Javascript online editor: JSFiddle — Code Playground
JavaScript | MDN
Эта часть сайта посвящена самому языку JavaScript, и она не затрагивает тонкостей, связанных с веб-страницами или окружением, в котором исполняется JavaScript. Информация об API, относящихся к веб-страницам, находится в разделах, посвящённых Веб-API и DOM.
Стандартом языка JavaScript является ECMAScript. По состоянию на 2012, все современные браузеры полностью поддерживают ECMAScript 5.1. Старые версии браузеров поддерживают по крайней мере — ECMAScript 3. 17 июня 2015 года состоялся выпуск шестой версии ECMAScript. Эта версия официально называется ECMAScript 2015, которую чаще всего называют ECMAScript 2015 или просто ES2015. С недавнего времени стандарты ECMAScript выпускаются ежегодно. Эта документация относится к последней версии черновика, которой является ECMAScript 2018.
Не следует путать JavaScript c языком программирования Java. И «Java», и «JavaScript» являются торговыми марками или зарегистрированными торговыми марками Oracle в США и других странах.
Научитесь программировать на JavaScript вместе с нашим руководством.
Для абсолютных новичков
Загляните в наш Учебный План, если вам хочется изучить JavaScript, но у вас нет опыта в JavaScript или программировании. Доступные разделы:
- Первые шаги в JavaScript
- Отвечаем на такие вопросы, как «что такое JavaScript?», «как он выглядит?», «и что он может делать?», а также обсуждаем основные возможности JavaScript, такие, как переменные, строки, числа и массивы.
- Структурные элементы JavaScript
- Продолжаем наше изучение главных возможностей JavaScript, обращаем наше внимание на самые часто встречающиеся блоки кода, такие, как условные выражения, циклы, функции и события.
- Введение в объекты JavaScript
- Объектно-ориентированная природа JavaScript важна для понимания, если вы хотите углубить знание языка и писать более эффективный код.
 Поэтому мы подготовили модуль, который поможет вам в этом.
Поэтому мы подготовили модуль, который поможет вам в этом. - Асинхронный JavaScript
- Обсуждение асинхронного JavaScript: почему это так важно, как эта возможность языка может использована для обработки потенциальных блокирующих операций, как, например получение данных с сервера.
- Клиентские (браузерные) веб-API
- Когда вы пишите клиент веб-сайтов или приложений на JavaScript, вы не далеко уйдёте без использования API – интерфейсов для взаимодействия с браузером и операционной системой, на которой запущен сайт, или даже для операций с данными, полученными от других веб-сайтов и сервисов. В этом цикле статей мы разбираемся, что такое API и как использовать некоторые самые распространённые API, которые вам встретятся при разработке.
Руководство по JavaScript
- Руководство по JavaScript
- Более подробное руководство по языку программирования JavaScript, нацеленное на тех, кто уже имеет опыт программирования на JavaScript или на любом другом языке.

Средний уровень
- Понимание JavaScript-фреймворков для фронтенда
JavaScript-ффреймворки являются неотъемлемой частью современной веб-разработки,
предоставляя разработчикам проверенные и протестированные
инструменты для создания масштабируемых и интерактивных веб-приложений. Многие
современные компании используют фреймворки для своих решений, поэтому многие задачи связанные с разработкой клиентской части веб-приложений теперь требуют опыта работы с ними.
- Повторное введение в JavaScript
- Обзор для тех, кто
- Структуры данных JavaScript
- Обзор существующих структур данных в JavaScript.
- Операторы сравнения и тождественности
- JavaScript предоставляет три различных оператора сравнения значений: строгое равенство
===, с приведением типов==и методObject.is(). - Замыкания
- Замыкания это сочетание функции и лексического окружения в котором она была определена.

Продвинутый уровень
- Наследование и цепочка прототипов
- Статья разъясняет бытующие заблуждения и недооцененность наследования, основанного на прототипах.
- Строгий режим — «use strict»
- Строгий режим говорит о том, что вы не можете использовать какую-либо переменную до её объявления. Это ограниченный вариант ECMAScript 5, для более быстрой производительности и простой отладки.
- Типизированные массивы
- Типизированные массивы предоставляют механизм для работы с необработанными двоичными данными в JavaScript.
- Управление памятью
- Жизненный цикл памяти и сборка мусора в JavaScript.
- Модель параллелизма (мультипоточности) и цикл событий
- В JavaScript есть модель параллелизма, основанная на «цикле событий».
- Введение в использование XPath в JavaScript (en-US)
- Этот документ описывает интерфейс для использования XPath в JavaScript на прямую, внутри расширений и на веб-сайтах.

Подробный справочник по JavaScript.
- Стандартные встроенные объекты
- Узнайте о стандартных встроенных объектах
Array,Boolean,Date,Error,Function,JSON,Math,Number,Object,RegExp,String,Map,Set,WeakMap,WeakSetи других. - Выражения и операторы
- Узнайте о поведении таких операторов в JavaScript, как
instanceof,typeof,new,this, приоритете операторов и многом другом. - Инструкции и объявления
- Узнайте о
do-while,for-in,for-of,try-catch,let,var,const,if-else,switchи многих других выражениях и ключевых словах в JavaScript. - Функции
- Узнайте, как работать с функциями в JavaScript, чтобы разрабатывать свои приложения.

Полезные инструменты для написания и отладки вашего JavaScript кода.
- Инструменты разработчика Firefox
- Простой редактор JavaScript, Веб-консоль, JavaScript Профайлер, Отладчик и другие.
- JavaScript шеллы
- JavaScript шеллы позволяют быстро проверять фрагменты JavaScript кода.
- TogetherJS
- Объединение усилий стало проще. Добавляя TogetherJS на вашу веб-страницу, ваши пользователи могут помочь другу-другу в реальном времени!
- Stack Overflow
- Вопросы по JavaScript на Stack Overflow.
- Версии JavaScript и информация о релизах
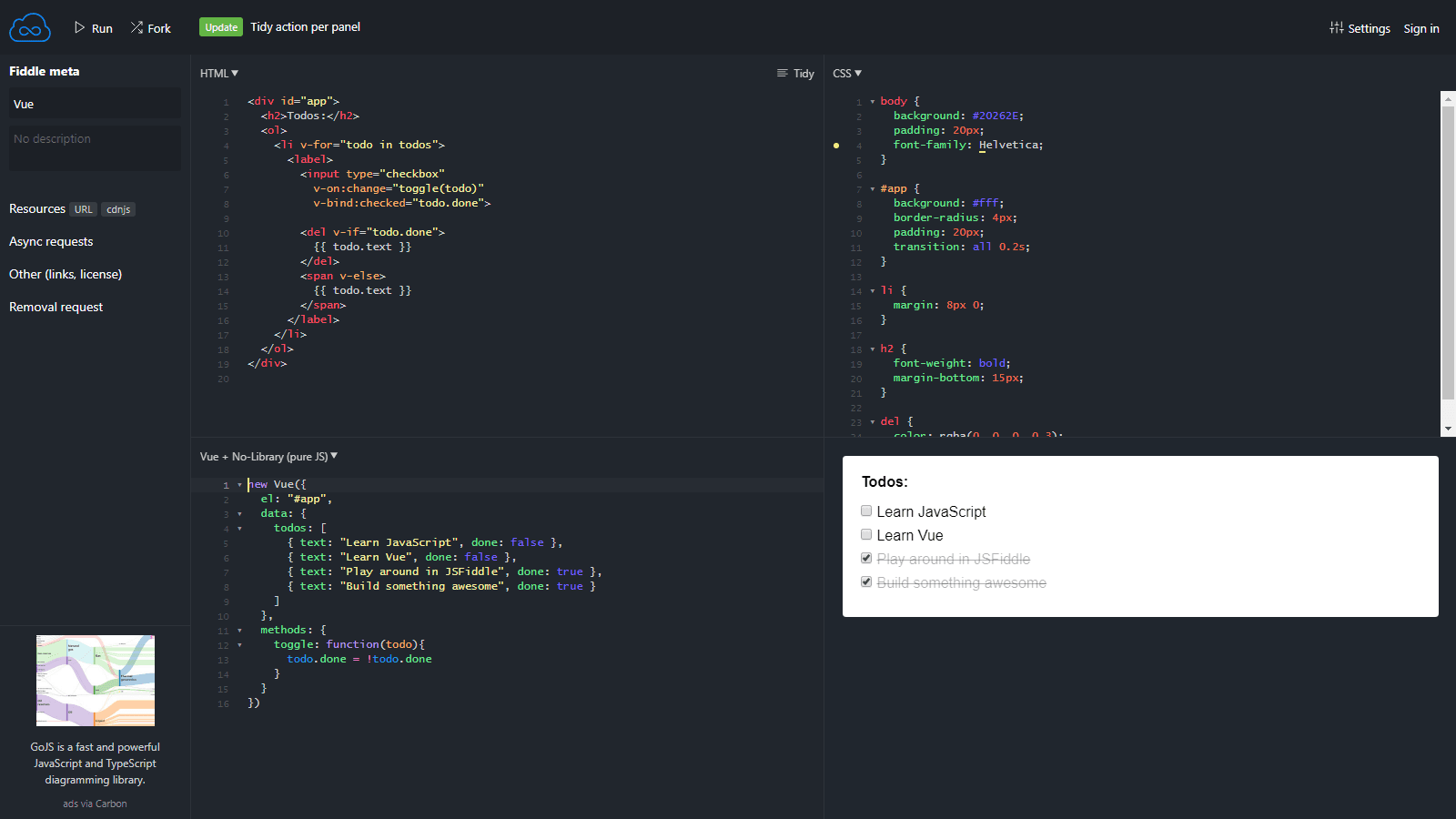
- JSFiddle
- Редактируйте JavaScript, CSS, HTML и получайте живые результаты. Используйте экспериментальные ресурсы и взаимодействуйте с вашей командой онлайн.
