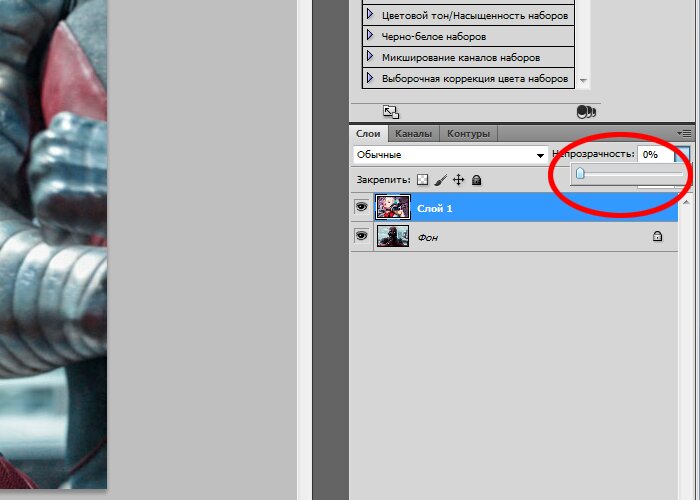
Как сохранить в фотошопе выделенную область без фона: Как сохранить выделенную область в фотошопе?
Как сохранить картинку без фона в фотошопе: пошаговая инструкция
Фотомонтаж – это увлекательное занятие, которое имеет огромное количество поклонников по всему миру. Люди создают настоящие произведения искусства, объединяя множество снимков, ретушируя фотографии и меняя отдельные их элементы.
Очень часто требуется убрать с фотографии фон, оставив лишь главное. Как правило, эта задача нужна, если вы хотите поставить новый «задник» или переместить кусок кадра на другое изображение. Кроме того, графику с прозрачным фоном нередко применяют на веб-сайтах. Сохранить картинку без фона в Фотошопе можно очень и очень легко – и наша пошаговая инструкция позволит вам в этом убедиться.
Шаг 1. Установка
Для обработки изображения вам понадобится Фотошоп с эффектами на русском языке. Установочный файл можно получить в разделе «Скачать» на нашем сайте – ссылка для загрузки дистрибутива придёт на тот e-mail, который вы укажете в соответствующей форме.
Размер бесплатной пробной версии Фотошопа – всего 57 Мб, благодаря чему дистрибутив скачается за считанные минуты даже при низкоскоростном Интернете.
Шаг 2. Выбор фото
Запустите Фотошоп, чтобы начать работу. В стартовом меню кликните на верхний пункт «Открыть фотографию», выберите нужный файл. После этого программа перейдёт в основное окно – редактор изображений. Здесь вы можете отретушировать фото, добавить различные эффекты на кадр. Чтобы узнать, как увеличить резкость в Фотошопе или провести другие операции над изображением, зайдите в раздел «Обучение» на нашем сайте и почитайте соответствующие статьи. Впрочем, интерфейс программы очень прост, и нужные функции можно легко найти самостоятельно.
Шаг 3. Удаление фона
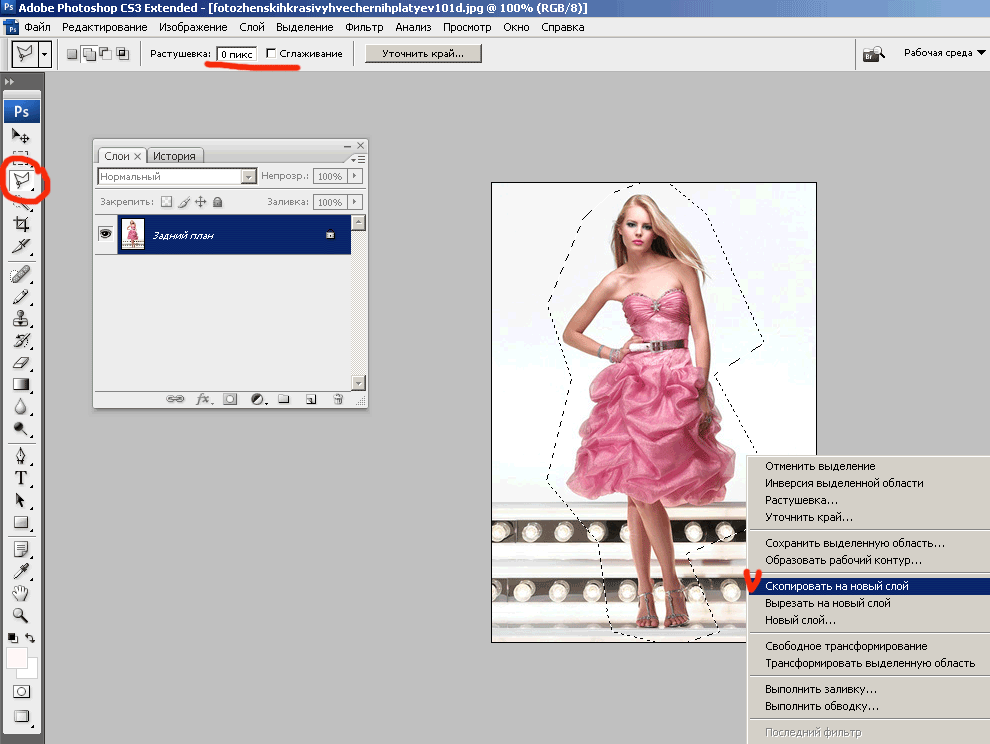
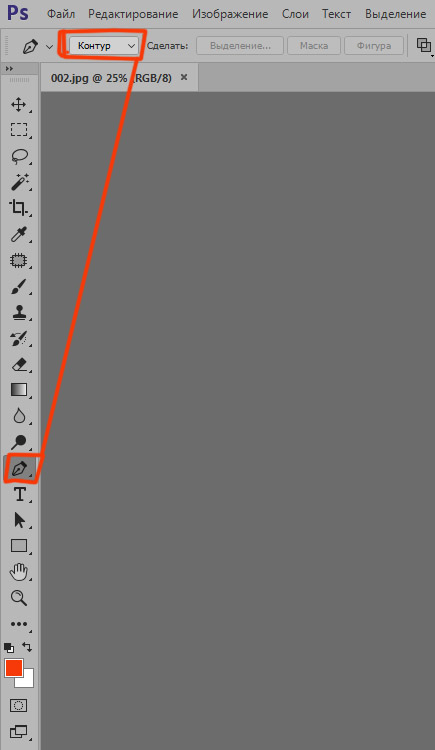
На этом шаге вы узнаете, как сохранить изображение без фона в Фотошопе. Для этого кликните на пункт «Эффекты» в верхнем меню и выберите «Замена фона». В появившемся окне необходимо установить опцию «Без фона», а затем перейти к выделению объекта, который должен остаться на фотографии. Увеличивайте масштаб кадра, пока объект не станет достаточно большим, чтобы его было удобно обрабатывать. Кликайте по границам с фоном по контуру нужного вам участка, следя за тем, чтобы линия выделения ложилась как можно более ровно.
Увеличивайте масштаб кадра, пока объект не станет достаточно большим, чтобы его было удобно обрабатывать. Кликайте по границам с фоном по контуру нужного вам участка, следя за тем, чтобы линия выделения ложилась как можно более ровно.
После того, как вы замкнёте контур, кликните дважды по нему, чтобы закончить работу. Программа сотрёт весь фон, оставив только выделенный объект. Не страшно, если с первого раза результат вам не понравится – достаточно нажать кнопку «Отмена» и попробовать всё сначала. Кроме того, можно установить увеличенное размытие границ, чтобы Фотошоп смягчил края выделения и сделал удаление фона более простым для новичков.
