Как нарисовать круг в кореле: Иллюстрированный самоучитель по компьютерной графике и звуку › CorelDRAW › Операции с объектами [страница — 126] | Самоучители по средствам мультимедиа
Иллюстрированный самоучитель по компьютерной графике и звуку › CorelDRAW › Операции с объектами [страница — 126] | Самоучители по средствам мультимедиа
Операции с объектами
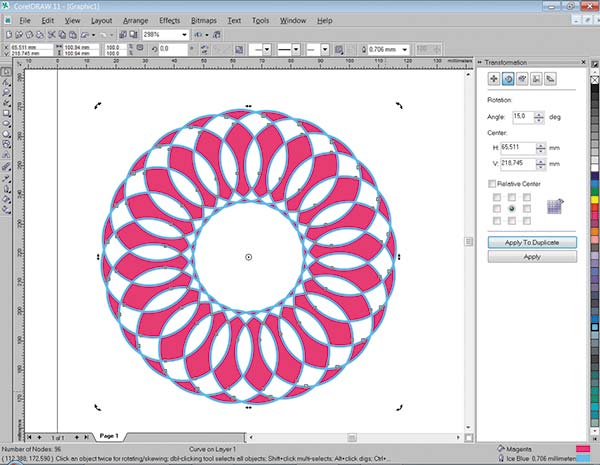
Например, нам нужно нарисовать мишень, состоящую из концентрических окружностей. Рисуем круг (эллипс с клавишей CTRL). Вызываем панель трансформаций и переходим на страницу Size. Задаем для круга диаметр, скажем, 40 мм. Apply. Получили большой круг мишени.
Теперь создадим второй круг. Вводим его размеры – скажем, на 5 мм меньше. Apply To Duplicate. Потом еще, и еще.
Чтобы не вводить каждый раз и вертикальный, и горизонтальный размеры, уберем галочку из строки Non-proportional (непропорциональное изменение) и тогда достаточно будет указать только новую высоту или ширину.
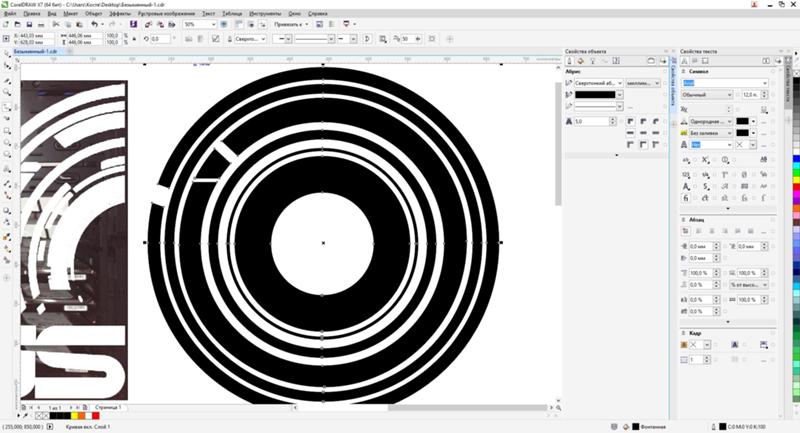
Останется только залить круги цветом или градиентом и получится что-то вроде рисунка 2.54, слева.
А справа на этом рисунке показаны результаты похожей операции, только вместо страницы Size (размер) я отправился на страницу Scale and Mirror (масштабирование и зеркальные перевороты) и задавал один и тот же процент для уменьшения круга.
Аналогичным образом можно создавать серии повернутых на равные углы овалов или звездочек, уменьшающиеся и одновременно сдвигающиеся круги или квадраты. Не говоря уже о тексте.
Кстати говоря, из таких серий очень легко будет сделать анимацию, о чем мы с вами поговорим ближе к концу этого раздела.
Рис. 2.54. Концентрические круги
Группировка объектов
На панели настроек стрелочки выбора есть для этого кнопка Group , а в меню Arrange – команда Group. Группировать можно все что угодно со всем чем угодно – фигуру с линией, надпись с растровой графикой и т. п. Все объекты сохранят свой внешний вид, но станут вместе перемещаться, растягиваться и поворачиваться.
Группировать можно все что угодно со всем чем угодно – фигуру с линией, надпись с растровой графикой и т. п. Все объекты сохранят свой внешний вид, но станут вместе перемещаться, растягиваться и поворачиваться.
Про сгруппированные объекты информационная панель пишет таковы слова: Group of 2 Objects on Layer 1 (группа из двух объектов на первом слое).
Редактировать форму сгруппированных объектов стрелочкой Shape не дают – во избежание случайной порчи общественного имущества. Но если вам это требуется для пользы дела, щелкните по объекту с клавишей CTRL, и тогда он выделится внутри группы – можете, уж так и быть, двигать узелки.
У выделенного таким специфическим способом члена группы можно менять и все остальные параметры – цвет и вид обводки, заливку, можно накладывать на него всяческие эффекты, вроде теней или контуров. Можно также растянуть его, повернуть или подвинуть независимо от соседей.
К сгруппированным объектам можно добавлять другие объекты или группы, отчего получится у нас многоступенчатая группировка. Например, один рисунок состоит из нескольких деталей, второй тоже. Вы сначала раздельно группируете детали рисунков, а потом уже объединяете в группу сами рисунки. Про такое новообразование информационная панель тоже будет писать Group of 2 Ob-ct on Layer 1 (группа из двух объектов), вовсе не обращая внимания на тот факт, го каждый из рисунков состоит из десятка линий и фигур. А вот когда вы выделите один из рисунков с «контролем», вам про него напишут:
Например, один рисунок состоит из нескольких деталей, второй тоже. Вы сначала раздельно группируете детали рисунков, а потом уже объединяете в группу сами рисунки. Про такое новообразование информационная панель тоже будет писать Group of 2 Ob-ct on Layer 1 (группа из двух объектов), вовсе не обращая внимания на тот факт, го каждый из рисунков состоит из десятка линий и фигур. А вот когда вы выделите один из рисунков с «контролем», вам про него напишут:
Для разгруппировки у нас будет две команды в меню Arrange и две кнопки на панели настроек стрелки выбора:
Ungroup, отменяющая только последнюю группировку (дочерние группы остаются).
Ungroup All (разгруппировать все), ликвидирующая сразу все группы, союзы и политические партии, прямо как большевики после своей революции.
С помощью Object Manager тоже можно группировать и разгруппировывать объекты. Если вытащить строку из группы и перетащить в общий список (курсор станет таким:), то объект будет из группы исключен.
И наоборот, потащив строку и отпустив ее не между двумя каким-то строками нашего списка, а прямо на строке (курсор станет таким: ), мы сгруппируем объекты. Такого же вида курсор будет у нас и при затаскивании объекта в ранее созданную группу.
CorelDRAW Graphics Suite — Учебные пособия
PowerClip позволяет размещать любой объект внутри другого
Выделите эллипс и выберите Объект > PowerClip > Поместить во фрейм. Курсор превратится в стрелку. Выделите контейнер (прямоугольник) с помощью стрелки.
Курсор превратится в стрелку. Выделите контейнер (прямоугольник) с помощью стрелки.
Эти действия (Объект > PowerClip > Поместить во фрейм > выделить контейнер) можно повторить при работе с изображением или любым другим объектом.
Чтобы отредактировать содержимое PowerClip, нажмите клавишу
Для выхода из PowerClip нажмите Ctrl и щелкните снаружи любого объекта. Как вариант, это можно сделать щелчком правой кнопки мыши или с помощью панели значков в нижней части PowerClip.
Чтобы выделить содержимое PowerClip, нажмите  Затем можно будет выполнять задачи перемещения, поворота, изменения размера и пр. Разница здесь только в том, что скрытая часть изображения не будет просматриваться.
Затем можно будет выполнять задачи перемещения, поворота, изменения размера и пр. Разница здесь только в том, что скрытая часть изображения не будет просматриваться.
По сути, PowerClip — это маска, поэтому часть объекта здесь не удаляется, а просто скрывается. В любое время можно перемещать, отображать или скрывать определенную часть изображения.
Эта функция пригодится при работе с размытым контуром, четкость которого необходимо повысить. К примеру, можно нарисовать эллипс или окружность вокруг объекта и поместить его внутри изображения (как PowerClip).
Далее необходимо выделить объект, сдвинуть его и подогнать по форме. Края объекта станут более четкими по сравнению с растровым изображением. Затем объект можно расположить на другом фоне. Качество изображения здесь заметно повысилось.
Кроме того, можно изменять цвет и размер, а также применять разнообразные эффекты, такие как эффект тени.
Самой важной отличительной чертой PowerClip является высокое качество изображения, поскольку в роли контейнера здесь выступает векторный объект. За счет этого четкие контуры объектов сохраняются вне зависимости от того, было ли изображение уменьшено или увеличено. При увеличении же растрового изображения снижается разрешение и происходит потеря качества. При работе с PowerClip (даже при снижении разрешения остальной части изображения) всегда удается сохранить четкость контуров, а это в большой степени определят качество изображения.
За счет этого четкие контуры объектов сохраняются вне зависимости от того, было ли изображение уменьшено или увеличено. При увеличении же растрового изображения снижается разрешение и происходит потеря качества. При работе с PowerClip (даже при снижении разрешения остальной части изображения) всегда удается сохранить четкость контуров, а это в большой степени определят качество изображения.
Использование PowerClip для вырезания объектов
При работе с простыми формами, такими как квадрат или круг, вырезание объектов не представляет особой сложности. А если нужно вырезать более сложную форму, например цветок? Трассировка абриса тагого объекта с целью удаления фона займет много сил и времени.
Воспользуемся PowerTrace и выберем опцию Изображение высокого качества
Убедитесь в том, что включены опции Группировка объектов по цвету и Удалить фон. Также установите флажок Удалить цвет из всего изображения.
Также установите флажок Удалить цвет из всего изображения.
Перейдем на вкладку Цвета, где можно увидеть составные элементы изображения. Здесь мы видим множество оттенков красного. Выберите первый и, удерживая Shift, выберите последний, чтобы выделить все цветовые образцы. Щелкните кнопку Слияние. Дополнительные цвета можно добавить с помощью клавиши Ctrl
В результате получится упрощенная версия изображения, которую можно будет использовать в качестве контейнера для PowerClip. Теперь нужно разгруппировать результат трассировки, оставить нужнный объект и удалить все остальное. Пересекающиеся пути можно разъединить (Ctrl + K) и затем удалить ненужные части.
Настроив расположение объекта, снова выберите Объект > PowerClip > Поместить во фрейм. Всего несколько шагов — и у нас получилось изображение без фона. Просто и быстро! На этом этапе можно также отрегулировать изображение, исправить ошибки и улучшить форму объекта.
Просто и быстро! На этом этапе можно также отрегулировать изображение, исправить ошибки и улучшить форму объекта.
Теперь мы можем расположить наше изображение поверх любого фона и применить любой из эффектов (например, тень).
Конечно, не всегда все так просто. Все зависит от сложности изображения. Возьмем, к примеру, фотографию другого цветка. Повторим процедуру, следуя методу, описанному выше. PowerTrace > Изображение высокого качества: теперь внутренняя часть розы состоит из разнообразных цветов и деталей. Отделим фон от остального изображения, но на этот раз не будем его удалять. Сначала необходимо выделить цвета фона и выполнить их слияние. Затем можно будет выделить все остальные цвета и объединить их. Слияние темных и светлых оттенков по отдельности позволит нам создать упрощенное векторное изображение.
По окончании у нас получится группа из двух объектов — фона и розы. Мы будем использовать цветок, но при необходимости могли бы использовать и фон. Снова выберем Объект > PowerClip > Поместить во фрейм и выделим контейнер.
Мы будем использовать цветок, но при необходимости могли бы использовать и фон. Снова выберем Объект > PowerClip > Поместить во фрейм и выделим контейнер.
Настроим изображение, удерживая Alt. Затем, выполнив несколько операций, мы получим изображение с прозрачным фоном. Кроме того, этот объект может быть использован для наложения на любое другое изображение.
Существуют ситуации, в которых работа со сложными изображениями не может быть сведена к нескольким простым действиям. В таких случаях решением проблемы может стать рисование объекта от руки. На этом этапе я воспользуюсь овалом для верхней части изображения, а все остальное нарисую от руки. Для этой стороны я воспользуюсь функцией отражения, объединю и замкну обе формы, а затем добавлю еще один овал в нижнюю часть изображения. Конечно, это черновой набросок.
Передовые приемы работы
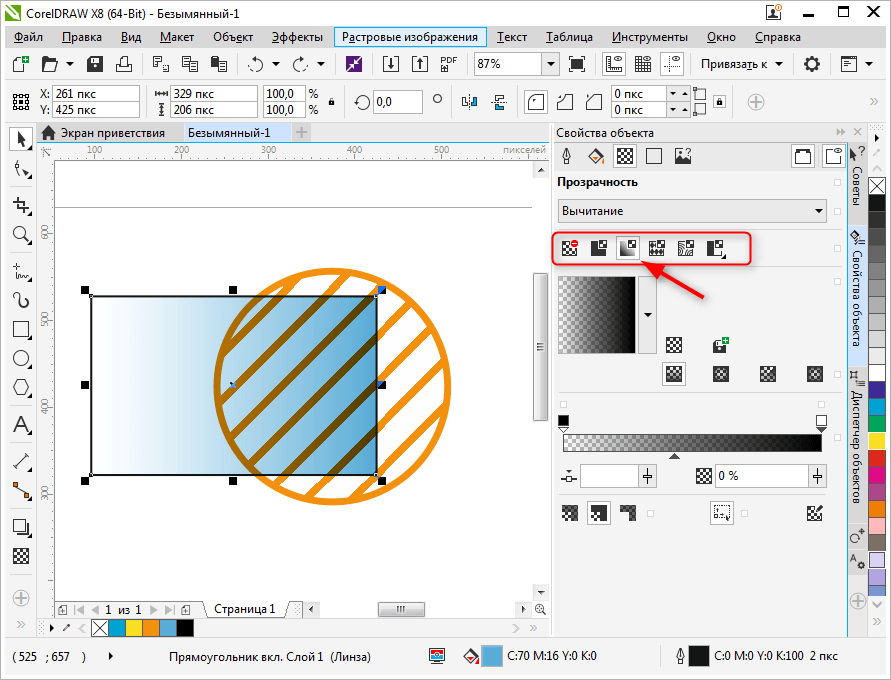
По окончании выделите изображение и поместите его во фрейм как PowerClip. На этот раз наша проблема состоит в непрозрачности фужера. Исправить это можно с помощью маленькой хитрости: использования двух объектов вместо одного. С помощью эллипса выделим содержимое (в данном случае вино). Удерживая Shift, выделим PowerClip и щелкнем значок Пересечение на панели свойств. В результате у нас получится новый PowerClip, содержащий только нужную нам область изображения.
На этот раз наша проблема состоит в непрозрачности фужера. Исправить это можно с помощью маленькой хитрости: использования двух объектов вместо одного. С помощью эллипса выделим содержимое (в данном случае вино). Удерживая Shift, выделим PowerClip и щелкнем значок Пересечение на панели свойств. В результате у нас получится новый PowerClip, содержащий только нужную нам область изображения.
Удалим эллипс, отредактируем содержимое PowerClip и применим Однородную прозрачность. Удалим абрис. Фужер стал прозрачным. Значения прозрачности при необходимости можно настраивать. Здесь изображение выглядит намного реалистичнее, чем просто вырезанный объект.
Можно применить эффект прозрачности и к вину в фужере. Итак, у нас получилось весьма реалистичное изображение. Теперь давайте удалим некоторые детали. Для этого нарисуем эллипс, создадим его дубликат и объединим эти объекты (Ctrl + L). Затем выделим объект фужера, дублируем его (+ на цифровой клавиатуре) и поместим во фрейм.
Затем выделим объект фужера, дублируем его (+ на цифровой клавиатуре) и поместим во фрейм.
Конечно, каждый объект и каждое решение уникальны. Из множества методов и приемов работы обязательно найдутся наиболее подходящие для конкретного проекта. За счет того, что контейнер является векторным объектом, в PowerClip всегда сохраняются четкие контуры. Поэтому мы смело можем уменьшать или увеличивать размер изображений, а также применять разнообразные эффекты, такие как тень. Кроме того, возможно объединение нескольких объектов для создания более реалистичного изображения.
Использование PowerClip с текстом и логотипами
Использование PowerClip при работе с текстом и логотипами позволяет создавать потрясающие эффекты. Для примера воспользуемся логотипом Corel. С помощью инструмента Заливка сетки, используя случайные цвета, создадим прямоугольник и поместим его внутри логотипа как PowerClip. Заливку при необходимости можно отредактировать: изменить цвет, повернуть, отразить и пр. Помните, что Заливка сетки не применяется к пересекающимся путям. Этот недеструктивный эффект применяется без внесения изменений в исходное изображение.
Заливку при необходимости можно отредактировать: изменить цвет, повернуть, отразить и пр. Помните, что Заливка сетки не применяется к пересекающимся путям. Этот недеструктивный эффект применяется без внесения изменений в исходное изображение.
На этот раз мы воспользуемся эффектом Вытягивания. Всего за несколько простых шагов у нас получится отличный результат. Такой эффект может быть применен к любому объекту, тексту или логотипу. Тут важно помнить, что содержимое можно изменять в любой момент работы над проектом.
PowerClip позволяет легко и быстро создавать замечательные эффекты (например, эффект рельефа) посредством использования одного и того же изображения в качестве как фона, так и объекта с последующим поворотом или отражением содержимого PowerClip.
Помните, что при размещении изображения в качестве PowerClip на группе объектов при последующей разгруппировке для каждого отдельного объекта будет создана копия содержимого PowerClip. Тот же самый результат будет иметь место и в случае применения PowerClip к составным объектам, таким как текст: при отмене группировки внутри каждого объекта будет размещено все содержимое PowerClip. Такой прием позволяет создавать интересные эффекты при работе с отдельными объектами или символами.
Тот же самый результат будет иметь место и в случае применения PowerClip к составным объектам, таким как текст: при отмене группировки внутри каждого объекта будет размещено все содержимое PowerClip. Такой прием позволяет создавать интересные эффекты при работе с отдельными объектами или символами.
Заключительные советы:
- Можно отключить X, обозначающий PowerClip (Инструменты > Параметры > Рабочее пространство > Контейнер Powerclip).
- В этом окне также можно управлять поведением объекта при перетаскивании его в рамку PowerClip.
- Для того, чтобы преобразовать PowerClip в обычный объект, щелкните объект правой кнопкой мыши и выберите Тип фрейма > Нет.
- Объект PowerClip может быть размещен внутри другого PowerClip и содержать несколько последовательных уровней PowerClip.
Все изображения в этом учебном пособии были загружены с Wikimedia Commons и использовались в соответствии с условиями лицензии Creative Commons.
https://commons.wikimedia.org
https://creativecommons.org/
Создание изображения шкалы компаса в CorelDRAW
Создание изображения шкалы компаса в CorelDRAW
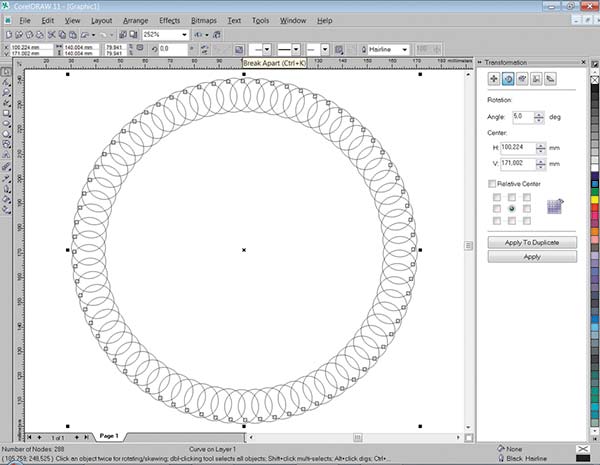
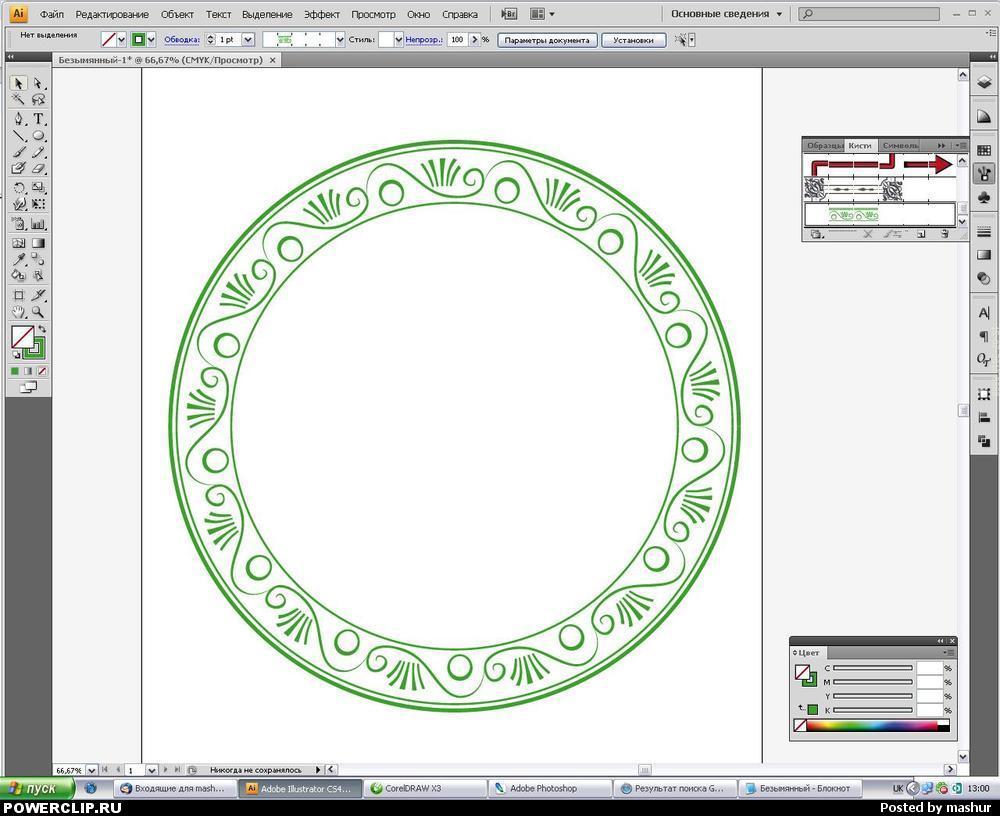
Художникам и дизайнерам, которые занимаются оформлением рекламных материалов и изданий, нередко приходится сталкиваться с необходимостью создания изображений шкал различных приборов. На этом занятии мы детально опишем процесс создания изображения шкалы компаса, украшенной декоративными элементами. Освоенные в ходе выполнения этой работы навыки пригодятся при создании геометрических узоров, а также изображений шкал и циферблатов самых разных приборов — спидометров, тахометров, манометров и т.д.
