Html5 конструктор: Html 5 конструкторы сайтов – что они дают и зачем нужны
Html 5 конструкторы сайтов – что они дают и зачем нужны

От автора: все больше и больше людей понимают необходимость использования новой спецификации для своих проектов. В связи с этим, многим нужен html5 конструктор сайтов, в котором можно было бы создавать веб-страницы без знания языка разметки гипертекста.
Почему переход на html5 является лучшим решением?
Сегодня можно с уверенностью сказать, что стандарт HTML5 относительно неплохо поддерживается. Если не весь, то хотя бы семантические теги, которые в основном и составляют структуру новых шаблонов, поддерживаются хорошо. Хотя мы говорим об этих элементах как о новых, все же некоторые из них появились уже более 5-6 лет назад, поэтому сегодня их можно без проблем использовать.
Переход на новую версию языка разметки дает несколько неоспоримых преимуществ. Во-первых, это более мягкий синтаксис. В HTML5 не так страшно, если вы допустили незначительную ошибку при написании кода. Мало того, браузер сам исправляет очень многие ошибки. Например, можно вообще не писать тег html, можно даже не указать body, а сразу начать с других тегов.
Конечно, такой подход не рекомендуется и лучше все же придерживается определенных правил и стандартов. Просто новая спецификация дает возможность делать незначительные ошибки без серьезного вреда для верстки.
Во-вторых, разметка в целом стала более понятной. И хотя для ее понимания нужно изучить парочку новых тегов и поначалу все это может казаться сложным, уже через пару дней вы наверняка скажете, что новая разметка проста и понятна, что она намного лучше предыдущей, где все блоки создавались с помощью одинаковых div, которым просто присваивались разные классы.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПольза тут не только в понятности для человека, но и для поискового робота, который приходит на сайт и смотрит на его содержимое. Например, сайты на таблицах хуже ранжировались поисковиками, чем сайты на блоках. Теперь же можно сказать, что сайты на новых, семантических блоках, тоже будут иметь преимущество перед обычными. Это всего лишь один из сотен факторов ранжирования, но, безусловно, не самый незначительный.
В-третьих, простой доктайп. По сути, его теперь не нужно копировать – любой новичок запомнит, что для работы в режиме html5 нужно написать в самом начале такую строчку:
Итак, мы убедились, что шаблон на новой версии языка разметки имеет много преимуществ, а недостатков… Ну, возможно, только отсутствие поддержки, но это касается только очень-очень старых браузеров. И вообще, мне лично кажется, что людей, которые сидят на IE6, невероятно мало и плохое отображение сайтов в их браузере, это только их проблема. Хотя при желании вы можете реализовать полную кроссбраузерность.
Известные html5 конструкторы
Итак, теперь мы переходим к тем инструментам, благодаря которым вы сможете создать современный сайт с поддержкой html5. При этом вам даже необязательно знать этот язык. Конструктор это такая вещь, которая вообще не требует от вас больших познаний, с ним может справиться любой человек, при желании.
Конечно, прежде всего я хотел бы выделить Adobe Muse. Этот относительно новая программа, выпущенная легендарной компанией Adobe, продукты которой уже стали всемирно известными. Особенность этой программы заключается в том, что вы можете создавать сайты на html5 и css3, абсолютно ничего не понимая в этих технологиях.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееКак работать с Adobe Muse? Тут вам придется пройти парочку уроков, все-таки программа тоже не детская, но в целом на ее освоение у рядового пользователя уйдет пару дней, после чего вы можете творить.
Прочитав о программе в интернете можно сказать, что она определенно заслуживает внимания. Во-первых, с ее помощью можно создать не просто какой-то там шаблон, а адаптивную версию сайта. Создатели твердят, что Muse подойдет для создания практически любых сайтов: лендингов, блогов, визиток и т.д. Мне кажется, для одностраничников это как раз идеальный вариант, потому что в программе заложены возможности для создания параллакс-эффектов и анимации, что так часто можно увидеть на красивых продающих страницах.
Примечательно, что Adobe Muse это не просто конструктор, это еще и CMS. То есть вы сможете управлять уже созданным сайтом, добавлять на него различные страницы.

Рис. 1. Такие сайты можно создавать на Adobe Muse.
Огромным плюсом программы является то, что она интегрирована с другим софтом от Adobe. Таким образом, перенос макета из фотошопа в Muse осуществляется очень легко.
Программа уже наделала шуму в сети, появились курсы по созданию сайтов с ее помощью, а также куча готовых шаблонов и виджетов, которые можно использовать. В общем, можно еще много говорить о достоинствах программы, стоит только упомянуть что она платная, причем вы платите не один раз, а помесячно. С другой стороны, за такой качественный продукт действительно нужно платить.
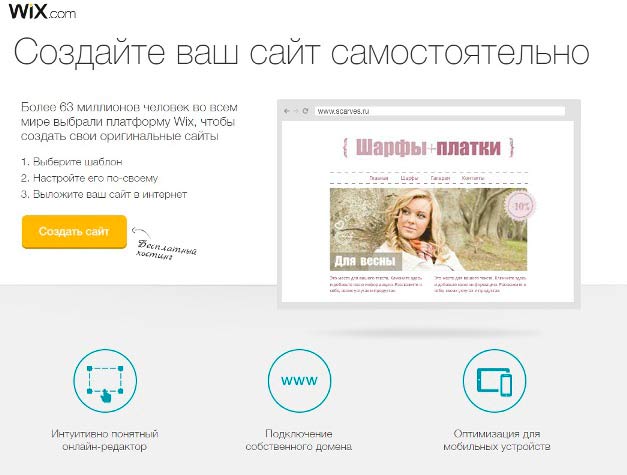
Конструктор сайтов от Wix
Почему я еще решил упомянуть здесь Wix? Дело в том, что это тоже конструктор сайтов, очень простой, и он тоже использует технологию html5, то есть все шаблоны в нем построены именно на этом языке.
Wix вы можете использовать бесплатно, только если у вас домен третьего уровня (типа wix.com). За индивидуальный домен и расширенные возможности придется заплатить. В основном это 100-200 долларов в год, в зависимости от тарифа. Взамен вы получаете надежный инструментарий и возможность создания неограниченного количества веб-ресурсов.
Этот конструктор также дает вам возможность оптимизации под мобильные устройства, а также предоставляет очень простой визуальный редактор, где вы в буквальном смысле можете собрать сайт.

Подводя итог я хочу сказать, что у конструкторов есть своя определенная польза, они помогают вам создать интернет-проект, не имея никаких знаний, но я все же рекомендую вам в любом случае ознакомиться хотя бы с основами языка HTML. Например, в нашем учебнике. Поверьте, это не намного сложнее, чем разобраться в работе того же конструктора.
В конце концов, вы сами должны сделать выбор, как вы будете создавать сайт. Использование конструкторов может серьезно упростить дело, но, как мы увидели, это не бесплатные услуги, к тому же всегда полезно хотя бы немного самому вникнуть в процесс разработки веб-ресурса. Если вы хотите получать полезные знания по сайтостроению, подписывайтесь на наш блог.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть10 полезных инструментов для работы с HTML5. Редакторы, конструкторы HTML5.
HTML5 – это великолепная технология, которая позволяет пользователям создавать более опрятный и функциональный код, а также отлаживать код без необходимости копаться в запутанном коде.
Сегодня я хочу рассказать вам о 10 очень удобных инструментах, которые помогут вам при работе с HTML5. Они позволят вам повысить эффективность, и при этом сэкономить время и усилия. В данном списке нет определенной последовательности, так как все инструменты довольно схожи.
Данный инструмент предлагает вам функции редактирования сайтов при помощи интерфейса. CreateM лучше всего будет назвать системой управления контентом на HTML5. Он позволяет вам создавать HTML5-среду разработки прямо в браузере, и затем редактировать контент. Вы можете создавать вполне современные веб-сайты, похожие на те, которые сегодня можно реализовать при помощи CMS. Вы можете изменять данное ПО и применять его в соответствии с требованиями вашего проекта.
Данный инструмент позволяет вам создавать каркасы ваших инструментов, пользовательских интерфейсов и онлайн-виджетов и приложений. Он очень прост в использовании благодаря интуитивно понятному интерфейсу. Инструмент позволит вам без труда начать разработку проекта, либо протестировать уже готовые проекты. Он отлично подходит для работы с HTML5, и предлагает вам очень креативную платформу, позволяющую управлять кодом веб-страниц.
График совместимости браузеров с HTML5/CSS3. Он интерактивен и предлагает функции для проверки, какие браузеры поддерживают тот или иной элемент, а какие нет. Вы можете фильтровать определенные результаты, и проверять, какую поддержку следует ожидать от устройств. Если вы хоть чуть-чуть знакомы с HTML5, но хотите изучить технологию подробнее, и применить ее на практике, этот инструмент может очень вам пригодиться.
