Как сделать шапку для сайта: Шаблон сайта на чистом HTML. Готовый код сайта
Как сделать картинку для шапки в Paint
Здравствуйте уважаемые начинающие веб- мастера.
Самый простой способ найти картинку для шапки сайта — это сделать её в, имеющимся у всех по умолчанию, редакторе — Paint.
Зайдём на обширнейший ресурс картинок «Яндекс картинки» (так и набираем в поисковике), и вводим в поисковике ресурса интересующую нас тему. Я ввел «Океан».
Самое трудное – выбрать картинку так как они все замечательные.
Когда же выбор сделан, щелкаем по ней, чтоб открылась в полный размер. Размер должен быть более 950х300, он показывается при наведении курсора на картинку).
Затем копируем картинку, просто нажав клавишу Prt Sc Sys Rd и вставляем в Pаint .
Должна получиться вот такая картина.
Теперь щёлкаем по иконке «Выделить» и выделяем часть картинки высотой пикселей в 150-180, а шириной пикселей 800-900(количество пикселей выделяемых Вами, показывается в нижней часть окна, ближе к левому краю), и далее — «Обрезать».
Можно не прибегая к позиционированию css добавить в эту картинку ещё изображение. Давайте вставим сюда акулу.
Идём в Яндекс Картинки, и по запросу «Акула с прозрачным фоном» находим эту картинку. Щёлкаем по ней правой клавишей и выбираем «Сохранить как..». Затем сохраняем её можно в «Загрузках».
Снова открываем Paint, и внизу иконки «Вставить» нажимаем на треугольник, откроется «Вставить из». Жмём на неё, откроется поисковик и в нём находим загруженный файл с акулой.
Щёлкаем по нему левой потом правой клавишей и в открывшемся меню проходим по «Выбрать». В результате получиться вот такая конструкция
Как видите квадратик у акулы белый, а нам нужен под цвет моря. Справа сверху в панели управления Paint есть иконка «Изменение цветов», щёлкаем по ней и открываем инструмент «Изменение палитры».
Выбираем по нему цвет максимально подходящий к цвету моря.
Нажимаем «Ок», затем выбираем «Заливка»(ведёрко с краской), наводим курсор на акулу и щёлкаем по ней. Если цвет не попал, снова открываем «Изменение палитры», и подправляем цвет.
Если цвет не попал, снова открываем «Изменение палитры», и подправляем цвет.
Заливку снова открывать не надо, просто наводим курсор на акулу и заливаем подправленный фон. И так до тех пор пока цвет не совпадёт. У меня вот так вышло на пятый раз
Теперь возьмём «Кисти», выберем средний размер, затем «Толщину», вторую сверху, затем снова в палитре сделаем чуть темнее цвет и нарисуем тёмные точки. Если цвет точек не попадёт, нажмите на круглую стрелочку «Возврат», в панели редактора, и то что Вы черкнули, исчезнет.
Снова подгоняем палитру, и опять рисуем точки, пока они не станут похожи на те, что на картинке.
Есть более простой способ подобрать цвет — использовать Экранную пипетку.
Но прежде чем начать ей пользоваться, эту маленькую программку надо скачать и установить на свой компьютер.
Пипетка определяет любой цвет имеющийся на экране монитора, и выдаёт его в двух форматах, шестнадцатиричном и RGB.
Нам нужен RGB, так как цветовая палитра в Paint показывается в этом формате.
Вот только там он указан на русском языке, т.е. Красный (R), зелёный (G), Синий (B), в отдельных окошечках.
Вот в эти окошечки и вставляются цифры указанные в пипетке через запятую.
Первая цифра — красный цвет, вторая — зелёный, третья — синий.
В результате вы получите любой цвет, без длительных подборок.
Затем нужно щёлкнуть «Файл — Сохранить как…» и в появившемся окне поиска выбрать папку в которую эта картинка будет сохранена.
Если картинка предназначена для WordPress, то сохранять её нужно:
если на хостинге — «publik.html-wp_content-themes-images».
Конечно изображение тяжеловато – 200 кбайт, и желательно сделать его полегче, так как шапка присутствует на каждой странице, и ощутимо влияет на общий вес сайта.
Для облегчения изображений рекомендую использовать бесплатный вариант программы Image Optimizer. В нём можно облегчить изображения онлайн, без потери качества.
А если скачать программу и установить на компьютер, то в выпадающем меню правой клавиши мыши, появится новая опция — «Optimise Images», и наведя курсор на любое изображение, сохранённое в какой либо папке на Вашем компьютере, Вам достаточно будет щёлкнуть правой клавишей, и выбрать эту опцию. Картинка автоматически станет легче в несколько раз.
Как установить эту шапку на сайт, смотрите в статье Как сделать шапку сайта
И давайте сделаем ещё одну картинку — сборную. Тему возьмём к примеру «Грузовые автомобили». Находим в Яндекс картинках первое изображение
Затем щёлкнув по ней правой клавишей открываем и выбираем оптимальный для шапки размер
Когда картинка открылась копируем её в Paint (нажимаем клавишу «Prt Sc Sys RG»), открываем Paint, щёлкаем «Вставить», затем «Выделить», выделяем машину, и перетаскиваем изображение из левого верхнего угла на середину страницы, чуть ближе к левому краю.
Затем снова идём в Яндекс картинки и выбираем второе изображение. Главное что-бы фон картинок совпадал. Открываем её в примерно таком-же размере
Главное что-бы фон картинок совпадал. Открываем её в примерно таком-же размере
После того как картинка открылась, щёлкаем по ней правой клавишей и в появившемся меню выбираем «Сохранить как…» и жмём «Сохранить»
Теперь снова заходим в Paint, где у нас уже есть одно изображение и щёлкнув «Вставить», выбираем «Вставить из», после чего откроются загрузки с сохранённой второй картинкой.
Двойной щелчок по ней, и она окажется в поле Paiht, наложившись на первую
Так как наложится она уже в выделенном виде, то её сразу можно перетащить куда нужно. И не забывайте про круглые стрелочки возврата в панели управления. Если что-то не сошлось, можно всегда вернуться к предыдущему действию.
Две картинки готовы, давайте добавим третью. Например знак предприятия выпускающего эти машины. Находим его по запросу «Эмблема Газ», выбираем нужный цвет, открываем в нужном размере, сохраняем и вставляем в уже имеющееся изображение.
И таким образом можно комбинировать очень много, а нам сейчас остаётся только сделать изображение нужного для шапки размера.
Снова берём «Выделить», и выделяем нужный нам размер. Он показывается при движении курсором слева внизу окна Paint. Кстати, можно нарисовать рамку. Для этого выбирается цвет, толщина линии, и прямоугольник в инструментах, а затем рисуется рамка 900х250px.
Потом по наружной стороне рамки делается выделение изображения и обрезка. В результате получилась вот такая картинка для шапки сайта.
Думаю что теперь Вам не составит труда сделать что-либо своё. Во всяком случае проще уже ничего не бывает.
Меню для адаптивных версий сайта < < < В раздел > > > Как сделать шапку сайта
2 простых способа + бонус для WordPress
Привет, друзья! Сегодня я хочу рассказать о том, как сделать шапку сайта. Она являет собой визуальный элемент, придающий проекту индивидуальность, уникальность. Придает ресурс узнаваемость и свой стиль. Чтобы сделать ее, не требуются какие-то особые, специализированные знания, навыки и умения программирования. Существует два способа, позволяющих достичь цели. И каждый из них простой.
Существует два способа, позволяющих достичь цели. И каждый из них простой.
Содержание статьи:
Как сделать шапку сайта: вводная информация
Начнем с общей информации о данном графическом и визуальном элементе. Он обладает несколькими неоспоримыми преимуществами:
- формирует узнаваемость сайта;
- позволяет размещать логотипы, официальную символику;
- указывает на тематичность ресурса – пользователь с первого взгляда понимает, о чем идет речь;
- делает проект более красивым, ярким;
- добавляет солидности.
Кстати! У сайта еще нет собственного логотипа? Его также можно сделать самостоятельно всего за 5 минут. В этом вам поможет наш проект.
Что должен/может включать в себя верхний блок любой площадки:
- логотип – яркий, заметный;
- слоган;
- номер телефона, адрес электронной почты или другие контакты;
- меню.
Конечно, в нем не обязательно должны присутствовать все указанные выше элементы.
Как сделать шапку сайта: два способа достижения цели
Читайте также: Как создать логотип компании: 4 простых действия
Я пока не буду углубляться в вопросы «как сделать шапку сайта html» или «как сделать шапку сайта css». Сначала о том, как подготовить для нее «рисунок».
1. Сделать шапку для сайта онлайн
Наиболее простой метод. Не требующий каких-либо навыков, профессиональных умений. Есть целый ряд площадок, на которых создаются шапки для сайтов. В них – наборы шаблонов. Некоторые сервисы позволяют вносить изменения в шаблоны. Другие – нет. Среди подобных проектов есть, как бесплатные, так и платные.
Сделать шапку для сайта онлайн очень просто. Только достичь оригинальности удается не всегда. Ведь работа предполагает использование шаблонов.
2. Adobe Photoshop
Популярный графический редактор. У него безграничные возможности. Работая в нем, вы сможете создать действительно уникальную обложку, точно соответствующую тематике вашего проекта:
У него безграничные возможности. Работая в нем, вы сможете создать действительно уникальную обложку, точно соответствующую тематике вашего проекта:
- нужного размера;
- соответствующего цвета и оттенка;
- с нужным текстом и т.д..
Photoshop являет собой действительно идеальный инструмент для создания шапок и прочих визуальных элементов.
Промежуточный итог
Сделать графический элемент – половина дела. Необходимо еще правильно разместить его на страницах сайта. Сначала нужно поместить готовую картинку в папку IMAGES. Она находится в каталоге административной панели. После чего можно приступать к размещению изображения на страницах.
Как сделать шапку сайта CSS: помещаем изображение на сайт
Рассказываю, как сделать шапку сайта CSS. Переходим в #header и там вместо установленных параметров высоты прописываются габариты созданной картинки – высота и ширина изображения.
Вот пример кода:
#header{
width: 1420px; — ширина
height: 300px; — высота
background-color: #25B33f; — фон
margin-bottom: 30px; — отступ снизу
}
Обратите внимание! Здесь и далее слова «Ширина», «Высота», «Фон» и прочие к коду не имеют отношения.
Они лишь указывают, что значит та или иная строка.
После этого остается вставить только саму шапку:
#header{
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png) — картинка
}
Как сделать шапку сайта html
Читайте также: Как оформить главную страницу сайта: 11 обязательных составляющих
Начинаю рассказывать, как сделать описание сайта и заголовок. Для этого нужно использовать тег body блок div с идентификатором id=»header», и в нём два заголовка h2 и h4. В них и будет указано название проекта и его подробное описание.
