Инструмент перо в фотошопе как пользоваться: Рисуем пером в фотошоп
Как сделать в Фотошоп белый фон с помощью инструмента Перо
На фотобанках очень хорошо продаются изображения на чисто белом фоне. Сразу сфотографировать с белым или однотонным цветом не всегда возможно, поэтому нужна дополнительная обработка фотографии — сделать белый фон в Фотошопе не сложно.
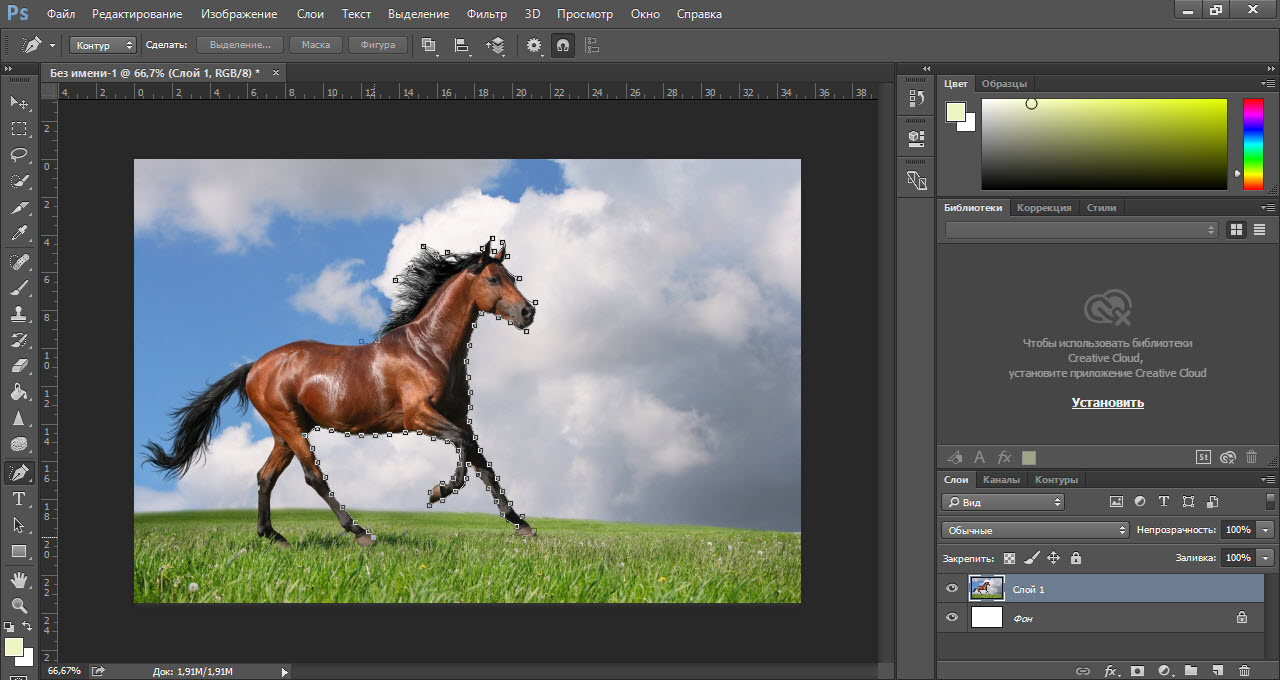
Если главный объект на изображении имеет четкие контуры, то для изоляции (обтравки, clipping path) предметов на белом фоне лучше всего пользоваться в программе Фотошоп инструментом «Перо» (Pen tool). Если на фото присутствуют волосы, качественно вырезать поможет другой инструмент: фильтр Extract.
Как сделать белый фон?
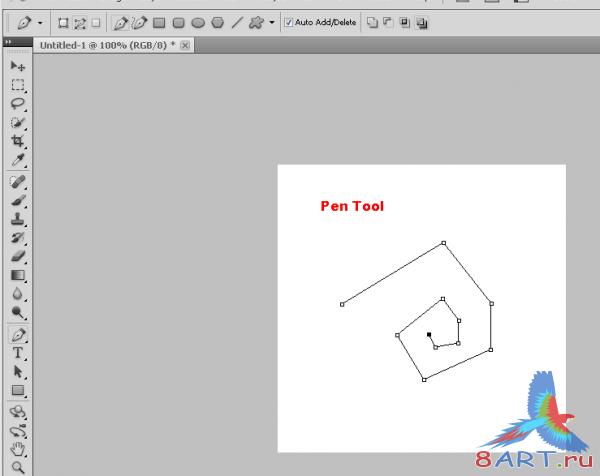
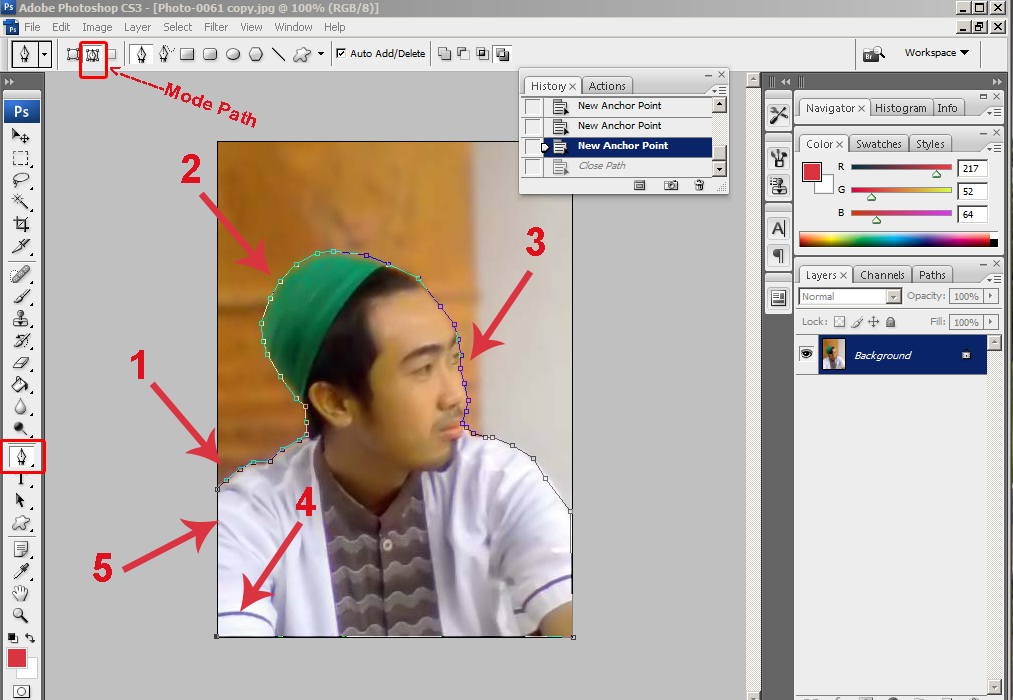
Для этого в Photoshop в окне Paths создайте новый путь Create new path (или же он сам появится автоматически, если начнете работу с инструментом Перо):
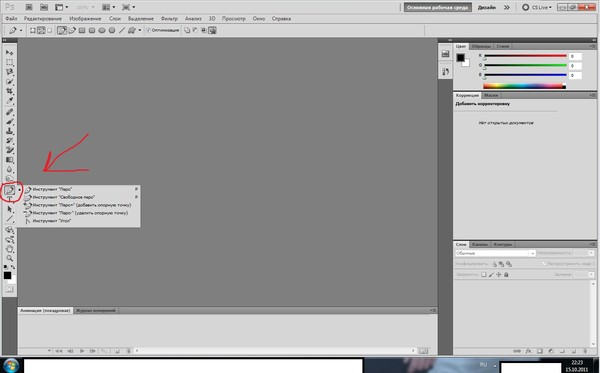
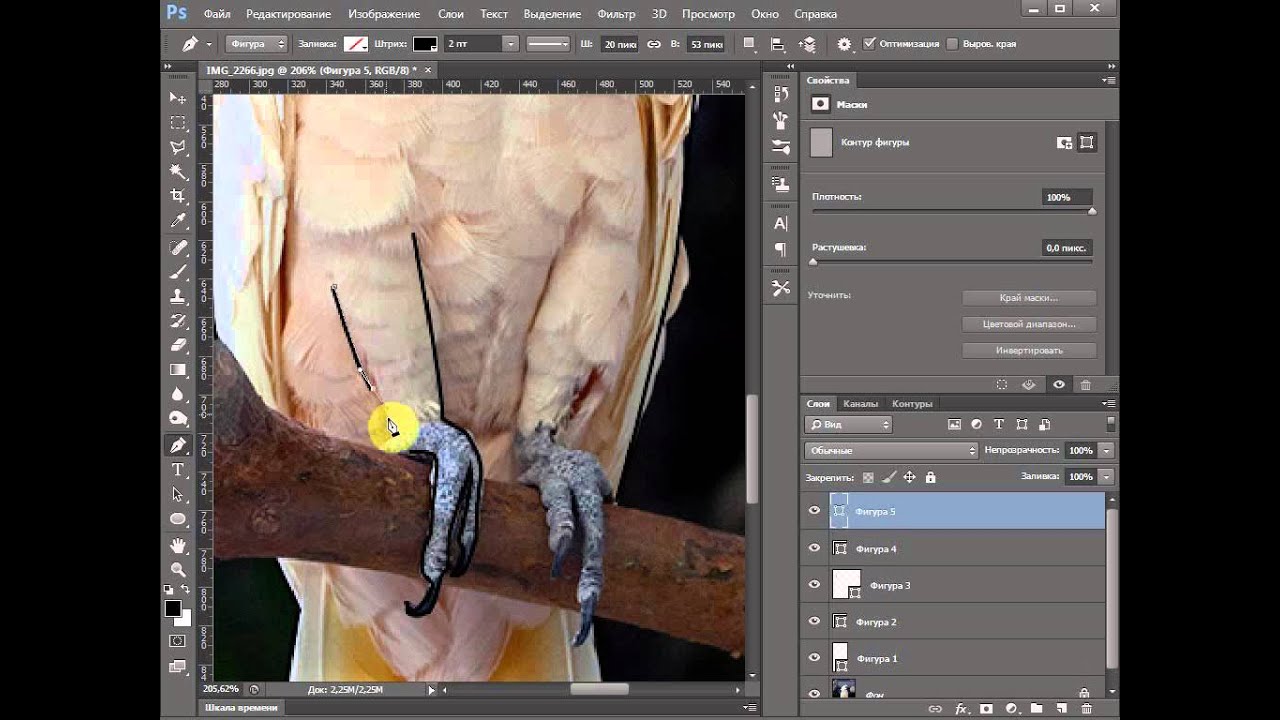
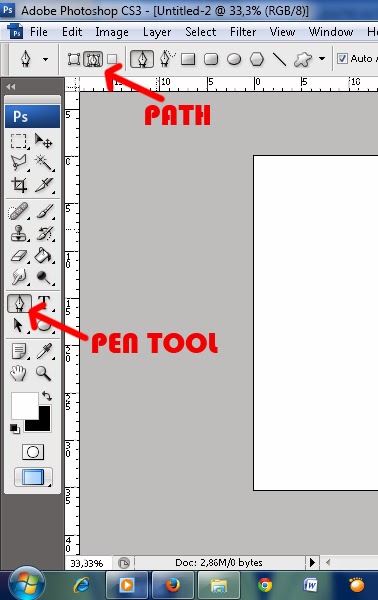
На Панели Инструментов выберите инструмент Pen Tool (Перо):
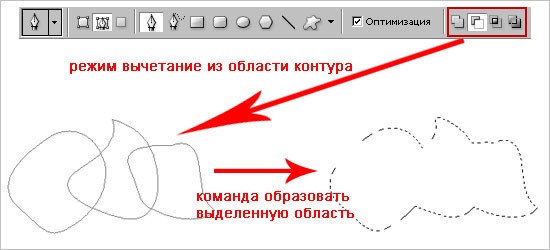
В его настройках выберите режим Paths (сверху слева на панели настроек) и Exclude overlapping Path areas (справа):
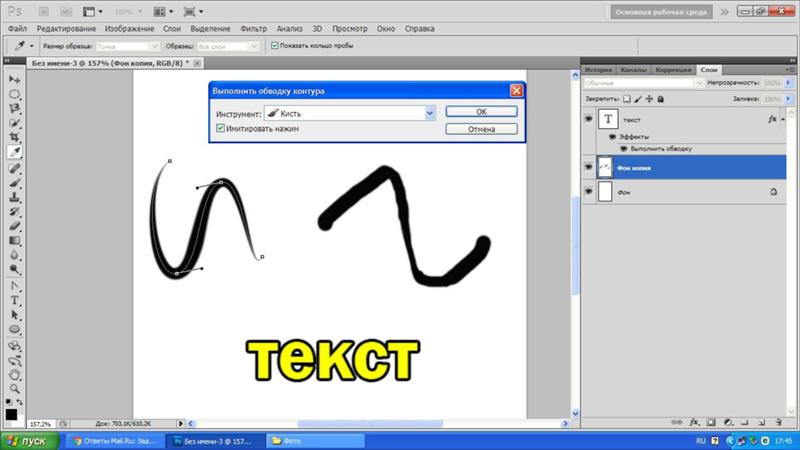
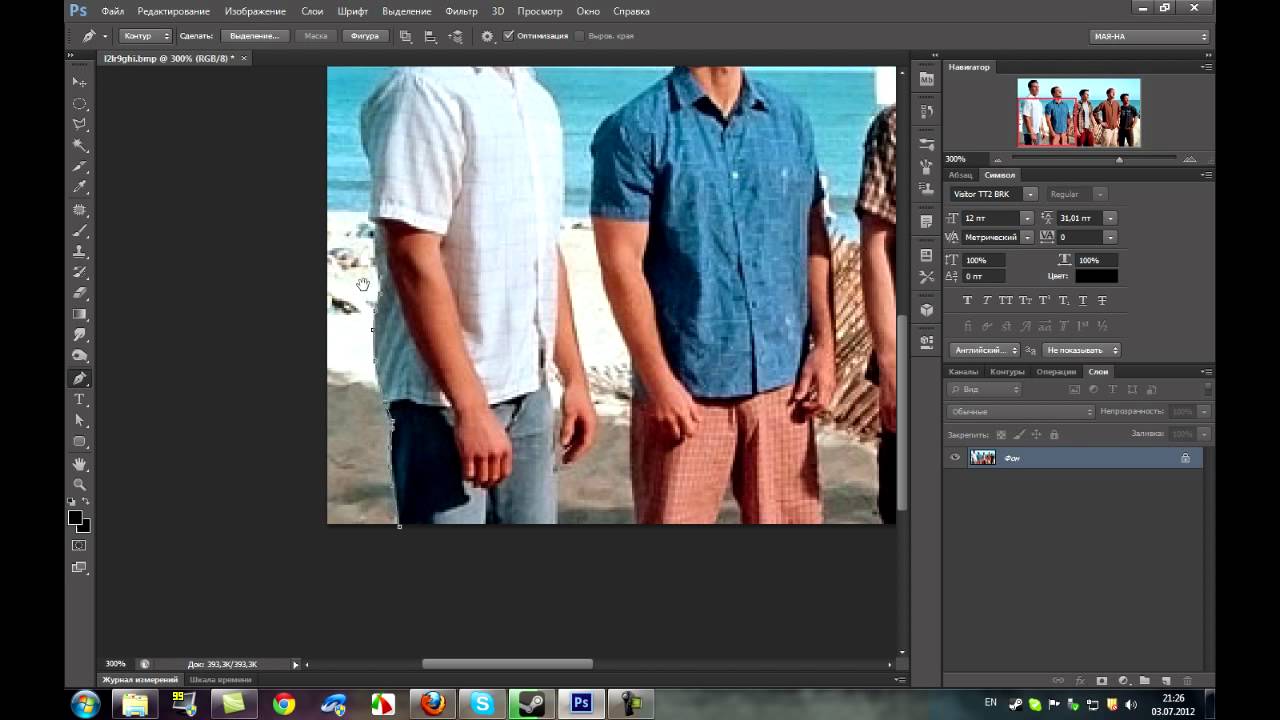
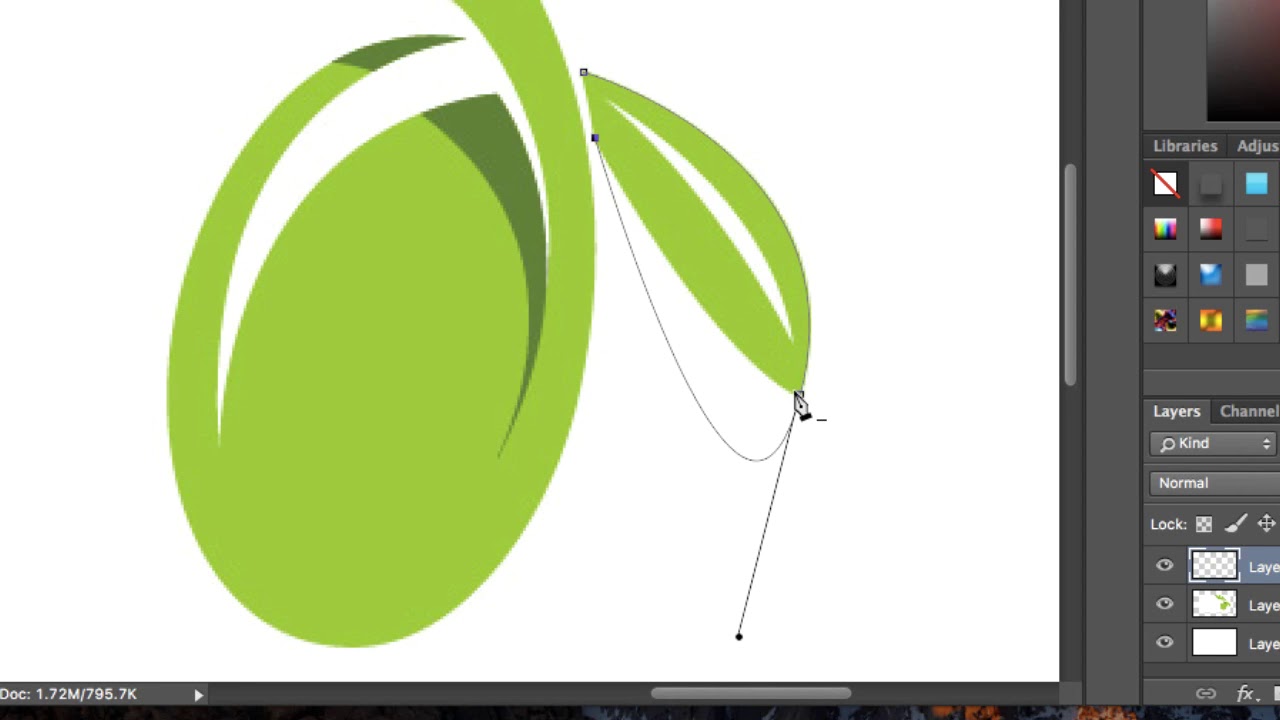
Дальше на увеличении 200% обведите нужный объект на фотографии. Для тех, кто впервые пользуется инструментом Перо в Фотошопе, возможно будет непонятно, как с помощью кривых Безье обводить изображения. Но, научившись делать плавные изгибы, вы поймете, что это лучший вариант вырезать какой-то объект (сделать обтравку).
Для тех, кто впервые пользуется инструментом Перо в Фотошопе, возможно будет непонятно, как с помощью кривых Безье обводить изображения. Но, научившись делать плавные изгибы, вы поймете, что это лучший вариант вырезать какой-то объект (сделать обтравку).
