Макет сайта в формате psd: Скачать бесплатно
Крутые и совсем бесплатные шаблоны в PSD формате
Привет, дорогие друзья! Сегодня я представляю вам несколько простых, но стильных и совсем бесплатных шаблонов для сайта в формате PSD. Уверяю вас, что тут всё совершенно бесплатно и очень просто скачивается! В общем желаю вам приятного просмотра!
Рекомендую к просмотру:
Отличный PSD шаблон совсем бесплатно
Скачать
Отличный PSD шаблон для создания интернет магазина
Скачать
PSD шаблон для создания блога
Скачать
Одностраничный шаблон для приложения погоды
Скачать
Крутой и тёмный шаблон для сайта
Скачать
Крутой PSD шаблон для ресторанов и не только
Скачать
PSD шаблон для персонального блога
Скачать
Офигенный PSD шаблон для стильного интернет магазина
Скачать
Отличный одностраничный шаблон бесплатно
Скачать
Минималистический шаблон в PSD
Скачать
Минималистический и чёрно белый шаблон для блога
Скачать
Крутой и одностраничный шаблон в формате PSD
Скачать
Классный и светлый шаблон для агенства
Скачать
Шаблон для интернет магазина в PSD
Скачать
Деревянный шаблон в PSD формате
Скачать
Одностраничный шаблон для приложений
Скачать
Отличный шаблон в PSD для интернет магазина
Скачать
Шаблон — резюме в PSD
Скачать
Светлый и бесплатный шаблон в PSD
Скачать
Элегантный и минималистический портфолио шаблон
Скачать
Корпоративный шаблон
Скачать
Простой шаблон в PSD бесплатно
Скачать
Интернет магазин в PSD
Скачать
Фото шаблон в формате PSD
Скачать
Портфолио шаблон в стиле ретро
Скачать
Профессиональный макет сайта в фотошоп / Creativo.
 one
oneСоздание привлекательных и функциональных веб-макетов – неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна.
Ресурсы урока:
- Набор иконок (wefunction.com)
Альтернативный набор иконок - Иконка Twitter (iconeden.com)
- Шрифт Bebas (dafont.com)
Архив
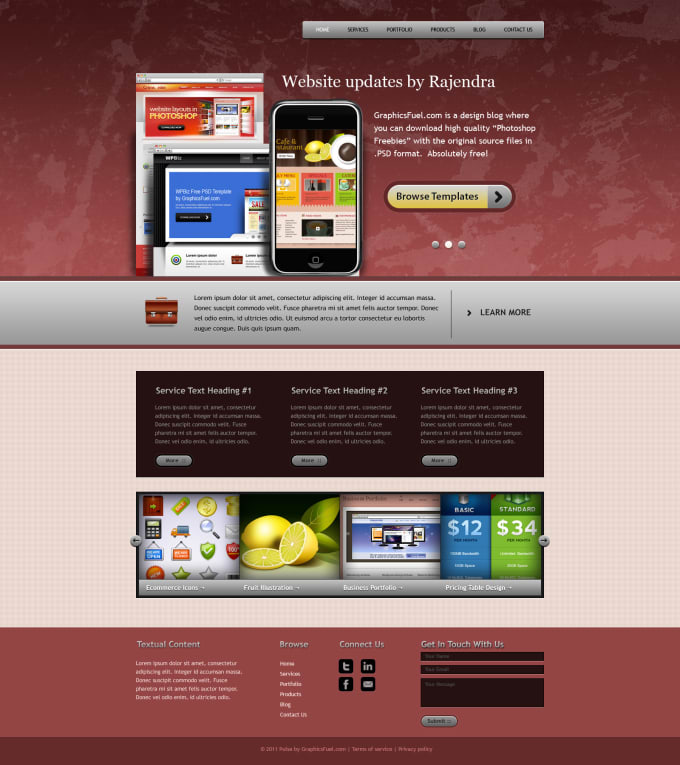
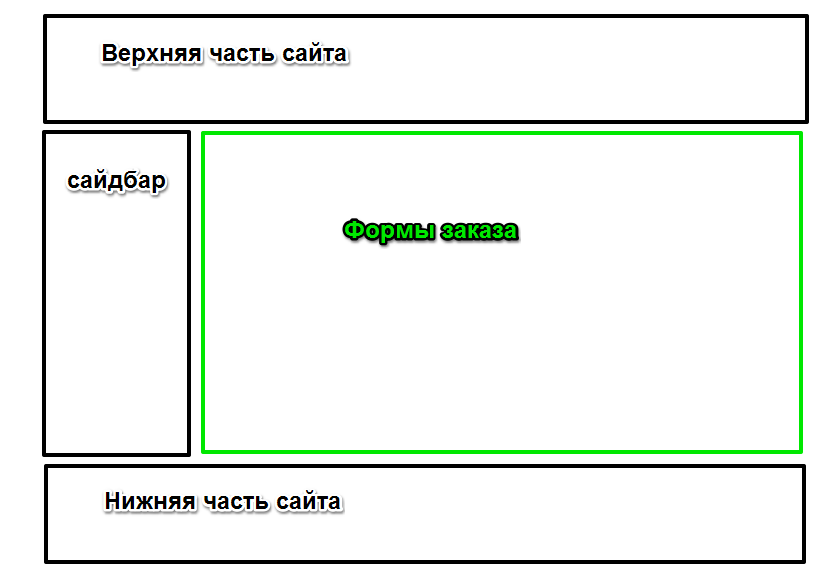
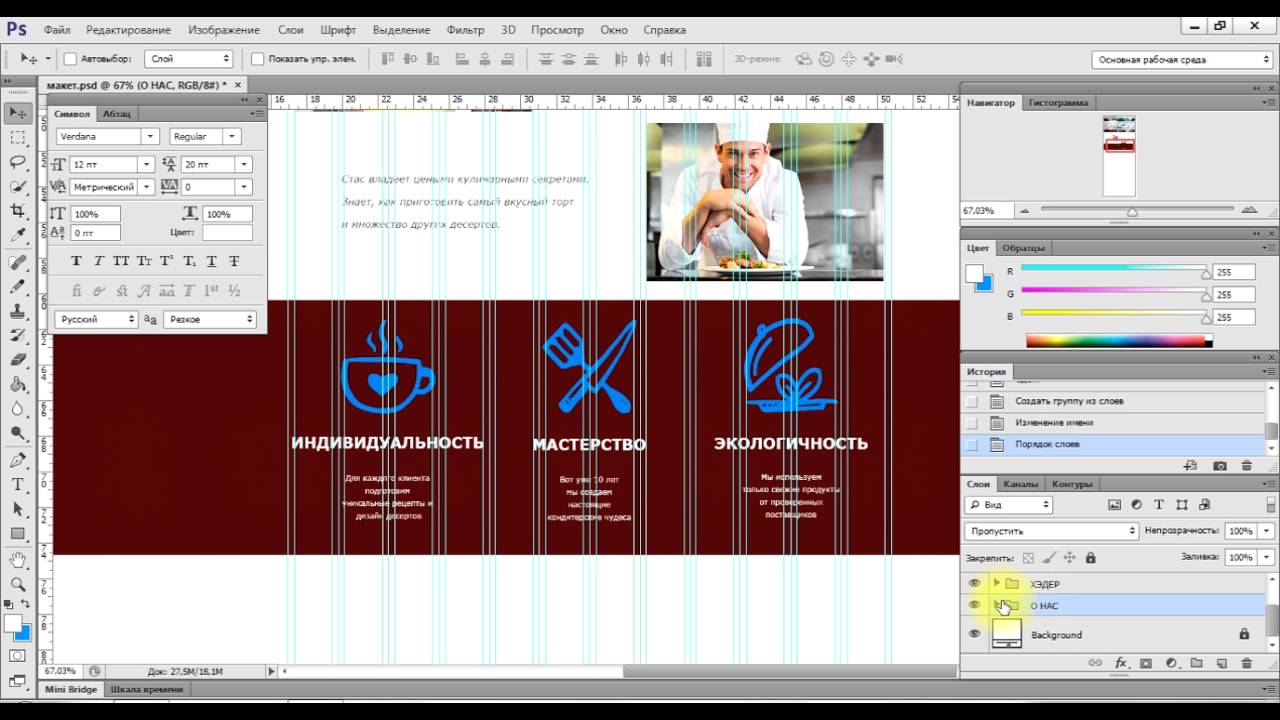
Шаг 1. Mockup
Шаг 2. Создаем документ.
Мы будем создавать макет сайта шириной в 960 пикселов. Для этого, создайте новый документ размером 1200х1500 пикселов. Разрешение 72 пиксела.
Так, как макет сайта будет шириной в 960 пикселов, нам нужно определить эту область, добавив направляющие. Выделите весь документ (Ctrl+A).
Выделите весь документ (Ctrl+A).
Установите направляющие точно по границам выделения.
Нам нужно создать отступ между краями рабочей области макета и областью контента, который мы добавим позже. При активном выделении документа, снова перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). Уменьшите выделение по ширине до 920 пикселов. Это означает, что с каждой стороны макета будет отступ в 20 пикселов, в итоге всего это 40 пикселов.
Установите направляющие по новому выделению:
Шаг 3. Создаем шапку сайта.
Переходим к созданию шапки сайта. Создайте выделение высотой в 465 пикселов в верхней части макета.
Создайте выделение высотой в 465 пикселов в верхней части макета.
Залейте выделение серым цветом, а в дальнейшем используйте стили слоя, чтобы применять цвета и градиенты.
К шапке добавим градиентную заливку через стиль слоя Наложение градиента (Gradient Overlay). Создайте градиент из двух цветов.
Теперь шапка будет выглядеть так:
К шапке теперь нужно добавить подсветку. Создайте новый слой (Ctrl + Alt + Shift + N) и выберите мягкую кисть размером 600 пикселов. Выберите цвет #19535a и кистью кликните один раз в верхней центральной части шапки.
Создайте на шапке выделение в 110 пикселов.
Нажмите клавишу Delete, чтобы удалить выделенную часть.
Слой с подсветкой сожмите по вертикали (Ctrl + T).
Нужно убедиться, что световое пятно на шапке находится ровно по центру. Для этого, сделайте активными слои с шапкой и подсветкой и выберите инструмент Перемещение (Move Tool) (V). На панели свойств в верхней части экрана нажмите кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Создайте новый слой (Shift + Ctrl + N) и нарисуйте инструментом Карандаш (Pencil Tool) точку, размером в 1 пиксел. Для рисования используйте цвет #01bfd2.
Сгладим края этого слоя, используя градиентную маску. Выберите инструмент Градиент
Примените новый слой с маской, которую залейте только что созданным градиентом.
Шаг 4. Создаем узор
Теперь создадим простой узор, который добавим к шапке. Инструментом Карандаш (Pencil Tool) размером в 2 пиксела нарисуйте две точки, как показано на рисунке. Отключите на время видимость фонового слоя (кликните по иконке глаза около фонового слоя) и создайте узор (Редактирование – Определить узор) (Edit > Define Pattern):
Отключите на время видимость фонового слоя (кликните по иконке глаза около фонового слоя) и создайте узор (Редактирование – Определить узор) (Edit > Define Pattern):
После добавления текстуры шапка выглядит так:
Сделайте плавный переход от узора к шапке: к слою с узором добавьте маску и мягкой кистью белого цвета (#ffffff) с непрозрачностью 60% пройдитесь по маске.
Результат:
Шаг 5. Добавляем логотип
Переходим к добавлению логотипа. Выберите мягкую кисть с цветом #19535a и нарисуйте пятно.
Напишите текст:
К слою с логотипом добавьте стиль слоя Тень (Drop Shadow).
Шаг 6. Навигация
Добавьте текст для навигации.
Нарисуйте кнопку навигации, используя инструмент Прямоугольная область выделения (Rectangular Marquee Tool). Залейте выделение любым цветом и уменьшите параметр Заливка до нуля.
К слою с кнопкой добавьте стиль
Шаг 7. Слайдер для контента
Создайте выделение размером 580х295 пикселов.
Залейте выделение любым оттенком серого.
Поместите изображение. Закрепите его со слоем, который создали ранее.
Теперь к слайдеру добавим эффект. Создайте новый слой (Shift + Ctrl + N), выберите Кисть (Brush Tool) с диаметром 400 пикселов. Откройте палитру Кисть (F5) и установите те параметры, которые показаны на скриншоте:
Выберите черный цвет (#000000) и нарисуйте пятно:
Для смягчения краев примените фильтр 
Выделите нижнюю половину тени и удалите (Delete).
Поместите слой с тенью над слайдером:
Сожмите слой с тенью за средний маркер (Ctrl + T), а затем снова отцентрируйте слой с тенью: выделите оба слоя и в панели свойств нажмите на кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Дублируйте слой с тенью (Ctrl +
Нарисуйте кнопки на слайдере, используя инструмент Прямоугольная область выделения (Rectangular Marqee Tool). Залейте кнопки черным цветом (#000000).
Уменьшите непрозрачность слоя с кнопками до 50%.
Добавьте фигуру стрелки на кнопки слайдера:
На нижней части слайдера нарисуйте полосу и залейте ее черным цветом (#000000).
Уменьшите непрозрачность слоя с полосой до 50%.
Шаг 8. Добавляем текст с приветствием
Напишите текст с приветствием:
Шаг 9. Завершаем работу над шапкой сайта
Мы почти закончили работу над шапкой сайта. Добавьте еле заметную тень при помощи инструмента Кисть (Brush Tool).
Оставьте между тенью и заголовком пропуск в 1 пиксел.
Создайте новый слой под слоем с шапкой (Shift + Ctrl + N) и примените к нему градиент.
Шаг 10. Добавляем кнопки для слайдера
Нарисуйте кнопки смены слайдов.
К одной кнопке добавьте стиль слоя Внутренняя тень (Inner Shadow), а затем дублируйте слой с кнопкой нужное количество раз (Ctrl + J).
Шаг 12. Создаем разделитель для контента
Инструментом Карандаш (Pencil Tool) и нарисуйте светло-серую (#aaaaaa) линию шириной в 1 пиксел.
Добавьте к слою с линией маску и при помощи градиента сделайте плавный переход на краях.
Шаг 13. Добавляем контент
Пришло время добавить области под контент. Область контента будет разделена на 3 колонки с равным отступом. Между каждой колонкой будет отступ в 25 пикселов.
Добавьте направляющие по обеим сторонам колонок.
Добавьте в колонки список услуг. Украсьте текст с услугами иконками.
Нарисуйте кнопку «Read More» при помощи инструмента Прямоугольник со скругленными углами (Rounded Rectangle Tool) в режиме слой-фигуры.
К слою с кнопкой примените стили слоя Наложение градиента (Gradient Overlay) и Обводка (Stroke).
Дублируйте слой с кнопкой (Ctrl + J).
В нижней части этих трех колонок нарисуйте серые прямоугольники и добавьте к ним стиль Обводка (Stroke), размером в 3 пиксела.
Добавьте изображения в эти серые области:
Создайте тень, как делали это ранее и поместите ее под области с фотографиями:
Добавьте описание проекта:
Поместите в одну из колонок иконку Twitter.
Добавьте сообщение о Twitter.
Нарисуйте кнопку More Tweets.
Примените к этой кнопке стили слоя:
Добавьте текст.
Шаг 14. Создаем футер
Создайте выделение в нижней части макета – это будет область под футер, и залейте выделение серым цветом.
Примените к этой области стиль слоя Наложение цвета (Color Overlay).
В финале, добавьте на футер навигацию и копирайт.
Финальное изображение:
Автор урока: Niranth
25 бесплатных PSD шаблонов для сайта » Слайдеры, скрипты, шаблоны для сайта
35 свежих профессиональных PSD макетов сайтов различной тематики. Все шаблоны вы сможете бесплатно скачать и использовать как при освоении программы Photoshop, так и в своих проектах.
