Jquery меню выезжающее: Горизонтальное адаптивное выпадающее меню на jQuery
JQuery меню для вашего сайта
И снова здравствуйте дорогие читатели блога. Сегодня хочу Вам представить подборку JQuery меню. Часто вебмастера думают, какое бы меню сделать для своего сайта? Чтобы оно было легкое, красивое и удобное. Вот как раз эта подборка, я думаю, даст ответы по этому поводу. Ну да ладно, меньше слов ближе к делу.
1. JQuery меню «Sweet Menu».
Замечательное выезжающее меню с левой стороны экрана с картинками.
Пример ι Скачать исходники
2. Меню с авто прокруткой.
Бесподобное JQuery меню. При наведении меню выезжает вверх, и автоматически прокручивается.
Пример ι Скачать исходники
Наверное самое простое и красивое меню. Есть выбор цветов. Это меню отлично впишется в дизайн любого сайта.
Пример ι Скачать исходники
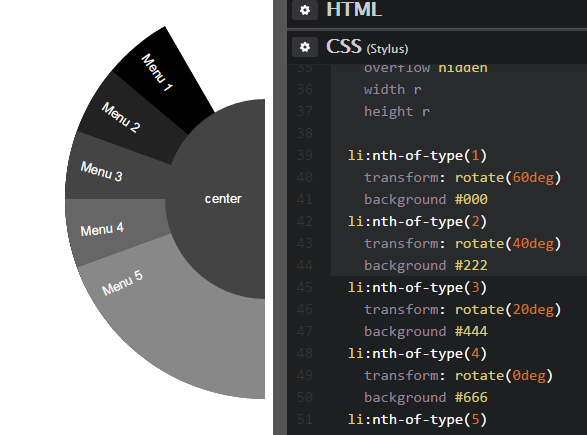
4. JQuery меню с вращением и масштабированием.
Отличное меню с не большими значками, которые вращаются при наведении.
Пример ι Скачать исходники
5. Выпадающее меню с использованием JQuery.
Пример ι Скачать исходники
6. Галерея и навигация с миниатюрами.
Прекрасная галерея с навигацией из миниатюр, которые в свою очередь, прокручиваются автоматически, когда пользователь вращает мышь вправо или влево.
Пример ι Скачать исходники
7. JQuery меню с картинками и подсказками.
При наведении на меню, картинка скользит вниз, а подсказка с ссылками поднимается снизу. Замечательная реализация.
Пример ι Скачать исходники
8. Меню «jStack» с использованием JQuery.
Не плохое меню для социальных закладок. Можно переделать и под свои картинки. Нажимаем на сердечко в нижнем левом углу.
Пример ι Скачать исходники
9. JQuery меню с “kwicks” эффектом.
Не плохое меню из блоков. При наведении блок увеличивается.
Пример ι Скачать исходники
10.
 Мощное выпадающее меню.
Мощное выпадающее меню.При наведении на блок выпадает меню с ссылками.
Пример ι Скачать исходники
11. Всплывающее меню с JQuery.
Классное меню. При наведении на блок меню плавно всплывает.
Пример ι Скачать исходники
12. Горизонтальное анимированное меню на JQuery.
Отличное анимированное горизонтальное меню с красивым эффектом.
Пример ι Скачать исходники
13. Меню с слайдами и с списком на JQuery и CSS3.
Замечательное меню для оформления в тёмных тонах. При наведении выскальзывает миниатюра с списком.
Пример ι Скачать исходники
14. Меню из кубиков с JQuery.
Замечательное меню из маленьких кубиков. Очень красивый эффект при нажатии на меню. Посмотрите пример!
Пример ι Скачать исходники
15. Красивое меню с картинками.
Пример ι Скачать исходники
На сегодня пока что всё. Я думаю, что из этих примеров Вы выберете подходящую навигацию для вашего сайта. Всем удачного выбора и до свидания.
Всем удачного выбора и до свидания.
Обзор 30 лучших бесплатных jQuery меню навигации
С помощью возможностей JQuery мы можем превратить меню навигации в динамическое меню. Хотя сейчас для создания динамической навигации можно использовать только CSS3, JQuery делает меню еще более функциональным.
Помимо динамических функций, дизайн также играет немаловажную роль. Хотя бы потому, что это то, что посетители видят в первую очередь, когда заходят на ваш сайт.
Если меню будет непрезентабельным, это даст пользователям плохой опыт взаимодействия. Хороший дизайн меню в свою очередь увеличит качество вашего сайта, и даст лучший опыт взаимодействия пользователей.
Сегодня я представляю вам 30 отличных примеров JQuery меню навигации.
1. Pushy
Pushy адаптивное, не привязанное к холсту меню навигации, использующее преобразования и переходы CSS. Оно отлично работает на мобильных устройствах. Обязательно посмотрите демо, и оно определенно вам понравится.
Демо | Скачать
2. Slinky
Демо | Скачать
3. jQuery Pop Menu
Это простое адаптивное всплывающее меню с очень интересными функциями. При нажатии на иконку меню, всплывает окно меню с иконками элементов. Посмотрите демо.
Демо | Скачать
4. Slidebars
Slidebars – JQuery фреймворк для быстрой и простой реализации стилей приложения без привязки к холсту. Slidebars также обрабатывает изменения ориентации и изменение размеров.
Демо | Скачать
5. jQuery Square Menu
JQuery меню, которое выводит квадратное анимированное меню сайта с помощью JQuery и
Демо | Скачать
Это jQuery меню навигации превращает страницу в 3D меню. Идея заключается в том, чтобы создать дизайн мобильного приложения, в котором при клике по иконке меню, содержимое страницы сдвигается в сторону, а меню выводится на передний план.
Идея заключается в том, чтобы создать дизайн мобильного приложения, в котором при клике по иконке меню, содержимое страницы сдвигается в сторону, а меню выводится на передний план.
Демо | Скачать
Плагин для создания адаптивного мобильного jQuery меню с несколькими уровнями и гибкой, но простой настройкой. Совместим с разными браузерами, возможна навигация с помощью клавиатуры.