Подготовка к работе
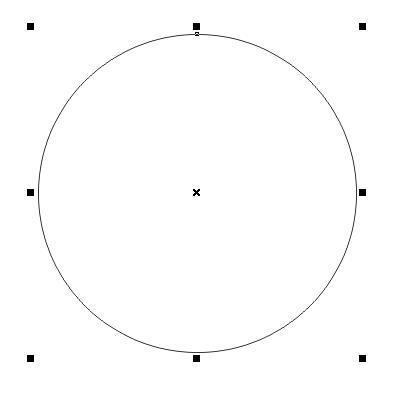
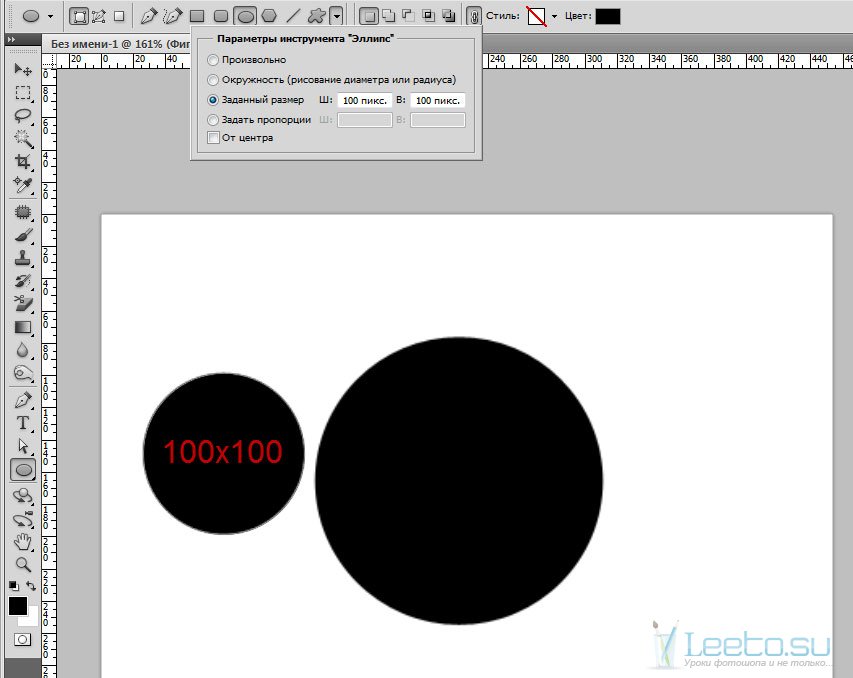
Начнем с подготовки к выполнению работы. При помощи инструмента Эллипс (F7) создайте окружность диаметром 100 мм. Выберите для нее абрис черного цвета толщиной 0,5 мм и режим «без заливки» (рис. 1). Поместите полученную окружность в центр страницы, выбрав в меню Упорядочить -> Выровнять и распределить -> Центрировать на странице (это действие можно быстро выполнить нажатием на клавишу с латинской буквой P).
Рис. 1. Создание окружности диаметром 100 мм
Рис. 2. Курсор находится над пиктограммой начала координат
Рис. 3. Начало координат установлено по центру окружности
Рис. 4. Координаты центра окружности: x=0, y=0
Рис. 5. Выбор пункта Блокировать объект в контекстном меню
Для максимально быстрого и точного выполнения дальнейших действий имеет смысл переместить начало координат в центр окружности. Для этого установите курсор на пиктограмму начала координат (рис. 2), нажмите левую кнопку мыши и, не отпуская ее, перетащите к центру окружности. После того как на экране рядом с курсором появится надпись «по центру» (рис. 3), отпустите кнопку. На панели свойств установите начальную точку в центре объекта. Если все действия были выполнены правильно, то в полях обеих координат будут отображены значения «0,0» (рис. 4). Заблокируйте окружность, щелкнув по ней правой кнопкой мыши и выбрав в контекстном меню пункт Блокировать объект (рис. 5).
5).
Создание лимба
Теперь приступим к созданию лимба (угломерной шкалы), размеченной с шагом в 1°. Удлиненными штрихами на ней будут нанесены деления через 5 и 45°.
Воспользовавшись инструментом Прямая через две точки (рис. 6), создайте линию, расположенную строго вертикально (выдержать нужный угол поможет нажатый в процессе рисования модификатор Shift). Задайте для нее абрис черного цвета толщиной 0,25 мм.
В соответствующем поле на панели свойств задайте высоту линии, равную 4 мм. Установите начальную точку сверху по центру и переместите созданный объект, введя значения координат х=0 и y=49 мм в соответствующие поля на панели свойств (рис. 7).
Рис. 6. Выбор инструмента Прямая через две точки на панели инструментов
Рис. 7. Ввод значений высоты и координат линии на панели свойств
Рис. 8. Включение отображения раздела Повернуть палитры Преобразования в главном меню
Рис. 9. Настройки параметров вращения в палитре Преобразования
9. Настройки параметров вращения в палитре Преобразования
Рис. 10. Изменение высоты правой линии
Рис. 11. Перемещение маркера оси вращения выделенной группы объектов в центр окружности
Откройте раздел Повернуть палитры Преобразования, выбрав в меню Окно -> Окна настройки -> Преобразования -> Повернуть (рис. 8) или нажав сочетание клавиш AltF8. Она будет отображена в окне настройки. Отключите опцию «относительно центра», если она активна. В поля координат центра вращения введите значения х=0 и y=0. Задайте угол поворота 1° и количество копий, равное четырем (рис. 9). Нажмите кнопку «Применить».
Теперь выделите самый правый объект из созданной группы. Установите начальную точку сверху по центру и задайте для этой линии высоту 6 мм, введя данное значение в соответствующее поле на панели свойств (рис. 10).
Инструментом выбора выделите все пять линий и щелкните по этой группе левой кнопкой мыши, чтобы переключиться в режим вращения. Переместите маркер оси вращения в центр окружности (рис. 11). Не снимая выделения, введите в разделе Повернуть палитры Преобразования угол поворота 5°, а в поле количества копий укажите значение 8 (рис. 12). Включите опцию «относительно центра». Нажмите кнопку «Применить» (рис. 13).
Переместите маркер оси вращения в центр окружности (рис. 11). Не снимая выделения, введите в разделе Повернуть палитры Преобразования угол поворота 5°, а в поле количества копий укажите значение 8 (рис. 12). Включите опцию «относительно центра». Нажмите кнопку «Применить» (рис. 13).
Выделите самый правый объект из созданной группы. Увеличьте толщину абриса до 0,5 мм. Установите начальную точку сверху по центру. Задайте для этого объекта высоту 10 мм и координаты х=0 и y=52 мм в соответствующих полях (рис. 14). В результате у нас готова 1/8 часть лимба (рис. 15), соответствующая сектору в 45°.
Рис. 12. Настройки параметров вращения в палитре Преобразования
Рис. 13. Группа объектов, созданная в результате вращения
Рис. 14. Модификация правого объекта из созданной группы
Рис. 15. Готова 1/8 часть лимба
Рис. 16. Перемещение маркера оси вращения выделенной группы объектов в центр окружности
Рис. 17. Настройки параметров вращения в палитре Преобразования
17. Настройки параметров вращения в палитре Преобразования
Выделите все ранее созданные линии и щелкните по этой группе левой кнопкой мыши, чтобы переключиться в режим вращения, а затем переместите маркер оси вращения в центр окружности (рис. 16). Не снимая выделения, введите в разделе Повернуть палитры Преобразования значение угла поворота 45°, а в поле количества копий укажите значение 7 (рис. 17). Убедитесь, что опция «относительно центра» включена. Нажмите кнопку «Применить». Разметка угломерной шкалы готова (рис. 18). Выделите все объекты и сгруппируйте их, нажав сочетание клавиш CtriG. Заблокируйте эту группу.
Добавление надписей и декоративных элементов
Теперь дополним изображение обозначениями сторон света и декоративными элементами. При помощи инструмента Эллипс (F7) создайте окружность диаметром 2 мм. Выберите для нее абрис черного цвета толщиной 0,25 мм и режим «без заливки». Установите начальную точку по центру и переместите созданный объект, введя координаты х=0 и y=55 мм в соответствующие поля на панели свойств (рис. 19).
19).
В разделе Повернуть палитры Преобразования отключите опцию «относительно центра» и введите значения х=0 и y=0 в поля координат центра вращения. Задайте угол поворота равным 15°, а количество копий — 2 (рис. 20). Нажмите кнопку «Применить» (рис. 21).
Рис. 18. Разметка угломерной шкалы готова
Рис. 19. Размещение окружности
Рис. 20. Настройки параметров вращения в палитре Преобразования
Рис. 21. Группа окружностей, созданная в результате вращения
Рис. 22. Перемещение маркера оси вращения выделенной группы объектов в точку начала координат
Рис. 23. Настройки параметров вращения в палитре Преобразования
Рис. 24. Группа декоративных элементов, созданная в результате вращения
Выделите самую правую из окружностей и удалите ее. Затем выделите пару оставшихся окружностей и щелкните по этой группе левой кнопкой мыши. Переместите маркер оси вращения в точку начала координат (рис. 22). В разделе Повернуть палитры Преобразования включите опцию «относительно центра», в поле угла поворота введите значение 45°, а в поле количества копий — 7 (рис. 23). Нажмите кнопку «Применить» (рис. 24).
Переместите маркер оси вращения в точку начала координат (рис. 22). В разделе Повернуть палитры Преобразования включите опцию «относительно центра», в поле угла поворота введите значение 45°, а в поле количества копий — 7 (рис. 23). Нажмите кнопку «Применить» (рис. 24).
Переключитесь на инструмент Текст (F8), щелкните по любому участку страницы и введите заглавную букву N. На панели свойств выберите подходящую гарнитуру, установите кегль в 28 пунктов (рис. 25) и режим выравнивания по центру (рис. 26). Установите для созданного объекта начальную точку снизу по центру и введите координаты х=0 и y=54 мм в соответствующие поля на панели свойств (рис. 27).
Рис. 25. Выбор кегля созданной надписи
Рис. 26. Выбор режима выравнивания по центру на панели свойств
Рис. 27. Перемещение надписи
Не снимая выделения, в разделе Повернуть палитры Преобразования отключите опцию «относительно центра» и введите значения х=0 и y=0 в поля координат центра вращения. В поле угла поворота задайте значение 90°, а в поле количества копий — 3 (рис. 28). Нажмите кнопку «Применить».
В поле угла поворота задайте значение 90°, а в поле количества копий — 3 (рис. 28). Нажмите кнопку «Применить».
При помощи инструмента Текст (F8) измените клонированные надписи так, как показано на рис. 29.
Рис. 28. Настройки параметров вращения в палитре Преобразования
Рис. 29. Расположение буквенных обозначений сторон света
Рис. 30. Поле ввода количества сторон многоугольника на панели свойств
Включите инструмент Многоугольник (Y) и введите значение 3 в поле количества сторон на панели свойств (рис. 30). Создайте треугольник, задайте для него ширину основания 5 и высоту 6 мм (рис. 31). Выберите для этого объекта абрис толщиной 0,5 мм черного цвета и режим «без заливки».
На панели свойств установите начальную точку снизу по центру и введите координаты х=0 и y=54 мм. Переключитесь на инструмент выбора и щелкните левой кнопкой по этому объекту. Переместите маркер оси вращения в точку начала координат (рис. 32), а затем введите значение 45° в поле угла поворота на панели свойств (рис. 33) и нажмите Enter. Не снимая выделения, в разделе Повернуть палитры Преобразования включите опцию «относительно центра», в поле угла поворота введите значение 90°, а в поле количества копий — 3. Нажмите кнопку «Применить».
32), а затем введите значение 45° в поле угла поворота на панели свойств (рис. 33) и нажмите Enter. Не снимая выделения, в разделе Повернуть палитры Преобразования включите опцию «относительно центра», в поле угла поворота введите значение 90°, а в поле количества копий — 3. Нажмите кнопку «Применить».
Рис. 31. Изменение размеров созданного треугольника
Рис. 32. Перемещение маркера оси вращения в точку начала координат
Рис. 33. Ввод значения угла поворота на панели свойств
Рис. 34. Размещение концентрических окружностей
Рис. 35. Размещение окружности диаметром 1 мм
Рис. 36. Настройки параметров вращения в палитре Преобразования
При помощи инструмента Эллипс (F7) создайте окружность диаметром 68 мм. Выберите для нее абрис черного цвета толщиной 0,75 мм и режим без заливки. Поместите этот объект в центр страницы (который в нашем случае совпадает с точкой начала координат), нажав клавишу с латинской буквой P.
Создайте копию окружности, нажав сочетание клавиш CtrlD. Измените толщину ее абриса на 0,5 мм, уменьшите диаметр до 48 мм и поместите в центр страницы. Создайте копию этого объекта, уменьшите его диаметр до 40 мм и также разместите в центре страницы.
Скопируйте последнюю созданную окружность, уменьшите ее диаметр до 36 мм, а толщину абриса — до 0,25 мм. Поместите новый объект в центр страницы (рис. 34).
Создайте окружность диаметром 1 мм. Выберите для нее заливку черного цвета и режим «без абриса». Установите начальную точку по центру и переместите созданный объект, введя координаты х=0 и y=22 мм в соответствующие поля на панели свойств (рис. 35).
В разделе Повернуть палитры Преобразования отключите опцию «относительно центра» и введите значения х=0 и y=0 в поля координат центра вращения. Задайте угол поворота равным 15°, а количество копий — 23 (рис. 36). Нажмите кнопку «Применить» (рис. 37).
Создайте окружность диаметром 1,5 мм. Выберите для нее заливку черного цвета и режим «без абриса». Установите начальную точку по центру и переместите созданный объект, введя координаты х=0 и y=38 мм в соответствующие поля на панели свойств (рис. 38).
Установите начальную точку по центру и переместите созданный объект, введя координаты х=0 и y=38 мм в соответствующие поля на панели свойств (рис. 38).
Рис. 37. Группа окружностей, созданная в результате вращения
Рис. 38. Размещение окружности диаметром 1,5 мм
Рис. 39. Перемещение маркера оси вращения в точку начала координат
Рис. 40. Настройки параметров вращения в палитре Преобразования
Переключитесь на инструмент выбора и щелкните по этому объекту левой кнопкой, чтобы перейти в режим вращения. Переместите маркер оси вращения в точку начала координат (рис. 39). В поле угла поворота на панели свойств введите значение 15° и нажмите Enter.
В разделе Повернуть палитры Преобразования включите опцию «относительно центра». Задайте угол поворота равным 15°, а количество копий — 4 (рис. 40). Нажмите кнопку «Применить». Выделите среднюю из созданной группы окружностей и удалите ее (рис. 41).
41).
При помощи инструмента Многоугольник создайте треугольник с шириной основания 3 и высотой 4 мм. Выберите абрис черного цвета толщиной 0,25 мм и режим без заливки. На панели свойств установите начальную точку снизу по центру и переместите созданный объект, введя значения координат х=0 и y=34 мм (рис. 42).
Рис. 41. Группа из четырех окружностей диаметром 1,5 мм
Рис. 42. Размещение треугольника
Рис. 44. Перемещение маркера оси вращения в точку начала координат
Рис. 44. Выделение группы объектов, включающей треугольник и четыре окружности диаметром 1,5 мм
Рис. 45. Перемещение маркера оси вращения группы выделенных объектов в точку начала координат
Рис. 46. Настройки параметров вращения в палитре Преобразования
Переключитесь на инструмент выбора и щелкните по треугольнику левой кнопкой, чтобы перейти в режим вращения. Переместите маркер оси вращения в точку начала координат (рис. 43). В поле угла поворота на панели свойств введите значение 45° и нажмите Enter.
Переместите маркер оси вращения в точку начала координат (рис. 43). В поле угла поворота на панели свойств введите значение 45° и нажмите Enter.
Добавьте к выделению четыре ранее созданные окружности диаметром 1,5 мм (рис. 44). Переместите маркер оси вращения этой группы в точку начала координат (рис. 45). В разделе Повернуть палитры Преобразования включите опцию «относительно центра». Задайте угол поворота равным 90°, а количество копий — 3 (рис. 46). Нажмите кнопку «Применить» (рис. 47).
Выделите надпись в верхней части шкалы и создайте ее копию, нажав сочетание клавиш CtrlD. Уменьшите размер копии, задав кегль 14 пунктов в соответствующем поле на панели свойств. Выберите для этой надписи режим выравнивания по центру.
Рис. 47. Изображение дополнено еще одной группой декоративных элементов, созданных в результате вращения alt=
Рис. 48. Размещение дополнительной надписи
Рис. 49. Перемещение маркера оси вращения в точку начала координат
Установите начальную точку снизу по центру и переместите выделенный объект, введя значения координат х=0 и y=27 мм на панели свойств (рис. 48). Щелкните левой кнопкой по выделенному объекту, чтобы переключиться в режим вращения. Переместите маркер оси вращения в точку начала координат (рис. 49). Поверните объект, введя значение 45° в поле угла поворота на панели свойств. В разделе Повернуть палитры Преобразования включите опцию «относительно центра». Задайте угол поворота равным 90°, а количество копий — 3 (рис. 50). Нажмите кнопку «Применить». Включите инструмент Текст и измените созданные надписи, как показано на рис. 51.
48). Щелкните левой кнопкой по выделенному объекту, чтобы переключиться в режим вращения. Переместите маркер оси вращения в точку начала координат (рис. 49). Поверните объект, введя значение 45° в поле угла поворота на панели свойств. В разделе Повернуть палитры Преобразования включите опцию «относительно центра». Задайте угол поворота равным 90°, а количество копий — 3 (рис. 50). Нажмите кнопку «Применить». Включите инструмент Текст и измените созданные надписи, как показано на рис. 51.
Рис. 50. Настройки
параметров вращения
в палитре Преобразования
Рис. 51. Буквенные обозначения промежуточных положений между основными сторонами света
Рис. 52. Добавление окружности диаметром 58 мм
Рис. 53. Пиктограмма выбора режима рисования дуги на панели свойств
Рис. 54. Ввод значений начального и конечного углов на панели свойств
Рис. 55. Неправильный вариант дуги
55. Неправильный вариант дуги
Рис. 56. Пиктограмма Изменить направление на панели свойств
Рис. 57. Перемещение маркера оси вращения дуги в точку начала координат
Рис. 58. Настройки параметров вращения в палитре Преобразования
Рис. 59. Изображение дополнено четырьмя дугами, созданными в результате вращения
Переключитесь на инструмент Эллипс (F7) и создайте окружность диаметром 58 мм. Задайте для нее абрис черного цвета толщиной 0,25 мм и режим без заливки. Нажмите клавишу с латинской буквой P, чтобы отцентровать этот объект относительно точки начала координат (рис. 52). Не снимая выделения, выберите режим рисования дуги, нажав на соответствующую пиктограмму на панели свойств (рис. 53). В поля начального и конечного углов введите значения 55 и 125° соответственно (рис. 54). Если дуга выглядит, как на рис. 55, нажмите пиктограмму Изменить направление на панели свойств (рис. 56).
56).
Инструментом выбора щелкните по выделенному объекту, чтобы перейти в режим вращения. Переместите маркер оси вращения в точку начала координат (рис. 57). В разделе Повернуть палитры Преобразования включите опцию «относительно центра». Задайте угол поворота равным 90°, а количество копий — 3 (рис. 58). Нажмите кнопку «Применить» (рис. 59).
Добавление «розы ветров»
Заключительный этап работы — добавление к уже созданному изображению геометрического узора, известного под названием «роза ветров».
Откройте палитру Диспетчер объектов, выбрав в меню Окно -> Окна настройки -> Диспетчер объектов. Заблокируйте слой, в котором размещены ранее созданные объекты, нажав на пиктограмму в виде замка (рис. 60) перед его названием (по умолчанию — «Слой 1»). Создайте новый слой, нажав на соответствующую пиктограмму в нижней части палитры Диспетчер объектов (рис. 61).
Для удобства имеет смысл отключить изображение слоя с ранее созданными объектами. Сделать это можно в палитре Диспетчер объектов, нажав на пиктограмму со стилизованным изображением глаза перед названием нужного слоя (рис. 62).
Сделать это можно в палитре Диспетчер объектов, нажав на пиктограмму со стилизованным изображением глаза перед названием нужного слоя (рис. 62).
Рис. 60. Блокировка слоя в палитре Диспетчер объектов
Рис. 61. Пиктограмма создания нового слоя в палитре Диспетчер объектов
Рис. 62. Пиктограмма, позволяющая скрыть и отобразить выбранный слой
Рис. 63. Создание треугольника
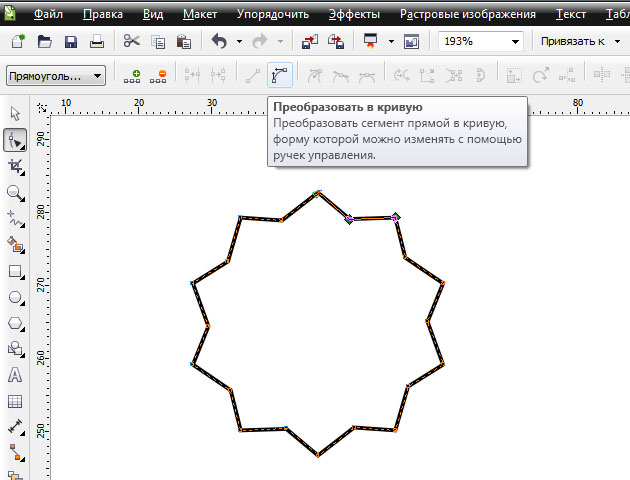
Рис. 64. Выделение узловых точек инструментом Форма (для наглядности включен каркасный режим отображения alt=
Рис. 65. Выделение сегмента кривой
Рис. 66. Пиктограмма Преобразовать в прямую на панели свойств
При помощи инструмента Многоугольник создайте треугольник с шириной основания 14 и высотой 40 мм. На панели свойств установите начальную точку снизу по центру и переместите объект, введя координаты х=0 и y=0 (рис. 63).
