Линии графические картинки: D0 b3 d1 80 d0 b0 d1 84 d0 b8 d1 87 d0 b5 d1 81 d0 ba d0 b8 d0 b5 d0 bb d0 b8 d0 bd d0 b8 d0 b8 картинки, стоковые фото D0 b3 d1 80 d0 b0 d1 84 d0 b8 d1 87 d0 b5 d1 81 d0 ba d0 b8 d0 b5 d0 bb d0 b8 d0 bd d0 b8 d0 b8
%d0%bb%d0%b8%d0%bd%d0%b8%d1%8f %d0%b3%d1%80%d0%b0%d1%84%d0%b8%d0%ba%d0%b8 PNG, векторы, PSD и пнг для бесплатной загрузки
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
поп арт 80 х патч стикер
3508*2480
естественный цвет bb крем цвета
1200*1200
80 основных форм силуэта
5000*5000
мемфис бесшовной схеме 80s 90 все стили
4167*4167
поп арт 80 х патч стикер
3508*2480
схема бд электронный компонент технологии принципиальная схема технологическая линия
2000*2000
дизайн плаката премьера фильма кино с белым вектором экрана ба
1200*1200
80 е брызги краски дизайн текста
1200*1200
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
поп арт 80 х патч стикер
2292*2293
аудиокассета изолированные вектор старая музыка ретро плеер ретро музыка аудиокассета 80 х пустой микс
5000*5000
рисованной радио 80 х
1200*1200
поп арт 80 х патч стикер
2292*2293
скейтборд в неоновых цветах 80 х
1200*1200
happy singing mai ba sing self indulgence happy singing
2000*2000
80 е в стиле ретро мода цвет градиент арт дизайн
1200*1200
Дизайн персонажей моды 80 х годов может быть коммерческими элементами
2000*2000
Персонаж из партии 80 х годов
1200*1200
скидки до 80 векторный дизайн шаблона иллюстрация
4083*4083
мемфис образца 80 s 90 стилей на белом фоневектор иллюстрация
4167*4167
две бутылки косметики жидкая основа белая бутылка крем bb
2000*2000
3d модель надувной подушки bb cream
2500*2500
ретро стиль 80 х годов диско дизайн неон плакат
5556*5556
Ретро мода неоновый эффект 80 х тема художественное слово
1200*1200
80 от большой распродажи постер
1200*1200
диско дизайн в стиле ретро 80 х неон
5556*5556
скачать букву т серебро 80 х
1200*1200
Мода стерео ретро эффект 80 х годов тема искусства слово
1200*1200
милая ретро девушка 80 х 90 х годов
800*800
поп арт 80 х патч стикер
3508*2480
bb крем ню макияж косметика косметика
1200*1500
80 х годов поп арт мультфильм банановая наклейка
8334*8334
Мода цвет 80 х годов ретро вечеринка слово искусства
1200*1200
Рождество 80 х годов ретро пиксель
9449*5315
Тенденция персонажа мультфильма 80 х годов
2000*2000
облака комиксов
5042*5042
Стиль ретро 80 х годов
1200*1200
Кассета для вечеринок в стиле ретро 80 х
1200*1200
Флаер музыкального мероприятия 80 х годов
1200*1200
Трехмерная ретро игра в стиле 80 х арт дизайн
1200*1200
Ретро ТВ игра 80 х годов в стиле арт дизайн
1200*1200
80 х годов ретро слово градиент цвета искусства
1200*1200
цвет перо на воздушной подушке bb крем трехмерный элемент
1200*1200
номер 80 3d рендеринг
2000*2000
Неоновый эффект 80 х годов Ретро вечеринка арт дизайн
1200*1200
Градиент ретро 80 х годов дискотека тема слово искусство
1200*1200
Скидка 80 процентов на 3d золото
3000*3000
80 основных форм гранж
1200*1200
§ 69.
 Разрешение картинок § 69. Разрешение картинок
Разрешение картинок § 69. Разрешение картинокАртемий Лебедев
16 июня 2001
Попробуем разобраться в одном из самых больших заблуждений человечества за всю историю существования экранной графики.
Дело в том, что у электронного изображения вообще нет разрешения. Разрешение (точнее, разрешающая способность) может быть только у приспособления ввода/вывода — монитора, принтера, сканера, фотоаппарата.
В науке разрешающую способность измеряют в количестве различимых параллельных линий или точек на миллиметр. Поэтому есть смысл измерять линии на миллиметр или точки на дюйм у монитора и принтера, а не у изображения.
Картинке в «Фотошопе» совершенно все равно, сколько ей задать точек на дюйм в форме изменения размера картинки. Этот параметр ни на что не повлияет при выводе изображения на экран. Потому что картинка состоит из такого-то количества пикселей в ширину на такое-то количество в высоту.
Многочисленные авторы учебников и книг по созданию сайтов либо советуют использовать 72 или 96 точек на дюйм, либо деликатно обходят вопрос стороной. Функция «сохранить для веба» в «Фотошопе» тупо сохраняет все картинки с разрешением 72 точки на дюйм. Обойти это можно, только пользуясь другими инструментами для сохранения файлов, но это все равно ничего не даст, так как разрешение, записанное в форматах ГИФ или джипег, проигнорируют и браузер, и монитор.
Загадочные 72 точки на дюйм идут с тех времен, когда имело смысл слово «визивиг». То есть 72 последовательных пикселя на экране Макинтоша печатались линией длиной в один дюйм на бумаге. Пиксель на заре настольно-издательских революций решили приравнять к типографскому пункту, который никогда не был равен 1⁄72 дюйма, но всегда был близок к этому значению (в разных странах причем по-разному).
WYSIWYG — what you see is what you get (что видишь [на экране], то и получишь [при печати] — англ. )
)
Это же соотношение лежит в основе языка «Постскрипт», под управлением которого работают большинство принтеров в мире, а также всех программ, произведенных компанией «Адобе». Разумеется, компьютеры победили, и сегодня в одном дюйме 72 пункта.
См. также: § 81. Жизнь и необычайные приключения типографского пункта
Если ГИФу установить разрешение в одну точку на дюйм, то ничего не произойдет. Сколько изображение занимало пикселей по высоте и ширине, столько и будет занимать. Если увеличивать значение разрешения, то некоторые программы будут пытаться соответственно уменьшать изображение при выводе на принтер, компенсируя по дороге несоответствие размера пикселя одной точке принтера.
Размер пикселя — это как размер ангела: точных данных ни у кого нет.
 Сторона одного напечатанного на бумаге пикселя в среднем равна 0,35 мм.
Сторона одного напечатанного на бумаге пикселя в среднем равна 0,35 мм.Для экрана же разрешение роли не играет. Браузер вообще не интерпретирует это значение (хотя у разных браузеров свое представление о том, что такое пиксель в миллиметрах на печати). «Фотошоп» использует разрешение по назначению только при печати — как логическое значение.
Заказать дизайн…
«Компьютерная графика. Виды компьютерной графики»
Объединение «Класс компьютерного обучения».
Тема: «Компьютерная графика. Виды компьютерной графики».
Педагог: Полковникова Анастасия Юрьевна.
Сегодня мы познакомимся с компьютерной графикой, ее видами, научимся различать вид графики и узнаем, какие графические редакторы используются в редактировании графических объектов.
Задание: изучить тему, ответить на вопросы в конце текста.
«Компьютерная графика. Виды компьютерной графики»
Виды компьютерной графики»
Сегодня мы познакомимся с компьютерной графикой, ее видами, научимся различать вид графики и узнаем, какие графические редакторы используются в редактировании графических объектов.
Компьютерная графика – это наука, предметом изучения которой является создание, хранение и обработка моделей и их изображений с помощью ЭВМ, т.е. это раздел информатики, который занимается проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере.
В компьютерной графике рассматриваются следующие задачи:
- представление изображения в компьютерной графике;
- подготовка изображения к визуализации;
- создание изображения;
- осуществление действий с изображением.
Под компьютерной графикой обычно понимают автоматизацию процессов подготовки, преобразования, хранения и воспроизведения графической информации с помощью компьютера. Под графической информацией понимаются модели объектов и их изображения.
Области применения компьютерной графики
Область применения компьютерной графики не ограничивается одними художественными эффектами. Во всех отраслях науки, техники, медицины, в коммерческой и управленческой деятельности используются построенные с помощью компьютера схемы, графики, диаграммы, предназначенные для наглядного отображения разнообразной информации. Можно рассмотреть следующие области применения компьютерной графики.
Деловая графика. Деловая графика – область компьютерной графики, предназначенная для наглядного представления различных показателей работы учреждений.
Конструкторская графика. Конструкторская графика используется в работе инженеров–конструкторов, архитекторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом САПР (систем автоматизации проектирования). Средствами конструкторской графики можно получать как плоские изображения (проекции, сечения), так и пространственные трехмерные изображения.
Иллюстративная графика. Иллюстративная графика – это произвольное рисование и черчение на экране компьютера. Пакеты иллюстративной графики относятся к прикладному программному обеспечению общего назначения. Простейшие программные средства иллюстративной графики называются графическими редакторами.
Художественная и рекламная графика. Художественная и рекламная графика – ставшая популярной во многом благодаря телевидению. С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации. Графические пакеты для этих целей требуют больших ресурсов компьютера по быстродействию и памяти. Отличительной особенностью этих графических пакетов является возможность создания реалистических изображений и «движущихся картинок».
Графические пакеты для этих целей требуют больших ресурсов компьютера по быстродействию и памяти. Отличительной особенностью этих графических пакетов является возможность создания реалистических изображений и «движущихся картинок».
Компьютерная анимация. Компьютерная анимация – это получение движущихся изображений на экране дисплее. Художник создает на экране рисунке начального и конечного положения движущихся объектов, все промежуточные состояния рассчитывает и изображает компьютер, выполняя расчеты, опирающиеся на математическое описание данного вида движения. Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения. Мультимедиа – это объединение высококачественного изображения на экране компьютера со звуковым сопровождением. Наибольшее распространение системы мультимедиа получили в области обучения, рекламы, развлечений.
Графика для Интернета. Все больше совершенствуются способы передачи визуальной информации, разрабатываются более совершенные графические форматы, ощутимо желание использовать трехмерную графику, анимацию, весь спектр мультимедиа.
Все больше совершенствуются способы передачи визуальной информации, разрабатываются более совершенные графические форматы, ощутимо желание использовать трехмерную графику, анимацию, весь спектр мультимедиа.
Во время лекции предстоит самостоятельно заполнить предложенную таблицу. Во время подведения итогов правильность заполнения таблицы будет проверена.
Виды компьютерной графики.
Различают четыре вида компьютерной графики. Это В основном применение векторной графики – это оформительские работы. Создание фрактальной художественной композиции состоит не в рисовании а скорее в программировании. Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Применение – заставки на ТВ автоматической генерации изображений путем математических расчетов. Применение – заставки на ТВ.
В основном применение векторной графики – это оформительские работы. Создание фрактальной художественной композиции состоит не в рисовании а скорее в программировании. Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Применение – заставки на ТВ автоматической генерации изображений путем математических расчетов. Применение – заставки на ТВ.
Растровая графика. Компьютерное растровое изображение представляется в виде прямоугольной матрицы, каждая ячейка которой представлена цветной точкой. Основой растрового представления графики является пиксель (точка) с указанием ее цвета. Изображение представляется в виде большого количества точек – чем их больше, тем визуально качественнее изображение и больше размер файла. Растровые изображения напоминают лист клетчатой бумаги, на котором любая клетка закрашена либо черным, либо белым цветом, образуя в совокупности рисунок. Пиксель – основной элемент растровых изображений. Именно из таких элементов состоит растровое изображение, т.е. растровая графика описывает изображения с использованием цветных точек (пиксели), расположенных на сетке. При редактировании растровой графики редактируется пиксели, а не линии. Растровая графика зависит от разрешения, поскольку информация, описывающая изображение, прикреплена к сетке определенного размера.
Именно из таких элементов состоит растровое изображение, т.е. растровая графика описывает изображения с использованием цветных точек (пиксели), расположенных на сетке. При редактировании растровой графики редактируется пиксели, а не линии. Растровая графика зависит от разрешения, поскольку информация, описывающая изображение, прикреплена к сетке определенного размера.
Достоинства: Растровая графика эффективно представляет реальные образы. Растровые изображения могут быть очень легко распечатаны на таких принтерах, потому что компьютерам легко управлять устройством вывода для представления отдельных пикселов с помощью точек.
Недостатки: Большие объемы данных требуют высоких технических характеристик ПК. Память 128 мб и выше, высокопроизводительный процессор – для обработки, и большой винчестер для хранения. Невозможность увеличения для рассмотрения деталей (пикселизация).
Близкими аналогами являются живопись, фотография
Программы для работы с растровой графикой:
Paint, Adobe Photo Shop
Применение:
- для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов.

