Как сохранить в векторе фотошоп: экспорт векторных слоев из PSD в SVG / Блог компании ua-hosting.company / Хабр
Как логотип перевести в вектор в Фотошопе
Я не мало времени потратил для того чтобы рассказать о том, как можно в Фотошопе перевести растр в вектор. Этот урок более предметный. Пользуясь теми же приёмами мы вначале переведем логотип в вектор в Фотошопе, а затем, когда этот вариант нас не устроит отрисуем его с нуля. А теперь представьте, вы блуждающий по интернету обладатель черно-белой картинки с логотипом, конечно же в самом ужасном качестве которое может только присниться. Вас тревожит вопрос, можно ли перевести логотип в вектор в Фотошопе? И вот вы наконец находите эту статью. Вот она, вы сейчас читаете её. И я, её автор, готов поделиться особой магией. На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически?
Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
- При желании можете использовать быстрые клавиши. Зажатая клавиша SHIFT наделит Magic Wand Tool свойством Add to Selection, а на курсоре появится плюсик.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через 
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
- Кликните дважды по контуру в палитре.
- В появившемся окне введите имя и нажмите ОК.
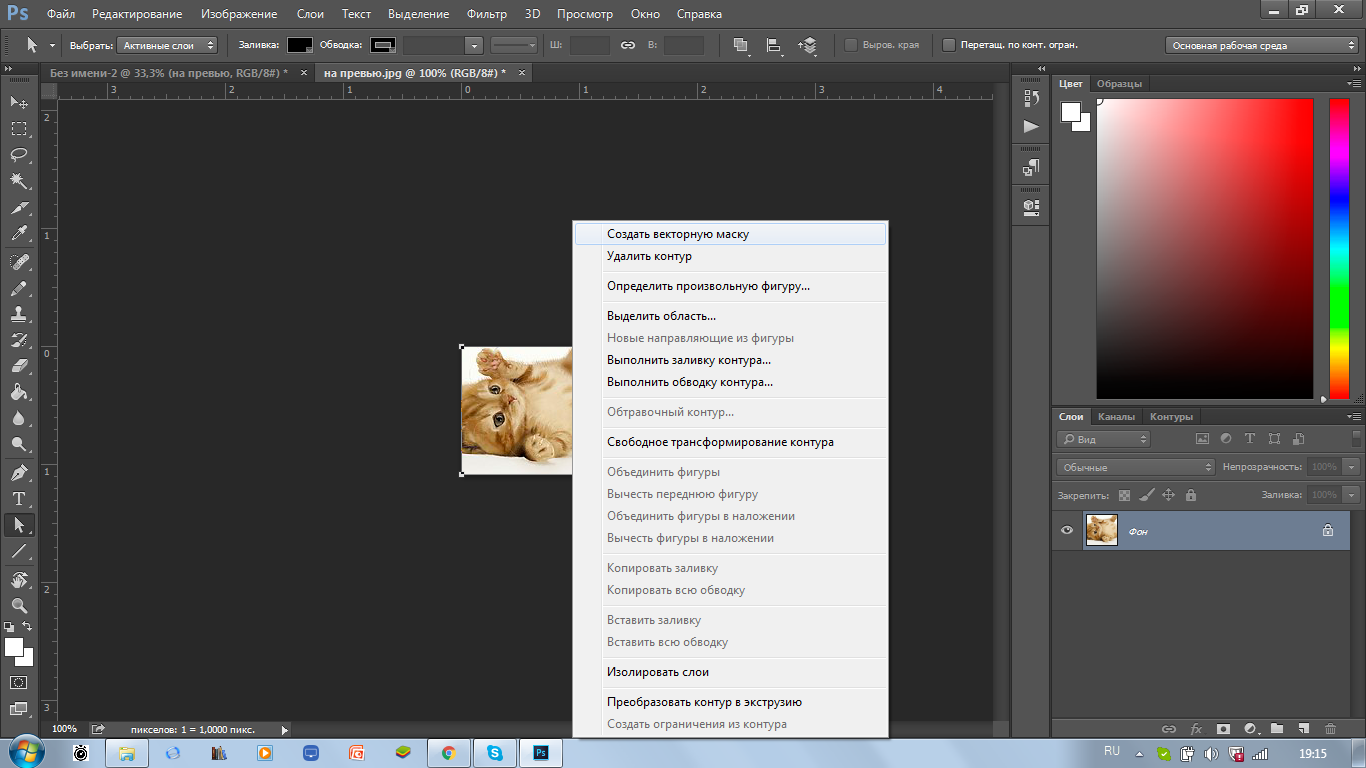
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей. Убедитесь, что ваш конур выделен в палитре Path Выберите из меню Layer > New Fill Layer > Solid Color
Осуществим этот процесс быстро и без деталей. Убедитесь, что ваш конур выделен в палитре Path Выберите из меню Layer > New Fill Layer > Solid Color
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор. Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве. Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж! И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовать все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным.
Автор:
Можно ли в Фотошопе перевести растровое изображение в векторное
Пожалуй, извечный вопрос дизайнеров, что лучше – растровое изображение или векторное… Ответ здесь тем не менее предельно прост: в зависимости от ситуации. Иногда лучше подходит растровая картинка, иногда более целесообразнее будет использовать вектор. Например, когда требуется масштабирование.
В первом случае (для работы с растровыми картинками) используют Adobe Photoshop, а для векторных – Adobe Illustrator. Но бывают ситуации, когда дизайнер работает исключительно в Фотошопе, а нужна именно векторная картинка. Сидеть и смотреть обучающие уроки, чтобы разобраться в новой программе, может не быть времени. Казалось бы, патовая ситуация, но с помощью онлайн Фотошопа решить этот вопрос вполне возможно!
И хотя Photoshop не предназначен для работы с векторными картинками, однако если сильно нужно, то при помощи ряда хитростей изображение вполне можно переделать в вектор. Итак, поехали!
Итак, поехали!
Самое главное правило – это использование качественного изображения, ведь при необходимости масштабирования небольшая по размеру картинка будет растягиваться и терять чёткость. Именно для этого и используют Adobe Illustrator и работают не с сеткой пикселей, а с геометрическими примитивами – овалами, прямыми, линиями, прямоугольниками и прочими фигурами.
Если вы будете уменьшать, а потом снова увеличивать исходное пиксельное изображение, оно будет терять данные, и его качество станет тут же падать. Так как каждый пиксель — это точка определённого цвета, то при уменьшении лишние данные будут попросту удаляться, и вернуть их уже будет нельзя. Без снижения качества масштабировать получается исключительно векторные изображения – именно в этом и заключается наша хитрость: мы будем делать векторное изображение с помощью Фотошопа!
Как переделать растровую картинку в векторную в Photoshop
Фишка в том, что эта программа обладает всеми необходимыми инструментами для создания контуров. А это как раз и есть нужные нам геометрические фигуры. Поэтому, чтобы создать векторное изображение из растрового, нужно просто сделать контуры.
А это как раз и есть нужные нам геометрические фигуры. Поэтому, чтобы создать векторное изображение из растрового, нужно просто сделать контуры.
Нам нужно будет использовать такие инструменты, как Волшебная палочка, Прямоугольное и Эллиптическое выделение, Быстрое выделение, а также Перо. Единственная же трудность состоит в том, что рисовать всё придётся руками. Ну и, естественно, чем меньше на фото будет объектов и сложных фонов, тем лучше.
Главный принцип создания векторного изображения в Фотошоп заключается в примитивизации изображения, его упрощении. Вместо плавного перехода тонов используем один тон. Вместо сложного узора – схематичный контур. И чем контрастнее будет изображение, тем нам будет проще.
Итак. Чтобы начать взаимодействовать с контурами, необходимо открыть вкладку Контуры на палитру слоёв. Переходим Окно – Контуры, и в палитре слоёв появляется нужная нам закладка.
Применяя Волшебную палочку, выделяем все области с одним цветом. Зажимаем Shift, чтобы обработать все зоны. Затем берём Лассо и нажимаем правой клавишей по нашему выделению и в открывшимся контекстном окне выбираем команду Образовать рабочий контур. Сглаживание ставим как можно ниже и подтверждаем операцию. И так действуем по всем цветам на нашей картинке. В итоге имеем контуры по каждому из представленных цветов. Останется лишь создать вектор!