Внимание: по возможности, я пытался поставить прямую ссылку для скачивания шаблона, но, в некоторых случаях, всеже необходима регистрация. При регистрации даже не потребуется проверять почтовый ящик для получения кода подтверждения. Главное — это указать, что вы будете скачивать только бесплатные шаблоны (кнопка оранжевого цвета), тогда регистрация будет бесплатной.
При скачивании некоторых шаблонов придется подождать пару секунд до начала загрузки, поэтому не спешите закрывать окно.
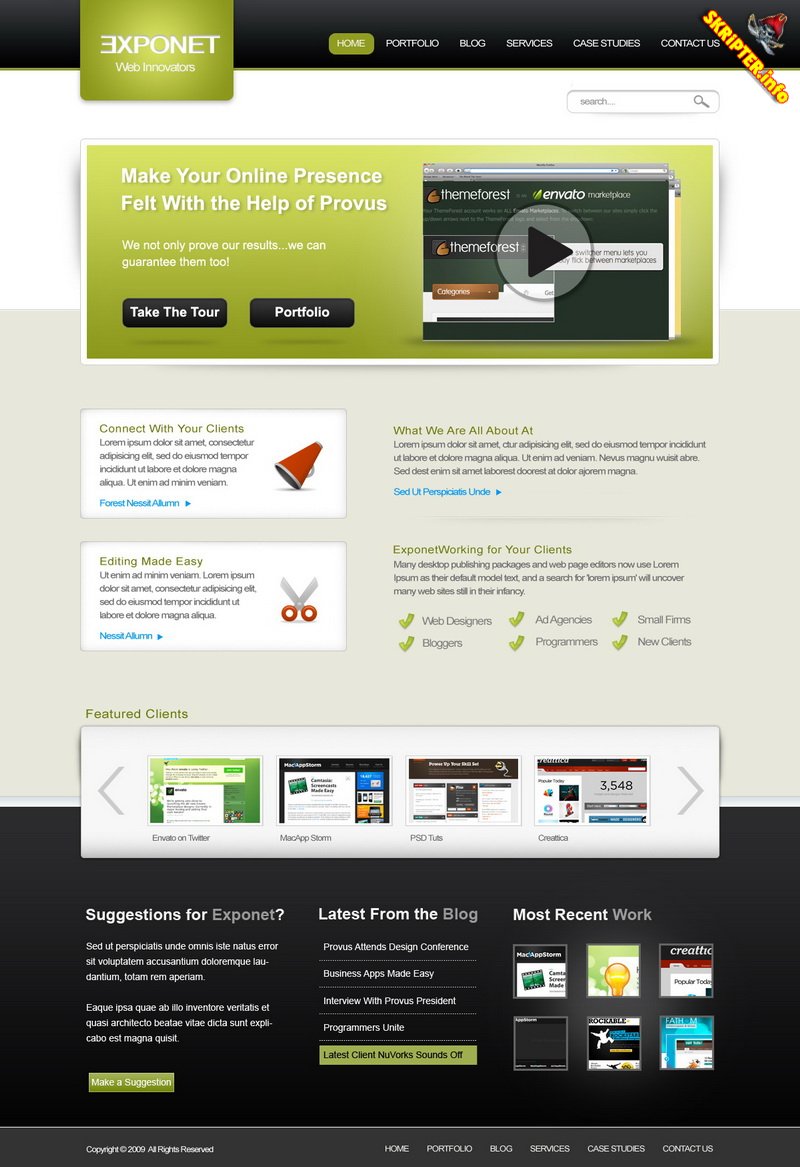
1. Макет сайта в формате Photoshop
2. PSD макет сайта «Blossomsoft»
3. Макет сайта «Orion»
4. Synthetik
5. PSD макет «Wcb»
6. PSD макет «Revoltz»
7. PSD макет «Perfectbox»
8. PSD макет сайта «Barely»
9. PSD макет сайта «Distinct»
10. Макет сайта в формате Photoshop
11. Макет сайта в формате Photoshop
12. Макет сайта в формате Photoshop
13. Макет сайта в формате Photoshop
14. Макет сайта в формате Photoshop
15. Макет сайта в формате Photoshop
16. Макет сайта в формате Photoshop
17. PSD макет сайта «Pixelstudio»
18. PSD макет сайта «Wood Design»
19. PSD макет сайта «EI Festival»
20. PSD макет сайта для фотографа
21. PSD макет сайта «Hype»
22.
 PSD макет сайта
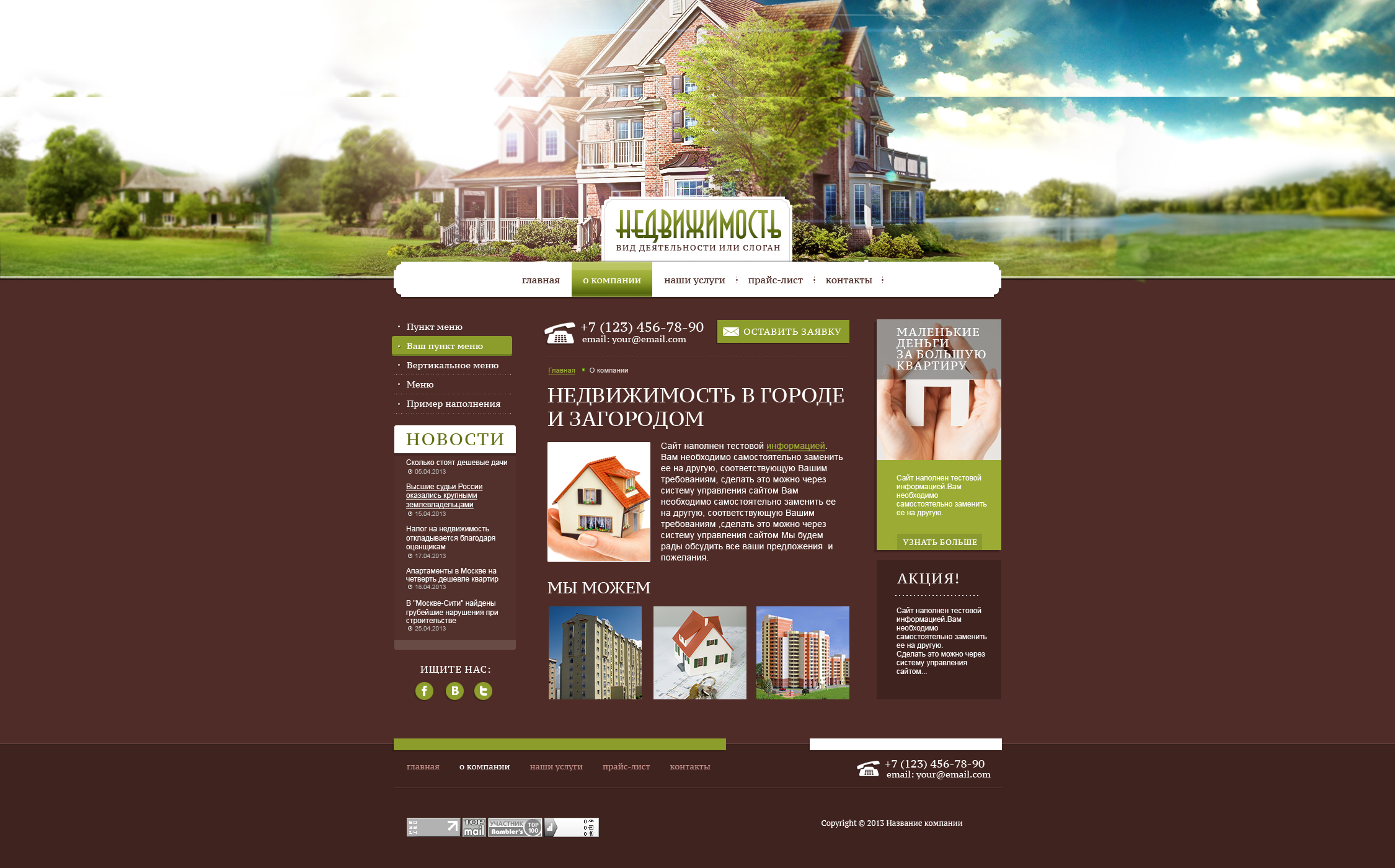
PSD макет сайта23. PSD макет сайта «Real Estate»
24. PSD макет сайта
Чтобы скачать шаблон по ссылке ниже, Вам сперва придется пройти бесплатную регистрацию
25. PSD макет сайта «Synthetik»
26. PSD макет сайта
27. PSD макет сайта
28. PSD макет сайта «Портфолио фотографа»
29. PSD макет сайта
30. PSD Template: BlueMasters
31. PSD Template: Brillante
32. PSD Template: корпоративный сайт
33. PSD исходник шаблона сайта
34. PSD исходник шаблона сайта
35. PSD исходник шаблона сайта
Если вдруг вам попадется битая ссылка, или шаблон станет распространяться на платной основе — дайте мне знать и я удалю его из списка.
Раскройка PSD макета для сайта | Введение в HTML
У нас есть макет сайта, в формате PSD, мы хотим разрезать (раскроить) его на фрагменты для дальнейшей HTML верстки сайта.
Для этого мы будем использовать программу Photoshop
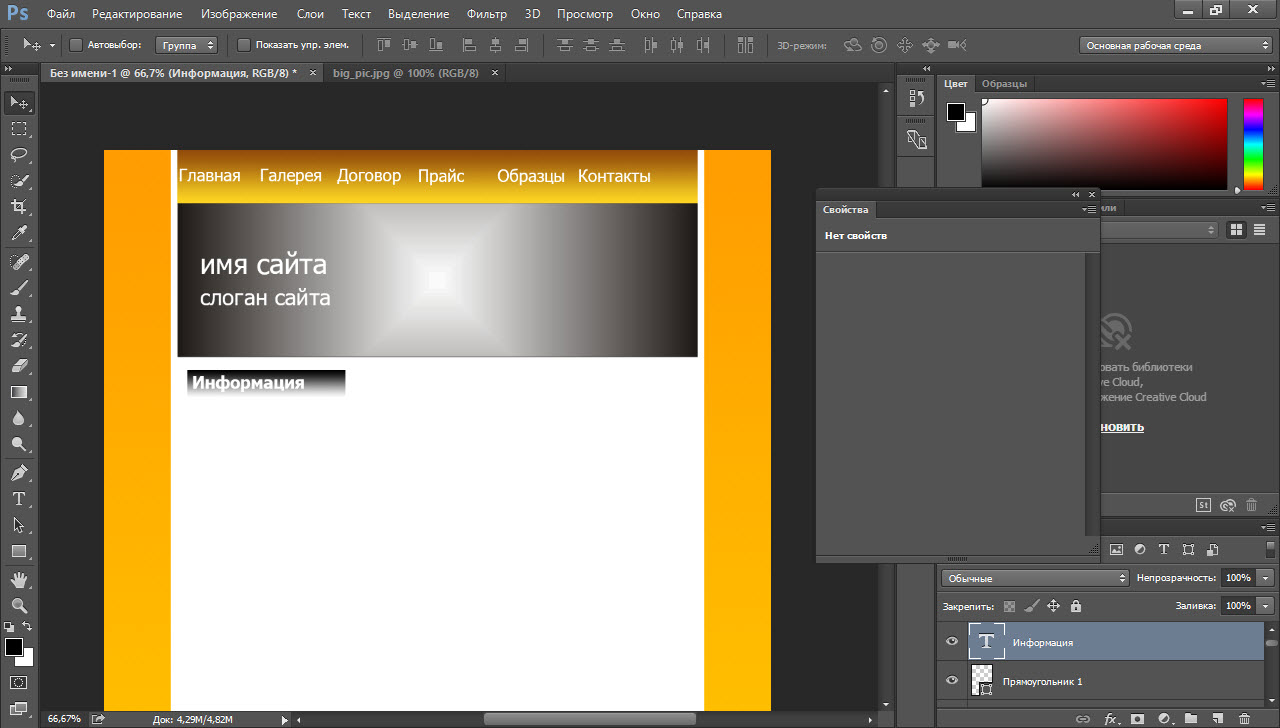
Шаг 1. Открытие PSD макета в Photoshop для раскройки
Скачать файлы с Yandex Диск
PSD — макет сайта для PS +готовые изображения, если у вас нет PS, либо вам лень это делать самим.