Например, для:
- ретуширования, реставрирования фотографий;
- создания и обработки фотомонтажа, коллажей;
- применения к изображениям различных спецэффектов;
- после сканирования изображения получаются в растровом виде.
Векторная графика. Основной элемент изображения – линия.
Линия представлена в памяти ПК несколькими параметрами и в этом виде занимает гораздо меньше места, чем растровая линия состоящая из точек, для каждой из которых требуется ячейка памяти.
Линия – элементарный объект векторной графики. Любой сложный объект можно разложить на линии, прямые или кривые.
Свойства линии
- Форма
- Толщина
- Цвет
- Стиль (пунктир, сплошная)
Замкнутые линии имеют свойство заполнения – цветом, текстурой, узором и т.п. Каждая незамкнутая линия имеет 2 вершины, называемые узлами. С помощью узлов можно соединять линии между собой.
Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение с помощью математических описаний объектов, окружностей и линий. Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков. Векторную графику часто называют объектно – ориентированной графикой или чертежной графикой. Простые объекты, такие как окружности, линии, сферы, кубы и тому подобное называется примитивами, и используются при создании более сложных объектов
Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков. Векторную графику часто называют объектно – ориентированной графикой или чертежной графикой. Простые объекты, такие как окружности, линии, сферы, кубы и тому подобное называется примитивами, и используются при создании более сложных объектов
Достоинства векторной графики: малый объем, возможность масштабирования.
Недостатки. Векторное изображение, не содержащее растровых объектов, занимает относительно не большое место в памяти компьютера. Векторный формат становится невыгодным при передаче изображений с большим количеством оттенков или мелких деталей (например, фотографий из-за большого веса файла).
Программы для работы с векторной графикой:
Corel Draw, Adobe Illustrator, AutoCAD
Применение:
- для создания вывесок, этикеток, логотипов, эмблем и пр.
 символьных изображений;
символьных изображений; - для построения чертежей, диаграмм, графиков, схем;
- для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
- для моделирования объектов изображения;
- для создания 3-х мерных изображений
Трехмерная графика. C точки зрения компьютера трехмерные объекты — это лишь пустотелые, не имеющие физической толщины оболочки. как от каждой их точки отражаются в направлении глаза наблюдателя воображаемые световые лучи, испускаемые заданными в составе сцены источниками света
Для создания реалистичной модели объекта используют геометрические примитивы (прямоугольник, куб, шар, конус и прочие) и гладкие поверхности. Вид поверхности при этом определяется расположенной в пространстве сеткой опорных точек
Достоинства: Большие возможности для поддержки технического черчения. С помощью графических редакторов трёхмерной компьютерной графики можно выполнять наглядные изображения деталей и изделий машиностроения, а также выполнять макетирование зданий и архитектурных объектов, изучаемых в соответствующем разделе архитектурно-строительного черчения. Наряду с этим может быть осуществлена графическая поддержка таких разделов начертательной геометрии, как перспектива, аксонометрические и ортогональные проекции, т.к. принципы построения изображений в трёхмерной компьютерной графике частично заимствованы из них. Для декоративно-прикладного искусства трёхмерная компьютерная графика предоставляет возможность макетирования будущих изделий с передачей фактуры и текстуры материалов, из которых эти изделия будут выполнены.
Наряду с этим может быть осуществлена графическая поддержка таких разделов начертательной геометрии, как перспектива, аксонометрические и ортогональные проекции, т.к. принципы построения изображений в трёхмерной компьютерной графике частично заимствованы из них. Для декоративно-прикладного искусства трёхмерная компьютерная графика предоставляет возможность макетирования будущих изделий с передачей фактуры и текстуры материалов, из которых эти изделия будут выполнены.
Недостатки:
- повышенные требования к аппаратной части компьютера, в частности к объему оперативной памяти, наличию свободного места на жестком диске и быстродействию процессора
- необходимость большой подготовительной работы но созданию моделей всех объектов сцены, которые могут попасть в поле зрения камеры
- необходимость контроля за взаимным положением объектов в составе сцены,
- особенно при выполнении анимации. В связи с тем, что объекты трехмерной графики «бестелесны», легко допустить ошибочное проникновение одного объекта в другой или ошибочное отсутствие нужного контакта между объектами
Программы для работы с трехмерной графикой:
3D Studio MAX 5, AutoCAD, Компас
Применение:
- научные расчеты,
- инженерное проектирование,
- компьютерное моделирование физических объектов
- изделия в машиностроении,
- видеороликах,
- архитектуре
Фрактальная графика Фрактальная графика – одна из быстроразвивающихся и перспективных видов компьютерной графики.
Фрактал – структура, состоящая из частей, подобных целому. Одним из основных свойств является самоподобие. (Фрактус – состоящий из фрагментов).
Фрактальная графика, как и векторная вычисляемая, но отличается тем, что никакие объекты в памяти не хранятся. Изображение строится по уравнению, или системе уравнений, поэтому ничего кроме формулы хранить не надо. Изменив коэффициенты можно получить совершенно другую картину.
Таким образом, мелкие объекты повторяют свойства всего объекта. Процесс наследования можно продолжать до бесконечности.
Полученный объект носит название – фрактальной фигуры.
Абстрактные композиции можно сравнить со снежинкой, с кристаллом.
Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти компьютера не хранится и изображение строится исключительно по уравнениям.
Фрактальными свойствами обладают многие объекты живой и неживой природы. (снежинка, ветка папоротника)
(снежинка, ветка папоротника)
Способность фрактальной графики моделировать образы вычислительным путем часто используют для автоматической генерации необычных иллюстраций.
Программа для работы с фрактальной графикой:
Фрактальная вселенная 4.0 fracplanet
Применяют:
- Математики, Художники
Форматы графических файлов.
В настоящее время существует множество различных форматов хранения графической информации. Условно можно разделить все форматы на три группы
- графические метафайлы (метафайл обычно разрабатывается как составная часть какой либо графической системы, например *.wmf в Windows)
- растровые графические файлы
- векторные графические файлы
Вопросы:
- Перечислите все виды графики
- В чем преимущества растровой графики?
- В чем недостатки растровой графики?
- В чем преимущества векторной графики?
- В чем недостатки векторной графики?
- Основной элемент векторной графики…
- Как называется графика с представлением изображения в виде совокупности объектов
- Дать определение понятию «фрактал»…
- Какая графика используется при создании компьютерных игр?
- Назовите программы для работы с трехмерной графикой
#цтригосуворов #территориятворчества #лучшедома #оставайсядома #stayhome #дистанционноеобучение
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings. REQUIRED_FIELD}})
REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings. LANGUAGE}}
{{$select.selected.display}}
LANGUAGE}}
{{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Глава 5 Базовая графика | Визуализация и анализ географических данных на языке R
Данный модуль посвящен введению в работу с графическим представлением информации в R. 3\)):
3\)):
Стандартные графики
Графики (точечные и линейные) – базовый и наиболее часто используемый способ визуализации. Универсальная функция plot() позволяет строить графики по координатам \(X\) и \(Y\), которые передаются, соответственно, в первый и второй аргумент. Если переменные \(X\) и \(Y\) не связаны друг с другом явным образом, то такой график называется диаграммой рассеяния.
Диаграммы рассеяния
Диаграмма рассеяния позволяет установить, есть ли зависимость между переменными, а также понять, как объекты дифференцируются по значениям переменных.
par(mar=c(4,4,3,2))
# Диаграмма рассеяния по экспорту и импорту:
plot(sub$МетЭкспорт,
sub$МетИмпорт,
col="red",
xlab="Экспорт, млн. долл. США",
ylab = "Импорт, млн. долл. США",
main = "Экспорт/импорт металлов и изделий из них по субъектам РФ")В данном случае четко выделяется группа субъектов вблизи начала координат, не отличающихся интенсивным экспортом и импортом продукции металлургии, а также очевидно преобладание экспорта над импортом при больших объемах товарооборота.
При построении диаграмм рассеяния важно сохранить одинаковый масштаб по осям \(X\) и \(Y\). Чтобы обеспечить это условие, необходимо использовать параметр asp = 1:
plot(sub$МетЭкспорт,
sub$МетИмпорт,
col="red",
xlab="Экспорт, млн. долл. США",
ylab = "Импорт, млн. долл. США",
main = "Экспорт/импорт металлов и изделий из них по субъектам РФ",
asp = 1)Попробуйте изменить размер окна на вкладке Plots. Вы увидите, что масштаб по осям сохраняется пропорциональным.
Размер и тип значка можно изменить, используя параметры pch = и cex =. Размеры масштабируются параметром cex относительно условной единицы — стандартного размер значка. Сам значок можно выбрать, используя его код в соответствии с нижеприведенным рисунком (на самом деле, вы можете выбирать произвольные символы для визуализации точек):
Типы символов R
plot(sub$МетЭкспорт,
sub$МетИмпорт,
col="red",
xlab="Экспорт, млн. долл. США",
ylab = "Импорт, млн. долл. США",
main = "Экспорт/импорт металлов и изделий из них по субъектам РФ",
asp = 1,
pch = 2,
cex = 0.5)
долл. США",
ylab = "Импорт, млн. долл. США",
main = "Экспорт/импорт металлов и изделий из них по субъектам РФ",
asp = 1,
pch = 2,
cex = 0.5)
plot(sub$МетЭкспорт,
sub$МетИмпорт,
col="red",
xlab="Экспорт, млн. долл. США",
ylab = "Импорт, млн. долл. США",
main = "Экспорт/импорт металлов и изделий из них по субъектам РФ",
asp = 1,
pch = 20,
cex = 1.2)Линейные графики
Линейные графики отражают связь между зависимой и независимой переменной. Существует два способа нанесения линий на график: явное рисование линий поверх уже построенного графика с помощью функции lines(), или создание нового линейного графика с помощью функции plot() с дополнительным параметром type =.
Для иллюстрации принципов работы первого способа откроем еще раз данные по объему сброса загрязненных сточных вод по морям России (млрд куб. м):
м):
tab = read.csv2("data/oxr_vod.csv", encoding = 'UTF-8')
plot(tab$Год, tab$Каспийское, pch=20) # для начала нанесем точки
lines(tab$Год, tab$Каспийское) # теперь нанесем линииПо умолчанию функция plot() рисует именно точки. Однако если точки не нужны, а достаточно только линий, или требуется иной подход к построению графиков, можно задать параметр type =, который принимает следующие значения:
-
"p"for points, -
"l"for lines, -
"b"for both, -
"c"for the lines part alone of “b”, -
"o"for both ‘overplotted’, -
"h"for ‘histogram’ like (or ‘high-density’) vertical lines, -
"s"for stair steps, -
"S"for other steps, see ‘Details’ below, -
"n"for no plotting.
Попробуем разные методы визуализации:
plot(tab$Год, tab$Карское,pch=20)
plot(tab$Год, tab$Каспийское, type="p")
plot(tab$Год, tab$Каспийское, type="l")
plot(tab$Год, tab$Каспийское, type="b")
plot(tab$Год, tab$Каспийское, type="c")
plot(tab$Год, tab$Каспийское, type="o")
plot(tab$Год, tab$Каспийское, type="h")
plot(tab$Год, tab$Каспийское, type="s")Толщину и тип линии можно изменить, используя параметры lwd = и lty = соответственно. Работают они аналогично параметрам pch и cex для точечных символов. Типов линий по умолчанию в стандартной библиотеке R не так много, но в сочетании с цветовым кодированием и толщиной их оказывается вполне достаточно:
Работают они аналогично параметрам pch и cex для точечных символов. Типов линий по умолчанию в стандартной библиотеке R не так много, но в сочетании с цветовым кодированием и толщиной их оказывается вполне достаточно:
Попробуем разные варианты представления линий:
plot(tab$Год, tab$Каспийское, type="l", lwd = 2, lty = 1)
plot(tab$Год, tab$Каспийское, type="l", lwd = 3, lty = 2)
plot(tab$Год, tab$Каспийское, type="l", lwd = 1, lty = 3)Совмещение графиков
Часто бывает необходимо совместить на одном графике несколько рядов данных. Для этого можно поступить двумя путями:
Нарисовать один ряд данных c помощью функции
plot(), а затем добавить к нему другие ряды с помощью функцийpoints()иlines().Нарисовать пустой график, а затем добавить к нему все ряды данных с помощью функций
points()иlines().
При совмещении нескольких рядов данных на одном графике в первом же вызове функции
plot()необходимо заложить диапазон значений по осям \(X\) и \(Y\), охватывающий все ряды данных. В противном случае будет учтен только разброс значений первого ряда данных, и остальные ряды могут не поместиться в поле графика.
Вариант №1 реализуется следующим образом:
plot(tab$Год,
tab$Каспийское,
pch=20,
type="o",
ylim = c(0,12),
col="red3")
# Добавим теперь на существующий график новый ряд данных, используя функции points() и lines():
points(tab$Год, tab$Карское, pch=20, col="forestgreen")
lines(tab$Год, tab$Карское, pch=20, col="forestgreen")Обратите внимание на то, что если бы мы вызвали еще одну инструкцию
plot()с новым рядом данных, это привело бы к построению нового графика, а не к добавлению его на существующий.
Теперь рассмотрим второй вариант. Заодно устраним недостаток предыдущего кода, в котором диапазон значений по оси \(Y\) указывался вручную.
Заодно устраним недостаток предыдущего кода, в котором диапазон значений по оси \(Y\) указывался вручную.
xrange = range(tab$Год) # вычислим диапазон по оси X
yrange = range(tab$Каспийское, tab$Карское, tab$Азовское) # вычислим диапазон по оси Y
# Построим пустой график, охватывающий полный диапазон данных, и имеющий все необходимые сопроводительные элементы
plot(xrange,
yrange,
main="Объем сброса загрязненных сточных вод",
xlab="Год",
ylab="млрд.куб.м",
type = "n") # n означает, что ряд данных рисоваться не будет
# Теперь добавим на график ряды данных
points(tab$Год, tab$Каспийское, pch=20, col="red3")
lines(tab$Год, tab$Каспийское, pch=20, col="red3")
points(tab$Год, tab$Карское, pch=20, col="forestgreen")
lines(tab$Год, tab$Карское, pch=20, col="forestgreen")
points(tab$Год, tab$Азовское, pch=20, col="steelblue")
lines(tab$Год, tab$Азовское, pch=20, col="steelblue")Функциональные параметры
Графические параметры при построении графиков на самом деле могут быть не константами, а функцией данных. Например, вы можете сказать, что размер точки при построении диаграммы рассеяния должен быть функцией отношения экспорта к импорту, что усилит наглядность отображения:
Например, вы можете сказать, что размер точки при построении диаграммы рассеяния должен быть функцией отношения экспорта к импорту, что усилит наглядность отображения:
plot(okr$МетЭкспорт,
okr$МетИмпорт,
col=rgb(1,0,0,0.5),
xlab="Экспорт, млн. долл. США",
ylab = "Импорт, млн. долл. США",
main = "Экспорт/импорт металлов и изделий из них по ФО РФ (2013 г.)",
asp = 1,
pch = 20,
cex = 2+log(sub$МетИмпорт/sub$МетЭкспорт)) # размер кружка зависит от соотношения импорта и экспортаГистограммы
Гистограммы распределения строятся с помощью функции hist(). Чтобы изменить ширину кармана (столбца) гистограммы, необходимо задать параметр breaks =, а цвет задается в параметре col:
hist(sub$ПродЭкспорт)
# Карманы будут от 0 до 3000 через 100. Заодно добавим цвет:
hist(sub$ПродЭкспорт, breaks = seq(0,3000,100), col="olivedrab3")При построении гистограммы (как и любого другого типа графика) вы можете использовать не весь массив данных, а только его подмножество Например, можно посмотреть гистограмму только для субъектов с объемом экспорта менее 300:
hist(sub$ПродЭкспорт[sub$ПродЭкспорт < 300], col = "olivedrab3", breaks = seq(0, 300, 20))Наконец, вы можете осуществить преобразование ряда данных перед построением гистограммы. Например, взять логарифм, чтобы проверить,похоже ли распределение на логнормальное:
Например, взять логарифм, чтобы проверить,похоже ли распределение на логнормальное:
hist(log(sub$ПродЭкспорт), col = "olivedrab3")Столбчатые графики
Столбчатые графики — barplot — отображают вектор числовых данных в виде столбиков. Это простейший вид графика (наряду с dotchart), который используется для сравнения абсолютных величин. Для построения необходимо вызвать функцию barplot() и передать ей столбец таблицы:
# Или даже просто вектор натуральных чисел от -5 до 5:
barplot(-5:5)
# Если у каждого столбика есть название,
# нужно передать вектор названий в аргумент names.arg =
barplot(okr$ХимЭкспорт, names.arg = okr$Регион)
# при наличии длинных подписей удобнее столбчатую диаграмму разместить горизонтально, используя параметр horiz = TRUE.
barplot(okr$ХимЭкспорт, names.arg = okr$Регион, horiz=TRUE)Чтобы развернуть подписи перпендикулярно столбцам, следует использовать параметр las =. Справка__R__говорит нам о том, что этот параметр дает следующее поведение подписей:
Справка__R__говорит нам о том, что этот параметр дает следующее поведение подписей:
- 0: всегда параллельно осям (по умолчанию),
- 1: всегда горизонтально,
- 2: всегда перпендикулярно осям,
- 3: всегда вертикально.
Выберем вариант, при котором подписи всегда горизонтальны:
barplot(okr$ХимЭкспорт, names.arg = okr$Регион, horiz=TRUE, las = 1)В данном случае очень массивные названия федеральных не умещаются в пространство графика. Можно было бы вполне убрать словосочетание “федеральный округ”. Для этого используем уже знакомую нам sub().
names = sub("федеральный округ", "", okr$Регион) # "" - означает пустая строка
barplot(okr$ХимЭкспорт, names.arg = names, horiz = TRUE, las = 1)И снова содержимое не поместилось в поле графика. Проблема в том, что вокруг любого графика резервируются поля ограниченного размера для размещения подписей координат и т.д. Автоматически эти поля не пересчитываются, зарезервировать их — ваша задача.
Наберите в консоли ?par. Откроется список всевозможных графических параметров, которые управляют компоновкой и порядком построения графиков. Эти параметры можно установить, вызвав функцию par(). Все дальнейшие вызовы инструкций построения графиков будут учитывать установленные параметры Пролистайте страницу справки вниз и найдите параметр mar = — он отвечает за установку полей в условных единицах. Есть также параметр mai =, который позволяет установить поля графика в дюймах. Обратите внимание на то, что означают параметры этой функции:
# mar=c(bottom, left, top, right)
# The default is c(5, 4, 4, 2) + 0.1.Поскольку в нашем примере проблемы возникают в левым полем, необходимо увеличить второй параметр.
margins.default = par("mar") # запишем текущее значение, чтобы восстановить его потом
par(mar = c(5, 10, 4, 2)) # увеличим поле left до 10 условных единиц
barplot(okr$ХимЭкспорт, names. arg = names, horiz=TRUE, las = 1)
arg = names, horiz=TRUE, las = 1)Добавим заголовок с помощью параметра main =, а подпись единиц измерения по оси \(X\) — с помощью параметра xlab =. Поскольку количество параметров функции уже достаточно велико, введем каждый из них с новой строчки, чтобы улучшить читаемость кода:
barplot(okr$ХимЭкспорт,
names.arg = names,
main = "Экспорт продукции химической промышленности",
xlab = "млн долл. США",
horiz = TRUE,
las = 1)
# Чтобы увеличить диапазон оси X, можно использовать параметр xlim = c(min, max):
barplot(okr$ХимЭкспорт,
names.arg = names,
main = "Экспорт продукции химической промышленности",
xlab = "млн долл. США",
horiz = TRUE,
las = 1,
xlim = c(0,12000))Работа с цветом на столбчатых диаграммах рассмотрена ниже в отдельном разделе.
Круговые (секторные) диаграммы
Круговые диаграммы (англ. piechart) строятся с помощью функции
piechart) строятся с помощью функции pie():
par(mar = c(5, 5, 5, 5)) # установим поля
pie(okr$ХимЭкспорт)
# вместо номеров можно использовать подписи секторов, добавив второй параметр:
pie(okr$ХимЭкспорт, names)
# в каждую метку можно добавить процент данного округа в общей массе. Для этого его нужно сначала посчитать:
percentage = 100 * okr$ХимЭкспорт / sum(okr$ХимЭкспорт)
# и округлить до 1 знака после запятой:
percentage = round(percentage, digits = 1)Можно присоединить проценты к названиям округов, добавив обрамляющие скобки. Чтобы функция paste не добавляя пробелы между присоединяемыми строками, необходимо задать параметр sep = , передав ему пустую строку — ““:
names2=paste(names, " (", percentage, "%)", sep = "")
# Используем для аннотирования круговых секторов:
pie(okr$ХимЭкспорт, names2)
# Добавить заголовок можно также с помощью параметра main =
pie(okr$ХимЭкспорт, names2, main = "Доля федеральных округов в экспорте продукции химической промышленности")Чтобы перенести часть заголовка на вторую строку, вы можете использовать управляющий символ перевода строки \n, вставив его в требуемое место:
pie(okr$ХимЭкспорт, names2, main = "Доля федеральных округов в экспорте \n продукции химической промышленности")Управляющие символы играют большое значение в программировании и используются для управления поведением текстового вывода.
Нотация
\nназывается escape-последовательностью. Помимо перевода строки, есть и другие полезные управляющие символы. Кстати, именно из-за того, что escape-последовательности начинаются с обратной косой черты (\), при указании системных путей в функцииsetwd()всегда следует использовать прямую косую черту (/). Например, следующий путь не будет найдет, поскольку он содержит управляющие последовательности\nи\t:C:\data\tables\new.
Наконец, при использовании секторных диаграмм важно уметь менять порядок секторов. По умолчанию сектора откладываются против часовой стрелки начиная с восточного направления. Чтобы сектора откладывались по часовой стрелке с северного направления, следует задать параметр clockwise = TRUE.
pie(okr$ХимЭкспорт,
names2,
main = "Доля федеральных округов в экспорте \n продукции химической промышленности",
clockwise = TRUE)Работа с цветом на круговых диаграммах рассмотрена ниже в отдельном разделе.
Цвет и прозрачность
Цвет — одно из основных графических средств, используемых на графиках и диаграммах, поэтому данная тема рассмотрена более подробно в отдельном разделе. Определить цвет можно различными способами. Во-первых, в R есть палитра предопределенных цветов, которые можно выбирать по их названию).
Список названий цветов можно посмотреть, вызвав функцию colors():
head(colors())
## [1] "white" "aliceblue" "antiquewhite" "antiquewhite1"
## [5] "antiquewhite2" "antiquewhite3"Основной цвет любого графика или диаграмма задается параметром col =. Это цвет (или цвета) с помощью которых будут отображаться данные. Попробуем изменить цвет графика с серого на пастельно-синий:
par(mar = c(5, 10, 4, 2)) # увеличим поле left до 10 условных единиц
barplot(okr$ХимЭкспорт,
names.arg = names,
main = "Экспорт продукции химической промышленности",
xlab = "млн долл. США",
horiz = TRUE,
las = 1,
xlim = c(0,12000),
col = "steelblue")
США",
horiz = TRUE,
las = 1,
xlim = c(0,12000),
col = "steelblue") Помимо этого вы можете задать цвет с помощью цветовых компонент в различных пространствах. Для этого вы должны быть знакомы с основами теории цвета (посмотрите презентацию UsingColorInR.pdf. Например, фиолетовый цвет в пространстве RGB можно задать с помощью функции rgb(), смешав синюю и красную компоненты:
violet = rgb(0.4, 0, 0.6)
barplot(okr$ХимЭкспорт,
names.arg = names,
main = "Экспорт продукции химической промышленности",
xlab = "млн долл. США",
horiz = TRUE,
las = 1,
xlim = c(0,12000),
col = violet)Чтобы сделать цвет полупрозрачным, есть две возможности:
- При создании нового цвета — передать в функцию
rgb()дополнительный параметрalpha =, который задает долю прозрачности в диапазоне от 0 до 1. - При модификации существующего цвета — вызвать функцию
adjustcolor()с параметромalpha =
Например:
violet. transp = adjustcolor(violet, alpha = 0.5)
barplot(okr$ХимЭкспорт,
names.arg = names,
main = "Экспорт продукции химической промышленности",
xlab = "млн долл. США",
horiz = TRUE,
las = 1,
xlim = c(0,12000),
col = violet.transp)
transp = adjustcolor(violet, alpha = 0.5)
barplot(okr$ХимЭкспорт,
names.arg = names,
main = "Экспорт продукции химической промышленности",
xlab = "млн долл. США",
horiz = TRUE,
las = 1,
xlim = c(0,12000),
col = violet.transp)
green.transp = rgb(0, 1, 0, 0.5) # появился четвертый параметр
barplot(okr$ХимЭкспорт,
names.arg = names,
main = "Экспорт продукции химической промышленности",
xlab = "млн долл. США",
horiz = TRUE,
las = 1,
xlim = c(0,12000),
col = green.transp)Функция
adjustcolor()позволяет модифицировать все компоненты цвета, не только прозрачность.
На графике типа barplot вы имеете фактически несколько переменных, которые представлены столбиками. А это означает что для них можно использовать различные цвета. Вы можете передать в параметр col = вектор из цветов, соответствующих столбикам:
colors = c("red", "green", "blue", "orange", "yellow", "pink", "white","black")
barplot(okr$ХимЭкспорт,
names. arg = names,
main = "Экспорт продукции химической промышленности",
xlab = "млн долл. США",
horiz = TRUE,
las = 1,
xlim = c(0,12000),
col = colors)
arg = names,
main = "Экспорт продукции химической промышленности",
xlab = "млн долл. США",
horiz = TRUE,
las = 1,
xlim = c(0,12000),
col = colors)На самом деле, такой винегрет из цветов на столбчатых диаграммах использовать не принято. Но вы должны понимать, что при необходимости можно поменять цвет отдельно выбранных столбиков. Например, мы можем показать красным цветом Центральный и Приволжский округа, которые являются лидерами по экспорту продукции химической промышленности:
colors = rep("gray", 8) # сделаем 8 серых цветов
colors[2] = "red"
colors[7] = "red"
barplot(okr$ХимЭкспорт,
names.arg = names,
main = "Экспорт продукции химической промышленности",
xlab = "млн долл. США",
horiz = TRUE,
las = 1,
xlim = c(0,12000),
col = colors)Еще одна интересная особенность использования цвета заключается в том, что количество указанных цветом может не совпадать с количеством рядов данных. Вы можете указать 2 или 3 цвета, и они будут циклически повторяться при визуализации данных:
Вы можете указать 2 или 3 цвета, и они будут циклически повторяться при визуализации данных:
colors=c("gray","steelblue")
barplot(okr$ХимЭкспорт,
names.arg = names,
main = "Экспорт продукции химической промышленности",
xlab = "млн долл. США",
horiz =TRUE,
las = 1,
xlim = c(0, 12000),
col = colors)Наконец, вещь, которой совершенно необходимо уметь пользоваться при работе с цветом в R — это цветовые палитры. Палитры чрезвычайно удобны, когда необходимо сгенерировать множество цветов, зная лишь основные оттенки. Для этого нужно создать палитру, используя функцию colorRampPalette():
# задаем 2 опорных цвета: черный белый
palet=colorRampPalette(c("black","white"))
# и автоматически генерируем 8 цветов между ними:
colors=palet(8)
# используем их для отображения:
barplot(okr$ХимЭкспорт,
names.arg = names,
main = "Экспорт продукции химической промышленности",
xlab = "млн долл. США",
horiz = TRUE,
las = 1,
xlim = c(0, 12000),
col= colors)
США",
horiz = TRUE,
las = 1,
xlim = c(0, 12000),
col= colors)
# вы можете включить в палитру произвольное количество цветов:
palet=colorRampPalette(c("steelblue","white","purple4"))
colors=palet(8)
barplot(okr$ХимЭкспорт,
names.arg = names,
main = "Экспорт продукции химической промышленности",
xlab = "млн долл. США",
horiz=TRUE,
las = 1,
xlim = c(0, 12000),
col= colors)В R существует множество стандартных палитр, их список можно найти в справке и документации. Наиболее полезные из них:
Например, вы можете изменить цвета диаграммы, взяв их из одной из палитр или выбрав случайным образом из полной палитры цветов, используя функцию sample():
pie(okr$ХимЭкспорт, names2, main = "Доля федеральных округов в экспорте \n продукции химической промышленности", col=rainbow(length(names2)))
pie(okr$ХимЭкспорт, names2, main = "Доля федеральных округов в экспорте \n продукции химической промышленности", col=sample(colors(),5))Более богатый набор палитр можно найти в библиотеке RColorBrewer, которая представляет собой интерпретацию палитр, доступных на сайте colorbrewer2. org
org
library(RColorBrewer) # Откроем библиотеку RColorBrewer:
display.brewer.all() # Посмотрим, какие в ней имеются палитрыК каждой из этих палитр можно обратиться по названию с помощью функции brewer.pal(). Поскольку нам необходимы цвета для категориальных данных, следует использовать палитры из средней части (Set3 — Accent)
# выберем цвета из палитры Set2 по количеству секторов в круге:
colors = brewer.pal(length(names2),"Set1")
# И используем их при визуализации
par(mar = c(5, 5, 5, 5)) # установим поля
pie(okr$ХимЭкспорт, names2, main = "Доля федеральных округов в экспорте \n продукции химической промышленности", col=colors)
# Попробуем палитру Accent:
pie(okr$ХимЭкспорт, names2, main = "Доля федеральных округов в экспорте \n продукции химической промышленности", col=brewer.pal(length(names2),"Accent"))Настройки отображения
Графические параметры
Изменять размеры элементов графика можно независимо друг от друга, используя следующие параметры:
-
cex— общий масштаб элементов на графике -
cex.— масштаб подписей координат на оси axis
axis -
cex.lab— масштаб подписей названий осей -
cex.main— масштаб заголовка графика -
cex.sub— масштаб подзаголовка графика -
cex.names— масштаб подписей факторов (для некоторых типов диаграмм)
Например:
plot(tab$Год,
tab$Каспийское,
pch=20,
type="o",
ylim = c(0,12),
col="red3",
main="Объем сброса загрязненных сточных вод",
xlab="Год",
ylab="млрд.куб.м",
cex.axis=0.8,
cex.lab=0.7,
cex.main=0.9,
cex = 0.8)
points(tab$Год, tab$Карское, pch=20, col="forestgreen",cex = 0.8)
lines(tab$Год, tab$Карское, pch=20, col="forestgreen")
points(tab$Год, tab$Азовское, pch=20, col="steelblue",cex = 0.8)
lines(tab$Год, tab$Азовское, pch=20, col="steelblue")Аналогично происходит тонкая настройка цвета:
-
colцвет графика -
col.цвет подписей координат axis
axis -
col.labцвет названий осей -
col.mainцвет заголовка -
col.subцвет подзаголовка -
fgцвет элементов переднего плана (оси, рамка и т.д.) -
bgцвет фона графика (background)
plot(tab$Год,
tab$Каспийское,
pch=20,
type="o",
ylim = c(0,12),
col="red3",
main="Объем сброса загрязненных сточных вод",
xlab="Год",
ylab="млрд.куб.м",
cex.axis=0.8,
cex.lab=0.7,
cex.main=0.9,
col.lab = "grey50",
fg = "grey40")
points(tab$Год, tab$Карское, pch=20, col="forestgreen")
lines(tab$Год, tab$Карское, pch=20, col="forestgreen")
points(tab$Год, tab$Азовское, pch=20, col="steelblue")
lines(tab$Год, tab$Азовское, pch=20, col="steelblue")Разметка осей, рамка, сетка координат и произвольные линии
По умолчанию R подбирает оптимальный с точки зрения него шаг разметки осей, в зависимости от разброса значений по осям \(X\) и \(Y\), а также размеров графического устройства, на котором производится рисование. Изменяя размер окна прорисовки, вы получите различную разметку осей.
Изменяя размер окна прорисовки, вы получите различную разметку осей.
В то же время, часто возникает желание (или необходимость) самостоятельно управлять шагом разметки сетки. Для этого необходимо:
- Вызвать функцию
plot(), передав ей дополнительно параметрaxes = FALSE(убирает при рисовании обе оси) или один из параметровxaxt="n"/yaxt="n"(убирают оси \(X\) и \(Y\) соответственно) - Вызвать столько раз функцию
axis(), сколько вы хотите нарисовать осей, передав ей параметры для рисования каждой оси.
Функция axis() принимает следующие параметры:
-
side— сторона графика, на которой будет нарисована ось (1=bottom,2=left,3=top,4=right) -
at— вектор значений, в которых должны быть нарисованы метки оси -
labels— вектор подписей, которые будут нарисованы в местоположениях, указанных в параметреat. Этот параметр можно пропустить, если подписи совпадают с местоположениями меток
Этот параметр можно пропустить, если подписи совпадают с местоположениями меток -
pos— координата, вдоль которой будет нарисована ось -
lty— тип линии -
col— цвет линии и меток -
las— расположение подписей параллельно (\(0\)) или перпендикулярно (\(2\)) оси -
tck— длина метки относительно размера графика. Отрицательные значения дают метки, выходящие за пределы графика. положительные — внутрь графика. \(0\) убирает метки, \(1\) рисует линии сетки.
При ручном построении осей полезно сразу же нарисовать рамку вокруг графика, используя функцию box().
Например:
plot(tab$Год,
tab$Каспийское,
type = "l",
axes = FALSE)
axis(side = 1,
at = seq(min(tab$Год), max(tab$Год), 1),
tck = -0.02,
labels = FALSE) # разметим ось X через 1 год, но рисовать подписи не будем
axis(side = 1,
at = seq(min(tab$Год), max(tab$Год), 3), # а подписи расставим через 3 года
tck = 0) # но рисовать метки не будем
# разметим ось Y через 1 млрд куб. м., округлив предварительно минимальное и максимальное значение до ближайшего целого снизу и сверху соответственно
axis(side = 2,
at = seq(floor(min(tab$Каспийское)), ceiling(max(tab$Каспийское)), 1),
tck = -0.02)
box() # добавим рамку для красоты
м., округлив предварительно минимальное и максимальное значение до ближайшего целого снизу и сверху соответственно
axis(side = 2,
at = seq(floor(min(tab$Каспийское)), ceiling(max(tab$Каспийское)), 1),
tck = -0.02)
box() # добавим рамку для красотыДля размещения сетки координат существует функция grid(nx = NULL, ny = nx, col = "lightgray", lty = "dotted", lwd = par("lwd"), equilogs = TRUE). Как видно из набора ее параметров, сетка определяется количеством линий в горизонтальном и вертикальном направлении. Это не всегда бывает удобно, поскольку как правило мы хотим задать шаг сетки конкретной величины. По умолчанию, однако, линии сетки выбираются автоматически, как и метки:
plot(tab$Год,
tab$Каспийское,
type = "l",
col = "red")
grid()Вы, разумеется, можете поменять их количество, однако R не будет за вас согласовывать шаг сетки и шаг меток осей, поскольку метки генерируются на стадии рисования plot() или axis() и не запоминаются.
plot(tab$Год,
tab$Каспийское,
type = "l",
col = "red")
grid(10, 5)Функция grid() на самом деле является оберткой функции abline(), которая позволяет рисовать произвольные линии на графике. Дана функция предоставляет следующие возможности построения линий и серий линий:
-
a, b— коэффициенты уравнения \(y = ax + b\). Таким образом можно определить только одну линию. -
coef— принимает вектор из двух значений, которые интерпретируются какaиb. То есть, это альтернативная форма записи предыдущего случая. -
h— значение (значения) координат \(y\) для горизонтальной линии (серии горизонтальных линий). То есть, вы можете передать в этот параметр как одиночное значение, так и вектор значений. В зависимости это этого нарисуется одна горизонтальная линия или серия горизонтальных линий. -
v— значение (значения) координат \(x\) для вертикальной линии (серии вертикальных линий). 3\) по оси \(Y\). Для этого выполним следующую последовательность действий:
3\) по оси \(Y\). Для этого выполним следующую последовательность действий:plot(tab$Год, tab$Каспийское, type="n") # режим 'n' позволяет ничего не рисовать, но заложить поле графика в соответствии с данными, указанными в параметрах x и y # Вычисляем линии сетки xlines = seq(min(tab$Год), max(tab$Год), 1) ylines = seq(ceiling(min(tab$Каспийское)), floor(max(tab$Каспийское)), 1) # Рисуем линии сетки abline(h = ylines, v = xlines, col = "lightgray") # Рисуем график lines(tab$Год, tab$Каспийское, col="red3") points(tab$Год, tab$Каспийское, pch = 20, col="red3") # Выделяем значение 10 по оси Y: abline(h = 10, col = "blue", lwd = 2) # Рисуем дополнительно рамку, т.к. сетку координат мы рисовали после графика box()Аннотации данных (текст на графике)
Аннотации данных добавляются на график с помощью функции
text(). В качестве трех обязательных аргументов ей необходимо передать координаты точек размещения текста, и вектор подписей. Также полезным будет указать параметр
Также полезным будет указать параметр pos=, отвечающий за размещение аннотации относительно точки. Значенияpos, равные 1, 2, 3 и 4, соответствуют размещению снизу, слева, сверху и справа от точки:text(tab$Год, tab$Каспийское, labels = tab$Каспийское, cex = 0.75, pos = 3)К сожалению, стандартный механизм размещения аннотаций пакета
graphicsне обладает возможностью устранения конфликтов подписей. Однако это возможно для графиков, построенных с помощью библиотек lattice и ggplot2. Для этого можно воспользоваться пакетом directlabels или ggrepel.Легенда
Легенда к графику размещается с помощью функции
legend(). Эта функция принимает несколько аргументов, включая: местоположение, заголовок, названия элементов, графические параметры. Местоположение может быть задано координатами \((x,y)\) в системе координат графика, но удобнее пользоваться следующими предопределенными константами:"bottomright","bottom","bottomleft","left","topleft","top","topright","right","center".
Чтобы в легенде появились точки, необходимо задать параметр
pch=. Для линейной легенды, следует задать, соответственно, параметрlty =и/илиlwd =. Каждый из этих параметров должен быть вектором по количеству элементов легенды:par(mar = margins.default) # Найдем ограничивающий прямоугольник вокруг всех рядов данных xrange = range(tab$Год) yrange = range(tab$Каспийское, tab$Карское, tab$Азовское) # Построим пустой график с разметкой осей и всеми заголовками plot(xrange, yrange, type="n", main="Объем сброса загрязненных сточных вод", xlab="Год", ylab="млрд.куб.м", cex.axis=0.8, cex.lab=0.7, cex.main=0.9, col.lab = "grey50", fg = "grey40") # Добавим на график сетку координат grid() # Добавим на график данные points(tab$Год, tab$Каспийское, pch=20, col="red3") lines(tab$Год, tab$Каспийское, pch=20, col="red3") points(tab$Год, tab$Карское, pch=20, col="forestgreen") lines(tab$Год, tab$Карское, pch=20, col="forestgreen") points(tab$Год, tab$Азовское, pch=20, col="steelblue") lines(tab$Год, tab$Азовское, pch=20, col="steelblue") # Определим положение, названия и цвета: main = "Море" location = "topright" labels = c("Каспийское", "Карское", "Азовское") colors = c("red3", "forestgreen", "steelblue") # Если цвет передать в параметр fill, то по умолчанию # нарисуются цветовые плашки: legend(location, labels, title = main, fill=colors)pts = c(20, 20, 20) # каждый элемент показывается точкой типа 20 lns = c(1, 1, 1) # каждый элемент показывается линией толщиной 1 # теперь посмотрим на легенду (она нарисуется поверх старой) legend(location, labels, title = main, col = colors, pch = pts, lwd = lns)Более подробно с разнообразными опциями размещения легенды на графике вы можете познакомиться, набрав в консоли команду
?legend.
Урок 2. рисунок — основа изобразительного творчества. ритм линий и пятен, их выразительные возможности — Изобразительное искусство — 6 класс
«Изобразительное искусство»
«6» класс
Урок № 02. Рисунок – основа изобразительного творчества. Ритм линий и пятен, их выразительные возможности
Перечень вопросов, рассматриваемых в теме:
Какие выделяют виды рисунка по их целям и художественным задачам?
Как рисовать с натуры и размещать рисунок на листе?
Как передать разное эмоциональное состояние, различное настроение с помощью ритма и характера линий?
Как создавать изображения с помощью пятна и тональных отношений?
Глоссарий по теме:
Набросок – это рисунок, сделанный очень быстро. В наброске художник стремится изобразить основную пластическую мысль, увиденную в натуре.
Зарисовка – это более долгий, изучающий рисунок.
Линия обозначает контур предмета, его край, но в жизни этой черты нет.

