Html5 поддержка браузерами: HTML5 | Браузерная совместимость семантических элементов
Стандарты кодирования в HTML5
Зачастую веб-разработчики даже не подозревают о существовании определенных стандартов кодирования в HTML. Однако в период с 2000 по 2010 годы многие веб-разработчики перешли с HTML на XHTML. При этом XHTML вынудил разработчиков писать валидный и «хорошо сформированный» код. HTML5 же, когда дело доходит до валидации кода, допускает некоторую небрежность.
Тем не менее, единообразие по стилю облегчит другим понимание вашего HTML кода.
Возможно, когда-нибудь программам, вроде программ чтения XML данных, потребуется прочитать ваш HTML код. Таким образом, использование хорошо сформированного, близкого к XHTML синтаксиса будет вполне разумным подходом.
Всегда следите, чтобы ваш код был аккуратным, чистым и хорошо сформированным.
Используйте корректный тип документа
На первой строке всегда декларируйте тип документа:
<!DOCTYPE html>
Если вы хотите соблюдать последовательность с написанием тегов в нижнем регистре, то вы можете использовать следующее определение типа документа:
<!doctype html>
Имена элементов пишите маленькими буквами
HTML5 допускает одновременное использование в именах элементов больших и маленьких букв. Однако, лучше всегда использовать только маленькие буквы. Это объясняется следующими соображениями:
Однако, лучше всегда использовать только маленькие буквы. Это объясняется следующими соображениями:
- Смешение больших и маленьких букв в именах тегов считается плохой практикой
- Разработчики обычно используют маленькие буквы (как в XHTML)
- Написание в нижнем регистре выглядит чище
- В нижнем регистре легче писать
Плохо:
<SECTION>
<p>Это параграф текста.</p>
</SECTION>
<Section>
<p>Это параграф текста.</p>
</SECTION>
Хорошо:
<section>
<p>Это параграф текста.</p>
</section>
Закрывайте все HTML элементы
В HTML5 вы не обязаны закрывать все элементы (например, элемент <p>). Тем не менее, мы все же рекомендуем закрывать все HTML элементы.
Плохо:
<section>
<p>Это параграф текста.
<p>Это параграф текста.
</section>
Хорошо:
<section> <p>Это параграф текста.</p> <p>Это параграф текста.</p> </section&g
Как узнать поддерживает ли браузер HTML/CSS свойства?
Частенько бывает, что необходимо уточнить, какой процент браузеров поддерживает то или иное CSS свойство или HTML элемент. Дать ответ в такой ситуации поможет отличный online сервис.
Знакомьтесь – мощный онлайн помощник, в вопросе поддержки браузерами CSS/CSS3 свойств и HTML/HTML5 элементов:
Как узнать поддерживает ли браузер HTML/CSS свойство?
Узнать поддерживает браузер нужное вам свойство – очень просто, достаточно вбить его в поиск:
В скрине выше я вбил тег HTML5 article и мгновенно получил график поддержки данного тега, разными версиями браузеров. Все наглядно и очень просто 🙂
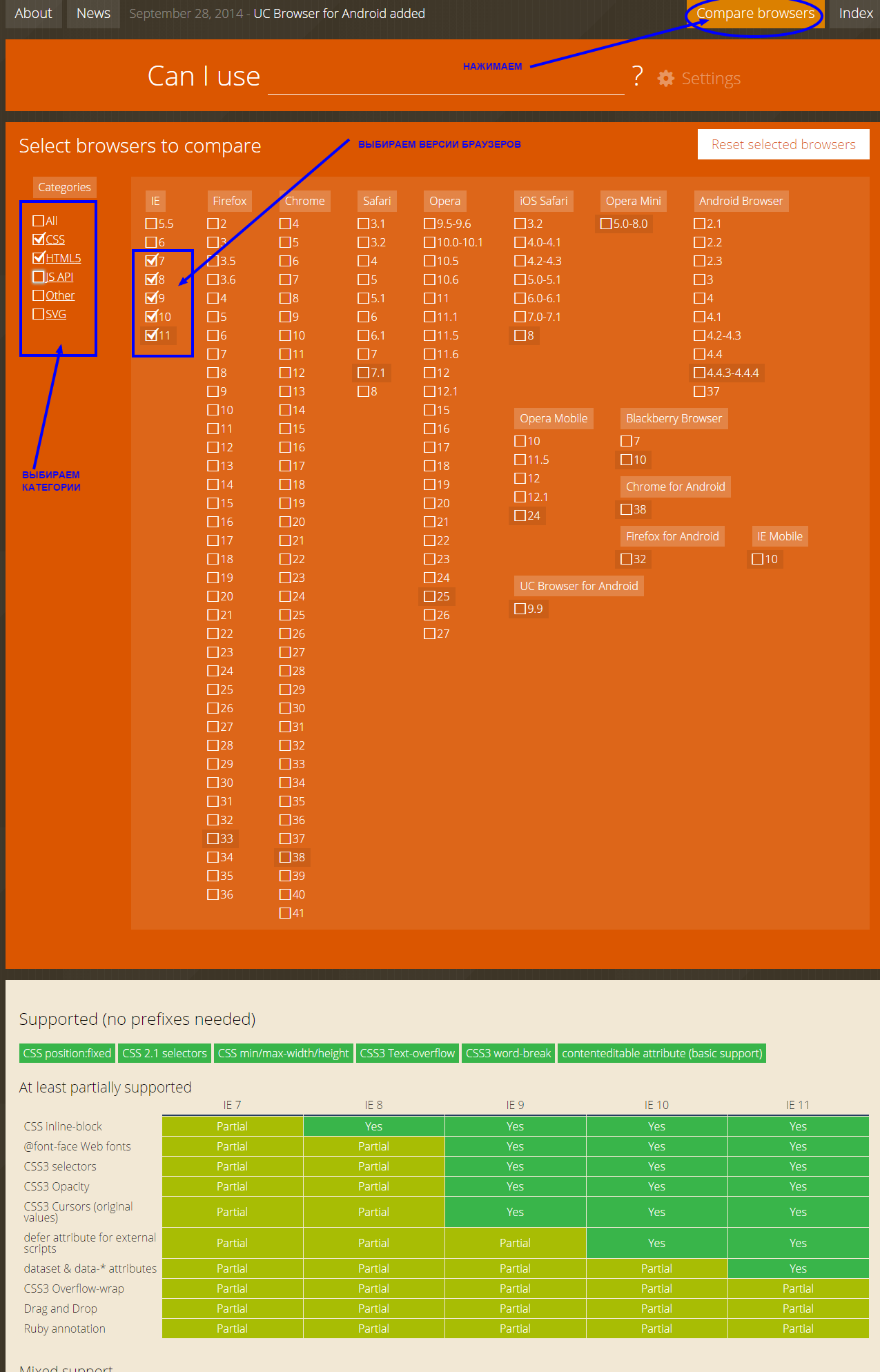
Обратите внимание на настройки и возможности
У этого сервиса есть очень полезные настройки:
1. Отсеять браузеры по % использования, т.е. если браузером пользуются менее 1% людей, вы можете не учитывать его особенности при разработке своего проекта.