<div id=»header»>
<h2>Мой сайт<h2>
<h4>Теперь я знаю, как сделать шапку сайта</h4>
</div>
Если нужно изменить внешний вид самого заголовка и текста описания, оформить их, потребуется использование вот такого кода:
h2{
color: #2980b9; — цвет заголовка
font: 50px Times New Roman; — шрифт
margin-left: 500px; — отступ слева
}
h4{
width: 400px; — ширина
color: #9b59b6; — цвет
font-style: italic; — курсив
margin: 90px 0 0 40px; — расположение
}
И еще один вариант
Расскажу про еще один способ. Суть его состоит в том, чтобы вставить адрес, по которому находится подготовленная шапка, в блок <div id=»header»> непосредственно перед первым заголовком, обозначенным тегом <h2>.
Суть его состоит в том, чтобы вставить адрес, по которому находится подготовленная шапка, в блок <div id=»header»> непосредственно перед первым заголовком, обозначенным тегом <h2>.
Обратите внимание! Вот как может выглядеть адрес картинки: <img src=»http://sitetree.com/img/0g/g1/dkr490trfdkl69746rekfklre..png»>.
При таком «развитии событий» нужно в #header удалить строку background-image: и указать position: relative. А разделах h2 и h4 указать position: absolute;. Однако нужно будет поменять отступы заголовков. Что поможет в позиционировании.
#header{
width: 700px;
height: 500px;
background-color: #2980b9;
margin-bottom: 10px;
position:relative;
}
h2{
position: absolute;
color: #2980b9;
font: 50px Times New Roman;
left: 400px;
}
h4{
position: absolute;
width: 500px;
color: #2980b9;
font-style: italic;
top: 60px;
left:20px;
}
Обратите внимание! Размеры в px приведены в качестве примера.
Не нужно принимать их за истину! Размеры на своем сайте устанавливайте самостоятельно!
Шапка сайта для WordPress
Читайте также: Как назвать компанию: 12 способов придумать название
И завершаю статью рассказом о том, как сделать шапку сайта для CMS WordPress. Хотя платформа подразумевает установку уже готовой темы, в которой шапка создана и установлена по умолчанию. Поэтому данная информация будет полезна тем, кто захотел изменить шапку и поставить свою, индивидуальную.
Для этого необходимо пройти по следующему пути:
- зайти в административную панель;
- выбрать «Записи» = «Добавить новую»;
- перейти в режим HTML редактора;
- загрузить картинку, которая планируется в качестве шапки;
- после окончания загрузки в редакторе будет виден код картинки;
- его необходимо скопировать;
- «Запись» удалите;
- откройте раздел «Внешний вид» = «Редактор»;
- выберите файл header.
 php для редактирования;
php для редактирования; - в нем нужно найти строку <div id=»header»>;
- в строку вставить скопированный код картинки;
- обновить файл;
- шапка уже отображается на сайте.
Обратите внимание! Нужно немного изменить положение шапки на странице? Для этого возвратитесь в редактор, перейдите в код и в тег img, внесите атрибут style со свойством margin. Вот как это будет выглядеть: style=»margin:0 0 0 0;»
Как сделать шапку сайта: личный совет
Теперь вы знаете не только, как сделать шапку сайта, но и как установить ее на свой проект. Как можете сделать вывод из всего описанного выше, никаких сложностей быть не должно.
Если вас интересуют прочие секреты, как работать с платформой WordPress, читайте мой блог. В нем много полезного по этой теме.
Протаптываем тропу к успеху: юзабилити для шапки сайта
От автора: привет, друзья! Вы все наверняка знаете такую поговорку: «Встречают по одежке, а провожают по уму». Так вот, не хочется вас, конечно, расстраивать, но это правда, и касается она не только реальной жизни, но и виртуальной. Вспомните сами, сколько раз бывало, что заходишь на веб-страницу, а там такой отвратительный дизайн, что глаза начинали слезиться, да еще и кнопки неудобно расположены. Чтобы ваш интернет-ресурс не раздражал никого своим безвкусием, рекомендую еще при разработке особое внимание уделить юзабилити для шапки сайта. Как оформить «верхушку» ресурса, чтобы она работала на вас, и какие элементы она должна в себя включать, читайте далее.
Так вот, не хочется вас, конечно, расстраивать, но это правда, и касается она не только реальной жизни, но и виртуальной. Вспомните сами, сколько раз бывало, что заходишь на веб-страницу, а там такой отвратительный дизайн, что глаза начинали слезиться, да еще и кнопки неудобно расположены. Чтобы ваш интернет-ресурс не раздражал никого своим безвкусием, рекомендую еще при разработке особое внимание уделить юзабилити для шапки сайта. Как оформить «верхушку» ресурса, чтобы она работала на вас, и какие элементы она должна в себя включать, читайте далее.
Шапка интернет-ресурса — что это такое?
Если загрузить любую веб-страницу, то первое, на что упадет ваш взор, будет рисунок с названием сайта, логотипом и, возможно, слоганом, вытянутый на всю ширину странички. Этот рисунок называется шапкой интернет-ресурса и является одним из главных элементов дизайн-проекта любого сайта.
Итак, мы поняли, что шапка расположена вверху веб-страницы и, наряду с футером, обозначает ее границы для посетителей. Ее можно сравнить с колонтитулами на печатных страницах.
Ее можно сравнить с колонтитулами на печатных страницах.
Как правило, «головной убор» — это графический файл (иногда он с флеш-элементами или анимацией), на котором располагается название компании или ресурса. Также тут могут размещаться разнообразные рисунки, фотографии, логотип. Если сайт некоммерческий, то можно увидеть в его шапке рекламные баннеры.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееХочу сразу отметить, что «верхушка» не обязательно должна сливаться с остальными элементами веб-ресурса, она может быть выполнена в совершенно другом стиле. Высоту вы также выбираете сами.
Роль шапки в продвижении сайта
Друзья, если вы думаете, что главную роль в раскрутке сайта играет его контент, то прошу меня простить за разрушенное мировоззрение . Первое впечатление о веб-ресурсе всегда задает его внешний вид, а особенно его «header». Он влияет не только на общую привлекательность интернет-страницы, но и на юзабилити сайта. Поэтому при разработке своего веб-ресурса, отнеситесь со всей серьезностью к вопросу того, как сделать красивую шапку сайта.
Поэтому при разработке своего веб-ресурса, отнеситесь со всей серьезностью к вопросу того, как сделать красивую шапку сайта.
Если у вас достаточно средств, чтобы нанять профессионального дизайнера для разработки хэдера для своего ресурса, то сделайте это без промедлений, и высокое качество вам гарантированно. В случае, когда каждая копеечка на счету, не спешите расстраиваться. Вы можете сами научиться делать графические элементы для интернет-проектов, например, пройдите видеокурсы по веб-дизайну или научитесь темизации WordPress. Тут вы конечно потратите намного больше времени, зато обретете полезные навыки, которые 100% пригодятся вам в будущем.
Создаем модный и удобный «головной убор» вместе
Создавая модный и удобный ресурс, необходимо четко понимать, какие элементы в себя может включать шапка сайта, и как увеличить их юзабилити. Поэтому хочу по порядку рассказать про каждый из них.
Логотип.
В левой части шапки необходимо разместить логотип вашего бренда. Вроде все проще пареной репы, но нет, находятся дизайнеры-уникалы, которые размещают логотип в таких местах, где посетитель веб-страницы его не сможет заметить.
Вроде все проще пареной репы, но нет, находятся дизайнеры-уникалы, которые размещают логотип в таких местах, где посетитель веб-страницы его не сможет заметить.
Дело в том, что логотип обязательно должен попасться на глаза пользователю, ведь он является важнейшим элементом брендирования. Взгляд человека, впервые оказавшегося на новом незнакомом сайте, всегда начинает свое путешествие с верхнего левого угла монитора. И, если логотип компании он там не обнаружит, то страничка автоматически будет воспринята хитрой и нестандартной, а посетитель начнет напрягать свой мозг и внимание.
Избегайте подобных моментов, ведь вероятность того, что пользователь покинет такой сайт, не купив товары и услуги, в разы увеличивается! Запомните: логотип размещаем в верхнем левом углу!
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееКонтактный номер телефона.
Телефон по правилам юзабилити необходимо размещать в правом верхнем углу шапки сайта. Не заморачивайтесь: «почему?», «зачем?» — просто так сложились традиции веб-дизайна. И нарушать их я не советую. За долгие годы существования Всемирной паутины было немало экспериментаторов, но успех имеет именно это правило.
Не заморачивайтесь: «почему?», «зачем?» — просто так сложились традиции веб-дизайна. И нарушать их я не советую. За долгие годы существования Всемирной паутины было немало экспериментаторов, но успех имеет именно это правило.
Если человек зашел на ваш веб-ресурс и решил заказать у вас услугу или купить товар, то он обязательно свяжется с вами по телефону. Его поиск ни в коем случае не должен отнимать у посетителя много времени. Разместить телефон справа сверху — отличное решение при проектировании верхней части сайта.
Кроме того, над или под телефоном стоит разместить ссылку для заказа обратного звонка. Суть такой ссылки состоит в том, чтобы помочь потенциальному клиенту принять решение. Дело тут даже не в экономии денег покупателя на звонке, а в завоевании его доверия. Посетитель, который решил заказать обратный звонок, на самом деле проверяет, действительно ли работает компания, как общаются сотрудники, насколько оперативно отвечают.
Меню с навигацией.
В каждой шапке ресурса обязательно должно располагаться навигационное меню. Совершенно неважно куда вы его приткнете — в верх или в низ, главное, чтоб оно было горизонтальным. Если же вы оформляете шапку сайта для интернет-магазина, то можете использовать как горизонтальное, так и вертикальное меню навигации.
Совершенно неважно куда вы его приткнете — в верх или в низ, главное, чтоб оно было горизонтальным. Если же вы оформляете шапку сайта для интернет-магазина, то можете использовать как горизонтальное, так и вертикальное меню навигации.
Лаконичный заголовок.
В верхней части шапки должен располагаться лаконичный, красивый и понятный всем умам заголовок. Попробуйте представить себя на месте посетителя сайта, подумайте, что бы ему хотелось там видеть.
Изображение, соответствующее тематике веб-ресурса.
Тематическое изображение можно разместить возле текста на «головном уборе» сайта или же сделать фоном. Не обязательно зацикливаться на статичном изображении, можно разместить тематический видеоматериал. Практика показывает, что качественные фото- и видеоматериалы в шапке сайта вызывают у посетителя желание что-либо приобрести и воспользоваться услугами, предлагаемыми ресурсом.
Картинка должна прямо передавать информацию о деятельности компании. Например, если вы занимаетесь доставкой пиццы, то на изображении стоит разместить опрятного курьера с эстетически привлекательной пиццей. Посетитель, увидев ваш сайт, должен хотеть купить у вас что-нибудь.
Посетитель, увидев ваш сайт, должен хотеть купить у вас что-нибудь.
Удобная форма обратной связи.
Чаще всего, на подсознательном уровне, после просмотра верхней части ресурса, посетитель сразу принимает решение купить тот или иной товар, а страничку пролистывает вниз просто так, по привычке. Поэтому, важную роль в юзабилити вашего сайта будет играть простая и удобная форма заказа. Она должна содержать не более 2-3 полей.
