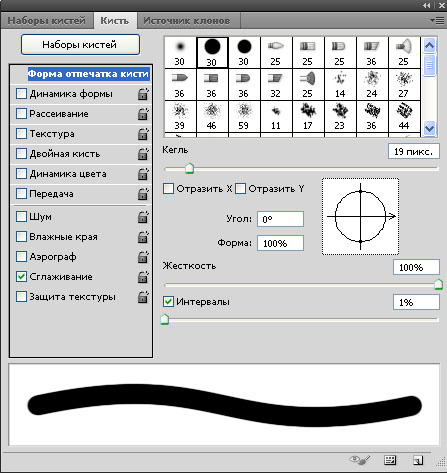
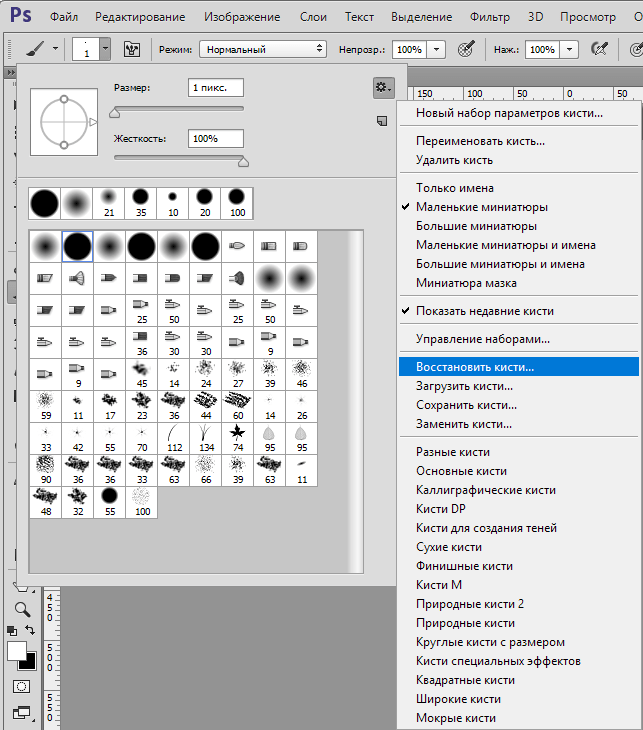
| Автор Ирина Сподаренко. Ссылка на статью и автора обязательна. Вы полагаете, что нарисовать в фотошопе поляну с цветами или звездные россыпи сложно? Ничего подобного! Всего лишь одно-два движения правильно настроенной кистью! Это не сложно, это очень простой урок для начинающих. Нужно только научиться настраивать инструмент Brush (Кисть) на панели инструментов Adobe Photoshop. Примеры выполнены в Adobe Photoshop CS4, но практически все настройки есть и в более ранних версиях фотошопа. В поздних версиях программы больше возможностей для работы с графическими планшетами. Как выбрать кисть?Инструмент Brush (Кисть) выбираем на панели инструментов Adobe Photoshop. В раскрывшейся палитре задайте размер мазка линии (толщину линии, которой будет рисовать кисть) – ползунок Master Diametr (Главный диаметр), а также жесткость кисти — ползунок Hardness (Жесткость). Если в открытом наборе требуемой кисти нет, нужно нажать на треугольную кнопку и выбрать другой набор кистей из коллекции установленных в фотошопе. Если и здесь вам не удалость найти ничего подходящего, то есть два пути: скачать в Internet нужную кисть или создать ее самостоятельно. Как установить скачанную кисть?Файлы с кистями имеют расширение abr (например, stars.abr). В наборе обычно бывает много разных кистей одной тематики. Установить скачанный набор кистей в фотошопе несложно: Как загрузить кисти в Photoshop Как создать новую кисть?Это очень просто. Нарисуйте в програме фотошоп, например, вот такой кленовый лист на прозрачном фоне. Затем выполните команду меню Edit (Редактирование) > Preset Manager (Определить настройки кисти) и задайте имя для новой кисти. Кисть появится в коллекции кистей на панели инструментов фотошопа. Как настроить кисть?Выберите на панели инструментов фотошоп созданную вами новую кисть. Затем выполните команду меню Window (Окно)> Brushes (Кисти) (или нажмите кнопку на панели быстрого запуска). Откроется панель опций – дополнительных настроек кисти. Можно использовать эту палитру для изменения размера, формы, угла наклона, промежутков между мазками кисти, прозрачности отдельных мазков, включить функцию рассеивания и изменения других параметров. Изображения замков напротив каждой настройки «не закрыты», то есть вы можете менять настройки кисти, с которой в данный момент работаете, как вам захочется.
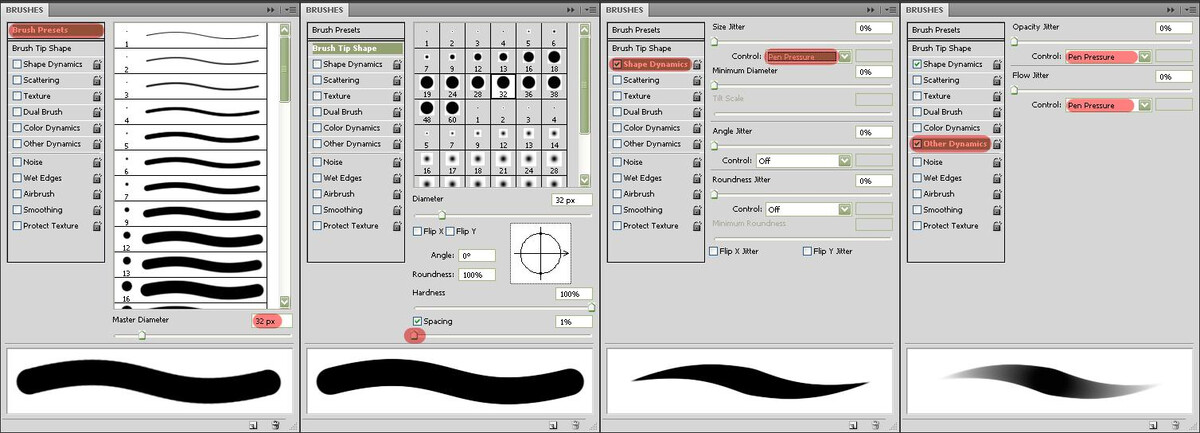
А если нужно чтобы при рисовании одного мазка, происходило изменение формы, размера и угола наклона кисти? Изменение формы, размера и угола наклона кистиДля этого в фотошопе есть пункт настроек Shape Dynamics (Динамика формы). Size Jitter (Колебание размера) будет менять размер каждого листика, который будет появляться во время рисования. В окне предварительного просмотра настроек это хорошо отображается. Чуть пониже – Control. Здесь задается условие, как именно будет изменяться размер. Off (отключено) – размер будет меняться в случайном порядке. Fade – (угасание) – размер кисти будет постепенно и плавно уменьшаться за определённое количество шагов. Это количество указывают в квадратике, который рядом справа. Minimum Diameter – (минимальный диаметр) до которого кисть будет уменьшаться в размере.
Roundness Jitter – колебание закруглённости. Если вы будете рисовать кистью с этим параметром, то увидите, что от мазка к мазку форма её будет меняться так, как если бы мы применяли к ним свободную трансформацию (Distort, Prespective). Minimum Roundness – задаёт параметр, насколько сильно вы хотите изменить искажение формы кисти. Расеивание мазков кистиА если нужно листики не разместить аккуратно вдоль линии, а разбросать по изображению? Используйте Scattering (Рассеивание)! Ползунок Scatter установите на значение 250-350% и мазки кисти начнут “разбегаться”, “рассыпаться”, отклоняясь в сторону от линии, которую вы будете вести мышкой по холсту. Функция Count (Счёт) увеличивает количество отпечатков в 2, 3 и больше раз. Установите 3 и оцените результат.
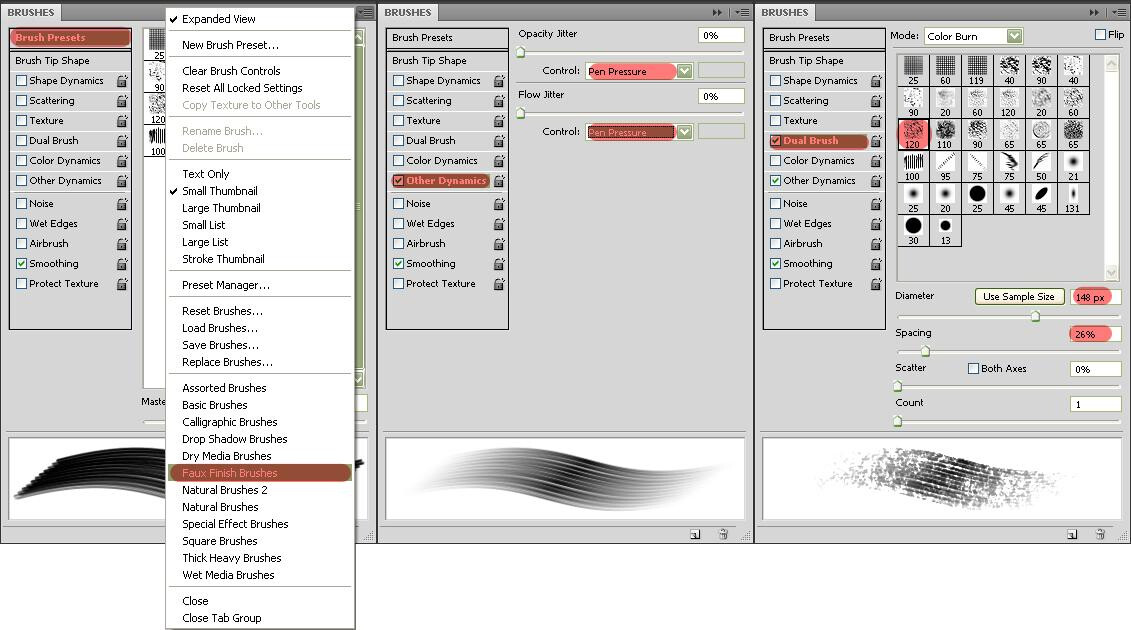
Dual Brush (Двойная кисть)- позволяет создать отпечаток из двух кистей одновременно. В самом верху расположен параметр Mode (Режим), он позволяет нам выбрать режим смешивания кистей. Правее от него расположен параметр Flip (Отражение), его активация позволяет отразить применяемую кисть по оси Y. Далее перед нами представлена библиотека кистей, где мы можем выбрать кисть, которую хотим применить к уже ранее выбранной нами и ползунками, расположенными ниже, изменить параметры. Динамическое изменение цвета кистиColor Dynamic (Динамика цвета) позволяет менять цвет кисти прямо в процессе рисования. Установите в панели инстрментов Photoshop в качестве основного и фонового цвета красный (#FF0000) и желтый (#FFFF00) цвета.
Если мы теперь начнём рисовать кистью, то получим листья всех оттенков, — от желтого до красного. В настройках Color Dynamic можно регулировать Hue (цветовой тон), Saturation (насыщенность) Brightness (яркость) и Purity (чистоту цвета). С настройками динамики цвета в фотошопе работать гораздо сложнее, требуется некоторый опыт. Поэкспериментируйте самостоятельно, чтобы приобрести этот опыт. Для тренировки можно использовать урок Блеск танца Настройки вкладки Other Dynamic позволяют настраивать разброс прозрачности и заливки. Другие настройки динамики. Возможно, пригодятся..
Wet Edges — влажные края. Имитация акварели. Краска как бы стекает к краям кисти, получается что-то наподобие эффекта обводки. Airbrush – аэрограф. Активизирует и выключает опцию аэрографа (эту кнопку можно видеть в верхней части меню) Включив флажок у слова airbrush в настройках кисти вы увидите, что кнопка аэрографа в меню автоматически включается. Smoothing (сглаживание) — используется при рисовании с помощью планшетов и служит для сглаживания кривых линий. Если ваш рисунок должен иметь острые углы, то не активизируйте эту функцию.
После всех экспериментов, если вы остались довольны созданной вами кистью для фотошопа, закройте замочки в настройках на палитре Brushes и используйте новую кисть в работе. |
Создание собственной кисти из изображения в photoshop
Создание кистей в Photoshop
Существует два способа создания кистей в Фотошопе. В первом случае мы изготовим отпечаток самостоятельно, а во втором воспользуемся каким-нибудь изображением.
Способ 1: Создание кисти с нуля
Первым делом необходимо определиться с формой создаваемой вами кисти. Для этого нужно решить из чего она будет сделана, это может быть практически все что угодно, например, текст, комбинация других кистей, или же какая-либо другая фигура. Самым простым способом создания кистей с нуля является создание кистей из текста, поэтому остановимся именно на них.
- Для начала вам необходимо открыть графический редактор и создать новый документ, затем перейти в меню «Файл – Создать» и установить следующие настройки:
Затем при помощи инструмента «Текст» создайте необходимый вам текст.
Это может быть адрес вашего сайта или же что-нибудь другое, например, подпись.
Далее вам необходимо воспользоваться функцией создания отпечатка. Для этого зайдите в меню «Редактирование — Определить кисть».
Кисть готова. Найти ее можно в самом конце набора.
Результат использования инструмента с разными настройками:
Способ 2: Создание кисти из подготовленного рисунка
В этом пункте мы сделаем кисть с рисунком бабочки, вы же можете использовать любой другой.
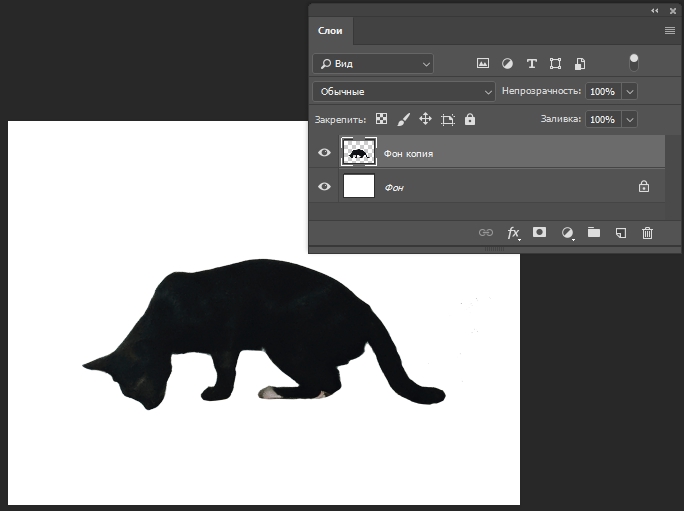
- Откройте нужное вам изображение и отделите рисунок от фона. Сделать это можно при помощи инструмента «Волшебная палочка».
Как вырезать объект в Фотошопе Затем, перенесите часть выделенного изображения на новый слой, для этого нажмите следующие клавиши: Ctrl+J. Далее перейдите на нижний слой и сделайте его заливку белым цветом. Должно выйти следующее:
Далее перейдите на нижний слой и сделайте его заливку белым цветом. Должно выйти следующее:
После того как рисунок подготовлен, зайдите в меню «Редактирование – Определить кисть».
- Теперь ваши кисти готовы, далее вам остаётся лишь настроить их под свои нужды.
- Все вышеперечисленные способы создания кистей являются наиболее простыми и доступными, поэтому можете приступать к их созданию без каких-либо сомнений.
- Отблагодарите автора, поделитесь статьей в социальных сетях.
