Как сделать паттерн в illustrator: How to create patterns in Illustrator
Подробный урок Adobe Illustrator Как нарисовать бесшовный узор (текстуру)
Seamless (от англ. «бесшовный») — бесшовная текстура, картинка квадратной или прямоугольной формы, которую можно размножать бесконечно, в результате чего получается сплошной узор без видимых границ (без швов). В adobe illustrator такие симлесс-текстуры называются Pattern. Pattern обычно используются в качестве заливки, то есть находятся в палитре Swatches. Бесшовные текстуры очень популярны на микростоках.
Существует масса способов создания таких текстур, я сталкивалась и с довольно, на мой взгляд, сложными, основанными на математических вычислениях точек….
Но я все делаю гораздо проще:) Вот мой вариант урока в программе иллюстратор для создания симлесс-текстур.
Определяем для себя размеры будущего паттерна — он может быть квадратной или прямоугольной формы. Для меня удобнее квадрат, размера 700х700 рх, т.е. я создаем новый документ такого размера.
Выделяем весь узор и сдвигаем его таким образом, чтобы узор пересек 2 стороны ограничивавшего квадрата:
В элементах, пересекающих линии нельзя использовать градиент!!!
Способ 1 (подходит для сложных рисунков с большим количеством элементов)
Выбираем в панели инструментов Нож:
Зажав Shift+Alt проводим ножом по первой линии пересечения моего узора и ограничивающего квадрата:
В итоге мой узор разрезан на 2 части по линии пересечения с ограничивающим квадратом. Далее выделяем все то что отрезано и выходит за рамки ограничивающей области (в моем случае — правую часть) и:
способ 1: зажав Shift, перетаскиваем это влево, до противоположной стороны квадрата
способ 2: жмем Enter и в появившемся окне вводим по вертикали ‘0’, а по горизонтали ‘-700’ (сторона нашего квадрата), и ОК
Тоже самое проделываем и с дугой частью узора, выступающей за пределы квадрата ( в моем случае она снизу):
Эту часть нужно также обрезать:
способ 1: зажав Shift, перетащить это вверх, до противоположной стороны квадрата
способ 2: жмем Enter и в появившемся окне вводим по вертикали ‘-700’, а по горизонтали ‘0’ (сторона нашего квадрата), и ОК
Вот и все — бесшовный узор готов:
Способ 2 (подходит для простых рисунков БЕЗ большого количеством элементов)
Второй способ может быть проще в использовании, так как с ножом иногда бывает сложно управляться, т.
Для обрезки выступающих элементов нарисуем прямоугольник с одной стороны так, чтобы он перекрывал их и одна сторона прямоугольника лежала точно на границе ограничивающего квадрата. Либо можно нарисовать простую линию по краю квадрата.
Выделяем все фигуры и воспользуемся инструментом «Обработка контуров > Разделение» (Pathfinder > Divide).
Теперь нужно разгрупировать элементы и удалить все ненужные контуры. Будьте внимательны, после применения инструмента «Разделение» (Divide) могут остаться незамкнутые кривые и невидимые обрезки форм (здесь всё зависит от строения контура обрезаемого объекта) — это надо исправить, иначе работу не примут на микростоке!!!!
Далее отрезанные элементы перемещаем на противоположную сторону любым из способов, описанных выше.
Все, паттерн готов!!
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
Как делать паттерны в иллюстраторе с помощью скрипта Magic Pattern Light ~ Записки микростокового иллюстратора
Вышел новый скрипт Magic Pattern Pro!Что нового:
– Теперь целых 20 шаблонов паттернов.
– Семь паттернов являются дополнительными, и прекрасно сочетаются с основными шаблонами, что позволяет создавать различные комбинации.
– Новая функция “Create All” делает сразу все 20 паттернов за один клик.
Всё тут: нажми меня
Всем привет! Сегодня я вам покажу и расскажу, научу и надоумлю, раскрою секретные тайны и тайные секреты, как же делать бесшовные паттерны в иллюстраторе быстро и легко. Да, самые внимательные уже знают, что не так давно состоялся первый релиз скрипта Magic Pattern Light для Adobe Illustrator, который может делать бесшовные паттерны автоматически. Буквально в один клик Magic Pattern Light соберёт паттерн прямо на рабочей области, что весьма удобно для микростоков, меньше возни с подготовкой иллюстрации к продаже.
Накануне праздников мы пилили и строгали волшебный скрипт Magic Pattern Light, чтобы у всех фанатов паттернов появилась волшебная кнопка «сделать паттерн быстро и легко». А потом во время новогодних каникул мы, не смыкая глаз, уже делали следующую версию скрипта Magic Pattern Light. В общем, я понял, насколько тяжела работа Деда Мороза 🙂
Теперь новый релиз доступен на сайте MAI Tools. Вот небольшое видео, где вы можете посмотреть возможности скрипта. А после видео в этой статье есть ещё один интересный урок по работе со скриптами.
Итак, скрипт умеет:
— Молниеносно собирать паттерны на рабочей области по 10 встроенным шаблонам;
— Комбинировать шаблоны при сборе паттернов друг за другом;
— Работать с любым размером артборда;
— Работать с несколькими артбордами поочерёдно;
— Дружить с Adobe Illustrator CS5, CS6, CC, а также с Windows и Macintosh;
— Запускаться через плагин Script Bay.
Как раз в новом релизе Magic Pattern Light была реализована совместимость с плагином Script Bay. Теперь можно запускать скрипт посредством этого плагина без ошибок, но превью не поддерживается при запуске через плагин. К сожалению, Script Bay тоже не идеален. Зато какие перспективы для ускорения и автоматизации работы.
Также новой плюшкой стала поддержка нескольких монтажных областей. Теперь скрипт Magic Pattern Light работает с активной монтажной областью. Вы можете создать векторный файл с несколькими артбордами, и делать паттерны на каждом из них по очереди. Не знаете, что такое артборды? Не беда, вот полезный урок: Монтажные области в Adobe Illustrator
Так что если вы истинный любитель паттернов, то скрипт Magic Pattern Light должен обязательно пополнить вашу коллекцию инструментов по автоматизации.
Инструкция по применению здесь: Magic Pattern Light User Guide (Ru)
Приобрести скрипт по микро цене можно на этой странице: Magic Pattern Light Illustrator script
А теперь давайте посмотрим, как можно ещё ускорить процесс создания паттернов, благодаря автоматическому вызову скриптов через панель Actions. Если прежде вы ни разу не сталкивались с панелью Actions в иллюстраторе, и не знаете, что такое сценарии, то вот полезное видео: Actions в иллюстраторе, или как свернуть горы нажатием одной кнопки.
Если прежде вы ни разу не сталкивались с панелью Actions в иллюстраторе, и не знаете, что такое сценарии, то вот полезное видео: Actions в иллюстраторе, или как свернуть горы нажатием одной кнопки.
