Javascript шпаргалка: Лучшие шпаргалки для веб-разработчиков
Лучшие шпаргалки по программированию
Чит-лист – это краткое изложение процедур, тегов и синтаксиса. Шпаргалки по программированию не научат кодить, но помогут вспомнить азы.
Это колоссальная экономия времени, которое обычно тратится на Google, поиски печатной литературы или документации, и шпаргалки по программированию особенно актуальны, если проект нужно сдать в кратчайшие сроки. В статье приведен список рассортированных по разделам ссылок на сайты и картинки, которые станут качественным инструментом в решении распространенных вопросов. Вы можете распечатать их и повесить на стену или сохранить в электронном виде, чтобы была возможность «подсмотреть» даже в дороге.
Языки С
C#
Как писать на С++
Чит-лист по C++ в PDF
Сравнение C++ и Java
Java
Шпаргалка по синтаксису Java
Быстрая справка по Java
Java: подборка основной информации
PERL
Чит-лист по PERL
Подборка справок по PERL в PDF
PERL-гайд
Python
Шпаргалки по программированию на Python
Python: подборка основной информации
PHP
Лучший помощник для работы с PHP
PHP: подборка основной информации
Ruby
Ruby в PDF
Нитеобразный чит-лист по Ruby
Ruby: подборка основной информации
Другие
Ada в PDF
Шпаргалки по программированию на Delphi в PDF
JSP в PDF
LaTEX в PDF
Actionscript 3. 0
0
Полезный чит-лист по CSS
CSS: подборка основной информации
Чит-лист для CSS
По работе с Drupal 4.7
