Мокапы для сайтов: 1000+ шаблонов сайтов, визиток, каталогов и мокапов скачать бесплатно
Крутая подборка PSD мокапов презентации сайта
Всем привет. Коллекция мокапов на моем сайте все пополняется и пополняется. Очередной сборкой станет очень крутая подборка качественных мокапов презентации сайта. На этих psd-шниках изображен сайт на разных девайсах, от настольного компьютера до смартфона. Самое то для веб-дизайнеров и web-студий. С помощью этих мокапов можно очень красиво оформить сове портфолио. Особенно, если Ваша работа отличается хорошей адаптивной версткой, на что я очень надеюсь, дорогие друзья. Ибо живем мы уже в век мобильного интернета.
В сборке пять мокапов, все они разные по стилистике, но качество их самое что ни на есть высокое. В каждом мокапе вы найдете кучу слоев со смарт-объектами, куда сможете вмонтировать свои изображения. По традиции я выкладываю всю сборку целиком, которую можно скачать внизу статьи, а в самой статье я выкладываю каждый mockup по отдельности с превью, изображением и кнопкой скачать. Поехали:
Яркий минималистичный PSD мокап презентации сайта
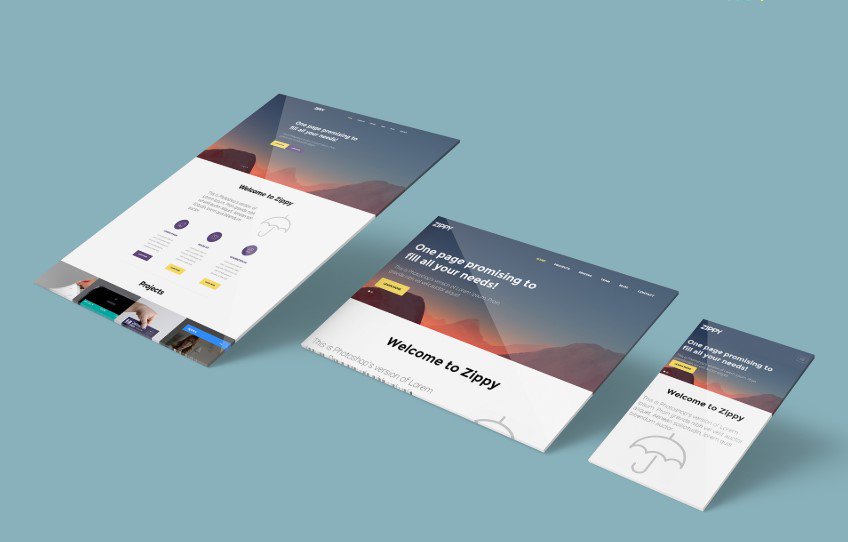
Отличный высококачественный мокап, на котором представлены компьютер iMac с высоким расширением 27 дюймов, планшет iPad Pro 9.7 дюймов и смартфон iPhone 6S Plus. Потрясающий мокап для презентации сайта с адаптивной версткой.
СкачатьPSD mockup с iMac, iPad Pro и iPhone 6S
PSD мокап из той же серии, как и прошлый mockup, только изменено расположение девайсов. По сути это один и тот же мокап.
СкачатьPSD мокап для сайта
На данном мокапе изображены: монитор с разрешением 1920 на 1080 пикселей, ноутбук (Macbook Pro) 2560 на 1600 пикселей, очки, ручка, записная книжка, блокнот и смартфон. Свое изображение можно добавить на: монитор, ноут, телефон, блокнот и записную книжку.
PSD мокап Macbook Pro и iMac
Отличный mockup в высоком разрешии с изображением настольного ПК iMac и Macbook Pro. Оба девайса стоят на деревянном столе, на котором также имеются мышка, клавиатура и торшер. Фон: вид на улицу из окна.
Оба девайса стоят на деревянном столе, на котором также имеются мышка, клавиатура и торшер. Фон: вид на улицу из окна.
Крутой PSD mockup для презентации сайта в портфолио
Очень стильный и высококачественный (он и весит больше всех) mockup презентации сайта. Сделан в темных тонах. Темный фон, темный ноутбук, темный iMac и темный iPad. В слоях есть также выбор цвета девайсов, чего не встретишь в других мокапах. В общем очень крутой мокап для портфолио.
Мокапы с компилированными изображениями компьютера, ноутбука, планшета и смартфона довольно редки, но очень нужны в работе веб-мастера над своим портфолио. Так что я буду стараться более тщательно искать такие мокапы. Да и, скажу Вам по секрету, это именно те мокапы, которые пользуются самым диким спросом у меня самого. В этом вы можете убедиться, посмотрев мое портфолио. На этом у меня все. Я для Вас подготовил еще несколько отличных сборок мокапов, так что подписывайтесь на обновления и ждите новых постов. Пока.
Помогла статья? Угости чашечкой кофе =)
15+ лучших сайтов для скачивания мокапов
Макеты можно найти по всему Интернету, но их качество и полезность разнятся. Мы собрали подборку лучших сайтов для скачивания мокапов, чтобы сделать вашу жизнь немного проще.
Кликайте на картинку под названием сайта и вас перебросит на нужный ресурс.
Mockup World – отличное место для поиска psd-макетов для различных устройств: iPhone, iPad, Mac Book, рекламные щиты и футболки. Вы можете искать макеты по ключевым словам или просматривать доступные категории. Все представленные макеты можно бесплатно использовать в личных и коммерческих целях.
LS Graphics предоставляет несколько мокапов, а еще дизайнерские инструменты, градиенты, шаблоны и многое другое. Многое из этого бесплатно, но есть и платный контент. для удобства рядом с каждым макетом указано совместимое ПО.
Все, что вы загружаете с этого сайта, может быть использовано как для личного, так и для коммерческого проекта.
Еще один замечательный сайт с мокапами и другими инструментами. В коллекции из 5000 макетов можно искать по ключевым словам или категориям. Отметим, что CSS Author не хранит мокапы, а перекидывает на оригинальные сайты. На некоторых придется зарегистрироваться, но это мелочь за хороший и бесплатный мокап.
Ceacle Mockup – потрясающий источник всех видов бесплатных макетов. Большой плюс в том, что сайт максимально простой. Возле каждого мокапа есть статистика скачиваний и лайков. Вы тоже можете ставить лайк понравившимся мокапам – но для этого нужно зарегистрироваться.
С сайта Pixelbuddha вы можете скачать как бесплатные, так и премиальные макеты. Первые предназначены для личного и коммерческого использования, а вторые поставляются с конкретными условиями лицензии, которые следует внимательно прочитать перед совершением покупки.Здесь же можно бесплатно скачать набор иконок, векторов, UI-наборов и шрифтов.
Pixeden с 2011 года дает вам богатую коллекцию бесплатных мокапов. Чтобы их скачать, не нужна даже регистрация. Если хотите доступ к еще большему количеству макетов, можете подписаться на один из доступных тарифных планов (от 10 долларов в месяц).
Smartmockups – впечатляющий сайт с бесплатными и премиальными мокапами. Для удобства они разбиты на многочисленные категории.
Вот еще один сборник бесплатных дизайнерских ресурсов со всей сети. Некоторые мокапы представлены сразу в двух версиях: для Sketch и Photoshop.
Идея этого проекта состояла в том, чтобы показать, насколько разнообразна аудитория Facebook и устройства, с которых эта аудитория сидит в соцсети. Но он превратился в нечто большее – библиотеку мокапов. Главная фишка осталась: вы можете выбрать конкретное устройство, и сайт предложить вам нужный мокап под него.
За сайтом For Graphic стоит студия, которая специализируется на создании мокапов. Вы можете просматривать галерею бесплатного контента, пока не найдете макет по своему вкусу, или зайти в интернет-магазин для покупки нужных файлов.
Если вам нужны мокапы с телефоном или iPad в руке, то этот сайт – ваш спаситель. На данный момент существует 384 варианта: можете выбрать между женскими и мужскими руками и найти перспективу, которая наилучшим образом соответствует вашим требованиям.
Румынский дизайнер Рауль Тачу бесплатно предлагает первоклассный контент для цифрового дизайна. На Graphic Burger вы найдете впечатляющий набор макетов, UI-китов, иконок и много другого.
Еще один классный сайт – Mr.Mockup, проект творческой студии Noeeko. На самом деле, на некоторых сайтах-сборщиках мокапов из нашей подборки представлены работы отсюда. Сайт не требует регистрации, и бесплатных мокапов в изобилии. Вы также можете приобрести премиум-контент, даже если вы не зарегистрировались на сайте.
Еще один плюс: готовые работы можно прислать в Mr.Mockup – они опубликуют их у себя в соцсетях с упоминаем вас как автора. Бесплатный пиар в комплекте – звучит неплохо, да?
Если вы хотите сделать собственные макеты, Shotsnap – идеальный сайт для вас.
Dimmy.club был разработан датским веб-дизайнером Марком Тисом. Он очень прост: вы можете сделать собственные макеты, просто выбрав устройство, а затем загрузив изображение, которое вы хотели бы показать на нем.
MockupLove – платформа с мокапами от авторов со всего мира. Этот сайт – оазис не только для дизайнеров, но и для разработчиков: здесь можно найти JS-эффекты и плагины, HTML-шаблоны и наборы HTML-интерфейсов.
Все файлы лежат в формате .PSD и могут быть загружены бесплатно. В предварительном просмотре макета вам покажут раздел «Вам также может понравиться» со связанным содержимым.
Без учетной записи вы можете загружать до 3 мокапов в день. Но мы советуем вас зарегистрироваться (это бесплатно) – так вы получите доступ к неограниченному количеству. А еще можно скачать плагин Mockupmator – он поможет редактировать ваши макеты прямо в Photoshop.
