Как сделать изображение векторным: Перевод из растра в вектор в Фотошопе
Перевод из растра в вектор в Фотошопе
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop. Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или Векторные инструменты рисования в Фотошопе. Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select. Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе. Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse. Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path. Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool. Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите
Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool. Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру  Контуры в области Path работают так же как слои в палитре Layers. Если контур выделен, значит он активен и с ним можно работать.
Контуры в области Path работают так же как слои в палитре Layers. Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool. У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes. Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе. Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool.
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
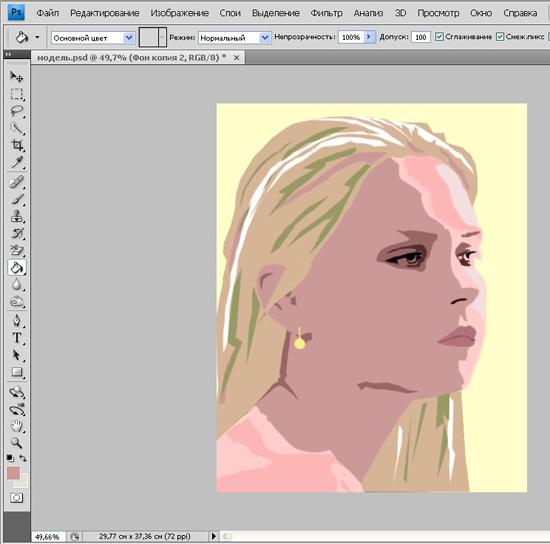
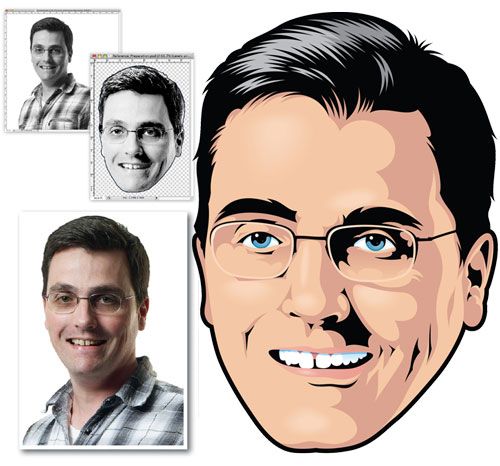
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous. Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области.
Автор:
что это значит, виды, как создать самостоятельно, как перевести в него, чем отличается от растровой графики
Можно сказать, что вся полиграфическая продукция и работа веб-дизайнера – это творческий труд, который создается благодаря существованию такого «механизма», как современная векторная графика. Именно она помогает разрабатывать макеты различных иллюстраций, при этом, не жертвуя качеством.
Именно она помогает разрабатывать макеты различных иллюстраций, при этом, не жертвуя качеством.
Благодаря существованию современной технологии можно создать векторный логотип или масштабный баннер. Такая разновидность графики имеет множество особенностей и нюансов, о них и поговорим.
Векторный формат изображений – что это
Векторный формат изображения – это инновационный популярный способ передачи графики без искажений. Главными примитивными объектами такого вида формата считают геометрические объекты, которые состоят из различных линий, фигурок, окружностей, а также точек.
Отличия от растровой графики
Как правило, векторные лого имеют некоторые отличия от иных растровых изображений своими опорными точками и проложенными между ними кривыми линиями. Так как все характеристики таких объектов в автоматическом режиме вычисляются благодаря специальному графическому редактору, который использует для этого математические формулы.
Это намного облегчает работу веб-дизайнера, так как ему не нужно теперь держать в уме форму синусоид, парабол и гипербол. Все это теперь делает автоматически программа. Поэтому дизайнеру теперь достаточно расставить, где это необходимо, точки и построить кривую.
Все это теперь делает автоматически программа. Поэтому дизайнеру теперь достаточно расставить, где это необходимо, точки и построить кривую.
Также векторный формат не имеет пикселей, что помогает преимущественно не искажать картинку. Вместо размытого изображения, у данного формата имеются некие опорные точки, которые соединяют между собой прямые и кривые линии.
Для того чтобы создать какое-либо изображение, достаточно наметить контур будущей фигуры, используя для этого точку. После чего их можно соединить векторами-линиями. Самыми известными графическими редакторами, которые помогают разработать векторную картинку, являются: Adobe Illustrator, Corel Draw.
К основным плюсам графики в векторе относят:
- легкая редактура имеющегося изображения;
- масштабирование без потери качества;
- маленький вес и объем занимаемого места, не зависящий от объема файла-объекта;
- наличие современных возможностей для интеграции графики и текста.
Данный формат может подстраиваться по любое разрешение экрана, следовательно, лого или эмблема буду выполнены в самом высоком разрешении.
Разновидности форматов
Сегодня можно насчитать более 10 видов векторных форматов, наделенных, и положительными, и отрицательными качествами. Основное их число было создано именно производителями, которые изобрели данные продукты для себя.
На данный момент востребованными являются такие векторные форматы, как:
- PDF – востребованный, который можно создать и открыть в программе Adobe. PDF – удобный вариант для сохранения различных файлов, состоящих, как из изображения, так и из текста. При этом при разработке лого, в данном продукте будут встроены шрифты, ссылки и звуковые файлы. Сама по себе графика PDF немного весит, но она отображает корректные и качественные картинки, тем самым предоставляя дизайнерам большие возможности для широкоформатной и полиграфической печати.
- SVG – предназначен для двумерной векторной графики, который применяется для составления изображений веб-страниц. Состоит из картинок, анимации, текста, поддающихся изменениям и корректуре лишь в специализированном графическом редакторе.
 Обладает отличной масштабностью и высоким качеством. Формат безусловно вписывается в веб-иллюстрации.
Обладает отличной масштабностью и высоким качеством. Формат безусловно вписывается в веб-иллюстрации. - EPS –подразумевает свое применение при печати больших объемов продукции. Поддерживает много инструментов, предназначенных для редактирования векторных лого и эмблем, при этом, не ухудшая их качество.
- Ai – ограниченный формат, в котором можно работать в Adobe Illustrator и с некоторыми ограничениями в других программах. Стабилен, наделяет картинку двойным качеством, но напрямую зависит от программы Adobe Illustrator.
- CDR – подходит только для программы Corel Draw. При этом стоит отметить, что файлы новых версий редактора не подходят под старую версию. Сохраняет спецэффекты изображений и их особенные параметры.
Как сделать векторный рисунок
Чтобы создать неповторимый векторный рисунок, например, из фото, необходимо:
- Выбрать любую картинку и открыть ее в фотошопе.
- Создать копию имеющегося слоя, назвать его.
- Применить к новому слою функцию Image , затем Adjustments и Threshold.

- Установить черно-белую цветовую гамму при помощи фильтра Filter — Sketch — Photocopy.
- Нажать сначала на режим «смешивания цветов» у второго слоя, затем на Multiply.
- Использовать к получившемуся результату функцию Threshold.
- Выровнять края получившейся фигуры при помощи фильтра Stylize — Difusse.
- Залить картинку каким-то цветом, нажав на Paint Bucket Tool.
Каким образом можно перевести лого в векторный формат
Не стоит забывать, что вектор сам по себе состоит из различных фигур, коими и являются контуры. Чтобы создать векторную картинку, например, в фотошопе, достаточно расставить контур будущего изображения.
Для этого в данной программе есть специальные инструменты: “Выделение”, “Инструмент прямоугольной области выделения”, “Инструмент эллиптического выделения”, “Инструмент волшебной палочки”, “Инструмент быстрого выделения”, “Перо”.
