Кем была создана первая веб страница: Первый сайт. История создания первого интернет сайта
Первый сайт. История создания первого интернет сайта
Приготовься узнать, кто сделал сайт, каким был самый первый сайт в интернете и как появился Интернет в том виде, в котором мы привыкли видеть его сегодня. Итак, первый сайт и все о нем.
Предыстория появления первого сайта. Создание Интернета
История первого сайта начинается задолго до его появления, ведь сначала великим умам двадцатого века нужно было создать то, что сегодня зовется Интернет!
Начало работ по разработке устойчивой сети для передачи информации было положено американскими военными в 1957 году. Предпосылкой к этому стал запуск СССР первого искусственного спутника Земли. Имел этот аппарат только небольшой радиопередатчик, но в США сразу смекнули, что вскоре Союз сможет запускать в космос военные спутники, от которых нужна защита. Из всех предложений ученых в Минобороны США приняли проект компьютерной сети.
Еще до появления даже мыслей о первом сайте, над созданием прототипа современного Интернета трудились ученые из Калифорнийского университета, Стэнфордского исследовательского центра, Университета Юты и Национального Университета Калифорнии. Вскоре появились первые успешные образцы, один из которых, самый успешный, получил название ARPANET. Это была примитивная сеть, способная объединить всего четыре точки (станции приема и передачи данных находились в лабораториях университетов, в которых велись работы над сетью). Финансировали проект военные США. В 1969 году появился первый сервер ARPANET, имевший 24 килобайта оперативной памяти. Дальше развитие сети пошло полным ходом, однако говорить о появлении
Динамика развития компьютерной сети ARPANET:
- Год 1969 – первые успешные сеансы связи между двумя университетами;
- Год 1971 – появление первой программы, позволяющий обмениваться текстовыми сообщениями среди участников сети (прототип современной электронной почты).
 Программа вызвала серьезный ажиотаж;
Программа вызвала серьезный ажиотаж; - Год 1973 – прокладка трансатлантического кабеля. Онлайн сообщение между Великобританией, Норвегией и США налажено полностью;
Через пару месяцев после появления трансатлантической связи, появились первые новостные площадки, доски объявлений и простые адресные книги. Можно с уверенностью утверждать, что
первая страница в Интернете появилась именно в семидесятых годах. Однако это не был первый сайт в нашем понимании. До создания протоколов, которые сегодня ответственны за отображение, как старых, так и новых сайтов, дело тогда еще не дошло.
- Год 1983 – за сетью ARPANET официально закрепилось название Internet. Произошло это после запуска нового протокола TCP/IP, которым мы пользуемся и сегодня;
- Год 1984 – появилась первая система доменов (доменных имен), которые в дальнейшем использовались в качестве имен для первых интернет сайтов;
- Год 1988 – разработан новый революционный протокол IRC (Internet Relay Chat), позволяющий общаться через Интернет в реальном времени.
 Мы сегодня называем это простым словом ЧАТ;
Мы сегодня называем это простым словом ЧАТ; - Год 1989 – компьютерных сетей уже несколько и в Европе впервые предлагают концепцию всемирной Сети/Паутины. Автор идеи Тим Бернерс-Ли. Пройдет всего два года и он разработает современный протокол HTTP,
Отрывок речи на церемонии открытия конференции W3 в 1995 году: Все новые изобретения, так или иначе, базируются на более старых форматах и аналогах. Современный Интернет стал реальностью благодаря двум великим вещам – появлению гипертекста и разработке интернет-протокола HTTP.
- Год 1990 – ARPANET больше не существует и на арену выходит новая сеть NSFNet;
- Год 1991 – появление общедоступной всемирной сети

Кто сделал первый сайт
Сайт – место в Сети. Именно так нам расшифровывает это слово всезнающая Википедия. Если копнуть глубже, то первый сайт – это совокупность сетевых документов, объединенных под одним доменным именем. В таком виде сайты существуют и по сей день. Любой старый сайт, или более новый ресурс в Интернете, работает именно по такой схеме, объединяя под одним доменом большое количество документов/страниц, принадлежащих одному физическому или юридическому лицу.
Создателем первого сайта стал Сэр Тимоти Джон Бернерс-Ли
 На данный момент Тим Бернерс-Ли управляет Консорциумом Всемирной паутины.
На данный момент Тим Бернерс-Ли управляет Консорциумом Всемирной паутины.Первый сайт в Интернете
Вот мы и подошли к моменту, когда появился самый первый сайт
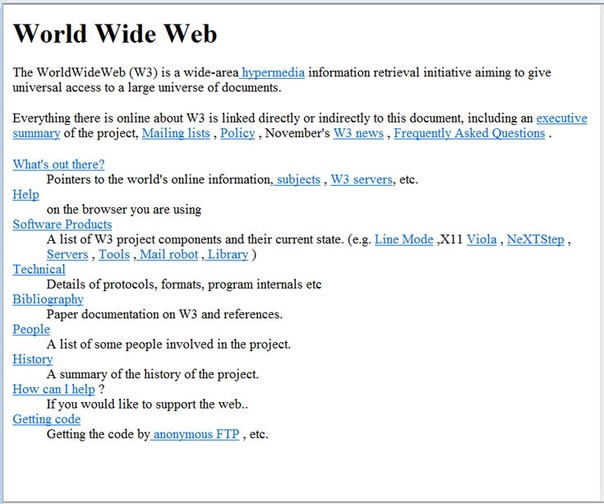
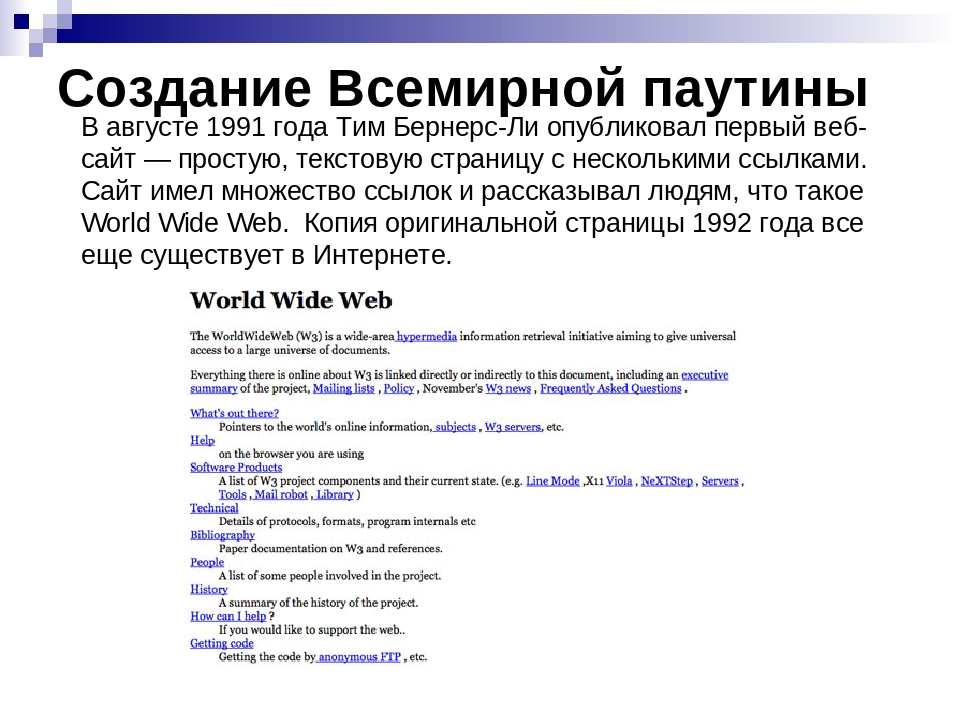
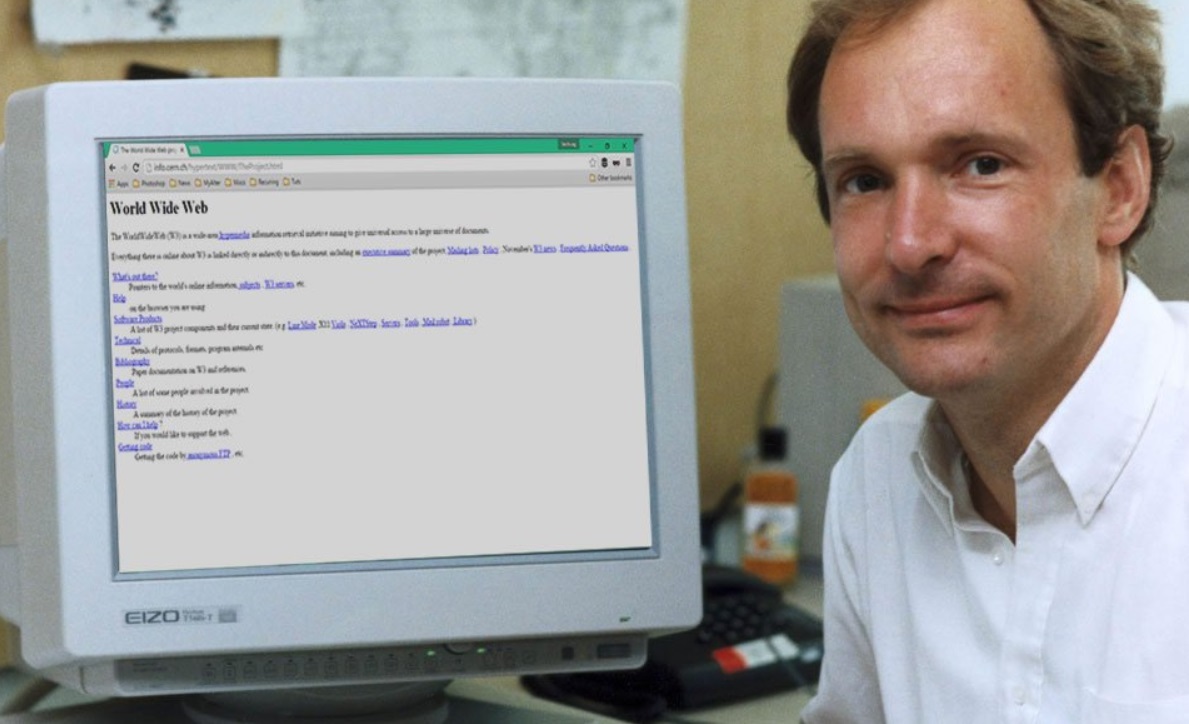
Как мы уже и писали выше, создателем первого сайта стал Тим Бернерс-Ли. Сайт выглядел довольно просто – это была белая страница, на которой разместили информацию о новой технологии WWW. Технология дала старт современному Интернету. В ней использовались новые протоколы, придуманные самим Тимом Бернерсом-Ли. Кроме всего прочего, на самом старом сайте в Сети были размещены указания относительно установки серверов и браузеров.
