Набор иконок ico: Бесплатные иконки SVG, PNG, ICO или ICNS
Иконки «Ico» — скачай бесплатно PNG и вектор
Иконки «Ico» — скачай бесплатно PNG и векторÍcones
Fotos
Músicas
Ilustrações
BuscaWi-Fi Директ
+ В коллекцию
Wi-Fi Директ
+ В коллекцию
Wi-Fi Директ
+ В коллекцию
Wi-Fi Директ
+ В коллекцию
Wi-Fi Директ
+ В коллекцию
Wi-Fi Директ
+ В коллекцию
Wi-Fi Директ
+ В коллекцию
Wi-Fi Директ
+ В коллекцию
Wi-Fi Директ
+ В коллекцию
Wi-Fi Директ
+ В коллекцию
Wi-Fi Директ
+ В коллекцию
Wi-Fi Директ
+ В коллекцию
Wi-Fi Директ
+ В коллекцию
Wi-Fi Директ
+ В коллекцию
Wi-Fi Директ
+ В коллекцию
Wi-Fi Директ
+ В коллекцию
Wi-Fi Директ
+ В коллекцию
Wi-Fi Директ
+ В коллекцию
Wi-Fi Директ
+ В коллекцию
Wi-Fi Директ
+ В коллекцию
Wi-Fi Директ
+ В коллекцию
Wi-Fi Директ
+ В коллекцию
+ В коллекцию
Wi-Fi Good
+ В коллекцию
Wi-Fi Good
+ В коллекцию
Wi-Fi Good
+ В коллекцию
Wi-Fi Weak
+ В коллекцию
Wi-Fi Fair
+ В коллекцию
Wi-Fi Fair
+ В коллекцию
Wi-Fi Weak
+ В коллекцию
Wi-Fi Fair
+ В коллекцию
Wi-Fi Weak
+ В коллекцию
Icons8 Логотип
+ В коллекцию
Icons8
+ В коллекцию
Icons8
+ В коллекцию
Icons8
+ В коллекцию
Icons8
+ В коллекцию
Icons8
+ В коллекцию
Icons8
+ В коллекцию
Icons8
+ В коллекцию
Icons8
+ В коллекцию
Icons8
+ В коллекцию
Icons8
+ В коллекцию
+ В коллекцию
Icons8
+ В коллекцию
Icons8
+ В коллекцию
Icons8
+ В коллекцию
Icons8
+ В коллекцию
Icons8
+ В коллекцию
Icons8
+ В коллекцию
Icons8
+ В коллекцию
Icons8
+ В коллекцию
Icons8
+ В коллекцию
Icons8
+ В коллекцию
Icons8
+ В коллекцию
Icons8
+ В коллекцию
Icons8
+ В коллекцию
Icons8
+ В коллекцию
Icons8
+ В коллекцию
Icons8
+ В коллекцию
10 лучших наборов иконок для Windows 10
Если вы хотите придать своему компьютеру Windows уникальный вид, вы можете настроить несколько вещей. Мы уже рассмотрели, как настроить вашу машину, используя светлые темы для Windows 10 и темные темы для Windows 10, но как насчет пакетов значков?
Мы уже рассмотрели, как настроить вашу машину, используя светлые темы для Windows 10 и темные темы для Windows 10, но как насчет пакетов значков?
Хотя для Windows 10 доступны сотни наборов значков, не стоит загружать их все. Если вы не знаете, с чего начать, читайте дальше, чтобы узнать о лучших пакетах значков для Windows 10.
Некоторые пакеты значков поставляются со своими собственными установщиками и инструкциями по установке, для некоторых требуются сторонние инструменты, а для других предоставляется только набор файлов ICO для сохранения в вашей системе.
После установки значков может потребоваться изменить их вручную. Для этого щелкните правой кнопкой мыши папку или файл и выберите «Свойства»> «Настроить». Затем перейдите в « Значки папок»> «Изменить значок» и с помощью кнопки « Обзор» перейдите туда, где вы сохранили значок.
После его выбора никогда не перемещайте и не удаляйте файл ICO. Это вернет значок всех файлов, которые его используют, в белый прямоугольник Windows по умолчанию.
Это вернет значок всех файлов, которые его используют, в белый прямоугольник Windows по умолчанию.
Kingdom Icons — это набор из 51 иконки с изображениями, которые выглядят как нечто среднее между Робин Гудом и Игрой престолов. В нем есть короны, мечи, луки и стрелы, замки, щиты и многое другое.
Очевидно, что недостатком использования этого типа пакета является то, что ни одно из изображений не имеет никакого сходства с папкой, которую они должны представлять. Вам нужно будет помнить, что корона — это ваша музыкальная папка, щит — ваша папка с документами и так далее.
Все иконки доступны в формате PNG или ICO.
Да, Вы прочли это правильно. Этот пакет значков позволяет использовать в Windows популярные значки macOS. Они не совсем настоящие (разработчик их немного подправил), но они максимально близки.
В дополнение к стандартным общесистемным значкам OS X Minimalism iPack также применяет исправления значков для Chrome, Firefox, RegEdit, калькулятора, командной строки и Windows Media Player. Значки будут автоматически обновляться при установке значков.
Значки будут автоматически обновляться при установке значков.
OS X Minimalism iPack поставляется в виде файла формата 7Z . Для доступа к нему вам понадобится такая программа, как 7-Zip . После извлечения содержимого запустите OS X Minimalism iPack.exe .
Если вы ищете более современный пакет значков для Windows 10, стоит попробовать Kameleon Icons.
Все значки в наборе из 120 значков используют простое изображение на круглом фоне. Вы найдете значки, которые соответствуют всем основным папкам Windows, включая документы, загрузки, фотографии и многое другое.
Вы можете скачать его в формате SVG, PNG или ICO.
Socialmedia Icon Pack предоставляет файлы ICO для наиболее распространенных логотипов социальных сетей и веб-сайтов.
Вы найдете значки для Google Диска, Facebook, Digg, Amazon, Creative Commons, Soundcloud, Apple, Ask и многих других. Всего в паке 100 иконок.
Если вы хотите придать своему компьютеру новый рождественский вид, ознакомьтесь с пакетом рождественских иконок RocketTheme. Доступно всего 10 иконок, но этого более чем достаточно, чтобы каждый декабрь создавать на вашем компьютере праздничную атмосферу. Ведь есть такое понятие, как рождественская перегрузка!
Доступно всего 10 иконок, но этого более чем достаточно, чтобы каждый декабрь создавать на вашем компьютере праздничную атмосферу. Ведь есть такое понятие, как рождественская перегрузка!
В коробке вы найдете снежок, щелкунчик, носок, несколько мячей и немного других файлов ICO.
Оставаясь с необычным, почему бы не украсить свой компьютер с Windows 10 значками в стиле аниме? Они доступны только для папок, но если вам нравится все более популярный вид японского искусства, они вам понравятся.
Более того, значки специально разработаны для отображения некоторых из самых популярных аниме-шоу последних лет. В пакет входят Конбини Кареси, Бальный зал и Ёкосо, Исекаи Шокудо и Оваримоногатари.
К сожалению, нет возможности скачать сразу весь пакет. Используйте ссылку выше, чтобы перейти на страницу разработчика DeviantArt, затем перейдите по отдельным ссылкам в разделе описания. Сами иконки доступны в удобном для использования формате ICO.