Создание кисти в фотошопе
Работа с кистями в фотошопе дает нам большие возможности, в том числе уйти от повторений одних и тех же операций. Эта статья поможет вам разобраться в создании собственной кисти. Мы будем создавать кисть в виде листьев.
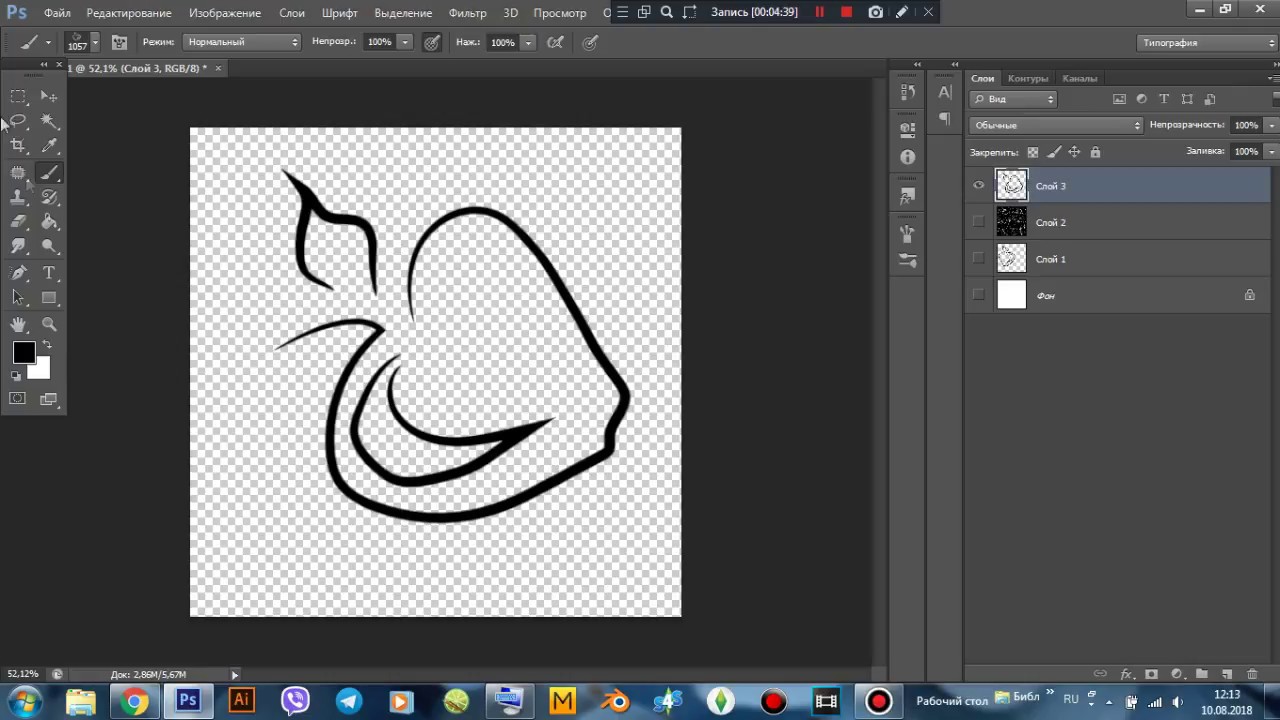
Сначала нарисуем лист. Проще всего делать по образцу, поэтому найди картинку или фотографию листочка. Используйте инструмент Pen Tool, чтобы обвести контур листка. Вам не нужно повторять каждую деталь, просто нарисуйте основную форму.
Залейте фигуру черным, зайдя в палитру Paths, кликнув правой кнопкой на контур, чтобы выбрать “Make a Selection“, затем нажмите Alt+Backspace, пока ваш цвет переднего плана – черный. Убедитесь, что позади листка отображается прозрачность. Вы можете спрятать фоновый слой и другие, кликнув иконку глаза в палитре слоев. Теперь мы готовы создавать кисть.
Воспользуйтесь инструментом Rectangular Marquee Tool, чтобы выделить ваш листок. Теперь Edit > Define Brush, дайте имя новой кисти.
Теперь ваша кисть появилась в Brush Palette. Создайте новое изображение, выберите Paint brush Tool и кликните на вашей кисти внизу палитры слоев.
В палитре слоев существует много способов настроить кисти так, как вам нравится. Начните с увеличения Master Diameter кисти, пока она не будет выглядеть реалистично в превью. Я выбрал 40 пикселей. Затем кликните на Brush Tip Size и увеличьте расстояние. Я поставил 90%. Далее — Shape Dynamics.
Далее — Shape Dynamics.
Вот где начинается веселье. Поставьте Size Jitter на 100%. Экспериментируйте с другими настройками, пока вам не покажется, что хватит. Увеличьте Minimum Diameter до примерно 24%, чтобы избегнуть появления слишком маленьких листочков в результате.
Я также изменил Angle Jitter на 13% и Angle Jitter Control на Pen Pressure.
Читать еще: Как сделать объемные буквы в Фотошопе
Кликните на Scatter в левом меню. Поиграйте с Crank up the Scatter. Я поставил 607%. Убедитесь, что выбрана опция Both Axes. Настройте Count, если хотите. Я оставил 4. Count Jitter у каждой кисти сильно отличается, поэтому все зависит от вас. Я снизил до 20%.
Затем зайдите в меню Color Dynamics. Поставьте Foreground/Background Jitter на 100%, чтобы вышло наибольшее разнообразие цветов.
Также вам понадобится изменить немного Hue Jitter. Я поставил на 14%. Hue Jitter, как и три настройки под ним, меняет цвет листьев.
Я поставил на 14%. Hue Jitter, как и три настройки под ним, меняет цвет листьев.
Вам, возможно, понадобится вернуться назад и настроить их ещё раз, чтобы добиться лучшего эффекта.
Затем вам нужно выбрать цвет переднего плана и фона, которые определят диапазон цветов листьев. Я выбрал красный в качестве цвета переднего плана и желто-оранжевый в качестве фонового. Убедитесь, что Opacity и Flow кисти поставлены на 100% меню опций наверху экрана так, чтобы листья отображались в полном цвете. Теперь примените кисть на холсте и поразитесь.
Кстати в Photoshop есть отличная кисть листьев по умолчанию. Но всё это мы делали не зря, потому что мы создали кленовые листки, а по умолчанию – дубовые. И, конечно, было интересно самим создавать кисть и она вышла естественной. Внизу версия с зелеными листками.
Создание собственной кисти из изображения в Photoshop
Одной из самых важных и значительных функций Photoshop`а является возможность создавать собственные пользовательские кисти с нуля, используя любое изображение в качестве источника.
В этом материале мы создадим собственную кисть из изображения листа дерева, использую версию программы русскоязычного Photoshop CS6, но материал актуален и для версий ниже вплоть до CS3 и все русские команды в статье продублированы на английском языке.
Вот изображение, которое мы будем использовать в качестве основы, скачать его в хорошем качестве Вы сможете по ссылке внизу страницы:
1. Выбираем и дублируем цветовой канал
Открываем изображение, из которого мы собрались делать кисть, в Photoshop, перейдете на панель слоёв и разблокируйте фоновый слой, затем в группе панели слоёв переходим на вкладку «Каналы» (Channels) и дублируем какой-либо из них. Т.к. лист зелёный, я выбрал зелёный канал и перетащил мышкой его на кнопку создания нового слоя:
- В результате у меня появился новый канал «Зеленый копия» (Green copy), он находится в самом низу панели:
- На данный момент он у нас активен, нажмите Ctrl+I, чтобы инвертировать цвета, а затем несколько подкорректируйте «Уровни» (Levels, диалоговое окно инструмента вызывается нажатием клавиш Ctrl+L), чтобы осветлить изображение, для чего перетащите правый и средний ползунок влево:
Нажмите Ctrl+A, чтобы выделить всё содержимое канала, затем Ctrl+C для его копирования. Затем удалите канал «Зеленый копия» (Green copy), перетащив его в корзину.
Затем удалите канал «Зеленый копия» (Green copy), перетащив его в корзину.
Создаём слой-маску листа
- Перейдите на вкладку панели слоёв и создайте слой-маску:
- Затем снова перейдите на панель каналов, там у Вас появится слой-маска. Включите её видимость:
- Затем нажмите Ctrl+V для вставки в маску содержимого канала. В результате у вас панель каналов будет выглядеть так:
- А рабочий документ так:
Отключите видимость слой-маски в панели каналов, в результате с документа пропадёт розовый фон. Снимите выделение, нажав Ctrl+D.
Перейдите снова на панель слоёв. Вот как теперь должны выглядеть панель слоёв и документе:
Корректируем изображение листа
- Теперь давайте внесём некоторые коррективы в изображении листа, для этого воспользуемся корректирующими слоями.
- Для начала, добавьте к слою корректирующий слой «Чёрно-белое» (Black and White), а затем слой «Уровни» (Levels) со следующими настройками:
- Изображение практически готово.

- В панели слоёв выделите все слои и нажмите Ctrl+E для их объединения в один, затем зажмите клавишу Ctrl и кликните по миниатюре слоя для его выделения:
Читать еще: Удаляем тулбар Webalta с компьютера
- Перейдите по вкладке Редактирование —> Определить кисть ( Edit —> Define Brush Preset), в открывшемся окне введите своё имя и нажмите ОК.
- Кисть готова и появилась у Вас в стеке:
- Теперь можете выбрать Вашу новую кисть в стеке и попробовать порисовать ей:
- В следующем материале мы рассмотрим, как создавать наборы кистей (Brush Preset).
- Скачать кисть и исходный рисунок для кисти:
- Для лучшего понимания материала смотрите видеоурок по созданию кисти на этой страничке.
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
- Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
- Заранее благодарен, Дмитрий.
- QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Создание удобных кистей в Photoshop
Немного о себе: Меня зовут Наталья Кашкина, я же Дядя Cameleon, здравствуйте. Живу в Москве, художник-дизайнер, занимаюсь компьютерной графикой, иногда, правда, рисую графитным карандашом. В данный момент – фрилансер.
В данный момент – фрилансер.
Изобразительному искусству никогда не училась специально, просто что-то всё время рисовала. До покупки компьютера рисовала на бумаге, а после покупки также приобрела себе маленький планшет формата А6.
Когда маленький планшет стёрся и стал ещё более маленьким, то решила пересесть за больший формат. Теперь я использую Wacom Intuos 3 A4, рисую свои рисунки в Photoshop CS, Painter 9 и Alias Sketchbook Pro 2.0, с помощью которых и будут представлены все нижеследующие художества.
Уже успела поработать художником, дизайнером и веб-дизайнером, также работала и с самим Wacom. Сейчас решила написать урок, немного о своих знаниях.
Я хочу рассказать о кистях и эффектах Photoshop, которые я часто использую, чтобы ускорить работу над созданием достаточно детализованных изображений. Я говорю о всяких пейзажах и глобальных панорамах, прорисовка которых вручную может нарушить баланс в композиции.
Поэтому, чтобы этого не произошло, лучше настроить для себя несколько кистей, один взмах которыми если не взрастит горы и деревья для конечного варианта, то, по крайней мере, создаст своеобразный план разметок, которые уже затем можно будет оттачивать.
Это базовые кисти, они не нарисованы мной, а имеются уже в Photoshop с самого начала, поэтому вам нужно только произвести кое-какие манипуляции с настройками.
Если говорить об изображении объектов, которые находятся достаточно далеко от камеры, например, больших панорамах, то я хочу продемонстрировать несколько любимых кистей:
ЭРОЗИЯ
Обычная кисть для создания шумов. Лёгкое надавливание оставляет только маленькую рябь, среднее – рябь углубляется, сильное – почти «глухие» полосы цвета. Создаётся эта кисть из базовой кисти «Watercolor Small Round Tip» следующим образом:
1) Отключите все ненужные свойства.
2) Поменяйте все настройки так, как изображено здесь:
Мы получаем кисть с разными свойствами, которая лёгким надавливанием оставляет «шум», а сильным – ровные линии. Таким образом, можно рисовать элементы ландшафта, всякие впадины и чёткие тени, не меняя кисти. Выглядеть всё это должно так:
Представим поверхность для ландшафта, как градиент, где самый светлый и тёмный участки – свет и тень. Внутри кружков показано, откуда я забирала цвет с помощью Eyedropper Tool и куда его переносила.
Внутри кружков показано, откуда я забирала цвет с помощью Eyedropper Tool и куда его переносила.
Тем самым, на ровной поверхности только лишь одной кистью можно сделать эрозию и изобразить горы. Так же, она очень хорошо подходит для вещей, где необходимо создание быстрой абстрактной текстуры неровной поверхности.
По примеру настроек этой кисти, можно создавать массу новых, описание которых займёт уйму времени.
Читать еще: Как обновить операционную систему Windows XP
* Не забывайте сохранять свои новые кисти!
ЧАСТИЦЫ
Кисть для быстрого нанесения массы точек или неровной каймы, очень многофункциональная. В принципе, можно за основу взять любую кисть размером в один пиксель, но я пользуюсь самой маленькой кистью в наборе Square Brushes. В этом наборе кисти оставляют наиболее чёткие линии. Создаются очень просто:
1) Отключите все ненужные опции той кисти, которую хотите использовать.
2) Настройки этой кисти очень просты, поэтому можно придумывать что-то своё:
Регулируйте частоту и разброс частиц с помощью изменения параметров «Spacing» и «Scatter». Эта кисть хороша, когда нужно изобразить бурную растительность на большом удалении, звёзды, снег или неровное окаймление (такой своеобразный отгрызенный край).
Эта кисть хороша, когда нужно изобразить бурную растительность на большом удалении, звёзды, снег или неровное окаймление (такой своеобразный отгрызенный край).
РАСПЫЛИТЕЛЬ
Эту кисть я использую для Smudge Tool. Она представляет собой обычную базовую кисть с размытием и разбросом. Я почти всегда её использую, т.к. она очень хороша для многих случаев. Лучше всего, на мой взгляд, для этого подходят кисти Soft Round или Airbrush Soft Round.
На рисунке выше представлен след, который оставляет Airbrush Soft Round за собой.
Теперь Smudge Tool не будет вытягивать куски изображения, если этого не требуется, а просто разобьёт всю зону покрытия на множество размытых частей, это очень удобно, когда требуется сделать плавный переход, не сломав саму структуру.
1) Отключите ненужные опции кисти Soft Round или Airbrush Soft Round.
2) И примерно такие настройки:
Теперь, когда эти три кисти готовы для работы, в сочетании с нужным набором инструментов, они могут дать очень хороший результат. Например, я нарисую первой кистью горную гряду.
Например, я нарисую первой кистью горную гряду.
С помощью Smudge Tool я немного её размою, для плавного перехода, затем ещё немного проработаю поверх «эрозией». Можно этот шаг повторять несколько раз, чтобы добиться большего качества.
Схожим образом я рисую густую растительность, но только уже «частицами». Примерно так у меня выглядят скопления деревьев после «частиц» и Smudge Tool.
Упрощайте себе работу, создавая себе подходящие кисти. Трудолюбие всегда приветствуется, но если себя утомить, то работа будет казаться «замученной». Не стоит тратить на рисунок неделю или месяц, если его можно закончить за пару-тройку дней.
Это только пример того, что могут делать кисти с подходящими настройками. Конечно, в Photoshop можно создавать очень сложные кисти, с массой конфигураций, поэтому, прежде чем сесть за очередной рисунок просто создайте новый файл и практикуйтесь с эффектами.
