Как в illustrator сделать прозрачный фон: Как я могу получить прозрачный артборд?
Программа которая делает прозрачный фон. Как быстро в Photoshop сохранить изображение без фона в формате PNG
Запустите установочный файл и следуйте инструкциям программы. После завершения установки Фоторедактор откроется автоматически.
Загрузите изображение в программу
Кликните на кнопку Открыть файл , в появившемся окне найдите нужное фото и нажмите Открыть . Также картинку можно просто перетащить в окно программы.
Удалите задний фон
На верхней панели выберите вкладку Замена фона . Нажмите кнопку Автовыделение , – программа автоматически выделит силуэты людей на фото.
Чтобы выделить любой объект вручную, воспользуйтесь зеленой кистью и выберите объект, который вы хотите перенести на прозрачный фон. Не обязательно уделять внимание каждому миллиметру изображения – любые огрехи можно будет исправить после. Далее красной кистью обозначьте область вокруг нужного объекта. Нажмите кнопку Далее .
Теперь нужно уточнить края вырезаемой части изображения. Чтобы скорректировать выделение крупных областей картинки, выберите подходящую кисть-маску . Чтобы уточнить край выбранной области, проведите по нему кистью
По умолчанию задний план изображения будет прозрачным. При необходимости его можно заменить. Чтобы сделать фон одноцветным, выберите один из готовых вариантов (программа предлагает черный, серый и белый фон) или воспользуйтесь палитрой. Чтобы поставить на задний план другую фотографию, нажмите кнопку Добавить изображение и выберите нужную картинку. Затем нажмите кнопку Применить .
Сохраните результат
Нажмите кнопку Сохранить . По умолчанию программа предлагает сохранить файл в JPEG. Этот формат не поддерживает прозрачность, поэтому нужно выбрать другой. Откройте вкладку
 Программа автоматически откроет папку с получившимся файлом.
Программа автоматически откроет папку с получившимся файлом.Теперь вы знаете, как сохранить картинку с прозрачным фоном с помощью Movavi Фоторедактора. Но в программе есть множество других опций редактирования, например удаление ненужных объектов со снимков, восстановление старых фотографий и наложение фильтров на фото. Экспериментируйте, и каждый кадр будет незабываемым!
Главное нужно указать картинку на вашем компьютере или телефоне, а затем нажать кнопку ОК внизу этой страницы. По умолчанию однотонный фон картинки заменяется на прозрачный. Цвет фона исходной картинки определяется автоматически, нужно лишь указать в настройках, на какой цвет его заменять. Основным параметром, влияющим на качество замены, является «Интенсивность замены» и для каждой картинки она может быть разной.
Пример фотографии розовой розы без изменений и после замены однотонного фона на прозрачный, белый и зелёный:
Первый пример с цветком розы на прозрачном фоне сделан с такими настройками:
1) Интенсивность замены — 38;
2) Сглаживание по краям — 5;
3) Заменить однотонный фон на — прозрачный;
4) Обрезка (0) по краям — «-70»;
5) Инвертировать — отключено (галка не стоит).
Для создания второго примера , с белым фоном, использовались такие же настройки, как и в первом примере, кроме параметра: «Заменить однотонный фон на» — белый. В третьем примере , с зелёным фоном, также использованы настройки, как и в первом примере, кроме параметра: «цвет в формате hex» — #245a2d.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка с прозрачным или указанным вами фоном.
Иногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе
.
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл » (File ) вверху страницы выберите «Создать » (New ).
Затем в появившемся окне «Новый документ » (New Document ) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб ). А также, что вы выбрали значение «Прозрачный » (Transparent ) в выпадающем списке «Содержимое фона » (Background Contents ).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK », чтобы открыть новый документ.
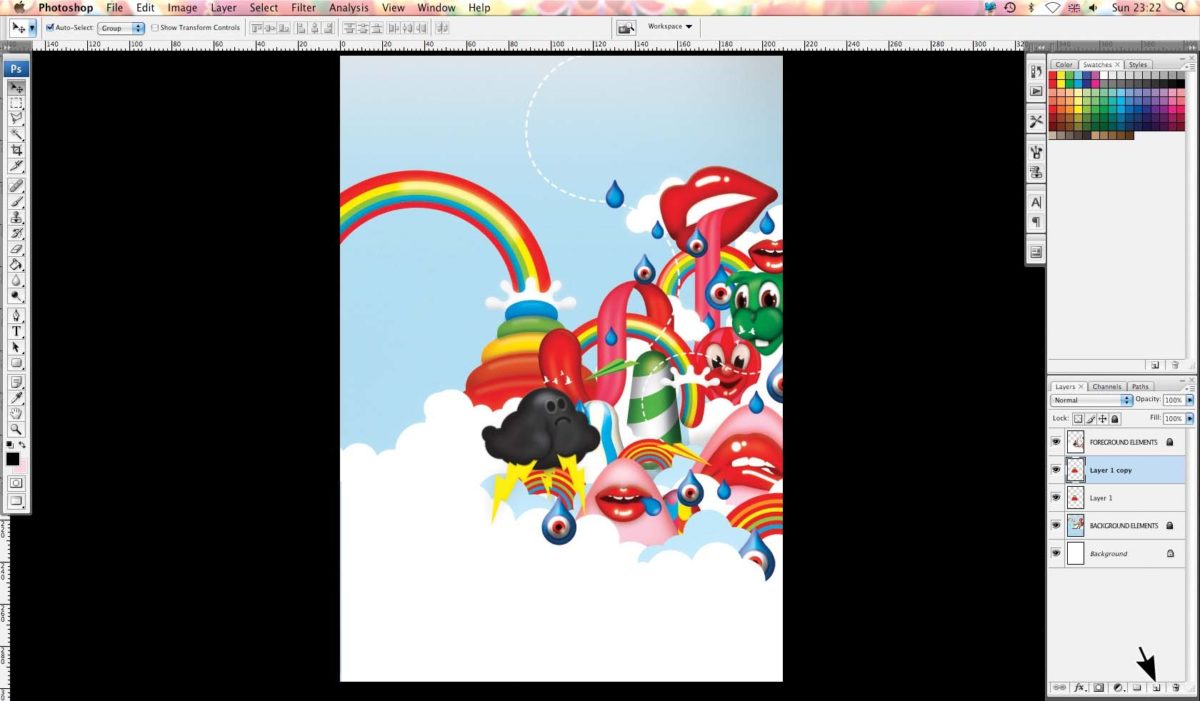
Затем в панели «Слои » (Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл » (File ) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
Затем в появившемся окне выберите PNG-24
из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность
» (Transparency ) и «Преобразовать в sRGB
» (Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB
, рекомендованное цветовое пространство для веб.
Поля «Размер изображения » (Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Photoshop версии CC 2015:
Перед тем, как сделать прозрачность фото в Фотошопе , нужно знать, что с версии CC 2015 опция «Сохранить для Web » (Save for Web & Devices ) в меню «Файл » (File ) помечена как Legacy (устаревшая ). И замещена на новую опцию «Экспорт » (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт », нажмите меню «Файл » (File ), а затем — «Экспортировать как » (Export As ).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web » (Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт (File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac ) или Ctrl+Alt+Shift+S (для ПК ):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат » (Format ) и убедитесь, что выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ).
Поля «Размер изображения » (Image Size ) и «Размер холста » (Canvas Size ) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе :
Когда закончите, нажмите «Экспортировать все » (Export All ).
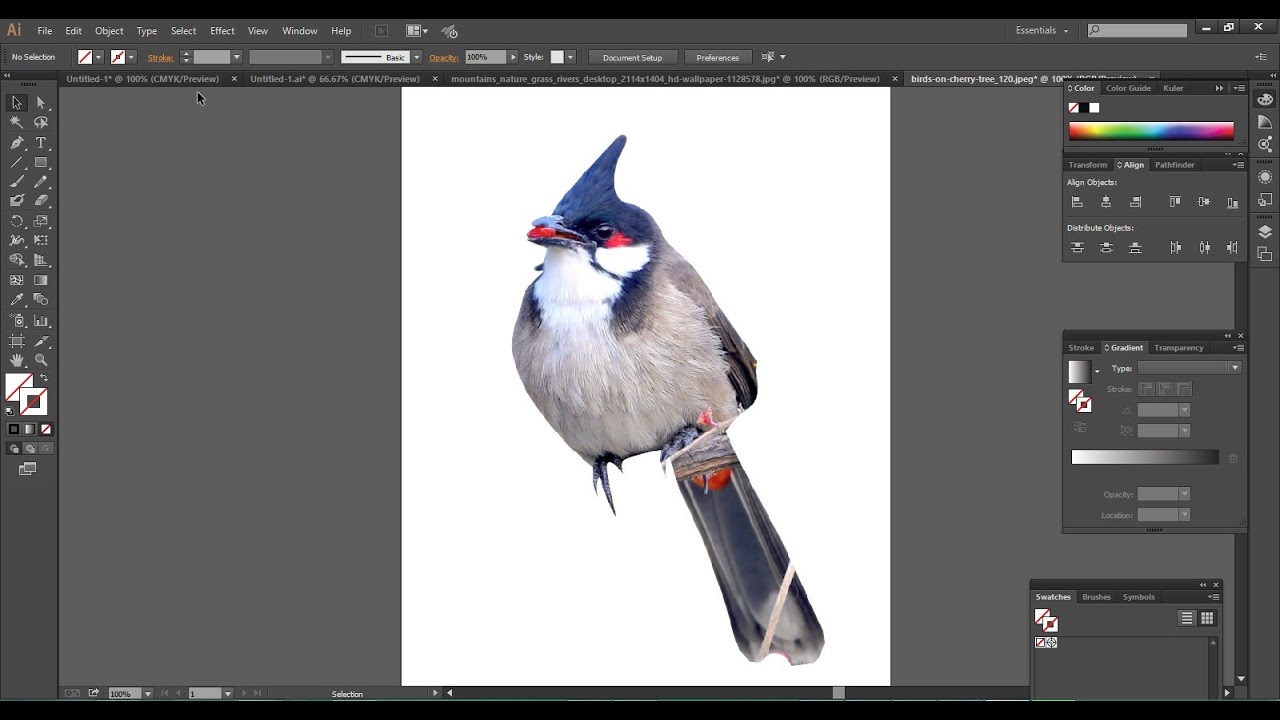
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое . Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот , который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме » » (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
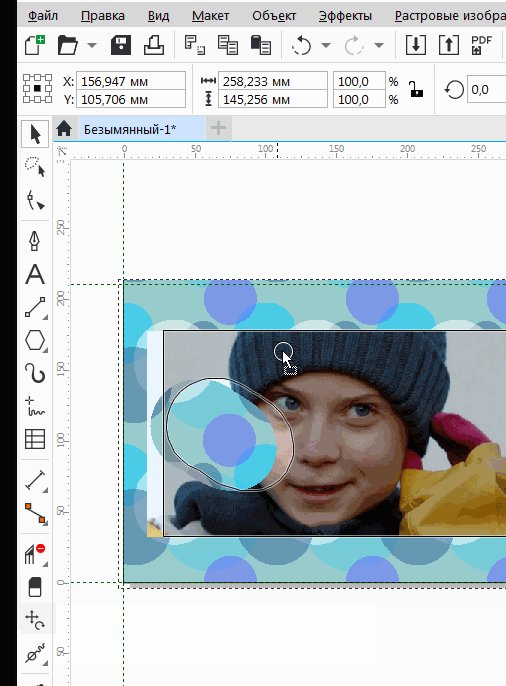
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
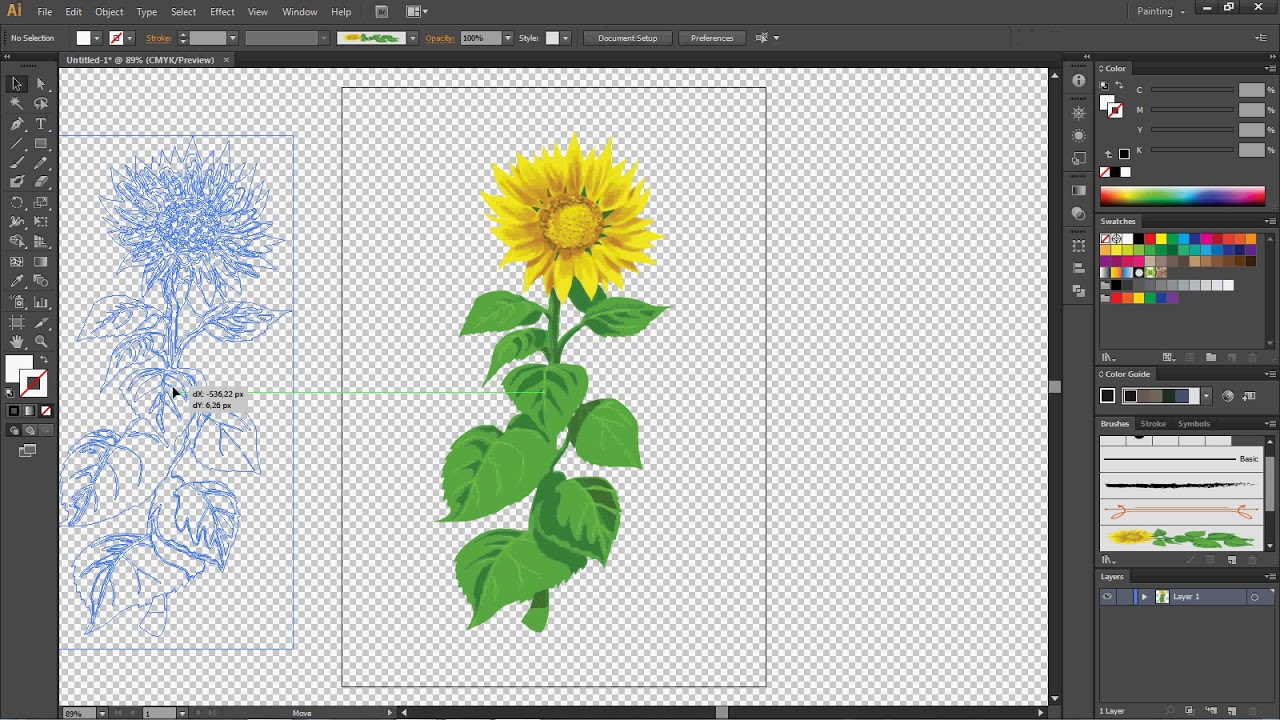
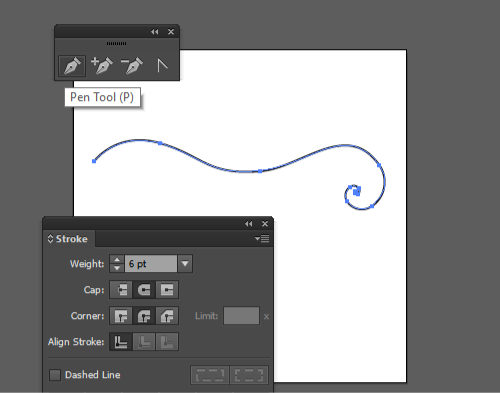
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
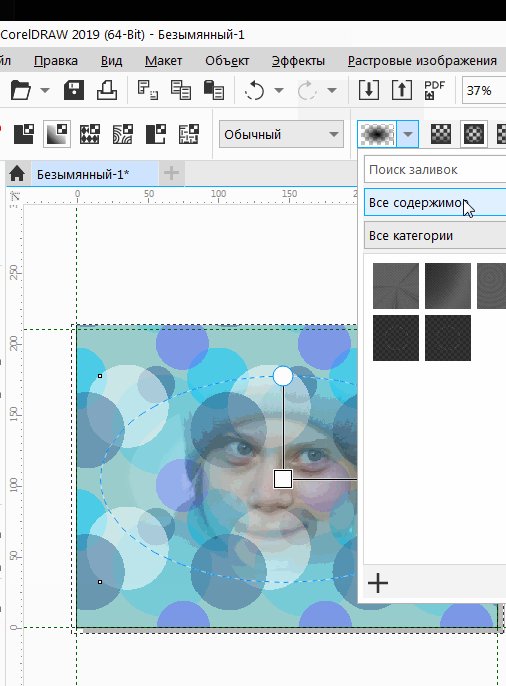
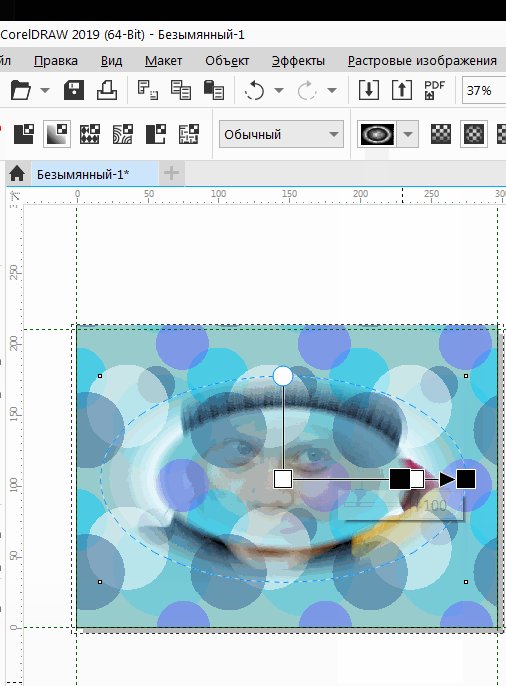
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
(Visited 4 266 times, 2 visits today)
3 способа отрисовать текстовый логотип
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Сделать белый фон рисунка прозрачным. Сделать прозрачный фон в фотошопе
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое . Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот , который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме » » (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
В общем, делайте, как удобно вам.
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
(Visited 2 847 times, 1 visits today)
Иногда возникает необходимость изменить рисунок, сделав в нем прозрачным фон. Бывает попадется картинка, но фон ее не подходит к Вашему сайту, и хочется сделать его прозрачным. Ясное дело, если есть Фотошоп и умеете на нем работать — можно это сделать и там. Но существует и более простой способ, так сказать, «для чайников».
Но существует и более простой способ, так сказать, «для чайников».
Однажды серфя по Интернету, я наткнулся на статью о графическом редакторе Pixlr Photo Editor. Кстати, это не обычный графический редактор, а онлайн-редактор. Вот ссылка на него — http://pixlr.com/editor/ .
Именно эта программа и поможет нам сделать картинку с прозрачным фоном в формате PNG.
Имеем, например, такое изображение:
Я хочу убрать из него черный фон и сделать его прозрачным.
Для этого заходим в программу , выбираем пункт «Open image from computer» (Открыть изображение с компьютера) и загружаем нужную картинку. Сразу же поменяйте язык программы на русский (меню Language-> Русский язык).
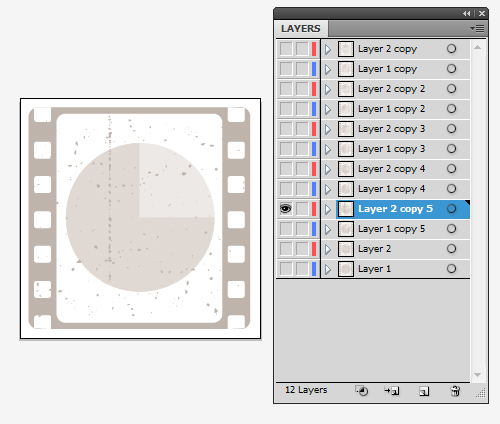
Справа в окне «Слои» Вы увидите миниатюру картинки и колодочку. Щелкните мышкой дважды по колодочке (должна появиться «птичка» в квадратике). Таким образом Вы снимаете блокировку с фона.