Также конвертировать картинки из одного формата в другой можно через специальные онлайн-программы. Но в любом случае сначала можно попытаться провести данную процедуру самостоятельно.
Но в любом случае сначала можно попытаться провести данную процедуру самостоятельно.
6 лучших программ для векторизации изображений
Бывают случаи, когда вы просто хотите преобразовать определенное изображение в вектор и именно здесь вам пригодится лучшее программное обеспечение для векторизации изображений .
В зависимости от того, чего вы хотите достичь, программное обеспечение для векторизации изображений лучше, чем начинать с нуля, потому что оно более точное и чистое, если вы не профессионал в этом.
Рекомендуем также посмотреть:
Вы пробовали какую-нибудь из этих программ? Если да, дайте нам знать, какая из них и как он оказался для вас лучше, оставив комментарий в разделе ниже.
Итак, каковы же лучшие инструменты для векторизации изображений?
1. Vextractor
Vextractor
Это лучшее программное обеспечение для векторизации изображений преобразует растровые изображения, такие как рисунки или карты, и другие, такие как фото логотипы и иллюстрации, в векторный формат.
Программа сохраняет преобразованные изображения в векторные форматы DXF, WMF, EMF, EPS, AI или SVG, которые можно импортировать в популярные приложения векторной графики, такие как Corel Draw, AutoCAD и Illustrator, и другие.
Некоторые функции и инструменты включают в себя масштабирование, прокрутку, выбор цвета, поддержку TWAIN для импорта изображений, автоматическое распознавание линий и дуг или окружностей, преобразование цветных и черно-белых изображений для распознавания, встроенный векторный редактор для редактирования. результаты векторизации, сплайны Безье для создания кривых и многое другое.
Перейти>>>
2. Inkscape
Это бесплатный инструмент с векторным графическим редактором с открытым исходным кодом, в функции которого входят инструменты для редактирования фотографий, изображений и текста, а также поддержка большинства графических форматов, таких как SVG, PNG, WMF, PDF и многих других.
Являетесь ли вы иллюстратором, дизайнером, веб-дизайнером или просто хотите создавать векторные изображения, это лучшее программное обеспечение для векторизации изображений.
Перейти>>>
3. WinTopo
Это высококачественное программное обеспечение для преобразования файлов изображений в различных форматах, таких как JPG, PNG, BMP, GIF или TIF, и отсканированных изображений в полезные файлы векторных изображений, подходящие для приложений САПР, ГИС и ЧПУ.
Он поставляется в двух версиях: Freeware и Pro .
Первое, WinTopo Freeware, совершенно бесплатно для всех, но все же дает лучшие результаты, чем большинство коммерческих альтернатив, которые довольно дороги, и имеет более 10 миллионов пользователей по всему миру.
С другой стороны, WinTopo Pro, профессиональная версия, имеет больше возможностей обработки и более тонкий контроль при преобразовании изображений в векторы или векторизации изображений.
Он включает в себя опции предварительной обработки, которые помогают получать оптимальные результаты, а также более продвинутый механизм векторизации, созданный за годы программирования, проектирования и обработки изображений.
Каждая из этих версий поставляется с векторизацией в одно касание, распознаванием дуг, сглаживанием и уменьшением полилиний, предварительным просмотром в окнах параметров, автоматическим масштабированием, а также различными форматами сохранения векторов.
Тем не менее, Pro версия имеет больше функций, таких как, например, географическая привязка, пакетная обработка, параметры негатива и яркости, заполнение отверстий, удаление пятен и обрезка.
Перейти>>>
4. Vector Magic
Это одна из самых популярных программ для векторизации изображений, которую вы можете использовать для быстрого преобразования растровых изображений в векторы и подготовки ваших рисунков к печати или вышивания, резки и других процессов.
С помощью этого инструмента вы можете автоматически конвертировать изображения в настоящие SVG, EPS и PDF-векторы онлайн, загружая их без необходимости устанавливать программное обеспечение, и вы получите мгновенные результаты.
Он также поставляется с настольным автономным приложением для векторизации изображений, с поддержкой форматов файлов и вывода AI или DXF, а также хорошо сочетается с Illustrator, Corel и другими программами.
Векторизация происходит автоматически, когда Vector Magic обнаруживает ваше изображение, анализирует и предоставляет соответствующие настройки для векторизации, а затем отслеживает формы в полном цвете, после чего вы можете просмотреть результат.
Другие функции включают субпиксельную точность, с которой вы можете отследить каждый бит информации, и точные пиксели среза, чтобы воссоздать намерение исходного изображения, правильное количество узлов, размещенных в отличных местах, облегчает работу с результатом, легко используйте параметры для редактирования результатов в Интернете и в приложении для настольных компьютеров, а также т
Перевод растровых изображений в векторные
1. Quick Trace (Быстрая трассировка)
Quick Trace (Быстрая трассировка)
Инструмент Quick Trace (Быстрая трассировка) позволяет создавать векторные изображения на основе растровых буквально одним щелчком мыши. Векторные изображения предоставляют два преимущества: их можно масштабировать без потерь, и для их хранения обычно требуется гораздо меньше места.
Инструмент быстрой трассировки становится доступен в момент импорта и выбора растрового изображения (= фотография или цифровое изображение). Для этого в CorelDRAW необходимо выбрать меню File (Файл) > Import (Импорт) . Для доступа к инструменту быстрой трассировки выберите Bitmaps (Растровые изображения) > Quick Trace (Быстрая трассировка). Быстрая трассировка позволяет преобразовать фотографию в рисунок без каких-либо дополнительных действий. Как правило, этот инструмент позволяет создавать рисунки, используя всего несколько цветов и элементов. Использование настроек по умолчанию для простых растровых изображений дает весьма впечатляющие результаты. Однако для сложных растровых изображений с множеством отдельных элементов, для которых недопустимо значительное уменьшение уровня детализации, настройки необходимо изменить.
Однако для сложных растровых изображений с множеством отдельных элементов, для которых недопустимо значительное уменьшение уровня детализации, настройки необходимо изменить.
Для трассировки этого светлячка использовался инструмент быстрой трассировки с настройками по умолчанию.
Для изменения настроек выберите Tools (Сервис) > Options (Параметры) > Workspace (Рабочее пространство) > PowerTRACE. Можно использовать ползунок для регулировки точности. Перетащите его вправо, чтобы повысить качество результатов трассировки. Кроме того, в списке содержится десять предустановленных стилей.
В списке категорий Workspace (Рабочее пространство) можно выбрать предустановленный стиль быстрой трассировки.
СОВЕТ: подготовка фотографий
Чем более высокое качество у исходного растрового изображения, тем лучше будет результат после применения трассировки. При использовании некоторых инструментов, таких как Dithering (Разбавление цвета), Anti-Aliasing (Сглаживание), Resharpening (Усиление резкости) с помощью маски Unsharpen (Контурная резкость) и Lossy Compression (Сжатие с потерями) с дефектами сжатия (например, метод JPEG), качество результатов трассировки снижается: все эти функции создают помехи и шум на изображении.
При сглаживании добавляются дополнительные цвета по краям, чтобы сымитировать плавный контур.
