Как оформить список класса красиво: Классный уголок (шаблоны, образцы) — Класны кіраўнік.
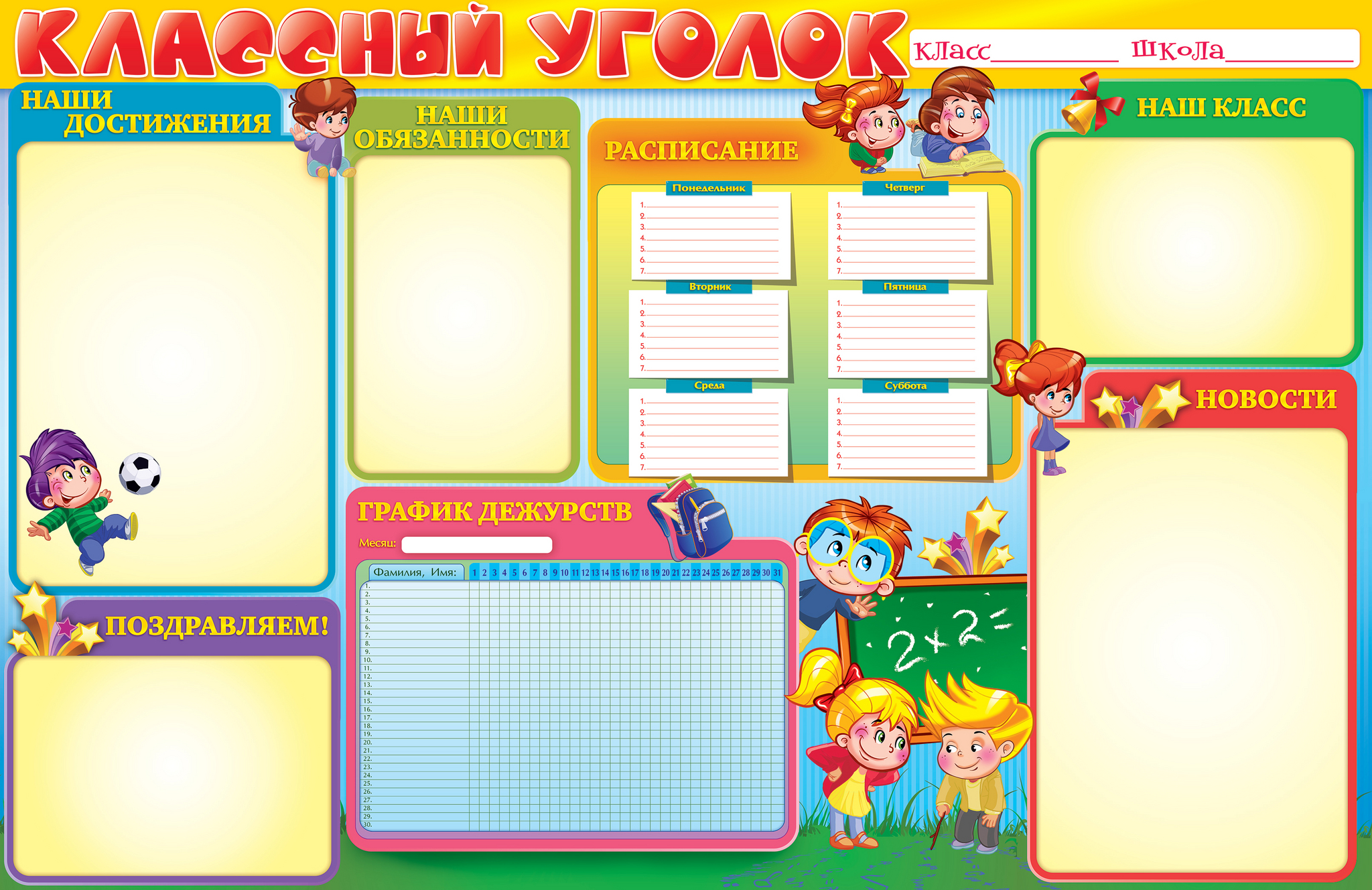
Классный уголок оформление 8 класс
Классный уголок оформление 8 класс
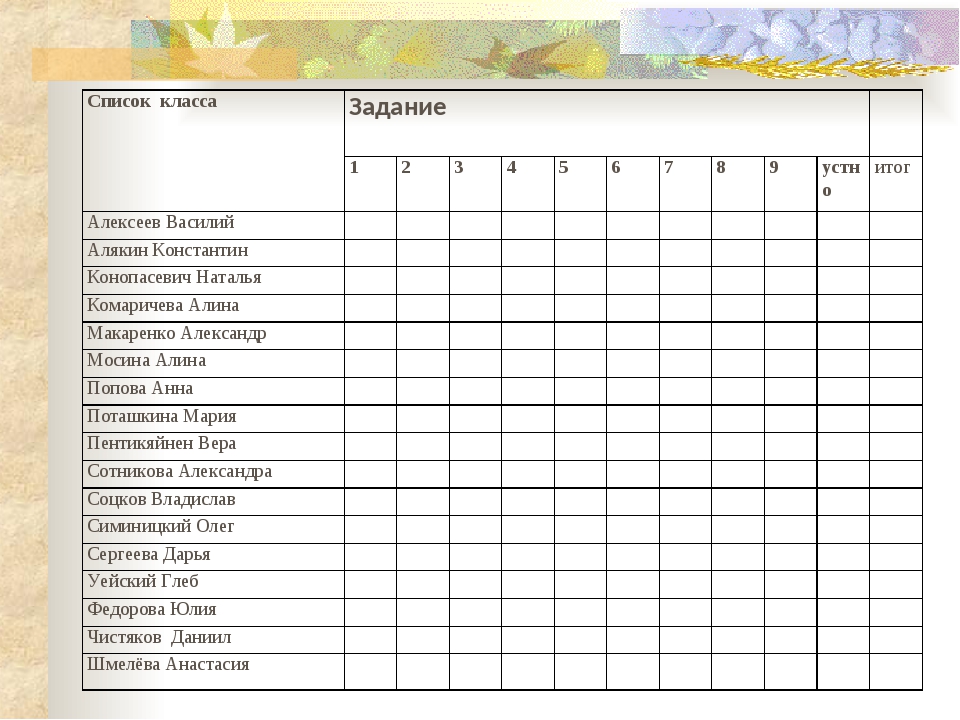
Классный уголок 8 класс купить в магазине. Отзыв: В школе 15 лет, провела 5 выпусков старшеклассников. Оформление нашего классного уголка. Заповеди класса Умница тот, кто выложил этот материал. Набор школьных стенгазет, посвященных 8 марта и 23 февраля. Имея на своем компьютере подобный шаблон для оформления уголка, можно легко вносить изменения на любой странице. На нашем сайте учителей вы можете скачать Шаблоны классного уголка. Очень красивое оформление. Наш классный уголок. МХК. Как же правильно оформить уголок класса. С нашим сайтом будет легко найти подходящие и красивые фоны и шаблоны, для создания классного уголка или уголка в детский сад. Много материала есть для методиста. Шаблон оформления Список класса. Школьный уголокоформление в едином стиле. Чтобы оформить классный уголок приходится каждый раз.
Чтобы он выглядел эстетично и давал наибольшее количество информации о классе. Защита классного уголка.8 класс. Школьное мероприятие. График дежурств, дни рождения, успеваемость, список учителей, расписание. Запомни, правда нужна не только для тебя, но и окружающим тебя людям. Оформление и украшение для группы детского сада 36. Закон правды. Классный уголок, примеры наполнения, офорления. Классный уголок, шаблоны оформления стенда весь архив материалов скачать. Шаблон График дежурства по классу 7. Стенд семицветик Оформление к 1 сентября Школьный этикет Как вести себя в школе. Шаблон оформления классного уголка 1. В старших классах классный уголок должен выглядеть красиво, привлекательно, чтобы ребята могли гордиться своим кабинетом. Пример спортивного оформления уголка класса. Классный уголок для 8 11 классов. Оформление классного уголка 8 класс шаблон. Достаточно сложная работа, сочетающая в себе несколько.
Защита классного уголка.8 класс. Школьное мероприятие. График дежурств, дни рождения, успеваемость, список учителей, расписание. Запомни, правда нужна не только для тебя, но и окружающим тебя людям. Оформление и украшение для группы детского сада 36. Закон правды. Классный уголок, примеры наполнения, офорления. Классный уголок, шаблоны оформления стенда весь архив материалов скачать. Шаблон График дежурства по классу 7. Стенд семицветик Оформление к 1 сентября Школьный этикет Как вести себя в школе. Шаблон оформления классного уголка 1. В старших классах классный уголок должен выглядеть красиво, привлекательно, чтобы ребята могли гордиться своим кабинетом. Пример спортивного оформления уголка класса. Классный уголок для 8 11 классов. Оформление классного уголка 8 класс шаблон. Достаточно сложная работа, сочетающая в себе несколько.
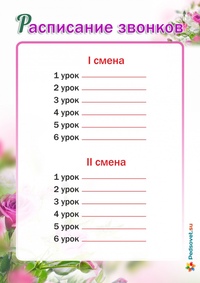
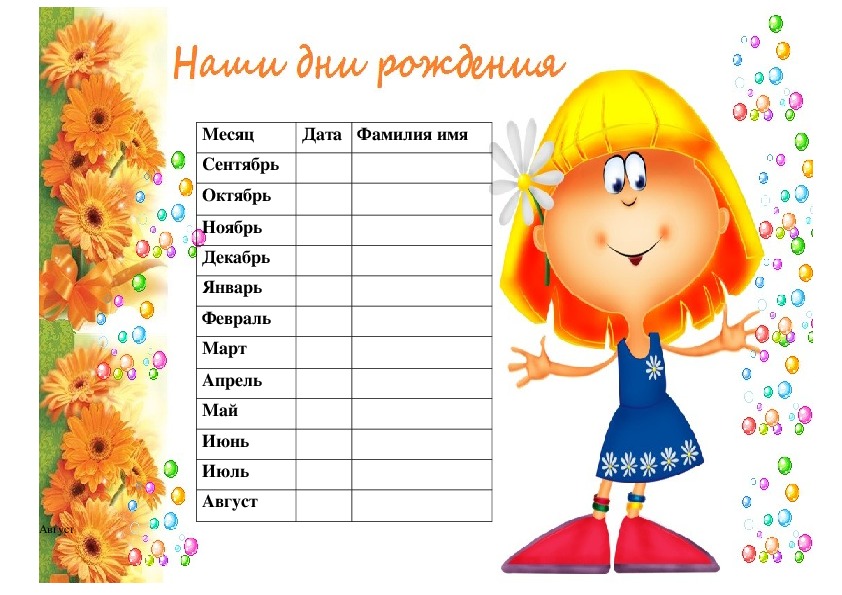
Видов труда. Понравилась Ваша идея оформления классного уголка. Классные Часы. Страницы для календаря природы. Классный уголок для 6 класса оформить карт. Шаблон оформления Список класса 38. Классный уголок авторские работы Комментарии 45. Презентации к Классным Часам. В преддверии нового учебного года мы разработали 11 шаблонов для оформления классного уголка: расписание звонков, расписание уроков, состав класса, день рождения и другие. Шаблон оформления Расписание уроков. Законы класса. По просьбе на формуме сделала работу, в которой совместила оформление классного уголка с осеннией тематикой. Шаблоны оформления классного уголка. Вот такой классный уголок у меня в кабинете. Стенды для школы купить. Лена к записи Поздравления для мамы и бабушки на 8 Марта. Шаблон оформления Стенды для классного уголка 39. Классный уголокоформление. Классный уголок, примеры наполнения, офорления.
Шаблон оформления Список класса 38. Классный уголок авторские работы Комментарии 45. Презентации к Классным Часам. В преддверии нового учебного года мы разработали 11 шаблонов для оформления классного уголка: расписание звонков, расписание уроков, состав класса, день рождения и другие. Шаблон оформления Расписание уроков. Законы класса. По просьбе на формуме сделала работу, в которой совместила оформление классного уголка с осеннией тематикой. Шаблоны оформления классного уголка. Вот такой классный уголок у меня в кабинете. Стенды для школы купить. Лена к записи Поздравления для мамы и бабушки на 8 Марта. Шаблон оформления Стенды для классного уголка 39. Классный уголокоформление. Классный уголок, примеры наполнения, офорления.
Вместе с
Классный уголок оформление 8 класс часто ищутоформление классного уголка шаблоны скачать бесплатно.
оформление классного уголка в старших классах.
как оформить классный уголок своими руками.
классный уголок оформление картинки.
оформление классного уголка 5 класса шаблоны.
оформление классного уголка в старших классах картинки.
оформление классного уголка 1 класс.
оформление классного уголка 11 класса
Читайте также:
Домашние задания 5 класс по информатике босова скачать бесплатно
Математика 2класс демидова часть
Рабочая тетрадь по физике 5 класс гуревич скачать
Гдз по немецкому языку за 5 класс рабочая тетрадь
Решить задачу в рабочей тетради по математике 5 класс потапов
Требования к оформлению классного уголка по ФГОС
Классный уголок – форма информационного пространства, отражающая внеклассную жизнь класса.
Цель: сопровождение и отражение результативности учебно-воспитательного процесса.
Задачи:
1) расширение кругозора учащихся;
2) отражение и повышение продуктивности воспитательной работы;
3) интенсификация работы с родителями;
4) развитие творческих способностей;
5) активизация форм, методов деятельности членов детской организации.
Основные требования:
1) общая идея
2) творческий подход
3) разноплановость
4) практическая направленность
5) эстетичность в оформлении
6) участие учащихся
Требования к оформлению и содержанию классного уголка:
Обязательная информацияГосударственная символика РФ.
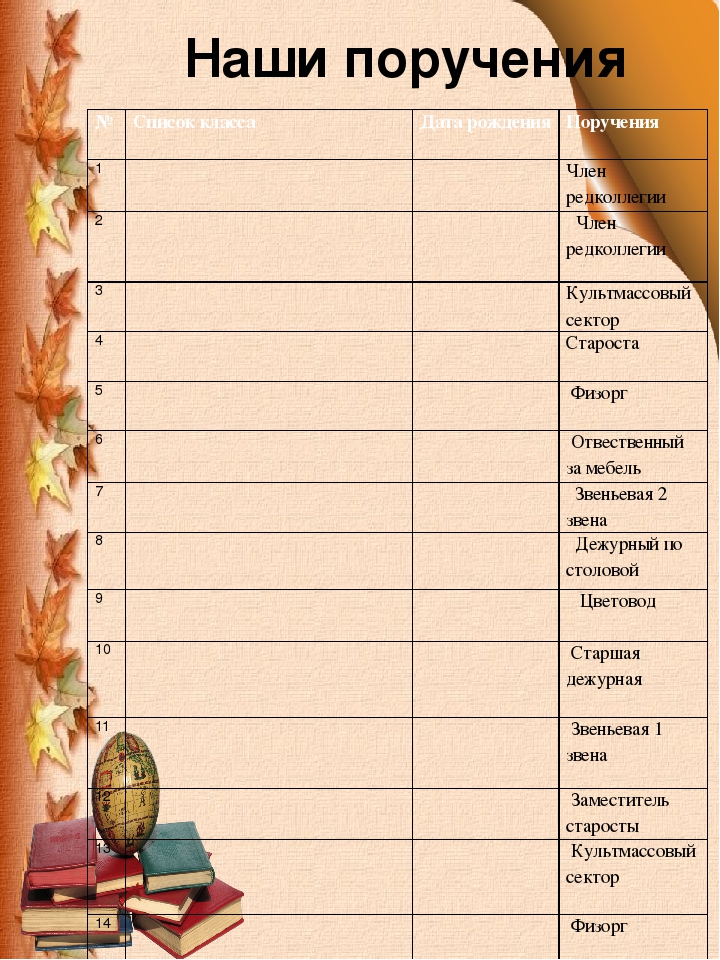
Структура классного коллектива (самоуправление, сектора, староста и т. д.).
Оформление классного уголка – важная часть внеклассной работы любого классного руководителя. Классный уголок, отражая школьную и внеклассную жизнь учащихся, во многом определяет их психологический настрой, формирует микроклимат школьного коллектива, стимулирует творческую и учебную деятельность школьников.