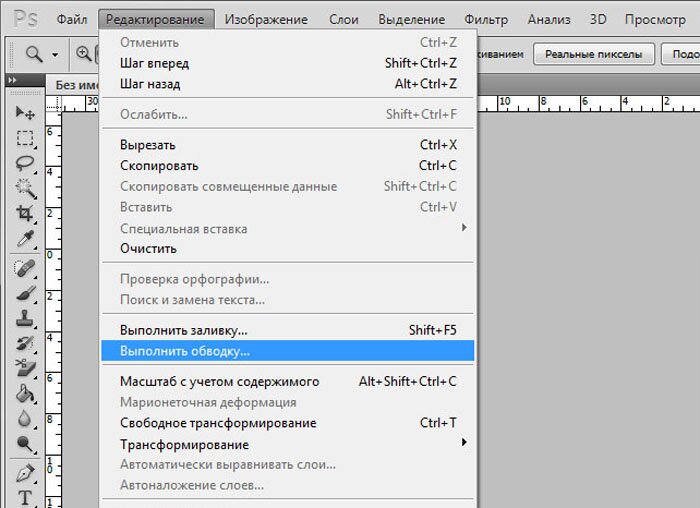
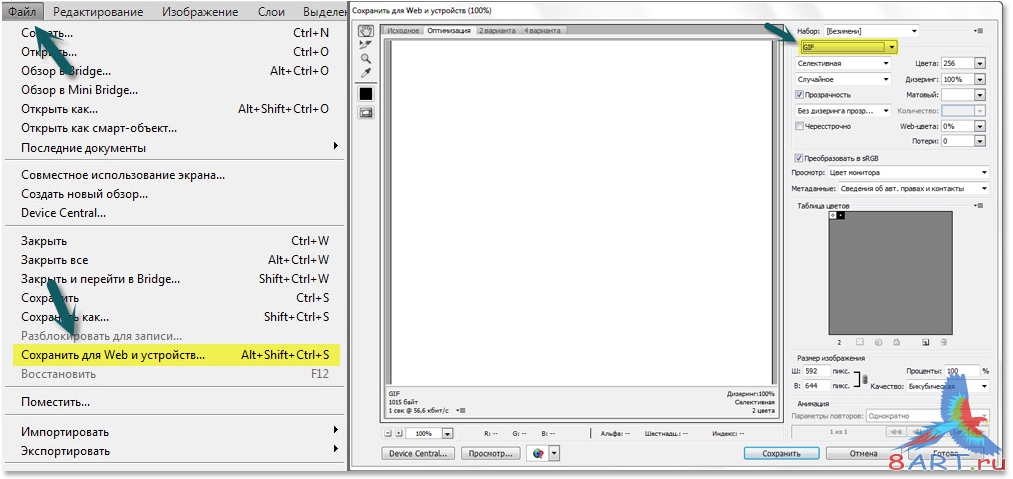
Шаг 4. Сохранение
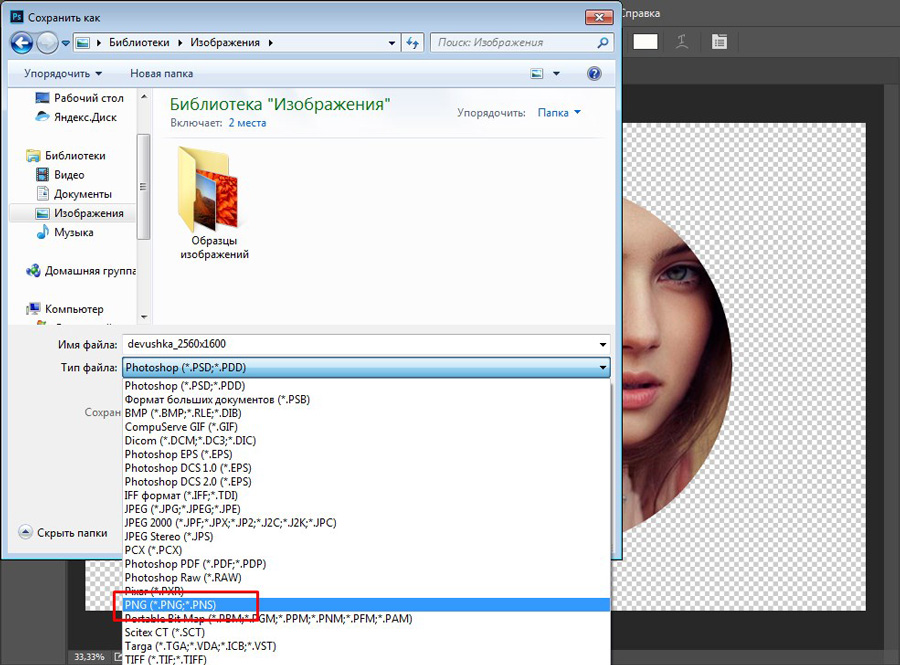
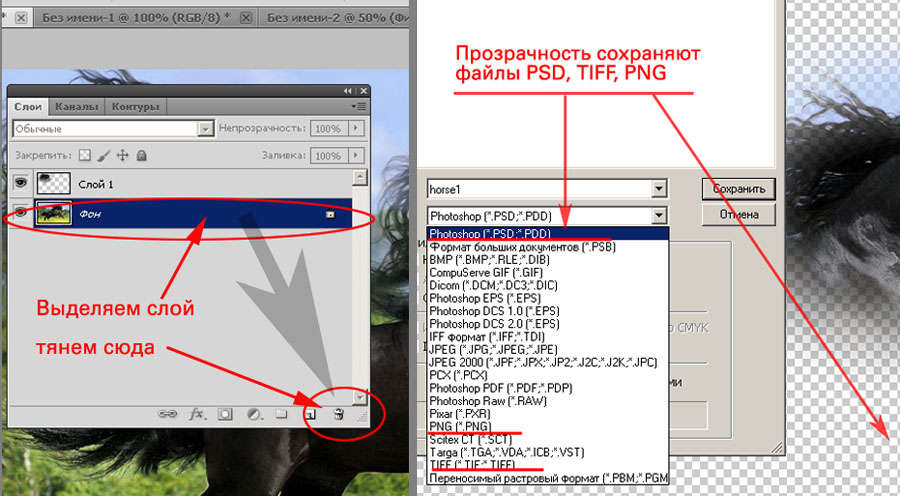
Если вам важно, чтобы при сохранении фон оставался прозрачным, не выходите из окна «Замена фона». В левом нижнем углу вы найдёте кнопку «Сохранить в файл» — нажмите на неё и выберите нужный формат. Важно помнить, что прозрачность поддерживается только форматами PNG и GIF, поэтому стоит обратить внимание именно на них.
Теперь вы знаете, как сохранить картинку без фона в Фотошопе, и без труда справитесь с этой задачей, если вам потребуется сделать фотоколлаж или создать элементы дизайна для веб-сайта. Тренируйте навыки, используя свою фантазию и наши обучающие материалы, и вы сможете быстро стать профессиональным фотошопером!
Понравилась статья? Расскажите друзьям:
Как вырезать в фотошопе изображение и любой сложный объект
Здравствуйте, дорогие друзья! Все мы знаем, что любая информация становится более интересной и запоминающейся, если её снабдить картинками. Задумайтесь на минуту, что вы помните лучше – яркие картинки или монотонный текст? Отсюда и вывод, что без фото никуда.
Особенно сегодня, когда мы стараемся запечатлеть моменты своей жизни на снимках, и поделиться ими с окружающими. Часто так случается, что вы на фото получились здорово, а вот задний план смазан. Раньше, чтобы это исправить, надо было обращаться к профессионалу.
Часто так случается, что вы на фото получились здорово, а вот задний план смазан. Раньше, чтобы это исправить, надо было обращаться к профессионалу.
Но теперь технологии шагнули далеко вперёд. Каждый сможет подкорректировать фото, сменить фон, что-то убрать, а что-то добавить. Я расскажу, как вырезать в фотошопе сложный объект, и провести с ним дальнейшие манипуляции. Для всех этих операций вам потребуется программа Фотошоп, я работаю в версии Photoshop CC, повторять за мной вы сможете в любой версии графического редактора.
Самое главное – внимательно и методично делать, то что я опишу далее. И пусть вас не пугает сложность задачи – она решаема. А при определённой сноровке, вы сможете проделывать всё это с закрытыми глазами за пару минут.
Я познакомлю вас только с некоторыми возможностями программы, и это малая часть того, что можно сделать про помощи неё. Фотошоп имеет массу инструментов для профессиональной обработки изображений, если вам будет интересно изучить его поглубже, рекомендую обратить внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате».
Вы научитесь создавать коллажи и презентации, курсы подойдут как новичкам, так и более уверенным пользователям. Помимо этого, вы сможете поработать с мастером в режиме онлайн.
От слов к делу
Итак, давайте приступим. Вам необходимо фото с изображением человека, можете взять свою фотографию, а можете для практики найти любую другую в интернете, главное, чтобы на ней присутствовал человек. Лучше использовать для работы изображение хорошего качества. Вам будет приятнее и удобнее воспринимать качественную картинку, а процесс работы доставит удовольствие.
Сперва открываем фотографию, которая нам нравится. Заходим в фотошоп, нажимаем в верхнем меню «файл – открыть». Выбираем изображение. У меня вот такая яркая и позитивная девушка на голубом фоне.
