Интерактивная инфографика примеры: Лучшие примеры использования интерактивной инфографики на лендингах. Что такое «Шотландский референдум»? Объяснение для не-британцев
Как создать интерактивную инфографику (6 пунктов) | by Интерактивный контент
Testix публикует перевод статьи Робби Ричардса. Оригинал: How to Make an Interactive Infographic (a 6-Point Guide)
Одна из самых больших проблем, с которой сталкиваются сегодня маркетологи, — это борьба за создание вовлекающего контента.
Алгоритмы поиска постоянно изменяются в попытках отфильтровать контент низкого качества. С учетом вышеперечисленного это приводит к масштабным изменениям в стратегиях создания контента.
Некоторые брэнды перешли на лонгриды…
Источник…или тот тип контента, который Брайен Дин продвигает при помощи своей «техники Небоскрёба».
Результат — взрыв контента, заполнившего Интернет. Сегодня только в блогах каждый день публикуется более 2 миллионов статей.
Этот уровень насыщенности контента вызвал резкую смену стратегий компаний.
В последние годы, многие работали над тем, чтобы разнообразить свой контент, добавляя другие форматы — например, инфографику. Факт: инфографика в течение 2016 года пережила бурный рост: 58% маркетологов отметили ее среди главных тактик, которые они используют для вовлечения аудитории.
Факт: инфографика в течение 2016 года пережила бурный рост: 58% маркетологов отметили ее среди главных тактик, которые они используют для вовлечения аудитории.
Неудивительно, что данные, предоставленные HubSpot, показывают, что инфографика получает лайки и репосты в социальных сетях в 3 раза больше, чем любой другой контент.
Но затем исследования CMI (скорее всего имеется ввиду Content Marketing Institute — комментарий Testix) вскрыли ряд других проблем: маркетологи также испытывают трудности с созданием разнообразного контента, а также с пониманием и выбором технологий для контент-маркетинга.
Например, некоторые маркетологи считают, что создание инфографики требует определённых профессиональных навыков или дорогостоящего графического дизайнера. Но это не так.
Вам не нужна специальная команда разработчиков, если у вас есть платформы*, предлагающие набор инструментов, ускоряющих и упрощающих процесс создания интерактивного контента.
В этой статье Вы увидите, что интерактивную инфографику не только легко создавать — она еще более эффективна для вовлечения аудитории, чем статичная инфографика, и превращает ваших читателей в потенциальных клиентов.
Почему интерактивная инфографика побеждает своего статичного двойника.
Концепция инфографики проста: вложи как можно больше ценного для читателей в часть контента и визуализируй, чтобы лучше вовлечь их.
И это работает.
Исследования Nielsen Norman показывают, что читатели уделяют больше внимания изображениям, которые несут информацию. В действительности, пользователи тратят больше времени на разглядывание изображений, чем на чтение текста на странице.
По правде говоря, я мог бы привести в пример миллион и одну статистику, подтверждающую, как важно использовать визуальные носители в вашей стратегии контент-маркетинга. Но это и так очевидно. На самом деле это знает практически каждый контент-маркетолог на планете.
Уже сейчас Сеть наводняют миллионы примеров инфографики.
Но как только мы находим что-то, что работает, мы повторяем это снова и снова, пока оно не перестает быть эффективным.
Таким образом…
Есть смыл подняться на новый уровень. И самый простой способ прорваться через шум и вовлечь аудиторию — это адаптировать статичный контент для каждого индивидуума, сделав инфографику интерактивной.
И самый простой способ прорваться через шум и вовлечь аудиторию — это адаптировать статичный контент для каждого индивидуума, сделав инфографику интерактивной.
Не верите мне? 88% маркетологов говорят, что интерактивный контент отличает их от конкурентов.
91% покупателей ищут более наглядный и интерактивный контент.
Именно для этого и создана интерактивная инфографика.
Более половины покупателей находятся под сильным влиянием персонализированного контента. В этом случае интерактивная инфографика поможет ужать объемные массивы данных до формата, который будет наиболее релевантным и представит информацию в том виде, который соответствует интересам вашей аудитории и с учетом того, как она кликают или взаимодействует с контентом.
Это способ предоставить тонны ценной информации, ответов и решений, не заставляя читателей продираться сквозь нелепое количество текста.
В конечном итоге, чтобы вы предпочли:
- Интерактивный ресурс, который предоставляет ценный персонализированный контент за секунды.

- Поиск по статье 30+ страниц со статичным контентом.
- Прокрутка на 20 дюймах (скорее всего, имеется ввиду 20-дюймовый монитор — примечание Testix) нескольких экранов «формуляра», заполненного статистикой.
Вариант 1 побеждает!
И вот как это сделать…
Существует несчетное количество способов сделать интерактивную инфографику.
Независимо от того, каким будет итоговый проект, есть основы и последовательность действий, которые помогут убедиться, что инфографика привлекает вашу аудиторию и вдохновляет на правильный тип взаимодействия.
Начните с идеи и сбора данных
Создать инфографику не сложно. Реальная проблема заключается в том, чтобы сделать ее вовлекающей.
Вот почему вы начинаете с раскадровки и определяете, какие данные вы хотите использовать.
Существует несколько различных типов источников данных, которые вы можете использовать для быстрого создания инфографики:
- Собственные данные из внутренних опросов, профилей клиентов, данных покупателей, опросов и другие внутренние наборы данных.

- Отчеты, исследования и отраслевые данные третьих лиц.
- Публичные данные и отраслевые исследования.
Важно: перед публикацией убедитесь, что все данные аккуратно подписаны, а все соответствующие разрешения получены.
Теперь …
Если все, что вы включаете, это данные и графика, вы создаете контент, навевающий скуку.
Привяжите его к истории — и у вас получится нечто гораздо более привлекательное.
В истории есть разделы и части, которые преднамеренно перемещают читателя от одной точки к другой через логическую последовательность к финалу. Это отличный способ убедиться, что ваша аудитория не только заинтересована, но и с увлечением продолжает погружаться в инфографику.
Эта инфографика MahiFX — отличный пример построения истории на основе данных:
Когда пользователь вводит свою зарплату и взаимодействует с инфографикой, она шаг за шагом рассказывает ему:
- как быстро Джон Полсон зарабатывает свою годовую зарплату
- сколько он зарабатывает на торговле
- чтобы вы могли купить, если бы проворачивали такие сделки
- каковы его расходы по сравнению с вашими.

Это не связано только с историей Джона, это становится личным — поэтому инфографика становится историей пользователя.
Примечание. Если Джонну Полсону понадобилось более пяти секунд, чтобы заработать ваш годовой оклад, Вы опережаете кривую 🙂
Выберите наглядную тему, которая соответствует истории.
С помощью интерактивной инфографики вы не просто делитесь данными. Вы создаете визуальный объект, специально предназначенный для захвата и удержания внимания аудитории. Но вы не просто хотите, чтобы они запомнили данные, вы хотите также, чтобы они запомнили опыт, полученный благодаря вашему бренду.
Как в этой инфографике, опубликованной CEWE Photoworld:
ОригиналДизайн графики идеально сочетается как с сюжетом истории, так и с набором данных. Вы обнаруживаете себя путешествующим со скоростью 3000 километров в час, летящим мимо Международной космической станции на самую вершину ленты, составленной из 21,9 миллиарда фотографий, выложенных в Инстаграм за год.
Вот что нужно держать в уме, когда вы выбираете визуальную тему для интерактивной инфографики:
- Помогают ли изображения и интерактивные элементы помогают оживить данные?
- Насколько хорошо изображения, анимация и элементы дизайна отражают ваш бренд, равно как и любые другие бренды, которые выступили в роли партнеров при создании контента?
- Где будет жить интерактивная графика? Если она будет размещена на вашем веб-сайте, возможно вы захотите, чтобы дизайн соответствовал теме или шаблонам вашего сайта.
- Убедитесь, что идея визуализации соответствует интересам вашей аудитории, индустрии и истории в целом. Инфографика о курортном отдыхе будет иметь совершенно иной визуальный стиль, чем промо мероприятия для топ-менеджеров.
Еще один замечательный пример — это инфографика Joho Bean:
Она увлекает пользователя в необычное мультимедийное приключение, используя сочные кадры, рассказывает о путешествии кофейного зерна от места созревания к потребителю.
Интерактивная инфографика должна быть интерактивной, но это не значит, что она должна быть ограничена отдельными кликабельными элементами.
Каждое действие пользователя должно создавать какой-то отклик внутри контента, чтобы все в целом создавало по-настоящему персональный опыт — даже если это всего лишь обычная прокрутка страницы.
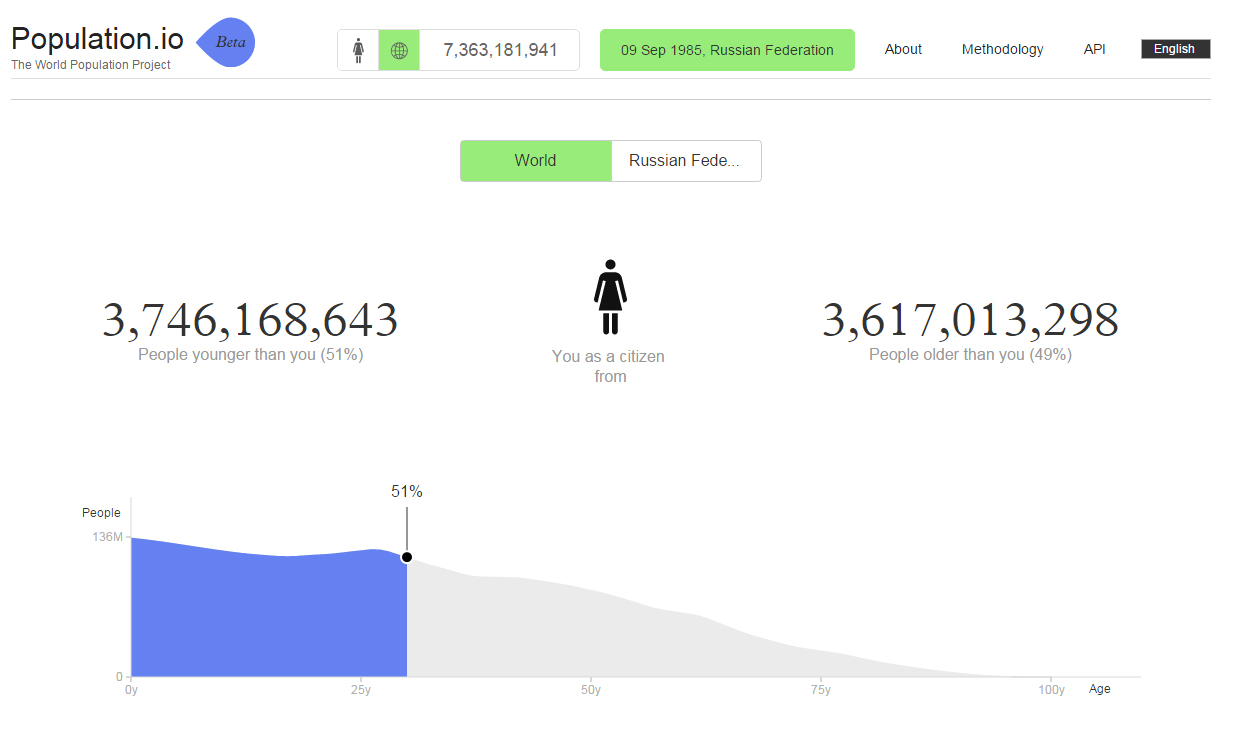
Population Healthier отлично прорабатывает такого рода взаимодействие.
ОригиналПо мере того, как пользователь проскролливает контент, плавно возникают заголовки и изображения, на увеличивающихся иллюстрациях появляются буллиты и подписи.
Фон следует за содержанием и также меняется по мере прокрутки, например плоская карта штата превращается в 3D-карту. Это отличный перенести читателя в центр истории. Визуальная стимуляция вовлекает и удерживает внимание.
Скрывайте контент, чтобы завлечь и вдохновить на действиеВы также можете вовлечь аудиторию, создавая инфографику со скрытыми элементами, на которые нужно кликнуть. Это может спровоцировать пользователей на действие — ведь они заинтересованы в получении информации.
Это может спровоцировать пользователей на действие — ведь они заинтересованы в получении информации.
Как на примере Future of Car Sharing.
ОригиналСкрытый контент не только заставляет читателя активно участвовать в изучении контента, он поощряет любопытство, а также позволяет читателям пропустить разделы, которые им мало интересны.
Персонализируйте контент при помощи информации от пользователяВы можете гарантировать гораздо более сильное вовлечение, если предложите пользователям данные на основе введенной ими информации. Это соответствует желаниям пользователей: они хотят больше интерактивного контента и больше персонализации.
Потрясающий пример этого — персонализированная инфографика, которая дает представление о том, может ли Ваша работа подвергаться риску быть автоматизированной роботами:
ОригиналПользователям нужно выбрать профессию, которая их интересует, чтобы получить релевантную информацию.
Включите графические формы для сбора информацииОколо 80% В2В маркетологов в 2017 году определили главной целью создания контента лидогенерацию — привлечение потенциальных клиентов.
Благодаря инфографике, которая предлагает персонализированные результаты или любые данные, адаптированные к вводимой пользователем информации, у вас есть возможность завладеть вниманием и создать еще более невероятный пользовательский опыт.
Вы можете не только фиксировать релевантную информацию о вашей аудитории, но и собирать контактную информацию, предлагая персонализированную версию инфографики на основе их введенной информации.
Либо вы можете предложить им возможность загрузить полную версию инфографики, указав необходимую информацию (например ваш email — комментарий Testix).
Интерактивный контент был создан, чтобы генерировать в 2 раза больше конверсий, чем пассивный контент.
У BBC это получилось благодаря инфографике Your Life on Earth.
ОригиналДругой пример лидогенерации — инфографика Content Land, получившая награду за лучшее использование интерактивной инфографики на Content Marketing World 2017.
По мере того, как пользователи продвигаются через игровое поле, им попадаются фрагменты исследования, нарезанного на удобные кусочки. Кроме того им нужно отвечать на квалификационные вопросы о выбранной стратегии контент-маркетинга:
В конце инфографики пользователю предлагается ввести свою контактную информацию, чтобы получить доступ к пункту назначения — персонализированной странице, которая основана на ответах пользователя, и которая рекомендует дополнительный контент или демо-версию регистрации:
В этом случае потребители получают гораздо больше информации, но они сами также становятся источниками информации, и таким образом маркетинговые команды могут узнать больше о том, кто на самом деле взаимодействует с ними.
Быстрый старт: превратите статичную инфографику в интерактивную за минуты
Нет необходимости создавать интерактивную инфографику с нуля. Одна из умнейших тактик для экономии ресурсов в контент-маркетинге — переиспользовать контент, который у вас уже есть.
Если у вас уже есть инфографика, посмотрите, как вы можете превратить ее в интерактивный опыт.
Рассмотрите следующие варианты:
- Где вы можете добавить анимацию, чтобы сделать акцент на определенных данных?
- Какую историю вы можете добавить к данным, чтобы сделать ее более вовлекающей?
- Может ли спрятать какую-то часть информации, чтобы показать после ввода данных пользователем?
- Какие данные можно скрыть до взаимодействия, например, до наведения курсора или клика?
- Можно ли уменьшить визуальный шум, заменив различные пояснения и подсказки анимацией, которая появляется при прокрутке или других действиях пользователя?
- Можете ли вы добавить дополнительную глубину в инфографику, включив звуковое сопровождение и голосовые фрагменты?
- Как нарезать или сегментировать ультра-длинную инфографику, чтобы уменьшить прокрутку?
- Как вы можете сделать данные динамическими, чтобы они сохранялись актуальными в реальном времени?
- Какую информацию вы можете получить от аудитории, чтобы создать более персонализированный опыт?
- Как с помощью графики вы можете «закрыть» контент для получения лидов?
Все это поначалу может напугать, но это всего лишь «движущиеся части» интерактивной инфографики, из-за которой она выглядит сложной. По правде говоря, разработка интерактивной инфографики очень похожа на создание любых других статичных визуальных объектов — тех, которые вы уже много раз создавали ранее.
По правде говоря, разработка интерактивной инфографики очень похожа на создание любых других статичных визуальных объектов — тех, которые вы уже много раз создавали ранее.
Самая сложная часть процесса — это создание истории вокруг данных и понимание того, как вы хотите все это представить.
Любую часть статичного визуального контента можно оживить при помощи анимации, видео, иллюстраций, анимированного и многоуровневого текста.
Следуйте 6-ти пунктам, которые описаны выше, а для вдохновения — вот вам 75 примеров интерактивной инфографики.
виды, примеры работ, будущее. Лучшие примеры использования интерактивной инфографики на лендингах В чем лучше делать интерактивную инфографику
Вы, наверное, заметили массовый переход в онлайн мире от основанного на тексте содержания к визуальному контенту.
Нельзя отрицать силу визуалов на просторах интернета и в нашей повседневной жизни. В YouTube и Instagram доминирует визуальное содержание; YouTube – 3 по посещаемости сайт в сети, и в Instagram более 80 миллионов фотографий выкладываются каждый день.
Посты в блогах и статьи на 80% более «потребляемы», если в них есть цветные изображения, заголовки или эскизы, и люди потратят не более 15-ти секунд на сайт, если он не привлечет их внимание с первых секунд.
Инфографика – фаворит среди аудитории и продавцов, и она на 800% сильнее интересует людей сегодня, чем в 2012.
Вдобавок ко всему, контент создается с угрожающей скоростью – 60% маркетологов создают по крайней мере небольшую часть нового контента каждый день! Подробнее вы можете узнать из обзорной статьи.
Поскольку все больше и больше людей стали создавать контент, кое-что становится ясно: для того, чтобы вас увидели, вам нужно выделяться.
Естественно, маркетологи содержания уже задумываются о будущем визуального контента, рассчитывая, что они могут делать сейчас, что они смогут реализовать и какие новые технологии уже появляются на горизонте. Такое передовое мышление – это то, что может создать все или разрушить все ваши усилия в контент-маркетинге; вы должны адаптироваться, или потонете.
С таким визуальным контентом, как инфографика, маркетологи имеют уникальную возможность видеть будущее по мере его приближения. Компании, графические дизайнеры, и маркетологи – все начинают использовать инфографику – обновлять ее, чтобы сделать ее еще более привлекательной для аудитории. Даже если вы уже “просто вывешиваете” инфографику регулярно, никогда не рано узнавать о тенденциях, которые только начинают развиваться, так же как не рано узнавать, как реализовывать их в ваших стратегиях контент-маркетинга.
Если вы хотите заглянуть в будущее, и, возможно, даже узнать несколько трюков раньше, чем все остальные, сейчас самое время!
Вот три типа инфографики, которые будут наиболее распространенными в (ближайшем) будущем.
Если вы ищете крутой инструмент для создания инфографики, я рекомендую обратить внимание на Visme. Для начала они предлагают бесплатный аккаунт и отличные удобные функции для тех, кто не занимается дизайном. Можете получить бесплатный аккаунт сейчас.
1. Интерактивная инфографика
Хотя мы и видим всю прелесть интерактивных сайтов и простых в использовании игр, интерактивная инфографика все еще довольно новая в своей области. Как и инфографика, она очевидно содержит какую-то информацию, и она обычно динамична. Но использование интерактивных элементов дает пользователям возможность иметь связь с информацией и создавать свою собственную.
Независимо от вашего бизнеса, продукта, услуги или сообщения, вы можете создать интерактивную инфографику, которая позволит людям оценивать себя (например, «рассчитайте свой BMI здесь»). Пользователи могут также кликнуть на соответствующую информацию, которая отправит их к более глубоко ориентированному ресурсу, или обратно к целевой странице, создавая тем самым трафик. Это очень адаптируемый и веселый способ привлечь аудиторию.
Многие маркетологи уже приспособились к этому виду инфографики, и это передается быстро. Но в это же время многие, все-таки, берут за основу простые инфографики :
….
Вы можете попробовать:
- Использование техник прокрутки, что заставляет изображения или фигуры выделяться по сравнению с фоном
- Построение “всплывающих окон” которые расширяют области текста
- Выплывание изображений или статистики, при клике на них
- Превращение своих инфографик в несколько страниц, которые пользователи могут просмотреть
Для более подробного примера интерактивной инфографики, посмотрите на эту:
Чтобы сделать инфографику высоко интерактивной (с прокруткой, всплывающими окнами и т.д.) вам понадобиться узнать немного о HTML5 или CSS, или нанять кого-то еще, кто разберется с этим вопросом для вас.
Несмотря на дополнительные усилия, вознаграждением для вас будет уникальная, привлекательная и эффективная часть контента.
Почему нужно стараться внедрять инфографику в ближайшем будущем?
- Это воодушевляет вашу аудиторию взаимодействовать с вашим контентом и делиться им
- Это генерирует трафик (через ссылки)
- Это доказывает вашей аудитории, что вы инновационны, находчивы и намереваетесь предоставлять своевременный и интересный контент.

- Существуют уровни интерактивной инфографики, которые делают управляемым ее развитие
2. Встроенное видео и GIF
Это другой тип инфографики, который мы наблюдаем все чаще и чаще сегодня. Инфографики, предлагающие короткие видео или даже GIF (Формат обмена графическими данными) – отличный способ привлечь внимание и выделить вашу инфографику из толпы. Тогда как это ограничивает платформы, вы можете делиться своей инфографикой в настоящем времени.
Множество простых инструментов для создания инфографик, таких как Easel.ly, предлагают опцию “Встроенное видео с YouTube”, или же вы можете добавить видео в инфографику, которую вы создаете в Photoshop с помощью видео слоя. Вы можете даже добавить видео в слайд Powerpoint, который вы также можете превратить в инфографику.
Более того, вы можете найти миллионы гифок в сети и вставить их аналогичным образом. Загвоздка здесь в том, что вам придется распространять свою инфографику как URL, чтобы быть уверенным, что она правильно встроена в ваш сайт.