Ритм – это чередование соизмеримых между собой элементов.
Пятно – основное средство изображения на плоскости. Тональные отношения улавливают переходы света и тени от самого тёмного по ступенькам серого к самому светлому.
Основная и дополнительная литература по теме урока:
1. Неменская Л. А. Изобразительное искусство. Искусство в жизни человека. 6 класс: учеб. для общеобразоват. организаций / Л. А. Неменская; под ред. Б. М. Неменского. – 10-е изд. перераб. и доп. – М.: Просвещение, 2019. – 191 с.: ил. – ISBN 978-5-09-071640-6
Открытые электронные ресурсы по теме урока:
1. Пора перемен. Графика 1860-х годов из собрания Третьяковской галереи [Электронный ресурс]. – Режим доступа: https://www.tretyakovgallery.ru/exhibitions/pora-peremen-risunok-serediny-xix-veka/ (дата обращения: 06.08.19).
2. Графика. Государственный музей изобразительных искусств им. А. С. Пушкина [Электронный ресурс]. – Режим доступа: https://www.pushkinmuseum.
 art/exposition_collection/collections/graphics/index.php?lang=ru/ (дата обращения: 06.08.19).
art/exposition_collection/collections/graphics/index.php?lang=ru/ (дата обращения: 06.08.19).Теоретический материал для самостоятельного изучения
Основой изобразительного творчества считается рисунок. Рисунок выполняется графическими материалами – чаще всего карандашом или углём, он может быть сделан пером, ручкой или кистью. Все художественные рисунки – это графические произведения. Существует много графических техник, а главное – целей, для которых создаются рисунки.
Существуют разные виды рисунка:
Набросок – это рисунок, сделанный очень быстро. В наброске художник стремится изобразить основную пластическую мысль, увиденную в натуре. Это выразительная графическая запись своего впечатления или идея будущей работы, её проект, эскиз.
В. И. Суриков. БОЯРЫНЯ МОРОЗОВА. Эскиз композиции. Карандаш. XIX в.
Рисунок может быть и более долгим, изучающим. Тогда его называют зарисовкой. Чаще всего такими бывают вспомогательные рисунки.
 Они необходимы в работе художника: это зарисовки разных деталей для будущей картины или будущего проекта.
Они необходимы в работе художника: это зарисовки разных деталей для будущей картины или будущего проекта.Леонардо да Винчи. ЭСКИЗ РУК. Тушь. XV в.
Чтобы объяснить, как устроена машина или какая-нибудь постройка, делают технический рисунок. Существует учебный рисунок,. его цель – освоение правил изображения, грамоты изобразительного языка, поэтому учебные рисунки, сделанные разными людьми, бывают похожи. Но рисунок может быть и настоящим произведением искусства.
Учебный рисунок
Творческий рисунок всегда особенный, в нём автор стремится выразить то, что ему кажется интересным.
Рафаэль Санти. МАТЬ И ДИТЯ. XVI в.
Большой потенциал творческого рисунка раскрыли мастера Высокого Возрождения (Рафаэль, Микеланджело, Леонардо да Винчи). Излюбленными инструментами художников были мягкие грифели — итальянский карандаш, уголь, сангина, позволяющие отмечать малейший изгиб поверхности, улавливать оттенки изменения внутренней формы при чрезвычайной пластической цельности.

