Как на картинке в фотошопе cs6 написать текст: Как в Фотошопе убрать надпись с картинки / Фотообработка в Photoshop / Уроки фотографии
Как в Фотошопе убрать надпись с картинки / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 05.12.2017
Надписи и лишний текст способны очень сильно испортить впечатление от снимка. Довольно часто бывает нужно убрать надпись в Фотошопе с картинки, с рекламных щитов или с одежды, чтобы она не отвлекала внимание зрителя.
Тут стоит сделать небольшую оговорку — не надо удалять водяные знаки и строки копирайтов с чужих фотографий. Этим вы нарушаете закон об авторских правах. Если очень хочется использовать чужой снимок, ищите фотографии по лицензии CC0 или свяжитесь с автором и спросите разрешения.
Давайте сначала разберёмся, как вырезать надпись в Фотошопе. Такой способ подходит, если надпись находится на достаточно однородном фоне без ярко выраженных деталей, границ объектов и переходов цвета.
Рассмотрим пример, как в Фотошопе стереть надпись, не повредив фон (её мы добавили специально).
Выбираем инструмент Lasso Tool/«Инструмент “Лассо”» и мышкой обводим надпись.
Вокруг слова появляется линия из чередующихся белых и чёрных полосок, которую иногда называют «бегущие муравьи».
После этого кликаем правой клавишей мыши по выделенной области и выбираем пункт меню Fill/«Выполнить заливку».
В появившемся диалоговом окне в параметре Contents надо задать значение Content-Aware/«С учётом содержимого». Такая настройка даёт программе указание автоматически заполнить выделенную область, основываясь на том, что изображено на фотографии рядом. В случае однородных поверхностей или каких-то текстур результат получается качественным.
После этого нажимаем в диалоговом окне на кнопку
Этот простой и быстрый способ позволяет убрать текст в Фотошопе с картинки, когда он написан на однородных поверхностях.
Для более сложных ситуаций подойдёт способ, основанный на использовании Clone Stamp Tool/«Инструмент “Восстанавливающая кисть”».
Давайте рассмотрим, как на картинке убрать надпись в Фотошопе на примере фотографии ниже.
Если воспользоваться предыдущим методом, то не удастся аккуратно восстановить структуру веток дерева. Можно, конечно, выделять по одной букве, но и тут не факт, что получится достойный результат.
Поэтому выбираем инструмент Spot Healing Brush Tool/«Инструмент “Точечная восстанавливающая кисть”».
В верхней панели инструментов задаём размер инструмента и обязательно уточняем, что параметр Type установлен в значение Content Aware/«С учётом содержимого». Смысл этого параметра аналогичен описываемому в предыдущем способе — Фотошоп будет пытаться восстанавливать область воздействия с учётом структуры изображения.
Размер надо выбирать в зависимости от величины надписи, её шрифта и толщины букв, а также размера самого изображения. Оптимального результата можно добиться, если подобрать толщину инструмента примерно равной толщине линии шрифта.
После того как определились с размером инструмента, проводим им по контуру букв, нажав левую клавишу мыши. Область воздействия будет подсвечиваться серым. Как только вы отпустите кнопку мыши, Photoshop будет заменять надпись на элементы фона и изображения. Это позволяет производить ретушь небольшими шажками. Например, можно удалять по одной букве и контролировать результат.
Продолжаем «обводить» буквы, пока вся надпись не будет удалена с фотографии.
Эти два способа, основанные на принципах заполнения с учётом фона позволяют очень аккуратно, без следов убрать надпись на картинке в Фотошопе. Выбор конкретного способа и параметров рабочего инструмента зависит от исходного изображения и размера надписи.
Почему в Фотошопе не пишется текст
Неопытные пользователи Фотошопа частенько сталкиваются с различными проблемами при работе в редакторе. Одной из них является отсутствие символов при написании текста, то есть он попросту не виден на холсте.
 Как всегда, причины банальны, основная – невнимательность.
Как всегда, причины банальны, основная – невнимательность.В этой статье поговорим о том, почему не пишется текст в Фотошопе и как с этим бороться.
Проблемы с написанием текстов
Прежде, чем начинать решать проблемы, спросите себя: «а все ли я знаю о текстах в Фотошопе?». Возможно, главная «неполадка» — пробел в знаниях, заполнить который поможет урок на нашем сайте.
Урок: Создаем и редактируем текст в Фотошопе
Если урок изучен, то можно переходить к выявлению причин и решению проблем.
Причина 1: цвет текста
Самая распространенная у неопытных фотошоперов причина. Смысл заключается в том, что цвет текста совпадает с цветом заливки лежащего под ним слоя (фона).
Такое чаще всего происходит после заливки холста каким-либо оттенком, настраиваемым в палитре, а поскольку ею пользуются все инструменты, то и текст автоматически принимает данный цвет.
Решение:
- Активируйте слой с текстом, перейдите в меню «Окно» и выберите пункт «Символ».

- В открывшемся окне поменяйте цвет шрифта.
Причина 2: режим наложения
Отображение информации на слоях в Фотошопе во многом зависит от режима наложения (смешивания). Некоторые режимы воздействуют на пиксели слоя таким образом, что они полностью пропадают из видимости.
Урок: Режимы наложения слоев в Фотошопе
Например, белый текст на черном фоне полностью исчезнет, если к нему применен режим наложения
Черный шрифт становится полностью невидимым на белом фоне, если применить режим «Экран».
Решение:
Проверьте настройку режима наложения. Выставьте «Обычный» (в некоторых версиях программы – «Нормальный»).
Причина 3: размер шрифта
- Слишком маленький.
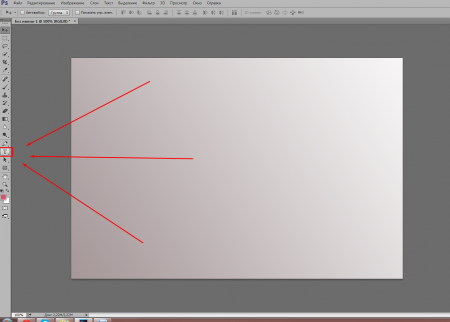
При работе с документами большого формата приходится пропорционально увеличивать и размер шрифта. Если в настройках указан малый размер, текст может превратиться в сплошную тонкую линию, что вызывает недоумение у новичков.
- Слишком большой.
