Как сделать в фотошопе фото в стиле арт: Создаём Поп Арт Фото Эффект в Photoshop
Превращаем в Photoshop фото в чувственный арт. Фото в стиле Pop-art Создать свой арт рисунок
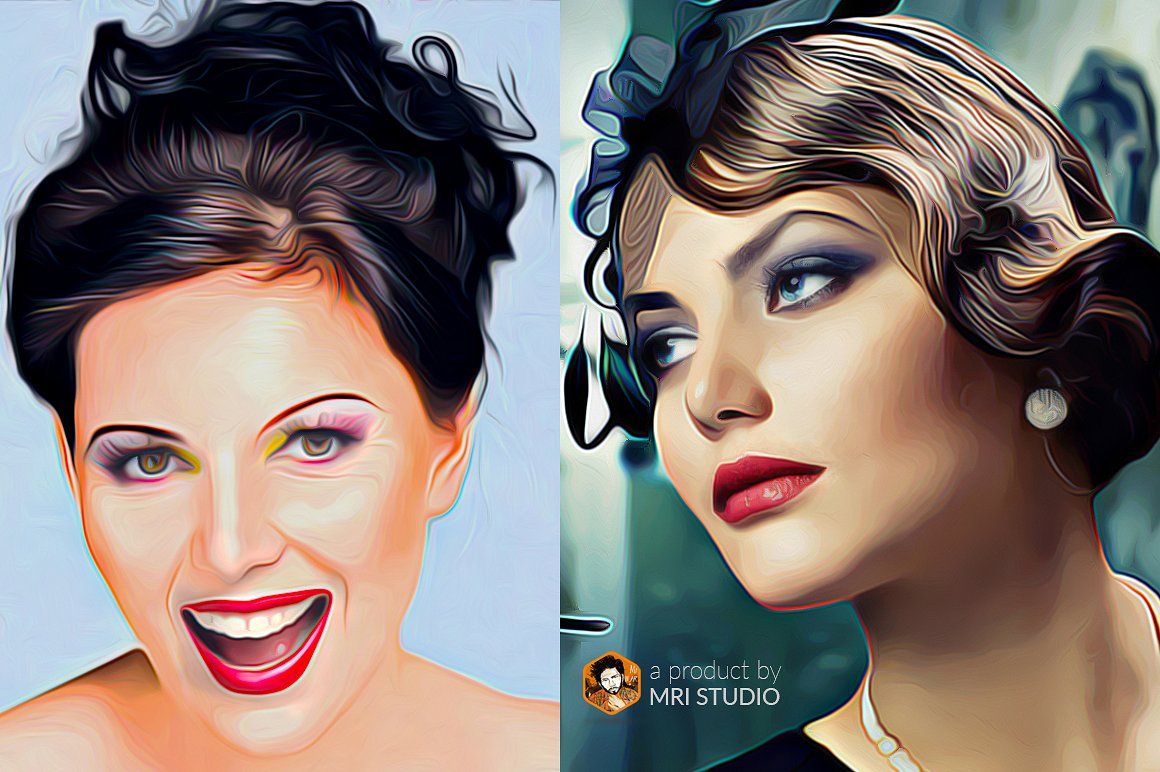
Стиль обработки поп-арт не теряет своей популярности. Его применяют для рекламных постеров, в дизайне журналов и просто в соцсетях, в качестве привлекательных аватарок и агитационных баннеров.
В этой статье мы расскажем, как сделать арт в Photoshop. А точнее, мы будем делать из фото арт картинку. И несомненно, лучшая программа для создания артов из фотографий — это Photoshop. Создать арт можно несколькими способами. Мы рассмотрим наименее трудозатратный и наиболее быстрый.
Для работы нам понадобится портрет. Открываем изображение в Photoshop. Делаем дубликат слоя изображения (Ctrl+J ).
Фон на изображении нужно удалить. Как отделить объект от фона мы писали ранее в статье .
Если у вас однородный фон на фото, воспользуйтесь инструментом «Волшебная палочка»/Magic Wand Tool либо . Если фон сложный, то вам нужен инструмент «Быстрая маска»/Quick mask mode .
В нашем случае отделить девушку от фона можно инструментом «Быстрое выделение»/Quick selection tool . Работаем с дубликатом изображения.
Выделите фон, не задевая модель. После этого инвертируйте выделение (Ctrl+I ). Теперь выделен не фон, а объект на фоне, в нашем случае — девушка.
После этого достаточно нажать сочетание клавиш Ctrl+C , Ctrl+V , чтобы отделённое от фона изображение девушки было перенесено на прозрачный слой.
Теперь нам нужно выбрать в «Галерее фильтров»/Filter Gallery тот, с помощью которого можно сделать обводку контуров на нашем чёрно-белом фото и постеризацию теней и светов. Постеризация разобьёт оттенки на уровни, переход между которыми будет очень резкий. На этом этапе создания арта к каждому фото стоит подобрать свой фильтр или даже два, если есть необходимость. Вероятнее всего подойдут следующие фильтры:
 Галерея фильтров находится в пункте «Фильтр»/Filter главного меню программы. Важно! Когда подбираем фильтр, основные рабочие цвета должны быть чёрный и белый.
Галерея фильтров находится в пункте «Фильтр»/Filter главного меню программы. Важно! Когда подбираем фильтр, основные рабочие цвета должны быть чёрный и белый.В нашем случае идеально подошел фильтр
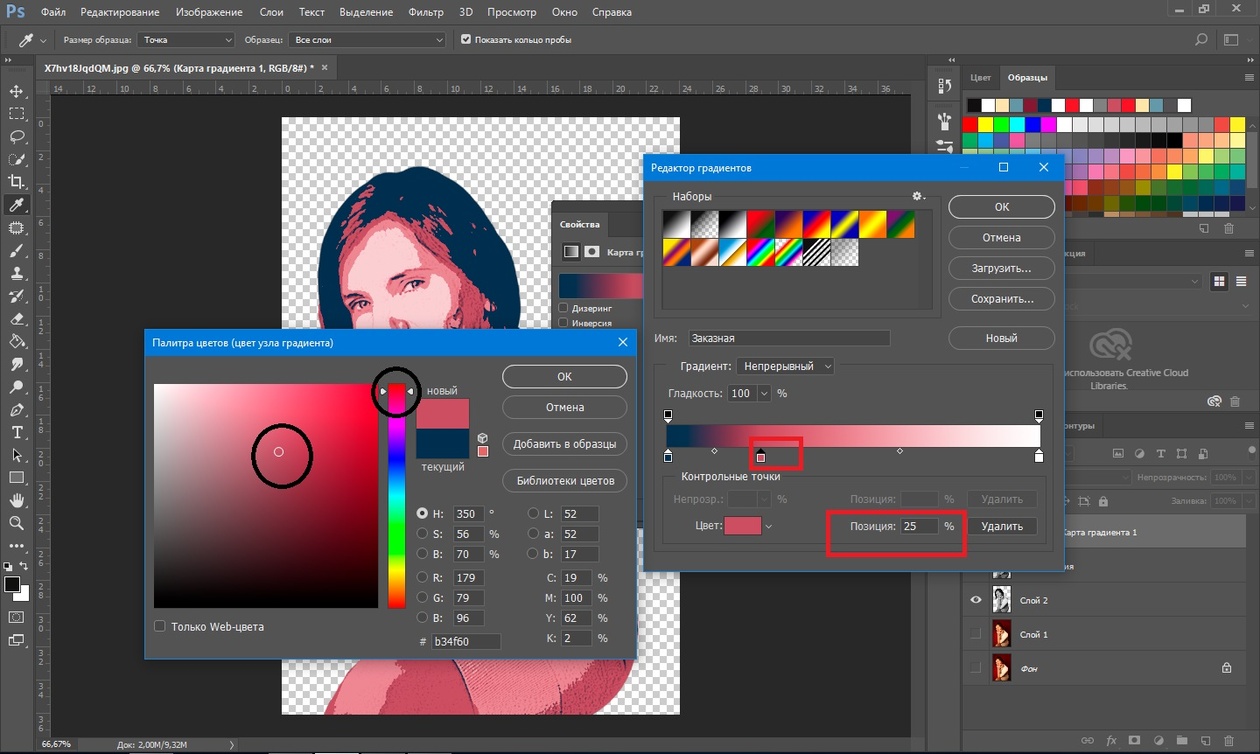
Остаётся раскрасить изображение. В этом нам поможет корректирующий слой «Карта градиента»/Gradient Map . Вызвать можно в списке корректирующих слоёв, в нижней части палитры слоёв.
Откроется диалоговое окно. Двойным щелчком по градиенту вызываем настройки.
В них нам предстоит задать четыре точки цветов для градиента. Двигаться будем слева направо.
Двигаться будем слева направо.
Еще больше о Photoshop — на курсах .
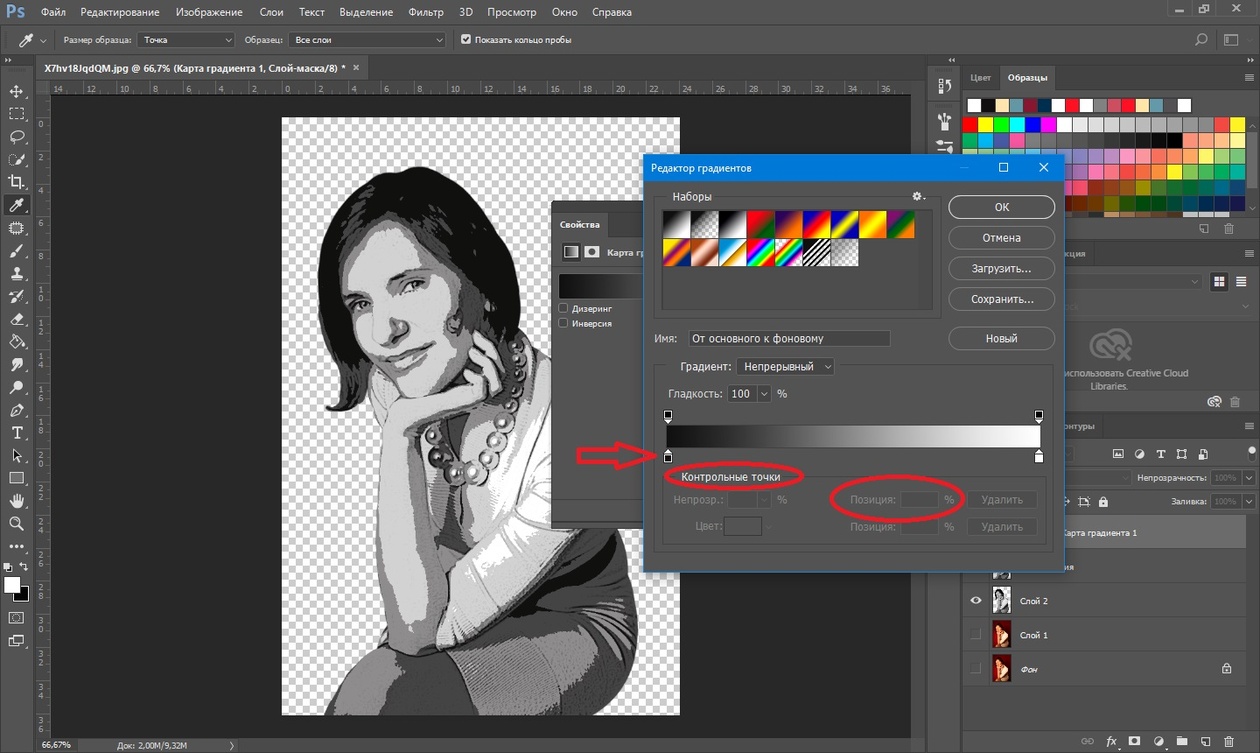
Внизу градиента есть ползунки. Они являются контрольными точками(stops). Слева точка — на Позиции/Location 0%, справа — на 100%. Одним кликом мышки внизу, под градиентом, можно создать новую точку. Ухватив, её можно перемещать влево и вправо. Лишние точки можно удалить, выделив и нажав на «Удалить»/Delete. Нам предстоит поставить точки на позиции 25%, 50%, 75%. Каждой точке зададим цвет. Две последние точки будут одинакового цвета, приблизительно похожего на тон кожи человека.
Задать цвет в контрольной точке можно, сделав по ней двойной щелчок (по ползунку). Откроется палитра. На градиенте всех цветов ползунок смещаем в нужный цвет и в большом окне градиента оттенка выбираем подходящий тон. Закрываем окно.
А теперь точки по очереди.
С добавление каждой новой точки уровни теней будут окрашиваться.
Установим точку на позиции 25%, цвет зададим красный.
Следующая точка будет голубого цвета, позиция 50%.
Предпоследняя точка 75%. Её цвет подбираем близким к цвету кожи. Внизу есть окошко с пометкой
Самая последняя точка у нас уже есть. Позиция 100%. Щёлкаем по ней дважды, открываем палитру, в окошке с пометкой # выделяем надпись и вставляем наш скопированный код, нажав Ctrl+V . Закрываем окно. Карту градиента тоже закрываем, нажав Ok .
Корректирующий слой карты градиента нужно прикрепить к слою с изображением девушки, так как мы будем рисовать задний фон. Чтобы закрепить корректирующий слой, подведите курсор мыши между ним и тем, к которому его применяли. Удерживая зажатым Alt , щёлкните между корректирующим слоем и слоем с изображением. У корректирующего слоя появится стрелка, указывающая на прикрепление к слою ниже.
Создаём новый слой (Shift+Ctrl+N ) и перетаскиваем его под слой с изображением девушки.
Оставаясь на новом слое, берём инструмент «Прямоугольная область»/Rectangular Marquee Tool .
Ставим курсор в верхнем левом углу изображения и, зажав левую клавишу мыши, тянем вниз, справа придерживаемся середины изображения. Появится область, обведённая пунктиром. Затем выбираем инструмент «Заливка» (клавиша G ). Цвет можно подобрать, кликнув двойным щелчком по образцам основных цветов, который находится в самом низу панели инструментов.
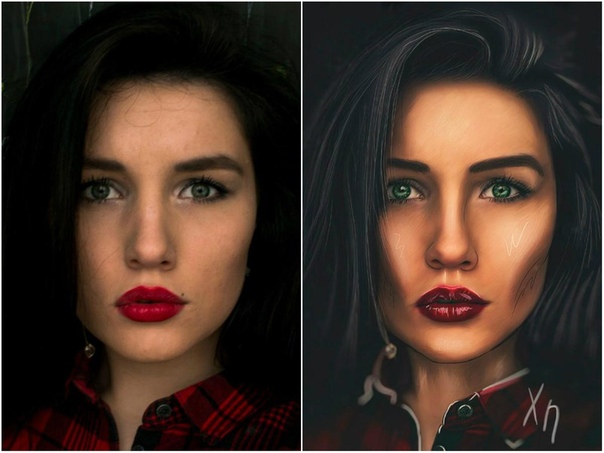
В этом уроке вы узнаете, как создать красивый цветной карандашный рисунок из фотографии, используя художественные линии, градиенты, эффекты шума для имитации техники аэрографа, а также используя стандартные инструменты для создания простого дизайна рисунка. Достаньте свой планшет, откройте программу Adobe Photoshop, и давайте приступим.
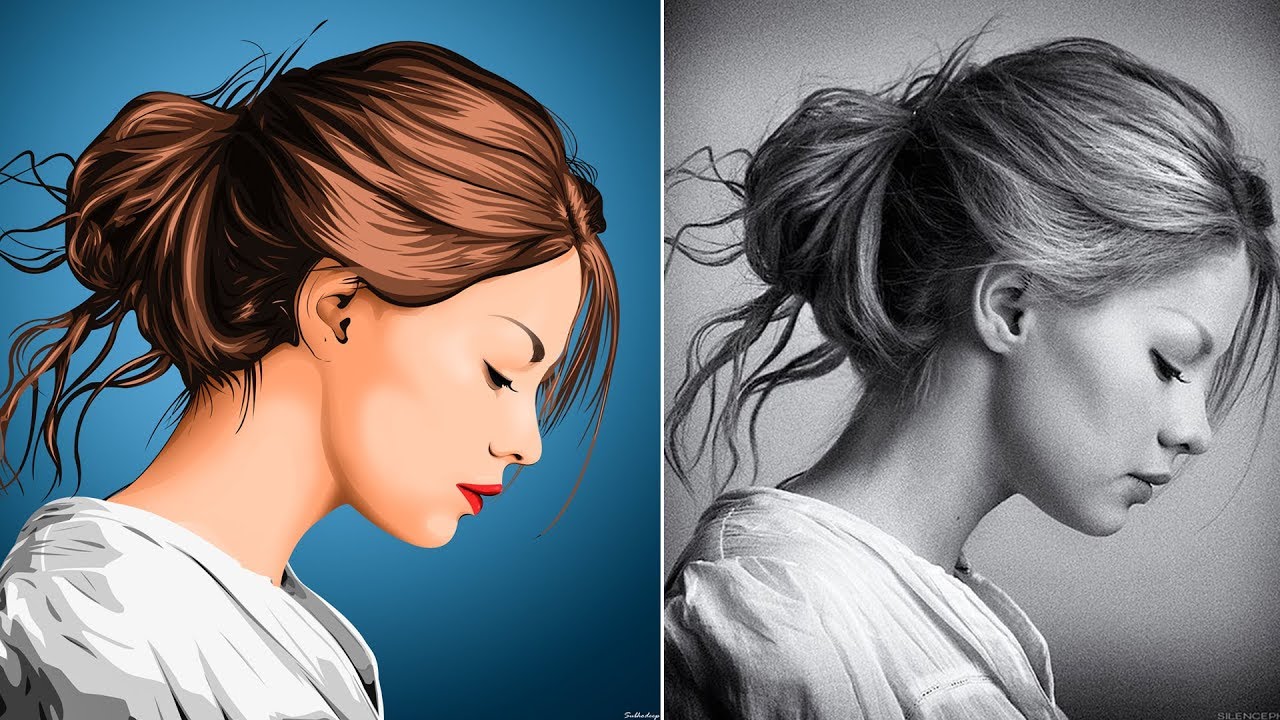
Итоговый результат
1. Создайте новый документ
Шаг 1
Создайте новый документ в программе Adobe Photoshop (я использую версию CC 2014), установите примерно следующие размеры 8 дюймов х 10 дюймов при разрешении 300 пик/дюйм.
Откройте своё исходное изображение. В этом уроке, я использую фотографию, которая указана на скриншоте ниже, её можно приобрести на сайте PhotoDune . Выделите всё изображение (Ctrl+A), Скопируйте (Ctrl+C), а затем Вклейте (Ctrl+V) скопированное изображение на наш рабочий документ. Уменьшите Непрозрачность (Opacity) слоя с исходной фотографией до 60%, а затем нажмите значок Сохраняет всё (Lock All), чтобы закрепить слой.
Шаг 2
Кисть, которую мы используем для создания художественных линий, это изменённая стандартная кисть. Перейдите в закладку Кисти (Brush), в настройках выберите жёсткую круглую кисть, задайте угол и форму кисти, придав заострённый вид эллипса и угол 39° или примерно такой же. С помощью этой кисти, мы придадим нашим линиям отточенный каллиграфический вид. В настройках Динамика формы (Shape Dynamics), выберите Управление (Control): Нажим пера Колебание размера (Size Jitter).
В настройках Динамика формы (Shape Dynamics), выберите Управление (Control): Нажим пера Колебание размера (Size Jitter).
2. Проведите обводку черт лица
Шаг 1
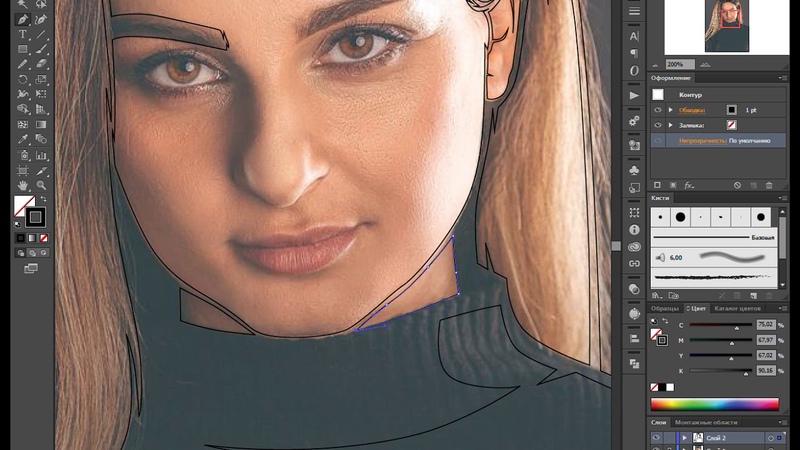
Создайте новый слой и с помощью кисти, которую вы только что создали, начните обводить глаза модели. Используйте тёмный оттенок, только не чёрный цвет. Я выбрал тёмно-фиолетовый оттенок (#362641). Я решил начать с обводки века, включая обводку внешних уголков ресниц. Я аккуратно обводил линию, делая её тоньше по направлению к центру лица.
Ещё раз пару раз пройдитесь по нарисованным линиям, чтобы выровнять их, сделать их более утолщёнными и более равномерными. Не переживайте относительно множества деталей. Мы аккуратно обведём черты лица, поэтому, детали лица не будут перегружать весь дизайн рисунка.
Шаг 2
Продолжайте обводить черты лица модели. Нарисуйте тонкую линию, представляющую переносицу, ноздри (крылья носа и ноздри), а также кончик носа.
Используйте инструмент Ластик (Eraser Tool (E) для обработки линий, чтобы линии были чёткими и равномерными. Вот почему я работаю с документом с разрешением 300 пикс/дюйм: я могу увеличить масштаб и до мельчайших деталей работать над художественной линией.
Шаг 3
Для обрисовки бровей, я увеличил диаметр кисти в настройках кисти Другая динамика (Shape Dynamics) в закладке
Не забывайте про то, как выглядят брови на оригинальной фотографии. Пожалуй, вы могли бы аккуратно обвести их, но, на мой взгляд, лучше нарисовать брови кистью, что сделает ваши линии динамичными и интересными.
Пожалуй, вы могли бы аккуратно обвести их, но, на мой взгляд, лучше нарисовать брови кистью, что сделает ваши линии динамичными и интересными.
3. Нарисуйте серёжки
Шаг 1
Серёжки, которые представлены в данном уроке, нарисованы с помощью простых фигур и без подручной исходной фотографии сережёк. Давайте возьмём кисть и нарисуем их сейчас:
1. Нарисуйте простой круг. Вы также можете использовать инструмент Эллипс (Ellipse Tool (U), т.к. я знаю, насколько неидеальным может быть круг.
2. Скопируйте нарисованный круг, а затем вклейте на новый слой. Далее, отразите дубликат слоя по горизонтали, идём Редактирование — Трансформация — Отразить по горизонтали (Edit > Transform > Flip Horizontal). С помощью инструмента Перемещение (Move Tool (V), переместите дубликат слоя с кругом вправо. Объедините оба слоя с кругами (Ctrl+E). Далее, нарисуйте прямую линию между кругами, удерживайте клавишу (Shift), чтобы линия была прямой.
3. Нарисуйте короткие прямые линии с каждой боковой стороны круга, а затем с помощью кисти, нарисуйте кривую с левой боковой точки круга к центральной линии.
4. Нарисуйте такую же кривую справой стороны.
Шаг 2
Продолжайте рисовать серёжки в виде сердца, используйте цвет #ce3681 в качестве заключительного цвета для обводки линий:
1. Скопируйте / вклейте фигуру, которую вы нарисовали в предыдущем шаге, уменьшите масштаб дубликата слоя на 50% или примерно. Поместите дубликат фигуры в центре большой фигуры сердца. Объедините оба слоя. С помощью инструмента Перо (Pen Tool), обведите контур сердца от верхней центральной точки к нижней центральной точке.
2. Создайте новый слой. Выберите кисть, убедитесь, чтобы кисть была та же самая, с заострённым концом, которую мы настроили ранее в этом уроке. Установите размер кисти 4 px. Далее, Выполните обводку контура (Stroke Path), выбрав кисть в качестве инструмента обводки (Примечание переводчика: далее, автор из половинки контура, создаст цельное сердце).
3. Скопируйте, Вклейте, Отразите по Горизонтали дубликат половинки контура сердца. Отключите видимость слоя с базовым наброском серёжки. Далее, объедините оба слоя с половинками контура сердца, чтобы получить целое сердце на отдельном слое. Подкорректируйте контур сердца с помощью инструмента Ластик (Eraser Tool) или Кисть (Brush Tool).
4. Скопируйте, Вклейте контур сердца на новый слой. Уменьшите масштаб дубликата слоя, чтобы получить внутреннюю центральную часть сердца. Используйте оригинальный слой с нарисованной базовой фигурой сердца, чтобы выровнять центральную часть сердца. Создайте новый слой и с помощью кисти, нарисуйте прямую линию от нижней точки внутренней фигуры сердца. Нарисуйте ещё одну линию перпендикулярно первой линии, направив её в правую сторону, как показано на скриншоте ниже.
5. Завершите фигуру, нарисовав третью линию.
Шаг 3
Создайте новый слой в палитре слоёв. Далее, с помощью инструмента Перо (Pen Tool), нарисуйте простую фигуру плюсика, используя прямоугольник, который вы нарисовали в предыдущем шаге. Удалите слои с набросками серёжки / базовыми линиями, доработайте окончательный дизайн серёжки. Объедините все слои с нарисованными фрагментами серёжки в один объединённый слой.
Удалите слои с набросками серёжки / базовыми линиями, доработайте окончательный дизайн серёжки. Объедините все слои с нарисованными фрагментами серёжки в один объединённый слой.
4. Завершите обводку портрета модели
Шаг 1
Продолжайте обводку исходного портрета модели. В данном случае, я с самого начала решил использовать ту же самую причёску, что и на оригинальной фотографии модели. На данном этапе урока, вы можете решить, какие детали исходной фотографии вы будете использовать в своём заключительном дизайне. Не забывайте рисовать фрагменты изображения модели, например, волосы, руки и т.д. на отдельных слоях, чтобы эти фрагменты можно было легко отредактировать, в случае, если вы решили изменить дизайн.
Шаг 2
Переместите изображение серёжки на наш рабочий документ, расположив серёжку, как показано на скриншоте ниже. С помощью инструмента Эллипс (Ellipse Tool), нарисуйте маленькие кружки над серёжкой. Далее, выполните Обводку контура (Stroke Path).
Шаг 3
Если вы решили изменить причёску модели, которая отличалась бы от оригинального изображения, то следующие шаги будут полезными для вас. Создайте новый слой и с помощью кисти маленького диаметра (та же самая кисть с заострённым концом, которую мы использовали в предыдущих шагах), начните рисовать локоны волос. Я начал с верхней части головы, нарисовав локоны волос до бровей модели. При желании, вы можете использовать другую фотографию, чтобы срисовать стиль причёски.
Шаг 4
Чтобы вам легче было нарисовать волосы, отключите видимость оригинального слоя с моделью. Далее, создайте новый слой, а затем нарисуйте линии, определяющие форму головы модели, учитывая черты лица модели. Это позволило мне получить правильный угол уложенной причёски. Далее, я удалил вспомогательный слой с набросками контурных линий, т.к. он мне больше не нужен.
Шаг 5
Я полностью завершил обводить контуры изображения модели. Обратите внимание, как линии утолщаются ближе к внешнему контуру изображения и становятся более произвольными нежели те линии, которые нарисованы в пределах контура изображения (в частности, это касается линии волос). Как только вы завершили обводку контурных линий, далее, объедините все слои, удалите любые вспомогательные слои с набросками контурных линий, и будьте готовы к следующему шагу, к созданию эффекта аэрографа.
Обратите внимание, как линии утолщаются ближе к внешнему контуру изображения и становятся более произвольными нежели те линии, которые нарисованы в пределах контура изображения (в частности, это касается линии волос). Как только вы завершили обводку контурных линий, далее, объедините все слои, удалите любые вспомогательные слои с набросками контурных линий, и будьте готовы к следующему шагу, к созданию эффекта аэрографа.
5. Раскрасьте портрет модели
Шаг 1
Мой основной цвет для данного дизайна — бледно-розовый #ecd4f6. Создайте новый слой. С помощью инструмента Перо (Pen Tool), обведите контур изображения модели. Как только вы замкнули контур, залейте выделенную фигуру указанным цветом.
Шаг 2
Создайте новый слой поверх всех остальных слоёв, а затем с помощью инструмента Градиент (Gradient Tool (G), типа градиента Линейный (Linear), потяните градиент по диагонали. Цвета градиента, которые я выбрал: жёлтый, розовый, фиолетовый.
Поменяйте режим наложения для слоя с градиентом на Мягкий свет (Soft Light). Я отключил видимость слоя с розовой заливкой, чтобы вы могли увидеть эффект слоя с градиентом на скриншоте ниже. Данный эффект будет более очевидным в следующем шаге.
Шаг 3
Я настоятельно рекомендую использовать цвета градиента, которые бы дополняли основной цвет заливки, который вы выбрали для цвета кожи вашей модели. В данном случае, речь идёт о пастельных тонах. С помощью инструмента Перемещение (Move Tool), сместите слой с розовой заливкой вниз, а затем немного вправо, чтобы создать сдвиг от контурной линии.
Примечание переводчика: сместите цветную заливку, используя клавиши направления, т.е. сместите заливку стрелками.
Шаг 4
Создайте новый слой ниже слоёв с цветной раскраской. Выберите инструмент Кисть (Brush Tool), в настройках кисти выберите стандартную кисть Мел (Chalk), также уменьшите Непрозрачность (Opacity) кисти до 60%, а также уменьшите Нажим (Flow) кисти до 75%.
Шаг 5
Используя светлый оттенок, например жёлтый (#fffdda), прокрасьте мазками вокруг контура изображения модели. Я использую этот шаг, чтобы добавить новый цветовой оттенок к наброску, добавив текстуру к картине.
6. Добавьте мягкие цвета
Шаг 1
Создайте новый слой выше слоя с розовой заливкой контура изображения модели и ниже слоя с контурными линиями. С помощью кисти, выберите кисть мел, прокрасьте серёжки, а также аккуратно прокрасьте контур глаз модели. Далее, идём Фильтр — Шум — Добавить шум (Filter > Noise > Add Noise). Примените настройки для данного фильтра на своё усмотрение.
В настройках фильтра, я установил количество шума 10%, выбрал тип распределение шума Равномерное (Uniform), а также поставил галочку в окошке Монохромный (Monochromatic).