Но если вам захочется использовать этот тип инфографики до того, как все вокруг, и даже их собаки, научатся делать это, начинайте сейчас с теми инструментами, которые найдете в сети.
Если вы хотите перейти на следующий уровень, вы можете сделать видео из инфографики, которую вы уже имеете. Это отличная возможность быть увиденным на YouTube,в Instagram, и даже на таких видео платформах, как Vimeo, Snapchat, и других. Видео внизу – отличный пример того, как превратить инфографику в видео.
Зачем вставлять видео или гиф в инфографику?
- Это дает вам элемент неожиданности – люди не ожидают, что картинка начнет двигаться!
- Это очень весело и оригинально, что увеличивает шанс того, что люди будут взаимодействовать и делиться вашей инфографикой
- Это хороший способ показать всем уникальность своего бренда
3.
 Анимированная инфографика
Анимированная инфографикаАнимированная инфографика имеет огромное количество визуальных моделей и требует большого внимания. Когда пользователь просматривает страницу, он обычно не ожидает, что что-либо будет двигаться, поэтому очень неплохо, если вы выучите все эти техники еще до того, все остальные сделают это.
Из-за того, что многие анимированные инфографики достаточно сложные, и могут требовать какого-то графического дизайна, кодирования, и/или знаний в области программного обеспечения, они очень высоко ценятся.
Вот пример того, о чем я говорю:
Если вы хотите узнать более подробно, как создавать анимированную инфографику, обратите внимание на эту инфографику от Tabletop Whale. Вы так же можете найти различные сервисы, помогающие в создании инфографик такого плана. В любом случае, это один из самых сложных процессов в эволюции инфографики.
Почему вам стоит потратить свое время, энергию и/или деньги на создание анимированной инфографики?
- Это на самом деле выделит вас из толпы, потому что не каждый имеет доступ к такого рода программному обеспечению или контенту
- Уже через пару лет это будет обычным явлением – вы будете одним из первых, кто сделает это!
- Анимация сделает информацию внутри инфографики более запоминающейся
- Это вдохновит ваших пользователей на работу с вами
Все это не научная фнтастика
Это может звучать слишком технично и казаться чем-то, за гранью ваших возможностей сейчас, но вполне вероятно, что эти виды инфографики станут очень даже обычным явлением через 2-3 года.
Если среднестатистический человек проводит около 15-ти секунд на сайте и потом начинает скучать, то вы, само собой, захотите вытащить на экран все, что может задержать его – или по крайней мере получить сообщение через 15 секунд или меньше. Некоторые исследования даже доказали, что люди могут концентрировать внимание на чем-либо не более 8-ми секунд, и этот показатель уменьшается с каждым годом.
Это и является причиной и, возможно, побочным продуктом нашей постоянной потребности получать информацию. Мы живем в эпохе информации и вся информация доступна для нас. Но это также означает, что чем больше люди пытаются делиться сообщениями и отвечать на все возможные вопросы, тем больше производимого контента становится фоновым шумом.
Если наличие инфографики сегодня является показателем, то скоро она будет везде. Это означает новые изменения в вашей работе. Ни одна маркетинговая кампания в истории не добилась успеха, делая одно и то же все время.
Идея здесь заключается в том, чтобы увидеть в инфографике нечто большее, чем изображение.jpeg. Инфографики могут быть адаптированы к различным средам и использоваться на огромном разнообразии платформ. Предприниматели и маркетологи уже увидели потенциал в этом. А вы?
В последние несколько лет инфографика эволюционировала от статичных картинок до насыщенного интерактивного опыта с элементами анимации и видео, адаптированными под уникальный контент. Она больше не ограничивается заранее подготовленными, универсальными шаблонами. И сегодняшняя подборка содержит лучшие образчики инфографики, демонстрирующие, как выглядит интересный и информативный опыт.
Большая часть инфографики в этом списке была выбрана, чтобы показать различные способы, с помощью которых дизайнеры подходят к визуализации данных. Однако здесь есть также несколько «гибридов», иллюстрирующих стирание границ между инфографикой и насыщенным мультимедийным опытом при создании увлекательного контента и убедительных историй на лендингах. Отклонение от традиционных форм означает, что мы заходим на более сложную медиатерриторию, и именно такие эксперименты с технологиями и повествованием будут иметь решающее значение для формирования будущего графического дизайна.
Однако здесь есть также несколько «гибридов», иллюстрирующих стирание границ между инфографикой и насыщенным мультимедийным опытом при создании увлекательного контента и убедительных историй на лендингах. Отклонение от традиционных форм означает, что мы заходим на более сложную медиатерриторию, и именно такие эксперименты с технологиями и повествованием будут иметь решающее значение для формирования будущего графического дизайна.
1. Карта ветров
«Карта Ветров» (Wind Map) — это захватывающий образец дизайна, в котором показаны направление и скорость ветра над Соединенными Штатами. Данный дизайн несет скорее художественную, чем утилитарную цель, и это прекрасно: очень приятно просто сидеть и смотреть, как тонкие-тонкие ниточки вьются по карте. Простой, но хорошо продуманный пример того, как инфографика, показывающая траектории движения фигур, выигрывает от анимации и движущихся изображений.
2. В полете
В 2014 году The Guardian запустил инфографику «В полете» (In Flight), демонстрирующую данные о совершающихся в реальном времени коммерческих перелетах (кажется, сейчас сведения не обновляются, а жаль), а также содержащую урок по истории авиации. Приглушенные разговоры между авиационными экипажами в начале интерактивного шоу создают особую атмосферу. Похоже, что инфографика в наши дни постепенно превращается в кинематографический опыт. По крайней мере, «В полете» указывает на это направление…
Приглушенные разговоры между авиационными экипажами в начале интерактивного шоу создают особую атмосферу. Похоже, что инфографика в наши дни постепенно превращается в кинематографический опыт. По крайней мере, «В полете» указывает на это направление…
3. Наберите Луну
В инфографике «Наберите Луну» (Dial A Moon) происходит немногое, но она служит своей цели довольно хорошо. В 2015 году, благодаря NASA, инфографика лунных фаз обновлялась каждый час, и можно было не лезть в Google в поисках этой таинственной информации. Теперь вы можете посмотреть картинки, вручную введя месяц, день и время.
4. Сутки с Плутоном
Журнал Nature публикует много интересной инфографики для своей интересующейся наукой аудитории. Была в их числе и одна о знаменитом пролете космического корабля возле Плутона (24 Hours Of Pluto). Инфографика включала много текстовой информации, но визуальные эффекты обеспечивали легкое понимание самого интересного, от строения карликовой планеты до процесса формирования ее лун. Сейчас в Интернете доступна текстовая часть, а также два анимационных видео из инфографики.
Сейчас в Интернете доступна текстовая часть, а также два анимационных видео из инфографики.
5. Как менялись американские дома
Совершите путешествие по великой американской мечте, отраженное через эволюцию в стилях домов. Эта хорошо иллюстрированная инфографика позволяет вам сесть за руль автомобиля (также изменяющего свой вид по мере прокрутки, чтобы не отставать от эпохи) и проложить путь от 1900-х до 2000-х годов, проезжая мимо построек, популярных в течение отдельных десятилетий. На этом пути вам встретится множество полезных материалов (включая социально-политические условия того времени, а также направления в моде), и все это заканчивается вопросом, побуждающим вас представить будущее американского дома. Инфографика Decades Of American Homes — отличный пример горизонтального скроллинга, здесь он к месту.
6. Эволюция маркетинговой аналитики
В своей инфографике Evolution of Insight компания Vision Critical, занимающаяся «интеллектуальными» пользовательскими исследованиями, отслеживает развитие рынка маркетинговых технологий во всем мире с 1890-х до наших дней. Она функционирует аналогично инфографике «Как менялись американские дома», и, таким образом, позволяет сравнить эффективность применения интерактивной временной шкалы для двух очень разных историй. Инфографика Decades Of American Homes имеет преимущество, поскольку просмотр домов по мере движения на автомобиле гораздо более интуитивен, чем путешествие по великой американской аналитике. Хорошая инфографика создается с учетом особенностей контента, а не вокруг него.
Она функционирует аналогично инфографике «Как менялись американские дома», и, таким образом, позволяет сравнить эффективность применения интерактивной временной шкалы для двух очень разных историй. Инфографика Decades Of American Homes имеет преимущество, поскольку просмотр домов по мере движения на автомобиле гораздо более интуитивен, чем путешествие по великой американской аналитике. Хорошая инфографика создается с учетом особенностей контента, а не вокруг него.
7. Права ЛГБТ-сообщества во всем мире
The Guardian захватывает еще одну позицию в нашем списке с этой элегантной инфографикой, объясняющей юридическую ситуацию по правам ЛГБТ по целому ряду вопросов (брак, дискриминация на рабочем месте, преступления на почве ненависти и т.д.) в каждом государстве мира. Перемещение по полукругу обеспечивает быстрый и простой способ сравнения статистики между разными странами, а композиция инфографики сохраняет глобальный статус на переднем плане в центре. Здесь также есть мощный призыв к действию, ставящий целью преодоление разрыва между простым осознанием проблемы и активизмом.
8. Неравенство поправимо
Еще один чудесный пример интерактивной инфографики «Неравенство поправимо» (Inequality Is Fixable) приглашает аудиторию погрузиться в проблему, делая ее глубоко личной. Зритель гарантированно не потеряет интерес к материалу, сообщающему ему или ей, сколько недоплачивает его/ее босс и почему. Делая пользователя частью истории, разработчики подогревают любопытство и проводят пользователя по всем необходимым этапам прямо к призыву к действию (Call-To-Action) в конце.
«Мы дали этому свершиться — как же теперь все исправить?»
9. Нарисуйте сами: как семейный доход предсказывает шансы поступления ребенка в колледж
Многие из инфографик в этом списке используют анимацию и интерактивность для обеспечения богатого опыта. Визуально данная инфографика от New York Times (You Draw It: How Family Income Predicts Children’s College Chances) придерживается классического формата диаграммы, но она также использует понимание пользовательского поведения для расширения области инфографического дизайна, а именно такой метод как опережающую и интерактивную визуализацию. Прося читателей нарисовать собственную кривую, они внедряют элемент личной заинтересованности и таким образом дают людям действительно ценную информацию.
Прося читателей нарисовать собственную кривую, они внедряют элемент личной заинтересованности и таким образом дают людям действительно ценную информацию.
Не самый худший результат! Вертикальная ось — процент детей, поступивших в колледж. Горизонтальная ось — перцентиль родительского дохода
10. Как умирают американцы
За исключением титульного изображения этот пример использует в основном только старые-добрые диаграммы для визуализации контента. Но это вовсе не скучно, поскольку пользователям доступно самостоятельное перемещение по данным с помощью движения курсора вдоль графиков. Это значительно облегчает сравнение, например, количества смертей, связанных с самоубийством, в 70-е годы по сравнению с нынешним (намек: сейчас оно находится на подъеме), статическая диаграмма не справилась бы с этим так ловко.
11.
С тех пор, как дебютировал проект «Снегопад» (Snowfall), заслуживший всеобщее внимание и похвалу, New York Times поддерживает свою репутацию представителя передовой мультимедийной журналистики. Команда издания использует сочетание инфографического дизайна и углубленного повествования для создания впечатляюще интересного опыта. У них есть и более яркие примеры, но The Russia Left Behind представляет собой работу, вызвавшую определенный резонанс. Инфографика функционирует как интерактивная поездка по России (вы прокладываете себе путь на карте).
Команда издания использует сочетание инфографического дизайна и углубленного повествования для создания впечатляюще интересного опыта. У них есть и более яркие примеры, но The Russia Left Behind представляет собой работу, вызвавшую определенный резонанс. Инфографика функционирует как интерактивная поездка по России (вы прокладываете себе путь на карте).
12. Машины Бонда
Если вы когда-либо захотите познакомиться с историей Джеймса Бонда, посмотрев на его машины, то поблагодарите британского автодилера Evans Halshaw — он предоставил вам такой шанс. Его интерактивная инфографика Bond Cars позволяет вам изучить модель и дизайн каждого из автомобилей Бонда, а также дает несколько дополнительных интересных фактов. Используя вездесущую тактику слайдера, вы также можете «раскрыть» автомобиль во всей его металлической красе (по умолчанию дается лишь одноцветный рисунок). Так авторы творчески решили проблему необходимости включить фотографии, не совсем подходящие под эстетику инфографики.
13. Цвета движения
«Цвета движения» (The Colors Of Motion) — это инфографическая серия, анализирующая фильмы только по их цветовой палитре, полученной из соединения всех кадров. Если вы когда-нибудь задавались вопросом, то теперь у вас есть ответ. Не можете найти заголовок в базе данных? Просто отправьте разработчикам сообщение — они принимают запросы.
14. Царская гробница в Перу
National Geographic имеет довольно впечатляющую коллекцию, как они сами ее называют, «интерактивной графики» (большинство из которой сопровождается детальными текстовыми описаниями, как в случае, например, с Колонной Траяна), но мы выбрали этот относительно простой пример, чтобы подчеркнуть, применение каких методов действительно эффективно в интерактивной инфографике. «Царская гробница в Перу»(Peru’s Royal Wari Tomb) раскрывает особенности погребения дворянки тех времен. Фокус переходит от обмотки мумии к ее украшениям и положению. Разделяя информацию на небольшие части и позволяя пользователю перемещаться между ними, интерактивная графика избегает самых коварных ловушек: переизбытка данных и визуальных эффектов. Более того, каждое последующее взаимодействие расширяет опыт, делая его намного полезнее, чем в случае, если бы все было представлено сразу. Наш мозг обладает механизмом, отвергающим подавляющие стимулы, а данный тип взаимодействия становится отличным решением для пользователя, позволяя легко поглощать информацию.
Более того, каждое последующее взаимодействие расширяет опыт, делая его намного полезнее, чем в случае, если бы все было представлено сразу. Наш мозг обладает механизмом, отвергающим подавляющие стимулы, а данный тип взаимодействия становится отличным решением для пользователя, позволяя легко поглощать информацию.
15. Что такое «Шотландский референдум»? Объяснение для не-британцев
The Guardian, как и New York Times, делает ставку на мультимедийную журналистику, и их видеоролик на ура справляется с одной из главных функций инфографики: придавать громоздкой информации приемлемую форму. Для многих из нас, живущих за пределами Великобритании, референдум представляет собой весьма запутанную тему. К счастью, это видео (Scottish Referendum Explained For Non-Brits) поможет вам быстро узнать о ее важных аспектах, не требуя глубокого погружения в историю.
16. Здоровье населения
Перед изданием The Atlantic стояла задача — развить концепцию улучшения здоровья общества. Оно поручило компании Truth Labs оформить серию статей из 3-х частей о «Здоровье населения» (Population Health) в виде цифрового повествования. Основная цель исполнителя состояла в сохранении естественной прокрутки документа и обычных для пользователя условий чтения и создании при этом опыта, отличающегося от визуальной перспективы. Чтобы воплотить задуманное в жизнь, они позаимствовали инструменты и стратегии у кинематографа, но также ориентировались на набор дизайнерских принципов для поддержки принципа удобства чтения в качестве ключевого правила.
Оно поручило компании Truth Labs оформить серию статей из 3-х частей о «Здоровье населения» (Population Health) в виде цифрового повествования. Основная цель исполнителя состояла в сохранении естественной прокрутки документа и обычных для пользователя условий чтения и создании при этом опыта, отличающегося от визуальной перспективы. Чтобы воплотить задуманное в жизнь, они позаимствовали инструменты и стратегии у кинематографа, но также ориентировались на набор дизайнерских принципов для поддержки принципа удобства чтения в качестве ключевого правила.
17. Зерна Joho’s
Австрийский производитель кофе Joho»s создал впечатляющий мультимедийный опыт Joho’s Bean, чтобы рассказать историю происхождения кофейных зерен. Повествование гармонично сочетает в себе аудио-, видео- и фотоматериалы, задействующие почти все чувства пользователя. Следуя за фермером, проходящим по кофейной плантации, вы слышите, как щебечут птицы, как звучат обжаренные кофейные зерна, упаковываемые в мешки, а также как шумят оживленные улицы и транспорт в городе. Полное погружение!
Полное погружение!
Joho»s отправляет вас в путешествие, объясняющее происхождение их кофейных зерен
18. Первозданная дорога
«Первозданная дорога» (The Wild Path) — это интерактивный эксперимент, рассказ о путешествии, созданный с помощью Canvas. Основным элементом является карта, анимирующая путь на карте при прокрутке страницы. Проект может работать не во всех браузерах. Зато ему сопутствует сопроводительная статья, объясняющая все оставшиеся за кулисами технологии создания инфографики.
19.
Освещение президентских выборов в США в 2016 году изданием The Guardian (Live Election Results) привнесло забавный элемент в серьезное дело, касавшееся набранных процентов и избирательных участков. Интерактивная инфографика отслеживала голоса в четырех штатах. По умолчанию на графике были показаны результаты по всей стране, а если пользователь наводил курсор на какой-либо участок на карте, то демонстрировалось, какие цифры кандидаты набрали именно там. Кандидаты в президенты были представлены в виде смешных пиксельных аватаров. По мере обновления инфографики в живом времени, человечки подкрашивали цветом штаты, в которых они выиграли. Время от времени рядом с кандидатом появлялась его цитата в пузыре.
Кандидаты в президенты были представлены в виде смешных пиксельных аватаров. По мере обновления инфографики в живом времени, человечки подкрашивали цветом штаты, в которых они выиграли. Время от времени рядом с кандидатом появлялась его цитата в пузыре.
Отражение результатов выборов в реальном времени
Фишка виртуальной реальности в том, что для окружающих вы будете выглядеть идиотом
Google’s Cardboard Design Lab – хороший “учебник” для начинающих дизайнеров виртуальной реальности
Инфографика — как игра-бродилка
Проблема с Unity в том, что не так то просто сделать хорошую вещь под web
Виртуальная реальность – это как наушники для ваших глаз
Виртуальная реальность требует безопасного окружения, вы не можете уйти в нее “на ходу”. Это ограничивает возможности VR
Закрывал сессию первой половины дня Archie Tse из The New York Times с провокационной темой “Почему NYT делает меньше интерактивных работ».
Работа NYT базируется на трех правилах визуального сторителлинга:
- Если читателю нужно кликнуть, а не скролить, потом должно произойти что-то из ряда вон выходящее.
- Исходите из того, что всплывающие подсказки и любые другие эффекты при наведении, никто никогда не увидит. Если контент важный — сделайте так, чтобы читатель сразу его увидел.
- Если вы хотите сделать что-то интерактивное, помните — будет дорого сделать так, чтобы это работало на всех платформах.
Вам придется перерисовать вашу графику 2 или 3 раза, чтобы все работало и на десктопе, и на мобильных
Как эти правила изменили подход NYT:
- Большинство визуализаций теперь статичны
- Текстов стало больше
- Если движение в картинке нужно — оно появляется во время скрола
(Четвертый пункт гласит, что они по-прежнему делают интерактивные работы. Но теперь повод должен быть ОЧЕНЬ значимым).
Мы делали “многошаговки”.
Пользователи останавливались на шаге 3. Читатели хотят просто скролить, а не кликать
Archie Tse: Scrolling Vs. clicking
Уже 18 недель каждый вечер воскресенья Энди Крибел публикует инфографику и данные, на основе которых она сделана, на сайте VizWiz . Задача – в течении понедельника выделить примерно час времени, быстро проанализировать визуализацию и сделать свою версию.
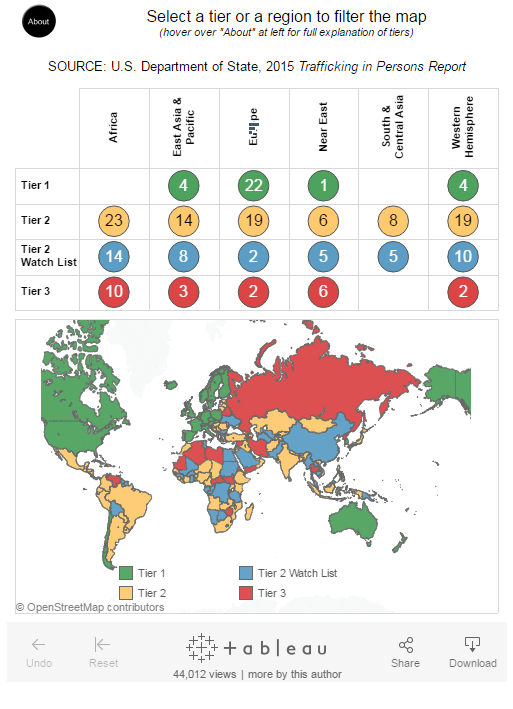
Ниже публикуем результаты прошлой недели — Рабство в XXI веке .