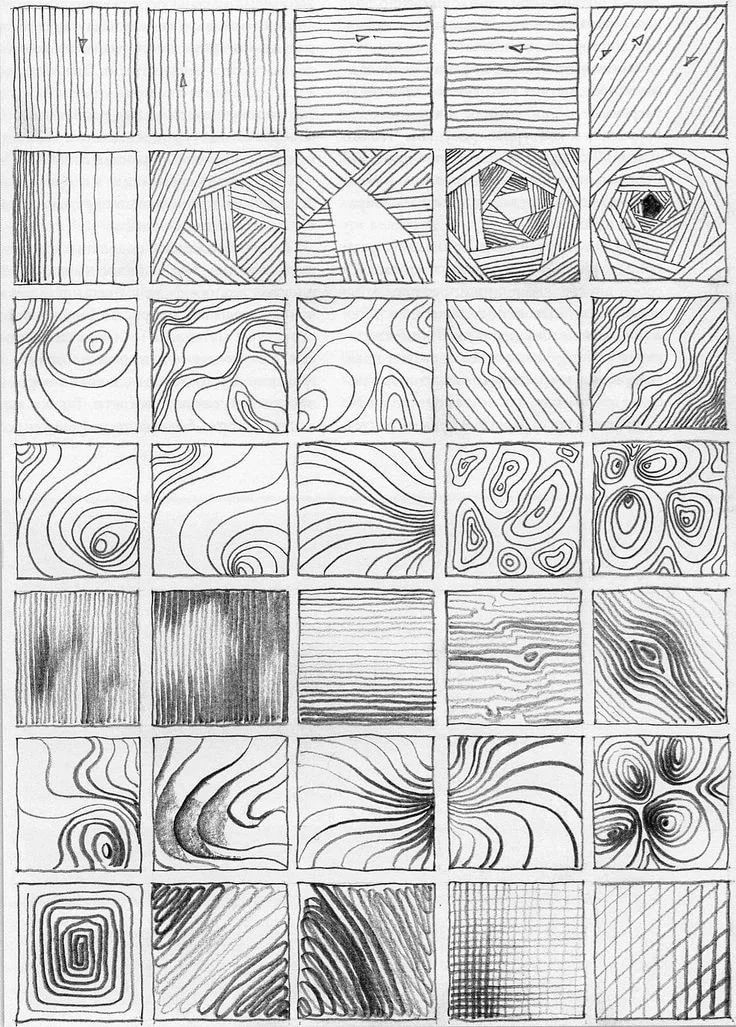
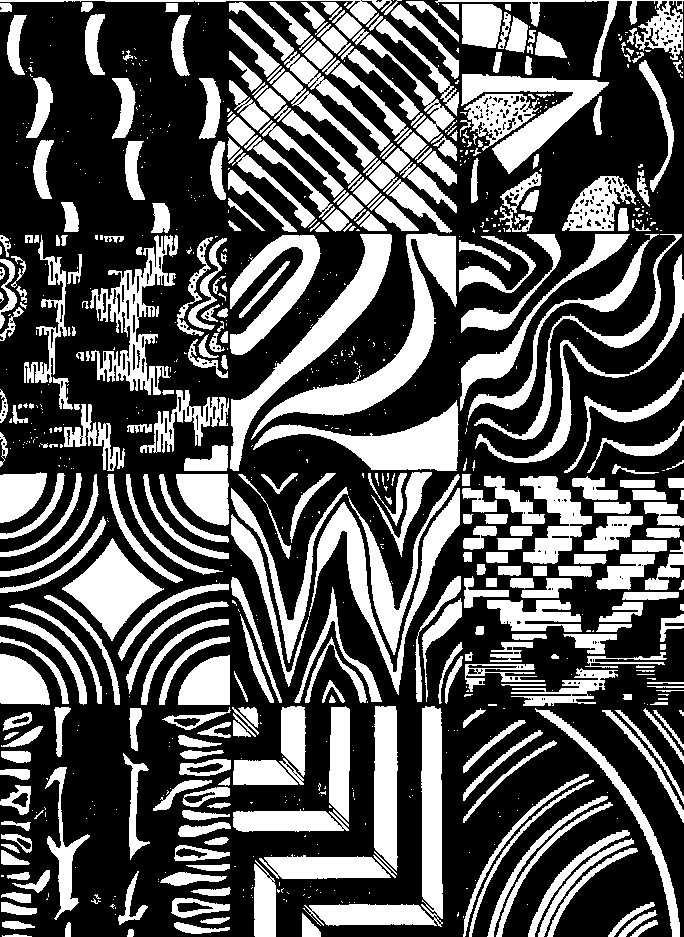
Рисунок пером или карандашом в основном состоит из линий – длинных или коротких, волнистых или отрывистых, толстых или тонких. Линии разные по своему характеру. Линией мы обозначаем контур предмета, его край, но в жизни этой черты нет. Характер линии выражает эмоции, чувства художника! На рисунках линии могут то сгущаться, то разрежаться, как звуки в музыке, то обходят пустое место, делаю паузу. Линиям необходим ритм. Ритм – это чередование соизмеримых между собой элементов. Ритмические соотношения могут быть бесконечно разнообразны, сложны и вариативны, а иногда очень просты.
Кисть с краской оставляет на плоскости изображения свой след – пятно, ручка или карандаш – линию. Но стоит несколько линий положить рядом, они будут смотреться пятном. Пятно – основное средство изображения на плоскости. Пятна могут быть бесконечно разными: большими и маленькими, округлыми и протяженными, светлыми и темными. Для художника белый и чёрный цвета являются наиболее сильным выразительным средством, ведь тёмное и светлое образуют контраст.
 Резкий контраст говорит нам о сильных драматических чувствах: это может быть и тревога, и решительность, и ярость, и утверждение. Для изображения бури, грозы нередко художники использовали резкий контраст. Мягкий контраст – там, где противоположности сближены.
Резкий контраст говорит нам о сильных драматических чувствах: это может быть и тревога, и решительность, и ярость, и утверждение. Для изображения бури, грозы нередко художники использовали резкий контраст. Мягкий контраст – там, где противоположности сближены.В изобразительном искусстве важным выразительным средством являются тональные переходы – иногда почти незаметные, мягкие перетекания, а иногда резкие, контрастные пятна. Чтобы определить степень светлоты или темноты какого-либо цвета, в изобразительном искусстве используют понятие тон. Определить тон какого-либо пятна можно, только сравнив его с другим пятном, т. е. определив тональные отношения этих пятен. Художник должен уметь строить рисунок не только на основе контраста белого и чёрного, но и с учётом отношений к серому пятну, т. е. должен владеть тональной шкалой. Тональные отношения улавливают переходы света и тени от самого тёмного по ступенькам серого к самому светлому.
Тональная шкала
Пятна, из которых строятся изображения, обладают многими свойствами.
 Очень важно, какова поверхность пятна – его фактура. Например, поверхность пятна растекающейся тёмной краски сильно отличается от поверхности пятна, закрытого штрихами карандаша. Да и карандашом можно оставлять очень разный след, создающий различные характеры фактуры.
Очень важно, какова поверхность пятна – его фактура. Например, поверхность пятна растекающейся тёмной краски сильно отличается от поверхности пятна, закрытого штрихами карандаша. Да и карандашом можно оставлять очень разный след, создающий различные характеры фактуры.Примеры и разбор решения заданий тренировочного модуля:
1. Что из перечисленного не считается самостоятельным видом рисунка?
1) Набросок
2) Гравюра
3) Зарисовка
4) Эскиз
5) Литография
6) Учебный рисунок
7) Картина
8) Творческий рисунок
Правильный вариант/варианты:
2) Гравюра
4) Эскиз
5) Литография
7) Картина
2. Вставьте пропущенные элементы в пустые ячейки таблицы
Список пропущенных элементов:
Леонардо да Винчи
БОЯРЫНЯ МОРОЗОВА. Эскиз композиции. Карандаш. XIX в.
Набросок
Зарисовка
Рафаэль Санти.
МАТЬ И ДИТЯ. XVI в.
Правильный вариант/варианты:
Рафаэль Санти
В.
 И. Суриков
И. СуриковЛеонардо да Винчи
МАТЬ И ДИТЯ. XVI в.
БОЯРЫНЯ МОРОЗОВА. Эскиз композиции. Карандаш. XIX в.
ЭСКИЗ РУК. Тушь. XV в.
Творческий рисунок
Набросок
Зарисовка
Линия как визуальный элемент в графическом дизайне
Графическая часть графического дизайна состоит из визуальных элементов, строительных блоков дизайна. С помощью художественного выражения мы выбираем эти визуальные элементы и размещаем их на поверхности в макете, чтобы передать идею.
Основные визуальные элементы, которые объединяются для создания графического дизайна, включают следующее: линия, цвет, форма, текстура, пространство, форма и типографика.
Какую бы работу вы ни создавали, будь то журнал, постер, веб-сайт или реклама, эти визуальные элементы будут играть определенную роль в вашем дизайне.
Строка
Одним из основных визуальных элементов дизайна является линия, и ее нельзя недооценивать. Какими бы простыми ни были линии, они могут быть весьма универсальными и использоваться в качестве важнейших элементов дизайна. Линии могут быть прямыми, изогнутыми, толстыми, сплошными или пунктирными.
Линии могут использоваться для добавления структуры в композицию, для информации о кадре и для разделения информации .
При правильном использовании линии могут придать композиции элегантность, добавить иерархии и привлечь внимание к определенной точке.
С помощью шрифта линии можно использовать для выделения и ударения в слове, фразе или абзаце. Линии можно использовать для украшения, иллюстрации и представления информации в инфографике.
Если мы думаем о журналах, газетах и картах, то одним из наиболее распространенных визуальных элементов является линия, поскольку она очень хорошо структурирует информацию.

Вот несколько простых горизонтальных линий. У нас есть несколько штрихов разных размеров и несколько вариантов ниже.Линия может состоять не только из одного штриха, она может состоять из множества отдельных штрихов и даже точек.
Ниже приведены простые примеры использования линий в дизайне.
В этом первом примере линия играет роль построения инфографики, состоящей из линий разных оттенков. В целом, простой визуальный элемент с еще одной строкой ниже в качестве точки привязки связанной информации.
Далее пример типографики.Здесь линии используются для разделения и акцентирования внимания на определенном слове.
Далее приведен пример использования линий для создания границы. В этом примере есть две линии обводки, которые создают эту толстую и тонкую границу. Тип линий обводки, которые вы используете для связи с другими элементами, может определить внешний вид вашей композиции.
 В этом случае у нас есть ощущение бутика. Обратите внимание, у нас также есть линия, которая элегантно разделяет шрифт.
В этом случае у нас есть ощущение бутика. Обратите внимание, у нас также есть линия, которая элегантно разделяет шрифт.В этом примере линии используются преимущественно для структурирования композиции, но в то же время для украшения.Это простая индексная страница главы, где у нас есть большая темная линия, идущая вертикально вниз по странице, и более мелкие линии, идущие горизонтально по всей странице. Горизонтальные линии проходят через вертикальные и инвертируют цвет при этом, создавая свободную сетку для существования элемента типа. Вы можете видеть, где линии определяют и позиционируют элементы шрифта.
Далее приведен пример, когда линии можно использовать для создания структуры и украшения в минималистично-элегантном стиле.Здесь линии составляют элементы доски, которые обрамляют цитату, а линия рисуется вертикально, выровненная по левому краю, создавая основу для переноса абзаца рядом с ней. Черно-белые линии также можно использовать для добавления цвета на страницу, а также для структурирования.