Скрипты и экшены для реактивного ускорения работы в Adobe Illustrator
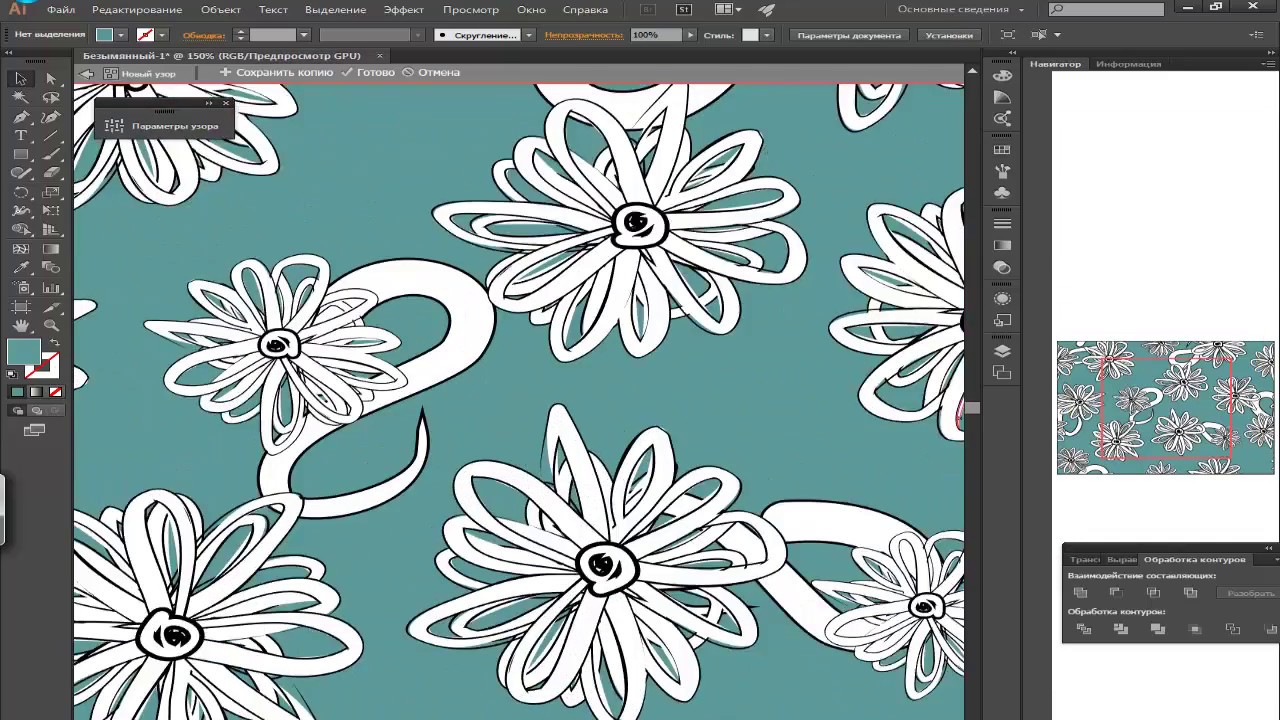
В этом уроке в качестве примера сделаем вот такой симпатичный паттерн. Панель Actions при этом будет выполнять функцию удобного инструмента по управлению скриптами. Через неё можно быстро вызывать нужные скрипты, комбинировать их друг с другом, либо с другими стандартными операциями, и конечно, сажать на горячие клавиши.
Для работы нам понадобится два скрипта: Magic Pattern Light и Magic Eraser. Их нужно предварительно установить на ваш иллюстратор. После этого запишем специальный экшен, который будет вызывать эти скрипты. Откройте панель Actions через меню иллюстратора Window.
Здесь вы видите стандартные сценарии иллюстратора. Запишем ещё один. Для этого выберите в меню панели 
В появившемся окне напишите название нового сценария.
Так же вы можете назначить горячую клавишу для быстрого запуска сценария. Я выбрал F2. Когда всё будет готово, нажмите кнопочку Record.
Наш экшен появится в конце списка. Иллюстратор запустит запись, но, к сожалению, автоматическое добавление действий в сценарий не срабатывает касательно скриптов. Их придётся добавить вручную. Сначала остановим запись — нажмите кнопочку Stop
Следите, чтобы наш новый сценарий был выделен в панели. Идём в меню, и выбираем пункт Insert Menu Item.
Появится окно, где можно вбить название команды. Но есть способ проще — выбрать нужную команду в меню иллюстратора.
Ставим курсор в поле и идём File > Scripts. Выбираем первый скрипт, это Magic Pattern Light.
Название скрипта появится в окошке. Останется только нажать OK.
После этого скрипт добавится в сценарий.
Точно также добавляем второй скрипт Magic Eraser в этот экшен.
Всё готово. Теперь можно делать бесшовный паттерн. Нарисуйте какой-нибудь элемент для будущего паттерна. Я сделал вот такой вот ромбик с помощью экшена ProSpirograph.
Если элемент состоит из нескольких частей, то их нужно сгруппировать. Затем выделяем этот объект, и запускаем сценарий. Это можно сделать кликнув кнопку Play в панели Actions, либо использовать горячую клавишу F2, которую мы назначили для экшена.
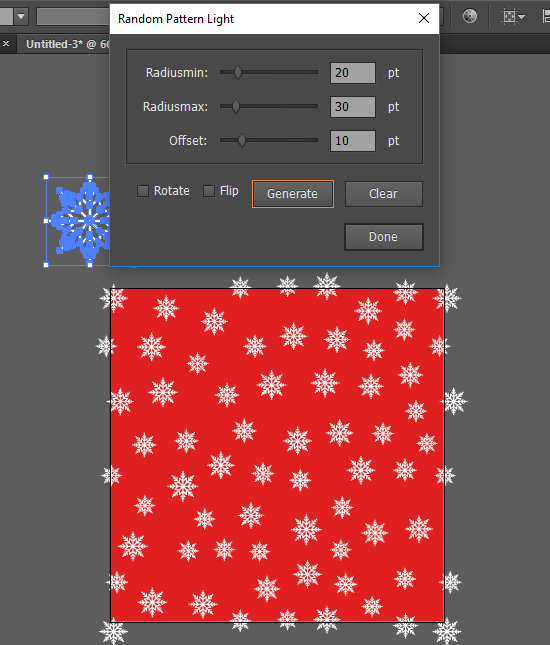
Экшен начнёт запускать скрипты. Первым идёт Magic Pattern Light. Просто выбираем в окне шаблон для паттерна и жмём Create.
Паттерн появится буквально за доли секунды, и сценарий автоматически вызовет второй скрипт Magic Eraser. Останется только обрезать паттерн этим скриптом — жмём кнопку Start.
Magic Eraser отрезает объекты, выступающие за артбоард, и затем удаляет их. Вот и всё — паттерн готов.
Останется только добавить фон и сохранить иллюстрацию для стоков.
Теперь, благодаря такой автоматизации, ваша работа в Adobe Illustrator возрастёт до реактивных скоростей. Собирайте скрипты в логические последовательности, добавляйте к ним любые стандартные операции, которые вы обычно делаете вручную, экспериментируйте, переводите рутину на конвейер.
Единственная ложка дёгтя, которую нам оставила Adobe, так это очень обидный баг — после закрытия иллюстратора, экшены со скриптами перестают работать корректно. Сценарии словно забывают путь к скриптам, они выпадают из списка операций. Так что приходится добавлять их заново. Единственное, что помогает, так это сохранение экшена через меню панели Save Actions. Тогда рабочий экшен можно снова добавить в панель вместо поломанного через меню Load Actions.
На этом всё. Если у вас есть вопросы, то можно оставлять их в комментариях к статье.
Роман aka dacascas специально для блога Записки микростокового иллюстратораЧитать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Как быстро делать бесшовные паттерны для микростоков в Adobe Illustrator — Советы
Цель Урока
Сегодня вы научитесь делать бесшовные паттерны в Иллюстраторе быстро и легко с помощью полезных скриптов от Mai Tools. Я расскажу, как запускать скрипты в иллюстраторе нажатием одной кнопки благодаря специальным сценариям Actions, и мы разберём на конкретном примере, как скрипты могут упростить и ускорить процесс создания бесшовного паттерна для микростоков.
Шаг 1
Начнём как раз с Actions. Благодаря этим сценариям можно любое действие в Иллюстраторе, или даже цепочку действий, посадить на горячую клавишу. И запуск скриптов тут не исключение. Берём часто используемые скрипты, закрепляем их за хоткеями, и теперь достаточно нажать нужную кнопочку, чтобы вызвать скрипт.
Например, возьмём бесплатный скрипт Free Stock Master, который используется для подготовки векторных иллюстраций на микростоки, и сделаем для него горячую клавишу. Для этого скрипт должен быть установлен на ваш иллюстратор. Подробности, как это сделать, вы найдёте в инструкции к Free Stock Master. После установки скрипт будет доступен через меню иллюстратора File > Scripts.
Далее создаём любой документ в иллюстраторе, и открываем панель Actions (Window > Actions). В панели нужно создать новую папку для сценариев. Для этого нажмём иконку Create New Set. Имя пишем любое.
Затем в меню панели выбираем New Action, чтобы создать в папке новый сценарий.
Появится окошко, в котором нужно написать имя будущего сценария. Для удобства я сделал имя такое же как у скрипта. В скобках я сразу указал горячую клавишу, чтобы можно было подсмотреть, если забуду. Сам же хоткей назначается в поле Function Key, к нему можно добавить Shift и Ctrl. В итоге нажимаем Record, чтобы начать запись сценария.
Если вы планируете записывать в сценарий стандартные операции, то в этом месте нужно было бы их просто выполнять, и они попадали бы в Action. Но со скриптами это не работает. Поэтому останавливаем запись кнопкой Stop.
И опять идём в меню панели Actions, выбираем функцию Insert Menu Item. Она позволит нам вставить в сценарий любой пункт меню.