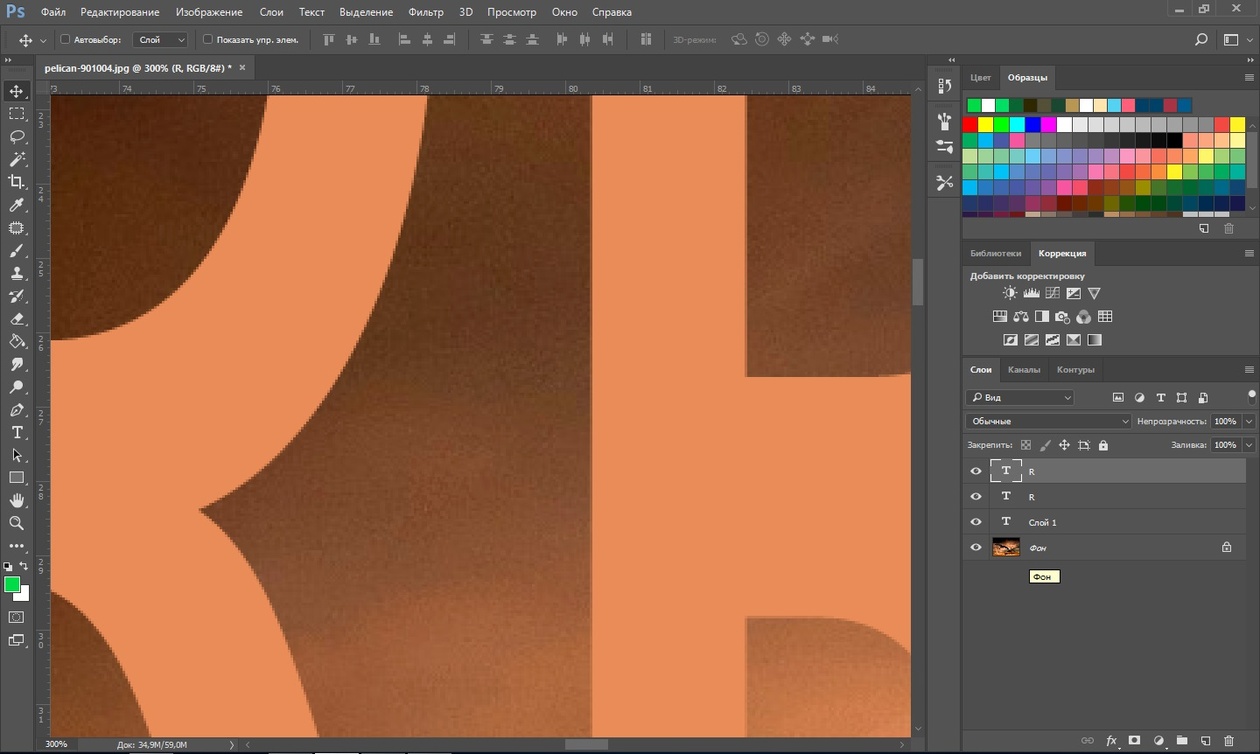
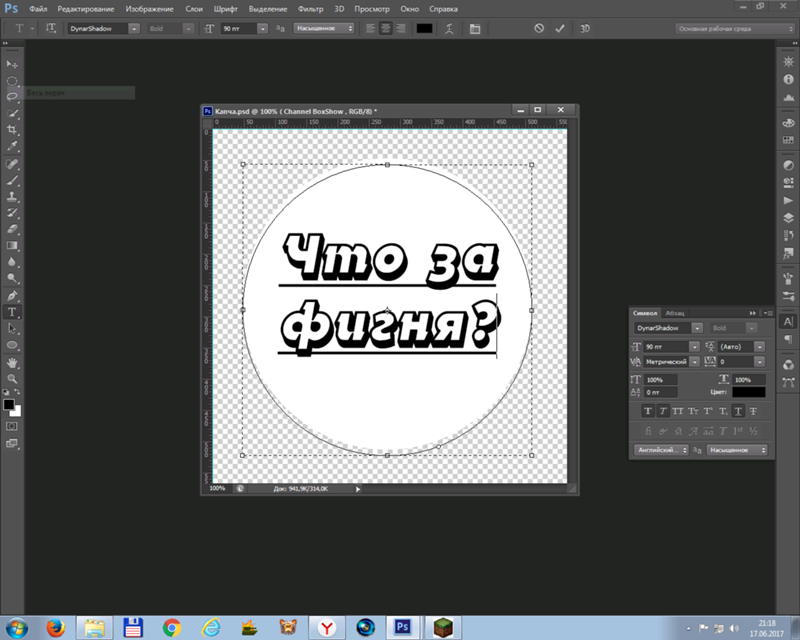
На холсте малого размера огромные шрифты также могут быть не видны. В данном случае мы можем наблюдать «дырку» от буквы Ф.
Решение:
Поменяйте размер шрифта в окне настроек «Символ».
Причина 4: разрешение документа
При увеличении разрешения документа (пикселей на дюйм), уменьшается размер печатного оттиска, то есть, реальные ширина и высота.
Например, файл со сторонами 500х500 пикселей и с разрешением 72:
Тот же документ с разрешением 3000:
Поскольку размеры шрифтов измеряются в пунктах, то есть, в реальных единицах измерения, то при большом разрешении мы получим огромный текст,
и наоборот, при малом разрешении – микроскопический.
Решение:
- Уменьшить разрешение документа.
- Нужно перейти в меню «Изображение» – «Размер изображения».
- Внести данные в соответствующее поле.
 Для файлов, предназначенных для публикации в интернете, стандартное разрешение 72 dpi, для печати – 300 dpi.
Для файлов, предназначенных для публикации в интернете, стандартное разрешение 72 dpi, для печати – 300 dpi. - Обратите внимание, что при смене разрешения, меняется ширина и высота документа, поэтому их также необходимо отредактировать.
- Сменить размер шрифта. В данном случае необходимо помнить, что минимальный размер, который можно прописать вручную – 0,01 пт, а максимальный – 1296 пт. Если этих значений недостаточно, то придется масштабировать шрифт
Уроки по теме:
Увеличиваем размер шрифта в Фотошопе
Функция Свободное трансформирование в Фотошопе
Причина 5: размер текстового блока
При создании текстового блока (читайте урок в начале статьи) также необходимо помнить о размерах. Если высота шрифта больше высоты блока, текст попросту не будет писаться.
Решение:
Увеличить высоту текстового блока. Сделать это можно, потянув за один из маркеров на рамке.
Причина 6: проблемы с отображением шрифтов
Большинство подобных проблем и их решений уже подробно описано в одном из уроков на нашем сайте.
Урок: Решение проблем со шрифтами в Фотошопе
Решение:
Перейти по ссылке и прочитать урок.
Как становится ясно после прочтения данной статьи, причины возникновения проблем с написанием текста в Фотошопе – самая обычная невнимательность пользователя. В том случае, если ни одно решение Вам не подошло, то необходимо задуматься о смене дистрибутива программы или ее переустановке.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в Фотошопе сделать текст из картинки: быстро своими руками
Доброго времени суток, уважаемые читатели моего блога. Сегодня покажу вам еще один крутой эффект, которого можно добиться, используя программу фотошоп. В одной из своих предыдущих статей я рассказывал как сделать крутой логотип для сайта. Навык, про который сегодня пойдет речь поможет сэкономить деньги и время. Благодаря этому умению вы также сможете создавать невероятной красоты фотографии.
В одной из своих предыдущих статей я рассказывал как сделать крутой логотип для сайта. Навык, про который сегодня пойдет речь поможет сэкономить деньги и время. Благодаря этому умению вы также сможете создавать невероятной красоты фотографии.
Эту статью я посвящу теме как в фотошопе сделать текст из картинки и дам несколько полезных рекомендации, которые подскажут как воплотить вашу задумку в настоящий шедевр.
Скажу сразу, в конце публикации вы можете найти обучающее видео. Не обязательно читать текст, но если вы хотите получить ценные советы, то налейте себе свежий чай, сядьте поудобнее и потратьте несколько дополнительных минут.
Ну что ж, приступим?
Пара слов о выборе картинки
Подборка картинок – один из самых сложных моментов в жизни дизайнера. Я уже писал статью о том, как использовать иллюстрации, чтобы не бояться преследования со стороны закона об авторском праве. Однако, если вы хотите сэкономить и делаете какой-то шедевр для себя, то искать вас вряд ли будут. Можно пользоваться гуглом или Яндексом.
Можно пользоваться гуглом или Яндексом.
Но как найти в онлайне хорошую фотографию оптимального размера, да еще и подходящего качества. Рекомендую вам в первую очередь обращать внимание на обои для рабочего стола. Они в разы лучше, чем все, что может вам предложить поисковая система.
Когда дело касается создания надписи, то я советую вам брать не просто фотографии, а текстуры. Ваш текст будет выглядеть эффектно, стильно и презентабельно. Сейчас вы все увидите.
