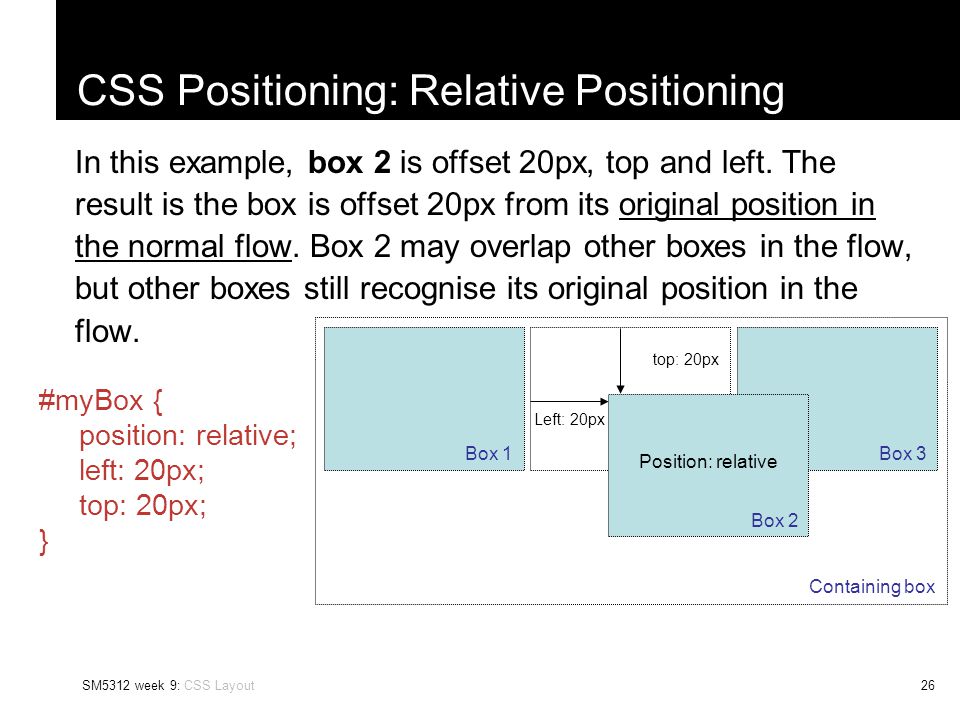
Масштаб css: transform-origin | htmlbook.ru
zoom | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 6.0+ | 4.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Изменяет масштаб объекта согласно заданному значению.
Синтаксис
zoom: <значение> | <проценты> | normal
Значения
- значение
- Число с плавающей запятой, значение 1.0 соответствует normal. Значения больше 1.

- проценты
- Целое число, заданное в процентах. Указывает изменение масштаба относительно 100%, которое соответствует значению normal.
- normal
- Объект имеет исходный масштаб.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>zoom</title> <style> .zoom:hover { zoom: 3; } </style> </head> <body> <p><img src="images/ru.png" alt="RU"> <img src="images/com.png" alt="COM"></p> </body> </html>
В данном примере масштаб рисунка увеличивается в три раза при наведении на него курсора мыши.
Объектная модель
[window.]document.getElementById(«elementID»).style.zoom
Браузеры
Браузер Internet Explorer с версии 8.0 понимает также свойство -ms-zoom.
css — Как изменить масштаб svg-картинки
Размер картинки SVG и какое пространство она занимает внутри и сколько остается свободного пространства зависит от трех вещей: как она нарисована и от соотношения viewport (это width, height в шапке svg) и viewBox.
Масштабирование зависит от соотношения viewport / viewBox если = 1
- viewport / viewBox = 1 Изменение размеров не происходит
- viewport / viewBox >1 — увеличение изображения
- viewport / viewBox < 1 — уменьшение изображения
Подробнее можно прочитать здесь
Для настройки — подгонки размеров можно использовать стиль в шапке SVG, который покажет границы холста SVG style="border:1px solid"
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 64 64"> <defs> <filter> <feGaussianBlur in="SourceAlpha" stdDeviation="3"/> <feOffset dx="0" dy="4" result="offsetblur"/> <feComponentTransfer> <feFuncA type="linear" slope="0.05"/> </feComponentTransfer> <feMerge> <feMergeNode/> <feMergeNode in="SourceGraphic"/> </feMerge> </filter> <style type="text/css"></style> </defs> <g filter="url(#blur)"> <g transform="translate(32,32)"> <g> <g> <line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" /> </g> <g transform="rotate(45)"> <line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" /> </g> <g transform="rotate(90)"> <line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" /> </g> <g transform="rotate(135)"> <line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" /> </g> <g transform="rotate(180)"> <line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" /> </g> <g transform="rotate(225)"> <line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" /> </g> <g transform="rotate(270)"> <line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" /> </g> <g transform="rotate(315)"> <line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" /> </g> </g> <circle cx="0" cy="0" fill="orange" r="5" stroke="orange" stroke-width="2"/> </g> </g> </svg>
Чтобы увеличить изображение нужно уменьшить viewBox= "0 0 64 64" до viewbox="0 0 24 24"
Изображение увеличится и сдвинется, необходимо вернуть его на середину
<g transform="translate(12,12)">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 24 24"> <defs> <filter> <feGaussianBlur in="SourceAlpha" stdDeviation="3"/> <feOffset dx="0" dy="4" result="offsetblur"/> <feComponentTransfer> <feFuncA type="linear" slope="0.05"/> </feComponentTransfer> <feMerge> <feMergeNode/> <feMergeNode in="SourceGraphic"/> </feMerge> </filter> <style type="text/css"></style> </defs> <g filter="url(#blur)"> <g transform="translate(12,12)"> <g> <g> <line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" /> </g> <g transform="rotate(45)"> <line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" /> </g> <g transform="rotate(90)"> <line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" /> </g> <g transform="rotate(135)"> <line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" /> </g> <g transform="rotate(180)"> <line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" /> </g> <g transform="rotate(225)"> <line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" /> </g> <g transform="rotate(270)"> <line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" /> </g> <g transform="rotate(315)"> <line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" /> </g> </g> <circle cx="0" cy="0" fill="orange" r="5" stroke="orange" stroke-width="2"/> </g> </g> </svg>
Чтобы изображение было адаптивно и полностью заполняло родительский блок, необходимо удалить height в шапке SVG и обернуть в div, размеры, которого указать в относительных единицах
<style>
. container {
width:5vw;
height:5vh;
}
</style>
container {
width:5vw;
height:5vh;
}
</style>
<style>
.container {
width:5vw;
height:5vh;
}
</style>
<div>
<svg
version="1.1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 28 28" >
<defs>
<filter>
<feGaussianBlur in="SourceAlpha" stdDeviation="3"/>
<feOffset dx="0" dy="4" result="offsetblur"/>
<feComponentTransfer>
<feFuncA type="linear" slope="0.05"/>
</feComponentTransfer>
<feMerge>
<feMergeNode/>
<feMergeNode in="SourceGraphic"/>
</feMerge>
</filter>
<style type="text/css"></style>
</defs>
<g filter="url(#blur)">
<g transform="translate(14,14)">
<g>
<g>
<line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" />
</g>
<g transform="rotate(45)">
<line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" />
</g>
<g transform="rotate(90)">
<line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" />
</g>
<g transform="rotate(135)">
<line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" />
</g>
<g transform="rotate(180)">
<line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" />
</g>
<g transform="rotate(225)">
<line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" />
</g>
<g transform="rotate(270)">
<line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" />
</g>
<g transform="rotate(315)">
<line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" />
</g>
</g>
<circle cx="0" cy="0" fill="orange" r="5" stroke="orange" stroke-width="2"/>
</g>
</g>
</svg>
</div>meta viewport.
 Как он работает?
Как он работает?Статья, в которой познакомимся с метатегом viewport. Рассмотрим, какие значения может принимать атрибут content данного метатега, а также как его настроить для адаптивного и фиксированного сайта.
Что такое viewport?
Viewport — это видимая пользователю область веб-страницы. Т.е. это то, что может увидеть пользователь, не прибегая к прокрутке.
Viewport (дисплей компьютера)Viewport (экран смартфона)Размеры этой области определяются размером экрана устройства. Самую маленькую область просмотра (viewport) имеют смартфоны, размеры экранов которых колеблются от 4″ до 6″. А самую большую — мониторы компьютеров, размеры диагоналей которых могут превышать 24″.
До появления смартфонов и планшетов, веб-страницы в основном просматривались на экранах компьютерах. Viewport этих экранов хоть и отличался, но не настолько сильно. Для создания сайтов до появления мобильных устройств в основном использовалась фиксированная или резиновая (гибкая) разметка.
После того, как появились смартфоны и планшеты, viewport одних устройств стал сильно отличаться от viewport других устройств. Это привило к тому, что сайты, созданные для компьютеров, стало невозможно или затруднительно просматривать на смартфонах. Выходом из этой ситуации послужило появление адаптивной разметки. Адаптивная — это такая разметка, которую можно настроить под различные размеры экранов. Осуществляется создание адаптивной разметки с помощью медиа запросов, которые появились в спецификации CSS3 и в настоящий момент поддерживаются всеми основными браузерами.
Но и у адаптивной разметки появились проблемы после того как появились смартфоны с высокой плотностью пикселей и, следовательно с высоким разрешением. Чтобы более детально разобраться в этой ситуации рассмотрим следующий пример, в котором сравним 2 устройства.
Физическое разрешение смартфонов iPhone3 и iPhone4Первое устройство — это смартфон Apple iPhone 3 (диагональ 3.5″). Данный телефон не имеет высокую плотность пикселей. У данной модели она составляет 163ppi (меньше 200ppi). Физическое разрешение данного смартфона составляет 320×480. Такое разрешение соответствует диагонали, если его сопоставить с разрешением мониторов настольных устройств (компьютеров). Т.е. на веб-странице этого смартфона, текст, выполненный размером 16px, будет также хорошо читаемым как на мониторе компьютера.
У данной модели она составляет 163ppi (меньше 200ppi). Физическое разрешение данного смартфона составляет 320×480. Такое разрешение соответствует диагонали, если его сопоставить с разрешением мониторов настольных устройств (компьютеров). Т.е. на веб-странице этого смартфона, текст, выполненный размером 16px, будет также хорошо читаемым как на мониторе компьютера.
