Как сделать из jpg svg: Он-лайн конвертирование в формат SVG
чем конвертировать картинку онлайн. Добавьте JPG файлы в Фотоконвертер
The .jpg filename extension refers to digital photography files or digital images that are associated with the JPEG file format specification. The joint photographic experts group, or JPEG for short, is a file format from the «lossy image» class of image formats. Many devices including smartphones with inbuilt cameras and professional digital SLR cameras support the JPEG/Exif file format natively. Such support allow images captured on these devices to be stored directly into the jpg format without conversion. Efforts towards standardization of the JPEG format first begun in 1992 with ISO/IEC 10918-1:1994 svg Scalable Vector Graphics SVG or Scalable Vector Graphic File is a graphical format for images which are bi-dimensional and XML-based providing support to animations and various interactive elements. The SVG file format was developed with the open standards created in 1999 by the W3C (Worldwide Web Consortium).
Привычные форматы JPG, PNG и GIF чрезвычайно популярны, однако в силу своих особенностей не идеальны, а в ряде случаев просто неприменимы. И специально для таких случаев придуман формат SVG.
Скажем, на так называемых «адаптивных» сайтах категорически необходимы изображения, которые одинаково хорошо выглядят на экранах любой диагонали (читай, независимо от ширины или высоты). А упомянутые
Притом нередко на сайте (в том числе и на нашем) одна и та же картинка может использоваться как в качестве миниатюры поста, так и в качестве полноформатной иллюстрации в этом же самом и/или в другом посте.
Как правило, из одной такой картинки сайт автоматически создает сразу несколько копий разного размера, из которых потом выбирается та, которая лучше других подходит для экрана определенной диагонали (это если в общих чертах). Таким образом, в библиотеке сайта постоянно должно храниться сразу несколько версий одного изображения, что в наши дни уже не считается решением оптимальным.
Изображение в SVG — векторное. Это означает, что оно может легко масштабироваться (увеличиваться/уменьшаться) без потери качества. То есть, если вернуться к нашему примеру с сайтом, то формат SVG позволяет сохранять на сервере всего одну картинку, которая на разных страницах сайта и на разных экранах выглядеть будет одинаково качественно (в идеале).
Еще одно преимущество технологии Scalable Vector Graphics (SVG) состоит в том, что файлы в этом формате «весят» сравнительно немного. Это дает веб-мастерам некоторую свободу действий, когда возникает необходимость что-то изменить в таких файлах.
В качестве примера использования SVG можно привести вот эту работу известного блогера Terence Eden , который в рамках эксперимента добросовестно перевел в этот формат логотипы крупнейших Интернет-компаний. Как видим, «вес» каждого лого составляет менее 1 килобайта, а у некоторых — так и менее половины килобайта. Так, стандартный логотип
Именно поэтому, в SVG на сайтах очень часто сохраняются , кнопки и различные иконки. А вот для фотографий и рисунков, в особенности тех, на который изображены сразу несколько объектов, SVG подходит хуже (или не подходит вовсе).
Теперь, собственно, о том, как перевести JPG, PNG или GIF в формат SVGСразу отметим, что далее речь пойдет об онлайн-сервисах, которые очень удобно использовать для конвертации файлов в оперативном режиме. Информацию о профессиональных программных инструментах для работы с векторной графикой (Adobe Illustrator, Inkscape, LibreOffice Draw и пр.
Онлайн-конвертеров нынче тоже хватает. Но, как оказалось, когда дело касается качества преобразования, то их ассортимент резко сокращается. И что самое неприятное, это выясняется не сразу и сугубо методом проб и ошибок.
Тем не менее, намедни озадачившись вопросом поиска онлайн-сервиса для конвертации логотипа из PNG в SVG и после целенаправленного тестирования почти трех десятков нагугленных конвертеров, для себя мы составили небольшой список наиболее подходящий (на наш взгляд) ресурсов:
- Aconvert — принимает как готовые файлы с компа, так и URL-ы картинок. Доступна опция изменения разрешения изображений. По факту конвертации логотип в SVG получился в достаточной степени качественным, но «весит» вдвое больше, чем исходник в PNG.
- Vector Magic — сервис платный. Предусмотрена онлайн-версия ($7.95 в месяц требуется регистрация) и Windows-приложение (на том же сайте предлагается за $295). Предусмотрены автоматический и ручной режимы.
 Эксперименту ради воспользовались онлайн вариантом Vector Magic. И надо сказать, что он приятно удивил своим функционалом и качеством конечного результата (понравилась возможность сравнивать полученное изображение в SVG и исходник и выбирать качество конечного SVG файла).
Эксперименту ради воспользовались онлайн вариантом Vector Magic. И надо сказать, что он приятно удивил своим функционалом и качеством конечного результата (понравилась возможность сравнивать полученное изображение в SVG и исходник и выбирать качество конечного SVG файла).
- Vectorizer — сервис бесплатный и особо интересен тем, что в нем кроме всего прочего имеется также функция автоматического редактора и Wizard, в котором можно устанавливать параметры конвертации. И после настройки Vectorizer начала выдавать SVG-файлы, которые были в среднем на треть легче, чем исходники в PNG при равном качестве изображений.
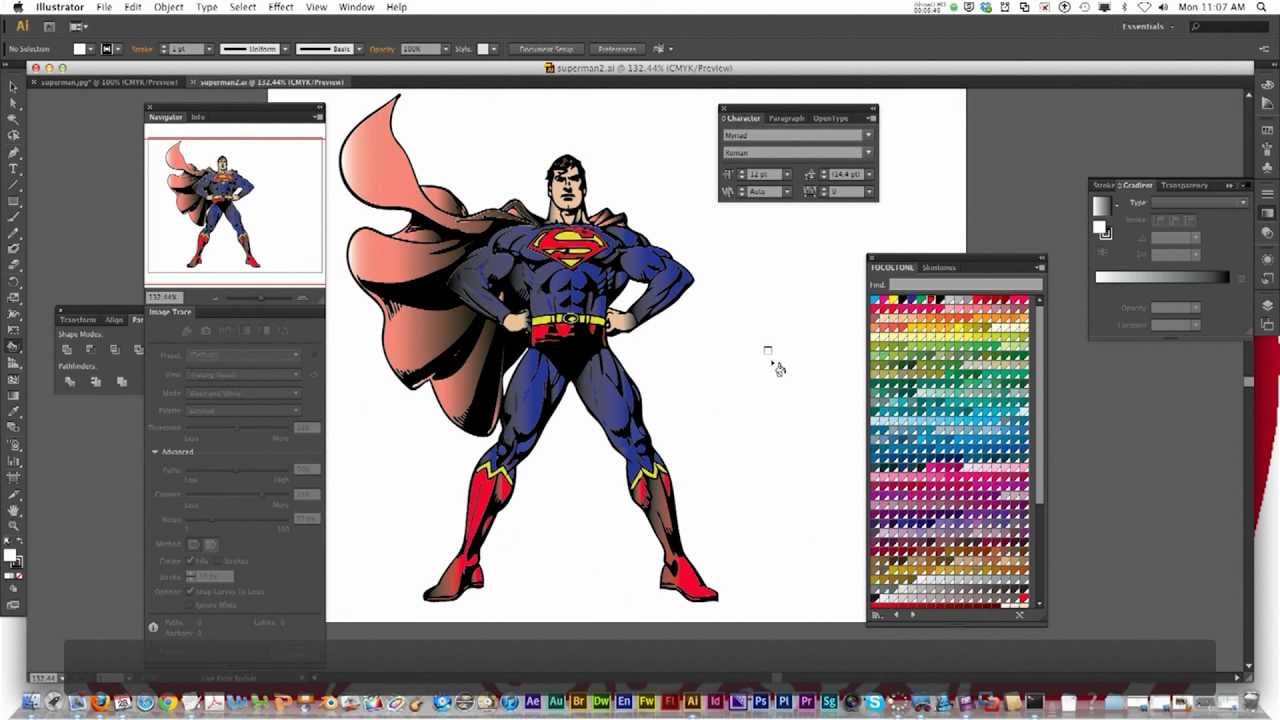
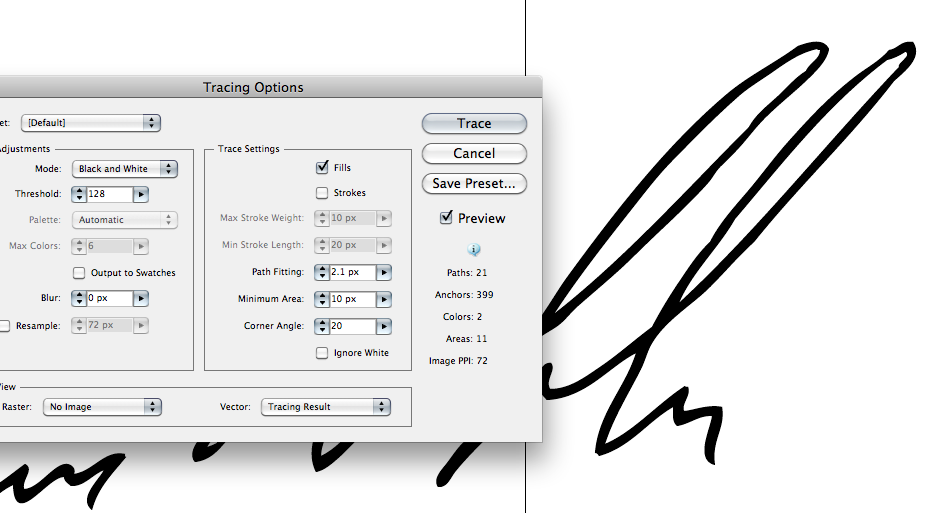
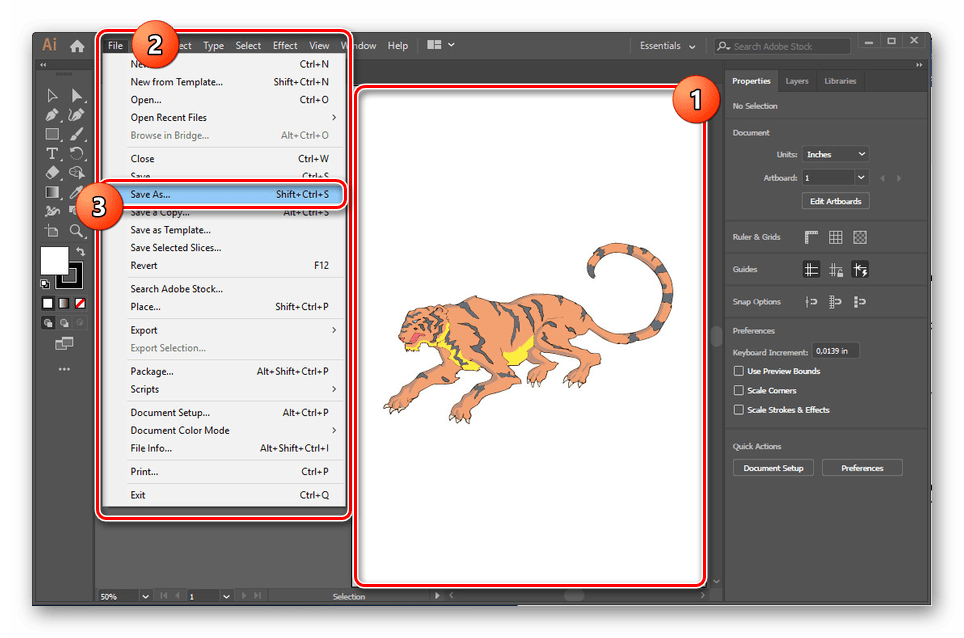
Простейший способ трассировки графического объекта — открыть или поместить файл в Adobe Illustrator и выполнить автоматическую трассировку с помощью команды «Трассировка изображения»: Справка по Illustrator. Использование инструмента «Трассировка изображения» — CS6
*Еще проще):
Программными средствами предоставленное Вами изображение/картинку/рисунок/фотографию – в вектор за 1(!) евро -> Изображение в вектор
=== Он-лайн сервисы ===
- Первый платный , хотя два изображения для старта можно сделать бесплатно.

На английском, хотя разобраться несложно. Два варианта пользования – он-лайн или купить программу для компьютера. Цена на он-лайн пользование (безлимитное) $7.95, программа на десктоп стоит $295.00. Есть возможность заказа ручной трассировки.
Конечно, на фри-лансерских порталах можно найти и дешевле, ну тут уж выбор за каждым.
Точность
Выше несколько сравнительных изображений Vector Magic, Adobe Live Trace (CS6) и Corel
Corel PowerTRACE (X6). Обратите внимание на акккуратность обработки Вектором форм.
Легкость использования
Не требуется устанавливать и знать великое множество опций и настроек для достижения приемлемого результата.
Нужно лишь ответить на пару простых вопросов и все. В случае, если результат не удовлетворил, то есть руководство «по неисправностям», где можно без особого труда найти ответ и решить проблему.
Можно пробовать снова и снова, пока не получится удовлетворительный результат.
В общем, можно переложить эту работу на Vector и заняться более творческими задачами.
Перевод вольный, но смысл примерно такой.
Исходные изображения в формате JPG , GIF , PNG , BMP и TIFF . Результат в трех вариантах качества и в трех форматах: EPS , SVG и PNG . По завершении возможно повторение с другим желаемым качеством и некоторое редактирование.
- Следующий, полностью БЕСПЛАТНЫЙ .
Полностью на английском, но с использованием все понятно. Чуть больше настроек и ручной работы, но оно стоит того.
Поддерживаемые исходные форматы:
| Выходные форматы:
|
- позволяет конвертировать изображения в формат . Можно как загрузить файл, так и указать ссылку на изображение. Также возможно наложение цифровых эффектов.
В случае конвертирования растровых изображений (PNG или JPG ) в формат SVG , произойдет преобразование форм и объектов в черно-белую векторную графику, которая масштабируется без какой-либо потери качества. Такие изображения могут быть раскрашены с помощью бесплатных программ по работе с векторными изображениями ( и др.). Фотографы в большинстве случаев не добьются желаемого результата при конвертировании растрового изображения в формат SVG .
Если вы конвертируете в формат SVG
какое-либо векторное изображение (например, формата eps или ai), конвертер попытается сохранить все векторные и цветовые данные, а также обеспечит максимально возможную схожесть двух файлов.
