Тени фотошоп: Инструмент Тени/Света (Shadow/Highlight) в Фотошопе
Инструмент Тени/Света (Shadow/Highlight) в Фотошопе
Изображение — Коррекция — Тени/Света (Image — Adjustments — Shadows/Highlights) на примере Photoshop CC (2014) (Rus)Исходная фотография для которой мы применим коррекцию Shadow/Highlight.Перед нами невеста на фоне травы и деревьев, тени на фотографии словно провалены, трава выглядит тусклой.
Чтобы исправить это, применим следующие действия.
Идем через меню в Image — Adjustments — Shadows/Highlights (Изображение — Коррекция — Тени/Света).
Щелкнем на квадратике возле Show More Options (Дополнительные параметры), палитра откроет скрытые функции.
Ставим следующие настройки:
Немного отвлечемся от урока и более детально познакомимся с этой палитрой.
Палитра Shadow/Heights (Света/Тени)
Секция Shadows (Тени)
Amount (Количество) – количество света в тенях. Движение регуляторов: больше – меньше.
Total Width (Ширина тонового диапазона) – движение регуляторов изменяет ширину охвата теней.
Чем выше этот параметр, тем более широкие области изображения будут подвергнуты воздействию инструмента.
Radius (Радиус) – эта функция контролирует контрастность теней и плавность их переходов.
Секция Highlight (Света)
Amount (Количество) — функция затемнения светлых участков.
Total Width (Ширина тонового диапазона) — параметр, определяющий диапазон пикселей, подвергающихся воздействию команды.
Следующая секция Adjustments (Цветокоррекция)
Midtone Contrast (Контрастность средних тонов) — Чем больше его значение, тем выше контраст изображения средних оттенков.
Black Clip и White Clip (Усечение теней, Усечение светов) – параметры, которые задают максимальные значения, определяющие насколько темными (или светлыми) должны быть пиксели на изображении.
Увеличение этого параметра будет приводить к снижению динамического диапазона картинки и уменьшению общего количества тоновых переходов. Этот параметр не рекомендуется трогать, лучше оставить значения по умолчанию.
Этот параметр не рекомендуется трогать, лучше оставить значения по умолчанию.
Возвращаемся к уроку
Создадим дубликат слоя.
Поставим верхнему слою режим наложения Soft Light (Мягкий свет). Затем идем в Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) и ставим такие настройки:
Делаем еще одну копию слоя и еще раз применим фильтр «Гауссовского» размытия, но уже с такими настройками:
Уменьшим Opacity (Непрозрачность) 70%.
Вот результат:
Но каждое изображение требует индивидуального подхода. Поэтому смело экспериментируйте.
Финальный результатАвтор: Шестакова Наталья;
Источник;
Другие материалы по теме:
- Перевод и месторасположение Image — Adjustments — Shadows/Highlights (Изображение — Коррекция — Тени/Света) на примере Photoshop CC (Eng/Rus).
Как сделать тень от предмета в Фотошопе
Очень часто при оформлении работ в Фотошопе требуется добавить тень к помещаемому в композицию предмету.
 Этот прием позволяет добиться максимальной реалистичности. Урок, который вы сегодня изучите, будет посвящен азам создания теней в Фотошопе.
Этот прием позволяет добиться максимальной реалистичности. Урок, который вы сегодня изучите, будет посвящен азам создания теней в Фотошопе.Создание тени
Для наглядности воспользуемся текстом, так как на нем проще показать прием.
- Создаем копию слоя с текстом (CTRL+J), а затем переходим на слой с оригиналом. На нем мы и будем работать.
- Для того чтобы продолжить работу с текстом, его необходимо растрировать. Жмем правой кнопкой мыши по слою и выбираем соответствующий пункт меню.
- Теперь вызываем функцию «Свободное трансформирование»
Визуально ничего не изменится, но рамка поменяет свои свойства.
- Далее самый ответственный момент. Необходимо уложить нашу будущую тень на воображаемую плоскость позади текста. Для этого беремся мышкой за верхний центральный маркер и тянем в нужную сторону.

После завершения нажимаем ENTER.
- Далее нам необходимо сделать наш объект похожим на тень. Находясь на слое, который мы обрабатывали, вызываем корректирующий слой
- В окошке свойств (искать свойства не придется – они появятся автоматически) привязываем «Уровни» к слою с тенью и полностью его затемняем:
- Объединяем слой «Уровней» со слоем с тенью. Для этого кликаем по «Уровням» в палитре слоев правой кнопкой мыши и выбираем пункт «Объединить с предыдущим».
- Затем добавляем белую маску к слою с тенью.
- Выбираем инструмент «Градиент».
Тип — линейный, от черного к белому.
- Оставаясь на маске слоя, протягиваем градиент сверху вниз и одновременно справа налево.
- Далее тень необходимо немного размыть.
 Применяем слой-маску, кликнув правой кнопкой мыши по маске и выбрав соответствующий пункт.
Применяем слой-маску, кликнув правой кнопкой мыши по маске и выбрав соответствующий пункт. - Затем создаем копию слоя (CTRL+J) и идем в меню «Фильтр – Размытие – Размытие по Гауссу».
Радиус размытия выбираем исходя из размеров изображения.
- Далее снова создаем белую маску (для слоя с размытием), берем градиент и проводим инструментом по маске, но на этот раз снизу вверх.
- Заключительный шаг – снижение непрозрачности для подлежащего слоя.
Тень готова.
Владея этим приемом и обладая хотя бы небольшим художественным чутьем, вы сможете изобразить достаточно реалистичную тень от предмета в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Ретушь женского портрета — работа с тенями и бликами
Сегодня мы расскажем о замечательном методе, который позволяет фактически заново «нарисовать» светотеневой рисунок и создать нужный нам объём путём осветления и затемнения отдельных областей фотографии.
Данный метод даёт нам возможность скорректировать недостатки и подчеркнуть достоинства модели, а также «нарисовать» объём при слишком «плоском» бестеневом освещении (например, при уличной съёмке в пасмурный день).
Каждый, кто хоть раз в жизни пытался изобразить пресловутую вазу на школьном уроке рисования, помнит, как передается объём на плоскости. Конечно же, с помощью тени. Нарисуйте на листе бумаги циркулем круг, и он получится плоским. Хотите превратить его в шар — нужно всего лишь добавить тень.
Точно также дела обстоят и с человеческим телом. Выпуклые части выглядят более светлыми, а углубления — тёмными. Точно также все визажисты рисуют объём на лице румянами и хайлайтерами, прорисовывая рельеф тёмными и светлыми тонами.
Именно это будем делать и мы. Однако перед визажистами у нас есть серьёзное преимущество — мы не ограничены необходимостью делать рельеф, который будет смотреться естественно с любого ракурса. Мы можем рисовать то, что нам нравится, и то, что работает в данном конкретном кадре.
Прежде чем перейти непосредственно к описанию метода, хочу отметить, что применять его стоит лишь после того, как вы привели в порядок цвет кожи модели. Если в процессе прорисовки объёмов кожа стала приобретать рыжие или зеленоватые тона, значит, скинтон был неправильным изначально, и вам следует сперва разобраться с цветокоррекцией.
Итак, приступим.
Открыв исходную фотографию, первым делом мы создадим слой, заполненный 50% серым, и наложим его в режиме «soft light». Для этого мы используем пункт меню Layer => New => Layer… (Shift+Ctrl+N).
В открывшемся окне мы выбираем режим наложения Mode: Soft light, после чего нам становится доступна галочка «Fill with Soft-Light-neutral color (50% gray)», которую также необходимо установить, и нажимаем «OK».
В чём смысл проделанных нами действий? Режим наложения «Soft Light» является так называемым режимом контраста. Слой, для которого установлен этот режим, влияет на яркость лежащего под ним слоя, осветляя или затемняя его.
Таким образом, заполнив новый слой 50-процентным серым, мы сделали его прозрачным. И теперь можем осветлять или затемнять исходное изображение, просто рисуя по новому слою белой и чёрной кистью.
С технической точки зрения это и есть весь метод! Очень просто, не правда ли?
Однако, чтобы овладеть им, необходимо учитывать множество тонкостей. Рассмотрим их на конкретных примерах.