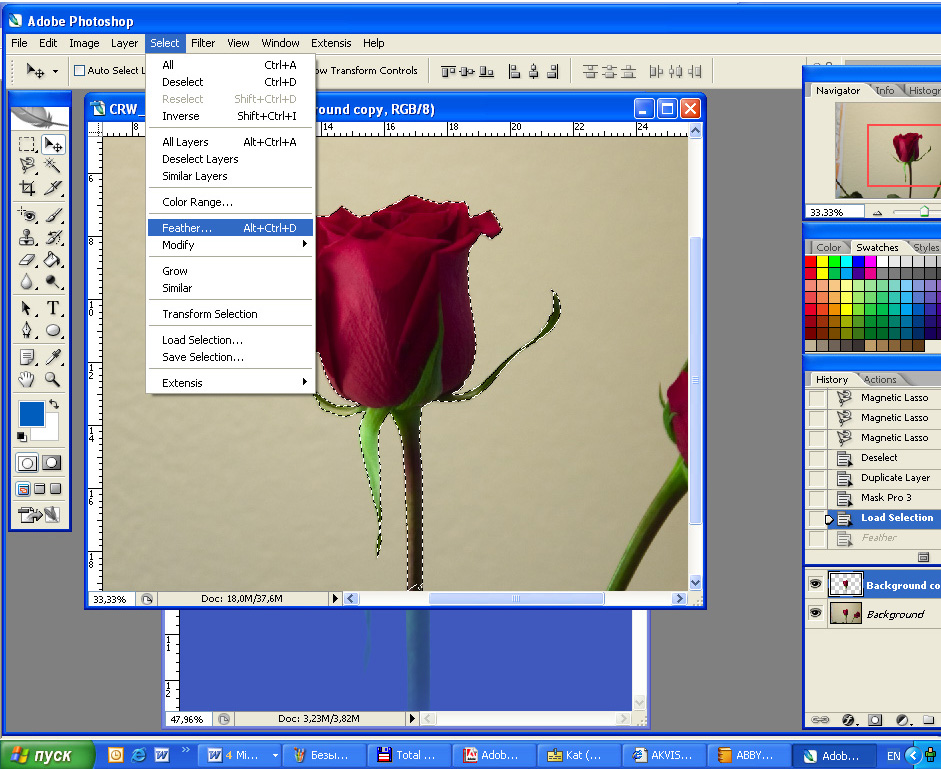
После полной обводки сделайте «выделение» из созданного пути (в окне Paths правая кнопка мыши и выбрать Make Selection), растушуйте выделение на один пиксель (Feather Selection). Далее на ваше усмотрение: или сделайте с объекта новый слой (Ctrl+J), а потом под него зальете белый или какой-то другой фон; или инвертируйте выделение и удалите лишнее (Shift+Ctrl+I).
Видео пример 2:
Смотрите также:
Как пользоваться фотошопом, интерфейс программы, инструменты
Если вы читаете эту статью, то явно, являетесь начинающим пользователем программы фотошоп и пытаетесь найти крайне полезную информацию о том, как работать в фотошопе, все основные нюансы работы данной программы и т. п.. Скажу сразу, не лукавя, что такую информацию получить из 1 и даже 10 статей просто невозможно, поскольку фотошоп достаточно серьезная программа, в которой содержится огромное количество функций, каждую из которых можно изучать отдельно длительное время.
п.. Скажу сразу, не лукавя, что такую информацию получить из 1 и даже 10 статей просто невозможно, поскольку фотошоп достаточно серьезная программа, в которой содержится огромное количество функций, каждую из которых можно изучать отдельно длительное время.
В данной статье я постараюсь донести основные моменты работы с программой, как пользоваться фотошопом, первоначальные настройки и «пробежимся» по основным инструментам и возможностям продукта.
В первую очередь, необходимо понять, что Photoshop — это растровый графический редактор, который предназначен именно для работы с растровыми изображениями. Растровая и векторная графика в корне отличаются друг от друга и используются в разных целях. Если векторная в основном применяется для печати, то растровая в основном для работы с фото, и в веб-дизайне. То есть необходимо понимать, что если вам нужно обрабатывать фото или рисовать дизайн сайтов, то фотошоп — это то, что вам нужно, если же вы хотите рисовать и в дальнейшем печатать визитки, баннеры чертежи, то вам необходим векторный редактор.
Не буду рассказывать, как устанавливать фотошоп и где его брать, если необходима данная информация, она имеется на сайте в отдельной статье. Сразу перейду к сути работы программы и нюансам работы в ней. На первый взгляд, открыв программу ее интерфейс кажется сложным и непонятным, на самом деле главное понять принцип работы фотошопа, тогда панель будет интуитивно понятной.
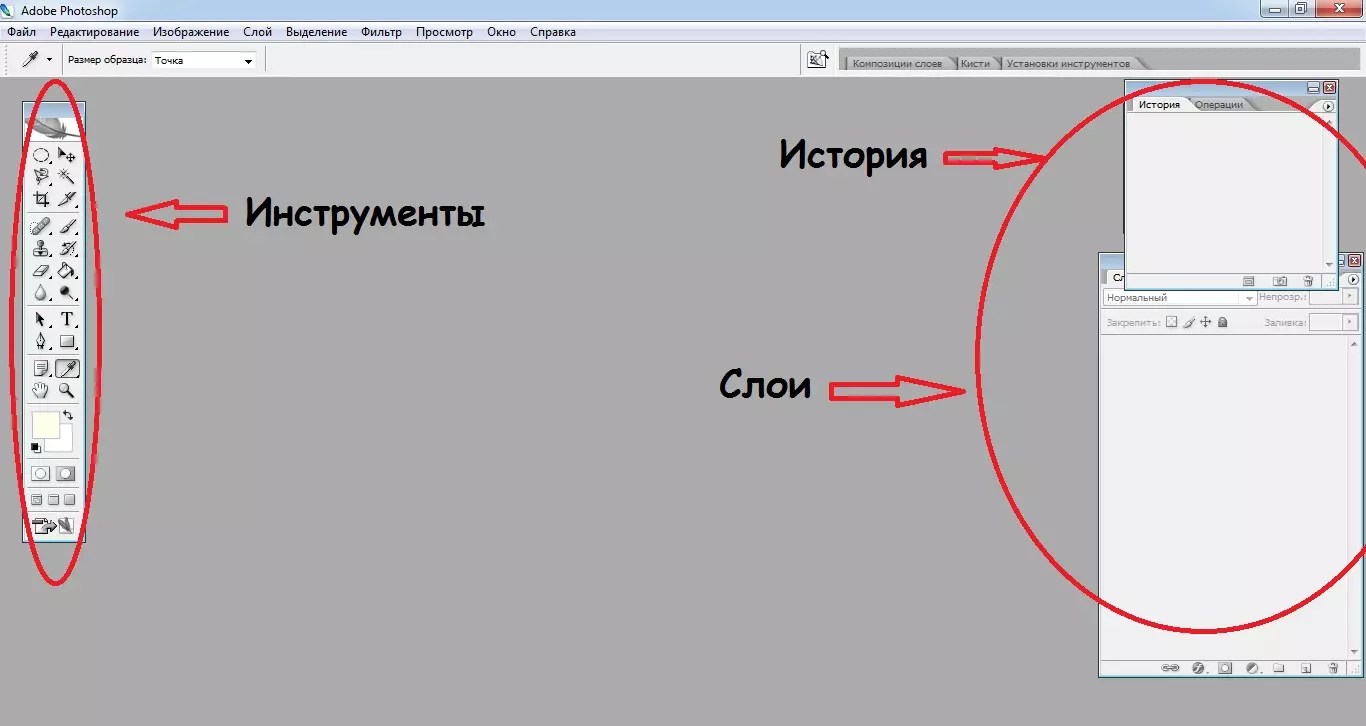
Панель программы можно разделить на 3 основные части:
- Главное меню
- Панель основных инструментов
- Панель слоев
Чтобы панель стала интуитивно понятно необходимо для начала понять как пользоваться фотошопом, а именно принцип работы программы. Суть работы программы заключается в работе со слоями, которые расположены друг над другом в панели слоев. К примеру открыв несколько изображений мы можем их разместить в панели слоев друг над другом, верхний слой будет перекрывать нижние. Для наглядности можно взять несколько фото и положить их друг на друга — именно таким образом располагаются слои в фотошопе.
Все редактируемые изображения располагаются в слоях (являются слоями), на этом и строится работа программы. Далее уже со слоями можно производить различные манипуляции, например вырезать части, делать прозрачными, рисовать на них и т.п.. Меню инструментов слева, содержит основные инструменты для работы со слоями. Главное меню с верху, содержит различные функции, фильтры работы со слоями.
Чтобы разобраться как пользоваться фотошоп, нужно понять сам принцип работы со слоями, для этого необходима практика, естественно. Далее уже можно по отдельности изучать каждый инструмент и остальной функционал программы. Всю программу, на мой взгляд, в идеале знать не возможно, очень уж она велика. Просто дело в том, что каждому пользователю требуется определенный набор инструментов и функций. К примеру, фотографу необходим ряд инструментов и различные фильтры для обработки фото, а доброй половиной инструментов программы он и в жизни пользоваться не будет.
Думаю я ответил на вопрос «Как пользоваться фотошопом?», по крайней мере, из данной статьи вы поняли, что на данный вопрос просто взять и ответить не получится и данная тема в одну и 10 статей не влезет. Главное правильно начать — 1) понять принцип работы программы; и 2) Поочередно изучать каждый инструмент, тогда вы достигните мастерства.
Как использовать Photoshop: уроки Photoshop для начинающих
Вы, наверное, слышали об Adobe Photoshop, даже если не являетесь профессиональным графическим дизайнером. Эта замечательная программа полезна для любого бизнеса и личного пользования. Хотя это может показаться пугающим или ошеломляющим, научиться пользоваться Photoshop может быть проще, чем вы думаете.
Эта замечательная программа полезна для любого бизнеса и личного пользования. Хотя это может показаться пугающим или ошеломляющим, научиться пользоваться Photoshop может быть проще, чем вы думаете.
Понимание того, как использовать Photoshop, может оказаться огромным подспорьем при построении бизнеса прямой поставки. Вы можете использовать его для создания графики, такой как макеты футболок для вашего веб-сайта, редактирования и улучшения фотографий продуктов или создания рекламных объявлений, таких как баннерная реклама и графика продаж – и это лишь некоторые из них.
Существуют десятки учебных пособий и инструкций по Photoshop, которые могут показать вам все, что нужно, в том числе учебные пособия по Photoshop для начинающих и экспертов.
Если у вас нет опыта использования графического программного обеспечения, не волнуйтесь. Из этого туториала Вы узнаете, как начать работу и научиться работать с изображениями в Photoshop. Изучив основы, вы можете переходить к более сложным урокам Photoshop.
Как пользоваться фотошопом
Adobe Photoshop – это программа для обработки изображений и графического дизайна, которую используют тысячи людей в самых разных сферах по всему миру. Это не только для фотографий, но вы можете использовать Photoshop для дизайна веб-сайтов, редактирования видео и создания 3D-изображений. Прежде чем вы сможете начать работу с Photoshop, вам необходимо приобрести тарифный план и загрузить Photoshop на свое устройство. После того, как вы загрузили программное обеспечение, вы можете начать знакомство с интерфейсом, который очень интуитивно понятен.
Введение в Adobe Photoshop
Новичку в Photoshop важно понимать анатомию интерфейса, прежде чем приступить к работе. Когда вы откроете программу, вы увидите главное меню вверху, как и другие программы. Слева вы увидите боковую панель, на которой показаны основные инструменты. Справа вы увидите инструмент цвета и инструмент слоев.
Как открыть документ в Photoshop
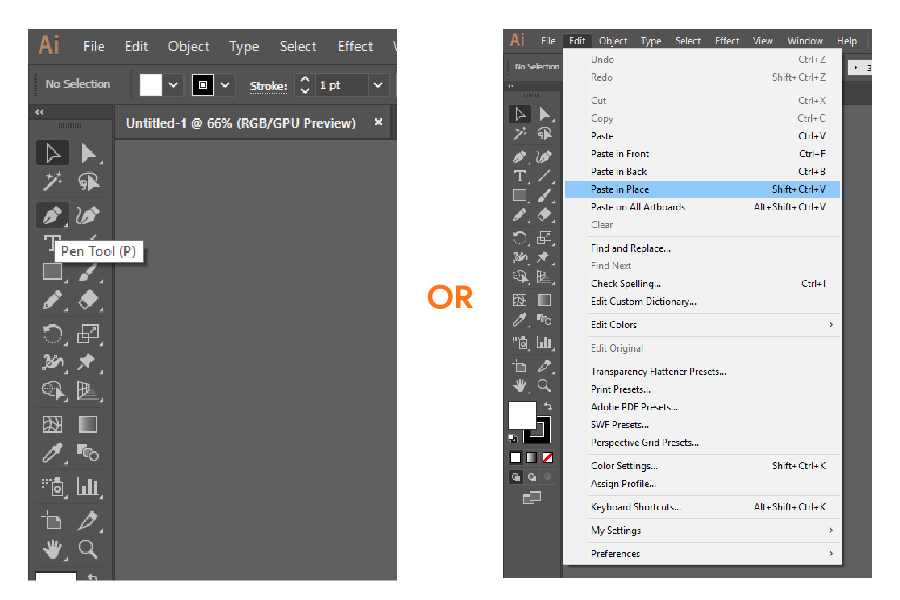
Чтобы создать новый документ или открыть файл на вашем компьютере, нажмите «Файл» в верхнем левом меню. Выберите «Новый», чтобы создать новый пустой документ. Или нажмите «Открыть», чтобы просмотреть свой компьютер и открыть существующий файл.
Выберите «Новый», чтобы создать новый пустой документ. Или нажмите «Открыть», чтобы просмотреть свой компьютер и открыть существующий файл.
Когда вы создаете новый документ, появляется диалоговое окно. В этом окне вы можете назвать файл и выбрать нужный размер и разрешение. Это полезно, если вашему веб-сайту требуется файл определенного размера для правильного отображения фотографий. Размеры нашей фотографии составляют 880 пикселей в ширину и 450 пикселей в высоту. Разрешение 72 пикселя / дюйм будет работать для онлайн-изображений. Но если вам нужно высокое качество печати, мы рекомендуем 300 пикселей / дюйм. (Предупреждение: это значительно увеличит размер файла, поэтому будьте осторожны.)
Нажмите ОК и вуаля! Вы готовы к работе.
Имейте в виду, что Photoshop «заблокирует» этот новый документ, чтобы вы не могли вносить изменения непосредственно в этот слой. Чтобы разблокировать его, просто щелкните значок замка в названии слоя, и он исчезнет. Продолжайте читать, чтобы узнать больше о слоях.
Панель инструментов на левой боковой панели станет вашим лучшим другом. Инструменты организованы в группы в зависимости от того, что они делают:
- В верхней части представлены инструменты выбора, обрезки и нарезки. Используйте их, чтобы выбрать части изображений, которые вы хотите отредактировать или улучшить, или обрезать и вырезать части, которые вы хотите исключить.
- Во втором разделе представлены инструменты ретуши и рисования. Используйте их, чтобы избавиться от нежелательных пятен на товарах, рисовать на изображении, стирать определенные части, раскрашивать их или улучшать их резкостью или размытием.
- Третий раздел – это инструменты для рисования и набора текста. Используйте их, чтобы писать текст поверх изображения или рисовать на них изображения вручную с помощью инструмента «Перо». Мы рассмотрим инструмент «Перо» позже.
Изображение предоставлено: Tutorial9
Каждый раз, когда вы нажимаете один из инструментов левой боковой панели, вы видите, что параметры инструмента всплывают под главным главным меню. Мы рассмотрим их при обсуждении каждого инструмента.
Мы рассмотрим их при обсуждении каждого инструмента.
Как использовать экшены Photoshop
Как использовать слои в PhotoshopГоворя о слоях, это критически важная функция, которую нужно понимать, когда вы учитесь использовать Photoshop, даже для самых простых руководств по Photoshop.
Вы можете обнаружить, что Photoshop не делает то, что вы хотите, только для того, чтобы обнаружить, что это проблема с вашими слоями. Базовые знания этой функции помогут избежать неровностей дороги и разочарования при использовании Photoshop.
Вы можете думать о слоях как о листах стекла, которые уложены друг на друга. Когда вы используете несколько слоев, легче редактировать одну часть вашего изображения, не испортив остальную часть конечного продукта. Вы можете легко добавлять или удалять слои, а также «скрывать» их, щелкая значок глазного яблока слева от имени каждого слоя.
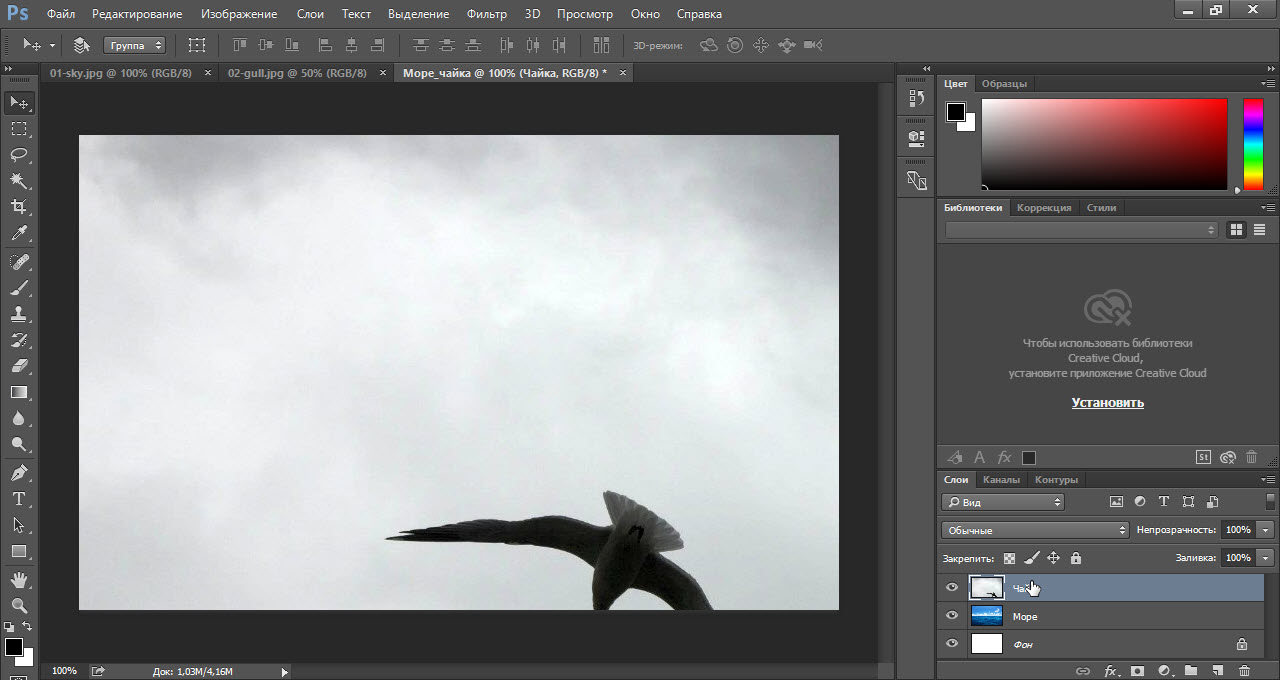
Во многих случаях Photoshop автоматически создает новый слой для вашего действия. Например, если вы используете инструмент «Текст», чтобы писать на фоновом изображении, или если вы вставляете другое изображение в свой документ, будет создан отдельный безымянный слой.
Например, если вы используете инструмент «Текст», чтобы писать на фоновом изображении, или если вы вставляете другое изображение в свой документ, будет создан отдельный безымянный слой.
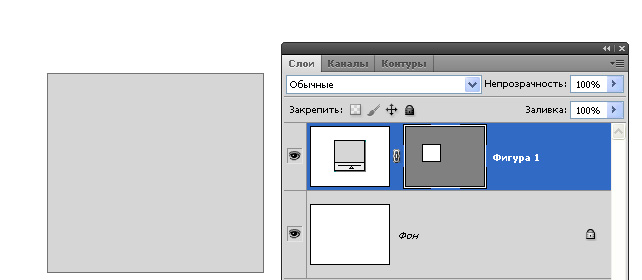
В приведенном выше примере вы можете увидеть три слоя: один для логотипа внизу, один для текста и один для фонового изображения. Мы настоятельно рекомендуем вам давать своим слоям имена во время работы, иначе это может запутать. Для этого просто дважды щелкните там, где написано «Слой X», и введите все, что хотите.