2. Очень полезная опция по выбору региона, так вы можете узнать процент людей, браузеры которых поддерживают выбранное вами CSS свойство или HTML элемент.
3. Также вы настроить набор браузеров, поддержка которых вас интересует.
Узнать поддержку CSS/CSS3 свойств
Используя все тот же поиск вы можете узнать какие браузеры поддерживаю введенное CSS/CSS3 свойство, увидеть статус работы над этим свойством и в какой версии языка CSS оно было введено.
Узнать % поддержку CSS/CSS3 и HTML/HTML5 определенной версией браузера в Вашем регионе
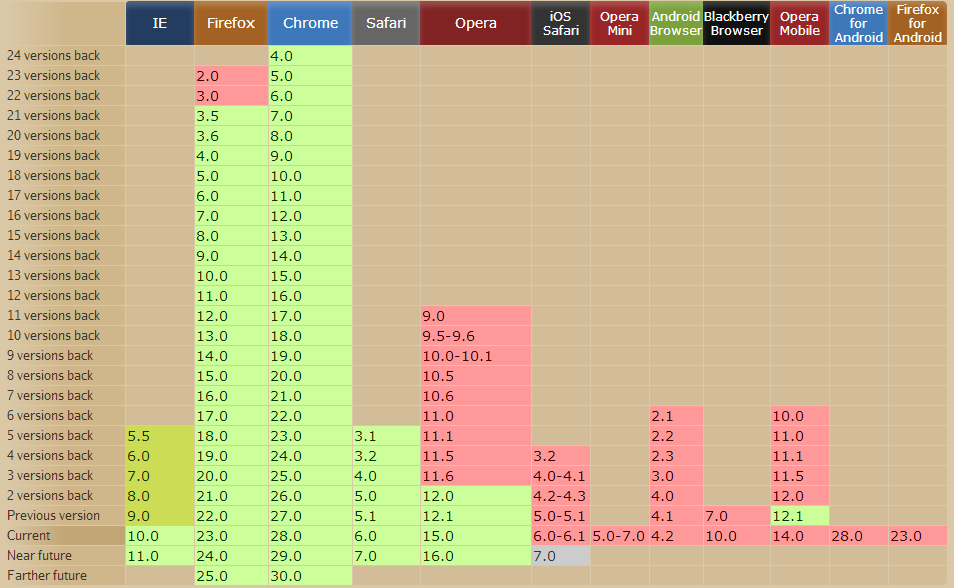
Изменив вид на Usage relative вы можете просмотреть поддержку индивидуально по каждой версии браузера и посмотреть процент людей который им пользуется в вашем регионе, тем самым определится стоит ли использовать это свойство/элемент в своем проекте или подождать пока процент поддержки увеличится.
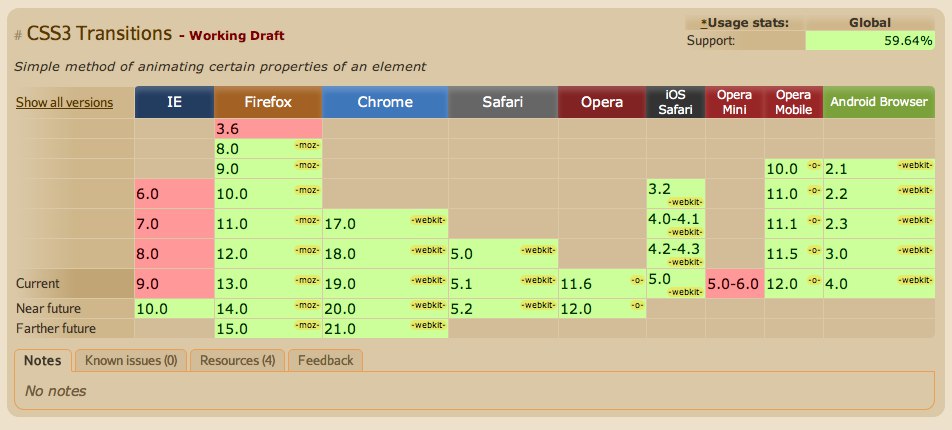
Сравнение браузеров между собой
На этом сайте можно провести сравнение поддержки браузерами разных свойств, например вот так отличаются версии InternetExplorer`a между собой:
HTML 5 (часть 2). Новые теги и поддержка браузерами
Новые теги и поддержка браузерами
Новые теги в HTML5
Перед изучением новых тегов необходимо ознакомится с инструментами поддержки тегов браузерами. Для проверки тега, можно использовать htmlbook с иллюстрациями:
Видно, что тег <center> в спецификации 5.0 не поддерживается (розовый цвет), а в спецификации 4.01 поддерживался частично (желтый цвет). Кстати, для выравнивания блоков и картинок теперь нужно применять СSS.
Также, рекомендуем ресурс caniuse.com
Рекомендация не использовать тег center в коде html5Как видно, данный тег не рекомендован к применению. Если тег можно применять, то caniuse покажет развернутую карту поддержки тега браузерами. Так для тега audio, мы увидим:
Поддержка тега audio браузерамиТаким образом, используя данные ресурсы можно ориентироваться в правильности применения тегов и их поддержке со стороны браузеров.
Рассмотрим новые введенные элементы.
Тег audio
Тег <audio> используется для внедрения в страницу проигрывателя. Для указания источника используется тег <source>. Можно указать несколько источников композиций, т.е. даже если у пользователя нет определенных кодеков, то велика вероятность проигрывания файла.
Для указания источника используется тег <source>. Можно указать несколько источников композиций, т.е. даже если у пользователя нет определенных кодеков, то велика вероятность проигрывания файла.
Если тег не поддерживается, то будет выведено сообщения внутри тега с предложением скачать файл напрямую.
<audio controls autoplay=»autoplay» > <source src=»audio/music.mp3″ type=»audio/mpeg»> <source src=»audio/music.mp3″ type=»audio/mpeg»> Тег audio не поддерживается вашим браузером. <a href=»audio/music.mp3″>Скачайте музыку</a>. </audio>
<audio controls autoplay=»autoplay» > <source src=»audio/music.mp3″ type=»audio/mpeg»> <source src=»audio/music.mp3″ type=»audio/mpeg»> Тег audio не поддерживается вашим браузером. <a href=»audio/music.mp3″>Скачайте музыку</a>. </audio> |
Атрибуты описанные в примере:
- controls – выводят проигрыватель. Если их не указать, то получим играющую музыку без возможности выключения
- autoplay – автоматическое проигрывание после загрузки, не стоит использовать данный атрибут без крайней необходимости
- loop – зациклить проигрывание
Обратите внимание, что внешний вид проигрывателя в разных браузерах разный.
Тег video
Позволяет внедрить на страницу видеопроигрыватель без использования сторонних сервисов. Также, как и тег <audio> применяется с тегом source, если необходимо указать несколько источников видео.
<video controls=»controls»>
<source src=»video/duel.ogv» type=’video/ogg; codecs=»theora, vorbis»‘>
<source src=»video/duel.mp4″ type=’video/mp4; codecs=»avc1.42E01E, mp4a.40.2″‘>
<source src=»video/duel.webm» type=’video/webm; codecs=»vp8, vorbis»‘>
Тег video не поддерживается вашим браузером.