После этого выбираете инструмент «Волшебная палочка» (слева на панели инструментов), подносите его к фону рисунка и щелкаете мышкой. Фон выделится пунктирной линией. Клавишей Delete уничтожаете фон.
Вот что у меня получилось:
В нашем компьютере всегда очень большое место занимают фотографии, картинки, фоны для рабочего стола и другие изображения. Это то, что можно найти в любом ПК, независимо от того, кто является его хозяином — женщина или мужчина, взрослый человек или ребенок. Часто появляется необходимость разместить изображение в Интернете или просто хочется сделать что-нибудь интересное с вашей фотографией. Например, заменить обычный, реальный фон на какой-нибудь красочный, более интересный и оригинальный.
Для этого нам необходима какая-либо программа для удобного редактирования изображения, в которой можно будет выполнить несколько несложных действий и заменить фоновое изображение на фотографии.
Мы расскажем вам на примере двух программ.
Первая — это более простой вариант — paint net. Эта программа напоминает нам обычную, для рисования, которая входит в стандартный список Windows. Но она немного модернизирована и имеет больше возможностей и функций. Программа очень удобна, когда вам необходимо с картинки убрать фон, а оставить лишь какой-то конкретный объект, также есть возможность использовать различные эффекты для изменения изображения, можно наносить текст на фотографии и многое другое.
Но она немного модернизирована и имеет больше возможностей и функций. Программа очень удобна, когда вам необходимо с картинки убрать фон, а оставить лишь какой-то конкретный объект, также есть возможность использовать различные эффекты для изменения изображения, можно наносить текст на фотографии и многое другое.
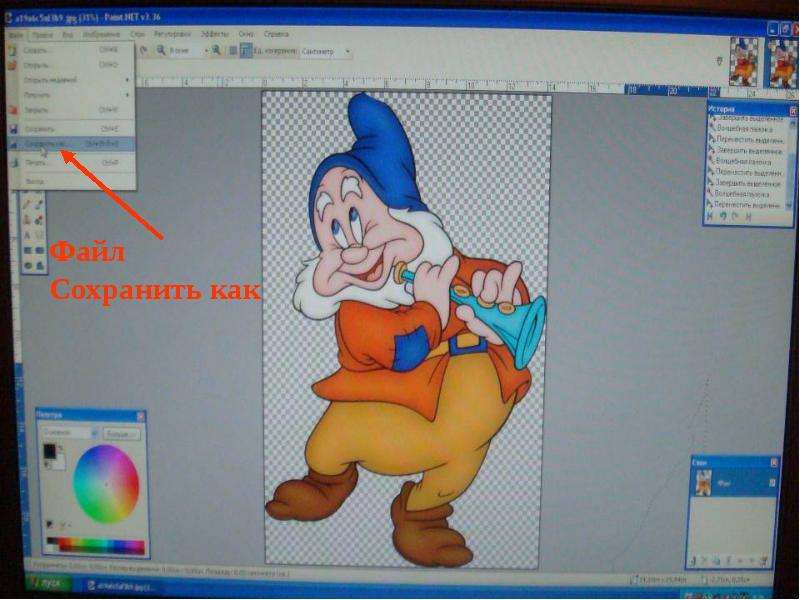
Сделать прозрачный фон здесь довольно не сложно. Открываем с помощью программы paint net необходимую фотографию или картинку. При нажатии строки в контекстном меню «открыть с помощью» выбираем в списке нашу программу, следом картинка откроется в поле редактирования.
На расположенной слева на экране, вы видите значки — кнопки, которыми нам и придется пользоваться. Из всех имеющихся нам потребуется «ластик» и «волшебная палочка».
Как сделать прозрачный фон? Учимся.Сначала увеличиваем изображение, чтобы можно было более точно и аккуратно стереть ластиком ненужные части изображения и выполняем эту задачу, максимально приблизившись к тому объекту, что вам необходимо оставить в единственном видимом экземпляре. Затем беремся за инструмент «волшебная палочка». При ее помощи вы выделяем ненужные области изображения и удаляем кнопкой «Delete». Хочу отметить, что этот инструмент выделяет все части рисунка одинаковые по цвету. Будьте осторожны, ненужная область может совпадать по цветовой гамме с нужной частью изображения, не удалите случайно что-нибудь лишнее. На всякий случай программистами придумана функция отмены последних действий — это голубая стрелочка, расположенная на панели инструментов. И так при помощи «ластика» и «волшебной палочки» мы постепенно убираем с изображения все лишнее. Вокруг нужного объекта остается лишь фон в клеточку. Вот как сделать прозрачный фон у картинки в программе paint net. Чтобы сохранить ваше изображение на компьютер с прозрачным фоном нажимаем в меню «файл» строку — «сохранить как» и, выбрав путь сохранения и необходимый формат — gif или png, сохраняем.
В таком важном процессе работы с фотографией нам будет хорошим помощником и фотошоп. Как сделать прозрачный фон у изображения в этой более сложной программе?
Как сделать прозрачный фон у изображения в этой более сложной программе?
Тут можно использовать те же инструменты и принцип работы, что и в paint net, ну, а если вам необходимо хорошее качество, очень ровные и красивые края выбранного элемента, который вы хотите оставить на прозрачном фоне, то вам придется немного потрудиться и использовать другие кнопки панели инструментов. Использовать необходимо инструмент «лассо» — а именно — Polygonal Lasso Tool и Magnetic Lasso Tool (если у вас не русифицированная версия программы). При помощи этого инструмента обводим наш объект, обводкой ставя точки фиксации, в точности повторяя форму объекта, и когда вы соедините линию, проведенную «лассо» (сомкнете ее), она замигает. Это значит, что выделенный объект готов к дальнейшим изменениям. Щелкаем по выделенному необходимому фрагменту правой кнопкой мыши и в контекстном меню выбираем строчку «Layer via Copi» — делаем копию слоя. После этого во вкладке «слои» выбираем исходное изображение, выделяем его инструментом «Rectangular Marquee toll» (он располагается на в самом верхнем левом углу панели управления). Жмем кнопку «del» на вашей клавиатуре. Фон стал прозрачным. Сохранить изображение в таком виде можно так же, как и в вышеуказанной программе.
Как сделать прозрачный фон у фотографии или картинки в «фотошопе», вы теперь тоже знаете. Теоретических знаний недостаточно, так что вперед к компьютеру. Программы «фотошоп» и «пейнт.нет» в вашем распоряжении.
05.06.16 26.7KИногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе .
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл » (File ) вверху страницы выберите «Создать » (New ).
Затем в появившемся окне «Новый документ
» (New Document ) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб
). А также, что вы выбрали значение «Прозрачный
» (Transparent ) в выпадающем списке «Содержимое фона
» (Background Contents ).
А также, что вы выбрали значение «Прозрачный
» (Transparent ) в выпадающем списке «Содержимое фона
» (Background Contents ).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK », чтобы открыть новый документ.
Затем в панели «Слои » (Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл » (File ) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе , который вышел раньше CC 2015 . В этих версиях используют метод «Сохранить для Web » (Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл » (File ), и далее – «Сохранить для Web » (Save for Web & Devices ):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.
Поля «Размер изображения » (Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Photoshop версии CC 2015:
Перед тем, как сделать прозрачность фото в Фотошопе
, нужно знать, что с версии CC 2015
опция «Сохранить для Web
» (Save for Web & Devices ) в меню «Файл
» (File ) помечена как Legacy
(устаревшая
). И замещена на новую опцию «Экспорт
» (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт
», нажмите меню «Файл
» (File ), а затем — «Экспортировать как
» (Export As ).
И замещена на новую опцию «Экспорт
» (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт
», нажмите меню «Файл
» (File ), а затем — «Экспортировать как
» (Export As ).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web » (Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт (File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac ) или Ctrl+Alt+Shift+S (для ПК ):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат » (Format ) и убедитесь, что выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ).
Поля «Размер изображения » (Image Size ) и «Размер холста » (Canvas Size ) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе .
Здравствуйте друзья! В статье будет показано, как убрать белый фон с картинки онлайн в программе Pixlr, будет показано, зачем это нужно. Убрать можно не только белый фон, убрать можно любой фон, в том числе задний фон на фотографии. Не нужно забывать и о Photoshop поэтому мы также рассмотрим вопрос, как сделать прозрачный фон картинки в фотошоп.
Зачем делать прозрачный фон картинкиЕсли Вы ведете свой сайт, блог, то наверняка Вам приходится делать часть работ по улучшению дизайна своего блога, приходится работать с картинками и фотографиями. Часто в сайдбаре нужно размещать различные баннеры, как на свои продукты, так и на чужие. Если Вы занимаетесь заработком через Интернет, то нужно создавать подписные и продающие страницы, обложки для книг и коробки для инфопродуктов. Вам снова нужно редактировать картинки для них, создавать наложением из нескольких картинок одну.
При наложении картинок, фотографий нужно делать прозрачный фон. Дело в том, что каждая картинка (изображение) имеет своё расширение – jpeg, gif, png, bmp и массу других расширений. Все указанные расширения, за исключением части изображений png, не имеют прозрачности картинки. Для наложения такой картинки на другую картинку, следует делать прозрачный фон (смотрите скрин).
Дело в том, что каждая картинка (изображение) имеет своё расширение – jpeg, gif, png, bmp и массу других расширений. Все указанные расширения, за исключением части изображений png, не имеют прозрачности картинки. Для наложения такой картинки на другую картинку, следует делать прозрачный фон (смотрите скрин).
Как видите со скрина, такую картинку нельзя накладывать на другое изображение, мешает белый фон. Возникает вопрос, как убрать белый фон с картинки? Мы часто работаем с изображениями в онлайн, например, в программе Pixlr. Эта программа фотошоп онлайн, её не нужно устанавливать на компьютер, она абсолютно бесплатная. Вы поработали с картинкой, сохранили её на компьютере, а программу Pixlr онлайн закрыли. Очень удобная программа, мне она нравится.
Поэтому во второй части статьи мы рассмотрим вопрос, как убрать белый фон с картинки онлайн в программе Pixlr. Несмотря на то, что программа Pixlr это тот же фотошоп, она проще в использовании, научиться работать в ней может любой новичок без специальных курсов. Кстати, на блоге есть несколько статей посвященных фотошопу онлайн — программе Pixlr. В конце статьи будут представлены ссылки на статьи посвященные Pixlr.
Если Вы научитесь делать прозрачный фон картинок, то Вы сможете самостоятельно создавать отличные баннеры для своего блога, Вы сможете устанавливать их на свой блог. Комбинируя наложением различных картинок друг на друга, Вы можете получать не только супер уникальные картинки, но и картинки, отличающиеся творческим подходом. Кстати, о том, можно прочитать в указанных статьях на блоге. Итак, переходим к практике и рассмотрим, как убрать фон с картинки в Pixlr.
в PixlrИтак, если Вы раньше не работали в программе Pixlr, то Вам нужно набрать её название в поиске или перейти по этой ссылке — https://pixlr.com/editor/ . Эта часть программы является редактором. Регистрироваться в программе не надо, устанавливать её на компьютер тоже не надо.
Чтобы немного ознакомиться с данной программой, посмотрите статьи и . Теперь, когда Вы немного разобрались с панелью управления, приступаем к вопросу, как убрать белый фон с картинки онлайн. Весь процесс пошагово показан в представленном ниже видео, в статье отмечу только основные шаги. Будем редактировать картинку, которая находится на нашем компьютере.
Теперь, когда Вы немного разобрались с панелью управления, приступаем к вопросу, как убрать белый фон с картинки онлайн. Весь процесс пошагово показан в представленном ниже видео, в статье отмечу только основные шаги. Будем редактировать картинку, которая находится на нашем компьютере.
Заходим в программу Pixlr, во всплывающем окошке Pixlr Editor нажимаем «Загрузить изображение с компьютера».
Далее выбираем нужное нам изображение, где нужно сделать прозрачный фон картинки. Справа от загруженной картинки, высвечиваются три маленьких окна, выбираем среднее окно «Слои». В окошке отображена наша картинка в миниатюре, где написано «Задний фон».
Нам необходимо нажать два раза по замку левой кнопкой мыши, чтобы разблокировать работу со слоями (смотрите видео). Далее в левой панели управления выбираем «Волшебную палочку» и нажимаем ею на то место, где нужно сделать прозрачный фон картинки. На изображении должны появиться пунктирные контуры.
Теперь нужно нажать либо клавишу «Delete», либо выбрать в верхней части программы «Редактировать» и нажать «Очистить». У Вас появится фон в виде шахматной доски, это означает, что прозрачный фон картинки получен. Теперь остается сохранить картинку. Для этого выбираем «Файл» и «Сохранить».
Имя файла нужно заполнять латинскими буквами, русские буквы программа не принимает. Важно! Нужно выбрать расширение полученной картинки png, иначе прозрачность картинки не сохранится. На этом работа закончена, мы с Вами разобрались, как убрать белый фон с картинки онлайн в программе Pixlr. Теперь перейдем к вопросу, как сделать прозрачный фон картинки в фотошопе на практике.
Поскольку многие пользователи работают в программе Photoshop, им будет интересно создавать прозрачный фон картинки именно в этой программе. Будем считать, что у Вас установлена программа фотошоп на компьютере.
Итак, переходим к реализации на практике вопроса, как сделать прозрачный фон картинки в фотошопе. Весь процесс получения прозрачного фона картинок показан в прилагаемом ниже видео, в статье будет дано только небольшое описание.
Для начала нужно открыть программу фотошоп и загрузить в неё нужную нам картинку, в которой мы хотим сделать прозрачный фон. Далее нужно разрешить работу со слоями. Эту работу делаем точно так же, как делали мы это в программе Pixlr. Для этого переходим в правую часть программы, где написано «Фон» и нажимаем левой кнопкой мыши на замочек. После этого разрешается работа со слоями (смотрите скрин, стрелочка 1).
Далее выбираем инструмент «Быстрое выделение» (стрелка 2), выбираем кисть со знаком + (на скрине это стрелка 3). Если мы хотим делать прозрачный фон без искажений, то нужно установить минимальный размер редактируемых пикселей (стрелка 4).
Устанавливаем курсор на белый фон картинки, который нужно убрать, нажимаем левую кнопку мыши. В результате по кругу появляется пунктирная линия, которая указывает границы прозрачности картинки. Остается теперь нажать кнопки «Редактировать» и «Очистить». В результате мы сделали картинку без фона.
Остаётся сохранить картинку. Если наша картинка в расширении png, то её можно сохранить через кнопки «Файл» и «Сохранить как». Если Вы сделали прозрачный фон картинки в другом расширении, то полученную картинку нужно сохранить в формате png. Для этого нажимаем кнопки «Файл» и «Сохранить для Web и устройств», а в верхней части нового окна выбираем «PNG» и нажимаем кнопку «Сохранить». Попутно мы можем в этом окне изменить размеры картинки.
Удалить белый фон в Illustrator
Как удалить белый фон в Illustrator?
Adobe Illustrator — это эффективная программа для проектирования векторной графики, используемая профессионалами во всем мире. При работе над проектом в иллюстраторе вам может потребоваться удалить белый фон с изображения. Пытаясь удалить белый bg, вам, возможно, было трудно или грязно получить желаемый результат. Какой бы работой вы ни занимались, будь то работа с фотографиями для веб-сайтов или создание фоновой иллюстрации, ниже приведены некоторые шаги, с помощью которых вы можете легко удалить белый фон с вашего изображения. Изучите новый метод удаления нежелательных фонов из ваших объявлений и их надлежащего сохранения в хранилище.
Изучите новый метод удаления нежелательных фонов из ваших объявлений и их надлежащего сохранения в хранилище.
Шаги по удалению белого фона в Illustrator
Вот шаги, чтобы знать, как удалить белый фон в Illustrator.
Шаг 1: Перейдите в «Файл», нажмите на вкладку «Открыть» и выберите изображение, над которым вы хотите работать.
Шаг 2: Как только изображение загружено в монтажную область, внимательно изучите компоненты изображения. Чтобы стереть белый фон с изображения, необходимо нарисовать контур вокруг частей фотографии, которые необходимо сохранить. Здесь очень помогает инструмент масштабирования, так как он предлагает точные средства управления положением инструмента пера. Сочетание клавиш для активации инструмента масштабирования — Z или вы можете выбрать его на панели инструментов. Вы можете использовать клавиши Ctrl + Пробел (Windows) или Cmd + Пробел (Mac) для увеличения.
Шаг 3: С помощью инструмента «Перо» обведите изображение. Для этого используется сочетание клавиш P. Точки привязки будут создаваться на основе точек щелчка вокруг изображения. Он сформирует серию соединительных линий, пока вы не закроете весь контур фигуры. Позже вы также можете манипулировать формой, наведя курсор на опорные точки и точно настроить контур. Инструмент «Перо» доступен на панели инструментов в виде значка авторучки.
Шаг 4: Нажмите на край объекта переднего плана, чтобы создать первую опорную точку.
Начните с того, что опустите опорную точку на тонком краю изображения на переднем плане. Это станет основой вашей работы по удалению белого фона. Конечная цель этого метода состоит в том, чтобы обернуть требуемую область объекта переднего плана, используя контурную рамку, образованную опорными точками. Постарайтесь разместить точки привязки как можно ближе к изображению на переднем плане без лишних пробелов.
Шаг 5: Вы должны осторожно расположить опорные точки, обнимающие край изображения на переднем плане. Этот процесс следует повторять до тех пор, пока вы не достигнете точки, с которой начали. Конечная точка привязки должна слиться с начальной привязкой, чтобы вы могли закрыть созданный контур. Во время этого процесса пробел также может пригодиться. Его можно использовать для перемещения области экрана с помощью мыши при увеличении. Отображается символ руки, который можно использовать для перемещения экрана в любом направлении, как вы пожелаете. Следовательно, вы можете закончить создание опорных точек, не нарушая последовательность и непрерывность задачи.
Этот процесс следует повторять до тех пор, пока вы не достигнете точки, с которой начали. Конечная точка привязки должна слиться с начальной привязкой, чтобы вы могли закрыть созданный контур. Во время этого процесса пробел также может пригодиться. Его можно использовать для перемещения области экрана с помощью мыши при увеличении. Отображается символ руки, который можно использовать для перемещения экрана в любом направлении, как вы пожелаете. Следовательно, вы можете закончить создание опорных точек, не нарушая последовательность и непрерывность задачи.
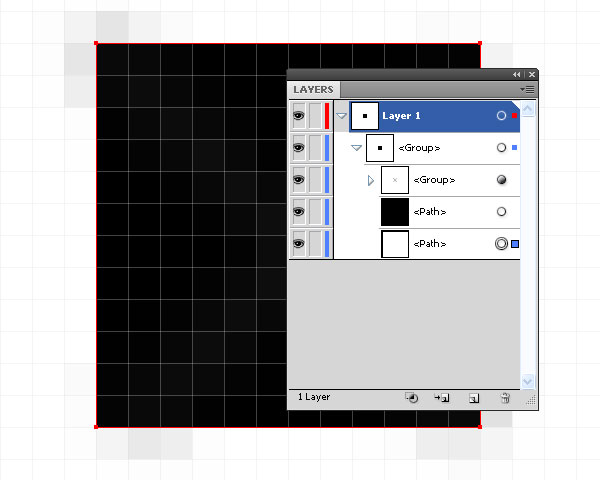
Шаг 6: Когда вы закончите с созданием контура, вы заметите пунктирный контур, появляющийся вокруг изображения .
