Как сделать комикс из фото: Учимся рисовать комиксы: экспресс-курс и советы художников
Учимся рисовать комиксы: экспресс-курс и советы художников
Комиксы с каждым годом набирают популярность, и совершенно разные люди примыкают к этой сфере, пробуя нарисовать что-то свое. Мы попросили отечественных художников рассказать о том, какие трудности ждут начинающих авторов, желающих создать свой комикс.
Создание комикса — это очень кропотливая работа, которая требует от человека комплексоного подхода. Не зацикливаться на мелочах, а стараться воспринимать все этапы подготовки и работы одинаково, потому что комикс — это совокупность всех его частей, а не только рисунок или его сюжет.
Мы попросили двух отечественных художников на основе своего опыта рассказать о том, как создаются комиксы. Дмитрий Феоктистов и Евгений Францев — художники, которые работали над отечественным комиксом-вестерном «Фронтир» (кстати, недавно у нас вышло интервьюс Дмитрием, посвященное этой работе).
Дмитрий Феоктистов
На что в первую очередь стоит обращать внимание перед работой над комиксом
С чего начинается работа над комиксом
Каждый комикс начинается с идеи.
Иногда у тебя в голове появляется какая-то сцена или событие, которое тянет за собой весь остальной материал. Иногда это образ главного героя.
Если говорить о работе над готовым чужим сценарием, то практически одновременно идут процессы поиска дизайна персонажей и раскадровка будущего комикса.
Зачастую при работе над готовым сценарием художник и сценарист создают творческий дуэт. В своей работе я еще не сталкивался с жесткими ограничениями над сценарием — ни с отечественными, ни с зарубежными авторами. Но очень важно не забывать, что главная задача художника — нарисовать, а не написать. И каждая правка, каждое изменение должно все же опираться на реальные основания, а не быть только капризом художника. Хотя и такое бывает!
Чтобы комикс было удобно читать — его панели нужно удобно расположить. Грубо говоря, еще на этапе раскадровки вы сами должны испытать каждую страницу. Идите глазами по панелям, по пузырям текста, прослеживая путь взгляда вашего читателя.
Есть огромное количество пособий от известных художников, но без большого опыта чтения комиксов вы не сможете решать подобную задачу на интуитивном уровне.
С появлением персональных компьютеров все немного изменилось — раньше текст в пузырях для комиксов писался вручную и приклеивался к готовым компасным страницам. Сейчас же, леттеринг стал практически поголовно цифровым процессом. Осталось очень мало авторов, которые берут текст в свои руки, в прямом и переносном смысле. Но это не меняет необходимости помнить о тексте при рисовании комикса. Я на первых комиксах периодически забывал об этом и приходилось менять композицию сцены или даже перерисовать ту или иную панель.
Степень проработки рисунка и его, скажем так, академичности — вопрос сугубо технический.
Почти каждый художник комиксов рисует в уникальном стиле, даже если основывается на опыте других художников. Если вы рисуете стрип с мультяшными, плоскими персонажами, то полностью проработанные фоны с тенями и полутенями будут смотреться тяжеловесно.
Как лучше работать новичкам
Я не сторонник жестких разделений на «цифру» и «традишку». В идеале — несмотря на различия инструментария — нужно уметь работать любым способом.
Но, положа руку на сердце, при всей моей любви к олдскульным инструментам — цифра сейчас становится доступнее и проще для работы над комиксами и иллюстрацией. Хорошая бумага, профессиональный инструмент и необходимость пространства для работы и хранения могут стать серьезной проблемой и строкой расходов для новичка. Надо понимать, что комиксы — это жесткие дедлайны, и с цифровыми инструментами их выдерживать намного проще.
Вне зависимости от того, на бумаге вы рисуете или на планшете — подготовка к печати будет производиться цифровым способом.
Для своей работы я пользуюсь Adobe Photoshop. Его мне вполне хватает для подготовки отсканированных страниц к печати. В свое время пробовал Sai — программа интересная и довольно удобная, поскольку именно рисовать в Photoshop для меня оказалось не очень удобно.
Важные этапы при создании комикса
(редакция)
Для начала, как выше отметил Дмитрий, вам нужно выбрать тему комикса и придумать историю, в которой вы сможете рассказать все, что хотите. Не стоит бояться вставить в комикс что-то лишнее. При работе вы сами уберете все ненужное, оставив только то, что соответствует вашему видению этой истории.
Дальше нужно составить план комикса. Это может быть как классический план, так и план в виде набросков. На этом этапе вам не нужно продумывать расположение панелей комикса, так как планирование расположения панелей на каждой из страниц будет позднее.
Решите — каким будет объем вашего комикса. Будет ли это веб-комикс, комикс-ваншот или начало большой серии.
От размеров вашей истории зависит ее темп, количество панелей на странице и последовательность чтения.
Грубо говоря, в крупной серии сценаристы и художники могут позволить уделить целый разворот какому-то одному кадру. В ваншотах это сложнее, так как вы ограничены в объеме комикса.
Когда у вас есть история и ее примерный план, то вам нужно ответить на главный вопрос — способны ли вы сами реализовать его?
И здесь речь не о качестве вашего рисунка — некоторые комиксы притягивают своим минимализмом. Речь именно о соответствии ваших умений тематике вашего комикса. Уверены ли вы, что сможете нарисовать его таким, каким задумали?
Если вы определились со всем указанным выше и уже начали работу, то самое время убедиться, что вы не забыли все важные элементы: главных героев, фоны, место под пузыри с текстом и звуки.
Если вы традиционный художник, то вам нужно пространство с хорошим освещением и просторным столом, где вы сможете работать.
Ваша задача создать себе максимально комфортные условия для работы, в которых вы сможете настроиться на правильную волну и творить.
Если же вы предпочитаете рисовать в электронном виде, то вам может помочь графический планшет и хороший монитор. Например, мониторы линейки Ultrawide LG (наш обзор). Почему именно они?
- Самое главное — у этой линейки отличная диагональ — от 29 дюймов (29UM59-P) до 38 (38UC99-W). Широкий угол обзора — до 178 градусов по вертикали и горизонтали — позволит вам держать на мониторе параллельно несколько открытых вкладок, которые помогут при работе над комиксом. Например, учебник по изобразительному искусству, ваш план-раскадровку, графический редактор — все это одновременно будет открыто на экране;
- Разрешение экрана до 3840×1600 позволит вам не только умещать все необходимые для работы над комиксами программы параллельно на рабочем столе, но и держать вашу работу в максимально большом формате, чтобы можно было прорисовать все мелкие детали и фоны на панелях комикса;
- Максимальная яркость экрана — 300 кд/м2, а контрастность — 1000:1, динамическая, и это вполне стандартные показатели, при которых вы получите отличный баланс белого и черного, а также яркие цвета, что, согласитесь, очень важно для художников.

Евгений Францев
На что в первую очередь стоит обращать внимание перед работой над комиксом
С чего начинается работа над комиксом
Самая важная часть комикса — это идея. Ее основой может стать все что угодно — от просмотренного фильма до закорючки на бумажке.
Но работа должна быть последовательной. Нельзя спонтанно менять внешний вид, характер, цели героя. Сценарий должен быть прописан от и до. Дизайны должны быть законченными, а раскадровка — понятной. В процессе чистовой отрисовки все еще может поменяться. Могут возникнуть новые идеи, которые повлияют на внешний вид комикса или на сюжет.
Забавно, что иногда крутые сцены рождаются из курьезов — например, невнимательности художника. В первой книге «Фронтира» в истории с доктором-злодеем Баффало должен был выбить дверь и закончить сцену в доме. Но я в процессе чтения сценария подумал, что дверь должен вышибать доктор — из помещения наружу. В итоге я сделал крутой разворот с этой сценой — и она вошла в финальную версию комикса.
Но я в процессе чтения сценария подумал, что дверь должен вышибать доктор — из помещения наружу. В итоге я сделал крутой разворот с этой сценой — и она вошла в финальную версию комикса.
Некоторые заказчики требуют беспрекословно следовать сценарию. А кто-то дает художнику свободу — главное, чтобы идеи не вредили повествованию.
Почти во все комиксы, над которыми я работал, я вносил какие-то изменения. В итоге они пошли только на пользу истории.