Демо | Скачать
jQuery меню для приложений с привязкой и без привязки к холсту с всплывающими подпунктами. Благодаря многочисленным опциях, адд-онам и расширениям, возможна очень гибкая настройка меню.
Демо | Скачать
9. Sidr
jQuery плагин для создания меню и простого добавления адаптивных функций. С помощью Sidr вы сможете создавать различные элементы своего сайта, а также адаптивные меню.
Демо | Скачать
10. slimMenu
slimMenu – это небольшой jQuery плагин, который поможет вам в разработке адаптивных, многоуровневых меню навигации. Что самое классное в нем, так это то, что вы можете иметь несколько разных меню, и все они будут абсолютно адаптивны.
Что самое классное в нем, так это то, что вы можете иметь несколько разных меню, и все они будут абсолютно адаптивны.
Демо | Скачать
jQuery меню навигации, позволяющее задать горизонтальное меню по всей ширине контейнера. С помощью этого плагина это делается очень просто. Кроме того можно реализовать поддержку для IE7.
Демо | Скачать
Это mobile-first пример использования медиа запросов и JavaScript для создания отличного многоуровневого меню с поддержкой сенсорных экранов, эффектов наведения и навигации с помощью клавиатуры.
Демо | Скачать
13. jQuery Menu-Aim
jQuery меню, которое запускает события при наведении курсора мыши на выпадающий элемент меню. Идеально подходит для создания адаптивных выпадающих меню, как на
Демо | Скачать
14. SmartMenus
Плагин jQuery меню, который предлагает простой и интуитивный способ вывода меню. Создает адаптивные списки меню. Работает на всех устройствах!
Создает адаптивные списки меню. Работает на всех устройствах!
Демо | Скачать
15. Shifter
Shifter – простой в использовании mobile-first jQuery плагин для создания слайд-меню, выезжающих с правой стороны при нажатии на кнопку переключения. Для настройки существует только одна опция maxWidth. Она позволяет настроить разрешение/ориентацию для мобильных устройств.
Демо | Скачать
16. Hamburger
Hamburger
Демо | Скачать
17. Focucss
Focucss – jQuery меню навигации, с помощью которого создается не привязанное к холсту меню в сайдбаре с крутыми функциями размытости, с помощью которых вы можете обратить внимание пользователей на основные разделы сайта и сделать менее заметными не слишком полезные разделы.
Демо | Скачать
18. Drawer
Drawer – jQuery плагин для создания адаптивного, анимированного меню, выезжающего при нажатии из боковой области экрана. Подобные функции вы могли видеть в
Демо | Скачать
Datmenu – премиум jQuery адаптивное меню с различными функциями CSS3 анимации. Что самое замечательное в этом плагине, так это возможность полной настройки с помощью js-опций.
Демо | Скачать
20. jPanelMenu
jPanelMenu – красивое и современное jQuery меню, позволяющее создавать панельное меню навигации с функциями переходов CSS3 анимации. Стиль jPanelMenu напоминает мобильные версии Facebook и Google. Плагин может использоваться для разнообразных мобильных приложений.
21. Fly Side Menu
Fly Side Menu – крутой плагин меню навигации, который использует CSS3 для создания бокового меню с 3D преобразованиями и переходами.
Демо | Скачать
22. PageScroll jQuery Menu Plugin
PageScroll – настраиваемое мобильное jQuery-меню, рекомендованное для использования на любых веб-сайтах, а также целевых страницах.
Демо | Скачать
23. DD Icon Menu
DD Icon Menu – это jQuery плагин, который позволяет создавать вертикальное меню иконок, расположенное на краю экрана с разворачивающимися при наведении подпунктами меню.
Демо | Скачать
jQuery меню, позволяющее осуществлять навигацию по датам в выбранном диапазоне (неделя, месяц или год). Идеально для запросов информации с помощью вызовов AJAX.
Демо | Скачать
jQuery плагин меню навигации, позволяющий очень просто создавать мобильные меню. Использует CSS переходы для установки позиции меню на мобильных устройствах.
Демо | Скачать
26. Multi-Level Push Menu
Multi-Level Push Menu – это Javascript библиотека, созданная MARY LOU из Codrops. Она создает многоуровневые меню, выезжающие с левой стороны экрана и сдвигающие контент вправо.
Она создает многоуровневые меню, выезжающие с левой стороны экрана и сдвигающие контент вправо.
Демо | Скачать
27. Box Lid
Box Lid – простой jQuery плагин. позволяющий создавать боковое меню навигации с 3D-эффектами ‘Box Lid’, использующими переходы и преобразования CSS3.
Демо | Скачать
28. JQuery Mobile Slide Menu
jQuery слайд-меню, внешне похожее на мобильные меню Facebook и Path.
Демо | Скачать
scrollNav – это jQuery плагин, который выводит существующий контент веб-страницы, разбивая его на логические разделы и создавая настраиваемый слайд сайдбар навигации.
Демо | Скачать
30. DoubleTapToGo
DoubleTapToGo – это jQuery плагин, который помогает создать удобное многоуровневое адаптивное выпадающее меню.
Демо | Скачать
Заключение
Вот и все! Все эти jQueryплагины обеспечат крутой и приятный дизайн ваших меню. Вы можете использовать их в своих проектах, чтобы произвести впечатление на своих посетителей. Если вам известны другие отличные jQuery меню, напишите об этом в комментариях.
Вы можете использовать их в своих проектах, чтобы произвести впечатление на своих посетителей. Если вам известны другие отличные jQuery меню, напишите об этом в комментариях.
Перевод статьи «The Listed Voyage: 30 Free jQuery Navigation Menus» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Улучшенное выезжающее меню с использованием CSS и jQuery — 9 Января 2014
В этом уроке мы разовьем тему, начатую ранее и улучшим меню, которое создавали в прошлом уроке. Предыдущая версия была очень милой, но нам не хотелось бы, чтобы пользователю пришлось наводить указатель мыши на все пункты меню, чтобы узнать, какие они. Так что мы подпишем пункты меню и заставим их высовываться, так что пользователю всегда будет видно, какие пункты существуют. Горизонтальное расположение делает все надписи легко читаемыми, и когда пользователь наводит указатель мыши на подпись, выезжает весь пункт меню с уменьшенным изображением.