63).
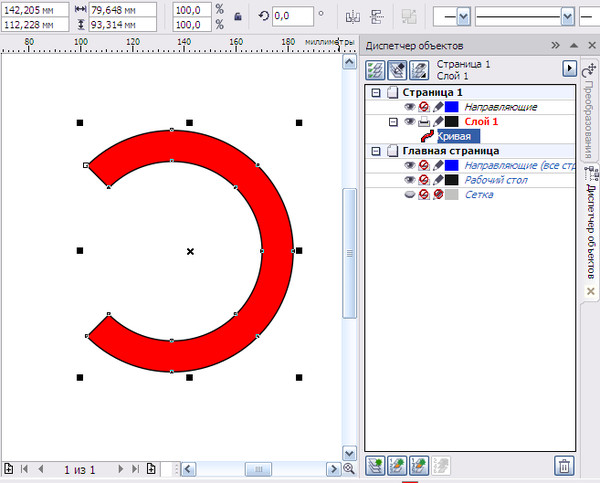
Преобразуйте этот объект в кривые, нажав сочетание клавиш CtrlQ. Переключитесь на инструмент Форма (F10), выделите две узловые точки с левой стороны (как показано на рис. 64) и удалите их. Выделите сегмент кривой с левой стороны фигуры (рис. 65) и преобразуйте его в прямой отрезок, нажав пиктограмму Преобразовать в прямую на панели свойств (рис. 66). В результате получился прямоугольный треугольник (рис. 67).
Рис. 67. В результате выполненных действий получился прямоугольный треугольник
Рис. 68. Расположение исходных объектов
При помощи инструмента Прямоугольник (F6) создайте квадрат со стороной 12 мм. Поверните его на 45°, введя соответствующее значение в поле угла поворота на панели свойств. Переключитесь на инструмент выбора и расположите квадрат, как показано на рис. 68. Выделите оба объекта и нажмите пиктограмму Задние минус передние на панели свойств (рис. 69). Задайте для полученного объекта абрис черного цвета толщиной 0,25 мм и режим скругления углов.
Создайте копию объекта, полученного в результате вычитания, нажав сочетание клавиш CtrlD. Отразите копию по горизонтали, нажав пиктограмму Отразить по горизонтали на панели свойств (рис. 70). Установите начальную точку в правом нижнем углу и переместите преобразованный объект, введя координаты х=0 и y=0. Выберите для выделенного объекта заливку белого цвета. Затем выделите объект, расположенный справа, и залейте его черным (рис. 71).
Рис. 69. Пиктограмма Задние минус передние на панели свойств
Рис. 70. Пиктограмма Отразить по горизонтали на панели свойств
Рис. 71. Заливка объектов
Рис. 72. Перемещение оси вращения выделенной группы объектов
Рис. 73. Настройки параметров вращения в палитре Преобразования
Рис. 74. Группа объектов, созданная в результате вращения
Выделите оба объекта и щелкните по этой группе еще раз, чтобы переключиться в режим вращения. Переместите маркер оси вращения в нижний угол группы (рис. 72). В разделе Повернуть палитры Преобразования включите опцию «относительно центра». Задайте угол поворота равным 90°, а количество копий — 3 (рис. 73). Нажмите кнопку «Применить» (рис. 74).
Переместите маркер оси вращения в нижний угол группы (рис. 72). В разделе Повернуть палитры Преобразования включите опцию «относительно центра». Задайте угол поворота равным 90°, а количество копий — 3 (рис. 73). Нажмите кнопку «Применить» (рис. 74).
Выделите пару исходных объектов, переключитесь в режим вращения и переместите маркер оси вращения в нижний угол группы (рис. 75). В разделе Повернуть палитры Преобразования включите опцию «относительно центра». Задайте угол поворота равным 45°, а количество копий — 1. Нажмите кнопку «Применить». Расположите созданные объекты поверх остальных, нажав сочетание клавиш ShiftPgUp (рис. 76).
Рис. 75. Перемещение маркера оси вращения выделенной пары объектов
Рис. 76. Скопированная пара объектов повернута на 45° и расположена поверх остальных
Рис. 77. Пиктограмма включения режима сохранения пропорций на панели свойств
Рис. 78. Ввод значения масштаба
78. Ввод значения масштаба
на панели свойств
Не снимая выделения, установите начальную точку в правом нижнем углу и убедитесь, что режим сохранения пропорций включен (рис. 77). Введите значение масштаба 65% в соответствующее поле (рис. 78) и нажмите Enter.
Выделите объект с черной заливкой из уменьшенной пары, переключитесь на инструмент Форма (F10) и переместите одну из его узловых точек, как показано на рис. 79. Аналогичным образом измените форму объекта с белой заливкой (рис. 80).
Рис. 79. Изменение формы объекта путем перемещения узловой точки
Рис. 80. Изменение формы объекта
с белой заливкой
Рис. 81. Перемещение маркера оси вращения выделенной пары объектов
Рис. 83. Настройки параметров вращения в палитре Преобразования
Инструментом выбора выделите пару модифицированных объектов и щелкните по ним еще раз, чтобы переключиться в режим вращения. Переместите маркер оси вращения в правый нижний угол группы (рис. 81). В разделе Повернуть палитры Преобразования включите опцию «относительно центра». Задайте угол поворота равным 90°, а количество копий — 3 (рис. 82). Нажмите кнопку «Применить» (рис. 83).
Переместите маркер оси вращения в правый нижний угол группы (рис. 81). В разделе Повернуть палитры Преобразования включите опцию «относительно центра». Задайте угол поворота равным 90°, а количество копий — 3 (рис. 82). Нажмите кнопку «Применить» (рис. 83).
Осталось лишь включить отображение нижнего слоя и оценить полученный результат (рис. 84).
Рис. 83. «Роза ветров» готова
Рис. 84. Работа завершена
Заключение
Итак, мы рассмотрели процесс создания шкалы компаса, украшенной декоративными элементами. Выполнение этой работы позволит освоить и закрепить на практике навыки создания изображений с большим количеством однотипных объектов, полученных путем копирования с вращением на заданный угол. Такой прием весьма эффективен при создании геометрических узоров, а также изображений шкал и циферблатов различных приборов.
http://compuart.ru/article/25259
Инструмент CorelDRAW X3 Oval — Русские Блоги
4.
 3 Овальный инструмент
3 Овальный инструментИнструмент «Овал» очень похож на инструмент «Прямоугольник», но разница в том, что инструмент «Овал» может создавать больше форм, например круговые формы или дуги. Группа инструментов «Эллипс» также включает два инструмента, а именно «инструмент эллипса» и инструмент «эллипс с тремя точками». На рисунке 4-29 показана графика логотипа, состоящая из кругов, круговых фигур и дуг.
Рисунок 4-29 Графика логотипа
4.3.1 Подробное объяснение функции инструмента эллипс
Перед использованием инструмента «эллипс» для рисования эллипса, круга или дуги читатели могут щелкнуть кнопку «эллипс», «круговая диаграмма» или «дуга», чтобы установить соответствующую графику. На рис. 4-30 показана панель свойств инструмента «Эллипс». Таблица 4-3 подробно описывает каждый параметр опции в соответствующем столбце атрибутов.
На рис. 4-30 показана панель свойств инструмента эллипс.
В таблице 4-3 представлены параметры параметров в столбце атрибутов эллипса.
4.3.2 Как создать эллипс
Читатели могут использовать различные методы для создания эллипсов в соответствии с потребностями рисунка. Эти методы будут подробно описаны ниже.
(1) Используйте инструмент «эллипс» на панели инструментов, см. Рис. 4-31, щелкните страницу чертежа и перетащите мышь по диагонали, а затем отпустите ее в подходящем месте, чтобы создать эллипс.
Рисунок 4-31 Создайте эллипс по диагонали.
Совет: после завершения этого шага читатель может удалить график или нажать клавишу <Ctrl + Z>, чтобы продолжить следующую операцию.
(2)После выбора инструмента «эллипс» обратитесь к изображениюКак показано на 4-32, поместите курсор в центр эллипса, который необходимо нарисовать на странице чертежа, затем, удерживая клавишу <Shift>, перетащите мышь по диагонали, чтобы создать эллипс в центре. .
.
Рисунок 4-32 Нарисуйте эллипс в центре.
(3) Нажмите клавишу <Ctrl + Z>, чтобы отменить операцию на предыдущем шаге.
4.3.3 Круглый
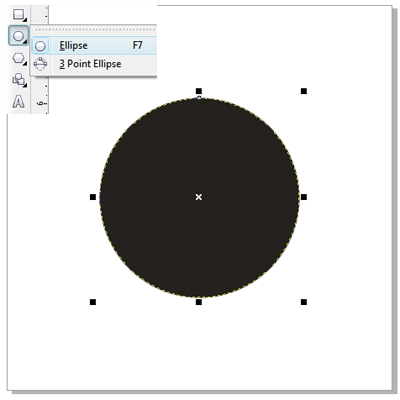
Используйте инструмент «эллипс», удерживайте нажатой клавишу <Ctrl> на клавиатуре, щелкните и перетащите мышь по странице рисования, чтобы нарисовать круг. Затем установите для цвета заливки значение «Нет», а цвет контура — светло-розовый. Как показано на Рисунке 4-33.
Рисунок 4-33 Нарисуйте круг
Связанные навыки
Рисуя эллипс, нажмите и удерживайте клавишу <Ctrl + Shift> на клавиатуре и перетащите мышь, чтобы создать круг с центральной точкой.
4.3.4 Форма пирога
Используйте инструмент «эллипс» для рисования не только кругов, но и круговых фигур. Конкретный метод работы заключается в следующем.
Сохраните статус выбора круга, нарисованного ранее, см. Рис. 4-34, нажмите кнопку «Форма пирога» на панели свойств и установите его параметры «Начальный и конечный угол». Измените круг в форме пирога.
Измените круг в форме пирога.
Рисунок 4-34 Сделайте круг круговой.
4.3.5 дуга
Используйте инструмент «эллипс», чтобы рисовать дуги. Сохраните выбранное состояние графика, нажмите кнопку «Дуга» на его панели свойств, как показано на рисунке 4-35, и установите его параметры «начальный и конечный угол». Измените форму круговой диаграммы на объект дуги.
Рисунок 4-35 Отрегулируйте форму круга по дуге
Связанные навыки
Используя инструмент «Форма», регулируя положение узла эллипса, вы можете быстро изменить его форму на объект в форме пирога или дуги.
① Воспользуйтесь инструментом «Форма», выбирая и перемещая положение узла эллипса, переместите мышь внутрь эллипса, и будет создана круговая форма, как показано на рисунке 4-26.
② В том же методе работы, регулируя положение узла, переместите мышь за пределы эллипса, чтобы создать дугу, как показано на рисунке ② на рисунке 4-36.
Рисунок 4-36 Создание круговой диаграммы и дуги
4.3.6 3Точечный эллипс
Используя инструмент «Трехточечный эллипс», вы можете создать эллипс под любым углом. Конкретный метод работы заключается в следующем.
(1) Нажмите кнопку инструмента «Эллипс» на панели инструментов и выберите инструмент «Эллипс с тремя точками» на развернутой панели инструментов.
(2) Как показано на рисунке 4-37, переместите курсор на страницу чертежа, чтобы определить начальную точку, щелкните и перетащите мышь, чтобы определить ширину центральной линии эллипса. Отпустите мышь, когда закончите.
(3) Переместите мышь в направлении, перпендикулярном базовой линии эллипса, чтобы определить высоту эллипса. Щелкните мышью в нужном месте, чтобы создать наклонный эллипс.
Рисунок 4-37 Нарисуйте трехточечный эллипс.
(4) Используйте инструмент «Выбрать» (см. Рис. 4-38), выберите форму эллипса, задайте параметры панели свойств и измените ее на форму дуги.
Рисунок 4-38 Нарисуйте дугу
(5) Создайте другие объекты дуги, используя предыдущий метод рисования дуг.
(6) Читатели также могут импортировать прикрепленный к этой книге файл CD \ Chapter-04 \ «декоративный arc.cdr», выполнив команду «файл» → «импорт».
(7) Нажмите клавишу <Ctrl + U> на клавиатуре, чтобы отменить группу и поместить ее в соответствующее место на странице. Как показано на Рисунке 4-39.
Рисунок 4-39 Копирование файлов компакт-диска
(8) Импортируйте в этот документ прилагаемый к этой книге файл CD \ Chapter-04 \ «Five-точка star decoration.cdr».
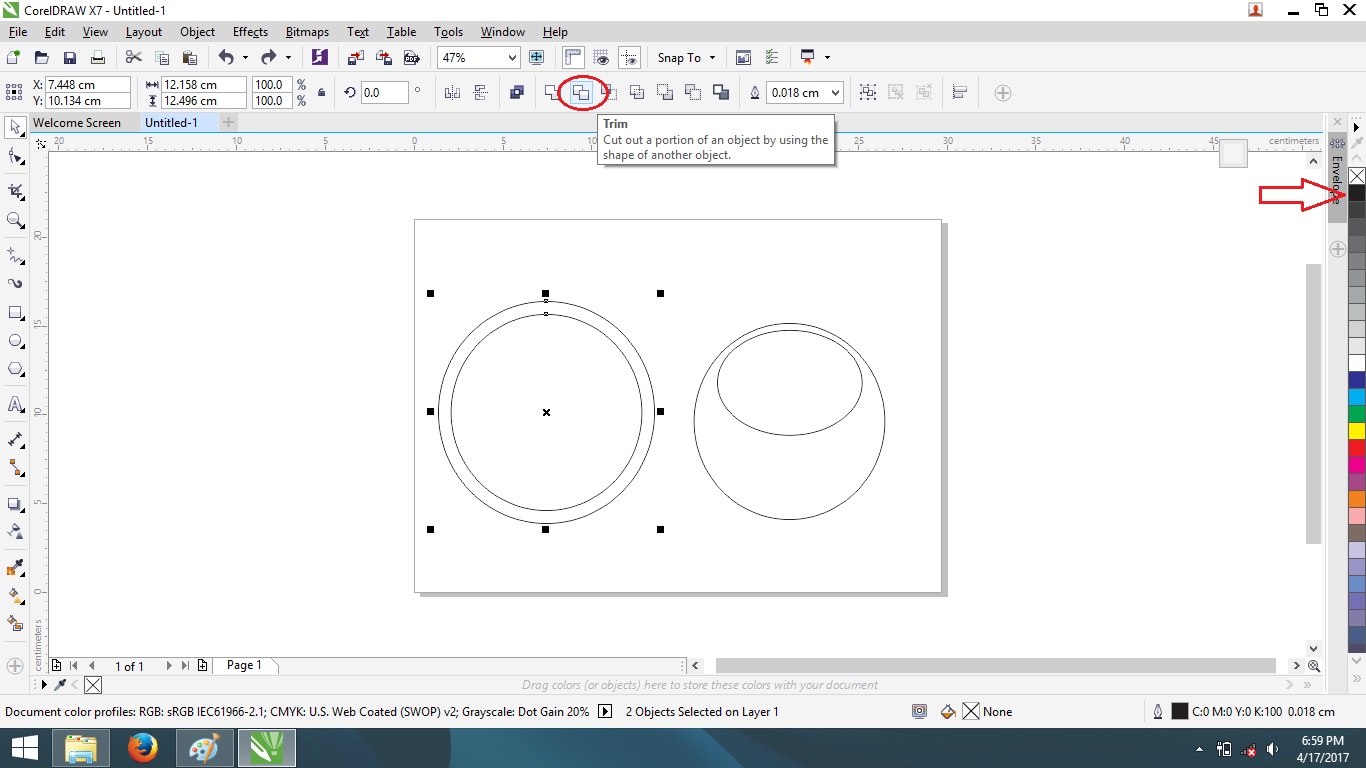
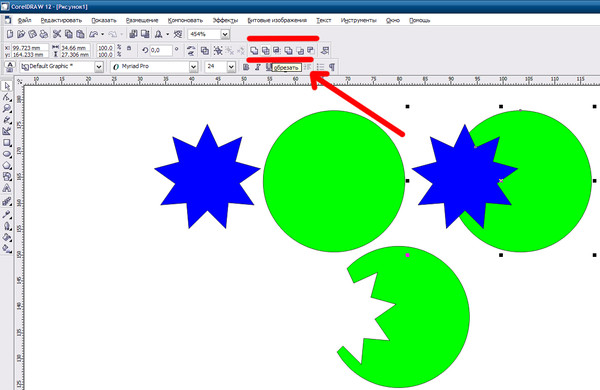
(9) Затем выполните команду «эффект» → «вырез с точностью до кадра» → «поместить в контейнер». См. Рис. 4-40. Когда курсор превратится в черную стрелку вправо, щелкните изображение на бумаге с буквами, чтобы поместить изображение пятиконечной звезды на изображение конверта.
Рисунок 4-40 Точный пошив
(10) Используйте инструмент «выбор», чтобы выбрать графику на бумаге формата letter, а затем выполните команду «эффект» → «точный вырез по кадру» → «редактировать содержимое».
(11) Как показано на рис. 4-41, выберите изображение пятиконечной звезды внутри контейнера, отрегулируйте его положение и нажмите клавишу <Ctrl + PageDown> на клавиатуре, чтобы изменить порядок изображений.
(12) После завершения настройки выполните команду «Эффект» → «Точная обрезка кадра» → «Завершить редактирование», чтобы выйти из текущего состояния редактирования.
Рисунок 4-41 Отрегулируйте положение и последовательность пятиконечной звезды.
(13) Используйте инструмент «выбор», чтобы выбрать всю графику, нарисованную на бумаге для писем, и нажмите клавишу <Ctrl + G> на клавиатуре, чтобы сгруппировать выбранную графику. См. Рисунок 4-42, чтобы установить параметры панели свойств для регулировки угла поворота графики на бумаге для писем.
Рисунок 4-42 Отрегулируйте угол поворота графика.
(14) Выполните команду «Файл» → «Импорт», чтобы импортировать прилагаемый к этой книге файл CD \ Chapter-04 \ «CD, envelope and other decoration. cdr» и поместить его в соответствующее место на странице. Как показано на Рисунке 4-43.
cdr» и поместить его в соответствующее место на странице. Как показано на Рисунке 4-43.
Рисунок 4-43 Импорт файла с компакт-диска
(15) Наконец, добавьте соответствующую текстовую информацию на страницу, чтобы завершить создание примера, как показано на рис. 4-44. Если читатели столкнутся с какими-либо проблемами в процессе производства, они могут открыть для просмотра прилагаемый к этой книге файл CD \ Chapter-04 \ «Commercial Stationery Design.cdr».
Рисунок 4-44 Готовый эффект
Приведенное выше содержание взято из «Полного учебного руководства CorelDRAW X3 для китайской версии» (полноцветная печать)
Издатель: Tsinghua University Press
Время публикации: 2008-12-1 Цена: ¥ 99.00
Авторские права Не перепечатывайте без разрешения.