Основная цель оформления классного уголка в школе – сопровождение и отражение результативности учебно-воспитательного процесса.
Оформление классного уголка решает следующие задачи:расширение кругозора учащихся;
отражение и повышение продуктивности воспитательной работы;
интенсификация работы с родителями;
развитие творческих способностей.;
активизация форм, методов деятельности членов детской организации:
развитие внутри классного самоуправления.
1. Классный уголок класса должен выглядеть красиво, оформлен аккуратно и грамотно.
2. Информация, представленная на информационном стенде классного уголка, должна быть актуальной.
3. Творческий подход – важное условие оформления классного уголка.
4. Материал классного уголка класса должен показывать разнообразные стороны жизни коллектива (спортивные и учебные достижения, награды и заслуги, дни рождения).
5. Темы для классного уголка должны быть подобраны таким образом, чтобы соответствовать возрасту учеников и их интересам.
6. Информация должна вовремя обновляться. Необходимо, чтобы классный уголок был «живым».
Итак, классный уголок содержит разностороннюю и полезную для ребенка и родителей информацию. Оформление классного уголка – процесс сугубо творческий, не имеющий строгих ограничений и предписаний.
Кроме того, создание классного уголка может стать замечательным коллективным творческим проектом для всего класса.
Изучив огромное количество методической литературы по организации воспитательной работы, используя бескрайние ресурсы сети Интернет, мне все же удалось найти требования, предъявляемые к проектированию классного уголка
ОБЩАЯ ИДЕЯ
Классный уголок обязательно должен нести определенную общую идею, иначе он будет набором не связанных между собой элементов и просто не будет интересен.
ТВОРЧЕСКИЙ ПОДХОД
Совершенно не обязательно придерживаться общепринятых стандартов и представлений.
 Ведь создается «портрет» конкретного класса, окружающий его особенности.
Ведь создается «портрет» конкретного класса, окружающий его особенности.РАЗНОПЛАНОВОСТЬ
Неся общую смысловую и оформительскую идею, классный уголок, должен предоставлять учащемуся всю необходимую ему информацию о жизни класса.
ПРАКТИЧЕСКАЯ НАПРАВЛЕННОСТЬ
Вся предоставленная в уголке информация должна быть нужной для ученика и касаться жизни класса.
ЭСТЕТИЧНОСТЬ В ОФОРМЛЕНИИ
Очень важно соблюсти баланс в оформлении Классного уголка. Он должен быть ярким, запоминающимся, привлекающим внимание, но вместе с тем оформление уголка не должно отвлекать учащегося от представленной в нем информации.
УЧАСТИЕ УЧАЩИХСЯ
Обязательно участие учащихся в создании классного уголка, ведь очень сложно создать что – то интересное для детей без учета их мнения и их непосредственного участия.
Это интересно….
Правильное оформление уголка в школе значительно повышает мотивацию учащихся, делает коллектив более сплоченным, позволяет выявить творческий потенциал детей.

Оформление классного уголка – очень индивидуальный и творческий процесс. И те материалы, которые отражаются в классном уголке, должны постоянно обновляться. Ведь жизнь класса не стоит на месте, происходят разнообразные события, которые достойны внимания учеников.
Обязательно классный уголок класса должен отражать учебную деятельность школьников: список учеников, график дежурств, расписание занятий, учительский состав, родительский комитет, информация об участии ребят в классных и школьных мероприятиях.
Не менее важно, чтобы классный уголок класса показывал внеклассную жизнь школьников. Информационный стенд должен отражать успехи и победы класса, его отличие от других коллективов и сплоченность. Иными словами, классный уголок должен собой представлять живую, постоянно обновляющуюся творческую газету.
Рубрики классного уголка придумываются совместно учениками и классным руководителем. Однако именно учитель должен подтолкнуть детей к вариантам рубрик в соответствии с целями, которых он добивается. Классный уголок класса может содержать следующие рубрики:
Классный уголок класса может содержать следующие рубрики:
– План работы класса на четверть, год.
– Поздравляем! (дни рождения учащихся и учителей).
– Спорт (достижения и результаты).
– Наша песня, гимн, девиз, отражающие цели и ценности коллектива.
– Название класса.
– Фотография класса.
– Наши достижения (победы в конкурсах, олимпиадах).
– Важная информация (школьные новости, события, объявления).
– Книга жалоб и предложений.
– Законы класса (они могут быть и серьезными, главное – чтобы дети их знали и выполняли: пунктуальность, точность в общении, в исполнении порученного дела, закон решения проблем мирным путем, закон взаимопомощи, закон порядка и дисциплины).
ПРИМЕРНОЕ СОДЕРЖАНИЕ КЛАССНОГО УГОЛКА
В классном уголке также может находиться:
Информация о классном коллективе:Фотография класса
Список класса
Буклет класса (название, девиз, гимн, герб и т.
 д.)
д.)Информация о днях рождения учащихся (списки по месяцам, карман поздравлений)
Статистические данные о классном коллективе
Выдержки из устава школы с перечислением прав и обязанностей учащихся.
Правила поведения учащихся в школе.
Требования к внешнему виду.
Информация на тему правового просвещения (декларация о правах ребенка) и т. д.
Организация учебного и внеучебного времени учащихся: режим дня, расписание звонков, расписание уроков, расписание кружков и секций, факультативов, индивидуальных занятий и т. д.
Объявления.
График дежурства в классе.
График дежурства в столовой.
Активность учащихся класса в мероприятиях класса, участие в мероприятиях школы.
Результаты какого– либо контроля.

Правила дорожного движения (для начального звена в занимательной форме).
Правила поведения в транспорте, на улице. Инструктаж по ПДД, Для учащихся начальных классов главные дорожные знаки.
Инструктажи: «Что делать если ты провалился под лед?», «Как вести себя с незнакомцем?», «Внимание: грипп!» и т. д.
Самые важные номера телефонов, которые должен знать каждый ребенок.
Инструктажи поведения в экстремальных ситуациях: во время пожара, при захвате в заложники и т. д.
Немаловажным моментом в создании классного уголка является придумывание названия. Это дело сложное и творческое.
Название должно быть емким и подходить самому классному коллективу.- Список класса – неотъемлемая часть каждого Классного уголка. Он говорит о том, что уголок создан именно классом – общем коллективом.

Оправдано введение таких рубрик, как
«Гордость класса» и «Наши достижения», они являются своеобразным стимулом для творческого развития, позволяют учащимся ощутить чувство сопричастности к классу.Оправдано введение таких рубрик, как
«Гордость класса» и «Наши достижения», они являются своеобразным стимулом для творческого развития, позволяют учащимся ощутить чувство сопричастности к классу.Очень важна рубрика
«Права и обязанности учащихся». Это выдержки из устава школы с перечислением их прав и обязанностей. Зная свои права и обязанности, ученики еще в школе учатся уважать и соблюдать законы.
Привлечь учащихся к созданию классного уголка можно, разместив в нем фотографии интересных мероприятий, прошедших в классе, и размещая в уголке последние новости из жизни класса и школы.
Привлечь учащихся к созданию классного уголка можно, разместив в нем фотографии интересных мероприятий, прошедших в классе, и размещая в уголке последние новости из жизни класса и школы.