Демонстрация работы – Скачать исходный код
Хотя этот урок относится к предыдущему, мы начнем с основ, чтобы все было понятно и тем читателям, которые заинтересованы только в новом меню.
Уменьшенные изображения, которые мы будем использовать, взяты из наборов уменьшенных изображений цветных наклеек 1, 2, 3 и 4, созданных DryIcons. Их не разрешено распространять под свободной лицензией, так что мы не можем включить их в исходный код для этого урока.
Итак, давайте приступим к работе.
Структура html
Единственное, что нам нужно для этого меню, — это простой ненумерованный список с ссылками внутри элементов списка:
<ul> <li><a href=""><span>Home</span></a></li> <li><a href=""><span>About</span></a></li> <li><a href=""><span>Search</span></a></li> <li><a href=""><span>Photos</span></a></li> <li><a href=""><span>Rss Feed</span></a></li> <li><a href=""><span>Podcasts</span></a></li> <li><a href=""><span>Contact</span></a></li> </ul>
Теги span будут содержать название пунктов нашего меню.
Мы присваиваем списку идентификатор, потому что мы хотим сослаться на него позднее в JavaScript. С помощью jQuery мы заставим ссылочные элементы выезжать, когда мы наводим указатель мыши на элементы списка.
CSS
Сначала мы определим свойства CSS для этого списка:
ul#navigation {
position: fixed;
margin: 0px;
padding: 0px;
top: 0px;
right: 10px;
list-style: none;
z-index:999999;
width:721px;
}Мы располагаем список в верхнем правом углу страницы.
Меню должно быть всегда доступно для пользователя, даже если он прокручивает страницу до самого низа. Так что положение должно быть зафиксированным. Внешние и внутренние отступы установлены в 0, так как у ненумерованного списка есть для них значения по умолчанию. Меню также должно быть выше всех других элементов на странице. Поэтому мы устанавливаем значение z-index очень высоким. Здесь задана ширина, так как мы хотим, чтобы элементы списка всплывали. Если мы не зададим этому списку ширину, они начнут двигаться, перекрывая друг друга, если мы будем изменять размер страницы. Чтобы избежать, например, сдвига вниз всплывающих элементов, когда Вы меняете размер окна, всегда помещайте их в контейнер с заданной шириной. 721px – это сумма длин всех элементов списка.
Чтобы избежать, например, сдвига вниз всплывающих элементов, когда Вы меняете размер окна, всегда помещайте их в контейнер с заданной шириной. 721px – это сумма длин всех элементов списка.
Теперь давайте рассмотрим свойства элементов списка:
ul#navigation li {
width: 103px;
display:inline;
float:left;
}Если Вы хотите, чтобы список был расположен горизонтально, установите отображение элементов как строчное. Это заставит их появляться один за другим, а не один под другим.
Для ссылок в этих элементах списка мы определим следующие свойства CSS:
ul#navigation li a {
display: block;
float: left;
margin-top: -2px;
width: 100px;
height: 25px;
background-color: #E7F2F9;
background-repeat: no-repeat;
background-position: 50% 10px;
border: 1px solid #BDDCEF;
text-decoration: none;
text-align: center;
padding-top: 80px;
}Это были общие свойства всех ссылочных элементов в списке. Мы уже определили общие свойства фоновых изображений, которые мы поместим в разные классы. Нам нужно задать свойства текста и внутренних отступов для тегов span внутри ссылочных элементов. Внутренний отступ оттолкнет элементы с тегом span к нижнему краю.
Нам нужно задать свойства текста и внутренних отступов для тегов span внутри ссылочных элементов. Внутренний отступ оттолкнет элементы с тегом span к нижнему краю.
Давайте добавим элементам слегка скругленные углы, которые, к сожалению, не будут работать в браузере Internet Explorer, и сделаем их полупрозрачными:
ul#navigation li a {
display: block;
float:left;
margin-top: -2px;
width: 100px;
height: 25px;
background-color:#E7F2F9;
background-repeat:no-repeat;
background-position:50% 10px;
border:1px solid #BDDCEF;
text-decoration:none;
text-align:center;
padding-top:80px;
-moz-border-radius:0px 0px 10px 10px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-bottom-left-radius: 10px;
opacity: 0.7;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);
}Последнее свойство фильтра заставит это все работать также в браузере Internet Explorer.
Это были общие свойства всех ссылочных элементов в списке. Сейчас мы определим фоновые изображения для ссылок в определенных элементах списка:
ul#navigation .home a{
background-image: url(../images/home.png);
}
ul#navigation .about a {
background-image: url(../images/id_card.png);
}
ul#navigation .search a {
background-image: url(../images/search.png);
}
ul#navigation .podcasts a {
background-image: url(../images/ipod.png);
}
ul#navigation .rssfeed a {
background-image: url(../images/rss.png);
}
ul#navigation .photos a {
background-image: url(../images/camera.png);
}
ul#navigation .contact a {
background-image: url(../images/mail.png);
}Когда мы наводим указатель мыши на элементы, мы хотим изменить цвет их фона, чтобы они больше выделялись:
ul#navigation li a:hover{
background-color:#CAE3F2;
}Теперь нам нужно добавить определение стилей к тегам span:
ul#navigation li a span{
letter-spacing:2px;
font-size:11px;
color:#60ACD8;
text-shadow: 0 -1px 1px #fff;
}Свойство тени текста придаст буквам эффект гравировки, но оно не будет работать в браузере Internet Explorer.
Это все, что касается CSS. Теперь давайте рассмотрим код JavaScript, который оживит меню.