Это так же относится к тем, кто только решил перейти на цифровую графику. Вот примеры кистей, которые я быстро сделала для демонстрации.
Вот примеры кистей, которые я быстро сделала для демонстрации.
Только не стоит забывать, что чем больше вы стараетесь наложить всяких свойств, тем больше времени у вашего компьютера уйдёт на обдумывание процесса рисования такой кистью.
Не всегда такими кистями можно именно рисовать. Используйте их для дополнительных текстур. Если у вас персонаж стоит на фоне стены, допустим, то на стене очень быстро можно сделать трещины и прочие «артефакты». Если вам кажется, что на рисунке есть объект, который явно выделяется из общего плана своей однообразной палитрой, просто попробуйте его немного сделать поинтересней.
Абстрактные кисти, которые оставляют прерывистый след или много разрозненных частиц, очень хорошо подходят для разных световых эффектов. Вот яркий пример того, чем отличается компьютерная графика от традиционного изобразительного искусства.
Если хотите научиться создавать действительно яркие работы, вам необходимо ознакомиться со всеми возможностями Photoshop.
Экспериментируйте с кистями и их свойствами, посмотрите, как одна и та же кисть работает с разными инструментами.
И не забывайте сохранять свои кисти.
Источник: https://ewaline.su/windows/sozdaem-kisti-v-fotoshope.html
Создаём свою собственную кисть в Фотошоп за 10 минут
Привет, друзья! Сегодня хочу вас немного порадовать новой статьёй, в которой расскажу как создать кисть в Фотошоп. Данный инструмент является одним из основных и часто используемых, поэтому каждый фотошопер должен уметь им пользоваться и настраивать его под себя.
К настройкам мы обязательно вернёмся в следующих статьях и поговорим о них подробно, а сегодня будем заниматься творчеством и сделаем свою собственную кисточку. Делается она очень быстро и просто, через несколько минут вы убедитесь в этом сами.
А сейчас, я покажу вам простой пример, повторив который, вы поймете как легко и быстро можно создавать свои собственные кисти. Итак, повторяйте за мной.
Шаг №1. Сначала создаём новый документ. Для этого переходим в горизантальное меню Файл/Создать… или воспользуемся горячими клавишами CTRL + N:
Сначала создаём новый документ. Для этого переходим в горизантальное меню Файл/Создать… или воспользуемся горячими клавишами CTRL + N:
Выставляем параметры нового документа как показано на моём скрине и кликаем на кнопку «Ок». Отлично, документ создан, внутри него мы будем работать.
Теперь для будущей кисточки нам понадобится картинка на прозрачном фоне. Где её взять? В качестве примера давайте возьмём изображение сердца. Идём в Яндекс-картинки, в параметрах поиска ставим тип файла PNG, в поле поиска пишем «сердце png». Находим его и скачиваем себе на компьютер.
Шаг №2. Открываем картинку сердечко и перетаскиваем её в наш только что созданный рабочий документ. Для этого заходим в меню Файл/Открыть… или жмём горячие клавиши CTRL+O:
- Теперь переходим в меню Редактирование/Определить кисть… и даём имя только что созданной кисточки, я назвал её «красное сердце»:
- Сохраняем её в наборе кистей нажав на кнопку «Ок»
- Шаг №3.
 Берём инструмент кисть, открываем готовые наборы и делаем щелчок правой кнопкой мыши в любом месте изображения, появится вот такое окошко:
Берём инструмент кисть, открываем готовые наборы и делаем щелчок правой кнопкой мыши в любом месте изображения, появится вот такое окошко:
Двигаем полосу прокрутки в самый низ и видим в конце только что созданную нами кисточку-сердечко. Выбираем её, включаем творчество и фантазию и пробуем рисовать. Вот что вышло у меня:
Таким образом, очень удобно создавать свои индивидуальные формы кистей для рисования и не только. Теперь вы знаете, как создать кисть Фотошоп, на этом сегодня все. Увидимся в следующих материалах. Помните, самая лучшая благодарность для автора — это ваши лайки и репосты в социальных сетях!
Скажи автору спасибо — нажмите на кнопки соц. сетей прямо сейчас!
Источник: http://ps-blog.ru/uroki-dlya-nachinayushhih/sozdayom-svoyu-sobstvennuyu-kist-v-fotoshop-za-10-minut.html
Создаём Собственную Гранжевую Кисть в Adobe Photoshop
What You’ll Be Creating
Это довольно простой способ создания собственного набора гранжевых кистей в Adobe Photoshop, используя только пару техник. Основная идея заключается в использовании текстур и фильтров для создания гранжевых линий и узоров. Присоединитесь ко мне и мы создадим свой набор кистей, готовых к рисованию. Для этого мы используем три различных источника текстур: отсканированную бумагу, объекты и исходную фотографию.
Основная идея заключается в использовании текстур и фильтров для создания гранжевых линий и узоров. Присоединитесь ко мне и мы создадим свой набор кистей, готовых к рисованию. Для этого мы используем три различных источника текстур: отсканированную бумагу, объекты и исходную фотографию.
1. Отсканированная Текстура: Редактируем Акварельную Бумагу
Шаг 1
Вы можете скачать отсканированную текстуру акварельной бумаги в приложении к этому уроку или самостоятельно отсканируйте текстурную бумагу.
Текстура бумаги едва заметна, поэтому я начну с коррекции Уровней (Levels) (Ctrl+L).
Установите значение 0,12 в окошке для средних тонов для Входных уровней (Input Levels), чтобы текстура стала более выраженной. Нажмите кнопку ‘ОК’.
Шаг 2
Коррекция уровнями усилила жёлтый тон на бумаге. Чтобы исправить это, идём Изображение – Коррекция –Обесцветить (Image – Adjustments -Desaturate ) или нажмите клавиш (Shift+Ctrl+U).
Шаг 13
Далее идём Изображение – Коррекция –Порог (Image – Adjustments – Threshold). Установите Порог яркости (Threshold level) на 231. Нажмите кнопку ‘ОК’. Идём в меню Файл – Сохранить как (File > Save As), чтобы сохранить файл в формате psd или нажмите клавиши (Shift+Ctrl+S).
2. Отсканированная Текстура: Применяем Акварельную Текстуру
Шаг 1
Создайте новый документ с разрешением 72dpi (если вам нужна кисть в качестве интернет-ресурса) или 300dpi (для печати в большом масштабе). Создайте новый слой (Ctrl+N), чтобы приступить к созданию пользовательской кисти.
Выберите инструмент Кисть (Brush Tool (B), установите стандартную мягкую кисть в панели настроек кисти. Нарисуйте небольшой узор или рисунок, примерно как на скриншоте ниже (в том случае, если у вас нет определенной идеи насчёт формы кисти, которую вы бы хотели создать).
Шаг 2
В этом шаге нам пригодится текстура акварельной бумаги, которую мы ранее создали. Идём Фильтр – Искажение – Смещение (Filter – Distort – Displace). В данном случае, мы применим настройки по умолчанию. В появившемся окне, выберите сохранённый ранее .psd файл. Используйте акварельную текстуру, которую мы создали в первой части урока.
Идём Фильтр – Искажение – Смещение (Filter – Distort – Displace). В данном случае, мы применим настройки по умолчанию. В появившемся окне, выберите сохранённый ранее .psd файл. Используйте акварельную текстуру, которую мы создали в первой части урока.
Шаг 3
Продолжаем редактирование текстуры, идём Фильтр –Шум – Добавить шум (Filter – Noise – Add Noise). Установите настройки на своё усмотрение. В моём случае, я установил Эффект (Amount) на 29.55%, Размытие по Гауссу (Gaussian), а также поставил галочку в окошке Монохромный (Monochromatic).
Шаг 4
Выберите инструмент Волшебная палочка (Magic Wand Tool)(W). Щёлкните по пустому пространству вокруг небольшого узора кисти, чтобы выделить его.
Проведите инверсию выделенной области (Shift+Ctrl+I), а затем идём Редактирование – Определить кисть (Edit > Define Brush Preset), чтобы сохранить кисть в качестве новой пользовательской кисти в библиотеке кистей. Дайте название своей кисти.
Дайте название своей кисти.
Шаг 5
Протестируйте свою новую кисть! Поменяйте настройки в панели Кисть (Brush). Поиграйте со следующими настройками: Размер (Size), Угол (Angle), Шум (Noise) и Динамика формы (Shape Dynamics), чтобы дополнительно настроить свою кисть. Сохраните кисть с новыми настройками.
3. Отсканированная Текстура: Вязаная Строчка
Шаг 1
В желании поэкспериментировать с различными отсканированными текстурами, я решил использовать игрушку, которую связал в этом уроке по Рукоделию.
Ради искусства я сплюснул игрушку, чтобы отсканировать её.
Вы можете скачать отсканированную текстуру в приложении к этому уроку или самостоятельно отсканируйте любое вязаное изделие или фрагменты кружева ваших личных вещей (игрушки, шарфы, перчатки и т.д.).
Мы повторим некоторые шаги из предыдущих двух разделов. Необходимо выполнить следующее:
- Нарисуйте стандартной кистью набросок формы своей будущей кисти (обратите внимание, что жёсткость кисти должна быть выше, чем жёсткость кисти, которую мы использовали в Разделе 2).

- Сохраните вязаную текстуру в .psd формате.
- Примените фильтр Смещение (Displace), используя ранее сохранённый .psd файл вязаной текстуры. Опять же, я использовал настройки по умолчанию, чтобы создать результат, как на скриншоте ниже.
Шаг 2
Ради создания гранжевого стиля, а также ради экспериментирования, давайте применим фильтр Смещение (Displace) ещё несколько раз.
Я поменял значение Масштаба по горизонтали (Horizontal Scale) на 25, поставил галочки в окошках Растянуть (Stretch to Fit) и Повторить граничные пиксели (Repeat Edge Pixels). Нажмите несколько раз клавиши (Ctrl+F), чтобы применить тот же самый фильтр.
Как только вам понравилась кисть, идём Редактирование – Определить кисть (Edit > Define Brush Preset). Сохраните свою вторую кисть в библиотеке кистей. Дайте название кисти.
Шаг 3
То же самое, протестируйте свою новую кисть.
4.
 Текстура Фотографии: Используем Исходную Фотографию. Часть 1
Текстура Фотографии: Используем Исходную Фотографию. Часть 1Шаг 1
Наша текстура для этой части урока – это исходная фотография сухой грязи, которую можно купить на сайте Photodune. Мы создадим два вида кистей, используя данную фотографию. Первый метод тот же самый, как и в предыдущем разделе:
- Откройте исходную фотографию, сохраните её в .psd формате.
- Используя стандартную кисть, нарисуйте форму своей будущей кисти, это могут быть линии или всё, что угодно.
- Загрузите исходную текстуру через фильтр Смещение (Displace). На этот раз, я установил Масштаб по горизонтали (Horizontal Scale) на 25, Масштаб по вертикали (Vertical Scale) на 30.
- Выделите, а затем сохраните свою кисть.
Шаг 2
То же самое, поэкспериментируйте со своей новой кистью. Поменяйте Колебание угла (angle jitter) для параметра Динамика формы (Shape Dynamics) в панели настроек Кисть (Brush). Примените дополнительный шум или поменяйте значения Нажима (Flow) и Непрозрачности (Opacity).
5. Текстура Фотографии: Используем Исходную Фотографию. Часть 2
Шаг 1
Этот метод создаёт кисть, которая больше похожа на текстурный элемент. Откройте исходное изображение из Раздела 4. Добавьте коррекцию Уровней (Levels).
Установите Входные значения Точка белого (White Input Level) на 147, а Входные значения Точка серого (Gray Input Level) на 0.10. Далее идём Изображение – Коррекция – Порог (Image – Adjustments – Threshold).
Установите Порог яркости (Threshold level) на 110 или примерно. Нажмите кнопку ‘ОК’.
Шаг 2
Выделите белый цвет на изображении, а затем сохраните в качестве новой кисти.
Шаг 3
Проделайте то же самое, что мы проделывали с каждой кистью, поэкспериментируйте со своей новой кистью на новом слое или на новом документе. Сохраните новую кисть с дополнительными настройками в панели Кисть (Brush), если, конечно же, хотите.
6. Создаём Гранжевые Кисти с Нуля
Шаг 1
Наконец, мы подошли к самой интересной части этого урока (на мой взгляд): создание гранжевых кистей с нуля! Начните с того же самого, с чего мы начинали создание других стилей кисти: рисуем кляксы, линии, закорючки с помощью стандартной кисти. К нарисованным элементам, примените фильтр Добавить шум (Add Noise) с эффектом шума 155.68%.
К нарисованным элементам, примените фильтр Добавить шум (Add Noise) с эффектом шума 155.68%.
Шаг 2
Далее, примените искажение к нарисованным элементам, для этого идём Фильтр – Искажение – Рябь (Filter – Distort – Ripple) с количеством ряби 797% (или установите на своё усмотрение). Продолжайте изменять вид формы вашей кисти, добавив новый эффект, идём Фильтр –Оформление – Фасет (Filter – Pixelate – Facet).
Шаг 3
Давайте создадим форму, напоминающую причудливую карту мира, для этого идём Фильтр – Стилизация –Ветер (Filter – Stylize – Wind). Установите Способ (Method) на Ураган (Blast) Направление (Direction) на Справа (From the Right). Нажмите кнопку ‘ОК‘, а теперь давайте перейдём к заключительным шагам, чтобы создать гранжевую кисть.
Шаг 4
Создайте новый документ, выберите кисть с рассеивающим эффектом. В моём случае, я выбрал кисть Плоская Веерная с Густой Щетиной (Flat Fan High Bristle Count), которая стала стандартной кистью с версии Adobe Photoshop CS5. Не спешите, прокрасьте кистью документ, добавив текстуру. Сохраните документ в .psd формате.
Не спешите, прокрасьте кистью документ, добавив текстуру. Сохраните документ в .psd формате.
Шаг 5
Используйте .psd файл, который мы создали в Шаге 4 для Смещения (Displace) текстуры, над которой мы работали в заключительной части урока. То же самое, я применил несколько раз Масштаб по горизонтали (Horizontal Scale) 25 и Масштаб по вертикали (Vertical Scale) 30.
Шаг 6
Обратите внимание на изменение внешнего вида кисти, когда мы применили фильтр Смещение (Displace) один раз и когда мы применили тот же фильтр три раза. Когда вас устроит внешний вид вашей кисти, выделите её, а затем идём Редактирование – Определить кисть (Edit – Define Brush Preset), чтобы сохранить кисть в библиотеке кистей.
Фантастическая Работа! Мы Завершили Урок!
Используя три источника текстур и пару техник искажения штрихов кисти, мы создали небольшой набор гранжевых кистей. Создайте больше кистей различной формы, текстуры и цвета, чтобы вы могли использовать их при создании своих работ или редактировании фотографий.
Источник: https://design.tutsplus.com/ru/tutorials/create-your-own-grunge-brushes-in-adobe-photoshop–cms-22139
❶ Как создать кисть в Фотошопе непрофессионалу
Несмотря на жесткую конкуренцию со стороны программ InDesign и Corel DRAW, Adobe Photoshop по-прежнему остается основной графической программой для большинства веб-дизайнеров. Она привлекательна не только своей относительной простотой, но и всевозможными функциями, благодаря которым можно создать самые невероятные графические построения.
