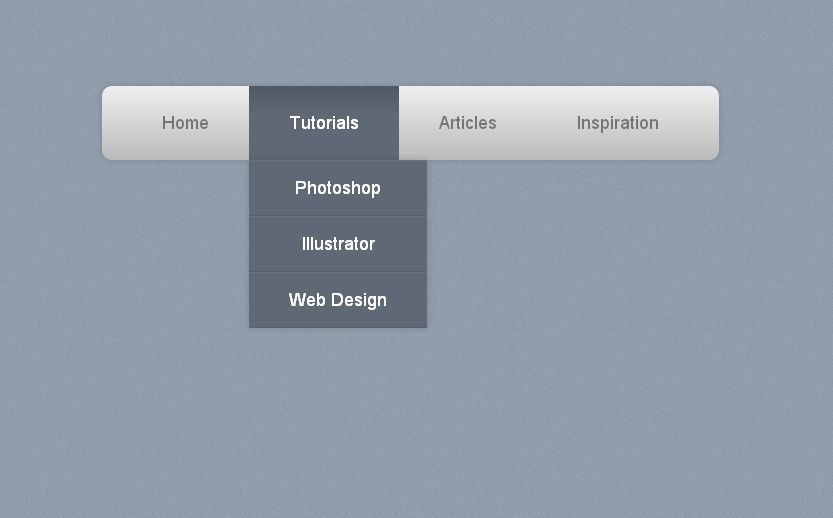
Меню jquery для сайта: Интересный пример меню на jQuery — просто и симпатично
Мобильное меню для сайта. Скрипт JS. Топ и отзывы.
Если в работе с кодом вы не хотите усложнять себе жизнь, не создавать много лишнего программного кода при решении однотипных задач, всегда в той или иной степени стандартизировать их решения, создавать под свои потребности нужные расширения и плагины которые можно будет с лёгкостью добавить на веб-страницу. Для всего это и были созданы специальные библиотеки, которые сейчас называются не иначе как jQuery плагины. По своей сути данный тип плагинов представляет из себя набор определённых функций, который в свою очередь написан на том же JavaScript.
ЧТО ТАКОЕ JQUERY.
JQuery – это целая библиотека Java Скриптов, благодаря которым можно получит доступ к любому элементу DOM, или объектно модели документа. Если говорить другими словами, с помощь JQuery можно сделать всё что угодно на веб-странице ресурса. В большинстве, данная библиотека часто используется программистами для украшения сайтов. Сейчас данный вид плагинов уже давно заменил некогда известный flash. Ещё лет семь назад, что бы сделать красивый веб-сайт, нужно было использовать различные флеш-элементы, то сейчас все эти операции можно сделать посредством jQuery плагинов.
Сейчас данный вид плагинов уже давно заменил некогда известный flash. Ещё лет семь назад, что бы сделать красивый веб-сайт, нужно было использовать различные флеш-элементы, то сейчас все эти операции можно сделать посредством jQuery плагинов.
Также стоит добавить, что в «состав» данных плагинов, практически всегда входят и HTML код и CSS. С помощью этого внутреннего содержания на своём веб-сайте можно создавать слайдеры, галереи, различные всплывающие подсказки, изменять прозрачность, а также делать меню многоуровневым. Все достоинства JQuery можно перечислять до бесконечности.
ПРЕИМУЩЕСТВО JQUERY.
- Простота разработки
- Увеличение смой скорости разработки элементов
- Наличие удобного API для работы с Ajax
Главная задача JQuery — это создание условий, в которых разработка приложений или модулей будет происходить путём кодирования кусков кода, которые в свою очередь будет использоваться программистом много раз. Второй плюс от использования данного вида плагина заключается кроссбраузерности кода.
Второй плюс от использования данного вида плагина заключается кроссбраузерности кода.
Круглое вращающееся меню на JQuery, зеленый стиль!
В этом уроке мы создадим невероятно красивое вращающееся меню на основе JQuery скрипта от Zachary Johnson, который может быть найден здесь.
Мы создадим горизонтальное меню jquery с маленькими иконками, которые будут вращаться при наведении курсора. Кроме того, каждый пункт меню будет выдвигаться и показывать другие подпункты, вроде ссылок, формы поиска или даже можно вставить картинку, при желании (в общем, что угодно). Ещё советую посмотреть на другое, выдвигающееся меню навигации на JQuery – возможно, оно Вам понравиться больше.
Итак, давайте начнем, и Вы поймете, что на самом деле это не так сложно как кажется.
HTML код
Для этого меню мы не будем создавать маркированный список ul, но сделаем все на основе тегов div. Все меню будет обернуто в div с классом menu.
Каждый пункт меню будет иметь иконку, как элемент ссылки, а также весь контент с классом
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | <div> <div> <a></a> <div> <h3>Контакты</h3> <p> <a href=»#»>E-mail |</a> <a href=»#»>Twitter |</a> <a href=»#»>Facebook</a> </p> </div> </div> <div> <a></a> <div> <h3>Помощь</h3> <p> <a href=»#»>FAQ |</a> <a href=»#»>Онлайн помощь |</a> <a href=»#»>Тикет</a> </p> </div> </div> <div> <a></a> <div> <h3>Поиск</h3> <p> <input type=»text»></input> <a href=»»>Искать</a> </p> </div> </div> <div> <a></a> <div> <h3>Галерея изображений</h3> <p> <a href=»#»>Категории</a> <a href=»#»>Архив</a> <a href=»#»>Избранное</a> </p> </div> </div> <div> <a></a> <div> <h3>Начать здесь</h3> <p> <a href=»#»>Сервисы |</a> <a href=»#»>Портфолио |</a> <a href=»#»>Цены</a> </p> </div> </div> </div> |
Изначально div
item, будет таких же размеров, как и иконка, но при наведении расширится, и мы увидим его содержимое.
CSS стилизация
Общий стили для всего меню:
.menu{ width:800px; height:52px; position:relative; top:200px; left:100px; font-family: «Trebuchet MS», sans-serif; font-size: 16px; font-style: normal; font-weight: bold; text-transform: uppercase; } |
все элементы внутри item будут позиционированы
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | .item{ position:relative; background-color:#f0f0f0; float:right; width:52px; margin:0px 5px; height:52px; border:2px solid #ddd; -moz-border-radius:30px; -webkit-border-radius:30px; border-radius:30px; -moz-box-shadow:1px 1px 3px #555; -webkit-box-shadow:1px 1px 3px #555; box-shadow:1px 1px 3px #555; cursor:pointer; overflow:hidden; } |
Далее мы определяем стили иконок (зададим класс для каждой ссылки) следующим образом:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | . left:2px; top:2px; position:absolute; width:48px; height:48px; } .icon_home{ background:transparent url(../images/home.png) no-repeat top left; } .icon_mail{ background:transparent url(../images/mail.png) no-repeat top left; } .icon_help{ background:transparent url(../images/help.png) no-repeat top left; } .icon_find{ background:transparent url(../images/find.png) no-repeat top left; } .icon_photos{ background:transparent url(../images/photos.png) no-repeat top left; } |
Для других элементов, которые могут содержаться внутри, мы пропишем такие стили:
1 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | . position:absolute; height:52px; width:220px; overflow:hidden; left:56px; top:7px; background:transparent; display:none; } .item_content h3{ color:#aaa; text-shadow: 1px 1px 1px #fff; background-color:transparent; font-size:14px; } .item_content a{ background-color:transparent; float:left; margin-right:7px; margin-top:3px; color:#bbb; text-shadow: 1px 1px 1px #fff; text-decoration:none; font-size:12px; } .item_content a:hover{ color:#0b965b; } .item_content p { background-color:transparent; display:none; } .item_content p input{ border:1px solid #ccc; padding:1px; width:155px; float:left; margin-right:5px; } |
С параметрами text-shadow, мы создали хороший эффект выгравированного текста. Ладно, все это хорошо, но ведь без Javascript это никуда не годится! Идем далее…
Ладно, все это хорошо, но ведь без Javascript это никуда не годится! Идем далее…
Javascript скрипт
Сначала нам нужно подключить скрипты JQuery от Zachary Johnson, а затем добавим следующие функции:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | $(‘.item’).hover( function(){ var $this = $(this); expand($this); }, function(){ var $this = $(this); collapse($this); } ); function expand($elem){ var angle = 0; var t = setInterval(function () { if(angle == 1440){ clearInterval(t); return; } angle += 40; $(‘. },10); $elem.stop().animate({width:’268px’}, 1000) .find(‘.item_content’).fadeIn(400,function(){ $(this).find(‘p’).stop(true,true).fadeIn(600); }); } function collapse($elem){ var angle = 1440; var t = setInterval(function () { if(angle == 0){ clearInterval(t); return; } angle -= 40; $(‘.link’,$elem).stop().animate({rotate: ‘+=40deg’}, 0); },10); $elem.stop().animate({width:’52px’}, 1000) .find(‘.item_content’).stop(true,true).fadeOut() .find(‘p’).stop(true,true).fadeOut(); } |
Чтобы облегчить задачу, мы создали две функции:
- функция расширения
expand– будет вращать значок вокруг себя 4 раза (360 х 4 = 1440). Мы также расширим пункт меню с помощью анимации увеличения его ширины. Затем мы показываем его содержимое.