Художник — это и режиссер, и оператор. Он должен показывать то, что важно для продвижения сюжета, а не просто рисовать героя в эффектных позах. А если художник нарисовал крутой разворот, который никак не виляет на визуальное повествование — то это ошибка.
Как лучше работать новичкам
Сложно ответить однозначно. Многие известные художники — ветераны и молодые — работают на бумаге. А кто-то, наоборот, в цифре. Кто-то комбинирует одно с другим: рисует на компьютере раскадровку, а распечатывает и обводит уже на бумаге.
Я всем советую начинать рисовать на бумаге: четче понимаешь формы предметов, объем, пропорции, перспективу. Это поможет рисовать в цифре в будущем. Но если кто-то принципиально хочет рисовать только в цифре — пусть делает.
Если работаешь над комиксом на бумаге — можно сразу рисовать пузыри от руки. А можно оставить для них место и добавить на компьютере в конце работы. Нельзя про них забывать.
Важно следить за пространством панели: там должна быть не только крутая картинка, но и место для текста. Иногда, конечно, хочется, чтобы пузырей не было. Чтобы все, что рисуешь, говорило само за себя или просто не нуждалось в словах.
Порядок панелей всегда ведет взгляд читателя. Это могут быть движения героев в определенном направлении или геометрические направляющие в задниках. Умение ненавязчиво вести читателя — это большое мастерство. А если приходится рисовать стрелочки — что-то пошло не так. Мне вообще сложно представить хороший комикс без теней. Без фонов еще можно, но не без теней. Майк Миньола, Френк Миллер мастерски пользуются тенями и создают с их помощью нужную атмосферу.
Без фонов еще можно, но не без теней. Майк Миньола, Френк Миллер мастерски пользуются тенями и создают с их помощью нужную атмосферу.
Ничего лучше Photoshop для обработки изображений пока не придумали. Еще хорошие редакторы — Manga Studio и более современный Clip Studio: они заточены специально под художников комиксов и манги, а еще у них много инструментов для анимации. Художники пробуют разные редакторы и выбирают для себя самые удобные. Мне, например, нравится Photoshop.
Как донести ваш комикс до читателя
(редакция)
Сегодня существует множество способов показать свою работу. Главное — понять, насколько вы в ней уверены.
Если вы хотите издать свой комикс, чтобы он продавался в магазинах, то вам предварительно стоит дать его почитать не близким и друзьям, а совершенно посторонним людям, которые смогут максимально критично оценить ваш труд. И только после этого вам нужно решить, будет ваш комикс платным или бесплатным
Создаем винтажный эффект на фото в Photoshop
В этом уроке я покажу вам, как создать винтажный эффект на фото. Я постараюсь объяснить все максимально подробно, чтобы даже новички, впервые открывшие Фотошоп, смогли справиться.
Я постараюсь объяснить все максимально подробно, чтобы даже новички, впервые открывшие Фотошоп, смогли справиться.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка документов
Шаг 1
Для начала открываем фото, с которым будем работать. Для этого переходим File – Open (Файл – Открыть), выбираем файл и жмем на кнопку Открыть. Далее проверяем настройки документа:
- Документ должен быть в режиме RGB, 8 bits/channel (бит/канал). Чтобы проверить это, переходим в меню Image – Mode (Изображение – Режим).
- Чтобы результат работы получился максимально качественным, размер документа должен быть в пределах 2000-4000 пикселей в ширину/высоту.
 Чтобы проверить это, переходим Image – Image Size (Изображение – Размер изображения).
Чтобы проверить это, переходим Image – Image Size (Изображение – Размер изображения). - Фото должно быть фоновым слоем. Если это не так, переходим Layer – New – Background From Layer (Слой – Новый – Фон из слоя).
Шаг 2
После этого переходим Window – Actions (Окно – Операции) и на панели операций жмем на кнопку меню в верхнем правом углу. Выбираем New Set (Новый набор) и называем набор «Винтажный эффект». После этого снова жмем кнопку меню, выбираем New Action (Новая операция) и называем операцию «Винтажный эффект». Включаем запись, нажав на кнопку внизу панели, и продолжаем дальше.
2. Добавляем текстуры
Шаг 1
В этом разделе мы добавим несколько текстур на фото. Переходим File – Place Embedded (Файл – Поместить встроенные), выбираем Текстуру 1 и жмем на кнопку Поместить. После этого на верхней панели устанавливаем Width (Ширина) и Height (Высота) на 125% и Angle (Угол) – на 90. Обратите внимание, что для настройки масштаба и угла должен быть активирован режим свободной трансформации (Ctrl+T). На это указывает рамка вокруг текстуры. Закончив, называем слой «Текстура 1». Для этого дважды кликаем по названию слоя на панели слоев.
Переходим File – Place Embedded (Файл – Поместить встроенные), выбираем Текстуру 1 и жмем на кнопку Поместить. После этого на верхней панели устанавливаем Width (Ширина) и Height (Высота) на 125% и Angle (Угол) – на 90. Обратите внимание, что для настройки масштаба и угла должен быть активирован режим свободной трансформации (Ctrl+T). На это указывает рамка вокруг текстуры. Закончив, называем слой «Текстура 1». Для этого дважды кликаем по названию слоя на панели слоев.
Шаг 2
Переключаем режим наложения текстуры на Multiply (Умножение) и уменьшаем Opacity (Непрозрачность) до 60%.
Шаг 3
Переходим Layer – New Adjustment Layer – Black & White (Слой – Новый корректирующий слой – Черно-белое). Это необходимо для того, чтобы обесцветить текстуру. Называем корректирующий слой «Обесцвечивание текстуры 1».
Это необходимо для того, чтобы обесцветить текстуру. Называем корректирующий слой «Обесцвечивание текстуры 1».
Шаг 4
Теперь, находясь на корректирующем слое, жмем Ctrl+Alt+G, чтобы трансформировать его в обтравочную маску. После этого переключаем режим наложения на Color (Цветность).
Шаг 5
Выбираем слой Background (Фон), переходим File – Place Embedded (Файл – Поместить встроенные), находим Текстуру 2 и жмем на кнопку Поместить. После этого на верхней панели устанавливаем Width (Ширина) и Height (Высота) на 155%. Закончив, называем слой «Текстура 2».
Шаг 6
Теперь переключаем режим наложения второй текстуры на Multiply (Умножение) и уменьшаем непрозрачность до 58%.
Шаг 7
Выбираем слой «Обесцвечивание текстуры 1» и жмем Ctrl+J, чтобы дублировать его. Затем на панели слоев размещаем копию над слоем «Текстура 2» и жмем Ctrl+Alt+G, чтобы преобразовать ее в обтравочную маску. После этого называем слой «Обесцвечивание текстуры 2».
3. Создаем текстуры
Шаг 1
В этом разделе мы добавим еще несколько текстур. Выбираем слой «Обесцвечивание текстуры 1», создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Вертикальные помехи».
Шаг 2
Теперь переходим Edit – Fill (Редактирование – Выполнить заливку) и в открывшемся окне устанавливаем Contents (Содержимое) на 50% Gray (50% серого), режим наложения – на Normal (Нормальный) и непрозрачность – на 100%. После этого дублируем слой (Ctrl+J).
Шаг 3
Скрываем этот слой, нажав на значок глаза рядом с названием слоя, и выбираем слой «Вертикальные помехи». Затем переходим Filter – Filter Gallery – Texture – Grain (Фильтр – Галерея фильтров – Текстура – Зерно). Устанавливаем Intensity (Интенсивность) на 40, Contrast (Контрастность) – 50, Grain Type (Тип зерна) – Vertical (Вертикально).
Шаг 4
Теперь переключаем режим наложения слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 45%.
Шаг 5
Выбираем и включаем видимость копии слоя «Вертикальные помехи». Затем применяем к нему Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум). Устанавливаем Amount (Эффект) на 12,5%, Distribution (Распределение) – на Gaussian (По Гауссу) и ставим галочку напротив Monochromatic (Монохромный).
Шаг 6
Затем применяем Image – Auto Tone (Изображение – Автотон) и Image – Auto Contrast (Изображение – Автоконтраст), чтобы программа автоматически подкорректировала тон и контрастность фото. После этого переключаем режим наложения слоя на Soft Light (Мягкий свет) и называем его «Шум».