Далее приведен общий пример того, как строки могут разделять информацию. Газеты могут быть очень сложными и загруженными медиа-платформами, где в любое время может быть представлено много информации. Здесь мы видим, как линии играют роль в разделении и оформлении информации.В этом разделе у нас также есть небольшие линии, детали, используемые для украшения. Линия не обязательно должна быть сплошным штрихом, но также может быть создана контрастом цвета или формы на странице. В статье у нас есть большая картинка, к которой, несмотря на отсутствие обводки, заливка сплошным цветом изображения создает линию вокруг нее. Ниже этого у нас есть основная часть текста, в которой у нас есть инфографика, состоящая из линий и других строк, которые разбивают информацию, такую как диаграммы, цитаты и нижние колонтитулы.
Последний пример показывает линии, создающие украшение, текстуру и структуру на странице. В этом примере используются различные типы линий.
 Сначала мы можем увидеть физическую линию, используемую для создания украшения с применением различных эффектов обводки. В этом случае линии также создают еще одну белую линию через середину страницы в качестве отрицательного пространства. Здесь у нас есть три столбца типа, где третий столбец нарушает выравнивание, чтобы соответствовать пространству, создавая интересный и динамичный макет.
Сначала мы можем увидеть физическую линию, используемую для создания украшения с применением различных эффектов обводки. В этом случае линии также создают еще одну белую линию через середину страницы в качестве отрицательного пространства. Здесь у нас есть три столбца типа, где третий столбец нарушает выравнивание, чтобы соответствовать пространству, создавая интересный и динамичный макет.Существует множество способов использования линий в дизайне, и это всего лишь несколько примеров. При просмотре графического дизайна обязательно обратите внимание на то, как линия рассматривается и используется как элемент дизайна.
Источник: Gareth David
(Архив) InDesign CS3: работа с встроенной графикой
Эта статья основана на устаревшем программном обеспечении.
Существует два способа вставки графики в текст в InDesign: независимый или встроенный.Встроенная графика становится частью текстового блока, в котором она размещена. Когда вы редактируете текст, рисунок сохраняет свое положение относительно текста, который обтекает рисунок.
 Графика изменит положение на странице (или даже текстовые рамки) по мере редактирования текста. Встроенная графика подходит для документации и отчетов, где графика должна сопровождать определенный текст. Ниже приведен пример встроенной графики в текстовом фрейме.
Графика изменит положение на странице (или даже текстовые рамки) по мере редактирования текста. Встроенная графика подходит для документации и отчетов, где графика должна сопровождать определенный текст. Ниже приведен пример встроенной графики в текстовом фрейме.В InDesign можно обрезать, масштабировать, поворачивать и перемещать графические объекты, но нельзя вносить изменения в саму графику; это должно быть сделано в программе редактирования графики, такой как Adobe Photoshop.
Размещение встроенной графики
То, как вы размещаете графику, первоначально определяется вашим выбором либо Selection Tool , либо Type Tool . Встроенная графика размещается с помощью инструмента Type . Перед размещением встроенной графики необходимо создать текстовый фрейм. Информацию о текстовых фреймах см. в разделе Создание текста.
В Toolbox выберите инструмент Type Tool.

В нужном текстовом фрейме установите точку вставки в том месте, где должно появиться изображение.
В меню File выберите Place…
Появится диалоговое окно Place .Используя раскрывающийся список Look in , перейдите к файлу изображения, который хотите вставить, и выберите его.
Щелкните Открыть.
Изображение помещается в текстовую рамку.
Перемещение встроенной графики
Встроенная графика ограничивается границей или базовой линией строки текста, на которой она расположена, поэтому возможны лишь незначительные изменения в размещении.
ПРИМЕЧАНИЕ. Этот метод позволяет перемещать графику только по вертикали. Чтобы переместить графику по горизонтали, вам нужно будет вырезать и вставить графику на новое место в тексте.В наборе инструментов щелкните инструмент выделения .

Нажмите и удерживайте мышь на графике.
Перетащите изображение вверх или вниз, пока оно не окажется в нужном месте.
Когда изображение правильно размещено, отпустите кнопку мыши.
изображения для рисования музыки Все в высоком качестве и бесплатно для использования — даже в ваших коммерческих проектах. Его представил председательствующий в лучшем поле.Предыдущая: что можно сделать из пластилина. Осеннее дерево Клипарт. цвета, находятся в отдельных группах. Портрет кавказской женщины изолирован на синем фоне в разноцветном неоновом свете. Колледж также представляет почти высококачественные 400 … Вот несколько изображений разбитых нот Coldplay с самым высоким рейтингом в Интернете. Художник. 16 июля 2018 г. — Исследуйте CMUSE — Музыкальные новости и доску Enterta «Веселые музыкальные фото», за которыми следят 4221 человек на Pinterest. стена ретро винтажного стиля музыки звуковые колонки — рок музыка стоковые фотографии, фотографии и изображения без уплаты роялти.
 Просмотрите 507 120 доступных стоковых фотографий и изображений, посвященных рок-музыке, или выполните поиск по ключевым словам рок-н-ролл фон или рок-н-ролл 50-х годов, чтобы найти больше отличных стоковых фотографий и изображений. Мы говорим, что вы, возможно, захотите, чтобы этот вид графики Coldplay Broken Sheet Music стал самой популярной темой, потому что мы разделяем ее в справке Google или Facebook. Набор иконок музыкальных нот. 1920×1200 — Музыка — Майкл Джексон. День благодарения PNG клипарт. дом ручной рисунок книжка-раскраска сцена лампа рука рисовать 3d эскиз дом церковь рисунок линии рука рисовать стены крытый эскиз эскиз реальный рисунок, строительство, план дома роскошный дом.507 120 фотографий премиум-класса в высоком разрешении для рок-музыки. Посмотрите больше идей о клипах, музыкальных клипах, бесплатной музыке. Загрузите и используйте более 90 000 художественных стоковых фотографий бесплатно. Музыкальные образы. Посмотрите больше идей о музыкальных фото, музыкальном юморе, музыкальных шутках.
Просмотрите 507 120 доступных стоковых фотографий и изображений, посвященных рок-музыке, или выполните поиск по ключевым словам рок-н-ролл фон или рок-н-ролл 50-х годов, чтобы найти больше отличных стоковых фотографий и изображений. Мы говорим, что вы, возможно, захотите, чтобы этот вид графики Coldplay Broken Sheet Music стал самой популярной темой, потому что мы разделяем ее в справке Google или Facebook. Набор иконок музыкальных нот. 1920×1200 — Музыка — Майкл Джексон. День благодарения PNG клипарт. дом ручной рисунок книжка-раскраска сцена лампа рука рисовать 3d эскиз дом церковь рисунок линии рука рисовать стены крытый эскиз эскиз реальный рисунок, строительство, план дома роскошный дом.507 120 фотографий премиум-класса в высоком разрешении для рок-музыки. Посмотрите больше идей о клипах, музыкальных клипах, бесплатной музыке. Загрузите и используйте более 90 000 художественных стоковых фотографий бесплатно. Музыкальные образы. Посмотрите больше идей о музыкальных фото, музыкальном юморе, музыкальных шутках. Музыкальные образы. рисунок дома: стоковые видеоклипы. . 30%. мультяшные рисунки карандашом изображения легкие мультяшные рисунки красивые мультяшные картинки для рисования мультяшных персонажей рисование цветом. ноты клип арт: стоковые видеоклипы. Попробуйте эти кураторские коллекции. музыка вектор рисовать изображения музыка музыкальные ноты отдельные цветы и музыка картинки клип-арт музыкальный вектор ноты цвет музыкальная нота петь рисовать картинки музыка черно-белые музыкальные ноты.Картинки. Просмотреть все сообщения пользователя shapovmusic_admin | Веб-сайт. 5 233 752 музыкальных стоковых фотографий, векторной графики и иллюстраций доступно без лицензионных платежей. 143 … Просматривайте изображения премиум-класса на iStock | Скидка 20% на iStock. из 8918. 3072×2048 — Музыка — DJ. Мы идентифицировали его из послушного источника. Осциллограф можно заставить отображать формы, воспроизводя в нем звуки. Тысячи новых изображений каждый день. Абсолютно бесплатное использование. Высококачественные видео и изображения от Pexels.
Музыкальные образы. рисунок дома: стоковые видеоклипы. . 30%. мультяшные рисунки карандашом изображения легкие мультяшные рисунки красивые мультяшные картинки для рисования мультяшных персонажей рисование цветом. ноты клип арт: стоковые видеоклипы. Попробуйте эти кураторские коллекции. музыка вектор рисовать изображения музыка музыкальные ноты отдельные цветы и музыка картинки клип-арт музыкальный вектор ноты цвет музыкальная нота петь рисовать картинки музыка черно-белые музыкальные ноты.Картинки. Просмотреть все сообщения пользователя shapovmusic_admin | Веб-сайт. 5 233 752 музыкальных стоковых фотографий, векторной графики и иллюстраций доступно без лицензионных платежей. 143 … Просматривайте изображения премиум-класса на iStock | Скидка 20% на iStock. из 8918. 3072×2048 — Музыка — DJ. Мы идентифицировали его из послушного источника. Осциллограф можно заставить отображать формы, воспроизводя в нем звуки. Тысячи новых изображений каждый день. Абсолютно бесплатное использование. Высококачественные видео и изображения от Pexels. Специальности: Университет Колорадо в музыкальном колледже Боулдера предлагает впечатляющую серию программ как для студентов, так и для выпускников, которые охватывают практически все области музыки.Иллюстрация формы сердца Пожертвовать. Плакат в стиле ретро. Почтовая навигация. музыка символы сердце музыкальные ноты любовь музыкальные ноты открытка музыкальная нота постер музыкальные ноты в сердце сердце музыка логотип музыкальное сердце сердца музыка музыка из сердца музыка в сердце. Закрепите шпагат, … Загрузите изображения символов музыкальных нот из нашей подобранной коллекции. Зажим на шпагате, висящий красочный музыкальный символ и гитара. Иллюстрация увеличительного стекла. 891 761 стоковых фотографий, векторной графики и иллюстраций по запросу «дом» доступно без лицензионных платежей.Просматривайте премиум-изображения на iStock | Скидка 20% на iStock. 52 342 стоковых фотографий, векторной графики и иллюстраций в виде музыкальных нот доступны без лицензионных платежей. Смотрите музыкальные инструменты: стоковые видеоклипы.
Специальности: Университет Колорадо в музыкальном колледже Боулдера предлагает впечатляющую серию программ как для студентов, так и для выпускников, которые охватывают практически все области музыки.Иллюстрация формы сердца Пожертвовать. Плакат в стиле ретро. Почтовая навигация. музыка символы сердце музыкальные ноты любовь музыкальные ноты открытка музыкальная нота постер музыкальные ноты в сердце сердце музыка логотип музыкальное сердце сердца музыка музыка из сердца музыка в сердце. Закрепите шпагат, … Загрузите изображения символов музыкальных нот из нашей подобранной коллекции. Зажим на шпагате, висящий красочный музыкальный символ и гитара. Иллюстрация увеличительного стекла. 891 761 стоковых фотографий, векторной графики и иллюстраций по запросу «дом» доступно без лицензионных платежей.Просматривайте премиум-изображения на iStock | Скидка 20% на iStock. 52 342 стоковых фотографий, векторной графики и иллюстраций в виде музыкальных нот доступны без лицензионных платежей. Смотрите музыкальные инструменты: стоковые видеоклипы. Праздничная шляпа Клипарт. 23 997 стоковых фотографий, векторной графики и иллюстраций нот доступны без лицензионных платежей (роялти). музыкальная нота сердце: стоковые видеоклипы. Блестящие абстрактные волны с музыкальными нотами. Смотрите больше статей в категории: Часто задаваемые вопросы. с а. Штриховой рисунок фасада здания штаб-квартиры Интернет-архива.Наши учебные программы сочетают традиции с инновациями и разработаны, чтобы предложить студентам гибкость для достижения различных профессиональных целей. 307 174 756 8 0. Стопка книг Клипарт 18. Группа музыкальных инструментов, включающая гитару, барабан, клавишные, бубен. Горячий шоколад картинки. Попробуйте эти тщательно подобранные коллекции Music Vectors. Создавать музыку из этих звуков, одновременно рисуя изображения с этими звуками Музыкальные векторы. Результаты для музыкальных обоев. ретро вечеринка. Один ученик пел песню, а другой рисовал на доске картинку, пытаясь запечатлеть … 436 62 694 1 0.Вы можете украсить общежитие или музыкальную комнату… Ответ: «Музыкальное рисование» было мероприятием, проведенным учителем рисования Ашубабу.
Праздничная шляпа Клипарт. 23 997 стоковых фотографий, векторной графики и иллюстраций нот доступны без лицензионных платежей (роялти). музыкальная нота сердце: стоковые видеоклипы. Блестящие абстрактные волны с музыкальными нотами. Смотрите больше статей в категории: Часто задаваемые вопросы. с а. Штриховой рисунок фасада здания штаб-квартиры Интернет-архива.Наши учебные программы сочетают традиции с инновациями и разработаны, чтобы предложить студентам гибкость для достижения различных профессиональных целей. 307 174 756 8 0. Стопка книг Клипарт 18. Группа музыкальных инструментов, включающая гитару, барабан, клавишные, бубен. Горячий шоколад картинки. Попробуйте эти тщательно подобранные коллекции Music Vectors. Создавать музыку из этих звуков, одновременно рисуя изображения с этими звуками Музыкальные векторы. Результаты для музыкальных обоев. ретро вечеринка. Один ученик пел песню, а другой рисовал на доске картинку, пытаясь запечатлеть … 436 62 694 1 0.Вы можете украсить общежитие или музыкальную комнату… Ответ: «Музыкальное рисование» было мероприятием, проведенным учителем рисования Ашубабу. из 10 346. Загрузите изображения символов музыкальных нот из нашей подобранной коллекции. дизайн живопись фон аннотация креатив природа темный текстура музыка графический дизайн краска зеленый архитектура люди художник узор hd фон девушка ночь еда цветы путешествия свет 4k обои технология и картинки.Обложки альбомов, инструменты, группы и сольные исполнители часто находят свое применение в произведениях искусства, которые либо сосредоточены на музыке, либо включают ее. Один ученик пел песню, а другой рисовал на доске картинку, пытаясь запечатлеть… 891 761 стоковых фотографий, векторной графики и иллюстраций доступно без лицензионных платежей. Просмотрите 444 профессиональных музыкальных клип-арта, доступных без лицензионных отчислений. Бесшовный фон с различными мультяшными музыкальными инструментами. Apple Music, 16 июля 2018 г. — Исследуйте CMUSE — Музыкальные новости и доску Enterta «Веселые музыкальные фото», за которыми следят 4221 человек на Pinterest.Создание музыки из этих звуков и одновременное рисование изображений с этими звуками 1 034 570 стоковых фотографий, векторной графики и иллюстраций доступны без лицензионных платежей (роялти).
из 10 346. Загрузите изображения символов музыкальных нот из нашей подобранной коллекции. дизайн живопись фон аннотация креатив природа темный текстура музыка графический дизайн краска зеленый архитектура люди художник узор hd фон девушка ночь еда цветы путешествия свет 4k обои технология и картинки.Обложки альбомов, инструменты, группы и сольные исполнители часто находят свое применение в произведениях искусства, которые либо сосредоточены на музыке, либо включают ее. Один ученик пел песню, а другой рисовал на доске картинку, пытаясь запечатлеть… 891 761 стоковых фотографий, векторной графики и иллюстраций доступно без лицензионных платежей. Просмотрите 444 профессиональных музыкальных клип-арта, доступных без лицензионных отчислений. Бесшовный фон с различными мультяшными музыкальными инструментами. Apple Music, 16 июля 2018 г. — Исследуйте CMUSE — Музыкальные новости и доску Enterta «Веселые музыкальные фото», за которыми следят 4221 человек на Pinterest.Создание музыки из этих звуков и одновременное рисование изображений с этими звуками 1 034 570 стоковых фотографий, векторной графики и иллюстраций доступны без лицензионных платежей (роялти). Иллюстрация текстовых эллипсов. Клип на шпагате, … 26 апреля 2019 г. — Изучите доску Терезы Оган «Бесплатные музыкальные клипы» на Pinterest. Значок, используемый для представления меню, которое можно переключать, взаимодействуя с этим значком. Выпьем за 2022 год! Будьте готовы к а. Ответ: «Музыкальное рисование» было мероприятием, проведенным учителем рисования Ашубабу.из 240. Apple Music Более 50 000 лучших фотографий с музыкой · 100% бесплатная загрузка · Pexels Stock Photo. дизайн живопись фон аннотация творчество природа темный текстура музыка графический дизайн краска зеленый архитектура люди художник узор hd фон девушка ночь еда цветы путешествия свет 4k обои технологии Специальности: Университет Колорадо в Музыкальном колледже Боулдера предлагает впечатляющую серию программ как для студентов, так и для выпускников исследования, которые охватывают практически все области музыки. АльфаСистем.Тайбэй зал пруд малыш на цветном фоне молодой человек клип радио закрыть дети музыка лето диск арт рок гитарист диджей группа маленький мальчик слушает песню.
Иллюстрация текстовых эллипсов. Клип на шпагате, … 26 апреля 2019 г. — Изучите доску Терезы Оган «Бесплатные музыкальные клипы» на Pinterest. Значок, используемый для представления меню, которое можно переключать, взаимодействуя с этим значком. Выпьем за 2022 год! Будьте готовы к а. Ответ: «Музыкальное рисование» было мероприятием, проведенным учителем рисования Ашубабу.из 240. Apple Music Более 50 000 лучших фотографий с музыкой · 100% бесплатная загрузка · Pexels Stock Photo. дизайн живопись фон аннотация творчество природа темный текстура музыка графический дизайн краска зеленый архитектура люди художник узор hd фон девушка ночь еда цветы путешествия свет 4k обои технологии Специальности: Университет Колорадо в Музыкальном колледже Боулдера предлагает впечатляющую серию программ как для студентов, так и для выпускников исследования, которые охватывают практически все области музыки. АльфаСистем.Тайбэй зал пруд малыш на цветном фоне молодой человек клип радио закрыть дети музыка лето диск арт рок гитарист диджей группа маленький мальчик слушает песню. Ежедневно добавляются тысячи новых высококачественных изображений. Король поп-музыки Король. художник джазовая флейта на музыкальном оркестровом инструменте изолированная музыка живопись абстрактные духовые музыкальные инструменты черные гитары инструмент рисунки музыка музыкальные инструменты набор музыкальный набор рисунок. Музыка — это распространенная форма самовыражения и эффективный способ расслабиться. О shapovmusic_admin.347 36 220 5 1. Король поп-музыки. Набор музыкальных инструментов на белом фоне. ВЫКЛЮЧЕННЫЙ. Магазин музыкальных настенных рисунков от величайших ныне живущих художников мира. музыкальное искусство. 479 112 изображений музыкальных клипов на GoGraph. Используйте эти бесплатные музыкальные клипы для своих личных проектов или дизайнов. Вы можете украсить общежитие или музыкальную комнату… 1 034 570 стоковых фотографий, векторной графики и иллюстраций по запросу «музыкальные инструменты» доступны без лицензионных платежей. Премиум год. 50 000+ лучших фотографий с музыкой · 100% бесплатная загрузка · Pexels Stock Photo.
Ежедневно добавляются тысячи новых высококачественных изображений. Король поп-музыки Король. художник джазовая флейта на музыкальном оркестровом инструменте изолированная музыка живопись абстрактные духовые музыкальные инструменты черные гитары инструмент рисунки музыка музыкальные инструменты набор музыкальный набор рисунок. Музыка — это распространенная форма самовыражения и эффективный способ расслабиться. О shapovmusic_admin.347 36 220 5 1. Король поп-музыки. Набор музыкальных инструментов на белом фоне. ВЫКЛЮЧЕННЫЙ. Магазин музыкальных настенных рисунков от величайших ныне живущих художников мира. музыкальное искусство. 479 112 изображений музыкальных клипов на GoGraph. Используйте эти бесплатные музыкальные клипы для своих личных проектов или дизайнов. Вы можете украсить общежитие или музыкальную комнату… 1 034 570 стоковых фотографий, векторной графики и иллюстраций по запросу «музыкальные инструменты» доступны без лицензионных платежей. Премиум год. 50 000+ лучших фотографий с музыкой · 100% бесплатная загрузка · Pexels Stock Photo. Абстрактный музыкальный гитарный баннер 3d дизайн иллюстрации. Ознакомьтесь с нашей коллекцией вдохновляющих художественных изображений. из 524. AlphaEdifice6083. lp_an-anthology-of-african-music-8-the-music_senufo Ознакомьтесь с нашими рекомендациями для этой коллекции, отобранной нашими редакторами. векторов в коллекции Shutterstock. инструмент саксофон. В этом случае на столе должна быть доска и цветные мелки.Музыка может вызывать глубокие эмоции и улучшать когнитивные способности. Качество от HD до 4K, указание авторства не требуется! 471 96. Загрузите высококачественные музыкальные клипы из нашей коллекции из 67 000 000 графических клипов. Смотрите музыкальные стоковые видеоклипы. из 52 338 человек. Более. Бесшовный фон с разными … 90 изображений Музыкальных клипов. 143 … 26 апреля 2019 г. — Изучите доску Терезы Оган «Free Music Clip Art» на Pinterest. Наушники Гитара Природа Музыкальная студия Фортепианный фон Арт Концерт Абстракция Диджей Свет Ночь Музыкант Прослушивание музыки Фотография Люди.
Абстрактный музыкальный гитарный баннер 3d дизайн иллюстрации. Ознакомьтесь с нашей коллекцией вдохновляющих художественных изображений. из 524. AlphaEdifice6083. lp_an-anthology-of-african-music-8-the-music_senufo Ознакомьтесь с нашими рекомендациями для этой коллекции, отобранной нашими редакторами. векторов в коллекции Shutterstock. инструмент саксофон. В этом случае на столе должна быть доска и цветные мелки.Музыка может вызывать глубокие эмоции и улучшать когнитивные способности. Качество от HD до 4K, указание авторства не требуется! 471 96. Загрузите высококачественные музыкальные клипы из нашей коллекции из 67 000 000 графических клипов. Смотрите музыкальные стоковые видеоклипы. из 52 338 человек. Более. Бесшовный фон с разными … 90 изображений Музыкальных клипов. 143 … 26 апреля 2019 г. — Изучите доску Терезы Оган «Free Music Clip Art» на Pinterest. Наушники Гитара Природа Музыкальная студия Фортепианный фон Арт Концерт Абстракция Диджей Свет Ночь Музыкант Прослушивание музыки Фотография Люди. музыка рисунок изображения
музыка рисунок изображенияpav gz9 97n jlu qu7 u6k 8p8 uap 84k vxy zlq acu gk6 f0f ldq og1 mzr 7fq wsh pf8
Пять линий графического дизайна | Work
Автор Fraser Sherman Обновлено 24 сентября 2021 г.
В графическом дизайне линии повсюду. Граница изображения, дороги на карте и даже линии, составляющие изображение смайлика. Чтобы работать дизайнером, вам нужно понимать пять типов линий в графическом дизайне и уметь их использовать.Многие опытные дизайнеры просто учатся на практике, но понимание теории использования линий часто является частью обучения и образования графических дизайнеров.
Подсказка
Пять основных типов линий в графическом дизайне: вертикальные, горизонтальные, диагональные, зигзагообразные и изогнутые.
Линия в графическом дизайне: определение
Согласно Art Foundations, в математике и геометрии линия — это траектория движения точки по плоскости. Он имеет одно измерение, длину.
 В искусстве линия, имеющая длину, но не имеющая ширины, была бы невидимой и бесполезной.Для графического дизайна более целесообразно описывать линию как путь точки, длина которой больше, чем ширина.
В искусстве линия, имеющая длину, но не имеющая ширины, была бы невидимой и бесполезной.Для графического дизайна более целесообразно описывать линию как путь точки, длина которой больше, чем ширина.Линия в определении графического дизайна включает вертикальную, горизонтальную, диагональную, зигзагообразную и изогнутую. Кривая может варьироваться от плавного изгиба до плотных спиралей. Типы линий в графическом дизайне могут быть изображены разными способами: длинные или короткие, толстые или тонкие, непрерывные или пунктирные. Они могут меняться по мере своей длины — например, прямая линия может переходить в спираль.
Пять типов линий в графическом дизайне — это не просто произвольный выбор, говорит Your Art Path. Вертикальные линии говорят о высоте и силе, а горизонтальные — о расстоянии, спокойствии и стабильности. Диагонали предполагают движение и нестабильность; зигзаги могут передавать действие, волнение или нервозность; изогнутые линии подразумевают комфорт и легкость.
 Длина, ширина, текстура и стиль могут придать им дополнительный смысл. Когда они включены в дизайн или изображение, они также извлекают смысл из всего изображения.
Длина, ширина, текстура и стиль могут придать им дополнительный смысл. Когда они включены в дизайн или изображение, они также извлекают смысл из всего изображения.1st Web Designer говорит, что линии не существуют изолированно от других элементов. Добавление цвета к линии влияет на ее воздействие. Темные цвета привлекают больше внимания, чем светлые или бледные.
Использование пяти линий
Пять типов линий в графическом дизайне можно использовать просто как набросок, отправную точку, прежде чем вы приступите к деталям вашего рисунка. Они также используются, чтобы направить взгляд зрителя на любую особенность эскиза или цифрового изображения, на которой вы хотите, чтобы он сосредоточился.Некоторые виды графического дизайна, ThoughtCo. говорит, все о линиях: например, карты, графики, планы этажей и каллиграфия. В других изображениях линии служат основной цели создания узнаваемого образа.
Контурная линия использует непрерывную линию для определения формы.
 В рисунках жестами используются быстрые мазки, чтобы запечатлеть сцену действия и движения. Параллельные или перекрестные линии создают текстуру, объем и штриховку. Подразумеваемые линии требуют настоящего мастерства — они используют элементы изображения, чтобы создать ощущение линии, которая на самом деле не была нарисована.
В рисунках жестами используются быстрые мазки, чтобы запечатлеть сцену действия и движения. Параллельные или перекрестные линии создают текстуру, объем и штриховку. Подразумеваемые линии требуют настоящего мастерства — они используют элементы изображения, чтобы создать ощущение линии, которая на самом деле не была нарисована.Стили и тенденции в использовании линий приходят и уходят. Сплошные линии были популярны в дизайне веб-сайтов одно время, потому что они делали сайт жестким, цельным и организованным, но затем они вышли из моды. Тенденции минималистского дизайна сайта сокращают количество строк или делают их максимально незаметными. Знание того, что в настоящее время популярно, может помочь вам при представлении проектов клиентам.
Эффекты линий на изображениях
Линии этого пешеходного моста действуют как магнит для глаз, притягивая взгляд к точке, где они, кажется, сходятся, добавляя глубины и трехмерности.
Линии на изображении выполняют несколько функций для фотографа. Их можно использовать для получения различных эмоциональных реакций от зрителей. Они могут вести взгляд зрителя по пути через изображение или направлять внимание зрителя на конкретный объект или точку. Они могут помочь создать настроение, с мягкими изогнутыми линиями, вызывающими умиротворение, и резкими зубчатыми линиями, создающими ощущение действия или угрозы.
МЫ ПОНИМАЕМ ЛИНИИ ПРИРОДЫ
Большая часть эффекта линий на изображениях, по-видимому, основана на том, как мы видим линии в природе.Например, ветер, действующий на обычно прямое дерево, вызовет искривление линии дерева. Мы делаем вывод о красоте и действии из любой изогнутой линии. То же самое дерево, срубленное лесорубом, представляет собой диагональную линию, когда оно падает на землю, и поэтому мы делаем вывод о сильном динамическом движении по любой диагональной линии.
ГЛАЗА СЛЕДУЮТ ЗА ЛИНИЯМИ
Используйте сходящиеся линии, чтобы привлечь внимание к изображению.
 Прямые линии, которые сужаются по мере удаления от переднего плана, оказывают самое сильное и непосредственное влияние на движение глаз и могут создать у зрителя ощущение безотлагательности.Они также придают глубину изображению.
Прямые линии, которые сужаются по мере удаления от переднего плана, оказывают самое сильное и непосредственное влияние на движение глаз и могут создать у зрителя ощущение безотлагательности.Они также придают глубину изображению.Сцены, содержащие прямые сходящиеся линии, могут быть весьма драматичными и мощными. Высокие здания, элементы которых (окна, колонны и т. д.) сходятся в вертикальных прямых линиях, кажутся более массивными, поскольку передний план «утяжеляется» более широким расположением линий.
Линии, которые направляют внимание зрителя к центру интереса изображения, известны как ведущие линии .
S-образные линии, начинающиеся в нижней части кадра, вовлекают зрителя в фотографию, переводя взгляд с детализированного переднего плана на центр интереса в средней зоне или на заднем плане.Широкоугольные объективы, как правило, весьма эффективно подчеркивают взаимосвязь между передним и задним планами, когда они соединены S-образной линией. S-образные и извилистые линии также способствуют ощущению ритма картины, ее эстетической приятности.
 Любая линия, имеющая волнистую форму, подразумевает мягкое движение, неторопливое и спокойное.
Любая линия, имеющая волнистую форму, подразумевает мягкое движение, неторопливое и спокойное.ВЛИЯНИЕ ФОРМЫ И ОРИЕНТАЦИИ ЛИНИЙ
Линии, изогнутые только в одном направлении (С-образные линии), создают впечатление силы в направлении изгиба.Чем больше дуга, тем больше силы подразумевается. Легкий изгиб ассоциируется с грацией и красотой, как в изогнутой линии лебединой шеи или выгнутом теле танцора.
Прямые линии создают ощущение жесткости и напряжения, они меньше ассоциируются с красотой и больше с действием, чем изогнутые линии. Если сообщение вашего изображения состоит из резкости, резкости, жестокости или срочности, использование прямых линий поможет передать это сообщение, обычно с большей безличностью и меньшей мягкостью, чем изогнутые линии.
Горизонтальная линия означает отдых, как спящий человек или упавшее дерево. Это наименее динамичная из всех линий. Это может вызвать чувство стабильности и постоянства. Прямая вертикальная линия, как флагшток, также предполагает устойчивость и равновесие.
 Впечатления усиливаются, когда линии толще. Вертикальные линии могут придать ощущение волнения и силы. Жирные вертикальные линии — например, колонны и величественные деревья — могут означать достоинство или величие.
Впечатления усиливаются, когда линии толще. Вертикальные линии могут придать ощущение волнения и силы. Жирные вертикальные линии — например, колонны и величественные деревья — могут означать достоинство или величие.Расположение линии горизонта в композиции может иметь решающее значение для изображения.Когда он в кадре низок, все, что над ним, подчеркнуто. И наоборот, когда линия горизонта располагается ближе к верхней части кадра, большее значение придается тому, что находится под ней.
Используйте диагональные линии, чтобы создать динамическое ощущение, либо неуравновешенное, как падающий столб, либо направленное, как путь ракеты, взмывающей в воздух. Когда диагональные линии идут к точке схода, они придают изображению ощущение перспективы. Ощущение действия или напряжения, создаваемое диагональными линиями, может усиливаться, если несколько линий пересекаются друг с другом под острыми углами, как траектории трассирующих пуль в бою.Диагонали, которые параллельны, означают больший порядок, но все же подразумевают действие.

