Макет меню: Attention Required! | Cloudflare
XML макета меню «Пуск» для классических выпусков Windows 10 (Windows 10) — Configure Windows
- Статья
- Чтение занимает 7 мин
Оцените свои впечатления
Да Нет
Хотите оставить дополнительный отзыв?
Отзывы будут отправляться в корпорацию Майкрософт.
Отправить
Спасибо!
В этой статье
Относится к:
Ищете информацию для потребителей? См. раздел Настройка меню «Пуск»
В классических выпусках Windows 10 настраиваемое меню «Пуск» работает следующим образом.
Windows 10 проверяет выбранный базовый макет по умолчанию, например классический выпуск, а также наличие поддержки Кортаны в данной стране/регионе.
Windows 10 считывает файл LayoutModification.xml и позволяет добавлять группы в меню «Пуск». Для групп действуют ограничения:
- Две группы шириной шесть столбцов или эквивалентными ширине трех средних плиток.

- Высота двух рядов плитки среднего размера. Windows 10 игнорирует плитки, закрепленные за пределами второй строки.
- Можно закрепить любое число приложений. Существует теоретическое ограничение в 24 плитки на группу (четыре небольших плитки на средний квадратный x 3 столбца x 2 строки).
- Две группы шириной шесть столбцов или эквивалентными ширине трех средних плиток.
Примечание
Чтобы использовать XML-модификацию макета для настройки Начните с профилей пользователей в роуминге, см. в странице Развертывание профилей пользователей в роуминге.
XML LayoutModification
ИТ-администраторы могут подготовить макет меню «Пуск» с помощью файла LayoutModification.xml. Этот файл поддерживает несколько механизмов изменения или замены макета меню «Пуск» по умолчанию и его плиток. Создать файл LayoutModification.xml проще всего с помощью командлета Export-StartLayout. Инструкции см. в разделе Настройка и экспорт макета начального экрана.
Необходимый порядок
Схема XML требует следующего порядка для тегов непосредственно в узле  xml
xml
- LayoutOptions
- DefaultLayoutOverride
- RequiredStartGroupsCollection
- AppendDownloadOfficeTile —OR— AppendOfficeSuite (только один Office можно использовать одновременно)
- AppendOfficeSuiteChoice
- TopMFUApps
- CustomTaskbarLayoutCollection
- InkWorkspaceTopApps
- StartLayoutCollection
Комментарии в файле не LayoutModification.xml поддерживаются.
Поддерживаемые элементы и атрибуты
Примечание
Чтобы анализатор XML макета меню «Пуск» верно обработал файл, придерживайтесь следующих рекомендаций при работе с файлом LayoutModification.xml:
- Не оставляйте пробелов или пустых строк между элементами.
- Не добавляйте комментарии в узле StartLayout и его дочерних элементах.
- Не добавляйте несколько строк с комментариями.
В следующей таблице приведены поддерживаемые элементы и атрибуты для файла LayoutModification. xml.
xml.
Примечание
Синтаксис RequiredStartGroupsCollection и AppendGroup применяется только в том случае, если метод Import-StartLayout используется для создания и развертывания Windows изображений.
| Элемент | Атрибуты | Описание |
|---|---|---|
| LayoutModificationTemplate | xmlnsxmlns:defaultlayoutxmlns:startVersion | Используется для описания изменений в макете меню «Пуск» по умолчанию |
| LayoutOptionsРодительский элемент:LayoutModificationTemplate | StartTileGroupsColumnCountFullScreenStart | Используется для определения следующего:— необходимости использования полноэкранного меню «Пуск» на рабочем столе;— количества столбцов плиток в меню «Пуск». |
| RequiredStartGroupsCollectionРодительский элемент:LayoutModificationTemplate | Неприменимо | Используется для хранения коллекции элементов RequiredStartGroups |
| RequiredStartGroupsРодительский элемент:RequiredStartGroupsCollection | Region | Используется для хранения тегов AppendGroup, представляющих группы, которые можно добавить к макету меню «Пуск» по умолчанию |
| AppendGroupРодительский элемент:RequiredStartGroups | Name | Используется для указания плиток, которые требуется добавить к макету меню «Пуск» по умолчанию |
| start:TileРодительский элемент:AppendGroup | AppUserModelIDSizeRowColumn | Используется для указания одного из следующего:— универсального приложения для Windows;— приложения для Windows8 или Windows8. |
| start:Folder Родительский элемент: | Имя (только Windows 10, версия 1809 позже) Size Row Column ЛокализованныйNameResourcetag | Используйте для указания папки значков; может включать плитку, secondaryTileи DesktopApplicationTile. |
| start:DesktopApplicationTileРодительский элемент:AppendGroup | DesktopApplicationIDDesktopApplicationLinkPathSizeRowColumn | Используется для указания одного из следующего:— классического приложения для Windows с известным AppUserModelID;— приложения в известной папке со ссылкой в традиционной папке меню «Пуск»;— ссылки на классическое приложение для Windows в традиционной папке меню «Пуск»;- Плитка веб-ссылок с связанным файлом, который |
| start:SecondaryTileРодительский элемент:AppendGroup | AppUserModelIDTileIDArgumentsDisplayNameSquare150x150LogoUriShowNameOnSquare150x150LogoShowNameOnWide310x150LogoWide310x150LogoUriBackgroundColorForegroundTextIsSuggestedAppSizeRowColumn | Используется для закрепления веб-ссылки с помощью вспомогательной плитки Microsoft Edge. |
| TopMFUAppsРодительский элемент:LayoutModificationTemplate | Неприменимо | Используйте для добавления до трех приложений по умолчанию в часто используемый раздел приложений в области системы.Примечание. Применимо только к версиям Windows 10, предшествующим версии 1709. В Windows 10 версии 1709 отсутствует возможность закреплять приложения в списке наиболее часто используемых приложений в меню «Пуск». |
| TileРодительский элемент:TopMFUApps | AppUserModelID | Используется с тегами TopMFUApps для указания приложения с известным AppUserModelID. Примечание. Применимо только к версиям Windows 10, предшествующим версии 1709. В Windows 10 версии 1709 отсутствует возможность закреплять приложения в списке наиболее часто используемых приложений в меню «Пуск». |
| DesktopApplicationTileРодительский элемент:TopMFUApps | LinkFilePath | Используется с тегами TopMFUApps для указания приложения без известного AppUserModelID. Примечание. Применимо только к версиям Windows 10, предшествующим версии 1709. В Windows 10 версии 1709 отсутствует возможность закреплять приложения в списке наиболее часто используемых приложений в меню «Пуск». Примечание. Применимо только к версиям Windows 10, предшествующим версии 1709. В Windows 10 версии 1709 отсутствует возможность закреплять приложения в списке наиболее часто используемых приложений в меню «Пуск». |
| AppendOfficeSuiteРодительский элемент:LayoutModificationTemplate | Неприменимо | Используйте для добавления установленного пакета Office для запуска. Дополнительные сведения см. в Office наборе плиток.Не используйте этот тег в AppendDownloadOfficeTile. |
| AppendDownloadOfficeTileРодительский элемент:LayoutModificationTemplate | Неприменимо | Используется для добавления определенной плитки Скачать Office в определенное расположение в меню «Пуск»Не используйте этот тег с элементом AppendOfficeSuite |
LayoutOptions
Новые устройства, Windows 10 для настольных выпусков, будут по умолчанию меню с двумя столбцами плитки, если не включен режим загрузки на планшет.
- Загрузку в режиме планшета можно включать и отключать.
- Полноэкранное меню «Пуск» на рабочем столе можно включать и отключать. Для этого добавьте элемент LayoutOptions в файл LayoutModification.xml и задайте атрибуту FullScreenStart значение true или false.
- Можно указать число столбцов в меню «Пуск»— 1 или 2. Для этого добавьте элемент LayoutOptions в файл LayoutModification.xml и задайте атрибуту StartTileGroupsColumnCount значение 1 или 2.
В следующем примере показано, как использовать элемент LayoutOptions для указания полноэкранного запуска на рабочем столе и использования одного столбца в меню :
<LayoutModificationTemplate
xmlns="http://schemas.microsoft.com/Start/2014/LayoutModification"
xmlns:defaultlayout="http://schemas. microsoft.com/Start/2014/FullDefaultLayout"
xmlns:start="http://schemas.microsoft.com/Start/2014/StartLayout"
Version="1">
<LayoutOptions
StartTileGroupsColumnCount="1"
FullScreenStart="true"
/>
</LayoutModificationTemplate>
microsoft.com/Start/2014/FullDefaultLayout"
xmlns:start="http://schemas.microsoft.com/Start/2014/StartLayout"
Version="1">
<LayoutOptions
StartTileGroupsColumnCount="1"
FullScreenStart="true"
/>
</LayoutModificationTemplate>
Для устройств, обновляемых до классических выпусков Windows 10:
- Устройства, обновляются с Windows 7, по умолчанию будут меню с одним столбцом.
- Устройства, обновляются из Windows 8.1 или Windows 8.1 обновления по умолчанию до меню с двумя столбцами.
RequiredStartGroups
Тег RequiredStartGroups содержит теги AppendGroup, представляющие группы, которые можно добавить в макет меню «Пуск» по умолчанию.
Важно!
В классических выпусках Windows 10 можно добавить не более двух (2) тегов AppendGroup на каждый тег RequiredStartGroups.
Вы также можете назначить регионы добавляемым группам в тегах RequiredStartGroups с помощью необязательного атрибута Region или воспользоваться многовариантными возможностями подготовки Windows. Если используется атрибут Region, необходимо использовать код страны с двумя буквами для указания страны или региона, к котором применяется группа приложений. Чтобы указать несколько стран или регионов, используйте вертикальную черту в качестве разделителя («|»), как показано в следующем примере.
Если используется атрибут Region, необходимо использовать код страны с двумя буквами для указания страны или региона, к котором применяется группа приложений. Чтобы указать несколько стран или регионов, используйте вертикальную черту в качестве разделителя («|»), как показано в следующем примере.
<RequiredStartGroups
Region="DE|ES|FR|GB|IT|US">
Если параметр страны или региона устройства Windows соответствует элементу RequiredStartGroups, плитки в составе этого элемента RequiredStartGroups применяются к меню «Пуск».
Если вы указываете регион-агностик RequiredStartGroups (или один без необязательного атрибута Region), то область-агностик RequiredStartGroups применяется к Начните.
AppendGroup
Теги AppendGroup указывают группу плиток, которые будут добавлены в меню «Пуск». На каждый тег RequiredStartGroups можно использовать не более двух тегов AppendGroup.
В классических выпусках Windows 10 теги AppendGroup содержат теги start:Tile, start:DesktopApplicationTile или start:SecondaryTile.
Вы можете указать любое количество плиток в AppendGroup, но вы не можете указать плитку с атрибутом Row больше 4. Макет «Начните» не поддерживает перекрывающиеся плитки.
Указание плиток в меню «Пуск»
Чтобы прикрепить плитки для начала, партнеры должны использовать правую плитку в зависимости от того, что вы хотите прикрепить.
Размер и координаты плиток
Для всех типов плиток требуются атрибуты размера (Size) и координат (Row и Column) независимо от типа плиток, используемого при предварительном закреплении элементов на начальном экране.
В следующей таблице описаны атрибуты, которые необходимо использовать для указания размера и расположения плитки.
| Атрибут | Описание |
|---|---|
| Size | Определяет размер плитки. — 1×1— маленькая плитка— 2×2— средняя плитка— 4×2— широкая плитка— 4×4— большая плитка — 1×1— маленькая плитка— 2×2— средняя плитка— 4×2— широкая плитка— 4×4— большая плитка |
| Row | Определяет строку, в которой будет отображаться плитка. |
| Column | Определяет столбец, в котором будет отображаться плитка. |
Например, плитка с атрибутами Size=»2×2″, Row=»2″ и Column=»2″ располагается по координатам (2,2), где (0,0)— верхний левый угол группы.
#### start:TileВы можете использовать тег start:Tile для закрепления любого из следующих приложений в меню «Пуск»:
- универсального приложения для Windows;
- приложения для Windows 8 или Windows 8.1.
Чтобы указать одно из этих приложений, в качестве значения атрибута AppUserModelID установите идентификатор модели пользователя приложения, связанный с соответствующим приложением.
Важно!
Аргумент AppUserModelID (AUMID) чувствителен к регистру.
В следующем примере показано, как закрепить Microsoft Edge, универсальное приложение для Windows:
<start:Tile
AppUserModelID="Microsoft. MicrosoftEdge_8wekyb3d8bbwe!MicrosoftEdge"
Size="2x2"
Row="0"
Column="0"/>
MicrosoftEdge_8wekyb3d8bbwe!MicrosoftEdge"
Size="2x2"
Row="0"
Column="0"/>
Вы можете использовать тег start:DesktopApplicationTile для закрепления классического приложения для Windows в меню «Пуск». Указать классическое приложение для Windows можно двумя способами.
Используйте путь к ссылке ярлыка (.lnk-файл) к Windows настольному приложению.
Примечание
В макетах начального экрана для Windows 10 версии 1703 следует использовать атрибут DesktopApplicationID вместо атрибута DesktopApplicationLinkPath, если вы используете групповую политику или MDM для применения макета начального экрана, и приложение было установлено после первого входа пользователя в систему.
Чтобы закрепить классическое приложение для Windows этим способом, необходимо сначала добавить LNK-файл в указанное расположение при первой загрузке устройства.
В следующем примере показано, как закрепить командную строку.

<start:DesktopApplicationTile DesktopApplicationLinkPath="%appdata%\Microsoft\Windows\Start Menu\Programs\System Tools\Command Prompt.lnk" Size="2x2" Row="0" Column="4"/>Необходимо настроить атрибут DesktopApplicationLinkPath на LNK-файл, указывающий на классическое приложение Windows. Путь также поддерживает переменные среды.
Если вы указываете на классические приложения для Windows сторонних разработчиков и макет применяется до первой загрузки, необходимо поместить LNK-файл в традиционный каталог меню «Пуск» перед первой загрузкой. Например: «%APPDATA%\Microsoft\Windows\Start Menu\Programs» или профиль всех пользователей «%ALLUSERSPROFILE%\Microsoft\Windows\Start Menu\Programs».
Используйте пользовательский ID модели приложения, если это известно. Если у классического приложения для Windows нет такого идентификатора, используйте вариант со ссылкой-ярлыком.
Чтобы получить идентификатор приложения, можно использовать командлет Get-StartApps на компьютере, на котором приложение закреплено на начальном экране.