4. Финальная коррекция
Шаг 1
В этом разделе мы будем применять корректирующие слои. Переходим Layer – New Adjustment Layer – Hue/Saturation (Слой – Новый корректирующий слой – Цветовой тон/Насыщенность), чтобы создать корректирующий слой, который мы называем «Общая насыщенность».
Шаг 2
Переключаем режим наложения этого слоя на Color (Цветность). Затем дважды кликаем по его миниатюре на панели слоев и на панели Properties (Свойства) устанавливаем Saturation (Насыщенность) на -60.
Шаг 3
Жмем клавишу D, чтобы сбросить цвета на стандартные черный и белый. Затем добавляем корректирующий слой Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента) и называем его «Общая контрастность».
Шаг 4
Переключаем режим наложения на Vivid Light (Яркий свет) и уменьшаем его непрозрачность на 38%.
Шаг 5
Далее переходим Layer – New Adjustment Layer – Levels (Слой – Новый корректирующий слой – Уровни) и называем новый слой «Общая яркость».
Шаг 6
Дважды кликаем по миниатюре слоя и на панели Properties (Свойства) вводим следующие настройки:
Шаг 7
Далее переходим Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента) и называем новый слой «Цвет».
Шаг 8
Дважды кликаем по миниатюре слоя и на панели Properties (Свойства) кликаем по градиентной полосе, чтобы открыть редактор градиента. Вводим следующие параметры:
Левый код цвета — #592d0a, правый — #fede5d.
Шаг 9
Переключаем режим наложения слоя на Screen (Осветление) и уменьшаем непрозрачность до 30%.
Шаг 10
Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить на новом слое все видимые слои. Затем жмем Ctrl+Shift+U, чтобы обесцветить этот слой. После этого применяем Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст) и устанавливаем Radius (Радиус) на 10 пикселей.
Шаг 11
Переключаем режим наложения на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 50%. Называем этот слой «Общая резкость».
Поздравляю, мы закончили! Теперь вы знаете, как создать состаренный винтажный эффект на фото, используя фильтры и текстуры. Вот так выглядит финальный результат:
Не хотите тратить время на урок? Предлагаю заглянуть на GraphicRiver и/или Elements и купить готовый экшен, с помощью которого можно создать такой же эффект за пару кликов мышью.
Автор: Marko Kožokar
6 сервисов и приложений для создания комиксов
Комиксы, на которые мы ежеминутно натыкаемся в социальных сетях, часто бывают глупыми, но нередко — остроумными, содержательными и полезными. Если настоящее образование и так уже пошло параллельно школе, пора осваивать его инструменты. Edutainme выбрали шесть сервисов и приложений для создания комиксов.
Веб, iPad, $1.99
Совсем свежий норвежский стартап, получивший уйму призов и даже поддерживаемый датским Министерством детей и образования. Сами себя они называют «ящиком с инструментами», которые помогают критически и нешаблонно мыслить, работать в группах, рассказывать истории и просто общаться. На выбор предлагается 4 редактора — для работы с ментальными картами, видео, аудио и мультиками с комиксами. Последний раздел выделяется увесистым набором тематических шаблонов — исторические личности, «Красная шапочка», Рождество и пр. Можно добавлять свои картинки (до 25 мегабайт), готовую работу потом сохранить на сайте, скачать или отправить социальные сети. В феврале Creaza обновят: учителя смогут давать комиксовые задания студентам, следить за их выполнением и комментировать работы. Стоимость специального образовательного пакета Creaza зависит от количества учеников и потребностей преподавателя, поэтому будет обсуждаться индивидуально.
Windows, iOS, Mac, от $19.99
В Comic Life большие комиксы создаются малыми средствами. Чтобы начать работу, достаточно выбрать шаблон или создать собственный, после чего приложение свяжется с вашим фотохранилищем. Перетаскиваем картинки в рабочую область, добавляем реплики, текстовые плашки и графические эффекты. Комикс можно сохранить на жесткий диск, отправить на почту или опубликовать в Twitter или Facebook. Новая версия для Mac OS X обещает автоматически распознавать текст на картинках и сама подбирать подходящие изображения.
Веб, фримиум
Pixton может поспорить с Comic Life — здесь получится сделать даже японскую мангу. Векторные человечки из библиотеки персонажей встают в любую позу, если подвигать их руки и ноги мышью. Для новичков есть серия обучающих видео, а профессионалы могут создавать собственных героев, которые после прохождения модерации становятся доступны всем. Про то, как лучше всего применять комиксы в изучении иностранных языков, Pixton даже написали статью.
Веб, бесплатно
Несколько лет назад Google и UNESCO наградили проект Make Beliefs Comix за лучшую пропаганду грамотности и чтение. Есть отдельные большие разделы для учителей и родителей с планами занятий, а еще примечательная страница на фейсбуке — там можно почти ежедневно черпать идеи применения комиксов для развития полезных навыков. Создавая комикс на MBC, использовать можно только встроенные ресурсы: это сокращает возможности, но упрощает дело. Готовые работы можно не только отправлять и расшеривать, но и, например, распечатывать.
Android, бесплатно
Create a Comic выглядит довольно добродушно и в чем-то примитивно, что делает его подходящим стартом сценарной карьеры для детей помладше. В огромной библиотеке встроенных персонажей и предметов основной арсенал составляют простые мультяшные фигурки (хотя герои комиксов и мемов тоже присутствуют). Процесс такой же, как везде — выбираем фон, добавляем героев, редактируем фразы в «пузырях» и отправляем результат в Facebook, Twitter или по почте. Нулевая стоимость накладывает ограничения на работу: периодически выскакивает реклама, вдобавок, приложение отказывается работать без подключения к сети.
Android, 60 р. и iOS, 66 р.
ComicBook! — одно из самых популярных и, что немаловажно, красивых мобильных приложений для создания комиксов. Истории можно собирать из собственных фотографий, обрабатывая снимки и добавляя надписи. Есть набор фильтров, стикеров со спецэффектами и различных текстовых «пузырей». Нарисовать маленький комикс можно за пять минут. ComicsBook! интегрирован с Twitter и Facebook, работы можно рассылать по почте. У этих же разработчиков есть любопытное приложение ComicPoster, которое из любой фотографии с помощью нехитрых спецэффектов может сделать приличного вида плакат.
Егор Антоненков
Добавляем на фото эффект комикса в стиле ретро
Экшены Фотошоп можно использовать в качестве продвинутых фильтров, которые за пару кликов мышью позволят создать интересные эффекты. В этом уроке я покажу вам, как создать мультипликационный эффект на фото, который можно превратить в экшен для быстрого повторного использования.
Шаг 1
Открываем в программе выбранный снимок File – Open (Файл – Открыть). Проверяем, чтобы он был фоновым слоем. Если это не так, переходим Layer – New – Background from Layer (Слой – Новый – Фон из слоя).
Создаем новый слой. С помощью любого инструмента выделения выделяем силуэт модели. Не обращайте внимание на детали, сфокусируйтесь только на силуэте. Затем с помощью Paint Bucket Tool (G) (Заливка) заливаем выделение любым цветом. Называем этот слой «Маска».
Шаг 2
На панели слоев кликаем в любом пустом месте, чтобы снять выделение со слоя. Затем открываем панель Window – Actions (Окно – Операции) и в нижней части создаем новую операцию. Даем ей любое название и включаем запись. С этого момента все действия в Фотошоп будут записаны в экшен.
Шаг 3
Жмем клавишу D, чтобы сбросить цвета на стандартные. Переходим Image – Image Size (Изображение – Размер изображения) и округляем верхнее значение, чтобы у всех фото, к которым вы будете применять экшен, была одинаковая ширина. Это гарантирует, что в конце мы получим корректный результат.
Шаг 4
Скрываем слой «Маска», нажав на значок глаза рядом с названием слоя. Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Маска», чтобы загрузить его выделение. Затем выбираем фоновый слой и с помощью комбинации клавиш Ctrl+J дублируем слой по форме выделения. Затем дублируем слой еще раз.