Теперь, если мы хотим переместить логотип, мы можем просто щелкнуть слой с логотипом и переместить его, не затрагивая другие части документа.
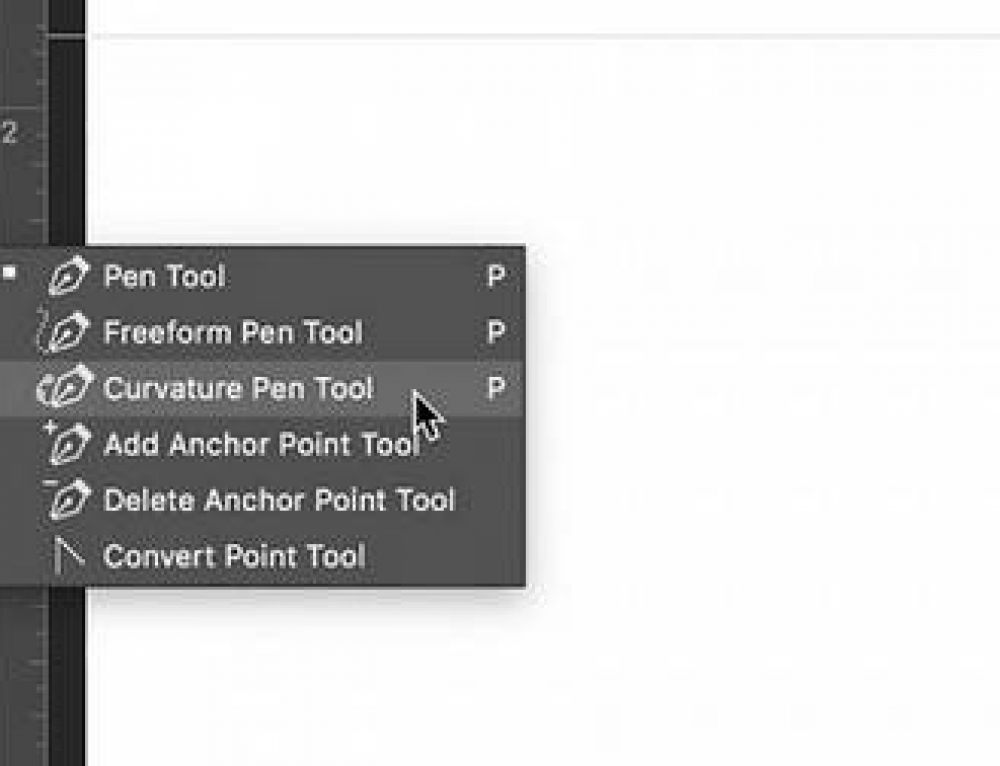
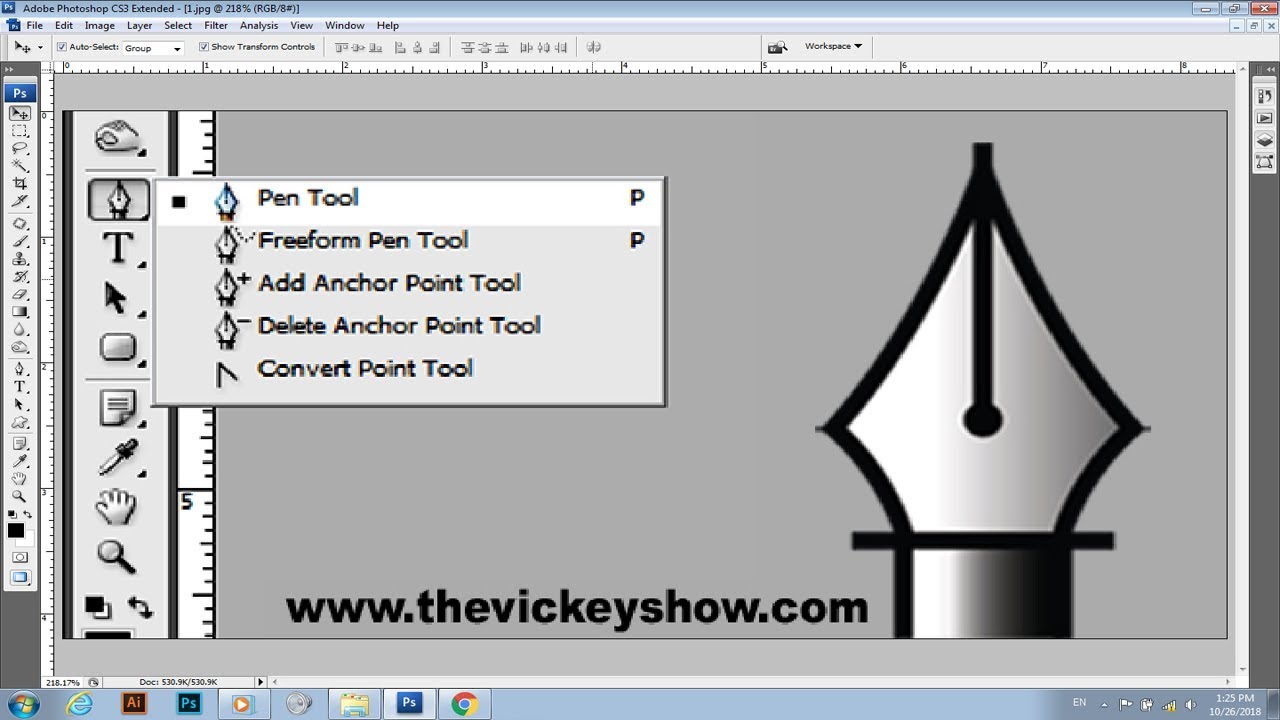
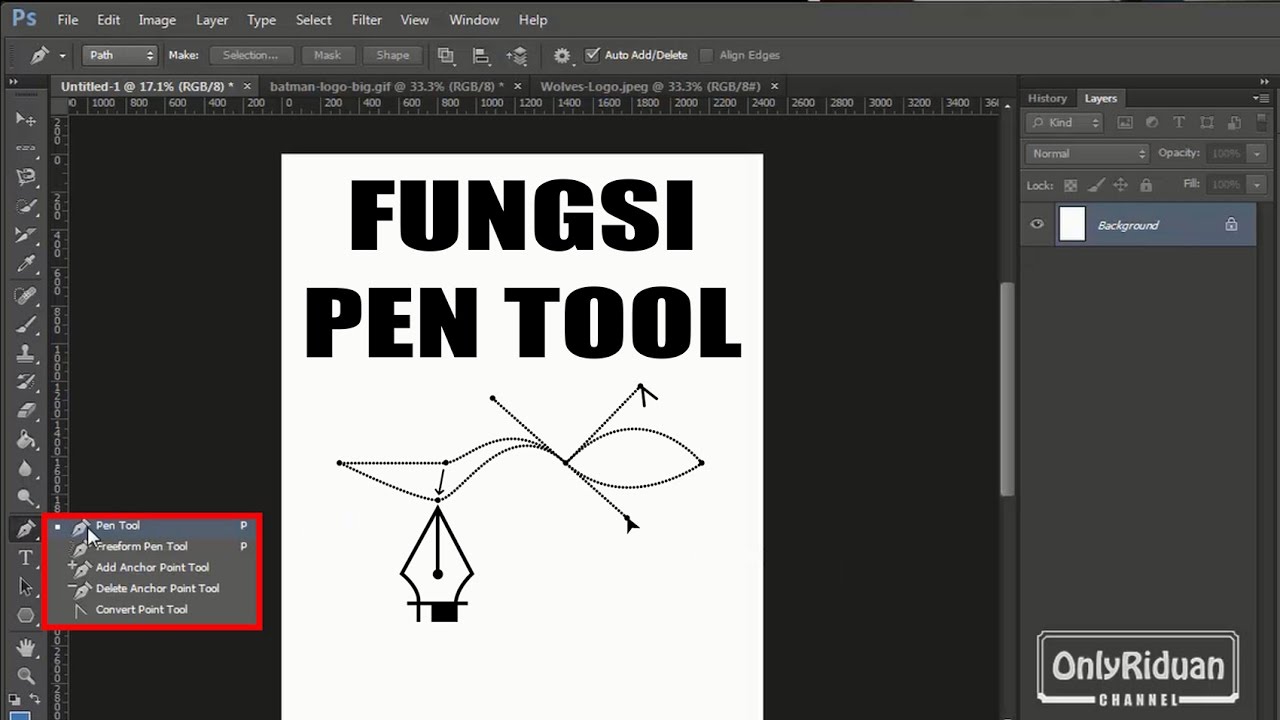
Как использовать инструмент “Перо” в PhotoshopИнструмент «Перо» позволяет рисовать собственные фигуры. У него есть четыре разных варианта:
- Стандартное перо для рисования кривых и прямых сегментов
- Curvature Pen для интуитивного рисования прямых сегментов и кривых
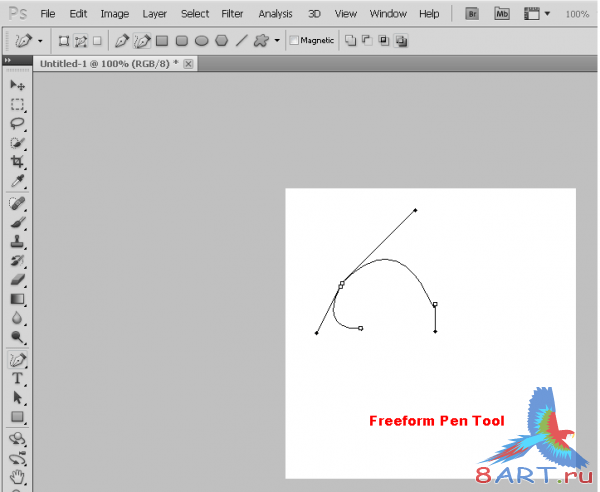
- Ручка Freeform Pen для свободного рисования, как если бы вы использовали ручку и бумагу
- Магнитное перо для рисования контуров, которые привязаны к краям определенных определенных краев, для большей точности
Сейчас мы рассмотрим, как использовать стандартный инструмент «Перо». Дополнительные советы см. В руководствах по Adobe Photoshop по инструментам «Перо».
Дополнительные советы см. В руководствах по Adobe Photoshop по инструментам «Перо».
Выберите стандартный инструмент «Перо», щелкнув и удерживая значок пера и выбрав тот, на котором написано «Перо». Вы также можете использовать различные инструменты «Перо», щелкнув главный значок в меню панели инструментов, а затем набрав «shift + P» в качестве сочетания клавиш.
Каждый раз, когда вы щелкаете документ, вы создаете точку привязки. Точки привязки действуют как угол или точка изгиба вашей фигуры.
Например, вы можете нарисовать звезду, щелкнув все места, где вы хотите, чтобы углы звезды были. Чтобы закрыть звезду, щелкните первую нарисованную точку привязки.
Изображение предоставлено Adobe
Чтобы нарисовать фигуру с кривыми:
- Щелкните в том месте, где вы хотите разместить первую привязку. Но не отпускайте – вместо этого перетащите мышь, чтобы создать направляющие линии, которые будут формировать кривую. Форма вашей кривой будет зависеть от длины и наклона ваших направляющих линий.
 Отпустите кнопку мыши, когда вы нарисовали линию направления.
Отпустите кнопку мыши, когда вы нарисовали линию направления. - Щелкните в том месте, где должен заканчиваться сегмент кривой, где кривая изменит свой угол или направление. Допустим, вы хотите сделать С-образную кривую. Для этого: щелкните, чтобы создать вторую точку привязки, затем перетащите мышь в направлении, противоположном тому, которое вы перетащили, чтобы создать первую направляющую линию на шаге 1. Если вы хотите сделать S-образную кривую вместо C-образной, перетащите указатель мыши в том же направлении, что и первая направляющая линия.
- Повторяйте этот процесс, пока не получите нужную форму. Примечание: вы можете переместить любую из ваших узловых точек или изменить положение любых ваших направляющих линий в их конечных точках. Для этого удерживайте нажатой клавишу «Control», прежде чем щелкнуть любую из этих точек, и удерживайте ее, пока не закончите. Если вы случайно создали дополнительную точку, забыв ввести клавишу Control, вы можете нажать «Control + Z», чтобы отменить последний шаг (или вы можете нажать «Правка» → «Отменить» в верхнем меню).
 Control + Z работает для всего, что вы делаете в Photoshop, поэтому запомните этот удобный ярлык.
Control + Z работает для всего, что вы делаете в Photoshop, поэтому запомните этот удобный ярлык.
Изображение предоставлено Adobe
Как использовать инструмент Текст в PhotoshopИнструмент «Текст» позволяет писать слова на изображении. Когда вы удерживаете значок инструмента «Текст» на левой панели инструментов, вы увидите возможность печатать горизонтально или вертикально.
Как и все другие инструменты, при нажатии на него в главном меню будут отображаться дополнительные параметры. Вы также можете редактировать, используя панель «Персонаж», которая дает вам еще несколько вариантов.
В Photoshop встроено множество стилей шрифтов, но вы всегда можете установить свой собственный, если у вас есть собственный шрифт для вашего бренда. Это можно сделать, установив файл OTF или TTF в папку со шрифтами на Mac или ПК. После перезагрузки компьютера шрифт должен быть доступен в Photoshop.
Инструмент Текст имеет множество опций, в том числе изменение:
- Размер и цвет, а также такие стили, как курсив, заглавные буквы, подчеркивание, зачеркивание, надстрочный и подстрочный индекс.

- Расстояние между каждой строкой текста, а также расстояние между каждой буквой
- Вертикальный и горизонтальный масштаб вашего текста, его высота или ширина.
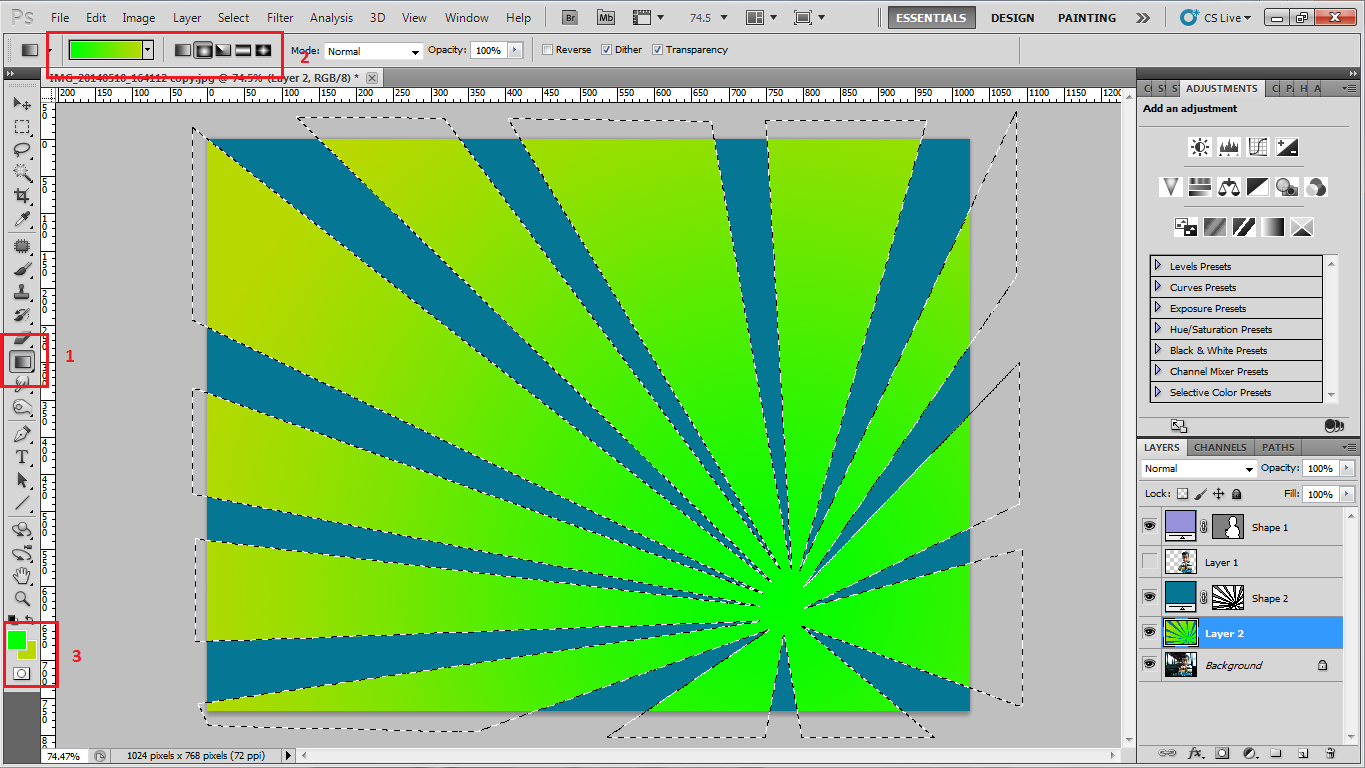
Градиент – это плавный переход между двумя или более цветами. Градиенты служат отличным фоном для фотографии продукта или рекламы. Они могут быть простым способом добавить немного цвета и профессиональный вид.
Инструмент «Градиент» позволяет выбрать один из предустановленных параметров или создать собственный градиент.
Чтобы создать градиент:
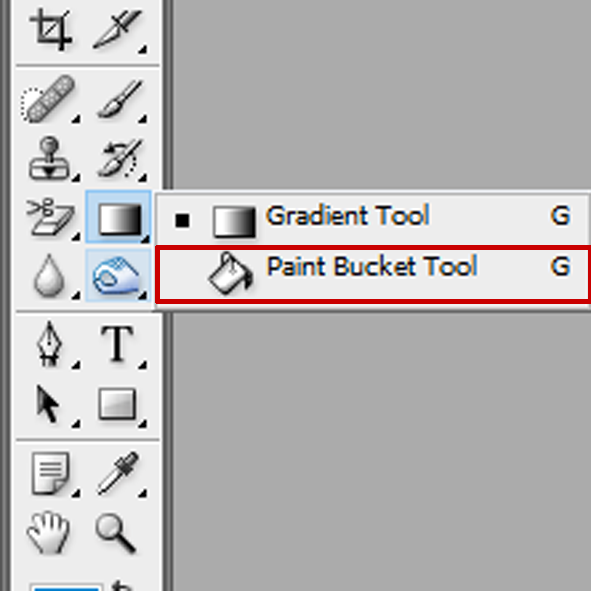
Щелкните значок ведерка с краской. Удерживайте ее, пока не появится меню. Выберите «Инструмент градиента».
Используйте меню параметров, которое отображается под строкой главного меню. Если вы щелкните раскрывающееся меню, вы найдете предустановленные градиенты на выбор.
Вы также можете щелкнуть панель вместо раскрывающегося списка.
 Когда вы это сделаете, откроется редактор градиентов. В этом диалоговом окне вы можете выбрать одну из предустановок и при желании внести свои изменения. Если дважды щелкнуть цветные остановки, которые отображаются в строке под полем «Сглаживание», вы можете выбрать собственные цвета для предустановленного шаблона градиента.
Когда вы это сделаете, откроется редактор градиентов. В этом диалоговом окне вы можете выбрать одну из предустановок и при желании внести свои изменения. Если дважды щелкнуть цветные остановки, которые отображаются в строке под полем «Сглаживание», вы можете выбрать собственные цвета для предустановленного шаблона градиента.
- Выбрав нужные параметры градиента, нажмите «ОК». Теперь вы можете нарисовать его в своем документе, щелкнув начальную точку, удерживая мышь и перетащив линию в точку, где вы хотите, чтобы градиент заканчивался. Например, если вам нужен диагональный градиент, вы можете щелкнуть верхний левый угол документа и перетащить его в правый нижний угол.
- Photoshop создаст градиент, заполняющий слой.