Еще один момент – скачивание. Не раз сталкивался с этой ошибкой. Как правильно загружать картинки на комп? Для этого вам не обязательно открывать изображение в новой вкладке или искать его на сайте. Просто откройте эскиз в поисковике.
Ну и если вам нужна картинка, но вы всерьез боитесь преследования со стороны закона, то можете посмотреть текстуры на сайте photoshop-master. Кстати, здесь вы можете найти не только бесплатные текстуры, но и шрифты, рамки, кисти, градиенты, узоры, стили и много всего, что прокачает ваш Photoshop.
С этим вроде разобрались. Теперь давайте приступим к наложению.
Как создать текст
Первым делом вам нужно открыть свою заготовку. Открываем картинку в фотошопе.
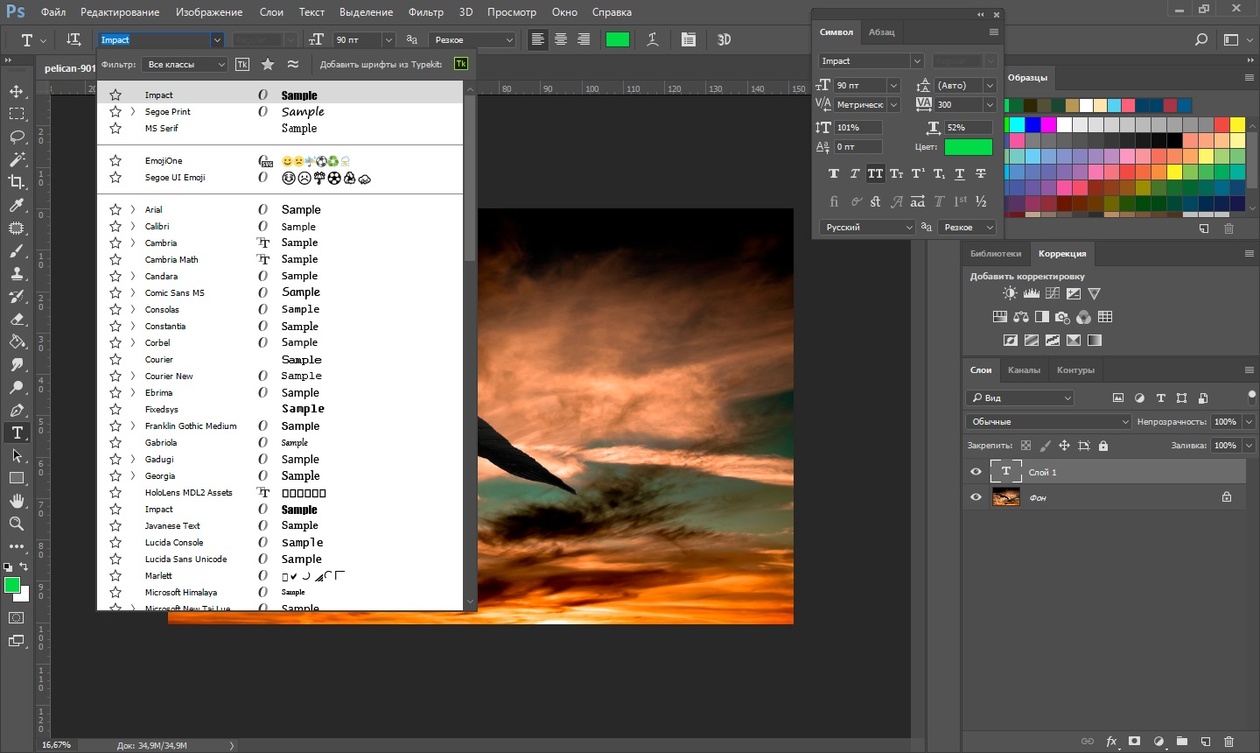
Выбираем инструмент «Текст» и шрифт в верхней части экрана. Я уже рассказывал как вставить текст на картинку в ворде и фотошоп. С этим, думаю, проблем возникнуть не должно. Делаете необходимые настройки, щелкаете в любом месте и пишете.
Чтобы не заморачиваться с выбором подходящего для русского языка шрифта, я буду писать на английском. Затем нажимаю Ctrl+T и меняю масштаб. Статья о том, как правильно растянуть изображение также есть в моем блоге. Кстати, возможно вам также будет интересна публикация про то, как написать текст по кругу.
Теперь нам нужно переместить слой с фоном поверх текста. Вы не сможете этого сделать пока нижний слой заблокирован. Просто щелкните по замочку напротив фона, чтобы открыть его для редактирования.
Далее, перенести текстовый слой мышью.
Зажмите Alt и поместите курсор между этими двумя слоями. Он должен визуально измениться. Щелкните левой клавишей мыши.
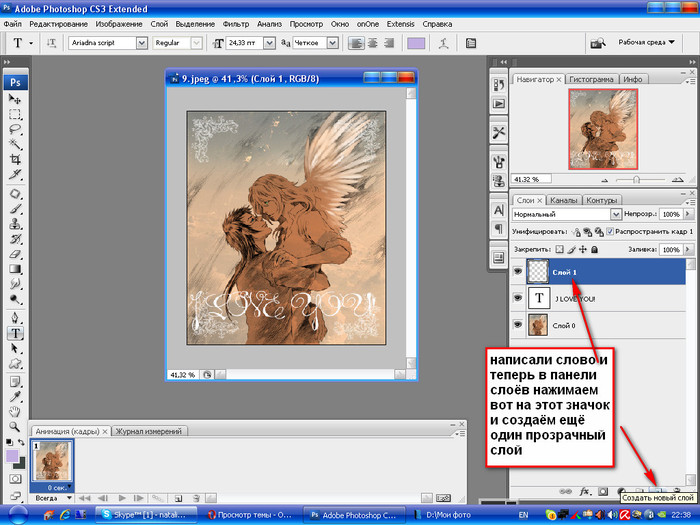
Вы создали маску слоя. Все почти готово. Осталось только добавить фон. Создайте новый слой при помощи сочетания клавиш Ctrl+Shiht+N или кнопки в меню слоя.
Поместите его под текст.
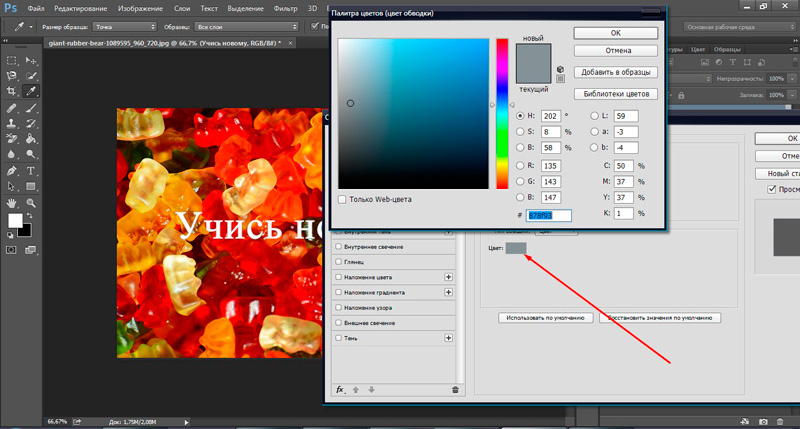
Для пущей красоты я добавлю градиент. Если хотите научиться работать с градиентами профессионально, прочитайте статью об этом в моем блоге.
