Как сделать ссылку сайта: Как сделать ссылку на сайт html?
Ссылки HTML, как сделать ссылку (гиперсылку) в html. Уроки для начинающих академия
Ссылки встречаются практически на всех веб-страницах. Ссылки позволяют пользователям щелкать их путь от страницы к странице.
HTML ссылки-гиперссылки
Ссылки HTML являются гиперссылками.
Вы можете щелкнуть по ссылке и перейти к другому документу.
При наведении указателя мыши на ссылку, стрелка мыши превратится в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстом. Это может быть изображение или любой другой HTML-элемент.
HTML ссылки-синтаксис
В HTML ссылки определяются тегом <a>:
<a href=»url«>текст ссылки</a>
Пример
<a href=»https://html5css.ru/html/»>Посетите наш HTML Справочник</a>
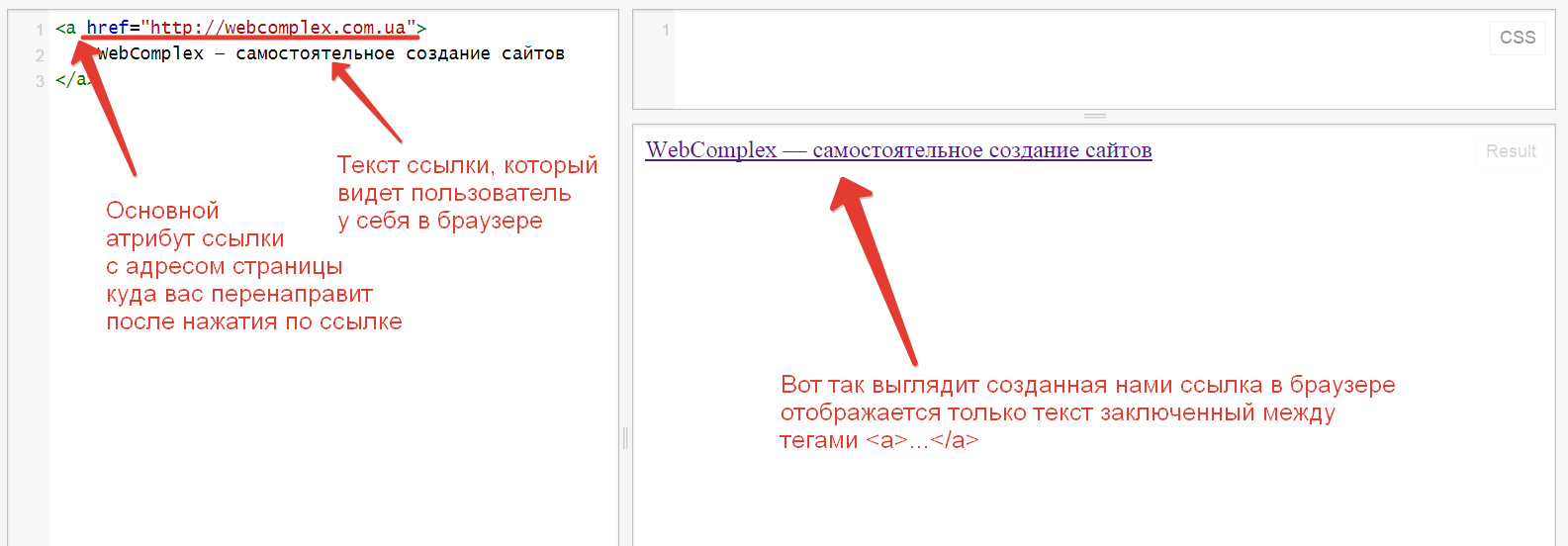
href атрибут указывает адрес назначения (https://html5css.ru/HTML/) ссылки.
текст ссылки является видимой частью (см.
Щелчок по тексту ссылки отправит вас по указанному адресу.
Примечание: Без косой черты на адреса вложенных папок, вы можете создать два запроса на сервер. Многие серверы автоматически добавляют косую черту к адресу, а затем создают новый запрос.
Локальные ссылки
В приведенном выше примере используется абсолютный URL (полный веб-адрес).
Локальная ссылка (ссылка на тот же веб-узел) указывается с относительным URL-адресом (без http://www….).
Пример
<a href=»html_images.php»>HTML Images</a>
Цвета ссылок HTML
По умолчанию ссылка будет выглядеть так (во всех браузерах):
- Непосещаемая ссылка подчеркнута и синяя
- Посещаемая ссылка подчеркнута и пурпурная
- Активная ссылка подчеркнута и красная
Можно изменить цвета по умолчанию с помощью CSS:
Пример
a:link {
color: green;
background-color: transparent;
text-decoration: none;
}
a:visited {
color: pink;
background-color: transparent;
text-decoration: none;
}
a:hover {
color: red;
background-color: transparent;
text-decoration: underline;
}
a:active {
color: yellow;
background-color: transparent;
text-decoration: underline;
}
</style>
HTML ссылки-целевой атрибут
Атрибут target указывает, где открыть связанный документ.
Атрибут target может иметь одно из следующих значений:
- _blank — Открытие связанного документа в новом окне или вкладке
- _self — Открывает связанный документ в том же окне/вкладке, в котором он был нажат (по умолчанию)
- _parent — Oручка связанного документа в родительском фрейме
- _top — Открытие связанного документа в полном тексте окна
- framename — Открытие связанного документа в именованном фрейме
В этом примере откроется связанный документ в новом окне обозревателя/вкладка:
Примере
<a href=»https://html5css.ru/» target=»_blank»>Visit html5css.ru!</a>
Совет: Если веб-страница заблокирована в рамке, можно использовать target="_top" для выхода из кадра:
Пример
<a href=»https://html5css.ru/html/» target=»_top»>HTML5 tutorial!</a>
HTML ссылки-изображение как ссылка
Он является общим для использования изображений в качестве ссылки:
Пример
<a href=»default. php»>
php»>
<img src=»smiley.gif» alt=»HTML tutorial»>
Примечание: border:0; добавляется для предотвращения IE9 (и более ранних) от отображения границы вокруг изображения (когда изображение является ссылкой).
Названия ссылок
Атрибут title указывает дополнительные сведения об элементе.
Информация чаще всего отображается как текст подсказки, когда указатель мыши перемещается над элементом.
Пример
<a href=»https://html5css.ru/html/» title=»Go to html5css.ru HTML section»>Visit our HTML Tutorial</a>
HTML ссылки-создать закладку
Закладки HTML используются для того, чтобы позволить читателям перейти к определенным частям веб-страницы.
Закладки могут быть полезны, если ваша веб-страница очень длинная.
Чтобы сделать закладку, необходимо сначала создать закладку, а затем добавить ссылку на нее.
При щелчке ссылки страница будет прокручиваться в папку с закладкой..png.ceab8598d8a7f4216592dcf251aff0f1.png)
Пример
Сначала создайте закладку с атрибутом id:
<h3>Chapter 4</h3>
Then, add a link to the bookmark («Jump to Chapter 4»), from within the same page:
<a href=»#C4″>Jump to Chapter 4</a>
Or, add a link to the bookmark («Jump to Chapter 4»), from another page:
Example
<a href=»html_demo.html#C4″>Jump to Chapter 4</a>
Внешние контуры
На внешние страницы можно ссылаться с полным URL-адресом или с помощью пути относительно текущей веб-страницы.
В этом примере используется полный URL-адрес для ссылки на веб-страницу:
Пример
<a href=»https://html5css.ru/html/default.php»>HTML tutorial</a>
В этом примере ссылки на страницу, расположенную в папке HTML на текущем веб-узле:
Пример
<a href=»/html/default.php»>HTML tutorial</a>
В этом примере ссылка на страницу, расположенную в той же папке, что и текущая страница:
Пример
<a href=»default.
Дополнительные сведения о путях к файлам можно прочитать в разделе пути к файлам HTML.
Справка
- Используйте элемент
<a>для определения ссылки - Используйте атрибут
hrefдля определения адреса ссылки - Использование атрибута
targetдля определения места открытия связанного документа - Используйте элемент
<img>(внутри < a >) для использования изображения в качестве ссылки - Используйте
idатрибут (ID = «value«) для определения закладок на странице - Используйте
hrefатрибут (href = «#value«) для связи с закладкой
Теги ссылок HTML
| Тег | Описание |
|---|---|
| <a> | Определяет гиперссылку |
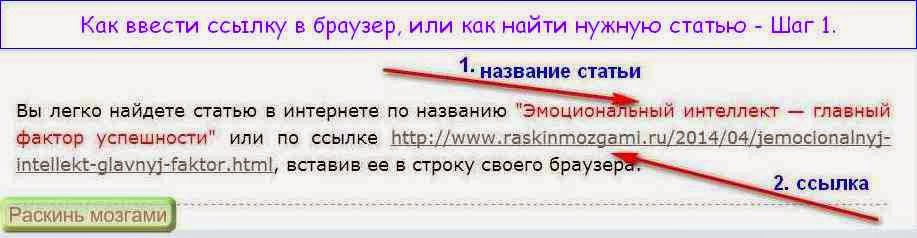
Как вставить ссылку в тексте страницы или записи. Якоря. » Техподдержка Prihod.ru
В последней версии WordPress ссылки можно вставлять еще проще — копируете адрес с ссылкой, набираете на странице или записи текст, который должен стать ссылкой, выделяете его мышкой и нажимаете сочетание клавиш «Ctrl»+»V», к выделенному тексту автоматически привяжется ссылка.
Если поставить курсор мышки в текст, к которому привязаны ссылка, то появится всплывающее окошко с ссылкой и кнопками для удаления ссылки или перехода к редактированию ссылки.
Ниже описаны стандартные действия и дополнительные возможности при размещении ссылок.