В верхнем меню вы увидите пять вариантов общего градиента:
- Линейный градиент: прямая линия, как в примере выше.
- Радиальный градиент: круговой узор, симметрично идущий наружу от начальной точки.
- Угловой градиент: поворот против часовой стрелки вокруг начальной точки.

- Отраженный градиент: зеркальный линейный градиент по обе стороны от начальной точки.
- Алмазный градиент: ромбовидный узор от середины до внешних углов.
Изображение предоставлено Adobe
Как использовать инструмент лассо в фотошопеИнструмент «Лассо» помогает вам выбрать определенные части изображения, чтобы вы могли изолировать их, вырезать или редактировать / улучшать отдельно от остального изображения. Это отличается от инструментов прямоугольника или круга, поскольку вы можете создать произвольную форму вместо прямоугольника или круга.
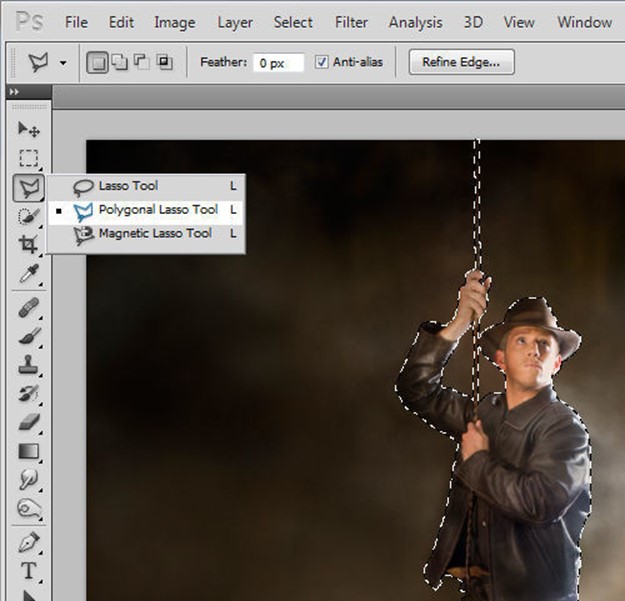
Инструмент Лассо предлагает три варианта:
Стандартное лассо. Чтобы использовать это, просто нарисуйте фигуру, которую хотите вырезать, удерживая нажатой кнопку мыши. Рекомендуется вернуться к исходной точке, чтобы контролировать способ закрытия выделения. Если вы не вернетесь к начальной точке, он проведет прямую линию между начальной и конечной точкой, чтобы закрыть выделение.

Полигональное лассо. Этот инструмент позволяет рисовать многоугольник с прямыми сторонами. Вместо того, чтобы перетаскивать мышь для создания нужной формы, вы можете щелкнуть каждую точку, где вы хотите закончить линию вашего многоугольника.
- Магнитное лассо. Этот инструмент «умный» для большей точности. Он автоматически привязывается к выбранному вами элементу, чтобы вы могли выбрать его с большей точностью, чем вручную. Просто щелкните начальную точку на краю элемента и, удерживая мышь, обведите элемент. Когда вы отпустите кнопку мыши, Photoshop создаст выделение.
Если вы хотите сделать определенную часть вашего выделения больше или меньше, вы можете добавить к своему выбору, удерживая клавиши «Control + Shift», пока вы рисуете больше, или удерживая «Control + Alt», чтобы вычесть из вашего выделения.. Вы также можете сделать это, выбрав опции «Добавить к выделенному» или «Вычесть из выделенного» в строке меню инструмента «Лассо», которая отображается под строкой главного меню в верхней части экрана.
Опять же, если вы случайно отмените выбор, вы можете просто набрать «Control + Z», и он вернется. Спасатель! Если вы хотите, чтобы ваш выбор исчез, нажмите «Control + D» для «отменить выбор». Это работает для любого выделения в Photoshop, а не только для выделения лассо.
4 преимущества Photoshop для малого бизнеса
- Последовательный брендинг
Малым предприятиям может быть трудно разработать последовательный брендинг, не имея инструмента дизайна, на который можно положиться. Adobe Photoshop может помочь вам создать бренд на многих различных платформах, который ваша аудитория сможет легко и четко идентифицировать, облегчая им выбор покупки у вас. - Изображения продуктов высшего класса
Создание высококачественных изображений продуктов может быть разницей между тем, чтобы побудить клиентов купить ваш продукт, или посетителей, решивших купить у ваших конкурентов. Фотографии продукта – это наиболее близкая вещь к вашему реальному продукту для онлайн-покупателей. Используя Photoshop для создания ярких изображений, вы можете укрепить доверие к своему бренду и заставить посетителей вашего веб-сайта покупать у вас больше, чем у других брендов.
Используя Photoshop для создания ярких изображений, вы можете укрепить доверие к своему бренду и заставить посетителей вашего веб-сайта покупать у вас больше, чем у других брендов. - Отличные маркетинговые материалы Нет ничего лучше, чем просматривать отличные маркетинговые материалы для бренда в социальных сетях, электронном маркетинге, контекстной рекламе и других маркетинговых каналах, которые кричат со стороны социальных сетей. С Photoshop вам не нужно нанимать фрилансера для создания ресурсов для ваших новых кампаний. Вы можете создать их самостоятельно, используя множество руководств по фотошопу для начинающих.
- Веб-дизайн
Если вы занимаетесь малым бизнесом, в вашей команде может не быть веб-дизайнера или разработчика. Если вы решите работать с агентством веб-дизайна, вам понадобится метод творческого общения, чтобы показать, что вам от них нужно. Photoshop – отличный инструмент для этого, так как вы можете загрузить PSD шаблон веб-сайта, который вы можете настроить в соответствии с требованиями, и отправить его в свое агентство для работы.
Когда вы начинаете бизнес по прямой поставке, наличие некоторых навыков редактирования изображений может оказаться неоценимым. Изучение того, как создавать изображения в Photoshop с помощью базовых руководств по фотошопу, – отличный способ научиться самому. В дополнение к этому руководству вы найдете множество руководств по Adobe Photoshop, таких как учебные пособия по Photoshop для начинающих, пользователей среднего уровня и экспертов.
С помощью простого поиска в Google вы можете узнать, как использовать Photoshop в нужном для вашего времени темпе и с нужным уровнем навыков.
По мере улучшения ваших навыков вы сможете контролировать больше своих цифровых активов, не прибегая к услугам эксперта по дизайну. Когда вы изучаете Photoshop, вы можете сэкономить время и деньги и гарантировать, что все будет именно так, как вы хотите.
Для чего вы планируете использовать Photoshop в своем бизнесе прямой поставки? Если вы уже используете его, для чего вы его используете? Расскажите нам об этом в комментариях ниже.
Photoshop: инструмент Перо (Pen Tool)
Векторный талисман
Вот, что мы будем рисовать в этом уроке:
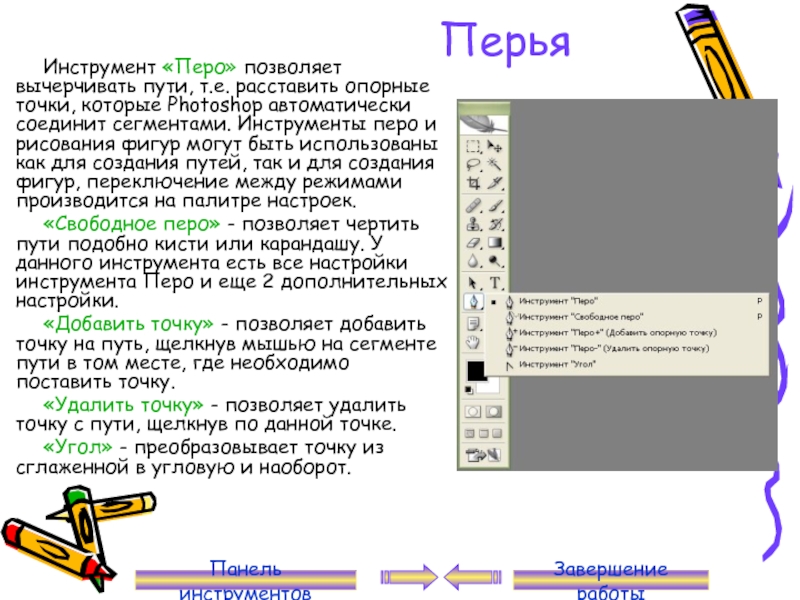
В этом уроке мы будем использовать только инструмент Перо (Pen Tool) Перед тем, как мы приступим к рисованию я хочу немного рассказать об инструментах работы с контурами.
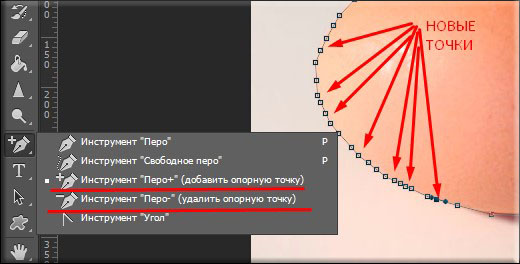
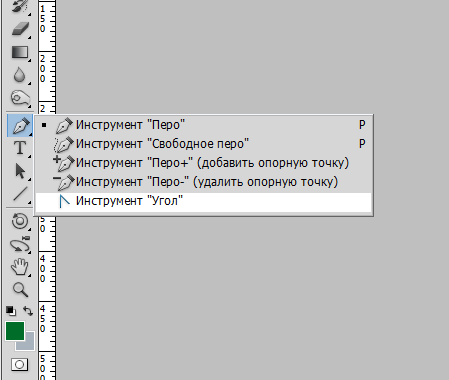
Вот все инструменты:
Перо: Этим инструментом вы рисуете контуры и фигуры более точно.
Свободное перо: Это свободный стиль рисования, применяется тогда, когда вы уверены в том, что рисуете, и не хотите волноваться о точках привязки. Однако, этот инструмент не так часто применяется потому, что им трудно рисовать идеальные фигуры.
Добавить точку привязки: Добавляет точку привязки.
Удалить точку привязки: Удаляет точку привязки.
Преобразовать точку привязки: Кликните на точке привязки этим инструментом, чтобы создать угловую точку, или кликните и потяните точку, чтобы создать точку сгиба.
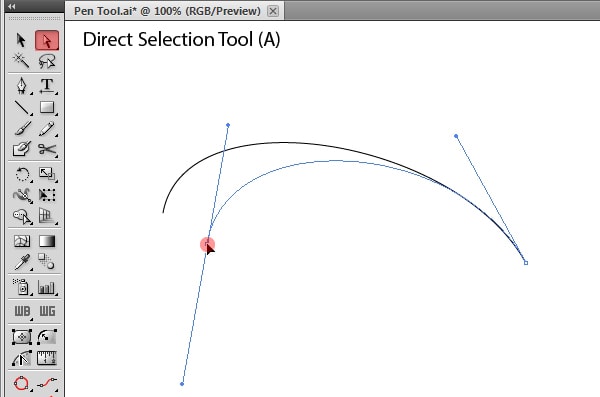
Ниже показано, как пользоваться инструментами:
Ниже показаны настройки инструмента:
Режим (Mode):
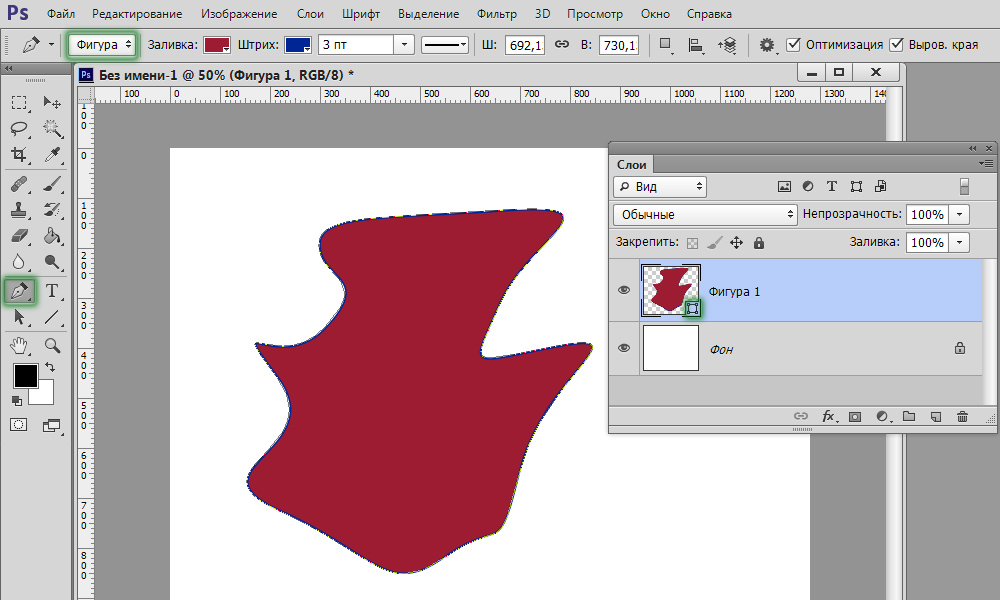
Режим Слой-фигура (Shape Layers): создаёт целые фигуры в новом слое.
Контуры (Paths): создаёт рабочие контуры.
Заливка пикселей (Fill Pixels): создаёт растеризованные фигуры.
Дополнительные:
Просмотр (Rubber Band): установив это значение, вы сможете видеть вашу следующую кривую, то есть вы сможете видеть, куда вы должны кликнуть, чтобы создать идеальный круг.
Оптимизация (Auto Add/Delete): Просто кликните на линии/сегменте, чтобы автоматически добавить или удалить точку привязки.
Давайте сделаем мультяшный автар, используя только инструмент Перо (Pen Tool).
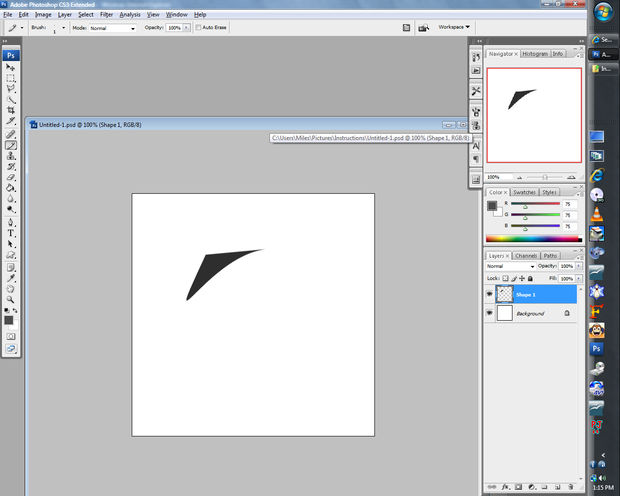
Создайте новый документ с холстом размером 300х300 пикселей. Выберите инструмент Перо (Pen Tool) в режиме Слой-фигура и значение Оптимизация. Начнём с основной формы, в данном случае это круг. Не забывайте тянуть мышь, чтобы получить закруглённый участок. Нарисуйте четыре точки закругления, и потом закройте контур, закончив на начальной точке. Ваша фигура будет чёрной, но на моих картинках она будет розовой.
Нарисуйте четыре точки закругления, и потом закройте контур, закончив на начальной точке. Ваша фигура будет чёрной, но на моих картинках она будет розовой.
Вы можете обвести какое-нибудь готовое изображение, или использовать инструмент Эллипс (Ellipse Tool). Вы также можете использовать инструмент Свободное трансформирование (Free Transform), чтобы изменить форму слоя.
У нас есть форма головы, теперь займёмся ушами. Добавьте две точки привязки: над и под боковой точкой. Удерживая Ctrl, потяните боковую точку, как показано ниже (удержание клавиши Ctrl активирует инструмент Непосредственное выделение (Direct Selection Tool)). Удерживая Alt, потяните конец верхней добавленной точки вправо вверх, а нижней – вправо вниз, чтобы получить сглаженное ухо. Повторите то же самое на левой стороне.
Мы немного изменим форму головы. Удерживая Ctrl, кликните на верхней точке головы. Затем, удерживая Alt, потяните точки вспомогательных линий вверх, как показано ниже.

Теперь мы нарисуем лицо. Нарисуйте полукруг, потом добавьте зигзагообразный узор в верхней части:
Вы должно быть уже привыкли к созданию нестандартных фигур. Теперь нарисуйте одно ухо, потом примените Отражение по горизонтали (Transform — Flip Horizontal) и поместите ухо на другую сторону:
Я решил нарисовать азиатские счастливые глаза. Просто нарисуйте заострённые полоски. Можете нарисовать глаза открытыми, или какими-нибудь ещё.
Теперь нарисуем нос:
Займёмся ртом. Для начала нарисуйте полукруг, как с ним работать показано ниже. Потом нарисуйте внутреннюю часть.
Мы закончили с лицом и я решил добавить тень. Сделайте копию слоя с лицом, измените её форму, наложите, как показано ниже. Потом создайте обтравочную маску (Alt+Click между слоями):
3. Инструменты рисования
Список режимов даёт выбор способа наложения краски. Как и в случае с полупрозрачностью, проще всего понять смысл этого режима, представив себе, что краска применяется к слою, находящемуся над обрабатываемым, для которого выбран некоторый режим наложения (как в диалоге слоёв). Таким образом можно получить немало интересных эффектов. Параметр «Режим» показывается во всех кистевых инструментах для сохранения целостного вида диалога параметров, но доступен только для тех из них, которые задуманы как добавляющие цвет: Карандаш, Кисть, Аэрограф, Перо и Штамп. Список всех режимов приведён здесь: Раздел 2, «Режимы слоёв».
Таким образом можно получить немало интересных эффектов. Параметр «Режим» показывается во всех кистевых инструментах для сохранения целостного вида диалога параметров, но доступен только для тех из них, которые задуманы как добавляющие цвет: Карандаш, Кисть, Аэрограф, Перо и Штамп. Список всех режимов приведён здесь: Раздел 2, «Режимы слоёв».
Некоторые из режимов подробнее описаны ниже.
Этот параметр определяет уровень прозрачности для работы кисти. Чтобы понять, как это работает, нужно представить себе, что инструмент создаёт прозрачный слой выше активного слоя и работает на этом слое. Изменение прозрачности в параметрах инструмента имеет такой же эффект, как если бы изменили прозрачность этого верхнего слоя. Этот параметр определяет «силу» всех инструментов кисти, а не только тех, что рисуют на активном слое. В случае ластика, чем выше значение этого параметра, тем прозрачнее результат, хотя на первый взгляд это кажется нелогичным.
В случае ластика, чем выше значение этого параметра, тем прозрачнее результат, хотя на первый взгляд это кажется нелогичным.
Кисть определяет, насколько инструмент влияет на изображение, и как он влияет при нанесении мазка курсором. В GIMP содержится несколько типов кистей, описаных в части Кисти. Выбор кистей одинаков для всех инструментов кисти, кроме инструмента Перо, который использует особую процедурно-созданную кисть. Цвета играют роль только там, где они имеют значение: карандаш, кисть и аэрограф. Для других инструментов кисти важно только распределение интесивности кисти.
С помощью этого параметра можно очень точно настроить размер кисти. С помощью клавиш со стрелками для настройки с шагом ±0.01, или клавиши Page-Up и Page-Down для настройки с шагом ±1. 00. Тот же результат можно получить, правильно настроив колёсико мыши в «Параметрах». Смотрите раздел Как изменять размер кисти
00. Тот же результат можно получить, правильно настроив колёсико мыши в «Параметрах». Смотрите раздел Как изменять размер кисти
Здесь определяется соотношение сторон между длиной и толщиной кисти. Диапазон бегунка — от -20,00 до 20,00, со значением по умолчанию 0,00. Отрицательные значения от 0,00 до -20 уменьшат длину кисти, а положительные значения между 0,00 и 20,00 означают уменьшение толщины кисти.
Этот параметр заставляет кисть вращаться вокруг своего центра. Это заметно для кистей с не кругообразной формой или сделанных на основе повёрнутой фигуры.
Этот параметр настраивает промежуток между следами кисти в одном штрихе.
Рисунок 14.40. Параметр интервала
Изменяет размер жёсткой середины кисти.