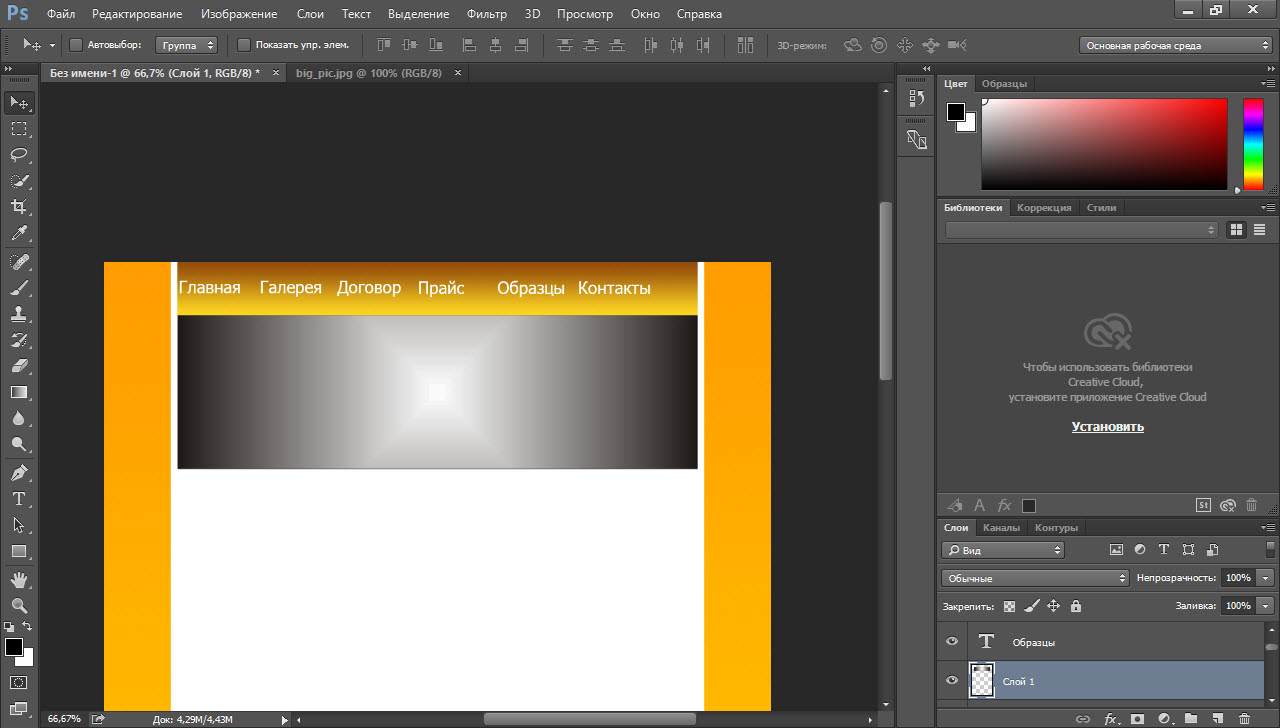
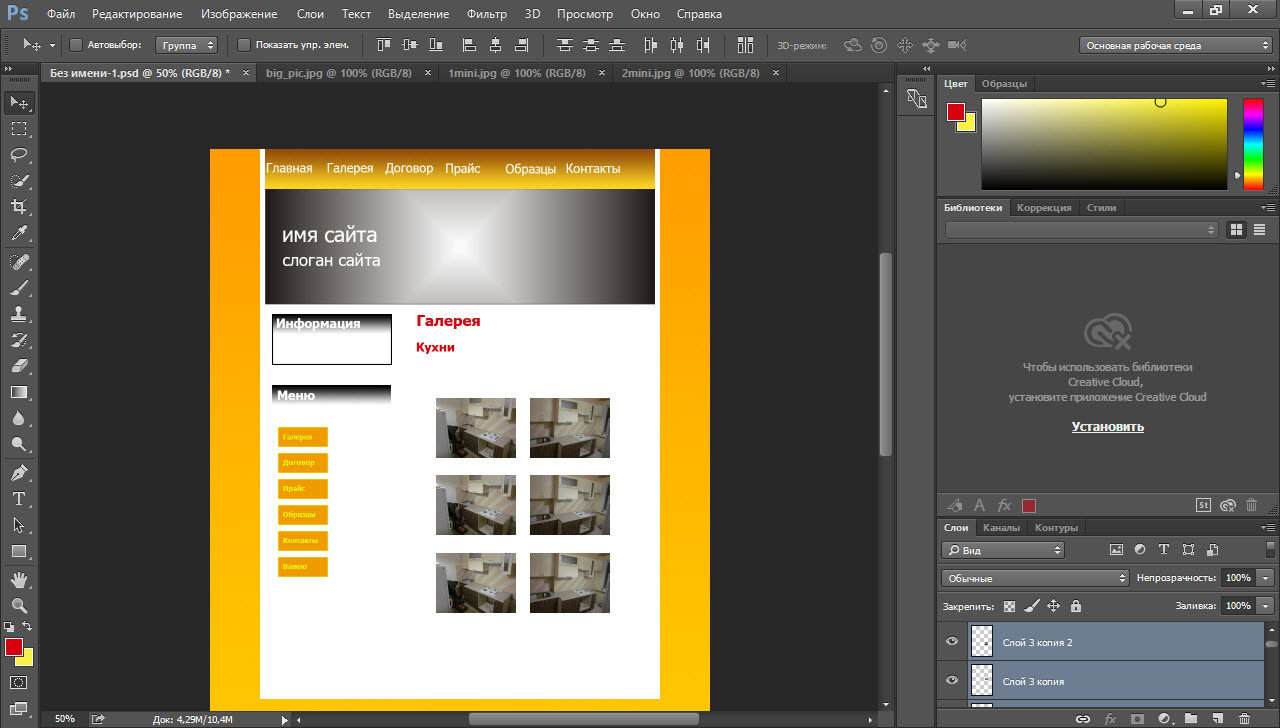
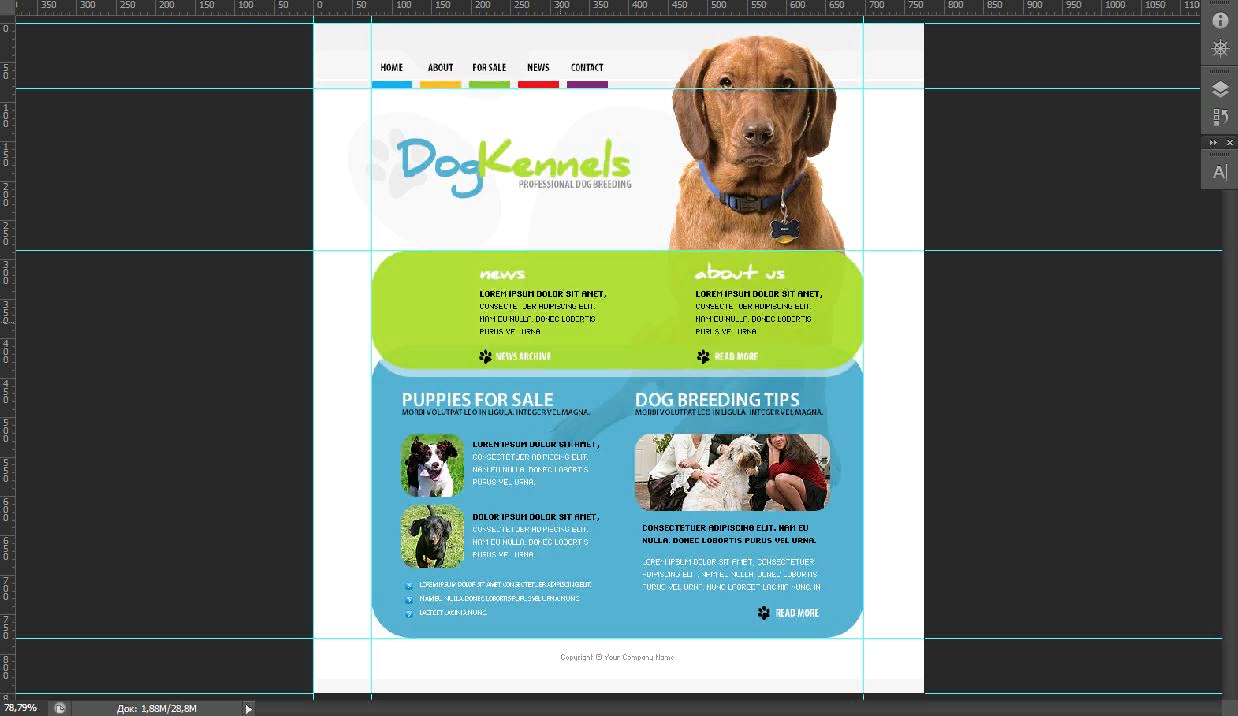
Разархивируйте файлы с архива в рабочую папку, если вы этого еще не сделали. Откройте файл с названием home-o.psd. Вид интерфейса самой программы Photoshop у вас будет отличаться от моего, так как у нас могут быть разные версии программы, и скорее всего сами окна программы у вас расположены, так как вам удобней.
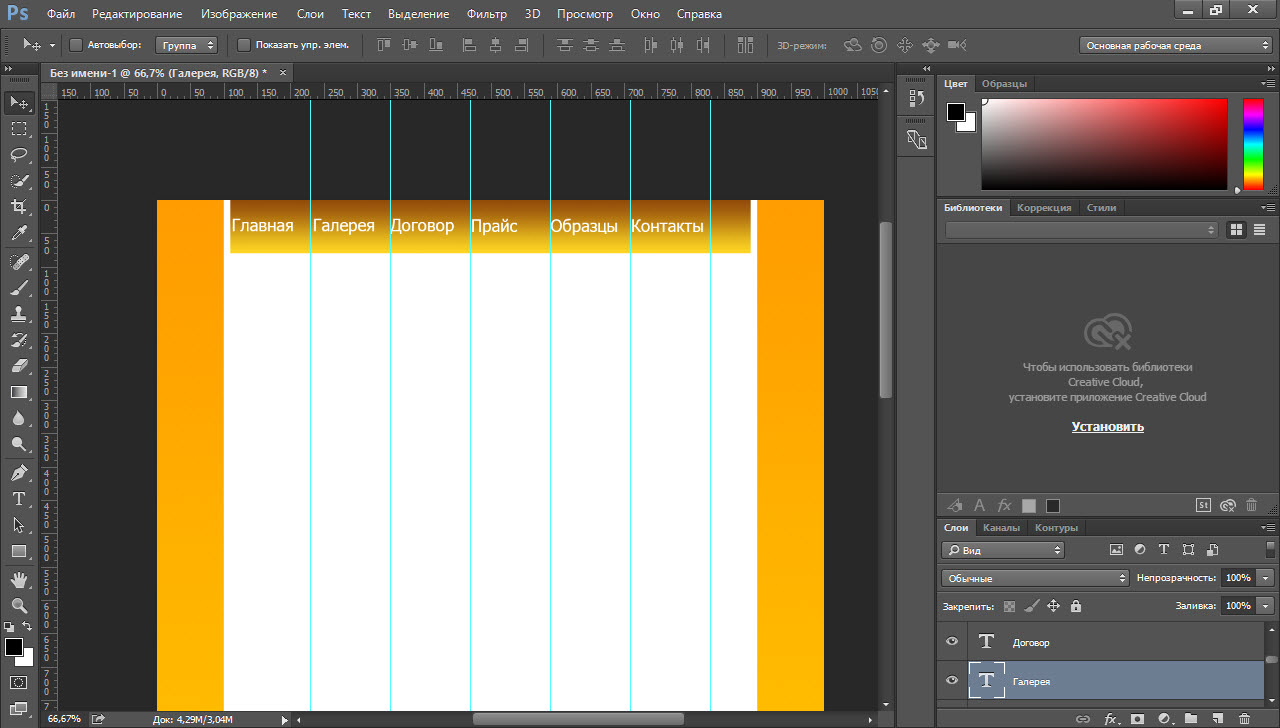
На скриншоте показано расположение моего интерфейса окна Photoshop
Шаг 2. Инструмент раскройка
Найдите и выберите в панели инструментов (ToolBox) нужный нам инструмент «Раскройка» или он может называться «Нож», в зависимости от вашей версии программы. Находится рядом с инструментом «Рамка» или «Crop» в английской версии Photoshop.
Инструмент "Раскройка"
Шаг 3. Разрезаем PSD макет на фрагменты
Пользоваться инструментом «Раскройка» очень просто, всё что вам необходимо, это выделить все необходимые вам фрагменты шаблона для последующей верстки. Но помните золотое правило: «7 раз отмерь, один раз отрежь».
Выделение фрагмента
Если вы не можете отрезать ровно необходимый фрагмент, увеличьте изображение до нужного вам масштаба, тогда перемещение инструмента будет с более мелким шагом, что позволит вам выполнить раскройку шаблона более качественно.
Выделение мелких элементов шаблона
Шаг 4. Сохраняем выделенные фрагменты шаблона
Перед тем, как перейти к сохранению фрагментов шаблона в виде кусочков изображений, проверьте ещё раз, все ли нужные вам элементы были выделены. Если да, перейдите в раздел Файл – Сохранить для Web и устройств, или воспользуйтесь комбинацией клавиш Alt+Shift+Ctrl+S (Если хватит рук)
Сохранение выделенных фрагментов
Шаг 5.
 Настройка сохраняемых фрагментов
Настройка сохраняемых фрагментовУ вас должен открыться следующий интерфейс, в нем вы можете просмотреть ещё раз размеченные области. Так же вы можете изменить масштаб изображения и его качество как в целом, для всего шаблона, так и конкретно для каждого выделенного фрагмента.
Параметры сохранения выделенных фрагментов
Вы можете выделить фрагмент, просто кликнув по нему, но убедитесь что в качестве текущего инструмента у вас выбран «Выделитель». Когда нужный элемент выбран, он подсвечивается и становится более заметным на фоне остальных фрагментов.
Выделение фрагментов при раскройке в photoshop
Для каждого выделенного фрагмента, вы можете выбрать в каком формате его сохранять, в каком качестве, устанавливать уровень размытия и метод оптимизации.
Обратите внимание – что эти значения указываются для каждого выбранного элемента по отдельности, т. е. вы можете различные фрагменты одного шаблона сохранять в разных форматах и с разной степенью качества.
е. вы можете различные фрагменты одного шаблона сохранять в разных форматах и с разной степенью качества.
Выбор качества, уровня размытия, и метода сжатия изображения
Шаг 6. Сохранение изображений в папку
Когда вы выбрали все необходимые параметры, можно нажать «Сохранить», эта кнопка находится справа снизу. Именно «Сохранить», а не «Готово»! Дело в том, что этот инструмент позволяет нам сделать сразу множество вариантов раскроенного шаблона, на случай, если выбранные параметры качества нас не удовлетворяют, мы можем вернуться, произвести изменения и сохранить файлы заново.
Но не спешите продолжать. Здесь есть еще пара настроек, которые необходимо установит, если они не выбраны по умолчанию.
После того, как мы указали путь к папке в которую мы хотим сохранить наши нарезанные фрагменты, обратите внимание на поле «Формат» Photoshop позволяет создавать налету не только простые фрагменты, но и сразу верстку, но поверьте мне на слово, то что у вас получится в результате автоматической верстки, вам не понравиться. По этому проследите, что в качестве выбранного форматы было установлено значение «Только изображения»
По этому проследите, что в качестве выбранного форматы было установлено значение «Только изображения»
Параметры сохранения результатов раскройки шаблона
А в поле «Фрагменты» должно стоять «Все фрагменты»
Настройки фрагментов
И только после этого всего можно нажимать «Сохранить».
Вам еще может выдать вот такое предупреждение.
Предупреждение Photoshop
Игнорируйте его!
Шаг 7. Удаляем лишнее, оставляем нужные фрагменты макета
В результате свой работы Photoshop создаст большое количество лишних изображений. Смело выделяем их и отправляем в корзину.
Результат
После этих операций у вас останется нужный вам набор фрагментов, используйте его в своем проекте.
Настоятельно рекомендую переименовывать названия фрагментов в соответствии с местом их применения, чтобы вам удобно было находить изображения по их названию.
Готовые файлы шаблона
Задействованные изображения были позаимствованы с сайтов:
http://quto.ru/Maserati/
http://www.maserati.com
Бесплатные шаблоны сайтов в формате PSD
Если вы начинающий веб-дизайнер и стремитесь к развитию, вам будет полезно изучить чужие работы. Однако не просто рассматривать их в браузере, но и углубляться в детали, изучать оп слоям. Сегодняшняя подборка вам в этом поможет. Мы собрали бесплатные шаблоны сайтов в формате PSD. Помимо того, что они могут стать интересным обучающим материалом, их также можно использовать в качестве основы для вашего дизайна.
Shophia — FREE eCommerce Template
Freebie — Personal Website One Page Template
Website concept for musicians
Pex – Free website template
Trekking Store – PSD template
Resto – Free Beautiful Restaurant PSD Home Page Website Template
DSGN — Free . PSD Template
PSD Template
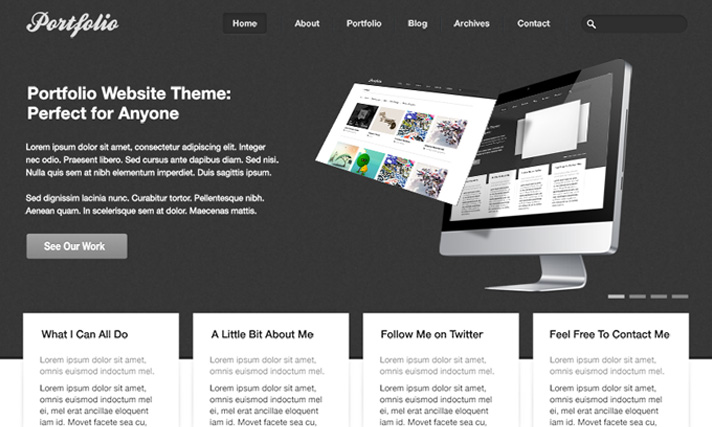
.Folio One Page PSD Theme
HOOKY – ONE PAGE CREATIVE PSD THEME
FREELANCE PHOTOGRAPHER PSD THEME
THE RANGE
HALCYON DAYS PSD TEMPLATE
SQUARE PSD PORTFOLIO TEMPLATE
LUCID ONE PAGE PSD TEMPLATE
MODUS VERSUS
Leslie — PSD portfolio page for photographers
Hexagon — One Page Portfolio (Free PSD)
Design & Tech Magazine template
KOI JASS One Page PSD Template ( Free Download )
Автор подборки — Дежурка
Смотрите также:
- Бесплатные шаблоны одностраничных сайтов
- Бесплатные шаблоны сайтов в формате PSD
- Бесплатные шаблоны для веб-дизайнеров
Требования к дизайн-макетам web-страниц для верстки или делаем идеальный psd-макет
«Я не делаю брак, я не принимаю брак, я не передаю брак»
Toyota Production System
В очень редких случаях, может случиться так, что мы возьмем на дальнейшую разработку проект с уже реализованным дизайном. Но такая практика предполагает дополнительные трудовые затраты.