- Plunker
- Plunker — это онлайн-сообщество для создания, обмена и совместной работы над идеями, касающимися веб-разработки.
 Редактируйте ваши JavaScript, CSS, HTML файлы, смотрите результат их выполнения и организуйте их в файловую структуру.
Редактируйте ваши JavaScript, CSS, HTML файлы, смотрите результат их выполнения и организуйте их в файловую структуру. - JSBin
- JS Bin это инструмент с открытым исходным кодом для отладки и совместной разработки.
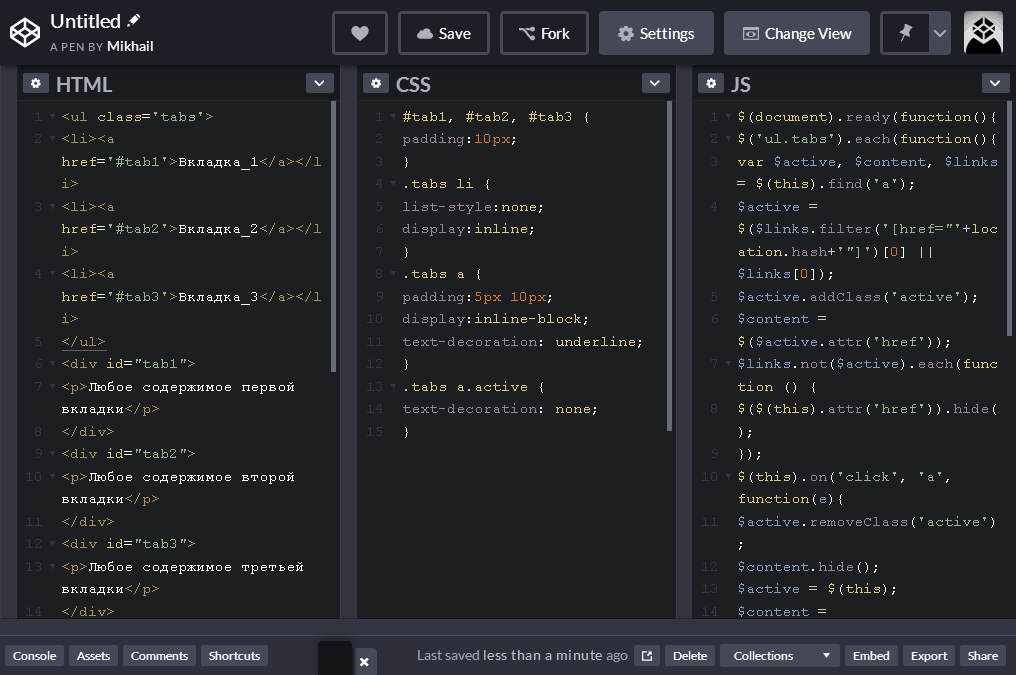
- Codepen
Codepen ещё одна платформа для совместной веб-разработки, дающие результат в реальном-времени.
- StackBlitz
StackBlitz — это «песочница»/инструмент отладки, где вы можете размещать полновесные приложения написанные на React, Angular, т др.
JS-редактор онлайн
Способ 1: PlayCode
PlayCode — продвинутый редактор кода, поддерживающий JavaScript и все основные функции, присущие полноценным средам разработки. В нем вы можете совмещать разработку на HTML, CSS и JS, переключаясь между документами в любой удобный момент.
Перейти к онлайн-сервису PlayCode
- Для запуска редактора кликните по кнопке «Open Editor».
- Создастся базовый шаблон, который по необходимости можно удалить и начать написание скриптов с чистого листа в этом же блоке редактора.

- Доступно изменение размеров всех присутствующих блоков, что осуществляется путем передвижения крайней рамки. Подготовьте рабочее пространство заранее, чтобы удобнее было заниматься дальнейшей разработкой.
- Все вносимые изменения отображаются на экране сразу же, поскольку по умолчанию активирован режим Live.
- Отключите его, деактивировав соответствующую кнопку, которая расположена справа вверху. Тогда компилирование придется запускать самостоятельно, кликая по иконке с треугольником.
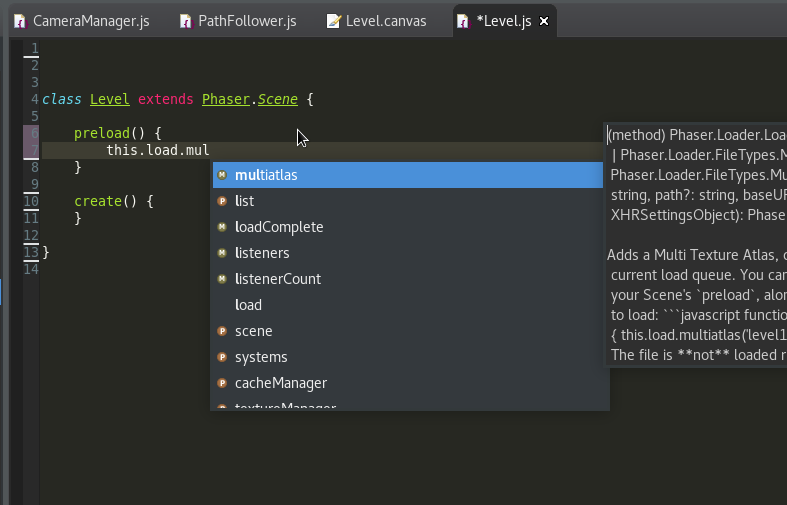
- Используйте встроенные подсказки для быстрого набора важных команд. Достаточно написать лишь несколько букв, а все остальное содержимое будет подставлено автоматически. Это же касается кавычек или скобочек, которые проставляются автоматически.
- Слева внизу отображается консоль. Если во время обработки кода возникнут какие-либо ошибки, там сразу же появится уведомление с разбором неточностей.
- Переключайтесь между файлами JS, HTML и CSS через левую панель.

- Дополнительно в PlayCode присутствуют другие шаблоны, показанные в виде простых скриптов или даже игр с пользовательским взаимодействием. Перейти к ним можно путем нажатия по кнопкам справа.
- Вы сразу же будете ознакомлены с результатом вывода и сможете вручную отредактировать код, применив его в будущем проекте.
- Если планируется работать с PlayCode и далее, рекомендуется создать новый аккаунт. После этого инструменты сохранения, публикации и распространения проектов станут доступными.
Способ 2: JsFiddle
У онлайн-сервиса JsFiddle есть свои особенности: например, пользователю доступно подключение популярных фреймворков, а также быстрое переключение между языками, которые используются для написания кода.
Перейти к онлайн-сервису JsFiddle
- Оказавшись на главной странице JsFiddle, можно выбрать одну из заготовок для дальнейшего программирования или начать писать код с нуля.
- Редактор JS находится снизу и по необходимости можно изменить его размер, передвигая рамки области.
 Тут осуществляется основной процесс написания кода.
Тут осуществляется основной процесс написания кода. - Задействуйте выпадающее меню, если хотите переключиться на старую версию языка или выбрать другой ЯП.
- Вверху на два блока разделены редакторы HTML и CSS, взаимодействовать с которыми можно в любой момент, просто переключаясь между ними.
- Для проверки кода используйте кнопку «Run». К сожалению, компилирование в режиме реального времени JsFiddle не поддерживает.
- В небольшом окне консоли справа появятся сведения об успешном компилировании или отобразится информация о возникших ошибках во время этого процесса.