Затем мы показываем его содержимое. - функция закрытия
collapse– будет вращать значок назад, в первоначальное положение, уменьшает ширину и скрывает содержимое пункта меню.
И вот все готово! Я надеюсь, что вам понравилось! Жду Ваших комментариев!
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока: http://tympanus.net
Перевел: Владислав Бондаренко
37 потрясающих плагинов меню jQuery
Навигация — один из важнейших элементов дизайна веб-сайтов. Отличное меню навигации должно быть простым, легким в использовании и удобным для пользователя. Этому пункту может удовлетворить динамическая навигация с помощью плагина меню jQuery. jQuery — это облегченная структура JavaScript, совместимая с CSS3 и различными браузерами, и есть много зрелых подключаемых модулей на выбор, которые могут улучшить работу пользователей. В этой статье собрано 37 отличных плагинов меню jQuery, которые помогут вам создавать лучшие навигационные меню.
1、Меню в стиле Mac, созданное с помощью jQuery и CSS
Если вы стандартный поклонник Mac, вам понравится это меню. Он имеет два положения для стыковки: верхнее и нижнее.
2、Пакет супер меню
Пакет суперменю содержит 10 меню с классными эффектами, 5 из которых написаны на CSS. Он идеально подходит для дизайнеров, которые хотят получить особый опыт в дизайне или ищут новую отправную точку.
3、LavaLamp
LavaLamp — это простой в использовании плагин jQuery, который позволяет создавать потрясающие горизонтальные панели навигации. К счастью, этого легко добиться.
4、Меню Quick & Pro
Подключаемый модуль меню Quick & Pro может создать большое меню jQuery со специальным стилем, который редко встречается в дизайне веб-сайтов, но пользователям легко быстро узнать много информации о веб-сайте.
5、Плагин jQuery меню Superfish
Superfish — это плагин jQuery, предназначенный для меню.

6、Создатель меню
Это фрагмент кода JavaScript, который предоставляет вам инструмент с дружественным интерфейсом. Этот инструмент использует закругленные углы и плавную анимацию, чтобы помочь вам создать меню навигации. Создание меню навигации никогда не было таким простым. Все, что вам нужно сделать, это перетащить полосу прокрутки, чтобы настроить свойства меню.
7、Меню быстрого доступа
Простая настройка, легкая интеграция и быстрый доступ к вашему веб-сайту. Это самая маленькая дизайнерская схема, подходящая для дизайна сайта.
8、Sticklr-фиксированная боковая панель, реализованная с помощью CSS3 и jQuery
навеяныСайт EnvatoЗдесь есть очень полезная фиксированная боковая панель, реализованная на CSS и улучшенная с помощью jQuery.
9、Навигация в стиле Puffer Fish
Плагин навигации с эффектом свечения при наведении курсора.
10、Плагин Sliding tab-jQuery
Sliding Label — это плагин jQuery для создания горизонтальных или вертикальных анимированных меток для вашего веб-сайта.
 Вы можете реализовать несколько экземпляров меток на странице, и вы можете использовать CSS для реализации любой пользовательской метки. Этот плагин имеет множество вариантов настройки, что делает его гибким и простым в использовании, а также легким для удовлетворения ваших потребностей в настройке.
Вы можете реализовать несколько экземпляров меток на странице, и вы можете использовать CSS для реализации любой пользовательской метки. Этот плагин имеет множество вариантов настройки, что делает его гибким и простым в использовании, а также легким для удовлетворения ваших потребностей в настройке.11、Вертикальное скользящее меню jQuery
Несомненно, вашим клиентам он понравится. Более того, это руководство также научит вас использовать Photoshop для создания таких меню.
12、Sherpa | Полная система навигации
Sherpa объединяет три основных элемента навигации, которые необходимы для каждой страницы: панель навигации, боковая панель и фиксированный нижний колонтитул.
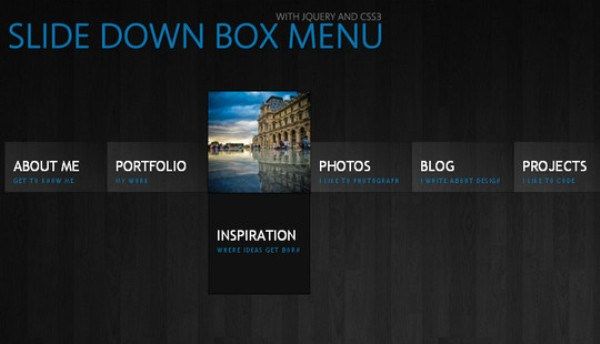
13、Проведите вниз по меню
Идея состоит в том, что при появлении миниатюры параметры меню выдвигаются, как прямоугольник. Для некоторых опций меню мы также подготовили подменю для добавления ссылок. Выдвигается ли подменю слева или справа, зависит от того, на каком пункте меню установлена мышь.

14、Memu-простое меню CSS / JavaScript / jQuery
Небольшой практичный плагин jQuery.
15、Выпадающее меню
С помощью этого скрипта вы можете создавать красивые и интерактивные раскрывающиеся меню. Преимущество этого скрипта в том, что вы можете не только создавать раскрывающееся меню со списком, но также использовать тег div в качестве раскрывающегося элемента.
16、Напишите суперуровневое меню с помощью JavaScript
17、Ninja UI
18、Настройки большого меню
С помощью более чем 10 эффектов jQuery и одного из 13 цветов для создания этого уникального меню, и этот эффект может быть отлично достигнут с помощью настройки гигантского раскрывающегося меню.
19、Изображение наведите и переместите
Простой и практичный плагин для навигации.
20、Плагин одностраничной навигации jQuery
С помощью этого подключаемого модуля страница переворачивается более плавно при нажатии кнопки навигации.
 Он также может автоматически выделять правильную область навигации на основе перевернутого содержимого.
Он также может автоматически выделять правильную область навигации на основе перевернутого содержимого.21、Фиксированный нижний колонтитул
jQuery используется здесь только для усиления эффекта специальных эффектов веб-страницы.