<video controls=»controls»> <source src=»video/duel.ogv» type=’video/ogg; codecs=»theora, vorbis»‘> <source src=»video/duel.mp4″ type=’video/mp4; codecs=»avc1.42E01E, mp4a.40.2″‘> <source src=»video/duel.webm» type=’video/webm; codecs=»vp8, vorbis»‘> Тег video не поддерживается вашим браузером. Скачайте видео. </video> |
Атрибуты аналогичны тегу <audio>.
Данный тег используется для создания блоков с видео в виде фона.
Тег canvas
Используется для рисования в HTML5. Применение canvas позволило отказаться от технологии Flash. Рисование производится с помощью JavaScript. Использования тега <canvas> вы изучите на уроках JS.
<canvas> <p>Ваш браузер не поддерживает рисование.</p> </canvas>
<canvas> <p>Ваш браузер не поддерживает рисование. </canvas> |
Тег datalist
Используется для создания «умных» выпадающих списков. Дублирует функционал выпадающего списка, но добавляет к нему возможность поиска пунктов по буквам входящим в слова и введения своего варианта. Идеален для применения к спискам, пункты которых известны заранее.
К сожалению, поддержка браузерами очень ограничена. Более того, на сегодняшний момент браузеры демонстрируют абсолютно разную работу с данным элементом. Пока стоит воздержаться от применения.
<datalist> <option value=»Чебурашка»></option> <option value=»Крокодил Гена»></option> <option value=»Шапокляк»></option> </datalist>
<datalist> <option value=»Чебурашка»></option> <option value=»Крокодил Гена»></option> <option value=»Шапокляк»></option> </datalist> |
Тег details
Позволяет создавать раскрывающийся при клике блок.
<details> <summary>Информация об авторе</summary> <p>Бендер Родригез</p> </details>
<details> <summary>Информация об авторе</summary> <p>Бендер Родригез</p> </details> |
Поддержка данного тега – частичная, как следствие, на данном этапе лучше применять решения на основе JS или jQuery.
Тег meter
Используется для визуализации диапазонов величин. Пример применения:
<meter value=»5″ max=»100″ low=»10″ high=»60″>Низкая</meter> <meter value=»9″ max=»100″ low=»10″ high=»60″>Нормальная</meter> <meter value=»80″ max=»100″ low=»10″ high=»20″>Горячая</meter <meter value=»100″ max=»100″ >Кипяток</meter>
<meter value=»5″ max=»100″ low=»10″ high=»60″>Низкая</meter> <meter value=»9″ max=»100″ low=»10″ high=»60″>Нормальная</meter> <meter value=»80″ max=»100″ low=»10″ high=»20″>Горячая</meter <meter value=»100″ max=»100″ >Кипяток</meter> |
Позволяет задавать минимально, максимальное значение диапазона, значения которые считаются низкими и высокими, текущее значение (value). Возможно управление с помощь JS. Хороший инструмент для простой визуализации.
Возможно управление с помощь JS. Хороший инструмент для простой визуализации.
Тег используется для обозначения главной навигации по сайту. Содержит внутри себя список (хотя могут быть и другие элементы). Пример:
<nav> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul> </nav>
<nav> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul> </nav> |
Использовать тег <nav> нужно обязательно.
Тег output
Создан в противовес тегу input, используется для обозначения области на html странице, куда будет выводится информация.
Следует отметить, что с помощью JS можно вывести информацию в любой элемент. Однако введение тега <output> это следствие новой функции HTML5 – функции представления информации.
<output name=»result»>0</output>
<output name=»result»>0</output> |
Тег progress
Тег служит для отображения прогресса какого-либо события, представляет из себя прямоугольник, заполнением которого можно управлять с помощью JS. Обратите внимание, что внешний вид элемента отличается в разных браузерах, однако большинство браузеров поддерживают данный тег. Если тег не поддерживаться, то будет выведена надпись между тегами.
<progress max=»100″ value=»50″> Загружено на <span>25</span>% </progress>
<progress max=»100″ value=»50″> Загружено на <span>25</span>% </progress> |
Тег wbr
По умолчанию браузеры не разбивают слова на части, поэтому если в тексте встречается очень длинное слово, то браузер, даже при уменьшении контейнера, покажет полосы горизонтальной прокрутки. В контексте адаптивного дизайна данное поведение может нарушать верстку. Для указания браузеру правил переноса (разбития) слова на части используется тег wbr.
Пример использования:
<p> метоксихлор<wbr>диэтиламино<wbr>метил<wbr>бутил<wbr>аминоакридин </p>
<p> метоксихлор<wbr>диэтиламино<wbr>метил<wbr>бутил<wbr>аминоакридин </p> |
На этом, рассмотрение наиболее часто употребляемых тегов введенных в HTML5 мы завершим, и рассмотрим семантические теги и понятие семантической верстки.
HTML5 и CSS3 — наступает время пользоваться
Прогресс на лицо. Веб-программисты и верстальщики семимильными шагами бегут на встречу новым браузерам с поддержкой современных стандартов — HTML5 и CSS3. Много нового и удобного предлагают они.
Веб-браузер + HTML-страница + CSS + JavaScript + графические файлы + видео = всё что вам нужно, чтобы сделать клиентскую часть веб-сайта красивой, стильной интерактивной и удобной, до краёв полной информацией. Уже не осталось таких задач где-бы ещё потребовалось подключать флеш или другие плагины. Теперь у нас есть и полная поддержка мультимедиа, локальные хранилища данных, поддержка автономных приложений, встроенный API для 2D рисования и т.д. Многие интерактивные вещи реализованы на уровне CSS, такие как: перетаскивание и подравнивание строк и т.д.
В этом тьюториале мы с вами рассмотрим особенности стандартов HTML5 и CSS3. После этого вы сами сможете создавать современные веб-приложения, используя арсенал нового функционала, который предлагают новые стандарты.
Проверим, что имеем
Таки надо хоть что-то знать. Если вы ещё не видели голый HTML, CSS и JavaScript, то этот тьюториал пока не для вас. Однако вы можете взяться за него, только при условии, что вас не пугают такие слова как: тег, атрибут, селектор, инструкция или операция. Если после того, что вы успели прочитать у вас волосы встали дыбом, лицо исказила гримаса ужаса, то отвернитесь от “ТВ3” — хватит смотреть триллер, сконцентрируйтесь на статье. 🙂
Вот перечень того, что вам нужно знать.
— HTML: тег (элемент HTML), атрибут, HTML-разметка, структура веб-страницы;
— CSS: селекторы (идентификаторы, классы), параметры, добавление CSS-кода в веб-страницы;
— JavaScript (JS): переменная, функция, условие, цикл, добавление JS-кода в веб-страницы.
Это нам понадобится
Обратите внимание, каким браузером вы пользуетесь. Это должен быть современный браузер. Лучше, если он был рождён в 2010 году, что-нибудь из этого списка:
- Mozilla Firefox (версии 3.6 +)
- Apple Safari (версии 5.0 +)
- Opera (версия 11.0 +)
- Google Chrome (версия 9.0 +)
Чем младше, тем лучше, так-как количество поддерживаемых пунктов из стандарта растёт с каждой новой версией браузера. Код из этого тьюториала будет работать во всех перечисленных браузерах. Если будет что-то не так — мы вам скажем.
