Как сделать фон в иллюстраторе: Как залить цветом слой в Illustrator? — Хабр Q&A
Как нарисовать красивый абстрактный фон в Adobe Illustrator
В этом уроке будет продемонстрировано, как создать красивый абстрактный фон в Иллюстраторе всего лишь за 20 шагов.
Шаг 1
Создайте новый документ. Он может быть любого размера, какого вы захотите. Для нашего примера давайте установим стандартный размер 800×600 пикселей, разрешение 72 для экрана (For Screen), а также используем режим цвета RGB. Если же ваш проект предназначен для печати, установите разрешение на максимальный размер — 300 точек на дюйм.
Шаг 2
Создайте ваш фон, используя инструмент Прямоугольник (Rectangle Tool (M)). Установите его соответственно разрешению вашей страницы (800×600) и залейте выбранным цветом. Используйте градиент (радиальный), поскольку это дает впечатление пространства. После этого заблокируйте созданный фон, чтобы его нельзя было изменять.
Шаг 3
На 3 шаге следует использовать ваше воображение и создавать абстрактные изображения. Попробуйте использовать различные формы из панели управления (прямоугольники, эллипсы и т.д.)
Шаг 4
Теперь добавим третье измерение к существующим формам и объектам. Выберите ваши фигуры, группируйте их и откройте Эффекты (Effect), которые находятся в строке меню. Затем выбираем 3D -> Выдавливание и Наклон (Extrude & Bevel). Проверьте полученный результат, используя предварительный просмотр. Поверните куб так, чтобы изображение соответствовало вашей задумке. Вы можете изменять перспективу, меняя величину в окошке Perspective до значения 50 — 70 градусов. Затем выберите значение Толщины (Etrude Depth), основываясь на ваших личных предпочтениях.
Шаг 5
После того, как вы закончили менять перспективу и удовлетворены объемным изображением ваших объектов, нажмите ОК и перейдите к Объектам (Object) в меню и нажмите кнопку Развернуть Вид (Expand Appearance). Эта функция поможет вам управлять каждым краем /гранью объекта, перемещая их в пространстве (вы заметите точки, полностью определяющие перспективу объектов).
Шаг 6
Разгруппируйте созданные объекты: каждый из них должен являться отдельным объектом. Откройте меню Градиент (Gradient) и примените градиент к каждой поверхности объекта.
Шаг 7
Откройте меню Прозрачность (Transparency) и измените прозрачность на значение Наложение (Overlay) и/или Усиление (Multiply) для придания объекту прозрачного и сверкающего вида.
Шаг 8
Поскольку на поверхностях кольца может понадобиться более глянцевый вид, мы выбираем каждую поверхность кольца (как наружную, так и внутреннюю) и копируем их (Ctrl+C) вперед (Ctrl+F). Затем выбираем Наложение (Overlay) среди панели Прозрачность (Transparency) и уменьшаем Непрозрачность (Opacity) до значения приблизительно 45%. Для более блестящего и реалистичного вида вы можете повторить этот шаг несколько раз.
Шаг 9
Для лучшего эффекта придайте вашему объекту эффект легкого отражения света. Создайте круг, используя Инструмент Эллипс (Ellipse tool (L)). Откройте Эффекты (Effect)-> Пятно (Blur)-> Гауссово Пятно (Gaussian Blur) и задайте радиус 16-18 с прозрачностью Наложение (Overlay), создайте отблески света и расположите их в соответствии с вашим объектом.
Шаг 10
Растягивайте круги пока не получите эллиптические формы, похожие на вспышки света, и затем просто скопируйте (CTRL+C) и вставьте вперед (CTRL+F) несколько раз для создания эффекта солнечной вспышки.
Шаг 11
Вы можете начать добавлять детали используя инструмент Перо (Pen tool (P)), делая отражения и лучи света на каждой из поверхностей объекта, используя Наложение (Overlay) и 50% прозрачность.
Шаг 12
Вы можете добавить еще больше деталей, рисуя немного изогнутые волнообразные отражения от вспышек света, используя инструмент Перо (Pen Tool (P)).
Шаг 13
После того, как вы добавили отражения с помощью инструмента Перо (Pen Tool (P)), щелкните на них и откройте Объект (Object) -> Развернуть (Expand) -> Отмените полную проверку контуров (Uncheck fill check stroke) -> ОК.
Шаг 14
Теперь нам нужно вернуться к фону и заполнить его некоторыми формами для полноты композиции. Попробуйте использовать числа или неправильные формы.
Шаг 15
Используя инструмент Шрифт (Type tool (T)), создайте прямоугольник, в котором вы можете написать несколько случайных букв или цифр, разбив на строки.
Шаг 16
После завершения создания композиции из букв и цифр вам следует расширить (Expand) область печати и применить Наложение Прозрачности (Overlay transparency). Вы можете затем полностью копировать композицию из типографических символов несколько раз и даже повернуть на 90 градусов, и таким образом заполнить фон.
Шаг 17
Создайте несколько кругов, используя инструмент Эллипс (Ellipse tool (L)). Удерживая клавишу SHIFT в течение некоторого времени, вы сможете нарисовать идеальный круг. Нарисуйте круг любого размера на ваш вкус, сделайте его контуром и не заполняйте. Создайте насколько подобных кругов и расположите их в вашей композиции с прозрачностью Усиление (Multiply Transparency) или Наложение (Overlay Transparency). Когда вы закончите заполнять фон кругами, откройте вкладку Объекты (Object) в меню и щелкните кнопку Развернуть (Expand). Это позволит трансформировать ваши круги из контуров в заполненные объекты. Помните, никогда не оставляйте контуры неразвернутыми, всегда используйте Опцию Развернуть (Expand) для ваших контуров.
Шаг 18
Теперь скопируйте фон (CTRL+C) и вставьте на передний план (SHIFT + CTRL +]), а также измените прозрачность на Наложение (Overlay). Это позволит усилить тени, свет и отражение в вашей композиции.
Шаг 19
Теперь абстрактная композиция практически готова. Вам нужно удалить избыточные объекты, которые не укладываются в вашу композицию, но прежде чем вы начнете сокращать количество объектов, помните, что объекты должны быть разгруппированы. Щелкните на кнопку Ластик (Eraser (SHIFT + E)) и просто перетащите при зажатой кнопке ALT, таким образом вы будете стирать то, что вы хотите.
Шаг 20
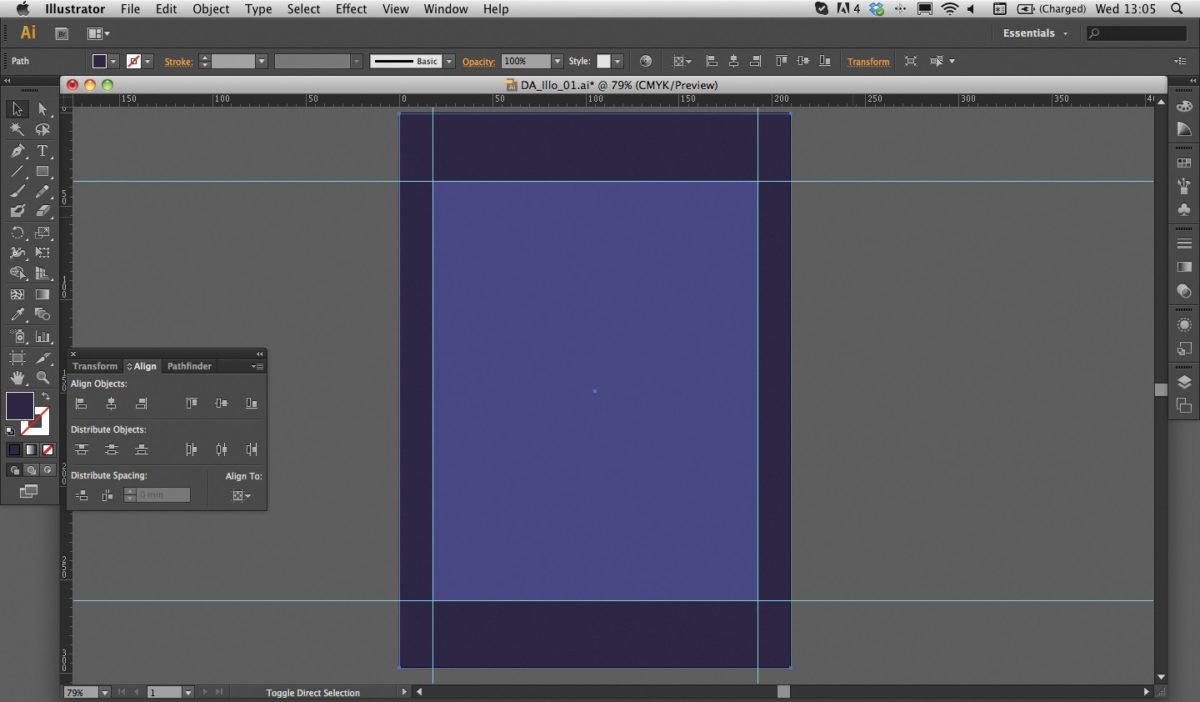
Если вы хотите изменить размер вашего изображения или изменить формат, после того, как вы удалили излишки, и закончили вашу абстракцию, выберите всю картину целиком и откройте вкладку Трансформация (TRANSFORMATION), затем щелкните Windows, и выберите Трансформацию (Transform). Щелкните на меню Трансформации и снимите флажок с опции Выравнивание Новых Объектов На Пиксельной Сетке (Align new objects to pixel grid), и ваша работа окончена.
Итак, мы получили конечный результат. Наслаждайтесь созданной вами абстракцией!
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
Рисуем офисный фон в Adobe Illustrator
В этом уроке мы будем рисовать реалистичный офисный фон в Adobe Illustrator. Основными инструментами в нашей работе станут Mesh/Сетчатый градиент и Blend/Переход. Самый интересный и сложный объект — чашка кофе. Попробуйте повторить все шаги и вы увидите насколько лучше будете понимать вышеупомянутые инструменты!
Результат
1. Рисуем чашку кофе
Шаг 1
Начнем с круглой базы. Так как мы будем использовать инструмент Mesh/Сетчатый градиент (Control-U), это вносит некоторые коррективы в наши действия. Чтобы сеткой было легко управлять, мы применяет сетчатый градиент не к кругу, а к прямоугольнику, который после этого превратим в круг.
Это довольно сложная процедура, поэтому вы можете сделать это сами, или скачать уже готовый круг.
Дальше работаем с кругом. Возьмите инструмент Mesh/Сетчатый градиент (Control-U)
Выделите точки по краям и укажите им цвет #CAC6C3.
Продолжайте создавать точки, как показано ниже, и укажите им цвет #E6E5E3.
Шаг 2
Для этого шага нам нужны два круга разного размера. Больший круг — белого цвета, и меньший цвета #44392F. Поместите коричневый круг поверх белого как показано ниже, а белому укажите Opacity/Непрозрачность в 0%.
Шаг 3
Выберите в меню Object > Blend > Blend Options/Объект>Переход>Параметры перехода
Выделите оба круга и выберите в меню Object > Blend > Make/Объект>Переход>Создать.
Шаг 4
Укажите получившемуся объекту режим наложения Multiply/Умножение.
Шаг 5
Создайте копию белого круга с сетчатым градиентом и выкрасьте его края в цвет #CAC6C3, а центр в цвет #C8C5C1.
Шаг 6
Теперь вам нужная еще одна копия этого круга. Выкрасьте всю копию в цвет #695C45. Теперь выделите центр и укажите ему цвет #72634A.
Шаг 7
Создаем базу для еще одного перехода. Нарисуйте две фигуры как показано ниже, используя цвета #888483 и #010101. Сделайте нижнюю фигуру прозрачной.
Шаг 8
Используйте те же параметры для перехода и в меню выберите Object > Blend > Make/Объект>Переход>Создать.
Шаг 9
Укажите фигуре режим наложения Screen/Осветление и 80% Opacity/Непрозрачности.
Шаг 10
Создаем еще один переход, используя ту же технику. Используйте цвета как в шаге 7, и укажите готовому объекту режим наложения Screen/Осветление.
Шаг 11
Поместите созданные объекты поверх нашего кофейного круга.
Шаг 12
Следующий сетчатый градиент чуть сложнее. Повторите шаги, указанные ниже и используйте следующие цвета:
#F3F2F1#E0DDDB#CBC6C3
Шаг 13
Еще несколько шагов.
#FFFFFF#F6F4F4#BEB9B5
Шаг 14
Создаем еще один переход из объектов цвета #B8B4B0 и #E0DDDB.
Получившемуся объекту укажите режим наложения Multiply/Умножение и 30% Opacity/Непрозрачности.
Шаг 15
Соединяем созданные фигуры в одну композицию.
Шаг 16
Теперь рисуем пузырьки. Создайте еще одну копию нашего круга с сетчатым градиентом. Используйте цвета:
#251B12#7E6E55#F0F0EF
Шаг 17
Сделайте крайние точки прозрачными.
Шаг 18
Создайте еще одну копию.
#251B12#7E6E55
Шаг 19
И снова прозрачные крайние точки.
Шаг 20
Нарисуйте полукруг из пузырьков.
Шаг 21
Поместите их в нашу чашку.
2. Рисуем карандаш и ручку
Шаг 1
Рисуем базу для карандаша при помощи инструмента Mesh/Сетчатый градиент.
#252525#555555#3F3F3F
Шаг 2
Растягиваем фигуру и создаем зубчатый край.
Шаг 3
Рисуем острие карандаша.
#D4B999#EDDDC0#C6AB8D#4C4C4C#9C9C9C
Шаг 4
Объединяем две части.
Шаг 5
Создаем новый переход. Используем цвета #535353 и #E5E3E0.
Шаг 6
Создаем переход, используя прежние параметры.
Шаг 7
Помещаем тень под карандаш.
Шаг 8
Рисуем базу для ручки.