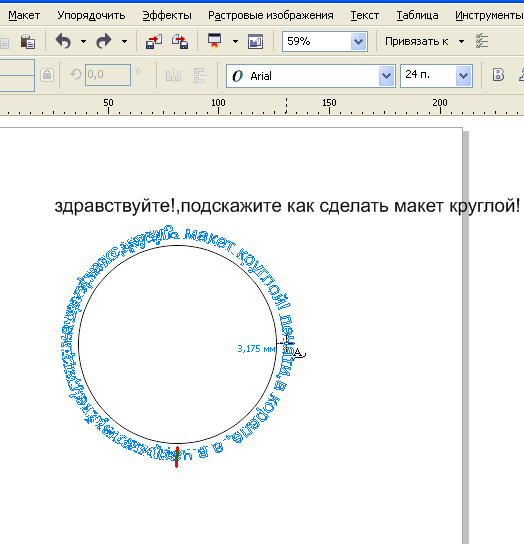
Как расположить объект по окружности в Corel Draw
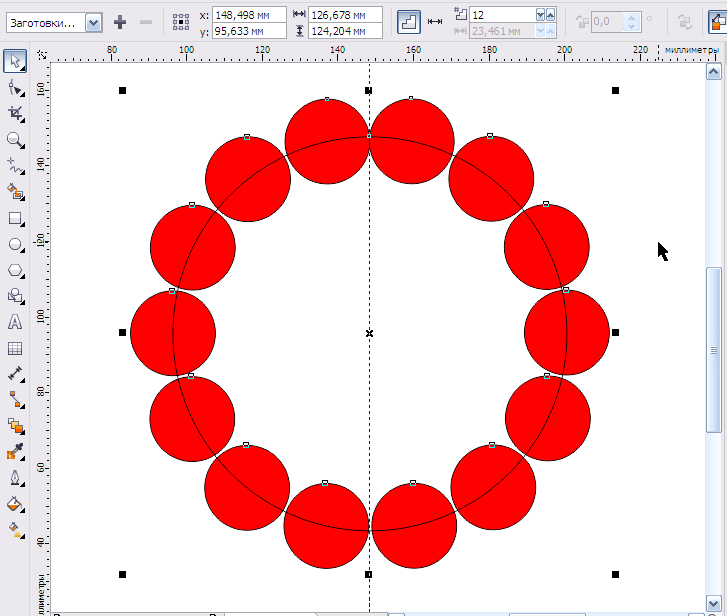
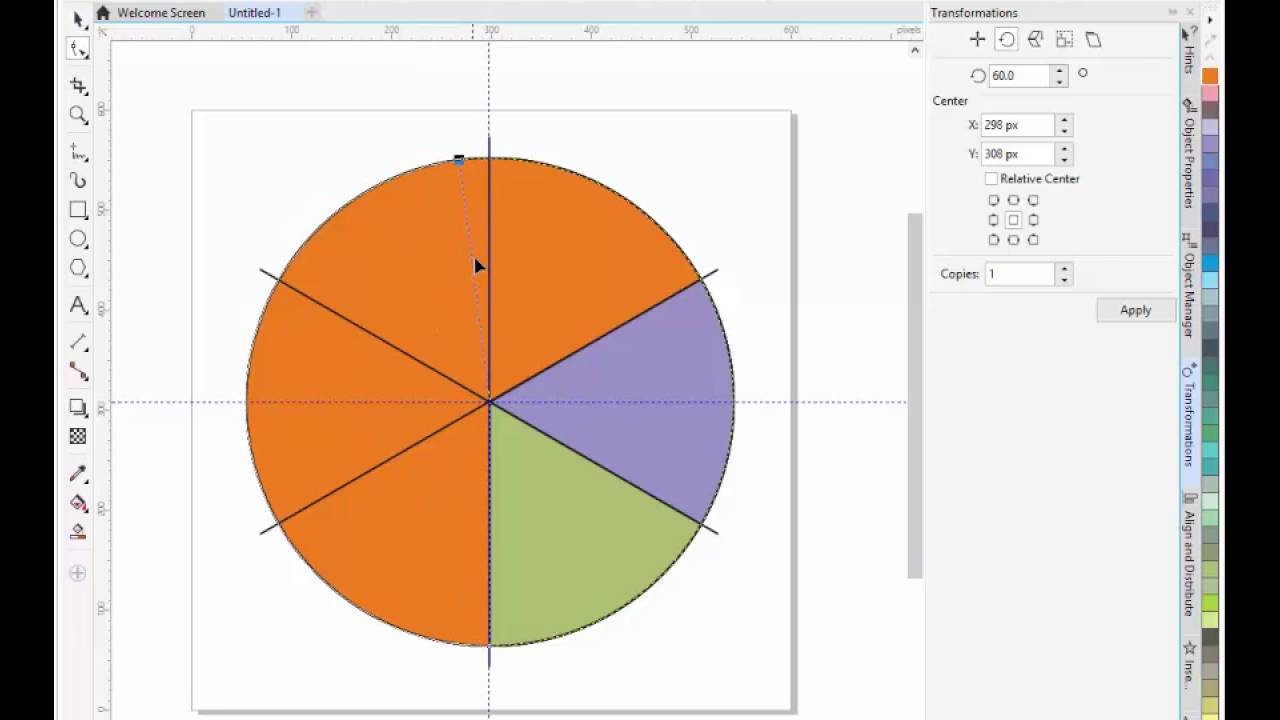
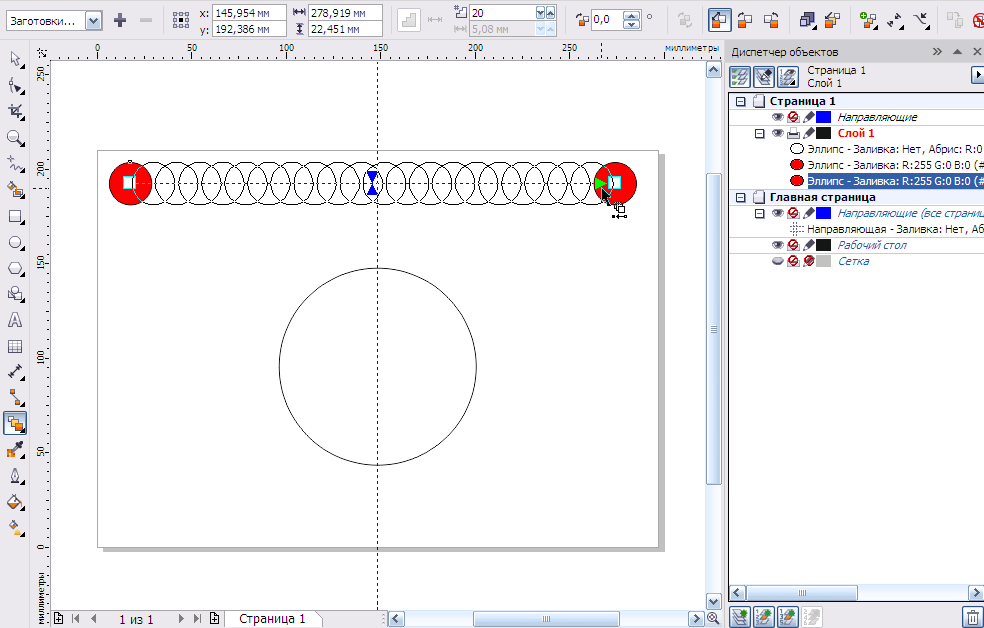
Сегодня я решил рассказать о том, как расположить объект по окружности в Corel Draw, поскольку возникла такая необходимость на примере создании схемы колеса автомобиля.

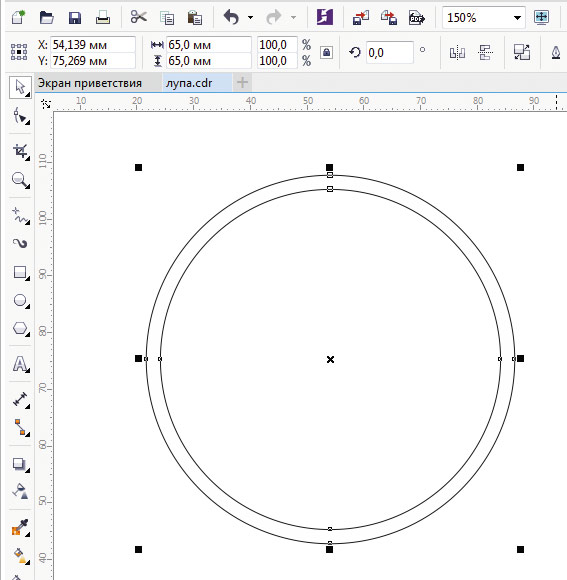
1. Создаем окружность необходимого радиуса:
2. Внутри неё создаем окружность, по которой необходимо расположить объект:
Выравниваем их относительно друг друга при помощи панели Align and Distribute :
Для этого в открывшемся окне выбираем выравнивание Center по вертикали и горизонтали:
Apply.
3. Далее рисуем объект, который нужно расположить по этой окружности (в моем случае — это маленькая окружность), и также выравниваем её относительно центра:
4. После этого клавишей «вверх» устанавливаем объект в нужное положение.
Если необходима точность, то можно создать квадрат между двумы кругами, выровнять его относительно внутреннего круга по вертикали, а объект (маленький круг) выровнять относительно этого квадрата:
5.Далее копируем (с зажатым Shift) квадрат с объектом (маленьким кругом) на противоположную сторону и добиваемся того же положения, что и на исходной стороне:
6. Удаляем квадрат для выравнивания и группируем объекты (маленькие окружности): выделяем оба оюъекта с Shift и нажимаем Ctrl+G или в меню Arange -> Group:
7. Теперь необходимо открыть панель Transformation.
Теперь необходимо открыть панель Transformation.
Для этого: меню Window->Dockers->Transformations->Positions
Справа появится дополнительная панель Transformation:
Нам необходима вкладка (кнопка) Rotate:
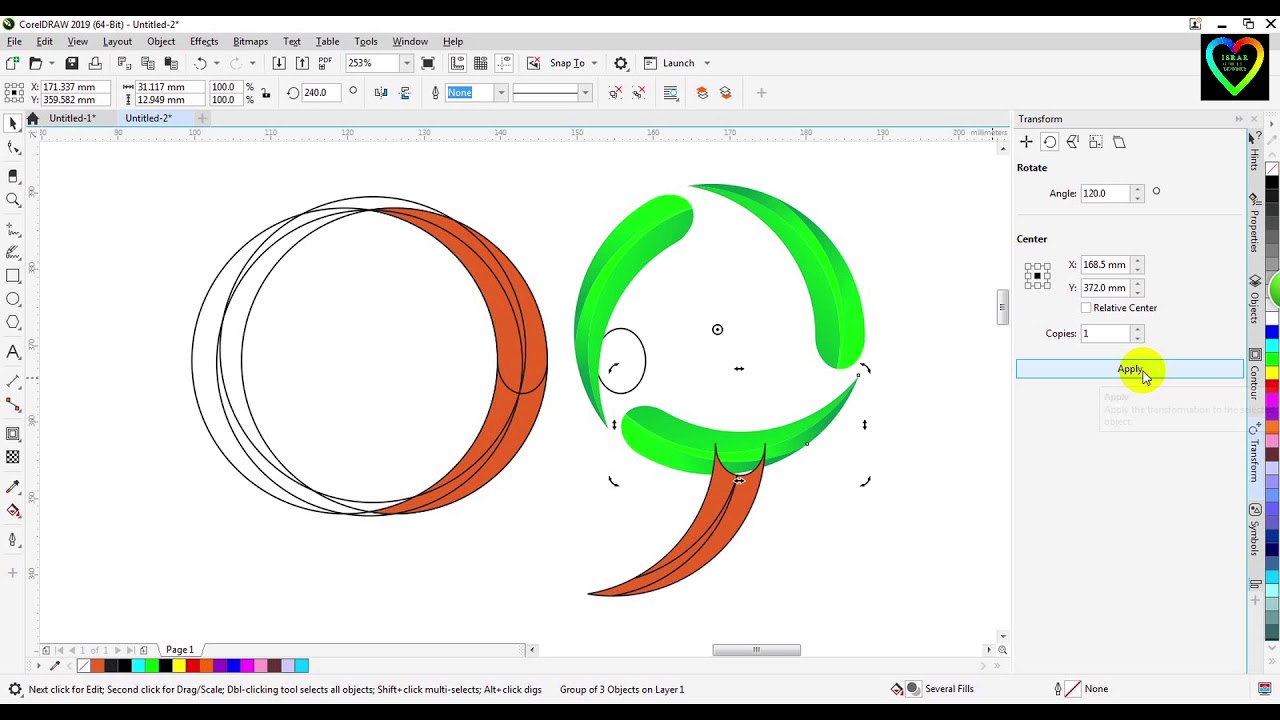
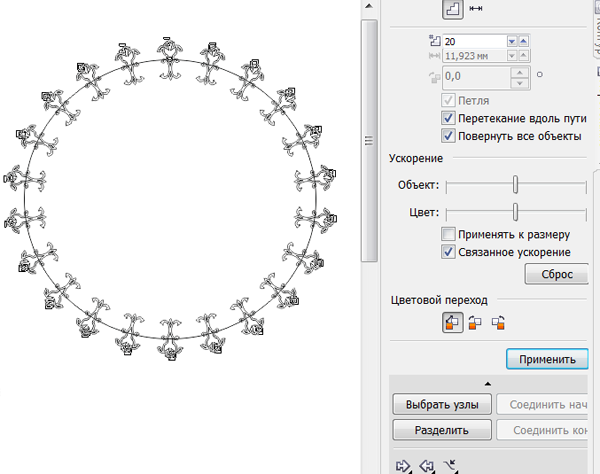
8. Выделяем группу объектов для расположения по окружности и нажимаем Rotate.
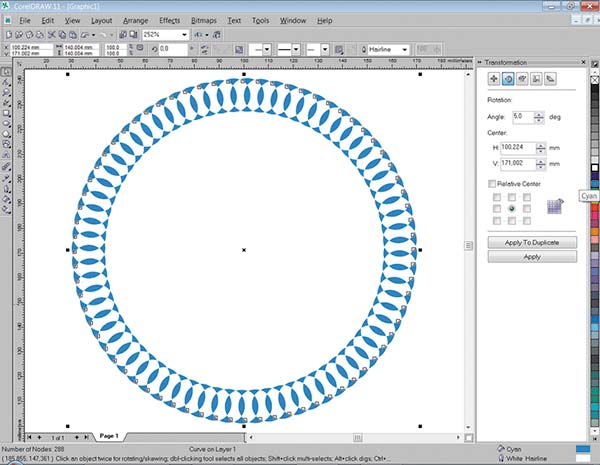
Здесь устанавливаем угол вращения и число необходимых копий, например 1.
Нажимаем несколько раз кнопку Apply и получаем:
Таким же образом можно сделать циферблат в Corel Draw, поставив вместо окружностей необходимые цифры — 1,2,3…
Успехов в графике…..
Что такое Корел Драв (Corel Draw) и для чего нужна эта программа?
Современными дизайнерами используются разные программные средства для обработки изображений. Одно из них – это программа Корел Драв (Corel Draw), один из основных инструментов для работы с векторными изображениями.
Возможности программы достаточно широки, она одинаково хорошо подходит как для любительского компьютерного дизайна, так и для профессиональной обработки изображений. Отвечая на вопрос, что такое Корел Драв и для чего нужна эта программа, следует вспомнить об основных различиях графических редакторов.
Отвечая на вопрос, что такое Корел Драв и для чего нужна эта программа, следует вспомнить об основных различиях графических редакторов.
Растровая и векторная графика
Для обработки на компьютере любое изображение должно быть разбито на некие простейшие элементы, которые легко описать математическими формулами. Даже самый мощный компьютер не способен воспринимать простую картинку как она есть – как скопление линий и пятен краски на бумаге. Ему необходим «перевод» с изобразительного языка на машинный – в сочетание нулей и единиц.
В настоящее время существует два основных способа оцифровки изображений – растровый и векторный.
– Растровый рисунок представляет собой прямоугольник, сложенный из определённого количества точек, или пикселей. Каждому пикселю присваивается своя характеристика цвета и яркости, вместе они составляют изображение. Для растрового рисунка важнейшей характеристикой является разрешение, т.е. количество пикселей, из которых он составлен. Число пикселей всегда конечно, что ограничивает возможности обработки изображений.
Число пикселей всегда конечно, что ограничивает возможности обработки изображений.
– Векторный рисунок состоит из векторов, или простейших геометрических фигур различных цветов и размеров, важна для векторного изображения и толщина линии. Векторы могут накладываться друг на друга, перекрывать друг друга, перемещаться, изменять цвет и размер.
Основное различие между этими двумя способами становится заметным при попытке изменить размеры изображения. При многократном увеличении растровое изображение превращается в абстрактную картину, составленную из кубиков разных цветов. Векторный рисунок можно увеличивать в сотни, тысячи и миллионы раз без потери его качества.
Как работает программа Корел Драв?
Графический редактор Корел Драв – это программа векторной компьютерной графики, обладающая очень широкими возможностями.
Она может использовать в качестве объекта, помимо векторного, и растровое изображение, а также обладает богатым инструментарием для работы с текстом. Редактор предусматривает возможность создания произвольных криволинейных фигур из набора стандартных фигур – прямоугольников, кругов, овалов и др. Впрочем, в перечне стандартных фигур есть и довольно сложные по форме.
Редактор предусматривает возможность создания произвольных криволинейных фигур из набора стандартных фигур – прямоугольников, кругов, овалов и др. Впрочем, в перечне стандартных фигур есть и довольно сложные по форме.
Векторное изображение сохраняется в памяти компьютера как некий набор формул, описывающих контуры фигур. К примеру, чтобы сохранить в памяти круг векторным способом, достаточно определить его радиус, цвет и координаты центральной точки. В растровом изображении круг – это определённое число пикселей, окрашенных в заданный цвет.
Если увеличить круг в растровой графике, то получится фигура с множеством выпирающих углов, в векторном изображении достаточно увеличить радиус в формуле круга. Вот почему основное направление использования Corel Draw – это полиграфия и наружная реклама.
Возможности Corel Draw
Программа Corel Draw позволяет:
– создавать рисунки, состоящие из простых фигур, прямых, ломаных и кривых линий, которые могут быть разомкнутыми либо замкнутыми, внутреннее пространство фигур может заливаться заданным цветом;
– вставлять тексты и форматировать их произвольным образом;
– редактировать любые графические объекты – изменять их форму, цвета контура и заливки;
– вставлять в документ готовые или созданные в Корел Драв картинки;
– применять широкий набор инструментов и эффектов для корректировки изображений;
– произвольно перемещать объекты, располагать их в нужном месте и перекрывать одни объекты другими.
Программа обладает широкими возможностями по обработке и форматированию текста, не уступающими большинству текстовых редакторов. С её помощью можно создавать любые изображения, которые легко масштабируются без потерь в качестве и чёткости линий.
При сохранении рисунка файл получается небольшим, причём его размеры зависят не от размеров изображения, а от сложности входящих в него фигур. Это незаменимая программа для тех, кому необходимо масштабировать картинки, сохраняя при этом чёткость изображения.
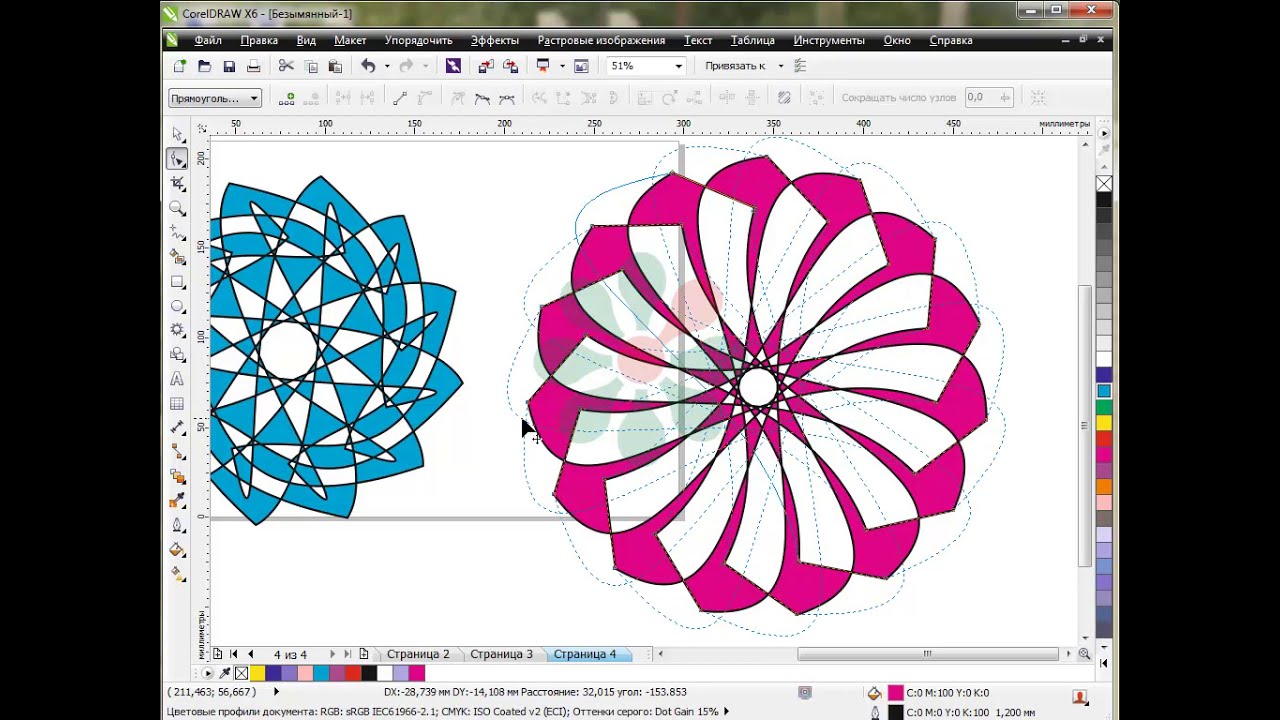
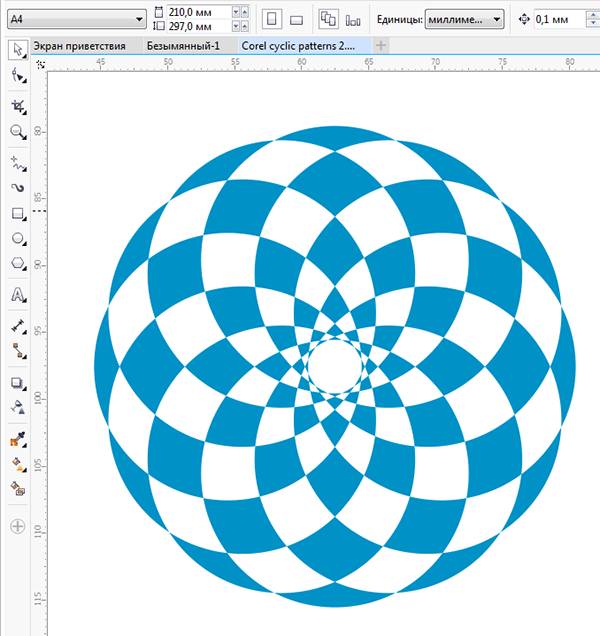
Corel Draw 12 — Рисование узоров по кругу
После знакомства с основными инструментами Corel Draw 12, начиная с этого выпуска, мы по очереди представим каждый конкретный пример в качестве практических упражнений. Прежде всего упражнение по рисованию узоров в кругах.
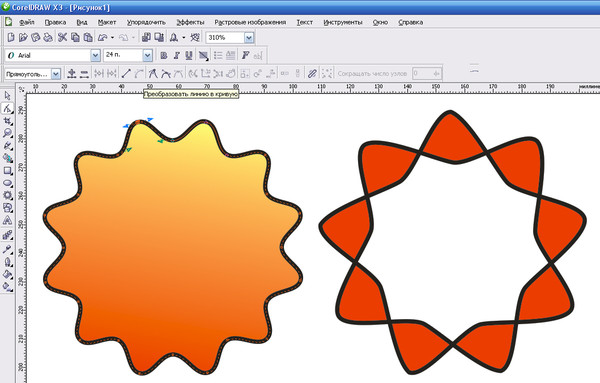
Используйте инструмент Эллипс (Ellipse Tool) и некоторые из следующих команд:
— Вращение : повернуть объект.
— Intersect : создает третий объект, пересечение двух объектов.
— Объединить (Ctrl + L): связать объект, пересечение объектов будет создано пустыми областями.
— Разбить на части (Ctrl + K): возврат группы объектов при выходе из команды Объединить.
— Выравнивание и распределение : используется для сравнения объектов.
