Инструмент перо: Рисование с помощью группы инструментов «Перо» в Photoshop
Урок 5. Инструменты векторной графики. Pen (Перо).
Для просмотра видеоурока нажмите на миниатюрный экран.
Вы узнаете:
- Принцип работы инструмента Pen (Перо).
- Как создавать контуры и управлять кривыми Безье.
- Как редактировать контуры инструментом Direct Selection (Стрелка).
- Как работать инструментами Free Form Pen (Свободное перо) и Magnetic Pen (Магнитное перо).
- Для чего нужна палитра Paths (Контуры).
- Как модифицировать обычное выделение в контур.
Принцип работы инструмента Pen (Перо)
Это самый точный и на первый взгляд сложный инструмент для создания контуров, но немного практики и он станет одним из любимых средств выделения.
Принцип работы инструмента Pen (Перо) напоминает PolygonalLasso (Прямолинейное лассо), который мы с вами уже проходили. Его отличие заключается в возможности строить кривые, закругленные линии, а также редактировать точки привязки контуров.
На рисунке показаны настройки инструмента Pen (Перо).
CS4
CS5
Для начала обведем простой предмет. Откройте файл Вазон3.jpg. Это вазочка, которую я разрисовала сама специальными красками по стеклу. Отметьте Paths (Создать контур). Кликните мышкой в нижнем углу вазы, отпустите и подведите курсор к следующему углу, кликните мышкой еще раз. Две точки соединятся прямой линией серого цвета, нет никаких «бегущих муравьев», характерных для других инструментов выделения.
При рисовании прямых линий, нажатие и удерживание клавиши Shift помогает строить строго в вертикальном, горизонтальном или под углом 45 градусов направлении. Последнюю неправильно поставленную опорную точку можно удалить кнопкой Delete.
Режим Optimize (Оптимизация) позволяет добавлять узловые точки – нужно кликнуть мышкой по контуру, чтобы автоматически добавить или удалить точку привязки. Продолжим строить контур. Чтобы замкнуть контур, наведите инструмент Pen (Перо) на первую опорную точку, при этом курсор примет вид пера с кружком, нажмите кнопку мыши и контур замкнется. А что же делать, если мы допустили ошибку. Выбираем инструмент Direct
А что же делать, если мы допустили ошибку. Выбираем инструмент Direct
Если нужно немного искривить прямую линию, выберем инструмент AddanchorPoint (добавить опорную точку / Перо + ) щелкнем на середине линии, переключимся на инструмент DirectSelection (белая стрелка) и подвинем точку.
Палитра Paths (Контуры)
Перейдем на палитру Paths (Контуры). 2 раза щелкнем на Рабочем контуре (Work Path), появится окошко Save Path (Сохранить контур) и переименуем его в контур1. Пунктирный кружок внизу палитры превращает контур в выделение. Вернитесь на вкладку  д. Чтобы вернуться к редактированию контура нажмите MakeWorkPath (Загрузить выделение как контур) в палитре Paths (Контуры).
д. Чтобы вернуться к редактированию контура нажмите MakeWorkPath (Загрузить выделение как контур) в палитре Paths (Контуры).
Чтобы залить контур цветом переднего плана нажмите на значок .
Для обводки контура цветом переднего плана нажмите на значок . Контур будет обведен кистью, которая стоит в настройках инструмента Brush (Кисть).
Для удаления контура перетащите его на значок мусорного ведра.
Перенос контура в другой документ
Если вы хотите перенести в другой документ только контур, то наведите курсор на контур и нажмите правую кнопку мыши. В контекстном меню выберите пункт Define custom shape (Определить произвольную фигуру…). Теперь свой контур вы найдете в параметрах инструмента Custom Shapes ( Произвольная фигура ), в конце списка Shape (Форма растровой точки).
Кривые Безье
Чтобы хорошо освоить инструмент  Покажу вам как это легко сделать на примере украшения «олень». Откройте файл oleni2.JPG
Покажу вам как это легко сделать на примере украшения «олень». Откройте файл oleni2.JPG
Максимально приблизьте картинку, несколько раз нажав Ctrl +. Освободите экран от палитр, щелкнув по значку в верхнем правом углу экрана .
Нажмите инструментом Pen (Перо) в любом месте, немного отступите и щелкните второй раз в другом месте, но не отпускайте, а слегка поводите мышкой вверх, вниз, влево, вправо. Линия контура изогнется. Добейтесь, чтобы линия плотно прилегала к контуру объекта, и отпустите. Эта линия называется – Кривая Безье
Редактировать контур удобно при помощи клавиш Alt и Ctrl. Зажав Ctrl, наведите курсор на конец усика или опорную точку. Курсор примет вид стрелки . Не отпуская Ctrl, подвигайте опорные точки и усики.
При помощи клавиши ALT можно временно сменить инструмент Pen (Перо) на инструмент Convert Point (Угол). Зажав клавишу ALT, щелкните по второй точке еще раз (курсор примет вид пера с уголком) и исчезнет один усик с кривой Безье. Продолжите выделение, не забывая нажимать ALT и Ctrl. Ошиблись – нажмите
Продолжите выделение, не забывая нажимать ALT и Ctrl. Ошиблись – нажмите
Выделим что-нибудь круглое, например шар. В этом случае лучше не нажимать ALTна узловой точке т. к. в круге нет углов.
Начните обводку: Первая точка, вторая, потяните мышку в нужном направлении, третья сама изогнулась как надо, четвертую потянем. Зажав пробел, передвинем картинку, снова щелчок мышью по краю. Не стоит соединяться с последней точкой на большом интервале, лучше щелкнуть рядом и потом замкнуть.
Редактирование контура при помощи Direct Selection (Стрелка)
Теперь отредактируем: Выберите инструмент DirectSelection (Стрелка). Щелкните по опорной точке – появятся усы. Потяните за кончики усов, чтобы выровнять контур. Для более точного выделения добавьте опорную точку инструментом и инструментом DirectSelection (Стрелка) передвиньте ее. Одновременное нажатие курсора и клавиши Ctrlпозволяет выполнить ту же операцию.
Щелкните по опорной точке – появятся усы. Потяните за кончики усов, чтобы выровнять контур. Для более точного выделения добавьте опорную точку инструментом и инструментом DirectSelection (Стрелка) передвиньте ее. Одновременное нажатие курсора и клавиши Ctrlпозволяет выполнить ту же операцию.
Инструменты Free Form Pen (Свободное перо) и Magnetic Pen (Магнитное перо)
Инструмент Free Form Pen (Свободное перо) или (в CS5) рисует как карандаш по бумаге. Нарисуйте линию, зажав левую кнопку мыши. Инструментом Direct Selection (Стрелка) щелкните по контуру. Узловые точки появятся автоматически.
Нажмите на стрелку рядом с кнопками фигур на панели параметров. Откроется окно настроек. Чем выше значение CurveFit (Погрешность) вы зададите, тем меньше узловых точек.
Для создания замкнутого контура подведите линию к начальной точке контура, вид курсора изменится (рядом с пером появится кружок), отпустите кнопу мыши.
Чтобы превратить инструмент Free Form Pen (Свободное перо) в инструмент Magnetic Pen(Магнитное перо), установите галочку Magnetic (Магнитное) на панели параметров. Курсор примет вид пера с магнитом.
Щелкните мышкой в том месте на изображении, где должна начаться линия обводки. Отпустите кнопку. Начните движение мышкой вдоль края объекта. Линия будет прилипать к краю. Если линия упрямо не хочет примагничиваться к нужному краю, то щелкните по контуру, чтобы принудительно создать опорную точку в нужном месте.
Для того чтобы замкнуть контур наведите курсор на первоначальную точку и щелкните левой кнопкой мыши. Или дважды щелкните в любом месте контура. Если нужен незамкнутый контур, то нажмите клавишу Enter на клавиатуре. Соединить первую и последнюю точку контура прямой линией можно, если, удерживая клавишу Alt, дважды щелкнуть левой кнопкой мыши.
Параметры инструментов Magnetic Pen (Магнитное перо) и Magnetic Lasso (Магнитное лассо) очень похожи.
Значение параметра Width (Ширина) варьируется от 1 до 256 пикселей. Если вы зададите 10 пикселей, то программа будет искать край в пределах 10 пикселей от курсора.
Contrast
Frequency (Частота). Параметр изменяется от 1 до 100 пикселей. Он показывает, как часто инструмент Pen (Перо) создает узловые точки.
Отметьте галочкой Pressure (Нажим пера) если вы используете планшет.
Объединение контуров
Для того чтобы соединить два открытых контура, инструментом Pen (Перо) наведите на последнюю точку открытого контура (курсор примет вид пера со значком объединения) и нажмите левую клавишу мышки. Затем кликните мышкой на последнюю точку другого контура, чтобы завершить соединение. В результате этих манипуляций произойдет объединение контуров.
Вопросы:
(правильный ответ вы можете узнать из викторины в конце видеоурока):
http://fotiy.com/videouppod/video/5/pen_new.swf
- Можно ли в процессе построения контура переключиться на его редактирование?
– Нет, нельзя.
– Да. При помощи Ctrl.
– Да. При помощи Shift.
– Да. При помощи Alt.
- При помощи, какой клавиши можно построить сегмент контура под углом 45гр.?
– Alt
– Ctrl
– Shift
- Какой инструмент служит для редактирования контуров?
– Pen (Перо)
– Path Selection Tool (выделение контура)
– FreeForm Pen (Свободное перо)
– Direct Selection Tool (стрелка)
- Где находится кнопка «Загрузить контур как выделенную область»
– В нижней части палитры Lauers (Слои)
– В нижней части палитры Paths (Контуры)
– В нижней части палитры Channel (Каналы)
– В меню параметров инструмента Pen (Перо)
Домашнее задание:
Вы должны войти или зарегистрироваться чтобы увидеть скрытый текст.
Как пользоваться пером в фотошопе
Инструмент «Перо» (Pen Tool / P) на примере Photoshop CC (2014) (Rus)
Некоторые хитрости помогут вам освоить перо в Фотошопе.
Для тренировки создайте документ 600 х 600 px, разрешение 150, фон белый:
Для работы с «контурами» используют эти инструменты:
Для начала нужно запомнить следующее:
Если просто щелкать этим инструментом по холсту, то образуется ломанная линия, состоящая из прямых отрезков и угловых точек (узлов).
А если нажать Левой Кнопкой Мыши (ЛКМ) и протянуть — получите кривую Безье, с возможностью настройки ее кривизны. В данном случае, узлы будут гладкими.
- Кривые Безье — задаются с помощью положения узлов и касательных (рычагов), которые соединяют направляющие и узловые точки.
- Процесс создания кривой Безье: Сначала устанавливают начальную точку, а затем, двигая мышь, создают направляющие точки и рычаги, с помощью перемещения которых можно задавать кривизну и направление изгиба линии.

- Давайте попробуем:
- Включите инструмент «перо», включите режим «контур» и выполните 1-й пример (вверху).
- Затем нажмите клавишу Esc (чтобы закончить вычерчивание первого контура) и выполните ниже 2-й пример:
При вычерчивании контура инструментом «перо», вы можете добавлять узлы привязки или удалять их.
Для этого в процессе создания контура подведите инструмент к ранее созданному узлу, и вы увидите значок «минус» – щелкнув им на узле – можно удалить ненужную точку (Перо с минусом не разрывает контур. Для разрыва контура нужно выделить узел и нажать Delete).
Чтобы добавить узел привязки – щелкните «пером» в нужном месте сегмента (возле значка перо появляется «плюс»).
В нарисованных контурах различают узлы: гладкий, угловой и узел стыка.
Гладкий узел – обеспечивает плавный переход от одного сегмента к другому в виде единой дуги.
Угловой узел – представляет угол между двумя прямыми сегментами и не имеет настроечных балансировочных точек (их еще называют маркеры Безье). Такой узел может только перемещаться. Балансировочные точки позволяют изменять степень кривизны сегментов, соединяющихся в узловой точке, сглаживать углы контуров, точно обводить криволинейные поверхности.
Узел СТЫКА (ОСТРЫЙ узел) – используется в тех местах, когда нужно сделать резкую смену направления кривой или соединить прямолинейный сегмент и криволинейный с резким переходом.