.htaccess
HTML: подборка основной информации
Удобные шпаргалки по HTML
HTML & XHTML
JavaScript
JavaScript: подборка основной информации
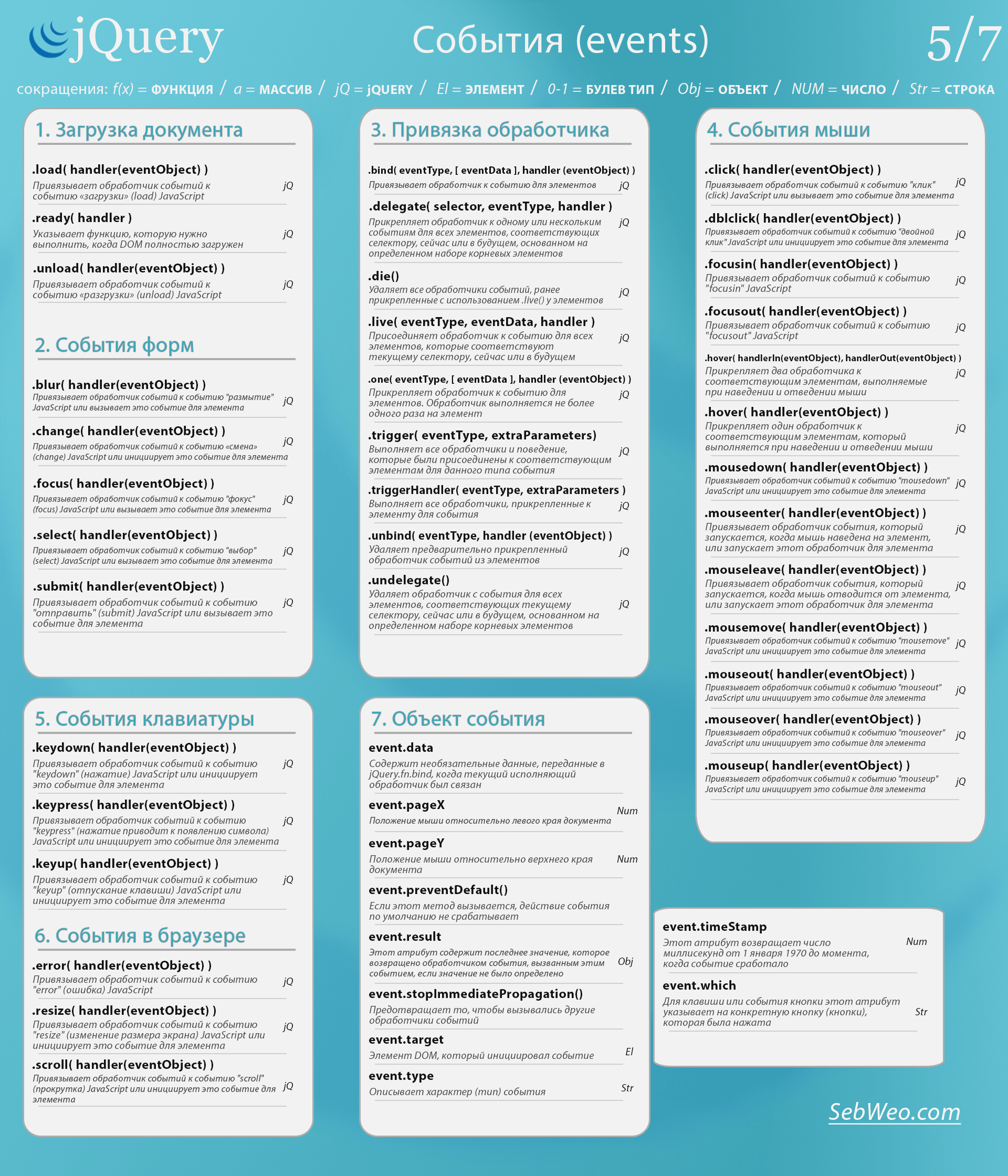
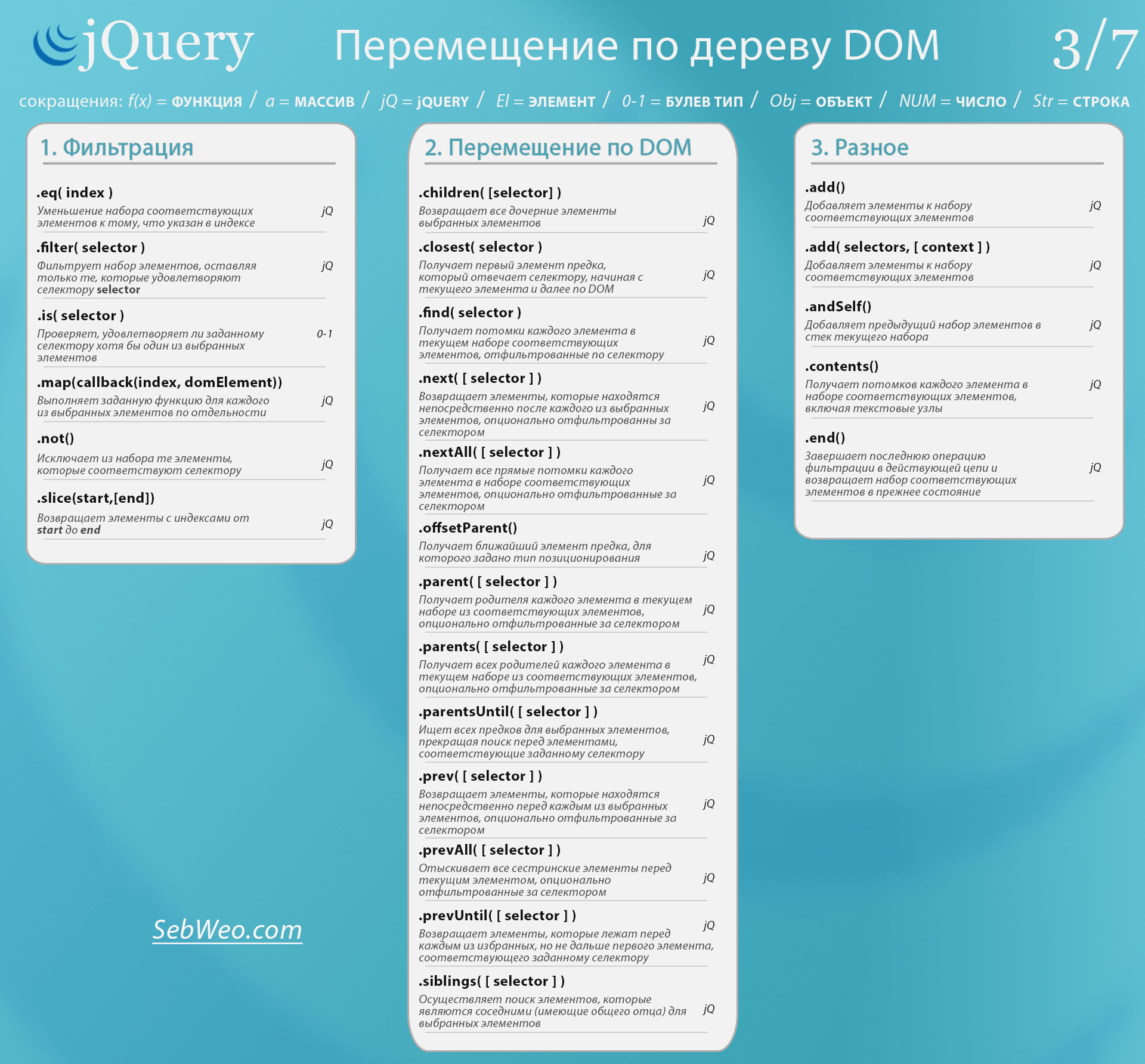
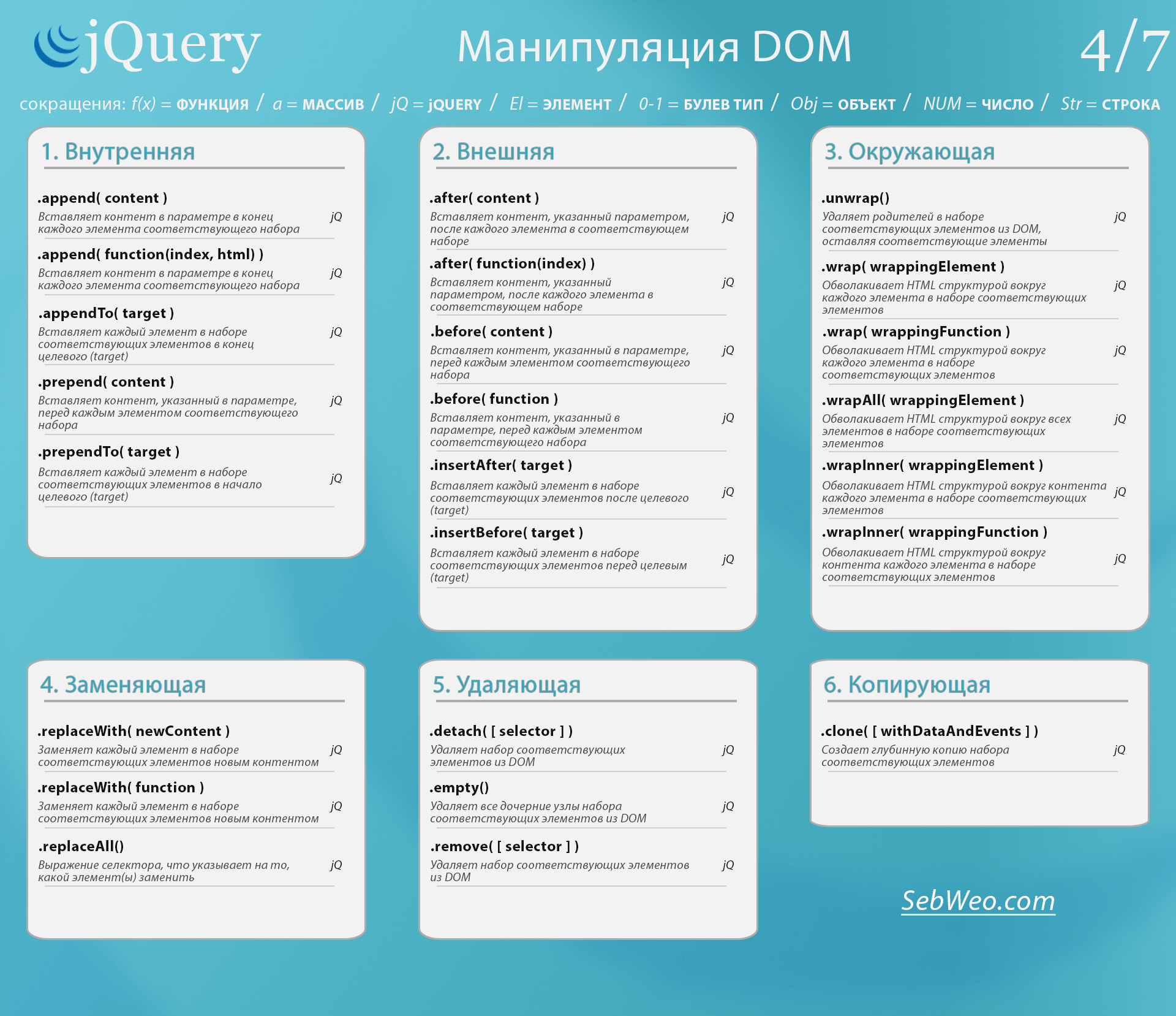
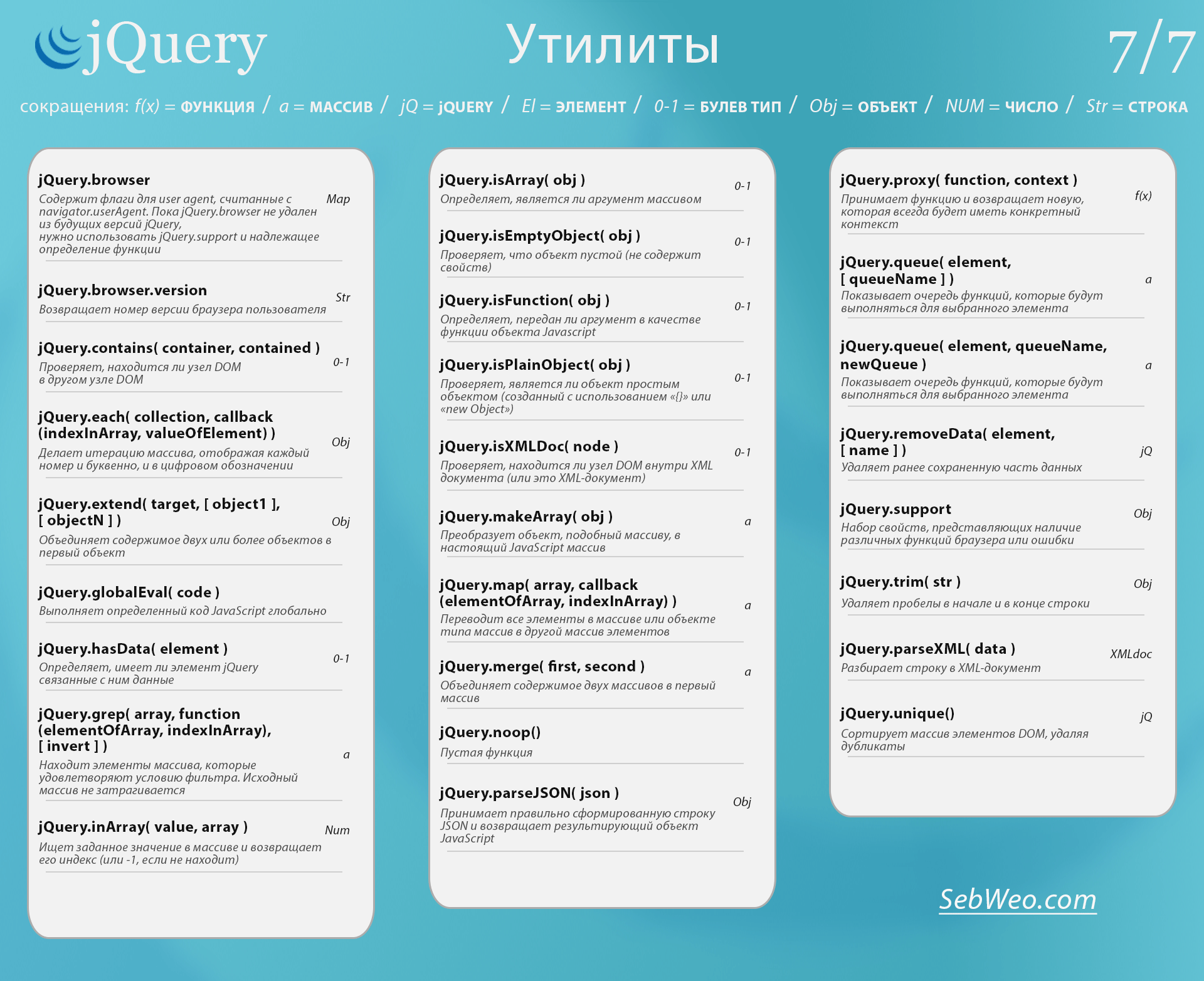
Чит-лист по JQuery в PDF
Подборка справок по JQuery в PDF
JQuery: подборка основной информации
Помощник в работе с JS-библиотекой script.aculo.us в PDF
XHTML
Синтаксис XML в PDF
XML Schema PDF
XSLT & XPath в PDF
MySQL
MySQL: подборка основной информации
Oracle SQL команды
Oracle
PostgreSQL
SQL Server
Команды Linux
Список портов TCP
Unix
Полезное дополнение по Unix
DOS
Bash
Windows CMD
TextMate в PDF
Vi
CVS
ASCII
Цветовая диаграмма RGB
UML
Краткая справочная карта UML в PDF
7 книг по UNIX/Linux
Подборка материалов и видеокурсов по Java
13 материалов для «продолжающих» С++ разработчиков
Python: советы, трюки, идиомы
10 способов проверить знания HTML/CSS
10 вещей, которые стоит знать каждому JavaScript-разработчику
Шпаргалки Java HTML CSS PHP SQL SEO
Дата публикации . Опубликовано в Создание
Опубликовано в Создание
При создании сайтов бывают моменты, когда не можешь вспомнить какую-то мелочь. На эти случаи созданы шпаргалки для вебдизайнеров. Ниже представленны шпоргалки по Java, HTML, CSS, PHP, SQL, SEO, безопасным цветам и т.д. Шпаргалки дают возможность быстро вспомнить кодовый синтаксис и ускорить работу при создании сайта.