Если линии неровные и прерывистые, как на типичном зигзагообразном мультяшном изображении молнии, они энергичны, угрожающи и подразумевают напряжение, близкое к тревоге.
Линии не обязательно должны быть очевидными, как линии, образованные рельсами железнодорожного пути. Они могут быть внушенными или воображаемыми. Например, размещение объекта может вывести линию. Представьте себе военный плац, где трое или более солдат стоят по стойке смирно.Взгляд переводится с одного на другой, как если бы они были соединены линией. И это действительно так, но эта линия — воображаемая, созданная вашим умом.
ОРИЕНТАЦИЯ КАМЕРЫ
Когда линии вашего объекта в основном вертикальны или ведут ваш взгляд в вертикальном направлении, снимайте сцену, повернув камеру вертикально. И наоборот, горизонтальные линии обычно означают, что вы должны использовать горизонтальное обрамление.
Есть смесь линий, идущих во всех направлениях? Попробуйте снимать как в вертикальном, так и в горизонтальном формате, тщательно кадрируя, чтобы подчеркнуть линии, соответствующие ориентации вашей камеры.

Диагональные линии создают ощущение дисбаланса и действия.
Линии могут привлечь внимание к изображению. И, если они плавно изгибаются, они могут создать ощущение покоя и грации.
Сами линии могут быть предметом изображения. Эти следы от шин кажутся почти трехмерными, как свернутая пружина, тогда как белые полосы движения создают ощущение движения.
В этой композиции преобладают строгие линии. Поскольку большинство из них параллельны и угловаты, они передают почти механическое ощущение порядка.
Эта диагональная линия руки танцовщицы практически делит изображение на две части. Ткань вуали смягчает воздействие линии, создавая ощущение замедленного движения.
Сочетание линий создает интересную композицию.Начальный графический дизайн: основы дизайна
Урок 5: Основы дизайна
/ru/beginning-graphic-design/images/content/
Основа искусства, дизайна и многого другого
Основы дизайна лежат в основе каждого визуального средства , от изобразительного искусства до современного веб-дизайна.
 Они присутствуют даже в, казалось бы, неважных деталях, таких как шрифты, из которых состоит большинство композиций.
Они присутствуют даже в, казалось бы, неважных деталях, таких как шрифты, из которых состоит большинство композиций.Что общего у этих примеров? Некоторые очень простые элементы, в том числе линия , форма , форма , текстура и баланс . Сами по себе они могут показаться незначительными, но вместе они являются частью почти всего, что мы видим и создаем.
Основы поначалу могут пугать, особенно если вы не считаете себя художником. Но будьте непредвзяты — они могут многому научить вас в работе с различными активами и создании простых визуальных элементов с нуля.
Посмотрите видео, чтобы узнать больше об основах дизайна.
Линия
Линия — это фигура, которая соединяет две или более точек .
 Он может быть толстым, тонким, волнистым или зубчатым — этот список можно продолжить. Каждая возможность придает линии немного другое ощущение.
Он может быть толстым, тонким, волнистым или зубчатым — этот список можно продолжить. Каждая возможность придает линии немного другое ощущение.Линии часто появляются в дизайне; например, в рисунков и иллюстраций. Они также распространены в графических элементах , таких как текстуры, узоры и фоны.
Lines можно использовать и в более скромных композициях , — для организации, акцентирования или просто украшения. В приведенном ниже примере линии использовались для создания блок-схемы, которая направляет взгляд читателя от одного элемента к другому.
При работе с линиями обратите внимание на такие вещи, как вес , цвет , текстура и стиль . Эти тонкие качества могут оказать большое влияние на восприятие вашего дизайна.
Ищите места, где линии прячутся на виду; например, в текст .
 Даже здесь, экспериментируя с леской разного качества, можно получить очень разные результаты.
Даже здесь, экспериментируя с леской разного качества, можно получить очень разные результаты.Форма
Фигура — это любая двумерная область с распознаваемой границей. Сюда входят круги, квадраты, треугольники и так далее.
Формы делятся на две отдельные категории: геометрические (или обычные) и органические (где формы имеют более свободную форму).
Формы являются жизненно важной частью передачи идей визуально . Они придают изображениям вес и делают их узнаваемыми. Мы понимаем уличные знаки, символы и даже абстрактное искусство в основном благодаря формам.
Формы имеют удивительное количество применений в повседневном дизайне . Они могут помочь вам упорядочить или разделить контент, создать простые иллюстрации или просто добавить интереса к вашей работе. Посмотрите, сможете ли вы найти множество примеров на изображении ниже.
Формы важны, потому что они являются основой очень многих вещей.
 Научитесь искать их в других дизайнах, и вскоре вы начнете видеть их повсюду.
Научитесь искать их в других дизайнах, и вскоре вы начнете видеть их повсюду.Форма
Когда форма становится 3D , мы называем это формой. Формы составляют множество вещей в реальном мире, включая скульптуры, архитектуру и другие трехмерные объекты.
Однако формы не обязательно должны быть трехмерными. Их также можно изобразить с помощью иллюстраций , используя такие приемы, как свет, тень и перспектива, чтобы создать иллюзию глубины.
В двухмерном дизайне форма делает реализм возможным . Без него визуализация, подобная изображению ниже — шару с подсветкой и затенением — просто не была бы такой же.
Даже изображения, которые менее реалистичны, используют аналогичные методы для создания объема. Ниже освещение и затенение стилизованы, но все же намекают на форму и глубину.
В бытовой композиции назначение формы то же, но в меньшем масштабе.
 Например, простая тень может создать иллюзию слоев или придать объекту ощущение места .
Например, простая тень может создать иллюзию слоев или придать объекту ощущение места .Базовые формы могут придать вашей работе нотку реализма, что является мощным инструментом при умеренном использовании.
Текстура
Текстура — это физическое качество поверхности . Как и форма, он может быть частью трехмерного объекта , как в примере ниже (небольшой колючий кактус в блестящем керамическом горшке).
Или это может быть подразумеваемым через иллюстрацию, предполагая, что имела бы текстуру, если бы существовала в реальной жизни.
В дизайне текстура добавляет глубину и тактильность плоскому изображению. Объекты могут казаться гладкими, шероховатыми, твердыми или мягкими, в зависимости от используемых элементов.
Фоновые изображения отлично подходят для начинающих, а текстуры могут сделать вашу работу интереснее.
 Присмотритесь внимательно, и вы можете обнаружить текстуру в самых неожиданных местах, например, состаренные шрифты и гладкие глянцевые значки.
Присмотритесь внимательно, и вы можете обнаружить текстуру в самых неожиданных местах, например, состаренные шрифты и гладкие глянцевые значки.Только будьте осторожны, чтобы не переборщить — слишком много текстур в одном дизайне может быстро стать подавляющим.
Весы
Баланс — это равномерное распределение визуального веса (точнее, насколько любой элемент привлекает взгляд зрителя). На баланс могут влиять многие вещи, в том числе цвет , размер , номер и отрицательное пространство .
Освоение баланса может быть сложным для новичков, потому что это требует некоторой интуиции. К счастью, мир дизайна полон примеров, которые помогут вам понять его различные итерации.
Симметричные конструкции одинаковые или похожие с обеих сторон оси. Они кажутся уравновешенными, потому что каждая сторона фактически представляет собой 90 328 одних и тех же 90 328 (если не идентичных).

