Как сделать иллюстрацию: Лайфхаки для создания иллюстраций
просто и от руки. Читайте на Cossa.ru
Хотите донести мысли как можно точнее — используйте картинки. Покажите ясную картину с минимумом слов.
Дэн Роэм, автор книги «Рисуй, чтобы победить», рассказывает, как создать инфографику, способную объяснить что угодно, даже если вы совершенно не умеете рисовать.
Нарисуйте круг и дайте ему имя
Самое сложное в создании инфографики — понять, с чего начать. Если вы застряли на старте, вот лёгкий способ двинуться в путь: нарисуйте круг. Теперь придумывайте этой окружности имя. Подойдёт любое слово, всплывающее в сознании и относящееся к теме вашей инфографики: я, ты, клиент, сегодня, прибыль, продукт, компания, мир. Подпишите окружность.
Отлично, начало положено. Теперь нарисуйте ещё несколько фигур рядом с первой окружностью. Соедините их стрелками. Подпишите. У вас только что родилась схематическая диаграмма идеи.
Можно поступить с окружностью по-другому: дополнить её двумя другими, создав пересечение в центре. Получится диаграмма Венна. Она отражает пересечение компонентов идеи: в данном случае того, как сделать идеальную чашку кофе. Такая же диаграмма может иллюстрировать бизнес-предложение, клиентский сегмент или маркетинговый план.
Свяжите сервисы между собой без программистов за 5 минут!
Cossa рекомендует использовать ApiX-Drive для самостоятельной интеграции разных сервисов между собой. Доступно 200+ готовых интеграций!
- Автоматизируйте работу интернет-магазина или лендинга;
- Расширяйте возможности за счёт интеграций;
- Не тратьте деньги на программистов и интеграторов;
- Экономьте время за счёт автоматизации рутинных задач.
Бесплатно протестируйте работу сервиса прямо сейчас и начните экономить до 30% времени! Перейти
Реклама
Ещё один вариант — нарисовать в окружностях лица. Такой рисунок может иллюстрировать отношения между вами и клиентами, положение среди конкурентов или вашу корпоративную культуру.
Такой рисунок может иллюстрировать отношения между вами и клиентами, положение среди конкурентов или вашу корпоративную культуру.
Покажите людей
Люди — главное в любом деле и единственное, что нам по-настоящему интересно. Используйте людей и лица, чтобы вызывать интерес к тому, чем хотите поделиться. Если вы сможете сделать объект похожим на лицо, его точно заметят.
Есть два способа добавить людей в инфографику: подход «дайте-этому-лицо» и подход «сделайте-это-похожим-на-человека».
Чтобы дать вашей идее лицо, включите людей в основу объяснения. Не говорите о безликом чёрном ящике. Чёрные коробочки симпатичны, но все выглядят одинаково и не привлекают внимание надолго. Лучше нарисуйте схематичную карту участников.
Чтобы сделать идею похожей на человека, покажите её в лицах. Графики холодны. «Это просто бизнес, — говорят они. — Ничего человеческого». Какая ложь! Данные — живые, и когда их распихивают по коробочкам, они быстро теряют значение.
Изобразите карту
Если цель вашей инфографики — увлечь людей в определённом направлении, нарисуйте карту. Когда аудитория поймёт, куда вы её ведете и как туда попасть, ей будет легко согласиться на это путешествие.
Карта позволяет убедиться, что процесс в принципе существует, и доказать, что вы в нём разбираетесь. Нарисуйте первую стрелку — стартовую точку. Затем, в правой части картинки, нарисуйте цель. Теперь заполните пробел промежуточными стрелками. Шагов может быть несколько или много; возможно, появятся параллельные линии и ответвления. Главное — прийти туда, куда вы собираетесь.
Нарисуйте до и после
Метод «до и после» универсален. Если вы предлагаете свои идеи другим продавцам, специалистам по финансам, фанатам здорового образа жизни, бухгалтерам или уставшим докторам, графики «до и после» — лучший способ продать идеи, которые обещают больше продаж, более быстрый возврат инвестиций, гарантированное сжигание калорий, уменьшение налогового бремени или улучшение результатов лечения.
Сначала вы создаёте простое изображение, которое описывает проблему и общие для вас и аудитори убеждения. Затем изменяете рисунок, чтобы показать результат: как всё будет выглядеть, когда проблема решится.
Вот три простых способа нарисовать до и после.
1. Изогните линию
2. Выкиньте промежуточные шаги
3. Задайте фокус
Покажите эмоции
Эмоции визуальны, просты, сильны и отлично воспринимаются как средство коммуникации. Вместо того чтобы рисовать что-то или многословно объяснять, возьмите смартфон, выберите список смайликов и пошлите себе сообщение. Сделайте скриншот и включите его в инфографику. Смотрите-ка: получилась чисто визуальная история.
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на [email protected]. А наши требования к ним — вот тут.
Как сделать рисунок выразительным: лучшие трюки Нормана Роквелла
Работами Роквелла вдохновлялись Джордж Лукас, Стивен Спилберг и целое поколение американцев. Разбираемся, как он строил кадр и почему у него получались такие выразительные работы.
Разбираемся, как он строил кадр и почему у него получались такие выразительные работы.
Young Lady with the Shiner (Юная леди с подбитым глазом)
Каждый хороший иллюстратор — немного режиссер. Он не просто украшает историю подходящей картинкой, а старается сделать так, чтобы эта картинка сама могла рассказать всю историю. Для этого в иллюстрации должны быть выразительность и драматургия, характеры и отношения — в общем, режиссура.
Известный американский иллюстратор Норман Роквелл не скрывал, что фанатично любит кино. Кинематограф был для него источником не только вдохновения, но и множества практических приемов, как сделать кадр более выразительным. Собственно, Роквелл сначала фотографировал натуру, а потом использовал эти фото в качестве референса, то есть основа его иллюстрации — это всегда именно кадр.
Режиссура у Роквелла проходила в два этапа. На первом он заставлял моделей принять нужные ему позы и выражения лиц.
Как создавался The Runaway (побег)
Взгляните, например, на это фото и нарисованную с него иллюстрацию. Роквелл изменил ряд деталей, чтобы довести выразительность до максимума. Прежде всего он переделал фон, который был слишком урбанистическим. Художнику нужно было показать, что сбежавший городской мальчик находится далеко от дома. Для этого Роквелл создал интерьер в духе сельской глубинки, где ребенок один, без родителей сидит в кафе.
The Runaway (Побег). Иллюстрация для Parker Brothers Puzzle (производитель паззлов)
Более плоский фон помог привлечь внимание к фигурам на переднем плане. Примечательно, что художник предпочел изобразить не сплошную ровную стену, а разделил ее на вертикальные панели, которые напоминают тюремную решетку. Для мальчика это знак — «Ты попался!».
Примечательно, что художник предпочел изобразить не сплошную ровную стену, а разделил ее на вертикальные панели, которые напоминают тюремную решетку. Для мальчика это знак — «Ты попался!».
Роквелл заставил офицера сильнее наклониться к ребенку, но сохранил суровое выражение лица модели. Одновременно он нарисовал полицейскому широкие, как у Геркулеса, плечи, и оставил без изменений то, как туго их обтягивает рубашка. Левый локоть офицера художник сильнее отставил в сторону, словно прижать его к телу не позволяет накачанный бицепс.
Голубую полоску, которая собралась складками на брюках на правой ноге, Роквелл сделал более волнистой, чтобы избежать монотонных, повторяющихся линий.
На фотореференсе сбежавший мальчик сидит, оперевшись руками на стул позади себя — как будто он в хорошем настроении, получает удовольствие от происходящего. Роквелл же изобразил его жестким маленьким мужчиной, руки которого сложены на коленях, спрятаны от зрителя. Это заставляет ребенка выглядеть взрослее.
Художник изменил положение ног мальчика так, чтобы они лучше вписывались в общую композицию. Вместо полосатой рубашки он одел его в жёлтую — таким образом каждый из трёх персонажей получил «свой» цвет, а румянец на всех трех лицах заиграл ярче. Роквелл, безусловно, понимал двойственность символики жёлтого цвета. Здесь его можно трактовать положительно, как выражение юношеской энергии, или отрицательно, как символ обмана и двуличности.
Официант на референсе — это молодой человек с насмешливым выражением лица. На рисунке же Роквелл показал его зрелым мужчиной, который выглядит скорее по-отечески. Это уже не городской парень, проворно разливающий содовую в новом кафе-мороженом на углу. Теперь это одновременно и повар, и официант в деревенском кафе, а само кафе — семейное дело. Иллюстратор не просто рисует людей, но и продумывает историю каждого персонажа, контекст, который за ним стоит. Одновременно он старается угадать реакцию аудитории на ту или иную деталь.
Как Роквелл работает с референсами?
На этой иллюстрации перед нами двое детей, которые несутся вперёд на велосипеде. Важно, что такую сцену невозможно нарисовать непосредственно с натуры, и трудно сделать убедительной, если рисуешь с неподвижной модели. Чтобы передать движение, Роквелл для начала поднимает на фото косичку девочки так, будто она развевается от быстрой езды. На самой иллюстрации девочка сильнее наклоняет голову вперед, навстречу движению, её профиль вытягивается в диагональ. Это привносит в позу динамическое напряжение.
Если Роквеллу нужно было показать на фото, что человек идёт, хотя на самом деле модель стояла на месте, он подкладывал ей под обувь книги.
Этот прием художник использовал регулярно.
Рисуя тучного мужчину с картинной рамой в руках, Роквелл внёс в референс несколько важных изменений. Понятно, что в обрамлении рамы мужчина как бы тоже представляет собой картину. На иллюстрации Роквелл оставляет намного меньше пространства внутри рамы, чем было на фото. Так он подчеркивает дородность модели: персонажу словно бы тесно внутри рамы, как ему тесно в его одежде.
Так он подчеркивает дородность модели: персонажу словно бы тесно внутри рамы, как ему тесно в его одежде.
Сама рама на рисунке намного шире, чем на референсе, и обильно украшена декоративными элементами. В итоге условная «картина» выглядит дорого и помпезно. Это подчеркивает ощущение уверенности и собственной значимости, которое сквозит в лице и походке персонажа, и опять-таки коррелирует с его мощным телосложением.
Мужчина является принадлежностью сразу двух пространств: реального мира, где он идёт по коридору, и пространства картины, куда он попадает благодаря раме. Так Роквелл показывает взаимопроникновение реального и вымышленного мира. С этой же целью он нарисовал девушку на картине, которая висит слева на стене. Девушка является частью пространства картины, но при этом смотрит словно бы в реальный мир, в коридор, на идущего мужчину.
У художника также было несколько трюков, которые помогали изобразить человека, бегущего во всю прыть. Ноги модели закреплялись в нужном положении с помощью стульев и ящиков, а одежда развевалась на бегу благодаря рукам ассистентов.
Фотореференс:
Финальная иллюстрация:
На следующем фото сразу два ассистента удерживают девочку в такой позе, как будто она бежит.
Эта кропотливая работа была проделана не ради главного героя, а всего лишь чтобы нарисовать крошечную бегущую фигурку на многолюдной улице — настолько Роквелл был внимателен к деталям. Только посмотрите на девочку в синем платье, которая бежит справа налево возле фонарного столба — нам ни за что не придет в голову, как тщательно она срежиссирована.
Моделей на фото можно заставить не только бегать, но и танцевать. Чтобы поднять их ноги на достаточную высоту, художник опять-таки использовал книги, стулья и ящики.
С помощью ассистентов иллюстратор заставлял «танцевать» даже собак:
На базе таких референсов можно было создать иллюстрацию, где люди и животные веселятся вместе:
Трюки, с помощью которых Роквелл имитировал движение модели, до сих пор полезны и востребованы. Однако при современном уровне развития техники художники предпочитают снимать движущихся людей на видео, а потом просто выбирают подходящий кадр.
Однако при современном уровне развития техники художники предпочитают снимать движущихся людей на видео, а потом просто выбирают подходящий кадр.
Когда Роквелл хотел нарисовать людей, которые едут в автомобиле, он устраивал им две разных фотосессии. Сначала художник фотографировал моделей в салоне автомобиля, чтобы разобраться с освещением, глубиной и цветом. Затем он фотографировал тех же людей просто на диване, чтобы до конца понять их позы. Как хорошо видно на следующем фото, Роквелл добивался максимального сходства референса с тем, что хотел в итоге получить на иллюстрации. Выдумывал он очень мало.
Опыт Роквелла показывает, что моделям нужно давать тщательно продуманные инструкции и добиваться, чтобы они очень точно им следовали. Кроме того, художнику следует развивать чувство архетипа, которое поможет увидеть будущего героя картины в привычном, казалось бы, лице соседа, друга или родственника.
Вот еще несколько референсов Роквелла и иллюстраций, которые он по ним нарисовал. Предлагаем вам сравнить их и разобраться, что художник в них изменил и зачем. Нам это занятие показалось очень увлекательным!
Предлагаем вам сравнить их и разобраться, что художник в них изменил и зачем. Нам это занятие показалось очень увлекательным!
Election Day (Дьюи против Трумэна. День выборов), 1948 год.
After the Prom (После выпускного), 1957 год.
Tattoo master (Татуировщик), 1944 год.
Little Girl Observing Lovers On A Train (Маленькая девочка, следящая за влюбленными), 1944 год.
Marriage Counselor (У консультанта по брачным вопросам), 1960 год.
По материалам Muddy Colors.
Как легко создавать иллюстрации для блогов, соцсетей и рассылок — Ringostat Blog
Контент-маркетологам приходится работать не только с текстом, но и с изображениями. Особенно, если в компании нет дизайнера или он занят более глобальными задачами. Для этого необязательно профессионально изучать Photoshop или CorelDRAW и тратить часы. Рассказываем, как поставить создание иллюстраций на поток с помощью простого и бесплатного инструмента.
В сети есть различные сервисы для редактирования и создания изображений. Какие-то из них больше подходят для обработки фото, другие по функционалу и интерфейсу похожи на Paint. Мы же чаще создаваем иллюстрации, компилируя картинки и иконки, которые уже есть в сети, или строим схемы. Поэтому изначально искали редактор, который облегчит именно этот процесс.
Таким инструментом оказалась Canva — бесплатный сервис, с помощью которого мы создали около 90% иллюстраций для блога, рассылок и соцсетей. Вот несколько причин, почему мы остановились именно на нем.
- Простой и понятный интерфейс. Даже для человека, который раньше не сталкивался с подобными редакторами, разобраться несложно.
- Есть все основные инструменты для работы с изображениями. Можно добавлять собственные картинки или использовать доступные по умолчанию.
- Ничего не нужно скачивать, сервис работает онлайн, а готовые макеты хранятся в облаке.
 В отличие от программ, которые устанавливаются на компьютер, из-за Canva компьютер не тормозит, а проекты быстро подгружаются. Командам, в которых несколько сотрудников работают с иллюстрациями, можно делиться проектами.
В отличие от программ, которые устанавливаются на компьютер, из-за Canva компьютер не тормозит, а проекты быстро подгружаются. Командам, в которых несколько сотрудников работают с иллюстрациями, можно делиться проектами.
Оговоримся сразу, что при создании объемных и детальных инфографик вам может понадобиться помощь других графических редакторов. Но чаще всего для ежедневной работы над контентом не требуется сотня инструментов и множество слоев. Ниже мы расскажем, как использовать этот редактор для самых частых нужд контент-маркетолога.