Если вы станете участником PLUS Unlimited Yearly, то сможете скачивать наборы брендинга: несколько файлов Photoshop или Illustrator, файлы Modo, файлы JS. Эти комплекты могут стать отличной отправной точкой для следующего проекта.
Источник
Читайте также:
Adobe выпустил бесплатные мокапы фото и упаковок для Photoshop
70+ крутых бесплатных уроков по Adobe Illustrator
60+ крутых бесплатных уроков по Adobe Photoshop
Запись 15+ лучших сайтов для скачивания мокапов впервые появилась Сей-Хай.
11 инструментов для создания мокапов и прототипов ваших сайтов и веб-приложений
Веб-каркас (мокап) — это, по сути, схематичный план веб-страницы для UI/UX дизайнера. Основу можно нарисовать даже от руки на листке бумаги, но значительно эффективнее использовать инструменты для создания каркасов, поскольку они позволят вам применить Drag and Drop инструменты, сотрудничать с другими дизайнерами и показать клиентам свои идеи, прежде чем вы начнёте их воплощать. Дизайнер создает каркас в чёрно-белом цвете, чтобы наметить расположение основных элементов таких как логотип, меню навигации, контент и многое другое.
Дизайнер создает каркас в чёрно-белом цвете, чтобы наметить расположение основных элементов таких как логотип, меню навигации, контент и многое другое.
Разработка прототипа — это следующий шаг после создания каркаса. На этом этапе дизайнер выбирает цвета и стили для сайта. Он углубляется в UI дизайн и заканчивает планирование сайта или приложения, не забывая о потребностях и пожеланиях пользователей.
Смотрите также:
В этом списке вы найдёте 11 лучших инструментов для создания каркаса и прототипа новых сайтов, тем оформления и приложений. Приступим!
- Цены начинаются от $0 за 1 прототип
- Поддержка платформ: Browser-Based; All Browsers
InVision является одним из самых популярных инструментов для разработки прототипов. Его использую такие бренды как Twitter, Nike и Sony. Программное обеспечение состоит из простых drag-and-drop инструментов, которые очень упрощают планирование UX дизайна. Вы можете проверить свой прототип в браузере, смартфоне и даже в режиме реального времени. InVision также создан для взаимодействия и с поддержкой таких облачных хранилищ как Dropbox, Google Drive и Slack.
2. UXPin
- UXPin имеет бесплатный тариф.
- Настольное приложение, инструмент «Перо», «Переменные и условные взаимодействия», «Локальные шрифты» и запросы API.
- Поддержка платформ: Browser-Based; All Browsers
UXPin — это многофункциональный инструмент, который позволяет строить каркасы и макеты до создания прототипов UX дизайна. Это еще один отличный инструмент в режиме онлайн для команды разработчиков. В нём можно представлять ваш дизайн другим членам команды, заказчикам и вносить изменения в режиме реального времени. Его используют Microsoft, NBC и USA Today.
3. Marvel App
- Цены начинаются от $0 для базовых функций
- Поддержка платформ: Safari; Chrome; Firefox
Marvel App — инструмент, который позволяет вам проектировать структуру веб-сайта до разработки UX дизайна для сайтов и приложений с адаптивным дизайном. Вы можете придумать собственные заставки или использовать изображения, созданные с помощью Photoshop или Sketch. Этот инструмент также работает в режиме реального времени, что позволяет членам команды и клиентам оставлять отзывы или создавать заметки.
Вы можете придумать собственные заставки или использовать изображения, созданные с помощью Photoshop или Sketch. Этот инструмент также работает в режиме реального времени, что позволяет членам команды и клиентам оставлять отзывы или создавать заметки.
4. Gliffy
- Цены начинаются от $0 за 5 диаграмм
- Поддержка платформ: Browser-Based; All Browsers
Gliffy — это многоцелевой инструмент для создания каркасов и блок-схем для новых сайтов. Компаниям могут понравиться инструменты для блок-схем, а веб-дизайнеры оценят возможность создания простых дизайнов веб-страниц.
5. OmniGraffle
- Цены начинаются от $49.99
- Поддержка платформ: Mac и iOS
Этот многоцелевой инструмент от OmniGroup предназначен не только для создания каркасов веб-сайтов. OmniGraffle позволяет создавать основной каркас вашего сайта различными способами, в том числе с помощью iPad и Apple Pencil. У него есть функция распознавания формы для тех, кто предпочитает нарисовать свой дизайн, а не использовать drag-and-drop инструмент.
6. Moqups
- Цены начинаются от $0 за 1 проект
- Поддержка платформ: Browser-Based; All Browsers, Chrome App Available
Moqups — это инструмент для создания каркасов и прототипов, который позволяет создавать простые макеты для сайтов до стадии UX дизайна. Вы можете подключить ссылки, добавить свои собственные изображения, экспортировать в файлы PDF/PNG и многое другое. Это очень удобный инструмент для того, чтобы представить свои идеи клиентам и членам команды. Его используют Opera, Intel и ВВС.
7. Axure
- Цены начинаются от $289 за одну лицензию
- Поддержка платформ: ОС Windows и Mac
Axure является еще одним многофункциональным инструментом, с помощью которого можно создать каркасы и прототипы сайтов для браузеров компьютеров и мобильных устройств. Начать можно в чёрно-белом варианте, а потом добавлять логотипы, изображения, цвета, шрифты и тестировать различные версии UX дизайна.
8. JustInMind
- Цены начинаются от $19 в месяц
- Поддержка платформ: ОС Windows и Mac
Этот популярный инструмент для создания каркасов и прототипов сайтов используют Google, Adobe и Oracle. Он позволяет не только полностью запланировать, как будет выглядеть, ощущаться и функционировать ваш сайт, но и разрабатывать мобильные и веб-приложения. Дизайнеры могут воспользоваться возможностью интеграции инструментов для лучшей работы. Сюда входит Adobe Illustrator для плавного переноса файлов SVG из Illustrator в Justinmind.
9. Mockingbird
- Цены начинаются от $12 в месяц за 3 проекта
- Поддержка платформ: Browser-Based; All Browsers
Mockingbird — приложение для создания каркаса с простыми функциями разработки прототипа UX дизайна. Для быстрого создания каркаса используйте инструмент drag-and-drop, с помощью UI элементов можно связать страницы, а всё это вместе даст вам возможность создать основу, стиль и карту сайта в одном инструменте.
10. HotGloo
- Цены начинаются от $14 в месяц за 2 проекта
- Поддержка платформ: Browser-Based; All Browsers
HotGloo — это инструмент для создания каркасов и прототипов, его используют такие компании как NBCUniversal, Disney и Sky. Он отличается адаптивным созданием каркасов, полным списком UI элементов и готовых UI трафаретов. Также отлично подходит для использования командой разработчиков и согласования с заказчиком всех этапов работы.
11. Mockplus
- Цены начинаются от $10 в месяц
- Поддержка платформ: ОС Windows и Mac
Mockplus является простым инструментом создания каркаса и позволяет перейти от чёрно-белого наброска каркаса к хорошо спроектированному цветному макету. Он насчитывает более 200 заданных компонентов, которые очень упрощают создание каркаса. Проект можно отправить клиентам и коллегам через облако.
Источник: wplift.comСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/Мокапы ⋆ ICHIGAREV
Мокапы50 дизайнерских мокапов листовки, флаера, брошюры707
Брошюры, листовки, флаера или буклеты — ненавязчивый, но при этом действенный метод представить свою продукцию клиентам. Привлечь больший интерес
Мокапы50 mockups iphone (мокапов) — от 11 Pro Max до 7. Платные и бесплатные12.4k.
Для презентации любого веб-продукта удобно использовать мокапы. Можно красиво оформить любую презентацию, добавить такие фото на сайт/лендинг, использовать
Мокапы35 мокапов Макбук (Macbook mockups) PSD, Sketch, Figma. Бесплатные и платные6.9k.
Для презентации любого веб-продукта удобно использовать мокапы. Можно красиво оформить любую презентацию, добавить такие фото на сайт/лендинг, использовать
Мокапы50 качественных мокапов визиток (mockup business card). Бесплатные и платные, PSD, AI, Sketch9.1k.
Визитки — неотъемлемая часть бизнеса. С их помощью предприниматели представляют свою организацию, сферу деятельности и самих себя.
Мокапы80+ мокапов фирменного стиля (branding mockup)129
Качественный фирменный стиль усилит бренд любой компании. Чтобы красиво преподнести идеи дизайна, вы можете использовать готовые мокапы.
Мокапы120+ мокапов книг (book mockup). Бесплатные и платные, PSD, AI, Sketch103
Важно красиво преподносить свой продукт, в данном случае книгу. В подборке вы найдете более 100 классных мокапов, которые помогут показать вашу книгу в лучшем виде!
Мокапы90+ мокапов футболок (mockup t-shirts)240
Мокапы футболок отличный вариант, когда нужно показать дизайн и нет возможности провести собственную фотосессию. В подборке я собрал все возможные виды
Как создать мокап сайта с помощью Canva · Блог веб-студии Keengo
01.05.2019
Мокап сайта создается дизайнерами для того, чтобы спланировать размещение контента на разных страницах сайта, а также представить будущий проект клиенту. Онлайн графический редактор Canva— Сервис, который позволяет создать мокап сайта за считанные минуты.
Canva— очень полезный ресурс для создания визуального контента для блогов, сайтов и социальных сетей. Некоторые из функций сервиса — создание инфографики, баннера для блога, обложки для Facebook, Twitterи других социальных сетей.
Регистрация
Чтобы начать работать в Canva, необходимо зарегистрироваться с одним из вариантов подписки — бесплатным «для себя» или платным «Canvaforwork» . Эти планы отличаются количеством бесплатных шаблонов, фотографий и элементов дизайна, включенных в план, а также некоторыми другими функциями, такими как изменение размера дизайна, добавление собственных шрифтов и другие. В целом, для индивидуального пользователя базового плана вполне достаточно, чтобы создавать любые типы дизайнов. В свою очередь, компании могут выбрать платный план «для работы», чтобы иметь доступ к расширенному функционалу и создавать дизайны для своей организации.
