Кернинг шрифта это: Что такое кернинг?
Что такое кернинг?
Каждый, кто интересуется дизайном – будь то разработка сайтов, графика или мультимедиа – обязан знать тонкости работы с кернингом. Этот элемент типографики практически не заметен непрофессионалам, но сразу же бросается в глаза тем, кто знает, где его искать.
Обучение эффективному кернингу – это, прежде всего, тренировка наблюдательности и внимания к деталям.
И всё-таки, что означает это понятие?
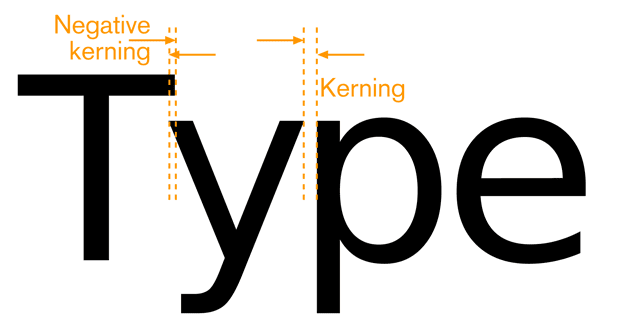
Кернинг — это уменьшение или увеличение расстояния между буквами, из которых складывается слово. Выбор правильного интервала превращается в отнюдь не простую задачу, поскольку символы по-разному заполняют собой пространство (в зависимости от регистра, высоты основного штриха (ствола буквы), выносных элементов, наличия или отсутствия засечек и т.п.).
Мы расскажем вам о том, как научиться обращать внимание на этот важный элемент типографики, а также поделимся ссылками на полезные ресурсы с дополнительной информацией.
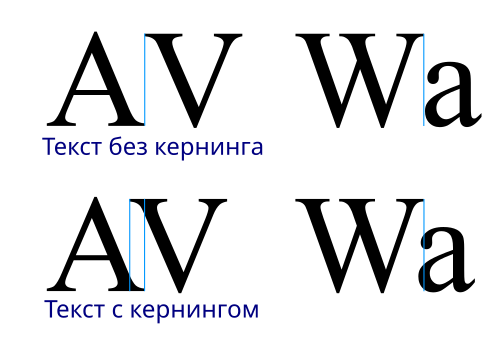
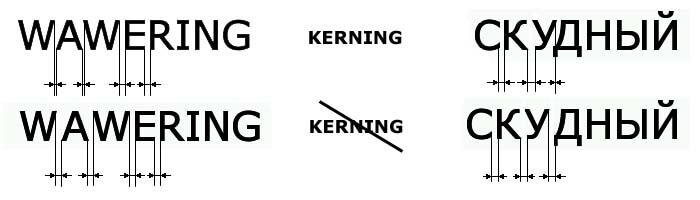
Когда межбуквенный интервал шрифта не определён, каждый последующий символ располагается рядом с предыдущим, начинаясь строго в его конечной точке. Это наглядно видно на верхнем изображении со словом “AWE.” Между буквами A и W осталось много незаполненного пространства, тогда как W и E практически прилипли друг к другу. В результате текст выглядит неряшливо и вводит читателя в заблуждение: так всё-таки “A WE” или “AWE”?
Это наглядно видно на верхнем изображении со словом “AWE.” Между буквами A и W осталось много незаполненного пространства, тогда как W и E практически прилипли друг к другу. В результате текст выглядит неряшливо и вводит читателя в заблуждение: так всё-таки “A WE” или “AWE”?
В большинстве программ для обработки и редактирования текста применяется автоматический алгоритм настройки кернинга, который определяет стандартный межбуквенный интервал для того или иного шрифта. Существует два способа автоматической настройки кернинга: метрический и оптический.
При выборе оптического способа расстояние между буквами устанавливается в соответствии со значениями из таблицы кернинговых пар, встроенной в файл со шрифтом. Такая настройка позволяет аккуратно выровнять шрифт и является стандартной для большинства текстовых редакторов. Метрический кернинг используется только при работе с профессиональным текстовым ПО.
В этом случае оптимальный межбуквенный интервал вычисляется на основе информации о контуре каждой отдельной буквы.
Разрабатывая дизайн гарнитуры шрифта, хочется иметь возможность полностью контролировать то, каким образом буквы будут размещаться друг за другом при наборе. В таком случае кернинг нужно устанавливать вручную. Обратите внимание: буквы A и W сдвинуты ближе друг к другу, чтобы устранить незаполненное пространство, образовавшееся двумя диагональными линиями при автоматическом кернинге.
Успешные дизайнеры стремятся к совершенству во всех, даже самых мельчайших деталях, и ручной кернинг позволяет добиваться идеальных результатов.
Учитесь правильно кернить текст!
Прежде чем приступить к работе над дизайном собственной гарнитуры, ознакомьтесь с необходимыми требованиями и навыками на подобранных нами полезных ресурсах:
Попробуйте поиграть с межбуквенным интервалом классических шрифтов и проанализируйте получившиеся результаты.
Получите полезные навыки в кернинге в приложении на JavaScript:
Оригинал: creativemarket.com
От переводчиков: надеемся, вам понравилась статья. Будем признательны, если вы укажете нам на ошибки в переводе, чтобы мы их исправили. Найденные ошибки присылайте по адресу [email protected]
Будем признательны, если вы укажете нам на ошибки в переводе, чтобы мы их исправили. Найденные ошибки присылайте по адресу [email protected]
Несколько интересных фактов о кернинге шрифта текста
Вы когда-нибудь слышали о таком понятии, как кернинг текста (kerning)? Не исключено, что вы читали об этом и представляете, о чем идет речь. Но знаете ли вы, насколько сильно этот метод влияет на эффективность маркетинговой кампании? Стоит отметить, что значение данного инструмента часто серьезно недооценивается.
Что такое кернинг?
Разберем подробнее, для чего же предназначен кернинг и с чем его едят. Говоря простыми словами, это интервал между буквами. Приведем наглядный пример. На представленном ниже изображении видно, как меняется внешний вид слова в зависимости от настроек кернинга:
Грамотно подобранная величина пробелов между символами позволяет облегчить восприятие текста.
В большинстве шрифтов кернинг используется по умолчанию.
Примеры шрифтов: без кернинга, с автоматически настроенным кернингом и с кернингом, настроенным вручную
На первый взгляд все просто. Однако не стоит забывать, что при настройке необходимо учитывать целый ряд факторов: тип шрифта, структуру текстовых блоков, величину межстрочного интервала и т. д.
Google даже посвятил данному инструменту своеобразную «пасхалку». Введя в поисковую строку запрос «kerning», на выходе вы получите текст с нестандартными интервалами между символами.
Каково значение этого инструмента?
Кому-то это утверждение может показаться спорным, но расстояние между буквами действительно является важной характеристикой текста. Даже сейчас, читая эту статью, вы испытываете на себе влияние кернинга.
Если текст подан грамотно и легок для восприятия, подавляющее большинство читателей не задумывается, как вам удалось этого достичь. Однако стоит допустить ошибку, и ситуация коренным образом изменится. Предлагаем вам ознакомиться с наглядными примерами того, к чему может привести неудачный кернинг:
Предлагаем вам ознакомиться с наглядными примерами того, к чему может привести неудачный кернинг:
Источник
Источник
Разумеется, при желании можно найти немало примеров по-настоящему грамотной подачи материала. Проблема в том, что большинство людей обращает внимание только на кернинг, который режет глаз.
Если на ваших ногах пара хороших ботинок, вы не будете постоянно думать о них. Но вы сразу вспомните о том, насколько удобными они были, надев некачественную обувь. Аналогичным образом, примеры неудачного оформления текста позволяют лучше понять, насколько в действительности важен правильный кернинг.
Читабельность текста
Неважно, идет ли речь о контент-маркетинге, оптимизации целевых страниц или email-рассылке. В любом случае, ваша основная цель состоит в том, чтобы донести до потребителя определенное сообщение. Правильно подобранное расстояние между символами делает текст более читабельным, что в свою очередь облегчает процесс усвоения информации.
«Если вы не уделяете кернингу должного внимания, результат может быть плачевным. Необходимо понимать, что пользователь вряд ли станет утруждать себя «расшифровкой» неудобного для восприятия текста. Скорее, он просто отправится на ресурс конкурентов».
По сути, вы имеете дело с этим инструментом всякий раз, когда видите два или более стоящих рядом типографских символа.
Мотивация к совершению целевого действия
Информация, которую вы предлагаете людям, должна подталкивать их в направлении того или иного действия (заполнения лид-формы, нажатия на CTA элемент и т. д.). Текстовые блоки на лендинге выступают в роли дорожных знаков, а грамотный кернинг позволяет сделать так, чтобы пользователь мог без труда считать информацию с этих указателей.
Оптимизация конверсии
Сегодня ни для кого не является секретом, что незначительное изменение контента на веб-сайте может серьезно повлиять на коэффициент конверсии.![]() Порой достаточно слегка переформулировать призыв к действию, чтобы эффективность вашей Landing Page увеличилась на порядок.
Порой достаточно слегка переформулировать призыв к действию, чтобы эффективность вашей Landing Page увеличилась на порядок.
Впрочем, на показатели конверсии воздействует и множество других факторов, некоторые из которых порой откровенно недооцениваются. Одним из таких факторов, вне всяких сомнений, является кернинг.
Восприятие контента
Оформление текста порой несет в себе большую смысловую нагрузку, нежели его содержание.
Строгий и плотный кернинг внушает читателю чувство уверенности и спокойствия.
Логотип Adidas — прекрасный пример того, как компания может применить знание психологии в целях воздействия на потребителей:
В соответствии с теми же принципами разработан логотип компании UnderArmour, специализирующейся на продаже спортивной одежды:
Логотип FedEx — одного из самых узнаваемых брендов в мире — отличный пример «кернинга без излишеств». Все буквы соприкасаются между собой, образуя легендарную стрелку между «E» и «X»:
В Washington Post делают ставку на классический дизайн, что, с учетом более чем вековой истории газеты, кажется вполне логичным решением:
Свободный кернинг придает атмосферу непринужденности.
Средства ухода за волосами должны ассоциироваться у людей с чем-то простым, воздушным и свежим. Без сомнений, логотип Sunsilk этому способствует:
HTC работает в совершенно ином секторе, но при разработке ее логотипа дизайнеры также придерживались принципов свободного кернинга:
В логотипе Clear буквы тоже находятся на относительно большом расстоянии друг от друга:
Land Rover тонко акцентирует внимание людей на слове «Land», расположенном в верхней (и более светлой) части логотипа. Впрочем, внимания здесь заслуживает и кернинг:
Как научиться правильному кернингу?
Казалось бы, что может быть проще, чем расставить пробелы между символами. Однако, многочисленные примеры неудачного кернинга доказывают, что недостаток внимания к оформлению текста может сыграть с маркетологом злую шутку.

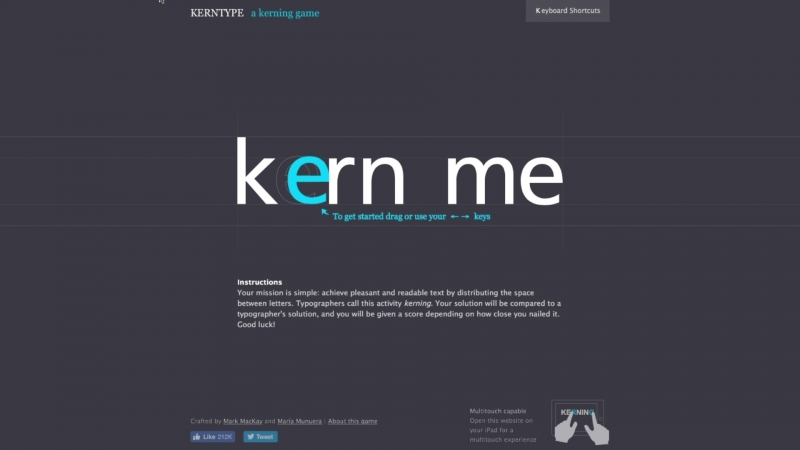
В этой игре предлагается корректировать положение букв так, чтобы составленные из них слова выглядели более правильно. Подобные упражнения позволяют прочувствовать разницу между текстом «до» и «после» работы над ним.
Однако будьте осторожны! Однажды ощутив все прелести хорошего кернинга, вы просто не сможете не заметить плохой:
Если ты по-настоящему ненавидишь кого-то, научи его распознавать плохой кернинг
Эта тема раскрывается в блоге InspirationFeed:
«Как только вы узнаете о кернинге, ваша жизнь изменится. Внезапно вы везде начнете замечать неравные интервалы между символами, и, вероятно, это будет вас раздражать. Не исключено, что некоторые люди даже обвинят вас в снобизме. Не обращайте внимания: тот факт, что вы знаете что-то, чего не знают они, не делает вас плохим парнем».
В каких случаях стоит уделять кернингу особое внимание?
Многие маркетологи предпочитают оставлять стандартные для того или иного шрифта разрывы между символами. В принципе, подобный подход вполне приемлем. Однако в некоторых случаях кернинг шрифта — это весьма перспективная идея. К такого рода случаям относятся:
В принципе, подобный подход вполне приемлем. Однако в некоторых случаях кернинг шрифта — это весьма перспективная идея. К такого рода случаям относятся:
Разработка логотипа
Вы работаете над логотипом для вашей компании? Обязательно поговорите с дизайнером о кернинге. Правильный логотип поможет более точно донести идеи до потенциальных клиентов.
Выбор заголовка для Landing Page
Заголовок — это важнейший элемент целевой страницы. Грамотно оформив его, вы сможете привлечь внимание пользователя и получите шанс довести его до конца воронки продаж.