Но такая практика предполагает дополнительные трудовые затраты.
Если макеты создаются в студии, то разработчик может легко уточнить у менеджера проекта или дизайнера любые вопросы, например, что конкретно имелось в виду в техническом задании, или же как в представлении дизайнера должен выглядеть итог работы. Но если заказчик уже начал с кем-то проект, а затем пришел к нашему специалисту, наладить такую коммуникацию будет невозможно. Особенно много сложностей это доставляет, когда в макетах есть ошибки, ведь исправлять их теперь некому. Каковы самые распространенные огрехи горе-дизайнеров? Что стоит проверить перед тем, как отдать макеты на верстку? Эти и другие вопросы по теме мы рассмотрим в данной статье.
Требования к файлу:
- Макет должен быть представлен в формате (.psd). В противном случае сайт будет отличаться от макета.
- Строго необходимо цветовое пространство RGB. Именно оно используется по умолчанию в web. CMYK подходит для полиграфии, а не для web.

- Единицами измерения должны быть пиксели, а не сантиметры, миллиметры и другие меры длины . Указания значений не должны быть дробными!
- Все слои одного логического элемента должны быть в одной папке (например, модуль авторизации).
- Слои ни в коем случае не должны быть склеены.
- Векторные элементы должны быть векторными элементами: иконки, стрелки и т.д. Допускаются элементы shape и smart-объекты с ai-элементами.
- Выравнивание слоев – строго по “Rulers”. Их необходимо оставлять в макете.
- “Rulers” должны быть выровнены строго с точностью до одного пикселя. Полпикселя не допустимы.
- Необходимо группировать слои по папкам (смысловым блокам) с осмысленными названиями, а не «Группа 3 copy». То же самое касается всех слоев (шапка, контент, подвал и т.п.).Придерживаемся иерархии «сверху вниз» и «слева направо».
- В случае фиксированного шаблона необходимо четкое соответствие ширины макета утвержденной минимальной ширине сайта.

- Для адаптивного сайта должны быть макеты или элементы для 640px – 960px – 1200px – 1600px.
- При разработке дизайна «под разрешение» обязательно отрисовывать в разрешение окна браузера, а не монитора (при 1024 ширина браузера 1000).
- В дизайне должны быть «служебные страницы» (404).
Текстовое содержимое. Четкие размеры и отступы:
- Необходимо использовать «родные» направляющие photoshop или готовые модульные сетки, чтобы точно определить расположение элемента на странице.
- Нужно осознанно выбирать пропорции и размеры объектов и делать их кратными 10, например, 1000px, а не 998px.
- Размер шрифта должен быть без дробей. Никогда не нужно растягивать шрифт принудительно.
- Не допускается растрирование текста или размещение его в smart-объекте.
- Используемые шрифты, за исключением Tahoma, Arial, Verdana, Times New Roman, Courier, необходимо прикладывать к передаваемым материалам.
 Передаваемые шрифты должны быть только форматов ttf и otf.
Передаваемые шрифты должны быть только форматов ttf и otf. - Допустимо и даже приветствуется использование свободных кириллических шрифтов от Google web fonts.
- Все текстовые элементы должны быть сглажены методом “Windows LCD”.
- Необходимо описать поведение ссылок в дизайне («неактивная», «при наведении», «посещенная») в меню / модуле, то же самое касается ссылок, отличающихся от дефолтного стиля (например, ссылки в меню, pathway и т.д.)
Самое главное – дизайнер должен быть верстальщиком, быть в состоянии самостоятельно сверстать то, что нарисовал (пусть и не быстро, не на 100% валидно).
Графические фишки:
- Фон должны быть повторяющимся, текстурированные фоны без логики повтора не принимаются.
- Все слои должны быть в нормальном режиме наложения (normal). Не допускается наличие слоев в других режимах, как то multiply, overlay и т.д.
- Необходимо использовать минимум элементов, что потребуют создания графических файлов png-24 (полупрозрачность etc).

- Обязательно должна присутствовать favicon.ico для сайта. Не нужно забывать про favicon для Apple.
- Векторные мелкие элементы должны быть отрисованы согласно однопиксельной сетке.
- Настоятельно рекомендуется выстраивать отступы между элементами, чьи значения кратны 10, в отдельных случаях – кратны 5.
Исходные материалы макета
- Макет в формате PSD
- Шрифты
- Исходные изображения
Важно прикрепить в отдельную папку все изображения в исходном качестве и дополнительные материалы, которые используются в макете.
Все нестандартные шрифты копируются в ту же папку. У верстальщика может не быть необходимого вам красивого шрифта. И на его поиски уйдет много времени.
Давайте пояснения к элементам, которые могут вызвать вопросы. Если есть особые задумки, которые не так просто показать на макете, то запишите их в отдельный текстовый файл. К тому моменту, когда верстальщик доберется к этому элементу макета, вы и сами можете забыть, чего хотели, и придется вновь тратить время на то, чтобы вспомнить идею и объяснить ее верстальщику.
Требования к дизайн-макетам сайтов | Студия Флаг
Маша Радионова
Опубликовано: 17 Апр 2018
Вернуться в блогБыстрее и дешевле работать с правильно собранными дизайн-макетами, поэтому мы подготовили требования, которые помогут дизайнеру сделать макеты удобными для верстки, соответственно сэкономить время и деньги.
Основное
- Исходник дизайн макета желательно выполнять в программе, с которой привык работать фронтенд разработчик. Наиболее популярное и удобное программное средство для этого Adobe Photoshop (.psd). Допускается использование simply.io, sketch или zeplin.io.
- У всех слоев должны быть человеко-понятные имена и каждый элемент должен находиться в отдельном слое.
- Слои одного логического элемента должны быть в одной папке (например, Header).

- На каждую страницу сайта должен быть отдельный .psd файл. Допустимо рисовать Pop up окна на страницах и размещать их в отдельных папках.
- Не использовать никаких режимов наложения слоев, кроме normal.
- Удалять все ненужное, если оно нигде не используется, а не просто скрывать слои.
- Дизайн страницы должен быть с максимально реальным наполнением, то есть все тексты и картинки должны быть реальными и настоящими.
- Если данных нет или они не в полном объеме, то необходимо прикидывать что будет, если текста будет больше/меньше, больше/меньше элементов или картинки будут не того формата (соотношения длина/ширина). Если на странице набор элементов, лучше задать им разное количество контента (длина названий товаров, формат картинок товаров и тд) Это можно реализовать через доп.слои или доп.макеты, для исключительных случаев.
- Макет .psd не должен весить больше 100 Мб.

Сетка, размеры, ширина контента
- Элементы желательно расставлять по сетке, например, «960 grid» или подобные. Если используется другая сетка, то необходимо указать ее название.
- В исходнике желателен отдельный скрытый полосатый слой. Выглядит он так
- Ширина макета должна быть 2560px.
- Минимальная ширина контентной (информационной) области — 1200 px (для десктопа).
- Максимальная высота для области контента (если блоки сайта делаются экранами) 700 px, включая отступы.
- Если требуется адаптивная (респонсивная) верстка, нужны макеты для реперных точек и комментарии по поведению верстки между этими точками, например:
— 320-480 px
— 480-1024 px
— 1024-2520 px
Изображения и иконки
- Стараться не делать больших растровых изображений, они утяжеляют страницу.
- Изображения, которые можно сделать в векторе — делать в векторе.

- Иконки должны быть в векторном формате (.svg).
- Для корректного отображения картинок и элементов на дисплеях Retina все, что можно — необходимо делать в .svg формате, если для изображения такой возможности нет — делать иконки и картинки в два раза больше, чем они есть. Например, если в макете иконка 100х100 px, то для ретины должен быть размер 200х200 px. Большие картинки необходимо зашивать в исходники сразу.
Тексты и шрифты
- Использовать «безопасные» шрифты предустановленные в Windows. При необходимости использовать нестандартные, указывать запасные безопасные (fallback font).
- Шрифты можно выбрать на сайте. Их можно с легкостью использовать и подключать на сайтах.
- Если используются кастомные шрифты — сократить их количество и количество начертаний до минимально необходимого.
- Шрифт должен быть бесплатным или должна быть приобретена лицензия на его использование.

Сглаживание шрифтов всегда должно быть отключено.
Styleguide или UI KIT
- Нарисовать активные состояния элементов (меню, кнопки, поля форм и тд):
— hover (наведение)
— focus/active (клик)
— preloader (для ajax-кнопок)
- Нарисовать как будут выглядеть стандартные элементы форматирования текста: параграф, абзац, заголовки с 1 по 4 уровень, маркированный список, нумерованный список, подчеркнутый текст (ссылка), жирный, курсив и др.
- Обязательно изобразить все всплывающие окна, прелоадеры, всплывающие меню, информационные сообщения, валидации в формах и прочие эффекты.
- Использовать конечное число цветов в макете и описать их в styleguide. (То есть не использовать 50 оттенков серого для цвета текста и т.д.)
Комплект для верстки
- Макет в формате .psd
- favicon в формате .svg
Будем рады вашим комментариям и вопросам!
Последние записи блога
Please enable JavaScript to view the comments powered by Disqus.

Что такое PSD? Первый шаг к веб-дизайну
Джереми Х.Как лучший сервис для преобразования PSD в HTML в Интернете, мы довольно часто используем термин «PSD». Мы ответили на вопрос «Что такое PSD для HTML?» И предоставили список определений общих терминов веб-разработки, но теперь мы разбиваем его еще дальше.
Что такое PSD?
Проще говоря, PSD — это файл дизайна Photoshop .Технически это означает Photoshop Document, проприетарный тип файла от Adobe. Adobe Photoshop — это программа , наиболее широко используемая для веб-дизайна , которая лучше всего подходит для процесса от дизайна до кода.
Файлы PSD обычно открываются и редактируются с помощью Adobe Photoshop, но могут быть открыты с помощью Adobe Photoshop Elements и даже некоторых продуктов, не принадлежащих Adobe, таких как Corel PaintShop Pro и GIMP. Однако программы, отличные от Photoshop, не смогут полностью редактировать или даже читать сложные слои, используемые во многих файлах PSD.Другие расширенные функции в дизайне PSD также могут быть неправильно распознаны. Мы настоятельно рекомендуем работать с Photoshop с самого начала, чтобы обеспечить его универсальный доступ к дизайнерам и разработчикам , которые могут участвовать в вашем проекте.
Однако программы, отличные от Photoshop, не смогут полностью редактировать или даже читать сложные слои, используемые во многих файлах PSD.Другие расширенные функции в дизайне PSD также могут быть неправильно распознаны. Мы настоятельно рекомендуем работать с Photoshop с самого начала, чтобы обеспечить его универсальный доступ к дизайнерам и разработчикам , которые могут участвовать в вашем проекте.
Если вас интересует бесплатная программа для простого просмотра файлов PSD как плоских изображений (без слоев), Apple QuickTime, который включает Picture Viewer, сделает свое дело, но вы не можете использовать эту программу для редактирования файла PSD. Он предназначен исключительно для просмотра файлов PSD как изображений.
Как я могу создать веб-сайт с помощью PSD?
PSD-файлов могут быть «нарезаны» и преобразованы в HTML-код опытным веб-разработчиком. Сервисы PSD в HTML, такие как The Site Slinger, специализируются именно на этом. Мы берем файлы PSD и возвращаем разметку HTML / CSS , которая готова к реализации в качестве действующего сайта.
Иногда дизайнеры используют файлы других типов. Хотя мы можем работать с типами файлов PNG, IDD или AI, мы настоятельно рекомендуем файлы PSD. Для работы с другими типами файлов может потребоваться дополнительный этап преобразования дизайна в файл PSD.
«Хороший» PSD состоит из слоев и хорошо организован с использованием папок и композиций слоев для отображения различных страниц и состояний . Обязательно разработайте все состояния анимации и состояния кнопок (щелчок, наведение, выключено). Прочтите больше наших советов по веб-дизайну и ознакомьтесь с другими ресурсами ниже. В конце концов, мы берем ваш дизайн и превращаем его в код, создавая веб-сайт, который идеально соответствует вашему дизайну.
Технический персонал
Тип файла PSD поддерживает все режимы изображения (Bitmap, Grayscale, Duotone, Indexed Color, RGB, CMYK, Lab и Multichannel), что является одной из причин его широкого использования.Он также поддерживает контуры обрезки, каналы, информацию о прозрачности и многоуровневые слои, в то время как другие форматы просто представляют «плоские» изображения.
Файл PSD типа сохраняет дизайн в виде многослойных изображений , что чрезвычайно полезно для будущего редактирования (и повторного редактирования) различных частей дизайна. С каждым слоем можно работать индивидуально, не затрагивая остальные элементы дизайна. Вы также можете использовать функцию, называемую «составление слоев», чтобы представить варианты одного и того же дизайна.Photoshop может конвертировать файлы PSD в другие форматы, такие как PNG, JPG и т. Д., Так что вы можете экспортировать дизайн для самых разных целей, например веб-графику .
Также интересно отметить, что файлы Photoshop иногда имеют расширение .PSB, что означает «Photoshop Big». Согласно Adobe, «Формат больших документов (PSB) поддерживает документы размером до 300 000 пикселей в любом измерении. Поддерживаются все функции Photoshop, такие как слои, эффекты и фильтры. Вы можете сохранять изображения с расширенным динамическим диапазоном, 32-битные изображения на канал в виде файлов PSB. В настоящее время, если вы сохраняете документ в формате PSB, его можно открыть только в Photoshop CS или более поздней версии ».
В настоящее время, если вы сохраняете документ в формате PSB, его можно открыть только в Photoshop CS или более поздней версии ».
Вы можете узнать больше о спецификации форматов файлов Adobe Photoshop, если хотите глубже погрузиться в технические аспекты файлов PSD.
Ресурсы
Читайте дальше, чтобы получить советы и инструкции по веб-дизайну.
30+ лучших бесплатных шаблонов веб-сайтов Photoshop PSD для загрузки 2020
Photoshop уже давно является избранным инструментом для веб-дизайнеров для создания макетов веб-сайтов, он настолько универсален и содержит все необходимые функции макета и дизайна.
Если вы изучаете дизайн или хотите сократить время, необходимое для создания дизайна веб-сайта в Photoshop, можно загрузить бесплатные шаблоны веб-сайтов Photoshop, созданные другими дизайнерами.
Это действительно полезно, когда вы учитесь, поскольку вы можете видеть, как они объединяют дизайн, какие эффекты и выбор шрифтов они использовали, а также как они организуют сам файл с помощью слоев и групп и т. Д.
Д.
Мы просмотрели Интернет и составив этот список из более чем 30 различных PSD для полных дизайнов веб-сайтов, мы выбрали современные дизайны, которые содержат множество различных элементов макета, которые вы можете использовать при создании своего дизайна.
Посмотрите ниже и начните загрузку нескольких полных дизайнов, которые можно бесплатно использовать для своих собственных творений.
В этом списке вы найдете PSD для бизнес-сайтов, креативных сайтов / сайтов портфолио, магазинов электронной коммерции, UI Kits и т. Д. — там должно быть что-то, что соответствует вашим потребностям, Удачной загрузки!
Snow: бесплатный шаблон портфолио PSD + HTML
Snow идеально подходит для минималистичных и чистых веб-сайтов с портфолио. В этот пакет входят файлы PSD и HTML. У него также есть первая страница, две страницы портфолио и две страницы блога, чтобы вы могли создавать чистые портфолио.Вы также можете попробовать версию WordPress, которую можно найти в тематическом лесу. Этот шаблон разработан и выпущен Светланой С.
Этот шаблон разработан и выпущен Светланой С.