Второе устройство — это смартфон Apple iPhone 4. Он имеет диагональ такую же как у смартфона Apple iPhone 3, т.е. 3.5″. Но отличается от него тем, что имеет высокую плотность пикселей (326ppi). Следовательно, более высокое разрешение — 640×960 при тех же размерах экрана. Это приведёт к тому, что тот же самый текст и остальные объекты веб-страницы будут выглядеть в нём при тех же условиях в 2 раза меньше. Таким образом, текст будет реально выглядеть на 8px. Такая страница будет уже трудночитаемой. Чтобы сделать эту страницу пригодной для чтения, её представление необходимо увеличить в горизонтальном и вертикальном направлении в 2 раза (отмасштабировать).
Назначение метатега viewport
Метатег viewport был разработан компанией Apple для того, чтобы указывать браузерам на то, в каком масштабе необходимо отображать пользователю видимую область веб-страницы. Другими словами meta viewport предназначен для того, чтобы веб-страницы отображались (выглядели) правильно (корректно) на смартфонах, планшетах и других устройствах с высокой плотностью пикселей (>200ppi). Данный метатег предназначен в большой степени для адаптивных сайтов, но с помощью него можно улучшить представления веб-страниц, имеющих фиксированную или гибкую разметку.
Добавление meta viewport к веб-странице
Метатег viewport, как уже было отмечено выше, в большой степени предназначен для адаптивной разметки. Поэтому начнём рассмотрение именно с неё.
Настройка meta viewport для адаптивных веб-страниц
Включение поддержки тега meta viewport для адаптивных сайтов осуществляется посредством добавления всего одной строчки в раздел head веб-страницы:
<meta name="viewport" content="width=device-width, initial-scale=1">
Атрибут name предназначен для того чтобы указать браузеру, какую именно информацию о странице хотим ему сообщить. В данном случае эта информация касается viewport.
В данном случае эта информация касается viewport.
Контент (содержимое) этих сведений указывается в качестве значения атрибута content посредством пар ключ-значение, разделённых между собой запятыми.
Для адаптивного дизайна значения атрибута content viewport должно определяться 2 параметрами:
- width=device-width
- initial-scale=1
Рассмотрим каждый из них более подробно.
Первый параметр (width=device-width) отвечает за то, чтобы ширина видимой области веб-страницы равнялась CSS ширине устройству (device-width). Данная ширина (CSS) — это не физическое разрешение экрана. Это некоторая величина независящая от разрешения экрана. Она предназначена для того, чтобы мобильный адаптивный дизайн сайта отображался на всех устройствах одинаково независимо от их плотности пикселей экрана.
Например, смартфон iPhone4 с физическим разрешением 640×960 имеет CSS разрешение 320×480. Это означает то, что сайт с метатегом viewport (width=device-width) на этом устройстве будет выглядить так как будто бы это устройство имеет разрешение 320×480 (в данном случае вместо device-width будет подставляться значение 320px). Т.е. на один CSS пиксель будет приходиться 4 физических пикселя (2 по горизонтали и 2 по вертикали).
Т.е. на один CSS пиксель будет приходиться 4 физических пикселя (2 по горизонтали и 2 по вертикали).
Как же определить какое CSS разрешение будет иметь тот или иной экран устройства?
Определяется оно в зависимости от того какую экран имеет плотность пикселей. Если экран имеет плотность меньше 200ppi, то CSS-разрешение будет равно физическому. Если экран имеет плотность пикселей от 200 до 300 (ppi), то CSS-разрешение будет в 1.5 раза меньше физического. А если экран имеет плотность более 300ppi, то CSS разрешение будет определяться делением физического разрешения на некоторый коэффициент. Данный коэффициент определяется по формуле плотность/150ppi с округлением обычно до 2, 2.5, 3, 3.5, 4 и т.д.
| Плотность пикселей экрана | CSS коэффициент |
|---|---|
| меньше 200ppi | 1 |
| 200 — 300 ppi | 1. 5 5 |
| больше 300ppi | плотность/150 (с округлением до 2, 2.5, 3, 3.5, 4 и т.д.) |
Рассмотрим несколько примеров:
- Apple iPhone 3: физическое разрешение 320×480, плотность пикселей — 163ppi. Плотность пикселей меньше 200, следовательно, CSS коэффициент равен 1. CSS разрешение будет равно физическому, т.е. 320×480.
- Apple iPhone 6: физическое разрешение 750×1344, плотность пикселей — 326ppi. Плотность пикселей больше 300, следовательно, CSS коэффициент будет равен 326/150=2 (2.2 округляем до 2). CSS разрешение будет равно 375×667.
- LG G4: физическое разрешение 1440×2560, плотность пикселей — 538ppi. Плотность пикселей больше 300, следовательно, CSS коэффициент будет равен 538/150=4 (3.6 округляем до 4). CSS разрешение будет равно 360×640.
- Galaxy S3 mini: физическое разрешение 480×800, плотность пикселей — 233ppi. Плотность пикселей больше 200, следовательно, CSS коэффициент будет равен 1.
 5. CSS разрешение будет равно 320×533.
5. CSS разрешение будет равно 320×533. - Galaxy S5: физическое разрешение 1080×1920, плотность пикселей — 441ppi. Плотность пикселей больше 300, следовательно, CSS коэффициент будет равен 441/150=3. CSS разрешение будет равно 360×640.
Второй параметр initial-scale — устанавливает первоначальный масштаб веб-страницы. Значение 1 означает то, что масштаб равен 100%.
meta viewport и не адаптивные страницы
Если сайт не имеет адаптивный дизайн, то его представление на экране смартфона тоже можно улучшить.
Например, можно сделать так чтобы ширина страницы масштабировалась под ширину устройства (если ширина макета больше CSS ширины). Но учтите, что масштабирование работает только в разумных пределах.
Осуществляется это тоже с помощью установления параметру width значения device-width. Т.е. для не адаптивных сайтов в раздел head необходимо добавить следующую строчку:
<meta name="viewport" content="width=device-width">Масштабирование неадаптивного дизайна под размер устройства (смартфона)
Кроме того, разработчики браузеров позаботились даже о тех, кому трудно добавить эту строчку. В этом случае экран устройства будет по умолчанию иметь CSS ширину, равную 980px. Это позволит отобразить без прокрутки (по ширине) большинство десктопных макетов сайтов.
В этом случае экран устройства будет по умолчанию иметь CSS ширину, равную 980px. Это позволит отобразить без прокрутки (по ширине) большинство десктопных макетов сайтов.
Если же необходимо фиксированный сайт отобразить в браузере мобильного устройства в обычном масштабе (не уменьшенном), то необходимо использовать следующий вид метатега viewport:
<meta name="viewport" content="initial-scale=1">
Дополнительные параметры meta viewport
Кроме основных параметров, тег meta viewport содержит много других.
Вот некоторые из них:
minimal-scale— задаёт минимальный масштаб;maximal-scale— устанавливает максимальный масштаб;user-scalable— указывает, может ли пользователь управлять масштабом или нет.
Примеры viewport с использованием дополнительных параметров:
<!-- viewport, без возможности его увеличения пользователем --> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> <!-- viewport, c возможностью его увеличения пользователем --> <meta name="viewport" content="width=device-width, user-scalable=yes"> <!-- viewport, имеющий ширину 1024 пикселя --> <!-- Веб-страница, с фиксированным макетом (например, с шириной 1024px или меньше) будет изначально отображаться на экране мобильного просмотра без прокрутки --> <meta name="viewport" content="width=1024">
Изменение масштаба системы координат. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Читайте также
Преобразования системы координат
Преобразования системы координат
Преобразования — это различные действия (изменение масштаба, поворот и перемещение точки начала координат), которые мы можем выполнить над системой координат канвы. При выполнении преобразования изменяется только система координат
При выполнении преобразования изменяется только система координат
Поворот системы координат
Поворот системы координат Метод rotate позволяет повернуть оси системы координат на произвольный угол вокруг точки начала координат; при этом поворот будет выполняться по часовой стрелке:<контекст рисования>.rotate(<угол поворота>)Единственный параметр метода задает
Установка масштаба и системы координат
Установка масштаба и системы координат pdf_translateУстановка начала системы координат.Синтаксис:void pdf_translate(int pdf_document, double x, double y)Координаты указываются относительно текущей точки отсчета. Затем, до начала рисования объектов, требуется установить текущую точку.<?phppdf_moveto($pdf, 0,
Преобразования системы координат
Преобразования системы координат
Преобразования — это различные действия (изменение масштаба, поворот и перемещение точки начала координат), которые мы можем выполнить над системой координат канвы. При выполнении преобразования изменяется только система координат
При выполнении преобразования изменяется только система координат
Поворот системы координат
Поворот системы координат Метод rotate позволяет повернуть оси системы координат на произвольный угол вокруг точки начала координат; при этом поворот будет выполняться по часовой стрелке:<контекст рисования>.rotate(<угол поворота>)Единственный параметр метода задает
Изменение масштаба системы координат
Изменение масштаба системы координат Метод scale дает возможность изменить масштаб системы координат канвы в б?льшую или меньшую сторону:<контекст рисования>.scale(<масштаб по горизонтали>,<масштаб по вертикали>)Параметры этого метода задают масштаб для
Глава 4 Системы координат
Глава 4
Системы координат Ввод координат
Когда программа AutoCAD запрашивает точку, команда ожидает ввода координат какой-либо точки текущего рисунка. В AutoCAD может быть включен контроль лимитов рисунка, осуществляемый командой LIMITS. В этом случае, если введенная точка
В AutoCAD может быть включен контроль лимитов рисунка, осуществляемый командой LIMITS. В этом случае, если введенная точка
Различные системы координат
Различные системы координат Основной системой координат в AutoCAD является прямоугольная декартова система координат, которая называется мировой системой координат (МСК).Она используется по умолчанию при создании нового чертежа. Направление осей демонстрируется с
Системы координат
Системы координат Перед тем как начать разговор про сложные трансформации, надо рассказать о том, какие системы координат есть в 3ds Max.По умолчанию в 3ds Max включена видовая система координат View (Видовая). Она характеризуется тем, что во всех окнах проекций, кроме
Системы координат GDI+
Системы координат GDI+
Нашей следующей задачей будет рассмотрение координатных систем GDI+. В GDI+ определяются три разные системы координат, которые используются средой выполнения, при определении места размещения и размеров содержимого визуализации. Во-первых, есть так
В GDI+ определяются три разные системы координат, которые используются средой выполнения, при определении места размещения и размеров содержимого визуализации. Во-первых, есть так
Изменение начала координат
Изменение начала координат Напомним, что при использовании координат и единиц измерения, предлагаемых по умолчанию, точка (0, 0) находится в левом верхнем углу соответствующей области. Часто это и является именно тем, что требуется, но что делать, если вам нужно поменять
Глава 4 Системы координат
Глава 4 Системы координат Ввод координат Динамический ввод координат Декартовы и полярные координаты Формирование точек методом «направление – расстояние» Определение трехмерных координат Правило правой руки Ввод трехмерных декартовых координат Ввод цилиндрических
Различные системы координат
Различные системы координат
Основной системой координат в AutoCAD является прямоугольная декартова система координат, которая называется мировой системой координат (МСК). Она используется по умолчанию при создании нового чертежа. Направление осей демонстрируется с
Она используется по умолчанию при создании нового чертежа. Направление осей демонстрируется с
Глава 3 Системы координат
Глава 3 Системы координат Ввод координат Ввод координат в AutoCAD может осуществляться двумя способами:? непосредственно с клавиатуры, путем указания численных значений;? с использованием графического маркера (курсора), который движется по экрану с помощью устройства
Изменение размера и масштаба изображения
Изменение размера и масштаба изображения После запуска программы открывается ее окно, в котором отображено несколько панелей и палитр (рис. 5.9). На основной палитре инструментов размещаются инструменты для создания и редактирования рисунков. Важной также является
Почему все еще важны Пиксели или относительные единицы в CSS
От автора: браузеры становятся все лучше. Похоже, мы находимся в золотом веке, когда для пользователей, получающих доступ к странице, добавляются нескончаемые потоки новых функций, и действительно отличные инструменты для тех, кто создает страницу. Впрочем, так было не всегда.