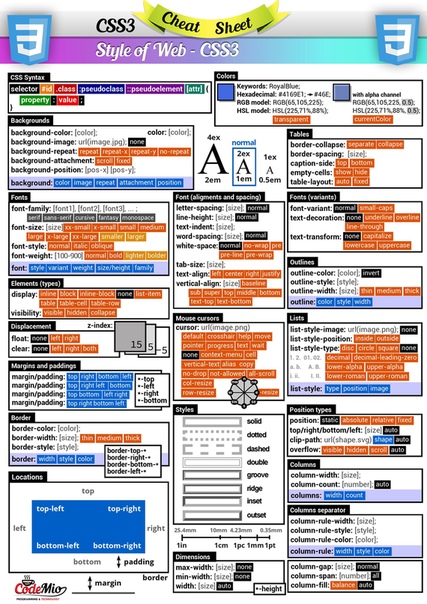
1. CSS шпаргалка, в PDF и PNG форматах.
Скачать
PDF
PNG
Это краткий справочник по CSS — список выбора синтаксиса, свойств, частей и другой полезной информации.
2. RGB шпаргалка (безопасные цвета), в PDF и PNG форматах.
Скачать
PDF
PNG
Данный список показывает 216 так называемых «безопасных цветов», применяемых при создании сайтов.
3. HTML шпаргалка (коды символов), в PDF и PNG форматах.
Скачать
PDF
PNG
В письменной форме языка присутствует множесто символов, которые можно также представить в формате HTML. Этот документ содержит список установленных кодов символов в HTML, с примером того, как они отображаются и описание.
Этот документ содержит список установленных кодов символов в HTML, с примером того, как они отображаются и описание.
4. HTML шпаргалка, в PDF и PNG форматах.
Скачать
PDF
PNG
HTML является языком в интернете. Это семантическая опора, на которой держатся сайты.
5. PHP шпаргалка, в PDF и PNG форматах.
Скачать
PDF
PNG
Краткий справочник по PHP с функциями справки, руководства синтаксиса и другими популярными функциями.
6. SQL шпаргалка, в PDF и PNG форматах.
Скачать
PDF
PNG
Microsoft в SQL Server является мощным сервером базы данных, которая хорошо интегрируется с другими технологиями Microsoft, такими как ASP и. NET, и включает в себя одни из лучших управления базами данных инструментов.