Асимметричный конструкции разные, но вес по-прежнему равномерно распределен . Композиция сбалансирована, потому что она привлекает внимание к нужным вещам (в данном примере к имени человека и логотипу компании).
Правило третей
Многие люди, в том числе дизайнеры и фотографы, используют стратегию, называемую правилом третей .Это представляет вашу рабочую область, разделенную на сетку 3×3 . Фокус изображения размещается на одной из линий сетки или рядом с ней, создавая визуальный баланс с остальным пространством.
Мы находим этот тип композиции привлекательным, потому что, согласно исследованиям, человеческий глаз естественным образом следует этому пути при сканировании рисунка.
Собираем все вместе
Основы дизайна — это большая картина — другими словами, научиться ценить множество мелких деталей, составляющих каждую композицию.

Это понимание можно применить почти к любому типу проектов , независимо от того, вы создаете собственную графику или просто ищете простые способы улучшения своей работы.
Надеемся, вам понравилось изучение основ дизайна!
Обязательно ознакомьтесь с остальными темами по графическому дизайну, в том числе:
/ru/beginning-graphic-design/branding-and-identity/content/
Рисование графики — Изучите веб-разработку
Браузер содержит несколько очень мощных инструментов программирования графики, от языка Scalable Vector Graphics (SVG) до API для рисования на элементах HTML
(см. Canvas API и WebGL) .В этой статье представлены общие сведения о холсте и дополнительные ресурсы, которые помогут вам узнать больше.Как мы говорили в нашем модуле мультимедиа HTML и встраивания, Интернет изначально был просто текстом, что было очень скучно, поэтому были представлены изображения — сначала через элемент
background-image.и SVG.
Однако этого было недостаточно. Хотя вы могли использовать CSS и JavaScript для анимации векторных изображений SVG (и иных манипуляций) — в том виде, в каком они представлены разметкой, — сделать то же самое для растровых изображений по-прежнему не было возможности, а доступные инструменты были весьма ограничены.В Интернете по-прежнему не было возможности эффективно создавать анимацию, игры, трехмерные сцены и выполнять другие требования, которые обычно обрабатываются языками более низкого уровня, такими как C++ или Java.
Ситуация начала улучшаться, когда браузеры начали поддерживать элемент
и связанный с ним Canvas API — Apple изобрела его примерно в 2004 году, а другие браузеры реализовали его в последующие годы. Как вы увидите ниже, холст предоставляет множество полезных инструментов для создания 2D-анимации, игр, визуализации данных и других типов приложений, особенно в сочетании с некоторыми другими API-интерфейсами, предоставляемыми веб-платформой.
В приведенном ниже примере показана простая двухмерная анимация прыгающих мячей на основе холста, которую мы впервые встретили в нашем модуле «Введение в объекты JavaScript»:
Примерно в 2006–2007 годах Mozilla начала работу над экспериментальной реализацией 3D-холста. Это стало WebGL, которое завоевало популярность среди поставщиков браузеров и было стандартизировано примерно в 2009–2010 годах. WebGL позволяет создавать настоящую 3D-графику прямо в веб-браузере; в приведенном ниже примере показан простой вращающийся куб WebGL:
В этой статье основное внимание будет уделено 2D-канвасу, поскольку необработанный код WebGL очень сложен.Однако мы покажем, как использовать библиотеку WebGL для более простого создания 3D-сцены, и вы можете найти учебник, посвященный сырому WebGL, в другом месте — см. Начало работы с WebGL.
Примечание. Основные функции холста хорошо поддерживаются во всех браузерах, за исключением IE 8 и ниже для 2D-холста и IE 11 и ниже для WebGL.

Если вы хотите создать 2D-сцену или 3D-сцену на веб-странице, вам нужно начать с элемента HTML
..Этот элемент используется для определения области на странице, в которую будет нарисовано изображение. Это так же просто, как добавить на страницу элемент:<холст>Это создаст холст на странице размером 320 на 240 пикселей.
Внутри тегов холста вы можете поместить запасной контент, который отображается, если браузер пользователя не поддерживает холст.
<холст>Ваш браузер не поддерживает холст.Бу-ху!
Конечно, приведенное выше сообщение действительно бесполезно! В реальном примере вы хотели бы связать запасной контент с содержимым холста. Например, если вы визуализировали постоянно обновляемый график цен на акции, резервным содержимым может быть статическое изображение последнего графика акций с замещающим текстом, указывающим, какие цены указаны в тексте.

Создание и изменение размера нашего холста
Давайте начнем с создания нашего собственного холста, на котором мы будем рисовать будущие эксперименты.
- Сначала сделайте локальную копию нашего файла 0_canvas_start.html и откройте ее в текстовом редакторе.
- Добавьте в него следующий код сразу под открывающим тегом
Мы добавили<холст>Добавьте сюда подходящий запасной вариант.
класск элементу, чтобы его было легче выбирать, если у нас есть несколько холстов на странице, но мы удалили атрибутыwidthиheightна данный момент (вы можете добавить их обратно, если хотите, но мы установим их с помощью JavaScript в разделе ниже).Холсты без явной ширины и высоты по умолчанию имеют ширину 300 пикселей и высоту 150 пикселей. - Теперь добавьте следующие строки JavaScript внутри элемента


 символьных изображений;
символьных изображений; долл. США",
ylab = "Импорт, млн. долл. США",
main = "Экспорт/импорт металлов и изделий из них по субъектам РФ",
asp = 1,
pch = 2,
cex = 0.5)
долл. США",
ylab = "Импорт, млн. долл. США",
main = "Экспорт/импорт металлов и изделий из них по субъектам РФ",
asp = 1,
pch = 2,
cex = 0.5)
 arg = names, horiz=TRUE, las = 1)
arg = names, horiz=TRUE, las = 1) Нотация
Нотация  США",
horiz = TRUE,
las = 1,
xlim = c(0,12000),
col = "steelblue")
США",
horiz = TRUE,
las = 1,
xlim = c(0,12000),
col = "steelblue") transp = adjustcolor(violet, alpha = 0.5)
barplot(okr$ХимЭкспорт,
names.arg = names,
main = "Экспорт продукции химической промышленности",
xlab = "млн долл. США",
horiz = TRUE,
las = 1,
xlim = c(0,12000),
col = violet.transp)
transp = adjustcolor(violet, alpha = 0.5)
barplot(okr$ХимЭкспорт,
names.arg = names,
main = "Экспорт продукции химической промышленности",
xlab = "млн долл. США",
horiz = TRUE,
las = 1,
xlim = c(0,12000),
col = violet.transp) arg = names,
main = "Экспорт продукции химической промышленности",
xlab = "млн долл. США",
horiz = TRUE,
las = 1,
xlim = c(0,12000),
col = colors)
arg = names,
main = "Экспорт продукции химической промышленности",
xlab = "млн долл. США",
horiz = TRUE,
las = 1,
xlim = c(0,12000),
col = colors) США",
horiz = TRUE,
las = 1,
xlim = c(0, 12000),
col= colors)
США",
horiz = TRUE,
las = 1,
xlim = c(0, 12000),
col= colors) axis
axis axis
axis Этот параметр можно пропустить, если подписи совпадают с местоположениями меток
Этот параметр можно пропустить, если подписи совпадают с местоположениями меток м., округлив предварительно минимальное и максимальное значение до ближайшего целого снизу и сверху соответственно
axis(side = 2,
at = seq(floor(min(tab$Каспийское)), ceiling(max(tab$Каспийское)), 1),
tck = -0.02)
box() # добавим рамку для красоты
м., округлив предварительно минимальное и максимальное значение до ближайшего целого снизу и сверху соответственно
axis(side = 2,
at = seq(floor(min(tab$Каспийское)), ceiling(max(tab$Каспийское)), 1),
tck = -0.02)
box() # добавим рамку для красоты 3\) по оси \(Y\). Для этого выполним следующую последовательность действий:
3\) по оси \(Y\). Для этого выполним следующую последовательность действий: Также полезным будет указать параметр
Также полезным будет указать параметр 


 art/exposition_collection/collections/graphics/index.php?lang=ru/ (дата обращения: 06.08.19).
art/exposition_collection/collections/graphics/index.php?lang=ru/ (дата обращения: 06.08.19). Они необходимы в работе художника: это зарисовки разных деталей для будущей картины или будущего проекта.
Они необходимы в работе художника: это зарисовки разных деталей для будущей картины или будущего проекта.
 Резкий контраст говорит нам о сильных драматических чувствах: это может быть и тревога, и решительность, и ярость, и утверждение. Для изображения бури, грозы нередко художники использовали резкий контраст. Мягкий контраст – там, где противоположности сближены.
Резкий контраст говорит нам о сильных драматических чувствах: это может быть и тревога, и решительность, и ярость, и утверждение. Для изображения бури, грозы нередко художники использовали резкий контраст. Мягкий контраст – там, где противоположности сближены. Очень важно, какова поверхность пятна – его фактура. Например, поверхность пятна растекающейся тёмной краски сильно отличается от поверхности пятна, закрытого штрихами карандаша. Да и карандашом можно оставлять очень разный след, создающий различные характеры фактуры.
Очень важно, какова поверхность пятна – его фактура. Например, поверхность пятна растекающейся тёмной краски сильно отличается от поверхности пятна, закрытого штрихами карандаша. Да и карандашом можно оставлять очень разный след, создающий различные характеры фактуры. И. Суриков
И. Суриков

 В этом случае у нас есть ощущение бутика. Обратите внимание, у нас также есть линия, которая элегантно разделяет шрифт.
В этом случае у нас есть ощущение бутика. Обратите внимание, у нас также есть линия, которая элегантно разделяет шрифт.
 Сначала мы можем увидеть физическую линию, используемую для создания украшения с применением различных эффектов обводки. В этом случае линии также создают еще одну белую линию через середину страницы в качестве отрицательного пространства. Здесь у нас есть три столбца типа, где третий столбец нарушает выравнивание, чтобы соответствовать пространству, создавая интересный и динамичный макет.
Сначала мы можем увидеть физическую линию, используемую для создания украшения с применением различных эффектов обводки. В этом случае линии также создают еще одну белую линию через середину страницы в качестве отрицательного пространства. Здесь у нас есть три столбца типа, где третий столбец нарушает выравнивание, чтобы соответствовать пространству, создавая интересный и динамичный макет. Графика изменит положение на странице (или даже текстовые рамки) по мере редактирования текста. Встроенная графика подходит для документации и отчетов, где графика должна сопровождать определенный текст. Ниже приведен пример встроенной графики в текстовом фрейме.
Графика изменит положение на странице (или даже текстовые рамки) по мере редактирования текста. Встроенная графика подходит для документации и отчетов, где графика должна сопровождать определенный текст. Ниже приведен пример встроенной графики в текстовом фрейме.

