Параллакс эффект примеры: Создаем крутой параллакс скроллинг за 15 минут – Блог Active vision
Параллакс-скроллинг на посадочных станицах: увлекает или раздражает?
Новейший тренд современного веб-дизайна, призванный сделать пользовательский опыт еще более увлекательным и интересным — эффект параллакс-скроллинга — показал весьма неоднозначные результаты своего применения. Несмотря на стильный и красивый внешний вид, многие юзеры жаловались на некомфортное ощущение от взаимодействия с сайтами, построенными по этому принципу.
Изначально, параллакс (от греч. parallax, «смена, чередование») — это научный термин из оптики, геодезии и астрономии, означающий изменение положения видимого объекта относительно фона, на котором он расположен, в зависимости от точки обзора. За счет эффекта параллакса мы воспринимаем окружающие предметы объемными, т.е. на нем основано бинокулярное зрение.
С развитием технологии javascript стала возможной имитация 3D-пространства в веб-дизайне благодаря превращению элементов страниц в слои и их привязке к движениям мыши — в результате background движется медленнее чем foreground, что невероятно ухудшает производительность сайта.
Nature Conservancy
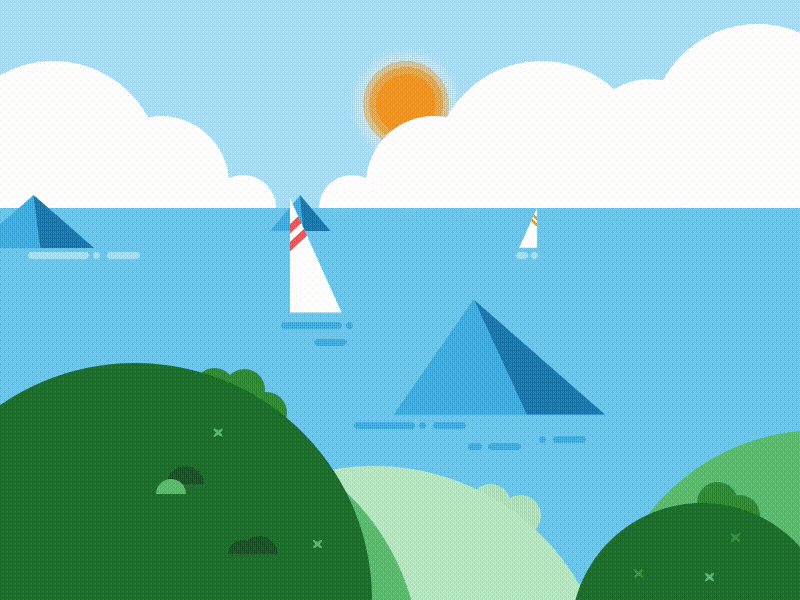
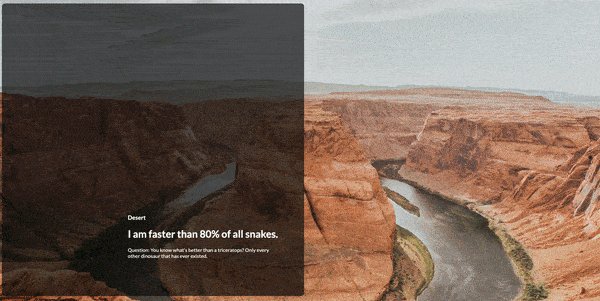
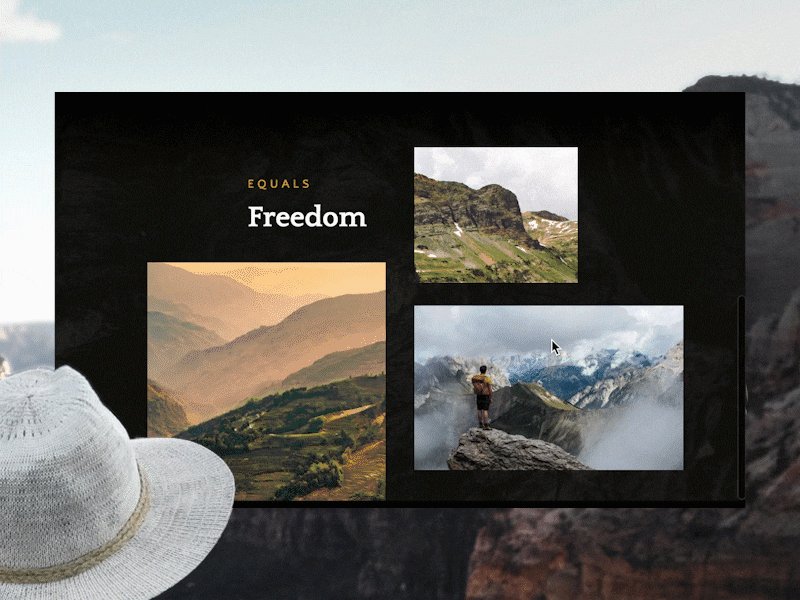
Когда вы впервые оказываетесь на ресурсе с параллакс-эффектом, это завораживает. Даже если содержание лендинга не входит в список ваших интересов, вы чувствуете себя вовлеченными в некий процесс, от которого не хочется отрываться. Так происходит и с посетителями сайта Nature Conservancy, созданного для популяризации проблем с сохранением воды на планете.
Однако, пережив бурный всплеск интереса в 2014 году, сегодня эта модная тенденция пошла на спад. Многие дизайнеры предпочли вернуться к более традиционным видам оформления веб-страниц, но не потому, что «крутой» эффект им больше не нравится.
Оказалось, что слишком увлекательный и интерактивный лендинг плохо отвечает ожиданиям и привычкам целевой аудитории, а его контент часто и вовсе остается невоспринятым.
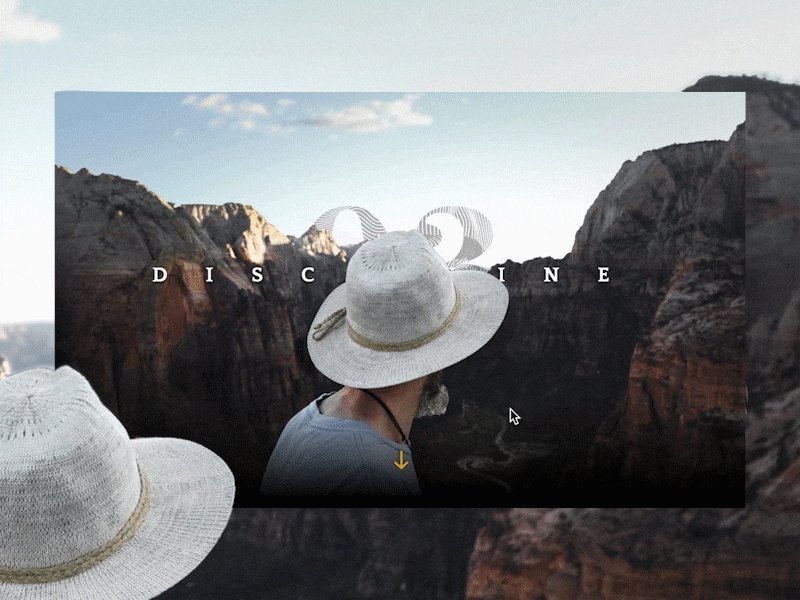
Чтобы проверить это, специалисты компании Usertesting решили протестировать пользовательский опыт посетителей сайта Nature Conservancy, а также обучающего лендинга британского сервиса IT-поддержки Akita, оба из которых применяют параллакс-скроллинг на своих страницах.
Заглавные страницы лендингов Nature Conservancy и Akita.
Пользователи не знали, что им делать
Несмотря на наличие явного указателя — кнопки «Start the journey» или стрелки «Scroll down» — большинство людей, оказавшихся на сайте с параллакс-эффектом, не знали, что им следует делать. Они попросту не замечали его или игнорировали, и в итоге нашли взаимодействие со страницей сложным и запутанным.
Однако те пользователи, которые сразу догадались о нужном действии — скроллинге и перемещении мыши — быстро включились в процесс и с удовольствием начали свое продвижение по лендингу.
CTA-элемент с указанием нужного действия: «Scroll down» для Nature Conservancy и «Start the journey» для Akita
Интересно, что почти всем пользователям понравился скроллинг, но только поначалу. Большинство людей потеряли всякое желание продолжать просмотр через 1-2 минуты теста. Также были и такие, которые совершенно не поняли «фишку», посчитав сайт глупым и сбивающим с толку.
Эффект скроллинга по мере развития истории скорее отвлекал от содержания, чем помогал поддерживать интерес. Постоянное движение элементов, как и смена декораций, довольно быстро перегружало внимание посетителей, мешая сосредоточиться на смысле послания.
Порекомендовали ли бы они такой сайт?
Этот последний вопрос прозвучал в момент, когда большая часть испытуемых уже была сильно раздражена, поэтому неудивительно, что многие отказались — пользователи вряд ли порекомендовали бы такой сайт своим друзьям или семье.
Лишь малое количество людей, получивших удовольствие от взаимодействия с сайтом на протяжении всего испытания, хотели бы показать его своим знакомым, но только тем из них, кто хотя бы немного разбирается в современных технологиях.
Вердикт
Что же в итоге — параллакс или традиционный лендинг? Все испытуемые, за исключением нескольких уникумов, не могли дождаться, чтобы вернуться к лендингу с более привычным дизайном — им совершенно не понравился скроллинг.
Загвоздка в том, что немногие пользователи, высоко оценившие весь процесс скроллинга, действительно оказались увлеченными им. Поэтому сложно дать однозначную оценку. Тестирование выявило кое-какую информацию к размышлению, которая поможет вам понять — стоит ли использовать этот эффект на вашей странице или нет.
Скрольте дальше, дабы узнать хорошие и плохие стороны параллакса 🙂
Плюсы
- Красивый дизайн. Все испытуемые подтвердили, что несмотря на недостатки, инновационный дизайн тестируемых сайтов пришелся им по душе: цвета, графика и текст были восприняты всеми положительно.
- Вовлекающий контент. Большинство пользователей почувствовали увлеченность контентом, и как результат — они смогли больше узнать о теме, которая их до этого совершенно не интересовала.
- Новизна и интерес. Для тех людей, которые не были знакомы с таким видом дизайна, параллакс-скроллинг показался новым и интересным способом представления информации.
 На их взгляд, движение по странице, звуки и графика помогли разбавить большие блоки текста, какие обычно бывают на традиционных сайтах.
На их взгляд, движение по странице, звуки и графика помогли разбавить большие блоки текста, какие обычно бывают на традиционных сайтах.
«Мне действительно понравился сайт. Движение было очень плавным, все элементы и звуки появлялись в нужное время, UI приятный — все понятно без усилий, нужно просто скролить. Безумно понравилась графика, все нарисовано очень качественно. Я еще не поделилась им в соцсетях, но скорее всего сделаю это».
