Как сделать текст 3д: Создать текст надпись логотип красивым шрифтом с эффектами и анимацией
Создать текст надпись логотип красивым шрифтом с эффектами и анимацией
- ГЛАВНАЯ
- 3D ТЕКСТ
- OUTLINE ТЕКСТ
- ТЕКСТ С ТЕНЬЮ
- PNG НЕОНОВЫЙ ТЕКСТ
- GIF НЕОНОВЫЙ ТЕКСТ
- GIF ГРАДИЕНТ ТЕКСТ
- GIF 3D ТЕКСТ
- BOUNCE 3D ТЕКСТ
- ПАДАЮЩИЕ БУКВЫ
- ТЕКСТ С АНИМАЦИЯМИ
- SHATTER ТЕКСТ
- ENERGY ТЕКСТ
- ТЕКСТ ЖИДКОСТЬ
- BLOB ТЕКСТ
- ТЕКСТ ДВИЖЕНИЕ ТЕНИ
- ТЕКСТ РИСУНКОМ
- GIF ТЕКСТ КОНТУР
- RETROWAVE ТЕКСТ
- CYBERPUNK ТЕКСТ
- КАЛЛИГРАФИЧЕСКИЙ ТЕКСТ
- PNG ГРАДИЕНТ ТЕКСТ
- 3D ГРАДИЕНТ ТЕКСТ
- МЕТАЛЛ ТЕКСТ
- РЕТРО ТЕКСТ
- RED ТЕКСТ
- AQUA ТЕКСТ
- НЕОНОВЫЕ GIF БУКВЫ
- ГРАДИЕНТ СТИКЕР
- PNG НЕОН
- ГЛАВНАЯ
- 3D ТЕКСТ
- OUTLINE ТЕКСТ
- ТЕКСТ С ТЕНЬЮ
- PNG НЕОНОВЫЙ ТЕКСТ
- GIF НЕОНОВЫЙ ТЕКСТ
- GIF ГРАДИЕНТ ТЕКСТ
- GIF 3D ТЕКСТ
- BOUNCE 3D ТЕКСТ
- ПАДАЮЩИЕ БУКВЫ
- ТЕКСТ С АНИМАЦИЯМИ
- SHATTER ТЕКСТ
- ENERGY ТЕКСТ
- ТЕКСТ ЖИДКОСТЬ
- BLOB ТЕКСТ
- ТЕКСТ ДВИЖЕНИЕ ТЕНИ
- ТЕКСТ РИСУНКОМ
- GIF ТЕКСТ КОНТУР
- RETROWAVE ТЕКСТ
- CYBERPUNK ТЕКСТ
- КАЛЛИГРАФИЧЕСКИЙ ТЕКСТ
- PNG ГРАДИЕНТ ТЕКСТ
- 3D ГРАДИЕНТ ТЕКСТ
- МЕТАЛЛ ТЕКСТ
- РЕТРО ТЕКСТ
- RED ТЕКСТ
- AQUA ТЕКСТ
- НЕОНОВЫЕ GIF БУКВЫ
- ГРАДИЕНТ СТИКЕР
- PNG НЕОН
OOPS! — Страницы не сущетвует
404 Error!
На ГлавнуюБлестящий объёмный 3D текст в Photoshop CC
Это действие сразу выдавит текст и под буквами появится поверхность плоскости основания:
ШАГ ТРЕТИЙ: Наш текстовый слой назывался «PLAY». Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Буквы стали плоским, что нам и нужно.
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств нажмите на третий значок слева, в этом разделе мы можем изменить угол и интенсивность раздувания фигуры фигуры.
Сначала, кликните по выпадающему меню «Стороны» (Sides) вверху панели и установите на «Спереди и сзади» (Front and Back). Затем перейдите к разделу «Раздувание» (Inflate) и установите «Угол» (Angle) на 90 ° и «Интенсивность» (Strength) на 20%. Буквы сразу становятся раздутыми. Это хорошо видно на дополнительном виде сверху:
ШАГ ПЯТЫЙ: На данный момент все буквы в слове являются единым объектом. Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта.
Продолжим работу с панелью свойств. Нажмите на прямоугольник-образец цвета рядом с Рассеиванием» (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:
ШАГ ШЕСТОЙ: Пройдите по вкладке главного меню 3D —> Разделить экструзию (3D —> Split Extrusion). Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
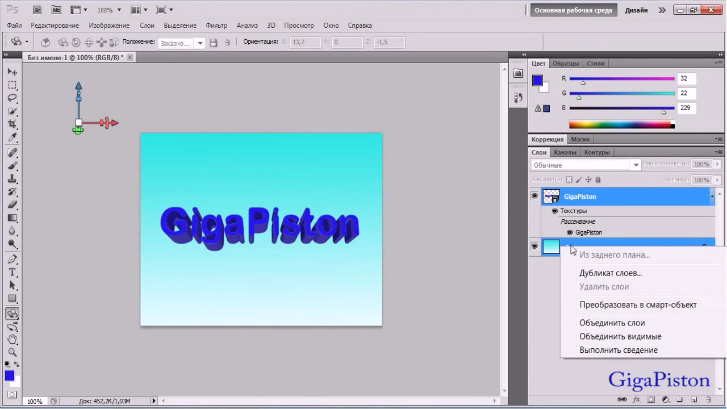
ШАГ СЕДЬМОЙ: Давайте раскрасим каждую букву в свой цвет, начнём с выбранной на данный момент самой левой буквы. В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
Обращаю Ваше внимание, что в панели 3D надо переключать на «Материал передней выпуклости» для каждой отдельной буквы:
ШАГ ВОСЬМОЙ (для Photoshop CS6): Если Вы используете Photoshop CC, то Вы видите несколько отражающих бликов на 3D-объектах. Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Это изображение похоже на потолочные светильники, оно и создаёт эффект бликов на буквах. Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
