Какой шрифт лучше для баннера: как и зачем с ней работать — статьи на Skillbox
как и зачем с ней работать — статьи на Skillbox
Дизайн создает первое впечатление о продукте и выстраивает эмоциональные связи между производителем и покупателем. Важную роль в этом процессе играет типографика, а именно — шрифты, которые используются в оформлении продукта.
Типографика — искусство оформления наборного текста. Ее законы, правила и нормы основываются на том, как читатель воспринимает визуальную информацию. В разных языках — разные правила набора. Например, в русском языке тире отбивается неразрывным пробелом с двух сторон, в английском — не отбивается совсем. Хорошая типографика незаметна, но делает чтение приятным и удобным.
До XIX века шрифты использовались в основном для книгопечатания. С появлением афиш, вывесок и объявлений шрифты стали неотъемлемой частью бизнеса и рекламы. Изменились и задачи: шрифт должен не только красиво выглядеть на бумаге, но и привлекать внимание потенциального клиента, легко читаться на любой поверхности и при разной освещенности.
Ежедневно мы видим сотни шрифтов: на вывесках, дорожных указателях, в торговых центрах, на рекламных баннерах, упаковках товаров и сайтах.
Представьте, что на свете был бы лишь один шрифт. Как бы мы отличали «Пятерочку» от «Магнита», «Бородинский хлеб» от «Николаевского», «Медузу» от «Комсомолки»? Только по названию: каждый раз нам бы пришлось читать название целиком.
Типографика помогает выделяться среди конкурентов, доносить пользу своего бизнеса до клиентов, вызывать определенные эмоции, формировать ассоциации. Без типографики не получится эффективно расположить текст на сайте, сделать вывеску или баннер, оформить пост в соцсетях, сверстать листовку и визитку. Посмотрите на сайт Revolut. Простое и четкое предложение «Лучше, чем ваш счет в банке», написанное открытым гротеском, располагает к тому, чтобы как минимум продолжить и листать дальше.
Правильно подобранный и набранный шрифт со временем начинает работать на узнаваемость торговой марки и бренда. Например, большинство банков используют на сайте шрифты без засечек. Чтобы выделиться, мобильный банк «Точка» для главных объектов на странице и заголовков использует шрифт с засечками.
Например, большинство банков используют на сайте шрифты без засечек. Чтобы выделиться, мобильный банк «Точка» для главных объектов на странице и заголовков использует шрифт с засечками.
Антиква — так называют шрифты с засечками. Нередко в названии шрифтов этой группы можно найти слово serif (лат. засечка). Засечки — это короткие штрихи, которые обрамляют основные элементы букв. Антикву используют для набора основного текста в книгах и оформления текстов, заголовков в интернете.
Брусковый шрифт — подтип антиквы, с элементами гротеска. У брускового шрифта есть засечки, но не округлые изящные, а мощные рубленые, словно высеченные из камня. Такие шрифты впервые возникли в Англии и применялись в начале XIX века.
Гротеск — шрифт без засечек. В названии этих гарнитур часто встречается сочетание sans serif (лат. без засечек). Они появились в конце XVIII века и изначально применялись в рекламе как акцидентные. В XX веке с развитием новой школы типографики их начали использоваться для набора текста.
У каждого шрифта — свои настроение, ритм и динамика. Он может быть шутливым, строгим, игривым, дружелюбным или, наоборот, холодным. В книге «О шрифте» Эрик Шпикерман сравнивает шрифты с людьми, предметами, явлениями и эмоциями. Шрифт — это язык коммуникации, так же, как русский, английский, китайский. Автор сохраняет эту мысль в каждой главе, раскрывает ее с разных сторон, проводит аналогии между шрифтом и человеческими эмоциями.
В книге «О шрифте» Эрик Шпикерман сравнивает шрифты с людьми, предметами, явлениями и эмоциями. Шрифт — это язык коммуникации, так же, как русский, английский, китайский. Автор сохраняет эту мысль в каждой главе, раскрывает ее с разных сторон, проводит аналогии между шрифтом и человеческими эмоциями.
Чтобы выбрать шрифт для логотипа или сайта, определите, какое настроение вы хотите передать. В этом вам помогут следующие вопросы:
- Какой имидж у вашей компании?
- Какие качества ценят клиенты?
- Какие качества вашей компании вы хотите подчеркнуть: надежность, креативность, стабильность?
- Опишите свой бренд в трех словах. Какие бы это были слова?
- Кто ваш идеальный клиент?
Если шрифт и содержание продукта, услуги не соответствуют друг другу, не сочетаются с основным дизайном, это создает визуальный диссонанс для конечного потребителя.
Не используйте причудливые шрифты. Если у вас недостаточно опыта и знаний, не используйте необычные, плохо читаемые шрифты. Будьте проще, чтобы не случился шрифтовой скандал, как на чемпионате мира по футболу в России.
Adidas, один из спонсоров чемпионата мира, поставлял экипировку для большинства команд. Специально для этой формы компания разработала шрифт, которым писали фамилии игроков. Вряд ли его можно назвать хорошим.
Для сравнения посмотрите на шрифты Nike, второго по величине спонсора чемпионата. У компании другой подход к типографике: для каждой команды Nike разрабатывает оригинальную гарнитуру.
Используйте простые и стандартные шрифты. Не слушайте тех, кто говорит, что стандартные шрифты это скучно. С их помощью можно создавать сильные знаки. Пример простой типографики: логотип студии DILETTANT. Денис Башев набрал его с помощью Arial.
Денис Башев набрал его с помощью Arial.
У многих зарубежных компаний в основе логотипа лежит шрифт Helvetica, например, — старый логотип Microsoft, Lush, Nestle и Toyota.
Не ориентируйтесь на конкурентов. По статистике Tasty Placement, 63% мировых брендов используют гротески, из них треть — Helvetica. Это не значит, что вы должны писать все тексты на сайте и упаковке тем же шрифтом. Контраст не должен быть кардинальным. Достаточно взять шрифт с более яркими выносными элементами или другим типом засечек, выбрать более открытый гротеск, заменить шрифт на антикву или брусковый.