Чтобы работать с узлами вам понадобятся инструменты редактирования и перемещения контуров:
Черная стрелка используется для перемещения всего контура. Для этого: щелкнуть черной стрелкой на линии контура – все узлы выделятся, взять любой узел или за саму кривую и переместить контур в нужное место (см. рисунок а) ниже).
рисунок а) ниже).
При перемещении с клавишей Alt контур будет дублироваться.
Чтобы передвинуть только один или несколько узлов – включите белую стрелку, щелкните сначала на контур – появятся узлы.
Затем кликните на нужный узел или обведите стрелкой несколько узлов – таким образом, узлы выделяются (Выделенные узлы помечаются инверсным цветом по отношению к фону, не выделенные выглядят как не заполненные квадратики) После этого, ухватите выделенный узел и перетащите его в нужное место.
При перемещении вид стрелки изменится (см. рисунок ниже – б)).
Белой стрелкой можно изменять и сами сегменты.
Если сегмент криволинейный – при его перемещении он будет изменяться (вытягиваться и/или гнуться) — см. рисунок ниже – в).
рисунок ниже – в).
Если контур прямолинейный – он будет просто перенесен (см. рисунок ниже – г)).
- Преобразователь узлов применяется для изменения свойств узловых точек, принимает форму острого угла.
- Например, если нужно изменить гладкий узел в узел стыка.
- При щелчке на гладком узле образуется угловой узел, а при протягивании углового узла – образуется гладкий узел.
Для работы с цифрами этих знаний достаточно, а рисовать будем вот что:
Начнем с самых простых чисел – 1 и 4.
Еще раз напомню, что если пером просто щелкать – будут образовываться прямые отрезки, которые складываются в ломанную линию. А если нажать и протягивать указатель мыши – будут рисоваться дуги.
Сначала разберемся с одиночными дугами. Дуга имеет одно свойство – она настраивается.
Самое главное – не спешите, протягивая отпустить кнопку мыши, повертите, покрутите, пока не добьетесь нужного результата.
Ниже показан пример. Старайтесь располагать узлы там, где они расставлены.
Строго горизонтальные, вертикальные или под 45° прямолинейные сегменты вам поможет сделать клавиша Shift, не забывайте ее держать, когда это требуется. А чтобы не запутаться начинайте с первого узла.
Далее начертим две «гладкие» цифры – 6 и 9. Первый узел щелкаем, остальные протягиваем.
- После создания контура, не забывайте нажимать Esc.
- Рисуются эти цифры одинаково, только одна сверху вниз, а другая снизу вверх.
- Чтобы поправить нарисованный контур, используйте белую стрелку (двигайте узлы и поправляйте балансировочные точки).
У цифр 2, 3, 7 и 5 – есть точки стыка и нужно научиться ими управлять.
Рассмотрим на примере цифры 2. Выполните примерное вычерчивание контура, ну а потом будем его поправлять:
Далее включите Белую стрелку и щелкните в узел № 3, чтобы его выделить, появятся две балансировочные точки.
Включите инструмент «Преобразования узлов» и протяните левую балансировочную точку в указанном направлении.
Попробуйте сами нарисовать:
Ну и оставшиеся цифры 8 и . Они обе замкнутые и гладкие и состоят из трех узлов.
Во всех узлах выполняется протягивание. 1 и 3 точки накладываются друг на друга:
Финальный результат
- Оставшееся преобразование – острие у восьмерки и ноль к форме яйца попробуйте привести сами.
- Удачи!
- Наталия Васильева;
- Источник;
Источник: https://photoshoplessons.ru/tool/pen
Инструмент “Перо” в Фотошопе: как пользоваться
Инструмент “Перо” является пожалуй незаменимым помощником для тех, кто работает в Фотошопе. Благодаря нему производительность специалиста повышается, а над мельчайшими деталями дизайна можно здорово “поколдовать”. В этой статье мы рассмотрим множество примеров использования Пера в Photoshop, которые вы затем сможете успешно применять в своих проектах.
Строим контур с помощью Пера
Для начала давайте посмотрим, как можно создать контур, взяв перо, и для чего это нужно. Следуем инструкциям на скриншотах:
Для того, чтобы получить контур, нам нужно поставить опорные точки и направляющие (лучи – так короче). Направляющие помогут нам деформировать требуемые участки, расположенные между 2-мя опорными точками.
- Берем перо и устанавливаем опорную точку #1.
- Пришло время поставить 2-ую опорную точку. После того как выбрали место для второй точки и кликнули мышкой, не отпускайте ее. Тянем направляющую (луч) в нужном вам направлении. Все зависит от того, в какую сторону вы хотите изгибать участок.
Следующий луч можно не трогать и изгиб будет установлен по умолчанию.
Заранее, перед тем, как вы поставите точку, можно посмотреть, как именно контур будет изгибаться. Для этого нужно в вернем меню установить галочку в графе “Просмотр”. См. скриншот ниже:
Если вы не хотите получить изгиб в следующем отрезке, нужно зажать клавишу ALT и потянуть направляющую (луч) в обратную сторону, к точке #2. После этого лучше пропадет, если вы все сделали правильно.Есть и другой метод получит изгиб контура: устанавливаем 2 точки, без предустановленного изгиба. После устанавливаем еще одну точку между ними. Зажав CTRL просто тянем в желаемую сторону, создавая тем самым изгиб.
После этого лучше пропадет, если вы все сделали правильно.Есть и другой метод получит изгиб контура: устанавливаем 2 точки, без предустановленного изгиба. После устанавливаем еще одну точку между ними. Зажав CTRL просто тянем в желаемую сторону, создавая тем самым изгиб. - Для работы по перемещению точки в контуре, всегда нужно держать зажатой клавишу CTRL. В случае с направляющими (лучами) нужно зажимать ALT.
- Замыкается контур лишь в момент установки финальной точки поверх самой первой опорной точки.
Заливаем контур
- Для заливки полученного контура кликаем правой кнопкой мыши по холсту и выбираем пункт «Выполнить заливку контура».
- В окне настроек можно выбрать тип заливки (цвет или узор), режим наложения, непрозрачность, настроить растушевку. После завершения настроек нужно нажать ОК.
Обводим контур
Сперва нужно выбрать и настроить нужный инструмент.
Мы сделаем обводку с помощью Кисти.
- Берем «Кисть».

- Устанавливаем нужный размер, жесткость и форму кисти (этот урок мы проводим в Photoshop CC, поэтому у вас могут быть отличия, но незначительные).
- Кликаем по палитре и устанавливаем нужный вам цвет.
- Возвращаемся к инструменту «Перо». Затем правой кнопкой мыши щелкаем по контуру. В появившемся меню нужно выбрать «Выполнить обводку контура».
- Здесь устанавливаем в качестве инструмента “Кисть” и кликаем “ОК”.
Если вы все сделали правильно, то у нашего контура появится обводка кистью, которую мы до этого настраивали.
Создаем кисть
Отдельный урок по этой теме: Как создать кисть в Photoshop
Чтоб создать кисть или же фигуру, ни в коем случае не удаляйте контур, над которым работали. Устанавливайте для этого любой цвет на свой вкус.
Приступим к созданию кисти. Учтите, что для этого фон нужно залить белым цветом, если он по умолчанию другого.
- Переходим в верхнее меню, кликаем “Редактирование” и выбираем “Определить кисть”.

- Вписываем “Имя” создаваемой кисти и кликаем “ОК”.
Теперь, когда все готово, вы в любой момент сможете выбрать эту кисть в верхнем меню настроек, которая появляется при выборе инструмента “Кисть”.
Примечание! Когда создаете кисть, делайте размер контура, как можно больше, тогда и кисть получится высочайшего качества.
Создаем фигуру
Действия по созданию фигуры почти ничем не отличаются от того же создания кисти. Но отличие все же есть. Цвет фон здесь не будет играть никакой роли.
- Нажимаем правой кнопкой мыши ПКМ по контуру и кликаем на «Определить произвольную фигуру», как показано на скриншоте ниже:
- Вписываем в поле название будущей фигуры и кликаем “ОК”.
- Чтобы воспользоваться вновь созданной фигурой, необходимо найти в панели инструментов «Произвольная фигура».
- После, в верхнем меню из списка доступных фигур выбираем нашу.
Отличие фигуры от кисти еще и в том, что фигуру можно бесконечно увеличивать, не потеряв при этом качество. И для фигуры самый главный показатель качества – количество точек при создании.
И для фигуры самый главный показатель качества – количество точек при создании.
Если вы в чем-то не разобрались, спросите об этом в х.
Делаем обводку объекта
Так как вы дошли до этого пункта, значит раздел о том, как строится контур вы уже прочитали и освоили. В таком случае обводка не займет у вас много времени или не вызовет вопросов.
Обратите внимание лишь на 2 момента:
- Когда обводите, масштабируйте изображение при помощи кнопки CTRL в сочетании с клавишей “+(плюс)”
- При обводке следите за тем, чтобы контур не смешался внутрь объекта, по крайней мере не сильно.
- Когда мы уже обвели всю фигуру и создали контур, можно сделать все то, что мы описывали выше – создать кисть, фигуру или просто выделенную область.
- Для образования выделенной области щелкаем правой кнопкой мыши по объекту и кликаем на “Выделить область”.
- Появится окно настроек, в котором устанавливаем параметры по своему усмотрению.
- Для чего нужен радиус растушевки: чем больше число пикселей радиуса, тем больше размытия получит граница фигура).

- Обязательно ставим галочку напротив пункта «Сглаживание» и жмем “ОК”.
- Результат выделения выглядит так:
Если хотите скопировать выделенный объект, то сделать это можно с помощью комбинации CTRL+J. Таким образом мы еще и отделим объект от фона.
Удаляем контур
Если вам нужно удалить контур, то просто инструментом “Перо” нажимаем на объект правой кнопкой мыши и выбираем «Удалить контур».
Наверно это достаточная база знаний о том, как пользоваться пером в Фотошопе. У нас на сайте собрано огромное количество уроков, которые также помогут вам в освоении этой программы.
Источник: https://MyPhotoshop.ru/instrument-pero-kak-polzovatsya/
Учимся работать с Pen Tool
Доброго времени суток, друзья. Сегодня я расскажу вам про важный инструмент в Photoshop — Pen Tool (Перо). Этот Photoshop урок претендует на полное руководство по Pen Tool в фотошопе, поэтому, если я что-то забыл, напомните мне об этом в х.
Инструмент Pen Tool представлен в панели инструментов в виде иконки пера — . Pen Tool имеет 2 режима работы: Shape Layer (Форма) и Paths (Путь).
Pen Tool имеет 2 режима работы: Shape Layer (Форма) и Paths (Путь).
Как можно догадаться из названия, в режиме Shape Layer перо будет создавать форму на новом слое:
А Paths будет создавать путь:
Думаю, вы поняли разницу.
Сначала мы рассмотрим режим Paths
Работаем с Pen Tool в фотошопе: Paths (Пути)
Для того, чтобы создать путь, выберите инструмент Pen Tool, установите режим Paths, и начинайте ставить точки:
Каждая точка — это так называемый anchor point (якорь). Главная особенность Pen Tool состоит в том, что якорь можно передвигать после того, как он уже поставлен. Если в момент выставления якоря вы будете удерживать клавишу Shift, у вас получится идеально прямая вертикальная или горизонтальная линия (в зависимости от того, под каким углом вы будете ставить якорную точку):
Чтобы передвинуть точку, возьмите инструмент Direct Selection Tool (A)
Кликните им по нужной точке и двигайте её:
- Хочу отметить, что выбранная точка — полностью чёрная, в то время как не выбранные — белые с чёрной обводкой.

- Также существует инструмент Path Selection Tool, он отличается тем, что выбирает весь путь сразу.
- Точки можно не только двигать, но также удалять, добавлять, и изменять угол кривой. Для этого кликните правой кнопкой мыши (или удерживайте несколько секунд левую) на иконке Pen Tool:
Давайте удалим вот эту точку:
Для этого возьмите инструмент Delete Anchor Point Tool и кликните им по точке, и она будет удалена:
- По такому же принципу работает Add Anchor Point Tool (Добавление точки) — выберите его и кликните по любому месту на пути, появится новая точка.