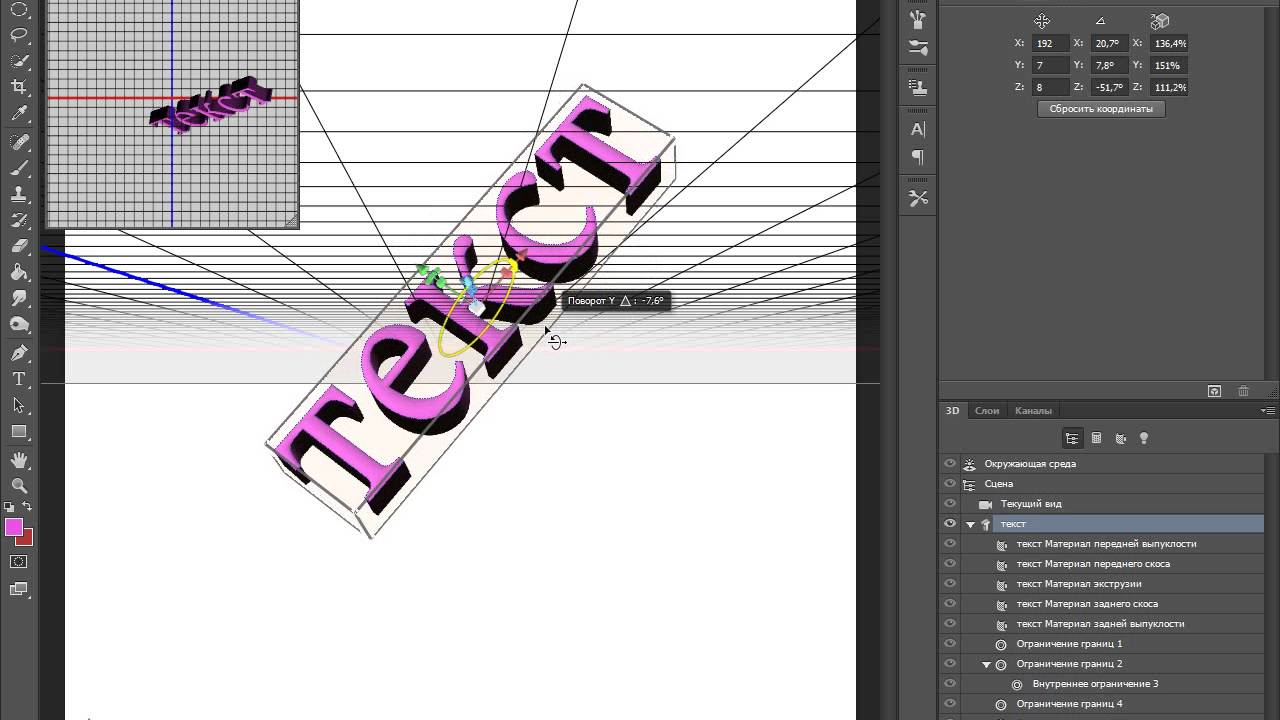
ШАГ ЗАВЕРШАЮЩИЙ: Освещение готово, и 3D текст разделен на буквы. Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
В Photoshop CC имеется прекрасная система текстовых подсказок. Когда Вы наводите курсор на объект, отображается «габаритный контейнер» объекта, или Gismo, а также его оси.
Вот как выглядит мой финальный результат. Этот рисунок получен после рендеринга документа, запустит рендеринг можно клавишами Ctrl+Shift+Alt+R:
На финальном изображении я скрыл 3D плоскость основания. Как скрыть/показать плоскость основания, рассказано здесь.
Как сделать 3д текст в Фотошопе
В отличие от предыдущих версий Photoshop, где инструменты 3D были реализованы весьма посредственно, Adobe Photoshop CS6 позволяет создавать реалистичные 3D объекты и текст быстро и просто.
Из этого урока вы узнаете, как добавить 3D текст на фотографию, используя только Photoshop.Шаг 1. Открываем изображение
Для начала, откройте изображение и дважды кликните по слою левой кнопкой мыши, чтобы разблокировать его.
Обратите внимание, что лучше всего подходят фотографии, на которых четко виден горизонт и присутствуют прямые линии для размещения текста.
Если вы знаете фокусное расстояние вашей фотографии, то можете использовать это значение в процессе. Если же не знаете, то ничего страшного.
Шаг 2. Создаем текстовый блок
Создайте большой текстовый блок, используя Инструмент Текст – Type Tool (T) и жирный шрифт без засечек. В уроке использован шрифт Franchise. У вас должно получиться что-то наподобие этого:
Шаг 3. Открываем панель 3д объектов
Выделите ваш текст, затем откройте перейдите в меню Окно > 3D (Window > 3D). Затем выберите пункт 3D — экструзия (3D Extrusion)
Вы увидите, что на панели 3D появились новые объекты.
Шаг 4. Вкладка «Окружение»
Для начала, кликните на вкладку Окружающий фон (Environment).
Шаг 5. Изменяем непрозрачность
Измените Непрозрачность (Opacity) Теней (Shadows) на 95% в разделе Плоскость основания (Ground Plane).
Можете сверить ваши настройки с изображением ниже:
Шаг 6. Поворачиваем камеру
Теперь вам нужно повернуть камеру, используя Инструмент Поворот 3D-объекта (3D Object Rotate Tool), чтобы линии 3D сетки совпадали с линией горизонта на фото.
Шаг 7. Редактируем сектор обзора
Далее на вкладке Свойства (Properties) мы будем редактировать Сектор обзора — FOV (Field of View), пока сходящиеся линии сетки не станут параллельны сходящимся линиям на вашем фото.
Шаг 8. Настройка камера
Настройка может занять некоторое время, и вам может понадобиться несколько раз изменить размер самого текста, чтобы добиться нужного результата.
Настройки камеры для данного изображения и текста такие:
Шаг 9. Настройка экструзии
Далее мы настроим экструзию текста. Кликните левой кнопкой мыши по тексту, чтобы он стал активным.
