Как сделать всплывающее меню в html: Как сделать всплывающее меню при наведении
Плавно открывающееся меню с помощью CSS. Вертикальное выпадающее меню на css: как его сделать
От автора: всех приветствую. Почему-то выпадающее меню у веб-мастеров ассоциируется со скриптами, но уже давно сделать такую навигацию можно абсолютно спокойно на чистом css. Причем такое меню будет ничем не хуже. Сегодня я вам покажу, как создать в css выпадающее меню. Поделюсь, так сказать, рецептом.
План урока и разметка нашего меню
В общем-то, сначала определимся с тем, как будем создавать само меню. В html5 стандартным способом считается создавать его в контейнере nav с помощью маркированного списка. Давайте именно так и сделаем. Маркеры мы позже уберем с помощью css, в меню они нам совершенно не нужны.
Собственно, я сразу напишу в html разметку с вложенными списками. То есть наши список будет двухуровневым – в нем будут другие списки. А именно, на каждый пункт 1 список, который и будет формировать выпадающее меню.
Тут есть важный момент, который заключается в том, что вам, возможно, не нужно каждый пункт делать выпадающим, а лишь некоторые.
Собственно, вот она, вся разметка:
Пункт1 Подпункт Подпункт Подпункт Пункт2 Подпункт Подпункт Подпункт Пункт3 Подпункт Подпункт Подпункт Пункт4 Подпункт Подпункт Подпункт |
Я понимаю, что она огромна. В этом-то и проблема вложенных списков, что требуется писать много кода. Но учитывайте тот факт, что мы делаем 4 основных пункта и для каждого будет выпадающее меню.
Собственно, я задал всей навигации идентификатор nav, а всем вложенным спискам – стилевой класс second, чтобы понимать, что они являются вложенными.
Отлично, разметка у нас готова, можно посмотреть на результат:
Да уж, выглядит ужасно. Но сейчас мы включим в работу css и уже через несколько минут наша навигация преобразится. Давайте работать.
Давайте работать.
Пишем css-стили
Первое, что я сделаю, это сброшу все отступы по умолчанию для всех элементов. Они нам будут только мешать, лучше зададим потом отступы сами, где это понадобится.
*{ margin: 0; padding: 0; }
margin : 0 ; padding : 0 ; |
#nav{ height: 70px; } #nav ul{ list-style: none; }
#nav{ height : 70px ; #nav ul{ list — style : none ; |
Теперь нам нужно, собственно, решить, каким будет наше меню. Горизонтальным или вертикальным? Я предлагаю сначала сделать горизонтальное и посмотреть все на его примере. Для этого нужно написать такие стили:
#nav > ul > li{ float: left; width: 180px; position: relative; }
#nav > ul > li{ float : left ; width : 180px ; position : relative ; |
Заметьте, что с помощью знака > мы обращаемся к пунктам списка, который непосредственно вложены в ul, а тот непосредственно вложен в nav. Это очень важно, так как позволяет не применить стиль к пунктам вложенных списков. Дело в том, что по моей задумке в главном списке пункты будут располагаться горизонтально, а во вложенных – вертикально.
Это очень важно, так как позволяет не применить стиль к пунктам вложенных списков. Дело в том, что по моей задумке в главном списке пункты будут располагаться горизонтально, а во вложенных – вертикально.
Но вы, конечно, можете делать по-другому, в согласии со своей задумкой. Вы можете сделать так, чтобы все пункты были в одну строчку.
В любом случае, вышеприведенный код, я надеюсь, вы понимаете. Он заставляет пункты главного списка прижиматься к левому краю, так что все они встают в одну строку, хотя и являются блочными элементами. Также я задал им явную ширину и относительное позиционирование.
Для чего позиционирование? Оно необходимо для того, чтобы потом абсолютно позиционировать вложенные списки. Если вы изучали позиционирование в css, то наверняка знаете, что если задать блоку относительное позиционирование, то все элементы в нем можно будет позиционировать абсолютно внутри именно этого блока, а не всего окна браузера.
Тем временем, вот что у нас уже получилось:
По этому скриншоту вы можете уже представить себе примерный результат. Конечно, нам еще предстоит красиво оформить пункты, чтобы глаза не умоляли о пощаде при просмотре навигации.
Конечно, нам еще предстоит красиво оформить пункты, чтобы глаза не умоляли о пощаде при просмотре навигации.
#nav li a{ display: block; background: #90DA93; border: 1px solid #060A13; color: #060A13; padding: 8px; text-align: center; text-decoration: none; } #nav li a:hover{ background: #2F718E; }
#nav li a{ display : block ; background : #90DA93; border : 1px solid #060A13; color : #060A13; padding : 8px ; text — align : center ; text — decoration : none ; #nav li a:hover{ background : #2F718E; |
Во-первых, сами ссылки нужно сделать блочными. Это необходимо для того, чтобы работали внутренние отступы и корректно применялись все свойства. Далее указываю цвета фона, текста, параметры рамки, внутренние отступы и выравнивание текста по центру. Наконец, отменяю подчеркивание ссылок.
Все эти параметры не обязательно прописывать так, как это сделал я. Цвета вы можете выбрать произвольно, рамку сделать другую или вообще не использовать, отступы можно уменьшать или увеличивать.
Цвета вы можете выбрать произвольно, рамку сделать другую или вообще не использовать, отступы можно уменьшать или увеличивать.
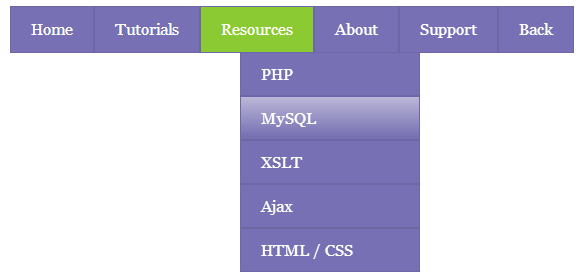
Заметьте, что в данном случае мы не использовали знак >, поэтому указанные правила применятся ко всем ссылкам, в том числе и тем, что находятся во вложенных пунктах. Итак, теперь имеем следующее:
Отлично, но ведь вы понимаете, что подпункты не должны быть видно, они должны раскрываться при наведении на нужный пункт. Без этого наше меню похоже на таблицу. Что ж, самое время спрятать вложенные пункты.
#nav li .second{ display: none; position: absolute; top: 100%; }
#nav li .second{ display : none ; position : absolute ; top : 100 % ; |
Во-первых, скрываем полностью вложенные списки. Во-вторых, задаем им абсолютное позиционирование и координату top: 100%. Это означает, что выпадающее меню будет отображаться четко под основным пунктом, которому принадлежит, четко под 100% высоты этого пункта.
Теперь мы видим на веб-странице только основное меню, что нам и нужно.
Реализуем выпадение
Нам осталось сделать самое главное – реализовать само выпадение. В этом нет ничего сложного, смотрите на этот код:
#nav li:hover .second{ display: block; }
#nav li:hover .second{ display : block ; |
Этот код будет работать безукоризненно. При наведении на пункт основного меню, вложенный список будет становиться видимым. Причем только тот список, что вложен в пункт, на который наводится курсор.
Есть только одна незначительная проблема – ширина вложенных пунктов не соответствует ширине основных. Но это очень легко решается дописыванием соответствующих стилей:
#nav li li{ width: 180px; }
#nav li li{ width : 180px ; |
Все, проблема решена:
Все работает отлично. При наведении на основной пункт появляется соответствующее ему выпадающее меню.
Переделываем меню в вертикальное
Ну хорошо, с горизонтальной навигацией мы с вами полностью разобрались, но ведь помимо нее на сайтах очень часто встречается и вертикальная и она тоже может быть выпадающей. На самом деле переделать меню с горизонтального на вертикальное очень легко, нам придется изменить буквально пару строк кода.
Во-первых, вам нужно будет убрать float:left у главных пунктов списка. Именно это свойство способствует тому, что наши пункты отображаются в одну строку, но зачем нам это, если навигация должна быть вертикальной?
Теперь остается изменить правила для селектора #nav li .second, то есть для вложенных списков, а именно, их нужно немного по-другому позиционировать. Вот так:
#nav li . second{
display: none;
position: absolute;
left: 100%;
top: 0;
}
second{
display: none;
position: absolute;
left: 100%;
top: 0;
}
#nav li .second{ display : none ; position : absolute ; left : 100 % ; top : 0 ; |
То есть необходимо прописать две координаты вместо одной. Во-первых, в случае с горизонтальной навигацией я говорил, что по задумке пункты вложенных меню должны отображаться под основными пунктами. В случае с вертикальным меню это не подходит – пункты должны отображаться сбоку.
Поэтому изменяем top: 100% на left: 100%. Кроме этого, координата top нам тоже нужна. Задаем ей 0, чтобы вложенное меню находилось на одном уровне с пунктом, которому соответствуют.
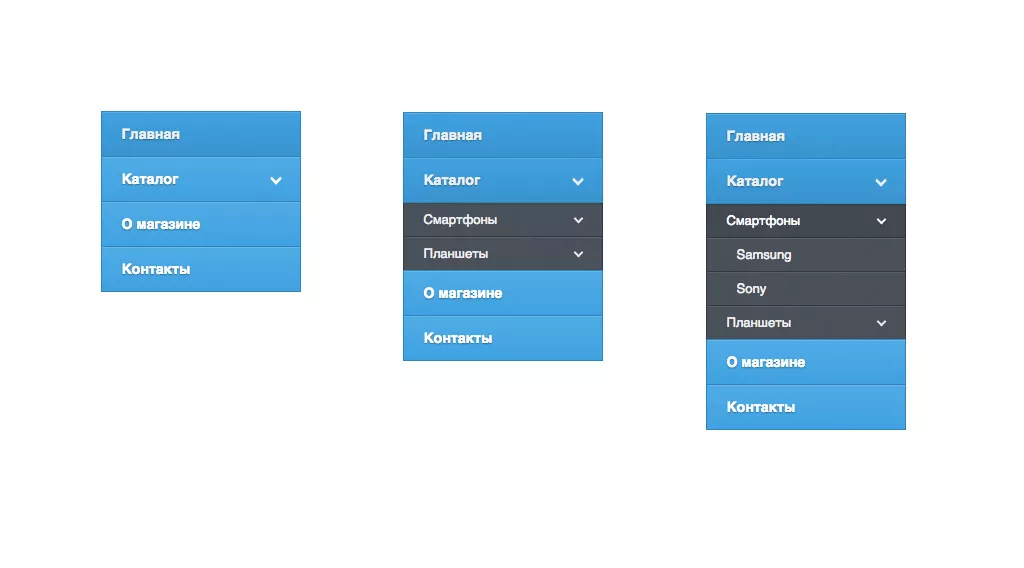
Все, теперь все работает так, как надо. Можете протестировать. Как видите, я не врал, когда говорил, что придется переписать всего несколько строк кода.