Активное использование графики
Если ваш веб-сайт отличается оригинальным дизайном с обилием графических элементов, позаботьтесь о том, чтобы внешний вид текста не портил общей картины.
Заключение
Сегодня мы разобрали, что такое кернинг в Word, других текстовых редакторах, на логотипах, и разумеется, на целевых страницах. К слову, большая часть посетителей лендингов не обращает никакого внимания на величину пробелов между символами в тексте. Но это вовсе не значит, что данный фактор не играет роли.
Но это вовсе не значит, что данный фактор не играет роли.
Поэкспериментируйте с кернингом: измените внешний вид заголовка на посадочной странице или, к примеру, попробуйте поработать с кнопками Call To Action. В конце концов, когда речь заходит о борьбе за внимание покупателей, важна каждая деталь.
Высоких вам конверсий!
По материалам crazyegg.com
07-03-2015
Изменение интервалов в тексте — Служба поддержки Office
Интервалы между знаками можно изменять как для выбранного текста, так и для отдельных знаков. Кроме того, вы можете растянуть или сжать текст целого абзаца для придания ему желаемого вида.
Изменение интервала между знаками
При выборе параметра Разреженный или Уплотненный между всеми буквами устанавливаются одинаковые интервалы. Кернинг регулирует интервалы между отдельными парами букв, уменьшая или увеличивая их.
Кернинг регулирует интервалы между отдельными парами букв, уменьшая или увеличивая их.
Равномерное увеличение или уменьшение интервалов между всеми выделенными знаками
-
Выделите текст, который требуется изменить.
-
На вкладке Главная нажмите кнопку вызова диалогового окна Шрифт, а затем щелкните вкладку Дополнительно.
Примечание: Если вы используете Word 2007, эта вкладка называется Межзнаковый интервал.
-
В поле Интервал выберите параметр Разреженный или Уплотненный, а затем введите нужное значение в поле на.
Кернинг знаков, размер которых превышает заданный
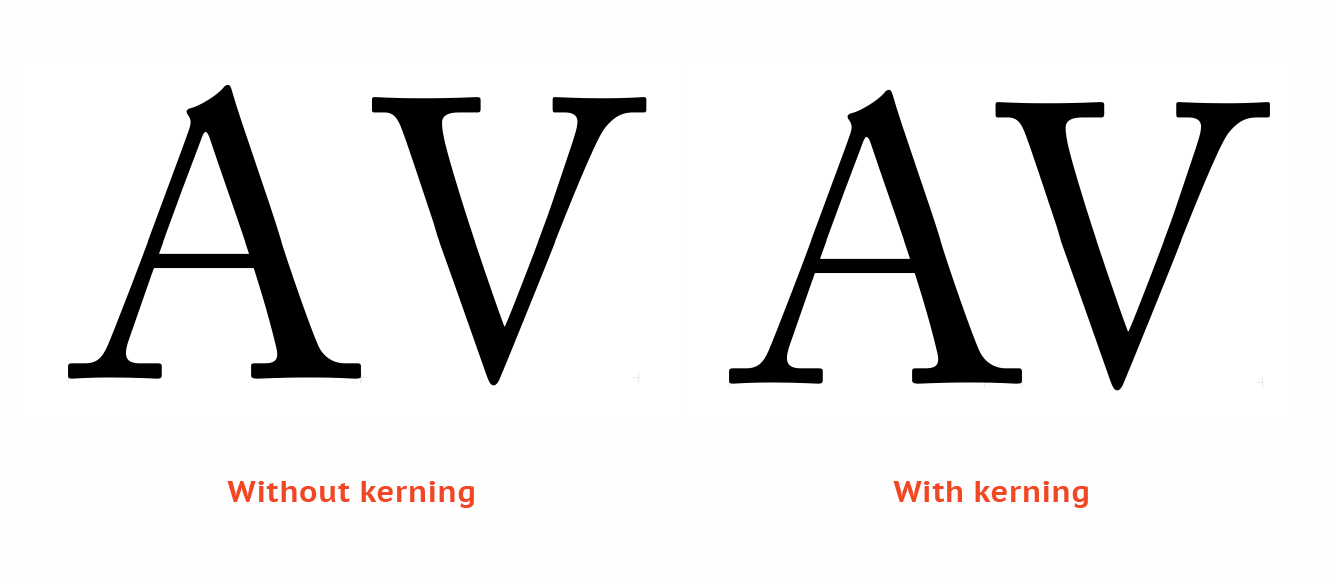
Кернингом называется регулировка расстояния между двумя знаками. Идея состоит в том, чтобы улучшить внешний вид, уменьшая интервал между знаками (например, «A» и «V») и увеличивая интервал между символами, которые не должны быть.
Идея состоит в том, чтобы улучшить внешний вид, уменьшая интервал между знаками (например, «A» и «V») и увеличивая интервал между символами, которые не должны быть.
-
Выделите текст, который требуется изменить.
-
На вкладке Главная нажмите кнопку вызова диалогового окна Шрифт, а затем щелкните вкладку Дополнительно.
Примечание: Если вы используете Word 2007, эта вкладка называется Межзнаковый интервал.
-
Установите флажок Кернинг для знаков размером, а затем введите нужный размер в поле пунктов и более.
Изменение масштаба текста по горизонтали
При изменении масштаба форма знаков меняется в соответствии с указанным процентным значением. Масштаб текста изменяется путем его сжатия или растяжения.
Масштаб текста изменяется путем его сжатия или растяжения.
-
Выделите текст, который вы хотите сжать или растянуть.
-
На вкладке Главная нажмите кнопку вызова диалогового окна Шрифт, а затем щелкните вкладку Дополнительно.
Примечание: Если вы используете Word 2007, эта вкладка называется Межзнаковый интервал.
-
Введите нужное процентное значение в поле Масштаб.
Процентное значение, превышающее 100 процентов, растягивает текст. Процентные значения ниже 100 процентов сжимают текст.
Изменение междустрочных интервалов
Чтобы увеличить или уменьшить интервал по вертикали между строками текста в абзаце, лучше использовать стиль, используемый в абзаце.
-
Найдите стиль, который вы используете, в коллекции » стили » на вкладке » Главная «.
-
Щелкните стиль правой кнопкой мыши и выберите пункт Изменить.
-
В центре диалогового окна вы увидите кнопки междустрочный интервал, позволяющие выбрать одинарный, 1,5 x или двойной интервал. Выберите интервал, который вы хотите применить, и нажмите кнопку ОК.
Если вы хотите применить к стилю определенный междустрочный интервал, нажмите кнопку Формат щелкнитепо стрелке в левом нижнем углу диалогового окна » Изменение стиля » и выберите пункт абзац. С помощью раскрывающегося списка междустрочный интервал вы можете выбрать или задать более конкретный междустрочный интервал.
С помощью раскрывающегося списка междустрочный интервал вы можете выбрать или задать более конкретный междустрочный интервал.
Дополнительные сведения об изменении стилей в Word можно найти в статье Настройка стилей в Word.
См. также
Остались вопросы о Word?
Задайте их в разделе сообщества Answers, посвященном Word.
Помогите нам улучшить Word
У вас есть предложения по улучшению Word? Поделитесь ими на сайте Word UserVoice.
Трекинг, кернинг и межбуквенное расстояние (леттер-спейсинг) | GeekBrains
Важны не только буквы, но и то, что находится между ними
https://d2xzmw6cctk25h. cloudfront.net/post/2377/og_image/80fb07ee58c677437917c0484543f0e2.png
cloudfront.net/post/2377/og_image/80fb07ee58c677437917c0484543f0e2.png
Веб, моушн, графика — в каждой из этих сфер дизайна свои особенности. Но есть общие элементы, без проработки которых едва ли получится хороший продукт. Один из них — шрифт. Любые тексты, сообщения, заголовки, комбинации букв привлекают внимание. Мы не только считываем их смысл, но и отмечаем оформление. И здесь не должно быть провалов.
Представьте, что вы зашли на сайт крутого продукта. Он вам интересен, вы почти решились на покупку. И тут видите, что тексты на странице написаны странным, визуально отталкивающим шрифтом. В большинстве случаев ваша реакция как потребителя будет негативной, а доверие к продукту и производителю пошатнётся.
В этой статье поделимся лайфхаками и правилами, которые помогут улучшить любой шрифт, сделать множество вариантов и подобрать их так, чтобы менять пользовательское впечатление. Это возможно благодаря трекингу и кернингу — расскажем, как их настроить.
Дизайнеры используют трекинг и кернинг, чтобы изменять расстояние между символами. Можно задавать одинаковый интервал между всеми буквами в слове или фразе — или вручную настраивать шаги между каждой парой символов. Вариантов результата может быть сколько угодно — автор бесконечно и свободно творит, пока не найдёт идеальное решение.
Что такое трекинг?
Трекинг — это настройка расстояния между всеми символами (буквами, цифрами, знаками препинания) в границах одного слова. Трекинг часто используется в заголовках и логотипах.
Чтобы увеличить интервал между символами, необходимо выставить положительное значение. Если, наоборот, требуется уменьшить интервал по сравнению со стандартным, ставится отрицательное.
Вот несколько примеров: до трекинга и после.
Отрицательный трекинг визуально уплотняет текст, будто бы усиливает его цвет на общей картине. Слишком большой положительный трекинг, наоборот, высветляет. Как правило, чересчур разреженный текст вызывает отторжение, поэтому здесь надо быть очень аккуратными. Но если он набран заглавными буквами или жирным шрифтом, положительный трекинг даёт хороший эффект.
Но если он набран заглавными буквами или жирным шрифтом, положительный трекинг даёт хороший эффект.
Что такое кернинг?
Если с помощью трекинга можно установить одинаковое расстояние между всеми символами, то кернинг позволит проработать интервал внутри каждой пары. Тонко настраивая кернинг, дизайнеры манипулируют ритмом текста.
Зачем нужен кернинг, если всё и так можно зафиксировать трекингом? Каждый из символов индивидуален, имеет свой визуальный вес, высоту и ширину. Кернинг позволяет компенсировать визуальную неоднородность текста.
Помимо ручного кернинга существует ещё и автоматический — метрический или оптический. Метрический кернинг зачастую используется в дизайнерских программах по умолчанию. В нём интервалы между часто встречающимися парами символов уже сохранены.
Оптический кернинг регулирует интервалы исходя из визуальных задач, обязательно с учётом формы каждого символа в паре. Так автор-дизайнер может даже самый странный шрифт сделать приятным.
Лучшая комбинация для работы с текстом — это автоматический трекинг и ручной кернинг. Причём последний особенно важен при работе с крупным текстом — в нём становятся заметны огрехи в стандартных интервалах. В кириллице, например, это отчётливо видно в сочетаниях «ГА», «ГО», «ГР», «АТ», «АУ». В этом случае дизайнеры стараются вручную уменьшить расстояние между символами.
При работе со шрифтами стоит обратить особое внимание:
- на наклонные буквы, например: A, K, Л;
- буквы с чёрточками или крестиками: Г, Ж, Х, У, T;
- буквы с закруглениями: О, Ф.
Сочетания с этими символами наиболее сложны с точки зрения кернинга и не всегда выглядят хорошо при стандартных настройках.
Сложность настройки шрифтов состоит в том, что работать с кириллицей — совсем не то же самое, что с латинскими символами или тем более с арабскими шрифтами или иероглифами. Но поняв основные принципы применения трекинга и кернинга, вы сможете покорять даже незнакомые символы и типы шрифтов.
При работе с межбуквенными интервалами следует учитывать и такие смежные аспекты, как абзац и расстояние между строчками, цвет фона и шрифта. Для хорошего результата в нестандартных текстовых или цветовых решениях всё это необходимо прорабатывать вручную.
Некоторые крупные компании создали шрифтовые шаблоны для дизайнеров — используйте их, это сэкономит много времени: вот рекомендации для Material Design от Google, а это шаблон от Apple.
Грамотное обращение со шрифтом и межбуквенным интервалом может спасти текст или заголовок, а небрежность — испортить их. Чтобы вызвать у пользователя нужные впечатления, стоит научиться чувствовать буквенные сочетания, прорабатывать каждую деталь.
15 самых употребляемых типографических терминов
Если вы не дизайнер и не верстальщик, то вам пригодится небольшой ликбез по основным типографическим терминам, которые могут означать совсем не то, что вы думали.
Гарнитуру часто путают со шрифтом, но это не одно и то же. Дабы понять разницу между ними, непосвященному в тонкости типографики читателю рекомендуем запомнить простую ассоциацию из детства: гарнитур. В смысле «набор мебели», где ключевое слово — «набор». Гарнитура — это набор группы шрифтов; семья шрифтов с общими стилистическими особенностями.
Дабы понять разницу между ними, непосвященному в тонкости типографики читателю рекомендуем запомнить простую ассоциацию из детства: гарнитур. В смысле «набор мебели», где ключевое слово — «набор». Гарнитура — это набор группы шрифтов; семья шрифтов с общими стилистическими особенностями.
Классификаций гарнитур множество, самая общая — антиква, гротески, рукописные, акцидентные и тд. Существует великое множество гарнитур, обладающих собственным именем, произошедшим от эпохи создания (Таймс), от имени создателя (Гарамон), национальной принадлежности (Голландер) или какой-то технической особенности (Компакт). Фактически, это фамилия семьи.
Шрифт — набор символов, составляющих единую стилистическую и композиционную систему. Если говорить проще, то разнообразные вариации с высотой, толщиной, наклоном, размером и расстоянием между буквами на тему одной и той же гарнитуры и есть шрифт. Соответственно, группа шрифтов разных видов и размеров, имеющих одинаковое начертание и стиль — это гарнитура.![]() Если название гарнитуры — это фамилия семьи, то название шрифта — это имя каждого ее отдельного члена.
Если название гарнитуры — это фамилия семьи, то название шрифта — это имя каждого ее отдельного члена.