Интерфейс Canva с сохраненными проектами
Иллюстрация к посту на блоге
Для работы с изображением нажмите «Создать дизайн», после этого откроется полный список готовых шаблонов. Либо создайте изображение с нуля, используя нужные размеры — в этом случае вы начнете с чистого макета.
Слева появится меню из шести вкладок, с которыми и будет строиться дальнейшая работа. Сначала можно зайти в раздел Макет, если вам нужно нестандартное изображение — например, коллаж, состоящий из нескольких полей различного размера. Если же нужна стандартная иллюстрация, можно работать с пустым макетом заданного размера.
Если же нужна стандартная иллюстрация, можно работать с пустым макетом заданного размера.
Следующий этап — добавление фоновой картинки. Ее можно выбрать в разделе Фон, среди платных или бесплатных изображений. Или перейти в раздел Мое и залить туда собственное. Для заглавной иллюстрации этого поста мы выбрали готовый фон из Canva, загрузили свой логотип, а потом просто перетащили на картинку.
Аналогично на изображение можно добавить любой текст или элемент, которые находятся в соответствующих вкладках. Например, рассмотрим, как создавалось такое изображение:
- В раздел Мое загрузили фоновую картинку и перетащили на макет.
- Она светлая, и чтобы другие элементы на ней не терялись, выбрали квадрат в разделе Элементы — Фигуры и поместили поверх исходной картинки. Заменили его изначальный белый цвет на черный и сделали более прозрачным. Это немного затемнило фоновую картинку и текст на ней стал более читабельным.

- Поверх изображения и наложенного темного слоя разместили логотип. Слои можно легко перемещать и менять местами — для этого нужно кликнуть на один из слоев и нажать «Вперед» или «Назад» в правом верхнем углу.
- В разделе Текст подобрали шрифт и поместили на макет. Так же, как в предыдущем пункте, изменили его цвет и размер.
- В разделе Элементы — Фигуры выбрали квадратную рамку, заменили ее цвет и подогнали ее так, чтобы она окружила текст.
Можно сделать заготовки иллюстраций для разных типов постов на блоге с учетом вашего фирменного стиля. Например, заглавная иллюстрация, обновления месяца, кейс и т. д. Это упростит работу с картинками и поможет создать узнаваемый дизайн.
Например, так выглядит стандартная иллюстрация для рубрики RingoTalks, которая состоит из интервью. Автор только изменяет название и имя эксперта, подставляет его фото и фоновое изображение, а основные элементы остаются неизменными.
Если нужно предоставить доступ к макету другому пользователю, кликните на надпись «Поделиться» в правом верхнем углу и введите его электронный адрес. Если же планируете все время работать над проектами вместе с коллегами, перейдите в раздел Команда в главном меню. Здесь можно добавить до 50 участников. Также у сервиса есть платный пакет«Canva for work» с расширенными возможностями для корпоративного использования редактора.
Если же планируете все время работать над проектами вместе с коллегами, перейдите в раздел Команда в главном меню. Здесь можно добавить до 50 участников. Также у сервиса есть платный пакет«Canva for work» с расширенными возможностями для корпоративного использования редактора.
Схемы
Для создания схем можно использовать и собственные иконки, но в разделе Элементы достаточно изображений на самые распространенные темы. В качестве примера разберем схему из статьи о сквозной аналитике:
- Круги и прямоугольники находятся в разделе Элементы, подраздел Фигуры. Для каждой из них есть около десятка различных конфигураций — например, в рамке, с закругленными краями, прозрачная.
- Иконки, изображающие корзину, доллар и т. д., мы взяли из подраздела Значки. В нем находится около 200 элементов на разные тематики, и все они бесплатны.
- Стелки взяли в подразделе Линии. Их направление, длину и цвет можно изменять, как и у других элементов.

Также можно создавать диаграммы и графики (подраздел Диаграммы), указывая нужные значения — и эти элементы будут под них видоизменяться.
Соцсети и рассылки
В Canva есть шаблоны для постов в популярных социальных сетях. Они уже обладают нужными размерами, а из галереи можно выбрать подходящее изображение, заменив текст.
Отдельно можно выбрать фон для Facebook или картинку для оформления канала на YouTube. В Canva мы также создаем мемы для наших соцсетей. Достаточно подставить картинку, добавить текст, рамку наших корпоративных цветов и лого.
Для рассылок в редакторе есть готовые шаблоны. Но мы используем собственную заготовку иллюстраций с размерами 600х300, в которой изменяем фон и текст, а потом добавляем в Tilda, где и верстается рассылка. От приглашений на мероприятия и дайджеста новых статей на блоге — до писем с презентациями для участников прошедшего вебинара.
Совет.
Некоторые конструкторы рассылок не позволяют вставить в письмо видео с превью. Вместо него будет добавлена просто ссылка. Но даже если у вас получится добавить его с Youtube, превью может выбиваться из общего стиля. В этом случае лучше создать картинку нужной цветовой гаммы, с брендированием и подходящими надписями. При клике на нее, человек будет перенаправлен на видео.
Иллюстрации, как и другие элементы, играют очень важную роль в том, как будет восприниматься рассылка. Поэтому отдельно рекомендуем статью «Как сделать эффективную email-рассылку: 6 принципов».
Резюме
Canva — простой инструмент, в котором можно создавать иллюстрации, даже не имея опыта работы в других графических редакторах. Она не обладает всеми функциями того же Photoshop, но для основных нужд контент-маркетолога ее вполне хватает. Мы описали лишь часть ее возможностей, которые применимы для контент-маркетинга в B2B-сегменте.
У сервиса много бесплатных изображений и шаблонов для разных нужд — от создания открытки или подарочного сертификата до графиков. Canva работает по модели freemium, поэтому часть возможностей на базовом тарифе недоступна. Например, нельзя изменить размер готового макета. Но по собственному опыту можем сказать, что бесплатных инструментов достаточно, чтобы создавать разнообразные брендированные изображения.
Canva работает по модели freemium, поэтому часть возможностей на базовом тарифе недоступна. Например, нельзя изменить размер готового макета. Но по собственному опыту можем сказать, что бесплатных инструментов достаточно, чтобы создавать разнообразные брендированные изображения.
И напоследок делимся небольшим списком полезных графических инструментов для контент-маркетологов:
- Скруглитель — для создания круглых аватаров или картинок онлайн;
- Infogram — для графиков и инфографик;
- Plotly — для визуализации данных, создания круговых диаграмм и т. д.
Если вы нашли ошибку — выделите её и нажмите Ctrl + Enter или нажмите сюда.
Как проиллюстрировать текст, как найти картинку к статье
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Чтобы пользователи захотели прочесть именно вашу публикацию, их нужно как-то заинтересовать. Привлечь внимание к тексту помогают изображения. Также они могут пояснить и дополнить статью. Но плохое визуальное сопровождение «убивает» самый качественный материал, а неправильное техническое оформление картинок отрицательно влияет на ранжирование.
Рассказываем, как правильно иллюстрировать контент, по какому принципу подбирать изображения и где их искать, какие требования учитывать при оформлении.
Зачем тексту визуальное дополнение
Самая большая ошибка, которую можно совершить при иллюстрировании контента – добавить картинки чтобы «было красиво» и потому, что «все так делают».
Основные функции иллюстраций таковы.
Повышение вовлеченности пользователей
Изображения делают текст удобнее для чтения. Если перед читателем стоит выбор – огромная текстовая «простыня» или визуально структурированный контент, то вероятнее он выберет второй вариант, поскольку его легче воспринимать. Если бы в своем блоге мы рассказывали о популярности Instagram Stories текстом, получилось бы менее понятно:
Если перед читателем стоит выбор – огромная текстовая «простыня» или визуально структурированный контент, то вероятнее он выберет второй вариант, поскольку его легче воспринимать. Если бы в своем блоге мы рассказывали о популярности Instagram Stories текстом, получилось бы менее понятно:
Дополнение авторской мысли
Бывает, что одним текстом сложно или долго объяснять идею и легче показать ее наглядно. Например, вместо описания местности проще показать ее фото или при написании инструкций целесообразнее пояснить действия на скриншотах и схемах. При описании работы с инструментом LISTKIT от SEMANTICA мы использовали скриншоты, чтобы объяснение было более понятным:
Воздействие на эмоции читателей
С помощью изображений можно вызывать различные ощущения. К примеру, на решение о покупке нередко влияет привлекательное изображение товара. Как пример, две истории на разных сайтах о причинах выбора продуктов Apple:
Прежде чем иллюстрировать контент, задайте себе вопрос «Зачем?». Если картинка не имеет ясной цели, значит, она не нужна.
Если картинка не имеет ясной цели, значит, она не нужна.
На картинке слева мало понятно, как соотносятся лицо и искусственное яблоко, а вот на изображении справа показан описываемый объект:
Когда отсутствие иллюстраций лучше их наличия
Если изображение не релевантно контенту – это плохо. Но еще хуже шаблонные картинки. Вот лишь несколько примеров.
Фото дружной команды или развлекательного мероприятия, или встречи хороших друзей. Изображение такого типа используют слишком часто, чтобы оно имело конкретный смысл и выглядело реально:
Эта, или очень похожая на нее девушка, работает оператором на тысячах сайтов, где есть служба поддержки:
А вот эту картинку вы, скорее всего, видели и в таргетированной рекламе, и на разных сайтах. При виде этого или похожего изображения не сложно догадаться, что сейчас расскажут про удаленную работу на райском острове:
Как правильно использовать изображения
Существенный момент в иллюстрировании контента – релевантность. Иллюстрации должны соответствовать общей тематике статьи, но также нужно следить за уместностью их употребления. Размещайте картинки непосредственно рядом с текстом, который они дополняют.
Иллюстрации должны соответствовать общей тематике статьи, но также нужно следить за уместностью их употребления. Размещайте картинки непосредственно рядом с текстом, который они дополняют.
Учтите, что релевантность изображений – один из важных факторов для поисковых систем при оценке качества контента. Но поскольку роботы не могут видеть изображение, то его содержание они узнают из описания. Обязательно прописывайте атрибут alt к картинкам и указывайте в нем краткое, но понятное описание изображенного объекта.
Еще одно значимое условие – качество. Размытые картинки малопонятного содержания создают плохое впечатление и не способствуют формированию доверия к тексту. И наоборот, качественное изображение влияет на поведенческие факторы. Хорошие иллюстрации делают контент более кликабельным и виральным: его чаще читают и им охотнее делятся в социальных сетях.
Отличить хорошую иллюстрацию можно по следующим признакам:
- Честность – изображение выглядит реально и жизненно. Фальшь на фото и картинках вызывает недоверие к тексту и распознается пользователями очень быстро. К примеру, фотостоковое изображение фермера в спецовке «с иголочки» и с белоснежной улыбкой вряд ли будет уместным в статье о труде сельхозработников где-то в российской глубинке.
- Понятность – читателю ясно, что хотел сообщить автор посредством изображения. Допустим, портретное фото красивой девушки в тексте о процедурной косметологии может означать что угодно или не значить ничего. А вот по фото той же девушки в кабинете косметолога понятно, что речь пойдет о косметологических процедурах.
- Конкретность – картинка поясняет, дополняет, визуализирует или выполняет иное полезное действие. Слишком общие и отвлеченные сюжеты – это как раз тот случай, когда картинка использована «чтобы была». Например, фото реального человека на сайте адвоката смотрится уместнее, чем ретро-интерьер:
При использовании изображений в первую очередь иллюстрируйте самые важные моменты в статье, стараясь раскрыть смысл текста. Идеальный вариант – когда читатель по изображениям может понять содержание материала.
При взгляде на левое фото сложно догадаться, что речь пойдет о банке и получении заработной платы, а вот правое изображение выглядит более релевантным заголовку:
Не перегружайте текст картинками, если в этом нет необходимости. Например, в пошаговой инструкции по настройке компьютерной программы скриншоты после каждого абзаца логичны, когда поясняют конкретное действие. Если же картинки носят вспомогательный характер, то чрезмерное их обилие делает чтение не комфортным.
И самое важное при подборе изображений – соблюдайте авторское право. В русскоязычном интернете к интеллектуальной собственности относятся не слишком уважительно. Часто картинки копируют с чужих сайтов или попросту находят в поисковой выдаче. Не делайте так. Во-первых – этим вы снижаете качество сайта в глазах поисковиков, учитывающих уникальность всех элементов контента. Во-вторых – правообладатель при обнаружении воровства вправе призвать вас к ответственности по закону и в российской судебной практике присутствуют случаи удовлетворения исков о нарушении авторских прав.
Как применять картинки с фотостоков
Самый очевидный источник изображений для большинства авторов – бесплатные фотостоки, которых достаточно много:
Безусловно, порой на фотостоках можно найти довольно неплохие фотографии, которые выглядят вполне реально и релевантны контенту.
Проблема в том, что многие из фотостоковых изображений безнадежно «заезжены». Наверно, вы и сами встречали изображения, которые только ленивый не использовал. Например, фото пожилого человека, прозванного Дедом Гарольдом, стали источником многочисленных мемов. Однако многие сайты продолжают использовать эти изображения:
Некоторым фотографиям не помогут даже общеизвестные приемы уникализации вроде изменить размер, повернуть изображение, сменить фон и прочее – все это с ними уже было проделано миллион раз.
Если вы все-таки решили воспользоваться бесплатным фотостоком, проверьте популярность картинки. Сделать это можно при помощи сервиса проверки уникальности изображений TinyEye: загрузите картинку или укажите ссылку на нее, сервис проверит ее и выдаст перечень сайтов с этим фото.
Проверим изображение с Гарольдом через TinyEye и получим предсказуемый результат:
Но даже после нахождения относительно уникальной картинки, не торопитесь ее применять. Сначала проверьте возможность ее использования (это как раз про авторское право). Для каждого изображения на фотостоках указывают тип лицензии, от которого зависят условия использования.
Для бесплатного иллюстрирования контента подходят фото c лицензией Creative Commons. У нее есть 6 типов, у каждого – свои ограничения. Общим является необходимость указания авторства во всех случаях. Для коммерческого использования пригодны фото с лицензией:
- CC Attribution (CC-BY) – допускается редактирование и изменение изображений;
- CC Attribution — Share Alike (CC-BY-SA) – лицензия распространяется на весь контент, созданный на основе изображения;
- CC Attribution — No Derivative Works (CC-BY-ND) – любое изменение изображения запрещено.
Остальные 3 типа лицензии Creative Commons предусмотрены для некоммерческого использования. Целесообразнее избегать их применения, поскольку в спорных ситуациях может быть сложно доказать отсутствие выгоды от использования.
Без указания авторства можно использовать только материалы с лицензией CC Zero (CC0), означающую передачу в свободное использование (общее достояние).
Также фотосток может распространять изображения по собственной лицензии. В этом случае нужно изучить условия использования материалов, чтобы не нарушить оговоренных пунктов.
Pixabay распространяет изображения по собственной лицензии и ссылка на условия опубликована рядом с фото:
Уникальные изображения можно найти на платных фотостоках/фотобанках:
Но и при покупке изображений нужно учитывать отличия лицензий:
- Royalty Free – можно использовать только на условиях автора (количество раз использования, разрешение, срок использования), число продаж изображения автором не ограничено;
- Extended Royalty Free – расширенная лицензия Royalty Free;
- Right Managed – условия использования оговариваются при продаже;
- Exclusive Buyout – покупатель получает эксклюзивное право использования, автор не может продать изображение кому-то еще;
- Editorial – редакционные фото только для ознакомительных целей;
- Rights-Ready license – изображение под проект.