Недавно Netflix отказался от чрезмерно популярного гротеска Gotham и разработал собственный шрифт Netflix Sans. По первоначальным подсчетам, это позволит компании сэкономить несколько миллионов долларов на покупке лицензии шрифта.
Хороший пример того, как можно выделиться среди конкурентов, — это рынок медиа. В соцсетях большинство СМИ оформляет картинки гротесками, но посты The Village заметнее благодаря антикве.
В соцсетях большинство СМИ оформляет картинки гротесками, но посты The Village заметнее благодаря антикве.
Издание Meduza использует отдельные шрифты для разных рубрик: для новостей — антиква, для историй — гротеск.
Используйте не более двух шрифтов. Если вы только начинаете заниматься типографикой, не экспериментируйте с большим количеством шрифтов. Одного-двух обычно достаточно, чтобы аккуратно расположить текст на странице. Переизбыток шрифтов превращает текст в неразборчивую мазню и разрушает композицию.
Выбирайте шрифты с одинаковыми высотой и шириной строчных букв. Высота строчных букв без выносных элементов — это расстояние от базовой до верхней линии шрифта. Ширина — расстояние от левого до правого края графемы. В сочетаемых шрифтах должны одновременно присутствовать контраст и единство. Одинаковые высота и ширина строчных букв создают равномерный уровень насыщенности абзаца.
Главное требование при выборе шрифтовой пары — сохраняйте контраст. Гротеск хорошо сочетается с антиквой, брусковая антиква — с моноширинным гротеском. Старайтесь не использовать два слишком похожих шрифта: теряется контраст между заголовками и основным текстом.
Вторая по распространенности ошибка: несколько кеглей в одном тексте. Для хорошей типографики достаточно одного шрифта и трех-четырех кеглей: для основного текста, заголовка, подзаголовков и цитат.
Издание «Такие дела» использует для лонгридов два шрифта: гротеск для заголовков, антикву для основного текста. Вопросы журналиста выделяют болдом. Font Pair — сервис позволяет посмотреть, как сочетаются между собой основные шрифты Google Fonts. Вы можете комбинировать шрифты для классического стиля «антиква — антиква» и для современного дизайна «гротеск — гротеск».
Вы можете комбинировать шрифты для классического стиля «антиква — антиква» и для современного дизайна «гротеск — гротеск».
Typotheque — идеальный инструмент для работы со шрифтами на латинице. Кириллических начертаний здесь немного — всего 37, зато латинских — 72. Кроме этого, есть еще шрифты для арабского, иврита и греческого.
Just My Type — инструмент позволяет загрузить шрифты из сервисов TypeKit, H&FJ и проверить на совместимость.
Fast Print — шпаргалка для дизайнеров по совместимости шрифтов Google Fonts. Работает как таблица Пифагора: выбираете два шрифта и смотрите, какой цвет стоит на их пересечении. Белый — шрифты хорошо сочетаются; светло-серый — нежелательно сочетать эти шрифты; темно-серый — следует избегать сочетания этих шрифтов.
Вбить в Google «бесплатные шрифты скачать» несложно. И в этом нет ничего плохого — бесплатной гарнитурой тоже можно аккуратно оформить текст. Но есть важный момент, о котором многие забывают: проверка лицензии шрифта. Большинство шрифтов подходит только для личного и некоммерческого использования.
Большинство шрифтов подходит только для личного и некоммерческого использования.
Некоторые даже бесплатные шрифты нельзя использовать для бизнеса. Обычно у них есть лицензия на персональное или образовательное использование. Бывают шрифты с ограничением по количеству использований в печати или на сайтах. Поэтому в любом случае проверьте лицензию, чтобы защитить себя и клиента.
Google Fonts — самый известный сайт со шрифтами для личного и коммерческого использования. Их можно встроить на сайт или скачать для работы в графических редакторах.
Webfonts — русскоязычный ресурс с большой библиотекой бесплатных качественных шрифтов для работы в Adobe Photoshop или текста на сайте.
Dafont — одна из наиболее богатых коллекций бесплатных шрифтов. Вы наверняка найдете подходящий вариант среди20 тыс. наименований, представленных на сайте.
1001 Free Fonts — широкий выбор бесплатных шрифтов и аналогов официальных.
Typography — cайт, посвященный созданию логотипов и типографике в целом. Помимо интересных и полезных рекомендаций, вы также найдете здесь немало красивых и качественных шрифтов.
Помимо интересных и полезных рекомендаций, вы также найдете здесь немало красивых и качественных шрифтов.
Font Space — сайт с рукописными и акцидентными шрифтами.
Fonts Online — на сайте удобный поиск с категориями шрифтов и сортировкой по языкам. Здесь вы найдете аналоги глаголицы, готического и римского письма, рукописные и акцидентные шрифты.
Font Base — приложение, которое позволяет брать шрифты в аренду, систематизировать шрифты по папкам и проектам, разрабатывать свои начертания. Подписка стоит3 доллара в месяц.
Бесплатные шрифты — группа во «ВКонтакте» с бесплатными шрифтами.
Типографика — основа, с которой стоит начинать в дизайне. На курсе «Веб дизайн с 0 до PRO» вы сможете подробнее узнать, как с помощью типографики создавать узнаваемый дизайн и привлекать внимание пользователей, как подбирать шрифтовые пары, верстать текст по сетке и делать его удобным для чтения.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Какой шрифт выбрать для наружной рекламной вывески?
Существует огромное количество шрифтов, используемых в наружной рекламе. И, разрабатывая проект будущей конструкции, выбирая для неё шрифт, разумеется, что каждый специалист старается выбрать привлекательный вариант шрифта, который будет не только украшением наружной рекламы, но и приносить пользу.
Заказать расчёт стоимости разработки шрифта
Нужно заметить, что независимо от того, для какой организации изготавливается вывеска, выбор определённого шрифта основывается на некоторых правилах, позволяющих разработать эффективную рекламную конструкцию, полезную и интересную для потенциального клиента. Они основываются на следующих пунктах:
Они основываются на следующих пунктах:
- для одной конструкции не рекомендуется использовать более двух шрифтов;
- все выбранные шрифты должны быть гармоничными и соответствовать определённому стилевому направлению;
- выбранные шрифты должны быть лёгкими и удобочитаемыми.