Таким образом, первый сайт стал первым в мире интернет-каталогом. Чуть позже он превратился в полнофункциональный каталог с большим количеством ссылок на другие сайты. Изначально не предполагалось, что их в короткие сроки станет так много, поэтому 
Инструменты, запустившие первый сайт info.cern.ch
К моменту запуска первого сайта в Интернете, все нужные инструменты уже были готовы к использованию. Во-первых, Бернерс-Ли в конце 1990-го года уже разработал первый известный браузер – гипертекстовый WWW (WorldWideWeb). Функционала было не много, но он был. Для своего времени панель веб-редактора
Основным преимуществом браузера WWW была возможность доступа к внутренним документам и вложенным страницам. Кроме прочего, он позволял посещать любые страницы открытой Сети. Стандартом WWW стал практически сразу после запуска первого интернет сайта.
Технология веба HTTP также была разработана Тимом Бернерсом-Ли. Чуть позже все продукты ученого потерпели тех или иных изменений, но концепция осталась неизменной.
Чуть позже все продукты ученого потерпели тех или иных изменений, но концепция осталась неизменной.
Первый сайт: Послесловие
Оценить сегодня в полной мере то, насколько много дал миру простенький первый сайт, запущенный Тимом Бернером-Ли, довольно сложно. Это была не просто революция. Это был прорыв, который дал начала феномену современного Интернета с миллиардами страниц и сотнями миллионов работающих одновременно в свободном доступе сайтов. А начиналось все с обычной белой странички, на которой размещалось три абзаца текста с описанием технологии, благодаря которой он смог существовать.
Как обычно, великие дела начинаются с малого!
Материал подготовлен специально для PF
Добавить комментарий
Интернет и Веб: кто и что изобрёл
Решил написать об элементарных (для ИТ-профессионалов) вещах, увидев 8 авг. 2011 в новостях CNews сообщение Вебу исполнилось 20 лет, в анонсе которого написано: «Исполнилось ровно двадцать лет со дня появления первого в мире веб-сайта Info.cern.ch, созданного «отцом» интернета Тимом Бернерсом-Ли.»
2011 в новостях CNews сообщение Вебу исполнилось 20 лет, в анонсе которого написано: «Исполнилось ровно двадцать лет со дня появления первого в мире веб-сайта Info.cern.ch, созданного «отцом» интернета Тимом Бернерсом-Ли.»
Надеюсь, что автор сообщенияВебу исполнилось 20 лет внесёт необходимые исправления (здесь — скриншот с начальной частью этого сообщения).
Об Интернете
Правила обмена сообщениями между узлами Интернета определены семейством протоколов TCP/IP (сокр. англ. Transmission Control Protocol / IP – протокол управления передачей / Интернет протокол) и его последующими расширениями и продолжениями.
Интернет служит коммуникационной инфраструктурой электронной почты, Веба, поисковых систем, IP-телефонии и др. cервисов, широко применяемых при информатизации образования, науки, экономики, гос. управления и др. видов деятельности.
Из истории создания и развития
Идея построения сети s-машин, подобной современному Интернету, была предложена в 1962 Дж. Ликлайдером (США) в заметках, посвящёных концепции построения т.н. «галактической сети» («Galactic Network»).
Теоретическое обоснование пакетной коммутации при передаче сообщений в компьютерных сетях было дано в статье Л.Клейнрока (США), опубликованной в 1961.
Первый практический шаг по пути создания Интернета был сделан Оборонным департаментом передовых исследовательских проектов ARPA (США), который в 1967 представил план построения пакетной сети ARPANET.
В 1969 четыре компьютера были соединены в первоначальную конфигурацию ARPANET, ставшую зародышем Интернета.
В последующие годы число узлов ARPANET быстро росло путём подключения компьютеров различных гос. организаций и университетов США.
организаций и университетов США.
В 1971 Р. Томлинсон (США) изобрёл электронную почту, а в 1972 этот первый из наиболее популярных сервисов Интернета был реализован.
Ключевым событием в истории развития Интернета стало изобретение Р. Каном (США) сетевого протокола, на базе которого в 1973 было разработано семейство протоколов TCP/IP, созданных Р. Каном совместно с В. Серфом (США).
TCP/IP был стандартизирован в 1983.
В 1989 был реализован проект Веба, разработанный Т. Бернерс‑Ли (Великобритания). Огромная популярность Веба и электронной почты определили стремительный рост Интернета.
Высокому темпу развития Интернета способствует то, что со времени его зарождения профессионалы, занимающиеся научно‑техническими задачами построения Интернета, без задержек обмениваются идеями и решениями, используя возможности Интернета.
О Вебе
ВЕБ (Всемирная паутина) [англ. Web (World Wide Web)] – распределенная неоднородная s‑машинная система коллективного пользования гипермедийными документами, действующая на базе сети Интернет.
Один их наиболее популярных сервисов, реализованных в Интернете (наряду с электронной почтой, поисковыми системами и др.).
Гипермедийные документы Веба, называемые веб‑страницами, являются развитием гипертекстовых. Они могут содержать текст, изображения, аудио, видео и др. составляющие.
Каждая веб‑страница имеет уникальный адрес – URL (сокр. Universal Resource Locator – унифицированный указатель ресурса), по которому её можно найти (напр., www.webopedia.com – URL главной веб‑страницы электронного компьютерного словаря).
Любая совокупность смежных символов веб‑страницы может быть гиперссылкой на др. веб‑страницу или др. ресурс Интернета.
Связанные гиперссылками документы образуют сложную разветвлённую структуру, образно названную «паутиной» (web).
Гиперссылки могут указывать не только на документы Веба, но и на другие информационные ресурсы, предоставляемые сервисами, реализованными в Интернете.
Совокупность связанных гиперссылками веб‑страниц, которые имеют общую часть URL (и, как правило, объединены тематически), называют веб‑сайтом (напр. , сайт энциклопедии информатики ИНФОПЕДИЯ имеет адрес http://infopedia2008.wordpress.com/, а веб-страница статьи ВЕБ — http://infopedia2008.wordpress.com/2009/08/03/□веб-всемирная-паутина/ ; общей частью адреса всех страниц сайта является адрес сайта).
, сайт энциклопедии информатики ИНФОПЕДИЯ имеет адрес http://infopedia2008.wordpress.com/, а веб-страница статьи ВЕБ — http://infopedia2008.wordpress.com/2009/08/03/□веб-всемирная-паутина/ ; общей частью адреса всех страниц сайта является адрес сайта).
Веб‑сайты хранятся на веб‑серверах (s-машинах со специальным программным обеспечением). Веб‑серверами могут быть s-машины разл. архитектуры (удовлетворяющие требованиям надёжности и производительности), они могут работать под управлением разных операционных систем и использовать разные серверные программы. Поэтому Веб является неоднородной s‑машинной системой.
Для получения веб-страниц применяют браузеры (программы веб‑клиенты). С помощью браузера пользователь формирует и отправляет запросы на получение интересующих его информационных ресурсов.
Браузер интерпретирует полученные от веб-серверов ответные сообщения и отображает результаты интерпретации на устройстве в составе s-машины пользователя (дисплее компьютера, коммуникатора или др. ).
).
С ростом числа различных веб-приложений (веб-почты, поисковых систем, различных текстовых и графических редакторов и др.) браузер стал платформой для веб-приложений.
С ростом числа веб-приложений браузер берёт на себя всё большую долю задач операционной системы.
Интерпретацию сообщений, поступающих от браузеров, выполняют серверные программы, установленные на веб‑серверах.
Обмен сообщениями между веб‑клиентами и веб‑серверами реализуется по правилам (протоколам), соответствующим архитектуре клиент–сервер.
В Вебе действует протокол передачи гипертекста — HTTP (Hypertext transfer protocol).
Глобальная распределённость Веба выражается в том, что веб‑серверы могут находиться в любой точке мира, где есть возможность подключения к Интернету.
Об изобретении Веба и реализации проекта
В марте 1989 британский физик Tim Berners-Lee предложил проект, впоследствии названный проектом Веба [в то время изобретатель Веба был сотрудником Европейской организации ядерных исследований CERN (CERN, the European Organization for Nuclear Researchnbsp)].
При реализации проекта Веба его первым помощником был системный инженер Robert Cailliau.
Вот цитата из сообщения об изобретении Веба и реализации проекта Веба, которое размещено на сайте CERN:
«CERN, the European Organization for Nuclear Research, is where it all began in March 1989. A physicist, Tim Berners-Lee, wrote a proposal for information management showing how information could be transferred easily over the Internet by using hypertext, the now familiar point-and-click system of navigating through information. The following year, Robert Cailliau, a systems engineer, joined in and soon became its number one advocate.
The idea was to connect hypertext with the Internet and personal computers, thereby having a single information network to help CERN physicists share all the computer-stored information at the laboratory. Hypertext would enable users to browse easily between texts on web pages using links. The first examples were developed on NeXT computers.
Berners-Lee created a browser-editor with the goal of developing a tool to make the Web a creative space to share and edit information and build a common hypertext. What should they call this new browser: The Mine of Information? The Information Mesh? When they settled on a name in May 1990, it was the WorldWideWeb.»