Форма лица
Начнём с наиболее простого и наглядного — с визуального изменения формы лица, а точнее с его сужения. Пожалуй, это то, чего чаще всего хотят от нас клиенты; рассматриваемый метод позволяет сделать лицо менее широким, не прибегая к фильтру liquify (про него я писал отдельную статью Использование фильтра Liquify), что уже само по себе замечательно. Ведь на полученной в результате фотографии модель выглядит так, как она на самом деле могла бы выглядеть при определённом макияже и освещении (например, если бы при съёмке мы поставили по бокам от неё чёрные флаги, оттеняющие лицо).
Ведь на полученной в результате фотографии модель выглядит так, как она на самом деле могла бы выглядеть при определённом макияже и освещении (например, если бы при съёмке мы поставили по бокам от неё чёрные флаги, оттеняющие лицо).
Думаю, очевидно, что для визуального сужения лица надо затемнить его по краям. Чтобы сделать это с помощью нашего метода установим для кисти такие параметры:
- Opacity — 15%
- Flow — 50%
- Hardness — 0%
Большинство новичков допускают одну и ту же ошибку: берут слишком маленькую кисть и начинают что-то закрашивать штриховыми движениями. Поскольку мы установили для кисти нулевую жёсткость, размер её необходимо подбирать с запасом — чуть-чуть больше той области, которую хотим затемнить.
Вот что у нас получилось в итоге:
Как всегда, главное — не перестараться. Если у нас портрет в фас, затемняем область до уголков глаз:
Границы области затемнения
Слой в режиме Soft light
Если же модель повернута к камере в три четверти, затемнять можно область до края брови:
Точно также можно подкорректировать и форму лица. В случае с квадратным лицом смягчаем углы, в треугольном — сужаем лоб затемнением, в трапециевидном — сужаем нижнюю челюсть по углам. Проще говоря, приводим лицо к правильному овалу.
В случае с квадратным лицом смягчаем углы, в треугольном — сужаем лоб затемнением, в трапециевидном — сужаем нижнюю челюсть по углам. Проще говоря, приводим лицо к правильному овалу.
Так на примере выше мы сделали лицо более овальным. Для этого мы не просто затемнили его по краям, но ещё и прошлись чёрной кистью по лбу и подбородку (что хорошо видно на скриншоте со слоем в режиме Soft light).
Вообще, всё, что касается формы лица, очень подробно описано в многочисленных статьях для визажистов. Всем начинающим ретушёрам мы настоятельно рекомендуем их поискать (благо, это не сложно) и внимательно изучить. Думаю, вы без труда найдёте многочисленные схемы, наглядно демонстрирующие, что и как следует затемнять и осветлять в разных случаях. У визажистов этот процесс называется «скульптурированием».
Скулы
Говоря о рельефе лица, конечно же, первым делом мы остановимся на скулах. Именно скулы являются основным признаком женственности, именно их выделяют при любом макияже (для этого и существуют румяна).
Многие женщины, постоянно пользующиеся декоративной косметикой, умеют правильно рисовать скулы. Всем остальным мы предлагаем такую подсказку: мысленно проведите линию от уголка губ до верхней точки уха — область под этой линией мы и будем затемнять.
Если вы сомневаетесь, как далеко накладывать виртуальные «румяна» в направлении от уха ко рту, можете мысленно провести вертикальную линию через зрачок глаза. Она и будет для вас ориентиром. Залезете слишком далеко — получите «рыбье лицо».
Чтобы сделать скулу ещё более выпуклой, можно её осветлить (как вы уже поняли по схеме, осветляется область над красной линией).
При этом для осветления мы рекомендуем использовать кисть с меньшей непрозрачностью — параметр Opacity в районе 10%.
Конечно, для получения адекватного результата нужно потренироваться. К сожалению, многие горе-ретушёры, прекрасно владеющие технической стороной метода, уродуют своих моделей из-за непонимания анатомии женского лица. Как минимум, вы должны представлять, где эти самые скулы должны быть, и где они быть не могут. Кстати, тут тоже на помощь приходят многочисленные схемы, созданные для обучения визажистов — Гугл вам в помощь.
Как минимум, вы должны представлять, где эти самые скулы должны быть, и где они быть не могут. Кстати, тут тоже на помощь приходят многочисленные схемы, созданные для обучения визажистов — Гугл вам в помощь.
Нос
Очень эффективен этот метод и для одного из главных источников женских комплексов — носа. Особенно учитывая тот факт, что даже самое аккуратное применения фильтра liquify обычно бросается в глаза.
И снова мы используем тот же подход, что и визажисты. Так, для сужения слишком широкого носа мы затемняем его по краям. А в центре, при необходимости, проводим светлую линию, создающую тонкое ребро:
Кстати, аккуратно проведённая центральная светлая линия помогает выправить кривой несимметричный нос.
И, думаю, вы уже догадались, что затемнение кончика носа сделает этот самый нос визуально короче:
Тело
Описанный метод прорисовки объёма, конечно, подходит не только для лица, но и для всего тела.
Чаще всего мы прорисовываем на фотографиях ключицы. Это не только добавляет объём, но и позволяет модели скинуть лишние килограммы:
Это не только добавляет объём, но и позволяет модели скинуть лишние килограммы:
Выступающие части прорабатываем белой кистью, а области вокруг них — чёрной:
Таким же образом можно легко сузить шею и руки/ноги. Так, например, для сужения рук или ног мы затемняем их по краям и осветляем по центру, одновременно усиливая ощущение объёма:
Думаю, вы уже догадались, что модификации поддаются и все остальные части женского тела. Например, можно «дорисовать» размер и форму груди (при определённом старании можно нарисовать её даже там, где она изначально отсутствовала), причем не обязательно обнажённой — коррекции прекрасно поддаётся и область декольте. Можно нарисовать мышцы и кубики пресса.
Безусловно, тут очень поможет умение рисовать, хотя можно вполне обойти и без него вовсе. Гораздо сложнее без знания анатомии. Поэтому мы советуем поискать издания с названиями вроде «анатомия для художников» и подобные. Или же поискать в Интернете фотографии с какими-нибудь фитнесистками, чтобы использовать их тела в качестве образца. Если найдёте фотографии, на которых «эталон» будет снят в том же ракурсе, что и у вас, сможете справиться с перерисовкой и не имея даже начального художественного образования.
Если найдёте фотографии, на которых «эталон» будет снят в том же ракурсе, что и у вас, сможете справиться с перерисовкой и не имея даже начального художественного образования.
Так или иначе, работа это творческая. Надеюсь, она доставит вам удовольствие. Удачи!
Другие мои статьи про обработку:
Как сделать тень в Фотошопе?
Photoshop – это мощнейший инструмент для обработки фотографий. С его помощью можно производить фантастические фотоманипуляции. Для решения многих задач разработчики снабдили Photoshop большим количеством инструментов редактирования. Давайте рассмотрим приёмы того, как сделать тень в Фотошопе.
Перед добавлением тени необходимо подготовить изображение. При подготовке нужно отделить от фона объект, к которому будет применяться тень, и продумать, куда и как она должна отбрасываться.
Способы: как создать тень в Фотошопе
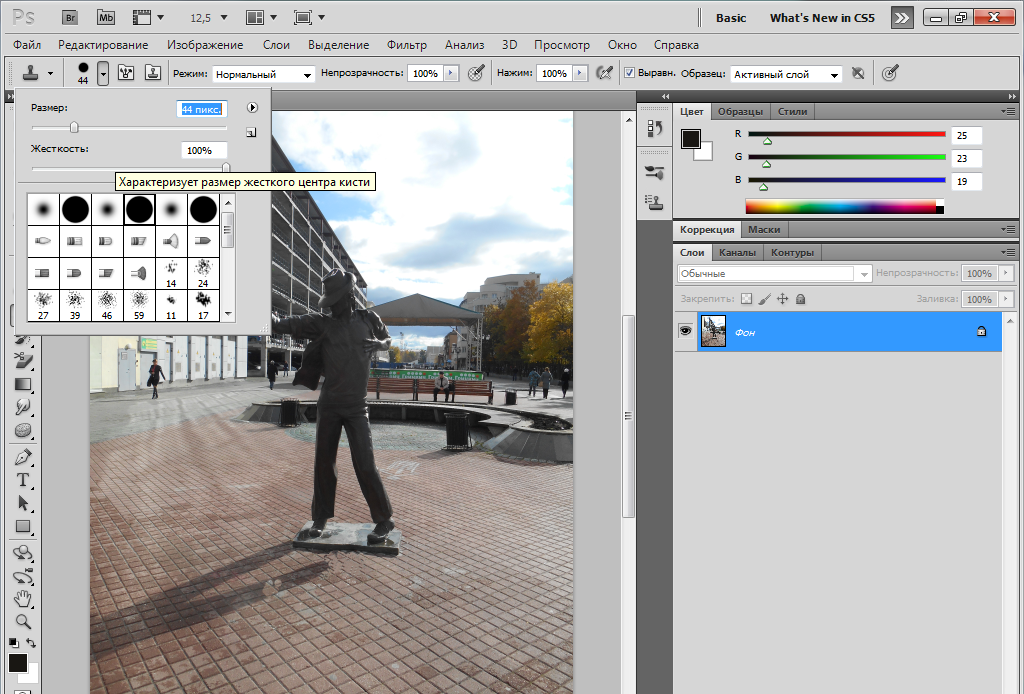
Создать тень можно разными способами. Есть легкие с использованием стандартных настроек, а есть и более сложные, где все манипуляции производятся руками.![]() Начнем с легких.