Чтобы закрепить классическое приложение для Windows этим способом, в качестве значения атрибута DesktopApplicationID установите идентификатор модели пользователя приложения, связанный с соответствующим приложением.
В следующем примере показано, как прикрепить проводник, классическое приложение для Windows.
<start:DesktopApplicationTile DesktopApplicationID="Microsoft.Windows.Explorer" Size="2x2" Row="0" Column="2"/>
Вы также можете использовать тег start:DesktopApplicationTile как один из способов закрепления веб-ссылки в меню «Пуск». Это также можно сделать с помощью вспомогательной плитки Microsoft Edge.
Чтобы прикрепить устаревший ярлык к Начните, необходимо создать файл (щелкните правой кнопкой мыши на рабочем столе, выберите новый ярлык и введите .url .url **** > **** веб-URL-адрес). Этот файл необходимо добавить в устаревший каталог меню пусков перед первой загрузкой; например, или в .  url
url%APPDATA%\Microsoft\Windows\Start Menu\Programs\ профиль всех %ALLUSERSPROFILE%\Microsoft\Windows\Start Menu\Programs\ пользователей.
В следующем примере показано, как создать плитку URL-адреса веб-сайта, которой можно пользоваться так же, как и плиткой классического приложения для Windows.
<start:DesktopApplicationTile
DesktopApplicationID="http://www.contoso.com/"
Size="2x2"
Row="0"
Column="2"/>
Примечание
В Windows 10 версии 1703 командлет Export-StartLayout будет использовать атрибут DesktopApplicationLinkPath для URL-ярлыка. Измените DesktopApplicationLinkPath на DesktopApplicationID и предоставьте URL.
#### start:SecondaryTileВы можете использовать тег start:SecondaryTile для закрепления веб-ссылки с помощью вспомогательной плитки Microsoft Edge. Этот метод не требует дополнительных действий по сравнению с методом использования устаревших ярлыков . (через тег start:DesktopApplicationTile). url
url
В следующем примере показано, как создать плитку URL-адреса веб-сайта с помощью вспомогательной плитки Microsoft Edge.
<start:SecondaryTile
AppUserModelID="Microsoft.MicrosoftEdge_8wekyb3d8bbwe!MicrosoftEdge"
TileID="MyWeblinkTile"
Arguments="http://msn.com"
DisplayName="MySite"
Square150x150LogoUri="ms-appx:///Assets/MicrosoftEdgeSquare150x150.png"
Wide310x150LogoUri="ms-appx:///Assets/MicrosoftEdgeWide310x150.png"
ShowNameOnSquare150x150Logo="true"
ShowNameOnWide310x150Logo="false"
BackgroundColor="#FF112233"
Size="2x2"
Row="0"
Column="4"/>
В следующей таблице описаны другие атрибуты, которые можно использовать с тегом start:SecondaryTile, помимо Size, Row и Column.
| Атрибут | Обязательный или необязательный | Описание |
|---|---|---|
| AppUserModelID | Обязательный | Должен указывать на Microsoft Edge. Обратите внимание, что аргумент AppUserModelID чувствителен к регистру. Обратите внимание, что аргумент AppUserModelID чувствителен к регистру. |
| TileID | Обязательный | Должен уникальным образом определять плитку веб-сайта. |
| Arguments | Обязательный | Должен содержать URL-адрес веб-сайта. |
| DisplayName | Обязательный | Должен указывать текст, который будут видеть пользователи. |
| Square150x150LogoUri | Обязательный | Указывает логотип для плитки размером 2×2. |
| Wide310x150LogoUri | Необязательный | Указывает логотип для плитки размером 4×2. |
| ShowNameOnSquare150x150Logo | Необязательный | Указывает, следует ли показывать отображаемое имя на плитке 2×2. Для этого атрибута можно использовать значения true или false. |
| ShowNameOnWide310x150Logo | Необязательный | Указывает, следует ли показывать отображаемое имя на плитке 4×2. Для этого атрибута можно использовать значения true или false. |
| BackgroundColor | Необязательный | Указывает цвет плитки. Вы можете задать шестнадцатеричное значение в формате ARGB (например, #FF112233) или указать значение «transparent». |
| ForegroundText | Необязательный | Указывает цвет текста переднего плана. Используйте значение «light» или «dark». |
Поведение вспомогательных плиток Microsoft Edge в отношении размера и расположения не отличается от такового универсальных приложений для Windows, приложений для Windows 8 или приложений для Windows 8.1.
TopMFUApps
Примечание
Применимо только к версиям Windows 10, предшествующим версии 1709. В Windows 10 версии 1709 отсутствует возможность закреплять приложения в списке наиболее часто используемых приложений в меню «Пуск».
Вы можете использовать тег TopMFUApps, чтобы добавить до трех приложений по умолчанию в раздел часто используемых приложений в системной области, где содержатся системные списки, относящиеся к пользователю, включая важные или часто открываемые места в системе и недавно установленные приложения.
Вы можете использовать этот тег для добавления следующего:
- Приложений с атрибутом AppUserModelID. К ним относятся классические приложения для Windows с известным идентификатором модели пользователя приложения. Используйте тег Tile с атрибутом AppUserModelID, в качестве значения которого используется известный идентификатор модели пользователя приложения.
- Приложений без атрибута AppUserModelID. Для этих приложений необходимо создать LNK-файл, указывающий на установленное приложение, и поместить этот файл в каталог
%ALLUSERSPROFILE%\Microsoft\Windows\Start Menu\Programs. Используйте тег DesktopApplicationTile с атрибутом LinkFilePath, в качестве значения которого используются имя и путь LNK-файла.
В следующем примере показано, как изменить файл LayoutModification.xml, чтобы добавить оба типа приложений в системную область меню «Пуск».
<LayoutModificationTemplate
xmlns="http://schemas.microsoft.com/Start/2014/LayoutModification"
xmlns:defaultlayout="http://schemas.microsoft.com/Start/2014/FullDefaultLayout"
xmlns:start="http://schemas.microsoft.com/Start/2014/StartLayout"
Version="1">
<TopMFUApps>
<Tile AppUserModelID="Microsoft.WindowsCalculator_8wekyb3d8bbwe!App" />
<Tile AppUserModelID="Microsoft.Getstarted_8wekyb3d8bbwe!App" />
<DesktopApplicationTile LinkFilePath="%ALLUSERSPROFILE%\Microsoft\Windows\Start Menu\Programs\Win32App.lnk" />
</TopMFUApps>
</LayoutModificationTemplate>
AppendOfficeSuite
Вы можете использовать тег AppendOfficeSuite для добавления встроенного установленного набора приложений Office в меню «Пуск».
Примечание
Чтобы этот тег работал, изготовитель оборудования должен предварительно установить Office.
В следующем примере показано, как добавить тег AppendOfficeSuite в файл LayoutModification. xml, чтобы добавить полный набор универсальных приложений Office в меню «Пуск».
xml, чтобы добавить полный набор универсальных приложений Office в меню «Пуск».
<LayoutModificationTemplate
xmlns="http://schemas.microsoft.com/Start/2014/LayoutModification"
xmlns:defaultlayout="http://schemas.microsoft.com/Start/2014/FullDefaultLayout"
xmlns:start="http://schemas.microsoft.com/Start/2014/StartLayout"
Version="1">
<AppendOfficeSuite/>
</LayoutModificationTemplate>
AppendOfficeSuiteChoice
Этот тег добавлен в Windows 10 версии 1803. В этом теге есть два варианта:
<AppendOfficeSuiteChoice Choice="DesktopBridgeSubscription"/><AppendOfficeSuiteChoice Choice="DesktopBridge"/>
Используйте Choice=DesktopBridgeSubscription на устройствах Windows 10 версии 1803, которые Office 365 предустановлены. В этом заголовок пакета Office плитки будет Office 365, чтобы выделить Office 365 приложения, которые вы сделали доступными на устройстве.
Используйте на устройствах, работающих Windows 10 версии Choice=DesktopBridge 1803, а также на устройствах, отгрузки с вечными лицензиями для Office. При этом будет заданной рубрике набор Office плитки для создания.
Дополнительные сведения см. в Office наборе плиток.
AppendDownloadOfficeTile
Вы можете использовать тег AppendDownloadOfficeTile для добавления установщика пробной версии Office в меню «Пуск». Этот тег добавляет Office для запуска, а плитка загрузки появится в нижней правой части второй группы.
Примечание
Чтобы этот тег работал, изготовитель оборудования должен предварительно установить установщик пробной версии Office.
В следующем примере показано, как добавить тег AppendDownloadOfficeTile в файл LayoutModification.xml.
<LayoutModificationTemplate
xmlns="http://schemas.microsoft.com/Start/2014/LayoutModification"
xmlns:defaultlayout="http://schemas. microsoft.com/Start/2014/FullDefaultLayout"
xmlns:start="http://schemas.microsoft.com/Start/2014/StartLayout"
Version="1">
<AppendDownloadOfficeTile/>
</LayoutModificationTemplate>
microsoft.com/Start/2014/FullDefaultLayout"
xmlns:start="http://schemas.microsoft.com/Start/2014/StartLayout"
Version="1">
<AppendDownloadOfficeTile/>
</LayoutModificationTemplate>
Пример LayoutModification.xml
В следующем примере LayoutModification.xml показано, как настроить макет меню «Пуск» для устройств с классическими выпусками Windows 10.
<LayoutModificationTemplate
xmlns="http://schemas.microsoft.com/Start/2014/LayoutModification"
xmlns:defaultlayout="http://schemas.microsoft.com/Start/2014/FullDefaultLayout"
xmlns:start="http://schemas.microsoft.com/Start/2014/StartLayout"
Version="1">
<RequiredStartGroupsCollection>
<RequiredStartGroups
Region="DE|ES|FR|GB|IT|US">
<AppendGroup
Name="Fabrikam Group 1">
<start:Tile
AppUserModelID="Microsoft.Office.Word_8wekyb3d8bbwe!microsoft.word"
Size="2x2"
Row="0"
Column="0"/>
<start:DesktopApplicationTile
DesktopApplicationID="Microsoft. Windows.Explorer"
Size="2x2"
Row="0"
Column="2"/>
<start:Tile
AppUserModelID="Microsoft.Office.Excel_8wekyb3d8bbwe!microsoft.excel"
Size="2x2"
Row="0"
Column="4"/>
</AppendGroup>
<AppendGroup
Name="Fabrikam Group 2">
<start:Tile
AppUserModelID="Microsoft.Reader_8wekyb3d8bbwe!Microsoft.Reader"
Size="2x2"
Row="0"
Column="0"/>
<start:DesktopApplicationTile
DesktopApplicationID="http://www.bing.com/"
Size="2x2"
Row="0"
Column="2"/>
<start:DesktopApplicationTile
DesktopApplicationLinkPath="%ALLUSERSPROFILE%\Microsoft\Windows\Start Menu\Programs\Accessories\Paint.lnk"
Size="2x2"
Row="0"
Column="4"/>
</AppendGroup>
</RequiredStartGroups>
<RequiredStartGroups>
<AppendGroup
Name="Fabrikam Group 1">
<start:Tile
AppUserModelID="Microsoft.
Windows.Explorer"
Size="2x2"
Row="0"
Column="2"/>
<start:Tile
AppUserModelID="Microsoft.Office.Excel_8wekyb3d8bbwe!microsoft.excel"
Size="2x2"
Row="0"
Column="4"/>
</AppendGroup>
<AppendGroup
Name="Fabrikam Group 2">
<start:Tile
AppUserModelID="Microsoft.Reader_8wekyb3d8bbwe!Microsoft.Reader"
Size="2x2"
Row="0"
Column="0"/>
<start:DesktopApplicationTile
DesktopApplicationID="http://www.bing.com/"
Size="2x2"
Row="0"
Column="2"/>
<start:DesktopApplicationTile
DesktopApplicationLinkPath="%ALLUSERSPROFILE%\Microsoft\Windows\Start Menu\Programs\Accessories\Paint.lnk"
Size="2x2"
Row="0"
Column="4"/>
</AppendGroup>
</RequiredStartGroups>
<RequiredStartGroups>
<AppendGroup
Name="Fabrikam Group 1">
<start:Tile
AppUserModelID="Microsoft. Office.Word_8wekyb3d8bbwe!microsoft.word"
Size="2x2"
Row="0"
Column="0"/>
<start:SecondaryTile
AppUserModelID="Microsoft.MicrosoftEdge_8wekyb3d8bbwe!MicrosoftEdge"
TileID="FabrikamWeblinkTile"
Arguments="http://www.fabrikam.com"
DisplayName="Fabrikam"
Square150x150LogoUri="ms-appx:///Assets/MicrosoftEdgeSquare150x150.png"
ShowNameOnSquare150x150Logo="true"
BackgroundColor="#FF112233"
Size="2x2"
Row="0"
Column="2"/>
</AppendGroup>
</RequiredStartGroups>
</RequiredStartGroupsCollection>
</LayoutModificationTemplate>
Office.Word_8wekyb3d8bbwe!microsoft.word"
Size="2x2"
Row="0"
Column="0"/>
<start:SecondaryTile
AppUserModelID="Microsoft.MicrosoftEdge_8wekyb3d8bbwe!MicrosoftEdge"
TileID="FabrikamWeblinkTile"
Arguments="http://www.fabrikam.com"
DisplayName="Fabrikam"
Square150x150LogoUri="ms-appx:///Assets/MicrosoftEdgeSquare150x150.png"
ShowNameOnSquare150x150Logo="true"
BackgroundColor="#FF112233"
Size="2x2"
Row="0"
Column="2"/>
</AppendGroup>
</RequiredStartGroups>
</RequiredStartGroupsCollection>
</LayoutModificationTemplate>
Использование многовариантной поддержки подготовки Windows
Многовариантные возможности подготовки Windows позволяют объявлять целевые условия, при соблюдении которых предоставляются определенные настройки для каждого условия варианта. Для настройки начального экрана можно создать отдельные макеты для каждого имеющегося варианта. Для этого необходимо создать отдельный файл LayoutModification.xml для каждого варианта, который требуется поддерживать, а затем включить эти фалйы в пакет подготовки. Дополнительные сведения о том, как это сделать, см. в разделе Создание пакета подготовки с многовариантными параметрами.
Для этого необходимо создать отдельный файл LayoutModification.xml для каждого варианта, который требуется поддерживать, а затем включить эти фалйы в пакет подготовки. Дополнительные сведения о том, как это сделать, см. в разделе Создание пакета подготовки с многовариантными параметрами.
Модуль подготовки выбирает подходящий файл настройки в соответствии с выполненными целевыми условиями, добавляет его в расположение, указанное в параметре, а затем использует этот файл для настройки начального экрана. Для различения макетов вы можете добавить в имя файла LayoutModification.xml модификаторы, например «LayoutCustomization1». Независимо от используемого модификатора, движок подготовка всегда выводит «LayoutCustomization.xml», чтобы у операционной системы было согласованное имя файла для запроса.
Например, если вы хотите обеспечить наличие определенного макета для конкретного условия, вы можете сделать следующее:
- Создать файл настройки определенного макета и назвать его LayoutCustomization1.
 xml.
xml. - Включить файл в состав пакета подготовки.
- Создать многовариантное целевое условие и добавить ссылку на XML-файл в целевом условии в главном XML-файле настройки.
В следующем примере показан возможный общий вид файла настройки с многовариантной поддержкой для начального экрана.
<?xml version="1.0" encoding="utf-8"?>
<WindowsCustomizatons>
<PackageConfig xmlns="urn:schemas-Microsoft-com:Windows-ICD-Package-Config.v1.0">
<ID>{6aaa4dfa-00d7-4aaa-8adf-73c6a7e2501e}</ID>
<Name>My Provisioning Package</Name>
<Version>1.0</Version>
<OwnerType>OEM</OwnerType>
<Rank>50</Rank>
</PackageConfig>
<Settings xmlns="urn:schemas-microsoft-com:windows-provisioning">
<Customizations>
<Targets>
<Target>
<TargetState>
<TargetState>
<Condition Name="ProcessorName" Value="Pattern:. *Celeron.*" />
<Condition Name="ProcessorType" Value="Pattern:.*I|intel.*" />
</TargetState>
</TargetState>
</Target>
</Targets>
<Common>
<Settings>
<Policies>
<AllowBrowser>1</AllowBrowser>
<AllowCamera>1</AllowCamera>
<AllowBluetooth>1</AllowBluetooth>
</Policies>
<HotSpot>
<Enabled>1</Enabled>
</HotSpot>
</Settings>
</Common>
<Variant>
<TargetRefs>
<TargetRef />
</TargetRefs>
<Settings>
<StartLayout>c:\users\<userprofile>\appdata\local\Microsoft\Windows\Shell\LayoutCustomization1.XML</StartLayout>
<HotSpot>
<Enabled>1</Enabled>
</HotSpot>
</Settings>
</Variant>
</Customizations>
</Settings>
</WindowsCustomizatons>
*Celeron.*" />
<Condition Name="ProcessorType" Value="Pattern:.*I|intel.*" />
</TargetState>
</TargetState>
</Target>
</Targets>
<Common>
<Settings>
<Policies>
<AllowBrowser>1</AllowBrowser>
<AllowCamera>1</AllowCamera>
<AllowBluetooth>1</AllowBluetooth>
</Policies>
<HotSpot>
<Enabled>1</Enabled>
</HotSpot>
</Settings>
</Common>
<Variant>
<TargetRefs>
<TargetRef />
</TargetRefs>
<Settings>
<StartLayout>c:\users\<userprofile>\appdata\local\Microsoft\Windows\Shell\LayoutCustomization1.XML</StartLayout>
<HotSpot>
<Enabled>1</Enabled>
</HotSpot>
</Settings>
</Variant>
</Customizations>
</Settings>
</WindowsCustomizatons>
Если условие выполнено, модуль подготовки помещает XML-файл в расположение, установленное операционной системой, а затем подсистема меню «Пуск» считывает этот файл и применяет определенный настроенный макет.
Повторите этот процесс для всех вариантов, которые требуется поддерживать, чтобы каждому варианту соответствовал определенный макет для каждого из условий и целей, которые требуется поддерживать. Например, добавив условие Language, вы сможете создать макет меню «Пуск» с собственной локализованной группой.
Добавление файла LayoutModification.xml на устройство
После создания файла LayoutModification.xml для настройки устройств с классическими выпусками Windows 10 вы можете использовать методы Windows ICD, чтобы добавить XML-файл на устройство.
- В области доступных настроек развяжите параметры времени запуска, выберите Начните > выберите параметр StartLayout.
- Нажмите Обзор на центральной панели, чтобы открыть проводник.
- В окне проводника перейдите в расположение, где сохранен файл LayoutModification.xml.
- Выберите файл и нажмите кнопку Открыть.

