Как рисовать в coreldraw: Уроки Coreldraw | Уроки рисования в Coreldraw для начинающих
Уроки Corel Draw | бесплатное обучение векторной графике
Посмотреть урок “Создание рождественской открытки”.
В этом уроке мы научимся создавать векторную рождественскую открытку с гильошным фоновым узором.
Посмотреть урок “Рисуем пейзаж с радугой”.
В уроке повествуется о том как нарисовать простой пейзаж с радугой, используя плашки, а также инструменты Interactive Fill и Mesh Fill. Они применяются для рисования основной части иллюстрации: ландшафта, реки, дерева. Радугу же мы создадим при участии инструмента Blend. Урок имеет среднюю сложность. Процесс рисования радуги представлен в формате видео.
Посмотреть урок “Как создать простой паттерн на тему Хэллоуина”.
В этом уроке для начинающих мы будем комбинировать инструменты рисования и инструменты создания простых форм, чтобы создать «жуткий», вдохновленный Хэллоуином узор-паттерн. Все три элемента внутри паттерна выполнены из базовых фигур: кругов, квадратов и треугольников.
Посмотреть урок “Создаем паттерн из «плоских» драгоценных камней в Corel Draw”.
В этом уроке мы создадим несложный паттерн из драгоценных камней, нарисованных в «плоском» стиле. Работать я буду в Corel Draw X7. Сами камни мы нарисуем при помощи основных фигур. Затем построим из них повторяющийся узор, привлекая для помощи функцию Duplicate, а потом сделаем и саму заливку паттерном (Pattern Fill). В конце мы перекрасим наш паттерн, используя команду Find and Replace и докер Color Styles.
Посмотреть урок “Создаем яркий фон для видеоигры в Corel Draw”.
Визуальная привлекательность — одно из основных слагаемых успешной игры. После, собственно, игрового процесса, конечно. В этом уроке мы ненадолго войдем в роль игрового графического дизайнера и нарисуем яркий повторяющийся фон, подходящий к какому-нибудь платформеру. Фон этот будет изображать яблоневый сад с угадывающимися вдали горами и немного облачным небом надо всем этим. Работать мы будем с основными фигурами, для заливки которых в том числе воспользуемся мешами (Mesh Fill).
Посмотреть урок “Создаем защитную сетку с силуэтом (водяной знак)”
В этом уроке мы создадим простую защитную сетку (тангир), используя плагин Securi Design для Corel Draw.
Посмотреть урок “Создаем гильоширную рамку и бордюр в Corel Draw X6. Часть 2. Создаем рамку”.
В этом видеоуроке мы сделаем гильоширные рамку и бордюр в Corel Draw X6, используя плагин SecuriDesign.
Посмотреть урок “Создаем тыкву: работа со стандартными формами”
Этот урок по CorelDRAW целиком посвящен созданию элементов из основных форм; для этого мы будем использовать имеющийся в программе небольшой набор инструментов рисования форм. Кроме того, мы будем использовать некоторые инструменты, панели инструментов и настройки, чтобы изменить эти формы.
Посмотреть урок “Создаем гильоширную рамку и бордюр в Corel Draw X6. Часть 1. Создаем бордюр”.

Посмотреть урок “Построение и окрашивание объектов в Corel Draw.”
В данном авторском уроке показан быстрый способ окрашивания объектов.
Посмотреть урок “Болт”
Подробный авторский урок, показывающий геометрически правильное рисование болта и гайки.
Посмотреть урок “Превращение картинки в мозаику”
Автор урока показывает, как создать мозаику из картинки. Урок для пользователей, минимально умеющих работать в программе Corel Draw.
Посмотреть урок “Пустыня”
Автор урока делится описанием процесса рисования пустыни. Простой урок для новичков.
Посмотреть урок “Логотип Тойоты”
Урок рисования простого объекта в Corel Draw на примере логотипа Тойоты. Авторский урок для новичков.
Посмотреть урок “Знак радиации”
Урок рисования знака радиации в Corel Draw. Авторский урок для новичков.
Как рисовать картинку в CorelDraw
CorelDraw— популярный графический редактор, которым пользуются дизайнеры и иллюстраторы по всему миру. Несмотря на то что этот продукт проигрывает конкуренцию программе Illustrator от Adobe, всё же имеет свою, довольно обширную, аудиторию. Если вы начинающий пользователь Корел, вам предстоит ещё много узнать о возможностях этого графического редактора. В этой статье подробно рассмотрим, как рисовать картинку в Кореле. Давайте разбираться. Поехали!
Несмотря на то что этот продукт проигрывает конкуренцию программе Illustrator от Adobe, всё же имеет свою, довольно обширную, аудиторию. Если вы начинающий пользователь Корел, вам предстоит ещё много узнать о возможностях этого графического редактора. В этой статье подробно рассмотрим, как рисовать картинку в Кореле. Давайте разбираться. Поехали!
Как известно, графика бывает двух типов: растровая и векторная. Именно для работы с векторной графикой и была создана утилита CorelDraw. Существует несколько способов создания векторной картинки. Среди всех можно выделить всего 3 способа, остальные чересчур сложны и экзотичны.
Лучший вариант — перерисовать растровую картинку в векторную. Допустим, вы хотите сделать векторную иллюстрацию себя. Для этого выберите удачную фотографию и откройте её в Кореле. Перейдите к меню «File», выберите «New», затем кликните «Import»и укажите нужное фото.
Далее перейдите к меню «Window», откройте раздел «Dockers» и выберите «Object Manager». Затем создайте новый слой в меню «New Layer». Дайте имя новому слою, например, «picture». Теперь необходимо заблокировать объект. Для этого кликните по иконке карандаша в меню справа.
Затем создайте новый слой в меню «New Layer». Дайте имя новому слою, например, «picture». Теперь необходимо заблокировать объект. Для этого кликните по иконке карандаша в меню справа.
Начинать лучше всего с лица. Создайте новый слой под названием «face». Выберите на панели инструментов «Freehand Tool» и с его помощью обведите черты лица, шею, тело. В меню, расположенном выше, установите максимально тонкие линии «hair line», так удастся добиться лучшей точности. Закончив, укажите основной тон кожи. Для этого воспользуйтесь инструментом «Eyedropper Tool». Кликайте по фотографии, пока не подберёте подходящий цвет, который вы бы хотели использовать как основной оттенок кожи. После этого сделайте заливку нарисованного контура желаемым цветом.
Далее нужно создать палитру оттенков кожи. На фотографии необходимо выбрать оттенок, который темнее основных. Такими будут тёмные участки кожи. Аналогичным образом подберите цвет светлых участков.
После этого переходите к рисованию черт лица. При помощи инструмента Freehand Tool нарисуйте тёмные участки лица, а затем светлые в слоях «Dark» и«Light» соответственно. Для получения реалистичных и аккуратных светлых участков, попробуйте воспользоваться белой заливкой и отрегулировать её прозрачность до достижения необходимого результата.
При помощи инструмента Freehand Tool нарисуйте тёмные участки лица, а затем светлые в слоях «Dark» и«Light» соответственно. Для получения реалистичных и аккуратных светлых участков, попробуйте воспользоваться белой заливкой и отрегулировать её прозрачность до достижения необходимого результата.
Теперь можно переходить к деталям. Первым делом нужно нарисовать брови и нос. Обратите внимание, что каждую отдельную часть лица необходимо создавать в отдельном слое. Закончив, заблокируйте слои, кликнув по иконке карандаша. Затем приступайте к глазам. Сначала нарисуйте контур глаза, ресницы, зрачок, радужную оболочку — а после залейте необходимыми цветами. Не закрашивайте белок глаза чисто-белым цветом, так как он будет слишком ярким. Желательно использовать бледно-серые оттенки, близкие к белым. Аккуратно добавьте блик на зрачок. Эта мелкая деталь очень важна, так как иллюстрация сразу выглядит более живо и приятно.
Сверьте полученный результат с оригиналом и подкорректируйте места, где это необходимо. После коррекции можно переходить к рисованию рта. Сначала нужно сделать контур с помощью инструмента Freehand Tool, а затем заполнить его цветом. Подбирайте лёгкие розоватые оттенки. Использовать слишком яркие цвета не рекомендуется. Добавьте промежуточный оттенок на пару тонов светлее для нижней губы и на пару тонов темнее для верхней. Выбрав ещё более тёмный цвет, проведите линию, разделяющую губы. Так же, как и в случае с глазом, добавьте на губу небольшой блик.
После коррекции можно переходить к рисованию рта. Сначала нужно сделать контур с помощью инструмента Freehand Tool, а затем заполнить его цветом. Подбирайте лёгкие розоватые оттенки. Использовать слишком яркие цвета не рекомендуется. Добавьте промежуточный оттенок на пару тонов светлее для нижней губы и на пару тонов темнее для верхней. Выбрав ещё более тёмный цвет, проведите линию, разделяющую губы. Так же, как и в случае с глазом, добавьте на губу небольшой блик.
Далее волосы. Их, как и всё остальное, лучше рисовать в отдельном слое. Также при помощи инструмента Freehand Tool создайте контур (не стоит слишком трудиться над детализацией), а затем закрасьте его желаемым цветом. Отдельно дорисуйте локоны, проводя линии всё тем же инструментом. Некоторые участки волос закрасьте более светлым оттенком. Остаётся добавить элементы одежды, которые создаются аналогично всему остальному.
Чтобы сделать детали иллюстрации более приятными, выберите на панели инструментов Interactive Transparency Tool и сделайте резкие края линий пропадающими. Задайте направление таким образом, чтобы эффект прозрачности был максимально плавным. Последний штрих — добавление таких же плавно переходящих теней. Установите желаемый фон и всё. Готово.
Задайте направление таким образом, чтобы эффект прозрачности был максимально плавным. Последний штрих — добавление таких же плавно переходящих теней. Установите желаемый фон и всё. Готово.
Теперь вы знаете, как нарисовать лицо в Кореле или создать любую иллюстрацию по фото. Рассказывайте в комментариях о своих успехах, делитесь советами с другими пользователями, и задавайте любые интересующие вас вопросы по теме этой статьи.
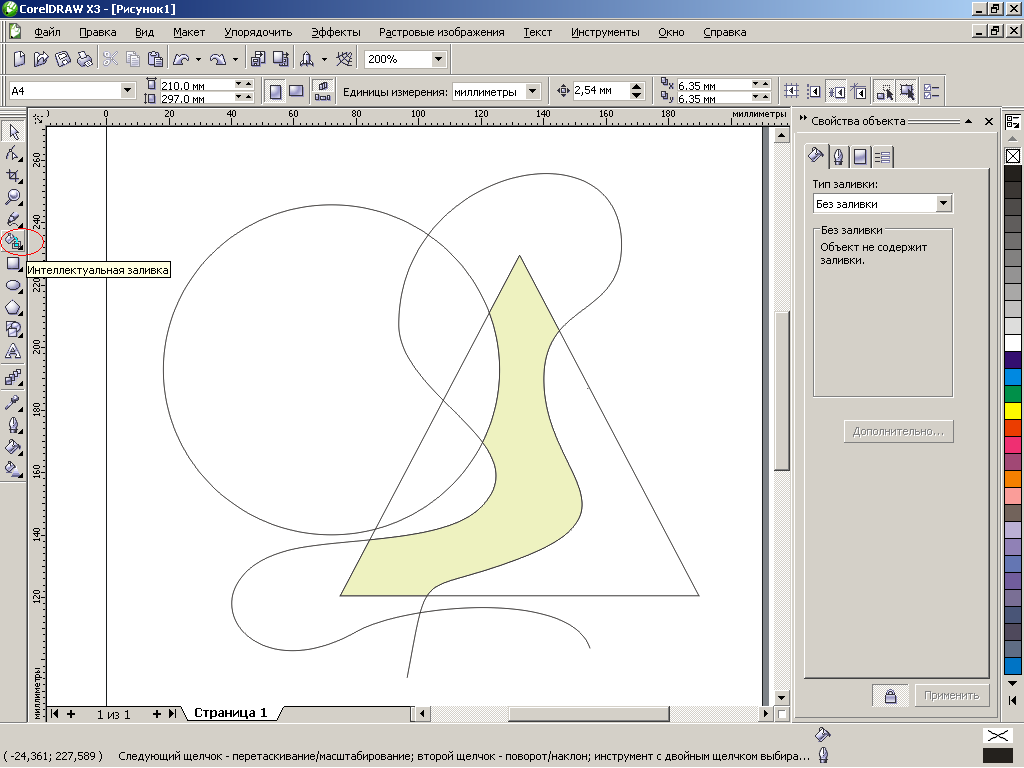
Пять способов нарисовать трапецию в CorelDRAW
В этом уроке вы узнаете пять различных способов, как быстро нарисовать трапецию, используя такие инструменты, как «Основные фигуры», «Форма», «Прямоугольник», а также освоите различные команды для преобразований в CorelDRAW.
Пять способов нарисовать трапецию в CorelDRAW
Способ первый. «Простейший».
«Простейший».
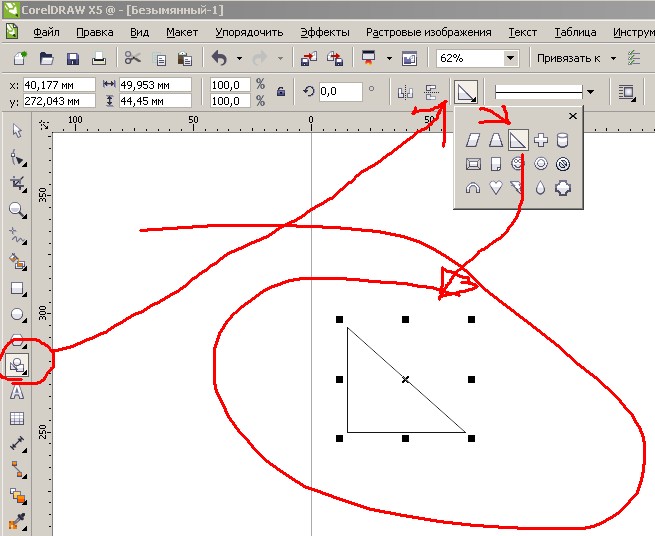
Активируем инструмент «Основные фигуры». Выбираем подгруппу «Правильные фигуры». В мини–библиотеке, которая появилась на панели свойств, выбираем нужную фигуру и рисуем ее на рабочем листе документа.
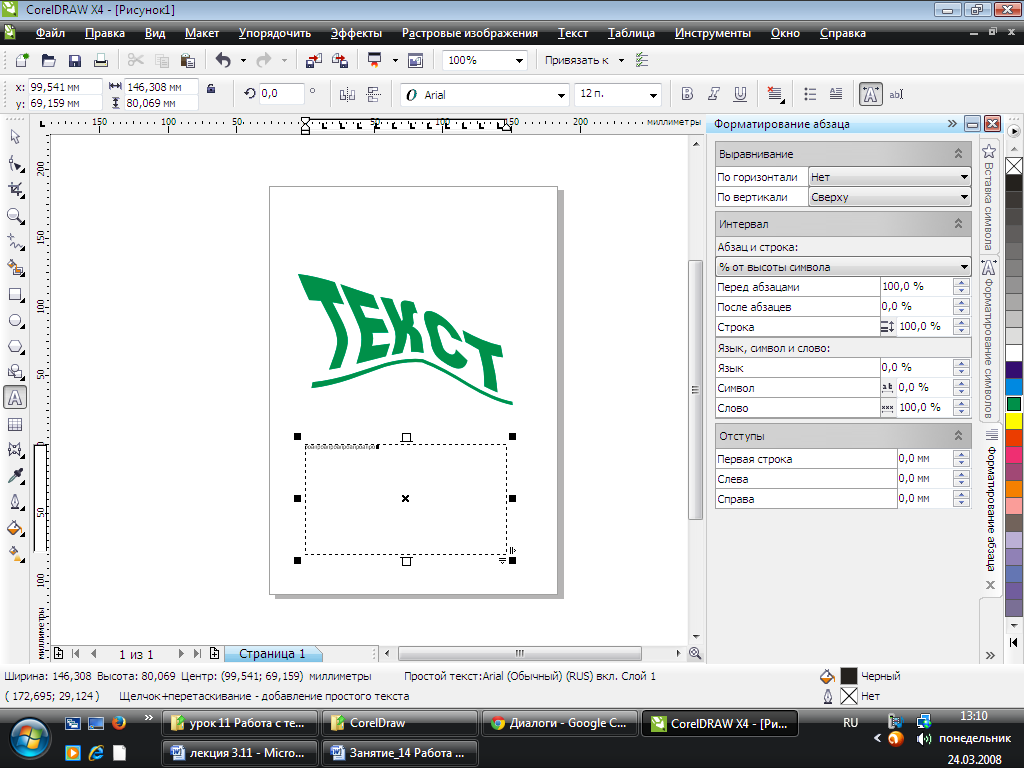
После активирования инструмента «Основные фигуры», на панели свойств появится список правильных фигур.
В левом верхнем углу нарисованной трапеции появляется красный маркер в форме ромба. Этот маркер называется глифом. Вид трапеции или любой другой фигуры из группы основных фигур изменяется, путем перетаскивания глифа инструментом «Форма». При наведении инструмента на глиф, курсор изменится и глиф можно будет переместить.
Способ второй. «Перспективный».
Активируем инструмент «Прямоугольник» и рисуем произвольный прямоугольник. Выделяем его и в меню «Эффекты» выбираем пункт «Добавить перспективу».
Инструментом «Форма» перемещаем верхние маркеры на одной из сторон прямоугольника. Можно перемещать и точку схождения перспективы, добиваясь нужного наклона сторон трапеции. Перемещая маркеры перспективы, или изменяя положение точки схода легко добиться нужного эффекта.
После применения эффекта перспективы, в статусной строке программы появится информация о том, что к объекту был применен эффект перспективы. Можно сразу же преобразовать объект с примененным эффектом в простую кривую командой меню «Объект» > «Преобразовать в кривую». Форма объекта будет сохранена.
Способ третий. «Конструктор».
Инструментом «Прямоугольник» рисуем основной объект — квадрат или прямоугольник.
Удерживаем во время рисования клавишу «Shift» – рисуем прямоугольник не от угла, а от центра.