 Просмотрите 507 120 доступных стоковых фотографий и изображений, посвященных рок-музыке, или выполните поиск по ключевым словам рок-н-ролл фон или рок-н-ролл 50-х годов, чтобы найти больше отличных стоковых фотографий и изображений. Мы говорим, что вы, возможно, захотите, чтобы этот вид графики Coldplay Broken Sheet Music стал самой популярной темой, потому что мы разделяем ее в справке Google или Facebook. Набор иконок музыкальных нот. 1920×1200 — Музыка — Майкл Джексон. День благодарения PNG клипарт. дом ручной рисунок книжка-раскраска сцена лампа рука рисовать 3d эскиз дом церковь рисунок линии рука рисовать стены крытый эскиз эскиз реальный рисунок, строительство, план дома роскошный дом.507 120 фотографий премиум-класса в высоком разрешении для рок-музыки. Посмотрите больше идей о клипах, музыкальных клипах, бесплатной музыке. Загрузите и используйте более 90 000 художественных стоковых фотографий бесплатно. Музыкальные образы. Посмотрите больше идей о музыкальных фото, музыкальном юморе, музыкальных шутках.
Просмотрите 507 120 доступных стоковых фотографий и изображений, посвященных рок-музыке, или выполните поиск по ключевым словам рок-н-ролл фон или рок-н-ролл 50-х годов, чтобы найти больше отличных стоковых фотографий и изображений. Мы говорим, что вы, возможно, захотите, чтобы этот вид графики Coldplay Broken Sheet Music стал самой популярной темой, потому что мы разделяем ее в справке Google или Facebook. Набор иконок музыкальных нот. 1920×1200 — Музыка — Майкл Джексон. День благодарения PNG клипарт. дом ручной рисунок книжка-раскраска сцена лампа рука рисовать 3d эскиз дом церковь рисунок линии рука рисовать стены крытый эскиз эскиз реальный рисунок, строительство, план дома роскошный дом.507 120 фотографий премиум-класса в высоком разрешении для рок-музыки. Посмотрите больше идей о клипах, музыкальных клипах, бесплатной музыке. Загрузите и используйте более 90 000 художественных стоковых фотографий бесплатно. Музыкальные образы. Посмотрите больше идей о музыкальных фото, музыкальном юморе, музыкальных шутках. Музыкальные образы. рисунок дома: стоковые видеоклипы. . 30%. мультяшные рисунки карандашом изображения легкие мультяшные рисунки красивые мультяшные картинки для рисования мультяшных персонажей рисование цветом. ноты клип арт: стоковые видеоклипы. Попробуйте эти кураторские коллекции. музыка вектор рисовать изображения музыка музыкальные ноты отдельные цветы и музыка картинки клип-арт музыкальный вектор ноты цвет музыкальная нота петь рисовать картинки музыка черно-белые музыкальные ноты.Картинки. Просмотреть все сообщения пользователя shapovmusic_admin | Веб-сайт. 5 233 752 музыкальных стоковых фотографий, векторной графики и иллюстраций доступно без лицензионных платежей. 143 … Просматривайте изображения премиум-класса на iStock | Скидка 20% на iStock. из 8918. 3072×2048 — Музыка — DJ. Мы идентифицировали его из послушного источника. Осциллограф можно заставить отображать формы, воспроизводя в нем звуки. Тысячи новых изображений каждый день. Абсолютно бесплатное использование. Высококачественные видео и изображения от Pexels.
Музыкальные образы. рисунок дома: стоковые видеоклипы. . 30%. мультяшные рисунки карандашом изображения легкие мультяшные рисунки красивые мультяшные картинки для рисования мультяшных персонажей рисование цветом. ноты клип арт: стоковые видеоклипы. Попробуйте эти кураторские коллекции. музыка вектор рисовать изображения музыка музыкальные ноты отдельные цветы и музыка картинки клип-арт музыкальный вектор ноты цвет музыкальная нота петь рисовать картинки музыка черно-белые музыкальные ноты.Картинки. Просмотреть все сообщения пользователя shapovmusic_admin | Веб-сайт. 5 233 752 музыкальных стоковых фотографий, векторной графики и иллюстраций доступно без лицензионных платежей. 143 … Просматривайте изображения премиум-класса на iStock | Скидка 20% на iStock. из 8918. 3072×2048 — Музыка — DJ. Мы идентифицировали его из послушного источника. Осциллограф можно заставить отображать формы, воспроизводя в нем звуки. Тысячи новых изображений каждый день. Абсолютно бесплатное использование. Высококачественные видео и изображения от Pexels. Специальности: Университет Колорадо в музыкальном колледже Боулдера предлагает впечатляющую серию программ как для студентов, так и для выпускников, которые охватывают практически все области музыки.Иллюстрация формы сердца Пожертвовать. Плакат в стиле ретро. Почтовая навигация. музыка символы сердце музыкальные ноты любовь музыкальные ноты открытка музыкальная нота постер музыкальные ноты в сердце сердце музыка логотип музыкальное сердце сердца музыка музыка из сердца музыка в сердце. Закрепите шпагат, … Загрузите изображения символов музыкальных нот из нашей подобранной коллекции. Зажим на шпагате, висящий красочный музыкальный символ и гитара. Иллюстрация увеличительного стекла. 891 761 стоковых фотографий, векторной графики и иллюстраций по запросу «дом» доступно без лицензионных платежей.Просматривайте премиум-изображения на iStock | Скидка 20% на iStock. 52 342 стоковых фотографий, векторной графики и иллюстраций в виде музыкальных нот доступны без лицензионных платежей. Смотрите музыкальные инструменты: стоковые видеоклипы.
Специальности: Университет Колорадо в музыкальном колледже Боулдера предлагает впечатляющую серию программ как для студентов, так и для выпускников, которые охватывают практически все области музыки.Иллюстрация формы сердца Пожертвовать. Плакат в стиле ретро. Почтовая навигация. музыка символы сердце музыкальные ноты любовь музыкальные ноты открытка музыкальная нота постер музыкальные ноты в сердце сердце музыка логотип музыкальное сердце сердца музыка музыка из сердца музыка в сердце. Закрепите шпагат, … Загрузите изображения символов музыкальных нот из нашей подобранной коллекции. Зажим на шпагате, висящий красочный музыкальный символ и гитара. Иллюстрация увеличительного стекла. 891 761 стоковых фотографий, векторной графики и иллюстраций по запросу «дом» доступно без лицензионных платежей.Просматривайте премиум-изображения на iStock | Скидка 20% на iStock. 52 342 стоковых фотографий, векторной графики и иллюстраций в виде музыкальных нот доступны без лицензионных платежей. Смотрите музыкальные инструменты: стоковые видеоклипы. Праздничная шляпа Клипарт. 23 997 стоковых фотографий, векторной графики и иллюстраций нот доступны без лицензионных платежей (роялти). музыкальная нота сердце: стоковые видеоклипы. Блестящие абстрактные волны с музыкальными нотами. Смотрите больше статей в категории: Часто задаваемые вопросы. с а. Штриховой рисунок фасада здания штаб-квартиры Интернет-архива.Наши учебные программы сочетают традиции с инновациями и разработаны, чтобы предложить студентам гибкость для достижения различных профессиональных целей. 307 174 756 8 0. Стопка книг Клипарт 18. Группа музыкальных инструментов, включающая гитару, барабан, клавишные, бубен. Горячий шоколад картинки. Попробуйте эти тщательно подобранные коллекции Music Vectors. Создавать музыку из этих звуков, одновременно рисуя изображения с этими звуками Музыкальные векторы. Результаты для музыкальных обоев. ретро вечеринка. Один ученик пел песню, а другой рисовал на доске картинку, пытаясь запечатлеть … 436 62 694 1 0.Вы можете украсить общежитие или музыкальную комнату… Ответ: «Музыкальное рисование» было мероприятием, проведенным учителем рисования Ашубабу.
Праздничная шляпа Клипарт. 23 997 стоковых фотографий, векторной графики и иллюстраций нот доступны без лицензионных платежей (роялти). музыкальная нота сердце: стоковые видеоклипы. Блестящие абстрактные волны с музыкальными нотами. Смотрите больше статей в категории: Часто задаваемые вопросы. с а. Штриховой рисунок фасада здания штаб-квартиры Интернет-архива.Наши учебные программы сочетают традиции с инновациями и разработаны, чтобы предложить студентам гибкость для достижения различных профессиональных целей. 307 174 756 8 0. Стопка книг Клипарт 18. Группа музыкальных инструментов, включающая гитару, барабан, клавишные, бубен. Горячий шоколад картинки. Попробуйте эти тщательно подобранные коллекции Music Vectors. Создавать музыку из этих звуков, одновременно рисуя изображения с этими звуками Музыкальные векторы. Результаты для музыкальных обоев. ретро вечеринка. Один ученик пел песню, а другой рисовал на доске картинку, пытаясь запечатлеть … 436 62 694 1 0.Вы можете украсить общежитие или музыкальную комнату… Ответ: «Музыкальное рисование» было мероприятием, проведенным учителем рисования Ашубабу. из 10 346. Загрузите изображения символов музыкальных нот из нашей подобранной коллекции. дизайн живопись фон аннотация креатив природа темный текстура музыка графический дизайн краска зеленый архитектура люди художник узор hd фон девушка ночь еда цветы путешествия свет 4k обои технология и картинки.Обложки альбомов, инструменты, группы и сольные исполнители часто находят свое применение в произведениях искусства, которые либо сосредоточены на музыке, либо включают ее. Один ученик пел песню, а другой рисовал на доске картинку, пытаясь запечатлеть… 891 761 стоковых фотографий, векторной графики и иллюстраций доступно без лицензионных платежей. Просмотрите 444 профессиональных музыкальных клип-арта, доступных без лицензионных отчислений. Бесшовный фон с различными мультяшными музыкальными инструментами. Apple Music, 16 июля 2018 г. — Исследуйте CMUSE — Музыкальные новости и доску Enterta «Веселые музыкальные фото», за которыми следят 4221 человек на Pinterest.Создание музыки из этих звуков и одновременное рисование изображений с этими звуками 1 034 570 стоковых фотографий, векторной графики и иллюстраций доступны без лицензионных платежей (роялти).
из 10 346. Загрузите изображения символов музыкальных нот из нашей подобранной коллекции. дизайн живопись фон аннотация креатив природа темный текстура музыка графический дизайн краска зеленый архитектура люди художник узор hd фон девушка ночь еда цветы путешествия свет 4k обои технология и картинки.Обложки альбомов, инструменты, группы и сольные исполнители часто находят свое применение в произведениях искусства, которые либо сосредоточены на музыке, либо включают ее. Один ученик пел песню, а другой рисовал на доске картинку, пытаясь запечатлеть… 891 761 стоковых фотографий, векторной графики и иллюстраций доступно без лицензионных платежей. Просмотрите 444 профессиональных музыкальных клип-арта, доступных без лицензионных отчислений. Бесшовный фон с различными мультяшными музыкальными инструментами. Apple Music, 16 июля 2018 г. — Исследуйте CMUSE — Музыкальные новости и доску Enterta «Веселые музыкальные фото», за которыми следят 4221 человек на Pinterest.Создание музыки из этих звуков и одновременное рисование изображений с этими звуками 1 034 570 стоковых фотографий, векторной графики и иллюстраций доступны без лицензионных платежей (роялти). Иллюстрация текстовых эллипсов. Клип на шпагате, … 26 апреля 2019 г. — Изучите доску Терезы Оган «Бесплатные музыкальные клипы» на Pinterest. Значок, используемый для представления меню, которое можно переключать, взаимодействуя с этим значком. Выпьем за 2022 год! Будьте готовы к а. Ответ: «Музыкальное рисование» было мероприятием, проведенным учителем рисования Ашубабу.из 240. Apple Music Более 50 000 лучших фотографий с музыкой · 100% бесплатная загрузка · Pexels Stock Photo. дизайн живопись фон аннотация творчество природа темный текстура музыка графический дизайн краска зеленый архитектура люди художник узор hd фон девушка ночь еда цветы путешествия свет 4k обои технологии Специальности: Университет Колорадо в Музыкальном колледже Боулдера предлагает впечатляющую серию программ как для студентов, так и для выпускников исследования, которые охватывают практически все области музыки. АльфаСистем.Тайбэй зал пруд малыш на цветном фоне молодой человек клип радио закрыть дети музыка лето диск арт рок гитарист диджей группа маленький мальчик слушает песню.
Иллюстрация текстовых эллипсов. Клип на шпагате, … 26 апреля 2019 г. — Изучите доску Терезы Оган «Бесплатные музыкальные клипы» на Pinterest. Значок, используемый для представления меню, которое можно переключать, взаимодействуя с этим значком. Выпьем за 2022 год! Будьте готовы к а. Ответ: «Музыкальное рисование» было мероприятием, проведенным учителем рисования Ашубабу.из 240. Apple Music Более 50 000 лучших фотографий с музыкой · 100% бесплатная загрузка · Pexels Stock Photo. дизайн живопись фон аннотация творчество природа темный текстура музыка графический дизайн краска зеленый архитектура люди художник узор hd фон девушка ночь еда цветы путешествия свет 4k обои технологии Специальности: Университет Колорадо в Музыкальном колледже Боулдера предлагает впечатляющую серию программ как для студентов, так и для выпускников исследования, которые охватывают практически все области музыки. АльфаСистем.Тайбэй зал пруд малыш на цветном фоне молодой человек клип радио закрыть дети музыка лето диск арт рок гитарист диджей группа маленький мальчик слушает песню. Ежедневно добавляются тысячи новых высококачественных изображений. Король поп-музыки Король. художник джазовая флейта на музыкальном оркестровом инструменте изолированная музыка живопись абстрактные духовые музыкальные инструменты черные гитары инструмент рисунки музыка музыкальные инструменты набор музыкальный набор рисунок. Музыка — это распространенная форма самовыражения и эффективный способ расслабиться. О shapovmusic_admin.347 36 220 5 1. Король поп-музыки. Набор музыкальных инструментов на белом фоне. ВЫКЛЮЧЕННЫЙ. Магазин музыкальных настенных рисунков от величайших ныне живущих художников мира. музыкальное искусство. 479 112 изображений музыкальных клипов на GoGraph. Используйте эти бесплатные музыкальные клипы для своих личных проектов или дизайнов. Вы можете украсить общежитие или музыкальную комнату… 1 034 570 стоковых фотографий, векторной графики и иллюстраций по запросу «музыкальные инструменты» доступны без лицензионных платежей. Премиум год. 50 000+ лучших фотографий с музыкой · 100% бесплатная загрузка · Pexels Stock Photo.
Ежедневно добавляются тысячи новых высококачественных изображений. Король поп-музыки Король. художник джазовая флейта на музыкальном оркестровом инструменте изолированная музыка живопись абстрактные духовые музыкальные инструменты черные гитары инструмент рисунки музыка музыкальные инструменты набор музыкальный набор рисунок. Музыка — это распространенная форма самовыражения и эффективный способ расслабиться. О shapovmusic_admin.347 36 220 5 1. Король поп-музыки. Набор музыкальных инструментов на белом фоне. ВЫКЛЮЧЕННЫЙ. Магазин музыкальных настенных рисунков от величайших ныне живущих художников мира. музыкальное искусство. 479 112 изображений музыкальных клипов на GoGraph. Используйте эти бесплатные музыкальные клипы для своих личных проектов или дизайнов. Вы можете украсить общежитие или музыкальную комнату… 1 034 570 стоковых фотографий, векторной графики и иллюстраций по запросу «музыкальные инструменты» доступны без лицензионных платежей. Премиум год. 50 000+ лучших фотографий с музыкой · 100% бесплатная загрузка · Pexels Stock Photo. Абстрактный музыкальный гитарный баннер 3d дизайн иллюстрации. Ознакомьтесь с нашей коллекцией вдохновляющих художественных изображений. из 524. AlphaEdifice6083. lp_an-anthology-of-african-music-8-the-music_senufo Ознакомьтесь с нашими рекомендациями для этой коллекции, отобранной нашими редакторами. векторов в коллекции Shutterstock. инструмент саксофон. В этом случае на столе должна быть доска и цветные мелки.Музыка может вызывать глубокие эмоции и улучшать когнитивные способности. Качество от HD до 4K, указание авторства не требуется! 471 96. Загрузите высококачественные музыкальные клипы из нашей коллекции из 67 000 000 графических клипов. Смотрите музыкальные стоковые видеоклипы. из 52 338 человек. Более. Бесшовный фон с разными … 90 изображений Музыкальных клипов. 143 … 26 апреля 2019 г. — Изучите доску Терезы Оган «Free Music Clip Art» на Pinterest. Наушники Гитара Природа Музыкальная студия Фортепианный фон Арт Концерт Абстракция Диджей Свет Ночь Музыкант Прослушивание музыки Фотография Люди.
Абстрактный музыкальный гитарный баннер 3d дизайн иллюстрации. Ознакомьтесь с нашей коллекцией вдохновляющих художественных изображений. из 524. AlphaEdifice6083. lp_an-anthology-of-african-music-8-the-music_senufo Ознакомьтесь с нашими рекомендациями для этой коллекции, отобранной нашими редакторами. векторов в коллекции Shutterstock. инструмент саксофон. В этом случае на столе должна быть доска и цветные мелки.Музыка может вызывать глубокие эмоции и улучшать когнитивные способности. Качество от HD до 4K, указание авторства не требуется! 471 96. Загрузите высококачественные музыкальные клипы из нашей коллекции из 67 000 000 графических клипов. Смотрите музыкальные стоковые видеоклипы. из 52 338 человек. Более. Бесшовный фон с разными … 90 изображений Музыкальных клипов. 143 … 26 апреля 2019 г. — Изучите доску Терезы Оган «Free Music Clip Art» на Pinterest. Наушники Гитара Природа Музыкальная студия Фортепианный фон Арт Концерт Абстракция Диджей Свет Ночь Музыкант Прослушивание музыки Фотография Люди. музыка рисунок изображения
музыка рисунок изображения В искусстве линия, имеющая длину, но не имеющая ширины, была бы невидимой и бесполезной.Для графического дизайна более целесообразно описывать линию как путь точки, длина которой больше, чем ширина.
В искусстве линия, имеющая длину, но не имеющая ширины, была бы невидимой и бесполезной.Для графического дизайна более целесообразно описывать линию как путь точки, длина которой больше, чем ширина. Длина, ширина, текстура и стиль могут придать им дополнительный смысл. Когда они включены в дизайн или изображение, они также извлекают смысл из всего изображения.
Длина, ширина, текстура и стиль могут придать им дополнительный смысл. Когда они включены в дизайн или изображение, они также извлекают смысл из всего изображения. В рисунках жестами используются быстрые мазки, чтобы запечатлеть сцену действия и движения. Параллельные или перекрестные линии создают текстуру, объем и штриховку. Подразумеваемые линии требуют настоящего мастерства — они используют элементы изображения, чтобы создать ощущение линии, которая на самом деле не была нарисована.
В рисунках жестами используются быстрые мазки, чтобы запечатлеть сцену действия и движения. Параллельные или перекрестные линии создают текстуру, объем и штриховку. Подразумеваемые линии требуют настоящего мастерства — они используют элементы изображения, чтобы создать ощущение линии, которая на самом деле не была нарисована.
 Прямые линии, которые сужаются по мере удаления от переднего плана, оказывают самое сильное и непосредственное влияние на движение глаз и могут создать у зрителя ощущение безотлагательности.Они также придают глубину изображению.
Прямые линии, которые сужаются по мере удаления от переднего плана, оказывают самое сильное и непосредственное влияние на движение глаз и могут создать у зрителя ощущение безотлагательности.Они также придают глубину изображению. Любая линия, имеющая волнистую форму, подразумевает мягкое движение, неторопливое и спокойное.
Любая линия, имеющая волнистую форму, подразумевает мягкое движение, неторопливое и спокойное. Впечатления усиливаются, когда линии толще. Вертикальные линии могут придать ощущение волнения и силы. Жирные вертикальные линии — например, колонны и величественные деревья — могут означать достоинство или величие.
Впечатления усиливаются, когда линии толще. Вертикальные линии могут придать ощущение волнения и силы. Жирные вертикальные линии — например, колонны и величественные деревья — могут означать достоинство или величие.

 Они присутствуют даже в, казалось бы, неважных деталях, таких как шрифты, из которых состоит большинство композиций.
Они присутствуют даже в, казалось бы, неважных деталях, таких как шрифты, из которых состоит большинство композиций. Он может быть толстым, тонким, волнистым или зубчатым — этот список можно продолжить. Каждая возможность придает линии немного другое ощущение.
Он может быть толстым, тонким, волнистым или зубчатым — этот список можно продолжить. Каждая возможность придает линии немного другое ощущение. Даже здесь, экспериментируя с леской разного качества, можно получить очень разные результаты.
Даже здесь, экспериментируя с леской разного качества, можно получить очень разные результаты. Научитесь искать их в других дизайнах, и вскоре вы начнете видеть их повсюду.
Научитесь искать их в других дизайнах, и вскоре вы начнете видеть их повсюду. Присмотритесь внимательно, и вы можете обнаружить текстуру в самых неожиданных местах, например, состаренные шрифты и гладкие глянцевые значки.
Присмотритесь внимательно, и вы можете обнаружить текстуру в самых неожиданных местах, например, состаренные шрифты и гладкие глянцевые значки.