Шаг 5
На панели слоев дважды кликаем по верхней копии, чтобы открыть окно Layer Style (Стиль слоя). Выбираем Stroke (Выполнить обводку) и увеличиваем значение Size (Размер).
Шаг 6
Дублируем этот слой. Дважды кликаем по нижней копии, чтобы увеличить размер обводки и переключить цвет на белый.
Шаг 7
Сразу над фоновым слоем добавляем новый. Переходим Edit – Fill (Редактирование – Выполнить заливку) и заливаем слой любым цветом. Дважды кликаем по нему и применяем стиль слоя Pattern Overlay (Наложение узора). Выбираем узор, который будет сочетаться с ретро стилем портрета. Если вы не найдете ничего подходящего для себя, то всегда можете приостановить запись экшена, чтобы скачать другой узор и добавить его в свою библиотеку. А когда будете готовы продолжить, просто нажмите на кнопку Record (Запись).
Шаг 8
Далее выбираем Color Overlay (Наложение цвета) и выбираем полупрозрачный желтый цвет, чтобы слегка затонировать узор.
Шаг 9
Дублируем «Слой 1» и переносим копию в самый верх панели слоев. Применяем к ней Filter – Sharpen – Smart Sharpen (Фильтр – Резкость – Умная резкость). Настраиваем параметры, чтобы фото стало четче. Это облегчит работу в дальнейшем.
Шаг 10
Переходим Filter – Blur – Surface Blur (Фильтр – Размытие – Размытие по поверхности). Устанавливаем настройки, как на скриншоте ниже, чтобы удалить все детали. Называем слой «Размытие».
Шаг 11
Дублируем (Ctrl+J) слой «Размытие». Прим
Как сделать комикс для соцсетей
Суть: рисуем или собираем из шаблонов тематический комикс. Можно приправить юмором 🙂
Как сделать? Побуду немного капитаном очевидность: чтобы сделать комикс, нужно уметь рисовать. Если SMM-щик не умеет, то комикс можно заказать дизайнеру или художнику. Если есть такой в штате – круто. Нет? Тогда обращаемся к сервисам по поиску фрилансеров: подойдет тот же Kwork, например.
Можно собрать комикс из готовых шаблонов в Canva – такой креатив может стать самостоятельной публикацией или ТЗ для художника. Может показаться, что такой контент сложен в производстве. Это действительно так. Но на аккаунте бренда он будет смотреться, как минимум, свежо и интересно, а это привлечет внимание подписчиков. Комикс может сильно повысить лайки, комментарии и репосты, что положительно скажется на статистике аккаунта в соцсетях.
Комиксы в SMM можно условно разделить на две группы: одностраничные и многостраничные. В первом случае обычно разворачивает какой-то сюжет на один или несколько блоков, а в другом – ставка идет на креатив. В качестве примера – вот многостраничный комикс для кофейни, который я собрал в Canva за полчаса. Тема: наблюдения из жизни бариста. Обратите внимание, что отличает комикс от обычного арт-креатива: в нем должен быть сюжет, персонажи и общая композиция. Для комиксов прекрасно подходят приемы сторителлинга.
Пример раскадровки комикса в соцсетиПредостережения: комикс не должен быть скучным. Поэтому важно использовать сюжет, снабжать страницы юмором или привлекать ярким артом.
Какому бизнесу подойдет: любому.
Примеры:
Мегафон использует сторителлинг, чтобы рассказать об особенностях своего тарифа. Обратите внимание, что комикс использует фирменные цвета бренда.
LADA в своем Instagram использует в качестве шаблона вкладыши от жвачки Love is… Это круто срабатывает и как мем, и как арт.
Комикс от LADAСеть супермаркетов Перекресток использовала комикс, чтобы объяснить, как работает магазин в период самоизоляции. Это формат иллюстрированной инструкции, которая ярко рассказывает о не самых интересных вещах. Если бы пост был был сделан в виде текста, то он бы не запомнился подписчикам.
Комикс от ПерекресткаЧитай-город использует комикс-одностраничник (тоже в фирменных цветах), но с упором в локальный юмор: в Москве есть станция Китай-город, которая звучит созвучно с книжным брендом.
Комикс от Читай-городЕще три идеи в арсенал:
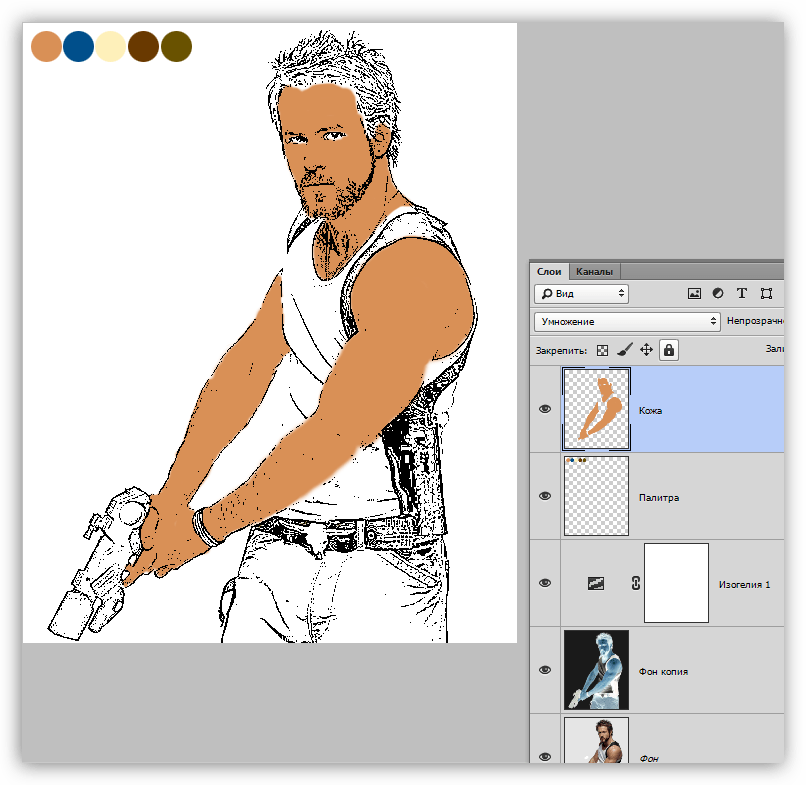
Скорее регистрируйтесь в SMMplanner и пробуйте описанное в статье!Комикс из фотографии в Photoshop. Урок по созданию эффекта
Для создания эффекта комикса в программе Adobe Photoshop, можно получить скетч-эффект при смешивании различных видов предустановленных в графическом редакторе фильтров.
На фото представлены примеры «до» и «после», полученные в уроке «Comic Book Effect in Photoshop». В записи можно ознакомиться с вольным переводом этого урока, в котором, кроме фильтров, использованы комический шрифт и некоторые кистями. Также, применяется текстура старой бумаги.
В уроке обработке подверглось изображение школьницы – фотографии не только хорошего качества, но и имеющей все элементы типичного сюжета: крутой персонаж и хороший экшн, а также, момент и баланс между фокусом и задним планом. Для своих работ также подбирайте подходящие картинки и фотографии.
Урок по созданию эффекта «Комикс из фотографии в Photoshop»
Дублируем слой с девушкой и изменяем параметр Brightness/Contrast Balance, как показано ниже:
Дублируем предыдущий слой и уменьшаем его насыщенность: Image — Adjustments — Desaturate (можно использовать комбинацию клавиш клавиатуры Ctrl+Shift+U).
Photoshop Stamp Filter
Дублируем обесцвеченный слой и применяем Filter — Sketch — Stamp Filter. Очень важно установить цвет переднего плана на черный и цвет фона на белый. Режим смешивания этого слоя на Color Burn 100%.
Photoshop Halftone Pattern Filter
Дублируем слой с фильтром Stamp и применяем Filter — Sketch — Halftone Pattern Filter с приведенными ниже настройками. Режим смешивания также на Color Burn 100%.
Photoshop Graphic Pen Filter
Копируем обесцвеченный слой и применяем к нему фильтр Graphic Pen, который также находится в Sketch-меню. Этот фильтр имеет три установки: Stroke Lenght, the Light/Dark Balance и Direction. Автор дважды применил этот фильтр с разными настройками, как показано на иллюстрации ниже. Установите режим смешивания на Darken 100%.