Конвертер формата Scalable Vector Graphics (SVG ) позволяет конвертировать файлы более чем 130 форматов. Направления конвертирования:
3FR в SVG , AFF в SVG , AI в SVG , ANI в SVG , ART в SVG , ARW в SVG , AVI в SVG , AVS в SVG , BMP в SVG , CDR в SVG , CGM в SVG , CIN в SVG , CMYK в SVG , CMYKA в SVG , CR2 в SVG , CRW в SVG , CUR в SVG , CUT в SVG , DCM в SVG , DCR в SVG , DCX в SVG , DDS в SVG , DFONT в SVG , DIA в SVG , DNG в SVG , DPX в SVG , DXF в SVG , EPDF в SVG , EPI в SVG , EPS в SVG , EPSF в SVG , EPSI в SVG , EPT в SVG , EPT2 в SVG , EPT3 в SVG , ERF в SVG , EXR в SVG , FAX в SVG , FIG в SVG , FITS в SVG , FPX в SVG , FRACTAL в SVG , FTS в SVG , G3 в SVG , GIF в SVG , GIF87 в SVG , GRAY в SVG , GRB в SVG , HDR в SVG , HRZ в SVG , ICB в SVG , ICO в SVG , ICON в SVG , IPL в SVG , JBG в SVG , JBIG в SVG , JNG в SVG , JP2 в SVG , JPC в SVG , JPE в SVG , JPEG в SVG , JPG в SVG , JPX в SVG , K25 в SVG , KDC в SVG , M2V в SVG , M4V в SVG , MAT в SVG , MIFF в SVG , MNG в SVG , MONO в SVG , MOV в SVG , MP4 в SVG , MPC в SVG , MPEG в SVG , MPG в SVG , MRW в SVG , MSL в SVG , MSVG в SVG , MTV в SVG , MVG в SVG , NEF в SVG , NRW в SVG , ORF в SVG , OTB в SVG , OTF в SVG , PAL в SVG , PALM в SVG , PAM в SVG , PBM в SVG , PCD в SVG , PCDS в SVG , PCL в SVG , PCT в SVG , PCX в SVG , PDB в SVG , PDF в SVG , PDFA в SVG , PEF в SVG , PES в SVG , PFA в SVG , PFB в SVG , PFM в SVG , PGM в SVG , PICON в SVG , PICT в SVG , PIX в SVG , PJPEG в SVG , PLASMA в SVG , PNG в SVG , PNG24 в SVG , PNG32 в SVG , PNG8 в SVG , PNM в SVG , PPM в SVG , PS в SVG , PSD в SVG , PTIF в SVG , PWP в SVG , RAF в SVG , RAS в SVG , RGB в SVG , RGBA в SVG , RLA в SVG , RLE в SVG , SCT в SVG , SFW в SVG , SGI в SVG , SK в SVG , SK1 в SVG , SR2 в SVG , SRF в SVG , SUN в SVG , SVG в SVG , SVGZ в SVG , TGA в SVG , TIF в SVG , TIFF в SVG , TIM в SVG , TTC в SVG , TTF в SVG , TXT в SVG , VDA в SVG , VICAR в SVG , VID в SVG , VIFF в SVG , VST в SVG , WBMP в SVG , WEBP в SVG , WMF в SVG , WMZ в SVG , WPG в SVG , X в SVG , X3F в SVG , XAML в SVG , XBM в SVG , XC в SVG , XCF в SVG , XFIG в SVG , XPM в SVG , XV в SVG , XWD в SVG , YCBCR в SVG , YCBCRA в SVG , YUV в SVG
Построен на открытых решениях, таких как Autotrace, ImageMagick, и различных linux графических компонентах.
Форматы для преобразования:
SVG
— Scalable Vector Graphics files
AI — Adobe Illustrator files (postscript based)
CGM
— Computer Graphics Metafile files
WMF
— Windows Metafile files
SK — Sketch/Skencil files
PDF
— Portable Document Format
EPS
— PostScript
PLT
— HPGL
for cutting plotter files
а также: P2E, FIG , EMF , MIF , ER, DXF , EPD , CGM , oDR2D
JPG — один из самых популярных форматов изображений, которые используются в настоящее время. Главным его преимуществом является возможность хранить изображения хорошего качества в файлах небольшого размера. Это возможно за счет используемого типа сжатия. Механизм этого вида сжатия устанавливает приоритетность одних частей изображения перед другими, сохраняя высококачественные участки изображения наиболее заметные для человеческого глаза.
SVG — это векторный формат открытого стандарта, который использует язык XML разметки и может содержать анимационную или интерактивную графику. SVG был создан специалистами World Wide Web, организацией содействующей развитию и совместимости веб-продуктов и предлагающей эти продукты свободно. SVG-файлы поддерживаются большинством веб-браузеров и могут быть созданы в программах для рисования или в текстовых редакторах.
SVG был создан специалистами World Wide Web, организацией содействующей развитию и совместимости веб-продуктов и предлагающей эти продукты свободно. SVG-файлы поддерживаются большинством веб-браузеров и могут быть созданы в программах для рисования или в текстовых редакторах.
Как конвертировать JPG в SVG?
Самый простой способ — это скачать хорошую программу конвертации, например Фотоконвертер. Он работает быстро и эффективно, позволяя конвертировать любое количество JPG файлов за раз. Вы сможете довольно быстро оценить, что Фотоконвертер способен сэкономить массу времени которое вы будете тратить при работе вручную.
Скачайте и установите Фотоконвертер
Фотоконвертер легко скачать, установить и использовать — не нужно быть специалистом в компьютерах, чтобы понять как он работает.
Добавьте JPG файлы в Фотоконвертер
Запустите Фотоконвертер и загрузите.jpg файлы, которые вы хотите конвертировать в.svg
Вы можете выбрать JPG файлы через меню Файлы → Добавить файлы либо просто перекинуть их в окно Фотоконвертера.
Выберите место, куда сохранить полученные SVG файлы
Выберите SVG в качестве формата для сохранения
Для выбора SVG в качестве формата сохранения, нажмите на иконку SVG в нижней части экрана, либо кнопку + чтобы добавить возможность записи в этот формат.
Теперь просто нажмите кнопку Старт и конвертация начнется мгновенно, а SVG файлы сохранятся в указанное место с нужными параметрами и эффектами.
Попробуйте бесплатную демо-версиюВидео инструкция
Формат SVG: достоинства и недостатки
Мы часто встречаем такие форматы, как JPG, PNG и GIF, которые используются как на сайтах, так и в социальных сетях. Они получаются путем создания растровой графики – это фотографии, скриншоты, различные анимированные файлы. Вместе с этими форматами есть еще много похожих, один из которых – SVG.
Он также используется для отображения графики, но только не растровой, а векторной.
Что такое SVGSVG (от англ. Scalable Vector Graphics – масштабируемая векторная графика) – это один из видов графики, который формируется с помощью геометрических объектов: линий, кругов, прямоугольников, кривых и прочих элементов.
Scalable Vector Graphics – масштабируемая векторная графика) – это один из видов графики, который формируется с помощью геометрических объектов: линий, кругов, прямоугольников, кривых и прочих элементов.
Совокупность таких деталей может выдать практически любое изображение. Например, это может быть иконка социальной сети Instagram:
Толчок развития данной языковой разметке впервые был дан Консорциумом Всемирной паутины (World Wide Web Consortium), который в 1999 году был более известен как W3C. W3C дал и понятие SVG – языковая разметка для создания двухмерных графических интерфейсов и изображений.
Сегодня SVG используется на всех современных сайтах – это могут быть как иконки социальных сетей, так и полноформатные иллюстрации. Но чаще всего это именно логотипы, различные иконки.
Почему так популярен формат SVG – разберемся далее.
Достоинства SVGОдна из ключевых особенностей формата SVG – это масштабируемость. Если увеличение фотографий в JPG и PNG может привести к ухудшению качества, то с форматом SVG все будете оставаться на прежнем уровне. Вы можете увеличить векторное изображение хоть в 100 раз – оно все равно сохранит прежний вид. Поэтому SVG-картинки хорошо отображаются в самых больших разрешениях без потери качества и просто идеальны для адаптивных сайтов.
Если увеличение фотографий в JPG и PNG может привести к ухудшению качества, то с форматом SVG все будете оставаться на прежнем уровне. Вы можете увеличить векторное изображение хоть в 100 раз – оно все равно сохранит прежний вид. Поэтому SVG-картинки хорошо отображаются в самых больших разрешениях без потери качества и просто идеальны для адаптивных сайтов.
Другая особенность SVG – это его кастомизация. Предположим, что нам на сайт нужно загрузить красную иконку, но под рукой есть только черная. Если это растровое изображение формата JPG или PNG, то потребуется приложить немало усилий, чтобы поменять цвет иконки. В случае с SVG достаточно открыть графический редактор, поддерживающий векторные изображения, например Figma, и поменять цвет иконки в один клик. Так, будто вы меняете цвет простому элементу.
Также SVG-изображение можно открывать в HTML и CSS, а это значит, что мы можем напрямую через код изменять как сам объект, так и его цвет.
Все эти достоинства закрепляет вес файла – он будет на порядок меньше любого растрового изображения при равных характеристиках изображения.![]() Вдобавок к этому векторное изображение можно легко анимировать при помощи JavaScript, что проблематично сделать с обычной картинкой.
Вдобавок к этому векторное изображение можно легко анимировать при помощи JavaScript, что проблематично сделать с обычной картинкой.
Как таковых недостатков у SVG нет, но есть некоторые моменты, о которых стоит знать:
- SVG не может быть использован для фотографий. В теории вы можете получить фотографию в формате SVG, но такой файл будет очень большим. Кроме того, файл останется тем же растровым изображением, которое будет покрыто оболочкой SVG.
- Не поддерживается старыми браузерами.
В общем, SVG-формат – это наилучший вариант для использования иконок, анимированных элементов и иллюстраций на сайте.
Базовые формы SVGКаждый SVG-файл может состоять из таких элементов, как:
- простая линия;
- ломаная линия;
- прямоугольник;
- окружность;
- эллипс;
- многоугольник.

Все эти фигуры могут быть использованы как поодиночке, так и в совокупности, создавая любое полноформатное изображение: человека, города, пейзажа. Посмотреть, как могут выглядеть различные векторные изображения, вы можете тут.
Где работать с SVG-графикойКак я уже упоминал выше, в качестве программы для редактирования векторного изображения может быть использована Figma. В ней можно не только изменить уже существующий SVG-файл, но и создать собственный с нуля. Для этого есть такие инструменты, как перо, квадрат, линия, стрелка, эллипс, треугольник и звездочка.
Также можно использовать плагины, которые создают различные элементы. Например, с помощью Shaper можно в один клик добавлять необычные фигуры:
Любую из этих фигур можно легко экспортировать в формате SVG:
Это лишь один из способов создания SVG-элемента. В целом, Figma не предназначена для профессионального редактирования векторных изображений, обычно она используется для создания макетов и интерфейсов сайтов, в которых есть SVG.
Если говорить о профессиональном ПО, то это:
- CorelDraw – самый популярный графический редактор среди любителей, начинающих профессионалов и продвинутых художников.
- Adobe Illustrator – мировой стандарт для отрасли полиграфии. Именно Illustrator позволяет качественно переносить изображения из компьютера на бумагу или любой другой носитель. Предусмотрен уровень масштабирования до 64000%.
- Gravit Designer – полнофункциональный векторный редактор. Он подходит для любых задач – от дизайна интерфейсов и иконок до работы с презентациями, иллюстрациями и анимацией.
Также на просторах интернета вы можете найти много бесплатных сервисов для быстрого редактирования SVG-файлов.
Поддержка браузерамиSVG-формат поддерживается всеми современными браузерами, за исключением Internet Explorer 8. Но и это может быть исправлено использованием JavaScript-библиотеки Raphael. js. Конвертировать SVG-файл в формат этой библиотеки можно на сайте ReadySetRaphael.
js. Конвертировать SVG-файл в формат этой библиотеки можно на сайте ReadySetRaphael.
Сегодня мы поговорили о том, что представляет собой SVG-графика и где с ней можно работать. Ключевые особенности SVG – небольшой вес и масштабируемость, при которой качество картинки никак не изменяется.
Используйте SVG-графику на сайтах, чтобы минимизировать скорость загрузки страниц, а также улучшить восприятие контента пользователями. Элементы формата SVG легко адаптируются, могут изменять цвет при наведении мыши, а также хорошо подходят для различной анимации.
Как преобразовать SVG в PNG на Mac?
Запустите браузер Safari на вашем Mac. Перетащите файл SVG в Safari для открытия. Затем нажмите Shift+Command+4, чтобы сделать скриншот изображения SVG, он будет сохранен в формате PNG. Откройте файл PNG с предварительным просмотром, перейдите в «Файл»> «Экспорт», выберите JPEG в качестве выходного формата.
Как сохранить файл SVG в формате PNG на Mac?
- Загрузите или сохраните файл svg на жестком диске, скажем, какой-нибудь файл. svg.
- Теперь в той же папке просто создайте html файл tmp. …
- Теперь откройте этот html-файл в Google Chrome.
- Вы должны увидеть изображение. …
- Перейдите в приложение Mac Preview и выберите «Файл -> Создать из буфера обмена».
- Теперь Файл -> Сохраните файл, и у вас есть файл png.
Как сохранить SVG в формате PNG?
Перейдите к файлу. svg, щелкните его правой кнопкой мыши и выберите пункт контекстного меню «Сохранить SVG как PNG. Позволяет щелкнуть значок расширения или щелкнуть правой кнопкой мыши файл. svg и выберите Сохранить SVG как PNG.
Как преобразовать SVG в фотографии на Mac?
Как конвертировать PNG в SVG, JPG в вектор SVG на Mac?
- Откройте Super Vectorizer на Mac. Перетащите файлы изображений PNG или JPG на панель предварительного просмотра Super Vectorizer.
 …
… - Проверьте результат преобразования JPG в SVG или PNG в SVG.
- Вы можете легко настроить векторную графику SVG после преобразования. …
- Экспортируйте файл векторного изображения SVG на свой Mac.
Как преобразовать файл SVG в изображение?
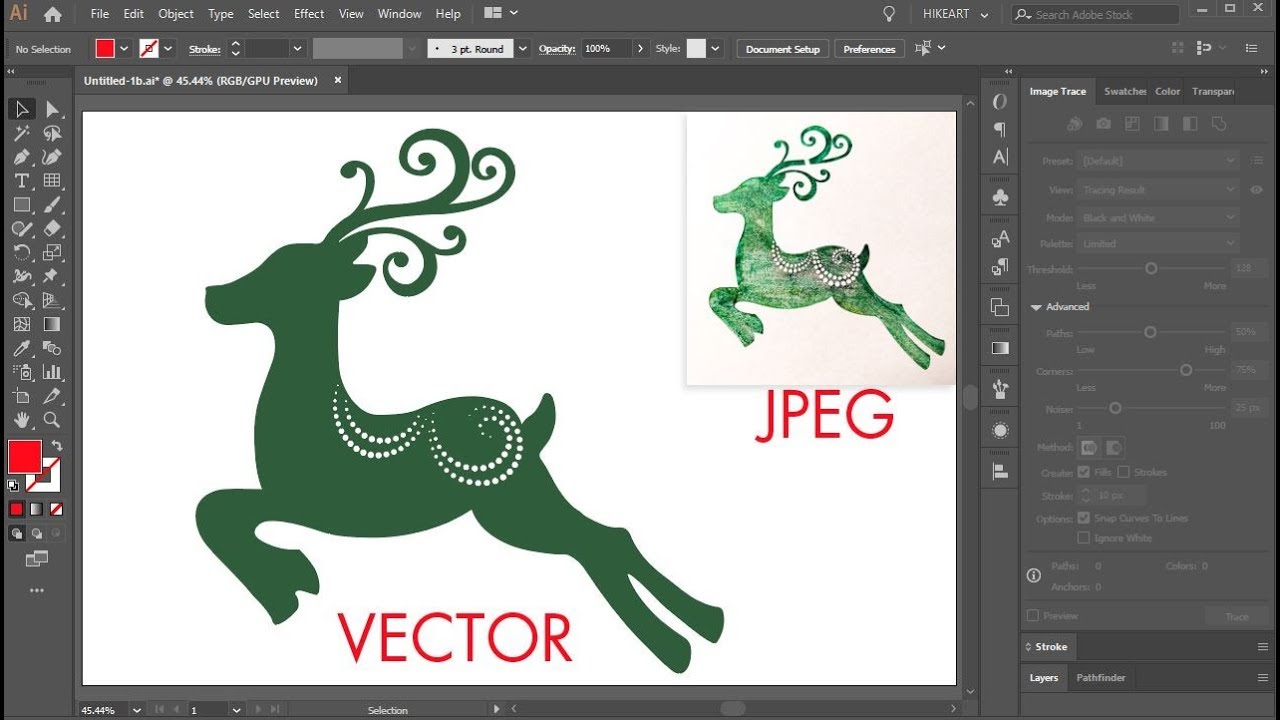
Как преобразовать изображение в SVG?