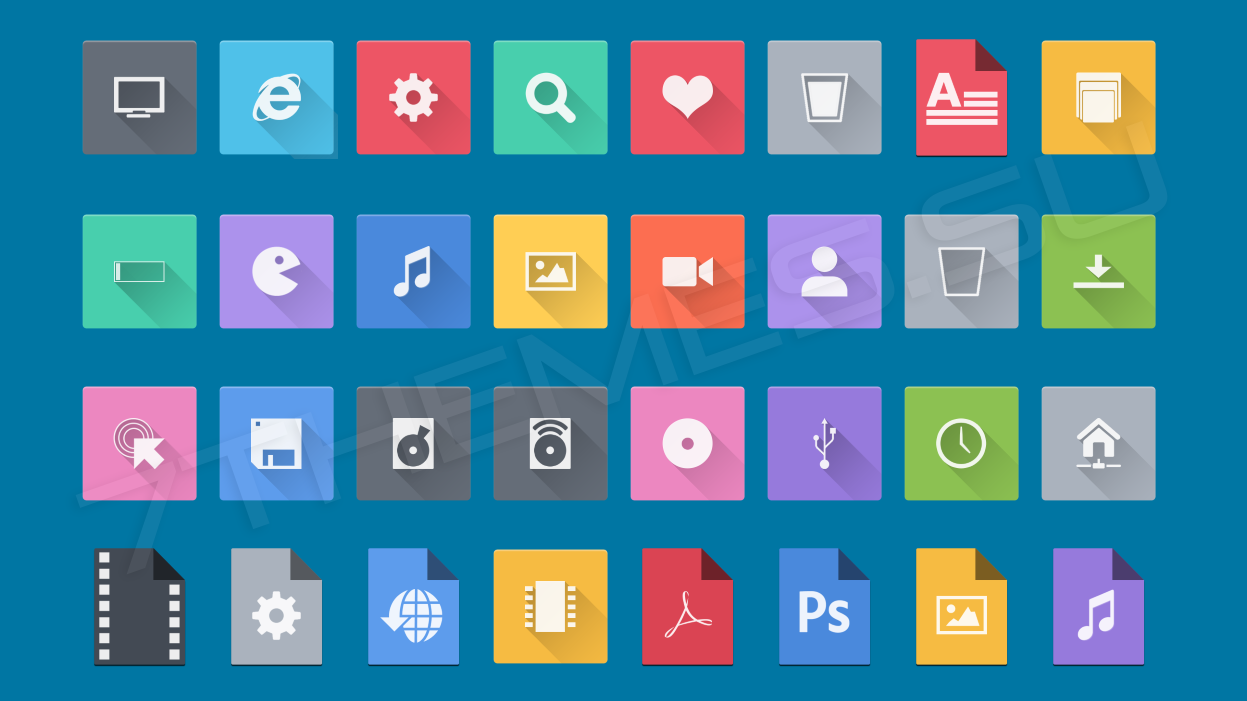
Flat Color W10 IconPack заимствует элементы дизайна из Fluent Design в Windows 10, но сглаживает цвета и гомогенизирует дизайн. Для папок дизайнер использовал тот же базовый дизайн с определенным значком содержимого, расположенным сверху. Также есть явно уникальные значки для файлов музыки, видео и изображений.
Для папок дизайнер использовал тот же базовый дизайн с определенным значком содержимого, расположенным сверху. Также есть явно уникальные значки для файлов музыки, видео и изображений.
Иконки в формате ICO. Вам просто нужно внести желаемые изменения на вкладке « Настройка » каждого файла или папки, как описано выше.
Если вы предпочитаете симпатичный рабочий стол, вам может понравиться пакет значков животных. Содержит 32 иллюстрации животных, все в мягких тонах и легко различимые рисунки.
С утками, коровами, божьими коровками, кроликами, слонами и рыбами это, вероятно, один из самых удобных для детей пакетов значков Windows 10, который вы найдете.
Gamy Vintage Social Icons для вас, если вы хотите придать своему компьютеру ретро-вид. Вы снова найдете значки Windows 10 для всех популярных социальных сетей, каждая из которых выглядит как пергаментная бумага. В паке доступно 37 иконок.
У вас есть большая коллекция локально сохраненных фильмов? Если это так, вам обязательно стоит проверить набор значков Movie Mega Pack.![]()
Создатель взял изображения из более чем 450 самых популярных фильмов всех времен и преобразовал их в файлы ICO. Конечно, если вы используете такое приложение, как Plex, эти значки могут не понадобиться. Однако, если вы предпочитаете просматривать свою коллекцию через проводник, подобный пакет упрощает поиск того, что вы ищете.
Эти пакеты должны дать вам представление об огромном количестве доступных пакетов значков. Даже если вам не нравится ни один из наших вариантов, вы все равно сможете найти то, что вам нравится, немного поищив. Вы найдете одни из лучших репозиториев значков в IconArchive , DeviantArt и IconFinder . Иконки в IconFinder платные.
И помните, что помимо пользовательских значков у вас есть много других способов изменить внешний вид рабочего стола Windows 10 .
СвязанныйО формате ICO — Бесплатный онлайн-конвертер
Графический формат ICO применяется в Windows для системных значков, которыми тот или иной файл или формат файла обозначается в графическом интерфейсе. Обозначение ICO – сокращение от Icon (иконка, значок).
Обозначение ICO – сокращение от Icon (иконка, значок).
В Windows есть встроенная библиотека иконок. Однако разработчики программ и веб-сайтов обычно используют собственные изображения для иконок своих продуктов. Иконка, как правило, содержит логотип приложения или разработчика или какую-нибудь выразительную картинку, по которой можно понять суть программы.
Формат ICO включает в себя не один файл значка, а целый набор. Дело в том, что в разных видах отображения показываются разные размерные варианты значка. Уменьшенный автоматически большой вариант может оказаться неразборчивым, а увеличенный маленький – размытым. Поэтому ICO – это файл, включающий в себя несколько размеров иконки.
Даже если размещать иконку на рабочем столе, при разном разрешении монитора одни и те же иконки могут казаться очень большими или недопустимо маленькими. При выборе оптимального стиля изображения Windows выбирает подходящие иконки из библиотеки.
Стандартная иконка имеет «квадратное» соотношение сторон.![]() В файле ICO предполагаются следующие размеры: 16х16, 32х32 и 48х48 пикселей. Существуют и менее употребительные варианты, со стороной от 24 до 128 пикселей. Теоретически предельное допустимое значение стороны квадрата – 256 пикселей, однако на практике такие иконки употребляются редко. Некоторые файловые менеджеры способны масштабировать иконки (например, Total Commander). Пользователь компьютера обычно довольствуется стандартными иконками, которые поставляются с каждой программой. Но можно и украсить свой компьютер и упростить нахождение нужных файлов и папок, если сопоставить им отличающиеся иконки. Часто в файловых менеджерах есть собственный набор стандартных иконок, но можно и создать собственные.
В файле ICO предполагаются следующие размеры: 16х16, 32х32 и 48х48 пикселей. Существуют и менее употребительные варианты, со стороной от 24 до 128 пикселей. Теоретически предельное допустимое значение стороны квадрата – 256 пикселей, однако на практике такие иконки употребляются редко. Некоторые файловые менеджеры способны масштабировать иконки (например, Total Commander). Пользователь компьютера обычно довольствуется стандартными иконками, которые поставляются с каждой программой. Но можно и украсить свой компьютер и упростить нахождение нужных файлов и папок, если сопоставить им отличающиеся иконки. Часто в файловых менеджерах есть собственный набор стандартных иконок, но можно и создать собственные.
Существует такая разновидность файла ICO, как Favicon. Она отображается в браузере как «иконка» веб-сайта. Для favicon установлен стандартный минимальный размер – 16х16 пикселей. Более подробно о иконке для сайта читайте в статье «Иконка сайта».
Конвертация
Бесплатный онлайн-конвертер поможет вам создать многовариантные иконки на основании ваших графических файлов. Убедитесь, что в вашем исходном файле выдерживается «квадратное» соотношение сторон. Если нет, его можно обрезать до нужного стандарта, размер изображения в этом случае не обязательно должен совпадать с размером желаемой иконки. Онлайн конвертер сам изменит размер по указанным настройкам.
Убедитесь, что в вашем исходном файле выдерживается «квадратное» соотношение сторон. Если нет, его можно обрезать до нужного стандарта, размер изображения в этом случае не обязательно должен совпадать с размером желаемой иконки. Онлайн конвертер сам изменит размер по указанным настройкам.
Исходный файл может иметь практически любой формат (список поддерживаемых форматов). Рекомендуем позаботиться о том, чтобы исходный файл был максимально качественным. Это могут быть PSD, TIFF и другие файлы. Если ваша иконка – результат дизайнерских усилий в профессиональном графическом редакторе, рекомендуем использовать в качестве исходного файла непосредственно файл «родного» формата редактора.