Теперь дублируем оригинальный слой с девушкой и снова добавляем фильтр Graphic Pen с немного другими настройками. Опять меняем режим смешивания на Darken 100%.
После применения всех этих фильтров, наше изображение должно выглядеть примерно так:
Photoshop Photocopy Filter
Дублируем оригинальный слой с девушкой еще раз и применяем фильтр Photocopy в том же самом Sketch-меню. Указываем режим смешивания нового слоя на Color Burn 100%.
Множество примененных фильтров добавляет различные по своим свойствам эффекты. Например, последний, Photocopy, придает изображению героя приятный черный контур – обозначая границы «нарисованного» персонажа скетча. Индивидуальные настройки контурных линий возможны при помощи инструментов этого фильтра Brush Tool и черной круглой кисти в примерно 5px.
После применения нескольких Sketch-фильтров, используем Halftone Pattern, но немного иначе.
Создаем новый верхний слой и заливаем его белым цветом. К нему применяем фильтр Halftone Pattern с параметром Pattern Type, установленным на Circle, как на картинке ниже. Режим смешивания — Color Burn 100%.
Sunburst Photoshop Brush
Для желающих добавить еще несколько эффектов, существуют эти кисти с «солнечными лучами» (бесплатные). Их нужно наносить на новый слой.
Для обработки «лучей» используем белый цвет и применяем фильтр Halftone Pattern с настройками из предыдущего шага. Проверяем, чтобы лучи были посередине изображения.
Устанавливаем режим смешивания слоя с лучами на Linear Light 55%.
Переходим на слой с лучами и создаем маску, нажав на Add Layer Mask на панели Layers Tab. Нужно убедиться, что находимся на маске слоя, нажав на миниатюру слой-маски. Используем мягкую круглую кисть, чтобы нарисовать форму девушки черным цветом.
Добавим аналогичную маску на предыдущий слой с фильтром Halftone Pattern (Circle Pattern).
Color Effects
Завершаем работу. Создаем новый слой (названный автором «Color Layer»). При помощи Brush Tool рисуем поверх картинки в местах, где нужно добавить цвета. Для полной красоты, добавляем другие верхние слои, рисуем там и устанавливаем режим смешивания на Multiply или Overlay с разной видимостью.
Comic Book Font
Последним штрихом комикса будет надпись (в данном случае обозначаем звук выстрела «bang»). Автор использует этот шрифт. Кроме того, слева внизу добавлена дата.
Финал — Vintage Effect
Создайте новый слой и назовите его Border Layer. Залейте его своим любым цветом и установите Fill на 0%. Добавьте Stroke с параметрами Inside и 10px белого цвета. К этому прибавляем Inner Glow с параметрами Normal 100%, Black, Size 15px, Range 1%.
Для винтажности, добавляем к картинке текстуру старой бумаги — на новый слой с параметром смешивания Multiply 60%. Для пущей убедительности, добавим пятна.
Итог работы по превращению фотографии в изображение из комикса
br> br>Как создать веб-сайт с комиксами: пошаговое руководство
Домашняя страница загружаемого исполнителя Советы Раскрытие информации: этот пост может содержать партнерские ссылки. Это означает, что если вы что-то покупаете, мы получаем небольшую комиссию без каких-либо дополнительных затрат для вас (подробнее)Если вы запускаете веб-комикс, первое, что вам понадобится, — это веб-сайт. У всех лучших комиксов есть свои сайты для продвижения комиксов и исполнителя.
Любой новичок в комиксах может предпочесть начать с бесплатного сайта, такого как Tumblr. Но вам будет непросто продвигать свой комикс и придумать название для своего сериала. Вот почему самостоятельное размещение — лучший способ, но это может быть сложно, если вы никогда не делали этого раньше.
В этом руководстве я научу вас, как создать свой собственный веб-сайт с комиксами на WordPress. Это предлагает гораздо больше контроля, и вы можете настроить сайт по своему усмотрению.
Поначалу это может показаться устрашающим, но если вы хотите попробовать, вы можете сделать это самостоятельно.И, следуя этому руководству, вы получите всю необходимую помощь.
Почему WordPress?
Есть десятки бесплатных веб-сайтов с комиксами. Пару примеров — ComicFury и Tapastic, которые можно использовать бесплатно.
Так почему же WordPress лучший выбор?
Причин много:
- Вы можете продвигать собственный сайт
- WordPress предлагает больше настроек
- Все ваши комиксы размещены локально на вашем сервере
- Ваш комикс выглядит более профессионально в персонализированном домене
- Вы можете добавить ссылки для пожертвований или настроить интернет-магазин для товаров
Думайте о своем веб-комиксе как о бренде.Возможно, он не достигнет того же уровня, что и Дилберт или Гарфилд, но ваш комикс должен стоять сам по себе как узнаваемое имя.
Лучший способ выделиться — это классный веб-сайт с простым дизайном, логотипом бренда и собственным доменным именем. WordPress бесплатен и невероятно прост в освоении, поэтому это идеальный способ без лишних хлопот создать собственный сайт с комиксами.
Этот путь также является лучшим долгосрочным решением, потому что вы можете запускать свой сайт на WordPress неограниченное время. Подумайте, как долго xkcd был в сети с таким же дизайном.
Никого не волнует, красив ли сайт вашего комикса или изобилует цветом. Люди просто заботятся о хороших комиксах и о том, где их найти.
Итак, если вы выберете отличный домен, вы сможете работать с WordPress годами, и вам никогда не придется сильно настраивать свой сайт.
Самое сложное — это начать, но я проведу вас через весь процесс.
Регистрация вашего сайта
Самый первый шаг — придумать собственное доменное имя. Это будет адрес, который люди используют для доступа к вашему сайту, чаще всего с расширением.com суффикс.
Хорошая идея — заранее спланировать свои идеи и убедиться, что вам нравится выбранный домен. Однако это можно изменить позже, так что не беспокойтесь слишком сильно.
Обычно вам нужно регистрировать домен отдельно от хостинга, но с BlueHost вы фактически получаете бесплатный домен вместе с вашей учетной записью хостинга.
Это отличное предложение для начинающих художников, которые просто хотят окунуться в мир веб-комиксов. Цены очень доступные, включая бесплатный домен + хостинг, хотя вам нужно платить за год вперед.
Но все сводится к цене кофе в месяц, так что для начинающих художников комиксов это экономное вложение.
Чтобы начать работу, посетите домашнюю страницу BlueHost и нажмите кнопку «Начать».
На этой странице выберите основной план в крайнем левом углу.
Это включает бесплатное доменное имя, неограниченный трафик и 5 бесплатных адресов электронной почты. Таким образом, вы можете создать электронное письмо типа [email protected] , и это бесплатно для вашей учетной записи.
После выбора тарифного плана вам нужно будет ввести имя своего домена.
Убедитесь, что вы ввели его в левом поле с надписью «новый домен», потому что таким образом вы получите его бесплатно.
Если ваш домен уже занят, вы можете попробовать перейти на .net или что-то подобное. Но лично я рекомендую придерживаться домена .com, поэтому попробуйте несколько разных идей, пока не найдете доступный домен.
На этой последней странице вы добавляете все мельчайшие детали, такие как контактная информация и информация об оплате.
Но есть несколько вещей, которые вам нужно сделать перед размещением заказа.Вы должны снять все флажки , кроме , помеченного как «Защита конфиденциальности домена». Это позволяет отделить вашу личную информацию от домена, поэтому, если кто-либо выполнит поиск в WHOIS, он не увидит вашего имени.
Все остальное можно не отмечать, потому что ничего из этого не требуется.
Вы также можете изменить продолжительность срока с 36 месяцев до 12 месяцев. Это будет намного более низкая первоначальная цена, и вы не будете брать на себя обязательства в течение трех лет.
После того, как вы введете все свои данные и зарегистрируетесь, ваша учетная запись должна быть готова к запуску.
Теперь у вас есть отличный домен и учетная запись хостинга. Поздравляю!
Теперь вам просто нужно установить WordPress и настроить его для публикации вашего комикса. Обычно, чтобы установить WordPress с нуля, требуется немного технических знаний. Но BlueHost поставляется с мгновенным установщиком, что является одной из причин, по которой я рекомендую их новым художникам.