Рисунок 14.41. Параметр жёсткости
Изменяет коэффициент усиления
Рисунок 14.42. Параметр силы
Динамика кисти позволяет отобразить различные параметры кисти на определённую динамику ввода. Обычно это используется с графическими планшетами, но некоторые из этих параметров также можно использовать и с мышью.
Обычно это используется с графическими планшетами, но некоторые из этих параметров также можно использовать и с мышью.
Получить дополнительную информацию о динамике можно в разделе Динамика
При обводке контуров и выделений инструментом рисования существует параметр выбора «Эмуляции динамики кисти». Он означает, что во время обводки, на разных отрезках штриха нажим и скорость кисти различаются. Нажим начинается с нуля, нарастает до полной силы и затем убывает снова до нулевого. Скорость начинается с нуля и затем нарастает до полной к концу штриха.
Эти параметры описываются Параметры динамики
Мы знаем, что означает «интервал» для штрихов кисти: штрихи создаются из последовательных следов кисти, которые, при близком расположении друг к другу, создают видимость неразрывной линии. Здесь, вместо выравнивания, следы кисти разбросаны по интервалу, который настраивается с помощью бегунка .
Здесь, вместо выравнивания, следы кисти разбросаны по интервалу, который настраивается с помощью бегунка .
Рисунок 14.43. Пример «разброса»
Разброс также доступен в редакторе динамики рисования, где можно привязать разброс к поведению кисти.
Этот параметр влияет не на отрисовку штриха кисти, а на его «форму». Он убирает дрожание рисуемой линии и облегчает рисование с помощью мыши.
Если этот параметр отмечен, то появляются две области параметров, Качество и Вес. Значение по умолчанию можно изменять, адаптируя их под квалификацию пользователя.
Высокие значения веса делают штрихи кисти более жёсткими.
Рисунок 14. 44. Пример «Сглаженных штрихов»
44. Пример «Сглаженных штрихов»
При работе с изображениями, размер которых (в пикселях) больше экрана, мы вынуждены очень часто увеличивать и уменьшать масштаб изображения. Этот параметр предлагает очень естественный процесс «итеративной оптимизации» без необходимости каждый раз изменять размер кисти в приложении по мере перехода от широких штрихов к детализации.
Если размер кисти измеряется относительно холста (параметр не отмечен), то увеличение масштаба также увеличивает кисть, и она кажется больше (занимает больше пикселей на экране). При работе с кистью радиусом в 300 пикселей и изменениями масштаба от 12% до 100%, кисть становится размером с пол-экрана, и её приходится снова уменьшать.
Если размер кисти измеряется относительно экрана (параметр отмечен), то при увеличении масштаба размер показываемой кисти не меняется, он выглядит меньше, давай возможность работать над мелкими деталями.
Рисунок 14.45. Пример привязки кисти
Параметр «Привязать кисть к виду» также можно использовать для закрепления кисти при повороте просмотра:
Рисунок 14.46. Пример привязки кисти при повороте просмотра
Применяет эффект, накапливая непрозрачность по мере движения указателя мыши
Галочка «накапливать непрозрачность», похоже, работает не так, как от неё ожидают. Если галочка не поставлена (по умолчанию), то максимальный эффект одного штриха определяется значением, настроенным при помощи бегунка непрозрачности. При значении меньше 100 движение кистью по одному и тому же месту повысит непрозрачность, если в промежутках кисть отрывается от изображения. Закрашивание одним неотрывным штрихом не имеет такого эффекта. Если галочка выставлена, то кисть будет рисовать с полной непрозрачностью, вне зависимости от настроек бегунка. Этот параметр доступен для всех инструментов рисования, за исключением тех, для которых есть возможность настроить параметр «частоты», что автоматически подразумевает эффект накопления. Смотрите также Раздел 2, «Режимы слоёв».
При значении меньше 100 движение кистью по одному и тому же месту повысит непрозрачность, если в промежутках кисть отрывается от изображения. Закрашивание одним неотрывным штрихом не имеет такого эффекта. Если галочка выставлена, то кисть будет рисовать с полной непрозрачностью, вне зависимости от настроек бегунка. Этот параметр доступен для всех инструментов рисования, за исключением тех, для которых есть возможность настроить параметр «частоты», что автоматически подразумевает эффект накопления. Смотрите также Раздел 2, «Режимы слоёв».
Как использовать инструмент «Перо» в Photoshop
Со всеми автоматическими инструментами выбора Photoshop, основанными на Adobe Sensei, мощной технологии искусственного интеллекта Adobe, вы можете подумать, что славные дни инструмента «Перо» давно прошли.
Есть все еще веская причина, по которой большинство опытных дизайнеров рекомендуют изучить , как использовать инструмент «Перо» в Photoshop . Даже после многих лет обновлений инструмент «Перо» остается одним из лучших способов создания точных и чистых выделений.
Даже после многих лет обновлений инструмент «Перо» остается одним из лучших способов создания точных и чистых выделений.
Имея на выбор несколько различных инструментов и настроек пера, задача научиться владеть им может показаться сложной. Тем не менее, это так же просто, как знать, какой инструмент «Перо» выбрать для работы.
Начнем с того, что выясним, что такое инструмент «Перо».
Содержание:
Инструмент «Перо» в Photoshop может создавать как выделения, так и векторные фигуры. С помощью инструмента «Перо» вы создаете пути, соединенные якорями. Затем вы можете преобразовать контур в выделение, штрихи или фигуры.
Пути, созданные с помощью инструмента «Перо», основаны на векторах, а не на основе пикселей. Это означает, что вы можете создавать и настраивать пути без ухудшения качества. Если для создания обводки используется путь, обводка будет основана на пикселях, но путь останется до тех пор, пока не будет удален.
Однако вы можете преобразовывать контуры в векторные формы и наоборот. Путь не будет отображаться на изображении при экспорте, если он не преобразован в форму, обводку или иным образом.
В Photoshop есть несколько разных инструментов «Перо», каждый из которых превосходно подходит для разных творческих стилей или вариантов использования.Вы можете использовать клавиши Shift + P для переключения между другими инструментами в группе «Перо».
1. Инструмент «Стандартное перо» — Стандартный инструмент «Перо» позволяет с непревзойденной точностью создавать изогнутые и прямые сегменты. Он идеально подходит для выделения людей или объектов с гладкими краями. Это наиболее часто используемый инструмент «Перо», который я рекомендую изучить в первую очередь.
2. Инструмент «Свободное перо» — Инструмент «Свободное перо» позволяет создавать контуры, как если бы вы рисовали с помощью инструмента «Карандаш».Он идеально подходит для создания фигур произвольной формы, таких как завитки или другие абстрактные узоры.
3. Инструмент «Перо кривизны» — Инструмент «Перо кривизны» был специально разработан для создания изогнутых контуров. Вы можете использовать инструмент Curvature Pen для создания выделений и извлечений. Часто считается, что он более интуитивно понятен, чем инструмент «Стандартное перо». Он превосходен в создании форм, путей и рисунков, похожих на сценарии.
4. Инструмент «Магнитное перо» — Инструмент «Магнитное перо» создает контур, который привязывается к краям запрещенных объектов или субъектов.В отличие от других инструментов пера, его нет в группе инструментов «Перо». Вы можете найти инструмент «Магнитное перо» на панели параметров инструмента «Свободное перо».
5. Инструмент Contact-Aware Tracing — Инструмент Contact-Aware Tracing создает автоматические пути, отслеживая резкие края и определенные пиксели. В отличие от инструмента «Магнитное перо», перо с учетом содержимого не перетаскивается. В настоящее время вам необходимо активировать инструмент Content-Aware Tracing, выбрав «Настройки» > «Предварительные просмотры технологий» > «Включить инструмент Content-Aware Tracing».
В настоящее время вам необходимо активировать инструмент Content-Aware Tracing, выбрав «Настройки» > «Предварительные просмотры технологий» > «Включить инструмент Content-Aware Tracing».
Теперь, когда мы рассмотрели различные инструменты «Перо», давайте рассмотрим создание фигур, выделений и штрихов.
Во-первых, давайте рассмотрим, как сделать выделение с помощью инструмента «Перо» в Photoshop, используя инструмент «Перо» по умолчанию, поскольку он является наиболее универсальным из всех типов пера. Это также тот, к которому вы, вероятно, будете стремиться больше всего, и, возможно, его труднее всего освоить, поэтому освоение стандартного пера означает, что все другие типы пера будут проще.
Шаг 1. Установите для пера путь
При активном инструменте «Стандартное перо» посмотрите на верхнюю панель параметров и убедитесь, что она установлена на «Путь».
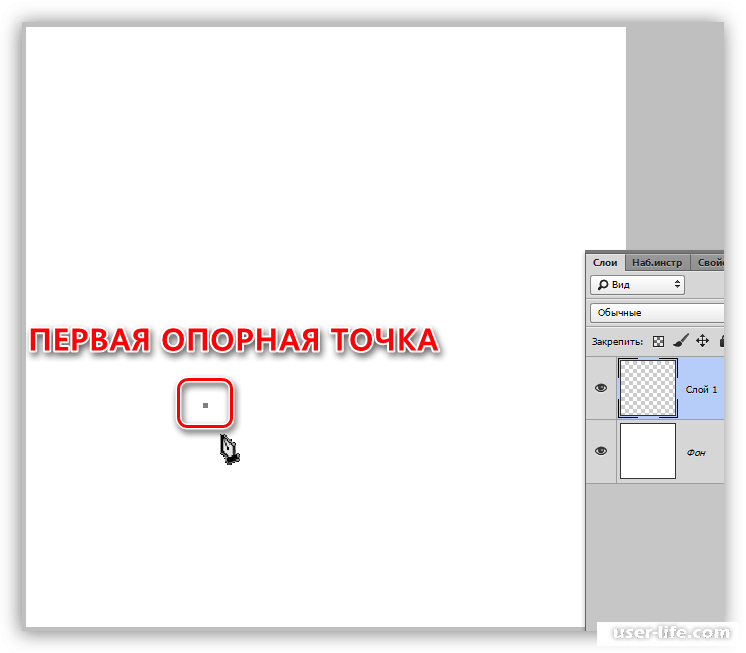
Шаг 2. Разместите первую опорную точку
Выберите начальную точку и щелкните, чтобы разместить якорь. Мы будем возвращаться к этому якорю, когда наш путь будет готов к завершению.
Мы будем возвращаться к этому якорю, когда наш путь будет готов к завершению.
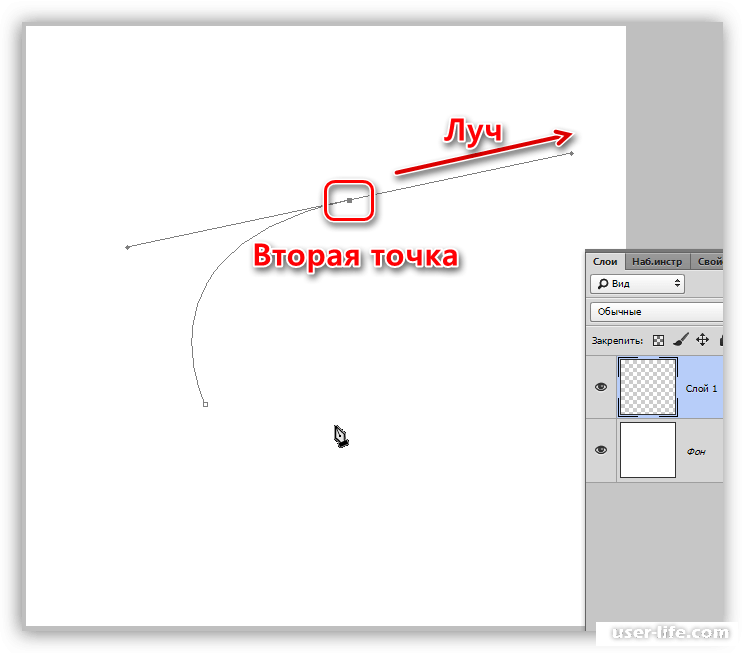
Шаг 3. Создайте вторую опорную точку и путь
Поместите еще один якорь ниже края объекта, который вы извлекаете.
Путь будет создан между двумя якорями. Путь начнется прямо. Потяните за якорь, чтобы отрегулировать путь так, чтобы он очерчивал края объекта.
Шаг 4. Отрегулируйте анкерные ручки
В зависимости от краев объекта, который вы извлекаете, вам может потребоваться настроить маркеры текущей привязки, прежде чем размещать следующие привязки.
Вы можете сделать это, удерживая Alt и перетаскивая маркер. Ручки якоря влияют на направление движения якоря.
Уловка, которой я научился, заключается в том, чтобы поместить ручку, ближайшую к вашей мыши, в точку привязки и над ней.
Шаг 5: Завершите путь
Разместите больше опорных точек, убедившись, что прилегающие пути очерчивают ваш объект, пока вы не достигнете начальной опорной точки.
Вы можете отменить и повторить размещение опорной точки, используя Control + Z для отмены и Shift + Control + Z для повтора.
Вы можете добавлять и удалять определенные точки привязки с помощью инструментов «Добавить точку привязки» и «Удалить точку привязки», находящихся в группе инструментов «Перо».
Завершите путь, щелкнув начальную опорную точку. Белые якоря станут синими, подтверждая, что путь закрыт.
Шаг 6. Создание выделения
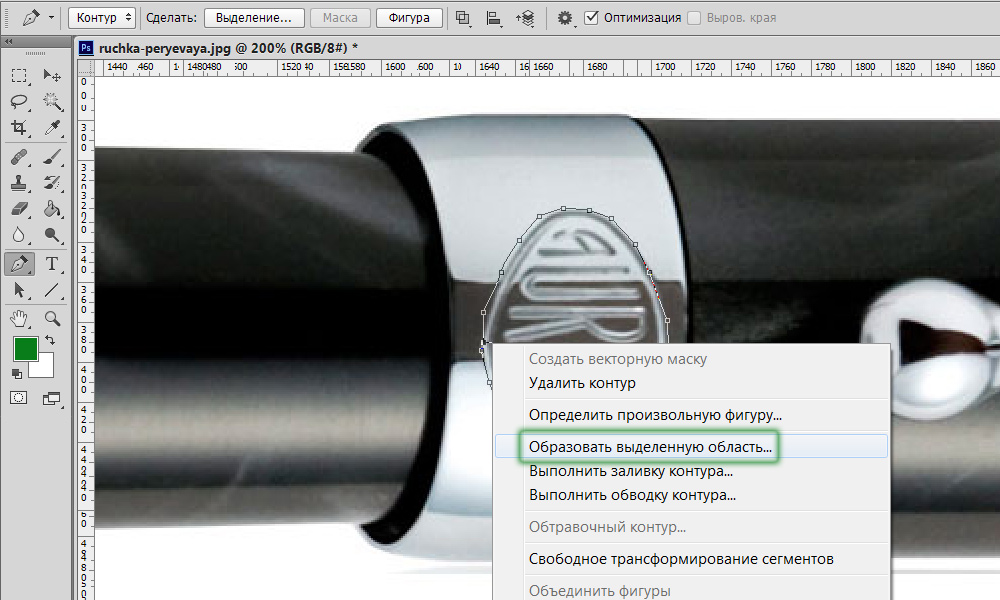
Вы можете превратить путь в выделение тремя разными способами:
- Во-первых, вы можете щелкнуть правой кнопкой мыши > Создать выделение.
- Во-вторых, вы можете нажать кнопку «Выбор» в верхнем меню «Параметры».
- В-третьих, вы можете нажать Ctrl + Enter/Command + Return, чтобы превратить путь в выделение.
Шаг 7. Удалить или замаскировать выделение
Вы можете либо удалить то, что находится в выделении, либо добавить маску слоя к слою объекта, чтобы извлечь объект.
Маска примет форму выделения. В зависимости от того, как вы создаете путь, вам может понадобиться инвертировать выделение или маску слоя, чтобы показать объект.
Создание штрихов с помощью инструмента «Перо» полезно как для редактирования изображений, так и для графического дизайна. Края, созданные сгенерированным контуром, будут более гладкими, прямыми или более точными, чем то, что вы могли бы нарисовать вручную. Он может даже имитировать давление пера, если у вас нет планшета для рисования. К счастью, это также просто сделать.
Шаг 1. Установите для пера путь
Как и раньше, мы хотим убедиться, что для нашего инструмента «Перо» установлено значение «Путь», а слой, к которому мы хотим добавить обводку, выбран.
Шаг 2. Создайте свой путь
Давайте переключимся на инструмент Перо кривизны. В отличие от других перьев, инструмент Curvature Pen не использует опорные маркеры, что значительно упрощает его использование и идеально подходит для создания рукописных шрифтов, как мы видим ниже.
Поместите якорь, поместите второй якорь, а затем отрегулируйте путь и якорь, просто щелкнув и перетащив.
Повторяйте это, пока не закончите дизайн.
Шаг 3. Создайте обводку
Переключитесь на инструмент «Кисть» и выберите кончик кисти, которым вы хотите нанести штрих.Это может быть любой кончик кисти.
Затем установите цвет переднего плана на цвет обводки.
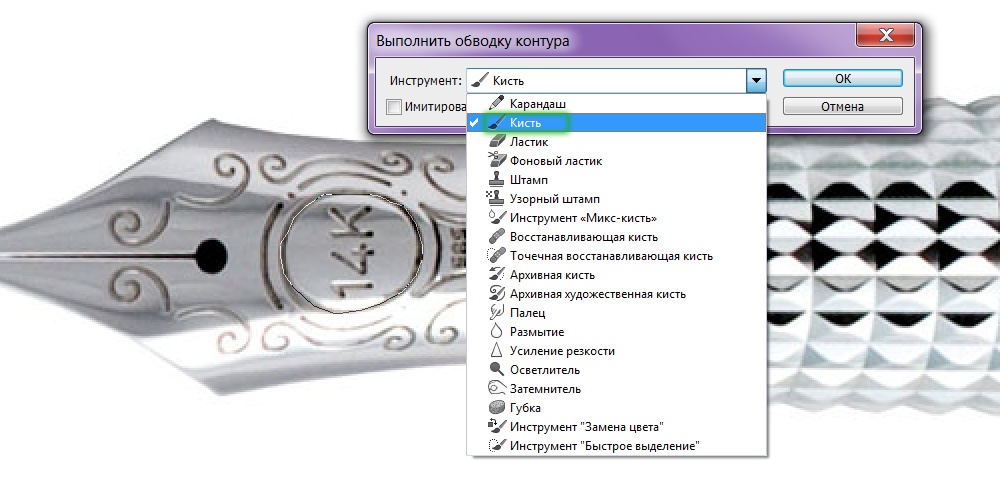
Теперь щелкните правой кнопкой мыши > «Путь обводки» и установите для параметра «Инструмент» значение «Кисть». Если вы хотите, чтобы ваши линии сужались, вы можете установить флажок «Имитация давления пера». Если вы собираетесь создать равномерно ровную линию, оставьте ее неотмеченной.
После того, как обводка размещена, вы можете щелкнуть правой кнопкой мыши > Удалить контур.
Создание фигур и последующее преобразование их в пользовательские фигуры отлично подходят для элементов дизайна, которые вы, возможно, захотите использовать повторно. Вы также можете редактировать уже существующие фигуры, поскольку все векторные фигуры в Photoshop основаны на контурах, которые вы можете редактировать с помощью инструментов «Перо».
Вы также можете редактировать уже существующие фигуры, поскольку все векторные фигуры в Photoshop основаны на контурах, которые вы можете редактировать с помощью инструментов «Перо».
Наконец, давайте создадим пользовательскую фигуру с помощью инструмента «Перо». На этот раз давайте посмотрим на верхнюю панель параметров и установим тип пера на форму.
Затем выберите цвет фигуры, установив для нее Заливку. Вы также можете добавить контур к фигуре, задав цвет, толщину и стиль обводки.