Удерживаем во время рисования обе клавиши Сtrl+Shift – рисуем квадрат от центра.
Выставляем по сторонам прямоугольника (квадрата) направляющие. Включаем «привязку к направляющим». Это можно сделать соответствующей командой меню «Вид» > «Привязать к» > «Направляющим».
Рисуем еще два одинаковых прямоугольника, с высотой, соответствующей высоте базового основного прямоугольника. Размещаем эти объекты слева и справа от основного, базового прямоугольника вплотную к нему. Поскольку включен режим привязки к направляющим, то не составит большого труда правильно расположить объекты.
Преобразуем левый и правый прямоугольники в кривые, командой «Объект» > «Преобразовать в кривую» или используя комбинацию клавиш «Ctrl+ Q».
Инструментом «Форма» удаляем по одному углу во вспомогательных прямоугольниках.
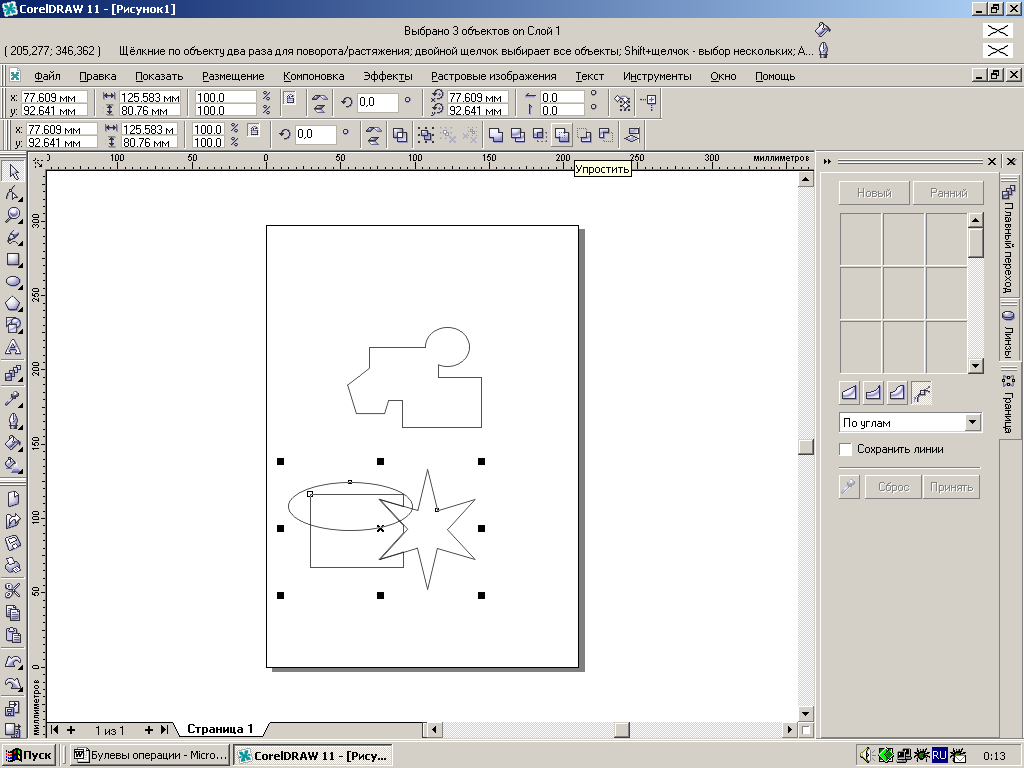
Выделяем инструментом выбора все три фигуры и применяем команду меню «Объект» > «Формирование» > «Объединение» или нажимаем на кнопку этой же команды на панели свойств.
Так выглядит фигура после объединения.
Способ четвертый. «Рисование по сетке или направляющим».
Сначала включаем режим отображения сетки документа. Это можно сделать командой меню «Вид»> «Сетка»> «Сетка документа» либо включить на съемной панели быстрого вызова команд меню.
На этой же панели находится и кнопка включения различных режимов привязки, включаем режим привязки «сетка документа».
Теперь можно активировать инструмент «Прямая через две точки» и рисовать трапецию нужного размера. Узлы фигуры будут надежно привязаны к узлам сетки документа. Не забудьте проверить включен ли режим автоматического замыкания полученной кривой.
Кстати, если режим привязки к сетке включен, а сама сетка документа невидима, то во время рисования фигуры сохранится способность притяжения к сетке и фигура будет нарисована именно по сетке.
Точно таким же образом можно нарисовать трапецию или любую другую сложную фигуру, используя привязку к направляющим. Сначала выставляются направляющие по размеру будущей фигуры, затем включается режим привязки к направляющим и рисуется собственно фигура.
Способ пятый. «Симметричные узелки».
Наверное, самый простой способ рисования трапеции – преобразовать в нее обычный прямоугольник. Сначала придется просто преобразовать прямоугольник в кривую (комбинация клавиш «Ctrl+Q») и, затем, поочередно инструментом «Форма» переместить два параллельных узла на нужное расстояние. Для точности удобно воспользоваться направляющими и включить соответствующий режим привязки.
Таким способом легко рисовать самые разнообразные трапеции – остроугольные, тупоугольные, прямоугольные.
А вот если необходимо нарисовать равнобедренную трапецию, лучше применить способ симметричного перемещения узлов. Рисуем прямоугольник, преобразуем его в кривую. Активируем инструмент «Форма», выделяем этим инструментом два параллельных узла. На панели свойств включаем режим «Отразить узлы по горизонтали» и начинаем передвигать выделенные ранее узлы. Оба узла будут перемещаться симметрично до нужного положения.
Аналогичным образом можно перемещать узлы, включая режим «отразить по вертикали».
Работа в режиме отражения узлов по вертикали или горизонтали значительно упрощает работу при рисовании симметричных фигур. На панели свойств инструмента «Форма» есть еще несколько очень интересных кнопок, позволяющих масштабировать и поворачивать отдельные узлы кривых. Включение режима «Повернуть или наклонить узел» позволит переместить, наклонить, повернуть один или несколько узлов и создать новую фигуру.