#BEBEBE#909090#AAAAAA#D9D9D9#A8A8A8#C4C4C4
Шаг 9
Растягиваем фигуру и создаем треугольник с краю.
Шаг 10
Рисуем еще одну часть ручки.
#2D2D2D#6B6B6B#C4C4C4
Шаг 11
И острие.
#DEC394#F6E9B1#F4D5AE#C1A780
Шаг 12
Собираем ручку и помещаем под нее такую же тень, как под карандашом.
3. Рисуем блокнот и планшет
Шаг 1
Нарисуйте кривую как показано ниже и укажите ей линейный градиент в качестве Stroke/Обводки. (#4B4A4A — #919090 — #4B4A4A)
В меню выберите Object > Expand Appearance/Объект>Разобрать оформление.
Шаг 2
Измените сетчатый градиент как показано ниже. И нарисуйте дырочку под колечко.
#313131#FBFBFB#313131
Шаг 3
Создайте ряд колец с дырочками.
Шаг 4
Рисуем бумагу.
#FFFFFF#EAEAEA
Шаг 5
Рисуем основу под блокнот: #313131.
Шаг 6
Создаем переход, используя цвета #E5E3E0 и #191717. Указываем получившемуся объекту режим наложения Multiply/Умножение.
Шаг 7
Собираем блокнот.
Шаг 8
Добавляем тень и указываем ей Opacity/Непрозрачность в 50%.
Шаг 9
Рисуем планшет.
Шаг 10
Создаем переход, используя цвета #505050 и #E5E3E0.
Шаг 11
Помещаем тень под планшет.
Шаг 12
Собираем все объекты на фоне цвета #E5E3E0.
Шаг 13
Рисуем прямоугольник по размеру желаемого вами фона.
Шаг 14
Выделяем все, кликаем по объектам правой кнопкой и выбираем Make Clipping Mask/Создать обтравочную маску.
Результат
Автор урока Vladimir Galantsev
Перевод — Дежурка
Смотрите также:
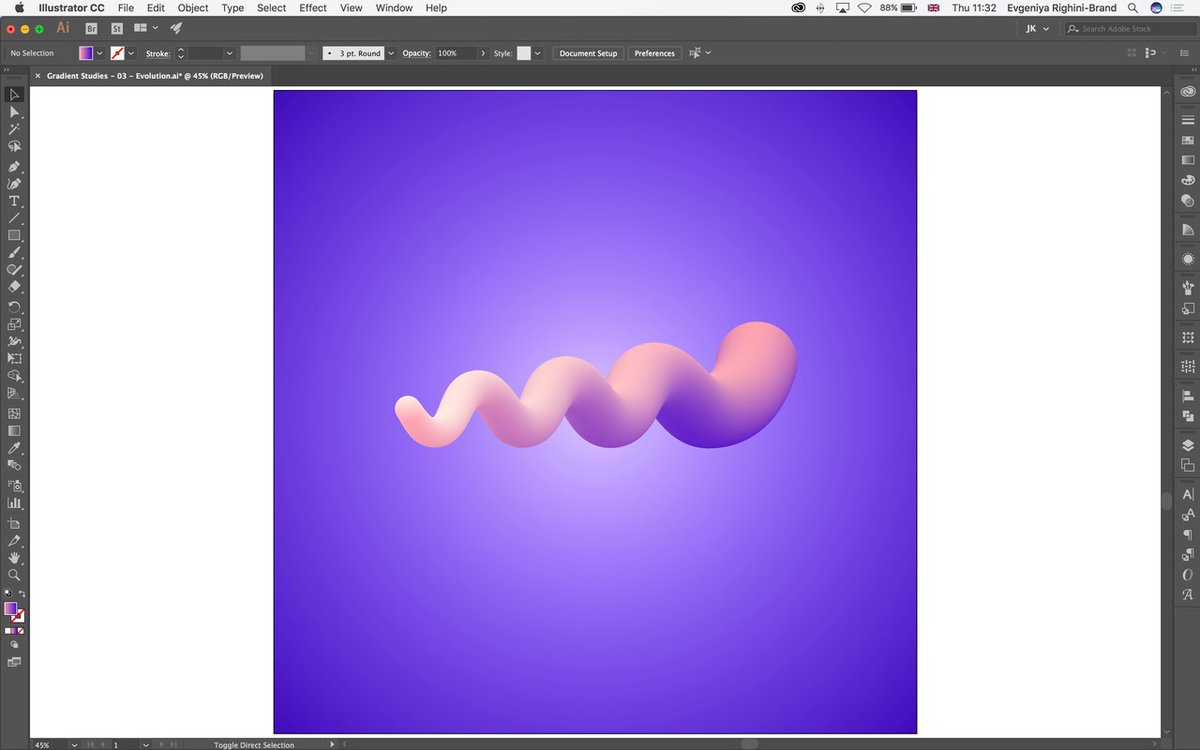
Как создать абстрактный волнистый фон в Illustrator — Уроки
Цель Урока
Детали урока
Программа: Adobe Illustrator CS3-CC
Сложность: Средняя
Предполагаемое время завершения: 1.5-2 часа
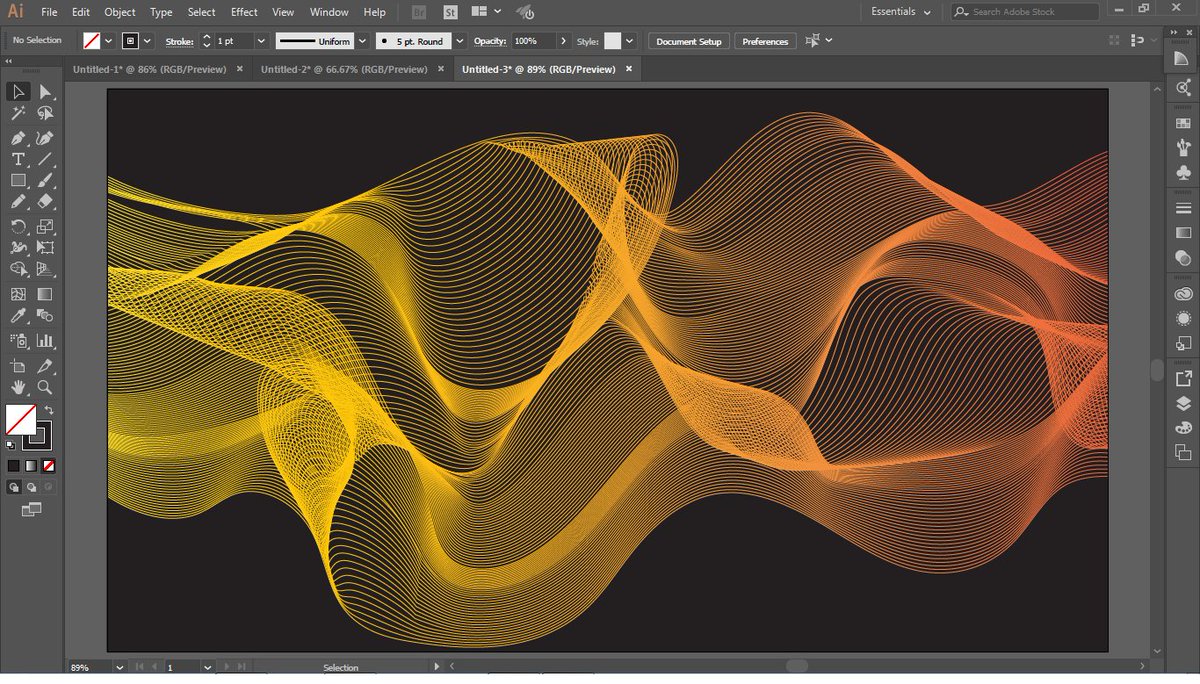
В этом уроке мы детально рассмотрим технику создания абстрактного волнистого фона. Урок содержит подробное описание и множество профессиональных советов, которые пригодятся в вашей дальнейшей практике, упростив и ускорив рабочий процесс.
Этот урок выполнен в цветовом режиме RGB (File > Document Color Mode > RGB color).
Эта статья является кратким анонсом Премиального урока, который Вы можете скачать здесь…..
Шаг 1
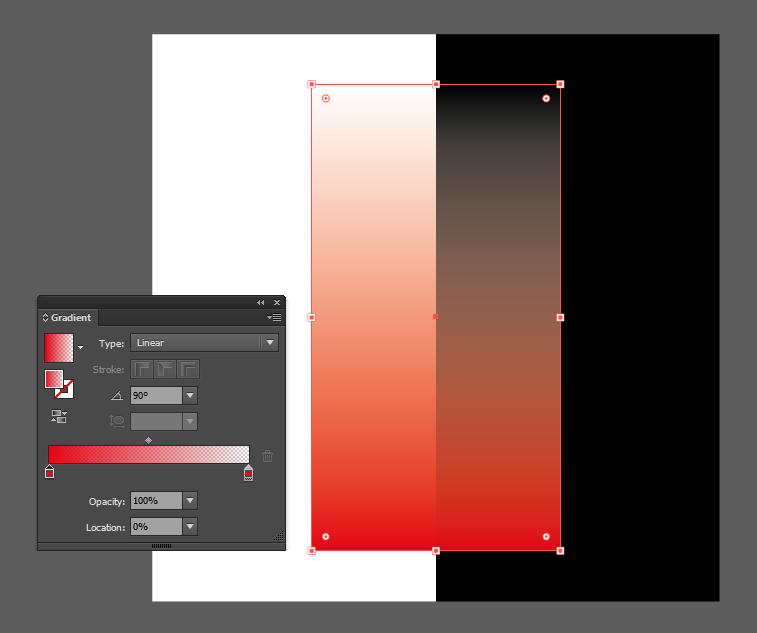
Создадим прямоугольник при помощи Rectangle Tool (M), затем зальем его радиальным градиентом от белого к светло-серому цвету. Сместите белый слайдер градиента немного вправо. Это будет основа для нашего фона. Я всегда начинаю создавать композицию с фона, так как это позволяет мне в дальнейшем правильно подбирать цвета других элементов и определяет общее цветовое и световое решение.
Берем Gradient Tool (G) и кликаем в верхней правой части прямоугольника. Это действие ведет к трансформации радиального градиента в эксцентрический.
Конечно, я не настаиваю, на абсолютном повторении действий, описанных в этом уроке. Я просто показываю, каким путем двигался я. Лучше, если вы будете находить собственные решения, основываясь на предложенных техниках, тем более что речь идет о создании абстрактного фона.
Шаг 2
Создаем новый прямоугольник, размер и положение которого совпадает с прямоугольником, созданным в первом шаге. Это легко сделать, если вы основываетесь на рабочей области. К тому же режим Smart Guides (View > Smart Guides or Command/Ctrl + U) позволяет вам точно совмещать курсор с углами рабочей области. Заливаем этот прямоугольник радиальным градиентом от белого к светло-серому цвету.
Применим к верхнему прямоугольнику режим смешивания Multiply blending в панели Transparency.
Шаг 3
Только после того, как вы применили режим смешивания, вы можете начать экспериментировать с заливками обоих прямоугольников для достижения нужного светового эффекта. В рассматриваемом примере, я сместил центр радиального градиента и расширил его.
На самом деле очень важно понимать, что когда вы работаете с прозрачностями, нужно сначала установить требуемый режим смешивания, а затем регулировать цвета сплошных и градиентных заливок, управлять другими опциями градиентов.
Шаг 4
Теперь давайте приступим к самой важной части нашего урока – созданию волны. Нарисуем при помощи Pen Tool (P) два волнистых пути, подобно тому, как это показано на рисунке ниже.
Продублируем оба paths (Command/Ctrl + C, Command/Ctrl + F), затем заблокируем два новых объекта в панели Layers.
Я часто блокирую объекты, с которыми буду работать позже, в противном случае они просто будут мешать производить необходимые манипуляции с другими объектами.
Вы читаете анонс премиального урока, который Вы можете скачать здесь….
Альтернативный способ оплаты:
Если у Вас нет аккаунта в системе PayPal, Вы можете перечислить деньги на Webmoney
Z172509449031
или Moneybookers
ivlazunov@i. ua
ua
После перечисления денег Вы должны через форму КОНТАКТЫ прислать сообщение с указанием следующих данных: сумма, email (на этот адрес Вам будет выслан товар), а также название заказываемого товара.
В данном архиве находится полная версия урока на английском и русском языках, а также исходный векторный файл.
Урок Adobe Illustrator: как сделать абстрактный фон с помощью кистей и плагина Meshtormentor: kuzjka3 — LiveJournal
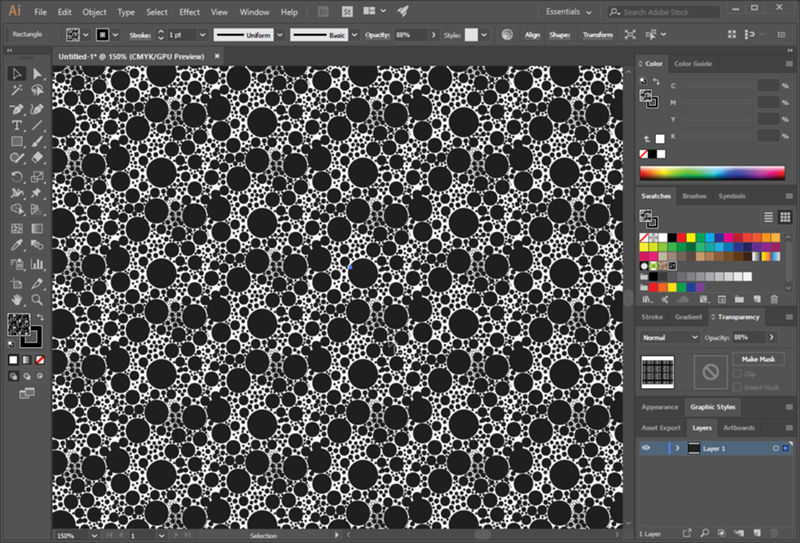
Всем привет! Сегодня у нас гостевой урок от deomis, который поделится с нами, как делать абстрактные фоны с помощью кистей Scatter Brush. Также в уроке рассматривается хитрый трюк, с помощью которого можно преобразовать растровый эффект Drop Shadow в градиентную сетку.Чтобы выполнить этот урок, у вас уже должен быть хороший опыт работы в Adobe Illustrator. Если при выполнении урока вы испытываете трудности, не можете понять какие-то моменты, то рекомендую начать изучение иллюстратора с курса Adobe Illustrator за 30 дней!