Кроме браузера вам понадобится удобный редактор, хорошо если он будет с удобной подсказкой по разметке и атрибутам. Есть очень удобный редактор, и не просто редактор а IDE — NetBeans.
Для экспериментов с кодом из этого тьюториала, вам не потребуется размещать файлы на хостинге или устанавливать себе локально веб-сервер. Достаточно будет просто выделить папку для файлов проекта. И затем просматривать результат их работы в браузере.
Что новенького дал HTML5
Семантика, как много в этом слове для сердца web’ова сплелось. Хаос веб-документов когда-то уже надо привести в порядок. Сколько можно плодить бессмысленные страницы блуждающие по просторам интернета? И вот, HTML5 даёт нам инструмент для таких манипуляций, специальные теги которыми можно обозначить части вашей веб-страницы: хедер, футер, панели и т.д.
Кроме этого, вам можно обозначить видео и аудио контент на вашей странице, и это не просто обозначение, это даст вам возможность проигрывания в плеере браузера!
Хотите порисовать на странице? Пожалуйста! Вот вам канва и рисуйте что угодно, правда рисунок будет двухмерный, но это уже большой плюс — не придётся использовать дополнительные плагины. Скажу по секрету, есть разработки браузеров бета версий, где включается возможность рисования трёхмерных картин!
Кроме того, за счёт появления локальных хранилищ данных вы можете использовать веб-приложения и с отключенным интернетом!
Элементы, несущие смысловую нагрузку
Теперь вы можете сказать браузеру пользователя не только “вот тело моего документа”, но ещё — “это моё меню”, “это хедер страницы” и он вас поймёт. Вы конечно можете продолжить использование элементов <div> с идентификаторами для обозначения разделов документа, но это теперь тоже самое как на пальцах объяснять тайскому официанту, что вы хотите блины, а не жаренных кузнечиков. Уж лучше посмотрите как по-тайски блины, а в нашем случае, для хедера, уж извольте использовать тег <header>.
Мы приведём здесь список новых тегов, которые появились в HTML5, позволяющих дать смысловую нагрузку всем частям веб-страницы.
<section>
Данный элемент нужен для обозначения законченной тематической части документа или приложения, так, например, это может быть глава или раздел статьи или учебника. Этот элемент обычно имеет заголовок, хотя и не обязательно. Так, часть тьюториала, которую вы сейчас читаете “Элементы, несущие смысловую нагрузку” можно заключить в теги <section>. Этот элемент не используется для стилизации.
<article>
Это самостоятельный и самодостаточный элемент веб-страницы. Он может быть представлен в виде новости, сообщения в блоге или комментария. Он может быть вложен в другой такой же элемент. Например, запись в блоге это <article>, в которую можно вложить коммент, в свою очередь, являющийся <article>. Информация об авторе записи блога не распространяется на коммент. Со стилизацией тоже не связан.
<aside>
Таким тегом нужно обозначать контент, которому по барабану остальной контент вокруг. Ему всё вокруг перпендикулярно. Его, например, можно использовать, чтобы обозначить боковые панели с навигацией, или заключать рекламные блоки.
<nav>
Судя по названию — навигация. Прально, используйте этот тег для обозначения всевозможных меню: главных или внутристраничных. Однако, не нужно увлекаться, не вздумайте обозначать этими тегами обычные якоря в контенте. Кроме того, если у вас уже есть на странице тег <footer> с небольшим количеством ссылок, то их не нужно оборачивать в <nav>. И тут у вас возникает вопрос: “Как же мне отличить те меню, которые нужно оборачивать и те, которые не нужно?”. И вот тут вы должны себе дать отчёт — что главнее? То что главнее в данном контексте, то и оборачивайте в <nav>.
<hgroup>
Если у вас на странице встретятся подряд несколько заголовков разного уровня, то вы их можете обернуть в этот тег. Но это не главное, в результате такого оборачивания вы приписываете всему тексту внутри группы уровень значимости, который равен самому главному заголовку. Например, если у вас на сайте есть страница с заголовком <h2> “Лампы” и подзаголовком <h3> “Настольные лампы”, то оба эти заголовка нужно поместить в тег <hgroup>, а текст, который окажется внутри этой группы станет по значимости равен заголовку первого уровня.
<header>
Это как раз то, что вы подумали — заголовок. Однако, не только для всей страницы, он может также использоваться для секции <section> и статьи <article>. Размещайте там вводные данные или меню, заголовки h2-h6 или их группы hgroup.
<footer>
Противоположен элементу <header>. Он завершает некоторую секцию документа. Обычно содержит информацию о том, кто написал эту часть документа, ссылки на связанные документы, может содержать элемент <address> с контактной информацией, и т.д.
<address>
Используется для указания контактной информации для статьи или тела документа, которые являются непосредственными родителями данного элемента.
В примере веб-сайта, который будет в конце нашего тьюториала, мы воспользуемся этими элементами, чтобы сделать наши страницы более осмысленными, для автоматического разбора всевозможными поисковыми системами.
Берём в руки кисть и вперёд к холсту — элемент <canvas>
Исторический экскурс нам говорит от том, что элемент <canvas> был разработан ещё компанией Apple® для использования в Mac OS X Dashboard и в Safari, но впоследствии была взята на вооружение Mozilla® и Opera® для своих веб-браузеров. Потом элемент был стандартизирован и включен в спецификацию HTML5 вместе с набором функций, которые могут быть использованы для рисования фигур, текста, градиентов и создания анимации внутри элемента. Кстати, в IE он попал только в 9-ой версии, но это так к слову.
Отнеситесь серьёзно к этому элементу, не нужно сломя голову бросаться рисовать заголовки и другие элементы страницы, канва не для этого. Для заголовков есть h2-h6 и css — пользуйтесь.
Наиболее полезной канва считается из-за того, что позволяет избавиться теперь от дополнительных плагинов, например Adobe Flash. Однако, здесь стоит упомянуть, что графика на канве всё-таки растровая, а не векторная, как во флеше. Но, хоть она и растровая, она всё же позволяет создавать игры, графические редакторы, и просто служит для построения всевозможных графиков.
Для создания элемента <canvas>, вам достаточно указать ему ширину, высоту, а также идентификатор. Отрисовка на канве идёт уже после того, как веб-страница загрузилась полностью.
Кроме всего прочего API канвы позволяет быть ей интерактивной и отвечать на действия пользователя, такие как мышкины события, и события клавы, всё это способствует созданию игр и веб-приложений на канве. Попозже мы вам покажем незамысловатый вариант — как можно почеркать на канве.
Теперь можно не искать бесплатные плееры.
Проигрываем <audio> и <video>
Если посмотреть объёмы информации блуждающей по сети, то самой многочисленной будет видео и аудио информация. Это наиболее интересный контент сайтов для широкой аудитории.
В сети существуют сайты, на которых можно размещать своё видео и использовать API этих сайтов для его трансляции со страниц уже своих сайтов. Думаем, что все слышали о youtube.com, vimeo.com, tinypic.com …
Исторически сложилось (маркетинговая политика некоторых очень известных компаний), что существует сильный перевес в сторону одного из форматов видео. Большое распространение получили файлы в формате Flash Video (.FLV), затем по популярности идёт MP4, затем MOV и WMV. Всё бы ничего, но только это всё проприетарные форматы, а значит их нельзя просто так использовать. Поэтому в свободных браузерах, поддерживающих HTML5, быстрого внедрения проигрывания таких форматов видео не получилось.