Навыки рисования трапеций различными способами всегда пригодятся при рисовании других простых или сложных фигур.
Ссылка на источник
CorelDRAW Graphics Suite — Учебные пособия
Автор: Стефан Линдблад (Stefan Lindblad)
Это пошаговое учебное пособие посвящено созданию иллюстраций в стиле Pixel Art.
Pixel Art
Стиль рисования Pixel Art берет свое начало от старых компьютерных игр и давно уже на является новинкой, однако и по сей день он не теряет своей популярности. То, что раньше считалось недостатком (когда из-за технических ограничений изображение создавалось на основе индивидуальных пикселей), в наши дни стало уникальной особенностью и визитной карточкой этого стиля.
Самый распространенный (и самый очевидный) метод создания пиксельной графики — начать работу с изображением настолько маленького размера, чтобы четко была различима пиксельная сетка. По окончании работы разрешение/размер изображения нужно будет увеличить. Обычно при работе с цифровой живописью, фотографиями и иллюстрациями этот этап пропускается.
По окончании работы разрешение/размер изображения нужно будет увеличить. Обычно при работе с цифровой живописью, фотографиями и иллюстрациями этот этап пропускается.
Это значит, что если иллюстрация предназначается для печати в журнале, на рекламном щите, вывеске, растяжке и т. п., то для достижения хорошего результата необходимо спланировать разработку изображения и следовать основным правилам.
Общие настройки
Создайте новое изображение (Файл > Создать… или Ctrl+N). Установите разрешение 72 или 300 т/д (или любое другое). В диалоговом окне Создание изображения задайте размер в пикселях и работайте с размерами от 150 до 100 пикселей. (Размер может быть больше или меньше.)
В нашем случае настройка сетки играет особую роль. На панели свойств щелкните значок Показать линейки (Ctrl+Shift+R). Щелкните линейку правой кнопкой мыши, выберите пункт Настройка сетки и в диалоговом окне Параметры установите расстояние Сетки примерно на 1 x 1 пкс. Оставьте остальные параметры как есть. Щелкните OK. Такая конфигурация обеспечивает отображение сетки с точно обозначенными пикселями, для просмотра которых нет необходимости каждый раз увеличивать изображение до 800%.
Оставьте остальные параметры как есть. Щелкните OK. Такая конфигурация обеспечивает отображение сетки с точно обозначенными пикселями, для просмотра которых нет необходимости каждый раз увеличивать изображение до 800%.
Создание эскиза и прорисовка пикселей
Начните с эскиза. Набросок можно нарисовать карандашом на бумаге или с помощью цифрового пера в Corel PHOTO-PAINT. Импортируйте эскиз как новое изображение. Если эскиз больше не понадобится, удалите объект эскиза.
Создайте новый объект: щелкните значок Создать объект в нижней части Диспетчера объектов. Активируйте инструмент Краска (P), в окне настройки кисти или на панели свойств выберите пункт Специальная кисть. Выберите простую кисть с квадратным или четко выраженным круглым кончиком радиусом 1 пкс. Я рекомендую использовать цифровой планшет Wacom (или любой другой марки). Можно, конечно, воспользоваться и мышью, но перьевой планшет обеспечивает более точный и быстрый результат.
Можно, конечно, воспользоваться и мышью, но перьевой планшет обеспечивает более точный и быстрый результат.
На панели свойств отключите сглаживание и выберите Вид > Сетка.
Работайте с несколькими объектами в Диспетчере объектов. Чтобы преобразовать объект фона в прозрачный объект, просто щелкните значок объекта.
Независимо от того, решите вы преобразовать объект или нет, я настоятельно рекомендую создать сплошной фон. Для этого нужно просто создать объект, а затем с помощью инструмента Заливка (F) заполнить его любым цветом.
Затенение
За счет «блуждания» пикселей работа с эффектом затенения может вызвать некоторые затруднения. Поэтому для выделения объектов необходимо использовать инструмент Маска волшебной палочкой (W). Создайте тени, а затем отмените выбор инструмента маски. Для этого щелкните значок Удалить маску (Ctrl+R) на панели инструментов. Готово!
Готово!
Объекты линз и режимы слияния
Диспетчер объектов предлагает для работы самые разнообразные линзы и режимы слияния. Воспользуйтесь инструментами маски в наборе инструментов для выделения объекта или области и добавьте при необходимости режим слияния или объект линзы. Линзы и режимы слияния в Диспетчере объектов обеспечивают недеструктивную обработку изображений. Это значит, что вы всегда можете вернуться назад и внести необходимые изменения. Рисуйте близко к пикселям, чтобы кончик кисти был привязан к пиксельной сетке.
Использование инструментов маски и заливки для заполнения обширных областей цветом
Такие инструменты маски, как Прямоугольная маска (R), можно использовать для выделения обширных областей изображения по контуру пикселей, а затем с помощью инструмента Заливка (F) заполнять выделенные зоны цветом или узорами.
Цветовые палитры
Для работы можно выбрать любую из установленных цветовых палитр. Для этого нажмите кнопку Быстрая настройка на панели Окна настройки и выберите Дополнительные палитры, чтобы открыть средство просмотра цветовых палитр. Можно просто выбрать 8-битную цветовую палитру. Многие предпочитают именно такой вариант, но лично я каждый раз выбираю ту цветовую палитру, которая лучше всего подходит для текущего проекта.
Изменение разрешения изображения
По окончании работы выберите Изображение > Изменить разрешение и установите значение 200% или 1600%, измените пиксели на миллиметры и задайте ширину изображения в зависимости от размера печатного изображения (например, 290 мм). В диалоговом окне Изменить разрешение снимите флажок напротив опции Со сглаживанием и щелкните OK.
Изображение примет необходимый для печати размер, а пиксели станут четкими и хорошо различимыми. Сохраните это изображение под новым именем и с новыми размерами. Сохраните и исходный файл. Для изображения с новыми размерами выберите Файл > Сохранить как или опцию экспорта с цветовым профилем (RGB, Adobe RGB 1998, CMYK или Pantone). Все зависит от платформы и формата конечного продукта.
Сохраните это изображение под новым именем и с новыми размерами. Сохраните и исходный файл. Для изображения с новыми размерами выберите Файл > Сохранить как или опцию экспорта с цветовым профилем (RGB, Adobe RGB 1998, CMYK или Pantone). Все зависит от платформы и формата конечного продукта.
Как рисовать узоры в Corel DRAW
Поделиться статьёй:
С каждым днем векторная графика становится все более востребованной. Сегодня дизайнеры не обходятся без графических редакторов при работе над любым из своих проектов. Одну из лидирующих позиций на рынке графических программ занимает Corel DRAW.
Чем же можно объяснить популярность Corel DRAW?Corel DRAW является канадской разработкой и имеет ряд преимуществ, среди которых относительная простота использования и широкий функционал. Программа дает возможность создания векторных изображений любой сложности от простых рисунков до витиеватых узоров. При этом дизайнер может менять размер созданных изображений без потери качества.
При этом дизайнер может менять размер созданных изображений без потери качества.
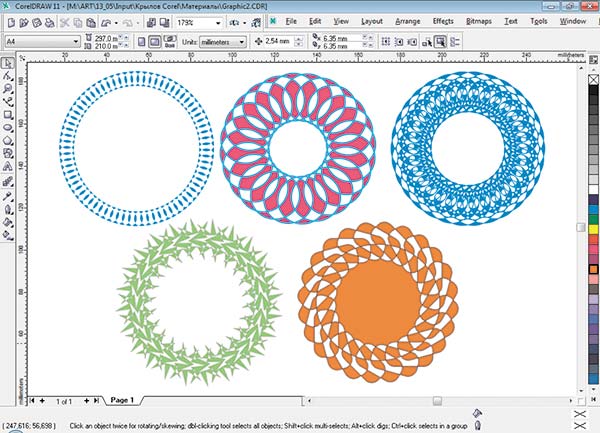
Для создания узоров в программе предусмотрен ряд инструментов, наиболее популярными из которых являются линия, ломаная линия, спираль и кривая Безье. Кроме того, в готовых работах интересно смотрится эффект перетекания.
Создание узоров в Corel DRAWПри работе над узором, в первую очередь, необходимо задать его форму. Для этого сначала создается набросок, а потом он отрисовывается с помощью незамкнутых линий.
После этого требуется создать кисти, а также другие элементы будущего орнамента. Как правило, для создания узора вам потребуется всего несколько заостренных и круглых, тонких и толстых кистей. Вы сможете получить практически любой эффект с помощью их ручных настроек. Если вы планируете создать цветочный орнамент, то также нужно создать листья и цветы. Чаще всего для этого используется инструмент «Interactive Distortion Tool».
Применяя различные кисти к частям основы орнамента, можно придать ей интересную форму. Не забудьте использовать инструмент «Shape» , чтобы избавиться от неровностей.
Проработав форму, необходимо расположить вдоль основных линий элементы орнамента. Элементы в Corel DRAW можно легко вращать, перемещать и масштабировать.
По завершению работы с элементами можно изменить цвет рисунка, добавить эффект градиента или зеркального повторения орнамента. Здесь вас ограничивает только ваша фантазия.
Corel DRAW в наше время используется не только в дизайне. Навыки работы в программе позволят вам заметно повысить свой профессиональный уровень и воплотить в жизнь свои идеи. А добиться этого вы сможете, пройдя обучение на курсах Corel DRAW.
Поделиться статьёй:
Уроки Corel DRAW для начинающих: бесплатные видео для домашнего обучения
Уроки Corel DRAW для начинающих: бесплатные видео для домашнего обучения
Графический редактор Corel DRAW создан для работы с векторной графикой. Он является помощником для дизайнеров, иллюстраторов, редакторов полиграфии. В нем можно создавать рисунки, чертежи, схемы, графические элементы для сайтов, буклеты, книги, вывески, баннеры. Бесплатные онлайн видео продемонстрирует базовые возможности программы, помогут создать свои первые работы.
Он является помощником для дизайнеров, иллюстраторов, редакторов полиграфии. В нем можно создавать рисунки, чертежи, схемы, графические элементы для сайтов, буклеты, книги, вывески, баннеры. Бесплатные онлайн видео продемонстрирует базовые возможности программы, помогут создать свои первые работы.
Основы программы
Начинать осваивать программу следует с самых азов, постепенно узнавая новые возможности и совершенствуя навыки владения. Она выпускается давно, поэтому имеет несколько версий, которые отличаются внешним видом, но весь функционал не меняется. Устанавливая ее, следует обращать внимание на технические возможности компьютера и операционной системы. Серия видеороликов Corel DRAW. Как рисовать на компьютере будет интересна новичкам. Автор подробно расскажет об инструментах, которые есть в программе, их настройках, принципах работы, на простых примерах покажет способы преобразования фигур.
Обзор интерфейса Corel
Некоторые версии Corel не переведены на русский язык, поэтому пользователю придется столкнуться с интерфейсом на английском языке. В ролике пойдет речь о нерусифицированной версии X8 и первоначальных настройках нового документа: размер страницы, единицы измерения, цветовая палитра, разрешение и т.д. После настройки интерфейса, надо познакомиться с основным инструментарием. Включены наборы: для выбора, трансформации формы, обрезки, изображения стандартных фигур, художественного оформления, для форматирования текста, прозрачности, пипетки, заливки и абриса. Все они расположены слева. С правой стороны находятся панели, отвечающие за изменение цвета, обводки, размера, положения объекта.
Быстрая обрисовка вектором
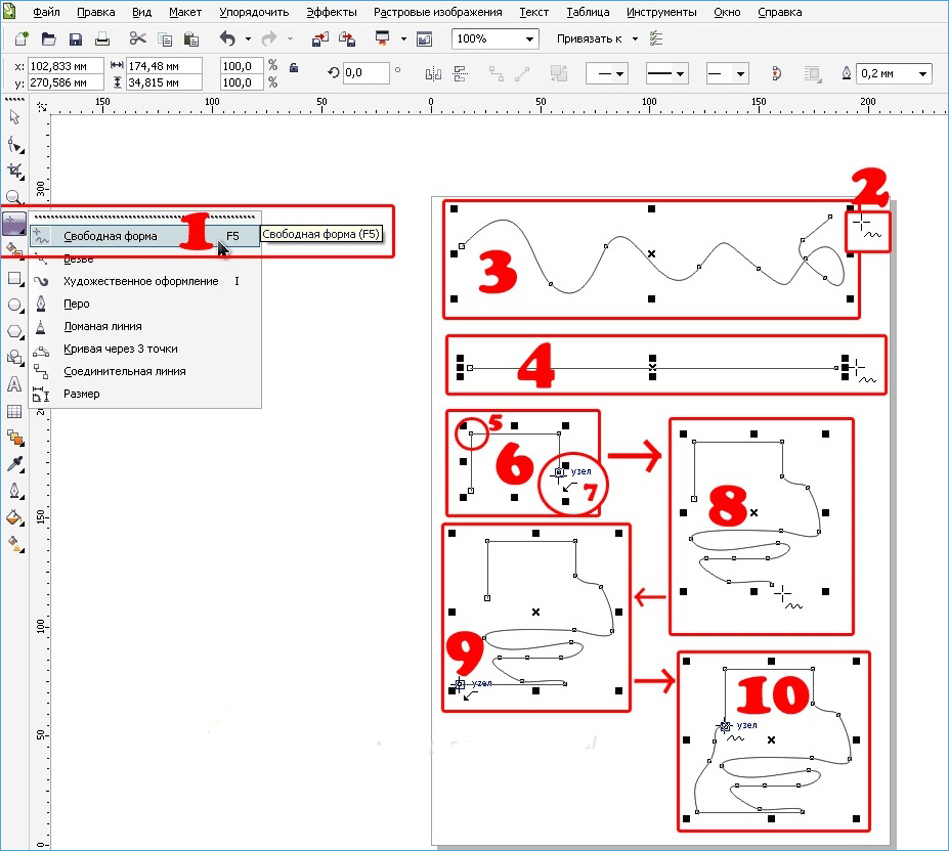
Создание изображений с линиями и узлами вызывает наибольшую сложность у тех, кто только начал пользоваться Corel. В видео будет рассмотрена работа с узлами, их типы, назначение. Для этого понадобятся инструменты «Ломаная линия», «Форма», «Кривая через 3 точки» и «В-сплайн». Автор дает понятие о сегменте (части кривой между двумя узлами), плечах, опорных точках, которые нужны для преобразования формы объекта. Расскажет о видах узлов: сглаживание, перегиб, симметричный. Каждый из них изменяет кривую: создает острый угол, плавный изгиб. Добавить, удалить, переместить, уменьшить количество точек можно с помощью инструментов, расположенных на верхней панели. Кривая, которая строится через 3 узла, хороша для построения дуги. «В-сплайн» используется для прорисовки сложных кривых и контура. Ломаной можно рисовать прямые или произвольные линии.
Автор дает понятие о сегменте (части кривой между двумя узлами), плечах, опорных точках, которые нужны для преобразования формы объекта. Расскажет о видах узлов: сглаживание, перегиб, симметричный. Каждый из них изменяет кривую: создает острый угол, плавный изгиб. Добавить, удалить, переместить, уменьшить количество точек можно с помощью инструментов, расположенных на верхней панели. Кривая, которая строится через 3 узла, хороша для построения дуги. «В-сплайн» используется для прорисовки сложных кривых и контура. Ломаной можно рисовать прямые или произвольные линии.
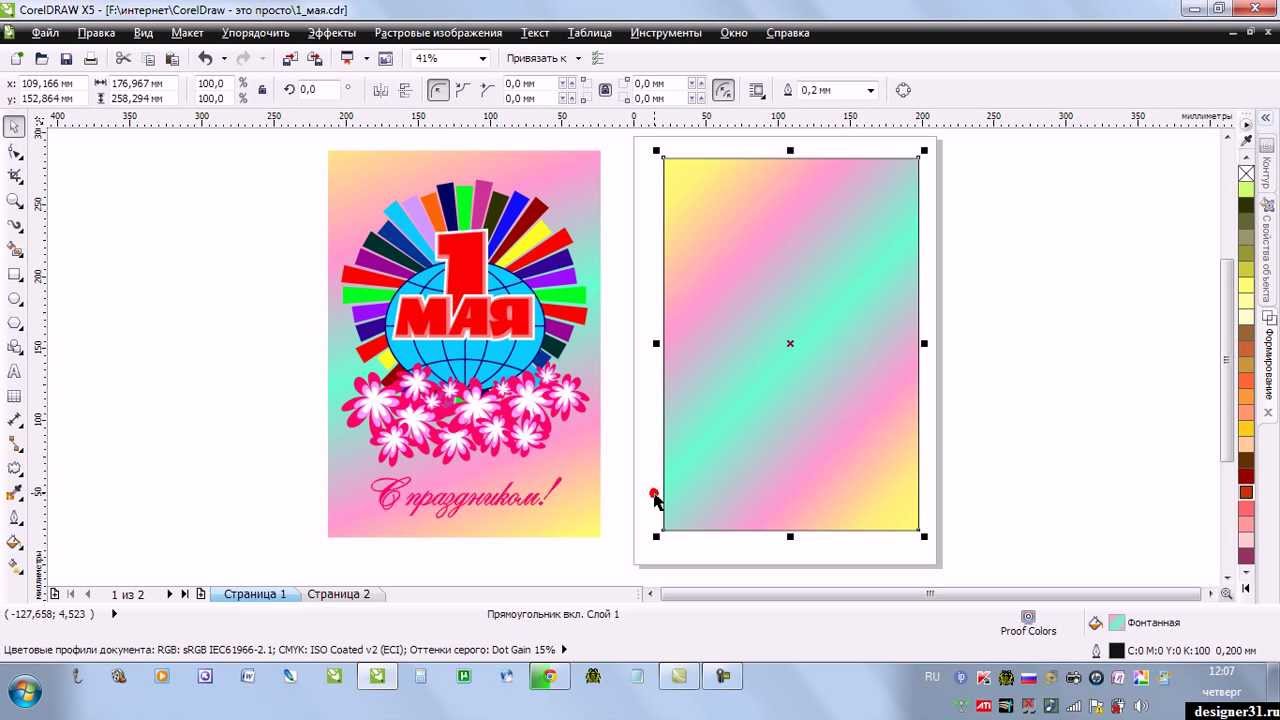
Фон. Работа с прозрачностью
Видео практического воплощения оригинального фона, который можно использовать для собственных композиций. Пошаговое выполнение элементов легко повторить при минимальных знаниях программы. Использование различных инструментов для создания иллюстрации, будет дополнительным плюсом в освоении навыков работы в ней. Добавление цвета и прозрачности рисунку в сочетании с эффектами, дает красивое сочетание и фантастическую картинку.
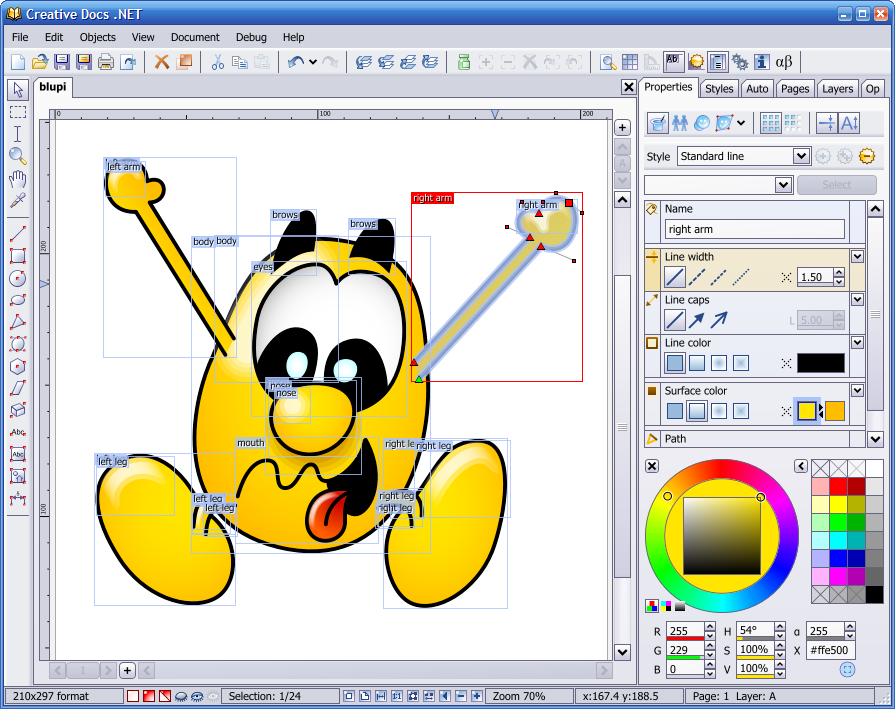
Рисование увеличительного стекла
Программа имеет большой набор средств для рисования графических объектов разной степени сложности. Экспериментируя с заливками, наложением эффектов можно создать очень реалистичные картинки. В ролике показан пошаговый процесс рисования лупы с прозрачным стеклом и тенью от нее. Для построения используются простые геометрические формы: круг, прямоугольник, «Интеллектуальная заливка» (позволяет перекрашивать любую замкнутую область). Трансформация фигур выполняется инструментом «Форма», который добавляет и удаляет узлы. Заливка сеткой, фонтанная заливка, инструмент «Прозрачность» применяется для создания бликов, теней, эффекта объема.
Создание примитивной векторной обрисовки
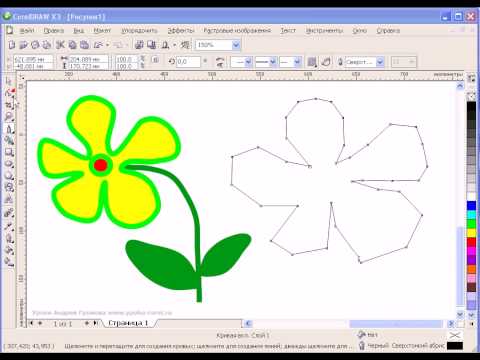
Перерисовать растровое изображение в векторное, либо наметить уже готовые объекты как шаблоны, можно использовать несколько способов обрисовки. Видео демонстрирует варианты обрисовки кривой, которая базируется на 3-х основных точках, позволяя создать плавный контур, а также свободной формой — для обрисовки сложных резных рисунков. Обрисовать также можно с помощью Кривой Безье, которая создает узлы в требуемых точках для построения кривой с последующим редактированием.
Обрисовать также можно с помощью Кривой Безье, которая создает узлы в требуемых точках для построения кривой с последующим редактированием.
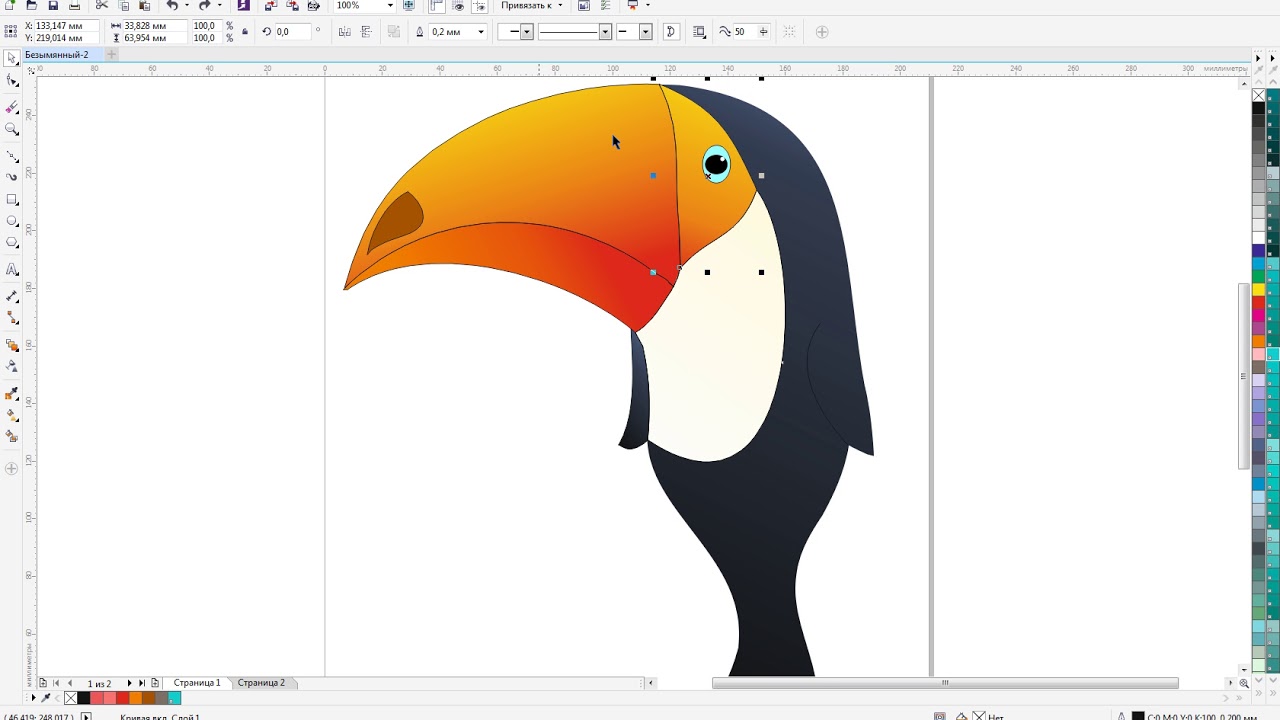
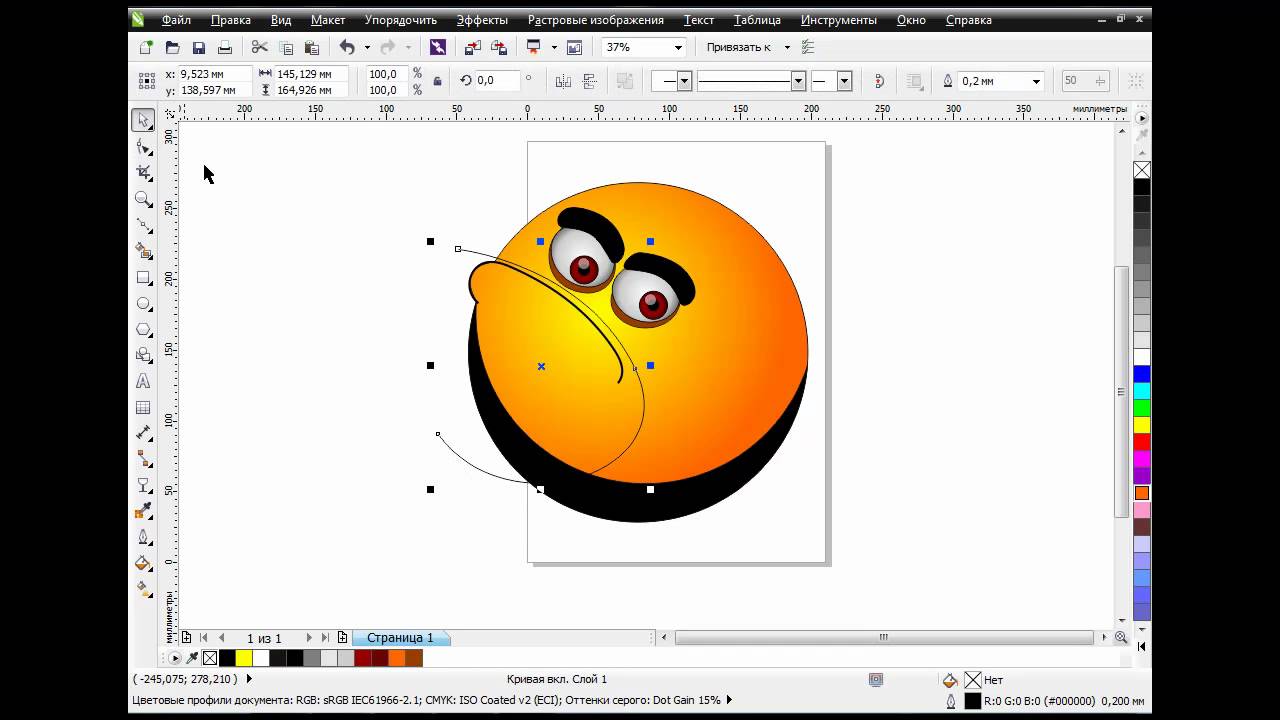
Аниме рисунок
Corel, обладая всем необходимыми инструментами для рисования анимированных героев и даже рисовки полноценных комиксов. Анимированные персонажи достаточно просты в исполнении, имеют детские лица, неярко выраженные черты лица и огромные глаза. Автор видео научит основам рисования героев с поэтапной демонстрацией создания основных элементов. Начинающим художникам будет интересно попрактиковаться, так как используется много различных элементов и секретов, которые можно использовать в будущих работах. Базовой фигурой в создании частей героя является круг, видоизменяя контур, объединяя с другими фигурами, получаются голова, глаза, рот, добавляются блики.
Построение чертежей и схем
Программа может стать незаменимым помощником, если нужно построить простой чертеж, нарисовать план, схему, диаграмму или блок-схему. Функция может быть полезной дизайнерами мебели, архитекторами, ландшафтными дизайнерами, а также для иллюстрации проектов, где необходимо показать связи и статистические данные. Ролик показывает возможности программы для построения блоков, линий их соединяющих, размерных линий (в 2-х точках, угловых, выносных). При построении подобных изображений используются: «Соединительная линия», «Размер», «Основные фигуры».
Функция может быть полезной дизайнерами мебели, архитекторами, ландшафтными дизайнерами, а также для иллюстрации проектов, где необходимо показать связи и статистические данные. Ролик показывает возможности программы для построения блоков, линий их соединяющих, размерных линий (в 2-х точках, угловых, выносных). При построении подобных изображений используются: «Соединительная линия», «Размер», «Основные фигуры».
Создаем визитку. Урок для начинающих
Программа идеально подходит для дизайна полиграфической продукции независимо от размера: от маленькой визитки до огромных баннеров и билбордов. Она позволяет делать макеты в натуральную величину и не терять качество при масштабировании.
Создаем листовку в кореле
В видеоуроке, на примере листовки, показан процесс работы над макетом. Она обычно имеет небольшой формат, яркое оформление и носит рекламный или информационный характер, содержит рекламную информацию в виде текста или картинки. Может рекламировать товар или услуги. При подготовке макета печатной продукции важно всегда помнить об отступах, иначе конечное изображение может выйти с обрезанными краями. Автор работает с цветом, заливкой, прозрачностью, эффектами, текстом, объемными буквами, фигурным кадрированием, фигурной подложкой.
Может рекламировать товар или услуги. При подготовке макета печатной продукции важно всегда помнить об отступах, иначе конечное изображение может выйти с обрезанными краями. Автор работает с цветом, заливкой, прозрачностью, эффектами, текстом, объемными буквами, фигурным кадрированием, фигурной подложкой.
Разработка фирменного стиля
Визитка и фирменный бланк являются частью имиджа компании, ее уникальным стилем. Такие атрибуты повышают значимость компании, а также служат ее рекламе и продвижению. Поэтому к их созданию стоит подойти ответственно, и сделать их в одном ключе. В ролике автор показывает вариант выполнения визитки и бланка, выдерживая единый стиль, используя одинаковые элементы и цветовое решение.
Учимся делать логотип
Подобранные уроки помогут усвоить теорию и сделать первые шаги в изучении программы. Опираясь на полученные знания, можно улучшать навыки и создавать уникальные продукты.
Огненная планета » Графический дизайн для всех
28 Апр 2016 | Автор: admin Урок для начинающих пользователей CorelDraw. Из этого урока вы узнаете, как нарисовать в кореле огненную планету в ночном небе.
Из этого урока вы узнаете, как нарисовать в кореле огненную планету в ночном небе.
Итак, создание планеты поэтапно. Кликайте на картинки, чтобы просмотреть в увеличенном размере.
•1. Запускаем CorelDraw и создаем новый документ.
•2. Берем инструмент Эллипс и, удерживая Ctrl, рисуем окружность.
•3. В панели инструментов выбираем Заливка — Заливка текстурой.
•4. В всплывающем окне выбираем следующие параметры текстурной заливки.
•5. После выполнения заливки у вас должно получиться примерно следующее.
•6. Конвертируем в растровое изображение (Растровые изображения — Преобразовать в растровое изображение).
•7. В появившемся окне выставляем разрешение 72.
•8. Переводим растр в вектор (Растровые изображения — Трассировка абрисом — Подробный логотип).
Переводим растр в вектор (Растровые изображения — Трассировка абрисом — Подробный логотип).
•9. Выставляем следующие параметры.
•10. Разгруппировываем (Упорядочить — Отменить группировку) и удаляем голубые и синие фрагменты. На этом этапе должно получиться следующее.
•11. Рисуем новую окружность и размещаем ее так, как показано на картинке.
•12. В верхнем меню выбираем Эффекты — Линза, выставляем тип линзы Рыбий глаз и Застывшая.
•13. Передвигаем наш шарик в сторону, все остальное удаляем.
•14. Разгруппировываем (Упорядочить — Отменить группировку).
•15. Кликаем по черному контуру окружности и удаляем ее (клавиша Delete).
•16. Кликаем по белому сегменту и удаляем белую подложку.
•17. Выделяем всю планету (обводим ее мышкой) и в верхнем меню нажимаем кнопку Объединение. Теперь наша планета — это одна кривая.
•18. Слева в панели инструментов выбираем Заливка — Фонтанная заливка и выставляем следующие параметры.
•19. Берем инструмент Тень, в заготовках выбираем Большое свечение…
…И подходящий цвет тени.
•20. Осталось только добавить ночное небо. Рисуем прямоугольник, заливаем его черным цветом и помещаем на задний план (Shift + PageDown).
Все. Планета готова. При желании на небо можно добавить звезды. Например, так.
Если вы не знаете, как нарисовать звезду в CorelDraw, можете воспользоваться уже готовыми векторными изображениями, которые легко найти в свободном доступе в Интернете, например, здесь >>> Векторный клипарт Звезды
Урок закончен. Теперь вы знаете, как нарисовать в CorelDraw планету.
Теперь вы знаете, как нарисовать в CorelDraw планету.
Эта страница найдена по следующим ключевым словам: урок coreldraw, урок coreldraw для начинающих, как рисовать в coreldraw, как нарисовать в кореле, как нарисовать в coreldraw планету.
CorelDRAW Graphics Suite — Уроки
Сюзанна Смит
В сегодняшнем уроке мы собираемся повеселиться, создавая собственный пригласительный билет на вечеринку. Мы будем добавлять текст и создавать красочные векторные объекты.
Шаг 1. Создайте новый документ
- Начните с открытия нового документа. Перейдите к: File > затем щелкните New… (или используйте сочетание клавиш CTRL + N ).
- В окне Создать новый документ внесите следующие изменения:
- Теперь щелкните значок Пейзаж , чтобы перевернуть страницу.