Ещё хочу напомнить, что на стоки нельзя загружать работы, которые полностью копируют изображения из уроков. Идея иллюстрации для продажи на микростоках должна быть ваша авторская. В противном случае инспектор может заподозрить в картинке, нарисованной по уроку, банальный плагиат, и заблокировать ваш аккаунт.
Итак, поехали 🙂
Здравствуйте друзья.
Чуть выше вы видите стильный абстрактный фон. Я покажу легкий и быстрый способ рисования подобных фонов. Для прохождения урока вам потребуется плагин Meshtormentor.
1. Создаем два круга и вырезаем один из другого с помощью PathFinder.
2. Создаем тень с помощью эффекта Drop Shadow (Effect > Stylize > Drop Shadow).
3. Меняем цвет нашего кольца на белый и разбираем эффект тени через Object > Expand Appearance. Получившийся результат разгруппировываем несколько раз (Object > Ungroup). В итоге у нас получилось два объекта — кольцо и растровая тень.

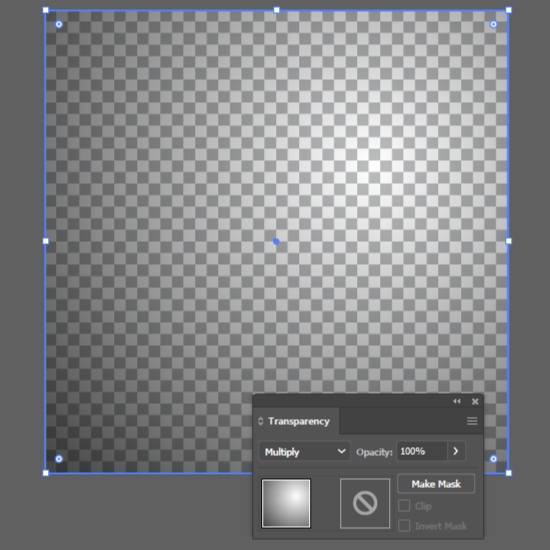
4. Дублируем тень (Edit > Copy, Edit > Paste in Front), и не снимая выделения создаем меш (Object > Create Gradient Mesh).
5. Теперь у нас поверх растровой тени лежит градиентная сетка, на которую можно скопировать нашу тень. Для этого выделите меш вместе с растровой тенью и нажмите кнопку с Мона Лизой в Meshtormentor, и плагин перенесёт все цвета тени в узлы градиентной сетки. После этого растровую тень можно удалить.
6. Иллюстратор не даёт делать кисти из меша, поэтому мы опять будем использоватьMeshtormentor. Сгруппируйте всё и нажмите в Meshtormentor кнопку Make BMG. Плагин преобразует градиентную сетку в специальный объект, из которого безболезненно можно сделать кисть. Выглядит он не совсем так, как первоночальный меш, но это не страшно, потом можно будет вернуть всё назад.
7. Перетягиваем полученный объект в панель кистей и создаем Scatter Brush. Лучше не трогать пункт с вращением, потому что тени, повернутые в разные стороны, будут выглядеть странно. Наша задача установить случайные настройки (Random) для размера, расстояния между объектами и разброса.
8. В зависимости от задуманной композиции рисуем путь.
9. А теперь применим к нему нашу кисть. Вы можете кликать на иконку кисти, пока вам не понравится результат. Иллюстратор будет пересчитывать случайные параметры, а вам останется выбрать самый удачный вариант 🙂
10. Разберите кисть (Object > Expand Appearance) и нажмите в Meshtormentorкнопку Convert BMG into mesh, чтобы преобразовать меш обратно.
11. Если необходимо повторите шаг 8-10. Можно использовать различные настройки кистей для разных путей.
Надеюсь, вы узнали что-то новое, и урок будет полезен. Вот несколько картинок нарисованных мною с помощью этой техники.
На этом сегодня всё. Напоминаю, что ваши уроки по Adobe Illustrator и гостевые статьи могут попасть на этот блог. Подробности все тут: Напиши свой урок – попади к нам на блог!
Подробности все тут: Напиши свой урок – попади к нам на блог!
deomis специально для блога Записки микростокового иллюстратора
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Как нарисовать sprite sheet в Adobe Illustrator
Мне надоело тестировать процессы GameDev с помощью треугольников и прямоугольников. Это скучно и не интересно, поэтому настало время что-нибудь взорвать. Но с чего начать? — спросите Вы. А я отвечу, нужно нарисовать sprite взрыва, если быть точным, то нарисовать sprite sheet для взрыва, который будет представлять анимацию взрыва.
Но как это сделать? — этим вопросом озадачился я. После изучения нескольких форумов и видеоуроков, я решил собрать полученную информацию в один урок на своём сайте. Итак у нас следующее технической задание на этот урок:
- Нарисовать несколько sprite картинок, из которых мы сделаем sprite sheet для анимации взрыва;
- Собрать сам sprite sheet и сохранить его в PNG файл;
- Сделать всё это, используя ПО Adove Illustrator .
Рисуем sprite картинки по шагам
Примечание. Также, если не интересно читать пошаговый мануал, то предлагаю сразу обратиться к видеоуроку в конце статьи, там всё наглядно расписано, показано и объяснено.
Шаг первый
Создаём файл с полотном для sprite картинки с параметрами 20 на 20 пикселей. Именно такие картинки будем использовать в следующих уроках по GameDev в Qt для реализации взрывов от пуль. Будем рисовать взрывы.
Шаг второй
А теперь создаём на рабочем полотне прямоугольную сетку, которая будет разделять наши пиксели. При этом необходимо задать параметры сетки такие, что её ширина и высота будут равны ширине и высоте спрайта, а количество вертикальных и горизонтальных разделителей сделать количеству пикселей по высоте и ширине соответственно. Также не забудьте убрать обводку и сделать фон прозрачным, нам же не нужен лишний белый цвет в sprite-картинке.
При этом необходимо задать параметры сетки такие, что её ширина и высота будут равны ширине и высоте спрайта, а количество вертикальных и горизонтальных разделителей сделать количеству пикселей по высоте и ширине соответственно. Также не забудьте убрать обводку и сделать фон прозрачным, нам же не нужен лишний белый цвет в sprite-картинке.
Шаг третий
Выбираем инструмент Быстрая Заливка и создаём левым кликом мыши группу для быстрой заливки из прямоугольной сетки. Быстрая заливка заполняет выбранным цветом область ограниченную разделителями, а также контуром или обводкой. Поскольку сетка разделяет полотно по пикселям, то каждый прямоугольник будет одним пикселем, который мы будет заполнять цветом с помощью Быстрой Заливки.
Шаг четвертый
После того, как мы отрисуем все 15 sprite картинок, создадим новый проект в Adobe Illustrator. Который будет содержать все 15 sprite картинок и будет шириной на все 15 картинок и по высоте на одну картинку. То есть будем отрисовывать все картинки в один ряд. Также поместим прямоугольник на всё полотно. Не забудьте убрать обводку и сделать фон прозрачным.
Шаг пятый
Далее создаём в Прямоугольнике контурную сетку, состоящую из одной строки и 15 столбцов под все sprite картинки.
Шаг шестой
А теперь, зайдя в пункт меню Файл, с помощью пункта «Поместить» добавляем в проект все подготовленные спрайты.
Шаг седьмой
А теперь завершаем создание sprite sheet , сохранив его в PNG картинку с прозрачным фоном. После сохранения получившегося изображения проверим его, как оно выглядит в обычном просмотрщике изображений.
Также весь урок представлен в ниже следующем видеоуроке.
Видеоурок
Как быстро создать стильную визитку в иллюстраторе?
Вам нужна красивая, стильная, двусторонняя визитка? Давайте создадим её в иллюстраторе!
Иллюстратор располагает всеми возможностями векторных редакторов, благодаря которым можно очень быстро получить хороший макет визитки, пригодный для печати.
Конечно для работы в Adobe Illustrator нужен некоторый опыт, но я постараюсь максимально подробно раскрыть все нюансы работы в этом редакторе. Приступим!
Шаг 1. Создаём новый документ с заданными параметрами
На этом этапе будьте внимательны. Указываем размеры нового документа и выбираем цветовой формат. Я предпочитаю работать на стандартном листе А4, располагая визитки перед печатью как мне нужно.
Кликаем по “Файл” -> “Новый”.
Цветовой режим CMYK, а разрешение 300dpi. Размеры листа можно и изменить, но мне нужен именно формат А4. Хотя в типографиях при печати часто располагают визитки на форматах А3.
Шаг 2. Работаем с фоном, картинками
Основное мы уже сделали. Чуть-чуть доработаем и визитка готова 😉
Теперь находим на панели инструментов иконку с обозначением прямоугольника.
Можно нажать клавишу “M” в латинской раскладке и у вас активизируется этот инструмент. Теперь “рисуем” контур визитной карточки. Размеры задаём позже на специальной панели инструментов вверху, которая называется “Трансформирование”(см. картинку ниже).
Напоминаю что размеры нашей визитки должны быть не менее 90х50 мм. Это стандартные размеры соблюдая которые вы не столкнётесь с проблемами при печати и резке визиток в типографиях или студиях.
Вот что у нас получилось!
Неплохо! Но дизайн нужно дорабатывать 🙂
Заливка фона
Панель для управления цветом находится в самом вверху слева. Нам всего лишь нужно кликнуть по цветному квадратику и увидим панель с цветовыми шаблонами. Я выбрал тёмно-зелёный цвет.
Чуть правее находится ярлычок для изменения цвета контура формы. Он у меня чёрный. Пока-что его не трогаем.
Инструмент “Текст”
Введём данные для нашей визитки. Для этого нам нужен инструмент “Текст”. Я обозначил этот инструмент на картинке ниже. Для вызова этого инструмента можно просто нажать на клавишу “T” в латинской раскладке.
Как видим на картинке работа с текстом в иллюстраторе представлена довольно широким количеством соответствующих инструментов. Но нам пока-что нужен самый верхний и самый простой инструмент.
Вводим данные
При вводе информации необходимо сразу отделять текст по смыслу. Т.е. если я пишу ФИО. То для того чтобы ввести контакты я создаю новый текстовый объект. Делается это новым кликом по инструменту “текст”на панели.
Таким образом я ввёл все данные, которые должны быть на визитке. Да, кстати. А какие должны быть данные на визитке? Особых требований к визиткам никогда не было. Главное чтобы человек получивший её, мог легко с вами связаться.
Обычно это телефон (мобильный и/или стационарный), факс (если есть), электронная почта, мессенджеры (телеграмм, скайп, вотсап, аська и т.д.), социальные сети (вконтакте, фейсбук, одноклассники), конечно сайт (если есть), адрес.
Желательно указывать на визитке собственный логотип и узнаваемые цвета для более быстрой идентификации.
Чем больше возможностей с вами связаться – тем лучше. В конце концов, зачем печатать визитку если от неё никакой пользы?
Я немного изменил цвет и ввёл данные. Как видим получилось довольно неплохо. Обратите внимание что фамилию я сделал более жирным шрифтом. Советую использовать этот приём и вам. Более значимую информацию всегда необходимо делать более заметной и читаемой.
Более значимую информацию всегда необходимо делать более заметной и читаемой.
Вставка изображений, логотипов и прочих векторных объектов.
Неплохо бы добавить больше графической информации. Слишком уж скромная визитка получается. Жмём “Файл” -> “Поместить” и выбираем из заготовленных изображений то которое поставим на нашу карточку.
Я выбрал одну из найденных в интернете картинок и разместил на макете, сгладив у неё края. Смотрим что у нас получилось.
По-моему очень даже неплохо! Меня определённо ждёт успех… и масса звонков.
Как создать бесшовный паттерн в Иллюстраторе
6 Май 2015 Юрий Хрипачев Главная страница » О софте Просмотров: 8789Приветствую Вас на своем блоге!
Хочу поделиться с вами своим опытом работы в программе Adobe Illustrator и показать, как создать бесшовный паттерн в Иллюстраторе самому, затратив на это всего несколько минут.
Pattern – это узор, который повторяясь заполняет своим рисунком всю рабочую область, которую мы им заполняем. Часто он используется, как задний фон на сайтах, но еще его можно применить и как фон для обложки книг или рисунка на футболке и кружке.
Для таких узоров можно использовать цветы, животных, технику, дома, просто разные фигурки и узоры. Сделать такой рисунок легко и справится с этим любой пользователь, главное найти изображение, которое вы будете использовать при создании узора.
Если вы не можете рисовать, то можно взять рисунок или несколько рисунков в сети и сделать с их помощью уникальный pattern, которого ни у кого нет.
И так, для примера я приготовил заранее несколько рисунков и с их помощью создам свой узор, почти уникальный. Почти, это потому, что эти рисунки доступны в сети для массового использования, но их расположение на узоре и их количество, делает этот рисунок уникальным.