Появится окошко, вам нужно поставить в него курсор, и пройти в меню иллюстратора, откуда вы хотите вставить какое-либо действие. В случае со скриптами идём в меню File > Scripts и выбираем нужный нам скрипт. Его название появится в окошке. Останется лишь нажать OK.
Готово, теперь скрипт Free Stock Master можно запустить, просто нажав F12 на клавиатуре. По такому же принципу я посадил на хоткеи другие скрипты, которые буду использовать в работе. Более подробно о них вы узнаете далее в этом уроке. Все сценарии со скриптами можно записывать в одну папку в панели, что удобно для хранения и использования.
Но, к сожалению, за иллюстратором замечен очень неприятный глюк. Подобные Actions со скриптами исправно работают, но стоит перезапустить иллюстратор, как сценарий забывает путь к скрипту. Даже обращение в поддержку Adobe с просьбой исправить ошибку не принесло никаких результатов. Благо есть решение, как можно сохранить Actions, чтобы не делать их заново после перезапуска. Для этого обязательно сохраните папку со всеми сценариями, которые вы только что сделали. Выделяем папку со сценариями и идём в меню панели, выбираем там Save Actions. Полученный файл можно использовать как резервную копию для восстановления Actions. Если после перезапуска иллюстратора ваши сценарии перестали работать, просто удалите их из панели, и загрузите туда резервные из сохранённого файла через меню панели Load Actions. Либо просто можно заменить их через Replace Actions.
Подобные Actions со скриптами исправно работают, но стоит перезапустить иллюстратор, как сценарий забывает путь к скрипту. Даже обращение в поддержку Adobe с просьбой исправить ошибку не принесло никаких результатов. Благо есть решение, как можно сохранить Actions, чтобы не делать их заново после перезапуска. Для этого обязательно сохраните папку со всеми сценариями, которые вы только что сделали. Выделяем папку со сценариями и идём в меню панели, выбираем там Save Actions. Полученный файл можно использовать как резервную копию для восстановления Actions. Если после перезапуска иллюстратора ваши сценарии перестали работать, просто удалите их из панели, и загрузите туда резервные из сохранённого файла через меню панели Load Actions. Либо просто можно заменить их через Replace Actions.
Шаг 2
А теперь приступим к созданию паттерна. Нарисуйте любой декоративный элемент. Я собрал вот такой узорчик из спиралей и кружочков. Заливка у объектов выключена, есть только чёрная обводка.
Затем с помощью инструмента Reflect Tool (O) сделайте отражение узора. Выделите узор, возьмите инструмент, зажмите и удерживайте Alt, и сделайте левый клик мышкой в самую правую точку узора. Туда установится центр, относительно которого будет происходить отражение. В появившемся окне выберите Vertical и нажмите Copy.
В результате мы получим симметричную копию узора с противоположной стороны. Узор нужно сгруппировать. Выделите все составные части и нажмите Ctrl+G.
Теперь прибегнем к помощи скрипта Magic Monogram Light. Выделите узор, запустите скрипт, и установите 4 стороны в настройках. Дальше нужно просто нажать Create.
Скрипт соберёт вот такую рамку. Результат тоже можно сгруппировать для удобства.
Затем можно добавить что-нибудь в центр рамки, а её саму повернуть на 90 градусов, чтобы получился ромбик. Я нарисовал в центре кувшин.
Элемент для паттерна готов. Теперь можно разобрать все обводки через меню Object > Expand. Затем обратим элемент для паттерна в символ. Для этого просто перетащим его в панель символов. Это поможет нам сформировать рисунок паттерна в будущем.
Для этого просто перетащим его в панель символов. Это поможет нам сформировать рисунок паттерна в будущем.
Шаг 3
Чтобы собрать паттерн используем скрипт Magic Pattern Pro. Выделите символ на рабочей области и запустите скрипт.
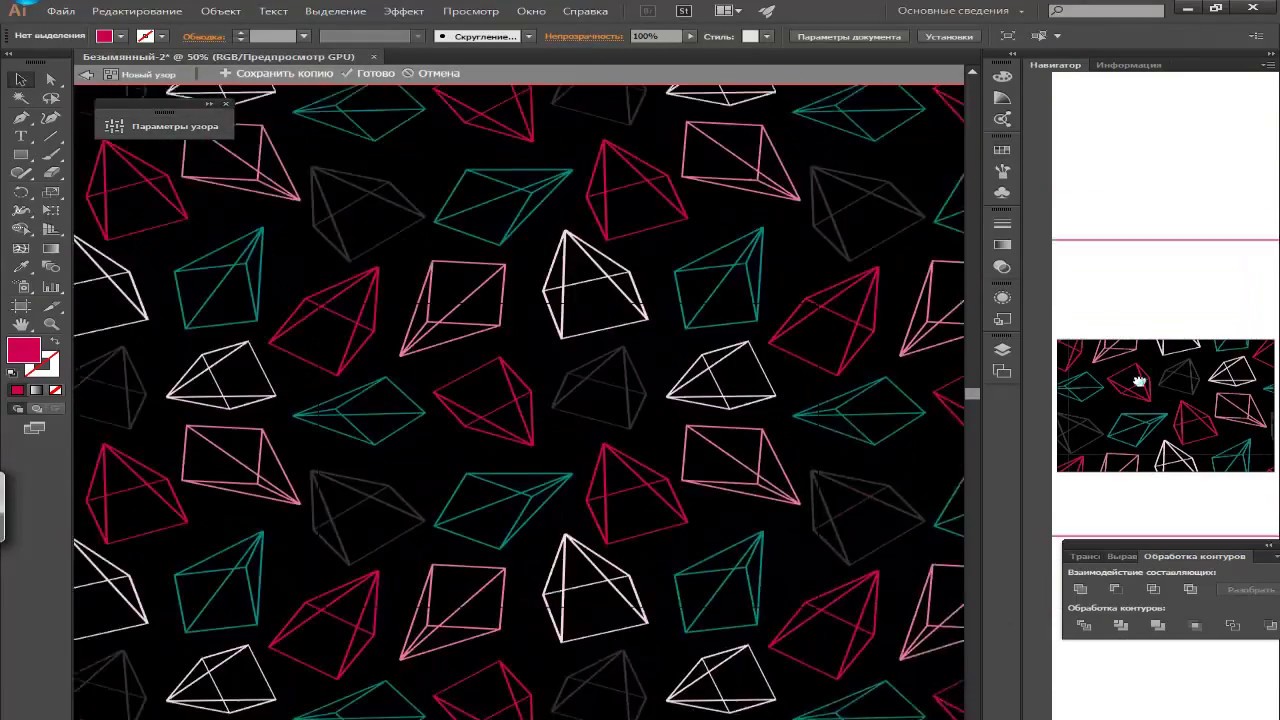
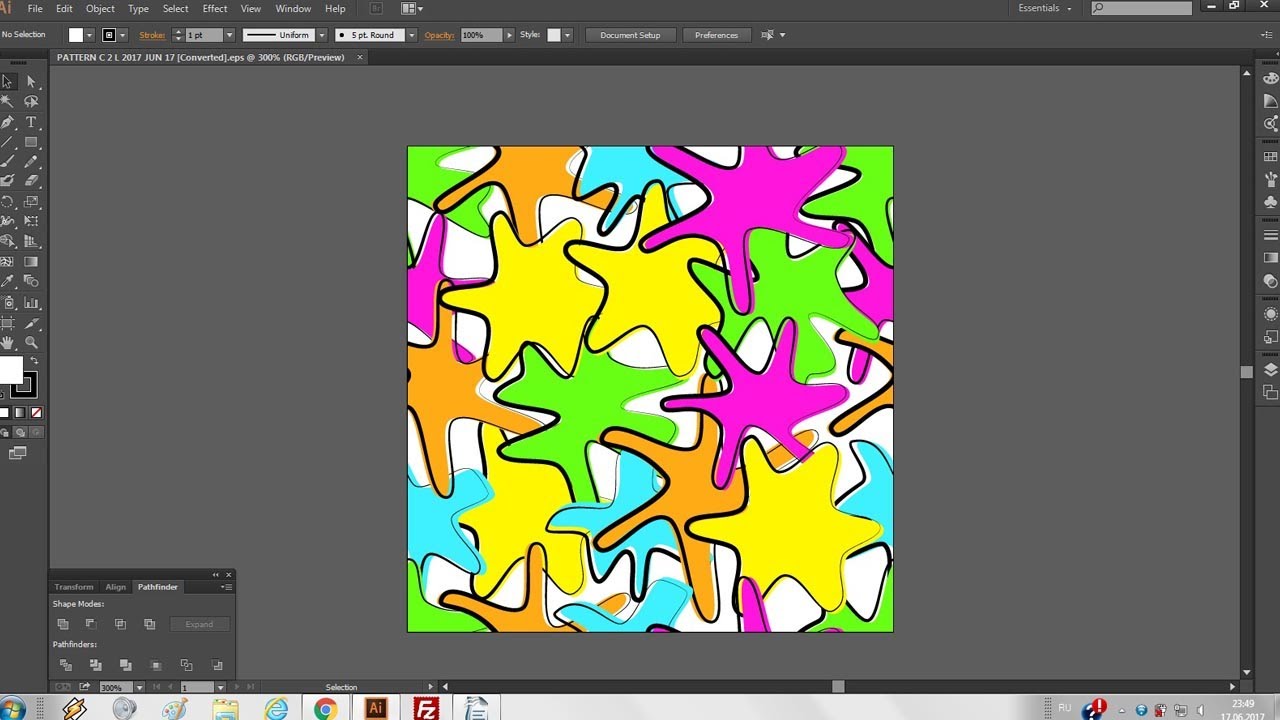
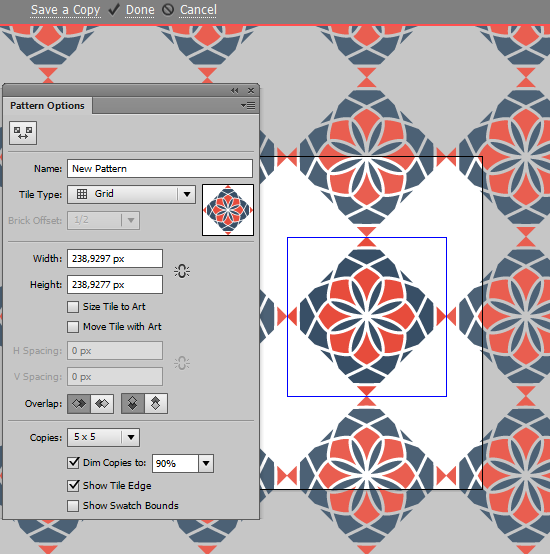
Выберите шаблон паттерна в выпадающем списке. Я решил применить Pattern 12. Затем нужно нажать кнопку Create.