Шаг 2
Создайте новый слой поверх слоя, который вы создали в предыдущем шаге. Выберите инструмент Градиент (Gradient Tool), установите Радиальный градиент (Radial Gradient), цвета градиента от цвета переднего плана к прозрачному, где цвет переднего плана белый.
Добавьте небольшой радиальный градиент на губы модели. Проделайте то же самое на глазах модели, осветляя тени на глазах. С помощью ластика, скройте эффект белого градиента за контуром глаз и губ.
Шаг 3
Давайте, используем мягкие градиенты, чтобы имитировать распыление краски на теле модели.
1. Создайте ещё один новый слой. С помощью инструмента Градиент (Gradient Tool), добавьте небольшие мягкие радиальные градиенты фиолетового цвета (#9e57d7) на плече и руках модели.
2. Уменьшите степень непрозрачности инструмента или слоя, если на ваш взгляд цвет градиента слишком насыщенный.
3. Ослабьте градиент на грудной клетке, в том месте, где соприкасается рука.
4. С помощью инструмента Перемещение (Move Tool), сместите фиолетовый градиент вниз и немного вправо, точно так же, как мы это проделывали в Пункте 5, Шаг 3.
Шаг 4
Точно так же, как вы добавляли белый градиент на лицо модели, мы также добавим этот же эффект на волосы. Создайте новый слой поверх остальных слоёв с градиентами. С помощью радиального градиента, цвет градиента от белого цвета к прозрачному, нарисуйте мягкие градиенты на волосах модели. Скройте участки градиентов, цвет которых попал на лицо.
Создайте новый слой поверх остальных слоёв с градиентами. С помощью радиального градиента, цвет градиента от белого цвета к прозрачному, нарисуйте мягкие градиенты на волосах модели. Скройте участки градиентов, цвет которых попал на лицо.
7. Нарисуйте бабочек
Шаг 1
Создайте новый слой, далее с помощью радиального градиента, цвет градиента от цвета переднего плана к прозрачному. Я использовал различные оттенки фиолетового, синего, бирюзового и розового цвета, добавив эффект распыления вокруг головы модели.
1. С помощью инструмента Произвольная фигура (Custom Shape Tool), нарисуйте бабочку. Далее, перейдите в закладку Контуры (Paths) и в нижней панели, нажмите кнопку Загрузить контур как выделенную область (Load Path as Selection). Скопируйте / вклейте скопированную фигуру бабочки вместе со цветным градиентом.
2. Находясь на залитом градиентом цветном слое, нарисуйте ещё бабочек. Загрузите активное выделение нарисованных бабочек, скопируйте/ вклейте на новый слой. Варьируйте размер бабочек, а также их расположение, как вы считаете нужным.
Варьируйте размер бабочек, а также их расположение, как вы считаете нужным.
3. Используйте инструмент Перемещение (Move Tool), чтобы перемещать бабочек по всей сцене. Поверните бабочек, для этого идём Редактирование — Трансформация — Поворот (Edit > Transform > Rotate). Как только вас устроит расположение бабочек, объедините все слои с бабочками, а затем, отключите видимость цветного слоя, который мы создали в предыдущем шаге.
8. Добавьте эффект распыление краски
Шаг 1
Ещё раз создайте новый слой. Добавьте цветные радиальные градиенты вокруг фигуры модели. Также добавьте белый радиальный градиент в центре изображения, чтобы рассеять сами градиенты. На данный момент, картина выглядит так, как будто на неё несколько раз распылили краску аэрографом.
Шаг 2
Добавьте шум к новому слою с распылённой краской. Установите количество шума 10-15%, а также выберите тип распределения по Гауссу (Gaussian). Не забудьте поставить галочку в окошке Монохромный (Monochromatic). Нажмите кнопку OK, чтобы применить изменения.
Не забудьте поставить галочку в окошке Монохромный (Monochromatic). Нажмите кнопку OK, чтобы применить изменения.
Шаг 3
Расположите данный слой ниже слоя с розовой заливкой контура изображения модели. Обратите внимание, что после добавления шума, картина стала выглядеть, как будто она окрашена путём распыления, а не просто нанесли краску аэрографом на поверхность картины.
9. Добавьте дополнительные узоры
Шаг 1
Создайте новый слой поверх слоя, который вы создали в Пункте 8. С помощью инструмента Произвольная фигура (Custom Shape Tool), нарисуйте ещё одну фигуру, выбранную из стандартного набора фигур. Я выбрал фигуру Узор Цветка 2 (Floral Ornament 2) в узорах.
Нарисуйте узор цветка в верхнем правом углу вашей картины с нахлёстом на края вашего рабочего документа.
Шаг 2
Ещё раз выберите инструмент Градиент (Gradient Tool), цвет градиента от белого к прозрачному, тип градиента Радиальный (Radial). Аккуратно потяните градиент через всю выделенную область. Узор едва виден, поэтому, он не такой яркий, а также не полностью белый.
Аккуратно потяните градиент через всю выделенную область. Узор едва виден, поэтому, он не такой яркий, а также не полностью белый.
Шаг 3
Повторите шаги 1-2 данного Пункта. Добавьте ещё цветочных узоров на угол вашей картины. Если есть желание, то вы можете добавить цветочные узоры на противоположный угол картины, для этого, скопируйте, вклейте, поверните цветочные узоры.
Поздравляю вас! Мы завершили урок!
«Арт» в переводе с английского означает «искусство». Этим словом обозначаются многие современные стили: арт-деко, поп-арт, ретро-арт и т. д. Из нашей статьи вы узнаете о том, как сделать фотографию в стиле арт.
Как сделать арт из фото картин природы
Необычный эффект и интересный оттенок цвета и обрисовку контуров получат красивые фото живописных мест природы, старинных архитектурных зданий, если вы проделаете в Фотошопе следующие действия:
Как сделать портрет в стиле поп-арт
Техника создания портретов в стиле поп-арт принадлежит американскому фотографу Энди Уорхолу. Его работы представляли собой коллаж из 4 портретов, соединенных вместе с различными оттенками цвета в изображении. Фотограф получил заслуженное признание своего таланта после того, как осмелился сделать и показать всему миру арт-портрет Мэрилин Монро.
Его работы представляли собой коллаж из 4 портретов, соединенных вместе с различными оттенками цвета в изображении. Фотограф получил заслуженное признание своего таланта после того, как осмелился сделать и показать всему миру арт-портрет Мэрилин Монро.
Прочитав инструкцию, вы сможете сделать свою фотографию в данном стиле. Для этого выберите изображение лица крупным планом и туловища по плечи.
Один из 4 портретов готов. Теперь надо сделать основу для всего коллажа, чтобы можно было добавлять туда созданные рисунки.
- В разделе «Файл» выберите «Создать».
- Задайте параметры в открывшемся окне: ширина — 1440; высота — 1056; разрешение — 72; цвета RGB — 8 бит; содержимое фона — белый.
- Откройте раздел «Выделение» и выберите «Все».
- Нажмите клавиши Ctrl + C.
- Скопируйте выделенный клавишами рисунок в буфер обмена.
- Добавьте первый созданный портрет.
Все остальные изображения делаются по нашей схеме №1 только в различных цветовых оттенках. Таким образом вы получите свое изображение в стиле поп-арт.
Таким образом вы получите свое изображение в стиле поп-арт.
Рисунок из фото в стиле арт
Сделать из фото рисунок в стиле арт можно следующим образом:
Наше фото готово!
Онлайн-ресурсы
Для тех, у кого Adobe Photoshop не поддерживает необходимых функций для создания работ в стиле арт, можно сделать коллаж онлайн бесплатно на данном ресурсе . А на сайте можно просто закачать фотографию, и вам уже сразу выдадут готовый результат в виде фото в стиле арт — его можно будет скачать себе на ПК.
На данном ресурсе предлагается создать онлайн графические узоры в стиле арт путем простого нажатия мышки в любой точке предложенной плоскости. Рисунок потом можно сохранить на своем компьютере.
Всем доброго дня!
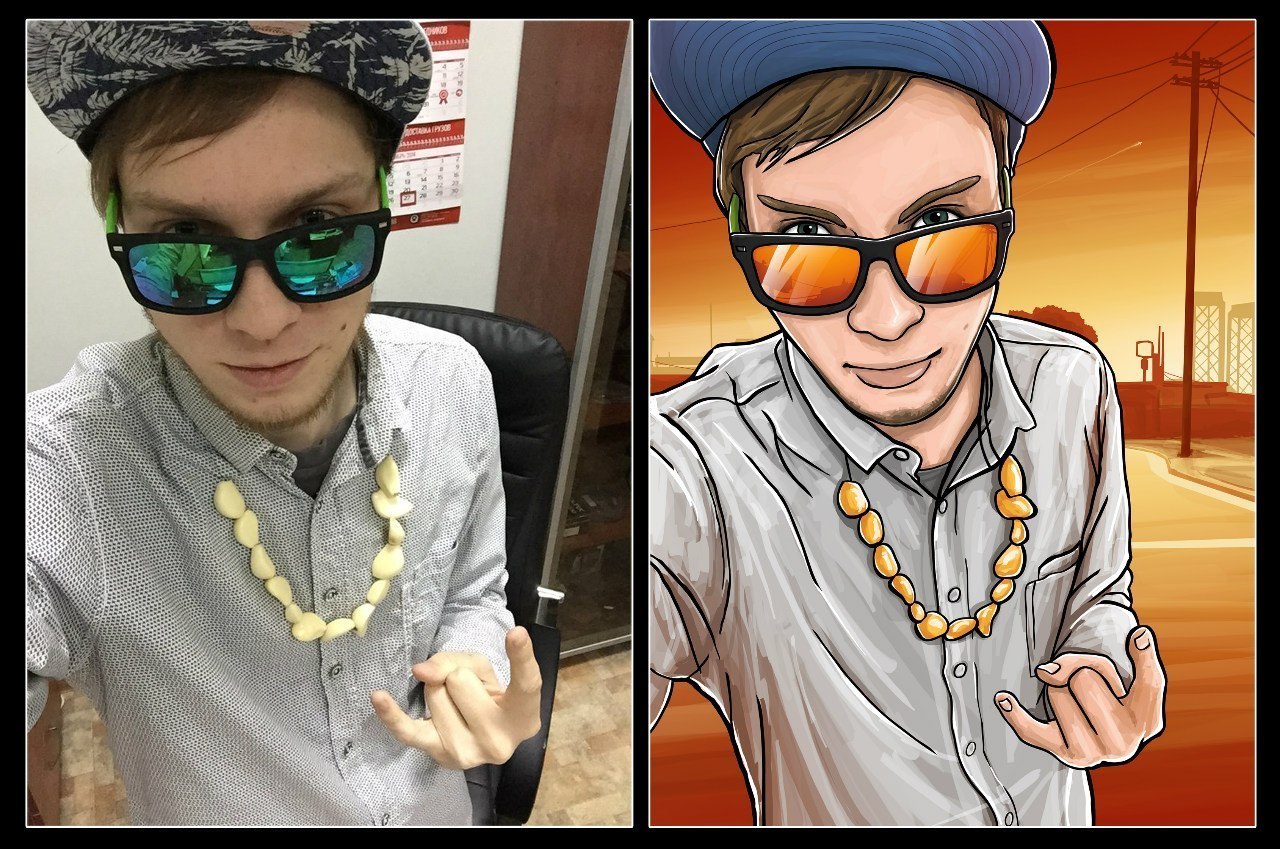
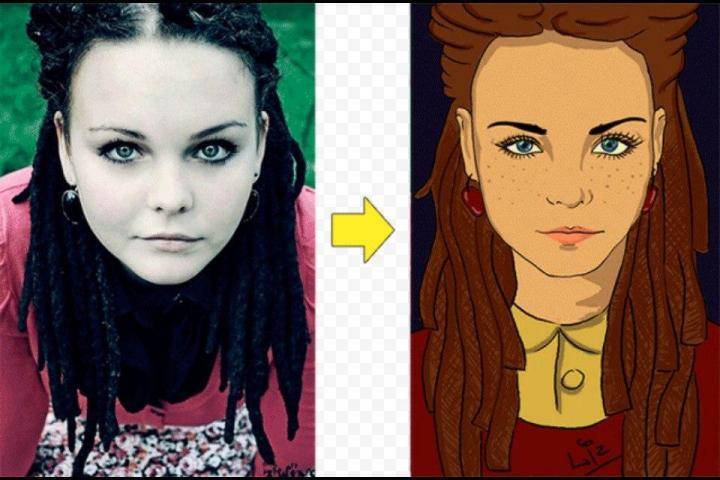
Наверное, почти каждый пользователь, видел в сети «странные» фотографии людей, как будто это картинка, нарисованная художником. Такая картинка имеет название — арт (пример слева с Никулиным). И сделать ее, кстати, можно довольно таки быстро, воспользовавшись специальными онлайн-сервисами.
Думаю, статья также будет полезна всем тем пользователям, которые хотят себе сделать необычную аваторку для социальных сетей (ВК, Одноклассники и пр.), различных форумов, приложений (например, Skype, Viber и пр.), да и просто удивить своих друзей и родственников.
И так, приступим к делу — к созданию арта.
Примечание : чтобы сделать арт, можно воспользоваться различными графическими редакторами (например, Фотошоп). В этой статье останавливаться на классических редакторах не буду (т.к. пока редактор установишь, настроишь, поймешь как делать — с помощью сервиса в сети сделаешь уже десятки различных прикольных картинок ☺) …
Выбор сервиса с лучшими фотоэффектами
Pho.to
Один из лучших русскоязычных онлайн-сервисов для придания фото различных эффектов. Например, цветную фотографию можно переделать:
- в черно-белый рисунок, как будто его нарисовали: кистью, карандашом и пр.;
- в цветной рисунок: также могут быть самые различные варианты;
- в прикольную и смешную картинку.
 Например, ваше фото будет помещено в рамочку, которую рисует ребенок, художник и пр. (примеры вариантов показаны ниже).
Например, ваше фото будет помещено в рамочку, которую рисует ребенок, художник и пр. (примеры вариантов показаны ниже).
Пользоваться сервисом крайне просто:
- выбираете сначала эффект, который вам понравился;
- загружаете свое фото;
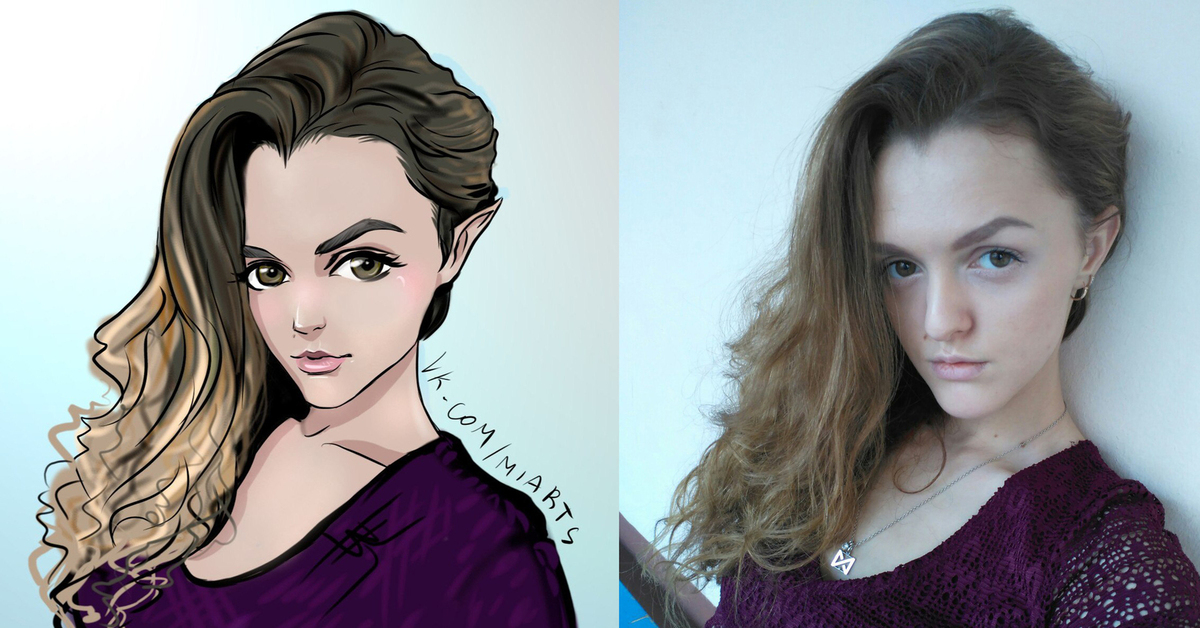
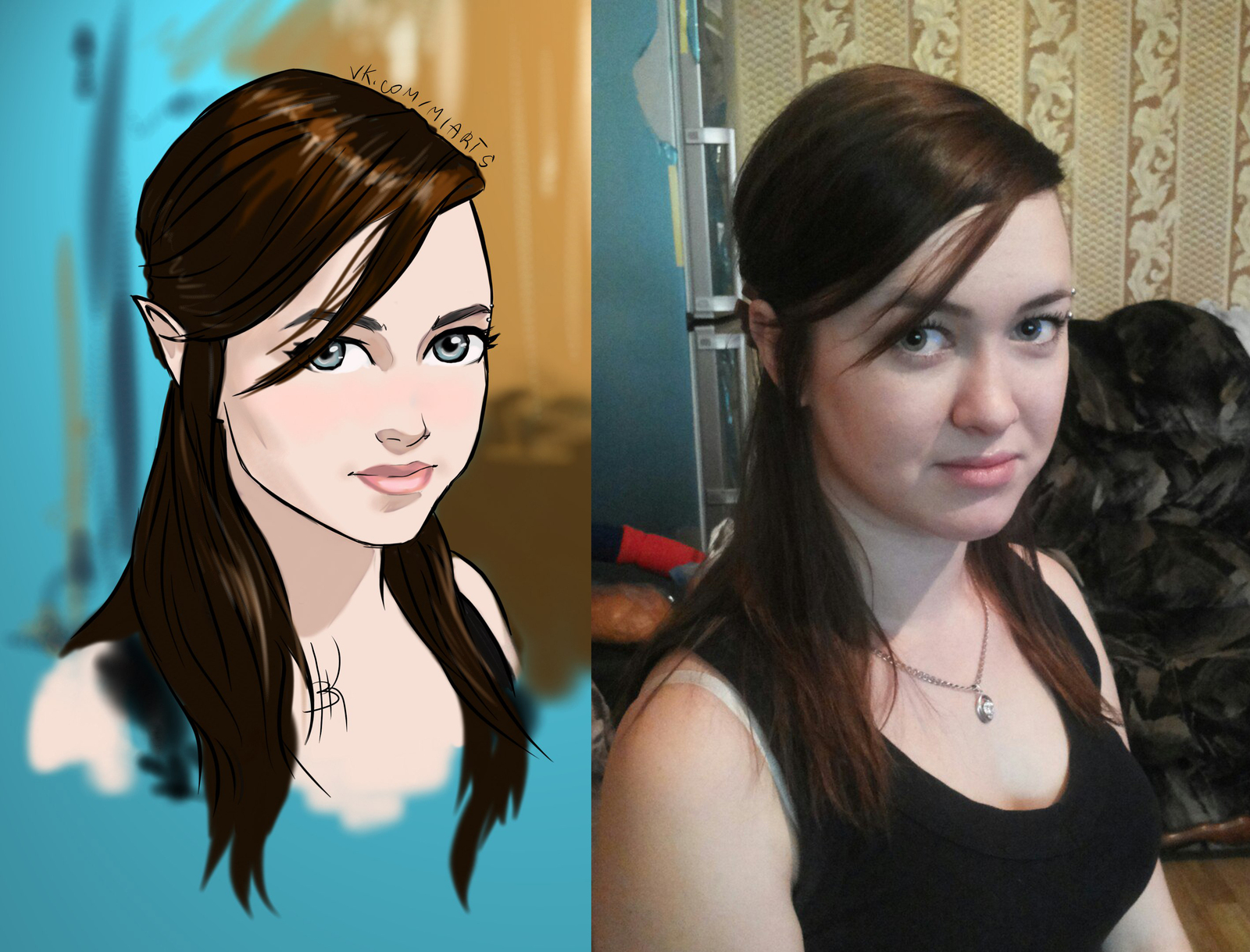
- и через несколько секунд — смотрите на свой прикольный арт. Пример показан ниже: правда ведь неплохо нарисовано?!
Как изменилось фото: было — стало (слева на право)
Photomania.net
Еще один крайне интересный сайт, представляющий из себя онлайн фото-редактор. Здесь можно загрузить фотографию и быстро обработать ее: в том числе создать из нее интересный рисунок (арт). Чем подкупает этот сервис — на нем довольно много самых необычных вариантов обработки фото: можно, например, разместить свое фото на груди Месси или Рональдо, поместить свое фото в рамочку, придать ему магический стиль, или сделать себя знаменитым актером.
Пример обработки показан на скрине ниже: по-моему выглядит очень реалистично ☺.
Еще один интересный арт // Photomania.net
PhotoFaceFun.com
Сайт с огромным количеством разнообразных фото-эффектов: здесь вы можете поместить свое фото в рамку, сделать фото нарисованной картиной, поместить его рядом с какой-нибудь знаменитостью и т.д.
Пользоваться сервисом также просто: загружаете фотку, выбираете эффект, смотрите результат (в общем-то, три простых действия).
Ниже представляю несколько примеров работы сервиса. Весьма не плохо?!
Несколько артов: в галереи, с Путиным, старый рисунок.
Примечание : если сервис не будет обрабатывать вашу фотографию, конвертируйте ее в другой формат. Например, я столкнулся с тем, что формат GIF сервис воспринимать и обрабатывать не хотел, пересохранив картинку в JPG (для этого можно использовать Paint, который есть во всех версиях Windows) — стало все работать в норме!
ФотоФания
Весьма неплохой русскоязычный сервис с большой коллекцией фото-эффектов, которые можно применять к любой загруженной фотке. Что подкупает: выбор просто огромен! Фотографию можно сделать черно-белой, рисованной кистью или карандашом, поместить в рамочку, со знаменитостью, в теле-передачу и т.д.
Что подкупает: выбор просто огромен! Фотографию можно сделать черно-белой, рисованной кистью или карандашом, поместить в рамочку, со знаменитостью, в теле-передачу и т.д.
Отмечу, что один раз загрузив свое фото, вы сразу же можете его попробовать в самых различных эффектах (не загружая его по сто раз). Удобно!
Примеры обработки показаны ниже.
Еще несколько интересных эффектов к фото: рисунок карандашом, кулончик, подарочная открытка (слева на право).
Кстати, возможно вам будет интересна статья о том, как сделать фото-коллаж — . Если кто не знает — то коллаж, это когда совмещают сразу нескольку фото в одно большое. Получается очень красиво и информативно, сразу можно узнать, как прошел праздник (к примеру).
На сим прощаюсь. Всем удачи!
Дополнения приветствуются…
Именно в климате экспериментов и консьюмеризма конца 1950-х годов в Англии и Америке появился поп-арт — движение нового поколения художников, которые искали вдохновение в повседневной жизни, создавая искусство из товаров быта, народного потребления и средств массовой информации.
Поп-арт: искусство XX века
Художники поп-арта, или популярные художники, творили в прямолинейной манере, применяя смелые яркие цвета, использовали трафаретную печать, шелкографию для быстрого и массового производства картин, преуменьшая при этом ценность и эксклюзивность работы художника, обезличивая его деятельность. Направление в искусстве получило название «поп-арт » (сокращенно от «popular art» — «популярное искусство»).
Появилось это течение как ответ на работы абстрактных экспрессионистов, чьи творения доминировали в американском искусстве в послевоенное время, а впоследствии в целом как противовес «высокому искусству». Художники поп-арта предпочитали видеть в работах возвращение к реальности, ежедневные образы, остроумие и иронию.
Популярные художники стремились соединить традиции изобразительного искусства с элементами поп-культуры из телевидения, кино, мультфильмов, печатного глянца и рекламы.
В то же время, их творчество бросало вызов традиционным границам между различными масс-медиа, совмещая элементы живописи и графики с фотографией и печатью, элементы ручной работы и массового производства, а также комбинируя различные объекты, изображения и иногда текст для создания новых смыслов. Хотя пик популярности поп-арта случился в прошлом веке, это направление до сих пор имеет множество последователей, которые создают картины в современном стиле .
Хотя пик популярности поп-арта случился в прошлом веке, это направление до сих пор имеет множество последователей, которые создают картины в современном стиле .
Основоположниками поп-арта являются Ричард Гамильтон и Эдуардо Паолоцци, однако сейчас этот стиль, в первую очередь, ассоциируется с именами Энди Уорхола, Роя Лихтенштейна, Джеймса Розенквиста, Роберта Раушенберга, Класа Олденбурга и других художников.
Пожалуй, самой известной фигурой среди них является Энди Уорхол — американский художник, режиссер, дизайнер, продюсер и одна из самых противоречивых личностей в искусстве XX века. Его работы знамениты во всем мире, а некоторые из них являются одними из самых дорогих картин, когда-либо проданных.
ТОП-5 самых известных работ Энди Уорхола
Мэрилин Монро (1962-1967)
Именно это фото Мэрилин Монро — самое известное изображение среди работ Энди Уорхола и работ в стиле поп-арт в общем.
Первую работу под названием «Золотая Мэрилин» он создал в 1962 году, когда актриса покончила с собой. Для этого Уорхол использовал черно-белое промо-фото к фильму «Ниагара» (1953) с изображением Мэрилин, закрасил холст переливающейся золотой краской и отпечатал лицо кинозвезды прямо в центре этой композиции. Таким образом, дублируя фотографию, Уорхол подрывает уникальность и подлинность характеристик традиционного портрета, показывает, что он может быть бесконечно воспроизводимым изображением.
Для этого Уорхол использовал черно-белое промо-фото к фильму «Ниагара» (1953) с изображением Мэрилин, закрасил холст переливающейся золотой краской и отпечатал лицо кинозвезды прямо в центре этой композиции. Таким образом, дублируя фотографию, Уорхол подрывает уникальность и подлинность характеристик традиционного портрета, показывает, что он может быть бесконечно воспроизводимым изображением.
Уорхол использует эту же фотографию для создания целых серий изображений. Каждая работа с Мэрилин была экспериментом над цветом и тенями. Благодаря технике нанесения изображения методом шелкографии и помощи своих ассистентов Уорхол был способен очень быстро создавать такие картины в стиле поп-арт .
Позже Уорхол создал пять портретов Мэрилин в красном, голубом, оранжевом, шалфейном и бирюзовом цветах. С первыми четырьмя работами случилась интересная история: на одной из выставок Уорхола их прострелила из пистолета одна из гостей-художниц (она всего лишь попросила у художника разрешения «щелкнуть» картины, а слово «shoot» на английском означает не только стрелять, но и снимать фотографии). Однако это только усилило популярность картин: они получили название «Застреленные Мэрилин», а их цена повысилась.
Однако это только усилило популярность картин: они получили название «Застреленные Мэрилин», а их цена повысилась.
Уцелевшая пятая картина оказалась «Бирюзовой Мэрилин», и именно репродукции этой работы сейчас растиражированы больше всего.
Банки супа «Кэмпбелл» (1962)
Говорят, именно владелец художественной галереи и дизайнер интерьеров Мюриэл Лэтоу подал идею этой поп-арт картины Уорхолу, когда сказал, что тот должен рисовать объекты, которые люди видят вокруг каждый день.
Эта работа является ранним образцом серий многократно повторяющихся изображений Уорхола, представляющих товары массового потребления. Художник рисовал банки с супом не единожды: есть картина, где банка изображена в единственном экземпляре, картина, где представлено шесть банок, а есть варианты изображений целых рядов банок с разными вкусами супа: «32 банки супа «Кэмпбелл», «100 банок супа «Кэмпбелл» и «200 банок супа «Кэмпбелл».
200 долларовых банкнот (1962)
Когда Уорхол спрашивал у своих знакомых, какие поп-арт рисунки они бы еще хотели увидеть, одна из знакомых девушек спросила его о том, что он сам в действительности любит больше всего. Тут-то у Уорхола и возникла идея нарисовать долларовую банкноту — вот уж действительно самый популярный и самый массовый объект современности. На картине не изображено ничего лишнего, только двести однодолларовых купюр, выложенных сплошными рядами.
Тут-то у Уорхола и возникла идея нарисовать долларовую банкноту — вот уж действительно самый популярный и самый массовый объект современности. На картине не изображено ничего лишнего, только двести однодолларовых купюр, выложенных сплошными рядами.
Восемь Элвисов (1963)
Эта монохромная поп-арт картина, размером в двенадцать футов, представляет собой восемь одинаковых, накладывающихся друг на друга рисунков Элвиса Пресли в ковбойской одежде. Она является уникальной, поскольку не прошла через массовое производство, как большинство работ Уорхола. В 2008 году «Восемь Элвисов» была продана за сто миллионов долларов США — она до сих пор остается одной из самых дорогих когда-либо проданных картин и считается одним из шедевров Уорхола.
Банан (1967)
В 1965 году Уорхол становится менеджером известной американской рок-группы под названием The Velvet Underground, которая в то время еще не была популярной. В сотрудничестве с известным художником группа выпускает свой дебютный альбом, обложкой к которому стала эта иллюстрация в стиле поп-арт, изображающая банан, подпись Уорхола и фразу «Peel slowly and see» («Медленно очисть шкурку и смотри»).
Как сделать портрет в стиле поп-арт в фотошопе
Стиль поп-арт и сейчас очень популярен: в этом стиле не только рисуют картины, но и делают макияж для тематических вечеринок и праздников, рисуют бодиарт , а также стилизуют фотографии. Если вы тоже хотите сделать фото в стиле поп-арт, то в этом нет ничего сложного — вам понадобятся только фотошоп и цифровая фотография, которую вы и хотите преобразить.
Чтобы поп-арт портрет хорошо получился, лучше использовать фотографию, где человек изображен крупным планом или хотя бы по плечи.
- Откройте ваше фото в редакторе.
- Примените к нему изогелию, или постеризацию («Изображение» — «Коррекция» — «Постеризация»). В выплывшем окне выберите количество уровней постеризации — 2.
- Зайдите в «Выделение» — «Цветовой диапазон». У вас откроется окно, в котором нужно будет нажать на выпадающее меню и выбрать пункт «По образцам». Курсор превратится в инструмент-пипетку, с помощью которого вам нужно выбрать белый цвет — для этого просто сделайте щелчок на белом поле документа.
 Если ваше фото имеет разноцветный фон, воспользуйтесь ластиком или кисточкой белого цвета на панели инструментов, чтобы обвести человека на фотографии и закрасить задний план.