Установите максимальное значение стороны иконки. Если вы её не установите, конвертер автоматически уменьшит файл до максимально допустимого значения – 256х256 пикселей.
Наш конвертер предлагает автоматически сгенерировать наиболее популярные варианты размера значка. При конвертации файла в формат ICO вы можете выбрать не только размеры значков, представленные в конечном файле, но и глубину цвета.![]() Для иконок размера 256х256 пикселей она может составлять 32 бита, для меньших иконок она автоматически будет составлять 8 бит.
Для иконок размера 256х256 пикселей она может составлять 32 бита, для меньших иконок она автоматически будет составлять 8 бит.
Размер полученного файла ICO будет несколько превышать суммарный размер входящих в него файлов. Причина этого – то, что все файлы отдельно взятых иконок хранятся в ICO-файле в несжатом виде.
Базовые наборы иконок для создания запоминающихся слайдов….
В интернете огромное количество сайтов с иконками, и авторы со всего мира ежедневно добавляют на них всё новые и новые наборы, которые можно скачать и использовать. Глаза разбегаются! Но оцепенение быстро проходит, когда стараешься найти действительно качественные и уникальные иконки: утонченной формы, под конкретный запрос и желательно все в едином стиле.
Мы собрали для вас 10 наборов иконок, которые точно пригодятся в разных проектах. Скачивайте, сохраняйте и используйте!
1. Essential Set Icon pack
Базовый набор для работы над презентацией. 380 иконок в контурном стиле с закругленными краями на основные темы: люди, бизнес, маркетинг, интерфейсы, стратегические планы.
2. City Icon pack
Незаменимый набор, когда нужно показать схему логистики или сеть офисов в городе: 102 контурные иконки с городскими зданиями и образами, с которыми ассоциируется каждый мегаполис.
3. Education icon pack
Качественный набор иконок на тему современного образования: 100 разных иконок, которые помогут найти сюжет для иллюстрации разных моментов, от первого учебного дня до получения диплома.
4. Weather Icon Pack
У природы нет плохой погоды, а вот некачественных изображений на эту тему в интернете достаточно. Поэтому делимся 50 классными иконками, которые помогут вам и в грозу, и в солнечный день.
5. Artificial intelligence Icon Pack
В вашей презентации нужно рассказать про новые диджитал технологии? Про Биг дату, цифровую трансформацию или искусственный интеллект? В этом наборе на 100 иконок есть всё, чтобы с помощью вашей презентации выйти на ICO!
6. Industry Icon Pack
Этот небольшой набор не раз выручит вас, если нужно будет сделать презентацию о металлургии, строительстве или фабричном производстве. 36 иконок, зато не придется долго подбирать нужную ассоциацию, бесконечно прокручивая содержимое папки.
36 иконок, зато не придется долго подбирать нужную ассоциацию, бесконечно прокручивая содержимое папки.
7. Gastronomy Collection
Проголодались? Этот вкусный набор из 230 иконок поможет подобрать нужную картинку для простых ингредиентов блюд в меню кофейни за углом и шикарных рецептов в мишленовском ресторане.
8. Contact us icon pack
Полноценный набор для завершения корпоративных презентаций. 50 иконок в едином стиле помогут проиллюстровать слайд «Наши контакты» на полную мощность. Покажите вашим клиентам, что можно прислать информацию на факс, мобильный телефон, в почтовый ящик или оставить заявку на сайте.
9. Emoji Icon Pack
Вашей презентации не хватает эмоций? Используйте Emoji из этого набора! 50 яркий и качественных картинок смогут передать нужное настроение и развеселить аудиторию.
10. Goodstuffnononsense
Если вы делаете презентацию в стиле скетчей, этот набор точно пригодится. Качественные контуры, запоминающаяся стилистика и 3 цветовых решения в наборе из 350 иконок.![]() Можно найти как абстрактные, так и точные образы, например логотипы всех известных социальных сетей.
Можно найти как абстрактные, так и точные образы, например логотипы всех известных социальных сетей.
Когда вы скачаете эти наборы, мы советуем использовать программы для хранения и редактирования иконок:
IconJar
Удобный органайзер иконок для Mac. Хранит все иконки и обеспечивает простоту работы — легко просматривать и экспортировать их перетаскиванием. Сервис платный — 29.99€. Но стоит своих денег.
SVG Explorer
Расширение для Windows. Позволяет увидеть иконки в разрешении SVG в проводнике Windows, не открывая их.
Значки (пиктограммы, иконки, ico) православной тематики
Значки (пиктограммы, иконки, ico) православной тематики
|
Крест |
Крест |
Храм |
Книга |
Икона Троицы |
Икона Спасителя |
Икона Спасителя |
Владимирская икона Богородицы |
Игоревская икона Богородицы |
Икона Михаила Архангела |
Икона Николы Угодника |
Икона Егория Храброго |
Распятие |
Голгофский крест |
Процветший крест | Четки |
Пасхальные яйца |
Голубь |
Рыба — ΙΧΘΥΣ |
Альфа и Омега |
Двуперстное благословение |
Двоеперстие |
Лестовка |
Якорный крест |
Христос Победитель |
Колокол |
Деревянная часовня |
Херувим |
Трилистник |
Скрижали |
Монограмма хи-ро |
Крест — Ангел Великого Совета |
Буква А, Азъ |
Буква Б, Буки |
Буква В, В |
Буква Г, Глаголь |
Буква Д, Добро |
Буква Е, Есть |
Буква Ж, Жив |
Буква Зело, S |
Буква З, Земля |
Буква И (восьмеричное), Иже |
Буква И (десятеричное), I |
Буква К, Какω |
Буква Л, Люди |
Буква М, |
Предлагаю Вашему вниманию немного самодельных windows-значков *. ico (их как только не называют: и пиктограммы, и иконки, но чаще всего значки) каждый в трех форматах: 16×16, 32×32 и 48×48, все при 256 цветах и без альфа-канала (полупрозрачностей). Каждый значок можно скачать, щелкнув по соответствующей картинке (она по размеру равна наибольшему из форматов иконок — 48×48). «Вес» каждого порядка 7kB. Все значки разом в формате ICO можно скачать в архиве zip [139kB]. Возможно и взять все значки одним файлом — «библиотекой иконок» в формате ICL
ico (их как только не называют: и пиктограммы, и иконки, но чаще всего значки) каждый в трех форматах: 16×16, 32×32 и 48×48, все при 256 цветах и без альфа-канала (полупрозрачностей). Каждый значок можно скачать, щелкнув по соответствующей картинке (она по размеру равна наибольшему из форматов иконок — 48×48). «Вес» каждого порядка 7kB. Все значки разом в формате ICO можно скачать в архиве zip [139kB]. Возможно и взять все значки одним файлом — «библиотекой иконок» в формате ICL
| copyLeft © 2004 by |
Качественные и полезные уроки Фотошопа + Дополнения для Фотошоп!
Ещё интересным эпохальным фактом произошло сочинение и очередное распространение к четверти 12749 века по огромному миру умение картинок. Фотография стала главным моментом главенства рекламируемого мешка цемента.
Бесплатные иконки для соцсетей: 30+ наборов
 Они представляют собой прямые ссылки на аккаунты компаний в социальных сетях. При добавлении их на сайт всегда необходимо проверять условия их использования.
Они представляют собой прямые ссылки на аккаунты компаний в социальных сетях. При добавлении их на сайт всегда необходимо проверять условия их использования.К счастью, в сети можно найти множество бесплатных наборов таких изображений. В этой статье мы собрали больше 30 вариантов от дизайнеров по всему миру.
Vecteezy – это большая библиотека, где все иконки собраны в папках по типам файлов. Среди доступных форматов – SVG, EPS, & PNG и не только.
Набор из 12 иконок, оформленных в виде круглых кнопок.
Эти изображения будут отлично смотреться на любом фоне благодаря круглой белой рамке.
Иконки из данного набора представлены в нескольких размерах. Всего пользователям доступно 25 изображений.
Этот набор будет отлично смотреться на любом фоне – как на светлом, так и на темном. Доступно в общей сложности 168 иконок.
Набор из 23 изображений в формате PNG, ICO и BMP.