Затем берём Лассо и нажимаем правой клавишей по нашему выделению и в открывшимся контекстном окне выбираем команду Образовать рабочий контур. Сглаживание ставим как можно ниже и подтверждаем операцию. И так действуем по всем цветам на нашей картинке. В итоге имеем контуры по каждому из представленных цветов. Останется лишь создать вектор!
Открываем новый слой, основным цветом ставим тот, в который раскрасили наш первый контур. Идём в Контуры, активируем первый по списку, переходим в меню в Слои – Новый цвет заливка – Цвет. Подтверждаем. На вкладке слоёв появится наш первый векторный слой!
Повторяем всю операцию для всех сделанных цветов, после чего удаляем стартовый с растровой слой. И просто сохраняем изображение, но не в обычном формате, а в векторном. Для этого выбираем расширение SVG. Вот и всё!
© online-photoshop.org
Фигуры Photoshop — векторные формы, контуры и пиксельные заливки
Для упрощения примера я возьму инструмент «Эллипс» (Ellipse Tool) и выберу заливку сплошным красным цветом без обводки, подробнее о построении фигур и их заливке здесь, и, зажав Shift, построю правильный круг:
Векторная фигура в виде правильного круга
Photoshop помещает каждую новую нарисованную нами векторную фигуру на отдельный слой, называемый слой-фигурой. И если мы сейчас посмотрим на панель слоев, то увидим новый слой с фигурой с именем «Эллипс 1» (в англ. — Ellipse 1), расположенный выше фонового слоя. На то, что это слой с векторной фигурой, указывает значок, расположенный справа внизу миниатюры слоя:
И если мы сейчас посмотрим на панель слоев, то увидим новый слой с фигурой с именем «Эллипс 1» (в англ. — Ellipse 1), расположенный выше фонового слоя. На то, что это слой с векторной фигурой, указывает значок, расположенный справа внизу миниатюры слоя:
Каждая новая векторная фигура получает свой собственный слой, значок векторного слоя обведён салатовым цветом
Каждая новая векторная фигура получает свой собственный слой в панели слоёв.
В документе одна фигура готова, я нарисую вторую такую же фигуру рядом с первой так, чтобы вторая фигура немного перекрывала первую. Photoshop автоматически помещает эту вторую векторную фигуру на собственном слое (слой автоматически именован «Эллипс 1») на миниатюре слоя также имеется значок:
Две перекрывающихся векторные фигуры. Вторая векторная фигура в настоящее время перекрывает первую. На панели слоёв видны два отдельных слоя с фигурами.
В настоящее время обе моих фигуры имеют красный цвет, но мы можем легко изменить цвет любой фигуры, просто дважды кликнув по миниатюре слоя в панели слоёв. Я дважды кликнул по миниатюре второй фигуры, это действие открывает окно палитры цветов (Color Picker), где я могу выбрать новый цвет. Причём, во время выбора цвета, цвет фигуры и миниатюры изменяется в реальном времени:
Я дважды кликнул по миниатюре второй фигуры, это действие открывает окно палитры цветов (Color Picker), где я могу выбрать новый цвет. Причём, во время выбора цвета, цвет фигуры и миниатюры изменяется в реальном времени:
Изменение цвета фигуры после двойного клика по миниатюре слоя в панели слоёв. Обратите внимание, что при изменении цвета в палитре цветов, цвет также меняется в качестве предпросмотра у фигуры в документе и миниатюры слоя. Если Вы нажмёте кнопку «Отмена» вместо «ОК», палитра цветов закроется, а цвет фигуры не изменится (в моём случае, останется красным)
Я нажму кнопку ОК, чтобы закрыть Палитру цветов и принять изменения. Теперь моя фигура стала синей.
Выбрать векторную фигуру в документе можно с помощью инструмента «Выделение контура» (Path Selection Tool):
Но выбрать фигуры можно только на активном слое, поэтому, чтобы мне выбрать красный круг, следует сперва кликнуть по слою с этой фигурой в панели слоёв, а затем уже по самой фигуре в документе:
Выбор красного круга: сперва выбрать слой, затем клик по фигуре.
Я могу менять слои в стеке панели слоёв. Например, если я перетащу слой с красным кругом вверх, он закроет синий:
Перемещение слоя с красным кругом вверх.
Но мы можем делать с векторными фигурами гораздо более интересные вещи. Например, мы можем объединить две или несколько фигур вместе, чтобы создать различные сложные формы!
До этого момента, Photoshop помещал каждую новую векторную фигуру на свой собственный слой, но можно получить очень интересную вещь, если мы объединим две или несколько фигур на одном слой-фигуре. Я расскажу об объединении фигур более подробно в другой статье, а здесь я покажу, как быстро провести сложение фигур Photoshop с помощью горячих клавиш.
Итак, давайте сложим две векторные фигуры. В панели слоёв выбираем синюю фигуру и нажимаем Ctrl+C. Затем удалим слой методом перетаскивания мышкой в корзину:
Удаление слоя после копирования
Теперь у нас на панели слоёв остался только слой с красной фигурой и фоновый. Нажимаем на слой с фигурой для его выбора и затем нажимаем комбинацию клавиш Ctrl+V на клавиатуре, чтобы вставить скопированную формы в слой. при этом фигуры объединятся в одну:
Нажимаем на слой с фигурой для его выбора и затем нажимаем комбинацию клавиш Ctrl+V на клавиатуре, чтобы вставить скопированную формы в слой. при этом фигуры объединятся в одну:
Объединённая фигура из двух кругов на одном слое.
Так как в данный момент обе фигуры находятся на одном слое, я могу изменить взаимодействие фигур друг относительно друга, выбирая различные варианты на панели параметров с помощью кнопки «Операции с контуром» (Path Operations):
Кнопка переключений режимов взаимодействия контуров («Операции с контуром»)
По нажатию на эту кнопку выпадает список с четырьмя различными режимами взаимодействия, это: Объединить фигуры (Add to Shape Area), Вычесть переднюю фигуру (Subtract from Shape Area), Область пересечения фигур (Intersect Shape Areas), и Исключить пересекающиеся фигуры (Exclude Overlapping Shape Areas):
Операции с контуром
Операция «Объединить фигуры» (Add to Shape Area) была инициирована в тот момент,когда мы вклеили скопированную фигуру в слой с фигурой. Давайте рассмотрим другие операции.
Давайте рассмотрим другие операции.
Вычесть переднюю фигуру (Subtract from Shape Area) — вторая (вклеенная) фигура больше не видны в документе. Вместо этого, Photoshop использует её, чтобы удалить часть первоначальной фигуры, ту часть, где две фигуры пересекаются:
Вклеенная фигура вычтена из первой. Передней в данной опции называется вторая фигура, которая появилась в документе, она находится как-бы сверху, спереди от нас.
Область пересечения фигур (Intersect Shape Areas) — На этот раз, остается видимым только тот участок, где две фигуры перекрывают друг друга:
Видимый участок остался только в области пересечения фигур
Исключить пересекающиеся фигуры (Exclude Overlapping Shape Areas) — результат, противоположный предыдущему. Обе формы видны только в тех областях, где они не перекрываются:
Видимыми остаются только те области фигур, где они не перекрывают друг друга
Полное объединение компонентов фигур
И в списке осталась ещё одна команда — «Объединить компоненты фигур» (Merge Shape Components). Команда не зря отстоит особняком от других, т.к. она приводит к необратимым действиям — объединению образующих контуров. Если ранее мы просто переключались между командами, то после применения этой команды, переключиться уже будет нельзя.
Команда не зря отстоит особняком от других, т.к. она приводит к необратимым действиям — объединению образующих контуров. Если ранее мы просто переключались между командами, то после применения этой команды, переключиться уже будет нельзя.