Это ПО для разработки веб-страниц, которое чем-то напоминает функционал CMS, потому что здесь вы получаете то, что видите. Инструмент позволяет вам быстро набрасывать CSS-таблицы, создавать классы, id, и многое другое. И все это реализуется всего при помощи одного спрайт-изображения. Здесь используется фоновое позиционирование для расположения определенных областей спрайта, и создаются блочные элементы для страницы. Стоит отметить, что инструмент бесплатный, и при этом позволяет вам быстрее и проще справиться с созданием HTML5-страниц.
Этот инструмент позволяет вам создавать HTML5-код с использованием кросс-браузерного элемента audio. Инструмент очень удобен, так как был заранее подготовлен для выполнения различных задач, и при этом он предлагает вам множество цветов и шаблонов, из которых можно выбрать что-нибудь подходящее. Если вы взглянете на сайт, то увидите на что способен этот инструмент. Стоит отметить, что некоторые элементы будут вам незнакомы, если только начинаете работать в сфере разработки.
Это HTML5-видеоплеер, который позволяет вам встраивать код таким образом, чтобы люди могли по нему кликать. Он также допускает использование Javsacript-библиотеки, и у вас есть возможность разрабатывать собственные CSS/HTML-шаблоны для ваших видеороликов. К тому же, вы сможете воспроизводить видео на любом устройстве, даже если они не поддерживают Javascript, так как данный плеер основан на HTML5-технологии. Это очень отличный инструмент, который поможет вам извлечь выгоду от публикации видеороликов при помощи технологии HTML5.
Это многофункциональный редактор, разработанный при помощи HTML5. Здесь предусмотрены подход с прогрессивным внедрением изменением, и это может оказаться именно тем, что вам нужно в процессе разработки. Здесь представлена хорошая семантическая HTML5-разметка и используются имена классов, что облегчает рабочий процесс. Если у вас есть Google Chrome, то вы можете воспользоваться преимуществом ввода текста при помощи речи, правда технологию пока еще сложно называть завершенной.
Этот инструмент представляет собой генератор спрайтов для HTML5. Он позволяет вам перетаскивать файлы на плоскость, и затем, посредством нажатия кнопки, создавать спрайты и таблицы стилей. Он все еще находится на стадии разработки и доработки, и на данный момент работает только в Firefox и Chrome, но вам обязательно стоит оценить его. Он очень прост в использовании и позволит вам сэкономить уйму времени на разработке собственных веб-сайтов на HTML5.
Этот инструмент позволяет собирать голоса за видеролик и выводить результаты в виде строки популярности. Он также позволяет посетителям использовать эту строку для написания отзывов и комментариев. Если ваш сайт получаете достаточный поток трафика, то вам вероятно хотелось бы знать мнение посетителей о ваших видеофайлах, и этот инструмент поможет вам реализовать необходимую платформу.
Источник: http://supreme2.ru/
Алексей Повловский
Создать HTML сайт бесплатно
г. Москва, пер. Подсосенский, д. 30 стр. 3 этаж , офис 1,18
Телефон: 8 800 500-21-84
Мы работаем ежедневно с 10:00 до 19:00
Интернет развивается крайне быстро, сайты стали очень популярными, а создать их может даже домохозяйка. Правильным решением при создании сайтов будет использование конструктора А5.ru. Одним из ключевых элементов качественного ресурса является его дизайн — у нас вы встретите большое количество шаблонов сайтов. Различие между ними довольно ощутимы — разные структуры страниц, функционал, шрифты и прочее.
- • адаптивностью — одинаковое отображение на разных устройствах и при разных расширениях;
- • тематичностью — дизайн ресурса должен соответсвовать тематики сайта;
- • кроссбраузерностью — одинаковое отображение сайта в разных браузерах;
- • простотой — у пользователей не должно возникать трудностей с прочтением статей или навигацией по сайту.
Почему стоит cоздавать свой сайт с шаблонами от А5.ru
Найти такой шаблон довольно трудно. Компания A5.ru обеспечивает вам все эти условия, а вдобавок к этому имеет дополнительные преимущества перед конкурентами:
-
Наш веб-сервис создан для обычных людей, не имеющих технических знаний. На нем находиться огромное количество бесплатных шаблонов (можно выбрать между универсальным и специализированным образцом).
-
Недорогая цена за тарифные планы, подходящие под любые пожелания клиента. Любой желающий может заказать SEO-оптимизацию. К тому же, выбор тарифного плана “Бизнес” награждается бесплатным доменным именем.
-
Наличие технической поддержки 24/7.
-
В широком ассортименте предоставляются продающие, готовые шаблоны сайтов html для частных мастеров и коммерческих предприятий.
-
Адаптивность шаблонов под мобильные версии.
После рассмотрения всех преимуществ создания сайта самостоятельно, стоит отметить, что макеты для создания сайтов, играют далеко не последнюю роль. Круглосуточная работа, недорогая цена за сервис, большая вариация оформлений, быстрая и профессиональная техническая поддержка, простое использование (можно сделать веб-страницу даже с телефона).
Конструктор сайтов HTML WebSite X5 Evolution 10
В предыдущей статье «Обзор Incomedia WebSite X5 Evolution 10 (часть 5). Создание веб сайтов» мы продолжили рассмотрение объектов, которые предоставляет конструктор сайтов HTML. В этой статье мы завершим их рассмотрение.
Объекты
Карта
В статье «Обзор Incomedia WebSite X5 10 Free (часть 4). Бесплатный конструктор сайтов» мы уже познакомились с новым, для десятой версии программы, объектом Карта (рисунок ниже). Рассмотрим новые опции. Также предлагаю Вам ознакомиться с видео уроком, в котором есть пример использования данного объекта.
Создание интернет сайтов для организаций, как правило, требует указания адреса организации, и хорошим тоном станет отображение этого адреса на карте. В отличие от Free версии в Website Evolution доступно три вида «экранов» карты (опция
- Карта.
- Street View.
- Street View и Карта.
Режим Карта (рисунок выше) позволяет отображать «обычную» схематическую карту.
Если доступно, то можно предоставить пользователям возможность просмотра фотографий улицы, на которой находится указанный Вами объект (рисунок ниже). Это режим Street View. Выбрав этот режим, Вы можете задать угол поворота камеры. Пользователи смогут «ходить» по карте, используя соответствующие метки на ней. Показывать навигатор – отображает в правом нижнем углу карты небольшой фрагмент карты, на котором видно, где сейчас находится позиция камеры.
Конструктор сайтов HTML позволяет совместить в одной области просмотра два типа просмотра – Street View и Карта (рисунок ниже).
Как видите, Incomedia WebSite X5 Evolution 10 обладает более расширенными настройками объекта Карта, чем Free версия.
Flash-анимация
В статье «Обзор Incomedia WebSite X5 10 Free (часть 4). Бесплатный конструктор сайтов» была рассмотрена вкладка Основной объекта Flash-анимация (рисунок ниже).
Website Evolution предлагает дополнительные возможности по работе с flash анимацией. На вкладке Эксперт (рисунок ниже) Вы сможете добавить дополнительные файлы и папки, которые необходимы для корректной работы flash анимации. Например, если flash выполнен не одним файлом, а состоит из нескольких, то вы можете «подключить» их на свой сайт.
Website X5 Evolution позволяет «связывать» файлы, необходимые для корректной работы flash, непосредственно, самой страницей сайта. В некоторых случаях это позволит улучшить внешний вид страницы и сохранить логику работы flash файла. Для этого Вам достаточно нажать на кнопку Добавить (рисунок ниже) и в поле Связанные файлы для загрузки на сервер указать те файлы, которые необходимо загрузить на сервер для нормальной работы flash. В поле Относительный путь к серверу Вам необходимо указать имя директории, в которую следует загружать выбранные файлы. Опция Связать файл со страницей (только для .js и .css) позволит Вам поместить код файлов JS и CSS вашего flash объекта, если такие есть, в тело страницы сайта в секцию HEAD.
Website X5 позволяет задать папку на сервере, в которую, по умолчанию, будут загружаться все файлы SWF (опция Путь для выгрузки Flash-файла).
Список продуктов
Создание интернет сайтов коммерческого характера может предполагать продажу каких-то товаров непосредственно на сайте. В статье «Обзор WebSite Evolution 10 (часть 2). Конструктор сайтов» мы уже затрагивали средства электронной коммерции, которые предоставляет конструктор сайтов HTML. Как создавать товары, а также другие настройки инструментов интернет магазина на Incomedia WebSite X5 Evolution 10 мы рассмотрим в статье «Обзор WebSite Evolution 10 (часть 9). Создание сайта своими руками». Объект Список продуктов (рисунок ниже) позволяет размещать на странице сайта уже созданные товары для того, чтобы посетители сайта могли их рассмотреть и купить. Предлагаю Вам ознакомиться с видео уроком, в котором показано как работать с данным объектом.