Эти иконки оформлены в виде стикеров. В набор входит 12 изображений.
8 круглых иконок в форматах PNG и PSD.
Еще один большой набор изображений. Всего 110 иконок.
Данные иконки можно объединять при помощи Divi Builder. Пользователям доступны практически все геометрические формы. Кроме того, их можно кастомизировать согласно нуждам сайта.
По ссылке в заголовке вы найдете набор ярких иконок, которые можно использовать в самых разных целях.
Данный набор креативов может быть полезен при разработке и создании приложений. Все иконки можно изменять в графических редакторах.
Иконки в данном наборе представлены в нескольких стилях: круглые, многоугольные, прямоугольные, с закругленными углами, в форме капли и не только. Доступны форматы AI, EPS, SVG и PNG.
Данные иконки выглядят так, как будто были нарисованы от руки. В набор входит около 20 изображений.
В набор входит около 20 изображений.
Это набор иконок с длинной тенью, которая призвана сделать их плоский дизайн объемнее.
Круглые значки соцсетей отлично подойдут для блога или информационного сайта. Иконки из данного набора разработаны профессиональными дизайнерами и не требуют изменений.
Треугольные иконки – отличный выбор, если вы хотите немного освежить дизайн сайта. В набор входит 20 изображений.
Данные значки выглядят несколько мультяшно и по-детски. Возможно, самой удачной областью их применения станет мобильный дизайн.
Еще один отличный вариант для блогов. Дизайн данных иконок довольно лаконичный и отлично впишется как в ресурсы, оформленные в темных тонах, так и в светлых.
Данные иконки вписаны в симметричные фигуры. Их можно изменять, а также создавать на их основе собственные изображения.
Плоского дизайна много не бывает. Данный набор иконок включает в себя 20 изображений в соответствующем стиле.
Данный набор иконок включает в себя 20 изображений в соответствующем стиле.
Набор из более чем 270 иконок круглой формы. Коллекция постоянно пополняется.
Еще один набор плоских иконок с удлиненными тенями. Всего доступно 14 изображений.
В этом наборе вы найдете прекрасно детализированные изображения, которые представляют собой более «реалистичные» версии стандартных иконок соцсетей.
Довольно лаконичный набор – все иконки выполнены в одном цвете с черными рамками. Всего доступно 12 значков.
Набор контрастных социальных значков с фоном, который кажется прорисованным от руки. Пользователям доступны 20 изображений.
Набор из 15 стильных иконок, оформленных в виде марок. Доступны в форматах PNG и PSD.
Эти иконки могут стать интересной деталью вашего сайта, если использовать их правильно. Небанальный дизайн также может повысить количество кликов.
Яркие иконки соцсетей наложены на фон, имитирующий древесину. Отлично подойдут для мобильных игр и блогов.
Еще один набор иконок-скетчей. Отлично будут смотреться в блогах и везде, где вы сочтете их уместными.
Прозрачные кнопки отлично впишутся в дизайн практически любого сайта, не перегружая его лишними элементами.
Заключение
В сети можно найти множество наборов иконок соцсетей на любой вкус. Мы же собрали для вас стартовый набор, который включает в себя как универсальные изображения, так и более специфические. Надеемся, они пригодятся вам в новом году.
Источник: vandelaydesign.com
Топ-50 бесплатных наборов иконок для веб-дизайнеров в 2021 году
Поскольку дизайн пользовательского интерфейса постоянно меняется и развивается, это может быть сложной задачей, чтобы не отставать от последних изменений в дизайне иконок. Несмотря на то, что изменения тенденций в этом году не были столь радикальными, как мы видели в предыдущие годы, значки явно стали более изысканными, более специализированными, и они полностью охватили красоту простоты, сочетая все минимальные функции из ранее популярных стили значков.
Вот уже восемь лет, когда мы делимся нашими любимыми бесплатными наборами иконок года.Возможно, это не винтажный год для дизайна иконок, но тем не менее он произвел несколько фантастических наборов, которые заслуживают вашего внимания.
Вам также могут понравиться: 50 лучших бесплатных иконок для дизайна пользовательского интерфейса.
Quick Jump: наборы линейных значков, наборы значков на чистом CSS, красочные наборы значков, наборы значков для материального дизайна, наборы значков для глифов и пиктограмм, наборы значков для графического и веб-дизайна, плоские наборы значков, наборы значков для бизнеса и электронной коммерции и наборы значков погоды.
Набор инструментов для конструктора иконок и пользовательского интерфейса
Неограниченное количество скачиваний: более 1 000 000 наборов значков, пользовательских интерфейсов, шаблонов каркасов, тем, плагинов и многое другое!
Наборы иконок для свободных линий
100 бесплатных иконок линий
(бесплатно, SVG, AI, EPS, PNG)Иконки линии разработки
(72, значки, AI, EPS, JPG, PNG, PSD и SVG)1800 Minimal Icon Pack
(бесплатно, эскиз, Photoshop, AI, SVG, EPS и PNG)Глифы пользовательского интерфейса
(48 иконок, AI и эскиз)Point & Square Color Icons Pack
(Бесплатно, AI, PNG и SVG)Расширенные линейные иконки
(208 иконок, AI, EPS, PSD и PNG)Типографские иллюстрации
(AI, EPS и PDF)132 Иконки линий
(бесплатно, AI)Иконки линий графического дизайна
(72 иконки, AI, EPS, JPG, PNG, PSD и SVG)70 бесплатных универсальных иконок
(бесплатно, AI и эскиз)20 иконок для дизайна и рукоделия
(20 иконок, AI, EPS, PNG и SVG)Citysets — городские наборы иконок
(бесплатно, AI и эскиз)Снова в школу заполнено
(20 иконок, AI, JPG, EPS, PDF, PNG и SVG)90 Free Line & Solid Icons
(Free, Sketch App & AI)Иконки Business Doodle
(120 иконок, AI, PDF, PNG, SVG и эскизы)Tiny Style-Controlled Iconset
(бесплатно, SVG)20 × 20 Набор иконок свободных линий
(бесплатно, AI, эскиз)Набор иконок Free Line для дизайнеров
(Бесплатно, AI, EPS, SVG, PNG)40 мини-иконок
(бесплатно, AI, EPS, PNG и SVG)Бесплатные наборы иконок на чистом CSS
Набор иконок на чистом CSS
(бесплатно, CSS)Iconoo Pure CSS Icon Pack
(бесплатно, CSS)Бесплатные красивые красочные наборы иконок
Иконки с цветными линиями
(бесплатно, SVG и PNG)Mex ~ Icons — набор иконок в мексиканской тематике
(бесплатно, AI, EPS и PNG)Красочные иконки Ficons
(бесплатно, 120 иконок, PSD)30 изометрических иконок
(бесплатно, AI, EPS, PNG)Набор иконок для водных видов спорта
(бесплатно, SVG)Бесплатные наборы иконок для дизайна материалов
Иконки материалов
(бесплатно, эскиз) Дополнительные наборы иконок для Material Design можно найти в этой коллекции.
Бесплатные наборы иконок для глифов и пиктограмм
Универсальные темы Векторный набор иконок
(бесплатно, 100 иконок, SVG)Симпатичные многоцелевые иконки
(90 иконок, AI и эскизы)Dripicons v.2 Бесплатный набор иконок
(бесплатно, PSD, AI, EPS, PDF, SVG, Sketch, Webfont)70 Базовых векторных иконок
(бесплатно, AI, эскиз)Gonzocons 2.0
(бесплатно, значок шрифта)100 Бесплатный набор иконок интерфейса пользовательского интерфейса со 100 значками
(бесплатно, PNG, SVG)Бесплатные наборы иконок для графики и веб-дизайна
25 иконок дизайна и форм
(бесплатно, AI, EPS, SVG, PNG)40 бесплатных иконок для дизайнеров
(бесплатно, AI, EPS, SVG и PNG)Набор иконок Free Art Tools
(Бесплатно, AI, SVG, PNG)Набор иконок графического дизайна
(бесплатно, EPS, AI, SVG и PNG)Бесплатные плоские наборы иконок
Flat Icon Set
(Бесплатно, AI)1000 плоских значков Blobs
(бесплатно, AI, PSD и SVG)Наборы иконок Flat Line UX и электронной коммерции
(бесплатно, AI, EPS, PNG и SVG)30 плоских иконок рабочего пространства
(бесплатно, AI)Бесплатный набор значков веб-интерфейса
(бесплатно, 70 значков, SVG и PNG) Другие наборы иконок, выполненные в плоском стиле, можно найти в этой коллекции.