Горизонтальное меню с несколькими уровнями
Используя примерно такой же подход вы можете создать больше уровней меню, если это сильно необходимо. Например, давайте создадим для четвертого пункта главного меню список, который будет вложен в один из подпунктов.
Например, давайте создадим для четвертого пункта главного меню список, который будет вложен в один из подпунктов.
Михаил сб, 09/20/2014 — 12:28
Что-то мой комментарий не виден — дублирую:
===========
Спасибо, но у меня (под Инт.Экспл-8) меню не выпадает. Т.е. не работает строка «ul.nav li:hover ul {display: block;}»
Подскажите, в чем дело?
Есть пожедания по изложению материала:
Хорошо бы в этой строке (ul.aaaaa li:hover ul {display: block;}) растолковать, какая ее часть отвечает за «выпадение меню», а какая — за скрывание пунктов более глубокого уровня вложенности
Хорошо бы в примерах каждую строку снабжать комментарием, что она делает.
В частности, неясно, зачем нужна строка «
Выпадающие элементы. Компоненты · Bootstrap. Версия v4.0.0
Переключайте контекстные оверлеи для отображения списков ссылок и многого другого с помощью модуля выпадающих меню Bootstrap.
Обзор
Выпадающие элементы — это переключаемые, контекстные элементы поверхностного наложения для отображения списков ссылок и т.п. Они интерактивны благодаря плагину JavaScript в BS4. Функциональность toggle в выпадающих элементах запускается по клику, а не по наведению – это сделано умышленно.
Выпадающие элементы «построены» на сторонней библиотеке Popper.js, которая обеспечивает динамическое позиционирование и определение размера окна просмотра. Обязательно включите popper.min.js перед JavaScript Bootstrap или используйте bootstrap.bundle.min.js / bootstrap.bundle.js, который содержит Popper.js.
Если вы компилируете наши JS файлы, необходим util.js.
Доступность
Стандарт WAI ARIA описывает и определяет виджет role="menu" как настоящий виджет, но лишь для меню «а-ля приложение», запускающих действия или функции. Меню ARIA могут содержать лишь пункты меню, чекбоксы, «радио-кнопки», группы «радио-кнопок» и подменю.
Меню ARIA могут содержать лишь пункты меню, чекбоксы, «радио-кнопки», группы «радио-кнопок» и подменю.
Выпадающие элементы Bootstrap, с другой стороны, спроектированы для решения множества задач и могут работать в разных структурах разметки. Например, можно создать выпадающие элементы, содержащие дополнительные поля ввода и элементы контроля форм, такие как поиск или поле ввода логина. По этой причине BS4 не «ожидает» (и не добавляет автоматически) ни один из атрибутов (role и aria-), необходимых для меню согласно стандарту ARIA.
Однако Bootstrap всегда добавляет встроенную поддержку для большинства стандартных взаимодействий меню и клавиатуры, таких как возможность двигаться через отдельные элементы класса .dropdown-item кнопками курсора на клавиатуре и закрывать меню кнопкой ESC.
Примеры
Оберните «контролирующий» элемент (ссылку или кнопку) выпадающего элемента и выпадающее меню классом . или другим элементом с  dropdown
dropdownposition: relative;. При необходимости выпадающие элементы можно запускать из элементов <a> или <button>.
Выпадающие элементы одинарных кнопок
Любую одинарную кнопку .btn можно превратить в «контролирующий» элемент (кнопка открытия\скрытия) при помощи некоторых изменений разметки. Вот как вы можете это сделать также и с элементами <button>:
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Кнопка выпадающего списка
</button>
<div aria-labelledby="dropdownMenuButton">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>А вот так — с <a> элементами:
<div>
<a href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Выпадающая ссылка
</a>
<div aria-labelledby="dropdownMenuLink">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>Самое забавное, что это можно сделать с любым из вариантов кнопок: «главная, вторичная, успех, инфо, предупреждение, опасность»:
Предупреждение<!-- Example single danger button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Выпадающие элементы кнопок с разделенными зонами
По такому же принципу создавайте выпадающие элементы в кнопках с разделенными зонами, используя почти такую же разметку, как в пункте выше, но с добавлением класса . для правильного спейсинга вокруг выпадающего элемента. dropdown-toggle-split
dropdown-toggle-split
Тут используется дополнительный класс, который уменьшает на 25% горизонтальный паддинг padding с обеих сторон выпадающей «каретки» и удаляет margin-left, добавленный для выпадающих элементов обычных кнопок. Эти изменения позволяют центрировать выпадающую «каретку» в разделенной кнопке и обеспечивают более подходящий размер «зоны клика» вблизи главной кнопки.
<!-- Example split danger button -->
<div>
<button type="button">Action</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Размеры
Выпадающие элементы кнопок работают с кнопками любых размеров, включая кнопки по умолчанию и кнопки с выпадающими элементами с разделенными зонами.
<!-- Large button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Large button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
...
</div>
</div>
<!-- Small button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Small button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
. ..
</div>
</div>
..
</div>
</div>«Выпадающий вверх»
Добавьте класс .dropup и выпадающий элемент будет «выпадать» вверх.
<!-- Default dropup button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropup
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropup button -->
<div>
<button type="button">
Split dropup
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>«Выпадающий вправо»
Добавьте класс . и выпадающий элемент будет «выпадать» вправо. dropright
dropright
<!-- Default dropright button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropright
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropright button -->
<div>
<button type="button">
Split dropright
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropright</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>«Выпадающий влево»
Добавьте класс . и выпадающий элемент будет «выпадать» влево. dropleft
dropleft
<!-- Default dropleft button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropleft
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropleft button -->
<div>
<div role="group">
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropleft</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<button type="button">
Split dropleft
</button>
</div>Исторически содержимым выпадающих элементов всегда были ссылки, но BS4 изменил это. Сейчас вы можете использовать в качестве содержимого выпадающих элементов
Сейчас вы можете использовать в качестве содержимого выпадающих элементов <button>, а не только <a>.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div aria-labelledby="dropdownMenu2">
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>По умолчанию выпадающее меню автоматически расположено в 100% от вершины и на левой стороне родителя. Добавьте класс .dropdown-menu-right к элементу класса .dropdown-menu для выравнивания выпадающего меню по правой стороне.
Внимание! Выпадающие элементы позиционируются благодаря Popper. js (за исключением случаев, когда они содержатся в navbar).
js (за исключением случаев, когда они содержатся в navbar).
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Right-aligned menu
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Добавьте заголовок, чтобы обозначить секции действий любого выпадающего меню.
<div>
<h6>Dropdown header</h6>
<a href="#">Action</a>
<a href="#">Another action</a>
</div>Разделяйте группы родственных элементов меню разделителем.
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>Расположите форму внутри выпадающего меню, и используйте утилиты паддинга или марджина для ее уплотнения.
<div>
<form>
<div>
<label for="exampleDropdownFormEmail1">Email address</label>
<input type="email" placeholder="[email protected]">
</div>
<div>
<label for="exampleDropdownFormPassword1">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>
<div></div>
<a href="#">New around here? Sign up</a>
<a href="#">Forgot password?</a>
</div><form>
<div>
<label for="exampleDropdownFormEmail2">Email address</label>
<input type="email" placeholder="email@example. com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>
com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>Добавьте класс .active к элементу выпадающего меню для его стилизации как «активированного».
<div>
<a href="#">Regular link</a>
<a href="#">Active link</a>
<a href="#">Another link</a>
</div>Добавьте класс .disabled к элементу выпадающего меню для его стилизации как «деактивированного».
<div>
<a href="#">Regular link</a>
<a href="#">Disabled link</a>
<a href="#">Another link</a>
</div>Использование
Через атрибуты или JavaScript, плагин выпадающих элементов изменяет (показывает скрытоесодержимое) состояние содержимого (выпадающие меню) изменением класса .show элемента родительского списка. Атрибут data-toggle="dropdown" отвечает за закрытие выпадающих меню на уровне приложения, так что будет неплохой идеей всегда использовать данный атрибут.
На устройствах, активируемых касанием, открытие выпадающего элемента добавляет пустые обработчики ($.noop) mouseover к непосредственным «детям» элемента <body>. Этот, по общему мнению, некрасивый хак (без которого любое касание в iOS вне выпадающего элемента не закроет выпадающий элемент) необходим для обработки проблемы с делегированием событий в iOS. Как только выпадающий элемент закрыт, эти дополнительные пустые обработчики удаляются.
Как только выпадающий элемент закрыт, эти дополнительные пустые обработчики удаляются.
Через атрибуты
Добавьте к ссылке или кнопке атрибут data-toggle="dropdown" для скрытия\показа выпадающего элемента.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown trigger
</button>
<div aria-labelledby="dLabel">
...
</div>
</div>Через JS
Управляйте выпадающими элементами с помощью JavaScript:
$('.dropdown-toggle').dropdown()data-toggle="dropdown" still requiredНезависимо от того, управляете вы выпадающим элементом через JavaScript или атрибутами, атрибут data-toggle="dropdown" всегда необходим в элементе, запускающем выпадающий элемент.