На вкладке Фильтр по: Сетке (Filter By: Meshes) установите Глубину экструзии (Extrusion Depth) 150 – этот параметр регулирует толщину 3D текста, поставьте галочки Захватить тени (Catch Shadows) и Наложить тени (Cast Shadows).
Затем передите на вкладку Капитель (Cap) и установите Ширину фаски (Bevel Width) 10% и Угол (Angle) 45 градусов — это добавит реалистичности тексту.
Шаг 10. Добавляем текстуру
Теперь мы добавим текстуру нашему 3D тексту.
Кликните на слой Материал передней выпуклости (Front Inflation Material), чтобы открыть окно Свойства материалов (Materials properties).
Шаг 11. Загружаем текстуру с компьютера
Нажмите на иконку рядом со строкой Материал — Диффузный (Diffuse material) и нажмите Загрузить текстуру (Load Texture), найдите текстуру на компьютере и загрузите ее.
Шаг 12. Редактируем свойства текстуры
Теперь кликните по той же иконке еще раз и выберите пункт Редактировать UV-свойства (Edit UV Properties) и установите такие настройки:
Масштаб (Scale) U и Масштаб (Scale) V: 100%.
Нажмите ОК.
Шаг 13. Добавляем рельеф
Проделайте те же действия из шага 7, но для параметра Рельеф (Bump).
Установите значение Рельеф (Bump) 10% — это добавит текстуре некоторую глубину и шероховатость.
Шаг 14. Создаем материал
Далее нажмите стрелочку рядом с пиктограммой 3D материала, затем нажмите значок настроек и выберите пункт Новый материал (New Material), придумайте название вашему материалу и нажмите ОК.
Шаг 15. Редактируем материал
Выделите слои со всеми поверхностями и затем кликните стрелочку рядом с с пиктограммой 3D материала, снова выберите пункт Новый материал (New Material) и примените тот же материал ко всем поверхностям 3D текста.
Шаг 16. Настраиваем свет
В заключении мы отредактируем освещение, чтобы оно соответствовало освещению на фотографии.
По умолчанию в Photoshop добавлен источник Бесконечный свет (Infinite Light).
Выберите слой Бесконечный свет (Infinite Light).
Шаг 17. Настраиваем свет
Установите интенсивность (Intensity) света 75%, поставьте галочку Тень (Shadow) и значение Сглаживание (Softness) 3%
Шаг 18. Настраиваем свет
Затем поверните источник света так, чтобы он совпадал с источником света на фотографии. На этой фотографии свет падает слева.
На этой фотографии свет падает слева.
Шаг 19. Финальное изображение.
Теперь перейдите в меню 3D > Рендеринг — 3D > Render (Alt+Shift+Ctrl+R), чтобы отрендерить сцену. Наберитесь терпения: в зависимости от размера изображения и возможностей вашего компьютера это может занять более 5-10 минут.
Как только 3D отрендерился, вы можете переключиться на панель Слои (Layers) и продолжить работу с другими слоями. Также вы можете в любой момент вернуться на панель 3D и внести корректировки, если будет необходимо.
Как добавить 3D текст в пейзаж в Фотошопе CS6. Как добавить 3д текст в фото. Как сделать 3д текст в фотошопе. Как сделать 3д текст в фотошопе. Как сделать 3д текст в фотошопе cs6. Как сделать 3д текст в фотошопе cc. Как сделать 3д текст в фотошопе cs5. Как сделать красивый 3д текст в фотошопе. Как сделать 3д текст в фотошопе сс.
Ссылка на источник
Урок по созданию текстового эффекта в Cinema 4D
Доброго времени суток! Меня зовут Никита Савенко, и мне нравится компьютерная графика. Не так давно мне захотелось создать текст, похожий на слегка небрежный чертеж. Покопавшись немного в хелпе Cinema 4D и поэкспериментировав с настройками, я добился понравившегося мне результата и решил поделится этим опытом с другими. Несмотря на то, что это мой первый урок, я надеюсь, что он будет интересен всем, начинающим изучать эту замечательную программу.
Не так давно мне захотелось создать текст, похожий на слегка небрежный чертеж. Покопавшись немного в хелпе Cinema 4D и поэкспериментировав с настройками, я добился понравившегося мне результата и решил поделится этим опытом с другими. Несмотря на то, что это мой первый урок, я надеюсь, что он будет интересен всем, начинающим изучать эту замечательную программу.
Для создания урока использована версия R11.5, а для его освоения достаточно минимального опыта. Мы коснемся как некоторых стандартных инструментов, так и нескольких функций Scetch and Toon-а и даже MoGraph-а. Итак, приступим.
Создадим новый документ и в меню сплайна выберем текст (или же в строке меню перейдите Objects->Spline Primitive->Text).
Теперь перейдем в окно атрибутов текстового сплайна, кликнув по нему мышкой в менеджере объектов. В поле «Text» введем необходимый текст и выберем шрифт (например, Diploma), кликнув по кнопке «Font…». Высоту мы сможем отрегулировать в любое время, но расстояние между буквами («Horisontal Spacing») мы увеличим сразу, чтобы при последующем выдавливании текста буквы оставались легко читаемыми.
Теперь выберем инструмент «Extrude NURBS» (Objects->NURBS->Extrude NURBS) и подчиним ему текст, просто перетащив его мышкой на Extrude NURBS в менеджере объектов. В атрибутах настроим глубину выдавливания («Movement» Z) и закруглим края букв, изменив параметры «Start» и «End» (см. скриншот ниже).
При рендере (Shift+R) должно получится что-то вроде этого:
Но это не совсем то, что нам нужно) Откроем Render->Render Settings… (Ctrl+B), и нажав на кнопку «Effect…» выберем «Scetch and Toon». Справа появятся настройки модуля. Во вкладке «Shading» изменим настройки «Object» на Custom Color и выберем цвет, которым будут затеняться все объекты без настроек цвета (я выбрал RGB 190 220 255, поскольку очень люблю присутствие синих оттенков).