- Наша карточка будет иметь две стороны, поэтому нам нужно создать вторую страницу. В нижнем левом углу окна щелкните маленький значок «+» , чтобы создать вторую страницу.
Теперь у нас есть две пустые страницы, пора начать добавлять текст и графику!
Шаг 2 — Создание цветного фона
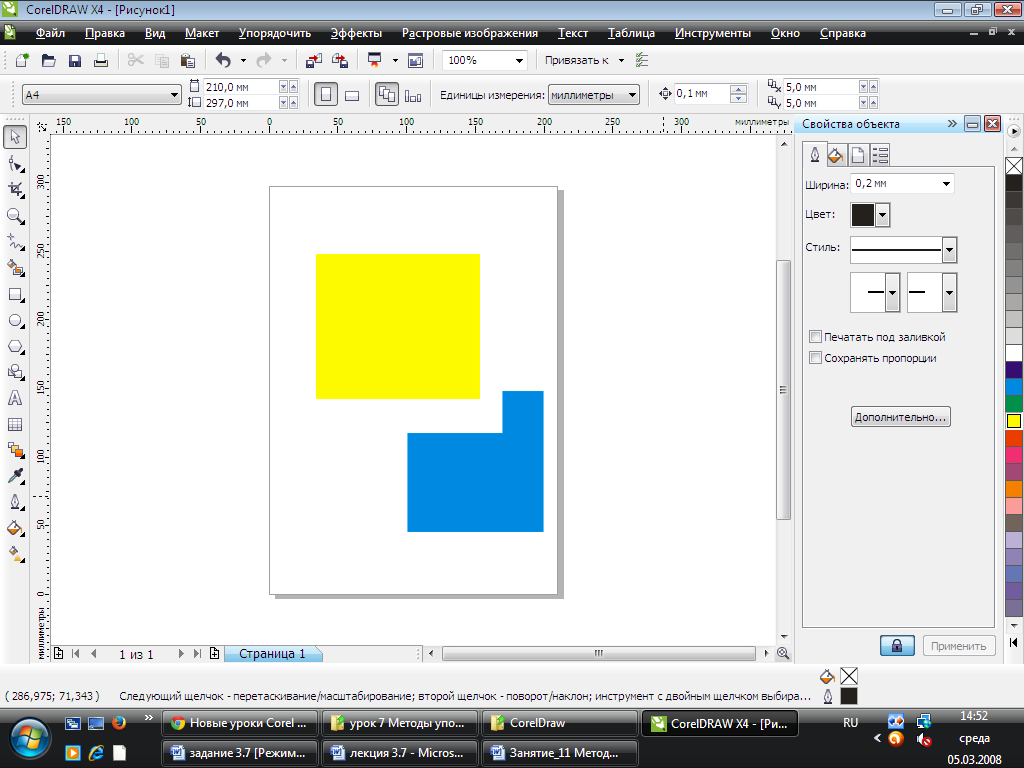
- Чтобы создать цветной фон для нашей карточки, просто дважды щелкните на инструменте Прямоугольник на панели инструментов в левой части экрана.
- Когда мы создаем фигуру, мы можем заполнить фигуру цветом, щелкнув левой кнопкой мыши на цвете в палитре цветов . С
- на измените цвет контура фигуры, щелкните правой кнопкой мыши на цвете в палитре цветов .
- Этот образец «без цвета» в верхней части цветовой палитры позволяет удалить цвет из заливки или контура объекта.

- Теперь щелкните левой кнопкой мыши цвет , чтобы заполнить прямоугольник синим, и щелкните правой кнопкой мыши на образце без цвета , чтобы удалить контур.
- Чтобы наш фон не двигался, пока мы создаем другие объекты, щелкните правой кнопкой мыши на нем и выберите Lock Object из контекстного меню.
Шаг 3. Создание основных форм в CorelDRAW
Если вы еще раз взглянете на монстров в начале этого урока, вы заметите, что некоторые из них сделаны из простых фигур , которые мы можем нарисовать с помощью различных инструментов из нашего набора инструментов .А другие были созданы путем рисования «от руки» в CorelDRAW. Теперь посмотрим, как это работает.
Зеленый монстр
- Щелкните на инструменте Ellipse ( F7 ) в панели инструментов и перетащите на страницу, чтобы создать овальную форму.

- Измените цвет овала, щелкнув левой кнопкой мыши на цвете в палитре цветов .
- Измените цвет контура, щелкнув правой кнопкой мыши на цвете.
Создание ушей:
- Нарисуйте еще один овал с помощью инструмента Эллипс и с помощью инструмента Прямоугольник нарисуйте длинный тонкий прямоугольник поверх. Раскрасьте их так же, как и большой овал. У вас должно получиться что-то вроде этого:
- С помощью инструмента Pick в верхней части панели инструментов Toolbox перетащите две новые формы и щелкните значок Weld , чтобы соединить их вместе.
- Переместите ухо к большому овалу и щелкните по нему еще раз. Квадрат ручки изменения размера изменится на ручки поворота . Перетащите угловой маркер , чтобы повернуть фигуру.

- Чтобы создать второе ухо, нажмите клавишу «+» на клавиатуре, чтобы создать копию.
- Перетащите копию на место и используйте значок Отразить по горизонтали на панели свойств , чтобы перевернуть объект.Переместите второе ухо в правильное положение.
- Теперь выберите все 3 зеленых объекта с помощью инструмента Pick и слейте их вместе (если вы не можете перетаскивать объекты, чтобы выбрать их, вместо этого удерживайте нажатой клавишу SHIFT и щелкайте каждый объект. Это также позволяет вам выбирать несколько объектов).
- Большую часть грани теперь можно создать с помощью инструмента Эллипс ( F7 ). Просто перетащив этот инструмент на страницу, вы получите овальную форму.Чтобы нарисовать идеальный круг , просто удерживайте CTRL-клавишу во время перетаскивания. Все следующие формы (глаза, нос, щеки) были созданы с помощью инструмента Ellipse .

Использование инструмента Artistic Media:
Инструмент Artistic Media. позволяет рисовать векторные фигуры, которые выглядят почти так, как если бы они были нарисованы кистью, и есть много художественных средств на выбор! Теперь мы собираемся использовать инструмент Artistic Media, чтобы создать брови Зеленого монстра.
- Щелкните инструмент Artistic Media ( I ) в панели инструментов .
- На панели свойств выберите значок предустановки .
- Выберите кисть из раскрывающегося списка.
- Перетащите кисть по странице, чтобы создать брови.
- Теперь мы собираемся использовать инструмент Freehand ( F5 ) из набора инструментов Toolbox для рисования во рту.После того, как мы добавили зубы, мы закончим ротовую полость, нарисовав сверху кистью Artistic Media .

Теперь о зубах!
Самый быстрый способ создать зубья — использовать инструмент Многоугольник ( Y ).
- Выберите инструмент Многоугольник из набора инструментов .
- На панели свойств установите количество сторон на 3 .
- Нарисуйте первый треугольник, залейте его белым цветом и сделайте цвет контура черным.
- Не снимая выделения с зуба, нажмите клавишу «+» на клавиатуре, чтобы создать копию.
- Переместите его вдоль линии рта и при необходимости поверните. У вас должно получиться что-то вроде этого:
- Чтобы закончить рот, снова выберите инструмент Artistic Media ( I ) на панели инструментов , выберите кисть из списка Presets на панели свойств и проведите линию вверху.
 края зубов.
края зубов. - Рот теперь должен выглядеть так, и наш Зеленый монстр готов!
Желтый монстр
Желтый монстр использует в основном инструменты рисования Artistic Media и Freehand .
- Выберите инструмент Freehand ( F5 ) на панели инструментов и нарисуйте форму головы монстра.
- Чтобы закрыть фигуру (чтобы вы могли заполнить ее цветом), когда вы вернетесь к началу линии, посмотрите, пока форма курсора не изменится на крест со стрелкой, и щелкните конец линии.
- Теперь щелкните левой кнопкой мыши по форме и залейте цветом.
- Создайте солнцезащитные очки, создав два эллипса и залив их черным цветом.
- Затем снова используйте инструмент Artistic Media , чтобы создать волосы.
- Продолжайте использовать инструмент Artistic Media и различные кисти Preset , чтобы добавить брови, нос и боковые стороны солнцезащитных очков.
 Нарисуйте две линии, чтобы создать рот.
Нарисуйте две линии, чтобы создать рот. - Убедитесь, что уголки рта соприкасаются или перекрываются.
- Теперь выберите инструмент Smart Fill из набора инструментов Toolbox .
- На панели свойств установите Цвет заливки на «Указать» и выберите белый цвет.
- Установите параметры контура с на «Без контура» .
- Щелкните внутри области рта, чтобы залить белым.
Жёлтый монстр готов!
Теперь снова возьмите инструмент Pick и проведите вокруг желтого монстра. Нажмите CTRL + G , чтобы сгруппировать все объекты. Переместите монстра туда, куда хотите.
Пурпурный монстр
Наш третий монстр использует все инструменты, которые мы использовали до сих пор: инструмент Freehand , инструмент Polygon , инструмент Artistic Media и инструмент Smart Fill .
- Используйте инструмент Многоугольник на панели инструментов и на панели свойств установите количество сторон равным 3 .
- Нарисуйте треугольник и залейте его фиолетовым цветом.
- Создайте рот и зубы, нарисовав прямоугольники с помощью инструмента Прямоугольник (рот имеет черную заливку и красный контур).
- На панели свойств увеличьте ширину контура рта.
- Зубы белые, без контура.
Теперь у вас должно получиться что-то вроде этого:
- Используйте инструмент Artistic Media , чтобы нарисовать черную фигуру.
- Отрегулируйте ширину кисти на панели свойств .
- Перетащите на страницу, чтобы создать черную форму.
- Используйте инструмент Ellipse tool , чтобы нарисовать глаз.
- Выберите вокруг черной формы и глаза инструментом Pick .

- Щелкните значок Группировать объекты ( CTRL + G ) на панели свойств , чтобы сгруппировать объекты.
- Нажмите клавишу «+» на панели свойств , чтобы создать копию.
- Щелкните значок Отразить по горизонтали на панели свойств , чтобы перевернуть объект.
- Поместите новый объект в правильное положение.
Теперь мы создадим шляпу для вечеринки для нашего монстра.
- Используйте инструмент Многоугольник с количеством сторон , равным 3 , чтобы создать оранжевый треугольник.
- На панели инструментов щелкните маленький черный треугольник рядом с инструментом Многоугольник , чтобы открыть всплывающее меню.
- Теперь выберите инструмент Звезда . (Вы можете изменить количество баллов для звезды на панели свойств ).

- Теперь нарисуйте большую звезду на верхушке шляпы.Добавьте желтую заливку и удалите контур, щелкнув правой кнопкой мыши образец « No color » в палитре цветов .
- Заливка меньших звезд на шляпе была удалена нажатием левой кнопки мыши на образце « No color ».
- Выберите все объекты шляпы с помощью инструмента Pick и щелкните значок Group Objects ( CTRL + G ) на панели свойств .
- Наведите шляпу на голову фиолетового монстра и еще раз нажмите на шляпу, чтобы получить ручки вращения.Слегка поверните шляпу. Вот как теперь должен выглядеть наш монстр:
- Чтобы нарисовать руки, возьмите инструмент Freehand и нарисуйте руки на монстре, но убедитесь, что линии «нависают» над краем тела, например:
- Теперь выберите инструмент Smart Fill на панели инструментов и на панели свойств установите для параметра Fill options розовый цвет.
 Установите параметры контура с на Без контура .
Установите параметры контура с на Без контура . - Щелкните внутри ладоней, чтобы создать новые формы розовых рук.
- С помощью инструмента выбора выберите и удалите черные контуры рук, нажав клавишу Удалить .
Теперь вы можете прикончить фиолетового монстра, используя инструмент Ellipse tool , например, для создания ногтей.
«Пурпурный монстр» готов!
Шаг 4 — Добавляем текст на нашу карточку
Все, что осталось сделать, это добавить текст на лицевую сторону нашей карточки.
- Выберите инструмент Текст ( F8 ) из панели инструментов .
- Щелкните страницу и введите текст приглашения.
- Вернитесь к инструменту выбора , выделите текст и выберите шрифт, соответствующий вашему дизайну, выбрав его из раскрывающегося списка на панели свойств .