Типы шрифтов
Всё существующие виды шрифтов делятся на три типа, каждый из которых довольно активно используется. Обозначим их:
- Шрифты с засечками (антиква). Такие шрифты имеют особенность, заключающуюся в наличии засечек на конце линий букв. Такая технология позволяет вести глаз читателя вдоль строк в случае чтения информации, большой по объёму. Шрифты с засечками выглядят очень официально и презентабельно. Чаще всего шрифты с засечками используются для изготовления вывесок или объёмных букв для исторических зданий.
- Рубленные шрифты. Данный вид шрифтов представляет собой шрифты без засечек. Соединительные шрифты знаков имеют одинаковую толщину, за счёт чего достигается воздушность.
 Они выглядят более современно. Такой вид шрифтов довольно активно используются дизайнерами, так как позволяет применять неограниченную фантазию.
Они выглядят более современно. Такой вид шрифтов довольно активно используются дизайнерами, так как позволяет применять неограниченную фантазию. - Декоративные шрифты. Стали очень популярны в последние годы. Активно используются на вывесках, изготавливаемых для торговых объектов, салонов красоты, фотосалонов, пиццерий. Такой вид шрифтов представляет собой имитацию ручного написания букв. Причём варианту курсива могут быть самыми различными. Среди недостатков таких шрифтов можно отметить слабое восприятие, хотя они и имеют очень привлекательный внешний вид.
Шрифт Sans Serif
«Гроте́ск, рубленый шрифт (брит. англ. sans serif, от фр. sans — «без» и англ. serif — «засечка»; амер. англ. gothic type — «готический шрифт») — шрифт без засечек.
Первый наборный шрифт этого класса был создан в 1816 году. Он применялся для привлечения внимания в рекламе и заголовках. Основоположником современных типографских универсальных гротесков считается шрифт Акциденц Гротеск, разработанный в 1896 году неизвестным художником фирмы Berthold. В XX веке гротески применялись как для акциденции (привлечение внимания), так и для текстового набора. Среди рубленых шрифтов в XX веке наибольшее распространение получили шрифты — Франклин Готик (1905), Гельветика (1957), Универс (1957).» (wiki)
В XX веке гротески применялись как для акциденции (привлечение внимания), так и для текстового набора. Среди рубленых шрифтов в XX веке наибольшее распространение получили шрифты — Франклин Готик (1905), Гельветика (1957), Универс (1957).» (wiki)
Особенности написания букв на вывесках
Нередко при изготовлении рекламных конструкций используются строчные и прописные буквы. В данном случае для лучшего восприятия следует руководствоваться следующими правилами:
- если на вывеске используются строчные буквы, то начинаться надпись должна с заглавной буквы;
- в случае, когда на вывеску наносятся прописные буквы, то требуется соблюдать интервал между буквами, ибо в противном случае они будут сливаться и плохо читаться;
- при использовании на горизонтальной вывеске букв одного размера, интервал между ними должен быть одинаковым;
- если изготавливается вертикальная вывеска, то наносимые буквы на неё в вертикальном варианте должны смотреть «ногами» к фасаду здания;
- важное значение имеет и расстояние между строками; использование двух шрифтов допускается для информации в две и более строки, при этом расстояние должно укладываться в 1,25 – 1,5 раза больше, нежели высота строчных букв;
- выбирать стиль и вид шрифта следует, исходя из стилевой направленности здания, что позволит вывеске смотреться эффектно и гармонично.

Изготовление рекламных вывесок всегда основывается на практической эффективности конструкции, её привлекательности отношению к ней прохожих. Опытные специалисты по производству наружной рекламы точно знают, чем нужно руководствоваться, разрабатывая проект вывески для того или иного здания и как реализовать задуманное.
15 правил создания кликабельного баннера :: Shopolog.ru
Сегодня баннерную рекламу в той или иной форме используют все компании. Да да, даже для таргетированной рекламы в социальных сетях вы рисуете баннеры! Это неудивительно, ведь она является идеальным инструментом повышения узнаваемости бренда, доступна и главное — измерима. Но в интернете так много баннеров и временами они настолько незаманчивы, что мы, потенциальные клиенты, их игнорируем.
Давайте представим, что у вас заказали баннер, который должен стать мегакликабельным. Что обязательно нужно учесть, чтобы баннер кликали, а не игнорировали?
Цвета
Цвета вызывают разные ассоциации, поэтому подбирайте их с учетом того, какие эмоции хотите пробудить в пользователях. Обратите внимание на цвет, потому что это первое, на что отреагируют пользователи, которые увидят баннер.
Обратите внимание на цвет, потому что это первое, на что отреагируют пользователи, которые увидят баннер.
Например, наш сервис динамического ремаркетинга при трансляции объявлений учитывает, чтобы цветовая схема объявлений соответствовала сайту магазина (цвет кнопки и фона). Так мы напоминаем пользователям какими товарами и на каком сайте они интересовались. Объявления выглядят как небольшая копия сайта и работают на подсознание. А оно, как известно, есть у всех.
Визуальная иерархия
Обязательные составляющие баннера:
Логотип компании работает на узнаваемость. Проследите, чтобы он был заметен, но не перекрывал предложение и призыв к действию. В сервисе динамического ремаркетинга логотип используется всегда и обязательно. Так, объявления напоминают не только о ранее просмотренных товарах, но и о сайте, на котором человек смотрел товар.
Баннер презентует продукт или услугу, привлекая внимание скидкой или специальными условиями. Помните, на многих площадках есть ограничение — текст не должен занимать более 20% баннера.
Помните, на многих площадках есть ограничение — текст не должен занимать более 20% баннера.
При создании объявлений в динамическом ремаркетинге, если у клиента есть данные об изменении цены, мы показываем скидки в объявлениях, транслируя старую и текущую цену, чтобы дать клиенту понимание выгоды покупки именно сейчас.
- Призыв к действию.
Это главный элемент баннера, который побуждает пользователя кликнуть. Используйте кнопки с фразами “Купить”, “Узнать больше”, “Зарегистрироваться”.