Похоже, мы находимся в золотом веке, когда для пользователей, получающих доступ к странице, добавляются нескончаемые потоки новых функций, и действительно отличные инструменты для тех, кто создает страницу. Впрочем, так было не всегда.
Более ранние версии современных браузеров имели ограниченные возможности, и мы должны были подумать о том, как работать с ними при проектировании и разработке сайтов. Статические и адаптивные макеты были обычным явлением, и наши сайты были спроектированы так, чтобы обеспечить идеальное качество пикселей. Конечно, при реализации макетов в рамках ограничений, предусмотренных браузерами, было задействовано определенное количество манипуляций с подгонкой пикселей.
По мере того как функции браузера становились все более популярными, а такие методы, как Fluid Grids, стали более распространенными, то, как мы кодировали сайты, перешло на совершенно новую парадигму. Мы отошли от определения и кодирования единиц измерения в пикселях и стали более последовательно использовать относительные единицы CSS и значения без единиц измерения, чтобы удовлетворить потребности постоянно меняющихся размеров области просмотра.
Перенесемся в настоящее время, когда поставщики браузеров добавили больше функций, позволяющих простым способом создавать гибкие и надежные конструкции. Взять, к примеру, масштабирование браузера. Когда пользователь в современном браузере увеличивает страницу, все пропорционально увеличивается или уменьшается в зависимости от предпочтений пользователя. Ну, по крайней мере, так должно быть.
В любом случае, почему масштабирование браузера имеет большое значение?
Предоставление пользователю возможности управлять веб-браузером не является новой концепцией, на самом деле это то, о чем было написано в первые дни Интернета. В последнее время эта концепция, кажется, была забыта, так как функции браузера улучшились.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееНаиболее важной причиной использования в CSS адаптивных значений и значений без единиц измерения является поддержка пользователей, которые полагаются на масштабирование. Если вы прочитали Руководство по обеспечению доступности веб-контента, пользователи должны иметь возможность масштабировать область просмотра без потери содержимого или функциональности или ограничений, налагаемых значениями CSS или настройками масштабирования области просмотра. В частности, есть несколько критериев, которые должны быть выполнены:
Если вы прочитали Руководство по обеспечению доступности веб-контента, пользователи должны иметь возможность масштабировать область просмотра без потери содержимого или функциональности или ограничений, налагаемых значениями CSS или настройками масштабирования области просмотра. В частности, есть несколько критериев, которые должны быть выполнены:
WCAG 1.4.4: Пользователи должны иметь возможность изменять размер текста до 200 процентов без вспомогательных технологий, без потери содержимого или функциональности. (Уровень АА)
WCAG 1.4.8: В идеале мы должны обеспечить соответствующий интервал между строками и абзацами, и мы не должны требовать от пользователя необходимости работать с горизонтальной прокруткой для чтения строки текста в полноэкранном окне. (Уровень ААА)
WCAG 1.4.10: Пользователи должны иметь возможность изменять размер текста без необходимости прокрутки по горизонтали и вертикали для чтения этого содержимого. (Уровень АА)
Проектирование систем и согласованности потоков
Как тот, кто работает над системой дизайна O’Reilly Media, я считаю, что приведение потоков к согласованности бренда, стиля и компонентов пользовательского интерфейса является одним из главных приоритетов. Согласованность всей системы позволяет дизайнерам и разработчикам создавать впечатляющие приложения для конечного пользователя. Тем не менее, наиболее важной нитью, которая связывает все элементы гобелена системы дизайна, является установление лучших методик доступности — для цветов, типографики, компонентов, текстур.
Согласованность всей системы позволяет дизайнерам и разработчикам создавать впечатляющие приложения для конечного пользователя. Тем не менее, наиболее важной нитью, которая связывает все элементы гобелена системы дизайна, является установление лучших методик доступности — для цветов, типографики, компонентов, текстур.
В случае определения типографских стилей системы устанавливаются стандарты для таких вещей, как визуальная иерархия и ритм типографики. Часто дизайнер начинает макеты в Sketch или другой программе, ориентированной на дизайн, и задает размеры шрифта и значения высоты строки для типографики в пикселях. Этот подход может хорошо работать для статической разметки, но есть одна загвоздка. Пиксельный подход не будет работать как стратегия CSS, когда браузеры — и в особенности это касается масштабирования браузера — вводят изображение.
Дискуссии на тему масштабирования браузера
На этом этапе процесса разработки системы проектирования могут возникнуть споры. На самом деле, наша команда очень оживленно спорила об этом, когда система дизайна перезагружалась, и я заметил, что в стилях типографики использовались значения высоты строки на основе пикселей, определенные нашим дизайнером в Sketch. Вот некоторые из аргументов в пользу использования пикселей в CSS: «Браузеры обрабатывают для нас все масштабирование шрифтов, поэтому нам не нужно преобразовывать типографику в относительные единицы в CSS. Пользователям не нужно настраивать параметры отображения шрифта в браузере, наша работа сделана!» Высказывались также доводы в пользу использования относительных единиц CSS: «Да, браузеры обрабатывают масштабирование страницы для нас, но есть разница между тем, как отображается интерфейс, когда страница будет увеличена, в зависимости от того, был ли изменен размер браузера по умолчанию. Пользователи пытаются настроить параметры отображения шрифта в браузере, поэтому мы должны учитывать это в объявлениях CSS».
На самом деле, наша команда очень оживленно спорила об этом, когда система дизайна перезагружалась, и я заметил, что в стилях типографики использовались значения высоты строки на основе пикселей, определенные нашим дизайнером в Sketch. Вот некоторые из аргументов в пользу использования пикселей в CSS: «Браузеры обрабатывают для нас все масштабирование шрифтов, поэтому нам не нужно преобразовывать типографику в относительные единицы в CSS. Пользователям не нужно настраивать параметры отображения шрифта в браузере, наша работа сделана!» Высказывались также доводы в пользу использования относительных единиц CSS: «Да, браузеры обрабатывают масштабирование страницы для нас, но есть разница между тем, как отображается интерфейс, когда страница будет увеличена, в зависимости от того, был ли изменен размер браузера по умолчанию. Пользователи пытаются настроить параметры отображения шрифта в браузере, поэтому мы должны учитывать это в объявлениях CSS».
И так началось исследование. Когда я впервые приступил к поискам рекомендаций относительно того, является ли использование пикселей в CSS в целом хорошей идеей, я обнаружил противоречивые мнения по этому вопросу, такие как статьи, подобные этим, объясняющие, почему вы должны просто использовать пиксели или должны прекратить использовать пиксели в CSS. Статьи об адаптивных размерах в медиа-запросах. Даже хорошую статью о доступности при изменении размеров текста и поведении старых браузеров.
Статьи об адаптивных размерах в медиа-запросах. Даже хорошую статью о доступности при изменении размеров текста и поведении старых браузеров.
Мне не часто встречались упоминания — или рассмотрения — о том, что пользователи действительно копаются в расширенных настройках браузера, чтобы изменить размер шрифта по умолчанию. К счастью, я натолкнулся на рассмотрение вопроса в документации MDN, в действительно отличной статье Эвана Минто, посвященной пользовательским данным и в статье «Полный макет», посвященной простейшим элементам.
Эти последние три статьи были особенно интересны, но даже при большом количестве предоставленной информации единственное, чего не хватало во всем этом — это сравнительных примеров. В частности, примера того, как выглядит блок текста с использованием значений пикселей по сравнению с блоком текста с использованием относительных в сценарии масштабирования браузера. Особенно, если пользователь меняет настройки шрифта по умолчанию под капотом.
Что вы подразумеваете под настройкой шрифта по умолчанию?
Возможно, вы знакомы с настройкой масштабирования страницы в браузере, которая пропорционально увеличивает все содержимое страницы. Однако менее известной функцией большинства браузеров является возможность настройки предпочитаемого размера шрифта. Эта функция работает независимо от функции масштабирования страницы. Например, это параметры, используемые для раскрывающегося меню «Размер шрифта» в настройках внешнего вида Chrome — от очень маленького (9 пикселей) до очень большого (24 пикселя) — с рекомендуемым по умолчанию средним значением 16 пикселей.