Этим вы зададите значение параметру StartLayout. Параметр отображается на панели Выбранные настройки.
Примечание
На данный момент добавлять URL и LNK-файлы с помощью Windows ICD нельзя.
Как только вы создадите файл LayoutModification.xml и поместите его на устройство, система переопределит базовый макет по умолчанию и все параметры автоматической установки, используемые для настройки меню «Пуск».
Связанные разделы
App Store: Конструктор меню
Самый простой способ создания меню и прайс-листов, даже без ежедневного опыта проектирования. За считанные минуты вы можете создать меню и прайс-листы, которые привлекут внимание вашего бизнеса, кафе, бара или ресторана! Приложение для создания прайс-листов и меню содержит множество бесплатных ресурсов, включая миллионы изображений и сотни шаблонов, шрифтов и иконок, которые вы можете использовать совершенно бесплатно. Хотите что-нибудь темное, светлое, классическое или гладкое? Вы найдете это. Нужно переключиться с обеденного меню на меню? Это не может быть проще. Настройте его по своему усмотрению и загрузите готовые к печати файлы высокого разрешения бесплатно!
Хотите что-нибудь темное, светлое, классическое или гладкое? Вы найдете это. Нужно переключиться с обеденного меню на меню? Это не может быть проще. Настройте его по своему усмотрению и загрузите готовые к печати файлы высокого разрешения бесплатно!
Кроме того, приложение Прайс-лист и Конструктор меню поставляется с функциональностью Desygner, как описано Forbes, Product Hunt, Social Media Examiner, Entrepreneur и Terra. Присоединитесь к 4 миллионам + людям, которые используют Desygner для создания красивого контента быстро и бесплатно.
СОЗДАТЬ ЛЕГКО: ВСЕ мощные и простые в использовании инструменты редактирования, которые вам нужны, такие как изменение размера, изменение шрифта, изменение цвета, выравнивание, порядок слоев и многое другое. Редактируйте изображения, текст и значки любым способом.
БЕСПЛАТНЫЕ ИЗОБРАЖЕНИЯ, ИКОНЫ И ШРИФТЫ: больше не платите за такие пакеты, как другие приложения, иногда до 10 долларов за изображение или значок. Прайс-лист и Конструктор меню приложение поставляется с бесплатным бесплатным бесплатным бесплатным контентом без забот о лицензиях!
ИМПОРТ СВОИХ СОБСТВЕННЫХ ИЗОБРАЖЕНИЙ: добавьте контент из рулона камеры, социальных сетей и накопителей.
СКАЧАТЬ БЕСПЛАТНО БЕСПЛАТНО! Все, что вы создаете с помощью приложения Прайс-лист и Конструктор меню, принадлежит вам, как вы пожелаете.
– SHARE разрабатывает электронную почту, Instagram, Facebook, Twitter и многое другое.
– СКАЧАТЬ как JPEG, PNG или PDF.
– ПЕЧАТЬ с вашего телефона за считанные секунды.
AUTOMAGICALLY RESIZE: вам не нужно обновлять, чтобы изменить размер и перераспределить Меню и прайс-листы. Измените размер файлов столько раз, сколько хотите.
ВОССТАНОВИТЬ ПРЕДЫДУЩИЕ ВЕРСИИ: «Хм … Думаю, вчера это выглядело лучше». Не беспокойтесь, просто получите доступ и верните лучшую версию своих Меню и прайс-листы.
МАГАЗИН И РЕДАКТИРОВАТЬ В ЛЮБОЕ ВРЕМЯ: Создайте столько Меню и прайс-листы сколько хотите, и сохраните их бесплатно. Они всегда будут доступны для редактирования с вашего компьютера и мобильного устройства с вашей учетной записью Desygner.
Если вы хотите перевести свой Меню и прайс-листы на совершенно новый уровень, вам может понравиться подписка PRO. За $ 19,99 USD / год (или единовременный взнос в размере 29,99 долларов США за пожизненный доступ) вы откроете все про шаблоны, получите доступ к 800 + Royalty-Fonts шрифтам, ищите изображения без ограничений и наслаждайтесь без рекламы. Цена подписки может разниться в других странах.
За $ 19,99 USD / год (или единовременный взнос в размере 29,99 долларов США за пожизненный доступ) вы откроете все про шаблоны, получите доступ к 800 + Royalty-Fonts шрифтам, ищите изображения без ограничений и наслаждайтесь без рекламы. Цена подписки может разниться в других странах.
Годовая подписка PRO автоматически возобновляется, и взимается с вашей учетной записи iTunes на ту же сумму в течение 24 часов до конца текущего периода. Плата будет автоматически снята по окончании пробного периода, если вы не отмените его ранее. Автоматическое обновление может быть отключено в любое время, перейдя в настройки iTunes Store после покупки. Любая неиспользованная часть бесплатного пробного периода будет утеряна после покупки. Покупка пожизненного доступа позволяет вам получить доступ к сервисам Pro, до тех пор, пока эти услуги доступны. Мы не даем никаких гарантий или заявлений о том, что любые из услуг будет доступны в течение любого периода времени, и вы признаете и соглашаетесь с тем, что услуги могут меняться или прекращаться в любое время в будущем. Для получения более подробной информации ознакомьтесь с условиями и правилами конфиденциальности.https://desygner.com/legal/terms-of-service
Для получения более подробной информации ознакомьтесь с условиями и правилами конфиденциальности.https://desygner.com/legal/terms-of-service
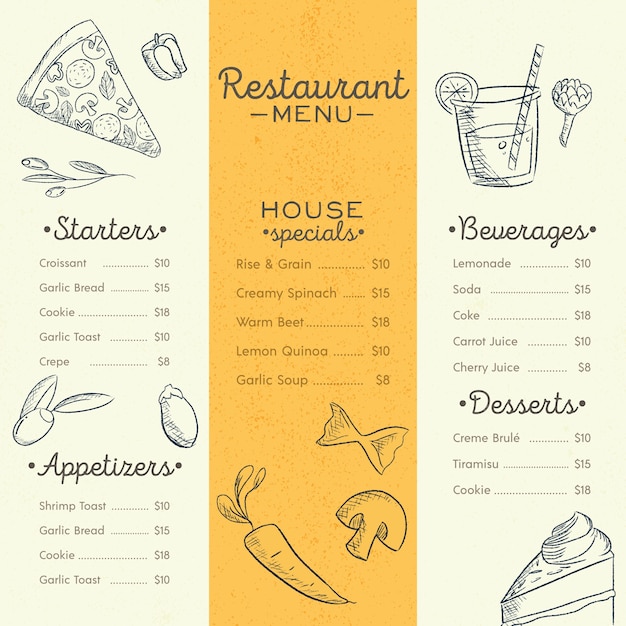
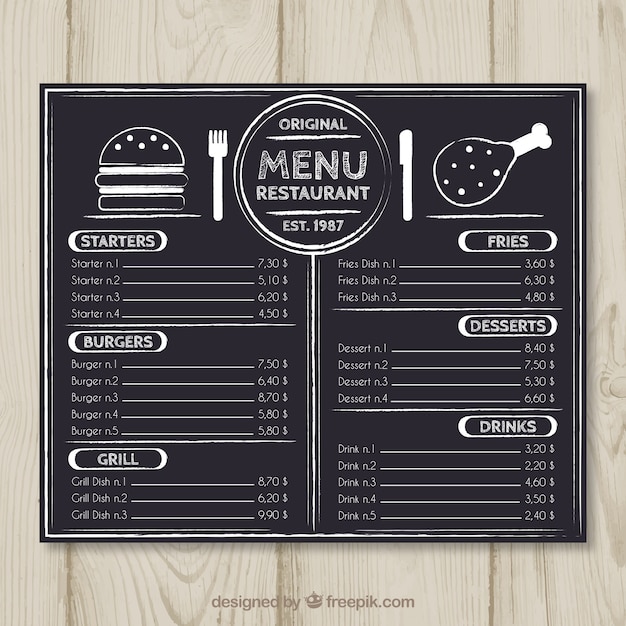
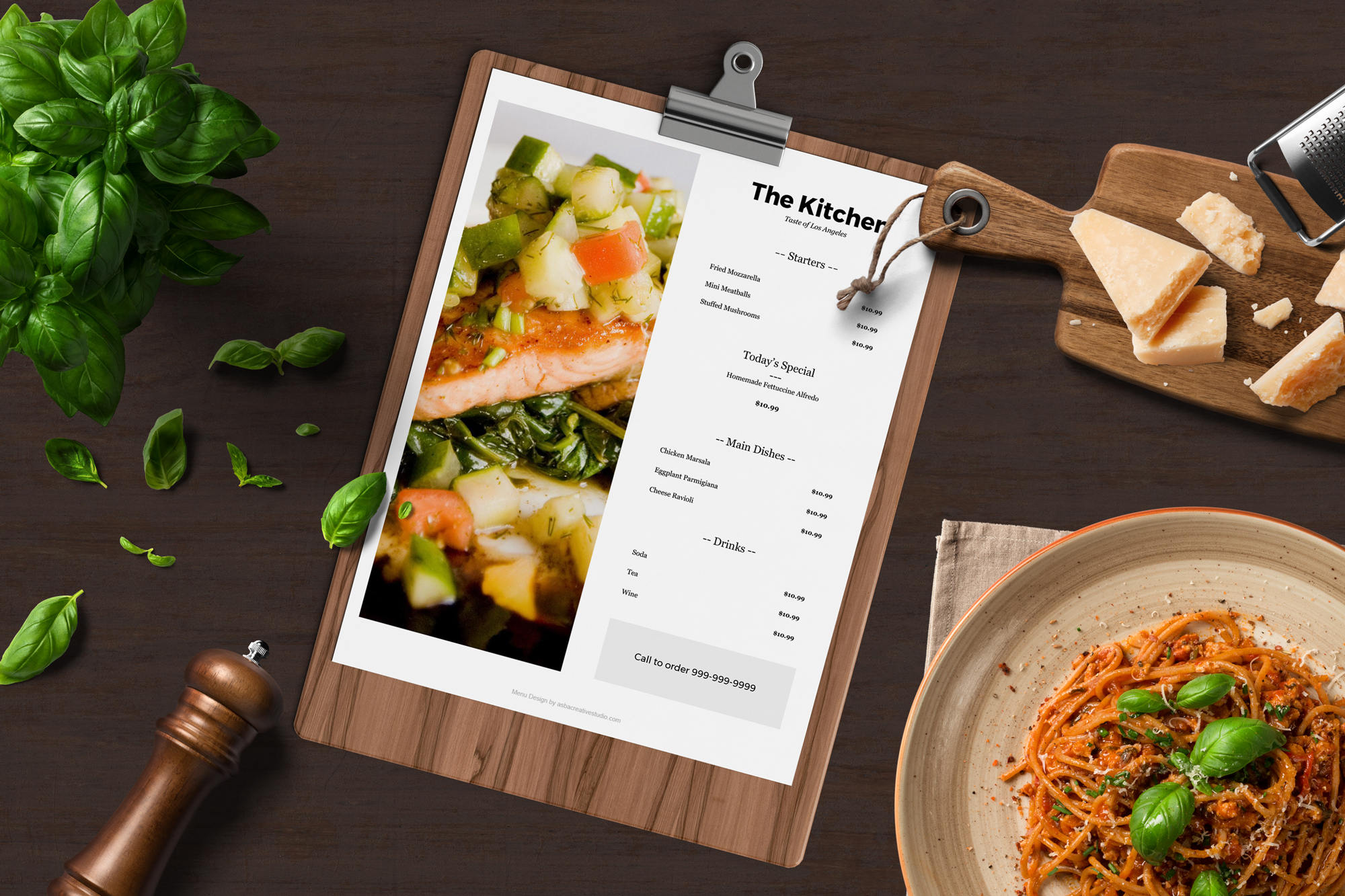
Макет для меню кафе
Бесплатные шаблоны меню для ресторанов и кафе
Ресторанный бизнес — сложная и многосоставная сфера. Конечно первым и главным фактором в этой области является качественный продукт, однако и дизайн играет далеко не последнюю роль. Научно доказано, что чем лучше выглядит блюдо, тем лучше на вкус оно воспринимается. Сегодня мы собрали бесплатные шаблоны меню и ресторанов и кафе, которые помогут вам в создании собственных проектов.
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Смотрите также:
- Бесплатные шаблоны для различной полиграфии
- Подборка бесплатных Mock-Up-файлов
- Вдохновляющий дизайн брошюр
Меню — Office.
 com
comДобавляйте собственные аппетитные фотографии в стильный шаблон меню и восхищайте гостей
Быстро создайте удобное меню для своего ресторана, службы доставки питания, мероприятия или ужина с помощью шаблона меню в Word. Доступно множество стилей и вариантов шаблонов меню — от самых простых до элегантных, милых, ярких и старомодных.
Вы найдете тематические шаблоны меню Word для любого праздника, чтобы украсить свой стол и рассказать гостям о блюдах и ингредиентах. Есть даже специально разработанный шаблон меню Word для вечеринки или особого празднования.
Владеете рестораном, мобильным кафе или компанией по доставке питания? Просмотрите наши шаблоны меню для ресторанов и заведений на вынос: складывающееся втрое меню и меню-брошюра с 6 страницами внутри.
Шаблон для меню не ограничивает ваши творческие способности, позволяя добавлять собственные фотографии, графические элементы, цвета и буквы. Бесплатные шаблоны меню содержат готовое оформление, которое можно быстро дополнить и распечатать без особых затрат, чтобы вы могли сосредоточиться на создании восхитительных блюд.
Шаблоны меню для кафе, ресторанов, баров
ul:before, #cssmenu > ul:after { content: »; display: table; } #cssmenu:after, #cssmenu > ul:after { clear: both; } #cssmenu { height: 73px; background: #5bb3de; width: 100%; border-bottom:3px solid #d6e529; border-top:0px solid #ffffff; } #cssmenu ul { background: #5bb3de; height: auto; } #cssmenu ul li { float: left; list-style: none; } #cssmenu ul li a { background: #05a6b3; display: block; height: auto; padding: 11px 30px; border-right: 0px solid #cdd8ce; border-radius: 0; text-decoration: none; font-size: 14px; color: #303030; } #cssmenu ul li:first-child a { margin: 0; } #cssmenu ul li a:hover, #cssmenu ul li.active a { background: #333333; display: block; height: auto; color: #303030; } ]]> Шаблоны Рамки Фотокниги, фотоальбомы Виньетки для школ и детсадов Шаблоны портфолио Свадебные приглашения Открытки, пригласительные Грамоты, дипломы Обложки для DVD дисков Меню для ресторанов и кафе Календари Визитные карточки Флаеры, листовки, плакаты Брошюры, буклеты Журналы, каталоги Подарочные сертификаты Шаблоны логотипов Этикетки на бутылки Расписания уроков Шаблоны резюме Шаблоны для кружек Принты на футболки Костюмы для фотомонтажа Для презентаций PowerPoint Оформление детского сада Шаблоны сайтов Шаблоны для соцсетей Mockups Другие шаблоны PSD исходники Дополнения к Photoshop Кисти и фигуры Стили Градиенты, заливки, текстуры Экшены Плагины Пресеты Lightroom Шрифты Фотоклипарт Арт-работы, абстракции Недвижимость, строительство Бизнес, деньги Путешествия, города и страны Животные, птицы, рыбы Интерьеры, мебель, декор Канцелярия Косметика, салон красоты Люди Фото знаменитостей Магазины, покупатели Медицина, здоровье, гигиена Музыка и танцы Одежда, обувь, аксессуары Пейзажи, природные явления Праздничная атрибутика Еда, продукты, напитки Рамки для фото Растения, цветы, деревья Спорт, фитнес Текстуры Техника, гаджеты, интернет Транспорт Учеба: школа, университет Фоны Другое Клипарт на прозрачном фоне Армия, 23 февраля, 9 мая Волосы, прически, усы, бороды Декоративные элементы Еда, напитки, посуда Животные, птицы, рыбы Зимний и новогодний клипарт Люди Мебель, предметы интерьера Морской клипарт Детский клипарт Надписи, буквы, цифры Одежда, обувь, аксессуары Растения, трава, деревья Сердца, любовь Транспорт Цветы, цветочные элементы Школа, канцелярия Ярлыки, таблички, указатели Другое Распакованный PNG клипарт Рамки Цветы Надписи Автомобили Дети Школа Стикеры Любовь Векторный клипарт Алфавиты, буквы, цифры Детский клипарт Цветы, растения, деревья Люди Животные, птицы, рыбы Зима, НовШаблоны меню для кафе, ресторанов, баров
ul:before, #cssmenu > ul:after { content: »; display: table; } #cssmenu:after, #cssmenu > ul:after { clear: both; } #cssmenu { height: 73px; background: #5bb3de; width: 100%; border-bottom:3px solid #d6e529; border-top:0px solid #ffffff; } #cssmenu ul { background: #5bb3de; height: auto; } #cssmenu ul li { float: left; list-style: none; } #cssmenu ul li a { background: #05a6b3; display: block; height: auto; padding: 11px 30px; border-right: 0px solid #cdd8ce; border-radius: 0; text-decoration: none; font-size: 14px; color: #303030; } #cssmenu ul li:first-child a { margin: 0; } #cssmenu ul li a:hover, #cssmenu ul li. active a { background: #333333; display: block; height: auto; color: #303030; } ]]> Шаблоны Рамки Фотокниги, фотоальбомы Виньетки для школ и детсадов Шаблоны портфолио Свадебные приглашения Открытки, пригласительные Грамоты, дипломы Обложки для DVD дисков Меню для ресторанов и кафе Календари Визитные карточки Флаеры, листовки, плакаты Брошюры, буклеты Журналы, каталоги Подарочные сертификаты Шаблоны логотипов Этикетки на бутылки Расписания уроков Шаблоны резюме Шаблоны для кружек Принты на футболки Костюмы для фотомонтажа Для презентаций PowerPoint Оформление детского сада Шаблоны сайтов Шаблоны для соцсетей Mockups Другие шаблоны PSD исходники Дополнения к Photoshop Кисти и фигуры Стили Градиенты, заливки, текстуры Экшены Плагины Пресеты Lightroom Шрифты Фотоклипарт Арт-работы, абстракции Недвижимость, строительство Бизнес, деньги Путешествия, города и страны Животные, птицы, рыбы Интерьеры, мебель, декор Канцелярия Косметика, салон красоты Люди Фото знаменитостей Магазины, покупатели Медицина, здоровье, гигиена Музыка и танцы Одежда, обувь, аксессуары Пейзажи, природные явления Праздничная атрибутика Еда, продукты, напитки Рамки для фото Растения, цветы, деревья Спорт, фитнес Текстуры Техника, гаджеты, интернет Транспорт Учеба: школа, университет Фоны Другое Клипарт на прозрачном фоне Армия, 23 февраля, 9 мая Волосы, прически, усы, бороды Декоративные элементы Еда, напитки, посуда Животные, птицы, рыбы Зимний и новогодний клипарт Люди Мебель, предметы интерьера Морской клипарт Детский клипарт Надписи, буквы, цифры Одежда, обувь, аксессуары Растения, трава, деревья Сердца, любовь Транспорт Цветы, цветочные элементы Школа, канцелярия Ярлыки, таблички, ука
active a { background: #333333; display: block; height: auto; color: #303030; } ]]> Шаблоны Рамки Фотокниги, фотоальбомы Виньетки для школ и детсадов Шаблоны портфолио Свадебные приглашения Открытки, пригласительные Грамоты, дипломы Обложки для DVD дисков Меню для ресторанов и кафе Календари Визитные карточки Флаеры, листовки, плакаты Брошюры, буклеты Журналы, каталоги Подарочные сертификаты Шаблоны логотипов Этикетки на бутылки Расписания уроков Шаблоны резюме Шаблоны для кружек Принты на футболки Костюмы для фотомонтажа Для презентаций PowerPoint Оформление детского сада Шаблоны сайтов Шаблоны для соцсетей Mockups Другие шаблоны PSD исходники Дополнения к Photoshop Кисти и фигуры Стили Градиенты, заливки, текстуры Экшены Плагины Пресеты Lightroom Шрифты Фотоклипарт Арт-работы, абстракции Недвижимость, строительство Бизнес, деньги Путешествия, города и страны Животные, птицы, рыбы Интерьеры, мебель, декор Канцелярия Косметика, салон красоты Люди Фото знаменитостей Магазины, покупатели Медицина, здоровье, гигиена Музыка и танцы Одежда, обувь, аксессуары Пейзажи, природные явления Праздничная атрибутика Еда, продукты, напитки Рамки для фото Растения, цветы, деревья Спорт, фитнес Текстуры Техника, гаджеты, интернет Транспорт Учеба: школа, университет Фоны Другое Клипарт на прозрачном фоне Армия, 23 февраля, 9 мая Волосы, прически, усы, бороды Декоративные элементы Еда, напитки, посуда Животные, птицы, рыбы Зимний и новогодний клипарт Люди Мебель, предметы интерьера Морской клипарт Детский клипарт Надписи, буквы, цифры Одежда, обувь, аксессуары Растения, трава, деревья Сердца, любовь Транспорт Цветы, цветочные элементы Школа, канцелярия Ярлыки, таблички, укаШаблоны меню для кафе, ресторанов, баров
ul:before, #cssmenu > ul:after { content: »; display: table; } #cssmenu:after, #cssmenu > ul:after { clear: both; } #cssmenu { height: 73px; background: #5bb3de; width: 100%; border-bottom:3px solid #d6e529; border-top:0px solid #ffffff; } #cssmenu ul { background: #5bb3de; height: auto; } #cssmenu ul li { float: left; list-style: none; } #cssmenu ul li a { background: #05a6b3; display: block; height: auto; padding: 11px 30px; border-right: 0px solid #cdd8ce; border-radius: 0; text-decoration: none; font-size: 14px; color: #303030; } #cssmenu ul li:first-child a { margin: 0; } #cssmenu ul li a:hover, #cssmenu ul li. active a { background: #333333; display: block; height: auto; color: #303030; } ]]> Шаблоны Рамки Фотокниги, фотоальбомы Виньетки для школ и детсадов Шаблоны портфолио Свадебные приглашения Открытки, пригласительные Грамоты, дипломы Обложки для DVD дисков Меню для ресторанов и кафе Календари Визитные карточки Флаеры, листовки, плакаты Брошюры, буклеты Журналы, каталоги Подарочные сертификаты Шаблоны логотипов Этикетки на бутылки Расписания уроков Шаблоны резюме Шаблоны для кружек Принты на футболки Костюмы для фотомонтажа Для презентаций PowerPoint Оформление детского сада Шаблоны сайтов Шаблоны для соцсетей Mockups Другие шаблоны PSD исходники Дополнения к Photoshop Кисти и фигуры Стили Градиенты, заливки, текстуры Экшены Плагины Пресеты Lightroom Шрифты Фотоклипарт Арт-работы, абстракции Недвижимость, строительство Бизнес, деньги Путешествия, города и страны Животные, птицы, рыбы Интерьеры, мебель, декор Канцелярия Косметика, салон красоты Люди Фото знаменитостей Магазины, покупатели Медицина, здоровье, гигиена Музыка и танцы Одежда, обувь, аксессуары Пейзажи, природные явления Праздничная атрибутика Еда, продукты, напитки Рамки для фото Растения, цветы, деревья Спорт, фитнес Текстуры Техника, гаджеты, интернет Транспорт Учеба: школа, университет Фоны Другое Клипарт на прозрачном фоне Армия, 23 февраля, 9 мая Волосы, прически, усы, бороды Декоративные элементы Еда, напитки, посуда Животные, птицы, рыбы Зимний и новогодний клипарт Люди Мебель, предметы интерьера Морской клипарт Детский клипарт Надписи, буквы, цифры Одежда, обувь, аксессуары Растения, трава, деревья Сердца, любовь Транспорт Цветы, цветочные элементы Школа, канцелярия Ярлыки, таблички, указатели
active a { background: #333333; display: block; height: auto; color: #303030; } ]]> Шаблоны Рамки Фотокниги, фотоальбомы Виньетки для школ и детсадов Шаблоны портфолио Свадебные приглашения Открытки, пригласительные Грамоты, дипломы Обложки для DVD дисков Меню для ресторанов и кафе Календари Визитные карточки Флаеры, листовки, плакаты Брошюры, буклеты Журналы, каталоги Подарочные сертификаты Шаблоны логотипов Этикетки на бутылки Расписания уроков Шаблоны резюме Шаблоны для кружек Принты на футболки Костюмы для фотомонтажа Для презентаций PowerPoint Оформление детского сада Шаблоны сайтов Шаблоны для соцсетей Mockups Другие шаблоны PSD исходники Дополнения к Photoshop Кисти и фигуры Стили Градиенты, заливки, текстуры Экшены Плагины Пресеты Lightroom Шрифты Фотоклипарт Арт-работы, абстракции Недвижимость, строительство Бизнес, деньги Путешествия, города и страны Животные, птицы, рыбы Интерьеры, мебель, декор Канцелярия Косметика, салон красоты Люди Фото знаменитостей Магазины, покупатели Медицина, здоровье, гигиена Музыка и танцы Одежда, обувь, аксессуары Пейзажи, природные явления Праздничная атрибутика Еда, продукты, напитки Рамки для фото Растения, цветы, деревья Спорт, фитнес Текстуры Техника, гаджеты, интернет Транспорт Учеба: школа, университет Фоны Другое Клипарт на прозрачном фоне Армия, 23 февраля, 9 мая Волосы, прически, усы, бороды Декоративные элементы Еда, напитки, посуда Животные, птицы, рыбы Зимний и новогодний клипарт Люди Мебель, предметы интерьера Морской клипарт Детский клипарт Надписи, буквы, цифры Одежда, обувь, аксессуары Растения, трава, деревья Сердца, любовь Транспорт Цветы, цветочные элементы Школа, канцелярия Ярлыки, таблички, указателиМеню для баров, ресторанов и кафе
- Шаблоны Рамки для фото Фотокниги, фотоальбомы Костюмы для фотомонтажа Детские виньетки Портфолио детские Свадебные приглашения Открытки, пригласительные Дипломы, грамоты Обложки для DVD дисков Шаблоны календарей Меню для ресторанов и кафе Визитные карточки Буклеты, брошюры Листовки, флаеры Плакаты, постеры Шаблоны для кружек Принты на футболки Mock-up файлы Шаблоны сайтов Другие шаблоны PSD исходники Клипарт для дизайна Фотоклипарт Фоны и текстуры PSD и PNG клипарт
(на прозрачном фоне) Векторный клипарт Стили, экшены, кисти Учебники, книги, уроки Скрап-наборы Видео футажи 3D модели, сцены и материалы Картины и рисунки художников Фото знаменитостей Статьи Другое Как добавить материал на сайт Правообладателям
50+ лучших бесплатных шаблонов макетов меню ресторана 2020
Если вы занимаетесь ресторанным бизнесом , вот коллекция макетов лучших шаблонов меню ресторана , которые вы можете использовать для создания своего меню.
Теперь, когда дело доходит до презентации в вашем ресторане , то, как вы показываете свое меню, может иметь большое значение.
Перед тем, как какой-либо клиент попробует вашу еду, он ознакомится с меню и в то же время сделает представление о качестве вашего ресторана и еды, просто взглянув на меню, поэтому оно должно выделяться.
Если вы представите меню своего ресторана наиболее привлекательным образом с изображениями вкусных блюд, это мгновенно увеличит тягу к еде у любителей еды и увлечет их.
Создание успешного меню, безусловно, требует некоторого творчества. Любой обычный пользователь может практически мгновенно заметить разницу между качественным меню и просто другим меню.
Итак, не торопитесь, воспользуйтесь этими качественными шаблонами меню ресторана и создайте потрясающий дизайн меню.
Помимо атмосферы вашего ресторана, меню создаст первое впечатление о вашем ресторане, так почему бы не приложить некоторые усилия и сделать его великолепным дизайном.
В этой статье мы собрали топовые макеты шаблонов меню ресторана. Вы можете выбрать любой из этих дизайнов и отредактировать его, чтобы сделать его своим.
Шаблоны макетов PSD меню Top RestaurantНеограниченное количество загрузок: 1500000+ мокапов и дизайнерских материалов
через
Подписка на Envato Elements дает вам неограниченный доступ к более чем 1500000 шрифтов, презентаций PowerPoint, стоковых фотографий , Видео, шаблоны After Effects, мокапы, шаблоны CMS, экшены Photoshop, шаблоны HTML5 и даже файлы InDesign — все, что вы можете придумать, без ограничений на загрузку!
Загрузить сейчасМокапы меню еды
Как следует из названия, это набор удивительных шаблонов макетов меню еды, которые можно использовать для создания меню ресторана.
Эти PSD-файлы легко редактировать, чтобы вы могли создать идеальный шаблон для своего пищевого бизнеса.
- Используйте Adobe Photoshop для редактирования.
- 3 файла в пакете
- Размер изображения 3500 × 2500 пикселей
Полностью настраиваемый шаблон макета меню для любого кафе или ресторанного бизнеса. Это отличный шаблон для брендинга любого бизнеса, связанного с продуктами питания.
Вы можете полностью изменить внешний вид шаблона, изменив цветовую комбинацию, текст и тень.
- Настраиваемые файлы PSD
- Изменить цветовую комбинацию
- Включено 6 файлов PSD
Очень профессионально разработанный шаблон меню ресторана с красивой цветовой комбинацией, потрясающим шрифтом и дизайном.
Этот пакет включает 8 редактируемых файлов PSD, страницы меню еды двух типов и страницу напитков, чтобы упростить вам задачу.
Все изображения, используемые в шаблоне, включены в комплект. Итак, вы будете готовы к своему великолепно выглядящему шаблону меню в течение нескольких часов.
Аккуратный и привлекательный шаблон меню ресторана и бара, который вы можете редактировать и использовать в своем пищевом бизнесе. Этот пакет содержит 6 редактируемых шаблонов, которые вы можете использовать в своем ресторане.
Бесплатный макет менюКрасивый и бесплатный шаблон макета меню, который поставляется с файлами PSD, чтобы вы могли быстро внести изменения в соответствии с вашими требованиями и использовать его для своего бизнеса.
Шаблон чистый и очень профессиональный.В шаблоне есть смарт-объекты, которые помогут вам быстро его отредактировать.
Шаблон макета винтажного менюКрасивый шаблон макета меню ресторана в винтажном стиле, который можно полностью редактировать с помощью Adobe Illustrator, Photoshop MS Word или даже Publisher.
Макет меню Lore Beer Pub Качественные шаблоны меню для ресторанов, пабов, кафе, баров и других сопутствующих услуг. Этот шаблон меню имеет пять различных вариантов макета.
Этот шаблон меню имеет пять различных вариантов макета.
Этот шаблон готов к печати, поэтому вы можете использовать его, чтобы придать своему меню винтажный вид и привлечь любителей еды.
Бесплатный макет канцелярских принадлежностей ресторанаВысококачественный бесплатный шаблон макета меню ресторана с очень чистым и профессиональным дизайном. Шаблон полностью редактируемый, объекты в шаблоне можно перемещать, так что вы можете быстро вносить изменения и использовать их в своем бизнесе.
Мокап меню ресторанаЕще один красивый макет плоского меню с умными объектами и опциями фона. Вы можете изменить фон и использовать собственный шаблон.
Поставляется в версиях 8,5 × 11 и 8,5 × 14. Он идеально подходит для любого ресторана, паба, кафе, бара или любых других заведений, связанных с едой.
Меню современного ресторана Вы можете легко отредактировать этот шаблон меню и сделать его своим с помощью Adobe Photoshop. Это великолепно оформленное меню ресторана, которое наверняка усилит голод ваших клиентов.
Это великолепно оформленное меню ресторана, которое наверняка усилит голод ваших клиентов.
Шаблон чистый и очень профессионально оформленный, чтобы повысить общее качество вашего ресторана.
Карточка меню на макете столаВысококачественный бесплатный макет шаблона меню ресторана с редактируемыми смарт-объектами. Это красивый и элегантный дизайн, который вы можете быстро отредактировать и использовать в собственном ресторане.
Создатель идентичности кафе и ресторановЭтот шаблон меню представлен как средство создания идентичности для вашего ресторанного бизнеса, и это правда, потому что меню ресторана — одна из самых важных частей, которые вам нужно представить идеально.
Вы сможете легко редактировать это меню, и оно уже предлагает вам несколько различных вариантов с разными цветами, чтобы убедиться, что у вас есть варианты перед вами.
Шаблон меню пиццы Привлекательное меню пиццы для вашего магазина пиццы. Шаблон полностью редактируемый, и вы можете добавить свое собственное изображение и пункты меню, чтобы привлечь больше клиентов, чтобы съесть вашу пиццу.
Шаблон полностью редактируемый, и вы можете добавить свое собственное изображение и пункты меню, чтобы привлечь больше клиентов, чтобы съесть вашу пиццу.
Полностью редактируемый шаблон макета еды, который вы можете использовать для своего ресторана.Это пакет из четырех различных шаблонов, который можно бесплатно загрузить.
10 шаблонов макетов фотографий органических продуктов питанияШаблон меню с широкими возможностями настройки с различными слоями, которые можно разделять и редактировать в соответствии с вашими потребностями. Вы можете удалить тень, переместить слои по своему усмотрению.
Этот пакет включает 10 удивительных шаблонов макетов еды с умными подвижными объектами. Они созданы в высоком разрешении и включают 8 красивых предустановок фотографий.
Создатель мокапов Burger Store Создатель макетов Burger Store прост в использовании с элементами перетаскивания, позволяющими изменять вещи в соответствии с вашими требованиями.
Шаблон содержит 9 полностью настраиваемых шаблонов PSD. Вы можете изменить фон, цветовую комбинацию каждого элемента.
Шаблон меню коктейль-бараКак следует из названия, это красиво оформленное барное меню, которое вы можете использовать для своего бара. Этот шаблон меню предлагает вам два разных варианта цвета. Вы можете использовать Adobe Photoshop и Adobe Illustrator для редактирования этого шаблона.
Burger Flyer + MenuРазве это не привлекательный шаблон? Я уверен, что ваши клиенты будут склонны есть больше, глядя на привлекательные блюда в вашем меню.
Воспользуйтесь этим шаблоном меню ресторана, чтобы создать великолепное меню для вашего ресторанного бизнеса. Этот пакет поставляется в формате листовок A4 и 4 × 6 + бонусный шаблон меню A4.
Burger: Red Menu Template Как видите, это привлекательный шаблон меню, созданный Freepik. Вы можете скачать и использовать этот шаблон меню бесплатно.
Вы также сможете легко редактировать шаблон с помощью Photoshop. Благодаря яркому красному цвету ваше меню сразу станет ярче и привлекательнее.
Рисованное меню старинных блюдКак следует из названия, это меню создано с рисованным ощущением со стилем рукописного шрифта, чтобы придать ему естественность.
Это бесплатный шаблон, и вы сможете быстро его отредактировать без каких-либо проблем.
.40+ шаблонов мокапов меню Бесплатная загрузка PSD
Рестораны, которые вкладывают важную идею в свои меню, улучшают ситуацию, чем те, которые этого не делают. Очертания меню имеют решающее значение для убеждения клиентов покупать определенные вещи. Они также вдохновляют их вернуться, чтобы попытаться пройти через то, через что у них не было возможности сделать первую попытку. Выбор правильных шаблонов макетов меню Бесплатная версия может существенно повлиять на сделки в закусочной. Конфигурация меню — это не просто то, что вы составляете. Это зависит от сознательного управления вещами. Так что блюда, которые вам нужно предложить большему количеству (или площадям теперь огромных продавцов), показаны на видном месте.
Это зависит от сознательного управления вещами. Так что блюда, которые вам нужно предложить большему количеству (или площадям теперь огромных продавцов), показаны на видном месте.
Дизайн макета меню
Перед тем, как печатать, вам нужно подготовиться к меню. Например, рассмотрите примеры ваших закусок для гамбургеров. Делая легкие (или не демонстрируя наружу) знаки доллара в меню. Правильное меню мокапов Конфигурация PSD является базовой. Это контраст между сбитыми с толку клиентами и спорадическими сделками по сравнению с клиентами, которые просят блюда, которые вы заметно демонстрируете.
Мокап карты меню отеля
Шаблон макета брендинга меню
Дизайн мокапа бесплатного меню
Мокап карты свадебного меню
Дизайн макета меню PSD
Мокап меню еды PSD
Дизайн мокапа меню ресторана
Шаблоны макетов меню
Если вы владелец закусочной или дизайнер макетов меню, работающий в сфере питания. Для начала он может использовать формат (вместо запуска без какой-либо подготовки). Эти шаблоны меню совсем не сложно изменить. И может стать спасательным кругом в обстоятельствах, когда вам нужно уложиться в сжатые сроки. Большая часть из них охватывает все бесплатные шаблоны макетов меню, а также отдельные шаблоны для вина и эспрессо. Все начинается с двух-трех долларов! Если вы устраиваете близость в сети. Архитектура веб-сайта — важный компонент вашего бизнеса. Однако существует множество компонентов, из которых состоит сайт.И вы должны гарантировать, что каждый из них организован надлежащим образом для получения наилучших результатов.
Для начала он может использовать формат (вместо запуска без какой-либо подготовки). Эти шаблоны меню совсем не сложно изменить. И может стать спасательным кругом в обстоятельствах, когда вам нужно уложиться в сжатые сроки. Большая часть из них охватывает все бесплатные шаблоны макетов меню, а также отдельные шаблоны для вина и эспрессо. Все начинается с двух-трех долларов! Если вы устраиваете близость в сети. Архитектура веб-сайта — важный компонент вашего бизнеса. Однако существует множество компонентов, из которых состоит сайт.И вы должны гарантировать, что каждый из них организован надлежащим образом для получения наилучших результатов.
Дизайн мокапа меню напитков
Мокап карты меню A4
Дизайн макета белого меню
Мокап рождественского меню
Дизайн макета наружного меню
Мокап карты современного меню
Мокап карты меню пиццы
Дизайн мокапа меню ретро еды
Мокап бесплатного меню ресторана
Дизайн макета простого меню
.
25+ мокапов меню для ресторана (обновлено в 2018 г.)
Владелец ресторана знает, насколько важно меню для ресторана, потому что в нем указаны все доступные вкусные блюда. Вот почему у нас есть 25 шаблонов макетов меню , которые помогут вам создать привлекательное меню, которое привлечет внимание посетителей.
Если вы профессиональный дизайнер, эти макеты отлично подойдут для добавления в дизайн меню, чтобы вы могли продемонстрировать свою работу клиенту.Это продемонстрирует высокий профессионализм с вашей стороны и даст вашему клиенту видение, как если бы оно было на самом деле в ресторане или распечатано.
См. Также: 25 бесплатных шаблонов меню ресторана для Word
Каждый из этих макетов имеет разные стили, узоры и складки, которые вы можете выбрать в соответствии с вашими интересами.
Лучшие макеты меню для ресторана
1. Дизайн макета меню ресторана
Сделайте свое меню более оживленным с помощью этой портативной демонстрации буфера обмена. В макете меню будет отображаться передняя часть вашего меню за столом в ресторане, а на заднем плане — кусок вкусного чизкейка. Делаем макет, приглашающий зрителя пойти и попробовать все, что может быть в этом меню. Меню соответствует его окружению, с простым и чистым фоном, даже несмотря на то, что изображение размыто. Вы хотите выделиться и произвести впечатление на свою аудиторию или просто показать меню? Этот макет определенно выделит вас.
В макете меню будет отображаться передняя часть вашего меню за столом в ресторане, а на заднем плане — кусок вкусного чизкейка. Делаем макет, приглашающий зрителя пойти и попробовать все, что может быть в этом меню. Меню соответствует его окружению, с простым и чистым фоном, даже несмотря на то, что изображение размыто. Вы хотите выделиться и произвести впечатление на свою аудиторию или просто показать меню? Этот макет определенно выделит вас.
Загрузить / Подробнее
2.Ресторанный макет идентификатора еды
Ресторанный макет идентификатора еды идеально подходит для вашего ресторана. В этом макете есть все необходимые элементы для создания выдающегося и впечатляющего макета. Фактически, включенные элементы позволяют изменять множество вещей от теней до цвета, а также позволяют изменять фон. Поскольку у вас так много свободы для создания собственного личного макета, вы можете подобрать его под тематику вашего ресторана, дав людям представление о том, чего они могут ожидать, когда пойдут в ваш ресторан.
Загрузить / Подробнее
3. Мокап полусложенного меню
Покажите меню вашего ресторана с тонной элегантностью! Этот шаблон выделит ваше меню и позволит вашей аудитории взглянуть на то, что вы можете предложить. Благодаря своему реалистичному эффекту для меню, сложенного вдвое, этот шаблон идеально подходит для демонстрации того, насколько профессионален и организован ваш ресторан. Все они используют функцию смарт-объектов в фотошопе, чтобы вы могли заменить контент по своему желанию.
Загрузить / Подробнее
4. Пакет мокапов для брошюры, сложенной втрое
Этот реалистичный макет брошюры, который имитирует сложенную втрое брошюру, содержит 9 файлов с разными слоями в разных положениях, чтобы ваша брошюра выделялась своим внешним видом. лучший угол. Этот макет брошюры, сложенной втрое, имеет высокое разрешение пикселей, чтобы ваше меню выглядело потрясающе.
Загрузка / Подробнее
5. Макет карты меню на столе
Покажите свое творчество с помощью этого элегантного и очень изысканного макета с необычной обстановкой для ужина. Деревянный стол, темные тона на заднем плане и необычная сервировка сделают ваше меню уникальным. Не соглашайтесь ни на что меньшее, в этой презентации есть умные слои, которые упростят вам добавление меню в макет.
Деревянный стол, темные тона на заднем плане и необычная сервировка сделают ваше меню уникальным. Не соглашайтесь ни на что меньшее, в этой презентации есть умные слои, которые упростят вам добавление меню в макет.
Скачать / Подробнее
6. Современный трехфакторный мокап V1
Вот красивый трехфакторный мокап, который будет под 4 разными углами, которые вы можете использовать для своих изображений. В этом макете использованы ярко-оранжевые и желтые цвета, которые привлечут внимание вашей аудитории.Использование цвета — отличный способ убедиться, что ваша аудитория получит визуально привлекательное изображение вашего макета. Вы не только привлечете их внимание, но и поразите их своим творчеством.
Загрузить / Подробнее
7. Макет доски меню ресторана
Знак на доске, который отлично подходит для ресторана или кафе, который вы можете использовать в фотошопе для редактирования.
Скачать / Подробнее
8.
 Брошюра Мокапы меню ресторана
Брошюра Мокапы меню ресторанаЧетыре разных макета брошюры включены в разные размеры и 4 многослойных файла для каждого из макетов.
Загрузить / Подробнее
9. Мокапы меню пиццерии
Экспресс-стиль с этим макетом, придающим ему реалистичность. Вы можете легко редактировать файлы со смарт-объектом в фотошопе.
Загрузить / Подробнее
10. Мокапы меню еды
Этот макет основан на реальных фотографиях. Макет винтажного меню отлично подойдет для демонстрации вашего дизайна, а также для брендинга вашего ресторана.
Загрузить / Подробнее
11.Рамка Классная доска Мокап уличного меню
Здесь у нас есть красивый стенд для макетов, который вы можете использовать для добавления информации о меню или другой информации, необходимой для вашего ресторана.
Загрузить / Подробнее
12. Мокап канцелярских принадлежностей ресторана и бара
Потрясающий модный макет, чтобы вы могли брендировать свой ресторан и придать ему отличный эффект.
Загрузить / Подробнее
13. Макет ресторана Burger
Макет ресторана Burger отлично подходит для демонстрации вашей закусочной, кафе, уличной еды и многого другого.Вам предстоит создавать потрясающие открытки, баннеры, плакаты, приглашения и многое другое. Вы даже можете использовать это в Instagram, Facebook и других социальных сетях.
Скачать / Подробнее
14. Мокап меню стейк-хауса ресторана
Исключительно плоское меню для этого макета, но оно выглядит впечатляюще для любого ресторана. Есть четыре версии, которые включают четыре фона.
Загрузить / Подробнее
15. Создатель макета Burger Store
Вот создатель макета Burger Store, который по-разному дает вам представление, чтобы вы могли использовать /
Загрузить / Подробнее
16.Складываемый наполовину макет меню 14X8 5 дюймов
Профессиональный способ продемонстрировать дизайн меню и брошюры. Некоторые предметы можно менять и перемещать с помощью смарт-объекта.
Загрузить / Подробнее
17. Мокап классной доски меню шеф-повара
Мокап классной доски меню шеф-повара включает 3 модели меню, 2 текстуры классной доски, и все элементы можно редактировать для смарт-объекта.
Загрузить / Подробнее
18. Бесплатный макет меню ресторана в формате PSD
Простой макет меню, который отлично подходит для любого логотипа ресторана или дизайна меню.Вы сможете привлечь внимание посетителей своим дизайном.
Скачать / Подробнее
19. Меню современного ресторана
Вот макет современного ресторана, который включал 3 разных стиля формата, а также обложку.
Загрузить / Подробнее
20. 7 Фотореалистичный макет держателя
Здесь у нас есть креативный макет, в который включены 7 фотореалистичных макетов держателя.
Загрузить / Подробнее
21.Table Tent Mockup Vol1
Эти меню находятся на настольной палатке, которая отлично подходит для любого ресторана, бара, гастронома и везде, где продается еда. Эти карточки будут отделять еду от меню, что поможет привлечь внимание к другим предметам.
Эти карточки будут отделять еду от меню, что поможет привлечь внимание к другим предметам.
Загрузка / Подробнее
22. Создатель идентификатора кафе и ресторана
Создатель идентификатора кафе и ресторана принесет набор иллюстраций для хорошего макета меню для любого ресторана, кафе и т. Д.
Скачать / Подробнее
23. Мокап канцелярских товаров
Уникальный и красивый макет для винодельни или ресторана с прекрасной обстановкой, который идеально впишется.
Скачать / Подробнее
24. Мокап меню шатра стола
Если вы ищете карточки палатки, чтобы сделать красивый макет меню, этот шаблон макета шатра стола включает 3 основных цвета.
Загрузить / Подробнее
25.Мокап для ресторана
Мокап для печати для ресторана идеально подходит для чайханы или любого кафе, которому необходимо представить свое меню, а также логотип, как показано на чашках и открытке. Из-за нейтральных цветов фона, используемых в макете, если ваше меню имеет цвет, то этот макет обязательно выделит ваше меню и привлечет внимание зрителя. Все, что имеет цвет или дизайн, будет визуально привлекать аудиторию, поэтому этот шаблон мокапа идеально подойдет вам.
Все, что имеет цвет или дизайн, будет визуально привлекать аудиторию, поэтому этот шаблон мокапа идеально подойдет вам.
Загрузить / Подробнее
Заключение
Независимо от того, какой ресторан у вас есть или что вы планируете делать в настоящее время, любой из этих макетов будет отличным для вас.Вы можете выбрать из множества вариантов, отображающих разные сцены, которые вы можете изобразить в разных концепциях.
.Menu Mockup Images, Stock Photos & Vectors
В настоящее время вы используете более старую версию браузера, и ваш опыт работы может быть неоптимальным. Пожалуйста, подумайте об обновлении. Учить больше. ImagesImages homeCurated collectionsPhotosVectorsOffset ImagesCategoriesAbstractAnimals / WildlifeThe ArtsBackgrounds / TexturesBeauty / FashionBuildings / LandmarksBusiness / FinanceCelebritiesEditorialEducationFood и DrinkHealthcare / MedicalHolidaysIllustrations / Clip-ArtIndustrialInteriorsMiscellaneousNatureObjectsParks / OutdoorPeopleReligionScienceSigns / SymbolsSports / RecreationTechnologyTransportationVectorsVintageAll categoriesFootageFootage homeCurated collectionsShutterstock SelectShutterstock ElementsCategoriesAnimals / WildlifeBuildings / LandmarksBackgrounds / TexturesBusiness / FinanceEducationFood и DrinkHealth CareHolidaysObjectsIndustrialArtNaturePeopleReligionScienceTechnologySigns / SymbolsSports / RecreationTransportationEditorialAll categoriesMusicMusic ГлавнаяПремиумBeatШаблоныШаблоны для домаШаблоны социальных сетейОбложка FacebookFacebook Mobile CoverInstagram StoryTwitter BannerYouTube Channel ArtШаблоны печатиВизитная карточкаСертификатКупонFlyerПодарочный сертификатРедакция inmentНовостиРоялтиСпортИнструменты.
Изображения, фотографии и векторные макеты интерьера кафе
В настоящее время вы используете старую версию браузера, и ваш опыт работы может быть не оптимальным. Пожалуйста, подумайте об обновлении. Учить больше. ImagesImages homeCurated collectionsPhotosVectorsOffset ImagesCategoriesAbstractAnimals / WildlifeThe ArtsBackgrounds / TexturesBeauty / FashionBuildings / LandmarksBusiness / FinanceCelebritiesEditorialEducationFood и DrinkHealthcare / MedicalHolidaysIllustrations / Clip-ArtIndustrialInteriorsMiscellaneousNatureObjectsParks / OutdoorPeopleReligionScienceSigns / SymbolsSports / RecreationTechnologyTransportationVectorsVintageAll categoriesFootageFootage homeCurated collectionsShutterstock SelectShutterstock ElementsCategoriesAnimals / WildlifeBuildings / LandmarksBackgrounds / TexturesBusiness / FinanceEducationFood и DrinkHealth CareHolidaysObjectsIndustrialArtNaturePeopleReligionScienceTechnologySigns / SymbolsSports / RecreationTransportationEditorialAll categoriesMusicMusic ГлавнаяПремиумBeatШаблоныШаблоны ДомойШаблоны социальных сетейОбложка FacebookFacebook Mobile CoverInstagram StoryTwitter BannerYouTube Channel ArtШаблоны печатиВизитная карточкаСертификатКупонFlyerПодарочный сертификат .
Архивы продуктов питания и напитков | Мокап Мира
- Посмотреть бесплатные мокапы
- Все бесплатные мокапы
- Нет мокапов Photoshop
- Apple Watch
- Корона
- Косметические средства
- Мода и одежда
- Еда и напитки
- iPad
- iPhone
- iMac
- MacBook
- Упаковка
- Бумага и книги
- Постеры и картинки
- Знаки и рекламные щиты
- Транспортные средства
- Анимированные мокапы
- Бесплатный набор мокапов
- Нет фотошопа?
- Предложения и купоны
- Больше
- О Mockup World
- часто задаваемые вопросы
- Бесплатное расширение Chrome
- Отправить мокап
- Реклама
- Связаться с нами
- Посмотреть бесплатные мокапы
- Все бесплатные мокапы
- Нет мокапов Photoshop
- Apple Watch
- Корона
- Косметические средства
- Мода и одежда
- Еда и напитки
- iPad
- iPhone