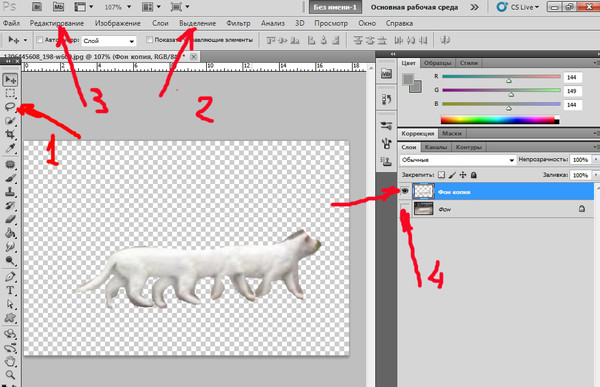
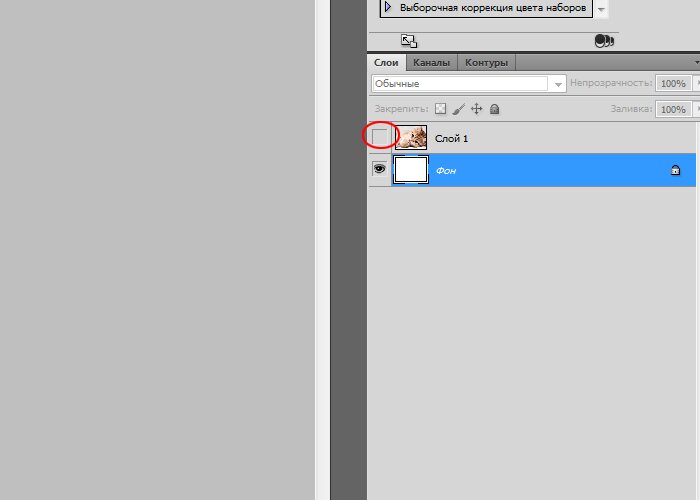
Чтобы приступить к работе, необходимо активировать фоновый слой. Нажимаем на нём правой кнопкой мыши, затем кликаем на «Слой из заднего плана».
В данном окошке кликаем «ок» и двигаемся дальше.
Теперь мне нужно вырезать нашу девушку и вставить на другой фон. Есть два варианта, что делать дальше. В первом случае можно во
Как выделять прозрачные объекты в фотошопе — SkillsUp
Выделения области изображения (selection) являются неотъемлемой частью обработки любой фотографии. Однако часто то, что нам нужно выделить — не так конкретно, как может показаться с первого взгляда. В этом уроке мы расскажем вам, как сделать выделение стакана, который включает в себя прозрачные элементы. Давайте начнем!
Картинка, используемая в данном уроке.
http://cdn.tutsplus.com/psd/uploads/legacy/0680_Transparency/glass_water_original.tif
Шаг 1. Выбор инструмента для выделения
Выделения области изображения (selection) являются неотъемлемой частью процесса редактирования изображений в Adobe Photoshop. Процесс выделения частей изображения не является сложным, но иногда прозрачные области могут всё усложнить.
Простая прозрачность Сложная прозрачность
Шаг 2. Используем каналы для выделения
Одно из основных преимуществ доступа к раздельными каналами (channels) в Photoshop — это возможность сделать выделения области. Вы можете использовать индивидуальные каналы, чтобы сделать различные выделения области изображения. Если вы хотите выбрать определенный объект в изображении, используйте цветовые каналы, которые создают наибольший контраст по краям этого объекта.
Вы можете использовать индивидуальные каналы, чтобы сделать различные выделения области изображения. Если вы хотите выбрать определенный объект в изображении, используйте цветовые каналы, которые создают наибольший контраст по краям этого объекта.
Шаг 3. Выбираем самый контрастный канал
Это оригинальное изображение. Хотя это изображение в CMYK, такой же способ сработает и в случае c изображением в RGB. Единственная разница будет в панели каналов. В RGB изображении вместо четырех цветовых каналов и одиного комбинированного канала будет три цветовых канала и один комбинированный канал. Целью данного урока является убрать черную часть (фон), но не тронуть стакан, воду, пузырьки и отражение под стаканом, так, что бы мы могли разместить стакан на любом фоне (однотонном или на фото). В этом уроке мы будем использовать команду Изображение – Внешний канал (Image — Apply Image).
Как сохранить изображение с прозрачным фоном photoshop
Иногда вы можете использовать изображение на своей веб-странице без цвета фона. Это часто называют прозрачным фоном.
Это часто называют прозрачным фоном.
Однако, если у вас нет изображения с прозрачным фоном, его довольно легко создать с помощью различных доступных приложений для редактирования изображений.
Как сохранить изображение с прозрачным фоном photoshop Причины иметь прозрачный фон
фон
У разных фотографов есть свои уникальные стили фотографии, и это отражается в брендинге, включая логотип.Есть несколько причин, по которым вы можете выбрать прозрачный фон. Если цвет фона вашего логотипа отвлекает внимание от изображений, вы можете сделать его прозрачным.
Если цвет фона логотипа не совпадает с цветом вашего веб-сайта, проще сделать его прозрачным, чем переделывать веб-сайт компании. Наконец, если у вас есть конкретная кампания, которая требует дополнительных элементов, таких как целевая веб-страница, на которой вы должны удалить фон вашего логотипа, тогда прозрачный фон будет лучшим вариантом.
Это стоит
упоминание о том, что невозможно сделать фон JPEG прозрачным.
Как сделать логотип с прозрачный фон в фотошопе?
Откройте свой логотип
Начальный Шаг — открыть ваш логотип в Adobe Photoshop.Для этого следуйте этому шаг:
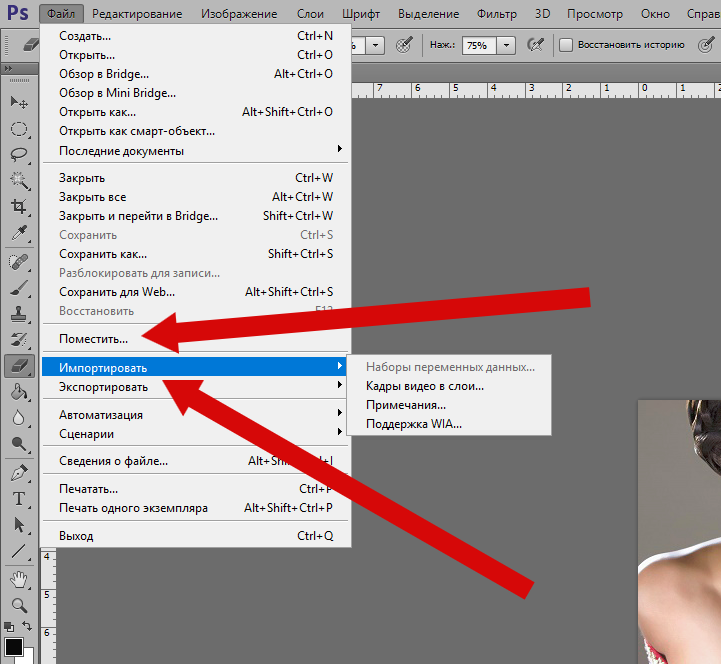
• Щелкните «Файл», а затем выберите «Открыть» в меню
• Выбрать файл вашего логотипа. Затем на вашем экране появится логотип, чтобы вы могли корректировки, которые вы хотите.
Включить прозрачный слой
После открыв логотип, следующее, что нужно сделать, это добавить к вашему логотипу прозрачный слой. Вы должны выполнить следующие простые шаги, чтобы добавить слой:
• Щелкните
«Слой», затем переместите курсор на «Новый» и выберите
«Слой» в меню.Если вы используете ПК, вы можете нажать
«Control + N» на клавиатуре и «Command + N» для Mac.
• Переименуйте слой в зависимости от ваших стандартов именования изображений в Adobe Photoshop.
• Перетащите новый слой под слоем исходной версии. Это означает, что исходный слой будет наложите новый пустой слой.
• Выберите новый слой, чтобы вы могли продолжить.
Сделайте фон логотипа прозрачный
Как только вы включите новый слой, сделайте фон прозрачным, следуя этим шаги:
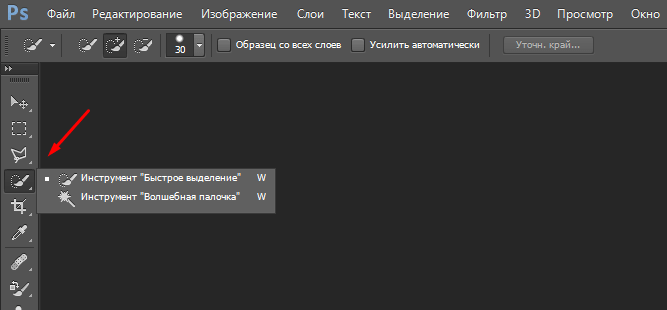
• От на панели инструментов щелкните инструмент «Волшебная палочка»
• Выберите область вашего логотипа, которую вы хотите сделать прозрачной, и выделить ее.
• Выбрать Настройки «Волшебной палочки». Выберите параметры, которые позволят вам достичь цели для вашего логотипа.
• На вашем клавиатуры нажмите кнопку «Удалить». Выделенный вами регион получит удален, и ваш прозрачный фон станет видимым.