Начнем с легких.
- У каждого слоя в Фотошопе есть свои стили, одним из атрибутов которых является «тень». Для открытия настроек этого атрибута дважды кликните мышкой по нужному слою на панели слоёв или нажмите кнопку «fx» в нижней части панели. Выберите пункт «тень». Перед вами откроется окно настроек. Далее просто поэкспериментируйте с настройками и выберите самый оптимальный вариант. Для проведения фотоманипуляций предлагаются следующие параметры: «Режим наложения», «Непрозрачность», «Угол», «Смещение», «Размах», «Размер», выбор цвета тени, стиль контура и «шум».
- Второй способ предусматривает ручную настройку трансформации и перспективы тени. Для этого необходимо продублировать заранее подготовленный слой, залить дубликат черным цветом и разместить под основным слоем. Затем с помощью инструмента «трансформация» (ctrl+T) нужно настроить размеры и перспективу тени. Стоит внимательно следить за тем, чтобы тень гармонично вписывалась в общую картину. После настройки размеров можно уменьшить прозрачность и добавить эффект размытия.
 Это придаст более естественный вид вашей работе.
Это придаст более естественный вид вашей работе. - В третьем способе будет продемонстрировано, как сделать тень в Фотошопе, рисуя её от руки. Для этого можно использовать либо инструмент «кисть», либо «затемнитель». В этом способе не нужно отделять объект от фона. Тень придётся рисовать прямо на основном изображении в случае использования затемнителя или если вы рисуете тень кистью, то лучше всего создать новый прозрачный слой. Это позволит в дальнейшем откорректировать тень, настроить её форму с помощью трансформации, добавить прозрачность и размытие. При использовании затемнителя стоит обратить внимание на настройки «Диапазон». Инструмент может влиять на разный тоновый диапазон. Это «тени», «средние тона» и «подсветка». Также стоит поэкспериментировать с экспонированием. Этот параметр влияет на интенсивность воздействия инструмента. Выбор настроек в каждом конкретном случае может быть разным.
Существует еще много способов создания тени. Это может быть рисование тени в кривых, использование инструмента «восстанавливающая кисть» или специальных фильтров. Все способы хороши в конкретных индивидуальных случаях. Иногда их можно комбинировать. Экспериментируйте и вы обязательно добьётесь желаемого результата.
Все способы хороши в конкретных индивидуальных случаях. Иногда их можно комбинировать. Экспериментируйте и вы обязательно добьётесь желаемого результата.
Создаем реалистичные тени при Photoshop CC
В этом уроке мы научимся создавать очень красивые реалистичные тени при помощи возможностей 3D в Photoshop CC. Процесс довольно прост, а результат вам наверняка понравится.
Шаг 1
Откройте Photoshop и создайте новый документ размером 2880×1800 px. Теперь напечатайте несколько букв, которые мы будем использовать для примера. В примере использованы буквы «ABDZ» шрифтом Futura Medium.
Шаг 2
Зайдите в меню 3D>Новая 3D-экструзия из выделенного слоя/3D>New 3D Extrusion from Selected Layer. Затем выберите Преобразовать в 3D-слой/3D layer. В палитре 3D выберите Экструзия слоя/Extrusion layer и начинайте редактировать опции.
Шаг 3
В параметре Глубина экструзии/Extrusion Depth используйте 300. Также поверните объект так, чтобы вы могли видеть его сверху.
Шаг 4
Для капители используйте 100% Ширины/Width с контуром и 45º в параметре Угол/Angle. В параметре Тиснение/Bevel укажите значение в 45º.
Шаг 5
Выберите Бесконечный свет/Infinite Light и немного поверните его. В опциях укажите 1000 в параметре Интенсивность/Intensity и 75% в параметре Сглаживание/Softness. Затем нажмите 3D>Рендеринг/3D>Render.
Шаг 6
Через несколько минут вы получите результат. Если он вам не понравится, меняйте экструзию и источник света. Также убедитесь что объекты «стоят на полу».
Шаг 7
Добавьте слой под текущим и залейте его паттерном. В примере использован паттерн с Subtlepatterns.com
Шаг 8
Добавьте элементов просто чтобы заполнить пустоту и создать композицию.
Шаг 9
Импортируйте текстуру бумаги. В примере использована текстура старой бумаги, найденная через Google Images.
Шаг 10
Смените режим наложения текстуры на осветление/Lighten на 50%.
Завершение
Выделите все слои и объедините их в один. Смените режим наложения/Blend Mode на Умножение/Multiply и ваша композиция готова. Экспериментируйте с возможностями 3D в Photoshop CC. Там еще много интересного!
Автор урока abduzeedo
Перевод — Дежурка
Смотрите также:
Построение тени простого объекта в фотошопе
04 июля 2014, 00:40 | Татьяна | Уроки Photoshop |Как построить тень? Все сложные объекты состоят из простых, поэтому начинать учиться строить тени надо на простейших геометрических фигурах (сфера, куб).
Рисование тени можно разбить на 2 этапа:
1 — построение контура тени, 2 — рисование тени.
Прежде чем строить тень вашего изображения, нарисуйте ее на эскизе, исходя из источника света и линии горизонта (или плоскости расположения объекта).
Итак,
1. Построение контура тени простого объекта
Свет распространяется прямолинейно. Из любого источника, серединный луч будет перпендикуляром к источнику.
1. Определяем источник света (ИС), линию горизонта и проводим плоскость, на которой стоит объект.
2. От ИС проводим касательные до объекта (серые линии) и проводим линию, соединяющую геометрический центр объекта и ИС. Это контрольная линия, по которой будем определять центр тени.
3. Проводим перпендикуляр от ИС к линии горизонта — это точка схода (ТС), от которой проводим прямые, соединяющие точки пересечения лучей света и плоскости объекта.
4. Рисуем фигуру по контуру объекта, на которой отмечены центр и точки касания лучей света с объектом.
5. Зеркалим наш объект по вертикали и трансформируем в перспективе так, чтобы контрольные точки совпадали с прямыми, являющимися продолжением лучей света и линией, соединяющей ИС и центр объекта.
6. Мы получили контур тени объекта.
Теперь рисуем тень. Помним, что тень дальше от ИС становится светлее, а самая непрозрачная в центре объекта.
2. Построение тени простого объекта
Существуют разные способы построения тени объекта, в этом уроке я расскажу, каким пользуюсь я.
1. Убираем вспомогательные точки и все лишнее с нашего рисунка. Ставим объект на плоскость:
В точке соприкосновения объекта с плоскостью, на которой он стоит, рисуем черный горизонтальный эллипс высотой 3−5 пк, центр которого совпадает с точкой соприкосновения.
2. Размываем эллипс в движении (Motion Blur) строго по горизонтали и стираем ластиком часть выше линии, обозначающей плоскость, сохраняя при этом плавный переход и уменьшаем заливку до 50−70%.
3. Дублируем контур тени, уменьшаем его примерно на треть и заливаем черным цветом.
Размещаем так, чтоб край тени немного выступал за точку, на которой стоит объект.
4. Размываем на радиус, примерно равный расстоянию от точки соприкосновения до края эллипса и основания объекта. Слоем-маской или мягким ластиком уменьшаем заливку дальнего края тени. Снижаем общую заливку до 10−20%.