Макет меню / прайса / каталога
Изготовление дизайн-макетов, предпечатная подготовка, доработка макетов. Разработка, утверждение и доработка макетов производится в течение 2 раб.дн.
Работа по созданию графического дизайна является продуктом творческих способностей и фантазии дизайнера, согласно его квалификации. Продукт работы дизайнера (макет) является интеллектуальной собственностью и может использоваться нами в целях портфолио на интернет-ресурсах (сайт, инстаграм и др.).
Правильно составленное техзадание — это гарантия качественно выполненного заказа в типографии!
Заранее определитесь с форматом продукции — рекламная листовка, визитка, брошюра, каталог, баннер и т.д.
При заказе макета заказчику следует предоставить следующую информацию:
— Официальное название компании-Заказчика.
— Если в компании существует разработанный фирменный стиль — описание его, с приложением имеющихся образцов.
— Полный список реквизитов компании-Заказчика, необходимых для указания в информационном блоке (адреса, телефоны, веб-страница и e-mail).
— Основная мысль рекламного сообщения — что целевая аудитория должна понять из него, какие выводы сделать. Расставить ориентиры и акценты для дизайнера.
— Требуемый стиль полиграфической продукции (классика, модерн, авангард и пр.)
— Требования к цветовому решению дизайна (контрастные сочетания или мягкие, пастельные тона). Необходимость использования в дизайне фирменных цветов логотипа компании.
— Содержание и структура текста (последовательность размещения), текст, проверенный и откорректированый (в формате doc, txt, rtf).
— Наличие фото и иллюстраций для проекта пригодных для полиграфии. Нужна ли покупка изображений в фотобанках.
— При необходимости — имеющиеся разработанные ранее варианты дизайна (в электронном виде), образцы понравившегося дизайна или дизайна продукции конкурентов для сравнения.
ВНИМАНИЕ! Текст дизайнером не редактируется и не исправляется, пожалуйста учтите следующие рекомендации:
— продумайте, что за чем должно идти (структуру документа)
— составьте при необходимости содержание
— включите проверку орфографии и проверьте текст на ошибки
— согласуйте текст с руководством и всеми заинтересоваными лицами перед отправкой на верстку. Учтите, что даже незначительные, казалось бы, исправления могут привести к полной переделке работы и привести к увеличению Ваших расходов и срыву сроков.
Учтите, что даже незначительные, казалось бы, исправления могут привести к полной переделке работы и привести к увеличению Ваших расходов и срыву сроков.
— не делайте сложного форматирования текста и не используйте нестандартные символы, если необходимо использование нестандартных символов, предупредите дизайнера
— текст присылайте в формате doc, rtf, txt, таблицы в doc, xls.
— помещенные в текст изображения (фотографии, иллюстрации, схемы) надо прилагать в отдельной папке.
допускается ограниченное количество правок со стороны заказчика
ДОРАБОТКА МАКЕТА:
— заменить цвет, шрифт, картинку, расположение объектов, добавить элементы / текст — всё это доработка макета
— доработка осуществляется в течение 1 раб.дн.
— доработка включает до 3-х корректировок, каждая последующая корректировка оплачивается отдельно
— ПОЛНОЕ изменение вашего техзадания (после разработки макета) считается разработкой нового макета и оплачивается заново.
После согласования макета с заказчиком, файл запускается в печать и дальнейшие изменения уже невозможны!
Макеты Joomla. Как сделать ваш сайт максимально уникальным.
Только представьте: оформление каждого модуля, каждой категории, да хоть каждого материала вы можете сделать неповторимым. Интересно? Тогда читаем дальше…
Сегодня я хочу представить вашему вниманию очень интересную статью. Используя технику, которая в ней описывается, вы сможете придать вашему сайту, сделанному на Joomla, максимальную гибкость и уникальность. Что я имею ввиду? Только представьте: оформление каждого модуля, каждой категории, да хоть каждого материала вы можете сделать неповторимым. Интересно? Тогда читаем дальше…
Итак, в чем же фокус? Дело в переопределении макетов или создании собственных уникальных макетов и их привязке к определенным элементам Joomla. Многие поклонники Joomla знают о возможности переопределения макетов. Мы можем переопределять и изменять под себя на сайте практически всё. Но давайте подробнее.
Но давайте подробнее.
Что такое макет?
Начнем с основ. Мы привыкли, что в Joomla есть некоторые общие элементы. Это материал, категория, модуль, компонент, шаблон, плагин и пункт меню. Давайте представим, что у нас есть следующая задачка:
Заказчик хочет, чтобы в статье категория, автор, дата создания и иконки кнопок появлялись не перед, а после основного текста материала.
Конечно, можно хорошенько поработать с CSS и поменять блоки местами с помощью позиционирования. Но есть и более простой вариант – переопределение макета.
В Joomla, есть шаблоны. В стандартном варианте они изменяют только общую конструкцию сайта. Проще говоря, с помощью шаблона Joomla мы меняем редактируем шапку, подвал, центральную часть, задаем позиции модулей и общее оформление. А если нам нужно заглянуть в конструкцию статьи? В шаблоне Joomla указывается только то, что мы вызываем компонент. Для изменения конструкции статей, категорий, модулей, как раз и используются макеты. Макет Joomla (Joomla layout) – это как бы шаблон в шаблоне. Это шаблон контента Joomla.
Макет Joomla (Joomla layout) – это как бы шаблон в шаблоне. Это шаблон контента Joomla.
Для решения нашей задачки нам необходимо отредактировать макет статьи, изменив в ней последовательность элементов.
Где находятся макеты Joomla?
«Хорошо» – скажете вы – «Но где искать эти макеты? В шаблоне же их нет». Да, действительно. В шаблоне по умолчанию макетов нет. Макет — элемент присущий расширению Joomla, которое может отображаться на сайте. Обычно макеты бывают у модулей и компонентов. Плагинам Joomla макеты свойственны редко, но бывает и такое.
В Joomla есть достаточно строгая парадигма разработки. Если вы понимаете ее, то легко сможете найти нужный вам макет. Для поиска макета в общем случае необходимо следовать следующим шагам:
- Понять, макет чего мы ищем: компонента или модуля. Если это контент в центре сайта, который меняется от странице к странице, то, вероятно, мы ищем компонент. Если это блок с информацией, которая остается одинаковой или близкой для разных страниц, и располагается не в центре, а в колонке, шапке или подвале сайта, то скорее всего это модуль.
 В конце концов можно просто посмотреть в админке где именно расположен тот или иной контент.
В конце концов можно просто посмотреть в админке где именно расположен тот или иной контент. - Если нам нужен макет компонента, ищем его в /components/НАЗВАНИЕ_КОМПОНЕНТА/views/
- Если нам нужен макет модуля, ищем его в /modules/НАЗВАНИЕ_МОДУЛЯ/tmpl/
Хорошо, файл макета мы нашли. Что дальше?
Переопределение макетов в Joomla
Просто так вносить изменения в макет Joomla нельзя. Почему? Дело в том, что мы создадим хак. О том, что такое хак, и почему это плохо, вы можете почитать в отдельной статье. Если говорить коротко, после внесения изменений в системные файлы Joomla они могут быть стерты при обновлении CMS, т.к. файл с изменениями будет перезаписан файлом из обновления.
Из-за проблемы хаков как раз и появился такой термин, как «Переопределение макетов Joomla» (Joomla layout overrides).
Под переопределением макета подразумевается копирование его файла в используемый на сайте шаблон Joomla.
Разработчики Joomla предусмотрели проблему хаков и создали CMS таким образом, чтобы при загрузке макета, она сначала искала его в шаблоне, и только затем, если там его нет, брала оригинальный макет из расширерия. Это умно. Мы можем копировать макет в шаблон и вносить в него любые изменения, не опасаясь, что они могут быть перезаписаны. Ведь шаблон Joomla — это отдельное расширение, которое не входит в состав CMS из коробки. Оно не перезаписывается при обновлении. Есть исключения — в виде стандартных шаблонов Joomla, но даже в этом случае в них изначально нет файлов макетов.
Куда нужно скопировать макет, чтобы он считался переопределенным? Есть жесткая декларация:
- Макет модуля должен быть помещен в /templates/ВАШ_ШАБЛОН/html/НАЗВАНИЕ_МОДУЛЯ/
- Макет компонента должен быть помещен в /templates/ВАШ_ШАБЛОН/html/НАЗВАНИЕ_КОМПОНЕНТА/ПОДПАПКА_МАКЕТОВ_КОМПОНЕНТА/
Давайте рассмотрим пару реальных примеров:
- Переопределение макета модуля последних новостей.
 Копируем файл: /modules/mod_articles_latest/tmpl/default.php в /templates/ВАШ_ШАБЛОН/html/mod_articles_latest/
Копируем файл: /modules/mod_articles_latest/tmpl/default.php в /templates/ВАШ_ШАБЛОН/html/mod_articles_latest/ - Перепределение макета статьи Joomla. Копируем файл: /components/com_content/views/article/tmpl/default.php в /templates/ВАШ_ШАБЛОН/html/com_content/article/
Если каких-либо каталогов в шаблоне не хватает для соответствия заданным путям, вы должны создать их в самостоятельно.
Помимо ручного переопределения макетов, есть также автоматическое, доступное из админки Joomla. Чтобы воспользоваться им, в админке Joomla вы должны перейти в «Расширения -> Шаблоны -> Шаблоны«, кликнуть по названию вашего шаблона Joomla, и в открывшемся окне перейти на вкладку «Создать переопределение«. На рисунках ниже показано, как добраться до этого окна:
Если вы все сделали правильно, то увидите такое окно:
В нем показаны все макеты компонентов и модулей Joomla. Для создания переопределения вам достаточно кликнуть но ссылке с нужным макетом.
Для создания переопределения вам достаточно кликнуть но ссылке с нужным макетом.
У сторонних расширений Joomla, например, у Virtuemart, также есть макеты и они переопределяются в шаблон тем же способом и по тем же причинам, что и стандартные макеты Joomla.
Вот таким несложным способом переопределяются макеты Joomla. Но не увлекайтесь и не переопределяйте макеты бездумно. Помните, что если макет переопределен, при обновлении Joomla и расширений он не будет изменяться. Это означает, что все новые функции, затрагавающие переопределенный макет, не будут в нем функционировать.
Альтернативные макеты Joomla
Передпределение макетов это хорошо, но что делать, если для разных страниц сайта нам нужны разные макеты?
Рассмотрим задачку 2:
Заказчик хочет, чтобы в статье1 категория, автор, дата создания и иконки кнопок появлялись перед основным текстом, а в статье2 – после основного текста материала.
Если использовать только стандартный макет Joomla, это будет большой проблемой. Но кроме переопределений есть и другая техника. Макет можно не только переопределять, но и создавать еще один, альтернативный макет. Альтернативный макет можно назначать для отдельных единиц контента прямо в админке. Например, вы можете задать для одной статьи один макет, а для другой – другой.
Но кроме переопределений есть и другая техника. Макет можно не только переопределять, но и создавать еще один, альтернативный макет. Альтернативный макет можно назначать для отдельных единиц контента прямо в админке. Например, вы можете задать для одной статьи один макет, а для другой – другой.
Мы можем создать несколько файлов одного и того же макета с различной структурой, назвав их уникальными именами. Вы могли заметить, что в настройках материалов, категорий и модулей Joomla есть опция «Альтернативный макет». Если в шаблоне существует несколько макетов, она позволяет выбрать любой из них. Благодаря этой опции, в Joomla мы можем задавать собственные макеты хоть для каждого материала и модуля, а также, как мы увидим далее, и для каждого пункта меню.
Далее мы рассмотрим основные типы стандартных макетов Joomla и способы создания альтернативных макетов для них.
Какие бывают макеты?
Все макеты, имеющиеся в Joomla, можно разделить на несколько категорий:
- Макеты компонентов
- Макеты категорий
- Макеты пунктов меню
- Макеты модулей
Есть и некоторые другие типы макетов, но они используются очень редко и на данном этапе ими можно принебречь.
Рассмотрим каждую категорию подробнее.
Макеты компонентов
Описание
Макеты компонентов позволяют изменять структуру компонентов, созданных по концепции MVC. Все стандартные компоненты Joomla могут быть перестроены. Рассмотрим пример на компоненте com_content – перестроим статью.
Алгоритм создания
Предположим, что у нас используется шаблон Beez_20.
1) В корневой папке шаблона создаем подпапку html
2) В папке html, созданной в п.1, создаем подпапку com_content
3) В папке com_content, созданной в п.2. создаем подпапку article
4) Заходим в папку components\com_content\views\article\tmpl и копируем файл default.php в папку article, созданную в п.3.
5) Для создания альтернативного макета изменяем название файла default. php на любой другое, содержащее только английские буквы и цифры, но не имеющее в себе знака нижнего подчеркивания «_», например, myarticle.php
php на любой другое, содержащее только английские буквы и цифры, но не имеющее в себе знака нижнего подчеркивания «_», например, myarticle.php
6) Если наш макет требует подключения дополнительных файлов, то создаем их аналогично п.5, с тем отличием, что имя файла должно начинаться со знака нижнего подчеркивания «_», например, _myarticledop1.php
7) Редактируем файл myarticle.php, изменяя его структуру под свои нужды.
8) Если мы хотим, чтобы данный файл применялся для всех статей по умолчанию, в настройках менеджера материалов в опции «альтернативный макет» выбираем myarticle.php
9) Если мы хотим, чтобы данный макет применялся только для одной статьи, в настройках статьи в опции «альтернативный макет» выбираем myarticle.php
10) Не обязательно. Для перевода названия макета добавляем в файл локализации шаблона (ru-RU.tpl_beez_20.sys.ini) следующую строчку:
Для перевода названия макета добавляем в файл локализации шаблона (ru-RU.tpl_beez_20.sys.ini) следующую строчку:
TPL_BEEZ_20_COM_CONTENT_ARTICLE_LAYOUT_myarticle=»Название макета«
11) Если макет не применился, смотрим ограничения, описанные ниже, думаем, анализируем.
Ограничения
Альтернативные макеты могут использоваться только при соблюдении двух правил:
- Они были указаны в параметрах компонента (в нашем случае статьи или настройки статей)
- Нет пункта меню для этого компонента. Например если вы используете один или несколько пунктов меню типа «Материал», то альтернативный макет для этого материала не будет использоваться. Это объясняется тем, что параметры пункта меню являются более приоритетными, чем параметры материала, и они будут перекрывать их.
Макеты категорий
Описание
Макеты категорий позволяют изменять структуру категорий, Joomla. Смысл такой же, как и у макетов компонентов. По умолчанию существует два макета категории блог и список. Вы можете изменять их структуру или создавать собственные макеты. Ниже рассмотрим изменение макета блога категории.
По умолчанию существует два макета категории блог и список. Вы можете изменять их структуру или создавать собственные макеты. Ниже рассмотрим изменение макета блога категории.
Алгоритм создания
Предположим, что у нас используется шаблон Beez_20.
1) В корневой папке шаблона создаем подпапку html
2) В папке html, созданной в п.1, создаем подпапку com_content
3) В папке com_content, созданной в п.2. создаем подпапку category
4) Заходим в папку components\com_content\views\category\tmpl и копируем файл blog.php в папку category, созданную в п.3.
5) Для создания альтернативного макета изменяем название файла blog.php на любой другое, содержащее только английские буквы и цифры, но не имеющее в себе знака нижнего подчеркивания «_», например, myblog. php
php
6) если наш макет требует подключения дополнительных файлов, то создаем их аналогично п.4, с тем отличием, что имя файла должно начинаться со знака нижнего подчеркивания «_», например, _myblogdop1.php
7) редактируем файл myblog.php, изменяя его структуру под свои нужды.
8) если мы хотим, чтобы данный файл применялся для всех категорий по умолчанию, в настройках менеджера материалов в опции «альтернативный макет» выбираем myblog.php
9) если мы хотим, чтобы данный макет применялся только для одной категории, в настройках категории в опции «альтернативный макет» выбираем myblog.php
10) Не обязательно. Для перевода названия макета добавляем в файл локализации шаблона (ru-RU.tpl_beez_20.sys.ini) следующую строчку:
TPL_BEEZ_20_COM_CONTENT_CATEGORY_LAYOUT_myblog=»Название макета«
11) если макет не применился, смотрим ограничения, описанные ниже, думаем, анализируем.
Ограничения
Альтернативные макеты могут использоваться только при соблюдении двух правил:
- Они были указаны в параметрах компонента(в нашем случае категории или настройки категорий)
- Нет пункта меню для этого компонента. Например если вы используете один или несколько пунктов меню типа «Блог категории», то альтернативный макет для этой категории не будет использоваться. Это объясняется тем, что параметры пункта меню являются более приоритетными, чем параметры категории, и они будут перекрывать их.
Макеты пунктов меню
Описание
Создание макетов пунктов меню отличается от создания макетов компонентов и категорий. Пункты меню имеют более высокий приоритет и будут перекрывать собой макеты компонентов и категорий. Рассмотрим пример создания макета пункта меню материала.
Алгоритм создания
Предположим, что у нас используется шаблон Beez_20.
1) В корневой папке шаблона создаем подпапку html
2) В папке html, созданной в п. 1, создаем подпапку com_content
1, создаем подпапку com_content
3) В папке com_content, созданной в п.2. создаем подпапку article
4) Заходим в папку components\com_content\views\article\tmpl и копируем файлы default.php и default.xml в папку article, созданную в п.3.
5) Для создания альтернативного макета изменяем название файлов default.php и default.xml на любые другие(совпадающие!), содержащие только английские буквы и цифры, но не имеющие в себе знака нижнего подчеркивания «_», например, mymenuarticleitem.php и mymenuarticleitem.xml
6) если наш макет требует подключения дополнительных файлов, то создаем их аналогично п.4, с тем отличием, что имя файла должно начинаться со знака нижнего подчеркивания «_», например, _mymenuarticleitem. php
php
7) редактируем файл mymenuarticleitem.php, изменяя его структуру под свои нужды. Редактируем файл mymenuarticleitem.xml, изменяя название пункта меню в третьей строке:
<layout title=»mymenuarticleitem» option=»com_content_article_view_default_option»>
и добавляя в него новые опции настройки пункта меню, если это требуется.
8) Не обязательно. Для перевода названия макета добавляем в файл локализации шаблона (ru-RU.tpl_beez_20.sys.ini) следующую строчку:
mymenuarticleitem=»Название макета«.
9) создаем новый пункт меню и выбираем тип с названием, указанным в п.7.:
Макеты модулей
Описание
Макеты модулей позволяют изменять структуру модулей. Перестроены могут быть любые модули. Рассмотрим пример на модуле mod_login.
Алгоритм создания
Предположим, что у нас используется шаблон Beez_20.
1) В корневой папке шаблона создаем подпапку html
2) В папке html, созданной в п.1, создаем подпапку mod_login(название папки должно совпадать с оригинальным названием папки модуля)
3) Заходим в папку modules\mod_login\tmpl и копируем файл default.php в папку mod_login, созданную в п.2.
4) Для создания альтернативного макета изменяем название файла default.php на любой другое, содержащее только английские буквы и цифры, но не имеющее в себе знака нижнего подчеркивания «_», например, mylogin.php
5) Если наш макет требует подключения дополнительных файлов, то создаем их аналогично п.4, с тем отличием, что имя файла должно начинаться со знака нижнего подчеркивания «_», например, _mylogindop1. php
php
6) Редактируем файл mylogin.php, изменяя его структуру под свои нужды.
7) Чтобы макет применялся к модулю, в настройках модуля в опции «альтернативный макет» выбираем mylogin.php
8) Не обязательно. Для перевода названия макета добавляем в файл локализации шаблона (ru-RU.tpl_beez_20.sys.ini) следующую строчку:
TPL_BEEZ_20_MOD_LOGIN_LAYOUT_mylogin =» Название макета«.
Теперь, если требуется создать два разных отображения одного и того же модуля, достаточно скопировать модуль и изменить его макет и CSS-суффикс (кстати, о CSS-суффиксах я писал отдельную статью Суффикс класса модуля или как сделать каждый модуль Joomla уникальным. ). Сочетание суффиксов и макетов дает модулям непревзойденную гибкость.
Используя шаблоны, макеты, и css-суффиксы Joomla, вы можете как угодно изменять ваш шаблон. Теперь это дело техники. И пусть после этого кто-нибудь попробует сказать, что шаблон Joomla не гибкий :-). Удачи!
И пусть после этого кто-нибудь попробует сказать, что шаблон Joomla не гибкий :-). Удачи!
Об авторе
Wedal (Виталий). Веб-разработчик полного цикла (Full Stack). Создатель и автор сайта Wedal.ru.
Основной профиль – создание сайтов и расширений на CMS Joomla.
Как сделать резервную копию и восстановить макет меню Пуск в Windows 10?
Меню Пуск Windows 10 очень интересно. Он разделен на два сегмента. Одним из них является обычное меню «Пуск», а другим — современная версия. Современное меню «Пуск» состоит из универсальных приложений в виде плиток. Эти плитки опять-таки двух типов — статические и динамические. Статические плитки — это те, которые являются фиксированными и не изменяются со временем, когда динамические плитки изменяются со временем, например, «Почта», «Люди» и т. Д. Меню «Пуск» можно настраивать в значительной степени. Вы можете свернуть или развернуть плитку. Вы можете закрепить плитку, отсутствующую на начальном экране, и открепить плитку со смарт-экрана.
Мы настраиваем меню «Пуск» в соответствии с нашими требованиями и предпочтениями, а также восстанавливаем систему или устанавливаем Windows 10 только что в системе стираются эти настройки. Тогда вам становится трудно вносить изменения снова и снова. Это становится трудным, но есть выход. К вашему сведению, все изменения, которые вы вносите в меню «Пуск», сохраняются в файле с именем database. Вы должны сделать резервную копию этой папки в безопасном месте или на диске. Это оно!
Действия по резервному копированию и восстановлению макета меню «Пуск» в Windows 10
1. Войдите в систему как администратор.
2. Откройте File Explorer и скопируйте и вставьте C: UsersNickAppDataLocalTileDataLayer, Здесь Nick — это имя учетной записи, в которой должен быть восстановлен макет меню «Пуск». Вы должны заменить его своим именем пользователя.
3. Вы найдете папку под названием «База данных».
4.![]() В этом месте сохраняется расположение меню «Пуск». Скопируйте эту папку в безопасное место в качестве резервной копии.
В этом месте сохраняется расположение меню «Пуск». Скопируйте эту папку в безопасное место в качестве резервной копии.
5. Далее всякий раз, когда вы устанавливаете заново Windows 10, просто скопируйте резервную копию и замените новый файл базы данных. Это все!
Источник
1 шаблон меню, 10 способов — взломайте свой визуальный дизайн. С помощью шаблона меню от Easil вы сможете самостоятельно составить профессиональное меню… за меньшее время, чем потребовалось бы, чтобы ваш шеф-повар связался с графическим дизайнером!
В этой серии блогов мы покажем вам, как взять 1 шаблон меню «Сделай сам» и изменить его 10 уникальными способами… быстро и легко.Как только вы научитесь это делать, вы будете каждый раз создавать собственное меню всего за несколько кликов!
Одной из самых больших проблем для ресторанов и заведений является постоянно меняющееся меню и затраты на постоянное взаимодействие с дизайнерами для их обновления. Разочаровывает, когда одно небольшое изменение может привести к возврату и возврату, потере времени, дополнительным расходам и задержкам.
Разочаровывает, когда одно небольшое изменение может привести к возврату и возврату, потере времени, дополнительным расходам и задержкам.
Чего вы действительно хотите, так это иметь возможность быстро и легко менять свое меню, верно?
Создатель меню и шаблоны меню Easil позволяют легко и быстро создавать красивые меню кафе, ресторана или места проведения мероприятия.Легкий завтрак, дегустационное застолье или дерзкая коктейльная карта – ваши гости будут в восторге! Готово к печати или готово к загрузке на ваш веб-сайт… за считанные минуты.
ОДИН ШАБЛОН МЕНЮ, ДЕСЯТЬ СПОСОБОВ
Итак, давайте посмотрим, насколько просто редактировать наши шаблоны меню, взяв один шаблон меню и изменив его 10 способами. Ваш шеф-повар не сможет сдержать своего волнения. Готовы перетащить свой путь к потрясающему шаблону меню? Давайте начнем с нашего базового шаблона меню.
Примечание: Не забудьте ознакомиться с советами в конце этого поста, чтобы быстро редактировать шаблоны меню.
#1 Дизайн базового меню.
Мы используем этот потрясающий шаблон меню «Медь и мрамор» в качестве стартового. Текст отложен в классическом формате, при этом название каждого пункта выделено чуть более жирным шрифтом, чем описание. Также обратите внимание, что позиция столбца цены выровнена справа от каждого товара; также выделен жирным шрифтом.
Если вы внимательно посмотрите на последующие дизайны, то заметите, что мы сохранили одинаковое соотношение текста и изображения для каждого дизайна.Если оставить текст таким же, как в исходном шаблоне меню, ваш окончательный дизайн будет работать каждый раз. Вам не нужно гадать, потому что вы используете элементы того, что изначально представил дизайнер. С шаблонами вы в надежных руках!
Вот шаблон, прежде чем мы внесем в него какие-либо изменения:
Приступим! Если у вас есть новая копия меню, готовая к работе, это облегчит вам задачу. Итак, наш горячий совет — все это должно быть готово (и принято решение), чтобы вы могли просто добавить его в разделы шаблона, и все готово!
#2 Изменение фонового изображения и цвета текста
Сохраняя тот же макет шаблона меню, мы начнем с нескольких тонких изменений. Прелесть шаблонов Easil в том, что иногда одно или два простых изменения — это все, что вам нужно, чтобы изменить шаблон меню и придать ему совершенно новый вид!
Прелесть шаблонов Easil в том, что иногда одно или два простых изменения — это все, что вам нужно, чтобы изменить шаблон меню и придать ему совершенно новый вид!
В этом первом редактировании мы изменили меню на листовое зеленое меню, подходящее для открытых бистро, кафе, обедов в саду и многого другого!
Чтобы создать это свежее зеленое меню, мы:
- Выбрали фоновое изображение «листья» из ассортимента стоковых изображений Easil.
- Используется инструмент выбора цвета Easil для выбора цвета фонового изображения.Вот так:
Затем мы применили этот зеленый цвет к тексту и линейным элементам, чтобы они соответствовали изображению границы (в том же формате, что и цветовая схема исходного шаблона). Всего за два изменения у нас совершенно свежий (и оригинальный) дизайн меню!
#3 Настройка ширины столбца
Теперь давайте переключим его на эффект воды, но с одним ключевым изменением: Ширина столбца! Изменяя ширину столбца, наш раздел «Основное блюдо» становится героем меню и выделяется еще немного. И мы также немного увеличили другие столбцы.
И мы также немного увеличили другие столбцы.
Это меню имеет гораздо больше места в дизайне, и с меньшим количеством вариантов меню мы можем поиграть с количеством и стилем столбцов:
Если ваше меню компактное, вы можете уменьшить количество столбцов. . В этом примере мы:
- Обновили фоновое изображение;
- Удален один из столбцов «Основные» и увеличена ширина оставшегося столбца до «полной» ширины за счет растягивания таблицы.
- Изменен цвет шрифта заголовков и строковых элементов на черный.
- Скорректирована непрозрачность наложения белого поля (которое расположено над фоном) до 92%. Это позволило немного показать фон, оставив текст разборчивым.
- Оставшийся текст меню перемещен по центру по горизонтали.
Пойдем в пляжное кафе за гамбургером? … кто-нибудь?
#4 Сместите положение содержимого не по центру
Теперь, когда мы немного более уверенно редактируем наш шаблон меню, давайте немного изменим его и сместим от центра!
Это современное минималистичное меню идеально подходит для того, чтобы отвлечь текст от центра и попробовать что-то другое. Чтобы добиться такого вида шаблона меню, мы:
Чтобы добиться такого вида шаблона меню, мы:
- Увеличили белую область наложения, оставив тонкую границу.
- Изменен цвет фона на свежий малиновый.
- Нам нужен выделяющийся заголовок, поэтому мы увеличили текст и повернули его на 270 градусов, расположив в верхнем левом углу страницы.
- Используя панель слоев, мы выбрали все группы с содержимым меню, а затем перетащили их в правый нижний угол макета меню.
Совет: Если вы хотите перемещать элементы, перемещайте их группами.Это экономит ваше время и избавляет от необходимости выстраивать их все вручную! В Easil это легко сделать, так как панель «Слои» позволяет быстро определить группу элементов и переместить их все сразу.
#5 Замените шрифты
С помощью функции таблицы Easil вы можете обновить атрибуты всех совпадающих ячеек в таблице всего за пару кликов! Давайте покажем вам, как использовать это, чтобы легко переключать шрифты для нескольких разделов текста. Начните с просмотра такого видео:
Начните с просмотра такого видео:
Давайте пройдемся по описанным выше шагам, чтобы показать вам, как мы использовали функцию таблицы в нашем дизайне меню:
- Выберите раздел текста, в котором вы хотите изменить шрифт.Появится панель действий, показывающая только те элементы, которые вам нужны для редактирования текста.
- Выберите шрифт, который вы хотите заменить, в раскрывающемся меню шрифтов на панели действий.
- Шрифт выделенного текста изменится автоматически — не только для выбранного вами заголовка, но и для всех заголовков в этой таблице.
- Не снимая выделения с текста заголовка, выберите новый шрифт на панели действий, чтобы изменить его.
- Выберите палитру цветов и измените цвет (в данном случае мы изменили все заголовки на серый).
- Нажмите на основной текст, чтобы выделить его. Затем снова выберите палитру цветов и измените ее на нужный цвет. Разверните палитру цветов, если вам нужно увидеть более широкий диапазон цветов.