Если сглаживание отключено, дополнительные цвета не добавляются. Границы цветовых блоков при этом остаются резкими
2. Line Art (Штриховая графика)
В рамках метода трассировки контуров предлагается предустановленный стиль Line Art (Штриховая графика), который особенно полезен для обработки сканированных набросков и трассировки черно-белых набросков и изображений. Штрихи, нанесенные шариковой ручкой или карандашом, получаются относительно неравномерными. Использование туши или фломастера дает, как правило, гораздо лучший результат, чем любые попытки выполнить трассировку рисунков, созданных при помощи шариковой ручки или карандаша.
СОВЕТ: Вместо обработки сканированных набросков можно использовать инструмент LiveSketch, который позволяет рисовать и раскрашивать рисунки на планшете, чтобы получить
более естественное изображение.
Используйте следующие советы и рекомендации, и вы получите максимально качественные изображения при обработке штриховой графики. Эти рекомендации также применимы к методам трассировки контуров, описанным далее:
• Рекомендуется по возможности не изменять исходный размер изображений, чтобы сохранить детализацию.
• Необходимо удалить фоновый цвет для всего изображения.
• При подготовке изображения необходимо увеличить масштаб и проверить отдельные детали, чтобы убедиться в том, что выбраны достаточно точные настройки.
• Рекомендуется сократить количество используемых цветов (тем не менее необходимо сохранить не менее двух цветов).
• Рекомендуется использовать тонкий фломастер для создания рисунков, которые подлежат трассировке. • Для рисунков, требующих особенно тщательной обработки, например рисунков карандашом с низкой контрастностью, необходимо увеличить контрастность с использованием Image Adjustment Lab (Лаборатория по корректировке изображений) в программе Corel PHOTO-PAINT. Для того чтобы перейти в Image Adjustment Lab (Лаборатория по корректировке изображений), выберите Adjust (Корректировка) > Image Adjustment Lab (Лаборатория по корректировке изображений).
Для того чтобы перейти в Image Adjustment Lab (Лаборатория по корректировке изображений), выберите Adjust (Корректировка) > Image Adjustment Lab (Лаборатория по корректировке изображений).
Тонкие штрихи: рисунки, созданные при помощи капиллярных ручек с тонким стержнем, отличаются гораздо более высокими результатами, чем карандашные наброски.
• В разделе Image Adjustment Lab (Лаборатория по корректировке изображений) выберите Create Snapshot (Создать моментальный снимок) для создания моментального снимка, к которому при необходимости можно вернуться позднее.
• Можно также использовать функции Bitmaps (Растровые изображения) > Contour (Контур) > Edge Detect (Определить края)… или Bitmaps (Растровые изображения) > Contour (Контур) > Trace Contour (Трассировка контуров).
• Если изображение имеет слишком низкое разрешение, можно увеличить разрешение с помощью специального инструмента. Для того чтобы экспортировать изображение в Corel PHOTO-PAINT, выберите File (Файл) > Export for (Экспорт для)… > PhotoZoom Pro 4 и увеличьте масштаб изображения. В большинстве случаев качество изображения будет довольно высоким. (Дополнительные советы и рекомендации см. в разделе 6. Low Quality Image (Изображение низкого качества).)
Для того чтобы экспортировать изображение в Corel PHOTO-PAINT, выберите File (Файл) > Export for (Экспорт для)… > PhotoZoom Pro 4 и увеличьте масштаб изображения. В большинстве случаев качество изображения будет довольно высоким. (Дополнительные советы и рекомендации см. в разделе 6. Low Quality Image (Изображение низкого качества).)
3. Logo (Логотип)
Стиль трассировки контуров Logo (Логотип) идеально подходит для трассировки простых логотипов с небольшим количеством деталей и цветов. Для открытия диалогового окна выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Logo (Логотип).
PowerTRACE не поддерживает трассировку графических изображений большого размера или с высоким уровнем детализации. Вместо этого программа предлагает пользователям выбрать функцию Reduce bitmap (Уменьшить растровое изображение), чтобы автоматически уменьшить размер изображения. В PowerTRACE отображается окно предварительного просмотра Before/After (До/После).
Перед выполнением трассировки необходимо удалить ненужные области путем обрезки изображения. Таким образом, останутся только самые необходимые области, что позволит сэкономить время.
Trimmed (С обрезкой): уменьшив количество цветов, можно упростить векторную графику.
В этом окне выберите Remove Background (Удалить фон) и Specify Color (Задать цвет). Удерживая нажатой клавишу Shift, щелкните мышью те области, которые требуется удалить.
Кроме того, чтобы сократить количество узлов, можно уменьшить количество цветов. Это можно сделать на вкладке Colors (Цвета). С помощью инструмента Smooth (Сглаживание) можно сгладить контуры и сократить количество узлов.
4. Detailed Logo (Логотип с детализацией)
Инструмент Detailed Logo (Логотип с детализацией) идеально подходит для трассировки логотипов с большим количеством деталей и цветов. Для того чтобы использовать этот инструмент, выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Detailed Logo (Логотип с детализацией).
На вкладке Colors (Цвета) можно при необходимости уменьшить количество цветов. Для этого выберите Merge (Объединить) и далее Sort colors by: Similarity (Сортировать цвета: по сходству). Рекомендуется создать контуры и стили цвета. Кроме того, на этом этапе важно выбрать подходящую цветовую палитру.
При использовании инструмента Detailed Logo (Логотип с детализацией) придется поэкспериментировать, чтобы найти идеальные значения для настроек Detail (Детализация), Smoothing (Сглаживание) и Corner Smoothness (Сглаживание углов). На вкладке Colors (Цвета) необходимо ограничить количество используемых цветов, оставив только самые необходимые.
СОВЕТ: можно уменьшить количество цветов и узлов путем конвертированияв полутоновое изображение (grayscale)
Сконвертировав цветную фотографию в полутоновое изображение, можно значительно уменьшить количество узлов. Также можно уменьшить количество используемых цветов.
После трассировки исходное цветное изображение сначала содержало 34 кривых, 7174 узла и 10 цветов. После преобразования в полутоновое изображение удалось уменьшить количество кривых до шести, узлов — до 143, а цветов — всего до двух.
СОВЕТ: Это позволяет быстро изменить цветовую модель — например, используя цветовую схему CMYK вместо RGB.
5. Clipart (Клипарт)
Выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Clipart (Клипарт) , чтобы запустить функцию трассировки контуров для конечного графического изображения с другими цветами. Как и в случае с функцией Detailed Logo (Логотип с детализацией), придется немного поэкспериментировать, чтобы подобрать идеально точные значения.
Воспользуйтесь следующими советами и рекомендациями:
• Увеличьте масштаб для проверки детализации изображения.
• Используйте инструмент Smart Fill (Умная заливка) для создания объектов между штрихами.
6. Low Quality Image (Изображение низкого качества)
Если изображение имеет низкое качество из-за недостаточного количества пикселей, можно для начала попробовать увеличить масштаб изображения с помощью инструмента PhotoZoom Pro. Щелкните изображение правой кнопкой мыши и выберите Edit Bitmap (Редактировать растровое изображение). Изображение откроется в Corel PHOTO-PAINT. Выберите File (Файл) > Export for (Экспорт для) > BenVista PhotoZoom Pro 4. (Если этот подключаемый модуль не установлен, утилита-помощник отобразит пошаговые инструкции для этой процедуры. Потребуется перезапустить программу PHOTO-PAINT, поскольку подключаемый модуль загружается в процессе запуска PHOTO-PAINT). В PhotoZoom доступны другие способы увеличения масштаба фотографий, включая предустановленные инструменты Spline XL и Lanczos. Рекомендуется поэкспериментировать с разными вариантами. Щелкните раскрывающееся меню справа от раздела Presets (Предварительно заданные настройки), чтобы открыть раздел Fine-tuning (Финальная коррекция). В разделе Fine-tuning (Финальная коррекция) увеличьте значения Edge Boost (Выделить края) и Detail Boost (Выделить детали).