Сохранить логотип в формате PNG
Теперь, когда вы сделали ваш фон прозрачным, вы должны сохранить изображение в PNG формат, следуя этим простым шагам:
• Пресса «Control + D» для ПК или «Command + D» для Mac, чтобы отменить выбор ваш логотип
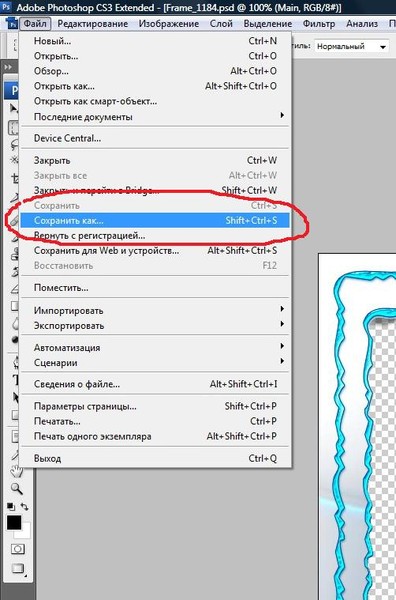
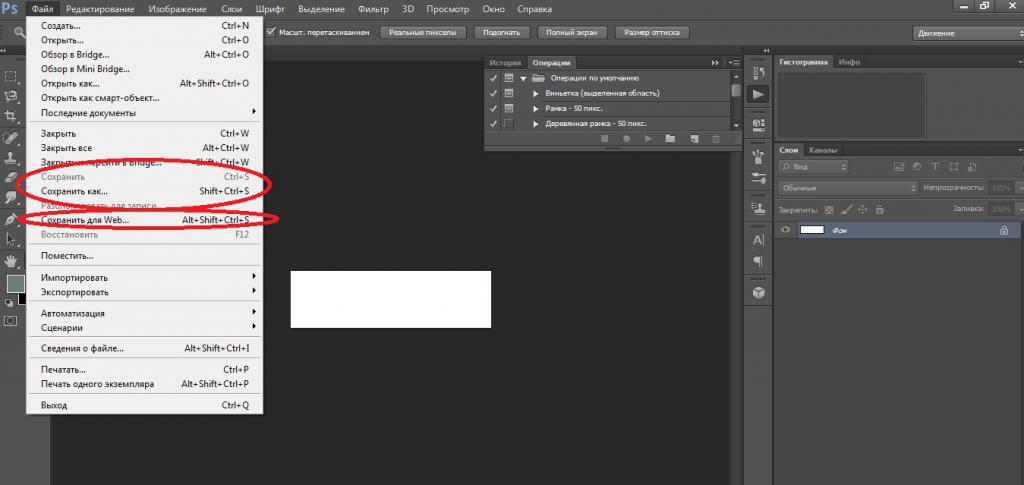
• Щелкните
«Файл» в вашем меню, а затем выберите «Сохранить как. ”
”
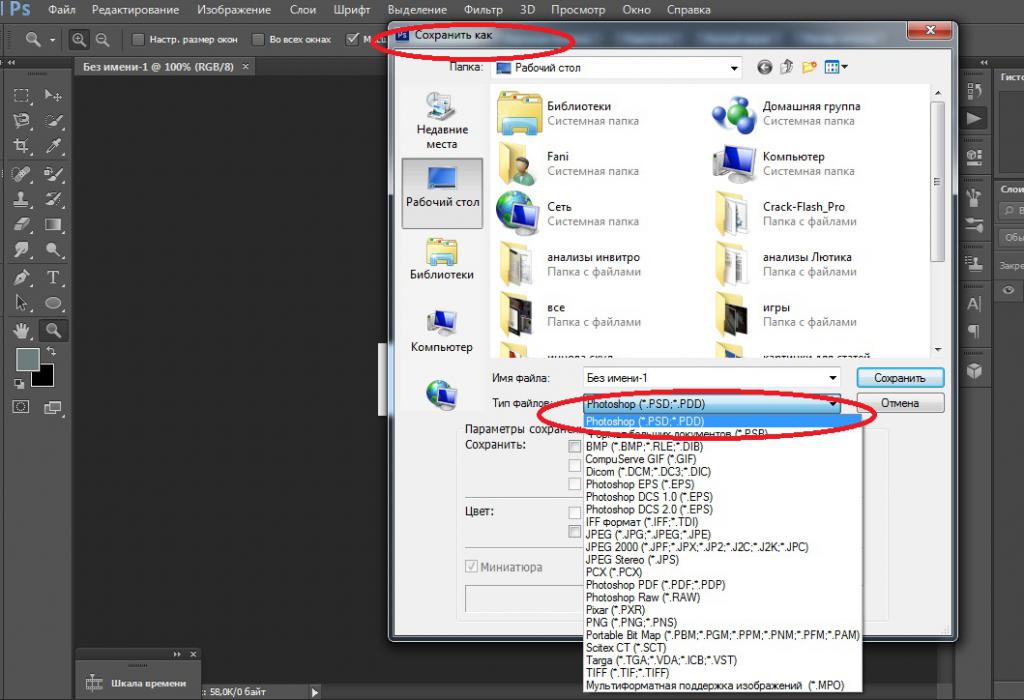
• Выбрать «PNG» в качестве формата файла.
• Щелкните «Сохранить, чтобы подтвердить изменения. Ф
Как только вы узнаете, как сделать свои логотипы прозрачными с помощью Photoshop, вы сможете быстро работать с рабочими процессами своего бизнеса. Более того, вы можете легко избежать некоторых кошмаров, с которыми сталкивается большинство фотографов, если им некомфортно работать с программным обеспечением для редактирования.
Получить статья вам помогла? И вы думаете о создании прозрачного фона? чтобы ваши фотографии соответствовали вашему веб-сайту? Подпишитесь на наш информативный блог или Канал YouTube для получения дополнительной информации.
Связанные
Краткое руководство: Как удалить фон в Photoshop
Один из запросов, который я чаще всего слышу от других художников, — как отделить линии от фона при сканировании рисунка в Photoshop. Очевидно, что если вы работаете полностью в цифровом формате, вы можете просто нарисовать свои линии на отдельном слое, и все готово. Но если вы изначально работаете на бумаге, как я часто делаю, то можете столкнуться с некоторыми проблемами.
Очевидно, что если вы работаете полностью в цифровом формате, вы можете просто нарисовать свои линии на отдельном слое, и все готово. Но если вы изначально работаете на бумаге, как я часто делаю, то можете столкнуться с некоторыми проблемами.
В этом кратком руководстве я покажу вам мой новый и улучшенный метод для удаления фона из вашего штрихового рисунка , используя некоторые иллюстрации из моей будущей книги We Are Fungi!
Ленивый путь
Во-первых, позвольте мне признаться. Слишком долго я лениво удалял фон: , установив для слоя с линиями Режим наложения на Умножение . Может быть, именно так вы это делаете, а может быть, вы уже на световые годы опережаете меня в цифровых технологиях.
Но пока я работал над своей книгой We Are Fungi, , этот метод быстрого исправления просто не помогал. Это вызывало различные проблемы с цветами фона, прозрачностью и контрастом.
Потому что, как вы можете видеть выше, , устанавливая для линии значение Multiply , на самом деле не избавляет от фона. Просто делает его прозрачным. А для книги с тоннами слоев, тоннами страниц и потребностью в согласованности… такая небрежность не годится.
Мне нужен был способ получше. Мне нужно было, чтобы собственно убрать фон. Но я не хотел тратить свое время на стирание фона или дурачиться с множеством настроек. Я все еще хотел чего-нибудь быстрого.
Путь эксперта
Итак, теперь позвольте мне показать вам такой лучший, но все же довольно быстрый способ удалить фон. Этот метод может показаться более сложным, но я обещаю, что вы никогда не сделаете его пару раз. И это сэкономит вам массу времени и избавит от головной боли в будущем, поверьте мне.
Чтобы увидеть этот метод в действии, посмотрите видео ниже!