Пройдя в функцию создания структуры сайта, откроется рабочее поле, где и будет создаваться мокап будущего сайта. Слева вы увидите коллекцию готовых шаблонов, от которых можно отталкиваться, создавая собственный макет сайта.
Коллекция готовых шаблонов
Создание мокапа
Выбрав один из шаблонов, мы можем отредактировать его на свое усмотрение — поменять его цвет, вставить нужный текст и другие элементы, загрузить подходящие фотографии. Все детали дизайна можно передвигать и крутить с помощью курсора мыши, а также изменять их размер. Внутри каждого из шаблонов есть 10 разных страниц, поэтому закончив одну, можно приступать к следующей, нажав «добавить страницу» внизу, и придать им единый стиль.
Внутри каждого из шаблонов есть 10 разных страниц, поэтому закончив одну, можно приступать к следующей, нажав «добавить страницу» внизу, и придать им единый стиль.
Редактирование мокапа
- В разделе «элементы / фото» можно найти снимки высокого качества на любую тему, набрав нужный запрос в поиске. Некоторые из них бесплатные, а некоторые можно приобрести за отдельную плату в 1 доллар.
- В разделе «элементы / графика» можно найти всевозможные детали для использования в дизайнах — иконки, диаграммы, линии, фигуры, картинки. Также, как и с фотографиями, некоторые из них бесплатные, а некоторые стоят 1 доллар.
- В разделе «загрузки» можно загрузить собственные фотографии и также использовать их в своих проектах.
Когда макеты готовы, их можно скачать, выбрав один из предложенных форматов. И таким образом каждый за считанные минуты может создать мокап сайта, чтобы спланировать его дизайн и представить проект своему клиенту.
Как сделать мокап для демонстрации сайта
Привет, друзья. Сегодня поговорим о том, как сделать мокап для демонстрации вашего landing page. Думаю, тем, кто делает посадочные страницы на постоянной основе пригодится экшен для
Photoshop, который в несколько кликов сделает из макета отличный mockup, который даже посредственный дизайн превращает в стильный и презентабельный.
Несколько лет назад, в одном из видеокурсов по веб-дизайну (в бонусах), наткнулся на урок с оформлением сайтов в перспективе. Выглядело это очень круто и вот о чем я говорю:
UI100Day-01 by Arche阿北Давайте посмотрим, как установить себе такой экшен и разберемся с настройками. Для начала скачайте и распакуйте архив:
Mockup
Размер: 24 мб
Скачать исходник
Ссылка на скачивание появится через сек. А пока, поддержи, пожалуйста, лайком!
Затем, запустите Photoshop и откройте 2 окна «Операции» и «Стили». Если в правом меню их нет, то можно включить. Для этого, в верхнем меню перейдите в «Окно» и поставьте галочки напротив «Стили» и «Операции». Тогда соответствующие иконки появятся на экране.
Для этого, в верхнем меню перейдите в «Окно» и поставьте галочки напротив «Стили» и «Операции». Тогда соответствующие иконки появятся на экране.
Теперь раскройте окно «Операции» и нажмите на иконку меню этого окна.
Перед вами откроется контекстное меню, в котором выбираем «Загрузить операцию».
Перейдите в папку «mockap», затем в «[экшн] — Изометрия (горизонтальная)» и выберите файл «Isometric Mock-UP».
Теперь, перейдите в «Стили» и проделайте туже операцию, только добавьте файл стилей.
Далее, как и в прошлый раз, переходим в папку «mockap», затем в «[экшн] — Изометрия (горизонтальная)» и выберите файл «Isometric_MockUP_styles».
Обратите внимание на то, что в папке есть документация в формате PDF.
Делаем мокап дизайна сайта
Настало время для творчества. Но впереди еще несколько нюансов.
- Экшен работает только с картинками или группами. То есть 1 картинка — 1 слой. или объединяем элементы картинки в группу.
- Работать можно и с несколькими картинками одновременно, но все они должны быть цельным объектом и располагаться на отдельном слое либо разделены по группам.
- Документ должен иметь разрешение 72 dpi.
Открывайте картинку в Фотошопе и давайте познакомимся с настройками.
Первым делом убедимся, что у нас открыта всего лишь одна картинка, позже я покажу как работать сразу с несколькими, но начнем с одной. У меня это дизайн, взятый у одного из участников Dribbble.
Изначально картинка выглядит следующим образом:
Rexchange Currency Exchange Websiteby uithemes
С этим изображением и будем работать. Давайте откроем окно экшенов и посмотрим на настройки плагина.
Если все сделали правильно, то у вас должно получиться, примерно, так:
Давайте раскроем настройки горизонтального экшена и разберемся с основными параметрами, которые можно задать. Благо, их не так и много, всего 3.
Начнем с того, в какую сторону должна быть направлена изометрия.
Я выбираю левую сторону. «ONE», «TWO» как раз и означает количество картинок в проекте. Мы договорились, что начнем, пока, только с 1.
«ONE», «TWO» как раз и означает количество картинок в проекте. Мы договорились, что начнем, пока, только с 1.
Кликните по строке «(ONE) Image — Transform LEFT», а затем по значку «►» в нижней строке. Начнется магия, а на самом деле, работа экшена (записанного порядка действий разных команд).
Добавлю белый фон и в результате получаем такое отображение сайта:
Даже на белом фоне и в уменьшенном виде смотрится достаточно интересно. А если добавим цветной фон?
Как по мне, получилось еще интереснее. А весь процесс занял секунд 15. Вручную такая перспектива делалась бы дольше.
https://youtu.be/mPgQFPeOny4Демонстрация работы экшнаНо это не все настройки. Еще есть возможность изменять глубину или высоту элемента. Возьмем несколько иконок для наглядности. А заодно покажу как работать с несколькими изображениями
Создаю проект, в котором 3 слоя. На каждом слое по 1 иконке.
Убедитесь, что находитесь на первом слое и переходите в окно «Операции». Выберите пункт «(THREE) Images — Transform LEFT » и жмите «►».
Давайте теперь увеличим высоту одной из иконок. То есть сделаем цилиндр зеленой иконки чуть больше.
Для этого, убеждаемся, что находитесь на нужном слое и выбираем одну из команд «EXTRUDE ADD (+) «, например, я сделаю глубину на 30 пикселей больше.
Кроме этого, еще можно управлять тенью. То есть делать ее больше. Давайте попробуем сделать ее на 80 пикселей длиннее, чтобы была заметна разница.
Как видите, тень теперь стала намного больше и заметнее. Я не говорю, что стало лучше, просто для примера гиперболизировал результат.
Кликнув по иконке смарт-объекта можно отдельно поработать с тенью, изменить цвет, положение и т.д., но это уже детали работы с Photoshop и статья не об этом. Если возникнут вопросы, пишите в комментариях.
Еще есть настройка размытия, но я не нашел ей применения и не буду писать о ней в статье. Если кому-то интересно — попробуйте. Алгоритм работы с настройкой такой же как и выше.
- Делаем активным нужный слой;
- находим настройку размытия;
- применяем с нужным параметром;
Вот так просто, за считанные секунды можно сделать достойный мокап сайта в целом и отдельных его элементов. Как вам идея? Есть ли способы полегче? Какими плагинами и экшенами пользуетесь вы?
Разработать макет страницы сайта. : сделать дизайн, фриланс, FL.ru
Бесплатно зарегистрируйся и получай уведомления о новых проектах по работе
m | Заказчик Отзывы фрилансеров: + 0 0 — 0 Зарегистрирован на сайте 2 года и 5 месяцев | 135.76 $ — 113.49 € |
Тематика сайта ( предоставления услуг лизинга )
Ссылка на мокап
ninjamock.com/s/358RZHx
Ссылка на примерный дизайн для отображения пожелания к стилю отображенных в прототипе элементов.
ninjamock.com/s/358RZHx
Не рассматриваю работу со студиями. Заинтересован в долгосрочном сотрудничестве.
Разделы:
Опубликован:
18.03.2021 | 04:30
Теги: сделать дизайн, дизайнер нужен, лучшие дизайнеры, онлайн дизайнер, требуется дизайнер, ищу дизайнера, нужен дизайн
12 лучших сайтов для создания мокапов
Макет — это визуальное представление веб-сайта или приложения. Дизайнеры часто используют макеты для демонстрации макета и функциональности своего веб-сайта потенциальным клиентам.
Дизайнеры часто используют макеты для демонстрации макета и функциональности своего веб-сайта потенциальным клиентам.
В то время как каркасы и прототипы имеют низкую точность воспроизведения, макеты более интуитивно понятны. Они помогают клиентам визуализировать, как конечный продукт будет выглядеть, ощущаться и работать.
Mockups также помогает устранить двусмысленность в отношении ожиданий клиента. Клиенты могут обнаружить пробелы на веб-сайте, просмотрев его макет, и предложить ранние изменения продукта.Используя макеты для каждой итерации, дизайнеры могут создать конечный продукт, отвечающий требованиям клиента. Это означает, что макет может буквально сделать или сломать ваш сайт.
В этой статье мы поговорим о веб-сайтах и инструментах для создания блестящих мокапов. Я опишу выдающиеся особенности каждого инструмента и подробные сведения о ценах, чтобы вы могли сразу сравнить все инструменты и выбрать наиболее подходящий.
12 лучших сайтов для создания мокапов:Какие сайты лучше всего для создания мокапов?
Если вы ищете создателя графических макетов или создателя кодированных макетов, на торговой площадке доступно несколько инструментов.На самом деле, выбора достаточно, чтобы ошеломить даже опытного дизайнера.