Дополнительная информация и демонстрация
Fusion: шаблон веб-сайта для туристических агентств
Fusion — лучший выбор для туристических агентств, которым нужна целевая страница для продвижения своей деятельности. Этот шаблон в основном представляет собой одностраничный PSD-шаблон, и вы можете настроить и изменить дизайн в соответствии с вашими потребностями.
Дополнительная информация и демонстрация
Avenue Fashion: бесплатный шаблон электронной коммерции PSD
Avenue Fashion — еще один чистый и современный шаблон, который идеально подходит для любых веб-сайтов электронной коммерции.Этот шаблон разработан в Photoshop и выпущен RobbyDesigns. Этот пакет включает в себя страницу с 6 товарами, которая поможет вам сразу же открыть магазин модной одежды.
Дополнительная информация и демонстрация
Surfers Co. — PSD-шаблон с Bootstrap
Если вы ищете чистую и современную целевую страницу для своего веб-сайта, посетите Surfers. co. Этот шаблон создан Photoshop и основан на сетках Bootstrap 1170 пикселей. Этот шаблон можно настроить в соответствии с вашими потребностями.Этот замечательный шаблон разработан и выпущен Луисом Костой.
co. Этот шаблон создан Photoshop и основан на сетках Bootstrap 1170 пикселей. Этот шаблон можно настроить в соответствии с вашими потребностями.Этот замечательный шаблон разработан и выпущен Луисом Костой.
Дополнительная информация и демонстрация
PSD-шаблон для блогов и электронной коммерции для серферов
Этот бесплатный PSD-шаблон идеально подходит для любых типов блогов и веб-сайтов электронной коммерции. Этот шаблон сделан в фотошопе и разработан Робертом Майером из России.
Дополнительная информация и демонстрация
Fun Weather: бесплатный шаблон целевой страницы для ваших приложений
Этот бесплатный шаблон, разработанный в PSD, идеально подходит для демонстрации любых типов мобильных приложений.Пользовательский интерфейс разработан молодыми и талантливыми дизайнерами из Москвы. Вы можете продемонстрировать любые типы погодных приложений с помощью этого эксклюзивного шаблона, который также идеально подходит для целевой страницы приложений.
Дополнительная информация и демонстрация
Global: футуристическое одностраничное портфолио в PSD и HTML
Global — это одностраничное портфолио, которое поставляется с PSD и HTML. Он имеет множество функций для каждой сборки, таких как полностью адаптивная сетка, при нажатии, при прокрутке, при нажатии клавиш со стрелками и при касании пальцем.HTML кодирует Баки Малер, что поможет вам создавать потрясающие и профессионально выглядящие портфолио за считанные минуты.
Дополнительная информация и демонстрация
Pasco: бесплатный многоцелевой шаблон PSD
Pasco — это бесплатный шаблон PSD, который можно использовать для создания любых веб-сайтов. Вы можете создавать современные профессиональные веб-сайты, используя этот многоцелевой шаблон. Этот пакет включает в себя мобильную и настольную версии главной страницы, а также вы можете купить полную версию на ThemeForest
Дополнительная информация и демонстрация
Шаблон веб-сайта Bakery PSD
Мальте Вестедт, дизайнер пользовательского интерфейса из Германии разработал и выпустил PSD шаблон пекарни. Этот бесплатный PSD может помочь вам создать веб-сайт на основе пекарни, и вы можете настроить PSD и адаптировать его под свои нужды.
Этот бесплатный PSD может помочь вам создать веб-сайт на основе пекарни, и вы можете настроить PSD и адаптировать его под свои нужды.
Дополнительная информация и демонстрация
Шаблон оформления личного блога
Этот шаблон веб-сайта — хороший выбор для блога, портфолио или веб-сайта. Этот бесплатный PSD разработан и выпущен Мухаммадом Сохаибом. Чистый и современный дизайн поможет вам привлечь внимание пользователей вашего блога или сайта.
Дополнительная информация и демонстрация
Коллекции Tanner: бесплатный шаблон PSD для электронной коммерции
Если вы ищете стильный и современный шаблон для своих сайтов электронной коммерции, обратите внимание на Коллекции tanner.Этот шаблон нельзя использовать в коммерческих целях, но вы можете использовать его для вдохновения. Алекс Никандров, талантливый UI-дизайнер из Украины, сделал этот дизайн в фотошопе.
Дополнительная информация и демонстрация
New Providence: бесплатная целевая страница HTML + PSD
New Providence — это бесплатный шаблон PSD, созданный Photoshop и идеально подходящий для любых типов целевых страниц. Общий дизайн шаблона действительно впечатляет. В этот пакет также входят все ресурсы PSD и HTML, и вы можете настроить его под свои нужды.PSD разработан Денисом Шеповаловым и Руи Богасом для MarketMe.
Общий дизайн шаблона действительно впечатляет. В этот пакет также входят все ресурсы PSD и HTML, и вы можете настроить его под свои нужды.PSD разработан Денисом Шеповаловым и Руи Богасом для MarketMe.
Подробнее и демонстрация
Clemo: бесплатный PSD-шаблон для компаний
Bagdum — бесплатный PSD-шаблон веб-сайта, выпущенный Иллией Нестеровым, специально разработанный для компаний и агентств. Этот уникальный и современный шаблон стиля можно легко настроить. Этот шаблон основан на сетках Bootstrap, и в комплект входит 10 страниц с высоким разрешением.
Дополнительная информация и демонстрация
Minimo: минимальный шаблон блога
Minimo — это шаблон блога с чистым дизайном.Многослойный дизайн значительно сокращает хлопоты по повторному использованию или любым типам модификации, которые соответствуют вашим требованиям. PS имеет три разных вида: домашнюю страницу, полноразмерный одиночный пост и с боковой панелью.
Дополнительная информация и демонстрация
MoGo: бесплатный одностраничный PSD-шаблон
Этот бесплатный одностраничный PSD-шаблон, созданный фотошопом с потрясающим макетом. Бесплатный PSD-шаблон высокого разрешения для профессиональных креативщиков. Креативный шаблон разработан и выпущен Александром Карсаковым.Это может быть отличный выбор для любого типа веб-сайтов.
Дополнительная информация и демонстрация
Портленд: бесплатный комплект пользовательского интерфейса на основе Bootstrap
Портленд — это шаблон PSD начальной загрузки на основе комплекта пользовательского интерфейса, который можно использовать для создания любых типов современных веб-сайтов. Этот дизайн действительно привлекателен, а используемый в нем цвет идеально подходит для веб-сайта электронной коммерции. В этой бесплатной PSD-версии есть некоторые функции, позволяющие создавать потрясающие интерфейсы для своего веб-сайта. Свежая и хорошо продуманная верстка поможет адаптировать любые модификации.
Дополнительная информация и демонстрация
Tajam: PSD шаблон сайта для агентств
Tanjam PSD шаблон — лучший выбор для любых агентств. Также его можно использовать для личного портфолио, чтобы продемонстрировать любые продукты или идеи. Этот бесплатный PSD, выпущенный Аджи Дармаваном, и пакет включает в себя множество разделов, таких как информация, команда, работы и т. Д.
Дополнительная информация и демонстрация
AKAD: HTML-шаблон веб-сайта для агентств
Akad действительно крутой, привлекательный и современный веб-шаблон, специально разработанный для компаний и агентств.Этот бесплатный шаблон веб-сайта в формате PSD можно использовать в личных или коммерческих целях. Вы также можете сделать красивую страницу портфолио, используя этот PSD-шаблон. Разработан и выпущен Амине Ахуадом.
Дополнительная информация и демонстрация
Olios: PSD шаблон электронной коммерции
Olios специально создан для веб-сайтов электронной коммерции. Вы также можете использовать его для своих будущих проектов и вдохновляющих целей. Бесплатный PSD, выпущенный Патриком Весиком. Это хорошо организованный шаблон, поэтому его легко настроить в соответствии с вашими потребностями.
Вы также можете использовать его для своих будущих проектов и вдохновляющих целей. Бесплатный PSD, выпущенный Патриком Весиком. Это хорошо организованный шаблон, поэтому его легко настроить в соответствии с вашими потребностями.
Дополнительная информация и демонстрация
Take: шаблон целевой страницы для приложений
Take — еще один эксклюзивный веб-шаблон на основе целевой страницы, который идеально подходит для любых типов мобильных приложений. Это может быть лучше всего для вашего собственного приложения для представления в Интернете. Разработан и выпущен Blaz Robar.
Дополнительная информация и демонстрация
Bonfire: бесплатный шаблон страницы продукта для электронной коммерции
Bonfire — это бесплатный шаблон PSD, специально предназначенный для отображения продуктов на веб-сайте электронной коммерции.Его легко редактировать, поэтому вы можете изменить шаблон в соответствии с вашими потребностями. Разработано и выпущено Design Lazy.
Разработано и выпущено Design Lazy.
Дополнительная информация и демонстрация
Шаблон веб-сайта CV / Resume PSD
Этот шаблон веб-сайта CV / Resume PSD представляет собой креативный шаблон резюме с привлекательным дизайном и визуальным эффектом в макете. Разработан и выпущен Джунаед Ахмед Нуман
Дополнительная информация и демонстрация
Crios — Бесплатный шаблон веб-сайта PSD
Crios — это чистый и современный бесплатный шаблон PSD.Вы можете использовать его для личного портфолио и продемонстрировать свои работы в Интернете. Благодаря чистому дизайну он хорошо подходит для личного портфолио, и вы можете легко редактировать шаблон и настраивать его. Шаблон разработан и выпущен Патриком Всиком.
Дополнительная информация и демонстрация
Шаблон веб-сайта креативного цифрового агентства Бесплатный PSD
Этот бесплатный шаблон веб-сайта PSD идеально подходит для творческого агентства и демонстрации портфолио компании. Вы можете настроить PSD в соответствии с вашими требованиями, что поможет вам сэкономить время и создать профессиональный веб-сайт без каких-либо проблем.
Вы можете настроить PSD в соответствии с вашими требованиями, что поможет вам сэкономить время и создать профессиональный веб-сайт без каких-либо проблем.
Дополнительная информация и демонстрация
Шаблон начальной загрузки Sertin (HTML и PSD)
Sertin — веб-шаблон на основе начальной загрузки. Это адаптивный многоцелевой шаблон Parallax One Page HTML5. Он имеет 4 стиля страницы блога: каменная кладка на 2 столбца, каменная кладка на 3 столбца, каменная кладка с боковой панелью и регулярным макетом и более 20 цветовых схем. Кроме того, этот пакет включает готовые значки Retina, шрифт значков FontAwesome, контактную форму Ajax, виджет приложения Twitter и т. Д.
Дополнительная информация и демонстрация
Foundation FDN — бесплатный PSD
Foundation FDN — это бесплатный шаблон PSD, который представляет собой идеально подходит для любых строительных, строительных и архитектурных компаний или компаний, предоставляющих аналогичные услуги. Макет основан на сетках начальной загрузки, и вы можете настроить дизайн по своему усмотрению.
Макет основан на сетках начальной загрузки, и вы можете настроить дизайн по своему усмотрению.
Дополнительная информация и демонстрация
Shopy — PSD шаблон Freebie для электронной коммерции
Shopy — это PSD-шаблон с аккуратным и чистым дизайном, который хорошо подходит для веб-сайтов электронной коммерции для демонстрации продуктов вашего веб-сайта электронной коммерции. Он описывает демонстрацию продуктов таким прекрасным образом, что это действительно привлекательно для любого веб-сайта электронной коммерции.
Дополнительная информация и демонстрация
Одностраничный веб-шаблон NeoDigital
NeoDigital — это одностраничный веб-шаблон, созданный с помощью Photoshop.Он действительно хорошо оформлен и организован, поэтому его легко настроить и модифицировать в соответствии с вашими потребностями. Этот шаблон включает в себя темную и светлую версии, а многие предварительно созданные разделы помогут вам создать идеальный веб-сайт для вашего бизнеса.
Дополнительная информация и демонстрация
Шаблон целевой страницы мобильного приложения New Providence
Шаблон целевой страницы мобильного приложения New Providence — лучший набор для целевой страницы конкретного приложения. Эта бесплатная HTML-версия создана Руи Богасом.Его современный хорошо оформленный макет поможет вам представить мобильное приложение потрясающим образом.
Дополнительная информация и демонстрация
Просмотры сообщений: 514
Бесплатные шаблоны сайтов в формате PSD для веб-дизайнеров и разработчиков
Шаблон веб-сайта или шаблон страницы — это предварительно разработанная веб-страница, которую можно использовать и настраивать для проектов и по другим различным причинам. Каждый из этих шаблонов отличается своим макетом и темой в зависимости от цели, специфики дизайна, его целевых посетителей и многого другого.Учитывая все эти факторы, вы можете себе представить, насколько сложно создать эффективный веб-дизайн. Вот почему наличие веб-шаблона может быть спасением для разработчиков и дизайнеров в Интернете.
Вот почему наличие веб-шаблона может быть спасением для разработчиков и дизайнеров в Интернете.
Наличие бесплатного веб-шаблона может быть большим подспорьем для многих людей, например веб-разработчиков, которые хотят сэкономить время и деньги вместо того, чтобы нанимать дизайнеров или покупать премиальные шаблоны, для новых веб-дизайнеров, которые только начинают учиться. и использовать свои навыки в создании собственного дизайна веб-сайтов, а также для людей, которые хотят иметь свой собственный веб-сайт, но не имеют бюджета, чтобы нанять дизайнеров и разработчиков.
Здесь мы собрали несколько лучших премиальных шаблонов веб-сайтов , которые вы можете скачать в формате PSD . Некоторые из этих бесплатных услуг также включают бесплатные веб-шаблоны HTML вместе с файлами CSS и JS. Вы можете использовать их в своих дизайнерских проектах или изучить их и изучить некоторые приемы и методы, которые можно применить к своим собственным проектам. Не торопитесь, чтобы просмотреть эту прекрасную коллекцию и наслаждаться загрузкой. Приходите, загляните и выберите свой выбор!
Не торопитесь, чтобы просмотреть эту прекрасную коллекцию и наслаждаться загрузкой. Приходите, загляните и выберите свой выбор!
Примечание. Хотя они абсолютно бесплатны для загрузки, обязательно ознакомьтесь с лицензией на эти шаблоны, прежде чем принимать решение об их использовании в своих проектах.Они очень гибкие в соответствии с вашими потребностями, но все же лучше узнать условия, прежде чем их использовать.
Phototime
Phototime имеет простой и минималистичный общий дизайн, который предлагает удобный пользовательский интерфейс для своих читателей. Он включает в себя интересный заголовок с завораживающим фотографическим фоном и контрастную панель навигации вверху. Под заголовком находится пара слоев, которые прекрасно сочетают в себе использование плоских элементов и креативных изображений на одной целевой странице.
Этот PSD-файл содержит шаблон 1280x3595px, который позволяет редактировать шаблон в соответствии с вашими предпочтениями. Большинство элементов имеют векторные формы для легкого изменения размера; экраны смартфонов представлены в виде «умных объектов», которые помогут вам легко разместить собственное изображение. Все слои хорошо организованы для удобной навигации.
Большинство элементов имеют векторные формы для легкого изменения размера; экраны смартфонов представлены в виде «умных объектов», которые помогут вам легко разместить собственное изображение. Все слои хорошо организованы для удобной навигации.
Магазин для треккинга
Шаблон веб-сайта электронной коммерции с чистым и легким для навигации дизайном. Заголовок также включает фоновое изображение с контрастным белым наложением текста и простую панель навигации вверху.В середине страницы находится минималистичный дизайн слоя, который отображает продаваемые товары с их названием, ценой и другими деталями. И в конце страницы нижний колонтитул с простым дизайном и большим количеством места. Он содержит ссылки в нижнем колонтитуле, включая кредиты, конфиденциальность, информацию и, конечно же, контакт.