Однако менее известной функцией большинства браузеров является возможность настройки предпочитаемого размера шрифта. Эта функция работает независимо от функции масштабирования страницы. Например, это параметры, используемые для раскрывающегося меню «Размер шрифта» в настройках внешнего вида Chrome — от очень маленького (9 пикселей) до очень большого (24 пикселя) — с рекомендуемым по умолчанию средним значением 16 пикселей.
Если вы измените в браузере одну из этих настроек, в идеале все ваши шрифты будут увеличиваться (или уменьшаться) пропорционально размеру этой настройки шрифта. В идеале, если вы используете относительные единицы CSS. Эта настройка размера шрифта в браузере не повлияет на типографику, которая использует пиксели для размера шрифта и / или высоты строки. Это подводит нас к столь необходимому примеру.
Параллельное сравнение
Давайте посмотрим, как блок текста отображается в браузере при увеличении до 200% с использованием различных настроек для увеличения страницы и размера шрифта по умолчанию.
Этот блок Codepen отображает три контейнера текста с настройкой масштабирования страницы 100% и размером шрифта браузера по умолчанию с рекомендуемой настройкой среднего размера (16 пикселей).
Размер шрифта и значения высоты строки одинаковы, но используют разные единицы измерения.
В левом контейнере используются пиксели как для font-size, так и для line-height.
Средний контейнер использует rem для размера шрифта и пиксели для высоты строки.
В правом контейнере используются rem для размера шрифта и значения без единиц измерения для высоты строки.
Если вы измените настройку масштабирования страницы на 200% и отставите размер шрифта браузера по умолчанию (16), между контейнерами заметных отличий не будет.
Пользователи могут устанавливать размер шрифта браузера, не касаясь масштабирования страницы, поэтому давайте вернем значение настройки масштабирования страницы обратно к 100% и изменим размер шрифта браузера на очень большой, чтобы увидеть, изменится ли что-то.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееОбратите внимание, что текст в среднем и правом блоках, где используются rem для размера шрифта, масштабируется до величины, кратной размеру шрифта корневого уровня — что в 1,5 раза больше размера шрифта по умолчанию (16) — но блок слева остается тем же, потому что значение шрифта остается статическим (с использованием пикселей), а не адаптивным (с использованием rem).
Хотя и средний, и правый блоки правильно увеличивают размер шрифта, обратите внимание, что межстрочный интервал в блоке текста в среднем блоке выглядит очень сжатым.
Этот сжатый межстрочный интервал имеет место, потому что в центральном блоке используется значения высоты строки, установленное в абсолютных единицах (в пикселях), а не в относительных. Тем не менее, стоит отметить, что установка значения высоты строки, основанного на длине или даже в процентах, имеет плохое поведение наследования CSS и может привести к непредвиденным результатам, как этот сжатый межстрочный интервал в среднем блоке. Плотный межстрочный интервал может быть сложным для сканирования, если у вас есть когнитивные нарушения, поэтому не рекомендуется использовать основанное на длине или даже процентное значение для высоты строки, особенно если вы используете относительные единицы для определения размера шрифта.
Плотный межстрочный интервал может быть сложным для сканирования, если у вас есть когнитивные нарушения, поэтому не рекомендуется использовать основанное на длине или даже процентное значение для высоты строки, особенно если вы используете относительные единицы для определения размера шрифта.
Что на мгновение возвращает нас к левому блоку. Хотя в нем также используются значения высоты строки на основе длины в сочетании с размером шрифта на основе длины, наша цель — поддержать пользователей, которым необходимо изменить в своем браузере размер шрифта по умолчанию. Выбор основанных на длине значений для размера шрифта и высоты строки в этом левом примере может решить проблему сжатого межстрочного интервала, но при этом не решается необходимость отображать текст в соответствии с настройкой размера шрифта в браузере, поэтому использовать длину для значения высоты строки не рекомендуется.
Тем не менее, в приведенном справа блоке отображается удобный межстрочный интервал, поскольку для высоты строки используется относительное, а не абсолютное значение. Кроме того, это значение является основанным на длине, что соответствует рекомендациям относительно высоты строки. Значение высоты строки без единиц измерения рассчитывается путем деления значения высоты строки контейнера в пикселях на размер шрифта в пикселях. В этом случае начальный размер шрифта равен 16px, а начальное значение высоты строки равно 24px, как показано в примере слева. Когда вы делите высоту строки на размер шрифта 24px / 16px, результат равен 1,5.
Кроме того, это значение является основанным на длине, что соответствует рекомендациям относительно высоты строки. Значение высоты строки без единиц измерения рассчитывается путем деления значения высоты строки контейнера в пикселях на размер шрифта в пикселях. В этом случае начальный размер шрифта равен 16px, а начальное значение высоты строки равно 24px, как показано в примере слева. Когда вы делите высоту строки на размер шрифта 24px / 16px, результат равен 1,5.
Использование этого значения без единиц измерения в правильном примере вместо использования значения на основе длины позволяет масштабировать интервал между строками контейнера пропорционально размеру шрифта на основе rem, избегая при этом проблем наследования CSS. Конечный результат удобнее для пользователей, которые предпочитают увеличивать страницу и настраивать размер шрифта браузера по умолчанию в соответствии со своими предпочтениями.
Помните, однако, что у нас все еще настройка масштабирования страницы 100% с очень большим размером шрифта браузера. Пользователям также может потребоваться увеличить масштаб страницы при очень большом размере шрифта браузера. Например, если пользователь выбирает очень большой размер шрифта браузера и устанавливает масштаб страницы 200%,
Пользователям также может потребоваться увеличить масштаб страницы при очень большом размере шрифта браузера. Например, если пользователь выбирает очень большой размер шрифта браузера и устанавливает масштаб страницы 200%,
эта дополнительная гибкость может создать еще более удобный опыт чтения при увеличении.
Если пользователь также использует один из параметров доступности операционной системы, например, функцию масштабирования изображения в картинке MacOS,
использование относительных единиц CSS вместо того, чтобы полагаться только на пиксели, действительно увеличивает скорость чтения в сценарии со слабым зрением.
Эта дополнительная гибкость дает контроль над опытом пользователя.
Инструменты преобразования пикселей
Если вы ранее не преобразовывали пиксели в относительные единицы в CSS, вот несколько полезных инструментов, которые помогут вам начать работу.
Завершение …
Помните, что пользователи действительно меняют свои настройки под капотом, и мы должны сохранять контроль над их опытом просмотра. Если вы используете для стилей оформления относительные единицы CSS, вы можете поддерживать согласованность макетов, не оказывая негативного влияния на потребности пользователей.
Если вы используете для стилей оформления относительные единицы CSS, вы можете поддерживать согласованность макетов, не оказывая негативного влияния на потребности пользователей.
Автор: Kathleen McMahon
Источник: //www.24a11y.com
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьсвойство css :: руководство cssdot.ru
Свойство zoom устанавливает коэффициент масштабирования элемента и используется как для увеличения, так и для уменьшения размеров объекта. Значение по умолчанию zoom — normal, что соответствует, отображению элемента без масштабирования, с исходными размерами. Данное свойство может применяться ко всем элементам и не наследуется. Свойство
Свойство zoom не является частью стандарта CSS и поддерживается только браузерами Internet Explorer 5.5+, Google Chrome 1.0+ и Apple Safari 4.0+. В Internet Explorer 8+ рекомендуется использовать свойство -ms-zoom. Для достижения кроссбраузерной совместимости целесообразнее использовать свойство transform из модуля CSS3 2D Transforms.
Если для элемента вложенного в другой элемент так же установлен коэффициент масштабирования, то для дочерного элемента размеры будут расчитываться не относительно его исходного размера, а относительно его исходного размера с учетом масштаьбирования родительского элемента. Хотя свойство {name} не наследуется, но изменение масштаба коснется всех потомков данного элемента.
Допустимые значения
<вещественное число>— Вещественное число, указывающее коэффициент масштабирования, где 1.0 соответствует исходным размерам, или значению normal. Значения меньше 1.0 соответствуют уменьшению, а больше 1.0 — увеличению масштаба. Отрицательные значения игнорируются.
Значения меньше 1.0 соответствуют уменьшению, а больше 1.0 — увеличению масштаба. Отрицательные значения игнорируются.<проценты>— Процентное значение, указывающее коэффициент масштабирования, где 100% соответствуют исходным размерам, или значению normal. Значения меньше 100% соответствуют уменьшению, а больше 100% — увеличению масштаба. Отрицательные значения игнорируются.normal— масштабирование отсутствует, элемент отображается с исходными размерами
Примеры использования
| Значение | Результат |
|---|---|
.zoom-normal {
zoom: normal;
zoom: 100%;
zoom: 1;
} | нормальное отображение 100% |
.zoom-in {
zoom: 125%;
zoom: 1.25;
} | увеличенный масштаб 125% |
. | уменьшенный масштаб 75% |
.zoom-multiply-outer {
zoom: 125%;
zoom: 1.25;
}
.zoom-multiply-inner {
zoom: 80%;
zoom: 0.80;
}
| вложенный масштаб |
Свойство zoom относится к спецификации CSS, применяется к всем элементам, и действует на всех визуальные носителях, его значение не наследуется от родительского элемента в иерархии документа, и по умолчанию принимает значение normal. На данный момент свойство поддерживается во всех основных браузерах.
Смотри также:
Краткое описание
Синтаксис:
<вещественное число> | <проценты> | normal
По умолчанию:
normal
Применяется к:
всем элементам
Наследование:
не наследуетсяТип носителя:
визуальные
Объектная модель документа (DOM):
[элемент]. style.zoom
style.zoom
Кроссбраузерная совместимость
Internet Explorer
Firefox
Chrome
Safari
Opera
Как отключить масштабирование на мобильной веб-странице с помощью HTML и CSS?
- Snippets
- ›
- CSS
- ›
- Как отключить масштабирование на мобильной веб-странице с помощью HTML и CSS?
Функция масштабирования не всегда полезна. Одно из неудобств, с которым сталкиваются и разработчики, и пользователи, относится к масштабированию веб-страниц на мобильных устройствах. Мы поможем решить эту проблему. Можно использовать браузер Surefox для отключения этой функции, но все же страница будет масштабироваться при двойном нажатии на экран. Поэтому попробуйте следующие методы, используя HTML и CSS.
Поэтому попробуйте следующие методы, используя HTML и CSS.