Чтобы сузить ваш выбор, мы определили 12 отличных инструментов после рассмотрения многих параметров, таких как доступность и простота использования.
1. Adobe XDЕсли вам нужен инструмент, который может создавать макеты для ряда продуктов, Adobe XD идеально подходит для вас. Он помогает создавать дизайн для веб-сайтов, приложений, видеоигр, голосовых интерфейсов и многого другого.
Возможность совместного редактирования позволяет кросс-функциональным командам совместно работать над проектами.От каркасов до визуальных интерфейсов, инструмент может создавать проекты различной глубины и детализации. Он позволяет детализировать детали вашего дизайна, включая сетки, цветовой контраст и типографику.
Он позволяет детализировать детали вашего дизайна, включая сетки, цветовой контраст и типографику.
Цена:
Бесплатная версия включает одну активную спецификацию дизайна и прототип, 2 ГБ облачного хранилища и ограниченные шрифты Adobe. Если вам нужно больше функций и хранилища, вы можете выбрать версию для одного приложения, которая стоит 9,99 долларов в месяц.
2.Mockplus
Mockplus, состоящий из 200 компонентов и 3000 иконок, представляет собой инструмент для создания макетов мечты дизайнера. Редактор «Что видишь, то и получаешь» (WYSIWYG) прост в использовании с функцией перетаскивания.
Самое лучшее в Mockplus — это то, что он позволяет вам мгновенно протестировать свой макет на любом устройстве по вашему выбору. Инструмент генерирует QR-код для каждого проекта, который можно сканировать с главного мобильного устройства. Макет отображается на устройстве за считанные минуты. Это почти так же просто, как сделать снимок на свой мобильный телефон!
Цена:
Если вы дизайнер-одиночка или небольшая команда, Mockup — идеальный инструмент для вас.В бесплатном плане можно разместить до 5 проектов. Для более крупных команд подойдет план Team, который стоит 9 долларов в месяц. По этой цене вы можете разрабатывать неограниченное количество проектов и определять роли и разрешения для разных членов команды.
3. Моквары
Moqups — это веб-платформа, которая может помочь вам создавать макеты для мобильных приложений, веб-сайтов и видеоинтерфейсов. На единой платформе вы можете разрабатывать каркасы, визуальный дизайн и прототипы.
Вы получаете готовые к использованию трафареты, виджеты и умные формы для включения в свои макеты.Вы также можете импортировать собственные изображения из облака или локальной системы. Эффективно управляйте несколькими страницами и редактируйте объекты с точностью до пикселя.
Цена:
Их лучший тарифный план — план Pro, который стоит 20 долларов в месяц. В этом плане вы можете приобрести до 100 мест по цене 3 доллара за место.
В этом плане вы можете приобрести до 100 мест по цене 3 доллара за место.
4. FluidUI
Как следует из названия, Fluid UI позволяет быстро создавать прототипы вашего проекта.С помощью этого инструмента вы можете создавать масштабируемые и реалистичные макеты.
Встроенная библиотека компонентов содержит более 2000 элементов. Вы получаете специальные библиотеки для систем Material Design, iOS и Mac. Вы можете загружать дизайны из своей системы для создания собственных библиотек.
Интерактивные мокапы в тренде. FluidUI позволяет добавлять в дизайн действия мыши, анимацию и ссылки, чтобы сделать их почти идеальными и привлекательными.
Цена:
Стоимость тарифного плана Solo составляет 8 долларов США.25 в месяц, включая все встроенные библиотеки, 5 проектов и тестирование на устройстве. Если вам нужна многопользовательская лицензия, выберите план Pro, который стоит 19,08 доллара в месяц.
5. Приложение Marvel
Воплотите свои проекты в жизнь, создавая реалистичные макеты с помощью приложения Marvel. В вашем пакете есть множество инструментов для дизайна и создания прототипов. Вы можете не только создавать отличные макеты, но и тестировать их на стороне.
Инструмент автоматически генерирует спецификации дизайна, так что передача дизайна проходит гладко и безболезненно.Лучшее в этом инструменте — то, что он позволяет интегрироваться с рядом инструментов, таких как Slack и Sketch. Таким образом, вы можете одновременно проектировать и улучшать свои рабочие процессы.
Цена:
Бесплатный план является однопользовательским и ограничен одним проектом. Лучшим вариантом будет план Pro, который позволяет создавать неограниченное количество проектов за 12 долларов в месяц. Если у вас многопользовательские команды, выберите планы Team или Team Plus.
6. Balsamiq
Balsamiq — один из самых популярных инструментов для создания интерактивных мокапов. Фирменные макеты, нарисованные вручную, позволят вам четко показать широкие элементы пользовательского интерфейса вашего дизайна.
Фирменные макеты, нарисованные вручную, позволят вам четко показать широкие элементы пользовательского интерфейса вашего дизайна.
Вы получаете многоразовые библиотеки со вставляемыми компонентами. Поскольку инструмент работает в облаке, вы получаете отличную автономную поддержку и кроссплатформенную функциональность. Настольная версия удобна и интуитивно понятна.
Цена:
Тарифные планыBalsamiq тарифицируются в соответствии с облачным хранилищем. Все планы включают 30-дневную бесплатную пробную версию, неограниченное количество пробных версий и пользователей. По истечении пробного периода вы можете покупать планы в соответствии с количеством проектов, которые вы планируете развивать.
7. Пересмешник
Другой веб-генератор мокапов, Mockingbird, предназначен для быстрого прототипирования. Редактор перетаскивания позволяет перейти от доски дизайна к макету за считанные минуты.
Отличительной особенностью этого инструмента является то, что он позволяет связывать несколько макетов, чтобы вы могли видеть, как будет работать действующий веб-сайт или приложение. Инструмент для совместной работы позволяет разрозненным командам работать вместе над проектами без проблем.
Цена:
Как и другие инструменты в этой категории, стоимость Mockinbird зависит от количества проектов.Самый дешевый план стоит 12 долларов в месяц и позволяет создать 3 проекта. Вы также можете подписаться на бесплатную пробную версию перед покупкой инструмента.
8. Конструктор мокапов
Будь то веб-сайты или мобильные приложения, Mockup Builder — идеальный генератор мокапов. В нем есть все основные функции, а также некоторые расширенные. По цене это очень удобный вариант, особенно если вы хотите создавать упрощенные интерфейсы.
Создав визуально привлекательный макет с помощью репозитория компонентов инструмента, вы можете экспортировать свой проект в форматы PNG или PDF. Благодаря удобному обмену все члены команды дизайнеров будут на одной странице.
Благодаря удобному обмену все члены команды дизайнеров будут на одной странице.
Цена:
Mockup Builder — один из самых доступных инструментов в нашей линейке. Всего за 63 доллара в год вы можете создавать макеты для одного проекта с 3 рецензентами и 15 экранами.
9. HotGloo
HotGloo поставляется с простым в использовании интерфейсом и обширной документацией и руководствами, которые помогут новичкам. Он оптимизирован для мобильных устройств, что означает, что вы можете разрабатывать, проверять и тестировать свои проекты из любого места в любое время.
Инструмент полного стека имеет библиотеку из 2000 виджетов и компонентов, что делает его одним из самых обширных инструментов в этом списке.
Цена:
Все планы включают бесплатную 7-дневную пробную версию. Вы получите максимальную выгоду с планом TEAM, который стоит 27 долларов в месяц. За эту сумму 10 пользователей могут создать до 10 проектов с помощью инструмента.
10. InVision
С InVision создание и совместное использование макетов — простая задача.Вы получаете полный контроль над деталями вашего проекта. Функция совместной работы помогает сократить циклы рецензирования, поскольку авторы и рецензенты всегда находятся на одной странице.
Одна из лучших особенностей InVision — это 30 000 сильное сообщество дизайнеров. Вы можете провести мозговой штурм и обмениваться дизайнерскими идеями с другими дизайнерами.
Цена:
БЕСПЛАТНЫЙ тарифный план позволяет вам создать один прототип, который не нужен навсегда. Все планы включают ежедневное резервное копирование и шифрование данных.
11.Proto.io
Если вы хотите создавать отличные макеты для своих мобильных приложений, этот инструмент вам подойдет. Он совместим с платформами Android и iOS. Мокапы хорошо отображаются на большинстве мобильных устройств.
Веб-плеер предлагает вам в реальном времени просматривать работу вашего мобильного приложения и его внешний вид, а также навигацию и макет. Возможности совместной работы в этом инструменте находятся на одном уровне с лучшими.
Цена:
Что отличает Proto.io от своих конкурентов, так это то, что они предлагают неограниченные функции во всех планах.Кроме того, у них есть специальные планы для школ и некоммерческих организаций.
12. Студия оригами
Первоначально созданная Facebook, Origami Studio — отличный инструмент для создания макетов и прототипов. Вы можете использовать его обширную библиотеку компонентов и полноэкранные презентации.
Вы можете импортировать проекты Photoshop и Sketch и работать с ними. Однако возможности просмотра и комментирования ограничены, что затрудняет совместную работу.
Цена:
Это бесплатно.
Заключение
Когда дело доходит до выбора лучшего сайта для создания мокапов, всегда уделяйте первоочередное внимание простоте использования, совместной работе и точности. Этим условиям соответствует большинство инструментов, описанных в этой статье. Вы можете подписаться на бесплатную пробную версию нескольких инструментов и сравнить их производительность, прежде чем принимать окончательное решение о покупке.
12 лучших шаблонов и инструментов для создания макетов веб-сайтов в 2018 году | автор: Эми Смит
Тщательно подобранный список из 12 лучших бесплатных высококачественных макетов веб-сайтов, которые помогут найти вдохновение.Bonus — лучший инструмент для создания макетов сайтов.