Веб-шаблон PSD имеет размер 1280x3064px, где все элементы доступны для редактирования (большинство из них имеют векторные формы) в зависимости от вашего вкуса и потребностей в дизайне. Слои сгруппированы, чтобы вам было легче перемещаться по этому шаблону и редактировать его.
Слои сгруппированы, чтобы вам было легче перемещаться по этому шаблону и редактировать его.
Элегантный
Elegant — это гибкая многоцелевая тема портфолио, которая содержит набор веб-шаблонов PSD, файлов HTML / CSS и файлов JS для JavaScript. Его целевая страница имеет большой заголовок, который использует фоновое изображение и CSS-анимацию для указателя мыши. В правом верхнем углу находится раскрывающееся меню, в котором видны ссылки на темы, проекты и контакты; а также значки социальных сетей для обмена. В теле страницы отображается введение о том, кто и что, а также предварительный просмотр блога.Наконец, нижняя часть закрывает адрес с картой и контактной информацией.
Этот бесплатный подарок щедро предоставляет нам HTML-коды, CSS-анимацию, файлы JS и файлы PSD для веб-сайтов и мобильных шаблонов этой темы. Каждая страница имеет свой собственный отдельный PSD-файл, в котором вы можете легко редактировать веб-шаблон с хорошо организованными слоями и формами в векторном режиме и режиме смарт-объекта.
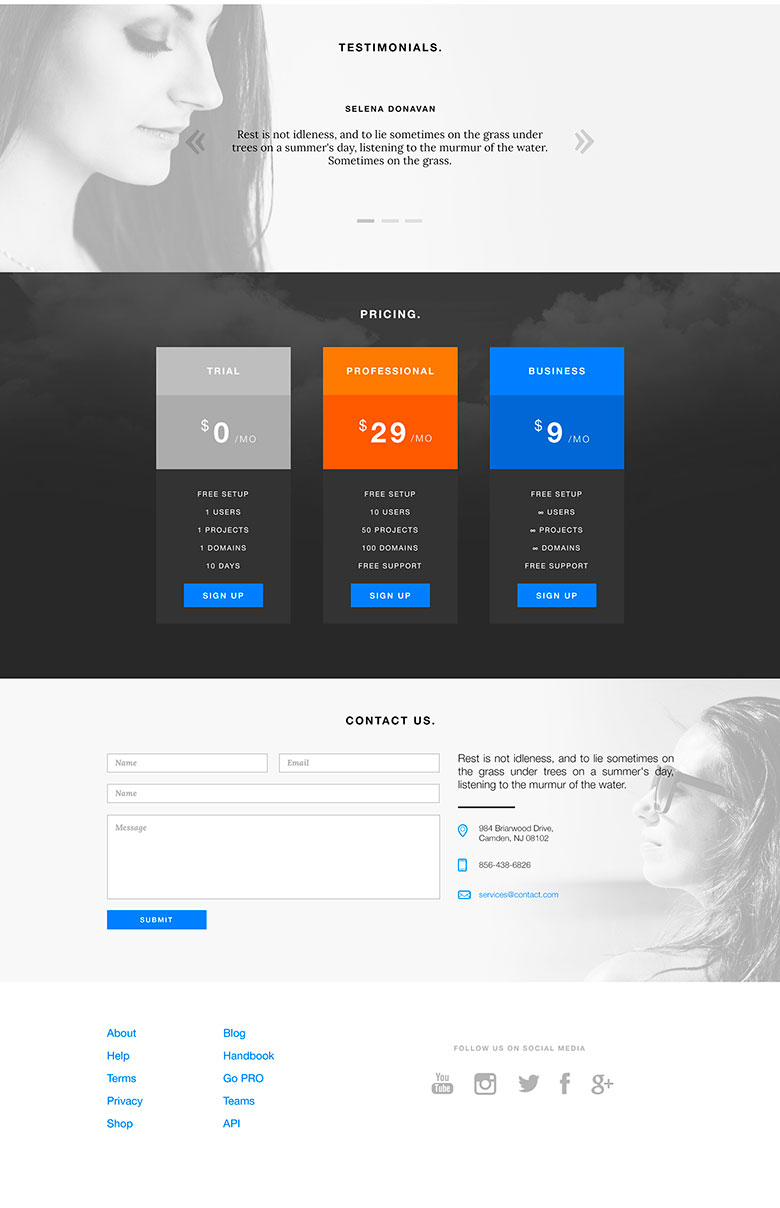
Черно-белое
Как следует из названия, в этом дизайне используются только черно-белые цвета для создания этого красивого минималистичного веб-шаблона.Он начинается с заголовка на полностью белом фоне с панелью навигации вверху и текстом заголовка посередине. Ниже находится часть «о нас», которая представлена на временной шкале и заканчивается негативным пространством горизонта. Затем следуют предлагаемые услуги и блог. Внизу вы увидите контактную форму вместе с другой контактной информацией.
Веб-шаблон PSD имеет размер холста 1920 × 5787 пикселей. Слои сгруппированы для облегчения навигации. Вы можете использовать и редактировать эту халяву для своих личных и коммерческих дизайнерских проектов.
Новое ретро-портфолио
Retro Portfolio — это одностраничный веб-шаблон в винтажном стиле. Дизайн эффективно достигает этой чистой ретро-темы за счет включения шрифтов, элементов и цветов в стиле ретро. Фон также имеет некоторый шумовой узор и стежки, которые добавляют эстетической цели темы.
Его страница включает заголовок, содержащий логотип и панель навигации. Ниже находится красивый слайдер изображений, за которым следует часть «обо мне», описывающая владельца портфолио, часть «портфолио», в которой отображаются фото- и видеопроекты, и блог.В нижней части размещается контактная форма вместе со значками социальных сетей.
Шаблон веб-сайта в формате PSD, что означает, что все можно редактировать, от фона до мелких элементов. Вам будет легко перемещаться по слоям, поскольку они хорошо организованы по группам. Размер этого шаблона составляет 2800 × 9136 пикселей.
Пиролл
Этот шаблон имеет минималистичный и современный вид и обеспечивает большую гибкость: что делает его подходящим для дизайнеров, фотографов, веб-агентств и студий, фрилансеров и так далее.В загрузке вы найдете 5 примеров страниц PSD и хорошо организованные слои для создания MVP за несколько минут.
Этот бесплатный веб-шаблон имеет размер 1600 × 7956 пикселей, при этом фигурные элементы сохранены в векторных формах для легкого изменения размера. Вам также не составит труда редактировать и перемещаться по слоям, при этом они будут упорядоченно сгруппированы.
Вам также не составит труда редактировать и перемещаться по слоям, при этом они будут упорядоченно сгруппированы.
Портфель на одну страницу
Этот бесплатный веб-шаблон начинается с зеленой панели навигации.Основной заголовок включает большую фоновую фотографию, за которой следуют фрагменты «обо мне», услугах, «моей работе», в которой отображается сетка с изображениями вашей работы, и, наконец, контактная форма, закрывающая нижний колонтитул.
Его загружаемый PSD-файл можно бесплатно использовать для любого из ваших дизайнерских проектов. Вы также можете редактировать все, что вам угодно. Слои сгруппированы и помечены цветными метками, поэтому вам не составит труда найти их, когда придет время настраивать.
DSGN
DSGN — это многоцелевой веб-шаблон с поддержкой Retina, доступный в формате PSD.Он разработан с чистым, минималистичным и современным дизайном в виде сетки, который эффективен при представлении продуктов и / или проектов.
Заголовок содержит логотип, значки социальных сетей, адрес, контактную информацию и кнопку меню, которая расширяется по горизонтали при наведении курсора. Затем основная часть страницы состоит из «раздела проектов», где проекты или продукты отображаются с их подробной информацией (PSD также включает в себя шаблон страницы одного проекта), «раздела студии», описывающего офис и людей в нем, и «Раздел новостей».Наконец, нижний колонтитул содержит карту и адрес для местоположения, а также логотип и значки социальных сетей.
Этот пакет содержит 2 файла PSD (обычный и дисплей Retina), файлы CSS, LESS, SCSS, а также шрифты, которые использовались в этом бесплатном веб-шаблоне. Шаблон готов к загрузке и может быть легко отредактирован в Photoshop CS5 и более поздних версиях. Его нельзя использовать на электронных досках объявлений или других типах веб-сайтов в загружаемом формате. Кроме того, вы можете использовать это для других своих коммерческих или личных дизайнерских проектов, если вы это сделаете, предоставьте обратную ссылку владельцу этой халявы.
Концепция Comedy Central
Вот еще один бесплатный веб-шаблон, созданный на основе американского телеканала Comedy Central. Его панель навигации расположена слева с расширяющимся меню. Центральная часть содержит баннер с тенденциями и галерею художников в стиле сетки с полосой фильтрации вверху. Наконец, правая сторона состоит из избранного видео и раздела комментариев.
Файл PSD содержит этот веб-шаблон со слоями в организованных группах, поэтому вы можете искать и редактировать их, как на пикнике.В этом шаблоне использовались шрифты Brandon Grotesque и Minion Pro.
Велосипед
Этот одностраничный веб-шаблон, который включает в себя различные стили дизайна, включая минимализм, плоские элементы, немного винтажных цветов и галереи в виде сетки, что придает великолепный общий дизайн этому шаблону веб-сайта.
В шапке использована минималистичная фотография велосипеда с элементами навигации и логотипом на верхней части. Средняя часть страницы охватывает проекты и интернет-магазин, который заполнен текстами и изображениями, творчески размещенными в макете в виде сетки. У него также есть ползунок посередине, который можно использовать для твиттера или всего, что вы можете придумать. А внизу у вас есть форма подписки и нижний колонтитул, содержащий адрес, контактную информацию и значки социальных сетей.
Средняя часть страницы охватывает проекты и интернет-магазин, который заполнен текстами и изображениями, творчески размещенными в макете в виде сетки. У него также есть ползунок посередине, который можно использовать для твиттера или всего, что вы можете придумать. А внизу у вас есть форма подписки и нижний колонтитул, содержащий адрес, контактную информацию и значки социальных сетей.
Этот бесплатный шаблон PSD можно использовать для ваших частных или коммерческих проектов, таких как веб-сайты, приложения и другие коммерческие материалы.Вы можете изменить его в зависимости от требований вашего дизайна или предпочтений дизайнера — и вы можете сделать это с легкостью, поскольку слои сгруппированы и организованы для удобной навигации.
Звездная ночь
Этот бесплатный веб-сайт в формате PSD — красивый и бесплатный веб-шаблон, который можно использовать для продвижения реальных приложений или дизайна приложений для мобильных телефонов и планшетов. Он имеет современный дизайн, сочетающий плоские элементы и пастельные тона, которые хорошо сочетаются друг с другом. В нем используется популярный шрифт Google под названием «Lato».
Он имеет современный дизайн, сочетающий плоские элементы и пастельные тона, которые хорошо сочетаются друг с другом. В нем используется популярный шрифт Google под названием «Lato».
Страница начинается с большого заголовка с красивым фоновым изображением, текстовыми наложениями, значком воспроизведения и кнопкой с призывом к действию «приступить к работе». Ниже находится контентная часть; он разделен на отдельные части, уникально оформленные в различных пастельных тонах.
Размер шаблона составляет 1600×4500 пикселей, слои PSD также сгруппированы и хорошо организованы. Более того, его плоский iPad находится в смарт-объекте. С его помощью вы можете редактировать этот iPad, чтобы добавить дизайн своего приложения на экран.
Видеокнига для путешествий
Travel Video Book — это минималистичный шаблон веб-дизайна для энтузиастов путешествий, которые хотят поделиться своими видео.Одна страница содержит заголовок, который также служит панелью навигации. Он содержит логотип, текстовые кнопки, окно поиска и аватар. Под заголовком находится слайдер, который отображает избранные видео и изображения. Далее следует основной контент, содержащий различные видеоролики, расположенные в виде компактной сетки.
Он содержит логотип, текстовые кнопки, окно поиска и аватар. Под заголовком находится слайдер, который отображает избранные видео и изображения. Далее следует основной контент, содержащий различные видеоролики, расположенные в виде компактной сетки.
Шаблон PSD полностью редактируемый, основные формы сохранены в векторной маске. Вам будет легко перемещаться по слоям, поскольку они помечены, сгруппированы и организованы.
Модный
Trendy — это коллекция шаблонов PSD, которые делятся на две версии: темные и светлые дизайны. В темной версии используется сочетание черного и коричневого цветов, а в светлой версии — классический черный и белый. Каждая из этих версий имеет шаблон для домашней страницы, а также страниц блога, все они имеют плоский и минималистичный дизайн.
В дизайне страниц места для изображений оставлены пустыми, поэтому вы можете добавлять свои собственные изображения; у каждого есть размер, отображаемый в качестве ориентира, чтобы вам было легче уместить фотографии. Использованные шрифты можно бесплатно загрузить в Интернете — (Bebas Neue & Open Sans).
Использованные шрифты можно бесплатно загрузить в Интернете — (Bebas Neue & Open Sans).
Загрузочный пакет содержит 8 файлов PSD (по 4 каждой версии) и еще 8 файлов PNG со слоями, которые можно редактировать в Adobe Fireworks. Все эти файлы хорошо организованы для удобного редактирования.
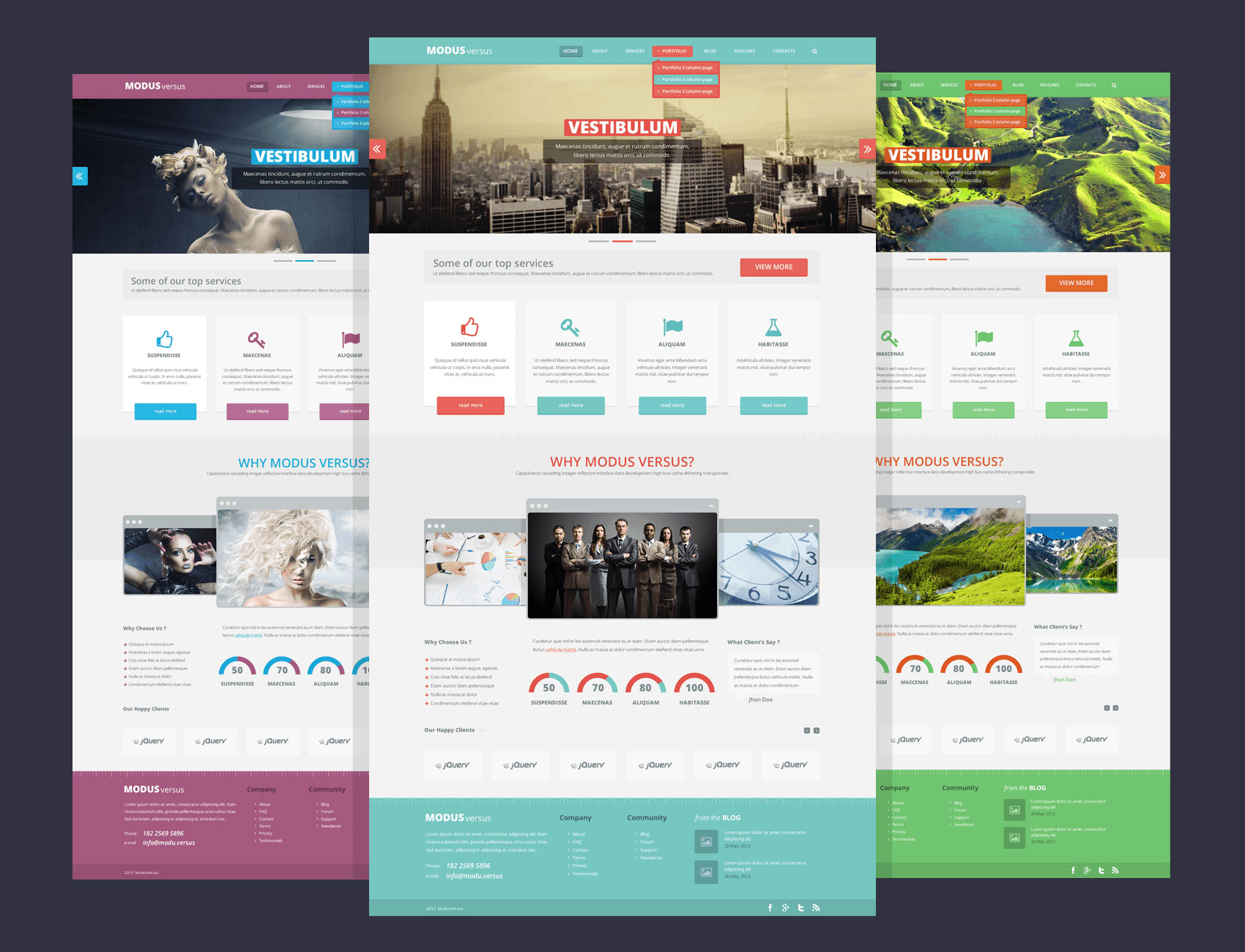
Режим против
Modus Versus — это еще одна коллекция веб-шаблонов, созданная с помощью руководства по сетке 1170 пикселей (12 столбцов). Это замечательно для проектов, предназначенных для адаптивных фреймворков, таких как Bootstrap 3.0. Это может быть использовано веб-разработчиками для любых целей, таких как корпоративные веб-сайты, веб-сайты для продвижения приложений и т. Д .; а также для новичков, которые хотят узнать больше о приемах и приемах создания веб-дизайна с помощью Photoshop.