#MakeoverMonday от Andy Kriebel. Подробное описание и интерактив — в блоге Энди :
#MakeoverMonday от Andy Cotgreave. Подробное описание и интерактив — в блоге Энди:
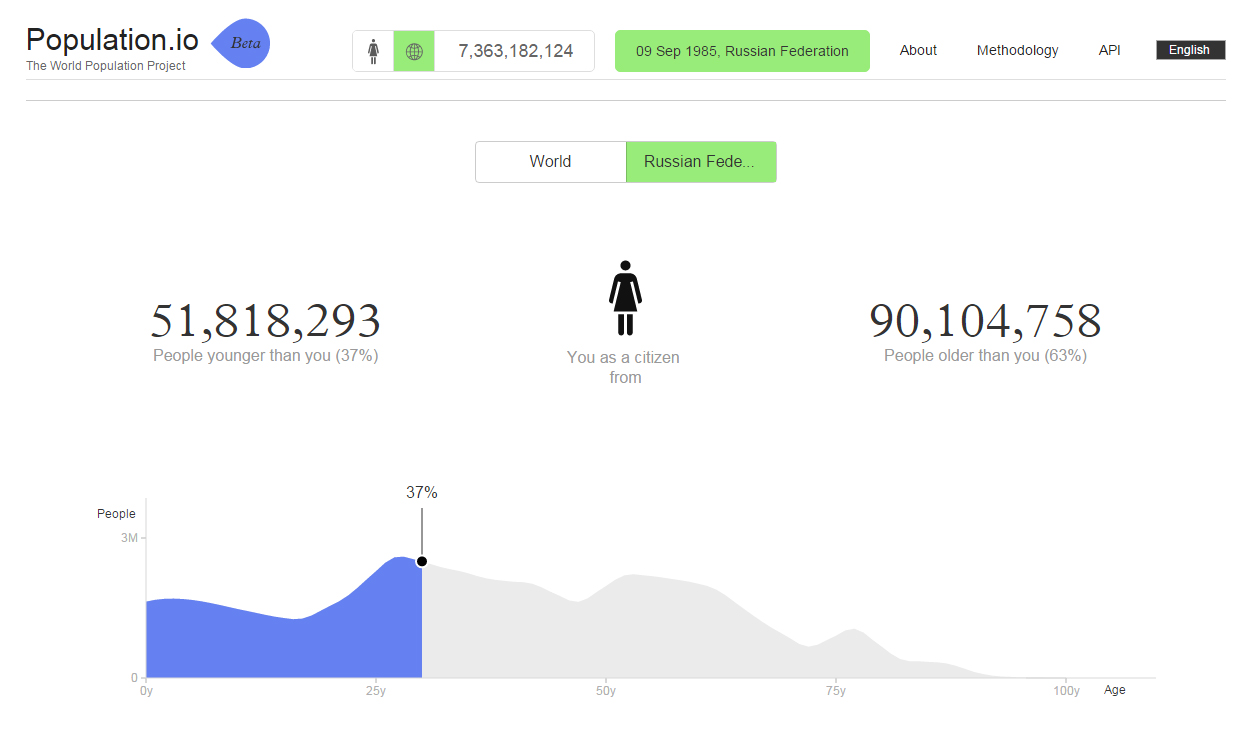
Я также узнала, что 51% людей в мире младше меня, а 63% в России старше, и что мои шансы умереть прямо сейчас не так уж велики. Цифры вдруг перестали быть «статистикой» и задели меня за живое.
Визуализация данных — использует большие наборы данных с меньшим количеством ручной работы над дизайном; базируется на алгоритмах. Например, интерактивная работа New York Times .
Например, интерактивная работа New York Times .
Визуальное искусство — однонаправленное кодирование. Красивые, но трудно поддающееся расшифровке визуализации, например, вычислительное искусство Кунала Ананда.
В чем проблема?
В итоге многие работы привлекают только изощренных пользователей, но не позволяют вникнуть в суть вопроса непосвященным читателям, тем самым причиняя вред цели визуализации – информировать общественность. Именно поэтому настолько важно осознать и понять проблему визуальной грамотности в контексте визуализации.
Новая «визуальная грамматика» журналистики
Приведу в пример три работы, которые экспериментируют со способами представления интерактивной журналистики. Они выглядят внушительно, но и их интерпретация может стать для многих непростой задачей.
Права гомосексуалистов в США, штат за штатом
Количество доступных на сегодня источников данных и инструментов для их обработки само по себе уже наглядно показывает, что ещё никогда столько людей не пыталось освоиться в мире визуализации данных. А когда есть такое число материалов, доступных к изучению, один только вопрос «С чего начать?» может напугать каждого новичка. Итак, какие же библиотеки являются лучшими и что советуют профессионалы? Об этом и пойдёт речь в данной статье.
А когда есть такое число материалов, доступных к изучению, один только вопрос «С чего начать?» может напугать каждого новичка. Итак, какие же библиотеки являются лучшими и что советуют профессионалы? Об этом и пойдёт речь в данной статье.
Говорить о визуализации данных и не упомянуть – это всё равно, что рассказывать об истории создания персональных компьютеров и ни словом не обмолвиться о Стиве Джобсе. D3 (от англ. Data Driven Documents) – это без преувеличения самая важная и доминирующая на рынке JavaScript библиотека с открытым исходным кодом, которая обычно используется для создания SVG-графиков. SVG (от англ. Scalable Vector Graphics) – это в свою очередь формат векторного изображения, поддерживаемый веб-браузерами, но ранее мало использовавшийся.
Библиотека D3 во многом обязана своей популярностью внезапному интересу к SVG со стороны веб-дизайнеров, что в значительной степени объясняется тем, как выигрышно векторные графики выглядят на экранах с большим разрешением (в частности, на Retina-дисплеях, используемых в устройствах Apple), которые становятся всё более распространёнными.
«Будем честными, если задача состоит в визуализации данных на основе SVG, то для её решения все остальные библиотеки даже рядом не стояли», – говорит Moritz Stefaner , независимый эксперт в области визуализации данных и владелец компании Truth & Beauty . «Есть также немало интересных проектов, созданных на базе D3, как, например, NVD3 , который предоставляет стандартные графические компоненты – готовые к использованию, но кастомизируемые; или, скажем, Crossfilter – просто выдающийся инструмент для фильтрации данных».
Scott Murray , программист-дизайнер и автор книги Interactive Data Visualization for the Web , согласен с предыдущим мнением: «D3 обладает чрезвычайной силой, которая заключается в том, что в нём используется всё, что только могут предложить браузеры. Хотя у этого есть и обратная сторона: если браузер не поддерживает что-то, например, 3D-изображения на основе WebGL (от англ. Web Graphics Library), то и D3 это поддерживать не будет».
И хотя эта библиотека по-настоящему универсальна, она всё же не является идеальным решением для любой задачи. «Основной недостаток библиотеки D3, если можно так выразиться, состоит в том, что она не предписывает и даже не предлагает какого-то определённого подхода к визуализации», – добавляет Scott Murray. «То есть это действительно инструмент для загрузки данных в браузер с последующей генерацией DOM-компонентов на основе этих данных».
«Основной недостаток библиотеки D3, если можно так выразиться, состоит в том, что она не предписывает и даже не предлагает какого-то определённого подхода к визуализации», – добавляет Scott Murray. «То есть это действительно инструмент для загрузки данных в браузер с последующей генерацией DOM-компонентов на основе этих данных».
В то время как D3 представляет собой отличный инструментарий для кастомных изображений, если вы хотите создать стандартный график без особой проработки визуального аспекта, то вам может быть полезен такой инструмент как Vega . Будучи фреймворком, разработанным на базе D3, Vega предоставляет альтернативу для отображения графических компонентов. Используя Vega, можно визуализировать данные в формате JSON Европейский центр журналистики и проект Data Driven Journalism . Точные даты проведения курса пока не известны, но зарегистрироваться можно уже сейчас.
За пять дней участники курса смогут узнать что такое журналистика данных, как она устроена и какие ключевые навыки стоит освоить, чтобы стать специалистом в этой области. Выяснить где искать данные в поддержку своих сюжетов и как находить новые идеи в имеющихся данных. Изучить мастерство превращения скучных данных в увлекательную историю, инфографику или даже в интерактивную визуализацию. Познакомится с основными принципами графического дизайна, которые необходимо знать журналисту.
Выяснить где искать данные в поддержку своих сюжетов и как находить новые идеи в имеющихся данных. Изучить мастерство превращения скучных данных в увлекательную историю, инфографику или даже в интерактивную визуализацию. Познакомится с основными принципами графического дизайна, которые необходимо знать журналисту.
Инструкторы курса — пять ведущих мировых экспертов по журналистике данных и визуализации.
Будущее визуализации данных в интерактивности.
Но как создать по-настоящему потрясающую интерактивную инфографику?
Инфографика повсюду, и последнее время она все чаще становится интерактивной.
В сегодняшней статье мы поделимся с вами секретами создания интерактивной инфографики, а также ссылками на полезные ресурсы.
1. Понимайте психологию
Перед тем, как делать инфографику интерактивной, важно понять, почему вы хотите ее сделать именно такой.
Как подробно рассказано в этой инфографике , люди лучше воспринимают визуальную информацию. Мы с намного большей вероятностью прочитаем, поймем и запомним презентацию, если в ней будут увлекательные визуальные средства. является эффективным инструментом обучения, но и он может стать еще лучше.
Мы с намного большей вероятностью прочитаем, поймем и запомним презентацию, если в ней будут увлекательные визуальные средства. является эффективным инструментом обучения, но и он может стать еще лучше.
Кинетическое обучение – отличная альтернатива, так как люди лучше усваивают информацию через физические действия.
Вот почему добавление интерактивности в перспективную сферу визуализации поможет вам создать еще более запоминающуюся и эффективную инфографику.
Эта комбинация визуального и кинетического подхода делает анимированную инфографику контентом будущего. Конечно, для некоторых тем лучше не использовать интерактивные элементы, но в большинстве случаев они только улучшат контент.
Движение придает дополнительный смысл информации, позволяет пользователю управлять опытом и задействует воображение так, как этого не сможет сделать статичная инфографика.
2. Добавьте эффекты при прокрутке
виды, примеры работ, будущее, как делать самому, разработка, создание анимационной, интерактивной инфографики
Вы, наверное, заметили массовый переход в онлайн мире от основанного на тексте содержания к визуальному контенту.
Нельзя отрицать силу визуалов на просторах интернета и в нашей повседневной жизни. В YouTube и Instagram доминирует визуальное содержание; YouTube – 3 по посещаемости сайт в сети, и в Instagram более 80 миллионов фотографий выкладываются каждый день.
Посты в блогах и статьи на 80% более «потребляемы», если в них есть цветные изображения, заголовки или эскизы, и люди потратят не более 15-ти секунд на сайт, если он не привлечет их внимание с первых секунд.
Инфографика – фаворит среди аудитории и продавцов, и она на 800% сильнее интересует людей сегодня, чем в 2012.
Вдобавок ко всему, контент создается с угрожающей скоростью – 60% маркетологов создают по крайней мере небольшую часть нового контента каждый день! Подробнее об обязанностях SEO-специалиста вы можете узнать из обзорной статьи.
Поскольку все больше и больше людей стали создавать контент, кое-что становится ясно: для того, чтобы вас увидели, вам нужно выделяться.
Естественно, маркетологи содержания уже задумываются о будущем визуального контента, рассчитывая, что они могут делать сейчас, что они смогут реализовать и какие новые технологии уже появляются на горизонте. Такое передовое мышление – это то, что может создать все или разрушить все ваши усилия в контент-маркетинге; вы должны адаптироваться, или потонете.
Такое передовое мышление – это то, что может создать все или разрушить все ваши усилия в контент-маркетинге; вы должны адаптироваться, или потонете.
С таким визуальным контентом, как инфографика, маркетологи имеют уникальную возможность видеть будущее по мере его приближения. Компании, графические дизайнеры, и маркетологи – все начинают использовать инфографику – обновлять ее, чтобы сделать ее еще более привлекательной для аудитории. Даже если вы уже “просто вывешиваете” инфографику регулярно, никогда не рано узнавать о тенденциях, которые только начинают развиваться, так же как не рано узнавать, как реализовывать их в ваших стратегиях контент-маркетинга.
Если вы хотите заглянуть в будущее, и, возможно, даже узнать несколько трюков раньше, чем все остальные, сейчас самое время!
Вот три типа инфографики, которые будут наиболее распространенными в (ближайшем) будущем.
Если вы ищете крутой инструмент для создания инфографики, я рекомендую обратить внимание на Visme. Для начала они предлагают бесплатный аккаунт и отличные удобные функции для тех, кто не занимается дизайном. Можете получить бесплатный аккаунт сейчас.
Для начала они предлагают бесплатный аккаунт и отличные удобные функции для тех, кто не занимается дизайном. Можете получить бесплатный аккаунт сейчас.
1. Интерактивная инфографика
Хотя мы и видим всю прелесть интерактивных сайтов и простых в использовании игр, интерактивная инфографика все еще довольно новая в своей области. Как и инфографика, она очевидно содержит какую-то информацию, и она обычно динамична. Но использование интерактивных элементов дает пользователям возможность иметь связь с информацией и создавать свою собственную.
Независимо от вашего бизнеса, продукта, услуги или сообщения, вы можете создать интерактивную инфографику, которая позволит людям оценивать себя (например, «рассчитайте свой BMI здесь»). Пользователи могут также кликнуть на соответствующую информацию, которая отправит их к более глубоко ориентированному ресурсу, или обратно к целевой странице, создавая тем самым трафик. Это очень адаптируемый и веселый способ привлечь аудиторию.
Многие маркетологи уже приспособились к этому виду инфографики, и это передается быстро. Но в это же время многие, все-таки, берут за основу простые инфографики:
….только представьте, что еще можно делать с интерактивными инфографиками.
Вы можете попробовать:
- Использование техник прокрутки, что заставляет изображения или фигуры выделяться по сравнению с фоном
- Построение “всплывающих окон” которые расширяют области текста
- Выплывание изображений или статистики, при клике на них
- Превращение своих инфографик в несколько страниц, которые пользователи могут просмотреть
Для более подробного примера интерактивной инфографики, посмотрите на эту:
Чтобы сделать инфографику высоко интерактивной (с прокруткой, всплывающими окнами и т.д.) вам понадобиться узнать немного о HTML5 или CSS, или нанять кого-то еще, кто разберется с этим вопросом для вас.
Несмотря на дополнительные усилия, вознаграждением для вас будет уникальная, привлекательная и эффективная часть контента.
Почему нужно стараться внедрять инфографику в ближайшем будущем?
- Это воодушевляет вашу аудиторию взаимодействовать с вашим контентом и делиться им
- Это генерирует трафик (через ссылки)
- Это доказывает вашей аудитории, что вы инновационны, находчивы и намереваетесь предоставлять своевременный и интересный контент.
- Существуют уровни интерактивной инфографики, которые делают управляемым ее развитие
2. Встроенное видео и GIF
Это другой тип инфографики, который мы наблюдаем все чаще и чаще сегодня. Инфографики, предлагающие короткие видео или даже GIF (Формат обмена графическими данными) – отличный способ привлечь внимание и выделить вашу инфографику из толпы. Тогда как это ограничивает платформы, вы можете делиться своей инфографикой в настоящем времени.
Множество простых инструментов для создания инфографик, таких как Easel.ly, предлагают опцию “Встроенное видео с YouTube”, или же вы можете добавить видео в инфографику, которую вы создаете в Photoshop с помощью видео слоя. Вы можете даже добавить видео в слайд Powerpoint, который вы также можете превратить в инфографику.
Вы можете даже добавить видео в слайд Powerpoint, который вы также можете превратить в инфографику.
Более того, вы можете найти миллионы гифок в сети и вставить их аналогичным образом. Загвоздка здесь в том, что вам придется распространять свою инфографику как URL, чтобы быть уверенным, что она правильно встроена в ваш сайт. Вы не можете распространять или сохранять такие инфографики в формате .jpeg или PDF. Несомненно, так как это становится все более популярным, появятся и другие инструменты вставки видео и гиф, чтобы сделать процесс еще более простым.
Но если вам захочется использовать этот тип инфографики до того, как все вокруг, и даже их собаки, научатся делать это, начинайте сейчас с теми инструментами, которые найдете в сети.
Если вы хотите перейти на следующий уровень, вы можете сделать видео из инфографики, которую вы уже имеете. Это отличная возможность быть увиденным на YouTube,в Instagram, и даже на таких видео платформах, как Vimeo, Snapchat, и других. Видео внизу – отличный пример того, как превратить инфографику в видео.
Видео внизу – отличный пример того, как превратить инфографику в видео.
Зачем вставлять видео или гиф в инфографику?
- Это дает вам элемент неожиданности – люди не ожидают, что картинка начнет двигаться!
- Это очень весело и оригинально, что увеличивает шанс того, что люди будут взаимодействовать и делиться вашей инфографикой
- Это хороший способ показать всем уникальность своего бренда
3. Анимированная инфографика
Анимированная инфографика имеет огромное количество визуальных моделей и требует большого внимания. Когда пользователь просматривает страницу, он обычно не ожидает, что что-либо будет двигаться, поэтому очень неплохо, если вы выучите все эти техники еще до того, все остальные сделают это.
Из-за того, что многие анимированные инфографики достаточно сложные, и могут требовать какого-то графического дизайна, кодирования, и/или знаний в области программного обеспечения, они очень высоко ценятся.
Вот пример того, о чем я говорю:
Если вы хотите узнать более подробно, как создавать анимированную инфографику, обратите внимание на эту инфографику от Tabletop Whale. Вы так же можете найти различные сервисы, помогающие в создании инфографик такого плана. В любом случае, это один из самых сложных процессов в эволюции инфографики.
Вы так же можете найти различные сервисы, помогающие в создании инфографик такого плана. В любом случае, это один из самых сложных процессов в эволюции инфографики.
Почему вам стоит потратить свое время, энергию и/или деньги на создание анимированной инфографики?
- Это на самом деле выделит вас из толпы, потому что не каждый имеет доступ к такого рода программному обеспечению или контенту
- Уже через пару лет это будет обычным явлением – вы будете одним из первых, кто сделает это!
- Анимация сделает информацию внутри инфографики более запоминающейся
- Это вдохновит ваших пользователей на работу с вами
Все это не научная фнтастика
Это может звучать слишком технично и казаться чем-то, за гранью ваших возможностей сейчас, но вполне вероятно, что эти виды инфографики станут очень даже обычным явлением через 2-3 года. Мы уже сейчас можем наблюдать сильный прорыв в анимированных инфографиках и гиф-инфографиках, особенно благодаря тому, что популярность гифок продолжает расти. Инфографики становятся одним из наиболее потребляемых и наиболее часто создаваемых типов контента на просторах интернета. Почему? Да потому что мозгу нужно всего 250 миллисекунд чтобы принять и обработать значение символа.
Инфографики становятся одним из наиболее потребляемых и наиболее часто создаваемых типов контента на просторах интернета. Почему? Да потому что мозгу нужно всего 250 миллисекунд чтобы принять и обработать значение символа.
Если среднестатистический человек проводит около 15-ти секунд на сайте и потом начинает скучать, то вы, само собой, захотите вытащить на экран все, что может задержать его – или по крайней мере получить сообщение через 15 секунд или меньше. Некоторые исследования даже доказали, что люди могут концентрировать внимание на чем-либо не более 8-ми секунд, и этот показатель уменьшается с каждым годом.
Это и является причиной и, возможно, побочным продуктом нашей постоянной потребности получать информацию. Мы живем в эпохе информации и вся информация доступна для нас. Но это также означает, что чем больше люди пытаются делиться сообщениями и отвечать на все возможные вопросы, тем больше производимого контента становится фоновым шумом.
Если наличие инфографики сегодня является показателем, то скоро она будет везде. Это означает новые изменения в вашей работе. Ни одна маркетинговая кампания в истории не добилась успеха, делая одно и то же все время.
Это означает новые изменения в вашей работе. Ни одна маркетинговая кампания в истории не добилась успеха, делая одно и то же все время.
Идея здесь заключается в том, чтобы увидеть в инфографике нечто большее, чем изображение .jpeg. Инфографики могут быть адаптированы к различным средам и использоваться на огромном разнообразии платформ. Предприниматели и маркетологи уже увидели потенциал в этом. А вы?
Похожие статьи:
Кей коллектор формулы кей.
Источник перевода
Простой пример создания элементов инфографики в Excel
Стандартный конструктор диаграмм в Excel позволяет создавать интерактивную инфографику. Для этого нужно всего лишь украсить рисунками ряды данных графика. После чего каждый украшенный график следует сложить в единую композицию тематической инфографики и сгруппировать.
Интерактивная инфографика в Excel без использования макросов
Инфографика – это искусство передавать цифры в смыслы. Она является целым разделом визуализации данных, который эффективно применять на привлекательных презентациях. Благодаря инфографике холодные расчеты превращаются в эмоции. Именно поэтому специалистов в области инфографики не сможет заменить искусственный интеллект, нейросети и другие самые сильные современные системы автоматизации.
Она является целым разделом визуализации данных, который эффективно применять на привлекательных презентациях. Благодаря инфографике холодные расчеты превращаются в эмоции. Именно поэтому специалистов в области инфографики не сможет заменить искусственный интеллект, нейросети и другие самые сильные современные системы автоматизации.
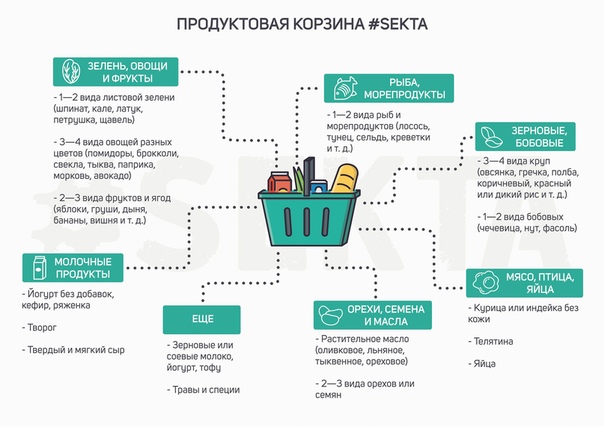
Рассмотрим на конкретном примере как превращать обычные цифры в лаконичные смыслы с эмоциональным фоном используя Excel. Допустим у нас имеется 6 итоговых относительных значений по уровням заполнения ассортиментной корзины покупателя разными категориями товаров:
Для презентации первого показателя создадим исходные данные графика, который будет его представлять:
Исходные данные состоят из двух рядов по 3 числа. Первый ряд будет видимым, а второй скрытый и он будет использоваться для соотношения размеров величины столбцов на разных несвязанных между собой Bar Charts. Чтобы каждый график имел правильные размеры столбцов все они будут иметь свои скрытые столбцы с одинаковыми исходными данными для правильного соотношения их размеров. Для подсказки каждый ряд исходных значений будущего графика подписан «visible» (C1:E1) и «hidden» (C2:E2).