Кегль — это не какая-то там кегля. Кегль в типографике — это всего лишь размер высоты буквы. От самой высоко выступающей палочки и плечика до самой низко свисающей закорючки и хвостика.
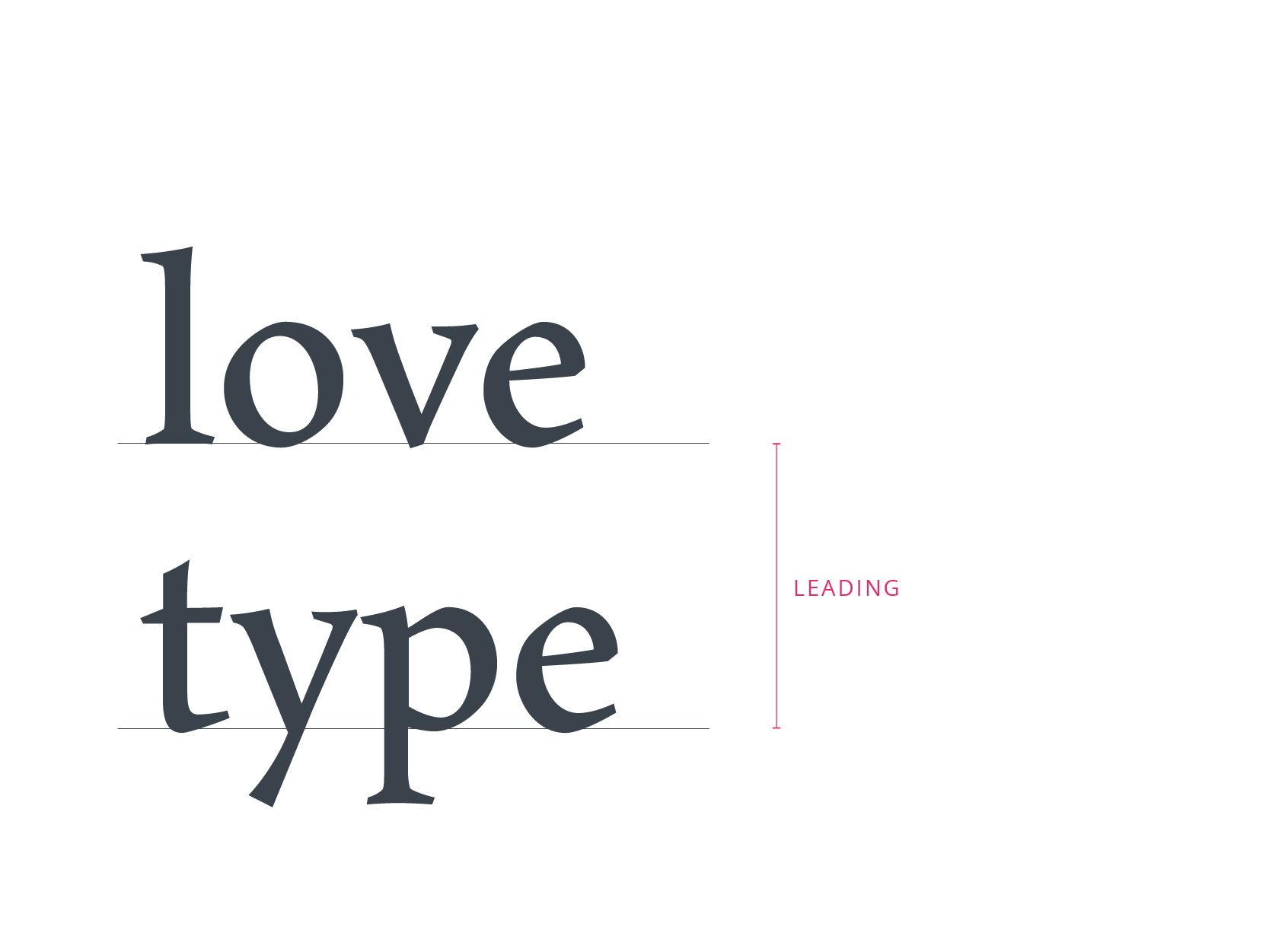
Красивое французское слово «интерлинья́ж» (от фр. interligne), похожее на конфеты «грильяж», переводится дословно как «написанное между строк» и означает расстояние между двумя строками. Обычно принято устанавливать интерлиньяж на 1/5 часть больше кегля — так, при наборе 10-м кеглем интерлиньяж составляет 12 пунктов. В художественных целях интерлиньяж может быть увеличен или уменьшен, но поскольку от него зависит читаемость текста, то небольшой интерлиньяж применяется нечасто — максимум, в заголовках.
Кернинг (англ. kerning) — это интервал между двумя буквами в зависимости от их формы. Например, если в заголовке или логотипе рядом находятся две буквы со сложным характером — с сильно выступающими элементами, образующие слишком большое расстояние между ними, то рационально их немного сблизить, чтобы визуальная плотность была равномерной. Кернинг предусматривает, что в программу верстки заложен автоподбор расстояния между конкретными парами букв, как например AV, TA. Кернинг бывает как положительным (когда знаки раздвигаются), так и отрицательным, если знаки приближаются друг к другу.
Кернинг предусматривает, что в программу верстки заложен автоподбор расстояния между конкретными парами букв, как например AV, TA. Кернинг бывает как положительным (когда знаки раздвигаются), так и отрицательным, если знаки приближаются друг к другу.
Трекинг (от англ. tracking) — родной брат кернинга; но если кернинг сводит между собой определенные пары букв, то трекинг отвечает за дистанцию между буквами в целых строках, предложениях и абзацах. Трекинг — это изменение межбуквенных пробелов с определенной целью: сделать текст более разреженным и светлым, или более плотным и темным. Еще трекинг используется при верстке, чтобы увеличить или уменьшить количество строк, дабы избавиться от висячих предлогов, слов и строк. Хорошим тоном является числовое значение трекинга, не превышающее +/- 25.
Висячая строка — это строка, которая оторвана от своего абзаца и «висит» в одиночестве на предыдущей или последующей странице. Дизайнерам и верстальщикам, стремящимся в прямоугольному совершенству полосы, она режет глаз и оскорбляет чувство прекрасного; кроме того, это ухудшает восприятие печатного текста. Висячай строка — отщепенец в типографском обществе и вышеупомянутый трекинг как раз-таки всячески с этим отщепенством борется.
Висячай строка — отщепенец в типографском обществе и вышеупомянутый трекинг как раз-таки всячески с этим отщепенством борется.
Графема (от греч: γράφω — пишу ) — это единица письменной речи. Проще говоря — буква, если письменность строится на алфавите, или иероглиф/слоговый знак — в неалфавитных системах письма типа японской. Графема — уникальный паззл, из которого построен алфавит. Вы никогда не спутаете графему буквы «А» с графемой буквы «Б» — ну кроме тех случаев, конечно, когда они написаны неразборчивым «почерком врача».
Если графема — это буква, то глиф — ее написание.
Еще глиф — это специальный символ, которого может не быть на клавиатуре. Например, разной длины тире или буквы-звуки, которые не предусмотрены на клавиатуре для тех, кто не знает шот-каты или вообще даже те, для которых шот-каты для не предусмотрены.
Строчные буквы — это обычные маленькие буквы в строке, которыми мы пишем все, кроме собственных имен, имен наших друзей и прочих Имен Собственных. Например, буква «а» — строчная, а «А» — заглавная (прописная). Строчные буквы используются в некоторых европейских алфавитах (греческом, латинском, кириллице и армянском), в некоторых алфавитах (в грузинском, иврите) разделения на прописные и строчные буквы нет вообще.
Например, буква «а» — строчная, а «А» — заглавная (прописная). Строчные буквы используются в некоторых европейских алфавитах (греческом, латинском, кириллице и армянском), в некоторых алфавитах (в грузинском, иврите) разделения на прописные и строчные буквы нет вообще.
Если строчные буквы — это детвора, то прописные буквы — это взрослые, с которых, например, начинаются предложения. Часто такая взрослая буква обладает другой графемой, то есть, как и положено взрослым, выглядит немного по-другому. Очень большая и очень расфуфыренная первая буква в начале текста называется «буквица» (или «инициал»).
Капитель – это вариант прописных букв уменьшенного роста и чуть расширенных пропорций, несколько выше роста строчных. Если строчные буквы — это дети, а прописные — это взрослые, то «капитель» — это подростки: немного уменьшенная в размерах копия «взрослых» прописных букв. Капитель часто используется для заголовков — чтобы разнообразить типографику, если в работе участвует всего одна гарнитура.
Выключка — это ни что иное, как выравнивание текста; способ расположения неполной строки относительно вертикальных границ полосы набора. Выключка бывает влево, вправо, по центру и по формату (то есть по ширине).
Леттеринг ( от англ: letter — буква) это графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему; проще говоря — созданная шрифтовая композиция. Леттеринг нынче очень в моде: каждый день мы расшариваем огромное количество мотиваторов, выполненных леттерингом. Например, эта:
Автор: Данил П.
Полоса — запечатанная площадь страницы, на которой размещается текст и иллюстрации. Проще простого: страница — это мера счета, нумерации печатных единиц, а полоса — мера печатного объема величиной во всю страницу. Полосу заполняют с той или иной плотностью и регулярностью, так что внутри нее могут быть свои пробельные элементы – воздух, составляющий неотъемлемую принадлежность текста.![]() С этой оговоркой полосу можно считать полезной площадью страницы – в отличие от окружающих ее полей.
С этой оговоркой полосу можно считать полезной площадью страницы – в отличие от окружающих ее полей.
Проверить же свои типографические знания вы можете с помощью этих трех незатейливых проектов.
Принципы использования межбуквенного интервала | UXPUB
Один из моих любимых аспектов дизайна – это типографика. Почему? Все очень просто. Мы получаем достаточно большую часть информации, читая книги, блоги, статьи, рекламу и многое другое, разве это не дает повод уделить в дизайне шрифтам немного больше внимания? В типографике много разных аспектов, достойных внимания, но одной из вещей, которые помогли значительно улучшить качество моего дизайна, было осознание того, что расстояние между буквами играет большую роль. Я уверен, что постоянная практика и наблюдение за работами других дизайнеров помогут изменить и ваше отношение к типографике в своей дальнейшей работе.
Предстоящие воркшопы
Что такое леттер-спейсинг
Использование этой техники сводится к тому, чтобы добавлять дополнительное пространство между буквами, или, наоборот, уменьшать стандартное расстояние для достижения необходимого в дизайне баланса.![]() Часто, многие путают леттер-спейсинг с кернингом. Но есть одно важное отличие: леттер-спейсинг применяется ко всей строке или тексту, в то время как кернинг – это избирательное изменение расстояния, в зависимости от размера и формы отдельной буквы.
Часто, многие путают леттер-спейсинг с кернингом. Но есть одно важное отличие: леттер-спейсинг применяется ко всей строке или тексту, в то время как кернинг – это избирательное изменение расстояния, в зависимости от размера и формы отдельной буквы.
Зачем менять расстояние между буквами
Межбуквенный интервал оказывает большое влияние на разборчивость и читабельность текста. В зависимости от размера, цвета и окружающего фона слова могут восприниматься совершенно по-разному, поэтому приспосабливая межбуквенный интервал к окружающей текст среде, вы помогаете читателю проще воспринимать написанную информацию. Самое интересное, что не производя изменений, видимых для обычного пользователя, вы, тем не менее, делаете свой дизайн более удобным и гармоничным, а это самое главное в нашей работе.
Использование межбуквенного интервала не ограничивается удобным чтением. Если вы хотите, чтобы часть вашего текста выделялась, вы можете использовать, например, эффект “разряженного текста”, который достигается путем увеличения расстояния между буквами. Хотя этот прием и редко применяется в наше время, он все еще заслуживает внимания.
Хотя этот прием и редко применяется в наше время, он все еще заслуживает внимания.
Кроме того, имейте в виду, что создатели шрифтов думают о межбуквенном интервале и кернинге при разработке каждого нового шрифта. То есть нет острой необходимости применять эти приемы в каждом своем дизайне. Однако, чтобы понимать, когда это действительно нужно, важно усвоить базовые принципы, а также использовать качественные, хорошо продуманные шрифты (Google Fonts отличное место для поиска таковых).
Влияние межбуквенного интервала на читабельность текста
Удобство и простота восприятия текста, как я уже говорил, зависят от таких вещей как межстрочный интервал, длина абзаца, размер и тип выбранного шрифта, расстояния между буквами и многого другого. Что касается межбуквенного интервала, если вы только начинаете заниматься типографикой, то лучшее, что вы можете сделать, это не переборщить. Я имею в виду, что не стоит делать это расстояние слишком большим или слишком маленьким только ради красоты и уникальности, помните, что в конечном счете любой текст пишется для того, чтобы его читали, соответственно, нужно быть уверенным, что изменения, которые вы делаете со шрифтом, не усложнят его прочтение пользователями.
Заглавные буквы
Заглавные буквы создаются с учетом того, что они будут появляться в начале предложений или некоторых отдельных слов в сочетании со строчными буквами, поэтому, когда заглавные буквы находятся рядом (составляют одно слово или даже предложение), расстояние между ними, как правило, слишком мало. Таким образом, чтобы добиться лучшей читабельности, необходимо увеличить это пространство. Подобное правило относится как к большим, так и к маленьким размерам шрифтов.
Заголовки
Если вы используете популярные шрифты из Google Fonts, вы можете быть уверены, что большинство из них хорошо откалиброваны и не будут нуждаться в больших изменениях. Однако, проблема с заголовками заключается в том, что при большом размере шрифта расстояние между буквами часто выглядит несбалансированно, что можно легко исправить поиграв с ним, увеличивая или уменьшая.