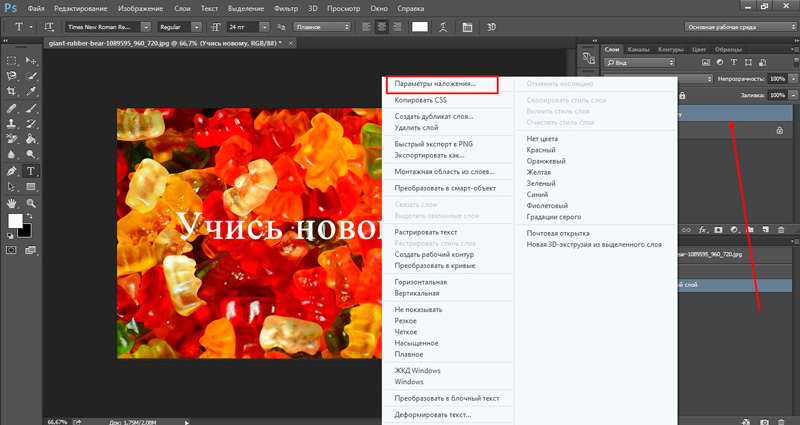
Осталось лишь добавить тень. Открываю параметры наложения и выбираю одноименную функцию.
Готово.
Ну вот и все. Вы создали превосходный коллаж. Как и обещал, в конце этой статьи размещаю обучающее видео, чтобы вы могли увидеть все это визуально.
Видео инструкция
Если у вас есть стремление научиться грамотно и профессионально работать в фотошопе, делать веб-дизайн или просто создавать впечатляющие проекты для себя. Могу посоветовать вам курс «Волшебные коллаж
Создаем оригинальный рукописный текст в Фотошоп / Creativo. one
one
В этом уроке мы с вами будем создавать оригинальный цветочный текст, используя простые техники и приёмы, которые будут понятны и доступны даже начинающему. В нашей работе обычный рукописный текст будет сочетаться с гранжевыми текстурами, элементами из скрап-наборов, цветами и различными элементами, что в целом даст нам очень интересный результат.
Вот какая картинка у нас получится в конце нашего урока:
Материалы для урока:
Архив
Шаг 1
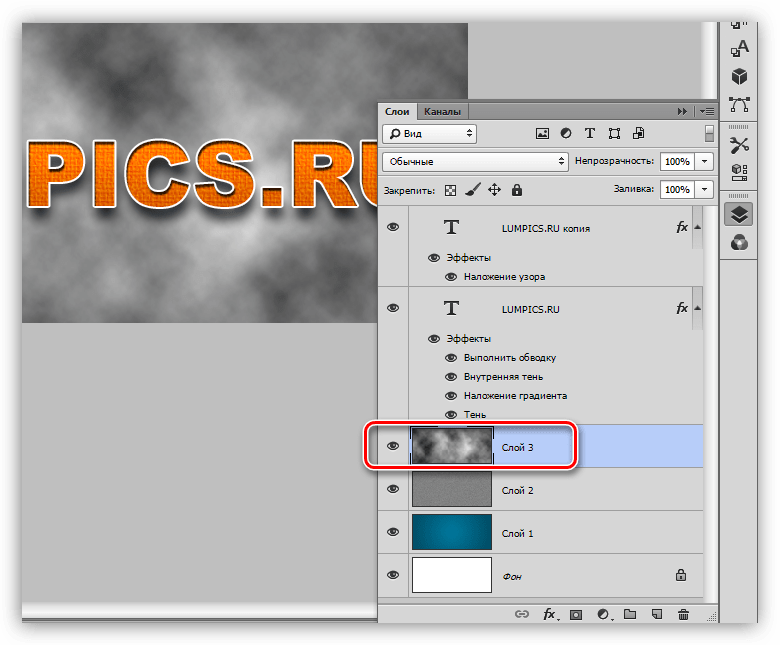
Начнем работу с создания нового файла с белым фоном. Откройте фото с облаками и переместите его в наш рабочий документ поверх фонового слоя. Находясь на слое с облаками, воспользуйтесь фильтром Размытие в движении (Motion Blur), настройки фильтра показаны на скриншоте. Вы также можете применить фильтр Размытие по Гауссу (Gaussian Blur) с небольшим радиусом, чтобы ещё немного смягчить картинку.
Шаг 2
Уменьшите слою с облаками Непрозрачность (Opacity) до 70%. Откройте картинку галактики, переместите её в наш рабочий документ поверх слоя с облаками. Примените фильтр Размытие по Гауссу (Gaussian Blur) со следующими настройками:
Шаг 3
Измените слою с галактикой Режим наложения (Blend Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) оставим 100%. Добавьте корректирующий слой Цветовой баланс (Color Balance), настройки смотрите на картинке. Сделайте этот корректирующий слой обтравочной маской к слою с галактикой.
Примечание переводчика: правый клик по слою Цветовой баланс (Color Balance), в выпадающем меню выбираем пункт Создать обтравочную маску (Create Clipping Mask).
Шаг 4
Пишем текст. Для этого воспользуйтесь инструментом Перо (Pen Tool) в режиме Контур (Path) и нарисуйте контур будущего текста. Приблизительно вот так:
Шаг 5
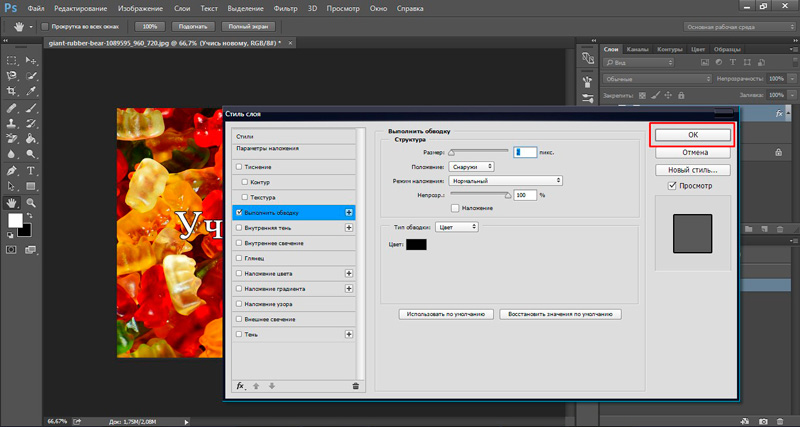
Создайте новый слой и переименуйте его в «Текстовый слой» («Text Layer»). Настройте инструмент Кисть (Brush Tool), жёсткая круглая кисть, размер кисти 7 пикс., цвет кисти #372029. Активируйте инструмент Стрелка (Path Selection Tool) правый клик мышкой по контуру текста, в выпадающем меню выберите пункт Выполнить обводку контура (Stroke Path).
Шаг 6
Нажмите Delete, чтобы удалить контур. Ваш результат должен выглядеть примерно так:
Шаг 7
Таким же способом добавьте ещё несколько слов в вашу работу. Просто создайте контур, обведите его и удалите, передвигайте слова по холсту как вам удобно, чтобы собрать нужную вам фразу – так у вас получится эффект рукописного текста.
Шаг 8
Двойным кликом по слою с текстом в панели слоев откройте окно Стиль слоя (Layer Style) и примените следующие эффекты: Тень (Drop Shadow) и Тиснение (Bevel and Emboss), настройки смотрите на скриншоте ниже.
Шаг 9
Правый клик по слою «Текстовый слой» («Text Layer»), в выпадающем меню выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Далее примените фильтр через меню Фильтр (Filter) – Искажение (Distort) – Рябь (Ripple). Введите настройки фильтра как на картинке ниже, нажмите ОК.
Шаг 10
Воспользуйтесь стоковым изображением blossom PNG (ссылка в архиве) , вырежьте из него ветки и разместите их на новом слое так, как показано на картинке. Переименуйте этот слой в «Ветки» («Tree Branches»).
Примечание переводчика: так как автор урока использует платное стоковое изображение, бесплатные фото веток деревьев в png-формате можно поискать по ссылке в архиве.