5. Дублируем получившийся слой и уменьшаем еще на треть, смещая к точке соприкосновения объекта и плоскости, на которой он стоит. Снова размываем и затираем верхнюю часть тени. Следите, чтобы переход был плавным.
6. Затираем твердым ластиком верхнюю границу получившегося слоя, чтобы он стал ближе к основанию, и граница стала четче.
Размываем в движении (Motion Blur) строго по горизонтали, чтобы немного смягчить границу перехода. Заливка 20−30%.
7. Дублируем получившийся слой и трансформируем его, чтобы он был примерно в 2 раза меньше предыдущего, при этом чтобы верхняя граница была ближе к основанию объекта. Немного размываем края.
8. Дублируем контур тени и заливаем черным цветом. С зажатым Ctrl кликаем на иконке слоя — получили выделенную по контуру область, которую сжимаем примерно в половину. Создаем размытие выделенной области (Shift+F6), радиусом чуть меньше радиуса сжатия, и к этому слою применяем слой-маску.
Затираем мягким ластиком четкие границы, которые видно, ставим заливку 7−15%.
9. В любой тени присутствует цвет самого объекти и плоскости, на которую она падает, а на самом объекте отражается свет плоскости. Объект у нас стоит на белой поверхности, поэтом добавляем цвет объекта на плоскость и отражаем свет плоскости на объекте.
Тень готова.
Вы можете по своему вкусу регулировать настройки размытия и прозрачности объекта, главное, следить за плавностью перехода.
Большое количество слоев позволяет добиться маскимальной реалистичности тени объекта. Например, при работе у меня тень состоит не менее, чем из 3 слоев.
А еще чаще я рисую тень кистью, об этом способе вы можете почитать в уроке Рисование тени объекта.
Как построить падающую тень сложного объекта от одного источника света
Понравилась статья? Поделись с друзьями:Читайте также
Как нарисовать блик в фотошопеКак нарисовать блик на предмете в фотошопе —всегда актуальный вопрос. Для того, чтобы правильно нарисовать блик — надо изучать теорию образования светотеней в рисовании, её я поднимать не буду, а урок посвящу технической части…
Рисуем цветок в горшкеЦветы в горшках часто используются в техдизайне для «оживления» картинки. Иногда приходится отрисовывать с нуля картинку, а иногда достаточно доработать имеющуюся. В этом уроке я покажу как нарисовать цветок в горшке на основе имеющейся фотографии…
40 Удивительные тени Photoshop — Color Experts International
Несмотря на то, что ваш монитор представляет собой всего лишь 2D-носитель, различные типы теней обеспечивают реалистичное трехмерное изображение объектов. Без применения эффектов тени после редактирования любого изображения оно выглядит плавающим, что может сделать файл изображения поддельным. Чтобы избежать этой проблемы, графические дизайнеры применяют различные типы теневых эффектов с учетом формы и положения света объектов. Помимо этого, тени усиливают красоту изображений, кнопок, баннеров и всего, что вы можете назвать.
В любом случае, создать теневые эффекты в Photoshop довольно легко. Легко, потому что вы можете использовать настройки тени по умолчанию в Photoshop. Сложный, потому что вам нужно знать природу света и несколько научных концепций, чтобы понять тени. Но нет ничего более ракетостроения. Это вопрос практики, наблюдения за тенями реальной жизни и глубокого размышления.
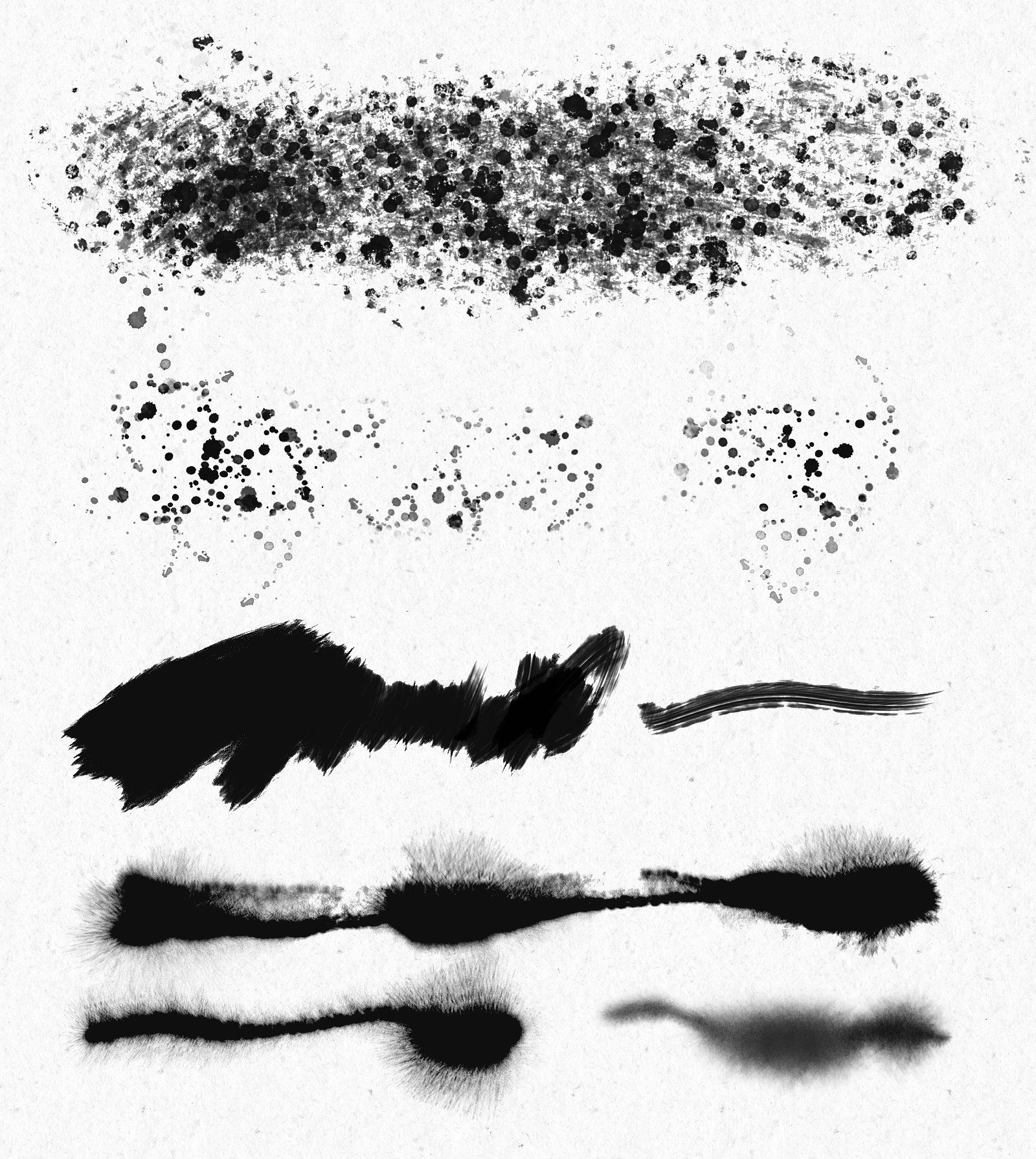
В этой статье мы собрали множество (точнее 40) примеров создания теней, которые часто используются в сети.И мы также предоставили вам файлы PSD в качестве нужного вам шаблона теней, чтобы они могли очень помочь вам в создании желаемых теней за короткое время. А если нет, они обязательно дадут вам новое вдохновение для графического дизайна.
- Simple Drop Shadow 1 (Long Distance): На изображении ниже показана простая работа с инструментом Photoshop Drop Shadow. Есть 3 полосы, которые кажутся очень реалистичными. Свет на них падает сверху, и создаются 3 разных типа тени.Здесь заметны непрозрачность, расстояние и размер теней, а тени, заземленные за решетками, образуют твердое тело.
- Простая тень 2 (плавающая): Тень на изображении ниже делает прямоугольник сплошным и обеспечивает реалистичную трехмерную форму. Создав коробку с помощью прямоугольного инструмента в Photoshop, наши дизайнеры применили инструмент тени, дважды щелкнув слой на панели слоев.
- Simple Drop Shadow 3 (Blurry Outline): Дизайнер создал изображение ниже, применив тень.Здесь размеры тени больше, но непрозрачность меньше, что дает размытые холодные тени.