Финальная коррекция деталей: в PhotoZoom Pro 4 можно максимально точно определить степень увеличения фотографий.
Откройте диалоговое окно PowerTRACE, выбрав Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Low Quality Image (Изображение низкого качества).
Выполните приведенные выше инструкции.
7. High Quality Image (Изображение высокого качества)
Выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > High Quality Image (Изображение высокого качества), чтобы открыть диалоговое окно PowerTRACE для трассировки изображений высокого качества. Далее используется та же процедура, что и для изображений низкого качества, но без увеличения масштаба в PhotoZoom.
СОВЕТ: если исходное изображение имеет высокое разрешение, это не гарантирует наилучший результат.
Если сравнить исходные изображения с двумя явно различающимися разрешениями, становится очевидным, что получить рисунки высокого качества можно даже при использовании фотографий с более низким разрешением.
На этом изображении различия между двумя результатами явно не видны. Отчетливо видна только разница в количестве кривых, узлов и цветов
8. Tracing manually (Трассировка вручную)
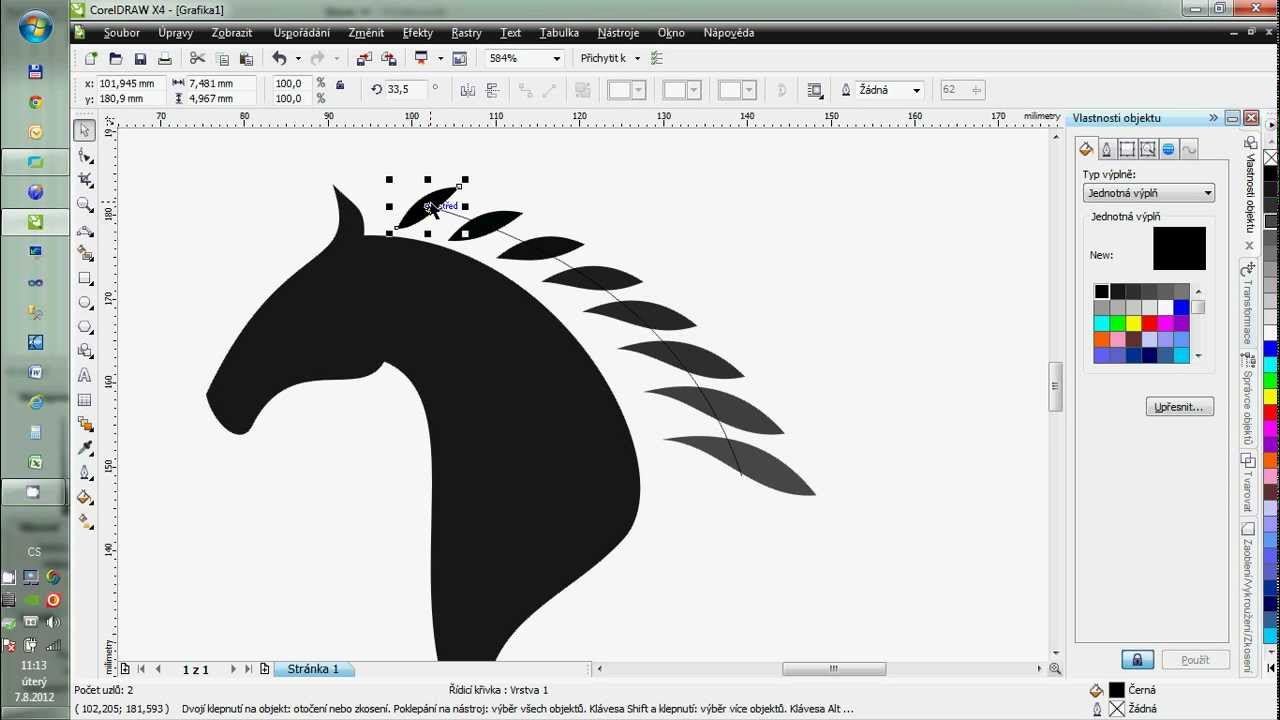
Можно быстро создать вручную векторные графические изображения на основе фотографий. Создайте копию фотографии и заблокируйте нижнее изображение. Выполните трассировку копии и создайте границу. Создайте ограниченную область с помощью инструмента рисования. Используйте инструмент Smart Fill (Умная заливка) для заливки областей.
Для создания этих рисунков использовалась комбинация инструментов рисования и инструмента Smart Fill (Умная заливка).
Исходное изображение после трассировки редактируется с помощью инструмента Boundary and Smooth (Граница и сглаживание) и преобразуется в новый векторный объект.
После трассировки волос с помощью инструмента Freehand (Произвольная кривая) используется инструмент Smart Fill (Умная заливка). Добавить недостающие элементы можно позднее.
О преподавателе
Сюзанна Смит (Suzanne Smith), специалист по продуктам компании Corel
Сюзанна Смит работает в компании Corel с 2002 года. Ее карьера начиналась в службе технической поддержки. Сегодня она работает преподавателем, обучая пользователей работе с продуктами. Сюзанна родилась в Великобритании. Она регулярно проводит интерактивные тренинги и обучение для сотрудников компании, а также организовывает презентации на отраслевых выставках и конференциях. Сюзанна — признанный эксперт по CorelDRAW Graphics Suite, обладает богатым опытом в производственной сфере (широкоформатная печать, шрифтовое оформление, гравировка и вышивка).
Логотипы в векторе: что это такое и как получить векторный лого
Содержание:
1.Что такое векторная графика?
2.Чем векторная графика отличается от растровой?
3.Для чего нужен векторный логотип (эмблема)?
4.Какими бывают форматы векторной графики?
5.Логотипы в векторе
6.Как создать векторный логотип онлайн?
Практически вся полиграфия и художественный веб-дизайн в наши дни создаются при помощи векторной графики. Она позволяет разрабатывать иллюстрации любых размеров и одинаково высокого качества. При помощи данной технологии можно получить как красочный логотип, так и масштабный рекламный баннер, напечатанный для биллборда. Этот вид графики обладает множеством особенностей, о которых вы узнаете в следующих разделах статьи.
Что такое векторная графика? Какие особенности она имеет?
Векторный формат – это один из наиболее распространенных способов создания современной графики, наряду с растровым, трехмерным и фрактальным.
Векторная графика это изображение в компьютерной граффике кторое создано с помощью геометрических объектов или так называемых примитивов. Которые включают в себя ровные и кривые линии, точки, окружности, кривые Безье, и прочие геометрические фигуры.
Картинка из сайта Deverdesigns.com
В отличие от растровых (состоящих из пикселей), векторные логотипы формируются из опорных точек и проложенных между ними кривых линий. Все параметры данных объектов автоматически вычисляются графическим редактором при помощи математических формул. Такая система заметно облегчает работу дизайнера, ведь ему не нужно помнить и вводить формулы синусоид, парабол или гипербол. За него это сделает программа, а самому специалисту достаточно лишь расставить точки и построить оптимальную кривую.
Сведения об их размерах, расположении, цвете, контуре, внутренней области и других параметрах обрабатываются графическим редактором с применением математических формул. Таким образом, векторная графика представляет собой графическое воплощение математических объектов.
Чем векторная графика отличается от растровой?
