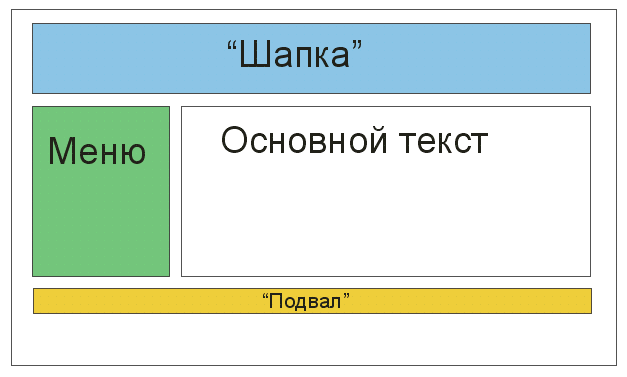
Html5 шапка: Красивая шапка на html5 css. Создать однотонную шапку пошаговая инструкция css. Шапка страницы. Формирование элементов шапки
Блочные элементы — HTML | MDN
Исторически HTML-элементы было принято делить на блочные и строчные. Блочные элементы занимают всю ширину своего родителя (контейнера), формально создавая «блок» (отсюда и название).
Браузеры обычно отображают блочные элементы с переводом строки до и после элемента. Блочные элементы можно представить в виде стопки коробок. Следующий пример демонстрирует, как это выглядит:
HTML
<p>Этот абзац — блочный элемент; его цвет фона покрашен, чтобы показать родительский элемент абзаца.</p>CSS
p { background-color: #8ABB55; }
- Блочные элементы могут отображаться только внутри элемента
<body>и его потомков.
Существует несколько ключевых отличий между блочными и строчными элементами:
- Содержание
- Как правило, блочные элементы могут содержать строчные элементы и другие блочные элементы. Неотъемлемой частью этого структурного различия является идея, что блочные элементы создают «более крупную» структуру, чем встроенные элементы.

- Форматирование по умолчанию
- По умолчанию блочные элементы начинаются с новой строки, а строчные могут начинаться в любом месте строки.
Разделение элементов на блочные и строчные использовалось в спецификации HTML до версии 4.01. В HTML5 это противопоставление заменено более сложным набором категорий контента. Категория «строчных» элементов примерно соответствует категории текстового контента, а для «блочных» элементов прямого соответствия нет, но «блочные» и «строчные» элементы вместе примерно соответствуют категории потокового контента в HTML5 (т.е., грубо говоря, «блочные» элементы — это потоковый контент минус текстовый контент). Кроме того, есть и другие категории, например, интерактивный контент.
Ниже приведён полный список всех блочных элементов (хотя формально понятие «блочный» не применяется к новым элементам в HTML5).
<address>- Контактная информация.
<article>HTML5- Содержание статьи.

<aside>HTML5- Побочное содержание.
<blockquote>- Длинная («блочная») цитата.
<details>HTML5- Раскрывающийся блок с подробностями.
<dialog>HTML5- Диалоговое окно.
<dd>- Описание определения.
<div>- Фрагмент документа.
<dl>- Список определений.
<dt>- Термин в списке определений.
<fieldset>- Группирование элементов формы.
<figcaption>HTML5- Описание для тега
<figure>. <figure>HTML5- Группирование медиа-контента с подписью (см.
<figcaption>). <footer>HTML5- Нижняя часть («подвал») раздела или страницы.

<form>- Форма ввода.
- <h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US), <h6> (en-US)
- Заголовки от первого до шестого уровня.
<header>HTML5- Верхняя часть («шапка») раздела или страницы.
<hgroup>HTML5- Группирование заголовков раздела или страницы.
<hr>- Горизонтальная разделительная линия.
<li>- Пункт списка.
<main>HTML5- Содержит основной контент, уникальный для страницы.
<nav>HTML5- Содержит навигационные ссылки.
<ol>- Упорядоченный список.
<p>- Текстовый абзац.
<pre>- Предварительно форматированный текст.
<section>HTML5- Раздел веб-страницы.

- <table> (en-US)
- Таблица.
<ul>- Неупорядоченный список.
Смотрите также
Основы HTML5 или учимся верстать на HTML5
Приветствую Вас, дороги читатели блога. Сегодня мы не много узнаем о основах новой разметке веб страниц HTML5. А так же узнаем как наш уже существующий сайт перевести в этот новый HTML язык.
Хочу сказать, что оказывается тут здесь ничего сложного нет. Я давно хотел перевести свой блог с div вёрстки в HTML5, но думал что это будет сложно так как основных новых тегов я не знал. А вот когда взялся за это дело то оказалось, что это совершенно не сложно.
Так что и Вам советую перейти на HTML5, так как всё новое практически всегда лучше, и ещё конечно же на много проще и удобнее.
Верстка div (старая)
Друзья, сначала я начну с примеров, так как на примерах всегда понятнее. Как Вы уже догадались, что я перевёл свой блог на HTML5, и по этому возьмём его как пример, рассмотрим старую вёрстку с помощью DIV и посмотри как выглядит новая на HTML5.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"></span> <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ru-RU"> <head profile="http://gmpg.org/xfn/11"> <!-- ......... --> </head> <body> <!-- Шапка сайта --> <div> <!-- Навигация --> <div> <!-- ......... --> </div> <!-- Конец навигации --> </div><!-- Конец шапки сайта --> <div><!-- основной блок --> <div><!-- блок там где отображаются посты --> <!-- Начало поста --> <div> <!-- ......... --> </div> <!-- Начало поста --> <div> <!-- блок боковой колонки --> <!-- ......... --> </div> </div> </div> <div><!-- Футер сайта --> <!-- ......... --> </div> </body> </html>
Как видите из кода что для каждого div задан свой класс. Например div с классом headerInner — это блок шапки сайта который описан в стилях CSS, соответственно div с классом wrapper — это основной блок в котором находятся 2 блока с записями и боковой колонкой которые имеют классы colLeft — левый блок с постами и colRight правая колонка. И конечно же я не забыл за блок футера под классом footerInner.
Таким не сложным образом у нас получилась сетка из которой далее выходит полноценный сайт. Или же шаблон такой как на моём блоге.
А вот сейчас нам нужно данный код перевести в HTML5, но как оказывается что этот новый стандарт принёс с собой не мало новых тегов, о которых нужно знать перед тем как перевести наш код.
Теги HTML5
Сначала давайте рассмотрим теги, которые используются в первую очередь, другими словами основные:
<header> — данный тег задаёт верхнюю часть сайта, или шапку сайта. В него может входить меню, логотип, и другие элементы которые используются в верхней части сайта.
В него может входить меню, логотип, и другие элементы которые используются в верхней части сайта.
<section> — данный тег задаётся для важных разделов на сайте, например для таких как статьи, или же важные моменты, которые Вы хотите выделить.
<article> — обычно в этом теге содержаться разнообразные записи на сайте, новости, документы. Например посты на блоге.
<aside> — задаётся для боковых колонок на сайте (Сайтбара). Не важно где он будет находится слева или справа.
<footer> — в этот тег должен входить низ Вашего сайта (Футер)
<hgroup> — в данный тег входят групы заголовков сайтов, например <h3>.
<nav> — данный тег включает в себя всю навигацию на сайте (меню).
Хочу сказать, что эти все теги обязательно должны закрываться, например если это тег <article> он должен иметь закрывающий тег </article> и так далее.
Вот мы и рассмотрели самые основные теги. Теперь давайте посмотрим теги, которые используются не часто или же в зависимости от тематики сайта:
<audio> — данный тег выводит аудио на сайте.
<canvas> — данный тег создаёт на странице поле в котором можно добавлять и применять к разным элементам разные эффекты с помощью скриптов.
<menu> — в этот тег должны входить список меню, например ul li.
<time> — сюда входят время и дата на сайте. Например на блогах дата размещения поста.
<video> — вставляет видео на страницу.
<wbr> — данный тег переносит слово на новую строку в браузере. Аналогичен старому тегу <br>.
Естественно изменились не только теги в HTML5, грубо говоря круто изменился doctype. Вот как он выглядит в HTML4:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
А вот как он выглядит по новому:
<!doctype html>
Ну как Вам разница? 🙂 По моему существенная. Так же ещё проще стал тег <html>. Он был такой:
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ru-RU">
А стал такой:
<html lang=ru>
Всё, теперь мы знаем практически все изменения и можем смело переходить к вёрстке под HTML5.