- Simple Drop Shadow 4 (Home Theater): Тень здесь заставила коробку парить на поверхности. Это делает его похожим на домашний кинотеатр, когда вы зажигаете свет сверху. Тень находится внизу и очень глубокая, и она была создана путем создания нового слоя, к которому был применен инструмент деформации.
- Изогнутая тень внизу: На изображении ниже показана тень за рамкой.Выглядит немного креативно. Дизайнер применил инструмент деформации, чтобы сделать изогнутую нижнюю границу слоя под основным блоком.
- Тень блока: Чтобы создать изображение ниже, используется один дополнительный слой для создания тени блока. Затем мы применили инструмент деформации, чтобы сделать тень кривой. Мы также применили эффект размытия по Гауссу, чтобы создать прохладную тень.
Как использовать наложение теней в Adobe Photoshop CC
Если вы собираетесь создавать реалистичные макеты или добавлять модную тропическую атмосферу к своему бренду, это руководство поможет вам максимально эффективно использовать теневые наложения.
Наложение теней — это простой способ добавить фотографии глубины. Вы также можете перенести изображение в совершенно другое место или поместить его в искусственную комнату, где свет проникает через жалюзи. Это отличный способ придать продукту определенную атмосферу.
Конечно, вы можете использовать их просто для развлечения. Разбейте своим друзьям мозги, заставив их подумать, что вы носите зимнее пальто на Гавайях, со снегом вокруг скамейки в городском парке, на которой вы сидите, просто путем транспонирования тени пальмовой ветви в слой Photoshop.Возможности безграничны.
Используйте это руководство для создания глубины, изменения окружения, изменения сообщения или просто добавления изюминки к любому изображению.
Базовое изображение через Вадима Андрущенко; теневое изображение через pavlep.Найди наложения теней
Если вам нужны готовые файлы, у нас есть большой выбор наложений с органическими тенями. Многие уже выложены для обрамления, располагая тени по периметру холста. Многие из них представляют собой отдельные элементы, поэтому их легко настраивать и перемещать.Круто то, что существует множество вариантов, которые удовлетворят практически любые потребности.
Подготовка файла
Есть два способа их использования, в зависимости от вашего программного обеспечения и от того, насколько глубоко вы хотите редактировать изображение. Когда вы загружаете тень, вы можете перетащить ее в файл Photoshop вашего базового изображения и настроить по своему усмотрению.
Самый простой способ — использовать файлы из Интернета. Когда вы нажимаете кнопку загрузки, у вас может быть выбор JPG или вектора. Любой из них позволит вам сохранить изображение как файл PNG.Если у вас нет приложения для редактирования векторной графики, например Adobe Illustrator, выберите файл JPG и затем преобразуйте его в PNG.
Чуть более продвинутая техника — использовать режимы наложения на теневом слое, чтобы изменить глубину тени и способ ее взаимодействия со слоями ниже. Используйте это руководство, чтобы узнать больше о режимах наложения в Photoshop. (Вы можете получить поразительные результаты, которых иначе и не ожидали бы.)
Добавление и изменение слоев теней в Photoshop
Чтобы добавить тень к изображению, например к снимку продукта, показанному здесь, мы открываем базовое изображение в Photoshop.
Изображение предоставлено Марией Ром.Затем либо перетащите файл на открытое изображение, либо перетащите теневой слой из открытого файла на базовое изображение, чтобы создать свой собственный слой.
Теневое изображение через Ламьяи.На этом этапе вы можете изменять размер, растягивать, располагать и настраивать по своему усмотрению. (Вы можете сделать это и позже.)
Теперь измените режим наложения, чтобы применить желаемый эффект. В большинстве случаев на белом фоне тень будет серой. Мы хотим использовать Multiply в качестве отправной точки.Белый цвет исчезнет, а тень станет прозрачной.
Теперь вы можете настроить непрозрачность слоя, чтобы создать более тонкий эффект тени, в зависимости от того, какой вид вы хотите. Затем измените положение и размер, чтобы преобразовать изображение в более или менее праздничную обстановку — или перенесите его в другое место, например, в тропики.
Реализм против сюрреализма
При их использовании вы можете заметить, что в таких сценах, как комната, или если изображение имеет перспективу и глубину, тень не будет реалистично ложиться на изображения с разной глубиной.Вы либо игнорируете это для получения сюрреалистичного эффекта наслоения, либо исправляете его, используя маски слоя, чтобы удалить тень в определенных областях.
Для этого обратитесь к этому руководству по использованию масок слоя. Отрегулируйте с помощью мягкой кисти и поиграйте с непрозрачностью кисти и самого слоя. Чем мягче тень, тем легче будет сделать ее более реалистичной.
Как сделать свой собственный
Изображение предоставлено Амилао.Если у вас есть что-то конкретное, вы можете создавать свои собственные тени.Работая с уже изолированным объектом, вы можете создать выделение. Используйте это руководство для получения дополнительной информации о выборе.
Изображение предоставлено tahsgiant.Создайте новый слой, нажав Command + Shift + N или нажав кнопку New Layer в окне «Слои». Перейдите к Select> Modify> Feather и выберите значение Radius , соизмеримое с разрешением вашего изображения. Большее число = более размытое (более размытое).
Залейте выделение — на новом слое — черным или серым.Вы можете изменить прозрачность позже; черный облегчит просмотр.
Затем перенесите этот слой в базовое изображение и используйте описанные выше процессы, чтобы настроить и расположить его вместе с его непрозрачностью и режимом наложения.
Изображение на обложке: базовое изображение через Вадима Андрущенко; тень окна через павлеп; тень растений через Ламьяи.
Дополнительные инструкции и советы по дизайну можно найти в следующих статьях:
15+ теневых экшенов Photoshop с классными эффектами
Создайте настоящую тень внутри ваших изображений или текста за считанные секунды с помощью этой записи теневых экшенов Photoshop.
Здесь мы собрали коллекцию из более чем 15 красивых теневых экшенов Photoshop с интересными эффектами. Эти экшены легко поддерживать с помощью Photoshop и добавляются с помощью простых щелчков мышью. Просто наслаждайся и хорошо проводи время.
Вам также может понравиться:
Long Shadow Эффекты Photoshop
Использует смарт-объекты для легкого создания длинных теней за секунды! Легко меняйте цвет с помощью эффектов слоя.
Информация / исходный кодЭкшены Photoshop Long Shadow
Этот набор содержит 2 различных экшена: угол 135 ° и угол 45 °.Экшены имеют формат ATN и отлично работают с Photoshop.
Информация / исходный кодSmart Shadow — Экшены Photoshop
Добавьте привлекательный теневой эффект к тексту вашего дизайна, сделав тот же вид немного более впечатляющим и захватывающим с помощью нашего красивого экшена Smart Shadow Photoshop Action.
Информация / исходный кодShadow Fighter Photoshop Action
Экшен Photoshop, который вы можете использовать для создания произведений фотоманипуляции, включает дым, свет, облака и удивительную цветокоррекцию, создающую тему ожидания.
Информация / исходный кодLaconic Long Shadow для Photoshop
Инструмент для мгновенного создания длинной тени в вашем дизайне. Просто и со вкусом.
Информация / источник загрузкиИнструмент реалистичной мягкой тени
Инструмент «Реалистичная мягкая тень» — это удивительный и простой способ отбрасывать тень от элементов вашего дизайна, таких как текст, объект или группа объектов, одним щелчком мыши!
Информация / источник загрузкиГенератор длинных теней
С помощью этого шаблона фотошопа легко создавайте эффекты длинных теней.
Информация / источник загрузкиShadowify — Реалистичный набор синего и теневого
Тени в Photoshop часто выглядят нереалистично — Shadowify позволяет создавать более естественные тени, применяя пошаговое размытие. Вы можете создавать настраиваемые тени с нуля одним щелчком мыши или размывать существующие тени. Все настройки можно изменить.
Информация / исходный кодLong Shadow — Photoshop Action
Создание длинной тени для объектов в Photoshop. Легкое и быстрое редактирование степени угла.
Информация / источник загрузкиТени солнечного света Наложения Photoshop
40 красивых и простых наложений фотографий с эффектами теней солнечного света. Легко использовать.
Информация / источник загрузкиSilvershadow Action
Silvershadow — это экшен Photoshop, который придает вашим изображениям элегантный серебристый, металлический, зимний оттенок.