Пример баннера Jaguar:
Наш пример:
Размеры
Загружайте в Гугл Эдсенс баннеры самых конверсионных размеров:
- 336×280 большой прямоугольник
- 300×250 средний прямоугольник
- 728×90 шапка
- 160×600 “небоскреб”.Идеальное место для показа баннера — первый экран, в окружении основного контента страницы.

Наш сервис работает с Google Adwords. У Google порядка 400 шаблонов и под каждый сайт он самостоятельно подбирает подходящий размер.
По нашей статистике средний сtr по баннерам у нас колеблется от 0,5% — 1,50% в зависимости от аудиторий на тематических площадках Google.
Дизайн
Человеку достаточно секунды, чтобы оценить баннер. В плоском дизайне сайтов кричащие баннеры выглядят неуместными и раздражающими. Откажитесь от кричащих баннеров с широкой цветовой палитрой в пользу простоты и лаконичности. Используйте простые баннеры с акцентом на содержании.
Чем больше контента, тем скорее вы запутаете пользователей и отпугнете. Не ослепляйте анимацией, радугой цветов и информацией.
Рассмотрим в качестве примера наш баннер и расскажем, что в нём учтено. На объявлении есть логотип и основные преимущества жилого комплекса: метро, невысокая стоимость квартир, скидка. Нет кричащих цветов, каждая мысль акцентирована, на баннере изображена знакомая символика метро.
Кнопки на баннерах
Кнопки определяют кликабельность (CTR) баннера. Разместите их под основным содержимым или справа внизу в зависимости от размера баннера. Следите за их единообразием в наборе баннеров.
Ценность любого баннера определяется количеством кликов, поэтому важно вовлекать людей. Хороший баннер имеет понятный призыв к действию. Он показывает, что произойдет после клика.
При наведении курсора на кнопку товара можно менять цвет кнопки. Мы так делаем для сайтов со сложной цветовой схемой логотипа, как на примере или для сайтов с несколькими основными цветами в оформлении. В примере при наведении курсора кнопка становится из розовой в голубой.
Границы, обводка
Убедитесь, что содержимое баннера использует все пространство.
Если баннер белый, то его границы обводят однопиксельной серой рамкой. Даже если фон не белый, необходимо добавить тонкую темную границу, чтобы выделить баннер.
Пример баннера Сбербанка:
Наш пример:
Текст
Заголовок и текст должны быть разного размера и занимать не более четырех строк. Откажитесь от курсива, капслока и шрифта мельче 10.
Изображения
Подбирайте изображения, имеющие отношение к вашему сообщению и усиливающие его. Не можете сфотографировать моделей, оформите подписку на сток.
Реклама джинс от Levis является тому примером:
Если говорить в целом об изображениях на баннерах, то картинки не всегда обязательны. Сильный текст и хорошая типографика работают не хуже.
Соответствие стилю компании
Баннер ссылается на целевую страницу с информацией о предложении. Убедитесь, что дизайн баннера и сайта или лендинга соответствует стилю компании. Стилистическое различие баннера и сайта могут отразиться в показателе отказов.
В качестве примера приведем наш баннер с дальнейшим переходом на целевую страницу:
Соответствие дизайну сайта
Вы завоюете доверие пользователей, если баннер будет органично вписан в общий фон сайта, на котором размещён. При этом реклама должна оставаться видимой и кликабельной.
При этом реклама должна оставаться видимой и кликабельной.
Ощущение срочности
Придайте ощущение визуальной срочности с помощью ярких цветов и ограниченным количеством товара.
Анимация
Анимированные баннеры могут быть эффективнее статических. Но только в том случае, если анимация не отвлекает от основного сообщения.
Используйте простую анимацию не дольше 15 секунд и не больше трех повторений. Финальный кадр — призыв к действию.
Интерактивность
Интерактивность баннеров больше не ограничена стрельбой по уточкам как в 1999 году. Теперь мы можем выйти за границы баннера.
Формат файла
Сохраните баннер в формате, который поддерживается в сети. Помните, что не все устройства поддерживают flash-баннеры. Стандартные форматы — png и jpg для статических и gif для анимированных баннеров.Выбирайте их и не ошибетесь!
Размер файла
Чем меньше, тем лучше. Google Adwords рекомендует ограничить размер баннера до 150 Кб. Баннер должен загружаться быстро, иначе посетитель страницы пропустит его.
Google Adwords рекомендует ограничить размер баннера до 150 Кб. Баннер должен загружаться быстро, иначе посетитель страницы пропустит его.
Заключение
Подведем итоги. Понятная цель, призыв к действию, релевантность и соответствие стилю компании — главные составляющие кликабельного баннера.
Качество баннера не в том, как он выглядит, а в кликах, которые он приносит. Он может быть не самым совершенным с точки зрения дизайна. Но, если он приносит клики, вы все делаете правильно.
Автор: Елена Крыкина, Директор по маркетингу Reenter
Какой шрифт выбрать для сайта
От автора: типографская разметка – обширное поле деятельности. Люди посвящают годы своей жизни этому древнему ремеслу, и всегда найдется что-нибудь новое для изучения. В этой статье, я сделаю обзор основных моментов, которые следует обдумать при выборе шрифта для своего сайта и гарнитуры (набор из одного или нескольких шрифтов). После чего вопросы на подобие «Какой шрифт выбрать?» у вас отпадут сами по себе.
После чего вопросы на подобие «Какой шрифт выбрать?» у вас отпадут сами по себе.
Практическая типографская разметка
При создании дизайна для Сети вам нужно принять к сведению, что контент будет меняться. О том, чтобы тратить время на кернинг (подгонку пробелов между отдельными буквами) каждого заголовка большого вебсайта, вопрос даже не стоит. Другими словами, вы отказываетесь от контроля.
Сегодня я собираюсь сосредоточиться на практической разметке. Для меня это означает понимание того, что полного контроля над типографией своих вебсайтов вы никогда не получите. Выбор гарнитуры шрифтов, решение вопроса размера – это все те вещи, на которые мы, как дизайнеры, можем повлиять. Практическая разметка означает как, и еще более важно, зачем приводить в порядок то, что вам подконтрольно. Давайте начнем.