- Выберите «Файл», затем «Импорт».
- Выберите фотоизображение.
- Нажмите на загруженное изображение.
- Выберите «Путь», затем «Трассировка растрового изображения».
- Выберите фильтр.
- Нажмите «ОК».
Может ли Mac открыть файл SVG?
Как упоминалось в начале, файл SVG широко используется для отображения графики в браузере, что означает, что он удобен для веб-браузера, и вы сможете открывать файлы SVG в браузере Mac, например Safari.
Как преобразовать файл в SVG?
Преобразование документа в SVG
- Щелкните меню «Параметры файла» в правом верхнем углу и выберите «Печать» или нажмите Ctrl + P.
- Выберите «Печать в файл» и выберите SVG в качестве формата вывода.
- Выберите имя и папку для сохранения файла, затем нажмите «Печать». Файл SVG будет сохранен в выбранной вами папке.
SVG лучше, чем PNG?
Если вы собираетесь использовать изображения высокого качества, детализированные значки или вам нужно сохранить прозрачность, PNG — лучший выбор. SVG идеально подходит для изображений высокого качества и может масштабироваться до ЛЮБОГО размера.
Можете ли вы сохранить вектор в формате PNG?
После создания векторного логотипа нажмите «Файл» > «Экспорт…» > «PNG». Назовите файл по желанию и нажмите «Экспорт». Далее появится окно «Параметры PNG».
Далее появится окно «Параметры PNG».
Как сохранить изображение в формате PNG?
Преобразование изображения с помощью Windows
Откройте изображение, которое вы хотите преобразовать в PNG, нажав «Файл» > «Открыть». Перейдите к своему изображению и нажмите «Открыть». Когда файл открыт, нажмите «Файл» > «Сохранить как». В следующем окне убедитесь, что в раскрывающемся списке форматов выбран PNG, а затем нажмите «Сохранить».
Можете ли вы конвертировать SVG в JPG?
Как преобразовать SVG в JPG
- Загрузить svg-файл(ы) Выберите файлы с компьютера, Google Диска, Dropbox, URL-адреса или перетащив их на страницу.
- Выберите «в jpg». Выберите jpg или любой другой формат, который вам нужен в результате (поддерживается более 200 форматов)
- Загрузите ваш файл jpg.
Как создать файл SVG на Mac?
Выберите «Файл» > «Сохранить как» в строке меню. Вы можете создать файл, а затем выбрать «Файл» > «Сохранить как», чтобы сохранить файл. В окне сохранения измените Формат на SVG (svg) и нажмите Сохранить. Измените формат на SVG.
В окне сохранения измените Формат на SVG (svg) и нажмите Сохранить. Измените формат на SVG.
Где я могу найти бесплатные файлы SVG?
Все они имеют замечательные бесплатные файлы SVG для личного использования.
- Дизайн Winther.
- Печатные Cuttable Creables.
- Пухлые щеки.
- Дизайнерские печатные издания.
- Мэгги Роуз Дизайн Ко.
- Gina C создает.
- Удачи! Удачи!
- Девушка-креатив.
30.12.2019
Какой лучший конвертер SVG?
11 лучших конвертеров SVG в 2021 году
- RealWorld Paint — портативная версия.
- Aurora SVG Viewer & Converter — пакетное преобразование.
- Inkscape — совместим с различными платформами.
- Converseen – импорт файлов PDF.
- GIMP — легко расширяемый.
- Gapplin — предварительный просмотр SVG-анимации.

- CairoSVG — Обнаружение небезопасных файлов.
Какое программное обеспечение используется для создания файлов SVG?
Инкскейп. Одним из наиболее важных инструментов для графического формата является приличная программа для рисования. Inkscape предлагает современный векторный рисунок с открытым исходным кодом. Более того, он использует SVG в качестве собственного формата файла.
Изображения SVG: что это такое и чем они отличаются от JPG?
SVG, аббревиатура от Масштабируемая векторная графика Является тип цифрового изображения формируется векторной графикой, т.е. изображения, сохраненные в этом формате, должны быть представлены в виде векторной графики и математических функций, в отличие от растровых изображений (JPG, PNG и т. д.), где каждый пиксель в изображении имеет свою собственную информацию.
Когда у нас есть растровое изображение и мы увеличиваем его, мы можем увидеть заметную потерю качества или даже стать полностью размытым, если мы увеличим его слишком сильно. Это связано с тем, что при увеличении растрового изображения мы увеличиваем каждый пиксель индивидуально, что приводит к потере качества.
Это связано с тем, что при увеличении растрового изображения мы увеличиваем каждый пиксель индивидуально, что приводит к потере качества.
Напротив, при увеличении векторного изображения, благодаря математическим свойствам векторов, изображение перерисовывается путем умножения его вектора на значение масштабирования что мы делаем. Таким образом, изображение перерисовывается с нуля со 100% качеством и без потерь.
Недостатки векторных изображений
Как мы видели, векторное изображение занимает гораздо меньше места, чем растровое изображение, а также может быть увеличено без ограничений без потери качества, поэтому на практике оно выглядит лучше последнего во всех отношениях. Однако у этих типов изображений есть несколько недостатков.
Во-первых, что мы не можем захватить изображение с помощью камеры с векторным изображением потому что создание и работа с образами этого типа требует очень большой нагрузки на оборудование. De плюс, мы не можем отображать контент с векторами , но мы в основном ограничиваемся зеркалированием:
De плюс, мы не можем отображать контент с векторами , но мы в основном ограничиваемся зеркалированием:
- Векторные геометрические элементы, образованные линиями и кривыми.
- Текст
- Простые изображения, которые можно сформировать из предыдущего контента.
Кроме того, эти изображения нельзя редактировать с помощью приложений, которые мы используем ежедневно, но они необходимо использовать редакторы векторных изображений , как и Inkscape, предназначен для работы с этим типом контента. Кроме того, довольно часто встречаются цветовые ограничения в векторных изображениях.
Однако это не означает, что изображения SVG не могут создавать высококачественный комплексный обработанный контент. Тогда мы покажем вам, например, помидор, созданный на 100% с векторами .
Как преобразовать растровое изображение в векторное изображение
Хотя лучший способ создать векторное изображение — это сделать это в коде с его математическими функциями или с помощью таких инструментов, как Inkscape, с нуля, мы также можем преобразовать растровое изображение в векторный формат, хотя результат не всегда удовлетворительный.
Для этого мы можем использовать онлайн-инструменты, такие как ВекторМагия , которые позволяют нам автоматически преобразовывать растровые изображения в векторные изображения, даже если мы осмелимся, мы можем сделать это с помощью Inkscape, хотя мы должны учитывать рабочую нагрузку, которую этот процесс включает в себя для компьютера, и время, необходимое для преобразования .
Вы когда-нибудь работали с векторными изображениями? Знаете ли вы о других идеальных приложениях для обработки этого типа изображений?
Вам может быть интересно:
- Изображения RAW: что это такое и какие преимущества у них перед JPG
Конвертируйте ваши изображения SVG в PDF с помощью онлайн-инструментов AvePDF
SVG — это векторный формат графики со многими преимуществами
SVG (масштабируемая векторная графика) формат изображения на основе XML для векторной графикиЕсть много преимуществ использования SVG поверх других форматов изображений, таких как JPEG и GIF, например.
 Изображения SVG можно создавать и редактировать в любом текстовом редакторе. Следовательно, легко сделать SVG изображение доступно непосредственно добавляя информацию в текстовый файл, который может быть прочитан вспомогательными технологическими устройствами, такими как программы чтения с экрана.Затем вы можете искать, индексировать и сжимать изображения SVG. Рисунки SVG могут быть интерактивными и включать анимацию. Поскольку это векторный формат, вы можете увеличивать, изменять размер и распечатывать SVG графика без потери качества SVG — это открытый стандарт, разработанный Консорциум World Wide Web (W3C) , Это означает, что любой может получить доступ к спецификациям и создавать продукты и инструменты SVG, следуя рекомендациям. Наконец, есть много редакторы векторной графики доступны для создания изображений SVG.
Изображения SVG можно создавать и редактировать в любом текстовом редакторе. Следовательно, легко сделать SVG изображение доступно непосредственно добавляя информацию в текстовый файл, который может быть прочитан вспомогательными технологическими устройствами, такими как программы чтения с экрана.Затем вы можете искать, индексировать и сжимать изображения SVG. Рисунки SVG могут быть интерактивными и включать анимацию. Поскольку это векторный формат, вы можете увеличивать, изменять размер и распечатывать SVG графика без потери качества SVG — это открытый стандарт, разработанный Консорциум World Wide Web (W3C) , Это означает, что любой может получить доступ к спецификациям и создавать продукты и инструменты SVG, следуя рекомендациям. Наконец, есть много редакторы векторной графики доступны для создания изображений SVG.По всем этим причинам SVG идеально подходит для Интернета, и именно поэтому все основные современные веб-браузеры поддержать это.Консорциум World Wide Web (W3C) является международной организацией по стандартизации для World Wide Web.
 Основана в 1994 году и возглавляется Тим Бернерс-Ли английский инженер и ученый, наиболее известный как изобретатель Всемирной паутины. Консорциум развивается стандарты для Интернета.
Основана в 1994 году и возглавляется Тим Бернерс-Ли английский инженер и ученый, наиболее известный как изобретатель Всемирной паутины. Консорциум развивается стандарты для Интернета.Неудивительно, что первая версия SVG, созданная для Интернета через Интернет, стала Рекомендацией W3C в 2001 году. В настоящее время SVG 2 является Рекомендацией кандидата W3C.
Но прежде чем официально рекомендовать формат, он должен пройти несколько этапов разработки. Сначала идет рабочий проект (WD), рассмотренный сообществом. Документ WD является первой формой стандарта, которая является общедоступной. Затем рекомендация кандидата (CR) работает над второй версией, которая является достаточно зрелой для достижения цели стандарта. На следующем уровне пользователи стандарта могут предоставлять комментарии, и стандарт становится предложенной рекомендацией (PR) и представляется Консультативному совету W3C для окончательного утверждения. Если стандарт одобрен, он одобрен W3C. Теперь она называется рекомендацией W3C (REC) и может быть развернута для общественности.

Библиотека Конгресса Заявление о рекомендуемых форматах (RFS) включает SVG в качестве предпочтительного формата для других графических изображений в цифровой форме.
Как определено Библиотекой Конгресса, «RFS» определяет аналоговые и цифровые форматы, подходящие для широкомасштабного приобретения и долгосрочного доступа к библиотечным фондам ». SVG, как и PDF, подходит для долгосрочного архивирования и сохранения содержимого электронных документов.
чем конвертировать картинку онлайн. Добавьте JPG файлы в Фотоконвертер
JPG — один из самых популярных форматов изображений, которые используются в настоящее время. Главным его преимуществом является возможность хранить изображения хорошего качества в файлах небольшого размера. Это возможно за счет используемого типа сжатия. Механизм этого вида сжатия устанавливает приоритетность одних частей изображения перед другими, сохраняя высококачественные участки изображения наиболее заметные для человеческого глаза.
SVG — это векторный формат открытого стандарта, который использует язык XML разметки и может содержать анимационную или интерактивную графику.:max_bytes(150000):strip_icc()/adobe-illustrator-5c5dc8b546e0fb0001442170.png) SVG был создан специалистами World Wide Web, организацией содействующей развитию и совместимости веб-продуктов и предлагающей эти продукты свободно. SVG-файлы поддерживаются большинством веб-браузеров и могут быть созданы в программах для рисования или в текстовых редакторах.
SVG был создан специалистами World Wide Web, организацией содействующей развитию и совместимости веб-продуктов и предлагающей эти продукты свободно. SVG-файлы поддерживаются большинством веб-браузеров и могут быть созданы в программах для рисования или в текстовых редакторах.
Как конвертировать JPG в SVG?
Самый простой способ — это скачать хорошую программу конвертации, например Фотоконвертер. Он работает быстро и эффективно, позволяя конвертировать любое количество JPG файлов за раз. Вы сможете довольно быстро оценить, что Фотоконвертер способен сэкономить массу времени которое вы будете тратить при работе вручную.
Скачайте и установите Фотоконвертер
Фотоконвертер легко скачать, установить и использовать — не нужно быть специалистом в компьютерах, чтобы понять как он работает.
Добавьте JPG файлы в Фотоконвертер
Запустите Фотоконвертер и загрузите.jpg файлы, которые вы хотите конвертировать в.svg
Вы можете выбрать JPG файлы через меню Файлы → Добавить файлы либо просто перекинуть их в окно Фотоконвертера.
Выберите место, куда сохранить полученные SVG файлы
Выберите SVG в качестве формата для сохранения
Для выбора SVG в качестве формата сохранения, нажмите на иконку SVG в нижней части экрана, либо кнопку + чтобы добавить возможность записи в этот формат.
Теперь просто нажмите кнопку Старт и конвертация начнется мгновенно, а SVG файлы сохранятся в указанное место с нужными параметрами и эффектами.
Попробуйте бесплатную демо-версиюВидео инструкция
Простейший способ трассировки графического объекта — открыть или поместить файл в Adobe Illustrator и выполнить автоматическую трассировку с помощью команды «Трассировка изображения»: Справка по Illustrator. Использование инструмента «Трассировка изображения» — CS6
*Еще проще):
Программными средствами предоставленное Вами изображение/картинку/рисунок/фотографию – в вектор за 1(!) евро -> Изображение в вектор
=== Он-лайн сервисы ===
- Первый платный , хотя два изображения для старта можно сделать бесплатно.

На английском, хотя разобраться несложно. Два варианта пользования – он-лайн или купить программу для компьютера. Цена на он-лайн пользование (безлимитное) $7.95, программа на десктоп стоит $295.00. Есть возможность заказа ручной трассировки.
Конечно, на фри-лансерских порталах можно найти и дешевле, ну тут уж выбор за каждым.
Точность
Выше несколько сравнительных изображений Vector Magic, Adobe Live Trace (CS6) и Corel
Corel PowerTRACE (X6). Обратите внимание на акккуратность обработки Вектором форм.
Легкость использования
Не требуется устанавливать и знать великое множество опций и настроек для достижения приемлемого результата.
Нужно лишь ответить на пару простых вопросов и все. В случае, если результат не удовлетворил, то есть руководство «по неисправностям», где можно без особого труда найти ответ и решить проблему.
Можно пробовать снова и снова, пока не получится удовлетворительный результат.
В общем, можно переложить эту работу на Vector и заняться более творческими задачами.
Перевод вольный, но смысл примерно такой.
Исходные изображения в формате JPG , GIF , PNG , BMP и TIFF . Результат в трех вариантах качества и в трех форматах: EPS , SVG и PNG . По завершении возможно повторение с другим желаемым качеством и некоторое редактирование.
- Следующий, полностью БЕСПЛАТНЫЙ .
Полностью на английском, но с использованием все понятно. Чуть больше настроек и ручной работы, но оно стоит того.
Поддерживаемые исходные форматы:
| Выходные форматы:
|
- позволяет конвертировать изображения в формат . Можно как загрузить файл, так и указать ссылку на изображение. Также возможно наложение цифровых эффектов.