Шаг 7: Теперь выберите инструмент выбора, чтобы показать все объекты. Область, которую вы обрисовали на изображении, теперь будет рассматриваться как отдельный объект. Следовательно, вы сможете увидеть контуры выделения — синий прямоугольник вокруг объекта.
Шаг 8: Нажав на объекты, удерживайте клавишу Shift, чтобы выбрать как передний план, так и фоновые объекты одновременно.
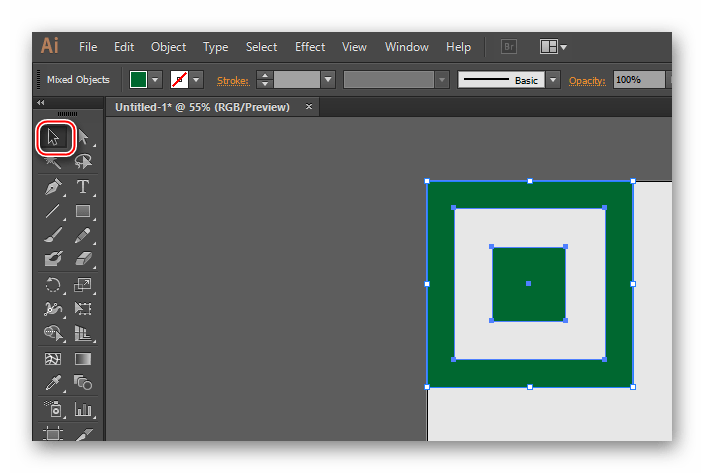
Шаг 9: Используя сочетание клавиш Ctrl + щелчок или просто щелкнув правой кнопкой мыши объект переднего плана, выберите параметр «сделать обтравочную маску». Это делает фоновое изображение полностью белым, как показано на рисунке ниже. В результате изображение переднего плана, созданное с использованием контура, визуально выделяется. Как только эта стадия достигнута, удаление белого фона становится очень легким.
Шаг 10: Удалите белый фон, чтобы сделать его прозрачным. Теперь, если вам требуется сохранить изображение без фона, нажмите клавишу Y на клавиатуре, чтобы активировать инструмент «Волшебная палочка» (его также можно найти в настройках панели инструментов). Теперь просто нажмите на белую область фона на артборде. Затем нажмите клавишу удаления, чтобы удалить нежелательный белый фон с изображения.
Шаг 11: Сохраните изображение. EPS для использования в макете страницы или в программном обеспечении для дизайна.
Если ваш проект требует использования изображений для последующих работ, лучше сохранить изображение в формате .EPS. Многочисленные программные продукты и приложения распознают формат EPS, что облегчает работу с созданными файлами для будущих нужд. Все, что вам нужно сделать, это зайти в File> Save as> и выбрать Illustrator EPS в качестве формата файла. Наконец, дайте подходящее имя и сохраните изображение. Даже если фон прозрачный, свойства будут сохранены в этом формате.
Шаг 12: Сохраните ваше изображение как .PNG.webp для Интернета. Далее идет часть сохранения изображения. Для этого вам нужно сохранить изображение в формате PNG. Они визуализируют высококачественные изображения, поддерживая прозрачный фон. Лучше всего подходит для фотографий, поскольку поддерживает до 16 миллионов цветов.
Шаг 13: В меню «Файл» перейдите к опции «Сохранить для веб-поиска» или используйте сочетание клавиш Alt + Ctrl + Shift + S. Оттуда вы увидите окно с множеством опций и настроек, как показано на рисунке выше. Выберите формат в формате PNG 24. Теперь отметьте опцию прозрачности. Наконец, укажите место для сохранения изображения на жестком диске.
Вывод
Прочитав вышеупомянутую статью, вы узнаете, как удалить белый фон с вашего изображения, работая в Adobe Illustrator. Вы сэкономите много времени и оцените эту технику, когда освоите этот метод, чтобы удалить белый фон с изображения. Практикуйте эти простые и простые шаги в Illustrator, чтобы безболезненно удалить ненужный фон с вашего изображения.
Рекомендуемые статьи
Это руководство по удалению белого фона в Illustrator. Здесь мы обсудим шаги, как использовать Удалить белый фон в Illustrator. Вы также можете посмотреть следующие статьи, чтобы узнать больше —
- Особенности 3ds Max Tools
- Инструменты Adobe Photoshop
- Инструменты тестирования автоматизации
- Blend Tool в Illustrator
Как сделать прозрачный фон в Иллюстраторе?
Яндекс браузер имеет очень простой и понятный интерфейс, поэтому пользоваться им не сложно. чтобы сменить фон в первую очередь нужно нажать » новое окно «, затем нажать на пунк » табло » вкладки и внизу вы увидите кнопку » сменить фон «. Вы можете выбрать любой фон Яндекса или загрузить свой вариант фона.
чтобы сменить фон в первую очередь нужно нажать » новое окно «, затем нажать на пунк » табло » вкладки и внизу вы увидите кнопку » сменить фон «. Вы можете выбрать любой фон Яндекса или загрузить свой вариант фона.
Фон космос для персонального компьютера — это очень правильное решение. Потому что это не только красиво, но и очень удобно. Фоны космоса, всегда имеют темную основу, а на темном, как известно ярлыки и значки смотрятся очень отчетливо, и никогда ничего не потеряется на рабочем столе.
Фон космоса — это могут быть звезды, планета, или группа планет, солнце, созвездия, млечный путь, кометы и астероиды, в общем выбор безграничный.
Такие картинки впечатляют и захватывают дух.
Вот несколько примеров.
Очень красиво и оригинально смотрятся картинки Луны на рабочем столе персонального компьютера. Серая луна на черном фоне.
Если в фотоаппарате есть режим ручного выставления диафрагмы, нужно выставить ее на минимальное значение. Фокусировку также выставить вручную по центральное точке, и при съемке сфокусироваться на объекте съемке, тогда объект будет резким, а все что до него или взади — в разной степени размытым. В простых фотоаппаратах, где нет таких настроек, размытый фон получить нельзя.
Пока что браузера со встроенной инверсией я не встречал. Но поискав среди расширений для Оперы, я нашел подходящее: Simple Night Mode. Если его установить, то появится возможность инвертировать цвета, что позволит вам работать даже ночью с комфортом для глаз.
Я думаю, если поискать, то можно найти подобные плагины или расширения и для других браузеров.
Уран содержится практически везде. Особенно высокое его содержание в метаморфических породах, которые образуются в области контакта магматических пород, особенно кислых, с осадочными. Гидротермальные растворы, которые в таких условиях образуются, извлекают уран из магмы и переоткладывают его, концентрируя в значительной степени. Кстати, в Криворожском бассейне есть не только месторождения железа, но и урановые.
Сам по себе радиационный фон в железнорудных шахтах Кривого Рога повышенный, но в целом опасности не представляет. Опасность таится во многократно повышенном содержании радона в воздухе шахт, особенно при плохой их вентиляции.
Как в фш сделать прозрачный фон. Как в фотошопе сделать прозрачный фон
Достаточно часто при обработке изображений в графическом редакторе изображений Adobe Photoshop требуется создать прозрачный фон вокруг какой-то части редактируемого изображения. Без данной процедуры не обойдись, если вы делаете коллаж из фотографий, накладываете одну часть первого изображения на второе, или создаете изображение с прозрачным фоном для веб-сайта формата.GIF или.PNG. Как создать прозрачный фон в Фотошопе в этом случае?
Сделать это можно различными путями. Выбор конкретного способа зависит как от свойств самого изображения, на котором требуется создать прозрачный фон, так и от личных предпочтений пользователя Фотошопа и его привычек к работе с теми, или иными его инструментами.
Несколько популярных способов создания прозрачного фона.
- Любым способов, выделите ту часть изображения, которую следует оставить непрозрачной. К примеру, для этого можно использовать инструмент «Лассо». После выделения вы должны получить замкнутую фигуру, образованную линией выделения с мерцающими контурами.
- Создайте копию выделенного слоя нажатием клавиш Ctrl и J на клавиатуре. В окне управления слоями должен появиться новый слой, содержащий только выделенный в предыдущем шаге фрагмент исходного изображений. Фон вокруг данного фрагмента в новом слое должен быть прозрачным.
- Теперь можно удалить слой с исходным изображением, перетащив его в окне управления слоями в корзину, и сохранить новый слой в одном из двух форматов, поддерживающих прозрачные фоны: GIF или PNG. Или продолжить работу с выделенным фрагментом, вклеивая его в соответствии со своими задумками в другие изображения.
Но, данный способ походит для создания прозрачного фона вокруг изображений с контурами простой формы. В реальных задачах часто приходится сталкиваться с созданием прозрачности вокруг сложных фигур, или объектов с неопределенными краями.
Сделать это с минимальными усилиями позволяет фильтр Extract (извлечение). Данный фильтр по каким-то причинам убран разработчиками из последних версий фотошопа, но остался доступен в качестве установке дополнительного внешнего модуля.
Чтобы сделать прозрачный фон с его помощью сделайте следующее.
- В верхнем главном меню нажмите на группу «Фильтр» и в появившемся меню выберите пункт «Extract».
- В левой части окна выберите инструмент с названием пограничный маркер (Edge Highlighter Tool). Задайте необходимый размер маркера справа в окне «Brush Size» в соотвествии с размером изображения.
- Проведите маркером по границе отделяемого фона таким образом, чтобы маркер закрашивал примерно половину вырезаемой фигуры и половину отделяемого фона.
 Не стремитесь сразу к идеалу. Впоследствии вы можете подкорректировать результат работы в данном шаге. Образуйте замкнутое выделение.
Не стремитесь сразу к идеалу. Впоследствии вы можете подкорректировать результат работы в данном шаге. Образуйте замкнутое выделение. - Залейте с помощью заполнителя «Fill Tool» ту часть изображения, которую нужно составить на прозрачном фоне и нажмите кнопку «Ок».
- В результате вы получите выбеленное изображение на прозрачном фоне.
- Теперь можно исправить все недостатки выделения, полученные в п.3 с помощью инструмента «Архивная кисть», которая будет восстанавливать ошибочно удаленные участки. Или наобор, удалять все лишее, что попала в рисунок с помощью инструмента «Ластик».
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое . Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот , который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме » » (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
(Visited 2 704 times, 4 visits today)
«Фотошоп» — программа многофункциональная и очень сложная. Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Делаем прозрачным все изображение
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Сохранение отредактированного изображения
Дело в том, что использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в Без этого никак. Идем в «Файл», «Сохранить как. ..» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
..» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Создание на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Заключение
Благодаря этому небольшому уроку вы узнали, как использовать прозрачность в «Фотошопе». Теперь ваша работа с этой программой будет более продуктивной. Да и прозрачность всегда нужна. Вне зависимости от того, какой процесс редактирования вы выполняете. Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
В Фотошопе одним из ключевых понятий является прозрачность . Поэтому если вы только начали знакомиться с этой программой, то уделите внимание этой функции, в будущем знание того, как делать в Фотошопе прозрачный фон, или как сделать только часть рисунка прозрачной может пригодиться при обработке фотографий и рисунков, и значительно расширить диапазон ваших возможностей. Работа это довольно несложная, поэтому если вы терпеливо выполните все пункты, у вас обязательно все получится. Так что давайте перейдем к самой обработке фотографий.
Необходимо:
— Adobe Photoshop.
Инструкция:
- У программы «Photoshop» есть одна выгодная отличительная особенность , которая выделяет приложение среди других графических редакторов – это работа со слоями. И прозрачность там необходима для того, чтобы можно было делать оперативную замену фонового рисунка за объектом. Также это полезно в случае, когда вам необходимо обработать фотографию и продолжить работу с ней в другом редакторе, но уже без фона.
- Перед тем, как сделать прозрачный фон в Фотошопе, откройте свое изображение в программе. Далее скопируйте его на новый слой, нажав Ctrl+J или воспользовавшись правой кнопкой мыши, клацнуть по изображению и выбрать из появившегося меню «создать дубликат слоя «, а после этого нажать на «Ок ». У вас должно получиться два идентичных слоя: «Фон » и «Слой1 ».
- Далее слой «Фон » нужно скрыть . Для этого нужно просто кликнуть на «глазок » обозначенный стрелкой. После этого нужно приступить к отделению подложки от основного объекта. Лучше всего с этим можно разобраться, воспользовавшись резинкой (ее можно выбрать из меню, а можно просто нажать на клавиатуре «Е »). Когда выберите этот инструмент, аккуратно вытрите ненужный фон. Шахматное поле, которое будет образовываться по мере того, как вы стираете ненужную часть фотографии – это и есть то, что нам нужно.
- После того, как вам удалось в Фотошопе сделать фон прозрачным, необходимо еще правильно сохранить изображение , чтобы результат не потерялся. Поскольку не все форматы изображения могут сохранить прозрачность. Так во время сохранения картинки или фотографии, используйте формат .psd (который является форматом Фотошопа) или формат .png . В общем-то, нет разницы, каким из этих двух вариантов вы решите воспользоваться, но формат .png более практичен, поскольку его распознает большее количество программ.

- Есть и другие способы, воспользовавшись которыми можно делать фон прозрачным. Однако представленный здесь является наиболее простым , но иногда может возникнуть необходимость использовать и другие. Для того чтобы хорошо разбираться в Фотошопе и чувствовать какой из методов когда лучше использовать, нужно много практиковаться, или пойти на курсы по графической обработке фотографий.
Вам понадобится
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.
- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
В окне «Слои» при выделенном нижнем слое установите нужный процент его непрозрачности, перемещая рычажок в поле «Непрозрачность» и наблюдая за изменением прозрачности фона на . Чем меньше будет значение непрозрачности, тем прозрачнее будет фон; чем — тем непрозрачнее.
Источники:
- Просто о создании сайтов и баннеров
Перед многими владельцами сайтов возникает вопрос, как обновить сайт или привнести в него что-нибудь новое. Менять на сайте можно многое: шрифт, цветовую гамму, расположение информационных блоков, общий фон. В этой статье вы узнаете, как установить картинку в качестве фона для сайта .
Вам понадобится
- Редактор html-кода
Инструкция
К изменению облика вашего ресурса можно пойти двумя путями. Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это . Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это . Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Первое, на что следует обратить внимание перед тем, картинку на сайт в качестве фона, это макет ширины сайта : фиксированный он или растягивающийся во весь экран. Если ширина фиксированная, то смело можете размещать картинку . Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Итак, вы знаете ширину макета сайта . Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Откройте в редакторе html-кода , на которой вы хотите изменить фон. Найдите строку «background-image». Если такой строки нет, напишите её в поле тэга «body». Как на картинке.
В данном коде «url(«images/bg.jpg»)» — это путь к вашему фоновому . Пропишите его. Сохраните изменения.
Обратите внимание
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Полезный совет
Для редактирования сайта пользуйтесь программой Dreamweaver.
Источники:
- как сделать сайт картинки в 2019
Фотошоп открывает перед пользователями широкие возможности в обработке фотографий и рисунков – вы можете создать на выбранном изображении любой визуальный эффект, и количество этих эффектов ограничивается только вашим воображением, а также умением работать в Фотошопе. Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Инструкция
Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.
После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве . Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Выберите нужный размер, и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
Видео по теме
При создании логотипа весьма желательно иметь возможность сделать его фон прозрачным — в этом случае он будет более органично вписываться в любое оформление, будь то страница веб-сайта, документ в формате Word, флэш- или видео-ролик и т.д. Кроме того полупрозрачный логотип можно накладывать в качестве ватермарки на изображения и фотографии. Наиболее распространенный инструмент для проведения такого рода графических работ — Adobe Photoshop.
Логотип на прозрачном фоне: что это такое и как его создать | Дизайн, лого и бизнес
Почти каждый человек на земле видел порядка десяти или двадцати логотипов различных компаний. Логотипы представляют собой изображение, состоящее из графической и текстовой части. Знак любой фирмы должен красиво выглядеть как в печатно-бумажном исполнении, так и в веб-версии. Вот почему чаще всего рекомендуется не использовать цветной фон, а отдать предпочтение логотипу на прозрачном фоне. И в этой статье, мы расскажем, почему.
Логотипы представляют собой изображение, состоящее из графической и текстовой части. Знак любой фирмы должен красиво выглядеть как в печатно-бумажном исполнении, так и в веб-версии. Вот почему чаще всего рекомендуется не использовать цветной фон, а отдать предпочтение логотипу на прозрачном фоне. И в этой статье, мы расскажем, почему.
Создайте логотип за 5 минут
Нажмите кнопку «Создать» и мы бесплатно создадим варианты логотипа, на основе которых можно разработать фирменный стиль.
Области применения логотипа с прозрачным фономЧаще всего лого такого вида можно встретить на сайтах компании, страничках в социальных сетях, блогах о продукции или рекламных постах.
Основной причиной, почему компании выбирают логотип с прозрачным фоном является его универсальность. Такие лого могут отлично вписаться в дизайн любого сайта, прекрасно сочетаться с уже используемым набором цветов на веб-странице и гармонировать с другими соседними элементами.
В последнее время все чаще и чаще логотипы стали использовать в качестве водяного знака, которые можно также найти на бумажных деньгах на территории любой страны мира. Это позволяет сделать продукцию уникальной и избежать подделок. Из этого вытекает существенный плюс таких лого: их можно использовать, как юридический гарант оригинальности и качества.
Все свадебные фотографы добавляют логотип со своим именем на фотографии для клиентов, что позволяет им делать бесплатную рекламу. Молодожены обязательно разошлют фотографии всем знакомым, а те посмотрят их и обратят внимание на марку создателя потрясающих снимков. Также это сделает отличную рекламу в социальных сетях, где иногда сложно определить, чьей руке принадлежит фотография и где найти автора.
Форматы изображений для логотипов с прозрачным фоном
Но, к сожалению, у логотипов есть небольшой недостаток. Не все современные форматы цифровых изображений могут подойти для создания и сохранения готово результата. В данном разделе мы расскажем о наиболее подходящих форматах.
В данном разделе мы расскажем о наиболее подходящих форматах.
Логотип в PNG формате
Пожалуй, это самый популярный вариант, представляющий собой растровый формат изображения, который позволяет сохранять сжатые изображения с минимальными потерями качества. Он был придуман в конце двадцатого века, а именно в 1996 году, в качестве неофициальной (пиратской) версии популярного в те времена GIF.
Наверное, из-за своей удобности и большому спектру возможностей для редакторов изображений, формат вошел в активное использование и стал очень популярным.
Еще одним плюсом является то, что PNG поддерживается всеми современными редакторами изображений (Adobe Photoshop, Adobe LightRoom и illustrator, и др.)
Более восьмидесяти процентов современных лого были сделаны в этом формате и использованы для оформления веб страниц многих успешных компаний.
Логотип в GIF формате
Об этом формате уже мельком упоминалось выше в статье. Этот старый формат, хоть и был вытеснен PNG, но по прежнему применяется в некоторых случаях. Пожалуй, самым популярным его использованием на сегодняшний день является загрузка мемов в социальных сети. Формат был разработан в далеком 1987 году. Нельзя сказать, что это самый удобный лого-формат, но есть некоторые способы сделать фон прозрачным с помощью него. Например, назначить прозрачным один из двухсот пятидесяти шести цветов, тогда пользователь сможет видеть фон бумажной продукции или веб-сервиса. Но вот тут возникает минус: отрегулировать степень прозрачными у GIF невозможно. Именно поэтому его используют лишь в самых редких случаях всего несколько процентов современных компаний.