Читабельность при выборе шрифта
Перед тем как выбрать шрифт для сайта, вам следует ответить на некоторые вопросы. Что вы делаете с написанным? Читаете! Почему же множество вебсайтов так сильно усложняют это дело? Будь то крошечный размер шрифта, бессистемная высота строки или даже простые уродливые шрифты – кажется, многие сайты не хотят вам дать возможность нормально прочесть свое содержимое!
Сделав написанное удобочитаемым, вы немедленно опередите по крайней мере половину своих конкурентов, что на самом деле здорово, потому что не так уж сложно!
Веб-дизайн. Быстрый старт
Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееКак выбрать гарнитуру шрифта?
Решая, какую гарнитуру применить на своем вебсайте, важно помнить: не перемудрите. Я знаю, как много дизайнеров недолюбливают использование Helvetica оттого, что она широко применяется. Я согласен, но это утверждение оставляет в стороне важные данные: почему. Люди слишком часто пользуются Helvetica, потому что он ужасно хорош. Он отлично подходит к любому дизайну, какой только можно себе представить, хорошо работает как в маленьком, так и огромном размере.
Установка такой ругаемой гарнитуры шрифтов может идти вразрез с вашими убеждениями, но если это работает, то принимайтесь за дело.
Основной текст, вероятно – как раз та часть дизайна, которая должна быть самой читабельной, так что убедитесь, что выбираете шрифт, который хорошо работает при маленьких размерах. Что я этим имею в виду? Если вы можете установить основной текст на 10px и все еще различать, о чем там пишется, то это отличный показатель читабельности гарнитуры шрифтов.
Это что касается основного текста, но как насчет заголовков, какой шрифт выбрать именно для них?
Вычислить читабельность больших заголовков гораздо проще, чем основных текстов. Если можно немедленно различить, о чем там пишется, то заголовок достаточно читабелен.
Хорошо то, что как только вы поработаете над достаточным количеством проектов, у вас сложится отличное представление о том, какие из гарнитур работают, а какие нет. С тех пор вы сможете лучше судить о том, какие шрифты выбирать.
Не существует формулы выбора верных шрифтов вашего вебсайта. Часто лучший способ решить, на каком остановиться – это попробовать каждый, который, как вы считаете, должен работать, а затем сравнить их. Выбор шрифтов на самом деле инстинктивен, но важно помнить, что 90% времени пользователь не будет раздумывать, что же за шрифт был тут применен, так что если он читаем – значит, достаточно хорош.
Выбор пары
Очень редко (если вообще бывает) случается ситуация, когда для использования на сайте подходит всего одна гарнитура. На среднем вебсайте используется много текстов. Не может получиться так, что одна гарнитура подойдет для них всех! Подавляющее большинство хорошо спроектированных вебсайтов применяют две: одну для основного текста и вторую для заголовков.
При выборе пары шрифтов важно обдумать, как они будут смотреться вместе. «Они достаточно похожи?» «Слишком похожи?» «Недостаточно разные?» Вы должны себе задать все эти вопросы. Я считаю, что лучший способ подобрать пару хорошо смотрящихся вместе шрифтов – просто поставить множество их рядом и решить, какие лучше. Нельзя этого узнать, пока не попробуете.
Иногда самыми подходящими будут два sans-serif, а в другое время вам понадобится sans для заголовков и serif для основного текста. Не имеет особого значения, что они смотрятся похожими, значение имеет то, что они действуют похоже. Это, конечно, зависит от остального дизайна вашего проекта. Какие бы шрифты вы не выбрали, они должны точно передавать ваше послание, и если это означает контрастные гарнитуры, тогда продолжайте в том же духе.
Саймон Коллисон (Simon Collison) использует в своем сайте идеально подобранные шрифты, выбирая мощный sans-serif для основных заголовков и простой Serif для всех прочих, меньших заголовков, а также для основного текста. Это партнерство искусно передает то, что пытается сказать вебсайт так, как не смог бы выразить каждый шрифт по отдельности.
Размер
Как правило, дизайнеры устанавливают размер основного текста как минимум на 12px. Большинство, однако, выбирают размер вроде 14px, который читается еще лучше. Выбрать размер шрифта основного текста довольно легко, а сложности начинаются с заголовками.
Насколько большими должны быть заголовки? Бывает по-разному. Собственными наблюдениями и в процессе создания вебсайтов я пришел к мысли, что заголовок должен быть настолько большим, насколько нужно. Это значит, что вы должны опробовать различные размеры, пока не найдете достаточно большой для привлечения внимания к чему следует, но не более того, если только огромный текст – не то, чего вы добиваетесь, и в таком случае продолжайте в том же духе.
Иерархия
По своей сути заголовок большой. На странице он – важный элемент, так что, естественно, он должен быть больше, правильно? И да, и нет. Да, заголовки обычно больше прочих элементов, и нет, это не единственный способ привлечь к ним внимание. Цвет, насыщенность и расположение в равной степени важны для учреждения четкой визуальной иерархии ваших страниц.
Ее ключевой момент, о котором нужно помнить – то, что все относительно. Текст на сайте просто должен выделяться по сравнению с другими текстами. Возьмите как пример сайт Уилсона Майнера (Wilson Miner). Его заголовки довольно маленькие для своей важности и на удивление близки по размеру. Однако использование им цвета дает возможность различить самые важные заголовки и придает им больше веса.
Использование типографии очень важно для установления визуальной иерархи, будь это посредством размера, цвета, плотности или даже размещения.
Межстрочный интервал
Межстрочный интервал, или пробел между строками текста, незаменимый инструмент читабельности. Плохой интервал может разрушить выдающийся при других условиях фрагмент основного текста, а хороший – сделать даже более плохой текст читабельным. К счастью, это не так сложно реализовать.
С помощью свойства CSS line-height (высота строки) можно легко установить пробел между строками основного текста. В общем говоря, для больших текстовых блоков хороший размер – в 1,5 раз больше размера текста. У более мелкого текста должен быть меньший междустрочный интервал, а у огромного – большой. На самом деле не так сложно.