Минусы
- Динамика утомляет. Если в первые несколько минут движение по лендингу было интересным, то очень скоро оно надоедало и начинало раздражать пользователей.
- Высокая скорость.
- Сложность дизайна.
 Почти все пользователи отметили, что сайт показался им слишком запутанным и сложным для восприятия главной идеи.
Почти все пользователи отметили, что сайт показался им слишком запутанным и сложным для восприятия главной идеи. - Длина лендинга. Для просмотра всего лендинга потребовалось слишком много времени — к концу некоторые даже сказали, что предпочли бы лаконичный традиционный сайт.
- Доступность информации. Большинство тестируемых призналось, что им было трудно воспринимать информацию — одна из участниц на протяжении всего времени «боролась» с отвлекающими элементами, тогда как другие пожаловались на исчезающий после прокрутки текст, не дающий возможность перечитать непонятную фразу.
- Скроллинг. «Фишка», которая должна была сделать сайт интересным и увлекательным, под конец вызывала досаду у многих пользователей — либо сам скроллинг работал некорректно, либо испытуемые не были уверены, как именно им следует скролить историю:
«Мне очень нравятся визуальные эффекты, но этот сайт меня запутал.
Еще я скролю пальцами вниз, а страница движется вверх… Может, это выглядит занудством с моей стороны, но я всего лишь говорю, как есть. И я думаю, что вы, ребята, потеряли меня уже очень давно».
А что с мобильной версией?
Последнее, но не менее важное, на что хотелось бы обратить внимание — это как параллакс-скроллинг работает на мобильных устройствах.
Ответ: он не работает.
Одному из пользователей удалось-таки загрузить страницу с помощью своего смартфона, но скролить ее оказалось настолько сложно, что он бросил эту затею еще до начала теста. Вот его скриншот:
Заключение
Параллакс-скроллинг имеет право на будущее как оригинальный метод завладеть вниманием пользователей через их вовлечение в процесс взаимодействия с ресурсом. Интерактивные элементы, красивый дизайн, интересная история делают перемещение по сайту чем-то похожим на игру или чтение комиксов, благодаря чему информация усваивается легко и непринужденно, одновременно развлекая посетителей.
Интерактивные элементы, красивый дизайн, интересная история делают перемещение по сайту чем-то похожим на игру или чтение комиксов, благодаря чему информация усваивается легко и непринужденно, одновременно развлекая посетителей.
Но это в идеале, а пока маркетологам стоит учитывать, что подобные новшества далеко не всеми людьми воспринимаются адекватно, так как не вписываются в привычные нормы прототипированных сайтов и чрезмерно перегружают внимание своей интерактивностью.
Но если вы все же решите испробовать эту технологию, то специалисты советуют использовать не более одного-двух параллакс-элементов в дизайне лендинга.
Высоких вам конверсий!
По материалам usertesting.comimage source Andres Campos Cid
20-05-2015
20 сайтов с эффектом параллакс
Параллакс-скроллинг не теряет популярности и вовсю используется дизайнерами и разработчиками. Вариантов воплощений этого эффекта немало и многие из них заслуживают пристального внимания. Мы собрали 20 сайтов, сделанных на параллакс-скролинге и готовы поделиться с вами находками. Обязательно открывайте сайты и скрольтесь!
Мы собрали 20 сайтов, сделанных на параллакс-скролинге и готовы поделиться с вами находками. Обязательно открывайте сайты и скрольтесь!
dangelicoguitars.com
numero10.ch
sweez.com.br
puma.com
olszanska.pl
codetex.com
sonyclassics.com
madebyblock.com
thisisnowexhibition.com
biamar.com.br
tokyu-agc.co.jp
cantilever-chippy.co.uk
netlash-bseen. be
be
bagigia.com
quinq.jp
naturaplan.ch
mavricna-maskarada.si
littleco.com
mitchlana.com
cloquo.com
Автор подборки — Дежурка
Смотрите также:
- 20 примеров использования эффекта параллакса
- Инструменты, статьи и уроки для создания эффекта параллакса
- Лучшие примеры одностраничных сайтов
- Сайты с горизонтальным расположением контента
Плюсы Параллакса Для Веб-Дизайна И Полезность Photoshop / WAYUP
Параллакс-эффект на сегодняшний момент занимает не последнее место среди трендов в веб-дизайне и увидеть прокручиваемые страницы с этим эффектом или одно большое анимированное изображение можно достаточно часто на разных по тематике сайтах разных по величине активов компаний. Но с тем как успешно применяют параллакс веб-мастера, вполне можно и неудачно использовать этот эффект и ухудшить идею веб-дизайна конкретного проекта. Кроме того, существует так много способов работы с параллаксом от создания видео-файла до описания всего и вся с помощью кода, что веб-дизайнеры готовы часами спорить и дискутировать на тему: «как лучше включить эффект на сайт». А весь вопрос в типе эффекта и проекта.
Но с тем как успешно применяют параллакс веб-мастера, вполне можно и неудачно использовать этот эффект и ухудшить идею веб-дизайна конкретного проекта. Кроме того, существует так много способов работы с параллаксом от создания видео-файла до описания всего и вся с помощью кода, что веб-дизайнеры готовы часами спорить и дискутировать на тему: «как лучше включить эффект на сайт». А весь вопрос в типе эффекта и проекта.
Попробуем немного во всем разобраться и главное, разберемся как создавать этот эффект и в чем его отличие от обычной анимации.
Загадочный параллакс
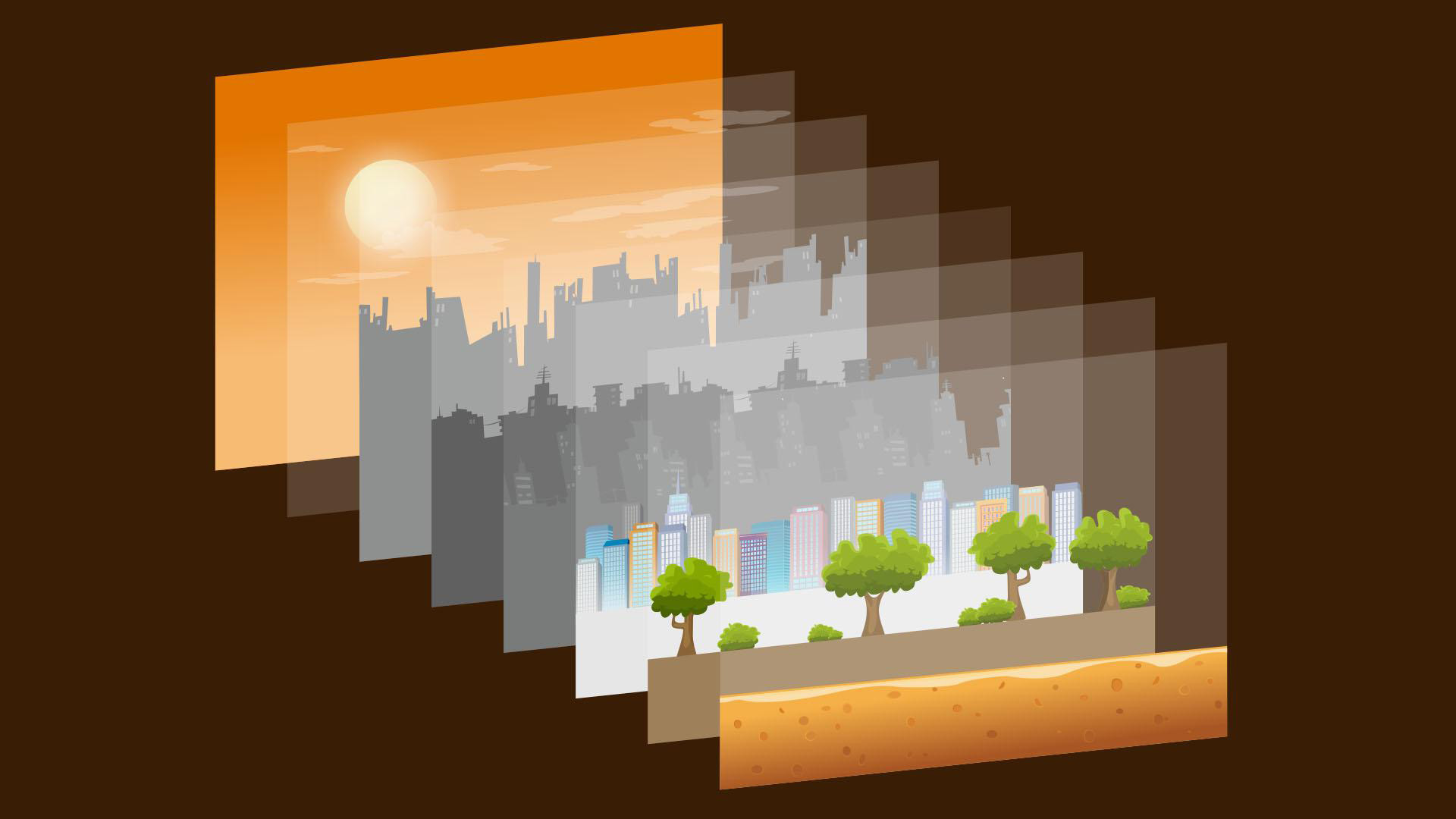
Термин «параллакс» относится к движению объектов, на которые смотрят с разных позиций. Изначально его применяли в 2D-играх, где фоновые изображения перемещались значительно медленнее изображений, находившихся на переднем плане. Таким образом создавался эффект глубины. Сейчас в игровой индустрии чаще используется понятие «2,5D» (AC Chronicles), когда речь заходит о типе проекта. Это не трехмерный вариант и не плоский двухмерный, а с иллюзией глубины. Впервые такая иллюзия была использована в проекте Moon Patrol в 1982 году. И кто бы тогда мог знать, что спустя три десятилетия этот эффект станет популярен в среде веб-дизайнеров!
Впервые такая иллюзия была использована в проекте Moon Patrol в 1982 году. И кто бы тогда мог знать, что спустя три десятилетия этот эффект станет популярен в среде веб-дизайнеров!
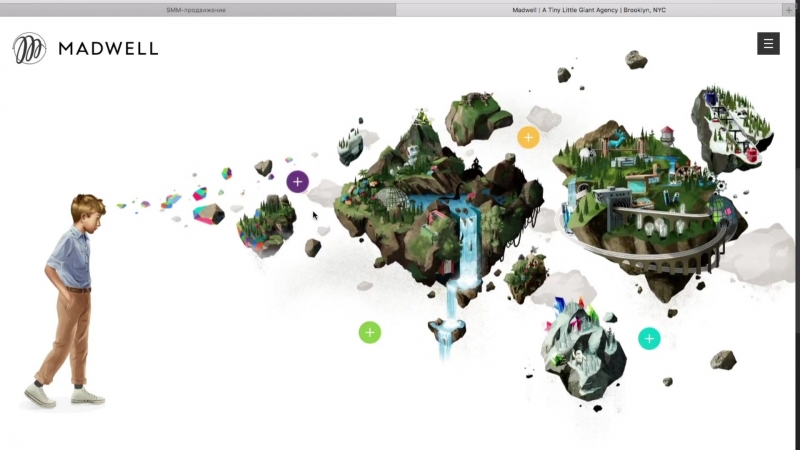
Для сайтов это был долгий путь от обычного вида к почти трехмерному. Благодаря HTML5, CSS3 и технологиям современных браузеров параллакс стал применяться чаще. Это такие яркие примеры, как madebyfew, Myriad, firewatch, madwell.