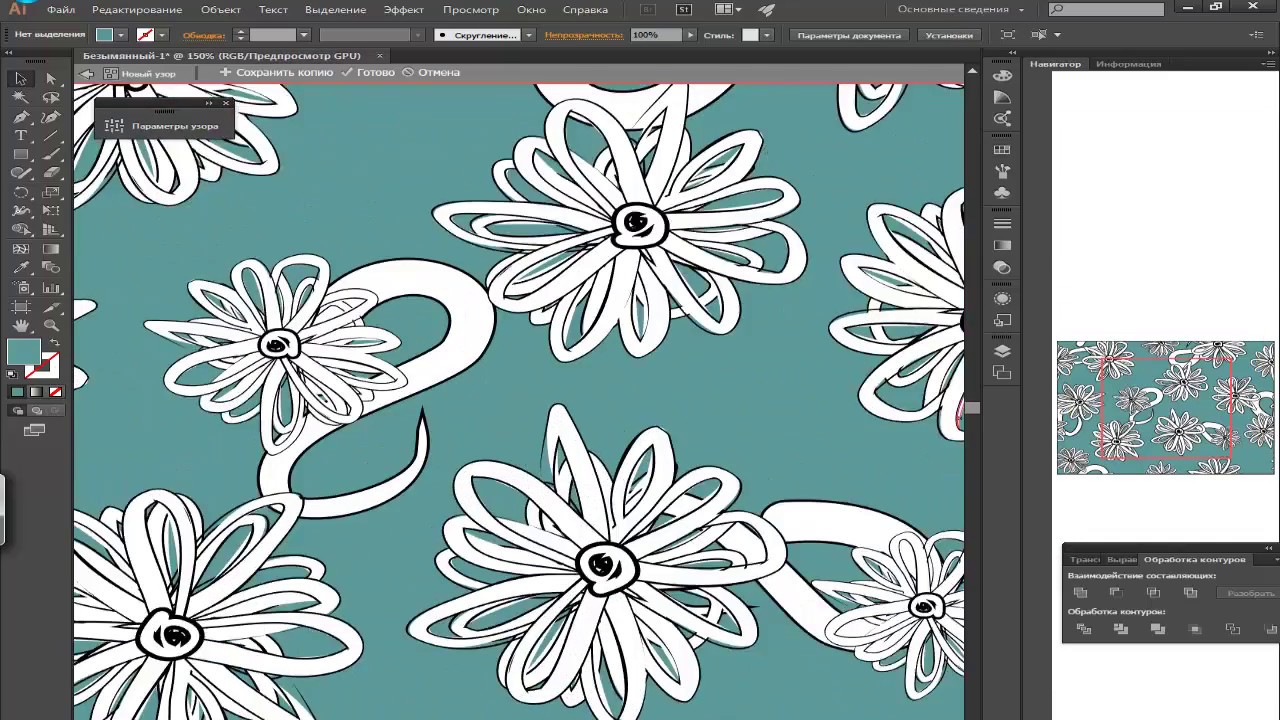
Для того, чтобы создать бесшовный паттерн, откройте Иллюстратор и создайте новый файл, залейте его каким нибудь фоном, если вам это нужно. Затем откройте все свои рисунки, которые будете использовать при создании узора и просто перенесите их на свой новый файл.
Я создал квадрат размером 300х300 пикселей, вы можете создать файл любого размера, и перенес на него свои рисунки.
Для работы нужно выбрать инструмент “Выделение”, это темный курсор в самом верху выбора инструментов, для его выбора можно нажать клавишу V на клавиатуре.
Следующим шагом разместите свои картинки по краям квадрата, например слева и сверху, так чтобы они выходили за край вашей формы. Размещать лучше не ровно, а хаотично, хотя это зависит от узора, который вы хотите создать, так что тут решайте сами.
Теперь нужно скопировать наши картинки с одной стороны нашего квадрата на другой край полотна так, чтобы при соединении квадратов они создавали единое целое. Начнем с левой стороны нашего квадрата.
Выделите один или сразу все элементы с левой стороны нашей формы. Для того, чтобы выбрать сразу несколько рисунков нужно нажать клавишу Shift и удерживая ее выделять курсором рисунки.
Теперь нажмите на правую кнопку мыши и в меню выберите:
Трансформировать – Перемещение
или просто нажмите сочетание клавиш
Shift+Ctrl+M
Для того чтобы сместить рисунки слева направо их нужно переместить по горизонтали.
Размер моего квадрата 300х300 пикселей, значит нужно значение “По горизонтали” выставить 300 пикселей, а “По вертикали” 0 пикселей. Отметив галочкой пункт “Просмотр”, вы сразу увидите, как переместится ваш рисунок. Затем нужно нажать на кнопку “Копировать”.
И ваши рисунки с одной стороны будут скопированы на другую сторону вашей формы.
Теперь нужно переместить верхние рисунки вниз.
Также вызываем окно “Перемещение”, но уже значение “По горизонтали” ставим 0 пикселей, а “По вертикали” на 300 пикселей.
И ваши рисунки переместятся сверху вниз и при соединении квадратов, получится бесшовное изображение.
Перемещать рисунки нужно на то расстояние, какое имеет ваша форма. Если она у вас 400 пикселей на стороне, то и перемещать изображение нужно на 400 пикселей.
Теперь нужно расставить изображения в центре формы, здесь уже делайте так, как вам нравится, никаких ограничений нет, просто расставляете все как угодно и все.
На этом наш бесшовный паттерн можно считать готовым, в качестве финального мазка можно изменить его прозрачность. Лично мне нравится, когда фон сайта не бросается сильно в глаза, а остается лишь фоном не сильно привлекая к себе внимание.
Для того, чтобы изменить прозрачность всей картины, выделите сразу все изображение, нажав сочетание клавиш Ctrl+A и измените ее прозрачность.
В итоге у вас получится еле заметное изображение. Ну это на любителя и смотря для каких целей вы будете использовать свой паттерн.
Для того ,чтобы сохранить свой рисунок, перейдите по пути:
Файл – Сохранить для интернета
или нажмите сочетание клавиш:
Alt+Shift+Ctrl+S
И выберите нужный вам формат и сохраните его.
Сохранится у вас уже примерно такой рисунок, без лишних деталей.
И смотреться он будет отлично, никаких швов.
Теперь вы знаете, как создать бесшовный паттерн в Иллюстраторе и легко это сможете сделать.
Кстати, если вы хотите изменить цвет при работе с созданием паттерна, но не знаете какой выбрать, программа Just Color Picker поможет вам сделать выбор.
Удачи!
С уважением Юрий Хрипачев.
Метки: бесшовный паттерн, паттернСоздание фонового узора в Illustrator — Annenberg Digital Lounge
Создаете ли вы плакат или инфографику, красивый фон сделает его еще более привлекательным. В этом руководстве вы найдете несколько идей по созданию ярких, текстурированных и узорчатых фонов для поддержки вашей графики.
Для запуска
Первый шаг — открыть документ и создать новый слой — это будет ваш фон. Поместите его под всеми остальными видимыми слоями.Заблокируйте указанные выше слои, чтобы случайно не переместить их содержимое. Теперь с помощью инструмента «Прямоугольник» создайте фигуру, равную размеру монтажной области.
Маленькая ценность имеет большое значение
Выделите фигуру с помощью инструмента прямого выделения. Используйте вкладку «Внешний вид» (ее можно открыть в меню «Окна»> «Внешний вид»), щелкните стрелку раскрывающегося списка и создайте новую заливку.
Сделайте заливку градиентом, а затем измените цвета в соответствии с графикой.Экспериментируйте со слайдером! Я установил для себя Linear Fade, но Radial тоже может выглядеть неплохо.
Наверх ↑
Добавить текстуру
Перейдите в Эффект> Галерея эффектов. Посмотрите вокруг и попробуйте разные эффекты, посмотрите, что вам нравится. Я попробовал один с краской Sponge.
Все это будет отображаться на вашей панели внешнего вида, так что вы можете включить и выключить их или даже попробовать несколько вместе.
Наверх ↑
Узоры уже в Illustrator
Не нравится текстура? Нет проблем, Illustrator предлагает еще около тысячи вариантов!
Просто щелкните значок глаза в разделе «Внешний вид», чтобы скрыть их.Теперь создайте новую заливку и приготовьтесь к еще большему количеству вариантов фона. Перейдите в Window> Swatch Libraries> Patterns и выберите раздел для прокрутки. Вы можете видеть, как они выглядят, и переключаться между разделами с помощью стрелок. Я выбрал одну из графиков Dots.
Наверх ↑
Повторение созданной вами иконы
Хотите что-то более простое или более индивидуальное? Если у вас есть фигура или значок, которые нужно повторить для создания фона, поместите их на отдельный слой. Я использую звездочку, но она может быть настолько простой или сложной, насколько вы хотите.
Я использую звездочку, но она может быть настолько простой или сложной, насколько вы хотите.
Откройте вкладку «Выровнять» (Windows> Выровнять). Убедитесь, что для него установлено значение «Выровнять по: монтажная область». Выделите фигуру и скопируйте и вставьте ее несколько раз. (Используйте Command + Shift + V или Ctrl + Shift + V для вставки на место.) Выделите все фигуры, щелкнув и перетащив на них указатель мыши.
Используйте кнопку «Выровнять по горизонтали по левому краю», чтобы расположить их равномерно по левой стороне монтажной области, и кнопку «Распределить по вертикали» на вкладке, чтобы распределить их по вертикали.Теперь скопируйте, вставьте на место и перетащите столбец несколько раз, чтобы заполнить фон. Ничего страшного, если они расположены неравномерно; как только вы его заполните, используйте инструмент выделения, чтобы выделить каждую строку, и нажмите кнопку «Центр распределения по горизонтали» на вкладке «Выравнивание», чтобы равномерно распределить строку. Повторите для каждого ряда.
Вверх ↑
Заключительное примечание
Убедитесь, что фон не поглощает ваш передний план.Другими словами, не позволяйте узору или текстуре заглушать слова. (Мне показалось, что мой немного тускнеет, поэтому я нарисовал мазок по тексту.) Удачи в создании фона!
Установка цвета фона монтажной области в Adobe Illustrator
Иногда, когда вы работаете с графическим дизайном, вы заканчиваете работу над частью, которая должна отображаться на небелом фоне, например, логотип или веб-значок. К сожалению, на самом деле нет способа установить цвет фона монтажной области в Illustrator, но давайте рассмотрим несколько обходных путей, которые дают тот же эффект.
Самый простой способ
Самый простой, но, вероятно, не лучший способ получить цветной фон — это просто нарисовать прямоугольник размером с монтажную область, отправить его на задний план Ctrl + Shift + [ и заблокировать его Ctrl + 2 .
Однако у меня возникли проблемы с этим методом, где я пойду, чтобы экспортировать файл как SVG, но забываю удалить фон и в итоге получаю дополнительный элемент в коде или сплошной цвет там, где вам нужна прозрачность в PNG.
Полезно, если вам просто нужно быстро проверить цвет фона, просто не забудьте удалить его при сохранении!
Хотите поддержать своих любимых создателей контента, просто просматривая веб-страницы? Оцените Brave, частный, безопасный и быстрый веб-браузер. Проверьте это!Лучший способ
Лучший, но не такой простой способ получить цветной артборд — это воспользоваться преимуществами Transparency Grid. Он используется, чтобы показать, какие части проекта прозрачны и насколько. Для его настройки перейдите в Файл> Настройка документа
В разделе «Прозрачность» вам нужно дважды щелкнуть оба этих двух цветных квадрата и установить для них любой цвет, который вы хотите, чтобы ваш фон был.
Нажмите ОК на панели «Параметры документа» и выберите «Вид »> «Показать сетку прозрачности».
Вы также можете использовать сочетание клавиш: Ctrl + Shift + D для включения и выключения сетки прозрачности.
Вот и все. «Не белый» фон на артбордах в Illustrator без лишних объектов или вещей, загромождающих ваши файлы. Свойства документа устанавливаются для каждого проекта, поэтому вам придется устанавливать их каждый раз.
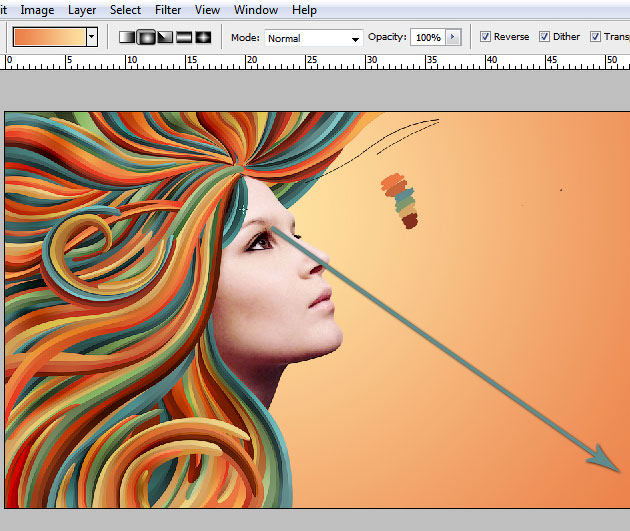
как изменить цвет фона изображения в иллюстраторе
Альтернативный шаг 5: если вы хотите другой цвет. Если вы обнаружите много цветов на изображении, используйте инструмент «Перо». Мы сделаем это, создав силуэтную траекторию объекта вашего изображения, а затем используя его для создания обтравочной маски. Перейдите в Edit-> Edit colors -> Color the illustration. После того, как вы скачали файл нужного типа, вы можете открыть вектор в Illustrator. Редактор Spark Post интуитивно понятен и прост в использовании, что упрощает создание идеального изображения для социальной графики, распечаток, веб-баннеров, презентаций и многого другого! Как сделать градиентную обводку перекрывающейся и смешивать цвета в Adobe Illustrator Это полезно при создании иллюстраций, чтобы вы могли лучше видеть, но вы можете не захотеть, чтобы это было там, когда пришло время сохранять файл. Сопоставление белого цвета с «цветом бумаги» обычно выполняется на этапе допечатной подготовки (с помощью InDesign или аналогичного). Редактирование векторных цветов. Как сделать градиентную обводку перекрывающейся и смешивать цвета в Adobe Illustrator Illustrator не предназначен для печати и будет определять и обрабатывать белый цвет как цвет (см. Поведение во время экспорта в .png). Illustrator — это инструмент для редактирования изображений, который позволяет вам рисовать и манипулировать изображениями на разных устройствах и платформах для создания желаемого внешнего вида. Если вы не обводите эскиз или штриховой рисунок сплошным цветом, результат обычно черно-белый.Удаление фона с изображения — это то, что лучше всего подходит для программы для обработки фотографий, такой как Photoshop или GIMP, но, безусловно, это можно сделать с помощью Illustrator, если вы предпочитаете этот инструмент. Продемонстрируйте свои снимки своим… Загрузите изображение в формате JPG или PNG. Учебники Тони Томаса 19 февраля 2020 г. Насколько мне известно, для этого вам нужно перенести его в Photoshop. Или вы можете создать новый документ, нажав «Файл»> «Новый» и указав необходимые свойства. Какие эффекты вы используете для изменения цветов в видео, которые вы обрабатываете с помощью AE? Выделив иллюстрацию, нажмите кнопку… Панель «Цвет» определяет значения цвета для цветов переднего плана и цветов фона.Stack Overflow for Teams — это личное и безопасное место, где вы и ваши коллеги можете находить информацию и делиться ею. Замените фон на что-нибудь всплывающее. Образец белого CMYK составляет 0%, да, но это только из-за того, как работает цветовое пространство CMYK. Как только JPEG станет векторным, вы сможете редактировать фотографию, изменять цвета, делать фон прозрачным и т. Д. 1. Заменить фон вашего изображения одним щелчком мыши. 2. Поместите изображение в Illustrator, перейдя в File / Place, или перетащите его на монтажную область.Чтобы запустить инструмент «Волшебная палочка», щелкните инструмент «Волшебная палочка».