Параметры
Передавайте параметры через JavaScript или атрибуты. Если используются атрибуты, добавляйте название параметра к
Если используются атрибуты, добавляйте название параметра к data- как в data-offset="".
| Название | Тип | По умолч. | Описание |
|---|---|---|---|
| offset | number | string | function | 0 | Смещение выпадающего элемента относительно его триггера. См. отступы Popper.js |
| flip | boolean | true | Позволяет выпадающему элементу «перевернуться», если произошло перекрытие другого элемента. Больше информации: flip docs. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения переполнения выпадающего меню. Принимает значения 'viewport', 'window', 'scrollParent' или ссылку HTMLElement (только для JavaScript). Для получения дополнительной информации обратитесь к документации preventOverflow от Popper.js. Для получения дополнительной информации обратитесь к документации preventOverflow от Popper.js. |
Обратите внимание, что если для boundary установлено значение, отличное от 'scrollParent', позиция position: static применяется к контейнеру .dropdown.
Методы
| Метод | Описание |
|---|---|
$().dropdown('toggle') |
Задействует поведение toggle в выпадающем меню данного навбара или при навигации «TAB»ом. |
$().dropdown('update') |
Обновляет позицию «выпадения» элемента. |
$().dropdown('dispose') |
Уничтожает выпадающий элемент. |
События
Все события выпадающих элементов наступают в родительском элементе класса . и несут свойство  dropdown-menu
dropdown-menurelatedTarget, значение которого равно элементу «якоря» (ссылка, т.е. <a>), запускающего функциональность toggle.
| Событие | Описание |
|---|---|
show.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода show. |
shown.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал видимым юзеру (будет ждать завершения CSS-переходов). |
hide.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода hide. |
hidden.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал невидимым юзеру (будет ждать завершения CSS-переходов). |
$('#myDropdown'). on('show.bs.dropdown', function () {
// do something…
})
on('show.bs.dropdown', function () {
// do something…
})Как сделать выпадающее меню на чистом CSS с нуля
Сейчас, уже довольно распространенная практика использовать выпадающее меню на сайтах. Чтобы реализовать такую задачу, можно использовать несколько способов, но я расскажу про самый простой, это меню без использования JavaScript / Jquery
Расписывать тут все прям до тонкостей не буду, но расскажу про основное.
HTML
Для начала сделаем HTML- структуру нашего выпадающего меню
<ul> <li><a href=#>Menu 1</a> <ul> <li><a href=#>SubMenu 1</a></li> <li><a href=#>SubMenu 1</a></li> <li><a href=#>SubMenu 1</a></li> </ul> </li> <li><a href=#>Menu 2</a> <ul> <li><a href=#>SubMenu 2</a></li> <li><a href=#>SubMenu 2</a></li> <li><a href=#>SubMenu 2</a></li> </ul> </li> <li><a href=#>Menu 3</a> <ul> <li><a href=#>SubMenu 3</a></li> <li><a href=#>SubMenu 3</a></li> <li><a href=#>SubMenu 3</a></li> </ul> </li> <li><a href=#>Menu 4</a> <ul> <li><a href=#>SubMenu 4</a></li> <li><a href=#>SubMenu 4</a></li> <li><a href=#>SubMenu 4</a></li> </ul> </li> <li><a href=#>Menu 5</a> <ul> <li><a href=#>SubMenu 5</a></li> <li><a href=#>SubMenu 5</a></li> <li><a href=#>SubMenu 5</a></li> </ul> </li> </ul>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<ul> <li><a href=#>Menu 1</a> <ul> <li><a href=#>SubMenu 1</a></li> <li><a href=#>SubMenu 1</a></li> <li><a href=#>SubMenu 1</a></li> </ul> </li> <li><a href=#>Menu 2</a> <ul> <li><a href=#>SubMenu 2</a></li> <li><a href=#>SubMenu 2</a></li> <li><a href=#>SubMenu 2</a></li> </ul> </li> <li><a href=#>Menu 3</a> <ul> <li><a href=#>SubMenu 3</a></li> <li><a href=#>SubMenu 3</a></li> <li><a href=#>SubMenu 3</a></li> </ul> </li> <li><a href=#>Menu 4</a> <ul> <li><a href=#>SubMenu 4</a></li> <li><a href=#>SubMenu 4</a></li> <li><a href=#>SubMenu 4</a></li> </ul> </li> <li><a href=#>Menu 5</a> <ul> <li><a href=#>SubMenu 5</a></li> <li><a href=#>SubMenu 5</a></li> <li><a href=#>SubMenu 5</a></li> </ul> </li> </ul> |
Все что мы сделали, создали основной список, с классом menu и дальше, в каждую li мы положили новые списки, которые являются нашими подменю, так же это можно понять и по классу который мы им присвоили submenu
CSS
Добавим немного стилей для меню и сделаю все магию появления выпадающего меню
ul {
display: block;
margin: 0;
padding: 0;
list-style: none;
}
ul:after {
display: block;
content: ‘ ‘;
clear: both;
float: none;
}
ul. menu > li {
float: left;
position: relative;
}
ul.menu > li > a {
display: block;
padding: 10px;
color: white;
background-color: red;
text-decoration: none;
}
ul.menu > li > a:hover {
background-color: black;
}
ul.submenu {
display: none;
position: absolute;
width: 120px;
top: 37px;
left: 0;
background-color: white;
border: 1px solid red;
}
ul.submenu > li {
display: block;
}
ul.submenu > li > a {
display: block;
padding: 10px;
color: white;
background-color: red;
text-decoration: none;
}
ul.submenu > li > a:hover {
text-decoration: underline;
}
ul.menu > li:hover > ul.submenu {
display: block;
}
menu > li {
float: left;
position: relative;
}
ul.menu > li > a {
display: block;
padding: 10px;
color: white;
background-color: red;
text-decoration: none;
}
ul.menu > li > a:hover {
background-color: black;
}
ul.submenu {
display: none;
position: absolute;
width: 120px;
top: 37px;
left: 0;
background-color: white;
border: 1px solid red;
}
ul.submenu > li {
display: block;
}
ul.submenu > li > a {
display: block;
padding: 10px;
color: white;
background-color: red;
text-decoration: none;
}
ul.submenu > li > a:hover {
text-decoration: underline;
}
ul.menu > li:hover > ul.submenu {
display: block;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
ul { display: block; margin: 0; padding: 0; list-style: none; } ul:after { display: block; content: ‘ ‘; clear: both; float: none; } ul. float: left; position: relative; } ul.menu > li > a { display: block; padding: 10px; color: white; background-color: red; text-decoration: none; } ul.menu > li > a:hover { background-color: black; } ul.submenu { display: none; position: absolute; width: 120px; top: 37px; left: 0; background-color: white; border: 1px solid red; } ul.submenu > li { display: block; } ul.submenu > li > a { display: block; padding: 10px; color: white; background-color: red; text-decoration: none; } ul.submenu > li > a:hover { text-decoration: underline; } ul.menu > li:hover > ul.submenu { display: block; } |
Немного внесу пояснения, чтобы вам было понятнее как это работает. Все элементам с классом submenu мы присвоили значение display: none. И теперь нам необходимо сделать что бы при наведении на одну из li главного меню, появлялось подменю. Это мы сделали при помощи таких стилей:
Все элементам с классом submenu мы присвоили значение display: none. И теперь нам необходимо сделать что бы при наведении на одну из li главного меню, появлялось подменю. Это мы сделали при помощи таких стилей:
ul.menu > li:hover > ul.submenu { display: block; }
ul.menu > li:hover > ul.submenu { display: block; } |
Они и позволяют видеть подменю при наведении.
Так же прочитайте статью, Как сделать выпадающее меню на чистом CSS
Если у вас есть вопросы, пишите в комментарии, буду рад помочь.
Чтобы не пропустить выход новых статей, подписывайтесь на мой telegram-канал
Как создать выпадающее меню в Dreamweaver
Автор Глеб Захаров На чтение 8 мин. Просмотров 200 Опубликовано
Dreamweaver позволяет легко создавать выпадающие меню для вашего веб-сайта. Но, как и все формы HTML, они могут быть немного хитрыми. Из этого туториала вы узнаете, как создать раскрывающееся меню в Dreamweaver.
Dreamweaver 8 также предоставляет мастер для создания меню перехода для навигации по вашему веб-сайту. В отличие от основных выпадающих меню, это меню на самом деле что-то сделает, когда вы закончите. Вам не нужно будет писать какие-либо JavaScript или CGI, чтобы ваша раскрывающаяся форма работала. В этом руководстве также объясняется, как использовать мастер Dreamweaver 8 для создания меню перехода.
Сначала создайте форму
Важное примечание о формах HTML и Dreamweaver:
За исключением специальных мастеров, таких как меню переходов, Dreamweaver не помогает вам «работать» с HTML-формами. Для этого вам нужен CGI или JavaScript. Пожалуйста, ознакомьтесь с моим руководством по созданию HTML-форм для получения дополнительной информации.
Когда вы добавляете раскрывающееся меню на свой веб-сайт, первое, что вам нужно, это форма, которая его окружает. В Dreamweaver перейдите в меню «Вставка» и нажмите «Форма», затем выберите «Форма».
Отображение форм в режиме конструктора
Dreamweaver визуально отображает местоположение вашей формы в режиме конструктора, чтобы вы знали, где разместить элементы формы. Это важно, потому что теги выпадающего меню недопустимы (и не будут работать) вне элемента формы. Как вы можете видеть на изображении, форма представляет собой красную пунктирную линию в режиме конструктора.
Выберите Список/Меню
Раскрывающиеся меню в Dreamweaver называются пунктами «список» или «меню». Таким образом, чтобы добавить один к вашей форме, вам нужно перейти в меню «Форма» в меню «Вставка» и выбрать «Список/Меню». Убедитесь, что курсор находится внутри красной пунктирной линии вашего поля формы.