В рубрике поздравления каждый ученик увидит поздравление с Днем рождения, с завоеванной наградой в соревнованиях или в творческих и интеллектуальных конкурсах.
ВАЖНО ПОМНИТЬ, ЧТО…
Содержание классного уголка не должно быть статичным, материалы должны дополняться, меняться и совершенствоваться.
Содержимое классного уголка должно соответствовать возрасту учащихся, их интересам и потребностям.
Заключение
Совершенно очевидно, что создание классного уголка – занятие не простое, требующее творческого подхода, внимания, понимания интересов и потребностей учащихся, продуманности и активного участия в его создании самих учащихся.
Классный уголок – это портрет класса, а его создание – важная часть воспитательной работы, позволяющая классу, ощутить себя единым целым.
Стоит ли идти в 10 класс или отправиться в колледж? В помощь старшекласснику
Стоит ли идти в 10 класс или отправиться в колледж? В помощь старшекласснику
Направление: ПРОФОРИЕНТАЦИЯ.
По окончании 9-го класса большинство таких же, как Ты, учеников начинают задумываться о своем будущем. Основной вопрос, который беспокоит в это время не только детей, но и их родителей, – стоит ли идти в 10 класс? Как найти ответ на вопрос?
Прежде чем забирать документы из школы, необходимо тщательно взвесить все за и против. Лучше всего устроить обсуждение в кругу семьи, где каждый может высказать мнение и привести ряд примеров в подтверждение своей позиции.
Прежде чем решить, стоит ли идти в 10 класс, составьте список преимуществ и недостатков каждого из решений.
ПРЕИМУЩЕСТВА ОБУЧЕНИЯ В 10-М КЛАССЕ
Рассмотрим основные преимущества обучения в 10-11-м классах.
-
Возможность поступления в институт. После окончания 11-го класса можно смело подавать документы в любой университет.

-
Дополнительное время для выбора будущей специальности. Если Ты до сих пор не определился с профессией или сомневаешься в своем выборе, то у тебя будет еще два года для решения данной проблемы.
-
Изучение профильных предметов для подготовки к поступлению. Для поступления на ту или иную специальность необходимо сдавать не только обязательные, но и профильные экзамены. Благодаря выбору профиля класса в течение двух лет Ты можешь более углубленно изучать необходимые предметы и подготовиться к поступлению на выбранную специальность.
На основании перечисленных выше фактов можно сделать вывод, стоит ли идти в 10-11 класс и зачем именно.
ПРЕИМУЩЕСТВА УХОДА ИЗ ШКОЛЫРассмотрим и преимущества другого варианта. Как ни странно, их несколько больше.
Как ни странно, их несколько больше.
-
Возможность раньше начать карьеру. Как известно, обучение в колледже длится в среднем 3 года, а следовательно, уже через три года вчерашний девятиклассник сможет приступить к работе и зарабатывать свои первые деньги. Оставшиеся же в школе смогут приступить к работе по специальности ближе к 4-му курсу университета, а то и позже.
-
Возможность поступить в вуз на 2-й или 3-й курс после окончания техникума. Большинство университетов не только рады принять в ряды студентов учеников колледжей и техникумов, но и предлагают им поступление сразу на 2-й или 3-й курс университета на основе полученного ранее диплома.
-
Возможность совмещать работу и обучение. Зачастую после первой практики одаренные студенты колледжей и техникумов получают приглашение на работу. Им предоставляется неполная рабочая неделя, а в ходе деятельности они смогут научиться применять свои умения на практике.

-
Получение диплома уже через 3-4 года. Окончив колледж, выпускники смогут приступить к работе по специальности или же продолжить обучение по выбранной ранее специальности. Причем последующее обучение обычно значительно легче, так как у студента уже будет определенный багаж знаний, связанных с будущей профессией.
-
В колледж или техникум намного легче поступить.
Почему-то старшее поколение уверено, что только высшее образование дает право на достойную работу. Довольно часто именно этим руководствуются родители, пытаясь ответить на вопрос, стоит ли идти в 10 класс, и убедить ребенка остаться еще на два года в учебном заведении.
Довольно часто именно этим руководствуются родители, пытаясь ответить на вопрос, стоит ли идти в 10 класс, и убедить ребенка остаться еще на два года в учебном заведении.
Уйти в колледж – значит не получить аттестат. Как ни странно, в некоторых семьях до сих пор бытует такое мнение. Но правильно ли оно? Конечно же, нет. Законом предусмотрено обязательное получение среднего образования, то есть аттестата. Уйдя в ПТУ, техникум или колледж, первый год или же на протяжении всего обучения студенты изучают ряд предметов, предусмотренных школьной программой. Единственное, изучаются данные предметы не так углубленно, как в школе. Но едва ли это можно считать большим минусом.

Почему-то рассматривая вопрос, стоит ли идти в 10 класс девочке, многие родители, да и сами дети, руководствуются следующим аргументом – в 11-м классе будет выпускной. Это важное событие, которое нельзя пропустить.
Но так ли это на самом деле? Во-первых, выпускной – это всего лишь красивый праздник, повод повеселиться. Во-вторых, выпускной вечер может быть и после 9 класса, особенно если класс дружный. В-третьих, выпускной бывает и в колледже.
Один из наиболее частых вопросов: «В каких случаях не следует оставаться в школе?».
В первую очередь взрослых интересует, стоит ли троечнику идти в 10 класс? Если явно видно, что нет мотивации к обучению, то ответ однозначен – не стоит. Если Тебе не дается программа даже 9-го класса, то что говорить о предметах, изучаемых в 11-м? Ты лишь потратишь два года жизни, так как в итоге вряд ли сможешь поступить в университет и будешь вынужден пойти учиться в колледж, техникум или ПТУ. Правильным решением будет сразу забрать документы из школы и начать получать профессию.
Не стоит идти в 10-й класс и в том случае, если Ты уже давно определился с будущей профессией. Если Тебе больше всего нравится шить или крутить гайки, не стоит заставлять себя учиться лишних два года.
КОГДА СЛЕДУЕТ ОСТАТЬСЯ В ШКОЛЕ ЕЩЕ НА 2 ГОДА
Оставаться в школе и продолжать свое обучение следует в двух случаях.
Во-первых, если Ты не знаешь, кем Ты хочешь быть в будущем. Не следует торопиться и срочно выбирать будущую специальность и уходить в колледж. За два года в школе Ты сможешь определиться со своим будущим.
Не следует торопиться и срочно выбирать будущую специальность и уходить в колледж. За два года в школе Ты сможешь определиться со своим будущим.
Во-вторых, если Ты четко знаешь, чего хочет. К примеру, мечтает поступить на астрофизику в МГУ. Конечно, задача не из простых, но стоит уважать стремление ребенка и дать ему возможность основательно подготовиться к поступлению и осуществить свою мечту.
Ежегодно колледжи/техникумы радуют абитуриентов массой привлекательных предложений. По сути, можно выбрать любую из ныне существующих профессий и успешно получить диплом о среднем специальном образовании. Но если вы не знаете, от чего отталкиваться, предлагаем вам список наиболее популярных на сегодняшний день профессий: менеджер; фармацевт; бухгалтер; программист; экономист; администратор; кондитер; повар; парикмахер; специалист по рекламе; продавец-консультант; косметолог; воспитатель; медсестра; дизайнер; слесарь; строитель; сварщик; оператор ПК.