Шаг 2. Создайте свой путь
Создайте свой контур, как обычно, только на этот раз он будет заполнен выбранными вами настройками цвета и обводки.Я снова использую инструмент «Перо кривизны», но стандартный инструмент «Перо» будет работать так же.
Завершите путь, соединив первую и последнюю опорные точки.
Поскольку я использую инструмент «Перо кривизны», я переключился на инструмент «Стандартное перо», а затем завершил путь, чтобы получить прямой край на левой стороне фигуры. Вы можете переключаться между инструментами пера, чтобы редактировать или добавлять пути в любое время.
Вы можете переключаться между инструментами пера, чтобы редактировать или добавлять пути в любое время.
Шаг 3. Добавьте или вычтите из фигуры
Если вы хотите добавить больше или вычесть что-то из фигуры, перейдите на верхнюю панель параметров и измените настройки взаимодействия.
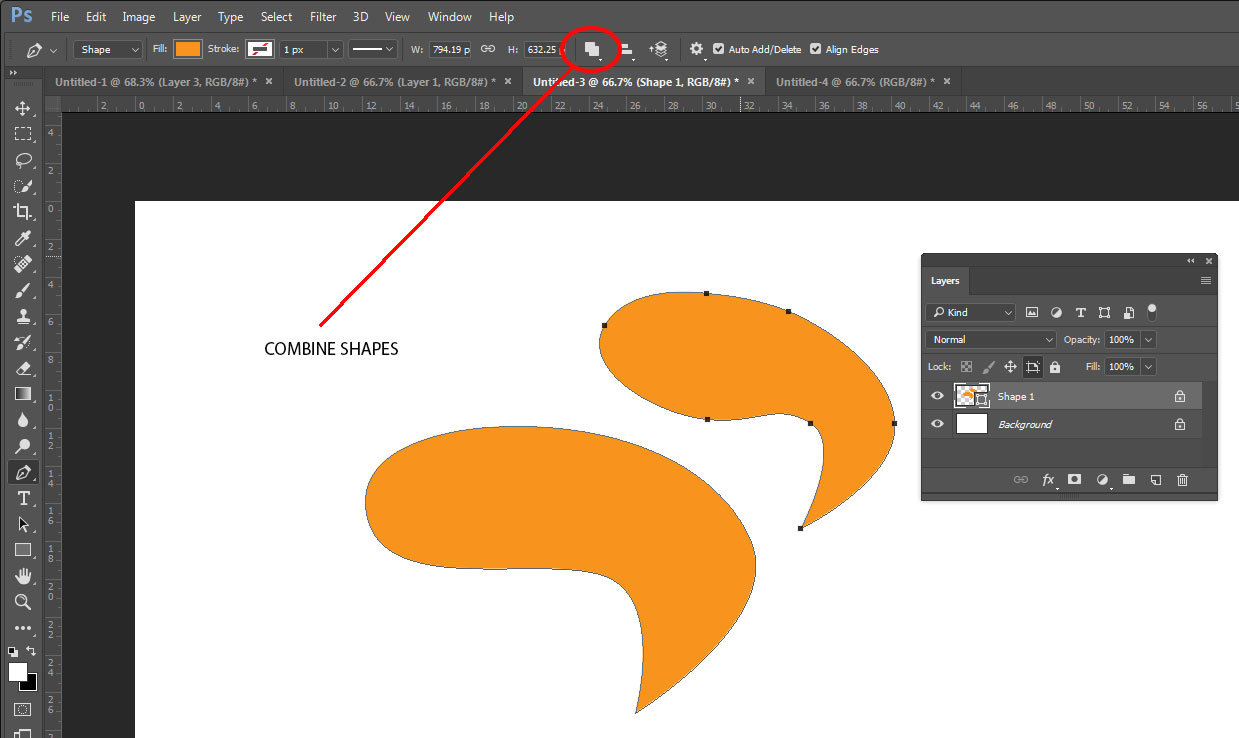
Шаг 4. Объедините фигуры
Создав фигуру, давайте создадим быстрое сердце, продублировав фигуру, отразив ее по горизонтали, а затем разместив их так, чтобы их плоские края совпадали.
Выберите слой с двумя фигурами и щелкните правой кнопкой мыши > Объединить фигуры. Формы сольются, но траектории останутся регулируемыми. Фигура также остается векторной, поэтому вы можете свободно изменять ее цвет, обводку и размер в любое время.
Шаг 5. Создание пользовательских фигур
Наконец, пока путь активен, вы можете превратить его в пользовательскую форму, которую можно сохранить и повторно использовать повторно.
Когда один из инструментов «Перо» активен, щелкните правой кнопкой мыши > «Определить нестандартную форму». Назовите свою фигуру и нажмите OK.
Назовите свою фигуру и нажмите OK.
Выберите инструмент «Фигуры» и выберите «Пользовательские фигуры». Вы найдете созданную форму в нижней части параметров формы.
Пользовательскую фигуру можно создать как фигуру или контур с помощью панели инструментов «Параметры».
Независимо от того, создаете ли вы фигуры и выделения или обводите контуры с помощью инструмента «Кисть» для создания интересных и точных линий и рисунков, инструмент «Перо» по-прежнему стоит изучения.
Хотя инструмент «Перо» может быть не самым быстрым, нет лучшего инструмента выделения, если вам нужна точность. Нужны нестандартные формы? Инструмент «Перо» также может их создавать.
И хотя он немного известен своей сложностью для понимания, знакомство с инструментом «Перо» — это верный способ улучшить вашу игру в Photoshop, который стоит вашего времени и усилий.
Похожие сообщения
Как использовать инструмент «Перо» в Photoshop, часть 5 (трассировка)
Наконец-то пришло время сделать что-нибудь полезное с помощью инструмента «Перо». Вы будете рисовать вокруг объекта, чтобы выбрать его. Мы нарисуем эту кошачью маску, которую вы можете скачать по ссылке на файл упражнения внизу страницы. Затем создайте выделение из него. Перво-наперво выберите инструмент «Перо». Если вы хотите перемещаться, удерживайте клавишу пробела на клавиатуре, а затем используйте мышь для перетаскивания. Убедитесь, что вы увеличили масштаб, чтобы вам было легче видеть и управлять.
Вы будете рисовать вокруг объекта, чтобы выбрать его. Мы нарисуем эту кошачью маску, которую вы можете скачать по ссылке на файл упражнения внизу страницы. Затем создайте выделение из него. Перво-наперво выберите инструмент «Перо». Если вы хотите перемещаться, удерживайте клавишу пробела на клавиатуре, а затем используйте мышь для перетаскивания. Убедитесь, что вы увеличили масштаб, чтобы вам было легче видеть и управлять.
Здесь синие точки — это точки, на которые вы нажимаете, а розовые точки — это точки, к которым вы перетаскиваете мышь.Если есть желтые точки, вы можете, удерживая нажатой клавишу Alt, перетащить желтую точку, чтобы изменить направление кривой.
Итак, щелкните на A и перетащите к ручке управления , затем щелкните B и перетащите к ручке управления , затем, чтобы изменить точку B на угловую точку , удерживайте нажатой клавишу alt и щелкните точку B, чтобы преобразовать .
Теперь осталось нарисовать остальную часть кошачьей мачты. когда вы доберетесь до точки G , измените ее на угловую точку, удерживая нажатой клавишу alt и щелкнув точку G .Когда вы доберетесь до точки H , щелкните синюю точку и перетащите вниз к точке с пинтой, чтобы позаботиться о предыдущей кривой. Затем, удерживая нажатой клавишу Alt , перетащите курсор к желтой точке слева от точки H , чтобы изменить направление следующей кривой.
Для последней точки удерживайте клавишу Alt , а затем щелкните и перетащите в противоположном направлении , чтобы создать кривую и закрыть фигуру.
Посмотрите вправо от экрана и обратите внимание на рабочий путь.Дважды щелкните по нему и введите «кошачье лицо», чтобы сохранить рабочий путь. После того, как ваш рабочий путь выбран, вы можете заполнить путь, заполнить обводку или заполнить выделение, что мы и собираемся сделать, поэтому нажмите на это.
См. выбор на экране. Переключитесь на фоновый слой. Затем перейдите к фильтр — стилизация — соляризация для создания интересного эффекта.
Пути действительно удобны, как вы только что видели. Вы также можете экспортировать свои пути в иллюстратор, что удобно, когда вы хотите использовать основные инструменты выделения в фотошопе, такие как инструмент быстрого выделения.Затем конвертируйте его в векторный файл Illustrator.
Если вы хотите узнать больше, ознакомьтесь с нашим учебным курсом для начинающих по Photoshop CC или нашим учебным курсом для начинающих по Illustrator CC
.Другие видео из этой серии:
Как использовать инструмент Curvature Pen Tool в Adobe Photoshop
Векторные иллюстрации очень универсальны и красивы, но для многих художников они слишком математически и неинтуитивны для создания. Рисование кривыми Безье совсем не похоже на рисование!
Однако в новейшем обновлении Photoshop CC было решено большинство проблем, которые могли возникнуть при работе с инструментом «Перо», путем добавления его новой разновидности — инструмента «Перо кривизны». Он очень интуитивно понятен в использовании и по-прежнему так же мощен, как и его классический аналог. Позволь мне показать тебе!
Он очень интуитивно понятен в использовании и по-прежнему так же мощен, как и его классический аналог. Позволь мне показать тебе!
1. Как подготовить фон для векторной иллюстрации
Этап 1
Прежде чем создавать что-либо в векторе, хорошо иметь набросок фона, который будет служить ориентиром для всего процесса. Вы можете использовать мою бабочку из урока ниже:
Животные
Как нарисовать бабочку шаг за шагом
Monika Zagrobelna
Скопируйте изображение бабочки и откройте новый файл (Control-N) в Photoshop, используя буфер обмена в качестве шаблона.
Шаг 2
Уменьшите Непрозрачность , чтобы сделать ссылку едва заметной.
Шаг 3
Перейдите к Вид > Линейки . Щелкните и перетащите вертикальную линейку, чтобы разместить ее вдоль середины тела бабочки.
Шаг 4
Перейдите к Изображение > Размер изображения , чтобы увеличить размер файла и упростить работу с ним (позже вы сможете сделать изображение настолько большим, насколько пожелаете, потому что векторные изображения изменяются без потерь).
2. Как создать векторное тело бабочки
Этап 1
Референс готов, приступим к созданию! Нажмите и удерживайте Pen Tool, чтобы найти Curvature Pen Tool .
Шаг 2
Поместите несколько точек вокруг грудной клетки бабочки. Форма будет оценена автоматически.
Если вы хотите изменить цвет фигуры, просто дважды щелкните ее миниатюру.
Шаг 3
Таким же образом создайте брюшко.
Шаг 4
Photoshop пытается читать ваши мысли, когда вы используете этот инструмент, но это не всегда удается. Вы можете настроить форму самостоятельно, просто щелкнув путь и перетащив его. Вы можете сделать это и с любой другой точкой.
Этап 5
Используйте этот метод для создания головы. Используйте другой цвет для глаза, чтобы он выделялся, и поместите его под слой с головой.
Шаг 6
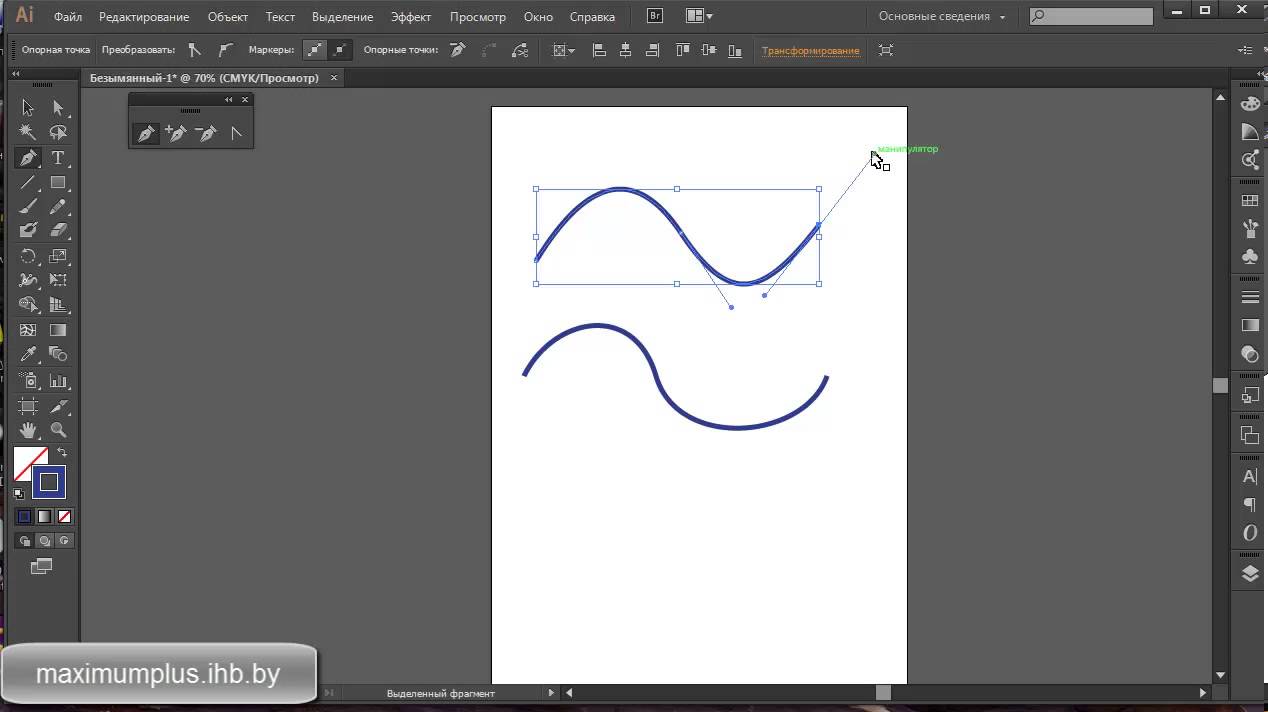
С помощью этого инструмента также можно рисовать линии. Просто нарисуйте начальную и конечную точки, а затем отрегулируйте кривую.
Просто нарисуйте начальную и конечную точки, а затем отрегулируйте кривую.
Чтобы превратить фигуру в линию, удалите Fill и добавьте Stroke . Вы также можете регулировать толщину.
Шаг 7
Добавьте кончик антенны.
3. Как создать крылья бабочки в векторе
Этап 1
Прежде чем начать рисовать крылья, создайте Новый слой под телом (вы можете Сгруппировать слои тела, чтобы сохранить порядок) и уменьшите его Непрозрачность , чтобы увидеть ссылку ниже.Обведите верхнее крыло несколькими точками.
Шаг 2
Отрегулируйте его форму, добавив дополнительные точки и перетащив их.
Этап 3
Таким же образом создайте второе крыло.
Шаг 4
Узор займет много слоев, и мы не хотим менять непрозрачность каждого из них по отдельности, поэтому Создайте новую группу и уменьшите ее непрозрачность .
Шаг 5
Сначала обведите большую ячейку. Используйте для этого яркий неоновый цвет.
Шаг 6
Добавьте еще одну ячейку и измените ее форму, чтобы сохранить толстую границу между ней и другими ячейками.
Шаг 7
Используйте этот метод для создания всех остальных ячеек.Нижнему крылу может понадобиться еще одна группа, размещенная под верхним крылом.
Шаг 8
Когда вы закончите, измените Непрозрачность всех слоев обратно на 100% и используйте инструмент Rectangular Marquee Tool (M) , чтобы выделить половину бабочки. Скопируйте его целиком с помощью Edit > Copy Merged .
Шаг 9
Вставьте копию и перейдите к Edit > Transform > Flip Horizontal и поместите половинку рядом с другой. Имейте в виду, что эта скопированная часть не является векторной — если вы хотите увеличить изображение, повторите этот последний шаг позже.
Имейте в виду, что эта скопированная часть не является векторной — если вы хотите увеличить изображение, повторите этот последний шаг позже.
Красиво!
Вы хотите создать других красивых бабочек с помощью этого метода? Попробуйте мой учебник о бабочках, чтобы найти шаги для создания четырех разных видов, а также свои собственные узоры крыльев:
Чертеж
Как рисовать животных: бабочки, их анатомия и узоры крыльев
Monika Zagrobelna
Photoshop Pen Tool Tutorial — Создание выделений с помощью Pen Tool — CS3 Tutorial
Получите все возможности обновления Photoshop по лучшим ценам в магазине Adobe Store.
Найдите последние учебные пособия по Photoshop CS3 на нашей странице учебных пособий по Photoshop CS3.
Купить. Скачать. Создавать. Получите Photoshop CS5 прямо сейчас в магазине Adobe Store.
Учебное пособие по инструменту «Перо» — Создание выделений с помощью инструмента «Перо» в Photoshop
by Mark Galer
Инструмент «Перо» часто используется для создания сложных выделений с гладкими краями, но, строго говоря, это не один из инструментов выделения. Инструмент «Перо» создает векторные контуры вместо выделений; однако их можно преобразовать в выделения, которые, в свою очередь, можно использовать для извлечения или маскирования групп пикселей.
Инструмент «Перо» создает векторные контуры вместо выделений; однако их можно преобразовать в выделения, которые, в свою очередь, можно использовать для извлечения или маскирования групп пикселей.
Инструмент «Перо» имеет дурную репутацию: большинство им пренебрегает, его считают неудобным инструментом те, кто завел мимолетное знакомство, и почитают лишь немногие избранные, потратившие немного времени на то, чтобы узнать «того, кто сидит». рядом с Mr Blobby (значок нестандартной формы) на палитре инструментов.
Кто этот маленький парень со значком чернильного пера «ты старый» и неуклюжей рабочей личностью? Инструмент «Перо» был перенесен в Photoshop из Adobe Illustrator. Хотя графические дизайнеры довольно искусны в использовании этого инструмента, многие фотографы во всем мире яростно размахивают волшебными палочками и магнитными лассо перед армией мегапикселей и каждый год включают графические планшеты в свои списки покупок, пытаясь избежать признания вклада этого уникального инструмент должен предложить.
Не все, что вы видите своим глазом, можно легко выделить с помощью метода выделения, основанного на значениях цвета или тона. Полученные рваные выделения можно исправить в режиме Quick Mask, но иногда не без больших усилий. Тогда вопрос сводится к тому, «сколько усилий я готов приложить и как долго?» Примерно в это же время многие редакторы изображений решают лучше ознакомиться с инструментом «Перо».
Освоение инструмента «Перо» для использования мастерства селекции, известного немногим смертным, — это не то, что можно делать в спешке — это относится к определенной категории приобретения навыков, наряду с такими вещами, как обучение щенка не писать в доме , называемое повременным вознаграждением, т.е.е. инвестирование вашего времени в течение короткого периода времени принесет вам дивиденды в течение более длительного периода времени. Создание шелковистых гладких изогнутых линий (называемых путями), которые затем можно преобразовать в потрясающе гладкие изогнутые выделения, делает все усилия по изучению инструмента «Перо» стоящими.
Базовые навыки рисования
Векторные линии и фигуры строятся из географических маркеров (опорных точек), соединенных линиями или кривыми. Многие фотографы годами с любопытством рассматривали векторные инструменты в палитре инструментов Photoshop, но отвергали их как «не для меня».Причина этого в том, что рисование векторных линий с помощью Pen Tool для неопытного редактора изображений похоже на движение задним ходом с прицепом для неопытного водителя. Это требует практики, а практика может поначалу разочаровывать.
Перо может одновременно рисовать векторную фигуру, заливая ее цветом и применяя стиль слоя. Хотя это заманчиво, это не имеет ничего общего с выбором головы лысого мужчины, поэтому мы должны обязательно обезвредить эту очаровательную маленькую функцию.Мы также можем использовать тренировочные колеса, также известные как опция «Резиновая лента», щелкнув параметры меню рядом с «Мистер Блобби».