Дизайн веб-сайта — лучший способ отразить профессионализм веб-дизайнера, будь то интервью или презентация. Отличный макет веб-сайта станет залогом поиска работы и преимуществом для привлечения клиентов. Независимо от того, может ли дизайн вашего веб-сайта привлекать внимание, чтобы радовать ваших клиентов, или он имеет отличный дизайн взаимодействия или визуальный эффект. Эти факторы важны для дизайнеров.
Эти факторы важны для дизайнеров.
На начальном этапе разработка прототипа / каркаса / макета должна быть ключевым шагом в веб-дизайне.Правильная презентация поможет объяснить дизайнерские идеи. Как сделать хороший макет сайта и где взять вдохновение для макета сайта?
Здесь Mockplus собрал для вас несколько хорошо продуманных и высококачественных макетов веб-сайтов , которые могут дать вам некоторые идеи для дизайна вашего следующего веб-сайта.
На этапе обучения новички всегда ищут сайты, чтобы получить бесплатный шаблон макета веб-сайта в качестве первого варианта для справки. Здесь мы предлагаем вам ряд бесплатных шаблонов веб-макетов, и не пропустите!
Ссылка : Дизайн целевой страницы
Amcharts — это веб-сайт, а также компания, которая разрабатывает и предоставляет библиотеки JavaScript Charts и карт.Это также хороший инструмент для разработки диаграмм JavaScript / HTML с хорошей совместимостью, который может удовлетворить большинство потребностей разработки.
В этом шаблоне, во-первых, очень отличные плавающие панели навигации и нижние колонтитулы. Что касается интерактивных эффектов, он использует компоненты Scroll Box и Popup Panel из Mockplus, инструмента для создания макетов, для отображения / скрытия его страниц и пунктов меню.
Ссылка: макет мульти-графики и мульти-ссылок
Dribbble — это онлайн-платформа для дизайна, которая предлагает услуги для творцов, художников, дизайнеров и других людей, которые создают творческие дизайнерские работы.Как одна из лучших платформ для онлайн-дизайна, она не только демонстрирует множество полезных источников и ссылок на творческие дизайнерские работы, но также выделяется отличным сочетанием графики и аккуратными макетами.
В этом шаблоне макета веб-сайта вы можете узнать, как работать с мульти-графикой и множественными ссылками, а также с графической и текстовой интеграцией, режимом макета веб-страницы с графическими ссылками. К страницам, на которые можно ссылаться, относятся домашняя страница, страница дизайнера, страница поиска работы и т. Д.
К страницам, на которые можно ссылаться, относятся домашняя страница, страница дизайнера, страница поиска работы и т. Д.
Ссылка: Схема набора информации
BBC — крупнейшая новостная компания в Великобритании.Как новостной веб-сайт, он в основном отображает разные новости вместо модного содержания.
Вы можете изучить схему набора информации. К страницам, на которые можно ссылаться, относятся домашняя страница, страница новостей, страница погоды, страница видео и так далее.
Ссылка: Макет информации об электронной коммерции
Как типичная платформа электронной коммерции в Интернете, Shopify не только предоставляет профессиональные услуги по созданию веб-сайтов электронной коммерции, но также осуществляет электронную коммерцию на основе социальных сетей.То есть продавцы могут продавать товары на Facebook, Pinterest, Twitter и других основных платформах социальных сетей через Shopify.
В этом шаблоне в основном отображается дизайн целевой страницы, домашней страницы, страницы метода продаж, страницы с ценами, страницы блога и так далее. С моей точки зрения, это один из тех шаблонов, которые нельзя пропустить, чтобы получить вдохновение для творческого и красивого дизайна веб-сайтов электронной коммерции.
Связано: Бесплатная загрузка комплекта пользовательского интерфейса электронной коммерции
Ссылка: макет представления списка
edX — это веб-сайт онлайн-курсов, который предлагает студентам со всего мира онлайн-курсы колледжа по различным дисциплинам, включая некоторые бесплатные курсы.Вы можете видеть, что компоненты этого шаблона — это в основном изображения, текст и значки. Логика четкая, лаконичная и интуитивно понятная.
Основными страницами этого шаблона макета являются домашняя страница, страница списка курсов, страница сведений о курсе, страница программы, страница «О программе». Что подходит для сайтов учебных заведений или онлайн-курсов. В частности, стоит изучить дизайн вводной страницы курса.
В частности, стоит изучить дизайн вводной страницы курса.
Ссылка: Дизайн изображений с водопадом
Pexels — это сайт для загрузки фотографий с высоким уровнем решения, который предоставляет бесплатные стоковые фотографии для пользователей по всему миру и обновляет новые фотографии каждую неделю.
В этом шаблоне на домашней странице используется плавающий дизайн. Строка меню и нижняя полоса подвешены в фиксированном положении, а область содержимого можно прокручивать. Изображения на главной странице расположены в виде водопада с прокруткой нескольких изображений. Включенные страницы: страница просмотра, страница загрузки, страница регистрации, целевая страница.
Загрузите Mockplus, чтобы получить все эти макеты веб-сайтов, указанные выше!
Макет веб-сайта с эффектами перспективы позволяет дизайнерам отображать макет дизайна с разных точек зрения, делая дизайн больше похожим на реальный продукт, чем на статическую модель.
Ссылка: Изометрическое переключение угла
Этот макет веб-сайта перспективы представляет собой простую модель, которая может показать вашу работу в перспективной презентации. Этот макет PSD позволяет переключать дизайн под изометрическим углом. Независимо от того, нужна ли вам одна страница или несколько, вы можете изменить количество просмотров в шаблоне.
Ссылка: Смарт-объекты поддерживают изменение внешнего вида, фона
Этот случай демонстрирует шаблон веб-дизайна с идеальной и уникальной перспективой.Разнообразный дизайн слоев и привлекательный внешний вид делают дизайн высококлассным. Автоматически меняя фон с помощью смарт-объектов, шаблон может автоматически отображаться в перспективе.
Ссылка: Поддержка теней, изменение размера
The Screens — это бесплатный макет веб-сайта в формате PSD, используемый дизайнерами на Behance и Dribbble для демонстрации своих проектов. Визуальные эффекты с высоким разрешением делают его чрезвычайно современным. В качестве макета PSD с умной перспективой вы можете легко добавить свой собственный дизайн к умным слоям для легкого затенения, изменения размера, редактирования экрана и пользовательского фона.
В качестве макета PSD с умной перспективой вы можете легко добавить свой собственный дизайн к умным слоям для легкого затенения, изменения размера, редактирования экрана и пользовательского фона.
Ссылка: Смарт-объекты + шрифты Google
MISocial — это бесплатный шаблон макета PSD для музыкального сайта, который хорошо принят и широко распространен пользователями Behance. Это может помочь многим людям легче и быстрее создавать новые веб-сайты.
«Мы создали семь страниц, которые содержат основные элементы для разработки нового веб-сайта. Эти изображения бесплатны и включены в смарт-объекты. Мы используем бесплатные шрифты Google ».
Ссылка: Изометрическая перспектива
Этот шаблон веб-сайта предназначен для элегантного, уникального и привлекательного представления ваших веб-снимков экрана.Он состоит из изометрических смарт-объектов, так что вы можете объединить свой уникальный дизайн в 2 модели. При просмотре в перспективе файлы разбиты на слои по смарт-объектам, что означает, что вы можете использовать шаблон, настраивая элементы страницы самостоятельно.
Ссылка: Настройка темы
Этот шаблон обеспечивает крупный план дизайна вашего веб-сайта с высоким разрешением 3000 × 2000 пикселей. Кроме того, можно полностью наслоить смарт-объекты и изменить фон, чтобы вы могли настраивать различные темы.Он также включает предварительно разработанный шаблон, который поможет вам быстро приступить к работе.
В этой части вы узнаете, как создать хороший макет веб-сайта. В этом вопросе все зависит от выбора инструментов для создания макета сайта. В качестве предварительной работы макет может быть разработан с низкой или высокой точностью, а также может быть разработан быстро и медленно. Вот 3 лучших бесплатных инструмента для создания макетов веб-сайтов.
В качестве настольного инструмента Mockplus обладает выдающейся производительностью при проектировании прототипов / каркасов. По сравнению с другими онлайн-инструментами создания макетов, Mockplus не только превосходит статические макеты, но также имеет уникальные и беспрецедентные преимущества в интерактивном дизайне.
По сравнению с другими онлайн-инструментами создания макетов, Mockplus не только превосходит статические макеты, но также имеет уникальные и беспрецедентные преимущества в интерактивном дизайне.
Его недавно выпущенные функции Repeater и Data Auto-fill очень удобны для примеров многотекстового макета, упомянутых выше, таких как Dribbble. С помощью этой функции дизайнеры могут быстро заполнить: имена, даты, текст (предложения или абзацы) и электронные письма, типы текста, общие аватары (реализм / мультфильмы), офис, еда и другие изображения высокой четкости.Это экономит дизайнерам много времени на поиск материалов.
Moqups — отличное бесплатное приложение HTML5, которое позволяет создавать простые каркасные модели, твердотельные модели и концепции пользовательского интерфейса. Программа очень проста в использовании, встроенные шаблоны можно использовать напрямую (шаблоны включают переключатели, ссылки, заполнители изображений, текстовые поля, ползунки и т. Д.). Недостатком является то, что он может создавать только статические презентации веб-страниц и не может выполнять динамические операции в реальных презентациях.
Mockingbird — еще одно популярное каркасное веб-приложение, которое содержит несколько мощных функций для связывания и обмена вашей моделью веб-страницы.Mockingbird позволяет использовать редактор перетаскивания для быстрого создания интерфейса.
Просто уберите все шаблоны макетов веб-сайтов и инструменты макетов, начните свой дизайн прямо сейчас!
25 лучших мест, где можно получить бесплатные шаблоны мокапов для дизайнеров (обновлено 2020 г.)