Мобильность
С каждым годом пользователи все больше используют мобильные устройства (смартфоны). Но эффект параллакса, особенно тот, что создается благодаря прокрутке страницы (как на примерах выше) на них не работает, увы. Поэтому придется создавать альтернативный вариант или отказаться от идеи. Например, сайты packwire, madwell попросту не отобразят нужную графическую информацию или вообще не откроются, когда как в обычном браузере на РС или планшете все будет работать и «летать».
Не для галочки
Не стоит использовать параллакс в любом варианте только ради того, чтобы он был на сайте. Greensplashdesign или r-magazine могли обойтись и без этого эффекта. Смысл и визуальная красота не потерялись бы все равно, да и пользовательского опыта от использования не прибавляется. С другой стороны, проектам lebledor и highway-one-roadtrip наличие параллакса только на пользу, ибо становится чуть более интересней изучать информацию и осознавать некоторые детали.
Greensplashdesign или r-magazine могли обойтись и без этого эффекта. Смысл и визуальная красота не потерялись бы все равно, да и пользовательского опыта от использования не прибавляется. С другой стороны, проектам lebledor и highway-one-roadtrip наличие параллакса только на пользу, ибо становится чуть более интересней изучать информацию и осознавать некоторые детали.
Сюжетный путь
Параллакс и в особенности эффект прокручиваемого параллакса (parallax scrolling) способен на многое и, в частности, на сильное воздействие на эмоции посетителей. Например, эффект позволяет провести зрителя через историю или по шкале времени. Проект unoeilausommet предлагает не просто увидеть параллакс, но взаимодействовать с ним, с сайтом в целом, увидеть расчет высоты над уровнем моря, посмотреть за горные хребты путем перемещения курсора и другое.
Предзагрузка изображений
Чем больше параллакса на сайте, тем больше изображений требуется. Чем больше изображений (качественных) и немалого размера, тем загрузка сайта на стороне пользователя происходит дольше. Чтобы не перегружать ни сайт, ни трафик посетителю удобнее изначально предоставить загрузку изображений, а затем позволить скрипту выполнять анимационный эффект. Наглядно реализовано это в проекте soul-reaper.
Чем больше изображений (качественных) и немалого размера, тем загрузка сайта на стороне пользователя происходит дольше. Чтобы не перегружать ни сайт, ни трафик посетителю удобнее изначально предоставить загрузку изображений, а затем позволить скрипту выполнять анимационный эффект. Наглядно реализовано это в проекте soul-reaper.
Реализация параллакса
Иногда веб-мастера заменяют понятие параллакса и создают обычную смену одного слоя с информаций другим, когда как фоновый слой плавно «уезжает» с экрана. Дело в том, что суть параллакса в изменении положения объекта относительно фона в зависимости от того, где находится наблюдатель.
Для реализации на сайте обычно учитывают факторы:
- Начальная точка (наблюдатель)
- Объект
- Фон
- Действие, которое активирует движение в случае, если создается интерактивность.
Например, проекты spaceneedle, kasatkavodka, parallax.js красивейшие примеры работы самого что ни на есть «настоящего» параллакса. Причем с прокручиваемым эффектом и без. Но в действительности параллакс-скроллинг выглядит очень круто, поскольку все слои движутся с разной скоростью и создается псевдотрехмерный эффект.
Причем с прокручиваемым эффектом и без. Но в действительности параллакс-скроллинг выглядит очень круто, поскольку все слои движутся с разной скоростью и создается псевдотрехмерный эффект.
Если создавать интерактивный проект нет желания/смысла, но включить эффект параллакса все же хочется, то некоторые веб-дизайнеры используют для этого видео в удобном формате. То есть, фон создается как видео, но в нем показывается анимация 2,5D. Уже поверх него накладывается текст, кнопки, секции и прочее.
Плагины для параллакс-скроллинга
Для создания прокручиваемого параллакса обычно используются плагины JQuery::
- Scrolldeck – описание работы, примеры
- Scrolling Parallax – функциональный плагин с подробным описанием как создать, где прописать изображения, во сколько слоев и пр.
- jParallax – позволяет элементам страниц двигаться за курсором мышки.
Использование Photoshop
Описывать полный и подробный пример того, как создаётся параллакс-скроллинг на сайте, мы не будем. Достаточно посмотреть примеры, изучить документацию к плагинам. Мы поговорим о том, как создать параллакс вообще в Photoshop.
Достаточно посмотреть примеры, изучить документацию к плагинам. Мы поговорим о том, как создать параллакс вообще в Photoshop.
Зачем?
Как минимум для того, чтобы подготовить красивые фоновые фотографии, видео, оформить элементы. Описывать все и всегда через javascript/jQuery может быть не вариант, а вот оснастить фото-, видеоэффектом – проще и быстрее. Например, проект Аimiam.com как раз и используют легкую анимацию параллакса на фоне, её также используют при панорамных проектах, 3600. Примеры мы приводили в соответствующих наших материалах.
Например, посмотрев видео ниже можно увидеть, как фотографии преобразовываются с параллаксом. Но можно ли так легко их отличить от видео? И это не тема «оживших» фоток, это совершенно иной вариант преобразования визуального контента.
Вариации 2,5D эффекта. Совсем иное исполнение и иной смысл.
Перед началом подберите фотографию с четким объектом на переднем плане. Их может быть и несколько, и двигаться они могут с разной скоростью. У нас самое простое изображение: взлет самолёта над взлетно-посадочной полосой. Изображение выбирайте большое и хорошего качества, поскольку при изменении масштаба и размера объектов визуально картинка должна оставаться красивой.
Открываем нашу фоточку и аккуратно Пером или Магнитным Лассо, или иным выделением обводим самолет. Причем обвести нужно все детали. Кликаем ПКМ и копируем выделение на новый слой.
Теперь кликаем по слою с объектом и выполняем Загрузить выделенную область (Ctrl+лкм). У нас появится выделение этого самолётика. Не снимая выделения, переходим на слой с фоном (нижний) и выбираем Выделение ->Модификация -> Расширить. Таким образом, мы увеличиваем границу выделения. Делается это для повышения качества заливки фона.
Делается это для повышения качества заливки фона.
Все еще оставаясь на нижнем слое и не отменяя выделения, переходим Редактирование — > Выполнить заливку. В появившемся окне выбираем «с учетом содержимого». Таким образом, мы очистили задний план изображения и разделили фотографию на части. У нас отдельно есть самолет и небо с взлетно-посадочной полосой. Если объектов много и все они будут участвовать в движении, то эти действия по разделению нужно повторить.
Создаем новый документ, размером чуть меньше, чем само изображение. Если фотка у нас 800 по ширине, мы взяли 500 для примера. Копируем имеющиеся слои в новый документ. ПКМ по ним и в списке выберите Дублировать слои.
В новом документе (холсте) если вы подвигаете, например Слой 1, то он будет свободно «ходить» и не будет полностью умещаться на фоновом слое. Иными словами, ему есть, где уменьшаться.
Переведите оба слоя в смарт-объект и открывайте Шкалу времени или Анимация.
Теперь пофантазируем. Кликаем по Слой 1 слева и появляется список возможных свойств. Выбираем Перспектива и устанавливаем первый маркер в начале шкалы видео. Выделяем слой Ctrl+T и уменьшаем этот слой до границ холста. Подтверждаем трансформирование.
Синюю стрелку времени перемещаем в конец и устанавливаем второй маркер Перспектива. В свободном трансформировании оный слой увеличиваем. Насколько? Как вам нравится, но не сильно. Мы почти скрыли взлетно-посадочную полосу.
Аналогично проделайте трансформацию и перемещение объекта на слое 2, установив две точки, но объект должен иметь большее увеличение.
Если у вас, например, на изображении велосипедисты (2-3) едут по дороге, то вы можете создать анимацию, когда первый проезжает и исчезает, затем центр видео смешается чуть ко второму и он немного проезжает вперед. Движение фона при таком варианте должно быть медленным
Теперь сохраните анимацию в GIF или MP4 и можно использовать.![]()
Это самый простой вариант создания параллакса 2,5D. Можно дополнительно найти текстуры дождя и его наложить поверх изображения и тоже немного уменьшить/увеличить ее, повернуть. Можно сделать движение гор и северного сияния, но сияние это заставить немного поворачиваться по часовой стрелке во время движения. Можно также не увеличивать объект, а уменьшать его, поскольку движение может быть разным.
Эффект все равно будет создавать ощущение того, будто наблюдатель хочет посмотреть за край объекта, увидеть что там. Такие изображения интригуют и посетитель, разумеется, дольше остается всегда на сайте. А как же не посмотреть?!
Эффективность создания параллакса – плавность движения объектов. Фон – медленней, передний план – быстрее (поэтому мы увеличивали самолетик).
Еще некоторые красивые примеры: pollenlondon, soundscape, zameckezahrady
Собственный опыт
Чтобы представлять, как параллакс работает в реальной жизни, проведем простой эксперимент.
Вы сидите перед монитором, а за ним пусть будет стена/окно/горшок с цветком на подоконнике. Важно, что еще один объект, крупный.
Сядьте ровно и успокойтесь, расслабьтесь (это не гипноз). Расслабьте свое зрение, смотрите не на сам монитор, а на боковую его грань, чуть ниже верхнего угла.
Как почувствуете, что зрение расслаблено, чуть поверните голову, смотря на грань и немного улавливая стенку. Плавно, туда-сюда. Вам покажется, что монитор тоже двигается, немного. То есть, и монитор, и стена в разные стороны. Это и есть параллакс. Представьте перед монитором бегущего человечка или еще один объект в движении…
Монитор на переднем фоне создает чувство глубины и вам кажется, что он движется. Если его не будет, то вы будете видеть пустую стену и ничего «не увидите» эффектного.
Если вы замрете и сфокусируетесь на одной точке (все та же грань), а затем поочередно закроете один глаз и откроете другой, то заметите разницу в том, как воспринимается полнота картины нашим зрением. После этого откройте оба глаза и чувство глубины исчезнет, но видимость стена+монитор станет полной. Это как раз и есть принцип бинокулярного зрения.
После этого откройте оба глаза и чувство глубины исчезнет, но видимость стена+монитор станет полной. Это как раз и есть принцип бинокулярного зрения.