Бесплатные наборы иконок для бизнеса и электронной коммерции
Иконки банка и денег
(бесплатно, AI, PSD, EPS, PNG и SVG)50 бесплатных плоских иконок для электронной коммерции
(бесплатно, PNG и SVG)Набор иконок электронной коммерции Flat & Stroke
(бесплатно, 50 иконок, SVG и PNG)Иконки загрязнения и энергетики
(бесплатно, AI, EPS, SVG)50 Набор значков компании
(Бесплатно, AI)170 Ретро Бизнес Иконки
(Бесплатно, Эскиз)Smashicons Retro Business Icons
(Бесплатное приложение, AI и Sketch)Free Ecommerce Icon Pack
(бесплатно, PSD и AI)Наборы бесплатных иконок погоды
Иконки погоды
(бесплатно, эскиз)Иконки погоды
(бесплатно, значок шрифта)Открытая библиотека значков — 17540 значков
Скачивание бесплатных иконок
Эта библиотека содержит значки компьютеров (. ico файлы) для систем Microsoft Windows.
Каждый файл .ico содержит несколько изображений с разной глубиной цвета и размером.
Значки можно загружать как файлы .ico или как отдельные изображения .png. Узнать больше об иконках.
ico файлы) для систем Microsoft Windows.
Каждый файл .ico содержит несколько изображений с разной глубиной цвета и размером.
Значки можно загружать как файлы .ico или как отдельные изображения .png. Узнать больше об иконках.
Последние наборы иконок
20 последних наборов значков, соответствующих рекомендациям по качеству.
Shady Iconsот Flix 65 Я собирался назвать это FlixIcons, но у меня не было значка слов о … Иконки в виде пузырейот RIDDLER 17 В этом наборе значков всего 27 значков в виде капель.Все значки в черном … Pizza Iconsот RIDDLER 43 Я создал набор иконок с традиционными пиццами, которые часто встречаются на …Просмотреть все наборы значков
Щелкните число выше, чтобы открыть страницу с 40 наборами значков. Наборы иконок отсортированы по дате.
Свалка иконок
Не все загружают достаточно значков для создания наборов значков. Такие подмены попадают на свалку иконок. Несмотря на название, есть несколько достойных экземпляров. Проверь их.
Несмотря на название, есть несколько достойных экземпляров. Проверь их.
Добавление ваших иконок в библиотеку
Если вы являетесь автором значка или набора значков, вы можете представить свою работу посетителям этого веб-сайта.Авторы отличных иконок получат скидки или даже бесплатные лицензии. нашего программного обеспечения. Чтобы добавить свои значки в библиотеку:
- Получите RealWorld Icon Editor (вы можете использовать его в течение 30 дней бесплатно).
- Откройте файл значка и щелкните команду «Значок» -> «Добавить в онлайн-библиотеку» в меню приложения.
- При загрузке используйте тот же адрес электронной почты, который связан с вашей учетной записью на этом сервере.
- Тщательно выберите имя файла и введите описание.Это помогает людям найти ваш значок при использовании поля поиска.
- Значки по умолчанию добавляются в категорию «Неклассифицированные». Если вы уже добавили
несколько значков с похожей темой, и вы хотите, чтобы они превратились в набор значков, зарегистрируйтесь или войдите и вернитесь на эту страницу.

Лучшие бесплатные пакеты иконок. Вот несколько наборов иконок в одном… | Автор: Ника Бабич
Вот несколько наборов иконок в едином стилистическом оформлении.Все они представлены в различных форматах: @ font-face, SVG, EPS, AI, PSD, Sketch. Может быть полезно для дизайна Android и iOS.
Всего: 1000+
Формат: SVG, Webfont
Лицензия: Международная лицензия Creative Common Attribution 4.0 (CC-BY 4.0)
Всего: 100 (3 разных размера сетки: 16×16, 32×32 и 64×64).
Формат: AI, EPS, SVG, PSD
Всего: 100+
Стиль: Базовый, Праздники
Формат: Webfont
Лицензия: Лицензия Open Font
Всего: 730+
Стиль: Общие, Музыка, Электронная торговля, Программное обеспечение, Разработка , Arrows, Weather
Формат: SVG, Webfont
Лицензия: Creative Commons Attribution 4.0 Международная лицензия.
Всего: 312
Формат: SVG
Лицензия: Good Boy License
Всего: 80
Формат: AI, PSD
Всего: 750+
Формат: Webfont
Лицензия: MIT
Всего: 340 (24 x 24 пикселей )
Формат: SVG, AI, PSD
Всего: 100+
Формат: AI, EPS, SVG, PSD
Лицензия: Бесплатная загрузка и распространение
Всего: 60
Формат: Png, SVG, EPS, PSD, AI
Всего: 50 (50 пикселей)
Формат: PSD
Всего: 231
Формат: SVG, Webfont
Всего: 100
Формат: SVG
Всего: 100
Формат: Webfont
Всего: 100
Формат: AI , EPS, SVG, Webfont
Всего: 200
Формат: SVG
Всего: 100
Формат: Webfont
Лицензия: MIT Open Source License
Всего: 100 (48 × 48 пикселей)
Формат: AI, EPS
Всего: 320+
Формат: SVG, Webfont
Стиль: стрелки, веб-приложения, элементы управления, текстовый редактор, макет, бренд
Всего: 50
Формат: PSD, AI, EPS, PNG, SVG
Всего: 92
Формат: AI, PNG, EPS, SVG
Всего: 100 (32×32 пикселей и 64×64 пикселей)
Формат: AI, SVG, PNG, Webfount
Всего: 202 (от 16×16 пикселей до 128×128 пикселей)
Формат: Webfont
Всего: 50
Формат: EPS, AI, PNG
Всего: 80
Формат: PSD, AI, Webfont
Всего: 36
Формат: SVG , PNG, PSD
Всего: 65+
Формат: PNG
15 основных бесплатных наборов иконок
Когда дело доходит до веб-дизайна, и особенно дизайна пользовательского интерфейса, значки играют решающую роль. При правильном использовании значки могут улучшить практически любой дизайн веб-сайта, добавив визуального интереса и привлекательности. Однако создание значков с нуля каждый раз, когда вы начинаете новый проект, занимает много времени и непрактично.
При правильном использовании значки могут улучшить практически любой дизайн веб-сайта, добавив визуального интереса и привлекательности. Однако создание значков с нуля каждый раз, когда вы начинаете новый проект, занимает много времени и непрактично.
К счастью, в Интернете полно отличных ресурсов, и вы можете найти множество бесплатных значков высокого качества. Создаете ли вы бизнес-сайт или нуждаетесь в значках для серверной части приложения, в них нет недостатка.
Но как бы ни были заняты дизайнеры, перебор всех наборов значков в поисках идеального для вашего проекта может занять столько же времени, как и создание собственного.Вот почему мы собрали лучшие бесплатные наборы значков, чтобы вы могли быстро найти несколько из них, которые можно было бы использовать в своих будущих проектах, как для личного пользования, так и для использования клиентами.
1. Минимальный бесплатный Icon Pack
Этот бесплатный минимальный набор значков содержит 1800 значков в форматах SVG, EPS, PSD, AI, SKETCH и PNG.![]() Набор иконок представлен как в черном, так и в белом вариантах и может использоваться как в личных, так и в коммерческих проектах.
Набор иконок представлен как в черном, так и в белом вариантах и может использоваться как в личных, так и в коммерческих проектах.
2. Бесплатные плоские иконки
Набор значков из Icons8 включает более 40000 значков, охватывающих несколько категорий; от бизнеса и офиса до людей, еды и значков социальных сетей.Значки предназначены для имитации внешнего вида конкретной операционной системы, и вы можете загрузить их в версиях для Windows, iOS и Android. Все значки можно перекрашивать, есть даже приложения для Windows и Mac, чтобы вы могли использовать их в таких приложениях, как Photoshop.