Основы Шаг 1
Выберите «Файл» > «Создать» и создайте новый пустой документ. Выберите «Белый» в качестве «Фонового содержимого». Размер на самом деле не важен (на самом деле нет — в этом случае все, что можно увеличить, чтобы заполнить экран, будет служить вашей цели). Нажмите на инструмент «Перо» (дважды проверьте параметр «Пути», а не параметр «Слои формы», выбранный на панели параметров), а затем щелкните и перетащите (удерживая нажатой кнопку мыши, когда вы перетаскиваете мышь) в направление, показанное выше.Маленький черный квадратик в центре расходящихся линий называется опорной точкой. Линии, продолжающиеся по обе стороны от этой опорной точки, называются линиями направления с точками направления на обоих концах, и эта вещь, колеблющаяся вокруг (любезно предоставленная опция «Резиновая лента»), вот-вот станет путем с вашим следующим щелчком мыши.
Выберите «Белый» в качестве «Фонового содержимого». Размер на самом деле не важен (на самом деле нет — в этом случае все, что можно увеличить, чтобы заполнить экран, будет служить вашей цели). Нажмите на инструмент «Перо» (дважды проверьте параметр «Пути», а не параметр «Слои формы», выбранный на панели параметров), а затем щелкните и перетащите (удерживая нажатой кнопку мыши, когда вы перетаскиваете мышь) в направление, показанное выше.Маленький черный квадратик в центре расходящихся линий называется опорной точкой. Линии, продолжающиеся по обе стороны от этой опорной точки, называются линиями направления с точками направления на обоих концах, и эта вещь, колеблющаяся вокруг (любезно предоставленная опция «Резиновая лента»), вот-вот станет путем с вашим следующим щелчком мыши.
Основы Шаг 2
Сделайте второй щелчок и перетащите в том же направлении. Обратите внимание, как действие перетаскивания изменяет форму предыдущей изогнутой линии.Перейдите в меню «Редактировать» и выберите «Отменить». Попробуйте щелкнуть второй раз и перетащить в другом направлении. Отмените третий раз и на этот раз перетащите точку направления на другое расстояние от точки привязки. Что вы должны усвоить из этого второго шага, так это то, что кривая (иногда называемая кривой Безье) является произведением относительного положения двух опорных точек по обе стороны от кривой, а также направления и длины кривой. две линии направления (расстояние и направление действия перетаскивания).
Попробуйте щелкнуть второй раз и перетащить в другом направлении. Отмените третий раз и на этот раз перетащите точку направления на другое расстояние от точки привязки. Что вы должны усвоить из этого второго шага, так это то, что кривая (иногда называемая кривой Безье) является произведением относительного положения двух опорных точек по обе стороны от кривой, а также направления и длины кривой. две линии направления (расстояние и направление действия перетаскивания).
Основы Шаг 3
Сценарий 1 : Представим, что первый щелчок и перетаскивание привели к идеальной кривой; второе действие перетаскивания не требуется для идеальной кривой, но вместо этого нарушает форму этой идеальной кривой — так как же нам предотвратить это? Ответ. Удерживая клавишу Alt (ПК) или клавишу Option (Mac), перетащите курсор от второй опорной точки, чтобы предсказать форму следующей кривой. Это использование клавиши Alt/Option отменяет первую линию направления, которая в противном случае повлияла бы на предыдущую кривую.
Второй сценарий : Давайте представим, что мы создали первую идеальную кривую, используя два обычных действия щелчка и перетаскивания (без использования клавиши-модификатора). Однако линии направления, совершенствующие первую кривую, не подходят для следующей кривой — так как же нам нарисовать следующую кривую, сохранив внешний вид первой кривой? Ответ: последнюю опорную точку можно щелкнуть, удерживая нажатой клавишу Alt/Option.
Это действие преобразует гладкую опорную точку в угловую опорную точку, удаляя вторую направляющую линию.После этого можно создать следующую изогнутую форму без вмешательства несоответствующей линии направления. Примечание. Информация, которую вам нужно извлечь из этого третьего шага, заключается в том, что иногда линии направления могут нарушать соседние кривые. Техника отмены одной из линий направления с помощью клавиши-модификатора делает возможной серию идеальных кривых. Эти два метода особенно полезны для преобразования гладких точек в угловые точки пути.
Основы Шаг 4
Еще несколько шагов, и мы можем идти играть.На пути можно быстро изменить направление, не отменяя линию направления. Положение линии направления можно изменить, переместив точку направления (в конце линии) независимо от линии направления на другой стороне точки привязки. Для этого просто поместите курсор мыши на точку направления и, снова используя клавишу Alt/Option, щелкните и перетащите точку направления в новое положение.
Основы Шаг 5
Если этот путь будет полезен в качестве выбора, важно вернуться к начальной точке.Щелчок по начальной точке закроет путь. Когда вы наведете курсор на начальную точку, инструмент «Перо» будет сопровождаться маленьким кружком, указывающим на то, что вот-вот произойдет закрытие. Вы также заметите, что на окончательную кривую влияет первая линия направления начальной опорной точки. Удерживайте нажатой клавишу Alt/Option при закрытии пути, чтобы отменить эту первую линию направления. Либо, удерживая нажатой клавишу Alt/Option, перетащите новую линию направления, чтобы усовершенствовать окончательную кривую.
Либо, удерживая нажатой клавишу Alt/Option, перетащите новую линию направления, чтобы усовершенствовать окончательную кривую.
Основы Шаг 6
Когда путь закрыт, можно добавить, удалить, преобразовать или переместить любую точку.Хотя эти дополнительные инструменты доступны на палитре «Инструменты», к ним можно получить доступ, не отводя указатель мыши от текущего пути. Если на панели параметров установлен флажок «Автоматическое добавление/удаление», вам просто нужно переместить инструмент «Перо» на участок контура и щелкнуть, чтобы добавить дополнительную точку (курсор пера вырастает в виде символа «плюс»). Если Pen Tool перемещается поверх существующей опорной точки, вы можете просто щелкнуть, чтобы удалить ее.
Удержание клавиши Ctrl (ПК) или клавиши Command (Mac) позволит вам получить доступ к инструменту прямого выбора (обычно он находится за инструментом выбора контура).Инструмент «Прямое выделение» имеет значок белой стрелки и может выбирать и перемещать одну узловую точку (нажмите и перетащите) или несколько точек (удерживая нажатой клавишу Shift и нажимая на последующие точки). Инструмент выбора пути должен быть выбран из палитры инструментов, и он может выбрать весь путь.
Инструмент выбора пути должен быть выбран из палитры инструментов, и он может выбрать весь путь.
Основы Шаг 7
Последним шагом в создании пути является его сохранение. Все пути, даже рабочие пути, сохраняются вместе с файлом изображения (PSD, PDF, PSB, JPEG или TIFF).Однако, если рабочий путь не активен (например, когда файл закрывается и снова открывается), а затем инструмент «Перо» непреднамеренно используется для рисования нового пути, любой предыдущий рабочий путь, который не был сохранен, удаляется. Нажмите на вкладку палитры Paths, а затем дважды щелкните Work Path.
Это вызовет возможность сохранить и назвать рабочий путь, а также гарантировать, что он не может быть удален случайно. Чтобы начать редактирование существующего контура, щелкните контур в палитре «Контуры», а затем выберите инструмент «Прямое выделение» или инструмент «Перо» в палитре «Инструменты».Щелкните рядом с контуром с помощью инструмента прямого выделения, чтобы просмотреть маркеры и контур.
Photoshop CS5 и Photoshop CS5 Extended — лучшие предложения от Adobe
Adobe Photoshop CS5 предоставляет революционные возможности, помогающие создавать впечатляющие изображения. Уточните свой
изображения с переработанными инструментами фотографии для удаления шума, добавления зернистости и создания высокой динамики
диапазон (HDR) изображения. Получайте точные результаты при выполнении сложных выборок.Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом. Рисуйте мазками с естественной текстурой и реалистичными смесями цветов. Узнайте больше о Photoshop CS5.
Программное обеспечение Adobe Photoshop CS5 Extended поможет вам создавать превосходные изображения
для печати, Интернета и видео. Наслаждайтесь всеми современными возможностями редактирования, компоновки,
возможности рисования в стандартном отраслевом Photoshop CS5, а также опыт
высокая производительность благодаря кроссплатформенной 64-битной поддержке. Также создавайте 3D-экструзии
для логотипов, иллюстраций и анимированной графики; редактировать 3D-объекты с помощью передовых инструментов; а также создавать и улучшать контент на основе движения. Узнайте больше о Photoshop CS5 Extended.
Также создавайте 3D-экструзии
для логотипов, иллюстраций и анимированной графики; редактировать 3D-объекты с помощью передовых инструментов; а также создавать и улучшать контент на основе движения. Узнайте больше о Photoshop CS5 Extended.
Найдите варианты обновления CS5 и предложения Creative Suite 5 в магазине Adobe Store . См. цены на CS5 в британской валюте в магазине Adobe UK Store. Посетите страницу специальных предложений Adobe, чтобы узнать о последних предложениях. Сэкономьте 80 % на Adobe Student Edition. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.
Adobe Creative Suite 5 Design Premium
Программное обеспечение Adobe Creative Suite 5 Design Premium предоставляет новые инструменты для творчества, а также
с возможностью быстрее доносить идеи в печатном виде и создавать интерактивный контент без написания
код. Plus Design Premium интегрируется с онлайн-сервисами Adobe CS Live, чтобы максимизировать
ваше время проектирования за счет оптимизации критических задач, не связанных с проектированием.
Plus Design Premium интегрируется с онлайн-сервисами Adobe CS Live, чтобы максимизировать
ваше время проектирования за счет оптимизации критических задач, не связанных с проектированием.
Adobe Creative Suite 5 Design Premium объединяет Adobe InDesign CS5, Photoshop CS5 Extended, Illustrator CS5, Flash CS5 Professional, Dreamweaver CS5, Fireworks CS5 и Acrobat Pro с дополнительными инструментами и службами. Загрузите бесплатную 30-дневную пробную версию CS5 Design Premium.
Учебные пособия по Photoshop CS5 и ресурсы по CS5
Посетите наш центр ресурсов Photoshop CS5, где можно найти бесплатные учебные пособия по Photoshop CS5 и загрузить бесплатную пробную версию Photoshop CS5. Посетите наш Центр ресурсов Photoshop CS4, где можно найти бесплатные учебные пособия по Photoshop CS4.
Эксклюзивная 15% скидка на все плагины Topaz — используйте код купона Photoshopport — включает в себя пакеты и обновления 22
введите наш эксклюзивный скидковый код купона Photoshopsupport в процессе заказа в TOPAZ Labs мгновенная скидка 15% на любой продукт Topaz, включая комплекты и обновления.
Плагины Topaz Labs для Photoshop специально разработаны для расширения набора творческих инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений.Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникальных манипуляций с краями и первоклассного шумоподавления, предлагаемых в продуктах Topaz. Пакет подключаемых модулей Topaz Photoshop Plugins Bundle — это сверхмощный пакет подключаемых модулей Photoshop, включающий следующие продукты Topaz:
Topaz Adjust
Создавайте потрясающие и динамичные изображения с помощью этого уникально мощного подключаемого модуля, обладающего возможностями HDR и улучшающего экспозицию, цвет и деталь.
Topaz Detail
Плагин трехуровневой настройки детализации, который специализируется на улучшении микроконтрастности и повышении резкости без артефактов.
Topaz ReMask
Самая быстрая и эффективная программа маскирования и извлечения с уточнением маски одним щелчком мыши.
Topaz DeNoise
Подключаемый модуль шумоподавления высочайшего качества, удаляющий большую часть шумов и цветовых шумов, сохраняя при этом большую часть деталей изображения.
Topaz Simplify
Обеспечивает творческое упрощение, художественные эффекты и акцентирование линий для легкого создания уникальных произведений искусства.
Topaz Clean
Управляйте глубиной деталей ваших изображений с помощью обширных инструментов сглаживания, управления текстурой и улучшения краев.
Topaz DeJPEG
Значительно улучшает качество веб-изображений и других сжатых фотографий.
Узнайте больше о пакете подключаемых модулей Topaz для Photoshop. Загрузите бесплатную пробную версию.
Купон на мгновенную скидку 15% на эксклюзивное программное обеспечение onOne
Введите наш код купона на эксклюзивную скидку — PSSPPT06 — во время оформления заказа в onOne Software для мгновенной скидки 15% на любой продукт onOne 9000. Это включает в себя Genuine Fractals и их удивительный набор подключаемых модулей Photoshop.
Это включает в себя Genuine Fractals и их удивительный набор подключаемых модулей Photoshop.
Новый набор подключаемых модулей OnOne решает шесть наиболее частых проблем, с которыми фотографы сталкиваются в Photoshop. Этот пакет был удостоен награды «Выбор редакции» журнала American Photos Magazine в номинации «Лучшее программное обеспечение для редактирования изображений». Набор подключаемых модулей включает в себя:
Genuine Fractals Pro известен как фотографам, так и печатникам за способность увеличивать изображения более чем в десять раз по сравнению с исходным размером, сохраняя при этом четкость и детализацию, с которой вы начали.Думайте об этом как о отраслевом стандарте изменения размера изображения.
Маска Pro используется для удаления твердых частиц, таких как волосы, дым и стекло, с сохранением мелких деталей. Вы выбираете, какие цвета оставить, а затем закрашиваете то, что вам не нужно.
PhotoTools Pro объединяет сотни высококачественных фотографических эффектов в один удобный подключаемый модуль. Он быстрый и простой в использовании. Придает вашим фотографиям профессиональный вид.
Он быстрый и простой в использовании. Придает вашим фотографиям профессиональный вид.
PhotoFrame Pro позволяет улучшить ваши фотографии с помощью сотен дизайнерских эффектов или просто поместить изображение в готовый макет в Photoshop, Lightroom или Aperture.
FocalPoint помогает контролировать фокус и минимизировать визуальный шум. Привлекайте внимание к определенным точкам на изображениях, используя выборочный фокус, глубину резкости и эффекты виньетки.
PhotoTune позволяет сравнивать изображения рядом друг с другом, а также легко корректировать цвет и улучшать их. PhotoTune оптимизирует динамический диапазон, цвет и резкость вашего изображения без необходимости знать все сложные элементы управления в Photoshop, такие как уровни и кривые.
Просто введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время оформления заказа в onOne Software, чтобы получить мгновенную скидку 15% на любой продукт onOne.
Nik Software 15% мгновенная скидка — эксклюзивный 15% купон
введите наши эксклюзивную дисконтную купон Code — NIKPSS — во время процесса заказа на программном обеспечении Nik для мгновенная скидка 15% на любой продукт Nik Software . Этот эксклюзивный код купона на скидку можно применить ко всем новейшим плагинам Nik Software для Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Этот эксклюзивный код купона на скидку можно применить ко всем новейшим плагинам Nik Software для Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Color Efex Pro
52 фотофильтра с более чем 250 эффектами для изображений профессионального качества.
Полностью оригинальный. Совершенно незаменим.
Фильтры Nik Software Color Efex Pro — это ведущие фотографические фильтры для цифровой фотографии. Удостоенные наград фильтры Color Efex Pro широко используются многими современными профессиональными фотографами по всему миру для экономии времени и получения результатов профессионального уровня. Независимо от того, выберете ли вы Complete Edition, Select Edition или Standard Edition, вы получите традиционные и стилизующие фильтры, которые предлагают практически бесконечные возможности для быстрого и простого улучшения и преобразования изображений.
Запатентованная технология U Point обеспечивает полный контроль над выборочным применением улучшений без необходимости использования каких-либо сложных масок, слоев или выделений. Управляйте цветом, светом и тональностью изображений и создавайте уникальные улучшения с профессиональными результатами. С 52 фильтрами и более чем 250 эффектами в Color Efex Pro вы можете выполнять высококачественную ретушь, коррекцию цвета и бесконечное количество творческих улучшений ваших фотографий. Загрузите бесплатную пробную версию.
Управляйте цветом, светом и тональностью изображений и создавайте уникальные улучшения с профессиональными результатами. С 52 фильтрами и более чем 250 эффектами в Color Efex Pro вы можете выполнять высококачественную ретушь, коррекцию цвета и бесконечное количество творческих улучшений ваших фотографий. Загрузите бесплатную пробную версию.
Viveza
Самый мощный инструмент для выборочного управления цветом и светом в фотографических изображениях без необходимости сложных выделений или масок слоя.
Два наиболее важных фактора в создании великолепных фотографий — это цвет и свет. Овладение искусством выборочного исправления или улучшения каждого из них теперь доступно каждому фотографу без необходимости сложных масок или выделений или знания Photoshop на уровне эксперта. Интегрируя отмеченную наградами технологию U Point, Viveza является самым мощным и точным инструментом для управления светом и цветом в фотографических изображениях.
U Point Точки управления цветом, размещаемые непосредственно на цветах или объектах изображения (таких как небо, кожа, трава и т. д.).), раскрывают простые в использовании элементы управления, которые фотографы могут использовать для быстрой настройки яркости, контрастности или цвета за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на съемку фотографий и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию.
Silver Efex Pro
Полная мощность и контроль для создания черно-белых изображений профессионального качества в одном удобном инструменте.
Silver Efex Pro от Nik Software — это самый мощный инструмент для создания черно-белых изображений профессионального качества из ваших фотографий.Впервые вся передовая мощность и контроль, необходимые для профессиональных результатов, были собраны в одном удобном инструменте.
Обладая запатентованной технологией Nik Software U Point для выборочного управления тональностью и контрастностью изображения, Silver Efex Pro включает усовершенствованные алгоритмы обработки изображений для защиты от нежелательных традиционные методы тонирования, более 20 предустановленных стилей одним щелчком мыши и современный механизм воспроизведения зернистости, которые помогают создавать черно-белые изображения высочайшего качества из ваших цветных изображений, предоставляя больше свободы для экспериментов.Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.
Введите наш эксклюзивный код купона на скидку — NIKPSS — во время оформления заказа в Nik Software, чтобы мгновенно получить скидку 15%. Этот эксклюзивный код купона на скидку можно применить ко всем новейшим плагинам Nik Software для Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Плагин для маскирования Photoshop Fluid Mask — Эксклюзивная мгновенная скидка
Обзор Fluid Mask на 4 1/2 из 5 звезд на MacWorld начинается с того, что этот «плагин для Photoshop избавляет от боли при извлечении фона, » и продолжает рекомендовать последнюю версию, заявляя, что «Fluid Mask — очень эффективный инструмент для отделения объектов от их фона. Он предлагает множество полезных функций для обработки практически любого сложного изображения, от тонких волос до сложной листвы. Онлайн-видеоуроки и сеансы обучения в реальном времени помогают облегчить процесс обучения».
Он предлагает множество полезных функций для обработки практически любого сложного изображения, от тонких волос до сложной листвы. Онлайн-видеоуроки и сеансы обучения в реальном времени помогают облегчить процесс обучения».
Наши друзья из Vertus, создатели плагина Fluid Mask для Photoshop, создали специальную эксклюзивную скидку для PhotoshopSupport.com. Перейдите на нашу страницу Fluid Mask, чтобы получить специальную скидку. , эксклюзивная ссылка со скидкой
Fluid Mask предназначена для фотографов, редакторов изображений, графических дизайнеров и всех тех, кто серьезно относится к редактированию цифровых изображений.Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и предоставляет комплексные простые в использовании инструменты для работы с трудноразличимыми краями и сложными областями, такими как деревья и решетки. Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
Онлайн-библиотека обучения lynda.com — просмотр бесплатных видеоклипов
Подписки на lynda.com Онлайн-библиотека обучения обеспечивает доступ в любое время к десяткам тысяч видеоуроков по Photoshop, Illustrator, Dreamweaver, веб-дизайну, цифровым изображениям, 3D, цифровому видео, анимации и многим другим темам. Просмотр бесплатных видеоклипов.
Менее чем за доллар в день у участников есть возможность быть в курсе последних событий и повышать квалификацию, изучать инновационные и продуктивные методы, обрести уверенность и конкурентоспособность — и все это в своем собственном темпе. Премиум-подписки включают в себя файлы с упражнениями для инструкторов, чтобы участники могли следовать точным примерам на экране.Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты так часто, как это необходимо. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Знаете ли вы, что в Photoshop можно создать целый веб-сайт?