Скрипт соберёт паттерн из выделенного символа прямо на рабочей области.
Теперь можно зайти в любой символ через двойной клик, и немного подредактировать паттерн. Например можно изменить размеры, либо даже что-то подрисовать.
Чтобы выйти из символа достаточно сделать двойной клик в пустое пространство. Все изменения, которые вы сделаете внутри символа, применятся к остальным его копиям.
Рисунок паттерна готов. Можно разбирать символы. Для этого выделим всё (Ctrl+A) и сгруппируем вместе (Ctrl+G). Затем идём Object > Expand.
Шаг 4
Остались заключительные шаги. Нужно убрать части, выступающие за границы артборда, и подобрать цвета для паттерна. Выступающие части можно закрыть маской или же отрезать с помощью скрипта Magic Eraser, который выполнит обрезку по краям артборда автоматически.
Выступающие части можно закрыть маской или же отрезать с помощью скрипта Magic Eraser, который выполнит обрезку по краям артборда автоматически.
Подбираем цвета. Нарисуйте фон паттерна — обычный квадрат на заднем плане. Затем нужно назначить цвета для этого квадрата и для самого рисунка. Рисунок может быть контрастным по отношению к фону, а может и наоборот иметь похожий цвет. Для этого паттерна я решил выбрать классическое сочетание золотого с тёмным. Получилось симпатично.
Работа завершена, можно сохранить иллюстрацию в ai файл. Если вы рисуете для микростоков, то для проверки вектора на ошибки можно использовать бесплатный скрипт Free Stock Master. Скрипт просканирует ваш файл на предмет открытых путей, неразобранных элементов, и всего остального, что недопустимо для стоков. Если вдруг в иллюстрации обнаружится что-то подобное, то скрипт сразу предложит варианты, как это исправить, либо сделает это сам, если ошибка стандартная. А уже после проверки можно сохранять EPS-10 для микростоков.
Таким образом работа над иллюстрацией значительно ускоряется. Скрипты выполняют много рутинных действий автоматически, а хоткеи, привязанные к ним через Actions, позволяют сделать процесс ещё более удобным. Я надеюсь, этот урок оказался полезным, и вы сможете применить полученные знания на практике в своих иллюстрациях.
Урок Illustrator — Как быстро создать растительный бесшовный паттерн — Уроки
Цель урока
В этом уроке мы научимся создавать бесшовный паттерн, используя режим создания паттернов в Adobe Illustrator CS6, Width Gradient Tool и Width Selector Tool. С этими инструментами создавать паттерны намного проще. Вы уже попробовали?
Шаг 1
Начнем наш урок с создания скелета бесшовного узора. При помощи InkScribe Tool я создал десяток криволинейных сегментов, которые представляют собой равномерные пути.
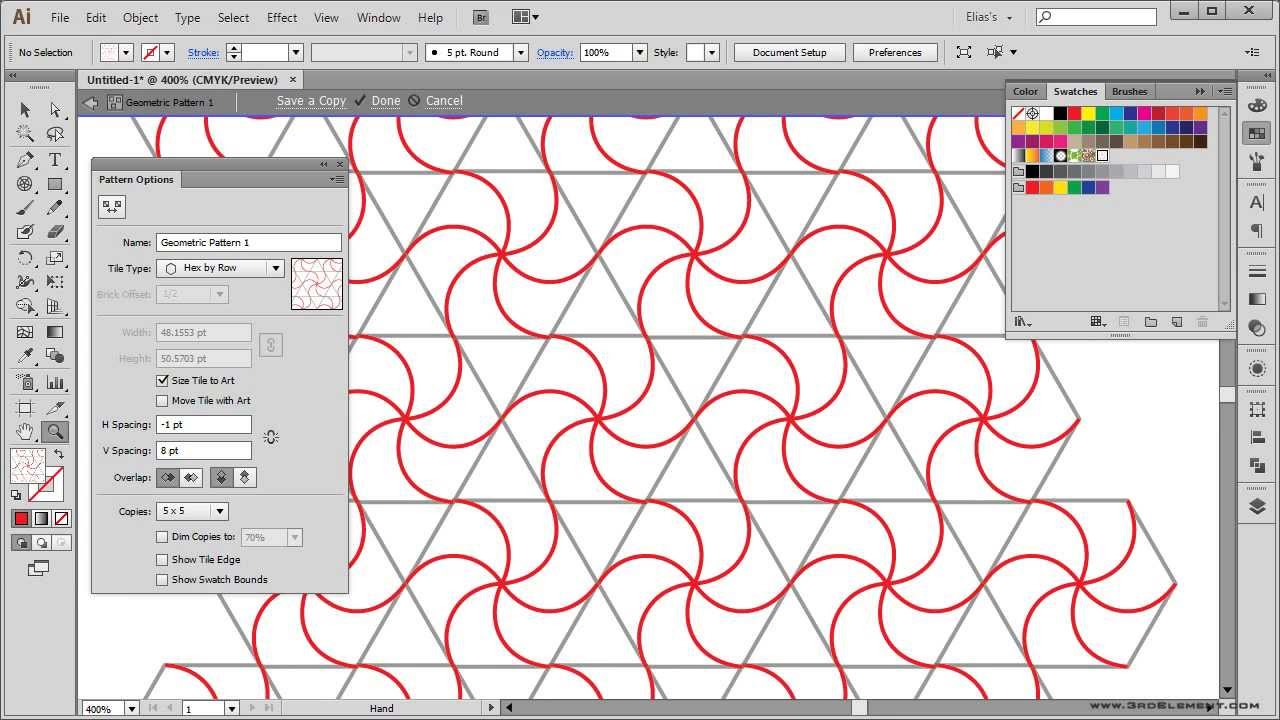
Выделяем созданные пути, затем переходим Object > Pattern > Make, что ведет к переходу в режим Pattern Creation. Выбираем Tile Type: Brick by Row, затем берем Pattern Tile Tool в панеле Pattern Options.
Pattern Tile Tool позволяет нам изменять размеры плитки, то есть регулировать расстояние между элементами паттерна.