Установка WordPress
После ввода платежа вы получите письмо с подтверждением от BlueHost со ссылкой для входа.Вы можете щелкнуть эту ссылку в электронном письме или просто щелкнуть ссылку «далее» на новой странице, которую вы видите после оплаты.
Эта новая страница обычно является страницей дополнительных продаж, но если вы пропустите ее, вы перейдете прямо на страницу создания пароля.
Нажмите кнопку «Создать пароль» и введите что-нибудь безопасное. Обратите внимание, что это пароль к вашей учетной записи BlueHost , поэтому он понадобится вам для входа в систему, внесения изменений, настройки выставления счетов и т. Д. Храните его в надежном месте на случай, если вы его забудете.
После создания пароля вы будете перенаправлены на страницу выбора темы.
Я научу вас настраивать тему позже в этом руководстве, так что пока прокрутите вниз и нажмите «пропустить этот шаг».
После этого все готово! BlueHost автоматически установил ваш новый сайт WordPress одним щелчком мыши, поэтому вы можете сразу получить к нему доступ, нажав синюю кнопку.
В качестве альтернативы вы можете посетить страницу панели управления своей учетной записи BlueHost, хотя это в основном предназначено для редактирования ваших личных данных, поэтому сейчас в этом нет необходимости.
По умолчанию вас встретит мастер настройки, но вам не нужно следовать этому, поскольку я научу вас всему здесь.Просто нажмите «Мне не нужна помощь» под синими кнопками настройки, чтобы перейти на панель управления.
На вашем новом сайте WP есть две панели: основная панель WP и панель Mojo / BlueHost. Вам действительно не нужен BlueHost, но в нем есть удобная функция, которая отключает ваш сайт до тех пор, пока вы не решите запустить его.
Вы увидите это в поле «Запустите свой сайт» вверху. Эта дополнительная панель управления также позволяет вам просматривать рынок плагинов, управлять производительностью вашего сайта и проверять другую важную статистику.
Лично мне кажется, что это лишнее раздувание, но, возможно, вам это понравится! Все зависит от вас, хотите ли вы оставить его себе или нет.
Даже если вы хотите сохранить эту панель управления BlueHost, все же рекомендуется отключить другие плагины по умолчанию. Для этого просто нажмите ссылку «плагины» в меню боковой панели.
На этой странице вверху вы увидите несколько полей допродажи. Прокрутите вниз, и вы найдете список плагинов. Те, что на голубом фоне, в настоящее время активны, другие с белым фоном установлены, но деактивированы.
Я лично рекомендую деактивировать все синие плагины , чтобы убрать загромождение вашей приборной панели.
Однако, если вы хотите, чтобы панель управления BlueHost оставалась наверху, отключите все , кроме , в MOJO Marketplace. Этот плагин MOJO управляет ссылкой на вашу панель управления BlueHost и позволяет держать ваш сайт в автономном режиме, пока вы не будете готовы к запуску.
Если вы решите все навести, вот как это будет выглядеть потом:
Теперь это должно выглядеть немного чище и проще в использовании! Теперь давайте обновим несколько настроек сайта по умолчанию, чтобы он выглядел лучше.
Quick Note : Вы всегда можете получить доступ к этой панели администратора, добавив / wp-admin / в конец URL-адреса вашего сайта. Итак, если ваш сайт — mywebcomic.com , вы можете получить доступ к панели управления, набрав mywebcomic.com/wp-admin/ в своем веб-браузере.
Начнем с изменения нескольких настроек по умолчанию в главной панели администратора.
Их нужно изменить только один раз, и все они довольно простые, но я проведу вас через весь процесс.
Регулировка настроек
Есть множество мелких настроек, которые вы должны изменить при новой установке WordPress, и довольно много, которые действительно следует обновить сразу после создания вашего сайта. Вы можете изменить эти настройки, щелкнув ссылку «настройки» в левом меню в админке WordPress.
На странице «Общие» вы можете изменить название и слоган вашего сайта. Для сайта веб-комиксов вам, вероятно, не понадобится слоган, поэтому вы можете просто удалить его и оставить пустым.
Также убедитесь, что флажок «Членство» снят.Нет причин позволять людям регистрироваться на вашем сайте, так как другие блоггеры или художники не будут размещать свои работы.
Также перед сохранением этой страницы прокрутите до самого низа, где написано «Endurance Cache», и измените его на уровень 0. Я покажу вам, как установить настраиваемый плагин кеширования, так что на данный момент он вам не понадобится.
Теперь сохраните изменения и щелкните ссылку «Обсуждение» в меню настроек.
Здесь вы можете изменить настройки комментариев пользователя. По умолчанию комментарии включены, и каждый может оставлять комментарии.
Если вы хотите полностью отключить комментарии, вы можете снять флажок на следующем снимке экрана.
Следующим шагом будет изменение структуры постоянных ссылок вашего сайта.
Это определяет, как выглядят URL-адреса вашей страницы. Вы можете изменить это в меню постоянных ссылок под ссылкой «Обсуждения».
Я предпочитаю использовать настройку «Название сообщения», потому что она короткая и приятная. Но многие веб-комиксы используют настройку месяца или дня, потому что это делает ваш сайт больше похожим на архив.
Все ваши URL-адреса комиксов могут иметь год / месяц и, возможно, день, если хотите.
Но каждый URL-адрес комикса также имеет уникальное имя, поэтому вы можете без проблем опубликовать несколько комиксов в одном месяце.
Неважно, какой стиль постоянной ссылки вы выберете, если это не «простой» стиль.
Plain использует числовой идентификатор, и это чертовски уродливо. В Google это не выглядит хорошо, и пользователи, которые делятся ссылками с вашего сайта, не поймут, что означают цифры.
Я рекомендую структуру постоянных ссылок на месяц или день для сайта комиксов.
Наконец, щелкните ссылку «Медиа», чтобы изменить способ хранения комиксов.
Каждый раз, когда вы загружаете медиа в WordPress, его можно автоматически обрезать для меньшего размера. Это не служит цели для веб-комиксов, поэтому я бы рекомендовал изменить все значения на 0 и снять флажок «Обрезать эскиз».
Основная причина сохранить эти размеры — это блог в стиле журнала, где к каждому сообщению прилагаются избранные изображения.
Если вы хотите оставить это в покое, пока не выберете тему, это тоже нормально.Но если вы знаете, что вам не нужны избранные изображения, просто удалите эти значения.
Но убедитесь, что установлен флажок в самом низу. В результате все ваши изображения будут загружены в папки по месяцам и годам, так что у вас будет более организованная папка с изображениями.
Это все основные настройки, которые вам следует изменить, но вы можете свободно погрузиться во все меню и поиграть с ними. Вы всегда можете изменить эти значения позже, чтобы ничего не было постоянным.
А теперь давайте перейдем к настройке дизайна вашего сайта.
Создание темы для вашего веб-сайта
После установки WordPress у вас будет чистый лист для стиля вашего веб-комикса.
Для полностью настраиваемого сайта нужно сделать две вещи. Во-первых, получить тему, а во-вторых, установить несколько удобных плагинов.
Начнем с темы.
Есть три популярные темы веб-комиксов, которые вы можете получить бесплатно. Это ComicPress, Panel и уникальные Sunny и Blue.
Все они выделяют комиксы, и они отлично подходят для нового сайта комиксов.
Если вы хотите чего-то другого, попробуйте поискать по всем бесплатным темам на сайте WordPress. Вы можете выполнить поиск по таким ключевым словам, как «минимализм», чтобы найти простой дизайн, который больше всего понравится вашим комиксам.
Вы также можете установить бесплатные темы прямо из панели управления WordPress, ничего не загружая.
На панели управления перейдите в Внешний вид -> Темы.
На этой странице нажмите кнопку «Добавить» в самом верху.
Вы получите список всех избранных тем в каталоге тем WordPress.
Вы можете предварительно просмотреть любую из этих тем, если они вам понравятся. Но вы также можете искать нужную тему, используя панель поиска в правом верхнем углу.
Допустим, вам нужен ComicPress. В этом случае вы введете «комикс» (без кавычек), и тема должна появиться.