Цвет:
Шаг 1
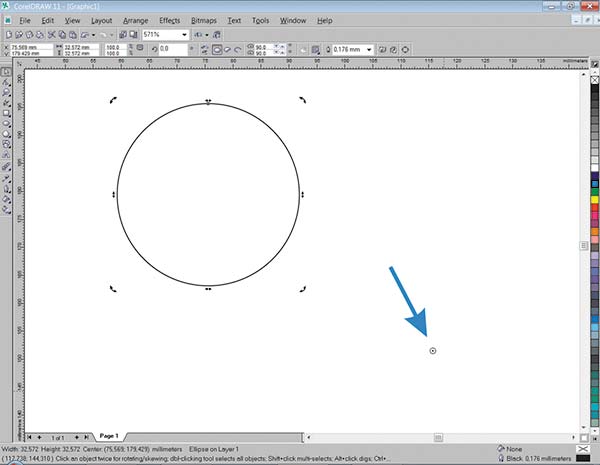
— Выберите инструмент Эллипс , удерживайте нажатой Ctrl до перетащите мышь, чтобы нарисовать круг (рис. 1).
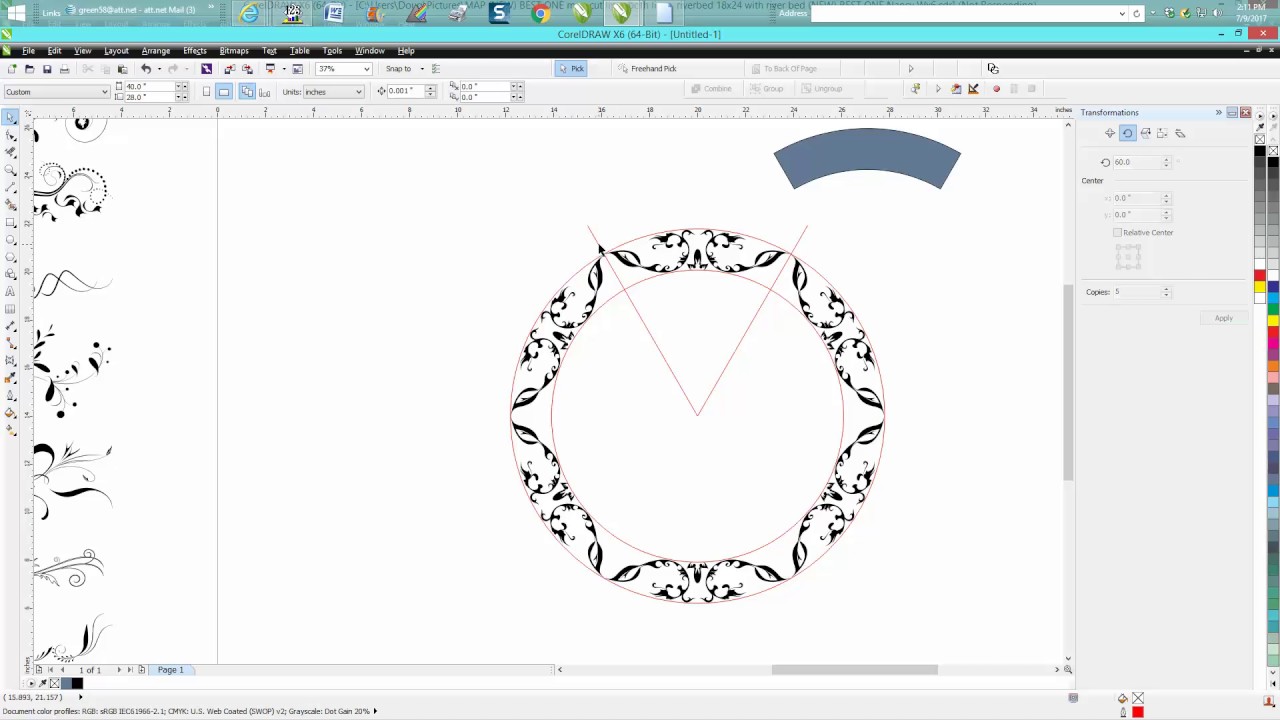
— Выбрать Объект — Преобразования — Повернуть с параметрами:
Угол : 60 градусов (угол поворота объекта)
Рисунок 1 Рисунок 2
Выберите центр вращения объекта в качестве основания круга.
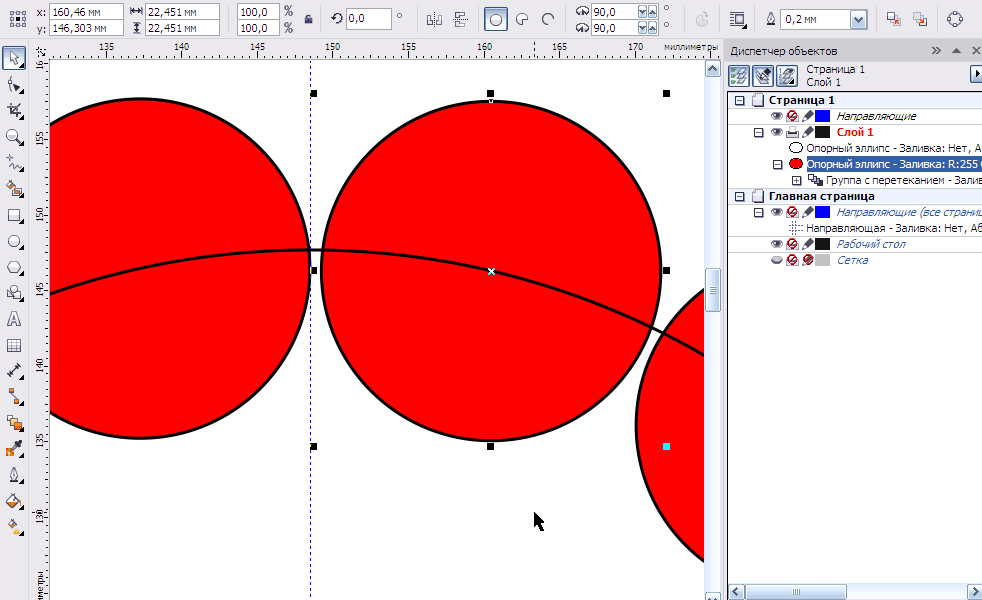
— Apply Apply To Дублируем вкладку , получаем новый круг с нижним центром, совпадающим с исходным кругом (рис. 2, 3).
2, 3).
— Нажимаем на вкладку Apply To Duplicate еще 4 раза, получаем 6 кругов с одинаковым центром внизу (Рисунок 4).
Рисунок 3
Рисунок 4
Шаг 2
— Выберите два соседних круга (рис. 5).
— Select Object — Shaping — Intersect , получаем пересечение двух окружностей в виде эллипса (рисунок 6).
Рисунок 5
Рисунок 6
— Точно так же два шага выше имеют 6 эллипсов, которые являются 6 пересечениями 6 кругов (рис. 7).
Рисунок 7
Шаг 3
— Выберите два соседних эллипса.
— Выберите Object — Shaping — Intersect , мы получим пересечение двух эллипсов, чтобы получить меньший эллипс (рис. 8).
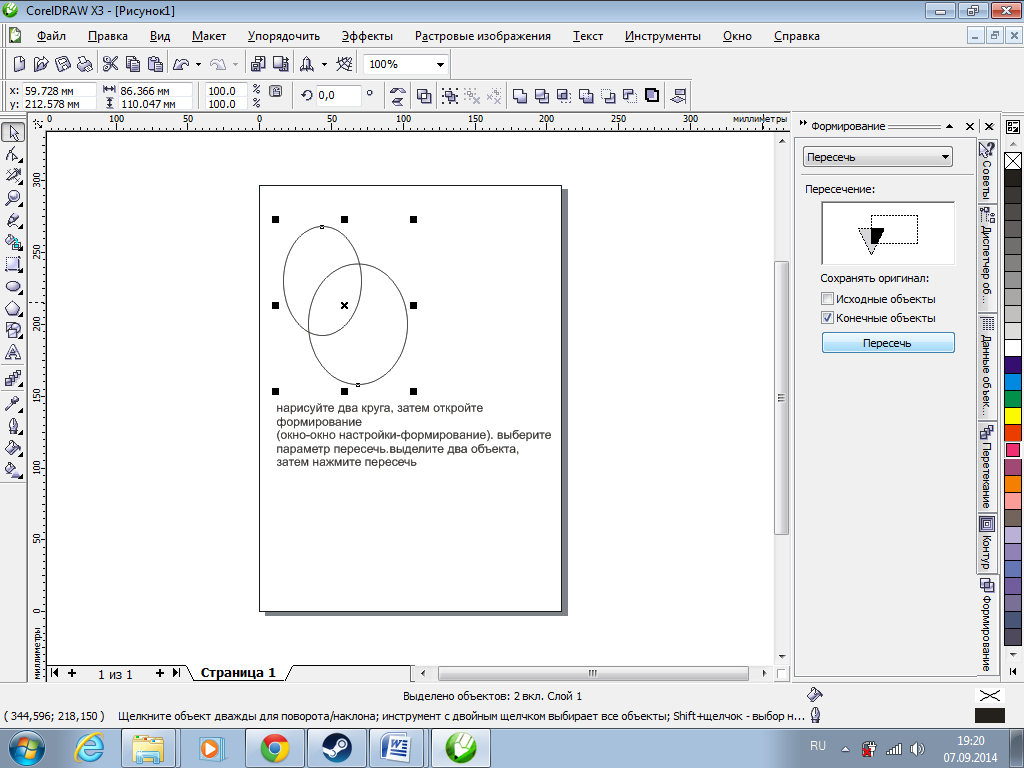
— Аналогично предыдущим двум шагам у нас есть 6 маленьких эллипсов, которые являются 6 пересечениями 6 больших эллипсов (рис. 9).
9).
Рисунок 8
Рисунок 9
Шаг 4
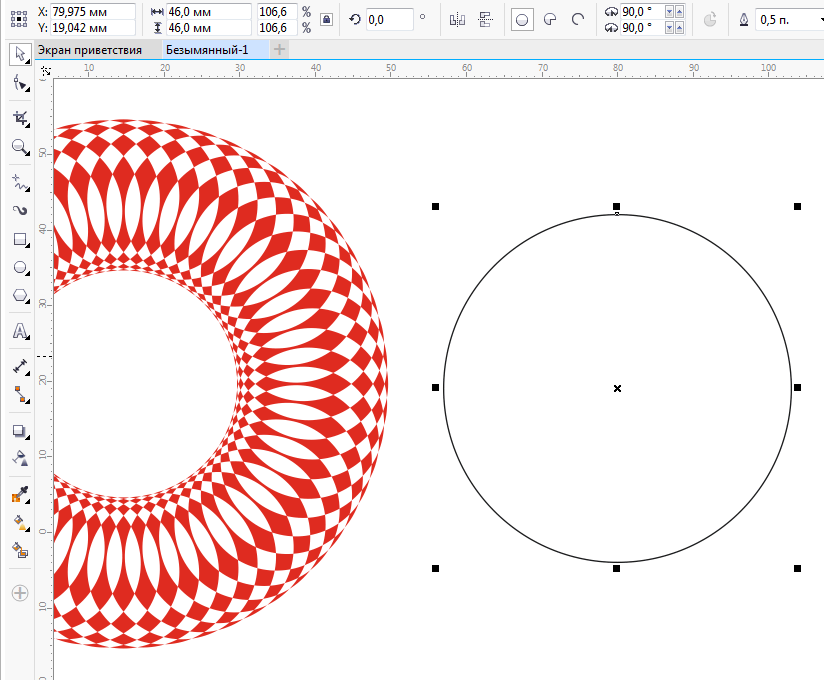
— Нарисуйте два круга так, чтобы первое изображение имело диаметр больше, чем диаметр 6 кругов с одинаковым центром внизу, второе изображение имело диаметр больше первого (рисунок 10).
— Нажмите на два круга.
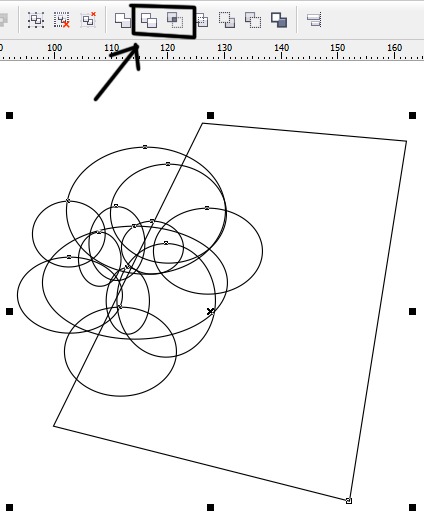
— Выделить Объект — Объединить (можно нажать сочетание клавиш Ctrl+L).
— Выбрать объект — Выровнять и распределить :
Выровнять центры по горизонтали
Выровнять центры по вертикали
— Наконец, вы можете произвольно раскрасить, чтобы получить результат, как показано на рисунке 11.
Рисунок 10
Рисунок 11
Лам Кхе
Как нарисовать круг в Corel Painter Essentials 8? — Ответы на все
Как нарисовать круг в Corel Painter Essentials 8?
Использование инструментов объекта-фигуры Выберите инструмент «Прямоугольная форма» или «Овальная форма» в наборе инструментов. Перетащите в окно документа. Если вы хотите создать идеальный квадрат или круг, удерживайте нажатой клавишу Shift во время перетаскивания.
Перетащите в окно документа. Если вы хотите создать идеальный квадрат или круг, удерживайте нажатой клавишу Shift во время перетаскивания.
В чем разница между Corel Painter и Painter Essentials?
Painter Essentials используется любителями искусства и фотографии, а Corel Painter X используется коммерческими дизайнерами, артистами шоу-бизнеса, профессиональными фотографами и художниками. Painter Essentials предоставляет многие из тех же основных функций и возможностей, что и Painter X.
Можно ли создавать анимацию в Corel Painter Essentials?
Corel Painter позволяет создавать покадровую анимацию с нуля, а также открывать существующие цифровые видеоролики (QuickTime или AVI) для редактирования кадров в Windows.Какой бы рабочий процесс вы ни выбрали, вы можете использовать кисти и эффекты Natural Media Corel Painter для создания или изменения кадров анимации.
Как нарисовать круг в Paint?
На панели свойств нажмите кнопку «Переключить цвет заливки», затем нажмите кнопку «Выбрать цвет заливки» и выберите цвет заливки. Выполните задание из следующей таблицы. Перетащите в окне документа, чтобы нарисовать фигуру….Рисование фигур.
Выполните задание из следующей таблицы. Перетащите в окне документа, чтобы нарисовать фигуру….Рисование фигур.
| Рисовать | Сделайте следующее |
|---|---|
| Круг | При перетаскивании в окне документа удерживайте нажатой клавишу Shift. |
Является ли Corel Painter Essentials 6 бесплатным?
Новая версия Painter Essentials 6: загрузите пробную версию бесплатно прямо сейчас.
Что может Corel Painter?
Corel Painter — это растровое приложение для цифрового искусства, созданное для максимально точного моделирования внешнего вида и поведения традиционных медиа, связанных с рисованием, живописью и печатью. Он предназначен для использования профессиональными цифровыми художниками в режиме реального времени в качестве функционального творческого инструмента.
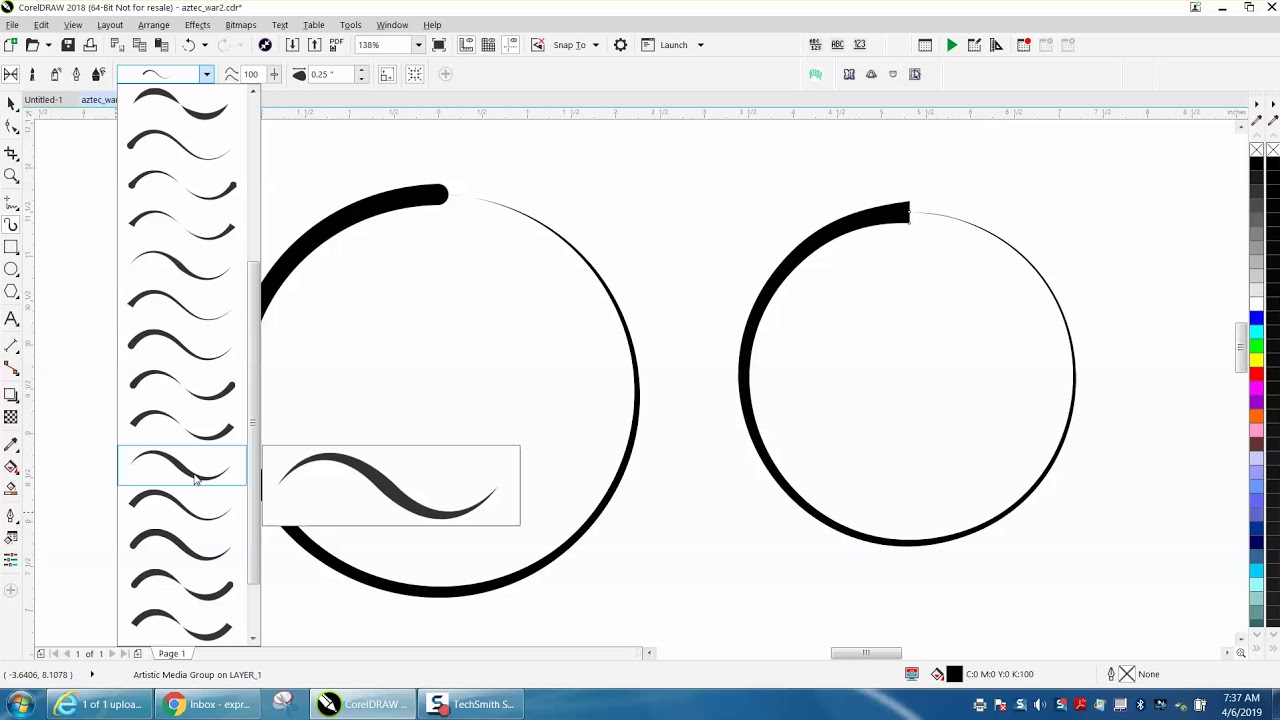
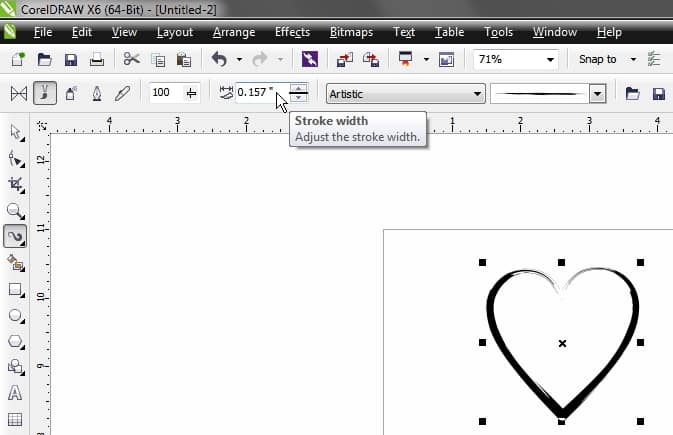
Как использовать инструмент художественного оформления в CorelDRAW?
Инструмент художественного оформления можно использовать двумя способами:
- Рисуйте с его помощью так же, как с помощью инструмента «От руки» — щелкните и перетащите, чтобы создать линии.

- Выберите существующий объект, например линию или круг, и примените к нему один из штрихов Инструмента «Художественное оформление».
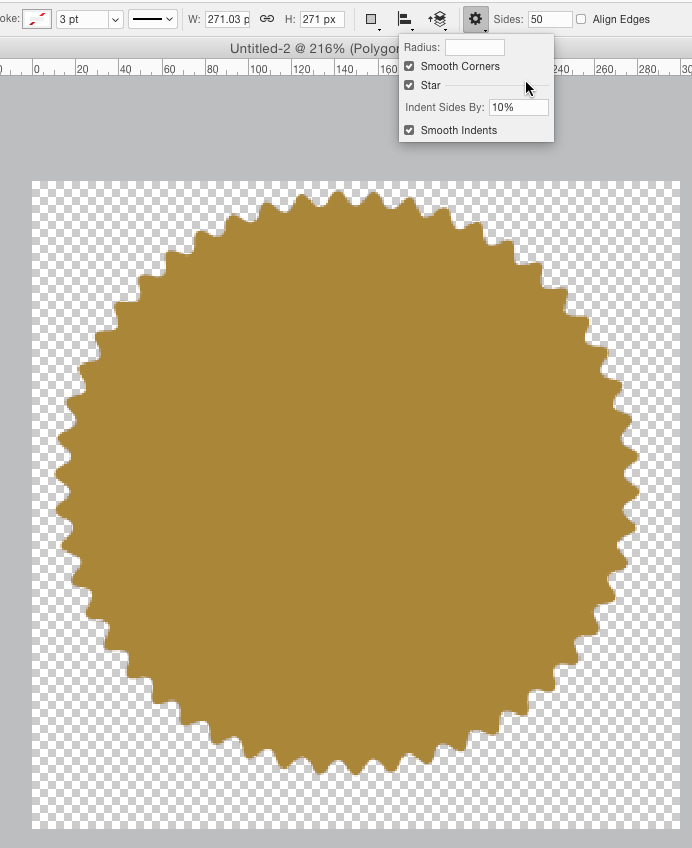
Какие 5 идеальных фигур CorelDRAW?
Существует пять типов идеальных форм:
- Основная форма: используется для рисования основных фигур.
- Форма стрелки: используется для рисования стрел разного размера и направления.
- Форма блок-схемы: их можно использовать для рисования блок-схем.
- Форма баннера: используйте этот тип фигуры для рисования лент и взрывов.
Можно ли создавать анимацию в Corel Painter Essentials 8?