В наст. время изобретатель Веба является директором международного консорциума World Wide Web Consortium (W3C). Цель W3C – увеличение потенциала Веба (путём разработки более совершенных протоколов и технологий) и обеспечение его непрерывного устойчивого роста.
_____________________
Литература
1. ИЛЬИН А. В., ИЛЬИН В. Д. S-моделирование объектов информатизации. – М.: ИПИ РАН, 2010. – 412 с.
___________________________
Это сообщение — на ленте новостей CNews 9 авг. 2011 (скриншот).
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.
Кто создал самый первый сайт в мире
Для нас, для людей, перешедших в эпоху, которая описывалась во многих научных книгах, которой грезили фантасты прошлого, в 21 век, интернет является совершенно привычной вещью. Для нас зайти в интернет и попасть на какой-то сайт теперь так же легко, как людям прошлого зажечь свечу или выйти на улицу. А ведь когда-то, совсем недавно (и мы даже помним это время), интернет был фантастическим изобретением, и мы даже не могли подумать, что будем им пользоваться, участвовать в нём, и даже творить его.
Теперь мы не задумываемся об этом, но ведь когда-то был человек, который придумал интернет, придумал хостинг и домен и создал первый сайт в мире. И именно об этом человеке и его изобретениях мы вам расскажем.
Самый первый сайт в мире Тима Бернерса-Ли
Человек, которому мы обязаны современным интернетом – это английский учёный, выпускник Оксфорда и лауреат множества научных премий Тим Бернерс-Ли. Именно благодаря ему мы сейчас можем так легко попасть на любой сайт, получить абсолютно любую информацию из паутины и зарабатывать в интернете деньги.
В 1990 году Бернерсом-Ли был опубликован первый сайт мире. Он и сейчас доступен по тому же адресу info.cern.ch. На этом сайте располагается информацию на английском языке, рассказывающая о новой на тот момент технологии передачи данных HTTP по World Wide Web, об адресах URL и разметке текста HTML. Всё это оказалось фундаментом современного интернета и актуально по сей день. В этом же году был создан первый в мире браузер, который так и назывался World Wide Web.
Этот сайт в будущем обзавёлся ссылками на другие сайты. Поэтому он является ещё и первым в мире каталогом ссылок.
Вдохновение создать первый сайт в мире пришло к Бернерсу-Ли во время работы в Европейском центре ядерных исследований. Там он предложил своим коллегам хранить информацию с гиперссылками. Тим Бернерс-Ли грезил тем, чтобы каждый текст, когда-либо написанный человеком, был наполнен гиперссылками, ведущими на другой интересный и поясняющий материал.
Однако, ради справедливости, следует сказать, что Тима Бернерса-Ли посетила интернет-муза не на пустом месте. До него работали и другие учёные, которые высказывали свои идеи, гипотезы по поводу хранения информации. Так, Венневар Буш ещё в 40-х годах прошлого века придумал теорию о том, чтобы индексировать человеческую память для быстрого поиска в ней нужных данных. А Теодор Нельсон придумал, так называемый «ветвящийся текст», то есть текст со ссылками. Но всё это была теория, и она воплотилась в реальность только в 90-х.
До него работали и другие учёные, которые высказывали свои идеи, гипотезы по поводу хранения информации. Так, Венневар Буш ещё в 40-х годах прошлого века придумал теорию о том, чтобы индексировать человеческую память для быстрого поиска в ней нужных данных. А Теодор Нельсон придумал, так называемый «ветвящийся текст», то есть текст со ссылками. Но всё это была теория, и она воплотилась в реальность только в 90-х.
Сегодня Тим Бернерс-Ли является главой Консорциума всемирной паутины.
История создания первого в мире веб-сайта — Открытый город
Случилось это в марте 1989 г., а уже в 1990 г. ученый разработал первый сайт с адресом info.cern.ch. На нем было размещено подробное описание совершенно новой на тот момент технологии WWW (World Wide Web). Она базировалась на принципе интернет-адресации URL, протоколе передачи информации HTTP. А также специальном языке разметки гипертекста HTML.
Задолго до того, как появился первый сайт, его создатель разработал специальное ПО Enquire. Это случилось в 1980 г. с целью основать единое информационное пространство, состоящее из Интернета, компьютеров пользователей и гипертекста. Хранение информации стало возможно благодаря принципу случайных ассоциаций. При этом гипертекст позволял не только просматривать информацию на web-страницах, но и связать последние между собой посредством ссылок, что обеспечило легкий и быстрый доступ к данным. Чтобы продемонстрировать новинку, Тип Бернерс -Ли предложил своим сотрудникам в CERN размещать файлы с гипертекстом, связанные гиперссылками. При этом работники получили доступ не только к новостным возможностям Глобальной сети, но и к внутреннему поиску по документам.
Это случилось в 1980 г. с целью основать единое информационное пространство, состоящее из Интернета, компьютеров пользователей и гипертекста. Хранение информации стало возможно благодаря принципу случайных ассоциаций. При этом гипертекст позволял не только просматривать информацию на web-страницах, но и связать последние между собой посредством ссылок, что обеспечило легкий и быстрый доступ к данным. Чтобы продемонстрировать новинку, Тип Бернерс -Ли предложил своим сотрудникам в CERN размещать файлы с гипертекстом, связанные гиперссылками. При этом работники получили доступ не только к новостным возможностям Глобальной сети, но и к внутреннему поиску по документам.
На тот момент info.cern.ch был еще самым первым web-сервером на базе ПК NeXT. Работая в лаборатории CERN, он обрел гордое имя первого в мире сайта. На первой web-странице были размещены сведения о проекте первого интернет-браузера WWW, технических особенностях создания других web-страниц, данные о гипертексте. Также там содержались подробные разъяснения о том, как вести поиск нужной информации в Интернете, описывались принципы инсталляции браузеров, серверов и порядок работы с ними. Первый в мире сайт стал полноценным Интернет-каталогом, где впоследствии Бернерс -Ли опубликовал перечень ссылок на новые сайты.
Первый в мире сайт стал полноценным Интернет-каталогом, где впоследствии Бернерс -Ли опубликовал перечень ссылок на новые сайты.
Начиная с 1991 года, web-сервера стали распространяться и по другим европейским учреждениям, а вскоре и заокеанские коллеги решили присоединиться и воспользоваться научной разработкой – сервер появился в Стенфордском центре линейного ускорителя SLAC в США. Если к концу 1992 г. в мире насчитывалось всего 26 известных web-серверов, то в октябре 1993 года эта цифра выросла до 200 единиц.
Интересно знать, что знаменитый ПК NeXT, который является важной частью интернет-истории и за которым работал Тим Бернерс -Ли, был представлен в CERN на выставке Microcosm как первый в мире web-сервер, web-редактор и гипермедиа браузер.
Ныне широко используемый стандарт WWW был признан и утвержден в Женеве в мае 1991 г. в CERN. При этом создатель первого в мире сайта Тим Бернерс -Ли получил негласное, но почетное звание «отца» ключевых веб-технологий: URI/URL, HTTP, HTML.
Стоит отметить, что несмотря на столь позднее «открытие» Интернета, его теоретический базис был заложен несколькими десятилетиями ранее. Еще в 1940-х годах ученым Ванневаром Бушем были предложены гипотезы по использованию технических приборов с целью расширения возможностей человеческой памяти и индексации всех данных, собранных человечеством, для их оперативного поиска. Кроме того, теорию гипертекста впервые выдвинули Даг Энгельбарт и Теодор Нельсон, представляющие технологию в виде «ветвящегося» текста, который предлагал пользователям несколько вариантов материала. В свою очередь, Нельсон начал разработку гипертекстовой системы Xanadu, но так и не закончил ее. Мечтая внедрить перекрестные ссылки во все существующие в мире тексты, ученый собирался создать программу для хранения текстовых данных и поиска по ним с применением «окон» и взаимосвязей.
Сейчас Бернерс-Ли – руководитель собственного Консорциума Всемирной Паутины (WWW Consortium), открытого ученым. Компания специализируется на разработке и внедрении новых интернет-стандартов.
6 августа 1991 года в мире появился самый первый сайт. Кстати, он все еще работает
- Лучшее
- Девушки
- TOP 100 SEXY 2020
- Чтиво
- Юмор
- Спорт
- В курсе
- Навыки
- Лучшее
- Девушки
- 100 самых сексуальных женщин страны
- Звезды
- Модели
- Энциклопедия девушек
- Девушки в Cети
- MAXIM Likes
- TOP 100 SEXY 2020
- Спорт
- Чтиво
- Мужские правила
- Скукота! Не кликай!
- Истории с картинками
- Тесты
- Интервью
- Письма главреда
- Юмор
- Сделано в MAXIM
- Лучшее в Сети
- В курсе
- MAXIMИР
- Авто
- Игры
- Кино и сериалы
- Музыка и книги
- Путешествия
- Наука и техника
- Промо
- Спорт
- Навыки
- Секс и отношения
- Здоровье
- Еда и алкоголь
- Карьера
- Дети
- Упрощение жизни
- Трюки и фокусы
- Внешний вид
- Техника
- Видео
- Интервью со звездами
- Видеосалон
- Эксперименты
- Музыка, игры и кино
- Стиль
- Дресс-код
- Часы
- Косметический ремонт
- Наша марка
- Киберспорт
- Конкурсы
Поиск
- РЕКЛАМА В MAXIM
- ВСЕ ОБЛОЖКИ MAXIM (ну почти)
- КОНКУРСЫ
- СПЕЦИАЛЬНЫЕ ПРОЕКТЫ
- Условия использования материалов сайта
- Пользовательское соглашение
- Правила участия в конкурсах
Популярное
Как сложились судьбы детей свергнутых (или просто умерших) диктаторов современностиНенормальности в мультфильмах, на которые мы раньше не обращали внимания24 исторических плаката с антисоветской агитациейСамый первый сайт в мире или с чего начинался Интернет
Все имеет свое начало, продолжение и конец. Жизнь на Земле зародилась из крошечных микроорганизмов и в процессе эволюции выросла до человека. Жизнь Интернета началась с одного-единственного сайта и в процессе своей эволюции, занявшей всего каких-то три десятилетия, разрослась до сотен тысяч, а потом и до сотен миллионов сайтов.