Если мы нажмём на эту строку, то появится сообщение с предупреждением «Эта операция превратит фигуру в обычный контур. Продолжить?» (This operation will turn a live shape into a regular path. Continue?), после нажатия ОК контуры будут объединены, все внутренние линии пересекающихся контуров будут удалены, и две или несколько векторных фигур будут преобразованы в один контур, это показано на рисунке, объединение компонентов фигур при:
1. Объединить фигуры (Add to Shape Area)
2. Вычесть переднюю фигуру (Subtract from Shape Area)
3. Область пересечения фигур (Intersect Shape Areas)
Объединение компонентов фигур при различных состояниях операций с контурами
Рисование контуров
До сих пор мы использовали векторные инструменты в режиме фигур. Давайте переключим режим в панели параметров на «Контур» (Path). Обратите внимание, что после переключение из панели параметров исчезли некоторые опции, например, заливка цветом, обводка и т.п:
Давайте переключим режим в панели параметров на «Контур» (Path). Обратите внимание, что после переключение из панели параметров исчезли некоторые опции, например, заливка цветом, обводка и т.п:
Панель параметров при режиме векторных инструментов «Контур» (Path)
Создадим новый документ Photoshop, на котором имеется только лишь один фоновый слой, возьмём инструмент «Эллипс» (Ellipse Tool), на панели параметров выберем, как я говорил выше, режим инструмента «Контур», и проведём контур на документе. Курсор vsib при этом примет вид креста в плюсиком:
Контур, созданный инструментом «Эллипс» в режиме «Контур».
Обратите внимание, что в панели слоёв ничего не изменилось — как был один фоновый слой до рисования контура, так он один и остался после рисования.
Причина этого заключена в том, что чистые контура не зависят от слоев. И, хотя на данный момент мы можем видеть контур в документе, но при сохранении документа a формате JPG, PNG и т. п., а также при распечатке, контур не будет отображён.
п., а также при распечатке, контур не будет отображён.
Контур является всего-лишь инструментом для каких-либо действий — преобразования контура в выделенную область, обводки контура, заливки цветом, создание 3D экструзии из контура и т.п., но полноценным элементом рисунка контур не является.
И так как контура не зависят от слоев, они имеют свою собственную панель — Панель контуров (Paths panel) — которая, по умолчанию, сгруппирована в с панелями слоёв и каналов. На рисунке ниже я переключиться на панель контуров, где мы можем увидеть контур, который я только что нарисовал, он автоматически именован Photoshop как как «Рабочий контур (в англ. — Work Path):
Контур в документе и на панели контуров
Название «Рабочий контур» означает, что на данный момент этот контур является временным, но мы можем сохранить его как часть документа, для этого нам нужно просто его переименовать. Для переименования дважды кликните на его имени в панели контуров, после чего Photoshop откроет диалоговое окно для сохранения контура, предлагающее новое имя. Вы можете просто принять новое имя по умолчанию или ввести своё. Я назову свой «контур-эллипс»:
Вы можете просто принять новое имя по умолчанию или ввести своё. Я назову свой «контур-эллипс»:
Путь для сохранения контура
Хотя, если честно, контур сохраняется при сохранении документа PSD и без переименования, возможно, в ранних версиях он и не сохранялся, я уже не помню.
Инструменты для работы с контурами — это «Выделение контура» (Path Selection Tool ), «Выделение узла» (Direct Selection Tool), а также инструмент «Угол» (Convert Point Tool) из группы «Пера» (Pen Tool).
Инструмент «Выделение контура» выделяет контур целиком со всеми узлами, «Выделение узла» выделяет один (или насколько, если зажать Ctrl) опорных узлов контура, инструмент «Угол» изменяет свойства опорных узлов.
Изменение контура с помощью инструмента «Выделение узла»
Операции с контурами
Внизу панели контуров имеются семь кнопок. Эти кнопки позволяют делать с контурами некоторые операции:
Кнопки операций с контурами.
Перечисляю, слева направо:
Выполнить заливку контура основным цветом (Fill path with foreground color) — контур на активном слое в панели слоёв будет залит основным цветом цветовой палитры. Если в документе есть только фоновый слой, значит, будет залит фоновый.
Если в документе есть только фоновый слой, значит, будет залит фоновый.
Выполнить обводку контура кистью (Stroke path with brush) — контур на активном слое будет обведён кистью основным цветом цветовой палитры. Толщина и жёсткость линии обводки зависит от настроек инструмента «Кисть» (Brush Tool). К примеру, если «Кисть» заранее настроена — круглая, 50% жёсткости, а основной цвет в палитре красный — такая и будет линия обводки, красная, мягкая, толщиной 3 пикселя.
Загрузить контур, как выделенную область (Load Path as a selection) — контур будет преобразован в выделенную область.
Сделать из выделенной области рабочий контур (Make work path from selection) — в данном случае, по понятным причинам, не активна.
Добавить маску (Add a mask) — к слою будет добавлена слой-маска по очертаниям контура, прозрачная область маски — внутри контура, работает только после преобразования контура в выделенную область.
Создать новый контур (Create new Path) — в данном случае не используется.
Корзина (Delete current Path) — тут думаю. понятно, нужна для удаления контура
Кроме того, на панели параметров имеются три кнопки для работы с контурами:
Кнопки операций с контурами на панели параметров
Кнопка «Выделение» (Selection…) преобразует контур в выделенную область. В отличии от аналогичной кнопки внизу панели контуров, нажатие на эту кнопку преобразует контур в выделение не мгновенно, а открывает диалоговое окно с некоторыми параметрами и позволяет задать, к примеру, радиус растушёвки:
Диалоговое окно параметров для преобразования контура в выделенную область
Маска (Mask) — добавляет к слою векторную маску. Если в панели слоёв имеется только фоновый слой, он преобразуется в обычный и к нему также добавляется векторная маска:
Векторная маска из фонового слоя
О третьей кнопке я расскажу чуть ниже.
Преобразование контуров в векторные фигуры
Для преобразования контуров в векторные фигуры на панели задач имеется специальная кнопка, активная в режиме «Контур», это третья кнопка из тех о которых я начал рассказывать выше, она называется «Фигура» (Shape):
Кнопка на панели параметров для преобразования контура в векторную фигуру.
Нажатие на кнопку моментально преобразует контур a векторную фигуру:
Векторная фигура из контура. Цвет заливки фигуры взят из основного цвета цветовой палитры.
При этом фигура заливается сплошным цветом. Этот цвет соответствует основному цвету цветовой палитры.
Но, дело в том, что данная кнопка появилась только у последних версий Photoshop. Между тем, эта операция (векторная фигура из контура) доступна и для более ранних версий Photoshop, вплоть до CS3 включительно, хотя и требует небольшого фокуса.
Итак, у меня имеется документ с фоновым слоем и простым контуром:
Контур для создания векторной фигуры.
Для создания фигуры нам придётся всего-лишь добавить корректирующий слой «Цвет» (Solid Color). Откроется диалоговое окно слоя, где выберите цвет заливки будущей фигуры и нажмите ОК. Всё, фигура готова, она создана на новом слое. Результат, по сути, тот же, как и при использовании кнопки «Фигура».:
Векторная фигура из контура с помощью корректирующего слоя «Цвет» (Solid Color).
Пиксельная заливка (Fill Pixels)
Третий режим рисования фигур в Photoshop — это Пиксельная заливка (Fill Pixels), которая позволяет нам создавать пиксельные формы. Я выберите опцию «Пикселы» (Pixels) на в панели параметров:
Режим пиксельной заливки в панели параметров
Режим пиксельной заливки заливки является наименее интересным и полезным из трех режимов рисования фигур, т.к. в этом режиме Photoshop просто рисует геометрические фигуры, заполняя их цветными пикселями, а пиксели не так легко редактируемые и/или масштабируются, как векторные фигуры.
В отличие от векторных фигур, которые получают свой собственный слой автоматически каждый раз при добавлении новой фигуры, пиксельная форма появляется непосредственно на активном слое, если в данный момент активен фоновый слой, то форма на нём и будет нарисована.
Так что для создания новых пиксельных фигур следует использовать новые пустые слои.
На данный момент у меня имеется документ с одним единственным фоновым слоем. Я добавлю новый слой, нажав Ctrl+Shift+Alt+N, задам в цветовой палитре цвет, скажем, зелёный #5ab345, возьму инструмент «Эллипс», режим в панели параметров, как говорилось ранее, задан «Пикселы», нажимаю курсором мыши внутри документа и протаскиваю курсор для создания фигуры:
Создание пиксельной заливки.
После того, как я отпускаю клавишу мыши, фигура мгновенно заливается основным цветом с цветовой палитры:
Пиксельная заливка, созданная с помощью инструмента «Эллипс».