В отличие от растрового, векторный формат не содержит пикселей, что обеспечивает ему значительный ряд преимуществ. Вместо них, мельчайшей деталью такой графики считаются опорные точки, которые соединяются между собой прямыми и изогнутыми линиями, формируя необходимый объект. Чтобы создать изображение, дизайнеру нужно лишь наметить его контур при помощи точек, а затем без каких-либо сложностей провести между ними линии-векторы, используя широкие возможности современных программ.
Картинка из сайта Jouwgrafischemaatje.nlНаиболее популярными среди них являются графические редакторы Adobe Illustrator и Corel Draw.
Для чего нужен векторный логотип (эмблема)?
Данный формат имеет весьма широкую сферу применения, особенно часто его используют при разработке логотипов, иконок, иллюстраций, эмблем. Значительным успехом пользуются векторные логотипы, которые отличаются высоким качеством, четкостью и яркостью цветов в любом масштабе. Кроме того, такую графику активно применяют при изготовлении полиграфической печатной продукции разных типов и видов (визитки, буклеты, каталоги, листовки, календари и т.д.). Популярность и распространенность векторного формата объясняется рядом преимуществ:
— Векторные логотипы и другая графика очень легко редактируется, как все изображение в целом, так и отдельные его части. Есть возможность без труда разложить картинку на составляющие – простейшие географические объекты (примитивы), чтобы внести изменения в какой-либо из них без ухудшения изначальных характеристик;
— Прекрасно поддается масштабированию, даже при многократном увеличении графика практически не теряет качества. В том числе, в ходе разнообразных манипуляций – вытягивании, вращении, сжатии и т.д.;
— Изображения в векторе занимают совсем немного дискового пространства, так как объем их данных никак не связан с фактической величиной объекта – в файл записываются не все его детали, а только лишь основные точки координат;
— Современные редакторы позволяют гармонично интегрировать графику и текст, придавая объекту цельную, завершенную структуру. Такое преимущество является весьма актуальным при разработке векторных логотипов или полиграфии;
Этот формат способен идеально подстраиваться под разрешение экрана или печатного устройства, поэтому логотип будет иметь настолько высокое качество, насколько это возможно.
Какими бывают форматы векторной графики?
На сегодняшний день, существует более десяти разнообразных векторных форматов, каждый из которых имеет свои преимущества и недостатки. Большинство из них были разработаны компаниями-производителями популярных графических редакторов непосредственно для своих продуктов. Наиболее востребованными среди современных векторных форматов для логотипов являются:
PDF. Популярный формат для отображения различных полиграфических материалов (векторные логотипы), презентаций и документов, разработанный корпорацией Adobe. Оптимально подходит для сохранения файлов, которые содержат в себе не только графику, но и текст. Логотип в PDF имеет встроенный набор шрифтов, позволяет добавлять ссылки, анимацию, звуковые файлы, благодаря инструментам языка PostScript. Графика в PDF не занимает много места, корректно отображается на любых системах, формат предоставляет широкие возможности для печати;
SVG. Предназначен для двумерной векторной графики, чаще всего используется при графическом сопровождении веб-страниц. Разработан на основе языка разметки XML (свободный стандарт), может включать в себя изображения, текст, анимацию, такие файлы можно редактировать не только в графических, но и в некоторых текстовых редакторах. Графика в SVG прекрасно масштабируется, сохраняя высокое качество, поэтому формат идеально подходит для создания веб-иллюстраций и редактирования файлов;
EPS. Разработан компанией Adobe, однако доступен для всех популярных редакторов (Illustrator, Photoshop, CorelDraw, GIMP и десятком других). Поддерживает множество инструментов для редактирования и обработки векторных логотипов и иных изображений, без ухудшения их качества. Активно используется в профессиональной полиграфии, так как оптимально подходит для печати в больших объемах;
AI. Формат закрытого типа, создан специально для программы Adobe Illustrator, но также подходит и для других редакторов (с ограничениями). AI обладает высокой стабильностью, обеспечивает достойное качество картинки даже при существенном изменении ее масштаба. При этом строго привязан к «родной» версии Illustrator;
CDR. Разработан для файлов Corel Draw, не поддерживается практически никакими другими программами. Файлы, созданные в новых версиях редактора, не могут быть открыты в старых. Хорошо сохраняет спецэффекты и параметры объектов, обеспечивает многослойность, раздельное сжатие векторных и растровых объектов.
Из всех перечисленных форматов, для стандартных иллюстраций и полиграфии (например, логотипов) лучше всего подходят расширения SVG и PDF. А современные сервисы помогут вам легко и быстро создавать графику в режиме онлайн и затем использовать данные файлы для любых целей (оформление сайтов, печать и т.д.).
Логотипы в векторе
Ниже представлены логотипы, которые созданы на сайте Логастер нашими пользователями. Создавая логотип на нашем сайте, вы сможете скачать его у SVG и PDF форматах.
Как легко и быстро создать векторный логотип онлайн?
Если вам необходим векторный лого, получить его можно несколькими способами: сделать самому в графическом редакторе (потребуются знания и навыки) или заказать у профессионального дизайнера (может стоить недешево). Однако существует гораздо более удобное и простое решение, доступное для всех пользователей онлайн сервиса Логастер.
После регистрации на сайте вы получите широкий набор эффективных инструментов для создания качественных логотипов. Оплатив созданный вами векторный логотип, вы сможете за считанные секунды скачать его в одном из самых распространенных форматов (PDF и SVG) непосредственно на свой компьютер или бесплатно, но в небольшом размере.
Хотите создать векторный лого за несколько минут?
Тогда воспользуйтесь онлайн-сервисом Логастер, и создайте фирменный знак в PDF и SVG форматах для удобного мастабирования при печати всего за несколько минут.
Переводим фотографию в векторный формат
О том, как перевести векторное изображение в растровый формат (Jpeg, Png, Bmp и др.), я писал в статье Переводим формат cdr в jpeg. Но очень часто возникает обратная потребность перевода фотографии или другого растрового изображение в векторный формат *cdr или *ai. Производителям рекламы, например, приходится проделывать эту работу постоянно.
Давайте и мы научимся это делать. Выбираем фотографию…
…и открываем ее в программе CorelDraw, пройдя Файл — Импорт
Перевод растрового изображения в векторное называется трассировкой. Поэтому, открыв наше изображение и, обязательно, выделив его (просто кликнув по нему), идем Растровые изображения — Трассировать растровое изображение — Быстрая трассировка.
Любуемся на результат:
Как видите, наша фотография стала очень похожа на рисунок акварелью. Можете даже использовать этот прием для перевода фотографий в «творения художника».
В данном случае я использовал режим Быстрая трассировка и, программа CorelDraw довольно грубо подстроила параметры. И все-же портрет легко узнаваем.
Также программа имеет и другие настройки трассировки. К вашим услугам еще такие режимы — Штриховой рисунок, Эмблема, Подробная эмблема, Картинки, Изображение низкого качества и, наконец, Изображение высокого качества. При выборе одного из этих режимов, вы уже можете менять настройки по своему усмотрению.
Поэкспериментируйте сами с разнообразными режимами и настройками. А я попробую применить к фотографии параметр Изображение высокого качества. Вот результат:
Заметили разницу с первым вариантом трассировки? Качество очень хорошее. И тем не менее — это векторное изображение, в данном примере имеющее только 245 цветов.
Я увеличу изображения, чтобы увидеть разницу:
Думаю, все ясно без комментариев.