Incomedia предусмотрела возможность сортировки товаров в нужном Вам порядке. Доступны следующие направления сортировки:
- Свои настройки. Можно выставить товары в той последовательности, которая Вам нужна. При помощи кнопок Вверх и Вниз.
- Имя. Сортировка по имени товара.
- Категория. Сортировка по имени категории товара.
- Цена. Сортировка по стоимости товара.
Все направления кроме Свои настройки могут быть отсортированы по возрастанию или убыванию.
Incomedia Website содержит дополнительные настройки, которые позволяют произвести более тонкую настройку страницы с товарами. Они собраны на вкладке Настройки (рисунок выше). В 11-й версии появилась возможность добавления товара в корзину без необходимости каждый раз переходить в неё.
Режим отображения. Доступно пять режимов отображения товаров:
- Только текст.
- Изображение и текст.
- Текст и изображение.
- Только картинки.
- Чередовать картинки и текст.
На рисунке ниже показаны пять типов отображения товара на странице в порядке списка выше.
Incomedia Website X5 позволяет задать количество товаров в одной строке на странице сайта (опция Количество кадров в строке).
Высота кадра. Высота области «карточки» товара в пикселях.
Ширина изображения (%). Ширина изображения товара в процентах от общей ширины области объекта Список продуктов.
Внутреннее поле. Отступ в пикселях от содержимого «карточки» товара до границы области объекта Список продуктов.
Цвет текста. Цвет шрифта описания товара.
Цвет фона. Цвет фона карточки товара. Возможна прозрачность.
Шрифт. Данные опции позволяют задать кегль, гарнитуру и начертание шрифта описания товара.
Толщина рамки. Толщина обводки «карточки» товара в пикселях. Можно задать разное значение для разных сторон.
Цвет. Цвет обводки «карточки» товара в пикселях. Возможна прозрачность. Можно задать разное значение для разных сторон.
Закруглённые уголки. Можно задать степень скругления углов обводки. Возможна прозрачность. Можно задать разное значение для разных сторон.
Тень. Вы можете задать тень для «карточки» товара. Доступны опции: Цвет, Смещение по X, Смещение по Y, Диффузия, Размер.
Из спадающего списка Показать цену Incomedia WebSite X5 Evolution 10 позволяет Вам выбрать один из четырёх вариантов отображения цены:
- С учётом налога.
- Без учёта налога.
- С учётом налога VAT info.
- Без учёта налога VAT info.
VAT (от английского Value Added Tax) – это то же самое, что и НДС в России и Украине, но для стран европейского союза и Великобритании.
Отобразить поле количества. Если данная опция включена, то Ваши клиенты смогут указать количество приобретаемых ими товаров.
Разрешить переход по ссылке при нажатии на изображение. Если при создании товара Вы задали ссылку (действие) на что-то, активировав эту опцию, пользователи смогут переходить по этой ссылке по нажатию на изображение.
В новой версии программы в этом объекте появились новые возможности. О них Вы можете подробнее прочесть в статье «Обзор Incomedia WebSite X5 Professional 10 (часть 1). Создание статического сайта».
HTML и виджеты
В статье «Обзор WebSite Evolution 10 (часть 2). Конструктор сайтов» были рассмотрены все доступные виджеты данного объекта. А в статье «Уроки WebSite X5 (часть 2)» Вы сможете прочесть о примере вставки стороннего слайдера на страницу сайта.
О новых виджетах Вы можете прочесть в статье «Обзор Incomedia WebSite X5 11 Professional. Программа для создания HTML сайтов».
Расширенные настройки
Создание интернет сайтов в Incomedia WebSite X5 Evolution 10, как уже говорилось ранее, разделено на пять этапов. Четвёртый – «Расширенные настройки».
На этом этапе Вам предлагается сделать более тонкую настройку Вашего сайта.
Главное меню
В статье «Обзор Incomedia WebSite X5 10 Free (часть 4). Бесплатный конструктор сайтов» уже были рассмотрены некоторые параметры раздела Главное меню (рисунок ниже). Рассмотрим только новые.
Об изменениях данного инструмента в новой версии программы Вы можете прочесть в статье «Обзор Website X5 v14. Новшества программы».
Вкладка Общие и Пункты меню аналогичны бесплатной версии. На вкладке 3D-стиль (рисунок выше) Вы можете настроить внешний вид самих пунктов меню.
В спадающем списке Фигура вы можете выбрать одну из двадцати восьми фигур для пункта меню.
- Прямоугольник.
- Скруглённый прямоугольник.
- Скруглённый прямоугольник сверху.
- Скруглённый прямоугольник снизу.
- Скруглённый прямоугольник слева.
- Скруглённый прямоугольник справа.
- Скруглённый прямоугольник слева-сверху.
- Скруглённый прямоугольник слева-снизу.
- Скруглённый прямоугольник справа-сверху.
- Скруглённый прямоугольник справа-снизу.
- Бриллиант.
- Бриллиант сверху.
- Бриллиант снизу.
- Бриллиант слева.
- Бриллиант справа.
- Бриллиант слева-сверху.
- Бриллиант слева-снизу.
- Бриллиант справа-сверху.
- Бриллиант справа-снизу.
- Круг.
- Трапеция сверху.
- Трапеция снизу.
- Трапеция сверху слева.
- Трапеция снизу справа.
- Трапеция сверху справа.
- Трапеция снизу справа.
- Параллелограмм слева.
- Параллелограмм справа.
На рисунке ниже Вы можете видеть примеры фигур пунктов меню в порядке следования их в списке выше.
Радиус закругления позволяет задать степень скругления углов пунктов меню. Опция Слияние форм кнопок сделает пункт меню в виде прямоугольника без скруглений и объединит все пункты меню в единую линию при условии. Данная опция работает в сочетании с такими опциями как Пропорции и Стиль рамки.
Конструктор сайтов HTML позволяет Вам задать особые эффекты оформления меню при помощи опции Пропорции. Можно задать один из тринадцати типов пропорции:
- Плоский.
- Плоский на подложке.
- Фаска.
- Вогнутая рамка.
- Пластик.
- Светящийся.
- Гель.
- Рельефный.
- Стекло.
- Светлый.
- Офис 2003.
- Офис 2007.
- Vista.
На рисунке ниже Вы можете видеть примеры различных пропорций пунктов меню в порядке следования их в списке выше.
Для тех пропорций, на которых видны световые блики можно настроить направление света (одноимённая опция). Доступно девять направлений.
- Сверху – Слева.
- Сверху.
- Сверху – Справа.
- Справа.
- Снизу – Справа.
- Снизу.
- Снизу – Слева.
- Слева.
- По центру.
На рисунке ниже приведён пример различного направления света (в порядке следования их в списке выше) для пропорции Плоский на подложке.
Коэффициент градации (от 0 до 10) позволяет задать «чёткость» проявления градиента.
Непрозрачность изображения (от 1 до 100) позволяет задать степень прозрачности пункта меню.
Создание интернет сайтов, в целом, при помощи Incomedia WebSite X5 Evolution 10 — это пошаговый процесс. То же самое происходит при работе с каждым объектом. Вы пошагово меняете его настройки для достижения нужного результата.
Стиль рамки. Каждый пункт меню можно обвести ив рамку. Доступно четыре вида рамок.
- Нет.
- Обычный.
- Фаска.
- Вогнутая рамка.
На рисунке ниже показаны три примера рамок (со 2 по 4 из списка выше).
Опции Внешняя ширина и Внутренняя ширина позволяют задать ширину внешней и внутренней рамки вкладок меню в пикселях от 0 до 15.
Только внешняя рамка. Если Вы активировали опцию Слияние форм кнопок, то при помощи опции Только внешняя рамка можно задать только одну внешнюю рамку без деления пунктов меню вертикальными линиями.
Пример настройки стиля главного меню средствами Website Evolution Вы можете посмотреть на тестовом сайте.
Раскрывающееся меню
Очень часто создание интернет сайтов подразумевает наличие категорий и подкатегорий тем (разделов) сайта. Это должно быть отражено в меню. Incomedia WebSite X5 Evolution 10 при помощи расширенных настроек Стиль раскрывающегося меню (рисунок ниже) позволяет настроить внешний вид подменю.
Сам инструмент разделён на три вкладки.
- Общие.
- Пункты меню.
- 3D-стиль. Данная вкладка аналогична вкладке 3D-стиль инструмента Главное меню, рассмотренного выше.
На вкладке Общие (рисунок выше) собраны основные настройки стилей раскрывающегося меню.
Тип меню. Конструктор сайтов HTML позволяет выбрать один из двух типов раскрывающегося меню.