В леттер-спейсинге нет строгих правил: в мире множество шрифтов и каждый из них требует к себе индивидуального подхода. Но, если вы внимательно понаблюдаете, как в крупных компаниях, таких как Google и Apple, обращаются со своими шрифтами, вы можете найти там много интересной и полезной информации.
Но, если вы внимательно понаблюдаете, как в крупных компаниях, таких как Google и Apple, обращаются со своими шрифтами, вы можете найти там много интересной и полезной информации.
Давайте внимательнее посмотрим на шрифты Roboto и San Francisco (первый используется в Material Design, а второй – в экосистеме Apple). Заголовки, размером от 20 до 48 пикселей имеют либо положительное значение межбуквенного интервала, либо ноль. Если размер шрифта увеличивается, то значение показателя становится отрицательным. Конкретно эти цифры не подойдут ко всем другим видам шрифтов, но попробовав много разных подходов, могу точно сказать, что это своего рода универсальный шаблон действий.
Я попробовал на практике несколько гайдов по леттер-спейсингу и тот, что был опубликован агентством “Bazen”, на самом деле хорошо работает со многими популярными шрифтами. Для вас это может стать отличной отправной точкой, хотя, конечно, вы всегда можете что-то добавить или убавить:
- h2 — 96px — -1.
 5%
5% - h3 — 60px — -0.5%
- h4 — 48px — 0%
- h5 — 34px — 0.25%
- H5 — 24px — 0%
- H6 — 20px — 0.15%
- Subtitle — 16px — 0.15%
Если вы сейчас занимаетесь дизайном приложений или планируете делать это в будущем, то вот вам мой совет: что сэкономило мне много времени во время работы в “Messapps”, так это использование стандартных шрифтовых гайдов “Material Design” и “Apple”.
Основной текст
Если вы когда-нибудь что-нибудь читали о межбуквенном интервале, вы, вероятно, видели эту популярную фразу типографа Фредерика Гуди: «Любой, кто будет менять межбуквенный интервал у строчных букв, будет воровать овец» (ориг. “Anyone who would letter-space lowercase would steal sheep”). Однако есть мнение, что речь шла о готических шрифтах. Некоторые дизайнеры взяли его слова за правило и теперь никогда не корректируют строчные буквы. Основываясь на собственном опыте, и на опыте многих других шрифтовых дизайнеров, я не могу согласится с известными словами, потому что иногда незначительные изменения могут очень сильно повлиять на внешний вид всего текста. Давайте возьмем, к примеру, сжатые (Condensed) шрифты. При маленьком размере буквы расположены слишком близко друг к другу, так что текст становится очень сложным для восприятия. Увеличив расстояние между буквами всего лишь на 1,5%, вы увидите, что текст становится значительно легче для прочтения.
Давайте возьмем, к примеру, сжатые (Condensed) шрифты. При маленьком размере буквы расположены слишком близко друг к другу, так что текст становится очень сложным для восприятия. Увеличив расстояние между буквами всего лишь на 1,5%, вы увидите, что текст становится значительно легче для прочтения.
Также есть распространенное мнение, что не стоит использовать леттер-спейсинг в основном тексте. Одним из аргументов является то, что хорошие шрифты должны иметь разные варианты заголовков, основного текста и подписей. Хотя это и верно в теории, на практике это редко работает.
Возвращаясь к предыдущему примеру, в гайдах для шрифтов Roboto и San Francisco в основном тексте применяется дополнительный межбуквенный интервал. Стоит отметить, что San Francisco имеет модификации «SF Pro Display» для заголовков и «SF Pro Text» для основного текста, но для них также можно использовать изменения межбуквенного интервала, чтобы получить более гармоничный вид.
Поскольку существует большое количество разных шрифтов и для них нет единого правила в леттер-спейсинге, вы можете экспериментировать и делать именно то, что покажется вам красивым, удобным и правильным.![]() Вам может помочь знание простых правил, которые укажут вам верное направление:
Вам может помочь знание простых правил, которые укажут вам верное направление:
Межстрочный интервал
Если у вас межстрочный интервал более 120%, скорее всего отрицательное значение леттер-спейсинга приведет к разбалансировке всего текста. Чтобы этого избежать, нужно либо оставить значение без изменений, либо немного увеличить.
Белый текст на темном фоне
На темном фоне белый текст создаёт небольшую иллюзию того, что буквы расположены ближе друг-к-другу, чем они есть на самом деле. Чтобы сделать текст более понятным, я бы посоветовал вам немного увеличить расстояние между ними.
Главные значения для основного текста
Для основного текста вы можете следовать правилам, приведенным ниже, я протестировал их на разных типах шрифтов и могу сказать, что они работают в большинстве случаев:
- Body 1 — 16px — 0.5%
- Body 2 — 14px — 0.25%
Подписи
В отличие от заголовков и основного текста, шрифты меньшего размера не имеют большого количества вариантов межбуквенного интервала. Это обычная практика, когда для размеров шрифта, который меньше 13px, делают увеличенное пространство между буквами, чтобы сделать его более разборчивым. Но всегда есть исключения (гайд «SF Pro Text» предлагает использовать положительный межбуквенный интервал только для размеров в 11px и меньше), поэтому обязательно экспериментируйте с настройками, а не просто копируйте и вставляйте предоставленные значения.
Это обычная практика, когда для размеров шрифта, который меньше 13px, делают увеличенное пространство между буквами, чтобы сделать его более разборчивым. Но всегда есть исключения (гайд «SF Pro Text» предлагает использовать положительный межбуквенный интервал только для размеров в 11px и меньше), поэтому обязательно экспериментируйте с настройками, а не просто копируйте и вставляйте предоставленные значения.
Я предлагаю вам использовать параметры ниже как отправную точку для себя, а затем менять их в зависимости от того какой-шрифт, его размер, цвет и тп вы используете:
- Caption — 12px — 0.5%
- Overline — 10px — 1.5%
Финальный совет
Одна из вещей, которые помогли мне улучшить мои навыки в типографике, – это наблюдение за работой других дизайнеров и типографов. Рассматривая и расшифровывая их работы, вы сможете заметить некоторые нюансы того, что они делают, и как они относятся к шрифтам и своему дизайну, и это может сильно помочь вам в будущих проектах.
Об Авторе
Денис работает главным дизайнером в Messapps, компании, которая занимается UI/UX дизайном и разработкой приложений и сайтов. До того как Денис стал заниматься веб-дизайном, он учился звукорежиссуре в Нью-Йорке, Лос-Анджелесе и Москве. Сейчас он занимается дизайном мобильных приложений и сайтов для одной из топовых компаний в Нью-Йорке. Помимо этого он любит экспериментировать с типографикой и 3D в свое свободное время.
Кернинг — это великолепный элемент типографики. Что такое кернинг? Интервал между буквами в слове называется
– будь то разработка сайтов, графика или мультимедиа – обязан знать тонкости работы с кернингом. Этот элемент практически не заметен непрофессионалам, но сразу же бросается в глаза тем, кто знает, где его искать.
Обучение эффективному кернингу – это, прежде всего, тренировка наблюдательности и внимания к деталям.
И всё-таки, что означает это понятие?
Кернинг — это уменьшение или увеличение расстояния между буквами, из которых складывается слово. Выбор правильного интервала превращается в отнюдь не простую задачу, поскольку символы по-разному заполняют собой пространство (в зависимости от регистра, высоты основного штриха (ствола буквы), выносных элементов, наличия или отсутствия засечек и т.п.).
Выбор правильного интервала превращается в отнюдь не простую задачу, поскольку символы по-разному заполняют собой пространство (в зависимости от регистра, высоты основного штриха (ствола буквы), выносных элементов, наличия или отсутствия засечек и т.п.).
Мы расскажем вам о том, как научиться обращать внимание на этот важный элемент типографики, а также поделимся ссылками на полезные ресурсы с дополнительной информацией.
Когда межбуквенный интервал шрифта не определён, каждый последующий символ располагается рядом с предыдущим, начинаясь строго в его конечной точке. Это наглядно видно на верхнем изображении со словом “AWE.” Между буквами A и W осталось много незаполненного пространства, тогда как W и E практически прилипли друг к другу. В результате текст выглядит неряшливо и вводит читателя в заблуждение: так всё-таки “A WE” или “AWE”?
В большинстве программ для обработки и редактирования текста применяется автоматический алгоритм настройки кернинга, который определяет стандартный межбуквенный интервал для того или иного шрифта. Существует два способа автоматической настройки кернинга: метрический и оптический.
Существует два способа автоматической настройки кернинга: метрический и оптический.
При выборе оптического способа расстояние между буквами устанавливается в соответствии со значениями из таблицы кернинговых пар, встроенной в . Такая настройка позволяет аккуратно выровнять шрифт и является стандартной для большинства текстовых редакторов. Метрический кернинг используется только при работе с профессиональным текстовым ПО.
В этом случае оптимальный межбуквенный интервал вычисляется на основе информации о контуре каждой отдельной буквы.
Разрабатывая дизайн гарнитуры шрифта, хочется иметь возможность полностью контролировать то, каким образом буквы будут размещаться друг за другом при наборе. В таком случае кернинг нужно устанавливать вручную. Обратите внимание: буквы A и W сдвинуты ближе друг к другу, чтобы устранить незаполненное пространство, образовавшееся двумя диагональными линиями при автоматическом кернинге.
Успешные дизайнеры стремятся к совершенству во всех, даже самых мельчайших деталях, и ручной кернинг позволяет добиваться идеальных результатов.
Учитесь правильно кернить текст!
Прежде чем приступить к работе над дизайном собственной гарнитуры, ознакомьтесь с необходимыми требованиями и навыками на подобранных нами полезных ресурсах:
Рис. 4.26.
Аналогично заливки для выделенной буквицы примените обводку ( рис. 4.27). Толщина обводки по умолчанию равна 1 пункту, но ее можно изменить в диалоге Окно-Обводка , открывающем палитру Обводка ( рис. 4.28).
Рис. 4.27.
Рис. 4.28.
Кернинг (Kerning)
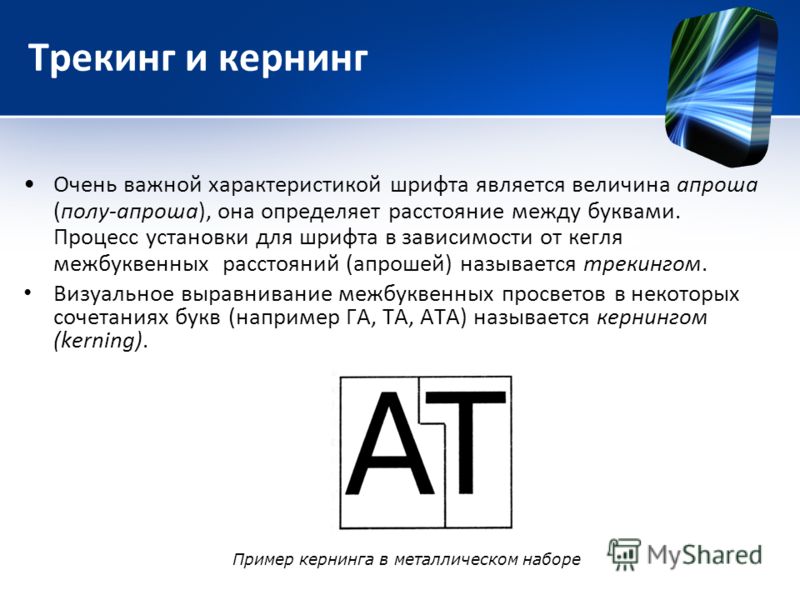
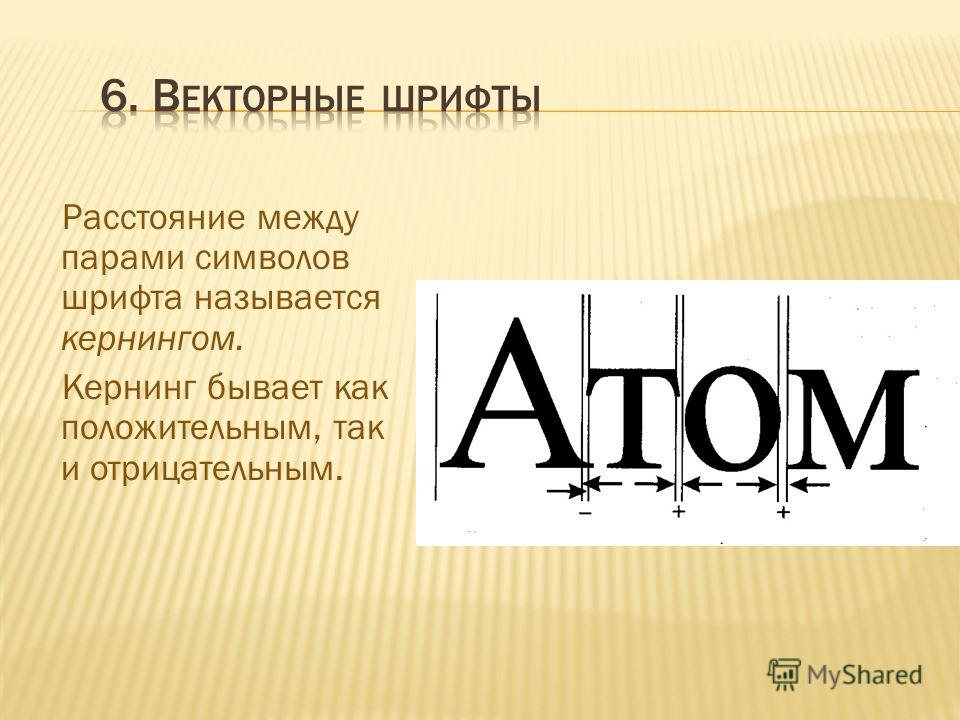
При рассмотрении текстов, набранных пропорциональными шрифтами больших кеглей, часто создается обманчивое впечатление, что расстояние между литерами различное. Это явление наиболее ярко проявляется в таких парах букв, как «WA» и «AY» (или, например, в русских «ГА»). Некоторые настольные издательские системы
позволяют выполнить корректировку межлитерного интервала в парах литер в словах в зависимости от кегля. Такой процесс корректировки называется кернингом
. В результате кернинга
устраняется оптический эффект неравномерности межлитерного интервала. Пример кернинга
между буквами Г и А (в слове БУМАГА) показан на рис.