Трекинг
Трекинг – это пробел между знаками в тексте. Отмечу, что он – нечто непонятное, когда дело доходит до «практической разметки текста», тут CSS не дает нам сильно контролировать его. Обычно в маленьком тексте вам не придется об этом беспокоиться, это становится проблемой только для заголовков. В общем, при добавлении в CSS letter-spacing: 1px; или letter-spacing: 2px; между буквами будет достаточный интервал.
Другое место, где будет выгодно добавить интервал – это маленькие заглавные буквы. Тут обычно хорошо получается, если добавить дополнительный пиксель или пару между символами, так как они, естественно, выглядят больше.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееЦвет
Хотя, строго говоря, не относящийся к типографской разметке, цвет – очень важная деталь каждого типа вебсайта. Я говорю не о цветовых схемах, а больше о контрасте, нужном для обеспечения читабельности сайта. Черный текст на белом (или светлом) фоне считается самым читабельным цветом для текста.
Я не говорю, что вы должны пойти и установить все на черное по белому, просто при создании дизайна вам следует знать о контрастности своего текста. Если вы не будете осмотрительны, это вам потом может откликнуться.
Сетка
По моему мнению, применение сетки – самая важная идея практической разметки текста в Сети. У вас могут быть отличные шрифты, отступы и цвета, но если отсутствует хорошая разметка, вы с тем же успехом можете применить comic sans.
Использование сетки при создании дизайна с текстами гарантирует четкий баланс и геометрическую структуру вашего проекта. Это – не волшебное исправление плохого дизайна, но если с самого начала вы создаете проект по сетке, то можете быть уверены, что по меньшей мере ваша разметка будет прочной.
Так какую же роль играет сетка в типографской разметке? Скажу просто: всеобщую. Сетка воплощает в себе все основные идеалы типографской разметки. Она геометрична, постоянна, легка в применении и, более того: прекрасна.
Выравнивание текста по сетке – ключевой метод установления визуальной иерархии и отличный показатель того, насколько большим (или маленьким) должен быть ваш текст.
Выделение
Как я уже говорил, если ваша типографская разметка читабельна, то вы уже на 50% выигрываете у конкурентов, а что насчет второй половины? Если вы зашли уже настолько далеко, то вместе мы оставим четкие, последовательные правила читабельности и входим в мрачный и мистический мир уникальности.
Шрифты
Хотите, чтобы ваш вебсайт выделялся? Шаг 1. Примените уникальную типографскую разметку. Предположительно для вас это означает использование уникальных шрифтов. Но в чем состоит уникальность шрифта? По-моему, это не тот шрифт, который не используется слишком часто, а тот, у которого есть послание или чувство, не содержащееся в других гарнитурах.
Выбор уникального шрифта – область ощущений. Ощущается ли этот шрифт по-другому? Или просто выглядит по-другому? При выборе гарнитур любого проекта всегда нужно принимать во внимание ощущение от дизайна. Так как это чисто личное мнение, я не могу помочь вам найти уникальную гарнитуру. Могу всего лишь показать примеры шрифтов.
У The Design Cubicle – очень уникальный логотип и дизайн. Он мощный, однако классный, привлекающий внимание, но изящный. Когда я смотрю на этот проект, у меня остается чувство высокого класса этого сайта. Он говорит мне: «Я знаю, что делаю».
Будьте небанальны
Сколько вы знаете вебсайтов с логотипом размером во все содержимое? Как насчет ультратонкого заголовка? В отличие от моего последнего пункта, быть небанальным – значит смотреть на то, что делают другие, а затем сделать все наоборот.
Ребята из Savvy Belfast умны. Они заметили, какими стесненными смотрятся большинство вебсайтов и решили заменить весь бессмысленный основной текст одним предложением.
Даже бросив на их сайт единственный взгляд на одно мгновение, вы не можете не запомнить их название.
Приводите свой дизайн в соответствие
Типографская разметка – не вещь сама в себе. Это часть веб-дизайна, как любая прочая. Текст важен, да, но не следует забывать, что он – всего лишь часть того, что делает ваш проект великим. Вы должны создавать текст, имея в голове образ остального дизайна.
Если у вас применяется замысловатая фоновая текстура, то, возможно, вашим заголовкам подойдет хороший serif.
Моя точка зрения тут проста: не забывайте о контексте. Область дизайна огромна, а сегодня я говорю только об одном ее разделе. Для создания успешного веб-дизайна все части нужно успешно смешать. Вот в чем состоит цель: выработать впечатление, которое кто-то получит от вашего сайта. Это нельзя сделать с помощью одного лишь текста, или одного лишь цвета, или даже одного лишь контента!
Эмоциональный текст
Так много во впечатлении определяется тем, как вы себя чувствуете: счастливым, печальным, удивленным, гневным, бла-бла-бла. У человеческих существ имеется большой набор эмоций, и наша работа как дизайнеров – пробудить своими проектами эти эмоции.
Из всего, о чем я сегодня говорил, это общепризнанно самая абстрактная вещь, и ее немного трудно объяснить. Вместо этого давайте я вам просто покажу.
Впервые посетив Solid Giant, я улыбнулся. Я улыбнулся в следующий раз, когда его увидел, и даже в следующий. Внезапно я ощутил родство с этим проектом. Эта большая, пушистая «G» слишком очаровательна, чтобы ее можно было забыть!
Если честно, я думаю, что это гениально.
Эмоциональному дизайну научить невозможно, это нечто, что следует испытать, а затем обыграть в собственных проектах.
Заключение урока о том какой выбрать шрифт для сайта
Ну, вот вы и добрались до конца поста. Надеюсь, что, по меньшей мере, вы что-то узнали, а если нет, тоже хорошо. Если я и хочу, чтобы после прочтения у вас отложилась какая-то мысль, то это: будьте читабельны, а все остальное приложится. Тем более что теперь то у вас не стоит вопроса, какой же именно выбрать шрифт для своего вебсайта
Как вы считаете, что самое важное в типографской разметке сайта? Оставьте свое мнение в комментариях!