Для всех, кто решил создать свой интернет-магазин или другой продающий сайт, профессионалы не рекомендуют делать сложные формы обратной связи, ведь посетитель просто не захочет тратить на это время и уйдет к конкурентам, у которых форма заказа проще. Оставьте 3 самых важных поля: имя, номер телефона и электронный адрес.
Друзья, если ваш интернет-ресурс работает достаточно давно, но не приносит ожидаемых результатов, то хорошенько подумайте, может пора поработать над его юзабилити или изменить шапку сайта. Как это сделать, вы уже знаете, так что проблем у вас возникнуть не должно.
Я надеюсь, моя статья была полезна. Подписывайтесь на наш блог! До новых встреч!
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВерстка-Мастер. От теории до верстки популярных шаблонов
Изучите современную верстку сайтов с нуля
ПодробнееПростейший способ создания адаптивной шапки
Простейший способ создания адаптивной шапки | htmlbook.ru
Основное
HTML
CSS
Сайт
- Статьи
- Блог
- Практикум
- Форум
- Самоучитель HTML
- Справочник по HTML
- XHTML
- HTML5
- Самоучитель CSS
- Справочник по CSS
- Рецепты CSS
- CSS3
- Вёрстка веб-страниц
- Макеты
- Веб-сервер
Последние записи
- 12 полезных книг по веб-разработке
- Как найти работу.
 6 советов для джуна
6 советов для джуна - «Во всём виноват компьютер» и еще 5 ошибок при обучении программированию
- Как протестировать сайт. Чеклист для новичков
- Софт для программиста на каждый день
- 7 мифов о программировании
- Паблик VK
- Обзор редакторов кода
- HTML Academy — школа веб-разработки — запускает бесплатный марафон по вёрстке
- Когда и зачем использовать jQuery
Метки
.htaccess Bootstrap Bower canvas Chrome CMS CSS CSS Grid CSS3 Firebug Firefox Firefox OS Flexbox GeekBrains Grunt Gulp Haml hasLayout HTML HTML Academy HTML5 IE6 IE7 IE8 Internet Explorer JavaScript Jekyll jQuery Less Node. js
OpenSearch
Opera
PHP
Rainbow
Raphaël
Safari
Sass
SCSS
Snap.svg
SSI
SVG
WebKit
XHTML
YouTube
автономная работа
автофокус
анимация
базы данных
блоки
браузеры
валидация
веб-дизайн
вёрстка
выравнивание
геолокация
градиент
графики
доктайп
загрузка
изображения
иконки
кавычки
кален
js
OpenSearch
Opera
PHP
Rainbow
Raphaël
Safari
Sass
SCSS
Snap.svg
SSI
SVG
WebKit
XHTML
YouTube
автономная работа
автофокус
анимация
базы данных
блоки
браузеры
валидация
веб-дизайн
вёрстка
выравнивание
геолокация
градиент
графики
доктайп
загрузка
изображения
иконки
кавычки
каленКак сделать шапку сайта? — UMI
Сделать сайт максимально индивидуальным — очень важно при его создании, даже если сайт создан на готовом шаблоне. Особенно это актуально для коммерческих площадок и блогов. Основа популярности кроется в узнаваемости ресурса, а что может работать лучше, чем запоминающийся, оригинальный верхний блок? Как сделать красивую шапку сайта — вопрос, занимающий многих веб-мастеров.
Особенно это актуально для коммерческих площадок и блогов. Основа популярности кроется в узнаваемости ресурса, а что может работать лучше, чем запоминающийся, оригинальный верхний блок? Как сделать красивую шапку сайта — вопрос, занимающий многих веб-мастеров.
Преимущества и содержание
Наличие уникальной шапки (header) дает немало плюсов:
- узнавание фирменного логотипа, символики;
- определение тематики площадки;
- визуальное запоминание красивого фрагмента и заголовка;
- солидность, демонстрация профессионального подхода к созданию ресурса в целом.
Для специалиста вопрос того, как сделать шапку для сайта в короткие сроки, является простым. Новичку же придется изучить приличное количество материала на эту тему. Если вы собираетесь всерьез освоить веб-строительство, создавать контент и графику, вам необходимо разобраться с HTML, CSS, научиться пользоваться Photoshop и другимм программами. На сервисе 1С-UMI эта задача уже решена ― в ассортименте сотни шаблонов с уже готовыми привлекательными шапками, достаточно разместить свой лого, слоган и изображения, можно добавить индивидуальности при помощи стилей.
На сервисе 1С-UMI эта задача уже решена ― в ассортименте сотни шаблонов с уже готовыми привлекательными шапками, достаточно разместить свой лого, слоган и изображения, можно добавить индивидуальности при помощи стилей.
Верхний блок должен содержать:
- яркий, запоминающийся логотип компании, который будет хорошо заметен;
- слоган с краткой сутью информационного наполнения;
- контактные данные для предприятий и коммерсантов;
- меню навигации;
- рекламные блоки.
Не обязательно, чтобы все перечисленные пункты присутствовали в шапке. Ее главная цель — объединить элементы, различающиеся по стилю и цвету. Шапка должна соответствовать тематике и гармонировать с дизайном всего ресурса. Ее ширина и высота могут сильно разниться, наглядно видно это при открытии страниц на экранах с разной диагональю — мониторах, планшетах, смартфонах.
Как сделать шапку сайта?
Существует три способа выполнить задачу.
- С помощью специальных сервисов. Этот вариант самый элементарный, не требующий обучения работе с графическими редакторами. Надо отыскать в сети ресурсы, предоставляющие готовые шаблоны, и просто скачать понравившийся. Сервисы бывают платными и бесплатными.
- Xheader. Если вы — креативный человек, то получить индивидуальный продукт очень даже просто. Здесь предлагается вполне приемлемый набор инструментов или каталог с графическими образцами. В последнем присутствует удобная навигация — все примеры распределены по категориям, выбрать соответствующий тематике проекта не составит труда. Еще Xheader предлагает редактор картинок, где можно менять размеры, применять слои для распределения элементов в нужном порядке. Проекты сохраняются в формате XHF для обеспечения возможности редактирования, окончательный вариант имеет расширение JPG. Xheader обладает достаточными функциями для новичка, но веб-мастеру, решившему заняться разработкой на профессиональном уровне, следует все-таки обратиться к Photoshop.

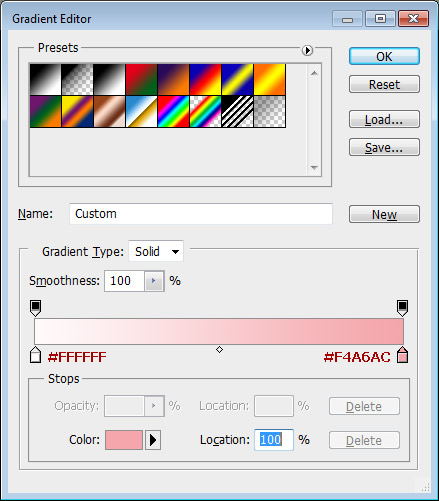
- Adobe Photoshop. Эта программа предоставляет большие возможности для работы с графическим контентом. Здесь вы можете создавать полностью уникальные блоки, менять параметры, подбирать тон, обыгрывать контрасты, использовать нулевой градиент (он придаст необычные переливы). В ваших руках расположение элементов, внедрение в графику логотипа, слогана, применение различных шрифтов (только не переусердствуйте, лаконичность в таком случае важна). В общем, это наилучший инструмент в настоящее время для воплощения самых смелых и креативных идей. Как сделать шапку сайта в Фотошопе? Если вы мало работали с такой программой, посмотрите видеоуроки и поищите онлайн-пособия. Необходимо лишь понять, что делают разные инструменты, и приступить к выполнению задачи.
Как разместить блок?
Вы сделали элемент, но это только часть работы. Теперь его нужно интегрировать в структуру ресурса. Если у вас сайт на 1С-UMI, перейдите в режим редактирования и кликните по блоку с шапкой, загрузите и вставьте нужную картинку. При необходимости изменить дизайн поработайте со стилями в CSS.
При необходимости изменить дизайн поработайте со стилями в CSS.
Пример, как сделать шапку сайта CSS:
-
В описании #header удалите имеющиеся значения и обозначьте ширину и высоту вашего изображения.
#header{
width: ширина px;
height: фон px;
background-color: #25B33f; — фон
margin-bottom: отступ снизу px;
} -
Вставьте картинку.
#header{
width: ширина px;
height: высота px;
background-color: #25B33f;
margin-bottom: отступ снизу px;
background-image: url(images/имя файла)
} - Background-color используется, если изображение не отобразится в каком-либо браузере. Фиксация фотографии (во избежание ее смещения) осуществляется путем прописывания position: fixed.
Как сделать шапку сайта HTML:
-
В тег body вставьте div, идентифицировав его с двумя заголовками h2 и h4, которые являются названием и описанием соответственно.

<div>
<h2>название</h2>
<h4>описание</h4>
</div> -
Придайте вид заголовку и тексту — создайте для них два описания и укажите такие свойства:
h2{
color:#цвет заголовка;
font: размер px шрифт;
margin-left: отступ слева px;
}
h4{
width: ширина px;
color: #цвет;
font-style: стиль шрифта;
margin: расположение px;
} - Ширина h4 не должна быть большой, иначе текст займет все пространство картинки. Отступы регулируются в зависимости от того, где конкретно планируете расположить текст.
Размещение на WordPress
Поскольку большинство блогов базируются на платформе WordPress, многие веб-мастера интересуются, каким образом установить блок на этой CMS. Движок уже оснащен готовыми темами и блоками. Но есть возможность видоизменить их, добавить логотип, изображение. Как это осуществить?
Как это осуществить?
- Откройте в консоли вкладку «Записи — Сделать новую».
- Переведите редактор в формат HTML, загрузите картинку, которую хотите добавить.
- После загрузки в редакторе появится код изображения. Скопируйте его, «Запись» удалите.
- Переместитесь во вкладку «Внешний вид — Редактор», откройте файл header.php для редактирования.
- В header.php найдите <div> и под этой строкой вставьте ранее скопированный код фотографии.
- Обновите файл и посмотрите, как теперь выглядит ваша шапка вместе со вставленным изображением.
- Если вам требуется передвинуть картинку, вернитесь в файловый редактор, добавьте в тег img в коде графического элемента запись style со значением margin. Пример:;
- Подвиньте фото туда, куда вам надо.
Первая страница с верхним блоком готова. После доработки деталей, поправки ошибок и прочего файл можно назвать index.html и выложить его на ваш хостинг. В дальнейшем шаблон пригодится для создания остальных страниц, меню и т.д.
В дальнейшем шаблон пригодится для создания остальных страниц, меню и т.д.