Этот пакет содержит в общей сложности 15 веб-шаблонов PSD, которые охватывают домашнюю страницу (в 3 цветовых вариантах), блог, страницу контактов и т. Д. Шаблоны в основном разработаны с плоской эстетикой, которую вы можете использовать как целое, так и индивидуально подбирать элементы для ваш собственный веб-дизайн. Эти ресурсы можно использовать в коммерческих и личных целях бесплатно.
Эти ресурсы можно использовать в коммерческих и личных целях бесплатно.
Resto
Вот чистый и минималистичный шаблон сайта, созданный для ресторана. Его домашняя страница содержит белый заголовок, содержащий логотип и панель навигации, часть для меню, избранных блюд, галерею продуктов и серый нижний колонтитул, где отображаются адреса, контакты и другая информация.
Файл PSD хорошо организован: слои помечены, сгруппированы и помечены цветом для облегчения распознавания.Все элементы имеют векторные формы, что позволяет изменять масштаб без потери качества. Вы можете использовать и изменять этот шаблон для любых ваших личных и коммерческих дизайнерских проектов.
Surfers Co.
Surfers Co. — это современный одностраничный шаблон, разработанный и выпущенный Луисом Коста, дизайнером пользовательского интерфейса из Бразилии. Пакет включает многослойный PSD-файл на основе системы сеток Bootstrap 1170px.
Веб-шаблон PSD имеет размер 984 × 1741 пиксель, а слои помечены и сгруппированы для облегчения навигации.
Projex
Projex — это шаблон веб-сайта, который отлично подходит для корпоративных компаний и других бизнес-агентств. Он разработан с использованием системы сетки из 12 столбцов, которая может быть полезна, когда вы решите адаптировать ее к экранам других размеров.
Домашняя страница, оформленная в красных тонах, начинается с заголовка, содержащего логотип и панель навигации. Ниже находится ползунок размером 1920×760 пикселей, куда вы можете добавить изображения, которые хотите добавить; его слой находится в смарт-объекте для облегчения редактирования.Контент страницы состоит из информации об услугах, портфолио, команде и новостях. Затем он заканчивается контактной формой с адресом и кнопкой для просмотра карты.
Размер шаблона PSD — 1920x4423px. Все слои соответствующим образом сгруппированы для более быстрой модификации. Вы можете использовать эту халяву в своих дизайн-проектах для любых целей.
Шаблон портфолио
H e x a l — это одностраничная страница портфолио, содержащая заполнители в форме шестиугольника. Он имеет плоский и полуминимальный дизайн, который соответствует нынешним современным тенденциям. Кроме того, шрифты (Maven Pro и Lato), которые использовались в этом шаблоне, можно бесплатно загрузить в Интернете.
Он имеет плоский и полуминимальный дизайн, который соответствует нынешним современным тенденциям. Кроме того, шрифты (Maven Pro и Lato), которые использовались в этом шаблоне, можно бесплатно загрузить в Интернете.
PSD-файл размером 1020 × 1732 легко изменить, все слои правильно сгруппированы и организованы, а элементы имеют векторные формы или смарт-объекты. Вы можете использовать весь шаблон или только некоторые из его элементов, в зависимости от того, что вам нужно.
Перт
Perth — это веб-шаблон с плоским дизайном, который также управляется системой из 12 столбцов, что делает его адаптивным для экранов различных размеров.Каждый элемент в этом дизайне плоский и выдержан в пастельных тонах. Продукты Apple также можно использовать для создания приятной прокрутки с параллаксом, если вы предпочитаете анимацию.
Бесплатный PSD-файл позволит вам легко использовать и редактировать этот веб-шаблон. Все элементы созданы из векторных фигур, поэтому вы можете увеличивать или уменьшать их размеры в зависимости от ваших потребностей.
Матовый
Brushed — это одностраничный шаблон веб-сайта, оформленный в темной тематике.Этот шаблон построен с использованием HTML5 и CSS3 и закодирован так, чтобы реагировать на запросы в соответствии с платформой Bootstrap. Он также оптимизирован для сетчатки глаза для лучшего отображения на различных устройствах.
На странице предусмотрен слайдер (шириной 1920×1080 пикселей) для избранных фотографий. Ниже находится панель навигации, контент, содержащий работы, представленные в галерее, и раздел «О нас», который знакомит с персоналом. В нижней части вы найдете контактную форму, которая также включает адрес и контактную информацию, ленту Twitter и значки социальных сетей.
На странице предусмотрен слайдер (шириной 1920×1080 пикселей) для избранных фотографий. Ниже находится панель навигации, контент, содержащий работы, представленные в галерее, и раздел «О нас», который знакомит с персоналом. В нижней части вы найдете контактную форму, которая также включает адрес и контактную информацию, ленту Twitter и значки социальных сетей.
Примечание: Авторские права на все приведенные выше визуальные материалы принадлежат его уважаемому владельцу.Пожалуйста, прочтите Условия использования этих ресурсов перед использованием, чтобы предотвратить нежелательные события. NaldzGraphics не претендует на права и не несет ответственности за какие-либо изображения / видео, размещенные на этом сайте, если не указано иное.
Есть что-нибудь, связанное с веб-дизайном, фрилансом и другими интересными вещами? Дайте нам знать, и, возможно, мы расскажем об этом в следующей публикации. Все ваши комментарии и мнения приветствуются. Давайте послушаем их в поле для комментариев. Спасибо и увидимся снова дружище!
Об авторе: 20-летний мужчина, живущий в Маунтин-Вью-Виллидж, Себу, Филиппины.Она любит готовить, заниматься серфингом, читать и смотреть фильмы.
Структура файла PSD Moove — Рекомендации по адаптивному дизайну
Как дизайнер, мне важно, чтобы я мог делать что-то быстро и эффективно. Одним из ключевых аспектов моего рабочего процесса является тот факт, что я почти всегда работаю в команде; это означает, что важно убедиться, что мы доносим наши идеи до других в понятной и понятной форме.
Одним из ключевых аспектов моего рабочего процесса является тот факт, что я почти всегда работаю в команде; это означает, что важно убедиться, что мы доносим наши идеи до других в понятной и понятной форме.
Технологические достижения последних нескольких лет привели к тому, что теперь мы разрабатываем для настольных компьютеров, планшетов, мобильных телефонов и смарт-телевизоров.Практически на любом экране, который вы используете сегодня, можно отобразить веб-сайт — это потрясающе!
Я не собираюсь говорить об адаптивном дизайне в этом посте, так как эта тема широко обсуждается во многих других блогах. Вместо этого я собираюсь представить, как мы, команда Moove, разработали наш процесс проектирования и рабочий процесс, чтобы они были чрезвычайно эффективными для всей группы.
Как и большинство агентств веб-дизайна, мы используем Photoshop для создания наших макетов. За последние пять лет мы перешли от проектирования экранов с разрешением 1024 пикселя к использованию сетки 960 пикселей и к созданию дизайна для более широких экранов. А благодаря появлению на рынке новых гаджетов мы всегда делаем версии веб-сайтов для планшетов и мобильных телефонов в стандартной комплектации. Это захватывающее время!
А благодаря появлению на рынке новых гаджетов мы всегда делаем версии веб-сайтов для планшетов и мобильных телефонов в стандартной комплектации. Это захватывающее время!
Итак, перед нами стоит задача: как убедиться, что моя идея будет хорошо выглядеть и работать на всех устройствах? И в то же время, как я могу структурировать свой PSD-файл Photoshop, чтобы кодировщик, использующий его, имел четкое представление обо всем дизайне?
Агентство, которым я очень восхищаюсь, teehan + lax, опубликовало свой PSD-шаблон в одном из своих сообщений в блоге. Подход был довольно интересным и новым, поскольку они показывали три дисплея в одном файле.Какая отличная идея! Но мы чувствовали, что нам нужно немного больше. Итак, на основе их примера мы создали наш собственный стартовый шаблон PSD.
Наличие четкой структуры файла PSD экономит время
Поскольку наши кодировщики всегда задавали вопросы, на которые, как нам казалось, можно было ответить, просто имея четкую структуру файла PSD, мы разработали боковую панель, которая содержит основную информацию о дизайне. Это включает ширину страницы, количество столбцов (в большинстве случаев это 12, но есть редкие исключения), целевое устройство, основные цвета, а также легенду для раскраски слоя.Последнее очень важно, так как мы всегда должны быть уверены, что каждый элемент легко найдется человеком, который кодирует веб-сайт.
Это включает ширину страницы, количество столбцов (в большинстве случаев это 12, но есть редкие исключения), целевое устройство, основные цвета, а также легенду для раскраски слоя.Последнее очень важно, так как мы всегда должны быть уверены, что каждый элемент легко найдется человеком, который кодирует веб-сайт.
В большинстве случаев файл PSD имеет три области: настольный компьютер, планшет и мобильный телефон. Каждая из этих областей разделена на 12 столбцов, чтобы дизайн можно было закодировать с помощью начальной загрузки или любого другого современного фреймворка. Иногда мы включаем четыре области в файл PSD, так как мы хотим показать нашим клиентам и кодировщикам, как сайт выглядит на больших экранах (например,грамм. 1920 пикселей в ширину). Если этого требует проект, мы также включаем альбомную ориентацию планшета.
Мы продумали, как мы называем основные группы слоев, поэтому существуют и соглашения об именах. Группы слоев, которые включают дизайны для определенного экрана, всегда именуются с использованием ширины экрана и количества столбцов макета. Группа слоев комментариев дополнительно включает в себя элементы боковой панели с цветовой легендой и заметками о дизайне.
Группа слоев комментариев дополнительно включает в себя элементы боковой панели с цветовой легендой и заметками о дизайне.
Структура файла PSD Moove
Я уверен, что мы будем постоянно пересматривать и улучшать структуру этого файла, но на данный момент я очень доволен тем, что у нас есть.С точки зрения дизайна, это очень помогает мне, когда дело доходит до визуализации сайта на экранах разных размеров и на разных устройствах одновременно. С точки зрения кодировщика, у них есть вся необходимая информация, им не нужно ничего уточнять с нами, и, следовательно, нам не нужно тратить время на звонки по Skype или внутренние встречи, которые мы могли бы использовать при проектировании.
Единственный недостаток, который мы обнаружили при использовании этого подхода, заключался в следующем: если вы работаете на медленной машине, у вас могут возникнуть проблемы с использованием файла, так как он может оказаться довольно большим.Однако мы все профессионалы, и инвестиции в хорошие машины — это всегда правильный поступок! Лично я ожидаю, что Adobe представит концепцию, аналогичную артбордам, из своего программного обеспечения Illustrator в Photoshop, и это решит проблемы с размером файла.
Так что вперед! Загрузите файл PSD и сообщите нам, как вы с ним справляетесь.
Давайте подключимсяНужна помощь с проектом WordPress? Свяжитесь с нами
HTML и PSD шаблонов. Краткий обзор — BestWebSoft
ШаблоныHTML и PSD — отличное решение для пользователей, у которых мало времени или небольшой бюджет, но которые хотят иметь отличный дизайн на своих сайтах.Многие рынки предлагают тонны этих шаблонов бесплатно или по номинальной цене. Но в чем разница и как ими пользоваться?
PSD шаблон — это графический проект, созданный в Adobe Photoshop. Это программное обеспечение идеально подходит для процесса от проектирования до кода. Папка с шаблоном содержит. PSD-файлы, которые можно открыть в Adobe Photoshop, а иногда и в Adobe Photoshop Elements.
Страницы шаблона содержат все визуальные элементы сайта — макет, фон, изображения и прочее, но не содержат CSS или HTML.
Основная особенность файлов с таким расширением заключается в том, что при сохранении файлов вы сохраняете каждый отдельный слой со всеми их аспектами, такими как цветовые пространства, маски, прозрачность и многое другое. Вы можете работать с этими страницами, изменяя дизайн по своему усмотрению. В случае шаблонов PSD каждый слой каждого файла имеет отдельный элемент для веб-сайта — заголовок, навигацию, формы, логотип и так далее.
Вы можете работать с этими страницами, изменяя дизайн по своему усмотрению. В случае шаблонов PSD каждый слой каждого файла имеет отдельный элемент для веб-сайта — заголовок, навигацию, формы, логотип и так далее.
Итак, проще говоря, PSD шаблон — это графический дизайн, который можно изменять в соответствии с вашими потребностями, но который не имеет функциональности.Чтобы дизайн функционировал как веб-сайт, необходимо кодировать его файлы в HTML.
HTML шаблон — это еще и графический проект с готовым дизайном, который содержит уже закодированные веб-страницы. Обычно страницы создаются с помощью кода HTML и CSS, поэтому изображения и другие объекты могут быть встроены в отображаемые страницы. Вы можете редактировать шаблон с помощью любого редактора кода, чтобы при необходимости изменить его структуру и упорядочить контент (ссылки, социальные сети, контактную информацию и т.).
Когда все файлы отредактированы и содержимое добавлено, вы можете загрузить шаблон с помощью FTP в свой собственный размещенный домен.
Конечно, если вы хотите работать с этими шаблонами, вы должны иметь некоторые навыки программирования и понимать, как работает HTML / CSS.
Также вы должны отметить: с помощью шаблона HTML вы можете создать только статический веб-сайт (например, веб-сайт-визитку), поскольку эти шаблоны не имеют функций, таких как подключение к базам данных, отображение результатов поиска, отправка и обработка данных и т. Д.Так что, если вам нужен динамический сайт, необходимо дополнительно доработать его функционал.
Как видите, использование веб-шаблонов — отличное решение, если вы хотите иметь отличный дизайн и сэкономить деньги. Однако в обоих случаях необходимо иметь некоторое представление о местности и навыках программирования. А если у вас с этим возникнут трудности, вы можете нанять специалиста и быть уверенным в стопроцентном результате.
Проверьте наши шаблоны здесь!