- Маленький дизайнерский секрет
Так называемые кисти, создаваемые в Adobe Photoshop, являются настоящими ноу-хау многих дизайнеров. Дело в том, что они предоставляют широчайшие возможности для творчества и позволяют находить нешаблонные решения.
Каждый опытный дизайнер знает, что создать кисть в Фотошопе означает оформить любую свою работу в оригинальном авторском стиле.
Создать кисть в Фотошопе: последовательность действий
Чтобы приступить к созданию своей собственной, уникальной кисти, обратите внимание на установленную на вашем компьютере версию Adobe Photoshop.
Еще один важный нюанс заключается в том, что в англоязычных и русскоязычных версиях фотошопа названия необходимых для создания кистей меню будут различаться. Итак, чтобы сделать кисть в Фотошопе, выберите в меню пункт Редактирование или Edit для англоязычной версии.
Затем выбирайте пункт Кисть или соответственно – Brush. Далее щелкайте по пункту Выпадающее меню – Pop-up palette. Если вы используете Фотошоп версии 5.0, вам будет необходимо выбрать пункт Создать кисть – Define Brushes.
Обращаем ваше внимание: если на вашем компьютере установлен более новый Фотошоп версии 6.0, то пункт Define Brushes появится уже сразу при клике по закладке Edit – Редактирование!
Как только вы выполните все вышеописанные действия, Фотошоп создаст вашу новую кисть. Вам останется лишь назвать ее и сохранить на жестком диске среди прочих кистей.
Сделать кисть в Фотошопе может каждый!
Как видите, сделать кисть в Фотошопе не так уж и сложно. Это не отнимет у вас много времени, зато поднимет качество ваших работ на новый художественный уровень.
Стоит отметить, что Adobe Photoshop позволяет создавать десятки и даже сотни новых кистей, а также изменять или вовсе удалять старые.
Еще одна интересная возможность этой программы – создание временных кистей, которые необходимы лишь на определенный срок.
И последнее: все созданные вами кисти вполне подходят для использования и в программе ImageReady. Так что, занимаясь их конструированием, имейте это в виду.
- Войти на сайт
- или
Источник: https://www.kakprosto.ru/kak-2462-kak-sozdat-kist-v-fotoshope-neprofessionalu
Как создать новые кисти для Photoshop из собственных фотографий
Создавая новую реальность в программе Adobe Photoshop, творец иногда задается не простым вопросом: «А где взять больше кистей, причем конкретных, которые мне нужны прямо сейчас?».
Несомненно, в сети Интернет можно найти разные кисти, практически на любой «цвет и вкус», платные и бесплатные. Но не редко бывает так, что нужна одна конкретная кисть, которая решит все ваши проблемы при создании нового изображения, выполнить конкретный заказ. Поэтому пришло время поделиться секретом, как можно создавать свои собственные уникальные и неповторимые кисти из своих же собственных фотографий или изображений, взятых у друзей или в сети. И этот процесс вообще не труден!
Но не редко бывает так, что нужна одна конкретная кисть, которая решит все ваши проблемы при создании нового изображения, выполнить конкретный заказ. Поэтому пришло время поделиться секретом, как можно создавать свои собственные уникальные и неповторимые кисти из своих же собственных фотографий или изображений, взятых у друзей или в сети. И этот процесс вообще не труден!
Даже если вы совсем зеленый новичок, и знаете о программе Photoshop не так уж много, уже сейчас усвойте для себя: создание собственных уникальных кисте дает вам не только свободу и простор в их использовании без каких либо ограничений и ожидания санкций со стороны владельца, но и придаст вашим изображениям свой собственный уникальный и неповторимый стиль. Помните, что настоящее искусство творится с нуля, из своих исходников и своими инструментами.
Исходное изображение
А теперь начнем создавать свою собственную кисть. Для этого нам понадобится какая-нибудь фотография. Это может быть изображение текстурной стены, из которой получится отличная кисть в стиле «гранж», фотография листвы деревьев или травы. Все что угодно, что может придать вашему изображению особый вид. А дальше все делаем пошагово:
Все что угодно, что может придать вашему изображению особый вид. А дальше все делаем пошагово:
1. Откройте фотографию или изображение из своей коллекции: это может быть обугленная краска, битый бетон, асфальт, брызги воды или все, что угодно, из чего хотите сделать уникальную кисть для программы Adobe Photoshop.
Изображение для создания своей собственной кисти для программы Adobe Photoshop
2. Выделите необходимый участок и обрежьте изображение. Помните, что для кистей предусмотрен максимальный размер 2500 на 2500 пикселов. Если фотография слишком большая, уменьшите ее до нужных размеров. Если на изображении один предмет, например листок дерева или огонь, обтравите его, удалите не нужный фон. Не бойтесь изменять контраст изображения и/или применять различные творческие фильтра.
3. Перейдите в меню РЕДАКТИРОВАНИЕ > ОПРЕДЕЛИТЬ КИСТЬ…
4. Присвойте новой кисти имя и все готово!
Конечный результат с применением вновь созданной кисти для Adobe Photoshop
Теперь вы стали обладателем новой уникальной кисти! Не стесняйтесь, используйте ее так, как вам угодно и где угодно. Никто вам ничего не предъявит.
P.S. Yекоторые кисти лучше всего использовать в монохромных цветах, особенно гранжевые.
Запомните, где хранится кисти, и для безопасности создайте их копию (с помощью функции «Экспорта выделенной кисти» в панели управления наборами кистей), сохранив в папке для отдельного резервного хранения наборов кистей. Таким образом, вы не будете расстраиваться при переустановке операционной системы, смене компьютера или сбоя аппаратуры.
А теперь начинайте творить новую реальность. Все возможно в нашем деле, даже невозможное!
Как сохранить пользовательские наборы кистей в Photoshop CC 2018
В этом уроке вы узнаете, как сохранить кисти Photoshop в качестве пользовательских наборов кистей с помощью новой панели «Кисти» в Photoshop CC 2018! Наряду со стандартными настройками кисти, которые Photoshop всегда сохранял с предустановками, Photoshop CC 2018 теперь позволяет сохранять настройки инструмента на панели параметров, а также цвет кисти! А новая панель «Кисти», которая заменяет старую панель «Наборы кистей» из более ранних версий Photoshop, позволяет упорядочить кисти, сохраняя их в папки. Посмотрим, как это работает! Для этого вам понадобится Photoshop CC, и вы захотите убедиться, что ваша копия обновлена .
Создание собственной кисти для фотошопа
Шаг 1: выберите инструмент Brush Tool
Давайте начнем с создания настраиваемой кисти Photoshop, которую мы можем сохранить в качестве предустановки. Мы сделаем простую кисть выделения. Выберите инструмент Brush Tool на панели инструментов :
Выбор инструмента «Кисть».
Шаг 2: Выберите цвет кисти
Находясь на панели инструментов, щелкните образец цвета «Передний план», чтобы выбрать цвет кисти:
Нажав образец цвета переднего плана.
В палитре цветов выберите оранжевый. Мы сохраним этот цвет кисти как часть предустановки, но также научимся быстро сохранять предустановки для других цветов. Нажмите кнопку ОК, чтобы закрыть палитру цветов:
Цвет кисти теперь может быть сохранен как часть вашей пользовательской предустановки.
Шаг 3: Установите параметры Brush Tool на панели параметров
В Photoshop CC 2018 теперь мы можем сохранить настройки инструмента на панели параметров как часть предустановки кисти. Это включает в себя режим (режим наложения кисти), параметры непрозрачности и потока, а также новый параметр сглаживания. Для нашей кисти выделения измените режим с нормального на умножение . Это позволит нашим мазкам кисти взаимодействовать друг с другом, делая каждый последующий проход одного и того же мазка темнее. Затем уменьшите непрозрачность кисти до 60% :
Параметры Brush Tool также могут быть сохранены как часть предустановки.
Шаг 4: Измените настройки кисти
Перейдите в меню « Окно» в строке меню и выберите « Настройки кисти» :
Идем в Окно> Настройки кисти.
В панели настройки кисти (ранее панель Brush), установите размер кисти до 100 пикселей , а затем установить угол до 77 ° и округлость до 20% . Повышение твердости до 100% , и , наконец, снизить Spacing до 10% . Предварительный просмотр мазка кисти появляется вдоль нижней части панели:
Настройки кисти.
Я нарисую пару штрихов внутри моего документа, чтобы мы могли видеть, как выглядит кисть выделения. Область, в которой перекрываются два мазка кисти, темнее остальных благодаря режиму наложения кисти, для которого установлено значение «Умножение»:
Простая кисть выделения, которую мы создали.
Как сохранить пользовательский набор кистей
Шаг 1: Откройте панель кистей
Чтобы сохранить кисть в качестве пользовательской предустановки, откройте панель «Кисти» . Если панель «Настройки кисти» уже открыта, вы можете переключиться на панель «Кисти», щелкнув ее вкладку вверху:
Переключение с настроек кисти на панель кистей.
Еще один способ открыть панель «Кисти» — перейти в меню « Окно» в строке меню и выбрать « Кисти» :
Открытие панели «Кисти» из меню «Окно».
Шаг 2: Создать новую группу пресетов
По умолчанию панель «Кисти» включает в себя четыре группы, по одной для каждого из четырех новых наборов кистей («Общие», «Сухие носители», «Мокрые носители» и «Специальные эффекты»), которые поставляются с Photoshop CC 2018. Каждая группа представлена папкой.
При сохранении ваших собственных кистей лучше всего поместить их в группу, чтобы они были организованы. Но вместо того, чтобы добавлять их в одну из этих групп по умолчанию, щелкните значок « Создать новую группу» в нижней части панели. Если вы уже создали группу для своих пресетов, перейдите к следующему шагу:
Нажав на иконку «Создать новую группу».
Дайте новой группе имя. Я назову мою «Моя группа». Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
Называя новую группу.
Шаг 3: создайте новый пресет кисти
На панели «Кисти» новая группа отображается в виде папки под остальными. Чтобы сохранить свою собственную кисть внутри группы, убедитесь, что группа выбрана, а затем щелкните значок « Создать новую кисть» :
Создание нового пресета кисти.
Шаг 4: Назовите пресет кисти
Дайте название вашей новой кисти. Я назову мой «Маркер — Апельсин»:
Именование пользовательской кисти.
Шаг 5: Выберите, какие настройки включить в пресет
Наряду с именованием кисти, мы также можем выбрать, какие настройки включить в пресет. Photoshop автоматически сохранит ваши настройки на панели «Настройки кисти», но вы также можете сохранить текущий размер кисти, выбрав « Размер кисти при захвате» в «Предустановке» . Чтобы включить параметры инструмента на панели параметров, выберите « Включить параметры инструмента» . И если вы хотите сохранить цвет кисти как часть предустановки, выберите « Включить цвет» . В моем случае я выберу все три варианта:
Добавление размера кисти, настроек инструмента и цвета кисти к предустановке.
Нажмите кнопку ОК, чтобы закрыть диалоговое окно, и новый набор кистей появится в виде эскиза внутри группы. Значок инструмента в правом верхнем углу эскиза говорит нам о том , что настройки инструмента были сохранены с предварительной настройкой, в то время как образец цвета означает , что цвет кисти сохраняется также. Если какой-либо из этих значков отсутствует в миниатюре, это означает, что в набор не входят параметры инструмента, цвет кисти или оба:
Ищите значки, чтобы узнать, какие параметры включены в набор кистей.
Создание большего количества кистей из существующего пресета
Теперь, когда мы сохранили оранжевую кисть выделения в качестве предустановки, что, если мы хотим сохранить ее варианты? Другими словами, что, если мы хотим создать другой маркер, но на этот раз с цветом кисти, установленным на зеленый (или желтый, или синий, или любой другой цвет)? Мы можем использовать нашу существующую предустановку в качестве отправной точки.
Шаг 1. Выберите существующий пресет кисти
Поскольку все, кроме цвета двух кистей, будет одинаковым, я начну с выбора моей кисти «Highlighter — Orange» на панели «Кисти»:
Выбор кисти «Highlighter — Orange».
Шаг 2: измените настройки
Затем на панели инструментов я щелкну образец цвета переднего плана, чтобы выбрать новый цвет кисти:
Выбор нового цвета для новой кисти.
В палитре цветов я выберу зеленый, а затем нажму OK:
Выбор зеленого цвета из палитры цветов.
Шаг 3: Сохранить кисть как новый пользовательский пресет
Вернувшись на панель «Кисти», я позабочусь о том, чтобы у меня была выбрана правильная группа («Моя группа»), а затем еще раз щелкну значок « Создать новую кисть» :
Создание второго пресета кисти.
Я назову эту вторую кисть «Highlighter — Green», и я позабочусь о том, чтобы у меня были выбраны те же параметры, что и раньше, чтобы я включил размер кисти, параметры инструмента на панели параметров и новый цвет кисти как часть предустановки. Чтобы сохранить общую кисть выделения без цвета, просто снимите флажок «Включить цвет»:
Наименование и сохранение второй кисти.
Я нажму кнопку ОК, чтобы закрыть диалоговое окно, и теперь на панели «Кисти» у меня есть две настраиваемые кисти подсветки, одна из которых настроена на оранжевый, а другая на зеленый (как показано на образцах цветов), готовая к выбору в любое время. нужно их:
Та же кисть, два разных цвета.
Я нарисую новую кисть, чтобы мы могли видеть, что обе кисти подсветки имеют одинаковые настройки, включая режим смешивания и параметры непрозрачности на панели параметров. Разница лишь в их цвете:
Второй пресет использует те же настройки кисти и инструмента, что и первый.
И там у нас это есть! Это позволяет легко сохранять пользовательские наборы кистей с помощью новой панели «Кисти» в Photoshop CC 2018! Наряду с новыми кистями, Photoshop CC 2018 также включает в себя оригинальные наборы кистей из предыдущих версий. Посмотрите наш учебник Legacy Brushes, чтобы узнать, как их восстановить. Посетите наш раздел « Основы Photoshop», чтобы узнать больше о Photoshop!
Создание авторской кисти в Фотошоп
Тем, кто выкладывает в Интернет свои фотографии и коллажи хочется обозначить свое авторство, для этого подойдет такой метод, как применение кисти с авторским знаком. Индивидуальную кисть можно сделать в программе Фотошоп. Рассмотрим на примере.
Создаем рабочий файл и делаем текстовые слои с заглавными буквами.
На отдельных текстовых слоях дописываем часть слов.
Заметьте, что расположить текстовые слои на рабочем поле можно как угодно, при этом сблизив текстовые слои, уменьшив расстояния между заглавной буквой и основной частью слова.
В окне слоев выделяем текстовые слои: нажать на первый слой, который нужно выделить и, удерживая нажатой клавишу Shift и нажать на последний слой, который нужно выделить.
Сделать дубликат слоев и объединить дубликаты в один слой. При этом действии текстовый слой автоматически растрируется.
Создаем значок копирайта: пишем букву «С» и создаем новый слой, в котором инструментом «Овальная область» выделяем вокруг буквы круг и нажимаем правой кнопкой мыши по полю. В контекстном меню выбираем «Выполнить обводку».
Объединяем слой с буквой «С» и выделением и располагаем этот слой рядом с текстом «Авторская кисть».
Далее можно сделать дубликат текста и копирайта и объединить дубликаты в один слой. С ниже находящихся слоев снимаем видимость («глазик» возле миниатюры слоя.