Как видите, с фотостоками не все так просто. Нельзя просто взять первую понравившуюся картинку. Но есть и другие способы иллюстрирования.
Где еще брать иллюстрации
Иллюстрирование – это добавление информационных объектов, дополняющих и раскрывающих мысли текста. То есть не обязательно в качестве иллюстраций использовать профессиональные фотографии. Рассмотрим несколько вариантов визуального дополнения текста.
Собственные фотографии
Проведите самостоятельную фотосъемку или попросите фотографии у клиента, если пишете на заказ. Вам не обязательно использовать профессиональное оборудование. Современные смартфоны позволяют делать вполне качественные фото. А для пользователей такие мобильные снимки выглядят даже убедительнее, благодаря большей реальности.
Посмотреть, как могут выглядеть фотографии, сделанные на телефон, можно на сайте Mobile Photography Awards:
Скриншоты
Когда вы пишете материал о каких-либо сервисах, ссылаетесь на интернет-источники или составляете инструкцию по использованию программ, вместо фото используйте скриншоты. Для их создания используйте встроенные инструменты операционной системы либо специальные инструменты:
Инструкция по регистрации в сервисе SMMPlanner содержит скриншоты интерфейса, что позволяет наглядно показать пользователям нужные действия:
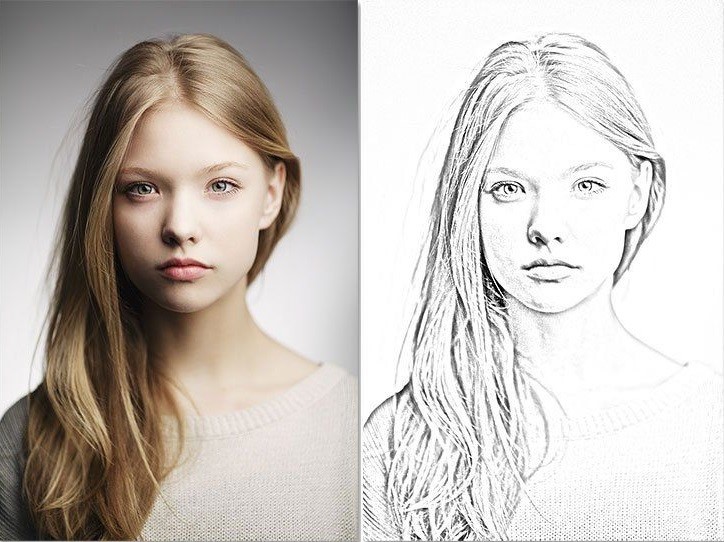
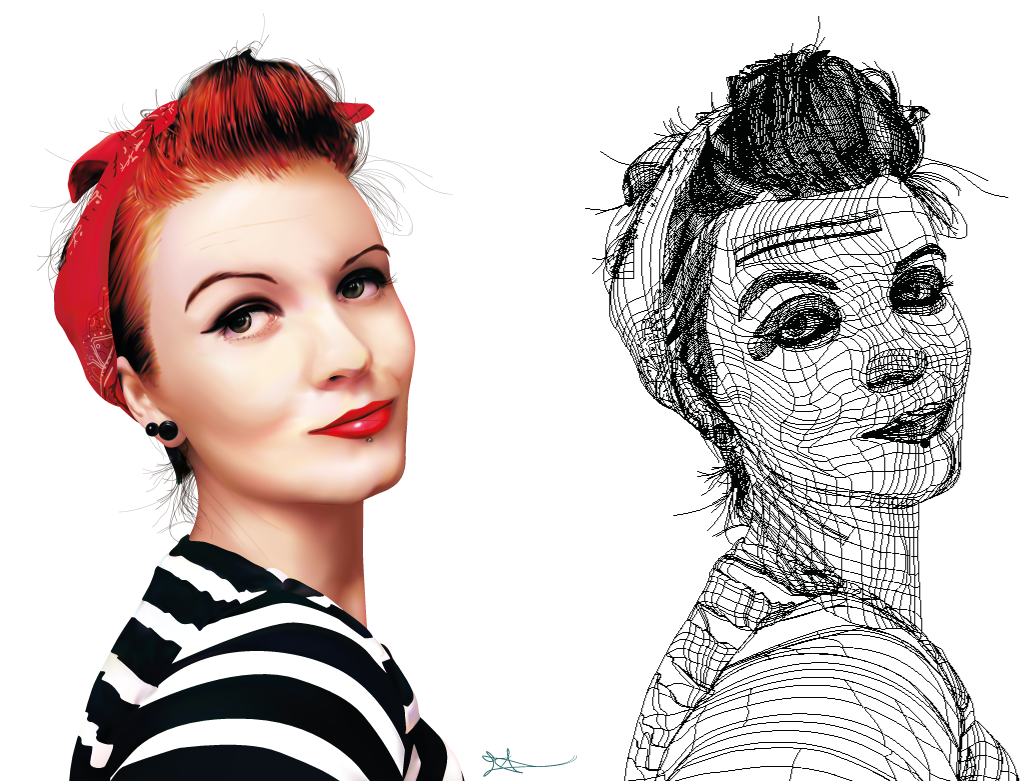
Рисунки
Если мысль сложно передать фотографией, то ее можно выразить метафорой. Придумайте образ, который вызовет нужные эмоции у читателей. Нарисуйте картинку от руки и сфотографируйте ее или воспользуйтесь сервисами для рисования:
Если не получается нарисовать самостоятельно, закажите рисунки у иллюстраторов, которых можно найти на таких ресурсах, как:
В Autodraw нарисовать картинку сможет даже человек без малейшей склонности к рисованию. Достаточно обозначить силуэт и выбрать подходящую по теме картинку на верхней панели:
Схемы
С помощью схем удобно показывать принцип работы чего-либо, расположение, структуру. При этом не нужно быть хорошим художником. Просто составьте изображение из графических фигур и добавьте подписи при необходимости. Создать схему можно от руки или в любом графическом редакторе:
В некоторых случаях удобно использовать скриншоты майнд-карт:
Бизнес-план по открытию интернет-магазина, выполнен в виде майнд-карты:
Графики и диаграммы
Когда нужно визуализировать данные, статистику или числовые показатели, используйте графики и диаграммы. С их помощью легко наглядно показать соотношение между величинами. Для создания графиков и диаграмм пригодятся:
Инфографика
Посредством инфографики легко передать большой объем сложной информации: принципы работы, факты, самые важные моменты. Для создания примените такие сервисы, как:
В сервисе Canva для создания инфографики достаточно выбрать подходящий шаблон и вставить нужные данные:
Видео
Подходящие видеоролики поищите на популярных видеохостингах:
Но при использовании чужих видео обязательно ссылайтесь на источник или используйте функцию вставки от сервиса. Так на YouTube под каждым видео есть кнопка «Поделиться», после нажатия на которую можно скопировать код для вставки. Кроме того, вы можете самостоятельно снять видео.
Найдите подходящее видео на YouTube, нажмите кнопку «Поделиться», выберите функцию «Встроить» и скопируйте код для вставки:
Видеоанимация
Вместо видео можно создать анимированные ролики: соединить несколько изображений, добавить текст, наложить звук. Справиться с задачей легко даже без помощи специалиста благодаря DIY-сервисам:
Интерфейс Animaker достаточно прост, выберите нужный шаблон и откорректируйте его или создайте собственную анимацию:
Gif-анимация
Гифки позволяют показать движение или пошаговый процесс. Вместо того чтобы нагромождать кучу картинок, объедините их в подобие слайд-шоу – gif-анимацию. Также создать gif можно из готового видео. Примеры сервисов:
Для создания гифки просто загрузите видео, изображения или укажите URL картинок:
Как видите, есть масса вариантов проиллюстрировать контент помимо использования фотостоковых изображений. Но правильное иллюстрирование не ограничивается только подбором изображения. При ранжировании поисковые системы оценивают все элементы страницы. Неверное техническое оформление изображений отрицательно влияет на SEO-продвижение.
Как оптимизировать изображения для SEO
Оптимизация изображений необходима для правильного восприятия элементов поисковыми алгоритмами. Также картинки влияют на скорость загрузки сайта, которая является одним из факторов ранжирования. Кроме того, правильное оформление изображений позволяет им высоко ранжироваться в поиске по картинкам, откуда приходит дополнительный трафик на сайт. Разберемся, какие моменты учитывать при оптимизации изображений.
Давайте изображению правильное название
При поиске релевантной запросу картинки поисковики оценивают все доступные элементы. Помимо title и alt роботы сканируют название загруженного файла, оно должно соответствовать содержанию. Например, картинка, изображающая дизайн ванной комнаты должна именоваться не автоматически сгенерированным именем вроде DSC4567.jpg, а Dizajn_vannoj_komnaty.jpg.
Делайте название простым и коротким, оно для роботов, а не для людей. По мере возможности используйте в названии ключевые слова, по которым продвигаете страницу. Не используйте кириллицу, поскольку фразу может не распознать Google, а Яндекс прекрасно распознает транслитерацию. К тому же кириллицу поддерживают не все CMS.
Заполняйте атрибуты title и alt
Title дает дополнительную информацию об изображении и текст, указанный в этом атрибуте, отображается при наведении курсора. Если картинка не загрузится, браузер покажет alt и пользователь хотя бы узнает содержание иллюстрации.
Используйте в атрибутах ключевые слова для пояснения содержания картинки роботам, что полезно для ранжирования. Оптимальный размер title – до 250 символов, alt – до 125 символов.
Правильно выбирайте формат
От формата зависит размер картинки по «весу»:
- GIF – небольшой вес до 1 Мб, при сжатии качество сохраняется, доступна прозрачность и анимация, поддерживается всеми браузерами;
- JPEG – вес до 1 Мб, качество при сжатии теряется, прозрачности и анимации нет, поддерживается всеми браузерами;
- PNG – большой вес до 2 Мб, качество при сжатии сохраняется, анимации нет, прозрачность доступна, поддерживается всеми браузерами.
Для анимированных изображений выбирайте GIF, при необходимости сохранения мелких деталей подойдет PNG. Для обычных картинок, сохранения качества картинок маленького размера и при размещении больших изображений применяйте JPEG.
Сжимайте картинки с заботой о качестве
Для ускорения загрузки картинки нужно уменьшить ее вес по максимуму, но важно сохранить качество. После сжатия картинка должна остаться четкой и не размытой. Для уменьшения веса можно:
- выбрать формат JPEG;
- изменить размер изображения;
- снизить качество до 60-80 %.
Различают сжатие без потерь, когда качество сохраняется при небольшом изменении размера и с потерями – качество снижается, но и размер можно уменьшить значительнее. При правильной обработке разница в качестве при сжатии с потерями почти незаметна и не обязательно для этого быть специалистом. Просто используйте сервисы соответствующего назначения:
Чтобы отследить изменение скорости загрузки сайта, до и после сжатия картинок проверьте скорость загрузки страниц через Google PageSpeed Insights.
Важно! Учитывайте, в каком размере картинка будет отображаться на сайте. Не загружайте изображение большего размера, чтобы не увеличивать скорость загрузки. Изменить размер картинки в пикселях можно с помощью:
Адаптируйте изображения к разным устройствам
Картинка одного размера может неправильно отображаться на некоторых устройствах. Чтобы этого не произошло, загрузите изображение в разных размерах для экранов с разным разрешением. Для указания в элементе нескольких вариантов одного изображения используйте атрибут srcset. Через запятую перечислите нужные изображения, указав тип отображения/размер экрана/ориентацию:
<img src=»image.jpg» alt=»image” srcset=“image.jpg 160w, image2.jpg 240w, image3.jpg 2x”>
В зависимости от типа устройства браузер выберет и покажет подходящее изображение.
Размещайте изображения на собственном хостинге
Нередко для экономии места на своем хостинге изображения сохраняют на других ресурсах. Но если на стороннем хостинге возникнут проблемы, ваши картинки могут не загружаться или отображаться неверно.
Кроме того, картинка с другого сайта, вставленная по ссылке – это линк, который передает часть своего веса источнику. Поэтому лучше максимально оптимизировать картинку и поместить ее на свой сайт.
Подводим итоги
Чтобы подытожить статью, составим краткий перечень основных рекомендаций по иллюстрированию контента:
- Добавляйте иллюстрации, имеющие четкую цель.
- Используйте качественные изображения, релевантные контенту.
- Иллюстрируйте только самые важные мысли.
- Соблюдайте авторское право и не воруйте картинки.
- В зависимости от задачи выбирайте подходящие варианты иллюстрирования.
- Для каждой картинки придумайте название, заполните title и alt.
- Правильно выбирайте формат изображения, используйте сжатие и адаптацию.
- Все изображения сохраняйте в нужном размере на своем хостинге.
Картинкам на сайте нередко отводят второстепенную роль, не понимая, насколько они важны. Если вы ранее уделяли иллюстрациям недостаточно внимания, надеемся, наша статья изменила ваше отношение к визуализации информации. Качественные, релевантные и правильно оптимизированные изображения способны улучшить качество сайта в целом. Не игнорируйте возможности иллюстрирования.
Скрытые функции Instagram — Афиша Daily
Куча советов, чтобы инстаграмить как про и постить сторис не хуже, чем у тревел-блогеров.
Сторис с красивым сплошным фоном
Есть сложный способ: выбрать кисточку и долго закрашивать ей весь экран. А есть способ в пять раз проще.
Как сделать Добавьте в сторис картинку, выберите любой цвет для кисточки, нажмите на экран и задержите палец — теперь есть сплошной цветной фон.
Сторис с цветными фильтрами
Почти таким же образом получаются фотографии с цветным полупрозрачным фильтром.
Как сделать Добавьте в сторис картинку, выберите любой цвет для кисточки, но потом переключитесь на маркер. Нажмите на экран и задержите палец — есть фотография с цветным фильтром.
Красивые сторис с градиентом
Кроме сплошного фона есть еще один красивый вариант — фон с градиентом, как в сторис с текстом.
Как сделать Перейдите в текстовую сторис, выберите фон и напишите одно слово. Нажмите дальше и удалите текст — у вас есть пустой градиент, на который можно добавить картинки таким же образом, как в предыдущем пункте.
Подробности по теме
Еще одна «секретная функция» инстаграма — фейковые аккаунты H&M и Zara, которые якобы раздают вещи бесплатно
Еще одна «секретная функция» инстаграма — фейковые аккаунты H&M и Zara, которые якобы раздают вещи бесплатноНастоящая палитра для тех, кому мало цветов
В сторис только 27 стандартных цветов? На самом деле там есть целая палитра, чтобы найти вообще любой цвет.
Как сделать Задержите палец на линейке цветов и выберите что‑то на свой вкус.
Коллажи в сторис, о которых мечтали все
Главный вопрос всех инстаграмеров — как сделать коллаж в сторис. Можно скачать приложение с кучей шаблонов, а можно поступить следующим образом.
Как сделать Откройте сторис, добавьте картинку, например, цветной фон. Потом идите в фотогалерею, выберите фотографию, нажмите кнопку «Поделиться», а потом «Скопировать». Возвращайтесь в инстаграм — появится всплывающее окно со скопированной фотографией, нажмите на нее — она лежит поверх первой картинки. Повторяйте до бесконечности.
А также коллажи с видео
В сторис почти так же добавляются несколько маленьких видео. Последовательность действий в этом случае другая.