JavaScript
С помощью jQuery мы заставим элементы сначала исчезать один за другим, до тех пор пока видимым не останется только текст. Когда мы наводим указатель мыши на один из элементов, весь элемент выедет сверху. Для всего этого мы напишем следующий код:
$(function() {
var d=300;
$('#navigation a').each(function(){
$(this).stop().animate({
'marginTop':'-80px'
},d+=150);
});
$('#navigation > li').hover(
function () {
$('a',$(this)).stop().animate({
'marginTop':'-2px'
},200);
},
function () {
$('a',$(this)).stop().animate({
'marginTop':'-80px'
},200);
}
);
});Для создания эффекта исчезания элементов одного за другим мы определим, что для каждого ссылочного элемента верхний отступ должен быть -80 пикселей, это заставит их двигаться вверх за пределы экрана. Этот эффект для первого элемента должен продолжаться 300 + 150 миллисекунд, а следующие элементы должны исчезать с дополнительной задержкой 150 миллисекунд.![]()
Когда мы наводим указатель мыши, мы хотим, чтобы определенный ссылочный элемент получил значение левого внешнего отступа -2 пикселя, и чтобы это было красиво анимировано и происходило не слишком медленно, 200 миллисекунд. Отодвигание указателя мыши должно вернуть ссылочный элемент назад на его старое место, на -80 пикселей. Функция остановкиостановит все выполняемые на данный момент анимации на всех выбранных элементах, что даст нам красивый эффект, когда, например, мы проводим указателем мыши надо всеми элементами очень быстро.
И это все! Надеемся, Вам понравился этот урок!
Демонстрация работы – Скачать исходный код
12 отличных меню на Javascript и CSS | JavaScript
Павел Марковнин в рубрику JavaScript5 июля 2008
223.9 из 5
12 отличных меню на Javascript и CSS
В статье собраны ссылки на красивые решения для меню на JavaScript и CSS.
Выезжающее меню
Доступнен вариант с mootools и script.aculo.us.
Меню FastFind
Скрипт позволяет создавать вложенные меню, использую при этом AJAX. К нему так же применимо перетаскивание (благодаря Interface для jQuery).
Док меню Webber 2.0
Меню Phatfusion
Используется Javascript. При первом клике картинка фиксируется в открытом положении, при повторном закрывается обратно. Есть пример с Mootools и XML парсером.
Drag’n’Drop в древовидном меню
Произвольные события для меню
Это комбинация анимации и произвольных событий. Используется библиотека Yahoo! UI.
Контекстное меню
Реализация контекстного меню (при клике правой клавишей мыши).
Для тех, кому идея приглянулась, есть еще один вариант от Даниэля Найквита.
Меню «Лава лампа» на jQuery
jQuery версия скрипта, впервые написанного на mootools.
Slashdot меню от Dynamic Drive
Меню на Mootools с аккордионом и эффектами
Док CSS меню
CSS Меню в стиле маковского дока. Используется jQuery и компонент Fisheye для jQuery.Interface.
Используется jQuery и компонент Fisheye для jQuery.Interface.
Выезжающее меню — плагин к jQuery
Статья подготовлена по материалам Noupe.com.
Как всегда, ждем дополнений в комментариях!
Автор: Павел Марковнин
Сооснователь Временно.нет. Интересуется онлайн бизнесом, дизайном, юзабилити и клиентским программированием. Участвует в разработке нескольких интернет-проектов.
Иногда пишет в Твиттер, но чаще на Временно.нет.
Профиль в Google+ — Павел Марковнин.
Расскажите друзьям
- Оцените статью:
10 подключаемых модулей выдвижной панели навигации jQuery — Bashooka
Вы, наверное, заметили, что во многих мобильных приложениях используется панель, которая выдвигается сбоку экрана и отображает дополнительную информацию — как правило, дополнительные возможности навигации. Эти скользящие панели очень полезны, поскольку позволяют быстро отображать информацию, которая обычно доступна из любого места в приложении. Итак, вот 10 плагинов jQuery, которые помогут вам переключать или скрывать содержимое, нажав или наведя курсор на кнопку крючка.
Эти скользящие панели очень полезны, поскольку позволяют быстро отображать информацию, которая обычно доступна из любого места в приложении. Итак, вот 10 плагинов jQuery, которые помогут вам переключать или скрывать содержимое, нажав или наведя курсор на кнопку крючка.
bigSlide — это крошечный (сжатый ~ 1 КБ) плагин jQuery для создания навигации по слайд-панелям за пределами экрана. Он будет перемещать панель навигации, а также любые контейнеры, заданные классом .push (или классом, выбранным вами в настройках).
Эта панель была создана, чтобы вписаться в любой веб-сайт с чистым и профессиональным дизайном. Оно может быть закреплено слева или справа и может содержать любой тип содержимого: заголовки, тексты, списки, изображения, видео и т. д. Пользовательские полосы прокрутки, упакованные в это меню, будут автоматически появляться при необходимости, и если вам нужно добавить даже больше контента, вы можете использовать бесконечную карусель для прокрутки между каждой частью панели.
Sidr — это плагин jQuery для создания боковых меню и самый простой способ сделать ваше меню адаптивным.
Плагин jQuery для создания гладких, похожих на приложения скользящих меню для вашего мобильного веб-сайта с помощью всего одной строки javascript.
Навигация — один из самых важных аспектов веб-сайта. Было доказано, что всплывающее меню является наиболее эффективной навигацией, которая значительно может улучшить взаимодействие посетителей с вашим сайтом!
jPanelMenu — это чистое и современное меню jQuery, которое помогает создать панельную навигацию для вашего веб-приложения или веб-сайта.
Скользящее меню, похожее на подход Facebook и Path к дизайну меню на мобильных устройствах.
Side Toggle Menu позволяет добавить на страницу меню боковой панели, которое выдвигается с левого или правого края окна браузера. Он поддерживает два типа раскрытия: либо подталкивая остальную часть страницы и освобождая место для себя, либо накладываясь на страницу (но не вытесняя ее соседей). Переходы CSS3 используются для управления анимацией, обеспечивая плавное визуальное восприятие даже на мобильных устройствах с низким энергопотреблением.
Переходы CSS3 используются для управления анимацией, обеспечивая плавное визуальное восприятие даже на мобильных устройствах с низким энергопотреблением.
PageSlide — подключаемый модуль jQuery, который перемещает веб-страницу, открывая дополнительную панель взаимодействия.
Быстрый и простой способ добавить контекстную скользящую панель ajax на ваш сайт.
Меню | Пользовательский интерфейс jQuery
Тематическое меню с взаимодействием с мышью и клавиатурой для навигации.
Меню с конфигурацией по умолчанию, отключенными элементами и вложенными меню. Список трансформируется, добавляются темы, поддержка навигации с помощью мыши и клавиатуры.Попробуйте перейти в меню, а затем используйте клавиши курсора для навигации.