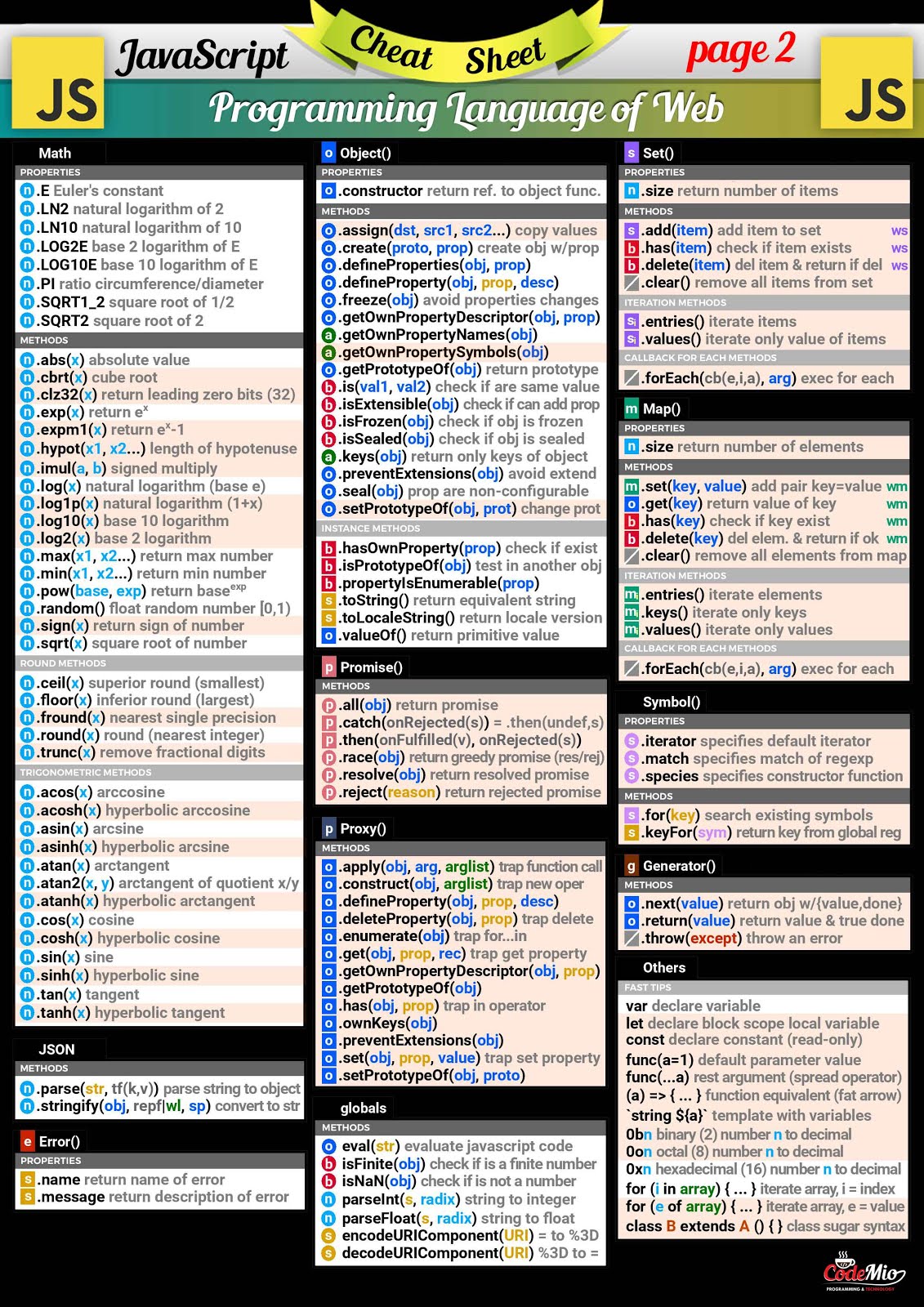
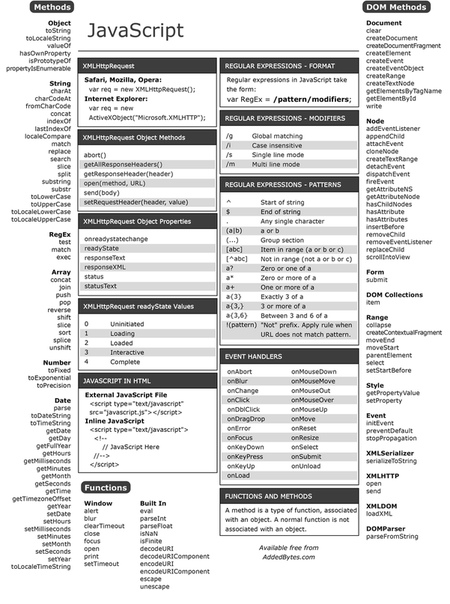
7. JavaScript шпаргалка, в PDF и PNG форматах.
Скачать
PDF
PNG
Краткий справочник по JavaScript, список методов и функций, в том числе руководство по регулярным выражениям и объектам XMLHttpRequest.
8. MySQL шпаргалка, в PDF и PNG форматах.
Скачать
PDF
PNG
Краткое руководство по MySQL, в том числе функции (как в MySQL и PHP), типы данных и примеры запросов.
9. mod_rewrite шпаргалка, в PDF и PNG форматах.
Скачать
PDF
PNG
Краткий справочник для mod_rewrite, с перечнем флагов, синтаксисов регулярных выражений и правил.
10. regular_expressions шпаргалка, в PDF и PNG форматах.
Скачать
PDF
PNG
Краткий справочник регулярных выражений, в том числе символов, диапазонов, группировок, утверждения и несколько образцов моделей.
11. SEO шпаргалки.
SEO шпаргалки.
Ниже представлены два изображения, которые структурируют информацию по раскрутке сайтов (SEO).
Вторая версия CSS шпаргалка, краткий справочник по CSS, список выбора синтаксиса, свойств, частей и других полезных битов информации.
Шпаргалка по JavaScript №1 — Основы.
Данная статья является коротким справочником, иначе говоря, шпаргалкой, призванная напомнить программистам все основные аспекты JavaScript. Любой программист, не знающий JavaScript, но владеющий хотя бы одним языком программирования, легко схватит весь материал всего за несколько десятков минут. Однако не обязательно быть программистом, чтобы прочитать и понять эту статью. Если есть интерес и желание покопаться в дополнительных источниках по ходу чтения статьи (например, чтобы узнать, что такое цикл, функция или класс), то материал будет воспринят без всяких проблем.
Язык программирования JavaScript имеет С-подобный синтаксис, обладает довольно широкими возможностями и является объектно-ориентированным и интерпретируемым. В JavaScript принят верблюжий стиль названия переменных и функций (camel-cased). При использовании такого стиля название начинается с маленькой буквы и, если состоит из нескольких слов, следующие слова присоединяются без пробелов и начинаются с большой буквы (например: camelBasedLanguage). JavaScript чувствителен к регистру. Переменные «helloWorld» и «helloworld» будут разными переменными. Язык HTML, включающий в себя блок JavaScript, к регистру не чувствителен.
В JavaScript принят верблюжий стиль названия переменных и функций (camel-cased). При использовании такого стиля название начинается с маленькой буквы и, если состоит из нескольких слов, следующие слова присоединяются без пробелов и начинаются с большой буквы (например: camelBasedLanguage). JavaScript чувствителен к регистру. Переменные «helloWorld» и «helloworld» будут разными переменными. Язык HTML, включающий в себя блок JavaScript, к регистру не чувствителен.
В большинстве случаев код на JavaScript интегрируется в HTML страницу и выполняется браузером. Для быстрого старта создадим файл с расширением «.html» в любом текстовом редакторе (для Windows это может быть Notepad, для Linux – Gedit, Nano или VIM). Внутрь файла поместим следующий код на языке HTML, описывающий самую простую страницу:
<html>
<head>
<title>Learning JavaScript</title>
</head>
<body>
<p>Hello World!
</body>
</html>
Запустите любой веб-браузер и откройте в нем только что созданный файл.
Так как JavaScript является интерпретируемым языком программирования и выполняется непосредственно при загрузке веб-страницы, то внесение изменений в файл, его сохранение и перезагрузка страницы в браузере приведут к незамедлительному изменению выводимого содеражания. Для проверки попробуйте изменить «Hello World!» на «Hello JavaScript!», сохранить файл и нажать кнопку «Reload» в браузере.
Для вставки JavaScript кода в HTML страницу используйте следующую форму:
<script type='text/javascript'> // Здесь находится код JavaScript. </script>
Поместить этот блок можно в любом месте HTML кода, но существуют некоторые общепринятые рекомендации. Если код будет генерировать динамическое содержимое для графической части страницы (той, что видит посетитель сайта), то разумнее расположить соответствующий код внутри тэга <body>. Если код не создает видимого содержания, а результат его работы необходим для дальнейшего функционирования, то его, соответственно, помещают внутрь тэга <head>. Однако, стоит пояснить, что при обработке веб-страницы браузером любой код читается сверху вниз и при переходе внутрь тэга <script> возникает пауза в отображении информации на экране, пока весь JavaScript код не будет обработан. Поэтому рекомендуется помещать блок JavaScript как можно ближе к концу HTML файла, чтобы не раздражать пользователя долгими ожиданиями при самом начале загрузки веб-страницы.
Если код не создает видимого содержания, а результат его работы необходим для дальнейшего функционирования, то его, соответственно, помещают внутрь тэга <head>. Однако, стоит пояснить, что при обработке веб-страницы браузером любой код читается сверху вниз и при переходе внутрь тэга <script> возникает пауза в отображении информации на экране, пока весь JavaScript код не будет обработан. Поэтому рекомендуется помещать блок JavaScript как можно ближе к концу HTML файла, чтобы не раздражать пользователя долгими ожиданиями при самом начале загрузки веб-страницы.