Жизнь на Земле зародилась из крошечных микроорганизмов и в процессе эволюции выросла до человека. Жизнь Интернета началась с одного-единственного сайта и в процессе своей эволюции, занявшей всего каких-то три десятилетия, разрослась до сотен тысяч, а потом и до сотен миллионов сайтов.
Кто-нибудь вообще задумывался, сидя дома перед компьютером, с чего начинался Интернет? Что было вначале? Какой был самый первый сайт в интернете? Разве думали разработчики о том, что уже в 21 веке человечество по уши увязнет во Всемирной паутине? Нет. Конечно, нет.
История развития Интернета началась в конце 50-х – начале 60-х годов, сразу же после запуска СССР первого космического спутника. Осторожное Министерство обороны США тогда сочло, что в случае перехода Холодной войны к реальным боевым действиям, им нужно надежное средство связи для передачи информации. Разработку поручили трем ведущим университетам и одному научному центру. И спустя десятилетие, 29 октября 1969 года сеть под названием ARPANET (Advanced Research Projects Agency Network) передала свои первые пять символов – слово «login».
Дальше все завертелось очень быстро. В 70-х придумали программу для отправления электронной почты, сеть провели в Великобританию и Норвегию, благодаря чему она стала международной; в 80-х разработали систему доменных имен и ввели протокол для общения в реальном времени – чате, и уже в самом конце, 1989 году, специалисты Европейского центра по ядерным исследованиям, известным также как CERN, разработали идею Всемирной паутины.
Ее предложил британский ученый Тим Бернанс-Ли, он же и работал над ее реализацией. Он разработал необходимые инструменты для реализации своей идеи – гипертекстовый браузер WorldWideWeb и веб-редактор к нему, первый сервер на базе NeXTcube и первые веб-страницы.
В мае 1991 года появился самый первый сайт в интернете, а точнее самая первая веб-страничка в мировой истории — http://info.cern.ch/. Взглянув на нее сейчас, можно понять, какой большой скачок вперед сделал Интернет.
Так выглядел первый в мире интернет-сайт
Самый первый веб-браузер, естественно, не умел работать ни с графикой, ни с мультимедиа. Сайт содержит только текст. Сайт был отреставрирован ЦЕРНом в 2013 году. Теперь там, вместо мемориальной таблички, есть несколько ссылок: первая ведет на страничку, где описаны все принципы работы WorldWideWeb (WWW), по второй ссылке можно осмотреть, как выглядела в 90-м году самая первая страничка. Осторожно, это может шокировать!
Сайт содержит только текст. Сайт был отреставрирован ЦЕРНом в 2013 году. Теперь там, вместо мемориальной таблички, есть несколько ссылок: первая ведет на страничку, где описаны все принципы работы WorldWideWeb (WWW), по второй ссылке можно осмотреть, как выглядела в 90-м году самая первая страничка. Осторожно, это может шокировать!
Еще две ссылки ведут на уже современный сайт ЦЕРНа: в первой рассказывается о создании этой странички, а во второй предлагается побольше узнать о ЦЕРНе, посетив его сайт.
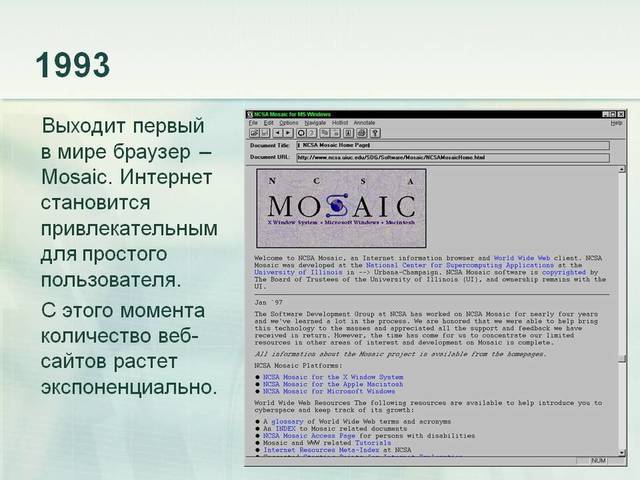
После этого события, все пошло по накатанной. Стандарт WWW почти мгновенно стал общепризнанным, и в настоящее время олицетворяет собой Интернет. В 1993 году появился первый графический веб-браузер Mosaic, и к тому времени в Мировой паутине значилось 100 сайтов. Найти их можно было, кстати, именно на самой первой страничке Интернета, которую ее создатель использовал как каталог веб-страниц.
Как уже было сказано в начале, все имеет начало, продолжение и конец. Конца интернета не видно. Он еще достаточно молод, тем более, по сравнению с человечеством. Интернет – показатель нашего развития, того, как мы эволюционировали сами, как эволюционировал наш разум. Именно Интернет доказывает нам, что мы – развитая раса. И он будет жить столько, сколько живет человечество.
Почти все, что нужно знать о Google История
Google является одним из самых богатых и всепроникающих компаний в мире, и история компании история классического предпринимательства, тяжелую работе, и немного удачи.
Начав скромно, компания превратилась в мирового лидера в области интернет-рекламы, облачных вычислений, программного и аппаратного обеспечения.
Alexa, компания, которая отслеживает коммерческий веб-трафик, называет Google.com самым посещаемым веб-сайтом в мире.
СВЯЗАННЫЕ С: С 21 ДНЕМ РОЖДЕНИЯ, GOOGLE!
Заявление о миссии Google состоит в том, чтобы «организовать информацию в мире и сделать ее доступной для всех», но также имеет неофициальное заявление — «Не будь злом».
Источник: Ингус Круклитис / iStockВ 2015 году этот девиз был заменен на «Делай правильно». Некоторые могут посмеяться над этим, учитывая, что альтруистическая миссия Google все чаще подвергается сомнению из-за ряда действий, которые, как представляется, противоречат этому девизу.
Так как они это сделали? Вот наша краткая биография почти всего, что вам нужно знать об истории Google.
Концепция Google
История Google началась в 1995 году, когда Ларри Пейдж познакомился с Сергеем Брином. В то время Ларри Пейдж был доктором философии. студент Стэндфордского университета, и Сергей подумывал учиться там. В 1996 году пара начала работу над поисковой системой BackRub.
Название происходит от сгенерированного алгоритмом ранжирования количества «обратных ссылок» на странице.Этот движок работал на Стэнфордских серверах более года, прежде чем в конечном итоге забил пропускную способность и был вынужден переехать. Google.com был зарегистрирован 15 сентября 1997 года.
Название Google — игра от слова «гугол», математического термина для числа 1, за которым следуют 100 нулей . Ходят слухи, что это отражает миссию основателей организации — организовать бесконечное количество информации в Интернете.
В 1998 году Пейдж запустил ежемесячный информационный бюллетень под названием «Информационный бюллетень друзей Google» для информирования поклонников о компании.С тех пор это было заменено блогами, такими как Google+.
В августе 1998 года соучредитель Sun Энди Бехтолсхайм выписал чек на 100000 долларов еще не существующей компании Google Inc. Он сделал это после просмотра быстрой демонстрации на крыльце дома одного из преподавателей Стэнфордского университета в Пало. Альто.
Источник: Niharb / FlickrGoogle обналичивает
Первоначально не было возможности внести этот чек, потому что он был выписан на «Google Inc.» В то время не существовало юридического лица с таким названием.Чек лежал в ящике стола Пейджа две недели, пока он и Брин поспешили основать корпорацию и найти других инвесторов.
Если вам нравятся дудлы Google, вам может быть интересно узнать, что самым первым из них был культовый значок «Burning Man». Это было сделано в августе 1998 года, чтобы пользователи знали, где будет команда в ближайшие несколько дней — приятный штрих.
Google была зарегистрирована 4 сентября 1998 года как частная компания. Основатели открыли банковский счет и, наконец, смогли внести инвестиции Бехтольшейма.
Первым офисом Google был классический гараж друга в Менло-Парке, Калифорния. В комплекте был пульт для гаражных ворот.
Google также нанял своего первого сотрудника, Крейга Сильверстайна, который проработал в компании более десяти лет, прежде чем присоединиться к другому стартапу — Khan Academy.
В 1999 году компания Google переехала из скромного гаража в новое здание на Юниверсити-авеню, 165, Пало-Альто. В то время их было восемь сотрудников. Их самый важный член команды, Йошка, также присоединился к команде в это время.
Google также нанял своего первого шеф-повара Чарли Эйерса. Его предыдущая заявка на известность была связана с Grateful Dead. К моменту ухода из Google в 2006 году Айерс и его команда из пяти поваров и 150 сотрудников обслуживали 4000 обедов в день в 10 кафе в кампусе штаб-квартиры компании.
Источник: Prawny / Pixabay«Анти-портфель» венчурного капитала
Инвестиционная игра Энди Бехтольшейма действительно окупилась, но другие потенциальные ранние инвесторы упустили свою возможность.Партнер Bessemer Investments Дэвид Коуэн услышал о Брине и Пейдже в 1998 году, когда они еще работали в гараже, но не смогли вложить деньги. Это решение получило название «антипортфель».
Еще одна упущенная возможность для инвесторов появилась в первые месяцы 1999 года, когда Пейдж и Брин играли с идеей продать свой проект, чтобы сосредоточиться на учебе. Джордж Белл, генеральный директор Excite, получил предложение о выкупе за долларов за 1 млн долларов.
Bell отклонил это предложение как «абсурдное».Дальнейшие переговоры почти привели к встречному предложению $ 750 000 , но Брин и Пейдж продолжали настаивать на своем. По словам Джорджа Белла, вместо этого они попросили инвестиций, но он отказался от этого.