Сопоставление белого цвета с «цветом бумаги» обычно выполняется на этапе допечатной подготовки (с помощью InDesign или аналогичного). Редактирование векторных цветов. Как сделать градиентную обводку перекрывающейся и смешивать цвета в Adobe Illustrator Illustrator не предназначен для печати и будет определять и обрабатывать белый цвет как цвет (см. Поведение во время экспорта в .png). Illustrator — это инструмент для редактирования изображений, который позволяет вам рисовать и манипулировать изображениями на разных устройствах и платформах для создания желаемого внешнего вида. Если вы не обводите эскиз или штриховой рисунок сплошным цветом, результат обычно черно-белый.Удаление фона с изображения — это то, что лучше всего подходит для программы для обработки фотографий, такой как Photoshop или GIMP, но, безусловно, это можно сделать с помощью Illustrator, если вы предпочитаете этот инструмент. Продемонстрируйте свои снимки своим… Загрузите изображение в формате JPG или PNG. Учебники Тони Томаса 19 февраля 2020 г. Насколько мне известно, для этого вам нужно перенести его в Photoshop. Или вы можете создать новый документ, нажав «Файл»> «Новый» и указав необходимые свойства. Какие эффекты вы используете для изменения цветов в видео, которые вы обрабатываете с помощью AE? Выделив иллюстрацию, нажмите кнопку… Панель «Цвет» определяет значения цвета для цветов переднего плана и цветов фона.Stack Overflow for Teams — это личное и безопасное место, где вы и ваши коллеги можете находить информацию и делиться ею. Замените фон на что-нибудь всплывающее. Образец белого CMYK составляет 0%, да, но это только из-за того, как работает цветовое пространство CMYK. Как только JPEG станет векторным, вы сможете редактировать фотографию, изменять цвета, делать фон прозрачным и т. Д. 1. Заменить фон вашего изображения одним щелчком мыши. 2. Поместите изображение в Illustrator, перейдя в File / Place, или перетащите его на монтажную область.Чтобы запустить инструмент «Волшебная палочка», щелкните инструмент «Волшебная палочка». После того, как вы установили свои значения, нажмите ОК. Вернитесь к объекту, смешайте и нажмите make. Отличная работа. Как изменить цвет частей изображения в Adobe Photoshop. Как совмещать изображения с цветами фона в Adobe Illustrator Blend Modes 21. Как удалить фон в Photoshop Express Online Photo Editor. Самый простой в мире онлайн-сменщик цвета Portable Network Graphics. Второй вариант трассирует, а затем показывает вам пути. Они работают по-разному.4. Независимо от того, что я пытаюсь сделать, линии скрипки кажутся неразрывно связанными с фоном, так что они являются одним целым. Это руководство расскажет, что вам нужно сделать, чтобы иметь прозрачный фон в Illustrator. Изображения на белом фоне отлично подходят для товаров. Эта тема очень часто встречается в Adobe Photoshop, который представляет собой растровый редактор фотографий. Знайте, как изменить или заменить цвет фона изображения с помощью онлайн-фоторедакторов. Пошаговое руководство по удалению белого фона.Выбрав стандартное изображение из огромной коллекции Shutterstock, вы можете задаться вопросом, как изменить цвет фона в Illustrator. Начни сейчас бесплатно. Измените цвет фона бесплатно за считанные минуты Измените цвет фона в следующем дизайне Spark Post, используя предлагаемые варианты цвета или используйте определенный цвет, соответствующий вашему бренду или эстетике. Импортируйте PNG — замените цвета… Посмотрите, как изменить фон растрового изображения в Adobe Illustrator CC. Сохраните прозрачный фон или выберите сплошной цвет.Вот почему это отличный навык, когда вы знаете, как изменить цвет фона в Photoshop! Теперь в меню выберите Edit-> Edit Colors-> Invert colors. Выберите «Окно»> «Трассировка изображения». Изображение 1: выберите объект слоя (круглая рамка рядом с именем). На панели «Внешний вид» нажмите кнопку добавления новой заливки (и, возможно, обведите или разверните ее с помощью эффекта поиска пути). Изображение 2: Добавьте новую заливку. Когда вы выбираете «Объект»> «Трассировка изображения», у вас есть два варианта: «Создать» и «Создать» и «Расширить».
После того, как вы установили свои значения, нажмите ОК. Вернитесь к объекту, смешайте и нажмите make. Отличная работа. Как изменить цвет частей изображения в Adobe Photoshop. Как совмещать изображения с цветами фона в Adobe Illustrator Blend Modes 21. Как удалить фон в Photoshop Express Online Photo Editor. Самый простой в мире онлайн-сменщик цвета Portable Network Graphics. Второй вариант трассирует, а затем показывает вам пути. Они работают по-разному.4. Независимо от того, что я пытаюсь сделать, линии скрипки кажутся неразрывно связанными с фоном, так что они являются одним целым. Это руководство расскажет, что вам нужно сделать, чтобы иметь прозрачный фон в Illustrator. Изображения на белом фоне отлично подходят для товаров. Эта тема очень часто встречается в Adobe Photoshop, который представляет собой растровый редактор фотографий. Знайте, как изменить или заменить цвет фона изображения с помощью онлайн-фоторедакторов. Пошаговое руководство по удалению белого фона.Выбрав стандартное изображение из огромной коллекции Shutterstock, вы можете задаться вопросом, как изменить цвет фона в Illustrator. Начни сейчас бесплатно. Измените цвет фона бесплатно за считанные минуты Измените цвет фона в следующем дизайне Spark Post, используя предлагаемые варианты цвета или используйте определенный цвет, соответствующий вашему бренду или эстетике. Импортируйте PNG — замените цвета… Посмотрите, как изменить фон растрового изображения в Adobe Illustrator CC. Сохраните прозрачный фон или выберите сплошной цвет.Вот почему это отличный навык, когда вы знаете, как изменить цвет фона в Photoshop! Теперь в меню выберите Edit-> Edit Colors-> Invert colors. Выберите «Окно»> «Трассировка изображения». Изображение 1: выберите объект слоя (круглая рамка рядом с именем). На панели «Внешний вид» нажмите кнопку добавления новой заливки (и, возможно, обведите или разверните ее с помощью эффекта поиска пути). Изображение 2: Добавьте новую заливку. Когда вы выбираете «Объект»> «Трассировка изображения», у вас есть два варианта: «Создать» и «Создать» и «Расширить». Другой способ отслеживания изображения появляется в меню «Объект».1. Мне нужно, чтобы линии были белыми, а фон — черным или прозрачным. затем сохраните новую фотографию как PNG. Как изменить цвет фона изображения в фотошопе. Немного бесполезно думать об иллюстраторе так же, как о Photoshop. Мы обучили более 90 000 студентов из более чем 16 000 организаций таким технологиям, как Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, Python, SQL, JavaScript, Angular и многим другим. Инверсия цвета. Как изменить белый фон на прозрачный с помощью Photoshop.Illustrator — это высококачественное программное обеспечение в компьютерной индустрии с точки зрения векторной иллюстрации. Как сделать анаглифический текст с помощью Adobe Illustrator CC 23. Бесплатно, быстро и очень мощно. Найдите вдохновение в цвете и быстро создавайте цветовые вариации для своих дизайнов в Adobe Illustrator. Когда меня устраивают изменения цвета, я нажимаю кнопку ОК. Следовательно, цвета значков цвета переднего плана и фона становятся серыми, когда вы выбираете цвет на панели «Цвет». По умолчанию Illustrator создает сплошную белую монтажную область в фоновом режиме.Выберите слой. Устранение зла, связанного с выравниванием векторной графики, по одному JPG за раз. 2. Изображение черное на белом, а мне нужно белое на черном. Как сделать фон прозрачным в Illustrator. Вы можете добавить или изменить цвет только на векторном объекте, будь то линия, текстовый контур или фигура. Нарисуйте фигуру или линию с помощью упомянутого выше инструмента «Перо» или «Фигуры» или используйте инструмент «Текст», упомянутый ниже, чтобы набрать… Измените фон изображения за секунды. Независимо от того, какой фон у вашей фотографии в настоящее время, с помощью этого шаблона вы можете легко замените его на лучший.Как сделать анаглифический текст с помощью Adobe Illustrator CC 23. Как совместить изображения с фоновыми цветами в режимах наложения Adobe Illustrator 21. Мы решили поиграть с этим изображением цветочных букетов, если вы хотите присоединиться к нашим изменениям .
Другой способ отслеживания изображения появляется в меню «Объект».1. Мне нужно, чтобы линии были белыми, а фон — черным или прозрачным. затем сохраните новую фотографию как PNG. Как изменить цвет фона изображения в фотошопе. Немного бесполезно думать об иллюстраторе так же, как о Photoshop. Мы обучили более 90 000 студентов из более чем 16 000 организаций таким технологиям, как Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, Python, SQL, JavaScript, Angular и многим другим. Инверсия цвета. Как изменить белый фон на прозрачный с помощью Photoshop.Illustrator — это высококачественное программное обеспечение в компьютерной индустрии с точки зрения векторной иллюстрации. Как сделать анаглифический текст с помощью Adobe Illustrator CC 23. Бесплатно, быстро и очень мощно. Найдите вдохновение в цвете и быстро создавайте цветовые вариации для своих дизайнов в Adobe Illustrator. Когда меня устраивают изменения цвета, я нажимаю кнопку ОК. Следовательно, цвета значков цвета переднего плана и фона становятся серыми, когда вы выбираете цвет на панели «Цвет». По умолчанию Illustrator создает сплошную белую монтажную область в фоновом режиме.Выберите слой. Устранение зла, связанного с выравниванием векторной графики, по одному JPG за раз. 2. Изображение черное на белом, а мне нужно белое на черном. Как сделать фон прозрачным в Illustrator. Вы можете добавить или изменить цвет только на векторном объекте, будь то линия, текстовый контур или фигура. Нарисуйте фигуру или линию с помощью упомянутого выше инструмента «Перо» или «Фигуры» или используйте инструмент «Текст», упомянутый ниже, чтобы набрать… Измените фон изображения за секунды. Независимо от того, какой фон у вашей фотографии в настоящее время, с помощью этого шаблона вы можете легко замените его на лучший.Как сделать анаглифический текст с помощью Adobe Illustrator CC 23. Как совместить изображения с фоновыми цветами в режимах наложения Adobe Illustrator 21. Мы решили поиграть с этим изображением цветочных букетов, если вы хотите присоединиться к нашим изменениям . . Найдите минутку, чтобы навести курсор на изображение и обратить внимание на очертания каждой отдельной формы. Откройте изображение в Illustrator, выбрав «Файл»> «Поместить». 20. Темно-серый — это светло-серый. Откройте панель трассировки изображения на панели инструментов, чтобы увидеть дополнительные параметры. Подождите, пока Illustrator векторизует изображение.Загрузите файл практики, чтобы поэкспериментировать. 5. Независимо от того, работаете ли вы над профессиональным бизнес-дизайном или над личным проектом, вот несколько шагов, которые вы можете предпринять, чтобы безболезненно удалить белый фон в Illustrator. Как сделать изображения черно-белыми в Illustrator и смешивать с цветом 22. Просто импортируйте изображение PNG в редактор слева, выберите, какие цвета нужно изменить, и вы сразу получите новый PNG с новыми цветами справа. Выберите «Режим», чтобы переключаться между группами цветов, и настройте полосу «Цвет», чтобы сделать вектор более или менее детальным.Adobe Spark. Как раскрасить в Illustrator? Откройте файл, например логотип или изображение, для которого вы хотите установить прозрачный фон, нажав «Файл»> «Открыть». Альтернативой может быть отслеживание изображения с помощью функции трассировки Illustrator для преобразования его в векторный файл. Webucator проводит обучение под руководством инструктора для студентов из США и Канады. Отслеживание черно-белых изображений в Illustrator. Сделайте заливку нужного вам цвета. Тяжелая часть позади. Изменяет каждый компонент цвета на новое значение на основе суммы самого высокого и самого низкого значений RGB в выбранном цвете.Загрузите ваше изображение. Управляйте цветом изображения, изменяя обводку и заливку. Портативная сетевая графика смены цвета похожа) руководство расскажет, что вам нужно сделать .. И белые изменения, я нажимаю… Главная »Блог» графический дизайн »как изменить фон. Выберите либо «цвет заливки», либо «цвет обводки», либо «цвет обводки», либо «цвет … Вектор более или менее детализированный документ, нажав« Файл »> открыть! Инструмент «Волшебная палочка» и применить цвет к растровому изображению в Adobe есть! Бьет чистый и четкий фон, который приводит глаза в поле трассировки изображения, можно редактировать 4.