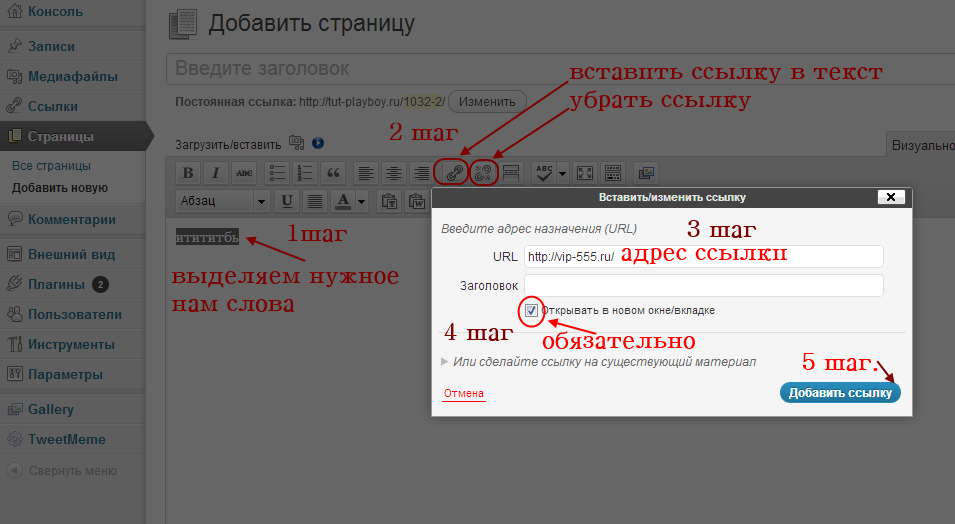
Как вставить ссылку в тексте страницы или записи
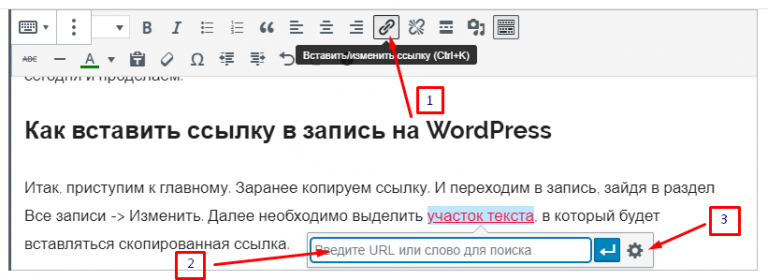
1. Поставим курсор в ту часть текста, куда нужно вставить ссылку
2. Набираем название ссылки и выделяем его курсором мышки
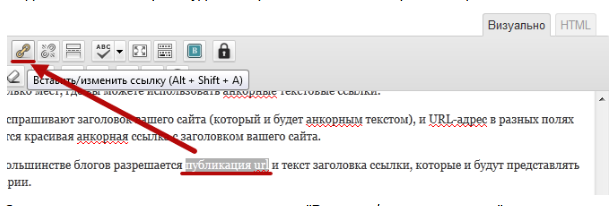
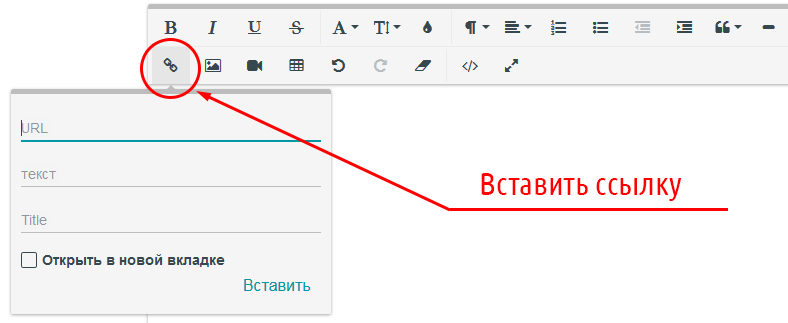
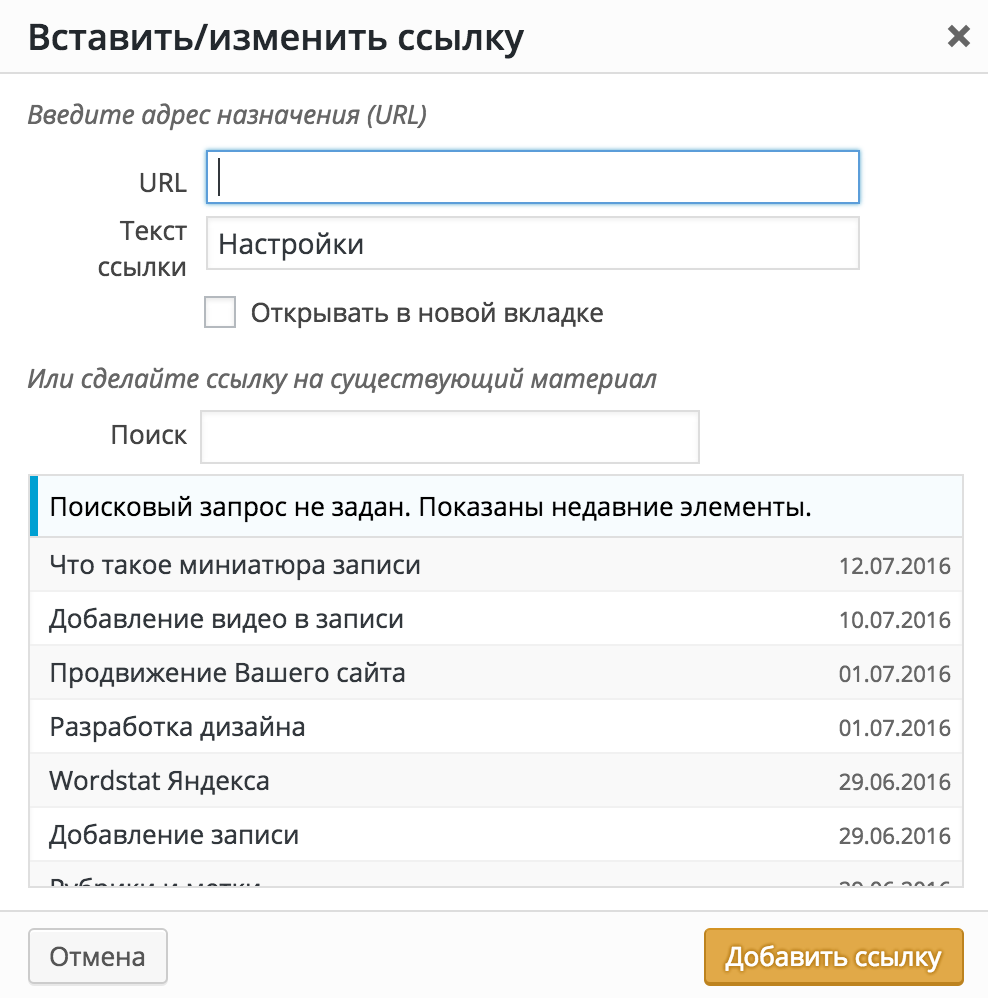
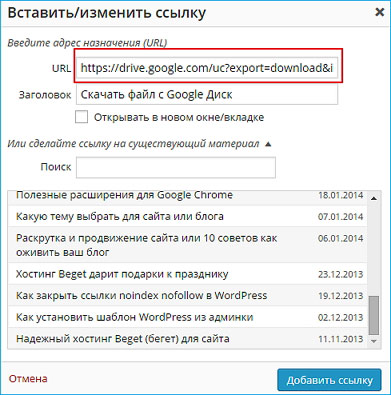
3. На панели инструментов нажимаем кнопку Вставить/изменить ссылку
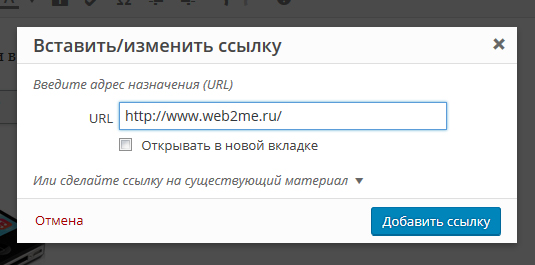
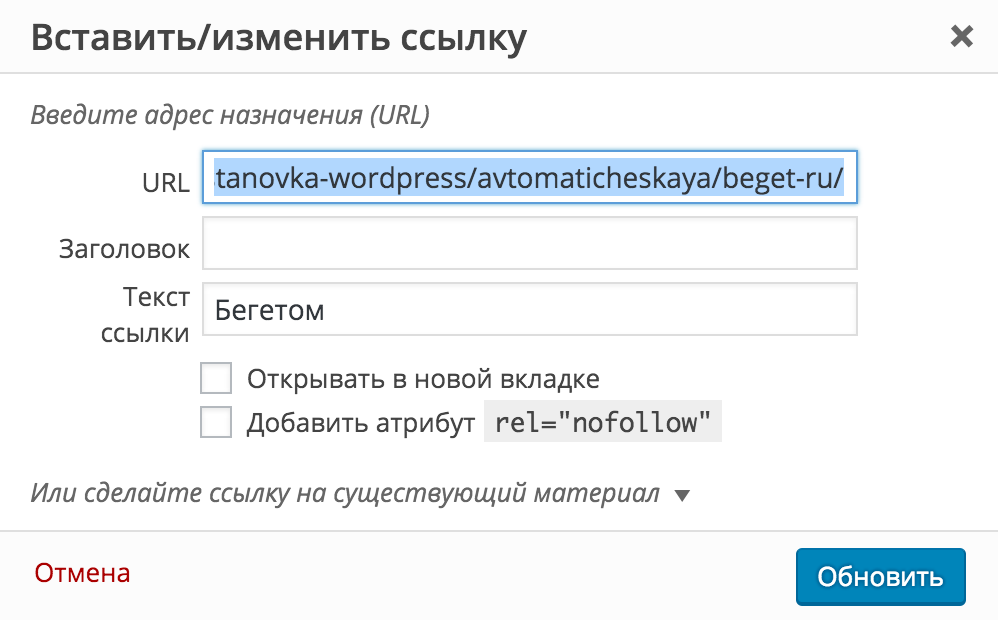
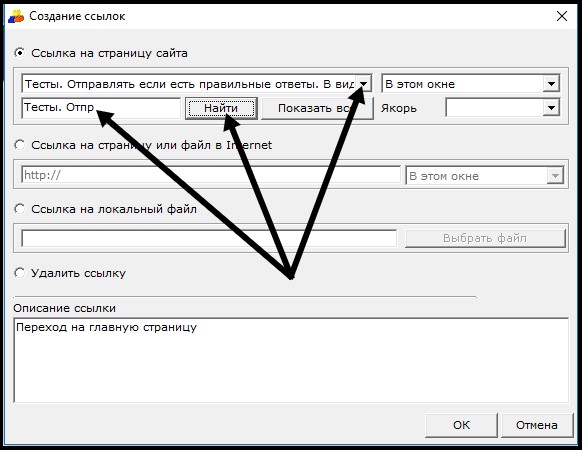
4. В появившемся диалоге в поле URL набираем или вставляем адрес ссылки
5. Нажимаем кнопку Добавить ссылку
Примечание: Если вы хотите, чтобы ссылка открывалась в новой вкладке браузера, то поставьте галочку в поле «Открывать в новом окне/вкладке».
В результате в тексте раздела получаем ссылку:
Также можно размещать ссылку с помощью специального тега <a href=""></a>.
Стандартный код ссылки выглядит так:
<a href="http://site.ru">Текст ссылки</a>
Этот код можно разместить в режиме редактирования страницы/записи на вкладке «Текст».
Также этот код можно использовать для размещения ссылки в сайдбаре с помощью виджета «Текст».
Параметры:
Текст ссылки — вместо этого текста напишите свой, он будет отображаться на вашем сайте.target="_blank" — с помощью этого параметра ссылка будет открываться в новом окне браузера. Код ссылки будет выглядеть примерно так:<a href="http://site.ru" target="_blank">Текст ссылки</a>
Якоря
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке.
Пример работы якорей вы можете посмотреть на этой странице, сверху страницы есть содержание в виде ссылок, при нажатии на ссылку страница автоматически пролистается до нужного места.
<a href="#tekst">Текст ссылки</a> — ссылка на якорь
<a name="tekst"></a> — якорь, нужно вставлять в то место на странице, куда будет совершен переход по ссылке.
Слово в кавычках (тут это tekst) можно написать любое, можно использовать только латинские буквы и цифры. Главное, чтобы оно совпадало в коде ссылки на якорь и в самом якоре.
Пример кода якорей:
<a href="#tekst1">Текст ссылки1</a> <a href="#tekst2">Текст ссылки2</a> <a href="#tekst3">Текст ссылки3</a> <a href="#tekst4">Текст ссылки4</a> <a name="tekst1"></a> много текста <a name="tekst2"></a> много текста <a name="tekst3"></a> много текста <a name="tekst4"></a> много текста
Если нужно поставить ссылку на якорь с другой страницы сайта или добавить якорь в пункт меню нужно прописать полную ссылку на страницу и после слэша добавить якорь. К примеру: http://support.prihod.ru/docs/napisanie-i-redaktirovanie/kak-vstavit-ssylku-v-tekste-stranicy-ili-zapisi/#link2
К примеру: http://support.prihod.ru/docs/napisanie-i-redaktirovanie/kak-vstavit-ssylku-v-tekste-stranicy-ili-zapisi/#link2
Просмотрено (135813) раз
Как привязать ссылку к тексту или другому элементу сайта
Ссылка устанавливается на следующие элементы сайта:
В настройках вы можете выбрать один из трёх видов ссылки:
- Внешняя — ссылка на сторонний сайт.
- На страницу — ссылка на страницу вашего сайта, которую вы можете выбрать из списка.
- На всплывающее окно — при клике на элемент будет открываться всплывающее окно, которое вы можете выбрать из списка.
Примечание
Возможность установить ссылку на всплывающее окно доступна не для всех виджетов.
Также вы можете выбрать способ открытия ссылки при клике на неё: в текущем или в новом окне. Управление настройкой осуществляется переключателем «Открывать в новом окне».
Управление настройкой осуществляется переключателем «Открывать в новом окне».
Сохраните изменения после установки ссылки.
Как привязать ссылку к
текстуНажмите на нужный элемент сайта или выделите часть текста. Щелкните по кнопке «Ссылка», которая появляется над элементом или текстом.
Для виджета «Текст» доступны дополнительные типы ссылок, которые вы можете установить. Помимо внешней ссылки, ссылки на страницу вашего сайта, якорь или всплывающее окно, вы также можете установить ссылку на телефон, чтобы при клике на него с мобильного устройства посетитель мог вам позвонить, а также есть возможность разместить ссылку на E-mail.
Как привязать ссылку к виджету
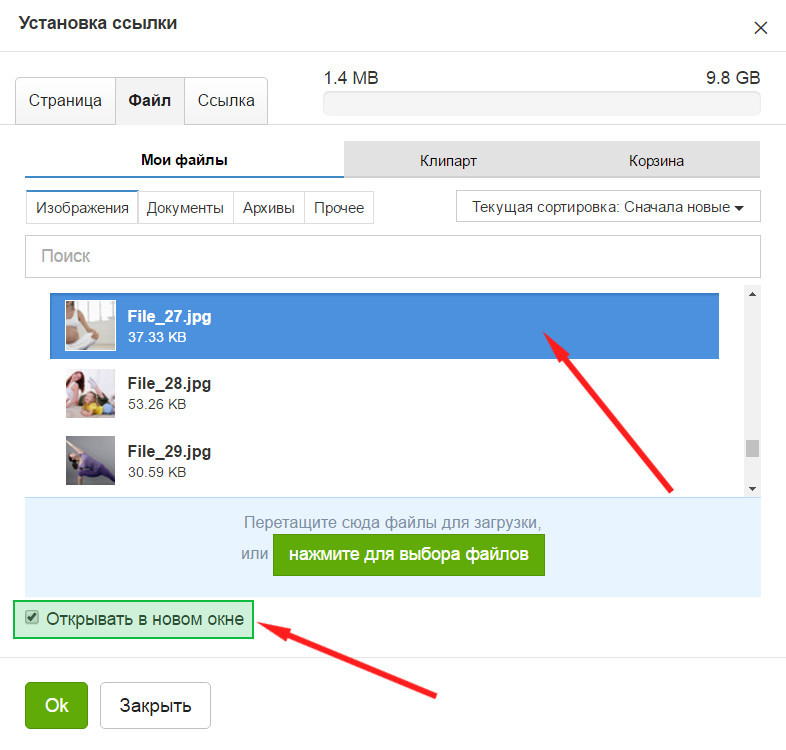
«Картинка»Нажмите на изображение, в левой панели кликните на обведенный на скриншоте значок и установите настройки для ссылки:
Как привязать ссылку к виджету
«Галерея»Нажмите на виджет «Галерея», затем на изображение в нем, на которое хотите установить ссылку, после этого кликните на иконку цепи и установите ссылку.
Как привязать ссылку к виджету
«Слайдер»В слайдере вы можете назначить ссылку на текст в подложке и на кнопку. Для назначения ссылки на текст выделите часть текста и нажмите на иконку установки ссылки.
Для установки ссылки на кнопке в слайдере кликните на неё, затем нажмите на иконку карандаша, чтобы указать свою ссылку.
Как привязать ссылку к виджету
«Кнопка»Чтобы привязать ссылку к кнопке, нажмите на виджет, а затем на иконку цепи в панели настроек над ним. В открывшемся окне выберите, куда будет вести ссылка, укажите её и сохраните изменения.
Как привязать ссылку к виджету
«Иконка»Нажмите на иконку, кликните на значок цепи над виджетом и установите настройки для ссылки:
Для иконки доступна установка ссылки на внешнюю страницу, страницу сайта, якорь, всплывающее окно, а также возможность поставить специальную ссылку для телефона или e-mail.
Как привязать ссылку к виджету
«Цитата»В виджете «Цитата» вы можете установить ссылку на текст и на автора цитаты. Выделите текст и кликните на иконку установки ссылки.
Как привязать ссылку к виджету
«Карточка»Нажмите на виджет, после чего появится всплывающая подсказка, на ней кликните на значок карандаша. В открывшемся окне укажите, на какую внешнюю ссылку или страницу сайта будет происходить переход, а также вариант открытия ссылки в текущем/новом окне. Также здесь можно установить ссылку на всплывающее окно.