Для подсказки каждый ряд исходных значений будущего графика подписан «visible» (C1:E1) и «hidden» (C2:E2).
Выделяем оба ряда исходных данных (C1:E2) и выбираем инструмент «Вставка»-«Диаграммы»-«Гистограммы»-«Гистограмма с накоплением». Важный момент! В конструкторе диаграмм следует воспользоваться переключателем Строка/Столбец, чтобы в итоге у нас на графике получилось 2 столбца по 3 ряда данных, а не наоборот, как по умолчанию предлагает Excel:
Скрытый столбец сразу окрашиваем в прозрачную заливку выбрав опцию «Нет заливки». Средний ряд видимого столбца выделяем для украшения векторной фигурой, которая находится на листе «Resources» с целым набором векторных фигур:
Обратите внимание что каждый набор фигур состоит из трех частей: низ, середина и верх. Поэтому мы соответственно копируем и вставляем с помощью комбинаций клавиш CTRL+C и CTRL+V. Среднюю часть в средний ряд, низ набора в нижний ряд графика, а верх в верхний:
Далее делаем прозрачный фон, убираем границу фона, удаляем сетку и шкалы X/Y в результате получаем первый интерактивный элемент инфографики в стиле «Shopping Bag»:
После чего производим аналогичные действия с остальными значениями и создаем таким же образом еще 5 графиков:
Как видно выше на рисунке в композицию инфографики были еще добавленные фигуры для оформления фона и зеркального отражения сумок.
Аналогичным образом можно создавать и другие стильные элементы визуализации данных добавляя позитивные эмоции в скучные отчеты. Например:
- График ранжирования для визуализации данных.
- График рейтинга данных для визуализации.
Скачайте файл ниже по ссылке, чтобы поработать со всеми вышеприведенными примерами и разобраться в принципах конструирования красивой визуализации данных в Excel с возможностью оформления и комбинирования графиков:
Скачать пример создания инфографики Shopping Bag в Excel
Каждый пример в фале с шаблонами графиков для инфографики и визуализации данных, находится на отдельном листе. А также там имеются все используемые наборы групп векторных фигур. Самые сложные фигуры были созданы в программе MS PowerPoint, так как там редактор фигур предоставляет более широкие возможности чем в Excel.
Как создавать интерактивную инфографику: пособие по визуализации данных для начинающих
Представляем вам руководство по визуализации данных для начинающих, которое будет полезно всем, кто хочет научиться создавать интерактивную инфографику и карты.
Инфографика и интерактивные карты стали частью многих проектов, которые реализуют активисты, журналисты и общественные движения. Но как быть организациям, у которых нет штатного дизайнера? Даже в таком случае можно создавать качественные визуальные материалы — The Guardian рассказал, как это делать.
Данные
Первое, что вам нужно сделать — это понять, какие именно данные вы хотите визуализировать.
Давайте представим, что вы проводите кампанию, призывающую к улучшению санитарных условий во всем мире. Чтобы показать, насколько это важно, нужно подчеркнуть, как много стран до сих пор имеют ограниченный доступ к чистым туалетам и как незначительно эта ситуация изменилось за последние 10 лет. В этом руководстве мы воспользуемся набором данных от World Bank.
Теперь у нас есть данные за 10 лет, но нам нужны только цифры за 2000 и 2012 годы. Поэтому, после того, как мы загрузили себе данные, мы удаляем ненужные ряды и колонки (совет: сохраните оригинальный файл с данными).
Теперь, когда вы очистили данные, вы готовы к тому, чтобы их визуализировать. В нашем случае перед визуализацией была добавлена еще одна колонка — разница в процентах между 2000 и 2012 годами.
Как создать интерактивный график
Показать данные на графике — это самый быстрый и простой способ визуализировать информацию. Такие сайты, как Datawrapper, Infogr.am и PiktoChart являются легкими и удобными в использовании инструментами, с помощью которых вы можете создавать различные графики и диаграммы и встраивать их в любой сайт.
Еще по теме: Инфографика, карты, визуализация: 24 интерактивных проекта
Datawrapper, возможно, является самым интуитивно понятным, а также он бесплатный. Слабая сторона этого инструмента заключается в том, что он не очень хорошо отображает большие массивы данных, поэтому мы будем визуализировать только 10 стран, в которых произошло больше всего изменений за последние 10 лет.
Как создать график с помощью Datawrapper:
- Зарегистрируйтесь на сайте Datawrapper и создайте новый график.
- Скопируйте и вставьте ваши данные в специальное поле.
- Проверьте ваши данные.
- Теперь веселая часть — выберите шаблон графика. Для данной визуализации был выбран простой интерактивный график, но вы можете выбрать из большого количества представленных на сайте вариантов.
- Последний шаг — окончательное редактирование вашего графика. Вы можете изменить цвета, добавить заголовок, описание и т.д.
В результате получилась такая интерактивная инфографика.
Как создать интерактивную карту
Для того, чтобы показать данные, относящиеся к разным странам, лучше всего использовать карту. Представляем вам обзор трех бесплатных инструментов для начинающих.
Datawrapper
В этом инструменте теперь есть опция choropleth map — создание градиента в зависимости от ваших данных. Карты с помощью Datawrapper создаются так же, как и графики.
Карты с помощью Datawrapper создаются так же, как и графики.
За: один из самых быстрых и простых инструментов. Datawrapper подскажет вам, когда вы ввели название страны не правильно. Еще одним плюсом этого инструмента является то, что если вы наведете курсор на определенный цвет в легенде, только страны с таким цветом будут подсвечены на карте.
Против: нет шаблонов для отдельных стран или городов.
Интерактивная карта, созданная с помощью DatawrapperGoogle Fusion Tables
За: бесплатный и простой в использовании (особенно для создания точек на карте).
Google Fusion TablesПротив: дополнительные возможности, например, изменение цветовой схемы, могут показаться для начинающих сложными (но если вы знаете, как соединить KML-файлы с существующими данными, вы сможете создать такую карту). Сложно добавить на карту легенду.
Google Fusion TablesCartoDB
На первый взгляд CartoDB может показаться пугающим, но с помощью этого инструмента вы сможете создать самые разнообразные карты и настраивать их в зависимости от того, что вы хотите видеть на карте.
За: позволят делать много настроек и добавлять дополнительные слои. Работает на мобильных устройствах.
Еще по теме: 90 инструментов и ресурсов для инфографики и визуализации
Против: если вы планируете создать больше, чем 5 карт, и ожидаете, что у вас будет больше 10 000 просмотров в месяц, вам нужно будет платить за использование этого инструмента.
CartoDBКак создать традиционную инфографику
Традиционная инфографика — это статичное, цветное изображение, на котором цифрами и иконками отображена информация. Инструменты, которые уже упоминались ранее — Infogr.am и PiktoChart — помогут вам в создании такого изображения. Они простые в использовании — вы можете просто перетягивать нужную информацию и вставлять ваши данные для создания графиков. Количество шаблонов, доступных в бесплатных версиях инструментов, ограничено.
Пример быстрой визуализации нашего набора данных с помощью Infogr.am:
Традиционная инфографика, созданная с помощью инструмента Inforg. am
amС помощью представленных в этом руководстве инструментов каждый, не зависимо от имеющихся навыков, сможет создать красивую интерактивную инфографику или карту и донести свое сообщение до широкой аудитории.
По материалам: The Guardian
15 лучших интерактивных и анимированных инфографиков на 2021 год
Опубликовано: 2021-04-22
Инфографика помогает завоевать доверие и авторитет бренда, привлечь аудиторию и объяснить сложные концепции. Но даже самая лучшая инфографика — это просто слова и изображения на странице. Вот почему интерактивная и анимированная инфографика так привлекательна — она дает вам возможность вдохнуть жизнь и движение в ваши маркетинговые кампании.
Как и в случае с любым типом визуальной коммуникации, когда дело доходит до создания интерактивной инфографики или анимированной инфографики, единственным ограничением является ваше творчество. Конечно, природа этих типов инфографики означает, что для большинства из них потребуется немного больше времени, но мы думаем, что есть много причин, по которым вы сочтете, что дополнительные вложения того стоят.
С Venngage для бизнеса вы можете создавать интерактивную инфографику в виде PDF-файлов с возможностью поиска и оптимизации для поисковых систем, которые позволяют вставлять интерактивные ссылки, а также создавать полезный контент, встраивая формы или видеоролики Youtube в свою инфографику. Эта динамическая инфографика может помочь завершить вашу контент-стратегию.
УЗНАТЬ БОЛЬШЕ О ВЕНЖАЖЕ
НОВЫЙ! Запуск: авторитетное руководство по созданию инфографики
С помощью этого подробного и доступного руководства любой желающий может создать профессиональную инфографику. Он наполнен идеями, передовыми практиками, примерами, контрольными списками и многим другим — всем, что вам нужно, чтобы сделать инфографику, которая выделяется над сокращением.
Узнайте, как создавать профессиональную инфографику, которая поможет вам в достижении ваших коммуникационных и деловых целей. Ознакомьтесь с книгой здесь:
ПОЛУЧИТЕ СВОЮ КОПИЮ
Давайте взглянем на эти 15 лучших интерактивных инфографиков на 2021 год: это наши любимые и самые вдохновляющие недавние примеры интерактивной и анимированной инфографики, которые должны дать вам то, к чему стремиться в вашем деловом общении.
Нажмите, чтобы прыгнуть вперед:
- Акроним LGBTQ + объяснил интерактивную инфографику
- Интерактивная инфографика по генеалогии собак
- Семейные развлечения в интерактивной инфографике Скоттсдейла
- Интерактивная инфографика след моды
- Гендерная идентичность анимированная инфографика
- Юридический обзор интерактивная инфографика
- Лунные циклы и режимы сна интерактивная инфографика
- Интерактивная инфографика Main Street index
- Маска имеет значение интерактивная инфографика
- Интерактивная инфографика Мой дом против Махоума
- Интерактивная инфографика звезд Негритянской лиги
- Интерактивная анимированная инфографика о неравенстве богатства
- Что, если ударит большой? Интерактивная анимированная инфографика
- Где Уоллес? Интерактивная инфографика
- Интерактивная инфографика загрязнения ТВК
Хотите узнать больше о других типах инфографики? Прочтите в нашем блоге о 9 основных типах инфографики или посмотрите видео ниже:
Акроним LGBTQ + объяснил интерактивную инфографику
Эта простая интерактивная инфографика, опубликованная Школой журналистики Медилла Северо-Западного университета, полностью состоит из изображения, сопровождаемого простыми всплывающими окнами, в которых можно найти дополнительную информацию. В данном случае информация представляет собой объяснение аббревиатуры ЛГБТ +, но этот подход может применяться во многих других целях.
Источник
Что нам в нем нравится: дизайн идеально соответствует теме, а инструкции подробно изложены заранее. Одно из предложений по улучшению интерактивной инфографики могло бы включать ссылки на источники информации или правозащитные организации; Интерактивные материалы — идеальный способ подтолкнуть пользователей к дополнительному контенту.
Вернуться к содержанию
Интерактивная инфографика по генеалогии собак
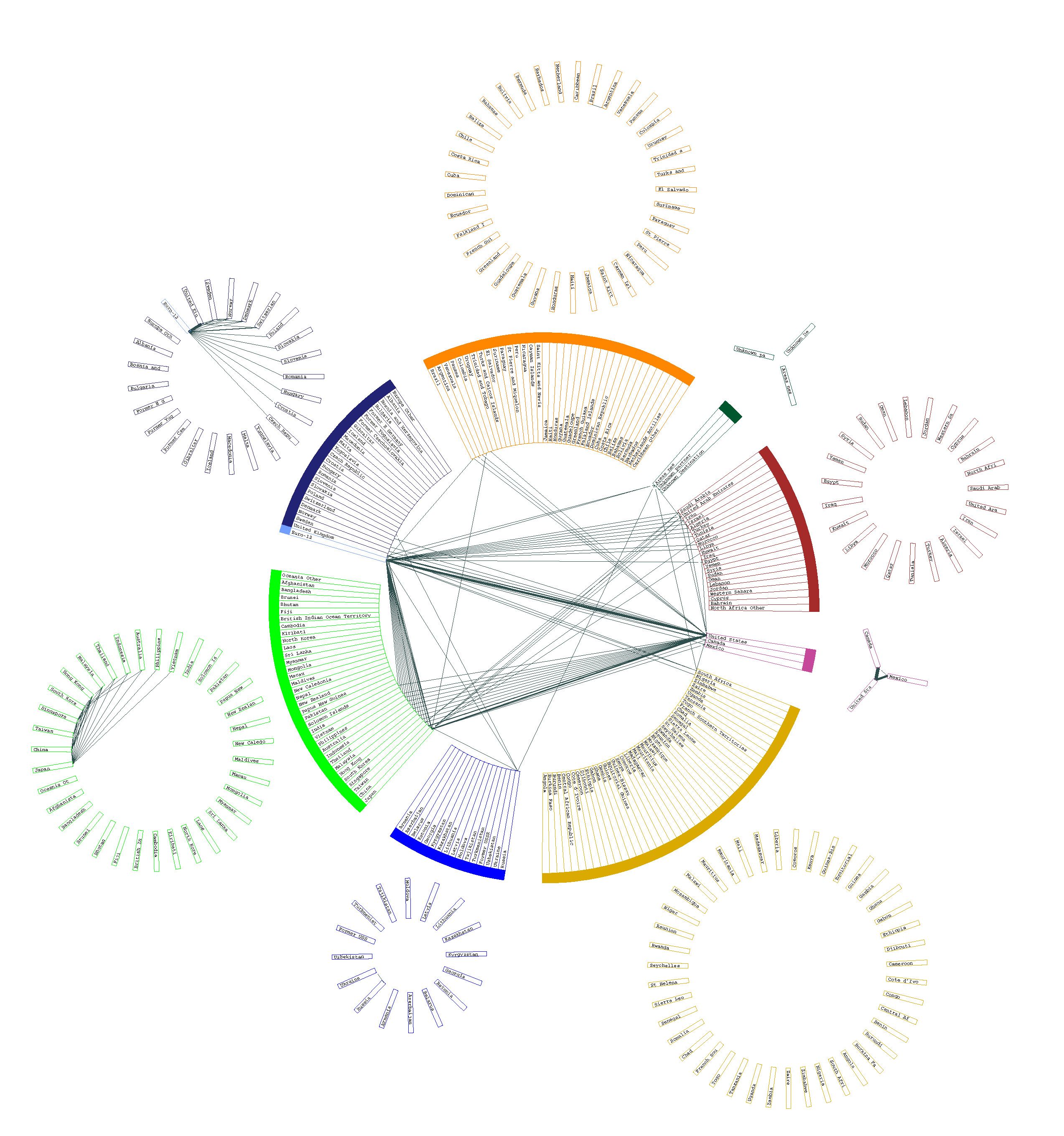
Вы можете знать, к какой породе принадлежит ваша собака, но как много вы знаете о родственных породах собак? Интерактивная инфографика Guardian позволяет пользователям исследовать происхождение общих пород лучших друзей человека. Пользователи могут навести указатель мыши на каждое изображение, окружающее рассматриваемую породу, или выбрать клавишу, чтобы отобразить имена, а не навести указатель мыши. Подобные примеры интерактивной инфографики идеально подходят для иллюстрации статей и другого контента.
Пользователи могут навести указатель мыши на каждое изображение, окружающее рассматриваемую породу, или выбрать клавишу, чтобы отобразить имена, а не навести указатель мыши. Подобные примеры интерактивной инфографики идеально подходят для иллюстрации статей и другого контента.
Источник
На что обращать внимание: если вы разрабатываете интерактивную инфографику, с которой пользователям нужно будет взаимодействовать, чтобы понять, убедитесь, что очевидно, что им нужно делать. В этом случае за информацией о «групповом ключе» следует кнопка со стрелкой, направленной вниз, и для некоторых читателей это может быть слишком тонкой подсказкой.
Вернуться к содержанию
Семейные развлечения в интерактивной инфографике Скоттсдейла
Эта простая интерактивная инфографика с блок-схемой, созданная для продвижения отеля Marriott в Скоттсдейле, штат Аризона, выполнена в увлекательном стиле и предлагает набор местных мероприятий в Скоттсдейле. Он интуитивно понятен и прост в использовании, а ретро-стиль интересен.
Источник
На что обратить внимание: создавая что-то подобное, обязательно подумайте о добавлении реальной ценности. В данном случае Железнодорожный парк Маккормик-Стиллман — известная достопримечательность в Скоттсдейле, но они также предложили Центр обучения коренных американцев, о котором многие люди могут не знать. Один из элементов, который может улучшить это, — это добавить ссылки, по которым пользователи могут покупать билеты на достопримечательности.
Вернуться к содержанию
Интерактивная инфографика след моды
Интерактивная инфографика в стиле викторин и калькуляторов чрезвычайно увлекательна. Информативные, потенциально сложные, такие как этот калькулятор углеродного следа ThredUp, полезны для рассмотрения огромных и сложных проблем или пролить свет на серьезную проблему.
Источник
Что нам в нем нравится: самобытный стиль позволяет пользователям возвращаться как назад, так и вперед, поэтому они могут изменить свои ответы, если почувствуют, что их след становится слишком большим для их комфорта. Тонкие визуальные изменения, когда пользователь перемещает ползунок в сторону большего использования, являются умными и дают еще один сигнал о углеродном следе пользователя на основе его привычек к покупке одежды. А формат викторины сразу узнаваем, что делает его одним из лучших типов интерактивной инфографики для рассмотрения.
Тонкие визуальные изменения, когда пользователь перемещает ползунок в сторону большего использования, являются умными и дают еще один сигнал о углеродном следе пользователя на основе его привычек к покупке одежды. А формат викторины сразу узнаваем, что делает его одним из лучших типов интерактивной инфографики для рассмотрения.
Вернуться к содержанию
Гендерная идентичность анимированная инфографика
Эта анимированная инфографика от пользователя YouTube Кэлвина Логана использует причудливый, дружелюбный и разговорный подход, чтобы объяснить основы темы, которую многие люди считают загадочной: гендерная идентичность.
Почему нам это нравится: с продолжительностью чуть более 1 минуты, это лучшее место для концентрации внимания среднего зрителя. Кроме того, анимация проста, что позволяет милым персонажам сиять.
Вернуться к содержанию
Юридический обзор интерактивная инфографика
Эта интерактивная инфографика, созданная Wisconsin Law Journal, настолько проста, насколько это возможно: по сути, это слайд-шоу, которое знакомит пользователей с результатами опроса Американской ассоциации юристов о том, как поверенные воспринимают состояние гендерного равенства в юридической профессии.
Источник
На что обращать внимание: некоторые пользователи оценят слайды, которые дают им возможность углубиться в специфику данных опроса. Однако даже на настольном компьютере немного сложно визуализировать данные, не удаляя некоторые категории. Предположите, что ваша аудитория не предпримет дополнительных шагов, необходимых для создания идеальной среды для полного понимания информации, когда вы начнете создавать интерактивную инфографику.
Вернуться к содержанию
Лунные циклы и режимы сна интерактивная инфографика
Исследование Вашингтонского университета о том, как лунные циклы влияют на качество сна, вызвало большой заголовок: люди спят меньше и ложатся спать позже в ночь перед полнолунием. Он также предоставил достаточно данных для создания этой увлекательной интерактивной инфографики о режимах сна, которая позволяет пользователям исследовать среднее время отхода ко сну и продолжительность сна в каждой точке лунного цикла. Пользователи могут переключаться между городскими и сельскими настройками, чтобы увидеть, чем они отличаются.
Он также предоставил достаточно данных для создания этой увлекательной интерактивной инфографики о режимах сна, которая позволяет пользователям исследовать среднее время отхода ко сну и продолжительность сна в каждой точке лунного цикла. Пользователи могут переключаться между городскими и сельскими настройками, чтобы увидеть, чем они отличаются.
Источник
На что обращать внимание: эта статья интересна, даже если вы мало знаете о лунных циклах или науке о сне, но некоторые базовые определения могут быть полезны. Однако, поскольку пользователи вряд ли столкнутся с интерактивной инфографикой вне контекста рассказа о самом исследовании, влияние неопределенных терминов невелико.
Вернуться к содержанию
Интерактивная инфографика Main Street index
Компании и организации по всему миру пострадали от пандемии COVID-19, и лишь немногие предприятия остались невредимыми. Компания CBIZ, занимающаяся расчетом заработной платы, превратила скучные данные опроса о том, как компании пострадали, в интерактивную инфографику Main Street Index с простой анимацией. Этот тип инфографики идеально подходит для проведенных вами внутренних или внешних опросов.
Этот тип инфографики идеально подходит для проведенных вами внутренних или внешних опросов.
Источник
Что нам в нем нравится: формат интуитивно понятен, что означает, что пользователям не нужно учиться. Интерактивная инфографика на мобильных устройствах выглядит так же, как и на настольных компьютерах, что крайне важно в современном мире, ориентированном на мобильные устройства.
Вернуться к содержанию
Маска имеет значение интерактивная инфографика
Созданная исследователем из Университета Британской Колумбии Тимоти Сипкенсом, эта увлекательная и интерактивная инфографика по маскам побуждает пользователей изучать данные об эффективности масок и даже позволяет им создавать свои собственные маски, чтобы увидеть, насколько они эффективны в предотвращении распространения частиц.
Источник
Что нам нравится в этом: новый подход к данным дает пользователям возможность получить практическое обучение, а в сочетании с мощью визуальных эффектов аудитория может представить и создать свою идеальную настройку маски. Результатом является динамическая инфографика, которая дает читателям, казалось бы, бесконечные возможности для создания настроек маски.
Результатом является динамическая инфографика, которая дает читателям, казалось бы, бесконечные возможности для создания настроек маски.