Именно по этому принципу и создается параллакс в веб-дизайне, в Photoshop. Объекты плавно двигаются, создавая чувство глубины, в противном случае, это будет обычное наслоение секций и инфоблоков.
Завершение
Параллакс-эффект и параллакс-скроллинг будут популярны в веб-дизайне еще немалое количество времени. Что именно использовать – решать веб-мастеру и заказчику. Но так или иначе, использовать готовую параллакс-анимацию всегда удобно и можно, поскольку внимание посетителей привлекает сам эффект и вызывает не меньшее впечатление, чем обычная фотография.
Главное, представлять и понимать суть эффекта; понимать, что означает «параллакс» и как он реализуется. Затем остается разложить объекты на слои и задать объектам нужную скорость. Какую и как? Снова в деле фантазия дизайнера. Еще один вариант дизайн-стиля, который просто заставляет веб-мастеров фантазировать и играть со скоростями, объектами, эффектами.
Интернет-агентство BINN » Параллакс-эффект в веб-дизайне. Примеры хороших сайтов в 2019 году
Несколько лет назад считалось, что информацию на сайте лучше располагать на главном экране, чтобы пользователю не приходилось совершать лишних действий, прокручивая страницу.
Однако с тех пор многое изменилось. Соцсети сыграли в этом большую роль: мы привыкли каждый день прокручивать ленту, и такая модель поведения стала обыденной.
Ещё один аргумент в пользу прокрутки: Google предпочитает веб-сайты с более длительной продолжительностью сеанса. Один из способов добиться этого — побудить посетителей скроллить.
На сайт с прокруткой можно добавить много современных эффектов. Например, параллакс эффект.
Что такое параллакс-эффект?
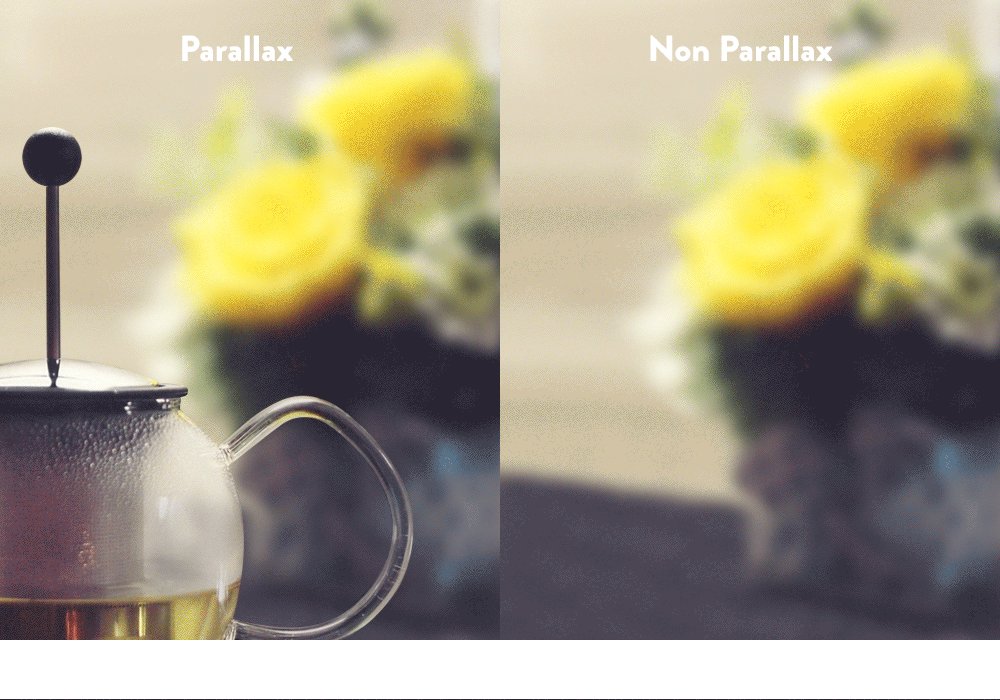
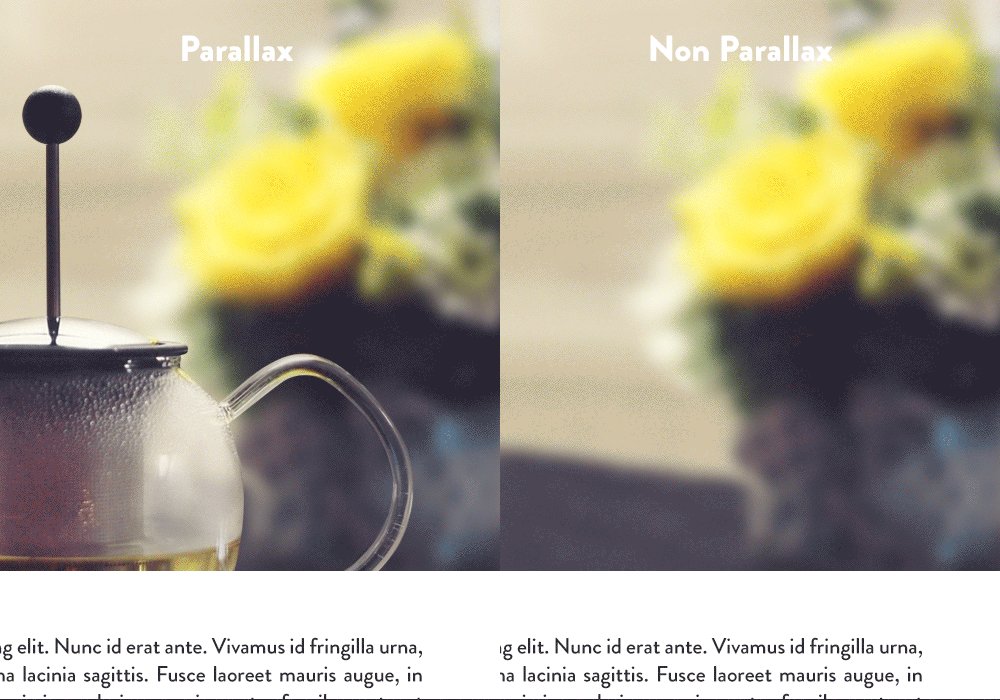
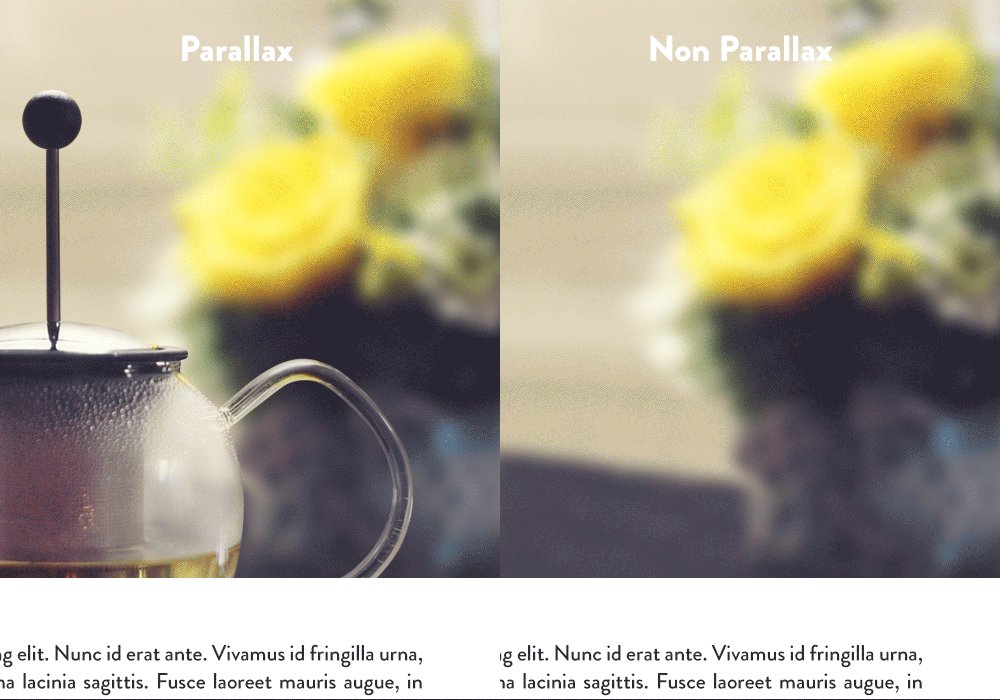
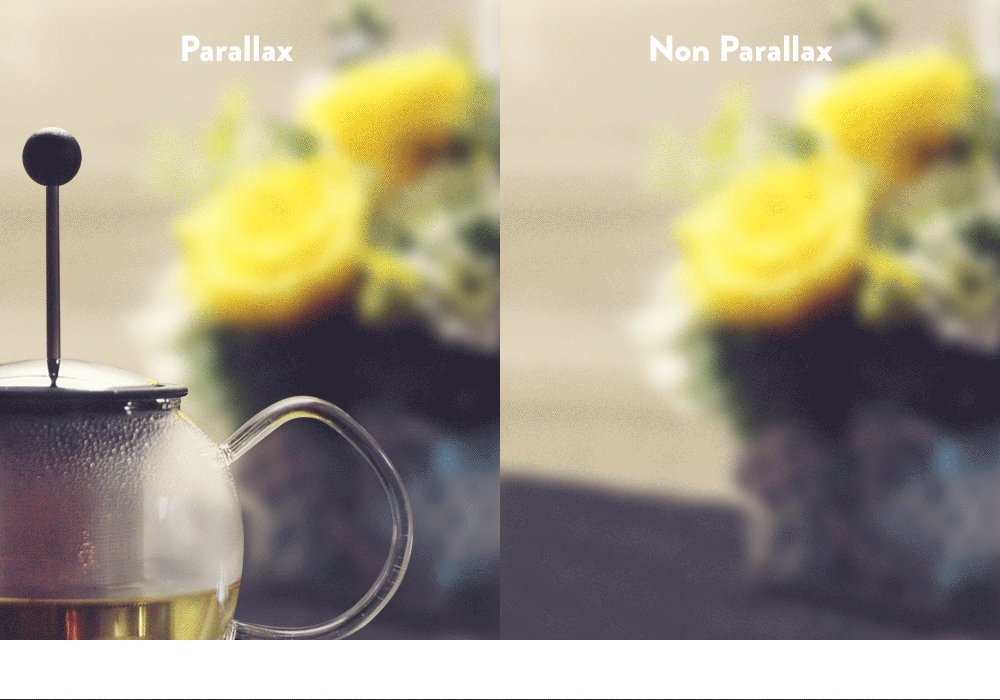
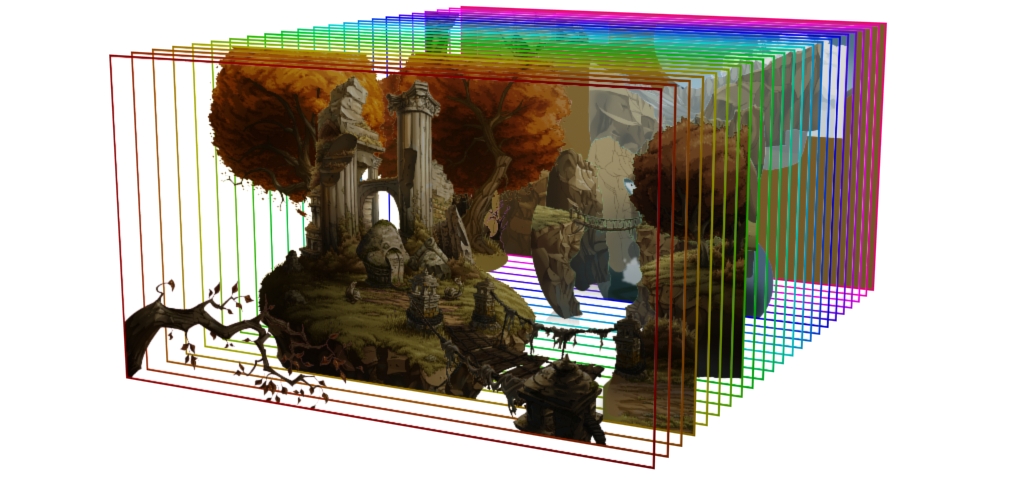
Параллакс-эффект — это особая техника в веб-дизайне, когда фоновые изображения на сайте перемещаются чуть медленнее, чем изображения или текст переднего плана. Это создаёт иллюзию глубины на двумерном сайте.