В тонких настройках в левой панели можно выбрать, какие элементы виджета будут кликабельны:
Как привязать ссылку к виджету
«Таблица»В этом виджете можно установить ссылку на любой текст в любой ячейке. Для установки ссылки выделите текст и кликните на иконку цепи для выбора ссылки.
Как привязать ссылку к виджету
«PRO таблица»Привязать ссылку в «PRO Таблице» можно только к типу ячейки «Кнопка». Кликните на виджет, чтобы открылись его настройки, затем нажмите правой клавишей мыши на ячейку, которая должна быть ссылкой, и выберите «Тип ячейки» — «Кнопка».
Кликните на виджет, чтобы открылись его настройки, затем нажмите правой клавишей мыши на ячейку, которая должна быть ссылкой, и выберите «Тип ячейки» — «Кнопка».
Двойным нажатием на кнопку откройте её настройки, нажмите на иконку карандаша и установите ссылку.
Как привязать ссылку к виджету
«Этапы»В виджете «Этапы» установка ссылки возможна на заголовок этапа. Выделите текст, нажмите на иконку цепи во всплывающей панели и установите ссылку.
Как привязать ссылку к виджету
«Таймлайн»В виджете «Таймлайн» вы можете установить ссылку на заголовок этапа. Для установки ссылки выделите текст и нажмите на иконку цепи.
Как привязать ссылку к виджету
«Прайс-лист»В виджете «Прайс-лист» возможна привязка ссылки к кнопке. Кликните на неё, нажмите на иконку карандаша и укажите ссылку.
Как привязать ссылку к виджету
«Базовая кнопка»Нажмите на кнопку, после чего появится всплывающая подсказка, на ней кликните на значок карандаша.
Примечание:
Если кнопка «Ссылка» не появляется, значит сделать элемент или текст кликабельным невозможно.
Помогла ли вам статья?
Статья оказалась полезной для 101 человека
Как сделать ссылку в HTML. Как убрать подчёркивание ссылки
В интернете размещены миллионы электронных документов часто схожих по тематике и ориентированных на одну и ту же пользовательскую аудиторию. Переход на другие документы казался бы делом трудным и утомительным, если бы не было возможности связывания HTML-документов между собой с помощью гипертекстовых ссылок.
По сути, любая гипертекстовая ссылка является указателем адреса в глобальной сети, по которому можно моментально перейти в окне браузера. Успешный переход по ссылке возможен в двух случаях: если документ, на который ссылается документ, существует, и если синтаксис гиперссылки верен с точки зрения HTML.
Тег <a>
Для создания ссылок в HTML-документах используется тег <a>, его содержимое выступает в качестве метки, с помощью которой и будет производится переход. Для того, чтобы из элемента
Для того, чтобы из элемента <a> сделать активную гиперссылку, нужно добавить к нему атрибут href.
Атрибут href в качестве своего значения содержит адрес (относительный или абсолютный), на который будет вести ссылка. При щелчке на ссылку браузер получает и отображает документ, адрес которого указан в атрибуте href:
<html>
<body>
<p><a href="page.html">Ссылка</a></p>
<p><a href="httр://www.puzzleweb.ru">Ссылка</a> на страничку в и-нете.</p>
</body>
</html>
Результат данного примера в окне браузера:
Как убрать подчёркивание ссылки
Все HTML ссылки отображаются подчёркнутыми. Такой вид для ссылок задан в стилях, используемых браузерами по умолчанию. Чтобы убрать нижнее подчёркивание у ссылки надо изменить для неё стиль, это можно сделать двумя способами.
Первый способ: к ссылке, у которой надо отключить подчёркивание, добавляется атрибут style со значением text-decoration: none;:
<a href="page.html">Ссылка без подчёркивания</a>
Второй способ подойдёт в том случае, когда надо убрать подчёркивание сразу у всех ссылок в HTML документе. В CSS стилях прописываем для всех элементов <a> свойство text-decoration со значением none:
a { text-decoration: none; }
С этой темой смотрят:
Как в Google Chrome создать ссылку на конкретную часть страницы
Ссылки являются одним из основополагающих аспектов современного интернета. Мы ежедневно переходим по десяткам и сотням URL-адресов, делимся ими и получаем сами. В общем, совершенно стандартная практика, к которой привыкли все пользователи без исключения. Но сам механизм обмена ссылками, к сожалению, далёк от совершенства, потому что зачастую позволяет поделиться только веб-страницей, на которой дана нужная информация, но не конкретным местом на этой странице. Нет бы сразу ткнуть на конкретный фрагмент текста, но такой возможности у большинства браузеров просто нет. Кроме Google Chrome.
Нет бы сразу ткнуть на конкретный фрагмент текста, но такой возможности у большинства браузеров просто нет. Кроме Google Chrome.
Хотите создать ссылку на конкретную часть страницы? Воспользуйтесь Chrome
Google Chrome откажется от «черного списка» из-за протестов в США
Несмотря на то что сам по себе Google Chrome — это довольно непримечательный с точки зрения функциональности браузер, его спасают расширения. По сути, это такие приложения в приложении, которые содержат нужные пользователю возможности. Зачастую каждое расширение включает в себя только одну функцию, но за счёт того, что у Google Chrome их десятки тысяч, браузер может превратиться в полноценную операционную систему. Но сегодня речь пойдёт только об одном расширении – Link to Text Fragment, которое позволяет дать ссылку на конкретную часть страницы.
Как создать ссылку на конкретное место страницы
Создать ссылку на конкретный фрагмент текста можно только с помощью специального расширения
- Откройте страницу, ссылку на которую хотите дать, и выделите нужный фрагмент;
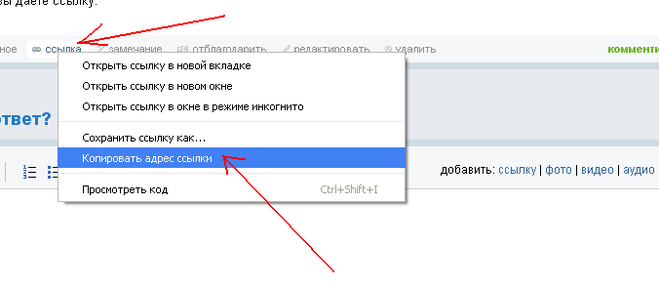
- Нажмите на правую кнопку мыши и в выпадающем меню выберите Copy link to select text;
- Отправьте ссылку адресату любым удобным способом.

Google исправит досадный баг с картинками в следующем обновлении Chrome
После того как адресат получит от вас ссылку, он сможет перейти не просто на страницу, но именно к тому самому фрагменту, который вы для него выбрали. Мало того, что браузер автоматически пролистает контент до нужного места, но и для большей наглядности выделит его жёлтым цветом. То есть пропустить такую пометку будет довольно сложно, даже если получатель ссылки не может назвать себя продвинутым пользователем и не очень хорошо приспособлен к анализу больших объёмов информации в поисках нужных моментов.
Ссылка на фрагмент текста
Вы гарантированно не пропустите фрагмент, на который ведёт ссылка, благодаря выделению жёлтым цветом
Возможность создать ссылку, ведущую на конкретный фрагмент текста, может прийтись очень кстати широкому кругу пользователей, которые работают с текстом. Это и школьники, и студенты, и журналисты, и филологи, и вообще кто угодно. Ведь зачастую текст, по которому приходится искать, бывает свёрстан абсолютно отвратительно – без разделений на абзацы, подзаголовков, вставок и выделений..png.17d56cf4b30c272aa4d63beb8b77f112.png) А благодаря расширению Link to Text Fragment эта проблема решается буквально на раз два: выделяем текст, копируем ссылку и отправляем. В конце концов, таким образом даже можно отправлять ссылки самому себе, чтобы потом иметь возможность найти фрагмент текста, на котором вы остановились.
А благодаря расширению Link to Text Fragment эта проблема решается буквально на раз два: выделяем текст, копируем ссылку и отправляем. В конце концов, таким образом даже можно отправлять ссылки самому себе, чтобы потом иметь возможность найти фрагмент текста, на котором вы остановились.
Пользователи Chrome требуют у Google по 5000 долларов за слежку в режиме инкогнито
Единственное, что мне не очень нравится в работе Link to Text Fragment, — это то, как создаются ссылки. Расширение добавляет к исходному адресу целый ворох символов, из-за которых ссылка, отправленная в чат, начинает занимать половину всего экрана. Я понимаю, что в эти символы вписываются координаты конкретного фрагмента на веб-странице, однако разработчики могли бы решить эту проблему как-то более элегантно. Всего-то и нужно было, что добавить в расширение виджет сервиса для сокращения ссылок вроде bitly или типа того.
Как сделать ссылку html на сайте на другой сайт?
Многие начинающие создатели сайтов задаются вопросом: Как сделать ссылку на другой сайт? И если я создам, то на что они влияют?
Ответ очень прост: вы ссылаетесь на другой ресурс и тем самым поднимаете его некий рейтинг, придаете ему значимость и силу. Аналогично, и, если ссылаются на ваш сайт — это только в плюс вашему сайтику. Таким образом также вы связываете схожие по теме страницы на вашем ресурсе, а потом ссылаясь на другой источник и тд и все это объединяется в глобальную сеть — это как живое существо, постоянно то один сайт получает больше голосов, то другой. От правильной перелинковки зависит и успешное продвижение сайтов или продвижение интернет-магазинов.
Аналогично, и, если ссылаются на ваш сайт — это только в плюс вашему сайтику. Таким образом также вы связываете схожие по теме страницы на вашем ресурсе, а потом ссылаясь на другой источник и тд и все это объединяется в глобальную сеть — это как живое существо, постоянно то один сайт получает больше голосов, то другой. От правильной перелинковки зависит и успешное продвижение сайтов или продвижение интернет-магазинов.
И вот, и вы шагнули на этот путь — давайте разберемся как сделать ссылку на сайте:
Конструкция такова: <a href=»/»></a>, где а — это контейнерный тег HTML, создающий гиперссылку. Между открывающим <a> и закрывающим тегами </a> находится сам текст ссылки (так называемый «анкор»). href — это параметр тега <a> — указывающий адрес сайта, на который вы перейдете, если нажмете на нее.
Например: <a href=»https://saitsozdanie. ru/prodvizhenie-saiyta/algoritmi-poiskovikov/»>Алгоритмы поисковиков</a> — будет отображаться в браузере таким образом: Алгоритмы поисковиков — красиво? Да, очень красиво, все это за счет языка HTML — основа и начало многих сайтов.
ru/prodvizhenie-saiyta/algoritmi-poiskovikov/»>Алгоритмы поисковиков</a> — будет отображаться в браузере таким образом: Алгоритмы поисковиков — красиво? Да, очень красиво, все это за счет языка HTML — основа и начало многих сайтов.
Как сделать, чтобы гиперссылка открывалась в другой вкладке
Если вы нажали, то вы могли заметить, что ссылка открылась в другой вкладке, а это уже за счет параметра target=»_blank»: то есть она была такая <a href=»http://saitsozdanie.ru/sozdanie-saiyta/» target=»_blank»>Создание сайта</a>. Параметр target часто применяется в двух значениях: self и target, где self — это открытие ее в этом же окне(можно это не писать, так как это подразумевается по-умолчанию), а target — это открыть ссылку в другой вкладке.
Дополнительные параметры
В гиперссылке вы можете указать параметр title, содержимое которого будет появляться при наведении курсора на нее. Говорят, что это косвенным образом влияет и на раскрутку сайта. Но давай те посмотрим, как это выглядит в отображении: <a title=»Мы изучаем параметр ссылки title» href=»https://saitsozdanie.ru/sozdanie-saiyta/» target=»_blank»>Создание сайта с нуля</a> — а вот оно в действии(наведи курсор): Создание сайта с нуля.
Но давай те посмотрим, как это выглядит в отображении: <a title=»Мы изучаем параметр ссылки title» href=»https://saitsozdanie.ru/sozdanie-saiyta/» target=»_blank»>Создание сайта с нуля</a> — а вот оно в действии(наведи курсор): Создание сайта с нуля.
Понятно, что для того, чтобы создать ссылку надо перейти в режим редактирования html-кода страницы. Теперь основы создания гиперссылок на сайте вам известны, вопросы будут задавайте.
Добавить комментарий
Как сделать ссылку на определенный текст, размещенный на странице сайта в Chrome: 2 способа
Возможность обмениваться ссылками на интересные страницы – полезный и важный инструмент Интернета. Но браузер Google Chrome решил расширить эту возможность, формируя ссылки на конкретные фрагменты текста на веб-странице.
♥ ПО ТЕМЕ: iPhone Demo (витринный Айфон): что это, можно ли купить и чем отличается от обычного?
Новая функция получила название Scroll to Text Fragment (прокрутка до фрагмента текста). Изначально она не очень простая в освоении, но мы покажем и научим, как с легкостью можно воспользоваться этим инструментом. Такая возможность кажется востребованной, ведь часто люди просто не могут найти на предложенной им странице нужную информацию.
Изначально она не очень простая в освоении, но мы покажем и научим, как с легкостью можно воспользоваться этим инструментом. Такая возможность кажется востребованной, ведь часто люди просто не могут найти на предложенной им странице нужную информацию.
Если вы не знали, то функция Scroll to Text Fragment работает только в Google Chrome, и появилась она в этом браузере только в июне 2020 года. Инструмент создает специальную ссылку, которая просит Google Chrome не просто открыть страницу, но и прокрутить ее, выделив определенный кусок. Теперь Google использует подобные ссылки в результатах поиска в своем браузере, так что иногда вы будете перемещаться прямо к нужному вам фрагменту текста на странице после нажатия на одну из предложенных по запросу ссылок. Но можно воспользоваться этой функцией и самостоятельно, поделившись ссылкой с друзьями, коллегами или родными.
♥ ПО ТЕМЕ: Как Вконтакте переводить голосовые сообщения в текст?
Как сделать ссылку на определенный фрагмент веб-страницы в Chrome при помощи расширения Link to Text Fragment
1. Откройте браузер Google Chrome и перейдите на страницу расширения Link to Text Fragment.
Откройте браузер Google Chrome и перейдите на страницу расширения Link to Text Fragment.
2. Нажмите Установить.