Окно специальных опций
В настройках Dreamweaver есть экран «Доступность». Я хочу, чтобы Dreamweaver показал мне все атрибуты доступности. И этот экран является результатом этого. Формы – это место, где доступность многих веб-сайтов падает, и, заполнив эти пять опций, ваши выпадающие меню сразу станут более доступными.
Я хочу, чтобы Dreamweaver показал мне все атрибуты доступности. И этот экран является результатом этого. Формы – это место, где доступность многих веб-сайтов падает, и, заполнив эти пять опций, ваши выпадающие меню сразу станут более доступными.
Доступность формы
Варианты доступности:
этикетка
Это имя для поля. Он будет отображаться в виде текста рядом с элементом формы.
Напишите, как вы хотите назвать раскрывающееся меню. Это может быть вопрос или короткая фраза, на которую ответит выпадающее меню.
Стиль
HTML включает метку метки, чтобы идентифицировать ваши метки формы в браузере. Вы можете обернуть раскрывающееся меню и текст метки тегом, использовать атрибут «for» на метке метки, чтобы определить, на какой тег формы он ссылается, или вообще не использовать метку метки.
Я предпочитаю использовать атрибут for, так как тогда, если мне нужно по какой-то причине переместить метку, она все равно будет прикреплена к правильному полю формы.
Позиция
Вы можете разместить свой ярлык до или после раскрывающегося меню.
Ключ доступа
Это ключ, который можно использовать вместе с клавишами Alt или Option для непосредственного доступа к этому полю формы. Это делает ваши формы очень простыми в использовании без необходимости мыши.
Индекс вкладки
Это порядок доступа к полю формы при использовании клавиатуры для перехода по веб-странице.
Когда вы обновите параметры доступности, нажмите «ОК».
Выберите меню
Когда у вас появится раскрывающееся меню в режиме конструктора Dreamweaver, вам необходимо добавить в него различные элементы. Сначала выберите выпадающее меню, нажав на него. Dreamweaver поместит еще одну пунктирную линию вокруг выпадающего меню, чтобы показать, что вы выбрали его.
Свойства меню
Меню свойств изменится на список/свойства меню для этого выпадающего меню. Там вы можете дать своему меню идентификатор (где оно говорит «выбрать»), решить, хотите ли вы, чтобы оно было списком или меню, присвоить ему класс стилей из вашей таблицы стилей и назначить значения для раскрывающегося списка.
В чем разница между списком и меню?
Dreamweaver вызывает раскрывающееся меню любого раскрывающегося меню, в котором допускается только один выбор. «Список» позволяет выбрать несколько вариантов в раскрывающемся списке и может иметь более одного элемента.
Если вы хотите, чтобы раскрывающееся меню занимало несколько строк, измените его на тип «список» и оставьте флажок «выбор» не отмеченным.
Добавить новые элементы списка
Чтобы добавить новые элементы в ваше меню, нажмите кнопку «Список значений …». Это откроет окно выше. Введите ярлык вашего товара в первом поле. Это то, что будет отображаться на странице.Если вы оставите значение пустым, это также то, что будет отправлено в форме.
Добавить еще и изменить порядок
Нажмите на значок плюс, чтобы добавить больше элементов. Если вы хотите переупорядочить их в списке, используйте стрелки вверх и вниз справа.
Дайте все значения предметов
Как я упоминал в шаге 8, если вы оставите значение пустым, метка будет отправлена в форму. Но вы можете указать все значения ваших товаров – отправить альтернативную информацию в вашу форму. Вы будете часто использовать это для таких вещей, как меню переходов и гиперссылки.
Но вы можете указать все значения ваших товаров – отправить альтернативную информацию в вашу форму. Вы будете часто использовать это для таких вещей, как меню переходов и гиперссылки.
Выберите по умолчанию
По умолчанию на веб-страницах отображается раскрывающийся элемент, который указан первым в качестве элемента по умолчанию. Но если вы хотите выбрать другой, выделите его в поле «Первоначально выбранный» в меню «Свойства».
Посмотреть свой список в режиме конструктора
После завершения редактирования свойств Dreamweaver отобразит раскрывающийся список с выбранным значением по умолчанию.
Смотрите свой список в представлении кода
Если вы переключитесь в режим просмотра кода, вы увидите, что Dreamweaver добавляет выпадающее меню с очень чистым кодом. Единственными дополнительными атрибутами являются те, которые мы добавили с опциями доступности. Код весь с отступом и очень легко читается и понимается. Он даже добавляет атрибут selected = “selected”, потому что я сказал Dreamweaver, что по умолчанию я пишу XHTML.
Он даже добавляет атрибут selected = “selected”, потому что я сказал Dreamweaver, что по умолчанию я пишу XHTML.
Сохранить и просмотреть в браузере
Если вы сохраните документ и просмотрите его в веб-браузере, вы увидите, что раскрывающееся меню выглядит так, как вы ожидаете.
Но это ничего не делает …
Меню, которое мы создали выше, выглядит хорошо, но ничего не делает. Чтобы заставить его что-то делать, вам нужно настроить действие формы на самой форме.
К счастью, Dreamweaver имеет встроенную форму выпадающего меню, которую вы можете сразу использовать на своем сайте, не изучая формы, CGI или скрипты. Это называется Jump Menu.
Меню перехода Dreamweaver устанавливает раскрывающееся меню с именами и URL-адресами. Затем вы можете выбрать пункт в меню, и веб-страница переместится в это место, как если бы вы щелкнули ссылку.
Перейдите в меню «Вставка» и выберите «Форма», а затем «Меню перехода».
Окно меню Jump
В отличие от стандартного выпадающего меню, меню «Прыжок» открывает новое окно, в котором вы можете указать названия пунктов меню и добавить сведения о том, как должна работать форма.
Для первого элемента измените текст «untitled1» на то, что вы хотите, чтобы он читал, и добавьте URL, на который должна перейти эта ссылка.
Добавить элементы в меню прыжков
Нажмите на добавить элемент, чтобы добавить новый элемент в меню переходов. Добавьте столько предметов, сколько пожелаете.
Опции меню Jump
После того, как вы добавили все ссылки, которые вы хотите, вы должны выбрать свои варианты:
Открытые URL в
Если у вас есть набор фреймов, вы можете открыть ссылки в другом фрейме. Или вы можете изменить опцию Главного окна на специальную цель, чтобы URL открывался в новом окне или в другом месте.
Название меню
Дайте вашему меню уникальный идентификатор для страницы. Это необходимо для правильной работы скрипта. Это также позволяет вам иметь несколько меню перехода в одной форме – просто дайте им все разные имена.
Вставить кнопку Go после меню
Мне нравится выбирать это, потому что иногда скрипт не работает при изменении меню. Это также более доступно.
Это также более доступно.
Выберите первый элемент после изменения URL
Выберите это, если у вас есть приглашение, например «Выбрать один», в качестве первого пункта меню. Это обеспечит сохранение этого элемента на странице по умолчанию.
Перейти Дизайн меню
Как и в первом меню, Dreamweaver настраивает ваше меню переходов в режиме конструктора с видимым элементом по умолчанию. Затем вы можете редактировать раскрывающееся меню, как и любое другое.
Если вы его редактируете, убедитесь, что не изменили идентификаторы элементов, иначе скрипт может не работать.
Перейти меню в браузере
Сохранение файла и нажатие клавиши F12 отобразит страницу в выбранном вами браузере. Там вы можете выбрать опцию, нажать «Перейти» и меню прыжков работает!
Создание выпадающего меню в Joomla 3
3709 Посещений
Большое функциональное меню значительно облегчит поиск нужной информации посетителям вашего сайта. Благодаря возможностям Joomla 3 вы сделаете выпадающее меню всего за пару минут. Разберемся, что для этого необходимо:
Благодаря возможностям Joomla 3 вы сделаете выпадающее меню всего за пару минут. Разберемся, что для этого необходимо:
Добавленные подпункты отображаются в “Менеджере меню” так:
Перейдите в “Расширения” → “Менеджер модулей” → Main Menu. В поле ”Показывать подпункты меню” выберите “Да” → нажмите “Сохранить и закрыть”:
Перейдите на ваш сайт:
Shopify. Как добавить выпадающее меню в Мегаменю
Из этого туториала Вы узнаете, как добавить выпадающее меню в Мегаменю вашего магазина Shopify.
Откройте админ панель сайта и перейдите на вкладку Интернет-магазин -> Темы (Online Store -> Themes).
Найдите шаблон, в который Вы хотите внести изменения, нажмите на кнопку …, затем, нажмите на кнопку Редактировать HTML/CSS (Edit HTML/CSS).
В папке Config, найдите и нажмите на файл settings_schema.json, для того чтобы открыть его в онлайн редакторе кода.
Добавьте следующий фрагмент кода в редакторе:
{ "type": "link_list", "id": "megamenu5_sub", "label": "Dropdown" },В папке Snippets, найдите и нажмите на файл widget-megamenu.liquid, для того чтобы открыть его в онлайн редакторе кода.
Добавьте фрагмент кода для выпадающего списка после строки пятого элемента в редакторе:
<a href="{{ settings.megamenu5_link }}">{{ settings.megamenu5_text }}{% if settings.megamenu5_badge and settings.megamenu5_badge != '' %}<span>{{ settings.megamenu5_badge }}</span>{% endif %}</a>{% capture linklist_iteration %}megamenu5_sub{% endcapture %} {% capture linklist_name %}{{ settings[linklist_iteration] }}{% endcapture %} <ul> {% for link in linklists[linklist_name].links %} <li>{{ link.title | link_to: link.url }}</li> {% endfor %} </ul>В папке Assets, найдите и нажмите на файл style.css.liquid, для того чтобы открыть его в онлайн редакторе кода.
Добавьте стили выпадающего списка в редакторе:
li.megamenu_item_5 { position: relative; } .sf-menu > li.megamenu_item_5 > ul { width: 200px; position: absolute; left: 0; top: 50px; } .sf-menu > li.megamenu_item_5 > ul li a { padding-left: 5px; padding-bottom: 10px; font-size: 25px;}Сохраните изменения.