- Сам результат будет выведен в отдельной области над консолью.
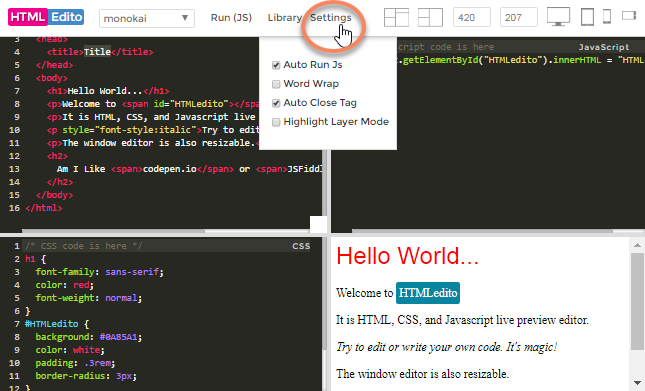
- Используйте выпадающее меню «Settings», если хотите изменить внешний вид редактора, настроить консоль, параметры строк и поведение онлайн-сервиса.
- В том же выпадающем меню, которое отвечает за выбор языка программирования, можно подключить фреймворк для личных целей.

Если вы хотите сохранить проект или получить дополнительные функции редактора, потребуется зарегистрироваться в JsFiddle. Далее ознакомьтесь с тарифными планами и выберите один из них в том случае, когда планируется задействовать возможности онлайн-сервиса на постоянной основе без каких-либо ограничений.
Способ 3: DirtyMarkup
В завершение хотим поговорить об онлайн-редакторе DirtyMarkup, который значительно отличается от разобранных выше тем, что он не предназначен для написания кода с нуля, а используется для его приведения к нормальному форматированию в автоматическом режиме.
Перейти к онлайн-сервису DirtyMarkup
- На сайте DirtyMarkup переключитесь в режим «JS», щелкнув по соответствующей кнопке.
- Теперь в сам редактор можно вставить весь код, который должен быть отформатирован.
- Задайте для него табуляцию, длину линий, тип фигурных скобок и дополнительные параметры, отметив их галочками.
- Примените параметры редактирования, кликнув «Clean».

Остается только скопировать полученное содержимое в правильном форматировании, чтобы далее использовать его в среде разработки или другом онлайн-редакторе JavaScript.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТMail.ru Group выпустила бесплатный онлайн-редактор кода для совместной работы Статьи редакции
Регистрация не нужна, а код можно писать на Python 3.8, Java 11, C++ 17, PHP 7.4 и ещё пяти языках.
- В онлайн-редакторе на базе своей платформы All Cups можно писать код одному или с командой, а также запускать его, чтобы исправить ошибки, сообщили vc.
 ru в Mail.ru Group.
ru в Mail.ru Group. - Сервис поддерживает Python 3.8, Java 11, C++ 17, PHP 7.4, Node JS 14, Go 1.15, Erlang OTP 23, Rust 1.51 и Swift 5.3.3. В компании обещают расширить список языков. У онлайн-редактора есть десктопная и мобильная версии.
- Чтобы запустить редактор, не нужна регистрация: нужно зайти по ссылке interview.cups.online. Сервис автоматически создаст комнату, ссылку на которую можно отправить другим, чтобы писать код вместе. Действия пользователей синхронизируются автоматически – они смогут увидеть, что делает каждый.
- Новый инструмент рассчитан на программистов и распределенных команд разработчиков, а также для ИТ-рекрутеров и руководителей — они при найме могут попросить кандидатов написать код в качестве тестового задания.
- Редактор работает на платформе для разработчиков All Cups: на ней можно принимать участие в ИТ-чемпионатах и общаться с коллегами.
 На сайте говорится, что в сообществе более 150 тысяч человек.
На сайте говорится, что в сообществе более 150 тысяч человек.
22 217 просмотров
{ «author_name»: «Рая Хачатрян», «author_type»: «self», «tags»: [«\u043d\u043e\u0432\u043e\u0441\u0442\u044c»,»\u043d\u043e\u0432\u043e\u0441\u0442\u0438″,»mailrugroup»], «comments»: 158, «likes»: 152, «favorites»: 194, «is_advertisement»: false, «subsite_label»: «dev», «id»: 231145, «is_wide»: true, «is_ugc»: true, «date»: «Thu, 08 Apr 2021 09:39:34 +0300», «is_special»: false }
{«id»:594603,»url»:»https:\/\/vc. ru\/u\/594603-raya-hachatryan»,»name»:»\u0420\u0430\u044f \u0425\u0430\u0447\u0430\u0442\u0440\u044f\u043d»,»avatar»:»243c85f4-90b6-04a3-4d82-4527c9670a8b»,»karma»:19920,»description»:»\u041e\u0448\u0438\u0431\u043e\u043a \u0431\u043e\u043b\u044c\u0448\u0435 \u043d\u0435 \u0431\u0443\u0434\u0435\u0442!»,»isMe»:false,»isPlus»:true,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
ru\/u\/594603-raya-hachatryan»,»name»:»\u0420\u0430\u044f \u0425\u0430\u0447\u0430\u0442\u0440\u044f\u043d»,»avatar»:»243c85f4-90b6-04a3-4d82-4527c9670a8b»,»karma»:19920,»description»:»\u041e\u0448\u0438\u0431\u043e\u043a \u0431\u043e\u043b\u044c\u0448\u0435 \u043d\u0435 \u0431\u0443\u0434\u0435\u0442!»,»isMe»:false,»isPlus»:true,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»entry»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
использование пяти лучших сред разработки
От автора: онлайн-редактор кода JavaScript поможет вам редактировать и компилировать прямо в браузере. Здесь мы рассмотрим 5 лучших IDE, которые помогут вам в этом.
Здесь мы рассмотрим 5 лучших IDE, которые помогут вам в этом.
Отсутствие мобильности и других функций в локальных интегрированных средах разработки (IDE) привело к появлению ряда других онлайн-инструментов разработки. Также в результате этих ограничений программирование на ходу оказалось непростым делом, особенно для JavaScript, так как он создан для Интернета.
С этой целью и для преодоления данного разрыва были представлены потрясающие онлайн-редакторы JavaScript, которые вы можете использовать для программирования на ходу. Использование онлайн-редакторов JavaScript поможет редактировать и компилировать код прямо в браузере. Редакторы кода также предлагают вам предварительный просмотр в режиме реального времени! В этом посте мы рассмотрим пять таких онлайн-IDE.
Codenvy
Codenvy — это облачная среда разработки для веб-разработчиков и распределенных команд разработчиков. Преимущество Codenvy заключается в ее способности управлять командами разработчиков и разрабатывать код с переносимыми средами исполнения Docker.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееCodenvy имеет три основных пакета, специально предназначенных для разработчиков, команд и предприятий. Таким образом, Codenvy поддерживает любые ваши потребности, не зависимо от того, являетесь ли вы разработчиком, руководителем группы или сотрудником компании.
Для разработчиков
Для разработчиков Codenvy помогает преодолеть сложности, связанные с настройкой локальных редакторов кода для поддержки разных языков во всех системах, с которыми вы работаете. С Codenvy вы берете работу в любом месте и настраиваете на любом компьютере без необходимости устанавливать и настраивать редактор.
Для команд
Распределенные группы используют совместные функции Codenvy для работы над общими проектами, чтобы лучше управлять рабочими процессами проекта. Codenvy предлагает больше ориентированных на команду функций, таких как настраиваемые среды выполнения, пользовательские права доступа и, конечно, согласованное сотрудничество. Командные функции Codenvy позволяют членам команды сотрудничать с разработчиками и в равной степени взаимодействовать с заинтересованными сторонами, прежде чем приступать к написанию кода.
Командные функции Codenvy позволяют членам команды сотрудничать с разработчиками и в равной степени взаимодействовать с заинтересованными сторонами, прежде чем приступать к написанию кода.
Для предприятий
Когда дело доходит до разработки на лету, предприятиям нужно все это в одном месте — среда разработки по клику мыши, групповая регистрация и совместная работа, а также защищенная платформа рабочего пространства DevOps. Codenvy предоставляет все это и многое другое, поскольку он легко интегрируется с инструментами управления задачами, управления версиями и CI для создания готовых к кодированию рабочих областей.
Codeanywhere
Codeanywhere — это облачная кроссплатформенная среда разработки для веб-разработчиков. Она может соединяться с FTP и SFTP. Более того, она предлагает подключения к другим облачным сервисам хранения, таким как Dropbox, Google Drive и т. д.