1. Как отключить масштабирование с помощью HTML¶
Самый легкий способ отключения этой функции — это использование HTML тега <meta>. Атрибут user-scalable позволяет увеличить или уменьшить масштаб на мобильном устройстве. Чтобы отключить функцию масштабирования, необходимо задать значение “no” для этого атрибута.
Это будет выглядеть следующим образом:
<meta name="viewport" content="width=device-width, user-scalable=no">А теперь попробуем пример:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>
Отключение масштабирования
</title>
<meta meta name="viewport" content="width=device-width, user-scalable=no" />
<style>
body {
width:500px;
border: 3px solid #4a91d8;
}
h2{
color: #4a91d8;
text-align:center;
text-shadow: 1px 3px 2px #000;
}
p {
font-size:18px;
padding:5px 0;
margin:10px;
width:220px;
height:320px;
border:2px solid #4a91d8;
}
div::after {
content: "";
clear: both;
display: table;
}
p:first-child{
float:left;
}
p:last-child{
float:right;
}
</style>
</head>
<body>
<h2>
Lorem Ipsum
</h2>
<div>
<p>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн.
</p>
<p>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн.
</p>
</div>
</body>
</html>
Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн.
</p>
<p>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн.
</p>
</div>
</body>
</html>Давайте рассмотрим другой пример:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>
Отключение масштабирования
</title>
<meta meta name="viewport" content="width=device-width, user-scalable=no" />
<style>
body {
width:630px;
border: 3px solid #4a91d8;
height:auto;
}
h2{
color: #4a91d8;
text-align:center;
text-shadow: 1px 3px 2px #000;
}
img{
border:2px solid black;
margin:5px;
}
div::after {
content: "";
clear: both;
display: table;
}
. left{
float:left;
}
.right{
float:right;
}
</style>
</head>
<body>
<div>
<h2>
Houses
</h2>
<img src="https://cdn.vox-cdn.com/thumbor/RVclEmJ7_fDjExXPmUtHZ2nOeCU=/0x0:3000x2000/1200x800/filters:focal(1260x760:1740x1240)/cdn.vox-cdn.com/uploads/chorus_image/image/60890575/LizKuball_180512_0066_HighRes_Bungalow_Heaven.0.jpg" alt="House 1" />
<img src="https://www.boutiquehomes.com.au/sites/default/files/400_Montauk%2047%20and%2049%20-%20Greyson%20facade.jpg" alt="House 2" />
<img src="https://ichef.bbci.co.uk/news/660/cpsprodpb/8B96/production/_105243753_house.jpg" alt="House 3"/>
<img src=
"https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQVAFvLYZXJ3xBEFRTnXe60ANdxJVCCisVXdkFzWKwJbCEjKMwxYw" alt="House 1"/>
<p>
<strong>Note:</strong>
Не масштабируется на мобильных устройствах
</p>
</div>
</body>
</html>
left{
float:left;
}
.right{
float:right;
}
</style>
</head>
<body>
<div>
<h2>
Houses
</h2>
<img src="https://cdn.vox-cdn.com/thumbor/RVclEmJ7_fDjExXPmUtHZ2nOeCU=/0x0:3000x2000/1200x800/filters:focal(1260x760:1740x1240)/cdn.vox-cdn.com/uploads/chorus_image/image/60890575/LizKuball_180512_0066_HighRes_Bungalow_Heaven.0.jpg" alt="House 1" />
<img src="https://www.boutiquehomes.com.au/sites/default/files/400_Montauk%2047%20and%2049%20-%20Greyson%20facade.jpg" alt="House 2" />
<img src="https://ichef.bbci.co.uk/news/660/cpsprodpb/8B96/production/_105243753_house.jpg" alt="House 3"/>
<img src=
"https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQVAFvLYZXJ3xBEFRTnXe60ANdxJVCCisVXdkFzWKwJbCEjKMwxYw" alt="House 1"/>
<p>
<strong>Note:</strong>
Не масштабируется на мобильных устройствах
</p>
</div>
</body>
</html>Не используйте адаптивный метатег, если ваша веб-страница не разработана таким образом, чтобы была адаптивна и хорошо работала в таком масштабе.
2. Как отключить масштабирование с помощью CSS¶
Если используйте HTML тег <input>, IOS будет масштабировать страницу, если CSS свойство font-size установлено в значение меньше 16 px:
input[type='text'],
input[type='number'],
input {
font-size: 16px;
}Давайте попробуем пример:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
input { font-size: 16 px; }
input:focus{font-size:16px;}
</style>
</head>
<body>
<form action="getform.php" method="get">
Your Name: <input type="text" name="first_name" />
Your Surname: <input type="text" name="last_name" />
Enter Your E-Mail: <input type="email" name="user_email" />
<input type="submit" value="Submit" />
</form>
</body>
</html>Если используете WP, вам может понадобиться добавить !important после 16px для переопределения оформления по умолчанию.
Можете попробовать следующее:
@media screen and (-webkit-min-device-pixel-ratio:0) {
select,
textarea,
input {
font-size: 16px;
}
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
select:focus,
textarea:focus,
input:focus {
font-size: 16px;
}
}Давайте посмотрим пример:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
input { font-size: 16 px; }
input:focus{font-size:16px;}
@media screen and (-webkit-min-device-pixel-ratio:0) {
select,
textarea,
input {
font-size: 16px;
}
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
select:focus,
textarea:focus,
input:focus {
font-size: 16px;
}
}
</style>
</head>
<body>
<form action="getform. php" method="get">
Your Name: <input type="text" name="first_name" />
Your Surname: <input type="text" name="last_name" />
Enter Your E-Mail: <input type="email" name="user_email" />
<input type="submit" value="Submit" />
</form>
</body>
</html>
php" method="get">
Your Name: <input type="text" name="first_name" />
Your Surname: <input type="text" name="last_name" />
Enter Your E-Mail: <input type="email" name="user_email" />
<input type="submit" value="Submit" />
</form>
</body>
</html>Приносим извинения за это
Как мы можем улучшить это?
Спасибо за ваш отзыв!
Спасибо за ваш отзыв!
Считаете ли это полезным? Да Нет
Похожие статьи
Масштаб() — CSS: каскадные таблицы стилей
Функция CSS scale () определяет преобразование, которое изменяет размер элемента на 2D
самолет. Поскольку величина масштабирования определяется вектором, он может изменять размер по горизонтали и вертикали на
разные масштабы. Его результатом является тип данных .
Это масштабное преобразование характеризуется двумерным вектором. Его координаты определяют степень масштабирования. сделано в каждом направлении.Если обе координаты равны, масштабирование будет равномерным ( изотропный ) и аспект соотношение элемента сохраняется (это гомотетическое преобразование).
Когда значение координаты выходит за пределы диапазона [-1, 1], элемент увеличивается по этому измерению; когда внутри, это сжимается. Если он отрицательный, результатом будет точечное отражение. в этом измерении. Значение 1 не действует.
Примечание: Функция scale () масштабируется только в 2D. Для масштабирования в 3D используйте scale3d () вместо . Функция scale () задается одним или двумя значениями, которые представляют величину масштабирования.
для применения в каждом направлении.
шкала (sx)
масштаб (sx, sy)
Значения
-
sx -
<число>, представляющее абсциссу вектора масштабирования.
-
sy -
<число>, представляющее ординату вектора масштабирования.Если не определено, его значение по умолчанию равноsx, что приводит к равномерному масштабированию, сохраняющему соотношение сторон элемента.
| Декартовы координаты на ℝ 2 | Однородные координаты на ℝℙ 2 | Декартовы координаты на ℝ 3 | Однородные координаты на 3 |
|---|---|---|---|
| sx00sy | sx000sy0001 | sx000sy0001 | sx0000sy0000100001 |
[sx 0 0 sy 0 0] |
Масштабирование / масштабирование анимаций проблематично для доступности, поскольку они являются обычным триггером для определенных типов
мигрень. Если вам нужно включить такие анимации на свой веб-сайт, вы должны предоставить элемент управления, позволяющий пользователям включать
отключение анимации, желательно для всего сайта.
Если вам нужно включить такие анимации на свой веб-сайт, вы должны предоставить элемент управления, позволяющий пользователям включать
отключение анимации, желательно для всего сайта.
Также рассмотрите возможность использования медиа-функции Prefers-Reduced-Motion .
— используйте его для написания медиа-запроса, который отключит анимацию, если
пользователь уменьшил анимацию, указанную в их системных настройках.
Подробнее:
Масштабирование размеров X и Y вместе
HTML
Нормальный
В масштабе CSS
div {
ширина: 80 пикселей;
высота: 80 пикселей;
цвет фона: голубой;
}
.scaled {
преобразовать: масштаб (0,7);
цвет фона: розовый;
}
Результат
Масштабирование размеров X и Y отдельно, и перевод оригинала
HTML
Нормальный
В масштабе CSS
div {
ширина: 80 пикселей;
высота: 80 пикселей;
цвет фона: голубой;
}
. scaled {
преобразовать: масштаб (2, 0,5);
трансформация происхождения: слева;
цвет фона: розовый;
}
scaled {
преобразовать: масштаб (2, 0,5);
трансформация происхождения: слева;
цвет фона: розовый;
}
Результат
Таблицы BCD загружаются только в браузере
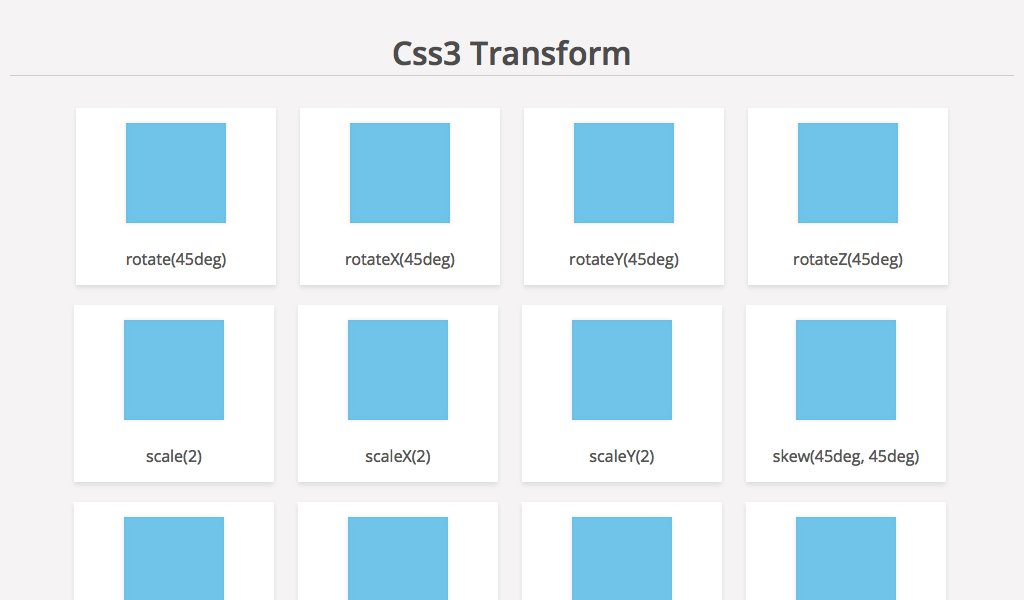
CSS 2D-преобразования
Преобразование 2D в CSS
преобразований CSS позволяют перемещать, вращать, масштабировать и наклонять элементы.