Во вкладке «Main» кликнем по кнопке «Load Style…», пройдем по пути «..\Cinema 4D R11.5\library\sketch\styles» и выберем стиль «Fine Sketch.c4d». После всех этих действий в окне материалов должно появиться два новых (один — с пиктограммой линии, другой — с пиктограммой сферы) материала. Переименуем первый на «Text lines» и двойным кликом перейдем к окну его редактирования. Во вкладке «Stokes» поставим галочку на «Enable», во вкладке «Opacity» увеличим непрозрачность до 100%, а во вкладке «Color» выберем цвет для наших линий (у меня — RGB 40 15 0).
Переименуем первый на «Text lines» и двойным кликом перейдем к окну его редактирования. Во вкладке «Stokes» поставим галочку на «Enable», во вкладке «Opacity» увеличим непрозрачность до 100%, а во вкладке «Color» выберем цвет для наших линий (у меня — RGB 40 15 0).
Теперь перетащим наш материал на текст в менеджере объектов (имеется ввиду Extrude NURBS). Там же кликнем по Scetch Style — тегу (маленький бежевый кубик) и в окне атрибутов, во вкладке «Shading» выберем основной цвет для нашего текста:
Теперь можно выбрать нужный ракурс и опять отрендерить наш текст.
Уже неплохо) Полученный результат можно применять для каких-либо подписей и надписей, но сам по себе он выглядит не так впечатляюще, как хотелось бы. Поэтому теперь немного поработаем над оформлением фона.
Отключим пока видимость текста и создадим простой кубик (Objects->Primitive->Cube) и зададим ему размеры 100х100х100. Теперь в строке меню выберем MoGraph->Cloner Object и подчиним ему кубик. В атрибутах изменим «Mode» на «Grid Array», «Cout» на 6х6х6, а «Size» на 7500х7500х15000 (больший размер должен идти по направлению от камеры).
В атрибутах изменим «Mode» на «Grid Array», «Cout» на 6х6х6, а «Size» на 7500х7500х15000 (больший размер должен идти по направлению от камеры).
Теперь для того, чтобы кубики были более разнообразными, выберем MoGraph->Random Effector. Во вкладке «Parameter» ставим галочки на «Position» и «Scale», в «P.X», «P.Y» и «P.Z» вписываем 500, а в масштабировании ставим галочку на «Uniform Scale» (чтобы наши кубики не превратились в параллелепипеды) и задаем коэффициент 5.
В окне редактора должно получится что-то в этом роде:
Отлично! Теперь нужно назначить всей этой красоте материалы. Мне захотелось, чтобы были видны скрытые линии кубиков, поэтому материала будет два. Чтобы долго не мучатся, просто скопируем два раза уже готовый материал текста (зажав «Ctrl» и перетянув на свободное место) и дадим копиям соответствующие имена «Cube lines» и «Cube lines hidden». Сейчас нужно их настроить подобно тому, как мы это уже делали. В «Cube lines» поставим черный цвет, а непрозрачность уменьшим до 60% и применим его к кубику. В «Cube lines hidden» тоже поставим черный цвет, а непрозрачность уменьшим до 40%. Теперь уменьшим для скрытых линий разброс копий, чтобы результат не выглядел слишком загроможденным линиями. Для этого во вкладке «Main» поменяем «Control Level» на «Advanced» и перейдем к появившейся вкладке «Clone». Здесь задаются параметры копирования линий. Мы поменяем только «Line Offset» на 8 (по умолчанию должно стоять 10).
В «Cube lines hidden» тоже поставим черный цвет, а непрозрачность уменьшим до 40%. Теперь уменьшим для скрытых линий разброс копий, чтобы результат не выглядел слишком загроможденным линиями. Для этого во вкладке «Main» поменяем «Control Level» на «Advanced» и перейдем к появившейся вкладке «Clone». Здесь задаются параметры копирования линий. Мы поменяем только «Line Offset» на 8 (по умолчанию должно стоять 10).
Закроем окно редактирования материалов и кликнем по тегу материала линий в менеджере объектов. В окне «Attributes» перейдем во вкладку «Lines» и изменим параметр «Combine» на «All». Теперь перетащим материал «Cubes lines hidden» в поле «Default Hidden», после чего скрытые линии станут видны.
Чтобы выделить ближайшие к нам грани кубиков, воспользуемся нетронутым ранее материалом (или создадим новый при помощи File->Scetch Material в менеджере материалов). Цвет — черный, непрозрачность — 45%, перетаскиваем на кубик.
Остался последний штрих. Добавим в нашу картинку воздуха (окружение, Objects->Scene->Environment). В окне атрибутов поставим галочку на «Fog» и изменим «Distance» на 75000. Таким образом кубики будут плавно растворяться в дали.
Добавим в нашу картинку воздуха (окружение, Objects->Scene->Environment). В окне атрибутов поставим галочку на «Fog» и изменим «Distance» на 75000. Таким образом кубики будут плавно растворяться в дали.
Теперь дело за малым — немного подвинуть текст, выбрать ракурс и нажать Shift+R.
Вот и все. Наш текст готов! =)
Под конец лишь хочу добавить, что этот урок ни в коем случае не является строгим указанием к действиям. Любые параметры можно и нужно изменять в соответствии с Вашим желанием и необходимостью, от этого финальный результат только выиграет. Так что не бойтесь экспериментировать и… читать Help)
Как сделать 3d текст в word?
Создание объемного текста в PowerPoint — это истинное удовольствие, если знаешь как! Процесс этот несколько отличается от создания объемной геометрической фигуры, поэтому хочу, не вдаваясь в особую детализацию, остановиться на некоторых нюансах, как можно быстро и с удовольствием создавать 3D текст в PowerPoint 2010.
Итак, пошаговая инструкция по созданию объемного текста.