Это создаёт иллюзию глубины на двумерном сайте.
Эта техника давно применяется, и вы наверняка уже встречали такие сайты.
Если решите сделать такой эффект у себя на сайте, лучше обратиться к грамотным разработчикам. Потому что часто эффекты замедляют работу сайта.
20 сайтов, которые сделали это хорошо
Посмотрите на эти примеры. Возможно, они дадут вам представление о том, как могут выглядеть современные сайты. Или вдохновят вас на внедрение параллакс-эффекта.
Kontainer ненавязчиво использует параллакс-эффект, чтобы обратить внимание пользователя на изображения. Это помогает сделать иллюстрации и текст на странице более интерактивными, что гармонично выглядит на нейтральном фоне.
Hitachi также использует параллакc почти незаметно, чтобы привлечь внимание к тексту и заголовкам на сайте. Это даёт возможность сконцентрировать внимание на тексте сайта. А значит, больше погружает в контент.
Flixxo оживляет свой веб-сайт не только анимацией и трехмерной графикой, но и движением текста в каждом разделе. Поскольку фон не меняется от одного раздела к другому, текст помогает понять пользователю, где начинается каждый следующий блок.
Поскольку фон не меняется от одного раздела к другому, текст помогает понять пользователю, где начинается каждый следующий блок.
На сайте Crema есть несколько эффектов изменения цвета фона. Это помогает мысленно разделить содержимое на сегменты.
EdenYale применил параллакс-эффект к каждому элементу дизайна. Эти преднамеренные элементы помогают сделать дизайн гармоничным и современным. Медленное движение фона мотивирует прокручивать страницу дальше.
Ativar использует параллакс в каждом своём проекте. Сайт похож на интерактивное развлечение, потому что заполнен эффектами.
Несмотря на то, что сайт небольшой, это не мешает им применять параллакс в некоторых элементах.
AlliencePlus служит отличным примером того, насколько реальные фотографии ваших сотрудников и клиентов лучше, чем стоковые. Он использует параллакс для прокрутки изображений. Это заставляет пользователей продолжать скроллить, чтобы увидеть, что произойдёт дальше.
Так как это платформа управления капиталом, Micai должен создать доверие между собой и пользователем. Современный, «чистый» дизайн помогает завоевать аудиторию.
Один из самых стильных сайтов в этой подборке. Осторожно, после просмотра можно захотеть велосипед. Во время прокрутки сайт знакомит вас с функциями продукта, увеличивая и подогревая интерес. И всё это при помощи эффекта параллакса.
Stedi заставляет компанию выглядеть потрясающе благодаря сложной и красочной графике. Некоторые картинки (например, воздушный шар или самолет) действительно хорошо работают с параллаксом, потому что они двигаются так же, как в реальном мире.
TEDx Bethesda поместили контент поверх анимированного “космического” фона. Изображения и текст немного двигаются в зависимости от того, как вы перемещаете мышь на странице.
Сайт Canatal разбит на пронумерованные разделы, которые помогают объяснить некоторые ключевые отличия компании. Когда вы прокручиваете сайт, разделы и изображения увеличиваются. Разделы дают понять, что компания хочет сконцентрировать внимание на трёх главных областях.
Когда вы прокручиваете сайт, разделы и изображения увеличиваются. Разделы дают понять, что компания хочет сконцентрировать внимание на трёх главных областях.
Почти каждое изображение и текстовый блок на сайте имеют едва заметный эффект параллакса. У сайта утончённая природа. Медленная прокрутка напоминает о лёгком движении вина в бокале, когда вы держите его в руке.
Сайт La Phrase 5 состоит в основном из геометрических фигур с текстом и изображениями внутри. Каждая из этих секций движется с разными скоростями, перекрывая друг друга в процессе.
На сайте постепенно появляются видео о том, как пользоваться продуктом. Также есть анимации, которые запускаются при скроллинге.
Для компании по производству оливкового масла невероятно важно продемонстрировать сами оливки, которые используются для создания продукта. Они разместили небольшие изображения оливок, листьев и оливковых косточек и деликатно применили параллакс. Особенно удачный блок — раздел процесса производства.
Особенно удачный блок — раздел процесса производства.
На странице «О нас» команда сделала параллакс, чтобы выделить вехи, которые они преодолели с течением времени. Медленная прокрутка и значки на заднем плане привлекают немного больше внимания к тем датам, где они достигли самых больших достижений.
Компания создаёт роскошные конструкции в стиле лофт на всей территории Праги. Их сочетание текстур, текста и изображений совместно с параллаксом позволяет пользователям наглядно увидеть, какой стильный продукт может дать им Vanguard.
Packwire создают красивые упаковки для любых продуктов разных размеров. Анимация позволяет разглядеть коробки со всех сторон и показывает лучшие свойства продукта.
Оригинал статьи: Impact
Параллакс — это… Параллакс-эффект: примеры
В движении параллакс означает изменение местоположения объекта на каком-либо фоне относительно наблюдателя, который находится на месте. Этот термин обрёл популярность и в интернете. В частности, интересно смотрится сайт, в оформлении которого присутствуют динамичные элементы. Параллакс – это способ оформления страницы в интернете, используемый веб-мастерами для привлечения большого количества посетителей.
Этот термин обрёл популярность и в интернете. В частности, интересно смотрится сайт, в оформлении которого присутствуют динамичные элементы. Параллакс – это способ оформления страницы в интернете, используемый веб-мастерами для привлечения большого количества посетителей.
Каким бывает параллакс
Параллакс-скроллинг может использоваться вертикально, а также по прямой линии. В качестве примера больше всего подходит Nintendo. Многие из нас с ностальгией вспоминают компьютерные игры, представленные движением главных героев с левой части экрана направо. Также возможно перемещение вниз, осуществляемое по расположенной вертикально прямой. Эффект параллакса в сети часто используется. Для создания вертикального слайдера можно воспользоваться JavaScript или CSS 3.
Для них как раз свойственен описываемый трёхмерный пространственный эффект. Создателями игр было использовано несколько фоновых слоёв. Они отличаются по текстуре, при этом движение осуществляется с разной скоростью.
Не стоит думать, что параллакс – это исключительно возможность создания эффекта 3D. На странице можно перемещать имеющиеся иконки. Тем более, это выглядит достаточно привлекательно. Особенно удачным вариантом является применение индивидуальной траектории для каждой из них. В этом случае используются различные иконки, перемещаемые по различным траекториям. Подобное оформление привлекает внимание.
На странице можно перемещать имеющиеся иконки. Тем более, это выглядит достаточно привлекательно. Особенно удачным вариантом является применение индивидуальной траектории для каждой из них. В этом случае используются различные иконки, перемещаемые по различным траекториям. Подобное оформление привлекает внимание.
Оживающая картинка
Сложно найти сайт без изображений. Качественно выполненные и показательные рисунки привлекают посетителей. Но наибольшее внимание вызывают разного рода динамичные изображения. Действительно, если при посещении сайта отмечается движение, то это привлекает внимание. Существенно увеличивается вероятность возвращения посетителя ресурса к динамичному изображению. А показалось перемещение или нет? Поэтому для привлечения посетителей на сайт стоит изучить такое понятие, как параллакс-эффект.
Примеры сайтов с движущимися изображениями:
- hvorostovsky.com;
- www.kagisointeractive.com.
Как показано в примерах, восприятие улучшает раскрывающееся на подпункты меню. Подобный элемент экономит время посетителей, поэтому привлекателен для них.
Подобный элемент экономит время посетителей, поэтому привлекателен для них.
Библиотека jQuery
Термином jQueryParallax определяют одноимённую библиотеку. Благодаря ей несложно добиться эффекта движения в формате 3D. В библиотеке jQuery трёхмерное восприятие создаётся различными способами. Один из них состоит в горизонтальном одновременном перемещении фоновых объектов с разной скоростью. Для этой библиотеки свойственно наличие большого количества разного рода свойств. И описанное здесь смещение представляет собой лишь небольшую часть её возможностей.
Достаточно привлекательно смотрится сайт, для создания которого были использованы различные современные элементы. Один из них – параллакс. Примеры сайтов могут выглядеть таким образом:
- www.grabandgo.pt;
- www.fishy.com.br;
- www.noleath.com;
- buysellwebsite.com.
jParallax представлен слоями, перемещающимися при движении мыши. Для динамичных элементов свойственно абсолютное позиционирование (position:absolute;). Каждый из них характеризуется собственным размером и движением с индивидуальной скоростью. Это может быть текст или изображение (по желанию создателей ресурса).
Каждый из них характеризуется собственным размером и движением с индивидуальной скоростью. Это может быть текст или изображение (по желанию создателей ресурса).
Восприятие посетителя сайта
После этого человек обычно обращает внимание на то, что страница оформлена качественно, удобно и со знанием дела. Этот факт обычно вызывает уважение. Бывает, возникает любопытство испытать прочие элементы. В интернете имеется огромное количество тождественных сайтов. Как же сделать свой ресурс особенным?
Если оформление понравится, то посетитель останется на больший период. Таким образом, возрастает вероятность того, что его привлечёт размещённая информация, он проявит заинтересованность. В итоге человек воспользуется предлагаемой услугой, товаром или рекламным предложением.
Любимые старые игры
Понятие «параллакс» должно быть знакомо всем поклонникам приставок 80-90-х годов. Это касается игр:
- Mario Bros.
- Mortal Kombat.
- Streets of Rage.
- Moon Patrol.

- Turtles in Time.