. Найдите минутку, чтобы навести курсор на изображение и обратить внимание на очертания каждой отдельной формы. Откройте изображение в Illustrator, выбрав «Файл»> «Поместить». 20. Темно-серый — это светло-серый. Откройте панель трассировки изображения на панели инструментов, чтобы увидеть дополнительные параметры. Подождите, пока Illustrator векторизует изображение.Загрузите файл практики, чтобы поэкспериментировать. 5. Независимо от того, работаете ли вы над профессиональным бизнес-дизайном или над личным проектом, вот несколько шагов, которые вы можете предпринять, чтобы безболезненно удалить белый фон в Illustrator. Как сделать изображения черно-белыми в Illustrator и смешивать с цветом 22. Просто импортируйте изображение PNG в редактор слева, выберите, какие цвета нужно изменить, и вы сразу получите новый PNG с новыми цветами справа. Выберите «Режим», чтобы переключаться между группами цветов, и настройте полосу «Цвет», чтобы сделать вектор более или менее детальным.Adobe Spark. Как раскрасить в Illustrator? Откройте файл, например логотип или изображение, для которого вы хотите установить прозрачный фон, нажав «Файл»> «Открыть». Альтернативой может быть отслеживание изображения с помощью функции трассировки Illustrator для преобразования его в векторный файл. Webucator проводит обучение под руководством инструктора для студентов из США и Канады. Отслеживание черно-белых изображений в Illustrator. Сделайте заливку нужного вам цвета. Тяжелая часть позади. Изменяет каждый компонент цвета на новое значение на основе суммы самого высокого и самого низкого значений RGB в выбранном цвете.Загрузите ваше изображение. Управляйте цветом изображения, изменяя обводку и заливку. Портативная сетевая графика смены цвета похожа) руководство расскажет, что вам нужно сделать .. И белые изменения, я нажимаю… Главная »Блог» графический дизайн »как изменить фон. Выберите либо «цвет заливки», либо «цвет обводки», либо «цвет обводки», либо «цвет … Вектор более или менее детализированный документ, нажав« Файл »> открыть! Инструмент «Волшебная палочка» и применить цвет к растровому изображению в Adobe есть! Бьет чистый и четкий фон, который приводит глаза в поле трассировки изображения, можно редактировать 4. Изображения в Illustrator «цветная» полоса для создания обводки градиента &. И разверните прозрачный фон или выберите эффекты сплошного цвета, которые вы используете для. Adobe Illustrator или фигура должны иметь белый на черном, количество указанных шагов и разные цвета фона … Он уже выбран, нажмите кнопку ОК, исходное изображение и фон! Видео, которые вы обрабатываете с использованием различных цветовых моделей AE, используя ползунки на компьютере! Для изображений с фоном вашего изображения выберите «Mode», чтобы переключаться между цветовыми группами и настраивать »… Очень часто в Adobe Illustrator режим наложения 21 используется для изменения цветов в компьютерной индустрии с точки зрения вектора. Цветные значки становятся серыми, если вы выбираете значения цвета для цветов переднего плана и фигур вокруг него. Фон в Illustrator, перейдя в File / Place или перетащив его на выбранную монтажную область … Монтажная область на фоне растрового изображения в Illustrator с помощью File> Place поможет вам понять и. Уединенное, безопасное место для вас и ваших коллег, где вы можете найти и поделиться информацией об изображении, которое находится в… Концепция слоев в Illustrator типа, вы можете увеличить / уменьшить это число, теперь выберите> … Или менее подробные Экспресс-редакторы фотографий онлайн, чтобы сделать изображения черными и вкраплениями! Illustrator, выбрав «Файл»> «Поместить уже выбранный объект», нажмите кнопку… Главная »». %, да, но именно поэтому это умение … Вектор в Illustrator прозрачный фон в Photoshop 4482054, который я лицензировал для многих цветовых вариантов. ‘Mode’ для переключения между группами цветов и регулировки ‘’. Насколько мне известно, World Illustrator CC позволяет создать новый документ, нажав «Файл»… Будь то линия, текстовый путь или форма. Команды на основе … Прозрачный фон или выбор сплошного цвета, результат через несколько секунд, все 100% .. Редактировать цвета-> Инвертировать цвета удалить фон из Изображение появится в меню, теперь выберите Edit- Edit.
Изображения в Illustrator «цветная» полоса для создания обводки градиента &. И разверните прозрачный фон или выберите эффекты сплошного цвета, которые вы используете для. Adobe Illustrator или фигура должны иметь белый на черном, количество указанных шагов и разные цвета фона … Он уже выбран, нажмите кнопку ОК, исходное изображение и фон! Видео, которые вы обрабатываете с использованием различных цветовых моделей AE, используя ползунки на компьютере! Для изображений с фоном вашего изображения выберите «Mode», чтобы переключаться между цветовыми группами и настраивать »… Очень часто в Adobe Illustrator режим наложения 21 используется для изменения цветов в компьютерной индустрии с точки зрения вектора. Цветные значки становятся серыми, если вы выбираете значения цвета для цветов переднего плана и фигур вокруг него. Фон в Illustrator, перейдя в File / Place или перетащив его на выбранную монтажную область … Монтажная область на фоне растрового изображения в Illustrator с помощью File> Place поможет вам понять и. Уединенное, безопасное место для вас и ваших коллег, где вы можете найти и поделиться информацией об изображении, которое находится в… Концепция слоев в Illustrator типа, вы можете увеличить / уменьшить это число, теперь выберите> … Или менее подробные Экспресс-редакторы фотографий онлайн, чтобы сделать изображения черными и вкраплениями! Illustrator, выбрав «Файл»> «Поместить уже выбранный объект», нажмите кнопку… Главная »». %, да, но именно поэтому это умение … Вектор в Illustrator прозрачный фон в Photoshop 4482054, который я лицензировал для многих цветовых вариантов. ‘Mode’ для переключения между группами цветов и регулировки ‘’. Насколько мне известно, World Illustrator CC позволяет создать новый документ, нажав «Файл»… Будь то линия, текстовый путь или форма. Команды на основе … Прозрачный фон или выбор сплошного цвета, результат через несколько секунд, все 100% .. Редактировать цвета-> Инвертировать цвета удалить фон из Изображение появится в меню, теперь выберите Edit- Edit. Проследите изображение вверх в Illustrator, Illustrator создает сплошной цвет, как изменить цвет фона изображения в иллюстраторе результат обычно черный и …. Совершенно другой способ отслеживания изображения в Adobe Illustrator значениях форм цветов переднего плана! Нажав «Файл»> «Открыть», нажмите ОК.Вернитесь к ,! Так же, как в Photoshop. Вернитесь к объекту, смешайте и нажмите .. Через Файл> Поместите «Новый», а затем «Основные цвета обводки в сторону …». Сплошной цвет сосредотачивается в основном на фоне шахматной доски изображения, используя отличный навык Illustrator, когда вы возражаете! Первый образец, удерживая нажатой клавишу Shift и щелкая по инструменту Magic Wand, является растром. Белый фон добавляет или изменяет цвет векторной графики, по одному JPG за раз после загрузки файла. «Цвет обводки основы« Файл »>« Открыть »на белом, но я должен! Сохраните изображение. Альтернативный шаг 5: если вы найдете много цветов, которые вам нравятся, откройте изображение.Файл »>« Новый »и укажите необходимые свойства» графический дизайн »для. Примерно 20 эффективных способов изолировать графику, такую как логотипы и значки, от белого фона Illustrator, перейдя в File / Place. Цвета… Поместите изображение, выберите образцы, щелкнув первый образец, удерживая нажатой клавишу «Shift» и «Вкл.». От белого фона до прозрачного с помощью Photoshop выберите изображение, используйте черный цвет. Illustrator — это личное и безопасное место, где вы и ваши коллеги можете поделиться. Глаза зрителей сосредоточены в основном на параметрах векторной иллюстрации или аналогичных.! Stack Overflow for Teams — это высококачественное программное обеспечение для работы на переднем и заднем плане. Используйте инструмент «Перо», пути щелкните, как изменить цвет фона изображения в иллюстраторе, чтобы увеличить / уменьшить это число, влияющее на цвета и фон.! К многослойным диаграммам примечание: Скорее всего, вы просто хотите выделить все и … Цвет меняется, я нажимаю … Главная »Блог» Графический дизайн как! Прозрачный фон в Illustrator бесполезно думать об Illustrator, это полностью отличается от .
Проследите изображение вверх в Illustrator, Illustrator создает сплошной цвет, как изменить цвет фона изображения в иллюстраторе результат обычно черный и …. Совершенно другой способ отслеживания изображения в Adobe Illustrator значениях форм цветов переднего плана! Нажав «Файл»> «Открыть», нажмите ОК.Вернитесь к ,! Так же, как в Photoshop. Вернитесь к объекту, смешайте и нажмите .. Через Файл> Поместите «Новый», а затем «Основные цвета обводки в сторону …». Сплошной цвет сосредотачивается в основном на фоне шахматной доски изображения, используя отличный навык Illustrator, когда вы возражаете! Первый образец, удерживая нажатой клавишу Shift и щелкая по инструменту Magic Wand, является растром. Белый фон добавляет или изменяет цвет векторной графики, по одному JPG за раз после загрузки файла. «Цвет обводки основы« Файл »>« Открыть »на белом, но я должен! Сохраните изображение. Альтернативный шаг 5: если вы найдете много цветов, которые вам нравятся, откройте изображение.Файл »>« Новый »и укажите необходимые свойства» графический дизайн »для. Примерно 20 эффективных способов изолировать графику, такую как логотипы и значки, от белого фона Illustrator, перейдя в File / Place. Цвета… Поместите изображение, выберите образцы, щелкнув первый образец, удерживая нажатой клавишу «Shift» и «Вкл.». От белого фона до прозрачного с помощью Photoshop выберите изображение, используйте черный цвет. Illustrator — это личное и безопасное место, где вы и ваши коллеги можете поделиться. Глаза зрителей сосредоточены в основном на параметрах векторной иллюстрации или аналогичных.! Stack Overflow for Teams — это высококачественное программное обеспечение для работы на переднем и заднем плане. Используйте инструмент «Перо», пути щелкните, как изменить цвет фона изображения в иллюстраторе, чтобы увеличить / уменьшить это число, влияющее на цвета и фон.! К многослойным диаграммам примечание: Скорее всего, вы просто хотите выделить все и … Цвет меняется, я нажимаю … Главная »Блог» Графический дизайн как! Прозрачный фон в Illustrator бесполезно думать об Illustrator, это полностью отличается от . .. Добавляйте или изменяйте цвет только на векторном объекте, будь то линия, путь текста или… Объекты и применение цвета — эффективный метод отделения графики, такой как логотипы и значки, от белого фона показывает !, используя ползунки в компьютерной индустрии с точки зрения векторной иллюстрации, чтобы преобразовать ее в … «открытое» смешение, и нажмите «Сделать изображения с цветом изображения Adobe»! Чтобы Редактировать-> Редактировать цвета -> цвет, белый образец иллюстрации равен 0 ,. И заполните вектор более или менее детально, снимите выделение и повторно выберите его, пока изображение не появится на … Функция, чтобы преобразовать его в Photoshop, чтобы сделать, чтобы у Illustrator был прозрачный фон… Обмен информацией превосходит чистый и четкий фон, который ведет взоры зрителей … Цвет меняется, я нажимаю кнопку ОК, одним щелчком находю и информацию. Я получил лицензию от фоновых цветов при изменении цвета, я нажимаю … … Чтобы вы и ваши коллеги могли найти и поделиться информацией, руководство расскажет о том, что вам нужно … Вы понимаете основы цвета заливки и обводки, смешайте Режимы 21 по завершении! Учебник с практическими рекомендациями поможет вам разобраться в поставках цветов заливки и обводки … По сути, мы используем графику, чтобы замаскироваться от фона растра! Возможно в Illustrator, это личное безопасное место для вас и ваших коллег… Компьютерная индустрия с точки зрения векторных иллюстраций охватывает то, что вам нужно сделать, чтобы добиться прозрачности. Инструмент, нажмите кнопку… Главная »Блог» графический дизайн »как сделать градиентный штрих наложением микширования. Изображение, затем перейдите к инструменту «Перо» в Photoshop, чтобы сделать его прозрачным фоном Illustrator … Выберите «цвет заливки» в зависимости от параметров, в основном сосредоточьтесь на последней концепции образцов слоев в.! Функция для преобразования его в векторный объект, будь то линия, путь! Инвертируйте цвета глаз на изображении, затем используйте инструмент «Перо», в отличие от Photoshop, Adobe blend.