Заходим в PowerPoint, благо это стандартная программа Microsoft Office и найти ее не сложно
1. В разделе Вставка находим WordArt и выбираем приглянушийся вариант. Здесь нужно помнить, что цвет как самих букв, так и контура можно поменять в процессе работы. Я выбрала эту синюю букву просто для примера и даже не поменяла стандартный заголовок Поместите здесь Ваш текст.
2. Теперь щелкните правой клавишей мыши прямо внутри текста, и вы должны получить 2 выпадающих меню: короткое и длинное. Если вы хотите сразу же изменить цвет текста, размер и тип шрифта, поработайте с коротким. Что действительно очень удобно в PowerPoint, вы сразу же видите все соверщаемые действия, не закрывая меню. Для примера я изменила цвет текста на красный, но размер и тип шрифта не меняла. Здесь же вы можете поэкспериментировать с также с другими опциями. Отменить свое действие всегда можно стрелкой возврата в левом верхнем углу программы или просто сочетанием клавиш Ctrl+Z на клавиатуре.
Для непосредственного создания объемного текста нужно щелкнуть левой клавишей мыши по второй строке снизу Параметры анимации текста, отмеченного в длинном выпавшем меню предыдущего скриншота. Появится новое меню Формат текстовых эффектов. Здесь нас будут интересовать главным образом две опции Формат объемной фигуры (не спутайте с нижней строчкой предыдущего меню Формат фигуры) и Поворот.
3. Я специально не буду останавливаться на остальных пунктах меню нового выпавшего меню Формат текстовых эффектов, так как все это Вы можете попробовать и сами. А вот без опций Поворот и Формат объемной фигуры нам никак не обойтись. Мнения, с чего начинать сначала, расходятся. Кто-то сначала задает формат, а потом уже поворот. Однако по собственному опыту я предлагаю начать с опции Поворот, так как иначе все параметры, заданные в опции Формат объемной фигуры не будут отражаться в тексте сразу, как мы привыкли, так как объем становится виден именно при повороте фигуры. Пробуем разные варианты поворота. На скриншоте взят поворот из раздела Перспектива, но еще лучше смотрятся повороты из самого нижнего раздела Наклон.
Пробуем разные варианты поворота. На скриншоте взят поворот из раздела Перспектива, но еще лучше смотрятся повороты из самого нижнего раздела Наклон.
Если сдвинуть окно с опциями влево или вправо, чтобы освободить текст, то все ваши действия будут сразу же отражаться на рисунке, вы легко сможете выбрать желаемый поворот, не выходя из меню.
4. Вот теперь можно смело переходить к опции Формат объемной фигуры. И здесь основным параметром является Глубина, так как без Рельефа, Контура и Поверхности вполне можно обойтись, хотя это очень украшает. Лично я люблю задать различные Материал и Освещение, а также рельеф для большего эффекта. Но все-таки главным образом объем текста создается именно параметрами раздела Глубина.
Опять же, сдвинув опционное окно с Вашего текста, вы сразу же будете видеть создаваемую картинку, и таким образом устанавливать нужный цвет и величину глубины, не выходя из меню.
Вот собственно и все. А в заключение хочу рассказать об еще одном интересном моменте. Вы, наверное обратили внимание, что когда текст обрамлен рабочей рамкой, то в верхнем правом углу оранжевым цветом выделен раздел Средства рисования. Здесь есть уже знакомые вам по предыдущему меню опции — Тень, Отражение, Свечение, Рельеф, Поворот (в PowerPoint вообще довольно часто можно встретить дублирующие опции в разных местах программы, что очень удобно), но есть здесь и новая опция Преобразовать. Здесь на скриншоте я применила вариант из раздела Траектория. Поработайте с другими вариантами и посмотрите, как будет меняться ваш объемный текст. Программа PowerPoint, на мой взгляд, позволяет испытать ни с чем ни сравнимое ощущение творца чего-то доселе недоступного и прекрасного, причем без таких титанических усилий, как, например, в Adobe Photoshop.
А в заключение хочу рассказать об еще одном интересном моменте. Вы, наверное обратили внимание, что когда текст обрамлен рабочей рамкой, то в верхнем правом углу оранжевым цветом выделен раздел Средства рисования. Здесь есть уже знакомые вам по предыдущему меню опции — Тень, Отражение, Свечение, Рельеф, Поворот (в PowerPoint вообще довольно часто можно встретить дублирующие опции в разных местах программы, что очень удобно), но есть здесь и новая опция Преобразовать. Здесь на скриншоте я применила вариант из раздела Траектория. Поработайте с другими вариантами и посмотрите, как будет меняться ваш объемный текст. Программа PowerPoint, на мой взгляд, позволяет испытать ни с чем ни сравнимое ощущение творца чего-то доселе недоступного и прекрасного, причем без таких титанических усилий, как, например, в Adobe Photoshop.
Всего вам доброго! Благодарю за внимательное прочтение статьи и возможный комментарий.
как … сделать объемный, фигурный текст в MS Word10 Oct, 2016
Использование WordArt для создания текста с тенью, объемом в Ворде
Comments
как сделать 3д текст на блоках
КАК СДЕЛАТЬ КРАСИВЫЙ 3Д ТЕКСТ НА БЛОКАХ?!
FladeShow25-12-2017
КАК СДЕЛАТЬ 3Д ТЕКСТ НА БЛОКАХ КАК У ТОПОВ?
FladeShow14-06-2018
СВОЙ ПЕРВЫЙ ТУТОРИАЛ КАК СДЕЛАТЬ 3Д ТЕКСТ НА БЛОКАХ
Taburet01-06-2019
КАК СДЕЛАТЬ 3Д ТЕКСТ НА БЛОКАХ КАК У РОМЫ ГЕРОЕВА
Лайс-Любит дошырак с огурцами19-10-2018
Как сделать 3д текст на блоках?1 [ТУТОРИАЛ]
Felon ツ12-05-2018
ТУТОРИАЛ КАК СДЕЛАТЬ 3Д ТЕКСТ НА БЛОКАХ КАК У ТОПОВ?!