- Пурпурный текст здесь сначала был выделен с помощью инструмента выбора , а затем повернут.
Шаг 5 — Создание обратной стороны нашей карты
- Щелкните вкладку Page 2 внизу окна.
- Дважды щелкните инструмент «Прямоугольник» , чтобы создать прямоугольник размером со страницу. Залейте черным.
- Используйте инструмент Текст для создания текста, затем с помощью инструмента выбора щелкните левой кнопкой мыши белый цвет в палитре цветов , чтобы изменить цвет текста на белый.
- Лицо внизу было создано с помощью инструментов Ellipse и Artistic Media .
- Чтобы создать жесткие волосы, выберите инструмент Спираль на панели инструментов.
- Выберите инструмент Форма ( F10 ) из набора инструментов и используйте его, чтобы выбрать вокруг спирали.

- На панели свойств щелкните значок Эластичный режим .
- Потяните за середину спирали, чтобы создать пружинную форму.
- Поместите пружину на лицевую сторону и используйте клавишу «+» на клавиатуре для создания копий.
- Щелкните каждую пружину еще раз, чтобы получить ручки поворота и отрегулировать отдельные пружины.
Шаг 6 — Сохранение карты
Как только ваш дизайн будет готов, вам нужно его сохранить.
- Перейдите в Файл > Сохранить… и в окне Сохранить сохраните файл как .CDR файл , если вы захотите отредактировать его снова в будущем.
- Если вы отправляете файл в магазин принтеров для распечатки, вы можете также сохранить файл как PDF-файл. Перейдите по ссылке: File > Publish to PDF в окне экспорта PDF, выберите Prepress из раскрывающегося списка PDF preset > Нажмите Save .