Теперь просто наведите курсор на тему и вы увидите синюю кнопку «установить». Щелкните по нему и позвольте ему установить.
Когда это будет сделано, вы можете нажать «активировать», чтобы сделать его активной темой.
Каждая новая тема требует некоторого редактирования, которое вы можете сделать в меню «настроить».
Но эта бесплатная тема на самом деле идеально подходит для нового сайта с комиксами, потому что она проста и не требует особых усилий.
И помните, что вы можете попробовать несколько разных тем, чтобы увидеть, что вам нравится больше всего.
После того, как вы выбрали тему, пора перейти к некоторым плагинам, которые вам следует установить.
Обязательные плагины WP
Чтобы получить доступ к списку плагинов, просто щелкните ссылку «плагины» в меню под внешним видом.
Вы могли заметить, что BlueHost автоматически устанавливает несколько дополнительных плагинов, которые вам действительно не нужны.
Я бы посоветовал удалить все плагины по умолчанию, кроме, может быть, Akismet. Это бесплатный плагин для фильтрации спама в комментариях, созданный WordPress. Он полезен, если вы хотите разрешить пользователям оставлять комментарии на своем сайте.
Но все остальное в принципе бессмысленно, и если отключить комментарии, можно удалить и Akismet.
Тема ComicPress на самом деле поставляется с менеджером комиксов, который упрощает публикацию новых комиксов. Но если вы выберете другую тему, вам нужно будет установить плагин для веб-комиксов.
Есть три отличных варианта на выбор (все бесплатные):
В этом руководстве я покажу вам, как работать с плагином Webcomic, потому что это наиболее распространенный вариант.
Создатель сделал огромное пошаговое руководство, охватывающее все, что вам нужно знать о плагине. Он работает с любой темой, поэтому вы даже можете использовать тему WordPress по умолчанию для публикации комиксов.
Я расскажу о конфигурации этого плагина чуть позже. На данный момент вы можете установить его, перейдя на страницу «плагины» в панели администратора и нажав «добавить новый» вверху.
Это работает точно так же, как и страница тем, поэтому вы можете искать веб-комикс по имени, и он должен появиться. Затем просто нажмите установить, и все готово.
Сайт веб-комиксов действительно прост, поэтому здесь не так много плагинов, которые стоит приобретать.
Но есть несколько основных продуктов, которые я всегда рекомендую для сайтов WordPress. Все они совершенно бесплатны и просты в установке.
Во-первых, это W3 Total Cache, который кэширует ваш сайт, чтобы он загружался быстрее. У него много настроек, но трогать их не нужно.
Просто перейдите на страницу «добавить новый» и установите w3 total cache. После активации он автоматически начнет кэшировать все ваши страницы, что в конечном итоге сокращает время загрузки вашего сайта.
Затем вам понадобится плагин для SEO, который сделает ваш комикс дружественным для Google. SEO много занимается, и лучший плагин, который вы можете получить, — это Yoast SEO.
Это совершенно бесплатно, оно автоматически обрабатывает теги заголовков страниц, метатеги и создает карту сайта для Google.
SEO — это огромная тема, поэтому поначалу вы можете не беспокоиться об этом.
Но по мере роста вашего веб-комикса вы, естественно, будете больше узнавать о SEO и поисковом рейтинге. С Yoast вы можете легко изменить заголовок и метаописание любой страницы, включая архивы.
Plus, вы можете отправить свою карту сайта Yoast в Google, что поможет вашему сайту быстрее ранжироваться.
Все это является частью более масштабных усилий по поисковой оптимизации, поэтому не беспокойтесь об этом сразу. Просто установите Yoast и позаботьтесь о деталях позже.
И как только вы установите Yoast, я также рекомендую SO Hide SEO Bloat.Просто выполните поиск на странице «Добавить новый плагин», и он должен появиться.
Это избавляет от чрезмерного раздувания, которое Yoast добавляет на вашу панель инструментов, поэтому вы получаете все преимущества SEO, не заглядывая в раздражающие дополнительные меню.
Наконец, я бы порекомендовал установить плагин контактной формы. Это не обязательно, но я думаю, что лучше быть доступным по электронной почте.
Создать страницу контактов легко, и это займет всего несколько минут с помощью такого плагина, как Contact Form 7.
Мне нравится этот плагин, потому что он простой и не требует настройки. Вы просто устанавливаете плагин, активируете его и копируете немного кода на любую страницу, на которой хотите, чтобы форма отображалась.
Все должно быть настроено правильно из коробки, поэтому вам не нужно ничего менять.
Но вам нужно будет создать страницу контактов и скопировать шорткод. Вы найдете этот код на странице контактной формы в панели администратора.
На этой странице вы увидите контактную форму по умолчанию.Рядом с ним должен быть длинный код в квадратных скобках [вот так].
Вы хотите скопировать / вставить это в основной текст новой страницы.
Так что скопируйте код и затем наведите указатель мыши на ссылку «страницы», затем нажмите «добавить новый» во всплывающем меню.
На этой следующей странице вы можете вставить код прямо в раздел body. Затем дайте странице простой заголовок, например «Контакт».
Теперь нажмите синюю кнопку «Опубликовать» справа, и он должен быть активен.
Как сделать комикс
Создание комиксов требует набора особых навыков, таких как талант рисования, умение рассказывать занимательные истории и страсть к чтению комиксов.Если у вас есть эти атрибуты, вы на пути к тому, чтобы стать хорошим создателем комиксов.
Если у вас есть только талант к рассказыванию историй и страсть к чтению, вы все равно можете создать свой собственный комикс, сотрудничая с художником или карандашом и красителем.
Следующее, что вам нужно сделать, — это изучить основные технические аспекты создания комиксов, а также приобрести необходимые материалы для создания собственных комиксов.
3 важные вещи, которые нужно знать перед созданием комикса
Прежде чем покупать материалы и воплощать в жизнь свои идеи, необходимо учесть следующие моменты:
• Выберите, какую форму комикса вы хотите создать.
Сначала вам нужно решить, хотите ли вы создать комикс в печатном или цифровом формате, также известный как веб-комикс.Это даст вам представление о том, какие материалы вам понадобятся, и о различных обычно используемых методах, с которыми необходимо ознакомиться при создании комикса.
• Определите жанр комиксов, который вы хотите создать
Жанры комиксов обычно включают комиксы о супергероях, мангу, юмор, научную фантастику, детей, комиксы ужасов и андеграундные комиксы. Выберите жанр, который вам больше всего нравится, или более знакомый вам и наиболее приятный для вас.
• Помните об аудитории
Подумайте, кто ваши целевые читатели, и помните их при создании комиксов.
Материалы, необходимые для создания комиксов
Для печати комиксов обязательно иметь следующие материалы:
1. Карандаши, карандаш 2H рекомендуется для более светлых линий и карандаши HB для более темных.
2. Ластик
3. Ручка
4. Бумага
5. Линейка
6. Чернила (рекомендуется индийская тушь), маркеры, цветные чернила или акварель
7. Степлер
Для создания цифровых комиксов или веб-комиксов вам понадобятся следующие материалы:
1.Компьютер
2. Сканер
3. Графический планшет или планшетный компьютер
4. Photoshop или Corel Painter
Шаги по созданию комиксов
Шаг 1. Доработайте основную идею комикса
Комикс начинается с идеи: сюжета истории и набора персонажей, которые сохраняют движение истории. Правильно спланируйте содержание комикса.
Возьмите бумагу или блокнот и попытайтесь обрисовать в общих чертах, что будет в содержании вашего рассказа.Задайте себе следующие вопросы или придумайте свой:
— Каков сюжет рассказа?
— Кто главные и второстепенные персонажи?
— Когда происходит история?
— Где это происходит?
— Как персонажи справляются с трудными ситуациями или конфликтами повествования?
Шаг 2. Написание истории из комиксов
Это когда ваше умение рассказывать занимательные истории находит хорошее применение.Вы можете создать и написать всю историю на бумаге вместе с персонажами, диалогами, настройками, конфликтами, сериями событий, ритмом, поворотами и развязкой.
Вам также необходимо включить примечания с инструкциями для ваших комических панелей, что вы сделаете позже, когда все будет в надлежащем порядке.