Текстовый слой можно намеренно деформировать: масштабировать сужая и вытягивая слой. Можно воспользоваться функционалом «Деформации» в частности «Волна».
Добавляем к слою слой-маску и в ней кистью черного цвета, непрозрачностью 50 % прокрашиваем участки слоя.
Делаем копию слоя, снимаем видимость с нижнего слоя. К слою применяем маску: правой кнопкой мыши нажимаем в окне слоев и выбираем из контекстного меню «Применить слой-маску».
Делаем из текстового слоя кисть, как показано на рисунке.
Вот так при нанесении на изображение (пример) будет выглядеть кисть.
При желании изменить нажим, направление кисти и прочие её характеристики можно воспользоваться функцией «Включение/выключение панели кистей».
В итоге можно получить даже такой вариант.
Настраиваем кисть дальше. Придадим слою с кистью максимальную резкость: вкладка «Фильтр» — «Усиление резкости» — «Умная резкость». Необходимо сдвинуть курсор параметра «Эффект» до предельного максимального значения. Это позволит создать вокруг кисти прозрачную обводку.
Также можно задать узор кисти. Как создавать узоры показано в данном уроке:
Вызываем «Параметры наложения»: вкладка «Слои» — «Стиль слоя» — «Параметры наложения» и настраиваем параметр «Наложение узора».
Если необходимо, чтобы кисть выглядела гуще, то можно до её создания не скрывать в слое-маске часть текстового слоя. Также можно при нанесении кисти выполнить несколько нажатий.
Получаем авторскую кисть.
Руководство для начинающих по созданию пользовательских кистей в Photoshop
Кисти Adobe Photoshop — это удобный способ повысить интерес к вашему дизайну. Благодаря огромному разнообразию кистей Photoshop, вы не сможете ограничить возможности их использования в своих творческих начинаниях. И самое главное, так же, как вы можете создавать свои собственные шаблоны
Вы можете так же легко проектировать и создавать свои собственные кисти.
Первый шаг к созданию кисти в Photoshop — выбор формы. Существует множество способов создания фигур в Photoshop, подходящих для кисти.
Вы можете использовать базовую панель «Фигуры», если хотите создать кисть из квадратов, кругов, звезд и т. Д. Вы можете рисовать фигуры от руки, что проще, если у вас есть планшет Wacom или другой вид планшета, который позволяет рисовать прямо в фотошопе. Вы можете использовать существующие базовые кисти для создания более надежных кистей. Вы также можете использовать текст, и вы даже можете использовать любую форму или значок онлайн (если это позволяет авторское право) для создания кисти.
Я собираюсь провести вас через каждый из этих сценариев, чтобы дать вам лучшее представление о том, какой метод использовать, в зависимости от того, какую кисть вы хотите создать.
Создание кистей с другими кистями
Самый простой способ создать собственную кисть — использовать кисти, которые поставляются вместе с Photoshop. Например, базовую круглую кисть Photoshop можно использовать для создания кисти конфетти. Вот как.
Создайте новый документ в Photoshop. Я выбрал 500 на 500 пикселей для моего холста, но вы можете увеличить свой, если хотите. Однако рекомендуется не превышать 1000 пикселей, поскольку это может замедлить работу Photoshop.
Выберите инструмент «Кисть» (сочетание клавиш: В) и выберите один из первых доступных наборов кистей. Вы можете выбрать их из меню в верхней части страницы или перейти к Окно > Щетка Пресеты подтянуть полную щеточную панель.
Убедитесь, что выбрали жесткую круглую кисть. Твердые кисти представляют собой полный, равномерно окрашенный круг, в то время как мягкие кисти имеют дымку вокруг них. Вы можете увидеть кисть, которую я выбрал на скриншоте ниже.
После того, как вы выбрали свою кисть, вы можете отрегулировать размер, используя открытую скобку, чтобы сделать ее меньше, или закрывающую скобку, чтобы сделать ее больше. Используя оттенки серого и черного, создайте на холсте узор разных размеров и тонированные круги.
Используя эти оттенки, наряду с несколькими дополнительными настройками, вы можете получить различные цвета из одной кисти, что особенно полезно для кистей конфетти.
Если вам нравится внешний вид вашей модели, перейдите к редактировать > Определить пресет кисти. Вы можете выбрать собственное имя для вашей кисти и нажать Enter.
Если вы попытаетесь использовать свою кисть сейчас, она не даст желаемых результатов, так как есть несколько настроек, которые нужно настроить, прежде чем она действительно будет работать как кисть конфетти. Идти к Окно > Щетка чтобы открыть расширенные настройки кисти. Прокрутите до конца кистей, где вы должны найти новую кисть. Убедитесь, что он выбран, а затем перейдите к Щетка Вкладка.
Здесь вы найдете множество настроек, которые вы можете настроить. Многие из этих настроек придадут вашей кисти более случайный вид. Эти настройки предлагаются, но не стесняйтесь делать свои собственные настройки, чтобы действительно сделать эту кисть своей собственной.
Когда вы вносите эти изменения, вы должны увидеть предварительный просмотр изменения кисти, который поможет вам внести изменения. За Форма кончика кисти увеличьте расстояние до 50%. Проверьте Динамика формы и прокрутите Размер джиттер примерно до 50% — это обеспечит разнообразие размеров кругов. Чтобы придать ему менее повторяющийся вид, также отрегулируйте Угол джиттер. Я пошел с около 50%. Если вам не нужны идеально круглые круги, вы также можете отрегулировать джиттер округлости. Я пошел с около 25%.
Проверьте рассеивающий и прокрутите рассеивать пока вы не получите хороший интервал между формами — я пошел около 80%. Проверьте Цветовая динамика и сдвиньте Передний план / Фон джиттер примерно до 50%. Это позволит вам получить разнообразие в ваших цветах, выбрав как основной, так и фоновый цвета на панели инструментов. Вы также можете поиграть с оттенком, насыщенностью и яркостью, и просто получить представление о том, что вам нравится.
Использование кисти двух разных размеров, с ярко-розовым цветом в качестве цвета переднего плана и зеленым цветом в качестве фона, привело к следующему:
Создание кистей с фигурами, созданными в Photoshop
Вы также можете создавать кисти, используя фигуры, которые вы создали в Photoshop (или, если у вас есть доступ к ним, в Illustrator.) Например, если вы хотите создать кисть снежинки, вы можете создать снежинку в Photoshop, а затем пройти аналогичные шаги, как указано выше. Вы также можете использовать этот метод с другими формами, такими как листья.
Чтобы узнать, как сделать снежинку в Photoshop, ознакомьтесь с учебником ниже:
После того, как вы создали только одну снежинку, те же расширенные настройки, которые использовались выше, могут дать вам очень случайный вид. Это настройки, которые я использовал:
Под Форма кончика кисти, Я просто поправил расстояние. Для моих целей я ушел примерно на 120%. За Динамика формы, Я установил Размер джиттер на 100% Минимальный диаметр на 0% и Угол джиттер на 100%. Вы также можете настроить Джиттер округлости если хотите, чтобы снежинки выглядели так, будто они под углом. Лично я не использую этот метод, но если вы решите, вы можете попробовать около 50%.
За рассеивать, Я убедился Обе оси был проверен и сдвинут ползунок Scatter до 1000%. Другие дополнительные настройки, которые вы можете сделать, включают Цветовая динамика и под Перечислить, Непрозрачность джиттера. Для снежинок, в частности, Непрозрачность джиттера может иметь интересный эффект, так что вы можете установить его в любом месте от 20% до 50%. И по умолчанию Сглаживание уже должен быть проверен.
Посмотрите следующее видео, где вы найдете несколько полезных советов о том, как использовать кисти со снежинками:
Создайте кисти с изображениями или иконками
Если вы собираетесь создать кисть, используя изображение или значок, которые вы нашли в Интернете, убедитесь, что авторские права позволяют использовать изображение так, как вы планируете. Есть много мест, где вы можете найти бесплатные картинки
которые можно использовать как кисти. Сайты, где вы можете скачать бесплатные векторы, такие как Vecteezy и Pixabay, особенно полезны для такого рода упражнений.
Так что, если вы хотите добавить в свой дизайн цветочки или хотите создать брызги или акварельные кисти, это, вероятно, лучший способ сделать это.
Например, с акварельными кистями вы можете использовать фотографию акварельного мазка. Если вы хотите, чтобы он был полностью оригинальным, вы можете сфотографировать свои акварельные мазки и использовать их. Если нет, вы можете использовать фотографию в Интернете, например, ту, которую я использую, которую я скачал здесь, открыл в Illustrator и просто скопировал и вставил оранжевую акварель в Photoshop. (При выборе изображения убедитесь, что вокруг всего мазка краски есть белое пространство, в противном случае у вас останутся твердые края на кисти.)
Как только у вас будет акварельный штрих, вам захочется немного подправить изображение. Измените его на черно-белое (сочетание клавиш: Command / Control-Shift-U). Поиграйте с яркостью, контрастом и уровнями, чтобы подчеркнуть разнообразие оттенков серого.
Точно так же, как вы создали кисти выше, просто нажмите редактировать > Определить пресет кисти.
Чтобы сделать его еще более похожим на акварельную кисть, есть несколько дополнительных настроек, которые вы можете сделать в дополнительных настройках. Первый шаг, под Форма кончика кисти это установить интервал в 1. Под Динамика формы, Я установил свой Размер джиттер до 15%, и мой Угол джиттер до 50%. Под рассеивающий, Я установил свой рассеивать до 45%. Под Перечислить, если вы используете планшет Wacom или планшет, чувствительный к давлению, например iPad Pro, вы также можете убедиться, что Давление пера выбран для контроля Непрозрачность джиттера а также Джиттер потока.
В зависимости от формы вашей кисти, вы можете экспериментировать с различными настройками непрозрачности и потока. (И даже если у вас нет планшета, вы увидите разницу в конечном результате при включенной настройке.) Я выбрал около 45% для каждого. Я также убедился, что Мокрые края был проверен. (Вы также можете настроить эти параметры на акварельных кистях по умолчанию в Photoshop, чтобы получить чуть более реалистичный акварельный эффект.)
Это был конечный продукт с кистью, которую я создал:
Как поделиться своими кистями с другими
Если вы хотите поделиться своими творениями с другими людьми, вы можете экспортировать свои кисти, чтобы их мог использовать любой пользователь Photoshop. Чтобы сохранить новую кисть, перейдите на панель «Кисти», нажмите кнопку меню и выберите Менеджер пресетов.
Отсюда вы можете прокрутить вниз до вашей новой кисти, нажмите на нее, нажмите Сохранить набор и перейдите туда, где вы хотите сохранить кисть на вашем компьютере. Он будет сохранен в виде файла ABR, которым вы сможете поделиться с кем-либо онлайн.
Если вы не хотите создавать кисти самостоятельно, есть много отличных сайтов, предлагающих кисти для Photoshop.
и большинство из них предлагают бесплатные загрузки кистей
,
Есть ли у вас какие-либо советы или рекомендации по созданию кистей в Photoshop?? Поделитесь ими с нами в комментариях.
КАК: Использование и создание кистей в Adobe Photoshop CC 2015
Когда вы впервые сталкиваетесь с множеством функций в Photoshop, обычно вы видите инструмент Brush Tool, выбираете его, чтобы перетащить курсор по всему холсту. Неизбежным результатом этого упражнения является предположение, что все, что он делает, состоит в том, чтобы сложить цветки. Не совсем. На самом деле кисти используются повсюду в Photoshop. инструмент Eraser Tool, Dodge и Burn, Blur, Sharpen, Smudge и Healing Brush — все кисти.
Освоение инструмента «Кисть для Photoshop» — это фундаментальный навык Photoshop, который нужно развивать. Этот инструмент можно использовать для маскировки, ретуширования, поглаживания путей и множества других применений. В этом «How To» мы собираемся посмотреть:
- Параметры кисти
- Выбор кисти
- Панель «Кисть» и «Кисть»
- Кисти и контуры
- маскировка
- Создание настраиваемой кисти
Ни в коем случае это нельзя рассматривать как всеобъемлющий обзор одного из самых важных инструментов в панели инструментов Photoshop. Вместо этого он предназначен для работы с кистями Photoshop и дает вам уверенность в том, чтобы исследовать дальнейшие творческие возможности с помощью инструмента, который делает больше, чем наложение на пиксели.
Давайте начнем.
01 из 07Как использовать параметры кисти в Adobe Photoshop CC 2015
Первое, что вам нужно понять, это краска «красками» с цветом переднего плана. В этом примере я выбрал синий цвет и, чтобы сохранить свое изображение, я добавил слой для рисования. Когда вы выбираете Brush Tool, параметры кисти отображаются на панели инструментов над холстом. Слева направо они:
- Brush Preset: Этот всплывающий экран позволяет выбрать размер кисти, стиль кисти, твердость щетки, который, как показано, влияет на края хода, угол кисти и округлость, а также подборщик кистей.
- Панель кистей: Нажмите эту кнопку и панель «Кисть», которая позволяет вам выбирать из набора предустановленных матов, которые упакованы в Photoshop, а также любые кисти, которые вы, возможно, создали или добавили в Photoshop.
- Режим: Выбор режима смешивания из этого всплывающего окна определяет, как цвет, используемый кистью, взаимодействует с цветами в слое под ним. Будьте осторожны с этим, потому что для того, чтобы этот эффект работал, вам нужно рисовать непосредственно на изображении или слое. Если вы хотите использовать неразрушающий подход, нарисуйте слой и выберите слой Blend Mode
- Непрозрачность: Этот слайдер регулирует непрозрачность кисти.
- Давление: В основном используется с планшетами, например, с Wacom, где ручка заменяет мышь.
- Поток: Если вы нажмете на область с выбранным, цвет станет более интенсивным. Подумайте о регулярной кисти. Когда вы курсируете по стене, краска имеет тенденцию «исчезать», когда краска оставляет кисть и ударяет по стене. То же самое здесь, но лучше всего работает с ручкой.
подсказки
- Чтобы настроить размер любой кисти нажмите клавишу — для увеличения размера и нажмите -key чтобы сделать его меньше.
- Отрегулируйте твердость Сдвиг- для повышения твердости и Сдвиг- для уменьшения твердости.
Как выбрать кисть в Photoshop CC 2015
Параметры панели Brush, показанные выше, дают вам несколько вариантов: от гладких кистей до кистей, которые вы будете использовать, если рисовать, и даже серии кистей, которые добавляют текстуры и даже кисти, которые рассеивают листья и траву на холсте.
Чтобы изменить угол кисти и ее округлость, перетащите точки сверху и снизу формы кисти, чтобы изменить угол или переместить боковую точку внутрь или наружу, чтобы изменить ее форму.
Photoshop также поставляется в комплекте с довольно большим набором разнообразных кистей. Чтобы получить доступ к коллекции кистей, нажмите кнопку Gear — Параметры панели — для открытия контекстного меню. Щетки, которые можно добавить, отображаются внизу снизу.
Когда вы выберете набор кистей, вам будет предложено добавить кисти на панель или заменить текущие кисти на ваш выбор. если ты выберите «Добавить» кисти будут добавлены к показанным. Чтобы вернуться к кистям по умолчанию, выберите Сбросить кисти … в раскрывающемся меню.
03 из 07Как использовать панели «Кисти и кисти» в Photoshop CC 2015
Выбор кисти из Preset Picker в настройках Brush довольно стандартен, но вы можете сделать это, чтобы настроить эти кисти для ваших нужд.