3. Eldorado + Stroke 3132 Mini Free Icons
Eldorado + Stroke 3132 mini — это бесплатная версия значков Eldorado + Eldorado Stroke, которая содержит в общей сложности 3132 значка в формате PNG. Значки одноцветные и включают в себя такие категории, как «Базовый», «Культура», «Устройства», «Финансы» и т. Д.
4. Iconmonstr
Коллекция иконок Iconmonstr насчитывает более 3600 иконок. Они отлично подходят, если вашему проекту нужны значки черного или белого цвета. Вы можете найти множество значков для бизнес-сайта, дизайна интерфейса, мультимедиа, значков социальных сетей и многого другого.
Они отлично подходят, если вашему проекту нужны значки черного или белого цвета. Вы можете найти множество значков для бизнес-сайта, дизайна интерфейса, мультимедиа, значков социальных сетей и многого другого.
5. 48 бесплатных иконок Flat Designer
Этот бесплатный набор из 48 иконок для офиса, социальных сетей и путешествий наверняка пригодится для вашего следующего проекта, связанного с путешествиями или корпоративным веб-сайтом.Иконки доступны в форматах AI и PNG и представлены в ярком монохромном коралловом и многоцветном вариантах.
6. Пакет значков социальных сетей
Доступный от FontFabric, набор содержит 74 значка социальных сетей, что гарантирует, что у вас никогда не закончатся значки для ваших проектов. Значки доступны в виде шрифта значков, поэтому просто загрузите их и используйте соответствующую клавишу на клавиатуре, чтобы вставить их в свой дизайн.
7. 210 Миниконы Vector
Попробуйте этот пакет векторных значков в следующий раз, когда вы начнете проект веб-дизайна или вам понадобится каркас. Мини-иконки доступны в векторном формате, имеют четкий дизайн линий и прекрасно масштабируются.
Мини-иконки доступны в векторном формате, имеют четкий дизайн линий и прекрасно масштабируются.
8. 30 изометрических иконок
Если ваш проект вращается вокруг бухгалтерской отрасли, рассмотрите этот набор из 30 изометрических значков с диаграммами, графиками, папками и т. Д. Иконки представлены в форматах AI, EPS и PNG и могут быть полностью отредактированы по своему усмотрению в Adobe Illustrator.
9. Ретро-иконы
Некоторые говорят, что ретро-стиль возвращается, поэтому для всех тех проектов, где требуется ретро-штрих, этот набор ретро-иконок пригодится.Набор содержит 120 иконок в векторном формате.
10. Набор иконок Metro UI
Поклонникам стиля Metro стоит попробовать набор иконок Metro UI, который включает более 700 иконок двух размеров. Значки доступны в формате PNG, а также в формате .ICO.
11. 40 Иконок дизайна
Еще один набор значков дизайна в векторном формате, в набор входит 40 значков, доступных в различных форматах, включая AI, EPS, SVG и PNG.![]() Этот набор идеально подойдет для портфолио дизайнера или любого художественного сайта.
Этот набор идеально подойдет для портфолио дизайнера или любого художественного сайта.
12. 83 Плоские иконки UX и электронной коммерции
В следующий раз, когда вы будете работать над сайтом электронной коммерции, эти значки позволят вам добавить немного визуальной привлекательности. Вы можете найти значки магазинов, вывески, штрих-коды, валюты и многое другое. Набор доступен в нескольких цветах, и в этом же наборе вы можете найти загрузку плоских иконок UX. Оба набора представлены в форматах AI и EPS.
13. 30 Иконки погоды
Этот набор иконок погоды — отличный выбор для любого погодного приложения или метеорологического веб-сайта.Вы можете выбирать между 30 различными значками в форматах ЭСКИЗ и PNG.
14. Набор иконок «Земля и космос»
Если вам когда-либо были нужны значки, которые охватывают все, от Земли до космоса, не ищите ничего, кроме этого пакета. Набор, созданный специально для журнала Smashing Magazine, содержит значки спутников, планет, метеоров, воздушных шаров и даже странных морских существ.
15. Набор иконок Nucleo Flat Business
Последний набор в нашем списке включает 50 иконок в современном плоском стиле, которые дополнят любой корпоративный сайт.Иконки доступны как в формате AI, так и в формате SVG.
Руководство дизайнера пользовательского интерфейса по дизайну значков приложений (бесплатный набор значков)
Важность иконографии
Если вам интересно, как создавать значки для вашего приложения, вы попали в нужное место. Мы расскажем о лучших способах создания пользовательских значков приложений независимо от того, какой инструмент дизайна вы используете.
Иконки — важная часть нашей повседневной жизни. Посмотрите вокруг, и вы увидите столько же инструкций, сколько и иконографию. Это настолько важная часть нашего мира, что даже в фильмах есть правдоподобные системы иконок.Посмотрите Typeset In The Future: The Alien Edition.
В дизайне приложений значки могут помочь передать сложные функции в ограниченном пространстве и преодолеть коммуникационные барьеры, которые потребуют дополнительной локализации.
Что вы узнаете
Это руководство создано, чтобы помочь дизайнерам создать собственный набор значков, который поможет им реализовать свое видение. Он наполнен полезными советами, передовыми методами и руководствами по тому, как мы делаем что-то в Headway.
Перед тем, как начать
Какие значки вам нужны для успеха?
Когда дело доходит до разработки значков, выяснение, какие значки вам понадобятся в начале проекта, может быть трудным и пугающим.Однако создание системы для вашего значка позволит вам постоянно пополнять свой набор. Перечисление общих взаимодействий, таких как профиль или настройки, и начало создания этого списка поможет вам начать набрасывать значки, которые, по вашему мнению, вам понадобятся.
Создаете или находите набор иконок?
Создание полного набора значков поможет вам добиться единообразия во всем приложении. Если вы не хотите создавать его с нуля, существуют инструменты, которые помогут вам найти полные наборы значков. Noun Project и Iconfinder — отличные ресурсы, если вы ищете полный пакет. Если вы не собираетесь создавать набор, приведенный ниже, все же есть несколько отличных моментов, на которые стоит обратить внимание в пакете.
Noun Project и Iconfinder — отличные ресурсы, если вы ищете полный пакет. Если вы не собираетесь создавать набор, приведенный ниже, все же есть несколько отличных моментов, на которые стоит обратить внимание в пакете.
Получите бесплатный набор значков
здесь 🤙🏼
Идеи для набросков и создание набора
При создании макета набора неплохо начать набрасывать некоторые идеи значков на бумаге. Если вы пытаетесь проверить несколько идей, это быстро и легко.Блокнот с сеткой или точечной сеткой очень поможет.
Если вы ищете вдохновения, загляните в такие места, как Dribbble, Iconfinder и Noun Project, чтобы узнать, что делают другие. Эти ресурсы бесценны, поэтому используйте их. Когда дело доходит до Noun Project или Icon Finder, если у вас есть подписка, вы также можете захватывать значки, чтобы разместить их в своем наборе в качестве заполнителей, пока не закончите свой набор. Подобный набор инструментов поможет вам начать думать о вашей системе в целом.![]()
Стили значков
При создании набора значков вы можете выбрать несколько стилей.Вы используете стиль иконок с обводкой, стиль глифов с заливкой, добавляете ли вы цвет? Возможно, вы предпочитаете плоский дизайн скевоморфизму.
Давайте рассмотрим три элемента дизайна, которые влияют на стиль иконки.
Обводка
Значки обводки позволяют добавить больше деталей, чем заполненный набор. Их можно смешивать с заполненным набором, чтобы создавать либо активные состояния, либо дополнять некоторые значки, которые просто не работают с заполненным состоянием.
Заливка
Значки с заливкой могут придать значку или взаимодействию большую ясность и важность.Они традиционно более смелые и чаще привлекают внимание пользователей, как и жирный шрифт.
Цвет
При создании набора вы можете делать некоторые интересные вещи с цветом: весь ваш набор — одного цвета, вы добавляете цвет при наведении курсора или у каждого значка есть 2 цвета, если они не являются важной функцией .![]()
Рекомендации по дизайну значков
Анатомия хорошей системы значков и значков
Хорошая система значков согласуется не только друг с другом, но и с общим дизайном их окончательного размещения.