Детализация векторного изображения явно проигрывает. Зато теперь его можно довольно сильно увеличивать без потери в качестве. С исходной фотографией мы бы этого сделать не смогли.
На сегодня все. Надеюсь, данная статья будет вам полезна. Теперь и вы знаете, как перевести фотографию в векторный формат.
Всем успеха и удачи!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Полезные программы
Авторские шаблоны на кружку
Регистрируем предприятие
Брак при сублимации
Как преобразовать изображение в векторное в Illustrator?
В Интернете нет недостатка в изображениях, но не все они одинаковы. Большинство изображений, плавающих в сети, очень низкого качества. Как дизайнер, вы должны уметь взять среднее изображение PNG или JPG и превратить его в высококачественную векторную графику. К счастью, с Illustrator это можно сделать довольно легко. Готовы научиться преобразовывать изображение в векторное в Illustrator? Следуйте этим инструкциям.
Выберите изображение, которое нужно преобразовать в векторное.Изображения одного объекта обычно преобразуются в векторные файлы более плавно, чем изображения с несколькими объектами. Вам также повезет, если изображение имеет довольно низкое разрешение и прозрачный или белый фон.
Создайте отслеживаемую копию изображения с помощью инструмента «Трассировка изображения». Вы можете использовать реплицированное изображение для создания своего вектора. Для этого откройте и выберите изображение в Illustrator. Затем выберите фото с низкой точностью или фотографию с высокой точностью в раскрывающемся меню, расположенном рядом с трассировкой изображения.Hi-Fi обычно лучше всего работает с изображениями высокого разрешения, в то время как lo-fi обычно является лучшим вариантом для изображений низкого качества PNG и JPG.
Когда вы обводите изображение на шаге 2, все цвета группируются в формы, соответствующие исходному изображению. Прежде чем вы сможете создать свой векторный файл, вам нужно разделить цветовые группы. Начните с выбора изображения, которое вы только что обвели, затем нажмите кнопку «Развернуть» (расположенную в верхней части окна Illustrator). Теперь, когда вы выбираете свое изображение, оно должно быть окружено синим контуром.
Щелкните изображение правой кнопкой мыши, затем выберите «Разгруппировать» во всплывающем меню. Теперь у вас есть возможность разделять цветные фигуры. Цветовые группы должны быть разделены на отдельные слои на панели «Слои», если вы сделали этот шаг правильно.
Теперь, когда ваше изображение является векторным, вы можете редактировать его по своему усмотрению. Удалите цветовые формы или измените цветовые группы, чтобы добиться желаемого результата.
Существует множество форматов, которые вы можете использовать при сохранении изображения как вектора, включая EPS, SVG, AI и PDF.Выберите нужный тип файла, затем перейдите в меню «Файл», выберите «Экспорт», затем «Экспортировать как» и введите название файла. Поздравляю! Вы успешно преобразовали изображение в векторное в Illustrator.
Хотя полезно знать, как преобразовывать изображения низкого качества в векторные файлы, вы можете избежать этого шага, если выберете в первую очередь высококачественные фотографии. Shutterstock предлагает впечатляющее разнообразие стоковых фотографий, которые вы можете использовать, чтобы вывести свой дизайн на новый уровень с минимальными усилиями.
Как добавить векторные изображения в Adobe Illustrator
Как специализированный векторный редактор и одна из самых известных программ в индустрии графического дизайна, Adobe Illustrator упрощает работу с векторными изображениями любого типа. Вот пошаговое руководство по добавлению векторного изображения в Adobe Illustrator:
Как импортировать векторное изображение в Adobe Illustrator
Есть два основных способа работы с векторами в Adobe Illustrator: открытие изображения в новый документ или его импорт в существующий проект.Если вы уже работаете над проектом и хотите использовать элементы из набора клипартов Shutterstock, разумно будет импортировать векторные файлы.
Шаг 1 : Перейдите в File> Place или нажмите Ctrl + Shift + P. Появится диалоговое окно Place. Place — это версия стандартной функции импорта в Illustrator.
Шаг 2: Выберите изображение.
Шаг 3: Нажмите кнопку «Поместить».
Есть дополнительные настройки, которые вы можете выбрать перед размещением элемента, например, связать его с вашим документом или отменить его.Если вы хотите иметь возможность редактировать векторное изображение в документе, убедитесь, что флажок «Ссылка» не установлен.
Как открыть векторное изображение в Adobe Illustrator
Если вы создаете веб-сайт компании или логотип на основе шаблона Shutterstock, возможно, лучше всего открыть векторное изображение в новом документе. Вот как:
Шаг 1: Перейдите в меню «Файл»> «Открыть» или нажмите Ctrl + O. Появится диалоговое окно «Открыть».
Шаг 2: Найдите векторное изображение.
Шаг 3: Выберите вектор и нажмите «Открыть». Вы также можете дважды щелкнуть имя файла.
Если Adobe Illustrator установлен в качестве приложения по умолчанию для редактирования файлов векторных типов, таких как файлы EPS, AI и SVG, двойной щелчок по любому из них автоматически откроет его в Illustrator.
Найдите удивительные векторы, которые добавляют изюминку любому проекту
Создаете ли вы потрясающую графику в качестве хобби или для повышения узнаваемости своей компании, профессиональные векторы в библиотеке Shutterstock сэкономят вам значительное время на разработку.Посмотрите их и покажите свою потрясающую графику.
Как векторизовать изображение
Существует несколько способов векторизации изображения. В этом уроке мы будем использовать Adobe Illustrator и, в частности, «Pen Tool» (P), который является наиболее распространенным методом.
- Прежде всего, нам нужно выбрать наше базовое изображение или фотографию. В этом случае я буду использовать фотографию Колизея в Риме, сделанную мной несколько лет назад (доступную через Adobe Stock).
- Когда у вас будет готовое изображение, откройте Adobe Illustrator CC и создайте новый документ.
Для этого урока мы создадим артборд 5000 x 4000 пикселей с цветовым профилем RGB.
- Поместите изображение в середину / низ документа и заблокируйте его на панели слоев, щелкнув значок «замок». Или выберите изображение и нажмите «CMD + 2» (ярлык для блокировки элементов). Это поможет вам избежать перемещения изображения во время трассировки.
- Чтобы начать процесс трассировки, перейдите на панель инструментов и выберите «Инструмент« Перо »(ярлык:« P »).
Теперь нам нужно очистить цвет заливки, оставив только цвет линии.
Выберите яркий цвет, отличный от цветовой схемы фотографии. Это поможет вам увидеть линии на следующих нескольких шагах. Цвет пока не имеет значения, мы изменим его позже.
- Мы начнем процесс трассировки (векторизации) с наиболее характерных форм изображения и закончим мелкими деталями. Кроме того, в этом упражнении мы будем «упрощать» формы и детали, что создаст особый «иллюстративный» стиль Колизея.
Теперь с помощью «Pen Tool» нам нужно добавить одну точку, с которой мы хотим начать путь. В данном случае в верхнем левом углу Колизея.
После первой точки переместитесь вправо, чтобы установить вторую точку привязки вашего пути.
Переместите курсор до первой трещины наверху.
Удерживайте мышь / перо после добавления второй точки и переместите ее в стороны, чтобы выстроить кривую вашего пути, поместив ее в то же положение, что и вершина наверху.
Проследите за всем силуэтом здания, добавив больше точек и кривых с помощью «Pen Tool» (P). Закройте путь в том же месте, с которого мы начали.