Шаг 2
Продолжим создавать скелет нашего растительного паттерна, не выходя из режима Pattern Creation. Создаем новые криволинейные сегменты при помощи InkScribe Tool или Pen Tool (P). Режим создания паттернов позволяет нам создавать новые элементы, которые не будут накладываться на уже существующие, так как мы видим соседние плитки.
Продолжим заполнять пробелы между элементами паттерна.
Шаг 3
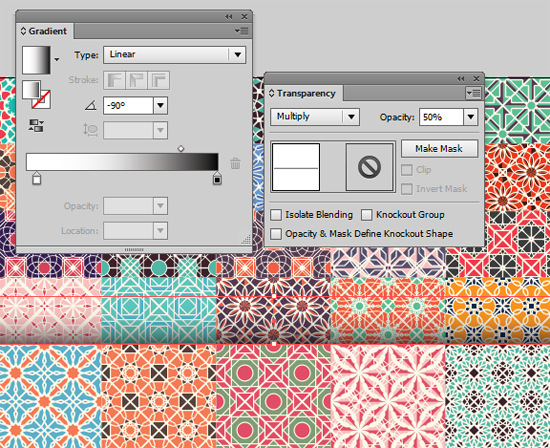
Теперь превратим наши кривые в путипеременной ширины. В этом нам помогут Width Gradient Tool и Width Selector Tool, которые являются инструментами нового плагина WidthScribe .
Итак, берем Width Gradient Tool и открываем его панель (Window > Width Scribe > Width Gradient panel). Теперь выберем V образный вид распределения ширины вдоль линии действия градиента из всплывающего меню панели.
Выбираем режим Liner и устанавливаем абсолютные значения для минимальной и максимальной ширины пути.
Теперь выделяем путь, показанный на рисунке ниже, и применяем к нему градиент, используя метод «нажал — перетащил».
Шаг 4
Мы получили путь переменной толщины, с которым продолжим работать при помощи Width Selector Tool. После выбора этого инструмента мы можем видеть все маркеры ширины, которые имеет путь.
Здесь я хочу заметить, что количество маркеров ширины зависит от значения уровня оптимизации (Optimisation Level) в панели Width Gradient.
Выделяем верхний маркер ширины выделенного пути при помощи Width Selector Tool, затем открываем панель инструмента (Window > Width Scribe > Width Selector panel).
Нажимаем на кнопку Taper Stroke в этой панеле, что приведет к заострению верхней части обводки пути.
Шаг 5
При помощи Width Selector Tool вы можете выделить любой маркер и изменить его ширину, установив необходимое значение в числовом поле Specify Width.
Это намного удобней, чем использовать открывающиеся диалоговые окна, как это происходит при использовании стандартного инструмента Adobe Illustrator — Width Tool (W). Вы также можете удалить любой выделенный маркер, кроме начального и конечного маркера, нажав на кнопку Delete width markers.
Вы также можете удалить любой выделенный маркер, кроме начального и конечного маркера, нажав на кнопку Delete width markers.
Шаг 6
Применим к другому выделенному пути Liner Width Gradient на этот раз с линейным распределением ширины.
Для того чтобы округлить конец пути выберем опцию Round Cap в панели Stroke.
Шаг 7
Для быстрого выделения всех маркеров ширины пути, выделите один из его маркеров, затем нажмите на кнопку «Select all markers on path”.
Для тех же целей вы можете использовать область выделения.
Теперь у нас есть возможность одновременно изменять ширину всех выделенных маркеров ширины на величину, выраженную в процентах. Для этого установите необходимое значение в числовое поле Change Width, затем увеличивайте или уменьшайте ширину пути, нажимая на кнопки «+” или «-«
Шаг 8
Создадим форму еще одного листочка нашего растительного орнамента. В этот раз я использовал Liner Width Gradient с A-образным распределением ширины от начальной до конечной точки градиента.
Берем Width Selector Tool, затем нажимаем на клавишу Turn / Enter для открытия диалогового окна Width Selector Preferences. Теперь отмечаем «Shift Stroke From Side to Side.
Выделяем центральный маркер ширины при помощи Width Selector Tool, затем нажимаем на клавишу ] для перемещения обводки в месте выделенного маркера в правую сторону.
Шаг 9
Используя описанные выше техники, я предал форму всем криволинейным сегментам.
Для того чтобы паттерн не выглядел таким тяжелым я создал путь переменной толщины белого цвета, используя Width Gradient Tool и Width Selector Tool.
И наконец, при помощи Ellipse Tool (L) я создал несколько окружностей белого цвета на лепестках орнамента.
Шаг 10
Теперь, когда бесшовный паттерн готов, нажимаем на Done в верхней части окна режима Pattern Creation. Это действие приведет к выходу из режима и сохранению паттерна в панеле Swatches.
Теперь вы можете применять созданный бесшовный паттерн к объектам любой формы.
Для того чтобы ознакомится со всеми возможностями инструментов WidthScribe плагина, посмотрите учебные видео ролики.
Создание бесшовного векторного паттерна | Уроки по Иллюстратору
Использование Transform Effect и Graphic Styles
1. Рисование элементов паттерна
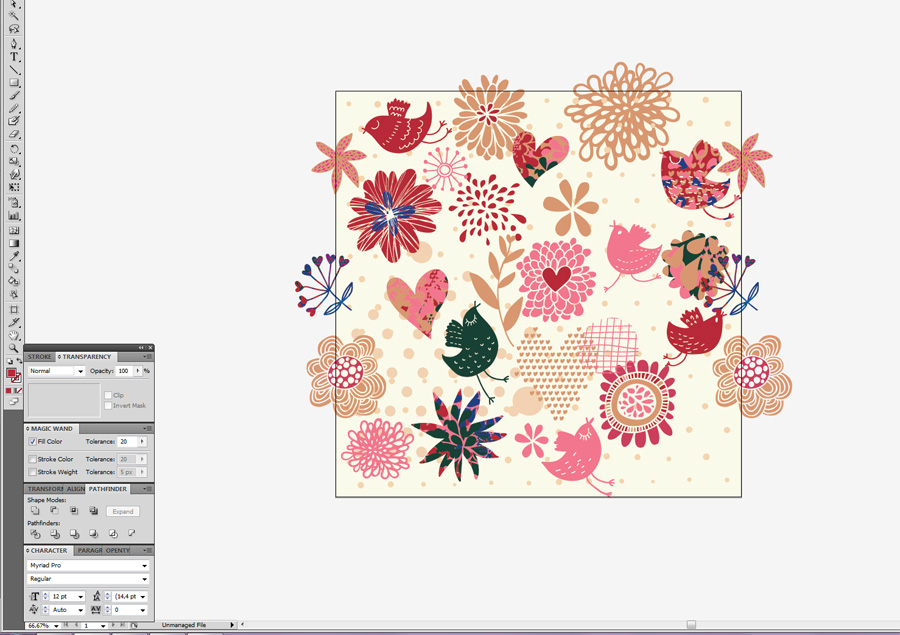
Для начала я нарисовала несколько вариантов цветочков, из которых будет состоять узор.
.
Рис. 1 Цветочки для паттерна
2. Создание заготовки для повторяющихся элементов
Возьмем любой цветок. Выделим его и нажмем Effect/Destort&Transform/Transform… с такими параметрами, как показано на рисунке 2. Таким образом, мы сделаем зависимую копию цветка. Она будет располагаться на расстоянии 200 пикселов от первого цветка, независимо от его положения. Любые изменения в исходным изображении будут отображаться во всех его копиях.
Рис. 2 Применение эффекта трансформации
После применения эффекта повился еще один цветок.
Теперь откроем палитру APPEARANCE, выделим эффект Transform и нажмем на кнопку создания нового эффекта, как показано на рисунке 3. Теперь на панели появился второй такой же эффект, а на рабочем поле еще один цветок.
Рис. 3 Создание второй копии цветка: копирование эффекта
Дважды кликнем по любому из эффектов трансформации на панели APPEARANCE, чтобы появилось окно настроек. Уберем значение 200 из поля Move/Horisontal и установим вертикальное смещение равным -150. Нажмем ОК.
Рис. 4 Измнение параметров эффекта трансформации
Теперь у нас есть 4 цветка (рисунок 5). Мы можем перемещать, вращать, перекрашивать исходный цветочек, и все 3 будут синхронно меняться вместе с ним.