Наведите указатель мыши на элемент ниже, чтобы увидеть 2D-преобразование:
В этой главе вы узнаете о следующем свойстве CSS:
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| преобразовать | 36.0 | 10,0 | 16,0 | 9,0 | 23,0 |
CSS 2D методы преобразования
С помощью свойства CSS transform вы можете использовать
следующие методы 2D преобразования:
-
перевести () -
повернуть () -
шкала X () -
шкала Y () -
шкала () -
skewX () -
перекос () -
перекос () -
матрица ()
Совет: Вы узнаете о трехмерных преобразованиях в следующей главе.
Метод translate ()
Метод translate () перемещает элемент из его текущей позиции (согласно
параметрам, указанным для оси X и оси Y).
В следующем примере элемент
Метод rotate ()
Метод rotate () вращает элемент по или против часовой стрелки в зависимости от заданного градуса.
В следующем примере элемент
Использование отрицательных значений приведет к вращению элемента против часовой стрелки.
В следующем примере элемент
Метод scale ()
Метод scale () увеличивает или уменьшает размер элемента (в соответствии с параметрами, заданными для ширины и высоты).
В следующем примере элемент
В следующем примере элемент
Метод scaleX ()
Метод scaleX () увеличивает или уменьшает
ширина элемента.
В следующем примере элемент
В следующем примере элемент
Метод scaleY ()
Метод scaleY () увеличивает или уменьшает
высота элемента.
В следующем примере элемент
В следующем примере элемент
Метод skewX ()
Метод skewX () наклоняет элемент вдоль оси X на заданный угол.
В следующем примере элемент
Метод skewY ()
Метод skewY () наклоняет элемент вдоль оси Y на заданный угол.
В следующем примере элемент
Метод skew ()
Метод skew () наклоняет элемент по осям X и Y на заданные углы.
В следующем примере элемент
Если второй параметр не указан, он имеет нулевое значение.Итак, в следующем примере элемент
Метод matrix ()
Метод matrix () объединяет все методы 2D-преобразования в один.
Метод matrix () принимает шесть параметров, содержащих математические функции, который позволяет вращать, масштабировать, перемещать (переводить) и наклонять элементы.
Параметры следующие: matrix (scaleX (), skewY (), skewX (), scaleY (), translateX (), translateY ())
Проверьте себя упражнениями!
Свойства преобразования CSS
В следующей таблице перечислены все свойства 2D-преобразования:
| Объект | Описание |
|---|---|
| преобразовать | Применяет двухмерное или трехмерное преобразование к элементу |
| преобразование происхождения | Позволяет изменять положение трансформируемых элементов |
CSS 2D методы преобразования
| Функция | Описание |
|---|---|
| матрица ( n, n, n, n, n, n ) | Определяет двухмерное преобразование с использованием матрицы из шести значений |
| перевести ( x, y ) | Определяет 2D-перенос, перемещая элемент по осям X и Y |
| translateX ( n ) | Определяет 2D-перенос, перемещая элемент по оси X |
| translateY ( n ) | Определяет 2D-перенос, перемещая элемент по оси Y |
| Масштаб ( x, y ) | Определяет преобразование 2D-масштаба, изменяя ширину и высоту элементов. |
| шкала X ( n ) | Определяет преобразование 2D масштаба, изменяя ширину элемента |
| шкала Y ( n ) | Определяет преобразование 2D масштаба, изменяя высоту элемента |
| повернуть ( угол ) | Определяет 2D-поворот, угол указывается в параметре |
| перекос ( x-угол, y-) | Определяет двухмерное преобразование наклона по осям X и Y. |
| skewX ( угол ) | Определяет двухмерное преобразование наклона по оси X |
| перекос ( угол ) | Определяет двухмерное преобразование наклона по оси Y |
CSS 3D-преобразование
CSS 3D-преобразования
CSS также поддерживает 3D-преобразования.
Наведите указатель мыши на элементы ниже, чтобы увидеть разницу между 2D и трехмерное преобразование:
В этой главе вы узнаете о следующем свойстве CSS:
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| преобразовать | 36.0 | 10,0 | 16,0 | 9,0 | 23,0 |
Методы 3D-преобразования CSS
С помощью свойства CSS transform вы можете использовать
следующие методы трехмерного преобразования:
-
rotateX () -
rotateY () -
rotateZ ()
Метод rotateX ()
Метод rotateX () вращает элемент вокруг своей оси X на заданный градус:
Метод rotateY ()
Метод rotateY () вращает элемент вокруг его оси Y на заданный градус:
Метод rotateZ ()
Метод rotateZ () вращает элемент вокруг своей оси Z на заданный градус:
Проверьте себя упражнениями!
Свойства преобразования CSS
В следующей таблице перечислены все свойства 3D-преобразования:
| Объект | Описание |
|---|---|
| преобразовать | Применяет двухмерное или трехмерное преобразование к элементу |
| преобразование происхождения | Позволяет изменять положение трансформируемых элементов |
| в стиле трансформации | Определяет, как вложенные элементы отображаются в трехмерном пространстве. |
| перспектива | Определяет перспективу просмотра трехмерных элементов. |
| перспективное происхождение | Определяет нижнюю позицию 3D-элементов |
| задняя видимость | Определяет, должен ли элемент быть видимым, если он не обращен к экрану |
Методы 3D-преобразования CSS
| Функция | Описание |
|---|---|
| матрица3d ( п, п, п, п, п, п, п, п, п, п, п, п, п, п, п, п ) | Определяет трехмерное преобразование с использованием матрицы 4×4 из 16 значений |
| translate3d ( x, y, z ) | Определяет 3D-перевод |
| translateX ( x ) | Определяет трехмерное перемещение, используя только значение для оси X |
| перевод ( y ) | Определяет трехмерное перемещение, используя только значение для оси Y |
| translateZ ( z ) | Определяет трехмерное перемещение, используя только значение для оси Z |
| scale3d ( x, y, z ) | Определяет преобразование трехмерного масштаба |
| масштаб X ( x ) | Определяет преобразование трехмерного масштаба, задавая значение для оси X |
| масштаб Y ( y ) | Определяет преобразование трехмерного масштаба, задавая значение для оси Y |
| scaleZ ( z ) | Определяет преобразование трехмерного масштаба, задавая значение для оси Z |
| rotate3d ( x, y, z, угол ) | Определяет трехмерное вращение |
| rotateX ( угол ) | Определяет трехмерное вращение по оси X |
| повернутьY ( угол ) | Определяет трехмерное вращение по оси Y |
| повернутьZ ( угол ) | Определяет трехмерное вращение по оси Z |
| перспектива ( n ) | Определяет вид в перспективе для трехмерного преобразованного элемента |
Масштабирующие элементы | CSS переходы и преобразования
Один из наиболее часто используемых
Преобразования CSS — это масштаб. 0:00
0:00
Вы можете увеличить или уменьшить размер элементов по оси x или y 0:04
используя функции масштабирования, такие как масштаб X и шкала Y. 0:09
Но в большинстве случаев ты собираешься использовать функцию сокращения масштаба 0:15
для равномерного масштабирования элементов по горизонтали и вертикально.0:20
Как в этом примере. 0:24
Итак, обратите внимание, как div масштабируется дважды такой же большой, когда мы наводим на него курсор. 0:26
Итак, сначала я хочу масштабировать
размер моих изображений при наведении. 0:33
0:33
Я вернусь к взаимодействиям.css и прокрутите вниз к изображению 0:37
наведите здесь правило, и я изменю преобразовать функцию в функцию масштабирования. 0:43
Теперь применяем базовую трансформацию навыков. довольно прямолинейно. 0:48
В скобках вы пишете число который указывает браузеру, насколько велик 0:53
масштаб и элемент Так значение по умолчанию для масштаба — 1.0:58
Что эквивалентно отсутствию масштабирования. 1:04
Теперь, если я хочу сделать изображения вдвое более
большой я могу написать 2 как значение шкалы. 1:07
1:07
Итак, теперь изображения уменьшаются от центра не затрагивая остальное содержимое. 1:15
Они равномерно масштабируются как по вертикали, так и по вертикали. по горизонтали.1:21
Так что их ширина и высота теперь в два раза больше. 1:24
Теперь значение, подобное 1,5, сделает изображения увеличиваются в 1,5 раза при наведении курсора. 1:28
Функция масштабирования также принимает вторую числовое значение в круглых скобках. 1:38
Теперь два значения позволяют индивидуально масштабировать
горизонтальные и вертикальные размеры. 1:44
1:44
Сначала вы пишете значение масштабирования для x, 1:50
за которым следует запятая, и затем значение масштабирования для y. 1:54
Итак, сделаем значение y равным 2. 1:59
Итак, как только мы обновим браузер и наведите указатель мыши на изображение, первое значение 2:02
1.5 масштабирует ширину изображений, а второе значение 2 масштабирует высоту. 2:08
Итак, теперь неоткрытые изображения в 1,5 раза белее и в два раза выше. 2:14
Теперь, когда вы применяете масштаб к изображению вы должны убедиться, что оригинал 2:21
размеры изображений написано в вашем HTML 2:26
больше, чем размер, при котором
вы собираетесь их масштабировать. 2:29
2:29
Таким образом вы можете безопасно масштабировать изображения с сохранением их качества. 2:34
Теперь самое лучшее и наиболее визуально привлекательное решение для 2:38
моя галерея изображений едина малое значение масштаба, например 1.1. 2:42
Намного лучше, как вы видели, место, в котором элемент масштабируется и 2:53
вращается точно такой же центр элемента по умолчанию.2:58
В следующем видео вы узнаете, как изменить размер пятна или 3:03
вращать элементы из других областей, например
верхний левый угол или нижний правый углы. 3:07
3:07
Эффект масштабирования при наведении указателя мыши с использованием псевдоэлемента after
Наведите указатель мыши на меня
Когда пользователь наводит курсор на что-то, что может вызвать действие, например кнопку или ссылку, может быть полезно указать пользователю, что с этим элементом можно взаимодействовать.Обычно это делается с помощью изменения цвета или подчеркивания, но мы можем быть более креативными!