Для свободного использования больше бы подошло видео в формате Theora (файлы OGG), однако, оно по своему качеству воспроизведения контента высокой чёткости (HD), не удовлетворило таких гигантов, как Apple и Google. Они предпочитают видео закодированное кодеком H.264, такое видео содержится в файлах MP4, MOV или MKV.
Такая же неразбериха и с аудио. Имеется прекрасный свободный кодек Vorbis (файлы OGG), но нет же, его видите ли не понимают большинство портативных плееров.
Однако, HTML5 всё-таки включает в себя поддержку двух новых элементов, <audio> и <video>, которые позволяют веб-разработчикам включать мультимедийный контент, не рассчитывая на то, что пользователи пойдут бродить по интернету для установки плагинов для браузеров.
Некоторые браузеры, включая Mozilla Firefox, Apple Safari и Google Chrome, поддерживают эти новые элементы и предоставляют браузеру стандартные элементы управления для воспроизведения видео и аудио файлов. Кроме того, они дают JavaScript API, чтобы разработчики создавали собственные элементы управления воспроизведением. Одним из главных плюсов во встроенном мультимедийном управлении является то, что требуется меньше ресурсов компьютера.
Хранение данных у пользователя
Куки (cookies) — печенюшки, для веб-приложения это не кондитерские изделия, это способ сохранения информации на компьютере пользователя. С помощью них сохраняется информация о доступе пользователя к сайту, настройки страницы, и многое другое. Каждая из печенюшек — это файл, в котором хранится некий идентификатор и полезное значение. Это удобно, пока вы не захотели сохранить более чем 20 печенек на веб-сервер, это предел. Так же есть предел для объёма одного такого файла — 4 килобайта. Кроме этих ограничений, у данного механизма есть одна особенность, при каждом HTTP-запросе все куки, полученные от сайта посылаются ему в запросе, если посчитать по максимальным ограничениям 20×4=80 килобайт, а это уже целая веб-страница. Так что хранение данных на компьютере пользователя в печенюшках — it’s not good.
HTML5 решает проблему локального хранения данных, предоставляя специальное API. Таким образом, у разработчиков появляется возможность хранить информацию на компьютере пользователя. При этом, данная информация будет доступна клиенту даже при отключенном интернет-соединении, поэтому веб-приложение сможет работать и оффлайн, а затем при возобновлении соединения, данные можно будет загрузить автоматически на сервер. Спецификация для локальных хранилищ, защищает хранилища, относящиеся к разным сайтам от сторонних посягательств, это значит что веб-приложение одного сайта не сможет прочитать или изменить данные в хранилище, относящегося к другому сайту.
Надоело пользоваться сторонними компонентами веб-формы?
В полку прибыло! Теперь у вас появилась возможность разрабатывать формы веб-приложений с крутыми элементами управления. Раньше вы могли использовать только самые простые компоненты — строки или области ввода, флажки, кнопки и т.д. Если вам хотелось чего-то большего, например — календарик, то вам приходилось подключать сторонние библиотеки JavaScript, либо использовать возможности, предоставляемые плагинами.
HTML5 даёт нам богатый выбор для ввода данных:
- color
- date
- datetime
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
Для того чтобы узнать, какие браузеры уже поддерживают этот список элементов управления, загляните на страничку, на ней приводятся таблицы в которых сравниваются разные браузеры в плане поддержки стандарта HTML5. Обратите внимание что браузер Opera (движок Presto) оказывается самым продвинутым из всех, поддерживая, например, элементы для ввода даты.
Кроме новых элементов, HTML5 поддерживает две новые функции для полей форм. Первая — авто заполнитель. Он позволяет, не записывая дополнительный код JavaScript, указывать для поля ввода текст, который будет показан пользователю, пока он ничего не ввёл. Например, в поле, где вводится строка для поиска, можно вывести текст “введите текст для поиска”.
Вторая — это автофокус, с помощью него можно определить, какой элемент формы будет активным непосредственно после открытия формы.
Ещё немного новшеств
Сама по себе спецификация HTML5 содержит много разных нововведений, мы здесь приведём ещё несколько, особенно нам понравившиеся.
Drag and Drop
Многие привыкли, что могут на рабочем столе перетаскивать файлы или папки, и бросать их в корзину или другую папку. Теперь такая возможность, на уровне движка, появилась и в браузерах. Называется она Drag and Drop. До сих пор, её нельзя было сделать без плагинов, или JavaScript-библиотеки.
Geolocation
Появилось API, позволяющее веб-приложению определять Ваше текущее географическое положение. Этот механизм задействует различные пути для выяснения где находится клиент. Начиная от серверов, которые хранят информацию о расположении и устройств GPS, которые могут быть встроены в ваш гаджет, заканчивая точками доступа для беспроводного подключения.
Web workers
Веб-работнички, полезная вещь. Это специальная технология JavaScript, которая реализует многопоточность, которую так долго ждали. Она снимает тормоза с пользовательского интерфейса, так как некоторые задачи теперь могут выполняться в фоновом режиме в дополнительных потоках.
Кроссдокументные сообщения
Эта технология позволяет работать веб-приложениям, которые обмениваются данными на стороне пользователя, с другими сайтами. Взломщики веб-сайтов потирают руки, в ожидании появления таких сайтов, разработанных невнимательными программистами. Но если здесь не забывать про проверку отправителя, то всё будет в порядке.
И многое другое
Существует множество и других полезных функций, появившихся в HTML5. Например, это регистрация типов MIME и протокола обработчика, так что веб-приложения может быть зарегистрировано в качестве приложения по умолчанию для определенного типа файла или протокола; управление историей браузера, что до сих пор делалось вручную или с помощью внешних фреймворков JavaScript; и множество других новых элементов и атрибутов, которые облегчат жизнь разработчикам.
Это была первая часть статьи. Продолжение следует … Чем нас радует CSS3
Понравилась статья? Посоветуйте другу
Определение поддержки HTML5 и CSS3 в браузере при помощи Modernizr
При использовании HTML5/CSS3 на вашем веб-сайте возникает проблема совместимости со старыми браузерами и Modernizr — это хороший способ решения этой проблемы, для пользователей со старыми/не поддерживающими стандарты браузерами.
Modernizr — это JavaScript-библиотека, которая использует методы обнаружения, чтобы определить поддерживает ли текущий браузер те или иные CSS3 и HTML5 функций, например, таких как rgba(), border-radius, CSS transition и многое другое.
Это позволяет вам использовать pseudo IF/ELSE условия в вашем CSS и, при желании, можно писать условные операторы в JavaScript при помощи созданного «Modernizr JavaScript object».
Кроме того, Modernizr добавляет поддержку стилей HTML5-элементов. Это позволяет использовать более семантические, перспективные элементы, таких как <section>, <header> и <dialog>, не беспокоясь о том, что они не заработают в Internet Explorer.