- Теперь рассмотрим Convert Point Tool, этот инструмент позволяет изменять угол путей. Выберите его, наведите курсор на точку, и, удерживая левую кнопку мыши, двигайте её в сторону:
- Удерживая Ctrl можно перемешать точку, а если вы нажмёте на один из концов касательной, то сможете «сломать» угол:
- Для удаления пути нажмите по нему правой кнопкой мыши и выберите Delete.

- После замыкания пути (приведения последней точки к первой, при этом на курсоре появляется характерная иконка в виде круга) создаётся новый подпуть, если же замыкание не сделано, то Pen Tool будет продолжать существующий путь.
Учимся работать с Pen Tool: Shape Layer (Форма)
Для этого режима работы с Pen Tool справедливо всё тоже самое, что и для путей. Разница в том, что всё, находящееся внутри периметра точек автоматически становится формой. Эту особенность можно использовать для создания уникальных иконок, форм и много другого. Но, конечно, чаще всё-таки используется режим Paths.
- Для наглядности, вот такое сердце рисуется с помощью Pen Tool в режиме Shape Layer за 2 минуты:
- Форму можно сохранить (если вы собираетесь использовать её не один раз). Для этого возьмите инструмент Path Selection Tool (A) (или Direct Selection Tool), и нажмите на форму правой кнопкой мыши, в появившемся меню нам понадобится Define Custom Shape:
- Дайте форме имя, и нажмите ОК.
 Теперь новая форма сохранена, и вы всегда сможете использовать её, выбрав инструмент Custom Shape (U):
Теперь новая форма сохранена, и вы всегда сможете использовать её, выбрав инструмент Custom Shape (U): - Этим же способом вы можете сохранять формы, созданные в режиме Paths.
- Скажу несколько слов о параметрах пересечения Pen Tool
- Их всего 5:
- Create new shape layer (создать новую форму) — Если выбран этот параметр, Pen Tool будет создавать новую форму (при этом она будет создана на новом слое).
- Add to shape area (Добавить к форме) — Работает с формой на текущем слое:
- Subtract from shape Area (Вычесть из формы) — Вычитает одну форму из другой:
- Intersect shape area (Пересечение форм) — Активным становится только участок на пересечении форм:
- Exclude Overlapping shape area (Исключение пересекающихся форм) — Удаляет места пересечений форм:
Выделение с помощью Pen Tool
Иногда Pen Tool удобно использовать для выделения объектов. Давайте рассмотрим эту возможность на конкретном примере. Возьмите любое изображение, я нашёл у себя такое:
Возьмите любое изображение, я нашёл у себя такое:
- Итак, допустим нужно сделать выделение памятника. Для этого активируйте Pen Tool в режиме Paths, и начинайте строить форму:
- Не забудьте замкнуть выделение (привести последнюю точку в начало).
- Теперь дорабатываем углы с помощью Convert Point Tool и удаляем лишние точки, словом, подгоняем форму:
- Берем Selection Tool (A) и нажимаем правой кнопкой мыши по пути, находим Make Selection и нажимаем:
Как видите, мы получили выделение точно по форме памятника. Преимущество этого метода заключается в том, что вы полностью контролируете форму выделения. Пожалуй единственным недостатком являются затраты времени на эту операцию.
Теперь, когда у нас есть выделение, мы можем работать с ним как с любым другим. К примеру, я захотел вставить памятник в пейзаж с морем:
Учимся работать с Pen Tool: Штрих и заливка
Pen Tool позволяет заштриховывать и заливать пути.
Штриховка представляет собой применение какого-либо инструмента (это может быть кисть, карандаш, ластик, инструменты затемнения и осветления и т. д.) по пути. Для того, чтобы заштриховать путь, надо кликнуть по нему правой кнопкой мыши и выбрать Stroke Path:
д.) по пути. Для того, чтобы заштриховать путь, надо кликнуть по нему правой кнопкой мыши и выбрать Stroke Path:
- Появится окно, в котором можно выбрать инструмент для штриха:
Параметры инструмента задаются до того, как применяется штрих. Если мы хотим заштриховать путь кистью, то сначала нужно настроить кисть, а потом уже применять штрих.
Этот метод применяется, например, в уроке красивый фон в photoshop.
Заливка пути аналогична инструменту Paint Bucket Tool (заливка). Всё пространство между точками заполняется выбранным цветом. Чтобы выполнить заливку, достаточно кликнуть по пути правой кнопкой мыши и выбрать Fill Path (Заполнить путь). При этом заливка выполняется на текущем слое.
Что ещё можно делать с Pen Tool
- Photoshop позволяет также писать текст вдоль созданного пути. Для этого нужно создать путь:
- Взять инструмент текста (Type Tool), подвести им на то место, с которого текст должен начинаться (при этом курсор изменится) и кликнуть мышью.

Всё, теперь текст будет следовать точно по проложенному пути:
- Существует ещё инструмент Freedom Pen Tool (свободное перо):
- Он позволяет создавать путь подобно тому, как вы рисуете кистью
- Однако получаемый результат далёк от идеала, поэтому данный инструмент практически не используется.
- Посмотреть все созданные пути мы всегда можете во вкладке Paths панели слоёв:
На этом photoshop урок подошёл к концу.
Надеюсь, вы узнали много нового о том, как работать с Pen Tool в фотошопе, и этот инструмент теперь станет вашим другом ???? А я желаю вам успехов и прощаюсь до новых встреч на страницах psforce.ru ????
Источник: http://psforce.ru/informaciya/uchimsya-rabotat-s-pen-tool.html
Инструмент «Перо» в Photoshop: особенности работы
На панели инструментов многие встречали инструмент «Перо», но не все пользуются этой функцией, незнакомы с её возможностью. Между тем она весьма полезна для тех, кто занимается рисованием и монтажом изображений.
Рассмотрим в нашей статье инструмент Перо в Фотошопе, как пользоваться, в каких случаях можно применять.
При использовании векторной графики, для рисования чётких линий, выделения объектов, изготовления векторных заготовок удобно использовать этот инструмент.
Предлагаем вам изучить основные принципы
Панель инструмента
Кликните на «Перо» в панели слева, вверху откроется его панель параметров, возможность настраивать его для работы. Здесь можно сделать следующее.
Режимы
Вначале вы увидите два режима:
- Слой-фигура — здесь строятся слоевые векторные изображения;
- Контуры.
В первом из названных режимов вы выбираете цвет и сразу можете рисовать залитые выбранной расцветкой фигуры. Нарисованный элемент появляется на отдельном слое.
Получается векторный слой, его можно изменять-редактировать по принципам векторной графики.
На слое вы увидите иконочку, наведя на которую, увидите надпись «Миниатюра векторной маски» — это означает возможность работы с векторным объектом.
Новый слой автоматически создается при построении
При работе во втором режиме ставим на листе точку, не отпуская левую кнопку мыши проводим пером в сторону, образуется направляющая прямая, с помощью которой потом можно будет видоизменять объект.
Ставим следующую точку, она соединилась линией с первой точкой, опять проводим направляющую прямую. Вытягивайте направляющие в те стороны, куда вам нужно изогнуть линию. Чем длиннее направляющий отрезок, тем сильнее будет изгиб.
Кликнув на первую опорную точку пером, замкните контур. Затем можно проводить разные операции для формирования изображения.
Инструменты для каллиграфии
В этой статье я расскажу вам о разных инструментах для каллиграфии и добавлю видео, в котором используют в действии те инструменты, о которых пойдет ниже речь и о некоторых других.
Важная часть каллиграфии – это письменная утварь (инструменты), которой пишут. Часто бывает так, что именно инструмент диктует характер и стилистику письма. Иногда сложно найти качественную ручку и можно сделать своими руками из подручного материала. Обычно, необходимые вещи продаются в художественных магазинах, но не все. Некоторые можно купить в интернет-магазинах. Вот ссылки на интернет-магазины:
Иногда сложно найти качественную ручку и можно сделать своими руками из подручного материала. Обычно, необходимые вещи продаются в художественных магазинах, но не все. Некоторые можно купить в интернет-магазинах. Вот ссылки на интернет-магазины:
www.kalligraphie.com – большой выбор письменных инструментов
www.jetpens.com – инструменты для письма
www.kallipos.de – разные виды перьев (современные и винтажные), держатели, чернила, тушь.
www.scribblers.co.uk – все для каллиграфии (почти все)
В интернет-магазинах преобладает огромное количество разных видов инструментов. Вообще, сложно выбрать остроконечные перья. Их разное множество и имеют разные характеры письма. Ниже написана небольшая информация по характеристикам перьев, которая поможет новичкам или освежить мысли тем, кто уже знает.
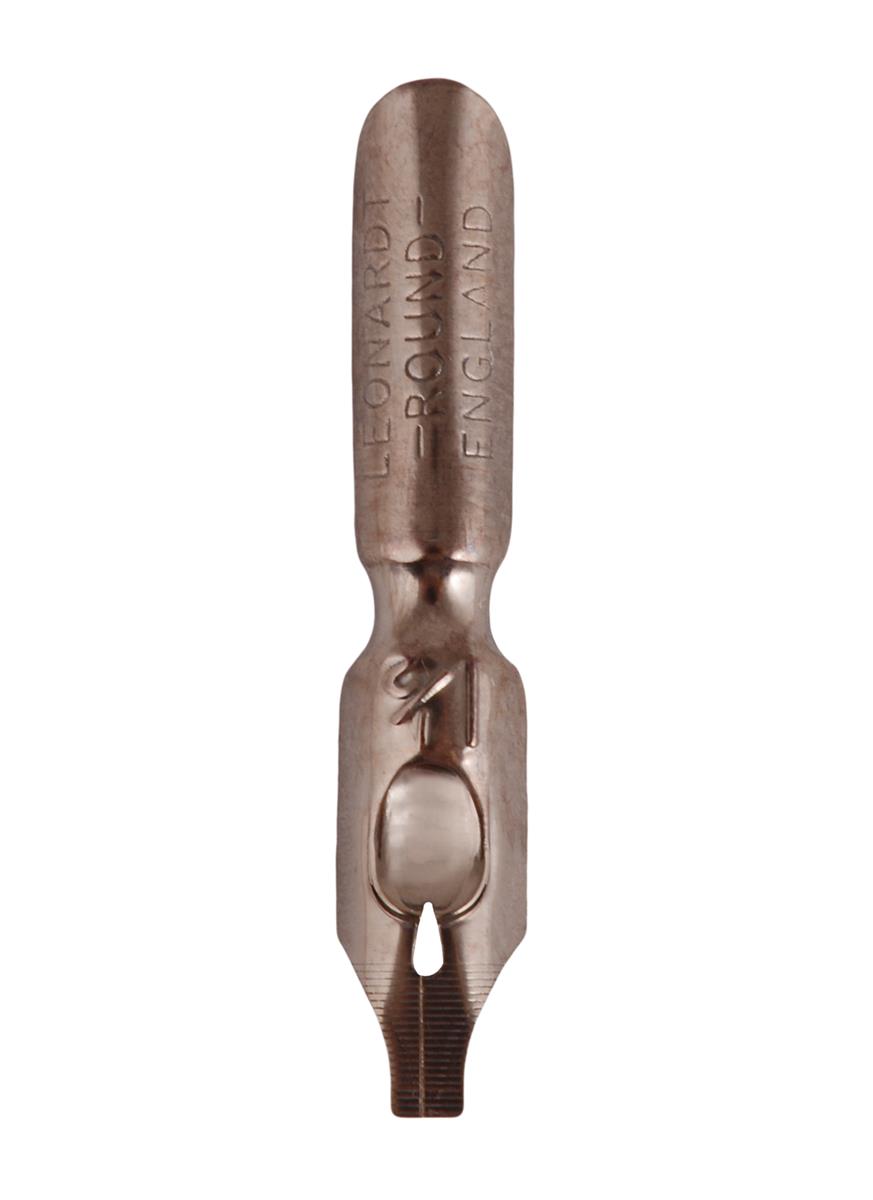
Остроконечные перья
Эти перья хорошо подходят для письма в прописях «с нажимом» или в стиле Copperplate. Их изготавливают из металла или перьев птиц, обычно гусиных. Ими пишут каллиграфию и ими рисуют художники. Кончик пера пишет тонкой линией (в их названиях добавляют: extra fine или EF), а если мягко нажимать на него, то кончик раздваивается и линия становится толще. Гибкие перья подходят для каллиграфии (very high flexibility). Письмо этим пером становится очень изящным. Ниже для примера расположены перья слева направо: Gillott’s 303 extra fine, Eagle E750 extra fine, Leonardt Hiro 700, Brause 66 EF, MRRK Riga 235, Leonardt Hiro 700, Riga 235.