Такие же образом можно создавать фигуры с помощью остальных инструментов черчения.
Собственно, никаких больше интересных свойств у пиксельных заливок нет. Единственное, перед созданием заливки можно изменить режим наложения, но это можно сделать и позже, изменив режим наложения слоя с заливкой.
Недостатки пиксельного изображения подробно описаны в материале «Векторные и пиксельные формы в Photoshop».
Векторы, контуры и пиксельные формы в Фотошоп #2 / Creativo.one
Первая часть урока
В этой части урока мы продолжим изучать, чем отличаются векторные фигуры, контуры и пиксельные формы и какой тип фигур лучше выбирать для рисования.
Рисование пиксельных форм
Третий из режимов рисования называется «Выполнить заливку пикселов» (Fill Pixels), и он позволяет рисовать нам пиксельные формы. Я выберу данный режим, нажав соответствующий значок на панели настроек:
Выбираем режим рисования «Выполнить заливку пикселов»
Режим «Выполнить заливку пикселов» — наименее интересный или полезный из трех режимов рисования, потому как при выборе этого режима программа рисует фигуры, просто заполняя их цветными пикселями, которые не так легко редактируются и масштабируются, как векторы.
В отличие от векторных фигур, которые автоматически размещаются на отдельном слое всякий раз, как мы их рисуем, пиксельные формы не приобретают своих слоев, поэтому если мы хотим поместить пиксельную форму на отдельном слое, нам нужно сначала этот слой создать. У меня опять есть только белый слой заднего фона, и я добавлю новый слой на свой документ, нажав на значок «Новый слой» (New Layer) в нижней части панели слоев:
Нажимаем на значок «Новый слой»
Программа добавляет новый пустой слой под названием «Слой 1» (Layer 1) выше слоя заднего фона:
Новый пустой слой добавлен для рисования пиксельной формы
Также в отличие от слоев-фигур, которые с легкостью позволяют нам в любой момент изменять цвет векторной фигуры, пиксельные формы такой возможности нам не дают. Программа Photoshop будет рассматривать текущий основной цвет (цвет изображения) в качестве цвета пиксельной формы, поэтому вам нужно выбрать необходимый цвет заранее перед тем, как вы будете рисовать фигуру. Для того чтобы изменить основной цвет, нажмите на значок образца цвета в нижней части панели инструментов. Этот значок расположен слева вверху (тогда как значок фонового цвета расположен справа внизу):
Для того чтобы изменить основной цвет, нажмите на значок образца цвета в нижней части панели инструментов. Этот значок расположен слева вверху (тогда как значок фонового цвета расположен справа внизу):
Нажимаем на значок образца основного цвета
Это действие приведет к открытию палитры цветов. Для моей фигуры я выберу фиолетовый цвет. Как только вы выберете цвет, нажмите ОК для закрытия палитры:
Выбираем из палитры цветов новый основной цвет
Выбрав параметр «Выполнить заливку пикселов» на панели настроек и «Слой 1» на панели слоев, а также определив фиолетовый цвет в качестве основного цвета, я кликну кнопкой мыши в окне документа и с помощью инструмента «Эллипс» нарисую фигуру, протянув курсор в нужном направлении, как я это делал раньше. И снова, как и в случае с рисованием слоев-фигур и контуров, по мере перемещения курсора вначале мы увидим только первоначальные очертания будущей фигуры:
С помощью инструмента «Эллипс» рисуем пиксельную форму
Я отпущу кнопку мыши, чтобы закончить рисовать фигуру, и в этот момент программа Photoshop заполнит контур цветом. На первый взгляд, моя новая фигура ничем не отличается от векторной фигуры, которую я нарисовал бы, выбрав параметр «Слой-фигура»:
На первый взгляд, моя новая фигура ничем не отличается от векторной фигуры, которую я нарисовал бы, выбрав параметр «Слой-фигура»:
Пиксельная форма очень похожа на векторную фигуру
Однако если мы посмотрим на панель слоев, то сразу увидим разницу. Наша фигура заполнилась цветными пикселями на обычном слое. У этого слоя нет значка образца цвета, который помог бы нам быстро изменить цвет фигуры, и нет векторной маски. Так как фигура состоит из пикселей, я не могу быстро выделить ее с помощью инструмента «Выделение контура», и что еще важнее – у нее нет якорных точек и направляющих линий, которые помогли бы мне изменить размер и форму фигуры с помощью инструмента «Стрелка». Другими словами, после того как мы изучили свойства векторных фигур, их легкость и быстроту масштабирования, пиксельная форма не представляет для нас особого интереса, поскольку необходимо приложить много дополнительных усилий, чтобы изменить ее форму:
Миниатюра слоя 1 отображает пиксельную форму, которую не так легко изменить, как векторную фигуру
Самая большая проблема, касающаяся пиксельных форм, заключается в том, что пиксельные формы плохо масштабируются, особенно когда нам нужно увеличить исходный размер фигуры, в то время как слои-фигуры можно увеличивать во много раз без потери качества изображения. Для того чтобы наглядно представить себе, о чем я говорю, ниже вы можете увидеть две вроде бы одинаковые фигуры, которые я нарисовал с помощью инструмента «Эллипс». Хотя обе фигуры и кажутся одинаковыми, на самом деле, левая фигура – векторная фигура, а правая – пиксельная форма:
Для того чтобы наглядно представить себе, о чем я говорю, ниже вы можете увидеть две вроде бы одинаковые фигуры, которые я нарисовал с помощью инструмента «Эллипс». Хотя обе фигуры и кажутся одинаковыми, на самом деле, левая фигура – векторная фигура, а правая – пиксельная форма:
Слева расположена векторная фигура, а справа – пиксельная форма
Бросив быстрый взгляд на панель слоев, мы увидим, что векторная фигура размещена на слое фигуры («Фигура 1»), а пиксельная форма – на слое «Слой 1»:
На панели слоев видны векторная и пиксельная фигуры
Выбрав векторную фигуру, я нажму сочетание клавиш Ctrl+T (Win) / Command+T (Mac), чтобы на экране вокруг фигуры появилась рамка свободной трансформации:
Вокруг векторной фигуры появляется рамка свободной трансформации
Затем я уменьшу размер векторной фигуры до 10%, установив соответствующие значения параметров «Масштабирование по вертикали» (Width) и «Масштабирование по горизонтали» (Height) на панели настроек:
Уменьшаем размер векторной фигуры до 10% от исходного размера
После этого я нажму клавишу Enter (Win) / Return (Мас), чтобы подтвердить изменения и убрать рамку свободной трансформации, и теперь векторная фигура слева выглядит намного меньше правой фигуры:
Вид фигур после уменьшения векторной фигуры
То же самое я проделаю и с пиксельной формой, выбрав вначале на панели слоев «Слой 1», далее нажав сочетание клавиш Ctrl+T (Win) / Command+T (Mac) для выбора команды «Свободное трансформирование» и установив значения параметров «Масштабирование по горизонтали» и «Масштабирование по вертикали» равными 10%. Далее я нажму клавишу Enter (Win) / Return (Mac), чтобы подтвердить изменения и убрать рамку трансформации, и теперь обе фигуры уменьшились в размерах. Тем не менее, они все еще выглядят одинаково:
Далее я нажму клавишу Enter (Win) / Return (Mac), чтобы подтвердить изменения и убрать рамку трансформации, и теперь обе фигуры уменьшились в размерах. Тем не менее, они все еще выглядят одинаково:
После уменьшения размеров векторная фигура и пиксельная форма все еще выглядят одинаково
Давайте теперь посмотрим, что же случится с фигурами, когда я увеличу их размеры. Я начну с векторной фигуры слева, нажав сочетание клавиш Ctrl+T (Win) / Command+T (Mac) для выбора команды «Свободное трансформирование» (Free Transform) и далее вернув фигуре исходный размер путем установления значений параметров «Масштабирование по горизонтали» и «Масштабирование по вертикали», равными 100%:
Увеличиваем размер векторной фигуры до 100% по отношению к исходному размеру
Векторная фигура опять стала исходного размера и при этом не приобрела размытость линий и границ. Ее края остались такими же четкими, каким они были вначале:
Векторные фигуры можно масштабировать сколько угодно без потери качества изображения
Я проделаю те же действия и с пиксельной формой, установив значения параметров Масштабирование по горизонтали» и «Масштабирование по вертикали», равными 100%:, чтобы вернуть фигуре исходный размер. Совершив эти действия, мы сможем увидеть значительную разницу между векторными и пиксельными фигурами. В то время как векторная фигура слева сохранила четкость линий, увеличенная пиксельная форма совершенно потеряла свою форму. Ее края теперь выглядят бесформенно и расплывчато, что еще раз свидетельствует об ограниченных возможностях пиксельных форм по сравнению с векторными фигурами:
Совершив эти действия, мы сможем увидеть значительную разницу между векторными и пиксельными фигурами. В то время как векторная фигура слева сохранила четкость линий, увеличенная пиксельная форма совершенно потеряла свою форму. Ее края теперь выглядят бесформенно и расплывчато, что еще раз свидетельствует об ограниченных возможностях пиксельных форм по сравнению с векторными фигурами:
И победитель… «Слой-фигура»!