Для получения дополнительной информации об использовании точек привязки посетите нашу страницу Helpx: https://helpx.adobe.com/illustrator/using/editing-paths.html
- Когда очертание Колизея завершено, мы можем начать создавать внутренние арки — снова используя тот же инструмент «Перо» (P).
- На этом этапе ваше изображение в «нормальном режиме просмотра» должно выглядеть следующим образом:
В предварительном просмотре «контура» (ярлык «CMD + Y») он должен выглядеть так:
- После завершения всех арок (второй наиболее характерной формы изображения) мы можем перейти к горизонтальным линиям, а затем перейти к столбам здания.Помните, что мы упростим детали, поэтому не тратьте на них слишком много времени, просто следуйте основным формам.
На этом этапе процесса трассировки завершите все формы, которые мы хотим иметь в нашей композиции. Вот как это будет выглядеть.
(Вы можете скрыть изображение фона, просто щелкнув значок «глаз» на панели слоев — или выберите изображение и нажмите «CMD + 3».)
- Теперь мы можем выбрать цвет, который мы хотим использовать для нашего окончательного иллюстрированного вектора.В этом случае давайте начнем с теплой цветовой палитры, используя 5 тонов и один градиент — темнее к более светлым.
- Теперь добавьте прямоугольник в качестве фона, используя инструмент «Прямоугольник» (M). Заполните всю монтажную область и выберите более светлый цвет из нашей палитры.
Убедитесь, что этот слой находится позади всех остальных слоев. (Сделайте это, выделив прямоугольник и щелкнув правой кнопкой мыши, «Упорядочить», а затем «На задний план».)
Затем мы можем выделить контур Колизея и выбрать второй цвет (глядя на цветовую схему слева направо).
Для внутренней части арок мы будем использовать градиент, чтобы заполнить их. Выделите их все и выберите градиент с помощью «Пипетки» (I).
Теперь мы можем перейти к заливке столбов цветом, а также остальным деталям. Для справки помните о тенях и светах исходного изображения.
Когда все пути залиты, наша векторизованная иллюстрация должна выглядеть так:
Теперь ваша векторная иллюстрация готова для любого дизайн-проекта или для загрузки в Adobe Stock.
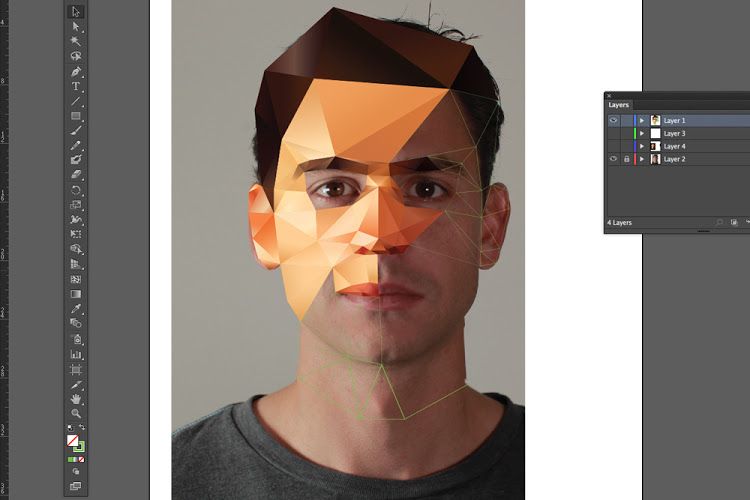
Как сделать минимальный векторный портрет в Adobe Illustrator
Простые формы, яркие цвета и базовая геометрия вместе создают яркие портреты. Посмотрите, как иллюстратор и дизайнер Кендалл Плант создает потрясающие произведения искусства с помощью инструментов Curvature и Shape Builder в Adobe Illustrator.
Взгляните на технику Планта в этом видео за минуту; шаги описаны ниже.
Перед началом работы
Используйте этот образец файла, чтобы попрактиковаться, если хотите, или потренируйтесь самостоятельно.
Шаг 1. Начните с эталонного изображения
Завод открыл фотографию для справки и уменьшил ее непрозрачность. Используя Ctrl-R (Windows) или command-R (macOS), она показала линейки, перетащила направляющую к центру лица модели и заблокировала слой изображения.
Затем она выбрала инструмент «Кривизна» и щелкнула мышью, чтобы создать опорные точки, чтобы нарисовать контур вокруг левой стороны лица модели. Инструмент «Кривизна» автоматически создает геометрические кривые, поэтому для него не нужно много узловых точек. Чтобы создать угловые точки и прямые линии, она при щелчке удерживала клавишу alt (или option). Чтобы закончить фигуру, она щелкнула исходную точку привязки, удерживая клавишу alt (или option).
Шаг 2: отражение, объединение, заливка
Выделив фигуру, Плант использовала инструмент «Отражение» (O на клавиатуре).Она щелкнула по центральной направляющей, чтобы установить точку отражения; затем она щелкнула по форме, удерживая Shift-Alt (или Shift-Option), перетаскивая отраженную копию формы лица.
Plant выбрал инструмент «Выделение» (V) и щелкнул левой кнопкой мыши по обеим сторонам лица. На панели «Свойства» она выбрала «Объединить» в параметрах Обработки контуров и изменила заливку на теплый коричневый цвет без обводки.
Шаг 3: промыть и повторить
Plant продолжал рисовать черты лица, солнцезащитные очки и украшения с помощью инструмента Curvature, используя эталонное изображение для проверки пропорций по мере необходимости.
В процессе работы она отражала формы по центральной направляющей, объединяла их и меняла цвета заливки. Она переключила видимость направляющей нажатием Ctrl-; (точка с запятой) или команда-; на ее клавиатуре. Затем она скрыла слой с фотографией перед добавлением волос на следующем шаге. Если инструмент «Кривизна» непреднамеренно взаимодействует с другими фигурами, блокировка контуров внутри слоя может помочь предотвратить нежелательные результаты.
Шаг 4: Сделайте волны
Чтобы нарисовать волосы, Плант выбрала инструмент «Эллипс» и, удерживая нажатой клавишу «shift-alt» (или «shift-option»), вытащила круг из центра лица.Затем она залила фигуру темно-синим цветом и использовала shift-control или command- [(левая скобка), чтобы отправить ее за лицо.
Выделив волосы, она выбрала «Эффект»> «Искажение и трансформирование»> «Зигзаг» и поэкспериментировала с настройками, прежде чем выбрать эффект, который ей понравился.
Шаг 5: Раскрась эти кудри
Выделив волосы, Плант выбрала Object> Expand Appearance, чтобы преобразовать зигзагообразный путь в форму, чтобы она могла настроить волосы с помощью инструмента Shape Builder.
Чтобы создать многослойный вид, она удерживала alt или option при перетаскивании, чтобы создать перекрывающиеся копии волос, а затем использовала инструмент «Выделение», чтобы выделить все копии. Затем Plant выбрал инструмент Shape Builder и, удерживая нажатой клавишу alt, перетаскивал, чтобы удалить дополнительные участки волос за пределами исходной формы. Наконец, она изменила цвет заливки отдельных прядей волос.
Шаг 6: бросить тень
Чтобы создать тень, Plant использовал инструмент Curvature, чтобы нарисовать форму полумесяца, заполнил ее черным цветом и уменьшил непрозрачность.Затем она выбрала тень и лицо и использовала Shape Builder, как описано в предыдущем шаге, чтобы обрезать тень, выходящую за пределы лица.