То есть параллакс – это методика, которая используется достаточно продолжительный период. Указанные игры действительно вспоминаются с некоторой ностальгией. Ведь они словно проникнуты характером того периода.
Изображения на экране созданы с использованием такой техники, как параллакс-скроллинг. Нет ничего удивительного в том, что указанная методика обрела заслуженную популярность. Этот дизайнерский концепт достаточно тепло воспринимается теми, кто играл в 80-90 годы или наблюдал за досугом друзей.
Параллакс-скроллинг
Маркетологи ведущих мировых брендов давно используют разного рода технические достижения. Таким образом, становится возможным заинтересовать даже случайного посетителя сайта.
Параллакс-скроллинг довольно успешно был использован в компании Nike. Разработкой оригинального сайта компании занимались дизайнеры Weiden and Kennedy. Но этот дизайн не сохранился. Ресурс постепенно обновили, в соответствии с тенденциями современности. Activatedrinks.com – пример сайта, дизайн которого напоминает оформление, используемое маркетологами Nike указанного периода.
Activatedrinks.com – пример сайта, дизайн которого напоминает оформление, используемое маркетологами Nike указанного периода.
Динамики не должно быть много
Не стоит забывать, что оформление сайта часто выступает ключевым критерием, которым руководствуется посетитель. Некачественно выполненный ресурс обычно оставляет у пользователя впечатление несерьёзности компании-владельца. А вот сайт с разного рода привлекательными дизайнерскими элементами свидетельствует о стремлении владельцев организации заинтересовать посетителей.
Здесь стоит вспомнить про параллакс. Это замечательный инструмент. Но даже им не стоит сильно увлекаться. Потому что страница, на которой присутствует большое количество разного рода подвижных элементов, достаточно сложна для восприятия. Лучше всего сделать оформление в меру стильным и понятным.
Динамичными должны быть отдельные элементы, которые требуют выделения. Также может присутствовать рисунок, который создаётся с использованием перемещающихся один относительно другого слоёв. Не стоит забывать о том, что пользовательский сайт оформляется, прежде всего, для посетителей. Он не должен представлять собой шедевр веб-мастера, вложившего все свои знания. Ведь подобный подход только осложнит восприятие.
Не стоит забывать о том, что пользовательский сайт оформляется, прежде всего, для посетителей. Он не должен представлять собой шедевр веб-мастера, вложившего все свои знания. Ведь подобный подход только осложнит восприятие.
Как создать перемещение на сайте
Как сделать параллакс? Этот вопрос интересует очень многих создателей сайтов. Необязательно знать тонкости написания тегов. Очень удобно использовать специальные ресурсы в интернете. Из большого числа имеющихся предложений можно выделить следующих помощников:
- Plax – программа, являющаяся достаточно простой в использовании. Ей свойственно придавать странице подвижность благодаря перемещению мыши.
- jQuery Parallax Image Slider – плагин jQuery используется, чтобы создавать слайдеры изображений.
- Jquery Image Parallax – подходит для оформления прозрачных рисунков. Благодаря его использованию PNG, GIF приобретают глубину, оживляясь движением.
- Curtain.js применяется для создания страницы, оснащённой фиксированными панелями.
 В этом случае наблюдается эффект открытия штор.
В этом случае наблюдается эффект открытия штор. - Scrolling Parallax: A jQuery Plugin состоит в создании эффекта параллакса при прокручивании колесика мышки.
Еще несколько полезных плагинов
Как известно, наибольшую ценность имеет информация. И чем большее количество способов достижения желаемого известно, тем ближе вероятность получения правильного результата. Полезные плагины, используемые для создания динамики:
- jQuery Scroll Path – применяется для размещения объектов на указанном пути.
- Scrollorama – jQuery-плагин. Он используется как инструмент для привлекательного оформления материала. Позволяет за счёт удобного прокручивания «оживить» имеющийся на странице текст.
- Scrolldeck – jQuery-плагин. Представляет собой замечательное решение, используемое в качестве презентации для сайтов, оформленных в виде одной страницы.
- jParallax представляет перемещение слоёв в зависимости от перемещения указателя мыши.
- Stellar.js – плагин, с помощью которого любой элемент оформляется с добавлением эффекта параллакс-скроллинга.

Параллакс с привязкой к курсору
Достаточно эффектно выглядит такой параллакс. Неподвижные на первый взгляд объекты страницы сайта перемещаются при приближении курсора мыши. Оно словно оживает и следует за перемещаемым элементом.
Сначала следует остановиться на рисунке. Необходимое изображение помещается в рамку, при этом его края нужно скрыть. Метод очень простой, а полученный таким образом рисунок смотрится достаточно привлекательно.
Параллакс-эффект для сайта – это замечательный способ оформления. Его использование свидетельствует о том, что созданию ресурса уделялось должное внимание. Поэтому стоит обратить внимание на предлагаемые услуги или информацию для прочтения. Такие сайты смотрятся более выигрышно на фоне тождественных, но просто оформленных ресурсов.
Эффект параллакса в астрономии, фотографии, веб-дизайне
Оптические иллюзии — один из излюбленных ходов дизайнеров и художников. Они помогают привлечь внимание как к оформлению помещения, изображению на картине, так и к содержимому сайта, разнообразить интерфейс на каком-либо устройстве. Сегодня мы расскажем вам об одном таком приеме, который называется эффектом параллакса. Начнем с его определения.
Сегодня мы расскажем вам об одном таком приеме, который называется эффектом параллакса. Начнем с его определения.
Что такое параллакс?
Параллакс (греч. παραλλάξ — «чередование», «смена чего-либо») — так называется изменение видимого положения предмета в отношении удаленного фона в зависимости от расположения наблюдателя.
Именно на этом явлении основано бинокулярное зрение — способность четко различать одно изображение, смотря при этом двумя глазами. В астрономии и геодезии эффект параллакса применяют для измерения расстояний до далеких объектов.
Понятие в астрономии
Здесь различаются следующие разновидности героя нашего повествования:
- Геоцентрический (суточный) — разница направлений на один и тот же астрономический объект из определенной точки на поверхности нашей планеты (топоцентрический вектор) и из центра ее масс (геоцентрический вектор).
- Годичный — изменения направлений на астрономический объект, связанные с вращением вокруг Солнца нашей Земли.

- Вековой — изменение видимого положения астрономического объекта на небесной сфере из-за комбинации собственных его вращений и движения Солнечной системы в пределах галактики.
В фотографии
Рассмотрим эффект параллакса в фотоискусстве. Здесь также он встречается нескольких типов:
- Параллакс видоискателя — изображение, что видит фотограф в незеркальном оптическом видоискателе, не совпадает с тем, что получится на самой фотографии. Часто это проявляется при съемке близко расположенных предметов.
- Параллакс дальномера — угол, под которым заметен искомый объект во время наводки на резкость (производится с помощью оптического дальномера).
- Бинокулярный (стереоскопический) параллакс — угол, под которым фотографируют предмет стереоскопическим фотоустройством. Схож с бинокулярным зрением.
- Временной параллакс — искажение формы предмета данным эффектом, проявляющимся при съемке фотоаппаратом, имеющим шторный затвор. Заметно при запечатлении чего-то быстро движущегося.
 Если объект держит путь в сторону щели затвора, то он будет растянут, в ином случае — наоборот.
Если объект держит путь в сторону щели затвора, то он будет растянут, в ином случае — наоборот.
В веб-дизайне
Здесь эффект параллакса (по-иному — параллакс-скроллинг) — специальный прием, при котором фон в перспективе движется медленнее главного плана. Последним выступает текст, изображение.
Как сделать эффект параллакса? Создается 3D-пространство при помощи нескольких фонов, которые при их прокручивании начинают двигаться с разной скоростью. Смотрится достаточно зрелищно и впечатляюще.
Рассмотрим программы и приложения, в которых можно создать эффект параллакса:
- jQuery — это плагин, который привязывает параллакс-скроллинг к вращению пользователем колесика мышки.
- jParallax — может превратить элементы веб-страницы в абсолютно позиционированные слои, которые будут реагировать на расположение курсора.
- Scrolldeck — удобный плагин, который позволяет добиться такого эффекта.
Особенности в веб-дизайне
Обратим ваше внимание на то, что эффект параллакса не является универсальным украшением для всех сайтов. Первым ресурсом, на котором его можно было лицезреть, был сайт корпорации Nike. И до сих пор он довольно хорош для интернет-магазинов, помогая оживлять показ ассортимента, движение по категориям. Но в разумных пределах — пользователю все же хочется быстрее посмотреть и выбрать что ему нужно, поэтому насыщенность эффектом очень скоро начнет его раздражать.
Первым ресурсом, на котором его можно было лицезреть, был сайт корпорации Nike. И до сих пор он довольно хорош для интернет-магазинов, помогая оживлять показ ассортимента, движение по категориям. Но в разумных пределах — пользователю все же хочется быстрее посмотреть и выбрать что ему нужно, поэтому насыщенность эффектом очень скоро начнет его раздражать.
Спорным будет его использование для деловых, информационных ресурсов. С одной стороны, параллакс позволяет как-то разбить сплошной текст на блоки, с другой, выглядит малость несерьезно. Идеальным будет его применение для детских, развлекательных, познавательных ресурсов, сайтов-биографий, он поможет придать узнаваемость, своеобразность, привлечет внимание.
Недостатки параллакс-скроллинга и пути их устранения
Параллакс — достаточно симпатичный и стильный эффект. Однако он заметно утяжеляет страницу из-за использования javascript/jQuery: им приходится производить ряд сложных вычислений, чтобы контролировать положение каждого пикселя. Это довольно ощутимо затормаживает скорость загрузки сайта. Могут также возникнуть проблемы с кроссплатформенностью и кроссбраузерностью.
Это довольно ощутимо затормаживает скорость загрузки сайта. Могут также возникнуть проблемы с кроссплатформенностью и кроссбраузерностью.
Выход будет в том, чтобы особо не перезагружать сайт элементами с эффектом параллакса, достаточно 1-2 на одной странице. Еще один способ — использование CSS3. Он помогает создать очень похожий эффект, который при этом менее ресурсозатратный. Но имеет свои минусы: только с его помощью параллакс-скроллинга достичь невозможно. Кроме того, CSS3 поддерживают не все современные браузеры.
Примеры в веб-дизайне
Понять, что такое эффект параллакса, поможет знакомство с некоторыми его воплощениями в веб-дизайне:
- Портфолио из фотографий, реагирующее на движения мышкой.
- Эффект свитка — чтобы открыть объявление, статью, нужно потянуть за стрелочку на изображении.
- При прокрутке списка фон движется медленнее текста.
- Какие-то объекты (облака, игрушки, фигурки, предметы одежды) движутся по странице.
- Реагируя на ваши движения мышкой, раздвигаются слои фона.

- Одна часть страницы сайта чувствительна к расположению курсора, а вторая — неподвижна.