В Corel Painter можно создавать анимации по одному кадру за раз. Затем, когда вы закончите серию кадров, также известную как стек кадров, вы можете просмотреть их как фильм. Первым шагом в создании новой анимации является создание фильма.Вы можете указать такие параметры, как количество кадров и размер кадра.
youtube.com/embed/_vX1O0MQdfY?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Corel Draw 11 Руководство по эксплуатации CDRAW и RAVE 2 UG
изменение экземпляров · · · 130, 132
переименование ·······128
преобразование экземпляров в объекты · · 130
совместное использование чертежей · · 131
списки спреев ·······55
использование в чертежах ·····129
T
вкладки
добавление в текст ······228
техническая поддержка ……2
шаблоны ……..27
создание ········32
редактирование ········32
загрузка ····· ···33
загрузка стилей из ·····33
предварительный просмотр содержимого ·····32
сохранение ········32
использование ········31
терминология
CorelDRAW·······13
текст ………215
добавление ········215
добавление специальных символов · · · 234
добавление к заданным формам · · · 72
регулировка положения на пути · · 227
выравнивание ······221-222
применение линз ······189
разделение ······ 232
изменение регистра ·····218, 220
изменение цвета ······219
свойства символов · · · 218 — 219
объединение текстовых фреймов · · 231 — 232
сжатие в файлах PDF · · · 304
преобразование в художественное · · · 224 — 225
преобразование в абзац · · 224 — 225
9 0002 копирование ·······226создание для Интернета ····266-267
стиль по умолчанию ·····218-219
редактирование ······224-225
встраивание графики · · · 234 — 235
поиск и замена · · 224 — 225
подгонка к пути ····226-227
форматирование ·······228
греческий язык ······218 , 221
параметры импорта и вставки 215, 217
кернинг ······221-222
интерлиньяж ······221-222
связывание ······231-233
перемещение ········226
размещение внутри объектов ····217
изменение размера········220
вращающиеся символы ·····223
выбор ······ ·218
отделение от пути · · 226, 228
настройка атрибутов шрифта · · 218 — 219
настройка веб-опций ····271
смещение символов ·····223
пробел ····· ··221-222
выпрямление ·····226, 228
выпрямление символов · · 223 — 224
типы········215
подчеркивание·······218
обтекание······233-234
поля редактирования текста
создание для Интернета ··· ··261
текстовые фреймы
автоматический размер ·····215
разделение ······231
объединение ·······231
подгонка текста к ····· ·229
фиксированный размер ·······215
фиксированный размер ·······229
параметры форматирования ·····231
связывание ········231
Индекс: CorelDRAW 453
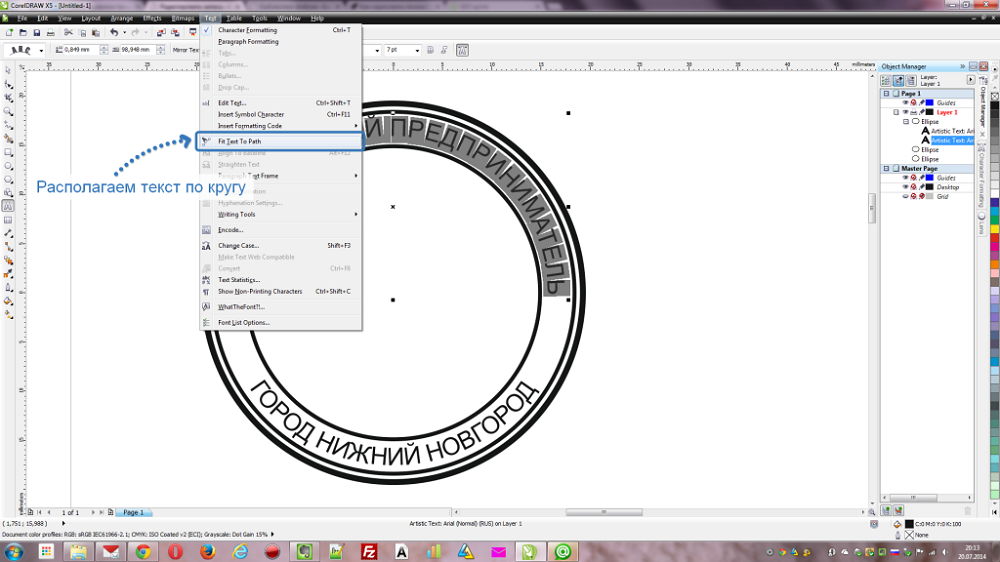
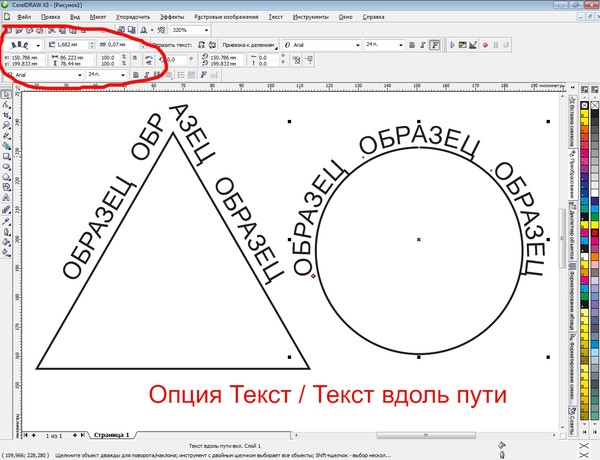
Размещение текста на контуре в CorelDRAW
Вы когда-нибудь выполняли гравировку, которая выглядела бы еще лучше, если бы вы могли просто изогнуть текст вокруг фотографии или располагать текст вдоль? линия, которую вы нарисовали?
В CorelDRAW это возможно всего за несколько простых шагов! Следуйте приведенным ниже инструкциям, чтобы увидеть, как вы можете освоить эту технику.
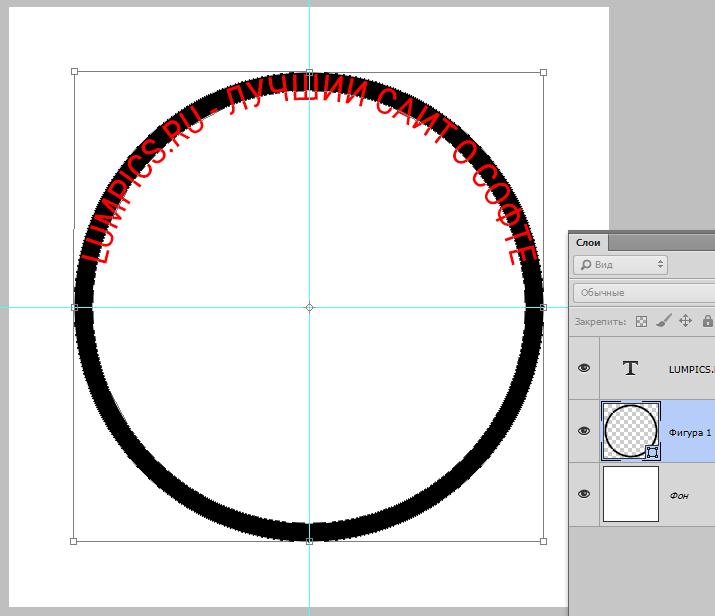
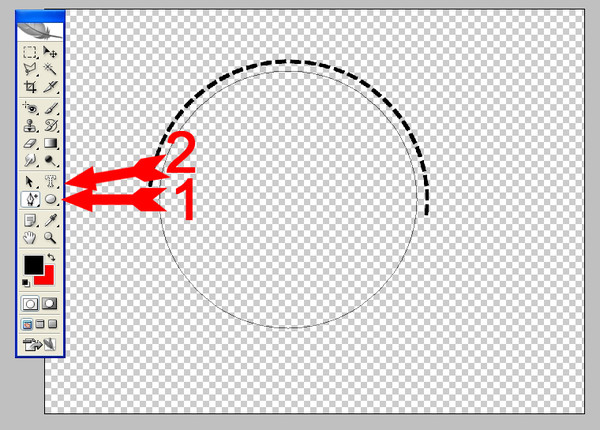
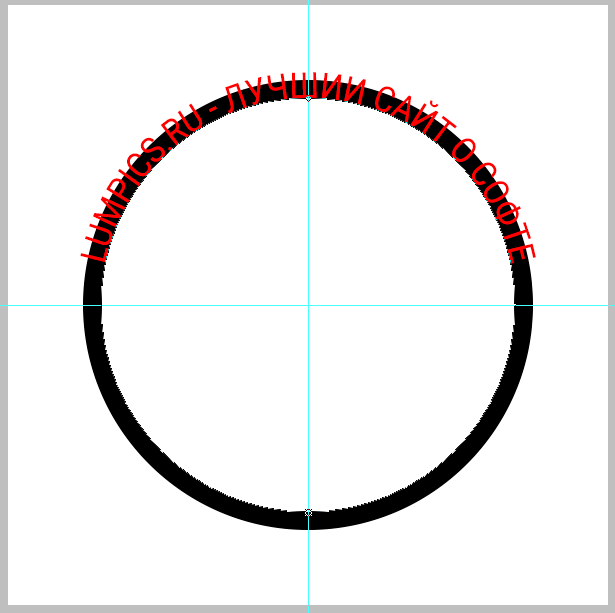
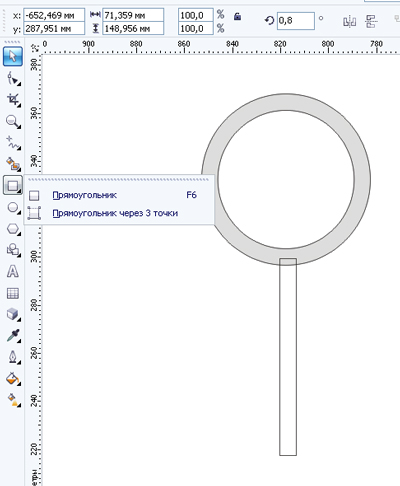
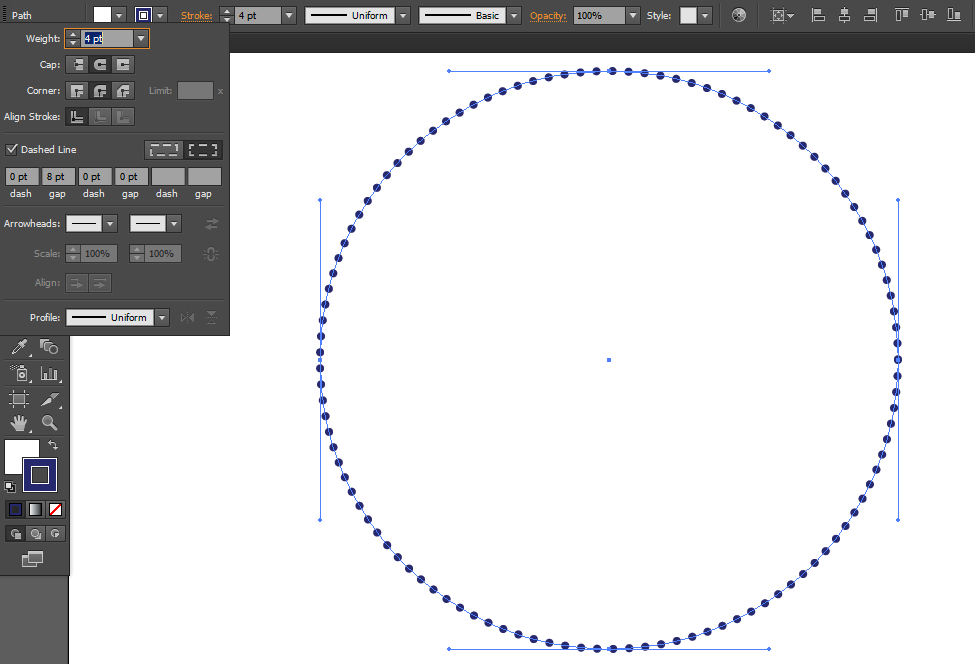
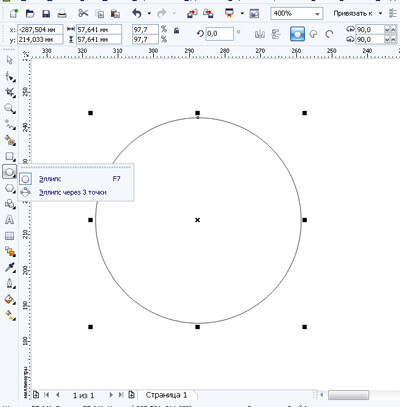
Начнем с создания круга. Используйте инструмент «Эллипс» (обведен зеленым на панели инструментов) и нарисуйте круг любого размера для нашего примера.
Затем выберите инструмент «Текст» на панели инструментов и совместите курсор с кружком. В зависимости от того, насколько близко вы поместите курсор к кругу, вы увидите, как курсор меняет форму. Каждая форма изображена и описана ниже.
Cursor 1 – это стандартный текстовый курсор, который создает текст в любом месте страницы.
Курсор 2 отображается, когда курсор находится прямо над кругом. Щелчок мышью при отображении этого курсора поместит напечатанный текст на страницу круга.
Курсор 3 появляется, когда курсор перемещается внутрь круга и является инструментом «Абзац текста». Когда вы щелкаете мышью, когда отображается этот курсор, текст будет соответствовать внутренней части круга.
Разместив текст на месте, вы можете использовать все стандартные инструменты, доступные для редактирования текста, а также манипулировать им.
Используйте инструмент «Текст», чтобы выбрать только текст и изменить шрифт, размер, керн или любое другое редактирование, которое вы обычно делаете с текстом.
Выбор круга и текста позволяет использовать инструменты меню «Подогнать текст к контуру». Это дает вам больше контроля над размещением текста вокруг кривой.
Ориентация текста: Укажите, как текст изгибается по траектории
Расстояние от траектории: Укажите расстояние между текстом и траекторией
Смещение: Переместите текст ближе к концу или началу траектории, указав положительное или отрицательные значения
Зеркальное отображение текста: Отразить текст слева направо или снизу вверх
Привязка к галочке: Укажите шаг интервала для привязки текста к контуру
Вы также можете настроить положение текста вдоль кривой, выделив его с помощью инструмента «Указатель». Нажмите на красное поле, которое появляется рядом с текстом, и перетащите его вдоль кривой туда, где вы хотите его разместить.
Нажмите на красное поле, которое появляется рядом с текстом, и перетащите его вдоль кривой туда, где вы хотите его разместить.
Инструмент «Эллипс» в Corel DRAW
Инструмент «Эллипс» в Corel Draw Для чего используется инструмент Ellipse:Инструмент «Эллипс» в Coral Draw используется для создания круглых фигур, известных как эллипсы разных размеров, с заполненными эллипсами или контурными эллипсами в соответствии с вашими требованиями.
Чтобы использовать инструмент «Эллипс» в Corel DRAW , выполните следующие действия:
- Найдите Ellipse Tool на вертикальной панели инструментов, которая находится в левой части экрана.
- Выберите инструмент Ellipse Tool , щелкнув его значок.
- Щелкните и перетащите курсор мыши в любое место рабочей области.
- Вы увидите, что эллипс формируется путем перетаскивания.

- Куда хотите, прекратите перетаскивание и отпустите курсор мыши.
- Вы можете нарисовать круг , удерживая Shift+Ctrl , а затем перетащив инструмент.
- Выберите любой из восьми маркеров , чтобы изменить размер нарисованного эллипса и перетащите его.
- Щелкните по центру X, удерживайте и перетащите эллипс из одного места в другое.
- Чтобы раскрасить эллипс, найдите цветовую полосу в правой части экрана.
- Щелкните правой кнопкой мыши любого цвета, чтобы обвести фигуру.
- Щелкните левой кнопкой мыши любого цвета, чтобы заполнить форму.
Чтобы использовать 3-Point Ellipse в Corel Draw, выполните следующие действия. шаги:
- Найдите 3-Point Ellipse Tool на вертикальной панели инструментов, которая находится в левой части экрана.

- Выберите 3-Point Ellipse Tool , нажав на его значок.
- В рабочей области укажите место, где вы хотите начать эллипс.
- Перетащите, чтобы нарисовать ширину, и отпустите курсор мыши.
- Переместите указатель, чтобы нарисовать высоту, и щелкните.
- Вы увидите, что эти шаги формируют эллипс.
- Выберите любой из восьми маркеров , чтобы изменить размер нарисованного эллипса и перетащите его.
- Щелкните по центру X, удерживайте и перетащите эллипс из одного места в другое.
- Круговая диаграмма
- Дуга
- Обрезка фигуры
- Объединение нескольких фигур эллипса
- Слияние нескольких фигур эллипса
- Пересечение формы
Понимание дуги Для того, чтобы
сделать круговую диаграмму или дугу, выполните следующие действия:
- Выберите эллипс, в который вы хотите внести изменения.

- Найдите значок дуги и круговой диаграммы на горизонтальной панели свойств в верхней части экрана.
- Нажмите Дуга или Круговая диаграмма, как хотите.
- Нажмите F10, чтобы выбрать инструмент формы.
- Выберите любой маркер, отображающийся на круговой диаграмме или дуге, и перетащите его до нужной формы.
- Направление выбранной дуги или круговой диаграммы можно изменить, нажав кнопку Изменить направление на панели свойств.
Общие сведения об обрезке, объединении, объединении и пересечении фигур
Существует множество вариантов игры с фигурами эллипса.Обрезка, комбинирование, сварка и пересечение — вот некоторые из этих вариантов. Обрезка вырезает область объекта, используя форму другого объекта. Объединение используется для объединения двух или более объектов в один объект, обладающий одинаковыми свойствами. Сварка используется для объединения объектов в один изогнутый объект с одинаковыми свойствами. Пересечение используется для создания объекта из области, где два или более объектов перекрываются. Вы можете применить эти параметры на горизонтальной панели свойств в верхней части экрана.
Пересечение используется для создания объекта из области, где два или более объектов перекрываются. Вы можете применить эти параметры на горизонтальной панели свойств в верхней части экрана.
Вам также может быть интересно прочитать: Инструмент прозрачности в Corel DRAW
Нарисуйте разнообразные удивительные дизайны с помощью CorelDraw.
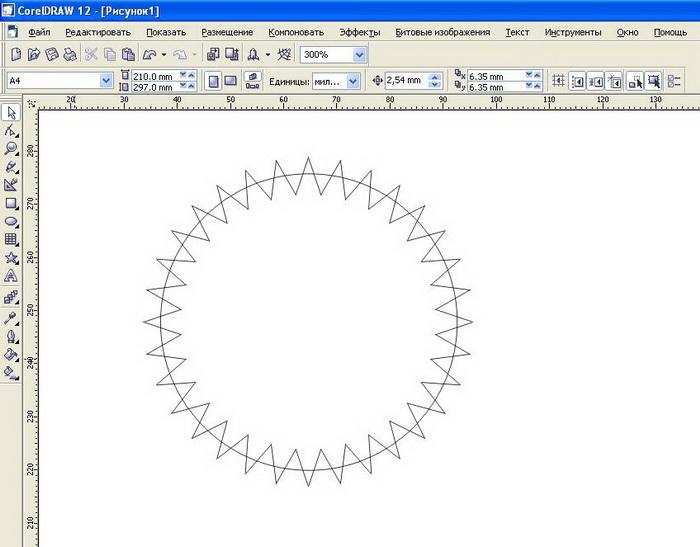
В Corel Draw есть несколько очень хороших советов и приемов, которые сделают ваш рисунок очень быстрым, хорошим и совершенным. Каждый индиец знает об «АШОК ЧАКРА», да, я говорю о том круге, который расположен в средней части индийского флага. АШОК ЧАКРА разделена на 24 линии. Всем известно, что если вы хотите нарисовать идеальный круг, вам нужно совершить круговое движение на 360°.Кажется, так просто нарисовать этот круг, который мы уже изучали в моем ранее опубликованном Учебнике Векторное рисование природы с помощью Corel Draw на шаге 7, но когда вы собираетесь рисовать линии внутри него, каждый раз, когда вы чувствуете, что вам нужно больше совершенства, когда закончите . Что ж, у вас явно есть математические познания. Да угол двух ближайших прямых ровно 15°. В этом уроке вы узнаете об этом трюке, и после этого вы почувствуете, насколько это просто.
Что ж, у вас явно есть математические познания. Да угол двух ближайших прямых ровно 15°. В этом уроке вы узнаете об этом трюке, и после этого вы почувствуете, насколько это просто.
Окончательное изображение:
Шаг 1 : Откройте пустой документ в CorelDraw.
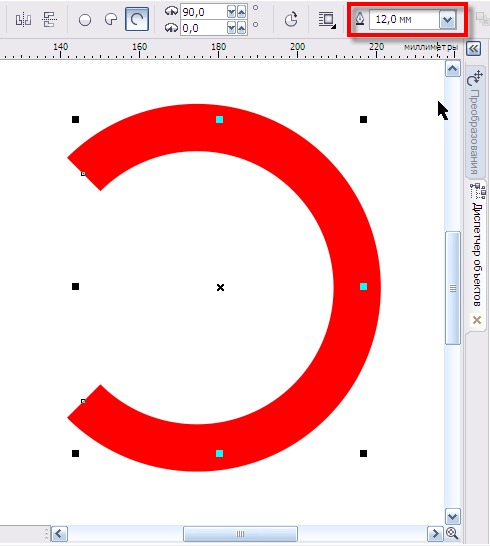
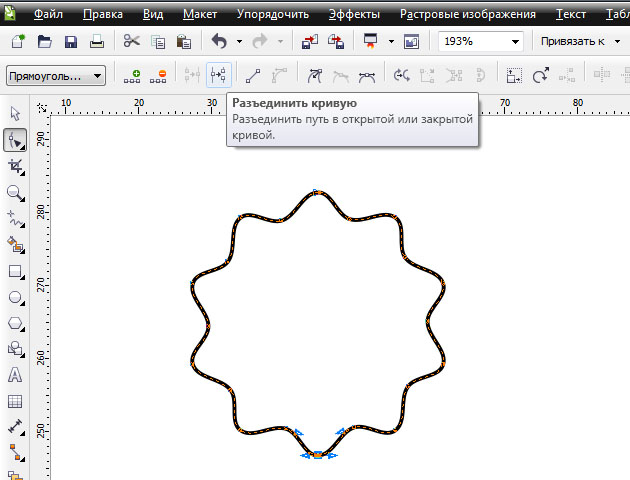
Шаг 2 : Нарисуйте круг с помощью ИНСТРУМЕНТА ЭЛЛИПЫ. Для идеального круга убедитесь, что высота и ширина одинаковы, или вы можете сделать это вручную, как показано на рисунке ниже. Шаг 3 : Выберите свой круг. и нажмите на пирог. Теперь ваш круг будет показан, как показано на рисунке ниже.