Подведем краткие итоги. Несмотря на то, что в программе Photoshop имеется возможность рисовать три типа фигур, чаще всего вы будете работать с векторными фигурами, выбирая параметр «Слой-фигура». Построение таких фигур основано на математических расчетах и не зависит от пикселей, что позволяет с легкостью изменять размер и форму фигур. Контуры также имеют векторную природу и представляют собой очертания фигур без заливки цветом. Они легко масштабируемы и редактируемы, как и слои-фигуры, но не являются частью документа до тех пор, пока мы не совершим с ними каких-либо действий.
И, наконец, пиксельные формы (параметр «Выполнить заливку пикселов») — наименее полезный из трех режимов рисования, который представляет собой фигуры, заполненные цветными пикселями, с рядом ограничений, присущих всем растровым изображениям. Такие фигуры трудно редактировать в отличие от контуров и слоев-фигур, и при их увеличении качество изображения становится значительно хуже.
И вот мы закончили! Мы рассмотрели, чем отличаются векторные фигуры, контуры и пиксельные формы! Посетите наш раздел «Основы Фотошоп» для дальнейшего изучения программы и принципов работы с фигурами, слоями, выделениями и прочими необходимыми инструментами! Или перейдите к другим урокам, которые могут вас заинтересовать!
Автор: Steve Patterson
Перевод: Ксения Руденко
Как правильно подготовить изображения для ShutterStock
Тут я расскажу как правильно подготовить изображение,чтобы потом с наименьшими усилиями закачать их на ShutterStock
и отправить на рассмотрение инспекторам.

Если ты иллюстратор и творишь в векторе
(для иллюстраторов работающих в фотошопе или пэйнтере и т.п. —
те же требования, что для фото, как и для 3D):
(тут и далее речь идет исключительно о программах Adobe Illustrator и Photoshop.
Тем, кто работает в CorelDraw, — главное в конце сохранять файл как 8-eps)
1. Рисуешь иллюстрацию. Важно! ShutterStock принимает только 8-eps фотрмат.
Иллюстрация не должна быть больше 15 МВ.
Поэтому старайся использовать как можно меньше эффектов типа тени, прозрачности, мултиплай, скрин и пр.
Если без них никак, то тогда делай все корректно и сразу сливай с помощю флаттен трансперенси 100.
О тонкостях читай в рубрике hitrosti.
Важно! Рисуй сразу в цветовой системе CMYK,
так как в большинстве случаев эти файлы идут в печать – это упростит задачу тем, кто их купит.
Как включить эту систему в illustrator: File-Document Color Mode-CMYK Color.
2. Когда иллюстрация готова жми сочетание клавиш Ctr+Shift+Alt+I
или меню File-File Info.
Выскочит такое подменю. Заполняй на английском.
Название, описание, ключевые слова (это самое важное! По ним твое фото будут искать)
Есть два способа заполнения ключевых слов:
— с помощью ShutterStock (требует отдельной, но простой регистрации)
— самостоятельно
Самый быстрый и удобный с помощью ShutterStock. Иди по ссылке.
Вбивай в поиск ключевое слово, максимально близкое к твоему изображению
(только пиши на английском и включи на сайте английский язык).
Например: apple, woman, children, car, cat, dog
Выбирай сортировку по самым популярным (most popular) и открывай несколько изображений, похожих на твои.
Копируй ключевые слова (можешь и описание, если подходит).
Вставляй у себя и все. На всякий случай надо их прочитать – подходят или нет.
Максимально количество ключевых слов 50 – чем больше, тем лучше,
но не пиши слова, которых нет в твоем изображении! Инспектор сразу его забракует.
Смотри схемы ниже:
Второй способ самостоятельно – он долгий и нудный, особенно когда у тебя много изображений.
Ответь на вопросы:
Кто и Что на иллюстрации? (человек, ребенок, женщина, собака, машина, ботинок и т.п.)
Где? Когда? (парк, квартира, офис, больница, школа, учеба, обед, утро, отдых и т.п.)
Что делает? Какой? (писать, читать, думать, грустить, умный, веселый, красивый и т.п.)
Суть ситуации? (встреча, ссора, в кино и т.п.)
Вписывай все получившиеся слова (не более 50).
3. Сохраняй иллюстрацию.
Теперь небольшая хитрость: сохраняй ее скажем в папке original (в которой будешь хранить оригиналы),
и создай папку, скажем, Shutter-Go в которую будешь сохранять файлы, готовые к закачке на ShutterStock.
Оригинал сохраняй как есть в .ai, а для ShutterStock жми Ctrl+Shift+S или File-Save As
и сохраняй как eps 8-й версии в папку Shutter-Go.
Теперь открывай фотошоп, и в нем открывай иллюстрацию, но не 8-eps (так как он не хранит
в себе данные, которые ты вписывал), а свой файл-оригинал (сильно большой не надо,
это для превьюхи — 500 пикселей достаточно. Важно! Открывай в цветовой системе RGB).
Твоя превьюха будет хранить в себе все данные, которые ты вписывал.
Сохраняй как jpg (максимального качества) в папаке Shutter-Go, но с таким же названием как твой eps.
Получается два файла – например: apple.eps и apple.jpg.
Все готово, можно закачивать.
Если ты фотограф
(или растровый иллюстратор (фотошоп и пр.),
или делаешь 3D изображения):
1. Открой фото, посмотри все ли в порядке и соответствует ли оно следующим требованиям:
Важно!
— Размер не более 20 МБ
— Все фото должны быть в цветовой системе RGB (она по-умолчанию стоит в фотошопе).
— Для фотобанка всегда снимай с ISO 100 (они очень не любят шум на фотографиях)
— Если есть возможность выставь баланс белого вручную
— На длинных выдержках снимай со штатива
— Если снимаешь в помещении используй студийный свет (хотя бы один источник)
или если используешь вспышку, то поставь на нее софт-бокс, что бы не было резких теней
— Немного фотошопа никогда не помешает — чуть ярче цвет, что бы белый был белым (не желтил, краснил, синил)
— Не перешарпливай (резкость) фото! (0.4/150–180 в смарт шарпе более чем достаточно)
— Фото людей всегда выигрышнее чем природа, абстракция, предметы и т.п.
— Если умеешь обтравливать (вырезать из фона) людей/предметы в фотошопе — делай их на белом фоне –
это любят все кто покупает твои фото на фотобанка
2. Если все ОК, жми сочетание клавиш Ctr+Shift+Alt+I или меню File-File Info.
Выскочит такое подменю. Заполняй на английском.
Как заполнять читай выше в «Если ты иллюстратор и творишь в векторе» в пункте 2.
Только тут все фото должны быть в цветовой системе RGB. И не надо никаких превьюшек.
Сохраняй как jpg (максимального качества) в папку Shutter-Go.
Все готово, можно закачивать.
Как зарегестрироваться на ShutterStock читай тут
Сколько ты будешь зарабатывать на ShutterStock читай тут
Как правильно заполнить модель релиз читай тут
Как закачать изображения на ShutterStock читай тут
Как получить заработанные деньг
Сохранение изображений в редакторе Фотошоп онлайн, растровая и векторная графика
Мы с Вами изучили панель инструментов и палитры графического редактора Фотошоп онлайн, и теперь давайте вернемся к главному меню, и начнем рассматривать его подробнее.