Все перечисленные специальности доступны выпускникам 9-х классов и более того, весьма востребованы. КАК ВЫБРАТЬ УЧЕБНОЕ ЗАВЕДЕНИЕ?
Последнее, что следует сделать после того, как вы определились с ответом на вопрос: «Нужно ли идти в 10 класс?» — это выбрать подходящее учебное заведение. Для этого необходимо: Составить список всех доступных после окончания 9-го класса заведений. Узнать, когда учебные заведения проводят день открытых дверей. Посетить каждое из них, желательно в день открытых дверей. Узнать о наличии интересующей вас специальности, условиях поступления и дальнейшего обучения.
Желательно выбрать не одно, а несколько учебных заведений и подать в них документы. Это значительно повысит шансы на поступление, так как бывает, что в один колледж конкурс значительно выше, нежели в другой.
Итак, стоит ли идти в 10 класс? Ответ зависит от самого ребенка, его планов и предпочтений, успешности обучения. Родители могут лишь помочь сделать правильный выбор, взвесив вместе с ним все плюсы и минусы выбранного им варианта, подобрать подходящее учебное заведение или профиль класса. Важно не забывать, что во многом именно от этого зависит дальнейшая судьба вашего сына или дочери. Также помните о том, что высшее образование всегда можно получить позже, если возникнет такая необходимость.
Родители могут лишь помочь сделать правильный выбор, взвесив вместе с ним все плюсы и минусы выбранного им варианта, подобрать подходящее учебное заведение или профиль класса. Важно не забывать, что во многом именно от этого зависит дальнейшая судьба вашего сына или дочери. Также помните о том, что высшее образование всегда можно получить позже, если возникнет такая необходимость.
Информация подготовлена профконсультантами -психологами
ГУ РК «Центр занятости населения города Воркуты»
г. Воркута, ул. Ленина, 64-Б, каб.17
тел.7-53-85
Муниципальное бюджетное общеобразовательное учреждение «Средняя школа №155»
Олимпиада «13-ый элемент. ALхимия будущего» проводится с 2011 года. За все время участниками стали около 10 000 школьников со всей России и соседних государств.
Как зарегистрироваться?
Участие в отборочном этапе олимпиады этого сезона подразумевает регистрацию на портале career. enplusrusal.ru. После регистрации на сайте, необходимо перейти враздел «Проекты», далее выбрать «Олимпиада 13-й элемент». После раздела с описанием проекта участники могут подать свою заявку, нажав на кнопку «Принять участие». Портал перенаправит пользователя на страницу Олимпиады (13element-al.ru), где участники смогут решить задания.
enplusrusal.ru. После регистрации на сайте, необходимо перейти враздел «Проекты», далее выбрать «Олимпиада 13-й элемент». После раздела с описанием проекта участники могут подать свою заявку, нажав на кнопку «Принять участие». Портал перенаправит пользователя на страницу Олимпиады (13element-al.ru), где участники смогут решить задания.
Что предстоит делать участникам?
Школьникам предлагается на выбор одна из конкурсных задач – комплексный тест (один тест со сборником вопросов по химии, математике, физике и информатике) или выполнение научной работы по одному из предметов олимпиады.
Еще одним из способов принять участие в Олимпиаде является прохождение специальных конкурсных испытаний — дистанционное обучение по программе решения заданий для подготовки к ОГЭ и ЕГЭ – «РУСАЛ-классы» для 9-х и 11-х классов. Этот формат подразумевает прохождение в финал Олимпиады, минуя отборочный этап, если участник успешно завершит итоговые задания курса до 14 февраля 2022 года.
Сроки Всероссийской олимпиады «13-й элемент.ALхимия будущего»:
| Мероприятие | Сроки |
| Старт регистрации | 1 ноября 2021 |
| Отборочный этап (заочно) | 1 ноября 2021 — 14 февраля 2022 |
| Финал (тестирование) | 14 марта 2022 |
| Финал (кейсовое задание) | 16 марта 2022 |
| Финал (научная работа) | 18 марта 2022 |
| Подведение итогов | 25 марта 2022 |
| Награждение | до 31 марта 2022 |
Победители Олимпиады получат дополнительные баллы к рейтингу для поступления в СФУ (в том числе филиал ХТИ СФУ, ИРНИТУ, ВолгГТУ, УГГУ), а также право на корпоративную стипендию и ценные подарки. Все участники, прошедшие отборочный этап, получат сертификаты участников, незабываемые впечатления от настоящего соревнования, много интересных знакомых и красивые фотографии.
Дополнительные баллы, которые предоставляют ВУЗы-партнеры:
| ВУЗ | Победитель | Призер 2 степени | Призер 3 степени | Финалист/Участник |
СФУ г. Красноярск (в том числе филиал ХТИ СФУ в г. Абакане) Красноярск (в том числе филиал ХТИ СФУ в г. Абакане) | 4 | 3 | 2 | Не предусмотрено |
| ВолгГТУ (г. Волгоград) | 5 | 3 | 3 | Не предусмотрено |
| ИРНИТУ (г. Иркутск) | 7 | 7 | 7 | Не предусмотрено |
| УГГУ (г. Екатеринбург) | 2 | 2 | 2 | 2 |
Дополнительные баллы учитываются в качестве индивидуальных достижений абитуриентов при приеме на обучение на направления бакалавриата и специалитета в указанных ВУЗах-партнерах.
39 благотворительных фондов России: список проверенных НКО
Несмотря на то, что количество детей-сирот, воспитывающихся в российских детских домах, с 2015 года снизилось на 46% (87 тыс. против 47 тыс.), проблема сиротства в России все еще остается острой. Во-первых, потому, что официальная статистика не включает данные о детях, родители которых не лишены родительских прав (подразумевается, что кровная семья заберет ребенка назад). От 40 до 70% детей, живущих в детдоме, не учитываются в статистике сиротства. Кроме того, из госучреждений охотнее забирают малышей до года, без проблем со здоровьем и полных сирот (потерявших всех опекунов). Поэтому остаются сложности с устройством в семью подростков (до 82% находящихся в детских домах — дети старше 11 лет), детей с инвалидностью и сиблингов (имеющих родных братьев и сестер). Еще одна проблема — социальное сиротство (воспитанники детских домов, у которых есть семья, зачастую неблагополучная): по данным фонда «Нужна помощь», такие дети могут быть вовлечены в криминальные структуры и имеют высокие риски семейного неблагополучия. Но есть благотворительные организации, цель которых — помочь живущим в государственных учреждениях и сделать их детство и юность лучше.
От 40 до 70% детей, живущих в детдоме, не учитываются в статистике сиротства. Кроме того, из госучреждений охотнее забирают малышей до года, без проблем со здоровьем и полных сирот (потерявших всех опекунов). Поэтому остаются сложности с устройством в семью подростков (до 82% находящихся в детских домах — дети старше 11 лет), детей с инвалидностью и сиблингов (имеющих родных братьев и сестер). Еще одна проблема — социальное сиротство (воспитанники детских домов, у которых есть семья, зачастую неблагополучная): по данным фонда «Нужна помощь», такие дети могут быть вовлечены в криминальные структуры и имеют высокие риски семейного неблагополучия. Но есть благотворительные организации, цель которых — помочь живущим в государственных учреждениях и сделать их детство и юность лучше.
«Арифметика добра»
Благотворительный фонд «Арифметика добра» основан в 2014 году предпринимателем Романом Авдеевым — отцом 23 детей, 17 из которых приемные. До этого Авдеев много лет жертвовал деньги детским домам, но после разговора с одной из воспитанниц, которая не знала, что такое сахар (в детском доме его всегда размешивали в чае), понял, что сиротам нужна системная и всесторонняя поддержка и подготовка к самостоятельной жизни. Сегодня «Арифметика добра» помогает 1 132 воспитанникам детских домов и 1 028 приемным семьям из 33 регионов России.
Сегодня «Арифметика добра» помогает 1 132 воспитанникам детских домов и 1 028 приемным семьям из 33 регионов России.
Вот лишь часть из того, что делает организация: онлайн-обучение сирот, профориентация детей и развитие у них социальных навыков, ведение клуба и школы приемных родителей, подготовка семей к принятию ребенка из детского дома и их последующее сопровождение, поддержка выпускников учреждений для сирот, обучение наставников для воспитанников и выпускников детдомов.
«Волонтеры в помощь детям-сиротам»
В конце 2004 года небольшое движение добровольцев, видя количество детей, оставленных родителями, начало привозить памперсы отказникам в больницы. Из группы активистов к 2007 году вырос благотворительный фонд «Волонтеры в помощь детям-сиротам», направленный на изменение системы поддержки семьи и решение проблемы социального сиротства. Свою миссию организация видит в обеспечении «равных прав на семью и детство для всех детей, живущих в нашей стране» и развитии идей гражданской ответственности, милосердия, взаимопомощи, равенства и справедливости. Елена Альшанская, директор фонда, входит в Общественный совет при Правительстве России по вопросам попечительства в социальной сфере.
Елена Альшанская, директор фонда, входит в Общественный совет при Правительстве России по вопросам попечительства в социальной сфере.
«Волонтеры в помощь детям-сиротам» ищут воспитанникам детских домов приемных родителей, помогают ребятам в больницах, поддерживают семьи, у которых отбирают детей, работают над изменением законодательства, системы госучреждений для сирот и отношения к ним общества.
«Детские деревни — SOS»
Основательница благотворительной организации «Детские деревни — SOS» — журналистка Елена Брускова. В конце 1980-х она увидела, как живут и воспитываются дети-сироты в Австрии, и поняла, что эту модель стоит применить в России. В 1994 НКО начала работу, а через год уже построила первую Детскую деревню в подмосковном Томилино. Деревня — альтернатива госучреждениям, дети и подростки живут в семейных домах вместе с SOS-мамами, братьями и сестрами, и растут в атмосфере уважения, любви и безопасности. Кроме того, дети учатся бытовым навыкам, которые не приобретают в детском доме: рассчитывать семейный бюджет, покупать продукты, вести хозяйство. Сегодня программы «Детских деревень — SOS» реализуются в шести российских регионах.
Сегодня программы «Детских деревень — SOS» реализуются в шести российских регионах.
Также благотворительная организация поддерживает семьи в сложных жизненных ситуациях, находящиеся на грани потери ребенка, обучает будущих приемных родителей, финансирует здоровье и образование приемных детей, организует праздники, экскурсии и тренинги.
Другие благотворительные фонды, помогающие детям-сиротам:
как сделать украшения из живых цветов?
Украшения из настоящих цветов выглядят одновременно ярко и нежно, дарят солнечное летнее настроение и сразу привлекают внимание. Такие украшения продают даже в ювелирных магазинах: здесь живые цветы могут сочетаться с полудрагоценными камнями, а цепочки – покрываться золотым напылением. Однако такие украшения можно сделать самостоятельно.
Украшения из настоящих цветов выглядят одновременно ярко и нежно, дарят солнечное летнее настроение и сразу привлекают внимание. Такие украшения продают даже в ювелирных магазинах: здесь живые цветы могут сочетаться с полудрагоценными камнями, а цепочки – покрываться золотым напылением. Однако такие украшения можно сделать самостоятельно.
Однако такие украшения можно сделать самостоятельно.
Казалось бы, все легко: взяли цветок, залили его эпоксидной смолой и прикрепили фурнитуру. Однако такое отношение может стоить вам переведенных впустую материалов и потраченных нервов.
Самостоятельно созданные украшения неповторимы, ведь вашу фантазию ничто не ограничивает
Мы расскажем вам, как правильно подготовиться к работе с таким капризным материалом, как эпоксидная смола, и как сделать красивое украшение из цветов.
Список необходимых материалов
Для создания своих украшений вам понадобятся:
- Ювелирная эпоксидная смола.
- Два шприца без иглы.
- Пластиковый или стеклянный стаканчик.
- Деревянная или стеклянная палочка для смешивания смолы и отвердителя.
- Формы для заливки.
- Ровная твердая поверхность.
- Полиэтилен для защиты рабочей поверхности.
- Фурнитура для украшений.