посмотреть исходный код1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
|
Хотите узнать больше о виджете меню? Проверьте
Документация по API.
Как создать удобное выдвижное меню в jQuery
| ПреподаваниеМы хотим быть учебным ресурсом для всего, что связано с Интернетом!
В этом выпуске блога мистера WPress мы пытаемся сделать что-то другое. Мы хотим быть ресурсом для всего, что связано с веб-сайтами, включая разработчиков веб-сайтов! Поэтому время от времени мы будем публиковать обучающие материалы о том, как создавать интересные вещи в коде веб-сайта, или другие советы и рекомендации по разработке веб-сайта.В этой первой части мы собираемся создать простое, но красивое выдвижное меню на jQuery. Это может быть полезно для сортировки сообщений или параметров блога, например, в блоге Cartrek. Он также отлично подходит для использования в качестве меню навигации на мобильных телефонах, поскольку у них не так много места.
Шаг 1. Создание меню в HTML
Первым шагом в этом процессе является создание настоящего меню со всеми необходимыми категориями и/или подкатегориями. Начните с
Начните с
или
) и ненумерованный список (
- ) для самих пунктов меню. Самое сложное здесь — добавить ссылку для закрытия внутри элемента заголовка. Давайте проверим наш прогресс ниже.
- и т.
 д.
д.Шаг третий: создание слайда меню в jQuery
Последний шаг в jQuery, который сделает меню действительно скользящим. Это достигается за счет того, что наша кнопка переключает качество «открыто» на все меню, а затем показывает меню (или нет) в зависимости от того, имеет ли оно этот «открытый» класс. По сути, мы сообщаем предыдущему значению слева, что оно должно стать 0, если оно имеет класс «открытый», но для этого используем анимацию слайдов. Комментарии в коде ниже будут излагать шаг за шагом.
Вот оно! Простое и красивое выдвижное меню. Удачного кодирования!
Теги: jQuery, меню, слайд, обучение
by Nick Bergh
Выдвижное или навигационное меню jQuery Drawer для вашего следующего веб-приложения!
Многие подключаемые модули jQuery доступны для реализации выдвижных меню или навигационного ящика, который совместим практически со всеми браузерами и устройствами. В настоящее время эти выдвижные меню реализованы не только для планшетов или мобильных приложений, но и для настольных веб-сайтов, блогов или приложений.
 Это экономит много места для размещения и расстановки приоритетов вашего основного контента.
Это экономит много места для размещения и расстановки приоритетов вашего основного контента.Возможно, вы уже видели эти выдвижные или стыковочные меню почти во всех приложениях, таких как YouTube, Google Plus, Facebook, на своем мобильном телефоне или планшете, что на самом деле экономит много места и упрощает навигацию.
Я не хочу запутывать вас множеством опций. Вот лишь несколько плагинов или кодов списка, которые я считаю очень минимальными и простыми в реализации. Навигационный ящик или выдвижное меню.Ниже приведены несколько интересных плагинов jQuery, которые легко реализовать, и последний в этом списке — мой любимый.
Snap.JS
Библиотека для создания красивых мобильных полок на Javascript (боковые меню в стиле Facebook и Path), а вот и демоверсия.
MМеню
— Скользящие меню для вашего веб-сайта
Плагин jQuery для создания гладких, похожих на приложения скользящих меню для вашего мобильного веб-сайта с помощью всего одной строки javascript. Я нашел это скользящее меню MMenu довольно плавным.
Я нашел это скользящее меню MMenu довольно плавным.Мени
Трехмерное и компактное меню, созданное с помощью JavaScript и CSS 3
ПейджСлайд
Плагин jQuery, который перемещает веб-страницу, чтобы открыть дополнительную панель взаимодействия. Скотт Роббин
Стиль Facebook
Разработчик интерфейса и дизайнер Aldomatic воссоздал выдвижное меню в приложении Facebook для iPhone. Я также хотел реализовать его в макете jQuery для мобильных устройств, и вот короткая демонстрация.
Я нашел это меню лучшим среди всех:
Выдвижное мобильное меню
в jsFiddle
С помощью всего нескольких строк jQuery и CSS вы можете создать это классное выдвижное меню — довольно минимальный подход для рассмотрения.Бонус: есть много способов создать эти выдвижные меню:
jPanelMenu — это подключаемый модуль jQuery
Я уверен, что могут быть какие-то другие плагины jQuery Slide out menu, которые вам нравятся или над которыми вы работали, или реализованные в некоторых из ваших проектов — почему бы не поделиться ими в комментариях и не поделиться своим опытом использования на веб-сайте или в веб-приложении.

Понравилась статья? Покажите немного любви, поделившись в своей любимой социальной сети 🙂
30+ jQuery CSS Sliding Menu
jQuery CSS Sliding Menu – Вы ищете jQuery CSS Sliding Menu, если да, то в этом посте я собираюсь поделиться своей рукой -выбрал скользящее меню jQuery CSS для вас.Выдвижное навигационное меню — распространенная тенденция в современном веб-дизайне, и вы можете видеть, что многие веб-сайты предпочитают этот тип меню. Он убирает беспорядок со страницы и делает ее более читабельной, позволяя вам сделать акцент на содержании. Вы можете использовать эти скользящие меню jQuery CSS в своих следующих веб-проектах.
Скользящее меню jQuery CSS
Ниже приведен список скользящего меню jQuery CSS.
Скользящее меню в стиле iOS
– DEMOВот простой способ создать боковое скользящее меню в стиле iOS.– By jasonhowmans
Боковое скользящее меню CSS
– ДЕМО | TUTORIALСкользящее меню CSS с прокруткой, без использования JS — Автор EduardL
Приложение слайд-меню Ionic Map
— DEMOПример приложения Ionic framework со встроенными картами слайдов и javascripts в google-картах и javascripts этот пример — управление памятью карт! – By yafraorg
Простое скользящее меню с анимированной кнопкой
– DEMOПростая в создании анимированная кнопка меню с скользящей панелью меню.