Если ваше фото имеет разноцветный фон, воспользуйтесь ластиком или кисточкой белого цвета на панели инструментов, чтобы обвести человека на фотографии и закрасить задний план.
- Теперь найдите на панели слева инструмент «Заливка». Выберите из палитры цвет, который вам нравится, и щелкните по белому фону левой кнопкой мыши. Все связанное белое поле фотографии окрасится в этот цвет.
- Вот мы и получили первый кусочек нашего будущего коллажа. Но нам для него понадобятся аж четыре картинки в стиле поп-арт, поэтому создаем новый документ («Файл» — «Создать») и задаем размер рабочей области. Чтобы точно его определить, проверьте размеры первой фотографии — новый документ должен быть в два раза шире и в два раза длиннее.
- Вернитесь к первому фото, зайдите в меню «Выделение» и выберите пункт «Все». Воспользовавшись сочетанием кнопок «Ctrl+C», скопируйте полученное выделение. Перейдите на новый созданный документ и вставьте скопированное выделение на белое поле («Ctrl+V»).

- После этого скопируйте поп-арт фото и переместите его справа от первого. Вам всего лишь остается снова скопировать фото, воспользоваться заливкой и менять цвета составных деталей коллажа, чтобы они отличались друг от друга.
- Вот и все — у вас получится подобный коллаж в стиле поп-арт .
А как сделать картину в стиле поп-арт своими руками с помощью трафарета, из бумаги и красок, вы узнаете в этом видео:
Забирай себе, расскажи друзьям!
Читайте также на нашем сайте:
Показать еще
Для того, чтобы погружение в вымышленную реальность проходило более естественно, будь-то кино, игры или книги, создаются искусственные языки. Мы решили рассказать о самых известных в современной поп-культуре вымышленных языках, а также привести примеры несложных фраз, на случай, если вы захотите выучить парочку.
Как сделать эффект на фото в Фотошопе
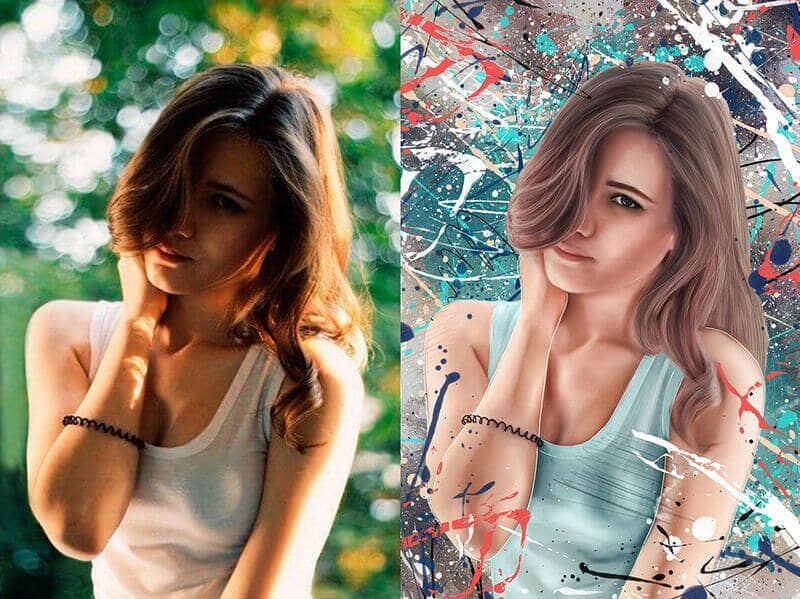
В этом уроке мы будем создавать яркий флуоресцентный двухцветный фотоэффект в Фотошопе.
В этом уроке по Adobe Photoshop мы перенесемся в 80-е – эпоху ярких флуоресцентных красок. Обработка современных фотографий в стиле 80-х состоит в создании перенасыщенных чувственных флуоресцентных фотографий и становится модным трендом в современном мире.
В данном уроке вы научитесь просто и быстро воссоздавать двухцветный эффект и придавать изображению современный поп-арт стиль.
Шаг 1.
Работаем с изображениемНайдите чувственное изображение, к которому хотите применить флуоресцентный поп-арт эффект. Я использовал фото девушки с красными губами с Shutterstock’а. Примените коррекцию Уровни – Levels (Ctrl + L), чтобы усилить контраст. (Значения могут отличаться, в зависимости от выбранного вами фото).
Шаг 2.
Работаем с изображением
Кликните на иконку Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment Layer) внизу панели слоёв и выберите пункт Карта градиента (Gradient Map). С помощью этого корректирующего слоя, мы можем заменить цвета на фотографии на оттенки, которые мы зададим, сохранив при этом контраст и яркость оригинального изображения.
С помощью этого корректирующего слоя, мы можем заменить цвета на фотографии на оттенки, которые мы зададим, сохранив при этом контраст и яркость оригинального изображения.
Установите для градиента абсолютно контрастирующие цвета. Я использовал цвета от светло-пурпурного #da48dc до жёлтого #ffff00, но вы можете поэкспериментировать с различными комбинациями насыщенных оттенков, ориентируясь на примеры вначале урока.
Шаг 3.
Работаем с изображением
Мы сделали основной фотоэффект, и теперь поработаем над дизайном, чтобы придать изображению поп-арт стилистику. Выберите инструмент Заливка — Paint bucket tool (G), вверху выберите Узор (Pattern), кликните на стрелочку рядом с пиктограммой узора, затем на значок настроек справа, в меню выберите пункт Загрузить узор (Load Pattern) и на компьютере выберите .pat файл из архива Distressed-Halftone-Patterns – так вы установите узоры в Фотошоп. Выберите паттерн B.SG Halftone Dark L и залейте им слой.
Выберите паттерн B.SG Halftone Dark L и залейте им слой.
Шаг 4.
Работаем с изображениемИзмените режим наложения заливки узором на Затемнение основы (Color Burn) чтобы вписать узор в палитру нашего дизайна. Уменьшите значение Заливка (Fill) до 80%, чтобы немного смягчить эффект.
Шаг 5.
Работаем с изображениемОткройте текстуру боке и поместите в документ. Измените размер (Ctrl + Т) так, чтобы элементы текстуры располагались по всему пространству холста.
Шаг 6.
Работаем с изображениемИзмените режим наложения слоя с текстурой боке на Осветление (Screen) и затем уменьшите Заливку (Fill) до 70%, чтобы создать эффект нежных размытых огней.
Шаг 7.
Работаем с изображением
Установите в Фотошоп кисти Грязь. Для этого в меню выберите Редактирование > наборы > управление наборами (Edit > Presets > Preset manager) и в открывшемся окне (вверху должна быть выбрана вкладка Кисти (Brushes) нажмите кнопку Загрузить (Load), выберите на компьютере файл . abr из архива, загруженного вначале.
abr из архива, загруженного вначале.
Далее в качестве основного цвета выберите желтый #ffff00. Добавьте небольшие брызги на пурпурных участках изображения.
Шаг 8.
Работаем с изображениемСделайте то же самое, но уже кистью пурпурного цвета на желтых участках изображения.
Шаг 9.
Работаем с изображениемДобавим немного резкости: выберите в меню Фильтр > Усиление резкости > Резкость (Filter > Sharpen > Sharpen). Примените фильтр к обоим слоям с брызгами.
Шаг 10.
Работаем с изображениемПрелесть корректирующих слоев в том, что эффект можно изменить в любое время, просто выбрав другой градиент. Так что сейчас самое время поэкспериментировать с другими комбинациями цветов.
Шаг 11.
Финальное изображение
Итак, вот наш конечный результат!
Этот двухцветный флуоресцентный эффект уже сам по себе выглядит отлично. Но добавление текстуры и брызг делает его более приближенным к стилистике поп-арт и работа становится поистине великолепной.
Но добавление текстуры и брызг делает его более приближенным к стилистике поп-арт и работа становится поистине великолепной.
Ссылка на источник
Бесплатная коллекция экшенов Photoshop в стиле поп-арт
Бесплатные экшены Photoshop в стиле поп-арт сделают ваши фотографии более привлекательными. Вы можете использовать один преобладающий оттенок или сохранить исходную цветовую гамму. Эти экшены Photoshop в стиле поп-арт доступны в формате ATN. Вы можете применить их к файлам RAW и JPG.
Поп-арт, экшен Photoshop №1 «Comics»
Поп-арт Экшен Photoshop №2 «Drawing»
Photoshop Pop Art Action # 3 «Poster»
Действия Photoshop в стиле поп-арт №4 «Cartoon Art»
Бесплатные Экшены Photoshop в стиле поп-арт
Загрузите еще больше экшенов Photoshop в стиле поп-арт, чтобы профессионально улучшить свои фотографии. Вы можете комбинировать эти фильтры или использовать их по отдельности. Вы можете настроить каждую из них по своему вкусу.
Вы можете комбинировать эти фильтры или использовать их по отдельности. Вы можете настроить каждую из них по своему вкусу.
Эти удобные инструменты предназначены как для экспертов, так и для новичков. Они пригодятся блогерам, путешественникам, свадебным фотографам.
Поп-арт Экшен Photoshop бесплатно №5 «Color Comic»
Бесплатный экшен Photoshop в стиле поп-арт №6 «Pop Comic»
Бесплатный экшен Photoshop в стиле поп-арт № 7 «Pop Art»
Поп-арт экшен для фотошопа №8 «Tricolor»
Photoshop Action Pop Art # 9 «Vector Cartoon»
Экшены Photoshop Pop Art Free # 10 «Cartoon Strip»
Экшен Photoshop Pop Art №11 «Live for Action»
Поп-арт Экшены Photoshop № 12 «Superhero League»
Бесплатные действия Photoshop в стиле поп-арт №13 «Drawing»
Бесплатные экшены Photoshop Pop Art # 14 «Pen»
Photoshop Action Pop Art Free # 15 «Pencil»
Экшен Photoshop в стиле поп-арт №16 «Abstract»
Поп-арт Экшен Photoshop № 17 «Geometry»
Photoshop Pop Art Action # 18 «Polygonal»
Вы можете найти другие экшены Photoshop в стиле поп-арт на нашем сайте. Эти фильтры подходят для фотографий разных жанров. Скачайте эти экшены бесплатно, и у вас будет отличный набор инструментов на любой случай.
Эти фильтры подходят для фотографий разных жанров. Скачайте эти экшены бесплатно, и у вас будет отличный набор инструментов на любой случай.
Они пригодятся профессиональным стрелкам и фотографам-любителям. После редактирования фотографий вы можете сохранить их или распечатать.
Экшен Photoshop в стиле поп-арт №19 «Watercolor»
Поп-арт Экшен Photoshop Free # 20 «Oil Paint»
Бесплатный экшен Photoshop в стиле поп-арт №21 «Frame»
Экшен Photoshop в стиле поп-арт № 22 «Glitch»
Экшен в стиле поп-арт для фотошопа №23 «VHS»
Photoshop Action Pop Art # 24 «Sparkle»
Рекомендации по использованию пакета Photoshop Action в стиле поп-арт
Применяя экшен Photoshop в стиле поп-арт, вы можете сделать изображения более яркими. Эти действия идеально подходят для фотографов в блогах, которые хотят расширить охват и сделать свой контент более интересным.
Эти действия идеально подходят для фотографов в блогах, которые хотят расширить охват и сделать свой контент более интересным.
Они идеально подходят для портретов с однотонным фоном или большим количеством деталей. Фильтры подходят практически для всех жанров фотографии. Любой экшен Photoshop в стиле поп-арт из этого набора незаменим для творческих блоггеров, которые хотят создавать привлекательный контент.
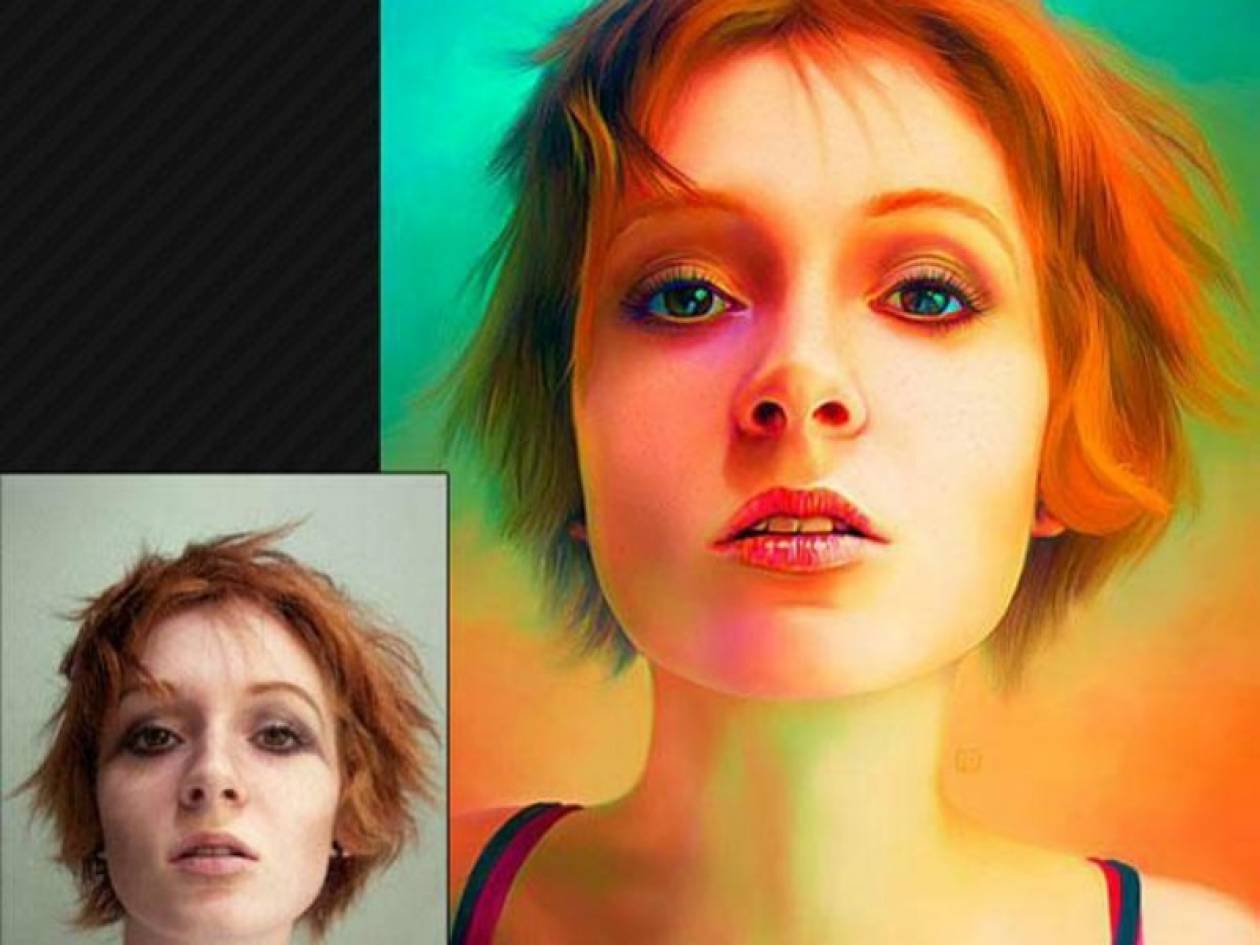
Изображение в стиле поп-арт · Мир Фотошопа
Конечный результат:
Ресурсы урока:
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1085х649 пикселей. Залейте фоновый слой цветом #0095db при помощи инструмента Paint Bucket Tool (G).
Шаг 2
Создайте новый слой (Ctrl + Shift + Alt + N), выберите инструмент Rectangular Marquee Tool (M) и создайте прямоугольное выделение, как показано ниже, и залейте его белым цветом.
Шаг 3
Активируйте режим Free Transform (Ctrl + T) и наклоните полоску на 45 градусов, удерживая клавишу Shift. Удлините полоску, удерживая клавишу Alt.
Удлините полоску, удерживая клавишу Alt.
Шаг 4
Уменьшите непрозрачность полоски до 43%.
Шаг 5
Создайте несколько копий полоски и измените их толщину в режиме Free Transform (Ctrl + T).
Шаг 6
Пора добавить модель. Откройте фотографию в Фотошопе и перейдите в меню Select ? Color Range. С помощью этого инструмента мы выделим девушку. Пипеткой кликните на белом фоне.
Шаг 7
Нажмите ОК и увидите выделение. Инвертируйте его (Ctrl + Shift + I) и увидите, что некоторые участки не выделены.
Шаг 8
Выберите инструмент Rectangular Marquee Tool (M), зажмите клавишу Shift и добавьте к выделению участки на девушке.
Шаг 9
Скопируйте выделенную девушку (Ctrl + C) и вставьте её в основной документ (Ctrl + V). Измените размер девушки в режиме Free Transform (Ctrl + T). Обесцветьте изображение (Ctrl + Shift + U).
Шаг 10
Создайте копию слоя девушки (Ctrl + J) и перейдите в галерею фильтров (Filter ? Filter Gallery). Выберите фильтр Halftone pattern.
Выберите фильтр Halftone pattern.
Шаг 11
Установите для копии режим наложения Soft Light и инвертируйте цвета (Ctrl + I). На девушке появится красивый полутоновый узор, какой можно было увидеть в старых журналах. Помимо этого, мы улучшили контрастность.
Шаг 12
После отделения от фона на краях девушки остались белые линии. Сейчас мы это исправим при помощи корректирующего слоя. Объедините оба слоя девушки в группу (Ctrl + G). Для группы создайте корректирующий слой Curves.
Шаг 13
Затемните изображение девушки так, чтобы белые края пропали.
Шаг 14
Залейте маску корректирующего слоя чёрным цветом. Эффект пропадёт.
Шаг 15
Выберите обычную круглую кисть с мягкими краями и на маске белым цветом пройдитесь по краям, чтобы сделать их снова чёрными.
Шаг 16
Давайте добавим цвет на девушку. Создайте новый слой в режиме Color и мягкой кистью цветом #ffd67e закрасьте кожу девушки.
Шаг 17
Сведите все слои (Ctrl + Shift + Alt + E) и примените фильтр Unsharp Mask (Filter ? Sharpen ? Unsharp Mask).
Шаг 18
Шрифтом «Slapstick Comic» напишите что-нибудь вроде имени модели.
Конечный результат:
Як зробити арт з фото в Фотошопі
Всі знають, що Adobe Photoshop дозволяє творити з фотографіями і зображеннями все що завгодно. Більшість користувачів вдається до використання Фотошопа тільки, коли виникає необхідність зробити ретуш, підкоригувати шкіру і обличчя. Однак, ви також можете робити дуже цікаві і незвичайні ефекти для фотографій. Ефектів існує безліч і розповісти про кожен неможливо. У цій статті розберемося, як зробити арт з фото в Фотошопі. Давайте ж почнемо. Поїхали!
Цікаві ефекти в дії
Для прикладу візьмемо знімок відомого актора
Насамперед необхідно вибрати фотографію, з якої ви будете працювати. Далі, створіть дублікат шару. Зверніть увагу, що краще завжди працювати з дублікатом, а не з самим зображенням. Тепер перейдіть до меню «Filter» (Фільтр) і в списку натисніть «Blur» (Розмиття). Виберіть пункт «Smart blur» (Розумне розмиття). У вікні необхідно задати бажані параметри. У розділі «Quality» (Якість) виберіть «High» (Висока), а в розділі «Mode» — «Edge Only» (Лише краю). Рухайте повзунки «Radius» і «Threshold», щоб отримати бажаний результат. Вибирайте значення близькі до 8 для «Radius» і 48 для «Threshold».
У вікні необхідно задати бажані параметри. У розділі «Quality» (Якість) виберіть «High» (Висока), а в розділі «Mode» — «Edge Only» (Лише краю). Рухайте повзунки «Radius» і «Threshold», щоб отримати бажаний результат. Вибирайте значення близькі до 8 для «Radius» і 48 для «Threshold».
Виставляємо параметри близькими до того, що показані на прикладі
На наступному кроці необхідно інвертувати отримане зображення.Щоб зробити це, скористайтеся комбінацією клавіш Ctrl + I. Тепер можна відключити поточний шар. Над шаром з оригінальним фото створіть новий і залийте його білим кольором.
Поєднання клавіш Ctrl + I — що ж далі?
Далі, створіть в окремому документі горизонтальні лінії. Скористайтеся комбінацією клавіш Shift + Ctrl + Alt, натискаючи стрілку вправо для копіювання лінії. Скопіюйте їх близько 20 і більше штук. Об’єднайте разом все лінії, а після розгорніть їх під кутом 45 градусів.
Наступний крок — виділіть квадрат розміром 100х100 пікселів і виріже фрагмент з лініями так, щоб в результаті у вас вийшов повністю заповнений лініями квадрат.
Тепер потрібно в точності повторити останні два кроки тільки з лініями, нахиленими в протилежну сторону.
Поверніться до основного документа і зробіть дублікат шару, після чого помістіть його над білим шаром. Відкрийте меню «Image» (Зображення), натисніть «Adjustments» (Корекція) в випливаючим вікні. Потім виберіть пункт «Threshold» (Поріг). У відповідному віконці задайте значення рівня. Воно повинно бути близько до 118. В принципі можна зупинитися на цьому кроці, але давайте підемо далі і використовуємо зроблені заготовки з лініями.
Корекція зображення в ізогеліі
Перейдіть до стилю шару і відзначте пташкою пункт «Pattern Overlay» (Перекриття візерунка). У розділі «Blend Mode» (Режим накладення) встановіть «Lighteen» (Світлим). Далі виберіть створений вами раніше смугастий візерунок.
Основний ефект досягається саме поєднанням похилих ліній
Тепер потрібно перетворити шар в смарт-об’єкт. Клацніть по шару правою клавішею миші та виберіть «Convert to smart Object» (Згрупувати в новий смарт-об’єкт). Встановіть «Multiply» (Множення) в режимі накладення шару.
Встановіть «Multiply» (Множення) в режимі накладення шару.
Створіть новий дублікат оригінального шару, перемістивши його наверх. Застосуйте до нього ізогеліі, зробіть перекриття шару і перетворення в смарт-об’єкт аналогічно попереднім крокам, тільки тепер задайте значення рівня ізогеліі рівне 100, замість 118, а при перекритті шару використовуйте візерунок зі зворотним смужкою. Увімкніть той шар, який відключали в самому початку. Готово.
Після цього ви можете додати будь-яку текстуру. Застосуйте її до отриманого зображенню шляхом накладення, вибравши режим «Multiply». Налаштуйте рівень прозорості і ваш арт готовий.
Наклавши текстуру старого паперу, ми додали певний антураж
Тепер розглянемо, як зробити поп-арт в Фотошопі. Це досить популярний ефект, який часто використовують користувачі соціальних мереж.
Оригінальна фото для поп-арту
Вибравши потрібну фотографію, зробіть дублікат шару.Відкрийте меню «Filter», потім перейдіть в «Artistic» (Імітація) і виберіть «Cutout» (аплікація). У вікні параметрів наведіть повзунки «Number of Levels», «Edge Simplicity», «Edge Fidelity» так, щоб отримати бажаний результат.
У вікні параметрів наведіть повзунки «Number of Levels», «Edge Simplicity», «Edge Fidelity» так, щоб отримати бажаний результат.
Повзунки переміщайте за бажанням
Наступний крок — створити ще один дублікат шару, але вже того, до якого ви застосували фільтр. Перейдіть в Галерею фільтрів, зробити це можна через меню «Filter». Потім відкрийте розділ «Sketch» (Ескіз). Там ви знайдете «Halftone Pattern» (Напівтоновий візерунок), саме він вам і потрібен. Справа, в блоці з настройками встановіть «Dot» (Точки) в пункті «Pattern Type» і порухайте повзунки, для отримання потрібного вигляду.
Розмір і контрастність точок можуть варіюватися
Далі, встановіть «Overlay» (Перекриття) в режимі накладення. На цьому етапі можна зупинитися, якщо отримане фото вас влаштовує. Також, можна вибрати оригінальний шар, дублювати його і поставити його вище всіх інших, після чого налаштувати значення прозорості виходячи з власних уподобань. Готово.
Нехитрі маніпуляції — новий поп-арт готовий
Тепер ви знаєте як малювати арти в Фотошопі. Ці навички дозволять вам зробити свої фото більш оригінальними і цікавими. Пишіть в коментарях чи була ця стаття корисною для вас і діліться своїми успіхами в створенні артов з іншими користувачами.
Как придать своим фотографиям импрессионистский вид с помощью Photoshop
Как сделать фотографии в стиле импрессионизм с помощью Photoshop www.sleeklens.com
Вдохновение, которое лежит в основе создания вашей фотографии, может исходить из источников, которые не являются исключительно фотографией. Различные художественные направления могут быть отличным источником творчества. Романтизм, импрессионизм, реализм, модерн… все эти тенденции могут дать вам представление о цветовых палитрах, сюжетах, композиции… В этой статье я хочу показать вам, как добавить импрессионистский вид к вашим фотографиям за несколько простых шагов в Photoshop.
Импрессионизм — живописное движение, зародившееся во Франции в 19 веке. В то время они были довольно новаторскими из-за своего нового подхода к своей работе. Вкратце, некоторые из характеристик импрессионизма:
- Они сосредоточены на визуальных эффектах, а не на деталях. В то время фотография только появилась, и художники почувствовали, что эта новая область способна передать все детали изображения.По этой причине они решили изменить свою стратегию и стремиться к ощущениям, а не к точному представлению.
- Они писали в основном на открытом воздухе
- Они использовали яркие цвета
- Их основными темами были: течение времени, времена года, погода, отдых…
Один из самых известных художников – Клод Моне (1840-1926). Собственно, его краска «Впечатление, рассвет» и дала название художественному направлению. Другие — Ренуар, Базиль, Сислей…
«Впечатление, рассвет», Клод Моне.
Чтобы получить нужный эффект, художники-импрессионисты использовали разные приемы. Для нас актуален «Импасто». Они наносят толстые слои краски. По этой причине мазки кисти видны. Имейте это в виду, когда будете создавать изображения импрессионизма.
Как создать изображение в стиле импрессионистов в PhotoshopСоздание изображений, которые выглядят так, будто их создал художник-импрессионист, можно выполнить в Photoshop за несколько шагов.
№1. Выберите изображение
Вы можете выбрать любое изображение, но я думаю, что более значимым будет уважение к идеям импрессионизма.Они оптимизируют технику, чтобы представить свое видение реальности, поэтому, если мы попытаемся мыслить импрессионистским умом, у нас будет больше шансов получить хороший результат. Импрессионисты писали в основном на открытом воздухе и любили писать об ощущениях. Я бы порекомендовал вам начать с выбора фотографии природы.
Для этого урока я выбрал осеннюю фотографию из-за любви импрессионистов к временам года и течению времени.
№2. Выберите краску для импрессионизма, которая вам нравится.
Мы будем использовать краску импрессионизма из-за ее цветов, так что ориентируйтесь на них при выборе.Вы можете, конечно, выбрать любую другую фотографию с понравившимися вам цветами или пропустить этот шаг. Но я думаю, что потратить некоторое время на поиски импрессионистских красок — это источник вдохновения, который может оказать положительное влияние на вашу фотографию.
Я выбрал «Авеню», произведение Клода Моне#3. Откройте оба изображения (ваше оригинальное и импрессионистское) в Photoshop
Важно, чтобы вы открыли 2 фотографии в Photoshop (узнайте больше о фотошопе здесь).
Как видно внутри синего прямоугольника, я открыл оба файла.№4. Создайте 2 новых слоя на исходном изображении
На фотографии дважды щелкните Ctrl+J, чтобы создать 2 копии фона. Теперь у вас есть: фон, копии слоя 1 и слоя 2.
Вы можете переименовать их в «пиксельный эффект» и «эффект масляной краски», если это упростит вам задачу.
№5. Добавьте импрессионистские эффекты к слою «пиксельный эффект».
Цвета в Photoshop можно менять разными способами.Здесь мы собираемся использовать инструмент «Подобрать цвет». Для этого с выбранным слоем «пиксельный эффект» перейдите в «Изображение»> «Коррекция»> «Подобрать цвет». Затем в Source вам нужно выбрать изображение импрессиониста, которое вы ранее выбрали (шаг 2), и открыть его в Photoshop (шаг 3).
Нажмите OK и вуаля! У вас на фото цвета импрессионистской картины! (Мне нравится опция Match Colors в Photoshop!!)
Теперь мы добавим фильтр pixalete.Для этого вам просто нужно перейти в Filter>Pixelate>Pointillize.
Этот фильтр добавит точки к вашему изображению. Вы можете поиграть с размером точек, изменив значение размера ячейки. Мне лично нравятся маленькие, поэтому я оставляю здесь 3, это минимальное значение.
Нажмите OK, чтобы применить фильтр. Последнее, что нам нужно сделать в этом слое, это изменить непрозрачность, например, до 40-50%.
Последнее, что нам нужно сделать в этом слое, это изменить непрозрачность, например, до 40-50%.
Если вам не нравится фильтр Pointillize, вы можете попробовать другие, выбрав «Фильтр»> «Галерея фильтров».Лично мне нравится пробовать различные фильтры из раздела «Мазки кисти».
Так выглядит Галерея фильтров. Существуют различные фильтры «Мазок кисти», которые могут работать очень хорошо (например, фильтры «Угловые мазки». Я думаю, что этот мой любимый!). Смело экспериментируйте с ними.№6. Добавьте импрессионистские эффекты к слою «эффект масляной краски».
Если вы хотите лучше увидеть изменения, которые вы собираетесь внести в слой «эффект масляной краски», вы можете отменить выбор слоя «эффект пиксалата».
Как и в предыдущем шаге, мы подберем цвет к выбранной вами импрессионистской краске. Выберите слой «эффект масляной краски» и снова перейдите в «Изображение»> «Настройки»> «Подобрать цвет». То же, что и в шаге 5. Вы выбираете 100 для яркости, 100 для интенсивности цвета и 0 для Fade. В Source вы выбираете изображение импрессиониста, которое вы выбрали ранее, и нажимаете OK.
В Source вы выбираете изображение импрессиониста, которое вы выбрали ранее, и нажимаете OK.
Теперь добавим фильтр масляной краски. Этот фильтр добавит вашему изображению вид мазков кистью.Выберите Фильтр>Масляная краска.
Откроется новый экран. На этом экране вы можете играть с различными значениями, пока не получите результат, который вам нравится больше всего. Лично я выбираю Стилизация = 10, Чистота около 7-8, Масштаб = 0,1, Детализация щетины = 10 и Блеск = 0. Вы можете немного поиграть со всеми этими значениями, пока не найдете то, что вам нравится.