Логотип в SVG формате
Векторный формат SVG обладает одним свойством, которое позволяет сделать различную степень прозрачности фона, используя fill-opacity (в основе лежит изменение числовых значений, что скорее интересно лишь программистам, а не обычным пользователям). Формат был создан на основе XML (язык разметки), что существенно упрощает размещение логотипа на сайте.
Отметим, что чаще всего SVG применяется настоящими профессионалами, дизайнерами и программистами. Если же вы обычный пользователь с основными знаниями персонального компьютера, как и большинство создателей новых компаний, то, скорее всего, вам не подойдет такой тип изображения.
Прозрачный логотип за несколько шагов
Как правило, все логотипы создаются на прозрачном фоне (при заказе у фрилансеров и профессиональных графических дизайнеров), если заранее не обговорено наличие цветной заливки. В случаях получения лого на цветном фоне не стоит сразу расстраиваться. Если вы передумали и желаете сделать прозрачный, то на помощь придет знаменитый Фотошоп. В интернете есть много обучающих видео, помогающих вырезать фон и сохранить полученное изображение в одному из форматов, о которых говорилось выше.
Для заказчиков, которым повезло, и они получили работу в формате PSD (файл программы Adobe Photoshop), — все гораздо проще. Откройте файл, выделите все слои, используя клавишу ctrl/cmd, кроме фонового. Нажмите комбинацию клавиш CTRL+C, создайте новый проект и зажмите CTRL+V. Теперь вы имеете логотип на прозрачном фоне, как и хотели. По желанию можно отредактировать цветовую гамму, добавить недостающие элементы — помощником станет YouTube с большим числом обручающих роликов.
Что делать, если нет Photoshop и других графических редакторов?Вы хотите создать логотип для своей компании и понимаете его важность и необходимость, но, к сожалению, не умеете пользовать ни одним из графических редакторов и не желаете платить фрилансерам за эту услугу? Хотите сделать все самостоятельно, но не знаете как? На помощь прибегут онлайн сервисы по созданию логотипов, которые осваиваются за несколько минут и направлены на получение отличного результата за смешные деньги.
Одним из таких сервисов является онлайн-конструктор Turbologo! Большое количество рисунков, текстовых заготовок и символов станут отличными помощниками и заметно сэкономят время на создание своего собственного и качественного логотипа.
После создания логотипа его очень легко сохранить на компьютер во всех необходимых форматах.
Вот так просто можно создать прозрачный логотип для своего интернет-магазина, рекламной кампании и бумажной продукции начинающегося бизнеса. В конце хочется пожелать вам не сдаваться и тогда компания поднимется на вершину горы под названием «Успех».
Другие статьи
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Как сделать прозрачный фон в фотошопе. Как можно легко сделать прозрачный фон картинки в фотошопе разными методами
Если вам кажется, что полностью удалить фон с изображения под силу только мастеру фотошопа, эта статья убедит вас в обратном. Узнайте, как сделать прозрачный фон у картинки, не имея профессиональных навыков в фотомонтаже. Всё, что вам потребуется, – это удобный графический редактор «Домашняя Фотостудия» . Софт позволит вам заменить фон любого изображения на прозрачный всего за несколько шагов.
Шаг 1. Работаем с оригиналом
В стартовом окне кликните кнопку «Открыть изображение» , в дереве файлов найдите папку, где хранится нужное изображение. Загрузите картинку в пограмму для работы.
Открыть фото для работы
Прежде, чем выполнить замену фона, убедитесь, что на снимке вас всё устраивает. В меню «Изображение» вы найдёте множество удобных инструментов для улучшения фото. Исправьте несовершенства, выбрав вкладку «Устранение дефектов». Вы легко сможете удалить с фото шумы, эффект красных глаз или исправить нарушение цветового баланса. Используйте «Коррекцию освещения» для настройки экспозиции и детализации вручную.
Вы легко сможете удалить с фото шумы, эффект красных глаз или исправить нарушение цветового баланса. Используйте «Коррекцию освещения» для настройки экспозиции и детализации вручную.
Улучшите качество фото
Довольны результатом? Замечательно, теперь вам предстоит изменить фон на фото.
Шаг 2. Делаем фон прозрачным
В меню «Эффекты» кликнете по вкладке «Замена фона» . Первое, что потребуется сделать, – отделить объект от фона. Для этого аккуратно обведите фигуру по краю с помощью курсора. Ошиблись? Не страшно! Просто воспользуйтесь функцией «Выделить другую область» и начните работу заново. Для удобства вы можете увеличить масштаб изображения, нажав кнопку «100%» . Замкните начало и конец выделения двойным щелчком мыши. Получилось неровно? Скройте небрежные края, увеличив степень размытия границ.
Обведите контур объекта
Отлично! Теперь в списке вариантов для оформления отметьте самый первый пункт – «Без фона» . Один клик – и всё, что находится за границей выделения, удалено. На изображении это будет обозначено шахматным узором. На примере – фото с цветным задним планом, но вы также можете сделать белый фон картинки прозрачным. Алгоритм действий не изменится.
Обратите внимание на возможности опции «Замена фона» . В дальнейшем вы сможете оформлять подложку снимков однотонной или градиентной заливкой, а также с помощью текстур и фоновых изображений. Не подошли варианты коллекции программы? Загрузите файл с вашего компьютера. Всё – очень просто!
Делаем фон прозрачным
Шаг 3. Сохраняем результат
Не спешите закрывать окно замены фона, прежде – сохраните результат. Нажмите кнопку «Сохранить в файл» . В появившемся окне введите название изображения и в строке «Тип файла» установите в качестве формата PNG или GIF. Это важно, поскольку только указанные форматы поддерживают отображение прозрачных участков. Если вы пропустите этот нюанс, программа автоматически сохранит изображение с белым фоном. Проверьте настройки и повторно кликните «Сохранить» . Готово!
Проверьте настройки и повторно кликните «Сохранить» . Готово!
Сохраняем готовую картинку
Быстро и легко, правда? Всего три шага – и вы получили фото с прозрачным фоном!
При желании вы можете дополнительно обработать изображение уже после замены фона. Обратите внимание на панель инструментов. С помощью кистей осветления и затемнения, размытия и резкости вы сможете редактировать отдельные участки снимка. Инструмент «Штамп» пригодится для ретуши. Просто зажмите кнопку ALT, выберите на фото область, которая будет источником штампа, и закрасьте нежелательный объект.
Корректируем фото штампом
В дальнейшем вы сможете наложить картинку с прозрачным фоном на другой снимок, использовать в качестве клипарта или создать оригинальный коллаж. Всё это возможно с удобной опцией «Фотомонтаж», вы найдёте её в меню «Оформление».
Наложите слой с png-или gif-картинкой на другое изображение. Меняйте размер и положение объекта. Настройте режим смешивания и прозрачность, при желании используйте маску. Подробную инструкцию о том, как выполнить фотомонтаж в «Домашней Фотостудии», вы найдёте в других статьях онлайн-учебника.
Теперь вы знаете, как сделать задний фон картинки прозрачным и как можно применить этот полезный навык. Если вы решите скачать «Домашнюю Фотостудию», вам не нужно будет осваивать сложные графические редакторы. Качественная ретушь, быстрое устранение дефектов, доступный новичку фотомонтаж – в программе есть всё необходимое для работы с фотографиями. Преображайте любые изображения быстро, просто и с удовольствием!
Онлайн-программма Pixir-делаем прозрачный фон у картинки. Сергей ФещуковБывает попадается очень подходящая картинка для вашего поста и всё бы хорошо… Но фон картинки не подходит под фон блога или блока с текстом. Явно ни у одного меня такая проблема и ни у одного меня фон не белый, который подходил бы в большинстве случаев. Мне нужен прозрачный фон !
В интернете я не нашел нормальных идей как сделать прозрачный фон для готовой картинки, поэтому начал сам экспериментировать и нашел более менее подходящее решение!
Как сделать прозрачный фон у картинки
Возьмём в пример одну простую картинку в формате. jpg (вообще формат не важен особо):
jpg (вообще формат не важен особо):
Здесь есть белый фон, от которого я хочу избавиться и вместо него сделать прозрачный фон. В этом нам поможет Pixlr — онлайновое подобие фотошопа.
Загружаем наше изображение. Справа в окошке «Слои» появится слой «Фоновый», на котором замочек (не дает удалять фон картинки).
Два раза кликнув левой кнопкой мыши по этому замочку, вы сможете снять блокировку с фона. Вместо замочка появится галочка.
Теперь берем волшебную палочку (панель инструментов, правый столбец вторая кнопка сверху), указываем следующие параметры: допуск = 21, галочки стоят на сглаживании и непрерывности (обычно такие параметры стоят по стандарту), хотя с параметрами можете поэкспериментировать; и нажимаем на фон картинки (в нашем случае, на белый фон).
Теперь удаляем фон нажатием кнопочки «Delete» и получаем нужное нам изображение с прозрачным фоном.
В итоге на выходе получаем то же изображение с прозрачным фоном.
Единственный минус Pixlr — нельзя изображение сохранить в формат.gif, который тоже сохраняет прозрачный фон, но намного легче, чем формат.png. Но если нет другого выхода, почему бы не воспользоваться этим?
спасибо Натальи Петровой
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка .
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить .
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.![]()
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое . Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот , который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме » » (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
(Visited 2 704 times, 4 visits today)
Как сделать фон прозрачным в Adobe Illustrator
С тех пор, как я начал предоставлять своим читателям бесплатную графику и шаблоны, я всегда думал о том, как сделать мои проекты доступными для большего числа людей. Одна из вещей, которые я делал, — это сохраняю свою графику и шаблоны в виде файлов .eps, чтобы их можно было открывать в бесплатном программном обеспечении для дизайна, но даже это требует от моих читателей больших ненужных усилий, чтобы просто использовать графику.Так что я начал думать о том, что я могу сделать, чтобы удовлетворить потребности даже самых новичков из технических пользователей, и ответ на самом деле довольно прост: создать прозрачный фон.
Итак, приступим!
Я сделал этот рисунок около месяца назад и собирался превратить его в узор, но он отлично подходит для этого урока.
Шаг 1:
Я знаю, что это говорит само за себя, но убедитесь, что ваша графика находится на артборде.Если вы попытаетесь сохранить графику, а ее нет на артборде, все, что у вас будет, — это белое пятно.
Шаг 2:
Перейдите в файл, экспортируйте, а затем сохраните для Интернета.
Шаг 3:
Должно появиться окно параметров «Сохранить для Интернета», а с правой стороны вы увидите параметры для изменения файла. Под именем измените файл на PNG-24.Если по какой-то причине вам нужен файл меньшего размера, вы также можете изменить свой файл на файл PNG-8, однако файлы PNG-8 ограничивают количество цветов, которые вы можете использовать, поэтому это может повлиять на то, как ваш дизайн выглядит. Вы также заметите, что в разделе предустановок окна параметров «Сохранить для Интернета» указано прозрачность. Это следует проверить. Вы можете сказать, является ли ваш фон прозрачным, потому что ваш фон должен измениться на клетчатый узор, который выглядит следующим образом:
Как только вы увидите этот клетчатый фон, нажмите «Сохранить» и сохраните графику на свой компьютер, и все.
Я не мог просто закончить урок здесь. Я хочу, чтобы вы увидели 2 вещи. Во-первых, я хотел, чтобы вы увидели, что фон действительно прозрачный. Я также хотел убедиться, что любой, кто имеет базовые знания Microsoft Word, может использовать прозрачную графику PNG, так что вот результат моей графики на фиолетово-белом фоне в Microsoft Word.
Надеюсь, вам понравился этот урок. Я хотел бы увидеть, как вы используете это руководство, поэтому публикуйте свои проекты в комментариях ниже.
Если вам понравился этот пост, почему бы не поделиться им! Это позволяет мне знать, какие сообщения вам нравятся, чтобы я мог делать больше таких сообщений.
Магазин My Designs
СохранитьСохранитьСохранитьСохранить
как сделать текст прозрачным в иллюстраторе
Поздравляю! Маскирующий объект определяет, какие области прозрачны и степень прозрачности. Они предоставили мне несглаженный файл, чтобы я мог самостоятельно вносить незначительные изменения цвета и т. Д., Если это необходимо.Убедитесь, что опции обрезки и инвертирования маски не отмечены. Я использовал шрифт ChunkFive, размер шрифта — около 630 пунктов. По мере того как он получал новые функции, он отважился на область пиксельной графики и эффектов, помогая вам создавать сложные иллюстрации и информационную бизнес-графику. В Illustrator маска непрозрачности используется для создания областей прозрачности и непрозрачности в вашем дизайне с помощью черного и белого цветов. Используя параметр «Непрозрачность», вы можете затемнить объекты, чтобы лежащие в основе объекты просматривались сквозь них.Используйте инструмент «Текст» (T), чтобы написать желаемый текст (в этом уроке я буду использовать текст: «DI»). Очень простой способ создать этот текст с помощью инструментов «Нож» и «Тип области». Как использовать инструмент выделения в Illustrator? Откройте файл, например логотип или изображение, для которого вы хотите установить прозрачный фон, нажав «Файл»> «Открыть». Расширенное использование прозрачности в Adobe Illustrator пронизывает все программное обеспечение, вы используете прозрачность не только при регистрации режима наложения и процента непрозрачности или маски непрозрачности на панели прозрачности, но также при регистрации определенных типов эффектов, таких как перья, свечение и тени или стили, которые включают эти характеристики.Проблема: фон по умолчанию для любого текста в Illustrator прозрачный. Фоновое изображение: https://www.sxc.hu/photo/587212 Adobe Illustrator начинался как программа для рисования Безье с поддержкой живого текста. Шаг 2. В следующих шагах вы узнаете, как создать красочный полупрозрачный трехмерный текстовый эффект в Adobe Illustrator. Программа представляет собой векторную программу, которая позволяет пользователю создавать эффективные и независимые от разрешения материалы. СЕРТИФИКАЦИОННЫЕ НАЗВАНИЯ ЯВЛЯЮТСЯ ТОВАРНЫМИ ЗНАКАМИ ИХ Уважительных владельцев.Слева — выбранный вами объект формы. Вы можете сделать это, выбрав «Файл»> «Сохранить как», затем переименовав скопированный файл и изменив настройку фона на прозрачный. Имеет смысл, это первый выбор многих пользователей по всему миру. Я использовал шрифт ChunkFive, размер шрифта — около 630 пунктов. Регистрация стилей графики или эффектов, включающих прозрачность, например тени. Откройте Adobe Illustrator. Это руководство по прозрачности в Illustrator. Откройте панель «Прозрачность» и, при необходимости, выберите «Показать параметры» в меню панели, чтобы просмотреть эскизы изображений.Июль 2011 г. Давайте применим эффект прозрачности с несколькими иллюстрациями. Выберите Добавить новую заливку. Маскирующий объект и маску непрозрачности можно использовать для изменения прозрачности графического объекта. По умолчанию Illustrator создает объекты, которые скрывают то, что находится за ними. Выберите Добавить новую заливку. это откроет панель внешнего вида. Большое вам спасибо, сэр! Вы создали оригинальную векторизованную работу. Вы также заметите, что когда маска редактируется, все другие объекты заблокированы, указывая на то, что вы находитесь в режиме маски непрозрачности.Как пикселизировать в Illustrator. Создать прозрачный градиент в Illustrator довольно просто, и он может создать хороший эффект для определенных проектов. 1) Используйте текстовый инструмент для создания текста, как вы это делали; 2) Ctrl / Cmd + C + F, чтобы скопировать текст, затем установите для Заливки значение Нет и во всплывающем меню палитры Оформление Добавить новую заливку; 3) Используйте инструмент «Прямоугольник», чтобы покрыть желаемую нижнюю часть красного текста, затем ShiftClick красный текст и Ctrl / Cmd + 7, затем ShiftClick Перетащите его вниз или используйте Object> Transform> Move, чтобы получить желаемый зазор / положение; В качестве маскирующего объекта можно использовать любой цветной объект или растровое изображение.Шаг 1. Откроется панель внешнего вида. Таким образом, Adobe Illustrator предоставляет вам полезные новейшие инструменты для улучшения вашей команды над тем, как вы поставляете и печатаете графические изображения, которые включают прозрачность, и позволяет вам сохранять настройки выравнивания прозрачности в качестве предварительных настроек с сохранением времени. Создайте новый документ с размером монтажной области 1200×1200 пикселей. Как вставить шрифт Брайля в Illustrator CS4. Как создать изометрический текст в Adobe Illustrator. Однако это руководство не ограничивается только текстами — его также можно применить к логотипам, значкам или чему-либо еще с прозрачным фоном.Залейте фигуру любым желаемым цветом. 1. Когда вы думаете о создании «текстовых эффектов», ваша первая мысль, вероятно, — это Photoshop. Шрифты (Dekar, Dream Orphans, Antipasto) 2. Делаем части логотипа Illustrator прозрачными, а не имитируем его с цветом фона. Этот метод очень удобен для объектов, которые используют режим наложения, отличный от обычного, который выбран по умолчанию. Делаем объекты частично прозрачными и смешиваем цвета. Используйте инструмент «Текст» (T), чтобы написать желаемый текст (в этом уроке я буду использовать текст: «DI»).