3. Откройте сайт, для которого необходимо создать ссылку и выделите фрагмент текста. Это может быть как одно слово, так и целый абзац.
4. Нажмите правой кнопкой мыши по выделенному тексту и выберите в контекстном меню пункт Copy Link to Selected Text.
Готово! Полученная ссылка была скопирована в буфер обмена.
В зависимости от того, сколько текста вы выберете, ваша ссылка будет выглядеть примерно так:
https://yablyk.com/672758-how-the-guinness-book-of-records-appeared/#mv-content-roll-2708:~:text=%D0%9E%D0%BB%D0%B8%D0%B2%D0%B5%D1%80%20%D0%A1%D1%82%D1%80%D1%83%D0%BC%D0%BF%D1%84%D0%B5%D0%BB%20%E2%80%93%20%D1%81%D1%83%D0%BC%D0%B5%D0%BB%20%D0%BF%D0%B5%D1%80%D0%B5%D0%BD%D0%B5%D1%81%D1%82%D0%B8%20%D0%BD%D0%B0%2040%20%D0%BC%D0%B5%D1%82%D1%80%D0%BE%D0%B2%2025%20%D0%BA%D1%80%D1%83%D0%B6%D0%B5%D0%BA%20%D0%BF%D0%B8%D0%B2%D0%B0
♥ ПО ТЕМЕ: Как научить iPhone проговаривать имя того, кто вам звонит.

Как делать ссылки на определенный фрагмент текста веб-страницы в Chrome при помощи специальной закладки
Существует и альтернативный способ создания подобных ссылок. ДЛя этого понадобится установить в Google Chrome специальный букмарклет. Фактически, это закладка, за которой скрывается код Java Script.
1. Активируйте панель закладок, если она неактивна в Google Chrome.
На Windows:
В настройках браузера в меню «Внешний вид» проверьте состояние переключателя напротив опции «Показывать панель закладок». Если вы не видите эту панель, то ее можно активировать нажатием комбинации клавиш Ctrl + Shift + B.
В macOS:
В строке меню выберите пункт «Посмотреть» и установите галочку напротив пункта «Всегда показывать панель закладок» или воспользуйтесь сочетанием клавиш Shift (⇧) + Command (⌘) + B.
2. Перейдите на страницу сайта разработчика Пола Кинлана. Найдите на ней ссылку Find in page и перетащите ее на панель ваших закладок Chrome. Специально для вас мы уже выделили ее как раз с помощью рассматриваемого нами инструмента.
Найдите на ней ссылку Find in page и перетащите ее на панель ваших закладок Chrome. Специально для вас мы уже выделили ее как раз с помощью рассматриваемого нами инструмента.
3. Для создания ссылки перейдите на нужную вам страницу, выделите интересующий вас текст и кликните на Find in Page на панели закладок. Для удобства закладку можно переименовать.
Откроется новая страница, аналогичная исходной, но с выделенным желтым цветом текстом. А в адресной строке как раз и можно будет найти полезный URL. Его можно скопировать и передать по назначению. Теперь при открытии кем-либо этой ссылки будет открываться страница с выделенным на ней текстом.
Смотрите также:
Что такое линкбилдинг и почему это важно? — Руководство для новичков по построению ссылок
Как линкбилдинг может принести пользу моему бизнесу?
Как мы уже говорили, ссылки — очень важный сигнал, который поисковые системы используют для определения рейтинга. Итак, мы знаем, что увеличение количества качественных ссылок, указывающих на ваш сайт, может значительно повысить ваши шансы на высокий рейтинг.
Итак, мы знаем, что увеличение количества качественных ссылок, указывающих на ваш сайт, может значительно повысить ваши шансы на высокий рейтинг.
Есть и другие преимущества линкбилдинга, которые могут быть не столь очевидны, но все же заслуживают рассмотрения.
Построение отношений
Создание ссылок часто может включать обращение к другим соответствующим веб-сайтам и блогам в вашей отрасли. Этот охват часто связан с продвижением чего-то, что вы только что создали, например, части контента или инфографики. Общей целью аутрич-работы является получение ссылки, но это гораздо больше, чем просто это: аутрич может помочь вам построить долгосрочные отношения с ключевыми влиятельными лицами в вашей отрасли, и эти отношения могут означать, что ваш бизнес будет высоко оценен и доверял.Это само по себе ценно, даже если мы на мгновение забудем о построении ссылок, потому что мы создаем настоящих евангелистов и защитников нашего бизнеса.
Отправка реферального трафика
Мы говорили о влиянии ссылок на ваш рейтинг, но как насчет влияния ссылок на реферальный трафик? Хорошая ссылка с популярного веб-сайта также может привести к увеличению трафика. Если это релевантный веб-сайт, велика вероятность, что трафик также будет релевантным и также может привести к увеличению продаж.Опять же, в этой ситуации ценность ссылки касается не только SEO, но и клиентов. Прекрасным примером этого в действии был гостевой пост, написанный Майклом Эллсбергом в блоге Тима Ферриса. Он также написал тематическое исследование для Forbes, объясняя, насколько ценным для него был этот гостевой пост. «Существует большая разница между участием большой аудитории, — говорит он, — и сравнительно небольшой (но все же большой) аудитории, которая смехотворно увлечена». Другими словами, заядлые последователи одного блога с гораздо большей вероятностью прислушались к совету блоггера, чем (например) зрители должны были обратить внимание на ведущего на CNN, даже если последняя группа численно превосходила первую.
Если это релевантный веб-сайт, велика вероятность, что трафик также будет релевантным и также может привести к увеличению продаж.Опять же, в этой ситуации ценность ссылки касается не только SEO, но и клиентов. Прекрасным примером этого в действии был гостевой пост, написанный Майклом Эллсбергом в блоге Тима Ферриса. Он также написал тематическое исследование для Forbes, объясняя, насколько ценным для него был этот гостевой пост. «Существует большая разница между участием большой аудитории, — говорит он, — и сравнительно небольшой (но все же большой) аудитории, которая смехотворно увлечена». Другими словами, заядлые последователи одного блога с гораздо большей вероятностью прислушались к совету блоггера, чем (например) зрители должны были обратить внимание на ведущего на CNN, даже если последняя группа численно превосходила первую.
Здание бренда
Хороший линкбилдинг может помочь построить ваш бренд и утвердить вас в качестве авторитета в своей нише. Есть некоторые методы построения ссылок, такие как создание контента, которые могут показать людям опыт вашей компании, и это может иметь большое значение для построения вашего бренда. Например, если вы создаете контент на основе отраслевых данных и публикуете его, у вас есть шанс стать известным в своей отрасли. Когда вы проводите разъяснительную работу и пытаетесь получить ссылки на контент, вы демонстрируете свой опыт и просите других людей в вашей отрасли помочь распространить информацию и показать то же самое другим.
Например, если вы создаете контент на основе отраслевых данных и публикуете его, у вас есть шанс стать известным в своей отрасли. Когда вы проводите разъяснительную работу и пытаетесь получить ссылки на контент, вы демонстрируете свой опыт и просите других людей в вашей отрасли помочь распространить информацию и показать то же самое другим.
Важное примечание о построении ссылок и «заработке» ссылок
Или важность наличия веб-страниц, на которые стоит ссылаться.
Прежде чем создавать ссылки, вам нужно что-то ценное, на что можно будет строить ссылки. Часто это главная страница вашего веб-сайта. Однако чаще всего вы создаете ссылки на специализированные ресурсы, такие как сообщение в блоге, инструмент, исследование или графику. Иногда эти активы существуют задолго до того, как вы начнете кампанию по построению ссылок. В других случаях вы создаете эти ресурсы специально с целью построения ссылок.
Это знакомит с концепциями получения ссылок и «заслуживания ранжирования». Все кампании по наращиванию ссылок должны начинаться с чего-то стоящего ссылки на . Очень сложно создавать ссылки на малоценные веб-страницы, но когда вы начинаете с чего-то действительно ценного, что люди находят полезным или достойным поделиться, создание ссылок становится намного проще.
Все кампании по наращиванию ссылок должны начинаться с чего-то стоящего ссылки на . Очень сложно создавать ссылки на малоценные веб-страницы, но когда вы начинаете с чего-то действительно ценного, что люди находят полезным или достойным поделиться, создание ссылок становится намного проще.
Семь заповедей внутренних ссылок, которые улучшат SEO в контент-маркетинге
Почти каждая статья о внутренних ссылках начинается с обсуждения того, насколько сложна, но насколько важна тема.С одной стороны, внутренняя перелинковка — такая простая концепция, и каждый должен ее делать. С другой стороны, теория, процесс и лучшие практики внутренних ссылок становятся чрезвычайно сложными. Это одновременно и продвинуто, и просто. Но независимо от того, насколько сложным или базовым вы его считаете, никто не спорит по этому поводу: это важно.
Стратегические внутренние ссылки — это мощный прием SEO, особенно для контент-маркетинга. В этой статье я решил сосредоточиться на внутренних ссылках для контент-маркетинга, потому что это один из самых простых и простых способов испытать всплеск SEO. Кроме того, внутренние ссылки между статьями блога и другим контентом — это то, что вы можете делать на постоянной основе.
Кроме того, внутренние ссылки между статьями блога и другим контентом — это то, что вы можете делать на постоянной основе.
В этой статье я хочу предоставить такой уровень знаний в области SEO, который принесет пользу опытным специалистам в области SEO, но также предоставит действенные данные, которые помогут новичкам в области SEO.
Праймер по внутреннему соединению
Какими бы ни были ваши навыки SEO, это поможет освежить некоторые основы внутренних ссылок.
Определение внутренних ссылок
Внутренняя ссылка соединяет одну страницу веб-сайта с другой страницей того же веб-сайта. Во внутренней ссылке исходный и целевой домен совпадают.
Цель внутреннего связывания
Внутренние ссылки преследуют три основные цели:
- Помощь в навигации по сайту
- Определяет архитектуру и иерархию веб-сайта
- Распределяет авторитет страницы и рейтинг по всему сайту
Мы обсудим третий пункт — как внутренние ссылки могут распространять авторитет и рейтинг на нескольких страницах веб-сайта.
Теория внутренней связи
Большая часть «надежной информации» и «эффективных стратегий» по внутренним ссылкам — это не более чем сложное прогнозирование. Тем не менее, теоретические рассуждения о том, как Google оценивает и оценивает внутреннюю сеть ссылок, имеют определенное значение.
Основная теория такова: внутренние ссылки усиливают общую ценность веб-сайта, оптимизированного для поиска. Внутренние ссылки делают это, обеспечивая четкие пути для пауков, продолжительные сеансы для пользователей и сплоченную сеть страниц и сообщений.
Внутренние ссылки делают это, обеспечивая четкие пути для пауков, продолжительные сеансы для пользователей и сплоченную сеть страниц и сообщений.
Итак, как вы это делаете? Вот семь заповедей.
Семь заповедей внутреннего связывания для первоклассного SEO
1. Создайте много контента.
Чтобы создать множество внутренних ссылок, у вас должно быть много внутренних страниц. Первый шаг к убийственной стратегии внутренних ссылок — это иметь убийственную стратегию контент-маркетинга. Одно невозможно без другого.
Когда вы создаете много контента, у вас будет много контента, на который можно ссылаться.Чем больше ссылок на большее количество мест, тем лучше будет ваша стратегия внутренних ссылок.
Некоторые стратегии создания внутренних ссылок предлагают чрезвычайно сложные уровни страниц, разрозненность содержания и математически сбалансированную формулу для количества ссылок на уровни страниц. Я говорю, что это не имеет значения. Для внутренних ссылок не требуются таблицы организации и диаграммы тригонометрических производных.
Стратегия внутренних ссылок с большим количеством контента меньше похожа на организационную диаграмму и больше похожа на сеть.
Нет «циклов». Нет никаких «разрозненных». Нет никаких «ярусов». Структурированных блок-схем нет. Есть просто множество приятных ссылок на полезные места.
Чтобы создать контент, насыщенный ключевыми словами, с идеей естественных ссылок на страницы, вам нужна стратегия. Ubersuggest может помочь вам найти подходящие ключевые слова, которые укажут вам направление, необходимое для создания большого количества высококачественного контента.
Шаг № 1: Введите ключевое слово и нажмите «Поиск»
Шаг № 2: Щелкните варианты ключевых слов на левой боковой панели
Шаг № 3: Выбирайте ключевые слова с умом
С 292 ключевыми словами нет недостатка в вариантах.Делая свой выбор, сосредоточьтесь на ключевых словах, которые имеют большой объем поиска, 1000+ — хорошее начало, а SD (сложность SEO) низкая. Это увеличивает ваши шансы попасть на первую страницу. И когда вы это сделаете, вы знаете, что поисков достаточно, чтобы они окупились.
Это увеличивает ваши шансы попасть на первую страницу. И когда вы это сделаете, вы знаете, что поисков достаточно, чтобы они окупились.
Хотя возможности для внутренних ссылок должны возникать естественным образом, вы можете двигаться в правильном направлении, используя длинные ключевые слова в своем контенте.
Например, вы можете создать сообщение под названием «Как сравнить водонепроницаемые чехлы.В нем вы используете такие ключевые слова, как водонепроницаемый чехол iphone 6s plus и водонепроницаемый чехол iphone 7. Затем, когда вы создаете контент, используя их в качестве основных ключевых слов, вы можете связывать страницы между собой.
2. Используйте якорный текст.
В соответствии с темой содержания внутренних ссылок, ваши внутренние ссылки должны использовать якорный текст, а не связанные изображения. Ссылки на изображения хороши при условии, что изображения не являются основным источником ссылок, и если изображение правильно помечено тегами alt.
Пока мы говорим об альтернативных тегах, Шон Ворк говорит:
Напишите свои альтернативные теги, как если бы вам пришлось описать их слепому…
— Шон Ворк (@seanvwork) 1 мая 2014 г.
Правильное использование якорного текста, конечно же, открывает новую банку червей.Очевидно, вам не нужны оптимизированные якоря. Просто используйте естественные, неоптимизированные фрагменты предложения в качестве якорного текста, и все будет в порядке. Никаких симпатичных уловок. Не зацикливайтесь на этом. Просто выделите, свяжите его и готово.