Здесь вы можете стать кистью Brush (Window> Brush) и панель Brush Presets (Window> Brush Presets). Фактически, вам даже не нужно использовать меню «Окно» для открытия панелей, нажмите кнопку «Переключить кисть» (Он выглядит как папка с файлами), чтобы открыть панели.
Назначение панели Brush Presets — показать вам, как выглядит кисть при рисовании, а меню открыть меню. Панель «Кисти» — это место, где происходит волшебство. Когда вы выбираете кисть, вы можете повлиять на ее Совет — элементы слева — и когда вы выберете элемент, панель справа изменится, чтобы отобразить ваш выбор.
На левой стороне вы можете изменить форму подсказки кисти формы кисти. Вот краткий обзор вариантов:
- Динамика формы: Выберите это, и вы можете изменить, как работает кисть, когда вы перетаскиваете ее через холст.
- Рассеяние: Изменяет место размещения и количество экземпляров при перетаскивании кисти.
- Текстура: Если вы выберете текстуру или узор в слое текстуры, вы нарисуете свой выбор, а не сплошной цвет. Это лучше всего работает, если интервал установлен как минимум на 50%.
- Двойная кисть: работает с режимами наложения и добавляет вторую кисть поверх оригинала.
- Динамика цвета: Это позволяет вам изменить цвет вашего штриха при перетаскивании.
- Перечислить: Используйте это, чтобы применить непрозрачность и дрожание потока — случайное расстояние — чтобы создать цвет, начищенный на холст.
- Пояс кисти: Используйте это с планшетом и стилусом.
- Шум: Добавляет шум к штриху кисти и добавляет немного текстуры.
- Мокрые края: Имитирует наращивание краски по краям хода кисти.
- Сглаживание: Выберите это, чтобы уменьшить острые углы и т. Д., Когда вы перетаскиваете мышь.
- Защитить текстуру: Выберите это, чтобы все кисти, имеющие текстуру, использовали одну и ту же текстуру.
Как использовать кисть на пути в Adobe Photoshop CC 2015
Хотя вы можете рисовать текстурами и цветом, вы также можете использовать кисть, чтобы добавить интерес к пути, который вы рисуете, используя векторный инструмент. Вот как:
- Выберите инструмент Rectangle Tool (U).
- На панели параметров выберите «Пути» в раскрывающемся списке.
- Нажмите и вытяните прямоугольный путь в документе.
- Выберите инструмент кисти. (В)
- Откройте палитру кистей, если она не отображается («Окно ->« Настройки кисти »)
- Нажмите «Brush Presets» и выберите подходящую, жесткую круглую кисть.
- Пока вы находитесь в панели Brush Presets, вы также можете при необходимости отрегулировать диаметр и твердость.
- Откройте панель «Кисть» и выберите «Рассеяние». Установите значение Scatter равным 0%.
- Откройте палитру путей, если она не отображается. (Window -> Paths)
- Нажмите кнопку «Обводка с кистью» на палитре путей.
подсказки
- Любой путь можно погладить кистью. Выбор может быть преобразован в пути для поглаживания.
- Вы можете сохранить свою пользовательскую кисть в качестве предустановки, выбрав «Новая кисть» в меню палитры кистей.
- Экспериментируйте с формованными щетками и параметрами рассеивания в палитре кистей. В палитре кистей есть несколько мощных вещей!
Как использовать кисть для создания маски в Photoshop CC 2015
Кисти дают вам потрясающее количество контроля, когда дело доходит до создания и настройки масок в Photoshop. Главное, чтобы иметь в виду эту технику — вы можете использовать только два цвета: черный и белый. Черная кисть скрывается, и появляется белая кисть. Вот как:
В приведенном выше изображении у меня есть фотография дороги в Лаутербруннен, Швейцария, над другим водопадом Клиффайд. План состоит в том, чтобы удалить небо между горами и показать водопад. Это классическая задача маскировки.
- Выберите верхнее изображение на панели слоев и выберите «Создать маску слоя».
- Сбросьте цвета по умолчанию на черный и белый и убедитесь, что цвет переднего плана черный на панели «Инструменты».
- Выберите Добавить маску на панели «Слои».
- Выберите инструмент «Кисть» и нажмите кнопку «Предустановка кисти» — она выглядит как папка с файлами — на панели инструментов «Параметры кисти».
- Выберите мягкую круглую кисть. Вы нуждаетесь в этом, чтобы убедиться, что есть немного оперения, когда вы рисуете по краям гор.
- Используйте клавиши и для увеличения и уменьшения размера кисти, когда вы приближаетесь к областям, которые хотите сохранить.
- Чтобы работать по краям, увеличьте изображение и, при необходимости, увеличьте или уменьшите размер кисти.
Совет
Не бойтесь экспериментировать с разными кистями, найденными в пресетах. Есть много интересных эффектов маскировки, которые могут быть достигнуты с помощью кистей, которые вы, возможно, загрузили или изменили на панели Brushes.
06 из 07Как создать пользовательскую кисть в Photoshop CC 2015
Возможно, вы заметили, что кисти немного ограничены. Несмотря на то, что есть несколько сотен кистей, которые поставляются в комплекте с Photoshop, и есть сотни бесплатных кистей Photoshop, доступных для загрузки, будут моменты, когда вам нужна только правильная кисть. Вы можете создать собственную кисть и использовать ее в Photoshop. Вот как:
- Откройте новый документ Photoshop и выберите соответствующий размер, потому что он будет использоваться в качестве размера по умолчанию для вашей кисти. В этом случае я выбрал 200 на 200.
- Установите цвет переднего плана в черный цвет и выберите жесткую круглую кисть. Быстрый способ сделать это — нажать Клавиша Option-Alt и, выбрав инструмент Brush, нажмите на холст.
- Установите размер кисти на 5 или 10 пикселей и нарисуйте серию горизонтальных линий. Не стесняйтесь увеличивать или уменьшать размер кисти при рисовании линии.
- Когда вы закончите, выберите Изменить> Определить настройку кисти, Откроется диалоговое окно «Имя кисти», в котором вы можете ввести имя для своей кисти.
- Если вы откроете пресеты кисти, вы увидите, что ваша новая кисть добавлена в состав.
Как создать пользовательскую кисть из изображения в Photoshop CC 2015
Возможность создавать кисти с помощью кисти интересна, но вы также можете использовать изображение в виде кисти. Есть несколько вещей, которые вам нужно знать об этой технике.
Во-первых, кисти имеют оттенки серого. Имея это в виду, вы можете преобразовать изображение в оттенки серого с помощью слоя Adjustment, прежде чем сделать его кистью.
Во-вторых, кисть может содержать только один цвет, поэтому перед использованием кисти убедитесь, что у вас есть правильный цвет, выбранный в качестве цвета переднего плана. Последнее состоит в том, чтобы использовать один объект, как лист. Сделав это, давайте сделаем кисть.
- Откройте изображение и уменьшите размер изображения до 200-400 пикселей в ширину.
- Выбрать Изображение> Коррекция> Черно-белый, Используйте цветные слайдеры, чтобы улучшить контраст. В случае этого изображения, Я переместил красный слайдер на значение 11 чтобы удалить много Midtones.
- Выбрать Изменить> Определить предустановку кисти … и дать кисти имя.
- Затем я открыл исходное изображение и, используя инструмент «пипетка», выбрал красный цвет в листе.
- Затем я нарисовал прямоугольник вокруг изображения и переключился на инструмент Brush Tool.
- Была выбрана новая кисть и открыта панель Brush.
- Оттуда я нажмите «Выбрать форму кисти» и выбрал размер Tip. В этом случае я выбрал 100 пикселей. Чтобы разложить листья, я переместил ползунок «Интервал» внизу на значение около 144%.
- Затем я открыл панель «Путь» и погладил прямоугольник новой кистью.
Простой способ создать свои собственные кисти Photoshop
Если вы никогда не слышали о творческом использовании кистей в Photoshop, эта статья для вас. Если вы уже знаете об использовании кистей, вы сможете развить свои творческие способности, когда научитесь этому простому навыку — созданию собственных кистей.
Что такое кисти Photoshop и почему вы хотите научиться делать свои собственные?
Кисти Photoshop — это инструменты, которые в основном используются, как и обычные кисти, для добавления цветных мазков к вашим изображениям.Чаще всего люди будут использовать их как часть рабочего процесса по уклонению и прожиганию. Некоторые люди также используют их в цифровой живописи. Встроенный набор кистей включает большой выбор стилей кистей, таких как мягкая щетина, круглая, квадратная и т. Д., Но вы также можете создавать свои собственные «причудливые» пользовательские кисти (которые можно использовать повторно), чтобы ускорить рабочий процесс и добавить элементы. интереса к вашим изображениям.
Творческая сторона пользовательских кистей позволяет использовать всевозможные изображения, текстуры, отдельные формы и даже другие фотографии, например, старомодную подушечку для штампов, чтобы вы могли быстро добавлять художественные обработки к своим изображениям.Вы даже можете сделать кисть своей подписи, чтобы легко подписывать свою работу. Затем, комбинируя штампованные кисти со слоями и режимами наложения, вы получаете целый другой набор простых творческих инструментов, которые вы можете использовать для усиления своего фотографического воздействия.
Скриншот палитры кистей — заметили птиц и мое имя внизу? Это нестандартные кисти.
Превращение многоразовых элементов в кисти помогает легко добавлять интересующие объекты или даже сюжет к вашим изображениям. В наши дни птицы очень популярны в пейзажных изображениях.Кто не сразу почувствует свободу и предназначение летающих птиц? Добавление аккуратно размещенной стаи птиц или даже одной птицы в полете может изменить всю историю изображения и добавить мощный элемент в вашу композицию.
Добавляем кисть «стая птиц», чтобы создать лучший сюжет.
Создавая свою собственную «мгновенную стаю» с помощью кистей, вы никогда не затруднитесь заполнить пустое небо. Кроме того, эта техника одинакова, делаете ли вы кисть с птицами, фирменную кисть, блестки, хлопья снега или музыкальные ноты — все, что вы можете создать, полностью открыто, ограничено только вашим воображением.
Простой процесс создания нестандартных кистей
Давайте возьмем птиц для этого примера. Птицы популярны и являются универсальным дополнением к пейзажным изображениям, поэтому эта демонстрация покажет вам, как создать пользовательскую многоразовую кисть для добавления стаи птиц к вашим изображениям. Предполагается, что у вас есть фотография птиц. Если вы этого не сделаете, но все же хотите продолжить, zip-файл ниже содержит все элементы, необходимые для воспроизведения этого конкретного руководства.
Шаг 1
Откройте изображение, которое вы хотите создать кистью — птицы, деревья и т. Д.- в фотошопе. Лучшие изображения для использования — это те, где объект, который должен быть кистью, изолирован на простом фоне, в случае с птицами идеально подходит чистое голубое небо. Если вы хотите сделать кисти из изображений деревьев, попробуйте использовать изображения, где деревья находятся на простом незагроможденном фоне.
Хорошее изображение для основы кисти.
Шаг 2
Дважды щелкните фоновый слой, чтобы сделать его редактируемым — теперь он должен называться Layer 0. Создайте новый пустой слой и переместите его под Layer 0, как показано ниже.
Шаг 3
Затем вы должны выбрать фон и вырезать его. Используя инструмент Magic Wand, установите Tolerance в верхнем меню примерно на 50. Это обеспечит выделение всех фоновых пикселей. Если у вас более сложный фон, вам придется поиграть с Допуском или, возможно, попробовать инструмент Лассо, чтобы вырезать фон.
Фон, выбранный с помощью инструмента Magic Want.
Шаг 4
Используя слой 0 в качестве активного слоя и фон с марширующими муравьями, нажмите Backspace на клавиатуре, чтобы удалить фон.Нажмите CTRL D, чтобы удалить марширующих муравьев. Ваше изображение должно теперь выглядеть так:
Шаг 5
Теперь создадим настоящую кисть. Вы можете использовать инструмент «Прямоугольная область» или «Лассо от руки», чтобы выделить птиц или объект кисти. Какой инструмент вы будете использовать, будет зависеть от вашей кисти. В этом примере я буду использовать инструмент Rectangular Marquee Tool. Используя инструмент выделения, нарисуйте выделение вокруг ваших птиц.
В меню «Правка» найдите «Определить набор кистей» и выберите его.Вы увидите всплывающее окно с предложением назвать свою кисть. Дайте ему имя объявления и нажмите ОК. Теперь войдите в палитру Brush Preset, нажав на инструмент кисти, и вы увидите свою недавно отчеканенную кисть внизу списка.
Шаг 6 ВАЖНО!
Последний шаг — СОХРАНИТЬ вашу новую кисть, чтобы вы могли использовать ее снова и снова. Найдите маленькую шестеренку в правом верхнем углу этой палитры настроек кисти. Нажмите «Сохранить кисти» и присвойте новому набору имя.
Готово! Ура. Птицы в полете навсегда. Всякий раз, когда вы хотите добавить птиц, просто выберите эту кисть на палитре и удалите ее (используйте кисть на 100%, чтобы получить сплошных птиц, все, что меньше, они станут прозрачными).
Один большой совет для использования ЛЮБОЙ кисти — использовать ее на новом слое. Таким образом, если вам не нравится его положение, прозрачность, размер и т. Д., Вы можете легко отредактировать его, не создавая изображение заново.
Возможно, вы заметили, что это СОХРАНИТЬ, которое вы только что сделали, сохраняет все остальные кисти вместе с вашей новой.Если вы хотите по-настоящему разбираться в пользовательских кистях для создания специальных наборов кистей, используя только свои кисти, посмотрите мою статью о Advanced Brush Creation and Management.
Загрузите zip-файл для этого изображения: DPS Making Brushes — используйте его для создания своих кистей с птицами. Покажите нам изображения, которые вы создали с помощью кистей, особенно те, которые вы создали с помощью этого файла!
Как создать собственную кисть в Photoshop CC • Amethyst Design
Вы когда-нибудь задумывались, как создать собственную кисть в Photoshop (как это делают профессионалы) с любым изображением? Мы покажем вам, как это сделать!
Шаг 1 [Создать новый документ]
Параметры нового файла PhotoshopСначала вам нужно открыть Photoshop и создать новый файл.Для этого урока вы можете использовать любые размеры, но мы будем использовать 300X300, чтобы упростить задачу.
Шаг 2 [Создайте внешний вид своей кисти]
Новый файл фотошопаКак найти инструмент произвольной формыПараметры произвольной формы в фотошопеВсе параметры произвольной формыВыбранная форма звездыПользовательская форма кистиПосле того, как вы откроете новый пустой документ, пора решить, как вы хотите, чтобы ваша кисть выглядела. Вы можете сделать любую форму, какую захотите, так что проявите свой творческий потенциал! В качестве кисти я воспользуюсь инструментом фигур, чтобы нарисовать несколько звезд.На левой панели инструментов вы найдете инструмент фигур. Мы собираемся нажать на произвольные формы. После того, как вы нажали на произвольные формы, перейдите на верхнюю панель инструментов и выберите форму, которую хотите использовать. ***** Примечание. Не обязательно использовать фигуры для создания кистей, вы можете использовать любое изображение, какое захотите, но одноцветные изображения на белом фоне обычно дают наилучшие результаты. Чтобы получить больше фигур, вы можете щелкнуть значок настроек справа от меню фигур и выбрать из списка категорий фигур. Теперь, когда у меня есть формы, которые я хочу использовать, мы можем приступить к созданию кисти.Здесь я добавил несколько звездочек. Это будет моя новая кисть.