- Расположить в один столбец.
- Расположить в несколько столбцов.
Ширина. Ширина подпунктов меню в пикселях.
Поля. Отступ от текста пункта меню до края пункта меню в пикселях по горизонтали и вертикали.
Шрифт. Можно задать кегль, гарнитуру и начертание шрифта.
Выравнивание. Выравнивание надписей пунктов меню (Слева, По центру, Справа).
Эффект. Эффект появления и исчезновения подпунктов меню. Доступно пять.
- Нет.
- Исчезновение.
- Эффект ухода вверх.
- Эффект ухода влево.
- Эффект ухода вверх и влево.
Настройки для типа меню Расположить в несколько столбцов аналогичны, за исключением того, что для него доступна ещё одна опция Максимальное количество объектов в столбце. Она позволяет задать число пунктов меню в одном столбце. Если их будет больше, то остальные перейдут в другой столбец.
Вкладка Пункты меню (рисунок ниже) позволяет настроить оформление пунктов раскрывающегося меню в разных состояниях.
Из спадающего списка Пункт меню можно выбрать, как Вы хотите настроить оформление.
- Пункт меню. Когда на него не наведён курсор мыши.
- Элемент при наведении курсора мыши. Пункт меню, когда на него навели курсор мыши.
- Разделитель. Оформление разделителя меню. Подробнее о том, каким образом можно создавать разделители, Вы можете прочесть в статье «Обзор Incomedia WebSite X5 Evolution 10 (часть 3). Создание сайтов».
Некоторые опции для этих элементов схожи. Не будем их рассматривать несколько раз. Рассмотрим опции для Пункта меню.
- Цвет фона. Цвет фона подпункта меню.
- Цвет текста. Цвет текста надписи подпункта меню.
- Цвет рамки. Цвет обводки подпункта меню.
- Фоновое изображение. Incomedia WebSite X5 Evolution 10 в качестве фона позволяет задать изображение формата JPEG, JPG, GIF, PNG.
- Маркер списка. Можно отображать небольшое изображение формата JPEG, JPG, GIF, PNG рядом с каждым пунктом раскрывающегося меню.
Настройки Элемент при наведении курсора мыши не сильно отличаются от рассмотренных выше. Но есть опция Стиль шрифта. Можно задать начертание шрифта Обычный, Полужирный, Курсив, Полужирный Курсив.
В настройках элемента Разделитель присутствуют опции, рассмотренные выше.
В конце статьи «Обзор WebSite Evolution 10 (часть 10). Создание сайта HTML» Вы можете скачать файл проекта (*.IWZIP) тестового сайта к данному циклу статей.
Как видите, конструктор сайтов HTML Incomedia WebSite X5 Evolution 10 позволяет немного упростить работу путём применения одного стиля элемента сразу на всех страницах сайта. В следующей статье «Обзор Incomedia WebSite X5 Evolution 10 (часть 7). Создание сайта с нуля» мы продолжим рассмотрение расширенных настроек программы и затронем такие как: Меню страницы, Стиль и модели, Страница приветствия и Рекламное сообщение.
Похожие материалы
Полезные ссылки:
Создать дизайн сайта самому бесплатно — Конструктор A5.ru
г. Москва, пер. Подсосенский, д. 30 стр. 3 этаж , офис 1,18
Телефон: 8 800 500-21-84
Мы работаем ежедневно с 10:00 до 19:00
Для веб-студии собственная интернет платформа является наиболее простым способом продемонстрировать потенциальным клиентам свои достижения и возможности. Однако самим создать онлайн страницу по силам далеко не каждому. Конструктор A5.ru содержит большое количество шаблонов сайтов для дизайнеров. С их помощью даже для новичка создать виртуальное портфолио своих работ будет максимально просто.
Возможности конструктора
Конструктор сайтов A5.ru предоставляет несколько возможных вариантов изготовления интернет платформы:
- • используя дизайнерские шаблоны сайтов создать собственный проект;
- • выбрать макет и самостоятельно его доработать;
- • заказать уникальный шаблон у менеджеров компании.
Выбор зависит от поставленной задачи и требований. Если среди представленных шаблонов сайтов для портфолио дизайнеров не нашлось ни одного, полностью удовлетворяющего ваши запросы, стоит обратиться к сотрудникам A5.ru.
Почему выгодна работа с шаблонами:
- • Все необходимые действия можно провести самостоятельно и абсолютно бесплатно.
- • Дополнительную экономию можно получить выбрав тарифный пакет с доменом в подарок.
- • Готовые шаблоны сайтов web студий полностью адаптивны под мобильные устройства.
Для уточнения имеющихся вопросов по разработке, оптимизации и продвижению сайта можно в любой момент обратиться в техническую поддержку компании. Специалисты A5.ru помогут найти правильное решение и уже завтра ваш сайт посетят первые клиенты. Не откладывайте шанс развить свой бизнес. Приступайте к созданию собственной коммерческой платформы уже сегодня. А мы обязательно в этом поможем!
15 сервисов для создания веб-сайтов без навыков программирования — Офтоп на vc.ru
Бесплатный сервис для создания простых одностраничных сайтов, на которых можно разместить своё портфолио, контактную информацию и прочее. Все шаблоны, предлагаемые сервисом, имеют адаптивную верстку.
Коллекция бесплатных тем и шаблонов для сайта, в каждом их которых можно настраивать дизайн и функциональность. Можно искать по ключевым словам, категориям и разработчикам. Кроме того, есть отдельные коллекции для дизайн-трендов: например, Material design.
Сервис позволяет создавать веб- и мобильные приложения без навыков программирования. Пользователь при помощи drag & drop может добавлять необходимые элементы, подключать источники данных, плагины и прочее.
Инструмент для автоматического перевода текущего HTML-сайта на платформу WordPress.
Как пишет Product Hunt в своём блоге на Medium, Tilda Publishing ориентирована на создание сайтов с большим количеством контента — блогов, галерей, отчетов и прочего. Поддерживается более 170 настраиваемых блоков контента.
Разработчики XPRS предлагают создавать сайты как в конструкторе Lego — без использования кода и при помощи готовых настраиваемых блоков для контента.
CMS для управления сайтом — альтернатива Drupal, Joomla и WordPress. Поддерживает визуальное редактирование страниц, несколько языков, сложную карту сайта и прочее.
Коллекция HTML5-шаблонов для сайта. Пользователь может располагать при помощи drag & drop необходимые контент-блоки, изменять их дизайн и расположение.
Простой инструмент для создания HTML5-анимаций — для интернет-страниц, презентаций или инфографики.
Инструмент для создания одностраничных тем для WordPress. Получающийся в результате сайт по умолчанию имеет адаптивный дизайн и поисковую оптимизацию.
Профессиональный инструмент для разработки интернет-страниц без навыков программирования. Пользователь может закреплять элементы на странице, изменять их расположение, дизайн и прочее.
Приложение для компьютера, позволяющее создавать сайты на основе элементов фреймворка Bootstrap. Обладает большой коллекцией настраиваемых блоков для использования на интернет-страницах.
Платформа для создания сайтов для событий — конференций, встреч, фестивалей и прочего.
Сервис для создания сайтов для платформы WordPress. Пользователь без использования кода может настроить любой элемент страницы — фон, цвет, шрифт, ширину сайта и прочее. Включает в себя 80 шаблонов.
Сервис с минималистичным дизайном для запуска одностраничных сайтов — достаточно указать домен и вставить код страницы.
Конструкторы сайтов — Часть 2

Хотите создавать сайты без знания кода? Здесь собраны лучшие конструкторы сайтов. Сейчас существует очень много разных конструкторов, но действительно хороших не так много. Первым делом необходимо смотреть позволяет ли конструктор создавать сайты в последней версии HTML, то есть HTML5. И второе требование — это выбор такого сервиса, который действительно упрощает процесс создания дизайна сайта и позволяет создавать не только одностраничники без знания кода.
Первую часть статьи смотрите по ссылке — Конструкторы сайтов.
А также посмотрите альтернатику лендингам и сайтам — квиз сайты.
1. IM Creator

- Этот сервис является бесплатным и имеет ряд шаблонов на выбор
Сервис IM Creator был создан в 2011 году и очень быстро стал одним из лидеров по созданию сайтов на HTML5. IM Creator имеет большую коллекцию шаблонов по умолчанию, которые отсортированы по категориям.
Вы можете пользоваться этим сервисом бесплатно и сразу как только зарегистрируетесь. Вы можете начать создавать с нуля свой собственный сайт с нуля или выбрать уже существующий шаблон и отредактировать его по своему желанию. Также ваш сайт будет правильно отображаться на мобильных устройствах.
2. SquareSpace

- Есть пробная версия, чтобы посмотреть подходит ли этот сервис для вас
SquareSpace — это сервис, который позволяет создавать красивые сайты на HTML5 в считанные минуты.