Работа на конструкторе
Не все владельцы ресурсов имеют необходимые навыки для самостоятельного создания сайтов и их элементов. В таких случаях лучше всего создать сайт на конструкторе и доработать готовый шаблон, чтобы сделать его непохожим на типовые сайты. На сервисе 1С-UMI это можно сделать самостоятельно. В библиотеке сервиса предусмотрено более 500 готовых шаблонов, поэтому вам понадобится всего лишь пара минут, чтобы сделать полноценную верхнюю часть ресурса. Обратите внимание: здесь нет возможности рисовать элемент с нуля. Однако в шаблонах доступно изменение текста, шрифта, картинки, а также стилизация готовых элементов через CSS. Преимущества такого исполнения: вы тратите минимальное количество времени, но получаете результат, который полностью подходит и соответствует требованиям.
Если нет возможности дорабатывать дизайн самостоятельно, поручите это специалистам в рамках услуги «Сайт за вас». Они оформят шапку и сайт по вашим желаниями, напишут контент, подберут изображения, наполнят и запустят сайт, настроят для продвижения.
Они оформят шапку и сайт по вашим желаниями, напишут контент, подберут изображения, наполнят и запустят сайт, настроят для продвижения.
Как создать шапку для сайта на wordpress быстро
Лучше всего конечно, заказать шапку дизайнеру если вы сами не умеете рисовать или у вас отсутствует художественное воображение. Но не у всех и не всегда есть такая возможность.
И в этой статье давайте разберем, как мы может сделать шапку для своего сайта самостоятельно и что для этого надо знать.
Шапка сайта (Header) – это верхняя часть ресурса, которая повторяется на всех страницах. Она не только служит украшением, оформлением, но и несет также информационную-маркетинговую составляющую. Что более важно.
Какой должен быть размер хедера?
Сказать, что хедер должен быть каких то четких размеров, нельзя. Все зависит от вашего желания, дизайна и цели. Сейчас все больше и больше появляется ресурсов, где header несет чисто информативный характер. И такую шапку создать, относительно дизайна, гораздо легче.
И такую шапку создать, относительно дизайна, гораздо легче.
Какие элементы должны быть на шапке?
- Логотип — это графический знак который будет ваш ресурс отличать от других. Логотип должен быть уникальным, качественным и привлекать внимание. Маркетинговые исследования показали, что стоять он должен в левом верхнем углу. Так как мы сканируем информацию с лева на право и сверху вниз. Такой латинской буквой F.
- Контакт для связи — это может быть телефон, email адрес, физический адрес. И располагаться должен в правом верхнем углу. Хотя и может быть верху посередине строчки. Главное, чтобы его было хорошо и четко видно и не надо было искать.
- Меню — это обязательная составляющая. Без него посетитель не сможет ориентироваться на вашем ресурсе. Так называемая юзабилити сайта. Как создать меню узнать в этой статье.
- Заголовок — должен иметь крупный шрифт.
 Написан кратко и понятно о чем сайт. Что получит, о чем узнает посетитель на вашем ресурсе.
Написан кратко и понятно о чем сайт. Что получит, о чем узнает посетитель на вашем ресурсе.
Это четыре элемента которые считаются обязательными. Также можно добавить фото автора, картинку которая подходит по смыслу или фон.
Если ваш header на весь экран, то можно написать, для кого этот ресурс, чем он уникален и поставить небольшую форму для связи или заказа. Только не делайте такие формы с большим количеством полей. Максимально 3-4 поля имя, город, телефон и email
Адаптивность — очень важно и это влияет на продвижение в поисковиках, чтобы сайты были адаптивными. Это значит, что одинаково красиво, четко и понятно отображались не только на компьютерах, но и планшетах и мобильных телефонах.
Изображения — если вы используете в шапке картинки, фото, фон, то они должны быть уникальны и оптимизированы. Это значит, что желательно делать картинки для своего ресурса самостоятельно и главное уменьшать вес картинки.
 От этого зависит, как долго будет загружаться ваша шапка в браузере. И поверьте очень плохо реагируют на долгую загрузку и посетители и поисковики.
От этого зависит, как долго будет загружаться ваша шапка в браузере. И поверьте очень плохо реагируют на долгую загрузку и посетители и поисковики. Как создать заголовок веб-сайта и что поместить в заголовок веб-сайта Стандартный значок
Jennifer Bourn
Заголовок веб-сайта — это область, которая является одной из наиболее ценных областей вашего веб-сайта. Он проходит в верхней части страницы и появляется на каждой странице вашего веб-сайта, за исключением шаблонов продаж или целевых страниц, из которых он удален.
Цель заголовка вашего веб-сайта — продвигать ваш бренд и сделать ваш сайт мгновенно узнаваемым для тех, кто уже знаком с вами.Для многих предприятий заголовок — идеальное место, чтобы эффективно и действенно передать, о чем именно ваш сайт и чем занимается ваша компания.
Рекомендации по дизайну заголовка веб-сайта
Брендинг человека:
Если вы называете человека знаменитостью или представителем бренда , заголовок должен быть направлен на установление связи между посетителем и человеком сразу. Самый быстрый способ достичь этого ощущения связи , ускорить процесс построения отношений и добиться признания — это использовать счастливую, улыбающуюся фотографию человека в заголовке.Даже если посетитель никогда не встречал вас, простое постоянное наблюдение за вашим лицом со временем заставит его почувствовать, что он уже знает вас.
- При разработке заголовка веб-сайта, посвященного бренду человека, подумайте о том, чтобы включить свой логотип, фотографию, имя и заголовок.
Примеры дизайна заголовков веб-сайтов с брендингом
Брендинг бизнеса:
Если вы занимаетесь брендом , помните, что заголовок вашего веб-сайта не повлияет на ваш успех в Интернете.Фактически, во многих случаях лучшая стратегия — минимизировать заголовок, чтобы поднять контент на страницу выше, или вообще не использовать заголовок веб-сайта — потому что давайте будем честными, ваш логотип — не то, что будет убеждать кто-то, чтобы нанять вас, купить у вас или учиться у вас.
- При разработке заголовка веб-сайта, посвященного бренду компании, подумайте о том, чтобы он был простым и включал только свой логотип и слоган, чтобы область заголовка оставалась красивой и маленькой.
- Если вы добавляете изображения в дизайн заголовка, будьте осторожны, не переусердствуйте — подумайте о том, чтобы придерживаться одного главного изображения, и убедитесь, что оно актуально и передает информацию о сайте.
Примеры дизайна заголовков веб-сайтов Брендинг бизнеса
Фирменный знак:
Если вы рекламируете вещь, событие, продукт, программу или услугу , подумайте о создании логотипа для основного предложения. Если оно предлагается брендом, упомяните, что предложение «принесено вам…» или «представлено…», чтобы мгновенно повысить доверие. Добавление краткого описания преимуществ также может помочь посетителям быстрее понять, в нужном ли они месте.
- При разработке заголовка веб-сайта, посвященного бренду вещи или продукта, подумайте о том, чтобы включить логотип элемента, краткое описание или слоган, объясняющий, что это такое, и, если необходимо, фотографию элемента.
- При разработке заголовка для сайта программы или сайта мероприятия убедитесь, что используемые изображения передают энергию события или программы.
Примеры дизайна заголовков веб-сайтов Брендинг предмета
Не на всех веб-сайтах есть заголовок
Заголовок веб-сайта занимает ценное пространство в верхней части окна браузера , что не всегда необходимо.Некоторым компаниям лучше не использовать традиционный заголовок веб-сайта, а вместо этого использовать логотип и поднять контент выше на странице. (Нравится наш сайт!)
- При разработке своего веб-сайта подумайте, действительно ли вам нужен заголовок — вы можете быть удивлены, обнаружив, что он вам не нужен!
- Является ли ваш логотип или заголовок частью вашей воронки продаж? Важно ли побуждать посетителей к действию на вашем сайте? Если ответ отрицательный, возможно, вам не понадобится заголовок.
- Подумайте, что будет с вашим заголовком на мобильных устройствах. Он все равно исчезнет или станет настолько маленьким, что никто не сможет его увидеть? Или части заголовка начнут пропадать по мере того, как экран становится все меньше и меньше, пока не будет отображаться только ваш логотип?
Примеры веб-сайтов, на которых не используется традиционный заголовок
Совет, если вы изучаете советы по дизайну заголовка веб-сайта
Правильный заголовок вашего веб-сайта может быть стрессовым и разочаровывающим, потому что существует так много информации — и я уверен, что вам интересно, какая информация заслуживает доверия, какая точная, а какая актуальная.Я уверен, что вы читали сообщения в блоге о том, почему вы должны помещать поле согласия в заголовок своего веб-сайта или почему вы должны размещать свою фотографию в заголовке.
Но позвольте мне дать вам совет: не превращайте чужие обобщения в правила и утверждения о фактах. Большинство рекомендаций по дизайну заголовков веб-сайтов, которые вы найдете в маркетинговых блогах, представляют собой просто рекомендации — это чье-то мнение или повторение чужого мнения. Вместо этого сделайте домашнее задание, соберите информацию, прислушайтесь к мнению других и оцените стратегии самостоятельно.Оцените, какая стратегия заголовков веб-сайта лучше всего подходит для вашего бренда и вашего бизнеса.
Вот несколько советов по дизайну шапки веб-сайта:
- Будьте проще. Не пытайтесь втиснуть слишком много информации в заголовок — хотя это ценная недвижимость, чем больше вы в нее вкладываете, тем менее ценной она становится.
- Сведите текст к минимуму. Ваш заголовок предназначен в первую очередь для брендинга и узнаваемости бренда, и он должен быть в первую очередь визуальным.Сведите текст к минимуму. Вам не нужно указывать название своей компании, и ваше имя, и вашу должность, и слоган, и формулировку миссии, или маркетинговое сообщение, и, и, и…
- Не указывайте согласие в заголовке. Добавление поля согласия в заголовок вашего веб-сайта было большой модой, когда оно было новым еще в 2007/2008 году. Но теперь, когда она проникла в Интернет, а подписки распространены повсюду, стратегия теряет свою эффективность, и вы можете выглядеть отчаявшимся и любителем, если не все сделаете правильно.Кроме того, поле выбора веб-сайта не может быть размещено на каждой странице вашего веб-сайта — например, на ваших услугах, продуктах, программах и других страницах, ориентированных на конверсию.
- Нанять профессионального дизайнера. Очевидно, мы считаем, что вам следует нанять профессионального дизайнера для всего своего сайта, но если вы делаете все самостоятельно или у вас нет бюджета, как минимум, инвестируйте в профессионального графического дизайнера, который разработает заголовок вашего сайта или изображение баннера. для тебя. У вас есть всего пара секунд, чтобы произвести первое впечатление, так что сделайте это.
Что насчет вас?
Вы работаете над дизайном шапки вашего сайта? Вы находите этот пост полезным? У вас есть вопросы по созданию шапки сайта? Если да, мы будем рады услышать от вас в комментариях ниже!
20 советов по созданию отличного дизайна верхнего и нижнего колонтитула веб-сайта
Как говорится, «у вас есть только один шанс произвести первое впечатление — так что лучше сделайте это правильно». Менее известно, насколько быстро посетители сайта формируют это впечатление.Исследования показали, что посетителям требуется всего 50 миллисекунд, чтобы сформировать мнение о дизайне веб-сайта. Более того, большинство людей уйдут с веб-сайта в течение первых 10 секунд.