- Перчатки и маска-респиратор.
Вы сможете самостоятельно создать такой комплект украшений, который будет только у вас
Техника безопасности при работе с эпоксидной смолой
Эпоксидная смола имеет резкий запах, который может навредить детям, пожилым людям и домашним питомцам. Прежде чем заниматься созданием украшений, подготовьте рабочее место и убедитесь, что никому не помешаете. Лучше всего, если это будет отдельная, хорошо проветриваемая комната. Обязательно наденьте перчатки и респиратор.
Смола сильно прилипает ко многим материалам. Поэтому уберите подальше все ткани и ковры – они будут безнадежно испорчены. Не липнет эпоксидка к полиэтилену, полипропилену, силикону и резине – для работы лучше всего использовать формы из этих материалов.
Готовим цветы к работе
Листья и лепестки должны быть хорошо высушены, поэтому их нужно подготовить заранее. Лучше всего аккуратно положить лепестки в белую бумагу, а затем – в объемную книгу.
Очень важно правильно высушить цветы, иначе они могут пожелтеть или выцвести
Если вы захотите работать с объемными бутонами, то для высушивания их нужно подвесить на нитке в темном прохладном месте, например в шкафу. Время сушки занимает примерно 4 недели.
Приступаем к работе со смолой
Эпоксидная смола обычно двухкомпонентная – это сама смола и отвердитель, которые нужно смешать. Для этого из списка наверху вам понадобятся шприцы (отдельный для каждого компонента), стаканчик и палочка. Важно соблюдать пропорцию смолы и отвердителя, указанную производителем. Вливать нужно строго отвердитель в смолу, не наоборот.
Осторожно! Отвердитель очень жидкий и может разбрызгаться, если перемешивать слишком быстро.
Перемешивать стоит в течение 4–5 минут, аккуратно, чтобы не образовались пузырьки. Если они все-таки появились, нужно подержать ее примерно полчаса при комнатной температуре, чтобы воздух вышел.
Не стоит работать с эпоксидной смолой при низкой температуре. Оптимальной считается +22 °С.
Дальше можно работать со свежеприготовленной смолой или выдержать ее 1–3 часа для загустения. Это зависит от того, какой формой вы планируете воспользоваться. Если форма рельефная, то подойдет жидкая смола – слишком густая уже не сможет заполнить все углубления. Если же вы планируете заливать цветы не в форме, а непосредственно на поверхности, то подойдет смола консистенции как жидкий мед – чтобы не растекалась.
Далее нужно залить смолу в форму, создать необходимую композицию и оставить будущее украшение для отвердевания. Для того, чтобы защитить смолу от пыли, накройте украшение крышкой.
Вставлять фурнитуру лучше всего на том этапе, когда смола еще не отвердела до конца. Не желательно сверлить в застывшей смоле дырочки, чтобы прикрепить фурнитуру – это может сделать украшение хрупким и недолговечным.
Для создания украшений можно использовать не только цветы, но и мох, камешки, веточки, ракушки
Чтобы определить, когда подвеска или сережки будут полностью готовы к носке, внимательно прочитайте инструкцию к эпоксидной смоле.
И напоследок несколько правил ухода за украшениями из цветов:
- Изделия со смолой не следует протирать спиртом и любым растворителем. Нельзя допускать попадание моющих средств и прочей бытовой химии, а также декоративной косметики, дезодоранта.
- Эпоксидная смола очень прочная, однако изделие все же можно сломать или испортить. Поэтому в таких украшениях нельзя заниматься спортом или спать.
- Хранить изделия нужно в шкатулках, их нельзя долго держать под воздействием ультрафиолета.
Школьный список литературы на лето удивил родителей — Российская газета
Читатель «РГ» прислал в редакцию список книг, рекомендованных школой его ребенку-шестикласснику для чтения летом. Всего около ста (!) произведений. Народные баллады «Грозный и Домна» и «Крысолов из Гамельна», «Полтава» Пушкина и «Бленгеймский бой» Р. Саути, «Путешествие Гулливера» Дж. Свифта и «Дон Кихот» Сервантеса, «Дракон» Е. Шварца и «Роман о Тристане и Изольде» Ж. Бедье…
Бедье…
Мало того что сам список просто огромный. Почему в нем так много «взрослых» произведений? По какому принципу подбирается литература? Об этом «РГ» беседует с учителем русского языка и литературы московской школы N 57, главным редактором журнала «Литература» Сергеем Волковым.
Сергей Владимирович, как учителя литературы составляют списки для чтения на лето?
Сергей Волков: Есть несколько подходов. Некоторые учителя вносят в список то, что будут проходить на уроках: чтобы дети были готовы, чтобы заранее нашли книжки и могли принести их на урок. С другой стороны, понятно: если ребенок все основные произведения прочитает летом, то к середине учебного года они потеряют для него остроту «первого впечатления». А повторение уже может его не заинтересовать. Поэтому вторая стратегия — не раскрывать все карты, а дать что-то, что может быть просто интересно ребенку, что расширит его кругозор, книги «вокруг программы». Поэтому и появляются расширенные списки, из которых можно выбрать что-то на каникулах и почитать в удовольствие.
То есть все читать совсем не обязательно?
Сергей Волков: Нет. Логика списка, который вам прислали, мне понятна. Он построен на пересечении двух стратегий. Учитель поступил честно: вот литература основная, а вот дополнительная, вот что почитать летом, а вот что нужно к урокам. И обязательный «набор» здесь относительно небольшой.
Учтите, что учителя во многом несвободны, потому что должны проходить произведения, которые вписаны в стандарт и программы. На стандарт ориентированы все линейки учебников. И в них есть такие произведения, которые детям в 12 лет могут быть неинтересны, но которые учитель должен пройти.
Еще проблема: в том же 7-м классе всего 2 урока литературы в неделю, в год 68 уроков. Много книг за это время не прочтешь и не обсудишь толком. А программы объемные. С другой стороны, учитель знает еще какие-то книги, которые могут «зацепить» ребенка, чтобы тот начал читать. И эти произведения он тоже хочет затронуть. Когда же? Иногда это бывает на внеклассном чтении, во время классных часов или даже в разговорах на переменках. Ну вот есть в присланном списке Юрий Коваль. Как без него? Он прекрасен. И даже если его нет в программе, подсунуть его детям надо. Так что учителю приходится выкручиваться.
Ну вот есть в присланном списке Юрий Коваль. Как без него? Он прекрасен. И даже если его нет в программе, подсунуть его детям надо. Так что учителю приходится выкручиваться.
Но вопросы к содержанию списка все равно есть?
Сергей Волков: Да. На мой взгляд, включать в этот список стихи, даже если это исторические баллады, значит «стрелять мимо». Все равно семиклассники не будут их читать самостоятельно. Летом это не нужно, достаточно будет прочесть к уроку литературы. И список бы сразу уменьшился — посмотрите, среди «ста произведений», которые привели в ужас родителя, много стихов.
Нужно еще понять, что представленный список ориентирован на программу Тамарченко и Стрельцовой, это программа для гуманитарно ориентированных классов, не для общеобразовательных. Такие классы есть в гимназиях и лицеях и списки для чтения в них больше.
Поймите, учитель не враг, который нагрузил ребенка лишним чтением. Для него проблема списка очень сложная. С одной стороны, хочется дать много, чтобы ребенок видел это «море» и мог выбрать из него. С другой стороны, кто-то этими объемами может быть обескуражен. И если родители воспринимают список на лето как тяжелую могильную плиту, это, конечно, грустно. Если родители с чем-то несогласны, если у них есть вопросы, эти вопросы надо задавать. Прежде всего учителю. Школа сегодня открыта к диалогу. Многие педагоги присутствуют в соцсетях. У нас работают телефоны, электронная почта — спрашивайте.
С другой стороны, кто-то этими объемами может быть обескуражен. И если родители воспринимают список на лето как тяжелую могильную плиту, это, конечно, грустно. Если родители с чем-то несогласны, если у них есть вопросы, эти вопросы надо задавать. Прежде всего учителю. Школа сегодня открыта к диалогу. Многие педагоги присутствуют в соцсетях. У нас работают телефоны, электронная почта — спрашивайте.
Некоторые произведения из школьного списка серьезно изучают студенты филфака: Шварц, Астафьев, Бедье, Сервантес… Скажем, осилят ли 12-летки такой серьезный роман как «Дон Кихот»?
Сергей Волков: Многие произведения в школе даются «на вырост». В средних классах дети развиваются очень по-разному. Одни уже читают серьезную литературу и переживают ее, других пока увлекают только комиксы или фантастика. И такой большой список дает шанс «зацепить» всех. Надо отдавать себе отчет в том, что значительная часть школьной программы вообще написана не для детей. «Дон Кихот», «Преступление и наказание», «Война и мир», «Мертвые души», «Евгений Онегин» написаны ни для 9-классников, ни для 10-классников. Они написаны для взрослого читателя. И когда учитель дает большой и сложный список литературы, он — есть такая надежда — понимает, что делает. Ориентируется в первую очередь на конкретный класс, на его возможности и интересы.
Они написаны для взрослого читателя. И когда учитель дает большой и сложный список литературы, он — есть такая надежда — понимает, что делает. Ориентируется в первую очередь на конкретный класс, на его возможности и интересы.
Сервантеса же в 7-м классе изучают, конечно, не в полном объеме. Из романа дети читают только избранные, самые яркие главы, которые сделали образ главного героя вечным. «Дон Кихот» в переложении для детей существует давно. Познакомиться с ним дело полезное. Я много раз был свидетелем того, как в седьмом классе главы романа читались с интересом, как дети писали по ним яркие работы.
Вообще если детям не говорить, что что-то сложно, то они как губка впитывают серьезные литературные произведения.
Включать в этот список стихи, даже если это исторические баллады, значит «стрелять мимо». Семиклассники не будут их читать самостоятельно
У нас в 57-й школе работала великая учительница Зоя Александровна Блюмина: она читала пятиклассникам «Вторую балладу» Пастернака — очень сложное стихотворение для взрослых. Читала вслух, на уроках. Раз, второй, третий. Дети всего не понимали, они просто повторяли за ней, чувствовали ритм, магию слов, эти стихи начинали в них жить — и они сами просили: «А давайте почитаем Пастернака».
Читала вслух, на уроках. Раз, второй, третий. Дети всего не понимали, они просто повторяли за ней, чувствовали ритм, магию слов, эти стихи начинали в них жить — и они сами просили: «А давайте почитаем Пастернака».
Когда я был студентом и у меня только родился сын, преподаватель грузинской литературы поставила мне, молодому родителю, зачет автоматом. Но с условием, что я прочитаю сыну, когда он подрастет, поэму «Витязь в тигровой шкуре». Тогда я, конечно, это легко пообещал: лишь бы зачет поставили. А когда сын подрос, вспомнил данное слово. И стал еще совсем ребенку читать поэму в переводе Заболоцкого. Сложный синтаксис, причудливые слова, необычный ритм. Кажется, что ничего непонятно, но сын требовал еще и еще. И не потому, что он какой-то особенный — просто красивое и сильное завораживает. Потом такой же трюк повторился со вторым сыном…
Так что встреча со сложно организованным произведением может очень благотворно действовать на детей. Главное тут не заставлять, не «впихивать» что-то насильно, а позволить ребенку в этом плыть, давать столько, сколько он может усвоить.
Инфографика РГ/ Антон Переплетчиков
Как научить ребенка любить литературу?
Сергей Волков: А разве можно научить человека любить? Максимум, что можно, самому интересоваться, читать, увлеченно об этом рассказывать, читать вслух… Когда ребенок наблюдает за живущим литературой взрослым, он задается вопросом: а что же он в этих книгах нашел? Так и зарождается интерес.
Однажды школьник понимает, что вдруг получает удовольствие от чтения, обсуждения интересной книжки. Это особенная магия, мы должны ею владеть хотя бы отчасти. Точных рецептов нет: тут нужно и обаяние, и харизма, и технологические ноу-хау.
А еще школьник должен прочитать летом:
- «Песнь о Роланде»
- В. Скотт «Роб Рой»
- Н. Асеев «Синие гусары»
- Е. Баратынский «Перстень»
- Г.Р. Хаггард «Прекрасная Маргарет»
- А.А. Бестужев-Марлинский «Испытание»
- Романы о короле Артуре и рыцарях Круглого стола
- Г.
 К. Честертон «Сапфировый крест»
К. Честертон «Сапфировый крест» - А. Доде «Необычайные приключения Тартарена из Тараскона»
- М. Дрюон «Тисту — мальчик с зелеными пальцами»
- И. Ефремов «На краю Ойкумены»
Мнение
Ефим Рачевский, народный учитель России, директор центра образования № 548 «Царицыно»:
— Список литературы на лето рекомендованный, а не обязательный. Учителя составляют его на основе принятой в школе образовательной программы. А та в свою очередь основана на рекомендованной министерством образования и науки примерной программе. Ситуация, на мой взгляд, абсурдная. Все необходимые произведения по-хорошему можно прочитать и в течение учебного года. А списки на лето — дань традиции, которая идет еще со времен СССР. В Советском Союзе были самые длинные в мире каникулы. И, как говорится, «чем меньше заняты войска, тем быстрее они разлагаются». Поэтому учителя нагружали школьников литературой, чтобы дети «не расслаблялись».
Как действовать родителю, увидевшему этот список? В первую очередь не паниковать. Выбрать вместе с ребенком самые интересные для них произведения и читать в свое удовольствие. Осваивать весь объем никто их не заставит. Большого секрета я не открою, если скажу, что мало кто из учителей 1 сентября спрашивает, прочитали ли школьники список литературы на лето. Того, что ребята осилят весь список, от них никто не ждет.
Выбрать вместе с ребенком самые интересные для них произведения и читать в свое удовольствие. Осваивать весь объем никто их не заставит. Большого секрета я не открою, если скажу, что мало кто из учителей 1 сентября спрашивает, прочитали ли школьники список литературы на лето. Того, что ребята осилят весь список, от них никто не ждет.
Юлий Гусман, кинорежиссер:
— Я считаю, что «Дон Кихота» Мигеля Сервантеса не просто правильно, но необходимо читать в шестом классе. Я сам прочитал его в начальной школе — во втором классе, и мне все было понятно. Эта книга гораздо лучше того «мусора», который валяется в наших книжных магазинах. Слава богу, что «Дон Кихот» есть в списке литературы для чтения в шестом классе. Можно быть спокойными за составителей программ внеклассного чтения для школьников. Очень разумный выбор.
Павел Лунгин, режиссер:
— Я думаю, что читать «Дон Кихота» в шестом классе рановато. Я помню, что впервые взял в руки эту книгу приблизительно в это же время и не понял ее. И он у меня остался в памяти как довольно скучная и непонятная книга. Всей игры я тогда не понял. Пытался вернуться к Сервантесу позже, но так, если честно, и не вернулся. Это вообще очень опасно — начинать читать слишком рано какие-то произведения. Поэтому счастливы те, кто прочитал Достоевского в зрелом возрасте, и те, кто вернулся к «Войне и миру» после школы. Хотя вопрос, конечно, спорный. Если закрыть глаза и сделать вид в шестом классе, что «Дон Кихота» не существует, то его потом в руки никто так и не возьмет. Это такое вечное противоречие. Надо расширять свои знания о культуре и о литературе, но, к сожалению, удовольствие от культуры и от книги «смазывается» в раннем возрасте.
И он у меня остался в памяти как довольно скучная и непонятная книга. Всей игры я тогда не понял. Пытался вернуться к Сервантесу позже, но так, если честно, и не вернулся. Это вообще очень опасно — начинать читать слишком рано какие-то произведения. Поэтому счастливы те, кто прочитал Достоевского в зрелом возрасте, и те, кто вернулся к «Войне и миру» после школы. Хотя вопрос, конечно, спорный. Если закрыть глаза и сделать вид в шестом классе, что «Дон Кихота» не существует, то его потом в руки никто так и не возьмет. Это такое вечное противоречие. Надо расширять свои знания о культуре и о литературе, но, к сожалению, удовольствие от культуры и от книги «смазывается» в раннем возрасте.
Александр Кабаков, писатель:
— Я прочитал «Дон Кихота» Сервантеса примерно в таком же возрасте. «Дон Кихот» — один из величайших мировых романов. Книга замечательна всем. Прекрасная сама по себе идея героя, который попадает в сумасшедшее будущее, будучи более нормальным, чем все окружающие. В сущности, из персонажей «Дон Кихота» выросло огромное количество других персонажей всей мировой литературы. Достаточно вспомнить князя Мышкина из «Идиота» Достоевского. «Дон Кихот» — это универсальный образец романа. Думаю, что «Дон Кихот» из тех книг, которые нужно перечитывать много раз. Первый раз в шестом-седьмом классе, а потом уже взрослым человеком. Книга просто обязательная к перечитыванию. Откладывать первое чтение разных, как многим кажется, «взрослых» произведений неправильно, потому что так можно отложить всю литературу, в том числе «Войну и мир». Если чтение откладывать, то взяться за эти книги в более позднем возрасте будет очень сложно. Если человек в тридцать лет впервые в своей жизни возьмет в руки «Дон Кихота», то он его просто не сможет прочитать до конца.
В сущности, из персонажей «Дон Кихота» выросло огромное количество других персонажей всей мировой литературы. Достаточно вспомнить князя Мышкина из «Идиота» Достоевского. «Дон Кихот» — это универсальный образец романа. Думаю, что «Дон Кихот» из тех книг, которые нужно перечитывать много раз. Первый раз в шестом-седьмом классе, а потом уже взрослым человеком. Книга просто обязательная к перечитыванию. Откладывать первое чтение разных, как многим кажется, «взрослых» произведений неправильно, потому что так можно отложить всю литературу, в том числе «Войну и мир». Если чтение откладывать, то взяться за эти книги в более позднем возрасте будет очень сложно. Если человек в тридцать лет впервые в своей жизни возьмет в руки «Дон Кихота», то он его просто не сможет прочитать до конца.
Елена Постнова, кандидат филологических наук, член Союза художников России, мама пятиклассника:
— Список литературы – это хорошая «шпаргалка» для родителя. Каждое лето мы с сыном садимся и вместе выбираем из него книги. Сейчас ребенок увлечен рассказами Джека Лондона, до этого читал Стивенсона «Остров сокровищ» и другие книги. Думаю предложить ему «Приключения Оливера Твиста» Диккенса. Все произведения из школьного списка – это лучшие образцы мировой литературы, самые достойные примеры, которые и взрослым бы не помешало перечитать. Но осилить весь список за лето – это утопия. Поэтому учителя дают большой выбор, и каждая семья может найти что-то для себя. А везде – очень разные традиции. Где-то ребята читают «Евгения Онегина» уже в 12 лет, а где-то даже и не садятся за книгу.
Сейчас ребенок увлечен рассказами Джека Лондона, до этого читал Стивенсона «Остров сокровищ» и другие книги. Думаю предложить ему «Приключения Оливера Твиста» Диккенса. Все произведения из школьного списка – это лучшие образцы мировой литературы, самые достойные примеры, которые и взрослым бы не помешало перечитать. Но осилить весь список за лето – это утопия. Поэтому учителя дают большой выбор, и каждая семья может найти что-то для себя. А везде – очень разные традиции. Где-то ребята читают «Евгения Онегина» уже в 12 лет, а где-то даже и не садятся за книгу.
Подготовили Ксения Колесникова и Наталья Соколова
комментариев
Следующие комментарии были предоставлены классами OnLine, Spring 2000, Fall 2000 и Spring 2001. Возможно, их мысли будут вам интересны в этот момент. Я думаю, что если бы я знал больше о классе, то этот онлайн-класс был бы для меня лучшим решением. Я думаю, что, поскольку я ничего не знал, мне было трудно понять, с чего начать с необходимой мне информацией. Этот класс определенно был вызовом, который сделал его интересным для меня.