Также есть шаблоны, которые можно использовать для разных случаев. Все шаблоны корректно отображаются на мобильных устройствах и содержат изображения с высоким разрешением и красиво подобранные цвета, которые придадут стиль вашему сайту.
Этот сервис является платным, но его можно использовать бесплатно (пробную версию) с ограниченными возможностями.
3. Dunked

- Dunked позволяет создавать адаптивный дизайн для сайта даже не прикасаясь к коду
Данный сервис предоставляет большую коллекцию шаблонов, из которых вы можете выбрать наиболее подходящий. Также с помощью данного сервиса вы можете сделать свое портфолио без редактирования кода.
Все шаблоны являются полностью адаптивными и будут правильно отображаться как на больших экранах, так и на мобильных устройствах.
4. Strikingly

- Сайты, созданные с помощью данного сервиса, являются хорошо оптимизированными для поисковых машин
Strikingly — это конструктор сайтов на HTML5, который вы можете использовать для создания красивых шаблонов. Но эти шаблоны не только очень привлекательно, но и адаптивны(правильно смотрятся как на маленьких экранах, так и на больших). А также очень быстрые, что касается загрузки.
5. Easy WebContent

- Easy WebContent только недавно начал поддерживать HTML5
Easy WebContent еще один конструктор сайтов, который позволяет создавать красивые сайты на HTML5. С помощью этого сервиса можно создать сайт на HTML5 в считанные минуты. Вы можете начать пользоваться сервисом начав с регистрации. А затем выбрать один из готовых шаблонов.
Каждый шаблон является полностью адаптивным и правильно отображается во всех браузерах. Также каждый шаблон вы можете отредактировать под свои нужды.
Этот сервис позволяет добавлять изображения, HD видео, аудиозаписи другие файлы на свой сайт.
6. Weebly

- Как и прошлые конструкторы, этот также поддерживает разработку сайтов на HTML5
Данный сервис является одним из «новичков» в области создания сайтов на HTML5.
Weebly позволяет создавать адаптивные шаблоны сайтов и при этом использовать свой домен или поддомен, который предоставляет сам сервис.
7. Moonfruit

- Бесплатный сервис для создания сайтов
Если вам нужно создать личный сайт, сайт для компании или сайт для продажи, то данный сервис отлично подойдет для этого.
Moonfruit это сервис, который позволяет создавать сайты на HTML5 с минимальными усилиями. Как и в прошлых конструкторах, все шаблоны являются полностью адаптивными для мобильных устройств.
8. Breezi

- Здесь вы найдете шаблон, наиболее соответствующий вашим нуждам
Breezi это сервис, который предназначен для того, чтобы найти шаблон, который больше всего вам подходит. Вам лишь нужно выбрать тему, на которую необходимо подобрать шаблоны.
Шаблоны являются полностью адаптивными для всех видов экранов. Также для редактирования шаблонов можно использовать редактор Breezi.
Вывод
Здесь я рассмотрел еще несколько сервисов, которые позволяют создавать полностью адаптивные сайты на HTML5 без профессиональных знаний.
Успехов!
С Уважением, Юрий Немец
Создать HTML сайт бесплатно
г. Москва, пер. Подсосенский, д. 30 стр. 3 этаж, офис 1,18
Телефон: 8 800 500-21-84
Мы работаем ежедневно с 10:00 до 19:00
Интернет развивается очень быстро, сайты стали очень популярными, а создать их может даже домохозяйка. Правильным решением при создании сайтов будет использование конструктора А5.RU. Одним из ключевых элементов качественного ресурса является его дизайн — у нас вы встретите большое количество шаблонов сайтов. Различие между ними довольно ощутимы — разные структуры страниц, функционал, шрифты и прочее.
Хороший макет должен обладать такими качествами как:
- • адаптивность — одинаковое отображение на разных устройствах и при разных расширениях;
- • тематичностью — дизайн ресурса должен соответсвовать тематики сайта;
- • кроссбраузерностью — одинаковое отображение сайта в разных браузерах;
- • простотой — у пользователей не возникло трудностей с прочтением статей или навигацией по сайту.
Почему стоит cоздавать свой сайт с шаблонами от А5.ru
Найти такой шаблон довольно трудно. Компания A5.ru обеспечивает вам все эти условия, а также дополнительные преимущества перед конкурентами:
Наш веб-сервис создан для обычных людей, не технических знаний. На нем находиться огромное количество шаблонов (можно выбрать между универсальным и специализированным образцом).
Недорогая цена за любые тарифные планы, подходящие под пожелания клиента.Любой желающий может заказать SEO-оптимизацию. К тому же, выбор тарифного плана «Бизнес» награждается бесплатным доменным именем.
Наличие технической поддержки 24/7.
В широком ассортименте продающие, готовые шаблоны сайтов html для частных мастеров и коммерческих предприятий.
Адаптивность шаблонов под мобильной версии.
После рассмотрения всех предложений по созданию сайта самостоятельно, стоит отметить, что макеты для создания сайтов играют не последнюю роль.Круглосуточная работа, недорогая цена за сервис, большая вариация оформления, быстрая и профессиональная техническая поддержка, простое использование (можно сделать веб-страницу даже с телефона).
.Топ 11 конструкторов сайтов. Как самому создать сайт?
Онлайн сервисы, предоставляющие возможность создавать сайты, не владеют специальными знаниями, называются конструкторами сайтов . Можно подобрать тип проекта согласно сферам деятельности, применить готовый шаблон, настроить цветовое оформление, установить модули.
Создать сайт бесплатно с онлайн-конструктором довольно легко, но здесь стоит специальная система знаний по языкам программирования и здесь пригодится.

Онлайн конструкторы сайтов отличаются излишней стандартизацией, бывает очень сложно настроить необходимые функции работы, добиться желаемого отображения ваших страниц в окне.
Имея элементарные навыки по html, css, php, вебмастер получает намного больше возможностей даже при работе с лучшими конструкторами сайтов, чем человек не владеет базовыми навыками создания сайта.
По-настоящему красивый и уникальный ресурс можно создать самому или в команде с другими разработчиками, используя языки программирования.Это другого уровня процесса, и вам будет необходимо многому научиться. Если вы решили создать / запрограммировать свой сайт с нуля, то вам могут пригодиться курсы beONmax в WEB и IT-сферах. У вас будет целостная картина, как от ИДЕИ до практической РЕАЛИЗАЦИИ создать сайт — на практике пройденные все этапы, подробности здесь.
Если сайт нужен как воздух, времени учиться просто нет, материальные ресурсы не позволяют обратиться к серьезным специалистам, бесплатные конструкторы сайтов, безусловно, подойдут вам.Если все делать правильно — получите отличные результаты.
Лучшие конструкторы для создания сайтов
При желании можно найти множество предложений. Мы рассмотрим рейтинг конструкторов, определимся с их достоинствами и недостатками. Смотрите топ конструкторов сайтов, сравнивайте и выбирайте, какой вам больше нравится.
1. Wix
 Официальный сайт: https://ru.wix.com/
Официальный сайт: https://ru.wix.com/
Достойный, может лучший из всех конструкторов.Wix включает большое количество различных инструментов.
.
Позволяет запустить проект любой направленности: блог, интернет-магазин, сайт-визитку. У Wix мощный, интерфейс, его можно назвать показателем профессионалов разработчиков.
преимуществами являются:
-количество предоставляемых функций для создания шаблонов
-наличие функции для создания шаблонов
-мощный, функциональный редактор
-на Wix хорошая функция поисковыми роботами
-конструктор сайтов на русском языке
-возможность создать мобильную версию
-отзывчивая техподдержка
-приятно-низкая цена для платного аккаунта
Отрицательные моменты:
-в бесплатном аккаунте домен имеет невзрачный, плохо запоминающийся
в варианте бесплатного аккаунта существуют ограничения скоростиWIX — это ТОП онлайн-конструктор сайтов с более чем 100 миллионами пользователей и созданных ими веб-сайтов!
2.uKit
 Официальный сайт: https://ukit.com/ru
Официальный сайт: https://ukit.com/ru
Функциональный, имеющий большие перспективы, конструктор для создания сайта с нуля. uKit создан разработчиками сервиса uCoz. Все функции доступны за небольшую плату (как у дешевого виртуального хостинга).
Существует пробный период (14 дней), за это время вы определитесь — подходит вам он или нет. Однозначно достоинства желающих создать полноценный ресурс со всеми атрибутами современности.
Достоинства:
-на uKit богатый функционал
-интерфейс для пользователей
-хорошие возможности для разработки полноценных веб — ресурсов, даже без начальных знаний в области программирования
-большие возможности, предоставляемые сервисом в продвижении
-статистика доступна в любой момент
Недостатки:
Есть недоработки по функционалу.