 – By yagoestevez
– By yagoestevezSlide-Menu 2
– DEMOЭто слайд-меню только на CSS. – By abenjamin
Слайд-меню
– DEMOПростой пример скользящего меню. – By ellissei
Простое слайд-меню jQuery
– DEMOОчень простое слайд-меню jQuery. — PSBLAKEMORE
Славное меню с перетаскиванием
— DemoЭто легкая веса мобильного слайда меню с перетаскиванием влево / вправо — by Rezakhmf
Accessible Slide Menu
— DemoДоступное слайд-меню, основанное на моем сайте (Marcysutton.ком). Работает и в Mobile VoiceOver! – By marcysutton
Скользящее меню в стиле iOS
– DEMOВот простой способ создать боковое скользящее меню в стиле iOS. Эта вилка удаляет полосу прокрутки X в содержимом и позволяет прокручивать навигацию для более длинного списка навигации. – By nickhempsey
Скользящие плитки меню
– DEMOБыстрые и грязные скользящие плитки меню по центру.
 Позволяет использовать эффекты наведения мыши на больших экранах и эффекты фокусировки на маленьких.– By nbrombal
Позволяет использовать эффекты наведения мыши на больших экранах и эффекты фокусировки на маленьких.– By nbrombalАнимированное скользящее меню
– DEMOАнимированное скользящее меню CSS. — by mnafricano
CSS3 Отзывчивый меню Эффект
— ДемоОтзывчивый Слайский меню Эффект меню — Bonkalol
Отзывчивому скользящим меню + кнопка анимация
— DemoЭта меню навигационная панель может быть реализована на любом веб-сайте. Просто вставьте HTML-код под своим тегом и свяжите следующий CSS и JS с вашим документом.Наслаждайтесь его отзывчивостью 😀 – От filippo
Скользящее меню
– DEMOСкользящее прозрачное меню, которое показывается/скрывается при нажатии. – By Iulius90
Слайд-меню 3
– DEMOПоследний пример. Все работает. — Diegoeis
Раздвижное меню
— DemoПросто простое скользящее меню с помощью jQuery — by itulius90
Раздвижное меню
— DemoРаздвижное меню, сделанное в HTML с помощью JavaScript.
 Мы также можем использовать селектор :target, чтобы сделать это полностью в CSS. Для получения более подробной информации свяжитесь со мной по моему адресу электронной почты [email protected] DEMO
Мы также можем использовать селектор :target, чтобы сделать это полностью в CSS. Для получения более подробной информации свяжитесь со мной по моему адресу электронной почты [email protected] DEMO Скользящее меню CSS и jQuery – By malasngoding
Слайд-меню 2
– DEMOВторой пример скользящего меню без перехода.– By diegoeis
Карусель Bootstrap в виде слайд-меню
– DEMOИспользование карусели начальной загрузки и группы списков для создания очень простого слайд-меню. – By dooz
Скользящее меню в стиле iOS
– DEMOВот простой способ создать боковое скользящее меню в стиле iOS. – By alex030293
Слайд-меню на чистом Javascript
– DEMOПростое слайд-меню на чистом Javascript (без Jquery).- от Sammarques
наложение слайд меню
— Demo— HEEDOO
Pure CSS On-Щелк-клики Слайд меню
— DEMOЯ придумал чистое решение CSS для слайд-меню с помощью ввода флажка.
 – By ekfuhrmann
– By ekfuhrmannПростое слайд-меню со страницей вне холста
– DEMOЭто простой пример популярной техники адаптивного навигационного меню «вне холста».После уменьшения масштаба меню перемещается «за пределы холста», и появляются отдельные кнопки меню. При нажатии меню выдвигается слева. Хорошо работает с навигацией, в которой нет раскрывающихся списков. — от ERICKARBE
левый слайд меню с Icon
— Demo— на Ramzs
— на Ramzs
— Demo
— Marcocalta
CSS3 Слайд меню
– DEMOменю выдвигается слева при нажатии на кнопку меню.Существует эффект наведения, и при нажатии меню оно перемещается в верхнюю часть окна. – By web-tiki
Скользящее меню CSS
– DEMOКроссбраузерное (IE9+) скользящее меню CSS3 с анимированным значком гамбургера. Изящно деградирующий Javascript включен для использования наложения тела, поэтому пользователю не нужно снова нажимать кнопку-переключатель, чтобы закрыть меню.
 – By sethmcleod
– By sethmcleodБоковое скользящее меню CSS
– DEMOCSS Скользящее меню с прокруткой, JS не использовался Разветвлено от Эдуарда Л.Скользящее меню на стороне пера CSS. — Disciplus
раздвижные меню
— Demo— Gklein
CSS Переменные скользящие меню
— DemoЯ хотел экспериментировать с переменными CSS, поэтому я сделал это отзывчивое меню, используя переменные для переключения между цветами. — By Lucagez
Необычное скользящее меню
— Demo— от Hugo
простые слайд-меню
— DemoЭто простая боковая панель, раздвижное меню, написанное в CSS3 — Mikele01010
Надеюсь, вам понравился тщательно отобранный список jQuery CSS Sliding Menu . Не забудьте подписаться на мою общедоступную записную книжку , чтобы получить больше полезных примеров кода HTML и CSS, руководств и статей.
Связанные
550+ Лучшее меню jQuery и выпадающее меню jQuery с примером
GRT — это простой и легкий плагин jquery с фиксированным отзывчивым меню для вашего веб-сайта.
Offside.js – это минимальный набор JavaScript без зависимостей от библиотек , позволяющий выводить вещи за пределы холста , используя только манипуляции с классами . Его цель — предоставить сверхлегкий, эффективный и настраиваемый способ обработки меню/элементов вне холста на современном веб-сайте и в веб-приложениях.
Особенности:
- Минимальные манипуляции с DOM
- Нет зависимостей библиотек
- Использует 3D-преобразования CSS3 (если хотите)
- Нет внедренного стиля. Офсайд полностью зависит от манипуляций классами
- БЭМ-подобный стиль
- Изящно деградирует в браузерах, не поддерживающих 3D-преобразования CSS3
- Обрабатывает несколько элементов вне холста
- Левый/правый за пределами холста
hy-drawer – это сенсорный выдвижной ящик для современного Интернета.