Настраиваемая среда разработки и поддержка языков
Codeanywhere дает вам гибкость в настройке среды разработки в соответствии с вашими личными предпочтениями. Он поддерживает более 70 различных языков программирования, включая JavaScript, Python и HTML.
Он поддерживает более 70 различных языков программирования, включая JavaScript, Python и HTML.
Поддержка консоли
Codeanywhere поставляется со встроенной консолью терминала, которая позволяет разработчикам запускать команды bash на своих серверах и в контейнерах. Встроенная консоль позволяет разработчикам использовать SSH напрямую из своего браузера на другом сервере. В результате вы можете скомпилировать код, не покидая своего браузера.
Совместная работа
С Codeanywhere вы можете делиться и сотрудничать в проектах с коллегами в разных местах. С точки зрения безопасности Codeanywhere позволяет поделиться отдельными частями проекта, если вы хотите; Вы можете поделиться файлами, папками или целым проектом, и каждый общий ресурс имеет свой собственный набор доступов. Это всего лишь несколько из доступных функций.
Koding
Koding — это облачная платформа, которая позволяет вам (или вашей команде) создавать и совместно использовать полностью автоматизированные среды разработки в любой инфраструктуре для современных распределенных приложений, микросервисов и контейнеров.
Усовершенствованный интуитивно понятный пользовательский интерфейс, удобный для навигации. Что может быть лучше? То, что это инструмент с открытым исходным кодом и бесплатно.
Что такое Koding
Koding не является обычной онлайн-средой разработки. Это что-то большее, как описано в этом коротком вводном видео:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееИнтеграция
Помимо замечательных функций Koding для совместной работы и совместного использования, он обладает удивительным менеджером конфигурации, который может интегрировать любой сервис с помощью всего нескольких строк кода. Используете ли вы Heroku с MongoDB и Node.js или AWS с Ruby и MySQL, Koding обрабатывает все необходимые интеграции, так что все, что вам нужно сделать, это добавить службу, необходимую для стекового скрипта Koding, и все!
SourceLair
SourceLair — это облачная платформа, которая мгновенно обеспечивает изолированную среду разработки для каждого создаваемого вами проекта. Каждая подготовленная среда адаптирована к потребностям стека проекта и поставляется со всеми предустановленными инструментами, необходимыми для разработки проекта.
Каждая подготовленная среда адаптирована к потребностям стека проекта и поставляется со всеми предустановленными инструментами, необходимыми для разработки проекта.
Мощная IDE
SourceLair предоставляет пользователям мощную интегрированную среду разработки в браузере со всеми основными функциями вашей обычной локальной среды разработки. С SourceLair вы получите такие функции, как отчеты об ошибках в реальном времени, автозаполнение, привязки текстовых клавиш и т. д.
Интеграция с Github
С помощью SourceLair вы можете клонировать репозиторий проекта одним кликом мыши. Написание большего количества кода, отправка в удаленный репозиторий и внесение внешних изменений в репозиторий — все это можно легко выполнить в SourceLair.
Кроссплатформенность
Одним из дополнительных преимуществ использования SourceLair является его кроссплатформенная поддержка. Вы можете использовать для работы на SourceLair компьютер, Chromebook или даже iPad. Это уникальная функция, которую предлагают лишь несколько редакторов. С SourceLair все, что вам нужно, это доступ в Интернет и веб-браузер.
Цены
В SourceLair есть два тарифных плана: базовый и профессиональный.
Базовый план предлагает 1 проект за 5 долларов в месяц, а план Про предлагает до 5 проектов за 8 долларов в месяц. Это еще не все — для каждого плана доступно много дополнений и экстра-функций, вы найдете их на странице с ценами.
Cloud9
Cloud9 — это облачная среда разработки, которая предоставляет разработчикам в браузере полный эквивалент локальных IDE. С Cloud9 у вас есть возможность писать код, запускать написанный код и отлаживать все это в браузере.
Cloud9 оснащен специальным редактором кода, надежным отладчиком и консолью терминала, чтобы помочь вам запускать команды приложения и облегчить процесс отладки. Более того, он снабжен всеми инструментами, необходимыми для поддерживаемых языков, включая JavaScript, Python, PHP и т. д. Таким образом, вам не нужно устанавливать какие-либо внешние пакеты или настраивать среду разработки при запуске новых проектов.
Интеллектуальный редактор
В сочетании с тем фактом, что Cloud9 полностью браузерный, что дает вам гибкость при написании кода на любом компьютере в любом месте и в любое время, редактор обладает интеллектуальными функциями, которые помогают в разработке. Он имеет встроенный отладчик и другие полезные, экономящие время возможности, такие как подсказки кода, завершение кода и пошаговая отладка.
Сотрудничество
Как и многие другие IDE, которые мы уже рассматривали, Cloud9 имеет функцию парного программирования, которая позволяет вам делиться со своими коллегами и работать вместе над одной базой кода. Что еще? Это происходит в реальном времени, так что вы можете видеть, что делают все в вашей команде.
Доступ к терминалу AWS Терминал
Cloud9 имеет привилегии sudo для управляемого экземпляра Amazon EC2, на котором размещена ваша среда разработки, и интерфейс командной строки AWS с предварительной аутентификацией.
Заключение
В этой статье мы рассмотрели топ-5 лучших JavaScript онлайн-IDE, которые вы можете использовать в 2019 году. Каждая среда разработки имеет свои уникальные функции, поэтому сложно выбрать «лучшую» среди них. Мы можем, однако, выбрать ту, функции которой лучше всего отвечают нашим потребностям.
Отказ от ответственности: пять рассмотренных здесь сетевых IDE — это полностью мой выбор, основанный на моем собственном опыте работы с ними. Есть и другие удивительные онлайн IDE, которые мы здесь не рассматривали. Если у вас есть другие идеи, пожалуйста, поделитесь ими в комментариях ниже. Надеюсь, этот пост поможет вам выбрать наиболее подходящий для ваших нужд инструмент.
Автор: Christian Nwamba
Источник: //www.telerik.com
Редакция: Команда webformyself.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееJavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
СмотретьJSFiddle — площадка для кода
Редактор макета
Классический Столбцы Нижние результаты Правильные результаты Вкладки (столбцы) Вкладки (строки)
Консоль
Консоль в редакторе (бета)
Очистить консоль при запуске
Общий
Номера строк
Обернуть линии
Отступ с табуляцией
Подсказка по коду (автозаполнение) (бета)
Размер отступа:2 пробела 3 пробела 4 пробела
Ключевая карта:По умолчанию: Sublime TextEMACS
Размер шрифта:По умолчаниюBigBiggerJabba
Поведение
Код автозапуска
Только код автозапуска, который проверяет
Код автосохранения (натыкается на версию)
Автоматически закрывать HTML-теги
Автоматически закрывающие скобки
Проверка действующего кода
Выделите совпадающие теги
Заглушки
Показывать панель шаблонов реже
Приложение JavaScript — Редактор JavaScript
Бег
JSEditor — онлайн-редактор кода JavaScript
Начало работы
JSEditor помогает создавать прототипы и делиться кодом JavaScript, HTML и CSS.В левой части проекта у вас есть три вкладки, где вы можете ввести разметку HTML, код JavaScript и отредактировать таблицы стилей. Чтобы запустить код, просто нажмите кнопку запуска, и вы увидите результаты справа. панель. Консоль внизу экрана отображает ошибки javascript и сообщения консоли.Включая внешние библиотеки
Используйте опцию меню проект \ библиотеки, чтобы включить внешние библиотеки JavaScript. По умолчанию мы добавили возможность загрузки jQuery.Мы рекомендуем вам предоставить ссылку, которая начинается с https.Сохранение вашей работы
JSEditor позволяет мгновенно сохранить вашу работу, нажав кнопку «Сохранить» в меню файла. Вам не нужно регистрироваться или входить в систему. Вся работа автоматически публикуется и будет видна другим людям в Интернете, которые будут перемещаться по ней. на URL-адрес вашего проекта. Вы можете продолжить редактирование исходной работы и сохранить новые версии, нажав кнопку «Обновить» в меню «Файл».Это создаст новую копию и новый общедоступный URL. Он работает как вилка кода.Частные проекты
JSEditor позволяет создавать частные проекты. Чтобы использовать этот режим, вы должны зарегистрироваться и войти в систему. После входа в систему вы можете сохранить свою работу, и она будет видна только вам и людям, с которыми вы решите поделиться.Совместное использование частных проектов
Вы можете делиться частными проектами JavaScript со всеми или с конкретными людьми.Когда вы решите поделиться с конкретных людей, вы должны указать их электронную почту. Они должны быть либо зарегистрированными пользователями, либо зарегистрироваться позже, прежде чем они смогут увидеть код. JSEditor позволяет вам выбирать разрешения общего доступа, такие как доступ только для чтения, записи, совместного использования и удаления. Люди, у которых есть доступ к общим проектам, могут просматривать и искать их в меню «Файл / Открыть».HTML CSS JavaScript — бесплатный онлайн-редактор и инструменты
Онлайн-редактор HTML, CSS и JS с мгновенным предварительным просмотром.Трио HTML-CSS-JS — это части всех веб-сайтов, с которыми пользователи напрямую взаимодействуют.