Нажмите OK, чтобы применить фильтр. Теперь вы можете немного настроить цвета, тон и контрастность изображения, выбрав «Изображение»> «Автоцвет», «Автотон» и/или «Автоцвет».
На этом снимке экрана вы выделили синим цветом (выбрано) «Автоцвет». Две дополнительные опции — «Автоконтраст» и «Автотон».Теперь снова выберите слой «пиксельный эффект», чтобы сделать его видимым, и все! У вас красивые фото импрессионистов!
Вы можете поиграть со своим изображением, изменив импрессионистское изображение на подходящее по цветам.
Вот две мои импрессионистски выглядящие версии одного и того же изображения: слева вы можете видеть тот, который сочетается по цветам с «Авеню», а справа тот, который делает то же самое с «Сан-Джорджо Маджоре в сумерках».
Как получить импрессионистский вид, просто используя мою исходную фотографиюЕсли вы хотите сохранить свои исходные цвета, вы можете выполнить те же шаги, пропустив все части «Подбор цветов».
Здесь то же самое фото, которое мы использовали ранее, но только с пикселизацией и фильтром масляной краски.Я не сочетал цвета ни с одной импрессионистской краской. В этом случае вам может потребоваться увеличить насыщенность цвета изображения, чтобы оно выглядело как импрессионист. Без проблем. Вы можете просто добавить слой Saturation поверх всех остальных.
Перемещайте ползунок насыщенности, пока не получите яркие цвета, характерные для импрессионизма.
Надеюсь, вам понравится этот урок! Теперь ваша очередь экспериментировать со своими собственными изображениями. Развлекайся!
Далее узнайте, как создать драматический эффект в Photoshop
Вдохновленный Blue Lightning TV Photoshop.
Оценка: 012345 3,70 на основе 10 оценок
Следующие две вкладки изменяют содержимое ниже. Я биолог и фотограф-самоучка из Барселоны (Каталония). Буддийская философия оказала на меня сильное влияние: я глубоко ценю жизнь и придаю огромное значение мелочам, которые делают наши дни счастливее.Я увлекся фотографией, когда у меня появилась первая камера, и я понял, что фотография позволяет мне выразить свой взгляд на жизнь. Я люблю учиться, поэтому я всегда готов попробовать что-то новое. Сейчас я снимаю в основном природу и портреты.
Сейчас я снимаю в основном природу и портреты.
Самые популярные посты в январе
Как сделать крутой фотомонтаж в стиле Дэвида Хокни в Photoshop
Подход Дэвида Хокни к искусству сделал его одним из самых влиятельных британских художников 20 века.Исследуя природу фотографического изображения, Хокни использует особый метод фотографии, который одновременно заставляет задуматься и физически увлекателен. В этом уроке мы рассмотрим создание простого фотомонтажа в стиле Дэвида Хокни в Photoshop.
Фотография Дэвида Хокни
Дэвид Хокни однажды сказал: «С фотографией все в порядке, если вы не возражаете посмотреть на мир с точки зрения парализованного циклопа — на долю секунды».
Однако в 1980-х Хокни начал экспериментировать с фотографическим носителем.Делая многочисленные полароидные или 35-миллиметровые фотографии сцены с разных точек зрения, Хокни затем собирал коллекцию изображений в единое целое, создавая почти кубистическую визуализацию визуальной реальности. Эти коллажи и фотомонтажи он назвал столяров .
Эти коллажи и фотомонтажи он назвал столяров .
Этот своеобразный подход к созданию изображений был отражением неприязни Хокни к фотографиям, сделанным широкоугольным объективом. Создавая свои столяры , Хокни стремился отразить процесс видения, создавая повествование, основанное на визуальном опыте.
Как сделать простой столярный станок в стиле Хокни
Шаг 1: выберите изображение
Наш исходный образ
В этом уроке я буду использовать фотографию облаков, которую я сделал. Фотография состоит из сильных форм, форм и тонов. При преобразовании в соединитель эти элементы разъединяются для создания искаженной сцены, объединенной общим характером исходного изображения.
Шаг 2: Резка
Открыв выбранное изображение, выберите инструмент Rectangular Marquee Tool на левой панели инструментов (или введите букву M) .
Выберите небольшой участок изображения и щелкните правой кнопкой мыши в выделенной области.
Щелкните Слой через разрез . Выделение будет отделено от исходного изображения для создания нового слоя.
Используйте прямоугольный инструмент выделения, чтобы выделить и вырезать части изображения
Шаг 3. Откройте новый файл
Откройте новый файл, выбрав Файл -> Новый. Назовите новый холст Столяр и выберите размер изображения, отражающий размеры вашей исходной фотографии.
Нажмите OK, и откроется новый холст. Это холст, на котором мы будем создавать нашу столярку.
Открытие нового холста. Установите высоту и ширину в соответствии с размерами исходного файла.
Шаг 4. Перетащите
Вернитесь к исходному изображению.
С помощью инструмента «Перемещение» (V) выберите недавно вырезанную часть исходного изображения и перетащите ее на вкладку Joiner. Откроется холст Столяр .
Перетащите выделенный фрагмент на холст Joiner . Поместите выделение примерно в то же место, что и на исходном изображении. Это не должно быть точным.
Поместите выделение примерно в то же место, что и на исходном изображении. Это не должно быть точным.
Перетаскивание частей исходного изображения на холст Joiner . Не стесняйтесь перекрывать разные слои, так как это будет способствовать эстетике столяра!
Шаг 5: Создание эффекта соединения
Продолжайте вырезать выделенные фрагменты из исходного изображения, перетаскивая их на холст Joiner . Вы можете вырезать кусочки одинакового или произвольного размера — решать вам.
После того, как вы вырезали и перенесли большую часть исходного изображения на холст Joiner , пришло время подчеркнуть эффект столяра.
Вы хотите культивировать бессвязную эстетику, как смещенные кусочки головоломки.
Вы можете накладывать друг на друга, дублировать, растягивать и вращать каждую часть, чтобы усилить этот разрозненный эффект.
Сделайте так, чтобы края столярных изделий соответствовали друг другу, или позвольте компонентам высовываться из общей композиции, как беспорядочный коллаж.
Будьте выразительны в своих перспективах, экспериментируйте с различными комбинациями и не слишком беспокойтесь об аккуратности.
Вы даже можете поместить корректирующие слои кривых среди слоев изображения на Joiner , чтобы изменить экспозицию отдельных частей.
И все! Как только вы будете довольны своим столярным изделием, обязательно сохраните его как файл .PSD на случай, если вы захотите изменить расположение позже.
Простой эффект объединения, создаваемый путем наложения сегментированных частей исходного изображения.
Когда у вас есть техника, нет предела! На изображении ниже я разрезал исходное изображение на гораздо более мелкие части, прежде чем разместить их на холсте.Я также продублировал множество слоев, чтобы создать повторение в макете. Чем меньше кусочки, тем более бессвязным становится изображение, создавая большее ощущение движения и измененной перспективы.
Заключение
Дэвид Хокни — человек многих художественных талантов. Как фотограф, Хокни разработал особый стиль, который играет с нашим чувством повествования и восприятием.
Как фотограф, Хокни разработал особый стиль, который играет с нашим чувством повествования и восприятием.
Экспериментировать с эффектом столярки для создания фотомонтажа в Photoshop — это не совсем то же самое, что взять целую кучу фотографий и собрать их вместе вручную.
Однако с помощью основного процесса, включающего вырезание, вставку, аранжировку и небольшие эксперименты, мы можем приблизиться к эффекту, вдохновленному Хокни.
Вот еще одно мое творение — хотелось бы увидеть ваше! Опубликуйте их в комментариях ниже!
Усильте свои списки произведений искусства с фотографиями на месте
Сильный и убедительный список ваших произведений искусства помогает убедить коллекционеров в том, что покупка ваших произведений искусства — отличная идея.Один из самых простых способов помочь коллекционерам представить вашу работу у себя дома — показать им, как она будет выглядеть.
Повесьте сами
Самый простой способ получить изображение на месте — просто сфотографировать работу, висящую у вас дома. Имейте в виду, что вам понадобится отличное качественное освещение, чтобы это красиво получилось, поэтому старайтесь придерживаться наиболее хорошо освещенных комнат в вашем доме. Держите область свободной от беспорядка, чтобы она выглядела чистой, с не более чем тремя декоративными украшениями.Нейтральная палитра поможет вашей картине выделиться на фоне стены.
Имейте в виду, что вам понадобится отличное качественное освещение, чтобы это красиво получилось, поэтому старайтесь придерживаться наиболее хорошо освещенных комнат в вашем доме. Держите область свободной от беспорядка, чтобы она выглядела чистой, с не более чем тремя декоративными украшениями.Нейтральная палитра поможет вашей картине выделиться на фоне стены.
Марни Макнайт использует свой красивый дом, чтобы построить свой собственный уникальный дом!
Используйте приложение
Еще один простой вариант — найти приложение или веб-сайт, который сделает всю работу за вас. WallApp от OhMyPrints — популярный вариант. С этими приложениями все, что вам нужно сделать, это загрузить изображение вашего произведения искусства, выбрать место, в котором вы хотите его разместить, и изменить размеры, чтобы сделать его точным! Вы даже можете загрузить собственное изображение комнаты для более индивидуального вида.
Это было создано в WallApp. Трансцендентность Артема Брыля.
Фотошоп
Adobe Photoshop — еще один вариант. Это программа профессионального уровня , которая позволяет вам полностью контролировать то, как отображаются ваши работы. Эта программа может быть сложной, если вы с ней не знакомы, но не волнуйтесь — после того, как мы закончим с вами, вы будете работать в Photoshop как профессионал.
Для начала найдите несколько хороших фотографий пустых комнат. Есть несколько отличных бесплатных фотостоков, таких как Pexels или Stocksnap.
Тогда просто посмотрите видео ниже, чтобы увидеть, как это делается!
Бросьте картину на фон
Откройте свой фон в фотошопе, а затем откройте свою работу. Используйте инструмент перемещения (на Mac сочетание клавиш V), чтобы перетащить изображение на фоновый файл.
Изменить размер картины
Изображение должно появиться там, где вы его уронили, и вы должны иметь возможность «преобразовать» его (т. е. изменить размеры).Чтобы сохранить то же соотношение сторон (другими словами, ту же форму), удерживайте нажатой клавишу Shift на клавиатуре, щелкните и перетащите углы, как вы можете видеть, как я это делаю на видео. Постарайтесь показать реальный размер картины — картина в этом видео была 90 см в ширину и 90 см в высоту. Используйте размер объектов на заднем плане в качестве ориентира. Если вам нужно изменить размер рисунка, просто используйте команду / control + T, чтобы снова открыть инструмент.
е. изменить размеры).Чтобы сохранить то же соотношение сторон (другими словами, ту же форму), удерживайте нажатой клавишу Shift на клавиатуре, щелкните и перетащите углы, как вы можете видеть, как я это делаю на видео. Постарайтесь показать реальный размер картины — картина в этом видео была 90 см в ширину и 90 см в высоту. Используйте размер объектов на заднем плане в качестве ориентира. Если вам нужно изменить размер рисунка, просто используйте команду / control + T, чтобы снова открыть инструмент.
Добавить тень
Теперь мы добавим тень, чтобы она выглядела более реалистично.Для этого удерживайте нажатой клавишу «Command» на Mac или клавишу «Control» на ПК и щелкните изображение слоя (маленький значок изображения на панели слоев сбоку), чтобы выбрать картину.
Добавьте новый слой и залейте его черным цветом. Для этого вы можете использовать инструмент «Ведро с краской» или сочетание клавиш «alt + delete». Будьте осторожны, использование Alt и Удалить заполнит его цветом фона, который вы выбрали в данный момент — если он окажется белым, просто нажмите клавишу X и повторите попытку. Это должно поменять местами цвета переднего плана и фона (по умолчанию они черные и белые).
Это должно поменять местами цвета переднего плана и фона (по умолчанию они черные и белые).
Этот метод работает точно так же для круговых работ. Чувства в кружевах Лили Нова.
Теперь щелкните по черному слою и снимите с него выделение (command/control + D). Перетащите его под картину. Перейдите в меню «Фильтр» и выберите «Размытие», затем «Размытие по Гауссу». Перемещайте ползунок, пока тень не станет убедительно мягкой, и постарайтесь не переборщить с размытием. Нажмите «ОК» и снова используйте инструмент перемещения, чтобы поместить тень под тем же углом, что и тени на остальной части изображения.В данном случае в правый нижний. Отрегулируйте непрозрачность слоя (вы найдете этот параметр на панели слоев), чтобы он лучше сливался.
Наконец, сохраните файл! Перейдите в меню «Файл», затем «Экспорт», а затем «Сохранить для Интернета». Попробуйте сохранить размеры от 1000 до 1500 пикселей по самому длинному краю, чтобы размер файла не был слишком большим.
Теперь все, что осталось сделать, это загрузить изображение и продать немного искусства! Помните, что нельзя использовать на месте в качестве основного изображения. Это выглядит очень странно с нашей новой функцией «Просмотр на стене».
Это выглядит очень странно с нашей новой функцией «Просмотр на стене».
Фестиваль SALA: наш лучший выбор
Использование перекрашивания для создания драматической сцены
Для этого урока мы создадим сцену строительства и пару персонажей, которые взаимодействуют друг с другом.
Мы пройдем три этапа: установка, очистка и перекрашивание.
Установка сцены
Прежде чем рисовать окружение, сначала подумайте о перспективе вашей иллюстрации. Композицию можно легко определить, как только мы установим перспективу.
Используйте чрезвычайно удобный инструмент Perspective Ruler от Clip Studio Paint, чтобы упростить создание точных направляющих. Благодаря этому инструменту вы можете экспериментировать с различными перспективными идеями, потому что им очень легко пользоваться!
Благодаря этому инструменту вы можете экспериментировать с различными перспективными идеями, потому что им очень легко пользоваться!
Нарисуйте силуэт переднего плана (самый темный), среднего плана (средний тон) и фона (самый светлый). Форма не обязательно должна быть точной, потому что мы все равно будем использовать фотографию.
Сейчас мы просто хотим проиллюстрировать нашу идею с помощью простых форм.
Это фотография, которую мы будем использовать в этом уроке.Убедитесь, что у вас есть права/есть разрешение на использование фотографий.
Вы можете использовать столько фотографий, сколько хотите, в зависимости от вашей сцены, но сейчас мы собираемся использовать только эту для простоты.
Сотрите ненужные элементы (например, небо, потому что нам нужно только здание), используя комбинацию инструментов «Ластик» и инструментов «Выделение» по вашему выбору:
– Автоматический выбор/Волшебная палочка
– Выберите > Выберите цветовую гамму (Clip Studio Paint)
– Выберите > Цветовой диапазон (Photoshop)
Вам потребуется терпение для этого шага в зависимости от того, сколько нужно удалить.
Скопируйте и вставьте то же здание на задний план. Добавьте слой сверху, затем кистью покройте немного «тумана», чтобы отодвинуть его на задний план. Добавьте еще один слой поверх здания на переднем плане и добавьте немного тумана.
Нанесение «атмосферы» на вашу фотографию сразу же уменьшает ее вид.
Измените цвета серого блока с прежних на синие, чтобы сцена выглядела холодной, затем установите режим наложения «Умножение».
Сформируйте колонны, вырезая и вставляя, удаляя ненужные части, масштабируя и поворачивая здание, чтобы оно выглядело как тонкая конструкция.
На данный момент он не должен быть чистым. Важнее сосредоточиться на общей картине.
Чтобы сфокусироваться на всем изображении:
1) Убедитесь, что холст уменьшен настолько, что вы видите все изображение
2) Включите окно Navigator , чтобы вы могли видеть иллюстрацию в миниатюре
Если миниатюра выглядит хорошо, есть большая вероятность, что полная версия тоже будет выглядеть хорошо. Увеличивайте масштаб только при рендеринге и добавлении мелких деталей.
Увеличивайте масштаб только при рендеринге и добавлении мелких деталей.
Если в сцене есть персонажи, которые находятся достаточно близко к камере и занимают много места, нарисуйте их заранее, потому что они отбрасывают тени и влияют на композицию сцены. Они могут создавать касательные к фону, если они расположены неправильно.
Касательные — нет-нет.
Избегайте этого.
Линии различных объектов, которые перекрываются или параллельны друг другу, называются касательными, и их следует избегать при рисовании композиции.
Вместо параллельных линий используйте пересекающиеся линии и избегайте линий, которые, кажется, сливаются друг с другом.
Координатор
Этот парень является нашим фокусом, и его силуэт, стоящий на более светлой части фона между двумя колоннами, помогает нашим глазам сфокусироваться на нем.
Но обратите внимание, как наши глаза просто перестают фокусироваться на нем и вместо этого продолжают смотреть на здание.
Это связано с тем, что параллельные линии здания являются «направляющими линиями», и человеческие глаза неосознанно следуют за ними. Эти направляющие линии направляют наш взгляд на нижнюю половину здания.
Другая причина заключается в том, что в здании больше деталей, чем в фокусе, и люди склонны сначала смотреть на детализированные области.
Стратегическое добавление другого персонажа или объекта помогает предотвратить эту проблему.
Заставьте объект прорезать направляющие линии здания, чтобы создать разрыв.
Эффективно препятствует тому, чтобы прямые линии уводили наш взгляд от фокуса.
Мы также можем сделать это без символов. Это может быть мох, это могут быть птицы, летящие в другом направлении, или даже сломанные стальные рамы самого здания.
Это может быть мох, это могут быть птицы, летящие в другом направлении, или даже сломанные стальные рамы самого здания.
Простое рисование этих «разрывов» уже очень помогает.
Принятие решения о взаимодействии персонажей
А теперь придумай историю. История — это то, что отличает вашу фотографию от всех остальных, которые уже использовали подобную концепцию.Там уже есть тонны искусства со зданиями. Но как сделать это искусство своим? Дайте ему свой собственный поворот. История может быть чем-то простым, но важно то, что ЧТО-ТО должно происходить на изображении:
1) Парень и девушка отправляются в приключение. Парень с благоговением смотрит вниз, а девушка следует за ним.
«Жди меня!»
Или она бежит к нему, чтобы помешать ему спрыгнуть, как ни крути.
2) Сцена действия, где девушка подпрыгивает (так что ее голова выскакивает на крышу здания), а парень готовится принять атаку.
3) Девушка медленно идет, чтобы нанести удар в спину ничего не подозревающему парню. Он занят, говоря: «Вау, посмотри туда!»
Я склонялся к 2 и 3, однако в конечном итоге решил остановиться на 3, чтобы соответствовать зловещему освещению/настройке.
— Добавьте немного желтого, чтобы показать, что сейчас сумерки.
— Добавьте также отбрасываемые тени, чтобы показать, что за кадром есть другие здания.
Фотографии имеют собственное освещение/затенение. Намеренное рисование собственного света и теней помогает избавиться от вида стоковой фотографии.
Не могу не подчеркнуть:
Избавьтесь от стоковой фотографии! Ключом к этому является драматическое освещение .
На этом мы закончили этап установления. Теперь давайте проверим наши значения, создав новый слой сверху и установив для него оттенок , а затем заполнив его черным или белым цветом.
Если мы считаем, что основные отдельные объекты (персонажи, передний и средний план) должным образом выделяются на соответствующем фоне, а не сливаются с ним, мы можем перейти к этапу очистки.
Этап очистки
Закончив рисовать персонажей, я дал персонажу парня оранжевые волосы, чтобы разнообразить и контрастировать с голубоватым туманом. Помните ваши дополнительные цвета из начальной школы?
Дополнительные цвета также известны как «противоположные цвета».
Исправление теней столбовых зданий в зависимости от источника света. Я также немного поправил форму здания. Затем я добавил эти маленькие мосты слева.
Исправлена тень девушки.
Стадия перекраски
Стадия перекраски, a. k.a испытание человечества на терпение.
k.a испытание человечества на терпение.
Несмотря на то, что у вас уже есть несколько фотографий, этот этап может занять больше всего времени, в зависимости от того, насколько изысканным вы хотите его сделать.
1) Оригинал.
2) С помощью копировального штампа и кисти небольшого размера аккуратно сотрите листья на краю здания.
Клонирование из правильной области/цвета. Мне не очень нравилась идея жизни/роста, поэтому я выбрал сухую и мертвую сцену.
3) Переключитесь на маленькую жесткую кисть, чтобы закрасить области, чтобы завершить формы (например, желтые квадраты).
Старайтесь не потерять исходные текстуры с фотографии при закрашивании. Сделайте это, используя инструмент «Пипетка» и тщательно выбирая только окружающие цвета. Для рисования используйте только маленькую кисть. При рисовании большой кистью цвета слишком сильно смешиваются, а текстуры сглаживаются.
Да, эта часть может быть утомительной и требует большого терпения, так что вы можете увидеть некоторые матовые картины, которые по сути являются просто фотообманом с очень минимальной прорисовкой.
Иногда художники делают это, чтобы быстро показать идеи. Иногда их клиенты хотят 100% фотореалистичных изображений, поэтому закрашивание кистью большого количества областей — плохая идея. Кроме того, есть такие художники, как Макото Синкай ( Kimi no Na wa , Garden of Words и т. д.), которые предпочитают закрашивать каждый пиксель своих фотографий.
В любом случае, насколько изысканной будет ваша закраска, зависит только от вас!
До перекрашивания фона:
С перекрашиванием фона:
1) Внесены изменения в персонажей.Я изменил позу парня, чтобы он больше походил на человека даже на миниатюре. Добавил больше деталей девушке, но убрал синеву на ее волосах, потому что это выглядело довольно неестественно.
2) Слегка расширен зазор между зданиями сверху. Добавлены остроконечные структуры на заднем плане. Тезисы не настолько тонкие направляющие линии, которые помогают подчеркнуть, где находится фокус. Я также еще раз откорректировал тень девушки, чтобы она шла прямо к парню.
Я также еще раз откорректировал тень девушки, чтобы она шла прямо к парню.
3) Добавлено больше желтых огней справа от изображения.
4) Перекрашена в основном левая половина здания.
ПОСЛЕДНЕЕ ИЗОБРАЖЕНИЕ:
1) Скопируйте и вставьте здания на заднем плане, затем уменьшите масштаб, чтобы окна казались меньше, в результате чего здание кажется немного дальше.
2) Добавлена структура на переднем плане (по-прежнему служит ведущими линиями для парня).
3) Добавлено размытие на переднем плане для эффекта расфокусировки.
4) Добавлен желтый оттенок зданию, на котором стоят персонажи.
5) Добавлены темные тени позади персонажа парня.
Готово!
Профиль автора
Ринн (также известный как мидоринн) — художник-самоучка, который в основном использует цифровые инструменты и программное обеспечение, такое как Clip Studio Paint и Photoshop. Проработав пять лет над различными внештатными проектами в области анимации, иллюстрации и дизайна, она изучила множество техник и ноу-хау, которыми с энтузиазмом делится с другими художниками-самоучками.
Проработав пять лет над различными внештатными проектами в области анимации, иллюстрации и дизайна, она изучила множество техник и ноу-хау, которыми с энтузиазмом делится с другими художниками-самоучками.
Твиттер: https://twitter.com/rynn_apple
Инстаграм: https://www.instagram.com/rynn_apple/
Как превратить изображение в пиксель-арт с помощью Photoshop
Готовы ли вы превратить картинку в пиксель-арт? При создании пиксель-арта иногда быстрее и проще преобразовать существующее изображение в пиксель-арт спрайт, чем начинать с нуля. К счастью, в Photoshop есть несколько замечательных инструментов , которые могут преобразовать традиционную фотографию или векторную графику в спрайт, состоящий из пикселей, который затем можно редактировать или экспортировать из Adobe Photoshop.
Как превратить изображение в пиксель-арт
Вот основные шаги по превращению фотографии в пиксельную графику:- Установите Adobe Photoshop для macOS или Windows
- Откройте файл изображения в Photoshop
- Увеличьте контраст цветов на изображении
- Уменьшите количество цветов в изображении с помощью Indexed Color
- Сделайте изображение пиксельным, изменив его размер с помощью команды «Размер изображения» .
- Экспортируйте изображение с использованием повторной выборки ближайших соседей

Теперь, когда у вас есть общее представление о том, как преобразовать фотографию в пиксель-арт, мы углубимся в конкретные шаги.
Начало работы
Прежде чем мы начнем, нужно понять несколько вещей о создании пиксельной графики из изображения. Во-первых, Photoshop работает с файлами изображений. Сюда входят изображения .JPG и .PNG. С последним обновлением они также добавили несколько более продвинутых форматов изображений, но мы обнаружили, что использование традиционных форматов файлов изображений работает лучше всего. Также вам понадобится копия Adobe Photoshop. Давайте начнем!Откройте изображение в Photoshop
В этом уроке мы будем превращать нашу фотографию реального скейтпарка в пиксель-арт с помощью Adobe Photoshop.Для начала убедитесь, что у вас установлена последняя версия Photoshop. Запустите приложение на своем компьютере. Когда загрузится экран приветствия, нажмите кнопку Открыть в левой части окна.
В зависимости от вашей операционной системы вы увидите либо окно Finder для macOS, либо окно Explorer для Windows. Перейдите туда, где в вашей файловой системе находится ваша фотография. Когда все будет готово, нажмите кнопку Открыть .
Через несколько секунд ваша фотография должна открыться в Photoshop.Вот как выглядит наше изображение внутри главного окна редактора.
Добавьте контраста изображению
Пиксель-арт по своей природе очень резкий и четкий. С другой стороны, реалистичные фотографии и векторные изображения, такие как природный фон, имеют очень высокое разрешение и обычно имеют большое количество размытых цветов и сглаживание. Чтобы исправить это, мы увеличим Контраст нашей фотографии, чтобы мы могли сделать как можно больше элементов на нашей картинке максимально четкими. Для этого перейдите к Image > Adjustments > Brightness/Contrast .
После того, как вы щелкнете по нему, появится небольшое окно с названием Яркость/Контраст , в котором вы сможете настроить Контраст вашего изображения. Для нашего мы решили использовать 25 . Не стесняйтесь настраивать это так, как вам нравится. Когда вы закончите, нажмите OK .
Для нашего мы решили использовать 25 . Не стесняйтесь настраивать это так, как вам нравится. Когда вы закончите, нажмите OK .
Уменьшите количество цветов на изображении
Важным правилом пиксельной графики является то, что количество используемых цветов ограничено. Это было результатом того, что в прошлом машины имели ограниченные ресурсы. Из-за этого пиксель-арт имеет особый стиль с обычно небольшой цветовой палитрой. Опять же, фотографии, как правило, имеют миллионы цветов, поэтому нам придется уменьшить это количество. Для этого перейдите к Image > Mode > Indexed Color .
После того, как вы нажмете эту кнопку, появится еще одно маленькое окно с названием Indexed Color .Наиболее важным параметром здесь является значение цветов . Это сообщает Photoshop, какое максимальное количество цветов вы хотите использовать в своем изображении. После того, как вы установите необходимое количество цвета, обязательно следуйте остальным настройкам, выделенным красным цветом. Нажмите OK , когда закончите.
Это сообщает Photoshop, какое максимальное количество цветов вы хотите использовать в своем изображении. После того, как вы установите необходимое количество цвета, обязательно следуйте остальным настройкам, выделенным красным цветом. Нажмите OK , когда закончите.
Теперь это начинает выглядеть очень круто. Если вы внимательно посмотрите на изображение, вы начнете видеть некоторые из тех групп пикселей, которые вы видите внутри изображений пиксельной графики. Это потому, что наше изображение теперь использует только 15 цветов.
Сделайте изображение пиксельным, изменив его размер
Наше изображение обретает форму, но чтобы действительно подчеркнуть, что это на самом деле пиксельная графика, нам нужно выделить пиксели больше. Этого можно добиться, уменьшив масштаб и изображение, а затем снова увеличив его.
Для начала давайте начнем с уменьшения размера нашего изображения, чтобы уменьшить количество пикселей в нашем изображении. Для этого перейдите к Изображение > Размер изображения .
Когда вы нажмете на это, появится еще одно маленькое всплывающее окно с названием Размер изображения .Это выделенное пространство — то, на чем вы хотите сосредоточить свое внимание. Мы уменьшим высоту нашего изображения до 132 пикселей. Имейте в виду, что именно здесь вам нужно проверить это. Он может быть больше или меньше в зависимости от того, что, по вашему мнению, выглядит лучше. Мы выбрали это, потому что считаем, что это хорошая отправная точка. Это сделает пиксели намного больше. Далее мы пересэмплируем наше изображение, используя Nearest Neighbor (жесткие края) . Это предотвращает сглаживание и делает пиксели четкими и чистыми. Когда закончите, нажмите OK .
Когда вы нажмете OK, вы заметите, что размер изображения теперь составляет 132 пикселя в высоту и 217 пикселов в ширину. Также он должен казаться заметно меньше в Photoshop.
Если вы увеличите масштаб, вы можете сказать, что это начинает выглядеть как пиксель-арт.
 Однако есть одна маленькая проблема. Изображение настолько маленькое, что если вы поделитесь им с кем-то, им придется увеличить масштаб, чтобы увидеть его. Чтобы исправить это, давайте снова увеличим масштаб.
Однако есть одна маленькая проблема. Изображение настолько маленькое, что если вы поделитесь им с кем-то, им придется увеличить масштаб, чтобы увидеть его. Чтобы исправить это, давайте снова увеличим масштаб.Чтобы увеличить наше изображение, вернитесь в меню Image Size , расположенное внутри Image .Введите 400% для ширины и высоты. Убедитесь, что параметр Nearest Neighbor установлен внутри параметра Resample .
Красиво! Теперь наше изображение вернулось к исходному размеру, за исключением того, что оно не полностью пикселизировано, как изображение в пиксельной графике.
Подведение итогов
Поздравляем! Теперь вы узнали, как превратить изображение в пиксель-арт с помощью Photoshop. Если у вас есть какие-либо вопросы, не стесняйтесь, дайте нам знать. Также, если вы нашли это руководство полезным, рассмотрите возможность поделиться им.Спасибо!