Плагин SiteGrinder для Photoshop — мгновенное создание веб-сайтов
Часто кажется, что в мире веб-дизайна и разработки существует строгое разделение труда. Творческие профессионалы, как правило, придерживаются области Photoshop, в то время как тем, кто хорошо разбирается в сценариях, остается задача реализации своей работы.В самом деле, эти два царства сильно отличаются друг от друга, что любой из нас, даже смутно знакомый с одним из них, может легко подтвердить.
По сути, Photoshop — это студия дизайна без ограничений, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и т.п. следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание любого количества эзотерических соображений, чтобы обеспечить правильное отображение дизайна в сети.
Превратите Photoshop в полноценный инструмент для веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder у дизайнеров теперь будет свобода полностью раскрыть свой творческий потенциал, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. Объединяя эстетические интересы с более практичными соображениями, SiteGrinder является удивительно мощным инструментом, который станет фантастическим дополнением к набору трюков любого веб-дизайнера.Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows уже доступны для скачивания.
Photoshop CS4 Essential Skills — Марк Галер и Филип Эндрюс творчески и профессионально улучшайте фотографии с помощью Photoshop CS4. Если вы начинающий профессионал или студент, изучающий фотографию, цифровые изображения или дизайнерскую графику, вы будете поражены потрясающими результатами, которых сможете достичь. DVD предоставляется бесплатно.
DVD предоставляется бесплатно.
Серия Essential Skills Photography Series от Focal Press предлагает уникальный структурированный опыт обучения для фотографов всех возрастов, включающий как базовую теорию, так и множество бесценных практических занятий и практических проектов — все от самых талантливых фотографов-практиков. педагогов в мире.
Прочтите 2 бесплатных примера глав:
Советы по ретушированию кожи в Photoshop CS4
Преобразование смарт-объектов в Photoshop CS4
Дополнительные учебные пособия по Photoshop CS4 можно найти на странице учебных пособий по Photoshop CS4.
Прочитайте 2 бесплатных примера глав из версии Adobe Photoshop CS3:
Настройка экспозиции в Adobe Camera Raw CS3
Photoshop CS3 Tutorial High Dynamic Range
Дополнительные книги по Adobe Photoshop на Amazon.com
Найти все последние книги-бестселлеры Photoshop по сниженным ценам на Amazon. com.
com.
Как пользоваться Pen Tool — tutvid.com
Видео
1.Инструмент «Перо» важен, потому что…
Как использовать инструмент «Перо»: Инструмент «Перо» позволяет создавать векторную графику в Photoshop. Векторная графика — это графика, основанная на контурах, которые можно масштабировать до любого желаемого размера, но инструмент «Перо» также позволяет создавать удивительно сложные и редактируемые выделения путем рисования контура (который можно редактировать даже после того, как вы закончите его рисовать), а затем загрузите этот путь как выделение. Это делает инструмент «Перо» предпочтительным инструментом для профессионалов во всем мире, когда речь идет о создании векторной графики (по крайней мере, в Photoshop), а также для дизайнеров и фотографов, которым нужны точные и мощные возможности выбора.
2. Стройте, а не рисуйте, с помощью инструмента «Перо»
Инструмент «Перо» работает путем перетаскивания точек, соединенных путем. Вы не можете просто взять инструмент «Перо» и рисовать (посмотрите видео, чтобы узнать немного об инструменте «Перо произвольной формы», если вам это интересно), но вам нужно построить путь, используя опорные точки. Нажмите, чтобы отбросить несколько точек, а затем нажмите на свою первую точку, чтобы «закрыть» путь, и вы завершите свой самый первый путь!
3.Нарисуйте путь вокруг объекта
Мы начнем с объекта с очень прямыми краями и нарисуем контур вокруг него, чтобы заключить весь этот оранжевый мешок в новый контур. СОВЕТ. Используйте как можно меньше точек, оставаясь при этом близко к краям выбираемого объекта, чтобы обеспечить чистый, но точный путь.
4. Загрузить путь как выделение
Чтобы загрузить путь как выделение, перейдите в Window>Paths, чтобы открыть панель путей, и нажмите Cmd/Ctrl + щелкните миниатюру нашего текущего пути. Это загрузит его как выбор. Теперь мы можем копировать и вставлять нашу сумку, перемещать ее или даже трансформировать.
Это загрузит его как выбор. Теперь мы можем копировать и вставлять нашу сумку, перемещать ее или даже трансформировать.
5. Создание пути кривой Безье
«Кривая Безье» — это причудливое слово, обозначающее, что ваш путь изгибается. Есть причина, по которой мы его так называем, но ведь это же не урок истории, не так ли? Чтобы создать изгиб или кривую на вашем пути, просто начните с создания нового пути и поместите свою первую точку. Затем, щелкнув, чтобы разместить вторую точку, щелкните, удерживайте и перетащите. Когда вы это сделаете, вы увидите касательные ручки, торчащие из этой опорной точки.В зависимости от того, как и куда вы перетаскиваете эти маркеры, вы влияете на кривую пути.
6. Вырезание фигур и областей вне траектории
Вы можете видеть в уроке, что я полностью обвел Ferrari, но мне нужно пойти и вырезать окна, фары, решетки и т. д., чтобы гарантировать, что когда я изменю цвет автомобиля, эти объекты не исчезнут. t быть funkified и неправильный цвет. Мы можем сделать это, схватив инструмент «Перо» и посмотрев на панель управления, чтобы найти что-то под названием «Операции с путями».Идите вперед и выберите опцию «Вычесть из передней формы». Теперь, когда мы рисуем эти пути, они будут вырезать части из нашего исходного пути, а не создавать новые новые пути.
Мы можем сделать это, схватив инструмент «Перо» и посмотрев на панель управления, чтобы найти что-то под названием «Операции с путями».Идите вперед и выберите опцию «Вычесть из передней формы». Теперь, когда мы рисуем эти пути, они будут вырезать части из нашего исходного пути, а не создавать новые новые пути.
7. Добавление и удаление точек из пути
Использовать инструмент «Добавить или удалить опорные точки» очень просто. Посмотрите видео, где я быстро добавляю точки на траекторию и редактирую новые точки, чтобы они соответствовали боковому окну автомобиля.
8. Фигура в маске или корректирующий слой из контура
Когда вы выбрали свой путь (используйте панель путей, если путь не выбран), вы можете добавить корректирующий слой, и он автоматически замаскирует этот корректирующий слой к вашему пути.Здесь я добавил корректирующий слой сплошного цвета, чтобы создать слой с векторной формой, цвет которого я могу легко изменить. СОВЕТ. Я использовал режим наложения «Цвет» или «Оттенок» на слое сплошного цвета, чтобы быстро изменить блестящий металлический цвет автомобиля.
Я использовал режим наложения «Цвет» или «Оттенок» на слое сплошного цвета, чтобы быстро изменить блестящий металлический цвет автомобиля.
9. Инструмент преобразования привязки
Последнее, что мы коснемся в этом уроке, — это инструмент преобразования привязки, который позволяет нам «втягивать» эти касательные ручки обратно в точку и, по сути, «сбрасывать» любую точку на нашем пути. Возьмите инструмент преобразования привязки и щелкните точку привязки, которую вы хотите сбросить, и она вернется к прямому углу.Вы также можете щелкнуть и перетащить этот инструмент, чтобы перетащить новый набор манипуляторов касательной.
Ultimate Pen Tool Guide в Photoshop 2022
Pen Tool Guide: сочетание клавиш P.
В этом руководстве по инструменту «Перо» для Photoshop вы узнаете, как лучше всего использовать эту мощную функцию. Инструмент «Перо» позволяет рисовать несколько точек, соединенных путями. Эти пути могут быть прямыми или изогнутыми. Это простая концепция, но она позволяет вырезать сложные формы очень точным и чистым способом.Инструмент «Перо» также позволяет создавать векторные фигуры, растровые фигуры и рисовать штрихи.
Это простая концепция, но она позволяет вырезать сложные формы очень точным и чистым способом.Инструмент «Перо» также позволяет создавать векторные фигуры, растровые фигуры и рисовать штрихи.
Давайте начнем с создания прямой линии с помощью Pen Tool. Нажмите P на клавиатуре, чтобы выбрать Pen Tool. Щелкните один раз на холсте Photoshop, а затем щелкните еще раз в другом месте холста. Теперь у вас есть прямой путь. Щелкните еще несколько раз, чтобы создать фигуру. Если вы попытаетесь нажать на первую точку, которую вы разместили, вы увидите значок маленького круга, это означает, что вы соедините путь с самим собой.
Есть несколько вещей, которые вы можете сделать с таким путем.
- Сделайте выделение: так вы бы вырезали объект из изображения
- Путь обводки: это нарисует линию вдоль вашего пути, для этого используются настройки кисти из инструмента «Кисть»
- Fill Path: вы можете превратить внутреннюю часть вашего пути в заполненную форму
- Определить фигуру: вы можете использовать это, чтобы сохранить свой путь как фигуру, которую вы можете использовать снова с помощью инструмента «Пользовательская фигура»
Теперь давайте сделаем кривую.

Выбрав инструмент «Перо», поместите точку на холсте Photoshop, а затем поместите еще одну точку, но на этот раз при ее размещении удерживайте кнопку мыши и перетащите. Путь станет кривой с ручками Безье, которыми вы можете управлять, чтобы перемещать эту кривую. Если вы поместите третью точку вниз на холсте, а затем переместите ручки, удерживая нажатой клавишу CTRL или CMD, это изменит указатель мыши с инструмента «Перо» на инструмент «Выбор контура». Вы можете перемещать эти ручки и смотреть, как это влияет на путь.
Использование одной ручки вместо двух
Если вы сделаете точку с помощью инструмента «Перо» на холсте, затем сделаете еще одну точку и перетащите ее, чтобы сделать ее изогнутой, затем сделаете третью точку и соединитесь с исходной первой точкой, вы увидите, что у вас есть форма полукруга. сделан с плоским краем и кривой на нем. Обратите внимание, что некоторые углы являются точками крепления. Обратите внимание, что изогнутый край использует обе ручки, что дает нам плавный изогнутый край. В то время как на точки жесткости в углах влияет только одна ручка, что означает, что мы получаем жесткий угол.Оба эти типа по-своему полезны при создании путей. Так что хорошо знать, что вы можете сделать острые углы, используя только одну ручку, и изогнутый угол, используя две ручки.
В то время как на точки жесткости в углах влияет только одна ручка, что означает, что мы получаем жесткий угол.Оба эти типа по-своему полезны при создании путей. Так что хорошо знать, что вы можете сделать острые углы, используя только одну ручку, и изогнутый угол, используя две ручки.
Ручки для поломки
Что, если мы нарисуем несколько точек и решим, что хотим, чтобы одна из этих точек была изогнутой?
Затем мы удерживаем клавишу ALT, что дает нам возможность добавлять маркеры, с помощью которых мы можем превратить эту точку в кривую. Если мы снова удерживаем клавишу ALT и щелкаем по одному из концов ручек, мы можем взять под контроль только эту рукоятку.Мы сломали ручку, чтобы мы могли управлять каждой кривой независимо друг от друга. Очень полезно при создании сложных форм.
Резиновая лента
Если вы хотите иметь немного больше информации о том, как будет выглядеть ваша следующая точка Pen Tool, прежде чем размещать ее, вы можете включить режим Rubber Band. Для этого перейдите в верхнее меню Photoshop, где вы увидите значок шестеренки рядом с флажком с надписью «Автоматическое добавление/удаление». Нажмите значок Cog и отметьте Rubber Band. Теперь, если вы используете Pen Tool, вы заметите, что можете видеть, как будет выглядеть путь Pen, прежде чем поместить следующую точку.Это может быть очень полезно, если вам было трудно понять, где разместить следующую точку.
Для этого перейдите в верхнее меню Photoshop, где вы увидите значок шестеренки рядом с флажком с надписью «Автоматическое добавление/удаление». Нажмите значок Cog и отметьте Rubber Band. Теперь, если вы используете Pen Tool, вы заметите, что можете видеть, как будет выглядеть путь Pen, прежде чем поместить следующую точку.Это может быть очень полезно, если вам было трудно понять, где разместить следующую точку.
Почему использование меньшего количества точек Pen Tool лучше
Один из советов, который мне очень помог при создании четких контуров с помощью Pen Tool, заключается в использовании меньшего количества точек. Это даст вам более плавный путь, используйте различные советы выше, чтобы помочь вам контролировать свои очки.
При рисовании фигуры я использую инструмент «Перо» для размещения точек в местах резкого изменения формы.Я держу все свои точки прямыми и не изогнутыми для начала. Затем, как только я разместил минимальное количество прямых точек, я нажимаю клавишу ALT, чтобы добавить любые необходимые кривые. Этот способ всегда кажется самым быстрым при создании фигур или вырезании объекта.
Этот способ всегда кажется самым быстрым при создании фигур или вырезании объекта.
Инструмент «Перо кривизны»
На панели инструментов удерживайте значок инструмента «Перо», чтобы открыть другие инструменты «Перо». Выберите инструмент «Перо кривизны». Он действует немного иначе, чем предыдущий. Если вы создадите три точки с помощью инструмента Curvature Pen Tool, он автоматически создаст изогнутый путь.Вы можете щелкнуть точку пути, а затем нажать «Удалить», если хотите удалить ее. Чтобы добавить точку, просто нажмите на путь с помощью инструмента Curvature Pen Tool. Дважды щелкните точку, чтобы переключить ее с изогнутой на жесткую кромку. Стоит поиграть с этим инструментом, так как он может показаться вам более интуитивным, чем стандартный Pen Tool.
На панели инструментов «Инструменты пера» вы также заметите «Инструменты пера «Добавить точку» / «Удалить точку» — они не требуют пояснений, поскольку они просто добавляют или удаляют точки пути, которые вы разместили. Вы также найдете инструмент Convert Pen Tool, это тот же инструмент, который мы используем, удерживая клавишу ALT.
Вы также найдете инструмент Convert Pen Tool, это тот же инструмент, который мы используем, удерживая клавишу ALT.
Ярлыки инструмента «Перо»:
- P: активирует инструмент «Перо»
- ALT: Инструмент «Преобразовать перо», который преобразует точку в кривую, преобразует в прямую кромку и ломает ручки для независимого позиционирования.
- CTRL: Перемещает точки контура и может перемещать точки манипуляторов.
Я хочу показать вам последний прием, который поможет при использовании Pen Tool для вырезания объектов. Когда вы вырезаете объекты с помощью Pen Tool, вы можете заметить, что края слишком идеальны.Это жесткий край, который при наложении на другие фотографии или дизайны может показаться немного неестественным. На фото выше я вырезаю из фона стекло. Я использую различные методы и короткие пути, которые я описал выше, чтобы проложить свой путь. Затем, когда я закончу путь вокруг объекта, я могу щелкнуть правой кнопкой мыши и выбрать «Сделать выделение», чтобы выбрать объект. Теперь перейдите в верхнее меню Photoshop и выберите «Выделение» > «Контрактное выделение» и введите значение 1. Это увеличит выделение на 1 пиксель, это поможет избавиться от любых бахромчатых пикселей, которые могут сделать ваш вырез немного неестественным. .Следующим шагом будет переход Select > Feather, а затем введите значение 0,5. Это дает небольшое размытие краев, просто чтобы помочь идеально сесть на новое изображение. Я считаю, что значение 0,5 — это оптимальное место, где оно помогает получить естественное размытие края, но не слишком сильное. И теперь вы можете замаскировать слой, используя значок маски на панели слоев.
Теперь перейдите в верхнее меню Photoshop и выберите «Выделение» > «Контрактное выделение» и введите значение 1. Это увеличит выделение на 1 пиксель, это поможет избавиться от любых бахромчатых пикселей, которые могут сделать ваш вырез немного неестественным. .Следующим шагом будет переход Select > Feather, а затем введите значение 0,5. Это дает небольшое размытие краев, просто чтобы помочь идеально сесть на новое изображение. Я считаю, что значение 0,5 — это оптимальное место, где оно помогает получить естественное размытие края, но не слишком сильное. И теперь вы можете замаскировать слой, используя значок маски на панели слоев.
Улучшите свой рабочий процесс
Теперь, когда вы лучше разбираетесь в инструменте «Перо», самое время улучшить еще одну область вашего рабочего процесса, изучив смарт-объекты в Photoshop.Это лучший способ сделать мокапы или шаблоны для всевозможных проектов Photoshop. Узнайте больше о смарт-объектах здесь.
Перо и другие векторные инструменты
Иногда при работе с инструментом «Пользовательская фигура» вам может понадобиться изменить нарисованную фигуру или создать новую фигуру собственного дизайна*.
*Здесь обсуждается сохранение пользовательских фигур.
Full Photoshop имеет Pen и некоторые другие векторные инструменты для этого. Чтобы активировать их в PSE, вам понадобится небольшая хитрость:
- Запустить скрипт «Ярлыки+».
- В открывшемся диалоговом окне откройте меню «Стили» и выберите пункт «Ключи Photoshop».
- Нажмите кнопку «Применить» (рис. 1).
Теперь нажмите клавишу [N] на клавиатуре, чтобы активировать инструмент Карандаш. Затем снова нажмите клавишу [N], и перо появится на своем месте в панели инструментов (рис. 2). Третье [N]-нажатие вызывает инструмент Freeform Pen. Четвертое нажатие восстанавливает карандаш.
Кроме того, при работе с пером и пером произвольной формы мы можем временно активировать инструмент прямого выделения, удерживая нажатой клавишу [Ctrl].Удерживая клавишу [Alt], мы временно активируем инструмент Convert Point.
Итак, у нас есть все необходимые инструменты для создания и редактирования векторных фигур/контуров. Пришло время научиться ими пользоваться.
Пришло время научиться ими пользоваться.
Видео на эту тему доступно здесь.
Совет. Если после перезапуска PSE кажется, что ярлык [N] перестает работать, щелкните мышью любой значок на панели инструментов.
Совет 2. Если описанный выше способ временной активации Direct Selection и Convert Point кажется вам неудобным, попробуйте следующее:
—
Откройте диалоговое окно «Ярлыки+».
— Перейти в категорию «Инструменты».
— Выберите пункт Convert Point и назначьте на клавишу [N].
— Выберите элемент Прямой выбор и назначьте клавишу [N].
Теперь с помощью нескольких дополнительных нажатий [N] вы можете активировать и использовать дополнительные инструменты, не удерживая клавиши [Alt] или [Ctrl].
Совет 3. Если вы никогда не используете инструмент «Свободное перо», выберите его в диалоговом окне «Ярлыки+» и в ключевом меню выберите параметр «Нет».


 Отпустите кнопку мыши, когда вы нарисовали линию направления.
Отпустите кнопку мыши, когда вы нарисовали линию направления. Control + Z работает для всего, что вы делаете в Photoshop, поэтому запомните этот удобный ярлык.
Control + Z работает для всего, что вы делаете в Photoshop, поэтому запомните этот удобный ярлык.
 Когда вы это сделаете, откроется редактор градиентов. В этом диалоговом окне вы можете выбрать одну из предустановок и при желании внести свои изменения. Если дважды щелкнуть цветные остановки, которые отображаются в строке под полем «Сглаживание», вы можете выбрать собственные цвета для предустановленного шаблона градиента.
Когда вы это сделаете, откроется редактор градиентов. В этом диалоговом окне вы можете выбрать одну из предустановок и при желании внести свои изменения. Если дважды щелкнуть цветные остановки, которые отображаются в строке под полем «Сглаживание», вы можете выбрать собственные цвета для предустановленного шаблона градиента.

 Используя Photoshop для создания ярких изображений, вы можете укрепить доверие к своему бренду и заставить посетителей вашего веб-сайта покупать у вас больше, чем у других брендов.
Используя Photoshop для создания ярких изображений, вы можете укрепить доверие к своему бренду и заставить посетителей вашего веб-сайта покупать у вас больше, чем у других брендов.