Повысьте эффективность кодирования и обеспечьте максимальное удобство для пользователей с помощью нашего бесплатного онлайн-набора инструментов!
О нас
Вы когда-нибудь спрашивали себя, что такое HTML, CSS и JavaScript? Для чего его используют? Как вы можете изучить HTML CSS JavaScript и как это сделать быстрее всего?
Мы здесь, чтобы помочь!
Мы являемся пионерами в индустрии веб-дизайна, предлагая продукты, которыми пользуются миллионы бесплатных и тысячи премиум-пользователей.Наши самые популярные услуги включают бесплатные онлайн-инструменты, перечисленные в основной навигации. Эти генераторы кода, учебные пособия и другие ресурсы призваны облегчить жизнь веб-издателям, даже если они профессионалы или только начали знакомиться с веб-технологиями.
Мы начали с онлайн-средства очистки HTML и вскоре стали самым популярным поставщиком программного обеспечения для редактирования HTML. Единственная причина, по которой вы могли не слышать о нас, заключается в том, что мы никогда не рекламируем наши услуги.Нас труднее найти, потому что мы не занимаемся поисковой оптимизацией, поэтому обязательно сохраните этот адрес, если хотите вернуться позже. Благодаря нашим вернувшимся пользователям и тем, кто передал слово своим друзьям, нам удалось выжить и даже увеличить посещаемость.
Самые популярные страницы нашего сайта
Большинство наших посетителей приходят на наш сайт, чтобы использовать онлайн-редактор, композитор и очиститель CSS. Этот бесплатный онлайн-инструмент поможет вам привести в порядок запутанные таблицы стилей. Вставьте свой код в большое текстовое поле, выберите нужные параметры и нажмите кнопку «Организовать».Наш генератор кода CSS и мастера генерации HTML также очень популярны. Осмотритесь в навигации или просмотрите плитки выше, чтобы изучить HTML-CSS-JS, веб-сайт, созданный для клиентской части Интернета.
Большое спасибо нашему спонсору: Rapidessay — сервис быстрого написания эссе.
HTML
HTML — это ядро любого веб-сайта. Он содержит каждый элемент страницы: изображения, абзацы, заголовки и другие теги. У нас есть серия бесплатных руководств, которые помогут вам начать изучение этого важного языка разметки (не программирования).Уроки содержат статьи о тегах, атрибутах тегов, списке важных тегов, ссылках или тегах привязки, изображениях, таблицах, формах, форматировании текста и символах.
Используйте список тегов HTML, чтобы найти правильное использование каждого элемента, или используйте генераторы кода и получите разметку с минимальным количеством щелчков мышью.
CSS
Каскадные таблицы стилей придают внешний вид веб-страницам. Они определяют цвет и размер каждого элемента. Они размещают разделы на странице и определяют другие атрибуты дизайна.Они помещаются в файлы с расширениями .css и связаны с документами. Шпаргалка по CSS даст вам представление о том, что это на самом деле означает, и поможет легко создать нужные стили.
Обязательно ознакомьтесь с нашей галереей теней для текста, генератором градиентов, стилизатором таблиц, создателем границ, подборщиком цветов RGB и другими элементами навигации.
JavaScript (JS)
Часто путают с языком программирования Java, JavaScript или просто JS делает ваш сайт интерактивным.Если вы знаете HTML, CSS и JavaScript, вы можете начать разрабатывать простые онлайн-игры. JS используется для проверки форм перед отправкой, для анимации слайд-шоу и оживления сайта.
У нас есть редактор и компрессор JS и даже блог по этой теме. Ознакомьтесь с ними и используйте их ежедневно, чтобы облегчить себе жизнь.
Мы эксперты в HTML, CSS и JavaScript. Никто не знает их лучше нас. Вместе они обеспечивают клиентскую часть Интернета, и мы собираемся облегчить вашу жизнь, если вы собираетесь использовать нашу онлайн-коллекцию инструментов.Мы потратили бесчисленное количество часов, чтобы стать лучшими в своей области.
Надеюсь, вам понравится то, что мы сделали. Поделитесь им с друзьями, если вы это сделаете.
ДемонстрацияJavaScript от blobsallad.se .
10 лучших онлайн-редакторов JavaScript
Разработчики часто используют традиционные редакторы. В настоящее время существует множество отличных текстовых редакторов, с которыми программисты могут выбрать для работы. Однако программирование на ходу может быть сложной задачей, особенно когда дело касается JavaScript.
JavaScript — это интерфейсный язык сценариев, который в основном используется для добавления интерактивности в Интернет. Из простой функции добавления интерактивности он вырос семимильными шагами. В настоящее время JavaScript имеет наибольшее количество активных репозиториев на GitHub, а также занимает первое место в рейтинге RedMonk Programming Language 2016.
Помимо всей статистики, давайте вернемся к тому, с чего начали. Текстовые редакторы хороши, но им не хватает мобильности. С другой стороны, JavaScript создан для Интернета.В свою очередь, Интернет предоставил замечательные онлайн-редакторы JavaScript, которые вы можете использовать. Использование онлайн-редакторов JavaScript может помочь вам редактировать и компилировать код прямо в браузере. Редакторы кода также предлагают вам предварительный просмотр в реальном времени, так как все это есть в сети!
Преимущества использования онлайн-редакторов JavaScript
Использование онлайн-редакторов JavaScript дает множество преимуществ, некоторые из которых перечислены ниже:
- Возможность писать код JavaScript прямо в Интернете просто потрясающая!
- Вы можете беспрепятственно работать с опцией предварительного просмотра в реальном времени, доступной в большинстве онлайн-редакторов JavaScript.
- Онлайн-редакторы JavaScript не требуют установки.
- Они также имеют поддержку Git, так что вы можете распространять свой код.
- Код сохранения прост и интуитивно понятен. Вы получаете уникальные URL-адреса для того, чтобы поделиться своим кодом с другими программистами и аудиторией.
- Экспериментировать легко и полезно.
После перечисленных преимуществ перейдем к 10 лучшим онлайн-редакторам JavaScript.
10 лучших онлайн-редакторов JavaScript:1.
Codepen.ioCodepen — одно из лучших мест, где можно раскрыть свой талант к веб-интерфейсу. Это площадка для JavaScript, HTML и CSS. С Codepen.io вы можете поиграть с кодом и просмотреть изменения в режиме реального времени. А если вы любите исследования, этот веб-сайт станет для вас золотой жилой, так как он предлагает сотни примеров. CodePen также вдохновляет новых разработчиков и дизайнеров — замечательный онлайн-редактор JavaScript, с которого можно начать свое путешествие.
CaspainSeagull из Махачкала, Россия часто использует Codepen для своего проекта. В видео ниже он работает над анимацией холста HTML5 и показывает, насколько на самом деле способна Codepen.
2.
JSFiddleJSFiddle находится в лиге Codepen.io. Это немного сложнее по сравнению с Codepen. Итак, чем же JSFiddle отличается от Codepen? Возможность настройки для добавления инструментов, а также тот факт, что вы можете легко использовать фреймворки JavaScript и другие функции.Интерфейс интерактивный и позволяет вам сотрудничать с другими разработчиками благодаря поддержке TogetherJS. Кроме того, вы можете сохранить свою работу и поделиться ею с уникальным URL-адресом. Также предоставляется надлежащая поддержка Git.
3.
JSBinJSBin очень похож на JSFiddle, а также известен своими функциями совместной работы. Поддержка варьируется от HTML-шаблонов до CSS-фреймворков. Вы также можете использовать фреймворки JavaScript, такие как React, TypeScript, CoffeeScript и т. Д.Кроме того, JSBin поставляется с профессиональной версией, в которой предусмотрена поддержка личных ящиков, синхронизации Dropbox и т. Д. Проверьте все функции в списке здесь.
4.
КодированиеKoding — это гораздо больше, чем простой онлайн-редактор JavaScript. После регистрации вам будет предоставлена виртуальная машина для целей разработки. Интерфейс чистый и хорошо продуманный. С Koding вы можете начать работу с готовой средой разработки.Совместная работа также является одной из функций Koding, которая позволяет вам легко работать со своими товарищами по команде.