Перейдите на вкладку Интернет-магазин -> Темы > Настроить тему > Мегаменю (Online Store -> Themes > Customize theme > Mega Menu) и добавьте выпадающее меню для элемента меню (в нашем случае, это 5 элемент).
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Shopify. Как добавить выпадающее меню в МегаменюВыпадающее меню на CSS без доступа к HTML, без JavaScript
В некоторых онлайн конструкторах сайтов на определенных тарифах очень ограничен функционал (например — Битрикс24). Бывает нет возможности вставить свой JavaScript-код, а так же поменять HTML-код готовых блоков. Такая политика в общем то не удивительна, надо же как-то монетизировать такие продукты.
Что если все же хочется выпадающее меню на сайте, а базовые модули с таким функционалом не доступны. Попробуем сделать чисто на CSS. Бывает, что его добавлять как раз разрешают.
Итак пример структуры одноуровневого меню, которое будем превращать в двухуровневое:
1 2 3 4 5 6 7 8 9 | <ul> <li>First</li> <li>Second</li> <li>Third</li> <li>Four</li> <li>Five</li> <li>Sub el 1</li> <li>Sub el 2</li> </ul> |
И CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | ul {
word-spacing: -.36em;
display: table;
position: relative;
margin: 0;
padding: 0;
}
li {
display: inline-block;
padding: 10px;
word-spacing: normal;
height: 20px;
width: 80px;
background: gray;
}
ul:hover li {
display: inline-block;
}
li:nth-child(6),
li:nth-child(7) {
display: none;
position: absolute;
left: 200px;
background: lightgray;
}
li:nth-child(6) {
top: 40px;
}
li:nth-child(7) {
top: 80px;
}
li:nth-child(1):hover ~ li:nth-child(6),
li:nth-child(2):hover ~ li:nth-child(6),
li:nth-child(4):hover ~ li:nth-child(6),
li:nth-child(5):hover ~ li:nth-child(6),
li:nth-child(1):hover ~ li:nth-child(7),
li:nth-child(2):hover ~ li:nth-child(7),
li:nth-child(4):hover ~ li:nth-child(7),
li:nth-child(5):hover ~ li:nth-child(7) {
display: none;
} |
Вот что у нас получилось:
Как видно, выпадающие пункты меню размещены в конце, иначе начинаются проблемы при отображении. Некоторый CSS-код относится к решению проблемы отступов между элементами типа inline-block (В частности word-spacing и display: table у UL). Неудобство, конечно, еще в том что все отступы пунктов выпадающего меню придется прописывать вручную. А для разных разрешений экрана, по видимому, их надо будет настраивать с помощью медиа-запросов CSS.
Но суть в том, что все же есть техническая возможность сделать выпадающее меню для клиентов, которые пока не готовы платить дополнительный ежемесячный взнос за расширенный функционал онлайн-конструктора.
Как создать раскрывающееся меню в CSS
Что такое выпадающие списки?Выпадающие меню используются в CSS для скрытия предопределенного списка внутри кнопки.
Примеры:
Затем вы должны настроить классы в CSS следующим образом:
.падать {
положение: относительное;
дисплей: встроенный блок;
}
.dropbtn {
цвет фона: красный;
отступ: 10 пикселей;
}
.dropdown-content {
дисплей: нет;
позиция: абсолютная;
}
.dropdown: hover .dropdown-content {
дисплей: блок;
} Вам нужны отдельные классы div для создания кнопки и еще один div для разделения списка того, что содержит кнопка.
Пример
# myNav1 {
высота: 0;
ширина: 50%;
положение: фиксированное;
z-индекс: 6;
верх: 0;
слева: 0;
цвет фона: #ffff;
переполнение: скрыто;
переход: 0.3с;
непрозрачность: 0,85;
}
# myNav2 {
высота: 0;
ширина: 50%;
положение: фиксированное;
z-индекс: 6;
внизу: 0;
справа: 0;
цвет фона: #ffff;
переполнение: скрыто;
переход: 0,3 с;
непрозрачность: 0,85;
}
.overlay-content {
положение: относительное;
ширина: 100%;
выравнивание текста: центр;
маржа сверху: 30 пикселей;
}
# myNav1-content {
верх: 12%;
осталось: 5%;
дисплей: нет;
}
# myNav2-content {
верх: 12%;
справа: 10%;
дисплей: нет;
} Дополнительная информация о раскрывающихся списках CSS:
Всплывающие меню / раскрывающиеся списки
Всплывающие меню и раскрывающиеся списки — это объекты, которые позволяют пользователю выбирать из списка.Вы управляете элементами, отображаемыми во всплывающем меню, с помощью массива или списка выбора.
Имена «Всплывающее меню» и «Выпадающий список» относятся к одним и тем же объектам; «Всплывающее меню» — это часть терминологии Mac OS, а «Выпадающий список» — часть Windows.
Как показано в следующем примере, внешний вид этих объектов немного отличается в зависимости от платформы:
Windows
Mac OS
Массив — это список значений в памяти, на который ссылается имя массива (см. Массивы и Объекты формы).Всплывающее меню / раскрывающийся список отображает массив в виде списка значений, когда вы щелкаете по нему.
Вы инициализируете объекты всплывающего меню / раскрывающегося списка, загружая список значений в массив. Это можно сделать несколькими способами:
- Введите список значений по умолчанию в свойствах объекта. Для этого нажмите кнопку Edit … в теме «Источник данных» в Списке свойств. Дополнительные сведения см. В разделе Списки значений по умолчанию. Значения по умолчанию загружаются в массив автоматически.Вы можете обратиться к массиву, используя имя переменной, связанной с объектом.
- Перед отображением объекта выполните код, который присваивает значения элементам массива. Например:
ТЕКСТ МАССИВА (города; 6)
aCities {1}: = "Филадельфия"
aCities {2}: = "Питтсбург"
aCities {3}: = "Grand Blanc"
aCities {4}: = "Плохой топор"
aCities {5}: = "Frostbite Falls"
aCities {6}: = "Green Bay"
В этом случае имя переменной, связанной с объектом в форме, должно быть aCities .
Этот код можно поместить в метод формы и выполнить при запуске события формы «При загрузке». - Перед отображением объекта загрузите значения списка в массив с помощью команды LIST TO ARRAY. Например:
СПИСОК В МАССИВЕ («Города»; aCities)
В этом случае также имя переменной, связанной с объектом в форме, должно быть aCities .
Этот код будет запускаться вместо операторов присваивания, показанных выше.
Если вам нужно сохранить выбор пользователя в поле, вы должны использовать оператор присваивания, который запускается после принятия записи.Код может выглядеть так:
Case of
: (Событие формы = при загрузке)
СПИСОК ДЛЯ ARRAY («Города»; aCities)
Если (Номер записи ([Люди]) <0)
Города: = 3
Остальное
aCities: = Найти в массиве (aCities; City)
Конец, если
: (Событие формы = При нажатии)
Город: = aCities {aCities}
: (Событие формы = При проверке)
Город: = aCities {aCities}
: (Событие формы = при выгрузке)
ЯСНАЯ ПЕРЕМЕННАЯ (города)
Конец case В разделе «События» окна «Список свойств» необходимо выбрать каждое событие, которое вы проверяете, в своем операторе Case.
Массивы всегда содержат конечное количество элементов. Список элементов динамический и может быть изменен методом. Элементы в массиве можно изменять, сортировать и добавлять в них.
Для получения информации о создании и использовании массива см. Главу «Массивы» в руководстве 4D Language Reference .
Если вы хотите использовать всплывающее меню / раскрывающийся список для управления значениями указанного поля или переменной, 4D позволяет вам напрямую ссылаться на поле или переменную как на источник данных объекта.Это упрощает управление перечисленными полями / переменными.
Примечание: Если вы используете иерархический список, отображается только первый уровень, и его можно выбрать.
Например, в случае поля «Цвет», которое может содержать только значения «Белый», «Синий», «Зеленый» или «Красный», теперь можно создать список, содержащий эти значения, и связать его с объектом всплывающего меню, который ссылается на поле 4D «Цвет». Затем 4D автоматически берет на себя управление вводом и отображением текущего значения в форме.
Чтобы связать всплывающее меню / раскрывающийся список или поле со списком с полем или переменной, вы можете просто ввести имя поля или переменной непосредственно в область Имя переменной объекта:
Когда форма выполняется, 4D автоматически управляет всплывающим меню или полем со списком во время ввода или отображения: когда пользователь выбирает значение, оно сохраняется в поле; это значение поля отображается во всплывающем меню при отображении формы:
Примечание: Невозможно объединить этот принцип с использованием массива для инициализации объекта.Если вы вводите имя поля в области Имя переменной , вы должны использовать список выбора.
Когда вы связали всплывающее меню / раскрывающийся список со списком выбора и с полем, вы можете использовать опцию Сохранить как значение / ссылку , доступную в теме «Источник данных» в Списке свойств.
Этот параметр позволяет оптимизировать размер сохраняемых данных. Дополнительные сведения см. В разделе «Сохранить как значение или ссылку».
Вы можете назначить стандартное действие Перейти к странице всплывающему меню / раскрывающемуся списку (тема «Действие» в Списке свойств).Когда выбрано это действие, 4D автоматически отобразит страницу формы, которая соответствует номеру объекта, который выбран в раскрывающемся списке.
Например, если пользователь выбирает третий элемент списка, 4D отобразит третью страницу текущей формы (если она существует).
Если вы хотите управлять эффектом выбора элемента самостоятельно, выберите Без действий .
Открыть всплывающее окно из навигационного меню WordPress
Это вторая из 5 статей, описывающих методы настройки триггера Click Open.Используйте этот метод, чтобы установить триггер для элемента навигации.
Метод № 1: выберите всплывающее окно из раскрывающегося списка «Запуск всплывающего окна»
Примечание 1: Этот подход автоматизирует процесс установки триггера Click Open с помощью метода № 2 в статье «Триггер: нажмите Open — Обзор и методы» (см. Раздел « Пять доступных методов для установки Щелкните «Открыть триггер» ).