4.29 .
В результате кернинга
устраняется оптический эффект неравномерности межлитерного интервала. Пример кернинга
между буквами Г и А (в слове БУМАГА) показан на рис.
4.29 .
Рис. 4.29.
Для оптимального восприятия текста зрением межсимвольные пробелы не должны быть одинаковыми. Чем крупнее текст, тем большее значение для его внешнего вида имеет кернинг
. Текст мелкого кегля можно вообще не подвергать кернингу. Так, например, в программе CorelXARA для проведения ручного кернинга
курсор должен быть установлен между сближаемыми символами. При изменении значения кернинга
первая литера остается на месте, вторая перемещается. Фирменные шрифты снабжены таблицами кернинга
, то есть списком пар, для которых нужно сокращать пробел при наборе текста. Это, например, ГО, ГА, АУ и другие. Программы верстки снабжены возможностью автоматического кернинга
, т.е. можно организовать автоматическую корректировку пробелов в парах кернинга
в тексте любой длины. После обработки текста автоматическим кернингом
в заголовках и другом крупном тексте иногда дополнительно проводят ручной кернинг
.
Трекинг
Трекинг, в отличие от кернинга
, задается не для пары , а для нескольких символов и в данной программе характеризует величину межсимвольного пробела в группе символов. Пробелы меняются одинаково для всех выделенных символов. Если задавать трекинг для выделенной пары, то он аналогичен кернингу. Трекинг оказывает самое сильное влияние на окраску текста, поскольку им определяется расстояние между отдельными буквами. Чем больше разрядка между буквами, т.е. свободнее трекинг, тем светлее окраска. Если трекинг достигает максимума, текст начинает рваться и утрачивает окраску, потому что его однородность нарушается. Техника трекинга (изменения расстояния между символами) улучшает оптические свойства текста при больших и малых размерах шрифта. Иначе говоря, трекинг определяет межсимвольное расстояние как функцию от размера шрифта.
Для того чтобы окончательно понять, зачем нужен трекинг, посмотрите на рис.
4.30 . Как вы можете заметить, первый вариант с положительным трекингом (
рис. 4.30 ,1) выглядит растянутым — расстояния между буквами довольно большие (в других шрифтах это можно заметить еще сильнее). Во втором примере для того, чтобы текст был более удобен для чтения и воспринимался целостным, применен отрицательный трекинг (
рис.
4.30).
4.30 ,1) выглядит растянутым — расстояния между буквами довольно большие (в других шрифтах это можно заметить еще сильнее). Во втором примере для того, чтобы текст был более удобен для чтения и воспринимался целостным, применен отрицательный трекинг (
рис.
4.30).
Рис. 4.30.
При использовании трекинга рекомендуется учитывать ряд особенностей восприятия человеком типографского текста. Например, текст, набранный крупным шрифтом, выглядит лучше, если литеры в словах стоят теснее (чем при использовании стандартного интервала). Это особенно заметно, когда слово набрано целиком прописными литерами. Степень необходимой коррекции межбуквенного пробела зависит не только от кегля, но и от гарнитуры. Некоторые гарнитуры требуют более ощутимого трекинга, другие могут обойтись практически без такового. Особенно полезен трекинг в ситуациях, когда возникает необходимость плотного набора некоторых частей текста, например, в отдельных графах таблицы. Увеличивать трекинг приходится сравнительно редко, но в двух случаях это весьма желательно. При жирных шрифтах заголовков буквы занимают все пространство, так что, кажется, и не вздохнуть. Поэтому и вводят небольшую разрядку, которую печатники так и называют — воздух.
Второй случай удачного использования трекинга — получение особого эффекта, все более популярного у полиграфистов: разрядка букв в слове таким образом, что между отдельными буквами величина просвета превышает ширину символа. Этот прием хорош для текстов, набранных заглавными буквами, особенно если текст небольшой, расположен в одной строке и является шапкой или подзаголовком.
При жирных шрифтах заголовков буквы занимают все пространство, так что, кажется, и не вздохнуть. Поэтому и вводят небольшую разрядку, которую печатники так и называют — воздух.
Второй случай удачного использования трекинга — получение особого эффекта, все более популярного у полиграфистов: разрядка букв в слове таким образом, что между отдельными буквами величина просвета превышает ширину символа. Этот прием хорош для текстов, набранных заглавными буквами, особенно если текст небольшой, расположен в одной строке и является шапкой или подзаголовком.
Единицы измерения кернинга и трекинга
Кернинг
и трекинг измеряются в специальных относительных единицах — тысячных долях круглой шпации ( ems
/1000), поскольку при смещении в паре важны не точные значения, а их отношение к величине символов в конкретной гарнитуре. Применение такой относительной единицы автоматически делает эти смещения пропорциональными кеглю шрифта. В полиграфии
используются дополнительные единицы измерения — круглая шпация, полукруглая шпация, тонкая шпация, характеризующие горизонтальные размеры шрифта. Они соответствуют ширине заглавных букв М, N и строчной буквы t. Круглая шпация примерно равна размеру шрифта, полукруглая шпация составляет 0,5 размера шрифта, а тонкая шпация — 0,25 размера шрифта. Поскольку все шрифты разные, то и ширина литеры М у них может различаться. Таким образом, значение круглой шпации колеблется в зависимости от кегля и гарнитуры. Шпации применяются при измерениях абзацных отступов, кернинга
и других перемещениях символов.
Они соответствуют ширине заглавных букв М, N и строчной буквы t. Круглая шпация примерно равна размеру шрифта, полукруглая шпация составляет 0,5 размера шрифта, а тонкая шпация — 0,25 размера шрифта. Поскольку все шрифты разные, то и ширина литеры М у них может различаться. Таким образом, значение круглой шпации колеблется в зависимости от кегля и гарнитуры. Шпации применяются при измерениях абзацных отступов, кернинга
и других перемещениях символов.
Настройка кернинга и трекинга в InDesign
К одному и тому же тексту может применяться как кернинг , так и трекинг. Итак:
| Кернинг | — это процесс добавления или вычитания пробелов между определенными парами символов. Иначе говоря, кернингом (kerning) называется изменение ширины пробела для конкретных пар литер (выполняемая при верстке в DTP
«тонкая подгонка» межбуквенных просветов для определенных пар литер). Кернинг
как атрибут символов, характеризует не сами символы, а расстояние между ними (межсимвольные пробелы). Точная их настройка необходима для улучшения зрительного восприятия текста. По умолчанию в программе InDesign используется метрический кернинг
, поэтому кернинговые пары букв автоматически подстраиваются при импортировании или наборе текста. Вы можете вручную измените пробелы между некоторыми буквами в тексте, чтобы сомкнуть бросающиеся в глаза зазоры (
рис.
4.31). Кернинг
как атрибут символов, характеризует не сами символы, а расстояние между ними (межсимвольные пробелы). Точная их настройка необходима для улучшения зрительного восприятия текста. По умолчанию в программе InDesign используется метрический кернинг
, поэтому кернинговые пары букв автоматически подстраиваются при импортировании или наборе текста. Вы можете вручную измените пробелы между некоторыми буквами в тексте, чтобы сомкнуть бросающиеся в глаза зазоры (
рис.
4.31). |
| Трекинг | — это процесс растяжения или сжатия блока текста. Трекинг — это процесс выравнивания пробелов в диапазоне букв. Например, вы можете выполните трекинг заголовка текста, чтобы вместить весь заголовок на одной строке ( рис. 4.32). |
Рис. 4.31.
Рис. 4.32.
Давайте посмотрим, как менять пробел между буквами в кернинговых парах букв. В визуальных дырах пробел будем уменьшать, а в визуальных сгущениях — увеличивать.![]() Например, уменьшим пробел между М и О на рис.
4.33 .
Например, уменьшим пробел между М и О на рис.
4.33 .
Рис. 4.33.
Выберите инструмент Текст и посредством щелчка установите курсор между буквами «М» и «О» в слове «Грамота». На палитре Символ настройте кернинг этой пары и остальных пар букв в слове Грамота ( рис. 4.34). Пробел между буквами меняйте до тех пор, пока вид двух смежных букв не устроит вас эстетически.
Рис. 4.34.
Теперь, используя палитру Символ мы изменим значение трекинга для заголовка «История короткой жизни и трагической смерти колобка». Прежде чем установить значение трекинга, необходимо выделить весь диапазон букв, трекинг которых вы хотите осуществить ( рис. 4.35 и 4.36).
Рис. 4.35.
Рис. 4.36.
Работа с табуляциями
Табуляции можно использовать для расположения текста во фрейме в определенных позициях по горизонтали. Выберите команду Текст-Табуляторы , чтобы открыть палитру Табуляторы . Создайте пустой текстовый фрейм и нажмите на значок магнита на палитре Табуляторы (
Создайте пустой текстовый фрейм и нажмите на значок магнита на палитре Табуляторы (
Ке́рнинг (англ. kerning) при наборе текста — избирательное изменение интервала между буквами в зависимости от их формы.
Проще говоря, кернинг — процесс правильного размещения символов, регулируя расстояния между ними, в результате которого должна быть достигнута гармония. Хотя на кернинг многие особого внимания не обращают (да и вообще — не знают), однако внимание в мелочам помогает достичь очень хороших результатов.
1) Трекинг(Tracking) и кернинг(Kerning) — два понятия, которые не стоит путать. Трекинг — обозначает расстояние между символами в слове или предложении, независимо от их формы и размера. А вот кернинг — это более «местное» понятие.
2) Каждый файл шрифтов имеет внутреннюю таблицу кернинга. Дизайнер настраивает расстояния между парами строк, определяя их в тысячных долях. Например, VA имеет кернинг -80, а ry — 30.
3) в Photoshop, InDesign и Illustrator есть функция optical-кенинга, когда отображается альтернативный вариант. Хотя разницы почти никакой.
4) Заглавные T, V, W и Y всегда проблематичны. Так как у них верхняя часть шире нижней. Так что используйте Tracking, чтобы вручную подравнять слова.
5) Есть такой приём — представьте, что между буквами расположены одинаковые по объему шары, наполненные воздухом. Наша цель — чтобы эти шары никуда не расползались, а были надёжно закреплены между буквами
6) Одна из самых распространённых ошибок кроется в единице) Этот символ — узкий и образует вокруг себя много пустого пространства. По этой причине кернинг нуждается в доработке.
7) Цифра 7 — ещё один проблемный символ. На него тоже следует обратить внимание.
Если вы не верстальщик и не дизайнер то, скорее всего, не слышали таких слов как кегль, интерлиньяж, капитель, глиф, кернинг . Сегодня мы разберем, что такое кернинг.
Кернинг — это элемент типографики. Если в слове или логотипе рядом расположены сложные буквы, имеющие выступающие элементы, которые создают большое расстояние между ними, то отличным решением будет поставить их поближе друг к другу, так, чтобы плотность слова, визуально была более равномерной. Иными словами, кернинг — это изменение интервала между рядом стоящими буквами. Он может быть отрицательным — когда буквы приближаются друг к другу, и положительным — когда буквы раздвигаются.
Кернинг — это в информатике межсимвольный интервал, которому можно присвоить один из трех параметров: уплотненный, разреженный или нормальный. Нормальный интервал определяется для шрифта автоматически. Сделать шрифт разреженным или уплотненным можно вручную.
Какое значение в оформлении текста играет кернинг
Расстояние между знаками — это очень важная характеристика текста. Вы испытываете на себе влияние кернинга прямо сейчас, во время чтения этой статьи. Правильно подобранное расстояние между буквами сделает текст легко читаемым, а если информация в тексте подана грамотно и интересно, то все это вместе облегчит усвоение новой информации.
Отличным примером кернига может служить логотип фирмы Adidas: плотный и строгий, он внушает читателю чувство спокойствия и уверенности.
Какие виды кернинга существуют?
Кернинг можно делать, используя автоматические функции оптического (Optical) или метрического (Metric) кернинга.
При оптическом кернинге внимание уделяется форме букв, и с учетом этой формы выбирается и оптимизируется интервал между рядом стоящими символами. В некоторых программах содержатся подробные рекомендации для кернинга, но если в шрифте минимум встроенных данных о кернинге или он вообще не содержит их, или же если в строке или отдельном слове используются вместе разные кегли и гарнитуры, то нужно применить к латинскому тексту оптический кернинг.
При метрическом кернинге используются определенные пары букв, которые включают в себя большинство из существующих шрифтов. Они содержат в себе информацию о необходимом интервале между буквами в конкретных буквенных парах, таких как: Ty, Tr, Ta, To, La, Wa, Yo и т. д.
д.
В некоторых случаях, когда применение автоматического кернинга не улучшает ситуацию, возможно использование ручного (manual) кернинга. Если навык отточен до идеала, то ручной кернинг предпочтительнее метрического или оптического. Интересная игра для оттачивания навыка — KERNTYPE.
Microsoft Word
Кернинг в «Ворде» осуществляется достаточно просто. Для того, чтобы применить кернинг, необходимо:
- Выделить текст, который нужно изменить.
- Пройти путь: Главная → Шрифт → Дополнительно (в 2007 «Ворде» нужно зайти в «Межзнаковый интервал»).
- Установить галочку «Кернинг» для знаков размером и ввести в поле нужную цифру.