Источник: stevepb / PixabayПримерно пять месяцев спустя Kleiner Perkins Caufield and Byers и Sequoia Capital согласились инвестировать в компанию $ 25 миллионов . Эти две фирмы венчурного капитала обычно были яростными соперниками. Однако, увидев потенциал Google, они оба заняли места в совете директоров.Даже с этим новым финансированием совет директоров встретил за столом для пинг-понга .
Какими бы впечатляющими ни были упущенные предложения, их превзошла история Оинго и Джеймса Алтучера. Отказавшись от шести предложений о покупке молодой компании, Oingo сменила название на Applied Semantics и приняла седьмое предложение — от Google — примерно за 102 миллиона долларов наличными и акциями. Теперь они известны как Google AdSense.
Сегодня Alphabet Inc (материнская компания Google) котируется на NASDAQ с рыночной капитализацией около 560 миллиардов долларов.
Вот история.
Гигантский водопад — Yahoo!
Поисковая система Yahoo !, некогда гигант Интернета, объединившаяся с Verizon в 2017 году, знаменуя конец эпохи для компании, которая когда-то почти определяла Интернет.
Источник: MIH83 / PixabayЕго золотой век пришелся на 1990-е годы, но неспособность Yahoo идти в ногу с текущими тенденциями в конечном итоге решила его судьбу. Можно утверждать, что основной причиной этому было также то, что руководители не воспользовались возможностями для инноваций.
Пейдж и Брин изначально хотели быть учеными, а не владельцами бизнеса. После разработки своей первоначальной поисковой системы они попытались привлечь инвестиции или продать компанию. Не сумев найти покупателя, они, наконец, обратились к Yahoo !.
Yahoo! отказал им.
Yahoo! разработали каталоги поиска, предназначенные для ответов на вопросы. В то время их подход, казалось, работал хорошо. С менталитетом «Если не сломалось, не чини», они не хотели, чтобы их пользователи покидали их платформу, и поэтому отказались от возможности купить алгоритм PageRank (основа для поиска Google сегодня) который работал путем ранжирования ссылок третьих лиц.
Yahoo! на самом деле все испортилось, оказывается
Как мы теперь знаем, мир осознал важность этих сторонних ссылок. Используя программное обеспечение, разработанное Applied Semantics, Google создал собственный сервис с оплатой за клик, AdWords, который внес наибольший вклад в его нынешний успех.
В 2002 году Брин и Пейдж обратились к Yahoo! снова. На этот раз им нужно было собрать $ 3 млрд средств. Терри Семел, затем Yahoo! генеральный директор, в очередной раз отказался от предложения, поскольку Yahoo! искал, чтобы построить свой собственный ответ Google.
Источник: 4×6 / iStockYahoo! приобрела поисковую систему Inktomi и компанию Overture, занимающуюся рекламным ПО, а Google приобрела Applied Semantics.
Это в конечном итоге оказалось фатальной ошибкой, поскольку Google взлетел, а Yahoo! в конечном итоге была поглощена интернет-бизнесом Verizon AOL.
Однако, если Yahoo! договорились о сделке с Google еще в 2002 году, судьба Yahoo !, возможно, сложилась бы иначе.
На рубеже веков Google занял доминирующее положение.
В 2001 г. произошло первое публичное приобретение Google, Deja.com Usenet Discussion Service, который представлял собой архив 500 миллионов обсуждений пользователей, начиная с 1995 года.
Другие улучшения в Google включали многоязычие, международные празднования (День взятия Бастилии) и панель инструментов Google, плагин, который позволяет пользователю выполнять поиск без открытие домашней страницы.
Источник: DepositphotosGoogle упростил жизнь, добавив «шутливые языки», включая клингонский, и запустив Google Images. Google также открыл свой первый международный офис в Токио.Кроме того, в 2001 году Google выпустил свой первый ежегодный «Google Zeitgeist», в котором анализируется, что миллионы людей искали за предыдущий год — традиция, которая сохраняется и по сей день.
Google продолжает набирать обороты
В 2002 году Google представила дополнительные рекламные услуги с помощью своего Google Search Appliance и добавила цену за клик к своему Adwords. Google Labs также была основана в 2002 году, и компания открыла свой первый офис в Австралии.
В 2003 году Google приобрела Pyra Labs и анонсировала Google AdSense, о котором говорилось выше, что позволило рекламодателям легко подключаться к обширным сетям веб-сайтов. AdSense работает, сопоставляя объявления с веб-сайтами, используя алгоритм, который основывает размещение на типе контента и количестве посетителей. Это было не только благом для рекламодателей, но и привело к взрывному росту популярности блоггеров, позволив блоггерам легко получать доход в зависимости от их тематики и количества зрителей. Google также запустил Google Grants, некоммерческую версию AdWords.
Google так быстро рос, что его офисы заполнились. К 2004 году штат компании вырос до более чем 800 человек. Поэтому они переехали в новый офис по адресу 1600 Amphitheatre Parkway, Mountain View, известный как «Googleplex». В тот день в первый день дурака Gmail был запущен только по приглашению. Сейчас у него более 425 миллионов пользователей.
Источник: PublicDomainPictures / PixabayGoogle также приобрела Picasa. Но большим событием года для Google стал листинг компании на фондовом рынке с IPO 19 605 052 акций класса A по 85 долларов каждая.В декабре Google основал Google.org, который был посвящен идее о том, что технологии могут изменить мир.
Также в 2004 году Google запустил свою службу Google Scholar, бесплатную веб-службу, которая индексирует полный текст или метаданные научной литературы по многим форматам и дисциплинам публикации.
Google Scholar включает в себя широкий спектр рецензируемых научных онлайн-журналов и книг, доклады конференций, тезисов и диссертаций, препринты, рефераты, технические отчеты и другую научную литературу, включая заключения судов и патенты, и это лишь некоторые из них.Хотя он и не является официальным, по некоторым оценкам, он содержит более 380 миллионов документов.
Начало ускорения
В следующем году на свет появились Google Maps, со спутниковыми изображениями и маршрутами, добавленными несколькими месяцами позже.
1. Создание вашей первой страницы
Глава 1. Создание вашей первой страницы
Каждый веб-сайт представляет собой набор веб-страниц, поэтому неудивительно, что ваше путешествие по созданию полноценного сайта начинается с здесь , с написанием одной веб-страницы.
Технически веб-страница — это особый тип документа, написанный на компьютерном языке под названием HTML (это сокращение от HyperText Markup Language). Веб-страницы написаны для веб-браузеров — таких программ, как Internet Explorer, Google Chrome и Safari. У этих браузеров есть простая, но чрезвычайно важная задача: они читают HTML в документе веб-страницы и отображают идеально отформатированный результат, чтобы вы могли его прочитать.
Эта глава познакомит вас с HTML. Вы увидите, как работает простая веб-страница, и узнаете, как создать свою собственную.На данный момент вы будете работать с веб-страницами, хранящимися на вашем компьютере, которые будут видны только вам. Позже, в главе 9, вы научитесь размещать веб-страницы в Интернете, чтобы их мог видеть любой, у кого есть подключение к Интернету.
HTML: язык Интернета
HTML — это единственный наиболее важный стандарт в веб-дизайне, и единственный, который абсолютно требует , если вы планируете создать веб-страницу. Каждая веб-страница написана в HTML. Неважно, содержит ли ваша страница серию записей в блоге, дюжину изображений вашего домашнего лемура или сильно отформатированный сценарий — скорее всего, если вы просматриваете его в браузере, это страница HTML.
HTML играет ключевую роль на веб-страницах: он сообщает браузерам, как отображать содержимое страницы, с помощью специальных инструкций, называемых тегами , которые сообщают браузеру, когда начинать абзац, выделять слово курсивом или отображать изображение. Чтобы создавать свои собственные веб-страницы, вам нужно научиться использовать это семейство тегов.
HTML — настолько важный стандарт, что вы потратите значительную часть этой книги, копаясь в его функциях, изысках и случайных недостатках. Каждая веб-страница, которую вы создаете, будет настоящим HTML-документом.
Примечание
Стандарт HTML не имеет ничего общего с тем, как веб-браузер извлекает страницу в Интернете. Эта задача возложена на другой стандарт, называемый HTTP (HyperText Transport Protocol), который представляет собой коммуникационную технологию, позволяющую двум компьютерам обмениваться данными через Интернет. Если использовать аналогию с телефонным разговором, то телефонные провода представляют собой протокол HTTP, а пикантные сплетни, которыми вы обмениваетесь с тетей Мартой, — это документы HTML.
Взлом Открытие файла HTML
Внутри HTML-страница на самом деле не что иное, как простой текстовый файл.Это означает, что исходный код каждой создаваемой веб-страницы будет полностью состоять из букв, цифр и нескольких специальных символов (например, пробелов, знаков препинания и всего остального, что вы можете заметить на клавиатуре). На рис. 1.1 представлен анализ обычного (и очень простого) HTML-документа.
Вот один из секретов написания веб-страниц: вам не нужен действующий веб-сайт, чтобы начать создавать свои собственные веб-страницы. Это потому, что вы можете легко создавать и тестировать страницы, используя только свой компьютер. Фактически, вам даже не нужно подключение к Интернету.Единственные необходимые вам инструменты — это базовый текстовый редактор и стандартный веб-браузер.
Текстовый редактор позволяет вам создавать или редактировать HTML-файл (в окне, подобном тому, которое вы видите на Рисунке 1-1 внизу). Даже многие профессиональные веб-дизайнеры придерживаются простых инструментов для редактирования текста. Существует множество более изящных инструментов редактирования, разработанных специально для редактирования веб-сайтов, но на самом деле вам не нужно ни одного из них. И если вы начнете использовать их слишком рано, вы, скорее всего, в конечном итоге утонете в море дополнительных изысков и функций, прежде чем действительно поймете, как работает HTML.
Рисунок 1-1. Каждый документ HTML на самом деле представляет собой обычный текстовый файл. Вверху: веб-браузер отображает простой HTML-документ, демонстрируя все его великолепное форматирование. Внизу: но когда вы открываете тот же документ в текстовом редакторе, вы видите весь текст из исходного документа, а также несколько дополнительных фрагментов информации внутри угловых скобок <> . Эти HTML-теги передают информацию о структуре и форматировании документа.