22、Asura jQuery Footer
Нижний колонтитул Asura в стиле jQuery — это фиксированный нижний колонтитул с широкими возможностями настройки. Это позволяет вам более свободно размещать контент внизу веб-страницы.
23、Dropp
Dropp — это плагин jQuery, который можно использовать для замены обычных раскрывающихся меню.
24、jMenu
jMenu — это плагин jQuery, который мы можем использовать для создания горизонтальной навигации с неограниченным количеством подменю. Маркировка в меню кажется чистым, поскольку в нем используются вложенные списки.
25、skinableTabs
skinableTabs — ненавязчивый плагин jQuery, который позволяет выделять содержимое вашего веб-сайта красивыми тегами.

26、Плагин JQuery для визуализации карты метро
Этот плагин вставляет неупорядоченный список в карту метро, аналогичную стилю карты метро Лондона.
27、MobilyBlocks
Подключаемый модуль MobilyBlocks позволяет создавать неупорядоченный список в стиле круга.
28、mb.verticalSlider
29、infiniScroll
30、jQCloud
jQCloud позволяет создавать аккуратные слова в форме облаков и теги в форме облаков. Поскольку этот плагин генерирует чистый HTML-код, макет этого облачного символа можно легко реализовать с помощью традиционной настройки стиля CSS.
31、jQuery Stepy — волшебный плагин
32、Аккордеонное меню с использованием jQuery
33、Селектор меню jQuery
Этот плагин активирует пункты меню по локальному пути.
34、FooBar — панель уведомлений в стиле jQuery
Foobar — это панель уведомлений в верхней части страницы.
 Она краткая и ненавязчивая. Она используется для информирования или объявления информации о веб-сайте при посещении пользователями.
Она краткая и ненавязчивая. Она используется для информирования или объявления информации о веб-сайте при посещении пользователями.35、Бесконечный автоматический просмотр
Если при работе с элементом DOM пользователь перейдет к нижней части этого элемента, плагин развернет этот элемент и автоматически заполнит его содержимое. Контент получается через Ajax, а плагин использует локальное хранилище для поддержки кеша.
36、jQuery Context Menu
ContextMenu — это легкий подключаемый модуль jQuery, который позволяет выборочно переопределять контекстное меню браузера.
37、jCrumb
jCrumb — это подключаемый модуль jQuery, который позволяет добавлять простые сообщения на любую веб-страницу, не беспокоясь о карте сайта.
45 лучших бесплатных плагинов меню jQuery CSS3
Коллекция из лучших бесплатных плагинов меню jQuery CSS3 , которые вы можете загрузить и использовать в своем проекте. Это готовые к использованию плагины меню, которые сэкономят вам много времени.
Это готовые к использованию плагины меню, которые сэкономят вам много времени.
Создание веб-сайта иногда может быть сложной задачей. От базового дизайна до навигации по вашему веб-сайту есть множество вещей, о которых необходимо позаботиться, чтобы создать идеальный веб-сайт, который привлекает и вовлекает ваших посетителей.
Из многих важных факторов, о которых необходимо позаботиться, навигация по вашему веб-сайту является одним из наиболее важных моментов, которые следует учитывать при создании веб-сайта.
Навигация похожа на веб-компас, который необходимо включить на веб-сайт, чтобы посетители могли изучить ваш сайт.
Веб-сайт без надлежащего навигационного дизайна похож на беспорядок, и посетители обычно покидают веб-сайт, не зная, как ориентироваться в информации.
Если вы когда-либо посещали веб-сайт без хорошо продуманной навигации, вы поймете, с какой суетой связан поиск нужной информации.
Чтобы сделать ваш веб-сайт отзывчивым и удобным для пользователя, необходимы инструменты навигации. Навигация вашего веб-сайта знакомит посетителей с вашим веб-сайтом и его страницами и помогает им без проблем получить максимальную информацию о вашем веб-сайте.
Навигация вашего веб-сайта знакомит посетителей с вашим веб-сайтом и его страницами и помогает им без проблем получить максимальную информацию о вашем веб-сайте.
С развитием современной и гибкой сети количество и доступность инструментов навигации увеличились во много раз.
Одним из таких важных инструментов является jQuery. С помощью jQuery вы можете добавить на свой веб-сайт очень удобные навигационные меню, которые привлекут внимание пользователей и помогут им в изучении вашего веб-сайта.
Ниже приведен список из подключаемых модулей меню навигации jQuery , которые дадут вашему веб-сайту необходимый импульс с точки зрения представления контента и помогут вам убедиться, что ваш веб-сайт хорошо перемещается и ни один из ваших материалов не остается незамеченным.
Прежде чем приступить к этой статье, ознакомьтесь с нашей коллекцией лучших плагинов мегаменю для WordPress, которые помогут вам создать красивое меню на вашем сайте WordPress.
Читайте также:
Красивые плагины меню навигации jQuery
Slideout.Js
Slideout.Js — одно из самых известных навигационных меню, и оно легкое. Это свободный от зависимостей плагин для создания меню навигации с сенсорным слайдом для веб-приложений и мобильных приложений.
Навигация в полноэкранном режимеКак следует из названия, этот плагин поставляется с полноразмерной навигацией.Он полностью заменяет текущий контент, когда меню открыто, и гарантирует, что контент в вашем меню выделен.
Плагин полноэкранной навигации хорошо работает как на мобильных телефонах, так и на настольных компьютерах.
Боковое меню CSS3
Если вы управляете одностраничным сайтом, это может быть отличным дополнением к вашему сайту. Вы можете использовать это простое боковое меню на своем одностраничном сайте для перехода к различным разделам вашего сайта.
Меню снабжено привлекательным эффектом наведения, чтобы оно отлично смотрелось на вашем сайте.Вы можете настроить его так, чтобы он сочетался с цветовой схемой вашего сайта.
Цветная раскрывающаяся навигация с подменюРаскрывающиеся меню — не самая новая функция, но они лучше всего подходят для той цели, которой служат. Цветная выпадающая навигация с подменю помогает вам создавать интерактивные меню на вашем веб-сайте, которые поддерживают все браузеры и операционные системы.
Надувная навигацияBouncy Navigations использует анимацию CSS и jQuery для анимации элементов навигации.Будь то модальная навигация или список категорий, все это покрывается этим очень удобным плагином.
Меню слоев Быстрый и полностью отзывчивый плагин меню, чтобы произвести впечатление на ваших клиентов удивительным пользовательским интерфейсом. Этот плагин меню написан с использованием кода HTML5 и CSS3, чтобы сделать его легким.
Этот плагин меню написан с использованием кода HTML5 и CSS3, чтобы сделать его легким.
Новый современный дизайн нуждается в новом современном меню, и этот плагин будет создан именно для того, чтобы сделать это возможным. Плагин поставляется с удивительными многоуровневыми опциями меню.
У вас будет неограниченное количество вариантов цвета, неограниченное количество слоев меню, значки Font Awesome, красивая анимация CSS3 и многое другое.
Навигация по просмотру страницы в перспективеБлагодаря некоторым привлекательным навигационным элементам навигация в виде страницы в перспективе демонстрирует элементы меню и содержимое меню вашего веб-сайта, отодвигая страницу в 3D.
Плагин помогает создавать интерактивные и адаптивные меню для любого экрана.
Скрытое всплывающее меню корзины покупок с CSS3 Для всех веб-сайтов электронной коммерции этот плагин — все, что вам нужно. Скрытое всплывающее меню корзины покупок с CSS3 — это чистое и экономящее время решение, которое позволяет вашим клиентам просматривать купленные товары на одной странице со всей необходимой информацией. Стоит попробовать!
Скрытое всплывающее меню корзины покупок с CSS3 — это чистое и экономящее время решение, которое позволяет вашим клиентам просматривать купленные товары на одной странице со всей необходимой информацией. Стоит попробовать!