- В области администрирования WP перейдите к Внешний вид -> Меню
- Добавить или изменить пункт меню
- Выберите всплывающее окно из раскрывающегося меню под Запускать всплывающее окно Label.В раскрывающемся списке будут отображаться только всплывающие окна со статусом Опубликован .
- Сохраните меню и обновите свой сайт — теперь этот пункт меню будет вызывать всплывающее окно!
Примечание 2: Сайты, на которых запущена тема или плагин с функциональностью «мегаменю», могут испытывать трудности при настройке или отображении всплывающего окна из элемента меню навигации сайта. Пожалуйста, обратитесь к нашей документации, чтобы узнать, как решить эту проблему.
Метод № 2: добавление настраиваемой ссылки в меню
- В области администрирования WP перейдите к Внешний вид -> Меню
- Щелкните раскрывающееся меню «Пользовательские ссылки».
- Введите вашу всплывающую ссылку в поле URL: « # popmake-123 », где «123» — это идентификационный номер вашего всплывающего окна. Идентификатор всплывающего окна можно найти в панели администратора WP на экране «Все всплывающие окна» , CSS-классы (столбец).
- Задайте желаемый текст ссылки и щелкните Добавить в меню . Сохраните меню и обновите свой сайт.
- Ваш пункт меню теперь будет вызывать всплывающее окно!
Метод № 3: Добавить класс в пункт меню
- В админке WordPress перейдите в Внешний вид -> Меню
- Щелкните «Параметры экрана» в правом верхнем углу экрана.
- Установите флажок «Классы CSS». Закройте панель «Параметры экрана » .
- Щелкните по пункту меню. Теперь вы увидите поле для добавления ваших собственных классов CSS внизу.
- Добавьте правильный класс popmake- {integer} в свой пункт меню, как показано выше.
- В администраторе WP откройте «Конструктор всплывающих окон» >> «Все всплывающие окна» >> «Классы CSS» (столбец). Найдите созданный класс Popup Maker в столбце «Классы CSS» и введите его в поле «Классы CSS» на странице «Меню».
- Сохраните меню и обновите сайт. В передней части сайта щелкните целевой пункт меню, чтобы отобразить всплывающее окно.
Как создать [для начинающих]
Хотите узнать, как настроить раскрывающееся меню WordPress?
В этой статье мы шаг за шагом проведем вас через создание раскрывающегося меню со скриншотами!Вы можете делать все с помощью основных функций WordPress — нет необходимости в сторонних плагинах.Давайте погрузимся в…
Как создать раскрывающееся меню WordPress с основными функциями
Вашим первым шагом должно быть подтверждение того, что ваша тема поддерживает раскрывающиеся меню. К сожалению, не все темы поддерживают раскрывающееся меню. Например, тема Hestia включает встроенные функции для создания как раскрывающихся, так и мегаменю.
Если вы не уверены, проверьте документацию по вашей теме, чтобы узнать, поддерживаются ли раскрывающиеся меню.
Если это так, то вы можете воспользоваться самым популярным способом создания раскрывающегося меню WordPress (и одним из самых простых).
Еще лучше? Если вы решили создать раскрывающееся меню в WordPress с помощью параметра меню по умолчанию, вам не нужно беспокоиться об исчезновении меню при переключении темы или добавлении новых плагинов!
Для начала перейдите в панель управления WordPress и нажмите Внешний вид> Меню.
Если вы видите приглашение создать меню, вам нужно, как говорится в подсказке, создать меню, чтобы начать работу. Я покажу вам это на шаге 1.Однако, если у вас уже есть меню с некоторыми ссылками, вы можете сразу перейти к шагу 2.
Если у вас еще нет меню, введите имя в поле Имя меню , а затем нажмите кнопку Создать меню . Настоящее имя не имеет значения — просто запомните:
.Шаг 2: Добавьте ссылки в меню
После того, как вы создали меню, самое время добавить ссылки.
Чтобы добавить ссылки на свой контент, используйте боковую панель, чтобы отметить, какие страницы или сообщения вы хотите отображать в своем меню.Выбрав контент, который хотите добавить, нажмите кнопку Добавить в меню .
Вы также можете проявить больше творчества и включить пользовательские ссылки в раскрывающиеся меню. Чтобы узнать о них больше, прочтите этот пост.
Теперь у вас должен быть список всех пунктов меню. Чтобы создать раскрывающееся меню, вы можете использовать перетаскивание, чтобы переместить элементы, которые вы хотите отобразить в раскрывающемся списке. «Родительский» пункт появится в главном меню. И пункты меню под родительским элементом появятся в раскрывающемся списке, когда пользователь наведет указатель мыши на родительский элемент:
Когда вы будете довольны организацией, нажмите Save Menu .
Как только это будет сделано, вам нужно будет выяснить, где вы хотите, чтобы ваше меню отображалось на вашем веб-сайте. Заголовок обычно является лучшим выбором (никто не хочет прокручивать страницу вниз только для того, чтобы найти страницу «Контакты» или «О нас»!).
Вы можете выбрать, где отображать его, в области Настройки меню :
Здесь следует отметить две вещи:
- Вы можете увидеть разные Отображаемые местоположения , потому что фактические имена разные для каждой темы.Обычно вам нужно выбрать что-то вроде «Главное меню», «Основное меню», «Основное» и т. Д., Если вы хотите, чтобы ваше меню отображалось в заголовке.
- Если вы установите флажок Автоматически добавлять новые страницы верхнего уровня в это меню , он добавит любые новые страницы, которые вы создаете в меню. Это может быстро запутаться, и это не рекомендуется!
После сохранения изменений готово!
Более наглядный способ управления раскрывающимися меню
В качестве альтернативы описанному выше методу вы также можете управлять своими меню с помощью «предварительного просмотра в реальном времени».
Нажав на эту кнопку, вы попадете в настройщик WordPress.
Хотя интерфейс выглядит немного иначе, применяются все те же принципы. Вы по-прежнему сможете:
- Перетаскивайте элементы меню для создания раскрывающихся списков
- Изменить расположение меню
- и т. Д.
А преимущество в том, что вы сможете в реальном времени увидеть предварительный просмотр выпадающего меню WordPress.
3 быстрых совета по использованию раскрывающихся меню
Теперь, когда вы знаете, как правильно настроить раскрывающееся меню WordPress, мы хотели бы дать вам 3 простых совета, о которых следует помнить:
- Используя вариант раскрывающегося меню WordPress по умолчанию, вы можете указать, где разместить свои подменю.Например, если ваше меню называется «Еда» и вы хотите, чтобы «Завтрак» отображался перед «Ужином», просто перетащите завтрак наверх!
- При создании меню дайте им соответствующие названия! Например, если у вас есть меню под названием «О программе», вам не нужно, чтобы в раскрывающемся меню были «Контакты» и «Часто задаваемые вопросы». В связи с этим мы предлагаем использовать «Контакты», «Часто задаваемые вопросы» и «О нас» как отдельные пункты меню.
- Как правило, не следует класть все яйца в одну корзину.В этом случае не создавайте одно меню и не добавляйте в него все свои подменю.
Если вы будете помнить эти 3 совета при создании раскрывающихся меню WordPress, все будет хорошо!
Заключительные мысли
Если вы будете следовать предоставленным нами пошаговым инструкциям, вы легко сможете создавать раскрывающиеся меню WordPress всего за пару минут.
WordPress позволяет настраивать практически все на вашем веб-сайте, поэтому нет причин, по которым вам не следует создавать удобные подменю.Тем более, что они помогают вашим клиентам перемещаться по вашему сайту.
У вас есть еще вопросы о том, как создать раскрывающееся меню WordPress? Оставьте комментарий, и мы постараемся помочь!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Создание всплывающего меню, работающего в каждой версии Excel
Создание всплывающего меню, работающего в каждая версия Excel
Сделать меню, работающее во всех версиях Excel, не так-то просто
больше, потому что в Excel 2007 и более поздних версиях Microsoft заменила меню рабочего листа
Бар с лентой.Одна вещь, которая работает почти в каждой версии Excel
состоит в том, чтобы добавить пункты меню в контекстное меню с кодом VBA, для получения дополнительной информации
посетите:
Настройка контекстных меню с помощью VBA в каждом
Версия Excel
Другой способ, который будет работать в любой версии Excel состоит в том, чтобы создать всплывающее меню, как я показываю вам на этой странице.
Примечание : в 2013 и 2016 годах могут возникнуть проблемы с какой-то код (например, листы выбора), после запуска макроса вы не можете дольше закройте книгу, подойдя к верхнему правому углу и нажав «Х».Кроме того, вы не можете прокручивать лист вниз с помощью колесика на мышью (хотя вы можете перетащить полосу прокрутки вниз с правой стороны сторону.) Исправление состоит в том, чтобы добавить код проблемы в другой макрос и вызвать макрос, подобный этому Application.OnTime Now, «MacroName»
Узнайте, как создать PopMenu, работающее в каждой версии Excel
Примечание : Вы также можете найти эту информацию в моей статье MSDN: http://msdn.microsoft.com/en-us/library/gg987030.aspx
Обзор всплывающих меню в Excel
Создание всплывающего меню практически невозможно.