Сохранение изображений
Прежде всего хочу обратить Ваше внимание на то, что работа с редактором Фотошоп онлайн происходит целиком на стороне сервиса, и не занимает ресурсов Вашего компьютера.
В этом легко убедиться. Откройте редактор Фотошоп онлайн, и в нем какую-то картинку со своего компьютера. Даже если картинка открыта в этом графическом редакторе онлайн, Вы можете ее переименовывать, переместить в другое место, или вовсе удалить со своего компьютера. И после этого Вы сможете продолжать работать с ней в графическом редакторе. Из этого следует, что изображение полностью загружается на сервис, и все работа происходит именно там.
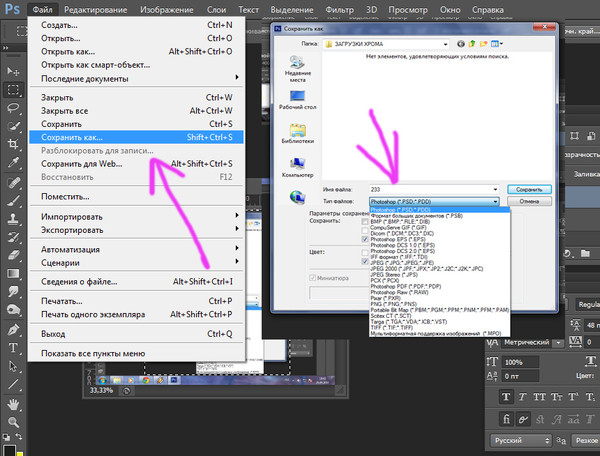
После того, как Вы поработаете с изображением, и захотите его сохранить, Вам нужно будет использовать пункт меню Файл — Сохранить, или клавиши Ctrl + S.
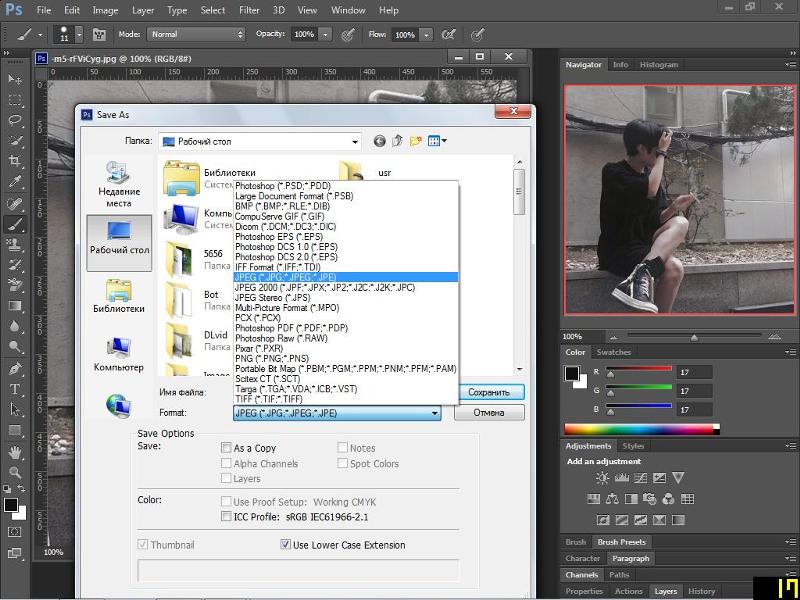
На выбор для сохранения предлагаются следующие варианты форматов картинок:
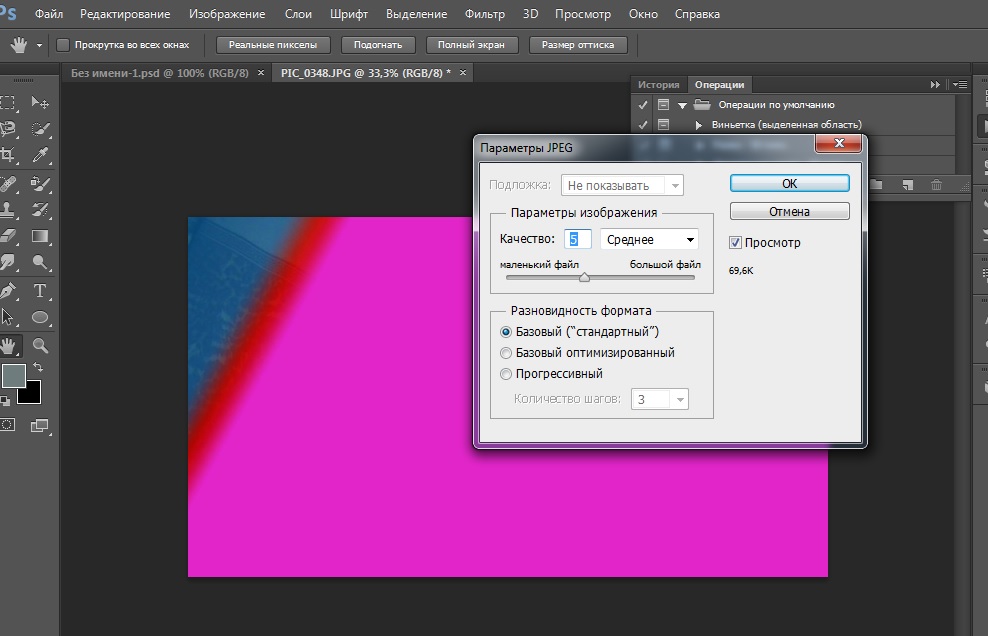
- JPEG — позволяет создавать изображения с огромным многообразием цветов и оттенков, их может быть до 16,7 миллионов, оптимально подходит для большинства изображений, если не требуется прозрачность. При сохранении в JPEG все слои со всеми настройками сводятся в один слой, впрочем, это касается и остальных форматов, кроме формата PXD.
- PNG — если картинка многоцветная, этот формат имеет больший вес по сравнению с JPEG при том же качестве, но PNG поддерживает прозрачность, в отличие от JPEG.
- BMP — прозрачность не поддерживает, сохраняет изображение абсолютно без потери качества, но картинка имеет максимальный вес, хотя конечно, если Вы возьмете картинку JPEG, и сохраните в формате BMP, ее качество от этого не улучшится.
- TIFF — позволяет сохранять изображения с большой глубиной цвета, и потому используется в полиграфии, прозрачность не поддерживает, вес файла большой, сравнимый с весом в формате BMP.
- PXD — единственный формат из перечисленных, который сохраняет слои и другие настройки изображения. После сохранения в этом формате Вы можете опять открыть его в редакторе Фотошоп онлайн, и продолжить работу со слоями, масками, стилями слоев и так далее, как если бы Вы и не прерывали работу.
Рекомендую сохранять изображение в этом формате, если есть вероятность, что Вам придется вернуться к работе над изображением.
Для практического применения, конечно, формат PXD не подходит, например, на сайте Вы его не сможете поставить. Он — только для работы в редакторе Фотошоп онлайн.
Этот формат аналогичен формату PSD в фотошопе. Кстати, формат PSD отлично открывается в редакторе Фотошоп онлайн, а вот формат PXD открываться в программе Photoshop не хочет.Растровая и векторная графика
И графический редактор Фотошоп онлайн, и программа Photoshop умеют работать с растровой и векторной графикой. Напомню, что растровая графика формируется с помощью маленьких одноцветных квадратиков — пикселей, а векторная графика — с помощью формул и символов.
В редакторе Фотошоп онлайн векторная графика — это текст, который Вы наносите на изображение. Когда Вы пишете текст на картинке, создается отдельный векторный слой для этого текста. На этом слое нельзя рисовать, нельзя пользоваться ластиком, например, стереть часть буквы. Но можно изменить шрифт, заменить букву в тексте, сделать буквы маленькими или большими. В растровой графике этого сделать Вы бы не смогли.