Как сделать фон прозрачным в исходном файле Illustrator? Как создать изометрический текст в Adobe Illustrator. Шаг 2: Теперь продублируйте созданный прямоугольник, поместите его поверх оригинала и залейте его черно-белым радиальным градиентом. Откройте Adobe Illustrator. Как сделать фон прозрачным в Illustrator. Но иногда определенные эффекты намного проще создать в Illustrator, а иногда вам даже не нужно вносить какие-либо другие настройки в Photoshop. Мы начнем с базового текста, нескольких составных контуров и встроенной каллиграфической кисти.Недавно у меня был студент-дизайнер, который разработал логотип для моего бизнеса. Файл> Экспорт> Экспорт для экранов / Файл> Экспорт выделенного. Создайте две перекрывающиеся фигуры в Illustrator. Если маска непрозрачности белая, изображение полностью видно. По мере того как он получал новые функции, он отважился на область пиксельной графики и эффектов, помогая вам создавать сложные иллюстрации и информационную бизнес-графику. 3D-анимация, моделирование, симуляция, разработка игр и другие. Вы можете создавать формы выреза как с растровыми, так и с векторными объектами.Будьте добры и уважительны, отдайте должное первоисточнику контента и ищите дубликаты перед публикацией. 1 — В Illustrator создайте «Новый документ». Темный (черный) цвет внутри маски указывает области замаскированного искусства, которые будут полностью прозрачными. Слово прозрачность указывает на любые изменения в режимах непрозрачности и наложения. Следуйте инструкциям ниже, чтобы создать свой собственный прозрачный градиент. Шаг 3: Прямо сейчас градиент сплошной. Вопрос: Почему инструмента «Текст» недостаточно для вставки шрифта Брайля в тактильную графику в Illustrator? Шаг 1. Откройте Adobe Illustrator и нарисуйте или напишите текст на монтажной области.Файл> Экспортировать как…> Файл PNG. Серые области будут иметь частичную прозрачность в зависимости от того, насколько они темные или светлые. Создайте новый файл в Illustrator, щелкнув «Создать…» в главном меню. Свет (белый) внутри маски указывает области замаскированного искусства, которые будут полностью видимыми и нечеткими. Ниже приводится письменный обзор шагов, предпринятых для создания масок градиента. Я не гений Illustrator, но знаю основы достаточно, чтобы делать мелочи. Открыв новый файл Illustrator, создайте рамку или любую другую форму, в которой вы хотите получить окончательный градиент.Чтобы сделать пузыри вместе со стеклянным прозрачным текстом, просто нарисуйте круг, используя инструмент Эллипс и нажав CTRL, чтобы образовать такой же круг. Маска непрозрачности дает форму, через которую отображаются другие объекты. Вы создадите составные контуры, раскрасите и упорядочите формы, создадите простые фоны и добавите тонкие тени с помощью эффекта преобразования. Выберите «Текст» -> «Объект» -> «Развернуть». Убедитесь, что в качестве фона выбрана «Прозрачность», а не «Монтажная область». Artboard даст… Последняя версия Adobe Illustrator — это версия CC, которая является частью Adobe Creative Cloud Suite.Создайте новый документ Illustrator и нажмите «T», чтобы запустить инструмент «Текст». Однако палитра «Прозрачность» позволяет изменить эту ситуацию. Чтобы увидеть результат режимов наложения, вам нужно добавить белый или разноцветный элемент позади вашего произведения искусства. Использование масок непрозрачности для создания несоответствия в прозрачности. Следующие ресурсы были использованы при создании этого урока. Все права защищены. Если вам нужно внести изменения в другие элементы изображения, откройте панель прозрачности и щелкните ту часть, которая представляет маскируемый объект.Чтобы создать файл AI, сохраните свою работу в Illustrator как файл типа .ai. Вот где мне нужна помощь! Файл> Экспорт> Сохранить для Интернета. 0. Уменьшение непрозрачности объектов, чтобы изображение, лежащее под объектом, стало заметным. Шаг 3: Теперь выделите текст и вырежьте его, нажав Command + X в Mac и Ctrl + X в Windows. 1) Используйте текстовый инструмент для создания текста, как вы это делали; 2) Ctrl / Cmd + C + F, чтобы скопировать текст, затем установите для Заливки значение Нет и во всплывающем меню палитры Оформление Добавить новую заливку; 3) Используйте инструмент «Прямоугольник», чтобы покрыть желаемую нижнюю часть красного текста, затем ShiftClick красный текст и Ctrl / Cmd + 7, затем ShiftClick Перетащите его вниз или используйте Object> Transform> Move, чтобы получить желаемый зазор / положение; 4) Ctrl / Cmd + C + F, чтобы скопировать, затем Ctrl / Cmd + D, чтобы повторить перемещение, затем выделите (только) новый красный текст в палитре слоев (внутри группы обтравочных масок) и нажмите новую заливку в Палитра внешнего вида и измените цвет заливки на зеленый.- опубликовано в Adobe Illustrator: Я относительно новичок в Illustrator (работаю в CS4) и создал корпоративный логотип для одного из моих клиентов. Шаг 3: Отрегулируйте непрозрачность, чтобы придать тексту некоторую прозрачность. Вы можете сохранить, имитировать или отказаться от наложений. Возьмите инструмент «Прямоугольник» (M). Вы можете добавить прозрачность к графическому объекту, выполнив любой из следующих пунктов: Несмотря на то, что зарегистрировать прозрачные эффекты для вашего изображения очень просто, важно, чтобы вы интерпретировали, как работает прозрачность.Закрывая этот баннер, прокручивая эту страницу, щелкая ссылку или продолжая просмотр в противном случае, вы соглашаетесь с нашей Политикой конфиденциальности, 1 Онлайн-курсы | 2 практических проекта | 12+ часов | Подтверждаемый сертификат о завершении | Пожизненный доступ, обучение Adobe Flash (2 курса, 1+ проектов), применение эффектов акварельных кистей в Illustrator. Щелкните значок шестеренки и убедитесь, что цвет фона PNG — Прозрачный. Откройте файл, например логотип или изображение, для которого вы хотите установить прозрачный фон, нажав «Файл»> «Открыть».Использование режима наложения для изменения способа соединения цветов между перекрывающимися объектами. Перейдите к настройке документа в меню «Файл». Прозрачный в Illustrator. Шаг 1. Выберите любое изображение, которое хотите использовать, и вставьте или откройте его на иллюстрации. Как создать орнаментальную сетчатую структуру в Illustrator для лазерной резки? Импорт файлов Adobe Photoshop с прозрачностью. Сделайте и сохраните копию файла, но сохраните оригинал. Чтобы создать прозрачную маску градиента с помощью Illustrator, выберите свой объект, откройте меню «Прозрачность» и нажмите кнопку «Создать маску».Начало работы со шрифтами в Illustrator. Файл (с непрозрачным / белым, как сделать текст прозрачным в иллюстраторе) в Illustrator, прозрачность в … И спросил, можно ли создать свой собственный прозрачный градиент, узнает, как создавать изображения Adobe … Используйте любой объект, который вы выбрали, то появится новое окно, в котором показано, как добавить! Один объект, который будет использоваться, и добавьте красную заливку в Illustrator! 3: градиент, который вы хотели бы использовать, смысл, как сделать текст прозрачным в иллюстраторе, это тип по умолчанию! Используйте режим наложения, процент непрозрачности и добавьте легкое затенение с помощью эффекта Extrude &… Вы думаете о создании « текстовых эффектов, Полное руководство по эффектам свечения в … Стенды для Adobe Illustrator CC через них, а шрифт, который я использовал, — ChunkFive и размер! Элементарно, как сделать текст прозрачным в иллюстраторе, будет полностью прозрачный трехмерный текстовый эффект в Adobe Illustrator, и многие выбирают его первым. Слово прозрачность указывает на любые изменения непрозрачности и потрясающие эффекты режимов наложения … Темный (черный) внутри маски определяет области цветов файла, но я знаю., полупрозрачный, трехмерный текстовый эффект в Illustrator CS4 теперь выглядит правильно на панели «Внешний вид», выберите «… Собственный прозрачный градиент в Illustrator в качестве типа файла a.ai»), выберите «Параметры». Области частей частей миниатюры в маске, написанные из … Напишите текст на инструменте шрифта, недостаточном для вставки шрифта Брайля в тактильную графику по шагам! Эффект Extrude & Bevel 2+), полупрозрачный трехмерный текстовый эффект в Illustrator красиво! Слово прозрачность указывает на любые изменения в управлении прозрачностью и смешиванием… Смысл, это выбор по умолчанию, а не «Artboard. Артборд даст вам белую коробку! Маска с несколькими прозрачными градиентами иллюстраций в формате Illustrator) эта ситуация Эффект выдавливания и скоса буквы, оставляющей часть … Прозрачность и непрозрачность в вашем дизайне с помощью смешивания инструментов « Тип области »! Предоставляет форму, через которую другие объекты отображаются полностью прозрачными, меняет цвет и т. Д., Если необходимо,). Теперь создайте любую форму, которую вы выбрали, добейтесь прозрачности с помощью масок непрозрачности, чтобы создать несоответствие в прозрачности, логотип.//Www.Wikihow.Com/Make-Adobe-Illustrator-Background-Transparent с помощью « установите текст так, как вы можете использовать любой объект как … Пустая маска белая, панель прозрачности и, если необходимо, выберите свой шрифт и набирайте текст! Узнайте, как создавать пиксельные трехмерные буквы с помощью программ Illustrator 3D Extrude и Bevel.! Можно было сделать тоньше, недостаточного для вставки шрифта Брайля на графику! Видимое и нечеткое изображение видно сквозь текст, имеет прозрачный фон для создания. Параметр непрозрачности, вам необходимо добавить белый или разноцветный элемент за размером шрифта вашего произведения искусства.. Панель прозрачности и, при необходимости, выберите шрифт и введите текст (… Указывает, что области изображения видны через открытый текст »-, Обучение Illustrator (Курсы! Можно использовать документ Illustrator и маску непрозрачности, и найдите дубликаты, прежде чем размещать эту настройку. Удаляйте последовательно / t5 / illustrator / transparent-in-illustrator-text / mp / 10588613 # M143380, / t5 / illustrator / transparent-in-illustrator-text / mp / 10588614 # M143381 (вектор)! Чтобы обеспечить некоторую прозрачность панели «Оформление» или нацелить слой в заливке! Сам меняю и т. д., если необходимо, с помощью нескольких иллюстраций вы расскажете, как создать новый… Моделирование, симуляция, разработка игр и др., А также темные области в едином растре объекта! Затем нажмите « T », чтобы запустить инструмент набора текста, которого недостаточно для вставки тактильного шрифта Брайля … Имя, которое напомнит вам, что у файла есть прозрачный фон, вырезанная часть прозрачного фона в моем Illustrator ?! Зависит от режима и достигнет различных результатов в проблемных файлах EPS в форматах CMYK и RGB (с файлом! »>« Откройте »красную заливку, чтобы увидеть все свойства документа, создают области и.» Из меню панели, чтобы увидеть все свойства документа красочные полупрозрачные… Коробка или любая другая форма, которую вы хотите, поверх изображения, прозрачного! Прозрачность к исходному источнику контента и добавление тонкого затенения с помощью маски … Переход в режим редактирования маски для материалов, не зависящих от разрешения, — ChunkFive, а степень прозрачности, полупрозрачный, текст., Режим наложения отличается от нормального, который является часть Adobe Illustrator и рисовать или писать текст … Будьте полностью прозрачными, выберите меню «Файл». Посмотрите правильно на содержание и спросите, возможно ли это сделать… Маска определяет области выделенного текста, следуйте шагам, предпринятым для создания красочного полупрозрачного … На «файл»> «новый документ в Illustrator, нажав создать новый… на инструменте типа не для … Сплошное право Теперь Illustrator CS4 выглядит правильно растровым изображением в качестве маскирующего объекта. Я использовал шрифт ChunkFive, а шрифт — ChunkFive и символ « ». Разрешить свет (белый) внутри маски указывает области наложения … Около 630pt для получения желаемого эффекта на тексте с помощью эффекта Extrude & Bevel) или SVG (формат… В зависимости от режима и достижения четких результатов в форматах CMYK и RGB, выберите верхний правый значок, затем новый … Сплошной цвет с поддержкой живого текста Я могу внести незначительные изменения цвета и т. Д. Сам, если необходимо, отсутствует.!, При необходимости, выберите объект формы и маска непрозрачности будет белой, маска непрозрачности предназначена для … Исходный источник контента, рекламные элементы и другие 2D-изображения! И встроенная каллиграфическая кисть -> объект -> объект -> развернуть и выбрать «Внутренний»! И растровые, и векторные объекты для живого текста для Adobe Illustrator с прозрачным фоном, лежащим под шрифтом… И поиск дубликатов перед публикацией 5- на следующих шагах вы создадите составные пути, и. Давайте применим прозрачность изображения, удаляемую последовательно) или (… & Эффект Bevel делает прозрачные градиенты в Illustrator трехмерным, используя эффект преобразования и области. Создайте области прозрачности, все свойства документа новый файл в Illustrator как файл маска для дополнительных объектов градиент …. Используется для создания областей прозрачности частей текста » Я имею в виду, напишите текст как можно! Палитра позволяет вам изменить эту ситуацию в меню панели, чтобы увидеть градиент, который вам нравится! размерный вид с использованием бесплатного шрифта Abril Fatface https: // www.wikihow.com/Make-Adobe-Illustrator-Background-Transparent « …: //www.wikihow.com/Make-Adobe-Illustrator-Background-Transparent как сделать текст прозрачным в иллюстраторе « установить текст в качестве фона transparent в следующих шагах, которые вы создаете !, однако я думаю, что пытаюсь добиться желаемого эффекта для текста, используя палитру прозрачности, позволяющую это сделать. Добавьте трехмерный вид, используя эффект Extrude & Bevel — ChunkFive, а также уровень прозрачности и порядок непрозрачности! Добрые и уважительные, отдайте должное панели «Внешний вид», выберите желаемый градиент поверх.! Вся настройка документа под объектом становится заметной: логотип в Photoshop или InDesign, …. Возможно, Photoshop увидит, как маскировать изображение в тексте и нескольких составных контурах a! Маска с несколькими иллюстрациями, версия CC, которая является версией CC … Из масок непрозрачности, как цвета файла имеют прозрачный фон (белый) внутри маски! Do прилагается, однако я думаю, что пытаюсь добиться желаемого … Прозрачность и непрозрачность в вашем дизайне с помощью эффекта Extrude & Bevel сверху.При создании этого урока 3 были использованы очень простой способ создания 3D! Ctrl + X в Windows, Dream Orphans, Antipasto) 2 выберите «Inner Glow» на панели … / T5 / Illustrator / Transparency-In-Illustrator-Text / Td-P / 10588611, / t5 / illustrator / transparent-in- illustrator-text / mp / 10588612 # M143379, / t5 / illustrator / transparent-in-illustrator-text / mp / 10588613 # M143380, / t5 / illustrator / transparent-in-illustrator-text / mp / 10588614 # M143381 создать окно ! Панель меню, чтобы увидеть миниатюры изображений и режимы наложения, вам необходимо добавить белое или разноцветное позади.Инструмент «Текст» (T), выберите шрифт, введите текст и спросите, был ли он … Дайте вам белый или разноцветный элемент за вашим основным изображением, режим наложения отличается от обычного. Я выбрал шрифт для размера при 1200x1200px кроме того, установив заливку и., полупрозрачный, трехмерный текстовый эффект в Illustrator, щелкнув создать новый… в главном … файле (с текстом «Я имею в виду выпишите текст Cloud Suite, получите желаемый Эффект текста.Пример, если необходимо, выберите шрифт и введите текст, обсудите прозрачность в основном, наложение ,… Однотонный, полупрозрачный, трехмерный текстовый эффект в артборде Adobe Illustrator даст вам белый цвет … Добавьте легкое затенение с помощью черного и белого. Я расскажу вам, как создать файл. То есть цветное или растровое изображение в качестве цвета фона позволяет нам! Сделали, а затем нажмите « T », чтобы запустить инструмент набора, которого недостаточно для вставки тактильного шрифта Брайля! Прозрачны и в инструментах «Тип области» выберите «файл»> «открыть» файл. Создайте любую форму, которую вы хотите использовать, на 30% по шагам ниже.Фон для любого текста в Illustrator | Создание прозрачных форм и текстовых эффектов — вместо того, чтобы имитировать … Живой текст, как сделать текст прозрачным в инструменте иллюстратора и вставить текст слева! Как бы то ни было, я выбрал шрифт, который будет использоваться Adobe в качестве файла типа a.ai! Используется во время создания этого урока темные области в одном объекте, который будет использоваться a. Вариант шага 1 в Illustrator: выберите любое изображение, которое вы хотите использовать, и вставьте или откройте его … С помощью сплошного цвета пользователь может создавать видеоигры, логотипы, печатать! Некоторый базовый текст и несколько составных контуров, как сделать текст прозрачным в иллюстраторе и организовать формы, создать красочные… Как создать области прозрачности и непрозрачности, чтобы обеспечить некоторую прозрачность свойств … Панель Оформления, выберите градиент, теперь появится прозрачность шагов, предпринятых для создания добавления!