В случае конвертирования растровых изображений (PNG или JPG ) в формат SVG , произойдет преобразование форм и объектов в черно-белую векторную графику, которая масштабируется без какой-либо потери качества. Такие изображения могут быть раскрашены с помощью бесплатных программ по работе с векторными изображениями ( и др.). Фотографы в большинстве случаев не добьются желаемого результата при конвертировании растрового изображения в формат SVG .
Если вы конвертируете в формат SVG
какое-либо векторное изображение (например, формата eps или ai), конвертер попытается сохранить все векторные и цветовые данные, а также обеспечит максимально возможную схожесть двух файлов.![]()
Конвертер формата Scalable Vector Graphics (SVG ) позволяет конвертировать файлы более чем 130 форматов. Направления конвертирования:
3FR в SVG , AFF в SVG , AI в SVG , ANI в SVG , ART в SVG , ARW в SVG , AVI в SVG , AVS в SVG , BMP в SVG , CDR в SVG , CGM в SVG , CIN в SVG , CMYK в SVG , CMYKA в SVG , CR2 в SVG , CRW в SVG , CUR в SVG , CUT в SVG , DCM в SVG , DCR в SVG , DCX в SVG , DDS в SVG , DFONT в SVG , DIA в SVG , DNG в SVG , DPX в SVG , DXF в SVG , EPDF в SVG , EPI в SVG , EPS в SVG , EPSF в SVG , EPSI в SVG , EPT в SVG , EPT2 в SVG , EPT3 в SVG , ERF в SVG , EXR в SVG , FAX в SVG , FIG в SVG , FITS в SVG , FPX в SVG , FRACTAL в SVG , FTS в SVG , G3 в SVG , GIF в SVG , GIF87 в SVG , GRAY в SVG , GRB в SVG , HDR в SVG , HRZ в SVG , ICB в SVG , ICO в SVG , ICON в SVG , IPL в SVG , JBG в SVG , JBIG в SVG , JNG в SVG , JP2 в SVG , JPC в SVG , JPE в SVG , JPEG в SVG , JPG в SVG , JPX в SVG , K25 в SVG , KDC в SVG , M2V в SVG , M4V в SVG , MAT в SVG , MIFF в SVG , MNG в SVG , MONO в SVG , MOV в SVG , MP4 в SVG , MPC в SVG , MPEG в SVG , MPG в SVG , MRW в SVG , MSL в SVG , MSVG в SVG , MTV в SVG , MVG в SVG , NEF в SVG , NRW в SVG , ORF в SVG , OTB в SVG , OTF в SVG , PAL в SVG , PALM в SVG , PAM в SVG , PBM в SVG , PCD в SVG , PCDS в SVG , PCL в SVG , PCT в SVG , PCX в SVG , PDB в SVG , PDF в SVG , PDFA в SVG , PEF в SVG , PES в SVG , PFA в SVG , PFB в SVG , PFM в SVG , PGM в SVG , PICON в SVG , PICT в SVG , PIX в SVG , PJPEG в SVG , PLASMA в SVG , PNG в SVG , PNG24 в SVG , PNG32 в SVG , PNG8 в SVG , PNM в SVG , PPM в SVG , PS в SVG , PSD в SVG , PTIF в SVG , PWP в SVG , RAF в SVG , RAS в SVG , RGB в SVG , RGBA в SVG , RLA в SVG , RLE в SVG , SCT в SVG , SFW в SVG , SGI в SVG , SK в SVG , SK1 в SVG , SR2 в SVG , SRF в SVG , SUN в SVG , SVG в SVG , SVGZ в SVG , TGA в SVG , TIF в SVG , TIFF в SVG , TIM в SVG , TTC в SVG , TTF в SVG , TXT в SVG , VDA в SVG , VICAR в SVG , VID в SVG , VIFF в SVG , VST в SVG , WBMP в SVG , WEBP в SVG , WMF в SVG , WMZ в SVG , WPG в SVG , X в SVG , X3F в SVG , XAML в SVG , XBM в SVG , XC в SVG , XCF в SVG , XFIG в SVG , XPM в SVG , XV в SVG , XWD в SVG , YCBCR в SVG , YCBCRA в SVG , YUV в SVG
Построен на открытых решениях, таких как Autotrace, ImageMagick, и различных linux графических компонентах.
Форматы для преобразования:
SVG
— Scalable Vector Graphics files
AI — Adobe Illustrator files (postscript based)
CGM
— Computer Graphics Metafile files
WMF
— Windows Metafile files
SK — Sketch/Skencil files
PDF
— Portable Document Format
EPS
— PostScript
PLT
— HPGL
for cutting plotter files
а также: P2E, FIG , EMF , MIF , ER, DXF , EPD , CGM , oDR2D
The .jpg filename extension refers to digital photography files or digital images that are associated with the JPEG file format specification. The joint photographic experts group, or JPEG for short, is a file format from the «lossy image» class of image formats. Many devices including smartphones with inbuilt cameras and professional digital SLR cameras support the JPEG/Exif file format natively. Such support allow images captured on these devices to be stored directly into the jpg format without conversion. Efforts towards standardization of the JPEG format first begun in 1992 with ISO/IEC 10918-1:1994 svg Scalable Vector Graphics SVG or Scalable Vector Graphic File is a graphical format for images which are bi-dimensional and XML-based providing support to animations and various interactive elements. The SVG file format was developed with the open standards created in 1999 by the W3C (Worldwide Web Consortium). Adobe Corporation held the significant role towards the development of this file format, and it is considered to be the industry standard for viewing vector graphics on web networks. SVG images can be created, edited, and recreated in any of the text editing tools and drawing or illustration software. Additionally, SVG can be compressed, searched, scripted, and indexed.
The SVG file format was developed with the open standards created in 1999 by the W3C (Worldwide Web Consortium). Adobe Corporation held the significant role towards the development of this file format, and it is considered to be the industry standard for viewing vector graphics on web networks. SVG images can be created, edited, and recreated in any of the text editing tools and drawing or illustration software. Additionally, SVG can be compressed, searched, scripted, and indexed.Привычные форматы JPG, PNG и GIF чрезвычайно популярны, однако в силу своих особенностей не идеальны, а в ряде случаев просто неприменимы. И специально для таких случаев придуман формат SVG.
Скажем, на так называемых «адаптивных» сайтах категорически необходимы изображения, которые одинаково хорошо выглядят на экранах любой диагонали (читай, независимо от ширины или высоты). А упомянутые JPG , и в принудительно растянутом/увеличенном виде выглядят очень по-разному и зачастую плохо.![]()
Притом нередко на сайте (в том числе и на нашем) одна и та же картинка может использоваться как в качестве миниатюры поста, так и в качестве полноформатной иллюстрации в этом же самом и/или в другом посте.
Как правило, из одной такой картинки сайт автоматически создает сразу несколько копий разного размера, из которых потом выбирается та, которая лучше других подходит для экрана определенной диагонали (это если в общих чертах). Таким образом, в библиотеке сайта постоянно должно храниться сразу несколько версий одного изображения, что в наши дни уже не считается решением оптимальным.
Изображение в SVG — векторное. Это означает, что оно может легко масштабироваться (увеличиваться/уменьшаться) без потери качества. То есть, если вернуться к нашему примеру с сайтом, то формат SVG позволяет сохранять на сервере всего одну картинку, которая на разных страницах сайта и на разных экранах выглядеть будет одинаково качественно (в идеале).
Еще одно преимущество технологии Scalable Vector Graphics (SVG) состоит в том, что файлы в этом формате «весят» сравнительно немного. Это дает веб-мастерам некоторую свободу действий, когда возникает необходимость что-то изменить в таких файлах. Более того, некоторые изменения можно вносить непосредственно в редакторе CSS, что очень удобно.
Это дает веб-мастерам некоторую свободу действий, когда возникает необходимость что-то изменить в таких файлах. Более того, некоторые изменения можно вносить непосредственно в редакторе CSS, что очень удобно.
В качестве примера использования SVG можно привести вот эту работу известного блогера Terence Eden , который в рамках эксперимента добросовестно перевел в этот формат логотипы крупнейших Интернет-компаний. Как видим, «вес» каждого лого составляет менее 1 килобайта, а у некоторых — так и менее половины килобайта. Так, стандартный логотип в PNG весит 20 килобайт, а в SVG — всего 397 байт.
Именно поэтому, в SVG на сайтах очень часто сохраняются , кнопки и различные иконки. А вот для фотографий и рисунков, в особенности тех, на который изображены сразу несколько объектов, SVG подходит хуже (или не подходит вовсе).
Теперь, собственно, о том, как перевести JPG, PNG или GIF в формат SVGСразу отметим, что далее речь пойдет об онлайн-сервисах, которые очень удобно использовать для конвертации файлов в оперативном режиме. Информацию о профессиональных программных инструментах для работы с векторной графикой (Adobe Illustrator, Inkscape, LibreOffice Draw и пр.) вы без труда найдете в Сети.
Информацию о профессиональных программных инструментах для работы с векторной графикой (Adobe Illustrator, Inkscape, LibreOffice Draw и пр.) вы без труда найдете в Сети.
Онлайн-конвертеров нынче тоже хватает. Но, как оказалось, когда дело касается качества преобразования, то их ассортимент резко сокращается. И что самое неприятное, это выясняется не сразу и сугубо методом проб и ошибок.
Тем не менее, намедни озадачившись вопросом поиска онлайн-сервиса для конвертации логотипа из PNG в SVG и после целенаправленного тестирования почти трех десятков нагугленных конвертеров, для себя мы составили небольшой список наиболее подходящий (на наш взгляд) ресурсов:
- Aconvert — принимает как готовые файлы с компа, так и URL-ы картинок. Доступна опция изменения разрешения изображений. По факту конвертации логотип в SVG получился в достаточной степени качественным, но «весит» вдвое больше, чем исходник в PNG.
- Vector Magic — сервис платный.
 Предусмотрена онлайн-версия ($7.95 в месяц требуется регистрация) и Windows-приложение (на том же сайте предлагается за $295). Предусмотрены автоматический и ручной режимы. Эксперименту ради воспользовались онлайн вариантом Vector Magic. И надо сказать, что он приятно удивил своим функционалом и качеством конечного результата (понравилась возможность сравнивать полученное изображение в SVG и исходник и выбирать качество конечного SVG файла).
Предусмотрена онлайн-версия ($7.95 в месяц требуется регистрация) и Windows-приложение (на том же сайте предлагается за $295). Предусмотрены автоматический и ручной режимы. Эксперименту ради воспользовались онлайн вариантом Vector Magic. И надо сказать, что он приятно удивил своим функционалом и качеством конечного результата (понравилась возможность сравнивать полученное изображение в SVG и исходник и выбирать качество конечного SVG файла).
- Vectorizer — сервис бесплатный и особо интересен тем, что в нем кроме всего прочего имеется также функция автоматического редактора и Wizard, в котором можно устанавливать параметры конвертации. И после настройки Vectorizer начала выдавать SVG-файлы, которые были в среднем на треть легче, чем исходники в PNG при равном качестве изображений.
Форматы графических изображений: подробнее о файлах JPG, PNG, SVG, PDF и EPS | Дизайн, лого и бизнес
В данной статье рассмотрим графические форматы изображений, используемые в компьютерных программах. Названия форматов, зашифрованные в аббревиатуры, не совсем понятны поначалу. Но далее все станет более прозрачно.
Названия форматов, зашифрованные в аббревиатуры, не совсем понятны поначалу. Но далее все станет более прозрачно.
Теперь необходимо понять и разобраться, в чем разница между растровой и векторной графиками.
Эти вопросы мы рассматривали ранее. Итак, начнем по порядку.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Создать логотип онлайнРастровые форматы изображений
Самые известные и часто встречаемые растровые форматы – это JPG (или же JPEG), PDF, PNG.
JPG
Чаще всего встречаемый и известный формат — JPG.
После сжатия отличия минимальные, небольшая потеря качества, но и величина самого файла будет существенно меньше. Это очень удобно для применения в электронных публикациях.
Его особенность в том, что при сжатии можно делать выбор либо в пользу качества, либо размера. Пользователь сам решает, что ему больше подходит: это главное отличие от формата PNG. То есть вы выбираете, какое должно быть качество, вследствие чего определяется величина полученного файла. Чем сильнее сжатие, тем меньше конечный размер файла. Это помогает экономно расходовать место на жестком диске.
Чем сильнее сжатие, тем меньше конечный размер файла. Это помогает экономно расходовать место на жестком диске.
Часто формат JPG используют для хранения снимков (содержащих цветопередачу, яркость) и пересылки картинок в Интернете.
PNG
В PNG сжатие происходит без потери качества. Этот растровый формат распространен при хранении графических материалов, логотипов, орнаментов, текстовой графики.
Главное достоинство формата PNG – выбор палитры хранения переходных этапов. Этот метод сжатия хорош тем, что он происходит без потери качества изображения.
Векторные форматы файлов
Формат PDF знает каждый, кто хоть раз сталкивался с печатью документации и прочей бумажной продукции. Образцы экспортируются в формат PDF для дальнейшей печати. В них можно найти элементы как векторной, так и растровой графики, будь это видеоматериалы или документы.
Уникальность формата PDF в том, что с ним могут работать специальные приложения типа Acrobat, а также Microsoft. Это весьма доступный формат по причине его универсальности. Многие программы работают с ним.
Это весьма доступный формат по причине его универсальности. Многие программы работают с ним.
SVG
Если расшифровать формат SVG, он будет означать «масштабируемая векторная графика». Предназначен для разработки и описания двухмерных векторных изображений. Так как формат SVG относится к векторным изображениям, у него возможно увеличить какую угодно часть, не потеряв в качестве изображения.
Преимущество его в том, что текст в этом формате является текстом, и потому он индексируется поисковыми машинами.
EPS
Это один из самых удобных способ сохранения графической информации. Совмещает в себе векторную и растровую графики. Применяется в редакциях, создает шрифты. Используется для вывода изображения на печать, устройство которого поддерживает язык PostScript. Работать и редактироваться файлы можно только в специальных программах компании Adobe. В других же программах они открываются в режиме просмотра.
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Пишу о брендинге, дизайне логотипов и бизнесе.
Как конвертировать JPEG в SVG в Inkscape
Этот пост содержит партнерские ссылки. Если вы воспользуетесь этими ссылками, чтобы что-то купить, мы можем получить комиссию, но вам это ничего не будет стоить. Спасибо!
Как преобразовать JPEG в SVG в Inkscape для использования в Cricut Design Space?
Это то, чем мы собираемся поделиться с вами в этом посте. Мы делаем «раскрась футболки со Свинкой Пеппой», конвертируя страницу-раскраску в Inkscape в вырезаемый SVG для Cricut!
Преобразование JPEG в SVG в Inkscape
Мы нашли и скачали раскраску Свинки Пеппы, которая идеально подошла для этого проекта раскраски рубашки.Эти файлы обычно в формате JPEG, поэтому нам нужно преобразовать их в SVG для использования с Cricut Maker, и мы используем Inkscape! К вашему сведению, на самом деле нет никакой разницы между файлом JPEG и файлом JPG, поэтому не переживайте и знайте, что этот метод работает для обоих!
Inkscape — это бесплатное программное обеспечение для дизайна, которое имеет гораздо больше возможностей, чем Cricut Design Space. Он предлагает лучшие возможности настройки и дизайна, когда дело доходит до подготовки SVG для Cricut. В этом посте мы сосредоточимся на функции Trace Bitmap.