Как сделать Добавьте в сторис картинку, например, цветной фон, нажмите на иконку стикера, а потом на круглый значок с иконкой фотографии. Только в галерее выберите не фото, а видео.
Подробности по теме
Новые герои инстаграма — виртуальные модели, которых может сделать кто угодно
Новые герои инстаграма — виртуальные модели, которых может сделать кто угодноДве камеры в сторис для видео с реакциями
Чтобы записать сторис в жанре «Моя реакция на что угодно», обязательно нужно резко переключиться с основной камеры на фронтальную. Так работает жанр. Для этого существует специальная кнопка, но она находится в таком месте, что проще сломать себе указательный палец. Вот альтернативный способ.
Как сделать Быстро нажмите на экран два раза во время записи — камера переключится. Повторяйте до бесконечности.
Бокэ для телефонов, у которых нет бокэ
Обладатели старых айфонов и андроидов не могут порадоваться красивому размытию фона, когда делают селфи на фронтальную камеру. Но недостаток можно компенсировать в камере инстаграма.
Как сделать Перейдите во вкладку «Фокус» в камере и оцените, станут ли селфи лучше, если фон размывается.
Бумеранги для тех, у кого нет Boomerang
Live Photos в айфонах — недооцененная функция. Вместо одной фотографии она делает короткое видео, из которого потом выбирают удачный момент. А еще одна недооцененная функция — бумеранги, потому что о них просто постоянно забывают. Это не страшно, ведь бумеранги можно получить из Live Photos.
Как сделать Добавьте в сторис Live Photo, задержите палец на экрана или сильно нажмите на него — фото превратится в короткое закольцованное видео.
Сторис, которые нельзя никому переслать (ну почти)
Возможно, ваши сторис секретные, и вы не хотите, чтобы подписчики их кому‑то отправляли. Конечно, не получится сделать так, чтобы их вообще не видели случайные люди, потому что всегда можно сделать скриншот. Но хотя бы усложните эту операцию по максимуму.
Как сделать Перейдите в камеру, нажмите на шестеренку и выключите опцию «Разрешить делиться»
Комментарии, которые больше не нужны
Возможно, вы думаете, что комментарии остались в прошлом десятилетии и в современном соцмедиа им не место. Есть множество способов убрать их из профиля.
Как сделать Во-первых, зайдите в настройки — «Конфиденциальность и безопасность» — «Управление комментариями» и выберите, кто может оставлять комментарии под постами. Во-вторых, отключите комментарии перед публикацией нового поста. Для этого зайдите в расширенные настройки в самом низу экрана публикации. В-третьих, отключите ответы на сторис: на экране камеры нажмите на шестеренку и отключите ответы.
Подробности по теме
Еще один лайфхак — как записать сториз с анимодзи вместо лица
Еще один лайфхак — как записать сториз с анимодзи вместо лицаСтранные отметки, которые вы не хотите видеть в профиле
К счастью, инстаграм не сообщает всем друзьям о том, что вас отметили на неудачной фотографии с вечеринки. К сожалению, друзья все равно могут посмотреть в профиле фотографии, на которых вы отмечены. Эта решаемая проблема.
Как сделать Зайдите в настройки — «Конфиденциальность и безопасность» — «Фото и видео с вами» и скройте в последнем меню все фотографии, которые вам не нравятся. Но аккуратнее: это удалит отметки на фотографиях навсегда!
Отписка салонов красоты, которая в два раза проще
Магазины, салоны красоты и люди, которые подписаны на 2500 человек, вам не нужны, потому что не взаимодействуют с вашим контентом и тем самым снижают охват. Есть два способа отписать их от себя: сложный — зайти в профиль и заблокировать его, — и попроще.
Как сделать Перейдите на экран подписчиков, нажмите на три точки около никнейма и на «Убрать из друзей». Сэкономите два тапа!
Описание настоящего веб-панка
Описание профиля поддерживает кучу странных шрифтов, которых нет в стандартных раскладках клавиатуры. Вдруг вы всегда хотели красивое описание вроде «𝖒𝖔𝖘𝖈𝖔𝖜 𝖌𝖔𝖑𝖉𝖊𝖓 𝖌𝖗𝖗𝖗𝖑», но не знали, как его написать. А очень просто.
Как сделать Зайдите на igfonts.io, придумайте классное описание на английском и выберите лучший шрифт.
Невидимый режим (чтобы прятаться от своего краша)
В 2008 году мы спрашивали друзей, как скрыть свой онлайн в «ВКонтакте». В 2019-м это актуальнее в инстаграме.
Как сделать Зайдите в настройки — «Конфиденциальность и безопасность» — «Сетевой статус» и отключите его. Но онлайн своих друзей после этого вы тоже не увидите.
Лайки, о которых вы давно забыли
Сохраненные посты, чтобы делать мудборды, есть давно. Проблема в том, что далеко не все лайки добавляются в сохраненки. И хорошо, что список лайков тоже есть.
Как сделать Зайдите в настройки — «Аккаунт» — «Понравившиеся вам публикации».
Редактор инстаграма как замена VSCO
В инстаграме неплохой редактор фотографий, но есть один минус: он не сохраняет фотографии в память. Но недостаток легко обойти.
Как сделать Включите авиарежим, обработайте фотографию, выложите ее и дождитесь сообщения о том, что пост загрузить невозможно. За это время инстаграм сохранит обработанный снимок в память.
Весь архив вашего инстаграма
Может, инстаграм — ваша жизнь, и хорошо бы хранить ее в надежном месте. А может, вы просто решили удалиться? Тогда скачайте весь инстаграм с фотографиями и сообщениями в память ноутбука.
Как сделать Зайдите в настройки — «Конфиденциальность и безопасность» — «Скачивание данных». На создание архива уйдет несколько часов.
Бесполезная функция, о которой написали ради вау-эффекта
Вы и так знаете, что в сторис есть кнопка, чтобы выравнивать текст по центру, по левому и по правому краям. Но слова можно выровнять другим, более эффектным способом.
Как сделать Наберите текст в редакторе и смахните влево — он встанет по левому краю, смахните вправо — встанет по правому. Красиво!
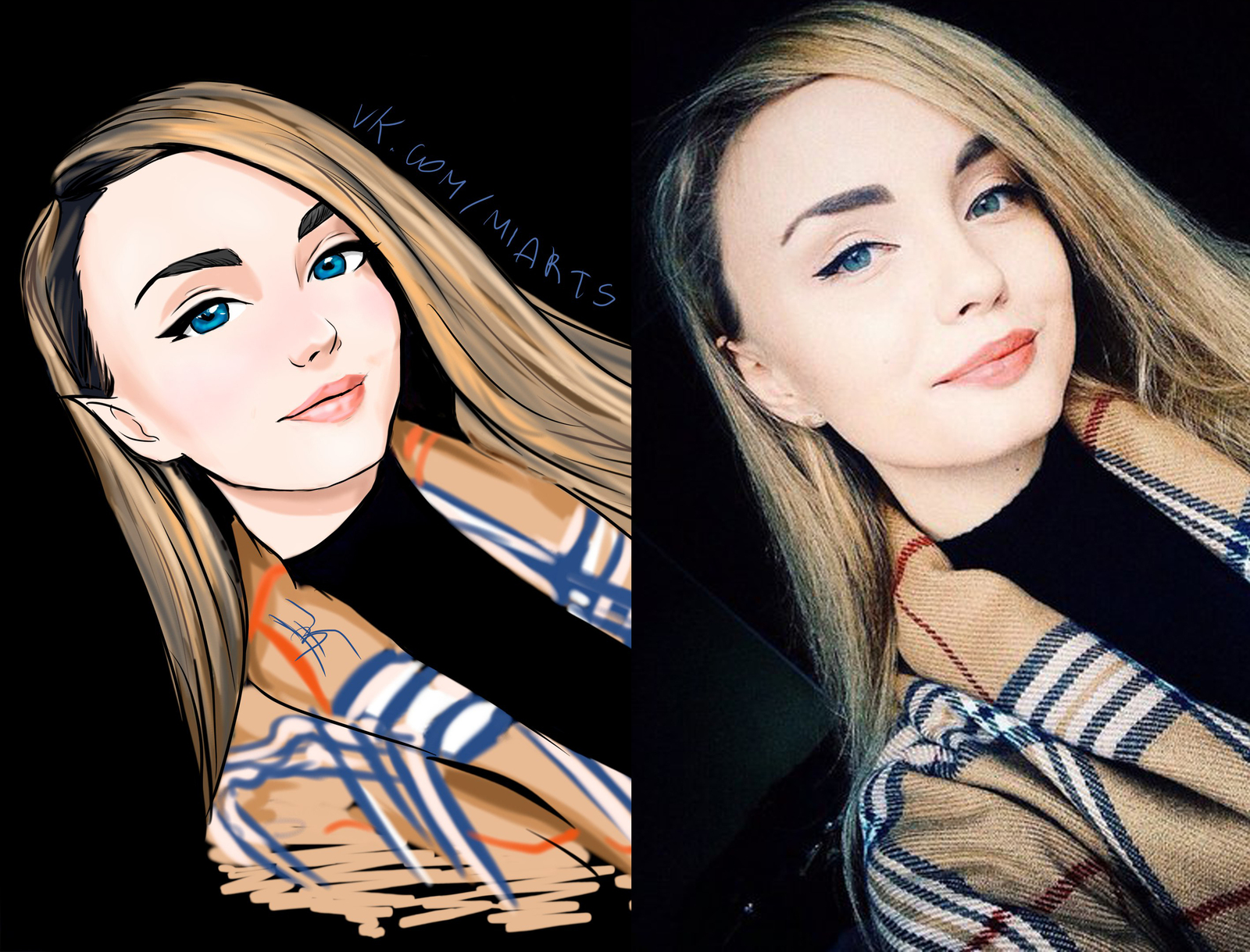
как сделать арт фото, фон для арта
Для продвижения в социальной сети делают арт картинки для Инстаграмма. Для них стоит выбирать профессиональные фотографии, превращая их в авторский контент без особого труда.
Фотографии при помощи сервиса Canva
Любой талантливый человек с хорошей фантазией в нашу эпоху может сделать нечто уникальное, непохожее ни на что остальное. Профиль в Инстаграме – одна из доступных возможностей показать себя миру. Вы делитесь впечатлениями из жизни, предоставляете и рекламируете услуги. Многие художники и фотографы, зарегистрированные в Инстаграм, профессионально развиваются благодаря мессенджеру.
Для создания и развития аккаунта не нужно вкладывать много средств и усилий. Авторский контент, подача быстро заинтересует аудиторию, ваш аккаунт начнет постепенно расти. Благодаря Canva вы можете создавать интересные и красочные фотографии для своего профиля. В сервисе уже есть разнообразные фильтры, инструменты для работы с фотографиями. Все это применимо для ваших фотографий, делая их разнообразнее и живее. Также можно добавлять надписи и цитаты под фотографиями, редактировать видеоролики.
Как сделать профессиональный дизайн фото при помощи Canva
Многие арт картинки для Инстаграмма делаются именно здесь:
- Запустите приложение Canva и создайте новый макет. Это могут быть «Публикации» или «Истории» в Инстаграм.
- Загрузите фотографию, сделанную самостоятельно, или воспользуйтесь сервисом бесплатных изображений сервиса. Там можно найти более двух миллионов изображений для ваших целей.
- Регулируйте настройки фильтров, яркость, контрастность, насыщенность и т. д. добавляйте фоны, стикеры, оживляя свою фотографию.
- Когда вас устроит проделанная работа, добавьте небольшие надписи. Их также можно видоизменять, изменяя шрифты.
- Когда фотография готова, нужно сохранить ее в формате PNG, после чего опубликовать на вашей личной странице в Инстаграм. Также можно поставить ее на аватарку.
Фирменный стиль аккаунта
Многие приложения для редактирования и создания фото позволяют придумать собственный фирменный стиль. Аккаунты, выполненные в одной тематике и с добавлением арт фото для Инстаграма, выглядят успешнее и привлекают новую аудиторию.
В библиотеке сервиса Canva вы найдете несколько миллионов изображений. Тематики фото разные: еда, путешествия, достопримечательности и т. д. Их можно изменять, адаптируя дизайн под стилистику своего аккаунта. Фильтры позволят создать гармонию на снимках, объединяют надписи и изображения.
Фон под фотографиями также можно изменить, добавив разнообразия. Можно сделать стильную рамку или вставить фото в рамку от фотографий на Polaroid. Получится создать эффект состаренной фотографии. Под снимок добавьте немного текста. Слишком большие надписи тяжело читать, делайте упор именно на сам кадр. Размеры, шрифт, выравнивание можно менять в отдельном окошке Canvas.
Готовую фотографию вы можете опубликовать на своей странице или добавить на аватарку, предварительно сохранив и скачав на компьютер.
Создание кадров самостоятельно
Иногда у людей бывает много планов, реализация которых займет много времени и денег. Профессиональные фотографы берут большую плату за свои услуги, да и не всегда получается объяснить все свои пожелания. Благодаря массе приложений для редактирования кадров создание авторского контента не составит труда.
Картинки, выложенные в открытый доступ, становятся помощником начинающим блогерам. Их можно объединять, добавлять фоны, создавать арт картинки для Инстаграмма. Выберите любой конструктор для фотографий в Инстаграм, добавьте нужный фон, логотип, любые отличительные элементы, стикеры. В результате получится авторское креативное изображение, которое можно выложить на своей странице.
Создайте разнообразие в своем аккаунте, ведь контент в мессенджере – это большая часть для личного продвижения. не обязательно пользоваться услугами профессионалов, заказывая фотосессии. Теперь можно не тратить деньги на дизайнеров, которые бы довели снимки до единой концепции. Можно создавать несколько фотографий одновременно, распределяя их на долгое время вперед.
Аватарки и зачем они нужны
Благодаря аватаркам другие пользователи могут идентифицировать ваш аккаунт из тысяч. Яркие и запоминающиеся снимки профиля привлекают внимание, заставляют других переходить в ваш личный профиль и просматривать публикации. Однако создавать уникальные авы из личных фотографий не всегда возможно. Многие пользователи социальной сети уже перешли на арты для Инстаграмма, созданные из личных кадров.
По всему миру люди хотят выделиться, привлечь к себе как можно больше внимания. Поэтому появились арты в Instagram. Даже маленькая иконка, на которую нажимают ваши подписчики, не должна оставаться без внимания. Новый мировой тренд – аватарки, созданные в редакторах из собственных снимков.
Арты стали использоваться многими знаменитостями и звездами в качестве авы и публикаций. Каждый пытается выделиться, добавляет новые эффекты, оживляя полученное изображение. Некоторые рисуют арты самостоятельно, некоторые редактируют уже готовые картинки, а кто-то заказывает услуги профессиональных художников или дизайнеров. Даже мобильные приложения становятся помощниками при создании уникального контента.
Аватарки в круге
Вставляя свою аватарку в кружочек, вы получаете стильную картинку, которая привлечет новую аудиторию на ваш аккаунт. Благодаря любому онлайн-сервису можно редактировать ваши снимки. Так как сделать арт картинку для Инстаграм:
- Откройте онлайн-редактор фотографий и загрузите туда любой снимок с вашего компьютера или смартфона.
- Укажите область выделения в форме круга и обрежьте снимок.
- Выберите рамку для авы в подходящей стилистике.
- Можете добавить фон для арта в Инстаграм, стикеры или фильтры.
- Готовое изображение сохраните в формате PDF.
- Скачайте готовый снимок на свое устройство.