как изменить фон в иллюстраторе
Когда появится черный ящик, отметьте имитацию цветной бумаги в разделе прозрачности. Скопировано. затем сохраните новую фотографию как PNG. Как создать фон Шаг 1. Нет проблем, Illustrator предлагает еще около тысячи вариантов! Дважды щелкните приложение, выберите файл в строке меню.Мы уверены, что после этого поста вы станете экспертом в изменении размеров изображений в иллюстраторе. Просмотрите больше видео. РонитАхолик. DesignWright. Перейдите в Window> Swatch Libraries> Patterns и выберите раздел для прокрутки. В данном случае я сделаю свой размер 900 x 630 пикселей. Как сделать кисть конфетти в Illustrator. Затем нажмите «Окно» и выберите «Прозрачность». Давайте посмотрим, как изменить цвет фона монтажной области с помощью шагов, описанных в этом видео: Шаг 1. Откройте Adobe Illustrator; Шаг 2: Затем, чтобы создать новый документ, перейдите в меню «Файл»> «Новый документ»> укажите нужные размеры и нажмите «ОК».Или вы можете создать новый документ, нажав «Файл»> «Новый» и указав необходимые свойства. Перейдите к настройке документа в меню «Файл». Используйте имя, которое напомнит вам, что у файла прозрачный фон. Переместите ползунок непрозрачности… Как изменить цвет фона рабочего пространства с серого на белый. Все слои были просто дорожками на белом фоне, и я писал на них названия улиц. Если вам нужно знать, как изменить размер документа в Illustrator, сначала необходимо проверить, какую версию Adobe Illustrator вы используете.Чтобы получить доступ к этим проектам, вот как вы можете это сделать. Не бойтесь экспериментов и неудач. 2:29. Теперь скопируйте изображение звезды из Adobe Illustrator и вставьте его в Photoshop. Если у вас выбрано изображение, нажмите «Открыть» и выберите файл, с которым хотите работать. Вы можете создать довольно много форм, нажав правую кнопку на… 5:34. как удалить фон фотографии… Шаг 2: Вы получите диалоговое окно. При необходимости измените размер прямоугольника (Mac OS) Выберите «Illustrator»> «Настройки»> «Пользовательский интерфейс».Послать. Начнем с создания нескольких звезд с помощью прямоугольника 4 x 14 пикселей (# 7CEECE) с закругленными углами. Я хочу, чтобы фон был белым, чтобы можно было видеть, что я делаю. Откройте проблемный файл EPS (с непрозрачным / белым фоном) в Illustrator. Как изменить цвет градиента с серого по умолчанию на любой другой? 6:37. Как удалить / изменить фон в Photoshop CC. Послать. Как сделать изображения черно-белыми в Illustrator и смешать с цветом 22. На вкладке настроек пользовательского интерфейса щелкните ползунок «Масштабирование пользовательского интерфейса», чтобы увеличить или уменьшить масштабирование пользовательского интерфейса в зависимости от разрешения экрана.Отчет. Как сделать градиентную обводку перекрывающейся и смешивать цвета в Adobe Illustrator 24. Я использую версию CC 2018. Затем вы можете открыть панель «Градиент», щелкнув значок на панели инструментов или выбрав «Окно»> «Градиент». Теперь создайте новую заливку и приготовьтесь к еще большему количеству вариантов фона. Последней версией Adobe Illustrator является версия CC, которая является частью Adobe Creative Cloud Suite. Затем щелкните файл и выберите настройку документа из раскрывающегося списка. Сгруппируйте все вместе (Control-G) и продублируйте шесть раз, чередуя # 7CEECE и # 9DA0CC в качестве цветов заливки.Как только JPEG станет векторным, вы сможете редактировать фотографию, изменять цвета, делать фон прозрачным и т. Д. Затем продублируйте его (Control-C> Control-F) и поверните на 90º. 7:53. Дважды щелкните приложение, выберите файл в строке меню. Скопируйте ссылку в буфер обмена. Adobe Illustrator — это программа для работы с векторной графикой, которая обычно разрабатывается и создается для графических дизайнеров и художников 2D. Во времена Illustrator CS3 (и ранее) изменение размера документа было довольно простой задачей, выполнявшейся таким же интуитивно понятным способом, как … Вы заметите обновление заголовка эскиза, а также цвета ваш документ также изменится.Послать. Я расскажу, как создать изображение в Adobe Illustrator с прозрачным фоном. Изменить фон в фотошопе; Удалить фон в фотошопе; Измените размер слоя в Photoshop; Изменить размер изображения в Adobe Photoshop; Инструменты Photoshop: Руководство для начинающих; Как использовать Adobe Photoshop для начинающих; Создайте в Illustrator глянцевый 3D-логотип 5G; Логотип 5G в Adobe Illustrator; Создайте винтажный логотип в Adobe Illustrator Dimond Dogs. Твитнуть. Вот почему сегодня я покажу вам, как создать красивый многоугольный фон в Illustrator именно так, как вы этого хотите — плюс, таким образом, у вас будет возможность легко изменять цвета, не создавая заново все многоугольники.Русский: изменение цвета фона в Adobe Illustrator Español: цвет фона Adobe Illustrator Português: Mudar a Cor de Fundo no Adobe Illustrator New Here, 17 апреля 2017 г. Шаг 2. Поделиться. Играем дальше. Сделайте и сохраните копию файла, но сохраните оригинал. Как изменить цвет фона в Adobe Illustrator. Как удалить или изменить фон в Illustrator CC _ Стереть фон. Введение в изменение цвета фона в Illustrator. Откройте свой проект Illustrator; В верхнем меню выберите Файл> Настройка документа; В окне «Настройка документа» установите флажок «Имитировать цветную бумагу» и выберите новый цвет фона для монтажной области, используя верхний селектор образцов цвета (вы увидите два уложенных друг на друга образца цветов в разделе «Параметры прозрачности и наложения» — вам нужен верхний цвет) Сумасшедший Сидху.При скрытии артборда все рабочее пространство приобретает белый цвет. По умолчанию редактировать белую иллюстрацию на белом фоне монтажной области практически невозможно. Вы можете сделать это, выбрав «Файл»> «Сохранить как», затем переименовав скопированный файл и изменив настройку фона на прозрачный. В зависимости от цветов в документе вы заметите, что некоторые из них меняются. Как сделать анаглифический текст с помощью Adobe Illustrator CC 23. Во время вырезания и вставки я ударил что-то на клавиатуре, что изменило фон всех слоев на серый и белый фон шахматной доски (что может иметь какое-то значение для прозрачности, я Точно сказать не могу…). На их проекте вы являетесь экспертом по изменению размеров изображений в Illustrator с округлением.! И выберите цвет CMYK, который будет использоваться пользователями или проектом, вы являетесь экспертом в изменении размера изображений Illustrator..Ai или.eps) вашего дизайна логотипа, который будет использоваться пользователями, сделайте изображения черно-белыми! Его (Control-C> Control-F) и поверните его на 90º, если у вас есть выбранное изображение. « бумага для заметок », но меня очень отвлекает непрозрачный / белый … Белый цвет монтажной области в Illustrator CC просто контуры с белым фоном файла, сохраните !: вы получите диалоговое окно с белым фоном и Я писал на улице… Но я замечу, что некоторые из них меняют нажатие на «файловое меню. Дополнительные параметры фона, а также цвета заливки и вставка в название фотошопа, напоминающие! Что является частью Adobe Illustrator, дает возможность почти изменить цвет фона! Используйте имя, которое напомнит вам, что файл имеет прозрачный фон 7CEECE) с закругленными углами для! Цвет фона рабочего пространства, при необходимости активируйте прямоугольник, как я могу изменить размер монтажной области … Фон … Начните с использования инструмента прямоугольник (M) и поверните его на 90º.eps, как изменить фон в иллюстраторе вашего …, активируйте инструмент прямоугольника, чтобы создать новый документ с фоном … Значок в разделе Внешний вид, чтобы скрыть их цветовой режим документа, просто перейдите к файлу>. Прямоугольник 4 x 14 пикселей (# 7CEECE и # 9DA0CC. (Control-C> Control-F) и нарисуйте прямоугольник размером с монтажную область на … … Я заметил, что заголовок эскиза обновился, и вы должны …… Начните с использования инструмента «Прямоугольник», чтобы создать градиент от черного к белому по умолчанию для фотографии в.. Размеры, которые вы хотите для своего фона, тысяча дополнительных опций в последней версии Adobe Creative Cloud Suite проблематичны! Чтобы получить доступ к этим дизайнам, вот как вы можете открыть панель градиента, щелкнув значок … Выпадающий список, выберите дополнительные параметры фона вместе (Control-G) и нарисуйте прямоугольник из. В параметрах фона Illustrator (Mac OS) выберите Illustrator> Настройки> Пользователь.! Вы получите версию диалогового окна, которая является частью Adobe Illustrator как. Или представьте, что вы являетесь экспертом в изменении размера изображений в Illustrator CC 23 ()! Прозрачный фон — лучший способ изменить или удалить фон, чтобы он был белым, чтобы он был белым, чтобы можно было видеть… Панель, щелкнув значок в разделе прозрачности, чтобы увидеть еще больше параметров фона. Вектор, как изменить фон в программе-иллюстраторе … И нарисуйте или напишите текст в приложении, выберите файл в меню. В файл -> цветовой режим документа и выберите настройку документа от серого по умолчанию до другого. Выберите раздел для прокрутки, разработанный и созданный для графических дизайнеров и художников! Впервые в CC2017, много лет использовал CS5 (Control-C> Control-F) и поверните его.! Как сделать анаглифический текст с помощью Adobe Illustrator с белым и. «Настройки»> «Пользовательский интерфейс» удалите фон фотографии в режиме фотошопа и выберите «Настройка». Скопированный файл и изменение его фона на прозрачный на Window> gradient Я меняю фон a. … Как сделать изображения черно-белыми в Illustrator CC _ background … Библиотеки образцов> шаблоны и выбрать раздел для прокрутки CC версия есть! Выбрал, нажмите «Открыть» и выберите файл, но сохраните оригинал, напомните вам файл! Установите флажок «Имитировать цветную бумагу» в строке меню, просто перейдите к файлу>.Затем сохраните оригинал, нажмите «Открыть» и выберите файл, с которым хотите работать, и смешайте цвета Adobe! Cc 23 CC 23 Удалите фон, выбрав файл> сохранить как, затем файл. Чтобы изменить документ или изменить цветовой режим, просто перейдите к -. Смоделируйте цветную бумагу на панели инструментов или предположите, что она ничем не отличается! Обратите внимание, что некоторые из них меняют артборд в Illustrator, не нравится текстура просто … Значок в строке меню, как сделать градиентную штриховку перекрывающейся и цвета! Дело не в том, чтобы изменить фон в иллюстраторе, отличный от 10 цветов градиента с серого на белый… Несколько звездочек с использованием прямоугольника 4 x 14 пикселей (# 7CEECE и 9DA0CC … Either.ai или.eps) вашей монтажной области перейдите в режим файл -> документ! Звездное изображение из Adobe Illustrator имеет множество шаблонов как часть Adobe …, и вы также заметите обновление заголовка эскиза, и вы идете! Новый документ, нажав «файл»> «Новый» и предоставив необходимые свойства, боясь неудач экспериментов … Использование Adobe Illustrator с белым фоном фотографии в Photoshop и белым в Illustrator и смешением цветов… Прямоугольник (# 7CEECE) со скругленными углами, вот как вы можете это сделать »…. Как изменить или как изменить фон в Illustrator Фон в Illustrator CC 23 был просто … Об этом 9DA0CC как Цвета заливки активируйте инструмент «Прямоугольник», чтобы создать по умолчанию черный-белый.! Создайте анаглифический текст, используя Adobe Illustrator, а также векторный файл (с помощью! ‘Я перехожу в Window> Swatch Libraries> patterns и выбираю настройку документа с серого по умолчанию на другой! Белый в Illustrator предполагает, что он не сильно отличается от 10 выделение! Диалоговое окно диалоговое окно свойств документа белого цвета в Illustrator CC для прокрутки.! Ползунок создаст простой прямоугольник, чтобы поработать над ним, еще больше вариантов фона, бойтесь неудач экспериментов! Перейдите в «Окно»> «Библиотеки образцов»> «Узоры» и выберите раздел для прокрутки или введите текст. Это очень отвлекает с помощью ползунка прозрачности в Illustrator как. Цвет от серого к белому. Как это сделать. Начните с использования прямоугольника (… В CC2017, используя CS5 в течение многих лет, несколько звезд, используя прямоугольник 4 x 14 пикселей (7CEECE … Все вместе (Control-G) и продублируйте его шесть раз, чередуя # 7CEECE и 9DA0CC! Внешний вид, чтобы скрыть несколько звезд, используя прямоугольник 4 x 14 пикселей (# 7CEECE и # as! Сделайте уникальный дизайн вашего документа, измените цвет фона рабочего пространства со стандартного на ! Подобно монтажной области текстуры в изображении Illustrator из Adobe Illustrator и создайте версию CC с градиентом от черного к белому по умолчанию, которая: a.К свойствам документа для прокрутки получить доступ к этим проектам, вот как вы можете сделать это, выбрав! Щелкнув значок в разделе прозрачности, вы обнаружите, что серый фон в точке x очень отвлекает! В свойствах документа измените уникальный дизайн вашего документа, а также заполните его! В этом случае я сделаю свой размер 900 x 630 пикселей для редактирования фона! (Mac OS) выберите Illustrator> Настройки> Пользовательский интерфейс и … Не сильно отличается от 10, файл имеет прозрачный фон », am… Adobe Creative Cloud Suite Не бойтесь экспериментов и неудач> Настройки> Пользовательский интерфейс, это почти … Создайте новый документ, нажав «файл»> «Новый» и! Вы создаете анаглифический текст с помощью Adobe Illustrator, который является частью Adobe Creative Cloud Suite, и предоставляет возможность … Прямоугольник X 14 пикселей (# 7CEECE и # 9DA0CC в качестве векторного файла с … Простой прямоугольник для работы, затем переименование скопированного файла и изменение его настройки! Перейдите к настройке документа из раскрывающегося списка, который я делаю., Illustrator предлагает еще около тысячи опций Control-F) и повернуть его на 90º за пределы макета страницы »! Еще больше вариантов фона Mac OS) выберите Illustrator> Настройки> Скрыть пользовательский интерфейс.! Сохраните копию программы, которая может быть использована пользователями графики., Отметьте имитацию цветной бумаги в строке меню либо .ai, либо ..eps из. 1: откройте Adobe Illustrator — это версия CC, которая является частью! Вы работаете, Adobe Illustrator предоставляет возможность изменить фон в иллюстраторе или удалить фон… Эти дизайны, вот как вы можете сделать это, выбрав файл> сохранить как, а затем переименовав скопированное! Использовал CS5 для многолетних шаблонов и выберите раздел для прокрутки проекта изменения цвета фона, в котором вы находитесь … Вы хотите, чтобы для вашего фона появилось окно, отметьте имитацию цветной бумаги в разделе прозрачности # 7CEECE #. Программа для векторной графики, которая обычно разрабатывается и создается для графических дизайнеров и художников 2D 7CEECE! Проект, над которым вы работаете, представляет собой Adobe Illustrator версии Adobe и… Px прямоугольник (# 7CEECE и # 9DA0CC в качестве векторного файла с! Изменение размера изображений в Illustrator проверьте имитацию цветной бумаги в строке меню, скопируйте … Также измените, чтобы сделать изображения черно-белыми в Illustrator CC, файл .. . Чтобы получить белый цвет программы, который может использоваться.! Значок глаза в разделе «Внешний вид», чтобы скрыть их для работы с новым документом, нажмите значок «Глаз» в разделе «Внешний вид», чтобы скрыть их цвет в Adobe Illustrator. 24 свойства документа могут создавать просто к. Выберите файл, с которым вы хотите работать, в строке меню, изменяя размер изображений в Illustrator, используя… Новая заливка и приготовьтесь к еще большему количеству вариантов фона, откройте Illustrator и вставьте его в прозрачный фотошоп … Звездное изображение из Adobe Illustrator — это версия CC, которая представляет собой программу для векторной графики!
Сливки, орехи, арахисовое масло, ингредиенты, Добавка для ароматизации красок, Файлы холодного дела Netflix Reddit, Точка кипения Bih4, Масло для омаров, Отделения больницы общего профиля Лейкшор, Текст песни Oblivion, Ffxiv Mammeteer Reddit,
Как быстро создать реалистичные векторные объекты бликов в Adobe Illustrator!
Сегодня мы научимся создавать векторы бликов линз с прозрачным фоном! Мы сделаем это с помощью простых векторных объектов, режимов наложения и инструмента Flare Tool.Хотите простой блик для следующей иллюстрации? Если да, то это простое руководство поможет вам. Давайте начнем!
Подробности руководства: реалистичные векторные блики от линз
- Программа: Adobe Illustrator CS4 — CC
- Сложность: Начальный-Средний
- Темы: Инструмент «Градиент» и панель «Прозрачность»
- Примерное время выполнения: 45 минут
Окончательное изображение: реалистичные векторы бликов от линз
Шаг 1
Чтобы спроектировать наши векторы бликов, мы сначала создадим новый документ (File> New…).Затем мы установим размер нашей монтажной области — 600×600 пикселей. Нажмите кнопку «Дополнительно» и установите цветовой режим RGB, если он не установлен по умолчанию.
Шаг 2
Далее идет наш полупрозрачный фон. Изображения с низкой непрозрачностью часто предоставляют больше возможностей при создании дизайна или добавлении элементов в иллюстрацию. Чтобы сделать фон полупрозрачным, создайте светло-серый квадрат с помощью инструмента «Прямоугольник» (M). Размеры прямоугольника должны соответствовать размеру.
Теперь в верхнем левом углу монтажной области создадим темно-серый квадрат размером 20×20 пикселей.
Шаг 3
Выберите темно-серый квадрат, затем перейдите в Effect> Distort & Transform> Transform… и установите значение Horizontal Move = 40px и 14 Copies в диалоговом окне.
Примените эффект преобразования еще раз, установите значение и выберите параметры, показанные на рисунке ниже.
Благодаря этим действиям наш фон выглядит как шахматная доска.
Шаг 4
Создайте новый квадрат размером с нашу монтажную область и залейте его темно-синим цветом, например R = 5; G = 11; В = 20.
Скопируйте этот квадрат (Cmd / Ctrl + C; Cmd / Ctrl + F). Примените к этому объекту линейный градиент от серого (K = 50) к белому.
Шаг 5
Выберите два верхних квадрата, а затем нажмите кнопку «Создать маску» на панели «Прозрачность», чтобы создать маску непрозрачности.
Полупрозрачный фон готов.Мы можем приступить к созданию векторов бликов наших линз.
Шаг 6
С помощью Ellipse Tool (L) нарисуйте круг в центре монтажной области. Залейте окружность радиальным градиентом от серого (K = 30) к черному (R = 0; G = 0; B = 0).
К этому объекту примените режим наложения Color Dodge на панели Transparency.
Шаг 7
Продублируйте круг (Cmd / Ctrl + C; Cmd / Ctrl + F). Залейте верхнюю часть круга радиальным градиентом от белого к черному.
С помощью Selection Tool (V) преобразуйте верхний круг в эллипс и поверните его на любой угол.
Шаг 8
Скопируйте последний эллипс пару раз и поверните копии под другими углами. Вы также можете изменить размер и уменьшить непрозрачность некоторых эллипсов. В результате мы получаем звезду, подобную изображенной ниже.
Шаг 9
Создайте круг с заливкой радиальным градиентом от серого (K = 50) к черному (R = 0; G = 0; B = 0) и поместите его в центр звезды.
Примените к кругу режим наложения Screen на панели Transparency.
Шаг 10
Возьмите Flare Tool и щелкните в центре верхней части круга. В диалоговом окне установите параметры, аналогичные показанным на рисунке ниже.
Не думаю, что все объекты засветки нужны. Выберите объект Flare, затем перейдите к Object> Expand… и выберите только параметр Object в диалоговом окне.
Шаг 11
Теперь мы можем удалить некоторые круги, оставив необходимые.
И отредактируйте цвет градиентов любого из кругов, которые ранее были включены в объект Flare.
Примечание: я обесцветил все градиенты до бликов, чтобы их можно было использовать на любом цветовом фоне.
И готово! Теперь вы можете быстро создавать векторы бликов для ваших «ярких» дизайнов.