так же, как создание контекстного меню. Главное отличие в том, что контекстные меню
видны только при щелчке правой кнопкой мыши, например, по ячейке / диапазону или
конкретный объект и всплывающие меню отображаются тогда, когда вы этого хотите. Чтобы отобразить
Всплывающее меню, которое вы создали с помощью кода VBA, вы должны использовать строку кода, например
это, чтобы позволить ему всплывающее окно Application.CommandBars (Popup
имя) .ShowPopup
Давайте начнем
1: Откройте новую книгу
2: Сохраните файл с красивым именем,
сохранить как xls или xlsm (книга с поддержкой макросов в Excel 2007-2013)
3: Нажмите Alt-F11, чтобы открыть редактор VBA
4: Используйте
Вставьте> Модуль в строке меню, чтобы создать модуль для хранения кода
5: вставьте приведенный ниже код в модуль (обратите внимание, что это возможно
этот Option Explicit уже есть в модуле)
Опция Явная
Public Const Mname As String = "MyPopUpMenu"
Sub DeletePopUpMenu ()
'Удалить всплывающее меню, если оно существует
При ошибке Возобновить Далее
Заявление.CommandBars (Mname). Удалить
При ошибке GoTo 0
Конец подписки
Подложка CreateDisplayPopUpMenu ()
'Удалить всплывающее меню, если оно существует
Вызов DeletePopUpMenu
'Создать PopUpmenu
Вызов Custom_PopUpMenu_1
'Показать всплывающее меню
При ошибке Возобновить Далее
Application.CommandBars (Mname) .ShowPopup
При ошибке GoTo 0
Конец подписки
Sub Custom_PopUpMenu_1 ()
Dim MenuItem как CommandBarPopup
'Добавить всплывающее меню
С Application.CommandBars.Add (Name: = Mname, Position: = msoBarPopup, _
MenuBar: = False, Temporary: = True)
'Сначала добавьте две кнопки
С .Controls.Add (Тип: = msoControlButton)
.Caption = "Кнопка 1"
.FaceId = 71
.OnAction = "'" & ThisWorkbook.Name & "'!" & "TestMacro"
Конец с
С .Controls.Add (Тип: = msoControlButton)
.Caption = "Кнопка 2"
.FaceId = 72
.OnAction = "'" & ThisWorkbook.Name & "'!" & "TestMacro"
Конец с
'Второе меню добавления с двумя кнопками
Установите MenuItem = .Controls.Add (Type: = msoControlPopup)
С MenuItem
.Caption = "Мое специальное меню"
С .Controls.Add (Тип: = msoControlButton)
.Caption = "Кнопка 1 в меню"
.FaceId = 71
.OnAction = "'" & ThisWorkbook.Name & "'!" & "TestMacro"
Конец с
С .Controls.Add (Тип: = msoControlButton)
.Caption = "Кнопка 2 в меню"
.FaceId = 72
.OnAction = "'" & ThisWorkbook.Name & "'!" & "TestMacro"
Конец с
Конец с
'Третья добавить одну кнопку
С .Controls.Add (Тип: = msoControlButton)
.Caption = "Кнопка 3"
.FaceId = 73
.OnAction = "'" & ThisWorkbook.Name & "'!" & "TestMacro"
Конец с
Конец с
Конец подписки
Sub TestMacro ()
MsgBox «Привет, привет из Нидерландов»
Концевой переводник 6: Alt q, чтобы закрыть редактор VBA
7: Сохраните файл
Теперь у нас есть код в файле, который создает всплывающее меню.
с несколькими кнопками и меню с двумя кнопками
, но как мы отображаем
это всплывающее меню, когда мы этого хотим?
Примечание : для тестирования
каждая опция кнопки вызывает один и тот же макрос.
1: Alt F8, чтобы открыть диалоговое окно макроса
2: Выберите макрос CreateDisplayPopUpMenu
3: В диалоговом окне нажмите кнопку «Параметры».
4: Вставьте
письмо м например и нажмите ОК
5: Закрыть
этот диалог и попробуйте ярлык Ctrl m
6: Если все правильно, вы увидите меню
7: Сохраните файл
Примечание : Если другая книга, открытая после того, как эта книга использует ту же ярлык будет использоваться этот ярлык книги, последняя книга, которую вы open выиграет игру.Этот ярлык также будет работать, если другая книга активный.
Теперь, когда мы закрываем книгу, мы не удаляем меню. Этот
не имеет большого значения, потому что мы создаем меню
с последним аргументом
Временное значение True, чтобы оно автоматически удалялось при закрытии Excel.
, но рекомендуется удалить его в событии Workbook_Deactivate для
рабочая тетрадь.
1 : Alt F11, чтобы открыть редактор VBA
2: Перейдите в модуль ThisWorkbook
3: Вставьте код ниже в этот модуль
Частная вспомогательная книга_Deactivate ()
Вызов DeletePopUpMenu
Концевой переводник 4: Alt q, чтобы закрыть редактор VBA
5: Сохраняем файл
Создайте кнопку в контекстном меню ячейки для вызова всплывающего меню
Примечание : Меню ячейки — это контекстное меню, которое вы видите когда вы щелкаете правой кнопкой мыши по ячейке или выделенному фрагменту. Прежде чем мы попробуем этот пример, мы сохраните файл с другим именем, поэтому оставим первый пример нетронутым.
1: Alt F11, чтобы открыть редактор VBA
2: Зайдите в модуль с кодом
3: Вставьте код ниже
в модуле ниже другой код
Sub AddToCellMenu ()
Dim ContextMenu как CommandBar
'Сначала удалите элемент управления, чтобы избежать дублирования
Вызов DeleteFromCellMenu
'Установите ContextMenu в меню ячейки
Установить ContextMenu = Application.CommandBars ("Ячейка")
'Добавить одну настраиваемую кнопку в меню ячейки
С ContextMenu.Controls.Add (Тип: = msoControlButton, перед: = 1)
.OnAction = "'" & ThisWorkbook.Name & "'!" & "CreateDisplayPopUpMenu"
.FaceId = 59
.Caption = "Мое всплывающее меню"
.Tag = "My_Cell_Control_Tag"
Конец с
Конец подписки
Sub DeleteFromCellMenu ()
Dim ContextMenu как CommandBar
Dim ctrl как CommandBarControl
'Установите ContextMenu в меню ячейки
Установить ContextMenu = Application.CommandBars ("Ячейка")
'Удалить пользовательские элементы управления с помощью тега: My_Cell_Control_Tag
Для каждого ctrl в ContextMenu.Органы управления
Если ctrl.Tag = "My_Cell_Control_Tag" Тогда
ctrl.Delete
Конец, если
Следующий ctrl
Концевой переводник 4: Перейти к модулю ThisWorkbook
5: Вставьте приведенный ниже код в этот модуль (замените событие Deactivate в
пример выше и ниже)
Частная вспомогательная книга_Активировать ()
Вызов AddToCellMenu
Конец подписки
Личная вспомогательная книга_Deactivate ()
Вызов DeleteFromCellMenu
Вызов DeletePopUpMenu
Концевой переводник 6: Alt q для перехода в Excel
7: Сохраните
файл, закройте и снова откройте
Если все правильно, вы можете вызвать PopUp сейчас с помощью
пункт меню в верхней части меню ячейки.
Скриншот ниже взят из
Меню ячеек Excel 2010
ограничивает всплывающее меню одним листом в одной книге
Что делать, если вы хотите отображать разные меню для каждого листа или только отобразить меню на нескольких листах?
Откройте книгу из примера выше и добавьте в эту книгу приведенный ниже код.
1: Alt F11, чтобы открыть
Редактор VBA
2: перейдите к модулю с кодом
3: вставьте макрос ниже
в модуле ниже другой код
Sub Custom_PopUpMenu_2 ()
'Добавить всплывающее меню с тремя кнопками
С приложением.CommandBars.Add (Имя: = Mname, Позиция: = msoBarPopup, _
MenuBar: = False, Temporary: = True)
С .Controls.Add (Тип: = msoControlButton)
.Caption = "Кнопка 1"
.FaceId = 71
.OnAction = "'" & ThisWorkbook.Name & "'!" & "TestMacro"
Конец с
С .Controls.Add (Тип: = msoControlButton)
.Caption = "Кнопка 2"
.FaceId = 72
.OnAction = "'" & ThisWorkbook.Name & "'!" & "TestMacro"
Конец с
С .Controls.Add (Тип: = msoControlButton)
.Caption = "Кнопка 3"
.FaceId = 73
.OnAction = "'" & ThisWorkbook.Name & "'!" & "TestMacro"
Конец с
Конец с
Концевой переводник Затем замените макрос с именем CreateDisplayPopUpMenu на макрос ниже
Подложка CreateDisplayPopUpMenu ()
'Удалить всплывающее меню, если оно существует
Вызов DeletePopUpMenu
'Создайте правильное меню на основе активного рабочего листа
Выберите Case ActiveSheet.Имя
Дело "Sheet1": вызовите Custom_PopUpMenu_1
Случай "Sheet2": вызовите Custom_PopUpMenu_2
Случай еще: MsgBox «Извините, нет всплывающего меню»
Конец Выбрать
'Показать всплывающее меню
При ошибке Возобновить Далее
Application.CommandBars (Mname) .ShowPopup
При ошибке GoTo 0
Концевой переводник Когда рабочий лист Sheet1 активен, он открывает всплывающее меню с 3
кнопки и меню с 2 кнопками.
И когда лист Sheet2 активен, он
откроет всплывающее меню с 3 кнопками. Если активен какой-либо другой рабочий лист, нет
Появится всплывающее меню.Таким образом, у вас будет полный контроль над тем, что вы
параметры меню пользователя находятся на каждом листе.
Добавить кнопку для вызова всплывающего меню в QAT в Excel 2007-2013
В приведенном выше примере мы добавили кнопку для вызова меню в ячейке
контекстное меню, но если вы используете
Excel 2007-2013, также можно добавить
кнопку QAT.
Откройте книгу из первого примера и убедитесь, что вы сохранили его как xlsm (файл с поддержкой макросов)
Щелкните правой кнопкой мыши QAT и выберите «Настроить панель быстрого доступа» в поле «Выбрать команды из» в раскрывающемся списке выберите «Макросы» и в раскрывающемся меню «Настроить панель быстрого доступа» выберите «Для YourWorkbookName.xlsm «
Выберите CreateDisplayPopUpMenu макрос и нажмите Добавить, а затем ОК. Вы можете использовать Изменить, чтобы изменить значок, если хочешь, я использую зеленую кнопку, как ты видишь. Затем нажмите ОК и сохраните файл.
Примечание : это нужно сделать только один раз
потому что кнопка сохраняется вместе с книгой.
Если вы отправите файл на
другие пользователи могут использовать вашу кнопку в QAT.