Тип используемого вами текстового редактора зависит от операционной системы вашего компьютера:
Если у вас компьютер Windows, вы можете использовать простой редактор Notepad.Переходим к следующему разделу.
Если у вас компьютер Mac, вы используете встроенный редактор TextEdit. Но сначала вам нужно внести коррективы, описанные ниже.
Поклонникам Mac необходимо настроить способ работы TextEdit, потому что программа имеет «представление HTML», которое скрывает теги в файле HTML и вместо этого показывает отформатированную страницу. Такое поведение направлено на упрощение жизни новичков, но представляет серьезную опасность для всех, кто хочет написать настоящую веб-страницу.Чтобы избежать путаницы и убедиться, что вы пишете настоящий, необработанный HTML, вам необходимо отключить просмотр HTML. Вот как это сделать:
Выберите TextEdit → Настройки .
Откроется окно с вкладками параметров TextEdit (рис. 1-2).
Рисунок 1-2. В окне настроек TextEdit есть две вкладки с настройками: «Новый документ» (слева) и «Открыть и сохранить» (справа).
Щелкните «Новый документ», а затем в разделе «Формат» выберите «Обычный текст.”
Это говорит TextEdit начать вас с обычного неформатированного текста и отказаться от панели инструментов форматирования и линейки, которые в противном случае появлялись бы на экране, которые не имеют отношения к созданию файлов HTML.
Нажмите «Открыть и сохранить» и включите первую опцию «Отображать файлы HTML как HTML-код вместо форматированного текста».
Это указывает TextEdit, чтобы вы могли видеть (и редактировать) реальную разметку HTML, теги и все остальное, а не отформатированную версию страницы, как она будет отображаться в веб-браузере.
Закройте окно настроек, а затем закройте TextEdit .
Теперь, когда вы в следующий раз запустите TextEdit, вы начнете в режиме обычного текста, который использует каждый уважающий себя веб-разработчик.
Как вы, несомненно, знаете, веб-браузер — это программа, которая позволяет вам переходить и отображать веб-страницы. Без браузеров Интернет все еще существовал бы, но вы не смогли бы его увидеть.
Работа браузера на удивление проста — фактически, основная часть его работы состоит из двух задач.Во-первых, он запрашивает веб-страницы, что происходит, когда вы вводите адрес веб-сайта (например, www.google.com) или щелкаете ссылку на веб-странице. Браузер отправляет этот запрос на удаленный компьютер, называемый веб-сервером . Сервер, как правило, намного мощнее домашнего компьютера, потому что ему необходимо обрабатывать несколько запросов браузера одновременно. Сервер принимает во внимание эти запросы и отправляет обратно содержимое желаемых веб-страниц.
Когда браузер получает этот контент, он задействует свой второй навык, и отображает или отрисовывает веб-страницу.Технически это означает, что браузер преобразует простой текст, который он получает от сервера, в отображаемый документ на основе инструкций по форматированию, встроенных в страницу. Конечным результатом является страница с богатой графикой с различными шрифтами, цветами и ссылками. Рисунок 1-3 иллюстрирует этот процесс.
Рисунок 1-3. Веб-браузер предназначен для очень хороших двух вещей: связываться с удаленными компьютерами, чтобы запросить веб-страницы, а затем отображать эти страницы на вашем компьютере.
Хотя вы обычно запрашиваете в браузере поиск страниц из Интернета, вы также можете использовать его для просмотра веб-страниц, хранящихся на вашем компьютере, что особенно удобно, когда вы практикуете HTML.Фактически, ваш компьютер уже знает, что файлы, заканчивающиеся на .htm или .html , содержат содержимое веб-страницы. Поэтому, если вы дважды щелкните один из этих файлов, ваш компьютер автоматически запустит веб-браузер. (Вы можете получить тот же результат, перетащив файл веб-страницы в уже открытое окно браузера.)
Хотя обычным людям нужен только один веб-браузер, это хорошая идея для обучающихся веб-разработчиков (например, себя), чтобы ознакомиться с наиболее распространенными браузерами (см. рис. 1-4).Это потому, что, когда вы разрабатываете свой веб-сайт, вам нужно подготовиться к работе с широкой аудиторией людей с разными браузерами. Чтобы ваши красивые страницы не выглядели странными, когда на них смотрят другие люди, вам следует протестировать свой сайт с помощью различных браузеров, различных размеров экрана и операционных систем.
В следующем списке описаны самые популярные браузеры на сегодняшний день:
Google Chrome — нынешний король веб-браузеров, несмотря на то, что это самый новый ребенок на рынке.Технически подкованные фанаты Интернета любят его функции, такие как закладки, которые можно синхронизировать на разных компьютерах, и его невероятную скорость.
Загрузите Google Chrome на www.google.com/chrome.
Internet Explorer — это самый долговечный браузер и официальный стандарт во многих корпоративных и правительственных средах. Это также браузер, который предустановлен в Windows, поэтому его используют люди, не являющиеся техническими специалистами, если они не хотят (или не знают, как) устанавливать что-то новое.Даже горячие веб-дизайнеры должны убедиться, что Internet Explorer понимает их страницы, потому что даже старые версии IE, такие как IE 8, остаются популярными.
Чтобы загрузить самую последнюю версию Internet Explorer, посетите www.microsoft.com/ie.
Рисунок 1-4. Статистика использования браузера, которая оценивает процент людей, использующих каждый из основных браузеров, варьируется в зависимости от того, какие сайты вы просматриваете и как вы подсчитываете посетителей, но на момент написания этой статьи это одна разумная оценка. (Чтобы узнать текущую статистику использования браузера, посетите http: // tinyurl.com / stats-browsers.)Firefox начал свою жизнь как современный ответ на Internet Explorer. Он по-прежнему впереди всех со своими невероятно гибкими надстройками , крошечными программами, которые другие люди разрабатывают для улучшения Firefox с дополнительными функциями, такими как уведомление веб-почты и эскизы сайтов, которые отображаются на странице результатов поиска. Лучше всего то, что армия программистов-добровольцев постоянно поддерживает Firefox в актуальном состоянии.
Попробуйте Firefox на www.mozilla.org / firefox.
Safari — это браузер, разработанный Apple, который поставляется с текущими версиями операционной системы Mac OS. В таких продуктах Apple, как iPhone, iPad и iPod Touch, также используется браузер Safari (хотя и в мобильной версии, которая ведет себя немного иначе). Прекрасные люди из Apple создали воплощение Safari для компьютеров с Windows, но с тех пор отказались от него, сделав Safari доступным только для Apple.
Откройте Safari по адресу www.apple.com/safari.
Opera — это упрощенный и простой в установке браузер, который существует уже более десяти лет и служит противоядием от огромных размеров и бессмысленных излишеств Internet Explorer.В течение многих лет Opera сдерживала неприятная деталь: если вы хотели версию без рекламы, вам нужно было заплатить. Сегодня Opera бесплатна и не содержит рекламы, как и другие браузеры из этого списка. У него немного, но преданных последователей, но он занимает пятое место в рейтинге веб-браузеров.
Посетите Opera на сайте www.opera.com.
Учебное пособие: создание файла HTML
Теперь, когда вы подготовили свою веб-кухню, вы готовы создать свою собственную веб-страницу. В этом руководстве вы создадите базовую страницу, показанную на рис. 1-1.
Совет
Как и все учебные пособия в этой книге, вы найдете решение для этого упражнения на сопутствующем сайте http://prosetech.com/web. Просто загляните в папку с именем Tutorial-1-1 (что означает «Глава 1, первое руководство», если вам интересно).
Готовы начать? Вот что нужно сделать:
Запустите текстовый редактор .
На компьютере под управлением Windows это Блокнот. Чтобы открыть Блокнот, нажмите кнопку «Пуск», введите «блокнот», а затем щелкните появившийся значок Блокнота.
На Mac это TextEdit. Чтобы запустить его, перейдите в папку «Приложения» и дважды щелкните TextEdit.
Когда вы загружаете текстовый редактор, он запускает вас с новым пустым документом, а это именно то, что вам нужно.
Начните писать свой HTML-код .
Эта задача немного сложна, поскольку вы еще не знакомы со стандартом HTML. Погодите — до конца этой главы помощь будет готова. На данный момент вы можете использовать следующий очень простой фрагмент HTML.Просто введите его в том виде, в каком он выглядит: текст, косые черты, острые скобки и все остальное:
United Popsicle Workers Union
Мы боремся за ваши права.
Технически, в этом двухстрочном документе отсутствуют некоторые структурные детали, которые должны иметь уважающие себя веб-страницы. Однако любой браузер может прочитать этот фрагмент HTML и правильно интерпретировать то, что вы хотите: две строки форматированного текста, показанные на рис. 1-1 вверху.
Когда вы закончите свою веб-страницу, выберите Файл → Сохранить .
Появляется окно «Сохранить» или «Сохранить как», в котором вы вводите данные для нового файла (рис. 1-5).
Рисунок 1-5. Независимо от того, используете ли вы Блокнот (показан здесь) или TextEdit, в сохранении файла нет ничего сложного. Просто не забудьте включить «.htm» или «.html» в конце имени файла, чтобы идентифицировать его как документ HTML.
Выберите место для сохранения файла и дайте ему имя popsicles.htm .
Если вы не знаете, где хранить файл, пока можете сохранить его прямо на рабочем столе.
Когда вы называете файл, убедитесь, что вы добавили расширение .htm или .html в конце имени файла. Например, используя имя popsicles.htm или popsicles.html , вы гарантируете, что ваш компьютер распознает ваш документ как файл HTML.
Примечание для параноиков: нет разницы между файлами .htm и .html. Оба они на 100% одинаковы — текстовые файлы, содержащие HTML-контент.