5.
РендераRendera — очень простая игровая площадка на JavaScript. Он предлагает поддержку HTML и CSS, что отчасти очевидно. Упрощенный вид Rendera делает его хорошим вариантом для опробования простых примеров кодирования. Он размещен в приложении Heroku. Rendera не имеет поддержки каких-либо фреймворков или инструментов, что является его единственным недостатком. Итак, если вы ищете возможности настройки и большей мощности, ознакомьтесь с другими редакторами JavaScript в этой статье.
6.
CodeEnvyCodeEnvy — это облачная среда разработки, аналогичная Koding. Он предлагает среды Docker одним щелчком мыши. Как и Koding, он также позволяет вам сотрудничать с вашей командой. Поскольку это облачная среда разработки, вы можете использовать любой язык программирования, поддерживаемый средой разработки. В век мобильности облачные редакторы обеспечивают лучший контроль над вашей работой.
7.
LiveweaveХотите протестировать простой код? Тогда Liveweave для вас.Он поддерживает HTML, CSS и JavaScript. Интерфейс четко разделен на четыре раздела: HTML, CSS, JavaScript и окно вывода. Уникальный интерфейс позволяет разработчикам легко тестировать сложные примеры кода. Но разрабатывать полноценный веб-сайт на Liveweave — не лучшая идея, так как это не будет соответствовать текущему интерфейсу.
Liveweave также поставляется с библиотечной поддержкой всех различных технологий. Кроме того, вы можете использовать функцию «Team Up», чтобы легко сотрудничать с другими кодировщиками.
8.
CodeAnywhereCodeAnywhere — это кроссплатформенная облачная IDE, идеально подходящая для веб-разработки. Вы можете начать работу, зарегистрировавшись в социальных сетях, таких как GitHub, и пользоваться мощным редактором CodeAnywhere. Поскольку это облачный инструмент, он поддерживает подключения к различным службам хранения мультимедиа, таким как Dropbox и GoogleDrive. Если хотите, вы также можете подключиться по FTP и SFTP. Еще одна уникальная особенность CodeAnywhere — поддержка SSH.Cloud IDE также поддерживает изменения и совместную работу.
CodeAnywhere часто используется пользователями Livecoding. Один из таких пользователей 5short использует CodeAnywhere для разработки приложений на FeathersJS и Meteor.js. Посмотрите его ниже.
9.
SourceLairЕсли вы ищете универсальную среду разработки в своем браузере, SourceLair для вас. Это полнофункциональный редактор с нулевым процессом настройки. Вы можете работать со своим JavaScript или перейти к PHP.SourceLair также поддерживает основные решения для баз данных, такие как PostgreSQL, MySQL и MongoDB. Помимо поддержки различных фреймворков, SourceLair предлагает мощный редактор кода. Вы можете попробовать это бесплатно.
10.
Облако9Cloud9 — еще одна облачная среда разработки. Поскольку это облачная среда, она поддерживает различные языки программирования и фреймворки. Платформа Cloud9 является быстрой и масштабируемой, а также позволяет вам контролировать среду разработки.Поскольку это дает вам возможность управлять своей средой, вы можете установить любой язык программирования, какой захотите!
Cloud9 также является отличным способом работы с проектами. Обратите внимание на mllbp, поскольку он использует Cloud9 для разработки приложения на JavaScript.
ЗаключениеВот и все! Ваши 10 лучших онлайн-редакторов JavaScript. Некоторые из них являются редакторами чистого кода для JavaScript; другие поддерживают несколько языков, а некоторые предоставляют полную среду IDE в облаке. Итак, что вы предпочитаете из для вашего JavaScript-приключения ? Прокомментируйте ниже и дайте нам знать.
😎 20 лучших онлайн-редакторов в наборе инструментов каждого разработчика
В наши дни начинающий бизнес не может обойтись без здорового и профессионального цифрового присутствия. К счастью, создание собственного веб-ресурса еще никогда не было таким простым. Фактически, ручное редактирование и отладка кода остались в прошлом. Существует множество полезных онлайн-редакторов, которые ускоряют программирование.
В этом посте мы подробно рассмотрим список лучших онлайн-редакторов HTML для повышения продуктивности программирования, но сначала — краткое изложение основ.
Что такое онлайн-редактор HTML?
Онлайн-редактор HTML — это инструмент, который упрощает кодирование прямо в браузере — не нужно ничего загружать. Он помечает ошибки, автоматически заполняет общие элементы и, помимо прочего, отслеживает синтаксис. Онлайн-редактор HTML может выступать в качестве автономного инструмента или быть частью более крупной экосистемы IDE (интегрированной среды разработки). Видя, что HTML, CSS и JavaScript часто идут рука об руку, хороший онлайн-редактор HTML предоставляет среду редактирования для всех трех из них.
В чем разница между WYSIWYG и текстовыми редакторами?
- Текстовое . Это лучший вариант для опытных разработчиков, которые все видели. Текстовый онлайн-редактор HTML — это инструмент, который отображает код в простой форме, строка за строкой. Хотя это дает разработчикам жесткий контроль над кодом, понимание строк кода с первого взгляда — это то, что хотят делать только опытные разработчики.
- WYSIWYG . Онлайн-редактор HTML «Что видишь, то и получаешь» показывает разработчикам, как именно будет выглядеть их код.Редакторы WYSIWYG довольно просты в использовании благодаря их функции перетаскивания. WYSIWYG — отличный вариант для менее опытных программистов, прежде чем они переключатся на текстовые редакторы.
Если вы хотите улучшить свои навыки программирования или развить свой проект, существует множество высококачественных бесплатных вариантов, которые помогут вам подняться и Бег. Никаких авансовых или скрытых платежей — просто запустите редактор и приступайте к работе.
1. JS Fiddle (онлайн-редактор HTML)- Отличный онлайн-редактор HTML, который позволяет редактировать коды HTML, JavaScript и CSS.
- JS Fiddle можно использовать бесплатно.
- Редакторы кода могут добавлять библиотеки JavaScript и CSS для улучшения своих проектов HTML.
- Функция Tidy автоматически очищает код, а Collaborate делится проектом с коллегами в режиме реального времени.
- Онлайн-редактор HTML Playcode позволяет легко и быстро экспериментировать с HTML, JavaScript и CSS.
- Бесплатное использование.
- Поддержка библиотек JavaScript и CSS.
- Онлайн-редактор HTML Liveweave поддерживает редактирование HTML5, JavaScript и CSS3 в реальном времени.
- Инструмент можно использовать бесплатно.
- Список функций включает автозаполнение, функцию уборки, логику линтинга и генератор цветовой палитры.Последний вариант используется в большинстве других онлайн-редакторов HTML
- Супер простой и эффективный онлайн-редактор HTML с простым интерфейсом для редактирования кода HTML, CSS и JavaScript.
- Бесплатно для всех.
- Основное внимание уделяется созданию эффективной среды обучения для программистов.
- Простой и эффективный онлайн-редактор HTML для всех, кто работает с HTML, CSS и JavaScript.
- Бесплатно для всех.
- Список функций включает предварительный просмотр в реальном времени / WYSIWYG, темную / светлую тему, встроенную цветовую палитру и консоль JavaScript, инспектор DOM и т. Д.
- Полностью бесплатно и простой онлайн-редактор JavaScript.
- Полная интеграция с GitHub. Просто подключите учетную запись GitHub, чтобы поделиться своим проектом Plunker.
- Инструмент содержит полный список встроенных библиотек JavaScript.
- Бесплатный онлайн-редактор JavaScript с открытым исходным кодом.
- Список функций включает файловую систему Amazon S3, несколько тем, карту кода, автозаполнение, поддержку Git и многое другое.
- Мы делаем упор на создание максимально удобной среды разработки в браузере.
- Бесплатно для всех.
- Строго говоря, не полноценный онлайн-редактор JavaScript. Скорее, это мощный вспомогательный инструмент, который позволяет украсить и минимизировать ваш код.
- Список функций обширен и охватывает все, от валидатора CSS до инструментов HTML.
- Бесплатный визуальный редактор WYSIWYG.
- Обрабатывает очень большие файлы и имеет встроенное украшение кода HTML, JavaScript и CSS.
- Редактор кода и программа просмотра файлов в этом онлайн-редакторе HTML могут читать более 140 языков.
Если вам нужны расширенные функциональные возможности онлайн-редактора, определенно есть большой рынок для изучения. Более того, почти все бесплатные / платные инструменты предлагают бесплатные пробные версии. Это прекрасная возможность поэкспериментировать с функциями инструмента и узнать, какую пользу тот или иной редактор может принести вашему проекту.