Шаг 11
Правый клик по слою Текстовый слой (Text Layer), в выпадающем меню выберите пункт Скопировать стиль слоя (Copy Layer Style). Правым кликом по слою «Ветки» («Tree Branches») вызовите выпадающее меню, там выберите опцию Вклеить стиль слоя (Paste Layer Style).
Шаг 12
Воспользуйтесь изображением cherry blossom PNG, вырежьте фрагменты цветов сакуры и разместите их на ветках деревьев, как показано на картинке. Находясь на слое с цветками, воспользуйтесь фильтром Умная резкость (Smart Sharpen), чтобы немного улучшить изображение.
Примечание переводчика: располагайте цветки сакуры на новых слоях, потом объедините их в один слой и уже к нему применяйте фильтр: Фильтр (Filter) – Резкость (Sharpen) — Умная резкость (Smart Sharpen). Настройки фильтра смотрите на картинке ниже.
Шаг 13
Добавьте слою «Цветы сакуры» («Cherry Blossom») стиль слоя Тень (Drop Shadow):
Шаг 14
Добавим несколько декоративных элементов к нашей картинке. Воспользуйтесь ссылкой Bows Brushes. Скачивать сам набор кистей необязательно, просто скопируйте к себе на компьютер картинку предварительного просмотра кистей. Вырежьте и переместите часть картинки с нужным нам бантиком на новый слой. Воспользуйтесь инструментом Волшебная палочка (Magic Wand Tool), чтобы удалить ненужную часть фона.
Шаг 15
Скопируйте бантик несколько раз и расположите эти копии по холсту на свой вкус. Соберите все банты на один слой, дублируйте его при помощи сочетания клавиш CTRL+J. Вам необходимо добавить две тени к вашим бантам – настройки первой слоя с бантами смотрите на верхней картинке на скриншоте, настройки для дубликата слоя – на нижней картинке.
Соберите все банты на один слой, дублируйте его при помощи сочетания клавиш CTRL+J. Вам необходимо добавить две тени к вашим бантам – настройки первой слоя с бантами смотрите на верхней картинке на скриншоте, настройки для дубликата слоя – на нижней картинке.
Вы можете также добавить другие декоративные элементы, вот к примеру такие банты Glamour Bows.
Шаг 16
Добавьте к нашему изображению несколько спиралей чёрного цвета, я использую вот этот набор Swirl Shapes. Также вы можете воспользоваться любыми векторными фигурами, пройдя по ссылке floral decorative.
Шаг 17
Правый клик по слою с фигурой спирали, в выпадающем меню выберите пункт Растрировать слой (Rasterize Layer). При помощи инструмента Волшебная палочка (Magic Wand Tool) создайте выделение фигуры, сняв обязательно галочку в позиции Смежные пиксели (Contiguous). Настройки инструмента смотрите на картинке ниже.
Настройки инструмента смотрите на картинке ниже.
Шаг 18
Настройте инструмент Волшебная палочка (Magic Wand Tool) как показано на картинке ниже, поставьте галочку на позиции Смежные пиксели (Contiguous) и щёлкните по холсту за пределами фигуры.
Шаг 19
Залейте выделенные области белым цветом. Добавьте слою с фигурой стиль слоя Тень (Drop Shadow), настройки смотрите на скриншоте.
Шаг 20
Подобным образом создайте ещё несколько векторных фигур, расположите их в своей работе примерно вот так:
Шаг 21
Добавьте к вашей работе ещё декоративных элементов, можете скачать их по этой ссылке stain drips and splatter shapes. Используйте чёрный цвет для ваших векторных фигур.
Примечание переводчика: альтернативные исходники — Dripping-Ink-Brushes, Splats-N-Drips-Custom-Shapes, Splatter.
Шаг 22
В завершении нашей работы я считаю необходимым придать ей вид некой потертости при помощи наложения различных текстур. Для этого я использую old paper texture в режиме наложения Перекрытие (Overlay), Непрозрачность (Opacity) слоя с текстурой 80 %. Также можно добавить crumbled paper texture в режиме Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) 60 %. Создайте новый слой и залейте его клетчатым узором notebook pattern, поменяйте этому слою режим наложения на Перекрытие (Overlay) или Линейный затемнитель (Linear Burn) по своему вкусу.
Шаг 23
Последним шагом в нашей работе будет цветокоррекция. Создайте корректирующий слой поверх всех слоёв Карта градиента (Gradient Map), выберите любую карту градиента, которая вам понравится.
Вот такой результат у нас получился.
Автор: psddude
Как в фотошопе сделать картинку в тексте
Сегодня практически для любого бизнеса, чтобы оставаться конкурентоспособным, обязательным условием является наличие собственного сайта. Продвижение веб-ресурса лучше доверить профессионалам, воспользовавшись услугами такой студии, как web gate, ссылка на которую позволит получить подробную информацию. В любом случае, сайт должен быть сделан качественно.
Чтобы сделать красивую надпись, можно сделать картинку в тексте. Сделать это довольно просто.
Шаг 1
Для начала надо создать новый документ. Задайте ему размер 655х400 пикселей.
Шаг 2
Можно оставить белый/прозрачный фон, а можно задать ему цвет или сделать градиентом. Я воспользуюсь слоем-заливкой и сделаю желтый фон.
Шаг 3
Затем на панели инструментов нужно выбрать инструмент Текст.
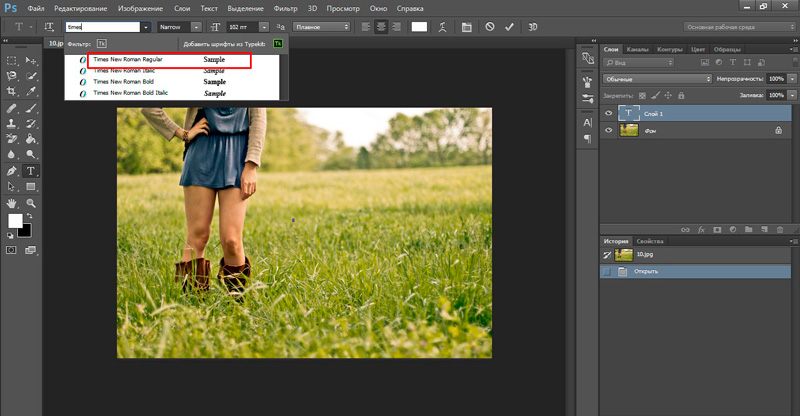
На панели параметров инструмента подберите подходящий шрифт. Лучше, конечно, использовать красивые, интересные шрифты. Среди стандартных таких нет, поэтому нужно просто что-нибудь найти в интернете. Я же, возьму свой фирменный шрифт — ObelixPro. Цвет установите любой, нам цвет потом вообще не нужен, вместо него будет картинка.
Лучше, конечно, использовать красивые, интересные шрифты. Среди стандартных таких нет, поэтому нужно просто что-нибудь найти в интернете. Я же, возьму свой фирменный шрифт — ObelixPro. Цвет установите любой, нам цвет потом вообще не нужен, вместо него будет картинка.
Шаг 4
Чтобы увеличить размер текста, надо нажать комбинацию клавиш Ctrl+T (Свободная трансформация). Вокруг текста появится рамка с маркерами. Удерживая Shift, необходимо потянуть любой маркер в сторону и нажать Enter, когда будет достигнут оптимальный размер.
Шаг 5
С помощью палитры Абзац можно еще подкорректировать внешний вид текста: межстрочный/межбуквенный интервал, высоту букв и так далее.
Вставка картинки
Шаг 6 Подготовка.