Надеемся, вам понравился наш урок по созданию пригласительного билета.Посетите нашу страницу с учебными пособиями еще раз, чтобы получить дополнительные уроки CorelDRAW для детей !
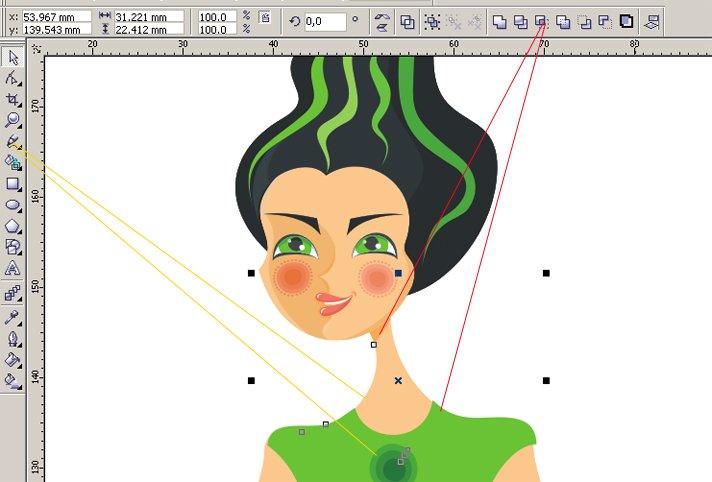
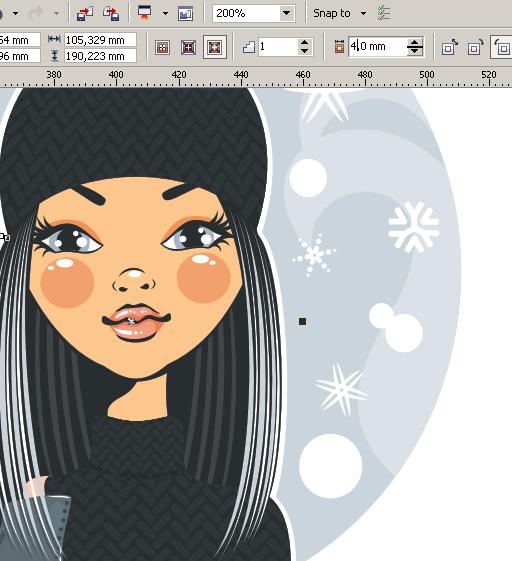
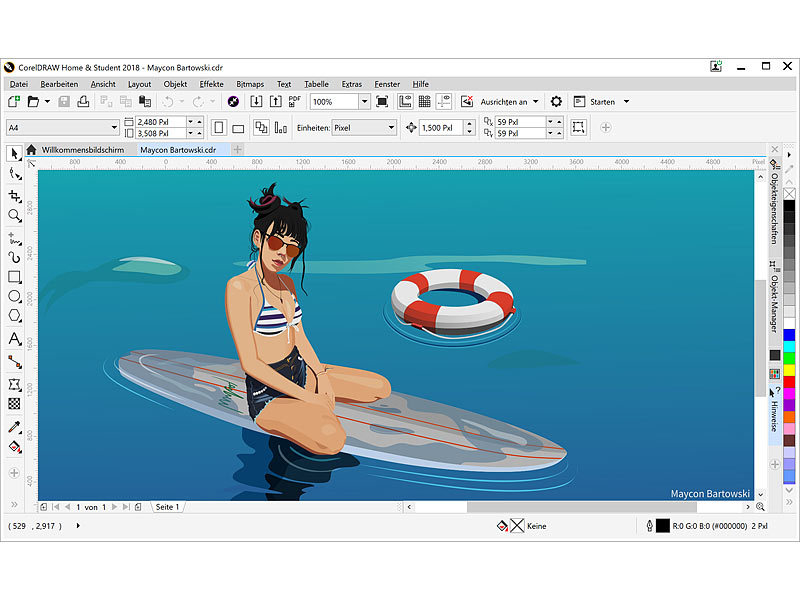
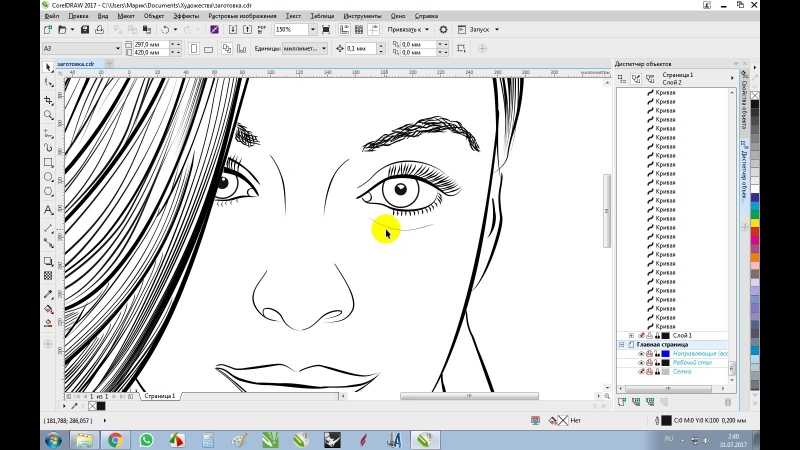
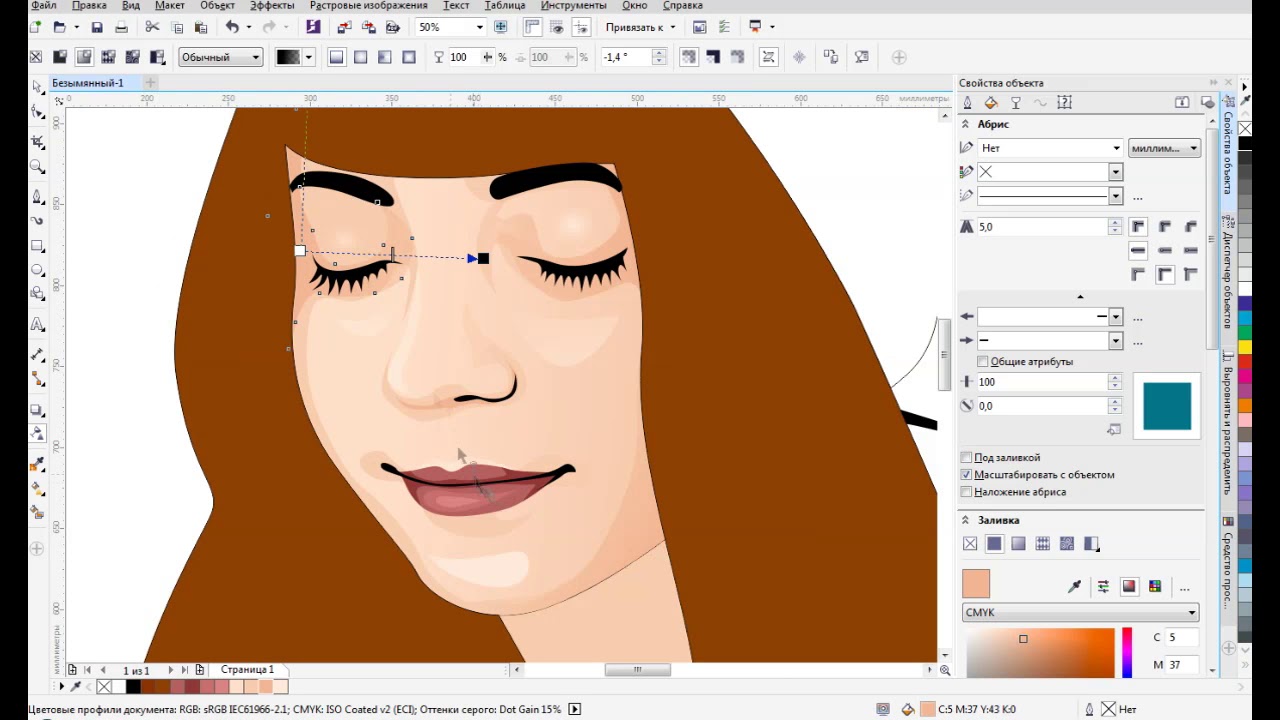
Узнайте, как нарисовать векторную иллюстрацию женщины в CorelDraw
В этом уроке вы узнаете, как нарисовать красивую женщину в CorelDraw с помощью самых основных инструментов Coreldraw, таких как инструмент Безье, Форма, Коробка и Круг. Узнайте, как создать красивое лицо с реалистичными глазами, волосами и губами.
Прежде всего вам необходимо использовать CorelDraw версии 11+. В этом уроке я использую CorelDraw X5, ладно, приступим.Давайте посмотрим на основные элементы, использованные для создания нашего дизайна:
Это также будут наши шаги по созданию дизайна.
Хорошо, теперь, когда вы знаете шаги и элементы, мы начнем. Прежде всего, откройте вашу программу CorelDraw, теперь создайте новый файл и установите размер бумаги на A4 и единицы измерения на пиксели.
Теперь, когда у нас есть набор рабочих листов, мы приступим к созданию Face, «Bezier» и «Shape tool» — самые важные инструменты в этом руководстве. Убедитесь, что вы освоили этот шаг, прежде чем переходить к следующему шагу,
перейдите в «Инструмент Безье» и создайте произвольную форму, подобную приведенной ниже, наведите указатель мыши и щелкните, чтобы создать линию, и убедитесь, что первый щелчок связан с последним щелчком, иначе вы не сможете добавить в него цвет.
После этого перейдите к инструменту «Форма», щелкните правой кнопкой мыши по верхним средним линиям и перейдите на верхнюю панель инструментов, там вы найдете инструмент «Преобразовать в кривые», щелкните инструмент, чтобы придать форму,
вы можете создать новый угол / node, дважды щелкнув по нему.
Теперь в углу вы увидите стрелку, перетащите стрелку, чтобы придать ей форму, используйте свои ощущения и убедитесь, что вы сформировали ее как человеческое лицо.
Шаг 4: Текстура и цвет
Хорошо, теперь мы собираемся наложить цвет на лицо, перейдите к «Инструмент заливки фонтаном» на левой панели инструментов, после того, как вы увидите диалоговое окно фонтана, примените значение ниже, чтобы создать цвет кожи на лице.
Советы: Вы можете создать собственный цвет, дважды щелкнув поле цвета.
Теперь, когда вы освоили шаг 3 и раскрашивание, используйте эту технику для создания шеи для лица.
Мы начнем создавать текстуру для лица, используя «Bezier» и «Shape Tool», чтобы создать произвольную форму, похожую на показанную ниже, это будет наша тень Jawbone.
Хорошо, теперь перейдите к инструменту «Прозрачность» на левой панели инструментов, после того, как вы щелкнете по нему, курсор превратится в черное стекло, перетащите стеклянный курсор от центра вниз, чтобы создать линейную прозрачность.
После этого создайте базовую тень для глаза, используя инструмент «Bezier & Shape Tool», как показано ниже.
Теперь с помощью инструмента «Прозрачность» сделайте базовые тени для век прозрачными, перетащив черный стеклянный курсор из центра в правую сторону.
После этого создайте кость носа, используя инструмент «Bezier & Shape Tool», как показано ниже.
Хорошо, теперь с помощью «Transparency Tool» сделайте носовую кость прозрачной, перетащив черный стеклянный курсор от центра вниз.
Теперь, когда у вас есть идея, нарисуйте остальную часть текстуры лица, используя ту же технику, что и выше, убедитесь, что вы нарисовали ее так же, как показано ниже.
Шаг 5: Работа с PowerClip
Хорошо, теперь мы собираемся поместить текстуру внутри Face с помощью PowerClip, выбрать всю текстуру и сгруппировать ее, нажав Ctrl + G,
, после этого перейдите в на верхней панели инструментов и найдите «Эффект> Powerclip> Поместить внутри контейнера», теперь, когда курсор превращается в стрелку, щелкните им на грани, чтобы вставить текстуру.
Вы можете редактировать текстуру внутри Face, нажав Ctrl + двойной щелчок.
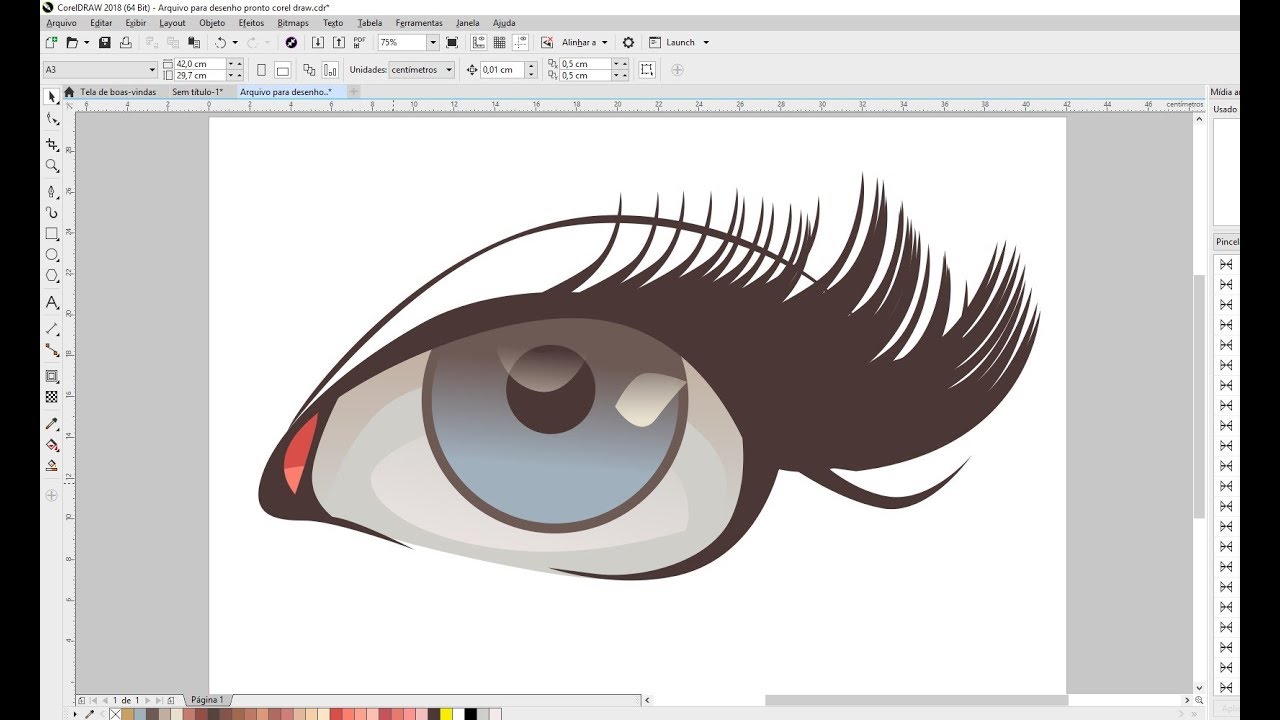
Шаг 6: Создание глаз
Хорошо, теперь давайте создадим глаз, перейдите к инструменту «Эллипс» на левой панели инструментов и создайте круг любого размера, это будет наш зрачок.
Добавьте цвет, выбрав «Fountain Fill Tool» на левой панели инструментов, и примените значение, указанное ниже.
После этого перейдите к «Star Tool» на левой панели инструментов, на верхней панели инструментов установите угол на «60» и резкость на «20».
Нанесите на нее темно-красный цвет и расположите по центру зрачка.
После этого с помощью инструмента «Bezier & Shape Tool» создайте волнистую форму и поместите в нее красный цвет, как показано ниже, это будет текстура для зрачка.
Теперь скопируйте волнистую форму, используя «левую + правую мышь», перетаскивая ее вниз.
После этого сгруппируйте обе волнистые формы, нажав «Ctrl + G», поверните и скопируйте их, нажав «Левая + правая мышь + Ctrl», одновременно вращая по часовой стрелке.
Хорошо, теперь сгруппируйте его, нажав Ctrl l + G, после этого скопируйте и измените размер, убедитесь, что скопированная форма имеет меньший размер и другой цвет.
Расположите фигуру в центре зрачка.
Используя ту же технику, что и выше, вы можете добавить больше деталей в зрачок, как показано ниже.
Хорошо, теперь мы собираемся создать тело глаза, перейдите к «Bezier & Shape Tool», чтобы создать базовую форму глаза, подобную как показано ниже.
Поместите в него серебристый градиентный цвет, выбрав «Fountain Fill Tool» и применив значение, указанное ниже.
После этого нарисуйте подводку для основного глаза с помощью инструмента «Bezier & Shape Tool», нанесите на нее черный цвет.
Хорошо, теперь вставьте зрачок внутрь глаза, используя «PowerClip», как в шаге 5.
После этого создайте две черные извилистые формы с помощью «Bezier & Shape Tool», это будет ресница.
Теперь, когда у вас есть две изогнутые формы, расположите их по линии глаз, как показано ниже.
Скопируйте и измените размер ресниц, следуя направлению линии глаз.
Вы можете добавить столько, сколько захотите, но убедитесь, что вы следуете за движением линии глаз, чтобы сделать его естественным.
Выполните те же действия, что и выше, для другого глаза.
Используя две основные черные кривые формы, расположите и измените размер, чтобы получилась бровь.
Сгруппируйте все это, нажав Ctrl + G, и расположите поверх Face.
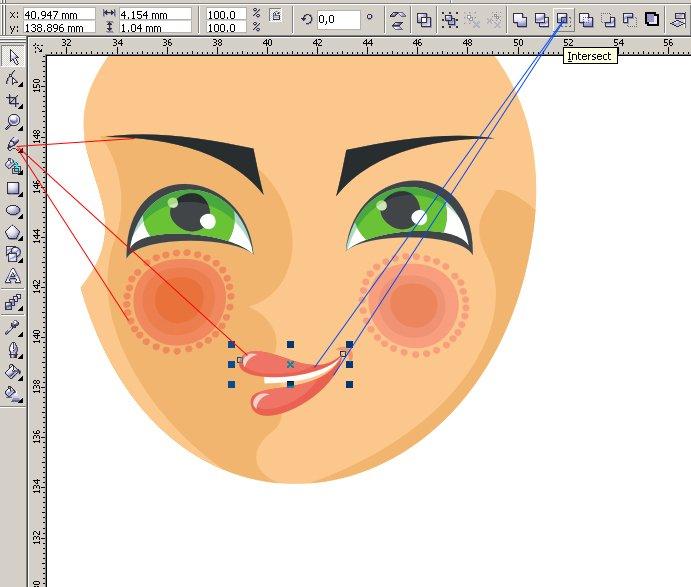
Шаг 7: Создание губ
Давайте создадим губы для лица, перейдем к «Bezier Tool» и создадим две пользовательские треугольные формы, подобные как показано ниже, это будут верхняя и нижняя губы.
После этого сделайте угол формы закругленным с помощью инструмента «Форма», на ощупь убедитесь, что он по форме напоминает верхнюю и нижнюю губы.
Давайте добавим к нему красный градиентный цвет, перейдя в «Fountain Fill Tool» и применив значение, указанное ниже.
После этого скопируйте верхнюю и нижнюю губы, нанесите на них белый цвет.
Теперь перейдите в «Инструмент прозрачности» и перетащите черный стеклянный курсор сверху вниз, чтобы создать похожие прозрачности.
После этого сгруппируйте губы, выделив их все и нажав «Ctrl + G», расположите верхнюю и нижнюю губы так, чтобы они совпадали.
Теперь сгруппируйте их все, нажав «Ctrl + G», и расположите поверх Лица.
Шаг 7: Создание волос
Хорошо, теперь мы собираемся создать волосы, перейти к инструменту «Безье» и создать две нестандартные формы, подобные как показано ниже.
Используя инструмент «Форма», перетащите стрелку в углу и придайте ей форму, как если бы она образовывала базовый человеческий волос.
Поработайте над краями и создайте больше прядей волос с помощью инструмента «Форма», вы можете создать новый угол, дважды щелкнув по нему.
Нанесите на него черный цвет и соедините обе формы так, чтобы он выглядел как базовый человеческий волос.
Используя инструмент «Bezier & Shape Tool» нарисуйте произвольную форму поверх волос, следуйте контуру волос, чтобы создать подобное, как показано ниже, это будет блеск волос.
После этого нанесите белый цвет на блеск волос и перейдите в «Transparency Tool», чтобы создать линейную прозрачность.
Сгруппируйте волосы, нажав Ctrl + G, расположите волосы поверх ранее созданного лица Face.
И мы закончили, используя ту же технику, что и выше, вы можете добавить больше деталей к иллюстрации, чтобы сделать ее более естественной, как последнее изображение ниже.
Как рисовать в перспективе
Новая функция «Рисование в перспективе», представленная в CorelDRAW 2021, позволяет создавать трехмерные объекты в 1-, 2- или 3-точечной перспективе без необходимости создавать сложные сетки.В этом уроке мы покажем вам, как работать с полем перспективы и рисовать прямо в нужной плоскости или размещать существующие орфографические объекты на перспективной плоскости.
Щелкните любое из изображений ниже, чтобы просмотреть его в полном размере.
Введение в перспективный рисунок
Начнем с обзора перспективных видов. Одноточечная перспектива с единственной точкой схода может использоваться для имитации вида вдоль дороги, в котором все сжимается к точке на расстоянии.
Двухточечная перспектива может использоваться, чтобы показать вид из угла, как в этом примере зданий, каждое из которых сжимается в сторону сходящихся точек в сторону.
Двухточечная перспектива также может использоваться для демонстрации дизайна упаковки.
Трехточечная перспектива обычно используется для более драматических видов, которые фокусируются на верхней части объекта, который исчезает к низу, или наоборот — чтобы показать, как объекты выглядят снизу.
Следующие четыре объекта демонстрируют четыре типа перспективного рисунка: одноточечная перспектива, двухточечная перспектива и две версии трехточечной перспективы — с высоты птичьего полета и с высоты птичьего полета . Объекты перспективы находятся в своих собственных группах, и в одном документе может существовать несколько различных групп перспективы.
Когда выбрана группа перспективы, вверху слева появляется кнопка Edit , а опция Edit Perspective Group также доступна в контекстном меню объекта (щелчок правой кнопкой мыши).
Когда вы входите в режим редактирования для объекта перспективы, отображается поле перспективы . Поле перспективы можно выбрать и увеличить по мере необходимости, чтобы отобразить линию горизонта и обе точки схода этого двухточечного перспективного объекта.
Поле перспективы можно выбрать и увеличить по мере необходимости, чтобы отобразить линию горизонта и обе точки схода этого двухточечного перспективного объекта.
Как создавать чертежи в перспективе
Есть два рабочих процесса, которые вы можете использовать для создания перспективных чертежей: перемещение существующих объектов на перспективные плоскости; и рисование объектов с нуля в перспективе.
Метод 1. Перемещение объектов на перспективные плоскости
В этом примере три прямоугольника будут использоваться для построения перспективного куба. Каждый прямоугольник является частью группы, которая также содержит объекты внутри прямоугольника. При перемещении объектов в перспективную плоскость намного проще работать с одной группой, чем с отдельными, отдельными объектами.
Перейдите к объекту > Перспектива > Нарисуйте в перспективе .На панели инструментов перспективы выберите тип перспективы из списка Тип . Мы начинаем с Одноточечная перспектива .
Мы начинаем с Одноточечная перспектива .
Теперь вы можете перетащить, чтобы разместить поле перспективы, или нажмите Введите , чтобы заполнить всю страницу.
Вы можете перемещать точку схода, поднимать или опускать линию горизонта и регулировать плотность линий перспективы.
На панели инструментов перспективы также есть параметры для включения и выключения линии горизонта и линий перспективы, изменения их цвета или регулировки их непрозрачности.Линии камеры по умолчанию отключены, но их можно включить, а поле перспективы можно заблокировать, чтобы предотвратить любые случайные изменения.
В разделе Привязка к на стандартной панели инструментов убедитесь, что привязки включены для объектов , и вы также можете включить привязки для линий перспективы .
Желтая группа будет передней частью куба и останется в орфографической плоскости. Все перспективные объекты необходимо переместить в перспективную плоскость, поэтому щелкните объект правой кнопкой мыши и выберите Move to Plane > Move to Orthographic Plane .
Все перспективные объекты необходимо переместить в перспективную плоскость, поэтому щелкните объект правой кнопкой мыши и выберите Move to Plane > Move to Orthographic Plane .
Выберите объект и переместите его в перспективное поле ниже линии горизонта.
Розовая группа станет стороной куба, поэтому щелкните ее правой кнопкой мыши и выберите Move to Plane> Move to Side Plane . Линии перспективы теперь следуют за боковой плоскостью, а при перемещении этого объекта его края следуют за линиями перспективы.
Вы можете использовать ручку в нижнем переднем углу прямоугольника, чтобы совместить этот угол с желтой лицевой стороной.
Этот боковой объект слишком велик, поэтому мы можем использовать верхний угловой маркер, чтобы равномерно масштабировать его внутрь от противоположного угла.
Синяя группа будет наверху, поэтому мы щелкаем по ней правой кнопкой мыши и выбираем Move to Plane > Move to Top Plane . После перемещения объекта и соединения углового узла мы можем использовать боковые ручки для изменения размера в двух направлениях.
После перемещения объекта и соединения углового узла мы можем использовать боковые ручки для изменения размера в двух направлениях.
Выбор объекта на перспективной плоскости активирует эту плоскость и ее перспективные линии, поэтому их легко настроить, например, изменив размеры боковых и верхних объектов, чтобы сделать их немного мельче.
Когда все будет хорошо, нажмите кнопку Finish , чтобы выйти из режима рисования в перспективе.
Весь этот куб теперь представляет собой отдельную группу перспективы, состоящую из трех исходных квадратных объектов.
Когда выбрана группа перспективы, вы можете нажать кнопку Изменить в верхнем левом углу, чтобы вернуться к редактированию в перспективе.
Перспективную группу можно перемещать или масштабировать равномерно, но другие инструменты неактивны, например Повернуть и Зеркало .Это потому, что эти инструменты нарушили бы отношения между объектами на разных плоскостях.
Наконец, если вы хотите манипулировать различными объектами внутри группы перспективы, вам нужно сначала разбить группу перспективы, а затем разгруппировать.
Метод 2. Рисование перспективных объектов с нуля
Далее мы будем рисовать прямо в перспективе. В пустом документе перейдите к Object > Perspective > Draw in Perspective и выберите Two-point из списка Type .
Нажмите Введите , чтобы открыть перспективное поле на всю страницу, приподнимите линию горизонта и увеличьте плотность поля.
Чтобы начать рисование с правой стороны, щелкните значок Справа .
Это изменяет линии перспективы, чтобы они соответствовали правой плоскости. Теперь с помощью инструмента Rectangle нарисуйте правую часть поля.
Следующий прямоугольник будет слева. Вы можете привязать к одному углу и отрегулировать другой край по размеру.
Вы можете привязать к одному углу и отрегулировать другой край по размеру.
Наконец, добавьте верхний прямоугольник — в этой плоскости вы можете привязаться к обоим углам.
Для простых векторных объектов, таких как прямоугольник, эллипс или звезда, вы можете сначала активировать плоскость, а затем рисовать прямо в перспективе.
Или вы можете переключиться на плоскость Orthographic , чтобы нарисовать звезду, а затем переместите звезду на плоскость, куда она пойдет.
Затем вы можете переместить звезду на место.
Но для более сложных объектов обычно лучше работать в ортогональном виде.Итак, с выделенной левой стороной переместите ее на плоскость Orthographic .
Теперь вы можете добавить то, что хотите, например текст, логотип или обычную форму. В этом примере эллипс был добавлен непосредственно в группу перспективы, потому что это простая форма. Баннер, логотип и текст были добавлены вне группы перспектив.
Баннер, логотип и текст были добавлены вне группы перспектив.
Любые объекты вне группы перспективы должны быть добавлены к одной из плоскостей. Итак, выделив эти три объекта, переместите их на плоскость Orthographic , чтобы они соответствовали прямоугольнику, на котором они размещены.
Теперь эти объекты находятся внутри группы перспективы.
Чтобы вся сторона рамки действовала как один объект, добавьте прямоугольник и эллипс к выбранному и сгруппируйте все объекты.
Теперь вы можете переместить всю эту группу в левую плоскость.
После нажатия Завершить , чтобы завершить редактирование перспективы, все со всех сторон рамки находится в правильном положении и ориентации.
Рисунок в перспективе и 2D-рисунок
В некоторых случаях вам может потребоваться объединить перспективный рисунок с двухмерным рисунком, чтобы получить желаемый вид. В этом примере показаны две стороны картонной коробки в перспективе, и мы хотим добавить треугольный верх.