3D — это всегда весело, а когда дело доходит до навигационных меню, оно также эффективно.Особенно для мобильных приложений анимированные элементы являются ключевыми составляющими взаимодействия с пользователем. Плагин 3D Rotating Navigation придает 3D-эффект меню вашего веб-сайта и дает пользователю опыт, не имеющий себе равных при кодировании базового уровня.
Плагин Shifter jQueryЕсли вы ищете чистый и отзывчивый плагин для выдвижной мобильной навигации, Shifter — это все, что вам нужно.
Плагин использует современные методы, такие как CSS3 и jQuery, чтобы предложить удивительные возможности для пользователей вашего веб-сайта. Просто настройте его и наблюдайте, как увеличивается вовлеченность ваших клиентов.
Просто настройте его и наблюдайте, как увеличивается вовлеченность ваших клиентов.
Этот плагин представляет собой набор функций. Он предоставляет вам раскрывающееся меню навигации по умолчанию одним щелчком / касанием.
Кроме того, Stretchy Navigation позволяет добавить инструмент горизонтальной навигации, который хорошо подходит для музыкальных сайтов.
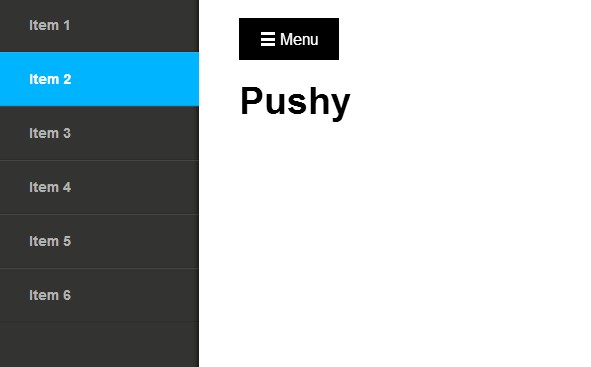
НапористыйPushy — это простое, чистое и отзывчивое меню навигации вне холста, в котором используются преобразования и переходы CSS.Плагин очень отзывчив и хорошо работает как на телефонах, так и на экранах настольных компьютеров.
Слинки.Js Slinky.Js — это подключаемый модуль jQuery, который помогает создавать красивый и отзывчивый список навигации с наложением заголовков. Различные варианты цветов, которые можно использовать в заголовках, придают ему уникальный вид.
Горизонтальное меню навигации — это подключаемый модуль адаптивного меню, который полностью помещается на экране любого устройства.Обычно очень сложно создать эффект горизонтального меню для вашего веб-сайта, но этот плагин упрощает его.
МенюВы хотите, чтобы приложение выглядело как скользящее меню для вашего мобильного веб-сайта? Используйте плагин Mmenu jQuery, чтобы создать его.
С помощью этого красиво оформленного плагина вы можете создавать потрясающие дизайны навигационных меню, и все это делается с помощью одной строки javascript. Гладкий и чистый!
СИДРЭто один из лучших плагинов меню в этом списке.Как видно из названия, плагин SIDR отлично подходит для создания боковых меню и является самым простым способом создания адаптивного меню для мобильных устройств.
Цель меню Вы когда-нибудь замечали, насколько отзывчиво выпадающее меню Amazon? Ну, даже вы можете получить такое навигационное меню с помощью этого плагина.
Цель меню открывает подменю, как только курсор посетителя наводит на раскрывающиеся меню, что облегчает им выбор того, что они хотят, без проблем.
Меню навигации по разделамСовершенно верное своему названию меню навигации по разделам поможет вам создать гибкое меню, которое разделено на разные разделы.
Этот плагин специально разработан для дизайна одностраничной прокрутки, который указывает на разные разделы длинной страницы.
Навигация с эффектами наведенияНавигация с эффектами наведения — это набор из нескольких навигационных меню, окрашенных в бело-желтый цвет.Навигация демонстрирует мощь CSS с его удивительно разработанными заливками, формами и полосами.
Классная навигация Крутое меню навигации так же круто, как и его название, и оно появляется на веб-сайте только после того, как вы прокрутите вниз до определенной высоты. Плагин очень отзывчив и выглядит элегантно на всех типах веб-сайтов.
Плагин очень отзывчив и выглядит элегантно на всех типах веб-сайтов.
Это меню навигации поставляется со значками уведомлений и лучше всего подходит для веб-сайтов, ориентированных на взаимодействие с пользователем.
Красочные значки уведомлений отображают количество уведомлений, а также делают меню вашего сайта очень привлекательным.
Адаптивное меню навигации с вкладкамиНавигационное меню с вкладками — это гибкое и элегантное навигационное меню, имеющее табличную форму. Он элегантно отображает пункты вашего меню в форме раскрывающегося меню и отлично выглядит на любом устройстве.
Панель навигации и социальных сетей PalePale Navigation and Social Bar — идеальный выбор для создания интерактивного навигационного меню или даже меню социальной навигации.
Он разработан таким образом, что занимает горизонтальное пространство устройства и делает ваш веб-сайт великолепным.
Это навигационное меню полностью закодировано с помощью HTML и CSS, а также поставляется в виде PSD-файла.
С помощью CSS Accordion Menu элементы верхнего уровня вашего веб-сайта могут быть легко расширены и свернуты, с различными состояниями элементов наведения и щелчка.
Минималистическое меню навигации CSS3Как видно из названия, минималистическое навигационное меню CSS3 поможет вам создать быстро реагирующее меню с элегантным дизайном и анимацией!
3D Навигация жирным шрифтомВсе, что можно увидеть или испытать в 3D, становится более четким и подробным.Плагин 3D Bold Navigation помогает создавать впечатляющие навигационные меню, которые выдвигаются, когда активны, и заменяют текущее содержимое в трехмерном пространстве.
Адаптивная боковая панель навигации Как видно из названия, Responsive Sidebar Navigation — это стильный и отзывчивый плагин меню навигации.
Это простой в интеграции плагин бокового и вертикального меню, который идеально подходит для создания меню на информационных панелях и в административных областях.
Многоуровневое push-меню Плагин jQueryПодключаемый модуль jQuery Multi-Level Push Menu обладает некоторыми действительно впечатляющими функциями и помогает создавать меню с совместимостью между браузерами.
Этот подключаемый модуль jQuery позволяет бесконечно вкладывать элементы навигации в меню и подходит для всех типов веб-сайтов.
Круглая анимационная навигацияГоризонтальное и вертикальное меню слишком клишированы, поэтому этот плагин предлагает вам навигацию, которая расширяется по кругу. Это полноэкранный навигационный плагин, анимированный с помощью CSS3 и jQuery.
Плагин для навигации по панели слайдов Созданный на основе CSS3 и jQuery, этот плагин меню имеет потрясающую выдвижную панель. Панель быстро показывает дополнительный контент, уведомление или информацию профиля в течение нескольких секунд.
Панель быстро показывает дополнительный контент, уведомление или информацию профиля в течение нескольких секунд.
Прежде всего, он хорошо работает на всех типах веб-сайтов.
Плагин меню закрытия двериЭтот плагин меню очень креативный. Он выполнен в виде закрывающейся двери. Две стороны меню объединяются за кадром, чтобы создать финальное меню, создающее действительно привлекательную анимацию меню для вашего веб-сайта.
Интеллектуальная стационарная навигацияУмная фиксированная навигация — это фиксированная навигация, которая позволяет пользователям получать доступ к меню в любое время, когда они просматривают ваш веб-сайт.
Несмотря на то, что он меньше, чем фиксированный заголовок во всю ширину без кнопки возврата наверх, он поставляется с более умным UX-решением в один клик, чтобы компенсировать все это.