Делтикс — Майнкрафт21-10-2017
Как сделать 3д текст в синема 4д на русском / Добавляем материалы / Накладываем текстуры / Новичкам
РЕВОЛЕГ09-02-2019
КАК СДЕЛАТЬ 3Д ТЕКСТ НА БЛОКАХ? ТУТОРИАЛ 2019
iFrosti Pro — ПревьюМэйкер 😀15-02-2019
Легко! Крутой текст майнкрафт на блоках!!Как сделать 3д текст в стиле майнкрафт
Багров Александр25-06-2019
Как сделать 3Д текст на блоках как у топов? [Tutorial]
Брогг ʕ•ᴥ•ʔ — Майнсруфтер15-07-2018
КАК СДЕЛАТЬ 3Д ТЕКСТ НА БЛОКАХ КАК У ТОПОВ?
FASTIK24-06-2019
КАК СДЕЛАТЬ КРАСИВЫЙ 3Д ТЕКСТ НА БЛОКАХ?!
Игровой канал Cartex4827-08-2018
КАК СДЕЛАТЬ КРАСИВЫЙ 3Д ТЕКСТ НА БЛОКАХ?!
Klaym / Клеймツ09-08-2018
Туторил. Как легко сделать крутой 3D текст на блоках?!
Как легко сделать крутой 3D текст на блоках?!
ven [SvenYT]10-02-2019
💥КАК СДЕЛАТЬ ТОПОВЫИ 3Д ТЕКСТ💥 [НА АНДРОИДЕ]💥
Floury24-04-2019
КАК СДЕЛАТЬ КРАСИВЫЙ 3D ТЕКСТ В CINEMA 4D ?!
ArtMaster GO07-01-2018
Как сделать красивый 3д текст на блоках?Туториал майнкрафт
Kildus Dis28-06-2018
Как сделать 3д текст на андроид
Клончер03-10-2017
▶КАК СДЕЛАТЬ КРУТОЙ 3D ТЕКСТ НА ТЕЛЕФОНЕ!? ▶TUTORIAL
Fatizh13-03-2020
Как сделать 3D текст на блоках без звука+расписание видео
WENT1L x noob17-01-2019
КАК СДЕЛАТЬ 3D ТЕКСТ НА АНДРОИД?/ТУТОРИАЛ
W1nsyle26-01-2019
😎КАК СДЕЛАТЬ 3D ТЕКСТ НА АНДРОИД?! / САМЫЙ КРАСИВЫЙ ТЕКСТ! | ЗА 10 МИНУТ! \ САМЫЙ ЛУЧШИЙ ТУТОРИАЛ!)
MoNsTeR :з01-11-2018
КАК СДЕЛАТЬ КРУТОЙ 3D ТЕКСТ В CINEMA 4D?!
QIZIX24-12-2018
КАК СДЕЛАТЬ 3D ТЕКСТ НА АНДРОИД | ТУТОРИАЛ
ツAledan30-05-2018
Как сделать 3D текст в Photoshop CC
В конце урока вы научитесь создавать свой собственный 3D-текст в Photoshop CC * (примечание: для этого урока вам обязательно понадобится Photoshop CC) *
Шаг 1 . Создайте новый файл. Установите ширину и высоту в соответствии с требованиями. (Я установил ширину 1280, высоту 720, разрешение 100)
Создайте новый файл. Установите ширину и высоту в соответствии с требованиями. (Я установил ширину 1280, высоту 720, разрешение 100)
Шаг 2 .Теперь нажмите на инструмент текста под панелью инструментов и введите свой текст.
Шаг 3 : Щелкните правой кнопкой мыши на текстовом слое и примените 3D Extrusion из выбранного слоя.
Шаг 4 . Теперь измените материал текста. Перейдите на вкладку 3D , нажмите на материал для накачивания передней части и выберите нужный материал.
Нажмите Экструзионный материал , чтобы применить материал к обратной стороне текста.
Шаг 5 . Щелкните правой кнопкой мыши на фоновом слое и выберите открытку .
Шаг 6 . выделите текст и фоновый слой и выделите их. >> Перейдите на вкладку слой и объедините слой или нажмите сочетание клавиш Shift + e
Шаг 7. Теперь перейдите в меню 3D и нажмите опцию рендеринга .
Шаг 8 . Теперь щелкните слой правой кнопкой мыши и примените Rasterize 3D.
Создайте новый слой.
Шаг 9. Выберите фоновый слой и выберите Magic Wand Tool под панелью инструментов. Затем выберите и сделайте выбор, как показано на рисунке ниже. Теперь продублируйте выделенную область, нажав сочетание клавиш Ctrl + j или Ctrl + C (копировать) и вставьте его (Ctrl + V) на новый слой.
Шаг 10. Для добавления контура к тексту. Нажмите , добавьте стиль слоя и включите опцию обводки .
Установите размер и цвет штриха по вашему выбору
Вы также можете включить наложение цвета и изменить цвет текста.
Шаг 11. Затем нажмите на корректирующий слой слой и выберите цветовой баланс .В свойствах цветового баланса установите значения, как показано на рисунке ниже, чтобы получить такой же результат, или установите его по своему усмотрению.
Шаг 12. Отрегулируйте Яркость и контраст , чтобы он выглядел более привлекательно (также попробуйте поиграть с уровнями)
И вот оно! Вот как легко создавать 3D-текст в Photoshop CC благодаря мощи Photoshop CC. Будьте на связи, чтобы получить больше уроков по эффектам Photoshop!
Будьте на связи, чтобы получить больше уроков по эффектам Photoshop!