 Он ориентирован на обеспечение забавного, естественного ощущения как в стандартном браузере Android, так и на iOS, при этом будучи производительным и простым в использовании. Это идеальный компаньон для мобильных веб-страниц и прогрессивных веб-приложений.
Он ориентирован на обеспечение забавного, естественного ощущения как в стандартном браузере Android, так и на iOS, при этом будучи производительным и простым в использовании. Это идеальный компаньон для мобильных веб-страниц и прогрессивных веб-приложений.Подключаемый модуль flxMenu — это адаптивный кроссбраузерный подключаемый модуль jQuery, который помогает создавать выпадающую навигацию как для настольных компьютеров, так и для мобильных устройств.
Особенности:
- автоматически переключается на удобное для мобильных устройств меню переключения, когда ширина окна достигает заданной точки останова.
- поддерживает бесконечные уровни подменю.
- поддерживает раскрывающуюся навигацию с несколькими столбцами. Всплывающее меню
- выдвигается сверху, слева или справа.
- меню в стиле аккордеона, где все пункты меню будут свернуты в раскрывающееся меню переключения на маленьких экранах.
- поддерживает навигацию с помощью клавиатуры в режиме рабочего стола.

Сегодня мы хотим поделиться с вами небольшим меню. Идея состоит в том, чтобы отображать блоки сетки по отдельности в правом верхнем углу страницы, подобно расширяющемуся меню сетки , которое мы сделали некоторое время назад.Анимации созданы с помощью TweenMax.
Pushbar.js — это крошечный плагин JavaScript для создания выдвижных ящиков в веб-приложениях. Он полностью настраиваемый и не зависит от зависимостей. Вы можете использовать его в качестве меню боковой панели или ящиков параметров.
Идея состоит в том, чтобы продемонстрировать, насколько легко можно создать пользовательский скроллер jQuery.
coreNavigation — это многоцелевое навигационное меню для библиотеки javascript, основанное на jquery, более стильное и легко комбинируемое.
Функции:
- 9 Меню по умолчанию
- 2 Адаптивная навигация
- 6 Меню событий
- 6 атрибутов Заголовок
- 3 Положение меню режима
- 9 Макет навигации
- Другие темы и пользовательские
Priority Nav Scroller — это плагин для шаблона навигации Priority+.
 Когда элементы навигации не помещаются на экране, они скрыты в горизонтальном прокручиваемом контейнере с элементами управления.
Когда элементы навигации не помещаются на экране, они скрыты в горизонтальном прокручиваемом контейнере с элементами управления.Плагин jQuery, который может отслеживать прокрутку и автоматически переключать навигацию.
Учебники по меню jQuery, учебник по jquery
Скользящее меню с помощью jQuery и Css3
В этом учебном пособии по меню jQuery вы научитесь создавать уникальную скользящую панель навигации с помощью jQuery и CSS3.
Источник загрузкиСтиль меню jQuery 16
Этот стиль меню с помощью jQuery дает вам фантастические анимационные эффекты, несколько предварительно разработанных цветовых схем с полной кросс-браузерной совместимостью и многое другое.
Источник загрузкиВыпадающее меню категории jQuery
В этом учебном пособии по меню jQuery вы можете изучить или загрузить раскрывающееся меню категорий jQuery.
Источник загрузкиАнимированный текст и меню значков с помощью jQuery
В этом учебном пособии по меню jQuery вы научитесь создавать красивое меню с функцией анимации при наведении.
 В этом типе стиля некоторые элементы будут выдвигаться, цвет фона элементов будет меняться и анимироваться, а элементы будут сдвигаться обратно в другом цвете.
В этом типе стиля некоторые элементы будут выдвигаться, цвет фона элементов будет меняться и анимироваться, а элементы будут сдвигаться обратно в другом цвете.
Источник загрузкиМеню JQuery с выпадающим учебным пособием
Этот учебник по меню jQuery поможет вам создать анимированное и стильное выпадающее меню.
Источник загрузкиПеремещение содержимого ящиков с помощью jQuery
В этом типе создания шаблона меню веб-сайта с помощью jQuery вы можете получить действительно приятную анимацию. Он будет создавать маленькие блоки, разбросанные в верхней части страницы веб-сайта, и когда вы щелкаете пункт меню, блоки анимируются, формируя основную область содержимого.
Источник загрузкиМеню навигации в стиле лавовой лампы
Научитесь создавать jQuery-меню в стиле лавовой лампы, используя библиотеку JavaScript.
Источник загрузкиРасширение меню изображений с помощью jQuery
Из этого туториала вы научитесь создавать расширяющееся меню с помощью jQuery.

Источник загрузкиГалерея слайдеров с jQuery
Этот учебник позволяет создать креативную галерею с ползунком для миниатюр с помощью jQuery. Это демонстрирует расширяющуюся область эскизов, которая открывается при выборе альбома.
Источник загрузкиСвежее нижнее выдвижное меню с jQuery
С помощью этого руководства вы можете создать уникальное нижнее выдвижное меню с помощью jQuery. Большое меню содержит заголовок и соответствующее описание пункта меню.
Источник загрузкиМеню с анимированным содержимым с помощью jQuery
Здесь вы можете создать красивое меню с анимированным контентом на основе jQuery для темы ресторана.
Элементы меню анимированы, и при нажатии на них на экране будет отображаться область содержимого с более подробной информацией.
Источник загрузкиПоле поиска с фильтром и большим выпадающим меню с jQuery
В этом учебном пособии по меню jQuery вы научитесь создавать поле поиска с фильтром и большим выпадающим меню, используя jQuery в обоих элементах для эффекта.

Источник загрузкиМеню эффекта наложения с jQuery
Эффект наложения создается с помощью jQuery. Учебник учит создавать простое меню jQuery, которое выделяется, как только вы наводите на него курсор. Меню останется белым, а область подменю расширится.
Источник загрузкиРаскрывающееся меню навигации с HTML5, CSS3 и jQuery
В этом руководстве вы можете увидеть эффекты, которых можно добиться с помощью jQuery для создания раскрывающегося меню навигации с помощью HTML5 и CSS3.