Вернуться к содержанию
Интерактивная инфографика Мой дом против Махоума
Патрик Махоумс — защитник MVP Национальной футбольной лиги и чемпион Суперкубка. Он также богатый молодой парень, который стал еще богаче после подписания контракта на сумму до 500 миллионов долларов, чтобы оставаться с вождями Канзас-Сити как минимум на десять лет. Эта, возможно, раздражающая инфографика на сайте ставок WSN позволяет людям ввести свою годовую зарплату и узнать, сколько времени им потребуется, чтобы купить дома нескольких профессиональных спортсменов, включая Магомеса.
Источник
Что нам нравится в этом: интерактивность ограничена тем, что пользователь вводит свою зарплату и прокручивает страницу вниз. Хотя это означает, что они могут не проводить кучу времени на странице, это также означает, что экономичный подход работает для всех платформ и браузеров.
Также прочтите : нашу историю данных НФЛ, в которой сравниваются зарплаты лучших игроков НФЛ со средним рабочим.
Вернуться к содержанию
Интерактивная инфографика звезд Негритянской лиги
FiveThirtyEight, получившая известность благодаря своим иногда точным прогнозам президентских выборов в США, является звездой во многих кругах аналитиков данных. Одна из главных причин — это интерактивная инфографика, богатая данными, такая как эта о звездах негритянской лиги, которые могут наконец получить заслуженное признание после того, как Высшая бейсбольная лига официально признала негритянские лиги статусом «высшей лиги».
Источник
На что обращать внимание: хотя интерактивность является захватывающей, не сразу понятно, в чем суть информации. Чем больше вы копаете, тем больше понимаете, что цель исследования — это исследование. И этого, безусловно, достаточно, что поднимает второй момент: объем данных, необходимых для их объединения, устрашает, так что это не то, что вы можете создать по прихоти.
Вернуться к содержанию
Интерактивная анимированная инфографика о неравенстве богатства
Это не совсем новый или даже скрытый драгоценный камень, но его вирусная привлекательность является предметом зависти. «Неравенство в благосостоянии в Америке» пользователя YouTube «Неравенство в благосостоянии в Америке» набрало почти 24 миллиона просмотров с момента его загрузки в 2012 году. Разговорный тон идеально подходит для такой сложной темы, как неравенство доходов, и это отличный пример, побуждающий зрителей думать по-новому способ.
На что следует обратить внимание: если вы занимаетесь политической позицией, как это делает это видео, обязательно сделайте домашнее задание и приготовьтесь к негативной реакции.
Что, если ударит большой? Интерактивная анимированная инфографика
Канал YouTube The Infographics Show ежедневно публикует новую анимированную инфографику, так что недостатка в них для вдохновения нет. Но наш любимый недавний пример использует подход «что, если», чтобы представить землетрясение магнитудой 10 баллов вдоль зоны субдукции Каскадия в Северной Америке. Некоторые геологи предсказали, что в следующие полвека в этой зоне произойдет сильное землетрясение, и это «Что, если произойдет землетрясение по шкале Рихтера 10?» анимированная инфографика представляет разрушительные последствия.
Но наш любимый недавний пример использует подход «что, если», чтобы представить землетрясение магнитудой 10 баллов вдоль зоны субдукции Каскадия в Северной Америке. Некоторые геологи предсказали, что в следующие полвека в этой зоне произойдет сильное землетрясение, и это «Что, если произойдет землетрясение по шкале Рихтера 10?» анимированная инфографика представляет разрушительные последствия.
На что обращать внимание: чуть больше 10 минут, время работы велико, чего и следовало ожидать от монетизированного канала YouTube. Лучшие практики для получения дохода на YouTube рекомендуют продолжительность не менее 8 минут; Тем не менее, для большинства целей контент-маркетинга это слишком долго. Учитывайте объем внимания и доступность времени вашей целевой аудитории.
Вернуться к содержанию
Где Уоллес? Интерактивная инфографика
Для поклонников канала HBO «The Wire» этот интерактив от спортивного и культурного сайта The Ringer — верная трата времени. Интерактивный стиль «Где Уолдо» следует простой посылке: пользователь должен найти 47 персонажей на обширном ландшафте главных и второстепенных игроков шоу. (Предупреждение: ненормативная лексика, поэтому не включайте динамики, если вы на работе.)
Интерактивный стиль «Где Уолдо» следует простой посылке: пользователь должен найти 47 персонажей на обширном ландшафте главных и второстепенных игроков шоу. (Предупреждение: ненормативная лексика, поэтому не включайте динамики, если вы на работе.)
Источник
Что нам в нем нравится: эта простая идея основана на навязчивой природе преданных фанатов шоу. Хотя это не совсем инфографика, поскольку в нем не содержится никакой информации о персонажах, исполнение в игровом стиле делает его бесконечно привлекательным.
Вернуться к содержанию
Интерактивная инфографика о загрязнении ТВК
Загрязнение окружающей среды — актуальная проблема по понятным причинам. Рабочая группа по охране окружающей среды (EWG), правозащитная организация, создала интерактивную инфографику США, на которой исследуются известные места, где системы общественного водоснабжения были загрязнены промышленным растворителем трихлорэтиленом (TCE). Круги обозначают как место, так и степень загрязнения.
Источник
Что нам нравится в этом: интерактивная инфографика, основанная на картах в качестве основной структуры, является одной из самых интуитивно понятных, и эта не исключение. Благодаря повсеместному распространению таких инструментов, как Google Maps, средний пользователь с первого взгляда знает, как взаимодействовать с этим элементом.
Вернуться к содержанию
В итоге: интерактивная и анимированная инфографика популярна, и спрос на нее растет.
Несомненно, они сложнее статической инфографики, но если у вас есть правильная история, интерактивность и движение могут быть лучшим способом ее рассказать.
Согласно Hubspot, около 85% маркетологов используют интерактивную инфографику или планируют ее, в то время как наше исследование показало, что не менее 15% маркетологов используют видео и презентации.
Учитывая дополнительное время и усилия, затраченные на ее создание, они не идеально подходят для каждой инфографики, но если ваша история соответствует советам, которые мы предлагали в этом посте, они могут быть вашим лучшим выбором.
Начните создавать интерактивную инфографику с Venngage для бизнеса в виде доступных для поиска и оптимизированных для SEO инфографических PDF-файлов, которые позволяют вставлять интерактивные ссылки. Вы также можете создавать контент, квалифицирующий потенциальных клиентов, встраивая формы или видеоролики Youtube в свою инфографику.
НАЧНИТЕ СОЗДАТЬ БЕСПЛАТНО
10 идей инфографики для сайта и социальных сетей
Опубликовано 23 июня 2018
Итак, вы решили сделать выбор в пользу инфографики. Поздравляем! Это мудрое и стратегически правильное решение. Осталось определиться со стилем и теми данными, которые вы хотите визуализировать. А чтобы вы не испытывали муки творчества, мы набросали десять классных идей для инфографики. Читайте, выбирайте и за дело!
Все примеры, которые мы подготовили, объединяет что-то одно. Что? А вот об этом в конце статьи. Попробуйте догадаться.
Статографика
Дизайнер: Людмила Гаврилова
Классика в мире инфографики. Если вы хотите визуализировать результаты опроса, представить данные из нескольких источников или подкрепить информацией какой-то аргумент, то этот формат для вас. Смело используйте диаграммы, значки и шрифты разного размера, каждый элемент должен выделяться.
Если вы хотите визуализировать результаты опроса, представить данные из нескольких источников или подкрепить информацией какой-то аргумент, то этот формат для вас. Смело используйте диаграммы, значки и шрифты разного размера, каждый элемент должен выделяться.
Простографика
Дизайнер: Александр Минибаев
Да, вся инфографика так или иначе про информацию. Но если вам нужно раскрыть тему как по-особенному или более подробно, то выбирайте этот формат. У таких изображений должны быть заметные подзаголовки, интуитивно понятные картинки и чуть больше текста, нежели это обычно принято в инфографике.
Резюмеграфика
Источник: Городская Интернет компания-ГИК
Прекрасный способ выделиться из толпы конкурентов! В большинстве случаев такое резюме не может полностью заменить собой стандартный формат, но его вполне можно захватить с собой на собеседование или опубликовать на сайте. К слову, некоторые работодатели не менее креативно подходят к поиску сотрудников: см. пример.
пример.
Хронографика
Источник: Funders and Founders
Одна интерактивная временная шкала скажет больше, чем несколько страниц текста. Обязательно используйте одну центральную линию, которая объединит все временные точки. Ключевые года, события или этапы развития выделите жирным шрифтом и добавьте иллюстрации. Текста быть почти не должно!
Процессографика
Дизайнер: Michelle Tan
Если хронологическая лента — исключительно о времени, то тут вы шаг за шагом объясняете процесс. Не забудьте пронумеровать/проиллюстрировать каждый этап, в качестве альтернативного решения можно использовать стрелки.
Сравнографика
Источник: Rabota-x.ru
Прелесть этого стиля заключается в том, что вы можете сравнивать всё что вашей душе угодно, не опасаясь при этом быть уличённым в предвзятости, потому что цифры и факты говорят сами за себя. Если говорить о дизайне, то чаще всего два предмета или явления, которые вы сравниваете, ставят по разные стороны баррикад, то есть слева-справа или сверху-снизу, при этом разделяя их посередине заметной линией. Но могут быть и креативные исключения: см. пример.
Но могут быть и креативные исключения: см. пример.
Географика
Источник: infographics.kz
Полезно, если вам нужно визуализировать данные на основе геолокации или демографических признаков. Например, тепловые карты можно использовать для обозначения кластеров, где есть высокая концентрация населения, очаги активности или горячие точки.
Видеографика
Статичная инфографика сама по себе в три раза повышает вовлечённость пользователей, а теперь представьте себе какой будет эффект, если она оживёт! Из очевидных плюсов — вы не ограничены одной иллюстрацией, видеоролик в этом отношении работает эффективнее. Во-вторых, за видео будущее. По оценкам специалистов, к 2019 году видеоролики составят 90% всего интернет-трафика. Согласитесь, есть о чём задуматься.
Гифографика
Источник: tabletopwhale. com
com
GIF — это специальный формат статичных картинок, собранных в одну «пачку» и появляющихся попеременно. Таким образом такую стопку картинок можно анимировать. С помощью онлайн-инструментов для создания GIF сделать анимированную инфографику гораздо проще, чем видео, а социальные сети воспринимают анимацию как видео формат. Согласно исследованиям за 2018 год, в новостной ленте Facebook видеоролики с большим отрывом опережают публикации с фото и ссылками на сторонние ресурсы, получая гораздо больший охват. Алгоритм Facebook обязательно предложит вам видео среди первых пяти постов, которые вы увидите, зайдя к себе на страничку.
Релизографика
Источник: winthropdc.wordpress.com
О грядущем мероприятии можно рассказать интересно и захватывающе. Но! Если вместо стандартного пресс-релиза вы отправите журналистам, партнёрам и потенциальным участникам интерактивную инфографику, событие гарантированно привлечёт гораздо больше внимания. Из очевидных преимуществ: такой пресс-релиз не затеряется среди других. Информация сразу подана в компактной форме, а значит людям не придётся вчитываться в текст, чтобы узнать, где, когда и что вы организуете. Такой пресс-релиз не придётся сокращать и адаптировать под соцсети, а сам пост имеет все шансы набрать приличное количество лайков и репостов.
Информация сразу подана в компактной форме, а значит людям не придётся вчитываться в текст, чтобы узнать, где, когда и что вы организуете. Такой пресс-релиз не придётся сокращать и адаптировать под соцсети, а сам пост имеет все шансы набрать приличное количество лайков и репостов.
Таким креативным способом можно рассказывать о любых онлайн и офлайн мероприятиях: вебинары, конференции, семинары, фандрайзинговые кампании, благотворительные концерты и так далее.
Вдохновились и не терпится попробовать свои силы в инфографике? Значит самое время поговорить об онлайн сервисах и десятках бесплатных шаблонов, которые помогут воплотить все ваши задумки в жизнь!
А объединяющим фактором всех примеров является здоровая доля юмора и иронии. Впрочем, как и наши авторские названия для разных стилей инфографики.
Designed by Freepik
15 лучших интерактивных и анимированных инфографик 2021 года
Инфографика помогает укрепить доверие к бренду и авторитет, привлечь аудиторию и объяснить сложные концепции.![]() Но даже самая лучшая инфографика — это просто слова и изображения на странице. Вот почему интерактивная и анимированная инфографика так привлекательна — она дает вам возможность вдохнуть жизнь и движение в свои маркетинговые кампании.
Но даже самая лучшая инфографика — это просто слова и изображения на странице. Вот почему интерактивная и анимированная инфографика так привлекательна — она дает вам возможность вдохнуть жизнь и движение в свои маркетинговые кампании.
Как и в случае с любым видом визуальной коммуникации, когда дело доходит до создания интерактивной инфографики или анимированной инфографики, единственным ограничением является ваше творчество.Конечно, характер этих типов инфографики означает, что для большинства из них потребуется немного больше времени, но мы считаем, что есть много причин, по которым вы сочтете, что дополнительные инвестиции того стоят.
С помощью Venngage for Business вы можете создавать интерактивную инфографику в виде файлов PDF с возможностью поиска и SEO-оптимизации, которые позволяют вставлять интерактивные ссылки, а также создавать контент, отвечающий требованиям потенциальных клиентов, встраивая формы или видеоролики Youtube в свою инфографику. Эта динамическая инфографика может помочь завершить вашу контент-стратегию.
УЗНАТЬ БОЛЬШЕ О VENNGAGE
НОВИНКА! Запуск: авторитетное руководство по разработке инфографики
Любой может создать профессиональную инфографику с помощью этого всеобъемлющего и доступного руководства. Он наполнен идеями, передовыми практиками, примерами, контрольными списками и многим другим — всем, что вам нужно для создания инфографики, которая выделяется на фоне остальных.
Узнайте, как создавать профессиональную инфографику, которая поможет вам достичь ваших целей в области коммуникации и бизнеса. Посмотреть книгу можно здесь:
ПОЛУЧИТЕ КОПИЮ
Давайте взглянем на эти 15 лучших интерактивных инфографик на 2021 год: это наши любимые и самые вдохновляющие недавние примеры интерактивной и анимированной инфографики, которые должны дать вам то, на что стоит обратить внимание в ваших деловых коммуникациях.
Нажмите, чтобы перейти вперед:
Хотите узнать больше о других типах инфографики? Прочтите наш блог о 9 основных типах инфографики или посмотрите видео ниже:
Объяснение аббревиатуры ЛГБТК+ интерактивная инфографика
Эта простая интерактивная инфографика, опубликованная Школой журналистики Медилла Северо-Западного университета, полностью состоит из изображения, сопровождаемого простыми всплывающими окнами, предоставляющими дополнительную информацию.В данном случае информация является объяснением аббревиатуры ЛГБТ+, но этот подход может применяться и во многих других целях.
Источник
Что нам в нем нравится: Дизайн идеально соответствует теме, а подробные инструкции даны заранее. Одним из предложений по улучшению интерактивной инфографики может быть включение ссылок на источники информации или правозащитные организации; интерактивы — идеальный способ подтолкнуть пользователей к дополнительному контенту.
Вернуться к оглавлению
Интерактивная инфографика генеалогии собак
Возможно, вы знаете, к какой породе или породам принадлежит ваша собака, но что вы знаете о родственных породах собак? Интерактивная инфографика The Guardian позволяет пользователям исследовать происхождение распространенных пород лучших друзей человека. У пользователей есть возможность навести курсор на каждое изображение, окружающее рассматриваемую породу, или они могут выбрать клавишу для отображения имен, а не наведения. Интерактивные инфографические примеры, подобные этому, идеально подходят для иллюстрации статей и другого контента.
Источник
На что следует обратить внимание: Если вы разрабатываете интерактивную инфографику, с которой пользователям нужно будет взаимодействовать, чтобы понять ее, убедитесь, что все, что им нужно сделать, очевидно. В этом случае за информацией о «групповом ключе» следует кнопка со стрелкой вниз, и для некоторых читателей это может быть слишком тонкой подсказкой.
Вернуться к оглавлению
Семейное развлечение в Скоттсдейле интерактивная инфографика
Созданная для продвижения отеля Marriott в Скоттсдейле, штат Аризона, эта простая интерактивная инфографика в виде блок-схемы выполнена в привлекательном стиле и предлагает ряд местных мероприятий в Скоттсдейле.Он интуитивно понятен и прост в использовании, а ретро-стиль интересен.
Источник
На что обратить внимание: Создавая что-то подобное, обязательно подумайте о добавлении реальной ценности. В данном случае Железнодорожный парк Маккормик-Стиллман — известная достопримечательность Скоттсдейла, но они также предложили Учебный центр коренных американцев, о котором многие люди могут не знать. Одним из элементов, который может улучшить это, является добавление ссылок, по которым пользователи могут покупать билеты на достопримечательности.
Вернуться к оглавлению
Интерактивная инфографика следа моды
Интерактивная инфографика в стиле викторины и калькулятора чрезвычайно увлекательна. Информативные, потенциально сложные, такие как этот калькулятор углеродного следа ThredUp, полезны для того, чтобы рассматривать огромные, сложные проблемы в перспективе или пролить свет на серьезную проблему.
Информативные, потенциально сложные, такие как этот калькулятор углеродного следа ThredUp, полезны для того, чтобы рассматривать огромные, сложные проблемы в перспективе или пролить свет на серьезную проблему.
Источник
Что нам в нем нравится: Отличительный стиль, он позволяет пользователям перемещаться как вперед, так и назад, поэтому они могут изменить свои ответы, если почувствуют, что их площадь становится слишком большой для их комфорта.Тонкие визуальные изменения, когда пользователь перемещает ползунок в сторону большего использования, являются умными и дают еще одну подсказку об углеродном следе пользователя, основанном на его привычках покупать одежду. А формат викторины сразу узнаваем, что делает его одним из лучших интерактивных типов инфографики.
Вернуться к оглавлению
Анимированная инфографика о гендерной идентичности
В этой анимированной инфографике, созданной пользователем YouTube Кэлвином Логаном , используется причудливый, дружелюбный и разговорный подход к объяснению основ темы, которую многие считают загадочной: гендерной идентичности.
За что мы его любим: При продолжительности чуть более 1 минуты это самое приятное место для концентрации внимания среднего зрителя. Кроме того, анимация проста, что дает милым персонажам шанс проявить себя.
Вернуться к оглавлению
Интерактивная инфографика «Обзор права»
Эта интерактивная инфографика, подготовленная Wisconsin Law Journal, предельно проста: по сути, это слайд-шоу, которое знакомит пользователей с результатами опроса Американской ассоциации юристов о том, как адвокаты воспринимают состояние гендерного равенства в юридической профессии.
Источник
На что следует обратить внимание: Некоторым пользователям понравятся слайды, которые дают им возможность изучить особенности данных опроса. Однако даже на настольном компьютере немного сложно визуализировать данные, не удаляя некоторые категории. Предположим, что ваша аудитория не будет предпринимать дополнительных шагов, необходимых для создания идеальной среды для полного понимания информации, когда вы начнете создавать интерактивную инфографику.
Однако даже на настольном компьютере немного сложно визуализировать данные, не удаляя некоторые категории. Предположим, что ваша аудитория не будет предпринимать дополнительных шагов, необходимых для создания идеальной среды для полного понимания информации, когда вы начнете создавать интерактивную инфографику.
Вернуться к оглавлению
Интерактивная инфографика о лунных циклах и режимах сна
Исследование Университета Вашингтона о том, как лунные циклы влияют на качество сна, вызвало большой заголовок: люди спят меньше и ложатся спать позже ночью перед полнолунием.Он также предоставил достаточно данных для создания этой увлекательной интерактивной инфографики о режимах сна, которая позволяет пользователям исследовать среднее время сна и продолжительность сна в каждый момент лунного цикла. И пользователи могут переключаться между городскими и сельскими условиями, чтобы увидеть, чем они отличаются.
Источник
На что обратить внимание: Эта статья будет интересна, даже если вы мало что знаете о лунных циклах или науке о сне, но некоторые основные определения могут быть вам полезны. Однако, поскольку пользователи вряд ли столкнутся с интерактивной инфографикой вне контекста рассказа о самом исследовании, влияние неопределенных терминов невелико.
Однако, поскольку пользователи вряд ли столкнутся с интерактивной инфографикой вне контекста рассказа о самом исследовании, влияние неопределенных терминов невелико.
Вернуться к оглавлению
Индекс главной улицы, интерактивная инфографика
компании и организации по всему миру пострадали от пандемии COVID-19, и лишь немногие предприятия не пострадали. Компания CBIZ, предоставляющая услуги по начислению заработной платы, превратила безвкусные данные опроса о том, как пострадал бизнес, в интерактивную инфографику Main Street Index с простой анимацией. Этот тип инфографики идеально подходит для внутренних или внешних опросов, которые вы проводили.
Источник
Что нам в нем нравится: Формат интуитивно понятен, что означает, что пользователям не нужно учиться. Интерактивная инфографика также выглядит на мобильных устройствах так же, как и на настольных компьютерах, что крайне важно в современном мире мобильных устройств.
Вернуться к оглавлению
Маска имеет значение интерактивная инфографика
Созданная исследователем из Университета Британской Колумбии Тимоти Сипкенсом, эта захватывающая и очень интерактивная инфографика Mask Matters побуждает пользователей изучать данные об эффективности масок и даже позволяет им создавать свои собственные маски, чтобы увидеть, насколько они эффективны для предотвращения распространения частиц. .
Источник
Что нам в нем нравится: Новый подход к данным дает пользователям возможность попрактиковаться, а в сочетании с визуальными эффектами зрители могут представить и создать свою идеальную маску. В результате получилась динамичная инфографика, которая дает читателям, казалось бы, бесконечные возможности для создания своей маски.
Вернуться к оглавлению
Интерактивная инфографика «Мой дом против Магомеса»
Патрик Махоумс — квотербек MVP Национальной футбольной лиги и чемпион Суперкубка. Он также богатый молодой парень, который стал еще богаче после подписания контракта на сумму до 500 миллионов долларов, чтобы оставаться с вождями Канзас-Сити как минимум десять лет. Эта, возможно, приводящая в бешенство инфографика сайта ставок WSN позволяет людям вводить свою годовую зарплату и видеть, сколько времени им потребуется, чтобы купить дома нескольких профессиональных спортсменов, включая Махоумса.
Он также богатый молодой парень, который стал еще богаче после подписания контракта на сумму до 500 миллионов долларов, чтобы оставаться с вождями Канзас-Сити как минимум десять лет. Эта, возможно, приводящая в бешенство инфографика сайта ставок WSN позволяет людям вводить свою годовую зарплату и видеть, сколько времени им потребуется, чтобы купить дома нескольких профессиональных спортсменов, включая Махоумса.
Источник
Что нам в нем нравится: Интерактивность ограничивается вводом пользователем своей зарплаты и прокруткой вниз.Хотя это означает, что они могут не проводить много времени на странице, это также означает, что бережливый подход работает для всех платформ и браузеров.
Также читайте : Наша история данных НФЛ сравнивает зарплаты лучших игроков НФЛ с зарплатой среднего работника.
Вернуться к оглавлению
Интерактивная инфографика звезд негритянской лиги
FiveThirtyEight, прославившийся своими иногда точными прогнозами президентских выборов в США, является звездой во многих кругах аналитиков данных. Одной из важных причин является его насыщенная данными интерактивная инфографика, подобная этой, посвященной звездам негритянской лиги, которые могут, наконец, получить заслуженное признание после того, как Высшая бейсбольная лига официально присвоила негритянским лигам статус «высшей лиги».
Одной из важных причин является его насыщенная данными интерактивная инфографика, подобная этой, посвященной звездам негритянской лиги, которые могут, наконец, получить заслуженное признание после того, как Высшая бейсбольная лига официально присвоила негритянским лигам статус «высшей лиги».
Источник
На что обратить внимание: Несмотря на то, что интерактивность захватывающая, не сразу понятно, в чем смысл информации. Чем больше вы копаете, тем больше понимаете, что целью является исследование. И этого, безусловно, достаточно, что поднимает второй вопрос: объем данных, необходимых для объединения этого, пугает, поэтому это не то, что вы могли бы создать по прихоти.
Вернуться к оглавлению
Интерактивная анимированная инфографика о неравенстве в богатстве
Это не совсем новинка и даже не скрытая жемчужина, но его вирусная популярность вызывает зависть. Ролик пользователя YouTube Politizane «Неравенство в благосостоянии в Америке» набрал почти 24 миллиона просмотров с момента его загрузки в 2012 году. Разговорный тон идеально подходит для такой сложной темы, как неравенство доходов, и это отличный пример поощрения зрителей мыслить по-новому. способ.
Разговорный тон идеально подходит для такой сложной темы, как неравенство доходов, и это отличный пример поощрения зрителей мыслить по-новому. способ.
На что обратить внимание: Если вы занимаете политическую позицию, как в этом видео, не забудьте сделать домашнее задание и подготовиться к ответной реакции.
Что, если ударит большой? Интерактивная анимированная инфографика
YouTube-канал The Infographics Show каждый день публикует новую анимированную инфографику, так что недостатка в вдохновении от них не бывает. Но наш любимый недавний пример использует подход «что, если» для представления землетрясения магнитудой 10 вдоль зоны субдукции Каскадия в Северной Америке. Некоторые геологи предсказывают, что в следующие полвека в этой зоне произойдет сильное землетрясение, и этот вопрос «Что, если произойдет землетрясение силой 10 баллов по шкале Рихтера?» анимированная инфографика представляет разрушительные последствия.
Некоторые геологи предсказывают, что в следующие полвека в этой зоне произойдет сильное землетрясение, и этот вопрос «Что, если произойдет землетрясение силой 10 баллов по шкале Рихтера?» анимированная инфографика представляет разрушительные последствия.
На что обратить внимание: Чуть более 10 минут, продолжительность продолжительная, чего и следовало ожидать от монетизированного канала YouTube. Лучшие практики для получения дохода на YouTube рекомендуют продолжительность не менее 8 минут; тем не менее, для большинства целей контент-маркетинга это слишком долго.Учитывайте продолжительность концентрации внимания и наличие времени у вашей целевой аудитории.
Вернуться к оглавлению
Где Уоллес? Интерактивная инфографика
Для фанатов сериала HBO «Прослушка» этот интерактивный материал от сайта о спорте и культуре The Ringer — беспроигрышная трата времени. Интерактив в стиле «Где Уолдо» следует простой предпосылке: пользователь должен найти 47 персонажей в огромном ландшафте основных и второстепенных игроков в шоу. (Предупреждение: ненормативная лексика, поэтому выключите динамики, если вы на работе.)
Источник
Что нам в нем нравится: Эта простая идея основана на навязчивой природе преданных фанатов сериала. Хотя это не совсем инфографика, поскольку в ней нет никакой информации о персонажах, исполнение в игровом стиле делает ее бесконечно привлекательной.
Вернуться к оглавлению
Интерактивная инфографика о загрязнении ТВК
Загрязнение окружающей среды является актуальной проблемой по очевидным причинам.Экологическая рабочая группа (EWG), правозащитная организация, создала интерактивную инфографику карты США, на которой показаны известные места, где общественные системы водоснабжения были загрязнены промышленным растворителем трихлорэтиленом (ТХЭ). Круги обозначают как местоположение, так и степень загрязнения.
Круги обозначают как местоположение, так и степень загрязнения.
Источник
Что нам в нем нравится: Интерактивная инфографика, базовая структура которой основана на картах, является одной из самых интуитивно понятных, и эта не исключение.Благодаря повсеместному распространению таких инструментов, как Google Maps, средний пользователь с первого взгляда знает, как взаимодействовать с этой частью.
Вернуться к оглавлению
Подводя итоги: Интерактивная и анимированная инфографика пользуются популярностью, и спрос на них растет.
Нет сомнения, что они сложнее, чем статичная инфографика, но если у вас есть правильная история, интерактивность и движение могут быть лучшим способом ее рассказать.
По данным Hubspot, около 85 % маркетологов, работающих в сфере B2B, используют или планируют использовать интерактивную инфографику, а наше исследование показало, что не менее 15 % маркетологов используют видео и презентации.
Учитывая дополнительное время и усилия, затрачиваемые на его создание, они не идеально подходят для каждой инфографики, но если ваша история соответствует советам, которые мы предлагали в этом посте, они могут быть вашим лучшим выбором.
Начните создавать интерактивную инфографику с помощью Venngage for Business в форме инфографических PDF-файлов с возможностью поиска и оптимизацией для SEO, в которые можно вставлять кликабельные ссылки. Вы также можете создавать контент, ориентированный на лидов, встраивая формы или видеоролики Youtube в свою инфографику.
НАЧНИТЕ СОЗДАВАТЬ БЕСПЛАТНО
23 потрясающих интерактивных и анимированных инфографики [обновление 2021 г.]
Визуальная коммуникация всегда была важным фактором человеческого взаимодействия. Визуальные эффекты могут помочь передать любое сообщение очень небольшим количеством слов или вообще без них.
Мы не будем включать клише о том, сколько стоит изображение, вы это уже знаете. Но визуальные эффекты являются отличным дополнением к любому типу контента, будь то сообщение в блоге, обновление в социальных сетях или информационный бюллетень по электронной почте.
Но визуальные эффекты являются отличным дополнением к любому типу контента, будь то сообщение в блоге, обновление в социальных сетях или информационный бюллетень по электронной почте.
Инфографика, в частности, является очень практичным инструментом для визуализации данных и информации, которые бывает трудно просмотреть.
Ими также можно поделиться!
Но многие обычно не задумываются об инфографическом дизайне, так это о том, что вы можете воплотить их в жизнь с помощью анимации и интерактивности.
Чтобы вдохновить вас на творчество, мы составили потрясающий список из 23 анимированных и интерактивных инфографик, которые вдохновят вас на создание собственного визуального контента.
Но сначала посмотрите это видео из серии руководств Visme на YouTube. В нем объясняется, как добавить всплывающую графику к вашему контенту — важный строительный блок для интерактивной инфографики.
Видеоруководство: как создавать всплывающие окна с помощью Visme
Приведенное выше видео проведет вас через создание всплывающей графики и эффектов наведения в Visme для создания интерактивной инфографики, которая гораздо более привлекательна, чем статические изображения.
Ниже приведены 23 анимированных и интерактивных инфографики, которые вы можете добавить в закладки для вдохновения.
1 Анимированная инфографика «Во все тяжкие»
Фильм Netflix «Эль Камино» вышел как продолжение сериала «Во все тяжкие» спустя годы после того, как в эфир вышел финал. Ребята из Storygraph создали хронологию всего сериала «Во все тяжкие», чтобы посмотреть его перед просмотром «Эль Камино» в качестве быстрого освежения.
Временная шкала установлена белой линией для каждого персонажа, и они перемещаются по своей линии, встречая других персонажей и взаимодействуя с разными локациями.
Кажется, что вся временная шкала была разработана как одна длинная горизонтальная графика, а затем персонажи были анимированы поверх нее. Финальное видео веселое, легкое для просмотра и занимательное.
2 Анимированная инфографика «Жизнь Спартака»
Эта анимированная инфографика была разработана, чтобы напоминать рисунки на керамике Древней Римской империи. Он рассказывает о жизни Спартака и о том, как ему удалось собрать армию и создать Спарту.
Творческий аспект «Жизни Спартака» заключается в том, что все выполнено в 2D, как будто напоминает людей на керамике той эпохи. Использование исторической визуальной привлекательности — отличный способ вдохнуть жизнь в вашу инфографику.
3 Права геев в США Интерактивная инфографика
Эта интерактивная кольцевая диаграмма от The Guardian посвящена тому, как в каждом штате действуют разные законы и права в зависимости от типа. Интерактивность заключается в том, как ваша мышь наводит курсор на каждое состояние и выделяет легенду о том, что означает каждый цвет.
Интерактивную инфографику в этом стиле сделать проще всего, так как в ней нет анимации. Всплывающие окна с легендой запускаются при наведении курсора, чтобы упростить работу.
К сожалению, последнее обновление этой диаграммы было сделано в 2015 году — было бы неплохо увидеть эту интерактивную инфографику обновленной с учетом последних правил.
4 Интерактивная инфографика Dude Map
Не вся инфографика, интерактивная или иная, должна содержать серьезную информацию.Они также могут быть веселыми и интересными. Как этот пример о том, как мужчины звонят своим друзьям в разных частях США.
При нажатии на одно из слов в верхнем меню выделяется соответствующая область в США. Существует 5-цветный прогрессивный код, указывающий, насколько часто используется. Этот пример очень простой, но очень веселый.
5 лучших имен собак по породе Интерактивная инфографика
Еще один забавный пример интерактивной инфографики — визуализация лучших имен собак по породам. Нажмите на кружок с названием породы, и всплывающее окно покажет иллюстрированный пример этой породы, а также наиболее распространенные названия, используемые для нее.
Нажмите на кружок с названием породы, и всплывающее окно покажет иллюстрированный пример этой породы, а также наиболее распространенные названия, используемые для нее.
Эта интерактивная инфографика была создана с помощью Visme. Вы можете создать что-то подобное для своего контента, следуя тому же стилю всплывающего окна.
6 Интерактивный плакат о цунами
Хотя мы не можем опробовать эту интерактивную инфографику онлайн, она была частью выставки о подводной геологии. Он использовался в качестве инструмента презентации профессорами, а также в качестве инструмента исследования для студентов.
Интерактивный плакат о цунами представлял собой сенсорный экран с визуализацией формы цунами, их воздействия на землю и того, как они выглядят из космоса.
Технически эту интерактивную инфографику можно рассматривать больше как информационный дизайн, чем что-либо еще. Это отличный пример того, как обучающие инструменты можно вывести на новый уровень с помощью творческого подхода и компьютерного программирования.
7 вентиляторов для анимационной инфографики COVID-19
Tabletop Whale — известный блог, посвященный научным иллюстрациям и интерактивной инфографике.Неудивительно, что мы включили в этот список три примера их работы.
Это анимированная инфографика, объясняющая функции аппарата ИВЛ, используемого для пациентов с Covid-19. Инфографика состоит из трех разделов, чтобы визуализировать, как именно работает вентиляция, а затем два разных типа используемых вентиляторов.
Этот тип анимированной инфографики — отличный пример того, как легко объяснить внутреннюю работу, казалось бы, сложного устройства. Предложение такого рода информации своим подписчикам очень ценно.
8 Как сделать анимированную инфографику с изображением человека
Вторая интерактивная инфографика от Tabletop Whale — одна из самых известных. Как быть человеком — анимированная инфографика о жизненном цикле человеческого плода. Дизайн представляет собой спиральную визуализацию, которая развивается снаружи внутрь.
Технически движение представляет собой оптическую иллюзию — анимация применяется к каждому отдельному элементу, но временная шкала настолько безупречна, что кажется, что он движется.
9 Домашняя работа Интерактивная инфографика
Интерактивная инфографика, подобная приведенной выше, с каждым днем становится все более распространенной. Хитрость, чтобы выделить их, заключается в том, чтобы спроектировать их интуитивно. На этой инфографике Чартерного института эргономики и человеческого фактора легко увидеть интерактивные триггеры.
Не только это, но и этикетка, объясняющая, как это работает. Создать такой стиль инфографики с помощью Visme легко, просто используйте функцию всплывающих окон и несколько заметных значков в качестве визуальных триггеров.
10 Целевая страница Highway Интерактивная инфографика
Инфографика с прокруткой была очень популярна несколько лет назад. Это не стандартная инфографика, поскольку для ее создания требуется много времени и усилий. Не говоря уже о хорошем знании того, как создать его таким образом, чтобы он быстро загружался на веб-сайте.
Не говоря уже о хорошем знании того, как создать его таким образом, чтобы он быстро загружался на веб-сайте.
Приведенный выше пример является одним из победителей в этой категории. Это интерактивная инфографика с прокруткой, которая наглядно показывает, как создавать лучшие целевые страницы.Они назвали его Landing Page Highway, и дизайн идеально соответствует всем требованиям.
11 Анимированная инфографика Баухауза
Когда вы изучаете искусство и дизайн, вы не можете пропустить движение Баухаус. Видео выше представляет собой образовательную анимационную инфографику об истории движения Баухаус.
Оставаясь верным теме, дизайн простой, минималистичный и в стиле Баухаус. Эта аккуратная интерактивная инфографика от 99designs — отличный пример того, как короткое видео вместо статической графики может иметь значение.
12 Интерактивная инфографика New York City Skyline
Онлайн-издание National Geographic поделилось интерактивной инфографикой, на которой визуализированы все новые небоскребы, которые будут построены на Манхэттене к концу 2020 года.
Инфографика горизонтально прокручивается на веб-странице и делится на разделы, которые можно увидеть в 3D. Здания имеют цветовую маркировку в соответствии с годом постройки, и они даже отбрасывают тени на Центральный парк!
Этот пример — непростая интерактивная инфографика.Чтобы создать такой дизайн, вам нужно нанять профессионала. Но оно того стоит!
13 видов в штуках Интерактивная инфографика
Большая часть визуального контента, который мы сейчас видим в Интернете, имитирует видеоигры, которые обеспечивают пользователям захватывающий опыт, сочетая первоклассное повествование с интерактивностью.
Этот анимированный и интерактивный фрагмент, например, с самого начала привлекает внимание читателей потрясающими графическими эффектами движения и яркими, живыми цветами. Затем зрителю разрешается управлять темпом интерактивной части с помощью стрелок с правой стороны.
Затем зрителю разрешается управлять темпом интерактивной части с помощью стрелок с правой стороны.
Одной из примечательных особенностей этой инновационной модели является использование преимущественно однотонных цветов для создания трехмерных изображений и использование интерактивных графиков, доступ к которым можно получить, щелкнув значок рядом с названием вида.
Анимированная инфографика «14 бабочек Северной Америки»
Эта анимированная инфографика в формате GIF от Tabletop Whale обучает и развлекает одновременно.
Идея состоит в том, чтобы использовать микро-анимацию, чтобы привлечь внимание аудитории в социальных сетях и имитировать опыт наблюдения за реальной группой живых, дышащих великолепных бабочек.
Сравнение 15 лучших инструментов дизайна Интерактивная инфографика
Наша команда Visme создала эту интерактивную инфографику, чтобы сравнить 7 различных инструментов дизайна, доступных сегодня. Это была часть публикации в блоге, в которой мы сравнивали инструменты дизайна.
Это интерактивная круговая диаграмма с измененными размерами секторов для представления определенных аспектов информации.Когда вы нажимаете на фрагмент, появляется легенда, показывающая особенности этого инструмента дизайна.
16 Подключение интерактивной инфографики
Если что и нравится современным читателям и зрителям, так это свобода выбора.
Эта интерактивная инфографика предоставляет зрителям полную свободу для изучения каждого из различных уровней информации и погружения настолько глубоко или поверхностно, насколько им нравится.
17 Корпоративный отчет Ustream Анимированная инфографика
Эта полноразмерная интерактивная инфографика привлекает внимание не только своим размером, но и умелым использованием ярких и ярких цветов, тонкой, но эффектной анимацией и крупным жирным шрифтом.
18 Интерактивный годовой отчет Warby Parker за 2014 г.
Warby Parker — компания, известная тем, что ломает стереотипы.
Например, этот годовой отчет переворачивает все с ног на голову. Вместо того, чтобы предоставлять обычные данные о результатах деятельности компании за прошлый год, он предлагает членам аудитории создать свой собственный отчет.
19 Анимированная инфографика ЮНИСЕФ
Эта анимированная инфографика использует красивую, но привлекательную фоновую музыку и графику, чтобы эффективно донести до зрителей мощное сообщение.
Он имеет правильный тон и использует нужное количество анимации, графических элементов и текста для создания мощного и эффектного отображения информации.
20 Ale Pixel Motion Graphics Анимированная инфографика
Эта потрясающая моушн-инфографика невероятно красива и информативна одновременно. Они сочетают в себе элегантный, профессионально выглядящий статичный дизайн с другими анимированными элементами, создавая уникальную привлекательную визуализацию данных.
Они сочетают в себе элегантный, профессионально выглядящий статичный дизайн с другими анимированными элементами, создавая уникальную привлекательную визуализацию данных.
21 Анимированная инфографика «История Интернета»
Используя только черно-белые графические элементы, эта простая, но искусно созданная анимированная инфографика поражает зрителей, используя хорошо продуманные переходы, которые органично соединяют одну концепцию или идею с другой.
22 Анимированная инфографика моста Эккерта Кейна
Как и предыдущая анимированная инфографика, эта отличается умелым использованием творческих переходов и гармоничным сочетанием текста, анимации и повествования.
Если вы изучите каждый из переходов, то увидите, что резких остановок нет; никаких неустойчивых переходов от одной идеи к другой.
23 Анимированная инфографика HP Make It Matter
Этот монтаж графики движения сочетает в себе реальные изображения с анимированной инфографикой, придавая ему особое трехмерное качество и творческий подход. Это доказывает, что объединение, казалось бы, разрозненных элементов может на самом деле создать привлекательную инфографику, если их правильно сплести вместе.
Создание анимированной и интерактивной инфографики в Visme
Еще не вдохновились?
Увидев 23 потрясающие анимированные и интерактивные инфографики, вы, вероятно, захотите создать свою собственную. С Visme вы можете создавать интерактивный контент со всплывающими окнами и анимацией, используя шаблоны или создавая дизайн с нуля.
Когда ваша анимированная или интерактивная инфографика будет готова, вы можете встроить ее на свой сайт, чтобы ваши пользователи могли с ней взаимодействовать. Чтобы поделиться в социальных сетях, загрузите JPG и направьте их по активной ссылке.
Вы будете удивлены положительной реакцией читателей и подписчиков.
Не забудьте показать нам, что вы создаете!
Изображение предпосылки, инструментов и процесса
Инфографика является одним из наиболее эффективных средств, имеющихся в распоряжении контент-маркетологов. Это формат, который позволяет вам создавать привлекательный контент, которым хочется поделиться, не жертвуя при этом полезностью и продуманностью.
Но бывают случаи, когда обычная инфографика просто не подходит.Итак, что вы можете сделать, чтобы поднять их? Есть ли способ сделать их еще более захватывающими и интригующими? Если вы задаете себе эти вопросы, возможно, вы захотите сделать свою инфографику интерактивной.
Здесь мы рассмотрим, что такое интерактивная инфографика, узнаем, что нужно для ее создания, рассмотрим несколько примеров и рассмотрим некоторые программы, которые вы можете использовать для создания своей собственной инфографики.
Что такое интерактивная инфографика?
Интерактивная инфографика — это именно то, на что она похожа — визуально привлекательная форма контента, в которой используются графические элементы для передачи достоверных данных в сочетании с интерактивными элементами, такими как опросы, анимация, викторины, тепловые карты и внешние ссылки.
Во многих отношениях интерактивная инфографика — большая часть будущего информационного контента. Согласно исследованию DemandGen, 85% маркетологов B2B уже используют или планируют использовать интерактивную инфографику как часть своей стратегии.
Но почему так? Почему компании так заинтересованы во включении такого рода инфографики в свои стратегии контент-маркетинга? Проще говоря, интерактивная инфографика более привлекательна, чем статическая.
Они добавляют в среду более захватывающий элемент и, в свою очередь, стимулируют большее вовлечение. Интерактивный контент также может помочь выразить и продвинуть голос и индивидуальность бренда. Исследование, проведенное Институтом контент-маркетинга, показало, что 75% маркетологов согласны с тем, что интерактивный контент без закрытого доступа может служить «образцом» бренда, что приводит к более высокой степени взращивания потенциальных клиентов.
Исследование, проведенное Институтом контент-маркетинга, показало, что 75% маркетологов согласны с тем, что интерактивный контент без закрытого доступа может служить «образцом» бренда, что приводит к более высокой степени взращивания потенциальных клиентов.
В конечном счете, вы можете привлечь читателей, позволив им напрямую взаимодействовать с вашими данными, они будут более склонны изучать и запоминать информацию, которой вы делитесь.Это часто означает искренний интерес к вашему бизнесу в целом.
Как сделать интерактивную инфографику
1. Соберите и убедительно передайте свои данные.
Первый шаг к созданию интерактивной инфографики — как и практически любого информационного контента — это сбор данных. Интерактивная инфографика без интересных данных — это более-менее красивая картинка с некоторой информацией.
Когда у вас есть данные, попытайтесь найти способ передать их с некоторой привлекательностью .Сухая инфографика не вызовет энтузиазма или заинтересованности, которые вы ищете. Посмотрите, сможете ли вы рассказать историю, используя вашу информацию. Будьте преднамеренными и интересными с языком, который вы используете.
Посмотрите, сможете ли вы рассказать историю, используя вашу информацию. Будьте преднамеренными и интересными с языком, который вы используете.
Взгляните на этот пример:
Источник изображения: VisMe
Кто бы ни сделал эту графику, ему удалось включить крючки, мощный язык и связную тему, чтобы сформулировать свои данные и то, что они влекут за собой, что сделало их более убедительными, привлекательными и читабельными, чем если бы они просто выбросили длинный список жесткая статистика.
2. Организуйте свои данные с помощью привлекательных визуальных элементов.
Рабочий термин во фразе «инфографика» — «графика». Визуальные элементы отделяют такой контент от пресных списков фактов или статистики. При создании интерактивной инфографики вам необходимо включить интересные визуальные эффекты, чтобы стимулировать и поддерживать интерес, который будет поддерживать интерес людей к вашему контенту.
Найдите релевантные, привлекательные изображения в дополнение к данным, которые вы пытаетесь передать читателям, будь то реальные фотографии, иллюстрированная графика или любые другие привлекательные изображения. Ключевым здесь является соблюдение последовательной темы.
Ключевым здесь является соблюдение последовательной темы.
Это означает, что нужно поддерживать постоянство цвета, тона и визуальной среды, которую вы решили использовать. Разрушение такой сплоченности может вызвать раздражение и оттолкнуть некоторых читателей.
3. Определите и примените интерактивные элементы, которые вы хотите включить.
Наконец, после того как вы определились с письменными и визуальными темами, которые хотите использовать для передачи данных, вам необходимо определить и применить интерактивные элементы, которые могут наилучшим образом их дополнить и улучшить.
Если вы хотите, чтобы читатели проверили свои знания по теме, которую вы освещаете, рассмотрите возможность использования викторины. Если вы хотите показать им, как ваши данные могут повлиять на них лично, попробуйте включить опрос. Если ваши данные охватывают физические ориентиры или географические данные, подумайте о включении тепловой карты.
Существует множество интерактивных элементов, которые вы можете выбрать, чтобы сделать свою инфографику популярной. Просто убедитесь, что те, которые вы решите включить, интересны и уместны, но не слишком раздражают.Они должны быть связаны с информацией, которую освещает инфографика, и должны быть адаптированы, чтобы удерживать внимание читателей.
Просто убедитесь, что те, которые вы решите включить, интересны и уместны, но не слишком раздражают.Они должны быть связаны с информацией, которую освещает инфографика, и должны быть адаптированы, чтобы удерживать внимание читателей.
Примеры интерактивной инфографики
BBC «Займет ли робот вашу работу?»
Эта интерактивная инфографика от BBC посвящена будущему работы и автоматизации. Он позволяет вам указать свою сферу деятельности в поле опроса и использует привлекательную забавную графику, чтобы подробно описать степень автоматизации вашего поля в будущем.
Адиома «О чем думает Интернет»
Эта инфографика от Adioma содержит ссылки на множество популярных статей, которые отражают суть того, о каком контенте думает большинство людей в Интернете.
«Горизонт Нью-Йорка» National Geographic
Эта инфографика из National Geographic представляет собой цельный интерактивный вид горизонта Нью-Йорка, а также некоторую информацию об отдельных зданиях, которые его составляют.
«Карта чувака» QZ
Эта инфографика представляет собой забавную тепловую карту, на которой подробно показаны имена, которыми мужчины приветствуют друг друга, по регионам США.
Интерактивный конструктор инфографики
1.Инфограмма
Infogram — один из лучших ресурсов для создания интерактивной инфографики. Набор интерактивных функций программы надежен и эклектичен, включая такие элементы, как интерактивные легенды диаграмм, таймеры и интерактивные карты.
Программное обеспечение особенно удобно для пользователя. Он имеет доступный интерфейс и множество простых и бесшовных интеграций — пользователи могут плавно преобразовывать данные из электронных таблиц в хорошо продуманную, привлекательную интерактивную инфографику.
Структура ценообразования Infogram включает бесплатные планы для небольших операций и уровни по разумной цене, доступные по мере расширения графических потребностей вашей организации.
Источник изображения: Инфограмма
2. ВисМе
Visme — одно из передовых программ для онлайн-дизайна для недизайнеров. Программа включает в себя ресурсы для первоклассных презентаций и инфографики. И хотя его функции создания статической инфографики сами по себе являются передовыми, Visme отличается от аналогичного программного обеспечения своими интерактивными инфографическими возможностями.
Программное обеспечение позволяет легко включать интерактивные элементы, такие как ссылки, викторины, видео и опросы, в вашу инфографику. И, как я уже упоминал, Visme разработан с учетом потребностей и навыков не-дизайнеров, поэтому, если вы хотите собрать привлекательную интерактивную инфографику с ограниченным опытом проектирования, подумайте о том, чтобы попробовать VisMe.
VisMe предлагает бесплатный план, позволяющий пользователям ознакомиться с программным обеспечением, а также планы по соответствующей цене для всех, от частных лиц до предприятий.
Источник изображения: VisMe
3. Копировальный пресс
Создание интерактивной инфографики не всегда интуитивно понятно. Это может быть сложный процесс. В некоторых случаях вы можете отдать эту работу на аутсорсинг уважаемому и эффективному креативному агентству. Если ваши потребности соответствуют этим требованиям, вы можете связаться с CopyPress.
CopyPress может применить ваши исследования, работать с вами, чтобы определить тон, который соответствует вашим спецификациям, и перевести то и другое в привлекательную, продуманную интерактивную инфографику.У фирмы даже есть интерактивная инфографика о том, как она делает интерактивную инфографику.
Как вы можете догадаться, это один из самых дорогих путей, но если вы хотите, чтобы ваша интерактивная инфографика была тщательной и профессиональной, возможно, это правильный путь.
Источник изображения: CopyPress
Интерактивная инфографика — это формат, который может привлечь и удержать интерес потребителей, если все сделано правильно, — новая среда, которая стоит некоторого времени и внимания, когда вы задаетесь вопросом, куда пойти с вашим контент-маркетингом. Его создание часто требует больших усилий, но если вы ищете эффективный способ убедительно передать достоверные данные и быстро зацепить потребителей, возможно, оно того стоит.
Его создание часто требует больших усилий, но если вы ищете эффективный способ убедительно передать достоверные данные и быстро зацепить потребителей, возможно, оно того стоит.
отличных примеров интерактивной инфографики :: JDM Digital
Типичная статическая информационная графика или «инфографика» — это длинное изображение с прокруткой, которое быстро и наглядно представляет сложную информацию, данные или знания. Инфографика не так уж нова. Интерактивная инфографика, однако, развивает это визуальное повествование в гораздо более захватывающем направлении.
Компания JDM Digital некоторое время занималась дизайном статической инфографики и недавно начала создавать интерактивную инфографику. Вот несколько наших любимых интерактивных инфографик — не все из них созданы нами.
В дополнение к своей новой одноименной книге исследовательский центр Pew Research Center опирается на свои обширные исследования, чтобы нарисовать богатый данными портрет того, как меняется наша нация, и проблем, с которыми мы столкнемся в предстоящие десятилетия.
Интерактивная инфографика наполнена интересной информацией, эффектными анимированными диаграммами и интересным макетом «в коробочке, но не на самом деле».
Посмотреть интерактивную инфографику Pew
Почему ваш интранет должен стать социальным — SocialText
SocialText внимательно изучает эти традиционные, статичные, неорганизованные интрасети и приводит убедительные доводы в пользу того, почему они быстро становятся пережитком порталов прошлого.
Инфографика содержит несколько крутых анимаций (любезно предоставленных Animate.css и Wow.js), загрузку дополнительного контента с помощью ajax и оборачивает все это в адаптивную структуру, удобную для мобильных устройств.
Посмотреть интерактивную инфографику SocialText
Основываясь на недавнем опросе почти 200 специалистов по управлению персоналом и управлению талантами, HR-маркетолог и Fisher VISTA выпустили эту интерактивную инфографику, чтобы привлечь внимание к своей 12-страничной заполненной графике Тенденции закупок кадров в 2014 году. Отчет .
Отчет .
Посмотреть инфографику «Тенденции покупателей HR»
Компания Starr Conspiracy выпустила эту инфографику с прокруткой на основе параллакса в дополнение к выпуску своего технического документа «Будущее HCM: 7 тенденций, которые должен знать каждый поставщик HCM.
Используя комбинацию событий scrollTo, параллакса и наведения, интерактивная инфографика знакомит читателей с трудностями неформальным, но информативным способом.
Посмотреть интерактивную инфографику
Позвольте команде Google показать нам, как это делается. Интерактивная инфографика Google «Как работает поиск» знакомит вас с процессом индексации, анализа и методами, которые они используют для борьбы со спамом.
Инфографический дизайн прост и очень «гуглится», а закодированный использует холст HTML5 и преобразования и переходы CSS3 почти исключительно.
Посмотреть интерактивную инфографику Google
Ваши любимые?
Итак, это четыре наших любимых примера интерактивной инфографики. Дайте нам знать, какие из ваших фаворитов в комментариях ниже.
Дайте нам знать, какие из ваших фаворитов в комментариях ниже.
Убедитесь, что вы все знаете об этом
Несмотря на то, что инфографика используется уже более десяти лет, она актуальна как никогда.
Если вы объедините их с другими тенденциями и инновациями, такими как интерактивный контент и анимационная графика, вы представите более интересный и увлекательный материал для своей аудитории.
Учитывая это, интерактивная инфографика может повысить эффективность ваших маркетинговых кампаний.
Учитывая, что инфографика может быть наиболее привлекательным типом контента, как сообщалось в 2018 году, важно познакомиться с ней и использовать ее в своих маркетинговых стратегиях.
В этой статье мы объясним, что такое интерактивная инфографика, почему она важна для стратегий цифрового маркетинга и в чем ее преимущества.
Мы также покажем вам виды интерактивной инфографики, а также то, как их создавать и использовать в контент-маркетинге. Давайте погрузимся в это!
Давайте погрузимся в это!
Что такое инфографика?
Кембриджский словарь определяет инфографику как « изображение или диаграмму или группу изображений или диаграмм, показывающих или поясняющих информацию ». Другими словами, инфографика представляет информацию и статистику с использованием визуального контента, чтобы облегчить понимание темы.
Инфографика поможет вам заинтересовать ваших потенциальных клиентов (потому что изображения более привлекательны, чем текст) и позволит им быстрее воспринимать любую информацию.
Таким образом, вы можете объяснять сложные темы, зная, что вы повысите вероятность того, что ваша аудитория будет потреблять контент и учиться на нем, по сравнению с обычным текстом.
Для чего нужна инфографика?
Зачем использовать инфографику? Короткий ответ: резюмировать большой объем данных в наглядной форме. Затем вы делаете свой контент легким для понимания и усвоения.
Подумайте об этом: например, если бренд хочет опубликовать результаты опроса. Это множество данных, которые ваши потенциальные клиенты могут прочитать сразу. Когда вы вставляете их в свою инфографику, это намного проще.
Это множество данных, которые ваши потенциальные клиенты могут прочитать сразу. Когда вы вставляете их в свою инфографику, это намного проще.
Длинный ответ? Чтобы повысить осведомленность, обучить потенциальных клиентов, привлечь их и упростить процессы для аудитории.
Осведомленность
Эти средства массовой информации часто используются для повышения осведомленности. Поскольку это часть, которая сочетает в себе изображения, графику, анимацию и текст, ею очень легко делиться и она легко становится вирусной. Так у вас есть отличный шанс связаться с новыми пользователями, которые никогда раньше не слышали о вашей компании.Чем больше людей узнают о вашем существовании, тем больше шансов привлечь потенциальных клиентов. Это также означает больше трафика.
Образование
Образование также является общей целью. Иногда вы хотите научить потенциальных клиентов самым важным темам по предмету. Это означает, что нужно обобщить то, что вам нужно, чтобы они знали. Если это так, ваша команда может использовать инфографику. Перечисляя точки в структурированном виде, вы заставляете их взгляды пролистывать контент и перемещаться туда, куда вы хотите.
Если это так, ваша команда может использовать инфографику. Перечисляя точки в структурированном виде, вы заставляете их взгляды пролистывать контент и перемещаться туда, куда вы хотите.
Помолвка
Это привлекает людей даже больше, чем статичный, традиционный, длинный пост в блоге.Вернемся к примеру с опросом: количество статистики может сделать вашу статью запутанной и перегруженной.
Читатели могут отвлечься, и если им нужно остановиться, вернуться назад может быть сложно. Обработка всей этой информации занимает слишком много времени и утомляет их. В этом случае есть только ограниченный набор опций, чтобы выделить те моменты, которые также наиболее важны для них. Итак, опыт чтения скучен и непривлекателен.
При переключении на инфографику вы открываете двери для взаимодействия.Вы приветливо вовлекаете аудиторию в контент. Это удобный способ читать что-то, так как все хорошо продумано.
Изложение важной информации с помощью такого материала также упрощается. Ваша команда может сделать это, подытоживая пост, как мы упоминали, или просто выделяя самые важные темы разными цветами и размерами.
Ваша команда может сделать это, подытоживая пост, как мы упоминали, или просто выделяя самые важные темы разными цветами и размерами.
Каково значение инфографики для стратегий цифрового маркетинга?
Согласно исследованию, проведенному Content Marketing Institute, в 2018 году использование изображений, в том числе инфографики, в маркетинговых кампаниях увеличилось на 63% по сравнению с предыдущим годом.
При этом компания, которая не следует этой тенденции, рискует отстать от своих конкурентов .
Кроме того, то же исследование показало, что 66% маркетологов B2C всегда или часто отдают предпочтение информационным потребностям аудитории над рекламным сообщением.
В этом контексте инфографика позволяет предоставлять полезный и качественный контент, способствуя созданию релевантного и ценного маркетингового контента.
По этим причинам важно найти творческие способы включения инфографики в ваши маркетинговые стратегии, чтобы дифференцировать свой бизнес, поддерживать его актуальность на рынке и обучать свою аудиторию, , чтобы удовлетворить их потребности и повысить ценность вашего бренда .
Какие виды инфографики существуют?
Статическая инфографика
Это самый традиционный тип инфографики. Он представляет статическое изображение с большим объемом текста . Из-за этого требуется организация и планирование, чтобы решить, какая информация будет добавлена к нему, чтобы читатель не запутался при чтении.
Анимированная инфографика
Анимированная инфографика очень похожа на статичную. Однако разница в том, что некоторые визуальные элементы могут перемещаться , что полезно для иллюстрации текста, привлечения внимания к наиболее важным понятиям или демонстрации действий, если инфографика представляет собой, например, обучающую программу.
Процесс создания контента такого типа более сложен и требует больше ресурсов и технических знаний.
Анимационная графика
Этот тип инфографики очень похож на видео. Он представлен в формате видео , часто размещаемом на таких платформах, как Vimeo и YouTube, но содержит анимированные изображения и графики вместо живого действия. Большинство из них длятся от 30 до 60 секунд.
Большинство из них длятся от 30 до 60 секунд.
Как и в случае с анимированной инфографикой, для создания этой требуются технические знания.
Моушн-графика — идеальный вариант, если вы хотите предложить управляемый опыт — хотя можно пропускать части, перематывать назад или вперед, вы определяете, в каком порядке будут отображаться фрагменты информации.
Статистическая инфографика
Статическая или нет, статистическая инфографика исследует визуальный контент для представления данных на основе исследований , аналитических отчетов и т. д.
В маркетинговых кампаниях вы можете использовать их, например, для решения проблем вашей аудитории и демонстрации влияния действий вашей компании.
Интерактивная инфографика
Интерактивная инфографика позволяет аудитории щелкать или перетаскивать определенные элементы изображения .
Идеально подходит для вашей компании, если вы хотите включить в свой контент не только изображения, сочетая функции различных типов инфографики, таких как анимация и анимированная графика, или добавляя другие компоненты, например, гиперссылки.
Его создание также требует высокого технического уровня из-за его сложности.
Это, безусловно, самый интересный тип инфографики, поскольку он позволяет использовать несколько функций в одном материале и дает аудитории полный контроль над тем, как будет потребляться контент.
Как сделать интерактивную инфографику
Чтобы помочь вам создать интерактивную инфографику, которая поможет достичь целей ваших маркетинговых кампаний, мы приводим несколько советов ниже.
Определите свои цели
Это может показаться очевидным, но важно закрепить это: если вы хотите, чтобы ваша интерактивная инфографика была успешной, вы должны установить цели .
Подумайте, чего вы хотите достичь с помощью этого материала, определите свою персону, решите, какие проблемы вы будете решать, как вы можете помочь и на какой платформе будет работать ваша инфографика.
Все эти вопросы важны для создания контента, соответствующего вашей персоне и способного помочь достичь ожидаемых результатов вашей кампании. Кроме того, вы узнаете, где лучше всего его опубликовать.
Кроме того, вы узнаете, где лучше всего его опубликовать.
Пишите кратко и просто
Основная цель интерактивной инфографики — представить актуальную информацию в кратком и привлекательном формате .Длинные тексты не подходят для такого рода контента.
Избегайте контента, который требует увеличения для чтения
Если необходимо увеличить изображение, чтобы прочитать текст и рисунки, рассмотрите возможность удаления части содержимого или изменения структуры. Это делает читательский опыт неудобным и непрактичным.
Использовать рассказывание историй
Как вы, наверное, уже знаете, сторителлинг широко используется в маркетинге для создания более увлекательных кампаний. Когда этот метод применяется к маркетинговой кампании, можно установить более глубокую связь с аудиторией — они будут чувствовать себя более вовлеченными в ваш бренд из-за истории, которую вы рассказываете.
Чтобы применить повествование к интерактивной инфографике, настройте общее повествование и организуйте свои подтемы, чтобы ваши читатели могли пройти через визуальный путь.
Таким образом, вы можете достичь их эмоций и интеллекта, в зависимости от предмета, что позволяет больше заниматься.
Стремитесь к точности
Люди могут легко проверить ваши данные, поэтому убедитесь, что вы предоставили точную информацию . Делая это, вы обеспечиваете доверие к своему бренду и предотвращаете распространение ложной информации.
Убедитесь, что страница отзывчива
Интерактивная инфографика требует больше ресурсов, чем статическая. Учитывая, что ваша аудитория может использовать ноутбуки, смартфоны или планшеты для доступа к вашему контенту, убедитесь, что страница будет нормально работать независимо от устройства, используемого для ее отображения.
Используйте разные стили шрифта
И текст, и изображение одинаково важны в интерактивной инфографике. Однако текст определяет уровень важности каждой части информации.
Следовательно, соответствующая инфографика должна иметь текстовую иерархию, состоящую как минимум из трех разных стилей шрифта для основных разделов — основной заголовок, заголовок раздела и основной текст.
Используйте визуальные элементы для указания идеального пути для чтения содержимого
Хотя читатель может свободно перемещаться по вашему контенту, указывает идеальный путь для его чтения — с линиями, формами, границами, разными цветами и т. д. — это хорошая практика.
Если вы используете сторителлинг, это жизненно важно для обеспечения того, чтобы ваша аудитория поняла повествование.
Используйте онлайн-платформу
Некоторые онлайн-платформы предлагают ресурсы для облегчения творческого процесса, когда речь идет о технических аспектах. Они позволяют вам использовать шаблоны, которые требуют, например, только замены текста, изображений и цветов.
Вы также можете использовать программное обеспечение, специально разработанное для создания инфографики.
Как использовать интерактивную инфографику в контент-маркетинге?
Оптимизация целевых страниц
Чтобы сразу привлечь внимание вашего потенциального клиента после того, как он прочитает одну из ваших маркетинговых статей, вы можете разместить интерактивную инфографику на своей целевой странице .
Работа на этой странице будет улучшена, потому что вы будете представлять избранную информацию и позволите своим потенциальным клиентам свободно изучать ее, побуждая их естественным образом продвигаться по пути покупателя.
В результате вы устанавливаете отношения со своей аудиторией, не навязывая свой бренд, давая ей повод оставаться на вашем сайте, что помогает повысить коэффициент конверсии.
Перенаправление трафика из социальных сетей
Еще одна возможность использовать интерактивную инфографику — разместить ее ссылку на страницах вашей компании в социальных сетях.Во-первых, это хорошая стратегия для охвата большего количества людей, учитывая количество пользователей социальных сетей: 3,5 миллиарда человек.
Кроме того, после того, как ваши потенциальные клиенты уйдут из социальных сетей, их будет легче удержать на вашем веб-сайте, если вы предложите интересный опыт.
С помощью интерактивной инфографики вы можете научить их теме или помочь им решить проблему.
Каковы преимущества интерактивной инфографики?
Повышение вовлеченности и конверсии
Потенциальным клиентам разрешено играть активную роль при чтении интерактивной инфографики. Кроме того, поскольку информация является ключевым фактором в такого рода контенте, они получают что-то ценное для них, что доказывает ценность вашего бренда.
Таким образом, опыт становится более привлекательным, что заставляет вашу аудиторию продвигаться по пути покупателя, что приводит к более высоким коэффициентам конверсии.
На одной из целевых страниц DHL есть форма для захвата лидов. Ниже они представляют информацию, чтобы убедить потенциальных клиентов, что они предлагают лучшие решения для доставки.
Не покидая страницы, потенциальный клиент может узнать подробности об услугах DHL и заполнить форму.
Привлекайте внимание и легко распространяйте вирусы
Некоторые люди закрывают вкладку в своем веб-браузере сразу после просмотра блока текста, независимо от того, насколько цепляюще и интересно звучит заголовок. Однако интерактивная инфографика предотвращает это, побуждая аудиторию остаться.
Однако интерактивная инфографика предотвращает это, побуждая аудиторию остаться.
Поскольку интерактивная инфографика облегчает понимание темы, потенциальные клиенты, вероятно, почувствуют мотивацию дочитать ее до конца . Кроме того, контент интересный и полезный, поэтому им с большей вероятностью будут делиться в социальных сетях.
Хорошим примером является целевая страница праздничной кампании Tony Robbins Research.
Под трогательным заголовком «Создай прекрасную жизнь: открой свое сердце и открой дух праздника» бренд предлагает потенциальному покупателю различные возможные действия — совершить покупку, получить помощь в интерактивной викторине, чтобы выбрать рождественские подарки, или пожертвовать деньги в благотворительный фонд. кампания — с минимумом текста.
Потенциальный покупатель может выбрать, какое действие ему больше подходит, или просто лучше узнать бренд, прежде чем действовать.
Сделайте ваш контент более понятным
Как мы уже упоминали, инфографика — очень хороший способ объяснить сложные темы, потому что визуальные элементы иллюстрируют концепции и облегчают их понимание.
Таким образом, вы можете использовать интерактивную инфографику для информирования общественности о ваших услугах или продуктах . Разделение темы на небольшие части и связывание их с визуальными элементами может помочь вашим потенциальным клиентам быстро познакомиться с услугами вашей компании.
Hightail использовала эту тактику на своей целевой странице. В середине страницы компания объясняет, как ее услугами могут пользоваться разные профессионалы.
Узнав все об интерактивной инфографике, включая ее определение, преимущества, типы, способы ее создания и ее использование в контент-маркетинге, вы готовы улучшить свои маркетинговые кампании и повысить коэффициент конверсии.
Хотите больше примеров интерактивной инфографики? Посетите здесь и получите доступ к некоторым живым материалам, созданным с помощью платформы Ion.
Анимированная инфографика: 6 потрясающих примеров от брендов B2B и B2C (+ выводы)
Не все можно улучшить, добавив движение. Например, было бы лучше, если бы ваша тарелка оставалась неподвижной, пока вы едите.
Например, было бы лучше, если бы ваша тарелка оставалась неподвижной, пока вы едите.
Соединение анимации и инфографики — это эквивалент заказа столика в живописном вращающемся ресторане для вас и вашей целевой аудитории.
Что такое анимированная инфографика?
Анимированная инфографика — это видео, GIF, интерактивная целевая страница или другой медиаформат, который позволяет вам визуализировать данные для вашей аудитории, включая движение.Эти части визуального контента могут использоваться для интерпретации качественной или количественной информации, и они могут даже использовать голос за кадром, а также другие звуковые элементы, если это необходимо.
Существует множество различных типов анимированной инфографики. Некоторые используют тот же формат, что и традиционная статическая инфографика, но интегрируют достаточно анимации, чтобы удерживать внимание аудитории на мгновение дольше. Другие представляют собой визуальные представления на основе видео, которые могут включать оригинальные кадры, движущиеся иллюстрации, музыку и пользовательские переходы.
Почему стоит использовать анимированную инфографику?
Инфографические видеоролики и GIF-файлы дают вам возможность улучшить визуальную привлекательность ваших маркетинговых ресурсов, одновременно повышая коэффициент конверсии. Видео и привлекающая внимание анимационная графика также идеально подходят для распространения в социальных сетях. Они побудят ваших читателей сделать паузу во время прокрутки и, надеюсь, сделать еще один шаг, поделившись контентом.
Анимированная инфографика также предоставляет новый способ представления информации таким образом, который подходит для самых разных стилей обучения.
Чем анимированная инфографика отличается от традиционных анимационных видеороликов?
В области маркетинга традиционные анимационные видеоролики могут затрагивать самые разные темы. Анимированная инфографика в основном определяется целью, которую она выполняет, и видами информации, которую она передает.
Часто предприятия используют традиционные анимационные видеоролики для демонстрации быстрых, обобщенных продуктов или для иллюстрации тематических исследований и отзывов. Короткие пояснительные видеоролики знакомят с ценностным предложением бренда и могут освещать конкретные продукты или услуги.
Короткие пояснительные видеоролики знакомят с ценностным предложением бренда и могут освещать конкретные продукты или услуги.
Анимированная инфографика иногда пересекается с анимационными видеороликами, но может принимать и другие формы, например GIF-файлы или целевые страницы. Инфографическая анимация может принимать форму простых элементов движения, добавляемых к статичному изображению, например, вращающиеся шестерни или подсчитывающие числа.
Анимированная инфографика по сравнению с другими типами визуального контента
Анимированная инфографика выполняет задачи, связанные с контент-маркетингом : они предоставляют ценную или интересную информацию в визуальном формате, включающем движение.
Другие визуальные активы могут отдавать предпочтение методам убедительной рекламы или могут приносить пользу за счет высокой интерактивности — например, калькуляторы или среды дополненной реальности (AR).
Интерактивная инфографика включает анимацию, основанную на действиях пользователя. Это может быть как простое мультяшное движение, которое запускается при прокрутке страницы, так и сложное, например выделение информации и путей, на которых пользователь хочет сосредоточиться.
Это может быть как простое мультяшное движение, которое запускается при прокрутке страницы, так и сложное, например выделение информации и путей, на которых пользователь хочет сосредоточиться.
Как форма контент-маркетинга анимированная инфографика может поддерживать стратегию бренда в социальных сетях.Маркетологи разрабатывают анимационные впечатления, которые часто предназначены для совместного использования. Они будут платить за показ 30-секундного рекламного ролика, но они надеются, что созданная ими анимационная инфографика будет достаточно интересной или занимательной, чтобы их аудитория сделала тяжелую работу по ее распространению за них.
Как движение улучшает воздействие инфографики?
Даже без дополнительной привлекательности, которую вы получаете от анимации, инфографика приводит к результатам. Время и движение открывают четвертое измерение для этих трехмерных визуальных средств.
Как минимум, анимация инфографики делает ее визуально более привлекательной. В лучшем случае движение открывает новые горизонты восприятия и понимания.
В лучшем случае движение открывает новые горизонты восприятия и понимания.
Возьмем, к примеру, DistanceTomars.com. Сначала он выглядит как простая и понятная статическая инфографика.
Источник: Distancetomars.com
Как только вы нажмете на направленную вниз стрелку под Землей, все изменится. Веб-сайт прокручивается до Луны, которая находится на значительном расстоянии. Однако настоящее веселье происходит, когда вы снова нажимаете вниз.Затем вы отправляетесь на Марс.
Внезапно появляется эффект прошедшего времени. Пока страница продолжает прокручиваться, вы не видите ничего, кроме маленьких точек, проходящих мимо вас, простых иллюстраций далеких звезд где-то во вселенной. Хотя на странице появляется текст, показывающий, что вы, по сути, путешествуете со скоростью, в три раза превышающей скорость света, вам все равно придется ждать почти целую минуту, прежде чем вы достигнете Марса.
Благодаря опыту времени и движения у вас появилось совершенно новое понимание огромных масштабов космического пространства.
Из чего состоит хорошая инфографика?
Как мы уже видели, видео — не единственный способ сделать привлекательную анимированную инфографику. Итак, если яркие визуальные эффекты не обязательно являются ключом к исключительной инфографике, то что же?
Хорошая инфографика:
- Основаны на интересных или полезных данных и информации.
- Используйте визуальные элементы для улучшения представления этой информации.
- Поддержите объединяющую тему.
Конечно, немного шика помогает, но это не должно происходить за счет предоставления того, что хочет ваша аудитория, в легком для понимания формате.Хорошие иллюстрации не компенсируют плохие данные или небрежную организацию. Если вы сомневаетесь, выберите высокую концепцию и простой дизайн.
Эффективная анимированная инфографика также ориентирована на предоставление информации, которая легко преобразуется в визуальные форматы, например:
- Статистика.
- Результаты опроса.
- Данные пользователя.
- Тренды, дуги и маркированные темы.
6 анимированных примеров инфографики и выводы
Три лучших примера анимированной инфографики B2B
Эти заслуживающие внимания анимированные инфографики, ориентированные на бизнес, доказывают, что маркетинг B2B не должен быть сухим.
1. Важность отдыха для спортсменов колледжей
Спортивный мир — это источник данных и статистики. Хотя большая часть информации, с которой вы, вероятно, столкнетесь поначалу, может оказаться не более чем мелочью, если вы продолжите в том же духе, вы можете просто найти историю за этими цифрами. Именно это произошло с BusBank.
Анимированная инфографика
NCAA от QB Media на Vimeo.
В этом видеоролике с инфографикой подчеркивается важность хорошего отдыха на пути к мартовскому безумию, а также даются полезные советы путешествующим командам колледжей.В качестве дополнительного бонуса в этом видео нет недостатка в информации, которую любители спорта могут использовать при заполнении сетки на следующий год. Кто знал, что путешествие на запад для участия в соревнованиях принесет такое преимущество?
Вывод: Узнайте, что стоит за вашей статистикой. Анимация может помочь вам визуализировать каждую отдельную точку данных, но элементы повествования создадут анимированную инфографику, которая полностью согласуется на основе всех этих движущихся частей.
2. Не расслабляйтесь, когда дело доходит до дизайна
В этой инфографике подробно рассказывается о простоях веб-сайтов, чтобы убедить читателей, что переход в автономный режим — это не тот риск, который они могут себе позволить.Здесь много полезной информации, в основном полученной из собственных опросов компании. Вы можете предварительно просмотреть первую часть этой части ниже, но стоит испытать весь документ, анимированную графику и все такое.
Источник: Имперва
Вместо создания короткого видеоролика, во время которого некоторые из этих данных могли просто пролететь мимо, создатели использовали более или менее стандартный инфографический подход, добавляя интригующую анимацию по всему ресурсу. Работа по дизайну выполнена хорошо, включая последовательную фирменную цветовую палитру и персонажей в защитном снаряжении, ремонтирующих компьютер, который, кажется, находится в режиме полного расплавления.
Вывод: Использование существующей инфографики и добавление движения — относительно простой и понятный способ эффективно привлечь внимание аудитории.
3. Думаете, что можете превзойти GIF?
В начале пандемии коронавируса компания Giphy поняла, что люди обращаются к анимированным GIF-файлам, чтобы выразить себя. Взглянув на внутренние данные, Giphy решил выявить некоторые тенденции, которые могут пролить свет на то, как люди общались в Интернете в это беспрецедентное время.Компания опубликовала блог, который в совокупности можно назвать анимированной инфографикой. У Giphy не было проблем с обнаружением некоторых интересных данных.
Giphy отлично использовала внутренние данные и уникальные навыки для создания очень резонансного, увлекательного контента, которым можно поделиться. Компания также использовала автономные линейные графики, где это уместно, доказывая, что анимация рассматривается как улучшение, а не просто как нечто само собой разумеющееся. Кроме того, эти идеи отлично подходят для маркетологов, которые всегда ищут больше информации о том, как люди общаются, ищут и делятся друг с другом.
Вывод: Копните глубже и подумайте творчески о том, как вы можете использовать свои уникальные сильные стороны и внутреннюю информацию для создания великолепной анимированной инфографики.
Три лучших примера анимированной инфографики B2C
От преимуществ надлежащего модного этикета до основных мотивов литературной классики, анимационная инфографика имеет привлекательность для B2C.
1. Опрос говорит: заправьте рубашку
Кампания Fruit of the Loom 2015 года была основана на простой идее: заправить рубашку — негласный ключ к земному успеху.Я не шучу. Ладно, я типа шучу. Все это было явно насмешливой акцией, но оно включало в себя реальный опрос клиентов, результатом которого стало следующее очень интересное анимационное видео с инфографикой.
The Tuck Effect – Инфографика от Бобби Вотена на Vimeo.
В анимационном ролике используется простая сквозная линия, а также несколько забавных данных и забавная история. Нет необходимости усложнять вещи большим количеством дополнительной статистики или цифр, но актив достаточно запоминающийся, чтобы держать бренд в поле зрения клиентов.
Вывод: Данные не всегда должны быть серьезными. Некоторые темы поддаются легкомысленному исследованию и юмористическому подходу.
2. Быть или не быть анимационному инфографическому видео
Course Hero — настоящий король контента. На самом деле, учитывая, что речь идет о великой шекспировской трагедии «Гамлет», было бы разумно избегать подобных королевских и царственных аналогий.
Этот образовательный ресурс может похвастаться почти неограниченным количеством бесплатных учебных пособий для студентов, включая обширную библиотеку полностью иллюстрированной статической инфографики.На канале компании на YouTube многие из этих фрагментов были переведены в анимацию с инфографикой, чтобы соответствовать более широкому спектру стилей обучения. Обратите внимание, что все точки сюжета измеряются по драматической дуге, которая отображает рост и падение действия.
Вывод: Свободно и широко переделывайте свой собственный контент в новые формы. Вы никогда не знаете, кто будет более глубоко связан с закадровым видео, чем с неподвижным изображением.
3. Ежегодный продукт Spotify
Ближе к концу каждого года аудиофилы всех мастей с нетерпением ждут момента, когда они получат уведомление об отключении Spotify Wrapped.
Уникальный контент каждого пользователя Year in Review или Wrapped напоминает интерактивную инфографику, которая, конечно же, включает в себя движение, временные элементы и анимированные переходы. Spotify визуализирует ваши данные, чтобы сообщить вам, сколько времени вы тратите на прослушивание музыки, кто ваши лучшие исполнители и многое другое. Эта персонализированная инфографика приводит к большому количеству репостов в социальных сетях.
Вывод: Использование пользовательских данных таким образом, который оценят ваши клиенты, может привести к созданию персонализированной анимированной инфографики, которая станет очень привлекательной в социальных сетях.
Советы и инструменты для создания собственной анимированной инфографики
Создание анимированной инфографики может показаться сложной задачей. К счастью, увлекательная история важнее сложных анимационных приемов. Применяются основные правила графического дизайна и видеопроизводства, но инфографическая анимация не должна обходиться в кругленькую сумму. Существует несколько различных инструментов дизайна, которые помогут вам начать экспериментировать с этим форматом.
Как вы создаете анимированную инфографику?
Инструменты дизайна для создания анимированной инфографики представлены в различных форматах и функциях.Некоторые популярные варианты включают в себя:
- Visme: это решение разработано так, чтобы быть простым для начинающих, но при этом предлагать расширенные возможности для опытных пользователей.
- Animaker: этот упрощенный инструмент для создания видео включает в себя простые в использовании параметры для создания персонажей и создания анимации.
- Canva: эта популярная платформа для пользователей всех уровней навыков включает в себя некоторые функции анимации.
Работа со штатными дизайнерами и разработчиками или заключение контракта с креативным агентством также может помочь вам открыть новые возможности для создания анимированной инфографики.
В качестве отправной точки используйте дизайнерские идеи, соответствующие устоявшейся идентичности вашего бренда. Посмотрите на свои существующие ресурсы для вдохновения и попытайтесь выяснить, как вы можете превратить их в привлекательные видеоролики с интерактивной инфографикой.
Если вы начинаете с чистого листа, творчески подойдите к имеющимся у вас внутренним данным или рассмотрите возможность заказа опроса, связанного с предстоящими кампаниями и известными проблемами клиентов.
Анимированная инфографика: кто знал, что движение может быть таким аппетитным?
Инфографическая анимация включает в себя широкий спектр различных вариантов визуализации данных, от видео до целевых страниц.Хотя интерактивные элементы, движение и время не всегда имеют решающее значение для вовлечения аудитории, они, безусловно, могут дать вашему контенту преимущество.
Infographic Hack: вдохновитесь интерактивной инфографикой
Что такое интерактивная инфографика?
Для начала я попытался собрать несколько видов интерактивной инфографики. Вот некоторые распространенные повторяющиеся типы.
- Прокрутка — На некоторых веб-сайтах популярна прокрутка по вертикали и горизонтали, чтобы увидеть анимированные элементы.
- Содержимое данных, управляемое пользователем — Вы можете изучить набор данных и решить, как вы хотите просматривать данные. Вы можете манипулировать графикой, фильтруя, выбирая и выполняя поиск данных.
- Анимация — некоторые элементы можно анимировать, но анимируется не вся инфографика.
- Многостраничное размещение — Это похоже на пошаговую презентацию, подобную той, что мы видим в Powerpoint.
Мы нашли в Интернете различные типы интерактивной инфографики, и вот несколько интересных примеров.Мы надеемся, что эти 10 примеров интерактивной инфографики заставят вас задуматься о том, что возможно. Мы постоянно прислушиваемся к отзывам, хотя в настоящее время на Piktochart нет ничего из следующего.
С помощью Piktochart вы можете создавать презентации, отчеты, инфографику, листовки, плакаты и графику для социальных сетей. Начните с , создав бесплатную учетную запись .
1. Главная улица СШАMain Street USA представляет факты и статистику с множеством элементов интерактивности – многостраничных , данных, управляемых пользователями с тонкой анимацией .Эта инфографика содержит множество различных аспектов информации. Следовательно, разделение контента на несколько страниц и сохранение данных скрытыми, которые раскрываются только при нажатии или наведении курсора мыши, разбавит контент и упростит его потребление.
2. Восточный ТеннессиВосточный Теннесси — это прокручиваемая инфографика с тонкой анимацией . Прокрутка делает контент более увлекательным, поскольку элементы, т. е. текст и фон, перемещаются с разной скоростью, когда читатель прокручивает инфографику, а некоторые визуальные элементы медленно раскрываются.Это дает читателям более захватывающий опыт чтения, что, в свою очередь, делает контент более запоминающимся по сравнению со статической инфографикой.
3. Конкурс сбережений Арнольда КларкаАрнольд Кларк использует более яркую анимацию. Это дает пользователям два варианта просмотра инфографики: они могут просматривать ее с помощью прокручивая или нажимая кнопку со стрелкой, чтобы просмотреть ее, как многостраничную инфографику . Благодаря анимации, такой как замедленная съемка, и эффективному использованию анимированных визуальных средств данные оживают.Анимация в стиле презентации, в которой каждая точка данных раскрывается одна за другой, облегчает читателям возможность сосредоточиться на одной информации за раз.
4. Суточная доза водыВаша дневная доза воды представлена вам в управляемом анимированном контенте . Это хороший пример, который показывает нам, что иногда ваш контент лучше всего оформляется в многостраничной форме . Кроме того, читатели могут изучить информацию, просто наведя указатель мыши на визуальные эффекты, и узнают факты о своем собственном поведении при потреблении воды.Взаимодействия изменяют и улучшают опыт чтения.
5. Система отслеживания кризисных ситуаций ЛРАLRA Crisis Tracker использует данных, управляемых пользователями , для создания интерактивности. Это позволяет вам исследовать данные, изменять представления и находить информацию в своем собственном темпе. Это отличный пример того, как можно упростить сложные данные, не представляя их в скучном, маркированном списке или подобном формате.
6. Не пейте за рулемНе пейте за рулем предоставляет персонализированный контент.Благодаря функции пользовательского содержимого данных вы можете выбрать тип напитков и указать их количество. Затем вы получите данные, информирующие вас о том, готовы ли вы к вождению. Это хороший способ привлечь ваше внимание, прежде чем раскрывать факты и статистику, с тонкой анимацией , которая оживляет контент, от которого в противном случае вы могли бы просто отмахнуться.
7. Будущее каршерингаБудущее каршеринга использует горизонтальную прокрутку .Хотя большая часть инфографики прокручивается вертикально, автомобилям удобнее двигаться в горизонтальном направлении. Информация оживает, когда автомобиль движется вправо при прокрутке. Это создает реалистичный контекст точек данных в инфографике.
8. Под колпаком мышленияПод колпаком мышления — это образовательная инфографика, которая позволяет вам исследовать и узнавать о функциях мозга. Нажимая на различные части мозга, вы получите более подробную информацию.Использование данных, управляемых пользователями , в этом контексте обогащает процесс обучения, не отвлекая всю информацию сразу. Это также довольно увлекательно, когда вы решаете сначала узнать о височной доле или о затылочной доле.
9. Вы против Джона ПолсонаYou vs. John Paulson – это инфографика с персонализированным контентом, предлагающая вам принять участие в сравнительной инфографике. Вам нужно будет ввести свои данные, чтобы раскрыть содержимое.С этим пользовательским контентом вы сравните свой доход с доходом Джона Полсона, который покажет потрясающую статистику и спровоцирует вас ответить на его призыв к действию. Эта инфографика также обеспечивает возможность прокрутки. Это хороший метод оптимизации конверсии по сравнению со статической инфографикой.
10. Мытье рукИнфографика «Мытье рук» представляет собой тонкую анимацию , которой достаточно для привлечения зрителей, что является частью мытья рук.Чем веселее и информативнее вы можете сделать рутинную задачу, такую как мытье рук, тем больше вероятность того, что вы наладите контакт с людьми и заставите их понять, почему им нужно выполнять эту задачу.
Что в будущем?
Нравятся ли вам эти интерактивные элементы ( прокрутка , содержимое данных, управляемое пользователем , анимация и многостраничное размещение)? Расскажите, что вас заинтересовало, в комментариях ниже.
Создайте свой собственный шаблон с Pro.Начните с , подписавшись бесплатно .
.




 Пользователи останавливались на шаге 3. Читатели хотят просто скролить, а не кликать
Пользователи останавливались на шаге 3. Читатели хотят просто скролить, а не кликать