Автор: Max Luzuriaga
Источник: //webdesign.tutsplus.com/
Редакция: Рог Виктор и Андрей Бернацкий. Команда webformyself.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоЛучшие шрифты для футболок 2020 года
Наступает новое десятилетие, и это означает, что мы поднимаем дизайн наших футболок на ступеньку выше в честь (новых) бурных 20-х годов. Для этого вам понадобятся отличные шрифты, поэтому эксперты по дизайну Custom Ink собрали лучшие шрифты для футболок на 2020 год. Ищете ли вы модный рукописный шрифт или четкие линии чего-то современного, у нас есть множество стилей, которые подойдут к вашему дизайну футболки. Взгляните на наш список, чтобы найти свои любимые — мы разбили его по наиболее популярным стилям и поделились своими любимыми шрифтами для каждой категории шрифтов.
Щетка
Кистевые шрифты набирают популярность и не зря. В них прекрасно сочетаются элегантность и современный стиль. Drop Dead Gorgeous — это шрифт кисти со слегка наклонным шрифтом, состоящий из заглавных букв. Несмотря на женское название, этот шрифт отлично подходит для всех случаев и сделает вашу группу или мероприятие потрясающим и свежим! Второе место заняли Canvas Script с классическим дизайном кисти и Sofa Sans с чистыми линиями и сочетанием толстых и тонких мазков.
Рукописный
Вы, наверное, знакомы с рукописными шрифтами. Помимо того, что футболки очень популярны, они повсюду, от поздравительных открыток до свадебных знаков. Amatic — простой, но эффективный рисованный шрифт, который придает много символов как ключевым сообщениям, так и вспомогательному тексту для вашей группы или мероприятия. Среди достойных упоминаний — Handelson Four , который выглядит как почерк, который вы хотели бы иметь в детстве, но даже лучше, и Liniga Serif , сложный, но все же игривый.
Ретро
Ретро-шрифты возвращают нас наилучшим образом. Recoleta сочетает в себе различные шрифты 1970-х годов в уникальный ретро-шрифт с современным оттенком. Яркий вес и модный стиль делают его идеальным для футболок и позволяют вашему событию / заголовку выделиться из толпы. Мы также являемся поклонниками Grumpy , который выглядит как шрифт, который вы видели в старинной газете, и Amiga , который передает нам атмосферу старой школы видеоигр.
Скрипт
Нам нравится, сколько скриптовых шрифтов существует в наши дни.Они добавляют изюминку любому дизайну, независимо от того, используете ли вы их в паре или по отдельности. Шрифт Salty , описанный его литейщиком как «не толстый, а просто крупнокостный», представляет собой веселый и игривый шрифт с жирным и четким шрифтом. Скриптовые шрифты по своей сути содержат много символов, и этот шрифт, безусловно, не разочаровывает в этом отношении! Мы не можем забыть Aromatica с его ретро-стилем письма и Scrapbooker , который элегантен, но при этом легко читается.
молодой
Молодежные шрифты просто вызовут улыбку на вашем лице! Псевдоним выполнен в аутентичном стиле ручной работы и идеально подходит для молодежных групп, школ, искусства и многого другого.Если вы хотите, чтобы ваша группа или мероприятие создавало веселую или юношескую атмосферу, Nickname — идеальный выбор шрифта! Мы также должны упомянуть Ribeye Marrow (какое классное название), потому что оно напоминает нам рисование на ноутбуках в детстве. Также есть Patrick Hand , напоминающий классический Comic Sans, но имеющий прямой, чистый вид.
Стандартный
Стандартные шрифты, в общем, стандартные, но не отличаться от классических. Bree — красивый шрифт с засечками, который выглядит профессионально, но не воспринимает себя слишком серьезно.Этот шрифт идеально подходит для добавления сообщений к красивому логотипу или произведению искусства, не отвлекая внимания. Второе место заняли Chalet Comprime Hong Kong , отличный простой, но жирный шрифт, и
15 лучших бесплатных шрифтов для дизайна ваших визитных карточек
.Выбор шрифтов, используемых в вашей визитной карточке, может существенно повлиять на ее восприятие. Сделайте дизайн своей открытки особенным с помощью этого обзора из 15 бесплатных высококачественных шрифтов.
Поиск идеального шрифта (ов) для использования на визитной карточке может быть сложной задачей.В конце концов, типографика, которую вы используете, может сделать или сломать вашу визитку по сравнению с другими. Просто выбор шрифта вместо шрифта без засечек может изменить мир к лучшему. Чтобы помочь вам в выборе шрифта, мы собрали пятнадцать лучших шрифтов, которые подходят для различных визиток. Просто нажмите на предоставленные ссылки и загрузите файлы .ttf или .otf для использования в своей визитной карточке.
Если у вас нет доступа к эксклюзивному программному обеспечению для дизайна, в этот список включены пять шрифтов, которые также доступны в нашей бесплатной программе Shutterstock Editor.С помощью этой простой в использовании программы каждый может создавать простые, но привлекательные дизайны, в том числе визитки. Просто следуйте инструкциям в этом руководстве, чтобы сделать впечатляющую визитную карточку.
Читайте дальше, чтобы найти пятнадцать высококачественных шрифтов, которые подходят для различных визитных карточек, а также три дизайна визитных карточек, которые вдохновят вас на следующий проект.
1. Барлоу
Barlow, разработанный Джереми Трибби, имеет формы букв в гротескном стиле со слегка закругленными углами.Этот универсальный шрифт заполнен до краев восемнадцатью вариантами шрифта, от тонкого до черного. Используйте этот шрифт для создания впечатляющих заголовков и сочетайте его со стилями Condensed или Semi Condensed для создания целостной визитной карточки.
Загрузите шрифт Barlow в Google Fonts здесь.
2. Bebas Neue
Bebas Neue, разработанный Ryoichi Tsunekawa, отличается сжатыми формами букв и геометрической стилизацией. Bebas Neue имеет пять значений толщины, от тонкого до жирного, что делает его чрезвычайно универсальным и может использоваться в широком спектре проектов.Соедините этот сжатый шрифт без засечек с одним из вариантов толщины или сделайте это немного дальше и контрастируйте с расширенным шрифтом без засечек или засечек.
У вас нет доступа к программному обеспечению для проектирования? Вы можете легко найти Бебаса в редакторе Shutterstock на вкладке Font , когда активирован инструмент Text (A) .
Загрузите шрифт Bebas Neue для Font Squirrel здесь.