3.Shopify
 Официальный сайт: https://ru.shopify.com/
Официальный сайт: https://ru.shopify.com/
Считается элитным. Shopify предназначен для создания коммерческих сайтов. Имеет все функции, понадобятся для подобной деятельности. Shopify почти идеально подходит, как конструктор сайта магазина.
Есть подробные пользовательские руководства. Shopify — самый крупный лидирующий сайт-конструктор онлайн, ориентированный преимущественно на создание интернет-магазинов.
Достоинства:
-готовые шаблоны высокого уровня (хотя их и немного)
-богатейший функционал
-эффективная работа поддержки
-большое количество инструментов для бизнеса
-есть биржа, где можно приобрести действующий бизнес бизнес -проект
Недостатки:
Довольно высокая цена, упрощенный (стартовый) вариант стоит 29 $, продвинутый вам обойдется в 299 $.
4. Nethouse
 Официальный сайт: http://nethouse.ru
Официальный сайт: http://nethouse.ru
Наверное, лучший конструктор сайтов на русском, с помощью которого можно реализовать проект для бизнеса бизнеса. Нет рекламы, не нужны лишние траты.
В Nethouse вы сможете создать сайт, не имея знаний по программированию, и не пользуясь специалистами. Предоставляется комплект услуг для продвижения.
Nethouse позволяет создавать сайты разной направленности: интернет-магазины, «визитки», корпоративные, лендинги, сайты специалистов, блоги.
Положительные стороны:
-действует партнерская программа — вы получаете 30% оплаты привлеченных пользователей
-в Nethouse существует сеть агентов, при возникновении затруднений они помогают при написании текстов или настройке дизайна
-сайты хорошо индексируются
— 10 дней бесплатного пробного периода
-регистрация доменов в известных ru, рф, su и других
-сервис продвижения, гарантирующий результаты
Недостатки:
Основной недостаток Nethouse — мало шаблонов и приложений.Визуальный редактор требует времени на обучение даже у вебмастера, работавшего раньше с подобными сервисами.
Отсутствует привычное разделение, служащее для изменений страниц. Список элементов, которые возможны для добавления, размещается в нижней части страниц.
5. Umi
 Официальный сайт: https://umi.ru
Официальный сайт: https://umi.ru
Ориентирован в первую очередь на создание коммерческих проектов. Umi — довольно неплохой конструктор сайтов для интернет-магазина.Вы создадите сайт буквально в течение 10 минут. Существует платная функция позволяющая перенести файлы проекта на другой хостинг.
Достоинства:
-в Umi насыщенный функционал
-присутствует возможность подключить комментарии
-набор инструментов Umi, позволит создать полноценный интернет-магазин
-выгодная партнерская программа
Отрицательные стороны: 91000003
мб на диске — очень мало даже для бесплатного хостинга
-Относительно высокие цены
6.A5
 Официальный сайт: https://www.a5.ru
Официальный сайт: https://www.a5.ru
Имеет интерактивный интерфейс, понятный для многих пользователей. Тариф бесплатный предлагает доменное имя третьего уровня.
На платных тарифах A5 выбирает любой свободный домен. Присутствуют подробные инструкции, как привязывать домены от разных регистраторов.
Достоинства:
-редактор A5 отличается удобной админ панелью
-можно создать собственный уникальный шаблон
-в A5 хорошая служба поддержки
-много шаблонов
-простая админ-панель и видео-уроки, о том , как ей пользоваться
Отрицательные стороны:
-домен третьего уровня вложенности, имеющий не презентабельный вид (касается бесплатной версии)
-реклама конструктора, находящаяся в правом углу.
7. Jimdo
 Официальный сайт: https://www.jimdo.com
Официальный сайт: https://www.jimdo.com
Jimdo — хороший конструктор для создания сайтов. Подойдет тем пользователям, которые не имеют времени и желания учиться языкам программирования, внедряться в особенности процессов, связанных с созданием шаблонов.
У него выраженная ориентация на сайты, связанные с ведением коммерческой деятельности. Конструктор делает возможным создание сайта с нуля на бесплатной основе, при этом накладываются очень большие ограничения.
Положительные стороны:
-достаточный набор готовых шаблонов
-доступный для понимания пользовательский интерфейс
-в Jimdo есть расширенные настройки, позволяющие установить необходимые параметры
-отсутствие рекламы
Отложности стороны:
8. Настройка
 Официальный сайт: http: //www.setup.ru
Официальный сайт: http: //www.setup.ru
Лучший популярный конструктор сайтов для новичков. В Setup удобная, понятная админ-панель.
Предлагается домен в зоне ru, предоставляется возможность поискового продвижения. Без дополнительных расходов можно привлечь посетителей.
Конструктор позволит создать сайт-визитку, блог или интернет-магазин. Онлайн конструктор, позволяющий создать сайт самому бесплатно с нуля.
Достоинства:
-большое количество красивых шаблонов
-в Настройка хорошие условия SEO-продвижения
-интеграция с системой продвижения SeoPult
-нормальная техподдержка
версии Недостатки: 9000для 9000 Отсутствует возможность- перенести файлы проекта на другой хостинг
-на бесплатном аккаунте дискового пространства недостаточно
9.uCoz
 Официальный сайт: https://www.ucoz.ru
Официальный сайт: https://www.ucoz.ru
Очень известный, хорошо знакомый многим ресурс. За долгие годы конструктор и официальный сайт почти не изменились.
Хотя uCoz имеет противоречивую репутацию, пользуется достаточно большой популярностью. Его возможности хватит для создания проектов любого типа и направленности.
Прежде чем пользователь сможет разобраться с интерфейсом конструктора, потребуется определенное время.Связанно это с большим количеством настроек и предоставляемых возможностей. В общем, как был, так и есть неплохой конструктор создания сайта с нуля.
Достоинства:
-наличие настраиваемых модулей
-полная свобода по редактированию кода, создания шаблонов
-поисковики любят ресурсы, работающие на платформе, отсюда хорошая индексция
-на uCoz
хорошая работа техподдержки
стороны:
-присутствие огромного баннера с рекламной
-в uCoz сайт на другом хостинге почти невозможно, установить собственные скрипты шаблон нельзя, приходится использовать то, что предусмотрено сервисом
-сложен в освоении, особенно новичкам
-однообразие
10.Redham
 Официальный сайт: https://www.redham.ru
Официальный сайт: https://www.redham.ru
Тестовый период длится 14 дней. Redham отличается высоким качеством предоставляемых услуг, но, однозначно, за него придется платить.
В течение получаса на этом онлайн-конструкторе сайтов вы создадите приличный проект веб-ресурса. Можно выбрать один из более чем 50 представленных шаблонов, все достаточно неплохие.
Достоинства:
-простотой в освоении
-набора предоставляемых в Redham возможностей вполне достаточно для работы проекта
-внимательное отношение техподдержки к обращению пользователей
Все услуги на недостатной основе.
11. Fo.ru
 Официальный сайт: https: //fo.ru
Официальный сайт: https: //fo.ru
У конструктора простейший из методов интерфейса, с ним может работать абсолютный новичок.
Этот конструктор для создания сайтов — идеальный выбор начинающих вебмастеров. В Fo.ru достаточно инструментов для дизайна, по мере необходимости можно подключать дополнительные модули.
Достоинства:
-легко создать сайт бесплатно с онлайн-конструктором
-в Fo.ru очень простой максимально, максимально удобный вариант возможности визуального редактора
-модульные шаблоны
-присутствует реклама
-есть партнёрская программа
-возможность создания интернет-магазина
Недостатки:
-дает мало опытным пользователям
— слабая техподдержка
-постоянные попытки со стороны администрации навязать платные пакеты
Выводы
Все конструкторы имеют свою определенную направленность.Решить, какой выбрать конструктор сайта, лучше после того, как вы окончательно поймете свои цели.
Некоторые (Fo.ru, Setup) больше подходят новичкам, есть довольно мощные (Wix, Umi) популярные у опытных веб мастеров. В случае необходимости знания, вы рано или поздно столкнетесь с необходимой правкой кодов, а для этого нужны знания.

Если образование кажется вам слишком дорогим, проверьте, во что обойдется невежество.
Бенджамин Франклин
На нашем сайте вы сможете изучить всю необходимую для вебмастера информацию.Наши курсы дадут вам возможность создать проекты, подходящие идеально для вас и вашего бизнеса.
Деньги, потраченные на обучение — самое лучшее вложение средств. Миссия команды beONmax сделать дорогое профессиональное обучение профессии веб-программист доступным для любого бюджета.
Включайтесь!
Создавайте перемены в своей жизни!
команда beONmax
Обзор html, css, js редакторов под Windows / Хабр
сравнительно недавно встал вопрос замены громоздкого и дорогого Adobe Dreamweaver на что нибудь более легковесное и не столь дорогое. Возможные варианты под катом.