Верхний и нижний колонтитулы имеют решающее значение для создания благоприятного впечатления и увеличения удержания пользователей. Заголовок веб-сайта будет одним из первых элементов, которые увидит посетитель. Если посетитель прокрутил страницу до нижнего колонтитула, то обычно он не может найти то, что ему нужно, на остальной части вашего веб-сайта.Нижний колонтитул вашего сайта может быть вашим последним шансом удержать этого пользователя на вашем сайте. Кроме того, верхний и нижний колонтитулы почти всегда будут видны на каждой странице веб-сайта.
Это не те элементы, которые вы можете позволить себе ошибиться. Вот 20 советов, которые помогут создать идеальный верхний и нижний колонтитулы.
1. Определите, что вам нужно включить.
Для нижнего и верхнего колонтитула соберите все потенциальные ссылки и элементы, которые вы можете захотеть включить.Затем сократите их до наиболее важных. Обычно заголовок всегда включает следующее:
- Главное меню (навигация)
- Заголовок страницы
- Логотип
В зависимости от типа веб-сайта заголовок может также включать:
- Поиск
- Корзина
- Социальные значки
- Вход / регистрация
Место в шапке сайта обычно в избытке. Если вы считаете, что какой-то элемент важен, но не является «решающим», то вы можете вместо этого добавить его в нижний колонтитул.
2. Фиксированные и плавающие
Заголовки могут быть фиксированными или плавающими. Если это исправлено, то по мере прокрутки пользователя вниз заголовок останется на месте вверху страницы. Он не будет следовать за окном просмотра, когда пользователь прокручивает. Чтобы просмотреть заголовок, пользователю нужно будет вернуться к верхнему краю страницы.
При перемещении заголовок остается в области просмотра пользователей, когда они перемещаются вниз по странице. Плавающий заголовок займет больше места в области просмотра, но он облегчит пользователям переход к другим страницам.Если у вас длинные страницы, плавающий заголовок, вероятно, будет хорошим вариантом.
3. Начните с самого важного действия
Подумайте о единственном наиболее важном действии, которое вы хотите, чтобы посетители вашего веб-сайта совершили. Для большинства веб-сайтов есть одно действие, на которое ориентированы все элементы веб-сайта.
Для ресторана это может быть кнопка для онлайн-бронирования. Для маркетингового агентства это может быть контактная форма. Для благотворительности это может быть вариант пожертвования.Каким бы ни было это действие, вы хотите включить его в заголовок на видном месте.
4. Используйте сжатие для больших заголовков
Если у вас большой плавающий заголовок, вы, вероятно, захотите использовать сжатие. Это уменьшит размер заголовка при прокрутке страницы вниз. Преимущество этого заключается в том, что у пользователя по-прежнему есть легкий доступ к заголовку, но он занимает меньше места на экране. Если вы используете уменьшающийся дизайн заголовка веб-сайта, включайте только главное меню и логотип.
5. Использование прозрачного заголовка было уместно.
Жирные изображения над сгибом стали популярным элементом дизайна веб-сайтов. Для максимального эффекта вы можете сделать заголовок сайта прозрачным. Это позволяет изображению занимать весь экран, когда пользователи заходят на ваш сайт. В то же время пользователи могут легко просматривать элементы навигации.
6. О нас и контактная информация
После посещения домашней страницы 52% посетителей хотят больше узнать о компании.Клиенты хотят знать, с кем они будут вести дела. Одна из первых страниц, которую люди захотят просмотреть на веб-сайте, — это страницы «о нас» или «команда».
Чтобы убедиться, что эти две страницы легко найти, включите их как в нижний колонтитул, так и в верхний колонтитул веб-сайта. Страница команды также важна, потому что люди могут иметь прямую связь с конкретным сотрудником в вашей организации.
7. Свяжитесь с нами
Ваша страница «Свяжитесь с нами», вероятно, станет одним из ключевых этапов в вашей воронке конверсии продаж.Это особенно верно для предприятий, основанных на предоставлении услуг, где люди захотят получить дополнительную информацию, прежде чем они захотят принять решение о покупке. Ваше «свяжитесь с нами» должно быть заметно как в верхнем, так и в нижнем колонтитуле, чтобы увеличить количество людей, переходящих по ссылке.
Для обычных предприятий на странице «Контакты» будут указаны направления и карта расположения ваших магазинов. Опять же, вам нужно убедиться, что их как можно проще найти.
Из-за важности вкладок «свяжитесь с нами» или «записаться на прием» вы можете захотеть дополнительно выделить, создав кнопку, которая выделяется из цветов вокруг заголовка.
8. Контактная информация в нижнем колонтитуле
44% людей покинут сайт, если нет контактной информации. В дополнение к странице «Связаться с нами» укажите свою ключевую контактную информацию в нижнем колонтитуле веб-сайта. Людям, которые ищут вашу контактную информацию или физический адрес, не нужно искать его на вашем сайте.
Это должно включать ваш адрес, номер телефона и адрес электронной почты. Они должны быть интерактивными, чтобы, когда пользователь выбирает адрес электронной почты, он открывал свой почтовый клиент (в идеале с автозаполнением темы). Для мобильных устройств номер телефона должен быть «звонком по клику».
9. Сгруппируйте страницы под определенными заголовками
Если вы хотите включить в нижний колонтитул ссылки на несколько разных страниц, сгруппируйте их вместе, а затем поместите описательный заголовок. Эти ссылки на страницы затем могут быть организованы в столбцы по группам.Например, у вас может быть один столбец под заголовком «Услуги». Все ссылки в этом столбце будут на ваши служебные страницы.
10. Авторские права, политика конфиденциальности и условия использования
Вы хотите убедиться, что ваш бизнес защищен, четко разместив ссылку на свою политику конфиденциальности и Условия и положения в нижнем колонтитуле. Вам также может потребоваться ссылка на дополнительные страницы, такие как страница политики GDPR. Вы также захотите включить уведомление об авторских правах в нижний колонтитул.
В общем, вы хотите, чтобы ваше уведомление о копирайтинге, политика конфиденциальности и страницы условий были легко доступны, но не отвлекали внимание от более важных элементов навигации.Этого можно добиться, используя шрифт меньшего размера и шрифт с меньшим контрастом по отношению к нижнему колонтитулу.
11. Поддержание единообразия дизайна веб-сайта
48% людей считают, что дизайн — это фактор номер один для оценки надежности бизнеса. К сожалению, нижний колонтитул, который часто может казаться второстепенным, скорее мешает, чем помогает этому впечатлению. Дизайн нижнего колонтитула часто не отражает внешний вид и брендинг остальной части веб-сайта. Помните, что нижний колонтитул будет доступен для просмотра на каждой странице веб-сайта.Подсознательно неуместный нижний колонтитул может оставить плохое впечатление у посетителей. Во избежание этого сохраняйте согласованность дизайна между вашей домашней страницей и нижним колонтитулом. Используйте шрифты и цвета, которые соответствуют остальной части сайта.
12. Включите призыв к действию
Подумайте, какой призыв к действию (CTA) является ключевым этапом в процессе конверсии продаж. Какие действия вы можете попросить своих посетителей предпринять, чтобы они напрямую повлияли на ваш доход?
Одним из наиболее распространенных действий, которые могут помочь увеличить продажи, является поощрение людей подписаться на вашу электронную рассылку.Чтобы побудить людей отправлять свои адреса электронной почты, вы можете включить в бюллетень поле для отправки информационного бюллетеня.
Вы также должны приложить копию, в которой четко указано, что вы хотите, чтобы потенциальный клиент сделал, то есть «предоставил свой адрес электронной почты», и о наибольшей пользе от этого.
13. Используйте нижний колонтитул (при необходимости)
Пространство в нижнем колонтитуле ограничено, и вы хотите тщательно обдумать, что вы включаете. В некоторых случаях может быть больше информации, которую вы хотите передать, чем позволяет нижний колонтитул.В этом случае одним из решений является использование нижнего колонтитула. В нижний колонтитул вы можете включить еще один уровень навигации или брендинга.
Это лучшее решение, чем слишком загромождать основной нижний колонтитул. Вы можете использовать нижний колонтитул для передачи дополнительной информации, такой как логотипы компаний, с которыми вы ранее вели дела.
14. Используйте графические элементы
Добавление слишком большого количества текста в нижний или верхний колонтитулы может привести к их загромождению.В то же время может быть ключевая информация, которую вы хотите включить. Для достижения обоих этих результатов вы можете заменить текст графическими элементами. Как говорится, «картинка говорит тысячу слов».
Используя узнаваемое графическое изображение, вы можете быстро передать информацию, которая занимала бы больше места, если бы была изложена словами. Типичный пример этого — использование социальных иконок, а не названия социальной платформы. В то же время вам следует избегать использования графических элементов, которые не имеют четкой цели — помочь пользователям перемещаться по вашему сайту.Это может отвлекать посетителей и затруднять поиск необходимой информации.
15. Используйте удобные для чтения шрифты с четким контрастом.
Нижний колонтитул вашего веб-сайта не занимает много места на экране. Как следствие, важно, чтобы его было очень легко читать. Для этого вам нужно использовать четкий контраст между шрифтом и цветами фона. Примеры этого включают белый текст на черном фоне. Вы также должны использовать шрифт, который легко читается, например, без засечек, arial или verdana.Нижний колонтитул — не место для более сложных шрифтов или для различных цветовых схем.
17. Делайте маленькие, но не слишком мелкие
Размер и толщина шрифта в нижнем колонтитуле могут быть меньше и тоньше, чем в основной части веб-сайта. Для ссылок, которые менее важны для вашей воронки продаж, таких как страница конфиденциальности и условий, вы можете выбрать еще меньший размер.
Тем не менее, вам все равно нужно следить за тем, чтобы весь текст в нижнем колонтитуле был разборчивым. Люди, прокрутившие страницу до нижнего колонтитула, не смогли найти то, что им нужно для навигации по сайту.Вы должны быть уверены, что если вы предоставляете ссылки на важные страницы в нижнем колонтитуле, посетители смогут их видеть.
18. Оставьте достаточно места
Одна из самых больших ошибок, сделанных с нижними колонтитулами, — это то, что они слишком загружены информацией. Недостаточное пространство может повредить дизайну любой страницы вашего веб-сайта, но особенно проблематично для нижнего колонтитула.
Нижний колонтитул обычно состоит из ссылок. Если вы не предоставите достаточно места для этих ссылок, пользователям будет сложно выбрать нужную ссылку.Это может быть неприятно, особенно на мобильных устройствах.
19. Избегайте раздувания нижнего колонтитула
Часто веб-сайт начинается с чистого и хорошо продуманного нижнего колонтитула с большим количеством места. Но со временем нижний колонтитул начнет раздуваться. Будут созданы новые страницы. Аккаунты в социальных сетях теперь будут считаться обязательными для включения в нижний колонтитул. Форма подписки на новостную рассылку будет добавлена после размышлений.
Конечным результатом является то, что нижний колонтитул становится все более тесным.Каждый веб-сайт со временем будет развиваться естественным образом, но все же нужно подумать о том, чтобы добавить что-то дополнительное в нижний колонтитул. Если нижний колонтитул больше не соответствует потребностям вашего растущего веб-сайта, рассмотрите вариант использования второго нижнего колонтитула, упомянутого выше.