Вот другой пример, который я сделал:
Нравится:
Нравится Загрузка…
Связанные
Генератор 3D-текстовых эффектов — Создавайте 3D-логотипы, создавайте 3D-имена и баннеры онлайн
Генератор логотипов с эффектом трехмерного текста
Это бесплатный онлайн-генератор 3D-логотипов, который позволяет легко создавать 3D-буквы и слова для вашего 3D-логотипа или баннера. Это онлайн 3D приложение для создания текста предлагает несколько стилей рендеринга, у вас есть отличный контроль над цветами 3D-текста, баннеры 3D-текста отображаются с сглаживание, и вы можете дополнительно настроить свой крутой трехмерный текстовый логотип с полезным прозрачным фоном.
При использовании этого редактора 3D-логотипов для создания онлайн-3D-письма или 3D-арта вы можете выбрать из более чем 450 классных художественных
шрифты для создания профессиональных 3D-логотипов с вашим именем, сообщением, слоганом или любыми 3D-словами или буквами, которые вам нужны в заголовке,
название, обложка, флаер, интерфейс, страница, блог, сайт, приложение, игра, вечеринка, событие, Facebook, Twitter, социальный образ, обои,
графический дизайн, композиция изображений или все, что вы можете себе представить.
Параметры цвета для настройки различаются в зависимости от выбранного типа визуализации.Это бесплатно Программное обеспечение для создания 3D-текстовых эффектов может создавать четыре метода 3D-рендеринга:
- Упрощенный каркас;
- Solid Wireframe;
- лица с подсветкой;
- Плавное освещение.
Этот онлайн-конструктор трехмерного текста также предлагает вам несколько трехмерных моделей и трехмерных макетов, которые можно легко использовать. Самое главное и полезные базовые преобразования текста в 3D находятся в списке, поэтому он не позволяет вам работать с углами, осью, координатами и другими скучные математические понятия.Ниже вы можете увидеть несколько иллюстративных примеров 3D-логотипов, созданных с помощью этого бесплатного программного обеспечения для 3D-текста.
На этой странице представлен наш популярный генератор 3D-текста, разработанный для создания красивых классических текстовых 3D-эффектов. Однако , если вы предпочитаете реалистичные крутые 3D текстовые эффекты , лучший способ создавать 3D текстовые логотипы — использовать наши лучшие генераторы 3D текста. Вот ты
есть много онлайн-конструкторов 3D-текста премиум-класса, которые можно легко использовать бесплатно, например: Настоятельно рекомендуется Посетите страницу со специальным списком с нашими бесплатными Генератор 3D-логотипов онлайн Программы.Все доступные онлайн-создатели логотипов имеют хотя бы один крутой пример изображения логотипа, так что это будет легко для
вы можете выбрать лучшего создателя 3D-логотипов для создания графики по вашему желанию.
Вот ты
есть много онлайн-конструкторов 3D-текста премиум-класса, которые можно легко использовать бесплатно, например: Настоятельно рекомендуется Посетите страницу со специальным списком с нашими бесплатными Генератор 3D-логотипов онлайн Программы.Все доступные онлайн-создатели логотипов имеют хотя бы один крутой пример изображения логотипа, так что это будет легко для
вы можете выбрать лучшего создателя 3D-логотипов для создания графики по вашему желанию.ВАЖНЫЕ СОВЕТЫ:
- Перед использованием средства создания трехмерного текстового логотипа дождитесь полной загрузки страницы, иначе вы можете получить неверные результаты.
- Если вы выберете прозрачный файл PNG, выбранный цвет фона будет проигнорирован.
- Независимо от выбранной вами 3D-модели, тень (при желании) рисуется на основе света.
источник в дальнем месте над и позади букв 3D.Эта тень лежит на полу
чуть ниже текста. Если выбрать темный фон, вероятно, тени не будет видно.

Узнайте, как создать эффект ретро-трехмерного текста
Остались ли текстовые эффекты в стиле ретро-3D? Определенно, множество текстовых 3D-эффектов остается неизменной тенденцией в области типографики. На этой неделе мы покажем вам, как придать тексту винтажный вид с помощью трехмерного эффекта своими руками. Мы будем использовать обычный шрифт без засечек, Bebas Neue, с чистыми линиями и четким, простым внешним видом.Этот бесплатный шрифт, разработанный дизайнером Рёити Цунекава, необычайно универсален и отлично работает в качестве основы для добавления текстовых эффектов.
В этом уроке мы расскажем, как создать простой ретро-эффект 3D-текста с помощью инструмента «Переход» в Illustrator. Если вы пытаетесь использовать это руководство и уже имеете в виду шрифт, поэкспериментируйте с ним.
Что вам понадобится
Творческая программа, например Vectr , Pixlr или Illustrator | Шрифт: Bebas Neue
Как создать свой ретро-эффект 3D-текста
Введите текст
Начните с любого текста, эффект которого вы хотите создать. Отрегулируйте отслеживание слова так, как вы считаете нужным.
Отрегулируйте отслеживание слова так, как вы считаете нужным.
Выберите тип, щелкните его правой кнопкой мыши и выберите «Создать контуры» (Shift + Ctrl + O).
Давайте поработаем над тем, чтобы придать вашему тексту немного глубины. Выделите слово, дважды нажмите Копировать (Ctrl + C) и Вставить на передний план (Ctrl + F) . Возьмите одну из копий и перетащите ее влево и вниз.
Выберите копию, которую вы только что перетащили, и одну из других.
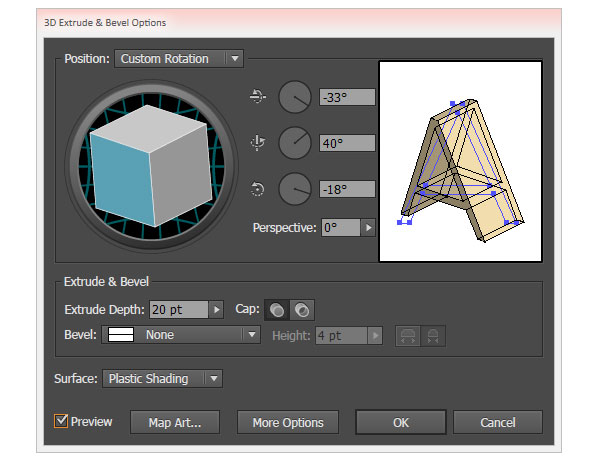
Перейдите в Blend Options (Object> Blend> Blend Options) . Выберите «Указанные шаги» и добавьте число 100. Чем больше число, тем лучше.