Как это работает
Для установки Modernizr, скачайте скрипт с этой страницы. Затем, между тегами head вашего сайта, добавьте ссылку на файл. Например:
<script src=»js/modernizr-1.0.min.js»> </ script>
Затем добавьте в ваш html-тег класс «no-js»:
<html>
Зачем добавлять этот тег? Потому что это будет состояние страницы по умолчанию. Если JavaScript (JS) не включен, то Modernizr не будет работать вообще (и, возможно, другие функции Вашего сайта также не будут работать), и этот класс нам нужен для этой проверки.
Если же JavaScript включен, то как только страница загрузится в браузере, этот класс будет динамически заменен, и может выглядеть примерно так:
<html>
Что это значит? Давайте посмотрим. В этом примере, я открыл страницу в Firefox 3.5. Этот браузер (к сожалению) не поддерживает множественные фоновые изображения, CSS градиенты или CSS трансформацию, поэтому Modernizr добавляет классы “no-multipebgs“, “no-cssgradients” и “no-csstransforms“. С другой стороны, он поддерживает canvas и border-radius, соответственно добавляются классы «canvas» и «borderradius». И т.д.
Как это использовать.
Предположим нам нужно задать несколько фоновых изображений для фона, css будет выглядеть так:
#nice {
background: url(background-one.png) top left repeat-x,
url(background-two.png) bottom left repeat-x;
}
Но старые браузеры проигнорируют эти стили, поэтому, используя Moderniz, мы определим следующие правила:
#nice {
background: url(background-one.png) top left repeat-x;
}
.multiplebgs #nice {
background: url(background-one.png) top left repeat-x,
url(background-two.png) bottom left repeat-x;
}
Первое правило будет использоваться старыми браузерами, второе же правило будет переопределять первое только в современных браузерах с поддержкой множественных фонов.
Сайт: http://www.modernizr.com/
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Что такое HTML5 и почему про него так много говорят?
Откуда взялся HTML5?Я не буду вдаваться глубоко в историю HTML и HTML5 — это тема для отдельного большого рассказа, но суть вопроса вот в чем.
Сама история HTML имеет весьма давние корни, начиная с языка GML (Generalized Markup Language), родившегося в недрах IBM в конце 60х годов, продолжая стандартизированным в первой половине 80х языком SGML (Standard Generalized Markup Language) и переходя непосредственно к работам Tim Berners Lee в начале 90х, которые и вылились в первые наброски HyperText и HTML и первую официальную стандартную версию HTML 2.0 в 1995 г.
Примерно тогда же началась активная работа над следующей версией HTML, ярко выразившая себя целой плеядой новых документов и предложений, добавляющих в стандарт все новые и новые возможности:
В конце-концов уже в течение года эта активность дала дорогу HTML 3.2, довольно быстро перешедшему в состояние официальной рекомендации W3C.
Появлялись новые идеи, стандарт продолжал усложняться и в 1997 г. был выработан и утвержден HTML 4.0, спустя 2 года обновившийся до ревизии HTML 4.01.
Это последняя полностью утвержденная версия HTML, которой мы продолжаем активно пользоваться и на базе которой построены практически все страницы современного интернета. Это был 1999 год и это было более 11 лет назад.
Волнующий многих вопрос: а что же дальше? А дальше нужно вернуться на несколько лет назад — в 1996 г., когда появился первый черновик нового языка разметки — знакомый сегодня всем разработчикам язык XML (eXtensible Markup Language), довольно быстро (по сегодняшним меркам) стандартизированный и нашедший огромное применение во множестве сфер благодаря своей универсальности и формализму, крайне удобному при машинной обработки данных.
Не оказался неподвластным влиянию XML и наш любимый HTML, что, как вы уже догадались, вылилось в XML-версию HTML, известную как XHTML. В новом статусе язык обретает новые возможности, получает модульность и… развитие самого языка разметки практически прекращается.
Не менее интересен и браузерный фон происходящих событий — наступает царство IE5.5 и далее IE6, рынок практически остается без серьезной конкуренции, традиционно являющейся ключевым элементом устойчивого развития.
Фокус W3C тем временем смещается в новые области, особенно завязанные на развитие и использование XML — от языков разметки специализированных данных до языков обработки XML.
С возвратом конкуренции в середине 2000х и накоплением довольно большого опыта в работе с XML в W3C появляется новый проект — XHTML 2.0, на практике явивший собой несовместимую со старыми версию языка для разметки веб-страниц — хотя и со множеством новых идей, но преимущественно в силу обозначенного недостатка, не принятый активно в сообществе.
В конечном счете в 2009 работа над XHTML 2.0 была заморожена, а в конце 2010 перестала работать и соответствующая рабочая группа.
Параллельно со всем этим процессом шла активная работа по разработке новой версии HTML, совместимой с HTML 4.01. Начиная с новой версии веб-форм WebForms 2.0, разрабатываемой Яном Хиксоном (Ian Hickson) и внесенной в 2005 г. на рассмотрение в W3C, годом позже формально принятой в качестве черновика, — и переходя к новым возможностям для создания веб-приложений Web Applications 1.0. Вместе оба документа вылились в черновик стандарта HTML5, в начале 2008 г. внесенный на рассмотрение в W3C.
(Надо отметить, что работа над стандартом изначально велась в рамках рабочей группы WHATWG и впоследствии проходила и сегодня проходит в параллельном режиме в W3C и WHATWG. Группы имеют несколько разные подходы к работе, но обе версии стандарта синхронизируются между собой и у них также общий редактор — Ян Хиксон.)
На сегодня HTML5 находится в стадии Last Call Working Draft и в целом уже устоялся и находит активную поддержку как среди производителей браузеров, так и в сообществе разработчиков.
Спецификация HTML5 значительна по объему — она в три раза больше описания HTML 4.01. Но пусть вас не смущает размер: значительная часть спецификации адресована разработчикам браузеров и нацелена на обеспечение совместимости реализаций HTML5, выполненных различными производителями.
Новая спецификация HTML несет в себе множество интересных изменений, сильно отличающихся по своему масштабу: от тонкостей смысла уже существующих элементов до принципиально новых возможностей.
Актуальную версию черновика стандарта HTML5 можно найти тут: http://www.w3.org/TR/html5/
В W3C также ведется специальный документ, описывающий отличия HTML5 от HTML 4.01 — их можно посмотреть в этом документе: http://dev.w3.org/html5/html4-differences/
Ну хорошо, сегодня у нас есть HTML5, что с того? Зачем он взялся и зачем он нужен?
Что происходило, пока HTML спал?
Если кратко, то весь фоновый (хотя какой он фоновый? он как раз самый что ни на есть активный!) мной уже описан в одном из предыдущих постов с вот этой картинкой:
Фактически, пока спал HTML и спали или подремывали сопутствующие технологии (главным образом, CSS и jаvascript), интернет продолжал активно развиваться, требовал новых возможностей и находил способы их воплощения.