Дальше опубликуйте новую аватарку в своем профиле:
- Перейдите в свой профиль и нажмите на кнопку «Редактировать профиль».
- Появится окошко с различными функциями. Выбирайте «Сменить фото профиля».
- В новом окне выберите «Новое фото профиля».
- В галерее нажмите на готовое изображение в кружочке и опубликуйте его в качестве нового аватара.
Также читайте: Чек лист в Инстаграм: проинформирован, значит вооружен — обзор по продвижению
Создание артов для Instagram
Одним из известных приложений по созданию изображений для Instagram считается PicsArt. Алгоритм работы в нем таков:
- Перед тем, как сделать арт фото в Инстаграм, выберите подходящий снимок из вашей галереи. Помните, что он должен быть качественным, люди должны располагаться таким образом, чтобы части тела не обрезались рамкой. Обрезанными могут оставаться только ноги, которые не попадут на будущий аватар.
- Откройте приложение и загрузите снимок туда.
- Сбоку будет открыта панель инструментов, где нужно нажать на «Эффекты» и «Арт».
- Первым доступным фильтром для изображения будет «Масло». Его и нужно применить к картинке. Если вы нажмете на фильтр еще раз, то откроется шкала для редактирования его интенсивности.
- Ластиком уберите наложенный эффект с лица. Отредактируйте складки, морщинки и дефекты. В случае, если случайно удалили лишнее, воспользуйтесь «Карандашом» и восстановите все обратно.
- Сохраните полученную обработку галочкой в правом уголке.
- Выберите в «Эффектах» «Магию».
- Редактируйте понравившиеся вам эффекты до тех пор, пока фотография вас не устроит. Повторно сохраните результат.
- Можно создать эффект объема на снимок, вырезав человека из кадра. Это делается вручную или нажав на человечка на панели инструментов. Когда приложение случайно выделит что-то кроме фигуры, подправьте выделенный фрагмент ластиком.
- Сохраните выделенный фрагмент в качестве стикера.
- Добавьте фон Инстаграмма для арта, выбрав его из открытых источников Яндекса или Google.
- Создайте новый документ, добавьте фон, редактируя и изменяя его по желанию. Вставьте изображение с человеком из выделенных стикеров.
- Вставьте кружок, куда и переместите изображение человека. Поворачивайте и изменяйте кружок и стикер до нужных размеров.
- Удалите ластиком ненужные части, поместите стикер ровно в область кружка. Изображение будет выделяться на фоне и создастся эффект объема. Если вы неожиданно удалили нужный объект, восстановите все «Карандашом».
Подписывайтесь на наш Телеграм канал, там много полезного и живое обсуждение— https://t.me/proinstagramer
Видеообзор:
Все полезное о Инстаграм — instagramer.info
Официальный сайт — www.instagram.com
10 инструментов для упрощения иллюстрации в 2018 году
2017 был напряженным годом для инструментов иллюстрации, и кажется, что компании как никогда стараются облегчить жизнь иллюстраторов. Но из-за того, что на рынке постоянно появляется так много новых вкусностей, за ним может быть трудно угнаться.
В этом посте мы представляем вам наши любимые новые и недавно обновленные инструменты для иллюстраций, выпущенные в 2017 году. Читайте дальше, чтобы узнать, как они могут помочь вам стать более продуктивным и креативным в 2018 году и в последующий период.
Более 1000 кистей от Kyle Brush теперь доступны бесплатно подписчикам Creative CloudВ этом году все говорили об одном наборе кистей Photoshop: от Кайла Т. Вебстера. Это потому, что он стал партнером Adobe, чтобы бесплатно предоставить подписчикам Creative Cloud более 1000 кистей. Вы можете получить к ним доступ в Photoshop на панели «Библиотеки» (выберите библиотеку «Кисти Кайла»).
Гарри Суссамс , иллюстратор-фрилансер, живущий в Бристоле, большой поклонник.«Кисти Кайла изменили мою цифровую работу», — говорит он. «Для Photoshop существует множество различных кистей, но я думаю, что его наборы одни из лучших.
«Поскольку мне очень нравится сочетание традиционных линий и текстур с цифровым раскрашиванием, это фантастический инструмент для их смешивания. Их качество и разнообразие отлично подходят для опытных цифровых художников, а также для иллюстраторов, которым нравятся текстуры, сделанные вручную, но которые хотят начать создавать цифровые работы ».
Wacom продолжает оставаться планшетом номер один для цифровых иллюстраторовВ 2017 году мы видели все больше и больше лучших графических планшетов , предназначенных для цифровых иллюстраторов, и эта технология постоянно совершенствуется.Но хотя существует множество отличных брендов, мы снова и снова слышим от иллюстраторов их любовь к Wacoms.
« Cintiq 13HD — мое последнее блестящее приобретение», — с энтузиазмом отзывается Джейн Фараар , иллюстратор и дизайнер из Челтенхэма. «Меня порекомендовал иллюстратор из творческой группы в Facebook, в которой я участвую, когда я спросил, какое оборудование лучше всего использовать для рисования.
«Это похоже на Wacom с ручкой, только у него есть экран, поэтому вместо того, чтобы рисовать на планшете и смотреть на экран, я могу рисовать на нем», — объясняет она.«Он имеет размер A4, легкий и длинный, поэтому его можно перемещать, как настоящую страницу, для оптимизации кривых и т. Д., Или даже положить мне на колени и снять со стола.
«С прекрасным набором кистей Photoshop CC и его опциями для регулировки скорости мазка это просто мечта», — заключает она. «Не могу сказать, что он такой же хороший, как ручка и бумага, но он самый близкий из тех, что я нашел, и я часто использую его как альтернативу рисованию и сканированию».
Среди новых выпусков Wacom в этом году — 13- и 16-дюймовые планшеты Cintiq Pro и Wac om Mobile Studio , которые значительно продвинули функциональность и возможности.Ознакомьтесь с лучшими предложениями планшетов Wacom на Рождество 2017 года здесь.
Доступ к цветовым темам непосредственно в Illustrator CC с помощью новой панели «Цветовые темы»По-прежнему являясь отраслевым стандартом для создания иллюстраций в цифровом формате, векторный редактор Adobe в апреле этого года был сильно обновлен в связи с празднованием своего 30-летия. И важная новость заключается в том, что вам больше не нужно переключаться в Photoshop для обрезки изображений; новый инструмент «Обрезка изображения» позволяет делать это прямо в Illustrator.
Теперь, когда изображение помещается в документ, вы увидите параметр кадрирования, который позволит вам настроить простые маркеры кадрирования.Обрезанные изображения удаляют лишние части изображения, таким образом уменьшая размер файла и улучшая производительность файлов.
Версия Illustrator CC 2017 года также поставляется с новой панелью цветовых тем, которая позволяет создавать, сохранять и извлекать цветовые темы в различных приложениях Adobe.
И это еще не все. На выставке Adobe Max в октябре компания представила еще одну новую версию Illustrator, 22.0, с функцией заголовка — новым инструментом Puppet Warp. Репликация того же инструмента в Photoshop, но для векторов, позволяет размещать булавки на объектах и перемещать их, чтобы деформировать их.
Здесь вы можете найти обзор всех новых функций Illustrator 22.0.
Affinity Photo — это не только инструмент для редактирования фотографий, но и для иллюстраций; и теперь есть полная версия на iPad. Если вы привыкли рисовать в Photoshop, но устали от модели подписки Adobe, в этом году появилась новая причина для перехода на высококачественную альтернативу Affinity Photo: выпуск полной версии Рекомендуемая версия для iPad.
Да, вы правильно прочитали: это не базовая версия инструмента, а поющий и танцующий эквивалент для планшета Apple: то, что Photoshop не может предложить на данный момент.Чтобы узнать, каково это использовать на практике, ознакомьтесь с нашим руководством: Рисуйте с Affinity Photo.
Corel Painter теперь позволяет наносить цифровую краску толстыми слоями, как в реальной жизни.Инструмент цифрового искусства Corel Painter в этом году представил большое новое обновление. И большой новостью с выпуском 2018 года стала толстая краска, цель которой — воспроизвести ощущение традиционной физической краски на цифровом холсте. Специальные новые цифровые кисти и мастихины позволяют наносить цифровую краску слоями, что означает, что вы можете тянуть, толкать, царапать и наращивать ее своим стилусом, как с настоящей краской (за исключением того, что без беспорядка).
Версия 2018 также может похвастаться инструментом синтеза текстур, который позволяет вам выбрать определенную область изображения и автоматически сгенерировать изображение большего размера на основе его текстуры. Откройте для себя новые функции Corel Painter 2018 здесь.
В новой версии CorelDRAW используется искусственный интеллект, чтобы сделать рисование на планшете более естественным.CorelDRAW — популярный инструмент векторной иллюстрации и графики для платформы Windows. Выпущенная в апреле версия 2017 года предлагала ряд обновлений, но все заголовки привлекли векторные инструменты LiveSketch, которые предлагают не что иное, как создание эскизов на основе искусственного интеллекта.
Идея новой функции состоит в том, чтобы сделать рисование пером прямо на экране планшета более естественным. LiveSketch использует искусственный интеллект и технологию машинного обучения для интеллектуальной интерпретации ваших рисованных штрихов, корректировки их и объединения их с существующими векторными кривыми для получения результатов, которые лучше соответствуют вашим намерениям. Идея, таким образом, в том, что вы получите иллюстрацию, которая больше похожа на то, что вы бы создали с помощью ручки и бумаги.
Вы можете прочитать наш полный обзор последней версии CorelDRAW здесь.
ArtRage был усилен в последнем обновленииArtRage — популярный инструмент цифрового рисования и рисования от Ambient Design Ltd как для настольных, так и для мобильных устройств. Первоначально он был запущен как инструмент для любителей, но с годами становится все более профессиональным. И эта тенденция продолжилась с выпуском ArtRage 5 для Windows и macOS в феврале этого года.
Наряду с совершенно новым (необязательным) интерфейсом, ArtRage 5 поставляется с несколькими основными новыми инструментами редактирования и рисования, включая настраиваемый дизайнер кистей, перспективу, направляющие и более реалистичный инструмент «Карандаш».Он также включает в себя дополнительные эффекты редактирования изображений, которые позволяют добавлять к слою эффекты бликов, теней, тиснения и сглаживания.
Набор Moleskine Smart Writing Set упрощает оцифровку ваших эскизов на нескольких устройствах.Все художники и иллюстраторы любят свои Moleskine. Поэтому в последние годы итальянский гуру ноутбуков пытался найти новые способы совместной работы бумаги и пикселей. И его последний релиз связывает их, как никогда раньше.
Набор Moleskine Smart Writing Set включает бумажный планшет, специальный блокнот для набросков Moleskine, который работает в тандеме с Pen +, цифровым пером, которое распознает блокнот и отслеживает движения пользователя.Pen + работает вместе с приложением, поэтому любые заметки, наброски или рисунки, которые вы делаете на бумаге, можно мгновенно оцифровать для редактирования или обмена с другими.
Если все это звучит слишком сложно, на самом деле это не так. Вы можете увидеть, как все это работает на практике, в этом видео.
Новая версия Inkscape поставляется с градиентами сетки и новыми эффектами контура.Inkscape — это бесплатный инструмент с открытым исходным кодом для создания векторной графики в Windows, Mac и Linux. Хотя этому программному обеспечению, управляемому сообществом, не хватает многих функций платных векторных редакторов, оно по-прежнему довольно мощное, и последняя версия, вышедшая в январе, содержала множество новых функций.
К ним относятся градиенты сетки, улучшенная поддержка SVG2 и CSS3, новые эффекты контура, интерактивное сглаживание для инструмента «Карандаш» и новое диалоговое окно «Объект» для непосредственного управления всеми элементами чертежа.
Последняя версия SketchBook Pro оптимизирована для Surface Dial.SketchBook Pro — это приложение для рисования, предназначенное для профессиональных художников и технических иллюстраторов для Windows, Mac, iOS и Android. В марте Autodesk выпустила новую версию программного обеспечения для Windows 10, обновленную для использования преимуществ Surface Studio и Surface Dial от Microsoft (показано выше).
Например, теперь вы можете увеличивать и уменьшать масштаб холста с помощью Surface Dial, а также отменять и повторять действия с помощью быстрого поворота Dial. Вы можете узнать об обновлении в этом сообщении в блоге.
Статьи по теме:
Как создавать оригинальные плоские иллюстрации: советы дизайнера
Независимо от того, какое направление цифровых художников выберет для своей профессиональной реализации, одной из важнейших и самых сложных задач является поиск собственного творческого стиля.Сегодня мы обсуждаем эту тему с графическим дизайнером Tubik Ярославой Яцубой, имеющим опыт как в традиционном, так и в цифровом искусстве. Она с радостью поделится некоторыми полезными советами и практиками, которые помогут дизайнерам найти и сохранить свой собственный стиль в бизнесе и тематические плоские иллюстрации для различных целей. Давайте рассмотрим, что могли бы сделать графические дизайнеры, чтобы не утонуть в разнообразии стилей и поймать свою золотую рыбку, выполняя профессиональные задачи.
Что такое плоский дизайн?
Начнем с терминологии.Сегодня термин «плоский дизайн» применяется к графике для множества целей и задач, имеющих общие стилистические особенности. Плоский дизайн — это направление, которое нашло свое широкое и разнообразное выражение в цифровом искусстве и известно минималистичным и лаконичным использованием визуальных средств выражения. В настоящее время этот термин широко используется как противоположность «богатому дизайну» из-за гармонической простоты, положенной в основу этого дизайнерского подхода. Самая заметная особенность, которая фактически вдохновила название этого направления, — применение плоских двухмерных визуальных деталей в противоположность очень реалистичным и детализированным скевоморфным изображениям.Плоский дизайн развивался последние пару лет, охватывая все больше и больше областей графического дизайна, все еще находя самое широкое и разнообразное применение в сфере цифрового дизайна для веб-интерфейсов и мобильных интерфейсов. Этот подход к дизайну считается стилем, благоприятным для повышения удобства использования и визуальной гармонии пользовательских интерфейсов.
Очевидно, что плоский дизайн возник не на пустом месте. Его корни обычно уходят корнями в швейцарский стиль, прямым предком которого историки дизайна считают.Швейцарский стиль, также известный как международный типографский стиль или, короче, международный стиль, — это направление, которое появилось и подверглось критике в 1920-х годах, а позже получило яркое выражение в графическом дизайне в Швейцарии 1940-50-х годов, став прочной основой графики. дизайн середины 20 века по всему миру.
Хотя этот стиль получил множество выражений в сфере визуального дизайна для печати, таких как плакаты, марки, открытки, обложки книг, журналы и т. Д., С эпохой цифрового дизайна он значительно расширил свои горизонты, особенно в области дизайна. для пользовательских интерфейсов.Веб-сайты и мобильные приложения, находящиеся в процессе динамичного развития творческого поиска, открыли удивительные и плодотворные перспективы для этого минималистичного и функционального подхода к дизайнерским решениям. Стиль получил название «плоский дизайн» (или плоский графический дизайн), который мгновенно стал популярным и положил начало новому направлению в графическом дизайне, смелому скевоморфизму и «богатому дизайну» и поддержанному новыми проблемами, открытыми областью дизайна взаимодействия. Разнообразие доступных и развивающихся направлений дизайна в наши дни привлекает плоскую иллюстрацию дизайна как гибкий и художественный подход, успешно завоевавший себе место.Подробнее о плоском дизайне, его истории и преимуществах читайте в нашей предыдущей статье.