Шаг 3 [Объедините слои]
Выбранные слоиТеперь, когда вы знаете, как должна выглядеть ваша кисть, мы можем превратить это изображение в специальную кисть. Сначала удерживайте клавишу Shift, чтобы выбрать все слои (за исключением фона) и поместить их в группу. Затем щелкните правой кнопкой мыши свою группу и выберите «объединить группу». Теперь ваша группа представляет собой один единственный слой.
Шаг 4 [Определите свою собственную кисть]
Чтобы создать кисть, убедитесь, что у вас есть слой, на котором должна быть выделена кисть, перейдите в режим редактирования и нажмите «Определить набор настроек кисти».. . А затем назовите свою новую кисть.
Шаг 5 [Проверьте свою новую кисть]
Снимок экрана: пример пользовательской кисти для фотошопаТеперь, когда вы создали свою собственную кисть, пришло время протестировать ее. Создайте новый файл, выберите инструмент «Кисть» и посмотрите, как он выглядит. Поздравляю! Теперь вы знаете, как создать собственную кисть для фотошопа! Нужна кисть для вдохновения? Хотите бесплатные кисти для Photoshop? Проверьте любителей кистей!
Хотите больше? Посмотрите мой другой блог https: // miraviolet.com /
Как сделать кисть в Photoshop
Кисти представляют собой повторяющиеся монохромные формы, которые можно нарисовать на любом файле изображения. Практически все цифровые рисунки от руки в Photoshop выполняются с помощью разнообразных кистей, а возможности управления ими безграничны. Чтобы справиться с этой сложностью, вы можете создать кисть в Photoshop с помощью служебной программы для сохранения настроек кисти в качестве предустановок. Эти предустановки можно легко вызвать позже, экспортировать и поделиться или импортировать и применить.Они портативны и полностью автономны, что упрощает обмен и резервное копирование.
Категории кистей Photoshop
С помощью предустановок кисти вы можете легко «пометить» настройки кисти, чтобы вернуться к ним позже, или можете создавать собственные кисти из файлов монохромных изображений.
Вместе эти типы кистей составляют две основные категории кистей в Photoshop. Кисти первого типа создаются с помощью ползунков и настроек, которые управляют предустановленной кистью Photoshop.Такие факторы, как размер, округлость, угол и динамическая форма, сохраняются в предустановке.
Вы также можете создавать кисти из медиаресурсов. Это дает нечто вроде цифрового «штампа» из файла монохромного изображения, который вы можете применить к любому дизайну, любого цвета, с любыми эффектами смешивания. Это невероятно гибкий способ работы, но он требует высококачественных исходных материалов и четкого понимания вашего конечного использования и художественных целей.
Настройка основных кистей Photoshop
Базовые кисти можно настроить с помощью некоторых базовых параметров, но не все эти параметры доступны в раскрывающемся списке по умолчанию для каждой кисти.Чтобы увидеть все доступные настройки, выберите значок папки кистей или выберите Окно > Настройки кисти . По умолчанию это также связано с клавишей F5.
- Размер : уменьшение и увеличение размера кончика кисти. По умолчанию размер кисти измеряется в пикселях. Размер отмечает диаметр кисти от края до края, включая смягченные или нечеткие пиксели, созданные путем регулировки значения жесткости.
- Жесткость : Смягчает и заостряет край кисти.При значении жесткости 100% кисть имеет четко очерченный видимый край. При значении жесткости 0% края нечеткие и нечеткие, непрозрачность постепенно уменьшается по направлению к краям кисти. Изменение значения жесткости не влияет на размер кисти: независимо от размытости диаметр кисти остается неизменным.
Если выбран инструмент «Кисть», размер кисти можно уменьшать и увеличивать с помощью клавиш [ и ] соответственно. Твердость может быть уменьшена и увеличена с помощью Shift + [ и Shift +] соответственно.
- Roundness : Регулирует круглую или овальную форму кончика кисти. 100% — это идеальный круг, а 0% — это ровная линия.
- Угол : Устанавливает поворот кончика кисти, который виден только на некруглых кистях.
Чтобы изменить значение округлости в раскрывающемся меню инструмента «Кисть», перетащите края круга предварительного просмотра кисти. Угол можно регулировать, перетаскивая стрелку рядом с краем предварительного просмотра кисти.
- Интервал : изменяет расстояние между «повторами» формы кисти.Например, если ваша кисть использует четкую форму, вы можете добавить достаточный интервал, чтобы не печатать одну копию поверх другой. Интервал измеряется в процентах от ширины изображения, при этом 100% учитывают всю ширину изображения между повторами.
- Flip X / Flip Y : переворачивает кончик кисти по горизонтали.
- Динамика формы : эти параметры регулируют динамические или изменяющиеся свойства кисти. Они управляются с помощью ползунков «дрожания», которые регулируют степень отклонения мазка кисти.Чем выше значения джиттера, тем большую дисперсию вы увидите.
Доступные типы джиттера понять несложно: дрожание размера увеличивает и сжимает кисть; дрожание округлости хлюпает и округляет; угловое дрожание вращает кисть в центральной точке. Значения, установленные в ползунках, определяют, насколько велика дисперсия, но всегда есть некоторый элемент случайности в изменениях.
Сохранение базовых предустановок кисти
Настроив кисть так, как вам нравится, вы можете сохранить ее в качестве предустановки для быстрого вызова.
На палитре параметров инструмента «Кисть» выберите значок шестеренки , затем выберите New Brush Preset . Или выберите Hamburger menu > New Brush Preset . У вас будет возможность дать своей кисти имя, когда вы сохраните ее и поместите в нужную папку.
Как создать кисть в Photoshop
Новые кисти также можно создать из файла изображения. Этот файл преобразуется непосредственно в кисть, поэтому позаботьтесь о выборе подходящего файла.
Начните с высококачественных несжатых файлов. Векторная графика идеальна, но файлы PNG и SVG являются хорошей отправной точкой. Избегайте форматов JPG и сжатых изображений. Выберите изображение в оттенках серого или монохромное, поскольку кисти не могут содержать информацию о цвете, и при создании кисти она будет отброшена.
Пользовательские кисти можно настраивать с помощью почти всех тех же параметров кисти, что и встроенные кисти, за исключением жесткости.
Создайте или найдите изображение, из которого вы хотите сделать кисть.
Обратите внимание, что размер кисти по умолчанию устанавливается исходным изображением. Если вы начнете с изображения размером 2000 пикселей, тогда кисть, созданная из этого файла изображения, будет иметь размер по умолчанию 2000 пикселей. Хотя нет минимума или максимума, выбор подходящего размера изображения сейчас может избавить вас от разочарований в будущем.
Выберите Edit > Define Brush Preset в строке меню в верхней части окна.
Введите имя кисти в поле «Имя».По умолчанию имя предварительно заполняется именем файла, включая расширение. Выберите OK .
Кисть создается и автоматически выбирается для немедленного использования.
Импорт пользовательских кистей Photoshop
Помимо работы с кистями, которые вы создаете сами, вы можете загружать и импортировать собственные кисти из разных мест в Интернете. Вот как импортировать кисти в Photoshop.
Загрузите файлы кистей, которые вы хотите импортировать.Обычно они находятся в сжатом архиве, таком как ZIP, или в папке с файлами ABR. Чтобы загрузить из одобренного Adobe набора дополнительных кистей, выберите раскрывающееся меню инструмента «Кисть», выберите значок шестеренки , затем выберите Получить дополнительные кисти .
Для загрузки файлов кистей требуется учетная запись Adobe.
Переместите файл (ы) ABR в соответствующее место в зависимости от вашей операционной системы. Кисти полностью автономны, поэтому нужно перемещать только файл (ы) ABR.Например, если вы используете Photoshop CC 2019, расположение будет следующим:
- macOS : ~ / Library / Application Support / Adobe / Adobe Photoshop CC 2019 / Presets / Brushes
- Windows :% AppData% \ Adobe \ Adobe Photoshop CC 2019 \ Presets \ Brushes
Хотя перемещение файлов в эти места больше не является обязательным в современных версиях Photoshop, это хороший способ хранить все ваши пресеты в удобном для поиска месте.
Запустив Photoshop, дважды щелкните файл ABR, чтобы автоматически загрузить кисть в Photoshop.
Вы также можете вручную импортировать кисти. Выберите раскрывающееся меню инструмента «Кисть», выберите значок шестеренки , а затем выберите Импорт кистей . Либо выберите Загрузить в Менеджере предустановок.
Управление предустановками кисти в Photoshop
Если вы хотите переместить кисти после их создания, вы можете использовать Менеджер предварительных настроек, который управляет всеми предварительными настройками, включая текстуры и узоры заливки. Чтобы перейти к нему, выберите Edit > Presets > Preset Manager .
Кисти могут быть организованы в папки с помощью менеджера предустановок или при сохранении. Вы также можете использовать этот экран для переименования кистей и перетаскивания их в произвольные порядки.
Чтобы удалить набор кистей, щелкните его правой кнопкой мыши и выберите Удалить кисть или выберите кисть один раз и нажмите клавишу Удалить . Чтобы удалить кисть из окна Preset Manager, выберите кисть и затем выберите Delete .
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понятьУчебное пособие по созданию кистей Photoshop | Обсидиановый рассвет
Совместимость:
Photoshop 7, CS-CS6, CC
Photoshop Elements 2+
Из этого туториала Вы узнаете, как создавать кисти в Photoshop.В нем подробно описано, как создавать сами кисти и сохранять их в наборе.
1. Создание собственных кистей Photoshop проще, чем вы думаете. Сначала давайте создадим простую кисть для подписи. Откройте новый файл в Photoshop (Файл> Создать ..) и сделайте его размером примерно 500 X 500 пикселей. Разрешение не имеет значения. Сделайте 72 пикселя / дюйм или как там, где он начинается. Убедитесь, что выбран режим RGB. Для «Содержание фона» выберите белый цвет.
Когда вы делаете кисть для подписи, убедитесь, что она достаточно велика, чтобы соответствовать вашим потребностям.Многие из нас сейчас работают в довольно больших масштабах, и вам нужно, чтобы они были достаточно большими, чтобы можно было работать с чем угодно. 2500X2500 пикселей — это самая большая кисть, которую вы можете сделать. Так что сделайте его настолько большим, если хотите. Помните, вы всегда можете масштабировать кисть ВНИЗ гораздо лучше, чем ВЕРХ.
Когда вы делаете кисть, ВСЕГДА убедитесь, что у нее белый фон. Все, что белое, останется «пустой» областью, когда дело доходит до кисти — щель или дыра, если хотите.Вы поймете, что я имею в виду, когда мы продолжим. Теперь, используя черный или темный цвет, сделайте свою подпись.
2. Мой довольно небрежный и простой, но идею вы поняли. Вы можете сделать его настолько богато, насколько захотите. На самом деле, это одна из замечательных особенностей использования фирменной кисти — вам не нужно воспроизводить ее каждый раз! Теперь в верхнем меню в разделе «Редактировать» нажмите «Определить набор настроек кисти».
3. Photoshop покажет вам предварительный просмотр того, как будет выглядеть ваша кисть, а также даст вам возможность дать ей имя.Назовите это «кисть для подписи» или как хотите. Также обратите внимание, что размер кисти (в пикселях) указан под предварительным просмотром. Это будет размер по умолчанию для данной конкретной кисти. Помните, вы можете изменить его на любой размер позже — до 2000 пикселей. Чем больше он здесь, тем менее размытым он будет при таких больших размерах.
4. Вот и все! Действительно! Откройте новый файл и поиграйте с новой кистью. Он будет указан среди всех остальных, которые у вас были в данный момент активны.Однако будьте осторожны, поскольку он еще не сохранен как часть файла кисти. Итак, если вы загрузите другой набор кистей, он будет потерян. Мы покажем вам, как сохранить его в считанные секунды. Давайте сначала создадим вторую, более сложную кисть, а затем сохраним их как набор кистей!5. Откройте изображение того, из чего вы хотите сделать кисть. Я выбрала одну из своих картин — пингвина. Обрежьте кусок вокруг той части, которую вы хотите превратить в файл кисти. Вам не нужно дополнительное пространство по краям, о котором вам нужно беспокоиться.
Обычно я делаю это одним из двух способов. Я делаю белый слой под слоем фотографии, а затем просто использую инструмент лассо или ластик, чтобы «стереть» вокруг него. ИЛИ, если это более сложно… Я создаю НОВЫЙ слой поверх слоя с фотографией. Затем я закрашиваю белым цветом область, из которой хочу сделать кисть. Сделав это вторым способом, если вы сделаете ошибку, вы сможете исправить ее гораздо легче! (Когда дело доходит до создания кисти, можно использовать несколько слоев — при создании кисти она будет действовать так, как будто это все одно плоское изображение.)
6. Вам нужно, чтобы пингвин был полностью окружен белым, чтобы при рисовании кисти не попадал и фон в его состав. Это самая трудоемкая часть процесса кисти, особенно если вы делаете сложные кисти!
7. Снова зайдите в Edit> Define Brush Preset и создайте свою кисть. Видите, как все эти синие оттенки преобразованы в оттенки серого? Все кисти созданы таким образом — Photoshop сделает это за вас. Это значит, что когда вы выбираете кисть для рисования, вы можете использовать любой цвет! Назовите вашу кисть и нажмите «ОК».Опять же, не стесняйтесь поэкспериментировать с этим в новом файле. Так выглядит моя новая кисть:
8. Что все это хорошего, если ты не можешь их спасти, правда? Итак, вот последняя часть руководства. Сохранение новых кистей в наборе.
Этот следующий шаг предполагает, что вы до этого не создавали никаких собственных кистей (, если вы сделали , то они были добавлены в конец любого набора (ов) кистей, который вы открыли, и когда вы это сделаете step, , вы потеряете их, если сначала не сохраните .) Если вы никогда раньше не создавали свои собственные кисти (что предполагается в этом руководстве, поскольку вы следуете ему), тогда все в порядке.
Вернитесь к своим кистям и удалите все те, которые были там ранее — те, которые вы НЕ хотите использовать в своем новом наборе. Не волнуйтесь, это не удаляет их как файл, а просто удаляет их из вашего списка «активных» кистей. (Это, конечно, при условии, что вы не создали никаких других кистей самостоятельно и не сохранил их !) Для этого щелкните правой кнопкой мыши кисть, которую вы хотите удалить, и нажмите «Удалить» — как просто как тот!
9.Когда у вас останутся ТОЛЬКО кисти, которые вы хотите включить в этот новый набор, нажмите на ту же стрелку, на которую вы бы щелкали, чтобы загрузить новые кисти (выделены красным на картинке справа), затем выберите «Сохранить» в качестве..». Теперь вы захотите поместить это в правильный каталог, чтобы он автоматически загружался в ваш список кистей при каждом запуске Photoshop. В каталоге Photoshop поместите его в папку Presets> Brushes. Например, если вы установили Photoshop CS на диск C по пути, установленному программой установки по умолчанию, вы найдете эту папку в: C: \ Program Files \ Adobe \ Photoshop CS \ Presets \ Brushes \.Выберите для него подходящее имя, и готово!