Рис. 5 Цветочек и его клоны
3. Добавление новых цветов
Теперь нам надо сделать то же самое для остальных цветочков. Для того, чтобы не тратить время на манипуляции с эффектом, применяя его к каждому цветку, можно поступить следующим образом. Выделим цветок, к которому уже применены эффекты. Откроем палитру GRAPHIC STYLES и создадим новый стиль (рисунок 6).
Выделим цветок, к которому уже применены эффекты. Откроем палитру GRAPHIC STYLES и создадим новый стиль (рисунок 6).
Рис. 6 Новый цветок
Выделим остальные цветы и применим к ним этот стиль (просто нажав на него в палистре)
Теперь у нас есть все цветы с копиями, расположенными на одинаковом расстоянии (рисунок 7).
Рис. 7 Все цветы с примененным эффектом
4. Создание рисунка узора
Распределим цветы равномерно, копируя их и вращая. Заполнять пространство лучше начиная с верхнего левого края.
Рис. 8 Размножение цветов
Будем делать это до тех пор, пока не получим жалаемый рисунок.
Можно менять размер цветков, но следует помнить, что должна быть снята галочка Scale Strokes & Effects в свойствах Resize.
Рис. 9 Готовый узор
5. Создание бесшовного паттерна
Создание бесшовного паттерна
Узор готов, осталось сделать из него бесшовный паттерн.
Возьмем инструмент Rectangle Tool (M) и кликнем мышкой на любом свободном месте. Установим значения ширины — 200, а высоты 150 пикселов. Поместим его на задний план, примерно так, как показано на рисунке 10.
Рис. 10 Создание прямоугольника
Убедимся, что прямоугольник не имеет заливки и обводки. Выдилим все цветы вместе с прямоугольником и нажмем Edit/Define Pattern… (рисунок 11). Осталось придумать нашему узору название и нажать ОК.
Рис. 11 Создание паттерна
Готово! Теперь наш узор появился на палитре SWATCHES и мы можем применить его к любому объекту.
Рис. 12 Готовый Swatch Pattern
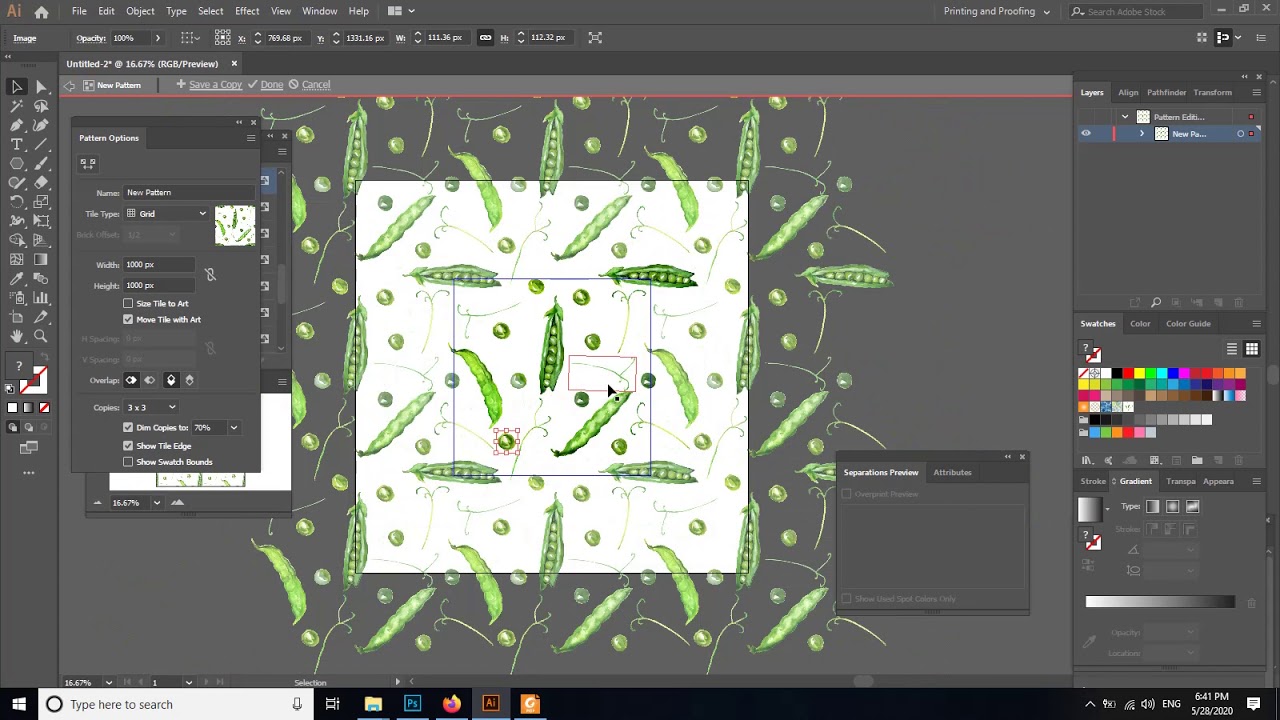
Как создавать и редактировать узоры
Что вы узнали: Создайте образец узора из изображения и примените его как заливку
Создать выкройку
- Выберите иллюстрацию, которая будет использоваться для узора, и выберите «Объект»> «Узор»> «Создать».

При создании рисунка вы работаете в режиме редактирования рисунка. В режиме редактирования узора открывается панель «Параметры узора». Вы видите предварительный просмотр повторяющегося узора в окне документа, и узор сохраняется как образец узора на панели «Образцы».Серая полоса также появляется в верхней части окна документа с параметрами для сохранения рисунка (Готово), создания копии рисунка (Сохранить копию) или отмены операции.
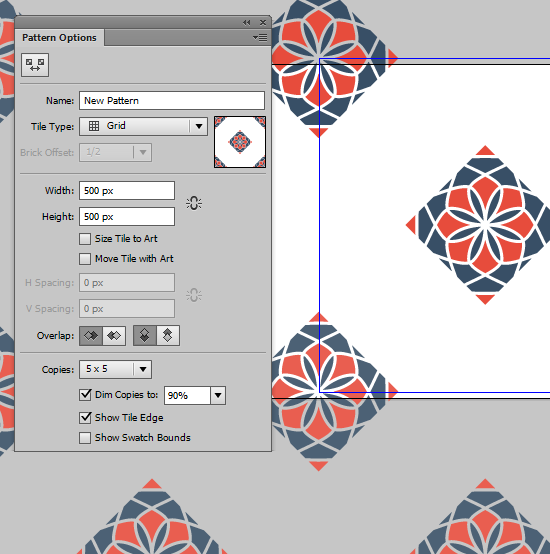
Параметры редактирования рисунков
В режиме редактирования узора изображение (прямоугольник) окружает синий узор. Все, что находится в пределах плитки узора, по умолчанию повторяется для создания узора. Вы можете добавлять, удалять или редактировать изображения на плитке узора.
На панели параметров узора вы можете сделать следующее:
- Назовите узор.
- Выберите тип плитки или способ повторения рисунка.
- Установите размер плитки с узором в соответствии с изображением.

- Измените ширину и высоту плитки узора.
- Установите, как перекрываются изображения, и многое другое.
По завершении редактирования параметров узора и рисунка нажмите «Готово» на серой панели в верхней части окна документа, чтобы сохранить изменения рисунка.
Примените образец узора к иллюстрации
Вы можете применить созданный вами узор к заливке или обводке изображения.
- Выберите иллюстрацию и щелкните цвет заливки или цвет обводки на панели свойств. Выбрав параметр «Образцы», щелкните образец узора, чтобы применить его.
Редактировать выкройку
- Чтобы отредактировать узор с выбранным изображением, щелкните либо цвет заливки, либо цвет обводки на панели свойств (в зависимости от того, к чему вы применили узор), и при отображении образцов дважды щелкните образец узора, чтобы ввести узор. Режим редактирования.
Как создать образцы узоров в Adobe Illustrator
В словарях образцы обычно определяются как образцы ткани, ткани, а иногда и краски, разработанные для предоставления примеров более крупного рисунка, то есть для использования в физическом мире.
В Adobe Illustrator образец — это то же самое, но применяется только к цифровому пространству, с которым вы работаете. Образцы Adobe Illustrator — это любые именованные узоры, цвета, оттенки или градиенты, созданные для использования в одном документе.
Создание образцов чрезвычайно полезно при работе с иллюстрацией. Все созданные вами образцы и имена будут отображаться в виде плиток и сохраняться на панели образцов, которая будет сохранена в документе. Это означает, что после того, как вы найдете или создадите свои идеальные образцы, их можно легко восстановить для дальнейшего использования в будущем.