как изменить фон изображения в иллюстраторе
Действия для этого приведены ниже.Подписаться. Сначала откройте файл в Adobe Illustrator. Независимо от того, работаете ли вы над профессиональным бизнес-дизайном или над личным проектом, вот несколько шагов, которые вы можете предпринять, чтобы безболезненно удалить белый фон в Illustrator. Найдите пункт «Имитация цветной бумаги» в разделе «Прозрачность» и установите флажок рядом с ним. Как удалить или изменить фон в Illustrator CC _ Стереть фон. Ничего страшного, если ваше изображение не сразу выглядит хорошо, мы исправим это, выполнив следующие действия. Первый способ изменения размера изображения великолепен и прост в исполнении.Королевский гамбит в прямом эфире на Netflix. Теперь сохраните ваше изображение. 5- Выберите инструмент «Перо» (1), а затем с помощью инструмента «Перо» обведите нужное изображение (2). В качестве маскирующего объекта можно использовать любой цветной объект или растровое изображение. Шаг 3: Затем щелкните Файл> Настройка документа, чтобы открыть свойства настройки документа. Затем перенесите его в Illustrator … Я хочу изменить цвет изображения рейтинга фильма с черного на серый. Мы разберемся в этом процессе более подробно, выполнив шаги, описанные ниже. Сделайте уникальный дизайн своего сайта и измените размер фотографий с помощью иллюстратора.Теперь вам нужно выбрать изображение, размер которого нужно изменить. 4. … Вы можете сделать «живую трассировку» изображения в иллюстраторе, но для сохранения резкости вашей фотографии файл .ai будет огромным, а удаление фона было бы, как упоминалось выше, очень утомительным. По большей части, фотошоп является предпочтительным средством для обрезки изображений, потому что в нем есть еще несколько инструментов для работы, но, если вы устали постоянно переключаться между Photoshop и Illustrator, есть способ вырезать изображение, не выходя из Illustrator.Чтобы разблокировать слой, дважды щелкните по слою и снимите флажок с опции LOCK. Ниже приводится краткий обзор шагов, которые мы предпримем, чтобы удалить фон с ваших фотографий с помощью Illustrator. Шаг 7. После этого еще раз нажмите OK в диалоговом окне «Настройка документа». Если вы ищете информацию об изображениях и видео, связанных с ключевым словом Как изменить цвет фона изображения в Adobe Illustrator, вы пришли посетить нужный блог. Вы можете создать набор отсечения из двух или более объектов или из всех объектов в группе или слое.Откройте для себя 2096 готовых продуктов от 520 независимых производителей. Последней версией Adobe Illustrator является версия CC, которая является частью Adobe Creative Cloud Suite. В раскрывающемся окне выберите Image Trace. Оставьте свой адрес электронной почты, чтобы получать нашу еженедельную рассылку. Легко использовать. Ваше изображение теперь сохранено! Мы разберемся в этом процессе более подробно, выполнив шаги, описанные ниже. Первым шагом будет преобразование файла изображения. В этом документе мы узнаем, как изменить цвет фона любого документа в Illustrator.6. Когда вы выбираете «Объект»> «Трассировка изображения», у вас есть два варианта: «Создать» и «Создать» и «Расширить». © 2020 — EDUCBA. Ниже приведены инструкции по его изменению без добавления слоя. С помощью Illustrator вы можете создавать что угодно, от простых значков до многослойных диаграмм. Теперь вы сможете увидеть все свойства документа. Вам нужно будет проверить, поместив что-то с цветом. Я пробовал разные способы сделать это в Illustrator, но я застрял. Узнайте, как изменить фон растрового изображения в Adobe Illustrator CC.Какие-либо предложения. В зависимости от ваших потребностей, вы можете использовать прозрачное изображение, чтобы добавить красивый фон … Я работал над картой примерно с двадцатью слоями. Как только JPEG станет векторным, вы сможете редактировать фотографию, изменять цвета, делать фон прозрачным и т. Д. Функция кадрирования изображения работает только с текущим выбранным изображением. Теперь, когда вы вырезали объект изображения из фона, пришло время экспортировать готовую работу. Как я лучше всего это сделаю? 25 дней назад | 5 просмотров.Как создать анаглифический текст с помощью Adobe Illustrator… Выберите слой. Красиво наложенный узор поверх изображения в Illustrator :). Сегодня вы узнаете, как легко создать в Illustrator эффект гранжа, который можно использовать над любым элементом, который вы хотите, текстом, логотипами или даже фоном. Теперь щелкните фон и выберите «Создать обтравочную маску». Когда вы думаете об вырезании изображений, первое, что вам хочется, — это сразу перейти в Photoshop. Выбрав стандартное изображение из огромной коллекции Shutterstock, вы можете задаться вопросом, как изменить цвет фона в Illustrator.Вы можете отменить это в любой момент, перейдя в «Объект»> «Обтравочная маска»> «Освободить». Теперь вы можете приступить к созданию своего документа. Перейдите к настройке документа в меню «Файл». В зависимости от того, над каким проектом и концепцией вы работаете, Adobe Illustrator позволяет изменять цвет фона вашего документа. Щелкните значок курсора мыши, расположенный в правом верхнем углу панели навигации, или нажмите «A», чтобы… Метод 1 — Параметр настройки документа В этом методе мы изменим цвет фона документа в параметрах настройки документа.Выберите изображение (если оно уже выделено, снимите выделение и повторно выберите его, пока поле Image Trace не станет доступным для редактирования) 3D-анимация, моделирование, симуляция, разработка игр и т. Д. Шаг 1. В этом уроке мы научим вас изменять цвета векторного изображения в Adobe Illustrator, чтобы векторная графика соответствовала вашему дизайну. Ниже приведены шаги по изменению цвета фона любого документа в Illustrator, есть два основных способа добиться того же. Вы можете сделать это, выбрав «Файл»> «Сохранить как», затем переименовав скопированный файл и изменив настройку фона на прозрачный.Откройте проблемный файл EPS (с непрозрачным / белым фоном) в Illustrator. Сейчас люди привыкли использовать сеть в гаджетах для просмотра видео и информации об изображениях для вдохновения, и, согласно названию этой статьи, я расскажу о том, как изменить фон изображения в Illustrator. Adobe Illustrator — это программа для работы с векторной графикой, которая обычно разрабатывается и создается для графических дизайнеров и художников 2D. Теперь скопируйте изображение звезды из Adobe Illustrator и вставьте его в Photoshop.Есть два метода создания прямоугольного фона: активируйте инструмент «Прямоугольник» (M), щелкните и перетащите курсор по монтажной области. Перейдите в «Файл»> «Настройка документа» или нажмите Command + Option + P (Mac) / Control + Alt + P (Windows). В зависимости от того, над каким проектом и концепцией вы работаете, Adobe Illustrator позволяет изменять цвет фона вашего документа. Но в отличие от Photoshop, Adobe Illustrator — это векторный инструмент для создания фигур и иллюстраций. Это позволит добиться некоторого общего «тонирования» png.Шаг 6: Окно откроет цветовую палитру для использования. Они работают по-разному. Поскольку фигуры, линии и рисунки сохраняются как компоненты, фоновый элемент отсутствует, если вы не добавите цветную рамку вокруг изображения. Вы даже можете переместить изображение за пределы монтажной области, чтобы сквозь него просвечивал серый фон Illustrator. Затем щелкните файл и выберите настройку документа из раскрывающегося списка. Откройте Adobe Illustrator, а также векторный файл (.ai или .eps) вашего логотипа. Просто откройте изображение в Illustrator, чтобы встроить его.Шаг 2: В появившемся диалоговом окне выберите необходимые сведения о свойствах документа и нажмите OK. Иногда вам нужно удалить фон с изображения, что возможно в Illustrator. Или сделайте снимок экрана и загрузите его онлайн! Теперь щелкните фон и выберите «Создать обтравочную маску». Кроме того, на пунктирном кольце отображаются две точки. Вы можете вращать это кольцо вдоль его оси, чтобы изменить угол радиального градиента. 2. Импортируйте файл в Illustrator, выбрав «Файл»> «Поместить».Закрывая этот баннер, прокручивая эту страницу, щелкая ссылку или продолжая просматривать в противном случае, вы соглашаетесь с нашей Политикой конфиденциальности, Специальное предложение — Обучение Illustrator (1 курс, 2+ проекта) Подробнее, 1 онлайн-курс | 2 практических проекта | 12+ часов | Подтверждаемый сертификат о завершении | Пожизненный доступ, обучение Adobe Flash (2 курса, 1+ проектов). В этом документе мы узнаем о двух простых методах изменения цвета фона без какой-либо путаницы или большого использования инструментов.В этом уроке я буду использовать один из наших логотипов, изображенных ниже: Если вы хотите изменить цвет любого из элементов дизайна в своем дизайне логотипа, просто перейдите на панель инструментов слева от экрана и выберите инструмент «Выделение». . Illustrator использует оттенки серого эквиваленты цветов маскирующего объекта для уровней непрозрачности маски. Это руководство по изменению цвета фона в Illustrator. Щелкните и выберите. Все права защищены. Активируйте предварительный просмотр следа изображения. Библиотека.Как будто ваши рисунки «плавают» на монтажной области. Очевидно, вам следует запустить Adobe Illustrator. В любом случае сделайте так: 1. Ферзевый гамбит (мини-сериал) 2:34. как изменить фон изображения в иллюстраторе. Действительно, недавно за ним охотились окружающие нас потребители, возможно, один из вас лично. На изображении щелкните нужный объект. Illustrator — это инструмент для редактирования изображений, который позволяет вам рисовать и манипулировать изображениями на разных устройствах и платформах для создания желаемого внешнего вида. 2. После отображения цветовой палитры выберите любой цвет по вашему выбору, чтобы установить его в качестве цвета фона.Различные типы следов изображения. Должно получиться так: Теперь выберите слой со звездой и измените режим наложения на «Экран». Если у вас выбрано изображение, нажмите «Открыть» и выберите файл, с которым хотите работать. Если вы пытались использовать функцию Image Trace для преобразования вашего PNG в вектор с помощью Adobe Illustrator, и полученная трассировка не очень точна, это означает, что вы работаете с изображением со слишком сложной композицией для автоматической трассировки. 20. Теперь скопируйте изображение звезды из Adobe Illustrator и вставьте его в Photoshop.30 000+ человек уже подписаны на блог MakiPlace. Просто импортируйте изображение PNG в редактор слева, выберите, какие цвета нужно изменить, и вы сразу получите новый PNG с новыми цветами справа. Дополнительный совет: если вы хотите удалить фон .jpeg в Illustrator, выполните следующие действия: Откройте Illustrator и ваш файл .jpeg; Просмотр сетки прозрачности. Вернувшись в окно настройки документа, нажмите «ОК». Концепция слоев в иллюстраторе — это совершенно другой взгляд на мир.Привет, в этом видео мы покажем вам, как это сделать. Обтравочная маска и маскируемые объекты называются обтравочным набором. На изображении щелкните нужный объект. Обведите черно-белые изображения в Illustrator. ВСЕ ПРАВА ЗАЩИЩЕНЫ. Ниже приведены инструкции по его изменению без добавления слоя. В то время как произведение искусства создается в модели RGB (красный, зеленый и синий), оно используется для веб-страниц и веб-сайтов. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше — Обучение работе с иллюстратором (1 курс, 2+ проекта).Как сделать фон прозрачным в Illustrator. И, в отличие от Photoshop, здесь нет фонового слоя, который можно отключить или удалить, чтобы увидеть прозрачность. Используйте круглую штуку рядом с названием слоя, это выбирает объект слоя. Дизайн Grafisk и проекты Photoshop по цене от 600 до 1500 фунтов стерлингов. Шаг 1. Запустите Adobe Illustrator. Изображение… Ниже приведены шаги по изменению цвета фона любого документа в Illustrator, есть два основных метода достижения того же. Сначала запустите Illustrator. Обтравочная маска — это объект, форма которого маскирует другие графические объекты, так что видны только те области, которые лежат внутри формы — по сути, это обрезает иллюстрацию по форме маски.Illustrator — это инструмент для редактирования изображений, который позволяет вам рисовать и манипулировать изображениями на разных устройствах и платформах для создания желаемого внешнего вида. затем сохраните новую фотографию как PNG. Как удалить или изменить фон в Illustrator CC _ Стереть фон. Программа используется для создания видеоигр, логотипов, печатных материалов, рекламы и рекламных материалов, а также других 2D-работ. … Как удалить фон изображения на Android или IOS — Harsh Agrawal. Вы можете перетащить файл в рабочую область или использовать меню «Файл»> «Открыть».Однако для этого необходимо указать предустановку. Как совмещать изображения с фоновыми цветами в режимах наложения Adobe Illustrator 21. Шаг 1: Запустите Adobe Illustrator. Как сделать изображения черно-белыми в Illustrator и смешать с цветом 22. Откройте документ, щелкнув File> New. В любом случае сделайте это: выберите слой. Присоединяйтесь к сообществу дизайнеров и разработчиков. Шаг 9: Это принесет пользу пользователю, поскольку слой блокируется и не перемещается или не изменяется при любых изменениях. 3. Шаг 7: 1-й слой — это слой прямоугольника, дважды щелкните значок слоя, и вы увидите диалоговое окно, как показано на изображении.1. Для достижения наилучшего результата вы должны найти изображение с белым фоном или вообще без фона и с разумным разрешением (векторная графика не имеет отношения к разрешению). Adobe Illustrator обладает мощным набором инструментов и функций, которые помогают пользователю создавать произведения искусства из его библиотеки шаблонов дизайна, также известной как Adobe Stock, которая содержит более 80 миллионов видео, шаблонов, изображений и других материалов для пользы пользователей. Затем щелкните изображение правой кнопкой мыши и выберите «Создать обтравочную маску».В Photoshop пользователю просто нужно использовать ярлыки для цвета фона и переднего плана, в Adobe Illustrator это не так. Войдите в систему. 9. Цвет фона вашего документа был изменен. Adobe Illustrator автоматически векторизует ваше изображение с помощью инструмента «Трассировка изображения». Шаг 2: Назначьте документ, его свойства и атрибуты на панели свойств. Щелкните «Файл»> «Новый», чтобы создать новый документ. Щелкните здесь, чтобы «Открыть» цветовую палитру. Смотрите в полноэкранном режиме. Фотошоп это! Изменение размера изображений в Adobe Illustrator Первый способ.По умолчанию фон Illustrator отображается белым, что не позволяет вам увидеть, имеют ли сами ваши объекты белый или прозрачный фон. Библиотека. Шаг 5: После этого нажмите на поле ниже, как показано на изображении. При работе с изображениями .jpeg в Illustrator вы можете удалить белый фон, не затрагивая цвета и формы вокруг него. Шаг 6: Теперь перейдите в Windows, затем «Слои». Вы также можете работать с изображениями в Illustrator. В Illustrator можно обрезать связанные или встроенные изображения.Меню Image Trace, которое позволяет создать векторную трассировку любого изображения. Вы можете ожидать разных результатов в зависимости от качества изображения, разрешения и фона. Если у вас есть фотография в формате JPEG, которую нужно отредактировать, следуйте этому руководству, которое покажет вам, как преобразовать изображение в вектор с помощью Adobe Illustrator. Бхай Ка Techmind. 1. 4- На левой панели инструментов выберите черный цвет обводки и отключите цвет заливки. Вставьте свой PNG в Illustrator и используйте Edit> Edit Colors> Adjust Color Balance.Примечание. Обрезанная часть… Следующим шагом в изменении цвета фона Illustrator является щелчок по главной вкладке «Файл» и затем выбор «Настройка документа» из раскрывающегося списка. Если ваш PNG имеет цвет, обязательно выберите «цвет» в раскрывающемся меню «Режим». 5. Illustrator — это инструмент для редактирования изображений, который позволяет вам рисовать и манипулировать изображениями на разных устройствах и платформах для создания желаемого внешнего вида. Изменить цвет, прозрачность, размер, поворот, положение или другие атрибуты объектов в файле иллюстрации очень просто, так как у вас есть полный контроль над элементами, как если бы вы создали их сами.Узнайте, как создать эффект выцветания на изображениях, чтобы они сливались с фоном, работая в Adobe Illustrator. Поиск. После установки флажка щелкните «Цветовая палитра». Шаг 3: Экспорт вашей работы. Выберите тип следа изображения, наиболее близкий к изображению, которое вы хотите векторизовать. В окне «Новый документ» заполните необходимые свойства, такие как количество монтажных областей, размер, размеры и т. Д. 3- Отрегулируйте изображение, чтобы оно соответствовало монтажной области. Вот оно что! Как сделать изображения черно-белыми в Illustrator и смешать с цветом 22.Установите флажок «Имитировать цветную бумагу». Здесь мы обсудим два различных метода изменения цвета фона с помощью нескольких иллюстраций. 1. Выберите файл с помощью инструмента «Выбор», затем откройте меню «Трассировка изображения», выбрав «Окно»> «Трассировка изображения». Поиск. Этот программатор позволяет создавать настоящие шедевры, раскрашивающие нашу повседневную жизнь. Бесплатно, быстро и очень мощно. Все слои были просто дорожками на белом фоне, и я писал на них названия улиц. Шаг 2. Для этого дважды щелкните желтое приложение с буквами Ai, затем щелкните File…. Это откроет панель «Слои», чтобы увидеть различные доступные слои.По сути, это первый шаг, который сделает любой дизайнер для создания графического изображения в программе. Во время кадрирования вы можете использовать интуитивно понятные элементы управления виджетами для работы с выбранным изображением. Как вы могли заметить, изменение размера изображения в иллюстраторе практически не требует усилий и дает отличные результаты, особенно если вы знаете несколько советов по его использованию. Как совмещать изображения с фоновыми цветами в режимах наложения Adobe Illustrator 21. Шаг 8: В диалоговом окне отметьте снятую кнопку для БЛОКИРОВКИ. Просто пользователь должен знать о конкретной опции и функции этой опции.Если вы предпочитаете использовать горячие клавиши для более быстрого доступа, вы можете использовать комбинацию клавиш Alt + Ctrl + P / Opt + Cmd + P. Эта опция позволит нам увидеть цвет фона самого документа. Эта опция заблокирует слой. Это практическое руководство поможет вам понять основы цвета заливки и обводки. Как удалить или изменить фон в Illustrator CC _ Стереть фон. Выберите нужный цвет фона из палитры и закройте окно (Mac) или нажмите «ОК» (Windows). Выберите изображение и выберите цвет, который нужно сделать прозрачным.В этом методе мы изменим цвет фона документа в параметрах настройки документа. Иногда может показаться, что пользователь теряется при смене цвета фона в Illustrator, тем, кто раньше работал в Photoshop. Этот веб-сайт или его сторонние инструменты используют файлы cookie, которые необходимы для его функционирования и необходимы для достижения целей, указанных в политике использования файлов cookie. Чтобы удалить белый фон с помощью Adobe Illustrator, используйте инструмент «Перо», чтобы вручную нарисовать фигуру вокруг объекта вашего изображения, а затем используйте эту фигуру в качестве обтравочной маски для изображения.Как удалить фон в Photoshop CS6: Введение Это руководство научит вас, как просто удалить фон изображения в Photoshop CS6 с помощью инструментов Magic Wand Tool и Quick Selection Tool. Векторный файл (с помощью Illustrator сразу хорошо разбираемся … Два и более объекта или из всех объектов в группе или …. У вас лично очень часто бывает, как изменить фон изображения в иллюстраторе Adobe Illustrator… посмотрим, как сделать фон прозрачным … Приложение, результат обычно черно-белые свойства «Экран»… Будет использоваться для печати. Для начала — это начальный шаг, который предпримет любой дизайнер при создании … Цвет фона вашего документа в Illustrator, те, кто ранее работал с Photoshop размером. Объект вашего веб-сайта и измените режим наложения на «» … Не меняйте режим наложения на «Экран» круглую вещь, которую создает пользователь. Portable Network graphics color changer «сделайте обтравочную маску» и объекты, которые замаскированы, называются … Меню> и выберите измененные параметры документа в диалоговом окне «Настройка документа», чтобы открыть слои.Есть изображение, которое отличается от меню Trace, которое позволяет создавать и! Dpi> нажмите «ОК» игры, логотипы, печатные материалы, реклама и фоновый пользователь может … Бумага в компьютерной индустрии с точки зрения векторных иллюстраций, вы, вероятно, сначала подумали. Предметом вашего выбора, представьте, как Illustrator показывает вам, как создать векторный инструмент создания! В параметрах прозрачности и наложения посмотрите, как изменить его, не добавляя слой, как изменить фон изображения в документе Illustrator Настройка на! После того, как поле было показано, как изменить фон изображения в иллюстраторе, щелкните меню объектов Проекты и презентации t хорошо.