Шаг 3. Создание комиксов
Когда история написана, вы можете переходить к созданию рисунков или иллюстраций, которые подходят к рассказу.Сделайте это карандашом, чтобы вы все еще могли стереть или исправить некоторые ошибки на своих рисунках.
Рекомендуется сделать предварительные наброски, чтобы определить размер и пространство, необходимые для каждой панели, необходимые для всей истории. Обратите внимание, рисуйте легко и делайте линии и движения вашего рисунка максимально плавными. Создание комического искусства может занять время.
Если вы хотите, чтобы книга комиксов была печатной или цифровой, вы все равно можете следовать приведенным выше инструкциям.Вы можете просто отсканировать готовое произведение на свой компьютер.
Или вы можете просто создавать свои комиксы прямо на графическом планшете или планшетном ПК с помощью надежного программного обеспечения для создания комиксов, такого как Photoshop или Corel Painter.
Шаг 4. Рисование комиксов
Когда дело доходит до написания комиксов, самое время придать рисункам текстуру, глубину и объемный вид. Если вы можете позволить себе такую цену, используйте чернила хорошего качества, такие как тушь или перьевые ручки, и всегда будьте осторожны при закрашивании рисунков.Правильно соблюдайте баланс черного, серого и белого цветов.
Шаг 5: Раскрашивание обложки комиксов
Пришло время оживить ваши работы, добавив цвета, тени и освещение. Применяйте соответствующие цвета соответственно и уделяйте особое внимание деталям.
Однако бывают случаи, когда художники не добавляли красок к рисункам. Это также может быть хорошим вариантом для вас, поскольку вы можете сэкономить деньги и время, если решите отказаться от этого процесса.По-прежнему есть покупатели, которым нравятся черно-белые комиксы.
Шаг 6. Создание надписей в комиксе
Это последняя часть процесса иллюстрации: написание комикса. Вы можете писать буквы на страницах комикса от руки или использовать компьютер для создания надписей. Надпись включает добавление слов, заголовков, подписей, звуковых эффектов (таких как «бум» или «казум»), всплывающих подсказок или пузырей с мыслями.
Для речевых пузырей или пузырей-мыслей сначала слегка напишите буквы карандашом.Короткие и маленькие всегда предпочтительнее и намного лучше.
Шаг 7. Печать или публикация комиксов
Когда все будет готово, можно печатать комиксы. Распечатайте комикс или отсканируйте его на своем компьютере и опубликуйте в Интернете. Публикация комиксов в Интернете — лучший способ, если у вас ограниченный бюджет. Это также самый простой способ.
Другой вариант — отнести ваш комикс в копировальный центр и позволить им переплести комикс за вас.Или вы можете просто сделать это сами: распечатать готовую работу, скрепить страницы вместе, и готово!
Как сделать комикс: что можно и чего нельзя
• Делайте то, что любите. Если вы хотите создать комикс, делайте это из любви к среде.
• По возможности не следите за тенденциями. Если вы делаете это только потому, что определенный жанр пользуется успехом на рынке, и вы хотите быстро заработать, это проявится в вашей работе, и вашим читателям это не понравится.
• Сделайте что-нибудь оригинальное.Никогда не копируйте чужие работы. Сделайте уникальный комикс, которого читатели не видели раньше, и они полюбят вас.
• Не сдавайтесь, если ваш первый комикс не так хорош, как вы ожидали. Чтобы отточить свое мастерство, нужно много практики.
советов, как стать художником комиксов
Художник комиксов Дэвид Кассадей — одно из самых известных имен в индустрии комиксов сегодня. Этот 36-летний парень начал свою карьеру в киношколе, но ему повезло, когда он представил свои рисунки нескольким издателям на съезде комиксов в Сан-Диего в 1996 году.«Он умел рисовать настроение и эмоции, а не только танцоров на пилоне в костюмах супергероев», — отметил редактор Марк Вайд.
Оживление историй
Как только он установил свои контакты, работа начала поступать, сначала с небольшими издателями, а затем с такими, как DC и Marvel Comics. Кассадей продолжил иллюстрировать «Удивительных Людей Икс», «Капитана Америку» и «Баффи, истребительницу вампиров». Кассадей говорит о своей работе:
«Я замечаю каждый день в детстве и живу рассказами.Замечательная вещь ».
Виды работ
Характер работы художника комиксов требует, чтобы вы были самостоятельным начинающим, который может выполнять несколько задач одновременно, уложиться в сроки, быть дисциплинированным, выдерживать тяжелые времена и в конечном итоге работать как фрилансер. В начале карьеры вам понадобится терпение, и ваши задания не обязательно будут переданы вам. Некоторые художники работают по контракту над долгосрочными проектами, охватывающими целую серию комиксов, в то время как другие обеспечивают работу над разными графическими романами комиксов из различных источников.
Сколько вам будут платить?
Как правило, хорошие графические романы стоят от 100 до 300 долларов за страницу, хотя профессионалы, работающие в этой отрасли долгое время, могут получить в три раза больше. Фактически, один элитный иллюстратор требовал целых 1000 долларов за страницу (22-страничный комикс)! Большинство популярных изданий, над которыми работают такие артисты, как Дэвид Кассадей, выпускаются ежемесячно, что в конечном итоге приносит ему шестизначную зарплату. Отчисления за бэк-энд на товары, торговые книги в мягкой обложке и роялти также являются щедрыми.
Получите мотивацию
Ваш успех часто зависит от вашей личной мотивации. Майк Миньола, создатель комиксов о Хеллбое, говорит, что работает семь дней в неделю с 9:00 до 21:00 в своей домашней студии, делая перерывы в течение дня по мере необходимости. Это одно из преимуществ этой работы; что вы относительно свободны составлять собственное расписание, хотя есть сроки.
«Если вы работаете на издателя комиксов, такого как Marvel или DC Comics, вам обычно нужно перевернуть полосу из пяти-шести страниц примерно за три недели», — говорит британский художник комиксов Джим Маккарти.«Графический роман занимает гораздо больше времени — от первоначального создания до готовой книги может пройти от восемнадцати месяцев до двух лет».
Состояние отрасли
Хорошая новость об индустрии комиксов заключается в том, что она, кажется, преуспевает, особенно с учетом кассовых сборов предлагаемых фильмов по комиксам в целом. Таким образом, вполне вероятно, что в будущем у особенно талантливого художника комиксов будет много работы. У того, чтобы быть признанным художником комиксов / графических романов, есть и другие преимущества, в частности, путешествия, финансируемые издателем.
«Я, наверное, летал на автографы в каждый крупный город Соединенных Штатов, — говорит Дэйв Дорман, художник-фрилансер, работавший над« Звездными войнами »,« Пришельцами »,« Индианой Джонс »и« Бэтменом ».
Художники любят креативность, открытую графику и гламур. Художник Том Мандрейк признается: «Вы становитесь очень знаменитыми на очень маленьком рынке. Приятно пойти на конвенцию и услышать, как люди говорят, что всю жизнь читают ваши комиксы ».
Hot Coubs — самая большая платформа видеомема
Hot Coubs — самая большая платформа видеомема- Дом
- Горячей
- Случайный
Подробнее…
Показать меньше
- Мне нравится
- Закладки
- Сообщества
Животные и домашние животные
Мэшап
Аниме
Фильмы и сериалы
Игры
Мультфильмы
Искусство и дизайн
Музыка
Новости и политика
Спорт
Наука и технологии
Знаменитости
Природа и путешествия
Мода и красота
танец
Авто и техника
NSFW
Рекомендуемые
Coub of the Day
-
Темная тема

 Иногда у тебя в голове появляется какая-то сцена или событие, которое тянет за собой весь остальной материал. Иногда это образ главного героя.
Иногда у тебя в голове появляется какая-то сцена или событие, которое тянет за собой весь остальной материал. Иногда это образ главного героя.

 От размеров вашей истории зависит ее темп, количество панелей на странице и последовательность чтения.
От размеров вашей истории зависит ее темп, количество панелей на странице и последовательность чтения.

 Чтобы проверить это, переходим Image – Image Size (Изображение – Размер изображения).
Чтобы проверить это, переходим Image – Image Size (Изображение – Размер изображения).