Ими пишут каллиграфию и ими рисуют художники. Кончик пера пишет тонкой линией (в их названиях добавляют: extra fine или EF), а если мягко нажимать на него, то кончик раздваивается и линия становится толще. Гибкие перья подходят для каллиграфии (very high flexibility). Письмо этим пером становится очень изящным. Ниже для примера расположены перья слева направо: Gillott’s 303 extra fine, Eagle E750 extra fine, Leonardt Hiro 700, Brause 66 EF, MRRK Riga 235, Leonardt Hiro 700, Riga 235.
Для письма Copperplate обычно рекомендуют: Gillott 303, Leonardt Principal EF, Hunt 101, Brause 66EF, Brause Rose 76
Остроконечные перья могут быть разными по размеру. На фото выше даны перья небольшого размера. Они идеально подходят для письма по гладкой бумаге. Но еще есть перья большие, длинные, которыми лучше писать по неровной бумаге. Они так же подходят для людей с большой ладонью. На фото внизу представлены эти перья: перо «звездочка», John Mitchell’s 727 EF, John Mitchell’s Selebrated G, Brause 76 Iserlohn (Rose), Brause 361 (Blue Pumpkin).
Ширококонечные перья
Письмо ширококонечным пером – является классическим на западе. Кончик этого пера похож на маленькую лопатку. Их делают и металла, тростника, бамбука, птичьих перьев и даже из дерева. Зачастую от угла поворота пера зависит толщина линии. Так же существуют такие перья для правшей и левшей. Можно писать перьями и с небольшим углом, конечно, но обычно используют с прямым срезом. Подобные перья можно купить в специальных художественных магазинах или в канцелярии, бренд не имеет большого значение, главное – это качество пера и остается только выбрать нужный вам размер. По размеру букв можно определить ширину пера и, обычно, высота буквы составляет 4-5 ширин пера. Значит, для букв высотой 1 см подойдет перо шириной 2 мм.
Плакатные перья
Если вам надо написать буквы большого размера, то вам помогут плакатные перья, которые можно найти в художественных магазинах, а большое количество в интернет-магазинах. Эти перья известны еще со школы. Вряд ли они подойдут для обучения каллиграфии.
Эти перья известны еще со школы. Вряд ли они подойдут для обучения каллиграфии.
Держатели для пера
Держатели для пера, обычно, используются для стиля Copperplate. На данной фотографии внизу запечатлены: обычный прямой держатель и специальный Oblique Penholder. Прямые держатели можно приобрести в любому художественном магазине, а вот скошенные надо искать в интернет-магазинах.
Калам
Это основной инструмент для письма на востоке. Оно сделано из тростника. Люди на востоке относятся очень трудоемко к изготовлению калама, используют разные способы обрезки, очинки и расщепления тростника. Если вы хотите почувствовать то чувство при письме с помощью калама, вы можете приобрести палочку тростника или бамбука и заточить его или ее, как показано на нижней фотографии. (В цветочных магазианх часто используют палочки тростника для оформления букетов из цветов). Для завершения конец калама расщепляют ножом, как перо.
Маркеры для каллиграфии
Бывают специальные и разные маркеры для каллиграфии. Они все отличаются срезом пишущей части. Если вы не можете их найти в обычных магазинах или в интернет-магазинах, то вы можете их сделать вручную. Берем перманентный маркер с плоской пишущей частью или офисный и канцелярским ножом обрезаем эту часть и вуаля, получился инструмент для каллиграфии. Но лучше, конечно, использовать специальные маркеры для этого, тем самым вы улучшите качетсво и удобство письма.
Они все отличаются срезом пишущей части. Если вы не можете их найти в обычных магазинах или в интернет-магазинах, то вы можете их сделать вручную. Берем перманентный маркер с плоской пишущей частью или офисный и канцелярским ножом обрезаем эту часть и вуаля, получился инструмент для каллиграфии. Но лучше, конечно, использовать специальные маркеры для этого, тем самым вы улучшите качетсво и удобство письма.
Авторучки для каллиграфии
Авторучки так же используют для письма, для каллиграфии (ширина пера составляет до 2 мм). Самые популярные из них: Lamy Joy, Pelikan ScriptRotring, Manuscript, ArtPen. На фотографии снизу показан Pelikan Script 2 мм и безымянная китайская ручка. Но самая лучшая авторучка для каллиграфии – это Pilot Parallel Pen.
А вот и это видео, которое познакомит вас с тем, как каллиграфические инструменты действуют при письме:
Обзор 15 основных инструментов для создания каллиграфии
Обзор популярных инструментов, применяемых в каллиграфии, от пользователя LiveJournal — barbariskina.
Статья полезна не только тем, кто собирается освоить каллиграфию, многие инструменты также применимы и в леттеринге.
Наверное, мало кому из знакомых не известно о моем увлечении каллиграфией. Начала я примерно год назад с двухдневного интенсива, во вводной части которого нам рассказали об основных инструментах, и была возможность их опробовать.
А в этой статье я хочу рассказать, чем я пробовала писать за это время, что из этого получилось, и чем пользуюсь сейчас. Сразу признаюсь, что учусь я совсем не по правилам, за исключением недавнего курса по брашпену и пары мастер-классов — своими силами, мало углубляясь в классическое письмо.
Но, в своё оправдание хочу сказать, что у меня и не было задачи освоить каллиграфию во всех стилях и с нуля, скорее — получить удовольствие от процесса, понять логику инструментов, что идет на пользу моим шрифтовым картинкам. Плюс у меня есть приличный дизайнерский опыт и понимание основ типографики, и этого хватает, чтобы получались более-менее симпатичные штуки в свободных модерновых стилях.
Ну и мир каллиграфии настолько обширен, что с какой стороны не подступись — все равно копать и копать))
Так что я не могу дать четкую и полную классификацию всех видов письма, могу только поделиться своим небольшим опытом. Для каждого инструмента у меня нет настолько сильных примеров, как мне бы хотелось, поэтому иллюстрирую тем, что есть, зато собственным, за исключением пары фото, где мы писали вместе с zirazulu))
Инструменты новичкам
Для новичков правильным будет такой порядок: самый простой инструмент, прописи (лучше писать понемногу и часто, чем редко, но 5 часов подряд), потом — смотреть работы мастеров и копировать их. Если есть возможность — ходить на мастер-классы, общаться с единомышленниками. Постепенно, при погружении в тему, появляется понимание и собственное направление, свои приемы, начинает складываться индивидуальный стиль.
Базовый инструмент, с которого как раз рекомендуют начинать новичкам — это ширококонечное перо. Им пишут как классические виды письма: минускул, итальянский курсив, готику и т. д., так и свободные современные стили. Из этого многообразия я пробовала только готику и совсем недолго.
д., так и свободные современные стили. Из этого многообразия я пробовала только готику и совсем недолго.
Для начала попробуйте писать классическими широкими перьями. Лучше — с тушедержателем, это такая пластинка, закрепленная на пере, так туши хватает на более продолжительное время. Тушь у меня самая обыкновенная, Гамма или Кохинор, белила — обычные гуашевые. Начать можно с итальянского курсива или готики, по прописям много информации можно найти, там все достаточно просто, главное — соблюдать наклон пера и разработать руку.
Если после знакомства и упражнений с обычными перьями осталось желание продолжать (или вы можете себе позволить покупать инструменты подороже без точного понимания, будете ли ими пользоваться), то можно потратиться на Pilot Parallel Pen. Это заправляемая автоматическая ручка, главное ее удобство — не нужно постоянно макать перо в тушь, можно носить с собой и тренировать где угодно. У меня 2 размера — 6,0 и 4,8 мм. Есть еще 2 размера поменьше, но ими редко пользуются. Да и для начинающих, чем больше контраст штриха — тем лучше.
Да и для начинающих, чем больше контраст штриха — тем лучше.
Картриджи можно докупать отдельно, а можно перезаправлять обычными чернилами (не тушью, а именно чернилами на водной основе). Я заправляю Гаммой, обычным шприцом без иглы, картридж ставлю в биндер, надеюсь, что по фото все понятно. Плюсы — дешево и не жалко, минусы — чернила плохо отмываются с пальцев)) Еще одно достоинство «параллелек» – возможность писать тонким краем и менять нажим и положение пера при проведении линии. Так можно добавлять интересные декоративные элементы. А при быстром проведении, особенно по фактурной бумаге, такая ручка «проскальзывает», штрихи получаются с очень интересной, рваной фактурой.
Кисти для каллиграфии
Когда буквы начнут получаться более-менее уверенно — можно пробовать для этих же видов письма плоские кисти. Ими писать немного сложнее, они не такие послушные, как перья, более пластичные, но в этом и их прелесть. Слышала, что для каллиграфии есть укороченные плоские перья, но в киевских магазинах не встречала. В качестве инструментов можно приспособить все, на что хватит фантазии — заточенную палочку, склеенные зубочистки, пластиковую карточку, я вот иногда пишу на больших форматах поролоновым спонжем (или что это вообще).
В качестве инструментов можно приспособить все, на что хватит фантазии — заточенную палочку, склеенные зубочистки, пластиковую карточку, я вот иногда пишу на больших форматах поролоновым спонжем (или что это вообще).
Примеры каллиграфии «параллельками» и плоскими кистями
А вообще мое увлечение каллиграфией началось с остроконечного пера. Там тоже куча видов и школ, более классических (типа cooperplate), декоративных (flourish) и более свободных (French style). То, что я пробовала писать — ближе к последнему скорее всего.
С перьями — вопрос сложный, их продается какое-то нереальное количество в зарубежных инет-магазинах (например, www.scribblers.co.uk или http://kalligraphie.com), а вот в местных магазинах — выбор не радует. Из того, что нашла в городе и пробовала, самыми подходящими для начинающих показались Leonardt 256 (1), не царапает бумагу и не требует виртуозного владения. Еще почти с такими же качествами — HIRO Leonardt №41 (2). Сейчас самое моё любимое перо – Leonardt G (3), очень пластичное, послушное, дает хороший контраст, но немного практики перед его использованием не помешает, наверное.
Сейчас самое моё любимое перо – Leonardt G (3), очень пластичное, послушное, дает хороший контраст, но немного практики перед его использованием не помешает, наверное.
Еще два интересных пера (но эти уже для продвинутых) в моей скромной коллекции — синее Leonardt 40, дает потрясающий контраст линии, но требует аккуратного обращения. И Leonardt 801, это в основном для коперплейта, без тушедержателя нереально писать) Кстати, о тушедержателях (на фото под перьями – самодельный), их почти невозможно найти в наших магазинах, поэтому часто их вырезают самостоятельно из жести, или обматывают перо тонкой проволокой, что я обычно и делаю.
Примеры работ острым пером:
Брашпены
И, наконец, самые используемые инструменты — брашпены) Первое, чем я пробовала писать — это маркеры, просто потому, что они уже были. Copic Sketch (4) мне показались слишком мягкими, Letraset Tria (3) — уже получше, а вот Faber-Castell Pitt (1,2) — очень нравятся до сих пор, их вполне могу посоветовать для начала, чтобы понять логику инструмента и сделать первые упражнения. Цена у них приемлемая, и есть приятная упругость, чего мне не хватает в других инструментах.
Цена у них приемлемая, и есть приятная упругость, чего мне не хватает в других инструментах.