Я думаю, что если бы я знал больше о классе, то этот онлайн-класс был бы для меня лучшим решением. Я думаю, что, поскольку я ничего не знал, мне было трудно понять, с чего начать с необходимой мне информацией. Этот класс определенно был вызовом, который сделал его интересным для меня. Другие преимущества этого класса заключаются в том, что в расписании курса не требуется места, чтобы конфликтовать со временем других занятий, которые люди хотят посещать в течение семестра, вместо того, чтобы откладывать их до тех пор, пока они не перестанут конфликтовать. в следующем семестре.
Другие преимущества этого класса заключаются в том, что в расписании курса не требуется места, чтобы конфликтовать со временем других занятий, которые люди хотят посещать в течение семестра, вместо того, чтобы откладывать их до тех пор, пока они не перестанут конфликтовать. в следующем семестре. Если вы можете поставить себе строгий график, вы можете быть очень успешным.Профессор Батлер дает вам много материала, чтобы преуспеть. Если вы не делаете хорошо, вы действительно должны винить только себя.
Если вы можете поставить себе строгий график, вы можете быть очень успешным.Профессор Батлер дает вам много материала, чтобы преуспеть. Если вы не делаете хорошо, вы действительно должны винить только себя.
 Тем не менее, я понимаю, что я должен был лучше использовать их. я
чувствую, что совершил ошибку, записавшись на онлайн-курс с таким занятым
расписание.Мне очень трудно «выкроить» время для чтения викторин. Так,
для этого последнего фрагмента и финала я действительно собираюсь применить все
предоставленные вами ресурсы. В обычных классах в классе
позволяет мне расслабиться при чтении, потому что обычно это повторение.
Тем не менее, я понимаю, что я должен был лучше использовать их. я
чувствую, что совершил ошибку, записавшись на онлайн-курс с таким занятым
расписание.Мне очень трудно «выкроить» время для чтения викторин. Так,
для этого последнего фрагмента и финала я действительно собираюсь применить все
предоставленные вами ресурсы. В обычных классах в классе
позволяет мне расслабиться при чтении, потому что обычно это повторение. Здесь так много информации дано,
организовать и не отставать от заданий и чтения.
Доктор Батлер хорошо умеет напоминать и рассказывать
вы, где вы должны быть каждую неделю.При подготовке к
тесты, знать все, по чему вас спрашивали, и
Самопроверки очень полезны. Это было очень
интересный курс.
Здесь так много информации дано,
организовать и не отставать от заданий и чтения.
Доктор Батлер хорошо умеет напоминать и рассказывать
вы, где вы должны быть каждую неделю.При подготовке к
тесты, знать все, по чему вас спрашивали, и
Самопроверки очень полезны. Это было очень
интересный курс. Но это
действительно зависит от студента, будут ли они проверять свои
электронные письма, подстраиваются под себя и сдают необходимые
работать в установленные сроки.Этот курс на самом деле
очень интересно, а если студенты не поставят
себя в положении, в котором они будут постоянно
настаивая на том, чтобы поставить крайний срок в последнюю минуту, они
найдут класс очень приятным и информативным.
Но это
действительно зависит от студента, будут ли они проверять свои
электронные письма, подстраиваются под себя и сдают необходимые
работать в установленные сроки.Этот курс на самом деле
очень интересно, а если студенты не поставят
себя в положении, в котором они будут постоянно
настаивая на том, чтобы поставить крайний срок в последнюю минуту, они
найдут класс очень приятным и информативным. Я знаю, что это звучит очевидно, но тайм-менеджмент — это то, чем занимается онлайн-класс.
Я знаю, что это звучит очевидно, но тайм-менеджмент — это то, чем занимается онлайн-класс.Кроме того, это помогает читать вперед. Если программа связана с такими главами, как наш класс, это действительно изменило понимание некоторых концепции, просматривая связанные главы после просмотра «назначенных». (во всяком случае для меня) Дополнительный серфинг тоже никогда не помешает. Есть тысячи отличных сайтов там по геологии, по группам и по учащимся и учителям. Они могут помочь если вам это нужно!
- 1. иметь домашний компьютер с доступом в интернет
2.знать свой компьютер и как заставить такие программы, как Word и Works, делать то, что вы хотите, чтобы они
3. знать, как просматривать веб-страницы
4. знать, как сохранять достопримечательности, чтобы вы могли вернуться к ним
5. наслаждаться веб-серфингом
6.
 быть готовым к «мертвым» ссылкам
быть готовым к «мертвым» ссылкам 7. знать, как работать с электронной почтой
8. быть целеустремленным
9. уметь усваивать информацию с экрана компьютера (в отличие от жесткого копии)
10. быть удобным для общения с инструктором по электронной почте
 Не могу поверить, что уже почти апрель!
Не могу поверить, что уже почти апрель! Этот курс проходит в вашем собственном темпе, если вы следите за расписанием, и есть множество источников, на которые можно обратить внимание, чтобы улучшить учебный процесс.
Этот курс проходит в вашем собственном темпе, если вы следите за расписанием, и есть множество источников, на которые можно обратить внимание, чтобы улучшить учебный процесс. .. В любом случае, мне особенно понравилось виртуальное землетрясение!
.. В любом случае, мне особенно понравилось виртуальное землетрясение! Кроме того, я едва начал финальный проект, но планирую посвятить ему много времени, но я был занят чтением. Я многому научился на этом занятии, но должен сказать вам, что немного скучаю по лекции, но удобство перевешивает это. также я думаю, что трудно приспособиться к самостоятельному темпу и самостоятельности. дисциплина и еженедельные викторины помогают мне быть в курсе событий, когда они связаны с текстом.
Кроме того, я едва начал финальный проект, но планирую посвятить ему много времени, но я был занят чтением. Я многому научился на этом занятии, но должен сказать вам, что немного скучаю по лекции, но удобство перевешивает это. также я думаю, что трудно приспособиться к самостоятельному темпу и самостоятельности. дисциплина и еженедельные викторины помогают мне быть в курсе событий, когда они связаны с текстом. д.).
д.).
 В общем, я
я очень доволен результатом этого класса до сих пор.
В общем, я
я очень доволен результатом этого класса до сих пор. Как работающий взрослый я сижу за компьютером с 7:00 утра до
иногда в 7 или 8 часов ночи. Я думал, что смогу пройти этот курс
легко во время обеденного перерыва каждый день. Едва. В ту минуту, когда я вышел на
страниц для изучения, потому что я сидел за своим столом, все думали, что я все еще на
Работа. Я даже пытался повесить табличку с надписью «За обедом». Не работает. Так что я
был вынужден работать дома по ночам и в выходные дни. Это было не так хорошо
потому что мне пришлось использовать свой довольно старый компьютер с медленной скоростью интернета, чтобы
проводить исследования. Я не мог воспользоваться слайдами в классе, потому что они
более 3 минут на слайд для загрузки.Я бы задержался на работе допоздна (и сделал
несколько раз перед тестами), но, будучи матерью-одиночкой, оставила сына дома, чтобы
поздно сам. В общем, я там застрял. Я, скорее всего, пройду с честной
степень, и я закончил первую из моих шести естественных наук, которые я оставил до
последнее (вы видите, как я люблю науку).
Я думал, что смогу пройти этот курс
легко во время обеденного перерыва каждый день. Едва. В ту минуту, когда я вышел на
страниц для изучения, потому что я сидел за своим столом, все думали, что я все еще на
Работа. Я даже пытался повесить табличку с надписью «За обедом». Не работает. Так что я
был вынужден работать дома по ночам и в выходные дни. Это было не так хорошо
потому что мне пришлось использовать свой довольно старый компьютер с медленной скоростью интернета, чтобы
проводить исследования. Я не мог воспользоваться слайдами в классе, потому что они
более 3 минут на слайд для загрузки.Я бы задержался на работе допоздна (и сделал
несколько раз перед тестами), но, будучи матерью-одиночкой, оставила сына дома, чтобы
поздно сам. В общем, я там застрял. Я, скорее всего, пройду с честной
степень, и я закончил первую из моих шести естественных наук, которые я оставил до
последнее (вы видите, как я люблю науку).
Пойду ли я еще на один интернет-урок? Если это не было предложено на пленке, то да. я
есть только несколько вариантов получения степени, и это один из них. Если я
мог только выиграть в лотерею, взять отпуск на один год и ходить в школу на полный рабочий день.
Я бы.
я
есть только несколько вариантов получения степени, и это один из них. Если я
мог только выиграть в лотерею, взять отпуск на один год и ходить в школу на полный рабочий день.
Я бы.
 Если вы попытаетесь прочитать и сделать все до единой, вы сгорите за месяц. Вы можете попытаться просмотреть ссылки и попытаться найти то, что важно, самостоятельно.Тем не менее, этот курс было намного легче освоить, чем обычный курс дистанционного обучения, в основном благодаря усилиям доктора Батлера сделать веб-сайт и рассылку удобными для использования.
Если вы попытаетесь прочитать и сделать все до единой, вы сгорите за месяц. Вы можете попытаться просмотреть ссылки и попытаться найти то, что важно, самостоятельно.Тем не менее, этот курс было намного легче освоить, чем обычный курс дистанционного обучения, в основном благодаря усилиям доктора Батлера сделать веб-сайт и рассылку удобными для использования. >л>
Обязательно начинайте работу над проектом с самого начала. Кроме того, убедитесь, что вы не отстаете от чтения. Как только вы отстанете, вы поймете, что информации слишком много, чтобы наверстать упущенное. Обратите особое внимание на самопроверки и постарайтесь найти кого-нибудь, кто будет ходить на занятия, чтобы задать любые вопросы, если вам будет трудно что-то понять. Если вы посещаете занятия, потому что у вас нет достаточно времени, чтобы ходить на занятия, переосмыслите это.Это занимает столько же времени, если не больше, чем реальный класс в кампусе. Если у вас есть какие-либо смягчающие обстоятельства, такие как дети, и вы все еще посещаете более двух занятий в кампусе или где-либо еще, я обязательно выясню, прежде чем записываться, как вы собираетесь успевать читать и учиться … и о да , почитайте еще. Если бы я мог переделать это, я бы взял этот класс, когда у меня не было такого плотного расписания. Не очень хорошая идея брать это вместе со студийным курсом… вы можете в конечном итоге почувствовать себя цыпленком с отрезанной головой. Это отличный класс и потрясающий способ учиться, если вы знаете, что сможете планировать свое время. НО… не берите его, потому что вы думаете, что это будет ЛЕГКИМ способом получить ваш научный кредит… это много работы, но оно того стоит.
Если вы посещаете занятия, потому что у вас нет достаточно времени, чтобы ходить на занятия, переосмыслите это.Это занимает столько же времени, если не больше, чем реальный класс в кампусе. Если у вас есть какие-либо смягчающие обстоятельства, такие как дети, и вы все еще посещаете более двух занятий в кампусе или где-либо еще, я обязательно выясню, прежде чем записываться, как вы собираетесь успевать читать и учиться … и о да , почитайте еще. Если бы я мог переделать это, я бы взял этот класс, когда у меня не было такого плотного расписания. Не очень хорошая идея брать это вместе со студийным курсом… вы можете в конечном итоге почувствовать себя цыпленком с отрезанной головой. Это отличный класс и потрясающий способ учиться, если вы знаете, что сможете планировать свое время. НО… не берите его, потому что вы думаете, что это будет ЛЕГКИМ способом получить ваш научный кредит… это много работы, но оно того стоит.
 Если вы не можете дисциплинировать себя и заставить себя делать то, что нужно для прохождения онлайн-курса, у вас ничего не получится.Многие думают, что онлайн-курс будет проще, чем очный, но это не так. Во многом они представляют собой одинаковую рабочую нагрузку. Просто намного проще играть в догонялки с онлайн-курсом. На очном курсе темп кажется лучше, и в будущем я, вероятно, не буду проходить онлайн-курс, потому что лично у меня плохая дисциплина, когда дело доходит до самостоятельной работы. Мне нужен аспект лицом к лицу, чтобы держать меня в курсе событий класса.
Если вы не можете дисциплинировать себя и заставить себя делать то, что нужно для прохождения онлайн-курса, у вас ничего не получится.Многие думают, что онлайн-курс будет проще, чем очный, но это не так. Во многом они представляют собой одинаковую рабочую нагрузку. Просто намного проще играть в догонялки с онлайн-курсом. На очном курсе темп кажется лучше, и в будущем я, вероятно, не буду проходить онлайн-курс, потому что лично у меня плохая дисциплина, когда дело доходит до самостоятельной работы. Мне нужен аспект лицом к лицу, чтобы держать меня в курсе событий класса. Я действительно рекомендую этот курс, особенно если время — это роскошь. Однако не думайте, что это отпуск, вам все еще нужно проделать много работы, и самая сложная часть заключается в том, что вы должны сделать это. Доктор Батлер быстро отвечает на вопросы и возвращает оценки, так что это не похоже на то, что вы делаете сами.Ирония в том, что это онлайн-курс, где мы редко видим нашего инструктора, и связаться с ним было гораздо проще, чем с преподавателями студенческих занятий, которых мы видим несколько раз в неделю.
Я действительно рекомендую этот курс, особенно если время — это роскошь. Однако не думайте, что это отпуск, вам все еще нужно проделать много работы, и самая сложная часть заключается в том, что вы должны сделать это. Доктор Батлер быстро отвечает на вопросы и возвращает оценки, так что это не похоже на то, что вы делаете сами.Ирония в том, что это онлайн-курс, где мы редко видим нашего инструктора, и связаться с ним было гораздо проще, чем с преподавателями студенческих занятий, которых мы видим несколько раз в неделю. Если эти факторы не вызывают проблем, то онлайн-курсы — отличная идея. Но я бы не рекомендовал принимать более одного за раз, независимо от ваших обстоятельств.
Если эти факторы не вызывают проблем, то онлайн-курсы — отличная идея. Но я бы не рекомендовал принимать более одного за раз, независимо от ваших обстоятельств. семестр. Несмотря на то, что мне понравился курс, я думаю, что научился бы
лучше на очном курсе. Я бы определенно спросил себя об этом
вопрос перед тем, как зарегистрироваться на онлайн-курс: «Как лучше всего учиться?»
семестр. Несмотря на то, что мне понравился курс, я думаю, что научился бы
лучше на очном курсе. Я бы определенно спросил себя об этом
вопрос перед тем, как зарегистрироваться на онлайн-курс: «Как лучше всего учиться?» Вот список того, что помогло мне добиться успеха в этом курсе. Некоторые из этих привычек появились в конце семестра. Я чувствую, что если бы у меня появились эти привычки в начале семестра, я бы получил пятерку.
Вот список того, что помогло мне добиться успеха в этом курсе. Некоторые из этих привычек появились в конце семестра. Я чувствую, что если бы у меня появились эти привычки в начале семестра, я бы получил пятерку. 1. Вы должны заходить на сайт не реже двух раз в неделю и просматривать презентацию PowerPoint для каждой главы.
2. Следуйте расписанию, которое мистер Батлер дает для каждой главы. Таким образом, вы не будете отставать, и вам не придется карабкаться в последнюю минуту на экзамены.
3. Всегда выполняйте тесты для себя в конце каждой главы.
4. Не ждите до последней минуты, чтобы выполнить курсовой проект.
5. Не забывайте развлекаться и помните, что онлайн-курс гибкий и позволяет вам составлять свой собственный график.
. | Добавляет серый цвет фона в строку таблицы ( |
HTML Div — что такое тег Div и как его стилизовать с помощью CSS
HTML-тег разделения, называемый для краткости «div», представляет собой специальный элемент, который позволяет группировать похожие наборы содержимого вместе на веб-странице. Вы можете использовать его как общий контейнер для связывания похожего контента.
Тег div является одним из наиболее часто используемых тегов и, кажется, никуда не денется, несмотря на введение семантических элементов (эти элементы позволяют использовать несколько тегов в качестве контейнера).
В этом уроке я покажу вам различные вещи, которые вы можете делать с тегом div , как вы можете использовать несколько div в одном и том же HTML-файле, не путаясь, и как его стилизовать.
Когда использовать тег
div
Тег div многоцелевой — его можно использовать для выполнения нескольких действий на веб-странице. В основном вы будете использовать его в веб-макетах и CSS-арте, но он очень гибкий.
В конечном счете, вы почти всегда будете использовать его для стилизации всего, что он содержит, или для управления такими вещами с помощью JavaScript.
1. Используйте
div в веб-макетах
В первую очередь вы будете использовать тег div для группировки похожего содержимого, чтобы его можно было легко стилизовать. Отличным примером этого является использование div для группировки различных разделов веб-страницы. Вы можете объединить заголовок, навигацию, разделы и нижний колонтитул страницы в отдельный тег div, чтобы их можно было стилизовать вместе.
Позже в этом уроке я покажу вам, как создать веб-макет с несколькими тегами div , не запутавшись.
Div сам по себе не оказывает прямого влияния на представление содержимого, если вы не стилизуете его.
2. Используйте
div в CSS Art
С помощью тега div вы можете создавать различные фигуры и рисовать что угодно, потому что его легко стилизовать.
- Как сделать квадрат с тегом
div
Чтобы создать квадрат с тегом div , сначала необходимо определить пустой тег div и прикрепить к нему атрибут класса в HTML. В CSS выберите div с атрибутом class, затем установите для него одинаковую высоту и ширину.
<дел>
корпус {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
поле: 0 авто;
высота: 100вх;
цвет фона: #f1f1f1;
}
.квадратный {
цвет фона: #2ecc71;
ширина: 200 пикселей;
высота: 200 пикселей;
}
- Как сделать круг с тегом
div
Вы можете создать круг с тегом div , закодировав пустой div в HTML, установив для него одинаковую высоту и ширину в CSS, а затем border-radius , равный 50%.
<дел>
корпус {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
поле: 0 авто;
высота: 100вх;
цвет фона: #f1f1f1;
}
.круг {
цвет фона: #2ecc71;
ширина: 200 пикселей;
высота: 200 пикселей;
радиус границы: 50%;
}
- Как сделать нигерийский флаг с помощью CSS
Сделать нигерийский флаг с тегом div не так уж сложно.Флаг представляет собой прямоугольную форму зеленого, белого и зеленого цветов.
Чтобы сделать это, определите 3 тега div и прикрепите разные классы, а затем соответствующим образом стилизуйте их в CSS.
<дел>
<дел>
<дел>
<дел>
.naija-флаг {
дисплей: гибкий;
}
.первый-зеленый {
высота: 100 пикселей;
ширина: 60 пикселей;
цвет фона: зеленый;
}
. белый {
высота: 100 пикселей;
ширина: 60 пикселей;
цвет фона: белый;
}
.второй зеленый {
высота: 100 пикселей;
ширина: 60 пикселей;
цвет фона: зеленый;
}
белый {
высота: 100 пикселей;
ширина: 60 пикселей;
цвет фона: белый;
}
.второй зеленый {
высота: 100 пикселей;
ширина: 60 пикселей;
цвет фона: зеленый;
}
Как оформить тег
div Как мы уже говорили выше, тег div очень легко стилизовать. Это одна из причин, по которой многие разработчики используют его для группировки похожего контента.
Тег div без проблем принимает почти все свойства CSS. Давайте посмотрим на несколько примеров этого сейчас.
1. Как применить свойства шрифта с
div Вы можете применить свойства CSS, такие как font-size , font-family , font-weight и font-style к содержимому, сгруппированному вместе с тегом div :
<дел>
<р>
Lorem ipsum dolor sit amet consectetur adipisicing elit.Voluptate кво
Уллам моди, он же предполагаемый, itaque libero? Quas quidem sint illo. <р>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Несесситатибус
ipsam eaque rem dicta, quos quas ipsum.
<р>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Несесситатибус
ipsam eaque rem dicta, quos quas ipsum.