Образцы в приведенном выше примере представляют собой только отдельные цвета. Однако они не должны быть такими. Образец может быть любым узором и состоять из любого количества цветов.Вот несколько примеров образцов узоров:
Такие декоративные узоры являются чрезвычайно полезными и действительно чрезвычайно мощными визуальными элементами дизайна, которые можно использовать для создания произведений искусства, украшения потребительских товаров, для использования в модном дизайне, создания фонов для веб-сайтов, изготовления открыток, брошюр, обложек книг — всего, что вам нравится.
Более того, их очень просто создать с помощью Adobe Illustrator, так что давайте подробнее рассмотрим, как вы это делаете.
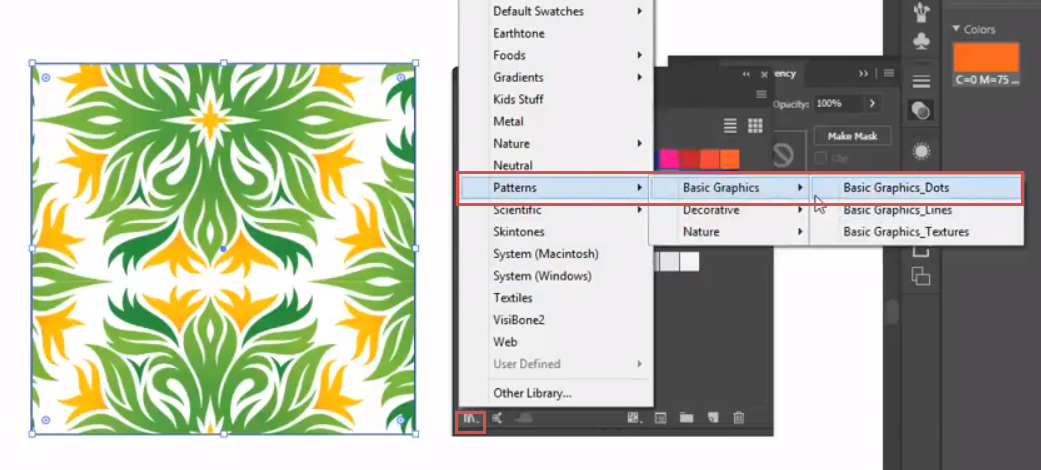
Как создавать образцы узоров в Adobe Illustrator
Illustrator поставляется с множеством существующих узоров, к которым можно получить доступ через панель «Образцы».Выкопайте их и просмотрите — возможно, вы найдете именно то, что ищете!
Конечно, вы можете настроить любой из существующих узоров, используя все обычные инструменты Illustrator. Но вы хотите знать, как создать образец узора с нуля.
Вот пошаговое руководство.
1. Создайте векторный квадрат
Хорошо, сначала вам нужно создать квадрат, который будет формировать контур плитки образца. Создайте новый документ и перейдите к View> Show Grid. Это помещает квадратную сетку в ваш документ (как в школьные учебники по математике), что значительно упрощает создание квадрата.Когда ваш квадрат нарисован, перейдите в View> Snap to Grid, и ваш квадрат будет идеально совмещен с сеткой. Теперь залейте свой квадрат цветом фона по вашему выбору.
Теперь залейте свой квадрат цветом фона по вашему выбору.
2. Добавьте фигуры, чтобы создать узор
Теперь пора создать узор. Используйте любые векторные изображения, которые вам нравятся или которые ранее были созданы в Illustrator. Вы можете сделать цветочный узор, например, из отдельных цветов, которые вы создали ранее. Расставьте цветы (или другие формы) на плитке.Если все элементы помещаются внутри квадрата и не перекрывают края, тогда отлично! Вы почти готовы сохранить свой образец и поместить его на панель образцов, и фактически можете перейти к шагу 5 в этом руководстве.
Если, однако, ваши формы перекрывают края, сначала выполните следующие шаги.
3.Размещение перекрывающихся элементов
Если несколько лепестков цветов перекрывают, скажем, левый край плитки, тогда вам нужно будет сделать следующее. Сначала выберите фоновый квадрат, а также элементы, которые перекрывают край.Теперь, удерживая нажатой клавишу Alt (которая копирует ваш выбор), перетащите копию нового квадрата (плюс выбранные элементы) вправо от исходного квадрата и выровняйте его идеально. Теперь вы увидите, как элементы, которые перекрывают левую сторону образца, помещаются на его правую сторону, когда вы позже расширяете узор. (Возможно, на этом этапе вам придется немного отрегулировать свои элементы, а затем повторить процесс копирования и перетаскивания еще раз, чтобы шаблон выглядел правильно в развернутом виде. Продолжайте экспериментировать и настраивать, пока не добьетесь успеха).
Теперь вы увидите, как элементы, которые перекрывают левую сторону образца, помещаются на его правую сторону, когда вы позже расширяете узор. (Возможно, на этом этапе вам придется немного отрегулировать свои элементы, а затем повторить процесс копирования и перетаскивания еще раз, чтобы шаблон выглядел правильно в развернутом виде. Продолжайте экспериментировать и настраивать, пока не добьетесь успеха).
Теперь вы можете удалить фоновый квадрат (но оставьте формы на месте). Повторите процесс, если какие-либо другие стороны содержат перекрывающиеся элементы — если есть формы, которые перекрывают нижний край, тогда, когда вы будете делать свою копию, вам нужно будет перетащить ее вверх до вершины исходного квадрата.
4. Обрежьте квадрат
У вас останется один квадрат с несколькими формами, выступающими по краям. Когда вы собираетесь сгенерировать образец за мгновение, вам не нужны липкие фрагменты, поэтому обрежьте квадрат по краям и удалите их.
5. Сохраните свой образец
Сохраните свой образец
Поздравляем — вы только что создали образец узора!
Выделите все и перетащите на панель образцов. Теперь найдите его на панели, щелкните по нему и перейдите в Меню библиотеки образцов> Сохранить образцы. Дайте ему имя и сохраните его в папке Swatches в формате .ai.
Бум! Готово. Разве это не было так сложно?
Если вам понравился этот блог, то вам понравятся некоторые из наших предыдущих сообщений. Ознакомьтесь с «Adobe Illustrator для начинающих» и «Design A Logo In Illustrator», чтобы получить еще больше полезного.
Кроме того, если вы уже знакомы с основами, почему бы не стать еще более продвинутым, записавшись на один из наших учебных курсов по Illustrator. Смотрите полный список того, что будет здесь.
Создание узоров в Illustrator • iamsteve
Узоры и текстуры были популярны до появления плоского дизайна. По мере того, как мы ищем потребность в творчестве в нашем дизайне, снова появляются такие вещи, как узоры. В этом посте рассказывается о том, что я узнал и о том, как сделать свое собственное.Это техника, если вы вспомните, что сможете легко создавать выкройки.
В этом посте рассказывается о том, что я узнал и о том, как сделать свое собственное.Это техника, если вы вспомните, что сможете легко создавать выкройки.
Ваш узор может быть любым.
Узор — это нечто повторяющееся, часть изображения, которая может повторяться снова и снова. Это может быть что угодно, главное — без шва.
Итак, если у вас есть набор значков или фигур, которые вы хотите повторить, это может сработать. В примере в этом посте я буду использовать несколько созданных мною иконок.
Что еще более важно, это должно работать на ваш дизайн, который зависит от внешнего вида, который вы хотите создать.
Первоначальная настройка
Создайте новый документ с монтажной областью 600×600. Это гарантирует, что вы не сделаете огромную плитку, но все же позволит хорошо повторить.
Теперь вы хотите включить привязку к пикселям, вы можете найти это в меню View> Snap to Pixel . Идея состоит в том, чтобы сохранить весь пиксель.
Соберите свои объекты
Затем добавьте на монтажную область каждый из объектов, которые должны быть частью узора.
Обязательно сохраните оригиналы.Это поможет позже при копировании и позиционировании.
Разместите по центру, двигаясь наружу
Форма должна напоминать ромб. Причина этого станет яснее в следующих шагах, но вы будете вручную добавлять объекты в центр.
Вы хотите, чтобы узор казался совершенно случайным, но в то же время последовательным. Вы создаете случайность с помощью используемых объектов и последовательность с помощью интервалов.
Размещение объектов
Изменение размера, поворот и цвет — все это может сделать рисунок более случайным.