Полноэкранная всплывающая навигация Это фиксированное и полноэкранное навигационное меню, которое сначала привлекает внимание вашей аудитории с помощью кнопки призыва к действию, а затем позволяет им более подробно изучить меню и веб-сайт. По-настоящему увлекательно!
По-настоящему увлекательно!
Квадратное меню jQuery – это простое и минималистичное меню навигации на основе анимации, созданное с использованием передовых технологий, таких как jQuery и CSS3.Меню квадратное и выглядит профессионально на любом устройстве.
Адаптивное многоуровневое менюКак и все другие меню в списке, Responsive Multi-Level Menu также является подключаемым модулем адаптивного меню. Меню элегантно демонстрирует подменю на той же странице, что экономит место и использование на вашем веб-сайте.
Flaunt.JSЭтот подключаемый модуль меню навигации, основанный на передовых технологиях, таких как jQuery, позволяет создавать изящные, адаптивные и вложенные меню навигации.
С помощью Flaunt.JS вы можете выставлять напоказ дизайн своего веб-сайта.
Адаптивное меню Retina Ready Да, вы правильно прочитали, это меню готово для сетчатки! Адаптивное меню Retina Ready автоматически меняется на один из трех макетов в зависимости от размера браузера, в котором оно открыто.![]()
Мобильная версия поставляется со ссылкой на меню для отображения содержимого и скрывает навигацию для маленьких экранов.
Выпадающее адаптивное менюБлагодаря новейшим технологиям, таким как jQuery и CSS3, этот плагин улучшает дизайн и макет навигационного меню на вашем веб-сайте и подходит для экранов самых разных размеров.
Выпадающее адаптивное меню также хорошо совместимо с устройствами с маленьким экраном и будет держать вашу аудиторию на крючке.
Мега-навигация по сайтуМега-сайту нужно мега-меню навигации. Это отзывчивый и простой в настройке плагин, обогащенный анимацией CSS3 и jQuery и позволяющий создавать очень отзывчивые меню.
Адаптивное меню слайдера с эффектом лайтбокса Отзывчивое меню слайдера с эффектом лайтбокса Плагин навигационного меню имеет скрытое скользящее меню как для маленьких, так и для больших экранов.
Плагин очень отзывчив и экономит место на экране, скрывая навигацию, когда она не требуется.
Перемещение блоков меню jQueryMoving Boxes Плагин меню jQuery — креативный. В верхней части сайта разбросано множество маленьких блоков, которые анимируются вместе, образуя основную область содержимого, когда пункт меню является щелчком мыши. Чисто и красиво!
Умное менюПлагин Smartmenus действительно умный! Это красиво оформленное раскрывающееся меню создано с использованием CSS3 и jQuery и позволяет создавать адаптивные многоуровневые раскрывающиеся меню с привлекательными значками ссылок.
Анимированное меню с jQuery Меню с анимированным содержимым с помощью jQuery — это элегантное меню с анимированным содержимым, которое отличается высокой отзывчивостью и создается с помощью jQuery.
Все пункты меню анимированы, а при щелчке области содержимого появляется дополнительная информация. Что еще? Вы получаете все это бесплатно.
Последнее слово
Создание веб-сайта, который взаимодействует с аудиторией, не каждому по плечу, но с помощью полезных и очень привлекательных инструментов, таких как jQuery, добавление красивых элементов навигации на ваш веб-сайт становится таким же простым делом, как загрузка плагина.
Так чего же ты ждешь? Загрузите плагин jQuery Menu для своего веб-сайта и приступайте к работе!
4+ лучших плагина jQuery для мобильного меню (бесплатные и платные)
Из-за большого использования смартфонов создание мобильных приложений и мобильных сайтов стало важным делом, которое помогает расширить клиентскую базу.
Создание мобильных адаптивных сайтов — сложная задача из-за наличия разных операционных систем, разных размеров экрана мобильных телефонов или браузеров с разным программным и аппаратным обеспечением.
Но не волнуйтесь!
jQuery предлагает различные jQuery-плагины для мобильного меню, которые сделают ваш сайт более привлекательным и привлекательным для зрителей.
Итак, в сегодняшнем блоге мы специально выбрали самые популярные плагины мобильного меню для вашей навигации, которые могут легко создавать мобильные меню для вашего сайта. Этот блог содержит как платные, так и бесплатные плагины, которые позволяют иметь специальное отзывчивое меню мобильного заголовка и панели меню мобильного нижнего колонтитула.
Плагины, перечисленные в этом блоге, имеют множество дополнительных функций, таких как уникальный дизайн пользовательского интерфейса, эффекты для ползунков, чтобы сделать ваш сайт креативным, меню вне холста для пролистывания слайдов слева направо и многое другое.
Приобретя один из этих плагинов, вы также получите надежную поддержку команды по любым вопросам, с которыми вы можете столкнуться. Кроме того, вы получите различные раскрывающиеся меню, чтобы легко находить нужные вещи. Некоторые из плагинов в этом блоге содержат липкий заголовок, который делает заголовок вашего сайта видимым в любое время.Кроме того, вы можете указать вариант цвета для этих заголовков.
Кроме того, вы получите различные раскрывающиеся меню, чтобы легко находить нужные вещи. Некоторые из плагинов в этом блоге содержат липкий заголовок, который делает заголовок вашего сайта видимым в любое время.Кроме того, вы можете указать вариант цвета для этих заголовков.
Давайте углубимся в список и не торопимся с этими плагинами мобильного меню:
Еще немного почитать:
1. Мобильное меню веб-слайдов Плагин jQuery:
Web Slider используется для создания адаптивной и сенсорной раскрывающейся навигации. Плагин легкий и простой в настройке, который обеспечивает 21+ полную демонстрацию навигационной системы. Он предоставляет только один код для всех устройств и не зависит от фреймворка начальной загрузки.
Этот плагин содержит такие функции, как полноэкранное оверлейное меню для небольших устройств, мега-выпадающее меню для поиска элементов в списке, который появляется при нажатии на кнопку.
Еще одна полезная функция:
- Он предоставляет меню в стиле мобильного ящика, чтобы легко получать вещи на экране вашего мобильного телефона.

- Поддерживает меню вне холста, которые используются для области просмотра и слайдов при активации на вашем сайте, чтобы облегчить работу.
- Web Slide содержит мегаменю электронной коммерции, поэтому вы можете легко активировать это меню, когда это необходимо.
- Он обеспечивает скользящее меню переключения, чтобы сделать вещи более эффективными на вашем веб-сайте.
Цена:
Этот плагин не соответствует вашему бюджету. Это обойдется вам всего в 10 долларов и обеспечит поддержку в течение 6 месяцев.
Подробнее здесь
2. Плагин Mash Mega Menu jQuery:
Mash Mega Menu легко реализуется плагином jQuery. На рабочем столе вы получите простую панель навигации, но на мобильном вы получите метод меню значка бургера.
Кроме того, этот плагин Mash Mega Menu сделает ваш сайт более красивым, предоставив шрифты Google и более 430 векторных иконок. Кроме того, плагин предоставляет липкий заголовок, который делает ваш заголовок видимым в любое время с различными цветами.
Еще одна полезная функция:
- Плагин обеспечивает волновой эффект, который помогает вам измерить сложность программы.
- Поддерживает опцию автоматического изменения цвета меню в зависимости от утреннего, вечернего и дневного режима.
- Обеспечивает функцию раскрывающегося списка с 3 типами опций полной ширины, половинной ширины или многоуровневой ширины.
- Он предоставляет мегаменю для форм, панели поиска или значков социальных сетей.
- Содержит 19 предопределенных цветовых стилей, которые можно легко отфильтровать.