Подсказка: Пусть панель действий поможет вам. Если вы не знаете, как редактировать конкретный раздел вашего дизайна, нажмите на него. Если вы нажмете на текст или изображение, появятся различные элементы панели действий, которые помогут вам показать только те функции, которые вам нужны для этой конкретной части вашего дизайна, а не для всего набора. Легкость умна!
#6 Добавьте выделяющиеся заголовки разделов
Не стесняйтесь размеров заголовков! Помогите своим клиентам точно знать, где искать в меню, с помощью выделяющихся заголовков разделов, таких как:
В этом примере мы решили, что заголовки будут говорить сами за себя, поэтому не было необходимости сохранять заголовок «Меню» и мы удалили его. Для редактирования этого шаблона меню мы:
- Удалили все фоновые изображения из исходного шаблона
- Увеличили размер всех заголовков разделов и изменили шрифт на приятный жирный вариант.
- Добавлен сплошной заголовок блока после заголовка каждого раздела.
 См. Подсказку ниже.
См. Подсказку ниже. - Изменен цвет фона на более мягкий оттенок того же желтого, который вы видите в заголовках блоков.
- Наконец, мы добавили сплошную тень к заголовкам текста соответствующего желтого цвета, чтобы придать им края (с помощью инструмента «Текстовые эффекты»).
Полезный совет: Экономьте время при обновлении заголовков заголовков. Получите один правильный заголовок, затем выберите группу элементов, нажав «Shift» и щелкнув текст и блок.Затем нажмите кнопку дублирования, чтобы создать идентичные копии для перехода к другим разделам.
#7 Добавление разделов с цветными блоками
Использование цветовых блоков в меню отлично подходит для разделения содержимого. Подумайте о меню завтрака и обеда или о еде и напитках. Или просто используйте его для другого графического вида, как в этом примере:
Чтобы добиться цветных секций в этом меню, мы внесли следующие изменения в базовый шаблон меню:
- Удалены фоновые изображения.