Внешние файлы с кодом JavaScript (то есть файлы, не содержащие HTML тэги в явном виде внутри себя и имеющие расширение «.js») используются в случаях, когда один и тот же код используется в нескольких местах. Нет смысла при этом дублировать его. Достаточно создать один файл с этим кодом, а уже в HTML файлах, которые будут отправляться с сервера пользователю через сеть или интернет, указать только какой файл использовать для получения необходимого кода. При этом в HTML файле блок скрипта примет следующий вид:
При этом в HTML файле блок скрипта примет следующий вид:
<script type='text/javascript' src='code.js'></script>
То есть, то содержимое, которое ожидается внутри тэга <script> вынесено во внешний файл с именем «code.js».
Когда веб-браузер наткнется на соответствующий блок при прочтении полученной HTML страницы он загрузит указанный файл себе в память. В следующий раз он уже не будет проводить повторную загрузку. Такой подход позволяет значительно сэкономить на передаваемой по сети информации и ускорить загрузку страниц.
Продолжайте обучение и читайте следующую статью о JavaScript «Шпаргалка по JavaScript №2 – Вывод информации».
Шпаргалка по JavaScript №3 — Ввод информации.
В этой статье рассмотрены различные методы ввода информации. Стоит уточнить, что клик мыши – это тоже вводимая информация, поэтому именно с него мы и начнем.
Ввод информации несколько сложнее вывода. Но лишь немного. Такое осложнение вызвано лишь большим спектром способов осуществления ввода. Самый простой для нас способ – клик мыши.
Все в HTML имеет id, и кроме того, имеет события, которые срабатывают при различном взаимодействии с объектом (клик мыши, нажатие кнопки на клавиатуре, двойной клик, удерживание кнопки на клавиатуре и так далее). Нас интересует событие “onClick”. Рассмотрим пример:
<html>
<head>
</head>
<body>
<div>Users without Javascript see this.
</div>
<script type='text/javascript'>
document.getElementById('feedback').innerHTML='Hello World!';
function goodbyeWorld() {
document.getElementById('feedback').innerHTML='Goodbye World!';
}
</script>
</body>
</html>
Некоторые пользователю отключают обработку кода JavaScript в своих браузерах. Также поисковые системы (Google, Yahoo и другие) не принимают его во внимание. Чтобы не отображать “ничего”(или для предоставления поисковикам “пищи” для поиска) при отсутствии поддержки кода JavaScript, используется именно описанная выше конструкция.
Также поисковые системы (Google, Yahoo и другие) не принимают его во внимание. Чтобы не отображать “ничего”(или для предоставления поисковикам “пищи” для поиска) при отсутствии поддержки кода JavaScript, используется именно описанная выше конструкция.
При выполнении этого скрипта будет происходить следующая последовательность действий (перерисовка будет осуществляться настолько быстро, что пользователь увидит только конечный результат):
Будет выведен текст “Users without Javascript see this.”;
Прежде выведенный текст заменяется на “Hello World!”;
Ожидание клика по надписи;
Бывают случаи, когда клика недостаточно. Порой требуется более сложная вводимая информация, например строка или число. На этот случай существует инвертированный аналог функции alert(string) – prompt(stringTitle, stringText). Использование этой функции считается довольно дурным тоном, но может значительно помочь при отладке написанного кода. Первый параметр функции отвечает за выводимое сообщение, второй – за значение, которое по-умолчанию отображается в строке ввода (этот параметр можно опустить). Следующий пример все легко разъяснит:
Первый параметр функции отвечает за выводимое сообщение, второй – за значение, которое по-умолчанию отображается в строке ввода (этот параметр можно опустить). Следующий пример все легко разъяснит:
<html>
<head>
</head>
<body>
<script type='text/javascript'>
answer = prompt('Enter your greating', 'Hello World!');
</script>
</body>
</html>После утверждения ответа пользователем введенная информация сохранится в переменной “answer”.
Предыдущий метод с вызовом всплывающего окна всем хорош, но, как было замечано, сильно раздражает пользователей своей назойливостью, так как сайт будет полностью заблокирован, пока не будет введена необходимая информация.
Для создания поля ввода и кнопки подтверждения ввода используйте следующий код HTML:
<input size=60> <button>Submit</button><br> <P><div></div>
Этот блок надо поместить между тэгами <body> и </body>. При выполнении этого кода на экране появится строка для ввода длиной в 60 символов (ее id равен “userInput”), кнопка с надписью “Submit”, при нажатии на которую будет вызвана функция userSubmit(), и пустой абзай с id равным “result”.
При выполнении этого кода на экране появится строка для ввода длиной в 60 символов (ее id равен “userInput”), кнопка с надписью “Submit”, при нажатии на которую будет вызвана функция userSubmit(), и пустой абзай с id равным “result”.
Теперь припишем следующий код, который заставит страницу ожить:
<script type='text/javascript'>
function userSubmit() {
var UI=document.getElementById('userInput').value;
document.getElementById('result').innerHTML='You typed: '+UI;
}
</script>
При нажатии на кнопку, пустой абзац будет отображать только что введенный текст. Здесь происходить следующая последовательность действий:
В переменную UI записывается значение поля ввода “userInput”;
В абзац “result” записывается текст “You typed: ” плюс содержимое переменной UI (то есть то, что находится сейчас в поле ввода “userInput”).
Можно пойти дальше и отказаться от кнопки “Submit”, для этого замените первый введенный блок кода HTML на следующий:
<input onKeyUp="userSubmit()" size=60><BR> <P><div></div>
Теперь текст будет появляться на экране непосредственно после ввода новой буквы в поле ввода “userInput”. Попробуйте сами и убедитесь как легко, изящно и красиво работает JavaScript в связке с HTML.
Попробуйте сами и убедитесь как легко, изящно и красиво работает JavaScript в связке с HTML.
Мы уже научились осуществлять ввод и вывод информации. Узнали о существующих событиях, таких как onClick и onKeyUp. Подробней о всех событиях читайте в следующей статье “Шпаргалка по JavaScript №4 – События HTML”.
Шпаргалка по JavaScript №2 — Вывод информации.
В этой главе будет рассказано о методах вывода информации силами ActionScript. По традиции в качестве выводимых данных используется строка “Hello World”. В данной же статье мы выведем на экран эту строку тремя разными способами.
Самый простой и популярный способ вывести информацию на экран – это функция document.writeln(string). Нижу приведен пример:
<html>
<head>
</head>
<body>
<script type='text/javascript'>
document.writeln('Hello World!');
</script>
</body>
</html>
После вызова этой функции все прежде существующее содержимое страницы будет заменено на новое. В данном случае на строку “Hello World”. Поэтому рекомендуется использовать эту функцию только при загрузке страницы, если все содержимое создается усилиями JavaScript. Также эта функция очень полезная в ситуациях, когда необходимо сократить количество обращений к серверу. Один раз скачанный файл с исходным кодом может порождать несколько различных страниц в полностью автономном режиме.
В данном случае на строку “Hello World”. Поэтому рекомендуется использовать эту функцию только при загрузке страницы, если все содержимое создается усилиями JavaScript. Также эта функция очень полезная в ситуациях, когда необходимо сократить количество обращений к серверу. Один раз скачанный файл с исходным кодом может порождать несколько различных страниц в полностью автономном режиме.
Функция alert(string) очень хорошо подходит для отладки кода, но не для конечного использования. После ее вызова перед пользователем появится окошко с надписью и кнопкой “Ok”. Рекомендуется не использовать подобные всплывающие окна в реальных веб-сайтах, так как они очень сильно раздражают посетителей и часто блокируются различными плагинами браузера. Пример использования функции для отладки:
<html>
<head>
</head>
<body>
<script type='text/javascript'>
alert('Hello World!');
</script>
</body>
</html>
После выполнения этого когда перед вами появится стандартное окно Windows (или Linux, или Mac OS) всего лишь с одним вариантом ответа. Никакие взаимодействия со страницей до нажатия на кнопку “Ok” невозможны.