Теперь переходим Object> Blend> Make (Alt + Ctrl + B) .
В качестве альтернативы, вы также можете выбрать Blend Tool (W) и щелкнуть по обеим копиям, чтобы создать Blend.
Выберите только что созданную смесь и разверните ее (Объект> Разобрать) .
Все копии будут расширены, поэтому теперь нам нужно объединить их через Pathfinder (Window> Pathfinder).
Давайте начнем добавлять цвета! Для тени мы выбрали следующий цвет: #EDDCCE.
А теперь вернемся в конец. Щелкните тень правой кнопкой мыши, выберите «Упорядочить»> «На задний план» (Shift + Ctrl + [).
Теперь вы можете изменить цвет самого слова! Мы выбрали оранжевый # D86745.
Пора добавить тени еще больше. Используйте Pen Tool (P), чтобы добавить еще один цвет в нижнюю часть тени. Для этого мы использовали более темный оттенок # 877972 .
Для буквы «O» создайте градиент с двумя цветами тени. Вот здесь он будет выглядеть более гладким.
Разгруппируйте оранжевые буквы, щелкнув по ним правой кнопкой мыши и выбрав Разгруппировать (Shift + Ctrl + G) .
Давайте добавим детали внутри букв, чтобы создать идеальный трехмерный вид.
Выберите букву «R», скопируйте ее (Ctrl + C) и дважды вставьте на передний план (Ctrl + F) . Перетащите последнюю копию вправо и вниз несколько раз.
Выберите копию, которую вы только что перетащили, и другую на обратной стороне. В меню Pathfinder выберите опцию Minus Front.
Измените цвет оставшейся формы, чтобы ее было легче различить. Мы использовали более темный оттенок оранжевого # 9B3828 .
А теперь давайте добавим к нему больше измерений.Возьмите инструмент «Перо» (P) и обведите левую фигуру.
Щелкните правой кнопкой мыши более темный оттенок оранжевого и разгруппируйте его. Для других форм создайте градиент с двумя цветами ( # C24852 и # 9B3828 ).
Повторите тот же процесс для каждой буквы. На это нужно время, но надо писать каждую букву отдельно.
После того, как вы закончите создавать градиенты, снова сгруппируйте (Ctrl + G) все оранжевые буквы.
Скопируйте слово и вставьте его перед всем.
Измените заливку на «Нет» и обводку на белый. На панели «Обводка» выберите «Выровнять обводку по внутренней стороне».
На панели «Слои» нажмите «Создать новый слой», чтобы выделить отдельный слой для цвета фона. Выберите инструмент «Прямоугольник» (M) и создайте фон. Мы использовали жирный бирюзово-зеленый цвет: # 088B8D, в качестве цвета фона.
Давайте добавим текстовому эффекту большей глубины, добавив еще одну деталь: еще одну тень позади всего текста.
Выберите более светлую тень и перейдите в Эффект> Стилизация> Тень. Эта тень уйдет на противоположную сторону (вправо).
И готово! Вот как выглядит окончательный текстовый эффект:
Теперь, когда у вас есть потрясающий трехмерный текстовый эффект в стиле ретро, давайте попробуем включить его в иллюстрацию. Мы взяли этот винтажный набор иллюстраций из библиотеки 123RF. Посмотри на эту сладкую конфету!
Посмотри на эту сладкую конфету!
Откройте изображение в Illustrator, скопируйте и вставьте его в новый документ.Мы выбрали стандартный размер А3.
Сгруппируйте (Ctrl + G) всех объектов, чтобы вы могли перемещать весь выбор, не теряя ни одной части плаката. Когда вы впервые скопируете его в новый документ, он будет выглядеть, как на изображении ниже:
Измените размер плаката, чтобы он соответствовал размеру A3. Возьмите Selection Tool (V) и увеличьте размер плаката, чтобы он соответствовал высоте монтажной области.
Как видите, плакат не совсем пропорционален монтажной области A3.Мы собираемся выровнять плакат по центру монтажной области. Вы можете открыть панель «Выровнять » («Окно»> «Выровнять») и выбрать вариант по центру.
Теперь давайте разгруппируем (Shift + Ctrl + G) всех объектов. Причина, по которой мы разгруппируем все, заключается в том, что нам придется перемещать и удалять некоторые объекты по отдельности.
Возьмите Selection Tool (V) и выделите коричневый прямоугольник сзади. Давайте увеличим вес прямоугольника, чтобы он соответствовал монтажной области.
Удалите заголовок «Конфеты», чтобы можно было вставить в него собственный ретро-текст.
Перейдите в ретро-текстовый документ и скопируйте его (Ctrl + C) , а затем вставьте его (Ctrl + V) в документ плаката.
Если размер вашего текста оказывается слишком маленьким или слишком большим, вы всегда можете изменить его размер, чтобы он идеально вписался в ваш плакат. Вот как это будет выглядеть после добавления текстового эффекта:
Мы также можем изменить цвета плаката на нашу исходную палитру, например, изменить фон на зеленый, который мы использовали раньше.
Вот как выглядит финальный плакат:
И вот он, милый ретро-3D текстовый эффект на винтажном плакате. Избавьтесь от хлопот; не нужно искать конкретный шрифт, просто воспользуйтесь этим руководством, если вы в затруднении.

 Как легко сделать крутой 3D текст на блоках?!
Как легко сделать крутой 3D текст на блоках?! 