Путь эксперта (шаги в списке)
И если вы хотите, чтобы шаги были перечислены для справки позже, вот и все:
- Перейдите к Изображение> Режим> Оттенки серого (затем Не объединять , Отбросить )
- Command + A для выбора всей иллюстрации, затем Command + C для копирования
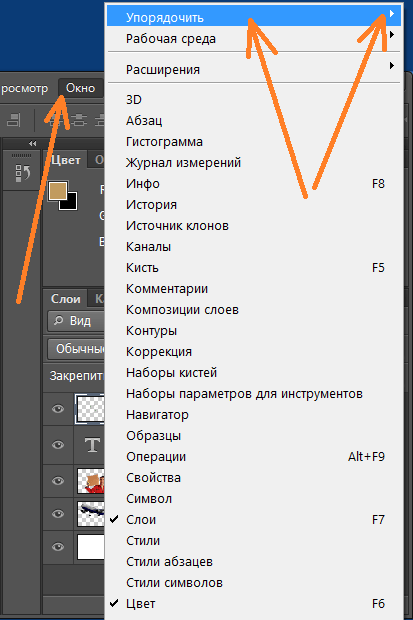
- Откройте панель каналов (в разделе «Окно »> «Каналы », если вы ее не видите)
- Щелкните Create New Channel ( Появится новый слой с именем Alpha 1 )
- Command + V , чтобы вставить выделение на этот слой, затем Command + D , чтобы снять выделение
- Щелкните Загрузить канал как выделенный ( Вы увидите, что все белые части изображения выделены)
- Shift + Command + I , чтобы инвертировать ваш выбор (вы увидите, что все черные части вашего рисунка выделены)
- Выберите канал Gray (на панели каналов)
- Щелкните Create a New Layer (на панели Layers)
- Выберите инструмент Paint Bucket Tool (G) и , залейте выделение черным цветом
- Command + D для отмены выбора
- Скрыть исходный слой линий
- Дополнительно: Перейдите в Изображение> Режим> Цвет RGB (или CMYK, в зависимости от того, с чем вы хотите работать)
И вуаля!
Теперь have может отделить ваши линии всего за несколько дополнительных шагов! Я знаю, что 13 шагов — это много, но я проделал это с каждой страницей в моей книге, и всего через несколько раз, , я смог выполнить весь метод за 1 минуту. Это не так быстро, как просто нажать «Умножить», но давай, это 1 минута, и это дает вам НАМНОГО больше возможностей и контроля!
Это не так быстро, как просто нажать «Умножить», но давай, это 1 минута, и это дает вам НАМНОГО больше возможностей и контроля!
Надеюсь, вам понравился этот урок, и спасибо за чтение!
П.С. Не забывайте: на этой неделе я заказываю доказательство We Are Fungi , , так что, если вы являетесь участником Might Could Beta Books до полуночи четверга, 31 августа, ваше имя будет указано на обороте книги. ! Если вы присоединитесь позже этой даты, вам придется дождаться следующей книги.Узнай больше и присоединяйся!
Получите мой список инструментов и услуг для художников, которые я использую и люблю больше всего!
Вы также будете получать мой ЛУЧШИЙ контент бесплатно на ваш почтовый ящик каждую неделю.
Ой, да! Теперь проверьте свою электронную почту, чтобы подтвердить подписку.
Как удалить фон в Photoshop
Adobe Photoshop, как следует из названия, отлично подходит для редактирования фотографий. В Photoshop есть много разных вещей, от корректировки цвета до повышения резкости размытых краев.Вы также можете удалить фон в Photoshop, поэтому в этой статье мы объясним, как удалить фон в Photoshop.
В Photoshop есть много разных вещей, от корректировки цвета до повышения резкости размытых краев.Вы также можете удалить фон в Photoshop, поэтому в этой статье мы объясним, как удалить фон в Photoshop.
Шаг 1. Как удалить фон в Photoshop
Первое, что вам нужно знать, это то, что удаление фона никогда не будет простым. Это всегда будет занимать много времени, независимо от того, каким способом вы это попробуете (и есть несколько способов).
Это всегда будет занимать много времени, независимо от того, каким способом вы это попробуете (и есть несколько способов).
Если вы присоединитесь к нам для этого урока, мы предполагаем, что:
- У вас есть доступ к Photoshop.

- Раньше вы использовали Photoshop.
Чтобы удалить фон в Photoshop, вам нужен правильный вид изображения: не каждое изображение будет работать. Выберите что-нибудь с высокими значениями контрастности и более резкими краями. В этом уроке я использовал изображение своей настольной лампы.
Настройка инструмента быстрого выбора
Есть несколько разных способов удалить фон в Photoshop. Первый способ, который мы собираемся попробовать, — мой личный фаворит: Quick Selection Tool .
Первый способ, который мы собираемся попробовать, — мой личный фаворит: Quick Selection Tool .
Это простой, но тщательный метод.Для начала перейдите к Quick Selection Tool , расположенному на левой панели инструментов. Он будет сгруппирован с помощью инструмента Magic Wand Tool.
Инструмент Quick Selection Tool определяет, что выбрать на основании:
- Ваш образец цвета.

- Что рядом с этим образцом цвета.
- Края цвета в вашем изображении.
- «Фокус» на вашем изображении.
Да, это так умно.
После того, как вы выберете Quick Selection Tool , вы увидите всплывающие элементы управления в верхней части экрана.
Убедитесь, что Auto-Enhance включен. Auto-Enhance позволяет Photoshop выполнять более точную настройку краев выделения, что полезно, если на краю много изгибов или деталей.
Затем нажмите Выберите тему .
Выбрать тему указывает Photoshop выбрать наиболее доминирующий элемент на вашем изображении.Программе будет легче это понять, если вы выбрали изображение с четкими передней, средней и задней частью.
Создайте свой выбор
Как только я нажимаю Select Subject , Photoshop выбирает головку моей лампы. Вы можете увидеть очертания этой выборки по линии «марширующих муравьев» вокруг нее.
Вы можете увидеть очертания этой выборки по линии «марширующих муравьев» вокруг нее.
Этот выбор не идеален, так как он выбрал только часть моей лампы и часть фона.Но исправление вашего выбора — это часть игры, и это отличное начало.
Убедитесь, что в верхней части экрана активна опция Добавить к выбору .Затем щелкните и перетащите из вашего выделения вдоль остальной части лампы. Photoshop узнает, что выбрать, на основе цветов под ним и краев вашего предыдущего выделения.
К концу должна быть выбрана большая часть вашей лампы.
Как только ваш выбор сделан, вы можете использовать инструмент Lasso Tool (находится на левой панели инструментов), чтобы быстро сгладить края.
Я использую опцию Add to selection для Lasso , а затем рисую по краю выделения, чтобы оно выглядело менее зазубренным.Он подберет небольшие области пикселей, которые пропустил Quick Selection Tool .
Следует отметить, что удаление фона — и использование Lasso Tool — намного проще, если вы работаете с пером и планшетом. Это дает вам лучшую координацию рук и глаз.
Это дает вам лучшую координацию рук и глаз.
Однако, если все, что у вас есть, — это мышь, вы можете подправить свой выбор.Просто используйте Polygonal Lasso Tool , поскольку он полагается на щелчок и перетаскивание опорных точек для создания выделений с прямыми краями.
С помощью инструмента Lasso Tool вам придется рисовать все вручную.
Удалить фон
Как только вы выберете нужный вариант, вернитесь к Quick Selection Tool . Наведите указатель мыши на свой выбор, затем щелкните правой кнопкой мыши .
Наведите указатель мыши на свой выбор, затем щелкните правой кнопкой мыши .
Выберите Выберите инверсный .
Выбрав Inverse , Photoshop выберет все на вашем изображении, кроме вашего основного объекта.
Затем перейдите Edit> Cut . Когда вы нажмете эту кнопку, Photoshop одним махом сотрет ваш фон. Вот как удалить фон в фотошопе.
Когда вы нажмете эту кнопку, Photoshop одним махом сотрет ваш фон. Вот как удалить фон в фотошопе.
После этого вы увидите серо-белую шахматную область, которая указывает, что пространство вокруг вашего объекта прозрачно. Однако теперь, когда вы удалили фон, вы можете заметить, что некоторые края вокруг объекта все еще неровные.
Однако теперь, когда вы удалили фон, вы можете заметить, что некоторые края вокруг объекта все еще неровные.
Чтобы еще больше уточнить края, перейдите на панель Layers и добавьте слой сплошного цвета под изображением. Этот цвет не является постоянной частью вашего изображения: он просто помогает вам редактировать. Вы можете выключить его видимость, когда не редактируете.
Этот цвет не является постоянной частью вашего изображения: он просто помогает вам редактировать. Вы можете выключить его видимость, когда не редактируете.
Для этого слоя лучше всего выбрать цвет, который резко контрастирует с оставшимися «кусочками» вокруг вашего изображения.Я выбрал ярко-синий цвет, потому что синий имеет тенденцию «вибрировать», когда помещается рядом с ярко-красным, и его легче увидеть.
Следующий:
- Щелкните слой изображения, чтобы он стал активным.

- Вернитесь к Lasso или Polygonal Lasso Tool и выберите шероховатости вокруг лампы, от которых вы хотите избавиться.
- Щелкните Edit> Cut , чтобы стереть их.
Если вы все еще не знаете, как использовать слои, ознакомьтесь с нашим руководством, в котором объясняется, как использовать режим наложения в Photoshop.