Ознакомьтесь с этим обсуждением построения ссылок для полного обсуждения стратегических якорей.
3. Ссылка глубокая.
Чем глубже будут ссылки, тем лучше.
Есть два типа ссылок, которые вам следует избегать в своем контенте:
- Домашняя страница .Большинство сайтов и так содержат слишком много ссылок на домашнюю страницу.
 Вы бы предпочли укрепить внутренние страницы для повышения общего SEO вашего сайта, а не просто указывать больше ссылок на главной странице.
Вы бы предпочли укрепить внутренние страницы для повышения общего SEO вашего сайта, а не просто указывать больше ссылок на главной странице. - Контакты us . Это распространенная ошибка многих, кто только начинает заниматься контент-маркетингом. В качестве обязательного призыва к действию в конце сообщения они могут написать что-то вроде: «Позвоните нам, чтобы узнать больше о наших замечательных услугах!» Затем они ссылаются на страницу «свяжитесь с нами» с помощью якоря «позвоните нам».»Не делайте ссылки на страницу контактов без крайней необходимости.
В общем, вы хотите избегать ссылок на страницы верхнего уровня на сайте — страницы, на которые в главном меню навигации уже есть ссылки.
Лучшие ссылки — и самые естественные ссылки в стратегии контент-маркетинга — находятся глубоко внутри структуры сайта.
4. Используйте ссылки, которые понятны читателю.
Внутренние ссылки требуют подхода, ориентированного на пользователя, для добавления ценности и информации. Ценность ссылки, которая распределяется по всему сайту, вторична по отношению к этому ключевому моменту — обеспечивает ценность для читателя.
Ценность ссылки, которая распределяется по всему сайту, вторична по отношению к этому ключевому моменту — обеспечивает ценность для читателя.
Одним из дополнительных преимуществ внутренних ссылок является то, что они улучшают взаимодействие пользователей с вашим сайтом. Когда пользователь видит информативную ссылку, которая действительно соответствует контексту контента, он, скорее всего, нажмет на нее. Это может быть внешняя ссылка, если она будет интересна читателю. Если эта ссылка является внутренней, посетитель останется дольше и станет более вовлеченным в работу с вашим сайтом.
Дэйв Дэвис в своей статье Search Engine Watch сделал хорошее замечание.
Когда вы добавляете ссылку в свой контент, вы сообщаете движку, что цель вашей ссылки настолько актуальна и важна, что вы хотите, чтобы ваш посетитель мог просто щелкнуть ссылку и перейти прямо туда. По сути, то, на что вы ссылаетесь, потенциально настолько актуально, что посетитель может захотеть прекратить чтение и перейти на следующую страницу.
Ссылки на контент — это сильный сигнал как для поисковой системы, так и для пользователя, что контент, на который вы ссылаетесь, действительно хорош.Читатели этого хотят. Таким образом, внутренняя перелинковка помогает читателю. Но вы также помогаете своему оптимизатору.
Win. Победить.
5. Воспользуйтесь соответствующими ссылками.
Внутренние ссылки, как я уже ясно дал понять, менее строгие и научные, чем некоторые думают. Но все же нужно действовать намеренно. Не используйте ссылку просто ради ссылки. Вместо этого сделайте ссылку на контент, который соответствует исходному контексту.
Другими словами, допустим, у меня на сайте есть страница о кормах для собак.На моем сайте есть страница о гнездовых привычках попугаев. (У меня нет ни того, ни другого.)
Должен ли я связать две страницы?
Нет сильной связи между кормом для собак и гнездами попугаев, особенно на поверхностном уровне. Эти две страницы, вероятно, не будут обеспечивать взаимного улучшения за счет внутренних перекрестных ссылок.
Но, если у меня есть страница, посвященная корму для попугаев , то она могла бы стать отличной внутренней ссылкой для моей статьи о попугаях и гнезде . Скорее всего, информация о «попугаях» будет на обеих страницах.Из-за перекрытия содержания ссылка актуальна.
По возможности дайте ссылку на релевантный контент во внутренней ссылке.
6. Используйте следующие ссылки.
Ссылки перехода — лучший способ построить архитектуру внутренних ссылок вашего контент-маркетинга.
Одна из теоретических стратегий создания внутренних ссылок в прошлом заключалась в отказе от перехода по большинству ссылок на странице, чтобы увеличить ссылочный вес на одну страницу. Этот тип построения рейтинга страниц не работает в качестве стратегии SEO.
Еще в 2005 году поисковые системы придумали nofollow, известный по атрибуту rel = nofollow. Идея nofollow заключалась в том, что ссылка «не должна влиять на рейтинг цели ссылки в индексе поисковой системы». Как заявила Википедия, такие ссылки «снизят эффективность определенных типов интернет-рекламы, потому что их алгоритм поиска сильно зависит от количества ссылок на веб-сайт».
Как заявила Википедия, такие ссылки «снизят эффективность определенных типов интернет-рекламы, потому что их алгоритм поиска сильно зависит от количества ссылок на веб-сайт».
Несмотря на шум и неразбериху после ссылки nofollow, большинство людей теперь согласны с тем, что это хорошая идея.Как объяснил Дэнни Салливан, ссылки nofollow могут помочь сайтам «избежать проблем с поисковыми системами, полагающими, что они продают влияние или каким-то образом участвуют в схемах, которые считаются неприемлемыми методами SEO».
Однако, несмотря на свою ценность, использование ссылок nofollow не является стратегией, которую вы должны использовать как часть ссылок на внутреннее содержимое. Значение ссылки должно беспрепятственно перемещаться на внутренние страницы и с них, а не блокироваться nofollow. Держите вещи свободными и плавными.
7.Используйте разумное количество внутренних ссылок.
Вам не нужно множество ссылок во внутреннем контенте. Инструкции Google просты: «Поддерживайте разумное количество ссылок на данной странице».
Вопрос: Какого черта это разумное число?
Ответ: Никто не знает.
Умные люди пытались ответить на этот вопрос, но даже Мэтт Каттс не дал окончательного утверждения. Он написал: «Казалось правильным рекомендовать 100 ссылок или около того», и «в некоторых случаях может иметь смысл иметь более сотни ссылок.”
Итак, стоит ли брать 100 ссылок? Возможно, но эти 100 ссылок включают в себя все ссылки на странице — нижние колонтитулы, заголовки, панели навигации, рекламу, все. 100 ссылок не так сложно, как кажется, если подсчитать общее количество HREF на всей странице.
Когда дело доходит до внутренних ссылок, я предлагаю от трех до четырех, в зависимости от длины вашего сообщения. Обычно я пишу статьи, объем которых превышает 1500 слов, и у меня нет панели навигации с большим количеством ссылок.Так что, если бы мне нужно было добавить десять или двадцать внутренних ссылок, я бы не расстроился.
Нет никакого магического числа. А вот — это , самый важный пользователь. Добавьте столько ссылок, сколько будет полезно для пользователя.
А вот — это , самый важный пользователь. Добавьте столько ссылок, сколько будет полезно для пользователя.
Не создавайте массивные блоки ссылок нижнего колонтитула всего сайта!
Пару лет назад это было действительно распространенной практикой на сайтах о путешествиях и недвижимости. Эти веб-сайты будут включать свои самые ценные внутренние ссылки с большим количеством ключевых слов рядом с нижним колонтитулом.Нередко можно было увидеть около 50 таких ссылок рядом с нижним колонтитулом. Проблема в том, что у вас есть веб-сайт с тысячами веб-страниц; это быстро превращается в десятки тысяч «спамтастических» ссылок, за которые поисковые системы быстро накажут ваш сайт. В 2013 году многие из этих сайтов подверглись алгоритмическому наказанию за подобные действия.
Заключение
Внутреннее связывание, когда оно осуществляется с учетом этих семи заповедей, оказывается легким делом. Это не утомительно, не сложно или сложно.Самое замечательное в том, что вы получите более сильный ссылочный профиль и лучшую оптимизацию SEO за счет постоянных внутренних ссылок. Стоит даже вернуться и проверить свой старый контент, чтобы убедиться, что в нем достаточно внутренних ссылок.
Стоит даже вернуться и проверить свой старый контент, чтобы убедиться, что в нем достаточно внутренних ссылок.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
Как найти, кто ссылается на ваш сайт (и что делать дальше)
Вы хотите знать, кто ссылается на ваш сайт или сайт конкурента? Следуйте этому простому руководству.
Обратные ссылки критически важны , если вы хотите ранжироваться в поисковых системах.
Мы изучили почти миллиард веб-страниц, чтобы увидеть, как обратные ссылки с уникальных веб-сайтов соотносят органический трафик.
Как обратные ссылки соотносятся с органическим трафиком
В целом, чем больше на странице обратных ссылок с уникальных веб-сайтов, тем лучше она работает в поисковых системах.
Примечание.
Это исследование корреляции. Это не доказывает причинно-следственную связь. Кроме того, важно не только количество ссылок, но и их качество.В этом руководстве я покажу, как узнать, кто ссылается на ваш веб-сайт, на какие страницы они ссылаются и что делать дальше для улучшения вашего SEO.
Поиск ссылок
Здесь я расскажу о двух способах найти, кто ссылается на вас.
Если вы хотите узнать, кто ссылается на веб-сайт, который не принадлежит , нажмите здесь, чтобы перейти ко второму способу.
1. Google Search Console
Google Search Console предлагает лучшую отправную точку для большинства человек, поскольку она бесплатна.
Не зарегистрировались? Сделайте бесплатный аккаунт.
Чтобы узнать, кто ссылается на ваш веб-сайт, перейдите по ссылке:
Search Console> выберите свой ресурс> Ссылки> Внешние ссылки> Сайты, на которые чаще всего ссылаются
В этом отчете показаны 1000 самых популярных веб-сайтов, ссылающихся на ваш сайт, а также количество:
- Связующие страницы (сколько их страниц ссылается на ваш веб-сайт)
- Целевые страницы (на сколько ваших веб-страниц они ссылаются)
ПРИМЕЧАНИЕ . По умолчанию он отсортирован по страницам со ссылками , но вы также можете отсортировать по целевым страницам .
По умолчанию он отсортирован по страницам со ссылками , но вы также можете отсортировать по целевым страницам .
Щелкните любой веб-сайт в списке, чтобы просмотреть отдельные веб-страницы, на которые они ссылаются, а также их количество раз.
Щелкните любую из этих страниц, чтобы просмотреть страницы, с которых ведет ссылка на целевой веб-сайт.
В Search Console есть еще один отчет, который показывает страницу, на которую чаще всего ссылаются .
Search Console> выберите свой ресурс> Ссылки> Внешние ссылки> Страницы, на которые чаще всего ссылаются.
По умолчанию этот отчет отсортирован по Входящим ссылкам . Это показывает, на каких страницах больше всего обратных ссылок.
Сортировать по Сайты со ссылками на , чтобы узнать, на какие страницы больше всего ссылок с уникальных веб-сайтов.
Это намного более проницательнее.
Щелкните любую веб-страницу, чтобы увидеть самые популярные сайты, ссылающиеся на указанную страницу, а также количество обратных ссылок с каждого из них.
Щелкните любой сайт со ссылками, чтобы просмотреть все страницы со ссылками.
Вы можете скачать и сохранить любой из этих отчетов.Просто нажмите значок загрузки.
Теперь давайте поговорим о недостатках использования данных Google Search Console:
- Все отчеты ограничены 1000 верхними страницами. Это делает их несколько бессмысленными, если на вашем веб-сайте более 1000 страниц или если у вас есть ссылки с более чем 1000 уникальных доменов.
- Нет контекста ссылки. Невозможно увидеть анкорный текст конкретной ссылки, окружающий текст, а также узнать, нет ли подписки на нее и т. Д.
- Нет показателей качества . Когда Google говорит «сайты с наибольшим количеством ссылок», они имеют в виду не качество указанных веб-сайтов, а просто количество раз, когда они ссылаются на вас. Невозможно определить, насколько хороши или плохи те или иные сайты со ссылками, полезны они или вредны для SEO.

Чтобы заполнить пробелы, нам понадобится другой инструмент.
Примечание.
Bing Webmaster Tools также дает вам некоторую информацию о ссылках на ваш сайт.Зарегистрироваться можно бесплатно.2. Ahrefs Site Explorer
Ahrefs имеет самый большой в мире индекс живых обратных ссылок.
Он обновляется свежими данными каждые 15–30 минут, так как наши роботы без устали сканируют и повторно сканируют всю сеть.
Подключите любой веб-сайт, подпапку или веб-страницу (даже если это не ваш сайт) в Ahrefs Site Explorer, чтобы узнать, сколько на нем обратных ссылок и ссылающихся доменов (ссылок с уникальных веб-сайтов).
Site Explorer> введите веб-сайт, веб-страницу или подпапку> выберите режим> Обзор
Вы можете видеть, что в руководстве Nerdwallet по бюджетированию есть 1910 обратных ссылок с 558 ссылающихся доменов, что подводит меня к решающему пункту:
You ‘ re не ограничивается исследованием собственных веб-ресурсов с помощью Site Explorer.
Я не связан с nerdwallet.com , но все же могу видеть данные о ссылках для него.
Чтобы увидеть каждый веб-сайт, ссылающийся на выбранную вами цель, перейдите к отчету Ссылающиеся домены .
Site Explorer> Ссылающиеся домены
Этот отчет похож на отчет о самых популярных сайтах со ссылками на в консоли поиска Google… но на стероидах.
Как и в Search Console, он показывает сайты, на которые есть ссылки, и количество обратных ссылок с каждого из них.Но он также показывает дополнительные показатели SEO, такие как:
Если вы хотите увидеть фактические обратные ссылки с каждого сайта, на который ссылаются, нажмите на курсор.
Чтобы увидеть полный список обратных ссылок со всех ссылающихся сайтов, перейдите к отчету Обратные ссылки .
Site Explorer> Обратные ссылки
Для каждой обратной ссылки в этом отчете мы показываем страницу со ссылками, окружающий текст ссылки, целевой URL (т. Е. Страницу, на которую указывает обратная ссылка) и множество других полезных SEO метрики.
Е. Страницу, на которую указывает обратная ссылка) и множество других полезных SEO метрики.