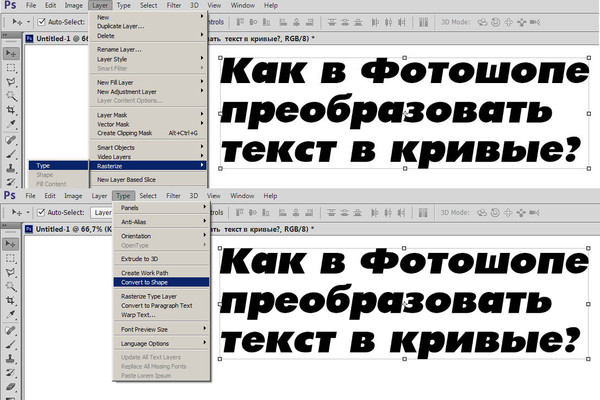
Но текстовый слой при желании можно сделать растровым. Для этого Вы можете воспользоваться меню Слой — Растрировать, или нажать на слой в палитре Слои правой клавишей мыши, и выбрать в контекстном меню команду Растрировать слой. После растрирования текст будет состоять из пикселей. Изменить шрифт, например, уже будет нельзя. Зато можно будет стереть часть буквы, или наоборот, пририсовать
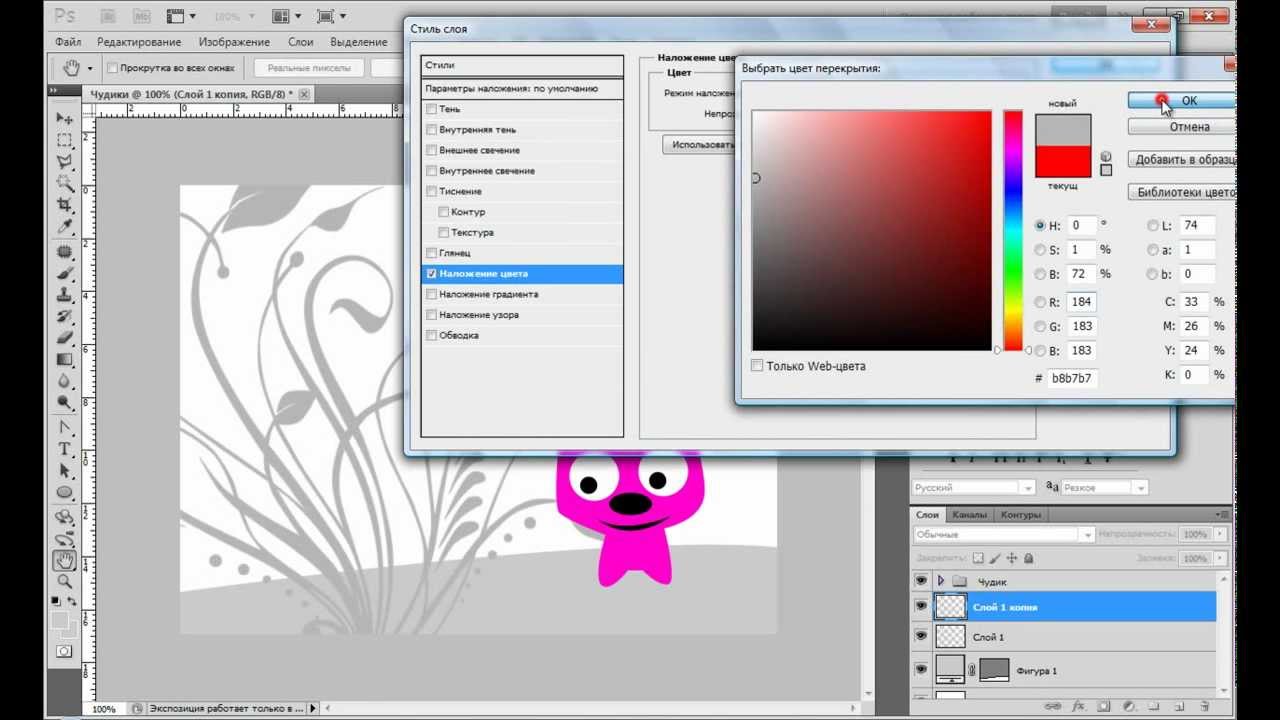
И к векторному, и к растровому слою можно применять стили. Для применения стилей можно выбрать пункт меню Стили слоев, или нажать на иконку Стили слоев на палитре Слои.
Если у Вас несколько слоев, можно скопировать стиль одного слоя, и вставить на другой. Для копирования стиля нужно кликнуть правой клавишей мыши по слою на палитре Слои, и выбрать команду Копировать стиль слоя. Для вставки применяется команда Вставить стиль слоя.
Видео о том, в каких форматах можно сохранять изображение в графическом редакторе Фотошоп онлайн, и о том, чем отличается векторная и растровая графика
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Как преобразовать PNG в вектор в Photoshop
Переносимая сетевая графика — это формат файла, предназначенный для сжатия файлов изображений без нарушения целостности их данных. Хотя PNG являются широко используемым и популярным форматом, изображения PNG зависят от разрешения, а это означает, что вы ограничены в том, как вы можете изменять их размер, прежде чем ухудшать их качество. Преобразуя PNG в векторное изображение, вы можете устранить проблему изменения размера и использовать изображение по своему усмотрению. Прочтите, чтобы узнать, как преобразовать PNG в вектор в Photoshop.
Откройте изображение, которое вы хотите преобразовать в Photoshop. Сначала попробуйте использовать инструмент «Волшебная палочка» на панели инструментов. Этот инструмент распознает объекты на базовом изображении и проведет вокруг них путь. Однако, если изображение более сложное, вам может потребоваться инструмент «Магнитное лассо». С помощью этого инструмента обведите края объекта, пока он полностью не замкнется. «Магнитное лассо» приклеится к краям объекта и обеспечит точную трассировку.
Затем перейдите к «Пути» и выберите «Создать рабочий контур из выделенного».»Как только вы это сделаете, контуры вокруг каждого объекта на фотографии превратятся в путь.
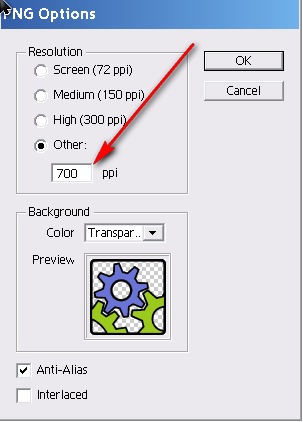
Пришло время экспортировать пути. Вы можете сделать это, выбрав «Файл» и нажав «Экспорт». Когда появится опция «Пути», выберите ее. Вы будете перенаправлены в новое окно.
Сохраните новое векторное изображение под другим именем, чем исходный файл PNG. Это предотвратит путаницу при использовании любого изображения. Файл следует сохранить в Adobe Illustrator как векторный файл.
Чтобы исправить недостатки контуров (которые могут появиться), снова откройте файл в Photoshop и используйте соответствующие инструменты, чтобы сгладить острые края. Обязательно используйте инструмент «Выбор пути», чтобы выбрать путь, который вы хотите исправить, прежде чем вносить изменения.
Хотя иметь возможность самостоятельно векторизовать изображение — это приятно, вы можете сэкономить время, скачав готовые изображения. Найдите идеальное изображение в нашей векторной галерее.
Вектор или Вексель? автор VAngelLJ на DeviantArt
Скачать в полном размере — необходим полный размер !Здесь я объясняю разницу между настройками инструмента «Перо», чтобы увидеть, работаете ли вы в Photoshop с вектором или растром.
Это руководство является визуальным дополнением к «Знаете ли вы…?» поле на моей странице пользователя, которое полностью цитируется ниже.
Есть немало людей, которых смущают различные настройки, и есть те, кто думает, что все, что создано в Photoshop, должно быть вексельным, в то время как Illustrator — это программа, которую люди используют для вектора. Последнее верно, люди часто этим пользуются, но Photoshop прекрасно умеет создавать векторные изображения.
Вам понадобится
Photoshop 7 +
Достаточные знания инструмента «Перо», чтобы создать форму или [использовать инструмент прямоугольник].
Знаете ли вы ..?
«В Photoshop то, что вы использовали инструмент« Перо »для создания чего-либо, не обязательно означает, что это вектор — и это также не обязательно означает, что это вексель только потому, что это было сделано в Photoshop, а не в Illustrator.
Инструмент «Перо» имеет две опции в этом отношении, которые называются «Слои фигур» и «Контуры». Если вы используете настройку слоев фигур, вы действительно создаете векторные фигуры, если вы используете настройку контуров, вы создаете растровые слои, состоящие из пикселей и не обладающие векторными качествами масштабируемости.