Как сделать плоские иллюстрации оригинальными и придать им индивидуальный стиль?
Сегодня многие дизайнеры пробуют свое творчество в плоской иллюстрации. Чтобы не потеряться в огромном и постоянно увеличивающемся разнообразии произведений искусства, очень важно разработать собственную презентацию и манеру оформления. Немного сложнее становится в плоском стиле, который более ограничен в выразительных средствах и объемах, чем в других стилях. Тем не менее, трудное не означает невозможное.
Вот советы по созданию плоских иллюстраций от графического дизайнера Tubik Ярославы Яцубы, которые она получила из своей повседневной практики.
— Отойдите от простой геометризации форм. Возьмите альбом и карандаш и сделайте наброски от руки. Создание эскиза займет минимум времени по сравнению с созданием цифрового изображения. Более того, это поможет быстро найти смелые линии, а также интересные движения или позы персонажа.Сделав набросок, не торопитесь и проанализируйте его, а затем попробуйте поэкспериментировать. Попробуйте гипертрофированные, округлые или, наоборот, заостренные формы — они могут внести ценные детали, проясняющие характер движения или показывающие эмоциональное состояние персонажа.
— Анализируйте работы других иллюстраторов. Не упустите шанс понять, какие принципы и подходы они применяют. Подумайте, какие элементы или цветовые решения сделали их работы привлекательными для вас.
— Одним из факторов удачной иллюстрации является выбор интересной перспективы и композиции . Убедитесь, что композиция сбалансирована, если вам нужно выразить состояние спокойствия, или намеренно наклонена, если вы хотите показать динамику или напряжение. Если композиция многомерна, планировка должна быть четко показана: сделайте акцент на плане, на котором размещены основные персонажи или элементы. Вы также можете добавить ритма композиции, масштабируя элементы или цветовые и тональные акценты.
— Определившись с композицией, представьте, как сцена будет выглядеть под разными углами : в перспективе с третьей точкой конвергенции, через линзу «рыбий глаз», с точки зрения трехлетнего ребенка или, наоборот, как это увидит сверхвысокий баскетболист. Этот трюк поможет вам понять, какой из углов будет наиболее выгодным для цели и послания иллюстрации.
— Используйте оригинальные метафоры , которые помогут разделить идею иллюстрации.Не ловите только первые образы, которые приходят в голову: велик риск, что они получат широкое распространение и не будут выглядеть достаточно оригинально, чтобы бросаться в глаза.
— Тщательно подобранная цветовая палитра поможет усилить идею и послание, она задаст соответствующее настроение и расставит акценты на главном. Сохраняйте тональный контраст всей композиции: чтобы проверить правильность выбранных тонов, просмотрите иллюстрацию в черно-белом режиме — она должна оставаться контрастной и читаемой.
— Использование текстур добавляет изображению яркости, индивидуальности и эффекта «ручной работы». Кроме того, это смягчит векторные изображения.
Текстуры могут имитировать:
- реальные физические материалы и детали (например, царапины или потертости)
- геометрические детали (линии, полосы, точки)
- поделки с не идеально ровными линиями
Кроме того, для создания эффекта аппликации можно использовать цветные фотографии и полноцветные узоры.Все указанные варианты могут использоваться как по отдельности, так и в комбинации, что позволяет развивать индивидуальный художественный стиль при создании плоской дизайнерской графики.
6 особенностей хорошей плоской иллюстрации
Подытоживая все советы, можно выделить особенности эффективных плоских дизайнерских иллюстраций.
- Оригинальная стилизация
- Продуманная композиция
- Нестандартная перспектива
- Тщательно подобранная цветовая палитра
- Применение текстур
- Использование метафор
Попробуйте этот контрольный список для своих дизайнерских экспериментов по созданию плоской дизайнерской иллюстрации — может быть, они приведут вас к золотой рыбке вашего собственного узнаваемого стиля.
Еще примеры плоских иллюстраций
Вот еще несколько иллюстраций Ярославы с практическими примерами творческого применения приведенных выше советов. Дизайнер показывает, что некоторые ограничения этого стиля — еще одна причина для новаторских экспериментов с плоскими цветами дизайна, перспективами, персонажами и метафорами.
Рекомендуемая литература
Плоский дизайн.История, преимущества и практика
Глоссарий дизайна: Цвет. Термины и определения
Состояние искусства: 15 концепций креативного графического дизайна
Современный графический дизайн: направления и цель
Иллюстрация в пользовательском интерфейсе. Искусство в действии
Добро пожаловать, чтобы увидеть проекты Tubik на Dribbble и Behance
Пошаговое руководство по созданию иллюстраций для акций
Проследите за восьмью выдающимися иллюстраторами фондового рынка в их творческом процессе, поскольку они рассказывают, как они находят и поддерживают успех.
В последние годы приложения для рисования, такие как Procreate и Adobe Illustrator Draw, произвели революцию в мире иллюстрации, позволив художникам по всему миру создавать высококачественные работы в беспрецедентных масштабах. В результате отрасль открылась и развивалась молниеносно; новые таланты и свежие идеи привели к всплеску захватывающих тенденций — от стилей «плоского дизайна» до ярких неоновых цветов и сложной типографики.
Недавно мы спросили восемь выдающихся иллюстраторов из коллекции Shutterstock об их повседневной работе.У каждого из них есть особый стиль и оригинальная перспектива, но мы обнаружили, что их творческие процессы удивительно похожи. Все эти художники разделяют дисциплину и стремление выполнять всего несколько важных шагов — от заметок до ключевых слов — каждый раз, когда они приступают к новому проекту. С их помощью мы составили это руководство по рисованию на складе и использованию преимуществ сегодняшнего рынка. Читайте их лучшие советы.
Изображение Аленки КарабановойШаг 1. Вдохновение
«Я слежу за множеством интересных современных иллюстраторов в Instagram и Pinterest и постоянно читаю арт-блоги о дизайне», — объясняет Аленка Карабанова.«В нашей области так важно наблюдать и исследовать. Так вы тренируете глаз и развиваете свой вкус.
«Я стараюсь не только смотреть на иллюстрации, но и анализировать их . Я считаю, что мне в них нравится, а что нет. Я ищу классные цветовые сочетания, композиции, техники и темы. Позже я сопоставлю все эти ссылки со своим личным опытом. Так рождаются новые идеи.
«Эта фаза сбора вдохновения отнимает у меня много времени, но мне это нравится, и я считаю этот процесс самой важной частью моей работы.Я делаю это всякий раз, когда у меня появляется свободное время, и даже когда я отдыхаю или расслабляюсь с чашкой чая ».
Этот начальный шаг может также включать рассмотрение того, как покупатели используют иллюстрации в своих рекламных объявлениях. Просматривайте журналы, изучайте рекламные щиты и баннеры на веб-сайтах, чтобы узнать, какие виды дизайна подходят для этих форматов.
Изображение MaximmmmumШаг 2. Ведение заметок
«Первым шагом в моем процессе иллюстрации является идея, — объясняет Максиммммум.«Я использую приложение« Заметки »на своем iPhone, чтобы вести архив этих идей, и добавляю их по ходу дня. Я обычно включаю устные описания, а также у меня есть блокнот, в котором я храню наброски для будущих проектов ».
Когда дело доходит до иллюстраций, они помогают собрать все ваши идеи в одном месте. Таким образом, вы сможете получить к ним доступ, когда захотите создать что-то новое.
Изображение Александра БабичаШаг 3: Исследование
«После того, как я определился с идеей для новой иллюстрации, я начинаю ее исследовать», — рассказывает Александр Бабич.«Я посмотрю на похожие изображения на Shutterstock, а также прочитаю статьи в Википедии по теме, которую хочу затронуть. Я всегда пытаюсь придумать, как сделать иллюстрацию еще лучше (или уникальнее), чем уже существующие.
«Например, когда я исследовал иллюстрации пивных бутылок, я обнаружил, что большинство из них сделаны в перспективе. Я подумал, что проекцию на фронтальную проекцию будет проще разложить, если ее купят графические дизайнеры, поэтому я и сделал — и вуаля! В настоящее время это изображение — одна из моих самых продаваемых иллюстраций.”
Изображение Александра БабичаШаг 4: Набросок
Некоторые иллюстраторы, с которыми мы беседовали, предпочитают сразу приступить к работе над своими рисунками и исправлять их по ходу, но многие встраивают в свой рабочий процесс специальный этап создания эскизов.
«Обычно я делаю несколько набросков с разных ракурсов и с разными пропорциями», — добавляет Александр Бабич. «Иногда делаю наброски от руки, иногда на компьютере. Несколько раз я даже работал с 3D-моделями ».
Изображение tandaVШаг 5: Рисование
Сам процесс рисования выглядит по-разному для каждого иллюстратора, с которым мы беседовали.Некоторые рисуют в цифровом виде с помощью Procreate или Adobe Illustrator, а другие начинают с ручки и бумаги перед сканированием и отслеживанием своих изображений в цифровом виде. Какой бы метод и средство вы ни выбрали, важно оставаться организованным и иметь план.
«Когда я решаю, какой стиль использовать для каждой иллюстрации, я представляю себе своего будущего покупателя», — говорит tandaV. Обдумывание того, кто купит вашу работу и почему, поможет определить некоторые из ваших творческих решений, включая композицию и цвет. tandaV использует веб-сайт COLOURlovers для отслеживания цветовых тенденций и поиска интересных палитр.
Изображение Габриэля ОнатаНа этапе рисования это также может помочь начать думать о ключевых словах, которые вы добавите позже. Габриель Онат говорит нам: «Я всегда обращаю внимание на ключевые слова, которые приходят на ум во время рисования. Это делает весь процесс намного более удобным для меня ».
Изображение tandaVШаг 6: Уловка
После первоначального рисунка самое время доработать и усовершенствовать свою идею. «Иногда я долго меняю макет, композицию и цвет, пока результат меня полностью не устраивает», — признается tandaV.«Я легко могу потратить час на рисование, а затем потратить следующие два часа на повторный выбор цветов, исправление композиции и добавление новых элементов».
Изображение KotoffeiОтправьте работу, которой вы гордитесь, и сделайте все возможное, чтобы выделить ее из толпы. «Когда вы создаете новую картину, спросите себя, как ее можно улучшить», — советует Котоффей. «Спросите себя:« Как покупатели смогут использовать его в своих целях? Смогут ли они разместить его на своих сайтах, распечатать на ткани, повесить как баннер в центре города или повесить на обложку книги? »
Изображение KotoffeiШаг 7. Ключевые слова
Без ключевых слов ваши изображения не будут отображаться при поиске, поэтому найдите время, чтобы применить соответствующие термины и фразы.Если вам сложно придумать ключевые слова, узнайте, как ведущие иллюстраторы на Shutterstock индексируют свои фотографии. Также неплохо освоить такой инструмент для ввода ключевых слов, как KeywordsReady или Xpiks.
«Я всегда смотрю, какие ключевые слова пользуются популярностью у покупателей на Shutterstock, а также изучаю свою тему в Википедии, чтобы найти новые», — говорит нам Котоффей. «Если я уже иллюстрировал тему в прошлом, я всегда смотрю в раздел статистики в моем каталоге Shutterstock, чтобы увидеть, какие ключевые слова привели к покупке моих изображений, прежде чем добавлять их в новые иллюстрации.”
Котоффей и несколько других иллюстраторов, с которыми мы беседовали, посвящают определенные дни ключевой формулировке, чтобы уделить ей все свое внимание, и они также добавляют ключевые слова в иллюстрации группами, чтобы сэкономить время. Оттуда вы можете перейти к каждому отдельному изображению и добавить более конкретные ключевые слова.
Изображение LaurittaНе бойтесь подбирать ключевые слова. «Внимательно посмотрите на свою иллюстрацию и спросите себя:« Что бы я написал в строке поиска, если бы искал такую иллюстрацию? » — предлагает Лауритта.
«Описание и ключевые слова должны быть релевантными и значимыми для изображения. Уделите дополнительное время придумыванием уникальных и релевантных ключевых слов и описаний, а не просто копируя их с одного изображения на другое. Ключевые слова — важный шаг, так как это единственный способ для клиентов
найти ваши фотографии ».
Шаг 8: Загрузка
Регулярно выделяйте время на систематизацию, индексацию и загрузку изображений.«Раз в неделю я загружаю и индексирую свои иллюстрации для фондовых агентств и типографий», — говорит Аленка Карабанова. «Обычно это понедельник или вторник. Я считаю, что после выходных мне легче привыкнуть к такой рутинной работе ».
Изображение KotoffeiKotoffei, с другой стороны, загружает изображения небольшими партиями каждый день. Неважно, какой у вас график, если он согласован. Регулярная загрузка гарантирует, что ваше портфолио всегда будет свежим и актуальным, а это очень важно для вашего присутствия на этом рынке.
Изображение tandaVШаг 9: Отслеживание продаж
Работа стокового иллюстратора не заканчивается загрузкой. После того, как вы отшлифовали свою работу и отправили ее на рассмотрение, самое время посмотреть, как она работает с покупателями.
«Следите за своими результатами», — советует tandaV. «Эти цифры покажут вам, насколько востребован тот вид работы, который вы выполняете. Они скажут вам, следует ли вам продолжить исходную тему или попробовать что-то новое ».
Изображение Ольги КорнеевойFacebook | Instagram | Pinterest
Шаг 10. Пробуем новое
«Для меня важно рисковать и ставить перед собой новые цели», — говорит Ольга Корнеева.«Дайте себе время на ошибки. В этом бизнесе вам нужно хорошо разбираться в себе и понимать потребности рынка — а это может занять время. Ставьте перед собой конкретные задачи и пробуйте разные вещи ».
Image by MaximmmmumСтремление к экспериментированию и развитию было постоянной чертой художников, у которых мы брали интервью. По мере развития иллюстраций их набор навыков постоянно расширяется. Максиммммум говорит: «Я бы порекомендовал пробовать что-то новое каждый раз, когда вы создаете иллюстрацию — будь то функция в Illustrator, о которой вы слышали, но никогда не использовали, или комбинация различных инструментов и техник.”
Изображение Ольги КорнеевойШаг 11: Поиск сообщества
Ваши коллеги-иллюстраторы — не только источник вдохновения; они являются бесценным ресурсом, который будет поддерживать вас на протяжении всего творческого пути. «На мой взгляд, важно быть вовлеченным в отрасль, — добавляет Ольга Корнеева. «Когда я начинал, у меня был наставник, и другие иллюстраторы также поддерживали меня, когда я сомневался в себе. У каждого свой путь и свой путь, но это помогает найти сообщество.”
Верхнее изображение Аленки Карабановой
Как заработать на своем искусстве и иллюстрациях
(Этот пост был первоначально написан в 2013 году, стал самым популярным постом в моем блоге из 100+, поэтому я обновляю его, добавляя актуальные сведения, когда могу. Это долго, так что возьмите чашку вашего любимого теплого напитка и наслаждайтесь!)