В этом примере показаны две стороны картонной коробки в перспективе, и мы хотим добавить треугольный верх.
Вы можете начать верхнюю часть, нарисовав прямоугольник в середине прямоугольника на плоскости Right .
Измените размер, чтобы немного приподнять этот прямоугольник, чтобы то, что осталось, было самым верхом коробки.
Теперь переключитесь на плоскость Orthographic и используйте инструмент Pen , чтобы создать эту четырехстороннюю форму.
Используйте тот же инструмент для этого маленького треугольника сзади.
Эти две замкнутые формы на самом деле не являются перспективными объектами, но поскольку они связаны с плоскостью, они остаются внутри перспективной группы.
Вы можете добавить больше объектов к этим новым граням, используя инструменты вращения и наклона CorelDRAW для имитации перспективного вида.
20 бесплатных руководств CorelDRAW по методам векторного дизайна
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки. Учить больше.
Учить больше. Векторы можно найти по всему Интернету.
Они всегда использовались для графического дизайна и логотипов, но гораздо чаще используются в современных веб-технологиях, таких как адаптивный дизайн. И есть множество отличных векторных программ, с которыми можно работать: в первую очередь Adobe Illustrator.
Тем не менее, CorelDRAW часто упускается из виду. Эта программа может быть дешевле, чем пакет Adobe, и дает вам сочетание редактирования графики с полной поддержкой векторной графики. Некоторым дизайнерам также нравится тот факт, что CorelDRAW можно приобрести за разовый платеж, а не по подписке, чего нельзя сказать о Illustrator.
Как и любое другое программное обеспечение, изучение интерфейса CorelDRAW может быть сложной задачей. Но с помощью этих бесплатных руководств у вас будет без проблем, быстро подберет программное обеспечение и начнет действовать.
В этой коллекции вы найдете множество различных типов руководств, которые помогут вам освоить различные аспекты CorelDRAW.
Обратите внимание: все это видеоуроки на YouTube, поэтому их лучше всего использовать вместе с самим программным обеспечением (доступна бесплатная пробная версия, если вы хотите попробовать).Многие дизайнеры лучше учатся на визуальных эффектах, поэтому я специально организовал этот список, используя только видео и никаких письменных руководств.
1. CorelDRAW для абсолютных новичков
Это подробное руководство является отличной отправной точкой для новичков в CorelDRAW. Он длится более часа, поэтому вам нужно выделить время, чтобы завершить его.
С учетом сказанного, видео просто невероятное. Вы действительно изучите все основы этой программы, а также основные инструменты и элементы интерфейса.
Просто имейте в виду, что это действительно долго, поэтому не стоит изучать все за один присест. Но если вы хотите по-настоящему углубиться, попробуйте посмотреть оба видео и потратьте день на изучение основ CorelDRAW.
2. Работа с заливкой сеткой в CorelDRAW
Инструмент «Заливка сетки» позволяет создавать плавные переходы цвета, что приводит к очень реалистичному виду. Это важный инструмент, который вам следует изучить, если вы хотите, чтобы объекты в CorelDRAW выглядели реалистично.
Это важный инструмент, который вам следует изучить, если вы хотите, чтобы объекты в CorelDRAW выглядели реалистично.
Это руководство по заливке сетки предоставляется на официальном канале CorelDRAW на YouTube и занимает чуть менее шести минут и очень быстро обучает основам работы с инструментом.
3. Создание профессионального дизайна этикеток для кофе
Многие графические дизайнеры работают над проектами по дизайну упаковки и этикеток для клиентов, поэтому это руководство очень практично. Возможно, вы сможете применить эти методы в своей работе для клиента.
Дизайн, который вы создадите с помощью этого 10-минутного руководства, несколько прост, но очень привлекателен.
4. Профессиональный дизайн логотипа
Еще одна распространенная задача графических дизайнеров — создать логотип для клиента. Существует множество различных стилей логотипов, и некоторые из других руководств, представленных ниже, демонстрируют другие типы логотипов, но простой логотип, подобный этому, — безопасный выбор.
Вы можете легко применить навыки, полученные в этом уроке, для создания логотипа для одного из ваших клиентов. Это видео длится восемь минут.
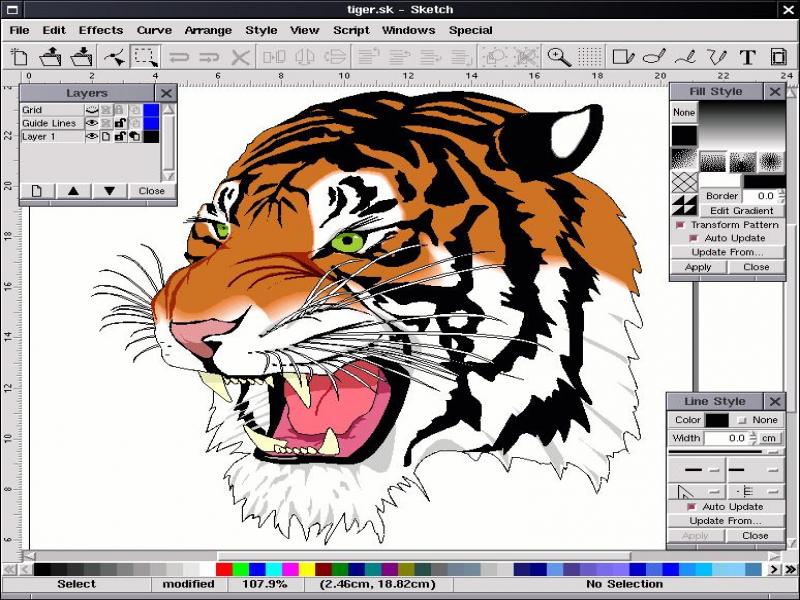
5. Дизайн логотипа тигра
Другой распространенный подход к дизайну логотипа — использование талисмана или животного в дизайне.Этот логотип тигра — отличный пример, и вы можете следовать этому руководству (13 минут), чтобы узнать, как это сделать. Эти типы логотипов идеально подходят для школ или спортивных команд.
6. Логотип лаврового венка
Когда вы пытаетесь изучить новую программу, лучший способ учиться — это просто заниматься проектами. Но если вы никогда раньше ничего не делали, то, вероятно, у вас нет проектных идей, над которыми можно было бы работать. Не беспокойтесь, друг, в этом уроке вы найдете действительно классное руководство по логотипу в виде венка.
Это довольно короткое видео, завершающееся около 10-минутной отметки. Это означает, что вы можете работать довольно быстро, даже если сделаете паузу, чтобы воспроизвести видео самостоятельно.
7. Геометрические линии
Этот семиминутный урок покажет вам, как создать потрясающий абстрактный дизайн. Вы можете использовать методы и принципы, описанные в этом руководстве, с некоторыми собственными творческими способностями для создания других типов абстрактных дизайнов.
В Интернете есть множество руководств, в которых показано, как создать дизайн аналогичного типа с помощью Adobe Illustrator, но не так много вариантов для пользователей CorelDRAW.Это отличный выбор, который нельзя пропустить.
8. Создание дизайна текстовой этикетки с использованием бесплатных шрифтов
Менее чем за восемь минут вы можете посмотреть это руководство по CorelDRAW, чтобы узнать, как создать красивую текстовую этикетку в винтажном стиле. Вы можете использовать эту технику для создания этикеток или значков для самых разных целей, так что это универсальный учебник, имеющий большую практическую ценность.
9. Создание дизайна этикетки с полностью нарисованными вручную орнаментами
Если вам нравится рисовать стиль, вы определенно не захотите пропустить этот урок. Это больше, примерно 20 минут, но вы приобретете некоторые ценные навыки, которые сможете использовать в своих собственных проектах.
Это больше, примерно 20 минут, но вы приобретете некоторые ценные навыки, которые сможете использовать в своих собственных проектах.
10. 3D-дизайн логотипа
Вот еще одно руководство по дизайну логотипа, но в нем используется другой подход, чем в других, рассмотренных до сих пор. Здесь вы узнаете, как создать 3D-логотип с потрясающим эффектом.
Это займет чуть больше восьми минут, и это не займет у вас много времени, но научит вас некоторым довольно интересным техникам, которые, я уверен, вы захотите использовать в своей работе.
11. Алмазный дизайн логотипа
Мне нравится стиль логотипа, описанный в этом руководстве по CorelDraw. Это креативный логотип, в котором отлично используются формы, и в результате получается действительно интересный логотип. Это руководство длится 10 минут, так что на него не уйдет даже много времени.
12. Label Design Tut
Вот еще одно видео с музыкой BG и действительно простое руководство без инструкций.
Просматривая это 8-минутное руководство, я должен сказать, что действительно не скучаю по озвучке.Я понимаю, почему это может быть полезно, но если вы просто посмотрите на экран, вы легко сможете воспроизвести этот эффект.
13. Эффект текста стикера
На соответствующем канале YouTube CorelMaster также есть множество высококачественных обучающих видео.
Они не одобрены исключительно Corel, но охватывают огромный диапазон контента Corel, и все они заслуживают внимания начинающих дизайнеров.
Что касается CorelDRAW, я особенно рекомендую это видео о создании эффекта текста стикера с помощью программного обеспечения.Он длится чуть более 18 минут, а конечный результат чертовски впечатляет.
Попутно вы узнаете, как создавать повторяющиеся узоры, как тиснить текст и как создавать векторные текстовые элементы, размер которых можно легко изменять без потери проделанной работы. Все очень полезные вещи, которые нужно изучить, независимо от того, создавали ли вы когда-нибудь текстовый эффект стикера для чего-либо в реальном мире.
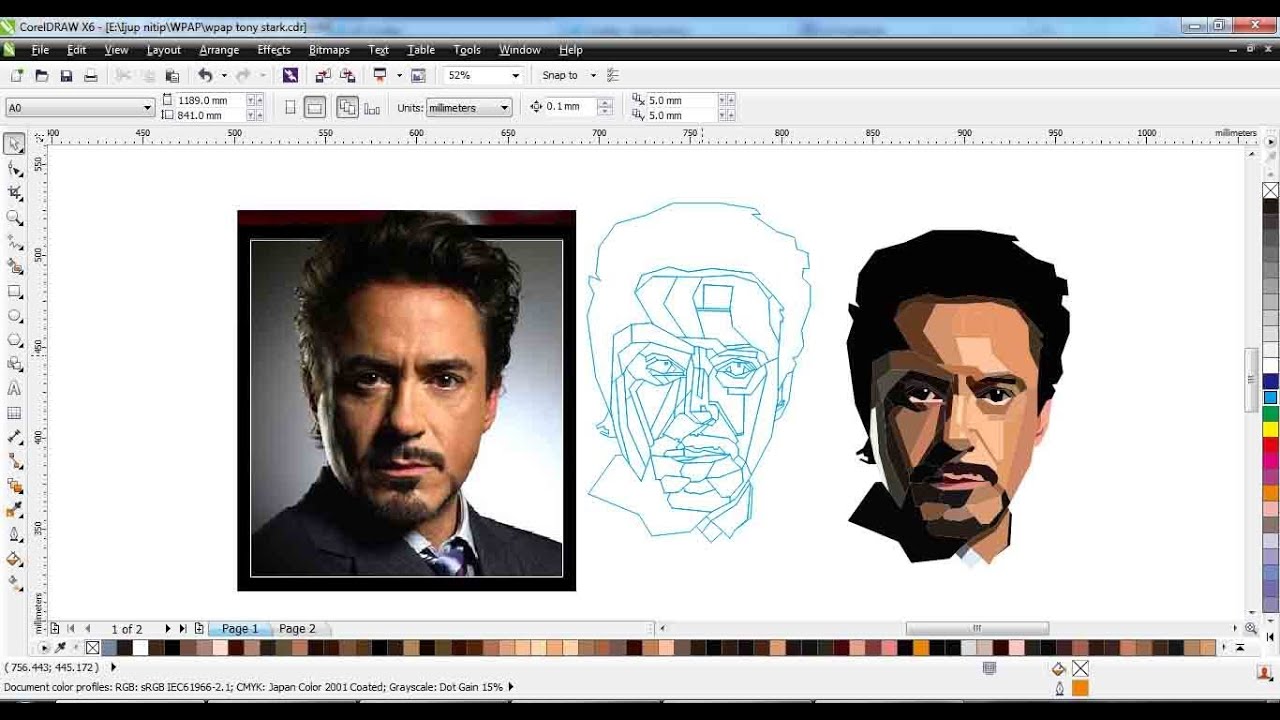
14. Создание вектора из фотографии
Один из моих любимых способов использования Adobe Illustrator — это превращение фотографий в векторную графику, и в этом видео показано, как сделать то же самое с CorelDRAW.Конечным результатом является действительно потрясающий векторный дизайн или персонаж, очень похожий на фотографию.
Удивительно, но это видео охватывает весь процесс примерно за 11 минут. Это отличный способ узнать, являетесь ли вы новичком или опытным пользователем CorelDRAW.
15. Простой векторный портрет с использованием CorelDRAW
Это еще один урок с аналогичной целью создания векторного портрета на основе фотографии в качестве отправной точки. Примерно 16 минут, это немного длиннее предыдущего. один, но стоит потратить время на то, чтобы научиться создавать эти потрясающие векторные портреты.
16. Плоский дизайн персонажей
Узнайте, как создавать простых плоских персонажей с помощью фигур, следуя этому видеоуроку. Вы можете применить эти техники и добавить немного собственного творчества, чтобы придумать плоских персонажей, которые выглядят совершенно по-другому. Всего за восемь минут вы сможете освоить некоторые ценные навыки.
Вы можете применить эти техники и добавить немного собственного творчества, чтобы придумать плоских персонажей, которые выглядят совершенно по-другому. Всего за восемь минут вы сможете освоить некоторые ценные навыки.
17. Создание потрясающих текстовых эффектов с использованием многослойного текста
Как насчет некоторых текстовых эффектов? Это руководство по CorelDRAW длится около 15 минут и показывает, как создать красивый текстовый эффект, который можно легко повторно использовать в своих собственных проектах.
18. Неоновая вывеска
Многие дизайнеры логотипов используют CorelDRAW для создания пользовательских текстовых эффектов и талисманов. Но многие из этих приемов применимы ко всей графике, поэтому им стоит следовать. Как и в этом семиминутном видео, которое проведет вас через процесс создания неоновой текстовой вывески.
Это должно показаться невероятно простым, даже если вы новичок. Не говоря уже об инструментах, которые вы будете использовать для создания эффекта свечения, применимы ко многим другим проектам.
Я бы не сказал, что есть много мест, где неоновый текст подходит идеально. Тем не менее, если вы сможете изучить несколько новых техник из этого процесса, это того стоит.
19. Реалистичная трехмерная бутылка
Вы можете думать о CorelDRAW как о векторном пакете для создания значков и текстовых эффектов. Но он также может отображать полные объекты как 3D-дизайн. Возьмем, к примеру, это видео, в котором показано, как создавать реалистичные 3D-бутылки с нуля.
Их можно использовать в рекламных листовках или рекламных баннерах.Или эта графика может быть полезна в качестве инструмента презентации при демонстрации редизайна бренда.
Если вы знаете, как конструировать бутылку, вы можете научиться конструировать практически любую трехмерную форму, немного потренировавшись. В этом истинная ценность этого урока.
20. Создание этикетки для кексов
Еще одно замечательное руководство по дизайну продуктов питания с небольшим поворотом в отношении брендинга / индивидуальности. С помощью этого восьмиминутного урока вы быстро научитесь создавать реалистичный бренд кексов с нуля.Это включает в себя значок, несколько лент и несколько аккуратных текстовых эффектов, объединенных вместе.
С помощью этого восьмиминутного урока вы быстро научитесь создавать реалистичный бренд кексов с нуля.Это включает в себя значок, несколько лент и несколько аккуратных текстовых эффектов, объединенных вместе.
Концепция фирменного стиля не нова. Но только недавно он стал более популярным среди цифровых дизайнеров, работающих в Интернете и над техническими проектами.
Если вы сможете развить твердое понимание пользовательского интерфейса, брендинга и общей работы с графикой, вы станете лидером в области дизайна, и работа над проектами выстроится в очередь на месяцы.
21. Vector Tut
Создание чертежей с помощью CorelDRAW действительно возможно.Конечно, программное обеспечение не самое лучшее для художников: в этом случае я бы больше рекомендовал Corel Painter.
Но все же гораздо проще создавать масштабируемые векторные рисунки, если вы используете CorelDRAW.
Это именно то, чему учит это видео за 20 минут. Вы узнаете, как нарисовать и нарисовать полную векторную женщину с нуля с помощью всего лишь инструментов, имеющихся в этой программе.
Обратите внимание, если у вас есть немного художественного опыта, прежде чем заняться этим. Конечно, не обязательно, но это немного отличается от других руководств по основам дизайна.
22. Текст в форме бутылки
Вот руководство, которое действительно демонстрирует инструменты в этом программном обеспечении, а не создает практический конечный результат. Возможно, вы захотите сопоставить текст по форме, поскольку это очень распространенный метод. К счастью, в том, что вы узнаете в этом руководстве, есть все необходимое, чтобы воспроизвести это во всех дизайнерских проектах.
И это одно из многих руководств, в которых нет диктора, только музыка и некоторые инструкции на экране.Но поскольку это всего 10 минут, я не думаю, что за этим сложно следить.
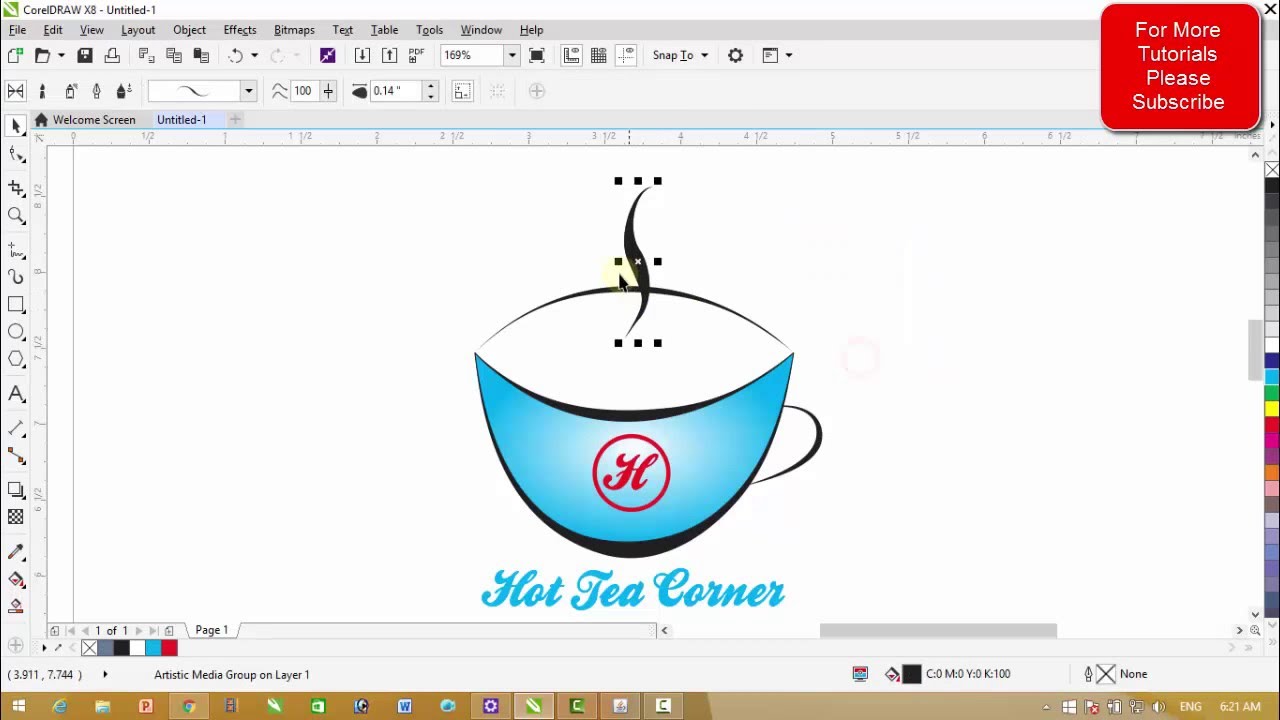
23. Логотип Coffee House
А теперь мы предлагаем более практическое руководство по дизайну логотипов.
Конкретно дизайн логотипа для кофейни или кафе. Выглядит довольно банально, но определенно работает.
В этом видео вы проследите за созданием полного логотипа кофейни с изображением зерен и несколькими деформированными лентами. Окончательный эффект можно применить практически к любому бизнесу, и с точки зрения дизайнера он совершенно потрясающий.
24. Basic Line Art
Вот еще один учебник в художественном стиле для всех художников-естественников.
В частности, это видеоурок по индивидуальному рисованию линий, и в нем довольно подробно рассказывается о содержании. Вы узнаете, как нарисовать рисунок и создать свой собственный штриховой рисунок с нуля. Не говоря уже о последней части, которая выглядит невероятно для векторного объекта.
Это довольно длинное видео продолжительностью чуть более 17 минут. И здесь нет голоса, поэтому вам придется следить за экраном, чтобы самостоятельно скопировать те же приемы.
По-прежнему интересное руководство по изучению цифрового искусства и векторного дизайна в этом программном обеспечении для дизайна.
25. Отслеживание логотипа
Ближе к концу списка мы подошли к этому довольно техническому руководству о том, как создать и отследить собственный логотип.
Конечный результат выглядит как логотип технологической компании или что-то, что вы найдете на веб-сайте консалтинговой фирмы. Это сложно геометрически, но все же бросается в глаза.
Если вам комфортно работать с фигурами в Corel, то это руководство повысит ваши навыки.
Но на самом деле все эти видео стоит посмотреть, если вы заинтересованы в изучении и освоении программного обеспечения CorelDRAW.
Часто задаваемые вопросы о CorelDRAW
Легко ли освоить CorelDRAW?
CorelDRAW часто считается более простым в освоении, чем Illustrator или Photoshop. С помощью руководств на этой странице вы сможете довольно быстро освоить основы, хотя для того, чтобы стать экспертом, потребуется больше работы.
Сколько времени нужно, чтобы изучить CorelDRAW?
Это зависит от того, какой уровень знаний вы хотите иметь. Всего за несколько часов вы сможете просмотреть видеоуроки, представленные здесь, и сможете использовать программу на начальном уровне. CorelDRAW — это комплексное программное обеспечение, поэтому, если вы хотите досконально ознакомиться с большинством его возможностей, вам придется потратить несколько месяцев на последовательную работу с ним.
Всего за несколько часов вы сможете просмотреть видеоуроки, представленные здесь, и сможете использовать программу на начальном уровне. CorelDRAW — это комплексное программное обеспечение, поэтому, если вы хотите досконально ознакомиться с большинством его возможностей, вам придется потратить несколько месяцев на последовательную работу с ним.
CorelDraw лучше, чем Adobe Illustrator?
CorelDRAW позволяет делать почти то же самое, что и в Illustrator, и во многих случаях это зависит от личных предпочтений.Illustrator более мощный, но требует более сложного обучения. Некоторые дизайнеры предпочитают покупать программное обеспечение сразу, а не платить периодическую подписку. Это возможно в CorelDRAW, но невозможно в Illustrator.
Является ли CorelDRAW бесплатным?