По умолчанию отчет группирует похожие обратные ссылки вместе, поэтому вы увидите только уникальные обратные ссылки.
Однако вы можете изменить это так, чтобы отображались все обратные ссылки или только одна ссылка на домен.
Как и в случае с отчетом о ссылающихся доменах, здесь также есть множество проницательных фильтров.
Я расскажу об этом немного позже. А пока давайте просто скажем, что они полезны для получения дополнительной информации о конкретных обратных ссылках и связанных веб-сайтах.
Что делать дальше
Дело в том, что простое знание того, кто ссылается на ваш сайт, не так уж полезно или проницательно.
Это немного похоже на просмотр чьих-то друзей в Facebook. Вы получите список из сотен или тысяч людей, но это все. Их настоящих друзей невозможно отличить от «друзей», которых они никогда не встречали в реальной жизни. Отсутствует контекст.
Я предполагаю, что вы нашли и прочитали эту статью, потому что:
- Вы слышали, что ссылки важны для SEO.
- Вы хотели знать, сколько ссылок у вас уже есть и кто они.
- В конечном итоге вам нужно больше ссылок, чтобы повысить эффективность вашего сайта в поисковых системах и привлечь больше трафика.
Если я выйду далеко, закройте эту вкладку и займитесь своими делами до конца дня. Без обид.
В противном случае, давайте рассмотрим несколько действенных способов использования данных ссылок для улучшения вашего SEO и увеличения органического трафика.
1. Построение и развитие отношений с последовательными линкерами
Люди, которые снова и снова ссылаются на ваш сайт, известны как последовательные линкеры .
Это люди, с которыми у вас, вероятно, уже сложились хорошие отношения. Вы можете увидеть, кто они, в Google Search Console; просто перейдите к отчету по топ-ссылкам сайтов и отсортируйте целевые страницы по убыванию.
Игнорировать сайты социальных сетей (например, linkedin.com , facebook.com ), форумы (например, reddit.com ) и другие сайты, с которых любые ссылки могут быть результатом созданных пользователями содержание.
Уловка здесь состоит в том, чтобы поддерживать и развивать ваши отношения с людьми, стоящими за этими сайтами, потому что они, вероятно, снова будут ссылаться на вас в будущем.
Но вот действенный способ развить эту идею еще дальше:
Найдите последовательных линкеров ваших конкурентов, а затем наладьте отношения с этими людьми!
Для этого перейдите в Ahrefs Site Explorer, вставьте конкурирующий домен и перейдите к отчету Ссылающиеся домены .
Site Explorer> введите конкурирующий домен> Ссылающиеся домены> добавьте фильтр «dofollow»> отсортируйте по количеству ссылок dofollow для таргетинга (по убыванию)
Ищите ссылки с сайтов, которые вы знаете или которые выглядят как отраслевые блоги .
Нажмите на курсор, чтобы увидеть обратные ссылки с каждого веб-сайта для дальнейшего изучения.
Нашли сайт, отвечающий вашим требованиям? Найдите его в отчете по ссылающимся доменам для вашего веб-сайта и посмотрите, ссылается ли этот сайт на вас.Если с этого сайта нет ссылок или только одна или две, возможно, стоит установить с ними отношения.
СОВЕТ К ДЕЙСТВИЮ
Люди связываются с людьми, которых они знают и любят. Налаживайте отношения со своими серийными линкерами и со своими конкурентами.
2. Учитесь на вашем контенте, на который чаще всего ссылаются
Создание ссылок работает лучше всего, когда у вас есть контент, на который люди действительно хотят, чтобы ссылался.
Но это не значит, что инфографика всегда привлекает больше ссылок, чем сообщения в блогах, исследования, интерактивные викторины или любой другой контент.В разных нишах предпочтение отдается разным типам контента.
Лучшее место, чтобы понять, что работает, а что нет в вашей нише, — это поискать общие черты между страницами, на которые чаще всего ссылаются.
Search Console> выберите свойство> Страницы, на которые чаще всего ссылаются> сортировать по сайтам-ссылкам
Sidenote.
Причина сортировки по Сайтам со ссылками в отличие от Входящие ссылки заключается в том, что две ссылки с двух уникальных веб-сайтов обычно считаются более ценными для SEO, чем две ссылки из одного домена.Если мы сделаем это для блога Ahrefs, станет ясно, что исследования привлекают много ссылок.
Нам следует провести больше исследований. 😉
Конечно, это полезно и полезно, но разве не было бы круто, если бы мы могли сделать то же самое и для сайтов конкурентов?
Это невозможно в Google Search Console, но это возможно в Ahrefs Site Explorer.
Site Explorer> введите конкурирующий домен> Лучшие по ссылкам> добавьте фильтр «200 ok»
Если мы запустим этот отчет для nerdwallet.com , мы увидим, что калькуляторы и сообщения со статистикой привлекают больше всего ссылок.
Если мы запустим его для технического блога, такого как 9to5mac.com , мы увидим, что ссылки привлекают утечки и эксклюзивные сообщения о будущих продуктах Apple.
СОВЕТ К ДЕЙСТВИЮ
Узнайте, какой контент привлекает ссылки в вашей нише, и используйте его больше.
3. Восстановите ценность уже имеющихся ссылок
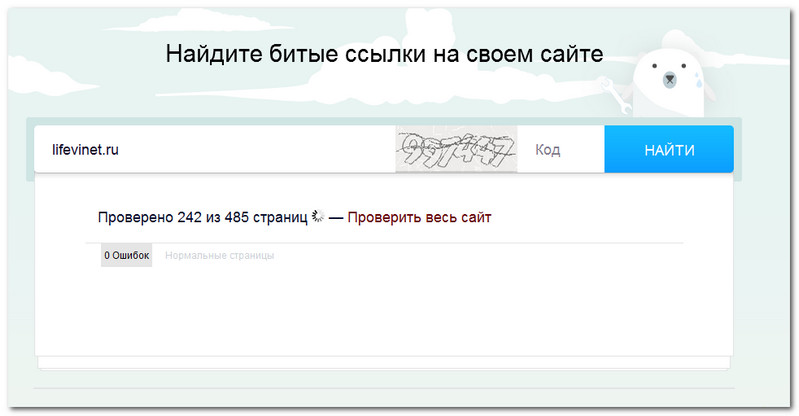
Вы когда-нибудь переходили по неработающей ссылке? Это выглядит примерно так.
Неработающие страницы вредны не только для пользовательского опыта. Они также вредны для SEO.
Обратные ссылки эффективно приносят мощность на ваш сайт, некоторые из которых затем перетекают на другие страницы вашего сайта по внутренним ссылкам. Поскольку неработающие страницы технически не существуют, на них нет внутренних ссылок.
Короче говоря, битые страницы могут снизить эффективность вашего сайта в поисковых системах, поэтому лучше их исправить.
В Google Search Console отчет Coverage предупреждает вас о битых страницах.
Search Console> Охват> вкладка Ошибки
Ищите ошибки 4XX, подобные приведенной выше. Чтобы узнать, какие страницы затронуты, щелкните ошибку.
К сожалению, этот отчет в Search Console не сообщает вам, есть ли на какой-либо из затронутых страниц обратные ссылки. Чтобы узнать это, вам нужно перейти к отчету Самые популярные страницы и отфильтровать неработающие страницы.
Search Console> Ссылки> Внешние> Страницы, на которые чаще всего ссылаются> фильтр> Целевая страница содержит> неработающий URL
Однако вы увидите результаты этого «взлома», только если верны два условия:
- Мертвая страница в 1000 самых популярных страниц вашего сайта.
- На мертвой странице есть хотя бы одна обратная ссылка.
Даже в этом случае вам придется делать это вручную для каждой битой страницы. #hassle
Не можете вас беспокоить? Воспользуйтесь нашей бесплатной проверкой битых ссылок или отчетом Best by Links в Ahrefs Site Explorer.
Site Explorer> введите домен или подпапку> Best by Links> добавьте фильтр «404 not found»
Этот отчет показывает мертвые страницы вашего сайта с наибольшим количеством ссылок.
Нажмите на курсор и перейдите к отчету Обратные ссылки , чтобы увидеть каждую неработающую обратную ссылку на страницу.
Есть три основных способа исправить такие проблемы:
- Восстановить мертвую страницу.
- Перенаправить мертвую страницу на соответствующую рабочую страницу .
- Просить линкеров вместо этого ссылаться на рабочую страницу.
Вы также можете оставить страницу как программную 404, если на ней нет ценных обратных ссылок.
Рекомендуемая литература: Как найти и исправить неработающие ссылки (чтобы вернуть ценный «ссылочный сок»)
СОВЕТ К ДЕЙСТВИЯМ
Найдите и исправьте битые страницы вашего сайта с обратными ссылками.
4.
 Копирование ссылок конкурентов
Копирование ссылок конкурентовНет двух веб-сайтов или веб-страниц с одинаковыми ссылочными профилями.
У вас есть обратные ссылки, которых нет у ваших конкурентов, но, что более важно, у ваших конкурентов есть некоторые, которых нет у вас. Другими словами, если вам нужно больше обратных ссылок, начните с репликации ссылок ваших конкурентов.
Ссылки возникают по многим причинам, и в этом процессе есть некоторые нюансы.
Итак, давайте пока будем простыми и обсудим два простых способов перехватить ссылки конкурентов, начиная с «исправления» их неработающих ссылок.
Процесс здесь прост: сделайте то же, что описано в тактике №3, но на этот раз для конкурирующего веб-сайта.
Site Explorer> введите конкурирующий домен> Best by Links> добавьте фильтр «404 not found»
Если мы сделаем это для конкурента в блоге Ahrefs, Backlinko , это будет похоже на первую веб-страницу на Список раньше был страницей о предотвращении штрафов Google, но его больше нет.
Нам повезло, что у нас уже есть рабочее руководство по этой теме. #lucky
Чтобы мы могли обратиться к тем 29 веб-сайтам, которые ссылаются на неработающее руководство Backlinko, и предложить им заменить мертвую ссылку на нашу рабочую.
Если бы у нас еще не было аналогичного контента для этого, мы всегда могли бы его создать.
Рекомендуемая литература: Простое (но полное) руководство по созданию неработающих ссылок
Второй метод репликации ссылок конкурентов еще проще:
Найдите в отчете « обратные ссылки » в Site Explorer гостевые посты конкурентов.
Site Explorer> введите конкурирующий домен> добавьте фильтр «dofollow»> найдите «/ author /» в URL-адресах ссылающихся страниц
Ищите обратные ссылки, в которых ссылающийся URL-адрес выглядит как / author / blogger-name /, как те обычно являются профилями авторов.
Напишите на этих сайтах гостевой пост. Скорее всего, они скажут да, поскольку вы уже знаете, что две вещи верны:
Скорее всего, они скажут да, поскольку вы уже знаете, что две вещи верны:
- Они принимают гостевые сообщения
- Они уже приняли по крайней мере одно сообщение от компании, подобной вашей
Рекомендуемая литература: 7 действенных способов ограбить обратные ссылки ваших конкурентов
СОВЕТ К ДЕЙСТВИЯМ
Найдите гостевые посты конкурентов и напишите для тех же сайтов.Найдите неработающие страницы конкурентов с обратными ссылками, а затем заявите эти ссылки себе.
5. Покажите свой контент «вероятным ссылкам»
Посмотрите на обратные ссылки, указывающие на любую веб-страницу, и вы часто начнете замечать сходство.
Например, давайте проверим обратные ссылки на наше руководство по поиску ключевых слов.
Site Explorer> введите URL> обратные ссылки
Sidenote.
Убедитесь, что вы используете режим URL в Site Explorer. Просмотрите этот неотфильтрованный отчет всего за тридцать секунд или около того, чтобы заметить, что мы получаем довольно много ссылок из руководств по контент-маркетингу. Если мы ищем обратные ссылки, где в URL-адресе ссылающейся (ссылающейся) страницы встречается фраза «контент-маркетинг», то будет получено четырнадцать результатов.
Если мы ищем обратные ссылки, где в URL-адресе ссылающейся (ссылающейся) страницы встречается фраза «контент-маркетинг», то будет получено четырнадцать результатов.
А теперь критический момент:
Есть много других руководств по контент-маркетингу, ссылки на которые у нас, , еще нет, . Как много? Давайте посмотрим в Content Explorer.
Content Explorer позволяет искать в базе данных, содержащей более миллиарда веб-страниц, те, которые упоминают любое ключевое слово или фразу.
Давайте выполним поиск веб-страниц на английском языке, в названии которых есть слово «контент-маркетинг».
Есть более 52 000 результатов!
Теперь давайте сузим список до страниц, где в содержании также упоминается фраза «исследование ключевых слов». Мы также добавим фильтр, чтобы видеть только одну статью для каждого домена.
1,028 результатов.
Если бы мы связались с авторами этих страниц и показали им наше содержание, вероятно, они, по крайней мере, были бы заинтересованы в его ознакомлении. Некоторые, вероятно, даже дадут ссылку на это.
Некоторые, вероятно, даже дадут ссылку на это.
Просто убедитесь, что составили хорошее информационное письмо, если хотите, чтобы ваши усилия окупились.
СОВЕТ К ДЕЙСТВИЮ
Найдите общие черты в уже имеющихся ссылках, найдите похожих потенциальных клиентов (т. Е. «Вероятных линкеров»), а затем покажите им свой контент.
Бонусный совет
Обратные ссылки положительно коррелируют с рейтингом и органического трафика.
Однако, если вы выбираете конкурентную тему, вам могут понадобиться сотни или тысячи обратных ссылок с уникальных веб-сайтов, чтобы иметь шанс на ранжирование.
Возьмем, к примеру, тему «Лучшие кредитные карты».
Никто не сможет взломать пятерку лучших без ссылок как минимум со 100–200 уникальных сайтов.
Примечание.
Имеют значение как количество, так и качество, поэтому дело не только в количестве имеющихся у вас ссылающихся доменов. Есть и другие факторы. По этой причине может иметь больше смысла искать менее конкурентоспособные темы и ключевые слова. Другими словами, те, в которых у вас есть шанс на ранжирование, не имея сотен обратных ссылок.