Никакие взаимодействия со страницей до нажатия на кнопку “Ok” невозможны.
Самый мощный и часто используемый способ – это использование функции getElementById(tagId).
Далее важный абзац, который стоит читать медленно и вдумчиво.
Все в HTML коде может иметь параметр ID. Любой тэг имеет вложенную в него строку (строка может быть и пустой). Через ID тэга можно обратиться к его содержимому и, соответственно, изменить. При этом другие тэги затронуты не будут. Пример:
<html>
<head>
</head>
<body>
<div></div>
<script type='text/javascript'>
document.getElementById('placeForText').innerHTML='Hello World!';
</script>
</body>
</html>
В этом коде первым делом будет сделано обращение к документу (document), затем взят указатель на элемент-тэг, имеющий id равный “placeForText” (getElementById(“placeForText”)), а после, с помощью функции innerHTML, взят указатель на содержимое этого элемента-тэга. Используя равенство мы присваиваем содержимому элемента новое значение.
Используя равенство мы присваиваем содержимому элемента новое значение.
Такой подход намного лучше двух предыдущих по двум причинам: отсутствие назойливых всплывающих сообщений, возможность редактировать только часть HTML страницы. Естественно, при использовании такой функции возможен и следующий вариант:
<html>
<head>
</head>
<body>
<div></div>
<script type='text/javascript'>
document.getElementById('feedback').innerHTML='<P><font color=red>Hello World!</font>';
</script>
</body>
</html>
При выполнении этого кода внутрь элемента <div> будет вставлен отформатированный текст с использованием HTML тэгов. То есть мы вставляем HTML внутрь HTML. На экране появится уже привычный нам текст “Hello World!”, однако написан он будет красным цветом.
Такой же механизм использован на страницах с регистрацией новых пользователей. На странице расположены две ключевых области: одна пустая, вторая с формой, которую необходимо заполнить. Если пользователь пропускает какое-нибудь поле или вводит неправильную информацию и пытается отправить форму на сервер, то скрипт, ответственный за валидацию введенных данных, обнаруживает ошибку и выводит красную надпись в пустую область, не модифицируя остальную страницу.
На странице расположены две ключевых области: одна пустая, вторая с формой, которую необходимо заполнить. Если пользователь пропускает какое-нибудь поле или вводит неправильную информацию и пытается отправить форму на сервер, то скрипт, ответственный за валидацию введенных данных, обнаруживает ошибку и выводит красную надпись в пустую область, не модифицируя остальную страницу.
В этой статье были разобраны все основные варианты вывода текста (чисел и других переменных, представимых в текстовом виде) на экран. В следующей статье “Шпаргалка по JavaScript №3 – Ввод информации” будет рассказано об обратном процессе.
Регулярные выражения в JavaScript – Якоря — Кванторы — Диапазоны — Утверждения — Модификаторы шаблонов
Регулярные выражения в JavaScript – Якоря — Кванторы — Диапазоны — Утверждения — Модификаторы шаблонов — ШпаргалкаМеню«Единственный способ творить великие дела – это любить то, что ты делаешь»
JavaScript
- Примечание 1 — — отмеченные этим флагом работают в большинстве языков программирования.

- Примечание 2 — ссылки ведут к примерам, где используются регулярные выражения.
- Дополнительно — regexr.com, regexlib.com — сайты, где можно ОНЛАЙН работать с регулярными выражениями.
Модификаторы шаблонов
Утверждения
- ?= — Вперед смотрящее
- ?! — Отрицательное вперед
смотрящее - ? — Назад смотрящее
- ?!= или ? — Отрицательное назад
смотрящее - ?> — Однократное подвыражение
- ?() — Условие [если, то]
- ?()| — Условие [если, то, а иначе]
- ?# — Комментарий
Специальные символы
Символьные классы
- \c — Управляющий символ
- \s — Пробел
- \S — Не пробел
- \d — Цифра
- \D — Не цифра
- \w — Слово
- \W — Не слово
- \xhh — Шестнадцатиричный символ hh
- \Oxxx — Восьмиричный символ xxx
Подстановка строк
- $n — n-ая непассивная группа
- $2 — «xyz» в /^(abc(xyz))$/
- $1 — «xyz» в /^(?:abc)(xyz)$/
- $` — Перед найденной строкой
- $’ — После найденной строки
- $+ — Последняя найденная строка
- $& — Найденная строка целиком
- $_ — Исходный текст целиком
- $$ — Символ «$»
Символьные классы POSIX
- [:upper:] — Буквы в верхнем регистре
- [:lower:] — Буквы в нижнем регистре
- [:alpha:] — Все буквы
- [:alnum:] — Буквы и цифры
- [:digit:] — Цифры
- [:xdigit:] — Шестнадцатиричные цифры
- [:punct:] — Пунктуация
- [:blank:] — Пробел и табуляция
- [:space:] — Пустые символы
- [:cntrl:] — Управляющие символы
- [:graph:] — Печатные символы
- [:print:] — Печатные символы и пробелы
- [:word:] — Буквы, цифры и подчеркивание
Мета-символы (экранируются)
- ^
- $
- (
- )
- >
- [
- {
- \
- |
- .50$) — Любое число от 1 до 50 включительно
- (#?([A-Fa-f0-9]){3}(([A-Fa-f0-9]){3})?) — Шестнадцатиричный код цвета
- ((?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,15}) — От 8 до 15 символов с минимум одной цифрой, одной заглавной и одной строчной буквой (полезно для паролей).
- (\w+@[a-zA-Z_]+?\.[a-zA-Z]{2,6}) — Адрес email
- (\]+)\>) — HTML теги
- Примечание — Эти шаблоны предназначены для ознакомительных целей и основательно не проверялись. Используйте их с осторожностью и предварительно тестируйте.
Начало строки
$
Конец строки
.
Любой одиночный символ
(a | b)
a или b
(. abc]
Не в диапазоне
\ s
Белое пространство
а?
Ноль или один из
a *
Ноль или более
a *?
Ноль или более, малоподвижный
a +
Один или несколько из
a +?
Один или несколько, неглубокий
a {3}
Ровно 3 из
a {3,}
3
a {, 6}
До 6 из
a {3,6}
От 3 до 6 из
a {3,6} ?
От 3 до 6 из a, неряшливый
\
Экранирующий символ
[: пунктуация:]
000: Любой знак препинания
000:
Любой пробел
[: blank:]
Пробел или табуляция
Модификаторы шаблона
г | Глобальное соответствие |
i * | Без учета регистра |
м * | 6 | 900 s * | Считать строку одной строкой |
x * | Разрешить комментарии и пробелы в шаблоне |
e * | Оценить замену | Нежирный рисунок |
JavaScript RegExp Object
compile () | lastParen | ||
exec () | leftCOntext | ||
| 62 global 62 ignase 9002 | |||
rightContext | |||
ввод | источник | ||
lastIndex | test () | ||
| lastMatch | |||
The Ultimate Cheat Sheet
Получите быстрое освежение элементов JavaScript с помощью этой шпаргалки.
Если вы хотите создавать динамические веб-страницы, вам нужно дополнить свои знания HTML и CSS пониманием JavaScript.Этот язык сценариев считается важным в современной веб-разработке.
Вы можете создавать всевозможные интересные интерактивные приложения и веб-сайты с помощью JavaScript, но в будущем вам предстоит многому научиться.Имея это в виду, мы создали для вас следующую шпаргалку по JavaScript.