Небольшие лайфхаки от меня — наконечник можно немного выдвинуть, а когда он растрепается — вытащить и перевернуть. Краски в них хватает надолго, у меня закончились некоторые цвета после года нерегулярных зарисовок и полутора месяцев упорных и многочисленных занятий каллиграфией. К тому же фаберы не требую специальной бумаги, в отличие от спиртовых маркеров. Но скрипят, муж жалуется))
Примерно с такими же наконечником, но чуть толще — Marvy Brush (9), тоже достаточно быстро убивается. Из заправляемых пробовала — Platinum Pocket Brush Pen (7), приятный, но и его наконечник изнашивается быстрее, чем ожидала, и чернилами не заправишь, нужно покупать родные картриджи.
Самый распространенный и достаточно удобный вариант ручки-кисти — Pentel Pocket Brush Pen (8). Автоматическая, заправляемая, чернила на водной основе — подходят. Заливаю так же, как и в «параллельки», только лучше с иглой, отверстие маленькое. Хоть и недешевы, но главное их достоинство — наконечник не цельный, а в виде кисточки, из-за этого он не изнашивается, очень пластичен и приятен в работе.
Хоть и недешевы, но главное их достоинство — наконечник не цельный, а в виде кисточки, из-за этого он не изнашивается, очень пластичен и приятен в работе.
Но больше всего по душе мне все-таки водные кисти, у меня Aquash Pentel Watercolor(5) и Sakura (6). Бывают разных размеров, наконечник — кисть, как у предыдущей ручки, особой разницы в поведении я не заметила, а цена гуманнее, и заправлять нужно реже. В резервуар можно залить воду и писать акварелью, можно — уже разведенную акварель, можно — чернила (я развожу пополам с водой).
Ну и те же приемы можно использовать для письма обычными круглыми кистями, они требуют чуть большей уверенности, но зато ими можно писать на больших форматах. Это очень круто и очень полезно иногда делать, чтобы работа велась от плеча, раскрепостилась рука.
Вообще, по брашпенам у меня есть представления об идеальном инструменте, но пока я в поиске)) Их много на самом деле, есть еще, что попробовать. По видам письма — просто нереальное разнообразие, полный фристайл. У меня пока все примерно одинаковое получается, нет еще той легкости и наработанной «каллиграфической лексики».
У меня пока все примерно одинаковое получается, нет еще той легкости и наработанной «каллиграфической лексики».
А вот по картинке с копиями работ можно увидеть, насколько разные результаты можно получить.
А здесь видно, зачем мне нужен биндер для заправки картриджей чернилами)
Самодельный ColaPen
И добавлю еще один интересный инструмент, который делается самостоятельно из жести — ColaPen (последнее фото). Название как раз пошло от Кока-Кола, но их жесть мягковата, хорошо подходят крышки от открывающихся консервов. Схему вырезания в инете можно найти, вырезается “лопаточка”, сворачивается пополам. Инструмент очень любопытный, не всегда предсказуемый, дает классные эффекты. В зависимости от положения линия получаются толще или тоньше, появляются специфичные рваные края, неровности, брызги и затеки. Я недавно его попробовала сделать, очень нравится, хорошо помогает в борьбе с перфекционизмом))
Пару слов о бумаге: прописи пишу на обычной офисной бумаге, вниз кладу разлинованный лист, это позволяет не размечать все каждый раз, и не печатать линейки. Кохиноровская тушь (я чаще всего пишу голубой) приятно ложится на обычный ватман. Интересные эффекты получаются на дизайнерском фактурном картоне или бумаге для пастели, особенно если по цветному писать белой гуашью (пробовала и острым пером, и плоской кистью). То же самое актуально и для крафта.
Кохиноровская тушь (я чаще всего пишу голубой) приятно ложится на обычный ватман. Интересные эффекты получаются на дизайнерском фактурном картоне или бумаге для пастели, особенно если по цветному писать белой гуашью (пробовала и острым пером, и плоской кистью). То же самое актуально и для крафта.
Для занятий брашпенами купила 50 листов упаковочной бумаги, продается в строительных магазинах типа Эпицентра, стоит недорого, использовать не жалко, и большой формат всегда под рукой, если нужно. Очень пригодится и калька, можно писать и острым пером, особенно белилами мне нравится, и брашпенами, приятно скользят. Еще калька незаменима, при доведении надписи до окончательного варианта, ее накладывают на первоначальную надпись, делают исправления, и так можно несколько раз, очень удобно. Из моих личных предпочтений — очень нравится, как пишут браши по мелованной бумаге, этим добром можно разжиться в копи-центрах.
Вот вроде бы и все, чем я пользуюсь. Занятие это для усидчивых и увлеченных людей, в общем-то за счет увлеченности и получается столько упражняться)) Если получается криво — не расстраивайтесь, это нормально, все прописи идут в копилку опыта, моторика оттачивается, в какой-то момент «перещелкивает» и линии начинают получаться ровными, а еще через пару пачек бумаги вы начнете понимать, куда эти линии можно вести))
Поначалу все нужно делать медленно и плавно, не обманывайтесь легкостью и беглостью движений профессионалов, так круто и быстро получится чуть позже, с годами практики)) Возникает, конечно, противное чувство, что необъятное не объять, но определенных успехов все же можно добиться, тут от ваших целей зависит. Обычно насмотрюсь работ на Пинтересте, Бихенсе и других тематических сайтах, а потом утешаю себя тем, что эти люди занимаются только каллиграфией долгие годы))
Обычно насмотрюсь работ на Пинтересте, Бихенсе и других тематических сайтах, а потом утешаю себя тем, что эти люди занимаются только каллиграфией долгие годы))
Буду рада, если мой опыт будет интересным или полезным!
Инструмент перо в иллюстраторе — Знай свой компьютер
В 99% работ в Adobe Illustrator используется инструмент «Перо» (Pen tool). Вот почему так важно хорошо им владеть. Ведь это даёт не только более качественный результат, но и ускоряет работу.
Статья, которую я публикую сегодня, не новая, но важная, и многим будет полезна для улучшения техники.
Функции
Курсоры
Pen tool может принимать различные формы в зависимости от того, на какое действие он сейчас настроен (автоматически или вручную). Для смены вида между ручкой и крестиком нажмите Caps Lock.
Контроль мышкой (кривая выбрана)
- Наведение Pen tool на опорную точку: удаление точки
- Наведение Pen tool на сегмент: добавление точки
- Наведение Pen tool на конечную опорную точку: отрегулировать ползунки
Контроль клавиатурой
- Если зажать Shift, то движения во время создания или редактирования точек будут производится под углами 45°, 90°, 135° или 180°
- Выберите опорную точку инструментом Direct selection tool и нажмите Delete.
 Удалится сама точка и прилегающие к ней сегменты.
Удалится сама точка и прилегающие к ней сегменты. - Pen tool + Option (Alt): смена режима на Convert anchor point tool.
- Если навести Pen tool на кривую и нажать Cmd (Ctrl) — кривая выделится и станет доступна для редактирования.
- Pen tool + Option (Alt) во время создания кривой — появляется возможность изменить состояние ползунков (независимо друг от друга).
- Навести Pen tool на ползунок и Option (Alt): то же, что и в п.5
- Scissors tool + Option (Alt): режим инструмента Add anchor point tool.
- Add anchor point tool + Option (Alt): режим инструмента Delete anchor point tool.
- Delete anchor point tool + Option (Alt): режим инструмента Add anchor point tool.
Другие полезные приёмы
- Простой приём: Перед началом использования Pen tool нажмите A (выберется Direct Selection), а потом сразу же P (это уже наш Pen). Теперь во время использования Pen tool зажимайте Cmd (Ctrl) — инструмент будет переключаться на Direct Selection, что очень удобно, когда нужно поработать с точкой, не снимая выделения с кривой.
- Пользуйтесь пробелом — если его нажать, активируется инструмент Hand tool, и можно будет спокойно перемещаться в по рабочей площади, очень просто и без лишних кликов.
- Во время создания опорной точки нажмите пробел + клик — положение точки можно будет поправить в сразу, на месте.
Улучшаем технику
- Когда начинаете рисовать кривую, перетаскивайте ползунки прямо от первой опорной точки.
- Чтобы получить плавные линии, лучше тащить ползунки не более чем на треть сегмента.
Для изменения кривой лучше перетаскивать крайние точки, а не промежуточные.
Упражнения
Для закрепления материала существует несколько уроков. Просто скачайте файлы и выполните упражнения
Упражнение от Vectortuts
Упражнения от Veerle Pieters
Для Illustrator CS5
Для Illustrator CS3 и CS4
Видео
И напоследок несколько видео-уроков использования Pen tool в Illustrator
Все эти приёмы помогут улучшить качество и скорость работы инструментом Перо. Будьте профессиональны!
11 Янв 2010, 6:17, написал Максим Шайхалов в разделе «Иллюстратор»
Эта статья открывает цикл об основных инструментах Иллюстратора. Написать эти статьи я обещался перед Новым Годом и намерен свое обещание исполнить =)
Если вы пользуетесь Adobe Illustrator, то я почти уверен, что вы создаете линии при помощи Pen Tool. Это руководство имеет своей целью познакомить вас или напомнить вам о возможностях, фишках и методах работы с тем, что, возможно является наиболее важным инструментом Adobe.
Функции группы Pen Tool
- Pen tool: кликните на свободном поле нового документа, чтобы создать прямые линии. Для создания кривых Безье щелкните и перетащите мышку.
- Add anchor point tool: кликните по линии, чтобы добавить узловые точки (анкоры).
- Delete anchor point tool: кликните по анкору чтобы удалить его.
- Convert anchor point: нажмите и потащите за узловую точку. В результате чего у вас получится кривая Безье. Кликните на анкоре с направляющими, чтобы удалить направляющие
- Scissors: Не входит в группу Pen Tool, но определенно связан с ней. При нажатии на сегмент линии она поделится надвое.
Горячие клавиши для работы с Пером
- Выбрать Pen Tool (P)
- Выбрать Add anchor point tool (+)
- Выбрать Delete anchor point tool (-)
- Выбрать Convert anchor point (Shift + C)
- Выбрать Scissors Tool ©
Курсоры
Pen Tool принимает различные формы в зависимости от того, что и когда вы делаете. Это дает возможность понять, какие действия следует ожидать от программы.
(Caps Lock для переключения указателей)
Работа с выделенной кривой.
- При наведении Pen Tool на анкор: инструмент изменит вид на Delete anchor point tool
- При наведении Pen Tool на прямую: инструмент изменит вид на Add anchor point tool
- При наведении Pen Tool на конечную точку: инструмент изменит вид на Convert anchor point tool
Клавиши управления Пером
- Держите Shift для ограничения движения на 45 °, 90 °, 135 °, 180 ° во время создания или редактирования анкора или направляющих.
- Выберите точку при помощи Direct selection tool и нажмите кнопку «Delete». Точка удалится с прилегающими сегментами, оставляя два пути (path).
- Pen tool + Alt: измененит инструмент на Convert anchor point tool.
- Наведите Pen tool с зажатым Ctrl на направляющую: это позволит редактировать кривую Безье.
- Pen tool + Alt в то время как создания кривой: разбивает кривую.
- Наведите курсор мыши на направляющую и зажмите Alt: разделяет кривую.
- Scissors tool + Alt: изменит инструмент на Add anchor point tool.
- Add anchor point tool + Alt: измененит в инструмент на Delete anchor point .
- Delete anchor point + Alt: измененит в инструмент на Add anchor point tool.
Настройка работы с кривыми
(Illustrator > Preferences > Selection & anchor display)
- Tolerance: Радиус выбранной опорной точки. Может быть от 1 до 8 пикселей. 1px — если вы очень аккуратны при обращении с мышью или у вас много анкоров на близком расстоянии друг от друга, 8px — если вы менее точны =). 3px это значение по умолчанию.
- Object Selection by Path Only: При выборе этого параметра объекты будут выбираться только при нажатии на их кривые (path). Сопоставимо с работой в режиме Outline (View> Outline).
- Snap to Point (привязка к точке): Также меняется через View > Snap to Point, хотя и с помощью Selection & Anchor Display диалога может быть определена точность (tolerance) от 1 до 8 пикселей. Это значение опять оперирует с радиусом опорных точек. Когда выстраиваются два объекта, их опорные точки должны быть расположены в пределах указанного диапазона.
- Anchor Point and Handle Display: определяет способ отображения анкоров и направляющих.