Для этой цели был создан вопрос в разделе Q&A, на который было получено множество ответов. Спасибо всем откликнувшимся.
Выбранные редакторы были сравнены по несколькимтам.
Платные редакторы
HTMLPad
- Цена: 45 $.85 ;
- Готовые цветовые схемы (в т.ч. и темные): нет ;
- Настройка подсветки кода под себя: о чень широкие возможности настройки ;
- Настройка позиционирования курсора, подсветка открывающих / закрывающих тегов: можно настраивать, теги подсвечиваются ;
- Открытие / закрытие блоков кода: нет ;
- Автозакрытие тегов, кавычек, скобочек: присутствует, настраивается ;
- Автокомплитер и его удобство: есть, очень удобный ;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет ;
- Поддержка html5 и css3: html5 нет, css3 есть ;
- Подхват зависимых файлов (css, js): нет, но если открыть css и html файлы, то автокомплитер увидит название классов и id из файла стилей ;
- Организация проектов: присутствует, обычная ;
- ftp-клиент: присутствует ;
- Вес дистрибутива: 5,7 мб ;
- Наличие переносной версии: не нашел ;
- Замеченные плюсы: быстро открывается, быстро работает ;
- Замеченные минусы: нет .
WeBuilder
- Цена: 69,85 $ .
- Редактор такой же как и HTMLPad, но имеет расширенный набор функций для программистов.
Web Storm
- Цена: $ 69 ;
- Готовые цветовые схемы (в т.ч. и темные): нет ;
- Настройка подсветки кода под себя: о чень широкие возможности настройки ;
- Настройка позиционирования курсора, подсветка открывающих / закрывающих тегов: подсвечиваются ;
- Открытие / закрытие блоков кода: да ;
- Автозакрытие тегов, кавычек, скобочек: присутствует, настраивается ;
- Автокомплитер и его удобство: есть, неплохой ;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет ;
- Поддержка html5 и css3: html5 есть, css3 есть ;
- Подхват зависимых файлов (css, js): нет, но если открыть css и html файлы, то автокомплитер увидит название классов и id из файла стилей ;
- Организация проектов: присутствует, расширенная ;
- ftp-клиент: присутствует ;
- Вес дистрибутива: 63,8 мб ;
- Наличие переносной версии: не нашел ;
- Замеченные плюсы: в CSS файлах, удобная плюшка с подсветкой используемых цветов.Широкие возможности поиска элементов внутри проекта. Куча других настроек и опций ;
- Замеченные минусы: долго открывается, тяжеловато работает .
Top Style Pro
- Цена: 79.95 $ ;
- Готовые цветовые схемы (в т.ч. и темные): нет ;
- Настройка подсветки кода под себя: широкие возможности настройки ;
- Настройка позиционирования курсора, подсветка открывающих / закрывающих тегов: нет ;
- Открытие / закрытие блоков кода: частичная в css ;
- Автозакрытие тегов, кавычек, скобочек: в html и css есть, в js нет ;
- Автокомплитер и его удобство: есть, неудобный по CTRL + пробел ;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js нет, jquery нет ;
- Поддержка html5 и css3: html5 есть, css3 нет ;
- Подхват зависимых файлов (css, js): нет ;
- Организация проектов: присутствует, не очень удобная ;
- ftp-клиент: присутствует ;
- Вес дистрибутива: 5,2 мб ;
- Наличие переносной версии: не нашел ;
- Замеченные плюсы: подойдет начинающим ;
- Замеченные минусы: ориентирован на визуальную работу, а не на удобство работы с кодом .
Sublime Text
- Цена: $ 59 ;
- Готовые цветовые схемы (в т.ч. и темные): да ;
- Настройка подсветки кода под себя: не нашел ;
- Настройка позиционирования курсора, подсветка открывающих / закрывающих тегов: нет ;
- Открытие / закрытие блоков кода: нет ;
- Автозакрытие тегов, кавычек, скобочек: в html нет, в css и js есть ;
- Автокомплитер и его удобство: есть, неудобный по CTRL + пробел ;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет ;
- Поддержка html5 и css3: html5 нет, css3 нет ;
- Подхват зависимых файлов (css, js): нет ;
- Организация проектов: присутствует, не смог сходу разобраться ;
- ftp-клиент: не нашел ;
- Вес дистрибутива: 17 мб ;
- Наличие переносной версии: есть ;
- Замеченные плюсы: быстро открывается, быстро работает ;
- Замеченные минусы: сходу очень трудно разобраться, требуется прилично времени на освоение .
Microsoft Expression Studio 4 Web Professional
- Цена: 149,95 долларов США ;
- Даже не пытался пробовать, софт явно для любителей Visual Studio и пр. продуктов MS
Бесплатные редакторы
Notepad ++
- Готовые цветовые схемы (в т.ч. и темные): да ;
- Настройка подсветки кода под себя: да ;
- Настройка позиционирования курсора, подсветка открывающих / закрывающих тегов: да, очень удобная подсветка ;
- Открытие / закрытие блоков кода: есть, для выделенных фрагментов только ;
- Автозакрытие тегов, кавычек, скобочек: нет ;
- Автокомплитер и его удобство: есть, непривычный ;
- Поддержка html, css, js и jquery автокомплитером: html есть, css частично, js частично, jquery нет ;
- Поддержка html5 и css3: html5 нет, css3 нет ;
- Подхват зависимых файлов (css, js): нет ;
- Организация проектов: нет ;
- ftp-клиент: есть через плагин ;
- Вес дистрибутива: 5,2 мб ;
- Наличие переносной версии: не нашел ;
- Замеченные плюсы: быстро открывается, быстро работает ;
- Замеченные минусы: скудный функционал .
Aptana
- Готовые цветовые схемы (в т.ч. и темные): да ;
- Настройка подсветки кода под себя: да ;
- Настройка позиционирования курсора, подсветка открывающих / закрывающих тегов: да, очень удобная подсветка ;
- Открытие / закрытие блоков кода: есть, для выделенных фрагментов только ;
- Автозакрытие тегов, кавычек, скобочек: нет ;
- Автокомплитер и его удобство: есть, почему-то в html сразу выскакивает, а в css по ctrl + пробел ;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js частично, jquery нет ;
- Поддержка html5 и css3: html5 есть, css3 частично ;
- Подхват зависимых файлов (css, js): нет ;
- Организация проектов: есть ;
- ftp-клиент: есть ;
- Вес дистрибутива: 130 мб ;
- Наличие переносной версии: не нашел ;
- Замеченные плюсы: нет ;
- Замеченные минусы: нещадно тормозит .
Komodo Edit
Очень похож на Notepad ++. Для работы лучше сразу установить плагин HTML Toolkit
- Готовые цветовые схемы (в т.ч. и темные): да ;
- Настройка подсветки кода под себя: да ;
- Настройка позиционирования курсора, подсветка открывающих / закрывающих тегов: да ;
- Открытие / закрытие блоков кода: есть ;
- Автозакрытие тегов, кавычек, скобочек: да, частично ;
- Автокомплитер и его удобство: есть, с подсказками ;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js частично, jquery нет ;
- Поддержка html5 и css3: html5 есть, css3 есть ;
- Подхват зависимых файлов (css, js): нет ;
- Организация проектов: да ;
- ftp-клиент: не нашел ;
- Вес дистрибутива: 41,5 мб ;
- Наличие переносной версии: не нашел ;
- Замеченные плюсы: на np ++, но работает заметно шире ;
- Замеченные минусы: настройки не очень интуитивны .
RJ TextEd
- Готовые цветовые схемы (в т.ч. и темные): нет ;
- Настройка подсветки кода под себя: да ;
- Настройка позиционирования курсора, подсветка открывающих / закрывающих тегов: да ;
- Открытие / закрытие блоков кода: есть ;
- Автозакрытие тегов, кавычек, скобочек: да, частично ;
- Автокомплитер и его удобство: есть, неудобный ctrl + пробел и плохо работающий ;
- Поддержка html, css, js и jquery автокомплитером: html есть, css частично, js нет, jquery нет ;
- Поддержка html5 и css3: html5 есть, css3 нет ;
- Подхват зависимых файлов (css, js): нет ;
- Организация проектов: да ;
- ftp-клиент: не нашел ;
- Вес дистрибутива: 10 мб ;
- Наличие переносной версии: не нашел ;
- Замеченные плюсы: нет ;
- Замеченные минусы: имхо хромает качество .