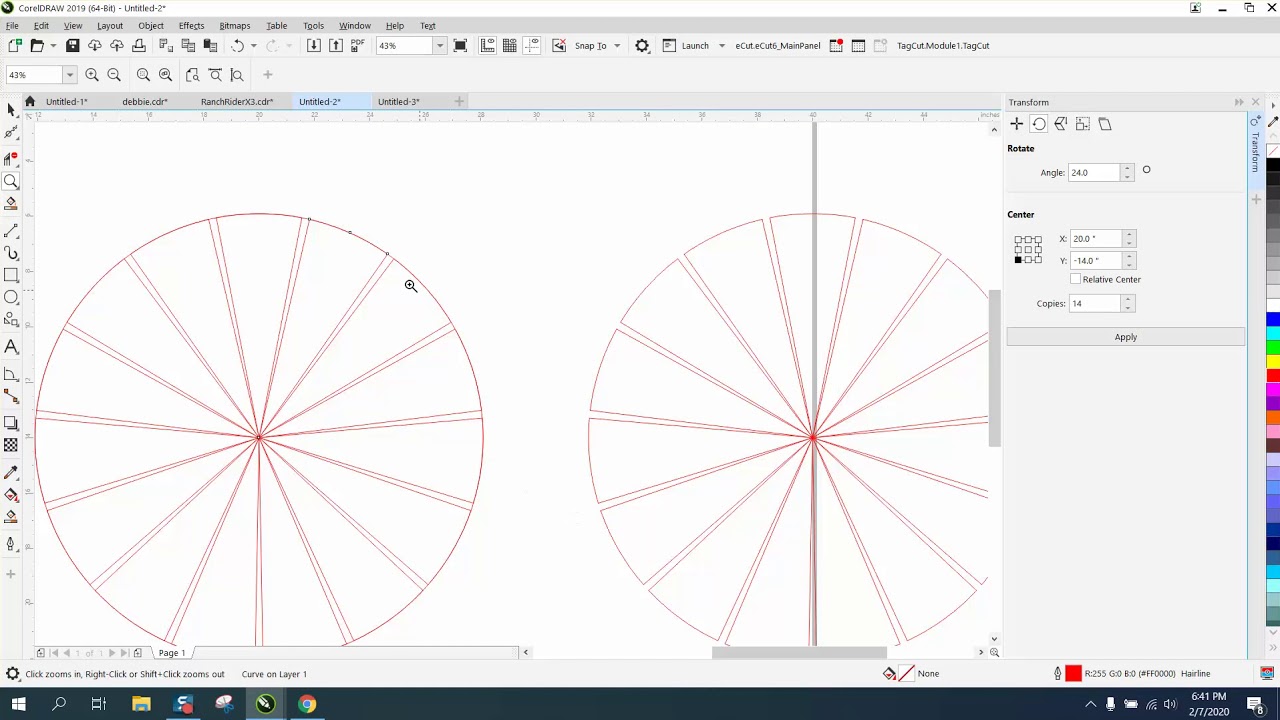
Шаг 4 : Измените угол между начальной и конечной линиями на 15°. Ваш круг будет обрезан таким образом.
Шаг 5 : , когда вы щелкаете два раза (не дважды) на объекте, вы получите трансформацию без вращения.Теперь полностью перетащите центральную точку преобразования в идеальный угол начальной и конечной линий. Перетащите круг и посмотрите на угол поворота. когда он будет показан идеально 15 °, нажмите правую кнопку, прежде чем отпустить левую кнопку мыши.
Перетащите круг и посмотрите на угол поворота. когда он будет показан идеально 15 °, нажмите правую кнопку, прежде чем отпустить левую кнопку мыши.
Шаг 6 : Теперь, пожалуйста, внимательно прочитайте этот шаг, потому что на этом шаге вы узнаете о волшебном ТРЮКЕ Corel. После шага 5 вам не нужно каждый раз перетаскивать и делать дубликат пирога. ПРОСТО НАЖИМАЙТЕ CTRL + R (ПОВТОРИТЬ) НЕПРЕРЫВНО, И COREL АВТОМАТИЧЕСКИ НАРИСУЕТ ВАШ КРУГ ИДЕАЛЬНО.
Шаг 7 : Выберите весь круг и выполните следующие действия : ВЕРХНЯЯ ПЛАНКА МЕНЮ > УСТАНОВИТЬ > GROU P или нажмите CTRL + G . Теперь АШОК ЧАКРА готова. Как легко!!!!
Шаг 8 : Нажмите и удерживайте в течение двух секунд ИНСТРУМЕНТ КОНТУРА. Здесь вы можете выбрать различные размеры толщины и цвета линий.
Вы можете создать прямоугольник 3:5 и сделать индийский флаг, поместив туда свою АШОК ЧАКРУ.
Несколько примеров CTRL + R TRICK:
С помощью этого трюка вы можете создавать разнообразные и удивительные дизайны.
Как рисовать с помощью Corel Draw « Интересно, как
Как сделать
: Нарисуйте структуру лица спереди в аниме В этом видео рассказывается, как нарисовать лицо аниме, если смотреть спереди.Аниме лица нравятся всем, потому что они изображают уникальные личности. Любой может нарисовать лицо аниме, используя свое воображение. Эти шаги делают его простым: ШАГ 1: Первое, что вам нужно сделать, это …подробнее
Как сделать
: Нарисовать дом в Microsoft Paint В этом видео Лэнс Сисиоло рисует красивый дом с помощью Microsoft Paint. Он использует инструмент линии, чтобы нарисовать большую часть дома. Он использует разные типы линий. Он также использует инструмент кривой, чтобы нарисовать небо и вход в дом. Нежелательная часть изображения стирается с помощью e …more
Он использует инструмент линии, чтобы нарисовать большую часть дома. Он использует разные типы линий. Он также использует инструмент кривой, чтобы нарисовать небо и вход в дом. Нежелательная часть изображения стирается с помощью e …more
Как сделать
: Взломать любой замок или кодовый замок, не взламывая Вы потеряли ключ или забыли комбинацию к замку? Это руководство поможет вам подобрать практически любую комбинацию или замок, не сломав их. Все, что вам нужно, это несколько предметов домашнего обихода и немного терпения, и вы уже в пути! Вы …подробнее
Все, что вам нужно, это несколько предметов домашнего обихода и немного терпения, и вы уже в пути! Вы …подробнее
Как сделать
: Нарисуйте сцену радуги на открытом воздухе В этом видео все о том, как нарисовать радугу.Рисунок нарисован с помощью компьютерной программы рисования. На чистой белой странице начали рисовать контуры деревьев, кустов, дома. После этого светло-голубым, темно-синим и серым цветом они начали рисовать облака. Аф …подробнее
Аф …подробнее
Как
: Рисуем бамбук тушью суми-э Посмотрите демонстрацию японской живописи тушью, чтобы узнать о технике рисования бамбука тушью суми-э.Создайте бамбук, используя прямые штрихи. Пять листьев нарисованы одной кистью туши.
Новости
: Nail Art — синий с блестящими белыми завитками Советы Этот же урок можно использовать и на пальцах ног. Начните с чистых и чистых ногтей. Убедитесь, что весь лак для ногтей удален с ногтя. Также убедитесь, что на ногте нет грязи. Обычно маникюр делается до того, как будет сделан нейл-арт. Если вы не умеете делать маникюр, г …подробнее
Начните с чистых и чистых ногтей. Убедитесь, что весь лак для ногтей удален с ногтя. Также убедитесь, что на ногте нет грязи. Обычно маникюр делается до того, как будет сделан нейл-арт. Если вы не умеете делать маникюр, г …подробнее
Как сделать
: Нарисовать собаку в MS Paint В этом уроке мы научимся рисовать собаку в MS Paint.Вы сделаете это, используя Paint и мышь, а не планшет или ручку на ПК. Начните с рисования контура собаки в середине страницы. Затем закрасьте нос, рот и глаза черным цветом. Затем кол…подробнее
Начните с рисования контура собаки в середине страницы. Затем закрасьте нос, рот и глаза черным цветом. Затем кол…подробнее
Как сделать
: Нарисуй простого дракона Драконы — одна из самых забавных, традиционных и сложных вещей, которые может нарисовать художник.К счастью, Drawing Now здесь, чтобы помочь вам начать работу с этим уроком о том, как нарисовать милого, простого дракона в западном стиле. Вот их пошаговые инструкции: 1. Нарисуйте круги…подробнее
Вот их пошаговые инструкции: 1. Нарисуйте круги…подробнее
Как сделать
: Нарисуй Кунг-фу Панду на компьютере В этом видео вы узнаете, как нарисовать Кунг-фу Панду на компьютере.Первое, что нужно сделать, это создать эскиз с помощью карандаша. После того, как вы это сделаете, вам нужно взять кисть и нарисовать набросок черным цветом. Следующим шагом будет покраска фона.. .подробнее
.подробнее
Как сделать
: Нарисуй бульдога Спайка и хулигана Майка Возьмите ручку и бумагу и приготовьтесь рисовать забавного мультяшного зверька! Присоединяйтесь к Брюсу Блитцу, который покажет вам, как люди могут быть похожи на своих питомцев и наоборот.Вам понадобится бумага, карандаш, фломастеры, цветные мелки или цветные карандаши и ластик. Карандашом начните рисовать 2 . ..подробнее
..подробнее
Как сделать
: Нарисовать мост В этом руководстве от Drawing Now показано, как нарисовать мост, один из наиболее распространенных элементов в рисовании пейзажей, для которого решающее значение имеет правильное использование перспективы.Просмотр этого обязательно улучшит ваши художественные навыки. Пошаговая инструкция от художника: 1. Нарисовать 2 па …подробнее
Как
: Слезы краски на модели автомобиля Брайан из thetoyz. com и ProLineRacing.com покажут вам некоторые техники рисования в этом видео. Он украшает свой грузовик Revo специальной краской. Брайан рисует слезы на различных корпусах транспортных средств, и его идея дизайна почерпнута из этикетки банки с напитком Mon …подробнее
com и ProLineRacing.com покажут вам некоторые техники рисования в этом видео. Он украшает свой грузовик Revo специальной краской. Брайан рисует слезы на различных корпусах транспортных средств, и его идея дизайна почерпнута из этикетки банки с напитком Mon …подробнее
Как сделать
: Вычислите площадь круга В этом видео рассказывается о вычислении площади круга радиуса r с использованием полярных координат. Сначала мы рисуем круг и его радиус «r». Затем нарисуйте рядом с ним еще один радиус, чтобы он образовал маленькую треугольную фигуру. Чтобы найти площадь полного круга, разделите круг…подробнее
Сначала мы рисуем круг и его радиус «r». Затем нарисуйте рядом с ним еще один радиус, чтобы он образовал маленькую треугольную фигуру. Чтобы найти площадь полного круга, разделите круг…подробнее
Как сделать
: Нарисуй стеснительного парня для валентинки Узнайте, как создать свою собственную открытку ко Дню святого Валентина с Брюсом Блицем.Все, что вам нужно, это бумага, карандаш, маркер, цветной мел или карандаши и ластик. С помощью карандаша нарисуйте 2 круга, один с изогнутыми линиями, чтобы лицо было повернуто влево, а другой с прямыми линиями …подробнее
С помощью карандаша нарисуйте 2 круга, один с изогнутыми линиями, чтобы лицо было повернуто влево, а другой с прямыми линиями …подробнее
Как сделать
: Нарисуй Дональда Дака Диснея Узнайте, как нарисовать любимого мультипликационного персонажа Диснея Дональда Дака.Дональд Дак впервые появился в 1934 году и с тех пор завоевал поклонников по всему миру! Нарисуйте прекрасного персонажа всего за несколько шагов, используя этот урок рисования в качестве руководства.
Как сделать
: Изготовление круглого платья для куклы Channel Pullip учит, как сшить круглое платье для куклы.Для этого вам понадобится ткань. В примере она использовала матросский материал. Вам понадобятся кружево и отделка, резинка и липучка для закрытия. Для начала отрежьте ткань размером 17см х 3см, сложите пополам и…подробнее
Как сделать
: Нарисуйте фигуру пропорционально Одна из самых сложных вещей в рисовании фигуры — это пропорции, но в этом видео Шелдон покажет вам, как нарисовать фигуру пропорционально. Используя размер головы в качестве единицы измерения, Шелдон расскажет, сколько голов на рисунке человеческой фигуры, мультяшной фигуре …подробнее
Используя размер головы в качестве единицы измерения, Шелдон расскажет, сколько голов на рисунке человеческой фигуры, мультяшной фигуре …подробнее
Как сделать
: Пистолеты для рисования в Macromedia Flash Оружие сложно рисовать.Легко запутаться в их сложности и упустить из виду общую картину. С помощью Macromedia Flash можно точно нарисовать любое оружие и убедиться, что его пропорции точны.
Как сделать
: Нарисовать листья для журнала о природе Получите несколько советов по использованию акварели для ваших художественных рисунков.Этот видеоурок покажет вам, как использовать листья для дневника природы. Если вы новичок в рисовании акварельными карандашами, такими как акварельные карандаши Prismacolor, это поможет вам, особенно для того, чтобы помочь вам научиться рисовать.
Как сделать
: Рисование в Illustrator с помощью инструмента «Карандаш» Берт предлагает Морти Голдингу провести урок по рисованию в Adobe Illustrator с использованием карандаша.Следуйте инструкциям и начните использовать некоторые расширенные функции Illustrator и рисовать в Illustrator!
Как сделать
: Рисование с помощью инструмента «Перо» в Flash CS3 Professional В этом видео показано, как рисовать с помощью инструмента «Перо». Вы узнаете, как создавать и редактировать контуры с помощью инструментов «Перо» и «Частичное выделение». Посмотрите это замечательное видео Грега Рьюиса прямо сейчас! Рисование с помощью инструмента «Перо» в Flash CS3 Professional. Нажмите, чтобы посмотреть это видео на adobe.com
Вы узнаете, как создавать и редактировать контуры с помощью инструментов «Перо» и «Частичное выделение». Посмотрите это замечательное видео Грега Рьюиса прямо сейчас! Рисование с помощью инструмента «Перо» в Flash CS3 Professional. Нажмите, чтобы посмотреть это видео на adobe.com
Как сделать
: Нарисовать мужской торс или тело мужчины для аниме или манги Это обучающее видео научит рисовать мужское тело (мужской торс или верхнюю часть тела, грудь, пресс, грудную клетку и плечи) для дизайна персонажей, комиксов, манги, аниме и концепт-арта видеоигр. Узнайте шаг за шагом, как рисовать из упрощенного туловища и верхней части б … подробнее
Узнайте шаг за шагом, как рисовать из упрощенного туловища и верхней части б … подробнее
Как сделать
: Нарисуйте и раскрасьте скалу, скалу, гору, скалу, окружающую среду Как рисовать и раскрашивать фон экологической концепции горной скалы.Эта пейзажная сцена создана в видеодемонстрации с использованием Photoshop. его пошаговое видео показывает, как вы накладываете базовый цвет, блокируете форму для рисования, назначаете значение и цветовую композицию . .. подробнее
.. подробнее
Как сделать
: Нарисуйте две ноги В этом уроке мы научимся рисовать две ноги.Сначала нарисуйте скрещенные ноги, показывая только лодыжки. После этого нарисуйте пальцы ног, а затем начните рисовать линии, где находятся мышцы ног. Отсюда вы начнете добавлять более мелкие детали, используя маленькую кисть…подробнее
Как сделать
: Нарисовать натюрморт В этом уроке мы научимся рисовать натюрморт. Сначала вы будете использовать сторону карандаша, чтобы нарисовать контур рисунка натюрморта. После этого продолжайте рисовать контуры всех объектов, которые есть в модели. Начните медленно добавлять детали, используя кнопку li …more
Сначала вы будете использовать сторону карандаша, чтобы нарисовать контур рисунка натюрморта. После этого продолжайте рисовать контуры всех объектов, которые есть в модели. Начните медленно добавлять детали, используя кнопку li …more
Как сделать
: Нарисуй дикий волшебный цветок В этом уроке мы научимся рисовать дикий волшебный цветок.Начните с легкого штриха карандаша, чтобы создать контур цветка. Сделайте тонкие линии, чтобы создать листья и цветы. Также нарисуйте середину цветка, чтобы создать дополнительные детали. Затем, …подробнее
Сделайте тонкие линии, чтобы создать листья и цветы. Также нарисуйте середину цветка, чтобы создать дополнительные детали. Затем, …подробнее
Как сделать
: Нарисуй Билли из Мрачных приключений Билли и Мэнди В этом видео мы научимся рисовать Билли из Мрачных приключений Билли и Мэнди.Начните с рисования головы в форме яйца карандашом. Отсюда нарисуйте тело, используя фигуру блока, затем нарисуйте обувь в виде простых полукругов. Руки и ладони будут висеть на т …подробнее
Руки и ладони будут висеть на т …подробнее
Как сделать
: Нарисовать баллончик для граффити В этом видео мы научимся рисовать баллончик для граффити.Начните с рисования верхней части банки с носиком на самом верху. Используйте полукруг с толстой линией под ним, чтобы сделать верхнюю часть. Затем нарисуйте остальную часть банки, создав лицо на стороне банки со ртом, …подробнее
Как сделать
: Нарисуй элективайр из покемонов В этом уроке мы научимся рисовать Electivire из PokŽmon. Начните с очень острого карандаша и слегка нарисуйте контур тела персонажа. После этого более твердой рукой нарисуйте более темную линию на контуре тела, а затем начните добавлять детали лица. …подробнее
Начните с очень острого карандаша и слегка нарисуйте контур тела персонажа. После этого более твердой рукой нарисуйте более темную линию на контуре тела, а затем начните добавлять детали лица. …подробнее
Как сделать
: Нарисуй спортивную машину В этом видео мы научимся рисовать спортивную машину.Начните с рисования колес и основания автомобиля. После этого нарисуйте остальную часть кузова автомобиля и окна. Затем добавьте колеса, задние фонари и остальные детали автомобиля. Как только вы закончите … больше
Затем добавьте колеса, задние фонари и остальные детали автомобиля. Как только вы закончите … больше
Как сделать
: Нарисуй Акселя из Kingdom Hearts В этом уроке мы научимся рисовать Акселя.Начните с рисования головы, затем добавьте черты лица, включая глаза, нос, уши и рот. После этого нарисуйте колючие волосы вокруг головы Акселя. Далее рисуем шею и плечи. Продолжайте рисовать вниз . .. больше
.. больше
Как сделать
: Нарисуйте забавную мультяшную птичку в CorelDRAW X4 В этом видео мы научимся рисовать забавную мультяшную птичку в CorelDraw X4.Начните с открытия CorelDraw и с помощью пера нарисуйте форму птицы. Нет определенного способа нарисовать это, просто проявите творческий подход к рисованию. Добавьте волосы, глаза, клюв и тело к…подробнее
Как сделать
: Рисование векторных облаков в CorelDRAW X4 В этом видео мы научимся рисовать векторные облака в CorelDraw X4. Сначала откройте программу и нарисуйте круг, используя «ctrl+shift». Сделайте эти круги соприкасающимися и перекрывающими друг друга в верхней части страницы. После этого выберите все, а затем сварите его. Затем нажмите «ctrl+k», чтобы сломать …подробнее
Сначала откройте программу и нарисуйте круг, используя «ctrl+shift». Сделайте эти круги соприкасающимися и перекрывающими друг друга в верхней части страницы. После этого выберите все, а затем сварите его. Затем нажмите «ctrl+k», чтобы сломать …подробнее
Как сделать
: Нарисуй мультяшного дракона с большой головой В этом видео мы научимся рисовать мультяшного дракона с большой головой. Сначала нарисуйте контур дракона, сделав голову намного больше тела. После этого добавьте мелкие детали к дракону, используя отметку светлым карандашом. Затем возьмите жирный маркер и обведите карандаши …подробнее
Сначала нарисуйте контур дракона, сделав голову намного больше тела. После этого добавьте мелкие детали к дракону, используя отметку светлым карандашом. Затем возьмите жирный маркер и обведите карандаши …подробнее
Как сделать
: Нарисуй хэллоуинскую ведьму В этом видео мы научимся рисовать ведьму на Хэллоуин.Есть множество разных стилей ведьм, которые вы можете нарисовать, вам просто нужно выбрать тот, который вам больше нравится! Независимо от того, какой из них вы выберете, сначала вы нарисуете контур ведьмы, используя свет . ..подробнее
..подробнее
Как сделать
: Нарисуй страшное лицо вампира В этом видеоуроке зрители узнают, как нарисовать вампира.Начните с использования инструмента «Ведро с краской», чтобы заполнить весь фон черным цветом. Затем начните рисовать вампира прозрачным синим цветом. Нарисуйте очертания лица и нарисуйте кривые для ориентиров глаз, носа и мо…больше
Как сделать
: Нарисуй Дональда Дака В этом видео показано, как нарисовать Дональда Дака. Вот следующие шаги: Шаг 1: Прежде всего возьмите лист бумаги, карандаш и краски. Шаг 2: Теперь нарисуйте лицо Дональда и сделайте два круга на лице, представляющие глаза. Шаг 3: Нарисуйте плоский клюв, а из…подробнее
Вот следующие шаги: Шаг 1: Прежде всего возьмите лист бумаги, карандаш и краски. Шаг 2: Теперь нарисуйте лицо Дональда и сделайте два круга на лице, представляющие глаза. Шаг 3: Нарисуйте плоский клюв, а из…подробнее
Как сделать
: Нарисуй милую мультяшную мышку Он может и не Микки, но чертовски милый.Если вы хотите научиться рисовать мультфильмы и хотите создать симпатичного маленького мышонка, посмотрите это видео. В этом уроке вы научитесь рисовать как мультипликатор на среднем уровне, используя основные фигуры для создания …подробнее
В этом уроке вы научитесь рисовать как мультипликатор на среднем уровне, используя основные фигуры для создания …подробнее
Как сделать
: Загрузите и установите Androidlock на свой iPhone В этом видеоруководстве от DrJailbreak показано, как загрузить и установить Androidlock на iPhone и iPod Touch.Androidlock — это тип приложения, которое блокирует экран для предотвращения несанкционированного доступа. Вы должны нарисовать определенный рисунок на экране, чтобы разблокировать устройство. Я больше
Вы должны нарисовать определенный рисунок на экране, чтобы разблокировать устройство. Я больше
Как сделать
: Рисуем Гоку в MS Paint Видео демонстрирует, как рисовать Гоку в MS Paint.Вся картина нарисована изогнутыми линиями. Сначала рисуется челюстная часть лица, а затем задняя часть лица. После этого рисуются волосы, они рисуются в виде множества больших листьев, которые разделены прожилками в . ..подробнее
..подробнее
Как сделать
: Нарисуй ковбоя и лошадь родео В этом видео пользователь DrawingNow учит рисовать ковбоя и лошадь родео.Вы рисуете большой овал, который будет телом лошади. Затем прикрепите еще один в качестве головы лошади. Затем нарисуйте ноги и землю, используя простые линии. На вершине лошади начните набрасывать …подробнее
Как сделать
: Рисуем красивую розу шаг за шагом В этом видеоуроке зрители узнают, как нарисовать розу на компьютере. Эта роза была нарисована с помощью инструмента «Линия» в программе рисования. Начните с рисования формы педали, как показано на видео. Добавьте круглую форму выше и поставьте точку внутри круглой формы. Продолжайте добавлять pe …more
Эта роза была нарисована с помощью инструмента «Линия» в программе рисования. Начните с рисования формы педали, как показано на видео. Добавьте круглую форму выше и поставьте точку внутри круглой формы. Продолжайте добавлять pe …more
Как сделать