Информация / источник загрузкиНаложения фотографий с органическими тенями
Теперь вы можете добавить органические тени в свой дизайн за несколько секунд.Только посмотрите, как этот эффект наложения делает пространство композиции более живым, атмосферным и уютным. Идеально подходит для презентаций полиграфии, фотографий, постеров, различных вывесок. Некоторые из 62 накладок определенно подходят для вашего дизайна.
Информация / источник загрузкиStripes Shadow Effects
Stripes Shadow Effects — это надстройка Adobe Photoshop, которая добавляет полосатую тень к тексту и объектам. PSD-файл имеет 3 разных стиля слоев и очень прост в использовании.
Информация / Источник загрузкиЭлемент каталога Drop Shadow
Новый простой инструмент для экономии времени готов повысить вашу производительность! Используйте его для быстрого отбрасывания тени от пользовательской точки вашего каталога или других объектов.
Информация / исходный кодЭкшен Photoshop Dark Mood
Создайте этот профессиональный, продвинутый эффект из ваших фотографий, не работая вообще. Этот эффект сэкономит вам часы работы и прост в использовании.
Информация / исходный кодБесплатный экшен Photoshop Drop Shadow
Создайте падающую тень в Photoshop с помощью этого бесплатного экшена. Эффект тени Photoshop для текста, фигур и изображений.
Загрузить исходный кодЭкшен Cast Shadow Photoshop
Красивый и чистый экшен с тенями для Photoshop, очень простой в настройке.
Информация / источник загрузкиГенератор длинной левой / правой тени
Просто дважды щелкните смарт-объект, измените текст и сохраните. Это просто право.
Информация / исходный кодAwesome Shadow Creator
Добавьте пикантности в свою работу. Простые в использовании экшены Photoshop, чтобы сделать коллекцию потрясающих теневых эффектов, идеально подходящих для презентации вашей работы.
Информация / источник загрузкиЭффект реалистичной тени в Photoshop
Как создать реалистичную тень
Шаг 1. Выберите человека или объект
Прежде чем мы сможем добавить кому-то тень, нам сначала нужно выбрать их.Используя инструмент выделения по вашему выбору (инструмент «Лассо», инструмент «Быстрое выделение», инструмент «Перо» и т. Д.), Нарисуйте выделение вокруг человека (или объекта) на фотографии. Когда вы закончите, вы должны увидеть контур выделения вокруг них. Здесь я выбрал девушку:
Выберите человека или объект на фотографии.
Шаг 2: скопируйте выделение на новый слой
Выделив человека или объект, нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы быстро скопировать выделение на новый слой.В окне документа ничего не произойдет, но если мы посмотрим на панель «Слои», то увидим, что Photoshop скопировал выделение на новый слой с именем «Слой 1» над фоновым слоем:
Выбор появляется на новом слое над фоновым слоем.
Шаг 3. Добавьте дополнительное пространство холста, если необходимо
В зависимости от вашего изображения этот шаг может вам понадобиться, а может и не понадобится, но в моем случае мне нужно добавить дополнительное пространство холста, чтобы освободить место для тени. Самый простой способ добавить дополнительное пространство на холсте — воспользоваться инструментом Photoshop Crop Tool .Я выберу его на панели инструментов:
Выбор инструмента кадрирования.
Чтобы было легче увидеть, что я делаю, я перехожу из окна документа в первый из полноэкранных режимов Photoshop , нажимая на клавиатуре букву F . Затем, активировав инструмент кадрирования, я нажимаю на серую область выше и слева от верхнего левого угла изображения и, удерживая кнопку мыши нажатой, перетаскиваю в серую область ниже и к справа от нижнего правого угла:
Перетаскивание инструмента кадрирования по диагонали через все изображение.
Когда я отпускаю кнопку мыши, вокруг изображения появляется рамка кадрирования с маркерами (маленькие квадратики) со всех четырех сторон и в каждом углу. Мне нужно добавить больше места на холсте слева от фотографии, поэтому я нажимаю на левый маркер и перетаскиваю его наружу:
Добавляет больше места слева, перетаскивая левый маркер кадрирования.
Я нажму Enter (Win) / Return (Mac), чтобы принять кадрирование (хотя то, что мы здесь делаем, на самом деле является точным напротив кадрирования), и в этот момент Photoshop добавляет дополнительное пространство слева от изображения и заполняет его белым цветом (цвет фона по умолчанию).Я нажимаю F на клавиатуре пару раз, пока не вернусь к окну документа:
Поскольку мой фоновый цвет белый (цвет по умолчанию), Photoshop заполняет новое пространство холста белым цветом.
Шаг 4: Добавьте новый пустой слой ниже слоя 1
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните значок New Layer в нижней части панели слоев:
Щелкните значок «Новый слой», удерживая нажатой клавишу Ctrl (Win) / Command (Mac).
Это указывает Photoshop не только на добавление нового слоя в документ, как обычно, но и на добавление нового слоя ниже текущего выбранного слоя (Слой 1), который помещает его между Слоем 1 и Фоновым слоем:
Новый слой появляется между двумя исходными слоями.
Шаг 5: нарисуйте градиент на новом слое
Давайте создадим новый фон для эффекта с помощью градиента, который придаст ему немного глубины. Щелкните образец цвета Foreground в нижней части панели инструментов.По умолчанию он должен быть черным:
Черный — цвет переднего плана по умолчанию.
Откроется палитра цветов Photoshop , в которой мы можем выбрать новый цвет переднего плана. Выберите светло-серый. Если вы хотите использовать тот же оттенок серого, что и я, введите 70 % для значения B (B означает яркость) справа. По завершении нажмите OK, чтобы закрыть палитру цветов:
.Установите значение Яркости (B) на 70% для светло-серого.H (оттенок) и S (насыщенность) должны оставаться на уровне 0%.
Затем выберите инструмент Gradient Tool на панели инструментов. Мы будем использовать инструмент Gradient Tool несколько раз для этого эффекта:
Выберите инструмент «Градиент».
При активном инструменте «Градиент» щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы быстро вызвать средство выбора градиента и убедиться, что у вас есть самый первый градиент — От переднего плана к фоновому — выбирается щелчком по его миниатюре (первый слева, верхний ряд).Нажмите Enter (Win) / Return (Mac), когда закончите, чтобы закрыть Gradient Picker:
Выберите градиент от переднего плана к фоновому.
Затем щелкните в нижней части документа, удерживайте нажатой клавишу Shift и перетащите вверх, пока не окажетесь чуть выше центра изображения по горизонтали. Удерживание клавиши Shift при перетаскивании ограничивает ваши движения, облегчая перетаскивание по вертикали:
Перетащите область перехода от серого к белому градиенту.
Отпустите кнопку мыши, и Photoshop нарисует градиент, который станет новым фоном для изображения:
Тонкий градиент добавляет изображению немного глубины.
Шаг 6: Добавьте новый слой над градиентом
Щелкните еще раз на значке New Layer в нижней части панели Layers (на этот раз удерживать клавишу Shift не нужно):
Еще раз щелкните значок «Новый слой».
Новый пустой слой появляется над слоем градиента:
Слой 3 появляется над градиентом.
Шаг 7. Загрузите выделение вокруг человека или объекта
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните непосредственно на эскизе предварительного просмотра верхнего слоя на панели «Слои». Не выбирайте слой, просто нажмите на его миниатюру:
Удерживая Ctrl (Win) / Command (Mac), щелкните миниатюру предварительного просмотра слоя 1.
Это мгновенно загружает выделение вокруг содержимого слоя. Здесь мы видим, что девушка на моем фото выбрана:
Контур выделения появляется вокруг человека или объекта, который мы впервые выбрали на шаге 1.
Шаг 8: Залейте выделение черным
Перейдите в меню Edit вверху экрана и выберите Fill :
Перейдите в Edit> Fill.
Когда появится диалоговое окно «Заливка», измените параметр Использовать вверху на Черный , затем нажмите «ОК», чтобы закрыть диалоговое окно:
Установите для параметра Use значение Black, затем щелкните OK.
Заливает выделение черным. Мы пока не можем видеть его в окне документа, потому что изображение на слое 1 блокирует его просмотр, но мы, , можем видеть его на миниатюре предварительного просмотра слоя на панели слоев:
Мы можем видеть содержимое слоя в его миниатюре предварительного просмотра, даже если мы не видим его в окне документа.