Другими словами, те, в которых у вас есть шанс на ранжирование, не имея сотен обратных ссылок.
Есть несколько способов найти такие темы.
Вы можете искать ключевые слова в проводнике ключевых слов, а затем выполнять фильтрацию по ключевым словам с низким показателем сложности ключевых слов.
Обозреватель ключевых слов> введите исходное ключевое слово> выберите отчет> фильтр для KD <10
Это не надежно. Но это хорошая отправная точка.
ПОЧЕМУ ТРУДНО КЛЮЧЕВОЕ СЛОВО?
Сложность ключевого слова (KD) — показатель, который оценивает «сложность» ранжирования ключевого слова по 100-балльной шкале, и он рассчитывается исключительно на основе анализа количества обратных ссылок на текущие страницы с самым высоким рейтингом.
Например, если текущие страницы с самым высоким рейтингом по ключевому слову выглядят так:
Страница № 1: 365 обратных ссылок с уникальных веб-сайтов (ссылающихся доменов)
Страница № 2: 213 обратных ссылок с уникальных веб-сайтов (ссылающихся доменов). )
)
Страница № 3: 199 обратных ссылок с уникальных веб-сайтов (ссылающихся доменов)
…
Тогда оценка сложности ключевого слова для этого ключевого слова будет выше, чем если бы страницы с самым высоким рейтингом выглядели так:
Страница № 1 : 21 обратная ссылка с уникальных веб-сайтов (ссылающиеся домены)
Страница № 2: 13 обратных ссылок с уникальных веб-сайтов (ссылающиеся домены)
Страница № 3: 2 обратных ссылки с уникальных веб-сайтов (ссылающиеся домены)
…
Итак, на поясните, здесь мы ищем ключевые слова с низким показателем KD, потому что нам, вероятно, понадобится меньше обратных ссылок в других, чтобы ранжироваться по ним.
Вы также можете выполнить поиск в Content Explorer по ключевому слову или фразе, относящейся к теме вашего сайта, а затем отфильтровать страницы с обычным трафиком, но с небольшим количеством ссылающихся доменов.
Content Explorer> введите запрос> отфильтруйте менее 5 RD> отфильтруйте более 500 обычных посещений в месяц
Sidenote.
Результатом являются страницы, которые получают хороший объем органического трафика при небольшом количестве ссылок.
Другими словами: неконкурентоспособных тем.
Нажмите на курсор «Подробности» и перейдите на вкладку «Обычные ключевые слова», чтобы увидеть ключевые слова, по которым ранжируется каждая страница.
СОВЕТ К ДЕЙСТВИЮ
Находите неконкурентоспособные темы и ключевые слова вместо высококонкурентных терминов.
Заключительные мысли
Поиск тех, кто ссылается на ваш сайт, является полезной отправной точкой, но простое знание этого не улучшит SEO. Важнейшей частью является понимание того, как вы сравниваетесь со своими конкурентами, и, что более важно, обучение у тех, кто выигрывает в SEO.
Это самый простой путь к повышению рейтинга большинства веб-сайтов.
Я что-нибудь пропустил из этого поста? Дайте мне знать в комментариях или напишите мне в Twitter.
Почему и как? • Yoast
Мейке ХендриксМейке Хендрикс (Meike Hendriks) — специалист по цифровому маркетингу в команде Yoast SEO. Она работает над SEO, SEA и CRO, чтобы постоянно улучшать Yoast.com.
Прежде чем ваш контент сможет ранжироваться, ему нужны ссылки. Google лучше всего находит ваши сообщения и страницы, когда на них есть ссылки из Интернета.Внутренние ссылки также связывают ваш контент и дают Google представление о структуре вашего сайта. Они могут установить на вашем сайте иерархию, позволяющую придавать наиболее важным страницам и сообщениям большую ценность ссылок, чем другие, менее ценные страницы. Таким образом, использование правильной стратегии внутренних ссылок может улучшить ваше SEO!
Содержание
Вы получили красный балл за внутренние ссылки в Yoast SEO? Забегайте вперед и прочтите, как эта оценка работает в Yoast SEO и как улучшить внутренние ссылки.
Что такое внутренние ссылки?
Внутренняя ссылка — это любая ссылка с одной страницы вашего сайта на другую страницу вашего сайта. И ваши пользователи, и поисковые системы используют ссылки для поиска контента на вашем сайте. Ваши пользователи используют ссылки для навигации по вашему сайту и для поиска контента, который они хотят найти. Поисковые системы также используют ссылки для навигации по вашему сайту. Они не найдут страницу, если на нее нет ссылок.
И ваши пользователи, и поисковые системы используют ссылки для поиска контента на вашем сайте. Ваши пользователи используют ссылки для навигации по вашему сайту и для поиска контента, который они хотят найти. Поисковые системы также используют ссылки для навигации по вашему сайту. Они не найдут страницу, если на нее нет ссылок.
Есть несколько типов внутренних ссылок. В дополнение к ссылкам на вашей домашней странице, меню, ленте сообщений и т. Д. Вы также можете добавлять ссылки в свой контент.Мы называем эти ссылки контекстными. Контекстные ссылки направляют ваших пользователей на интересный и связанный контент. Более того, они позволяют поисковым системам узнать, какой контент на вашем сайте имеет отношение к теме, и определить ценность этого контента. Чем больше ссылок получит важная страница, тем более важной она будет казаться поисковым системам. Поэтому хорошие внутренние ссылки имеют решающее значение для вашего SEO.
Внутренние ссылки и внешние ссылки
Каждый веб-сайт состоит из внутренних и внешних ссылок. Внутренние ссылки соединяют страницы и сообщения на вашем собственном веб-сайте, а внешние ссылки соединяют ваши страницы с другими веб-сайтами. В этом посте мы сосредоточимся на внутренних ссылках и их значении для SEO. Если вы хотите получить больше внешних ссылок, указывающих на ваш сайт, см. Наши сообщения о создании ссылок.
Внутренние ссылки соединяют страницы и сообщения на вашем собственном веб-сайте, а внешние ссылки соединяют ваши страницы с другими веб-сайтами. В этом посте мы сосредоточимся на внутренних ссылках и их значении для SEO. Если вы хотите получить больше внешних ссылок, указывающих на ваш сайт, см. Наши сообщения о создании ссылок.
Почему ссылки важны для Google?
Внутренние ссылки — важный фактор для Google и других поисковых систем. Но почему? А с чего начать?
Как объясняет Мариеке в видео, Google следует по ссылкам для поиска контента на веб-сайтах и ранжирования этого контента в результатах поиска.Если сообщение или страница получают много ссылок, это сигнал для Google, что это важная или ценная статья. Это учитывается как для внутренних, так и для внешних ссылок.
Внутренние ссылки — это то, что вы контролируете как владелец сайта. С помощью правильных внутренних ссылок вы направите посетителей и Google на самые важные страницы. Наш внутренний инструмент для создания ссылок может помочь вам, предлагая связанные сообщения для ссылки!
Наш внутренний инструмент для создания ссылок может помочь вам, предлагая связанные сообщения для ссылки!
Взаимоотношения между контентом
Google сканирует веб-сайты по внутренним и внешним ссылкам с помощью бота Googlebot.Этот бот попадает на домашнюю страницу веб-сайта, начинает отображать страницу и переходит по первой ссылке. Следуя ссылкам, Google может определить взаимосвязь между различными страницами, сообщениями и другим контентом. Таким образом Google узнает, какие страницы вашего сайта охватывают схожую тематику.
Например, в верхней части этого сообщения вы увидите ссылки на теги «Content SEO», «Internal linking» и «Site structure». Мы убеждаемся, что Google понимает, что содержание этих страниц связано с содержанием этого сообщения, добавляя эти ссылки.
Значение ссылки
Помимо понимания взаимосвязи между содержанием, Google разделяет значение ссылки между всеми ссылками на веб-странице. Часто главная страница веб-сайта имеет наибольшую ссылочную ценность, потому что на ней больше всего обратных ссылок. Это значение ссылки будет совместно использоваться всеми ссылками, найденными на этой домашней странице. Значение ссылки, переданное на следующую страницу, будет разделено между ссылками на этой странице и так далее.
Это значение ссылки будет совместно использоваться всеми ссылками, найденными на этой домашней странице. Значение ссылки, переданное на следующую страницу, будет разделено между ссылками на этой странице и так далее.
Таким образом, ваши новейшие сообщения в блоге получат больше ссылок, если вы сделаете ссылку на них с домашней страницы, а не только на странице категории.А Google быстрее найдет новые сообщения, если на них есть ссылки с главной страницы.
Когда вы получите представление о том, что ссылки передают свою ценность ссылки, вы поймете, что чем больше ссылок на сообщение, тем больше ценность. Поскольку Google считает страницу с большим количеством ценных ссылок более важной, вы увеличиваете шанс ее ранжирования.
Настройка стратегии внутренних ссылок
Для SEO вашего сайта очень важно регулярно оценивать и улучшать стратегию внутренних ссылок.Это один из способов улучшить работоспособность вашего сайта. Добавляя правильные внутренние ссылки, вы убедитесь, что Google понимает:
- релевантность страниц;
- отношения между страницами;
- и стоимость страниц.

Чтобы настроить стратегию внутреннего связывания, необходимо принять во внимание несколько вещей. Как именно вы это сделаете, конечно, зависит от вашего сайта и ваших целей, но следующие шаги — хорошее практическое правило.
1.Определите идеальную структуру для вашего сайта
Мы всегда советуем владельцам сайтов представлять свой сайт в виде пирамиды. Сверху находится ваша домашняя страница, ниже есть несколько разделов или категорий, а ниже — отдельные сообщения и страницы (возможно, с подкатегориями между ними).
Если у вас все получается хорошо, меню вашего сайта должно отражать эту структуру. В нашем полном руководстве по структуре сайта вы можете прочитать, как создать лучшую структуру для вашего сайта.
2. Определите, какой контент для вас наиболее важен.
Затем вы должны определить, что для вас наиболее важно. Если вы не уверены, прочтите нашу статью о краеугольном содержании. Короче говоря, это ваш лучший и наиболее полный контент; это о сути вашего бизнеса. Это контент, который вы хотите, чтобы люди находили, когда ищут товары или темы, на которых вы специализируетесь.
Это контент, который вы хотите, чтобы люди находили, когда ищут товары или темы, на которых вы специализируетесь.
Поскольку вы хотите, чтобы Google знал, что это ваш самый важный контент, вам нужно добавить на него много ссылок.Существуют различные места, откуда вы можете ссылаться на ваш краеугольный контент. Здесь мы дадим наиболее распространенные варианты, от копии вашего сообщения до навигации.
3. Добавьте контекстные ссылки
Когда вы написали несколько статей на определенную тему, вы должны связать их друг с другом. Это покажет Google — и пользователи! — что эти статьи тематически связаны. Вы можете ссылаться прямо из предложений в своей копии или добавлять ссылки в конце своего сообщения.
Более того, вы хотите показать Google, какая из этих статей является вашим краеугольным камнем: ваша самая полная статья по этой теме.Для этого вы должны добавить ссылку на краеугольный камень во всех статьях по этой теме. И не забывайте делать обратную ссылку от краеугольного камня к отдельным сообщениям.
Контекстное связывание: пример
В нашем блоге есть краеугольная статья под названием «Полное руководство по исследованию ключевых слов». Мы хотим, чтобы это сообщение ранжировалось по всем связанным поисковым запросам о [исследовании ключевых слов] в результатах поиска Google.
Поэтому мы добавили в основную статью ссылки из других релевантных статей, таких как «7 ошибок исследования ключевых слов, которых следует избегать», «Что такое исследование ключевых слов» или «Сосредоточьтесь на длинных ключевых словах».И мы ссылаемся на эти посты из основной статьи. При этом Google поймет, что окончательное руководство содержит большую часть информации о [исследовании ключевых слов]. Таким образом, в конце концов, Google поставит окончательное руководство над другими, более короткими публикациями об исследовании ключевых слов.
4. Ссылка на иерархические страницы
Если на вашем веб-сайте есть иерархические страницы, свяжите родительские страницы с его дочерними страницами и наоборот. Кроме того, не забудьте связать одноуровневые страницы друг с другом. На хорошо организованном сайте эти страницы должны быть связаны, и создание таких ссылок будет иметь смысл.
Кроме того, не забудьте связать одноуровневые страницы друг с другом. На хорошо организованном сайте эти страницы должны быть связаны, и создание таких ссылок будет иметь смысл.
Прочтите все о связывании родительских и дочерних страниц для SEO.
5. Рассмотрите возможность добавления раздела по теме
Существует множество плагинов и модулей, которые добавляют к вашим сообщениям полные разделы связанных сообщений. Если вы его используете, мы рекомендуем проверить, действительно ли связанные сообщения являются связанными сообщениями . Если вы не уверены, возможно, лучше всего добавить ссылку на сообщения вручную. Это то, что мы делаем на Yoast.com — мы выбираем связанный пост вручную (или с небольшой помощью нашего внутреннего инструмента для создания ссылок — подробнее об этом позже) и размещаем ссылку на этот пост внизу статьи.
Michiel подробно объясняет это в этом сообщении о ссылках на связанные сообщения.
6. Попробуйте добавить навигационные ссылки
Помимо ссылок на тематически связанные сообщения и страницы, можно сделать ваш краеугольный контент более авторитетным, добавив на него ссылки с домашней страницы или верхней панели навигации. Вы должны сделать это с сообщениями и страницами, которые наиболее важны для вашего бизнеса. Это придаст этим сообщениям или страницам большую ссылочную ценность и сделает их более сильными в глазах Google.
Вы должны сделать это с сообщениями и страницами, которые наиболее важны для вашего бизнеса. Это придаст этим сообщениям или страницам большую ссылочную ценность и сделает их более сильными в глазах Google.
7. Добавьте ссылки в вашу таксономию
Таксономии, такие как категории и теги, помогают организовать ваш сайт и помогают пользователям и Google понять, о чем ваш контент. Если у вас есть блог, было бы полезно добавить внутренние ссылки в таксономии, к которым принадлежит сообщение. Добавление ссылок на категорию и тегов помогает Google понять структуру вашего блога , а помогает посетителям легче переходить к связанным сообщениям.