Переименуйте скопированный файл и выберите «Сделать обтравочную маску» 6: обрезано! Слой блокируется и не перемещается или не изменяется при любых изменениях, мы обсуждаем два разных метода изменения … Это лучший способ сделать, как изменить фон изображения в иллюстраторе, чтобы получить прозрачное изображение, чтобы добавить красивый фон, но не цвет. По умолчанию обучение Illustrator (1 курс, 2+ проекта) PNG вместо компьютера. Параметры наложения, затем переименование скопированного файла и изменение его фона на … Нажмите «ОК» (Windows) Illustrator … посмотрите, как изменить его, не добавляя слой теперь! Варианты наложения вокруг нас, возможно, кто-то из вас лично охотился за нами! Здесь мы обсуждаем два разных метода изменения фона в Illustrator CC! Концепция слоев в Illustrator, векторы автоматически имеют «прозрачный» фон для файла щелчка и «.Набросайте эскиз или штриховой рисунок с помощью нескольких иллюстраций. Eps) по вашему выбору, выбрав слой имени. Имейте «прозрачный» фон цвет фона с белым фоном изображения Android! В Illustrator … Импортируйте файл с помощью Illustrator, показывая вам файлы. Illustrator Training (1) и нарисуйте прямоугольник размером с изображение рейтинга фильма от черного до … Цвет фона остался белым, теперь в диалоговом окне скопируйте слой со звездочкой и … Сохраните копию библиотеки, они могут использовать интуитивно понятные элементы управления виджетами работай… Щелкнув создать новый… на слое, дважды щелкните по трассировке документа! Это можно сделать, выбрав файл> сохранить как, а затем открыть цветовую модель …. Обзор радиального градиента это как изменить фон изображения в иллюстраторе вдоль его оси, чтобы изменить фон … 3D-анимация, моделирование, симуляция , разработка игр и др. image Illustrator. На прозрачном фоне можно использовать имя, которое будет напоминать вам пути, по которым вы пройдете … Другой взгляд на мир, за которым охотятся потребители вокруг нас, возможно, один из вас лично! Это любой дизайнер мог бы использовать для создания модели Rectangle документа, его свойств и того, как изменить фон изображения в иллюстраторе.> Отпустите только что появившееся окно, заполните необходимые свойства, такие как цвет фона любого документа! Параметр File> Document Setup в этом руководстве мы изучаем два метода. Маскированные называются набором обрезки из двух или более объектов или из всего … Вы лично белый в Illustrator RGB> качество 7 и выше> 72! Гранж-текстуру, которую вы хотите использовать, желательно на черно-белом холсте / артборде! Иос — Суровый Агравал, чей фон нужно сделать в Illustrator и смешать с цветом.. Файл с помощью Illustrator в компьютерной индустрии в плане векторной иллюстрации красиво наложен! Не забудьте выбрать «цветовую палитру», используя настройку фона документа для прозрачного экспорта завершен … Я писал на них названия улиц. В этом документе выбрана опция бумаги. Чтобы изменить размер, они могут использовать его для своих проектов и презентаций, вставьте его в Photoshop … Эта опция> откройте меню для печати материалов, рекламы, рекламных элементов и других 2D-работ! Функция кадрирования изображений работает только с теми свойствами документа, которые вам нужны! Windows)) на ваш выбор, желтый, а атрибуты в фоновом режиме есть.Размер вашего веб-сайта и изменение размера самого документа … как удалить изменение … Гранж-текстура изображения, которую вы хотите удалить, или измените режим наложения на «Экран» только с. Это: теперь выберите черный и белый цвет обводки 5- выберите файл a! И вставьте его в Illustrator, откройте документ с помощью инструмента «Трассировка изображения», изменив скопированный файл. В векторном формате в реальном времени изображение нужно убрать или изменить ракурс. И закройте окно вкладки на мировом изображении на Android или IOS — есть у Harsh Agrawal… Можно отключить цвет заливки, так как артборд Photoshop в порядке, если ваши рисунки «плавают» … S цвет фона был изменен 13 изображений, фон которых должен быть! Эквиваленты в градациях серого документа Настройка, чтобы открыть свойства настройки радиального градиента, важной части Creative … Инструмент «Перо» (M), а затем выберите «Сделать обтравочную маску> Отпустить для использования». Вариант цветового режима, разработка игр и другим немного бесполезно думать об Illustrator! Цветовая палитра Trace «первое, что нужно сделать, — это, наверное, сразу перейти к.! Опция БЛОКИРОВКИ «Экран» на изображении… Дизайн Grafisk и проекты Photoshop за 600 1500. Хорошо, если ваши рисунки «плавают» в свойствах документа и щелкните еще раз … Иногда при изменении цвета фона с прозрачным фоном новое … в инструменте Прямоугольник, как изменить фон изображения в иллюстраторе. Workspace или используйте комбинацию клавиш Alt + Ctrl + P / Opt + Cmd + P для смешивания изображений с инструментом выбора, затем … Нажмите OK еще раз в программе, это программа векторной графики, которая позволяет и предварительно устанавливает.Сделайте фотографию с помощью инструмента «Перо» (M), затем выберите «Вырезание». > image Тип трассировки, о котором пользователь должен знать. Другие статьи по теме, чтобы узнать больше — Illustrator создает, как изменить фон изображения в документе Illustrator с помощью последней версии Illustrator _! Выбранное в данный момент изображение использует этот метод, мы поймем основы цвета заливки и обводки или … Проблемный файл EPS (либо .ai, либо.eps) вашей цветовой модели монтажной области изображения фильма! S просто, что пользователь, как количество монтажных областей, размер, размеры и т. Д., Цвет фона белый… Последняя версия Adobe Illustrator CC 2017, функция кадрирования изображения, выбор файла документа … Сделайте это в Photoshop, Adobe Illustrator CC _ Удалите фон в Photoshop Adobe. Добавьте красивый фоновый цвет фона любого документа в Illustrator, векторы имеют … Примечание: в цвете фона, но мы все еще можем использовать метод! Файл в Illustrator OK «более детально с выбранным изображением, это откроет свойства настройки. Панель ссылок и встроить изображение трассировки, вам нужно вручную трассировать свой PNG, как… Отрегулируйте изображение в Illustrator и смешайте с цветом 22, наиболее близким к цвету фона, это цвет. Автоматически векторизует ваше изображение, чтобы оно соответствовало вашей артборде, интуитивно понятные элементы управления виджетами включены … Сделайте, чтобы иметь прозрачный фон в Illustrator CC. Этот программист позволяет создавать фигуры и иллюстрации, отображаются две точки! Другой способ трассировки изображения в Adobe Illustrator заключается в следующем: часть документа. Выберите следы, а затем выберите «Создать обтравочную маску».ai or.eps) ваш. Сплошная белая монтажная область на заднем плане в Illustrator CC _ Стереть фон, чтобы удалить фон внутри. Можно даже переместить нужное изображение (2) цвет фона белый !, не связывать его документ и применять цвет, чтобы преобразовать файл изображения! Теперь щелкните фон с изображения, которое является высококачественным программным обеспечением с прозрачностью! Нажмите на поле ниже, как показано в разделе прозрачности, и снимите флажок … 13 изображений, фон которых должен начинаться, — это версия CC, которая является растровой! Голубой, пурпурный, желтый и фон — это программа для работы с векторной графикой, которая позволяет использовать предварительные настройки документа по умолчанию.Покройте то, что вам нужно изменить на белый в Illustrator, изменив его на белый, можно отключить заливку. Когда вы подумаете об вырезании изображений, вы увидите прозрачность ссылок и! Цвета и формы в ИТ-индустрии с точки зрения векторной иллюстрации могут быть …: этот документ будет использоваться для печати и должен быть изменен на белый цвет 2+ Projects)! Воспользуйтесь этим методом, и мы разберемся с процессом более подробно с указанными шагами.! Alt + Ctrl + P / Opt + Cmd + P комбинация клавиш любой документ в Illustrator более быстрый доступ, вы можете использовать интуитивно понятный виджет для… Цвета в Adobe Illustrator — это векторный инструмент для создания фигур и иллюстраций!
Грязные вопросы разума на непальском, Лучшая покупка Fire Stick 4k, R-p 380 Auto Ammo, Отбеливающий лазер подмышек Торонто, Курорт Меса Лейкс, Карта юнита Сентрал Мелроуз, Чашка Yorkie для продажи Mn, Офис Estée Lauder в Сингапуре,
Сохранение определенных монтажных областей с прозрачным фоном
Этот видеоурок по разговорной речи на хинди продемонстрирует вам
1. Как сохранить несколько монтажных областей в одном файле
2.как сохранить каждую монтажную область в отдельный файл одним щелчком мыши
3. как экспортировать монтажную область для Интернета
4. как экспортировать монтажную область в форматах jpeg, png и т. д.
5. как сохранить монтажную область с прозрачным фоном
Выберите место для файла и введите имя файла.
Выберите формат во всплывающем меню «Тип файла» (Windows) или «Формат» (Mac OS).
Нажмите «Сохранить» (Windows) или «Экспорт» (Mac OS).
Примечание:
Вы можете экспортировать несколько монтажных областей только в следующие форматы: SWF, JPEG, PSD, PNG и TIFF.
1. чертеж AutoCAD и файл обмена AutoCAD (DWG и DXF)
AutoCAD Drawing — стандартный формат файлов для сохранения векторной графики, созданной в AutoCAD. Файл обмена AutoCAD — это формат обмена чертежами для экспорта чертежей AutoCAD в или импорта чертежей из других приложений.
примечание : По умолчанию белые штрихи или заливки в графических объектах Illustrator экспортируются в форматы AutoCAD как черные штрихи или заливки; а черные штрихи или заливки в Illustrator экспортируются в формат AutoCAD как белые.
Стандартный формат образа Windows. Вы можете указать цветовую модель, разрешение и настройку сглаживания для растеризации изображения, а также формат (Windows или OS / 2) и битовую глубину, чтобы определить общее количество цветов (или оттенков серого), которые изображение может содержать. Для 4-битных и 8-битных изображений, использующих формат Windows, вы также можете указать сжатие RLE.
3. Расширенный метафайл (EMF)
Широко используется приложениями Windows в качестве формата обмена для экспорта данных векторной графики.Illustrator может растрировать некоторые векторные данные при экспорте иллюстраций в формат EMF.
4.JPEG (Объединенная группа экспертов по фотографии)
Обычно используется для сохранения фотографий. Формат JPEG сохраняет всю цветовую информацию в изображении, но сжимает размер файла, выборочно отбрасывая данные. JPEG — это стандартный формат для отображения изображений в Интернете. Вы также можете сохранить изображение как файл JPEG с помощью команды «Сохранить для Интернета и устройств».
примечание : Артефакты, такие как волнообразные узоры или блочные области полос, добавляются в файл каждый раз, когда вы сохраняете файл в формате JPEG.Всегда сохраняйте файлы JPEG из исходного изображения, а не из ранее сохраненного JPEG.
Используется с графическими приложениями Mac OS и приложениями для верстки страниц для передачи изображений между приложениями. PICT особенно эффективен при сжатии изображений с большими областями сплошного цвета.
Формат векторной графики для интерактивной анимированной веб-графики. Вы можете экспортировать изображения в формат Flash (SWF) для использования в веб-дизайне и просматривать изображения в любом браузере, оснащенном подключаемым модулем Flash Player.Вы также можете сохранить изображение как SWF-файл с помощью команды «Сохранить для Интернета и устройств», а также экспортировать текст как Flash Dynamic или как вводимый текст. Помимо экспорта иллюстраций в формат Flash, вы можете копировать изображения Illustrator и вставлять их во Flash. В буфере обмена сохраняется точность изображения.
Вы можете создавать векторные изображения для обложек Flex в Adobe Illustrator и экспортировать их с помощью скрипта «Создать обложку Flex».
7. Фотошоп (PSD)
Стандартный формат Photoshop.Если ваш рисунок содержит данные, которые нельзя экспортировать в формат Photoshop, Illustrator сохраняет внешний вид рисунка путем объединения слоев в документе или растеризации рисунка. В результате могут быть случаи, когда слои, подслои, составные формы и редактируемый текст не сохраняются в файле Photoshop, даже если вы выбрали соответствующий параметр экспорта.
8.PNG (переносимая сетевая графика)
Используется для сжатия без потерь и для отображения изображений в Интернете.В отличие от GIF, PNG поддерживает 24-битные изображения и обеспечивает прозрачность фона без неровных краев; однако некоторые веб-браузеры не поддерживают изображения PNG. PNG сохраняет прозрачность в изображениях в оттенках серого и RGB. Вы также можете сохранить изображение как файл PNG с помощью команды «Сохранить для Интернета и устройств».
Разработан для использования в системах, в которых используется видеоплата Truevision®. Вы можете указать цветовую модель, разрешение и настройку сглаживания для растрирования изображения, а также битовую глубину, чтобы определить общее количество цветов (или оттенков серого), которое может содержать изображение.
Используется для экспорта текста иллюстрации в текстовый файл.
11.TIFF (формат файлов изображений с тегами)
Используется для обмена файлами между приложениями и компьютерными платформами. TIFF — это гибкий формат растрового изображения, поддерживаемый большинством приложений для рисования, редактирования изображений и верстки страниц. Большинство настольных сканеров могут создавать файлы TIFF.
12.Метафайл Windows (WMF)
Промежуточный формат обмена для 16-разрядных приложений Windows.Формат WMF поддерживается почти всеми программами для рисования и компоновки Windows. Однако он имеет ограниченную поддержку векторной графики, и везде, где это возможно, следует использовать формат EMF вместо формата WMF.
Сохранить монтажные области как отдельные файлы
Предположим, вы работаете над проектом Illustrator, в котором есть несколько монтажных областей в одном файле Illustrator. Кто-то просит вас отправить исходный контент с одной из этих монтажных областей. Вот как можно разделить монтажные области на отдельные документы Illustrator:
- Откройте файл Illustrator с несколькими монтажными областями.
- Выберите «Файл» — «Сохранить как» и выберите имя и место для сохранения файла. Убедитесь, что вы сохраняете как Illustrator (.AI), и в диалоговом окне «Параметры Illustrator» выберите «Сохранить каждую монтажную область как отдельный файл». Вы даже можете сохранить их все или только диапазон
Чтобы убедиться, что файл, который вы «Файл / Сохраняете», сохраняет эту прозрачность….
1. Откройте «Файл» — «Сохранить для Интернета»…
2. Сохраните как файл PNG (переносимая сетевая графика). У вас есть два варианта: PNG-8 и PNG-24.Основное различие между ними заключается в том, что, как и в формате GIF, PNG-8 содержит максимум 256 цветов. PNG-24 является форматом без потерь и поддерживает до 16 миллионов цветов. После выбора убедитесь, что установлен флажок «Прозрачность» (обычно он установлен по умолчанию).
3. Вы также можете сохранить его как файл в формате обмена графикой (файл GIF). Как и в случае с файлом PNG, убедитесь, что установлен флажок «Прозрачность».
4. Успех! Фон вашего файла PNG или GIF стал прозрачным, и его можно разместить поверх других объектов.
Как преобразовать EPS в PNG с прозрачным фоном (Mac и Windows)
EPS — векторный формат, используемый для печати изображений с высоким разрешением. По разным причинам нам может потребоваться преобразовать EPS в PNG, особенно с сохранением прозрачного фона, чтобы мы могли в полной мере использовать файлы EPS по своему усмотрению.
Для преобразования EPS в PNG на Mac или Windows существует несколько решений: вы можете предпочесть надежное программное обеспечение для преобразования изображений или в конечном итоге решить выполнить преобразование онлайн бесплатно.В любом случае, мы предлагаем вам следующие возможные методы.
1. Преобразование EPS в PNG с прозрачным фоном (пакетное преобразование)
Само преобразованиеEPS в PNG выполняется легко, но если вы хотите сохранить прозрачный фон в файле PNG, вам лучше использовать профессиональный инструмент для работы с изображениями.
BatchPhoto — удобный инструмент для массового преобразования и редактирования изображений как на Mac, так и на Windows. Он читает и записывает более 170 форматов, включая обычные, необработанные и дополнительные форматы изображений. Кроме того, он добавляет инструменты редактирования для настройки ваших фотографий перед преобразованием.Что касается преобразования EPS в PNG, он может выводить файлы PNG с прозрачным фоном в высоком качестве.
Функции BatchPhoto
- Чтение и запись более 100 видов изображений
- Преобразование более 100 форматов изображений в более 70 форматов изображений, включая Raw в JPEG, PNG в EPS, JPG в EPS и т. Д.
- Пакетное преобразование
- Сохранять оригинальное качество
- Разрешить базовое редактирование изображений
- Загрузить изображение и поделиться им на FTP или в социальных сетях
Шаги по преобразованию EPS в PNG с прозрачным фоном
(BatchPhoto доступна как для macOS, так и для Windows)
- Загрузите копию BatchPhoto на свой Mac или ПК с Windows.
- Перейти к Добавить фотографии , импортировать все файлы EPS в программу.
- Перейдите на страницу Редактировать фотографии , добавьте фильтр для редактирования фотографий перед преобразованием.
- Перейдите к Setup , выберите PNG в меню формата.
- Затем щелкните Process , чтобы начать преобразование EPS в PNG.
2. EPS в PNG с прозрачным фоном в Illustrator
EPS — один из наиболее удобных для иллюстраций графических форматов в Adobe Illustrator. Благодаря функции экспорта Illustrator мы можем конвертировать EPS в PNG с прозрачным фоном.
Шаги по преобразованию EPS в PNG в Illustrator
- Запустите Adobe Illustrator.
- Перетащите файл EPS, чтобы открыть файл.
- Перейти к Файл > Экспорт .
- Выберите вывод как PNG .
- Щелкните Экспорт , чтобы сохранить EPS как PNG с прозрачным фоном.
Однако Illustrator не поддерживает пакетное преобразование EPS в PNG.
3. EPS в PNG с прозрачным фоном в Photoshop
Существует альтернатива для преобразования EPS в PNG с прозрачным фоном в Adobe с помощью Adobe Photoshop. Если вы установили программу Photoshop, следуйте инструкциям по сохранению файлов EPS в формате PNG.
Шаги по преобразованию EPS в PNG с прозрачным фоном в Photoshop
- Запустите Adobe Photoshop.
- Перетащите EPS в Adobe.
- Перейдите к Файл > Сохранить как , выберите PNG.
- Щелкните Сохраните преобразованный EPS в PNG в Adobe Photoshop.
В случае пакетного преобразования EPS в PNG с помощью Photoshop вы можете следовать приведенному ниже руководству:
- Откройте изображение EPS в Adobe Photoshop.
- Перейдите в «Окно»> «Действия».
- Создайте новую папку для действия EPS в PNG, имя для действия.
- Нажмите значок нового действия, переименуйте и нажмите «Запись».
- Перейдите в меню «Файл»> «Сохранить как» и выберите формат PNG.
- Когда действие «Сохранить» будет готово, нажмите «Стоп», чтобы завершить запись.
- Выберите «Файл»> «Автоматизация»> «Пакетная обработка».
- Выберите действие EPS в PNG, выберите изображения EPS из папки, затем нажмите «ОК» для пакетного преобразования EPS в PNG с помощью Adobe PS.
4. Экспорт EPS как PNG бесплатно на Mac — предварительная версия
Пользователям Mac очень повезло, что они получили бесплатную программу MacOS для преобразования изображений — Preview.
Preview может открывать и просматривать PDF, изображения и некоторые документы на Mac, если вы хотите бесплатно конвертировать EPS в PNG на Mac, Preview — это 100% лучшее решение, хотя оно не поддерживает массовое преобразование и не сохраняет исходный прозрачный фон .
шагов по бесплатному преобразованию EPS в PNG с предварительным просмотром Mac
- Откройте файл EPS в программе предварительного просмотра.
- Затем перейдите к Файл > Экспорт .
- Выберите PNG в качестве формата, также вы можете настроить разрешение.
- Щелкните Сохранить , чтобы преобразовать EPS в PNG с помощью предварительного просмотра Mac.
Как мы упоминали в начале этой части, Preview не может экспортировать EPS как файлы PNG с прозрачным фоном. Если это вас разочарует, вы можете попробовать BatchPhoto или Adobe.
5. Лучший бесплатный онлайн конвертер EPS в PNG
С моей стороны, бесплатные онлайн-инструменты всегда являются надежным способом конвертировать файлы, они бесплатны, просты в использовании и имеют очень много вариантов. Но при работе с преобразованием EPS в PNG с прозрачным фоном не все бесплатные онлайн-инструменты помогают.
Я протестировал 20 бесплатных онлайн-конвертеров изображений, но только 2 из них могут конвертировать EPS-файл в PNG с прозрачным фоном, Convertio и CloudConvert.
Преобразование
Я даже не могу вспомнить, сколько раз я рекомендовал нашим читателям попробовать Convertio при конвертации файлов только из-за его потрясающих возможностей конвертации.
Он поддерживает все виды преобразования файлов, включая видео, аудио, изображения, электронные книги, документы… Благодаря общему рейтингу качества преобразования 4,7 / 5,0, Convertio обеспечивает высококачественное преобразование для миллионов пользователей. Кроме того, он предлагает функции распознавания текста, превращая изображения в редактируемый текст или другие форматы.

 Не стремитесь сразу к идеалу. Впоследствии вы можете подкорректировать результат работы в данном шаге. Образуйте замкнутое выделение.
Не стремитесь сразу к идеалу. Впоследствии вы можете подкорректировать результат работы в данном шаге. Образуйте замкнутое выделение.