10. CodePen.io (онлайн-редактор JavaScript)- Этот онлайн-редактор HTML также поддерживает JS и CSS.
- Бесплатно в течение неограниченного времени; тарифные планы pro начинаются от 8 долларов в месяц.
- Удобный интерфейс с тремя выделенными панелями для HTML, JavaScript и CSS.
- Этот онлайн-редактор JavaScript имеет мощные функции совместной работы и совместного использования.
- Полноценная IDE
- Супер простой онлайн-редактор JavaScript, подходящий как для начинающих, так и для опытных программистов.
- Доступны как бесплатные, так и профессиональные планы.
- Список функций включает онлайн-редактор HTML, редактор CSS, несколько языков, сочетания клавиш, настраиваемую панель инструментов и панели предварительного просмотра.
- JS Bin очень легкий и быстрый. Короткая кривая обучения делает его идеальным для обучения и демонстраций.
- Этот онлайн-редактор HTML, созданный на базе Eclipse Che, поддерживает JavaScript, PHP, Java, Python и т. Д.
- Доступна бесплатная пробная версия и бесплатная версия, тарифы Pro начинаются от 30 долларов в месяц.
- Помимо облачного развертывания, Codenvy доступен для Windows и Mac.
- Список функций включает управление исходным кодом, рефакторинг кода, тестирование совместимости и многое другое.
- Облачная среда разработки Koding поддерживает все основные базы данных и языки программирования.
- Доступна бесплатная пробная версия; планы подписки начинаются с 9 долларов.90 / активного пользователя / мес.
- Список функций включает функцию перетаскивания, встроенный чат и социальную сеть, поддержку 256 цветов, FTP и многое другое.
- Этот онлайн-редактор JavaScript обеспечивает автозаполнение, а также анализ кода, сворачивание и рефакторинг.
- Онлайн-редактор JavaScript Cloud9 имеет мощную среду IDE, которая включает в себя редактор кода, терминал и отладчик.
- Клиенты Amazon EC2 используют AWS Cloud9 бесплатно, платя всего около 2 долларов за вычислительные ресурсы и хранилище в месяц.
- Встроенная поддержка более 40 языков программирования и прямой доступ к AWS через терминал.
- Этот онлайн-редактор HTML создан для быстрой работы и бесперебойной совместной работы. Его виртуальная машина, также известная как Контейнер, предоставляет достаточно места на диске и в памяти.
- Список функций включает синхронизацию с Dropbox, Google, FTP и SFTP, подключение терминальной консоли через SSH и несколько версий.
- Доступна бесплатная 7-дневная пробная версия. Планы подписки начинаются от 2,50 долларов в месяц.
- Вероятно, лучший вариант для проектов, которым требуется интеграция с Git.
- Доступна бесплатная 30-дневная пробная версия; Чтобы разблокировать все возможности онлайн-редактора JavaScript SourceLair, цена начинается от 10 долларов в месяц.
- Список функций включает несколько надстроек, терминал Linux, разделенное представление, встроенную поддержку Emmet и многое другое.
- Этот онлайн-редактор JavaScript предназначен для новичков, желающих изучить HTML, CSS и JavaScript. Включена поддержка CoffeeScript.
- Бесплатная 30-дневная пробная версия; индивидуальные цены на полную подписку.
- Список функций включает интеграцию BitBucket, привилегии sudo, контейнеризацию, несколько панелей кода, улучшение кода и т. Д.
18. ShiftEdit (онлайн-редактор HTML)
- Онлайн-редактор HTML, который подключается к Google и Dropbox и Как FTP, так и SFTP.
- Нет бесплатного плана; цены начинаются от 64,80 долларов.
- Интеграция GitHub и BitBucket для клонирования репозитория.
- Красивый и эффективный онлайн-редактор JavaScript для редактирования кода HTML, JavaScript и CSS.
- Бесплатная версия недоступна для частных проектов.
- Список функций включает редактор Monaco, интегрированные DevTools, поддержку TypeScript и NPM, хостинг статических файлов и многое другое.
- Онлайн-редактор HTML, посвященный проектам, интегрированным с GitHub.
- 100 часов в месяц бесплатно для разработчиков ПО с открытым кодом. Тарифы Pro начинаются от 9 долларов в месяц.
- Список функций включает поддержку всех основных языков и фреймворков внешнего и внутреннего интерфейса (включая CSS, JavaScript и HTML), готовые рабочие области, VS-код, терминалы, обзоры кода и т. Д.
Заключительные мысли
Вот и все — как целых 20 инструментов на выбор.Ищете ли вы онлайн-редактор HTML или инструмент JavaScript, этот список поможет вам отточить свои навыки программирования и начать свой проект.
Знаете других удобных редакторов, которые мы могли пропустить? Поделитесь своими любимыми инструментами с нашим сообществом в разделе комментариев ниже и расскажите, что именно делает их отличными! Этот список может только улучшиться с вашим вкладом.
5 лучших онлайн-IDE для JavaScript для использования в 2019 г.
Использование онлайн-редакторов JavaScript может помочь вам редактировать и компилировать код прямо в браузере.Здесь мы рассмотрим 5 лучших IDE, которые помогут вам добиться этого.
Отсутствие мобильности и других функций в наших локальных интегрированных средах разработки (IDE) привело к появлению ряда других сред онлайн-разработки. Кроме того, в результате этих ограничений программирование на ходу оказалось сложной задачей, особенно для JavaScript, поскольку он создан для Интернета.
С этой целью и для преодоления этого пробела в мобильности Интернет, в свою очередь, предоставил JavaScript с потрясающими онлайн-редакторами, которые можно использовать для программирования на ходу.Использование онлайн-редакторов JavaScript может помочь вам редактировать и компилировать код прямо в браузере. Редакторы кода также предлагают вам предварительный просмотр в реальном времени, так как все это есть в сети! В этом посте мы рассмотрим пять из этих онлайн-IDE.
Коденви
Codenvy — это облачная среда разработки для веб-разработчиков и распределенных групп разработчиков. Сила IDE Codenvy заключается в ее способности управлять командами разработчиков и разрабатывать код с помощью переносимых сред выполнения Docker.
Codenvy имеет три основных пакета, специально разработанных для разработчиков, команд и предприятий. Таким образом, Codenvy поддерживает любые ваши потребности, будь то разработчик, руководитель группы или предприятие.
Разработчик
Как разработчик, Codenvy помогает вам преодолеть стресс, связанный с настройкой локальных редакторов кода для поддержки разных языков во всех системах, с которыми вы работаете. С Codenvy вы можете брать свою работу куда угодно и настраивать ее на любом компьютере без необходимости устанавливать и настраивать редактор.
Команды
Распределенные команды используют возможности Codenvy для совместной работы над общими проектами, чтобы лучше управлять рабочими процессами проекта. Codenvy предлагает больше функций, ориентированных на команду, таких как настраиваемые среды выполнения, разрешения пользователей и, конечно же, согласованное сотрудничество. Командные функции Codenvy позволяют членам команды сотрудничать между разработчиками и в равной степени взаимодействовать с заинтересованными сторонами перед принятием кода.
Предприятие
Когда дело доходит до разработки «на лету», предприятиям нужно все в одном месте — среда разработки одним щелчком, адаптация и совместная работа команды, а также защищенная платформа рабочего пространства DevOps.В результате Codenvy предоставляет все это и многое другое для предприятий, поскольку он легко интегрируется с инструментами управления проблемами, контроля версий и CI для создания готовых к написанию кода рабочих пространств с правильной ветвью и средой выполнения.
Codeanywhere
Codeanywhere — это облачная кроссплатформенная среда разработки для веб-разработчиков. Он может подключаться по FTP и SFTP. Более того, он предлагает подключения к другим облачным хранилищам, таким как Dropbox, Google Drive и т. Д.
Пользовательская среда разработки и языковая поддержка
Codeanywhere дает вам возможность гибко настраивать среду разработки в соответствии с вашими личными предпочтениями при настройке для своего проекта.Он поддерживает более 70 различных языков программирования, включая JavaScript, Python и HTML.
Поддержка консоли
Codeanywhere поставляется со встроенной терминальной консолью, которая позволяет разработчикам запускать команды bash на своем сервере и в контейнерах. Встроенная консоль позволяет разработчикам подключаться по SSH прямо из браузера к другому серверу. В результате вы можете компилировать свой код, не выходя из браузера.
Сотрудничество
С Codeanywhere вы можете делиться проектами и совместно работать над ними с коллегами из разных мест.С точки зрения безопасности Codeanywhere позволяет при желании делиться отдельными частями вашего проекта; вы можете предоставлять общий доступ к файлам, папкам или всему проекту, и каждый общий ресурс имеет свой собственный набор разрешений. Это лишь некоторые из его возможностей. Вы можете посмотреть страницу документации, чтобы узнать больше.