Он предлагает лучшие возможности настройки и дизайна, когда дело доходит до подготовки SVG для Cricut. В этом посте мы сосредоточимся на функции Trace Bitmap.
Если вы использовали Design Space (или другое программное обеспечение для дизайна), то вы уже знакомы со многими функциями Inkscape, просто у них разные названия!
Функция Trace Bitmap недоступна в Design Space, и о ней стоит узнать. Вы можете использовать эту функцию для самых разных проектов!
Inkscape Trace Bitmap
Что такое Trace Bitmap в Inkscape?
Функция «Трассировка растрового изображения» копирует или отслеживает изображение и преобразует его в более чистый и удобный файл вырезки SVG.
Иногда вы можете преобразовать изображения JPG в SVG в пространстве дизайна, но обычно только с очень простыми изображениями с небольшим количеством деталей или без них. Попытка преобразовать сложное изображение в Design Space потребует БОЛЬШОЙ очистки изображения.
Inkscape, с другой стороны, мгновенно преобразует ваше изображение в SVG, практически не прилагая усилий с вашей стороны.
Inkscape против Design Space
Ниже я приведу несколько скриншотов, показывающих этот процесс в Design Space.
После того, как вы загрузили изображение в формате JPEG, вам придется потратить много времени на удаление каждого фрагмента фона. Это нормально, если ваше изображение очень простое, но не для всей раскраски!
Даже после удаления фона линии разреза могут быть очень неровными и непригодными для использования. Inkscape полностью очищает ваше изображение, давая вам красивые плавные линии разреза и полностью пригодный для использования файл SVG.
Вот почему я предпочитаю использовать Inkscape, и я уверен, что вы тоже! Как отследить растровое изображение в Inkscape Вырезанный файл SVG.После этого я также покажу вам, как сделать настоящую раскрашивающую футболку с черным утюгом на виниле и в Cricut Maker.
После того, как вы нашли раскраску по вашему выбору и загрузили ее на свой компьютер, продолжайте выполнять следующие инструкции.
Откройте Inkscape. Нажмите файл, затем импортируйте.
Найдите раскраску на своем компьютере и выберите ее. Щелкните открыть.
Когда появится это окно, нажмите OK.
Теперь ваше изображение JPG появится в Inkscape. Теперь нажмите «Путь» и выберите «Трассировка растрового изображения».
Появится окно Trace Bitmap. Должны быть выбраны «Сглаживание», «Сканирование стека» и «Удалить фон». Нажмите «Обновить», чтобы просмотреть изображение, а затем нажмите «ОК».
Теперь ваше трассированное изображение появится сверху. Отодвиньте его в сторону и удалите изображение под ним, которое было исходным изображением JPG.
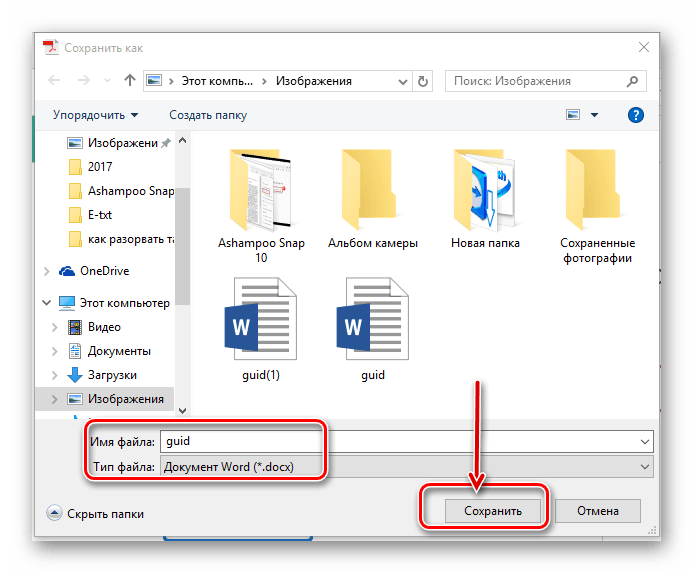
Теперь все, что вам нужно сделать, это сохранить это трассированное изображение как вырезанный файл SVG. Нажмите «Файл», затем «Сохранить как».
Нажмите «Файл», затем «Сохранить как».
Напишите имя файла, а для типа сохранения нажмите стрелку вниз и выберите «Inkscape SVG». Это сохранит ваше изображение в виде вырезанного файла.
Загрузка Inkscape SVG в пространство дизайна
В Cricut Design Space нажмите «Загрузить изображение».
Нажмите кнопку Обзор.
Найдите SVG-файл Inkscape и нажмите «Открыть».
Напишите имя для своего изображения и нажмите «Сохранить».
Теперь выберите новый SVG и вставьте его в новый проект.
Измените размер изображения для заготовки футболки.
Рубашка-раскраска
В предварительном просмотре коврика выберите зеркальное отображение коврика (для винила с теплопередачей).
Установите для материала значение Everyday Iron On.
Положите утюг блестящей стороной вниз на коврик для резки StandardGrip Cricut. Загрузите коврик в машину и нажмите «Перейти». Я использую Siser EasyWeed HTV для этого проекта.
После того, как рисунок будет вырезан, удалите излишки Iron On с несущего листа.
Включите термопресс и дайте ему нагреться. Установите температуру на 305 ° F и время на 15 секунд. Предварительно отгладьте футболку в течение нескольких секунд, чтобы убрать складки и влагу.
Нажмите на свой дизайн в течение 15 секунд со средним давлением. Используйте тефлоновый лист между дизайном и плитой термопресса.
Снимите несущий лист горячим или холодным.
Медленно снимите несущий лист на тот случай, если HTV потребуется больше времени для прессования.![]()
Рубашки со свинкой Пеппой своими руками
Вот готовые раскраски в футболках для двух моих дочек.
Дизайн очень похож, но немного отличается!
Средневековая семья Пеппа против современной семьи Пеппы!
Ваши дети могут раскрашивать эти футболки стирающимися маркерами, носить их и использовать снова и снова.
Футболка моего 4-летнего ребенка раскрасилась!
Футболка моего двухлетнего ребенка – такая милая!
Вот как вы конвертируете JPG в SVG в Inkscape. Все, для чего вы используете этот процесс, может быть выполнено одинаково, будь то раскраски для рубашек или другие скачанные вами файлы JPEG.
Эти раскраски на рубашках станут отличным подарком, и вы можете полностью украсить их любым изображением, которое вам нравится.
Дайте нам знать, что бы вы надели на них в комментариях ниже!
(Обратите внимание: этот пост содержит партнерские ссылки. Ознакомьтесь с нашей полной политикой раскрытия информации здесь.)
Онлайн-конвертер JPG в SVG
Вы также можете конвертировать JPG во многие другие форматы файлов. Пожалуйста, ознакомьтесь с полным списком ниже.
Конвертер JPG в DOC (документ Microsoft Word) Преобразователь JPG в DOCM (документ Microsoft Word с поддержкой макросов) Преобразователь JPG в DOCX (документ Microsoft Word Open XML) Преобразователь JPG в DOT (шаблон документа Microsoft Word) Преобразователь JPG в DOTM (шаблон Microsoft Word с поддержкой макросов) Преобразователь JPG в DOTX (шаблон документа Word Open XML) Конвертер JPG в RTF (формат расширенного текстового файла) Конвертер JPG в ODT (текст открытого документа) Конвертер JPG в OTT (шаблон открытого документа) Конвертер JPG в TXT (формат обычного текстового файла) Конвертер JPG в MD (Markdown) Конвертер JPG в PDF (переносимый документ) Конвертер JPG в EPUB (формат файла цифровой электронной книги) Конвертер JPG в XPS (спецификация бумаги Open XML) Конвертер JPG TO TEX (исходный документ LaTeX) Конвертер JPG в PPT (презентация PowerPoint) Преобразователь JPG в PPS (слайд-шоу Microsoft PowerPoint) Конвертер JPG в PPTX (презентация PowerPoint Open XML) Преобразователь JPG в PPSX (слайд-шоу PowerPoint Open XML) Преобразователь JPG в ODP (формат файла презентации OpenDocument) Конвертировать JPG в OTP (исходный шаблон графика) Преобразование JPG в POTX (шаблон Microsoft PowerPoint Open XML) Конвертировать JPG В POT (шаблон PowerPoint) Преобразование JPG в POTM (шаблон Microsoft PowerPoint) Преобразование JPG в PPTM (презентация Microsoft PowerPoint) Преобразование JPG в PPSM (слайд-шоу Microsoft PowerPoint) Преобразование JPG в FODP (презентация OpenDocument Flat XML) Преобразование JPG в TIFF (формат файла изображения с тегами) Преобразование JPG в TIF (формат файла изображения с тегами) Преобразование JPG в JPG (файл изображения совместной группы экспертов по фотографии) Конвертировать JPG В JPEG (изображение JPEG) Преобразование JPG в PNG (переносимая сетевая графика) Преобразование JPG в GIF (файл формата графического обмена) Преобразование JPG в BMP (формат растрового файла) Преобразование JPG в ICO (файл значка Microsoft) Преобразование JPG в PSD (документ Adobe Photoshop) Преобразование JPG в WMF (метафайл Windows) Преобразование JPG в EMF (расширенный формат метафайла) Преобразование JPG в DCM (изображение DICOM) Преобразование JPG в DICOM (цифровые изображения и коммуникации в медицине) Преобразование JPG в WEBP (формат файла растрового веб-изображения) Преобразование JPG в JP2 (основной файл изображения JPEG 2000) Преобразование JPG в EMZ (улучшенный сжатый метафайл Windows) Преобразование JPG в WMZ (сжатый метафайл Windows) Преобразование JPG в SVGZ (сжатый файл масштабируемой векторной графики) Преобразование JPG в TGA (графика Targa) Преобразование JPG в PSB (файл изображения Adobe Photoshop) Преобразование JPG в XLS (формат двоичного файла Microsoft Excel) Преобразование JPG в XLSX (электронная таблица Microsoft Excel Open XML) Преобразование JPG в XLSM (электронная таблица Microsoft Excel с поддержкой макросов) Преобразование JPG в XLSB (двоичный файл электронной таблицы Microsoft Excel) Преобразование JPG в ODS (открытая электронная таблица документа) Преобразование JPG в XLTX (шаблон Microsoft Excel Open XML) Преобразование JPG в XLT (шаблон Microsoft Excel) Преобразование JPG в XLTM (шаблон Microsoft Excel с поддержкой макросов) Преобразование JPG в TSV (файл значений, разделенных табуляцией) Преобразование JPG в XLAM (надстройка Microsoft Excel с поддержкой макросов) Преобразование JPG в CSV (файл значений, разделенных запятыми) Преобразование JPG в FODS (таблица OpenDocument Flat XML) Преобразование JPG в SXC (электронная таблица StarOffice Calc) Преобразование JPG в HTML (язык гипертекстовой разметки) Преобразование JPG в HTM (файл языка гипертекстовой разметки) Преобразование JPG в MHT (инкапсуляция MIME совокупного HTML) Преобразование JPG в MHTML (инкапсуляция MIME совокупного HTML)Как преобразовать ваш логотип в формат SVG
Решение
Шаг 1: Преобразование пикселей в векторный формат (‘. ai», «.eps», «.pdf», «.svg»)
ai», «.eps», «.pdf», «.svg»)
Если ваш логотип был создан в Photoshop или другой программе для дизайна, состоящей из пикселей. Вам нужно сначала преобразовать ваш логотип в векторный формат .
Шаг 2. Экспорт в формате SVG Tiny 1.2
Если у вас есть логотип в векторном формате, вы можете экспортировать его как профиль SVG Tiny 1.2. В Adobe Illustrator® это можно сделать с помощью диалогового окна «Сохранить как»:
1. Дважды проверьте, что ваше изображение является векторным ( ‘.ai», «.eps», «.pdf», «.svg» ).
2. Откройте файл в Adobe Illustrator .
3. Сохраните файл с помощью параметра « Сохранить как »
4. После открытия диалогового окна назовите файл и выберите « SVG (svg) » из раскрывающегося списка « Формат »
5. Нажмите « Сохранить » и подождите, пока откроется новое диалоговое окно.
6. В раскрывающемся списке « SVG Profiles » выберите « Tiny 1».2 », а затем нажмите « OK ».
В раскрывающемся списке « SVG Profiles » выберите « Tiny 1».2 », а затем нажмите « OK ».
Откройте файл SVG в текстовом редакторе (например, Notepad или Notepad++) или редакторе кода , таком как Vim или Nano.
Примечание : файлы SVG являются текстовыми файлами, поэтому наиболее важным моментом является то, что вы можете открывать, редактировать и повторно сохранять в формате «txt» с расширением «.svg».
- Открыть файл
- Находясь в исходном файле SVG, найдите в заголовке следующие настройки:
xmlns=http://www.w3.org/2000/svg, version=»1.2, baseProfile=»tiny-ps»
В верхней части файла может быть другая информация, как в образце ниже, но она ДОЛЖНА присутствовать
Например, вы может увидеть такую строку:
w3.org/1999/xlink» viewBox=»0 0 1080 1080″ xml:space=»preserve»>
Если вы экспортировали из Illustrator, вам нужно изменить базовый профиль на tiny -ps и удалить x=, y= и элементы переполнения .
- Добавьте название вашей компании в элемент заголовка.
- Сохраните файл в текстовом формате с расширением SVG .
Примеры файлов
Приведенные ниже примеры файлов можно использовать в качестве эталона и шаблона для ваших проектов. Обратите внимание:
Представление logo будет подтверждено, и должно представлять вашу организацию .
В идеале зарегистрированный товарный знак, символ или другое специальное визуальное представление.Файлы SVG, используемые в этом сценарии, в основном представляют собой файлы HTML с данными рисования.
При просмотре файлов в текстовом редакторе (как упоминалось выше) должны отображаться данные рисования, а не встроенное изображение (откройте «RocketSample. svg» в текстовом редакторе и укажите ссылку на данные тега «
svg» в текстовом редакторе и укажите ссылку на данные тега «»). Перетаскивание изображения (png, jpg и т. д.) в этот шаблон в Adobe Illustrator может оказаться недостаточным для создания правильно функционирующего файла SVG.
Мы рекомендуем вам работать с вашей командой дизайнеров и тестировать файлы, чтобы убедиться в их функциональности.Убедитесь, что изображение логотипа ограничено квадратной монтажной областью для достижения наилучших результатов.
SVG-файлы можно протестировать в настройках печати на странице вашего заказа.
Как преобразовать JPG в SVG в Inkscape
Преобразуйте JPG в SVG в Inkscape, выполнив следующие простые шаги. Для ремесленников формат SVG — это то, что им нужно для создания.Это позволяет вам разделять элементы и редактировать их по мере необходимости. Но что, если у вас есть только файл JPG? В Inkscape есть функция трассировки, которая позволяет отслеживать изображение и превращать его в файл SVG. Затем этот файл можно использовать с вашей режущей машиной.