Свойство font-kerning в каскадных таблицах
В CSS кернинг это реализация свойства font-kerning. Синтаксис следующий:
- font-kerning: none |normal|auto|initial|inherit|unset
В случае с auto (или initial) браузер клиента самостоятельно определит, нужен кернинг или нет. Использование none запрещает браузеру применять кернинг, а normal, наоборот, говорит о том, что к тексту будет применен кернинг. Initial или unset — текст наследует значение родителя.
Initial или unset — текст наследует значение родителя.
Кернинг для заголовка
Многие считают, что кернинг нужно применять только к крупным буквам и только к определенным буквенным парам, но так как кернинг — это способ повышения читабельности всего текста, то это мнение неверно. В американской и европейской традициях принято проставление кернинга для прописных литер, в кириллице это не автоматическая опция. До сих пор в Интернете принято набирать заголовками прописными буквами, и это атавизм. обычно выглядят красивее и лучше прописных. Текст, написанный прописными литерами, хуже читается, так как человек воспринимает не само написанное слово, а его изображение.
Вместо заключения хочется напомнить, что письменность зародилась достаточно давно. Раньше для записи речи использовались стило и глиняные таблички, кожа, дощечки, свитки из бересты. Им на смену пришли бумага и перо. Работая с пером, человек должен был быть внимательным, так как одно неверное движение портило весь текст, и его приходилось переписывать заново. Но люди стремились украсить и выделить текст даже в таких непростых условиях. Заглавные буквы оформлялись красной киноварью. Текст украшался завитушками, на полях рисовались орнаменты. Появилась каллиграфия.
Но люди стремились украсить и выделить текст даже в таких непростых условиях. Заглавные буквы оформлялись красной киноварью. Текст украшался завитушками, на полях рисовались орнаменты. Появилась каллиграфия.
Процесс книгопечатания тоже был очень сложным. Рукописи печатались в типографии, и для этого требовалось громоздкое и дорогое оборудование, а также множество квалифицированных работников. Издать свою рукопись самостоятельно было невозможно. И только с появлением компьютеров и с их всеобщей доступностью типографские приемы стали доступны всем. Кернинг — это самый распространенный пример улучшения читаемости текстов, и его просто необходимо использовать, если вы хотите привлечь внимание читателей к своим публикациям.
Но как только в игру вступают более сложные формы, начинаются «
слипания и дырки». Тут следует уравнивать площади между буквами. Есть много геометрических методик, но, честно признаюсь, они мне кажутся весьма сложными, а полезными только при проектировании шрифтов в создании массива кернинговых пар.
Поэтому рассмотрим общие правила и метод расстановки « по тройкам». Общие правила просты: наибольшее расстояние окажется между « прямоугольными буквами». Несколько меньшее расстояние требуется, если буква с прямолинейными элементами граничит c буквой округлой формы. Ещё меньшее расстояние требуется между двумя круглыми буквами. И ещё меньшее — с буквами имеющими открытые формы.
Метод расстановки тройками
- В слове выбирается самая сложная кернинговая пара, зазор между буквами которой будет самым узким — это либо две округлые буквы, либо комбинации букв с открытыми формами. Такая пара кернится первой.
- Далее слово кернится вправо и влево от этой пары. К выбраной откерненной паре мы прибавляем соседнюю букву, получая тройку букв и рассмативаем только эту тройку. Двигая новую букву, добиваемся равномерности площадей белого в этой тройке. Дальше сдвигаем тройку на одну букву в сторону и керним следующую букву. И таким образом проходим всё слово. При должном навыке вы будете делать это автоматически и весьма быстро.

Рассмотрим это на примере абстрактного слова « инговый». Выбираем сложную пару букв. В этом слове это — « го». И задаем минимальное расстояние между этими буквами.
font-kerning — CSS: каскадные таблицы стилей
Свойство font-kerning CSS устанавливает использование информации кернинга, хранящейся в шрифте.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Кернинг определяет расстояние между буквами. В шрифтах с хорошим кернерингом эта функция делает расстояние между символами более равномерным и приятным для чтения, чем это могло бы быть в противном случае.
Например, на изображении ниже в примерах слева не используется кернинг, а в примерах справа:
Свойство font-kerning указано как одно из значений ключевого слова, перечисленных ниже.
Значения
-
авто - Браузер определяет, следует ли использовать кернинг шрифта или нет. Например, некоторые браузеры отключают кернинг для мелких шрифтов, поскольку его применение может ухудшить читаемость текста.
-
нормальный - Необходимо применить информацию кернинга шрифта, хранящуюся в шрифте.
-
нет - Информация о кернинге шрифта, хранящаяся в шрифте, отключена.
Включение и отключение кернинга
HTML
CSS
div {
font-size: 2rem;
семейство шрифтов: с засечками;
}
#nokern {
шрифт-кернинг: нет;
}
#kern {
шрифт-кернинг: нормальный;
} JavaScript
пусть input = document.getElementById ('ввод');
пусть kern = document.getElementById ('kern');
пусть nokern = document.getElementById ('nokern');
input. addEventListener ('keyup', function () {
kern.textContent = input.value;
nokern.textContent = input.value;
});
kern.textContent = input.value;
nokern.textContent = input.value;
addEventListener ('keyup', function () {
kern.textContent = input.value;
nokern.textContent = input.value;
});
kern.textContent = input.value;
nokern.textContent = input.value;
таблицы BCD загружаются только в браузере
Интервал и кернинг, часть 1 — Fonts.com
, автор — Илен Стризвер
Сверху: комбинации букв, расположенные слишком близко или свободно, приводят к неравномерному цвету.Внизу: улучшенный интервал делает текст более приятным и читаемым.Что делает шрифт таким, как он есть? Форма букв — главный, но далеко не единственный фактор. Интервал шрифта имеет большое влияние на то, как он выглядит при установке, и его следует учитывать при выборе и использовании гарнитуры.
Расстояние Когда мы говорим о расстоянии между шрифтами или букве, мы имеем в виду расстояние между символами, которое, в свою очередь, придает шрифту его относительную открытость или плотность.Расстояние между шрифтами изначально определяется производителем или дизайнером и в некоторой степени зависит от размера. Текстовые дизайны обычно располагаются более открыто, чем отображаемые лица. Причина? Чем меньше размер кегля, тем больше места между буквами необходимо, чтобы символы оставались разборчивыми. И наоборот, чем больше шрифт установлен, тем плотнее прилегание букв создает форму слов, которые легче читать.
Текстовые дизайны обычно располагаются более открыто, чем отображаемые лица. Причина? Чем меньше размер кегля, тем больше места между буквами необходимо, чтобы символы оставались разборчивыми. И наоборот, чем больше шрифт установлен, тем плотнее прилегание букв создает форму слов, которые легче читать.
Хотя интервал определяется личным вкусом, а также типографскими тенденциями (например, шрифты семидесятых годов подходили более плотно, чем сегодняшние шрифты), цель хорошего соответствия букв остается прежней: создать ровный «цвет» или визуальную текстуру между все комбинации символов.Это сложнее, чем может показаться, поскольку неправильная форма многих символов создает некоторые проблемные сочетания букв. Здесь на помощь приходит кернинг …
Первый и второй ряды: буквы A и V отлично смотрятся рядом с однобокими символами. Третий ряд: рядом друг с другом, однако интервал кажется слишком открытым. Четвертый ряд. Правильный кернинг может улучшить сложные комбинации букв, подобные этим. Кернинг
Кернинг Кернинг относится к регулировке расстояния между двумя конкретными символами, отсюда и термин пара кернинга.Чаще всего кернинг подразумевает уменьшение пространства, но он также может означать добавление пространства. Керн-пары создаются для улучшения расстояния между двумя буквами, когда нормальный интервал меньше идеального. Прекрасным примером является интервал между заглавными буквами «A» и «V». Как правило, буквы «A» и «V» должны располагаться на таком расстоянии, чтобы концы их диагональных штрихов почти касались вертикального штриха в соседней букве, например « H. ‘Однако, когда буквы «A» и «V» расположены рядом, интервал выглядит слишком открытым.Кернинг регулирует интервалы, чтобы они были оптически правильными.
Большинство шрифтов имеют от двухсот до пятисот встроенных пар ядер. У высококачественного шрифта может быть более тысячи пар ядер.
Моему шрифту нужна помощь! Если у вас есть любимый шрифт, но интервал или кернинг оставляет желать лучшего, не отчаивайтесь: вы можете что-то с этим поделать. Сегодняшние надежные программы проектирования имеют расширенные функции обработки шрифтов, которые могут значительно улучшить вашу типографику.См. Часть 2, чтобы узнать, когда и как регулировать интервал и кернинг любого шрифта.
Сегодняшние надежные программы проектирования имеют расширенные функции обработки шрифтов, которые могут значительно улучшить вашу типографику.См. Часть 2, чтобы узнать, когда и как регулировать интервал и кернинг любого шрифта.
11 советов по кернингу для улучшения вашей типографики
В типографике кернинг определяется как регулировка расстояния между двумя отдельными буквами. Это также не редкость, когда вы приближаетесь к концу изнурительного срока.
Ваши клиенты могут не знать, что такое кернинг, но они будут знать, что что-то не так, если в их дизайне используется плохо кернинг-шрифт. Если вы все сделаете правильно, то дизайн будет выглядеть более профессионально, поэтому потратить еще пару минут на кернинг вашего шрифта — это вторая натура для любого профессионального дизайнера.
Вот 10 советов, которые помогут.
1. Позаботьтесь о ведении и отслеживании перед кернингом
_
Отслеживание — это общий интервал между группами букв. Межстрочный интервал — это вертикальный интервал между строками текста. Важно сначала внести желаемые изменения в настройки интерлиньяжа и трекинга, потому что это после кернинга может нарушить баланс уже выполненных настроек кернинга.
Межстрочный интервал — это вертикальный интервал между строками текста. Важно сначала внести желаемые изменения в настройки интерлиньяжа и трекинга, потому что это после кернинга может нарушить баланс уже выполненных настроек кернинга.
2. Не позволяйте программному обеспечению шрифтов работать за вас
_
Когда дело доходит до заголовков и логотипов, вам нужно самостоятельно кернуть буквы, а не полагаться на интервалы по умолчанию, предусмотренные для вас в программном обеспечении шрифтов.У каждого шрифта будут разные пространственные отношения для букв, поэтому вам придется настраивать кернинг для каждого шрифта по-разному.
Графические программыпоставляются с инструментами автоматического кернинга, такими как стандартный Метрический кернинг и Оптический кернинг , которые регулируют интервал между буквами в зависимости от их формы. Однако кернинг вручную даст вам больше контроля.
Для кернинга шрифта вы будете использовать панель «Персонажи», которая будет выглядеть практически одинаково, независимо от того, работаете ли вы в Photoshop, InDesign или Illustrator. Начните с открытия панели «Персонажи». Затем дважды щелкните курсор между двумя буквами того типа, который вы хотите кернинг. Это активирует инструмент ввода текста. Затем перейдите на панель «Символ» и измените числовые значения в инструменте кернинга, поэкспериментируя, увеличивая и уменьшая значение, которое изменит интервал между парами букв.
Начните с открытия панели «Персонажи». Затем дважды щелкните курсор между двумя буквами того типа, который вы хотите кернинг. Это активирует инструмент ввода текста. Затем перейдите на панель «Символ» и измените числовые значения в инструменте кернинга, поэкспериментируя, увеличивая и уменьшая значение, которое изменит интервал между парами букв.
Сочетание клавиш: Щелкните между двумя буквами, удерживайте нажатой клавишу option или alt и используйте клавиши со стрелками вправо и влево, чтобы настроить кернинг.
3. Создайте равное
воспринимаемое пространство между буквами_
Кернинг — это не математически равное количество пространства, это воспринимаемое равное количество пространства между буквами с точки зрения человеческого глаза. Однажды распространенная техника кернинга заключается в визуализации и заполнении песком промежутков между буквами и попытках уравнять объемы песка.
Во время кернинга не увеличивайте масштаб шрифта слишком сильно, иначе интервал окажется обманчиво большим, чем истинный конечный результат.
4. Понимание пространственных отношений между разными буквами
_
Все буквы представляют собой комбинацию прямых, закругленных и диагональных краев, поэтому понимание их основных соотношений является полезной отправной точкой. Один из способов измерить правильный кернинг для букв — это увидеть расстояние между двумя прямыми буквами как 1 единицу, расстояние между прямыми и круглыми буквами как немного меньше 1 единицы, а расстояние между двумя круглыми буквами как даже больше, чуть меньше 1 единица.
Буквы с диагональной стороной, такие как A, V и Y, являются наиболее сложными для кернинга из-за большего отрицательного пространства, которое они создают. Они требуют особого внимания, но не должны использоваться в качестве ориентира для расстановки интервалов во всем слове.
5. Переверните свой шрифт вверх ногами
_
Это поможет вам увидеть ваш шрифт как группу равномерно расположенных фигур, не отвлекаясь на значение слов.
6.
 Керн в группах по три
Керн в группах по три _
Попробуйте сделать это, начав с первых трех букв слова, а остальные буквы заблокируйте рукой или листом бумаги.После того как вы отрегулировали интервал между первыми тремя буквами, сместите взгляд на одну букву, пока не дойдете до конца слова.
7. Не забывайте, что меньше значит больше
_
Лучше слишком мало кернинга, чем чрезмерного кернинга вашего типа. Слишком тесный шрифт непривлекателен и труден для чтения.
8. Используйте разные решения кернинга для больших и малых версий вашего типа
_
Это особенно необходимо для отображения уменьшенных и больших версий логотипа.Различия кернинга не так очевидны для шрифтов меньшего размера, но в заголовках и логотипах они становятся более очевидными. Иногда также необходимо иметь более свободный кернинг для уменьшенных версий логотипа.