Шпаргалка может служить в качестве быстрого освежения в элементах JavaScript в любое время, когда они вам понадобятся.Это удобно как новичкам, так и экспертам.
СКАЧАТЬ БЕСПЛАТНО: Эта шпаргалка доступна в виде загружаемого PDF-файла у нашего партнера по распространению, TradePub.Вам нужно будет заполнить короткую форму, чтобы получить к ней доступ только в первый раз. Загрузите полную шпаргалку по JavaScript.
Полная шпаргалка по JavaScript
| Ярлык | Действие |
|---|---|
| Массивы JavaScript | |
| concat () | Объедините несколько массивов в один |
| copyWithin () | и скопируйте элементы в массив из указанных позиций |
| indexOf () | Вернуть примитивное значение указанного объекта |
| includes () | Проверить, содержит ли массив указанный элемент |
| join () | Объединить элементы массив в одну строку и вернуть строку |
| entry () | Вернуть пару ключ / значение Объект итерации массива |
| ev | |
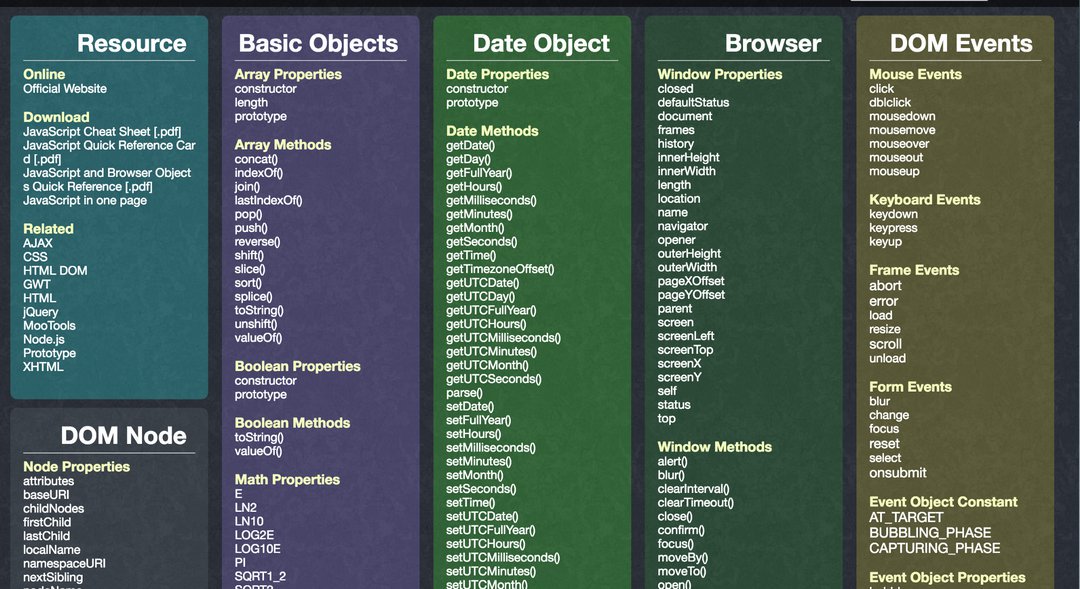
Шпаргалка по Javascript | OverAPI.com
Больше »- Git
- SVN
- MySQL
- Регулярное выражение
- Linux
- HTML
- HTML-ДОМ
- mod_rewrite
- Еще больше »
- Python
- jQuery
- NodeJS
- PHP
- Ява
- Рубин
- Javascript
- ActionScript
- CSS
- Экспресс
- Подробнее »
Загрузка…
Ресурс
Онлайн
- Официальный сайт
Загрузить
- Памятка по JavaScript [.pdf]
- Краткая справочная карта JavaScript [.pdf]
- Краткий справочник по JavaScript и объектам браузера [.pdf]
- JavaScript на одной странице
Связанные
- AJAX
- CSS
- HTML DOM
- GWT
- HTML
- jQuery
- MooTools
- Узел.js
- Прототип
- XHTML
Основные объекты
Свойства массива
- конструктор
- длина
- прототип
Методы массива
- concat ()
- indexOf ()
- присоединиться ()
- lastIndexOf ()
- поп ()
- нажмите ()
- реверс ()
- сдвиг ()
- ломтик ()
- сортировать ()
- соединение ()
- toString ()
- без переключения передач ()
- valueOf ()
Логические свойства
- конструктор
- прототип
Логические методы
- toString ()
- valueOf ()
Математические свойства
- E
- LN2
- LN10
- LOG2E
- LOG10E
- PI
- SQRT1_2
- SQRT2
Математические методы
- абс. (X)
22 Шпаргалки по основам AJAX и JavaScript
Следующий набор из шпаргалок , который мы собираемся показать прямо сейчас, очень полезен для веб-разработчиков, работающих над популярным языком программирования JavaScript и технологией AJAX .Шпаргалки служат для веб-дизайнеров справочным руководством по быстрому запоминанию, поскольку они сразу же предоставляют информацию, которую вы ищете. Он содержит множество инструментов быстрого доступа и синтаксический код, которые могут помочь вам освоить наиболее широко используемые приложения в Интернете.
Вот 22 основных шпаргалки по AJAX и JavaScript , которые легко доступны для печати. Все эти шпаргалки по Ajax и JavaScript призваны служить вам напоминанием и исчерпывающим справочным листом, который поможет вам в разработке всех аспектов Ajax и JavaScript.
Краткая справочная карта JavaScript
Основные особенности JavaScript, такие как соглашения об именах, типы переменных, управляющие структуры, внутренние функции, были обобщены в этой краткой справочной карточке.
Посетить сайт
Маленькая шпаргалка по DOM для некоторых разработчиков, которая может быть очень удобной.
Посетить сайт
Шпаргалка по JavaScript и AJAX для чайников
Шпаргалка по JavaScript и AJAX для чайников представляет собой таблицу наиболее распространенных переменных программирования, команд, методов и различных кодов, используемых в программах JavaScript, jQuery и AJAX.
Посетить сайт
XUL JavaScript — шпаргалка по JavaScript
XUL JavaScript — шпаргалка по JavaScript дает информацию о переменных и функциях, которые полезны в JavaScript.
Посетить сайт
Шпаргалки библиотеки Microsoft Ajax
Шпаргалки для библиотеки Microsoft Ajax были созданы Милланом Неговансом и состоят из расширений массивов, событий жизненного цикла клиента, дат и логических расширений, класса DOMElement, класса DOMEvent, расширений числа и ошибок, расширений строк и объектов.
Посетить сайт
Prototype 1.5.0 Шпаргалка
Шпаргалка по Prototype 1.5.0 была создана Джонатаном Снуком, в которой представлены методы и свойства каждого из модулей в библиотеке Prototype JavaScript.
Посетить сайт
Ajax — шпаргалка по «web 2.0» от Эми Хой
Очень полезная шпаргалка по «веб 2.0» от Эми Хой.
Посетить сайт
Добавленные байты — Памятка по JavaScript
Шпаргалка по JavaScript из добавленных байтов действует как напоминание и справочная таблица для дизайнеров о методах и функциях, включая руководство по регулярным выражениям и объекту XMLHttpRequest.
Посетить сайт
Справочная карта JavaScript
Справочная карточка JavaScript от Addison-Wesley, предназначенная для напоминания и справки о методах и функциях JavaScript.
Посетить сайт
Шпаргалка по Ruby, Ajax и Javascript
Шпаргалка по Ruby, Ajax и Javascript — это хорошее краткое справочное руководство для разработчиков Javascript, созданное Эми Холи.