20. Добавьте список популярных или недавних статей
Добавление списка самых последних или самых популярных статей не подходит для всех предприятий. Но если контент-маркетинг — важная часть вашего процесса продажи, не упускайте возможность включить его в нижний колонтитул.В конце концов, одна хорошая идея — включить контент, который с наибольшей вероятностью приведет к продаже. Например, у вас может быть руководство, которое помогает с преобразованием. Это еще одна хорошая возможность познакомить посетителей с этим контентом.
Лучший способ гарантировать эффективный и привлекательный верхний и нижний колонтитулы — это спланировать его. Это два самых важных элемента на вашем сайте. Потратьте время на то, чтобы тщательно обдумать, что следует включить, а что можно не учитывать. Сосредоточьтесь на тех элементах, которые повышают удобство использования вашего сайта и увеличивают продажи.
Лучшие практики для дизайна заголовков веб-сайтов
Все знают: второго шанса произвести первое впечатление не бывает. В сфере цифровых продуктов эта вечная правда работает в условиях высокой конкуренции и невероятного разнообразия. Несомненно, некоторые зоны веб-страницы или мобильного экрана особенно важны и эффективны в этом аспекте. Сегодня мы обсудим один из них более подробно: заголовок веб-сайта.
В выпуске глоссария UI / UX, посвященном терминам веб-дизайна, мы уже представили краткий обзор того, что такое заголовок.Сегодня давайте подробнее рассмотрим эту тему и обсудим, каковы функции заголовка и рекомендации по его оформлению. Кроме того, мы покажем несколько концепций веб-дизайна, применяющих разные подходы к дизайну заголовков.
Что такое заголовок?
В макете веб-страницы заголовок — это верхняя (верхняя) часть веб-страницы. Это определенно стратегическая часть страницы, так как область, которую люди видят перед прокруткой страницы в первые секунды знакомства с веб-сайтом. Являясь своего рода знаком приглашения, заголовок должен содержать основную информацию о цифровом продукте, чтобы пользователи могли сканировать его за доли секунды.С точки зрения дизайна, заголовок — это также область, создающая широкое поле для творческих дизайнерских решений, которые должны быть броскими, краткими и полезными. Заголовки часто называют «меню сайта» и позиционируют как ключевой элемент навигации в макете сайта.
Представленная концепция представляет собой домашнюю страницу книжного интернет-магазина по продаже комиксов. Верхняя горизонтальная область, также известная как заголовок, представляет собой буквы логотипа, показывающие название веб-сайта и основную навигацию по нему: ссылки на каталог товаров, свежие и специальные предложения, блог, фигурки действий, значок корзины покупок, типичные веб-сайты электронной коммерции и значок поиска.
Что может включать заголовок?
Заголовкимогут включать в себя множество значимых элементов макета, например:
- основные элементы фирменного стиля: логотип, буквенное обозначение бренда, слоган или заявление компании, корпоративный талисман, фотография, представляющая компанию или ее руководителя, корпоративные цвета и т. Д.
- копировать блок, задающий тему представленного товара или услуги
- ссылки на основные категории контента сайта
- ссылки на важнейшие социальные сети
- основная контактная информация (номер телефона, электронная почта и т. Д.)
- переключатель языков при многоязычном интерфейсе
- поле поиска
- поле подписки
- ссылки на взаимодействие с продуктом, такие как пробная версия, загрузка из AppStore и т. Д.
Это не означает, что все упомянутые элементы должны быть включены в один заголовок веб-страницы: в этом случае высок риск того, что раздел заголовка будет перегружен информацией. Чем больше объектов привлекает внимание пользователя, тем сложнее сконцентрироваться на наиболее важных.На основе проектных задач дизайнеры, иногда вместе со специалистами по маркетингу, выбирают стратегически важные варианты и выбирают их из списка или добавляют остальные.
Давайте рассмотрим несколько примеров, чтобы увидеть, какие из упомянутых элементов дизайнеры поместили в заголовок для определенных веб-сайтов.
Это сайт студии дизайна интерьеров. В верхней части страницы расположен липкий заголовок, который все время остается в зоне визуального восприятия в процессе прокрутки.Он разделен на два блока: в левой части размещен логотип бренда, а в правой части представлена интерактивная область со ссылками на несколько информационных блоков, таких как «Продукт», «Студия» и «Пресса», а также кнопка с призывом к действию «Магазин». с формой. В центральной части заголовка используется негативное пространство для визуального разделения этих двух блоков.
Вот еще один образец веб-страницы с немного другим подходом к дизайну заголовка. На этот раз композиция построена вокруг центра с логотипом и названием бренда.Левая и правая стороны сбалансированы вокруг него с двумя связями, каждая из которых позволяет пользователям быстро сканировать и переходить к интересующим их информационным блокам.
Почему заголовок важен?
Есть несколько причин, по которым заголовок является жизненно важным элементом многих веб-сайтов.
Первое, на что следует обратить внимание, — это модели сканирования глаз, которые показывают, как пользователи взаимодействуют с веб-страницей в первые секунды. Эта важная область исследования пользователей широко поддерживается Nielsen Norman Group и дает дизайнерам и специалистам по удобству использования лучшее понимание поведения и взаимодействия пользователей.
Короче говоря, когда люди посещают веб-сайт, особенно в первый раз, они не изучают все на странице тщательно и подробно: они просматривают ее, чтобы найти зацеп, который привлечет их внимание и убедит их провести некоторое время на веб-сайте. . Различные эксперименты по сбору данных об отслеживании взгляда пользователей показали, что существует несколько типичных моделей, по которым посетители обычно просматривают веб-сайт. В статье о трех макетах дизайна автор Стивен Брэдли упоминает следующие распространенные модели: диаграмма Гутенберга, Z-шаблон и F-шаблон.Проверим, какие схемы предусмотрены для них в исследовании.
Паттерн Гуттенберга довольно типичен для веб-страниц с единообразным представлением информации и слабой визуальной иерархией. Как видно из схемы, которую мы нашли в исследовании Стивена Брэдли, она выделяет четыре активные зоны, две из которых проходят через типичную область заголовка.
Другая схема с Z-образным узором и представленная зигзагообразная версия типична для страниц с визуально разделенными блоками контента.Опять же, взгляд читателя идет слева направо, начиная с верхнего левого угла и перемещаясь по всей странице в верхний правый угол, просматривая информацию в этой начальной зоне взаимодействия.
Еще одна модель — F-паттерн, представленный в исследованиях Nielsen Norman Group и показывающий, что пользователи часто демонстрируют следующий поток взаимодействия:
- Сначала пользователи читают горизонтально, обычно через верхнюю часть области содержимого. Этот начальный элемент образует верхнюю полосу буквы F.
- Затем пользователи перемещаются немного вниз по странице, а затем читают ее во втором горизонтальном движении, которое обычно охватывает более короткую область, чем предыдущее движение. Этот дополнительный элемент образует нижнюю полосу буквы F.
- Наконец, пользователи сканируют левую часть контента в вертикальном движении. Иногда это довольно медленное и систематическое сканирование, которое отображается в виде сплошной полосы на тепловой карте отслеживания взгляда. В других случаях пользователи перемещаются быстрее, создавая более неоднородную тепловую карту. Этот последний элемент образует основу буквы F.
Все упомянутые модели показывают, что за какой из них следует конкретный пользователь, процесс сканирования начнется в верхней горизонтальной области веб-страницы. Использование его для отображения основной информации и брендинга — это стратегия, поддерживающая обе стороны: читатели быстро просматривают ключевые данные, а веб-сайт получает возможность их сохранить, если они представлены правильно. Это основная причина, по которой дизайн заголовков является важной проблемой для дизайнеров UI / UX, а также специалистов по контенту и продвижению.
В одной из статей, посвященных практике дизайна заголовков, ее автор Богдан Санду упоминает важный момент, о котором следует помнить: «Люди судят о качестве веб-сайта всего за несколько секунд, и второе впечатление — это что-то, чего не хватает на Интернет. В заключение, сайт должен быть привлекательным, иначе это будет не более чем большой провал ».
Еще одна вещь, которую следует учитывать, — это то, что заголовок может стать большим подспорьем в быстром представлении важных данных пользователю и обеспечении положительного взаимодействия с пользователем за счет четкой навигации.Однако это не означает, что заголовок нужен каждому веб-сайту. Существует множество креативных решений, предлагающих дизайн, применяющий типичные функции заголовка в других частях макета. Каждый случай создания веб-сайта требует анализа и исследования целевой аудитории продукта или услуги.
Практика проектирования
Читаемость и визуальная иерархия
Выбор гарнитуры для заголовков и цвета фона должен стать предметом очень тщательного исследования и тестирования, поскольку аспект читабельности заголовка играет жизненно важную роль.Пользователь должен иметь возможность сканировать и воспринимать эту основную информацию как можно быстрее без каких-либо дополнительных усилий. В противном случае вы рискуете предоставить неудобный интерфейс.
Концепция дизайна новостного веб-сайта, представленная выше, включает в себя заголовок, включающий заголовок веб-сайта в качестве центрального элемента композиции, две активные ссылки на основные категории публикаций, ссылку на режим реального времени и поле поиска, отмеченное значком лупы.
Вот еще один сайт, верстка которого построена на ломаной сетке, поэтому заголовок соответствует этому подходу.Левая часть заголовка визуально длиннее и состоит из четырех элементов: логотипа и ссылок на три блока данных, а правая часть короче и включает только два элемента макета: поиск и кнопку с призывом к действию. форма и цвет для высокого уровня контраста.
Еще одна вещь, которую следует помнить, это то, что есть разные способы преобразования заголовка в процессе прокрутки страницы вниз. Некоторые веб-сайты используют фиксированный заголовок, который всегда остается видимым и активным в любой момент взаимодействия с веб-сайтом; другие скрывают заголовок в процессе прокрутки.Существуют также веб-сайты, которые не полностью скрывают заголовок, а уменьшают его в размере в процессе прокрутки, что означает, что они скрывают вторичную информацию и оставляют только основные элементы макета активными и доступными в течение всего процесса взаимодействия.
Гамбургер-меню
Еще одно дизайнерское решение, которое довольно популярно с точки зрения функциональности заголовков, — это скрытие основных ссылок категорий данных за кнопкой гамбургера. Он назван так, потому что его форма, состоящая из горизонтальных линий, похожа на типичный гамбургер хлеб-мясо-хлеб.
Эта кнопка обычно размещается в заголовке и в настоящее время является типичным элементом взаимодействия. Большинство пользователей, которые регулярно посещают и используют веб-сайты, знают, что эта кнопка скрывает основные категории данных, поэтому этот трюк не требует дополнительных объяснений и подсказок. Меню-гамбургеры освобождают место, делая интерфейс более минималистичным и воздушным, а также оставляют место для других важных элементов макета. Этот метод проектирования также обеспечивает дополнительные преимущества для гибкого и адаптивного дизайна, позволяющего скрыть элементы навигации и сделать интерфейс гармоничным на разных устройствах.