Если правильно сделаете это выглядит так
Примечание : еще один очень простой пример всплывающего меню для Excel
2007-2013 посетите страницу ниже:
Меню избранных макросов в быстром доступе
Панель инструментов в Excel 2007-2013
изображения кнопок, как найти
FaceId Вы видите, что я использую FaceId 71 для изображения с номером 1 и FaceId 59
для смайлика в примерах —
, но как узнать, какие номера FaceId я
можно использовать?
Совет : Вы можете скачать showfaceids.xls с моего сайта, чтобы найти все номера FaceID.
Как создать раскрывающееся меню в WordPress (Руководство для начинающих)
Вы хотите создать раскрывающееся меню и добавить его на свой веб-сайт WordPress?
В раскрывающемся меню отображается список ссылок при наведении указателя мыши на элемент в меню.
Мы используем раскрывающееся меню на WPBeginner, продолжайте и наведите указатель мыши на меню навигации вверху.
В этом руководстве для начинающих мы покажем вам, как легко создать раскрывающееся меню в WordPress с пошаговыми инструкциями.
Зачем нужны раскрывающиеся меню в WordPress?
WordPress поставляется со встроенной системой управления меню, которая позволяет легко добавлять меню навигации на ваш сайт WordPress.
Меню навигации — это ссылки на основные страницы вашего веб-сайта, которые обычно отображаются вверху в виде горизонтальной строки рядом с логотипом веб-сайта.
Если вы запускаете блог или создаете веб-сайт с несколькими страницами, вы можете добавить их в одну строку.
Однако, если у вас есть интернет-магазин или большой веб-сайт, вы можете добавить больше ссылок в меню навигации.
Выпадающие меню помогают решить проблему с ограниченным пространством, показывая ссылки меню только тогда, когда пользователь наводит курсор мыши на родительский элемент. Они также позволяют вам организовать структуру меню по темам или иерархии.
Наконец, они тоже неплохо выглядят.
При этом, теперь давайте посмотрим, как вы можете легко создавать раскрывающиеся меню WordPress, добавляя их на свой веб-сайт.
Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Шаг 1. Выбор темы с помощью раскрывающегося меню
WordPress поставляется со встроенной системой управления меню, но отображение этих меню полностью зависит от вашей темы WordPress.
Почти все темы WordPress по умолчанию поддерживают раскрывающиеся меню.Однако некоторые темы могут не иметь надлежащей поддержки меню.
Убедитесь, что вы используете тему WordPress, которая поддерживает раскрывающиеся меню.
Как узнать, поддерживает ли используемая вами тема раскрывающееся меню?
Вы можете просто посетить веб-сайт темы, где найдете ссылку на демонстрацию темы. Оттуда вы можете увидеть, отображается ли демонстрация раскрывающегося меню в меню навигации.
Если это не так, вам нужно найти тему WordPress, которая подходит.
См. Наше руководство о том, как выбрать идеальную тему WordPress для вашего сайта.
Вот несколько отличных тем, которые поддерживают выпадающее меню из коробки.
- Astra — это многоцелевая тема WordPress, которая поставляется с несколькими стартовыми сайтами и множеством функций. Темы
- StudioPress — эти профессиональные темы, созданные на основе структуры тем Genesis, оптимизированы для производительности.
- OceanWP — популярная тема WordPress, подходящая для всех типов веб-сайтов.
- Ultra — Созданная на основе конструктора Themify эта тема WordPress с перетаскиванием поставляется с красивыми шаблонами и гибкими параметрами тем.
- Divi — популярная тема от Elegant Themes, которая использует конструктор страниц Divi и поставляется с множеством функций перетаскивания, включая раскрывающиеся меню.
При этом давайте посмотрим, как создать раскрывающееся меню WordPress.
Шаг 1. Создание меню навигации в WordPress
Если вы уже настроили меню навигации на своем веб-сайте, вы можете перейти к следующему шагу.
Давайте сначала создадим простое меню.
Перейдите на страницу «Внешний вид » Меню и щелкните ссылку «Создать новое меню» вверху.
Затем вам нужно указать имя для вашего меню навигации. Это имя не будет публично отображаться на вашем веб-сайте. Название меню предназначено для того, чтобы помочь вам идентифицировать меню в административной области WordPress.
Введите имя для своего меню и затем нажмите кнопку «Создать меню».
WordPress создаст для вас новое пустое меню.
Давайте добавим верхние ссылки в меню навигации. Эти элементы появятся в верхней строке вашего меню.
Просто выберите страницы, которые вы хотите добавить, в левом столбце и нажмите кнопку «Добавить в меню». Вы также можете выбрать записи блога, категории или добавить собственные ссылки.
Теперь вы увидите, что эти страницы появятся в правом столбце вашего нового меню.
Шаг 2. Добавление подпунктов в меню
Подпункты — это элементы, которые будут отображаться в раскрывающемся меню.В зависимости от того, как вы хотите организовать свои меню, вы можете добавить их под любой из существующих пунктов.
Для этого урока мы добавим категории по ссылке в блоге.
Просто выберите элементы, которые вы хотите добавить, в левом столбце, а затем нажмите кнопку «Добавить в меню». Теперь ваши товары появятся в правом столбце.
Однако эти ссылки будут отображаться как обычные элементы. Нам нужно сделать их подпунктом родительского меню.
Вы можете просто перетащить элемент меню и поместить его под родительским элементом.Сдвиньте его немного вправо, и он станет подпунктом.
Повторите процесс для всех ссылок, которые вы хотите отображать в раскрывающемся меню.
По завершении не забудьте нажать кнопку «Сохранить меню», чтобы сохранить изменения.
Шаг 3. Опубликуйте раскрывающееся меню
Если вы редактируете меню, которое уже размещено на вашем веб-сайте, оно сразу же начнет отображаться на вашем веб-сайте.
Однако, если это новый пункт меню, теперь вам нужно выбрать расположение темы для отображения этого меню.
тем WordPress могут отображать меню в разных местах. Каждая тема определяет свое собственное расположение меню, и вы можете выбрать, какое меню вы хотите в нем отображать.
Вы найдете эту опцию в правом столбце в разделе «Настройки меню». Выберите параметр рядом с параметром «Отображать местоположение» и нажмите кнопку «Сохранить меню».
Теперь вы можете посетить свой веб-сайт, чтобы увидеть раскрывающееся меню в действии.
Советы по созданию интерактивных раскрывающихся меню
Меню навигации важны, потому что это первое место, куда пользователи будут смотреть, если хотят увидеть конкретную информацию.
Правильное их использование поможет вашим пользователям ориентироваться на вашем сайте. Это также поможет вам получить больше просмотров страниц, конверсий и продаж на вашем сайте.
Вот несколько советов, как сделать ваши навигационные меню более интерактивными с помощью раскрывающихся меню.
1. Вы можете создавать многоуровневые раскрывающиеся меню
Если сделать ссылку подпунктом другой ссылки, она появится в раскрывающемся меню. Вы также можете добавить подпункт под другим подпунктом для создания многоуровневых раскрывающихся меню.
Ваша тема будет автоматически отображать их в виде подменю в раскрывающемся списке.
2. Вы также можете создать несколько раскрывающихся меню
Вы можете создать раскрывающийся список под любой верхней ссылкой в вашем меню. Вы даже можете добавить несколько раскрывающихся меню в главное меню навигации.
3. Создание меню с предварительным просмотром в реальном времени
Если ваше меню становится слишком сложным, вы можете переключиться на предварительный просмотр.Перейдите в «Внешний вид » »Настройте , чтобы запустить настройщик живой темы.
Оттуда щелкните вкладку «Меню» и выберите меню навигации. Теперь вы увидите редактор меню перетаскивания в левом столбце с предварительным просмотром вашего сайта на правой панели.
4. Создание большого мегаменю в виде выпадающего списка в WordPress
В раскрывающихся меню отображается только одно раскрывающееся меню. Что, если вы хотите показать полную структуру своего веб-сайта в виде мегаменю, которое появляется только при наведении курсора на главное меню?
Мега-меню действительно отображаются в виде раскрывающегося меню, но они могут отображать гораздо больше ссылок, подменю и многое другое.Подробные инструкции см. В нашем пошаговом руководстве о том, как создать мегаменю в WordPress.
Мы надеемся, что эта статья помогла вам научиться легко создавать раскрывающееся меню в WordPress. Вы также можете ознакомиться с нашим руководством, как создать липкое плавающее меню навигации в WordPress и как добавить значки изображений в меню навигации в WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Показать скрыть раскрывающееся меню при наведении курсора мыши с помощью CSS
Тема: HTML / CSSPrev | След.
Ответ: Используйте CSS
: hover псевдокласс Если вы просто хотите показывать и скрывать раскрывающееся меню при наведении курсора мыши, вам не нужен JavaScript. Вы можете сделать это, просто используя свойство CSS display и псевдокласс : hover .
В следующем примере показано, как реализовать простое раскрывающееся меню с помощью CSS.
Показать скрыть раскрывающийся список с помощью CSS
<стиль>
ul {
отступ: 0;
стиль списка: нет;
фон: # f2f2f2;
}
ul li {
дисплей: встроенный блок;
положение: относительное;
высота строки: 21px;
выравнивание текста: слева;
}
ul li a {
дисплей: блок;
отступ: 8px 25px;
цвет: # 333;
текстовое оформление: нет;
}
ul li a: hover {
цвет: #fff;
фон: # 939393;
}
ul li ul.падать {
минимальная ширина: 100%; / * Устанавливаем ширину раскрывающегося списка * /
фон: # f2f2f2;
дисплей: нет;
позиция: абсолютная;
z-индекс: 999;
слева: 0;
}
ul li: hover ul.dropdown {
дисплей: блок; / * Показать раскрывающийся список * /
}
ul li ul.dropdown li {
дисплей: блок;
}
Вопросы и ответы по теме
Вот еще несколько часто задаваемых вопросов по этой теме:
.
 com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>
com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form> on('show.bs.dropdown', function () {
// do something…
})
on('show.bs.dropdown', function () {
// do something…
}) menu > li {
menu > li {