- Двигая мышкой, вы можете запустить в космос ракету, в путь машину, человечка и т.д. Достигается эффект тем, что фон движется медленно, а основной объект — быстро.
В интерфейсе различных ОС тоже применяется такая иллюзия. В частности для iOS 7 эффект параллакса уже был характерен.
Таким образом, объект нашего рассказа актуален во многих областях. В последнее время он прочно обосновался в веб-дизайне, что, однако, не гарантирует его универсальной прелести для всех сайтов.
19 jQuery Parallax
Коллекция бесплатных jQuery parallax примеров и плагинов (для вертикальной или горизонтальной прокрутки) .
- Эффекты прокрутки jQuery
- Эффекты параллакса CSS
- Эффекты прокрутки CSS
- Примеры параллакса jQuery
- Плагины JQuery Parallax
Автор
- Иван Гроздич
О коде
Параллакс портфеля Страница
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: bootstrap.css, jquery.js
Автор
- Андрей Шарапов
Сделано с
- HTML (Мопс) / CSS (SCSS) / JS
О коде
jQuery Parallax Scrolling
CSS смешанный режим и потрясающая параллакс-прокрутка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
О коде
Параллакс Автопортрет
Используется jQuery для обнаружения наклона устройства или движения мыши для создания ощущения глубины рисунка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery. js
js
Автор
- Райан Тарсон
О коде
Google Collapsing Parallax
Google Android вдохновил свертывание параллакса в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Автор
- Кейси Каллис
Сделано с
- HTML
- CSS
- JS (jquery.js, parallax.js)
О коде
Сетка параллакса
Используемый параллакс.js, чтобы настроить эту интерактивную сетку панорамирования изображений. Использует положение курсора, если вы находитесь на настольном компьютере или ноутбуке.
Автор
- Албан Бужупай
О коде
Карточка 3D View Parallax
Карточка с параллаксом в трехмерном представлении в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js
Автор
- Эмили Хейман
Сделано с
- HTML
- CSS / SCSS
- JS (jquery.js, lodash.js)
О коде
Эффект прокрутки с параллаксом на всю страницу
Облегченный эффект прокрутки с параллаксом на всю страницу.
Автор
- Romswell Roswell Parian Paucar
Сделано с
- HTML
- CSS
- JS (jquery.
 js, jquery-ui.js)
js, jquery-ui.js)
О коде
Параллакс
Эксперимент с эффектами параллакса.
Автор
- Джек Руджил
Сделано с
- HTML
- CSS
- JS / CoffeeScript (jquery.js, sketch.js)
О коде
Холст Parallax Mountains
Перемещайте указатель мыши для изменения скорости и перемещения вверх и вниз.
Автор
- Марсель Шульц
О коде
Параллакс прокрутки
Простая прокрутка с параллаксом.
Сделано в- PixelCog Inc.
Параллакс. js
js
Простой эффект прокрутки параллакса, вдохновленный Spotify.com, реализованный как плагин jQuery.Сделано в
- Gijs Rogé
Tilt.js
Крошечный эффект наведения с параллаксом 60+ кадров в секунду для jQuery.О плагине
Jparallax
ПлагинjQuery для создания интерактивного эффекта параллакса.Сделано в
- pixxelfactory
jInvertScroll
Легкий плагин вертикальной прокрутки jQuery — горизонтального перемещения с эффектом параллакса.Сделано в
- Феликс Пфлаум
Параллаксификация
Parallaxify — это плагин jQuery, который добавляет эффекты параллакса к элементам и фону на основе датчика гироскопа или ввода мыши.Сделано в
- Матье Шавиньи
Параллакс прокрутки
Плавная анимация параллакса при вертикальной прокрутке страницы с использованием requestAnimationFrame и переходов CSS3 3D. О плагинеParoller.js
Облегченный плагин jQuery, обеспечивающий эффект параллаксной прокрутки.О плагине
SimpleParallax
ПлагинjQuery для применения красивого эффекта параллакса к изображениям за минуту.Сделано в
- Ханс Кристиан Рейнл
Hongkong.js
Плагин на основе jQuery для параллакс-прокрутки.
Эффект параллакса в фотографии [уроки Photoshop]
Эффект параллакса также известен как эффект Кена Бернса, названный в честь режиссера, который сделал этот эффект своим фирменным визуальным стилем в своих документальных фильмах.Этот метод представляет собой эффект панорамирования и масштабирования , который используется для создания чего-то вроде видео из неподвижных изображений. Масштабирование и панорамирование фотографий создают ощущение движения, которое визуально привлекает зрителя.
Вот пример эффекта параллакса в действии, чтобы проиллюстрировать то, что я пытаюсь описать.
А вот еще один хороший пример:
Эффект также можно назвать 2.Эффект параллакса 5D. 2.5D относится к восприятию визуальной глубины в двухмерном изображении или виде. Если вы хотите применить этот эффект параллакса к своим фотографиям, вы можете это сделать с помощью Photoshop.
Мы собрали одни из лучших руководств по параллаксу в фотографии. Для выполнения некоторых из них может потребоваться дополнительное программное обеспечение для редактирования видео, например Adobe After Effects. Если у вас его нет, вы можете ознакомиться с учебным пособием, в котором создается эффект параллакса с помощью программного обеспечения с открытым исходным кодом.
Blast from the Past: 40+ руководств по Photoshop, чтобы проверить свои навыки
Эффект параллакса — 2-минутный дизайн
Это видео с 2-минутного канала Design покажет вам, как добиться эффекта параллакса, используя только Photoshop CC. Видео короткое (отсюда двухминутный таймфрейм), но оно дает нам множество уловок, как добиться этого эффекта.
Анимированные фотографии в Photoshop — Майкл Тирни
Используя только слои Photoshop и панель временной шкалы, Майкл Тирни рассказывает, как анимировать более сложные параллаксные фотографии, включающие здания и мост на снимке.За 12 минут вы узнаете больше о создании эффекта параллакса, чем раньше.
2.5D Parallax Effect Photoshop Tutorial — Spoon Graphic
На этот раз Крис из блога Spoon Graphic покажет нам, как создать эффект параллакса на трех интересных примерах. Это не обычное пошаговое руководство по фотошопу (отсюда 6 минут), но оно дает нам много полезных советов и уловок.
Эффект Кена Бернса — обучающий канал Photoshop
Учебный канал Photoshop дает нам 30-минутное пошаговое руководство по Photoshop.Что эти ребята делают по-другому, так это анимируют панорамирование и масштабирование одновременно, что очень круто. В этом уроке они используют Photoshop CS6.
Учебное пособие по эффекту параллакса — Ланкапу Чен
Это руководство, созданное Ланкапу Ченом, состоит из двух частей, каждая продолжительностью менее пяти минут. Он показывает нам основы совместной работы Photoshop и After Effects для создания простого эффекта параллакса с двумя патчами цветов.
Создайте 2.5D Parallax Video — Brandon Bradley
В этом 12-минутном видеоуроке Брэндон Брэдли расскажет, как преобразовать стандартную 2D-фотографию в забавное 3D-видео с параллаксом.
Как анимировать фотографию — Джо Феллоуз
В этом профессионально подготовленном уроке Джо Феллоуз показывает нам, как он может оживить фотографии с помощью эффекта параллакса в Photoshop и After Effects. Это так увлекательно, потому что с помощью правильных инструментов и творчества мы можем «заморозить время» или сымитировать «сцену замедленного движения» с помощью этих трюков.
2.5D Parallax Effect с использованием бесплатного программного обеспечения — Patrick David
Вдохновленный работой Джо Товарища для WWF, Патрик Дэвид поигрался с программным обеспечением с открытым исходным кодом, чтобы добиться эффекта параллакса 2.5D. Как вы уже догадались, он успешно объединил Blender и GIMP для достижения эффекта параллакса. Вы можете прочитать его полное пошаговое руководство здесь.
Проверьте его работу в этом видео ниже:
Имитация эффекта параллакса Менее 5 минут — Стив Мартин
Менее чем за 5 минут Стив Мартин научит вас «имитировать» популярный эффект параллакса в Final Cut Pro X.Он покажет вам, как использовать Pixelmator для создания двух слоев, а затем импортировать их в FCPX. Готовый результат выглядит очень круто.
И на сегодня все. Что вы думаете о нашем списке? Вам интересно попробовать что-нибудь из них? Если вы думаете, что есть еще один классный урок, который мы забыли добавить, поделитесь им в разделе комментариев.
Что такое эффект параллакса? Почему и как использовать его для WordPress
Эффект параллакса — чрезвычайно популярная функция дизайна, которая обычно используется на веб-сайтах WordPress.Этот спецэффект использовался в игровом мире в течение многих лет, но недавно перешел в веб-дизайн. И пока эта основная тенденция, похоже, никуда не денется, во всяком случае, она используется более широко, чем когда-либо. Итак, что такое эффект параллакса и почему вы должны рассмотреть возможность его использования на своем веб-сайте WordPress?
В этой статье мы рассмотрим, что такое эффект параллакса и какие преимущества он может принести вашему сайту и бизнесу. Затем мы обсудим, как быстро и легко добавить эффект параллакса на любой веб-сайт, страницу или публикацию WordPress с помощью темы или плагина.
Что такое эффект параллакса?
ЭффектПараллакс включает в себя перемещение фона веб-страницы с меньшей скоростью, чем переднего плана . Это создает иллюзию глубины на странице, придавая контенту трехмерный эффект при прокрутке вниз.
Большинство премиальных тем WordPress теперь имеют встроенный эффект параллакса на своей домашней странице. Даже бесплатная тема WordPress по умолчанию Twenty Seventeen имеет функцию параллакса. Большинство конструкторов страниц также включают в себя инструмент эффекта параллакса, позволяющий добавить эффект на любую страницу или публикацию на вашем веб-сайте.И, конечно же, есть множество плагинов WordPress, которые вы можете установить, чтобы добавить элементы эффекта параллакса на свой сайт.
Каковы преимущества использования эффекта параллакса?
Есть ряд преимуществ использования эффекта параллакса на вашем веб-сайте WordPress. Первый и наиболее очевидный — это визуальный аспект эффекта параллакса. Эффект параллакса эстетически приятен , придавая вашему веб-сайту свежий, стильный и современный вид. Этот вау-эффект может сделать ваш контент по-настоящему популярным и создать захватывающий и интересный опыт просмотра в браузере.
Еще одна ключевая причина использования эффекта параллакса на вашем сайте — помочь разбить страницу , в частности, домашнюю страницу, на читаемые фрагменты. Используйте этот эффект, чтобы выделить различные разделы и типы контента, которые вы хотите продемонстрировать. Это может помочь продвигать различные аспекты вашего веб-сайта, освещать важную информацию и побуждать пользователей перемещаться по вашему сайту и получать доступ к контенту по вашему выбору.