Верстка (новая)
Перед тем как приступить к вёрстке нам между тегами <head> и </head> нужно вставить простой код для IE, так как этот «супер» браузер не понимает новых тегов:
<!--[if IE]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
Ещё обязательно нужно все новые теги сделать блочными. Просто добавьте этот код в любое место в Вашем файле CSS:
footer, nav, header, section, aside {
display: block
}Всё, первый шаг готов. Теперь давайте посмотри на готовый уже HTML5 код, который у меня получился, а также подробно разберём его:
Теперь давайте посмотри на готовый уже HTML5 код, который у меня получился, а также подробно разберём его:
<!DOCTYPE html> <html lang="ru"> <head> <!-- ......... --> </head> <body> <!-- Шапка сайта --> <header> <!-- Навигация --> <nav> <!-- ......... --> </nav> <!-- Конец навигации --> </header><!-- Конец шапки сайта --> <section><!-- основной блок --> <aside><!-- блок там где отображаются посты --> <!-- Начало поста --> <article> <!-- ......... --> </article> <!-- Начало поста --> <aside> <!-- блок боковой колонки --> <!-- ......... --> </aside> </div> </section> <footer><!-- Футер сайта --> <!-- ......... --> </footer> </body> </html>
Как видите, что я просто некоторые div поменял на новые теги, опять повторюсь тут ничего сложного нет, главное знать какой класс за какой участок на сайте отвечает.
Опять приведу пример. Возьмём шапку сайта. В старой вёрстке она обозначалась тегом div с классом headerInner — <div id=»headerInner»>. Как я писал выше, что этот класс выводит блок шапки сайта. А сейчас, когда мы знаем какой тег отвечает за шапку сайта в HTML5 (<header>) можем смело его использовать вместо div только с таким же классом. Таким образом у нас получилось следующее:
<header>
И не забываем поставить закрывающий тег </header>, а также удалить закрывающий div.
Идём дальше, а у нас главный блок контента. Значит это главный блок и его нужно окружить тегом <section>. В старой вёрстке этот главный блок выглядел так <div id=»wrapper»>, а в HTML5 будет выглядеть вот так <section id=»wrapper»>. И опять же не забудьте поставить закрывающий тег и удалить старый div.
И опять же не забудьте поставить закрывающий тег и удалить старый div.
Придерживайтесь такого же принципа и в других тегах на сайте. Таким образом я перевёл свой блог в HTML5. И был приятно удивлён тем, что это совсем не сложно.
Вывод
Друзья, за Вами решение переходить на HTML5 или не переходить. Но моё мнение переходить однозначно, не нужно засиживаться на одном месть, двигайтесь вперёд, изучайте новое. Ведь не просто так придумывают эти «штуки». Не правда ли? А эта новая вёрстка прямо говорит своими новыми тегами где и какая часть находится на сайте. Не говоря уж о div вёрстке, в которой всё сливается. Ну не просто же так это всё, особенно для поисковиков, которые теперь точно будут знать где и что индексировать, так как названия тегов помогают. Я конечно не знаю берут ли это во внимание поисковики, но всё же.
Опять рекомендую Вам переходить Вам на новую технологию.
Вот и всё что хотелось сказать по этому поводу. Друзья, если у Вас что то не будет получаться, спрашивайте в комментариях, и я обязательно помогу 🙂 До скорых встреч.
Верстка сайта с нуля для начинающих HTML5 и CSS3 Начало шапка сайта | Невероятные Факты
Ставьте лайки! Подписывайтесь на канал BlackWhiteCODE: Please Like, Subscribe to channel BlackWhiteCODE
*Сайт канала* — http://www.blackwhitecode.ru/
YouTube канал — https://www.youtube.com/channel/UCzhHPWQBBqAFnTe126kI5Jw
В данном уроке рассмотрим верстку сайта с 0 для начинающих, с помощью html и css. В header (шапка) расположим 3 блока. Первый блок logo (Логотип сайта), второй меню, третий кнопка. Также он будет от центрован по ширине экрана в 1024px (пикселя) и иметь фоновое изображение. Адаптивный сайт, создать легко, смотря мои уроки по созданию сайтов с нуля для начинающих урок №1. Видео и описание урока также есть на нашем официальном сайте blackwhitecode. メ) — здесь ты найдешь уроки по программированию, выпуски про хакинг, подборки, топы, гайды и всё такое из типичной жизни айтишника. При этом я стараюсь сделать это так, чтобы вообще любой человек понял о чём я говорю и чему учу. Ведь программирование и мир IT технологий — это так просто и интересно!
メ) — здесь ты найдешь уроки по программированию, выпуски про хакинг, подборки, топы, гайды и всё такое из типичной жизни айтишника. При этом я стараюсь сделать это так, чтобы вообще любой человек понял о чём я говорю и чему учу. Ведь программирование и мир IT технологий — это так просто и интересно!
// Соц. сети =================
Мой Instagram: https://www.instagram.com/kolesnikov_999
Поиск по тегам: верстка с нуля, верстка сайта с нуля, уроки верстки, обучение верстке, верстка для начинающих, верстка сайта html, как сделать верстку, создание верстки, верстка для чайников, уроки html, верстка обучение, курсы по верстке, уроки по верстке, html с нуля, html верстка с нуля, html верстка для начинающих, как верстать сайты, верстка, blackwhitecode, адаптивный сайт, создать сайт, создание сайта,
Секреты использования семантической верстки в HTML5 | by Stas Bagretsov
В этой статье вы узнаете как пользоваться семантической разметкой в HTML5 и как это делать правильно.
Что такое семантический HTML5?
Если вы более менее знакомы с HTML, то вы должны знать про HTML теги, которые в большинстве своём используются для форматирования контента — они говорят браузеру как показывать контент на странице. Они не дают определение типу содержащегося контента или какую роль играет контент на странице.
Перевод статьи How to Use Semantic HTML5 for Document Structure — a guide.
👉Мой Твиттер — там много из мира фронтенда, да и вообще поговорим🖖. Подписывайтесь, будет интересно: ) ✈️
Семантический HTML5 устраняет этот недостаток, определяя точные теги для пояснения четкой роли контента на странице. Эта дополнительная информация помогает роботам/индексаторам, таким как Google и Bing лучше понять какой контент важен, какой является второстепенным, какой используется для навигации и так далее. Добавляя семантические HTML теги на ваши страницы, вы даете дополнительную информацию, которая помогает поисковикам понимать роли и относительную важность разных частей ваших страниц.![]()
Это примеры не семантических HTML элементов. Они служат как хранители для передачи браузеру того, как контент должен отображаться. Они не дают информации о роли содержимого контента на странице.
А это семантические элементы. Они ясно определяют роль содержимого контента.
Почему надо это использовать?
Для внимательного пользователя обычно легко определить различные части веб-страницы с первого взгляда. Заголовки, меню и основной контент — все мгновенно, визуально очевидно. А теперь представьте, что вы слепы.
Google и Bing боты, если и не слепы, то имеют серьёзное ослабление со зрением. Для них визуальные пояснения феноменально сложно увидеть и понять.
Им нужна ваша помощь. Если вы можете успешно передавать поисковикам, какая часть страницы является хедером, какая подвалом и какая навигацией, то они поблагодарят вас. Самое важное, говорить им какая часть контента самая важная, делая это вы даете им расширенные инструкции по приоритезации вашего же контента.
Само по себе, использование HTML5 не произведет революции в работе вашего SEO. Как вы знаете, успешное SEO это совокупность многих и многих мелких деталей. И это одна из таких малых деталей, которая улучшит понимание контента вашего сайта со стороны любого поисковика, что заметно внесет вклад в ваши SEO усилия.
Смотря наперед, учитывая как будет развиваться поисковая оптимизация в предстоящие года, расширенный и связная коммуникация с этими системами будет одним из двух краеугольных камней вашей SEO/AEO стратегии.
Как всё это выглядит?Примеры семантических HTML тегов включают в себя <nav>, <footer> и <section>. Так же есть гораздо больше примеров семантических HTML5 тегов, которые могут быть использованы, для примера <blockquote> и <em>, но в этой статье мы разберем только те семантические HTML теги, которые вам понадобятся для простого разделения контента страницы на разные части.
Следующие HTML5 теги могут использоваться вместо <div> тегов, чтобы разделить контент вашей страницы на определяемые части, каждая из которых будет выполнять конкретную роль. Как вы уже поняли, такие системы как Google и Bing любят это.
Ясная установка границ и подробная расстановка атрибутов ролей для каждой части контента, делает страницу горазду понятнее и легче для правильно индексации для Google и Bing.
Обратите внимание, что эти теги ведут себя как <div> теги, что говорит о том, что они могут заменить существующие <div> без влияния на общий макет. В большинстве случаев применение семантического HTML5 может быть легко применено нахождением подходящей пары <div> и </div> и её заменой.
Супер простой семантический HTML5 пример:
Тут мы довольно просто определяем, какую роль играет каждая часть страницы. Когда вы начинаете разметку HTML5, то вот как безопаснее всего это начать — header, nav, main, footer.
Когда вы начинаете разметку HTML5, то вот как безопаснее всего это начать — header, nav, main, footer.
Лучше иметь супер простое исполнение, которое на 100% верное, чем сложное, но неверное.
При неверном исполнении, вы посылаете противоречащие и сбивающие с толку сигналы, которые сделают только хуже, а не лучше.
Правильное и простое выполнение это уже большой шаг вперед в ваших коммуникациях с поисковиками. Не будьте чрезмерно амбициозными. Сделаете неправильно и вы можете получить больше проблем, чем решите.
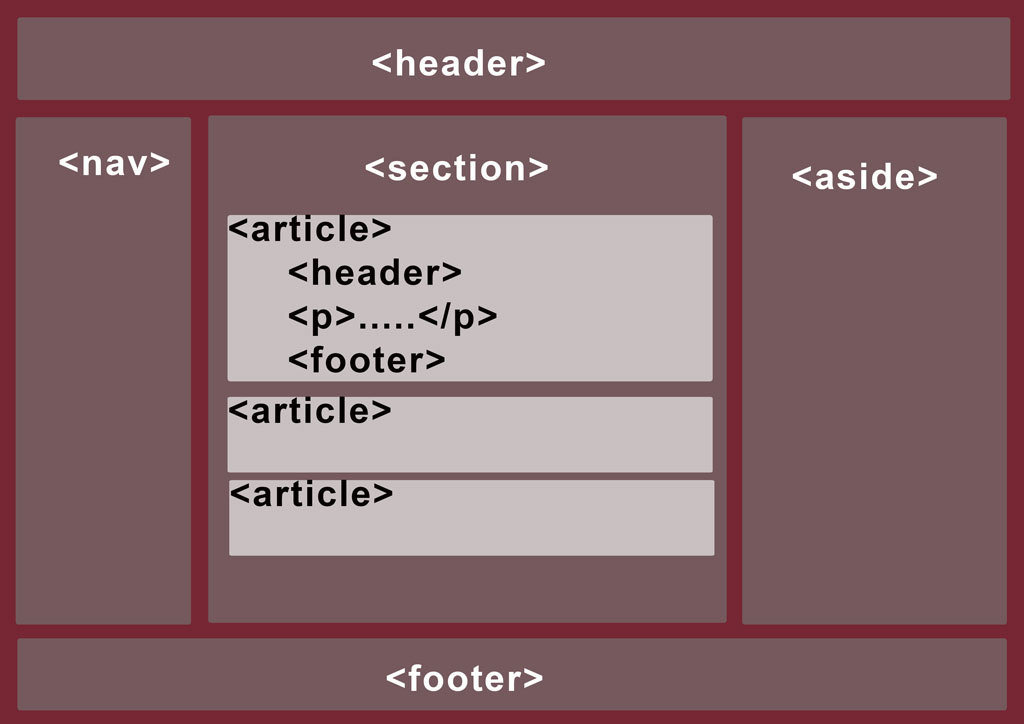
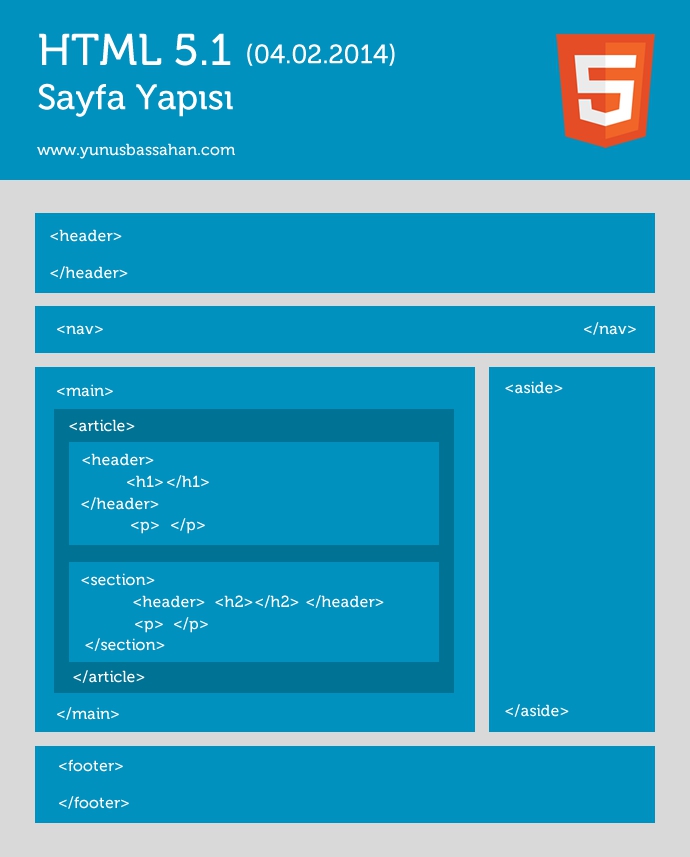
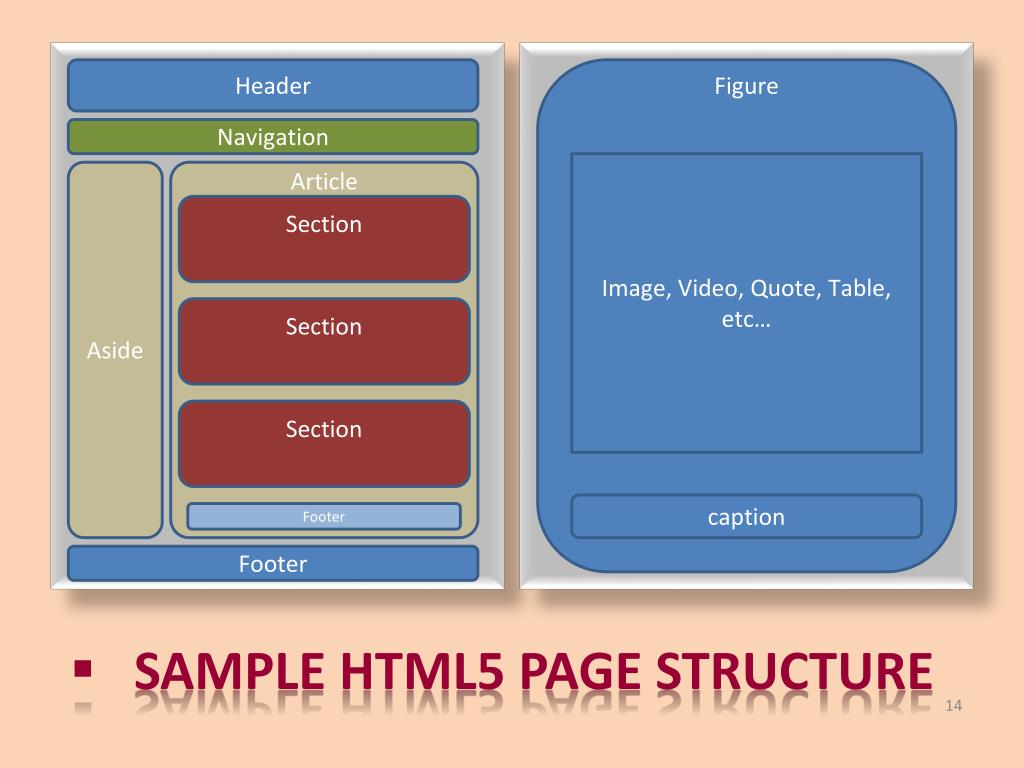
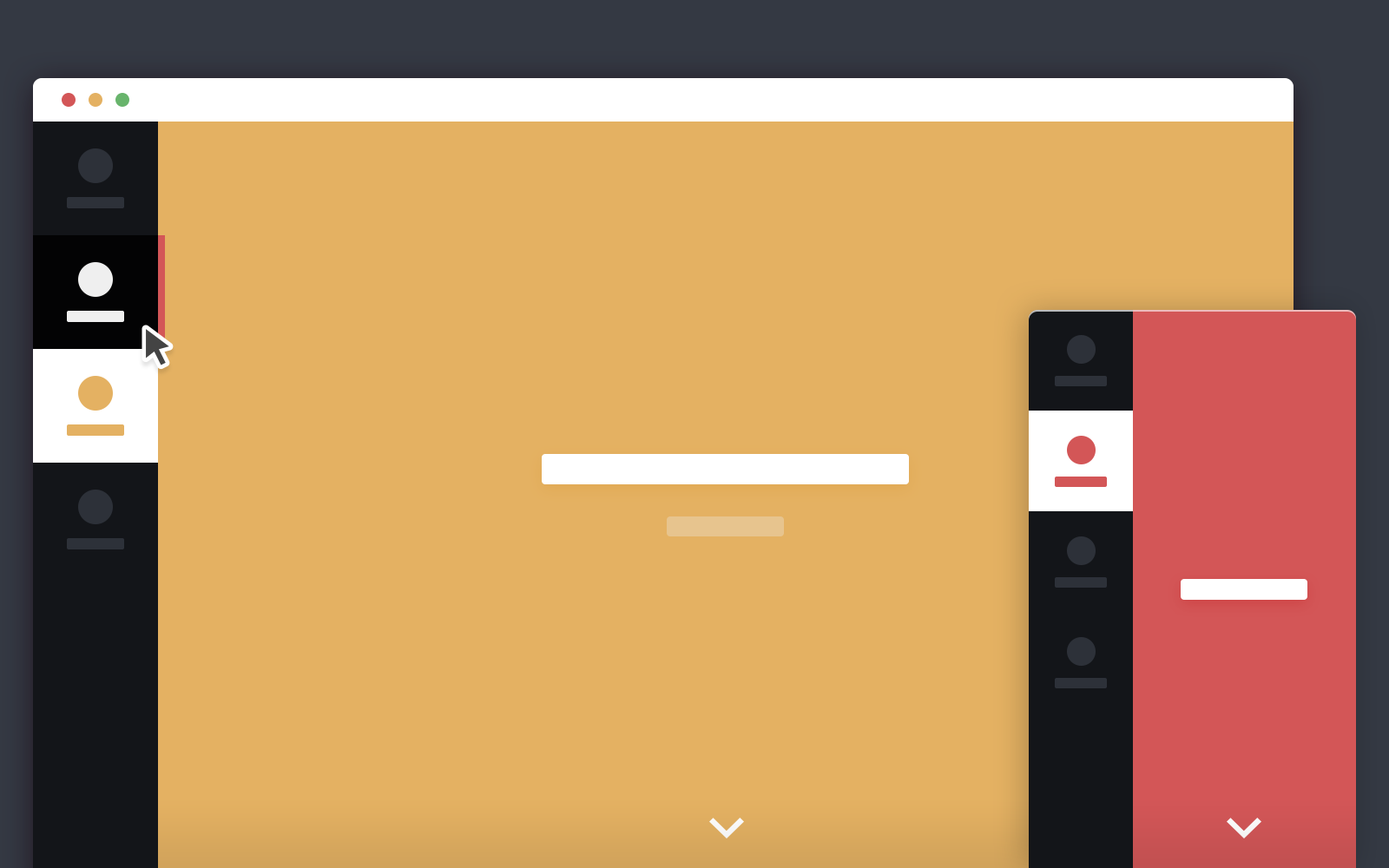
Более сложные примерыИспользование секций и <article>:
Тут мы сделали иерархическую систему в нашем главном контенте. Тут есть охватывающая всё <article>, которая определяет центральный контент внутри тега <main>. Это даёт краткий обзор темы этой части страницы. В этой <article> мы имеем несколько под-тем, которые формируют основную тему, которая определяет вложенными секциями.
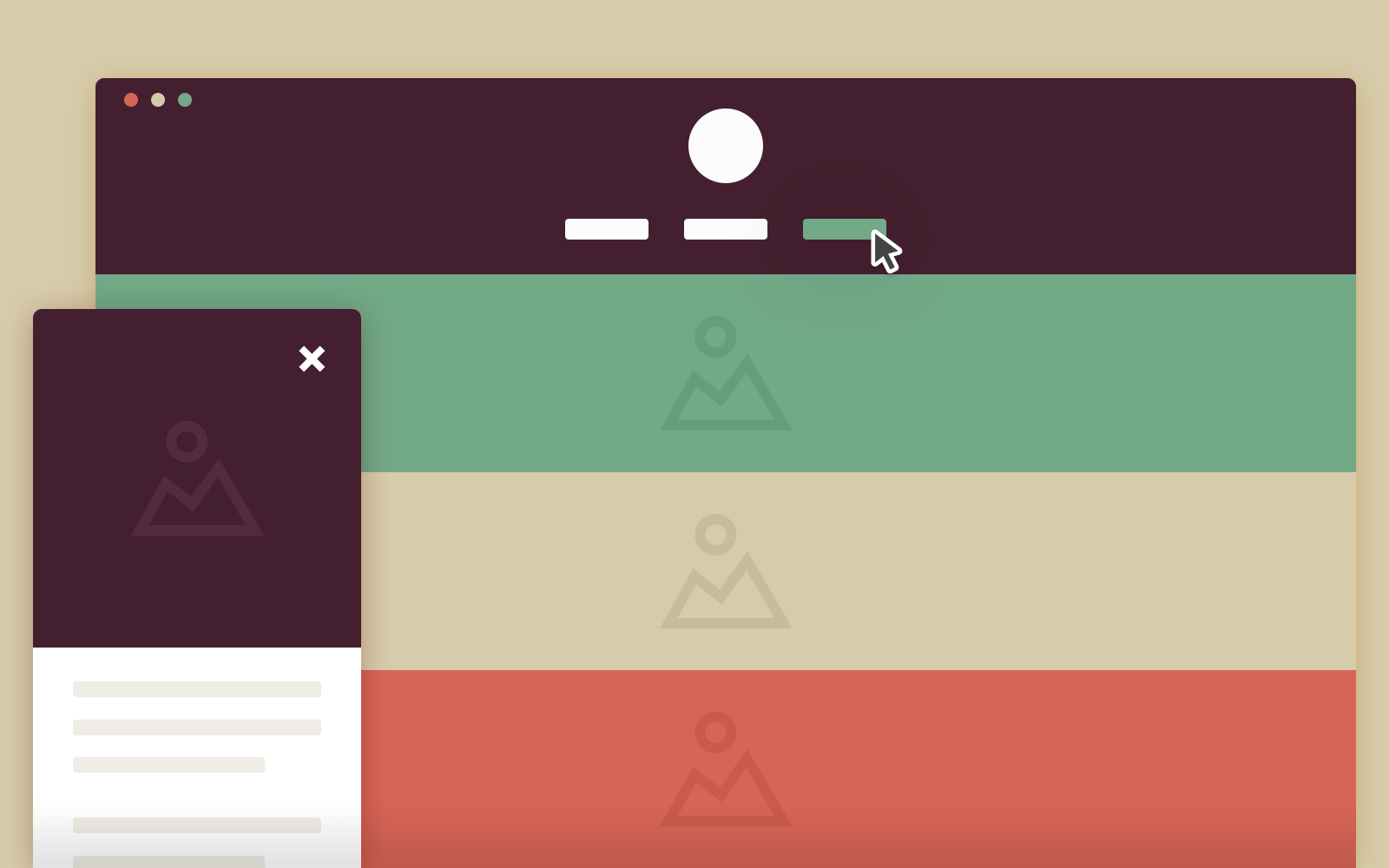
Примите к сведению, что дизайн (оранжевые блоки) не используется для определения семантических зон страницы. Выглядит немного сбивающим с толку, но показывает довольно четко, что шаблон HTML и семантический HTML имеют разные роли.
В реальном же мире, семантическая разметка часто следует за основной разметкой более явно, чем в этом примере. Запомните главное правило: Секция формирует часть чего-то ещё, а <article> это что-то, что само по себе. Так же примите во внимание, что тут мы добавили секцию навигации в подвал. Логически, как и в шапке, подвал содержит элементы навигации.
Связанный Aside
Тут мы добавили две части связанного контента к главной <article> контента. Используя aside, мы определяем то, что связанный контента (aside) опционален. То есть основная секция контента может быть показана без aside и все равно будет понятна.
Косвенно связанный aside
Обратите внимание, что aside не обязательно быть сайдбаром рядом с основным контентом. Он также может быть применен для блоков под основным контентом, включая в себя заголовок, текст и ссылку на другую страницу.
Он также может быть применен для блоков под основным контентом, включая в себя заголовок, текст и ссылку на другую страницу.
Тут мы определили несколько косвенно связанного контента на странице, за пределами основного <article> для контента. Тут мы определяем, что контент сбоку не напрямую связан с главной <article>. И этого вполне достаточно в большинстве случаев.
<section> vs. <article>
Это очень обсуждаемая тема. И нет четких правил о <sections> и <articles>, а их применение довольно гибкое само по себе. Они более менее похожи и могут быть использованы взаимозаменяемым способом в большинстве случаев. Только будьте уверены в том, что их использование логично и последовательно.
Личный совет. Я заметил, что вложенные секции внутри <article> контента, логичнее как для поисковика, так и для человека. Так HTML код легче читать для разработчика.
Так HTML код легче читать для разработчика.
Вложенные элементы
Элементы могут вкладывать в себя другие элементы. Для примера, <article> может иметь свой собственный <header>, <footer>, <h3> и даже <nav> (анкоры как хороший пример). Я не дал иллюстрацию для этого «супер вложения» и этому есть своя причина. С точки зрения SEO нет реальной пользы уходить так глубоко в семантический HTML5.
Как упоминалось выше, для SEO целей, вам нужно сконцентрироваться на создании четкого и простой структуры.
Чего НЕ ДЕЛАТЬПросто предупреждаю. Я видел много сайтов, использующих визуальный дизайн как руководство для применения HTML5. Как показано ниже, это не то для чего разработан семантический HTML5.
Этот необычайно простой пример просто дублирует визуализацию шаблона. Более чем бессмысленно, он определяет то, что страница состоит из 4 разных тем, вместо одной главной темы и 3-х подтем. Явно давая вводящую в заблуждение информацию для поисковиков, такая схема будет иметь негативное влияния для своего понимания в целом.
Явно давая вводящую в заблуждение информацию для поисковиков, такая схема будет иметь негативное влияния для своего понимания в целом.
Применение семантического HTML5 на ваших страницах значительно улучшит передачу информации для поисковиков. Так как они хотят то, о чем вообще ваш сайт. Они хотят чтобы вы ясно говорили им на понятном им языке и они хотят, чтобы вы обучали их. По-этому делайте это.
Общение
Общение с поисковиками (HTML5 имеет важную роль) это одна из двух колон долгосрочной SEO стратегии, которая приведет к успеху в мире где нам нужно будет оптимизироваться для поисковых систем. Есть много отличных вещей, которые вы можете сделать для улучшения подобного общения. И семантический HTML5 тому пример. Schema разметка это ещё один пример.
Надежность
Вторая колонна это надежность. Есть также клевые вещи, делая которые вы усилите доверие к себе. Все SEO и AEO сходятся к общению и надежности.
В завершение: памятка для хорошей HTML5 SEO разметкиСтруктура, важность, роли и иерархичность это вещи, которые люди часто понимают инстинктивно в дизайне шаблона. Правильное использование семантического HTML5 вместо
Правильное использование семантического HTML5 вместо <div> сделает понимание этого таким же простым и для поисковиков.
Как перейти с div вёрстки на разметку HTML5? — html(5), css
Предлагаю небольшой обзор стандарта HTML5. Ну есть он, каковы отличия, что нового, чем лучше старого доброго html4?
По мере популяризации стандарта, многие задались вопросом, стоит ли переписывать код разметки действующего/создаваемого сайта под новый стандарт HTML5? Если да, то как?
Заведем здесь небольшой пример для того, чтобы было дальше нагляднее.
Итак, имеем примерно такой код документа:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<link href="style.css" type="text/css">
<script src="script.js" type="text/javascript"></script>
<title>Заголовок</title>
</head>
<body>
<div>
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
</div>
<div>
<p>Lorem ipsum</p>
</div>
<div>
sidebar
</div>
<div>
copyright
</div>
</body>
</html>
Стандартный двух колоночный макет, с верхним меню в шапке сайта.
Базовые теги стандарта html5:
<header> — элемент, который обозначает шапку сайта или какой-то секции. На странице может присутствовать сразу несколько элементов.
<footer> — элемент, обозначающий подвал страницы (нижней её части), также может являться нижней частью любой секции. На странице может присутствовать несколько таких элементов (например, подвал страницы с информацией о копирайте + элемент в каждой новости).
<nav> — элемент служит для обрамления любого меню сайта. Может располагаться (хотя и необязательно в блоке header).
<main> — элемент для отображения основного контента страницы сайта. Он НЕ должен содержать навигационные и вспомогательные блоки сайта, такие как меню, логотип, сайдбары и т.д.
<section> — используется для логического структурирования блоков информации на странице. Например, он может обрамлять списки новостей, статей, уроков и т. д.
д.
<aside> — элемент, который используют для обозначения вспомогательных боковых колонок. Например, им обрамляются сайдбары.
<article> — элемент используется для логического выделения самостоятельной единицы информации. Например, внутрь тега может быть помещен, анонс статьи с заголовком, заметка, пост блога и.т.д.
Некоторые теги, которые могут использоваться по необходимости:
<audio>, <video> — теги для вставки аудио/видео материалов на сайт.
<time> — тег для вставки даты. Например, дата размещения статьи.
<canvas> — элемент используется для рисования двухмерных изображений с помощью скриптов (в частности Javascript). Графики на сайтах, диаграммы и т.д.
Элементы должны содержать открывающий/закрывающий теги. Вообще, это относится не только к элементам стандарта HTML5. Хотя современные браузеры и научились правильно ставить закрывающий тег, в случае отсутствия такового — правилом хорошего тона считается закрытие тегов (если речь идёт не об одиночных) самим разработчиком.
Теперь небольшая подготовительная часть, чтобы переход был минимально ощутим для старых браузеров:
Добавляем в секцию <head>:
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
Для понимания неизвестных блочных элементов брузером, в файл со стилями добавляем:
footer, nav, header, section, aside {
display: block;
}Теперь посмотрим, что получится, если переписать код нашего шаблона под стандарт HTML5:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link href="style.css" rel="stylesheet">
<script src="script.js"></script>
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<style>
footer, nav, header, section, aside {
display: block;
}
</style>
<title>Document</title>
</head>
<body>
<header>
<nav>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</nav>
</header>
<main>
<p>Lorem ipsum</p>
</main>
<aside>
sidebar
</aside>
<footer>
copyright
</footer>
</body>
</html>
Как видим различия?
- Доктайп сократился и стал лаконичным.
 Теперь нет необходимости мучительно выбирать подходящий.
Теперь нет необходимости мучительно выбирать подходящий. - Пропали атрибуты type=»…», MIME-типы у тегов внутри.
- Все блоки div были заменены на семантические элементы разметки. Причем если селекторы в файле стилей не были привязаны к тегам (например, не «div.header», а «.header»), то стили без правок применятся к соответствующим элементам.
Нужно понимать, что переход на HTML5 это больше, чем просто перевод div-верстки на теги из нового стандарта.
Это оптимизация сайта под поисковики, под всю ту широкую линейку всевозможных современных устройств, с которых могут просматриваться сайты. Новые возможности по вставке медиа материалов, дополнительные стандартные возможности при работе с формами (многие из которых раньше достигались только через подключение скриптов).
Это лишь краткий список новшеств. Надеюсь, данный экскурс поможет Вам разобраться.
Вопросы, уточнения — оставляйте в комментариях.
Каркасы для адаптивных HTML5 шаблонов/сайтов
1) Если Вы заметили, то я также использую строку с добавлением CSS файла «normalize. css»
css»
<!-- CSS --> <link rel="stylesheet" href="css/normalize.css">
Рекомендую это строку удалить, если не будете использовать эти стили. Хотя, настоятельно рекомендую использовать «normalize.css».
2) Если Вы хотите настроить иконку для сайта, то рекомендую использовать этот сервис RealFaviconGenerator — он поможет настроить иконку для Android, Windows 8 и IOS. Рекомендую. Сам использую.
3) Используйте также «CSS Reset» — выберите тот, который подойдет для Вас. Зачем? Чтобы сбросить основные стили браузера, и настроить их специально на Ваше усмотрение.
Для адаптивного HTML5 сайта:
версия 1.2
<!DOCTYPE HTML> <!--============================================================ * Design: ... * Copyright (c) 2015: ... =============================================================--> <html lang="ru"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <!-- для адаптивного дизайна --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- информация о сайте --> <title>Впишите заголовок сайта</title> <meta name="description" content="Описание сайта"> <meta name="keywords" content="Ключевые слова сайта"> <meta name="author" content="SergeyChunkevich.com"> <!-- иконка для сайта --> <link rel="shortcut icon" href="favicon.ico"> <!-- CSS --> <link rel="stylesheet" href="css/normalize.css"> <link rel="stylesheet" href="css/main.css"> <!-- Это для старого осла, чтобы он понял HTML5 теги --> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> </head> <body> <!--===== ШАПКА САЙТА =====--> <div role="banner"> <header> <!-- логотип --> <a href="#">Логотип</a> <!-- меню --> <nav role="navigation"> <ul> <li><a href="#">Страница 1</a></li> <li><a href="#">Страница 2</a></li> <li><a href="#">Страница 3</a></li> </ul> </nav> </header> </div> <!--===== КОНТЕНТ =====--> <div> <main role="main"> <!-- блок 1 | .
.. --> <section> <header> <h2></h2> </header> <article> <h4></h4> <p></p> </article> </section> <!-- блок 2 | ... --> <section> ... </section> </main> </div> <!--===== ПОДВАЛ САЙТА =====--> <div role="contentinfo"> <footer> <p></p> <small>Copyright © <time datetime="2015">2015</time></small> </footer> </div> </body> </html>
Базовый CSS файл:
@charset "utf-8";
/*=====================================================
* Название проекта
Автор: ...
Copyright (c) 2015 ...
=====================================================*/
/* БАЗОВЫЕ НАСТРОЙКИ
-----------------------------------------------------*/
html, body {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-rendering: optimizelegibility;
}
body {
background: ;
}
/* ШАПКА САЙТА
-----------------------------------------------------*/
#header-container {
}
#header-container header {
}
#header-container . logo {
}
#header-container nav {
}
#header-container ul {
}
#header-container li {
}
#header-container li a {
}
#header-container li a:hover {
}
/* КОНТЕНТ
-----------------------------------------------------*/
#main-container {
}
#main-container main {
}
#main-container section {
}
#main-container section header {
}
/* ПОДВАЛ САЙТА
-----------------------------------------------------*/
#footer-container {
}
#footer-container footer {
}
#footer-container p {
}
#footer-container small {
}
/* МОБ. НАСТРОЙКИ
-----------------------------------------------------*/
@media only screen and (max-width: 479px) {
}
@media only screen and (min-width: 480px) {
}
@media only screen and (min-width: 768px) {
}
@media only screen and (min-width: 1024px) {
}
@media only screen and (min-width: 1140px) {
}
logo {
}
#header-container nav {
}
#header-container ul {
}
#header-container li {
}
#header-container li a {
}
#header-container li a:hover {
}
/* КОНТЕНТ
-----------------------------------------------------*/
#main-container {
}
#main-container main {
}
#main-container section {
}
#main-container section header {
}
/* ПОДВАЛ САЙТА
-----------------------------------------------------*/
#footer-container {
}
#footer-container footer {
}
#footer-container p {
}
#footer-container small {
}
/* МОБ. НАСТРОЙКИ
-----------------------------------------------------*/
@media only screen and (max-width: 479px) {
}
@media only screen and (min-width: 480px) {
}
@media only screen and (min-width: 768px) {
}
@media only screen and (min-width: 1024px) {
}
@media only screen and (min-width: 1140px) {
}
Поделиться или сохранить:
HTML5. Структурные элементы и другие новшества
HTML5 — это язык для структурирования и представления содержимого веб страниц. Чем же он так хорош? В данной спецификации для структуры кода введено несколько новых тегов, которые в некоторых случаях могут заменять тег div и это пожалуй самое ключевое нововведение. Эти теги ориентированы на поисковых-роботов. Поисковые системы начинают лучше индексировать сайт сверстаный с использованием технологии HTML5, потому что чётко отделяют контент страницы от вспомогательных элементов.
Чем же он так хорош? В данной спецификации для структуры кода введено несколько новых тегов, которые в некоторых случаях могут заменять тег div и это пожалуй самое ключевое нововведение. Эти теги ориентированы на поисковых-роботов. Поисковые системы начинают лучше индексировать сайт сверстаный с использованием технологии HTML5, потому что чётко отделяют контент страницы от вспомогательных элементов.
Да и вообще понять чужой код стало намного проще, так как появился некий стандарт. Давайте разберемся что же такого принципиально нового и важного в нем появилось.
Доктайп
Любой код разметки начинается с объявления типа документа, этот элемент говорит браузеру, на каком языке разметки и его версии написан документ. До появления спецификации HTML5 существовало несколько типов доктайпа, различающихся в зависимости от версии языка. Все они были довольно блинными и запомнить их было нереально. Теперь же у нас есть единый, коротенький тип доктайпа:
Структурные теги разметки HTML5
Тег <header> задает «шапку» сайта или раздела. То есть данный тег может относиться как и ко всей шапке веб-сайта, так и к отдельным его элементам, разделяющим страницу на разделы, тогда он семантически подразумевает заголовок или введение для содержимого своего родительского элемента.
То есть данный тег может относиться как и ко всей шапке веб-сайта, так и к отдельным его элементам, разделяющим страницу на разделы, тогда он семантически подразумевает заголовок или введение для содержимого своего родительского элемента.
Пример:
<div> <header><h2>Вставка включаемых областей в Битрикс</h2></header> <p>Включаемая область — это специально выделенная область на странице сайта, которую можно редактировать отдельно от основного содержания страницы. Реализуется она с помощью компонента «Включаемая область».</p> </div>
<div> <header><h2>Вставка включаемых областей в Битрикс</h2></header> <p>Включаемая область — это специально выделенная область на странице сайта, которую можно редактировать отдельно от основного содержания страницы. Реализуется она с помощью компонента «Включаемая область». </div> |
Тег <nav > является контейнером для навигации по сайту. Если на странице несколько блоков ссылок, то в <nav > обычно помещают приоритетные ссылки. Иначе говоря данный тег предназначен для основного меню.
Пример:
<nav> <a href=»/»>Главная</a> <a href=»/contact»>Контакты</a> <a href=»/about»>О нас</a> </nav>
<nav> <a href=»/»>Главная</a> <a href=»/contact»>Контакты</a> <a href=»/about»>О нас</a> </nav> |
Тег <main > предназначен для основного содержимого документа. Его содержимое должно быть уникальным и не включать типовые блоки шаблона(шапку, подвал, сайтбар).
<main> <h2>Заголовок</h2> Текст основного контента </main>
<main> <h2>Заголовок</h2> Текст основного контента </main> |
Тег <aside> — определяет положение «сайтбара»(боковой панели) на сайте.
<aside> <header>Рубрики</header> <p>Рубрика1</p> <p>Рубрика2</p> <p>Рубрика3</p> <p>Рубрика4</p> <p>Рубрика5</p> </aside>
<aside> <header>Рубрики</header> <p>Рубрика1</p> <p>Рубрика2</p> <p>Рубрика3</p> <p>Рубрика4</p> <p>Рубрика5</p> </aside> |
Тег <section> — определяет тематический контейнер, объединяющий содержание по смыслу. Например, блок «О компании», список товаров, раздел личной информации в профиле, блок новостей и так далее.
Тег <article> — это независимый раздел документа который можно использовать в разных местах в неизменном виде. Например статья, пост в блоге, сообщение на форуме и так далее. Что-то вроде фрейма.
Что-то вроде фрейма.
<section> <article> <h3>Заголовок статьи</h3> <p>Текст статьи</p> </article> <article> <h3>Заголовок статьи</h3> <p>Текст статьи</p> </article> <article> <h3>Заголовок статьи</h3> <p>Текст статьи</p> </article> </section>
<section> <article> <h3>Заголовок статьи</h3> <p>Текст статьи</p> </article> <article> <h3>Заголовок статьи</h3> <p>Текст статьи</p> </article> <article> <h3>Заголовок статьи</h3> <p>Текст статьи</p> </article> </section> |
Новые теги для работы с мультимедиа
Тег <figure> — используется для группировки изображений и подписей к ним.
<figure> <p>Изображение</p> <figcaption>Подпись к изображению</figcaption> </figure> <figure>
<figure> <p>Изображение</p> <figcaption>Подпись к изображению</figcaption> </figure> <figure> |
Тег <audio> — используется для добавления аудио-файлов.
<audio src=»путь к аудиофайлу» autoplay=»autoplay» loop=»5″>Здесь можно разместить информацию о мелодии</audio>
<audio src=»путь к аудиофайлу» autoplay=»autoplay» loop=»5″>Здесь можно разместить информацию о мелодии</audio> |
Где атрибут autoplay — сообщает браузеру о том, что файл необходимо воспроизвести сразу после загрузки страницы, а loop — указывает, сколько раз необходимо проиграть файл.
Тег <video> — используется для добавления на страницу видео-файлов.
<video src=»путь к файлу»>Описание фильма</video>
<video src=»путь к файлу»>Описание фильма</video> |
Атрибут для ссылок download — позволяет скачать файл указанный в ссылке.
<a href=»docs/instrukcia.pdf» download>скачать инструкцию</a>
<a href=»docs/instrukcia.pdf» download>скачать инструкцию</a> |
Атрибуты для работы с полями формы
Атрибут placeholder — выводит текст внутри поля формы, который исчезает при получении фокуса.
<input placeholder=»Ваше имя»>
<input placeholder=»Ваше имя»> |
Атрибут autofocus позволяет установить фокус в поле сразу при загрузке страницы.
<input placeholder=»Ваше имя» autofocus>
<input placeholder=»Ваше имя» autofocus> |
Атрибут required позволяет сделать поле обязательным для заполнения.
<input placeholder=»Ваше имя» required>
<input placeholder=»Ваше имя» required> |
Атрибут autocomplete — управляет автозаполнением полей форм. То есть при вводе первых букв текста отображается список сохранённых ранее значений, из которого можно выбрать нужное.
<input placeholder=»Ваше имя» autocomplete=»on»>
<input placeholder=»Ваше имя» autocomplete=»on»> |
Автозаполнение может быть отключено в настройках браузера, в таком случае атрибут autocomplete работать не будет. [ 0-9]+$
[ 0-9]+$
Стоит отметить тег <datalist> позволяющий создать список вариантов, которые можно выбирать при наборе в текстовом поле. Изначально этот список скрыт и становится доступным при получении полем фокуса или наборе текста.
<input type=»text» list=»team_list»> <datalist> <option>Варианты ответа</option> <option>Варианты ответа</option> <option>Варианты ответа</option> <option>Варианты ответа</option> </datalist>
<input type=»text» list=»team_list»> <datalist> <option>Варианты ответа</option> <option>Варианты ответа</option> <option>Варианты ответа</option> <option>Варианты ответа</option> </datalist> |
Для атрибута type добавлен ряд новых значений:
| Тип | Описание |
|---|---|
| color | Виджет для выбора цвета. |
| date | Поле для выбора календарной даты. |
| datetime | Указание даты и времени. |
| datetime-local | Указание местной даты и времени. |
| Для адресов электронной почты. | |
| number | Ввод чисел. |
| range | Ползунок для выбора чисел в указанном диапазоне. |
| search | Поле для поиска. |
| tel | Для телефонных номеров. |
| time | Для времени. |
| url | Для веб-адресов. |
| month | Выбор месяца. |
| week | Выбор недели. |
И последнее что стоит отметить, это метатег viewport.
<meta name=»viewport» content=»width=device-width»>
<meta name=»viewport» content=»width=device-width»> |
Он сообщает браузеру, что ширина просмотра равна ширине устройства. Это поможет сделать ваш сайт более презентабельным на мобильных устройствах.
Это поможет сделать ваш сайт более презентабельным на мобильных устройствах.
Вот пожалуй и все ключевые нововведения спецификации HTML5.
Лучшие практики HTML5: элемент заголовка
Давайте углубимся в один из наиболее часто используемых и неправильно понятых элементов, представленных в HTML5, — элемент
Вот что мы использовали для создания заголовка, который может содержать такие вещи, как логотипы и заголовки:
Полные курсы
HTML5 представил новый способ определения заголовка, который не включает общий вид Готовы выйти за рамки ForEach? Получите уверенность с помощью передовых методов — «Уменьшить», «Найти», «Фильтровать», «Каждый», «Некоторые» и «Сопоставить». ✅ Успехов! Проверьте свою электронную почту, наслаждайтесь. В качестве дополнительного бонуса мы также отправим вам дополнительные подарки в нескольких дополнительных электронных письмах. 🕵️♂️ Ознакомьтесь со спецификацией элемента заголовка HTML5 от WHATWG — сообщества, которое поддерживает и развивает спецификацию HTML! С появлением доступных технологий и необходимостью правильного внедрения стандартов — мы обращаемся к элементу заголовка Элемент При использовании 🕵️♂️ Узнайте больше о роли баннера ARIA. Заголовок был создан, чтобы сгруппировать введение веб-сайта или представить определенный контент, например, название компании или заголовок статьи. Позволяет перейти от Достаточно просто, верно? Теперь мы превратили наш div в совершенно новый заголовок! Давайте углубимся в изучение и раскроем несколько лучших практик. Каждый элемент, созданный в HTML, поставляется с набором правил размещения, что означает, что по причинам проверки и доступности элемент Например, мы не можем поместить элемент Вот как мог бы выглядеть типичный реальный пример заголовка: Полные курсы role="banner" атрибут для предоставления дальнейшего описания.
🎉 Скачайте бесплатно!
как к нашему спасителю, где мы также обнаруживаем, что нам больше не нужно использовать атрибут role="banner" (о котором мы скоро поговорим).
role="banner" , поскольку это подразумевается под капотом. div к элементу заголовка :
Полные курсы

, или другого элемента
Это вполне допустимый пример, и он отражает назначение элемента В приведенном выше примере мы рассмотрели отдельный элемент Девиз Тодда, Текст вашей статьи... и внутри.
Название моего блога
Следующий заголовок
Вот почему разработчики борются с элементом
Элемент заголовка и доступность
Давайте поговорим о доступности, о которой часто забывают. Вот как интерпретируется элемент
- Элемент
- Если элемент
,или
Вот как мы могли бы использовать оба примера вместе в реальном сценарии использования:
<дел>
Полные курсы
<навигация>
Главная
Название моего блога
Девиз Тодда,
<дел>Текст вашей статьи...





 w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> ........ -->
</footer>
</body>
</html>
........ -->
</footer>
</body>
</html> Теперь нет необходимости мучительно выбирать подходящий.
Теперь нет необходимости мучительно выбирать подходящий. com">
<!-- иконка для сайта -->
<link rel="shortcut icon" href="favicon.ico">
<!-- CSS -->
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/main.css">
<!-- Это для старого осла, чтобы он понял HTML5 теги -->
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<!--===== ШАПКА САЙТА =====-->
<div role="banner">
<header>
<!-- логотип -->
<a href="#">Логотип</a>
<!-- меню -->
<nav role="navigation">
<ul>
<li><a href="#">Страница 1</a></li>
<li><a href="#">Страница 2</a></li>
<li><a href="#">Страница 3</a></li>
</ul>
</nav>
</header>
</div>
<!--===== КОНТЕНТ =====-->
<div>
<main role="main">
<!-- блок 1 | .
com">
<!-- иконка для сайта -->
<link rel="shortcut icon" href="favicon.ico">
<!-- CSS -->
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/main.css">
<!-- Это для старого осла, чтобы он понял HTML5 теги -->
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<!--===== ШАПКА САЙТА =====-->
<div role="banner">
<header>
<!-- логотип -->
<a href="#">Логотип</a>
<!-- меню -->
<nav role="navigation">
<ul>
<li><a href="#">Страница 1</a></li>
<li><a href="#">Страница 2</a></li>
<li><a href="#">Страница 3</a></li>
</ul>
</nav>
</header>
</div>
<!--===== КОНТЕНТ =====-->
<div>
<main role="main">
<!-- блок 1 | . .. -->
<section>
<header>
<h2></h2>
</header>
<article>
<h4></h4>
<p></p>
</article>
</section>
<!-- блок 2 | ... -->
<section>
...
</section>
</main>
</div>
<!--===== ПОДВАЛ САЙТА =====-->
<div role="contentinfo">
<footer>
<p></p>
<small>Copyright © <time datetime="2015">2015</time></small>
</footer>
</div>
</body>
</html>
.. -->
<section>
<header>
<h2></h2>
</header>
<article>
<h4></h4>
<p></p>
</article>
</section>
<!-- блок 2 | ... -->
<section>
...
</section>
</main>
</div>
<!--===== ПОДВАЛ САЙТА =====-->
<div role="contentinfo">
<footer>
<p></p>
<small>Copyright © <time datetime="2015">2015</time></small>
</footer>
</div>
</body>
</html>
 logo {
}
#header-container nav {
}
#header-container ul {
}
#header-container li {
}
#header-container li a {
}
#header-container li a:hover {
}
/* КОНТЕНТ
-----------------------------------------------------*/
#main-container {
}
#main-container main {
}
#main-container section {
}
#main-container section header {
}
/* ПОДВАЛ САЙТА
-----------------------------------------------------*/
#footer-container {
}
#footer-container footer {
}
#footer-container p {
}
#footer-container small {
}
/* МОБ. НАСТРОЙКИ
-----------------------------------------------------*/
@media only screen and (max-width: 479px) {
}
@media only screen and (min-width: 480px) {
}
@media only screen and (min-width: 768px) {
}
@media only screen and (min-width: 1024px) {
}
@media only screen and (min-width: 1140px) {
}
logo {
}
#header-container nav {
}
#header-container ul {
}
#header-container li {
}
#header-container li a {
}
#header-container li a:hover {
}
/* КОНТЕНТ
-----------------------------------------------------*/
#main-container {
}
#main-container main {
}
#main-container section {
}
#main-container section header {
}
/* ПОДВАЛ САЙТА
-----------------------------------------------------*/
#footer-container {
}
#footer-container footer {
}
#footer-container p {
}
#footer-container small {
}
/* МОБ. НАСТРОЙКИ
-----------------------------------------------------*/
@media only screen and (max-width: 479px) {
}
@media only screen and (min-width: 480px) {
}
@media only screen and (min-width: 768px) {
}
@media only screen and (min-width: 1024px) {
}
@media only screen and (min-width: 1140px) {
}
 </p>
</p>
 Теперь мы можем сказать браузерам, для чего предназначен каждый раздел.
Теперь мы можем сказать браузерам, для чего предназначен каждый раздел.
 Элемент
Элемент
 Примером может быть содержимое боковой панели, расположенное рядом с основным содержимым страницы. На боковой панели уровни заголовков не должны меняться в зависимости от уровней заголовков в области содержимого. В этих случаях согласованность между страницами важнее, чем согласованность внутри страницы.
Примером может быть содержимое боковой панели, расположенное рядом с основным содержимым страницы. На боковой панели уровни заголовков не должны меняться в зависимости от уровней заголовков в области содержимого. В этих случаях согласованность между страницами важнее, чем согласованность внутри страницы. Авторам следует избегать таких заголовков, как «Дополнительно» и «Следующий раздел».
Авторам следует избегать таких заголовков, как «Дополнительно» и «Следующий раздел».
 0, авторское право 2018 г., офис ректора муниципальных колледжей Калифорнии. Эти работы находятся под лицензией Creative Commons Attribution 4.0 международная лицензия. Они доступны для всех и могут быть перепрофилированы для удовлетворения уникальных потребностей образовательных учреждений.
0, авторское право 2018 г., офис ректора муниципальных колледжей Калифорнии. Эти работы находятся под лицензией Creative Commons Attribution 4.0 международная лицензия. Они доступны для всех и могут быть перепрофилированы для удовлетворения уникальных потребностей образовательных учреждений.
 Вы можете использовать несколько заголовков, каждый из которых станет
Вы можете использовать несколько заголовков, каждый из которых станет 
 Доступны данные поддержки для структурных элементов в браузерах (caniuse.com). Подробная информация о отображении семантики структурных элементов в браузерах доступна на сайте HTML5Accessibility.com.
Доступны данные поддержки для структурных элементов в браузерах (caniuse.com). Подробная информация о отображении семантики структурных элементов в браузерах доступна на сайте HTML5Accessibility.com.

 2+
2+ <статья>
<статья>

 Эта явная информация помогает роботам/сканерам, таким как Google и Bing, лучше понять, какой контент важен, какой является дочерним, какой предназначен для навигации и так далее.
Эта явная информация помогает роботам/сканерам, таким как Google и Bing, лучше понять, какой контент важен, какой является дочерним, какой предназначен для навигации и так далее. Это тот аннотативный слой, который алгоритмы ранжирования используют для поиска и извлечения контента с отдельных веб-страниц.Более подробные и точные аннотации обеспечивают лучшую находимость и увеличивают шансы того, что любой данный фрагмент контента будет рассмотрен для ранжирования алгоритмами.
Это тот аннотативный слой, который алгоритмы ранжирования используют для поиска и извлечения контента с отдельных веб-страниц.Более подробные и точные аннотации обеспечивают лучшую находимость и увеличивают шансы того, что любой данный фрагмент контента будет рассмотрен для ранжирования алгоритмами. Как вы можете себе представить, такие машины, как Googlebot и Bingbot, ЛЮБЯТ это.
Как вы можете себе представить, такие машины, как Googlebot и Bingbot, ЛЮБЯТ это. Тег раздела отличается от тега статьи, потому что он не обязательно автономен.
Тег раздела отличается от тега статьи, потому что он не обязательно автономен. Это дает обзор темы этой части страницы. В этой статье у нас есть несколько подтем, которые развивают основную тему, определенную вложенными разделами.
Это дает обзор темы этой части страницы. В этой статье у нас есть несколько подтем, которые развивают основную тему, определенную вложенными разделами. Используя отступления, мы указываем, что соответствующий контент (отступы) является необязательным. Основная часть контента может быть показана без отступлений и при этом понятна.
Используя отступления, мы указываем, что соответствующий контент (отступы) является необязательным. Основная часть контента может быть показана без отступлений и при этом понятна. Мы только что значительно упростили работу как алгоритма индексации, так и алгоритмов ранжирования.
Мы только что значительно упростили работу как алгоритма индексации, так и алгоритмов ранжирования. выше).
выше). Структурированная разметка Schema — это другое. Вот статья об этом.
Структурированная разметка Schema — это другое. Вот статья об этом.
 До появления HTML5 объявления DOCTYPE были длинными и сложными.Например, вот объявление DOCTYPE для XHTML 1.1:
До появления HTML5 объявления DOCTYPE были длинными и сложными.Например, вот объявление DOCTYPE для XHTML 1.1: Раздел используется для предоставления информации о документе для использования главным образом поисковыми системами и браузерами.
Раздел используется для предоставления информации о документе для использования главным образом поисковыми системами и браузерами.
 Эти теги были разработаны, чтобы сообщать о функциях блоков контента, которые были распространены на многих веб-страницах. До HTML5 разработчики просто использовали теги
Эти теги были разработаны, чтобы сообщать о функциях блоков контента, которые были распространены на многих веб-страницах. До HTML5 разработчики просто использовали теги Обычно нижний колонтитул содержит информацию о содержании, такую как автор и заявление об авторских правах.
Обычно нижний колонтитул содержит информацию о содержании, такую как автор и заявление об авторских правах.