Неудивительно, что готовые макеты идеально подходят для улучшения и демонстрации проектных работ. Однако найти подходящие бесплатные шаблоны макетов для дизайнеров может быть непросто, особенно когда они работают в сжатые сроки.Чтобы облегчить поиск этих дизайнерских ресурсов, мы собрали 10 лучших веб-сайтов с бесплатными макетами для дизайнеров. Если вы знаете еще один отличный ресурс, оставьте комментарий ниже, чтобы сообщить нам об этом!
Если вы знаете еще один отличный ресурс, оставьте комментарий ниже, чтобы сообщить нам об этом!
Если вы не хотите создавать собственные значки самостоятельно и тратить значительное количество времени на различные руководящие принципы UX, размеры устройств и цветовые схемы, тогда вы можете дать Icons8 выстрел.Это огромная онлайн-библиотека с более чем 58 000 значков любого желаемого формата, размера и цвета.
Множество хорошо продуманных векторных иконок доступны для бесплатного использования . Все хорошо организовано: у вас есть категории и стили, такие как iOS 10, Windows 10, Color, а также поле поиска — все это помогает легко ориентироваться. Иконки можно не только интегрировать в Photoshop и Xcode, но и встроить в HTML-код веб-сайта.
2. MockplusMockplus позволяет создавать макеты для мобильных, веб-приложений, а также для настольных приложений с библиотекой готовых компонентов пользовательского интерфейса и бесплатными значками.Кроме того, он может предложить больше и добавляет функциональные возможности в ваш макет для , создавая интерактивные прототипы для лучшей демонстрации и презентаций. В новом выпуске 3.2 он добавляет набор интересных функций для оптимизации и улучшения вашего дизайна, включая Repeater, UI Flow, Templates, Sketch Import, Mind Map design mode, а также автоматическое заполнение данных изображения и текста. . Командное сотрудничество там может быть самым лучшим и простым.
3. Futuramo В качестве платформы совместной работы для команды Futuramo предлагает множество визуально совместимых значков в Интернете.В частности, он предлагает 45 000 значков пользовательского интерфейса (из них 3 000 значков в 16 стилях), которые можно смешивать и группировать в специальные наборы. Все значки впечатляют и созданы с максимальной точностью, чтобы удовлетворить самые взыскательные требования к дизайну.
Все значки впечатляют и созданы с максимальной точностью, чтобы удовлетворить самые взыскательные требования к дизайну.
Если вы хотите весело и увлекательно вставить свои скриншоты в шаблоны макетов iPhone или iPad, тогда Placeit — ваш идеальный выбор. Вы можете не только получить бесплатный доступ к более чем 600 макетам продуктов, но и разместить скриншоты приложений в макете простым перетаскиванием.Если вам нужны изображения в более высоком разрешении, вы можете запросить скидку в размере 15% на при однократной покупке или при покупке по подписке на первый месяц.
5. DesignmooDesignmoo — это динамичное сообщество, которое предоставляет огромное количество бесплатных макетов для графических дизайнеров. Кроме того, вы можете найти и поделиться другими бесплатными наборами пользовательского интерфейса, включая векторы, шрифты, узоры, текстуры, PSD и многое другое.
6. PixedenИмея работает жесткий предоставление высококачественных шаблонов графических, Pixeden предложения бесплатные фоновые графические, текстовые эффекты графики, веб-графики и многое другое. Это может быть один из лучших сайтов для бесплатных шаблонов макетов PSD.
7. Graphic Burger
Graphic Burger стал популярным местом для поиска бесплатных макетов для графических дизайнеров.Существует множество качественных дизайнерских ресурсов, таких как PSD-макеты, созданные Graphic Burger и другими ведущими дизайнерами из мирового сообщества.
8. Mockup World Mockupworld множество специально подобранных бесплатных шаблонов мокапов PSD-дизайнов, созданных дизайнерами и агентствами по всему миру. Изюминкой является то, что каждый бесплатный макет имеет миниатюру и ссылку, ведущую на страницу загрузки. По секретному справочнику легко перемещаться.
По секретному справочнику легко перемещаться.
Premiumpixels лабиринт халявный клуб, где вы можете найти бесплатные и красивые шаблоны эскизов, значки, узоры, кисти, текстуры и т. Д. Все эти ресурсы доступны для бесплатного скачивания и использования .
10. DribbbleDribbble — одна из лучших платформ, на которой дизайнеры демонстрируют свои проекты, включая онлайн-портфолио, макеты дизайна, шаблоны дизайна и тому подобное.Между тем, дизайнеры также могут посетить Dribbble, чтобы почерпнуть вдохновение из последних дизайнерских работ. Для вашего следующего проекта есть множество бесплатных приложений и веб-макетов.
11. FDRFDR — это место, где вы можете найти последние работы по созданию макетов. Все ресурсы для макетов здесь подобраны вручную и варьируются от печати, одежды, упаковки, экрана, логотипа и многого другого. Вы можете использовать эти бесплатные макеты, чтобы выделить свои презентации.
12. Media Loot
Media Loot предоставляет 241+ макетов, созданных вручную, для загрузки, включая как бесплатные, так и платные элементы. Все ресурсы созданы дизайнерами с использованием стандартных программ для дизайна, включая Adobe Photoshop, Illustrator и Lightroom; Sketch App; Keynote; и загрузки HTML / CSS. Вы можете получить доступ ко всем идеальным ресурсам, от шрифтов, значков, PSD до шаблонов и узоров.
13. Freebiesbug Freebiesbug содержит последние бесплатные, подобранные вручную ресурсы по дизайну для веб-дизайнеров и разработчиков.Эти высококачественные ресурсы для дизайна включают в себя файлы PSD, Sketch, HTML-шаблоны веб-сайтов, файлы иллюстраторов, шрифты, бесплатные стоковые фотографии и т. Д. Дизайнеры могут не только загружать бесплатные макеты, но и отправлять бесплатные, поэтому ресурсы постоянно обновляются.
Д. Дизайнеры могут не только загружать бесплатные макеты, но и отправлять бесплатные, поэтому ресурсы постоянно обновляются.
Mckups — это место, где дизайнеры могут получить высококачественные макеты, созданные самыми талантливыми дизайнерами. Вы можете использовать эти фотореалистичные бесплатные подарки, в том числе визитки, рисунки и плакаты, журналы и книги, настольные компьютеры, смартфоны, бренды и многое другое, чтобы великолепно представить свои дизайны, веб-сайты и другие проекты.Кроме того, дизайнеры также могут отправлять макеты для публикации.
15. MockuuupsMockuuups studio — это мгновенный генератор мокапов, который можно использовать для быстрого создания мокапов с более чем 500 высококачественными сценами. Mockuuups не только предоставляет бесплатное удобное настольное приложение для создания макетов, но также предлагает вкусные и бесплатные макеты как для личного, так и для коммерческого использования. Все бесплатные макеты публикуются с миниатюрой, заголовком и описанием в пикселях, что поможет вам найти лучшие из них, отвечающие вашим потребностям.
16. The Mockup ClubMockup Club — это совершенно бесплатный веб-сайт, на котором вы можете получить лучшие бесплатные дизайнерские макеты для Photoshop, Sketch, Figma и InVision Studio. Mockup Club — это красивый веб-сайт, на котором есть эффекты параллакс-прокрутки, и все элементы отображаются в небольших прямоугольниках.
17. Creativebooster
Как один из лучших бесплатных веб-сайтов PSD, запущенный в 2015 году, Creativebooster демонстрирует отличные бесплатные мокапы.Все макеты являются прекрасными источниками для дизайнеров, включая макеты PSD, шаблоны логотипов, шаблоны страниц резюме, и шрифты, которые отображаются под разными углами и видами с чистым пустым пространством.
Freepik — это веб-сайт с макетами векторных изображений, фотографий и PSD, который имеет более 9000 бесплатных графических ресурсов. Ресурсы включают макет логотипа, макет рамок, макет книги, макет iPhone , макет плаката и многое другое.Freepik, основанная в 2020 году, поставила перед собой цель предлагать дизайнерам лучший высококачественный контент, например иллюстрации, фотографии, значки, макеты и шаблоны презентаций.
19. Бесплатный макет
Как самый большой источник бесплатных фотореалистичных макетов в Интернете, Free-mockup имеет лучшие бесплатные макеты, начиная от макета Apple iMac, макета MacBook, макета iPhone, iPad на рекламные щиты и вывески, брендинг, печать, моду, одежду и другие макеты.Каждый из макетов отображается с миниатюрой и подробным описанием, чтобы пользователи могли узнать, что им нужно, не просматривая подробную страницу.
20. MockupdesignMockupdesign предоставляет неограниченное количество бесплатных макетов для дизайнеров. Дизайнеры со всего мира могут найти премиальные мокапы для своих проектов. Все макеты сделаны самим Mockupdesign и их можно найти только на сайте Mockupdesign. Чтобы помочь вам легко использовать макеты, Mockupdesign также предоставляет руководство по использованию макетов.
21. Graphberry
Цель Graphberry — предоставить дизайнерам творческие графические ресурсы, которые помогут им превратить их в личную или коммерческую работу. На этом сайте представлены бесплатные макеты для профессионального использования в графическом и веб-дизайне со всего мира. Он также предоставляет ресурсы, которые помогают ускорить процесс проектирования для различных нужд.
22. Smartmockups
Smartmockups предоставляет не только лучшие бесплатные макеты для бесплатной загрузки, но и мощный редактор макетов рабочего стола, который позволяет вам самостоятельно создавать фотореалистичные макеты. Он имеет множество различных макетов, таких как технологии, социальные сети, печать, одежда и многое другое.
Он имеет множество различных макетов, таких как технологии, социальные сети, печать, одежда и многое другое.