Источник загрузкиГалерея изображений Bubbleriffic с jQuery
Здесь вы можете создать яркую галерею изображений, которая показывает ваши изображения уникальным образом с помощью jQuery.
Источник загрузкиПотрясающее всплывающее меню Cufonized с jQuery и Css3
В этом учебном пособии по меню jQuery вы научитесь создавать полностраничное меню Cufonized с помощью jQuery.
Источник загрузкиНовое изобретение раскрывающегося списка с помощью CSS и jQuery
Вы можете использовать это руководство, чтобы научиться заново изобретать элемент раскрывающегося меню с помощью CSS и jQuery.
 Стандартный элемент HTML Select не может быть правильно оформлен, и по этой причине вы можете создавать желаемые эффекты с помощью jQuery и CSS.
Стандартный элемент HTML Select не может быть правильно оформлен, и по этой причине вы можете создавать желаемые эффекты с помощью jQuery и CSS.
Источник загрузкиПлавное анимированное меню с jQuery
В этом учебном пособии по меню jQuery вы научитесь создавать плавное анимированное меню навигации с помощью jQuery.
Источник загрузкиСоздайте многоуровневое выпадающее меню с помощью CSS и улучшите его с помощью jQuery
Это руководство поможет вам создать многоуровневое выпадающее меню с помощью CSS и jQuery.
Источник загрузкиПростое и красивое учебное пособие по jQuery Accordion
С помощью этого руководства вы можете создать меню в стиле аккордеона, используя jQuery. Меню Accordion отображается вертикально. Когда вы щелкаете элемент меню, его элементы подменю раскрываются, а другие элементы подменю скрываются.Аккордеонное меню имеет индикаторы, показывающие состояние меню.
Источник загрузкиFormbox — выпадающее меню jQuery и CSS3 со встроенными формами.

В этом руководстве вы научитесь создавать jQuery FormBox. Вы можете создать интерфейс с выпадающим меню для пользователей, которые просты в использовании, и они могут выполнять основные функции сайта на веб-странице вашего сайта без необходимости загружать совершенно новые и другая страница с использованием jQuery и CSS3.
Источник загрузки«Нестандартная» навигация с помощью jQuery
Используя этот фрагмент руководства, вы можете создать меню в новом стиле с помощью jQuery по образцу доков и стеков OS X.Это, безусловно, освежает глаза по сравнению с обычными концепциями навигации.
Источник загрузкиКрасивое выпадающее меню с эффектом смягчения с использованием jQuery
В этом уроке вы научитесь создавать выпадающие меню с помощью jQuery. Вы можете создавать хорошо структурированные выпадающие меню и поддерживать макет сайта в чистоте и порядке, сохраняя при этом привлекательный дизайн сайта.
Источник загрузкиАнимированные меню с использованием jQuery
В этом уроке вы научитесь создавать анимированное меню по образцу интерактивного меню Dragon с помощью jQuery.

Шаг второй: оформление выдвижного меню с помощью CSS
Красиво! Затем следует стиль меню, поэтому откройте свой лист стилей CSS. Во-первых, нам нужно задать ширину меню. Как правило, 250 пикселей лучше всего подходят для мобильных устройств, но не стесняйтесь экспериментировать с этим.Затем мы устанавливаем положение меню фиксированным и устанавливаем значение слева таким же, как ширина, но отрицательным. Это удерживает его за пределами страницы, пока она не будет открыта. Давайте также присвоим ему z-индекс 100, чтобы убедиться, что он отображается поверх всего. Наконец, меню лучше всего выглядит, когда оно занимает всю страницу, поэтому давайте установим высоту на 100%. Ниже приведены ключевые значения CSS для добавления — это не исчерпывающий лист!
Остальная часть меню имеет такой же стиль, как и любое другое меню, поэтому поэкспериментируйте с тем, что хорошо выглядит на

 д.
д. Это экономит много места для размещения и расстановки приоритетов вашего основного контента.
Это экономит много места для размещения и расстановки приоритетов вашего основного контента. Я нашел это скользящее меню MMenu довольно плавным.
Я нашел это скользящее меню MMenu довольно плавным.
 – By yagoestevez
– By yagoestevez Позволяет использовать эффекты наведения мыши на больших экранах и эффекты фокусировки на маленьких.– By nbrombal
Позволяет использовать эффекты наведения мыши на больших экранах и эффекты фокусировки на маленьких.– By nbrombal Мы также можем использовать селектор :target, чтобы сделать это полностью в CSS. Для получения более подробной информации свяжитесь со мной по моему адресу электронной почты [email protected] DEMO
Мы также можем использовать селектор :target, чтобы сделать это полностью в CSS. Для получения более подробной информации свяжитесь со мной по моему адресу электронной почты [email protected] DEMO  – By ekfuhrmann
– By ekfuhrmann – By sethmcleod
– By sethmcleod
 Он ориентирован на обеспечение забавного, естественного ощущения как в стандартном браузере Android, так и на iOS, при этом будучи производительным и простым в использовании. Это идеальный компаньон для мобильных веб-страниц и прогрессивных веб-приложений.
Он ориентирован на обеспечение забавного, естественного ощущения как в стандартном браузере Android, так и на iOS, при этом будучи производительным и простым в использовании. Это идеальный компаньон для мобильных веб-страниц и прогрессивных веб-приложений.
 Когда элементы навигации не помещаются на экране, они скрыты в горизонтальном прокручиваемом контейнере с элементами управления.
Когда элементы навигации не помещаются на экране, они скрыты в горизонтальном прокручиваемом контейнере с элементами управления. В этом типе стиля некоторые элементы будут выдвигаться, цвет фона элементов будет меняться и анимироваться, а элементы будут сдвигаться обратно в другом цвете.
В этом типе стиля некоторые элементы будут выдвигаться, цвет фона элементов будет меняться и анимироваться, а элементы будут сдвигаться обратно в другом цвете.

 Стандартный элемент HTML Select не может быть правильно оформлен, и по этой причине вы можете создавать желаемые эффекты с помощью jQuery и CSS.
Стандартный элемент HTML Select не может быть правильно оформлен, и по этой причине вы можете создавать желаемые эффекты с помощью jQuery и CSS. 