Формируйте себя
Добавьте формы, обрежьте и украсьте, чтобы ваши портреты выделялись на однотонном фоне.
Примечание. Файлы проекта, включенные в это руководство, предназначены только для практических целей.
Анимация векторов с помощью Illustrator и Photoshop
Чтобы создавать простые анимированные GIF-файлы, не требуется степень магистра в области анимированной графики или компьютерной анимации.Если вы разбираетесь в Adobe Illustrator и Adobe Photoshop и имеете доступ к высококачественным стоковым векторам, то вы намного ближе к созданию анимации, которой стоит хвастаться. В этом уроке мы покажем вам, как использовать векторную графику и преобразовывать ее в восхитительные анимированные GIF-файлы, которые гарантированно произведут впечатление.
Мы начнем с использования бесплатного вектора из нашей библиотеки участников. Ищите векторы, требующие анимации и движения. Может быть, есть яблоко, которое могло бы выглядеть очаровательно, если слегка покачнуться.Или космический корабль, который умирает от желания взлететь. Помните, поскольку мы можем легко изолировать каждый отдельный элемент, вы также можете посмотреть пакеты значков и векторные композиции. Как только вы найдете то, что вам идеально подходит, загрузите .eps, чтобы начать редактировать свои векторы в Illustrator и анимировать их в Photoshop.
Мы решили начать с этой коллекции красочных плоских иконок для SEO и разработки и добавить тонкие и простые анимации, такие как слегка подпрыгивающие элементы и простое открытие конверта.Если вы хотите следовать руководству, просто скачайте вектор — он уже включен в вашу подписку. Ознакомьтесь с нашим финальным продуктом ниже.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо в почтовый ящик.
Шаг 1. Изолирование вектора
Откройте .eps в Illustrator и щелкните значок, который хотите анимировать. Скопируйте ( CMD + C ) и вставьте ( CMD + V ) в новый файл иллюстратора.Наш новый файл имеет размер 200 x 200 пикселей.
Удалите лишние элементы, которые вы не хотите включать. Мы вытеснили слова «Цифровая кампания».
Шаг 2. Дублируйте вектор
Введите инструмент Artboard Tool ( Shift + O ) — убедитесь, что опция «Переместить / скопировать иллюстрацию с монтажной областью» , расположенная справа от имени монтажной области, активирована — и продублируйте монтажную область, удерживая Alt и Shift при нажатии перетаскивая дубликат вправо.
Думайте об этих дубликатах как о кадрах вашей анимации. Каждый кадр будет немного отличаться от другого, что в конечном итоге укажет на движение.
Шаг 3. Внесите небольшие изменения от кадра к кадру
Чтобы ускорить процесс, разгруппируйте элементы, пока они не будут сгруппированы только внутри каждого объекта. Окно чата сгруппировано только с окном чата, конверт сгруппирован только с конвертом и т. Д. Этот конкретный значок потребовал только два разгруппирования.
Затем начинаем вносить тонкие изменения в каждый элемент.Мы переместили окно чата вверх на пиксели, кнопку воспроизведения видео вправо на 2 пикселя и использовали инструмент «Прямое выделение» (A), чтобы также уменьшить точку конверта на 2 пикселя.
Шаг 4: Промыть, ополоснуть, повторить
Просто продублируйте новый артборд и внесите те же изменения, что и раньше. Повторите этот шаг несколько раз, пока не достигнете всего желаемого диапазона движений. Как видите, у нас получилось очень много артбордов.
Теперь мы готовы анимировать артборды в Photoshop!
Шаг 5. Скопируйте векторные изображения в Photoshop
Теперь, когда у вас есть готовые векторы, пора научиться анимировать их в Photoshop.Начните с создания нового документа Photoshop. Мы сделали размер файла 200 x 200 пикселей (как и наши монтажные области Illustrator), с цветом RGB и 72 dpi, поскольку он будет использоваться для Интернета. Теперь скопируйте и вставьте каждый значок из каждой монтажной области на отдельный слой в качестве смарт-объекта, чтобы сохранить его качество.
Повторяйте, пока все элементы монтажной области не окажутся на отдельном слое, убедившись, что они копируются последовательно, и что каждый элемент, который не двигается, идеально выровнен друг с другом.
Шаг 6. Дублируйте слои на временной шкале
Откройте панель «Таймлайн» из раскрывающегося меню «Окно».
В раскрывающемся меню параметров на панели «Таймлайн» выберите « Сделать кадры из слоев ». Теперь каждый слой смарт-объекта, который вы перетащили в Photoshop, будет заполнять ваш временной интервал как отдельные кадры.
Если вы нажмете кнопку воспроизведения, вы увидите, что он воспроизводится один раз и перемещается только в пределах указанного вами диапазона. Если вы хотите, чтобы он продолжался бесконечно, есть еще несколько шагов.
Шаг 7. Скопируйте и переверните кадры
Сделать так, чтобы движения двигались вперед и назад, просто, но немного утомительно. Выделите все кадры на временной шкале и нажмите кнопку с загнутым уголком, чтобы дублировать их. Это дает вам вдвое больше кадров.
Чтобы анимация не перескакивала в начало, начните перетаскивать вторую половину кадров в правильном порядке. Перетащите кадр 28, чтобы перейти после 14, затем после 15, затем после 16 и так далее.
Как векторизовать изображение
Что такое вектор и чем он отличается от других типов изображений?
Векторные изображения представляют собой математические уравнения на основе траектории, которые позволяют изменять размер без ухудшения качества изображения, или, проще говоря, изображение остается гладким без пикселов или неровностей по краям.
> Узнайте, из чего состоит векторный файл и как его создать.
> Создание векторного портрета из фотографии
Они отличаются от растровых или растровых изображений, которые состоят из пикселей и зависят от разрешения.Это означает, что увеличение изображения приведет к увеличению размера пикселей, из-за чего изображение будет выглядеть зернистым или пятнистым с неровными линиями и краями.
Есть веская причина для использования этих двух разных стилей файлов изображений, поскольку некоторые изображения не подходят в качестве векторных. Например, фотографии не подходят для использования в качестве векторных изображений из-за их сложности. Различные оттенки, градиенты, цвета и неправильные формы затрудняют или делают непрактичным сохранение в виде вектора.
Векторные изображения лучше всего подходят для изображений или дизайнов с плавными линиями, кривыми и формами с однотонными цветами.Обычно это логотипы, графика, штриховые рисунки и иллюстрации.
Преобразование изображения в векторное
Преобразование растровой или растровой графики в векторную графику называется «векторизацией» и может быть выполнено несколькими способами. Существуют программы, которые можно использовать для автоматического преобразования растровых изображений в векторные изображения, такие как Gravit Designer, Vector Magic и Vectorizer.io
. Вы можете бесплатно автоматически преобразовать изображение в векторное в Gravit Designer, импортировав его и выбрав «Модификация»> «Путь»> «Векторизовать изображение» в меню «Приложение».
Другой способ преобразования — это метод трассировки. Подобно использованию кальки для создания иллюстрации из фотографии, вы должны импортировать свое изображение в программу векторного дизайна (такую как Gravit Designer или Adobe Illustrator) и использовать контуры для обводки линий и элементов, которые вы хотите воспроизвести.
Примеры типов файлов Bitmap или Raster:
- .

 Обладает отличной масштабностью и высоким качеством. Формат безусловно вписывается в веб-иллюстрации.
Обладает отличной масштабностью и высоким качеством. Формат безусловно вписывается в веб-иллюстрации.
 Vextractor
Vextractor