Представленная концепция веб-дизайна демонстрирует вариант гамбургер-меню. Поскольку в меню сайта много позиций, дизайнер использует эту технику, размещая кнопку гамбургера в области первоначального взаимодействия — верхнем левом углу. Он позволяет создать шапку, поддерживающую общий минималистичный стиль сайта. Горизонтальная область заголовка разделена на две зоны: левая зона представляет брендинг и краткое введение веб-сайта, окрашенного в красный цвет и сохраняющего визуальную согласованность с визуальным исполнением заголовка и элемента призыва к действию на странице; в правой зоне расположены значки социальных сетей и значок поиска.Центральная часть заголовка остается пустой, что добавляет воздуху и уравновешивает его дизайн и работает как отрицательное пространство, разделяющее два разных функциональных блока.
Эта концепция дизайна представляет веб-сайт с оригинальной структурой страницы, оставляя широкое светлое поле в левой части страницы, с названием бренда и логотипом в верхней левой части, которая является первой точкой сканирования. Другая часть представляет собой интерактивную зону и имеет собственный состав заголовка: кнопка гамбургера слева и четыре основных звена перехода справа.Как показывает этот пример взаимодействия, гамбургер-меню позволяет дизайнеру организовать многочисленные тематические блоки информации и обеспечить эффективную визуальную иерархию.
Хотя гамбургер-меню по-прежнему относится к весьма спорным вопросам современного веб-дизайна и дизайна приложений, они по-прежнему широко используются в качестве элементов заголовков. Аргументы против гамбургер-меню основаны на том факте, что этот элемент дизайна может сбивать с толку людей, которые не посещают веб-сайты регулярно, и могут быть введены в заблуждение знаком, который отличается высоким уровнем абстракции.Поэтому решение о применении кнопки «гамбургер» следует принимать после исследования пользователей и определения возможностей и потребностей целевой аудитории.
Фиксированный (липкий) заголовок
Липкие заголовки представляют собой еще одну тенденцию, способную повысить удобство использования. Фактически, это позволяет предоставить пользователям область навигации, доступную в любой точке взаимодействия, что может быть полезно с точки зрения загруженных контентом страниц с длинной прокруткой.
Представленная концепция дизайна сайта имеет фиксированный заголовок, который не скрывается при прокрутке страницы.Тем не менее, он следует принципам минимализма, в котором буквенное обозначение бренда является центром композиции, значок лупы, обозначающий функцию поиска, и кнопка-гамбургер, скрывающая ссылки на области навигации.
Еще одна дизайнерская концепция, отличающаяся креативным подходом к оформлению заголовка. Первоначальный вид домашней страницы включает крайне минималистичный заголовок: он показывает только значки социальных сетей и поиск. Однако при прокрутке вниз пользователи получают липкий заголовок с довольно традиционным набором элементов навигации: первый элемент, который можно увидеть в верхней левой части, — это кнопка гамбургера, скрывающая расширенное меню, затем знак брендинга, за которым следуют ссылки на тематические информационные блоки.Композиция завершается поиском, помещенным в верхнюю правую часть страницы во всем процессе взаимодействия со страницей и поддерживающим ощущение согласованности.
Двойное меню
Двойное меню в заголовке может представлять два уровня навигации. Мы показали пример такого трюка в одном из недавних кейсов для сайта пекарни.
Как видите, на веб-сайте также используется липкий заголовок, который состоит из двух уровней навигации. В верхнем меню показаны ссылки на социальные сети, логотип, поиск, корзина и кнопка гамбургера, скрывающая расширенное меню.Вторая строка навигации обеспечивает мгновенное подключение к основным областям взаимодействия: каталог товаров, расположение точек продаж, новости и специальные предложения, информация об услугах и раздел контактов. Визуальная и типографская иерархия делает все элементы понятными и легко просматриваются, обеспечивая прочную основу для положительного взаимодействия с пользователем.
Суть здесь проста: заголовок любого сайта — это стратегически важная зона взаимодействия любого сайта. Каждый конкретный случай требует своего подхода, который будет информативным и применимым для конкретной целевой аудитории.Исследования пользователей могут обеспечить хорошую основу для проектных решений, которые могут следовать вполне традиционным формам организации заголовков или требовать совершенно нового взгляда.
Рекомендуемая литература
Вот несколько ссылок на статьи и коллекции дизайнов, которые могут предоставить дальнейшие интересные исследования по теме:
3 макета дизайна: диаграмма Гутенберга, Z-образный и F-образный узор
F-образный шаблон для чтения веб-контента
Удобство использования липких заголовков: как сделать меню частью хорошего пользовательского опыта
30 интересных примеров заголовков в веб-дизайне
Headerlove: кураторский сборник дизайна заголовков
Эта статья изначально была опубликована на сайте tubikstudio.com
Об авторе: Марина Яланская, контент-менеджер и писатель Tubik Studio, технический / дизайнерский блоггер и исследователь
Как настроить свой сайт — Руководства по WordPress для начинающих
Выбор темы, которая вам нравится, — это первый шаг; настройка — второй шаг. Есть много способов добавить на ваш сайт больше «вас», от загрузки пользовательских заголовков до добавления обновления, которое позволяет настраивать цвета, шрифты и многое другое.Пользовательский заголовок, кто-нибудь?
Многие темы позволяют загружать собственный заголовок.Заголовки могут быть любыми, от любимой фотографии до красивого графического баннера. Не знаете, что мы подразумеваем под «заголовком»? Посмотрите на этот пример: первое изображение является стандартным заголовком для темы Natural . Ниже вы можете увидеть, как сайты A Ride Less Ordinary , Mandy Lea Photo и Wags Wild Adventure использовали настраиваемый заголовок для изменения внешнего вида темы Natural . Не знаете, как начать? Ознакомьтесь с вдохновением для заголовков и нашим обзором по созданию визуального бренда.Не знаете, где взять хорошие изображения? Вот список мест, где можно бесплатно получить изображения хорошего качества: Когда вы будете готовы создать свой собственный заголовок, ознакомьтесь с нашим обзором Pablo и Canva (два бесплатных редактора изображений, которые вы можете использовать для создания заголовков) и нашими учебниками по созданию изображений заголовков блога с помощью Canva или PicMonkey. Примечание. Не каждая тема поддерживает настраиваемые заголовки — если в вашей теме их нет, вы всегда можете выбрать тот, который поддерживает. Получили изображение заголовка? Отлично, пора его загрузить. Перейдите в Мои сайты → Настройка → Изображение заголовка .Вы сможете найти файл на своем компьютере, затем нажмите Добавить новое изображение : Если вас устраивает предварительный просмотр, нажмите Опубликовать :Пользовательские шрифты и цвета
Вы можете обновить свой блог до плана Premium или Business в любое время, чтобы получить доступ к настраиваемым шрифтам, настраиваемым цветам и настраиваемым CSS. После этого перейдите в Мои сайты → Настроить , чтобы начать экспериментировать с пользовательскими шрифтами, цветами и CSS. Оттуда вы можете просматривать и предварительно просматривать гарнитуры, такие как Gentium Book Basic, Libre Baskerville, Merriweather и Ubuntu.(Мы предлагаем более 30 бесплатных шрифтов Google!)Пользовательские шрифты
Для изменения шрифтов вы будете использовать либо пользовательские шрифты, либо глобальные стили, в зависимости от того, является ли ваша тема блочной или нет. Если у вас есть блочная тема, такая как Hever, вы можете изменить шрифты, выполнив следующие действия:- Из Мои сайты перейдите на Сайт → Страницы.
- Нажмите кнопку «Добавить новую страницу» или щелкните заголовок существующей страницы, чтобы открыть его в редакторе блоков.
- Выберите желаемый макет (или пустую страницу)
- Нажмите кнопку «Глобальные стили».Это кнопка «A», расположенная между кнопкой «Параметры документа» и зеленой кнопкой Jetpack.
- Щелкните раскрывающийся список под заголовками или основным шрифтом, чтобы увидеть, какие варианты шрифта доступны.
- Шрифт заголовка: Выберите шрифт, который будет использоваться для всех заголовков в вашем блоге. Общие примеры текста заголовка включают заголовки сообщений и страниц, заголовки виджетов, заголовки комментариев и заголовки внутри сообщений и страниц.
- Базовый шрифт: Выберите шрифт, который будет использоваться для основного текста и для меню в вашем блоге.
Примечание. Когда вы выбираете новый шрифт, он не будет отображаться в редакторе. Изменение будет применяться ко всем страницам и сообщениям опубликованного сайта и будет видно посетителям.
Как только вы будете удовлетворены выбранным шрифтом, Опубликуйте свою страницу или Сохраните черновик , если вы хотите продолжить работу над своей страницей перед ее публикацией.Если вы работаете с темой, не основанной на блоках, например Twenty Seventeen, ознакомьтесь с приведенными ниже инструкциями. Чтобы выбрать новые модные шрифты, перейдите в Мои сайты → Настройка → Шрифты . Вы можете выбрать два шрифта: один для заголовков (например, заголовки сообщений и страниц, заголовки виджетов и заголовки внутри сообщений и страниц), а другой — для основного текста. Чтобы выбрать шрифт, щелкните одно из названий шрифтов по умолчанию, чтобы увидеть все доступные шрифты. Следите за предварительным просмотром в режиме реального времени в правой части экрана, чтобы увидеть, как ваш сайт будет выглядеть с новыми модными шрифтами.Не уверены, какие шрифты подходят друг другу? Вот несколько советов. Когда вас все устраивает, нажмите Опубликовать . Изменения появятся в вашем блоге через несколько минут, хотя обычно они появляются сразу же. Вы можете вернуться в любое время и поиграть со своими шрифтами, если у вас есть активное обновление. Вы можете получить массу удовольствия от пользовательских шрифтов. Мы рекомендуем вам поэкспериментировать, но предлагаем несколько рекомендаций:- Размер имеет значение — убедитесь, что все ваши шрифты читаются на экране.
- Шрифты содержат чувства и эмоции. Некоторые из них сильные и смелые, другие — нежные, элегантные или причудливые. Подумайте о том, как сочетать ощущения от шрифтов с индивидуальностью вашего блога.
- Удобочитаемость всегда является ключевым фактором, поэтому сохраните более приукрашенные параметры для заголовка и заголовков и выберите что-нибудь более чистое для обычного основного текста.
Пользовательские цвета
Вы можете многое настроить с помощью заголовков, а настраиваемые цвета добавляют еще один уровень персонализации, позволяя вам изменить общую цветовую схему вашего блога. Вы можете просматривать и применять предлагаемые цветовые палитры и фоновые рисунки или создавать собственную уникальную цветовую палитру для своего сайта. Гол! Чтобы начать экспериментировать с цветовой схемой вашего сайта, перейдите в Мои сайты → Настройка → Цвета и фон . Вы увидите отдельные варианты цвета, предлагаемые палитры и доступные фоновые рисунки.Затем узнайте все о создании сообщений и страниц, работе с изображениями, другими медиафайлами и создании меню, чтобы помочь читателям ориентироваться на вашем сайте. Отправляйтесь в публикацию.