- Добавлен блочный графический элемент, покрывающий половину фона меню, и согласовано с цветовой схемой меню.
- Уменьшена непрозрачность цвета блока до светлого оттенка.
- Заменены шрифты заголовков на новые. Здесь мы выбрали семейство «Zilla Slab».
Полезный совет: При добавлении цветных блоков, подобных этому, вам поможет инструмент непрозрачности. Вы можете создавать отличные эффекты (не перегружая дизайн), уменьшая непрозрачность сразу же и сохраняя ее тонкой!
#8 Разделите свое меню Вернуться к «голым костям»
Вы когда-нибудь слышали термин KISS? Будь проще, Милая (да, есть и другие «вариации», но давай поиграем с Милой) .Это про ПОЦЕЛУЙ. Иногда лучше ничего не добавлять в шаблон меню, а вместо этого убрать все изображения, чтобы остался только простой цвет фона и контрастный текст.
В этом примере дизайна меню мы вернули элементы обратно к одноцветной печати. Он будет работать так же хорошо с белым фоном в сочетании с глубоким темно-синим шрифтом или даже с неизменно черным текстом. Иногда меньше значит больше. Как говорит тренер ресторана Дональд Бернс:
Он будет работать так же хорошо с белым фоном в сочетании с глубоким темно-синим шрифтом или даже с неизменно черным текстом. Иногда меньше значит больше. Как говорит тренер ресторана Дональд Бернс:
«Иногда то, что вы НЕ включаете в свое меню, важнее того, что вы делаете — Дональд Бернс.
Если у вас есть хорошо оформленное меню, иногда лучше сделать его простым без графики!
Полезный совет: Если вы сокращаете свое меню до текста, убедитесь, что вы эффективно используете язык для описания своего меню. Ваши слова должны вызывать в воображении посетителя картины блюд, от которых у него текут слюнки!
#9 ПЕРЕВЕРНИТЕ НА СТОРОНУ
Меню бывают разных форм и размеров. Тот факт, что исходный шаблон имеет портретную ориентацию, не означает, что мы не можем сделать его альбомным! Вы можете изменить дизайн меню на альбомный за считанные минуты.Давайте покажем вам, как это сделать, с помощью этого видео:
Давайте подытожим то, что вы только что видели в видео. Чтобы изменить размер меню с книжной ориентации на альбомную, вам необходимо:
Чтобы изменить размер меню с книжной ориентации на альбомную, вам необходимо:
- Выберите кнопку «Изменить размер» на кнопке «Файл» (это верхний значок на правой боковой панели).
- Выберите вкладку «Пользовательский размер» и введите размер ландшафтного меню. Используйте раскрывающийся список «Единицы», чтобы убедиться, что он указан в «мм» или «дюймах» для формата печати. Для нашего примера мы использовали альбомный формат A3, который составляет 420 мм в ширину и 297 мм в высоту.
- Переупорядочите содержимое, чтобы оно поместилось в меню в новой ориентации. Используйте группы или множественный выбор слоев или групп на панели «Слои» в боковой панели Easil. Посмотрите видео еще раз, чтобы увидеть, как мы это сделали!
- Увеличивайте или уменьшайте размер содержимого, выбирая группы содержимого одновременно, а затем вытягивая их за угол для увеличения.
Подсказка: Посмотрите видео несколько раз, чтобы узнать о различных инструментах, которые мы использовали в Easil, и попрактикуйтесь в них сами! Попробуйте перемещать группы или разделы, выбирая несколько элементов на панели слоев, увеличивая размеры таблиц и изменяя размеры элементов. Мы считаем, что «выполнение» фактической задачи (а не просто наблюдение) — это самый быстрый способ научиться использовать функции Easil. И вы будете любить инструменты больше, когда вы это сделаете!
Мы считаем, что «выполнение» фактической задачи (а не просто наблюдение) — это самый быстрый способ научиться использовать функции Easil. И вы будете любить инструменты больше, когда вы это сделаете!
#10 СДЕЛАЙТЕ МНОГОСТРАНИЦУ
После того, как вы освоите одну страницу в редакторе меню Easil, вы сможете очень быстро и легко превратить ее в несколько страниц для использования в буфере обмена, в держателе меню книжного формата, или даже просто вторая (обратная) сторона вашего меню.
Чтобы добавить обратную сторону в наше меню (или несколько страниц), вам необходимо:
- Перед дублированием убедитесь, что ваша первая страница идеальна с точки зрения дизайна.Это избавит вас от повторных исправлений на нескольких страницах! Поверьте нам, это расстраивает, так что не делайте этого.
- Нажмите значок «Дублировать страницу», который находится рядом с дизайном страницы на холсте.
- Выберите тот же формат на другой странице или поменяйте местами цвета, как здесь!
- Для списка напитков вставьте новую таблицу с двумя столбцами цен, чтобы вы могли добавить цены на стаканы и бутылки.
 Вы можете найти таблицы на вкладке «Добавить графические элементы».
Вы можете найти таблицы на вкладке «Добавить графические элементы».
Подсказка: Повторяем: убедитесь, что первая страница вашего дизайна полностью закончена, проверена и идеальна. Затем (и только тогда) продублируйте страницу. Таким образом, вам не придется исправлять две страницы ошибок, если вы обнаружите ошибку!
ГОТОВЫ СОЗДАВАТЬ ПОТРЯСАЮЩИЕ МЕНЮ?
Вам нравятся возможности использования наших шаблонов меню? Покажите Easil’s Menu Maker своему шеф-повару и приготовьтесь к визгу восторга!
Но прежде чем вы погрузитесь в создание вкусных меню, мы хотим дать вам несколько дополнительных советов (и ошибок, которых следует избегать) по разработке меню с помощью наших инструментов шаблона меню:
Дополнительные советы по разработке меню
1.Изменение размера для телевизоров Если в вашем заведении есть телевизор с большим экраном, не забывайте, что вы можете легко изменить размер меню для отображения на экране телевизора. С Easil это легко, поскольку у нас есть HDTV в качестве стандартного формата для проектов. Выберите Digital Screens => Пейзаж ТВ или Пейзаж ТВ (Full HD ), а затем используйте инструкции из пункта 9 выше, чтобы изменить размер в альбомную ориентацию, если вам нужно.
С Easil это легко, поскольку у нас есть HDTV в качестве стандартного формата для проектов. Выберите Digital Screens => Пейзаж ТВ или Пейзаж ТВ (Full HD ), а затем используйте инструкции из пункта 9 выше, чтобы изменить размер в альбомную ориентацию, если вам нужно.
Проявите творческий подход, сопоставляя свои меню — вы можете сочетать всевозможные меню напитков, такие как вина и коктейли или меню для детей и пожилых людей.. даже горячее и холодное.
ИЗБЕГАЙТЕ ЭТИХ РАСПРОСТРАНЕННЫХ ОШИБОК В ШАБЛОНАХ МЕНЮ
Правило номер один, два и три — не… повторяйте НЕ, слишком много возитесь с шаблоном меню.
Как вы можете видеть выше, редактируя только цвета или элементы за основным текстовым макетом, вы можете изменить свой дизайн с базового шаблона на что-то совершенно новое всего за несколько быстрых шагов — и при этом сохранить его дизайнерское качество. .
.
ШРИФТЫ
Сделайте содержимое меню разборчивым.Убедитесь, что он достаточно большой, чтобы ваши посетители могли читать при любом освещении. Если у вас есть руководство по фирменному стилю, рекомендуется использовать эти шрифты и в дизайне меню.
ИЗОБРАЖЕНИЯ
Используйте одно фоновое изображение, когда начинаете создавать меню своими руками. Не усложняйте дизайн меню.
ЦВЕТА
Убедитесь, что цвета, выбранные для меню, достаточно контрастны. Удобочитаемость — ваша главная цель, поэтому выберите цвет шрифта, который легко читается! Вам также следует воспользоваться инструментом выбора цвета Easil, чтобы подобрать цвета заголовков к любому фону или изображению объекта.
НАЧНИТЕ СОЗДАВАТЬ ПОТРЯСАЮЩИЕ МЕНЮ СЕЙЧАС!
Начните прямо сейчас с Easil’s Menu Maker и выберите шаблон меню, который идеально подходит для вашего заведения.
Все еще хотите узнать больше? Вы можете узнать больше о нашем конструкторе меню здесь.
Не забывайте о других наших постах о визуальном дизайне!
Вы можете проверить их здесь:
- Pinterest шаблонов, 10 способов
- цитата графические шаблоны, 10 способов
- Изображение в текстовых плакатах, 10 способов
- Анимированные GIFS 10 способов
- Шаблоны историй Instagram, 10 способов
ЗА ВАС
Вы готовы управлять меню вашего заведения?
Резервное копирование Макет меню «Пуск» v1.5
В меню «Пуск» Windows 11 и Windows 10 можно закреплять приложения, чтобы упростить доступ к ним. Вы можете сгруппировать их вместе и управлять размером плиток, а также шириной меню «Пуск». Любите ли вы плитки или нет, вы можете найти способы настроить их и работать с ними, чтобы упростить доступ к вашим любимым приложениям. Вы можете изменять размер плиток, закреплять и откреплять их в меню «Пуск» или на начальном экране. Потратив так много времени на расстановку плиток в меню «Пуск», было бы неприятно, если бы с ним что-то случилось, повреждение реестра, установка нового приложения или плохое обновление могли переставить или удалить плитки в меню «Пуск».Чтобы избежать такой ситуации, вы можете создать резервную копию и восстановить макет меню «Пуск» в Windows 10. Это также может быть удобно, если вы не хотите снова настраивать макет меню «Пуск» с нуля. Скажем после чистой установки Windows 10.
Потратив так много времени на расстановку плиток в меню «Пуск», было бы неприятно, если бы с ним что-то случилось, повреждение реестра, установка нового приложения или плохое обновление могли переставить или удалить плитки в меню «Пуск».Чтобы избежать такой ситуации, вы можете создать резервную копию и восстановить макет меню «Пуск» в Windows 10. Это также может быть удобно, если вы не хотите снова настраивать макет меню «Пуск» с нуля. Скажем после чистой установки Windows 10.Макет меню «Пуск» резервного копирования v1.5 — (четверг, 07 октября 2021 г.)
[Добавлено] — Поддержка Windows 11
[Добавлено] — Подтверждающее сообщение для сброса параметра меню «Пуск»
[Добавлено] — Некоторые улучшения кода
[Исправлено] — Некоторые незначительные ОШИБКИМеню «Пуск» Windows 11
Стартовое меню Windows 10
Резервное копирование и восстановление макета меню «Пуск» в Windows 11 и Windows 10
Резервное копирование макета меню «Пуск» — это очень простое портативное бесплатное приложение для резервного копирования и восстановления макета меню «Пуск» Windows 10.
. Извлеките загруженный ZIP-файл и запустите соответствующий файл .exe (x64 или x86)
Извлеките загруженный ZIP-файл и запустите соответствующий файл .exe (x64 или x86)1. Для резервного копирования макета меню «Пуск» Windows 10 используйте второй значок (значок дискеты), в интерфейсе программы появится поле ввода.
2. Если вы выберете запись резервного копирования и используете первый значок, вы можете восстановить сохраненный макет меню «Пуск» Windows 10. вы также можете дважды щелкнуть по нему
Как сбросить макет меню «Пуск» в Windows 11 и Windows 10
Если ваше меню «Пуск» стало слишком загроможденным или вы хотите восстановить плитки, которые вы открепили от меню «Пуск», просто используйте резервную копию макета меню «Пуск» v1.1 Сброс макета меню «Пуск». Это вернет макет меню «Пуск» к его конфигурации по умолчанию. Для этого просто щелкните значок Lifesaver или используйте «Файл» — «Сбросить макет звездного меню»
.Вы можете удалить любую резервную копию с помощью кнопки «Корзина».
. Чтобы просмотреть все поддерживаемые параметры командной строки, используйте функцию «Файл — информация о командной строке»
Чтобы просмотреть все поддерживаемые параметры командной строки, используйте функцию «Файл — информация о командной строке»Поддерживаемые операционные системы: Windows 11 и Windows 10 (x64–x86)
Поддерживаемые языки: английский, турецкий, немецкий, итальянский, французский, корейский, португальский (Бразилия), китайский (упрощенный), польский, испанский, греческий, голландский (Нидерланды), русский, венгерский, шведский, японский, румынский, вьетнамский
Файл: BackupSML_x64.exe │ Virustotal
MD5: f64b66d943f915a2746efb4f093d5b39
SHA1: 7a635aca8b5520f256eb1866e0133b3c5512fe9fФайл: BackupSML.exe │ Virustotal
MD5: a350315317d22e968f0a5fbf13689216
SHA1: e13f1b1be304d3f7736172601be2cff2ebc6e0b9Что такое разработка меню? Увеличьте прибыль и популярность своих блюд в меню с помощью дизайна меню ресторана — на линии
ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ: Этот контент предоставляется только в информационных целях и не предназначен для юридических, бухгалтерских, налоговых, кадровых или других профессиональных консультаций.
 Вы сами несете ответственность за соблюдение законов и правил. Вам следует обратиться к своему адвокату или другому соответствующему консультанту за советом, относящимся к вашим обстоятельствам.
Вы сами несете ответственность за соблюдение законов и правил. Вам следует обратиться к своему адвокату или другому соответствующему консультанту за советом, относящимся к вашим обстоятельствам. Меню вашего ресторана — это гораздо больше, чем список блюд: это также ваш самый эффективный маркетинговый инструмент.
В своем ресторане вы создаете атмосферу и обучаете свой персонал обеспечивать великолепное, теплое обслуживание, чтобы гости возвращались, но ваши гости, в первую очередь, приходят за едой, а ваше меню — это то, где ваша еда дает свое первое впечатление.
По данным опроса Gallup, средний клиент тратит 109 секунд на изучение вашего меню. На каждое описание и каждую деталь уходит почти две минуты, так как же рассчитать это время? Лучший способ разработать эффективное меню — это разработка меню.
Ваше меню должно соответствовать атмосфере вашего ресторана и соответствовать вашему бренду, но вы можете добиться большего: ваше меню также может помочь вам увеличить прибыль, если вы проведете инженерный анализ меню, чтобы обосновать свои решения по дизайну и макету.

Во время COVID разработка меню важна как никогда. Проблемы последних полутора лет вынудили рестораны сократить свое меню до самых популярных и прибыльных продуктов. Это также известно как минимальное меню переменных или MVM.
Минимально жизнеспособное меню — это уменьшенная и более сжатая, более прибыльная версия вашего меню, которую вы можете создать с меньшим набором ингредиентов. Минимально жизнеспособное меню позволяет вам работать с наименьшей нагрузкой, при этом предлагая популярные позиции меню и увеличивая доход.Уменьшая количество доступных блюд, вы минимизируете заказ инвентаря и лучше контролируете расходы. Поскольку вы отдаете предпочтение блюдам с более низкой стоимостью и более высокой маржой, вы делаете каждое блюдо максимально прибыльным.
Для многих ресторанов минимально жизнеспособное меню было способом быстро выделить самые популярные блюда и исключить те, которые не приносят высокой прибыли. Но даже после первоначального кризиса COVID инженерный анализ меню, связанный с созданием минимально жизнеспособного меню, поможет сохранить ваше меню прибыльным.

И, когда вы обдумываете и расширяете меню онлайн-заказов, учет различных затрат может помочь определить, какими должны быть цены. Онлайн-заказ может стоить дороже: расходы на доставку и сборы третьих сторон могут действительно увеличиться. Разработка меню может помочь вам выяснить, какие пункты меню должны оцениваться, и где эти цены должны быть выше или ниже, чтобы учесть дополнительные расходы.
Что такое разработка меню?
Разработка меню — это основа для оценки и оптимизации ценообразования и дизайна меню вашего ресторана для создания более прибыльного меню и бизнеса в целом.Он включает в себя отнесение всех пунктов меню к одной из четырех инженерных категорий меню в зависимости от прибыльности и популярности каждого пункта. Затем вы используете эти данные ресторана в сочетании с принципами психологии меню, чтобы обновить дизайн своего меню и решения по содержанию.
По данным Menu Cover Depot, непрерывная разработка меню может увеличить прибыль ресторана на 10-15%.