Создайте новый слой Ctrl+Shift+N. Откройте в фотошопе картинку, которую хотите поместить внутрь текста. Для этого выберите команду Файл — Открыть (или Ctrl+O). Откроется окно проводника. Выберите заранее подготовленную картинку. В качестве картинки можно выбрать любое изображение, элементы которого впоследствии разукрасят буквы текста на первом слое. Также это может быть текстура или вообще любая графика.
Шаг 7
Это изображение необходимо скопировать и вставить на новый слой документа с текстом. Используйте для этого один из способов описанных в этой статье.
Шаг 8
Итак, вы добавили картинку к проекту с текстом. Она должна была появиться на новом слое. Установите для этого слоя непрозрачность порядка 60 — 70%. Это нужно для того, чтобы видеть, где расположен ваш текст.
Далее картинку двигайте (с помощью инструмента Перемещение) и вращайте (с помощью инструмента Свободная трансформация), пока не разместите ее поверх букв так, чтобы нужная часть располагалась внутри букв.
Шаг 9
Можно вернуть непрозрачность до 100%.
Теперь, зажмите клавишу Ctrl и сделайте клик по миниатюре текстового слоя. Вы увидите марширующих муравьев вокруг букв. Это мы создали выделенную область.
Сделайте инверсию выделение, нажав Ctrl+Shift+I. В результате получим выделение не самих букв, а все остальное пространство.
Шаг 10
Выберите слой, содержащий картинку и нажмите клавишу Delete. Затем снимите выделение = Ctrl+D.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как наложить текст на картинку в фотошопе
Эта статья для тех, кто буквально вчера начал изучение фотошопа . А, может быть, даже и сегодня. Многие уроки грешат тем, что начинаются с фразы «создайте новую рабочую область». Легко тебе сказать, если с фотошопом «на ты». Новичка подобные термины и команды приводят в недоумение. Поэтому, этот урок для «самых маленьких». Я постараюсь максимально подробно разжевать все необходимые операции.
Как наложить текст на картинку в фотошопе. Пожалуй, это действо можно назвать одним из базовых, а потому, незаменимых. Без этого ну никуда. Приступим же.
Я так подозреваю, картинку вы уже нашли. Открываем фотошоп. Теперь нам следует открыть саму картинку. Для этого на верхней панели мы ищем вкладку «файл». Кликаем и из списка команд выбираем «открыть».
Картинка наша открыта. Я предлагаю не просто наложить текст, а создать красивую открытку. Почему бы и нет? Давайте напишем поздравление. Слева вы найдете панель инструментов, на которой имеется пиктограмма «текст». Она-то нам и нужна.
Кликаем по ней. А затем по картинке. И пишем!
Все! Наша первоочередная задача выполнена. Текст на картинку мы наложили. Но результат, мягко говоря, не радует. Можно было бы и лучше. Потому, давайте чуть-чуть отредактируем текст.
Для начала изменим цвет шрифта. Ставим курсор в конец текста. И выделяем, протягивая его к началу.
На верхней панели ищем иконку, кликаем. И выбираем цвет.
Я выбрала темно серый, почти черный цвет. Нажимаем на «ок» справа и цвет надписи меняется.
Мы не просто наложили текст на картинку, но и заменили его цвет. Давайте же расположим его красиво. Для этого ставим курсор после слова «рождения» и нажимаем enter на клавиатуре.
Давайте заменим шрифт. Снова выделяем текст, как было описано выше.
На верхней панели выбираем нужный из выпадающего списка.
Теперь увеличим размер надписи. Снова нам нужна верхняя панель. Выделяем текст и выставляем нужный параметр.
А теперь подвинем надпись чуть правее. Для этого на панели инструментов ищем «перемещение». Делаем клик по надпись, и, не отпуская клавишу, оттягиваем надпись туда, куда нам хочется.
Теперь нам следует нажать комбинацию клавиш ctrl+shift+e. Слои сведутся в один. И сохраняем. На верхней панели имеется уже знакомая нам вкладка «файл – сохранить как».
Задаем имя. В выпадающем списке ниже выбираем формат jpg.
Наша открытка готова.
Как видите, наложить текст на картинку в фотошопе довольно просто. Достаточно запомнить необходимые пиктограммы. Ну и чуть-чуть расширить свои знания в редактировании текста. Этих знаний вам вполне хватит для того, чтобы создать красивую открытку.
Описание изображения — Английский язык
Причина
Картинное описание — это идеальный способ попрактиковаться в словарном запасе английского языка во всех областях. А еще есть преимущество для повседневной жизни — представьте, что вы хотите показать фотографии своей семьи или дома своим иностранным друзьям.
Описание картин или других художественных изображений (, например, карикатур) — это что-то для продвинутых изучающих английский язык, так как вы также должны говорить о намерениях художников и впечатлениях на зрителя.
Препарат
Внимательно посмотрите на картинку и решите, как структурировать ее описание. Что важно или особенного? На что следует обратить внимание зрителю?
Структура и содержание
Нелегко следить за описанием картинки, если писатель беспорядочно перескакивает из одной точки в другую. Поэтому убедитесь, что описание вашего изображения имеет логическую структуру, например:
- слева направо (или справа налево)
- от заднего плана к переднему (или от переднего плана к фону)
- от середины к бокам (или с боков к середине)
- от деталей к общим впечатлениям (или от общих впечатлений к деталям)
Какую структуру вы выберете, зависит от вашего вкуса и картины, которую вы хотите описать.
Изображения в целом
- краткое описание места действия ( например, место, событие)
- подробности (кто / что вы видите)
- справочная информация (при необходимости) о месте, важных лицах или событии
Картины
- имя художника и картина, год создания (если известен)
- краткое описание места действия ( например, место, событие)
- подробности (кто / что вы видите)
- впечатление на зрителя
- намерение художника
- перспектива, цвета, формы, пропорции и т. Д.
Важные времена
Подсказки
Если вы хотите попрактиковаться в описании картин, посетите веб-сайты некоторых галерей и запишите выражения, которые могут быть полезны для ваших описаний. Например, на сайте Национальной галереи в Лондоне вы найдете множество интересных картин с описаниями.
На сайте Метрополитен-музея (MET) есть подробное описание картины с интересной справочной информацией, e.грамм. как использовать цвета, как создать впечатление движения или перспективы и т. Д.
Английский глоссарий по искусству можно найти на веб-сайте лондонской галереи Тейт.
Списки слов
Как пересказать текст
Зачем пересказ?
Пересказ
- — отличный способ поделиться информацией о тексте с другими людьми
- — хороший способ запомнить прочитанное.
- помогает убедиться, что вы действительно понимаете текст.
Пересказ — важный базовый навык для изучающих язык. Он способствует пониманию истории и помогает учащимся развить выразительный словарный запас. Когда учащиеся могут пересказать историю, они активируют свои мыслительные способности и воображение. Они также развивают навыки построения последовательности, работая над объяснением и пересказом событий истории в том порядке, в котором они их читают. Учащиеся, которые умеют читать текст и пересказывать рассказ, понимают сюжет рассказа.
Здесь можно найти полезных фраз, как пересказать текст .
Начало отрисовки текста
- Я расскажу вам о тексте, который я только что прочитал.
- Я постараюсь сказать несколько слов о прочитанном тексте.
- Я прочитал отрывок из книги… авторства…
- Я хочу прокомментировать книгу, которую прочитал.
Название текста
- Текст озаглавлен…
- Заголовок прочитанной мной статьи:
- Заголовок гласит:
Автор книги; когда и где было опубликовано
- Автор книги…
- Текст написан…
- Опубликовано в…
Основная идея текста
Этот текст касается….