Как создать веб-сайт с темой WordPress и Divi в 2019
Теперь, когда вы закончили с сертификатом SSL, пришло время наконец установить WordPress. Вначале первое, что вам нужно сделать, это установить свой домен. К счастью, с Siteground гораздо проще установить и запустить WordPress за пару минут.
Чтобы установить свой домен, вернитесь в cPanel, щелкнув опцию cPanel в верхнем правом углу или просто войдя в свою учетную запись cPanel, посетив www.yourwebsite.com/cpanel. Здесь вы найдете несколько автоустановщиков, откуда вам нужно нажать на WordPress.
После этого вы будете перенаправлены на следующий экран, где вам нужно будет выбрать вариант установки. По мере того как вы это делаете, Siteground проведет вас через весь процесс организации вашей учетной записи WordPress.
На выполнение всего процесса не уйдет две минуты. В начале вас сначала спросят, какой протокол вы хотите использовать. Поскольку мы используем протокол https, вам нужно будет выбрать вариант протокола https. Теперь вы найдете два варианта, в которых ваш протокол либо с www, либо без него.
Например, он может отображаться как www.yourwebsite.com или просто yourwebsite.com. Выберите предпочтительный протокол, а затем выберите домен, на котором вы хотите установить WordPress.После того, как вы это сделаете; зайдите в настройки сайта, где вам будет предложено ввести заголовок и описание вашего сайта. Заполните этот раздел (вы всегда можете настроить его позже).
Теперь под учетной записью администратора у вас будет возможность изменить свой идентификатор пользователя, пароль и адрес электронной почты для WordPress.
На этом этапе, если вы хотите изменить язык для своего веб-сайта, просто нажмите кнопку выбора языка, чтобы начать работу с ним. Наконец, когда вы закончите настройку, нажмите на вариант установки.
Ваш веб-сайт WordPress установлен, и вы можете получить к нему доступ, используя информацию, отправленную на ваш почтовый ящик. Эта информация включает ваше имя пользователя и пароль WordPress, а также URL-адрес администратора вашего веб-сайта, который должен иметь вид www.yoursite.com/wp-admin
Примеры заголовков резюме (20+ профессиональных заголовков)
Поиск карьеры занимает , поэтому много работы.
Нет. На самом деле сделать хорошие заголовки довольно просто.
Это тоже очень важно сделать правильно.
Менеджеры по найму тратят около шести секунд на каждое резюме. Хуже того, плохой заголовок может сбить с толку программу найма, которую используют многие менеджеры.
Это может подделать контактную информацию и стоить вам прекрасных возможностей.
Но сделайте это правильно, и вы смажете перила, чтобы позволить вам скользить в интервью.
Хотите сэкономить время и подготовить резюме за 5 минут? Попробуйте наш конструктор резюме. Это быстро и легко. Кроме того, вы получите готовый контент, который можно добавить одним щелчком мыши. Посмотрите 20+ шаблонов резюме и создайте свое резюме здесь .
Вот лучший пример заголовков резюме. Теперь давайте разберемся, почему это работает и как это делать правильно.
Чтобы заголовок резюме, поместите правильную контактную информацию в правильном порядке. Заголовки профессионального резюме должны включать как минимум ваше имя, номер телефона и интерактивный адрес электронной почты. Добавьте дополнения и стиль, чтобы менеджеру было проще выбрать вас.
Не начинайте свое резюме с заголовка Резюме .Многие люди так делают, но многие также кладут кукурузу в пиццу. Менеджер по найму узнает, что это резюме, посмотрев на него.
Вот пример профессионального заголовка в резюме.
Этот бланк резюме — отличный пример возможностей нашего конструктора. Начните создавать свое резюме прямо сейчас!
Как отформатировать заголовок резюме
Отформатируйте заголовок резюме вверху страницы.Отцентрируйте его или поместите на левом поле. Ваше имя должно быть самым заметным элементом, за которым следуют номер телефона и адрес электронной почты. Затем добавьте дополнительные преимущества, такие как интерактивные ссылки на социальные сети и веб-сайты. Макеты резюме различаются, но контактная информация всегда на первом месте.
Имя
Сделайте свое имя самым заметным на странице. Ваше имя — единственный способ отличить ваше резюме от сотен других. Есть разные имена (например, Уильям, Билл или девичья фамилия)? Используйте версию, наиболее доступную для поиска в Интернете.
Используйте одно имя во всех онлайн-профилях, которые должен найти менеджер по найму. Итак, если вы используете слово «Стив» в своем резюме, не используйте слово «Стивен» в своем профиле LinkedIn, Twitter и на веб-сайте портфолио.
Должность
Просто шокирует, сколько соискателей пропускают свое название работы. Добавьте заголовок к своему имени меньшим шрифтом. Это может быть «CPA», «Бухгалтер», «Менеджер ресторана», «Практикующая медсестра» и так далее.
Если у вас есть лицензия на ключ или сертификат, используйте его в заголовке профессионального резюме. Например, «Мэри Мейер, сертифицированный техник в аптеке» или «Сет Арбетнот, опекун, CNA».
Адрес
В следующий раз вы можете добавить свой адрес в свое резюме, хотя это нормально (а часто и предпочтительнее) не указывать. Менеджер по найму может посчитать долгую поездку на работу против вас. Вы можете просто указать тот же город, что и место работы, без адреса.
Если вы действительно хотите донести суть дела, добавьте в заголовки вашего резюме слово «открыто для перемещения». Если вы укажете свой адрес, P.O. коробки — это нормально, но постоянный адрес лучше, так как он выглядит более стабильным.
Номер телефона
Телефонный номер — это лучший способ проведения собеседований для менеджеров по найму. Перечислите номер, который вы используете чаще всего. Не пользуйтесь рабочим телефоном, так как он может вызвать проблемы с вашим нынешним начальником. Он также посылает менеджеру по найму сообщение о «сомнительной этике».
Адрес электронной почты
Электронная почта — это второй способ связи менеджеров с кандидатами. Сразу после номера телефона укажите профессиональный адрес. Это означает отсутствие [email protected]. Ваши имя и фамилия и «@ gmail.com» отлично подходят. Если это так, добавьте инициал в середине.
Одного адреса электронной почты достаточно. Как и в случае с телефонными номерами, не используйте свой текущий рабочий адрес электронной почты.
Хотите узнать больше о форматах резюме? Нужны хорошие примеры резюме для каждой работы? См. Наш блог: Примеры бесплатных резюме для 500+ вакансий
2
Как сделать заголовок резюме ярким
Вы, , могли бы следовать шаблону заголовка резюме вверху и остановиться на нем .Фактически, лучшие примеры резюме именно так и делают. Но спросите себя: что должно быть в резюме для дополнительной контактной информации?
Обратите внимание на эти дополнительные советы для хорошего дизайна заголовка названия резюме. Они помогут вам набрать больше очков и тратить меньше времени на размышления о том, что пошло не так.
Веб-адрес
Вам не нужно веб-адрес в заголовках вашего резюме. Тем не менее, если у вас есть веб-сайт, посвященный работе или онлайн-портфолио, включите его.Это отличный способ показать менеджеру по найму больше ваших достижений.
Добавление портфолио особенно хорошо работает для проектов, которые хорошо выглядят в Интернете. Это означает, что инженеры-программисты, архитекторы, дизайнеры интерьеров и художники могут включать портфолио.
Более 85% всех менеджеров по найму сейчас используют LinkedIn для найма кандидатов. Добавление хорошего профиля в LinkedIn в заголовок вашего резюме может помочь менеджеру узнать о вас больше.
Не забудьте персонализировать ссылку на LinkedIn. Кроме того, оптимизируйте свой профиль с помощью подходящей фотографии, фонового изображения, резюме и ключевых слов для резюме. Хотите получить как минимум в 20 раз больше посещений профиля? Смотрите наше руководство по исправлениям профиля LinkedIn здесь.
Большинство соискателей не должны включать профиль Facebook в заголовок резюме. Почему нет? Facebook может делиться информацией, которая в лучшем случае может выстрелить вам в ногу, и стоит вам интервью.
Рекрутер дисквалифицирует кандидата только за показ алкогольного напитка в сообщении на Facebook. И да, они смотрят. Нужна помощь в очистке вашего профиля? Смотрите наше руководство по исправлениям присутствия в Интернете здесь.
Вот еще несколько примеров заголовков резюме:
Современные, но профессиональные. Создайте резюме с такими заголовками здесь .
Заголовок резюме на 2 страницы
Чтобы сделать заголовок резюме на две страницы, повторите заголовок на второй странице.Это в основном для единообразия, но также и для того, чтобы помочь менеджеру запомнить важную информацию.
Например, вы указываете ключевой бит истории работы на второй странице. С помощью заголовка резюме на второй странице вы напомните менеджеру: «О да, у нее есть онлайн-портфолио» или «Верно, у него есть сертификат PMP».
Как создать заголовок резюме в Word
При создании заголовка для резюме в Word не используйте заголовки документа Word.Большинство программ отслеживания кандидатов не могут их прочитать. Вместо этого поместите заголовок по центру или поместите его в левое поле.
Используйте крупный шрифт (шрифт 22 пункта) для своего имени. Введите ниже свои контактные данные шрифтом размером 11 пунктов. Лучшие шрифты для заголовков резюме ясны и просты, как Arial и Cambria.
Корректура
Последний совет о хороших заголовках: корректура. Вы, наверное, не ошибетесь с номером телефона, но такое бывает.Более распространенной ошибкой является добавление портфолио или сертификата, которые не соответствуют описанию должности .
Совет для профессионалов: Нет необходимости создавать креативный заголовок резюме, который выделяется. Необычные шрифты, цвета и дизайн отвлекают от важной контактной информации. Вместо этого покажите личность в своем профиле LinkedIn или на сайте портфолио.
Вот пример заголовка резюме, созданного с помощью нашего быстрого онлайн-конструктора резюме. (Обведено желтым на изображении.) Хотите написать свое резюме за 15 минут? Используйте наши шаблоны и создайте свое резюме здесь .
Этот образец заголовков резюме работает, потому что он сохраняет всю необходимую информацию видимой, но не загроможденной.
Ключевые выводы
Хороший заголовок резюме — это ключ к получению контактной информации через программное обеспечение для найма.
Выполните следующие важные шаги:
- Сделайте свое имя самым важным элементом в заголовках вашего резюме.Затем добавьте свой заголовок и любую необходимую лицензию или сертификат.

 Они лишь указывают, что значит та или иная строка.
Они лишь указывают, что значит та или иная строка. Не нужно принимать их за истину! Размеры на своем сайте устанавливайте самостоятельно!
Не нужно принимать их за истину! Размеры на своем сайте устанавливайте самостоятельно! php для редактирования;
php для редактирования; 6 советов для джуна
6 советов для джуна

 Написан кратко и понятно о чем сайт. Что получит, о чем узнает посетитель на вашем ресурсе.
Написан кратко и понятно о чем сайт. Что получит, о чем узнает посетитель на вашем ресурсе.