Моя любимая уловка — увеличивать масштаб элемента при наведении и добавлять краткий переход . Таким образом, кажется, что он растет под курсором:
Наведите на меня
Проблема с этим эффектом заключается в том, что текст иногда выглядит шатким при увеличении, особенно на мониторах без сетчатки. Эффект не всегда четкий.
Более изящный способ сделать это — масштабировать только фон при наведении курсора:
Наведите указатель мыши на меня
Этот эффект немного более причудлив и привлекателен, и вы можете избежать всей забавности текста. четкость.
четкость.
Ссылка на этот заголовок
С ванильным HTML / CSSСсылка на этот заголовок
С помощью ReactМы можем создать служебный компонент для этого эффекта:
Мы добавляем display: inline- блок в Wrapper , так что контейнер сжимается, чтобы покрыть дочерние элементы, не расширяясь, чтобы заполнить доступное горизонтальное пространство.
Выполнение этого в React означает, что мы можем передавать реквизиты для разных параметров! Затем мы можем использовать переменные CSS для передачи этих свойств псевдоэлементу :: after .Это лучший подход, чем использование интерполяции строк, потому что это означает, что имя класса не будет регенерироваться при изменении свойства.
Узнайте больше в моем руководстве «Переменные CSS для разработчиков React».
Уловка для этого эффекта — анимировать псевдоэлемент .
Мы определенно хотим использовать переход трансформация: масштаб , поскольку он более производительный и более плавный, чем попытки анимировать ширину или высоту или возиться с размером фона .
При желании мы могли бы также добавить пробел С этой концепцией вы можете сделать гораздо больше. Вот несколько предложений: Поэкспериментируйте с другими преобразованиями (поворот, наклон, перевод…). Используйте непрозрачность, чтобы произнести наведение еще дальше (скажем, начиная с 0.Непрозрачность 8 до 1). Попробуйте другие функции замедления синхронизации. Используйте анимацию по ключевым кадрам, чтобы включить несколько «шагов» в переход. Используйте Примените немного другой переход к самому элементу, чтобы и элемент, и псевдоэлемент Используйте физику пружины для создания более естественного эффекта. Удачи! Возможность анимировать свойства CSS Браузерам не нравится, когда им приходится вычислять позиции и размеры элементов на веб-странице. Изменение ширины Эти операции очень нагружают ЦП, поэтому, чтобы веб-сайт оставался быстрым, мы должны по возможности избегать их запуска. Для запуска эффективных анимаций нам нужно использовать свойства CSS Свойство transform дает указание графическому процессору выполнить последние обновления текстуры элемента перед его отображением на экране. Вы можете сравнить текстуру элемента на графическом процессоре с изображением элемента, которое вы сделали с помощью своего мобильного телефона. Это изображение состоит только из пикселей, вся остальная информация об элементе отсутствует. Графический процессор должен иметь дело только с пикселями, которые представляют элемент. Поскольку графические процессоры очень хорошо справляются с пикселями, операции преобразования У этого есть и обратная сторона.Мы можем управлять только пикселями, но не содержимым элемента. Помните, что у нас есть только изображение элемента, вся остальная информация отсутствует. Ниже показано, как эта разница влияет на свойство Анимация свойства Но если мы его оживим, то получится та странно растянутая форма. Это может быть быстро, но выглядит не лучшим образом. Это всегда напоминает мне об этих пришельцах в Duke Nukem 3D, которых раздавила дверь. До Это называется методом 9-сегментного масштабирования. Теперь наши углы не растягиваются при масштабировании, см. Ниже: К счастью, мы живем в то время, когда браузеры поддерживают Однако мы можем использовать эту технику для изменения размера элементов с помощью свойства Начнем с такой структуры: Давайте применим это к нашему квадрату.Нам понадобится один контейнер и три дочерних элемента для представления левой (1), центральной (2) и правой (3) частей квадрата. Давайте посмотрим на CSS В результате получился красиво окрашенный квадрат. Я раскрасил части элементов, чтобы сделать их индивидуально узнаваемыми. Теперь для нашего следующего трюка мы можем анимировать Мне нравится, давайте вернем цвет фона к черному. Если вы используете Firefox, это должно выглядеть великолепно. Если вы используете Safari или Chrome, вы можете заметить небольшое мерцание между центральной и правой частями. Я не понимаю, почему это происходит. Это может быть проблема с альфа-смешиванием ИЛИ округлением пикселей. Так или иначе. Слегка перекрыв центральный элемент правым элементом, мы можем решить эту проблему рендеринга. Убедитесь, что элемент имеет ширину не менее Урай! У нас получился анимированный не мягкий квадрат! Мы могли бы пойти дальше и сделать его более гибким, переместив анимацию на JavaScript, создав веб-компонент или используя переменные CSS, но для целей этой статьи этого примера должно хватить. Посмотреть демонстрацию конечного результата на CodePen Подпишитесь ниже, чтобы быть в курсе новых статей и выпусков продуктов PQINA, таких как FilePond и Doka Image Editor Прежде чем вы начнете использовать эту технику повсюду, обратите внимание, что: Тем не менее, с небольшой хитростью, вы можете использовать это для создания потрясающих эффектов. Элементы файлов и область перетаскивания библиотеки загрузки файлов FilePond используют эту технику для плавной анимации их высоты. Doka Image Editor использовал эту технику для осей x и y для рендеринга и анимации белого прямоугольника обрезки поверх изображения. С тех пор он был частично заменен на WebGL. Свойства CSS по умолчанию Если вместо этого мы используем свойство Применяя технику 9-срезов, мы можем обойти некоторые из этих ограничений и создать элемент, который мы можем анимировать эффективным способом. «Самая простая шкала — это отдельная нота, и использование одной ноты привлекает больше внимания к другим параметрам, таким как ритм и интонация … В шестнадцатом веке европейские типографы разработали серию общих размеров, и эта серия сохранилась с небольшими изменениями. и несколько дополнений за 400 лет… Это типографский эквивалент диатонической шкалы.” —Роберт Брингхерст, Элементы типографского стиля Модульная гамма, как и музыкальная гамма, — это заранее продуманный набор гармоничных пропорций. Модульная гамма, как и музыкальная гамма, — это заранее продуманный набор гармоничных пропорций. Модульная гамма, как и музыкальная гамма, — это заранее продуманный набор гармоничных пропорций. Модульная гамма, как и музыкальная гамма, — это заранее продуманный набор гармоничных пропорций. Модульная гамма, как и музыкальная гамма, — это заранее продуманный набор гармоничных пропорций. Модульная гамма, как и музыкальная гамма, — это заранее продуманный набор гармоничных пропорций. Модульная гамма, как и музыкальная гамма, — это заранее продуманный набор гармоничных пропорций. Модульная гамма, как и музыкальная гамма, — это заранее продуманный набор гармоничных пропорций.

: активный (для кнопки или ссылки), чтобы иметь другой эффект, когда пользователь взаимодействует с элементом. :: after двигались независимо (но синхронно). Анимация ширины и высоты CSS без эффекта сжатия • PQINA
width и height было бы очень полезно. К сожалению, на данный момент это верный способ заставить ваш браузер кричать от боли. В этом 5-минутном руководстве мы рассмотрим использование свойства transform для имитации анимации ширины элемента. Не анимируйте свойства ширины и высоты
 Большинство элементов тем или иным образом влияют на рендеринг других элементов, они перемещают братьев и сестер в другую позицию, или, когда их размер изменяется, родительский элемент также изменяет размер. Поэтому изменение размеров одного элемента может иметь множество непредвиденных последствий.
Большинство элементов тем или иным образом влияют на рендеринг других элементов, они перемещают братьев и сестер в другую позицию, или, когда их размер изменяется, родительский элемент также изменяет размер. Поэтому изменение размеров одного элемента может иметь множество непредвиденных последствий. и / или высоты элемента запустит браузер, чтобы определить, какие другие элементы (дочерние, одноуровневые или родительские) затронуты изменением и как эти элементы должны быть обновлены.Этот процесс называется переформатированием, за ним следует перерисовка. Использование преобразований вместо
transform или , opacity . В этой статье мы сосредоточимся на [ transform ] (объяснение свойства преобразования)  Эти обновления могут, например, включать вращение, перемещение и масштабирование элемента.
Эти обновления могут, например, включать вращение, перемещение и масштабирование элемента. выполняются очень быстро. border-radius . В примере transform радиус не перерисовывается (как в примере width ), он просто масштабируется. Для перерисовки потребуется перерисовка, графический процессор не может этого сделать, он работает только с пикселями.
.square {
ширина: 200 пикселей;
высота: 200 пикселей;
радиус границы: 40 пикселей;
}
.square-resized {
ширина: 100 пикселей;
}
.square-transformed {
преобразовать: scaleX (0,5);
} transform в миллион раз быстрее, чем анимация width , height или любых других свойств, которые влияют на макет и запускают перекомпоновку 9-сегментное масштабирование на помощь
border-radius — это то, что нам нужно было создать изображение для каждого угла и / или края элемента, чтобы «подделать» радиус границы. В зависимости от дизайна это может дать до 8 изображений для одного элемента. Эти изображения будут расположены следующим образом: Этот метод позволяет масштабировать элемент и растягивать изображения 2, 4, 6 и 8, связывая 1, 3, 7 и 9 с их соответствующими углами, используя абсолютное позиционирование.