Шаг 2: Как стереть фон в Photoshop
Если вы ищете более быстрый способ удалить фон в Photoshop, возможно, вы захотите вместо этого стереть фон изображения.
Для этого подходят два инструмента ластика.Вы найдете свои ластики на левой панели инструментов, которые показаны здесь красным.
Волшебный ластик
Первый инструмент, который вы захотите попробовать, — это Magic Eraser Tool . Чтобы использовать Magic Eraser, перейдите к значку ластика, щелкните маленькую белую стрелку, чтобы открыть раскрывающееся меню, затем выберите соответствующий инструмент.
Чтобы использовать Magic Eraser, перейдите к значку ластика, щелкните маленькую белую стрелку, чтобы открыть раскрывающееся меню, затем выберите соответствующий инструмент.
Magic Eraser Tool невероятно прост в использовании.Он выбирает цвет, который находится под вашим курсором, затем стирает все пиксели того же цвета: как те, что находятся под вашей кистью, так и любые пиксели поблизости.
Просто нажав на красный стул за моей лампой, вы уже можете увидеть, что я стер большую часть своего фона.Продолжаем щелкать.
Как уже упоминалось, удаление фона в Photoshop никогда не будет идеальным. После того, как вы избавитесь от большей части, у вас останутся небольшие участки, которые не были обработаны.
После того, как вы избавитесь от большей части, у вас останутся небольшие участки, которые не были обработаны.
Чтобы стереть эти области:
- Выберите инструмент Lasso Tool .

- Сделайте большой выбор фона, включая прозрачные области.
- Перейдите в Edit> Cut .
Это приведет к удалению не только видимых областей, но и оставшихся микроскопических образцов размером 1-2 пикселя. Это делает изображение более чистым.
Еще раз, если вы хотите увеличить масштаб и действительно точно настроить материал, активируйте этот сплошной цветной слой под изображением, чтобы увеличить контраст. Затем повторно активируйте слой изображения, увеличьте масштаб и используйте инструмент Lasso Tool для выделения и вырезания.
Затем повторно активируйте слой изображения, увеличьте масштаб и используйте инструмент Lasso Tool для выделения и вырезания.
Ластик для фона
Второй инструмент, который вы можете использовать, — это Background Eraser Tool . Это привередливо и не так быстро, поэтому я не использую его слишком часто. Когда я это делаю, я использую его для более детальной работы.
Это привередливо и не так быстро, поэтому я не использую его слишком часто. Когда я это делаю, я использую его для более детальной работы.
Когда вы нажмете на Background Eraser Tool , вы увидите, что его элементы управления всплывают в верхней части экрана. Здесь вы можете настроить его параметры, и мы рекомендуем вам это сделать.
Здесь вы можете настроить его параметры, и мы рекомендуем вам это сделать.
Наиболее важные настройки, о которых следует помнить:
- Значок вашей кисти, представленный здесь в виде белого круга.

- Ваши Лимиты . Рядом с этим вы найдете раскрывающееся меню с тремя вариантами для управления тем, что удаляется:
- Найти края стирает цветные области, расположенные рядом, но сохраняет «края» объектов на изображении.
- Смежный удаляет выбранный цвет и все цвета рядом с ним.
- Discontiguous стирает выбранный вами цвет, но только когда он проходит под кистью.
Рядом с Tolerance вы увидите ползунок, который можно настроить. Чем ниже процент, тем более требовательным будет Photoshop при выборе цветов для стирания. Если вы установите слишком высокое значение Tolerance , будут удалены и связанные цвета, а не только те, которые вы хотели удалить.
После того, как вы настроили элементы управления, вы можете начать стирание. Если вы заглянете в мою синюю коробку, вы увидите Background Eraser Tool в действии.
Если вы заглянете в мою синюю коробку, вы увидите Background Eraser Tool в действии.
Несмотря на то, что моя кисть в данный момент находится над лампой, ластик стирает только красные пиксели, оставляя лампу нетронутой.Это потому, что у меня включен Find Edges , и он обнаружил край.
Еще раз — после того, как вы закончите стирать — вы можете вернуться с помощью инструмента Lasso Tool и очистить все.
Шаг 3: Как удалить белый фон в Photoshop
Что делать, если вы хотите удалить белый фон в Photoshop?
Убедитесь, что ваше изображение находится на отдельном слое. Затем убедитесь, что слой контрастного цвета находится под вашим изображением.
Затем убедитесь, что слой контрастного цвета находится под вашим изображением.
Перейдите на левую панель инструментов и щелкните Magic Eraser Tool .Активируйте слой с изображением, затем щелкните в любом месте на белом в пределах этого изображения.
Photoshop автоматически удалит весь белый цвет на вашем фоне, потому что это был один сплошной «цвет».Да, это так просто.
После удаления фона включите слой сплошного цвета, чтобы проверить, есть ли края, которые нужно исправить. Они будут отображаться в виде тонкой белой линии вокруг вашего объекта.
Они будут отображаться в виде тонкой белой линии вокруг вашего объекта.
После того, как вы закончите исправлять эти края с помощью инструмента Lasso Tool , отключите видимость на цветном слое с .
Когда вы удаляете фон в Photoshop, вы можете добавить новый фон или оставить его прозрачным.
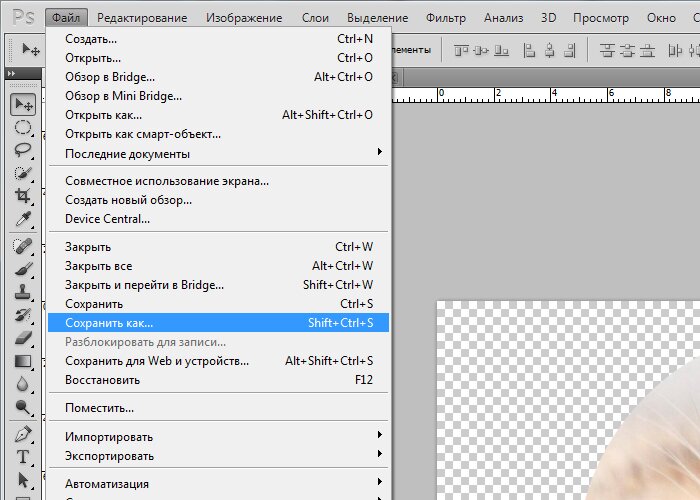
Чтобы фон оставался прозрачным, выберите Файл> Сохранить как , затем выберите PNG в качестве формата файла.Это сохранит прозрачные края вашего изображения.
Другие уроки Photoshop, на которые стоит обратить внимание
Имея за плечами этот урок, вы должны знать, как удалить фон в Photoshop.
Ищете другие полезные советы и рекомендации по этой статье? Тогда вы должны прочитать наш урок, объясняющий, как сгладить края в Photoshop.
Кредит изображения: RodimovPavel / Depositphotos
7 лучших бюджетных Chromebook
Об авторе Шианн Эдельмайер (138 опубликованных статей) Шианн имеет степень бакалавра дизайна и имеет опыт работы в подкастинге. Сейчас она работает старшим писателем и 2D-иллюстратором. Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Сейчас она работает старшим писателем и 2D-иллюстратором. Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
(Архивы) Adobe Photoshop CS3: Выберите область
Эта статья основана на устаревшем программном обеспечении.
Photoshop имеет несколько инструментов выделения, позволяющих использовать различные типы выделения. Все эти инструменты находятся на панели инструментов.
Выбор с помощью Marquee Tools
Инструменты «Область » позволяют создавать прямоугольные, эллиптические выделения и выделения в одну строку или один столбец.Инструменты Marquee находятся в верхнем левом углу панели инструментов Toolbox .
Чтобы распознать этот инструмент, найдите одну из этих кнопок:
На панели инструментов выберите и удерживайте инструмент Marquee Tool.
Появятся скрытые инструменты Marquee .Выберите один из инструментов.
СОВЕТ. Вы можете переключаться между инструментом «Прямоугольная область» и «Эллиптическая область», нажимая [Shift] + [M].Чтобы выбрать область, нажмите и перетащите указатель перекрестия, чтобы выделить желаемый фрагмент.

ПОДСКАЗКА: Чтобы получить идеальный квадрат или круг, нажмите и удерживайте [Shift] перед щелчком и перетаскиванием мыши.Чтобы завершить выбор, отпустите кнопку мыши.
ПРИМЕЧАНИЕ. Выбранная область теперь окружена анимированными черточками.
ПОДСКАЗКА: Если ваш выбор не совсем правильный, нажмите [Ctrl] + [D] и повторите шаги 2-4.Выполните желаемое действие (например, скопируйте, добавьте цвет).
ПРИМЕЧАНИЕ. Область остается выделенной.Чтобы предотвратить непреднамеренные изменения выбранной области, по завершении отмените выбор этой области.