Составление меню помогает ресторанам:
Устранение неэффективных позиций из меню, снижение расходов на питание
Выделение наиболее выгодных позиций в меню
Создание системы регулярного анализа вашего меню, ведение он оптимизирован, чтобы помочь вашему ресторану зарабатывать деньги.
Разработка вашего меню требует знаний о ваших клиентах и глубокого анализа затрат на еду в вашем ресторане, цен на блюда в меню и маржинальной прибыли.Имея подробное представление о прибыльности и популярности блюд в вашем меню, вы можете определить, какие элементы способствуют вашему успеху, а какие сдерживают ваш ресторан.
Принимая решение о том, кто должен взять на себя задачу анализа и изменения дизайна меню вашего ресторана, подумайте, кто больше всего знает о ваших расходах на еду, характеристиках пунктов меню, а также о принципах дизайна меню и психологии меню.
 Это может быть группа лиц, управляемая менеджером ресторана: здесь важны шеф-повар, владелец, официанты и клиенты, чтобы обеспечить разные точки зрения.
Это может быть группа лиц, управляемая менеджером ресторана: здесь важны шеф-повар, владелец, официанты и клиенты, чтобы обеспечить разные точки зрения.После того, как вы классифицировали пункты меню с помощью рабочего листа разработки меню, вы можете использовать эти данные разработки меню, чтобы направлять процесс принятия решений гостем, чтобы они выбирали наиболее выгодные для вас пункты меню. Но сначала:
4 технических категории меню
Звезды: Высокая прибыльность и высокая популярность
Ваши Звезды — это товары с высокой прибылью и высокой популярностью. Они дешевы в приготовлении, и ваши гости не могут ими насытиться. Вместо того, чтобы экспериментировать с этими пунктами меню, придерживайтесь их согласованности и продвигайте их любым возможным способом.Обязательно сделайте их максимально заметными в вашем меню. Если в вашем меню есть макароны с сыром, держим пари, что это звезда.
Головоломки: высокая прибыльность и низкая популярность
Головоломки — это пункты вашего меню, которые приносят большую прибыль, но их трудно продать.
 Попытайтесь выяснить, почему они не продаются — можно ли их лучше описать или разместить на видном месте в вашем меню? Продвигали больше в социальных сетях? Или может случиться так, что цена немного завышена — иногда простое снижение цен может увеличить популярность настолько, чтобы увеличить общую прибыль.
Попытайтесь выяснить, почему они не продаются — можно ли их лучше описать или разместить на видном месте в вашем меню? Продвигали больше в социальных сетях? Или может случиться так, что цена немного завышена — иногда простое снижение цен может увеличить популярность настолько, чтобы увеличить общую прибыль.Плуги: низкая прибыльность и высокая популярность
Плуги — популярный продукт меню, ингредиенты которого стоят дороже. Цель с плугами состоит в том, чтобы сделать их более прибыльными. Как? Вы можете переработать рецепт, чтобы создать более выгодную версию того же блюда, или скомбинировать блюдо из своего меню с напитком, повышающим прибыль. Вы также можете следить за размером порции: клиенты оставляют эти пункты меню на своих тарелках? Возможно, вы захотите немного уменьшить размер порции, улучшив при этом внешний вид блюда.
Собаки: низкая прибыльность и низкая популярность
Собаки — это блюда в вашем меню, которые обходятся дорого и не пользуются успехом у ваших гостей.
 Они занимают место в вашем меню для продуктов, которые могут увеличить вашу прибыль. Подумайте о том, чтобы исключить своих собак, или вы можете приуменьшить их значение, спрятав их в своем меню. Вы также можете попробовать переименовать и заново изобрести предмет, прежде чем полностью его удалить.
Они занимают место в вашем меню для продуктов, которые могут увеличить вашу прибыль. Подумайте о том, чтобы исключить своих собак, или вы можете приуменьшить их значение, спрятав их в своем меню. Вы также можете попробовать переименовать и заново изобрести предмет, прежде чем полностью его удалить.Хотите больше планов действий для каждого типа пункта меню? Найдите их в первой части курса по разработке меню.
Дизайн меню для максимальной прибыльности
Вот наше пошаговое руководство по разработке меню и использованию ваших результатов для создания дизайна меню, который будет работать на бренд и баланс вашего ресторана.
1. Выберите период времени для анализа вашего меню
Цель инженерного анализа меню состоит в том, чтобы изменить дизайн вашего меню и перетасовать различные пункты на странице, чтобы помочь продвигать самые прибыльные пункты, поэтому выясните, как часто вы будете реально в состоянии сделать это.

Технический анализ меню требует некоторого времени, но это время может окупиться.
Если вы можете делать это сезонно (или ежеквартально), это здорово. Но даже выполнение инженерного анализа меню два раза в год может помочь вам увеличить продажи: некоторый инженерный анализ меню всегда лучше, чем ничего.
2. Измерение прибыльности и популярности
Майкл Касавана, изобретатель разработки меню, призывает операторов ресторанов использовать маржинальную прибыль в качестве показателя, показывающего, насколько прибыльным является пункт меню.Другими важными показателями, когда речь идет об измерении прибыльности, являются стоимость продуктов в меню и процент стоимости продуктов в меню.
Ваша торговая точка ресторана должна рассчитывать себестоимость еды и прибыль для определенных позиций меню в системе, но если это не так, вы можете провести аудит меню самостоятельно, следуя этим формулам.
Как рассчитать стоимость продуктов питания в меню
Расчет стоимости продуктов питания для каждого пункта меню может быть не таким увлекательным, как написание описаний меню, но выполнение этого анализа необходимо, чтобы помочь вам сократить пищевые отходы и ограничить чрезмерное количество заказов, а также направить инженерный анализ вашего меню.

Перечислите все ингредиенты, входящие в состав конкретного блюда. Не забудьте растительное масло, приправы и украшения.
Рассчитайте стоимость каждого ингредиента в блюде, исходя из суммы, которую вы платите за каждое блюдо. Если одна луковица стоит 24 цента, а из каждой получается восемь ломтиков, стоимость лука для блюда, состоящего из двух ломтиков, составит шесть центов.
Подсчитайте стоимость доставки, проценты, сборы за возврат или другие расходы, связанные с приобретением продуктов питания и товарно-материальных запасов.НЕ включайте затраты на оплату труда.
Сложите вместе стоимость ингредиентов и стоимость покупки. Это стоимость еды для определенного пункта меню.
Стоимость каждого ингредиента + Затраты на закупку = Стоимость продуктов в меню
Как рассчитать процент стоимости продуктов в меню
Разделите стоимость продуктов на цену в меню, чтобы рассчитать процент стоимости продуктов для конкретного продукта.
 Ваша POS-система может иметь эту функцию. Например, у Toast есть модуль инвентаризации с инженерными расчетами меню, расчетами стоимости еды, отчетами об элементах меню и многим другим на панели инструментов.
Ваша POS-система может иметь эту функцию. Например, у Toast есть модуль инвентаризации с инженерными расчетами меню, расчетами стоимости еды, отчетами об элементах меню и многим другим на панели инструментов.В зависимости от результата вы сможете определить, правильно ли вы оцениваете свои блюда. Например, если вы продаете еду за 20 долларов, а ваши затраты на еду составляют 8 долларов, то процент ваших затрат на еду составляет 40%.
Стоимость продуктов питания в меню / Цена меню = Процент стоимости продуктов питания
Как рассчитать маржу вклада
Маржа вклада, или прибыль от отдельного предмета, представляет собой разницу между ценой продажи и стоимостью предмета. Мы будем использовать этот номер при сопоставлении пунктов меню на следующем шаге.
Цена в меню — Стоимость продукта в меню = Прибыль
Как рассчитать популярность позиции в меню
Большинство POS-систем уже подсчитывают количество заказанного товара за определенный период времени, поэтому эти данные должны быть очень легко доступны.
 Вы также можете подтвердить свои выводы анекдотической информацией от ваших сотрудников — одно из ваших блюд продавалось как сумасшедшее после того, как вы рекламировали его в социальных сетях? Они будут теми, кто заметит эти идеи.
Вы также можете подтвердить свои выводы анекдотической информацией от ваших сотрудников — одно из ваших блюд продавалось как сумасшедшее после того, как вы рекламировали его в социальных сетях? Они будут теми, кто заметит эти идеи.3. Категоризация пунктов меню
Как только вы узнаете, сколько каждого пункта было продано за конкретный период времени и какую прибыль приносит каждый пункт меню, вы можете построить график популярности и прибыльности вместе в матрице разработки меню.
Здесь на помощь приходит Электронная таблица разработки меню. В ней элементы меню распределяются по одной из четырех категорий разработки меню, упомянутых выше: «Звезды», «Пазлы», «Плуги» и «Собаки».
Затем он покажет вам все пункты меню на точечной диаграмме. Ваша ось Y будет представлять собой популярность предмета (или количество предметов, проданных за выбранный вами период времени), а ось X будет прибыльностью предмета (или маржинальной прибылью этого предмета).
 Это будет выглядеть примерно так:
Это будет выглядеть примерно так:Затем вы можете провести линию тренда через эти пункты, чтобы увидеть, к чему склоняется ваше меню: «Звезды», «Собаки», «Плуги» или «Головоломки».
4. Дизайн меню с учетом инженерных выводов
При изменении дизайна меню используйте результаты инженерного анализа меню для управления компоновкой.
Также важно разговаривать с вашими доверенными клиентами о конкретных пунктах меню и учиться на их отзывах. Какие типы клиентов заказывают какие товары? Привлекают ли их определенные блюда в ваш ресторан или их привлекает ваша атмосфера? Ваши завсегдатаи вообще внимательно читают ваше меню или придерживаются своего обычного порядка? Упомяните, что вы работаете над изменением дизайна меню, и спросите, есть ли какие-то блюда, которые они никогда не рассматривали для заказа.
Имея как эмпирическую, так и неподтвержденную информацию о пунктах меню, вы можете приступить к изменению своего меню.
 Используйте эти четыре соглашения по дизайну меню, чтобы направлять свой новый дизайн.
Используйте эти четыре соглашения по дизайну меню, чтобы направлять свой новый дизайн.Выделите свои звезды и головоломки.
Используйте визуальные подсказки, чтобы выделить товары, которые вы хотите продать больше всего. Вы можете поместить их в рамку, распечатать предмет другим цветом, подчеркнуть их или поместить рядом с ними картинку. Вы также можете пометить элементы как «Специальное предложение от шеф-повара» или «Новинка», чтобы привлечь внимание.
Лучше всего выделять по одному элементу в каждой категории, чтобы не было слишком много выделенных элементов, из-за чего ни один из них не выделяется.
Создание красивых описаний меню.
Согласно исследованию Корнельского университета, блюда из меню продаются на 27 % больше, если к ним дано хорошее описание. Не просто перечисляйте ингредиенты; используйте вызывающие воспоминания слова, которые вызывают интерес у гостя. Будьте кратки и не используйте слишком много цветов, но убедитесь, что гости знают, сколько любви вложено в каждую тарелку.

Следите за движениями глаз.
Существует несколько разных мнений, когда речь заходит о моделях движения глаз при чтении меню. Некоторые ссылаются на «Золотой треугольник», где глаза сначала перемещаются в середину, а затем в правый верхний угол, а затем, наконец, в левый верхний угол.
Но, согласно корейскому исследованию, треть ваших посетителей с большей вероятностью закажут первое блюдо, которое они увидят в вашем меню.
Мы предлагаем вам позаботиться о своих базах: поместите свои звезды и свои головоломки — ваши самые прибыльные предметы — вверху слева, вверху справа и в центре вашего меню.
Сократите свое меню и попробуйте создать отдельные меню для обеда и ужина.
По словам Джорджа А. Миллера, эксперта по когнитивной психологии, большинство гостей могут помнить только семь фрагментов информации (плюс-минус два) в данный момент времени. Глядя на меню ресторана, гости часто имеют слишком много вариантов для обработки.

Если у вас есть два разных тщательно подобранных меню для разных блюд, это облегчает выбор. Если сейчас обеденное время, гостям останется только выбрать из ваших обеденных блюд.
Это также позволяет вам играть с ценами и превращать некоторых плугов (низкая прибыль, высокая популярность) в звезды. Например, если у вас есть феттучини альфредо, который очень популярен на обед и ужин, вы можете взимать 13 долларов за обеденную порцию и 16 долларов за более крупную порцию ужина, к которой прилагается чесночный хлеб. Это стоит вам почти столько же, и неожиданно предмет становится намного более прибыльным за ужином, чем за обедом.
5. Анализ успеха вашего нового меню
Через несколько месяцев после того, как вы сделали свой первый полный редизайн меню, вернитесь и проверьте, как это повлияло на ваши продажи.Затем вы можете провести еще один раунд инженерного анализа меню и внести одну или две небольшие корректировки в зависимости от того, как работают ваши звезды, головоломки, плуговые лошадки и собаки.

Затем, продвигаясь вперед, продолжайте тестировать только одну или две вещи за раз, чтобы вы могли отслеживать, что работает, а что нет.
6. Вовлеките персонал в процесс разработки меню
Наконец, не забудьте обучить персонал новому дизайну меню. Они — ваши лучшие активы, потому что они разговаривают с клиентами каждый день.Ваша команда, работающая с клиентами, вероятно, уже знает, какие пункты меню являются вашими звездами (высокая прибыль, высокая популярность), но если вы объясните им, какие пункты меню являются головоломками (высокая прибыль, низкая популярность), они могут помочь вам протолкнуть эти пункты в Звездная территория.
Разработка меню — это непрерывный процесс, который может увеличить продажи, сократить количество пищевых отходов и повысить прибыльность вашего ресторана. С помощью нескольких небольших обновлений вы начнете замечать влияние размещения элементов в меню, их отображения и описательных слов, которые вы используете.

Добавление или удаление закрепленных приложений в меню «Пуск» в Windows 11 — Настройка Windows
- Статья
- 7 минут на чтение
Пожалуйста, оцените свой опыт
да Нет
Любая дополнительная обратная связь?
Отзыв будет отправлен в Microsoft: при нажатии кнопки отправки ваш отзыв будет использован для улучшения продуктов и услуг Microsoft.Политика конфиденциальности.
Представлять на рассмотрение
Спасибо.
В этой статье
Применимо к :
Ищете информацию OEM? См.
 разделы Настройка панели задач и Настройка макета начального экрана.
разделы Настройка панели задач и Настройка макета начального экрана.Ваша организация может развернуть настраиваемый макет начального экрана на своих устройствах с Windows 11. Настройка макета начального экрана распространена, когда у вас есть похожие устройства, используемые многими пользователями, или вы хотите закрепить определенные приложения.
Например, вы можете заменить набор приложений по умолчанию собственным набором закрепленных приложений в выбранном вами порядке. Как администратор, используйте эту функцию для закрепления приложений, удаления закрепленных приложений по умолчанию, заказа приложений и т. д.
Чтобы добавить приложения, которые вы хотите закрепить в меню «Пуск», используйте файл JSON. В предыдущих версиях Windows ИТ-администраторы использовали файл XML для настройки меню «Пуск». Файл XML недоступен в Windows 11 и более поздних версиях , если вы не являетесь OEM-производителем.
В этой статье показано, как экспортировать существующий макет меню «Пуск» и использовать JSON в политике Microsoft Endpoint Manager.

Прежде чем начать
При настройке макета начального экрана вы перезаписываете весь полный макет. Частичный макет начального экрана недоступен. Пользователи могут закреплять и откреплять приложения, а также удалять приложения с начального экрана. Вы не можете запретить пользователям изменять макет.
Рекомендуется использовать поставщика услуг по управлению мобильными устройствами (MDM).Поставщики MDM помогают управлять вашими устройствами и приложениями на ваших устройствах. Для Microsoft это включает использование Microsoft Endpoint Manager. Endpoint Manager включает в себя Microsoft Intune, который является облачной службой, и Configuration Manager, который является локальным.
В этой статье мы упоминаем эти службы. Если вы не управляете своими устройствами с помощью поставщика MDM, следующие ресурсы могут помочь вам начать работу:
.
Функции и области меню «Пуск»
В Windows 11 меню «Пуск» переработано с упрощенным набором приложений, расположенных в виде сетки страниц.
 Нет папок, групп или значков приложений разного размера:
Нет папок, групп или значков приложений разного размера:Start имеет следующие области:
Закреплено : Показывает закрепленные приложения или подмножество всех приложений, установленных на устройстве. Вы можете создать список закрепленных приложений на устройствах с помощью политики ConfigureStartPins . ConfigureStartPins переопределяет весь макет, что также удаляет приложения, закрепленные по умолчанию.
В этой статье показано, как использовать политику ConfigureStartPins .
Все приложения : пользователи выбирают этот параметр, чтобы просмотреть алфавитный список всех приложений на устройстве. Этот раздел нельзя настроить с помощью файла JSON.
CSP Start/HideFrequentlyUsedApps предоставляет параметры, которые настраивают раздел «Наиболее часто используемые», который находится в верхней части списка всех приложений.
В Endpoint Manager вы можете настроить эту функцию макета меню «Пуск» и многое другое.
 Дополнительные сведения о параметрах меню «Пуск», которые можно настроить в политике Endpoint Manager, см. в разделе Параметры устройства Windows 10/11 для разрешения или ограничения функций.
Дополнительные сведения о параметрах меню «Пуск», которые можно настроить в политике Endpoint Manager, см. в разделе Параметры устройства Windows 10/11 для разрешения или ограничения функций.В групповой политике есть политики, включающие параметры, управляющие макетом меню «Пуск». Некоторые политики могут работать не так, как ожидалось. Обязательно протестируйте свои политики, прежде чем широко развертывать их на своих устройствах:
-
Конфигурация компьютера\Административные шаблоны\Главное меню и панель задач -
Конфигурация пользователя\Административные шаблоны\Главное меню и панель задач
-
Рекомендуется : Показывает недавно открытые файлы и недавно установленные приложения.Этот раздел нельзя настроить с помощью файла JSON.
CSP Start/HideRecentJumplists предоставляет параметры, запрещающие отображение файлов в этом разделе. Этот CSP также скрывает последние файлы, отображаемые на панели задач.

В Endpoint Manager можно настроить эту функцию и многое другое. Дополнительные сведения о параметрах меню «Пуск», которые можно настроить в политике Endpoint Manager, см. в разделе Параметры устройства Windows 10/11 для разрешения или ограничения функций.
В групповой политике есть политики, включающие параметры, управляющие макетом меню «Пуск».Некоторые политики могут работать не так, как ожидалось. Обязательно протестируйте свои политики, прежде чем широко развертывать их на своих устройствах:
-
Конфигурация компьютера\Административные шаблоны\Главное меню и панель задач -
Конфигурация пользователя\Административные шаблоны\Главное меню и панель задач
-
Создайте файл JSON
На существующем устройстве с Windows 11 настройте собственный макет начального экрана с закрепленными приложениями, которые должны видеть пользователи. Затем используйте командлет Windows PowerShell Export-StartLayout, чтобы экспортировать существующий макет в
LayoutModification.файл. json
json Файл JSON управляет макетом меню «Пуск» и содержит список всех закрепленных приложений. Вы можете обновить файл JSON до:
- Изменить порядок существующих приложений. Приложения в файле JSON отображаются на начальном экране в том же порядке.
- Добавьте дополнительные приложения, введя идентификатор приложения. Дополнительные сведения см. в разделе Получение файла pinnedList JSON (в этой статье).
Если вы знакомы с созданием файлов JSON, вы можете создать собственную модификацию макета
.jsonфайл. Но проще и быстрее экспортировать макет с существующего устройства.Экспорт существующего макета начального экрана
Создайте папку для сохранения файла
.json. Например, создайте папкуC:\Layouts.На устройстве с Windows 11 откройте приложение Windows PowerShell.
Запустите следующий командлет. Назовите файл
LayoutModification.. json
json Export-StartLayout -Path "C:\Layouts\LayoutModification.json"
Получить список контактов JSON
Откройте файл LayoutModification.json в редакторе JSON, таком как Visual Studio Code или Блокнот. Дополнительные сведения см. в статье редактирование JSON с помощью кода Visual Studio.
В файле вы видите раздел
pinnedList. В этот раздел входят все закрепленные приложения. Скопируйте содержимоеpinnedListв файл JSON. Вы будете использовать его в следующем разделе.В следующем примере вы видите, что Microsoft Edge, Microsoft Word, приложение Microsoft Store и Блокнот закреплены:
{ "прикрепленный список": [ { "desktopAppId": "MSEdge" }, { "desktopAppId": "Майкрософт.Office.WINWORD.EXE.15" }, { "packagedAppId": "Microsoft.WindowsStore_8wekyb3d8bbwe!App" }, { "packagedAppId": "Microsoft.WindowsNotepad_8wekyb3d8bbwe!App" } ] }Начиная с Windows 11 доступна политика ConfigureStartPins .
. Эта политика использует файл LayoutModification.json для добавления приложений в раздел закрепленных. В файле JSON вы можете добавить дополнительные приложения в этот раздел, используя следующие ключи:
Эта политика использует файл LayoutModification.json для добавления приложений в раздел закрепленных. В файле JSON вы можете добавить дополнительные приложения в этот раздел, используя следующие ключи:Ключ Описание ID упакованного приложения Используйте этот параметр для приложений универсальной платформы Windows.Чтобы закрепить приложение UWP, используйте AUMID приложения. рабочий столAppID Используйте этот параметр для неупакованных приложений Win32. Чтобы закрепить приложение Win32, используйте AUMID приложения. Если у приложения нет AUMID, вместо этого введите desktopAppLink.рабочий столAppLink Используйте этот параметр для неупакованных приложений Win32, у которых нет связанного AUMID. Чтобы закрепить приложение этого типа, используйте путь к ярлыку .lnk, указывающему на приложение.
Использование MDM для создания и развертывания политики закрепленного списка
Теперь, когда у вас есть синтаксис JSON, вы готовы развернуть настроенный макет начального экрана на устройствах в вашей организации.
Поставщики MDM могут развертывать политики на устройствах, управляемых организацией, в том числе на принадлежащих организации устройствах, а также на личных или собственных устройствах (BYOD). Используя поставщика MDM, например Microsoft Endpoint Manager, вы можете развернуть политику, которая настраивает закрепленный список.
В этом разделе показано, как создать политику закрепленного списка в Endpoint Manager. Не существует групповой политики для создания закрепленного списка.
Создайте закрепленный список с помощью политики Endpoint Manager
Чтобы развернуть эту политику, устройства должны быть зарегистрированы и управляться вашей организацией.Дополнительные сведения см. в разделе Что такое регистрация устройств?.

Войдите в центр администрирования Microsoft Endpoint Manager.
Выберите Устройства > Профили конфигурации > Создайте профиль .
Введите следующие свойства:
- Платформа : выберите Windows 10 и более поздние версии .
- Профиль : Выберите Шаблоны > Пользовательский .
Выбрать Создать .
В Basics введите следующие свойства:
- Имя : Введите описательное имя профиля. Назовите свои профили, чтобы вы могли легко идентифицировать их позже. Например, хорошее имя профиля — Win11: Custom Start layout .
- Описание : Введите описание профиля. Этот параметр является необязательным и рекомендуется.
Выбрать Далее .