Если вы не уверены, делаете ли вы векторные фигуры или слои, вот три простых способа определить разницу во время работы:
1. Посмотрите на настройку инструмента «Перо» — он настроен на формы или он установлен на пути? Наведите указатель мыши на выбранный значок, чтобы узнать.
2. Измените размер изображения примерно до 50-100 пикселей в поперечнике — сделайте его очень маленьким. Затем снова верните его к исходному размеру. Если качество каким-либо образом ухудшилось, вы не используете векторные фигуры.
3.Начать новый путь. Создается ли автоматически новый слой-фигура или вы все еще работаете над ранее выбранным слоем? В последнем случае вы не работаете со слоями векторных фигур.
Наконец, если вы объедините какие-либо слои или добавите фильтры Photoshop, ваше изображение больше не будет векторным. Вы можете использовать эффекты слоя, такие как «наложение градиента» и «обводка», которые вы найдете в меню FX под списком слоев. Зачем? Они будут масштабироваться вместе с векторными формами, но фильтры (шум, блики линз, текстура) — нет.
Вот и конец урока! »
Изображение в вектор в Photoshop Учебное пособие по Photoshop
www.psd-dude.comУзнайте, как создать векторный фотоэффект из любого изображения, клипарт, графики.Вы можете получить векторных фотоэффектов чернилами всего за несколько простых шагов. Я планирую автоматизировать эти шаги в экшене Photoshop, который вы можете легко использовать и настраивать. А пока вы можете использовать настройки Photoshop и фильтры , такие как Photocopy и Threshold , чтобы создать этот векторный эффект .
ТвитнутьКак создать эффект векторного изображения в Photoshop
Узнайте, как создать эффект векторного изображения в Photoshop всего за несколько простых шагов.
В этом уроке я собираюсь показать вам простой способ создания изображения с векторным эффектом , используя любую фотографию / изображение / графику и т. Д. В следующем уроке я собираюсь покажу вам, как просто превратить из фотографии в векторную форму в Photoshop. Итак, давайте начнем с этого изображения девушки; вы Вы можете использовать любое изображение, но если вы хотите создать векторных силуэтов, лучше всего использовать фотографии с белым / черным фоном. Или, что еще лучше, вы можете использовать вырезанные изображения.
Дублируйте этот слой и назовите слои Girl 1 Layer и Girl 2 Layer . Вы также можете сохранить копию исходного слоя. Перейдите к Image > Adjustments и используйте Регулировка порога для модели Girl 1 Layer . Установите уровень в зависимости от размера вашей фотографии, деталей и т. Д.
Установите цвет переднего плана черным, а цвет фона — белым . Перейдите к Filter > Sketch и используйте Photocopy фильтр для Girl 2 Layer .
Установите режим наложения Girl 2 Layer на Multiply и объедините два слоя.
Снова используйте настройку Threshold для нового созданного слоя.
Для получения гладких краев перейдите к Filter > Stylize и выберите Diffuse
Преобразование изображения в векторную форму
Теперь давайте преобразуем изображение в векторную форму.
Для этого есть много способов, но я покажу вам самый простой.Прямо сейчас у нас есть изображение с черными и белыми областями. Давайте выделим черные области, перейдя к Select > Color Range … и выбрав Shadows со следующими значениями:
Это создаст выделение черных областей. Щелкните инструмент Marquee Selection Tool прямо под инструментом Move Tool , а затем щелкните правой кнопкой мыши по выделению. Выберите опцию Make Work Path , допуск 1px в порядке.Чем выше допуск, тем более плавные кривые векторной формы, но также менее детализированы.
Мы можем преобразовать текущий Work Path в векторную форму, перейдя в Layer > New Fill Layer … > Solid Color . Выберите черный в качестве цвета и введите имя для нового слоя, например Girl Vector Shape Black .
Этот новый созданный слой на самом деле является векторной формой. Чтобы убедиться, что векторная фигура представляет собой единую фигуру, перейдите к инструменту выбора формы (, инструмент текста) () и выберите всю фигуру, затем объедините все части векторной фигуры.
Для печати векторной формы на футболке, например, достаточно слоя Girl Vector Shape Black . Но если вы хотите получить полное векторное изображение, нам нужно создать аналогичный слой для белых областей. Для этого проделайте те же шаги на начальном черно-белом слое из Select > Color Range … , но на этот раз выберите Highlights .
Назовите получившийся слой Girl Vector Shape White , выбрав белый цвет для слоя заливки Solid Color .
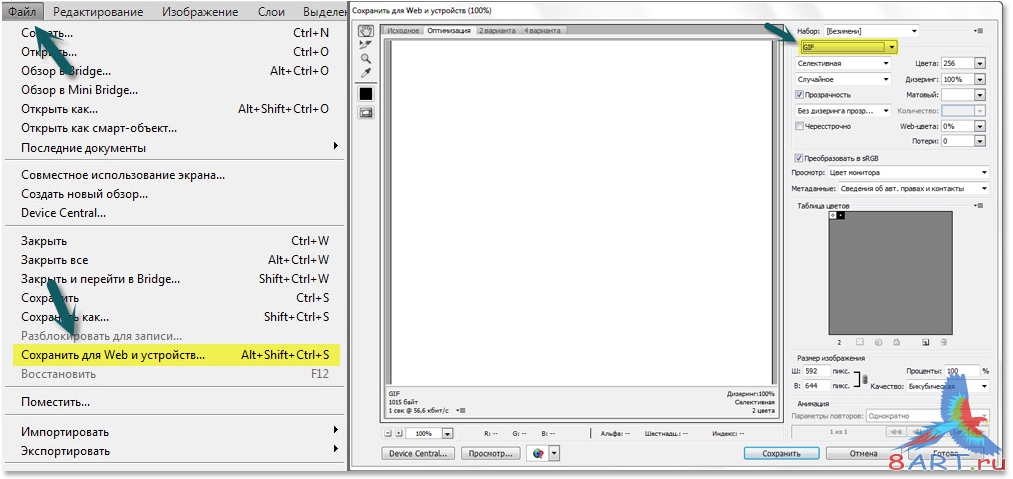
Экспорт векторного изображения SVG из Photoshop
Итак, мы преобразовали наше изображение в векторное с помощью инструментов Photoshop. Что теперь?
Мы можем экспортировать наши векторные формы Photoshop в форматы векторных изображений, такие как SVG. Для этого щелкните правой кнопкой мыши на слоях-фигурах и выберите Export As … , выбрав SVG в качестве формата для экспорта.
Вот как вы можете преобразовать изображение в векторный эффект . Теперь вы можете использовать кисть Paint Brush черного цвета, чтобы закрыть зазоры и использовать Инструмент Paint Bucket Tool , если вы хотите добавить цвет.Я также добавил векторных солнечных лучей , используя эти бесплатные солнечные лучи кисти для создания векторного фона комиксов. Похожую технику я использовал в одном из моих старейших руководств о том, как создать Эффект комиксов в Photoshop
В этом следующем уроке вы узнаете, как превратить векторный эффект Photoshop в реальное векторное изображение, размер которого можно изменять без потери качества и экспортировать в Illustrator.
Этот набор содержит 1 послойный PSD файл, который позволит вам создать силуэт векторной формы из любой фотографии / графики / изображения .В упаковке также есть Экшен Photoshop, который можно использовать для создания нестандартных форм .
Вы также можете попробовать этот экшен Photoshop, который с помощью Photoshop превращает любое изображение JPG в векторное. Результатом является сложное векторное изображение с цветами, а не просто силуэт векторной формы.
- уникальный Экшен Photoshop для создания векторных изображений одним щелчком мыши
- создание векторных фигур, векторных силуэтов, векторных изображений, векторной графики из любого изображения
- 300 dpi отлично подходит для печати (футболки, кофейные чашки, журналы, книги, флаеры и т. Д.)
- Протестировано и работает с Photoshop CS и CC, все языковые версии
- Требования: цвет RGB, 8 бит, 72-300 точек на дюйм
- Простота редактирования и настройки
- Полностью настраиваемый
- Требуются небольшие навыки работы с Photoshop