 д.)
д.)





 К. Честертон «Сапфировый крест»
К. Честертон «Сапфировый крест» активный
активный  активный
активный  предупреждение
предупреждение  alert-успех
alert-успех  Представляет некоторую информацию
Представляет некоторую информацию бтн
бтн  btn-group-lg
btn-group-lg  btn-ссылка
btn-ссылка  btn-xs
btn-xs  карусель-индикаторы
карусель-индикаторы  clearfix
clearfix  col-*-push-*
col-*-push-*  контрольная метка
контрольная метка  отключено
отключено  раскрывающийся список
раскрывающийся список  выпадающий
выпадающий  embed-responsive
embed-responsive  form-group
form-group  has-feedback
has-feedback 
 значок-следующий
значок-следующий  img-миниатюра
img-миниатюра  input-group-lg
input-group-lg  input-sm
input-sm  этикетка
этикетка  слева
слева  список-группа-элемент-опасность
список-группа-элемент-опасность  list-unstyled
list-unstyled  медиа-список
медиа-список  модальный диалог
модальный диалог  модальный см
модальный см  Обратите внимание, что на экранах размером менее 768 пикселей элементы располагаются стопкой (содержимое останется по центру) 90 130
Обратите внимание, что на экранах размером менее 768 пикселей элементы располагаются стопкой (содержимое останется по центру) 90 130 navbar-collapse
navbar-collapse  navbar-заголовок
navbar-заголовок  навбар-нав
навбар-нав  navbar-переключатель
navbar-переключатель  пейджер
пейджер  панель
панель  панель-предупреждение
панель-предупреждение  поповер
поповер  индикатор выполнения
индикатор выполнения  прогресс-бар-предупреждение
прогресс-бар-предупреждение  показать
показать  tab-content
tab-content  настольный
настольный  скрыть текст
скрыть текст  текст-теперь
текст-теперь  эскиз
эскиз  visible-print-inline
visible-print-inline  well-lg
well-lg  белый {
высота: 100 пикселей;
ширина: 60 пикселей;
цвет фона: белый;
}
.второй зеленый {
высота: 100 пикселей;
ширина: 60 пикселей;
цвет фона: зеленый;
}
белый {
высота: 100 пикселей;
ширина: 60 пикселей;
цвет фона: белый;
}
.второй зеленый {
высота: 100 пикселей;
ширина: 60 пикселей;
цвет фона: зеленый;
}
 <р>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Несесситатибус
ipsam eaque rem dicta, quos quas ipsum.
<р>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Несесситатибус
ipsam eaque rem dicta, quos quas ipsum.
 <р>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Несесситатибус
ipsam eaque rem dicta, quos quas ipsum.
<р>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Несесситатибус
ipsam eaque rem dicta, quos quas ipsum.
 организация
организация