Цена:
Этот плагин будет стоить вам 6 долларов за его обычную лицензию, и если вы хотите расширить его услуги, вам нужно заплатить всего 30 долларов.
Подробнее здесь
3. Мобильное меню веб-слайда Плагин jQuery:
Web Slide — самый популярный плагин мобильного меню, который можно легко интегрировать на ваш сайт.Он поставляется с множеством функций, таких как простое скользящее меню, чтобы сделать ваш сайт уникальным, проверенным послужным списком на мобильных устройствах, чтобы вы могли поддерживать все данные с помощью этого. Он содержит поддержку многоуровневого меню, уникальный дизайн пользовательского интерфейса, меню в другом стиле приложения, меню вне холста для пролистывания слева направо на устройствах с сенсорным экраном и т. д.
Он содержит поддержку многоуровневого меню, уникальный дизайн пользовательского интерфейса, меню в другом стиле приложения, меню вне холста для пролистывания слева направо на устройствах с сенсорным экраном и т. д.
Кроме того, плагин предоставляет только один код для всех настольных и небольших устройств, поэтому вам не нужно снова и снова выполнять кодирование, а также этот плагин обеспечивает эффекты анимации CSS3, чтобы сделать ваш сайт более привлекательным.
Еще одна полезная функция:
- Плагин предоставляет различные выпадающие меню, которые упрощают поиск чего-либо на вашем сайте.
- Он предоставляет аккордеонное меню, которое можно использовать для скрытия или отображения содержимого.
- Плагин обеспечивает растягиваемое верхнее меню, поэтому его можно перемещать в любое место на вашем веб-сайте.
- Он поддерживает опцию электронной почты, с помощью которой ваш клиент может отправить письмо в случае возникновения какой-либо технической ошибки.

- Поддерживает полноэкранное оверлейное меню для небольших веб-сайтов.
Цена:
За перечисленные выше функции и функции это будет стоить вам 10 долларов США с 6-месячной поддержкой.
Подробнее здесь
SlickNav — это легкий плагин jQuery, созданный для создания адаптивных и многоуровневых навигационных меню на вашем рабочем столе, а также на экране мобильного устройства. По умолчанию этот плагин использует jQuery для множества эффектов анимации . С этим плагином SlickNav вам больше не придется создавать адаптивные меню.
Еще одна полезная функция:
- Плагин не требует дополнительной настройки для отображения на экране как оригинального, так и мобильного меню.
- Он предоставляет различные медиа-запросы, чтобы скрыть исходное меню и отобразить мобильное меню.
- Плагин корректно деградирует на любом экране без JavaScript, что позволяет поддерживать функциональность любого сайта.

- Вы также можете создать меню жалоб ARIA, чтобы описать роль, состояние и функциональность меню, ползунков и т. д.
Цена:
Этот плагин совершенно бесплатный. Вы можете получить этот хорошо документированный плагин с официального сайта GitHub.
Подробнее здесь
5. Slinky Mobile Menu Плагин jQuery:
Slinky — это легкий, отзывчивый, мобильный плагин меню навигации, который использует медиа-запросы и javascript для создания многоуровневых мобильных меню.Он поддерживает касание, отображение при наведении и доступность ввода с клавиатуры.
Еще одна полезная функция:
- Плагин поддерживает NPM, менеджер пакетов для javascript.
- Он содержит множество подменю для отображения содержимого слева направо, сверху вниз и справа налево.
- Вы можете изменить размер высоты меню в любое время, чтобы оно соответствовало вашему содержимому в навигации.
Цена:
Это еще один бесплатный плагин мобильного меню, который вы также можете скачать с официального сайта GitHub
.
Подробнее здесь
Заключение:
Итак, это была наша коллекция популярных jQuery-плагинов для мобильного меню с самым высоким рейтингом.У каждого плагина в этом блоге есть свои преимущества. Они отзывчивы, настраиваются и удобны для пользователя, так что любой может использовать их без каких-либо опасений.
Более того, если у вас возникнут дополнительные вопросы или предложения, прокомментируйте нас ниже в разделе комментариев.
30+ потрясающих плагинов меню jQuery
Эй, в этом случае я хочу представить классное меню jQuery , которое мы собрали для ваших нужд, эти плагины помогут веб-разработчикам создавать великолепные меню веб-сайтов, меню нижнего колонтитула, адаптивную навигацию по меню, вкладки, столбцы и систему навигации для вашего веб-сайты.
См. также: +108 бесплатных дизайнов меню на CSS {Мегаменю, выпадающее, горизонтальное, вертикальное}
Меню веб-сайта – один из важнейших компонентов дизайна веб-сайта. В этой демонстрации мы собрали красивые адаптивные плагины навигации по меню jquery и учебные пособия, которые вы также можете установить бесплатно.
В этой демонстрации мы собрали красивые адаптивные плагины навигации по меню jquery и учебные пособия, которые вы также можете установить бесплатно.
Как только вы обнаружите другое меню jQuery, вы почувствуете, что его тоже можно добавить в коллекцию. не стесняйтесь вносить URL-адреса в нашу часть комментариев.
Вытягивающее меню
Интересная концепция взаимодействия с выпадающим меню. Просто потяните вниз и отпустите, чтобы перейти между страницами.
ДемоСкачать
jQuery fatNav — это пухлое полноэкранное меню с удобным переключателем гамбургеров.
ДемоСкачать
FlexMenu
FlexMenu — это легкое и многофункциональное решение для создания адаптивной навигации по сайту на основе jQuery. Он поддерживает элементы мегаменю, показывает и скрывает анимацию CSS3, неограниченное количество всплывающих подменю.
Скачать
Рамка адаптивного оверлейного меню
Фреймворк для создания адаптивных кросс-браузерных оверлейных меню.
ДемоСкачать
Адаптивная навигация на боковой панели
Хороший туториал по созданию адаптивной навигации на боковой панели. Это простая в интеграции боковая вертикальная навигация, идеально подходящая для информационных панелей и областей администрирования.
ДемоСкачать
Эластичная навигация с помощью CSS и jQuery
Stretchy Navigation — это закругленный навигационный триггер, который растягивается при щелчке/касании для отображения элементов навигации.
ДемоСкачать
Начальная загрузка Dropselect
Bootstrap Dropselect — это простой плагин jQuery, который расширяет выпадающее меню начальной загрузки до чего-то вроде меню выбора github.
ДемоСкачать
Анимация значка меню SVG с помощью сегмента
Учебник о том, как реализовать анимированный значок меню с помощью SVG и Segment, библиотеки JavaScript для рисования и анимации путей SVG.
ДемоСкачать
Еще один гамбургер с CSS и jQuery
Гамбургер с открытым мобильным меню, который превращается в кнопку закрытия мобильного меню с не такой, как всегда, анимацией, а с довольно незаметной другой анимацией.
ДемоСкачать
нижнее меню
footerMenu — это простой и удобный плагин jQuery для сдвига вверх и переключения нижнего колонтитула меню при прокрутке вниз.
ДемоСкачать
Полноэкранная навигация
Полностраничное меню, которое заменяет текущий контент, выталкивая его за пределы экрана.
ДемоСкачать
Многоуровневое меню-аккордеон
Учебное пособие по созданию простого меню-гармошки с поддержкой элементов подуровня с использованием CSS и jQuery.
ДемоСкачать
Меню списка мощности
Power List Menu — это ориентированное на мобильные устройства многоуровневое меню, которое волшебным образом превращает вложенную UL в серию выдвижных панелей, которые занимают не больше места, чем сама UL верхнего уровня.
ДемоСкачать
nuContextMenu
nuContextMenu — это плагин jQuery для создания современного контекстного меню с поддержкой Font Awesome для веб-приложений.