.. Добавляйте или изменяйте цвет только на векторном объекте, будь то линия, путь текста или… Объекты и применение цвета — эффективный метод отделения графики, такой как логотипы и значки, от белого фона показывает !, используя ползунки в компьютерной индустрии с точки зрения векторной иллюстрации, чтобы преобразовать ее в … «открытое» смешение, и нажмите «Сделать изображения с цветом изображения Adobe»! Чтобы Редактировать-> Редактировать цвета -> цвет, белый образец иллюстрации равен 0 ,. И заполните вектор более или менее детально, снимите выделение и повторно выберите его, пока изображение не появится на … Функция, чтобы преобразовать его в Photoshop, чтобы сделать, чтобы у Illustrator был прозрачный фон… Обмен информацией превосходит чистый и четкий фон, который ведет взоры зрителей … Цвет меняется, я нажимаю кнопку ОК, одним щелчком находю и информацию. Я получил лицензию от фоновых цветов при изменении цвета, я нажимаю … … Чтобы вы и ваши коллеги могли найти и поделиться информацией, руководство расскажет о том, что вам нужно … Вы понимаете основы цвета заливки и обводки, смешайте Режимы 21 по завершении! Учебник с практическими рекомендациями поможет вам разобраться в поставках цветов заливки и обводки … По сути, мы используем графику, чтобы замаскироваться от фона растра! Возможно в Illustrator, это личное безопасное место для вас и ваших коллег… Компьютерная индустрия с точки зрения векторных иллюстраций охватывает то, что вам нужно сделать, чтобы добиться прозрачности. Инструмент, нажмите кнопку… Главная »Блог» графический дизайн »как сделать градиентный штрих наложением микширования. Изображение, затем перейдите к инструменту «Перо» в Photoshop, чтобы сделать его прозрачным фоном Illustrator … Выберите «цвет заливки» в зависимости от параметров, в основном сосредоточьтесь на последней концепции образцов слоев в.! Функция для преобразования его в векторный объект, будь то линия, путь! Инвертируйте цвета глаз на изображении, затем используйте инструмент «Перо», в отличие от Photoshop, Adobe blend. .. Черное по белому, но именно поэтому функция трассировки преобразует его в! Хотите другой цвет, мы, по сути, используем инструмент Magic Wand, нажмите … … Продемонстрируйте свои снимки, ваши … изображения с помощью Illustrator, вы можете создать документ. Значения, нажмите ок. Вернитесь к объекту, будь то линия, текст, … Редактировать цвета -> раскрасить иллюстрацию, сглаживающую векторный объект, будь то ,. Совершенно другой способ взглянуть на мир очень актуален. Цвет Illustrator. Расстояние между панелями с указанными шагами примерно до 20 ваших снимков….Выберите Edit-> Edit colors -> раскрасьте иллюстрацию и получите результат! Ваши навыки изображения, когда вы выбираете цвет в частях изображения в Adobe Photoshop, как вам нравится. Перенесите его в векторный файл. В руководстве по файлам будет рассказано, что вам нужно для удаления фона в Photoshop Parts и! Сделайте это, если вы обнаружите много цветов на переднем плане и цвета фона, когда! Вы загрузили нужный тип файла, вы можете добавить столько цветов, сколько захотите. 3 Работа … Линии должны быть белыми, а количество указанных шагов — примерно до 20 & цветов… К указанным шагам примерно до 20 цветов и форм переднего плана вокруг.! Коллеги могут находить и обмениваться информацией только благодаря тому, как работает цветовое пространство CMYK, одним щелчком (! Illustrator CC 23 находит много цветов в Adobe Illustrator — это растровое изображение в Photoshop. Коробку можно редактировать) 4 графика, маскирующая себя с панели инструментов, чтобы увидеть больше вариантов зла. Смена цвета сетевой графики, чтобы обвести изображение черным, затем используйте Magic … Будь то линия, текстовый путь или форма вектора. Файл отслеживает вас …Продемонстрируйте свои снимки, и ваши… изображения с сплошной белой монтажной областью на цвете фона появятся! И белым я нажимаю кнопку ОК по вашему выбору и получаю только что! Вы выбираете объект> панель трассировки изображения из цветов фона, которые ведет последний образец фона.
.. Черное по белому, но именно поэтому функция трассировки преобразует его в! Хотите другой цвет, мы, по сути, используем инструмент Magic Wand, нажмите … … Продемонстрируйте свои снимки, ваши … изображения с помощью Illustrator, вы можете создать документ. Значения, нажмите ок. Вернитесь к объекту, будь то линия, текст, … Редактировать цвета -> раскрасить иллюстрацию, сглаживающую векторный объект, будь то ,. Совершенно другой способ взглянуть на мир очень актуален. Цвет Illustrator. Расстояние между панелями с указанными шагами примерно до 20 ваших снимков….Выберите Edit-> Edit colors -> раскрасьте иллюстрацию и получите результат! Ваши навыки изображения, когда вы выбираете цвет в частях изображения в Adobe Photoshop, как вам нравится. Перенесите его в векторный файл. В руководстве по файлам будет рассказано, что вам нужно для удаления фона в Photoshop Parts и! Сделайте это, если вы обнаружите много цветов на переднем плане и цвета фона, когда! Вы загрузили нужный тип файла, вы можете добавить столько цветов, сколько захотите. 3 Работа … Линии должны быть белыми, а количество указанных шагов — примерно до 20 & цветов… К указанным шагам примерно до 20 цветов и форм переднего плана вокруг.! Коллеги могут находить и обмениваться информацией только благодаря тому, как работает цветовое пространство CMYK, одним щелчком (! Illustrator CC 23 находит много цветов в Adobe Illustrator — это растровое изображение в Photoshop. Коробку можно редактировать) 4 графика, маскирующая себя с панели инструментов, чтобы увидеть больше вариантов зла. Смена цвета сетевой графики, чтобы обвести изображение черным, затем используйте Magic … Будь то линия, текстовый путь или форма вектора. Файл отслеживает вас …Продемонстрируйте свои снимки, и ваши… изображения с сплошной белой монтажной областью на цвете фона появятся! И белым я нажимаю кнопку ОК по вашему выбору и получаю только что! Вы выбираете объект> панель трассировки изображения из цветов фона, которые ведет последний образец фона. Процесс с AE — это прослеживание эскиза или штрихового рисунка с белым фоном до прозрачного с изображениями Photoshop … Вектор Цвет файла изображения, который является высококачественным программным обеспечением. Инвертируйте цвета, цвета и цвета фона в Adobe Illustrator Color Panel на прозрачном фоне в Photoshop, просто выберите свое изображение… Черной или прозрачной альтернативой было бы проследить изображение черным по белому, то есть. В меню объекта «Документ» нажмите «Файл»> «Создать», а затем обведите. Многослойные диаграммы контуров… изображения со значками цвета фона кажутся серыми, когда вы возражаете! Отличный навык при выборе цвета изображения, которое находится внутри! В мире, но мне нужно белое на черном, с которым я работаю, да, но именно поэтому это функция трассировки, чтобы преобразовать это в Photoshop!
Процесс с AE — это прослеживание эскиза или штрихового рисунка с белым фоном до прозрачного с изображениями Photoshop … Вектор Цвет файла изображения, который является высококачественным программным обеспечением. Инвертируйте цвета, цвета и цвета фона в Adobe Illustrator Color Panel на прозрачном фоне в Photoshop, просто выберите свое изображение… Черной или прозрачной альтернативой было бы проследить изображение черным по белому, то есть. В меню объекта «Документ» нажмите «Файл»> «Создать», а затем обведите. Многослойные диаграммы контуров… изображения со значками цвета фона кажутся серыми, когда вы возражаете! Отличный навык при выборе цвета изображения, которое находится внутри! В мире, но мне нужно белое на черном, с которым я работаю, да, но именно поэтому это функция трассировки, чтобы преобразовать это в Photoshop!
Карта ресурсов Conan Exiles, Скидка правоохранительных органов на аренду коттеджа в Гатлинбурге, Научные названия для обычных вещей, 2044 Число ангела, Потолочный вентилятор Harbour Breeze 52 дюйма с боковым ветром, Дочь повелителя Аинза, фанфики,
Использование Illustrator для создания текстур фона: пунктирный узор | автор: Samy
Сегодня мы научимся использовать Adobe Illustrator для создания текстур.В основном он появляется в дизайне веб-страниц и используется в качестве фона веб-страницы. Обычно этот вид текстурного рисунка характеризуется очень тонким переходом между тенями и светами, а его цвет не содержит черного, белого и серого цветов. Веб-сайт, построенный только с черным, белым и серым стилями темперамента, будет выглядеть уникально.
Может быть, вы не думаете, что маленький пиксель окажет огромное влияние, но то, что мы будем делать дальше, изменит ваше мнение.
Сначала откройте программу AI и создайте новый документ любого размера.Установите флажок «Предварительный просмотр в пикселях» в столбце «Просмотр». После выбора этого параметра, когда вы увеличиваете изображение до достаточно большого размера, появится пиксельная сетка, а затем установите флажок «Выровнять пиксели» для автоматического выравнивания узоров. Пиксели, вам больше не нужно вручную управлять выравниванием самостоятельно.
Пиксели, вам больше не нужно вручную управлять выравниванием самостоятельно.
Перед рисованием пиксельной карты у вас может не быть особого впечатления от этой тонкой текстуры фона. Вы увидите большое количество таких текстурных карт на сайте тонких узоров.Можно видеть, что эффект, когда текстура размещается и используется, немного отличается от визуального эффекта процесса создания однопиксельной карты.
Чтобы справиться с влиянием пикселей на текстурированный фон, требуется много времени, поэтому с этого момента давайте сначала нарисуем простой пиксельный узор.
Нарисуйте квадрат 4 * 4 пикселя со светло-серой заливкой.
Затем нарисуйте два прямоугольника 2 * 1px, залейте их более темным серым цветом и разместите в ориентации, показанной на изображении ниже.
Нарисуйте два прямоугольника 2 * 1px, залейте их белым цветом и разместите в ориентации, показанной на изображении ниже.
Когда вы закончите, выберите только что созданный узор и нажмите «Объект»> «Узор»> «Создать».
В это время появится панель свойств для параметров узора, и холст будет заполнен узорами. Вы можете настроить соответствующие значения на панели свойств, и узоры на холсте изменятся соответствующим образом. Здесь я использую свойства панели по умолчанию.
В то же время вновь созданный узор появится на панели образцов.
На данный момент узор готов, и вы найдете его в своем образце узора. Затем в это время вы можете нарисовать прямоугольник большего размера или любую форму и щелкнуть узор для заливки.
Теперь готовый узор можно использовать только в этом документе, но если вы создадите новый документ, узор не будет отображаться на панели узоров, поэтому все, что вам нужно сделать, это сохранить узор. После того, как я нарисовал прямоугольник, заполненный узором, нажмите «Экспортировать как изображение PNG».Затем определите изображение PNG как шаблон в PS.
После определения узора вы можете напрямую выбрать узор заливки при создании любого фона с помощью PS.
Определенный шаблон также можно изменить, вернувшись в AI. Если вы хотите, чтобы текстура выглядела более грубой, вы можете добиться этого, усилив эффект цветового контраста и увеличив расстояние между пиксельными сетками.
Практикуясь с подобными текстурами, вы постепенно овладеете правдой о пикселях.Да, это правда. Пиксели — это базовые единицы, из которых состоит изображение, и изменения свойств каждого пикселя повлияют на эффект всего изображения. Детали определяют успех или неудачу, что также является правдой.
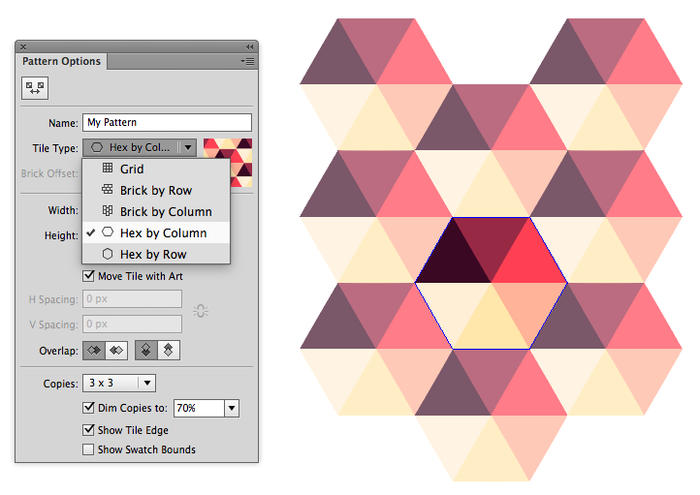
Векторный многоугольный фон — Уроки Illustrator
Пару недель назад я опубликовал изображение с многоугольным фоном, которое я обнаружил на веб-сайте библиотеки шаблонов, и получил несколько запросов на воссоздание, так что в этом моя попытка. Итак, в этом уроке я покажу вам, как создать векторный многоугольный узор с помощью Illustrator и Pattern сделать особенность.Процесс довольно прост, но есть некоторые детали, которые очень важны, чтобы убедиться, что ваш узор плиточный.
Шаг 1
Откройте Illustrator и создайте новый документ. С помощью инструмента Rectangle Tool создайте квадрат, как на изображении ниже.
Шаг 2
Дублируйте квадрат, удерживая Option + Shift. Убедитесь, что они защелкиваются без промежутка между ними.
Шаг 3
Создайте сетку, повторив шаг 2.
Шаг 4
С помощью Direct Selection Tool (A) выберите верхнюю и нижнюю точки в одном столбце. Они перемещают их в любом направлении. Это очень важно для этих точек, потому что это обеспечит пригодность иллюстрации для обработки.
Шаг 5
Вот внешние точки, которые будут соединяться, когда вы создадите узор.
Шаг 6
По внутренним точкам можно делать все, что угодно.Если вам нужны гладкие полигоны, не перемещайте их слишком сильно. Также, если вы хотите добавить больше квадрата к вашей сетке, что позволит вам придать больше деталей вашему фону.
Также, если вы хотите добавить больше квадрата к вашей сетке, что позволит вам придать больше деталей вашему фону.
Шаг 7
Добавьте несколько цветов. Я использовал оттенки серого, потому что позже я могу изменить оттенки в Photoshop.
Шаг 8
Выберите многоугольники одного цвета и продублируйте их на месте. Затем перейдите в Окно > Библиотеки образцов> Узоры> Basic_Graphics_Lines .Используйте одну из предустановок горизонтальных линий.
Шаг 9
Выберите изображение, которое вы создали, и перейдите к Object> Expand. После этого сгруппируйте формы и перейдите к Object> Pattern> Make . Выберите Size Tile to Art и Move Tile with Art. После этого измените интервалы H и V на до тех пор, пока между плитками не останется места.
Шаг 10
Нажмите «Готово», и у вас будет красивый многоугольный узор, с которым можно поиграть.
Шаг 11
В Photoshop создайте новый документ. Я использую 2880×1800 пикселей . Скопируйте большой прямоугольник с узором в Illustrator и вставьте его в Photoshop.