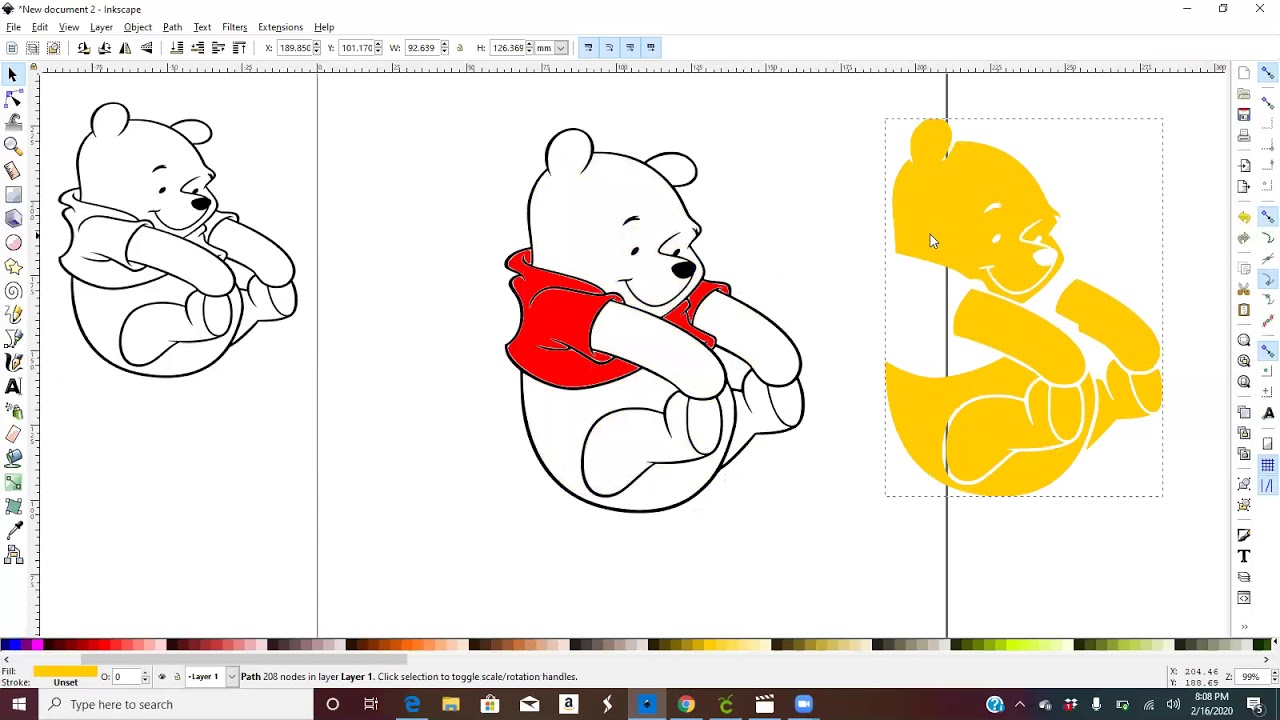
Затем этот файл можно использовать с вашей режущей машиной.
Чтобы показать, как работает функция отслеживания, мы будем использовать этот комплект наклеек с красочными сердечками. У нас есть огромное разнообразие симпатичных цифровых наклеек, если вы хотите попробовать другой дизайн.
Мы уже скачали и разархивировали файл на нашем ПК.Если вам нужна дополнительная информация об этом, посмотрите, как распаковать файл на вашем ПК.
Шаг 1. Использование панели трассировки
После открытия Inkscape импортируйте файл JPG, выбрав «Файл» > «Открыть». Когда вы открываете изображение в Inkscape, появляется окно с названием «Импорт растрового изображения PNG». Оставьте настройки как есть и нажмите ОК.
Обратите внимание на параметр Trace Bitmap. Это не идеальный инструмент, который даст вам стабильные результаты. Результаты будут отличаться от изображения к изображению, и некоторые доступные параметры не будут иметь никакого эффекта.Это больше функция, которая требует от вас экспериментировать, пока вы не найдете желаемый результат.![]()
Найдите функцию трассировки растрового изображения
Мы будем использовать функцию трассировки растрового изображения, чтобы преобразовать наш JPG в SVG. Этот инструмент можно найти, выбрав Path > Trace Bitmap. Панель Trace Bitmap откроется справа.
Трассировка изображения
Убедитесь, что выбран первый параметр Трассировка растрового изображения, а затем Несколько сканирований. Одиночное сканирование обычно используется для черно-белых изображений.Поскольку наше изображение цветное, мы будем использовать опцию «Множественное сканирование». Нажмите на изображение, чтобы выбрать, затем щелкните раскрывающееся меню в разделе «Несколько сканирований». Теперь выберите Цвета.
Мы оставили Сканы на 8, чуть больше, чем количество цветов в изображении. Хорошее количество составляет от 8 до 10 сканирований. Сглаживание, стек и удаление фона были отмечены галочками. Стекирование разделит цвета на сложенные слои, с которыми будет легче работать.
Мы оставили остальные настройки как есть и нажали «Обновить», чтобы получить предварительный просмотр сканирования.
Если вы довольны настройками, нажмите «Применить». Изображение ниже является результатом настроек сканирования Trace Bitmap. Исходный JPG находится слева, а результат трассировки — справа.
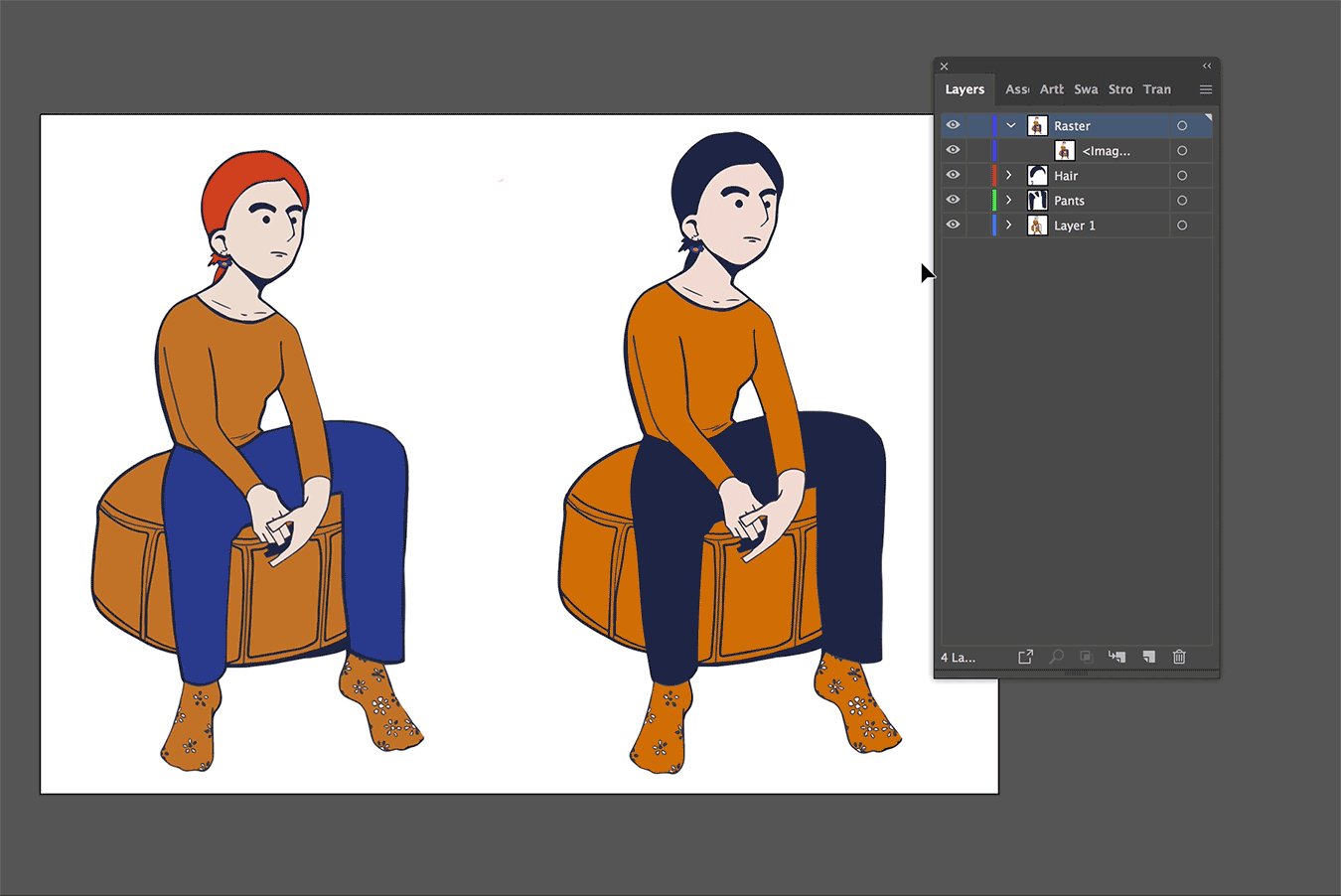
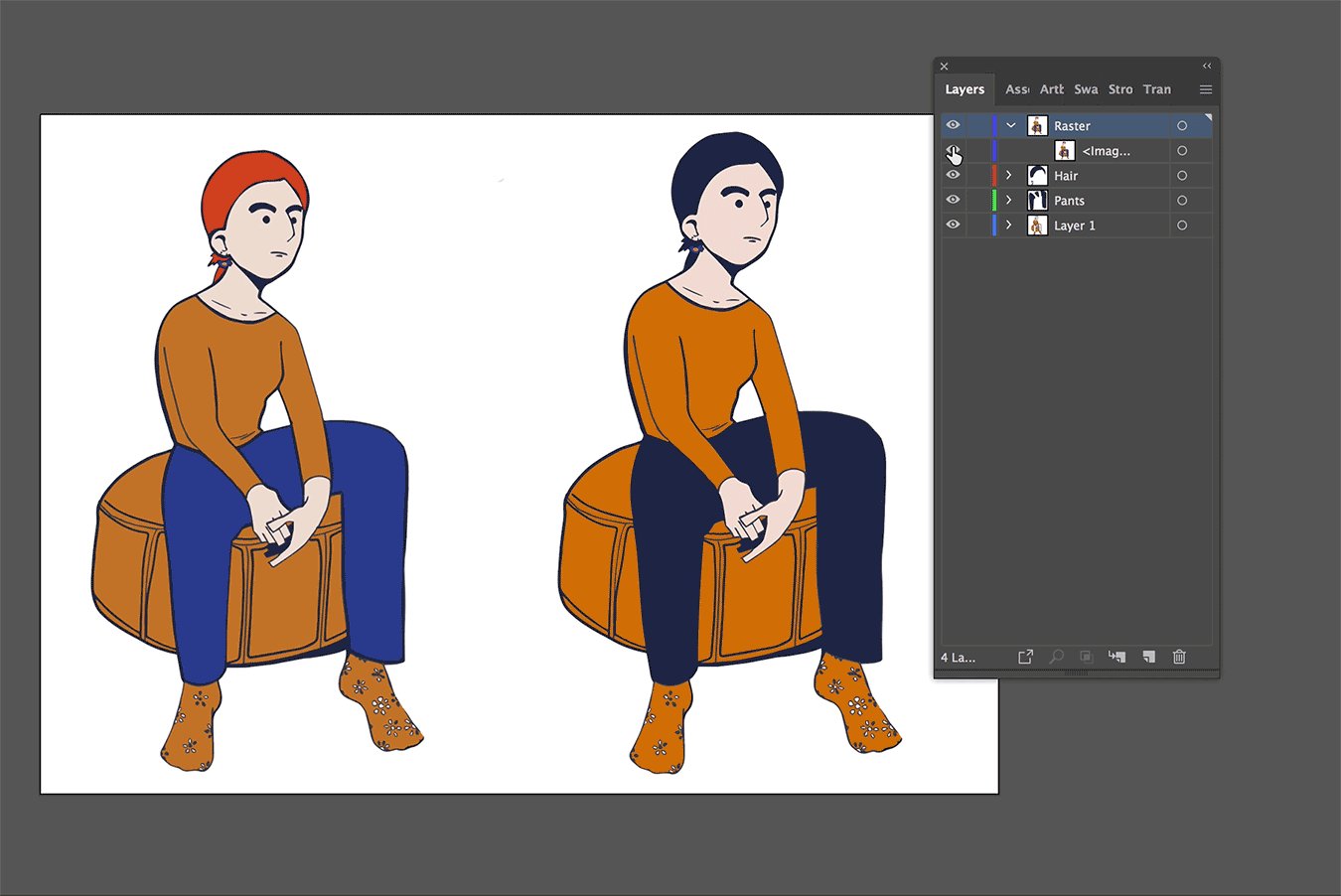
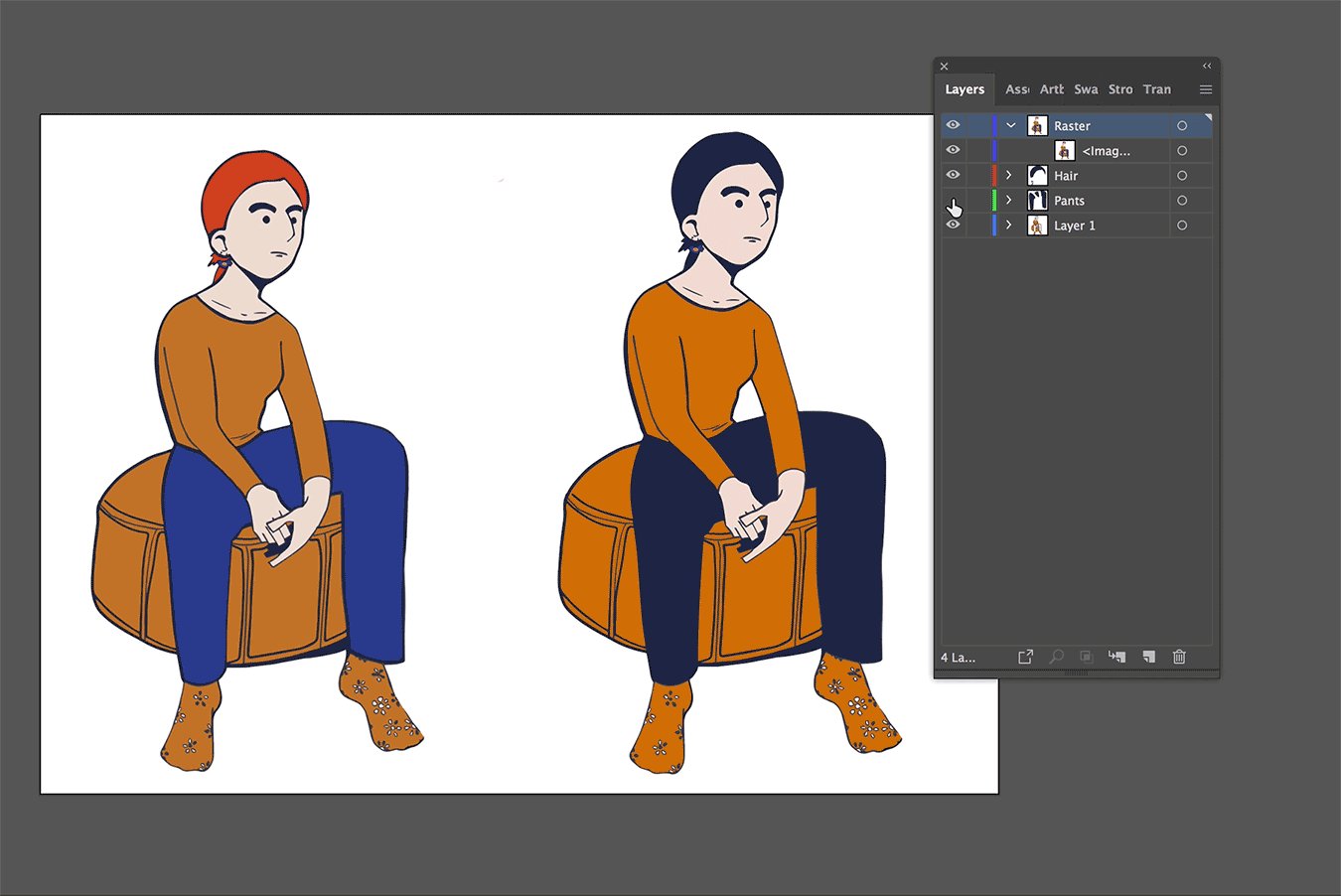
Шаг 2. Разгруппируйте элементы
Теперь, когда мы обвели изображение, мы хотим разгруппировать все элементы. Вы можете удалить исходное изображение JPG, так как оно нам больше не нужно. Щелкните правой кнопкой мыши трассируемое изображение и выберите Разгруппировать.