В сети есть множество способов 3.0 мир, чтобы зарабатывать деньги в Интернете своим искусством и иллюстрациями. Многие из описанных методов также применимы для поделок и фотографии, но этот праймер ориентирован на традиционное искусство бумаги / холста и иллюстрацию. И изобразительное искусство (причудливый материал), и простая иллюстрация могут принести вам деньги в Интернете в основном двумя способами: продавая их напрямую или лицензируя. Есть много отличных веб-сайтов, которые могут помочь вам:
Ваш собственный веб-сайт: Хотя вы, безусловно, могли бы зарабатывать деньги своим искусством и без него, я настоятельно рекомендую иметь собственный веб-сайт для демонстрации вашего портфолио, независимо от того, являетесь ли вы просто любителем, занимающимся продажей и лицензированием произведений искусства, таких как я, или, конечно, если вы профессионал, который хочет полностью обеспечить себя доходом от произведений искусства.Как художники, продвигающие себя, веб-сайт будет выступать в качестве домашней базы, связывающей все наши социальные сети для продажи произведений искусства, а также для отображения работ, информации о нас самих и способа для поклонников связаться с нами. Хороший сайт с портфолио произведений искусства вполне может иметь платформу электронной коммерции, с которой можно продавать работы. Доступно множество платформ электронной коммерции, я рекомендую Shopify и Storenvy, а также приобретение доменного имени dot com и веб-хостинга через Bluehost. Это не столько платная поддержка, сколько партнерская ссылка, но я действительно считаю, что Bluehost довольно прост и, на мой взгляд, лучшее сочетание: дешевой, простой в использовании и хорошего обслуживания клиентов при возникновении проблемы.
Вы также можете самостоятельно разместить сайт с помощью WordPress или tumblr, которые также не требуют знаний веб-программирования. Такие сайты, как wordpress one, используют «темы», выполняйте поиск по запросу «темы для портфолио». Отличная корзина для покупок WordPress — это плагин под названием «WooCommerce», который позволяет легко добавлять продукты, ключевые слова, цены и т. Д. Из базы данных.
Продам:
Существуют буквально сотни веб-сайтов, через которые можно продать ваше искусство, но я рассмотрю некоторые из лучших.
Amazon, у них есть специальная ссылка, о которой многие люди не знают, чтобы художники изобразительного искусства могли отправлять здесь свои работы.
ArtPal.com — это сайт бесплатного членства, который берет очень небольшую комиссию за проданные работы.
Artfire.com — это комплексная торговая площадка, похожая на Etsy.
eBay
Ebay, сайт, с которого начинали продавать предметы коллекционирования и безделушки, по-прежнему остается отличным местом для продажи произведений искусства.Хотя они не специализируются на искусстве, возможно, вы уже знакомы с этим сайтом, и на нем есть огромный рынок людей, ищущих искусство. Работы могут быть указаны с фиксированной ценой «Купить сейчас» или выставлены на аукцион.
etsy.com
Etsy специализируется на всех «художественных» вещах и изделиях ручной работы, в том числе на вашем изобразительном искусстве и иллюстрациях; будь то бумага, холст или фарфоровая миска. Etsy может связать вас с ошеломляюще большим арт-рынком и отлично подходит для того, чтобы занять нишу.Рекомендую книгу справа.
TopHatter.com — еще один аукционный сайт по продаже товаров, которые могут быть полезны художникам.
Artiscle — это открытая платформа для художников для продажи своих работ, основанная на сообществах, из которых каждый художник происходит. Это чистый и простой в использовании веб-сайт.
20×200 — еще один крупный дом продавца, исключительно для искусства. На момент написания этой статьи они переделывают свой сайт.
Лицензирование произведений искусства и мерчандайзинг, также известный как «Печать по запросу»:
Лицензирование — или иногда вы услышите «мерчендайзинг» — это когда вы просто продаете кому-то право воспроизводить изображения своих произведений искусства, но сохраняете оригинал. Вот пример из моего магазина Zazzle, я недавно сделал одно панельный мультфильм. о том, что я из Бостона, и я дал Zazzle.com лицензию на печать на открытках, которые люди могут купить. Когда люди покупают открытку, я получаю гонорар от продажи.
CafePress.com
CafePress.com, вероятно, является крупнейшим сайтом по продаже товаров и лицензированию. Вы можете использовать их, чтобы разместить свои художественные изображения на сотнях различных продуктов, которые затем можно продать за гонорары. Я сам использую их как для своих комиксов Dimwitz, так и для своего изобразительного искусства. Взгляните на мой магазин, чтобы увидеть пример того, как он выглядит: cafepress.com/dimwitzcomics. Вы можете использовать их для продажи всего, от кофейных кружек до настоящих принтов, и многих других вещей, например одежды.Многие люди говорят, что качество изображения CafePress иногда может быть низким, и я согласен, но я уверен, что они работают над его улучшением. Но возможность увидеть свое изображение на готовом продукте — это здорово.
Zazzle.com — это платформа того же типа, что и CafePress, и я определенно предпочитаю Zazzle, но в основном это может быть связано с тем, что я привык к ней (проектирование продуктов мне кажется проще на Zazzle).Какой сайт лучше, на самом деле является предметом горячих споров. Поиск в Google по запросу «Cafepress vs. Zazzle» обнаруживает бесконечные споры на форумах о том, что лучше. Я пользовался обоими сайтами, в каждом есть что-то, что мне нравится, а что нет. На самом деле все сводится к личным предпочтениям. У них есть широкий ассортимент товаров от чехлов для мобильных телефонов до подушек, плакатов и т. Д. Вот плакат, который я дал им по лицензии одной из моих пастельных картин:
Я скажу, что в первый раз, когда я заказал несколько открыток у Zazzle, они пришли не так, как было на фото, но они возместили мне расходы, и с тех пор я не видел этой проблемы.Мне нравится простота использования сайтов по сравнению с Cafepress, и то, что они предоставляют больше свободы в настройке продуктов. Посмотрите мой магазин в Zazzle как пример целого магазина.
Ниже приведены некоторые сайты, похожие на Zazzle и CafePress, о которых я пока знаю меньше, но уверяю, что это крупные и конкурентоспособные сайты POD:
ImageKind.com
Printfection.com
Art.com также является очень крупным арт-сайтом, и они также дают пользователям возможность размещать личные фотографии на всем, от бумаги до холста.
IcanvasArt.com — еще одна фотография на сайте художественной печати.
FineArtAmerica.com — это очень простой в использовании крупный рынок. Они раздваивают свою торговую платформу, специализируясь либо на отдельных художниках (или фотографах), либо на галереях.По ссылке выше вы попадете прямо на их страницу продажи.
Snapwi.re — один из немногих сайтов, которые я рекомендую для фотографов (раскрытие информации: я инвестор в SnapWire), это один из немногих веб-сайтов с фотографиями на микростоках, где с первого дня вы можете выполнять задания для крупных компаний на всякий случай. чтобы ваше фото было выбрано в качестве лицензионного. В настоящее время открыт только для фотографии, но проверьте 99 дизайнов на предмет эквивалента для графического дизайна.
Арт-маркетинг, несколько общих советов для всех каналов:
Вы можете иметь лучший веб-сайт и работать на всех вышеперечисленных арт-платформах, но вам все равно придется узнать все, что можно, об арт-маркетинге как таковом.Будет сложно добиться успеха с вашими творениями без некоторой смекалки в этой области. Для начала я рекомендую прочитать мою статью о маркетинговых советах по продаже в Интернете: пример из практики по маркетингу брюк Bonobos и, конечно же, множество других статей на BradfordHines.com. Читайте о таких вещах, как персональный брендинг, электронная коммерция, маркетинг по электронной почте, маркетинг в социальных сетях (Pinterest, конечно, огромный арсенал маркетинговых тактик для художников), цифровые связи с общественностью.
Будучи художником любого типа, надеюсь, вы уже имеете некоторое представление о мельчайших деталях того, как сделать работу наиболее привлекательной, например, как сфотографировать произведение, сохранить чистоту и интуитивность веб-сайтов и т. Д.
Все художники и иллюстраторы, независимо от того, чем они занимаются, должны владеть самой последней копией The Artist’s and Graphic Designers Market на текущий год (показано слева). Книга действительно является аналогом Writer’s Market, , если вы, возможно, знакомы с тем же справочником, который используют профессиональные писатели.
EmptyEasel.com
Empty Easel — отличный всеобъемлющий источник информации о том, как продвигать искусство в Интернете, плюс у них есть простая в использовании форма для отправки работ.
DeviantArt.com
Это онлайн-сообщество художников, в котором вы создаете профиль и продвигаете свои работы. Кажется, он больше подходит для определенного стиля искусства — более андеграундного материала, если в этом есть смысл.
Создание хороших фотографий: Если вы собираетесь размещать свое искусство в Интернете каким-либо образом, очень важно научиться делать отличные фотографии вашего искусства.Я рекомендую эту статью Empty Easel: Empty Easel о фотографии искусства.
Социальные сети / сетевые сайты :
Я рекомендую все основные сайты социальных сетей для продажи вашего искусства: Facebook, Twitter, Google Plus и особенно сайты визуального закрепления, такие как Pinterest и The Fancy; но, чтобы выбрать, на какой быть. Даже Linkedin может быть хорошим сайтом, особенно для нетворкинга. Составьте хороший план для социальных сетей, поскольку изобразительное искусство прекрасно интегрируется с визуальным аспектом социальных сетей: как написать хороший план для социальных сетей для вашего бизнеса.Не расстраивайтесь из-за того, что не участвуете в каждой сети, в конце концов, есть только один из вас, и нужно сосредоточить время на своей основной деятельности … например, на творчестве! Наймите фрилансера из zaarly, taskrabbit или Upwork и попросите его выполнить работу в социальных сетях, если вы настаиваете, или даже получите инструмент Buffer, который поможет вам публиковать сообщения в нескольких сетях.
Покажите людям художника, стоящего за работами, соберите видео-портфолио, если хотите, и используйте Vimeo или YouTube для продвижения себя.Сделайте видео, на котором вы в своей студии кратко представитесь или даже работаете в качестве примера ( показывает вашу историю). Все эти сайты — отличный способ не просто продвигать ваши настоящие работы, но и находить и взаимодействовать с другими художниками и потенциальными клиентами.
Pinterest, конечно, хорош, поскольку это социальная сеть на основе изображений, где люди «прикрепляют» изображения, особенно произведения искусства, которые им нравятся. Вам нужно, чтобы на вашем веб-сайте был инструмент «Пин», чтобы люди могли добавлять ваше искусство таким образом.Найдите «Pinterest Goodies», чтобы добавить эту функциональность.
Для более полного знакомства с Pinterest я рекомендую книгу Джесс Лорен и Эда Свиндерски Pinterest для бизнеса , тем более что я фигурирую в ней, полное раскрытие.
Некоторые мысли по поводу брендинга:
Как художник, вы можете разделить свои работы на следующие категории: 1. то, что вам нравится, 2. то, что нравится другим, и 3. сочетание этих двух категорий.Хотя есть что сказать о том, чтобы заниматься искусством, которое вам нравится, как деловой человек (вы готовы быть деловым человеком, да?) Сосредотачиваетесь ли вы на создании того, что продается? Это означает несколько истин: делать больше из того, что люди говорят вам, что им нравится, и ничего не выбрасывать (сколько раз кто-то говорил вам, что им понравился что-то ужасное для вас / в вашем мусоре?). Так что, если фанатам очень нравится стиль, который вы создали, снимайте сериал и делайте сериал ограниченным образом, чтобы создать дефицит и повысить воспринимаемую ценность.
Как художник, продвигать работы определенного и узнаваемого стиля — один из самых быстрых способов стать известным. Если человек может идентифицировать ваши работы только по внешнему виду, не говоря уже о том, кто это сделал, вы знаете, что знаете что-то. Возможно, вы уже находитесь на этом уровне, но суть в том, что в начале вашей карьеры вам нужно будет менее мудро прыгать, чтобы упорядочить эту ассоциацию в своей работе. Придерживайтесь того, что продает, или, возможно, делайте 80% того, что, как вы знаете, продается, а 20% действительно просто развлекаются.Естественно, есть вероятность, что работа, которая вам нравится больше всего, уже является тем, что другие хотят видеть от вас больше всего, поскольку страсть часто порождает хорошее красивое искусство.
Художественные галереи и их присутствие в Интернете
Я специализируюсь на образовании в области цифровых технологий, поэтому порекомендую вам ознакомиться с этой обширной статьей о том, как разместить свои работы в галереях. Подход к вашим собственным онлайн-продажам через ваш веб-сайт и вышеупомянутые средства заключается в том, что в зависимости от характера вашего контракта с галереей, в конечном итоге, это еще один канал, по которому ваше имя становится известным.
Снижение затрат на содержание
Зарабатывать деньги как артист так же мало, как если бы ваш доход превышал ваши расходы. Не забудьте убедиться, что вы не тратите деньги как бизнес. Прочтите мою статью о том, как сэкономить на художественных принадлежностях.
Доход от вспомогательных работ
60 Лучшие уроки по работе с иллюстраторами за 2014 год
Трехмерный векторный текст может быть сложной задачей, если вы не используете такие программы, как Maya или SketchUp.Используя простой эффект скоса и выдавливания, градиенты и контуры смещения, вы обнаружите, что создание хромированного объемного трехмерного векторного текста — простая задача.
Следующие шаги помогут вам создать красочную иллюстрацию вертушки пропеллера в Adobe Illustrator.
В этом уроке вы пройдете через процесс создания вкусного текста пончика в Illustrator.
Урок Illustrator для начинающих, демонстрирующий, как можно создавать стильные иллюстрации с использованием основных форм и узоров.Следуйте этому пошаговому руководству по Illustrator, чтобы создать серию простых векторных иллюстраций, каждая из которых использует немного более продвинутые методы, чтобы в конечном итоге сформировать полный мобильный объект.
Вы узнаете, как создать свежеприготовленного лобстера на тарелке с помощью Adobe Illustrator. Мы начнем с основы, используя базовые инструменты (Перо, Прямое выделение, Инструмент «Прямоугольник») и техники построения векторных фигур (Смещение контура, Масштаб, Отражение), а также некоторые сложные градиенты для создания начальных фигур.Затем, используя палитры Appearance, Transparency Palettes и некоторые эффекты (Grain, Diffuse Glow, Gaussian Blur, Roughen), мы добавим детали, тени и блики.
Отпразднуйте Диа де лос Муэртос стильно с этим ярким неоновым портретом девушки calavera , созданным в Adobe Illustrator. Манипулируйте основными формами, визуализируйте области дизайна с помощью линейных и радиальных градиентов, создавайте собственные кисти и используйте инструмент «Кисть-клякса» (Shift-B) для рисования мелких деталей в дизайне.Мы будем рисовать разные цветы и использовать этот темный фон, чтобы сделать этот дизайн POP со страницы
. В этом уроке вы узнаете, как создать вкусный завтрак с яйцом и сосисками с нуля, используя несколько приемов в Adobe Illustrator.
7. Яркий вектор лампочки: свет включается менее чем за час
Включите свет с помощью этого значка и иллюстративного вектора лампочки. В приведенном ниже руководстве вы создадите вектор лампочки из простых форм, будете управлять градиентами, градиентными сетками и режимами наложения, стремясь к полуреалистичному векторному дизайну лампочки.
Приготовьтесь к Хэллоуину в жутком, липком стиле с этим векторным текстовым эффектом слизи! С помощью смещенных контуров, градиентов и различных эффектов мы создадим грязные надписи.
Подсластите свой текст с помощью этого урока по созданию текстовых эффектов клубники. Узнайте, как использовать собственные кисти и панель внешнего вида в своих интересах при настройке типографики.
В этом уроке мы объясним, как шаг за шагом проиллюстрировать катушку с ниткой и иглой. Вы можете сделать эту иллюстрацию из ниток любого цвета.Кроме того, вы можете положить иголки на землю. В этом уроке вы научитесь нескольким классным методам создания этой простой иллюстрации.