В зависимости от платформы, которую вы создаете, иконки создаются множеством различных способов. Каждая мобильная ОС имеет собственное руководство по созданию значков для своей системы. Ниже мы изложили некоторые общие моменты, которые следует учитывать при создании значка.
Принципы работы с иконками в материальном дизайне
Руководства по иконкам и изображениям iOS
Размер значка
При создании значков должны соблюдаться некоторые основные правила по размеру. Примите во внимание устройство, на котором будут отображаться эти значки, и способ взаимодействия (мышь или касание, а в большинстве случаев и то, и другое).Придерживаясь значка 24×24 пикселей, можно начать с середины значка дороги. Если вы хотите что-то меньшее, значок 20×20 пикселей также хорош и отлично работает для плотных дисплеев, где мышь будет основным методом взаимодействия.
Сетки значков
Сетка значков, независимо от того, как вы ее создаете, должна быть сеткой в 1 пиксель. Начиная с квадрата 24×24 пикселей, вы сможете создавать иконки независимо от платформы. Большинство инструментов дизайна позволяют экспортировать ресурсы в 2 раза, чтобы вы могли легко достичь минимума 48×48 пикселей, установленного Apple.Если вам нужны значки меньшего размера на платформе, такой как Интернет, вы также можете попытаться сделать значки плотными и настроить сетку на 20×20 пикселей.
Область содержимого
Сохранение периметра в 2 пикселя внутри базовой сетки не дает значкам тесноты. Например, ваш контент на значке 24px не должен превышать 20px. Точно так же на более мелком / плотном значке они не должны превышать область содержимого 18 пикселей. Это также уменьшит размер цели, но создаст более крупный хит-бокс и поможет с некоторой базовой точностью выбора.
Padding
В вашем значке этот периметр 2 пикселя действует как отступ, встроенный прямо в сам значок.![]()
Размещение и сенсорные области
При размещении значков в дизайне следует учитывать несколько моментов. Сама иконка будет слишком маленькой для касания на мобильных устройствах. Таким образом, если оставить область касания примерно в 2 раза больше значка вокруг нее, это очень поможет.
Например, если у вас значок 24 пикселей, сенсорные области должны быть 48 пикселей.Если у вас есть значок 20 пикселей, сенсорная область должна быть 40 пикселей. Эта сенсорная область может быть встроена непосредственно в ваши значки при создании системы значков для удобного размещения или может быть частью вашего набора пользовательского интерфейса в вашем компоненте значков.
Лучшие практики дизайна иконок
Вот несколько лучших практик, которые мы определили как команда в Headway.
Stroke
- Stroke Width — Всегда сохраняйте постоянную толщину обводки, обычно мы выбираем обводку 1px или 2px.

- Размещение обводки — Сохранение обводки по центру позволит сохранить согласованность дизайна между закрытыми векторными формами и открытыми.
- Пиксельные направляющие — Когда вы надели пиксельную направляющую, следите за тем, чтобы обводка находилась в центре пикселя, это поможет вам избежать размытых линий на самых маленьких размерах PNG. Поскольку он не пытается рисовать между 2 пикселями.
- Расстояние — между элементами должно быть примерно одинаковой ширины. Придерживаясь промежутка в 2 пикселя, вы сохраните хорошее пространство для негативного пространства и сохраните видимость.
- Колпачки — Большинство инструментов позволяют вам выбрать, какой тип колпачков вам нужен. Вы можете закруглить концы или оставить их квадратными. В зависимости от стиля, который вы выберете, каждый из них будет работать, просто помните, что при добавлении кепки вы добавляете заливку примерно на один пиксель в конец каждого вектора.

- Углы — Каждый инструмент позволит вам изменить способ работы углов. Вы можете оставить их по умолчанию, которые будут иметь жесткие углы 90 градусов, есть также закругленные и угловые.
Заливка
- Интервал — Когда дело доходит до значков с заливкой, самое важное, на что нужно обращать внимание, — это использование отрицательного пространства. Сохранение зазора в 2 пикселя в большинстве пятен поможет создать красивое негативное пространство.
- Уловки со смещением — Такие уловки, как уловки со смещением линии, могут помочь сохранить негативное пространство на одной стороне, и вам не придется беспокоиться о том, чтобы израсходовать слишком много места. (прорезанный глаз)
Цвет
- Одноцветный — Лучше всего использовать один цвет для значков.Если вам нужно иметь разные состояния, лучшим вариантом будет создание второго набора с изменениями.
 Поскольку мобильный телефон по-прежнему использует файлы PNG, вам придется экспортировать все состояния ваших значков.
Поскольку мобильный телефон по-прежнему использует файлы PNG, вам придется экспортировать все состояния ваших значков. - Многоцветный — Использование многоцветных значков может помочь создать иерархию среди ваших значков, например, добавление некоторого цвета к стрелке в значке отправки может привлечь внимание к этому значку, когда он находится среди набора значков.
Размер и масштабирование
- Обводка по сравнению с вектором — когда дело доходит до масштабирования значков или увеличения их размера, нужно подумать о двух вещах.Если вы хотите, чтобы обводка всегда была однородной, независимо от размера, вы можете установить для линий значение обводки в выбранном вами инструменте. Если вам не нужны одинаковые веса, вы можете свернуть свои фигуры в векторный объект или использовать .svg. Тогда вес линии будет масштабироваться в соответствии с размером фигуры.
Экспорт
PNG
PNG все еще используются в большинстве сред разработки мобильных приложений, так что вот элементы, которые мы хотим иметь в виду.![]()
- Прозрачность — мы должны убедиться, что фоны прозрачны, чтобы мы могли легко размещать эти объекты
- Цвет — если наши значки меняют цвета для состояний, нам нужно убедиться, что мы экспортируем каждый вариант этого значка .
- Размер — при экспорте файлов PNG мобильному устройству потребуется несколько размеров.
- iOS потребует 3 общих размера.
- 24×24 @ 1x
- 48×48 @ 2x
- 72×72 @ 3x
- Android потребует всего 5 размеров.
- 48 × 48 (mdpi)
- 72 × 72 (hdpi)
- 96 × 96 (xhdpi)
- 144 × 144 (xxhdpi)
- 192 × 192 (xxxhdpi)
SVG Когда
работая в сети, мы можем использовать SVG, которые представляют собой векторные файлы.Нам не нужно экспортировать их кратные, поскольку они могут быть изменены программно и всегда будут содержать четкие четкие линии. Контрольный список подготовки SVG, который поможет вам подготовить значки к экспорту.
Соглашения об именах для значков
Наше стандартное соглашение об именах соответствует этому основному формату:
ico — имя глифа — модификатор @ масштабный коэффициент. Формат файла
Пример: ico-search-dark @ 2x.svg
Почему мы следуем этому соглашению об именах
При сортировке значков в ваших каталогах мы хотим убедиться, что их легко найти, когда все ресурсы, как правило, группируются в один каталог, хорошее соглашение об именах может облегчить команда, чтобы найти.
- Ico — сообщает команде, что это файл значка
- Имя глифа — описательное имя значка
- Модификатор — Чем этот значок может отличаться от базовой версии
- Это очень важен для мобильных устройств, поскольку мы все еще используем.PNG файлы в настоящее время на мобильных устройствах.
- Коэффициент масштабирования — Ваши инструменты должны автоматически добавлять его в конец файла, когда вы настраиваете несколько экспортов.
 Это позволит устройствам выбрать нужный размер значков и будет экспортировать значки с этим коэффициентом масштабирования. Например, версия @ 2x значка 24px будет экспортировать с разрешением 48×48 пикселей
Это позволит устройствам выбрать нужный размер значков и будет экспортировать значки с этим коэффициентом масштабирования. Например, версия @ 2x значка 24px будет экспортировать с разрешением 48×48 пикселей - Формат файла — Ваш инструмент также добавит это к имени файла, когда вы выберете, какой тип значка вы экспортируете.Просто помните, что .PNG — это файл растрированного изображения, а .SVG — векторный.