Примечание
С технической точки зрения вы можете использовать любое расширение файла, какое захотите.Однако использование .htm или .html избавляет от путаницы (вы сразу понимаете, что файл является веб-страницей) и помогает избежать распространенных проблем. Например, использование расширения файла .htm или .html гарантирует, что когда вы дважды щелкните имя файла, ваш компьютер будет знать, что нужно открыть его в веб-браузере, а не в какой-либо другой программе. Также важно использовать расширение .htm или .html, если вы планируете загружать файлы на веб-сервер; колючие серверы могут отказываться выдавать страницы с нестандартными расширениями файлов.
При необходимости измените способ кодирования файла в текстовом редакторе на UTF-8 .
Это стандарт TextEdit, поэтому пользователи Mac могут пропустить этот шаг. Но в «Блокноте» вам нужно выбрать UTF-8 в списке «Кодировка» внизу окна «Сохранить как».
Ваша веб-страница будет работать, даже если вы не сделаете этого шага, но это гарантирует, что вы не столкнетесь с проблемами, если вы используете специальные символы или другой язык на своей странице.
Нажмите «Сохранить», чтобы сделать его официальным .
Если вы используете TextEdit, программа может спросить, действительно ли вы хотите использовать .htm или .html вместо .txt , стандартного текстового файла; нажмите «Использовать .htm». В Блокноте такой шаг не требуется. Однако вы не увидите свои HTML-файлы в списке, если не выберете «Все файлы (*. *)» В поле «Сохранить как тип» (в котором изначально выбрано «Текстовые документы (* .txt)»).
Чтобы просмотреть свою работу, откройте файл в браузере (рис. 1-6) .
Если вы используете расширение .htm или .html, открыть страницу обычно так же просто, как дважды щелкнуть имя файла.Или вы можете перетащить файл веб-страницы в открытое окно браузера.
Рисунок 1-6. Адресная строка браузера показывает, где на самом деле находится текущая веб-страница. Если вы видите в адресе «http: //», это значит, что он исходит от веб-сервера в Интернете (вверху). Если вы посмотрите на веб-страницу, которая находится на вашем собственном компьютере, вы увидите обычный адрес локального файла (посередине, показывающий расположение файла Windows в Internet Explorer), или вы увидите URL-адрес, который начинается с префикса «file: // / ”(Внизу, где показано расположение файла в Chrome).
По окончании редактирования закройте текстовый редактор .
В следующий раз, когда вы захотите изменить документ, просто запустите текстовый редактор, выберите «Файл» → «Открыть», а затем выберите нужный файл или перетащите его в уже открытое окно текстового редактора.
Tip
Вот трюк, который поможет вам быстро открывать файлы HTML. Найдите свой файл, затем щелкните его правой кнопкой мыши (на Mac нажмите, удерживая клавишу Control), и выберите «Открыть с помощью». Откроется список программ, которые можно использовать для открытия файла.Щелкните Блокнот (или TextEdit) в списке, чтобы открыть новое окно текстового редактора и открыть файл HTML одним махом.
Если вы оставите окно веб-браузера открытым во время редактирования HTML-файла в текстовом редакторе, браузер сохранит старую версию вашего файла. Чтобы увидеть последние изменения, снова сохраните текстовый файл (выберите «Файл» → «Сохранить»), а затем обновите страницу в браузере (обычно это так же просто, как щелкнуть страницу правой кнопкой мыши и выбрать «Обновить» или «Обновить»).
Просмотр HTML действующей веб-страницы
Большинство текстовых редакторов не позволяют открывать веб-страницы в Интернете.Однако веб-браузеры – дают вам возможность заглянуть в необработанный HTML-код, который скрывается за любой веб-страницей.
Если вы используете Internet Explorer, Chrome, Firefox или любой другой браузер, кроме Safari, вы можете использовать ярлык. После того, как вы перейдете на веб-страницу, которую хотите изучить, щелкните правой кнопкой мыши в любом месте страницы и выберите «Просмотреть исходный код» или «Просмотреть исходный код страницы» (точная формулировка зависит от браузера). Появится новое окно, показывающее необработанный HTML-код, лежащий в основе страницы.
Если вы используете Safari на Mac, вам нужно перепрыгнуть через лишнюю петлю, чтобы увидеть HTML-код веб-страницы. Сначала включите меню «Разработка», выбрав Safari → «Настройки» → «Дополнительно», а затем установите флажок «Показать меню разработки в строке меню». Как только вы это сделаете, посетите страницу, которую хотите проанализировать, и выберите «Разработка» → «Показать источник страницы».
Подсказка
Firefox имеет удобную функцию, которая позволяет сосредоточиться только на части HTML на сложной веб-странице. Просто выделите интересующий вас текст на самой странице, щелкните его правой кнопкой мыши и выберите «Просмотреть источник выделения».
Большинство веб-страниц значительно сложнее, чем пример popsicles.htm , показанный на рис. 1-1, поэтому вам нужно пройти через гораздо больше HTML-тегов, когда вы смотрите на разметку веб-страницы. Вы также, вероятно, найдете густую чащу кода JavaScript, набитого в верхней части страницы, лишенного всех пробелов и почти невозможного для чтения. Но даже если разметка выглядит чушью, не паникуйте. К тому времени, когда вы дочитаете эту книгу, вы сможете просмотреть груду HTML-кода, чтобы найти интересующие вас фрагменты.Фактически, профессиональные веб-разработчики часто используют технику просмотра исходного кода, чтобы проверить работу своих конкурентов.
Теперь, когда вы знаете, как просматривать существующие файлы HTML и создавать свои собственные, следующий шаг — понять, что находится внутри среднего HTML-файла. Все вращается вокруг одной концепции — тегов .
HTML-теги — это инструкции по форматированию, которые сообщают браузеру, как преобразовать обычный текст во что-то визуально привлекательное. Если бы вы убрали все теги из HTML-документа, полученная страница состояла бы только из простого неформатированного текста.
Тег можно узнать по угловым скобкам, двум специальным символам, которые выглядят следующим образом: <> . При создании тега вы вводите HTML-код между скобками. Этот код предназначен только для обозревателя; веб-посетители никогда его не видят (если только они не используют команду «Просмотр исходного кода» для просмотра HTML-кода). По сути, код — это инструкция, которая передает браузеру информацию о том, как отформатировать следующий текст.
Например, один простой тег — это тег , что означает «полужирный» (по соглашению имена тегов обычно пишутся в нижнем регистре).Когда браузер встречает этот тег, он включает полужирное форматирование, которое влияет на весь текст, следующий за тегом. Вот пример:
Этот текст не полужирный. Этот текст выделен жирным шрифтом.
Сам по себе тег недостаточно хорош; он известен как начальный тег , что означает, что он включает какой-то эффект (в данном случае жирный шрифт). Вы соединяете большинство начальных тегов с соответствующим конечным тегом , который отключает эффект .
Конечный тег можно легко распознать. Они выглядят так же, как начальные теги, за исключением того, что начинаются с косой черты. Это означает, что они начинаются так вместо этого <. Таким образом, конечный тег для полужирного форматирования - . Вот пример:
Не жирный шрифт. Обратите внимание! Теперь мы вернулись к нормальной жизни.
Отображается в браузере как:
Не выделено жирным шрифтом. Обратите внимание! Теперь мы вернулись к нормальной жизни.
Этот пример отражает еще один важный принцип браузеров: они всегда обрабатывают теги в том порядке, в котором вы размещаете их в своем HTML. Чтобы получить жирное форматирование в нужном месте, вам необходимо убедиться, что вы правильно разместили теги и .
Как видите, у браузера довольно простая задача. Он сканирует HTML-документ, ищет теги и включает и выключает различные настройки форматирования. Он берет все остальное (все, что не является тегом) и отображает его в окне браузера.
Примечание
Добавление тегов к обычному тексту называется разметкой документа, а сами теги известны как разметка HTML . Когда вы смотрите на необработанный HTML, вам может быть интересно посмотреть на контент (текст, заключенный между тегами) или разметку (сами теги).
Большинство тегов идут парами. Когда вы используете начальный тег (например, ), вы должны включать соответствующий конечный тег ( ). Эта комбинация начального и конечного тегов вместе с текстом между ними составляет элемент HTML .
Вот основная идея: пара тегов создает контейнер (см. Рис. 1-7). Вы размещаете контент (например, текст) внутри этого контейнера. Например, когда вы используете теги и , вы создаете контейнер, который применяет полужирное форматирование к тексту внутри контейнера. При создании веб-страниц вы будете использовать разные контейнеры для обертывания разных фрагментов текста. Если вы так думаете об элементах, вы никогда не забудете включить конечный тег.
Рисунок 1-7.Чтобы получить полужирный текст, вам нужно начать с правильного контейнера. Это элемент .
Примечание
Когда кто-то ссылается на элемент , он имеет в виду весь шебанг - начальный тег, конечный тег и содержимое между ними. Когда кто-то ссылается на тег , он обычно имеет в виду начальный тег, который запускает эффект.
Конечно, без исключения жизнь не была бы такой веселой (и компьютерные книги были бы не такими толстыми).Если разобраться, на самом деле существует двух типов элементов :
Контейнерные элементы , безусловно, являются наиболее распространенным типом элементов. Они применяют форматирование к содержимому, помещенному между начальным и конечным тегами.
Автономные элементы не включают и не выключают форматирование. Вместо этого они вставляют что-то, например изображение, на страницу. Одним из примеров является элемент
В этой книге все автономные элементы включают косую черту перед закрывающим > , что-то вроде открывающего и закрывающего тегов, объединенных в один. Таким образом, вы увидите разрыв строки, записанный как вместо
. Эта форма, называемая синтаксисом пустых элементов , удобна, потому что она четко отличает элементы-контейнеры от стандартных
7 Известных компьютерных программистов, которые начали программировать в раннем возрасте
Программирование становится важным навыком.Помимо огромного спроса на программистов во всем мире, есть много упускаемых из виду преимуществ обучения программированию. Кодирование учит силе настойчивости, структурированного и творческого мышления и играет жизненно важную роль в нашей повседневной жизни. Стив Джобс сказал это лучше всего, когда заявил: «Каждый в этой стране должен научиться программировать компьютер ... потому что он учит вас думать». Если вы хотите писать код, вероятно, сейчас самое подходящее время для начала.