Шаг 9: Искажение тени в нужное положение
Область, которую мы только что залили черным, станет нашей тенью. Во-первых, нам нужно изменить его форму и переместить в нужное положение, и мы можем сделать это с помощью команды Photoshop «Искажение». Поднимитесь в меню Edit , выберите Transform , а затем выберите Distort :
Перейдите в Edit> Transform> Distort.
Измените форму области, залитой черным, щелкнув верхний маркер преобразования и перетащив его по диагонали влево или вправо (в зависимости от изображения), пока он не станет больше похож на тень человека или объекта:
Перетащите верхний маркер преобразования, чтобы придать тени форму.
Вам также может потребоваться исправить нижнюю часть тени, перетащив ручки в нижнем углу. В моем случае нижняя часть тени не совсем совпадала с туфлями девушки, поэтому я перетащил правый нижний маркер трансформации вверх и вправо, пока все не стало хорошо выглядеть:
При необходимости перетащите маркеры в нижнем углу так, чтобы нижняя часть тени совпала с человеком или объектом.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды «Искажение».Ваша тень должна теперь выглядеть примерно так:
Исходная форма тени теперь на месте.
Шаг 10: примените небольшое размытие
Края тени выглядят слишком четкими и резкими, поэтому давайте добавим к ним небольшое размытие. Поднимитесь в меню Filter , выберите Blur , затем выберите Gaussian Blur :
Перейдите в Filter> Blur> Gaussian Blur.
Откроется диалоговое окно «Размытие по Гауссу». Увеличьте Radius примерно до 1.5 пикселей для очень тонкого эффекта размытия, затем щелкните OK, чтобы выйти из диалогового окна. Края тени станут мягче:
Значение радиуса около 1,5 пикселей — это все, что нам нужно для начала.
Шаг 11: Используйте режим быстрой маски для постепенного выделения тени
Чтобы тень выглядела реалистично, края должны постепенно становиться мягче по мере удаления от объекта. Чтобы создать этот эффект постепенного размытия, мы снова обратимся к фильтру Gaussian Blur, но сначала мы создадим выделение, используя режим Photoshop Quick Mask .
Снова выберите инструмент Gradient Tool на панели инструментов, затем нажмите на клавиатуре букву D , чтобы сбросить цвета переднего плана и фона Photoshop к значениям по умолчанию (черный будет цветом переднего плана, белый — цветом фона). Затем нажмите на клавиатуре букву Q , чтобы переключиться в режим быстрой маски. В окне документа пока ничего не изменится. При активном инструменте «Градиент» щелкните в нижней части тени и перетащите по диагонали вверх, например:
Растяните диагональный градиент снизу вверх тени.
Отпустите кнопку мыши в верхней части тени, и на изображении появится наложение быстрой маски от красного до прозрачного. Прозрачная часть в верхней части тени представляет полностью выделенную область. Красный цвет в нижней части тени вообще не выделяется, в то время как область между ними становится все более и более выделенной, поскольку красный цвет постепенно становится прозрачным:
По мере того, как цвет бледнеет от красного к прозрачному, область становится все более выделенной.
Нажмите на клавиатуре букву Q , чтобы выйти из режима быстрой маски и вернуться в нормальный режим.Наложение быстрой маски от красного до прозрачного будет заменено стандартным контуром выделения, который, кажется, не делает ничего, кроме деления тени пополам, с выделенной только верхней половиной. Это всего лишь досадная иллюзия со стороны Photoshop. Photoshop может отображать контуры выделения только вокруг пикселей, которые выбраны не менее чем на 50%. Таким образом, хотя похоже, что мы на самом деле ничего здесь не достигли, фильтр Gaussian Blur собирается доказать обратное:
Photoshop не может точно отображать контуры выделения вокруг пикселей, которые выделены только частично.
Шаг 12: снова примените фильтр размытия по Гауссу
Поскольку фильтр «Размытие по Гауссу» был последним фильтром, который мы использовали, мы можем быстро восстановить его, нажав Ctrl + Alt + F (Win) / Command + Option + F (Mac) на клавиатуре. На этот раз, когда появится диалоговое окно, увеличьте значение Radius примерно до 10 пикселей , затем нажмите OK, чтобы выйти из него:
Увеличьте значение радиуса до 10 пикселей или около того.
Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы удалить контур выделения, и мы видим в документе, что края тени теперь постепенно становятся мягче снизу вверх:
Края тени теперь выглядят более реалистично.
Шаг 13: Добавьте маску слоя
Тень должна постепенно исчезать по мере удаления от объекта, что легко сделать с помощью маски слоя. Щелкните значок Layer Mask внизу панели «Слои». Миниатюра маски слоя с белой заливкой появится справа от миниатюры предварительного просмотра теневого слоя:
Миниатюра маски слоя появляется после щелчка по значку маски слоя.
Шаг 14: Установите цвет переднего плана на темно-серый
Мы не хотим, чтобы тень полностью исчезла, поэтому щелкните образец цвета фона на панели инструментов, который в настоящее время должен быть черным (цвета переднего плана и фона по умолчанию меняются местами при выборе маски слоя):
Щелкните образец цвета фона (тот, что находится в правом нижнем углу).
Когда появится палитра цветов, выберите темно-серый цвет, установив значение B (Яркость) на 30%. Оставьте параметры H (оттенок) и S (насыщенность) равными 0%. По завершении нажмите OK, чтобы закрыть палитру цветов:
.Выберите темно-серый цвет в качестве цвета фона.
Шаг 15: Нарисуйте градиент через тень на маске слоя
Затем, выбрав инструмент «Градиент», щелкните еще раз около нижней части тени и перетащите по диагонали вверх к вершине, как мы это делали минуту назад в режиме быстрой маски.Разница в том, что мы рисуем градиент на маске слоя:
.Нарисуйте градиент от белого к темно-серому снизу вверх тени.
Отпустите кнопку мыши в верхней части тени. Поскольку мы нарисовали градиент на маске слоя, а не на самом изображении, мы фактически не видим градиент в документе. Вместо этого мы видим эффект градиента на маске слоя, при этом тень теперь постепенно исчезает по мере удаления от объекта:
Теперь тень постепенно исчезает.
Шаг 16: Уменьшите непрозрачность тени
В качестве заключительного шага давайте снизим непрозрачность тени, чтобы она не казалась такой темной возле объекта (поскольку тени всегда несколько прозрачны). Вы найдете опцию Opacity в правом верхнем углу панели Layers. Слегка опустите его примерно до 85% :
Уменьшите непрозрачность теневого слоя до 85%.
На этом мы закончили! Вот последний эффект «отбрасывания тени»:
Окончательный результат.
Как удалить тени в Photoshop — 3 метода удаления тени с фотографии
Вы сделали отличное фото, которое испортила резкая тень? Есть много способов исправить этот дефект, но я покажу вам 3 простейших метода удаления теней в Photoshop, которые даже новичок может сделать всего за 5 минут.
Метод 1. Удаление теней в Photoshop с помощью Patch Tool
Получить службу ретуширования фонаPatch Tool — один из моих любимых методов, поскольку он дает вам больше контроля над всем процессом.Другими словами, вы «указываете» программе, какую область изображения вы хотите использовать, чтобы заменить ненужные части. Таким образом, Ps не будет выбирать пиксели случайным образом.
1. Повторяющийся слой
Дублируйте определенные слои каждый раз, когда вы собираетесь внести какие-то изменения, и убедитесь, что исходный файл не поврежден. Даже если что-то пойдет не так, вы всегда можете вернуться к исходному файлу и начать с самого начала.
Вы можете использовать History Palate, чтобы отменить действие, но если вы использовали сотни мазков кисти и вам нужно вернуться назад, это станет настоящим кошмаром.Поэтому сделайте следующее:
- Перетащите слой или группу на кнопку «Создать новый слой».
- Найдите повторяющийся слой или повторяющуюся группу в меню «Слои» или в меню панели «Слои» и выберите нужный вариант.
- Нажмите Ctrl + J
Вы увидите диалоговое окно, в котором вам нужно дать имя вашему новому слою. В противном случае он будет вызываться по имени по умолчанию, которое представляет собой имя исходного слоя + слово «копия».
2. Выберите Patch Tool
Откройте панель инструментов в левой части панели и выберите Patch Tool.