Выбор с помощью инструментов лассо
Инструменты Lasso позволяют произвольно выбирать участки неправильной формы с прямыми краями или без них.При работе с этими инструментами указатель принимает форму инструмента. Чтобы сделать процесс выбора более точным, вы можете преобразовать его в указатель перекрестия, нажав [Caps Lock].
СОВЕТ: Вы можете переключаться между инструментами лассо, нажимая [Shift] + [L].
Произвольный выбор
Выделение с помощью инструмента Lasso Tool аналогично рисованию линии пером вокруг области.
ПРИМЕЧАНИЕ. Используется метод «щелкнуть и перетащить».Когда вы отпустите кнопку мыши, выбор будет завершен.
В панели инструментов выберите Lasso Tool .
Щелкните и перетащите контур / границу области, которую вы хотите выбрать.
Отпустите кнопку мыши.
Точка, в которой вы отпускаете, будет связана с начальной точкой, чтобы ограничить область.
ПРИМЕЧАНИЕ. Выбранная область теперь окружена анимированными черточками.
ПОДСКАЗКА: Если ваш выбор не совсем правильный, нажмите [Ctrl] + [D] и повторите шаги 2-3.Выполните желаемое действие (например, скопируйте, добавьте цвет).

Область остается выделенной.Чтобы предотвратить непреднамеренные изменения выбранной области, по завершении отмените выбор этой области.
Выбор с прямой кромкой
Полигональное лассо Инструмент позволяет выделять участки изображения необычной формы.Вы можете использовать этот инструмент, если хотите выделить треугольную или другую многоугольную область изображения.
Из Toolbox, выберите Polygonal Lasso Tool .
ПРИМЕЧАНИЕ. Инструмент «Многоугольное лассо» — это инструмент скрытого лассо. Нажмите и удерживайте кнопку Lasso Tool на панели инструментов, чтобы выбрать инструмент Lasso по вашему выбору, например, инструмент Polygonal Lasso Tool.Поместите указатель многоугольного лассо в то место, где вы хотите начать выделение, и щелкните мышью.
Перейдите к следующему углу области, которую хотите выделить, и щелкните.

СОВЕТ: Чтобы обеспечить выделение прямой линии, нажмите [Shift] перед щелчком.
Появятся линия и точка привязки.Повторяйте шаг 3, пока не будет выбрана желаемая область.
Чтобы завершить выбор, дважды щелкните последнюю точку.
ИЛИ
Переместите указатель в начальную точку выделения и щелкните.
ПРИМЕЧАНИЕ. Последняя точка, на которую вы дважды щелкнули, соединится с первой созданной вами точкой.
ПОДСКАЗКА: Если ваш выбор не совсем правильный, нажмите [Ctrl] + [D] и повторите шаги 2-5.
Выбранная область теперь окружена анимированными черточками.Выполните желаемое действие (например, скопируйте, добавьте цвет).
Область остается выделенной.Чтобы предотвратить непреднамеренные изменения выбранной области, по завершении отмените выбор этой области.
Создание выборок неправильной формы
Магнитное лассо Инструмент позволяет вам выделять определенные объекты из вашего изображения, не отвлекая его. Магнитное лассо работает, обнаруживая различия в цветных пикселях между выбранной областью и тем, что ее окружает. Поэтому он лучше всего работает, когда разница в цвете значительна. Магнитное лассо Инструмент работает хуже, если выбранный объект похож по цвету на его фон.
Магнитное лассо работает, обнаруживая различия в цветных пикселях между выбранной областью и тем, что ее окружает. Поэтому он лучше всего работает, когда разница в цвете значительна. Магнитное лассо Инструмент работает хуже, если выбранный объект похож по цвету на его фон.
Из Toolbox, выберите Magnetic Lasso Tool .
ПРИМЕЧАНИЕ. Инструмент «Магнитное лассо» — это инструмент скрытого лассо. Нажмите и удерживайте кнопку Lasso Tool на панели инструментов, чтобы выбрать инструмент Lasso по вашему выбору, например, Magnetic Lasso Tool.Поместите указатель лассо в то место, где вы хотите начать выбор, и щелкните, чтобы установить первую точку крепления .
СОВЕТ: Если указатель не в форме магнитного лассо, нажмите [Caps Lock].
ПРИМЕЧАНИЕ. Точки крепления закрепляют границу выделения на месте.Переместите мышь по краю области, которую вы хотите выделить.
Он автоматически рисует подвижную линию, которая «цепляется» за области одинакового цвета между точками крепления .- Чтобы добавить прямую область выделения, отпустите кнопку мыши.
- Нажмите [Alt] + щелкните мышью в начальной точке линейного выделения.
Это устанавливает точку крепления для начала. - Отпустите [ Alt ] и нажмите кнопку мыши.
- Переместите мышь к конечной точке линейки.
- Щелкните кнопкой мыши.
Это устанавливает точку крепления в конце выделения по прямой кромке. Ваш курсор вернется к Magnetic Lasso , и вы сможете продолжить произвольный выбор. Если граница не привязывается к желаемому краю автоматически, щелкните кнопкой мыши один раз, чтобы вручную добавить Крепление Точка .
Чтобы стереть недавно нарисованные сегменты и точки крепления , нажмите [Удалить].
Чтобы завершить выбор, дважды щелкните последнюю точку.
ИЛИ
Переместите указатель в начальную точку выделения и щелкните.
ПРИМЕЧАНИЕ. Последняя точка, на которую вы дважды щелкнули, соединится с первой созданной вами точкой.
ПОДСКАЗКА: если ваш выбор не совсем правильный, нажмите [Ctrl] + [D] и повторите шаги 2-6.Выполните желаемое действие (например, скопируйте или добавьте цвет).
Чтобы предотвратить непреднамеренные изменения выбранной области, по завершении отмените выбор этой области.
Выбор с помощью Magic Wand Tool
Волшебная палочка Инструмент выделяет области одинакового цвета.Чтобы увеличить или уменьшить диапазон выбранного цвета, вы можете настроить Tolerance или цветовой диапазон Magic Wand Tool .
Для выбора области:
На панели инструментов Toolbox выберите Magic Wand Tool .
ПОДСКАЗКА: Если инструмент «Волшебная палочка» не отображается, вам может потребоваться нажать и удерживать инструмент быстрого выбора, чтобы найти его.На панели инструментов Объекты в текстовом поле Допуск укажите значение.
ПРИМЕЧАНИЕ: Низкие уровни допуска приводят к меньшей области выбора. Высокие уровни допуска приводят к большей области выбора.Чтобы выбрать только пиксели одного цвета, которые находятся рядом друг с другом, выберите Смежные .
ИЛИ
Чтобы выделить все пиксели одинакового цвета на изображении, отмените выбор Непрерывный .Щелкните на изображении место в области, которую хотите выделить.
Выбраны похожие цвета вокруг области, в которой вы щелкнули.(Необязательно) Увеличьте или уменьшите выбранную область:
ПРИМЕЧАНИЕ. Этот выбор также основан на схожих цветах и может привести к непреднамеренному сложению или вычитанию.
а. Чтобы добавить к выбранной области, нажмите [Shift], щелкая области, не включенные в исходное выделение.
б. Чтобы вычесть из выбранной области, нажмите [Alt], щелкая области, которые вы хотите исключить.Выполните желаемое действие (например, скопируйте, добавьте цвет).
Область остается выделенной.Чтобы предотвратить непреднамеренные изменения выбранной области, по завершении отмените выбор этой области.
Сохранение выделенного фрагмента
Фокусировка на определенной области изображения осуществляется с помощью инструментов выделения; однако часто вам нужно работать с разными областями в разное время.Photoshop позволяет сохранять выделенные области, чтобы сделать повторное выделение этих областей более эффективным.
Выберите желаемую область.
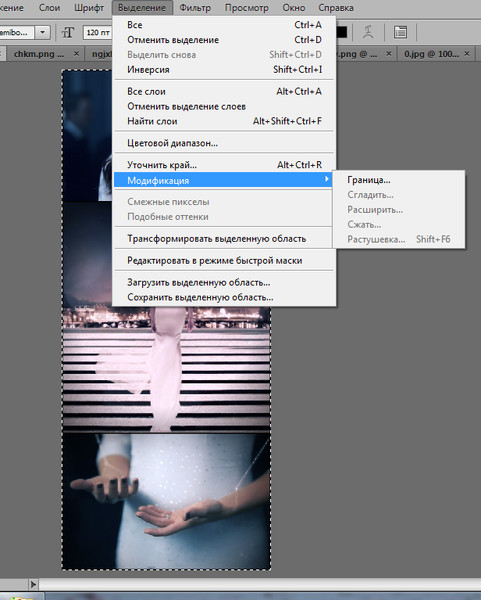
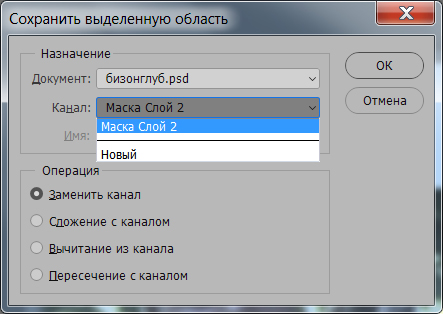
В меню Select выберите Save Selection …
Откроется диалоговое окно Сохранить выделенный фрагмент .В текстовом поле Имя введите имя для выбора.