Вы хотите проявить больше творчества в дизайне? Проверьте ресурсы по аутентичному дизайну на Rawpixel. Есть множество дизайнерских макетов, которые можно использовать в качестве вдохновения. Rawpixel хочет создавать дизайнерские ресурсы, отражающие современное общество, и для этого они были одержимы поиском новых способов творческого и аутентичного выражения концепций.
24. Репозиторий PSDРепозиторий PSD — это тщательно отобранная, постоянно растущая коллекция бесплатных макетов ручной работы с высококачественными файлами PSD, созданными дизайнерами UX / UI. Сайт имеет понятный и простой интерфейс, его легко искать и исследовать. Вы также можете сделать закладки одним щелчком мыши и использовать их позже.
25. MrmockupMrmockup — это побочный проект Noeeko, креативной студии, специализирующейся на графическом дизайне и идентификации бренда.Mrmockup предлагает неограниченное количество уникальных и чистых макетов PSD для графических дизайнеров. Вы можете использовать эти бесплатные макеты, чтобы наилучшим образом продемонстрировать свою профессиональную работу.
Заключительные примечанияНесомненно, в Интернете есть масса отличных мест, где можно получить бесплатные шаблоны макетов для дизайнеров. Если у вас есть ссылка на бесплатные макеты для дизайнеров, не стесняйтесь комментировать ниже, и мы добавим их в этот список, чтобы вы могли получить все в одном месте.
4 различных способа создания макета веб-сайта
Хотите создать веб-сайт с нуля, но не знаете, как он должен выглядеть? Больше ни слова! Вы можете составить макет веб-сайта, чтобы создать представление о том, как будет выглядеть ваш веб-сайт, не вдаваясь в камень — и под «камнем» мы подразумеваем код. Но что такое макет, спросите вы? Давайте посмотрим, что такое макет , а что не , и покажем вам четыре различных способа создания макета веб-сайта самостоятельно.
Но что такое макет, спросите вы? Давайте посмотрим, что такое макет , а что не , и покажем вам четыре различных способа создания макета веб-сайта самостоятельно.
Что такое макет?
Мы упомянул, что макет — это не то же самое, что каркас или прототип. Ну и что такое макет и в чем разница между ними?
Макет все о визуальных эффектах, а не о фактическом содержании, поэтому оно по сути статично. В в этом случае статичность означает, что на веб-сайте нет ничего интерактивного.Это все о том, чтобы дать реалистичное представление о том, как будет выглядеть веб-сайт. Это включает в себя как вы хотите, чтобы информация была изложена и как основные функции собираются смотрите, а также углубляясь в визуальные эффекты, цвета и типографику. Цель? Чтобы получить реалистичное впечатление о конечном виде, чтобы вы могли видеть и настраивать окончательный дизайн перед тем, как приступить к нему.
Когда это доходит до макетов и прототипов, есть некоторые отличия от веб-сайта макеты. Хотя каркас — это представление о том, что происходит на веб-сайте. чтобы выглядеть, это больше о структуре — скелете веб-сайта.Это фокусируется на том, что веб-сайт будет делать для своих зрителей, а не на том, что окончательный продукт будет выглядеть. В прототипе обычно сочетаются каркасные модели и макеты, чтобы дать расплывчатое представление о том, как выглядит веб-сайт, пока все еще полностью интерактивный. Все кликабельно и создано, чтобы показывать поток веб-сайта и то, как будет выглядеть пользовательский опыт.
4 различных способа создания макета веб-сайта
Теперь, когда мы понимаем, что такое макет веб-сайта, а что нет, вот четыре разные способы его создания.
1. Мокап программы
Начнем с самого очевидного — специальных программ и инструментов для создания макетов. Как вы уже догадались, существует множество программ, специально предназначенных для создания мокапов. У каждой программы создания мокапов есть свои плюсы и минусы, которые в основном зависят от ваших личных навыков. Если вы новичок и впервые хотите создать макет, эти типы программ определенно вам подойдут. Такие программы, как Moqups, Balsamiq и Framer упрощают для вас процесс и позволяют сосредоточиться на создании базового макета, идеально подходящего для начинающего дизайнера веб-сайтов.Если вы на продвинутом уровне, возможно, вы захотите использовать другой метод, так как эти программы дают вам лишь ограниченный контроль над дизайном вашего макета.
Если вы новичок и впервые хотите создать макет, эти типы программ определенно вам подойдут. Такие программы, как Moqups, Balsamiq и Framer упрощают для вас процесс и позволяют сосредоточиться на создании базового макета, идеально подходящего для начинающего дизайнера веб-сайтов.Если вы на продвинутом уровне, возможно, вы захотите использовать другой метод, так как эти программы дают вам лишь ограниченный контроль над дизайном вашего макета.
2. Программное обеспечение для проектирования
Знаете ли вы, что можно создавать цифровые макеты своего веб-сайта? через фотошоп? Поскольку мокапы никак не работают, Photoshop — это идеальное место для создания детального визуального оформления веб-сайта. Через фотошоп или любое дополнительное программное обеспечение для дизайна, вы можете создать именно то, что есть будет выглядеть так, в идеальных деталях.Это отличный способ легко поэкспериментировать с изображениями, цветами и шрифтами. Просто имейте в виду, что если вы не опытный дизайнер веб-сайтов или не умеете кодировать, это может быть не очень вариант для вас. Вы должны знать, что можно перевести в код и как это сделать. это или ваш сайт получится совсем не так, как вы планировали когда вы идете строить это.
3. Инструменты для непрерывного взаимодействия с пользователем (UX)
Инструменты UX существуют для создания продуктов, которые оптимизируют пользовательский опыт, когда дело доходит до дизайна веб-сайтов.Когда дело доходит до использования инструментов UX для создания макетов веб-сайтов, вам нужно знать, что вы делаете — это не для начинающих создателей веб-сайтов. Эти программы (отличный пример — UXPin) идеально подходят для создания мокапов, которые представляют собой нечто большее, чем просто красивую картину того, как будет выглядеть ваш веб-сайт. Они кажутся реальными и выходят за рамки изображений — мы говорим об аспектах кода, прототипах, дизайне контента, передаче функций разработчикам и многом другом. Обычно это идеальные программы для создания макетов веб-сайтов — во всяком случае, для тех, кто знает, как их использовать.
4. Закодированные мокапы
Кодирование ваших мокапов, как правило, не лучшая идея. Да, мы уже заявляли, что мокапы обычно даже не включают код, так почему мы упоминаем об этом? Ну, те, кто привык писать код, иногда хотят включить его в свои мокапы. Начиная с кода, вы быстро избавляетесь от того, что вы можете и чего не можете делать при создании своего веб-сайта, и часто становится версией веб-сайта, а не прототипом. Так что, если вам удобно заниматься кодом, вы можете сэкономить время или потратить его зря, потому что вы не выполнили правильные шаги, но вы знаете.Ты делаешь это.
Когда дело доходит до создания веб-сайта, который потенциально может стать сложным проектом, лучше всего подойдут макеты. Хотя каркасы и прототипы также важны, макеты необходимы, чтобы получить правильный визуальный аспект вашего веб-сайта, уделив время сосредоточению только на визуальных элементах. Быстрое получение правильных визуальных эффектов делает разницу между зрителем, оставшимся на вашем веб-сайте, потому что он привлек его внимание, или переходом к чему-то другому. Итак, мы настоятельно рекомендуем освоить один или несколько из перечисленных четырех способов создания макета, даже если вы начинаете с основ — вы все равно станете королем или королевой макета в кратчайшие сроки.
10 бесплатных адаптивных шаблонов мокапов веб-сайтов на 2021 год
Если вы дизайнер, вы, вероятно, знаете, что показать своим клиентам, что их веб-сайт будет отзывчивым, может быть непросто, не выполняя собственно кодирования. Создание различных макетов устройств и изменение размера вашего дизайна каждый раз требует времени, но с небольшой помощью вы можете легко показать, как веб-сайт будет выглядеть на разных устройствах.
Все, что вам нужно сделать, это загрузить один из этих бесплатных макетов адаптивного веб-сайта и добавить готовый дизайн.
Вам также могут понравиться эти бесплатные шаблоны мокапов: шаблоны мокапов для создателя сцен, шаблоны макетов плакатов, шаблоны макетов футболок, шаблоны макетов мобильных устройств и шаблоны макетов брендинга.
Набор инструментов для макета веб-сайта
Неограниченные загрузки: более 1 000 000 шаблонов мокапов, шаблонов брендов, шаблонов для печати, материалов для дизайна и многого другого!
Первый адаптивный мокап в списке — отличный выбор, поскольку он отличается минималистичным дизайном. Это значит, что фон макета не будет отвлекать от дизайна сайта.Макет включает в себя множество устройств Apple. Вы можете использовать его как в личных, так и в коммерческих проектах, при условии указания авторства.
Этот веб-макет обязательно выделит ваш проект и привлечет внимание клиентов. Он представляет собой перспективный вид веб-сайта с размерами экрана мобильного устройства. Благодаря смарт-объектам все, что вам нужно сделать, это перетащить дизайн в файл PSD и экспортировать его.
Этот пакет мокапов позволяет легко сосредоточиться на готовом дизайне веб-сайта.Пакет включает в себя различные размеры экранов Apple и может использоваться как в личных, так и в коммерческих проектах.
Если вы ищете макет, который легко редактировать, не ищите ничего, кроме этого пакета макетов экрана. Всего вы получите 10 уникальных макетов, в каждом из которых используются смарт-объекты для удобного редактирования.
Этот пакет содержит 7 бесплатных макетов смартфонов и Macbook Pro. Во всех макетах используются смарт-объекты, поэтому добавить готовый дизайн можно легко и быстро.