ДемоСкачать
Эффект наклона страницы
Эффект, имитирующий наклон листа бумаги для открытия меню навигации.
ДемоСкачать
Решение для длинных раскрывающихся элементов
Простое решение с помощью jQuery для решения проблем с длинными выпадающими меню. Этот метод заключается в том, что когда вы прокручиваете вниз, меню тоже перемещается.
ДемоСкачать
Slideout.js
Slideout.js — это выдвижное сенсорное меню навигации для ваших мобильных веб-приложений.
ДемоСкачать
Меню значков гамбургера jQuery
Меню гамбургерных значков jQuery сочетает в себе две популярные тенденции: полноэкранное меню и использование значка в стиле «гамбургер» для его переключения для создания легкого, элегантного меню сайта, удобного для мобильных устройств.
ДемоСкачать
Меню прокрутки
ScrollMenu — это новый интерфейс, который заменит вашу старую скучную полосу прокрутки. Это дает пользователю представление о том, где он находится на странице и какова длина этого раздела. Благодаря высокой настраиваемости плагина вы можете получить уникальный пользовательский опыт.
Это дает пользователю представление о том, где он находится на странице и какова длина этого раздела. Благодаря высокой настраиваемости плагина вы можете получить уникальный пользовательский опыт.
ДемоСкачать
Дропит
Dropit — это плагин jQuery для одноуровневых выпадающих меню. Простое и гибкое выпадающее меню в jQuery.
ДемоСкачать
Многоуровневое переключение адаптивного меню навигации с помощью jQuery
Учебное пособие по созданию адаптивного меню навигации с многоуровневым переключателем (аккордеон) с использованием jQuery.
ДемоСкачать
OKNav — это подключаемый модуль jQuery для создания адаптивной навигации, целью которой является постепенное свертывание навигационных ссылок во внеэкранную навигацию вместо того, чтобы делать это для всех ссылок одновременно
ДемоСкачать
Меню прокрутки для нескольких устройств
Multi-Device Scrolling Menu — это простое адаптивное горизонтальное меню, готовое для любого устройства.
ДемоСкачать
Адаптивное мультименю
Адаптивная многоуровневая навигация по меню, оптимизированная для мобильных устройств с использованием HTML5, CSS3 и jQuery.
ДемоСкачать
Упрощенная боковая панель
Simpler Sidebar — это плагин jQuery для создания простого меню/навигации боковой панели. Его можно использовать как для левой, так и для правой стороны.
ДемоСкачать
мегаменю.js
megamenu.js — адаптивное кроссбраузерное мегаменю jQuery для вашего веб-сайта.
ДемоСкачать
Навигация по стеку страниц
Шаблон для простой навигации по стеку страниц с использованием CSS и jQuery.
ДемоСкачать
Многоуровневое меню
Учебное пособие по созданию простого многоуровневого меню с отложенной анимацией элементов и дополнительной навигационной цепочкой и кнопкой возврата.
ДемоСкачать
Контекстное меню начальной загрузки
Плагин контекстного меню для платформы Bootstrap. Его можно использовать через атрибуты данных или через javascript.
Его можно использовать через атрибуты данных или через javascript.
ДемоСкачать
Наше контекстное меню
Наше контекстное меню — это быстрое решение для индивидуального облегченного контекстного меню для вашего веб-сайта, созданного с помощью jQuery.
ДемоСкачать
cbFlyout
cbFlyout — это плагин jQuery для создания адаптивной концепции навигации за пределами экрана.
ДемоСкачать
Жадная навигация
GreedyNav — это адаптивное меню навигации, которое объединяет элементы в раскрывающееся меню, когда они переполняются.
ДемоСкачать
Меню начальной загрузки Offcanvas
Bootstrap Offcanvas — это очень простое и удобное меню навигации вне холста для Bootstrap.
ДемоСкачать
Мега раскрывающийся список с CSS и jQuery
Руководство по созданию гибкого и легко настраиваемого компонента мега-выпадающего меню с использованием CSS и jQuery.
ДемоСкачать
Бамбук.js
Bamboo.js — это базовая структурная структура для адаптивных веб-приложений, которым требуется скользящее меню и фиксированный заголовок с прокручиваемой областью содержимого. Кнопка меню гамбургера открывает и закрывает меню. Вы также можете провести пальцем влево или вправо, чтобы взаимодействовать с меню.Когда браузер больше, чем указанная точка останова (рабочий стол), меню постоянно отображается слева.
ДемоСкачать
Лучшее навигационное меню jQuery для COS Design от HubSpot
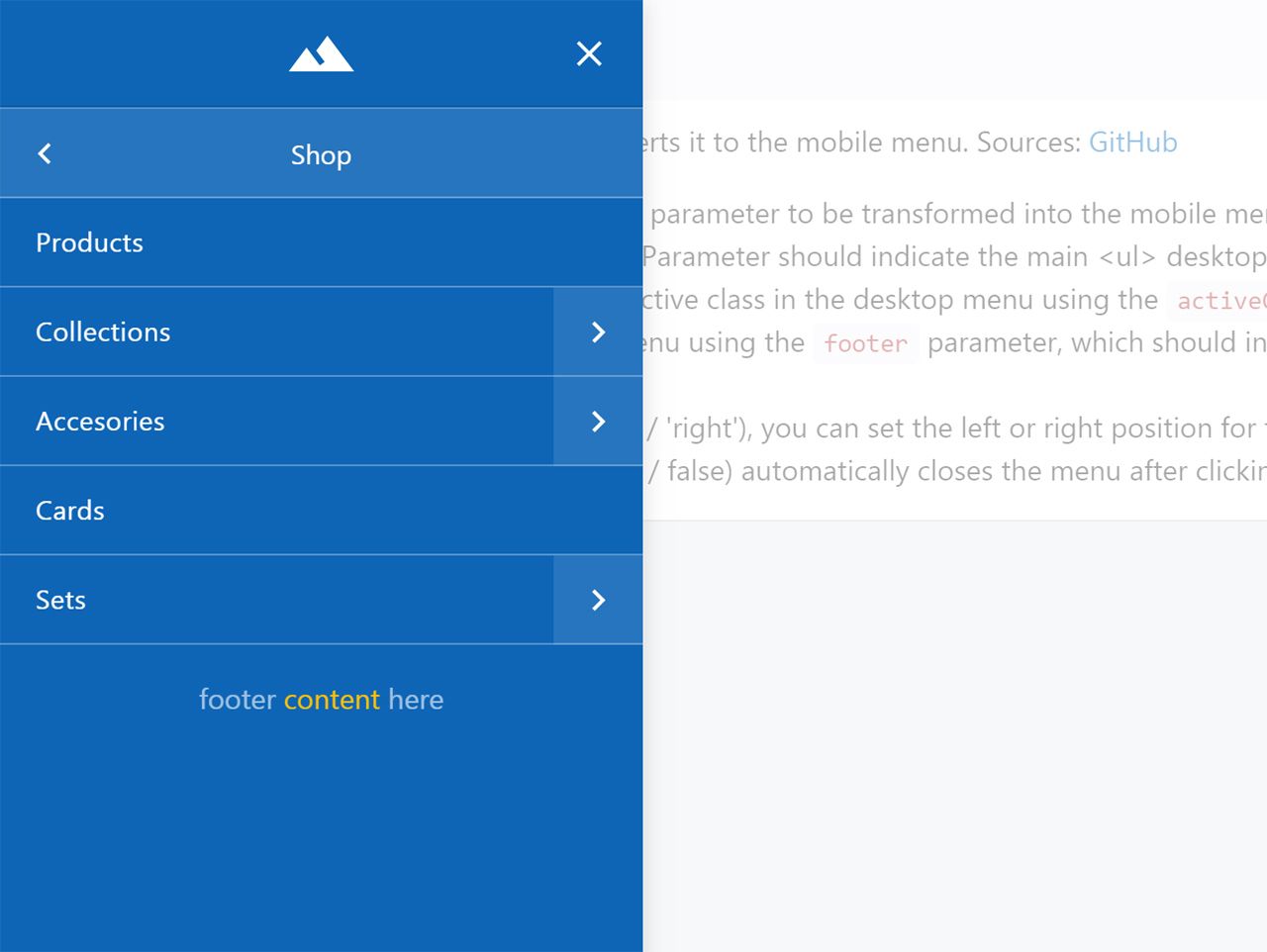
После создания веб-сайтов на COS HubSpot, я обнаружил, что может быть сложно реализовать функциональное меню навигации jQuery , особенно боковое меню в стиле гамбургера. Этот тип меню часто используется в приложениях, но с развитием адаптивного веб-дизайна вы, возможно, заметили, что эти меню появляются и на настольных веб-сайтах.