Плотность
Если сложить объекты вместе, они будут казаться более загруженными. Поэтому, если вы хотите наложить на него текст, у вас могут возникнуть проблемы, если приложение не является тонким.
Если вы увеличите расстояние между объектами, вам будет проще наложить текст. Это позволит вам в результате сделать его более ярким. Поскольку текст будет с меньшей вероятностью сливаться с ним.
Это позволит вам в результате сделать его более ярким. Поскольку текст будет с меньшей вероятностью сливаться с ним.
Все дело в балансе, который следует учитывать при разработке дизайна.
Повторение
Повторение рисунка может быть трудным, чтобы сделать его случайным.Это связано с количеством предметов, которые у вас могут быть, но не бойтесь размещать два одинаковых, близко друг к другу. Это не так очевидно, как вы думаете.
Вот где действительно может помочь применение другого преобразования.
Преобразуйте каждый
Если это соответствует вашему рисунку и внешнему виду, вы собираетесь трансформировать каждый из них, они великолепны. Чтобы использовать преобразование каждого, выберите свои объекты и перейдите к Object> Transform> Transform Each .
В этом окне вы можете случайным образом изменить большинство вещей.Убедитесь, что вы выбрали случайный выбор и несколько раз изменили значения, так как каждый раз они разные. Вы должны быть в состоянии доработать его, чтобы он лучше всего соответствовал рисунку.
Вы должны быть в состоянии доработать его, чтобы он лучше всего соответствовал рисунку.
Как показано на изображении, он позволяет добавить больше случайности в ваш узор.
Поворот, масштабирование, отражение и т. Д.
Каждое преобразование великолепно, оно выполняет большую часть работы быстро. Бывают случаи, когда это может быть неблагоприятно или вам нужно сохранять точность.
Здесь на помощь приходят обычные элементы управления преобразованием.Примером может быть просто перевернуть значок поиска с помощью отражения. Все эти параметры можно найти в разделе Object> Transform .
Подготовка рисунка
Следующие шаги завершат рисунок и сделают его повторяемым.
Убедитесь, что размеры являются целыми числами.
Этот шаг обычно облегчит вам жизнь в будущем. Как вы можете видеть на изображении выше, размеры составляют 376,001 x 411,314 пикселей. Было бы лучше, если бы этот узор был 376 пикселей на 412 пикселей, целые четные числа .
Найдите элемент, расположенный на половине пикселя
Это быстрый метод, который мне нравится использовать, чтобы выделить объекты, которые в совокупности имеют значение целого пикселя.
Посмотрите на ширину и высоту всех из них и найдите значение, в данном случае около .314px off. Если вы найдете это значение, переместите его к следующему значению пикселя вверх или вниз. Затем повторите процесс, чтобы найти другие.
Измените начало координат преобразования и сделайте его целым пикселем
Если я хочу переместить элемент вправо, мне нужно убедиться, что исходная точка преобразования также правильная.
На панели преобразования вы можете увидеть 9 квадратов в виде сетки. Куда вы щелкнете, зависит от того, куда вы хотите переместить объект. Если вы хотите, чтобы объект находился за пределами половины пикселя внизу, вы должны изменить исходную точку преобразования на нижнюю.
Затем вы должны снова выбрать все свои объекты и проверить, есть ли у вас целые значения пикселей.
Разбейте его на части
Это самый важный шаг, так как он настраивает вас на правильный путь, так что образец будет повторяться.
Дублировать 3 раза
- Выбрать все размещенные объекты
- Группировать с cmd + g
- Вставить на место с cmd + f 3 раза (всего 4 )
Маска на четверти
Возьмите размеры всех ваших объектов и разделите их на два. В случае с этой записью это 380 x 412, что составляет 190 x 206.
- Нарисуйте прямоугольник с этими размерами (в моем случае 190×206)
- Выберите и прямоугольник, и верхний слой узора
- Щелкните слой узора, выбранная область должна измениться (выравнивание по ключевому объекту)
- На панели выравнивания (в меню Окно> Выровнять)
- Выровнять по левому верхнему краю
- Нажмите cmd + 7 , чтобы создать маску слоя
Повторите этот процесс еще 3 раза, за исключением перехода к каждому углу узор .
Переместите каждую замаскированную четверть в противоположный по диагонали угол.
Это то, что делает узор повторяемым, так как в каждом углу он будет соединяться.
Чтобы сделать это быстро и точно, используйте панель выравнивания и убедитесь, что вы выравниваете по монтажной области.
У вас должно получиться следующее.После того, как вы правильно выровняли их, выберите их и нажмите cmd + 2 , чтобы заблокировать их. Это гарантирует, что вы не переместите их позже.
Заполните оставшуюся область
В центре будет пространство, которое вы можете заполнить элементами, которые вы использовали ранее.Здесь не нужно слишком внимательно относиться к повторениям, это постоянство интервалов.
Начните заливку по краям, продвигаясь внутрь. Как только вы это сделаете, можете вносить дальнейшие изменения.
Завершение шаблона
Последние шаги сделают шаблон пригодным для использования. Вам нужно будет расширить и обрезать маскируемые объекты, превратить их в образец и внести любые окончательные корректировки.
Расширить и обрезать лишнее
С масками в Illustrator неприятно то, что когда вы создаете образец, он учитывает излишки маски с пустым пространством.
- Расширьте внешний вид, перейдя к
Object> Expand Appearance - Расширьте обводку и заполните, перейдя к
Object> Expand - Откройте панель Pathfinder
Window> Pathfinder - Под заголовком ‘Pathfinders’ щелкните ‘ Trim ‘
При выборе вы должны заметить разницу.
Добавьте фоновый слой
Нарисуйте новый прямоугольник м и установите его размер артборда.Он может быть прозрачным или иметь любую заливку на ваш выбор.
Группировать все вместе с cmd + g . Добавление этого слоя помогает правильно выровнять узор.
Превратить его в образец
Откройте панель образцов Окно> Образцы и перетащите свой узор на панель образцов. Он должен выглядеть как пригодный для использования образец.
Тестирование и идентификация корректировок
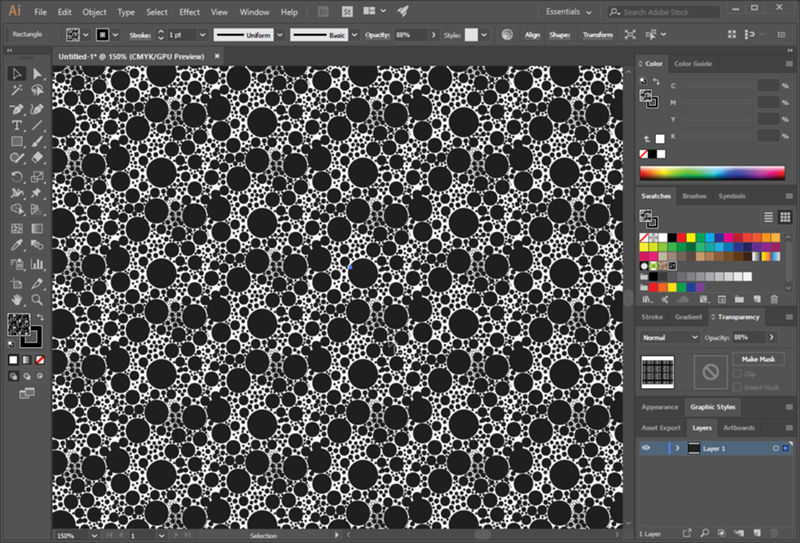
Теперь, когда вы превратили узор в образец, вам нужно убедиться, что он хорошо повторяется.Нарисуйте большой прямоугольник (как минимум в 3 или 4 раза больше, чем сам узор) м .
Затем залейте его своим узором на панели образцов. Теперь вы ищете в основном очевидные проблемы с интервалом. Только на этом этапе вы их определяете.
Применение корректировок
Возможно, вы помните о некоторых изменениях, откройте панель образцов и дважды щелкните свой узор. Теперь вы находитесь в изолированном виде, чтобы изменить узор.
Вам также будет представлено меню.Это очень полезно для просмотра результатов ваших изменений.Когда вы будете довольны изменениями, вы можете выйти из него, нажав «Сохранить копию» или «Готово» под панелью инструментов вверху. Если вы хотите отслеживать изменения, может оказаться полезным создание копии.
Вот и все
Теперь у вас должен быть повторяющийся узор.