Если вы предпочитаете работать в Adobe XD, этот адаптивный комплект — идеальный выбор. В комплект входят различные макеты для настольных компьютеров, планшетов и смартфонов. Вы найдете 3 больших экрана рабочего стола, 3 экрана рабочего стола, 1 оверлей рабочего стола, 3 экрана планшетов, 3 экрана мобильных устройств и 1 шаблон экрана мобильного оверлея.
Этот пакет мокапов отличается лаконичным дизайном и включает 6 различных макетов в высоком разрешении. Вы найдете устройства разных размеров, а макет содержит смарт-объекты для удобного редактирования.
Этот бесплатный шаблон макета содержит устройства 4 разных размеров, включая настольный компьютер, смартфон, планшет и ноутбук. Шаблон может использоваться как для личных, так и для коммерческих проектов и включает файл высокого разрешения со смарт-объектом.
Если вы ищете простой способ представить свой адаптивный дизайн веб-сайта, этот шаблон — идеальный выбор. Этот шаблон включает многослойный PSD-файл высокого разрешения со смарт-объектами.Идеально подходит для макетов бизнес-сайтов или приложений.
Попробуйте этот шаблон, если вы создаете веб-сайт в Sketch. Этот макет выполнен в темном стиле, который идеально подходит для того, чтобы сделать макет вашего веб-сайта более заметным. Шаблон включает в себя рабочий стол и макет смартфона.
Никогда не заканчивайте разные способы представить свой адаптивный дизайн веб-сайта снова. Этот огромный пакет шаблонов содержит в общей сложности 62 макета в высоком разрешении. Пакет включает в себя полностью многослойные файлы PSD и смарт-объекты для удобного редактирования.
Бесплатный набор мокапов UX для адаптивного браузера для Photoshop
(бесплатно)Для немного другого подхода рассмотрите возможность использования этого бесплатного набора макетов адаптивного браузера UX. В комплект входит макет браузера Chrome разных размеров. Просто поместите свой дизайн в смарт-объект и наблюдайте, как творится волшебство.
Отличный способ продемонстрировать свой адаптивный веб-дизайн — использовать этот макет для MacBook, iPad и iPhone. Шаблон включает в себя полностью многослойный PSD-файл в высоком разрешении с тремя смарт-объектами.
Этот набор шаблонов включает 10 уникальных дизайнов со смарт-объектами, что упрощает их редактирование. Вы также можете легко настроить размытие. Шаблон можно бесплатно загрузить и использовать в проектах любого типа.
Этот пакет идеально подходит для добавления изюминки в презентацию вашего проекта. В набор входят различные устройства Apple, и вы можете легко добавить свой дизайн, отредактировав смарт-объекты.
В набор входят различные устройства Apple, и вы можете легко добавить свой дизайн, отредактировав смарт-объекты.
Этот бесплатный макет — отличный способ представить дизайн вашего веб-сайта, когда вам нужно быстро его создать.Макет содержит один многослойный PSD-файл с тремя разными размерами экрана.
С помощью одного из этих адаптивных макетов убедитесь, что ваши клиенты знают, как их веб-сайт будет выглядеть при просмотре на разных устройствах. Самое приятное в них то, что вам нужно загрузить их только один раз, и вы также можете повторно использовать их в любых будущих дизайнерских проектах, поэтому обязательно ознакомьтесь с ними.
10+ лучших бесплатных мокапов веб-сайтов для дизайнеров и разработчиков (обновление 2020)
Перед созданием любого типа веб-дизайна чрезвычайно важно потратить время на создание макета веб-сайта для общего дизайна сайта.
Макет работает как почти законченный дизайн веб-сайта и может отображать порядок компонентов, а также размещение каждого компонента дизайна веб-сайта, чтобы можно было понять, как дизайн будет работать.
В этом посте вы увидите список из 10+ лучших, последних и бесплатных макетов веб-сайтов, которые мы нашли в Интернете. Я надеюсь тебе понравится. Наслаждаться!
Последнее обновление: 9 июня 2020 г.
4 бесплатных макета веб-страниц
4 макета веб-страниц в современном стиле иллюстраций для Adobe Illustrator.
Изометрический макет веб-страниц
Макет в формате PSD для демонстрации вашего веб-дизайна в перспективе и в современном стиле.
БЕСПЛАТНЫЙ МАКП веб-сайта
Ноутбук Мокап веб-сайта
Бесплатный макет экрана веб-сайта PSD
Реалистичная презентация дизайна шаблона экрана веб-сайта с помощью этого бесплатного макета экрана веб-сайта в формате PSD, доступном в многослойном формате. Через слой смарт-объекта получите потрясающую презентацию.
PSD Mockup веб-экрана
Супер элегантный PSD-макет перспективных веб-экранов под MacBook, который продемонстрирует ваш веб-дизайн в современном стиле.Легко добавляйте свой собственный дизайн с помощью умного слоя.
Бесплатный макет веб-сайта MacBook Pro PSD
Классический бесплатный макет веб-сайта MacBook Pro PSD для экранов, который разработан с безупречным совершенством продукта. Редактируемый файл Mockup PSD позволяет вам вносить изменения, и вы можете легко продемонстрировать свой шаблон веб-сайта через слой смарт-объекта.
Бесплатный макет веб-сайта PSD
Безупречный и креативный бесплатный мокап веб-сайта PSD 2018, который идеально подойдет для презентации шаблонов вашего веб-сайта.
БЕСПЛАТНЫЙ макет веб-сайта
Высококачественный макет веб-сайта (4000 x 3000 пикселей), который легко настраивается с помощью смарт-объектов.
Бесплатный перспективный макет веб-сайта
Чистый макет витрины веб-сайта
Макет веб-сайта, разработанный для демонстрации вашего дизайна, он поможет вам представить вашу тему так, чтобы она выглядела красиво.
PSD Mock-Up веб-сайта перспективы
Это макет PSD для отображения дизайна вашего веб-сайта в перспективе и в современном стиле.Этот макет отлично подходит для презентации и демонстрации. Вы можете добавить проект через смарт-слои, также можно изменить цвет фона.
Заключение:
Использование макетов веб-сайтов может действительно помочь сэкономить время дизайнера и убедиться, что у них хорошо продуманный дизайн, поскольку они работают над созданием графики в будущем.
Наличие каждого элемента на странице до начала процесса устранения неполадок и создания веб-дизайна приводит к созданию более продуманного веб-сайта, который успешно оптимизирован для использования людьми и для поисковых систем.
Мокап | Определенный дизайн | InVision
Узнайте об основах создания макетов: что это такое, анатомия макета, различные типы макетов, как передать макеты заинтересованным сторонам и многое другое.
Что такое макет?
Макет подсказывает, как будет выглядеть окончательный дизайн, и обычно передается клиентам и заинтересованным сторонам между каркасом и прототипом.
Каркасы создаются и используются для передачи структуры и функциональных требований дизайна.Мокапы — это, по сути, каркасы с добавленным поверхностным слоем, который передает визуальный дизайн (цвета, изображения, типографика).
В отличие от прототипа, макет статичен и не включает никаких взаимодействий.
В двух словах:
- Каркас: структура и функциональные требования (статические)
- Мокап: каркас, но с визуальным оформлением (статический)
- Прототип: макет, но с взаимодействиями (динамический)
Анатомия макета
Поскольку макеты развиваются из каркасов в типичном рабочем процессе UX, качества макета также можно отнести к каркасу.
СтруктураОбщий каркас макета известен как его структура и показывает четкое разделение между основными компонентами дизайна. Примеры могут включать навигацию, верхний колонтитул, нижний колонтитул, основное тело и даже некоторые компоненты внутри основного тела.
Структура разрабатывается на этапе создания каркаса, но представлена в виде макета.
СодержаниеС физической точки зрения контент занимает большую часть скелетного каркаса. Если не думать о контенте на раннем этапе, становится слишком легко разрабатывать макеты, не отображающие контент в удобочитаемой, удобоваримой и удобной форме.Имея это в виду, контент разрабатывается на этапе создания каркаса.
- В каркасе содержимое может включать в себя блоки изображений, текстовые слои без стиля и т.
 п. Обычно даже на этом этапе рекомендуется использовать реалистичную копию.
п. Обычно даже на этом этапе рекомендуется использовать реалистичную копию. - В макете эти блоки изображений заменены реальными изображениями, а текстовые слои переработаны, чтобы включить семейство шрифтов, толщину шрифта, стиль шрифта и многое другое.
Хотя пользовательский интерфейс не занимает большую часть физического пространства, он представляет элементы макета, с которыми фактически взаимодействуют пользователи, включая компоненты навигации, ссылки, кнопки, ползунки, элементы форм и многое другое.
- В каркас эти элементы включены, но не имеют стиля.
- В макете эти элементы стилизованы, поскольку вы начинаете больше думать о форме, а не о функции.
Без поверхностного слоя (также известного как визуальный дизайн) макет по сути остается монохроматическим каркасом. Добавление изображений, шрифтов, цветов и других визуальных элементов делает его макетом.
Различные типы мокапов
Мокапы бывают разных форм: макеты логотипов, макеты приложений, макеты веб-сайтов, даже макеты часов.Но то, как мы их проектируем, принципиально отличается.
Мокапы приложенийМобильные приложения обычно разрабатываются для одной платформы за раз, поэтому дизайнерам нужно учитывать только подмножество мобильных устройств и размеры экрана. В большинстве случаев это означает, что вы можете обойтись гибкими функциями изменения размера, предлагаемыми большинством инструментов для дизайна экрана, такими как InVision Studio, Sketch и Figma.
Мокапы веб-сайтов Мокапы веб-сайтов немного сложнее, поскольку передача дизайна, естественно, включает в себя больше монтажных областей, поскольку вы пытаетесь обслужить большее количество устройств и размеров экрана.

 п. Обычно даже на этом этапе рекомендуется использовать реалистичную копию.
п. Обычно даже на этом этапе рекомендуется использовать реалистичную копию.