8. Рассмотрите возможность добавления ссылок на популярные или недавние сообщения
Последний вариант, о котором стоит упомянуть, — это создание внутренних ссылок на самые популярные или новейшие сообщения на вашем веб-сайте.Желательно создавать эти разделы на боковой панели или в нижнем колонтитуле вашего веб-сайта, чтобы они отображались на всех страницах и в сообщениях.
По мере того, как ценность ссылки передается на эти самые популярные / недавние посты с множества разных страниц и постов, они действительно повышаются. Кроме того, посетителям будет легче получить доступ к сообщениям, что увеличит трафик, а увеличение трафика является положительным знаком для Google.
Подробнее по внутренним ссылкам
Ссылки Nofollow
У вас также, вероятно, есть ссылки, которые не важны для SEO на вашем сайте.Например, если у вас есть ссылка для входа в систему для ваших клиентов на главной странице, вы не хотите, чтобы значение ссылки передавалось на страницу входа — эта страница не должна занимать высокое место в результатах поиска.
Раньше вы могли предотвратить потерю значения ссылки для неважных ссылок, присвоив им тег nofollow. Тег nofollow просит Google не переходить по ссылке: поэтому значение ссылки не теряется. Теперь вы можете подумать: «Я собираюсь nofollow менее важных ссылок, чтобы дать наиболее важным ссылкам большую ценность». Раньше это работало, но Google стал умнее.Теперь кажется, что значение ссылки для этих ссылок nofollow не переносится автоматически на другие ссылки на странице. Ссылка nofollow будет считаться ссылкой, и значение ссылки для этой ссылки будет потеряно. Поэтому имеет смысл иметь меньше ссылок на странице вместо того, чтобы переходить по некоторым ссылкам.
Раньше это работало, но Google стал умнее.Теперь кажется, что значение ссылки для этих ссылок nofollow не переносится автоматически на другие ссылки на странице. Ссылка nofollow будет считаться ссылкой, и значение ссылки для этой ссылки будет потеряно. Поэтому имеет смысл иметь меньше ссылок на странице вместо того, чтобы переходить по некоторым ссылкам.
Обратите внимание, что добавление тега nofollow не означает, что эти целевые страницы не могут быть найдены в результатах поиска Google. Если вы не хотите, чтобы страницы или сообщения отображались в результатах поиска, вам также следует присвоить им тег noindex.Тег noindex означает, что Google не должен отображать страницу и не должен предоставлять содержанию место в индексе Google для отображения в результатах поиска.
Подробнее: Почему noindex a page или nofollow ссылка? »
Якорные тексты
После того, как вы решили, какие ссылки должны быть на странице и какие страницы должны получать значение ссылки, важно использовать правильный текст привязки. Якорный текст — это интерактивный текст, который видят посетители. Например, якорный текст двух внутренних ссылок в приведенном ниже примере — «схемы ссылок» и «платные ссылки»:
Якорный текст — это интерактивный текст, который видят посетители. Например, якорный текст двух внутренних ссылок в приведенном ниже примере — «схемы ссылок» и «платные ссылки»:
Если вы чрезмерно оптимизируете якорный текст, вы можете навредить своему сайту. И под чрезмерной оптимизацией мы подразумеваем наполнение ключевыми словами. Раньше вы могли дать всем якорным текстам одно и то же ключевое слово, и Google повысил рейтинг вашего сайта по этому ключевому слову. В настоящее время Google достаточно умен, чтобы понять, что содержание вокруг текста привязки больше говорит о релевантности ключевого слова, чем сам текст привязки. Поэтому убедитесь, что текст привязки выглядит естественно в вашей копии: можно использовать ключевые слова, но не добавляйте одни и те же ключевые слова к тексту привязки каждой ссылки.
Продолжайте читать: Контекст внутренних ссылок »
Внутренние ссылки в Yoast SEO
Бесплатная версия Yoast SEO включает несколько проверок и функций, которые помогут вам улучшить ваши внутренние ссылки.
На уровне публикации плагин Yoast помогает продумать внутренние ссылки. В метабоксе плагина внутренняя оценка ссылок Yoast SEO проверяет, были ли вы добавлены в текст ссылки на другие страницы своего веб-сайта. Он также проверяет, переходят ли по этим ссылкам или нет.
Чтобы получить зеленую отметку для этой проверки, добавьте контекстные внутренние ссылки на релевантный контент на своем сайте.
Счетчик текстовых ссылок
Если у вас установлен Yoast SEO, вы также получите удобный инструмент в обзоре публикации, который называется счетчиком текстовых ссылок. Этот инструмент считает внутренние ссылки в сообщении и внутренние ссылки, указывающие с на сообщение. Это визуализирует, какие сообщения должны получить больше ссылок. Все это поможет вам целенаправленно работать над структурой вашего сайта.
Простое внутреннее связывание с Yoast SEO Premium
Предложения по теме
Наш плагин Yoast SEO Premium значительно упрощает улучшение вашей внутренней структуры ссылок с помощью инструмента предложения внутренних ссылок, который помогает вам находить связанные сообщения для ссылки. Когда вы пишете сообщение, вы можете сразу поставить ссылку на связанный пост, перетащив ссылку в редактор. Вы увидите предложения на боковой панели Yoast SEO в правой части экрана:
Когда вы пишете сообщение, вы можете сразу поставить ссылку на связанный пост, перетащив ссылку в редактор. Вы увидите предложения на боковой панели Yoast SEO в правой части экрана:
Блок для детей и братьев и сестер
В редакторе блоков WordPress вы также можете легко связать дочерние и родственные страницы с помощью Yoast SEO premium.Если вы хотите убедиться, что вы связали все дочерние и одноуровневые страницы, просто выберите блок одноуровневых или подстраниц, добавьте его в свое сообщение, и все готово. Конечно, это работает только для иерархических типов записей.
Фильтр потерянного содержимого
Чтобы упростить поиск сообщений, на которые нет ссылок, в Yoast SEO Premium есть фильтр потерянного контента. Эта функция позволяет вам видеть, какие сообщения и страницы вообще не связаны с другими сообщениями и страницами вашего сайта. С помощью фильтра можно легко найти важные сообщения, на которые нужно больше входящих внутренних ссылок!
Go Premium и
разблокируют эти функции ! Разблокируйте эти функции и получите бесплатный доступ ко всем нашим курсам SEO. с Yoast SEO Premium:
с Yoast SEO Premium:
Go свяжите свой контент
Без ссылок ваш контент не будет ранжироваться! С помощью надежной стратегии внутренних ссылок вы можете показать, какой контент имеет отношение к вам, а какие из ваших статей являются наиболее информативными и ценными.Если вы будете следовать рекомендациям, изложенным в этой публикации, и Google, и ваши пользователи будут лучше понимать ваш сайт, что, в свою очередь, увеличит ваши шансы на ранжирование.
Читайте дальше: Структура сайта: полное руководство »
Новое расширение Google для Chrome позволяет создавать ссылки непосредственно на определенный текст на странице
Link to Text Fragment — это новое расширение Chrome от Google, которое позволяет создавать URL-адреса для определенного текста на веб-странице независимо от форматирования страницы.
Установив расширение, просто выделите текст, на который хотите создать ссылку, щелкните правой кнопкой мыши и выберите «Копировать ссылку на выбранный текст». «Затем он может быть открыт и открыт кем угодно, использующим совместимый браузер. Например, щелкнув по этой ссылке в Chrome или Edge, вы попадете прямо в выделенный раздел внизу статьи.
«Затем он может быть открыт и открыт кем угодно, использующим совместимый браузер. Например, щелкнув по этой ссылке в Chrome или Edge, вы попадете прямо в выделенный раздел внизу статьи.
Расширение Google основано на новой функции, которая была недавно добавлена в Chromium, под названием Text Fragments, которая работает путем добавления дополнительной информации о ссылках к URL-адресу после #. Это та же технология, которую сейчас Google иногда использует для ссылки на определенные части веб-страницы в результатах поиска.Однако эти URL-адреса могут быть длинными, и их сложно создать вручную, если вы ссылаетесь на более длинные разделы текста или сложные веб-страницы, на которых одни и те же слова повторяются несколько раз. Это расширение упрощает процесс создания.
Ссылки, создаваемые расширением, совместимы с версией 80 и выше всех браузеров на основе Chromium, но поддерживаются не во всех браузерах. В сообщении блога Google отмечается, что по состоянию на вчерашний день Firefox и Safari не заявили, что будут реализовывать эту функцию.Щелкнув ссылку в этих браузерах, вы просто переместитесь в верхнюю часть связанной веб-страницы, не выделяя текст.
В сообщении блога Google отмечается, что по состоянию на вчерашний день Firefox и Safari не заявили, что будут реализовывать эту функцию.Щелкнув ссылку в этих браузерах, вы просто переместитесь в верхнюю часть связанной веб-страницы, не выделяя текст.
Фрагменты текста — это небольшая, но полезная функция, которая упрощает поиск определенной информации на веб-странице. В приведенном выше абзаце, например, гиперссылка на сообщение в блоге Google настроена на прямую ссылку на раздел о совместимости Firefox и Safari. Вы также можете увидеть, что это полезно для ссылки на конкретный шаг в длинной серии инструкций или на конкретную запись в списке лучшего.
Расширение и возможности, которые оно обеспечивает, являются многообещающими, но пока что не идеальны. Во время тестирования функции в Edge я иногда получал ссылку на нужную часть страницы, но текст не выделялся. Затем при создании ссылок я иногда получал сообщение об ошибке, в котором мне предлагалось выделить более длинный фрагмент текста, несмотря на то, что я уже выделил целый абзац. Мне не удалось проверить, что именно вызвало эти проблемы в моем сочетании браузера, расширений и веб-сайтов, на которые я ссылался.
Мне не удалось проверить, что именно вызвало эти проблемы в моем сочетании браузера, расширений и веб-сайтов, на которые я ссылался.
Расширение «Ссылка на фрагмент текста» теперь доступно в Интернет-магазине Chrome.
ссылок: ссылка на странице
Создание ссылок на якоря очень похоже на обычные ссылки. Обычные ссылки всегда указывают на верх страницы. Якоря указывают на место на странице.Знак # перед местом ссылки указывает, что ссылка указывает на привязку на странице. (Якорь означает определенное место в середине вашей страницы).
Чтобы привязать привязку, вам необходимо:
- Создать ссылку, указывающую на привязку
- Создать сам привязку.
Якорь создается с помощью тега .
Если вы хотите создать привязку с именем chapter4, вы просто добавляете эту строку в том месте, где должна быть привязка:
После этого вы можете создать ссылку, указывающую на привязку, используя обычный тег , например:
|
Примечание:
При создании ссылки на привязку на странице вам необходимо поставить # перед привязкой .
При создании ссылки на привязку на той же странице просто введите
|
При создании ссылок на якоря на внешних страницах используйте следующий синтаксис:
|
Якоря обычно используются при создании страниц с большим объемом текста. Обычно вы делаете индекс вверху страницы, ссылаясь на якоря, которые были добавлены в ключевые места в следующем тексте.
Обычно вы делаете индекс вверху страницы, ссылаясь на якоря, которые были добавлены в ключевые места в следующем тексте.
Как перенаправить (связать) сообщения или страницы на внешний URL-адрес
После того, как вы настроите постоянные ссылки, WordPress будет использовать эту структуру, чтобы направлять браузеры на контент, расположенный на вашем сервере. Неважно, оставили ли вы структуру постоянных ссылок по умолчанию или настроили ее для SEO, ваши сообщения и заголовки страниц будут автоматически ссылаться на уникальный URL, установленный WordPress.И это действительно имеет смысл — вы хотите, чтобы ваши заголовки вели к контенту, и обычно вы хотите, чтобы ваши изображения переходили по той же ссылке. Но что, если вы хотите изменить это и перенаправить пользователя на внешний URL-адрес?
Может быть, это звучит немного безумно, но если подумать, могут возникнуть ситуации, в которых вы захотите перенаправить своего пользователя на внешнюю ссылку еще до открытия содержимого.
Для начала, возможно, вы хотите, чтобы в вашем блоге была размещена реклама или продвигаемые сообщения, чтобы вы могли зарабатывать деньги.Если кто-то заплатил вам за продвижение своего поста, вы можете опубликовать его как свой собственный, но вместо того, чтобы размещать его, вы можете напрямую ссылаться на эту внешнюю ссылку.
А что, если у вас есть несколько собственных сайтов? Вы можете захотеть связать заголовок сообщения / страницы непосредственно с вашей новой страницей.
Страницы Ссылки на плагин
ЦЕНА: Бесплатно
Если вы продолжили читать до сих пор, у вас, вероятно, есть причина, почему вам нужно перенаправить сообщение на внешний URL, и мы собираемся показать вам, как это сделать.Нет необходимости возиться с кодом, потому что уже существует бесплатный легкий плагин.
- Перейдите в Плагины -> Добавить новый
- Найдите плагин «Ссылки на страницу»
- Установите и активируйте его
- Создайте новый пост / страницу или отредактируйте существующий
- Прокрутите вниз до вкладки «Ссылки на страницу»
- Выберите « Пользовательский URL-адрес ».

- Введите любой URL-адрес, который вы хотите.
- Выберите, хотите ли вы открывать ссылку в новой вкладке.
- Опубликуйте сообщение / страницу или обновите ее
Ваш внешний URL-адрес теперь официально активен.Чтобы проверить, работает ли она, вам даже не нужно открывать домашнюю страницу — вы можете открыть внешнюю ссылку, просто нажав ссылку «Просмотреть страницу», которая появилась в верхней части панели администратора.
Конечно, ссылка меняется во всей системе. Не только ваш заголовок приведет к настраиваемому URL-адресу, но и изображение будет выполнять ту же работу.
.


 Вы бы предпочли укрепить внутренние страницы для повышения общего SEO вашего сайта, а не просто указывать больше ссылок на главной странице.
Вы бы предпочли укрепить внутренние страницы для повышения общего SEO вашего сайта, а не просто указывать больше ссылок на главной странице.