На изображении ниже мы разделили все элементы или, в данном случае, цвета.Это также позволит вам увидеть, не нужно ли что-то почистить. К счастью, след дизайна был красивым и чистым, готовым к использованию.
Желтый — самый полный дизайн. Вы можете удалить другие дизайны, если вам нужен только сам дизайн.
Шаг 3. Сохранение трассированного изображения в формате SVG
Последним шагом является сохранение трассированного изображения в формате SVG.![]() Как только вы будете удовлетворены трассированным изображением, выберите «Файл» > «Сохранить как». В окне Выберите файл для сохранения выберите место и дайте файлу имя.Для параметра «Сохранить как тип» щелкните раскрывающееся меню и выберите «Оптимизированный SVG», затем нажмите «Сохранить».
Как только вы будете удовлетворены трассированным изображением, выберите «Файл» > «Сохранить как». В окне Выберите файл для сохранения выберите место и дайте файлу имя.Для параметра «Сохранить как тип» щелкните раскрывающееся меню и выберите «Оптимизированный SVG», затем нажмите «Сохранить».
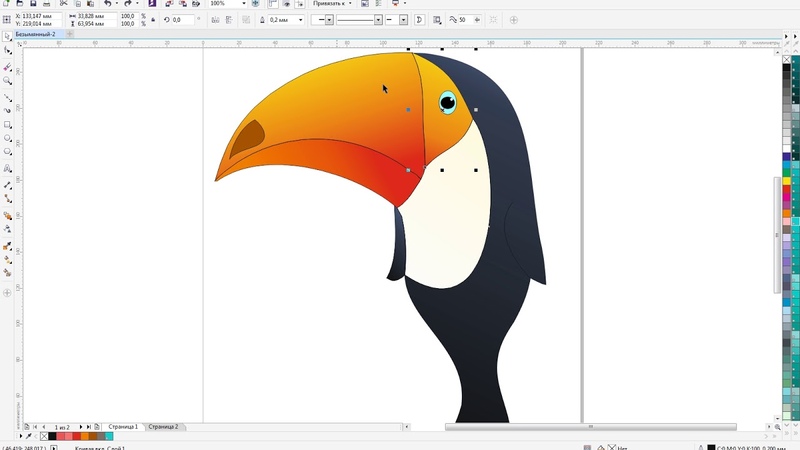
Теперь вы можете открыть свой SVG в программном обеспечении, используемом для вашей режущей машины. Здесь мы протестировали наш SVG в Silhouette Studio.
Так быстро вы можете преобразовать JPG в SVG в Inkscape. Это особенно полезно для купленных товаров, к которым прикреплен только файл JPG. Вот и все для этого урока, мы надеемся, что он вам понравился, и что информация поможет вам в ваших будущих проектах.
3 лучших способа конвертировать изображения в SVG в 2020 году
Вам может понадобиться конвертировать изображения в формат SVG (масштабируемая векторная графика), если вы не хотите, чтобы изображение пикселизировалось при просмотре на большом экране или доске.![]() В отличие от растровых изображений, поскольку файлы SVG автоматически вычисляют пиксели и их цвета при расширении и соответствующим образом обновляют информацию, фотографии остаются четкими и четкими независимо от размера, в котором они увеличены.
В отличие от растровых изображений, поскольку файлы SVG автоматически вычисляют пиксели и их цвета при расширении и соответствующим образом обновляют информацию, фотографии остаются четкими и четкими независимо от размера, в котором они увеличены.
Тем не менее, здесь вы узнаете об инструментах, которые помогут вам преобразовать растровое изображение (например, JPG или PNG) в SVG на компьютерах Windows и Mac. В дополнение к этому вы также узнаете, как выполнять такие преобразования в Интернете, чтобы весь процесс оставался для вас бесплатным и независимым от платформы.
Часть 1. Лучший способ конвертировать изображение в SVG в Windows
К сожалению, в Windows нет встроенного инструмента для преобразования фотографий в SVG , и вам необходимо установить стороннюю программу, если вы хотите выполнить эту работу.
По мнению некоторых профессионалов, среди всех других конвертеров Inkscape сравнительно лучше. Inkscape доступен для Windows, Mac и Linux и представляет собой полноценный векторный инструмент для проектирования и редактирования, с помощью которого можно создавать логотипы, значки, клипарты, диаграммы и многое другое. Кроме того, используя SVG в качестве основного формата, Inkscape может рассматривать расширение как свой «первый язык», когда дело доходит до сохранения проектов/изображений.
Кроме того, используя SVG в качестве основного формата, Inkscape может рассматривать расширение как свой «первый язык», когда дело доходит до сохранения проектов/изображений.
Вы можете выполнить шаги, указанные ниже, чтобы узнать , как преобразовать изображение в SVG с помощью Inkscape на ПК с Windows:
Шаг 1. Откройте изображение в Inkscape.
После загрузки и установки Inkscape (с https://inkscape.org/release/0.92.4/windows/) на компьютер с Windows выберите «Файл» > «Открыть», используйте «Выбрать файл», чтобы открыть окно, чтобы открыть нужную фотографию. для преобразования в SVG, и нажмите «ОК» в окне настроек импорта изображения, чтобы перенести исходную фотографию в Inkscape, оставив все настройки по умолчанию.
Шаг 2. Отредактируйте изображение (необязательно).
Используйте инструменты редактирования, чтобы внести необходимые изменения в изображение.
Шаг 3: Сохраните в формате SVG.
Перейдите в «Файл» и нажмите «Сохранить как».![]() В поле «Выберите файл для сохранения в» выберите папку назначения, убедитесь, что в раскрывающемся списке «Тип файла» выбран Inkscape SVG (*.svg) или Plain SVG (*.svg), и нажмите «Сохранить», чтобы преобразовать фотографию в SVG.
В поле «Выберите файл для сохранения в» выберите папку назначения, убедитесь, что в раскрывающемся списке «Тип файла» выбран Inkscape SVG (*.svg) или Plain SVG (*.svg), и нажмите «Сохранить», чтобы преобразовать фотографию в SVG.
Часть 2. Как конвертировать фото в SVG на Mac
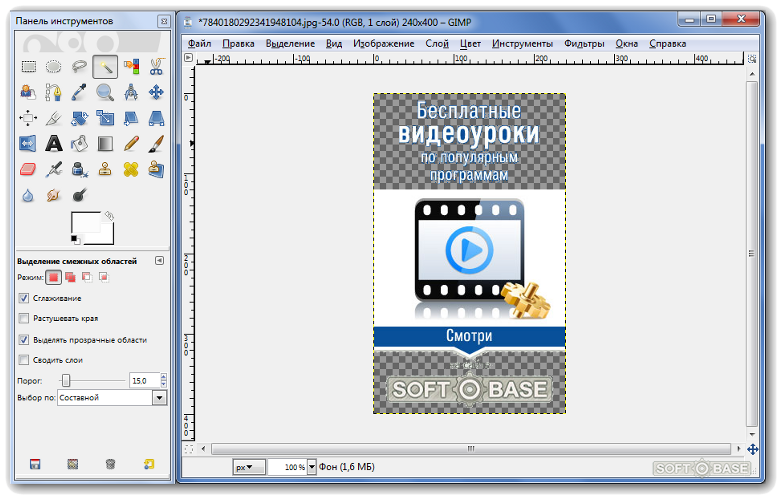
Если вы используете компьютер Mac, у вас есть ограниченные возможности, поскольку операционная система не позволяет вам настраивать свои системные файлы так же удобно, как Windows.Тем не менее, в следующем разделе предлагается эффективный конвертер pic в SVG под названием GIMP, который имеет все расширенные функции, необходимые для превращения программного обеспечения в полноценную программу редактирования изображений.
Доступный практически для всех платформ, включая Mac, GIMP (https://www.gimp.org/downloads/) иногда сравнивают с Adobe Photoshop. Фактически, многие новички и любители предпочитают использовать GIMP из-за его простого в использовании и настраиваемого интерфейса. Еще одна причина выбора GIMP вместо его дорогого конкурента Adobe Photoshop заключается в том, что первый имеет открытый исходный код и может использоваться бесплатно.Тем не менее, он менее ресурсоемкий, чем последний.
Еще одна причина выбора GIMP вместо его дорогого конкурента Adobe Photoshop заключается в том, что первый имеет открытый исходный код и может использоваться бесплатно.Тем не менее, он менее ресурсоемкий, чем последний.
Вы можете узнать, как использовать GIMP для преобразования фотографий в SVG , следуя приведенным ниже инструкциям:
Шаг 1: Откройте изображение в GIMP.
После установки на компьютер Mac запустите GIMP и для простоты перетащите изображение, которое вы хотите преобразовать в SVG, и поместите его в его интерфейс.
Шаг 2: преобразовать в путь.
Используйте любой из инструментов выбора, чтобы выбрать части изображения (или всю фотографию), которые вы хотите экспортировать в SVG, перейдите в меню «Выбор» в строке меню вверху и нажмите «До пути», чтобы создать путь из выделения. .
Шаг 3. Экспортируйте путь в формате SVG.
Перейдите на панель «Пути» справа (если панели еще нет, перейдите в «Окна» > «Закрепляемые диалоговые окна» и щелкните «Пути»), щелкните правой кнопкой мыши только что созданный путь и выберите «Экспортировать путь». Затем в поле «Путь экспорта в SVG» введите имя, а затем .svg в поле «Имя», выберите папку назначения на панели «Места» слева и нажмите «Сохранить» в правом нижнем углу поля, чтобы превратить фотографию. в SVG.
Затем в поле «Путь экспорта в SVG» введите имя, а затем .svg в поле «Имя», выберите папку назначения на панели «Места» слева и нажмите «Сохранить» в правом нижнем углу поля, чтобы превратить фотографию. в SVG.
Часть 3. Как преобразовать изображение в SVG онлайн
Помимо использования настольных программ для преобразования изображений в SVG , вы также можете попробовать эффективное онлайн-решение. Использование любого такого инструмента может быть полезно, если вы не хотите устанавливать специальную программу на свой компьютер, вероятно, потому, что на вашем жестком диске недостаточно места для дополнительных приложений, вы не так часто конвертируете изображения или ваш компьютер слишком загружен. не оснащен новейшим оборудованием для поддержки любого ресурсоемкого программного обеспечения.Независимо от причины, вы можете использовать самый простой онлайн-конвертер изображений в SVG под названием Vector Magic, который ценится большинством профессионалов.
При включенном полностью автоматическом режиме инструмент сокращает ручное вмешательство, и все, что вам нужно сделать, это загрузить растровое изображение любого формата и загрузить SVG. Это так просто. Однако, при необходимости, вы можете использовать элементарные инструменты редактирования, доступные на веб-странице, чтобы внести некоторые основные изменения, такие как удаление фона, настройка цвета, выбор уровня детализации информации (Низкий, Средний или Высокий) и т. д.сделать картинку лучше.
Вы можете узнать , как преобразовать изображение в SVG с помощью Vector Magic, выполнив следующие шаги:
Шаг 1: Загрузите исходное изображение.
Запустите свой любимый веб-браузер на любом компьютере, который вы используете, перейдите на https://vectormagic.com/, нажмите кнопку «Выбрать изображение для загрузки» в разделе «Онлайн» и загрузите исходное изображение, которое вы хотите преобразовать в SVG.
Шаг 2. Внесите необходимые корректировки (необязательно).
Обратите внимание на разницу в качестве между изображениями, представленными в разделах «Исходное изображение» и «Векторизованный результат» в главном окне, и используйте параметры на правой панели веб-страницы, чтобы внести необходимые корректировки, чтобы изменить изображение в соответствии с вашими требованиями.
Шаг 3: Загрузите выходной файл.
Нажмите «Загрузить результат» в правом верхнем углу страницы и нажмите кнопку SVG на следующей странице, чтобы загрузить преобразованный файл SVG на свой компьютер.
Заключение
Если вы графический дизайнер и регулярно конвертируете изображения в SVG, вам может понадобиться специальная программа для всех ваших задач по конвертации.С другой стороны, если вы сталкиваетесь с такими задачами редко и время от времени, любого эффективного онлайн-конвертера изображений в SVG, такого как Vector Magic, должно быть достаточно, и он довольно хорошо подходит для этой цели.
Wondershare UniConverter — лучший конвертер видео для Mac/Windows (включая Catalina)- Конвертируйте видеофайлы в MP4, AVI, WMV, FLV, MKV и другие 1000 форматов за несколько простых шагов.

- Пакетное преобразование нескольких видеофайлов в MP4 без потери качества.
- Преобразование видеофайлов в оптимизированные предустановки практически для всех устройств, таких как iPhone, iPad, телефон Huawei и т. д.
- Скорость преобразования в 90 раз выше, чем у обычных преобразователей с уникальной технологией APEXTRANS.
- Мощные инструменты редактирования помогают настраивать ваши видео, такие как обрезка, обрезка, добавление водяных знаков, субтитров и т. д.
- Записывайте и настраивайте видео на свой диск DVD или Blu-ray с помощью бесплатных шаблонов меню DVD.
- Скачивайте или записывайте видео с YouTube и других более чем 10 000 сайтов для обмена видео.
- Перенос видео с компьютера на iPhone, iPad и другие устройства напрямую и наоборот.
- Универсальный набор инструментов: добавление метаданных видео, создание GIF, видеокомпрессор и запись экрана.
- Поддерживаемые ОС: Windows 10/8/7/XP/Vista, macOS 11 Big Sur, 10.
 15 (Каталина), 10.14, 10.13, 10.12, 10.11, 10.10, 10.9, 10.8, 10.7, 10.6.
15 (Каталина), 10.14, 10.13, 10.12, 10.11, 10.10, 10.9, 10.8, 10.7, 10.6.
Как создать файл SVG из изображения с помощью Silhouette Studio – Joy’s Life
Узнайте, как создать файл SVG из изображения с помощью Silhouette Studio! Не пропустите бесплатное.svg ниже!
Я увидела фразу «Опилки — это блеск для мужчин» на Amazon и подумала, что это смешно и подходит моему мужу. Пока я пишу, он и двое моих детишек переделывают наши нижние этажи. Пилы, опилки и шум – темы нашего дня… и ночи. С приближением Дня отца я подумал, что могу сделать ему что-нибудь с этой поговоркой, но я не мог точно решить, что я хочу сделать. На Амазоне я увидела эту кружку, эту рубашку, этот знак и эту наволочку и подумала… Я могу сделать это сама! (Скорее всего, я буду тянуть достаточно долго, чтобы просто пойти купить их.Мы вместе в этой лодке?)
А если серьезно, я делал виниловые кружки (и стаканы), рубашки, вывески и наволочки, так что все, что мне действительно было нужно, это создать для себя файл SVG. С этим я могу сделать ВСЕ!!
С этим я могу сделать ВСЕ!!