Эффект параллакса можно использовать на любой странице или в сообщении веб-сайта, но чаще всего его можно увидеть на домашних страницах, целевых страницах или одностраничных сайтах.Потрясающий параллакс визуальных эффектов и положительный эффект, который он оказывает на взаимодействие с пользователем, могут привести к тому, что посетители будут дольше оставаться на вашем сайте, и помогут улучшить целевые показатели коэффициента конверсии.
Соображения при использовании параллакса
Хотя есть преимущества, есть несколько ключевых моментов, которые следует учитывать при добавлении разделов параллакса на свой веб-сайт.
Выбор фонового изображения
Тщательно продумайте изображение, которое вы используете для каждого раздела фона.Убедитесь, что они имеют отношение к вашему сайту и синхронизируются с вашим брендом. Если вы собираетесь отображать заголовок или дополнительный контент поверх этого фонового изображения, подумайте об использовании цвета блока или тонких узоров вместо фотографии или привлекающей внимание графики. Это может помочь убедиться, что ваше изображение работает с вашим контентом и продвигает его, а не отвлекает от него.
Если вы решите использовать фотографии, изображения должны быть высокого качества. Красивые привлекательные изображения помогут придать вашему сайту профессиональный и уникальный вид.Эти визуальные эффекты произведут сильное впечатление на вашу аудиторию, что, в свою очередь, побудит людей вспомнить и вернуться на ваш сайт. Существует широкий ассортимент стоковых веб-сайтов, с которых вы можете загружать изображения высшего качества. Ознакомьтесь с нашей коллекцией бесплатных и премиальных веб-сайтов с фотографиями, где вы быстро найдете потрясающие фотографии для фонов с параллаксом.
Параллакс на мобильных устройствах
Хотя параллакс отлично подходит для визуальной привлекательности, он не всегда хорошо работает на мобильных устройствах.Поскольку в телефонах и планшетах обычно используется прокрутка (вместо прокрутки, как на настольных компьютерах), эффекты параллакса могут отображаться некорректно. Конечно, это будет зависеть от метода и анимации, которые вы используете для своего собственного раздела параллакса. Однако для удобства использования вы можете рассмотреть возможность отключения параллакса на устройствах.
Параллакс и доступность
Параллакс не только снижает удобство использования на мобильных устройствах, но и создает некоторые проблемы с доступностью. Поскольку параллакс основан на движении, он может усложнить чтение и может вызвать проблемы совместимости с браузером или устройством (как уже упоминалось, особенно на мобильных устройствах).Кроме того, при перемещении слоев это может создавать проблемы с контрастом, еще более затрудняя читаемость. По этим причинам вам следует проявлять особую осторожность при создании разделов параллакса на своем веб-сайте.
Выберите тему с эффектом параллакса
Тем из вас, кто начинает новый проект, следует выбрать тему премиум-класса, которая включает функцию эффекта параллакса. И если вы хотите использовать эффект параллакса на различных страницах вашего веб-сайта, а не только на домашней странице, то вы можете рассмотреть многоцелевую тему, которая поставляется с расширенным конструктором страниц.
тем, таких как Divi от Elegant Themes, Parallax от Themify и наша собственная тема Total Multipurpose WordPress Theme, включают в себя конструкторы страниц, предоставляющие инструменты для создания эффекта параллакса.
Добавить параллакс-фон с итоговым значением
Чтобы дать вам представление о том, как параллакс может работать с темами, ниже приводится руководство по добавлению фона параллакса в строку с общей темой. Total использует WPBakery для создания веб-страниц, но многие другие конструкторы страниц WordPress включают аналогичные параметры.
Сначала вам нужно вставить строку и добавить в нее содержимое. Затем щелкните значок карандаша, чтобы отредактировать строку. Поскольку созданный нами выше дизайн не заключен в рамку и не включает боковую панель, мы выбрали параметр «Растянуть строку», чтобы убедиться, что наш фон параллакса полностью заполняет строку (примечание — Total также включает параметр полноэкранного режима, который можно включить, если вы хотите, чтобы ваш фон строки и параллакса полностью заполнил окно браузера).
Затем в разделе «Параллакс» вы можете легко добавить фоновое изображение и установить скорость прокрутки для эффекта параллакса (чем больше число, тем больше будет перемещаться изображение, что также может потребовать большого изображения).
Инструменты и примеры параллакс-прокрутки
Тим Хоу
Что такое параллакс-прокрутка
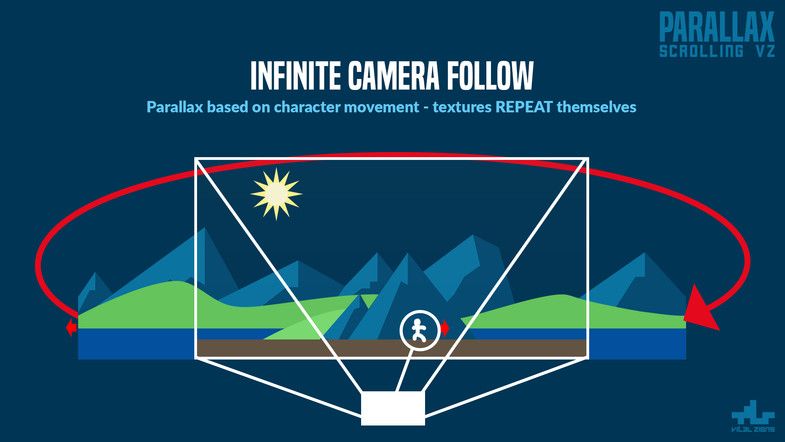
Parallax Scrolling был первоначально создан для индустрии видеоигр как техника «спецэффектов», чтобы дать зрителям иллюзию глубины, перемещая фон медленнее, чем передний план. Этот метод стал трендом в веб-дизайне, чтобы помочь привлечь внимание пользователей к графическим элементам, которые обычно прокручиваются, давая им движение.Прокрутка с параллаксом как элемент веб-дизайна может использоваться по-разному, чтобы помочь дополнить ваш контент и цели сайта. Важно учитывать, как этот стиль повлияет на структуру вашего сайта и взаимодействие с пользователем, так как этот прием может легко стать подавляющим и повлиять на SEO. Ниже приведены некоторые популярные библиотеки javascript, которые используются для создания эффектов параллакс-прокрутки. Эти библиотеки могут помочь проиллюстрировать различные методы и стили использования этой техники и могут помочь вам понять, может ли это быть правильным выбором для вашего веб-проекта.
Примеры параллакса
Plax — это плагин jQuery, который упрощает параллакс элементов на вашем сайте в зависимости от положения мыши. Вы можете увидеть, как это реализовано во многих местах по всему GitHub, например, на странице 404 и странице 500.
skrollr — это автономная библиотека JavaScript с параллакс-скроллингом для мобильных устройств (Android, iOS и т. Д.) И настольных ПК, занимающая чуть более 9,6 КБ (минимизированная) или 4,5 КБ (минимизированная + сжатая).
Stellar.js — это плагин jQuery, который обеспечивает эффекты прокрутки параллакса для любого элемента прокрутки.
InstaLax : Параллакс на основе панелей.
ScrollMagic — это плагин jQuery, который по существу позволяет использовать полосу прокрутки как элемент управления воспроизведением.
Создайте свой собственный
Вот руководство, в котором рассказывается, как можно создать свой собственный простой эффект параллакса с помощью CSS и некоторого JavaScript. Это идеально, если вам нужно добиться простого эффекта лишь в очень небольшом количестве мест.
Примеры стиля параллакса в действии: 20 лучших веб-сайтов 2013 года с параллакс-скроллингом.
Поделиться:
Опубликовано в: Веб-дизайн, Веб-разработка
Параллакс — Примеры Vue.js
Сборник из 5 постов
Параллакс UI Разное Календарь Изображений Диаграммы Таблица Сборщик редактор Прокрутка Слайдер Ввод Меню Загрузка Приложение Диалог Выбрать Форма Модальный Макет Тащить, тянуть Игры Анимация Делать Уведомление Выскакивать Шаблон администратора Время Бутстрап Материальный дизайн Фреймворк Svg ПрогрессBootstrap Parallax Scrolling Background
В настоящее время это популярный термин в веб-дизайне, но параллаксная прокрутка отнюдь не новость.Эта техника была разработана в традиционной анимации в 1930-х годах и включала многоплоскостную камеру, которая перемещала различные слои изображения по камере с разной скоростью, создавая иллюзию глубины.
Та же самая техника в цифровой форме стала популярной в 1980-х, когда ее начали использовать в 2D-видеоиграх. Все началось с аркадных сайдскроллеров Moon Patrol и Jungle Hunt, но быстро стало популярной техникой для любой 2D-видеоигры. На самом деле, это метод, который все еще часто используется сегодня, особенно в простых браузерных играх.
По сути, параллаксная прокрутка — это метод, при котором фоновые изображения перемещаются медленнее, чем изображения переднего плана. Это создает иллюзию глубины — то, что ближе к нам, движется быстрее, то, что дальше, — медленнее.
Как параллаксная прокрутка используется в веб-дизайне?
В 2011 году компания Nike запустила веб-сайт «Better World». Этот веб-сайт использовал HTML5, Javascript и CSS2 для создания нескольких слоев, которые прокручивались с разной скоростью. Эффект был совершенно уникальным, и в течение нескольких дней многие веб-дизайнеры стремились воссоздать внешний вид этого революционного веб-сайта.
Сначала люди использовали параллакс-прокрутку повсюду просто потому, что могли, но со временем веб-дизайнеры начали подходить к ней более тонко — как к инструменту для улучшения взаимодействия с пользователем, как методика, помогающая рассказывать истории в Интернете. , а также способ использования дизайна, который может помочь привлечь внимание к разному контенту. Это отличный метод, который можно использовать при создании хронологии, отправлении пользователей в путешествие или когда вы действительно хотите, чтобы пользователи взаимодействовали с контентом очень структурированным образом.
Теперь параллакс-скроллинг очень эффективен на самых разных сайтах.
Параллаксную прокрутку можно рассматривать как трюк с одним трюком — трюк. Однако при правильном использовании и с небольшим количеством размышлений параллакс-прокрутка может добавить дополнительное измерение к широкому кругу веб-сайтов.

 На их взгляд, движение по странице, звуки и графика помогли разбавить большие блоки текста, какие обычно бывают на традиционных сайтах.
На их взгляд, движение по странице, звуки и графика помогли разбавить большие блоки текста, какие обычно бывают на традиционных сайтах. Почти все пользователи отметили, что сайт показался им слишком запутанным и сложным для восприятия главной идеи.
Почти все пользователи отметили, что сайт показался им слишком запутанным и сложным для восприятия главной идеи.
 В этом случае наблюдается эффект открытия штор.
В этом случае наблюдается эффект открытия штор.

 Если объект держит путь в сторону щели затвора, то он будет растянут, в ином случае — наоборот.
Если объект держит путь в сторону щели затвора, то он будет растянут, в ином случае — наоборот.
 js, jquery-ui.js)
js, jquery-ui.js) js
js 