Рассказ о…
Статья посвящена…
Текст затрагивает…
Рассказ представляет собой драматический (интересный, забавный, забавный, захватывающий) эпизод о…
В статье много информации по…
Цель текста — дать читателю некоторую информацию о…
Цель текста — познакомить читателя с материалом (данными) по…
Содержание текста
Автор начинает с рассказа читателям о…
Текст начинается с описания…
В тексте описывается…
Автор пишет (констатирует, подчеркивает, думает, указывает)…
По тексту…
Далее в тексте говорится…
В заключение…
Автор приходит к выводу, что…
Ваше мнение о тексте
Текст мне показался интересным (забавным, забавным, важным, скучным, бесполезным, информативным, слишком сложным для понимания).
На мой взгляд…
Насколько я понимаю…
На мой взгляд
Как по мне
Я думаю
Мне кажется
Я верю
считаю
Я думаю
GIMP —
загрузокТекущая стабильная версия
Текущая стабильная версия GIMP — 2.10.22 (2020-10-04).
Pssst … хотите проверить версию GIMP 2.99.2 в разработке?
Загрузите его на нашей странице загрузок для разработчиков.
Мы думаем, что ваша ОС На самом деле мы не знаем. Либо JavaScript отключен, либо я работаю не совсем правильно … Итак, я показываю вам все варианты.
Показать загрузки для GNU / Linux | OS X | Microsoft Windows | Все
GIMP для Unix-подобных систем
Если есть, официальный пакет из вашего Unix-подобного распространение — рекомендуемый метод установки GIMP!
Сборка Flatpak новая и имеет известные ограничения, хотя
скорее всего, будет предоставлять более быстрые обновления после выпусков GIMP
внимательно.
Поэтому выбирайте среду установки в соответствии с вашими
потребности.
Установите GIMP flatpak
Сборка Flatpak доступна в версиях: i386, x86-64, ARM и AArch64 .
Flatpak, дополнительные инструкции
Ссылка на плоский пакет выше должна открыть установщик программного обеспечения. и предложит вам установить GIMP.Но это может не сработать на некоторых платформах прямо из коробки, поскольку технология Flatpak новый. В этом случае убедитесь, что плоский пакет установлен, и если щелкнуть ссылку по-прежнему не предлагается установите GIMP, затем установите вручную из командной строки:
flatpak установить https://flathub.org/repo/appstream/org.gimp.GIMP.flatpakref
После установки он будет доступен точно так же
как и другие приложения (меню, обзор рабочего стола или любые другие
процесс запуска приложения, используемый вашим рабочим столом).
Если это не так, мы предлагаем сообщить об ошибке вашему
настольный компьютер или дистрибутив с просьбой о надлежащей поддержке Flatpak. В
тем временем вы все еще можете запускать его из командной строки (не как
рекомендуемый метод, только обходной путь):
flatpak run org.gimp.GIMP // стабильный
Эта установка также обеспечит регулярное обновление. Ты не
необходимо вернуться на эту страницу и установить заново (это не
работают!) при выходе новой версии GIMP.Вместо этого, если ваш
дистрибутив и / или рабочий стол имеет хорошую поддержку Flatpak, это
должен предложить выполнить обновления.
Еще раз, если ваш дистрибутив не имеет надлежащей поддержки,
вы всегда можете вернуться к использованию следующей командной строки:
обновление Flatpak
Системы без опоры Flatpak
GIMP также может работать в Solaris и доступен для систем семейства BSD, таких как FreeBSD и OpenBSD.
Пожалуйста, обратитесь к документации для вашей Unix-подобной системы по установке программного обеспечения.
GIMP для macOS
Примечание: доступный в настоящее время пакет предоставляет GIMP 2.10.14 и еще не обновлен до последней версии, GIMP 2.10.22. Мы работаем над этим, повторите попытку позже.
Скачать GIMP 2.10.14
через BitTorrent
Загрузите GIMP 2.10.14
напрямую
По указанным выше ссылкам будет предпринята попытка загрузить GIMP с одного из наших доверенных зеркальных серверов. Если зеркала не работают или вы предпочитаете загружать их прямо с нашего сервера, вы можете получить прямую загрузку здесь.
Поддерживаемая ОС: macOS 10.9 Mavericks или более поздней версии
Начиная с версии 2.Версия 8.2 GIMP изначально работает на OSX. Среда X11 не требуется.
Собственная сборка
Официальный установщик GIMP 2.10 DMG (ссылка выше) — это стандартная сборка GIMP без каких-либо надстроек. Просто откройте загруженный DMG и перетащите GIMP в папку «Приложения».
Хэш-сумма SHA256 для gimp-2.10.14-x86_64-1.dmg : 52654d85f894834f6c134c724beff3eddf212a1bda317299314322cfeff97e52
Проверить это на VirusTotal: канитель-2.10.14-x86_64-1.dmg
Более ранние загрузки
Предыдущие программы установки для OSX можно найти здесь: download.gimp.org.
Macports
Самый простой способ скомпилировать и установить GIMP и другое отличное бесплатное программное обеспечение на ваш Mac — использовать Macports. Установщик позволяет вам выбирать из большого каталога пакетов. Чтобы установить gimp с помощью Macports, вы просто выполните команду sudo port install gimp после установки Macports.
Последняя проверка: GIMP файл порта указывает на текущий стабильный выпуск и у нас есть отчеты от людей, которые создали GIMP успешно таким образом.
Домашнее пиво
Homebrew похож на Macports и предоставляет пакеты (также известные как формулы) для установки либо путем их компиляции из исходного кода, либо с помощью предварительно созданных двоичных файлов. Есть признаки того, что теперь существует формула для GIMP, которую можно установить с помощью: brew tap homebrew / cask && brew cask install gimp .
ПРИМЕЧАНИЕ! Обратите внимание, что недавно было объявлено, что Homebrew использует аналитику.
Чтобы отключить это в homebrew, запустите: brew analytics off
Вы можете узнать больше об этом в Brew Analytics.
Fink
Fink — это репозиторий пакетов, который предлагает в основном предварительно скомпилированные двоичные файлы. Он предоставляет команду apt-get, известную, например, Пользователи Debian и Ubuntu, и установить GIMP так же просто, как sudo apt-get install gimp после того, как вы установили установщик Fink.
Если нет двоичного пакета, то fink install gimp скомпилирует GIMP из исходного кода.
Отказ от ответственности: мы не смогли определить, является ли это можно установить или собрать последнюю версию GIMP из Fink. Последнее, что мы проверили, оказалось, что GIMP 2.6.12 является самым последним предложенным пакетом GIMP.
GIMP для Windows
Загрузите GIMP 2.10.22
через BitTorrent
Загрузите GIMP 2.10.22
напрямую
По указанным выше ссылкам будет предпринята попытка загрузить GIMP с одного из наших доверенных зеркальных серверов. Если зеркала не работают или вы предпочитаете загружать их прямо с нашего сервера, вы можете получить прямую загрузку здесь.
Поддерживаемая ОС: Windows 7 или выше
По этим ссылкам можно загрузить официальный установщик GIMP для Windows (~ 200 МБ).Установщик содержит как 32-битную, так и 64-битную версии GIMP и автоматически использует подходящую.
BitTorrent — это одноранговая система обмена файлами. Он работает путем загрузки GIMP из распределенной сети пользователей BitTorrent и может значительно повысить скорость загрузки. При выборе этого варианта будет загружен торрент-файл для установщика GIMP. Возможно, вам потребуется установить торрент-клиент, чтобы использовать этот файл. Учить больше…
Хэш-сумма
Хэш-сумма SHA256 для gimp-2.10.22-setup.exe составляет: f7851c348584ce432dfd8e69b74a168c7dec33ebfddc29c96ad2d6b83aded083
Проверить это на VirusTotal: gimp-2.10.22-setup.exe
Более ранние загрузки
Руководство пользователя GIMP
По этим ссылкам загружаются установщики Windows для разных языков для локальной справки GIMP. По умолчанию они помещают файлы справки в вашу установку GIMP.