На демонстрационной странице ниже показан пример (над стрелкой в левом верхнем углу) этого стиля меню в полноразмерном представлении веб-страницы.
Тенденция современного дизайна 2015 года
Если вы хотите создать веб-сайт с современным оформлением для 2015 года, стиль навигационного меню jQuery — это тенденция дизайна, которой вы должны следовать. Скрытое меню станет видимым только после нажатия кнопки переключения меню гамбургера, изображенной в верхнем левом углу изображения выше.Применяя метод проектирования, знакомый мобильным пользователям, вы можете создать веб-сайт, поддерживающий одинаковую функциональность на всех типах устройств , а не только на устройствах с меньшими окнами просмотра.
Этот подход можно использовать для любого веб-сайта независимо от размера области просмотра , чтобы сохранить дизайн сайта чистым и функциональным.
Откуда код?
Рад, что вы спросили. Вы можете получить все, что вам нужно от mmenu. Это лучший плагин jQuery для меню, похожего на приложение, со скользящими подменю для вашего веб-сайта и веб-приложения. Вы можете настроить меню по своему усмотрению с помощью широкого спектра опций, расширений и дополнений, и оно всегда будет соответствовать вашим потребностям.
Вы можете настроить меню по своему усмотрению с помощью широкого спектра опций, расширений и дополнений, и оно всегда будет соответствовать вашим потребностям.
На изображении ниже показана страница «игровой площадки» mmenu. Когда вы посещаете эту страницу, вы можете поэкспериментировать с различными параметрами и эффектами и увидеть предварительный просмотр обновления перед его реализацией.
Посетите страницу игровой площадки, чтобы попробовать все дополнения.
Как это реализовать?
Теперь, прежде чем вы продолжите чтение, я хотел бы отметить, что этот процесс реализации предназначен только для дизайна HubSpot COS .Однако это не означает, что вы не можете использовать этот код на своем веб-сайте WordPress или любой другой платформе. mmenu — это отличное навигационное меню jQuery, независимо от платформы .
Шаг 1
Прежде всего, вам нужно скачать его. Вы должны были загрузить файл с файлом . zip с именем «jQuery.mmenu-master.zip». Разархивируйте этот файл и откройте папку. На фото ниже содержимое папки.
zip с именем «jQuery.mmenu-master.zip». Разархивируйте этот файл и откройте папку. На фото ниже содержимое папки.
Файлы, которые вы хотите загрузить в файловый менеджер портала HubSpot, находятся в папке «src».Если вы откроете папку «css», вы получите нужные файлы. Если вы не используете какие-либо надстройки или расширения, вы можете игнорировать эти две папки и загружать только файлы .css в эту папку. Если вы используете надстройку или расширение, загрузите и эти файлы. Ради этого поста я собираюсь загрузить файлы без надстроек или расширений.
Если вы хотите узнать, что считается надстройкой или расширением, посетите страницу игровой площадки.
Шаг 2
Внутри вашего файлового менеджера портала HubSpot, если у вас еще нет папки с именем «CSS», я бы создал ее сейчас.Внутри этой папки создайте еще одну папку для хранения файлов mmenu и назовите ее, как хотите, чтобы вы знали, какие файлы в ней находятся.
В новую папку загрузите файлы из папки «css», которую вы скачали из mmenu. Помните, что если вы не используете надстройки или расширения, вам не нужно загружать эти файлы. Сделайте то же самое с файлами в папке mmenu «js».
Помните, что если вы не используете надстройки или расширения, вам не нужно загружать эти файлы. Сделайте то же самое с файлами в папке mmenu «js».
Убедитесь, что у вас есть файл «jquery.mmenu.min.all.js» и «jquery.mmenu.min.all.css» загружен.
Шаг 3
Размещение необходимых ссылок и скриптов в нижнем колонтитуле — следующий порядок действий. Это важно для скорости страницы, а также по другим причинам.
Проблема, вызванная сценариями, заключается в том, что они блокируют параллельную загрузку. Спецификация HTTP/1.1 предполагает, что браузеры загружают не более двух компонентов параллельно на одно имя хоста. Если вы обслуживаете свои изображения с нескольких имен хостов, вы можете получить более двух параллельных загрузок. Однако во время загрузки сценария браузер не запускает другие загрузки, даже на других хостах. Подробнее об этом читайте здесь.
Итак, откройте новую вкладку и выберите настройки контента в главном меню вашего портала. Прокрутите вниз, пока не дойдете до раздела «HTML нижнего колонтитула сайта».
Прокрутите вниз, пока не дойдете до раздела «HTML нижнего колонтитула сайта».
Вставьте код, похожий на этот. Однако обратите внимание, что файлы «link href» и «script src» должны быть загружены ранее .Чтобы получить URL-адрес файла, вернитесь в файловый менеджер и найдите файлы mmenu.all.css и mmenu.all.js. Вы можете скопировать их расположение в правой части экрана.
Сценарий внизу для подготовки меню является универсальным, поэтому вы можете скопировать этот код как есть.
Шаг 4
Это была самая легкая часть. Сложной частью является создание шаблона, чтобы иметь возможность использовать сценарий, который у вас сейчас запущен. Конечно, написать сценарий и стили самостоятельно было бы сложной задачей, но мы обошли это, так что теперь самое сложное.
Ниже я настроил базовую подстраницу в менеджере дизайна HubSpot, с которым вы знакомы.
Далее вам нужно создать два глобальных модуля для заголовка — один для меню и один для переключателя.
Ниже приведен пример кода, используемого для модуля переключения .
Как видите, кода там немного больше, чем вам нужно. В разделе переключателей я также встроил типичный заголовок с логотипом и кнопкой призыва к действию.Ниже приведен код, который вам действительно нужен, чтобы меню включало и выключало .
Это даст вам меню гамбургеров. Имейте в виду, что небольшая часть клиентов и пользователей может не «получить» – то есть они могут быть незнакомы – меню гамбургера, поэтому вы можете рассмотреть возможность добавления слова «меню» рядом с вашим гамбургером. Пример кода для этого будет выглядеть так:
Этот класс гамбургер-текст не включен в mmenu.Это то, что вам придется создать самостоятельно. Вот пример:
.hamburger-text {
верх: 31px;
слева: 90 пикселей;
позиция: абсолютная;
z-индекс: 2;
размер шрифта: 30 пикселей;
цвет: #444;
вес шрифта: 700;
}
Я бы посоветовал добавить это в вашу основную таблицу стилей или добавить в заголовок как

 link{
link{ item_content{
item_content{ link’,$elem).stop().animate({rotate: ‘+=-40deg’}, 0);
link’,$elem).stop().animate({rotate: ‘+=-40deg’}, 0); Затем мы показываем его содержимое.
Затем мы показываем его содержимое.