Подумайте, в рамках стандартного четвертого HTML и тогда еще не окончательно принятого CSS 2.1 и предыдущего стандарта jаvascript — ECMAScript 3, вооруженные мощностью плагинов (прежде всего, Flash и позднее Silverlight), веб-разработчики совершили целую революцию в интернете:
- Насыщенные интернет-приложения (RIA) и вообще веб-приложения, работающие целиком в браузере
- Асинхронное взаимодействие (AJAX — хотя технология XMLHTTPRequest, лежащая в его основе появилась еще в IE 5.5, но только с 2004 этот подход начал активное шествие по вебу)
- Web 2.0, социальные сети
- Онлайновое видео и аудио в браузере, живой стриминг
- Общение через веб-камеру и микрофон прямо в браузере
- Расцвет мобильного веба и специфических возможностей вроде геолокации
- Драматическое ускорение jаvascript (за последние несколько лет это увеличение на порядок)
И многое чего еще — и не забываем, что компьютерная техника также сильно обновилась, включая появление возможности аппаратного ускорения за счет ресурсов видео-карты и приход многоядерных процессов даже в небольших нетбуках.
Веб изменился. А HTML все спал и спал 🙂 Тут самое время сказать: дождались!
Если вы читаете этот пост, вы наверняка уже много слышали про HTML5. А то и вовсе вам уже приелось слышать из всех углов истории про HTML5 и увлекательные рассказы разработчиков браузеров про всеобщую любовь к HTML5?
И ведь сегодня действительно очень многие воодушевлены приходом HTML5. И это не просто слова, радостный маркетинг или восторженная истерия на пустом месте (без них, конечно, тоже не обходится). За HTML5 и правда стоит ряд принципиальных нововведений, подчеркивающих и направляющих дальнейшее развитие веб-стандартов.
Давайте уже к сути?
Почему HTML5 — это мега-мега-круто?
(Это тонкий момент, на котором я не буду останавливаться подробно в этой статье, но будьте уверены — расширения браузеров в виде плагинов еще рано списывать со счетов и во многих сценариях их возможности на несколько лет впереди того, что сегодня может предложить семейство HTML5.)
HTML5, на мой взгляд, дает три основных преимущества на концептуальном уровне, которые важно понимать прежде, чем мы перейдем к деталям:
1. Нативная поддержка. Браузеры, поддерживающие HTML5 (а на сегодня это современные версии всех популярных браузеров), делают это нативно, из коробки, то есть без необходимости устанавливать дополнительные плагины. Функционал из коробки — это всегда хорошо, если он работает не хуже того, что в принципе можно доставить сверху. За надежность и интеграцию встроеного функционала отвечает производитель браузера, он же следит за обеспечением безопасности и приватности. Для встроенного функционала проще обеспечить доступ к системным ресурсам — будь то данные или вычислительные мощности.
2. Полноправные элементы. В отличие от плагинов, работающих как черный ящик, вставленный на страницу и в лучшем случае взаимодействующий с ней через специальные интерфейсы на jаvascript, встроенный в браузер функционал полноправно интегрируется во всю экосистему технологий и поддерживаемых стандартов. Например, это означает, что видео-элементы HTML5 можно стилизовать через CSS, к ним можно напрямую обращаться через DOM и jаvascript. Это единая хорошо связанная экосистема.
3. Открытые технологии. Открытость — штука двоякая и есть палка о двух концах. Открытые стандарты, доступные любому для изучения, использования и реализации, — с одной стороны, и необходимость в стандартизации и стремлении к совместимости разных реализаций — с другой. И вместе с этим относительно легкий доступ к коду (благо в каждом уважающем себя браузере сегодня есть встроенные средства разработки, ну или популярный плагин :)). Открытость, да! Да, с побочными эффектами.
Так что там нового?
Как я уже писал выше, спецификация HTML5 несет в себе множество изменений разного уровня и разной важности. Принципиально, ключевые изменения можно разделить на 5 блоков:
- Семантика. В HTML5 появился ряд новых семантических тегов, позволяющих более осмысленно организовывать внутреннюю структуру веб-страниц. Это включает как блочные теги вроде header, footer, article, так и теги для разметки текста, например, mark, ruby, details. Ряд существующих тегов HTML4 признан устаревшим, отдельные теги поменяли свое значение, определенные изменения претерпели атрибуты.
- Мультимедиа. HTML5 добавляет нативную поддержку мультимедийного контента (аудио и видео) прямо в HMTL-разметке — с соответствующим API для управления воспроизведением (и некоторыми заморочками с кодеками).
- Графика. Работать с графикой на стороне клиента стало заметно проще. В HTML5 добавлен элемент canvas и специальный API на jаvascript для работы с ним. Canvas представляет собой динамическую «поверхность», поверх которой можно программного рисовать. Также в HTML5 официально включен тег svg, позволяющий внедрять векторную графику, описываемую соответствующим веб-стандартом (SVG, Scalable Vector Graphics).
- Веб-формы. Новые элементы веб-формы: как типы, так и атрибуты, позволяющие расширить возможности традиционных форм встроенными средствами без использования дополнительных библиотек — от подсказок в поле ввода (placeholder) и проверки вводимых значений до специальных элементов для ввода дат и цвета.
- jаvascript APIs. Как обозначенные выше API для работы с графикой и мульмедиа, так новые возможности по перемещению объектов (Drag & Drop) и работе с историей переходов (History API), а также ряд мелочей, вроде возможности сделать контент редактируемым прямо в текущем месте с помощью Content Editable атрибутов.
HTML5 — это спецификация. HTML5 — это и зонтичный термин, объядиняющий в себе целое семейство спецификаций, или даже, как правильнее будет сказать, новое поколение веб-стандартов.
Вы это наверняка слышали и, наверняка, еще много раз услышите — “HTML5” — это и про верстку, и про новые стили CSS, и про множество новых API, и даже про новую версию jаvascript — ECMAScript5.
Так случилось — и да, это маркетинг. Чертовски хорошо раскрученный маркетинг. И в этом маркетинге вам, как специалистам или потенциальным специалистам в веб-разработке, я могу сказать только следующее.
Не имеет большого практическо значения, как вы все это называете, смотрите ли на мир веб-стандартов глазами абсолютного пуриста, считающего, что HTML5 — это только то, что описано в спецификации HTML5, а остальное — это просто другие стандарты. Или же вы тоже включаетесь в эту игру и рассматриваете все это новое поколение как единое, но сложное веяние, радикально меняющее ландшафт веба и веб-разработки.
И в этом контексте, абсолютно все равно, будете ли вы называть левую и правую части соответственно HTML5 и все остальное, или смотреть на них как стандарт HTML5 и большой маркетинговый “HTML5”, или вполне справедливо полагать первое просто HTML5, а второе каким-нибудь “HTML5 Extended” или “HTML5+” или “HTML5*” или как вам больше нравится.