Существует бесчисленное множество ресурсов, которые помогут людям любого возраста немедленно приступить к работе.Фактически, если ваши дети хотят окунуться в мир программирования или если вы хотите показать им силу программирования, в настоящее время есть много способов сделать это из дома. Изучение такого важного навыка, как кодирование, имеет множество преимуществ в раннем возрасте, правильно подготавливая ребенка к нашему все более зависимому от технологий миру. Некоторые из самых серьезных проблем сейчас и в ближайшем будущем будут решены с помощью нескольких строк кода.
Сегодня мы собираемся изучить некоторых из самых молодых талантливых программистов по всему миру и известных программистов, которые изменили наше общество.Если вы хотите заниматься программированием или заинтересовать своих детей, вот вам небольшая мотивация. Но сначала сделаем небольшой обзор.
Что такое компьютерное программирование?
Все технологии, которые вы используете прямо сейчас, от игр, в которые вы играете, до компьютера, который вы используете, обращаются к некоторой форме программирования для управления его функциями. Короче говоря, компьютерное программирование - это способ дать компьютеру инструкции о том, что им делать дальше.
Эти инструкции известны как код, и компьютерные программисты пишут код для решения проблем или выполнения задачи.Компьютерные языки различаются, служат для разных целей, но оптимизированы для конкретных проектов. Несколько строк кода могут проинструктировать программное обеспечение на вашем компьютере, как управлять искусственным интеллектом и даже управлять космическим кораблем.
Зачем начинать программировать в молодом возрасте?
Источник: Андрей Шецвхук / iStockЦель не обязательно состоит в том, чтобы маленький инженер-программист парил по дому. Как и у взрослых, интересующихся программированием, обучение программированию дает множество практических, реальных преимуществ.Прежде всего, компьютерное программирование учит детей, как решать проблемы с течением времени, а это общая черта, которая применима ко всем аспектам жизни. Более того, дети, которые учатся программировать, развивают устойчивость, расширяют свои творческие навыки и настраиваются на отрасль, в которой нужны таланты. Такие технологии, как искусственный интеллект, Интернет вещей и робототехника, требуют участия программиста. Не говоря уже о том, что есть много творческих вещей, которые вы можете делать с кодированием в мире искусства и дизайна.
Некоторые из следующих известных программистов начали учиться в раннем возрасте, применяя свои навыки для улучшения жизни окружающих их людей, создавая некоторые из продуктов, которые вы используете сегодня.Остальные участники в этом списке - просто нынешние вундеркинды программирования, которые хотят сделать то же самое. Возможно, следующий Билл Гейтс?
1. Билл Гейтс
Источник: Joi Ito / WikimediaЦитата: «Обучение написанию программ расширяет ваш разум и помогает мыслить лучше, создает образ мышления о вещах, который, на мой взгляд, полезен во всех областях. ”
Кодирование Факт: В 1968 году Гейтс и его друзья часами играли с компьютером и изучали его язык программирования: BASIC, или универсальный символьный код инструкций для начинающих.
Большинство из вас знают историю Билла Гейтса. Филантроп, миллиардер и соучредитель Microsoft оказали огромное влияние на вашу жизнь, помогая открыть новую эру в компьютерной сфере. Однако многие люди не знают, что Билл Гейтс начал программировать в раннем возрасте, будучи очарован тем, как работают компьютеры.
Гейтс большую часть своего детства пропускал уроки, чтобы заняться созданием своей первой программы - игры в крестики-нолики, в которой пользователи играют против компьютера.Он даже использовал бы эти компьютеры, чтобы иметь больше компьютерного времени. Спустя годы, став взрослым, Билл Гейтс стал одним из самых громких представителей образования в области программирования, вычислений и новых технологий.
2. Мухаммад Хамза Шахзад
Источник: Medium / William GreenwoodВозраст : 9
Цитата: «Я хочу быть Биллом Гейтсом».
Факт о кодировании: Мухаммад Хамза Шахзад в настоящее время является самым молодым программистом в мире.
Сколько вам было лет, когда вы начали учиться программировать? Или нашла свою страсть? Девятилетний британский пакистанец из Бирмингема, Великобритания, Мухаммад Хамза Шахзад обнаружил свою страсть в раннем возрасте, став одним из самых молодых опытных программистов в мире.Начиная с шести лет, Мухаммед вырос вокруг компьютеров, развивая в себе любовь к программированию, и поставил перед собой цель стать следующим Билом Гейтсом. Он не только талантлив, но и сертифицирован. Мухаммад недавно получил сертификат кодирования Microsoft после шести месяцев обучения. Его оценка? 757, что на 57 баллов выше требуемого проходного балла.
3. Дафна Коллер
Источник: Всемирный экономический форумЦитата : «Университеты пришли к выводу, что онлайн - это не прихоть.Вопрос не в том, заниматься ли в этой сфере, а в том, как это сделать ».
Кодирование Факт: Дафна Коллер - основательница платформы онлайн-обучения Coursera.
Дафна Коллер заинтересовалась программированием в раннем возрасте, позже использовала свою любовь к информатике для защиты программирования и онлайн-образования. Израильско-американский профессор информатики в Стэнфордском университете и стипендиат программы MacArthur Fellowship создали Coursera, онлайн-сеть курсов, созданных ведущими учреждениями.Здесь вы можете узнать все, что вам нужно знать о программировании, а также другие навыки построения в других предметах.
4. Танмай Бакши
Источник: Youtube / TED InstituteВозраст : 15
Цитата: «Прежде чем программировать, вы должны увлечься программированием».
Факт о кодировании: Танмай Бакши рассказал на TedTalk о своей любви к программированию.
Другой молодой и известный программист, Танмай Бакши, привлек внимание всего мира и не зря.Танмей не только разработчик программного обеспечения, но и автор, спикер, Youtuber и самый молодой в мире разработчик IBM Watson. Молодой талантливый программист начал свою карьеру в возрасте пяти лет, а в восемь лет разработал свое первое приложение. Тэмми описала волнение от программирования в молодом возрасте, заявив в интервью Factor Daily: «Во-первых, мне было почти нечего делать, когда мне было пять лет».
«Мой отец был программистом, и, поскольку он много программировал, меня заинтриговало, как компьютеры могут отображать такие вещи, как« привет, мир »и даже мое имя.В пятилетнем возрасте я думал, что это волшебство, и я хотел знать, как это делается, и разобраться в деталях ».
Дублированное TTables, приложение для iPhone помогает детям научиться составлять свои таблицы умножения. Наконец, Танмей стал разработчиком IBM Watson в возрасте 12 лет. В настоящее время Танмей работает с IBM над проектом, цель которого - помочь женщине с параличом нижних конечностей научиться общаться с помощью искусственного интеллекта.
5. Марк Цукерберг
Источник: kobbydagan / iStockЦитата : «Все мои друзья, у которых есть младшие братья и сестры, которые учатся в колледже или старшей школе - мой совет номер один: вы должны научиться программа.
Кодирование Факт : Марк Цукерберг в детстве был не только талантливым кодером, но и прекрасным фехтовальщиком.
Люби его или ненавидь; Вы, вероятно, нажали на эту статью, потому что видели ее на Facebook. Как и все остальные в этом списке, Цукерберг был ярым сторонником образования и явного программирования. Соучредитель проявил интерес в раннем возрасте после того, как его отец обучил молодого Цукерберга языку программирования Atari BASIC в 90-х годах, в конечном итоге заставив разработчика программного обеспечения Дэвида Ньюмана наставлять своего сына в частном порядке.Соучредитель Facebook в конечном итоге отточил свое мастерство до такой степени, что он мог создавать свои собственные компьютерные игры и, в конечном итоге, ZuckNet, предшественник AOL's Instant Messenger, которые позволяют различным компьютерам общаться друг с другом в его семейной сети.
6. Изабель Сие
Источник: EveripediaВозраст: 14
Цитата: «Когда вы живете в обществе, учиться легче».
Кодирование Факт: Изабель Си - основательница «Girls Will Code.
Филиппинско-американская девочка-подросток начала свое путешествие по программированию в возрасте 10 лет. Эта любовь к программированию началась, когда она быстро обнаружила, насколько сильно она любит математику. Получив направление от своего учителя на веб-сайт кодирования, математики и науки Codeacadmey, Изабель освоила HTML, CSS и JavaScript и сейчас практикует Python. Недавно она основала компанию Girls Will Code, чтобы помочь другим молодым девушкам, которые хотят научиться программировать, найти свой путь.
7. Джек Дорси
Источник: Joi Ito / WikimediaЦитата: «Сделайте каждую деталь идеальной и ограничьте количество деталей до совершенства.”
Кодирование: Чтобы вдохновить сотрудников, Джек Дорси ведет их к мосту Золотые Ворота.
Генеральный директор Twitter использовал свое раннее увлечение поездами, городами и картами, чтобы разжечь страсть к программированию. Дорси влюбился в вычисления, когда его родители купили ему компьютер Macintosh в возрасте восьми лет, и в конечном итоге построил карты на своем ноутбуке с помощью программного обеспечения. В подростковом возрасте он работал в диспетчерской маршрутизации.

 Программа вызвала серьезный ажиотаж;
Программа вызвала серьезный ажиотаж; Мы сегодня называем это простым словом ЧАТ;
Мы сегодня называем это простым словом ЧАТ;

 , сайт энциклопедии информатики ИНФОПЕДИЯ имеет адрес http://infopedia2008.wordpress.com/, а веб-страница статьи ВЕБ — http://infopedia2008.wordpress.com/2009/08/03/□веб-всемирная-паутина/ ; общей частью адреса всех страниц сайта является адрес сайта).
, сайт энциклопедии информатики ИНФОПЕДИЯ имеет адрес http://infopedia2008.wordpress.com/, а веб-страница статьи ВЕБ — http://infopedia2008.wordpress.com/2009/08/03/□веб-всемирная-паутина/ ; общей частью адреса всех страниц сайта является адрес сайта). ).
).