: Нарисовать нарциссы Первый шаг — тщательно нарисовать внешние части нарцисса.Второй шаг — нарисовать форму круга для внутренней поверхности цветка. Третий шаг — нарисовать кубическую поверхность цветка снаружи. Четвертый шаг — нарисуйте цилиндрическую и прямоугольную части фл…подробнее
Третий шаг — нарисовать кубическую поверхность цветка снаружи. Четвертый шаг — нарисуйте цилиндрическую и прямоугольную части фл…подробнее
Как сделать
: Нарисовать куб в 3D Узнайте, как нарисовать куб в 3D с двухточечной перспективой, выполнив простые шаги.Сначала на листе бумаги нарисуйте простой куб, обведя его карандашом. Теперь затемните правую переднюю сторону и ее верхнюю сторону, нарисовав область карандашом. Теперь нарисуйте изображение, выходящее из …подробнее
Теперь нарисуйте изображение, выходящее из …подробнее
Как сделать
: Разрезать и зажечь сигару В этом обучающем видео от docstogiefresh показано, как правильно разрезать и зажечь сигару.Обрезая сигару, следите за тем, чтобы не срезать кончик слишком сильно. Отрежьте маленькую крышку, как показано на рисунке, имея в виду, что вы всегда можете вернуться и отрезать ее снова, но если вы отрежете слишком много . .. подробнее
.. подробнее
Как сделать
: Создание глянцевой сферы в Photoshop В этом уроке Photoshop инструктор покажет, как создать глянцевую сферу.Теперь, чтобы начать, откройте инструмент и выберите овальный инструмент. С помощью овального инструмента создайте форму сферы. Рисуйте, удерживая кнопку Shift, и установите ее в зеленый цвет. Теперь аналогичным образом нарисуйте эллипс и придайте . ..more
..more
Как сделать
: Проведите перпендикулярную линию из точки на прямой Для людей, которые изучают базовую геометрию, это видео покажет вам, как провести перпендикулярную линию из точки на линии, используя только циркуль и карандаш.Сначала вы должны взять свой компас и поместить его в центр точки на линии, начертив ровную полукруг …подробнее
Как
: Нарисовал мальчика из манги/аниме Манга — это популярная форма комиксов и печатных мультфильмов, появившаяся еще в 1945 году в США. С. оккупация Японии. В этом видеоуроке показано, как нарисовать простого аниме-манга-мальчика с помощью маркера. Начните с глаз, обязательно нарисовав белые круги, чтобы обозначить блестящие зрачки. Далее … больше
С. оккупация Японии. В этом видеоуроке показано, как нарисовать простого аниме-манга-мальчика с помощью маркера. Начните с глаз, обязательно нарисовав белые круги, чтобы обозначить блестящие зрачки. Далее … больше
Как
: Нарисуй милую аниме-русалку Это видео-урок, показывающий своей аудитории, как нарисовать аниме-русалку.Первый шаг в рисовании аниме-русалки — собрать все необходимое. Для этого рисунка вам понадобится программа типа фотошоп. Далее вы можете открыть программу. Сначала вам нужно будет открыть новый wi …more
Для этого рисунка вам понадобится программа типа фотошоп. Далее вы можете открыть программу. Сначала вам нужно будет открыть новый wi …more
Как
: Нарисовать реалистично выглядящую одежду После того, как вы начнете рисовать людей, вам, несомненно, захочется их одеть.Рисование одежды — это знание того, как одежда ложится, складывается и мнется. Ознакомьтесь с этим уроком, и вы будете рисовать реалистичных людей в кратчайшие сроки. Вам понадобится * Человек в футболке * Графика …подробнее
Вам понадобится * Человек в футболке * Графика …подробнее
Как
: Нарисуйте три разных цветка В видео показано, как сделать три простых цветка.Сначала нарисуйте круг. Нарисуйте лепестки вокруг него. Не забудьте сделать немного больших лепестков. Затем сделайте стебель. Нарисуйте на нем лист. Раскрасьте лепестки красным, а внутренний круг оранжевым. Раскрасьте лист темно-зеленым цветом. Фи …подробнее
Фи …подробнее
Как
: Создание мультяшного облака в Illustrator Отличное бесплатное видео-обучение из учебника о том, как создать мультяшное облако в Adobe Illustrator.Все файлы проекта доступны для бесплатного скачивания на сайте Adobe. Сначала создайте фон: выберите инструмент «Прямоугольник», затем создайте новый слой и нарисуйте прямоугольник…подробнее
Как
: Нарисовать мультяшного смеющегося человека Присоединяйтесь к Брюсу Блитцу, который научит вас одному из своих любимых скетчей. Это мультяшное выражение заставит вас громко смеяться. Все, что вам нужно, чтобы создать этот мультфильм смеющегося человека, это блокнот, карандаш, маркер, цветные мелки или цветные карандаши и ластик. С помощью карандаша…подробнее
Это мультяшное выражение заставит вас громко смеяться. Все, что вам нужно, чтобы создать этот мультфильм смеющегося человека, это блокнот, карандаш, маркер, цветные мелки или цветные карандаши и ластик. С помощью карандаша…подробнее
Как сделать
: Нарисуй мультяшного книжного червяка Животные и насекомые — отличные мультяшные персонажи.Так что приготовьтесь научиться рисовать червяка, который превращается в книжного червя. Все, что вам нужно, это бумага, карандаш, маркер, цветные мелки или цветные карандаши и ластик. Начните с рисования волнистой линии. Приходите и удвойте линию, к … больше
Все, что вам нужно, это бумага, карандаш, маркер, цветные мелки или цветные карандаши и ластик. Начните с рисования волнистой линии. Приходите и удвойте линию, к … больше
Как
: Нарисуйте обычного волка, используя простые фигуры В этом видео мы научимся рисовать обычного волка, используя простые фигуры.Сначала нарисуйте голову волка, смотрящую вниз с открытой пастью. Затем нарисуйте два круга, чтобы показать, куда пойдут передняя и задняя лапы. Затем нарисуйте мех на животном, затем нарисуйте мех. Далее рисуем…подробнее
Затем нарисуйте мех на животном, затем нарисуйте мех. Далее рисуем…подробнее
Как сделать
: Рисуем Микки Мауса в MS Paint Узнайте, как нарисовать Микки Мауса на компьютере с помощью MS Paint за несколько простых шагов.Инструментом «Овал» нарисуйте два круга среднего размера, оставляя между ними некоторое пространство. Теперь нарисуйте больший круг, совместив его верхние концы с двумя другими кругами. Нарисуйте два маленьких круга внутри …подробнее
Нарисуйте два маленьких круга внутри …подробнее
Как сделать
: Розыгрыш для начинающих В этой серии видео вы научитесь рисовать.Используя приемы, которые вы изучите здесь, вы сможете рисовать самые разные вещи, в том числе фигурку плюшевого мишки, как показано в части этих видеороликов. Часть 1 из 15 — Как рисовать для начинающих. Рисуем для начинающих — Часть 2 из 15. Нажмите . ..подробнее
..подробнее
Как сделать
: Нарисуйте базовую руку В этом видео вы научитесь рисовать простую руку с помощью карандаша, листа бумаги и своего воображения.Для этого просто выполните следующие шаги: Первое, что нужно сделать, это нарисовать овал карандашом. Затем добавьте пальцы и сделайте большой палец. Нарисуй ладонь и все такое …ещё
Как сделать
: Рисование пастелью В этой серии онлайн-видео от художницы Мелоди Манн вы узнаете, как начать использовать пастель. Она продемонстрирует, как рисовать масляной пастелью и смешивать их, как рисовать мелом, как рисовать пастельными карандашами, как смешивать меловую пастель с водой, как создавать пастель…подробнее
Она продемонстрирует, как рисовать масляной пастелью и смешивать их, как рисовать мелом, как рисовать пастельными карандашами, как смешивать меловую пастель с водой, как создавать пастель…подробнее
Как сделать
: Нарисуй Брюса Ли В этом видео мы научимся рисовать Брюса Ли.Начните с рисования головы, используя линии, чтобы показать, где идут глаза, рот, волосы и нос. Затем нарисуйте волосы и контур лица.

 Пересечение используется для создания объекта из области, где два или более объектов перекрываются. Вы можете применить эти параметры на горизонтальной панели свойств в верхней части экрана.
Пересечение используется для создания объекта из области, где два или более объектов перекрываются. Вы можете применить эти параметры на горизонтальной панели свойств в верхней части экрана.Шаг 4 : Измените угол между начальной и конечной линиями на 15°. Ваш круг будет обрезан таким образом.
 Перетащите круг и посмотрите на угол поворота. когда он будет показан идеально 15 °, нажмите правую кнопку, прежде чем отпустить левую кнопку мыши.
Перетащите круг и посмотрите на угол поворота. когда он будет показан идеально 15 °, нажмите правую кнопку, прежде чем отпустить левую кнопку мыши.Шаг 6 : Теперь, пожалуйста, внимательно прочитайте этот шаг, потому что на этом шаге вы узнаете о волшебном ТРЮКЕ Corel. После шага 5 вам не нужно каждый раз перетаскивать и делать дубликат пирога. ПРОСТО НАЖИМАЙТЕ CTRL + R (ПОВТОРИТЬ) НЕПРЕРЫВНО, И COREL АВТОМАТИЧЕСКИ НАРИСУЕТ ВАШ КРУГ ИДЕАЛЬНО.
Шаг 7 : Выберите весь круг и выполните следующие действия : ВЕРХНЯЯ ПЛАНКА МЕНЮ > УСТАНОВИТЬ > GROU P или нажмите CTRL + G . Теперь АШОК ЧАКРА готова. Как легко!!!!
Шаг 8 : Нажмите и удерживайте в течение двух секунд ИНСТРУМЕНТ КОНТУРА. Здесь вы можете выбрать различные размеры толщины и цвета линий.
 Он использует инструмент линии, чтобы нарисовать большую часть дома. Он использует разные типы линий. Он также использует инструмент кривой, чтобы нарисовать небо и вход в дом. Нежелательная часть изображения стирается с помощью e …more
Он использует инструмент линии, чтобы нарисовать большую часть дома. Он использует разные типы линий. Он также использует инструмент кривой, чтобы нарисовать небо и вход в дом. Нежелательная часть изображения стирается с помощью e …more Все, что вам нужно, это несколько предметов домашнего обихода и немного терпения, и вы уже в пути! Вы …подробнее
Все, что вам нужно, это несколько предметов домашнего обихода и немного терпения, и вы уже в пути! Вы …подробнее Аф …подробнее
Аф …подробнее Начните с чистых и чистых ногтей. Убедитесь, что весь лак для ногтей удален с ногтя. Также убедитесь, что на ногте нет грязи. Обычно маникюр делается до того, как будет сделан нейл-арт. Если вы не умеете делать маникюр, г …подробнее
Начните с чистых и чистых ногтей. Убедитесь, что весь лак для ногтей удален с ногтя. Также убедитесь, что на ногте нет грязи. Обычно маникюр делается до того, как будет сделан нейл-арт. Если вы не умеете делать маникюр, г …подробнее Начните с рисования контура собаки в середине страницы. Затем закрасьте нос, рот и глаза черным цветом. Затем кол…подробнее
Начните с рисования контура собаки в середине страницы. Затем закрасьте нос, рот и глаза черным цветом. Затем кол…подробнее Вот их пошаговые инструкции: 1. Нарисуйте круги…подробнее
Вот их пошаговые инструкции: 1. Нарисуйте круги…подробнее .подробнее
.подробнее ..подробнее
..подробнее com и ProLineRacing.com покажут вам некоторые техники рисования в этом видео. Он украшает свой грузовик Revo специальной краской. Брайан рисует слезы на различных корпусах транспортных средств, и его идея дизайна почерпнута из этикетки банки с напитком Mon …подробнее
com и ProLineRacing.com покажут вам некоторые техники рисования в этом видео. Он украшает свой грузовик Revo специальной краской. Брайан рисует слезы на различных корпусах транспортных средств, и его идея дизайна почерпнута из этикетки банки с напитком Mon …подробнее Сначала мы рисуем круг и его радиус «r». Затем нарисуйте рядом с ним еще один радиус, чтобы он образовал маленькую треугольную фигуру. Чтобы найти площадь полного круга, разделите круг…подробнее
Сначала мы рисуем круг и его радиус «r». Затем нарисуйте рядом с ним еще один радиус, чтобы он образовал маленькую треугольную фигуру. Чтобы найти площадь полного круга, разделите круг…подробнее С помощью карандаша нарисуйте 2 круга, один с изогнутыми линиями, чтобы лицо было повернуто влево, а другой с прямыми линиями …подробнее
С помощью карандаша нарисуйте 2 круга, один с изогнутыми линиями, чтобы лицо было повернуто влево, а другой с прямыми линиями …подробнее
 Используя размер головы в качестве единицы измерения, Шелдон расскажет, сколько голов на рисунке человеческой фигуры, мультяшной фигуре …подробнее
Используя размер головы в качестве единицы измерения, Шелдон расскажет, сколько голов на рисунке человеческой фигуры, мультяшной фигуре …подробнее

 Вы узнаете, как создавать и редактировать контуры с помощью инструментов «Перо» и «Частичное выделение». Посмотрите это замечательное видео Грега Рьюиса прямо сейчас! Рисование с помощью инструмента «Перо» в Flash CS3 Professional. Нажмите, чтобы посмотреть это видео на adobe.com
Вы узнаете, как создавать и редактировать контуры с помощью инструментов «Перо» и «Частичное выделение». Посмотрите это замечательное видео Грега Рьюиса прямо сейчас! Рисование с помощью инструмента «Перо» в Flash CS3 Professional. Нажмите, чтобы посмотреть это видео на adobe.com Узнайте шаг за шагом, как рисовать из упрощенного туловища и верхней части б … подробнее
Узнайте шаг за шагом, как рисовать из упрощенного туловища и верхней части б … подробнее .. подробнее
.. подробнее Сначала вы будете использовать сторону карандаша, чтобы нарисовать контур рисунка натюрморта. После этого продолжайте рисовать контуры всех объектов, которые есть в модели. Начните медленно добавлять детали, используя кнопку li …more
Сначала вы будете использовать сторону карандаша, чтобы нарисовать контур рисунка натюрморта. После этого продолжайте рисовать контуры всех объектов, которые есть в модели. Начните медленно добавлять детали, используя кнопку li …more Сделайте тонкие линии, чтобы создать листья и цветы. Также нарисуйте середину цветка, чтобы создать дополнительные детали. Затем, …подробнее
Сделайте тонкие линии, чтобы создать листья и цветы. Также нарисуйте середину цветка, чтобы создать дополнительные детали. Затем, …подробнее Руки и ладони будут висеть на т …подробнее
Руки и ладони будут висеть на т …подробнее Начните с очень острого карандаша и слегка нарисуйте контур тела персонажа. После этого более твердой рукой нарисуйте более темную линию на контуре тела, а затем начните добавлять детали лица. …подробнее
Начните с очень острого карандаша и слегка нарисуйте контур тела персонажа. После этого более твердой рукой нарисуйте более темную линию на контуре тела, а затем начните добавлять детали лица. …подробнее Затем добавьте колеса, задние фонари и остальные детали автомобиля. Как только вы закончите … больше
Затем добавьте колеса, задние фонари и остальные детали автомобиля. Как только вы закончите … больше .. больше
.. больше Сначала откройте программу и нарисуйте круг, используя «ctrl+shift». Сделайте эти круги соприкасающимися и перекрывающими друг друга в верхней части страницы. После этого выберите все, а затем сварите его. Затем нажмите «ctrl+k», чтобы сломать …подробнее
Сначала откройте программу и нарисуйте круг, используя «ctrl+shift». Сделайте эти круги соприкасающимися и перекрывающими друг друга в верхней части страницы. После этого выберите все, а затем сварите его. Затем нажмите «ctrl+k», чтобы сломать …подробнее Сначала нарисуйте контур дракона, сделав голову намного больше тела. После этого добавьте мелкие детали к дракону, используя отметку светлым карандашом. Затем возьмите жирный маркер и обведите карандаши …подробнее
Сначала нарисуйте контур дракона, сделав голову намного больше тела. После этого добавьте мелкие детали к дракону, используя отметку светлым карандашом. Затем возьмите жирный маркер и обведите карандаши …подробнее ..подробнее
..подробнее Вот следующие шаги: Шаг 1: Прежде всего возьмите лист бумаги, карандаш и краски. Шаг 2: Теперь нарисуйте лицо Дональда и сделайте два круга на лице, представляющие глаза. Шаг 3: Нарисуйте плоский клюв, а из…подробнее
Вот следующие шаги: Шаг 1: Прежде всего возьмите лист бумаги, карандаш и краски. Шаг 2: Теперь нарисуйте лицо Дональда и сделайте два круга на лице, представляющие глаза. Шаг 3: Нарисуйте плоский клюв, а из…подробнее В этом уроке вы научитесь рисовать как мультипликатор на среднем уровне, используя основные фигуры для создания …подробнее
В этом уроке вы научитесь рисовать как мультипликатор на среднем уровне, используя основные фигуры для создания …подробнее Вы должны нарисовать определенный рисунок на экране, чтобы разблокировать устройство. Я больше
Вы должны нарисовать определенный рисунок на экране, чтобы разблокировать устройство. Я больше ..подробнее
..подробнее Эта роза была нарисована с помощью инструмента «Линия» в программе рисования. Начните с рисования формы педали, как показано на видео. Добавьте круглую форму выше и поставьте точку внутри круглой формы. Продолжайте добавлять pe …more
Эта роза была нарисована с помощью инструмента «Линия» в программе рисования. Начните с рисования формы педали, как показано на видео. Добавьте круглую форму выше и поставьте точку внутри круглой формы. Продолжайте добавлять pe …more Третий шаг — нарисовать кубическую поверхность цветка снаружи. Четвертый шаг — нарисуйте цилиндрическую и прямоугольную части фл…подробнее
Третий шаг — нарисовать кубическую поверхность цветка снаружи. Четвертый шаг — нарисуйте цилиндрическую и прямоугольную части фл…подробнее Теперь нарисуйте изображение, выходящее из …подробнее
Теперь нарисуйте изображение, выходящее из …подробнее .. подробнее
.. подробнее ..more
..more С. оккупация Японии. В этом видеоуроке показано, как нарисовать простого аниме-манга-мальчика с помощью маркера. Начните с глаз, обязательно нарисовав белые круги, чтобы обозначить блестящие зрачки. Далее … больше
С. оккупация Японии. В этом видеоуроке показано, как нарисовать простого аниме-манга-мальчика с помощью маркера. Начните с глаз, обязательно нарисовав белые круги, чтобы обозначить блестящие зрачки. Далее … больше Для этого рисунка вам понадобится программа типа фотошоп. Далее вы можете открыть программу. Сначала вам нужно будет открыть новый wi …more
Для этого рисунка вам понадобится программа типа фотошоп. Далее вы можете открыть программу. Сначала вам нужно будет открыть новый wi …more Вам понадобится * Человек в футболке * Графика …подробнее
Вам понадобится * Человек в футболке * Графика …подробнее Фи …подробнее
Фи …подробнее Это мультяшное выражение заставит вас громко смеяться. Все, что вам нужно, чтобы создать этот мультфильм смеющегося человека, это блокнот, карандаш, маркер, цветные мелки или цветные карандаши и ластик. С помощью карандаша…подробнее
Это мультяшное выражение заставит вас громко смеяться. Все, что вам нужно, чтобы создать этот мультфильм смеющегося человека, это блокнот, карандаш, маркер, цветные мелки или цветные карандаши и ластик. С помощью карандаша…подробнее Все, что вам нужно, это бумага, карандаш, маркер, цветные мелки или цветные карандаши и ластик. Начните с рисования волнистой линии. Приходите и удвойте линию, к … больше
Все, что вам нужно, это бумага, карандаш, маркер, цветные мелки или цветные карандаши и ластик. Начните с рисования волнистой линии. Приходите и удвойте линию, к … больше Затем нарисуйте мех на животном, затем нарисуйте мех. Далее рисуем…подробнее
Затем нарисуйте мех на животном, затем нарисуйте мех. Далее рисуем…подробнее Нарисуйте два маленьких круга внутри …подробнее
Нарисуйте два маленьких круга внутри …подробнее ..подробнее
..подробнее Она продемонстрирует, как рисовать масляной пастелью и смешивать их, как рисовать мелом, как рисовать пастельными карандашами, как смешивать меловую пастель с водой, как создавать пастель…подробнее
Она продемонстрирует, как рисовать масляной пастелью и смешивать их, как рисовать мелом, как рисовать пастельными карандашами, как смешивать меловую пастель с водой, как создавать пастель…подробнее




 Что ж, у вас явно есть математические познания. Да угол двух ближайших прямых ровно 15°. В этом уроке вы узнаете об этом трюке, и после этого вы почувствуете, насколько это просто.
Что ж, у вас явно есть математические познания. Да угол двух ближайших прямых ровно 15°. В этом уроке вы узнаете об этом трюке, и после этого вы почувствуете, насколько это просто.