- Anchor Point and Handle Display: подсветка анкоров при наведении курсора.
- Show Handles When Multiple Anchors are Selected: При выборе этой опции отображаются направляющие всех точек при выборе нескольких точек.
Фишки Pen Tool:
- Выберите Direct Selection tool перед выбором Pen tool. Нажмите и удерживайте Ctrl, чтобы получить доступ к последнему выбранному инструменту (в данном случае Direct Selection tool) для редактирования путей и направляющих, не снимая выделения с кривой.
- При выбранной кривой, используйте пробел, чтобы чтобы перемещаться по экрану не снимая выделения.
- При создании или редактировании анкора, нажмите и удерживайте нажатой клавишу мыши + Пробел, чтобы изменить позицию анкора с которым вы работаете.
- С помощью Direct Selection tool выберите начальную и конечную точки кривой. Нажмите Ctrl + J, чтобы соединить их.
- С помощью Direct Selection tool выберите начальную и конечную точки кривой. Ctrl + Alt + Shift + J, для соединения их в новой срединной точке.
- Для сглаживания кривой и сокращения числа опорных точек можно воспользоваться диалогом Simplify (Object > Path > Simplify) и настроить в соответствии с вашими потребностями.
- И наоборот, если вы хотите больше узловых точек используйте Object> Path> Add Anchor Points.
- Чтобы предотвратить изменение функций Pen tool при взаимодействии с другими точками, откройте диалог общих настроек Illustrator > Preferences > General) и проверьте поставлена ли галочка Disable Auto Add/Delete.
Практические советы
- Перемещайте направляющие от первого анкора, когда вы начинаете кривую.
- Перетаскивайте ваши направляющие только около одной трети кривой, если вы хотите получить плавную кривую.
- Для изменения кривой перетаскивайте крайние точки, а не серединные.
- Чем меньше анкоров, тем аккуратнее смотрится кривая.
Упражнения для практики работы Pen Tool
Все бы хорошо. Но советы без практики — ничто. Предлагаю Вам скачать Pen Tool упражнение и следуя инструкциям в этой статье попробовать выполнить это упражнение.
Что-то большее
На днях познакомился с очень интересным плагином для Иллюстратора под названием Xtream Path.
Очень удобный инструмент для работы с кривыми.
Картинка ниже наглядно объясняет чем он лучше стандартных инструментов:
Pen Tool (Перо). Клавиша быстрого вызова ‹P›.
Инструмент Pen Tool предназначен для рисования прямых линий и кривых.
Проще всего нарисовать прямую линию: выберите инструмент Pen Tool в панели инструментов и щелкните левой кнопкой мыши в любом месте рабочей области, затем отпустите кнопку мыши и щелкните еще раз в другом месте, и между двумя этими точками появится отрезок прямой.
Если продолжить «щелкать» в том же духе, то получится ломаная кривая линия, состоящая из прямолинейных отрезков.
Для того, чтобы рисовать отрезки строго по вертикали, горизонтали или под углом 45° удерживайте нажатой клавишу Shift на клавиатуре.
Рисование отрезков прямой только одна из функций инструмента Pen Tool, и не основная. Чаще всего вы будете обращаться к нему, чтобы рисовать плавные кривые или, как их называют, кривые Безье. Для того, чтобы создать первую точку сглаженной кривой щелкните левой кнопкой мыши в любом месте рабочей области и, не отпуская кнопку мыши, потяните курсор в любом направлении — появятся направляющие.
Теперь щелкните в другой точке рабочей области — чуть правее первой точки, например, или чуть левее, и снова потяните курсор в любую сторону.
В зависимости от направления этого движения у вас получится либо дуга:
либо что-то напоминающее синусоиду:
Попробуйте создать еще несколько точек подобным образом:
Сначала может показаться, что кривая создается непредсказуемо, но это не так. Для того, чтобы предсказать поведение кривой в случае сглаженной точки, нужно помнить, что направляющие всегда располагаются по касательной к кривой и «кривизна» сегментов, на которые влияют эти направляющие зависит от длины направляющих: чем длиннее направляющие, тем более плоской будет кривая в этой точке и тем «круче» будут сегменты около нее.
Если кривая выглядит не так, как вы задумали, ничего страшного, после того, как вы нарисуете ее, форму можно будет подправить инструментом Direct Selection Tool. Так же после создания кривой, можно добавлять новые или удалять лишние точки точки. Добавление происходит инструментом Add Anchor Point Tool, а удаление Delete Anchor Point Tool.
Если вы хотите нарисовать точку кривой с горизонтальными, вертикальными и наклоненными под 45° направляющими, удерживайте при рисовании клавишу Shift.
Для того, чтобы замкнуть контур, в процессе рисования наведите курсор на самую первую точку кривой, дождитесь, когда значок рядом с курсором сменится на кружочек
и щелкните на эту точку левой кнопкой мыши, контур замкнется.
Если вы хотите оставить кривую незамкнутой, то просто в процессе рисования после последней опорной точки нажмите клавишу Ctrl и щелкните в любом месте рабочей области — контур при этом останется незамкнутым, а после того как вы отпустите Ctrl, сможете начать рисовать новую кривую. Дело в том, что при любом активном инструменте, не только Pen Tool нажатие клавиши Ctrl на клавиатуре приводит к вызову последнего использовавшегося перед этим инструментов выделения на время нажатия кнопки — Selection Tool (черная стрелочка) или Direct Selection Tool (белая стрелка).
Если вы рисовали контур и оставили его открытым, а потом решили его продолжить, то просто возьмите инструмент Pen Tool и наведите на любую из точек на концах кривой, дождитесь пока возле курсора появится значок слэша (наклонная полоска):
Щелкните левой кнопкой мыши — тем самым вы присоединитесь к контуру и сможете продолжить его рисование. Кривая перед этим может быть как выделена, так и нет — на результат это не повлияет.
Если в процессе рисования кривой вы вдруг решите, что создали лишнюю точку в середине кривой, просто просто наведите курсор на эту точку, при этом символ рядом с курсором изменится на «-»
Щелкните левой кнопкой мыши по этой точке, и она исчезнет. После этого вы сможете продолжить рисование кривой.
Это не сработает с первой и последней точкой кривой. Если вы таким образом щелкните на первую точку, вы замкнете контур; если на последнюю, то удалите направляющую с одной стороны. Так что удалить таким образом можно только промежуточные точки.
Если вы хотите удалить последнюю точку, то нажмите клавишу Delete или Backspace. При этом удалится последняя точка и кривая при этом останется выделенной. Для того, чтобы продолжить продолжить ее рисовать, щелкните в крайнюю точку кривой и продолжайте рисование. Если клавишу Delete или Backspace нажать еще раз, то удалится вся кривая.
Примерно таким же способом можно добавить опорную точку на кривую. Наведите курсор на сермент кривой, на котором хотите добавить точку:
Щелкните левой кнопкой мыши — на сегменте появится еще одна точка, вид кривой при этом не изменится:
После этого вы можете продолжить рисование.
Если вы рисовали кривую и в тот момент, когда ставили точку поняли, что точка стоит не в том месте, то вы можете перенести точку в любое другое место просто зажав пробел не отпуская кнопки мыши.
Для того, чтобы в процессе рисования создать угол между сегментами кривой, зажмите клавишу Alt и щелкните по последней точке на кривой, тем самым удалив последнюю направляющую.
Затем отпустите Alt и снова кликните левой кнопкой мыши в эту же точку и вытяните новую направляющую в нужном вам направлении:
Если вы продолжите рисовать кривую, вы увидите, что в этой точке образовался угол.
Уроки фотошопа. Инструмент Перо / Pen Tool. Основы работы в фотошопе
Моя группа ВКОНТАКТЕ: https://vk.com/mrgraferonПривет, дорогой друг! В этом уроке ты узнаешь как работать с инструментом перо в фотошопе.
КОРОТКО О ПРОЕКТЕ: — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
MrGraferon-уникальный проект для начинающих дизайнеров, художников, графистов и людей, которые занимаются монтажом видео. Также проект будет полезным и опытным профессионалам мира графики, поскольку в плане есть и серёзные уроки и материалы по дизайну и проф курсы по техническому дизайну. Я буду рад каждому из вас. подписывайтесь и следите за последними обновлениями.
КАК ПОЛУЧИТЬ МАТЕРИАЛЫ ПО УРОКУ: — — — — — — — — — — — — — — — — —
С первого марта 2016 года, условия получения бонусов изменились !
Способ 1:
Отправь 1$ на кошелек WebMoney Z424241283248. В примечании укажи: Имя, Почта (для получения бонуса), Хочу получить бонус по уроку «Название урока»
Способ 2:
Можешь воспользоваться ПЛАТНОЙ ПОДПИСКОЙ!
В таком случае все бонусы и полезные материалы автоматически после публикации будут падать на твою почту! + Ты получишь доступ ко всем существующим бонусам и исходникам…
Подробнее читай здесь: https://vk.com/mrgraferon?w=page-60612830_50023762
УСЛУГИ — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
— Создание сайта / Лендинга
— Дизайн сайта / Лендинга / Интернет магазина / Приложения
— Дизайн логотипа / Баннера
— Видеомонтаж / Озвучка
Полный список и Цены:
https://dl.dropboxusercontent.com/u/5…
Портфолио:
https://www.fl.ru/users/Sander23
КОНТАКТЫ ДЛЯ СВЯЗИ: — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
ICQ: 482-083-027
SKYPE: gera_sander
E-MAIL: mrgraferon[собака]mail.ru
ВАМ ПОМОЖЕТ УРОК, ЕСЛИ ВЫ ИСКАЛИ: — — — — — — — — — — — — — — — —
Mrgraferon, перо, смотреть перо, смотреть онлайн перо, инструмент перо, перо в фотошопе, фотошоп с пером, инструмент перо в фотошопе, фотошоп перо как пользоваться, фотошоп онлайн перо, как пользоваться пером в фотошопе, как вырезать пером в фотошопе, как рисовать пером в фотошопе, как работает перо в фотошопе, как работать пером в фотошопе, pen tool, уроки фотошопа, видео уроки фотошопа, уроки фотошопа для начинающих
Станьте мастером перо менее чем за 30 минут
ПРИМЕЧАНИЕ: Этот пост был первоначально опубликован 22 марта 2009 года. Тем не менее, у нас до сих пор есть читатели, которые не понимают, как пользоваться пером. Это руководство помогло многим людям с тех пор, как оно было впервые опубликовано, поэтому мы надеемся, что независимо от того, читаете ли вы его впервые или используете для освежения знаний, оно будет полезно для вас.
Окончательное изображение
Это последнее изображение, которое мы будем создавать.
Шаг 1
Загрузите это изображение http://www.sxc.hu/photo/1104824
Не думайте, что вы уже сделали это, потому что мы будем рисовать по изображению!
Откройте изображение в Photoshop и измените его размер, как хотите. Я изменил свой размер до 1800 пикселей на 2546 пикселей.
Я снизил непрозрачность изображения пингвина до 50%, так как так легче увидеть ваши контуры и кривые, которые вы создаете.
Для этого просто продублируйте слой, удалите нижний, исходный слой, а затем установите непрозрачность на 50%.
Шаг 2
Создайте новый слой, назовите его «Body» и выберите Pen Tool (ярлык для Pen Tool — ‘P’ ).
Убедитесь, что выбрано Пути .
Шаг 3
Для начала поработаем над контуром тела.
Щелкните левой кнопкой мыши в самом верху головы. Появится небольшая квадратная рамка. Это называется точкой привязки . Это начало пути.
Для больших областей мне нравится создавать линий большего размера , поскольку я чувствую, что это создает более плавную кривую, а не создает множество точек привязки, но, если хотите, вы можете создать линий меньшего размера и использовать больше точек привязки. Попробуйте оба метода и посмотрите, какой из них вам больше подходит.
Когда вы приходите делать более мелкие и детализированные области, например стопы, вам нужно будет создать линий меньшего размера и кривых.
Шаг 4
Щелкните (и удерживайте) в начале рычага.
Теперь потяните указатель мыши вниз, и вы заметите, что линия будет изгибаться на .
Перетащите кнопку мыши и отпустите, когда линия закруглится и пройдет по краю головы.
Если линия не так хороша, как вы хотите, не проблема, инструмент «Перо» очень снисходительный.
Один из вариантов — удалить последнюю установленную вами точку привязки. Для этого нажмите Удалить . Это удалит последнюю точку привязки.После удаления точки привязки вы должны не забыть щелкнуть последнюю точку привязки, которую вы сделали , иначе будет создан новый дополнительный путь.
Вы также можете редактировать угол линии, выбрав инструмент преобразования точки . Когда вы создавали кривую, вы, вероятно, заметили, что появляются эти две линии. Они называются направляющими / направляющими линиями. Они контролируют угол и длину кривой.
Не снимая выделения с инструмента «Перо», нажмите и удерживайте клавишу ‘Alt’ (это сочетание клавиш для инструмента «Преобразование точки») и наведите указатель мыши на верхнюю направляющую линию.(вы заметите, что ваш курсор не изменится, пока вы не наведете курсор на концы направляющей линии или точки привязки).
Теперь, если вы щелкните и удерживайте на верхней направляющей линии, вы сможете отредактировать кривую и выполнить ее точную настройку.
Последний способ редактирования путей — удерживать нажатой клавишу «Ctrl» . Это позволяет вам перемещать опорные точки и направляющие линии и снова вносить любые изменения в ваши линии и кривые.
Если хотите, поиграйте с несколькими репликами, чтобы понять, что вы можете сделать.
Шаг 5
Нижняя направляющая линия будет длинной и такой, если вы ее не редактировали.
Если вы попытаетесь продолжить и щелкнете по контуру руки с помощью Pen Tool, линия не пойдет туда, куда вы хотите!
Это связано с тем, что направляющая линия большая и создает большую кривую (в основном длинная направляющая линия = длинная кривая, короткая направляющая линия = короткая кривая!).
Удерживая нажатой клавишу «Alt», щелкните и перетащите нижний конец направляющей линии вверх так, чтобы она располагалась достаточно близко
к точке привязки и следовала направлению руки.
Теперь вы сможете рисовать вокруг руки, используя эти разные методы для редактирования линии / кривых.
Вот как выглядит мой.
Следуя информации в шагах 3–5, теперь вы можете рисовать вокруг всего тела.
Помните,
Удерживая нажатой кнопку мыши, потяните в направлении кривой линии
Длинные направляющие линии = длинные кривые
Короткие направляющие линии = короткие кривые
Если вы удалите опорную точку, щелкните последнюю созданную вами
Используйте инструмент преобразования точки для укорочения / удлинения направляющих линий
Увеличьте масштабирование областей, которые достаточно детализированы и требуют небольших кривых и линий
Неважно, если ваши линии не идеально прорисованы по краям
Не торопитесь!
Шаг 6
Как вы закончите правую руку вы сможете щелчок на 1-е точки якорной вы сделали.Это закроет , закроет и завершит путь.
Ваше изображение должно выглядеть примерно так.
Теперь измените цвет переднего плана на черный .
Теперь щелкните правой кнопкой мыши (с выбранным Pen Tool ), и появится это окно.
Щелкните «Fill Path» и используйте эти настройки.
Контур Pen Tool будет вокруг тела, поэтому нажмите delete , чтобы избавиться от этого.
Теперь ваше изображение должно выглядеть так.
Шаг 7
Щелкните маленький значок глаза рядом со слоем «Тело», чтобы скрыть этот слой .
Создайте новый слой над слоем «Тело» и назовите его «Желудок» . Инструментом «Перо» обведите контур белой части тела.
Когда вы закончили и закрыли контур, установите белый цвет переднего плана. , щелкните правой кнопкой мыши и выберите «Заливка контура».Нажмите «Удалить», чтобы избавиться от контура пера.
Теперь ваше изображение должно выглядеть так, как показано на слое тела.
Шаг 8
Создайте новый слой сверху и назовите его «Левый глаз» . Скройте остальные слои, чтобы принять исходное изображение пингвина.
Поскольку глаз представляет собой круг, вы можете создать его с помощью инструмента эллипс,
или,
нарисуйте вокруг левого глаза с помощью Pen Tool и залейте его черным цветом.
После того, как вы закончите левый глаз, продублируйте слой (Ctrl & J / Apple Option Key & J) и переместите его на другой глаз. Назовите этот слой «Правый глаз» .
Вот как выглядит изображение со всеми видимыми слоями.
Шаг 9
Создайте еще один слой поверх и назовите его «Клюв» . Снова скройте остальные слои, чтобы можно было обвести клюв.
Инструментом «Перо» обведите клюв и установите цвет переднего плана на # fbdf26 .Заполните контур и затем нажмите удалить, чтобы избавиться от контура пера.
Шаг 10
Удалите фоновый слой (исходное изображение пингвина) и сделайте все слои видимыми. Я добавил слой, заполненный белым цветом внизу, и обрезал изображение так, чтобы пингвин сидел аккуратно в центре.
Вот последнее изображение, которое мы создали. Надеюсь, вам понравилось это руководство.
Об авторе:
— талантливый графический дизайнер из Великобритании.Не стесняйтесь проверить его портфолио на DeviantArt
Похожие сообщения
Photoshop’ta Pen Tool Kullanımı, Önemi ve Örnekleri
Бир önceki yazımda belirttiğim gibi pen tool ile yapabilecekleriniz sadece hayal gücü ve tecrübeyle artar.
Pen tool’u dikkatlice ele aldığımızda 4 tane ayrı özelliği olduğunu görürüz.
Freeform Pen Tool , normal pen tool’dan biraz farklıdır ve farkları şunlardır:
- Pen tool ile koyabildiğimiz Anchor point (dayanak noktası) инструмент для пера произвольной формы bulunmamaktadır.
- Pen tool ile daha detaylı seçimler yapabilirken freeform pen tool ile tek hamlede seçim yapabiliriz ve bunlar pen tool kadar detaylı olmazlar.
Добавить точку привязки , инструмент «Перо» и инструмент «Перо произвольной формы» çizilmiş çizgilere anchor point (dayanak noktası) eklememize yarar. (Инструмент для ручки Direkt olarak seçili iken yola gelirseniz добавить точку привязки özelliğini kullanabilirsiniz)
Peki, Anchor Point ne işe yarar?
Anchor point koyduğumuz yeri ayrıca инструмент прямого выбора (veya sadece CTRL ’ye basılı tutun) ile anchor pointleri tutup kaydırmamıza yara ve böylece daha doğru seçimler yapabiliriz.
Удалить точку привязки , adından da belli olacağı gibi olan bir anchor pointi silmemize yarar.
Convert Point Tool, bulunan anchor point’i seçip 2 nokta arasında kavis vermemize yarar.
Convert point’in 2 tane noktası bulunur ve bunlar bir önceki ve bir sonraki nokta ile arasındaki kavisi ayarlamamıza yarar (ручка для инструмента, как это ALT tuşuna basılı tuttuğunuzda Convert point toolu kullan).
Toollu kullanımını anlattığımıza göre biraz örnek yapalım:
Seçtiğim resim bu ve bu resmi pen tool ile bir seçime dönüştürüp boyamayı düşünüyorum ve böylece kara kalem çalışmasını bilgisayara aktarıp resim şekline getireceğiz.
Öncelikle doğru seçimler yapmamız gerekir.
İlk olarak tuşları seçelim mesela…
Sağına ve soluna 2 adet anchor point koyalım ve tekrar başlangıç noktasını işaretleyerek seçimi bitirelim.
CTRL’ye basarak yolumuzu seçelim ve anchor pointlerimizi görelim.
ALT’a basılı tutarak якорь pointlerimizle преобразовать точечный инструмент aracılığıyla oynarak tam tuşu kapsayan bir seçim elde edelim.
Ve bunu tüm tuşlara yapalım…
АНКАК! Kesinlikle unutmamamız gereken bir şey var.
Eğer yukarı menüden Combine Shapes Demezsek her seçtiğimiz yeni şekil farklı bir layere kaydolur.
Böylece fazla seçim yapılan bir resimde layerlar işlemi bozucak kadar fazla olurlar.
Açtığınızda Новый слой seçeneği seçilidir.
Onu ilk tuş seçimini yaptıktan sonra Combine Shapes y apmayı unutmayın.
Böyle bir seçim yaptıktan sonra
Ve böylece doğru seçimler yapmış oluruz.
Ve böylece tuşları bitirmiş olduk.
Yeni bir şeçim yapmadan önce yeni bir layer açmayı ve öyle seçim yapmayı unutmayın…
İşlem sonucunda ben böyle bir resim elde ettim…
Eminim siz daha güzelini elde edersiniz çünkü ben fazla zaman harcamadan yaptım.
Unutmayalım, Photoshop ne kadar zaman harcarsanız o kadar iyi şeyler elde ettiğiniz bir programdır.
imdi size önceden yaptığım birkaç örneği göstereceğim.
Bu resim benim pen toolu öğrendikten sonra yaptığım ilk çalışma.
Sağdaki resmi önceki zamanlarda çizmiştim ve pen toolu öğrendikten sonra dedim ki:
«Neden bunu photoshopa atıp daha düzgün boyama yapmayayım ki?»
Buda Deniz Akgöl adlı arkadaşımın bana gelip photoshopa geçirmemi istediği bir resim:
Bu da resmin son hali.
Anlamadığınız herhangi bir şey var ise lütfen yorumlara yazmayı unutmayın.
Zaman ayırdığınız için teşekkür ederim.
Лучший инструмент с несколькими перьями — отличные предложения от мировых продавцов инструментов с несколькими перьями
Отличные новости !!! Вы попали в нужное место для использования инструмента для работы с пером. К настоящему времени вы уже знаете, что что бы вы ни искали, вы обязательно найдете это на AliExpress. У нас буквально тысячи отличных продуктов во всех товарных категориях.Ищете ли вы товары высокого класса или дешевые и недорогие оптовые закупки, мы гарантируем, что он есть на AliExpress.
Вы найдете официальные магазины торговых марок наряду с небольшими независимыми продавцами со скидками, каждый из которых предлагает быструю доставку и надежные, а также удобные и безопасные способы оплаты, независимо от того, сколько вы решите потратить.
AliExpress никогда не уступит по выбору, качеству и цене.Каждый день вы будете находить новые онлайн-предложения, скидки в магазинах и возможность сэкономить еще больше, собирая купоны. Но вам, возможно, придется действовать быстро, поскольку этот лучший инструмент для работы с несколькими перьями вскоре станет одним из самых популярных бестселлеров. Подумайте, как вам будут завидовать друзья, когда вы скажете им, что приобрели инструмент для работы с несколькими ручками на AliExpress. Благодаря самым низким ценам в Интернете, дешевым тарифам на доставку и возможности получения на месте вы можете еще больше сэкономить.
Если вы все еще сомневаетесь в выборе инструмента для работы с несколькими ручками и думаете о выборе аналогичного товара, AliExpress — отличное место для сравнения цен и продавцов.Мы поможем вам разобраться, стоит ли доплачивать за высококачественную версию или вы получаете столь же выгодную сделку, приобретая более дешевую вещь. И, если вы просто хотите побаловать себя и потратиться на самую дорогую версию, AliExpress всегда позаботится о том, чтобы вы могли получить лучшую цену за свои деньги, даже сообщая вам, когда вам будет лучше дождаться начала рекламной акции. и ожидаемая экономия.AliExpress гордится тем, что у вас всегда есть осознанный выбор при покупке в одном из сотен магазинов и продавцов на нашей платформе.Реальные покупатели оценивают качество обслуживания, цену и качество каждого магазина и продавца. Кроме того, вы можете узнать рейтинги магазина или отдельных продавцов, а также сравнить цены, доставку и скидки на один и тот же продукт, прочитав комментарии и отзывы, оставленные пользователями. Каждая покупка имеет звездный рейтинг и часто имеет комментарии, оставленные предыдущими клиентами, описывающими их опыт транзакций, поэтому вы можете покупать с уверенностью каждый раз. Короче говоря, вам не нужно верить нам на слово — просто слушайте миллионы наших довольных клиентов.
А если вы новичок на AliExpress, мы откроем вам секрет. Непосредственно перед тем, как вы нажмете «купить сейчас» в процессе транзакции, найдите время, чтобы проверить купоны — и вы сэкономите еще больше. Вы можете найти купоны магазина, купоны AliExpress или собирать купоны каждый день, играя в игры в приложении AliExpress. Вместе с бесплатной доставкой, которую предлагают большинство продавцов на нашем сайте, вы сможете приобрести multi pen tool по самой выгодной цене.
У нас всегда есть новейшие технологии, новейшие тенденции и самые обсуждаемые лейблы. На AliExpress отличное качество, цена и сервис всегда в стандартной комплектации. Начните самый лучший шоппинг прямо здесь.
Рисование с помощью инструмента «Перо» в Photoshop
Теперь, когда вы знакомы с теорией контуров в Photoshop, пора изучить инструмент «Перо» в Photoshop и другие связанные с ним инструменты.
Большая часть рисования и редактирования контуров может быть выполнена с помощью инструментов под значком Pen tool на палитре инструментов. Щелкните и удерживайте кнопку мыши на этом значке, чтобы вызвать все остальные инструменты:
Давайте кратко рассмотрим эти инструменты и то, для чего вы можете их использовать.
- Инструмент Pen , вероятно, будет наиболее подходящим инструментом. С помощью этого инструмента вы можете создавать прямые линии и кривые, составляющие ваши пути.
- Инструмент Freeform Pen разработан, чтобы вы могли быстро создавать контуры, просто рисуя мышью от руки.Однако это не очень хорошо для создания точных путей.
- Инструмент Добавить точку привязки позволяет вставлять дополнительные точки привязки в ваш путь, эффективно разделяя сегмент линии на два. Это полезно, если, скажем, вы уже создали кривую, но хотите превратить ее в более сложную форму. Вы также можете добавить опорные точки с помощью Pen Tool, если у вас установлена опция Auto Add / Delete — просто наведите указатель мыши на сегмент линии, к которому вы хотите добавить точку, и щелкните!
- Инструмент Удалить опорную точку удаляет опорные точки с вашего пути.Когда он удаляет точку, он соединяет два отрезка линии по обе стороны от удаленной точки в один длинный отрезок. Это хорошо, если вы случайно создали слишком много сегментов (лучше создать как можно меньше!) Или если инструмент Freeform Pen создал слишком много сегментов за вас! Вы также можете удалить опорные точки с помощью инструмента «Перо», если для параметра Auto Add / Delete установлено значение — наведите указатель мыши на точку, которую вы хотите удалить, и щелкните.
- Инструмент Преобразовать точку позволяет преобразовать плавную точку привязки в точку привязки угла и наоборот.Подробнее об этом инструменте позже!
Рисование прямых
Начнем с самой простой техники. Сначала создайте новый документ размером, скажем, 500 x 500 пикселей, чтобы дать себе достаточно места для работы. Затем выберите инструмент «Перо » в палитре «Инструменты».
Теперь щелкните мышью в документе. Вы увидите, что поставили первую точку привязки. Переместите мышь и щелкните еще раз. Вы создали свой первый отрезок линии с двумя опорными точками на каждом конце.Поздравляю! 🙂
Щелкните еще в нескольких местах документа. Вы увидите, что каждый щелчок добавляет новую точку привязки и новый отрезок прямой линии.
Наконечник
Выберите параметр Rubber Band (в раскрывающемся списке «Параметры пера » на панели параметров), чтобы увидеть, где будет размещена линия, перед ее размещением. Это особенно полезно для новичков, так как позволяет вам точно видеть, что происходит!
Пока что ваш путь — это открытый путь .Это означает, что у него есть начальная и конечная точки, и он не соединяется. Чтобы создать замкнутый контур , наведите указатель мыши на первую созданную точку — вы увидите, что курсор инструмента «Перо» изменится, а рядом с ним появится небольшое « o »:
Теперь щелкните мышью, и вы увидите, что вы создали полную форму — замкнутый контур . Отлично сработано!
Удаление пути
Только что созданный путь сохраняется во временном пути, который называется Рабочий путь .Давайте удалим этот путь, чтобы мы могли начать все заново с чистого листа.
Щелкните вкладку Paths в палитре слоев, чтобы открыть список доступных путей:
Теперь перетащите рабочий путь в значок корзины:
Теперь вы готовы преодолевать повороты!
Рисование изогнутых линий
Научиться рисовать кривые займет немного больше времени, но это не так уж и сложно, если вы научитесь с ними работать!
Чтобы начать кривую, выберите инструмент «Перо», щелкните в документе и перетащите мышь в приблизительном направлении, в котором кривая должна двигаться — в этом примере попробуйте перетащить вертикально вверх по странице:
Вы увидите, что при перетаскивании создаются две направляющие линии и направляющие точки.Они управляют формой кривой, которую вы собираетесь создать:
- Направление линий определяет направление, в котором будет двигаться новая кривая.
- Длина линий определяет степень влияния этой точки привязки на кривую. Чем длиннее линия, тем больше кривая будет «тянуться» к этой линии.
Лучший способ понять линии направления — просто поиграть с ними. Мы вернемся к ним через минуту!
Теперь попробуйте создать новую точку привязки, щелкнув мышью справа от исходной точки привязки и перетащив ее вниз:
Теперь вы поместили вторую точку привязки и создали кривую между двумя точками!
Обратите внимание, что вы перетащили вверх на от первой точки привязки и вниз на от второй.Это следует по траектории кривой — она идет на вверх на от первой точки и на вниз на при достижении второй точки.
Что будет, если от второй точки привязки потащить вверх? Попытайся! (Вы можете удалить рабочий путь и начать заново с нуля.)
На этот раз вы можете увидеть, что кривая перемещается на вверх на ко второй точке, меняя направление при этом. Таким образом, кривая всегда будет стремиться двигаться в том направлении, в котором вы тащите!
Попрактикуйтесь в рисовании нескольких кривых l
10 лучших советов и приемов работы с пером в иллюстраторе | Vectortwist
Инструмент «Перо» в Illustrator — самый важный инструмент, который нужно освоить.Поначалу это может быть действительно страшно, но когда вы практикуетесь, практикуетесь и практикуетесь, вы действительно хорошо разбираетесь в этом (это не каламбур), а затем вы можете просто векторизовать и рисовать с его помощью что угодно.
Ниже приведены лучшие 10 наконечников Pen Tool , которые могут ускорить ваш рабочий процесс.
Совет 1. Резинка с ручкой
Я хотел бы показать вам что-то под названием Rubber Band . Если вы разместите опорную точку и, удерживая ее, вытащите ручки, а затем разместите следующую опорную точку, вы увидите появление полосы.Это называется Rubber Band . Это как предварительный просмотр вашего пути.
У нас не было этого в старых версиях Illustrator, и это действительно полезная функция, которая дает вам хорошее представление о том, как будет выглядеть ваш следующий путь.
Эту функцию можно включить или выключить, выбрав « Настройки»> «Отображение выделения и привязки» . Внизу вы найдете флажок для Rubber Band . Вы можете включить или выключить его для Pen Tool или Curvature Tool . Rubber Band действительно помогает получить хорошее представление о том, где вам нужно будет разместить следующую точку привязки.
Совет 2. Клавиша Shift с инструментом «Перо»
Лучший способ начать с Pen Tool — это запомнить Shift Key . Давайте разместим нашу первую точку привязки, а затем, удерживая Shift Key , растянем несколько маркеров.
Как видите, ручки выравниваются по горизонтали или вертикали.Затем, когда вы отпустите, вы можете начать прокладывать свой первый путь.
Это позволяет нам создать довольно плавный путь.
Совет 3. Клавиша CMD / CTRL с инструментом Pen Tool
Мы можем использовать клавишу CMD (для Mac) или Ctrl (для ПК) для настройки ручек или точек привязки, не отменяя выбор Pen Tool .
Просто нажмите и удерживайте кнопку CMD (для Mac) или Ctrl (для ПК) на клавиатуре, а затем вы переключитесь на инструмент Direct Selection Tool .
Вы можете выбрать точку, переместить ее или поиграть с ручками, и когда вы отпустите клавишу CMD (для Mac) или Ctrl (для ПК) , вы получите Pen Tool обратно. Это действительно может ускорить ваш рабочий процесс.
Совет 4. Клавиша OPTION / ALT с помощью Pen Tool
Если вы хотите превратить острые угловые точки в кривые, это можно сделать с помощью инструмента Anchor Point Tool . Мы могли бы подняться на панель инструментов и выбрать инструмент Anchor Point Tool , но, опять же, вы не хотите снимать выбор с Pen Tool.
Вы можете просто нажать и удерживать кнопку OPTION (для Mac) или ALT (для ПК) на клавиатуре, и вы получите инструмент Anchor Point Tool. Теперь вы можете перейти к своей Якорной точке и завершить ее. Когда вы отпускаете сочетание клавиш, вы снова возвращаетесь к Pen Tool .
Совет 5 — Клавиша пробела с помощью Pen Tool
Если нам не нравится размещение точки привязки, все, что нам нужно сделать, это нажать и удерживать ПРОБЕЛ на клавиатуре, а затем мы можем переместить еще не установленную точку привязки для нового положения.Когда вы отпустите, ваш Pen Tool вернется, и вы сможете продолжать рисовать им.
Просто убедитесь, что вы не нажали и не отпустили клавишу мыши. Это поместит новую точку привязки на место.
Наконечник № 6 — ДИНАМИЧЕСКИЕ УГЛЫ
С активным инструментом Pen Tool снова нажмите и удерживайте клавишу CMD / CLTR и с помощью инструмента прямого выбора выберите опорную точку. Вы увидите маленький динамический угловой круг, а затем вы можете просто потянуть его и округлить опорную точку.
Когда вы отпустите кнопку CMD / CLTR , вы вернетесь к инструменту «Перо».
Совет 7. Отмените выбор текущего пути
Если вам нужно создать много путей, которые не связаны, или вам нужно начать новый путь, просто нажмите сочетание клавиш: SHIFT + CMD (CTRL) + A .
Отменяет выбор текущего активного пути. Затем вы можете создать другой путь, даже не переключаясь на другой инструмент. Вы все еще просто работаете с Pen Tool .
Совет 8 — Удаленные точки крепления
Если вы наведете курсор на опорную точку с помощью инструмента «Перо», вы увидите знак минус, а когда вы нажмете на опорную точку, она исчезнет.
Совет 9 — Ручки для снятия анкерных точек
Если вы создали кривую с помощью инструмента Pen Tool и хотите удалить ручки по обе стороны от точки привязки, просто наведите указатель мыши на точку с помощью инструмента Pen Tool , нажмите и удерживайте кнопку OPTION / ALT и щелкните точку привязки.
Это приведет к удалению обоих маркеров и выпрямлению кривой (или разделению кривой).
Совет 10 — Измените одну ручку анкерной точки
Иногда вы хотите изменить только одну ручку Anchor Point, но когда вы воспользуетесь инструментом Direct Selection Tool , вы быстро поймете, что вам нужно быть устойчивым и точным, чтобы перемещать ручку, не затрагивая другую. Конечно, есть способ просто изменить один дескриптор, не затрагивая другой дескриптор.
Просто нажмите и удерживайте кнопку OPTION / ALT . Затем вы получите инструмент Anchor Point Tool , затем вы возьмете ручку Безье и измените ее.


 После этого лучше пропадет, если вы все сделали правильно.Есть и другой метод получит изгиб контура: устанавливаем 2 точки, без предустановленного изгиба. После устанавливаем еще одну точку между ними. Зажав CTRL просто тянем в желаемую сторону, создавая тем самым изгиб.
После этого лучше пропадет, если вы все сделали правильно.Есть и другой метод получит изгиб контура: устанавливаем 2 точки, без предустановленного изгиба. После устанавливаем еще одну точку между ними. Зажав CTRL просто тянем в желаемую сторону, создавая тем самым изгиб.




 Теперь новая форма сохранена, и вы всегда сможете использовать её, выбрав инструмент Custom Shape (U):
Теперь новая форма сохранена, и вы всегда сможете использовать её, выбрав инструмент Custom Shape (U):
 Удалится сама точка и прилегающие к ней сегменты.
Удалится сама точка и прилегающие к ней сегменты.