Этот метод позволяет масштабировать элемент и растягивать изображения 2, 4, 6 и 8, связывая 1, 3, 7 и 9 с их соответствующими углами, используя абсолютное позиционирование. border-radius , и нам больше не нужно полагаться на эту технику для рисования закругленных углов. transform . Для краткости в этом примере рассматривается только масштабирование ширины элемента.
.  квадрат {
положение: относительное;
высота: 100 пикселей;
}
.оставили,
.центр,
.верно {
позиция: абсолютная;
верх: 0;
внизу: 0;
}
.оставили {
фон: красный;
}
.center {
фон: желтый;
}
.верно {
фон: синий;
}
.оставили,
.верно {
ширина: 20 пикселей;
}
.оставили {
радиус границы: 20 пикселей 0 0 20 пикселей;
}
.верно {
радиус границы: 0 20 пикселей 20 пикселей 0;
}
.center {
слева: 20 пикселей;
ширина: 1 пикс;
преобразовать: scaleX (60);
трансформация происхождения: слева;
}
.верно {
преобразовать: translateX (80 пикселей);
}
квадрат {
положение: относительное;
высота: 100 пикселей;
}
.оставили,
.центр,
.верно {
позиция: абсолютная;
верх: 0;
внизу: 0;
}
.оставили {
фон: красный;
}
.center {
фон: желтый;
}
.верно {
фон: синий;
}
.оставили,
.верно {
ширина: 20 пикселей;
}
.оставили {
радиус границы: 20 пикселей 0 0 20 пикселей;
}
.верно {
радиус границы: 0 20 пикселей 20 пикселей 0;
}
.center {
слева: 20 пикселей;
ширина: 1 пикс;
преобразовать: scaleX (60);
трансформация происхождения: слева;
}
.верно {
преобразовать: translateX (80 пикселей);
} .center и .справа элементов квадрата.
.center {
анимация: анимация по центру 1 с, замедление бесконечного чередования;
}
.верно {
анимация: анимация вправо, 1 с, замедление, бесконечное чередование;
}
@keyframes right-animate {
0% {
преобразовать: translateX (140 пикселей);
}
100% {
преобразовать: translateX (20 пикселей);
}
}
@keyframes center-animate {
0% {
преобразовать: scaleX (120);
}
100% {
преобразовать: scaleX (0);
}
} 
1 пикселей и масштабируется до 121 пикселей.
@keyframes center-animate {
0% {
преобразовать: scaleX (121);
}
100% {
преобразовать: scaleX (1);
}
} Хотите, чтобы вас всегда знали?
Держи лошадей

box-shadow можно сделать, но это немного сложно. переполнение: скрыто не сработает. Заключение
width и height (вместе с большинством других свойств) не подходят для анимации. Они слишком сильно влияют на производительность рендеринга, потому что их обновление заставляет браузер переоценивать положение и размеры связанных элементов. transform , мы можем анимировать наш квадрат на графическом процессоре. Хотя это очень быстро, это также вводит некоторые ограничения, потому что графический процессор работает только с пикселями.
Хотя это очень быстро, это также вводит некоторые ограничения, потому что графический процессор работает только с пикселями. тахионная шкала / Типографика / Документы / ТАХИОНЫ
Размер шрифта
А А А А А А А А 6rem (96 пикселей) 5rem (80 пикселей) 3rem (48 пикселей) 2.  25rem (36 пикселей)
25rem (36 пикселей) 1,5 бэр (24 пикселя) 1,25рем (20 пикселей) 1rem (16 пикселей) . 875rem (14 пикселей) Примеры
Заголовок
Заголовок
Заголовок
Заголовок
Заголовок

Заголовок
Заголовок
Заголовок




 1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 24 24">
<defs>
<filter>
<feGaussianBlur in="SourceAlpha" stdDeviation="3"/>
<feOffset dx="0" dy="4" result="offsetblur"/>
<feComponentTransfer>
<feFuncA type="linear" slope="0.05"/>
</feComponentTransfer>
<feMerge>
<feMergeNode/>
<feMergeNode in="SourceGraphic"/>
</feMerge>
</filter>
<style type="text/css"></style>
</defs>
<g filter="url(#blur)">
<g transform="translate(12,12)">
<g>
<g>
<line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" />
</g>
<g transform="rotate(45)">
<line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" />
</g>
<g transform="rotate(90)">
<line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" />
</g>
<g transform="rotate(135)">
<line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" />
</g>
<g transform="rotate(180)">
<line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" />
</g>
<g transform="rotate(225)">
<line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" />
</g>
<g transform="rotate(270)">
<line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" />
</g>
<g transform="rotate(315)">
<line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" />
</g>
</g>
<circle cx="0" cy="0" fill="orange" r="5" stroke="orange" stroke-width="2"/>
</g>
</g>
</svg>
1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 24 24">
<defs>
<filter>
<feGaussianBlur in="SourceAlpha" stdDeviation="3"/>
<feOffset dx="0" dy="4" result="offsetblur"/>
<feComponentTransfer>
<feFuncA type="linear" slope="0.05"/>
</feComponentTransfer>
<feMerge>
<feMergeNode/>
<feMergeNode in="SourceGraphic"/>
</feMerge>
</filter>
<style type="text/css"></style>
</defs>
<g filter="url(#blur)">
<g transform="translate(12,12)">
<g>
<g>
<line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" />
</g>
<g transform="rotate(45)">
<line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" />
</g>
<g transform="rotate(90)">
<line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" />
</g>
<g transform="rotate(135)">
<line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" />
</g>
<g transform="rotate(180)">
<line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" />
</g>
<g transform="rotate(225)">
<line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" />
</g>
<g transform="rotate(270)">
<line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" />
</g>
<g transform="rotate(315)">
<line fill="none" stroke="orange" stroke-linecap="round" stroke-width="2" transform="translate(0,9)" x1="0" x2="0" y1="0" y2="3" />
</g>
</g>
<circle cx="0" cy="0" fill="orange" r="5" stroke="orange" stroke-width="2"/>
</g>
</g>
</svg> container {
width:5vw;
height:5vh;
}
</style>
container {
width:5vw;
height:5vh;
}
</style>
 5. CSS разрешение будет равно 320×533.
5. CSS разрешение будет равно 320×533. 0, maximum-scale=1.0, user-scalable=no">
<!-- viewport, c возможностью его увеличения пользователем -->
<meta name="viewport" content="width=device-width, user-scalable=yes">
<!-- viewport, имеющий ширину 1024 пикселя -->
<!-- Веб-страница, с фиксированным макетом (например, с шириной 1024px или меньше) будет изначально отображаться на экране мобильного просмотра без прокрутки -->
<meta name="viewport" content="width=1024">
0, maximum-scale=1.0, user-scalable=no">
<!-- viewport, c возможностью его увеличения пользователем -->
<meta name="viewport" content="width=device-width, user-scalable=yes">
<!-- viewport, имеющий ширину 1024 пикселя -->
<!-- Веб-страница, с фиксированным макетом (например, с шириной 1024px или меньше) будет изначально отображаться на экране мобильного просмотра без прокрутки -->
<meta name="viewport" content="width=1024">
 zoom-out {
zoom: 75%;
zoom: 0.75;
}
zoom-out {
zoom: 75%;
zoom: 0.75;
} Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн.
</p>
<p>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн.
</p>
</div>
</body>
</html>
Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн.
</p>
<p>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн.
</p>
</div>
</body>
</html> left{
float:left;
}
.right{
float:right;
}
</style>
</head>
<body>
<div>
<h2>
Houses
</h2>
<img src="https://cdn.vox-cdn.com/thumbor/RVclEmJ7_fDjExXPmUtHZ2nOeCU=/0x0:3000x2000/1200x800/filters:focal(1260x760:1740x1240)/cdn.vox-cdn.com/uploads/chorus_image/image/60890575/LizKuball_180512_0066_HighRes_Bungalow_Heaven.0.jpg" alt="House 1" />
<img src="https://www.boutiquehomes.com.au/sites/default/files/400_Montauk%2047%20and%2049%20-%20Greyson%20facade.jpg" alt="House 2" />
<img src="https://ichef.bbci.co.uk/news/660/cpsprodpb/8B96/production/_105243753_house.jpg" alt="House 3"/>
<img src=
"https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQVAFvLYZXJ3xBEFRTnXe60ANdxJVCCisVXdkFzWKwJbCEjKMwxYw" alt="House 1"/>
<p>
<strong>Note:</strong>
Не масштабируется на мобильных устройствах
</p>
</div>
</body>
</html>
left{
float:left;
}
.right{
float:right;
}
</style>
</head>
<body>
<div>
<h2>
Houses
</h2>
<img src="https://cdn.vox-cdn.com/thumbor/RVclEmJ7_fDjExXPmUtHZ2nOeCU=/0x0:3000x2000/1200x800/filters:focal(1260x760:1740x1240)/cdn.vox-cdn.com/uploads/chorus_image/image/60890575/LizKuball_180512_0066_HighRes_Bungalow_Heaven.0.jpg" alt="House 1" />
<img src="https://www.boutiquehomes.com.au/sites/default/files/400_Montauk%2047%20and%2049%20-%20Greyson%20facade.jpg" alt="House 2" />
<img src="https://ichef.bbci.co.uk/news/660/cpsprodpb/8B96/production/_105243753_house.jpg" alt="House 3"/>
<img src=
"https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQVAFvLYZXJ3xBEFRTnXe60ANdxJVCCisVXdkFzWKwJbCEjKMwxYw" alt="House 1"/>
<p>
<strong>Note:</strong>
Не масштабируется на мобильных устройствах
</p>
</div>
</body>
</html> php" method="get">
Your Name: <input type="text" name="first_name" />
Your Surname: <input type="text" name="last_name" />
Enter Your E-Mail: <input type="email" name="user_email" />
<input type="submit" value="Submit" />
</form>
</body>
</html>
php" method="get">
Your Name: <input type="text" name="first_name" />
Your Surname: <input type="text" name="last_name" />
Enter Your E-Mail: <input type="email" name="user_email" />
<input type="submit" value="Submit" />
</form>
</body>
</html>
 scaled {
преобразовать: масштаб (2, 0,5);
трансформация происхождения: слева;
цвет фона: розовый;
}
scaled {
преобразовать: масштаб (2, 0,5);
трансформация происхождения: слева;
цвет фона: розовый;
}