В Настройки конфигурации > OMA-URI выберите Добавить . Добавьте следующие свойства:
Имя : Введите что-то вроде Настройка начальных контактов .
Описание : Введите описание строки. Этот параметр является необязательным и рекомендуется.
OMA-URI : введите
./Vendor/MSFT/Policy/Config/Start/ConfigureStartPins.Тип данных : Выберите Строка .
Значение : вставьте JSON, который вы создали или обновили в предыдущем разделе. Например, введите следующий текст:
.{ "прикрепленный список": [ { "desktopAppId": "MSEdge" }, { "desktopAppId": "Microsoft.Office.WINWORD.EXE.15" }, { "packagedAppId": "Microsoft.WindowsStore_8wekyb3d8bbwe!App" }, { "packagedAppId": "Microsoft. WindowsNotepad_8wekyb3d8bbwe!App" }
]
}
WindowsNotepad_8wekyb3d8bbwe!App" }
]
}
Ваши настройки похожи на следующие настройки:
Выберите Сохранить > Далее , чтобы сохранить изменения.
Настройте остальные параметры политики. Дополнительные сведения см. в разделе Создание профиля с пользовательскими настройками.
ОС Windows предоставляет множество CSP, которые применяются к меню «Пуск». Список см. в разделе Поддерживаемые политики CSP для меню «Пуск» Windows 11.
Разверните политику с помощью Endpoint Manager
После создания политики ее можно развернуть сейчас или развернуть позже. Поскольку эта политика представляет собой настраиваемый макет начального экрана, ее можно развернуть в любое время, в том числе до того, как пользователи войдут в систему в первый раз.
Дополнительные сведения и рекомендации по назначению политик для устройств в вашей организации см.
 в разделе Назначение профилей пользователей и устройств.
в разделе Назначение профилей пользователей и устройств.Layout — Ant Design
import { Layout, Menu } from 'antd'; Импортировать { AppstoreИзложенный, BarChartИзложенный, ОблакоКонтур, МагазинИзложенный, TeamOutlined, Пользовательский, ЗагрузитьИзложенный, ВидеокамераИзложенный, } из '@ant-design/icons'; const {Заголовок, Контент, Нижний колонтитул, Сторона} = Макет; ReactDOM.render( <Макет hasSider> <Сидер стиль = {{ переполнение: «авто», высота: '100вх', положение: фиксированное, слева: 0, верх: 0, внизу: 0, }} >#components-layout-demo-fixed-sider .logo { высота: 32 пикселя; поле: 16 пикселей; фон: rgba(255, 255, 255, 0.2); } .сайт-макет .сайт-макет-фон { фон: #fff; }Используйте психологию меню для лучшего макета и дизайна меню
Хотите убедиться, что ваш ресторан максимально использует свое меню? Тогда вам нужно понять основные принципы психологии меню.
Десятилетия исследований того, как клиенты взаимодействуют с меню, выявили несколько простых приемов, которые все типы ресторанов, от фаст-фуда до полного обслуживания, используют, чтобы стимулировать аппетит, направлять внимание клиентов и продавать товары с высокой маржой.
 Читайте дальше, чтобы узнать, как психология меню может помочь максимизировать ваше следующее меню! И имейте в виду, что многие из этих советов по-прежнему применимы независимо от того, используете ли вы цифровые меню или бумажные меню.
Читайте дальше, чтобы узнать, как психология меню может помочь максимизировать ваше следующее меню! И имейте в виду, что многие из этих советов по-прежнему применимы независимо от того, используете ли вы цифровые меню или бумажные меню.Если вы ищете простой способ создать профессионально выглядящее меню, соответствующее психологии меню, рассмотрите инструменты для самостоятельного проектирования, такие как MustHaveMenus. Они упрощают для ресторана разработку великолепных меню и маркетинговых материалов с более чем 5000 шаблонов меню и интуитивно понятным инструментом редактирования с помощью перетаскивания.
Развлечение со шрифтамиШрифты не только украшают ваш шрифт, но и передают информацию о вашем блюде с первого взгляда.Ваш выбор шрифта производит первое впечатление еще до того, как ваши клиенты успеют прочитать описание, накрыть стол и повлиять на их мнение.
Вот что сообщают распространенные шрифты и гарнитуры:
- Курсив передает восприятие качества.

- Более круглые шрифты ассоциируются с более сладким вкусом.
- В то время как угловатые ассоциируются с кислинкой или горчинкой.
- Вина, маркированные трудночитаемым шрифтом, больше нравятся пьющим.
Цвета обладают мощными и часто неосознанными эффектами, которые вы можете использовать, чтобы тонко влиять на принятие решений клиентами. Помните об этом, выбирая цвета для подзаголовков или деталей фона различных разделов меню.
- Зелень означает здоровую и свежую, поэтому она хорошо подходит для вегетарианских блюд, салат-баров, смузи и т. д.
- Оранжевые , красные и желтые стимулируют аппетит, поэтому рассмотрите возможность их использования для заголовков и цветов фона.
- Blues освежают и хорошо подходят для напитков и закусок.
- Красный создает ощущение срочности, поэтому вы можете использовать его, чтобы привлечь внимание к товарам с высокой прибылью, специальным предложениям и акциям, крупным объявлениям и т.
 д.
д.
Можно подумать, что клиенты очень логически мыслят, когда дело доходит до ценообразования. Ведь это же просто цифры? Довольно просто.
Но это совсем не так.Оказывается, очень небольшая разница в цене может иметь огромное влияние на то, как клиенты воспринимают ценностное предложение, даже если вы снижаете цену всего на один цент.
Вот несколько проверенных временем стратегий, которые должен использовать каждый ресторан.
- Снизьте цену на цент – на первый взгляд 5,99 кажется гораздо более привлекательным, чем 6.
- Избавьтесь от знака доллара вместе. Клиентам не нужно напоминать, что они тратят деньги. Число 12 рядом с блюдом делает всю транзакцию более абстрактной и менее реальной, чем 12 долларов.
- Разместите более дорогие товары в верхней части разделов, чтобы последующие выглядели менее дорогими. К концу раздела ваши товары с высокой маржой и лучшим размещением будут восприниматься как кражи.

Понимание того, как клиенты читают меню, важно для выяснения того, как упорядочивать и размещать высокодоходные товары и рекламные акции. Точно так же, как важно понимать горячие точки вашего гриля, чтобы идеально приготовить партию стейков, понимание того, на что в меню обращено внимание, может помочь максимизировать вашу компоновку.
- Как правило, клиенты читают меню, как книгу – слева направо, сверху вниз.
- Однако есть горячие точки. Исследования с отслеживанием движения глаз показали, что люди, как правило, сначала смотрят в правый верхний угол, так что это лучшее место для размещения высокодоходных товаров или рекламных акций, на которые вы хотели бы обратить внимание.
- Когда дело доходит до длинных списков пунктов меню, вам необходимо учитывать продолжительность концентрации внимания клиентов и усталость от принятия решений. Разделение меню на большее количество разделов и подразделов помогает клиенту не чувствовать себя перегруженным, особенно если у вас длинные описания.
 Оптимальный диапазон — от трех до семи предметов в разделе, но клиенты найдут время, чтобы прочитать больше, если вы — заведение высокой кухни.
Оптимальный диапазон — от трех до семи предметов в разделе, но клиенты найдут время, чтобы прочитать больше, если вы — заведение высокой кухни.
Красочные визуальные эффекты могут выделять и выделять области или пункты меню, на которые вы хотите обратить внимание клиентов.
- Блоки, разрывы, рамки, подчеркивания, логотипы и выделения — все это эффективные способы разбить текст и сигнализировать вашим клиентам, что элемент заслуживает их внимания.
- Образы тоже могут это сделать, но они сопряжены с большим риском. Образы меню часто ассоциируются с ресторанами быстрого питания и семейными сетями. Не самое худшее, но о чем следует помнить, если вы не хотите создавать эту ассоциацию в умах своих клиентов. Кроме того, вы рискуете получить неаппетитную фотографию или, с другой стороны, клиенты почувствуют себя обманутыми, если блюдо не соответствует аппетитной фотографии.
Сильные прилагательные и точные формулировки могут служить украшением для ваших пунктов меню, украшая мягкие названия, чтобы сделать их уникальными и привлекательными.

- Описательные названия пунктов меню могут увеличить продажи до 27%, особенно если название намекает на происхождение пункта или связь с вашим рестораном («печенье» вместо «бабушкино домашнее печенье из кабачков»). Это добавляет аутентичности продукту, который у клиентов ассоциируется с качеством.
- Подробные описания блюд с более длинными словами создают впечатление качества, поэтому покупатели готовы платить больше.
Верхнее меню макета — OutSystems
- Последнее обновление
- Сохранить как PDF
- Свойства
- См.
 также
также
Шаблон:OutSystems/Documentation_KB/ContentCollaboration
- Редактировать
- Пусто — Пользовательские стили не добавляются (значение по умолчанию).
- «myclass» — добавляет стиль myclass к применяемым стилям пользовательского интерфейса.
- «myclass1 myclass2» — Добавляет стили myclass1 и myclass2 к применяемым стилям пользовательского интерфейса.
Верхнее меню макета — это уже существующий веб-блок для фиксированного верхнего меню, который полезен для простых приложений без сложной структуры навигации.Веб-блок находится в UI Flows > OutSystemsUIWeb > Layouts и содержит различные заполнители и виджеты, которые вы можете настроить. Затем вы можете повторно использовать и применить веб-блок к любому из экранов в вашем приложении.
Свойства
| Собственность | Описание |
|---|---|
| Конфигурация устройства (DeviceConfig): дополнительно | Конфигурация, изменяющая значения по умолчанию, применяемые при просмотре приложения на телефоне, планшете или настольном компьютере. |
| Конфигурация доступа (AccessibilityConfiguration): необязательно | Конфигурация, изменяющая значения по умолчанию для параметров, сбрасывающих значения индекса вкладок, и параметров, добавляющих видимый контур к элементам, находящимся в фокусе. |
| Расширенный класс (текст): необязательно | Добавляет пользовательские классы стилей в веб-блок. Вы определяете свои собственные классы стилей в своем приложении с помощью CSS. Примеры |



 microsoft.com/Start/2014/FullDefaultLayout"
xmlns:start="http://schemas.microsoft.com/Start/2014/StartLayout"
Version="1">
<LayoutOptions
StartTileGroupsColumnCount="1"
FullScreenStart="true"
/>
</LayoutModificationTemplate>
microsoft.com/Start/2014/FullDefaultLayout"
xmlns:start="http://schemas.microsoft.com/Start/2014/StartLayout"
Version="1">
<LayoutOptions
StartTileGroupsColumnCount="1"
FullScreenStart="true"
/>
</LayoutModificationTemplate>
 MicrosoftEdge_8wekyb3d8bbwe!MicrosoftEdge"
Size="2x2"
Row="0"
Column="0"/>
MicrosoftEdge_8wekyb3d8bbwe!MicrosoftEdge"
Size="2x2"
Row="0"
Column="0"/>


 microsoft.com/Start/2014/FullDefaultLayout"
xmlns:start="http://schemas.microsoft.com/Start/2014/StartLayout"
Version="1">
<AppendDownloadOfficeTile/>
</LayoutModificationTemplate>
microsoft.com/Start/2014/FullDefaultLayout"
xmlns:start="http://schemas.microsoft.com/Start/2014/StartLayout"
Version="1">
<AppendDownloadOfficeTile/>
</LayoutModificationTemplate>
 Windows.Explorer"
Size="2x2"
Row="0"
Column="2"/>
<start:Tile
AppUserModelID="Microsoft.Office.Excel_8wekyb3d8bbwe!microsoft.excel"
Size="2x2"
Row="0"
Column="4"/>
</AppendGroup>
<AppendGroup
Name="Fabrikam Group 2">
<start:Tile
AppUserModelID="Microsoft.Reader_8wekyb3d8bbwe!Microsoft.Reader"
Size="2x2"
Row="0"
Column="0"/>
<start:DesktopApplicationTile
DesktopApplicationID="http://www.bing.com/"
Size="2x2"
Row="0"
Column="2"/>
<start:DesktopApplicationTile
DesktopApplicationLinkPath="%ALLUSERSPROFILE%\Microsoft\Windows\Start Menu\Programs\Accessories\Paint.lnk"
Size="2x2"
Row="0"
Column="4"/>
</AppendGroup>
</RequiredStartGroups>
<RequiredStartGroups>
<AppendGroup
Name="Fabrikam Group 1">
<start:Tile
AppUserModelID="Microsoft.
Windows.Explorer"
Size="2x2"
Row="0"
Column="2"/>
<start:Tile
AppUserModelID="Microsoft.Office.Excel_8wekyb3d8bbwe!microsoft.excel"
Size="2x2"
Row="0"
Column="4"/>
</AppendGroup>
<AppendGroup
Name="Fabrikam Group 2">
<start:Tile
AppUserModelID="Microsoft.Reader_8wekyb3d8bbwe!Microsoft.Reader"
Size="2x2"
Row="0"
Column="0"/>
<start:DesktopApplicationTile
DesktopApplicationID="http://www.bing.com/"
Size="2x2"
Row="0"
Column="2"/>
<start:DesktopApplicationTile
DesktopApplicationLinkPath="%ALLUSERSPROFILE%\Microsoft\Windows\Start Menu\Programs\Accessories\Paint.lnk"
Size="2x2"
Row="0"
Column="4"/>
</AppendGroup>
</RequiredStartGroups>
<RequiredStartGroups>
<AppendGroup
Name="Fabrikam Group 1">
<start:Tile
AppUserModelID="Microsoft. Office.Word_8wekyb3d8bbwe!microsoft.word"
Size="2x2"
Row="0"
Column="0"/>
<start:SecondaryTile
AppUserModelID="Microsoft.MicrosoftEdge_8wekyb3d8bbwe!MicrosoftEdge"
TileID="FabrikamWeblinkTile"
Arguments="http://www.fabrikam.com"
DisplayName="Fabrikam"
Square150x150LogoUri="ms-appx:///Assets/MicrosoftEdgeSquare150x150.png"
ShowNameOnSquare150x150Logo="true"
BackgroundColor="#FF112233"
Size="2x2"
Row="0"
Column="2"/>
</AppendGroup>
</RequiredStartGroups>
</RequiredStartGroupsCollection>
</LayoutModificationTemplate>
Office.Word_8wekyb3d8bbwe!microsoft.word"
Size="2x2"
Row="0"
Column="0"/>
<start:SecondaryTile
AppUserModelID="Microsoft.MicrosoftEdge_8wekyb3d8bbwe!MicrosoftEdge"
TileID="FabrikamWeblinkTile"
Arguments="http://www.fabrikam.com"
DisplayName="Fabrikam"
Square150x150LogoUri="ms-appx:///Assets/MicrosoftEdgeSquare150x150.png"
ShowNameOnSquare150x150Logo="true"
BackgroundColor="#FF112233"
Size="2x2"
Row="0"
Column="2"/>
</AppendGroup>
</RequiredStartGroups>
</RequiredStartGroupsCollection>
</LayoutModificationTemplate>
 xml.
xml. *Celeron.*" />
<Condition Name="ProcessorType" Value="Pattern:.*I|intel.*" />
</TargetState>
</TargetState>
</Target>
</Targets>
<Common>
<Settings>
<Policies>
<AllowBrowser>1</AllowBrowser>
<AllowCamera>1</AllowCamera>
<AllowBluetooth>1</AllowBluetooth>
</Policies>
<HotSpot>
<Enabled>1</Enabled>
</HotSpot>
</Settings>
</Common>
<Variant>
<TargetRefs>
<TargetRef />
</TargetRefs>
<Settings>
<StartLayout>c:\users\<userprofile>\appdata\local\Microsoft\Windows\Shell\LayoutCustomization1.XML</StartLayout>
<HotSpot>
<Enabled>1</Enabled>
</HotSpot>
</Settings>
</Variant>
</Customizations>
</Settings>
</WindowsCustomizatons>
*Celeron.*" />
<Condition Name="ProcessorType" Value="Pattern:.*I|intel.*" />
</TargetState>
</TargetState>
</Target>
</Targets>
<Common>
<Settings>
<Policies>
<AllowBrowser>1</AllowBrowser>
<AllowCamera>1</AllowCamera>
<AllowBluetooth>1</AllowBluetooth>
</Policies>
<HotSpot>
<Enabled>1</Enabled>
</HotSpot>
</Settings>
</Common>
<Variant>
<TargetRefs>
<TargetRef />
</TargetRefs>
<Settings>
<StartLayout>c:\users\<userprofile>\appdata\local\Microsoft\Windows\Shell\LayoutCustomization1.XML</StartLayout>
<HotSpot>
<Enabled>1</Enabled>
</HotSpot>
</Settings>
</Variant>
</Customizations>
</Settings>
</WindowsCustomizatons>

 В конце концов можно просто посмотреть в админке где именно расположен тот или иной контент.
В конце концов можно просто посмотреть в админке где именно расположен тот или иной контент. Копируем файл: /modules/mod_articles_latest/tmpl/default.php в /templates/ВАШ_ШАБЛОН/html/mod_articles_latest/
Копируем файл: /modules/mod_articles_latest/tmpl/default.php в /templates/ВАШ_ШАБЛОН/html/mod_articles_latest/
 См. Подсказку ниже.
См. Подсказку ниже. 
 Вы можете найти таблицы на вкладке «Добавить графические элементы».
Вы можете найти таблицы на вкладке «Добавить графические элементы». Потратив так много времени на расстановку плиток в меню «Пуск», было бы неприятно, если бы с ним что-то случилось, повреждение реестра, установка нового приложения или плохое обновление могли переставить или удалить плитки в меню «Пуск».Чтобы избежать такой ситуации, вы можете создать резервную копию и восстановить макет меню «Пуск» в Windows 10. Это также может быть удобно, если вы не хотите снова настраивать макет меню «Пуск» с нуля. Скажем после чистой установки Windows 10.
Потратив так много времени на расстановку плиток в меню «Пуск», было бы неприятно, если бы с ним что-то случилось, повреждение реестра, установка нового приложения или плохое обновление могли переставить или удалить плитки в меню «Пуск».Чтобы избежать такой ситуации, вы можете создать резервную копию и восстановить макет меню «Пуск» в Windows 10. Это также может быть удобно, если вы не хотите снова настраивать макет меню «Пуск» с нуля. Скажем после чистой установки Windows 10. Извлеките загруженный ZIP-файл и запустите соответствующий файл .exe (x64 или x86)
Извлеките загруженный ZIP-файл и запустите соответствующий файл .exe (x64 или x86) Чтобы просмотреть все поддерживаемые параметры командной строки, используйте функцию «Файл — информация о командной строке»
Чтобы просмотреть все поддерживаемые параметры командной строки, используйте функцию «Файл — информация о командной строке» Вы сами несете ответственность за соблюдение законов и правил. Вам следует обратиться к своему адвокату или другому соответствующему консультанту за советом, относящимся к вашим обстоятельствам.
Вы сами несете ответственность за соблюдение законов и правил. Вам следует обратиться к своему адвокату или другому соответствующему консультанту за советом, относящимся к вашим обстоятельствам. 


 Это может быть группа лиц, управляемая менеджером ресторана: здесь важны шеф-повар, владелец, официанты и клиенты, чтобы обеспечить разные точки зрения.
Это может быть группа лиц, управляемая менеджером ресторана: здесь важны шеф-повар, владелец, официанты и клиенты, чтобы обеспечить разные точки зрения. Попытайтесь выяснить, почему они не продаются — можно ли их лучше описать или разместить на видном месте в вашем меню? Продвигали больше в социальных сетях? Или может случиться так, что цена немного завышена — иногда простое снижение цен может увеличить популярность настолько, чтобы увеличить общую прибыль.
Попытайтесь выяснить, почему они не продаются — можно ли их лучше описать или разместить на видном месте в вашем меню? Продвигали больше в социальных сетях? Или может случиться так, что цена немного завышена — иногда простое снижение цен может увеличить популярность настолько, чтобы увеличить общую прибыль. Они занимают место в вашем меню для продуктов, которые могут увеличить вашу прибыль. Подумайте о том, чтобы исключить своих собак, или вы можете приуменьшить их значение, спрятав их в своем меню. Вы также можете попробовать переименовать и заново изобрести предмет, прежде чем полностью его удалить.
Они занимают место в вашем меню для продуктов, которые могут увеличить вашу прибыль. Подумайте о том, чтобы исключить своих собак, или вы можете приуменьшить их значение, спрятав их в своем меню. Вы также можете попробовать переименовать и заново изобрести предмет, прежде чем полностью его удалить.

 Ваша POS-система может иметь эту функцию. Например, у Toast есть модуль инвентаризации с инженерными расчетами меню, расчетами стоимости еды, отчетами об элементах меню и многим другим на панели инструментов.
Ваша POS-система может иметь эту функцию. Например, у Toast есть модуль инвентаризации с инженерными расчетами меню, расчетами стоимости еды, отчетами об элементах меню и многим другим на панели инструментов. Вы также можете подтвердить свои выводы анекдотической информацией от ваших сотрудников — одно из ваших блюд продавалось как сумасшедшее после того, как вы рекламировали его в социальных сетях? Они будут теми, кто заметит эти идеи.
Вы также можете подтвердить свои выводы анекдотической информацией от ваших сотрудников — одно из ваших блюд продавалось как сумасшедшее после того, как вы рекламировали его в социальных сетях? Они будут теми, кто заметит эти идеи. Это будет выглядеть примерно так:
Это будет выглядеть примерно так: Используйте эти четыре соглашения по дизайну меню, чтобы направлять свой новый дизайн.
Используйте эти четыре соглашения по дизайну меню, чтобы направлять свой новый дизайн.



 разделы Настройка панели задач и Настройка макета начального экрана.
разделы Настройка панели задач и Настройка макета начального экрана.
 Нет папок, групп или значков приложений разного размера:
Нет папок, групп или значков приложений разного размера: Дополнительные сведения о параметрах меню «Пуск», которые можно настроить в политике Endpoint Manager, см. в разделе Параметры устройства Windows 10/11 для разрешения или ограничения функций.
Дополнительные сведения о параметрах меню «Пуск», которые можно настроить в политике Endpoint Manager, см. в разделе Параметры устройства Windows 10/11 для разрешения или ограничения функций.
 json
json  json
json  Эта политика использует файл LayoutModification.json для добавления приложений в раздел закрепленных. В файле JSON вы можете добавить дополнительные приложения в этот раздел, используя следующие ключи:
Эта политика использует файл LayoutModification.json для добавления приложений в раздел закрепленных. В файле JSON вы можете добавить дополнительные приложения в этот раздел, используя следующие ключи:


 WindowsNotepad_8wekyb3d8bbwe!App" }
]
}
WindowsNotepad_8wekyb3d8bbwe!App" }
]
}
 в разделе Назначение профилей пользователей и устройств.
в разделе Назначение профилей пользователей и устройств. Читайте дальше, чтобы узнать, как психология меню может помочь максимизировать ваше следующее меню! И имейте в виду, что многие из этих советов по-прежнему применимы независимо от того, используете ли вы цифровые меню или бумажные меню.
Читайте дальше, чтобы узнать, как психология меню может помочь максимизировать ваше следующее меню! И имейте в виду, что многие из этих советов по-прежнему применимы независимо от того, используете ли вы цифровые меню или бумажные меню.
 д.
д.
 Оптимальный диапазон — от трех до семи предметов в разделе, но клиенты найдут время, чтобы прочитать больше, если вы — заведение высокой кухни.
Оптимальный диапазон — от трех до семи предметов в разделе, но клиенты найдут время, чтобы прочитать больше, если вы — заведение высокой кухни.
 также
также