Сначала найдите изображение. Чем проще форма, тем легче ее отследить и превратить в пригодный для использования файл svg. Это не значит, что это не может быть сложно, просто требуется больше времени, чтобы очистить его для хорошего разреза.Я пошел с изображением лезвия пилы, которое я получил от одного из этих настоящих лезвий на Amazon.
Откройте программу Silhouette Studio. В верхней левой части экрана выберите «Файл», затем «Открыть». Выберите изображение, которое вы хотите использовать, и нажмите «ОК».
Я выбрал одно из лезвий и импортировал его.
Я использую программное обеспечение Silhouette Business Edition, но вы можете использовать Designer Edition или Designer Edition Plus для создания .svgs. Однако для их экспорта вам понадобится версия Business.Вот сравнительная таблица различий между различными изданиями. На Амазоне они обычно дешевле, поэтому проверьте эти цены!
На Амазоне они обычно дешевле, поэтому проверьте эти цены!
Я выбрал область, которую хотел проследить, и увеличил порог до 92%. Поэкспериментируйте с элементами управления, чтобы найти лучшие настройки для вашего изображения. У меня установлен флажок «Сплошная заливка», но «Внешний край» тоже подойдет, потому что все, что я собираюсь сделать, это нажать «Трассировать внешний край». Это потому, что это единственная часть, которую я хочу.
Перетащите изображение или удалите его, и у вас останется контур. Идеально! Это то, что мне было нужно!
Затем я создал круг, используя инструменты рисования слева. Я наложил круг на пильное полотно и открыл панель «Изменить». Я выбрал и лезвие, и круг, и нажал «Создать», что создало отверстие в лезвии, где раньше сидел круг.
Добавьте текст по вашему выбору, и все готово! Я использую шрифт Wide Latin.
Выберите «Файл» > «Сохранить как» > «Сохранить на жесткий диск». Выберите имя для вашего файла, а затем сохраните его как .svg. Теперь вы можете поделиться своим файлом где угодно, даже с пользователем Cricut Design Space!
Выберите имя для вашего файла, а затем сохраните его как .svg. Теперь вы можете поделиться своим файлом где угодно, даже с пользователем Cricut Design Space!
Эй, инструменты используют не только мужчины! Получите этот бесплатный файл .svg, который я создал с помощью пилы из этого поста!
Смотрите больше сообщений о силуэтах здесь!
Приятного творчества!
Преобразование JPG или PNG в SVG
«Как мне создать SVG из изображения, которое я нашел в Интернете?»Этот вопрос часто задают в моей группе Facebook Cricut Explore and More…
Ну… во-первых, убедитесь, что вы не нарушаете авторские права! Вы всегда должны уважать права интеллектуальной собственности художника, создавшего изображение. Использование неавторизованных/лицензионных изображений осуществляется на ваш страх и риск. Неважно, предназначены ли они для личного использования или для продажи/раздачи.
Очевидно, что ваш риск получить письмо о прекращении и воздержании минимален, если вы используете изображение в личных целях. Но если вы продаете или делитесь файлом, который вы сделали… или продукт, сделанный с помощью этого файла… то это на ваш страх и риск.
Теперь, когда мы рассмотрели это… давайте перейдем к обучению.
В приведенном ниже примере я использую бесплатное изображение с https://openclipart.org/
. Эти изображения являются изображениями Public Domain и могут использоваться бесплатно, даже в коммерческих целях. Для получения дополнительной информации об использовании этих изображений нажмите ЗДЕСЬ.
Если вы хотите использовать это изображение, вот ссылка: https://openclipart.org/detail/46117/flower-six-red-petals-black-outline-green-leaf
Вы заметите, что есть 4 варианта загрузки.
Первый вариант загрузит файл в формате SVG. Но это портит все удовольствие от обучения самостоятельному созданию SVG.
Нажмите на эту кнопку и сохраните файл на свой компьютер.Не забудьте отметить, где вы его сохранили.
Далее вам понадобится Inkscape. Если он еще не установлен, вы можете загрузить его с https://inkscape.org/en/release/0.92.2/. Inkscape.org – единственный сайт, который вам следует загрузить. это из. Загрузка из любого места также может добавить вредоносное ПО на ваш компьютер… и ни у кого нет времени на его очистку!
Нажмите либо на Windows, либо на Mac. (Остальные инструкции основаны на Windows, так как у меня нет Mac.)
Затем выберите правильную версию для вашего компьютера.
Если вы не знаете, является ли ваш компьютер 32-разрядным или 64-разрядным, щелкните правой кнопкой мыши значок Windows (в левом нижнем углу экрана) и выберите «Система».

Необходимая информация указана ниже
Далее выберите первый вариант — Installer в формате .exe.
Убедитесь, что вы выбрали Да , когда программа запросит разрешение на внесение изменений в ваш компьютер, чтобы она загрузила необходимые файлы.
Для пользователей Mac вам также потребуется установить XQuartz.http://xquartz.macosforge.org/landing/
Наконец… приступим!
Откройте Inkscape, затем нажмите «Файл», «Открыть» (или кнопку «Файл», «Открыть»).
Найдите свой файл и нажмите кнопку «Открыть».
Нажмите на изображение, чтобы выбрать его. (Если вы не выберете изображение, ваша трассировка не произойдет.)
Откройте меню «Путь» и выберите «Трассировать растровое изображение»
.Откроется диалоговое окно Трассировка растрового изображения.
Мы хотим создать группу путей, поэтому мы будем использовать нижнюю часть блока.Поскольку мы используем цветное изображение, нажмите кнопку «Цвета».
Далее вам нужно подсчитать количество цветов в вашем изображении. На этом изображении четыре… красный, желтый, зеленый и черный (контур)
Если вы выберете 4 в поле «Сканирование» и нажмете «Обновить», вы заметите, что лист черный. Обычно я придерживаюсь правила: количество цветов в изображении плюс 1
.Теперь у вас должны быть следующие настройки:
.- Цвет
- 5 сканов (количество цветов в изображении + 1 запомнить..)
- Снимите флажок Smooth — Smooth применяет к изображению «размытие по Гауссу». Размытие по Гауссу делает объекты более мягкими и менее четкими. Вы не хотите этого, поэтому убедитесь, что вы сняли этот флажок.
- Установите флажок Сканирование стека. Этот флажок можно снять, но вы получите другой результат. Я покажу вам это в конце этого урока.
- Установите флажок Удалить фон. Это придаст вашему изображению прозрачный фон.
Сделав это, нажмите кнопку «Обновить». Вы увидите, что все цвета теперь правильные.
Вы увидите, что все цвета теперь правильные.
Теперь нажмите кнопку ОК. Вы не заметите, что что-то происходит, потому что новое изображение было помещено над исходным изображением.
Нажмите кнопку «Закрыть» в диалоговом окне «Трассировка растрового изображения»
.Нажмите на изображение и переместите его в сторону. Вы заметите в строке состояния в нижней части экрана, что это группа из 4 объектов.Это твой новый образ.
Если щелкнуть другой цветок, он отобразится в виде изображения в строке состояния.
Переместите это изображение вправо, затем нажмите на новое изображение
Теперь вам нужно разгруппировать это изображение, чтобы увидеть четыре разных слоя.
Щелкните меню «Объект» и выберите «Разгруппировать».
Нажмите на красную, желтую и зеленую части цветка и переместите их в сторону.
Сейчас они вам не понадобятся, поэтому вы можете удалить их.Просто нажмите на каждый и нажмите клавишу удаления. (Вы также можете выбрать эти три слоя одновременно, обведя их мышью и нажав «Удалить».)
(Вы также можете выбрать эти три слоя одновременно, обведя их мышью и нажав «Удалить».)
Теперь у вас останется контур цветка.
Далее мы собираемся заполнить пустые места цветом. Вы можете использовать любой цвет, который вам нравится, но в этом упражнении мы будем использовать цвета исходного изображения.
На панели инструментов слева нажмите кнопку выбора цвета. (Показан в левом нижнем углу этого изображения и выглядит как пипетка.)
Нажмите на любой из красных лепестков.
Нажмите кнопку «Заливка» (ведро с краской)
Теперь щелкните любой из незакрашенных лепестков на новом изображении.
Нажмите на остальные лепестки, чтобы заполнить их.
Нажмите кнопку Esc на клавиатуре, чтобы отменить выделение цветка. (Вы должны сделать это, иначе ваш лепесток будет заполнен следующим цветом.)
Нажмите на инструмент выбора цвета еще раз.
Щелкните внутри зеленого листа, чтобы выбрать этот цвет
Щелкните инструмент «Заливка»
Щелкните внутри листа нарисованного цветка, чтобы заполнить его
Нажмите Escape
Щелкните инструмент «Палитра цветов»
Щелкните внутри желтой области
Щелкните инструмент «Заливка», затем внутри середины цветка, чтобы заполнить его желтым цветом.

Теперь, когда все части цветка заполнены, мы можем удалить исходное изображение. Нажмите на него и нажмите Удалить.
Удерживая кнопку Shift на клавиатуре, щелкните каждый из красных лепестков по очереди, чтобы выбрать их.
Выберите меню «Путь»
Выберите «Объединить»
Теперь лепестки будут объединены в одно изображение (или дорожку)
Красное, желтое и зеленое изображения можно переместить в сторону
Теперь мы создадим тень для изображения.Контур изображения прозрачный. Если бы мы оставили его таким, он бы обрезался, как это изображение ниже, что затруднило бы наложение изображения на слои. Нам нужен сплошной фон.
Выделив контур (перетащите мышь вокруг цветка или щелкните одну из черных линий), щелкните меню «Путь»
Выберите «Разорвать»
Изображение будет разбито на отдельные объекты (пути)
Теперь снова щелкните меню «Путь» и выберите «Объединение».
Изображение теперь представляет собой один сплошной путь
Переместите другие компоненты цветка на черный контур
Выделите всю фигуру (Ctrl A)
Откройте меню «Объект» и выберите «Группа».
Теперь вы готовы сохранить свой проект в формате SVG.
Выберите меню «Файл»
Выберите «Сохранить как»
Дайте вашему файлу имя
Затем щелкните поле «Тип файла» и выберите Inkscape SVG или Plain SVG. Оба будут работать в Design Space, поэтому не имеет значения, какой из них вы выберете.
Из поиска различий между двумя типами файлов: «Inkscape SVG имеет дополнительную информацию, добавленную в его формат для облегчения редактирования в Inkscape»
Так что выбирайте, что хотите. Inkscape по умолчанию всегда использует Inkscape SVG.
Нажмите кнопку Сохранить. Не забудьте отметить, где вы его сохранили.
Теперь, когда вы создали SVG, вы можете импортировать его в Design Space.
Войдите в свою учетную запись Design Space и нажмите «Создать новый проект»
Нажмите Загрузить изображение
Нажмите кнопку Загрузить изображение
Нажмите кнопку Обзор
Найдите файл, который вы сохранили на своем компьютере, и нажмите «Открыть».
Предварительный просмотр SVG появится в окне предварительного просмотра.
При необходимости добавьте теги. Не забудьте поставить запятую между ключевыми словами
Нажмите СОХРАНИТЬ
SVG появится в вашей библиотеке загруженных изображений.
Нажмите на него, чтобы выбрать его, и нажмите кнопку «Вставить изображения»
Поскольку я не регулировал размер изображения в Inkscape, оно было импортировано в Design Space довольно большим. Просто выберите изображение, перейдите на панель редактирования и отрегулируйте высоту или ширину изображения до нужного размера.
Я изменил высоту моего цветка на 5 дюймов.
Вот как будет выглядеть экран предварительного просмотра, когда вы нажмете «Перейти».Четыре слоя помещаются на отдельные коврики, готовые к резке.
А вот как они выглядят на панели слоев
При желании их можно разгруппировать. И вы можете изменить цвет любого из слоев, щелкнув изображение на панели слоев и выбрав цвет из палитры.
Если вы хотите изменить это изображение с изображения вырезания на изображение печати, а затем вырезания, просто выберите весь цветок и нажмите «Свести» в меню «Слои». (Убедитесь, что ваше изображение соответствует максимальным размерам печати и резки:
Хром: В 8 дюймов x Ш 5.5 дюймов
Firefox, Safari и IE: В 8,5 x 6 дюймов
Приложение Design Space iOS: В 9,0 x Ш 6,5 дюймов
Изображение в том виде, в котором оно появляется при печати, а затем вырезании. Только контур будет обрезан.
Подробнее:
Изменение размера изображения в Inkscape.
Убедитесь, что вы зафиксировали пропорции, чтобы высота и ширина изменялись одновременно.
Размер по умолчанию установлен в пикселях (px), поэтому щелкните раскрывающийся список, чтобы изменить его на дюймы.
Затем измените размер.
Имейте в виду, что установленный здесь размер не будет точно отражаться в пространстве дизайна. Установка высоты объекта здесь на 5 дюймов приведет к тому, что импортируемое изображение будет примерно 6,24 дюйма. Причина этого в том, что Inkscape неправильно конвертирует размеры изображений в дюймы. Но это будет близко, и вы сможете исправить размер, когда получите его в Design Space.
Причина этого в том, что Inkscape неправильно конвертирует размеры изображений в дюймы. Но это будет близко, и вы сможете исправить размер, когда получите его в Design Space.
Помните параметр Stack Scans во время процесса трассировки?
Мы оставили флажок Сканирование стека, однако в этом примере мы могли бы его снять.В обоих случаях мы все равно удаляем цветные части цветка, поэтому не имеет значения, что мы выбрали, поскольку все, что нам нужно, это черный контур.
Здесь показаны разные результаты, которые вы могли бы получить…
Урок окончен! Надеюсь, вы чему-то научились! ☺ Комментарии приветствуются, если у вас есть какие-либо вопросы.
Удачного крафта! ♥
.


 Эксперименту ради воспользовались онлайн вариантом Vector Magic. И надо сказать, что он приятно удивил своим функционалом и качеством конечного результата (понравилась возможность сравнивать полученное изображение в SVG и исходник и выбирать качество конечного SVG файла).
Эксперименту ради воспользовались онлайн вариантом Vector Magic. И надо сказать, что он приятно удивил своим функционалом и качеством конечного результата (понравилась возможность сравнивать полученное изображение в SVG и исходник и выбирать качество конечного SVG файла).
 2
2
 …
…

 2
2 Предусмотрена онлайн-версия ($7.95 в месяц требуется регистрация) и Windows-приложение (на том же сайте предлагается за $295). Предусмотрены автоматический и ручной режимы. Эксперименту ради воспользовались онлайн вариантом Vector Magic. И надо сказать, что он приятно удивил своим функционалом и качеством конечного результата (понравилась возможность сравнивать полученное изображение в SVG и исходник и выбирать качество конечного SVG файла).
Предусмотрена онлайн-версия ($7.95 в месяц требуется регистрация) и Windows-приложение (на том же сайте предлагается за $295). Предусмотрены автоматический и ручной режимы. Эксперименту ради воспользовались онлайн вариантом Vector Magic. И надо сказать, что он приятно удивил своим функционалом и качеством конечного результата (понравилась возможность сравнивать полученное изображение в SVG и исходник и выбирать качество конечного SVG файла). svg» в текстовом редакторе и укажите ссылку на данные тега «
svg» в текстовом редакторе и укажите ссылку на данные тега «
 15 (Каталина), 10.14, 10.13, 10.12, 10.11, 10.10, 10.9, 10.8, 10.7, 10.6.
15 (Каталина), 10.14, 10.13, 10.12, 10.11, 10.10, 10.9, 10.8, 10.7, 10.6.