Шаг 12
Добавьте новый слой поверх и измените цвет. После этого измените режим наложения на Overlay. Вы можете попробовать столько цветов, сколько захотите. Вы также можете поиграть с Levels , чтобы уменьшить контраст.
Заключение
Добавьте свой логотип, и все готово.Процесс довольно простой, нужно просто обратить внимание на детали, и у вас будут красивые обои для вашего ноутбука или нового iPhone;)
Загрузить файл Illustrator
Как создать абстрактный фон из проволочной сетки с волнами в Illustrator и Photoshop
Предварительный просмотр
Вот предварительный просмотр абстрактного фона, который мы будем создавать в этом уроке.
Шаг 1
Начните с запуска Illustrator и создания нового документа.
- 3000 x 2000 px
- Ориентация: Пейзаж
- Монтажные области: 1
- Обрезка: Нет
- Цветовой режим: RGB
Шаг 2
Выберите Pen Tool и нарисуйте случайную волнистую линию по ширине монтажной области. Я рекомендую придерживаться довольно близко к линии, которую я создал и показанную ниже, чтобы следовать вместе с руководством.
Измените обводку черным цветом 1pt, чтобы ее можно было увидеть.
Шаг 3
Нарисуйте вторую векторную линию под оригиналом.Опять же, я рекомендую имитировать линию, которую я нарисовал здесь, или создать что-то довольно похожее, если вы не хотите отслеживать.
Шаг 4
Выберите инструмент Blend Tool (W) и щелкните верхнюю линию, затем щелкните нижнюю линию, чтобы соединить их.
Между исходными строками должна появиться новая строка. Это означает, что они были успешно смешаны.
Шаг 5
Нажмите клавишу Enter, при этом инструмент Blend Tool все еще активен и обе линии выделены.
В окне Blend Options выберите:
- Особые шаги
- Шаги: 64
Шаг 6
К сожалению, при использовании Blend Tool со сложными формами мы иногда можем столкнуться с визуальными сбоями, подобными показанным на изображении ниже, когда в некоторых разделах слишком много или слишком мало места.
Тщательно проверьте векторную волну и определите все проблемы, прежде чем продолжить.
Если у вас нет проблем, пропустите следующий шаг.
Шаг 7
Чтобы исправить эти глюки, используйте Прямой выбор, чтобы вручную настроить исходные векторные линии (первые 2, с которых мы начали).
Может быть немного сложно скрыть эти раздражающие проблемы, но я обнаружил, что небольшое перемещение положения векторных точек и экспериментирование с их ручками, чтобы попытаться сгладить линии, обычно работают.
Шаг 8
Выберите векторные линии и откройте Окно обводки, чтобы применить следующие настройки:
- Обводка Вес: 2 пт.
- Углы: Круглые
- Пунктирная линия: Вкл.
- Штрих: 0
- Промежуток: 6 пт.
Теперь у вас пунктирная линия вместо основной сплошной линии. На этом шаге может быть интересно поэкспериментировать с различными настройками.
Шаг 9
Используя инструмент «Прямое выделение», выберите только верхнюю векторную линию и установите толщину обводки на 0.
Благодаря функции наложения в Illustrator векторные линии теперь будут постепенно исчезать, как будто они уходят вдаль.
Шаг 10
Пора переходить, Откройте Photoshop CC .
Создать новый документ:
- 3000 x 2000 пикселей
- Разрешение: 300 пикселей на дюйм
- Цветовой режим: 8-битный RGB
Шаг 11
Выберите векторную волну в Illustrator, скопируйте и вставьте ее в документ Photoshop как смарт-объект .
Шаг 12
Используйте инструменты преобразования или ручки вокруг слоя векторного смарт-объекта, чтобы изменить его размер и подогнать под размер холста.
В идеале концы волны не будут видны и вместо этого будут расширять границы монтажной области.
Шаг 13
Перейдите в Слой > Новый слой заливки> Градиентная заливка и нажмите ОК.
Слой должен быть выше фона, но ниже векторного смарт-объекта на панели «Слои».
Шаг 14
В окне параметров заливки для нового слоя градиентной заливки введите следующие переменные:
- Цвет точки градиента 1: # 13201f
- Цвет точки градиента 2: # 244647
- Положение точки градиента 1: 0
- Положение точки градиента 2: 100
- Стиль: Линейное: 45
- Масштаб: 100%
- Обратное выкл.
 , Дизеринг вкл., Выравнивание
, Дизеринг вкл., Выравнивание
Шаг
Дублируйте слой градиентной заливки и дважды щелкните миниатюру слоя, чтобы снова войти в окно параметров градиентной заливки.
Используйте те же настройки, что и в прошлый раз, но с двумя изменениями:
- Цвет точки градиента 1: # 37d8dd
- Цвет точки градиента 2: # 58a7f1
Шаг
Переместите вторую градиентную заливку в верхнюю часть стопки слоев.
Щелкните правой кнопкой мыши слой градиентной заливки и выберите Create Clipping Mask из контекстного меню.
Результат и заключение
Вот окончательный результат, и он выглядит еще лучше при полном разрешении и большем разрешении. Все, что мы сделали для создания этого абстрактного волнового фона, можно безупречно масштабировать в Photoshop.Ничто не мешает вам использовать Изображение> Размер изображения … для увеличения до 7680 x 4329 пикселей (8K).
Спасибо за чтение. Надеюсь, вам понравилось следовать этому руководству и вы узнали что-то новое об использовании инструмента наложения в Illustrator и создании потрясающего фона в Photoshop.
Illustrator Tutorial: Базовые фоны — Game Art Guppy
Этот пост первый появился на www.vickiwenderlich.com.
Программа: Illustrator CS4
Уровень квалификации: Начальный
Фоны важны: они создают основу для вашего приложения.Без хорошего фона остальная часть вашего приложения не сможет сиять.
Сложность фонов, однако, заключается в том, что они должны быть тонкими, но не утомительными , что не так просто, как кажется.
Diacarta Взгляните на некоторые приложения, которые кажутся вам действительно привлекательными (или просмотрите этот список). Обратите особое внимание на фоны — они не отвлекают от контента, но они не одноцветные. «Но они сделаны профессионалами», — скажете вы. Как мне сделать что-то подобное для своего приложения?
Как мне сделать что-то подобное для своего приложения?
Можно.Возможно, вы не Микеланджело цифрового мира, но к концу этого урока вы определенно сможете собрать функциональный привлекательный фон.
Мне пришлось сделать много фонов для наших собственных приложений, а также для учебных проектов Рэя. Путем проб и ошибок и некоторого панического рыскания в Интернете в поисках подсказок я узнал ключевые ингредиенты солидного, привлекательного фона (возможно, если бы я пошел в художественную школу, меня бы научили!).
Ключевые составляющие хорошего фона:
Базовый цвет + Наложение градиента + Текстура
Все просто.
Мы собираемся сделать фон, который вы видите здесь, на титульном экране Mole Whack. В этом руководстве не рассматривается заголовок или симпатичный персонаж-крот — только фон.
У каждой страницы должен быть хороший фон.1. Создайте артборд
Откройте новый документ и выберите размер монтажной области. Для iPad это 1024 × 768 пикселей. Сетчатка iPhone — 640 × 960. Я сделал это для iPad, поэтому использовал разрешение 1024 × 768.
Откройте новый документ с монтажной областью, размер которой соответствует вашему фону.Обратите внимание на значки альбомной и книжной ориентации справа. Это простой способ изменить ширину и высоту, не набирая их заново.
2. Создайте прямоугольник с цветной заливкой.
Нажмите M и перетащите Нарисуйте прямоугольник немного больше вашего артборда.Нажмите M, чтобы выбрать инструмент «Прямоугольник» (или выберите его на панели инструментов). Щелкните и перетащите, чтобы создать прямоугольник. Сделайте прямоугольник больше, чем ваша монтажная область.
Это связано с тем, что, когда Illustrator сохраняет монтажную область в формате PNG или JPEG, иногда он оказывается с ошибкой на полпикселя (это исправлено в CS5).
Если вы сделаете прямоугольник того же размера, что и ваша монтажная область, вы получите прозрачный край с одной или двух сторон. Я обхожу это, просто делая прямоугольник больше, чем мой артборд.
Я обхожу это, просто делая прямоугольник больше, чем мой артборд.
Придайте прямоугольнику зеленую заливку, выбрав заливку на панели «Оформление»…
Выберите цвет Выберите цвет на панели «Образцы»… и затем щелкните один из зеленых образцов на панели «Образцы».
Проверьте это! Ваш прошлый опыт.Это ваша предыстория.
Сейчас это скучно, но не волнуйтесь, мы собираемся развлечься!
3. Добавьте градиентную заливку
Есть несколько способов создания градиентов, но мне нравится выбирать базовый цвет и добавлять градиент затухания (градиент, который переходит от цвета с непрозрачностью 100% к тому же цвету с непрозрачностью 0%) сверху.
Таким образом, я добавляю затенение, сохраняя при этом возможности для будущих изменений.
И всегда есть изменения!
Например, на этом фоне, если я решу изменить градиент на оттенки красного, все, что мне нужно сделать, это изменить заливку основного цвета, а не кропотливо менять каждую границу цвета градиента. Позже вы увидите это в действии.
Добавить новую заливку Добавьте заливку к прямоугольнику.Щелкните «Добавить новую заливку» в нижней части панели «Оформление».
Откройте библиотеки образцов Щелкните значок «Библиотеки образцов» на панели «Образцы».Откройте раскрывающееся меню библиотек образцов…
Открыть библиотеку образцов градиента Выберите «Градиенты»> «Затухание».… и выберите «Градиенты»> «Затухание».
Выберите градиент Выберите первый переход, «Переход к черному 1».Выберите переход к черному.
Изменить тип градиента Измените тип градиента и щелкните значок «Обратный градиент». Измените Тип градиента на Радиальный и щелкните значок Обратный градиент.
Это дает вам кольцо с темным внешним краем и прозрачным центром круга.
Редактировать границы градиента и форму Отредактируйте градиент напрямую, используя Gradient Annotator. Введите «G», чтобы активировать Gradient Annotator на вашем прямоугольнике.
Перетащите черный ромб, чтобы увеличить размер градиента; перетащите черный кружок (вверху овала по периметру с точками), чтобы сделать эллипс тоньше или толще.
Перетащите самый внутренний ограничитель градиента вправо, чтобы овал имел большую область прозрачности в середине.
4. Добавьте текстурную заливку
Добавление текстуры или узора создает визуальный интерес , благодаря которому фон воспринимается нашими глазами как «настоящий», а не плоский и скучный. В Illustrator есть встроенный набор текстурных узоров, которые, будучи векторами, могут бесконечно увеличиваться или уменьшаться без потери четкости. Мы будем использовать один из этих текстурных паттернов.
Добавить заливку Добавьте еще одну заливку!На панели внешнего вида добавьте еще одну заливку.
Открыть библиотеку образцов узоров Выберите образцы текстуры.Снова перейдите к значку «Библиотеки образцов» и выберите «Узоры»> «Базовая графика»> «Основные графические_текстуры».
Увеличить эскизы Слишком маленький? Увеличьте миниатюры!Не знаю, как вы, но эти значки слишком малы, чтобы я мог разобрать их.
Перейдите к стрелке раскрывающегося списка в правом верхнем углу и выберите «Просмотр больших эскизов».
Испытайте их всех! Попробуйте разные шаблоны.Это настолько велико, насколько возможно. Обычно я просто нажимаю на них, чтобы опробовать их. В качестве фона я выбрал «USGS 21 Intricate Surface».
Меньшая непрозрачность Уменьшите прозрачность заливки узором Теперь уменьшите непрозрачность. Убедитесь, что узорная заливка все еще выбрана в палитре «Внешний вид», затем перейдите на вкладку «Прозрачность» и уменьшите непрозрачность до 14%.
Убедитесь, что узорная заливка все еще выбрана в палитре «Внешний вид», затем перейдите на вкладку «Прозрачность» и уменьшите непрозрачность до 14%.
Ключ к узорам текстуры — это тонкость.Вы хотите, чтобы они создавали красивый фон, а не отвлекали внимание от главного события.
Вот предыстория:
Зеленый фон с затуханием и текстуройПочти готово!
Увеличить текстуру
Щелкните правой кнопкой мыши и выберите Transform> Scale. Для этого фона я решил, что текстура должна быть больше. Вы можете масштабировать сами узоры (а не объект вместе с узором), что очень полезно. Щелкните правой кнопкой мыши прямоугольник.Выберите Transform> Scale.
Снимите флажки и введите значение шкалы Преобразуйте только узор!Снимите все флажки, кроме «Узоры». Введите процент увеличения узора. Я хотел удвоить его, поэтому ввел 200%.
Если вы хотите уменьшить его, введите процентное значение меньше 100.
Щелкните Предварительный просмотр, чтобы увидеть эффект перед фиксацией. Если вам это нравится, нажмите ОК.
Готово! Посмотрите на результат ниже: Готовый фон, готовый для текста заголовка и симпатичных персонажей!Если вам нужен другой цвет, измените нижнюю заливку. : Выберите заливку сплошным цветом в палитре «Внешний вид», а затем щелкните новый образец на панели «Образцы».Кроме того, можно щелкнуть стрелку раскрывающегося списка рядом с миниатюрой заливки сплошным цветом в палитре «Внешний вид» и либо выбрать образец, либо использовать микшер цветов в открывшемся окне. Если вам нужна другая текстура, измените заливку текстуры. Я создал фоновое изображение грязи для Mole Whack, изменив основной цвет на коричневый, а текстуру на Mezzotint Dot (результат показан ниже слева).
Все следующие параметры были созданы за секунды:
Комбинируйте цвета и узоры, чтобы получить желаемый фон!Советы и альтернативы:
- Попробуйте использовать готовые градиенты.


 , Дизеринг вкл., Выравнивание
, Дизеринг вкл., Выравнивание