В этом уроке я выделю несколько приемов, которые используются при рисовании с помощью Adobe Illustrator.
Как создать потрясающую иллюстрацию свиньи с помощью иллюстратора.
Как объясняет Томас Берден, в Adobe Illustrator очень легко рисовать трехмерные объекты путем выдавливания и закрашивания основных форм.
Adobe Illustrator — идеальный инструмент для создания абстрактного искусства с основными формами и линиями.В сегодняшнем уроке я покажу вам, как создать этот эффект геометрической полосатой линии с помощью специальной кисти Art Brush. Это эффект, который выглядит фантастически, но его довольно легко создать, к тому же это метод, который также можно использовать для создания классных логотипов и типографики.
Векторы гильошированного рисунка обычно используются для защиты ценных бумаг и банкнот от подделки. Обычно для создания вектора гильошированного рисунка дизайнеры используют специальное дорогостоящее программное обеспечение. Возможно, вы не знали, что Adobe Illustrator помогает создавать векторы гильошированного рисунка, используя только собственные функции.
В следующих шагах вы узнаете, как создать подробную иллюстрацию водяного пистолета в Adobe Illustrator.
Ищете вдохновение и душевный покой? Вы хотите расслабиться и получить удовольствие от дня? Это руководство подойдет вам! Почувствуйте себя спокойным и расслабленным, рисуя минималистичную сцену спа с основными формами в Adobe Illustrator, и изучайте несколько простых, но захватывающих приемов для создания полуреалистичного вида.
В следующем уроке вы научитесь создавать компьютерную мышь, используя некоторые основные инструменты, палитру Обработки контуров, методы построения векторных форм, градиенты, дублированные формы и многое другое.
В следующем уроке вы научитесь создавать компьютерную мышь, используя некоторые основные инструменты, палитру Обработки контуров, методы построения векторных форм, градиенты, дублированные формы и многое другое.
Создавайте красивые шоколадные текстовые векторные эффекты, готовые для упаковки конфет или рекламы, в кратчайшие сроки!
На следующих шагах вы узнаете, как создать подробный текстовый эффект сыра и иллюстрацию сырного клина. Для начала вам понадобится простой текст, эффект 3D Extrude & Bevel и простой эффект Rounded Corners.Вы узнаете, как легко называть и организовывать свои формы, как создавать составные контуры, как грамотно использовать методы смешивания, маскирования и построения векторных фигур, а также как в полной мере использовать возможности панели «Оформление». Наконец, вы узнаете, как создать простую смесь и как использовать функцию «Живые углы».
В этом уроке Illustrator я хотел бы показать вам возможности рисования базовой формы для создания симпатичной девушки-гейши.
В этом уроке Illustrator я хотел бы показать вам возможности рисования базовой формы для создания симпатичной девушки-гейши.
В этом уроке вы нарисуете свой собственный скриптовый шрифт (или отработаете существующий) и преобразите его в завершенный блестящий золотой дизайн. Создайте размер в дизайне, удвоив линейный рисунок текста, настройте контуры с тонкими линиями на одной стороне и используйте золотые градиенты для создания позолоченных букв, подходящих для печати.
Следующие шаги помогут вам создать красивую иллюстрацию кукурузы. Вы увидите, насколько мощным может быть смешивание! Сначала мы создадим базовые формы с помощью основных инструментов.Заполните их градиентами и создайте смешанные объекты. Наконец, добавьте детали, используя несколько интересных эффектов и палитру прозрачности.
Создайте вектор образца радуги шестиугольника в стиле сложенной бумаги с одним шестиугольником, несколькими отрезками линии и несколькими треугольниками. Наслоение градиентов действительно делает этот векторный узор из шестиугольников популярным!
Я научу вас методам их создания. Не волнуйтесь, если вы не занимаетесь вязанием в реальной жизни, в этом процессе используется Adobe Illustrator для создания вашего дизайна и создания повторяющегося узора
Для всех вас, любителей спорта, этот урок научит вас создавать бейсбольный мяч. вдохновленный текстовый эффект.Вы начнете с подготовки текста, а затем с помощью эффекта Bas Relief и эффекта Inner Glow вы легко добавите ему объем. Затем вы создадите векторную текстуру и узорную кисть, с помощью которой добавите характерные бейсбольные стежки. Следующим в списке дел стоит потрепанный и грязный вид, для которого вы будете использовать встроенную кисть Art Brush. Вы закончите с травяным фоном и дополнительными пучками травы вокруг букв.
Дизайн персонажей может быть одной из самых забавных вещей, которые вы можете сделать в Illustrator.В этом уроке я решил создать мультяшного векторного пирата.
Узнайте, как Бен-иллюстратор создал это удивительное произведение, вырезанное лазером по металлу, на основе векторных узоров, созданных в Adobe Illustrator.
В этом уроке Мерседес Креспо (также известная как YemaYema) показывает, как она создает своих привлекательных мультяшных персонажей. Несмотря на то, что они полны деталей, богаты цветами и сложны по внешнему виду, они просты в рисовании, как она показывает здесь.
В этом уроке Мерседес Креспо (также известная как YemaYema) показывает, как она создает своих привлекательных мультяшных персонажей.Несмотря на то, что они полны деталей, богаты цветами и сложны по внешнему виду, они просты в рисовании, как она показывает здесь.
Не нужно быть крутым художником, чтобы рисовать векторных персонажей. В Adobe Illustrator вы можете создавать их с помощью простых форм.
В следующем уроке вы узнаете, как создать простую иллюстрацию термометра в Adobe Illustrator. Для начала вы узнаете, как настроить простую сетку, как создать идеальную основную форму пикселя и как добавить тонкую штриховку.Затем, используя базовые приемы смешивания и построения векторных форм и в полной мере используя панель «Оформление», вы узнаете, как создать трубку термометра. Наконец, вы узнаете, как создать простую сетку, используя два крошечных контура и набор эффектов преобразования.
В следующем уроке вы узнаете, как создать простую иллюстрацию термометра в Adobe Illustrator. Для начала вы узнаете, как настроить простую сетку, как создать идеальную основную форму пикселя и как добавить тонкую штриховку.Затем, используя базовые приемы смешивания и построения векторных форм и в полной мере используя панель «Оформление», вы узнаете, как создать трубку термометра. Наконец, вы узнаете, как создать простую сетку, используя два крошечных контура и набор эффектов преобразования.
Следующие шаги помогут вам создать довольно простой зеленый веб-значок в Adobe Illustrator. Для начала вы узнаете, как использовать инструмент «Звезда» и как создать свою собственную форму звезды. Затем, используя функцию «Живые углы», вы узнаете, как легко добавить округлости некоторым из этих острых точек.Двигаясь дальше, вы узнаете, как добавлять тонкие тени и блики с помощью панели «Оформление», простых эффектов, а также некоторых базовых приемов наложения и маскирования. Наконец, вы узнаете, как добавить текстурированный фон и простой фрагмент текста.
В этом уроке мы будем использовать базовый дизайн фигур и 3D-моделирование в Adobe Illustrator, чтобы нарисовать классную иллюстрацию книжной полки в облаке. Затем мы добавим интерес к нашему дизайну, применив текстуры и затенение к нашей полке.
В следующих шагах вы узнаете, как создать текстовый эффект спагетти с алфавитом в Adobe Illustrator.Для начала вы узнаете, как создать простой прямоугольник и кусок текста и как легко разместить их в центре артборда. Затем, используя базовые техники построения векторных фигур, вы научитесь создавать основные составные контуры. Двигаясь дальше, вы добавите тонкие тени и блики с помощью панели «Оформление», основных техник наложения и множества растровых эффектов. Наконец, используя радиальный градиент и простые техники смешивания, вы узнаете, как увеличить контраст всей иллюстрации.
Создатель Bubblefriends Саша Пройс учит искусству создания красочных мультипликационных персонажей и показывает, как оставаться на правильной стороне границы между милой модой и детской болтовней. Шаг за шагом Саша проведет вас через развитие персонажа от первого наброска до окончательной окраски. Принципы привлекательности.
Из этого урока вы узнаете, как создать милого персонажа, зайчика Валентина, в Adobe Illustrator. Используя только основные формы, вы можете создать любое мультяшное животное, какое захотите.Также я покажу вам, как создать треугольник и сердечко, которых нет на панели инструментов.
Вы узнаете, как создать сложный золотой графический стиль, который включает отражение, отбрасывание теней и бликов. Все это можно создать с помощью самого мощного инструмента, доступного в Adobe Illustrator — панели «Оформление». Вы узнаете, как создать этот графический стиль, а затем применить его к редактируемым текстовым объектам. Удачи в изучении нашего нового урока по векторам!
Как иллюстрировать помидор в Adobe Illustrator — Учебные пособия по Illustrator
Вы будете использовать Meshes, Gradients и Blends для создания результирующего изображения.Приобретенные здесь навыки можно легко перенести на создание различных объектов. Итак, приступим!
Подробности учебника:
- Программа: Adobe Illustrator CS3 — CS5
- Сложность: Средний
- Расчетное время завершения: 2 часа
Шаг 1
Возьмите Ellipse Tool (L) и создайте следующий путь.
Возьмите Direct Selection Tool (A) и измените путь.У вас должно получиться изображение, как показано ниже.
Шаг 2
Возьмите Pen Tool (P), добавьте точку привязки и трансформируйте путь к следующей форме.
Залейте этот путь темно-красным.
Шаг 3
Теперь создадим сетку. Возьмите инструмент Mesh Tool (U) и добавьте точку привязки сетки в центр формы помидора. См. Схему ниже для справки.
Затем переместите эту опорную точку вниз.
Добавьте следующие точки привязки сетки.
Шаг 4
Затем преобразуйте опорные точки с помощью Direct Selection Tool (A) в следующую форму, чтобы представить шаровидную форму помидора.
Повторите эти действия как для верхней, так и для нижней части помидора.
Добавьте дополнительные точки привязки сетки.
Шаг 5
Выберите одну из точек привязки и измените ее цвет.
Измените цвет близкой точки привязки.
Добавьте распределение света по поверхности помидора.
Шаг 6
Продолжайте изменять цвета точек привязки. См. Схему для справки.
Шаг 7
Теперь проиллюстрируйте два концентрических эллиптических пути в нижней части помидора. Большой эллипс залит белым и расположен под малым эллипсом.
Измените прозрачность белого эллипса на ноль.
Затем перейдите в Object> Blend> Blend Options и установите Spacing на «Specified steps» и количество шагов на 100.
Выделите оба концентрических эллипса и перейдите в Object> Blend> Make (Command + Alt + B). Отправьте смесь на задний план. Он будет представлять собой тень.
Шаг 8
Усложните сетку, чтобы показать фотореализм поверхности помидора.
Шаг 9
Теперь создадим стебель помидора. Нарисуйте первый лист. И залейте его любым цветом.
Нарисуйте другие листья.
Шаг 10
Изобразите центральную ветвь.
Сделайте боковую поверхность листа.
Повторите эти действия для остальных листьев.
Шаг 11
Заполните боковую поверхность листа линейным градиентом. Вам нужно добиться следующего результата.
Сделайте то же самое с остальными листьями.
Шаг 12
Заполните вырезанную часть ветви линейными градиентами.
Шаг 13
Нарисуйте треугольный путь.
Перетащите его на палитру кистей.Выберите опцию Art Brush в диалоговом окне.
Установите элементы кисти, как вы можете видеть на диаграмме ниже.
Возьмите Pen Tool (P) и нарисуйте следующий путь. Затем примените к нему кисть Art. Измените цвет контура и при необходимости измените толщину обводки.
Создайте еще один подобный путь.
Шаг 14
Затем нарисуйте следующий путь.
Шаг 15
Выберите первый красный контур, нарисованный за один шаг до этого, и перейдите в Object> Expand Appearance, затем перейдите в Object> Ungroup.И залейте путь линейным градиентом.
Залейте остальные красные контуры линейными градиентами.
Шаг 16
Выберите винно-красный стержень, возьмите Mesh Tool (U) и преобразуйте его в сетку. См. Диаграмму ниже.
Покрасьте его в зеленый цвет.
Добавьте темно-зеленый цвет к стеблю.
Шаг 17
Положите хвост на помидор. При необходимости измените размеры хвоста.
Создайте кисть Art, как показано на схеме ниже.
Затем нарисуйте следующий путь в верхней части хвоста с помощью этой кисти Art и залейте его линейным градиентом.
Проиллюстрируйте показанный ниже эллиптический путь, также заполненный линейным градиентом.
Шаг 18
Проиллюстрируем тень от листьев. Нарисуйте путь, заполненный следующим линейным градиентом.
Повторите этот шаг для остальных листьев помидора.
Шаг 19
Нарисуйте следующую небольшую дорожку в виде дольки мандарина.Залить мандарином. Его размер в поперечном направлении должен составлять всего несколько пикселей.
Затем перетащите его в палитру кистей. В диалоговом окне выберите параметр «Точечная кисть». Установите элементы кисти, как вы можете видеть на схеме ниже.
Шаг 20
Проиллюстрируйте два пути, показанные ниже, на поверхности помидора.
Примените к ним только что созданную кисть Scatter.
Шаг 21
Создайте следующую кисть с заливкой темно-оливкового цвета.
Нарисуйте дорожки над хвостиком помидора.
И примените к ним новую кисть scatter.
Шаг 22
Проиллюстрируем капли на помидоре. Сначала нарисуйте следующую дорожку под хвостиком на красной поверхности помидора.
Повторите это.
А теперь создайте путь, заполненный Радиальным градиентом.
Нарисуйте следующий контур, заполненный радиальным градиентом, где вторая точка цвета (указанная стрелкой на диаграмме) имеет нулевую непрозрачность.
Повторите это действие для другого пути.
И повторить еще раз.
Шаг 23
Нарисуйте сколько угодно капель.
Заключение
Приятного аппетита!
Если вы ищете учебник по фэнтезийному фотошопу или произведения искусства, перейдите по этой ссылке, чтобы получить больше вдохновения.
Дополнительные дизайнерские идеи вы можете найти в портфолио RipeConcepts.
Подпишитесь на нас, если вы хотите первыми узнавать о последних учебных пособиях и статьях по Adobe Illustrator.

 В отличие от программ, которые устанавливаются на компьютер, из-за Canva компьютер не тормозит, а проекты быстро подгружаются. Командам, в которых несколько сотрудников работают с иллюстрациями, можно делиться проектами.
В отличие от программ, которые устанавливаются на компьютер, из-за Canva компьютер не тормозит, а проекты быстро подгружаются. Командам, в которых несколько сотрудников работают с иллюстрациями, можно делиться проектами.

 Некоторые конструкторы рассылок не позволяют вставить в письмо видео с превью. Вместо него будет добавлена просто ссылка. Но даже если у вас получится добавить его с Youtube, превью может выбиваться из общего стиля. В этом случае лучше создать картинку нужной цветовой гаммы, с брендированием и подходящими надписями. При клике на нее, человек будет перенаправлен на видео.
Некоторые конструкторы рассылок не позволяют вставить в письмо видео с превью. Вместо него будет добавлена просто ссылка. Но даже если у вас получится добавить его с Youtube, превью может выбиваться из общего стиля. В этом случае лучше создать картинку нужной цветовой гаммы, с брендированием и подходящими надписями. При клике на нее, человек будет перенаправлен на видео.