ПРИМЕЧАНИЕ. Канал — это то, как Photoshop сохраняет информацию о выделении.Вы можете просмотреть свои сохраненные каналы, щелкнув вкладку «Каналы» рядом с вкладкой «Слои» на палитре «Слои».Щелкните ОК .
Загрузка выделенного фрагмента
Для работы с сохраненным выделением его необходимо загрузить.
В меню Select выберите Load Selection …
Появится диалоговое окно Загрузить выделение .Из раскрывающегося списка Channel выберите нужный вариант.
Щелкните ОК .
Выборка загружена.
Отмена выбора области
Чтобы предотвратить непреднамеренные изменения в выбранной области, вы должны отменить выбор.
ПРЕДУПРЕЖДЕНИЕ: Если вы не сохранили выбор, вам нужно будет повторно выбрать область, чтобы снова работать с ней.Для получения информации о сохранении выбора см. Раздел «Сохранение выбора» выше.
В меню Выберите выберите Отмените выбор .
ИЛИ
Нажмите [Ctrl] + [D].
Как отрендерить фоновое изображение в Blender 2.8 с помощью фонового изображения камеры
Как отрендерить фоновое изображение в Blender 2.8 — Youtube Video Tutorial
В этом уроке показано, как визуализировать фоновое изображение с помощью Blender 2.8 с использованием фонового изображения камеры. Он также демонстрирует, как создать и применить объект ловушки тени. В сочетании эти методы могут использоваться для наложения трехмерного объекта на фон плоского изображения с тенью, которая совпадает с фоновым изображением.
* Обратите внимание … Недавно я написал более простой учебник, который демонстрирует, как визуализировать фоновое изображение в Blender 2.8 с использованием настроек мира документа.
3D-объект, наложенный на фоновое изображение с помощью Blender 2.8.Во-первых, если это поможет, вот ссылка на пример файла Blender, а вот ссылка на фоновое изображение, которое я использовал в этом уроке.
Часть 1 — Визуализация фонового изображения с помощью Blender 2.8.
1. На панели Outliner щелкните объект камеры, чтобы выбрать его.
2. На панели свойств щелкните свойства камеры, чтобы выбрать ее.
3. Установите флажок «Фоновые изображения», затем нажмите кнопку «Добавить изображение».
4. Обратите внимание, что в качестве источника фона должно быть установлено по умолчанию изображение. Затем нажмите кнопку «Открыть».
5. Найдите и выберите фоновое изображение.
6. Нажмите кнопку, чтобы открыть изображение.
7. В настройках фоновых изображений установите Alpha на 1 и выберите метод Frame. (В этом примере я использую метод кадрирования кадра, однако вы можете предпочесть один из других вариантов. Обратите внимание на метод кадра, который вы используете, поскольку он потребуется на более позднем этапе).
8. В окне просмотра щелкните кнопку обзора камеры. Обратите внимание, что фоновое изображение теперь видно при просмотре через камеру.
9. Выберите рабочее пространство композитинга и установите флажок Использовать узлы.
10. Щелкните и перетащите влево в красной области узла Render Layers, чтобы создать пространство между узлами.
11. В меню «Добавить» выберите «Цвет — поверх». (Вы также можете использовать сочетание клавиш shift-a, чтобы «добавить»).
12. Щелкните и перетащите узел Alpha Over на соединительную линию между узлами Render Layers и Composite. Он должен соединить узлы. Затем щелкните и перетащите конечную точку соединения изображения с изображением, которая находится в узле Alpha Over, чтобы соединить его с нижним вариантом изображения.
13. Узел добавления и ввода изображения.
14. Подключите изображение к узлу Alpha Over, щелкните в раскрывающемся меню внизу узла Image и выберите фоновое изображение.
15. Добавить искажение — масштабировать узел.
16. Соедините узел «Масштаб» с узлами «Ввод изображения» и «Альфа-код», как показано. Выберите «Размер визуализации» и выберите тот же параметр, что и на шаге 7.
17. На панели свойств выберите свойства визуализации и в разделе «Пленка» установите флажок «Прозрачный».
18. Теперь визуализируйте изображение. Здесь я нажал кнопку рабочего пространства Layout, а затем в меню Render выбрал Render Image.
19. Визуализация должна включать фоновое изображение.
Часть 2 — Создание объекта Shadow Catcher с помощью Blender 2.8.
1. В виде компоновки щелкните объект куба и нажмите x на клавиатуре, а затем выберите Удалить, чтобы удалить его.
2. В раскладке нажмите n на клавиатуре, чтобы открыть инструменты свойств окна просмотра.Убедитесь, что в Outliner выбрана камера. Затем щелкните вкладку для просмотра и установите флажок «Заблокировать камеру для просмотра».
3. Добавьте сетку — плоскость.
4. Выбрав плоскость, нажмите s на клавиатуре, чтобы масштабировать плоскость. Прокрутите угол обзора (на Mac я прокручиваю с помощью мыши). Также настройте свойства местоположения (X, Y, Z), чтобы расположить плоский объект.
5. В настройках визуализации панели свойств установите для механизма визуализации значение Cycles.
6. Выбрав плоскость в свойствах, щелкните Свойства объекта и в области видимости установите флажок «Улавливатель теней».
7. Выберите параметр затенения визуализированного видового экрана. Здесь я добавил объект-обезьяну, расположил его в разделе Object и установил для него Shade Smooth. Я также добавил модификатор Subdivision Surface, чтобы немного сгладить ее. Затем нужно отрегулировать положение объекта и плоскость улавливателя тени. В зависимости от вашего фонового изображения вам также может потребоваться отрегулировать положение источника света.
8. Теперь, если вы визуализируете изображение, плоский объект будет невидимым, но тень останется.
Конечно, в этом руководстве описаны только основные соответствующие шаги, связанные с рендерингом фонового изображения и использованием объекта улавливания теней для наложения трехмерного объекта на фон плоского изображения.Естественно, может потребоваться большая тонкая настройка для достижения определенного результата, который не рассматривается в этом руководстве.
На всякий случай, на моем канале на YouTube есть много подобных руководств. Пожалуйста, свяжитесь с нами по адресу [email protected] или оставьте комментарий на моем канале YouTube, если что-то неясно или я пропустил что-то важное.
Если это руководство было для вас полезным, подумайте о том, чтобы предложить свою поддержку, чтобы помочь мне создать больше таких руководств.
Купи мне кофеКак сохранить изображение с прозрачным фоном в Photoshop
1. Откройте файл с прозрачным фоном.
Важно начать с пустого холста без цветов фона. Открытие нового документа без сплошного цвета фона значительно упростит вам задачу. Если вы работаете с изображением или логотипом, имеющим цвет фона, все равно откройте этот файл с прозрачным фоном.
2.Создайте свой логотип или изображение на клетчатом фоне.
Когда вы создаете новый файл с прозрачным фоном, он будет отображаться в виде серых и белых шашек. Везде, где вы видите эти серо-белые шашки, означает, что они будут прозрачными при сохранении в файл правильного типа (PNG). Я создал быстрый рисунок для примера, а ниже — до и после. Даже после того, как я создал логотип, вы все еще можете видеть шашки на заднем плане, означающие, что он будет прозрачным.
Если вы не начинаете с нуля, вам нужно вырезать из изображения то, что вы хотите.Используя инструмент лассо, создайте периметр вокруг того, что вы хотите удалить. Ниже показано, как это будет выглядеть, если вы удалите часть изображения — вы должны увидеть серо-белый клетчатый фон.
На этой фотографии я вырезал вазу с фруктами. Я проследил вазу с фруктами и пошел в Select> Inverse, а затем нажал удалить / Backspace. Это избавит от всего, кроме того, что вы проследили.
3. Сохраните изображение как файл .png.
Это самая важная часть всего этого руководства, потому что другие типы файлов будут автоматически добавлять белый фон.Вы должны сохранить это как файл .png. После того, как вы нажмете «Сохранить», нажмите OKAY в появившемся диалоговом окне. А теперь у вас есть журнал или изображение с прозрачным фоном, которое можно разместить где угодно, без надоедливого белого квадрата позади него.