3. Любимый скрипт
Для визитных карточек, которые нуждаются в женственном или творческом подходе, Beloved Script — ваш новый помощник.Этот элегантный и каллиграфический шрифт придает вашему дизайну причудливый штрих, оставаясь при этом разборчивым. Сравните замысловатые буквы с геометрическим шрифтом без засечек, например Montserrat или Beloved Sans.
Загрузите шрифт Beloved Script для Adobe Fonts здесь.
4. BioRhyme
Одновесный, но удобный характерBioRhyme берет тонкие стилистические подсказки от Бретона, сохраняя при этом более расширенный вид. Этот шрифт с засечками также имеет множество вариантов глифов и букв, которые хорошо подходят для потрясающего заголовка в дизайне вашей следующей визитной карточки.
Загрузите шрифт BioRhyme для Font Squirrel здесь.
5. Чернее
Blacker, модный шрифт с клиновидными засечками, разработанный Zetafonts, развивает традиционный стиль прямоугольных засечек на шаг впереди. Хотя этот шрифт является бесплатным, он определенно не лишен вариаций шрифта; Загрузите Blacker, чтобы получить доступ к двадцати четырем вариациям этого универсального шрифта. Этот клиновидный шрифт с засечками может использоваться сам по себе как привлекательный заголовок или в сочетании с упрощенным шрифтом без засечек, чтобы снизить потрясающий уровень шрифта с засечками.
Загрузите шрифт Blacker на Dafont здесь. Бесплатно для личного пользования.
6. Юра
Jura — это шрифт без засечек, вдохновленный глифами Кая Ли, известными своими квадратными формами. Этот исторический шрифт включает буквы греческого и кириллического алфавита, а также различный вес. Ретрофутуристический характер Джуры делает его идеальным для тех, кто хочет добавить в свои визитки элементы научной фантастики.
Вы можете легко использовать Jura, зайдя в редактор Shutterstock и добавив текст поверх вашего дизайна с помощью инструмента Text (A) и выбрав Jura на вкладке Font .
Загрузите шрифт Jura в Google Fonts здесь.
7. Libre Baskerville
Созданный Impallari Type, Libre Baskerville вдохновлен историческим и всемирно известным шрифтом Baskerville. Его профессиональные, но традиционные формы букв делают этот шрифт отличным дополнением к дизайну вашей следующей визитной карточки.
Загрузите шрифт Libre Baskerville в Google Fonts здесь.
8. Merriweather
Стиль плоских засечек Merriweather хорошо подходит для профессиональных визиток.Этот шрифт читается на любом шрифте
Самый простой для чтения шрифт (для печати, веб-сайтов, электронной почты и мобильных устройств)
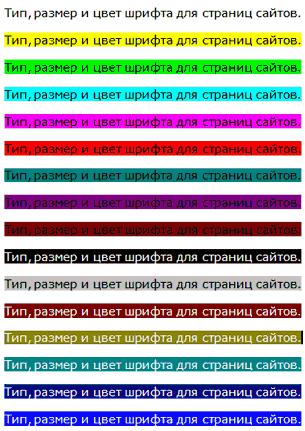
Нажмите на варианты, чтобы проверить, какой шрифт вам легче всего читать:| Шрифт: | Arial | Times New Roman | Helvetica | Воздействие | Лобстер | Староанглийский | Вердана | Тахома |
| Размер: | Маленький 10pt | Нормальный 12pt | Большой 24pt | Огромный 36pt | Джамбо 48pt |
| Скорость: | Медленный | Средний | Быстро | Ультра | Безумие | Плед | Супермен |
| Текст: | Описание | Общие страницы | Lorem Ipsum |
Древнеанглийский
Описание
36pt
250
Вы просматриваете Староанглийский текст, 36 пунктов, текст со скоростью 4 слова в секунду .
Пауза
Обычный текст:
Давайте посмотрим, насколько быстро вы сможете читать этот текст с определенным шрифтом, размером и скоростью. Если вы не можете легко прочитать этот текст, попробуйте другой шрифт или другую скорость. Это сделано для того, чтобы показать вам, какой шрифт легче читать. Вы даже можете попробовать этот тест на разных типах устройств, чтобы увидеть, есть ли разница!
Общие страницы:
О странице, Свяжитесь с нами, Меню, Домашняя страница, Продукты, Магазин, Добавить в корзину, Ресурсы, Купить, Оформить заказ, Ваша корзина, Ваши заказы, Ваш профиль, Часто задаваемые вопросы, F.A.Q., Вопросы, направления, карта, отзывы, обзоры, блог, пресс-релизы, сотрудники, команда, политика конфиденциальности, положения и условия, карта сайта, ошибка, 404 не найден, меню, другое, регистрация, бесплатная пробная версия.
Lorem Ipsum:
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Mauris eu hendrerit purus. Praesent scelerisque, massa nec conquat conquat, eros nulla dapibus urna, id pulvinar ligula est Commodo risus. Целое число tempor quam tellus, aliquet sollicitudin ex fringilla ut.Maecenas eleifend risus vitae ultrices mollis. Pellentesque venenatis felis vitae ultrices sollicitudin. Nunc vestibulum tempor ipsum vitae tincidunt. Nulla quis ultricies risus, non sollicitudin eros.
Что ж, как вы можете видеть из генератора шрифтов выше, есть некоторые шрифты (например, староанглийский), которые немного сложнее читать.
Шрифты «Serif» труднее читать, потому что на них есть маленькие «ножки». У шрифтов
«без засечек» нет ножек.
Вот о чем я говорю:
Из-за отсутствия «Feet» шрифты «Sans Serif» немного легче читать, поскольку вашему мозгу приходится обрабатывать меньше визуальной информации.
Для большинства взрослых, читающих книгу, разница между шрифтами Sans Serif и Serif довольно мала… Однако, если учесть, что большая часть мира в основном использует свои телефоны для просмотра Интернета, эти мелкие детали начинают иметь значение.

 Они выглядят более современно. Такой вид шрифтов довольно активно используются дизайнерами, так как позволяет применять неограниченную фантазию.
Они выглядят более современно. Такой вид шрифтов довольно активно используются дизайнерами, так как позволяет применять неограниченную фантазию.