Отметьте поле «Content-Aware» в раскрывающемся меню «Патч». Это необходимо, если вы хотите, чтобы программа помогала создавать новые пиксели. Таким образом, вы сможете убрать тень с картинки максимально плавно и точно.
3. Убрать тени
В первую очередь, вам нужно активировать Content Aware Patch и нарисовать область вокруг области виновника. Затем переместите курсор к той части фотографии, которой вы хотите заменить ее и которая может соответствовать скопированным пикселям.
Сначала это может показаться немного запутанным, но относитесь к этому как к чему-то развлекательному.При перемещении курсора вы увидите, что выбранные пиксели соответствуют той части, в которую они будут экспортированы.
Как только вы отпустите кнопку мыши, программа объединит края. Если вам не нравится результат, вы можете отрегулировать настройки адаптации на панели параметров, которая находится под строкой меню.
Вы можете выбрать Очень строгий, Очень свободный или что-то среднее.
Метод 2. Используйте Clone Stamp и Heling Brush
В большинстве случаев, когда фотографу нужно что-то удалить при редактировании изображений, он / она прибегает к инструменту Clone Stamp Tool или Healing Brush.Эти инструменты очень помогают, когда вам нужно полностью стереть элемент из кадра, поэтому они определенно полезны, когда дело доходит до удаления теней с фотографий.
1. Дублируйте фоновый слой
Повторите тот же шаг, что и в предыдущем методе.
2. Выберите инструмент Clone Stamp Tool
Слева находится меню «Инструменты». Откройте его и выберите «Инструмент клонирования штампа». Появится кисть.
При необходимости отрегулируйте диаметр щетки.Если вы хотите получить гладкие края, вам понадобится мягкая кисть. Самый простой способ отрегулировать диаметр кисти — удерживать «[» для увеличения и «]» для уменьшения.
3. Выберите источник
Далее необходимо выбрать пиксели, которые будут использоваться для удаления тени с фотографии. Изучите картинку, найдите подходящую часть и переместите туда курсор.
В моем случае мне нужно щелкнуть по области с водой. Нажмите Alt, чтобы подтвердить выбранные исходные пиксели. Курсор превратится в перекрестие.
При нажатии курсор изменится, и вы увидите выбранные пиксели.
4. Удалить тень
Для более точного удаления теней в Photoshop вам необходимо увеличить изображение. Затем начните закрашивать тень, которую вы хотите удалить. Чтобы получить лучший результат, используйте различные пиксели, чтобы закрашивать тени.
Если это не выглядит реалистично, отмените действие и возьмите другие источники клонирования, а именно пиксели из другой области изображения, и попробуйте еще раз.
Если вам нужно вернуться на несколько шагов назад, воспользуйтесь функцией «Отменить».Cmd + Z для MacOS и Ctrl + Z для Windows. Иногда вам нужно попробовать разные значения «Непрозрачности», чтобы увидеть, что работает лучше в каждом отдельном случае.
5. Тонкая настройка с помощью Healing Brush
Не забывайте избегать повторяющихся шаблонов. Это наиболее очевидные признаки того, что что-то было клонировано и удалено с фотографии. Еще один инструмент, который поможет вам завершить процесс удаления теней с фотографий — Healing Brush.
Он работает аналогично инструменту Clone Stamp Tool, отбирая пиксели из необходимой области.Однако «Восстанавливающая кисть» работает более точно, поскольку она делает скопированные пиксели идентичными новой части фотографии по освещению и текстуре.
Метод 3. Использование корректирующих слоев
Это еще один быстрый и эффективный способ удаления теней в Photoshop.
1. Повторяющийся слой
Сделайте то же, что и в способах №1 и №2.
2. Используйте Magic Wand Tool
Найдите инструмент Magic Wand Tool на панели инструментов, активируйте его и нажмите на тени.
Если вы не можете выделить все тени, увеличьте значение Допуска и наоборот. Когда вас устраивает Tolerance, щелкните тень, чтобы сделать новое выделение, или используйте инструмент Lasso / Quick Selection Tool, чтобы сделать то же самое.
3. Создайте новый слой
Выберите «Слой / Новый корректирующий слой / Яркость / Контрастность / ОК».
4. Уменьшить яркость
Вам необходимо, чтобы яркость тени соответствовала остальной части изображения, поэтому переместите ползунок «Яркость» влево, пока вам не понравится результат.Таким образом, тень становится менее яркой.
Сделайте наоборот, если хотите добиться противоположного эффекта.
Бесплатные программы для редактирования фотографий Photoshop
Загрузив эти бесплатные инструменты редактирования изображений PS, вы сможете быстро справиться с самыми сложными задачами цветокоррекции и поразить своих клиентов первоклассными результатами.
Free Ps Action «Мягкий контраст»
Это полезный экшен Photoshop для свадебных фотографий.Плавно регулирует освещение и смягчает линии.
Если вы хотите увеличить контраст, улучшить оттенки и температуру, чтобы сделать снимки более тревожным, не стесняйтесь использовать это действие.
Free Ps Action «Матовый эффект»
Это универсальный экшен, который идеально подходит для любого жанра фотографии. Плавно изменяя окраску, он придает фотографиям нежный вид и профессиональную отделку.
Free Ps Overlay «Party Glows»
Прекрасно сливается с фотографией, делая ее более привлекательной и яркой.Детали приобретают четкие линии, даже если они находятся не в фокусе.
Бесплатный оверлей для Ps «Закат»
Есть проблемы с фотографией на закате? Не расстраивайтесь, вы можете добиться того же эффекта с этим замечательным наложением Sunset.
Цвета изображения станут теплее, а также появятся приятные блики.
Free Ps Brush «Облака»
Если вы хотите немного украсить небо пушистыми рассеянными облаками, скачайте и воспользуйтесь этой кистью PS.Окончательное изображение выглядит очень естественно, что действительно приятно.
Энн Янг
Привет, я Энн Янг — профессиональный блоггер, прочитайте больше
Как редактировать эффекты падающей тени или внутренней тени в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как редактировать эффекты падающей тени или внутренней тени в Photoshop CS6
Барбара Обермайер
Если вы использовали настройки по умолчанию в Photoshop CS6 для применения тени или внутренней тени и хотите внести некоторые изменения, отредактируйте, выполнив следующие действия:
На панели «Слои» дважды щелкните имя эффекта.
Или вы можете дважды щелкнуть миниатюру слоя или значок стиля слоя (значок fx).
Откроется диалоговое окно «Стиль слоя». Если вы дважды щелкнули миниатюру слоя или значок стиля слоя, вам нужно щелкнуть имя Drop Shadow или Inner Shadow в левой части диалогового окна.
Измените настройку режима наложения, чтобы отрегулировать, как цвета тени смешиваются с цветами ваших элементов.
Обычно лучше всего работает режим по умолчанию «Умножение».
Настройте параметр «Непрозрачность», чтобы изменить степень прозрачности тени.
Чтобы выбрать цвет тени, откройте палитру цветов, щелкнув образец справа от параметра «Режим наложения».
Установите угол вашего источника света.
Выберите параметр «Использовать глобальный свет», чтобы обеспечить согласованность всех теней и светов всех ваших элементов.
Вы не хотите, чтобы один слой выглядел так, как будто сейчас 6 часов утра, а другой — как будто сейчас 14:00. Замечательно то, что если вы измените угол в одном стиле слоя, все стили (с выбранной опцией Use Global Light), которые вы применили к вашим слоям, динамически подстраиваются под этот новый угол.
Укажите, как далеко тень смещена от вашего элемента с помощью параметра «Расстояние».
Отрегулируйте настройки Spread, Choke и Size, чтобы указать границу, интенсивность и размер тени.
Выберите опцию Layer Knocks Out Drop Shadow, если у вас есть прозрачный объект поверх тени.
Этот параметр предотвращает просвечивание тени сквозь объект.
После уточнения настроек эффекта щелкните OK.
Ваш эффект отредактирован и готов к работе.
Вы также можете применить к тени различные контуры и шум.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне.


 Применяем слой-маску, кликнув правой кнопкой мыши по маске и выбрав соответствующий пункт.
Применяем слой-маску, кликнув правой кнопкой мыши по маске и выбрав соответствующий пункт. Это придаст более естественный вид вашей работе.
Это придаст более естественный вид вашей работе.