9. Остерегайтесь сложных комбинаций букв
_
Такие буквы, как верхний регистр W, Y, V, T, L и P, нижний регистр y и k, представляют собой несколько более сложных букв для kern. То же самое и с прописными и строчными буквами, которые расположены рядом друг с другом. Чтобы устранить эти проблемы с интервалом, попробуйте сначала кернинг этих сложных букв, а затем кернинг остальных букв.
То же самое и с прописными и строчными буквами, которые расположены рядом друг с другом. Чтобы устранить эти проблемы с интервалом, попробуйте сначала кернинг этих сложных букв, а затем кернинг остальных букв.
10. Много тренируйтесь (и попробуйте эту классную игру с кернингом)
_
Все эти техники потребуют практики, прежде чем они станут второй натурой. Для начала попробуйте эту забавную игру с кернингом, в которой ваши решения кернинга сравниваются с решениями мастера-типографа и выставляются соответствующие оценки. Мы также собрали здесь полный список типографических игр.
Помните, что кернинг — это создание согласованных пространственных отношений между группой букв.Чем более согласован ваш интервал, тем больше ритма и гармонии будет в вашей типографике.
Есть какие-нибудь советы по кернингу? Делитесь ими с нами в комментариях!
font-kerning | CSS-уловки
Свойство CSS font-kerning определяет способ размещения определенных пар букв.
Видите ли, шрифты часто содержат информацию о том, сколько места есть у персонажа на левом и правом краях.
Правильное обозначение интервала — , боковые подшипники .Когда два символа помещаются рядом друг с другом, их боковые опоры складываются, образуя фактическое пространство между символами.
Правая сторона A и левая сторона V определяют пространство между ними. Дизайнеры шрифтов изменят расстояние между двумя конкретными символами, чтобы они лучше смотрелись вместе. Это kerning , и это то, что свойство font-kerning позволяет нам решить: хотим ли мы использовать кернинг шрифта или полностью отключить его.Итак, если шрифт, с которым вы работаете, не поддерживает данные кернинга, это свойство не повлияет на него.
Синтаксис
font-kerning: авто | нормальный | нет - Начальное значение:
авто - Применимо к: всем элементам
- Унаследовано:
- Вычисленное значение:
- Тип анимации: 9002
font-kerning принимает следующие значения:
-
auto: позволяет браузеру решать, использовать ли кернинг шрифтов.
-
нормальный: Позволяет использовать кернинг, сохраненный в шрифте. -
нет: отключает кернинг.
Демо
Поддержка браузера
Desktop
| Chrome | Firefox | IE | Edge | Safari | |||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 29 * | 34 | Нет | 79 | 9029 7 * Планшетный ПК
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 88 | 85 | 4.4 * | 8 * |
Похожие объекты
CSS свойство font-kerning
Пример
Укажите, что применяется кернинг шрифта:
.ex1 {
font-kerning: normal;
}
Определение и использование
Свойство font-kerning управляет использованием информации о кернинге. хранится в шрифте.
хранится в шрифте.
Совет: Кернинг определяет расстояние между буквами.
Примечание: Для шрифтов, не содержащих данных кернинга, это свойство не будет иметь видимого эффекта.
| Значение по умолчанию: | авто |
|---|---|
| Унаследовано: | да |
| Анимация: | нет. Прочитать о animatable |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.fontKerning = «нормальный» |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следует -webkit-, указывают первую версию, которая работала с префиксом.
| Недвижимость | |||||
|---|---|---|---|---|---|
| font-kerning | 33. 0 0 29.0 -webkit- | 79,0 | 34,0 | 9,1 7,0 -webkit- | 20,1 16,0 -webkit- |
Синтаксис CSS
шрифт-кернинг: авто | нормальный | нет;
Стоимость недвижимости
| Значение | Описание |
|---|---|
| авто | По умолчанию. Браузер определяет, следует ли применять кернинг шрифта или не |
| нормальный | Указывает, что применяется кернинг шрифта |
| нет | Указывает, что кернинг шрифта не применяется |
Простое объяснение текста кернинга для Word и Powerpoint
Спасибо, что присоединились к нам! Через несколько секунд вы получите приветственное сообщение.
Кернинг — это параметр шрифта, который важен в Word и PowerPoint. Мы объясним кернинг и объясним, почему в большинстве случаев об этом не нужно беспокоиться.
Кернинг регулирует расстояние между буквами по горизонтали так, чтобы они выглядели прямо для человеческого глаза. Это необходимо, потому что буквы занимают разное пространство, и форма буквы может конфликтовать с буквами с обеих сторон.
На Office-Watch.com часто одна тема переходит в другую. Наша дизайнерская статья «2001: Космическая одиссея» получила отзывы двух читателей о кернинге в нашем ремейке титульной карты.Это заставило нас взглянуть на кернинг в целом. Мы вернемся к кернингу 2001 года в следующей статье.
Мы покажем вам, почему важен кернинг, разница между положительным и отрицательным кернингом, почему размер имеет значение и почему мы, люди, виноваты в кернинге. Также как выбрать шрифты с лучшим кернингом.
Новичкам в шрифтах такие проблемы, как кернинг, могут показаться загадочными. Трудно увидеть различия, о которых говорят эксперты по шрифтам. Как только вы поймете кернинг, вы повсюду начнете видеть кернинг и особенно плохой кернинг.
Мы постараемся прояснить различия, но если вы немного разбираетесь в шрифтах, то можете пропустить «2001: Космическая одиссея» и настройки кернинга и кернинга в Microsoft Office.
Ширина букв
Легко представить, что каждая буква находится в маленькой коробке отдельно от других. Так обстоит дело с фиксированным пробелом или шрифтом пишущей машинки, например Courier New
.Мы поместили копию слова справа с линиями, чтобы показать, что каждая буква находится в своем собственном пространстве без перекрытия.
Для большинства шрифтов, которые мы используем сегодня, все иначе. Это пропорциональные шрифты, такие как обычный шрифт Office, Arial. Пропорциональные шрифты имеют разное количество горизонтального пространства для каждой буквы — например, буква I занимает меньше места вдоль линии, чем A, X или W.
Видимые промежутки между буквами
Внимательно посмотрите на разрыв между буквами A и Y в примере с фиксированным шрифтом — он выглядит немного «неправильным».
Это потому, что правая диагональ второй буквы А оставляет много места справа от буквы… между тем, левая диагональ буквы Y оставляет пространство слева от буквы.Это означает, что для этой комбинации букв есть видимый пробел.
Посмотрите на промежуток между A и W… можно подумать, что у него та же проблема, что и у AY (т.е. диагонали оставляют большой промежуток), если не хуже. Чтобы избежать этой проблемы, дизайнер шрифтов сделал заглавную букву W с большим количеством вертикально выровненных штрихов.
Пропорциональные шрифты имеют ту же проблему, но она более очевидна при использовании шрифта с фиксированным пространством. Вот почему в приведенном выше примере мы использовали Courier New. Вот шрифт Arial без кернинга, каждая буква находится в своем «квадрате» с таким же промежутком между A и Y.
Решение — кернинг
Кернинг пытается решить эти проблемы с «промежутками» между буквами, сдвигая определенные комбинации букв.
Здесь снова Arial, но на этот раз без кернинга и с ним, так что разница (надеюсь) более очевидна.
Отрицательный кернинг — это перекрытие букв, или удаление этого горизонтального промежутка.
Буквы одинакового размера, но слово с кернингом занимает меньше места вдоль строки, потому что все три комбинации букв имеют кернинг.
Посмотрите еще раз на последнюю комбинацию A Y, две буквы теперь перекрывают друг друга, чтобы устранить видимый разрыв.
Мы провели вертикальные линии вниз от самого левого конца Y, чтобы вы могли видеть разницу кернинга. В кернированных буквах буква Y начинается в пространстве, уже используемом A.
.При закрытии этих пробелов четыре буквы появляются вместе как одно слово, а не как набор отдельных букв.
Мы выбрали пробное слово AWAY, потому что все три буквенные комбинации (AW, WA и AY) требуют кернинга.
Положительный и контекстный кернинг
Выше мы продемонстрировали отрицательный кернинг, но существуют и другие типы кернинга: положительный, контекстный, ручной и автоматический кернинг.
Положительный кернинг добавляет пробел между буквами, чтобы гарантировать, что мы видим два разных символа. Комбинация XA имеет небольшой положительный кернинг (т.е. больший зазор.
Посмотрите внимательно или поверьте нам на слово, MS Word добавил небольшой разрыв между X и A в примере с кернингом.
Контекстный кернинг — это нечто, выходящее за рамки Microsoft Office. Мы упоминаем об этом здесь для полноты картины. Сложнее, потому что учитываются комбинации из трех и более букв и делается вручную. Этот пример кернинга в шрифте Baskerville Old Face соединил основания каждой буквы, что затрудняет визуальное разделение букв. Контекстный кернинг исправит это.
Автоматический или ручной кернинг
Автоматический кернинг — вот о чем мы говорим.Microsoft Office берет информацию о кернинге из шрифта и вычисляет необходимый кернинг в Word, PowerPoint или Excel.
Более сложные графические пакеты позволяют выполнять кернинг вручную или настройку.
См. Наш взгляд на название «2001: Космическая одиссея», где показан пример автоматического и ручного кернинга Office.
Люди виноваты
Кернинг устраняет проблему с восприятием текста людьми.
В идеале не было бы ничего плохого в том, чтобы буквы располагались одинаково, но наш мозг так не работает.Без кернинга наш мозг не мог бы так легко группировать буквы в слова и предложения. Мозг каждого человека обрабатывает изображение немного по-своему … с одной стороны, у вас есть люди с дислексией.
В некоторой степени кернинг — это вопрос дизайна и вкуса. Подробный анализ шрифта экспертами может сводиться к вопросу о художественных предпочтениях, а не к простому суждению «неправильно или правильно». В результате компьютерам нелегко делать вычисления.Здесь задействован уровень субъективного или художественного суждения.
Размер имеет значение
Кернинг становится проблемой при увеличении размера шрифта. В тексте меньшего размера промежутки между буквами настолько малы, что практически не имеют значения.
Проблемы с кернингом зависят от комбинации букв и формы букв в этом шрифте.
Как выполняется кернинг
Каждый пропорциональный шрифт в Windows содержит информацию о кернинге.
Шрифты TrueType (.ttf) необходимо, чтобы каждая комбинация букв, цифр и символов рассматривалась индивидуально и принималось решение о кернинге.
Полная таблица кернинга применима не для всех комбинаций. Самый простой шрифт, состоящий всего из 62 букв и цифр (без знаков препинания и специальных символов), содержит 3782 комбинации символов. Полный шрифт ASCII имеет более 64 000 комбинаций. Даже не думайте о необходимости полного шрифта Unicode, содержащего более 136 000 символов и более 18 миллиардов возможных комбинаций!
Большая часть информации о кернинге охватывает часто встречающиеся комбинации, но может пропускать более редкие комбинации.Это больше проблема бесплатных шрифтов, созданных отдельными людьми. От коммерческого шрифта можно ожидать более качественной и обширной информации о кернинге. Шрифты, поставляемые Microsoft, должны иметь хороший кернинг.
Шрифты, поставляемые Microsoft, должны иметь хороший кернинг.
Шрифты OpenType (.otf) доступны со времен Windows 2000. Они могут использовать другой метод кернинга, называемый таблицей позиционирования глифов. Каждый символ (глиф) содержит информацию о левом / правом интервале, которую программное обеспечение может использовать для автоматического кернинга. Результат — более мелкий и гибкий шрифт.
Какой шрифт использовать?
Обычным пользователям по возможности лучше использовать шрифт OpenType (.otf). OpenType может воспользоваться улучшенным кернингом среди других типографских улучшений.
Настройки кернинга в Microsoft Office
Дизайн фильма 2001: использование в Office, Word или PowerPoint
2001: Космическая одиссея и кернинг шрифтов
2001 Космическая одиссея — в Word и PowerPoint
Спасибо, что присоединились к нам! Через несколько секунд вы получите приветственное сообщение.
13 советов, как избежать типографской катастрофы
У всех нас есть те вещи, которые заставляют нас съеживаться от боли. Гвозди на классной доске, прикосновение алюминиевой фольги к пломбам — или, если вы дизайнер полиграфии, серьезные ошибки кернинга.
Гвозди на классной доске, прикосновение алюминиевой фольги к пломбам — или, если вы дизайнер полиграфии, серьезные ошибки кернинга.
Если буквы расположены неправильно, это может испортить внешний вид вашего дизайна. Худший кернинг обычно возникает из-за того, что кернинг вообще отсутствует, если вы уверены, что типограф и ваше программное обеспечение для графического дизайна знают, что делают. Часто вам везет, но нет причин оставлять успех вашего дизайна на волю случая.
Найдите время для правильного кернинга шрифтов. Это не так сложно, и это всегда будет иметь значение. Мы покажем вам, как это сделать, с помощью этих 13 простых советов и приемов.
1. Узнайте, какой шрифт вы используете заранее.
Для разных шрифтов требуется разный уровень кернинга.
Само собой разумеется, что вы не можете кернировать свои шрифты, если у вас действительно есть шрифты для кернинга. Вы должны как можно больше стараться подготовить окончательный выбор шрифтов, прежде чем начинать процесс кернинга. И вы должны попытаться выбрать шрифты, у которых уже есть хороший кернинг, чтобы сэкономить вам немного времени; с уродливым шрифтом можно сделать так много.
И вы должны попытаться выбрать шрифты, у которых уже есть хороший кернинг, чтобы сэкономить вам немного времени; с уродливым шрифтом можно сделать так много.