Есть вопросы? Связаться сейчас
Учебное пособие по преобразованиюPSD в HTML CSS | PSD в HTML
Важные ошибки, которых следует избегать
Навигация
Типографика
Содержимое
HTML-теги
Когда вы пытаетесь создать свой веб-сайт из PSD в HTML, не забудьте сделать меню навигации как можно более простым. Здесь цель не в том, чтобы сделать ваш сайт сложным и, следовательно, интеллектуальным, но простота является ключевым моментом. Конечная цель состоит в том, чтобы пользователи или посетители вашего веб-сайта могли быстро получить доступ к информации, которую они ищут. То, что выглядит аккуратно и эффектно в дизайне при переводе в формат HTML, будет иметь практические трудности. Недостаточно сохранить эстетическую привлекательность вашего веб-сайта, но еще важнее то, что ваш дизайн учитывает необходимость удобства для пользователя.Все ссылки следует размещать аккуратно, чтобы посетители могли легко переходить по ссылкам по своему выбору и посещать нужные страницы без каких-либо сбоев. Здесь вы также должны учитывать небольшие дисплеи, которые, вероятно, будут использовать ваши посетители. Если ссылки или значки навигации слишком маленькие или если они неправильно заполнены, ваши посетители сочтут сам процесс навигации обременительной задачей. Это может заставить их покинуть ваш сайт, прежде чем они найдут то, что искали.
Здесь цель не в том, чтобы сделать ваш сайт сложным и, следовательно, интеллектуальным, но простота является ключевым моментом. Конечная цель состоит в том, чтобы пользователи или посетители вашего веб-сайта могли быстро получить доступ к информации, которую они ищут. То, что выглядит аккуратно и эффектно в дизайне при переводе в формат HTML, будет иметь практические трудности. Недостаточно сохранить эстетическую привлекательность вашего веб-сайта, но еще важнее то, что ваш дизайн учитывает необходимость удобства для пользователя.Все ссылки следует размещать аккуратно, чтобы посетители могли легко переходить по ссылкам по своему выбору и посещать нужные страницы без каких-либо сбоев. Здесь вы также должны учитывать небольшие дисплеи, которые, вероятно, будут использовать ваши посетители. Если ссылки или значки навигации слишком маленькие или если они неправильно заполнены, ваши посетители сочтут сам процесс навигации обременительной задачей. Это может заставить их покинуть ваш сайт, прежде чем они найдут то, что искали.
Пока мы обсуждаем удобство использования меню навигации, мы также сможем понять важность выбора правильной типографики. Необычные шрифты могут хорошо смотреться в вашем PSD-дизайне, но когда они перемещаются в формат HTML, они могут создать несколько проблем. Используемые шрифты должны быть из общедоступных шрифтов. Если вы не обращаете внимания на типографику своих веб-страниц при преобразовании дизайна, браузеры заменят шрифты доступными шрифтами.Это может сделать ваш сайт неуклюжим в браузере посетителя. Имена меню или названия навигации могут выходить за пределы значков изображений, внутри которых они должны содержаться, что приводит к наложению текста. Вы легко можете себе представить, насколько убого будет выглядеть ваш веб-сайт, когда элементы меню навигации будут располагаться один над другим. Чтобы избежать проблем с типографикой меню навигации, некоторые дизайнеры веб-сайтов пытаются сделать навигационный текст частью изображения. Даже если это решит проблему доступности шрифтов, вы сделаете свои страницы очень недружелюбными для поисковых систем. Меню навигации играет очень важную роль в SEO, и вы полностью сведете на нет это преимущество, сделав навигационные гиперссылки полностью визуализированными.
Меню навигации играет очень важную роль в SEO, и вы полностью сведете на нет это преимущество, сделав навигационные гиперссылки полностью визуализированными.
Небрежность в обращении с областью содержимого — еще одна распространенная ошибка, которую вы видите среди новичков-владельцев веб-сайтов, которые пытаются обрабатывать свои собственные преобразования PSD в HTML. Ваши веб-страницы впечатляют не только дизайном, но и содержанием. Текстовое содержание вашего веб-сайта предназначено для продажи ваших продуктов или услуг.Когда вы создаете свой PSD, вы, скорее всего, будете использовать фиктивный текст. Когда вы перемещаете дизайн в HTML-файл с ручной кодировкой, вам нужно будет добавить фактический текст. Это требует особой тщательности. Если заполнители текста неправильно выровнены или расположены неправильно, дизайн может выглядеть неаккуратно.
Часто текстовая область, заданная в дизайне PSD, меньше по сравнению с фактической текстовой областью на веб-странице. Размещение длинных текстов в небольших текстовых заполнителях могло привести к исчезновению нескольких строк текста или даже столкнуться с другими элементами дизайна. Плохое управление контентом — один из верных способов заставить посетителей вашего сайта быстро покинуть его. Когда вы размещаете контент в текстовой области своей HTML-страницы, просматривайте страницу в реальных браузерах столько раз, сколько вам нужно, чтобы вы знали, как именно контент отображается на ваших страницах. Здесь также важно протестировать страницы в разных браузерах, потому что текстовые области ведут себя по-разному в разных браузерах.
Плохое управление контентом — один из верных способов заставить посетителей вашего сайта быстро покинуть его. Когда вы размещаете контент в текстовой области своей HTML-страницы, просматривайте страницу в реальных браузерах столько раз, сколько вам нужно, чтобы вы знали, как именно контент отображается на ваших страницах. Здесь также важно протестировать страницы в разных браузерах, потому что текстовые области ведут себя по-разному в разных браузерах.
Когда вы перемещаете текстовое содержимое, создайте соответствующие теги заголовков.Часто HTML-версия страницы не включает соответствующие теги h2, h3, h4… Недостаточно отформатировать текст, увеличив размер шрифта или изменив цвет шрифта. Вам нужно будет использовать правильные теги заголовков. Это повысит ценность вашего текстового контента с точки зрения SEO. Вот почему преобразование PSD в HTML не для всех. Вы должны быть знакомы со всеми HTML-тегами, а также иметь очень хорошие знания в области SEO, чтобы создавать высокопроизводительные HTML-страницы.
Сегодня стало очень распространенной практикой использовать несколько форматов содержимого на веб-странице.Сегодня это возможно благодаря высокоскоростному подключению к Интернету, которое доступно нам даже во время путешествий. Более того, использование нескольких форматов контента оказалось очень эффективным способом удержания посетителей на веб-сайте на более длительный срок. Однако вопрос, когда вы конвертируете формат PSD в HTML, заключается в том, как обрабатываются эти многочисленные мультимедийные форматы. Когда вы создаете HTML-страницу, вы будете передавать не только дизайн, но и другие функции, которые необходимо передать.В связи с этим вы должны помнить о том, как мультимедийные элементы будут вести себя в браузере ваших пользователей.
Одна школа считает, что лучше всего настроить эти элементы на «автоматическое воспроизведение», как только посетители заходят на страницу, а другая школа считает, что это не рекомендуется. Не думайте, что это не актуальное обсуждение здесь; Наша главная цель — успешно преобразовать PSD в HTML в целом и создать потрясающий и удобный веб-сайт. В соответствии с этим, нам необходимо адекватно подумать при переносе каждого компонента вашей веб-страницы в HTML.
В соответствии с этим, нам необходимо адекватно подумать при переносе каждого компонента вашей веб-страницы в HTML.
Посетители вашего веб-сайта могут находиться дома, в офисе, в библиотеке или даже в приемной больницы, когда они посещают ваш веб-сайт. Если медиафайлы на вашем веб-сайте будут воспроизводиться автоматически без какого-либо предупреждения, это может поставить посетителей в неловкое положение, и это будет достаточной причиной для ваших посетителей закрыть ваш веб-сайт и больше не возвращаться. Поэтому вы должны быть очень разумными, делая такой выбор. Вы всегда должны стараться занять место ваших посетителей, чтобы обеспечить лучший пользовательский опыт.
Как насчет размеров изображений и выбора изображений, которые вы здесь делаете? Как вы думаете, ваш выбор поможет улучшить пользовательский опыт? Вам необходимо очень тщательно оптимизировать изображения, чтобы изображения были не только высокого качества, но и быстро загружались. При транспортировке изображений вам необходимо проверить, как каждое перенесенное изображение отображается в разных типах браузеров. Если вам не удастся проверить кроссбраузерность ваших изображений, то весь ваш сайт будет искажен.Тщательно решайте проблемы выравнивания и другие проблемы, связанные с размером, с учетом различных браузеров. Ошибки оптимизации изображений могут дорого обойтись как с точки зрения дизайна, так и с точки зрения SEO.
Если вам не удастся проверить кроссбраузерность ваших изображений, то весь ваш сайт будет искажен.Тщательно решайте проблемы выравнивания и другие проблемы, связанные с размером, с учетом различных браузеров. Ошибки оптимизации изображений могут дорого обойтись как с точки зрения дизайна, так и с точки зрения SEO.
Чрезмерное использование встроенного CSS могло быть одной из грубых ошибок, которые вы могли допустить при преобразовании вашего PSD. Использование встроенного CSS сделает ваши HTML-страницы тяжелыми и увеличит время загрузки страницы. Кроме того, вы также должны помнить, что боты поисковых систем также не смогут полностью сканировать ваши страницы.Слишком много строк кода на ваших HTML-страницах означает большее время сканирования. Избыточные строки форматирования CSS заставят роботов поисковых систем прекратить процесс сканирования даже до того, как он достигнет конца страницы. В этом процессе наиболее важные разделы вашей страницы могут быть пропущены из индекса. Следовательно, важно, чтобы ваши HTML-страницы были свободны от кодов форматирования с помощью внешнего файла CSS. Это не только сделает ваши HTML-страницы удобными для поисковых систем, но и сэкономит много времени, так как вам не нужно будет вводить коды стиля для каждого случая, когда вам нужно применить один и тот же стиль.
Следовательно, важно, чтобы ваши HTML-страницы были свободны от кодов форматирования с помощью внешнего файла CSS. Это не только сделает ваши HTML-страницы удобными для поисковых систем, но и сэкономит много времени, так как вам не нужно будет вводить коды стиля для каждого случая, когда вам нужно применить один и тот же стиль.
Не проверять все ссылки и целевые страницы — еще одна большая ошибка, которую здесь совершает большинство людей. Если вы разрабатываете большой веб-сайт с множеством страниц, вам необходимо убедиться, что все ссылки на всех страницах работают нормально. Недостаточно проверять только ссылки на домашней странице после перевода дизайна в формат HTML. Поисковые системы будут иметь плохое впечатление о вашем сайте, если на нем будут битые ссылки. Это, в свою очередь, повлияет на ваш рейтинг. Пользователи вашего сайта также будут разочарованы, когда будут постоянно сталкиваться с неработающими ссылками.Каждая страница, которую вы конвертируете из PSD в HTML, должна быть проверена на непрерывность ссылок. Ручное тестирование важно, потому что именно тогда вы сможете определить, все ли ссылки ведут на правильную страницу. Если вы воспользуетесь программным инструментом для проверки ссылок, они смогут обнаружить только неработающие ссылки. Они не смогут оценить, ведет ли ссылка правильную страницу или нет. Вот почему ручное тестирование становится здесь критически важным, даже если это обременительный процесс для крупных веб-сайтов.
Ручное тестирование важно, потому что именно тогда вы сможете определить, все ли ссылки ведут на правильную страницу. Если вы воспользуетесь программным инструментом для проверки ссылок, они смогут обнаружить только неработающие ссылки. Они не смогут оценить, ведет ли ссылка правильную страницу или нет. Вот почему ручное тестирование становится здесь критически важным, даже если это обременительный процесс для крупных веб-сайтов.
Даже самые опытные специалисты по кодированию HTML неизбежно совершают ошибки, если не обращают внимания на детали. Если вы поторопитесь с процессом конверсии либо из-за чрезмерной уверенности в своих навыках кодирования, либо из-за нехватки времени, вы, скорее всего, в конечном итоге сделаете ошибки, которые дорого обойдутся вашему бренду. Когда дело касается качества, нет никаких компромиссов. Следовательно, вам следует пытаться преобразовать PSD в HTML только в том случае, если вы на 100% уверены в своих технических навыках и когда у вас есть необходимое терпение, чтобы сделать хорошую работу.
Когда вы настраиваете свою HTML-страницу, проверьте, все ли кнопки социальных сетей работают правильно. Кнопки ваших социальных сетей должны направлять ваших посетителей на соответствующие страницы социальных сетей. Это одна из наиболее часто игнорируемых областей. На HTML-страницы переносятся только изображения кнопок социальных сетей без привязки к соответствующим страницам социальных сетей. Если вы не проведете полную проверку качества, вы не поймете, что кнопки социальных сетей не ведут вас на нужные страницы.
Как создать веб-страницу в Photoshop для Dreamweaver | Small Business
Хотя Photoshop — это, прежде всего, программа для обработки изображений и обработки изображений, это также отличный инструмент для создания внешнего вида веб-страниц. С помощью встроенных инструментов Photoshop можно легко использовать для создания макетов профессионального вида, которые затем можно перенести в Dreamweaver для фактической работы над кодом. Когда фактическая работа по дизайну будет завершена в Photoshop, вы обнаружите, что сделать веб-страницу реальностью с помощью Dreamweaver не так уж и сложно.
Создайте страницу в Photoshop
Откройте Photoshop, щелкните меню «Файл» и выберите «Создать». Выберите «пиксели» в качестве единицы измерения, а затем введите желаемую ширину и высоту своей веб-страницы. Для максимальной совместимости с конечным пользователем вы должны выбрать ширину менее 1100 пикселей. Оставьте фон белым, установите разрешение на «72» и убедитесь, что для цветового режима установлено значение «RGB Color». Нажмите «ОК».
Щелкните на инструменте «Фигуры» на панели инструментов и выберите нужный тип формы для вашего макета.После выбора щелкните и перетащите документ, чтобы создать форму. При необходимости повторите это с разными формами, чтобы создать макет веб-страницы. Чтобы изменить цвет или стиль формы после того, как вы ее создали, дважды щелкните фигуру в палитре «Слои» и внесите необходимые изменения.
Добавьте желаемый текст в макет веб-страницы с помощью инструмента «Текст» на панели инструментов. Если вы не создаете логотип, вы всегда должны использовать стандартный шрифт, который очень легко увидеть, например Verdana, Georgia или Times New Roman (и это лишь некоторые из них). Когда у вас есть все слои, которые вы хотите использовать для своей веб-страницы, дважды щелкните слои по одному, чтобы переименовать их. Это поможет вам запомнить, для чего предназначен каждый слой.
Когда у вас есть все слои, которые вы хотите использовать для своей веб-страницы, дважды щелкните слои по одному, чтобы переименовать их. Это поможет вам запомнить, для чего предназначен каждый слой.
Перенос дизайна в Dreamweaver
Дважды щелкните каждую фигуру и текстовый слой, для которых включен определенный цвет, и щелкните образец цвета, чтобы просмотреть HEX-код для цвета. Эти коды понадобятся вам при переносе дизайна в Dreamweaver. Когда закончите, сохраните страницу в формате Photoshop по умолчанию (PSD), а затем сохраните копию в формате JPEG.JPEG будет использоваться в качестве эталонного изображения, и вы можете использовать PSD, если хотите внести изменения.
Откройте Dreamweaver и создайте новый документ HTML. Перейдите на вкладку «Вставка», вставьте новую таблицу или DIV и установите атрибуты элемента, соответствующие тем, которые используются в макете Photoshop (например, ширина / высота и цвет фона). Ссылаясь на изображение JPEG макета веб-страницы Photoshop, введите необходимый текст в нужные места и выровняйте различные элементы, чтобы они соответствовали дизайну Photoshop.



 Передаваемые шрифты должны быть только форматов ttf и otf.
Передаваемые шрифты должны быть только форматов ttf и otf.