Посетить сайт
jQuery 1.2 Шпаргалка
Шпаргалка по jQuery 1.2 — удобный документ для разработчиков PHP.
Посетить сайт
Краткий справочник по JavaScript и объектам браузера
Краткое руководство по JavaScript и объектам браузера — это шпаргалка, которую можно загрузить в формате PDF.
Посетить сайт
Snipplr — CheatSheet для jQuery
Snipplr — Шпаргалка jQuery содержит список важных кодов и информации, которые можно использовать для jQuery.
Посетить сайт
— Помощники Javascript и Ajax
Шпаргалка по Symfony — Помощники Javascript и Ajax — полезная шпаргалка, созданная Андреей Бонер.
Посетить сайт
Ссылка на Javascript
Javascript Reference — очень полезный отрывок из VisiBone Javascript.
Посетить сайт
Javascript на одной странице
Почти все аспекты разработки Javascript представлены в этой шпаргалке по HTML.
Посетить сайт
Регулярные выражения для JavaScript
Регулярные выражения для JavaScript — это синтаксис, который можно использовать для проверки ввода формы, синтаксического анализа URL-адресов и многих других вещей.
Посетить сайт
Шпаргалка по jQuery 1.2 v1.0
Шпаргалку по jQuery 1.2 v1.0 можно загрузить в формате PDF.
Посетить сайт
Шпаргалка по jQuery 1.1 — от А до Я
Шпаргалка по jQuery 1.1 — от А до Я — это краткий справочник по Ajax, DOM, событиям, ядру, CSS, эффектам и т. Д.
Посетите сайт
Javascript за десять минут
Javascript за десять минут доступен в формате PDF, который может быть полезен тем, кто уже знает Javascript.
Посетить сайт
Javascript DOM для веб-браузеров
Javascript DOM для веб-браузеров — это обязательное краткое справочное руководство для объектных моделей документов Javascript.
Посетить сайт
AJAX на рельсах
В этом справочном руководстве содержится краткое введение для разработчиков, желающих разрабатывать Ajax с помощью Ruby on Rails.
Посетить сайт
JavaScript
Типы переменных
var i = 123; целое число
var f = 0.2 вещественное число
var t = «texte» строка
var a = [1, «deux», ‘trois’]
массив
var m = {1: «un», «deux»: 2}
карта, ассоциативный массив
function x () {}
объект
Обработчики событий
onAbort загрузка остановлена
onBlur focus потерян
onChange content изменено
onClick нажал
onDblClick дважды щелкнул
onDragDrop перемещен
onErrornot загружен
onFocus введен фокус
onKeyDown клавиша нажата
onKeyPress клавиша нажата
нажата клавиша мыши
нажата
onMouseMove мышь перемещена
onMouseOut мышь вышла
onMouseOver мышь на элементе
onMouseUp кнопка мыши отпущена
onСбросить кнопка формы сброса нажата
onРазмер страницы изменен
onВыбран элемент
Методы объекта (наследуются всеми объектами)
toString () преобразовать в строку
toLocaleString () преобразовать в локализованную строку
valueOf () получить значение
Методы даты
конструктор new Date (), аргументы: миллисекунды, строка, списокgetDate () день месяца
getDay () день недели
getTime () количество миллисекунд с 01.01.1970
getYear () и getMonth / Hour / Минуты / Секунды
Строковые методы
charAt () в заданной позицииcharCodeAt () код символа
concat () объединяется с аргументом
indexOf () позиция символа
lastIndexOf () позиция с конца
localeCompare () локализованное сравнение
сопоставление выражение ()
replace () заменить подстроку
search () найти подстроку
slice () извлечь часть
split () вырезать для построения массива из частей
substring () извлечь часть
toLowerCase () преобразовать в нижний регистр
toUpperCase () преобразовать в верхний регистр
toLocaleLowerCase () локализованный нижний регистр
toLocaleUpperCaseлокализованный верхний регистр ()
Массив, индекс и методы
a [«one»] = 1 присвоение по индексуa.one = 1 присвоение по атрибуту
удалить [«one»] удаление по индексу
удалить a.one удаление по атрибуту
для (var k in a) {} итерация содержимого
concat () добавить второй массив
join ( ) объединить элементы в строку
push () добавить элемент
pop () получить и удалить последний элемент
reverse () изменить порядок элементов
shift () вставить элемент в начале
slice () извлечь под- array
spliceinsert an array ()
sort () сортировать элементы
toString ()
Font Awesome Cheatsheet
4.4 fa-500px [& # xf26e;]
4,7 адресная книга fa [& # xf2b9;]
4,7 фа-адресная книга-о [& # xf2ba;]
4,7 fa-address-card [& # xf2bb;]
4,7 fa-address-card-o [& # xf2bc;]
fa-adjust [& # xf042;]
фа-адн [& # xf170;]
fa-align-center [& # xf037;]
fa-align-justify [& # xf039;]
fa-align-left [& # xf036;]
fa-align-right [& # xf038;]
4.4 фа-амазонка [& # xf270;]
фа-скорая помощь [& # xf0f9;]
4,6 переводчик американского языка жестов [& # xf2a3;]
фа-якорь [& # xf13d;]
фа-андроид [& # xf17b;]
4.2 фа-ангеллист [& # xf209;]
fa-angle-double-down [& # xf103;]
фа-угол-двойной-левый [& # xf100;]
фа-угол-двойной-правый [& # xf101;]
фа-угол-удвоение [& # xf102;]
фа-угол-вниз [& # xf107;]
фа-угол-левый [& # xf104;]
фа-угол-право [& # xf105;]
фа-угол-вверх [& # xf106;]
фа-яблоко [& # xf179;]
fa-архив [& # xf187;]
4.2 fa-area-chart [& # xf1fe;]
фа-стрелка-кружок-вниз [& # xf0ab;]
фа-стрелка-круг-влево [& # xf0a8;]
фа-стрелка-круг-о-вниз [& # xf01a;]
4,0 фа-стрелка-круг-о-влево [& # xf190;]
4.0 фа-стрелка-круг-о-вправо [& # xf18e;]
фа-стрелка-кружок-вверх [& # xf01b;]
фа-стрелка-круг-вправо [& # xf0a9;]
фа-стрелка-кружок [& # xf0aa;]
фа-стрелка вниз [& # xf063;]
фа-стрелка-влево [& # xf060;]
фа-стрелка-вправо [& # xf061;]
фа-стрелка вверх [& # xf062;]
фа-стрелки [& # xf047;]
фа-стрелки-альт [& # xf0b2;]
фа-стрелки-ч [& # xf07e;]
фа-стрелки-v [& # xf07d;]
4.6 фа-асл-устный (псевдоним) [& # xf2a3;]
4,6 fa-вспомогательные-слуховые системы [& # xf2a2;]
фа-звездочка [& # xf069;]
4,2 фа-ат [& # xf1fa;]
4,6 fa-audio-description [& # xf29e;]
4.1 фа-автомобиль (псевдоним) [& # xf1b9;]
фа-назад [& # xf04a;]
4,4 fa-balance-scale [& # xf24e;]
фа-бан [& # xf05e;]
4,7 fa-bandcamp [& # xf2d5;]
4.1 фа-банк (псевдоним) [& # xf19c;]
fa-гистограмма [& # xf080;]
fa-bar-chart-o (псевдоним) [& # xf080;]
fa-штрих-код [& # xf02a;]
фа-бары [& # xf0c9;]
4.7 фа-ванна [& # xf2cd;]
4,7 фа-ванна (псевдоним) [& # xf2cd;]
4,4 fa-аккумулятор (псевдоним) [& # xf240;]
4,4 fa-battery-0 (псевдоним) [& # xf244;]
4.


 SEO шпаргалки.
SEO шпаргалки.