Примечание. GIMP по умолчанию использует интерактивную справку. Если вы хотите использовать эту локальную справку в автономном режиме, вам нужно будет изменить настройки справки GIMP.
- В GIMP выберите [Редактировать]> [Настройки]> [Справочная система]
- Для «Руководства пользователя» выберите «Использовать локально установленную копию»
- В разделе «Браузер справки» вы можете выбрать между веб-браузером вашей системы и подключаемым модулем браузера справки GIMP (если он доступен).
Дополнительные настройки см. В интерактивной справке.
Источник для версии 2.10 (Stable)
выпусков GIMP, доступных на gimp.org и его зеркалах, содержат исходный код и должны быть скомпилированы для установки в вашей системе.
Инструкции по сборке GIMP из исходного кода см. На этой странице.
GIMP 2.10.22 теперь доступен по адресу https://download.gimp.org/mirror/pub/gimp/v2.10/. Вы можете прочитать примечания к выпуску GIMP 2.10.
Чтобы вы могли проверить целостность архивов, вот хеши последних выпусков:
- ГИМП-2.10.22.tar.bz2 (sha256):
- 2db84b57f3778d80b3466d7c21a21d22e315c7b062de2883cbaaeda9a0f618bb
- gimp-2.10.20.tar.bz2 (sha256):
- e12f9f874b1a007c4277b60aa81e0b67330be7e6153e5749ead839b902fc7b3c
- GIMP-2.10.18.tar.bz2 (sha256):
- 65bfe111e8eebffd3dde3016ccb507f9948d2663d9497cb438d9bb609e11d716
- ГИМП-2.10.16.tar.bz2 (sha256):
- cbf9fe9534b913a9487b00cd9710cbc569bfd71fdd2f8c321547701a7d70cbeb
- gimp-2.10.14.tar.bz2 (sha256):
- df9b0f11c2078eea1de3ebc66529a5d3854c5e28636cd25a8dd077bd9d6ddc54
- gimp-2.10.12.tar.bz2 (sha256):
- 7d80b58e0784120d57d327294f6a1fda281ff51a61935c2cd764da281acaac71
- ГИМП-2.10.10.tar.bz2 (sha256):
- 12d1f243265c7aee1f2c6e97883a5c90ddc0b19b4346cf822e24adbb6c998c77
- gimp-2.10.8.tar.bz2 (sha256):
- d849c1cf35244938ae82e521b92b720ab48b8e9ed092d5de92c2464ef5244b9b
- gimp-2.10.6.tar.bz2 (sha256):
- 4ec8071f828e918384cf7bc7d1219210467c84655123f802bc55a8bf2415101f
- ГИМП-2.10.4.tar.bz2 (sha256):
- ffb0768de14a2631b3d7ed71f283731441a1b48461766c23f0574dce0706f192
- gimp-2.10.2.tar.bz2 (sha256):
- 1cb0baaecdefe44d371a15f2739a1bcbce4682336b4ccf8eb7b587ce52c333eb
- gimp-2.10.0.tar.bz2 (sha256):
- 7fcc96fb88cb0a0595d2610f63a15dec245bb37bf9db527d37a24fb75e547de2
Файлы справки GIMP доступны по адресу https: // download.gimp.org/mirror/pub/gimp/help/.
Пожалуйста, подумайте об использовании одного из зеркал, перечисленных ниже.
Снимки разработки
Теперь у нас есть отдельная страница для разрабатываемых версий GIMP.
Хотите ознакомиться с разрабатываемой версией GIMP 2.99.2?
Загрузите его на нашей странице загрузок для разработчиков.
Photoshop Дерслери (Photoshop CS6 Dersleri)
Photoshop dersleri ‘nereden başlamalıyım sorusunu kendisine Soranlara bir kaç önerim olacak.Bu yazıda onları hem sitemizde bulunan Photoshop dersleri ‘ne hem de isterlerse farklı kaynaklara yönlendirmeye çalışacağım.
Eğer hiç photoshop bilmiyorsanız, photoshop u gerçek anlamda öğrenmeyi de istiyorsanız, öncelikle kendinizi güdülemeniz gerekecek. Güdüleme aslında öğrenmeye istekli olma, hazır olmak anlamındadır. Бу anlamda öğrenmek istemediğiniz, kendinizi o anlamda mutlu hissetmeyeceğiniz бир коную öğrenmek mümkün değildir. Mümkün olsa bile onun için ayıracağınız vakit normalde gereken vaktin kat ve kat üstüne çıkabilir.
Öğrenmeyi gerçekten istediğiniz, tüm değişkenlerin sizi mutlu ettiği bir ortamda photoshop ’u öğrenmek hem daha kolay, hem de daha zevkli hale gelir. Imdi photoshop dersleri için nasıl bir yol izleyebilirsiniz bunun üzerinde duralım. Sorular ве cevaplar şeklinde sizlere açıklamaya çalışacağım.
Photoshop Dersleri ‘ne Nereden Başlamalıyım?
Eğer photoshop ’u hiç bilmiyorsanız bu anlamda sizi güdüleyecek bilgiler edinin. Photohop ‘u kim icat etti? Неден герек дуйду? Nasıl gelişti? Bu gibi sorular sizleri öğrenmek istediğiniz bu programa daha istekli hale getirebilir.Çünkü ее geçen gün gelişen bu programın tarihi aslında çok da etkileyici süreçlerden sonra kullanıcılara bir yazılım olarak sunulmuştur. Бу anlamda sitemizdeki photoshop nedir ne için kullanılır başlıklı makalemiz sizin için ilk adım olabilir.
Hangi Photoshop Versiyonundan Başlamalıyım?
Benim tavsiyem her zaman en güncel sürümden öğrenmeye başlamanızdır. Bu anlamda sitemizdeki Photoshop CS6 Dersleri sizin için en uygun başlangıç dersleri olabilir. Çünkü бир sonraki versiyonlardan başlamak, йени экленен özelliklerden eksik kalmanıza neden olabilir.Eğer önceki Versiyonlardan öğrenmenizi tavsiye edenler varsa bilin ki onlar yanılıyorlar, ve onlara bu mantıkla Photoshop ’un Display sürümüne kadar geriye gitmelerini karşı tavsiye olarak 9 Sunun 🙂
Dersler ’de Zorlanırsam Neler Yapmalıyım?
Öncelikle asla vazgeçmeyin. Çünkü photoshop yapısı gereği zor bir programdır. Katman yapısını kafanızda somutlaştırmak, kısayolları kullabilmek, seçenekler çubuğunu anlayabilmek, karıştırma seçeneklerini kullanabilmek, renk değerleri ve efektlerselmaklerАма белли бир замандан сонра göreceksiniz ки işler yoluna girecek ве белли bölümleri otomatik gerçekleştireceksiniz. Bunun için biraz sabırlı olmalısınız.
Derslerdeki En Önemli Detay Nedir?
Photoshop ’u öğrenmek istiyorsanız şunu aklınızdan hiç çıkartmayın. Photoshopla ilgili en ufak detayı bile uygulama üzerinde deneyin. Buradaki bizim derslerimizde bile tek bir cümleyi es geçmeyin. Çünkü tümü çok önemli bilgilerden ibarettir. Ayrıca видео dersleri de izleyebilirsiniz, farklı kaynaklardan yararlanabilirsiniz.



 Для файлов, предназначенных для публикации в интернете, стандартное разрешение 72 dpi, для печати – 300 dpi.
Для файлов, предназначенных для публикации в интернете, стандартное разрешение 72 dpi, для печати – 300 dpi. one
one