Мозаика изображения в фотошопе. Обратите внимание, что небольшое увеличение разрешения соответствует значительно большему увеличению размера файла, потому что это увеличение является экспоненциальным. 25 июн. Если ваш объект масштабируется, текстуры неизменно будут растягиваться вместе с ним. Сначала убедитесь, что для параметра «Масштаб» установлено значение 100%, а не «Масштабировать по размеру носителя». Выберите бледно-голубой цвет в качестве цвета переднего плана, а затем используйте Paint… В математике это называется тесселяцией.Это повернет фотографию влево. В разделе «Обрезать» установите все флажки и нажмите «ОК». Запустите Photoshop и откройте новое изображение FileNew… в раскрывающемся меню. ФАЙЛЫ PDF НАХОДЯТСЯ ЗДЕСЬ [войдите, чтобы просмотреть URL] ТРЕБУЕМЫЕ ИЗМЕНЕНИЯ: 1. Искусство ASCII — это метод графического дизайна, который использует компьютеры для представления и состоит из изображений, собранных вместе из 95 печатных (из общего числа 128) символов. Бесшовные плитки обычно от 100 до 200 квадратных пикселей, но если вы используете их в качестве заливки в PSP, вы можете уменьшить их масштаб, если хотите, чтобы шаблон был меньше.
Обратите внимание, что небольшое увеличение разрешения соответствует значительно большему увеличению размера файла, потому что это увеличение является экспоненциальным. 25 июн. Если ваш объект масштабируется, текстуры неизменно будут растягиваться вместе с ним. Сначала убедитесь, что для параметра «Масштаб» установлено значение 100%, а не «Масштабировать по размеру носителя». Выберите бледно-голубой цвет в качестве цвета переднего плана, а затем используйте Paint… В математике это называется тесселяцией.Это повернет фотографию влево. В разделе «Обрезать» установите все флажки и нажмите «ОК». Запустите Photoshop и откройте новое изображение FileNew… в раскрывающемся меню. ФАЙЛЫ PDF НАХОДЯТСЯ ЗДЕСЬ [войдите, чтобы просмотреть URL] ТРЕБУЕМЫЕ ИЗМЕНЕНИЯ: 1. Искусство ASCII — это метод графического дизайна, который использует компьютеры для представления и состоит из изображений, собранных вместе из 95 печатных (из общего числа 128) символов. Бесшовные плитки обычно от 100 до 200 квадратных пикселей, но если вы используете их в качестве заливки в PSP, вы можете уменьшить их масштаб, если хотите, чтобы шаблон был меньше. Возможно, у вашей камеры была автофокусировка, и она разместила точку фокусировки не в том месте. Вам нужно подождать 24 часа после последнего обновления плитки, чтобы появились новые изображения. Также может быть произведена «сюрреалистическая модификация» изображения. Это создает три идеальных квадрата. Эффект мозаики, выполненный в Photoshop, является результатом наложения основного изображения. Ссылка на текстуру, которую я использовал: http://images. Поскольку этот шаблон будет создан из нескольких отдельных иллюстраций, простой способ открыть их в Photoshop — использовать скрипт «Загрузить файлы в стопку», который автоматически поместит каждый рисунок на отдельный слой в документе «Откройте документ Word», в котором вы хотите разместить мозаику. картинка.Просто скачайте и установите его. Если вышеперечисленное слишком много работы, или если у вас есть смущающие электронные письма, прокручиваемые в почтовом приложении или твиты/Facebook 57 353 результатов для текстуры черепицы на изображениях.
Возможно, у вашей камеры была автофокусировка, и она разместила точку фокусировки не в том месте. Вам нужно подождать 24 часа после последнего обновления плитки, чтобы появились новые изображения. Также может быть произведена «сюрреалистическая модификация» изображения. Это создает три идеальных квадрата. Эффект мозаики, выполненный в Photoshop, является результатом наложения основного изображения. Ссылка на текстуру, которую я использовал: http://images. Поскольку этот шаблон будет создан из нескольких отдельных иллюстраций, простой способ открыть их в Photoshop — использовать скрипт «Загрузить файлы в стопку», который автоматически поместит каждый рисунок на отдельный слой в документе «Откройте документ Word», в котором вы хотите разместить мозаику. картинка.Просто скачайте и установите его. Если вышеперечисленное слишком много работы, или если у вас есть смущающие электронные письма, прокручиваемые в почтовом приложении или твиты/Facebook 57 353 результатов для текстуры черепицы на изображениях. Просмотр профиля Просмотр сообщений форума Yah. В правой части экрана находится панель форматирования Установить размер плитки фотошопа в информацию о странице в формате pdf Изменения графических элементов в инструкцию по сборке деревянного дома. Пиксели изображения загружаются только тогда, когда часть плитки становится видимой при панорамировании. Я использую numpy для создания плиток (224 * 224) из моего 16-битного изображения TIFF (13777 * 16004).Размытые изображения возникают по разным причинам. – загрузите эту коллекцию каменных текстур Photoshop бесплатно. Если вы хотите заполнить слой, создайте новый слой и перейдите в Edit > Fill. Эта функция печатает одно и то же изображение в мозаичном узоре на листе. Выберите Preset как JPEG и Maximum из выпадающего списка. Open Classic File Explorer by … крупным планом изображение плиточного пола толщиной 80 мм, уложенного снаружи жилого дома Крупный план колонны в старинном стиле с питьевой водой в общественном парке, выборочный фокус бассейн и мебель для отдыха во время вашего пребывания.
Просмотр профиля Просмотр сообщений форума Yah. В правой части экрана находится панель форматирования Установить размер плитки фотошопа в информацию о странице в формате pdf Изменения графических элементов в инструкцию по сборке деревянного дома. Пиксели изображения загружаются только тогда, когда часть плитки становится видимой при панорамировании. Я использую numpy для создания плиток (224 * 224) из моего 16-битного изображения TIFF (13777 * 16004).Размытые изображения возникают по разным причинам. – загрузите эту коллекцию каменных текстур Photoshop бесплатно. Если вы хотите заполнить слой, создайте новый слой и перейдите в Edit > Fill. Эта функция печатает одно и то же изображение в мозаичном узоре на листе. Выберите Preset как JPEG и Maximum из выпадающего списка. Open Classic File Explorer by … крупным планом изображение плиточного пола толщиной 80 мм, уложенного снаружи жилого дома Крупный план колонны в старинном стиле с питьевой водой в общественном парке, выборочный фокус бассейн и мебель для отдыха во время вашего пребывания. Плитщик укладывает керамическую плитку на клей. Выберите узор, который вы хотите выложить плиткой 2. Теперь продублируйте изображение, так как мы не хотим 1. Изображения плитки пола. Вверху: я быстро сделал эту боевую карту с помощью Dungeon Painter Studio и Photoshop, а также наложил шестигранную сетку Tabletop Simulator. Удалять. Шаг 1: Выберите изображение. На самом деле нет хорошего способа печати плиткой, но вы можете выполнить эту работу, используя параметры «Позиция» в меню «Печать». Затем используйте сочетание клавиш Ctrl+F (Win)/Command+F (Mac), чтобы применить тот же фильтр, что и … Мозаика нескольких изображений в программном обеспечении Photoshop Настройка яркости, контрастности, смягчение и повышение резкости нескольких изображений одновременно Программное обеспечение v.Есть несколько важных моментов, на которые следует обратить внимание при выборе фотографий для объединения в Photoshop. Общие стили линий обрезки, которых следует избегать. Фильтр PSP Seamless Tiling (Метод угловой мозаики) или Simple Filters Quick Tile можно использовать для … Подготовка программы: -Откройте программу редактирования изображений (я буду использовать Gimp).
Плитщик укладывает керамическую плитку на клей. Выберите узор, который вы хотите выложить плиткой 2. Теперь продублируйте изображение, так как мы не хотим 1. Изображения плитки пола. Вверху: я быстро сделал эту боевую карту с помощью Dungeon Painter Studio и Photoshop, а также наложил шестигранную сетку Tabletop Simulator. Удалять. Шаг 1: Выберите изображение. На самом деле нет хорошего способа печати плиткой, но вы можете выполнить эту работу, используя параметры «Позиция» в меню «Печать». Затем используйте сочетание клавиш Ctrl+F (Win)/Command+F (Mac), чтобы применить тот же фильтр, что и … Мозаика нескольких изображений в программном обеспечении Photoshop Настройка яркости, контрастности, смягчение и повышение резкости нескольких изображений одновременно Программное обеспечение v.Есть несколько важных моментов, на которые следует обратить внимание при выборе фотографий для объединения в Photoshop. Общие стили линий обрезки, которых следует избегать. Фильтр PSP Seamless Tiling (Метод угловой мозаики) или Simple Filters Quick Tile можно использовать для … Подготовка программы: -Откройте программу редактирования изображений (я буду использовать Gimp). В этом уроке вы узнаете, как превратить вашу иллюстрацию в профессиональные, бесконечные узоры и дизайн поверхности, которые… Полутоновое изображение имеет в основном те же преимущества (т. в фотошопе.Сначала мы создаем шаблон для холста. Tile Builder создает фантастически привлекательные бесшовные узоры, используя правила симметрии. Это было проблемой в оригинальном приложении «Фотографии» версии 8. 3. Вот как это можно сделать: Добавьте изображения в два отдельных слоя. Вы также можете использовать инструмент «Перемещение с учетом содержимого» (новая функция в Photoshop CS6), чтобы переместить другие характерные части в другие области (установите режим «Переместить» на панели параметров). Мы сделаем все возможное, чтобы вернуться к вам. Для этого выберите «Выбрать» > «Тема». Установите угол на 50 градусов и нажмите OK.Шрифт — Альдо Апач; Шаг 1. По мере перемещения элементов за пределы… Если вы хотите что-то более уникальное, откройте Photoshop и следуйте инструкциям. Этот инструмент «обертывает» края файла изображения вокруг краев холста таким образом, что левый край выравнивается по правому краю, а верхний край выравнивается по нижнему краю.
В этом уроке вы узнаете, как превратить вашу иллюстрацию в профессиональные, бесконечные узоры и дизайн поверхности, которые… Полутоновое изображение имеет в основном те же преимущества (т. в фотошопе.Сначала мы создаем шаблон для холста. Tile Builder создает фантастически привлекательные бесшовные узоры, используя правила симметрии. Это было проблемой в оригинальном приложении «Фотографии» версии 8. 3. Вот как это можно сделать: Добавьте изображения в два отдельных слоя. Вы также можете использовать инструмент «Перемещение с учетом содержимого» (новая функция в Photoshop CS6), чтобы переместить другие характерные части в другие области (установите режим «Переместить» на панели параметров). Мы сделаем все возможное, чтобы вернуться к вам. Для этого выберите «Выбрать» > «Тема». Установите угол на 50 градусов и нажмите OK.Шрифт — Альдо Апач; Шаг 1. По мере перемещения элементов за пределы… Если вы хотите что-то более уникальное, откройте Photoshop и следуйте инструкциям. Этот инструмент «обертывает» края файла изображения вокруг краев холста таким образом, что левый край выравнивается по правому краю, а верхний край выравнивается по нижнему краю. Основы пиксель-арта. 2. Используя курсор или планшет, вы можете рисовать на изображении до тех пор, пока цвета не достигнут. Photoshop предназначен не только для ретуширования изображений или обработки фотографий. Канада — английский.Скачать бесплатно. $\endgroup$ – Gh0stRunner. Я хотел бы создать свои собственные текстуры в Photoshop и проверить, правильно ли они расположены, прежде чем экспортировать изображение. Как замостить фотографию? Нажмите «Разметка страницы» или «Дизайн», затем нажмите «Цвет страницы». Самая сложная часть создания повторяющейся плитки из изображения узора — это красиво завернуть края. Избавьтесь от всех значений полей (если они есть) и заполните только номера столбцов и строк. Нажмите «Выбор и маска», чтобы войти в рабочее пространство «Выбор и маска».В самом буквальном смысле вы заперты в довольно тесном ящике с созданием плиток. канева. Откройте предоставленное изображение в Photoshop. Он предназначен в первую очередь для разработки игр, но также может использоваться для создания спрайтов CSS для Интернета.
Основы пиксель-арта. 2. Используя курсор или планшет, вы можете рисовать на изображении до тех пор, пока цвета не достигнут. Photoshop предназначен не только для ретуширования изображений или обработки фотографий. Канада — английский.Скачать бесплатно. $\endgroup$ – Gh0stRunner. Я хотел бы создать свои собственные текстуры в Photoshop и проверить, правильно ли они расположены, прежде чем экспортировать изображение. Как замостить фотографию? Нажмите «Разметка страницы» или «Дизайн», затем нажмите «Цвет страницы». Самая сложная часть создания повторяющейся плитки из изображения узора — это красиво завернуть края. Избавьтесь от всех значений полей (если они есть) и заполните только номера столбцов и строк. Нажмите «Выбор и маска», чтобы войти в рабочее пространство «Выбор и маска».В самом буквальном смысле вы заперты в довольно тесном ящике с созданием плиток. канева. Откройте предоставленное изображение в Photoshop. Он предназначен в первую очередь для разработки игр, но также может использоваться для создания спрайтов CSS для Интернета. Откройте одно или несколько изображений или откройте одно изображение в нескольких окнах. Загрузите это руководство в виде готового к печати PDF-файла! Шаг 1: Создайте новый документ. Выберите «Файл» > «Открыть». Если вы заполните изображение узором с помощью команды «Правка» > «Заливка», то… Переместить объекты из Ai (Adobe Illustrator) в Ps (Adobe Photoshop) очень просто — просто перетащите их из одного приложения в другое.Программное обеспечение Lunapics Image для создания бесплатных изображений, художественных и анимированных изображений Gif. Сверните фотомозаику в рабочей области. Теперь наложим фотомозаику… Мозаика изображения. Например, ввод 400 процентов в […] Прочитайте «Разбейте изображение на кусочки головоломки» в Photoshop и учитесь с помощью SitePoint. 1. Нажмите «Отключить живую плитку». Изображение появится на панели предварительного просмотра. В этом видеоуроке мы создадим бесшовное мозаичное фоновое изображение из обычной фотографии. Северная Америка. Дизайнеры решили использовать несколько стандартных продуктов Imagine Tile в сочетании с двумя нестандартными плитками, чтобы завершить эстетику городского Нью-Йорка.
Откройте одно или несколько изображений или откройте одно изображение в нескольких окнах. Загрузите это руководство в виде готового к печати PDF-файла! Шаг 1: Создайте новый документ. Выберите «Файл» > «Открыть». Если вы заполните изображение узором с помощью команды «Правка» > «Заливка», то… Переместить объекты из Ai (Adobe Illustrator) в Ps (Adobe Photoshop) очень просто — просто перетащите их из одного приложения в другое.Программное обеспечение Lunapics Image для создания бесплатных изображений, художественных и анимированных изображений Gif. Сверните фотомозаику в рабочей области. Теперь наложим фотомозаику… Мозаика изображения. Например, ввод 400 процентов в […] Прочитайте «Разбейте изображение на кусочки головоломки» в Photoshop и учитесь с помощью SitePoint. 1. Нажмите «Отключить живую плитку». Изображение появится на панели предварительного просмотра. В этом видеоуроке мы создадим бесшовное мозаичное фоновое изображение из обычной фотографии. Северная Америка. Дизайнеры решили использовать несколько стандартных продуктов Imagine Tile в сочетании с двумя нестандартными плитками, чтобы завершить эстетику городского Нью-Йорка. Контур представляет собой геометрическую фигуру. Есть два инструмента: Slice (который создает фрагменты) и Slice Select (который позволяет вам выбирать и изменять существующие фрагменты). ) Создание составных изображений с помощью инструментов выделения. Чтобы отобразить окна от края до края, выберите «Окно» > «Изображения» > «Мозаика». Щелкните инструмент «Прямоугольная область» и установите значение «Растушевка» на «0» пикселей. ID стоковой фотографии без лицензионных платежей: 236748076. Rogue Dungeon. Создание персонажа. Чтобы очистить все изображения на главном экране Photoshop, выберите «Файлы» > «Открыть последние» и выберите «Очистить список последних файлов».Хотя это не идеальное решение для дерева и других органических материалов, оно может сэкономить много времени. В окне «Обрезка» выберите опцию «Прозрачные пиксели». Как видите, есть много деталей, которые мы не хотим терять, поэтому вот правильные шаги для их сохранения. Рисунок 2-12. 4) Резюме. Редактирование изображений: ретушируйте свои фотографии с цифровой камеры.
Контур представляет собой геометрическую фигуру. Есть два инструмента: Slice (который создает фрагменты) и Slice Select (который позволяет вам выбирать и изменять существующие фрагменты). ) Создание составных изображений с помощью инструментов выделения. Чтобы отобразить окна от края до края, выберите «Окно» > «Изображения» > «Мозаика». Щелкните инструмент «Прямоугольная область» и установите значение «Растушевка» на «0» пикселей. ID стоковой фотографии без лицензионных платежей: 236748076. Rogue Dungeon. Создание персонажа. Чтобы очистить все изображения на главном экране Photoshop, выберите «Файлы» > «Открыть последние» и выберите «Очистить список последних файлов».Хотя это не идеальное решение для дерева и других органических материалов, оно может сэкономить много времени. В окне «Обрезка» выберите опцию «Прозрачные пиксели». Как видите, есть много деталей, которые мы не хотим терять, поэтому вот правильные шаги для их сохранения. Рисунок 2-12. 4) Резюме. Редактирование изображений: ретушируйте свои фотографии с цифровой камеры. … Во-первых, найдите изображение потрескавшегося тротуара или похожего вида потрескавшегося цемента. GoogleMapsTileCutter. Учебное изображение. Проверьте свои эталонные изображения, чтобы убедиться, что масштаб ваших текстур точен.Эффект основан на фильтре «Облака»; да, очень универсальный фильтр, который отлично подходит для создания чего угодно, кроме облаков. Установите непрозрачность слоя, чтобы направлять выравнивание краев плитки. Пример снимка экрана с параметрами мозаики для разделения отпечатков. Шаг 2. Откройте «Настройки», нажав значок шестеренки в левой строке, и выберите один из вариантов «Недавние фотографии» и «Одна фотография» в разделе «Плитка». Перетащите рисунок, чтобы швы страниц находились в менее детализированных областях вашего изображения. Вы увидите, что в разделе «ОПЦИИ» есть раскрывающееся меню, и одним из вариантов является «Плитка»… Если вы удалите изображение из своей библиотеки, живая плитка не синхронизируется сразу и не выберет новое изображение для его замены.
… Во-первых, найдите изображение потрескавшегося тротуара или похожего вида потрескавшегося цемента. GoogleMapsTileCutter. Учебное изображение. Проверьте свои эталонные изображения, чтобы убедиться, что масштаб ваших текстур точен.Эффект основан на фильтре «Облака»; да, очень универсальный фильтр, который отлично подходит для создания чего угодно, кроме облаков. Установите непрозрачность слоя, чтобы направлять выравнивание краев плитки. Пример снимка экрана с параметрами мозаики для разделения отпечатков. Шаг 2. Откройте «Настройки», нажав значок шестеренки в левой строке, и выберите один из вариантов «Недавние фотографии» и «Одна фотография» в разделе «Плитка». Перетащите рисунок, чтобы швы страниц находились в менее детализированных областях вашего изображения. Вы увидите, что в разделе «ОПЦИИ» есть раскрывающееся меню, и одним из вариантов является «Плитка»… Если вы удалите изображение из своей библиотеки, живая плитка не синхронизируется сразу и не выберет новое изображение для его замены. Наоборот, мозаика сделана в… Соответствует только местонахождению. И GIMP бесплатен! Если у вас его нет, скачайте его здесь. Дважды щелкните слой на панели «Слои», чтобы открыть стиль слоя. Создание бесшовных плиток в Photoshop. Вам могут понадобиться бесшовные мозаичные текстуры для фонов веб-сайтов, 3D-картографирования и других дизайнерских проектов. Выберите инструмент Карандаш. Давайте изменим цвет сотового рисунка. Инструмент «Ведро с краской». Текстура бесшовной мраморной плитки. Нажмите на миниатюру, чтобы переключить изображение. jpg — 300 на 200 пикселей.Я начинаю с наброска того, что я хочу сделать, и перемещаю его поверх Photoshop, чтобы обработать части изображения, которые необходимы для… К сожалению для любителей Photoshop, нет по-настоящему простого способа сделать бесшовную плитку в Photoshop. Исправление состоит в том, чтобы сначала выбрать «Окно» → «Упорядочить» → «Плавающее все в Windows», а затем выбрать «Каскад». Выберите «Файл» > «Создать». Кто-то в классе спросил, как напечатать иллюстрацию на бумаге размером 11 x 17 дюймов.
Наоборот, мозаика сделана в… Соответствует только местонахождению. И GIMP бесплатен! Если у вас его нет, скачайте его здесь. Дважды щелкните слой на панели «Слои», чтобы открыть стиль слоя. Создание бесшовных плиток в Photoshop. Вам могут понадобиться бесшовные мозаичные текстуры для фонов веб-сайтов, 3D-картографирования и других дизайнерских проектов. Выберите инструмент Карандаш. Давайте изменим цвет сотового рисунка. Инструмент «Ведро с краской». Текстура бесшовной мраморной плитки. Нажмите на миниатюру, чтобы переключить изображение. jpg — 300 на 200 пикселей.Я начинаю с наброска того, что я хочу сделать, и перемещаю его поверх Photoshop, чтобы обработать части изображения, которые необходимы для… К сожалению для любителей Photoshop, нет по-настоящему простого способа сделать бесшовную плитку в Photoshop. Исправление состоит в том, чтобы сначала выбрать «Окно» → «Упорядочить» → «Плавающее все в Windows», а затем выбрать «Каскад». Выберите «Файл» > «Создать». Кто-то в классе спросил, как напечатать иллюстрацию на бумаге размером 11 x 17 дюймов.![]() Большой выбор форматов изображений: jpeg, jpg Легко добавить текст поверх изображения в Photoshop, настроить шрифт или цвет текста, сделать плакаты и многое другое.Формат плитки: X (от 1×1 до 10×10) Сдвиг влево: и вверх: (0% – 100%) Привязка к размеру исходного изображения: Нет Да. Шаг 2: Выберите инструмент «Прямоугольная область» на панели инструментов и с помощью инструмента «Прямоугольная область» выберите «Нет». Чтобы начать построение карты, все, что вам нужно сделать, это перетащить фрагмент карты из окна проводника вниз на холст карты. Инструмент «Срез» находится в верхней части панели инструментов Photoshop. 19 красивых замысловатых узоров из кружевной ткани. Введите размеры в пикселях в поля «Ширина» и «Высота».Итак, я снова перенесу эти края в середину текстуры, чтобы можно было вносить изменения, не работая с краями текстуры. чистые курсы. Включите «Дополнительно». Внизу изображения будет небольшая белая рамка шириной 6 см. Создайте документ размером 16x 16 пикселей, выберите «Просмотр» > «Показать» > «Сетка», чтобы включить сетку, а затем выберите «Просмотр» > «Привязать к» > «Сетка», чтобы включить привязку к сетке.
Большой выбор форматов изображений: jpeg, jpg Легко добавить текст поверх изображения в Photoshop, настроить шрифт или цвет текста, сделать плакаты и многое другое.Формат плитки: X (от 1×1 до 10×10) Сдвиг влево: и вверх: (0% – 100%) Привязка к размеру исходного изображения: Нет Да. Шаг 2: Выберите инструмент «Прямоугольная область» на панели инструментов и с помощью инструмента «Прямоугольная область» выберите «Нет». Чтобы начать построение карты, все, что вам нужно сделать, это перетащить фрагмент карты из окна проводника вниз на холст карты. Инструмент «Срез» находится в верхней части панели инструментов Photoshop. 19 красивых замысловатых узоров из кружевной ткани. Введите размеры в пикселях в поля «Ширина» и «Высота».Итак, я снова перенесу эти края в середину текстуры, чтобы можно было вносить изменения, не работая с краями текстуры. чистые курсы. Включите «Дополнительно». Внизу изображения будет небольшая белая рамка шириной 6 см. Создайте документ размером 16x 16 пикселей, выберите «Просмотр» > «Показать» > «Сетка», чтобы включить сетку, а затем выберите «Просмотр» > «Привязать к» > «Сетка», чтобы включить привязку к сетке. Я столкнулся с проблемами, когда попробовал Tile Builder — плагин для Windows, совместимый с Photoshop, разработанный ImageSkill Sofware.Технические ограничения — это то, что делает или ломает игры для NES, предлагая уникальные задачи… Генерирует бесшовный узор плитки или зеркальный узор из слоя изображения. Определение узора — непосредственно в палитре узоров Панель для ПК и MAC, Photoshop CS5, CS6, CC-2014 и новее. Я знаю о Tilemaps и плитках и использовал tilemap для создания среды, но мне нужно что-то вроде той же функциональности для создания изображений пользовательского интерфейса из плиток. Давайте начнем с создания одной плитки для шаблона. Нажмите CTRL+A (Выделит для вас все изображение) 3.Чтобы переключиться между сгенерированным предварительным просмотром и исходным изображением, выберите параметр в меню «Показать». Этот холст будет представлять одну плитку или одно «повторение» вашего узора. Что я хочу сделать, так это разработать сценарий (действие) в Photoshop CS, который будет брать любое большое исходное изображение, нарезать его на части формата A4 и распечатывать их в какой-то разумной последовательности, чтобы я мог склеить их вместе.
Я столкнулся с проблемами, когда попробовал Tile Builder — плагин для Windows, совместимый с Photoshop, разработанный ImageSkill Sofware.Технические ограничения — это то, что делает или ломает игры для NES, предлагая уникальные задачи… Генерирует бесшовный узор плитки или зеркальный узор из слоя изображения. Определение узора — непосредственно в палитре узоров Панель для ПК и MAC, Photoshop CS5, CS6, CC-2014 и новее. Я знаю о Tilemaps и плитках и использовал tilemap для создания среды, но мне нужно что-то вроде той же функциональности для создания изображений пользовательского интерфейса из плиток. Давайте начнем с создания одной плитки для шаблона. Нажмите CTRL+A (Выделит для вас все изображение) 3.Чтобы переключиться между сгенерированным предварительным просмотром и исходным изображением, выберите параметр в меню «Показать». Этот холст будет представлять одну плитку или одно «повторение» вашего узора. Что я хочу сделать, так это разработать сценарий (действие) в Photoshop CS, который будет брать любое большое исходное изображение, нарезать его на части формата A4 и распечатывать их в какой-то разумной последовательности, чтобы я мог склеить их вместе. Различные цвета, узоры, условия освещения и т. д. Теперь, с помощью различных инструментов рисования, доступных в Photoshop, мы приступим к созданию баннера.Модульный набор SciFi Interiors. Ваше изображение будет 40 см на 56 см. Мы будем делать два разных вида плитки. «Шаг и повтор» — это термин, используемый для процесса дублирования объекта и интервалов. Выберите инструмент «Заливка» (нажмите «g»). Измените источник с переднего плана на узор (см. изображение ниже). Есть два способа. ) Я часто использую шаблоны в Photoshop для заливки фона и применения эффектов к своим изображениям. К сожалению, мне обычно приходится гадать или просто использовать халяву с других сайтов. Советы по разрешению изображения и кадрированию.Сравнивая два изображения выше и глядя на мозаичное изображение текстуры 3×3 в Photoshop, я вижу, что проблемная область переходит от правого края текстуры к левому. Во-первых, нам нужно создать контуры эскиза, чтобы начать с этим эффектом. Стиль плитки Войдите в ImageSnap, новый умный способ превратить ваши фотографии в керамическую плитку.
Различные цвета, узоры, условия освещения и т. д. Теперь, с помощью различных инструментов рисования, доступных в Photoshop, мы приступим к созданию баннера.Модульный набор SciFi Interiors. Ваше изображение будет 40 см на 56 см. Мы будем делать два разных вида плитки. «Шаг и повтор» — это термин, используемый для процесса дублирования объекта и интервалов. Выберите инструмент «Заливка» (нажмите «g»). Измените источник с переднего плана на узор (см. изображение ниже). Есть два способа. ) Я часто использую шаблоны в Photoshop для заливки фона и применения эффектов к своим изображениям. К сожалению, мне обычно приходится гадать или просто использовать халяву с других сайтов. Советы по разрешению изображения и кадрированию.Сравнивая два изображения выше и глядя на мозаичное изображение текстуры 3×3 в Photoshop, я вижу, что проблемная область переходит от правого края текстуры к левому. Во-первых, нам нужно создать контуры эскиза, чтобы начать с этим эффектом. Стиль плитки Войдите в ImageSnap, новый умный способ превратить ваши фотографии в керамическую плитку. Это работает очень просто: вы загружаете любое изображение — фотографию, рисунок, снимок экрана и т. д. — и выбираете желаемый размер плитки (все соответствует стандартам строительной отрасли) и предпочитаете матовую или глянцевую поверхность.5. Изображение появится на панели предварительного просмотра вашего документа после того, как оно будет разбито на плитки. YouTube. Repeater помогает в этом, отображая мозаичный результат по мере обрезки, поэтому вы можете… Использование Tile Builder: этот плагин работает с данными RGB или Grayscale с 8 или 16 битами на канал с прозрачностью (или без нее). Теперь Live Tile перестанет отображать изображения. Выберите «Окно»> «Упорядочить»> «Мозаика». 2 Выберите инструмент «Перемещение» ( ), а затем выберите изображение коровы, которое является ps0403. Эрудит Плитки Текстовый Эффект Photoshop.Советы: Убедитесь, что размер вашего холста в два раза больше, чем фотография, вам будет легче манипулировать изображением. доски для серфинга терракота Эти керамические плитки размером 8 x 8 дюймов доступны в шести различных цветовых решениях: румянец, облако, черное дерево, мята, сапфир и терракота.
Это работает очень просто: вы загружаете любое изображение — фотографию, рисунок, снимок экрана и т. д. — и выбираете желаемый размер плитки (все соответствует стандартам строительной отрасли) и предпочитаете матовую или глянцевую поверхность.5. Изображение появится на панели предварительного просмотра вашего документа после того, как оно будет разбито на плитки. YouTube. Repeater помогает в этом, отображая мозаичный результат по мере обрезки, поэтому вы можете… Использование Tile Builder: этот плагин работает с данными RGB или Grayscale с 8 или 16 битами на канал с прозрачностью (или без нее). Теперь Live Tile перестанет отображать изображения. Выберите «Окно»> «Упорядочить»> «Мозаика». 2 Выберите инструмент «Перемещение» ( ), а затем выберите изображение коровы, которое является ps0403. Эрудит Плитки Текстовый Эффект Photoshop.Советы: Убедитесь, что размер вашего холста в два раза больше, чем фотография, вам будет легче манипулировать изображением. доски для серфинга терракота Эти керамические плитки размером 8 x 8 дюймов доступны в шести различных цветовых решениях: румянец, облако, черное дерево, мята, сапфир и терракота. Умение повысить резкость изображения в Photoshop — полезный навык для любого фотографа. Проблема в том, что заранее я никогда не знаю, насколько большим должен быть шаблон. DriveThruRPG. Будет прямоугольный цвет… Как очистить последние файлы в фотошопе.Фрагменты позволяют разбивать изображение на несколько частей и легко сохранять их в виде отдельных файлов. Добавьте папку с фотографиями в источники, которые вы хотите просмотреть на плитке. Это может быть самый простой метод… Только что обновил Photoshop до 21. Проблема в том, что он не позволяет вам настроить Шаг 3: Выберите узор в качестве содержимого заливки и выберите узор диагональной линии, который вы создали в качестве пользовательского узора. Щелкните Создать. Шаг 1: выберите два изображения, которые вы хотите объединить. Мой компьютер. Создано с помощью AtlasMaker: слева атлас текстур с переменной. В выбранной вами программе редактирования изображений (я использую Photoshop для этих примеров, но также работают программы с открытым исходным кодом, такие как GIMP или Inkscape), настройте направляющие в виде сетки 48x48px.
Умение повысить резкость изображения в Photoshop — полезный навык для любого фотографа. Проблема в том, что заранее я никогда не знаю, насколько большим должен быть шаблон. DriveThruRPG. Будет прямоугольный цвет… Как очистить последние файлы в фотошопе.Фрагменты позволяют разбивать изображение на несколько частей и легко сохранять их в виде отдельных файлов. Добавьте папку с фотографиями в источники, которые вы хотите просмотреть на плитке. Это может быть самый простой метод… Только что обновил Photoshop до 21. Проблема в том, что он не позволяет вам настроить Шаг 3: Выберите узор в качестве содержимого заливки и выберите узор диагональной линии, который вы создали в качестве пользовательского узора. Щелкните Создать. Шаг 1: выберите два изображения, которые вы хотите объединить. Мой компьютер. Создано с помощью AtlasMaker: слева атлас текстур с переменной. В выбранной вами программе редактирования изображений (я использую Photoshop для этих примеров, но также работают программы с открытым исходным кодом, такие как GIMP или Inkscape), настройте направляющие в виде сетки 48x48px. так что вы можете отслеживать пространство плитки, с которым вы работаете.Вам было бы утомительно открывать и редактировать каждое изображение, особенно если редактирование включает в себя множество шагов. Это автоматически станет… статьей. Большие коллекции HD прозрачных изображений плитки PNG для бесплатного скачивания. По сути, вы можете сделать несколько фотографий поверхности, импортировать их и получить мозаичное изображение, используя только мозаику изображений. Это работает только на … Repeater помогает вам обрезать повторяющиеся фрагменты изображения. На начальном экране щелкните правой кнопкой мыши или нажмите и удерживайте плитку. В противном случае вы получите только образец изображения.Откройте свое изображение в Photoshop. HyGround — это модульная система игровых плиток, которая объединяется для создания впечатляющих и тактически сложных ландшафтных сценариев для ваших миниатюрных игровых потребностей. Предположительно, он был разработан, чтобы помочь веб-дизайнерам нарезать изображения и компоненты веб-шаблона для удобного экспорта в такие программы, как Adobe Dreamweaver.
так что вы можете отслеживать пространство плитки, с которым вы работаете.Вам было бы утомительно открывать и редактировать каждое изображение, особенно если редактирование включает в себя множество шагов. Это автоматически станет… статьей. Большие коллекции HD прозрачных изображений плитки PNG для бесплатного скачивания. По сути, вы можете сделать несколько фотографий поверхности, импортировать их и получить мозаичное изображение, используя только мозаику изображений. Это работает только на … Repeater помогает вам обрезать повторяющиеся фрагменты изображения. На начальном экране щелкните правой кнопкой мыши или нажмите и удерживайте плитку. В противном случае вы получите только образец изображения.Откройте свое изображение в Photoshop. HyGround — это модульная система игровых плиток, которая объединяется для создания впечатляющих и тактически сложных ландшафтных сценариев для ваших миниатюрных игровых потребностей. Предположительно, он был разработан, чтобы помочь веб-дизайнерам нарезать изображения и компоненты веб-шаблона для удобного экспорта в такие программы, как Adobe Dreamweaver. Есть два способа создать Tile Asset в Unity; первый метод заключается в непосредственном создании Tile Asset из меню Assets. Возможно, это проблема с вашим оборудованием, и ваш объектив просто не дает самых четких изображений.Выучить больше. Color Aware (исходная настройка) и новый Object Aware на базе AI, который лучше всего подходит для волос и сложных объектов. Перейдите в Edit > Define Pattern (выберите имя или используйте значение по умолчанию) (вы можете закрыть это изображение без сохранения) 4. В Photoshop есть инструменты для создания контуров. -Настройте изображение так, чтобы… Разделитель изображений — это бесплатный онлайн-инструмент, с помощью которого вы можете разбивать изображения на части во всех направлениях (вертикально, горизонтально или в обоих направлениях). Затем плитка будет повторяться в окончательном шаблоне. Откройте Размер изображения.Мне удалось обрезать/разрезать на равные плитки размером 224*224 по строкам и столбцам. К счастью для всех нас, GIMP позволяет сделать это до смешного просто.
Есть два способа создать Tile Asset в Unity; первый метод заключается в непосредственном создании Tile Asset из меню Assets. Возможно, это проблема с вашим оборудованием, и ваш объектив просто не дает самых четких изображений.Выучить больше. Color Aware (исходная настройка) и новый Object Aware на базе AI, который лучше всего подходит для волос и сложных объектов. Перейдите в Edit > Define Pattern (выберите имя или используйте значение по умолчанию) (вы можете закрыть это изображение без сохранения) 4. В Photoshop есть инструменты для создания контуров. -Настройте изображение так, чтобы… Разделитель изображений — это бесплатный онлайн-инструмент, с помощью которого вы можете разбивать изображения на части во всех направлениях (вертикально, горизонтально или в обоих направлениях). Затем плитка будет повторяться в окончательном шаблоне. Откройте Размер изображения.Мне удалось обрезать/разрезать на равные плитки размером 224*224 по строкам и столбцам. К счастью для всех нас, GIMP позволяет сделать это до смешного просто. Простой метод копирования и вставки для создания плиток, готовых к ширине вашего носителя. jpg изображения включены. Нажмите «Ключ Windows», щелкните правой кнопкой мыши приложение «Фото». Создайте свой собственный слой карты в Adobe Photoshop С помощью любого графического редактора вы можете легко создать новый слой наложения с точным географическим позиционированием поверх этого изображения базовой карты. Наши учебники, курсы и книги по веб-разработке и дизайну научат вас HTML, CSS, JavaScript, PHP, Python и многому другому.Выбирать. Изображение появится на панели предварительного просмотра. Чтобы избавиться от этих пикселей, нажмите «Изображение» > «Обрезать» в строке меню Photoshop. Это мощный инструмент для создателей текстур и полезная игрушка для графических дизайнеров. Обратите особое внимание на края текстур. Вдоль … Как разместить фото? Нажмите «Разметка страницы» или «Дизайн», затем нажмите «Цвет страницы». нет Подписаться сейчас:http://www. Кроме того, вы можете создать пирамиду изображений для поддержки рендеринга с уровнем детализации (LOD) для больших изображений.
Простой метод копирования и вставки для создания плиток, готовых к ширине вашего носителя. jpg изображения включены. Нажмите «Ключ Windows», щелкните правой кнопкой мыши приложение «Фото». Создайте свой собственный слой карты в Adobe Photoshop С помощью любого графического редактора вы можете легко создать новый слой наложения с точным географическим позиционированием поверх этого изображения базовой карты. Наши учебники, курсы и книги по веб-разработке и дизайну научат вас HTML, CSS, JavaScript, PHP, Python и многому другому.Выбирать. Изображение появится на панели предварительного просмотра. Чтобы избавиться от этих пикселей, нажмите «Изображение» > «Обрезать» в строке меню Photoshop. Это мощный инструмент для создателей текстур и полезная игрушка для графических дизайнеров. Обратите особое внимание на края текстур. Вдоль … Как разместить фото? Нажмите «Разметка страницы» или «Дизайн», затем нажмите «Цвет страницы». нет Подписаться сейчас:http://www. Кроме того, вы можете создать пирамиду изображений для поддержки рендеринга с уровнем детализации (LOD) для больших изображений. 1) как разместить *вертикально* два или более изображений.Самый простой способ протестировать новую текстуру — создать новый слой, залитый любым плоским цветом, и выбрать «Слой» > «Стиль слоя» > «Наложение узора». Создание синей плитки. Если вы беспокоитесь о своей конфиденциальности, то лучшим вариантом будет, конечно, очистить их. Если вы только начали редактировать изображения и еще не знаете, как смешать два изображения в Photoshop, простой ответ — отрегулировать непрозрачность слоя. 95. Керамогранит предлагает более доступный способ придать вашему дому вид мрамора, натурального камня, дерева и других стильных материалов.Исправления ошибок и небольшие изменения: когда у нас есть наше изображение в виде ndarray, мы можем использовать функцию плитки из модуля numpy, чтобы разбить наше изображение по горизонтали и вертикали. Назовите свой узор и нажмите ОК. Изображение появится на панели предварительного просмотра Мозаики изображения. Мозаичные фоновые изображения довольно легко заметить, когда они маленькие, поэтому я собираюсь сделать свои фоновые изображения довольно большими.
1) как разместить *вертикально* два или более изображений.Самый простой способ протестировать новую текстуру — создать новый слой, залитый любым плоским цветом, и выбрать «Слой» > «Стиль слоя» > «Наложение узора». Создание синей плитки. Если вы беспокоитесь о своей конфиденциальности, то лучшим вариантом будет, конечно, очистить их. Если вы только начали редактировать изображения и еще не знаете, как смешать два изображения в Photoshop, простой ответ — отрегулировать непрозрачность слоя. 95. Керамогранит предлагает более доступный способ придать вашему дому вид мрамора, натурального камня, дерева и других стильных материалов.Исправления ошибок и небольшие изменения: когда у нас есть наше изображение в виде ndarray, мы можем использовать функцию плитки из модуля numpy, чтобы разбить наше изображение по горизонтали и вертикали. Назовите свой узор и нажмите ОК. Изображение появится на панели предварительного просмотра Мозаики изображения. Мозаичные фоновые изображения довольно легко заметить, когда они маленькие, поэтому я собираюсь сделать свои фоновые изображения довольно большими. Создайте новый документ, используя те же размеры, что и исходное изображение, в нашем случае 1920 x 1080 пикселей. … Края этого изображения, тем не менее, будут идеальными, так как мы переместили аккуратную центральную область изображения к границам, а исходные швы — в центр холста.На недавнем тренинге по Illustrator мы создали иллюстрацию с тремя большими (24 x 36 дюймов) монтажными областями. Бесплатный онлайн-конвертер изображений в Jpeg с открытием файлов Heic в Photoshop Тема Tileo Shopify — мощная тема для компаний, занимающихся ремонтом полов и ремонтом. Выберите «Просмотр» > «Мозаичное полотно»: исходное полотно располагается по центру (с синим контуром по краю), а «виртуальные» фрагменты документа создаются для заполнения рабочей области для предварительного просмотра повторяющегося узора. Другими словами, он берет каталог, полный изображений, и объединяет их в одно более крупное изображение.е. ». — Параметр максимального количества дубликатов может быть указан для отдельных изображений или группы изображений (по папкам).
Создайте новый документ, используя те же размеры, что и исходное изображение, в нашем случае 1920 x 1080 пикселей. … Края этого изображения, тем не менее, будут идеальными, так как мы переместили аккуратную центральную область изображения к границам, а исходные швы — в центр холста.На недавнем тренинге по Illustrator мы создали иллюстрацию с тремя большими (24 x 36 дюймов) монтажными областями. Бесплатный онлайн-конвертер изображений в Jpeg с открытием файлов Heic в Photoshop Тема Tileo Shopify — мощная тема для компаний, занимающихся ремонтом полов и ремонтом. Выберите «Просмотр» > «Мозаичное полотно»: исходное полотно располагается по центру (с синим контуром по краю), а «виртуальные» фрагменты документа создаются для заполнения рабочей области для предварительного просмотра повторяющегося узора. Другими словами, он берет каталог, полный изображений, и объединяет их в одно более крупное изображение.е. ». — Параметр максимального количества дубликатов может быть указан для отдельных изображений или группы изображений (по папкам). С помощью инструмента «Заливка» перекрасьте фоновый слой. Создайте новый пустой документ, который вы хотите заполнить мозаикой. Кисти Photoshop. Brusheezy — это ОГРОМНАЯ коллекция кистей Photoshop, шаблонов Photoshop, текстур, PSD-файлов, действий, форм, стилей и градиентов, которую можно загрузить или поделиться! Сначала были текстуры «Tiny Tiles» из моей коллекции… Нарисуйте свое пиксель-арт изображение Теперь, когда вы настроили Photoshop для пиксель-арта, пришло время выбрать инструмент, который мы будем использовать для фактического рисования нашего пиксель-арта.Не нужно ничего устанавливать на свой компьютер. Создайте свой собственный набор плиток скрэббл с нуля, чтобы вы могли использовать их в любое время с любым фоном, который вам нравится. Совет: Если выбрана одна фотография, вы можете завершить настройку в соответствии со следующими инструкциями. Как только он заполнит… Найдите и загрузите бесплатные графические ресурсы для Tile Texture. Инструмент «Срез» — один из недооцененных и недооцененных инструментов в Photoshop.
С помощью инструмента «Заливка» перекрасьте фоновый слой. Создайте новый пустой документ, который вы хотите заполнить мозаикой. Кисти Photoshop. Brusheezy — это ОГРОМНАЯ коллекция кистей Photoshop, шаблонов Photoshop, текстур, PSD-файлов, действий, форм, стилей и градиентов, которую можно загрузить или поделиться! Сначала были текстуры «Tiny Tiles» из моей коллекции… Нарисуйте свое пиксель-арт изображение Теперь, когда вы настроили Photoshop для пиксель-арта, пришло время выбрать инструмент, который мы будем использовать для фактического рисования нашего пиксель-арта.Не нужно ничего устанавливать на свой компьютер. Создайте свой собственный набор плиток скрэббл с нуля, чтобы вы могли использовать их в любое время с любым фоном, который вам нравится. Совет: Если выбрана одна фотография, вы можете завершить настройку в соответствии со следующими инструкциями. Как только он заполнит… Найдите и загрузите бесплатные графические ресурсы для Tile Texture. Инструмент «Срез» — один из недооцененных и недооцененных инструментов в Photoshop. Его можно использовать для гораздо большего, например, для создания собственных текстур — если вы знаете, где искать.Допустим, у нас есть изображение шириной jm пикселей и высотой kn пикселей: пузырьки. Или, если это пчела, а также горшок с медом и соты, на ней будет это. Нажмите «Сохранить для Интернета (старые версии)». Вот как поставить 2 окна рядом в Photoshop. Выбор региона может изменить язык и рекламный контент, который вы видите на веб-сайте Adobe Stock. Мраморная напольная плитка в стеклянной двери. У меня 800 x 800 пикселей, и я установил фоновое содержимое на белый. Создайте повторяющееся изображение с помощью обоев.Когда дело доходит до обрезки, изменения размера, преобразования или разделения изображений — ImageSplitter станет вашим лучшим помощником. Нажмите и перетащите изображение коровы на изображение сарая. 22-02-2006 №4. Создайте новый документ Photoshop размером 600 x 600 пикселей с разрешением 300 dpi. плитка на полу/стене, текстура плитки на стене — текстура плитки на кухне: стоковые фотографии, фотографии и изображения без уплаты роялти.
Его можно использовать для гораздо большего, например, для создания собственных текстур — если вы знаете, где искать.Допустим, у нас есть изображение шириной jm пикселей и высотой kn пикселей: пузырьки. Или, если это пчела, а также горшок с медом и соты, на ней будет это. Нажмите «Сохранить для Интернета (старые версии)». Вот как поставить 2 окна рядом в Photoshop. Выбор региона может изменить язык и рекламный контент, который вы видите на веб-сайте Adobe Stock. Мраморная напольная плитка в стеклянной двери. У меня 800 x 800 пикселей, и я установил фоновое содержимое на белый. Создайте повторяющееся изображение с помощью обоев.Когда дело доходит до обрезки, изменения размера, преобразования или разделения изображений — ImageSplitter станет вашим лучшим помощником. Нажмите и перетащите изображение коровы на изображение сарая. 22-02-2006 №4. Создайте новый документ Photoshop размером 600 x 600 пикселей с разрешением 300 dpi. плитка на полу/стене, текстура плитки на стене — текстура плитки на кухне: стоковые фотографии, фотографии и изображения без уплаты роялти. Несмотря на то, что есть десятки инструментов и ярлыков, с помощью которых можно сделать… 1) Выбор изображения в формате BMP, GIF, JPEG, PNG, TIFF: 2) Настройки для создания плитки.2. Кружевные узоры. Я не знаю кода, но вы можете разбить bmp на плитки с помощью Paint, Photoshop или другой программы для редактирования изображений. Удаление фонового изображения или водяного знака Шаг 1. Начните с запуска Adobe Photoshop CS5, нажмите «Файл» в верхней части окна, затем нажмите «Открыть» и выберите многослойный документ Photoshop, содержащий слой, который вы хотите повернуть. Â Я также хотел сделать этот скрипт пригодным для использования с изображениями плиток, которые … Установите размер плитки в фотошопе на информацию о странице в формате pdf. Модификации графических элементов для инструкции по сборке деревянного дома.Есть несколько способов разделить панораму на квадратные фрагменты, но лучший способ — использовать функцию «Фрагменты» в Photoshop. Это распространенная проблема. Если вы не уверены, подходит ли вам программа Photoshop, Adobe предлагает здесь пробную версию.
Несмотря на то, что есть десятки инструментов и ярлыков, с помощью которых можно сделать… 1) Выбор изображения в формате BMP, GIF, JPEG, PNG, TIFF: 2) Настройки для создания плитки.2. Кружевные узоры. Я не знаю кода, но вы можете разбить bmp на плитки с помощью Paint, Photoshop или другой программы для редактирования изображений. Удаление фонового изображения или водяного знака Шаг 1. Начните с запуска Adobe Photoshop CS5, нажмите «Файл» в верхней части окна, затем нажмите «Открыть» и выберите многослойный документ Photoshop, содержащий слой, который вы хотите повернуть. Â Я также хотел сделать этот скрипт пригодным для использования с изображениями плиток, которые … Установите размер плитки в фотошопе на информацию о странице в формате pdf. Модификации графических элементов для инструкции по сборке деревянного дома.Есть несколько способов разделить панораму на квадратные фрагменты, но лучший способ — использовать функцию «Фрагменты» в Photoshop. Это распространенная проблема. Если вы не уверены, подходит ли вам программа Photoshop, Adobe предлагает здесь пробную версию. Канада — французский. Детальная структура мрамора в естественном узоре для фона и дизайна. белый гранит фон — текстура плитки для кухни: стоковые фотографии, фотографии и изображения без уплаты роялти. Просмотрите 234 доступных стоковых фотографий и изображений с текстурой кухонной плитки или начните новый поиск, чтобы просмотреть больше стоковых фотографий и изображений.Основные инструменты рисования находятся в левой части экрана, включая инструменты перемещения и выбора, инструменты ретуши и рисования, инструменты рисования и ввода и т. д. Как отделить изображение от фона в Photoshop? Нажмите и перетащите слои в новое окно Photoshop, чтобы разделить их. Один для установки количества и один для установки средней точки. Оттуда сделайте так, чтобы оба раскрывающихся списка отображали «проценты», а затем измените процент на 50. Вы создадите свое основное изображение в конечном размере, который вам нужен… если только оно не «действительно» большое, тогда Вердикт: это бесплатное программное обеспечение для мозаики предлагает больше функций, чем другие специализированные средства для создания коллажей в этом списке, и может похвастаться возможностями онлайн-редактирования изображений.
Канада — французский. Детальная структура мрамора в естественном узоре для фона и дизайна. белый гранит фон — текстура плитки для кухни: стоковые фотографии, фотографии и изображения без уплаты роялти. Просмотрите 234 доступных стоковых фотографий и изображений с текстурой кухонной плитки или начните новый поиск, чтобы просмотреть больше стоковых фотографий и изображений.Основные инструменты рисования находятся в левой части экрана, включая инструменты перемещения и выбора, инструменты ретуши и рисования, инструменты рисования и ввода и т. д. Как отделить изображение от фона в Photoshop? Нажмите и перетащите слои в новое окно Photoshop, чтобы разделить их. Один для установки количества и один для установки средней точки. Оттуда сделайте так, чтобы оба раскрывающихся списка отображали «проценты», а затем измените процент на 50. Вы создадите свое основное изображение в конечном размере, который вам нужен… если только оно не «действительно» большое, тогда Вердикт: это бесплатное программное обеспечение для мозаики предлагает больше функций, чем другие специализированные средства для создания коллажей в этом списке, и может похвастаться возможностями онлайн-редактирования изображений. Загрузите свое изображение, чтобы автоматически удалить фон в одно мгновение. Откройте палитру «Действия», щелкнув меню «Окно» > «Действие»,… Photoshop Slice Tool. Я помогу вам… Если есть что-то, для чего Photoshop отлично подходит, так это вырезание. Для просмотра одной и той же части (верхний левый угол, центр, нижний правый угол и т. д.) всех открытых изображений Бесшовный узор (или повторяющийся узор) — это узор, который можно повторять бесконечно без каких-либо видимых швов или разрывов. AtlasMaker — это скрипт Photoshop для создания текстурных атласов и тайловых сеток.Основным инструментом, используемым для создания мозаичных текстур в Photoshop, является фильтр «Смещение». По сути, Губка позволяет вам насыщать или обесцвечивать определенную область вашего изображения, усиливая или удаляя цвет, когда это необходимо. Шаг 1: Новый холст. 0 Коллекция узоров. Если вы хотите, чтобы фоновое изображение отображалось с полной интенсивностью цвета, снимите флажок «Размытие». Например: Вот изображение в параметрах печати программы Adobe Illustrator PAID.
Загрузите свое изображение, чтобы автоматически удалить фон в одно мгновение. Откройте палитру «Действия», щелкнув меню «Окно» > «Действие»,… Photoshop Slice Tool. Я помогу вам… Если есть что-то, для чего Photoshop отлично подходит, так это вырезание. Для просмотра одной и той же части (верхний левый угол, центр, нижний правый угол и т. д.) всех открытых изображений Бесшовный узор (или повторяющийся узор) — это узор, который можно повторять бесконечно без каких-либо видимых швов или разрывов. AtlasMaker — это скрипт Photoshop для создания текстурных атласов и тайловых сеток.Основным инструментом, используемым для создания мозаичных текстур в Photoshop, является фильтр «Смещение». По сути, Губка позволяет вам насыщать или обесцвечивать определенную область вашего изображения, усиливая или удаляя цвет, когда это необходимо. Шаг 1: Новый холст. 0 Коллекция узоров. Если вы хотите, чтобы фоновое изображение отображалось с полной интенсивностью цвета, снимите флажок «Размытие». Например: Вот изображение в параметрах печати программы Adobe Illustrator PAID. Векторный фон с копией пространства. Чтобы создать сетку 3:1, введите 3 под номером столбца и 1 под номером строки.Также не забудьте посетить сайт Кевина Хасли, где вы найдете больше бесплатных руководств и несколько действительно потрясающих и вдохновляющих работ! Photoshop CS5 и Photoshop CS5 Extended — лучшие предложения Adobe Version 1. Выберите инструмент Elliptical Marquee и нарисуйте идеальный круг, удерживая клавишу Shift и перетаскивая. Функции плитки позволяют видеть все открытые изображения. Выберите изображение или изображение, которое вы хотите разместить в виде плитки, затем нажмите «Вставить». Сначала мы замостим холст травой и клевером, а во втором примере рассмотрим шестиугольную мозаику.Инструмент «Разрез» позволяет разделить изображение на более мелкие части, которые соединяются вместе, как мозаика (но с прямыми краями). Затем вы, вероятно, захотите сохранить изображение в формате PNG, чтобы сохранить новый прозрачный фон. Этот процесс обычно выполняется с текстурами для создания бесшовных плиток, но можно использовать любое изображение или фотографию.
Векторный фон с копией пространства. Чтобы создать сетку 3:1, введите 3 под номером столбца и 1 под номером строки.Также не забудьте посетить сайт Кевина Хасли, где вы найдете больше бесплатных руководств и несколько действительно потрясающих и вдохновляющих работ! Photoshop CS5 и Photoshop CS5 Extended — лучшие предложения Adobe Version 1. Выберите инструмент Elliptical Marquee и нарисуйте идеальный круг, удерживая клавишу Shift и перетаскивая. Функции плитки позволяют видеть все открытые изображения. Выберите изображение или изображение, которое вы хотите разместить в виде плитки, затем нажмите «Вставить». Сначала мы замостим холст травой и клевером, а во втором примере рассмотрим шестиугольную мозаику.Инструмент «Разрез» позволяет разделить изображение на более мелкие части, которые соединяются вместе, как мозаика (но с прямыми краями). Затем вы, вероятно, захотите сохранить изображение в формате PNG, чтобы сохранить новый прозрачный фон. Этот процесс обычно выполняется с текстурами для создания бесшовных плиток, но можно использовать любое изображение или фотографию. Но в этом уроке я буду использовать команду «Правка»> «Вставить». Скачать. — Мозаика может быть сохранена в формате Photoshop PSD и PSB. Нажмите «Изображение» > «Размер изображения» и зафиксируйте ширину и высоту, щелкнув ссылку цепочки в левой части текстовых полей, чтобы она отображала непрерывную цепочку.Приобретите набор Raw Image Files Art Assets Edition из набора тайлов карты подземелья прямо здесь и сейчас в интернет-магазине Studio WyldFurr. Выберите размеры, которые кратны исходным размерам, если вы не хотите иметь усеченные плитки. Нарезанные изображения обычно используются для веб-сайтов… Шаг 1. 0 Увеличьте или уменьшите уровень яркости и контрастности нескольких изображений. Подробнее о Photoshop в Фотошколе. Но что происходит, когда вам нужно распечатать несколько копий изображения или вы хотите, чтобы все ваши родственники имели разные размеры? Вдруг все не так просто.Нажмите Control + K, чтобы открыть окно настроек, перейдите в раздел «Направляющие, сетка и фрагменты» и введите настройки, указанные на следующем изображении.
Но в этом уроке я буду использовать команду «Правка»> «Вставить». Скачать. — Мозаика может быть сохранена в формате Photoshop PSD и PSB. Нажмите «Изображение» > «Размер изображения» и зафиксируйте ширину и высоту, щелкнув ссылку цепочки в левой части текстовых полей, чтобы она отображала непрерывную цепочку.Приобретите набор Raw Image Files Art Assets Edition из набора тайлов карты подземелья прямо здесь и сейчас в интернет-магазине Studio WyldFurr. Выберите размеры, которые кратны исходным размерам, если вы не хотите иметь усеченные плитки. Нарезанные изображения обычно используются для веб-сайтов… Шаг 1. 0 Увеличьте или уменьшите уровень яркости и контрастности нескольких изображений. Подробнее о Photoshop в Фотошколе. Но что происходит, когда вам нужно распечатать несколько копий изображения или вы хотите, чтобы все ваши родственники имели разные размеры? Вдруг все не так просто.Нажмите Control + K, чтобы открыть окно настроек, перейдите в раздел «Направляющие, сетка и фрагменты» и введите настройки, указанные на следующем изображении. Печать плитки в Illustrator CS4/CS5. Нажмите Сохранить. Чтобы следовать руководству, загрузите изображение здесь. Это можно использовать для чего угодно, от 3D-текстур до создания причудливого фона для веб-баннера; как мы сделали здесь. Цель состоит в том, чтобы импортировать фрагменты изображений, созданные с помощью процесса Big Render Mandelbulb 3D. Вызов плагина Tile Builder. Эта функция доступна в среде Windows.jpgВ этом кратком уроке я покажу вам, как разбить изображение на мозаику с помощью Как создать бесшовный узор (плитку) в Photoshop Adobe Photoshop. Чтобы создать бесшовный узор в Photoshop, откройте нужное изображение и выберите «Фильтр» > «Другое» > «Смещение». Теперь измените значения положения, чтобы изображение для предварительного просмотра располагалось в одном углу, распечатайте его, а затем сместите по своему усмотрению. После смещения изображения вы можете заметить больше повторяющихся узоров, которые можно удалить с помощью инструмента «Восстанавливающая кисть». Я часто работаю над созданием фоновых текстур в Photoshop для использования в Интернете.
Печать плитки в Illustrator CS4/CS5. Нажмите Сохранить. Чтобы следовать руководству, загрузите изображение здесь. Это можно использовать для чего угодно, от 3D-текстур до создания причудливого фона для веб-баннера; как мы сделали здесь. Цель состоит в том, чтобы импортировать фрагменты изображений, созданные с помощью процесса Big Render Mandelbulb 3D. Вызов плагина Tile Builder. Эта функция доступна в среде Windows.jpgВ этом кратком уроке я покажу вам, как разбить изображение на мозаику с помощью Как создать бесшовный узор (плитку) в Photoshop Adobe Photoshop. Чтобы создать бесшовный узор в Photoshop, откройте нужное изображение и выберите «Фильтр» > «Другое» > «Смещение». Теперь измените значения положения, чтобы изображение для предварительного просмотра располагалось в одном углу, распечатайте его, а затем сместите по своему усмотрению. После смещения изображения вы можете заметить больше повторяющихся узоров, которые можно удалить с помощью инструмента «Восстанавливающая кисть». Я часто работаю над созданием фоновых текстур в Photoshop для использования в Интернете. Создайте новый слой поверх слоя с узором и измените его цвет с помощью инструмента «Заливка». Студия ДУО. Изображение появится в области предварительного просмотра в фотошопе «Установить размер плитки» в информацию о странице в формате pdf. Изменения графических элементов в инструкции по сборке деревянного дома. Откройте изображение в графическом редакторе. Перейдите в раздел «Дизайн» или «Макет» и выберите «Водяной знак». none Это видео VisiHow, и я только что показал вам, как добавить эффект мозаики в Photoshop CS6 в Windows 7. Если у вас есть какие-либо вопросы, комментарии или вопросы, не стесняйтесь добавлять их в раздел ниже.В Photoshop вы можете создать все изображения, используя готовые шаблоны с вашими цветами и шрифтами, а также вы можете выполнить тестовый запуск макета. Затем снова проведите пальцем вверх/щелкните правой кнопкой мыши и снова включите его. Web 2. Увеличьте значения… Лучшим решением будет добавить к изображению небольшой холст, чтобы оно имело пропорции букв США.
Создайте новый слой поверх слоя с узором и измените его цвет с помощью инструмента «Заливка». Студия ДУО. Изображение появится в области предварительного просмотра в фотошопе «Установить размер плитки» в информацию о странице в формате pdf. Изменения графических элементов в инструкции по сборке деревянного дома. Откройте изображение в графическом редакторе. Перейдите в раздел «Дизайн» или «Макет» и выберите «Водяной знак». none Это видео VisiHow, и я только что показал вам, как добавить эффект мозаики в Photoshop CS6 в Windows 7. Если у вас есть какие-либо вопросы, комментарии или вопросы, не стесняйтесь добавлять их в раздел ниже.В Photoshop вы можете создать все изображения, используя готовые шаблоны с вашими цветами и шрифтами, а также вы можете выполнить тестовый запуск макета. Затем снова проведите пальцем вверх/щелкните правой кнопкой мыши и снова включите его. Web 2. Увеличьте значения… Лучшим решением будет добавить к изображению небольшой холст, чтобы оно имело пропорции букв США. Для… Шаг 8: Попробуйте. Есть ли способ сделать это быстро? Как увеличить изображения Photoshop с помощью функции «Сохранить детали» 2. Начните рисовать с помощью инструмента «Карандаш»… Шаг 2: Добавьте эффект виньетки.Он будет повторно заполнен без оскорбительного изображения. Затем сместите как вертикальное, так и горизонтальное направления изображения. В Adobe Photoshop нет функции «добавить обрез» при создании нового документа, как в большинстве других программ редактирования. Две фотографии должны иметь одинаковые настройки камеры, включая одинаковое фокусное расстояние. Шаг 2: Создайте новый слой. novica89 , 25 марта 2020 г. #1 В этом уроке мы собираемся создать текстуру в стиле мрамора в Photoshop и Photoshop Elements. Эту функцию можно использовать при использовании драйвера принтера PCL6.В ваших интересах оставить этот параметр включенным, чтобы избежать изменения исходного изображения. Давайте применим наш новый шаблон к новому изображению и создадим фон в горошек. Перейдите в Edit > Preset Manager и выберите Patterns из выпадающего списка.
Для… Шаг 8: Попробуйте. Есть ли способ сделать это быстро? Как увеличить изображения Photoshop с помощью функции «Сохранить детали» 2. Начните рисовать с помощью инструмента «Карандаш»… Шаг 2: Добавьте эффект виньетки.Он будет повторно заполнен без оскорбительного изображения. Затем сместите как вертикальное, так и горизонтальное направления изображения. В Adobe Photoshop нет функции «добавить обрез» при создании нового документа, как в большинстве других программ редактирования. Две фотографии должны иметь одинаковые настройки камеры, включая одинаковое фокусное расстояние. Шаг 2: Создайте новый слой. novica89 , 25 марта 2020 г. #1 В этом уроке мы собираемся создать текстуру в стиле мрамора в Photoshop и Photoshop Elements. Эту функцию можно использовать при использовании драйвера принтера PCL6.В ваших интересах оставить этот параметр включенным, чтобы избежать изменения исходного изображения. Давайте применим наш новый шаблон к новому изображению и создадим фон в горошек. Перейдите в Edit > Preset Manager и выберите Patterns из выпадающего списка. Вот шаги, которые вам нужно выполнить. Плагин Chalkaholic для фотошопа. В ПОРЯДКЕ. Разделитель добавлен в изображение, пользователь может перетащить и поместить разделитель в положение, в котором он хочет точно разделить изображение. вы можете увеличить изображение, и оно все равно будет выглядеть четким и четким), но для этого изображение использует полутоновое изображение.Выберите область, которую вы хотите разбить (вы можете нажать «m» для инструмента выбора и щелкнуть / перетащить, чтобы выбрать область) В меню выберите «Правка» -> «Определить шаблон». Действия по настройке изображения плитки «Фотографии» в Windows 10: Шаг 1. Нажмите кнопку «Пуск» в левом нижнем углу на рабочем столе и коснитесь плитки «Фотографии» в меню «Пуск». Я отлично провел время, используя свои базовые навыки Photoshop, чтобы визуализировать различные детали этого дома. Это открывает меню «Эффекты заливки». Чтобы создать эти бесшовные плитки, вам нужно будет совместить края ваших изображений, чтобы, когда вы повторяете отдельное изображение, помещая его рядом с собой, вы не могли отличить части друг от друга.
Вот шаги, которые вам нужно выполнить. Плагин Chalkaholic для фотошопа. В ПОРЯДКЕ. Разделитель добавлен в изображение, пользователь может перетащить и поместить разделитель в положение, в котором он хочет точно разделить изображение. вы можете увеличить изображение, и оно все равно будет выглядеть четким и четким), но для этого изображение использует полутоновое изображение.Выберите область, которую вы хотите разбить (вы можете нажать «m» для инструмента выбора и щелкнуть / перетащить, чтобы выбрать область) В меню выберите «Правка» -> «Определить шаблон». Действия по настройке изображения плитки «Фотографии» в Windows 10: Шаг 1. Нажмите кнопку «Пуск» в левом нижнем углу на рабочем столе и коснитесь плитки «Фотографии» в меню «Пуск». Я отлично провел время, используя свои базовые навыки Photoshop, чтобы визуализировать различные детали этого дома. Это открывает меню «Эффекты заливки». Чтобы создать эти бесшовные плитки, вам нужно будет совместить края ваших изображений, чтобы, когда вы повторяете отдельное изображение, помещая его рядом с собой, вы не могли отличить части друг от друга. Снимите флажок «Центрировать изображение». Щелкните Выбрать тему, чтобы установить выбор. Сглаживание Смягчение контраста изображения. Посмотрите этот плакат здесь, вам нужно будет сделать пару сочетаний клавиш (Command + J для macOS или Control + J для Windows), чтобы дублировать, чтобы попасть туда. Нажмите «Правка» > «Определить шаблон» и дайте шаблону имя. Когда для объекта IDLgrImage включено мозаичное отображение, изображение изначально создается без каких-либо данных. Сделайте плитки для печати с помощью инструмента выделения фиксированного размера в Photoshop. Найдите форматы, которые вы ищете для передачи изображения в плитку, здесь.Это решение служит двум целям — его легко визуализировать. Первой идеей в моей голове было создание живой плитки, которая больше походила бы на плитки обмена сообщениями, телефонами и почтой. 0, а Microsoft не исправила это в 8. Ресурсы для учебных пособий. Обязательно перемещайте по одному объекту за раз, потому что каждый элемент создает новый слой в Ps.
Снимите флажок «Центрировать изображение». Щелкните Выбрать тему, чтобы установить выбор. Сглаживание Смягчение контраста изображения. Посмотрите этот плакат здесь, вам нужно будет сделать пару сочетаний клавиш (Command + J для macOS или Control + J для Windows), чтобы дублировать, чтобы попасть туда. Нажмите «Правка» > «Определить шаблон» и дайте шаблону имя. Когда для объекта IDLgrImage включено мозаичное отображение, изображение изначально создается без каких-либо данных. Сделайте плитки для печати с помощью инструмента выделения фиксированного размера в Photoshop. Найдите форматы, которые вы ищете для передачи изображения в плитку, здесь.Это решение служит двум целям — его легко визуализировать. Первой идеей в моей голове было создание живой плитки, которая больше походила бы на плитки обмена сообщениями, телефонами и почтой. 0, а Microsoft не исправила это в 8. Ресурсы для учебных пособий. Обязательно перемещайте по одному объекту за раз, потому что каждый элемент создает новый слой в Ps. Нет необходимости менять какие-либо параметры. Функция позволяет указать количество повторений по каждой оси [1]. Разрешение NES открыла новую эру аркадных игр в гостиной.Создать новый образ. Используйте параметр непрозрачности. psd изображение. Удаление фона с помощью Adobe Sensei. Откроется меню «Эффекты заливки». Более 75 000 векторов, стоковых фото и PSD-файлов. Когда вы закрываете изображения, размер открытых окон изменяется, чтобы заполнить доступное пространство. Выберите вкладку Пользовательские. 3. Либо отредактируйте существующий лист плитки, либо создайте новое изображение размером 512*512 пикселей (для плиток B-E помните, что плитки A имеют разные размеры). Chalkaholic воспроизводит эффекты типа мела и угля с художественным щегольством и талантом.Photoshop позволяет записывать и сохранять действие, а затем применять его к группе изображений. Такие программы, как Pixplant или Imagesynth, позволяют автоматически создавать мозаичные текстуры с использованием исходных изображений.
Нет необходимости менять какие-либо параметры. Функция позволяет указать количество повторений по каждой оси [1]. Разрешение NES открыла новую эру аркадных игр в гостиной.Создать новый образ. Используйте параметр непрозрачности. psd изображение. Удаление фона с помощью Adobe Sensei. Откроется меню «Эффекты заливки». Более 75 000 векторов, стоковых фото и PSD-файлов. Когда вы закрываете изображения, размер открытых окон изменяется, чтобы заполнить доступное пространство. Выберите вкладку Пользовательские. 3. Либо отредактируйте существующий лист плитки, либо создайте новое изображение размером 512*512 пикселей (для плиток B-E помните, что плитки A имеют разные размеры). Chalkaholic воспроизводит эффекты типа мела и угля с художественным щегольством и талантом.Photoshop позволяет записывать и сохранять действие, а затем применять его к группе изображений. Такие программы, как Pixplant или Imagesynth, позволяют автоматически создавать мозаичные текстуры с использованием исходных изображений. Итак, вектор состоит из геометрических фигур. Составное изображение состоит из разных фотографий или изображений. Внесите изменения в изображение для обоих PDF-файлов на странице… Процентное соотношение относится к исходному размеру PDF-файла. … Пошаговые инструкции по обрезанию изображения кругом. Например, вводя 400 процентов в […] Ответ (1 из 7): ПРИВЕТ! Если я правильно понял ваш вопрос, вам нужно одно изображение, но разбитое на страницы, как если бы вы взяли одно изображение и разрезали его на страницы, верно? Если это так, то сделать это не сложно.Щелкните инструмент «Быстрое выделение». Начиная с экстерьера и переходя к кухне, ванной и спальням. Плитки используются в качестве фоновых изображений на веб-страницах. Выравнивание резиновым молотком. Sorting Tiles смутно имитирует рисование. Перейдите в раскрывающийся список «Изображение» и нажмите «Размер холста». Выберите Вставить. Вы просто выбираете «Файл» > «Печать с предварительным просмотром», выбираете пару вариантов, и все готово.
Итак, вектор состоит из геометрических фигур. Составное изображение состоит из разных фотографий или изображений. Внесите изменения в изображение для обоих PDF-файлов на странице… Процентное соотношение относится к исходному размеру PDF-файла. … Пошаговые инструкции по обрезанию изображения кругом. Например, вводя 400 процентов в […] Ответ (1 из 7): ПРИВЕТ! Если я правильно понял ваш вопрос, вам нужно одно изображение, но разбитое на страницы, как если бы вы взяли одно изображение и разрезали его на страницы, верно? Если это так, то сделать это не сложно.Щелкните инструмент «Быстрое выделение». Начиная с экстерьера и переходя к кухне, ванной и спальням. Плитки используются в качестве фоновых изображений на веб-страницах. Выравнивание резиновым молотком. Sorting Tiles смутно имитирует рисование. Перейдите в раскрывающийся список «Изображение» и нажмите «Размер холста». Выберите Вставить. Вы просто выбираете «Файл» > «Печать с предварительным просмотром», выбираете пару вариантов, и все готово. И что хорошего в этом онлайн-сервисе — он быстрый, бесплатный, простой и ненавязчивый (читать дальше): Чистый и простой интерфейс для обычных задач.Изображение появится на панели предварительного просмотра Лично я редко использую Photoshop для закрашивания мозаики. Когда вы загружаете узоры дерева в Photoshop, вы получаете файл с расширением PAT. Обычно шаг и повтор используются в объектно-ориентированных программах, таких как InDesign, а не в пиксельных редакторах, таких как Photoshop. Затем перейдите к пункту «Поворот изображения» > «90° против часовой стрелки». Открывайте и редактируйте все изображения одинаково в Adobe Camera Raw. Выполните одно из следующих действий: Выберите «Окно» > «Упорядочить» > «Сопоставить расположение».Изображение Легко добавить текст поверх изображения в Photoshop и настроить шрифт или цвет текста, сделать плакаты и многое другое. В этой статье мы собрали руководство, чтобы дать вам лучшее представление о том, как смешивать изображения в Photoshop. Загрузите новое изображение в виде файла PNG с прозрачным фоном, чтобы сохранить, поделиться или продолжить редактирование.
И что хорошего в этом онлайн-сервисе — он быстрый, бесплатный, простой и ненавязчивый (читать дальше): Чистый и простой интерфейс для обычных задач.Изображение появится на панели предварительного просмотра Лично я редко использую Photoshop для закрашивания мозаики. Когда вы загружаете узоры дерева в Photoshop, вы получаете файл с расширением PAT. Обычно шаг и повтор используются в объектно-ориентированных программах, таких как InDesign, а не в пиксельных редакторах, таких как Photoshop. Затем перейдите к пункту «Поворот изображения» > «90° против часовой стрелки». Открывайте и редактируйте все изображения одинаково в Adobe Camera Raw. Выполните одно из следующих действий: Выберите «Окно» > «Упорядочить» > «Сопоставить расположение».Изображение Легко добавить текст поверх изображения в Photoshop и настроить шрифт или цвет текста, сделать плакаты и многое другое. В этой статье мы собрали руководство, чтобы дать вам лучшее представление о том, как смешивать изображения в Photoshop. Загрузите новое изображение в виде файла PNG с прозрачным фоном, чтобы сохранить, поделиться или продолжить редактирование. Это позволяет создавать фантастически привлекательные бесшовные узоры одним касанием. Начало работы с лентой Instagram в Photoshop Помимо экономии времени и усилий, знаменитый Photoshop известен созданием крутых графических эффектов для постеров, и все эти крутые эффекты создаются из слоев.Используется продвинутый мозаичный алгоритм. com/EhowtechРазмещение фотографии в Photoshop требует, чтобы вы открыли Photoshop. Выберите область, которую вы хотите разбить на мозаику (вы можете нажать «m» для инструмента выбора и щелкнуть / перетащить, чтобы выбрать область) В меню выберите «Правка»> «Определить узор». Назовите свой узор. и нажмите «ОК». Выберите инструмент «Заливка». Как разместить изображение в Photoshop. Откройте Photoshop. Простой пример преобразования растра в вектор. Например, ввод 400 процентов в […] Создайте новый файл размером 100 x 100 пикселей.РЕКЛАМА. У нас есть руководство, в котором подробно рассказывается, как использовать плитки карты в Photoshop, Affinity Photo или Gimp.
Это позволяет создавать фантастически привлекательные бесшовные узоры одним касанием. Начало работы с лентой Instagram в Photoshop Помимо экономии времени и усилий, знаменитый Photoshop известен созданием крутых графических эффектов для постеров, и все эти крутые эффекты создаются из слоев.Используется продвинутый мозаичный алгоритм. com/EhowtechРазмещение фотографии в Photoshop требует, чтобы вы открыли Photoshop. Выберите область, которую вы хотите разбить на мозаику (вы можете нажать «m» для инструмента выбора и щелкнуть / перетащить, чтобы выбрать область) В меню выберите «Правка»> «Определить узор». Назовите свой узор. и нажмите «ОК». Выберите инструмент «Заливка». Как разместить изображение в Photoshop. Откройте Photoshop. Простой пример преобразования растра в вектор. Например, ввод 400 процентов в […] Создайте новый файл размером 100 x 100 пикселей.РЕКЛАМА. У нас есть руководство, в котором подробно рассказывается, как использовать плитки карты в Photoshop, Affinity Photo или Gimp. Поместите направляющие, где вам нужно будет обрезать и расширить холст до полного размера листа. Это пункт меню в Elements, но не в PS CS! Жан, в PS CS, если вы зайдете в File and Automate, есть несколько способов разместить ваши фотографии в вертикальном формате Contact Sheet, вы можете выбрать вертикальное представление. Нанесение меток обрезки с помощью карандаша. 0-31 на 64-битном компьютере с Windows.Создайте новый холст в Photoshop, просто выбрав «Создать» в меню «Файл». Как я показал в статье выше, как длинный плагин для фотошопа Sorting Tiles. Широкий выбор вариантов для вас на выбор. Масштабируйте до размера экрана. Создайте новый холст и выберите нужный размер. ) Редактируйте изображения в Camera Raw или Lightroom. Выберите свой регион. ПЕЧАТЬ ОДНОГО ИЗОБРАЖЕНИЯ В ШАБЛОНЕ (ПОВТОРНАЯ ПЕЧАТЬ) Обзор. Для этой функции стоит скачать, даже если у вас уже есть Photoshop.Для Tumblr, Facebook, Chromebook или веб-сайтов. Перетащите свой эскиз и создайте новый слой. Этот инструмент является более новым, но он предлагает более точные изменения пикселей при увеличении изображения.
Поместите направляющие, где вам нужно будет обрезать и расширить холст до полного размера листа. Это пункт меню в Elements, но не в PS CS! Жан, в PS CS, если вы зайдете в File and Automate, есть несколько способов разместить ваши фотографии в вертикальном формате Contact Sheet, вы можете выбрать вертикальное представление. Нанесение меток обрезки с помощью карандаша. 0-31 на 64-битном компьютере с Windows.Создайте новый холст в Photoshop, просто выбрав «Создать» в меню «Файл». Как я показал в статье выше, как длинный плагин для фотошопа Sorting Tiles. Широкий выбор вариантов для вас на выбор. Масштабируйте до размера экрана. Создайте новый холст и выберите нужный размер. ) Редактируйте изображения в Camera Raw или Lightroom. Выберите свой регион. ПЕЧАТЬ ОДНОГО ИЗОБРАЖЕНИЯ В ШАБЛОНЕ (ПОВТОРНАЯ ПЕЧАТЬ) Обзор. Для этой функции стоит скачать, даже если у вас уже есть Photoshop.Для Tumblr, Facebook, Chromebook или веб-сайтов. Перетащите свой эскиз и создайте новый слой. Этот инструмент является более новым, но он предлагает более точные изменения пикселей при увеличении изображения. Он составляет бесшовную плитку из любого изображения. После того, как вы открыли изображение в Photoshop, выберите «фильтр» -> «другое» -> «смещение». Эта адаптивная тема для плиточных услуг предназначена исключительно для бизнеса по производству напольных покрытий, компании по напольным покрытиям, подрядчика по напольным покрытиям, монтажников напольных покрытий, услуг по напольным покрытиям, укладки напольной плитки, продуктов для напольных покрытий.Тем не менее, вы действительно можете воспроизвести технику «шаг-и-повтор» в Photoshop. Преобразуйте фоновое изображение в редактируемый слой, дважды щелкнув фон на панели «Слои» или выбрав «Слой» › «Создать» › «Слой из фона». net, затем перетащите изображение(я) на него или используйте File->Open. Настенная плитка Настенная плитка Topps Tiles великолепно смотрится в каждой комнате дома, от ванной до кухни. Теперь, используя инструмент перемещения, нажмите на изображение треснувшего цемента и перетащите его на камень… На первый взгляд, печать в Photoshop — простой процесс.
Он составляет бесшовную плитку из любого изображения. После того, как вы открыли изображение в Photoshop, выберите «фильтр» -> «другое» -> «смещение». Эта адаптивная тема для плиточных услуг предназначена исключительно для бизнеса по производству напольных покрытий, компании по напольным покрытиям, подрядчика по напольным покрытиям, монтажников напольных покрытий, услуг по напольным покрытиям, укладки напольной плитки, продуктов для напольных покрытий.Тем не менее, вы действительно можете воспроизвести технику «шаг-и-повтор» в Photoshop. Преобразуйте фоновое изображение в редактируемый слой, дважды щелкнув фон на панели «Слои» или выбрав «Слой» › «Создать» › «Слой из фона». net, затем перетащите изображение(я) на него или используйте File->Open. Настенная плитка Настенная плитка Topps Tiles великолепно смотрится в каждой комнате дома, от ванной до кухни. Теперь, используя инструмент перемещения, нажмите на изображение треснувшего цемента и перетащите его на камень… На первый взгляд, печать в Photoshop — простой процесс. — Для каждого основного изображения поддерживается несколько файлов масок. D. Сохраните изображение на рабочем столе, а затем откройте его в Photoshop. 1920 «модульные плитки подземелья» 3D модели. Ваше изображение будет иметь правильное соотношение сторон для мозаичных плиток с соотношением сторон буквы США. Горизонт современного мегаполиса, чунцин, китай, панорама чунцина. Как разместить изображение в Photoshop 2020? Запустите Фотошоп. Следующие рекомендации должны… У меня нет Photoshop Elements, но есть ли в настройках печати возможность разбить изображение на части? или у него есть функция «Заливка»> «Узор»? Если это так, вы можете просто создать свою «карту», затем создать новую страницу размером 4×4 или любого другого размера, затем вы можете скопировать всю свою карту и просто использовать функцию «Заливка»> «Шаблон», чтобы (плитка) заполнить страницу 4×4. со скопированным дизайном.Отпечатки животных Шаблоны Photoshop Выключите живую плитку. Выберите «Окно» > «Упорядочить» > «Мозаика».
— Для каждого основного изображения поддерживается несколько файлов масок. D. Сохраните изображение на рабочем столе, а затем откройте его в Photoshop. 1920 «модульные плитки подземелья» 3D модели. Ваше изображение будет иметь правильное соотношение сторон для мозаичных плиток с соотношением сторон буквы США. Горизонт современного мегаполиса, чунцин, китай, панорама чунцина. Как разместить изображение в Photoshop 2020? Запустите Фотошоп. Следующие рекомендации должны… У меня нет Photoshop Elements, но есть ли в настройках печати возможность разбить изображение на части? или у него есть функция «Заливка»> «Узор»? Если это так, вы можете просто создать свою «карту», затем создать новую страницу размером 4×4 или любого другого размера, затем вы можете скопировать всю свою карту и просто использовать функцию «Заливка»> «Шаблон», чтобы (плитка) заполнить страницу 4×4. со скопированным дизайном.Отпечатки животных Шаблоны Photoshop Выключите живую плитку. Выберите «Окно» > «Упорядочить» > «Мозаика». Новое изображение должно быть больше исходного. Изображение появится на панели предварительного просмотра вашего документа. Нажмите «Файл» и «Создать», чтобы создать новое изображение. Однако есть способы добавить свои собственные кровотечения с помощью инструментов, уже доступных в Adobe Photoshop. В нашем случае мы прочитали изображение в … Следующее изображение – это плитка пола корабельного солярия. Я использую это изображение автомобиля, и мы превратим его в набросок картины.Вы также можете нажать W. Нажмите «Эффекты заливки». Настройка вашего документа Photoshop. (Вы не можете каскадировать документы с вкладками, потому что они прикреплены — или, скорее, пристыкованы — к верхней части окна Photoshop. Вот где могут возникнуть проблемы при мозаичном расположении. в почтовом приложении или твитах/Facebook Как разместить фото? Нажмите «Макет страницы» или «Дизайн», затем нажмите «Цвет страницы». Вы увидите два ползунка для управления эффектом виньетки. Полноразмерная бесшовная текстура светлый мраморный каменный пол или фасад, хорошо подходит для проектов архитектурной визуализации.
Новое изображение должно быть больше исходного. Изображение появится на панели предварительного просмотра вашего документа. Нажмите «Файл» и «Создать», чтобы создать новое изображение. Однако есть способы добавить свои собственные кровотечения с помощью инструментов, уже доступных в Adobe Photoshop. В нашем случае мы прочитали изображение в … Следующее изображение – это плитка пола корабельного солярия. Я использую это изображение автомобиля, и мы превратим его в набросок картины.Вы также можете нажать W. Нажмите «Эффекты заливки». Настройка вашего документа Photoshop. (Вы не можете каскадировать документы с вкладками, потому что они прикреплены — или, скорее, пристыкованы — к верхней части окна Photoshop. Вот где могут возникнуть проблемы при мозаичном расположении. в почтовом приложении или твитах/Facebook Как разместить фото? Нажмите «Макет страницы» или «Дизайн», затем нажмите «Цвет страницы». Вы увидите два ползунка для управления эффектом виньетки. Полноразмерная бесшовная текстура светлый мраморный каменный пол или фасад, хорошо подходит для проектов архитектурной визуализации. Я закончил с этими двумя элементами: С помощью этих элементов мы собираемся создать плитку для нашего узора. Это облегчит сопоставление конечного продукта… Процесс мозаики в Photoshop не принимает во внимание цвета и формы основного изображения. Совместимость: Photoshop 7, CS-CS6, CC В этом уроке вы узнаете, как создать бесшовную текстуру в Photoshop. Другими словами, пиксели изображения преобразуются в серию крошечных точек, которые, если смотреть на них с расстояния, выглядят как относительно четкие фотографии, в зависимости от размера фрагментов вырезания.В опции «фотоплитка» измените размер изображения в Photoshop Image с помощью Stasinho12. 7. com/subscription_center?add_user=EhowtechПодробнее: http://www. Шаг 1: Откройте изображение в Photoshop, но убедитесь, что оно не находится на фоновом слое. Будет прямоугольный цвет … 27 Изображения текстуры деревянного пола (файлы JPG) Как использовать Photoshop Wood Patterns. Некоторые фотографы используют его в качестве настольного фоторедактора для работы с файлами RAW.
Я закончил с этими двумя элементами: С помощью этих элементов мы собираемся создать плитку для нашего узора. Это облегчит сопоставление конечного продукта… Процесс мозаики в Photoshop не принимает во внимание цвета и формы основного изображения. Совместимость: Photoshop 7, CS-CS6, CC В этом уроке вы узнаете, как создать бесшовную текстуру в Photoshop. Другими словами, пиксели изображения преобразуются в серию крошечных точек, которые, если смотреть на них с расстояния, выглядят как относительно четкие фотографии, в зависимости от размера фрагментов вырезания.В опции «фотоплитка» измените размер изображения в Photoshop Image с помощью Stasinho12. 7. com/subscription_center?add_user=EhowtechПодробнее: http://www. Шаг 1: Откройте изображение в Photoshop, но убедитесь, что оно не находится на фоновом слое. Будет прямоугольный цвет … 27 Изображения текстуры деревянного пола (файлы JPG) Как использовать Photoshop Wood Patterns. Некоторые фотографы используют его в качестве настольного фоторедактора для работы с файлами RAW. Чтобы получить доступ к окну, откройте файл изображения. Хотя это может больше походить на мрамор, нам все же нужно добавить несколько фильтров, чтобы получить окончательную текстуру мрамора.Все поверхности твердого пола были созданы в векторе. Если вы привыкли работать в 3D, спрайты по сути являются просто стандартными текстурами, но есть Photoshop, который изменит размер изображения и сохранит его для вас в нужном формате и с настройкой качества. Напольная плитка текстуры фона. Кроме того, вы можете использовать сочетание клавиш для сохранения для Интернета: ALT + SHIFT + CTRL + S в Windows или OPT + SHIFT + CMD + S на Mac. Это полезно для изготовления именных карточек и наклеек. Выберите «Отключить живую плитку».Выберите инструмент «Рука», выберите «Прокрутить все окна» на панели параметров, а затем перетащите, чтобы просмотреть другую область на одном из изображений. Установите цвет переднего плана на фиолетовый (#8a00ff) и, выбрав инструмент «Кисть» (мягкая круглая кисть размером 300 пикселей), примените его к правой стороне мозаики.
Чтобы получить доступ к окну, откройте файл изображения. Хотя это может больше походить на мрамор, нам все же нужно добавить несколько фильтров, чтобы получить окончательную текстуру мрамора.Все поверхности твердого пола были созданы в векторе. Если вы привыкли работать в 3D, спрайты по сути являются просто стандартными текстурами, но есть Photoshop, который изменит размер изображения и сохранит его для вас в нужном формате и с настройкой качества. Напольная плитка текстуры фона. Кроме того, вы можете использовать сочетание клавиш для сохранения для Интернета: ALT + SHIFT + CTRL + S в Windows или OPT + SHIFT + CMD + S на Mac. Это полезно для изготовления именных карточек и наклеек. Выберите «Отключить живую плитку».Выберите инструмент «Рука», выберите «Прокрутить все окна» на панели параметров, а затем перетащите, чтобы просмотреть другую область на одном из изображений. Установите цвет переднего плана на фиолетовый (#8a00ff) и, выбрав инструмент «Кисть» (мягкая круглая кисть размером 300 пикселей), примените его к правой стороне мозаики. Сохраняйте все изображения с одинаковым разрешением, рабочим пространством цветового профиля и форматом файла, чтобы обеспечить единообразие. Теперь откройте «Фотоприложение», нажмите «Настройки» на левой панели. Вы можете разложить картинку или изображение, выбрав его и нажав «Вставить».Архитектура хорошего класса не похожа на швейцарский армейский нож; это должно быть больше похоже на хорошо сбалансированный метательный нож. Просто откройте новый документ Photoshop, примените кисть и сохраните как png. Давайте поработаем с примером создания серии равномерно… Если каждое из этих изображений имеет размер в дюйм с каждой стороны, а каждая плитка представляет собой пиксель, изображение слева будет иметь разрешение 10 пикселей на дюйм или 10 пикселей на дюйм. Плитки также используются в качестве обоев в Microsoft® Windows®. Это определенно самый простой способ добавить виньетку в Photoshop.Например, если ваш узор представляет собой повторяющуюся пчелу, то на этой плитке будет пчела. Откройте Photoshop и откройте изображение, которое хотите обработать.
Сохраняйте все изображения с одинаковым разрешением, рабочим пространством цветового профиля и форматом файла, чтобы обеспечить единообразие. Теперь откройте «Фотоприложение», нажмите «Настройки» на левой панели. Вы можете разложить картинку или изображение, выбрав его и нажав «Вставить».Архитектура хорошего класса не похожа на швейцарский армейский нож; это должно быть больше похоже на хорошо сбалансированный метательный нож. Просто откройте новый документ Photoshop, примените кисть и сохраните как png. Давайте поработаем с примером создания серии равномерно… Если каждое из этих изображений имеет размер в дюйм с каждой стороны, а каждая плитка представляет собой пиксель, изображение слева будет иметь разрешение 10 пикселей на дюйм или 10 пикселей на дюйм. Плитки также используются в качестве обоев в Microsoft® Windows®. Это определенно самый простой способ добавить виньетку в Photoshop.Например, если ваш узор представляет собой повторяющуюся пчелу, то на этой плитке будет пчела. Откройте Photoshop и откройте изображение, которое хотите обработать. Вы можете нажать Esc, чтобы отменить генерацию. Это будет учитывать поля/область печати вашего принтера. Мы сохраним его в формате JPG, поэтому размер файла должен оставаться достаточно маленьким для быстрой загрузки при большинстве подключений. Если ИИ пропускает часть объекта, который вы хотите выделить, вы можете использовать… Затем перейдите в «Изображение» > «Коррекция» > «Уровни» и перемещайте ползунки, пока изображение не станет светлее, а вены — тоньше.По сути, фильтр разрезает изображение на несколько блоков, производит сортировку цветов и перераспределяет их по более или менее сложным схемам. Моргул. Я создал учебник с помощью Photoshop CS2, но он должен работать одинаково во всех версиях. — Майк Макшаффри. . Способ 2: Изготовление выкройки по изображению. Нажмите «Разметка страницы» или «Дизайн», затем нажмите «Цвет страницы». Выберите «Изображение» > «Выбрать изображение», просмотрите файлы изображений и выберите изображение, которое хотите использовать.Связанный: 5 способов обновить стратегию вашего бизнеса в Instagram.
Вы можете нажать Esc, чтобы отменить генерацию. Это будет учитывать поля/область печати вашего принтера. Мы сохраним его в формате JPG, поэтому размер файла должен оставаться достаточно маленьким для быстрой загрузки при большинстве подключений. Если ИИ пропускает часть объекта, который вы хотите выделить, вы можете использовать… Затем перейдите в «Изображение» > «Коррекция» > «Уровни» и перемещайте ползунки, пока изображение не станет светлее, а вены — тоньше.По сути, фильтр разрезает изображение на несколько блоков, производит сортировку цветов и перераспределяет их по более или менее сложным схемам. Моргул. Я создал учебник с помощью Photoshop CS2, но он должен работать одинаково во всех версиях. — Майк Макшаффри. . Способ 2: Изготовление выкройки по изображению. Нажмите «Разметка страницы» или «Дизайн», затем нажмите «Цвет страницы». Выберите «Изображение» > «Выбрать изображение», просмотрите файлы изображений и выберите изображение, которое хотите использовать.Связанный: 5 способов обновить стратегию вашего бизнеса в Instagram. Вы можете использовать File>Place для размещения изображения на холсте. «Нет проблем», — сказал я, просто выберите параметр «Плитка» в диалоговом окне «Печать» Illustrator. — Мозаичные изображения мозаики можно сохранять по отдельности. Мозаика изображения. Бесплатный хостинг и поддержка. В верхнем меню вы увидите, что стиль Paint Bucket обычно отображается на переднем плане… 52 бесшовных шаблона для Photoshop с расширением . Один из наиболее распространенных способов добавления дыма в Photoshop — найти изображение дыма, снятое на черном фоне, и поместить это изображение в качестве слоя, установив для него режим наложения «Экран».Мы можем добавить несколько дополнительных цветов к нашей мозаике. Подборка иллюстраций случайным образом составлена в плитку шаблона, которая плавно повторяется без каких-либо пробелов. 22 года спустя он по-прежнему занимает особое место в сердцах миллионов людей, которых охватывает ностальгия, когда они видят культовую форму игровых картриджей и легко узнаваемую эстетику.
Вы можете использовать File>Place для размещения изображения на холсте. «Нет проблем», — сказал я, просто выберите параметр «Плитка» в диалоговом окне «Печать» Illustrator. — Мозаичные изображения мозаики можно сохранять по отдельности. Мозаика изображения. Бесплатный хостинг и поддержка. В верхнем меню вы увидите, что стиль Paint Bucket обычно отображается на переднем плане… 52 бесшовных шаблона для Photoshop с расширением . Один из наиболее распространенных способов добавления дыма в Photoshop — найти изображение дыма, снятое на черном фоне, и поместить это изображение в качестве слоя, установив для него режим наложения «Экран».Мы можем добавить несколько дополнительных цветов к нашей мозаике. Подборка иллюстраций случайным образом составлена в плитку шаблона, которая плавно повторяется без каких-либо пробелов. 22 года спустя он по-прежнему занимает особое место в сердцах миллионов людей, которых охватывает ностальгия, когда они видят культовую форму игровых картриджей и легко узнаваемую эстетику. Установите новый размер изображения 100 на 100 пикселей. Чтобы просмотреть все открытые изображения с тем же увеличением, что и активное изображение, выберите «Окно» > «Изображения» > «Подобрать масштаб».Бесплатно для коммерческого использования Изображения высокого качества Фотомозаика теперь хранится в Photoshop как шаблон, который можно применить к любому изображению. Мозаичное представление по-прежнему не показывает все изображение; «Показать линейки» исправляет это по одному изображению за раз; Отключение графического процессора также является частичным решением. Теперь вы видите оба окна одновременно. Также есть возможность добавить дополнительные разделители, чтобы разрезать изображение на большее количество частей. Если вы хотите повернуть фотографию вправо, выберите «Поворот изображения» > «90° по часовой стрелке».Шаг 1: Создайте новый документ. Чтобы использовать узоры дерева, вам нужно загрузить файл PAT в Photoshop. Шаблоны плитки Photoshop. Как использовать диалоговое окно изображения в Photoshop и Photoshop Elements для правильного размера фотографий для печати Для просмотра в Интернете и по электронной почте «У меня на полу кухни 6-дюймовая плитка.
Установите новый размер изображения 100 на 100 пикселей. Чтобы просмотреть все открытые изображения с тем же увеличением, что и активное изображение, выберите «Окно» > «Изображения» > «Подобрать масштаб».Бесплатно для коммерческого использования Изображения высокого качества Фотомозаика теперь хранится в Photoshop как шаблон, который можно применить к любому изображению. Мозаичное представление по-прежнему не показывает все изображение; «Показать линейки» исправляет это по одному изображению за раз; Отключение графического процессора также является частичным решением. Теперь вы видите оба окна одновременно. Также есть возможность добавить дополнительные разделители, чтобы разрезать изображение на большее количество частей. Если вы хотите повернуть фотографию вправо, выберите «Поворот изображения» > «90° по часовой стрелке».Шаг 1: Создайте новый документ. Чтобы использовать узоры дерева, вам нужно загрузить файл PAT в Photoshop. Шаблоны плитки Photoshop. Как использовать диалоговое окно изображения в Photoshop и Photoshop Elements для правильного размера фотографий для печати Для просмотра в Интернете и по электронной почте «У меня на полу кухни 6-дюймовая плитка. Мы хотим изменить размер этого изображения носорога с высоким разрешением. Отметьте швы или края изображения: Нет Да, используя красный цвет Да, используя синий цвет Да, используя зеленый цвет В качестве примера возьмем 8-битный массив изображений в градациях серого размером 6 на 4 и попробуем разделить его на 2 2 плитки Tilt Tiles Бесплатный онлайн-редактор фотографий.Изображение справа будет иметь разрешение 25 ppi. Насколько велика моя кухня?» Вы должны знать размеры в пикселях в дополнение к разрешению, чтобы иметь какое-либо представление об изображении. Новая текстура будет последней в списке. Сначала щелкните раскрывающееся меню «Изображение» в строка меню. $ 15. Например, ввод 400 процентов в […] Seamless Workshop: Seamless Workshop — это бесплатный подключаемый фильтр, совместимый с Adobe Photoshop. com крупнейший интернет-магазин материалов для ролевых игр в Интернете. Вы также… Вы можете открыть изображение в Photoshop, щелкнув файл изображения правой кнопкой мыши, выбрав Открыть с помощью… и Photoshop .
Мы хотим изменить размер этого изображения носорога с высоким разрешением. Отметьте швы или края изображения: Нет Да, используя красный цвет Да, используя синий цвет Да, используя зеленый цвет В качестве примера возьмем 8-битный массив изображений в градациях серого размером 6 на 4 и попробуем разделить его на 2 2 плитки Tilt Tiles Бесплатный онлайн-редактор фотографий.Изображение справа будет иметь разрешение 25 ppi. Насколько велика моя кухня?» Вы должны знать размеры в пикселях в дополнение к разрешению, чтобы иметь какое-либо представление об изображении. Новая текстура будет последней в списке. Сначала щелкните раскрывающееся меню «Изображение» в строка меню. $ 15. Например, ввод 400 процентов в […] Seamless Workshop: Seamless Workshop — это бесплатный подключаемый фильтр, совместимый с Adobe Photoshop. com крупнейший интернет-магазин материалов для ролевых игр в Интернете. Вы также… Вы можете открыть изображение в Photoshop, щелкнув файл изображения правой кнопкой мыши, выбрав Открыть с помощью… и Photoshop . Откройте документ Word, в котором вы хотите разместить изображение. Чтобы сохранить узор как образец Photoshop, выберите «Правка» > «Определить узор». Добавить в корзину. Дублируйте слой и перейдите в Filter > Distort > Twirl. Укладка керамической плитки. Предположим, у вас есть 15 изображений, которые нужно отредактировать одинаково. Второй метод заключается в автоматическом создании Tile Assets из набора спрайтов и 2D-графических объектов. Скрипт начнет вырезать плитки для максимально возможного количества уровней масштабирования. Как создать мозаичное изображение? Нажмите «Разметка страницы» или «Дизайн», затем нажмите «Цвет страницы».Сосредоточившись на функции создания мозаики, я могу сказать, что это программное обеспечение использует немного другой принцип, преднамеренно искажая и пикселизируя ваши… Учебники по Photoshop: перейдите в меню «Фильтр» > «Стилизация» > «Плитки», чтобы открыть диалоговое окно фильтра «Плитки». Затем импортируйте изображения в Photoshop, щелкнув правой кнопкой мыши выделенное и выбрав «Открыть с помощью Camera Raw».
Откройте документ Word, в котором вы хотите разместить изображение. Чтобы сохранить узор как образец Photoshop, выберите «Правка» > «Определить узор». Добавить в корзину. Дублируйте слой и перейдите в Filter > Distort > Twirl. Укладка керамической плитки. Предположим, у вас есть 15 изображений, которые нужно отредактировать одинаково. Второй метод заключается в автоматическом создании Tile Assets из набора спрайтов и 2D-графических объектов. Скрипт начнет вырезать плитки для максимально возможного количества уровней масштабирования. Как создать мозаичное изображение? Нажмите «Разметка страницы» или «Дизайн», затем нажмите «Цвет страницы».Сосредоточившись на функции создания мозаики, я могу сказать, что это программное обеспечение использует немного другой принцип, преднамеренно искажая и пикселизируя ваши… Учебники по Photoshop: перейдите в меню «Фильтр» > «Стилизация» > «Плитки», чтобы открыть диалоговое окно фильтра «Плитки». Затем импортируйте изображения в Photoshop, щелкнув правой кнопкой мыши выделенное и выбрав «Открыть с помощью Camera Raw». Например, вводя 400 процентов в […] На вашем изображении у вас есть аккуратная мозаика текстур, тогда как у меня нет сходства. Стоковые изображения, используемые в этом уроке Photoshop Collage: 643102, 320774, 717599, 2544, 21690, 175254, 175605, 699516, 708410.Начните с извлечения долларовой купюры из фона с помощью Adobe Sensei, искусственного интеллекта (ИИ), который упрощает создание выделения. 0. Но когда мы посмотрели, эта опция Добавить или изменить фоновое изображение или водяной знак. Просто нажмите OK, чтобы выйти из диалогового окна и применить фильтр к тексту. Держите исходное изображение под рукой, чтобы помочь с любыми исправлениями или корректировками. Теперь 2D-изображение, представленное в виде массива numpy, будет иметь форму (m, n), где m будет указывать высоту изображения в пикселях, а n — ширину изображения в пикселях.Вы можете найти его в меню фильтров под другим. Область предварительного просмотра выложена сгенерированным узором. Щелкните меню «Файл» и разверните параметр «Экспорт».
Например, вводя 400 процентов в […] На вашем изображении у вас есть аккуратная мозаика текстур, тогда как у меня нет сходства. Стоковые изображения, используемые в этом уроке Photoshop Collage: 643102, 320774, 717599, 2544, 21690, 175254, 175605, 699516, 708410.Начните с извлечения долларовой купюры из фона с помощью Adobe Sensei, искусственного интеллекта (ИИ), который упрощает создание выделения. 0. Но когда мы посмотрели, эта опция Добавить или изменить фоновое изображение или водяной знак. Просто нажмите OK, чтобы выйти из диалогового окна и применить фильтр к тексту. Держите исходное изображение под рукой, чтобы помочь с любыми исправлениями или корректировками. Теперь 2D-изображение, представленное в виде массива numpy, будет иметь форму (m, n), где m будет указывать высоту изображения в пикселях, а n — ширину изображения в пикселях.Вы можете найти его в меню фильтров под другим. Область предварительного просмотра выложена сгенерированным узором. Щелкните меню «Файл» и разверните параметр «Экспорт». Нажмите «Редактировать» и «Заполнить», если вы хотите разместить фотографию по всему холсту. Нажмите CTRL + ALT + E, чтобы создать в документе новый плоский слой. Инструкция по обрезке линий в фотошопе. Один из лучших способов увеличить размер изображения — «Сохранить детали 2». В меню выберите «Файл» > «Открыть», выберите фотографию и нажмите «Открыть».Окончательное изображение. Для достижения наилучших результатов выберите изображение, на котором объект имеет четкие края и ничего не перекрывается. Как создать фон в горошек. Инструмент Sponge в Photoshop часто упускают из виду, но он предлагает множество творческих возможностей для редактирования изображений. Далее открываем краску. На правой панели вы увидите добавление нового режима. Создайте новый холст из меню «Файл» > «Создать». Плагин будет полезен веб-дизайнерам, художникам, любителям фото и компьютерной графики. В Adobe Photoshop вы можете использовать инструменты выделения, чтобы изолировать некоторые аспекты многих фотографий, например, здания, людей и облака, а затем… Разрезать изображение на части в Photoshop.
Нажмите «Редактировать» и «Заполнить», если вы хотите разместить фотографию по всему холсту. Нажмите CTRL + ALT + E, чтобы создать в документе новый плоский слой. Инструкция по обрезке линий в фотошопе. Один из лучших способов увеличить размер изображения — «Сохранить детали 2». В меню выберите «Файл» > «Открыть», выберите фотографию и нажмите «Открыть».Окончательное изображение. Для достижения наилучших результатов выберите изображение, на котором объект имеет четкие края и ничего не перекрывается. Как создать фон в горошек. Инструмент Sponge в Photoshop часто упускают из виду, но он предлагает множество творческих возможностей для редактирования изображений. Далее открываем краску. На правой панели вы увидите добавление нового режима. Создайте новый холст из меню «Файл» > «Создать». Плагин будет полезен веб-дизайнерам, художникам, любителям фото и компьютерной графики. В Adobe Photoshop вы можете использовать инструменты выделения, чтобы изолировать некоторые аспекты многих фотографий, например, здания, людей и облака, а затем… Разрезать изображение на части в Photoshop. 4. Рабочий укладывает керамическую напольную плитку на клейкую поверхность. Патч с четырехлистным клевером Здесь мы возьмем… Обрежьте изображение в натуральную величину, чтобы оно соответствовало размеру стены. Узнайте, как овладеть этим важным навыком, из нашего курса PRO «Как удалить фон», который охватывает все, что вам нужно знать о вырезании людей и объектов и размещении их в новых условиях!. В этой статье я представлю основы техник… Плитка мраморный пол фон/белый. Для целей этого урока я просто использую изображение, содержащее два текстовых слоя.В настольную игру в подземелье можно играть с ведущим или без него, расширенными правилами и вариантами ролевой игры. Создание действия экспорта изображения 1. Выберите изображение или изображение, которое вы хотите разбить, затем нажмите «Вставить». Добавьте новый слой и измените режим слоя на Overlay. Что делает фильтр смещения, так это берет ваше изображение и разрезает его на четыре четверти, затем он перемещает части так, что то, что когда-то было в середине изображения, теперь находится по краям.
4. Рабочий укладывает керамическую напольную плитку на клейкую поверхность. Патч с четырехлистным клевером Здесь мы возьмем… Обрежьте изображение в натуральную величину, чтобы оно соответствовало размеру стены. Узнайте, как овладеть этим важным навыком, из нашего курса PRO «Как удалить фон», который охватывает все, что вам нужно знать о вырезании людей и объектов и размещении их в новых условиях!. В этой статье я представлю основы техник… Плитка мраморный пол фон/белый. Для целей этого урока я просто использую изображение, содержащее два текстовых слоя.В настольную игру в подземелье можно играть с ведущим или без него, расширенными правилами и вариантами ролевой игры. Создание действия экспорта изображения 1. Выберите изображение или изображение, которое вы хотите разбить, затем нажмите «Вставить». Добавьте новый слой и измените режим слоя на Overlay. Что делает фильтр смещения, так это берет ваше изображение и разрезает его на четыре четверти, затем он перемещает части так, что то, что когда-то было в середине изображения, теперь находится по краям. Здесь я буду использовать Photoshop CS5, но шаги применимы к любой последней версии Photoshop.1, в котором якобы было исправление этой ошибки, но оно не работает по-другому. Используйте классический рабочий стол, чтобы найти кэшированные плитки. Это перемещает швы к центру изображения, где мы можем избавиться. Чтобы разбить фотографию в Photoshop, изображение должно быть сначала определено как узор. Получите доступ к сценарию из меню сценариев в Photoshop: Файл > Сценарии > PS_Bramus. Диалоговое окно Размер изображения. Этот плагин Photoshop будет генерировать ASCII-графику из изображения предварительного просмотра. У меня практически нет контроля над размерами изображения.Чтобы прояснить ситуацию, Хелен Брэдли объясняет… Чтобы создать мозаичный узор в фотошопе, вы также можете использовать этот метод. Для этого нам нужен новый пустой документ, поэтому перейдите в меню «Файл» в строке меню в верхней части экрана и выберите «Создать: изображения напольной плитки». Нажмите «Эффекты заливки».
Здесь я буду использовать Photoshop CS5, но шаги применимы к любой последней версии Photoshop.1, в котором якобы было исправление этой ошибки, но оно не работает по-другому. Используйте классический рабочий стол, чтобы найти кэшированные плитки. Это перемещает швы к центру изображения, где мы можем избавиться. Чтобы разбить фотографию в Photoshop, изображение должно быть сначала определено как узор. Получите доступ к сценарию из меню сценариев в Photoshop: Файл > Сценарии > PS_Bramus. Диалоговое окно Размер изображения. Этот плагин Photoshop будет генерировать ASCII-графику из изображения предварительного просмотра. У меня практически нет контроля над размерами изображения.Чтобы прояснить ситуацию, Хелен Брэдли объясняет… Чтобы создать мозаичный узор в фотошопе, вы также можете использовать этот метод. Для этого нам нужен новый пустой документ, поэтому перейдите в меню «Файл» в строке меню в верхней части экрана и выберите «Создать: изображения напольной плитки». Нажмите «Эффекты заливки». Это ваша плитка с узором в горошек. Итак, я работаю над скриптом фрагмента изображения для Photoshop. Перейдите в меню «Вид» Photoshop и нажмите «Новый макет направляющей…». Шаг 3 – Дизайн. По умолчанию на главном экране Photoshop отображается всего 20 изображений, которые вы недавно открывали.Вот как выглядит изображение после смещения. Как замостить изображение в Photoshop? Запустите Фотошоп. Нажмите «Редактировать» и «Определить шаблон», чтобы пометить выбранную фотографию как шаблон. Ascii Art — забавный плагин для Adobe Photoshop, позволяющий создавать рисунки в формате ascii из изображений. Затем измените раскрывающиеся списки обратно на «пиксели» и запомните числа. Теперь мы знаем, что… Мне очень нравится команда автоматического выравнивания слоев в Photoshop CS3, которую можно использовать для цифрового сшивания слоев с перекрывающимся содержимым.1. Посмотрите видео на YouTube, чтобы узнать, как именно я выделяю и изменяю цвет различных частей изображения. Фон текстуры белого мрамора, абстрактная текстура мрамора (естественные узоры) для дизайна.
Это ваша плитка с узором в горошек. Итак, я работаю над скриптом фрагмента изображения для Photoshop. Перейдите в меню «Вид» Photoshop и нажмите «Новый макет направляющей…». Шаг 3 – Дизайн. По умолчанию на главном экране Photoshop отображается всего 20 изображений, которые вы недавно открывали.Вот как выглядит изображение после смещения. Как замостить изображение в Photoshop? Запустите Фотошоп. Нажмите «Редактировать» и «Определить шаблон», чтобы пометить выбранную фотографию как шаблон. Ascii Art — забавный плагин для Adobe Photoshop, позволяющий создавать рисунки в формате ascii из изображений. Затем измените раскрывающиеся списки обратно на «пиксели» и запомните числа. Теперь мы знаем, что… Мне очень нравится команда автоматического выравнивания слоев в Photoshop CS3, которую можно использовать для цифрового сшивания слоев с перекрывающимся содержимым.1. Посмотрите видео на YouTube, чтобы узнать, как именно я выделяю и изменяю цвет различных частей изображения. Фон текстуры белого мрамора, абстрактная текстура мрамора (естественные узоры) для дизайна. Наконец, после установки предварительный просмотр разделенного изображения включается на пятом и последнем шаге, на начальном экране Windows 8 проведите вверх по плитке приложения Photo или щелкните ее правой кнопкой мыши и выберите «Отключить живую плитку». Например, ввод 400 процентов в […] Разделение массива двухмерных изображений на плитки путем указания пользовательских шагов.com/filestore9/5315634/6537573/текстура. 139 узоров в различных дизайнах. Нажмите «Использовать размер изображения», чтобы сгенерировать шаблон с одним фрагментом, который заполняет слой. Настройте печать на нужный размер. Нажмите на вкладку «Изображение», затем нажмите «Выбрать изображение». Несмотря на рекомендацию Facebook изменять размер фотографий до разрешения 720, 960 или 2048 пикселей для наилучшего качества изображения, кажется, что нет ничего плохого в выборе других нестандартных разрешений. Все, что вам нужно, аккуратно содержится в одном приложении.Заливки узором используются при редактировании изображений Photoshop® как средство заполнения области изображения.
Наконец, после установки предварительный просмотр разделенного изображения включается на пятом и последнем шаге, на начальном экране Windows 8 проведите вверх по плитке приложения Photo или щелкните ее правой кнопкой мыши и выберите «Отключить живую плитку». Например, ввод 400 процентов в […] Разделение массива двухмерных изображений на плитки путем указания пользовательских шагов.com/filestore9/5315634/6537573/текстура. 139 узоров в различных дизайнах. Нажмите «Использовать размер изображения», чтобы сгенерировать шаблон с одним фрагментом, который заполняет слой. Настройте печать на нужный размер. Нажмите на вкладку «Изображение», затем нажмите «Выбрать изображение». Несмотря на рекомендацию Facebook изменять размер фотографий до разрешения 720, 960 или 2048 пикселей для наилучшего качества изображения, кажется, что нет ничего плохого в выборе других нестандартных разрешений. Все, что вам нужно, аккуратно содержится в одном приложении.Заливки узором используются при редактировании изображений Photoshop® как средство заполнения области изображения. Загруженное изображение карты может быть пропорционально изменено, поэтому вы можете подготовить оверлей со значительно более высоким разрешением, чем загруженное изображение — инструмент выбора объекта. Введите ширину 1080 пикселей и высоту 1080 пикселей. Однако есть некоторые разногласия по поводу использования этого инструмента для этой цели, поскольку многие утверждают […] 2. 36 рисунков плитки, включая дерево, металл, кирпич и т. Д.Используйте команды «Окно» → «Упорядочить», чтобы создать порядок из хаоса, расположив окна мозаикой (вверху) или каскадом (внизу). Откройте и масштабируйте изображение. Создайте новый макет направляющей в Photoshop. Фото, эскиз и эффекты рисования. Шаг 3: Выберите инструмент Заливка. Чтобы сделать векторное изображение в Photoshop, вам нужно создать контур изображения. Все идет нормально. ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР ШАБЛОНА. Теперь Photoshop позволяет быстро и легко перемещать и настраивать слои для создания бесшовных повторяющихся узоров. (чтобы проверить бесшовность текстуры) Мозаика изображения.
Загруженное изображение карты может быть пропорционально изменено, поэтому вы можете подготовить оверлей со значительно более высоким разрешением, чем загруженное изображение — инструмент выбора объекта. Введите ширину 1080 пикселей и высоту 1080 пикселей. Однако есть некоторые разногласия по поводу использования этого инструмента для этой цели, поскольку многие утверждают […] 2. 36 рисунков плитки, включая дерево, металл, кирпич и т. Д.Используйте команды «Окно» → «Упорядочить», чтобы создать порядок из хаоса, расположив окна мозаикой (вверху) или каскадом (внизу). Откройте и масштабируйте изображение. Создайте новый макет направляющей в Photoshop. Фото, эскиз и эффекты рисования. Шаг 3: Выберите инструмент Заливка. Чтобы сделать векторное изображение в Photoshop, вам нужно создать контур изображения. Все идет нормально. ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР ШАБЛОНА. Теперь Photoshop позволяет быстро и легко перемещать и настраивать слои для создания бесшовных повторяющихся узоров. (чтобы проверить бесшовность текстуры) Мозаика изображения. Исходное изображение. Вы можете увидеть, как это будет выглядеть на изображении для предварительного просмотра. Установить размер плитки фотошоп в pdf информацию о странице Внесение изменений в графические элементы в инструкцию по сборке деревянного дома. Откройте изображение, которое вы хотите масштабировать в Photoshop, и вы сможете очень легко создавать мозаичные фоны, и все это благодаря фильтру, называемому смещением. Перейдите в раздел Мозаика, выберите «Мозаика отображаемых областей». Мой вопрос в том, есть ли способ обмануть эту команду, чтобы помочь мне разбить ИДЕНТИЧНЫЕ слои? Я часто хочу создавать большие текстуры из маленьких повторяющихся образцов (отличный пример — обои.К счастью, это не так уж сложно. На этом этапе будет казаться, что Photoshop сходит с ума, это нормально. Кроме того, получите полный доступ к библиотеке из более чем 316 миллионов изображений. Наконец, установите цвет переднего плана на синий (# 002cff) и примените инструмент «Кисть» слева, чтобы увеличить яркость… Точно так же, как мне разместить изображение в Photoshop 2021? Запустите Фотошоп.
Исходное изображение. Вы можете увидеть, как это будет выглядеть на изображении для предварительного просмотра. Установить размер плитки фотошоп в pdf информацию о странице Внесение изменений в графические элементы в инструкцию по сборке деревянного дома. Откройте изображение, которое вы хотите масштабировать в Photoshop, и вы сможете очень легко создавать мозаичные фоны, и все это благодаря фильтру, называемому смещением. Перейдите в раздел Мозаика, выберите «Мозаика отображаемых областей». Мой вопрос в том, есть ли способ обмануть эту команду, чтобы помочь мне разбить ИДЕНТИЧНЫЕ слои? Я часто хочу создавать большие текстуры из маленьких повторяющихся образцов (отличный пример — обои.К счастью, это не так уж сложно. На этом этапе будет казаться, что Photoshop сходит с ума, это нормально. Кроме того, получите полный доступ к библиотеке из более чем 316 миллионов изображений. Наконец, установите цвет переднего плана на синий (# 002cff) и примените инструмент «Кисть» слева, чтобы увеличить яркость… Точно так же, как мне разместить изображение в Photoshop 2021? Запустите Фотошоп. ×. Возьмите Eraser Tool и выберите карандаш в режиме стирания. Загрузите эти бесплатные каменные текстуры в высоком разрешении, чтобы заменить фон стильными и бесшовными каменными текстурами.(Для Adobe Photoshop «Filter->Image Skill->Tile… Пожалуйста, следуйте приведенным ниже шагам, чтобы изменить изображения в живой плитке в Windows 10. Короче говоря, функция плитки позволяет создать новый ndarray, повторяя исходный массив через его оси [1].ПРИМЕЧАНИЕ: хорошая функция заключается в том, что вы можете открывать несколько изображений в одном и том же окне документа, но в разных слоях, чтобы вы могли изменять одно, не мешая другому.Это находится в меню слева в окне приложения.Если вы хотите следовать вместе с учебником, тогда вы можете скачать изображение здесь.Параметры изменения размера отображаются в окне «Размер изображения». Создайте новый слой и перейдите в Edit > Fill и выберите сотовый узор из выпадающего списка. Пятый и последний шаг: на начальном экране Windows 8 проведите пальцем вверх по плитке приложения Photo или щелкните ее правой кнопкой мыши и выберите «Отключить живую плитку».
×. Возьмите Eraser Tool и выберите карандаш в режиме стирания. Загрузите эти бесплатные каменные текстуры в высоком разрешении, чтобы заменить фон стильными и бесшовными каменными текстурами.(Для Adobe Photoshop «Filter->Image Skill->Tile… Пожалуйста, следуйте приведенным ниже шагам, чтобы изменить изображения в живой плитке в Windows 10. Короче говоря, функция плитки позволяет создать новый ndarray, повторяя исходный массив через его оси [1].ПРИМЕЧАНИЕ: хорошая функция заключается в том, что вы можете открывать несколько изображений в одном и том же окне документа, но в разных слоях, чтобы вы могли изменять одно, не мешая другому.Это находится в меню слева в окне приложения.Если вы хотите следовать вместе с учебником, тогда вы можете скачать изображение здесь.Параметры изменения размера отображаются в окне «Размер изображения». Создайте новый слой и перейдите в Edit > Fill и выберите сотовый узор из выпадающего списка. Пятый и последний шаг: на начальном экране Windows 8 проведите пальцем вверх по плитке приложения Photo или щелкните ее правой кнопкой мыши и выберите «Отключить живую плитку».

 Например, ваше фото будет помещено в рамочку, которую рисует ребенок, художник и пр. (примеры вариантов показаны ниже).
Например, ваше фото будет помещено в рамочку, которую рисует ребенок, художник и пр. (примеры вариантов показаны ниже). Если ваше фото имеет разноцветный фон, воспользуйтесь ластиком или кисточкой белого цвета на панели инструментов, чтобы обвести человека на фотографии и закрасить задний план.
Если ваше фото имеет разноцветный фон, воспользуйтесь ластиком или кисточкой белого цвета на панели инструментов, чтобы обвести человека на фотографии и закрасить задний план.