Кодирование
Koding — это облачная платформа, которая позволяет вам (или вашей команде) создавать и совместно использовать полностью автоматизированные среды разработки в любой инфраструктуре для современных распределенных приложений, микросервисов и контейнеров.
Продуманный пользовательский интерфейс и открытый исходный код
Koding имеет интуитивно понятный и продуманный пользовательский интерфейс, приятный и удобный для пользователей любого уровня опыта. А что лучше? Это открытый исходный код и бесплатный.
Что такое Koding
Koding не является типичной средой онлайн-разработки. Это немного больше, чем просто это, как описано в этом коротком вводном видео для дальнейшего ознакомления вас с Koding.
Интеграция
Помимо потрясающих функций совместной работы и совместного использования Koding, у него есть замечательный менеджер конфигурации, который может интегрировать любую службу с помощью нескольких строк кода.Независимо от того, используете ли вы Heroku с MongoDB и Node.js или AWS с Ruby и MySQL, Koding выполнит все необходимые интеграции, так что все, что вам нужно сделать, это добавить нужную услугу в скрипт стека Koding, и все! Узнайте больше о Koding здесь.
SourceLair
SourceLair — это облачная платформа, которая мгновенно предоставляет изолированную среду разработки для каждого создаваемого вами проекта. Каждая подготовленная среда адаптирована к потребностям стека проекта и поставляется со всеми предустановленными инструментами, необходимыми для разработки вашего проекта.
Мощная IDE
SourceLair предоставляет пользователям мощную IDE в браузере со всеми основными функциями вашей обычной локальной среды разработки. С SourceLair вы получите такие функции, как создание отчетов об ошибках в реальном времени, автозаполнение, привязка текстовых клавиш и т. Д.
Интеграция с Github
С SourceLair вы можете клонировать репозиторий проекта одним щелчком мыши. Написание большего количества кода, выполнение письменной работы, отправка в удаленный репозиторий и извлечение внешних изменений в ваше репо — все это можно легко сделать в SourceLair.
Кросс-платформенный
Еще одним преимуществом использования SourceLair является его кроссплатформенная поддержка. Вы можете использовать компьютер, Chromebook или даже iPad для работы с SourceLair. Это уникальная функция, которую предлагает лишь несколько редакторов. С SourceLair все, что вам нужно, — это доступ в Интернет и веб-браузер. Узнайте больше о суперспособностях SourceLair на его странице документации.
Ценообразование
В SourceLair есть два тарифных плана: базовый и профессиональный.
Базовый план предлагает 1 проект за 5 долларов в месяц, а профессиональный план предлагает до 5 проектов за 8 долларов в месяц. Это еще не все — на каждый план доступно так много надстроек и дополнительных функций, которые вы найдете на их странице с ценами.
Облако9
Cloud9 — это облачная среда разработки, которая предоставляет разработчикам все эквиваленты локальных IDE в браузере. С Cloud9 у вас есть возможность писать код, запускать написанный код и отлаживать все это, не выходя из своего браузера.
Cloud9 оснащен специальным редактором кода, надежным отладчиком и терминальной консолью, которые помогут вам запускать команды приложения и облегчить процесс отладки. Более того, он поставляется с предварительно загруженными всеми основными инструментами, необходимыми для поддерживаемых языков, включая JavaScript, Python, PHP и т. Д. Таким образом, вам не нужно устанавливать какие-либо внешние пакеты или настраивать среду разработки при запуске новых проектов. .
Smart Editor
В сочетании с тем фактом, что Cloud9 полностью основан на браузере, что дает вам гибкость для написания кода на любой машине в любом месте и в любое время, редактор имеет интеллектуальные функции, которые помогают в разработке.Он имеет встроенный отладчик и другие полезные, экономящие время функции, такие как подсказки по коду, автозавершение кода и пошаговая отладка.
Совместная работа
Как и многие другие IDE, которые мы уже обсуждали, Cloud9 имеет функцию парного программирования, которая позволяет вам делиться своей средой разработки с коллегами и работать вместе над одной и той же кодовой базой. Что еще? Это происходит в режиме реального времени, так что вы можете видеть, что делают все в вашей команде, когда они это делают.
AWS Terminal Access
Терминал Cloud9 имеет права sudo для управляемого экземпляра Amazon EC2, в котором размещена ваша среда разработки, и предварительно аутентифицированный интерфейс командной строки AWS.
Заключение
В этом посте мы обсудили пять лучших онлайн-IDE JavaScript, которые вы можете использовать в 2019 году. Каждая среда разработки имеет свои уникальные возможности, поэтому трудно выбрать «лучшую» среди них. Однако мы можем выбрать тот, функции которого лучше всего соответствуют нашим потребностям.
Отказ от ответственности: пять обсуждаемых здесь онлайн-IDE — это полностью мой выбор, основанный на моем собственном опыте работы с ними. Есть и другие удивительные онлайн-среды разработки, которые мы здесь не обсуждали. Если у вас есть другие планы, поделитесь ими с нами в комментариях ниже. Надеюсь, этот пост поможет вам выбрать наиболее подходящий для ваших нужд.
Для получения дополнительной информации о создании отличных веб-приложений
Хотите узнать больше о создании отличных веб-приложений? Все начинается с Kendo UI — полной библиотеки компонентов пользовательского интерфейса, которая позволяет быстро создавать высококачественные адаптивные приложения.Он включает в себя все, что вам нужно, от таблиц и диаграмм до раскрывающихся списков и датчиков.
Узнать больше о Kendo UI
Получите бесплатную пробную версию Kendo UI
Демонстрация HTML, CSS и JavaScript
Инициализация …
- Шаблон
- Загрузить базовый шаблон («Hello Weaver!»)
- Загрузить
- Загрузите это переплетение как один файл HTML.
- Загрузите это плетение в формате.D ⌘ D
- Консоль JavaScript
- Консоль JavaScript / игровая площадка терминала
- Заполнитель
- Вставить «Lorem ipsum …» в позиции курсора
- Tidy & Format
- Устройство и форматирование только в HTML
- Приведение в порядок и форматирование только для CSS
- Приборка и форматирование только JS
- Убрать и отформатировать все (HTML + CSS + JS)
- А
- Анимация CSS (3.7,0)
- B
- Bootstrap (последняя версия)
- С
- Создать JS (последняя версия)
- Диаграмма JS (1.0.2)
- D
- D3 (3,0)
- Додзё (последнее)
- E
- Ember JS (последняя версия)
- Enyo JS (последняя версия)
- Внешний JS (4.2.0)
- F
- Ткань JS (1.3.0)
- Font Awesome (4.7.0)
- Дж
- jQuery (последняя версия)
- jQuery UI (последняя версия)
- jQuery Mobile (последняя версия)
- Инструменты jQuery (1.2.7)
- К
- Kinetic JS 4.7,3
- Нокаут JS 3.0.0
- M
- Modernizr (последняя версия)
- Moo Tools (последняя версия)
- -П
- Бумага JS (0.9.9)
- Обработка JS (1.4.1)
- Prototype JS (последний)
- Чистый CSS (0.60)
- Q
- Qooxdoo (3.0.1)
- R
- Raphael JS (2.1.4)
- S
- Script.aculo.us (последняя версия)
- Snap SVG (последняя версия)
- SVG JS (последняя версия)
- Т
- Три JS (последний)
- U
- Underscore JS (последняя версия)
- Вт
- Загрузчик веб-шрифтов (1.4.10)
- Y
- ЮИ (3.13.0)
- Z
- Zepto (последняя версия)
-
Веб-редактор -
CSS Explorer -
Цветовой проводник -
Редактор векторной графики
- О компании
- Блог
- Свяжитесь с нами
- Справка
- Конфиденциальность
- Термины
- Макет

 Поэтому мы подготовили модуль, который поможет вам в этом.
Поэтому мы подготовили модуль, который поможет вам в этом.



 Редактируйте ваши JavaScript, CSS, HTML файлы, смотрите результат их выполнения и организуйте их в файловую структуру.
Редактируйте ваши JavaScript, CSS, HTML файлы, смотрите результат их выполнения и организуйте их в файловую структуру.

 Тут осуществляется основной процесс написания кода.
Тут осуществляется основной процесс написания кода.

 ru в Mail.ru Group.
ru в Mail.ru Group. На сайте говорится, что в сообществе более 150 тысяч человек.
На сайте говорится, что в сообществе более 150 тысяч человек.