Работа в Figma — создание и управление значками
Использование фреймов
Постоянное сохранение объекта во фрейме позволяет легко добавить этот объект в файл библиотеки или превратить его в компонент. Рамки также позволят вам добавить общую обтравочную маску и разместить поверх нее сетку. При подготовке значков к экспорту убедитесь, что фон вашего кадра выключен.
Сетки
При настройке сетки лучше всего настроить сетку размером 1 пиксель и сохранить ее как часть своей библиотеки, чтобы вы могли быстро перетащить ее в файл кадра при создании значка. Вы можете создать несколько сеток, если хотите также видеть половинные линии.
Вы можете создать несколько сеток, если хотите также видеть половинные линии.
Векторная сеть
Figma использует векторную сеть, поэтому добавлять или удалять векторные точки так же легко, как и раньше. Вот их сообщение в блоге. Представляем векторные сети от Figma
Сворачивание фигуры
Если вы создаете сложную форму значка и используете маски и несколько векторных фигур, вы можете свернуть свою фигуру, нажав CMD + E.
Обводка
Настройки: здесь есть внутри, снаружи, центр и вес.Вы также можете настроить способ работы заглушек и углов.
Мы надеемся, что это руководство по значкам и пакет станут полезным инструментом для дизайнеров и не дизайнеров. Мы будем добавлять в эту серию техническую сторону дизайна, поэтому не забудьте подписаться на нашу рассылку, чтобы быть в курсе наших последних руководств и ресурсов по дизайну, а также получить наш бесплатный набор значков!
Free Icon Pack — Загрузите
Нужен быстрый способ начать работу над следующим проектом? Загрузите наш бесплатный набор значков, чтобы начать делать успехи и узнать, как создать свой собственный набор значков в Figma поверх нашего начального пакета.
👉 Получите бесплатный пакет значков
🤙🏼
Следующие шаги — от значков до наборов пользовательского интерфейса
Теперь, когда вы хорошо разбираетесь в создании значков и управлении ими, вы можете приступить к запуску своих проектов с помощью Комплекты пользовательского интерфейса также. В этом видео ниже я рассмотрел лучшие практики использования наборов пользовательского интерфейса Figma для создания вашей собственной системы дизайна.
Вы также можете получить наш бесплатный набор пользовательского интерфейса Figma, который поможет вам создать свою собственную систему дизайна.
famfamfam.com: Silk Icons
Шелковые иконы
«Шелк» — это гладкий бесплатный набор иконок, содержащий более 700 Иконки размером 16 на 16 пикселей в невероятно мягком формате PNG. Вы уверены, что содержит большое количество разнообразных значков
найти что-то, что порадует вас. И все
по невысокой цене 0,00 $ . Вы не можете сказать справедливее, чем
который.
Вы уверены, что содержит большое количество разнообразных значков
найти что-то, что порадует вас. И все
по невысокой цене 0,00 $ . Вы не можете сказать справедливее, чем
который.
Текущая версия: 1.3 .
Просмотреть все значки (.png файл, 1Мб) Скачать
Лицензия
Я также люблю слышать, как мою работу используют, чувствую воодушевление отправить электронное письмо со ссылкой или скриншотом значков в их новом доме к mjames на gmail dot com. Эта работа находится под лицензией Creative Лицензия Commons Attribution 2.5. Это означает, что вы можете использовать его для любых целей и делать любые изменения вам нравятся. Все, что я прошу, это включить ссылку вернуться на эту страницу в ваших кредитах (хотя гигантская ссылка на каждой странице вашего сайта на самом деле не необходимо, свяжитесь со мной, чтобы обсудить детали).
Значки также можно использовать в Лицензия Commons Attribution 3.0 (Привет, ребята, Debian!) Со следующими требованиями:
Как автор, я был бы признателен за ссылку на мое авторство Содержимое набора значков шелка в файле readme или аналоге документация к программному обеспечению, которая включает набор или часть значки, содержащиеся внутри.
Достопримечательности
Вы пользуетесь этим набором? Свяжитесь со мной!
Пожертвовать
Люди выразили желание пожертвовать немного денег.Пожертвование не принесет вам ничего особенного, кроме теплого внутреннего чувства, и, возможно, побудить меня создавать более доступные материалы для моего сайта.
Создание и импорт пользовательского набора значков
Вы можете использовать приложение IcoMoon или Fontello для создания и загрузки пользовательского значка установить в качестве веб-шрифта, затем загрузить его, чтобы Beaver Builder мог его использовать. Вот инструкции для каждой задачи.
Если вы используете значки из разных наборов значков на одной странице, создание настраиваемый набор значков только с этими значками — отличный способ уменьшить загрузку страницы время.Таким образом, Beaver Builder загружает только один набор иконок.
1. Создайте собственный набор значков #
Вы можете использовать приложение IcoMoon или Fontello, чтобы создать собственный набор значков,
либо из наборов, которые они предоставляют, либо из загружаемых вами значков. Вот
инструкции для обоих.
Вот
инструкции для обоих.
Чтобы создать собственный набор значков с помощью приложения IcoMoon #
Откройте приложение IcoMoon.
Выберите значки, которые хотите включить в свой набор, щелкнув по ним.
Вы можете выбрать значки из платных или бесплатных библиотек, щелкнув значок Кнопка библиотеки на верхней панели инструментов.
Если у вас есть собственные значки, вы можете загрузить их, нажав Импортировать значки на верхней панели инструментов.После того, как вы выбрали свой набор, нажмите Создать шрифт в правом нижнем углу, проверьте свой набор шрифтов, затем нажмите Настройки на панели инструментов.
Измените название шрифта на то, что поможет вам запомнить набор в Beaver Builder.
Этот шаг не является обязательным, но имя шрифта по умолчанию — icomoon , поэтому если вы импортируете более одного набора значков IcoMoon, Beaver Builder отобразит одинаковая этикетка icomoon для обоих.

Переименуйте префикс класса с icon- на любое другое.
Важно: Обязательно укажите пользовательский префикс класса. Если оставить без изменений, несколько значков шрифтов с использованием префикса IcoMoon по умолчаниюicon-могут конфликтовать, из-за чего некоторые из них отображаются неправильно или не отображаются в Beaver Builder селектор значков.Откройте раздел CSS Selector и выберите Use attribute selectors или Use a class .
Не выбирайте использование тегаЩелкните X в правом верхнем углу, чтобы закрыть окно Preferences .
Нажмите Скачать .
Загружаемый файл представляет собой zip-архив с префиксом icomoon .
Следуйте приведенным ниже инструкциям, чтобы импортировать набор значков в Beaver Builder.
Чтобы создать собственный набор значков с помощью Fontello #
Перейдите на сайт Fontello.
Выберите нужные значки в своем наборе, щелкнув по ним, или загрузите значки SVG, перетащив их внутрь. Дополнительную информацию см. В справке Fontello.
После того, как вы выбрали свой набор, добавьте необязательное имя настраиваемого шрифта в верхнем правом углу.
Наведите указатель мыши на имя шрифта Поле расскажет об ограничениях именования.Нажмите Загрузить webfont в правом верхнем углу.
Загружаемый файл представляет собой zip-архив с префиксом fontello .Следуйте приведенным ниже инструкциям, чтобы импортировать набор значков в Beaver Builder.
2. Импортируйте настраиваемый набор значков в Beaver Builder #
- На панели администратора WordPress нажмите «Настройки »> «Beaver Builder»> «Значки », затем нажмите Загрузить набор значков .




 Поскольку мобильный телефон по-прежнему использует файлы PNG, вам придется экспортировать все состояния ваших значков.
Поскольку мобильный телефон по-прежнему использует файлы PNG, вам придется экспортировать все состояния ваших значков. Это позволит устройствам выбрать нужный размер значков и будет экспортировать значки с этим коэффициентом масштабирования. Например, версия @ 2x значка 24px будет экспортировать с разрешением 48×48 пикселей
Это позволит устройствам выбрать нужный размер значков и будет экспортировать значки с этим коэффициентом масштабирования. Например, версия @ 2x значка 24px будет экспортировать с разрешением 48×48 пикселей