Примечание. Вам нужно будет закрыть и снова открыть Photoshop, прежде чем набор кистей станет видимым среди тех, которые вы можете выбрать в меню справа. Как вариант, вы можете выбрать «Заменить кисти …» и загрузить их таким образом.
10. Поздравляем! Вы только что сделали свой первый набор кистей!
Создание и использование кистей в Photoshop | Уроки Adobe Photoshop
версия для печати
Что такое кисти? Как они используются? Как сделать свои собственные кисти? Как конвертировать
штампы (пакеты изображений) в кисти?
После прочтения этого руководства эти вопросы должны быть сняты 🙂
Здесь вы можете найти мою коллекцию кистей Photoshop и пакетов изображений.
Использование кисти
Кисти на самом деле имитируют настоящие кисти. Идея состоит в том, чтобы уметь ими рисовать так же, как и в традиционном искусстве (или даже лучше), поэтому каждое программное обеспечение (в нашем случае Adobe Photoshop) имеет тенденцию предлагать множество различных стилей кистей.
В Photoshop есть прекрасный набор кистей по умолчанию. Помимо обычного циркуляра, который вы, вероятно, часто используете,
есть наборы альтернативных форм, таких как сетки, губки, звезды … Чтобы найти больше кистей, вы
необходимо использовать инспектор кистей .Вы можете открыть его, перейдя на вкладку Кисти в
правый верхний угол вашего рабочего пространства.
Если у вас нет инструмента «Кисть»
выбрано, вы не сможете использовать параметры инспектора, поэтому выберите инструмент «Кисть»
(с помощью мыши или нажмите B на клавиатуре).
Теперь мы можем видеть много разных кистей, таких как Spatter, Chalk, Star, Scattered Maple Leaves … Но это не все кисти доступны нам. Щелкните маленькую черную стрелку рядом со словом Кисти: откроется большой меню, а внизу находится список доступных наборов кистей.Выберите, например, «Ассорти кистей». Вас спросят, хотите ли вы заменить текущий набор кистей, или просто добавьте этот набор кистей в существующий список. Выбирайте все, что хотите.
А теперь попробуйте несколько кистей. Вы можете изменить их размер и настройки (меню слева от списка кистей). Просто поиграйте с настройками и посмотрите, какой результат вы получите.
Обратите внимание, что все наборы, перечисленные в меню, (скорее всего) находятся в папке C: \ Program Files \ Adobe \ Photoshop X.X \ Presets \ Brushes (X.X — версия программы,
у меня 7.0). Если вы загрузили набор на свой диск, но его нет в этой папке, Photoshop не загрузит их
в панели автоматически. Вы можете переместить их в эту папку или загружать вручную каждый раз, когда вы
хотите использовать их, выбрав Кисти> Загрузить кисти … .
Создание собственных кистей
Перед созданием собственного набора кистей необходимо удалить все старые кисти из инспектора кистей. Набор кистей не удаляется с диска , только из списка кистей, используемых в данный момент.Вы всегда можете вернуть их, загрузив.
Выберите одну из кистей и щелкните правой кнопкой мыши > Удалить> ОК . Повторяйте для каждой кисти, пока
список очищен.
Шаг 1. Выберите изображение
Это может быть рисунок, фотография, что угодно. Идея состоит в том, чтобы извлечь деталь которые вам нравится использовать в своих смесях. Убедитесь, что у вас есть разрешение для использования определенного изображения, если оно создано не вами.
Шаг 2: обесцвечивание и контраст
Ваши кисти должны быть черно-белыми.Поэтому, если вы используете цветное изображение, сначала перейдите по ссылке: Image> Adjustments> Desaturate (или нажмите Shift + Ctrl + U ). Это превратит ваше изображение в оттенки серого. Затем перейдите в Image> Adjustments> Brightness / Contrast … . и измените настройки, глядя на изображение. Серого должно быть как можно меньше, как можно больше черного и белого (кроме случаев, когда вы хотите получить туманный вид) — постарайтесь сделать его чистым и узнаваемым.
Шаг 3: Кисть для извлечения
Инструмент «Выбрать многоугольное лассо» и выберите часть изображения, которую хотите использовать в качестве кисти.
Перейдите к: Правка> Определить кисть … Появится всплывающее окно со свойствами вашего новая кисть. Введите имя и нажмите ОК .
Проверьте инспектор кистей, и вы найдете там кисть. Ура! Вы сделали себе свою первую кисть! : D Попробуй!
Шаг 4. Сохраните набор кистей
.Когда в списке будет больше кистей, которые вы хотели бы сохранить, сохраните их как библиотеку кистей (или установить ). Выберите «Кисти »> «Сохранить кисти»… , введите имя, сохраните и готово 🙂
Поделитесь этим уроком со своими друзьями!
Создание собственной библиотеки кистей Photoshop
Пользовательские кисти для создания уникального искусстваВ Интернете доступно для загрузки множество бесплатных кистей и текстур Photoshop, которые во многих случаях могут быть всем, что понадобится художнику в его библиотеке кистей. Однако создание собственных кистей из ваших собственных фототекстур или образцов, нарисованных вручную, также может пригодиться, если вы хотите создать особый эффект, который может сделать ваше искусство уникальным.
Вы можете создать свою собственную библиотеку кистей Photoshop, собирая стандартные кисти из Интернета, создавая свои собственные кисти с нуля, редактируя уже существующие кисти, которые поставляются с Photoshop, и объединяя свои кисти в библиотеку кистей, которую легко просматривать.
Здесь я объясню, как создать собственную библиотеку кистей Photoshop, которая поможет вам сэкономить время, создавая потрясающие эффекты в вашем искусстве.
01. Бесплатная загрузка
Широкий выбор кистей можно загрузить бесплатноОдин из способов быстро собрать много полезных кистей Photoshop — загрузить бесплатные стандартные кисти с полезных сайтов, таких как brusheezy.com и myphotoshopbrush.com. Эти сайты предоставляют широкий выбор кистей и библиотек кистей для самых разных целей. Собирая кисти из Интернета, я выбираю, какие кисти мне нужны, и создаю с ними собственные библиотеки.
02. Создание пользовательских кистей
Пользовательские кисти можно создать в PhotoshopДля создания пользовательских кистей я беру фотографию или нарисованную пользователем форму или текстуру и конвертирую их в черно-белые. Затем я выбираю его с помощью инструмента «Прямоугольная область», перехожу в «Правка»> «Определить набор кистей» и даю ему удобное имя, которое позволит мне легко его найти.В окне «Кисть» я могу настроить такие параметры кисти, как «Динамика формы», «Рассеивание», «Текстура» и так далее.
03. Настроить существующие кисти
Кисти по умолчанию можно изменить и сохранитьЯ также использую кисти Photoshop по умолчанию, которые имеют дополнительные полезные настраиваемые параметры наконечников. Их можно динамически изменять с помощью стилуса и горячих клавиш во время рисования, таких как твердость, мягкость, угол и округлость. Чтобы настроить уже существующую кисть Photoshop, я выбираю ее в диалоговом окне «Набор настроек кисти» и настраиваю ее свойства в разделе «Форма кончика кисти» окна «Кисть».
04. Организация кистей
Кисти можно сгруппировать и упорядочить в соответствующие наборыЧтобы организовать кисти в удобную для просмотра библиотеку кистей, я открываю окно «Наборы кистей», щелкаю значок в правом верхнем углу и выбираю Brush Preset Manager. Оттуда я нажимаю Ctrl + щелчок, чтобы выбрать каждую кисть, которую хочу сохранить в новой настраиваемой библиотеке кистей, а затем нажимаю Сохранить набор. Я также добавляю имя и редактирую порядок кистей в диспетчере наборов кистей.
Секрет художника: настройка представлений библиотеки кистей
Отличный способ облегчить навигацию по библиотеке кистей — настроить вид каждой кисти в библиотеке.Для быстрой навигации по библиотеке кистей вы можете переключить вид эскизов кистей на «Малый список» или «Большой список».
Эта статья изначально была опубликована в 134 выпуске журнала ImagineFX. Купить здесь.
Как создать кисть в Photoshop
ВPhotoshop есть множество отличных кистей по умолчанию для рисования. Однако вы можете узнать, как создать свою собственную кисть в Photoshop. Прочтите эту статью, чтобы узнать, как создавать собственные кисти, и где вы можете скачать бесплатные наборы кистей для рисования!
Что такое Photoshop?
Просто краткое введение для тех, кто только начинает знакомиться с цифровыми медиа. Photoshop — это программа для растровой графики, разработанная Adobe. Это один из самых популярных инструментов, используемых графическими дизайнерами для редактирования фотографий и создания графических изображений.
Вкратце: если вы хотите добиться успеха в графическом дизайне, это инструмент, который вам следует знать!
О кистях Photoshop
Кисти Photoshop позволяют создавать прекрасные миры, полные волшебства. Однако знаете ли вы, что вы также можете добавлять свои собственные кисти, используя различные типы графики?
Все кисти в Photoshop имеют оттенки серого, где кисть темнее, непрозрачность больше, а непрозрачность ярче меньше.Это означает, что вы можете создавать очень детализированные кисти, преобразовывая изображение в оттенки серого.
Что такое цифровая кисть
Цифровые кисти — это инструменты, используемые в графическом программном обеспечении (например, Adobe Photoshop, Corel Painter, Gimp и Krita).
Цель этого инструмента — имитировать традиционные кисти и другие инструменты — карандаш, ручку, маркеры, пастель углем, масла. (и многое другое), чтобы позволить графическим дизайнерам / художникам, работающим с цифровыми технологиями, достичь визуального эффекта / текстуры традиционных произведений искусства.
В большинстве графических программ уже есть набор кистей по умолчанию, но вы можете импортировать другие кисти и создавать свои собственные.
Создание собственной кисти: шаг 1Начнем с , создав новый документ . Хотя для создания вашей собственной кисти новый документ может быть намного меньше, я выбираю документ примерно 1000 пикселей на 1000 пикселей — чтобы сохранить наивысшее качество моей кисти — независимо от размера кисти, который потребуется в будущем.
Также не забудьте выбрать белый фон.
Создание собственной кисти: шаг 2
Хорошо, у нас есть новый документ. Теперь создадим нашу кисть. Помните, что главное — использовать черный цвет! Все черное будет видно как наша кисть.
Создание собственной кисти: шаг 3
Теперь нам нужно сохранить изображение в виде кисти. Вот почему мы выбираем параметры Edit -> Define the brush preset…
Даем ему имя и нажимаем « OK »
Создание собственной кисти: шаг 4
Ваша кисть сохранена, вы можете найти ее в опции окна кистей (вероятно, она будет помещена последней кистью).Выберите его, теперь вы можете настроить параметры кисти: Window -> Brush Presets
Я обычно меняю интервал на 1% и округлость моей кисти.
Создание кистей Photoshop из фотографий
Вы можете создавать свои собственные кисти, используя только фотографии — а создать собственные кисти в Adobe Photoshop так же просто, как найти нужную фотографию.
Ниже приведена пошаговая инструкция по созданию кистей для фотошопа из фотографий
1.Откройте файл в Photoshop и выберите Image> Adjustments> Hue / Saturation. Уменьшите насыщенность до -100, чтобы получить черно-белую фотографию.
2. Чтобы получить более подробную информацию о фотографии, выберите Изображение> Коррекция> Кривые , переместите кривую канала RGB вниз, чтобы выделить детали.
3. Используйте прямоугольный инструмент выделения , чтобы выбрать фотографию, затем выберите Edit> Define Brush Preset и назовите свои новые кисти
.Всё кисть. Кисть может быть любого цвета, стоит попробовать. Если у вас есть опыт работы с каналами, вы также можете использовать их для создания кистей.
Как установить кисть в Photoshop
Помимо возможности использовать базовые наборы кистей, форм, рисунков или других аксессуаров, вы также можете установить свои собственные кисти или загрузить их из Интернета.
Вы можете загрузить новые кисти в Photoshop, просто перейдите в окно -> Наборы кистей -> откройте дополнительные настройки в окне Наборы кистей -> Загрузить кисти .


 Скопируйте выделение, нажав Ctrl + C.
Скопируйте выделение, нажав Ctrl + C.



 swf
swf

 Установите локоть на столе, дав руке опору. Ведите кисточку от середины верхнего века к внешнему краю глаза. Затем дорисуйте стрелку от середины к внутреннему уголку.
Установите локоть на столе, дав руке опору. Ведите кисточку от середины верхнего века к внешнему краю глаза. Затем дорисуйте стрелку от середины к внутреннему уголку.
 abr
abr zip
zip abr
abr

 В зависимости от силы нажатия на перо, меняется и форма следа от кисти в Photoshop.
В зависимости от силы нажатия на перо, меняется и форма следа от кисти в Photoshop. С их помощью можно создавать удивительные работы, которые удивляют своей необыкновенностью. Иногда можно создать шедевр, использую только кисти. И это не случайно. Количество кистей для фотошопа очень велико.
С их помощью можно создавать удивительные работы, которые удивляют своей необыкновенностью. Иногда можно создать шедевр, использую только кисти. И это не случайно. Количество кистей для фотошопа очень велико. Вы можете сделать красивый рисунок всего за несколько секунд только при их помощи.
Вы можете сделать красивый рисунок всего за несколько секунд только при их помощи.

 Сначала нужно нарисовать то, что будет отпечатком кисти. Рисовать нужно черным цветом, если мазок кисти должен быть однородным и непрозрачным. Сложная цветная картинка позволит создать кисть с областями разной прозрачности.
Сначала нужно нарисовать то, что будет отпечатком кисти. Рисовать нужно черным цветом, если мазок кисти должен быть однородным и непрозрачным. Сложная цветная картинка позволит создать кисть с областями разной прозрачности. Как только вы выберет другую кисть, ваши предыдущие настройки исчезнут, а вернутся настройки по умолчанию. Если закрыть замки – настройки будут сохранены для этой кисти.
Как только вы выберет другую кисть, ваши предыдущие настройки исчезнут, а вернутся настройки по умолчанию. Если закрыть замки – настройки будут сохранены для этой кисти.
 Эту функцию в програме Adobe Photoshop используют для рисования звездочек, снежинок, листьев на деревьях, конфетти, травы и т.п.
Эту функцию в програме Adobe Photoshop используют для рисования звездочек, снежинок, листьев на деревьях, конфетти, травы и т.п.
 Листики кленовые обычно бывают все-таки непрозрачными. Не будем использовать эти настройки, но запомнить следует.
Листики кленовые обычно бывают все-таки непрозрачными. Не будем использовать эти настройки, но запомнить следует.

 С которым проделываем те же манипуляции, что и с первым лепестком. Обратите внимание, что первый лепесток несколько перекрывает второй. Не забудьте залить его другим цветом.
С которым проделываем те же манипуляции, что и с первым лепестком. Обратите внимание, что первый лепесток несколько перекрывает второй. Не забудьте залить его другим цветом.
 Маленькой кисточкой, примерно в 5 пикселей размером, проводим линию по краю и размываем. Размытие 4 пикселя.
Маленькой кисточкой, примерно в 5 пикселей размером, проводим линию по краю и размываем. Размытие 4 пикселя.


 Берём инструмент кисть, открываем готовые наборы и делаем щелчок правой кнопкой мыши в любом месте изображения, появится вот такое окошко:
Берём инструмент кисть, открываем готовые наборы и делаем щелчок правой кнопкой мыши в любом месте изображения, появится вот такое окошко: