Иллюстрация по: Лайфхаки для создания иллюстраций
Иллюстрация — рисунок, красочно и эффектно дополняющий содержание книги
Иллюстрация — это изображение (рисунок, фото или гравюра) для пояснения текста художественного произведения, технической документации или научного труда. Визуальные образы помогают читателю глубже ощутить эмоциональную атмосферу и понять основную суть книги. Иллюстрации широко используются не только в книжном деле, но и в рекламной индустрии, а также в средствах массовой информации.
Виды, стили и техники иллюстрации
Для воплощения творческого замысла в рисунке у иллюстраторов есть множество различных инструментов. Для реализации идей существуют всевозможные виды, стили и техники иллюстрирования.
К основным видам иллюстраций относятся:
- Фронтиспис. Размещается на левой странице в развороте с титульным листом книги. Отображает основную идею произведения или представляет собой портрет автора.
- Заставка. Располагается в начале главы или книги.
 Обычно изображает место действия этой части произведения.
Обычно изображает место действия этой части произведения. - Полосная. Занимает всю страницу, часто используется в детских книжках.
- Разворотная. Размещается на развороте (двух страницах) книги, используется для освещения наиболее центральных событий сюжета.
- Концовка. Логично завершает отдельную часть, главу книги или произведение в целом.
- Буквица. Красочно оформленная первая буква текста на странице. Нередко бывает стилизованной под эпоху или жанр книги.
Стилистика иллюстраций включает следующие варианты:
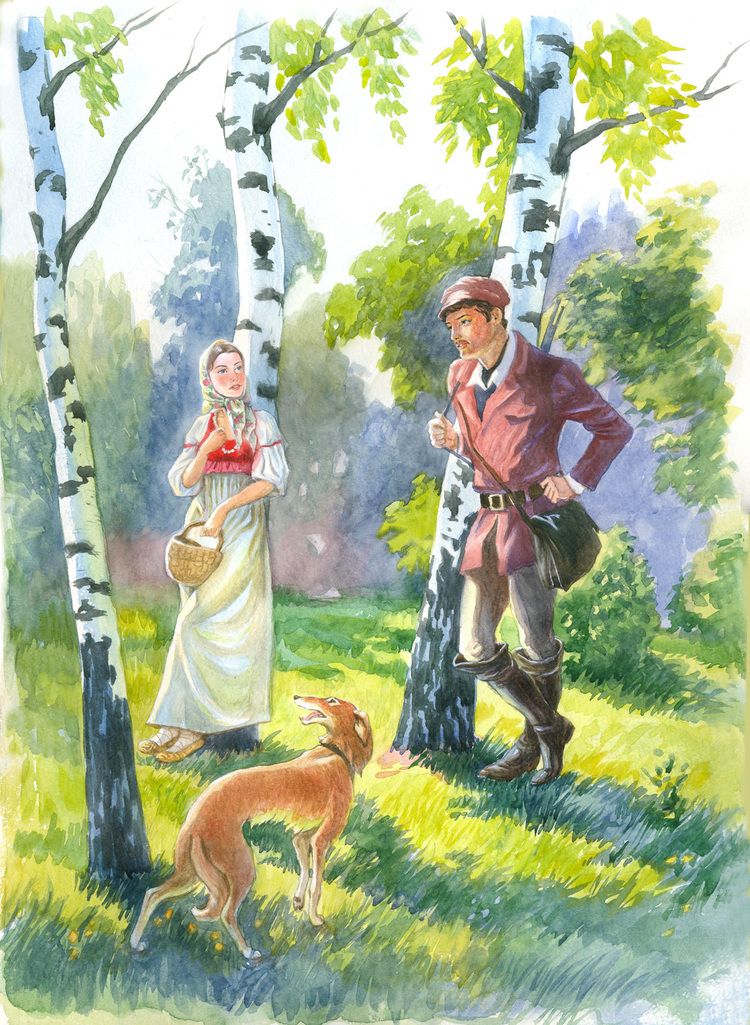
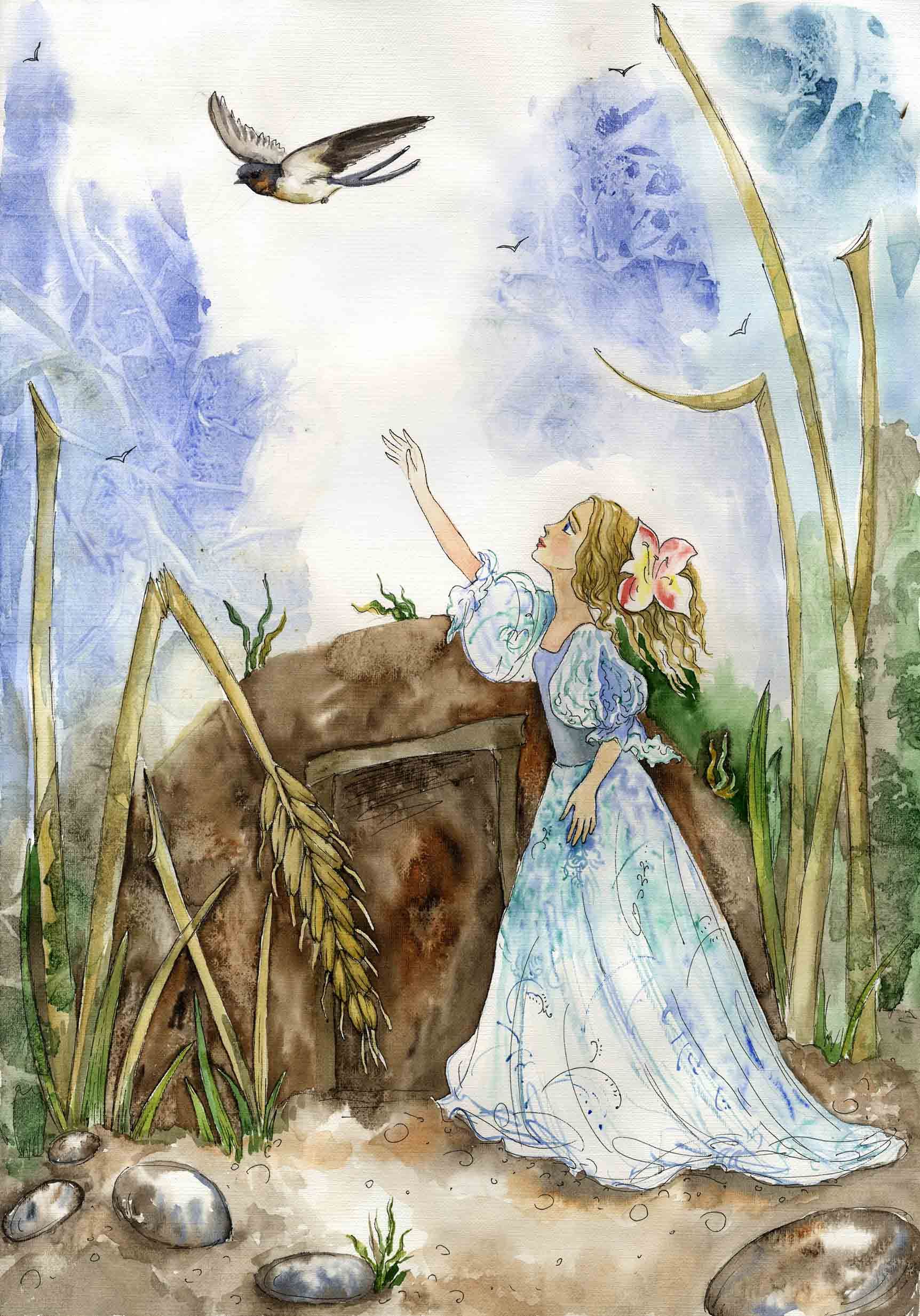
- Для детских книг. Яркие картинки с изображением основных персонажей занимают значительную часть страниц сказки или веселого рассказа.
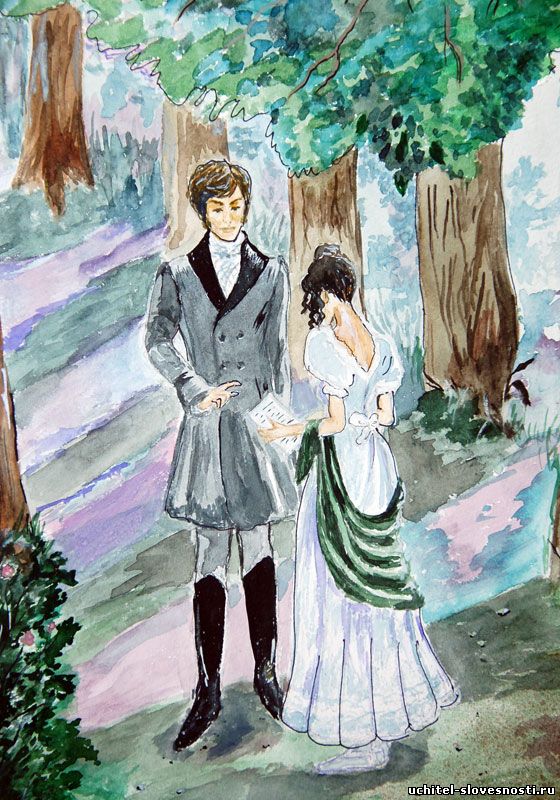
- Для художественных произведений. Изображения в романах, повестях, рассказах и стихотворениях отличаются глубокой эмоциональной содержательностью.
- Для научно-популярной и технической литературы.
 К таким рисункам предъявляются повышенные требования по достоверности графической информации.
К таким рисункам предъявляются повышенные требования по достоверности графической информации. - Карикатура. Эти иллюстрации в острой форме высмеивают пороки общества, отдельной группы людей или идеологических противников.
- Комикс. Путем последовательного чередования изображений рассказывают читателю небольшую увлекательную историю.
Иллюстраторы применяют в своей работе такие техники создания изображений:
- Живописные и графические. С использованием акварели, гуаши, акриловых красок или угля, карандаша и сангины. Часто применяются профессиональными художниками с академическим образованием.
- Коллаж. Изображения создаются из кусочков различных материалов, приклеенных к основе.
- Аппликация. Схожая с коллажем техника, только частички материалов не приклеиваются, а прикладываются на ткань, картон или бумагу.
- Фотомонтаж. Картинки получаются из сочетания отдельных фотографий (частей фото) и дополнительных графических элементов.
 Часто используется при создании плакатов и рекламы.
Часто используется при создании плакатов и рекламы. - Компьютерная графика. Художник рисует с использованием специального программного обеспечения и технологического оборудования.
История развития иллюстрации
Иллюстрация как средство визуального дополнения текста появилась очень давно. Еще в Древнем Египте писцы на папирусах, помимо содержимого гимнов и заклинаний, размещали изображения для наглядности текста.
Иллюстрации также присутствуют в рукописных европейских книгах разных эпох (от Античности до Средневековья). В книжных миниатюрах Востока (Китая, Японии, Персии) того времени имеются многочисленные изображения на тему охоты, батальных сцен и бытовых сюжетов.
В середине XV века в Европе началась эра книгопечатания. К этому времени относится бурное развитие иллюстрации. Особенностью изображений той поры была их монохромность. Картинки в книгах были черного цвета, как и буквы. Сначала средневековые мастера использовали оттиски с рельефных печатных форм (гравюру), а позже (в конце XVIII века) появилась техника плоской печати (литография).
В 1837 году человечество получило доступ к новому изобретению — фотографии. Одновременно начали развиваться революционные фотохимические способы печати и появилась возможность массово тиражировать многоцветные иллюстрации к сказкам, стихотворениям и другим художественным произведениям.
К концу ХХ века на помощь иллюстраторам пришли развитые компьютерные технологии. Современные дизайнеры чаще всего рисуют картинки на специальном графическом планшете или используют удобную векторную графику.
Иллюстрация была и остается важным инструментом для улучшения восприятия текста читателем. Рисунки старинных мастеров вызывают восхищение, украшают книги сказочников, писателей, поэтов и баснописцев.
На сайте Very Important Lot всегда можно приобщиться к миру искусства и принять участие в арт-аукционах. Здесь же посетители имеют прекрасную возможность приобрести напрямую работы современных художников.
ИЛЛЮСТРАЦИЯ — это… Что такое ИЛЛЮСТРАЦИЯ?
Иллюстрация — (от лат. illustratio освещение, наглядное изображение), изображение, сопровождающее, дополняющее и наглядно разъясняющее текст (рисунки, гравюры, фотоснимки, репродукции и т. п.), собственно как область искусства изобразительное… … Художественная энциклопедия
illustratio освещение, наглядное изображение), изображение, сопровождающее, дополняющее и наглядно разъясняющее текст (рисунки, гравюры, фотоснимки, репродукции и т. п.), собственно как область искусства изобразительное… … Художественная энциклопедия
Иллюстрация — Джесси Уилкокс Смит (англ. Jessie Willcox Smith). Иллюстрация визуализация, такая как рисунок, фотогра … Википедия
ИЛЛЮСТРАЦИЯ — [илю], иллюстрации, жен. (лат. illustratio освещение) (книжн.). 1. только ед. Действие по гл. иллюстрировать; то же, что иллюстрирование. Иллюстрация книги поручена известному художнику. 2. Изображение, рисунок в тексте книги, поясняющий ее… … Толковый словарь Ушакова
иллюстрация — См. пример … Словарь синонимов
Иллюстрация — Иллюстрация. Иван Билибин, титульный лист книги сказок. ИЛЛЮСТРАЦИЯ (от латинского illustratio освещение, наглядное изображение), 1) объяснение с помощью наглядных примеров.
ИЛЛЮСТРАЦИЯ — (от лат. illustratio освещение наглядное изображение), 1) объяснение с помощью наглядных примеров2)] Изображение, сопровождающее и дополняющее текст3) Область изобразительного искусства, связанная с образным истолкованием литературных… … Большой Энциклопедический словарь
иллюстрация
иллюстрация — ИЛЛЮСТРАЦИЯ, рисунок, разг. картинка … Словарь-тезаурус синонимов русской речи
иллюстрация — Графическое изображение, поясняющее или дополняющее основной текст, помещенное на страницах (листах), включенных в пагинацию или фолиацию документа.
ИЛЛЮСТРАЦИЯ — ИЛЛЮСТРАЦИЯ, и, жен. 1. см. иллюстрировать. 2. Рисунок, иллюстрирующий текст. Книга с иллюстрациями. 3. Поясняющий пример. Убедительные иллюстрации лектора. | прил. иллюстрационный, ая, ое и иллюстративный, ая, ое. Толковый словарь Ожегова. С.И.… … Толковый словарь Ожегова
Что такое Иллюстрация — Узнай Что Такое
Иллюстрация — это изображение, которое передаёт сообщение, чтобы проинформировать, объяснить или помочь в понимании чего-либо. Часто иллюстрации сопровождают тексты, но могут быть изображениями, которые сами по себе выполняют функцию какого-либо сообщения.
Детские книги и учебники являются примерами изданий, которые часто имеют текст и иллюстрацию. В этих случаях иллюстрации предназначены для того, чтобы помочь понять содержание или значение.
Иллюстрации также присутствуют на обложках книг, журналов, постеров фильмов и пьес. Иллюстрация — это не обязательно рисунок, это может быть фотография, коллаж или картина.
Иллюстрация — это не обязательно рисунок, это может быть фотография, коллаж или картина.
Художники-иллюстраторы
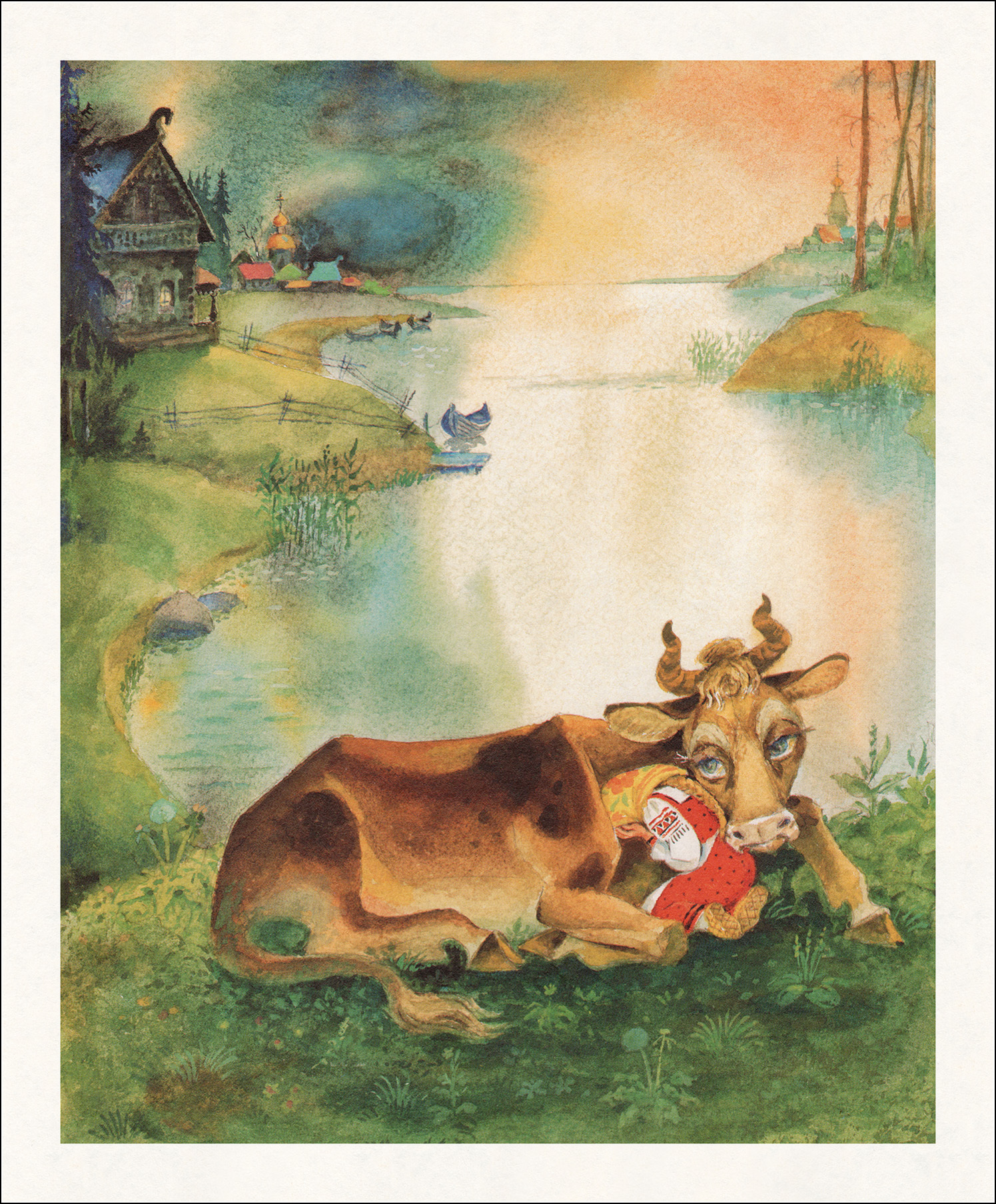
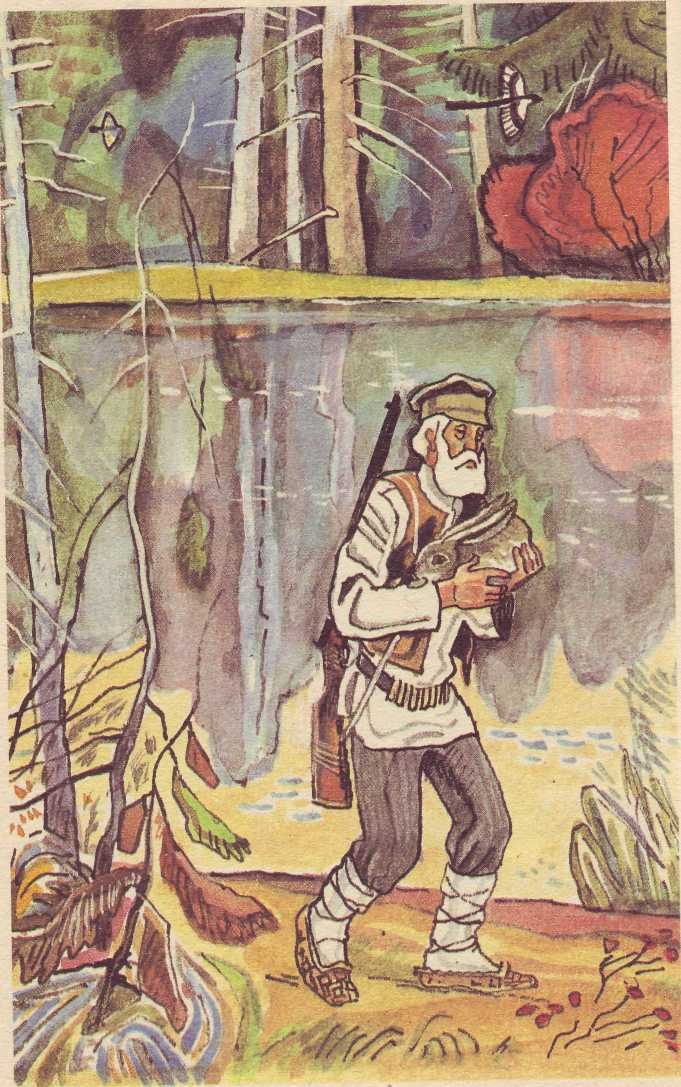
Иван Яковлевич Билибин
«Илья Муромец и Святогор», Иван Билибин, 1940 г.Билибин (1876–1942) был не только художником-иллюстратором, но также являлся живописцем, графиком, театральным оформителем. Иван Яковлевич творил в своём уникальном стиле, который в последствии именовали «билибинским».
В его творениях преобладало изобилие орнаментов и завитушек. Художник следовал точности в описании русского быта и костюма, не забывая, притом о волшебности персонажей. Больше всего нам знакомы его работы в детских книгах русских народных сказок и былин.
Борис Александрович Дехтерёв
Б. А. Дехтерёв (1908–1993) иллюстрировал целое множество великих авторов, таких как: Лермонтов, Тургенев, Шекспир, Андерсен, Пушкин, Перро, Гладков и др.
Владимир Григорьевич Сутеев
Мультипликационный фильм «Дядя Стёпа», режиссёр Владимир Сутеев, 1939 год, СоюзмультфильмВладимир Григорьевич был русским писателем, иллюстратором и одним из самых первых советских режиссёров-мультипликаторов. Его иллюстрации были будто кадрами из мультипликационных фильмов.
Сутеев придумывал не только очень красочные иллюстрации к классическим сказкам, но также придумывал и свои.
Виды иллюстраций
Иллюстрации различают:
- обложка или переплёт — изображают суть представленного литературного произведения;
- иллюстрации-фронтиспис — иллюстрация перед титульным листом, тоже должна показывать главное в произведении;
- иллюстрации-заставки — иллюстрация в начале главы книги;
- разворотная — иллюстрация внутри текста на двух страницах;
- полосная иллюстрация — иллюстрация внутри текста во всю страницу;
- полуполосная — полустраничная иллюстрация;
- оборочные — небольшая иллюстрация для менее значимых частей произведения;
- рисунки на полях — рисунки для не очень важных частей произведения.

История иллюстрации
Человек использует иллюстрации, чтобы помочь себе в общении с доисторических времен, ещё даже до развития письменности. Можно лишь вспомнить наскальную живопись (на камнях), сделанную природными красками-пигментами.
Хотя значения этих древних проявлений не доказаны, считается, что рисунки стремились передать послания: выразить ценности, убеждения и изобразить повседневную жизнь этих народов.
Наскальные рисунки в Национальном парке Серра-да-Капивара в БразилииОдна из самых ранних письменных иллюстраций к рукописи — Древнеегипетская Книга мёртвых, коллекция записей, которая вероятно была составлена египтянами между 16 и 10 веками до нашей эры.
В этих рукописях описаны процедуры, которые следует соблюдать после смерти, для того, чтобы отвести опасность и облегчить путь мёртвых в рай. Для иллюстрирования этих рукописей были специально назначены люди.
С тех пор люди не переставали использовать изображения и рисунки, чтобы рассказывать истории, описывать ситуации разных времён и пространств, выражать чувства и заставлять читателя думать.
Сегодня иллюстрации есть везде: в книгах, журналах, рекламных роликах, картинах, граффити и т. д. А благодаря технологиям и программам дизайна создание изображений стало ещё проще и присутствует в нашей повседневной жизни.
Иллюстрация в России
В 1920-е гг. в СССР начался подъем ксилографии, рисунка, а также возникновение фотомонтажа. В советской иллюстрации начали появляться некоторые детали плакатности. Данная эпоха характеризуется исканиями предметно-визуального единения книг с иллюстрациями. В эти года формируется и, переливающаяся всеми цветами радуги, иллюстрация для детей.
Уже для 1930–50-х гг. присуща склонность к перенесению содержания с психологической точки зрения, к реалистичности образов, к приближению к станковой графике.
Более многообразной иллюстрация становится в 50–80-х гг.
Одними из самых ярких представителей художников-иллюстраторов считаются:
- Иван Яковлевич Билибин;
- Борис Александрович Дехтерёв;
- Владимир Григорьевич Сутеев;
- Леонид Викторович Владимирский;
- Евгений Михайлович Рачёв.

Разница между иллюстрацией и рисунком
Хотя они часто используются как синонимы, иллюстрация и рисунок — это разные понятия. Существенное различие между этими двумя терминами состоит в том, что у иллюстрации есть какое-то предназначение, в то время как рисунок не обязан иметь никакой цели.
Рисунок является более свободным проявлением. Он может быть сделан просто для красоты и без цели передать какое-либо сообщение. Следовательно, рисунок не обязательно является иллюстрацией.
Но рисунок может быть иллюстрацией если его функция — передать идею или мысль. Например, рисунок на обложке книги является иллюстрацией, потому что он обычно предназначен для передачи какого-то сообщения, относящегося к содержимому текста.
Читайте также про Прозу и Фольклор.
16 шагов и множество полезных советов
Французский художник Ксавьер Коллет объясняет, как сделать процесс рисования эффективнее на примере своей работы с темной феей в окружении леса.
Эта небольшая лекция – возможность показать вам мой процесс создания живописи и поделиться с вами несколькими советами, которые помогут сделать ваш рабочий процесс эффективным и легкоуправляемым. Во время того, как я буду развивать, дополнять эту иллюстрацию, я расскажу об инстинктивном подходе к производству картины.
Я думаю, что следующие правила рисования могут помочь вам развить свои навыки, но иногда может показаться, что они пытаются вас ограничить. Пытаясь удовлетворить широкий спектр художественных критериев, таких как: дизайн персонажей, продуманные композиции и эффективные цветовые схемы – вы можете замедлиться, но быстрая работа не всегда бывает качественной, помните об этом.
Я считаю, что лучший путь к вершине – это научиться чувствовать, делать вещи инстинктивно. С практикой, видеть вещи, которые есть в изображении, и определять те элементы, которые до сих пор нуждаются в доработке – становится второй натурой, заполняют подсознание во время работы.
С практикой это становится второй натурой – видеть вещи, которые нуждаются в доработке
Единственное, что я сделал, прежде чем начать рисовать – отстранился от всех иллюстраций и фотографий в голове, чтобы мое подсознание начало генерировать идеи. После этого я полностью погрузился в процесс рисования.
Первоначальные эскизы
Я не знаю, как далеко я зайду с этой иллюстрацией. Зато я знаю, что хочу, чтобы главная героиня была своего рода королевой – кем-то, кто заставит вас бояться, ощущать тревогу, глядя ей в глаза.
Так что я начну с грубого наброска, чтобы понять, какая тут будет композиция. Она гуляет в лесу и наблюдает за вами. Ну, что ж, начнем рисовать кого-то, кто заставит вас почувствовать настоящий страх и завораживающий ужас.
Пятьдесят оттенков серого
Важно учесть глубину изображения и определиться с плоскостями: фон с двумя-тремя уровнями глубины; главная плоскость вашего героя и передний план.
Я начинаю в моно – это быстрее и будет легче что-то поменять. Я выбрал палитру из множества оттенков серого и, добавив персонажу рога и длинное платье во весь рост, я начал определять её характер.
Отправная точка
У нас у всех есть свои маленькие слабости. Моя заключается в том, что я не могу устоять на ранних стадиях перед прорисовыванием лица персонажа. Часто говорят, что детализация элементов в изоляции – не очень хорошая практика, потому что в конечном итоге нельзя увидеть общую картину.
Полезный совет, не спорю, но я не могу вынести того, что на лице будет лишь немного деталей, у меня ужасно чешутся руки дополнить их. Поэтому я потратил немного времени, чтобы нарисовать лицо, корону, рога и волосы.
Цветной совет
Иногда очень трудно определить, в каких цветах будет иллюстрация. Так что вот вам маленький совет. Возьмите старый рисунок или даже фотографию, не имеет значения. Дублируйте слой изображения и примените эффект Размытия по Гауссу к дубликату. Затем измените Параметры наложения – Режим наложения – Перекрытие. И посмотрите, вдохновляет ли вас такая цветовая гамма для вашей рабочей иллюстрации.
Затем измените Параметры наложения – Режим наложения – Перекрытие. И посмотрите, вдохновляет ли вас такая цветовая гамма для вашей рабочей иллюстрации.
Поиск цветовой темы
После этого я настроил Оттенок/Насыщенность и рисую кистью уже в цветном режиме. Еще один совет – примените Авто Уровни или Авто Контраст, а затем поиграйтесь с режимами смешивания слоя. Иногда счастливые случайности будут вдохновлять вас и помогать вам преодолевать стену «некреативности».
Добавляйте детали
Я начинаю рисовать детали персонажа, начиная с головы и бюста, прежде чем перейти к разработке одежды.
Я не воплощаю какие-либо идеи по поводу платья, как я сказал, я просто пролистываю большой набор из разнообразных изображений, чтобы мой креатив наполнился свежими соками и я смог придумать необычный дизайн для платья.
Контраст
Хорошо, если в рисунке будет контраст. Более конкретно: противопоставление форм, яркости и цвета. Мой выбор для этой иллюстрации – голубоватый свет, который будет указывать на магическую силу и контроль над всеми живыми существами на этом рисунке.
Мой выбор для этой иллюстрации – голубоватый свет, который будет указывать на магическую силу и контроль над всеми живыми существами на этом рисунке.
Больше деталей
Теперь, когда я удовлетворен в выборе цветов, я могу завершить разработку ее костюма, добавив такие детали как украшения, и изобразить ряд таких материалов как мех, кожу, металл, блестяшки, которые все вместе сделают дизайн более интересным.
Пластика ваш друг
Помните о преимуществах цифровых графических программ. Фотошоповский фильтр Пластика является мощной редакторской опцией. Здесь, в моей иллюстрации, я использую его, чтобы подправить лицо феи, так как я решил, что оно слишком длинное.
Заканчиваем с ней
Время дорисовывать последние детали персонажа. Я добавил последние мазки на её корсете, нарисовал на ее посохе череп, добавил голубого свечения к костюму и т.д.
А теперь пришло время оживить фон лучами света и некоторым шумом. Пятнистые кисти в режиме Осветление основы подойдут мне идеально.
Пятнистые кисти в режиме Осветление основы подойдут мне идеально.
Создаем домашних любимцев
Я хочу, чтобы у моей темной феи были…питомцы. В нижней части композиции немного свободно, так что это идеальное место, чтобы нарисовать существ, которые оживают с помощью её тёмной магии.
У меня нет определенного представления о том, что я собираюсь делать, так что я делаю набросок тёмной кистью, а затем использую кисть в режиме Осветление основы, чтобы добавить такие детали как глаза и рты, из которых выходят пучки магии.
Зверинец монстров
Пока что я работаю инстинктивно и я вполне доволен дизайном моего существа. Теперь я могу добавить другие. Я применяю один и тот же рабочий процесс: создаю небольшой эскиз, а затем добавляю детали, используя кисть в режиме Осветление основы.
Размытые элементы
Я почти закончил эту иллюстрацию и теперь буду применять некоторые хитрости, которым я научился за годы моей работы. Я хочу, чтобы моя фея смотрела на наблюдателя – зрителя, который скрывается в лесу.
Я хочу, чтобы моя фея смотрела на наблюдателя – зрителя, который скрывается в лесу.
Так что я дорисую ветки мазками жесткой кисти. Нет необходимости рисовать их в деталях. Затем я добавил к ним эффект Размытия по Гауссу и всё – они готовы!
Зерно добавляет текстуру
Я люблю добавлять текстуру к моим рисункам. Иногда это просто текстура бумаги, создана с помощью Наложения слоя. Но сейчас я буду делать что-то совершенно другое.
Я добавил нейтральный серый слой (Насыщенность – 0, Яркость – 50) и применил Фильтр>Шумы>Добавить шум дважды (поставить на максимум) и Фильтр>Размытие>Размытие трижды. Затем я поставил этот слой на Перекрытие (Наложение) и кликнул на Непрозрачность слоя, поставив настройки на 5-6%
Более волшебная жизнь
Я решил, что картине нужно больше жизни. Моё решение – быстренько дорисовать бабочек на переднем плане, снова дать рисунку больше глубины.
Также я создал лесную флору: добавил небольшие овощи, листья, травы, грибы. Честно сказать, я доволен этим моим последним дополнением.
Честно сказать, я доволен этим моим последним дополнением.
Последняя хитрость
Последний совет. Простой способ добавить немного больше разнообразия в ваше искусство – это создать новый слой и заполнить его с помощью мягкой облачной кисти.
Установите основной цвет на светло-серый и используйте мягкую облачную кисть, чтобы создать контраст. Затем поставьте этот слой в режим Наложения.
Я следовал моим же советам и закончил рисунок!
Автор: Creativebloq
Перевод: Say-Hi
Также читайте:
Как создать иллюстрацию летней поездки в Adobe Illustrator
Как выработать авторский стиль в иллюстрации
Как нарисовать классическую иллюстрацию на тему «Звездных Войн»
14 крутых сервисов, которые используют иллюстрации в интерфейсе
— Да мы ж банк! Какие еще картиночки, совсем обалдели?
Многие команды считают, что их продукт слишком серьезен, чтобы использовать в нем иллюстрации. Мол, это ребячество и детский сад. А тем временем всемирно известные сервисы вовсю рисуют картинки, завоевывают этим доверие пользователей, облегчают UX, отстраиваются от конкурентов, живут и процветают.
Мол, это ребячество и детский сад. А тем временем всемирно известные сервисы вовсю рисуют картинки, завоевывают этим доверие пользователей, облегчают UX, отстраиваются от конкурентов, живут и процветают.
Углубилась в тему и обнаружила иллюстрации в таких неожиданных местах, как мобильное приложение для банка, CMS-платформа, хелп-деск система, сервис шифрования паролей и даже приложение для торговли на криптовалютной бирже.
Разберем по-порядку.
Где хороши иллюстрации
Иллюстрации в интерфейсе работают в таких случаях:
1. Пустые состояния — используем картинки на странице, когда там еще или уже нет контента.
2. Онбординг — приветствуем, знакомим с сервисом, обучаем, помогаем.
3. Уведомления — извещаем о важных событиях, добавляем эмоций в сообщения, подтверждаем действия.
4. Индикация прогресса — наглядно отображаем текущий статус пользователя или системы.
5. Облегчение выбора — подчеркиваем картинками различия между блоками, ускоряем восприятие, уменьшаем количество текста.
Пустые состояния
Дизайнеры (и я не исключение) часто забывают о том, что проектируя страницу нужно подумать о том, как она будет выглядеть без данных. При этом пользователи видят пустые разделы намного чаще, чем нам кажется. Например, после регистрации пользователь попадает в пустой интерфейс, недоумевает, не понимает, что там делать и уходит. Старые пользователи сталкиваются с тем же, заходя в новый для себя раздел.
Ребята из CMS Shopify (мега-популярная на западе платформа управления сайтами) сели и проработали всевозможные пустые состояния, нарисовав для каждого уникальную иллюстрацию.
Обратите внимание, как иллюстрации вписываются в стиль приложения и не перевешивают главную кнопку на странице.
Пример Help Scout — сервис для техподдержки убивает сразу двух зайцев — четко обозначает пустое состояние и «хвалит» пользователя, что он молодец — разгреб все свои тикеты.
Иллюстрация — не обязательно что-то красочное, большое и веселое. Она может быть монохромной и скромной. Если она вписывается в общий стиль продукта и улучшает пользовательский опыт — то почему бы не использовать ее в серьезном приложении.
Пример мобильного клиента для торгов на криптовалютной бирже Coinbase и мобильного приложения Альфа-Банка
Онбординг
Онбординговыми подсказками, обучалками и письмами приложения пытаются вовлечь пользователя и объяснить, что и как делать в сервисе. Часто клиенты пролистывают или закрывают подсказку. Если использовать в обучающих слайдах мало текста и четкие привлекательные картинки — вероятность, что клиент их посмотрит, поймет и запомнит повышается.
Важно еще и то, что приветственное обучение — это то, что создает первое впечатление от сервиса. Согласитесь, что вызвать улыбку при первом знакомстве лучше, чем вогнать в тоску 🙂
Пример онбординговых слайдов испанского стартапа Glovo (доставка чего угодно):
Онбординговые слайды испанского стартапа Glovo (доставка чего угодно)
Уведомления
В системе происходят события, о которых надо сообщать пользователю. За что-то его надо похвалить, где-то предупредить или просто обратить его внимание. Речь идет не о частых событиях (как «вы получили новое письмо» в почтовом клиенте), а о достаточно редких, но значимых для пользователя моментах: регистрация, выполнение ключевого действия, оплата и др.
После оплаты Convead наши клиенты видят попап с золотым кубком, который поздравляет их с успешным завершением важного шага.
Попап об успешной оплате Convead
Если вы отправляли рассылки MailСhimp-ом, то помните экран подтверждения отправки с красной кнопкой и волосатой лапой, по которой стекает капелька пота 🙂
Видя эту анимацию, сразу мобилизуешься и внимательно еще раз проверяешь все настройки рассылки:
Анимация на экране подтверждения отправки рассылки в MailChimp
А после запуска рассылки обезьяна «дает тебе пять» и ты можешь с чувством выполненного долга пойти пить чай.
Анимация после отправки рассылки в MailChimp
Helpscout ловко использует иллюстрации для уведомления о новых важных обновлениях прямо на экране входа:
Иллюстрация, привлекающая внимание к важному ведомлению Help Scout
Индикация прогресса
Отображение прогресса пользователя заслуживает отдельной статьи. Вопрос тесно связан с геймификацией (использованием игровых механик в неигровых приложениях), о которой я напишу отдельно, если вам интересно.
С задачей отображения прогресса пользователя отлично справляется приложение для изучения английского Lingualeo. Прогресс игрока показан в виде стилизованного прогресс-бара справа, плюс в виде развития персонажа — льва Лео. Чем выше уровень пользователя, тем навороченнее моделька персонажа — Лео взрослеет, у него появляется одежда, вещи и др.
Страница «Мой прогресс» в приложении Lingualeo
С помощью иллюстраций можно отразить прогресс не только пользователя, но и самого приложения. Пример AliExpress — статус доставки заказа.
Отображение статуса доставки заказа на AliExpress
Ниже — индикация прогресса в сервисе HubSpot (платформа для онлайн-маркетинга). Как можно не радоваться своему успеху, видя такую картинку, ну?
Персонажи
С персонажем из Lingualeo мы уже познакомились. Но чтобы вы не думали, что персонаж уместен только в образовательных приложениях, приведу еще парочку примеров:
Легендарный робот MOZ (комплексный SEO инструмент) по имени Роджер:
Обезьяна MailСhimp по имени Фредди:
Белка по имени Hipmunk Chipmunk сервиса поиска авиабилетов Hipmunk:
Персонаж не только добавляет продукту уникальности и узнаваемости, он еще и облегчает взаимодействие с пользователем, т.к. через него может вестись все общение — как в приложении, так и в соцсетях, через email-канал и др.
Облегчение выбора между вариантами
Когда пользователю надо выбрать из нескольких вариантов, ему проще ориентироваться, если варианты снабжены картинками, чем если они представлены голым текстом. Сгодятся любые картинки — от минималистичных иконок до полноценных иллюстраций.
Сервис запоминания паролей 1Password иллюстрирует выбор типа аккаунта: «только мне», «для семьи» и «для бизнеса» креслом, диваном и офисным стулом. Крутая понятная метафора. Кстати, у ребят на сайте куча других четких иллюстраций — зайдите и посмотрите сами.
Выбор типа аккаунта на сайте 1Password
У нас в Convead есть раздел со сценариями, где пользователь выбирает понравившийся и запускает его на своем сайте. На странице каждого сценария — картинка, отражающая его суть:
Иллюстрация на странице сценария в Convead
Чтобы иллюстрации работали на продукт, а не против него, надо:
Различать иллюстрацию и декорацию. Иллюстрация добавляет смысла контенту, дает дополнительную ценность. Декорация — просто картинка, которую можно выкинуть и смысл не потеряется, а может и наоборот пользователю будет легче воспринимать контент потому, что он не будет недоумевать какое отношение имеет gif-ка кота к его аккаунту.
Не отвлекать от UX. Иллюстрация должна поддерживать основное действие, а не отвлекать от него. Если при добавлении картинки пользователи перестали видеть важную кнопку — картинка ухудшила ситуацию.
Учесть фирменный стиль и бренд. Иллюстрации не должны противоречить остальному интерфейсу. Фирменные цвета, объемное/плоское изображение, шрифты и т.д. Например, в легком плоском интерфейсе с прямоугольными элементами будет неестественно смотреться глянцевая объемная картинка со скругленными формами.
Придерживаться единого визуального стиля. Толщина линий, цвета, градиенты, закругления углов и др. везде должны использоваться одни и те же. Разнобой в стиле выглядит кустарно и снижает доверие к продукту. Если в компании больше одного иллюстратора, или вы пользуетесь услугами фрилансеров — неплохо описать стиль иллюстраций словами и подкрепить примерами, как можно делать, а как нельзя.
Last but not least
Возможно, самая главная польза иллюстраций для продукта — маркетинговая. Это способ отделиться от конкурентов, сделать продукт узнаваемым и запоминаемым. По сути, иллюстрации — это визуальный язык на котором приложение говорит с пользователями, создает доверие, устанавливает эмоциональную связь.
От того, как хорошо вы изучите пользователей, их бекграунд и предпочтения, какой стиль выберете, как продумаете, согласуете с интерфейсом и насколько качественно нарисуете иллюстрации зависит успех всей затеи.
Ребята из Intercom (платформа для мультиканальной коммуникации с пользователями) года три назад поменяли визуальный стиль сайта. Нарисовали десятки иллюстраций с простенькими персонажами-зверюшками, обозначающими клиентов и менеджеров и показали, как им легко и просто общаться.
Интерфейс самого сервиса согласовали с сайтом. Умудрились сделать чисто и легко, и при этом сочно и красочно, поддержали графикой. Добавили в каждый раздел видео с теми же персонажами, в котором объясняется, как пользоваться.
Тот же стиль используют в рекламе. Получилось привлекательно, узнаваемо и профессионально. Браво!
Реклама Intercom в Facebook в едином стиле с сайтом — узнаваемо и цеплюче
Итого
Иллюстрации — не обязательный атрибут приложения. Не хотите — не рисуйте. Но полезно понимать, что такой инструмент есть в арсенале, как его использовать и какие у него преимущества.
А если все еще думаете, что картинки — это несерьезно и не для вас, оглянитесь на конкурентов — вдруг они уже работают над тем, как выделиться и улучшить свой UX с помощью иллюстраций. И да пребудет с вами Сила!
Источник: olgashavrina.com
Иллюстрации для сайта — необычные и запоминающиеся примеры
Что такое сайт? По сути — это набор скриптов и кодов, сугубо техническая информация. Но если добавить к ним элементы дизайна — анимацию, иллюстрации, шрифты — гусеница превращается в прекрасную бабочку, и посетитель видит не скучную начинку, а красивый внешний вид.
Иллюстрации могут стать изюминкой вашего сайта, если они сделаны качественно, с душой и с огоньком. В сегодняшней статье мы собрали для вас 20 примеров иллюстраций на российских и зарубежных сайтах, а также рассказали, как правильно их использовать и где заказывать.
Для чего нужны иллюстрации?
Выделим три основные функции:
- для придания сайту индивидуальности. Мы уже писали об основных трендах веб-дизайна 2018-2019 года — там полный список того, что делает сайт модным и современным. Но если присмотреться — везде будет одно и то же в разных вариациях. Контрасты, градиенты, крупные шрифты, стильные картинки — все это здорово, но одинаково. Не говоря уже о сайтах, сделанных на конструкторе или шаблоне — там, увы, индивидуальностью и не пахнет. Иллюстрации, особенно нарисованные вручную, сделают ваш сайт неповторимым. К тому же они будут крафтовыми (изготовленными вручную) — а это сейчас в моде. Пользователи сразу поймут, что над сайтом работали реальные люди, вкладывали в него душу, старались;
- для повышения узнаваемости бренда. Мы уже рассказывали про фирменный стиль — иллюстрации тоже входят в его составляющую наряду с корпоративными цветами, шрифтами, логотипом. Чаще всего картинка — это какой-то персонаж компании (его еще называют маскотом) или символ. Но даже если фирменный стиль еще не разработан, в качестве иллюстраций можно выбрать абсолютно любую графику или анимацию. Если одна и та же иллюстрация или ее варианты кочует с сайта в соцсети, из соцсетей — на визитки, рано или поздно ее начнут ассоциировать с вашим брендом. Можно создавать серии иллюстраций, чтобы не повторяться и не приесться клиентам;
- для того, чтобы проиллюстрировать деятельность компании. Логично, что если компания занимается разработкой сайтов, наиболее подходящими по смыслу будут изображения компьютеров, бородатых программистов и так далее. А если продает женскую одежду — посетителям понравятся рисованные модные девушки;
- для привлечения внимания. Иллюстрация может даже не подходить по смыслу, но быть выполненной с таким чувством стиля, что украсит любой ресурс. И уж точно привлечет внимание посетителей! Кстати, такой вид иллюстраций — просто красивые — часто используются в блогах, личных онлайн-дневниках.
Виды иллюстраций
Оформление меню
Простое меню — горизонтальное или вертикальное — это привычно и всегда понятно пользователям. Но иногда хочется выделиться, и тогда на помощь приходит иллюстрация. Пункты меню можно нарисовать в виде картинок или от руки — как вам нравится.
Рассказ о деятельности компании
Можно написать словами, чем занимается бренд, а можно все то же самое нарисовать. Вот как сделала компания Pieoneers Software Inc:
Кстати, и другие иллюстрированные элементы сайта тоже оформлены в этом же стиле.
Руководство для пользователей
Многим клиентам интересно, как именно будет проходить работа с вашей компанией. Можно сделать пошаговое объяснение схемы работы, можно опять же отрисовать это. Чаще всего этот прием используется в лендингах.
Некоторые компании идут дальше и объясняют, как вообще проходит процесс работы. Особенно это касается сфер, связанных с творчеством, digital, компьютерными технологиями — то есть тем, в чем разбирается далеко не каждый. Вот, например, как объясняют свою работу наши коллеги — пакистанская студия веб-дизайна Nybbletech. Подтверждаем, все так и происходит — от первой идеи до успешной реализации.
Рассказ о создателе сайта или команде
Очень жаль, что многие сайты и интернет-магазины молчат, как партизаны, о своей команде. В разделе “О нас” — краткое описание истории и деятельности компании — ни слова о том, какие классные специалисты там работают. А где их имена, где фото? Это делают единицы, меж тем такая личная информация повышает степень доверия к фирме и увеличивает тем самым прибыль. Так вот, об иллюстрациях. Можно сделать рисованные портреты сотрудников, дружеские шаржи и разместить их на сайте. Это еще круче, чем фото!
Если сайт не копоративный, а личный — тем более нужно познакомиться с посетителем. Фотография или рисунок подходит для этого как нельзя кстати. Вот, например, наш коллега — лондонский парень занимается веб-дизайном сайтов и мобильных приложений. Сайт начинается с приветствия (да он и назван Hey Indy — то есть продвижение личного бренда в действии) и рассказа о себе. А вот и сам автор — точнее, его рисованная копия. И все его клиенты.
История, кейс
“Однажды мы с друзьями решили создать интернет-магазин…” — если ваша история начиналась так (или любым другим способом) — расскажите о ней! Если вы придумали вымышленную историю, связанную с вашим товаром, тоже не молчите! Обычно истории рассказывают в виде комиксов — компании не жалеют денег и рассказывают обо всем на свете. Маркетологи давно просекли фишку и рекламируют с помощью комиксов любые товары. Например, жвачку:
Смешные картинки
Они не несут никакой сверхценной идеи — просто шутка, просто прикол. Зато клиент улыбнется, растает и, возможно, купит товар или воспользуется услугой — смех он, знаете ли, делает человека добрее и щедрее.
Продающие иллюстрации
В принципе, каждый из вышеперечисленных видов можно назвать продающим, если он привлекает внимание и побуждает пользователя стать вашим клиентом. Но есть и другие картинки, которые напрямую влияют на увеличение конверсии. Например, иллюстрации в форме заказа, кнопки СТА, иллюстрации-интриги, которые так и манят нажать на кнопку и увидеть продолжение истории или другую страницу.
Больше, больше примеров!
Рекламное агентство Srburns
Испанские рекламщики выбрали сразу нескольких персонажей. На главной посетителей встречает смешной монстрик, веселая пиявка и другие забавные существа. Хороший ход: теперь агентство ассоциируется у клиентов именно с этими героями. Креативно и необычно!
“Евросеть”
Этого желтого терьера знают все: именно он стал символом “Евросети” в 2011 году. До этого компания не имела собственного персонажа — только корпоративные цвета: желтый и синий. В 2011 году началась кампания по ребрендингу, которую вело английское агентство Wolff Olins. Фирменный стиль поменялся полностью, и самым главным отличием “Евросети” стал желтый пес — альтер эго “Евросети”. По словам руководства “Евросети”, он олицетворяет верного друга и персонального помощника для пользователей. А еще собакен игривый, любознательный и очень любит всех покупателей “Евросети”. Не правда ли, отличный образ?
Вот уже 7 лет желтый терьер сопровождает “Евросеть” во всех ее проявлениях. Кстати, у него и имя есть — Гаджет. Говорят, что в конце этого года бренд перестает существовать — но возможно, Гаджет еще напомнит о себе. Жаль терять такого удачного персонажа!
Магазин детских товаров “Насяня”
Девочка в левом нижнем углу — это собственно Насяня и есть. Ей всегда 6-7 лет, она любит играть, ее можно встретить на сайте компании, в представительстве в соцсетях, в оформлении магазинов. Тоже элемент фирменного стиля, точно вписывающийся в тематику бренда и предпочтения целевой аудитории.
Сайт художника Бэнкси
Логично, что на сайте художника ничего и придумывать не надо: бери авторские иллюстрации и оформляй ресурс. Так Бэнкси и сделал: посетители видят картины художника — так сказать, товар лицом. Обратите внимание на меню, выполненное в рукописном стиле, и картинку слона, которая ведет на домашнюю страницу: вот она, крафтовость во всей красе!
Сайт художника Блу
Раз уж начали о художниках — вот еще один. Итальянский уличный художник заказал сайт в виде записной книжки. Открываешь ее — перед тобой открывается кликабельное меню. Листаешь страницы — попадаешь на новые разделы.
Что ж, по степени креативности и смелости художники, пожалуй, превосходят дизайнеров. Творческие люди, что поделать! В этом и предыдущем случае иллюстрации не только информируют посетителя о том, куда он, собственно, попал, но и демонстрируют товар, то есть картины, лицом.
TASK4U
Отечественная компания, специализирующаяся на оказании услуг. Здесь можно заказать доставку еды, уборку офиса и других помещений, услуги дизайнеров, помощь юриста и другие вещи. На главной странице сайта мы видим меняющиеся картинки: человечка, который хватается в раздумьях за голову, не зная, где получить услугу, а следом — уже двух человечков, пожимающих друг другу руки: похоже, они договорились. Вроде бы просто и незатейливо, но внимание привлекает и в память врезается. А значит, работает!
Блог немецкого парня
Германец Тил, молодой парень 24 лет, ведет блог. Ну ведет и ведет, скажете вы, ничего особенного. Вот только он отличается удивительными картинками — которые изображают самого Тила. Вот такой он — задумчивый, чуть меланхоличный, мечтательный… Записи блога только подчеркивают эти черты характера, образуя вместе с картинками одно целое. Однозначно хороший пример!
Coca-Cola
Это не официальный сайт “Кока-Колы” — один из ее интернет-проектов. На первый взгляд иллюстрации совсем простые, но если присмотреться, становится понятно: все они выдержаны в корпоративных цветах; сразу дают понять тематику — кулинарное направление, а шрифты напоминают о старинных сказках, пряничных домиках и прочих чудесах. Сразу создается определенное “теплое ламповое” настроение!
Atelier Anonyme Design
Абсолютная индивидуальность — такого вы точно нигде не видели. “Анонимные дизайнеры” позиционируют себя как “анонов” — неизвестных и не самых доброжелательных личностей. Похоже на демаркетинг — сознательное отторжение нежелательной части целевой аудитории (по разным причинам). Так оно и есть — анонимные дизайнеры не работают с каждым клиентом, отсеивают тех, кто им не нравится. Остаются те, кому нравится такой подход.
Сайт Design Zillas
Еще один пример яркой индивидуальности. Это уже не просто картинка монстрика, как в первом примере. Это целая философия. “Мы — самое свирепое digital-агентство Орландо. Мы боремся изо всех сил, чтобы получить чудовищные результаты для наших клиентов, — сообщают создатели рекламного агентства в разделе “О нас”. — Наша команда цифровых вдохновителей неустанно работает над созданием свирепых решений для вашего бренда в интернете. Наше цифровое племя дино-клещей готово работать с вами и погрузить наши зубы в веб-маркетинговую стратегию, которая вращается вокруг одной цели: максимизации ROI вашего бренда”. Сильно, ничего не скажешь!
Сайт Ben the Bodyguard
Программа, которая защищает пароли, контакты, текст, напоминания и фотографии на iPhone и iPod touch, имеет полностью анимированный сайт. Двигая мышкой вниз, можно прогуляться по рисованному городу и встретить на пути некоторых темных личностей. Нетрудно догадаться, что это опасности, которые подстерегают владельцев айфонов. Конечно же, на помощь спешит Бен-телохранитель: именно его вы видите на заставке сайта. Получился яркий образ, который сразу дает понять, чем тут занимаются.
Egopop
Еще одна креативная студия — хотя судя по главной, можно подумать, что это магазин игрушек или товаров для детей. Во всяком случае, картинка и логотип запоминаются — это самое главное.
Где взять иллюстрации для сайта?
- Привлечь знакомых художников. Наверняка в вашем окружении есть пара-тройка человек, которые отлично рисуют. Попросите их помочь и обязательно укажите авторство.
- Заказать у фрилансера. В сети найдутся тысячи иллюстраторов — как талантливых, так и не очень. Посмотрите портфолио и выберите того, чьи работы вам созвучны по духу или отражают тематику вашего сайта.
- Обратитесь в студию веб-дизайна. Как правило, студии и агентства сотрудничают с иллюстраторами и привлекают их к работе, когда возникнет такая необходимость. Важно! Иллюстратор от студии будет работать в связке с другими специалистами студии (веб-дизайнером, программистом), в результате чего иллюстрации впишутся на сайт как родные.
И, конечно, ни в коем случае не пользуйтесь чужими работами и не берите стандартные картинки из стоков и фотобанков. Если уж украшать сайт — то выбирать действительно уникальные авторские картинки. Удачи в продвижении!
Архитектурная иллюстрация Андреа Минини
Архитектурная иллюстрация Андреа Минини — IGNANTIGNANT использует файлы cookie, чтобы улучшить ваше взаимодействие с пользователем на нашем веб-сайте, сохранить выбор, который вы делаете при использовании нашего веб-сайта, и помочь нам постоянно улучшать контент и функции, с которыми вы сталкиваетесь на нашем веб-сайте. Мы также используем файлы cookie, чтобы нацелить наш маркетинг на ваши потребности и генерировать статистику использования нашего веб-сайта.
Принять все
Сохранить
Индивидуальные настройки конфиденциальности
Детали куки политика конфиденциальности Отпечаток
Декларация о файлах cookieIGNANT использует файлы cookie, чтобы предложить вам наилучшие впечатления от посещения нашего веб-сайта.Файл cookie — это небольшой текстовый файл, который сохраняется на жестком диске вашего компьютера, смартфоне или другом ИТ-оборудовании.
Файл cookie позволяет распознавать ваш компьютер / IP-адрес и персонализировать контент и работу с сайтом, а также анализировать трафик на нашем веб-сайте.
Если вы не хотите принимать от нас файлы cookie, вы можете отключить все или определенные категории файлов cookie, нажав здесь.
| Имя | Borlabs Cookie |
|---|---|
| Провайдер | Владелец сайта |
| Назначение | Сохраняет предпочтения посетителей, выбранные в поле Cookie Borlabs Cookie. |
| Имя файла cookie | borlabs-cookie |
| Срок действия печенья | 1 год |
| Имя | WooCommerce |
|---|---|
| Провайдер | Владелец сайта |
| Назначение | Помогает WooCommerce определять, когда изменяется содержимое / данные корзины.Содержит уникальный код для каждого покупателя, чтобы он знал, где найти данные корзины в базе данных для каждого покупателя. Позволяет покупателям отклонять уведомления магазина. |
| Имя файла cookie | woocommerce_cart_hash, woocommerce_items_in_cart, wp_woocommerce_session_, woocommerce_recently_viewed, store_notice [идентификатор уведомления] |
| Срок действия печенья | сессия / 2 дня |
пользовательских иллюстраций человеческих персонажей для веб-интерфейса и пользовательского интерфейса приложений
Сколько времени уйдет на создание моей иллюстрации?Сначала мы создаем эскиз для иллюстрации и прорабатываем все изменения и исправления в эскизе.Как только набросок завершен, мы приступаем к созданию иллюстрации с использованием цвета и деталей. В зависимости от сложности иллюстрации на проектирование человека уходит примерно 3-5 дней. иллюстрация.
Какой будет файл для иллюстрации?Поставляемые файлы иллюстрации включают PNG, SVG с высоким разрешением и исходный файл иллюстрация.
Мне нравится пара стилей. Я не уверен, что выбрать?Вы можете просмотреть портфолио, чтобы проверить дизайн, который тебе больше нравится. Если у вас есть несколько стилей, которые вам нравятся, мы можем подготовить дизайн, сочетающий в себе стили.
Будет ли взиматься дополнительная плата за доработку / изменение иллюстрации?Никто.Мы не верим в то, что никого можно разочаровать скрытой стоимостью. Наша политика — быть прозрачно для наших клиентов, все расходы детализируются до начала любого проекта. Вы получили уведомление любых изменений и корректировок. Работа продолжается только после того, как вы согласитесь с любыми изменениями.
Предоставляете ли вы возврат?Нет, мы не возвращаем деньги.Вы должны понимать, что дизайн — это творческая область с актуальной человек работает за экраном, исследуя бесконечные возможности для создания дизайна, который вам подходит Лучший. Но если вам не нравится эскиз / дизайн, вы можете дать конструктивный отзыв о набросок / дизайн и сделайте до 3 исправлений, пока он не достигнет ожидаемого уровня совершенства.
Кто имеет права на иллюстрации после завершения проекта?У вас есть 100% авторских прав на иллюстрации, созданные для вас.Вы можете использовать эти дизайны и коды по своему усмотрению.
Можете ли вы создать что-то, что не является иллюстрацией человека? Пример: животное, инопланетянин. иллюстрация, неодушевленная иллюстрация и т. д.?Да, мы разрабатываем все типы иллюстраций.
Можете ли вы создать иллюстрацию в том же стиле, что и на моем веб-сайте?Да, мы можем создать дизайн в том же стиле, который вам нравится.Можете поделиться ссылкой на дизайн style / ссылка на стиль дизайна.
Можете ли вы преобразовать мою иллюстрацию в GIF?Нет, мы не предоставляем GIF в качестве результатов.
Будет ли моя иллюстрация отличаться от других сайтов?Да, все человеческие иллюстрации, которые мы создаем, являются свежими, уникальными и эксклюзивными только для вас.
У меня уже есть иллюстрация, и мы просто хотим внести несколько изменений в дизайн?Да, мы можем помочь вам внести изменения в иллюстрации. Все, что вам нужно сделать, это предоставить нам с векторным файлом иллюстрации.
Сколько символов можно включить в иллюстрацию?Мы можем создать любое количество людей на иллюстрации.Для каждого плана иллюстрации мы разрабатываем до 2 человек на иллюстрации. Если вам требуются дополнительные символы, вам нужно будет сложить новый план иллюстраций на каждые 2 дополнительных символа.
Почему мы должны нанимать Illustrationss.com для разработки наших иллюстраций?Другие веб-сайты поставляются с открытыми лицензиями, что означает, что многие другие веб-сайты будут использовать то же самое. иллюстрация.Кроме того, трудно найти правильную иллюстрацию сообщения, которое вы хотите бренд передать. На других подобных веб-сайтах можно использовать только один стиль иллюстраций, а мы можем проектировать в нескольких стилях дизайна. Вы можете поделиться стилем, который вам нравится, и мы можем создать индивидуальная иллюстрация в том же стиле.
Что делать, если мне не нравится предоставленная вами иллюстрация?Мы сделаем вам набросок еще одной иллюстрации.Если вам не понравился какой-либо цвет или персонаж, вы можете попросить исправления / изменения, и мы сделаем это за вас.
ИЛЛЮСТРАЦИЯ
Постоянные читатели знают, что я большой поклонник работ Фила Хейла, чьи странные и мощные произведения искусства принесли ему международное признание. Хейл — художник, за которым стоит следить, потому что он продолжает расти и развиваться интересными способами
Я только что получил предварительный экземпляр красивой новой книги Хейла, Use Music to Kill , сборник его работ с 2004 по 2018 год.
В книге показаны три вида работ: живопись, графика и фотоавтоматика. Каждый по-своему интересен.
Картины : В дополнение к примерам хорошо известного персонажа Хейла Джонни Бадхейра в книге показаны более поздние работы Хейла, в том числе несколько его картин из галереи.
Некоторые из новых работ мрачные, некоторые из них плотские (мои личные фавориты)
, но все они интересны. Одно из ярких удовольствий книги — это разворот на двух страницах, на котором крупным планом показаны мазки кисти Хейла.
| |
На протяжении десятилетий большинство фанатов видели его картины только воспроизведенными целиком и на безопасном и уважительном расстоянии.
Рисунки : У рисунков Хейла другой дух, чем у его картин. Они не кажутся такими энергичными или динамичными, прыжки в воздухе и автокатастрофы представлены в виде диаграмм, близких к контролируемым, чтобы установить то, что Хейл описывает как «углы, точки в пространстве, пропорции».»
Тем не менее, рисунки на этом не заканчиваются. Иногда они кажутся более похожими на бумажные скульптуры; некоторые из них сложены, вырезаны или скреплены целлофановой лентой, которая явно должна быть частью картины. из старинных книг и журналов в различных оттенках кремового, серо-коричневого или тапиоки. На бумаге могут быть текстуры, случайные пятна или морщины, а иногда и случайные фрагменты текста.
Фотография : Как и его картины, фотографии Хейла часто имеют зловещий оттенок.
Хейл говорит: «Фотография была огромной частью моей практики с подросткового возраста по разным причинам. Некоторые из них не так очевидны: мне это нравится отчасти потому, что она устраняет некоторые из технических соображений. и позволяет мне заниматься непосредственно созданием изображений … Но также это так прекрасно, что фотографии включают информацию, которую вы не выбираете; вам не нужно решать. Не только содержание / предмет, но также композиция, окраска и т. д. сотрудничать с реальностью, а не действовать в моей самопроизведенной зоне.»
Несмотря на различный характер картин, рисунков и фотографий Хейла, он разработал эту книгу, чтобы объединить их в кластеры, как если бы отдельные работы были строительными блоками для какой-то более крупной работы конгломерата или атомами в более сложной молекуле:
| Двухстраничный разворот |
Сейчас книга Хейла по-прежнему доступна на кикстартере. Это ненадолго.Его работы обычно не публикуются в других форматах, поэтому, если вы хотите увидеть, чем он занимается, и не можете попасть на одну из его выставок в галерее в Лондоне, Нью-Йорке или Пекине, эта книга — ваш лучший шанс. Это солидная красивая книга, 272 страницы, 11 x 11.
бесплатных иллюстраций для проповедей — веб-сайт компании Illustration Exchange
Тема: Спасение Версия для печати
Автор: Иллюстрация Exchange
ИЛЛЮСТРАЦИЯ
Нет ничего полноценного без Иисуса.Он — «Автор» и «Завершитель», «Начало» и «Конец» (Евреям 12: 2, Откровение 22:13). Все существует благодаря Ему, и все без Него чего-то не хватает; и не просто чего-то не хватает, а самого главного; то, что придает истинный смысл и цель всему.
Именно это имеет в виду Библия, когда говорит об Иисусе: «Ибо от Него, и через него, и для него все. Ему слава во веки веков! Аминь (Римлянам 11:36).
Это относится ко всему, как к живому, так и к неодушевленному.Возьмем, к примеру, Закон Ветхого Завета. Иисус сказал: «Не думайте, что Я пришел отменить Закон или Пророков; Я пришел не уничтожить их, но исполнить их »(Матфея 5:17). Другими словами, Ветхий Закон неполон, ему чего-то не хватает без Иисуса.
Иногда, когда Иисус отсутствует, это более очевидно, чем в другое время. Возьмем, к примеру, Исход 31:15, где мы читаем: «У вас есть шесть дней в неделю для вашей обычной работы, но седьмой день должен быть субботним днем полного покоя, святым днем, посвященным Господу.Всякий, кто работает в субботу, должен быть предан смерти ».
«Расслабься или умри!» Разве здесь не об этом говорит Бог? Мы склонны сосредотачиваться на длинном списке вещей, которые нам велит делать Закон, но как насчет повеления отдыхать от всех наших действий? Трудно сказать, в каком из двух случаев мы терпим неудачу больше всего — в наших действиях или в отдыхе.
Тем не менее, фраза «Всякий, кто работает в субботу, должен быть предан смерти», кажется грубой и причудливой чрезмерной реакцией со стороны Бога. В какой вселенной это наказание соответствует этому преступлению? Имеет смысл, что неправильные поступки должны считаться преступлением, но должно ли бездействие наказуемо? И так сурово наказали?
Очевидно, чего-то не хватает.
ЗАЯВКА
«Расслабься или умри!» не имеет смысла без Иисуса; с Иисусом это имеет смысл.
Это потому, что Иисус ЕСТЬ субботний покой, в котором мы все так отчаянно нуждаемся! Исполнив все заповеди Закона и предложив Свою совершенную жизнь в жертву за наши грехи, Иисус стал нашим субботним покоем.
Читать далее
| Художники ———- Сочлененная графика / ХаррисСаманта АсриТатевик АвакянНатали БовуаНатали Бовуа 2Натали Бовуа 3Нюрит Беншетрит МотчанАнн-Мари БуржуаРобин Бойер Brave UnionBrave Union 2Dэн БеррСкотт Берроуз 2 Брайан CallMark CollinsMark Collins 2Greg CopelandMartina CrepuljaMartina Crepulja 2Ian DaleIan Dale 2Ian Dale 3Pierre DroalJose EncinasJose Encinas 2David FollettBlayne Fox 2Blayne FoxDave GarbotPatrick GnanManuel GutierrezEd HammondEd Hammond 2Nancy HarrisonRoss Джонс 2Bob KayganichErika LeBarreErika LeBarre 2Stephen LomazzoStephen Lomazzo 2Stevie MahardhikaNicholas Матей Николас Матей 2Naoko MatsunagaNaoko Матсунага 2Naoko Матсунага 3Naoko Матсунага 4Dan МакГиханДэвид МурДэвид Мур 2Дэвид Мур 3J.Т. Морроу Morrow 2Veronica MudsamJake MurrayLaura OrsoliniLaura Orsolini 2Dharmali PatelDharmali Patel 2Anton PetrovRebeca PintosDede PutraDede Путра 2Jesse ReischCindy RevellCindy Revell RichardsonJohn SchreinerJohn 2 Петры Шрайнер 2John Шрайнер 3Science Изображение Co.Ian SeoSimon ShawSimon Шоу 2Simon Шоу 3Kim SoderbergGerad TaylorGerad Тейлор 2 TroncJo Tronc 2Ralph VoltzRalph Voltz 2Ralph Voltz 3Yulia Высоцкая Юлия Высоцкая 2Лора УотсонМартин Викстром 2Мартин ВикстромЭми Ваммер | Субъекты ———- Животные / InsectsArchitecturalBusinessCaricatureChildren / для ChildrenComps / StoryboardsConceptualCutaway / Cross SectionEditorialBookMagazineEducationalEarly GradesScience & MathHistory и социальной StudiesFashion / BeautyFoodGamesHistoricalIconsInfographicsInstructionalInteriorsLandscapeLettering & LogosLicensed CharactersMapsMedical / HealthcareMenNaturePackagingPeoplePortraitsProduct / Still LifeReligious / SpiritualScienceSci-Fi / FantasySeasonal / HolidaySportsSurface DesignTechnologyThe ArtsTransportationTravel / LeisureWomen | Стили ———- Черно-белый ЧертежКарикатураКоллажКомиксКомпы / РаскадровкиВрезка / Поперечное сечениеНародное искусствоGIFГрафический романЮмор / Причудливые значки |
ИЛЛЮСТРАЦИОННЫЙ ВОЗРАСТ |
Недавно добавленные
29 июня 2020 г. | джамешудак |
7 мая 2020 г. | джамешудак |
28 января 2020 г. | джамешудак |
20 января 2020 г. | джамешудак |
2 декабря 2019 г. | Даниэль Залкус |
5 ноября 2019 г. | Даниэль Залкус |
30 сентября 2019 г. | Даниэль Залкус |
2 сентября 2019 г. | Даниэль Залкус |
28 августа 2019 г. | Том Фрозе |
5 августа 2019 г. | джамешудак |
31 июля 2019 г. | Даниэль Залкус |
29 июля 2019 г. | джамешудак |
9 июля 2019 г. | джамешудак |
2 июля 2019 г. | Даниэль Залкус |
3 июня 2019 г. | Даниэль Залкус |
21 мая 2019 г. | джамешудак |
6 мая 2019 г.

 Обычно изображает место действия этой части произведения.
Обычно изображает место действия этой части произведения. К таким рисункам предъявляются повышенные требования по достоверности графической информации.
К таким рисункам предъявляются повышенные требования по достоверности графической информации. Часто используется при создании плакатов и рекламы.
Часто используется при создании плакатов и рекламы.