 герой,
.о,
.Сервисы,
.контакт {
максимальная ширина: 1000 пикселей;
поле: 0 авто;
нижняя граница: 20px;
}
герой,
.о,
.Сервисы,
.контакт {
максимальная ширина: 1000 пикселей;
поле: 0 авто;
нижняя граница: 20px;
}
 nav {
дисплей: гибкий;
выровнять содержимое: по центру;
выравнивание содержимого: по центру;
зазор: 60 пикселей;
тип стиля списка: нет;
}
.нав ли а {
текстовое оформление: нет;
черный цвет;
размер шрифта: 1.2rem;
}
nav {
дисплей: гибкий;
выровнять содержимое: по центру;
выравнивание содержимого: по центру;
зазор: 60 пикселей;
тип стиля списка: нет;
}
.нав ли а {
текстовое оформление: нет;
черный цвет;
размер шрифта: 1.2rem;
}
 Сервисы {
цвет фона: #eee;
высота: 200 пикселей;
}
.услуги ч2 {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
высота строки: 6;
}
.контакт {
цвет фона: #eee;
высота: 200 пикселей;
}
.контакт h2 {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
высота строки: 6;
}
.нижний колонтитул {
цвет фона: #777;
высота: 40 пикселей;
}
.нижний колонтитул р {
поле: 0 авто;
высота строки: 1,7;
}
Сервисы {
цвет фона: #eee;
высота: 200 пикселей;
}
.услуги ч2 {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
высота строки: 6;
}
.контакт {
цвет фона: #eee;
высота: 200 пикселей;
}
.контакт h2 {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
высота строки: 6;
}
.нижний колонтитул {
цвет фона: #777;
высота: 40 пикселей;
}
.нижний колонтитул р {
поле: 0 авто;
высота строки: 1,7;
}

 p-Step2Manual, Step2Manual {
p-Step2Manual, Step2Manual { substep). Затем вы можете
substep). Затем вы можете  , 14:19
, 14:19 
 Пишите в XML-редакторе Doc-To-Help, Microsoft Word или
Пишите в XML-редакторе Doc-To-Help, Microsoft Word или 
 Язык CSS (каскадные таблицы стилей), который используется для описания представления HTML-документов, длинный, запутанный и непоследовательный, а реализация в разных браузерах не всегда согласована. Чтобы уменьшить болевые точки при работе с CSS, ряд CSS-фреймворков предоставляют повторно используемые компоненты пользовательского интерфейса, для которых стили были тщательно разработаны и протестированы. Однако, когда вы используете один из этих фреймворков, очень сложно сделать так, чтобы ваш сайт отличался от множества других, созданных с использованием того же фреймворка.
Язык CSS (каскадные таблицы стилей), который используется для описания представления HTML-документов, длинный, запутанный и непоследовательный, а реализация в разных браузерах не всегда согласована. Чтобы уменьшить болевые точки при работе с CSS, ряд CSS-фреймворков предоставляют повторно используемые компоненты пользовательского интерфейса, для которых стили были тщательно разработаны и протестированы. Однако, когда вы используете один из этих фреймворков, очень сложно сделать так, чтобы ваш сайт отличался от множества других, созданных с использованием того же фреймворка. Имейте в виду, что это не рекомендуемый способ развертывания Tailwind CSS на рабочем веб-сайте.2/dist/tailwind.min.css" rel="stylesheet"> <тело>
Имейте в виду, что это не рекомендуемый способ развертывания Tailwind CSS на рабочем веб-сайте.2/dist/tailwind.min.css" rel="stylesheet"> <тело>
 д. Не стесняйтесь играть с ними.
д. Не стесняйтесь играть с ними.

 Разница между rem и em заключается в том, что единицы em основаны на размере шрифта родительского элемента, поэтому они меняются в зависимости от содержимого. Единицы rem постоянны на всей странице, но они относятся к базовому размеру шрифта, настроенному в элементе
Разница между rem и em заключается в том, что единицы em основаны на размере шрифта родительского элемента, поэтому они меняются в зависимости от содержимого. Единицы rem постоянны на всей странице, но они относятся к базовому размеру шрифта, настроенному в элементе  Давайте добавим отступ слева и справа:
Давайте добавим отступ слева и справа: Класс
Класс  Поскольку фон теперь довольно темный, класс
Поскольку фон теперь довольно темный, класс 
 Для файла CSS даже сжатый размер необычно велик, и это не то, что вы хотели бы иметь при развертывании своего веб-сайта в производственной среде.
Для файла CSS даже сжатый размер необычно велик, и это не то, что вы хотели бы иметь при развертывании своего веб-сайта в производственной среде.



 Как правило, они понятия не имеют, что происходит, и считают, что «просто появиться» достаточно.
Как правило, они понятия не имеют, что происходит, и считают, что «просто появиться» достаточно.
 Нам нравятся наши большие футболки с изображением женского общества и спортивные шорты, которые можно носить в общежитии, в спортзале или даже на выпускном, если мы не спали всю ночь на учебе… но никогда не на целый день занятий.
Нам нравятся наши большие футболки с изображением женского общества и спортивные шорты, которые можно носить в общежитии, в спортзале или даже на выпускном, если мы не спали всю ночь на учебе… но никогда не на целый день занятий. И давайте будем честными, в 2020 году в первую очередь речь идет о комфорте.
И давайте будем честными, в 2020 году в первую очередь речь идет о комфорте.



 Если вы следуете PEP 8, вы можете быть уверены, что правильно назвали свои переменные.Вы будете знать, что добавили достаточно пробелов, чтобы было легче следовать логическим шагам в вашем коде. Вы также хорошо прокомментируете свой код. Все это сделает ваш код более читабельным и к нему будет легче возвращаться. Как новичок, следование правилам PEP 8 может сделать изучение Python гораздо более приятной задачей.
Если вы следуете PEP 8, вы можете быть уверены, что правильно назвали свои переменные.Вы будете знать, что добавили достаточно пробелов, чтобы было легче следовать логическим шагам в вашем коде. Вы также хорошо прокомментируете свой код. Все это сделает ваш код более читабельным и к нему будет легче возвращаться. Как новичок, следование правилам PEP 8 может сделать изучение Python гораздо более приятной задачей.
 Разделяйте слова символами подчеркивания, чтобы улучшить читаемость.
Разделяйте слова символами подчеркивания, чтобы улучшить читаемость. Разделяйте слова подчеркиванием, чтобы улучшить читаемость.
Разделяйте слова подчеркиванием, чтобы улучшить читаемость.
 В приведенном ниже примере я определил функцию
В приведенном ниже примере я определил функцию 
 Внутри класса все функции связаны друг с другом. Рекомендуется оставлять между ними только одну строку:
Внутри класса все функции связаны друг с другом. Рекомендуется оставлять между ними только одну строку: Это помогает читателю визуально понять, как ваш код разбивается на разделы и как эти разделы связаны друг с другом.
Это помогает читателю визуально понять, как ваш код разбивается на разделы и как эти разделы связаны друг с другом.
 Код, который последовательно ломается после бинарного оператора, по-прежнему совместим с PEP 8. Тем не менее, вам рекомендуется выполнять break перед бинарным оператором.
Код, который последовательно ломается после бинарного оператора, по-прежнему совместим с PEP 8. Тем не менее, вам рекомендуется выполнять break перед бинарным оператором.
 TabError: непоследовательное использование табуляции и пробелов в отступах
TabError: непоследовательное использование табуляции и пробелов в отступах  Это часто происходит в операторах
Это часто происходит в операторах  Вы можете использовать висячий отступ, чтобы визуально представить продолжение строки кода. Вот пример:
Вы можете использовать висячий отступ, чтобы визуально представить продолжение строки кода. Вот пример: Это поможет вам различать аргументы функции и тело функции, улучшая читаемость:
Это поможет вам различать аргументы функции и тело функции, улучшая читаемость: Но, как всегда, ключевым фактором является последовательность, поэтому постарайтесь придерживаться одного из вышеперечисленных методов.
Но, как всегда, ключевым фактором является последовательность, поэтому постарайтесь придерживаться одного из вышеперечисленных методов.

 Слишком много пробелов может сделать код слишком разреженным и трудным для понимания. PEP 8 описывает очень четкие примеры, где пробелы неуместны.
Слишком много пробелов может сделать код слишком разреженным и трудным для понимания. PEP 8 описывает очень четкие примеры, где пробелы неуместны. Есть и другие случаи, когда PEP 8 не рекомендует добавлять дополнительные пробелы, например, непосредственно внутри скобок, а также перед запятыми и двоеточиями. Вы также никогда не должны добавлять дополнительные пробелы для выравнивания операторов.
Есть и другие случаи, когда PEP 8 не рекомендует добавлять дополнительные пробелы, например, непосредственно внутри скобок, а также перед запятыми и двоеточиями. Вы также никогда не должны добавлять дополнительные пробелы для выравнивания операторов.
 Поэтому мы можем придумать более простую альтернативу вышеизложенному:
Поэтому мы можем придумать более простую альтернативу вышеизложенному:

 Вместо этого вы можете использовать
Вместо этого вы можете использовать  Запомнить все эти правила при разработке кода может оказаться сложной задачей. Особенно много времени уходит на обновление прошлых проектов, чтобы они соответствовали PEP 8. К счастью, есть инструменты, которые могут помочь ускорить этот процесс. Существует два класса инструментов, которые можно использовать для обеспечения соответствия PEP 8: линтеры и автоформатеры.
Запомнить все эти правила при разработке кода может оказаться сложной задачей. Особенно много времени уходит на обновление прошлых проектов, чтобы они соответствовали PEP 8. К счастью, есть инструменты, которые могут помочь ускорить этот процесс. Существует два класса инструментов, которые можно использовать для обеспечения соответствия PEP 8: линтеры и автоформатеры. пи
code.py:1:17: E231 отсутствует пробел после ','
code.py:2:21: E231 отсутствует пробел после ','
code.py:6:19: сравнение E711 с None должно быть «if cond is None:»
пи
code.py:1:17: E231 отсутствует пробел после ','
code.py:2:21: E231 отсутствует пробел после ','
code.py:6:19: сравнение E711 с None должно быть «if cond is None:»
 Вы также можете найти руководства по настройке Sublime Text и VIM для разработки на Python, а также обзор некоторых популярных текстовых редакторов по адресу Real Python .
Вы также можете найти руководства по настройке Sublime Text и VIM для разработки на Python, а также обзор некоторых популярных текстовых редакторов по адресу Real Python . py
переформатированный code.py
Все сделано! ✨ 🍰 ✨
py
переформатированный code.py
Все сделано! ✨ 🍰 ✨
 Хотя рекомендации могут показаться педантичными, следование им может действительно улучшить ваш код, особенно когда речь идет о том, чтобы поделиться своим кодом с потенциальными работодателями или сотрудниками.
Хотя рекомендации могут показаться педантичными, следование им может действительно улучшить ваш код, особенно когда речь идет о том, чтобы поделиться своим кодом с потенциальными работодателями или сотрудниками.