Нет, CorelDRAW платный. Тем не менее, доступна 15-дневная бесплатная пробная версия, так что вы можете, если хотите, до оплаты.
Что можно сделать с помощью CorelDRAW?
Вы можете создавать логотипы, брошюры, листовки, этикетки, дизайн упаковки, текстовые эффекты и другую векторную графику.
CorelDRAW Drawing Shapes — javatpoint
В этой главе мы разберем следующие темы:
- Создание квадратов и прямоугольников
- Создание круговых фигур, дуг, окружностей и эллипсов
- Создание звезд и многоугольников
- Создание спиралей
- Создание сеток
- Создание предопределенных форм
- Создание с применением распознавания формы
Создание квадратов и прямоугольников
CorelDRAW позволяет рисовать квадраты и прямоугольники.Мы можем создать квадрат и прямоугольник, перетаскивая с помощью инструмента «Прямоугольник» по диагонали или описывая высоту и ширину с помощью инструмента «Трехточечный прямоугольник». Это позволяет нам быстро создавать прямоугольники под углом.
Также мы можем создать квадрат и прямоугольник со скругленными углами , зубчатыми, и закругленными углами . Мы можем индивидуально изменить каждый угол или использовать эти модификации для каждого угла. Кроме того, мы можем описать, что масштаб каждого угла соответствует объекту. Также мы можем описать размер угла по умолчанию для создания квадратов и прямоугольников.
Мы можем индивидуально изменить каждый угол или использовать эти модификации для каждого угла. Кроме того, мы можем описать, что масштаб каждого угла соответствует объекту. Также мы можем описать размер угла по умолчанию для создания квадратов и прямоугольников.
Чтобы нарисовать прямоугольник
- В наборе инструментов нажмите на прямоугольник Перетащите этот инструмент в окно рисования и нарисуйте желаемую форму.
Чтобы нарисовать квадрат
- На панели инструментов нажмите прямоугольник Удерживая нажатой кнопку Ctrl , перетащите этот инструмент в окно рисования и нарисуйте желаемую форму.
Создание круговых фигур, дуг, окружностей и эллипсов
Мы можем создать круг или эллипс, перетащив инструмент эллипса по диагонали, или мы можем создать эллипс с помощью инструмента эллипса с тремя точками, указав его высоту и ширину.Инструмент трехточечного эллипса позволяет нам быстро создать эллипс под углом, избавляя от необходимости вращать эллипс.
Чтобы нарисовать круг или эллипс по диагонали, перетащив его.
- На панели инструментов нажмите Ellipse Отпустите кнопку мыши, когда мы получим желаемую форму эллипса.
- На панели инструментов нажмите Ellipse Удерживая нажатой кнопку Ctrl , отпустите кнопку мыши, когда мы получим желаемую форму круга.
Создание звезд и многоугольников
CorelDRAW позволяет нам создавать два основных типа звезд и многоугольников: сложные и совершенные . Сложная звезда генерирует реальные результаты и пересекает стороны с использованной заливкой. Идеальная звезда выглядит традиционно и может содержать заливку, используемую для всей формы звезды.
Мы можем менять звезды и многоугольники. Например, мы можем изменить номер стороны многоугольника или номер точки на звезде и сделать точки звезды более резкими.Кроме того, мы можем применить инструмент «Форма» для изменения формы сложных звезд и многоугольников.
Чтобы нарисовать многоугольники
- На панели инструментов нажмите инструмент Polygon , перетащите кнопку мыши внутри окна рисования и отпустите ее, когда мы получим желаемую форму многоугольника.
Чтобы нарисовать звезды
- На панели инструментов нажмите инструмент Star , перетащите кнопку мыши внутри окна рисования и отпустите ее, когда мы получим желаемую форму многоугольника.
Создание спиралей
Мы можем создать два основных типа спиралей: логарифмическую и симметричную . Симметричная спираль распространяется равномерно. Таким образом, расстояние между каждым оборотом будет одинаковым. Логарифмическая спираль распространяется на все большие расстояния между революциями. Мы можем установить скорость, по которой логарифмическая спираль распространяется наружу.
Нарисовать спирали
1. В наборе инструментов нажмите спираль
2. Заполните значение внутри поля Спиральные обороты над панелью свойств.
Заполните значение внутри поля Спиральные обороты над панелью свойств.
3. На панели свойств нажмите любую кнопку:
- Симметричная спираль
- Логарифмическая спираль
4. Перетащите по диагонали внутрь окна рисования и отпустите кнопку, когда мы получим требуемый размер.
Создание сеток
Мы можем создать сетку и зафиксировать количество столбцов и строк. Сетки — это сгруппированный набор прямоугольников, который мы можем разбить на части.
Если мы хотим создать сетку от центра к внешней точке, удерживайте кнопку Shift при перетаскивании; если мы хотим создать сетку вместе с квадратными ячейками, мы можем удерживать кнопку Ctrl при перетаскивании.
Для рисования сеток
1. В наборе инструментов нажмите на миллиметровую бумагу
2. Заполните значение в нижней и верхней части поля Столбцы и строки над панелью свойств.
3.Наведите указатель мыши на то место, где мы хотим отображать сетку.
4. Нарисуйте сетку по диагонали.
Создание предопределенных форм
С помощью коллекции идеальных форм мы можем создавать заранее определенные формы. Определенные формы — это выноска, баннер, стрелка и базовые формы, в том числе ромбовидные, известные как символы и . Мы можем перетащить глиф, чтобы изменить представление формы.
Мы можем вставить текст снаружи или внутри фигуры.Мы можем разместить метку снаружи или внутри символа выноски или блок-схемы.
Для рисования заранее определенных фигур
1. В панели инструментов нажмите любого:
- Основные формы
- Блок-схема форм
- Стрелки в форме
- Формы выноски
- Баннеры
2. Откройте средство выбора Perfect Shapes над панелью свойств и нажмите любую форму.
3. Перетащите курсор внутрь окна рисования и отпустите кнопку, когда мы получим идеальный размер.
Создание с применением распознавания формы
Мы можем применить инструмент «Умный рисунок» для создания штрихов от руки, которые можно преобразовать и распознать в некоторые основные формы. Эллипсы и прямоугольники преобразуются в объекты CorelDRAW; параллелограммы и трапеции преобразуются в объекты совершенной формы; стрелки, ромбы, квадраты, треугольники и линии преобразуются в некоторые объекты кривых.Если объекты не преобразованы в какую-либо форму, они будут сглажены. Кривые и объекты, созданные с помощью распознавания формы, можно редактировать. Мы можем установить уровень, на котором CorelDRAW идентифицирует формы и преобразует их в некоторые объекты. Также мы описываем степень сглаживания кривых.
Мы можем установить время, по истечении которого создается штрих пера. Мы можем вносить исправления по мере рисования. Мы также можем изменить стиль линии и толщину фигуры, созданную с помощью распознавания формы.
Для рисования линий и фигур с помощью распознавания форм
1. На панели инструментов нажмите «Умный» чертеж
2. Выберите уровень распознавания с помощью уровня распознавания формы на панели свойств.
3. Выберите уровень сглаживания с помощью уровня интеллектуального сглаживания на панели свойств.
4. Создайте линию или фигуру внутри окна рисования.
Как создать реалистичный эффект денег в Corel Draw — SignOnSigns
Классический стиль иллюстрации, используемый на деньгах, — это то, что я всегда хотел придумать, как воспроизвести в Corel Draw.Существует множество руководств по Photoshop, в которых показано, как создать этот эффект, но в этом уроке будет создано 100% масштабируемое векторное изображение.
Программное обеспечение Примечание. В этом руководстве использовался CorelDRAW X6.
Шаг 1. Создание нового файла
Вот настройки, которые я использовал для создания своего файла. В зависимости от вашего компьютера вы можете увеличить или уменьшить размер, но мне очень повезло с этими настройками.
В зависимости от вашего компьютера вы можете увеличить или уменьшить размер, но мне очень повезло с этими настройками.
Шаг 2 — Найдите тему
Для этого урока я выбрала фотографию моего сына Эндрю.Я предоставил вам настоящую фотографию, чтобы вы могли свободно ее использовать. AndrewPic
Шаг 3 — Вставьте картинку в рабочее место.
Шаг 4 — Обрежьте изображение до желаемого размера.
Мне нравится просто рисовать рамкой область, которую я хочу использовать, с помощью инструмента «Прямоугольник». Затем с помощью инструмента «Указатель» выберите сначала коробку, затем, удерживая нажатой клавишу Shift, выберите изображение. Затем вы захотите выбрать кнопку пересечения, которую я указал на этом рисунке.После обрезки у вас будет 3 объекта. Исходное фото и прямоугольник, который вы можете удалить, и только что обрезанное изображение.
Шаг 5 — Сделайте 5 дубликатов изображения.
Мне нравится просто выбрать мое изображение с помощью инструмента выбора, затем, удерживая нажатой клавишу управления (чтобы изображение соответствовало дубликату), перетащить вправо, а когда вы достаточно далеко, просто щелкните правой кнопкой мыши и он создает дубликат. Если это звучит слишком сложно, копирование и вставка тоже подойдут.
Шаг 6 — Настройте изображения для создания слоев глубины
Выберите первое изображение и нажмите « Bitmap» и « Image Adjustment Lab»
Вы получите экран с ползунками, отрегулируйте ползунки, как показано на этом рисунке.
Мы изменим насыщенность на -100, яркость на 80 и контрастность на 100.
На каждом из наших следующих шагов насыщенность и контраст всегда устанавливаются в одно и то же положение, мы будем изменять только яркость каждого изображения.
Повторите эти действия для каждого из оставшихся 4 изображений.
Теперь у вас должны быть все слои глубины
Шаг 7. Преобразование каждого изображения в черно-белое
Выберите первое изображение, затем нажмите «Bitmaps» и «Convert to Bitmap»
Вам нужно будет использовать следующие настройки:
Повторите этот шаг для оставшихся 4 слоев глубины изображения.
Шаг 8 — Изображения Power Trace
Теперь у вас все 5 изображений должны быть преобразованы в черно-белые растровые изображения. Щелкните правой кнопкой мыши первое изображение и выберите «Контурный след», а затем «Клипарт»
.Вот настройки, которые я использовал в меню трассировки мощности. Просто помните, это еще одно место, где вы можете изменить настройки и отрегулировать, чтобы получить лучшие результаты. Чем больше деталей вы сможете отследить, тем лучше будет ваше окончательное изображение.
Повторите этот шаг для оставшихся 4 изображений.
Шаг 9 — Удалить белый цвет из графики
График мощности создаст белую часть изображения и черную часть, нам нужна только черная часть изображения. Выберите свое первое изображение и разгруппируйте его. Затем выберите белую область и удалите эту часть.
Повторите то же самое с оставшимися 4 изображениями
Шаг 10 — Создайте соединение черного поля
Теперь мы хотим взять черную область первого изображения, выбрать «Разгруппировать все», а затем «Разгруппировать» и «Объединить» (или просто «Контролировать» «l»).
Это сделает черную часть первого изображения одним составным графическим изображением.
Мы повторим этот шаг для оставшихся 4 изображений.
Шаг 10 — Вставьте линии линогравюры
Вы можете создавать свои собственные линии, создавая волнистые линии увеличивающейся толщины. Я также включил сюда свои файлы. Самые легкие грузовые линии будут под углом 45 градусов, а самые толстые грузовые линии будут под углом 90 градусов. Это обеспечивает хороший эффект штриховки. Просто помните, что здесь вы можете проявить творческий подход и изменить мелочи, чтобы сделать это своим собственным творением.
Это обеспечивает хороший эффект штриховки. Просто помните, что здесь вы можете проявить творческий подход и изменить мелочи, чтобы сделать это своим собственным творением.
Линотипные линейные файлы
Вот изображение моих строчных файлов.
После вставки линейных файлов вы захотите выровнять каждый из них с правильным изображением.
Файл с самыми толстыми линиями идет с изображением, которое показывает только самые темные части изображения. Продолжайте до тех пор, пока файл с самыми тонкими линиями не окажется с изображением, которое имеет больше всего деталей.
Шаг 11 — Вырезайте линейные файлы в каждое составное изображение
Выберите строчный файл для первого изображения, затем выберите «Эффекты», «Powerclip» и «Поместить в рамку».
Теперь повторите этот процесс для оставшихся 4 строчных файлов и 4 графических изображений.
После того, как все линейные файлы были обрезаны внутри графов, выберите все 5 графических изображений и измените их цвет и цвет контура на «Пустые». Мы не хотим, чтобы они имели какой-либо цвет, потому что мы хотим, чтобы отображались только линии от зажима питания.
Мы не хотим, чтобы они имели какой-либо цвет, потому что мы хотим, чтобы отображались только линии от зажима питания.
Шаг 12 — Совместите 5 зажимов
Выберите все 5 изображений и введите «E» и «C» на клавиатуре. Это выровняет каждый из объектов так, чтобы они были «E» друг относительно друга, а введенные «C» друг с другом. (в зависимости от вашего изображения этот метод выравнивания может работать, а может и не работать.Лучше всего иметь направляющие линии как часть каждой вашей графики, чтобы сделать выравнивающую часть этого проекта более точной.
А теперь наслаждайтесь своим законченным проектом…
Поздравляем, теперь у вас есть 100% векторный масштабируемый рисунок линотипа.
Надеюсь, вам понравился этот урок. Я надеюсь, что за ним достаточно легко следить, но не стесняйтесь обращаться ко мне с любыми вопросами.
-Кит
Обзоры CorelDraw: цены и особенности программного обеспечения 2020
Обучение внутри продукта
Независимо от того, являетесь ли вы опытным дизайнером или начинающим пользователем, CorelDraw Graphics Suite 2019 предоставляет инструменты, которые упрощают начало работы. Пакет обеспечивает разностороннее обучение в продукте и высококачественный контент, который позволяет вам с самого начала раскрыть свой творческий потенциал. Кроме того, он предлагает надежное рабочее пространство, разработанное в соответствии с вашими потребностями в рабочем процессе и помогающее вам быть продуктивным. Пакет просто разработан, чтобы помочь вам персонализировать, создать и доставить удовольствие вашей аудитории.
Пакет обеспечивает разностороннее обучение в продукте и высококачественный контент, который позволяет вам с самого начала раскрыть свой творческий потенциал. Кроме того, он предлагает надежное рабочее пространство, разработанное в соответствии с вашими потребностями в рабочем процессе и помогающее вам быть продуктивным. Пакет просто разработан, чтобы помочь вам персонализировать, создать и доставить удовольствие вашей аудитории.
Настройка пространства для проектирования
Благодаря множеству функций CorelDraw вы получаете свободу настраивать пространство для дизайна. Это позволяет вам создать идеальное рабочее пространство с вашими любимыми инструментами, настраиваемым рабочим столом, размером значков и цветом границ окна.Если шрифты — ваша сильная сторона, Corel Font Manager 2019 позволяет легко исследовать и систематизировать шрифты ваших проектов. Более того, пакет позволяет вам пополнять коллекцию любимых инструментов, загружая премиум-плагины, приложения, пакеты шрифтов, расширения и многое другое.
Экономия времени благодаря трассировке растрового изображения в векторную
PowerTRACE ™ позволяет создавать векторные изображения прямо из источников растровых изображений, экономя ваше время при преобразовании изображений в их цифровые форматы. Для проектов с сжатыми сроками это ваша функция, позволяющая выполнить вовремя.
Инструмент LiveSketch
CorelDraw также поставляется с интуитивно понятным и качественным инструментом LiveSketch. Этот инструмент оснащен устройством с пером, которое позволяет мгновенно запечатлеть вашу оригинальную идею, когда проявляется творческий подход. Он также помогает сэкономить больше времени благодаря функции поиска и фильтрации, которая позволяет находить идеальные шрифты для ваших проектов.
Быстрый запуск дизайн-проектов
CorelDraw поставляется с интуитивно понятными инструментами, позволяющими быстро приступить к работе.Учебные материалы познакомят вас с более сложными вещами, когда вы к ним будете готовы. Если вы действительно торопитесь, вы можете начать с доступных шаблонов, чтобы быстро создавать брошюры, плакаты, открытки, изображения в социальных сетях и многое другое без необходимости начинать с нуля
Если вы действительно торопитесь, вы можете начать с доступных шаблонов, чтобы быстро создавать брошюры, плакаты, открытки, изображения в социальных сетях и многое другое без необходимости начинать с нуля
Реализуйте точные проекты
Короче говоря, CorelDraw Graphic Suite 2019 предлагает непревзойденную точность цветопередачи и гибкость, необходимые для печати профессионального качества. Он поможет вам произвести неизгладимое впечатление благодаря отличительным логотипам, ярким знакам, потрясающим маркетинговым материалам, графике в социальных сетях и многому другому.
Показать больше .







 края зубов.
края зубов. Нарисуйте две линии, чтобы создать рот.
Нарисуйте две линии, чтобы создать рот.

 Установите параметры контура с на Без контура .
Установите параметры контура с на Без контура .