PSPad
- Готовые цветовые схемы (в т.ч. и темные): нет ;
- Настройка подсветки кода под себя: частично ;
- Настройка позиционирования курсора, подсветка открывающих / закрывающих тегов: нет, подсветка парных тегов есть ;
- Открытие / закрытие блоков кода: нет ;
- Автозакрытие тегов, кавычек, скобочек: да, частично ;
- Автокомплитер и его удобство: есть, неудобный ctrl + пробел + модальное окно с настройками ;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js нет, jquery нет ;
- Поддержка html5 и css3: html5 нет, css3 нет ;
- Подхват зависимых файлов (css, js): нет ;
- Организация проектов: да ;
- ftp-клиент: есть ;
- Вес дистрибутива: 4,2 мб ;
- Наличие переносной версии: не нашел ;
- Замеченные плюсы: нет ;
- Замеченные минусы: неудобный .
Eclipse IDE для веб-разработчиков на JavaScript
- Готовые цветовые схемы (в т.ч. и темные): нет ;
- Настройка подсветки кода под себя: не нашел ;
- Настройка позиционирования курсора, подсветка открывающих / закрывающих тегов: да, подсветка парных тегов есть ;
- Открытие / закрытие блоков кода: да ;
- Автозакрытие тегов, кавычек, скобочек: да, частично ;
- Автокомплитер и его удобство: есть, неудобный ctrl + пробел ;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет ;
- Поддержка html5 и css3: html5 есть, css3 нет ;
- Подхват зависимых файлов (css, js): нет ;
- Организация проектов: да ;
- ftp-клиент: есть ;
- Вес дистрибутива: 108 мб ;
- Наличие портативной версии: работает без установки ;
- Замеченные плюсы: нет ;
- Замеченные минусы: громоздкость, требует Java .
NetBeans IDE
- Больше подходит программистам, т.к. содержит готовые сборки под разные языки.
Выводы
Как оказалось, выбор очень велик. К сожалению, не могу сказать, что какая-то из программ оставила такое впечатление, чтобы я сразу выкинул Dreamweaver и перешел на нее. Но тем не менее разочарованным я тоже не остался. Мой выбор — платный HTMLPad. Ни один из редакторов не показался мне достаточно сообщения (но это дело привычки для каждого редактора)..
На чём делать HTML5 игры? — Cyber Code
С уходом Flash из браузеров необходимость делать браузерные игры на чём-то другом возникла чуть больше чем полностью. В технологиях альтернативы нет, она одна — технология HTML5.
Для того, чтобы начать делать HTML5 игры, хорошо бы сначала выбрать средство для этого, благо, что выбор в HTML5 движках и фреймворках для игр имеется)
Сначала рассмотрим движки HTML5 и фреймворки, подходящие для создания 2D-игр, а затем рассмотрим для 3D.
Стоит рассказать про технологии рендера HTML5, их две: canvas и WebGL . Суть разницы: canvas — это для отображения 2D и работает без проблем практически во всех браузерах, а WebGL — это для рендера 3D и может работать не во всех браузерах.
Для HTML5 2D пару лет назад было очень важно, чтобы движок умел рендерить в canvas, а не только в WebGL, т.к. порталы игр брали игры только на холсте. Сейчас ситуация меняется и WebGL становится более обыденным и показателем большой скорости рендера в сравнении с холстом.Но если вы делаете 2D HTML5 игру, то на всякий случай она должна уметь рендериться в холст — вдруг спонсор не захочет WebGL.
На просторах инета я нашёл вот такую среду HTML5 2D движков: https://html5gameengine.com
Коротко рассмотрю топ из этой таблицы в своём порядке)
| Основной фишкой PixiJS является скоростью рендера. Авторы утверждают, что на данный момент это самый быстрый движок рендеринга 2D.В основном используется WebGL рендер везде, где это возможно и лишь для старых браузеров, автоматически включается рендер в canvas. На оф. сайте есть кучка примеров и документация. Движок является выбором многих больших контор и я думаю быть уверенным, что они знают что делают. Стоит сказать, что если сравнить пикси с более игровым движком (например, фейзером), то в пикси вам понадобиться самим находить и подключать такие библиотеки как физику, твининг и т.п. Если вы хотите, чтобы такие базовые вещи были уже сразу из коробки, то прошу к ознакомлению с Phaser-ом. | |
| Phaser — HTML5 игровой движок с открытым исходным кодом. Он хорошо поддерживается Ричардом Дэви и сообществом вокруг него. Для рендера используется PixiJS, так что он может рендерить в canvas или webGL по выбору и за скорость можно не беспокоиться. Тонны примеров на оф. сайт, огромное комьюнити и отличный форум. под капотом уже есть пара физических движков, библиотека для твининга, библиотека математики, тайл-мапинг и многое другое что вы можете сами посмотреть в разделе примеров. Есть готовые шаблоны в MS Visual Studio для новых проектов Phaser с использованием языка TypeScript. Я выбрал этот движок после долгих раздумий между CreateJS, PixiJS и Phaser и остался доволен. После Haxe + OpenFL пришло приятное ощущение, что я занимаюсь разработкой игр, а не костылями сразу для разработки игр) Я решил использовать TypeScript и был приятно удивлён, что в MSVS есть готовые шаблоны проектов. | |
| ImpactJS занимает топовые места рейтинга HTML5 Canvas Game Engine с самого начала 2010 года, когда он и появился на публике. Это игровой движок на JavaScript. Поставляется вместе с Ejecta Framework, который помогает публиковать игры на iOS и tvOS. Ejecta берет исходники в js и компилит его под OpenGL. По словам разработчиков игры не будут отличаться от нативных игр на Objective-C. Особенность является наличие родного редактора уровней, который называется Weltmeister.В нём можно определять и использовать игровые объекты, например враги, NPC, тригеры и т.п. вплоть до связывания их в логические цепи. Но такие прелести уже не бесплатны, ImpactJS стоит 99 долларов. Но, если всё взвесить, то я думаю эта сумма отобьётся и оправдается после 1-2 проданных игр. Сам я опыта с импактом не имеет, но на вид он мне нравится. | |
| Использовом фреймворка CreateJS является то, что он достаточно унифицирован под браузеры и его Adobe пр., т.е. это некая гарантия (наверно), что фреймворк будет обновляться и выдавать минимум багов в бразуерах. Хотя мы то с вами знаем, что поддержка Adobe ничего не значит) Ну а если серьёзно, то фреймворк выглядит опрятным и я знаю минимум 2-х человек, которые его полюбили и не собираются перелазить на что-то даже более удобное, например на Phaser. Беспрепятственное встраивание любого API, рекламы и пр. | |
| Construct 2 знаменитости тем, что даёт возможность что-то сделать не требуя от творца глубоких навыков программирования, а т.е. является именно конструктором, от этого и популярный. Парадигма «конструктора без кода», например, мне, как программисту, не нравится, т.к. я могу не мало потерять в гибкости своей программы на разных этапах. Представьте, что вы сделали процесс продажи, вы уже договорились со спонсором, нужно встроить его API в игру и тут вы понимаете, что фиг его знает, как встроить API на js в этом конструкторе. |
Теперь рассмотрим на чём можно делать HTML5 3D игры .
| Unity 5 — один из лучших движков для создания 2D и 3D-игр так же поддерживает экспорт в HTML5 WebGL. Я думаю будет не мало Unity WebGL игр на порталах, которые уже начали закупать 3D WebGL. Вы можете попробовать демо-версию Unity WebGL здесь. Стоимость: Бесплатная / Платная лицензия. | |
| Unreal Engine 4 представляет собой набор интегрированных инструментов для разработчиков игр для разработки и создания игр, как и Unity, поддерживает экспорт в HTML5 WebGL, начиная с версии 4.7. Стоимость: Бесплатная / Платная лицензия. | |
Three.js — легковесная кроссбраузерная библиотека JavaScript, используемая для создания и отображения анимированной компьютерной 3D графики при разработке веб-приложений. Three.js скрипты Заголовок заговор с помощью HTML5 CANVAS , SVG или WebGL. Исходный код расположен в репозитории GitHub. | |
| Babylon.js — легковесный кроссбраузерный JavaScript-фреймворк, использующий API WebGL для отображения 2D и 3D-графики в браузере без использования каких-либо сторонних плагинов и дополнений. Babylon.js использует элемент HTML5 Canvas. Фреймворк распространяется под подией Apache 2. Исходный код расположен на GitHub. Фреймворк был разработан Дэвидом Катушем (Дэвид Катюх), Дэвидом Руссе (Дэвид Руссе), Пьером Ларард (Пьер Лагард) и Мишель Руссо (Мишель Руссо), а также независимыми сторонними разработчиками. |
На тему сравнения Three.js и Babylon.js есть не плохая статья на хабре: Игровой мир WebGL или Three.js против Babylon.js.
Я надеюсь этого обзора хватит, чтобы определиться с выбором. Посмотрите сайты, примеры, а так же другие движки.
Для себя я выбрал Phaser для создания 2D HTML5 игр. А для 3D HTML5 я бы взял Unity.