Все шрифты индивидуальны, поэтому кернинг, применяемый к одному шрифту, не обязательно смешивать и сочетать с другим. Шрифты также могут изменять индивидуальность в зависимости от того, с какими другими шрифтами они связаны. У вас может быть идеально подобранный шрифт для текста заголовка, но вы измените шрифт для своих субтитров, и внезапно этот идеально подобранный заголовок перестает выглядеть так идеально.Вот почему важно запланировать все шрифты, которые будут включены в ваш дизайн.
2. Начните с ведения и отслеживания
Внесение изменений в интерлиньяж и отслеживание шрифта может повлиять на то, как читатели будут воспринимать пространство между вашими буквами, поэтому вам нужно позаботиться об этом, прежде чем начинать кернинг. Выполнение этих двух шагов в первую очередь значительно упростит процесс кернинга.![]()
Межстрочный интервал — это вертикальный интервал между двумя строками.Помните, еще в школе вы заполняли свои листы двойным интервалом? Поздравляем — вы уже знаете, как использовать ведущие в своих интересах.
Трекинг — это что-то вроде массового кернинга; это относится к равномерному пространству между всеми буквами в вашем произведении. Так что, если вы уже знаете, что хотите, чтобы общий кернинг был свободным или узким, вы можете поиграть с трекингом, чтобы грубо оценить, как будет выглядеть конечный продукт. Имейте в виду, что одинаково измеренные расстояния не всегда выглядят правильно, поэтому, как только вы начнете кернинг, вы, вероятно, отмените многие изменения, внесенные в отслеживание.
3. Согласитесь, что вам придется обрабатывать каждую букву индивидуально.
Многие программы для дизайна имеют автоматические настройки кернинга, например, оптические настройки для InDesign, Illustrator и Photoshop. Однако вам не следует всегда полагаться на свое программное обеспечение для проектирования, которое сделает работу за вас, потому что кернинг больше связан с тем, как человеческий глаз будет воспринимать пространство между буквами. Наши современные технологии просто не могут конкурировать с вашими глазами.
Наши современные технологии просто не могут конкурировать с вашими глазами.
Примите тот факт, что вам нужно будет применить практический подход к кернингу, и решайте его поэтапно.Это по-прежнему лучшая практика, и это единственный способ гарантировать, что ваши буквы будут выглядеть равномерно. Да, это трудоемкий процесс, и чем быстрее вы его ускорите, тем больше вероятность, что вы его испортите.
Притормози, прими свою судьбу и пойми, что с опытом она становится быстрее. Иногда вам вообще не нужно ничего перемещать, но вы не узнаете наверняка, пока не присмотритесь.
4. Кернинг — это визуальное пространство, а не реальное пространство
Кернинг отличается от трекинга тем, что основан на визуальном расстоянии, а не на абсолютно равных измерениях.Смысл кернинга в том, чтобы все выглядело равномерно, но это не всегда означает, что буквы на самом деле расположены равномерно. Иногда одинаковое расстояние между всеми буквами на самом деле создает неодинаковый вид.
Кернинг предназначен для глаз. Показательный пример — кернинг происходит от старых печатных машин, когда каждую отдельную букву приходилось размещать вручную с помощью деревянных блоков. В те дни печатники обнаружили, что между каждой буквой (a.k.a. механическое расстояние) может фактически сделать их несбалансированными.
Вместо этого им пришлось изобрести специальные зубчатые блоки, которые позволили бы некоторым буквам быть ближе друг к другу, так что воспринимаемое пространство между ними было бы одинаковым, даже если бы это не было так. Буквы имеют разный визуальный вес, поэтому действительно важен оптический интервал.
5. Используйте прямые и изогнутые буквы в качестве измерительных инструментов
Поскольку кернинг полагается на свой глаз, а не на единицу измерения, вы должны научиться приучать свой глаз искать правильное расстояние.Один из способов сделать это — установить визуальный стандарт через пространство между прямыми и изогнутыми буквами.
Вы можете легко увидеть расстояние между двумя буквами с помощью прямых линий (например, «II», как в первых двух буквах в «Иллинойс»). Сочетание «II» даже похоже на две выемки на линейке. Между буквами с прямыми вертикальными штрихами обычно бывает довольно много места.
Между тем изогнутые буквы немного выступают, поэтому наши глаза видят их больше, чем они есть на самом деле.Изгибы почти как бы вторгаются в пространство друг друга. Читатели будут воспринимать комбинацию прямой и изогнутой буквы (например, «IO») как имеющую меньшее расстояние между ними, в то время как пара изогнутых букв, таких как «OO», будет иметь еще меньше.
С помощью этих трех единиц визуального измерения вы можете начать понимать, как буквы выглядят в паре друг с другом, и использовать это в своих интересах. Если записать это уравнение, это будет выглядеть примерно так:
6.Некоторые буквы могут быть непростыми
Если бы буквы состояли только из горизонтальных, вертикальных и идеально изогнутых линий, то кернинг можно было бы выполнить с помощью алгоритма. У дизайнеров-роботов будущего, вероятно, не возникнет проблем с кернингом своей двоичной типографики. Но у нас, людей, в нашем алфавите также есть буквы странной диагонали и странной формы, что может быть проблемой.
У дизайнеров-роботов будущего, вероятно, не возникнет проблем с кернингом своей двоичной типографики. Но у нас, людей, в нашем алфавите также есть буквы странной диагонали и странной формы, что может быть проблемой.
Не существует жестких правил для проблемных букв, таких как AKVWYTL, поэтому вам просто нужно следить за этими буквами и стараться изо всех сил, чтобы воспринимаемое пространство между ними работало.Такие буквы создают много негативного пространства, которое глаз иногда может принять за плохой кернинг.
Это буквы, которые могут дать волю вашему творчеству. Например, рассмотрим логотип FedEx, который использует негативное пространство, вызванное этим проблемным знаком «X», превращая его в скрытую стрелку.
Но вы не всегда можете использовать подобные методы, особенно когда вы делаете кернинг основного текста или другого текста, который требует читабельности, а не творчества.Обратите особое внимание на буквы, которые создают большое отрицательное пространство, но не полагайтесь на них, чтобы задать кернинг для остальной части слова.![]()
7. Kern при изменении размера шрифта
Каждый раз, когда ваш шрифт меняет размер, вам, так сказать, придется возвращаться к доске кернинга. Кернинг занимается только воспринимаемым пространством между буквами, и это восприятие меняется всякий раз, когда вы меняете размер шрифта.
Это потому, что сами шрифты становятся тяжелее или светлее, в зависимости от того, увеличили вы размер или уменьшили.Конечно, относительное расстояние между буквами не изменилось, но дело не в точных цифрах в кернинге — все дело в ощущениях.
Рассмотрите возможность создания нескольких версий разных типографских элементов, каждый из которых правильно настроен для разных размеров. Например, у вас могут быть большие и маленькие версии вашего логотипа, которые выглядят одинаково невооруженным глазом, но только потому, что вы потратили время на кернинг обоих логотипов по отдельности.
8. Возьмите по три буквы за раз
Идея кернинга каждой буквы может показаться непосильной. Из-за этого многие дизайнеры звонят ему по телефону и обманывают, придавая своему дизайну общий вид вместо того, чтобы уделять ему индивидуальное внимание. Чтобы упростить работу по редактированию типографики, попробуйте брать по три буквы за раз.
Из-за этого многие дизайнеры звонят ему по телефону и обманывают, придавая своему дизайну общий вид вместо того, чтобы уделять ему индивидуальное внимание. Чтобы упростить работу по редактированию типографики, попробуйте брать по три буквы за раз.
Сосредоточьтесь на расстоянии между первыми тремя буквами в слове и игнорируйте остальные. Как только первые три буквы будут разделены, переходите к следующим трем.
И под «следующими тремя» мы подразумеваем следующие три подряд. Слово из шести букв, такое как «папка», будет разбито четырьмя разными способами, а не двумя.
Продолжайте кернинг по три буквы за раз, пока не дойдете до конца слова. Когда вы закончите, все слово должно выглядеть равномерно.
9. Измените то, как вы смотрите на буквы
Буквы — это просто визуальные символы, но нам часто трудно смотреть на них строго как на элементы дизайна, а не как на слова и звуки, которые они представляют. Иногда кернинг оказывается проще, если вы измените свой взгляд на буквы и попытаетесь разорвать связь между символом и значением, стоящим за ним.
Один из способов сделать это — перевернуть слово вверх ногами. Это заставляет вас смотреть на буквы строго как на визуальные символы, отделенные от их значения, что может облегчить выявление проблем с интервалом.
Еще один совет — размыть буквы так, чтобы они напоминали нечеткие капли вместо настоящих букв. Это отличный способ понять «цвет», который типографика может окрасить в ваш дизайн, увидев, какие области более темные, а какие светлее. Для этого вам даже не нужно изменять сами буквы — попробуйте прищуриться или даже просто рассмотреть буквы с другой стороны комнаты.
10. Сложные комбинации объемного звучания с прямыми и изогнутыми соседями
Как мы уже выяснили, комбинации прямых и изогнутых букв можно использовать как своего рода измерительный инструмент, чтобы определить, сколько места между ними. Когда вы сталкиваетесь со сложной комбинацией букв для керна (например, YA, которая включает диагональные штрихи под разными углами), вы можете вернуться к знакомым буквам, чтобы лучше отмерить те, в которых вы не уверены. из.
из.
Окружите сложную комбинацию прямыми буквами, изогнутыми буквами и их комбинацией. Например:
Окружающие символы с различными комбинациями «I» и «O» могут облегчить их кернинг.
Это немного похоже на окружение его удобной линейкой, но, конечно же, настоящая линейка в этой ситуации будет бесполезна, потому что кернинг — это все о воспринимаемом интервале. Поскольку вы можете понять воспринимаемое пространство между прямыми буквами, изогнутыми буквами и их комбинацию, вы можете применить это восприятие к пространству между вашими сложными буквами, например YA.
11. Пусть ваши буквы дышат
Тот факт, что мы сказали вам выполнять кернинг по одной букве, не означает, что вы должны выполнять кернинг текста настолько сильно, что дизайн станет слишком тесным. Важно, чтобы вы уделяли этому шагу необходимое время и внимание, но общее правило кернинга гласит: «Лучше меньше, да лучше».
Когда ваш кернинг слишком тугой, зрителям становится трудно читать, поскольку у них утомляются глаза.![]() Пусть ваши буквы немного подышат. Они должны быть достаточно плотными, чтобы образовывать связные слова, но достаточно рыхлыми, чтобы каждую букву можно было идентифицировать индивидуально.
Пусть ваши буквы немного подышат. Они должны быть достаточно плотными, чтобы образовывать связные слова, но достаточно рыхлыми, чтобы каждую букву можно было идентифицировать индивидуально.
Это особенно актуально для полиграфического дизайна, где плотный кернинг может привести к ошибкам печати, например, к растеканию чернил. Вам нужно будет компенсировать тот факт, что ваш кернинг будет естественным образом затягиваться в процессе печати из-за нанесения чернил.
12. Также обратите внимание на интервал между словами
Кернинг — это не только расстояние между буквами — вы также должны обратить внимание на расстояние между словами. Каждое слово должно располагаться на достаточном расстоянии, чтобы выделяться само по себе, но также и достаточно близко друг к другу, чтобы аудитория могла видеть естественный поток предложения.
Игра с пробелом между словами также повлияет на воспринимаемое пространство между вашими буквами. Иногда, если расстояние между словами слишком велико, сами слова выглядят слишком сильно искаженными. То же самое происходит в обратном порядке, когда слова набиты слишком плотно, это будет выглядеть так, как будто кернинг на каждом слове слишком свободный.
То же самое происходит в обратном порядке, когда слова набиты слишком плотно, это будет выглядеть так, как будто кернинг на каждом слове слишком свободный.
Время от времени вам может понадобиться настроить интервал между двумя словами, но по большей части вы можете установить одинаковый интервал между каждым словом.Остальное вы можете исправить по мере необходимости.
13. Практика ведет к совершенству (и получайте удовольствие, пока вы это делаете)
Кернинг требует опыта, потому что вы должны уметь его понимать, поэтому чем больше вы тратите время на кернинг букв, тем лучше у вас это получается. Если вы хотите попрактиковаться, вы всегда можете взять несколько случайно сгенерированных слов из генератора lorem ipsum и попробовать кернинг ваших любимых шрифтов.
Если вы действительно хотите повеселиться во время тренировки кернинга, попробуйте игру Kern Me.Это не только дает вам практическую демонстрацию принципов кернинга, это также отличный способ отслеживать ваш прогресс, чтобы увидеть, как продвигается этот старый глаз для кернинга.
Мы рекомендуем играть в Kern Me перед каждым сеансом кернинга в качестве своего рода разминки. Вы можете пройти всю игру за несколько минут, и это поможет вам заставить эти мозговые мышцы работать и думать о кернинге. Считайте это хорошей растяжкой перед тренировкой.
Прощай, плохой кернинг
Если мы все потратим время на то, чтобы стать лучше в кернинге, однажды все эти забавные ошибки, которые вы обнаруживаете в таких местах, как субреддит кернинга, станут древними артефактами.Плохой кернинг уйдет в прошлое. Это будет дизайнерский динозавр, о котором мы расскажем нашим внукам-дизайнерам. Так что давайте потратим время, чтобы оценить плохой кернинг, пока он еще присутствует в нашей жизни.
Есть примеры действительно плохого кернинга? Оставьте здесь комментарий, и мы сможем сохранить это явление для будущих поколений.
.

 5%
5%
 addEventListener ('keyup', function () {
kern.textContent = input.value;
nokern.textContent = input.value;
});
kern.textContent = input.value;
nokern.textContent = input.value;
addEventListener ('keyup', function () {
kern.textContent = input.value;
nokern.textContent = input.value;
});
kern.textContent = input.value;
nokern.textContent = input.value;