Результаты поиска: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Описание функции: | Результат теста: | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Обнаружение функций HTML5 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Описание функции: | Результат теста: | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Событие hashchange | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| History API | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| HTML5 Audio Element | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Audio Loop Attribute | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| HTML5 Audio ogg vorbis | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| HTML5 Audio mp3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| HTML5 Audio wav | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| HTML5 Audio wav | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| HTML5 Audio opus | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| API веб-аудио | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| API распознавания речи | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| API синтеза речи | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| HTML5 видео | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| HTML5 видео webm | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| HTML5 видео h364 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| HTML5 видео vp9 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| HTML5 видео hls | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| HTML5 видео crossOrigin | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| HTML5 Video Loop | HTML5 Video Loop | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| HTML5 Атрибут предварительной загрузки видео | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Автозаполнение входного атрибута | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Автофокус входного атрибута | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Список входных атрибутов | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Входной атрибут макс. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Входной атрибут несколько | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Шаблон входного атрибута | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Заполнитель входного атрибута | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Требуется входной атрибут | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Шаг входного атрибута | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| входной атрибут [форма] Атрибут ibute | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| input [capture] Атрибут | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| input [file] Attribute | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| input [directory] Attribute | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| input formaction | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| input formenctype | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| форма вводаметод | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| форма ввода novalidate | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| форма ввода цель | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| событие ввода [поиск] поиск | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| form # requestAutocomplete () | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Form Validation | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Дата ввода формы (type = date) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Дата и время ввода формы (type = datetime) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Местная дата и время ввода формы (type = datetime -local) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Время ввода формы (тип = время) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Fo rm Неделя ввода (тип = неделя) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Месяц ввода формы (тип = месяц) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Номер ввода формы (тип = число) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Диапазон ввода формы (тип = диапазон) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Поиск ввода формы (type = search) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Электронная почта ввода формы (type = email) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Телефон ввода формы (type = tel) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| URL ввода формы (type = url) ) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| postMessage | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Структурированные клоны postMessage | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Web Workers | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Shared Web Workers | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Элемент DOM.classList | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| createElement с атрибутами | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| API набора данных | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Фрагмент документа | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| [скрытый] Атрибут | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Intersection Observer API | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Intersection Observer API | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DOM4 MutationObserver | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Пассивные прослушиватели событий | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Shadow DOM API | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Shadow DOM API (Legacy) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| bdi Element | datalist | Element | детали Элемент | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| output Element | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| picture Element | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| progress Element | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| meter Element | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ruby, rp, rt Elements | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| templat e Element | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| time Element | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| track Element | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Text track API | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Unknown Elements | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| textarea maxlength | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Импорт HTML | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| API веб-анимации | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| API вибрации | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Обнаружение функций CSS | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Описание функции: | Результат теста: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS all свойство | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Animations | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Appearance | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Backdrop Filter | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Background Blend Mode | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Background Clip Text | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS b ackground-position Сокращение | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS background-position-x / y | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS background-repeat: round | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS background-repeat: space | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS background-size | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS background-size: cover | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS border-image | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS border-radius | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS box-decoration-break | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS box-shadow | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS box-sizing | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS calc | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS: проверенный псевдоселектор | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Font ch Units | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Columns | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS column-width | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS-интервал столбцов | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS-заполнение столбцов | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS-промежуток между столбцами 9001 3 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS-правило столбца | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS-правило столбца-правила | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS-правило столбца-правила | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS ширина правила столбца | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Grid ( новый) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Grid (устаревшая версия) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS vw unit | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Cubic Bezier Range | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Variables (Custom Properties) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS display: run- в | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Отображение CSS: таблица | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Многоточие CSS для переполнения текста | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS.escape () | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Font ex Units | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Filters | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS @ font-face | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Flexbox | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Flexbox (legacy) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Flexbox (tweener) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Flex Line Wrapping | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Flex Gap | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS: псевдоселектор фокуса в пределах | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS font-display | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Generated Content (: before /: after) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Градиенты CSS | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS HSLA Colors | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS RGBA Colors | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS: invalid pseudo-class | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS: last-child pseudo -selector | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Mask | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Media Queries | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Hove r Media Query | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Pointer Media Query | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Multiple Backgrounds | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS: nth-child pseudo-selector | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Object Fit | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS opacity | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Overflow Scrolling | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Pointer Events | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS position: sticky | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Reflections | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Regions | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 000 CSS Font rem14 Units | 9Изменение размера CSS | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Styleable Scrollbars | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Scroll Snap Points | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Shapes | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS общий родственный селектор | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Subpixel Fonts | 9000 9 | CSS: целевой псевдокласс | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS text-align-last | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS text-decoration | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS text-decoration-line | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS text-decoration-style | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS text-decoration-color | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS text-decoration-skip | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS text-decoration-skip-ink | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS text-shadow | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Преобразования | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Transforms 3D | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Transforms Level 2 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Transform Style preserve-3d | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Transitions | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS user-select | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS: допустимый псевдокласс | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Параметры изменения шрифта CSS | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS vh unit | 900 14 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS vmax unit | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS vmin unit | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS изменит | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Exclusions wrap-flow | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS HiDPI / Retina Hairlines | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Generated Анимации содержимого | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Переходы содержимого, сгенерированные CSS | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Обнаружение графических функций | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Описание функции: | Результат теста: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Canvas | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Canvas Text | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Emoji | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Холст.toDataURL image / jpeg | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Canvas.toDataURL image / png | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Canvas.toDataURL image / webp | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Поддержка наложения холста | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Canvas SVinding Support | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Встроенный SVG | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SVG как источник тега IMG | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SVG CSS clip-path | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SVG SMIL анимация | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SVG foreignObject | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SVG Filters | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Image crossOrigin | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Ленивая загрузка через атрибут для изображений и iframe | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| IMG srcset attribute | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Обнаружение функций хранения | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Описание функции: | Результат теста: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| API веб-хранилища localStorage | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Сеанс API веб-хранилища Хранилище | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| База данных Web SQL | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Кэш приложения | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Обнаружение функций ECMAScript | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Описание функции: | Результат теста: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Синтаксис ES5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ES5 Неизменяемый Не определен | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Строгий режим ES5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Массив ES5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ES5 Date | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ES5 Функция 900 Объект ES5 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Строка ES5 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Символ ES6 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Массив ES6 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Стрелочные функции ES6 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Коллекции ES6 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Строка ES5.prototype.contains | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Генераторы ES6 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ES6 Math | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Номера ES6 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Объект ES6 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ES6 Promises | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Типизированные массивы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Обнаружение сетевых функций | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Описание функции: | Результат теста: | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| WebSockets | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| WebSockets | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Канал данных WebRTC | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Одноранговые соединения WebRTC | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| WebRTC getUserMedia | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| XHR2 XMLHTTPRequest Уровень 2 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| XHR responseType | 9XHR responseType | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| XHR responseType blob | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| XHR responseType document | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| XHR responseType json | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| XHR responseType text | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Соединение с низкой пропускной способностью | Соединение с низкой пропускной способностью | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| События, отправленные сервером | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Fetch API | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Beacon API | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ServiceWorker API | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| XDomainRequest API | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Разное Описание | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| API геолокации | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| События касания | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| События касания принудительного действия | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| a [скачать] Атрибут | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Battery API | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Низкий уровень заряда батареи | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Конструктор BLOB-объектов | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Контент доступен для редактирования | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Контекстные меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Cookie | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Совместное использование ресурсов между источниками | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Custom Protocol Handler | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DataView | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| addEventListener | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Событие движения устройства | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Событие ориентации устройства | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CustomEvent | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Событие onInput
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||

 </p>
<p>Это параграф текста.</p>
</section&g
</p>
<p>Это параграф текста.</p>
</section&g Новые теги и поддержка браузерами
Новые теги и поддержка браузерами
 </p>
</p>