Конструктор форм обратной связи для сайта: Яндекс.Формы — бесплатный сервис для создания форм
Конструктор форм обратной связи онлайн для сайта
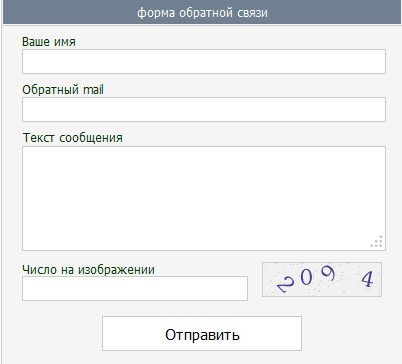
Этот конструктор поможет вам сэкономить время и создать рабочие формы для вашего сайта в режиме онлайн. В форму можно добавлять любое количество полей, радиокнопок, выпадающих списков и даже файлов для их загрузки пользователем.
Особенности конструктора:
- Позволяет визуально видеть все внесенные изменения.
- Работа со всеми основными элементами формы: чекбоксы, радиокнопки, выпадающие списки, файлы, подписи к полям и т.д.
- Может включать/отключать ненужные поля, менять их порядок (методом перетаскивания), подписи, вид и делать их обязательными к заполнению.
- Возможность открытия формы во всплывающем окне.
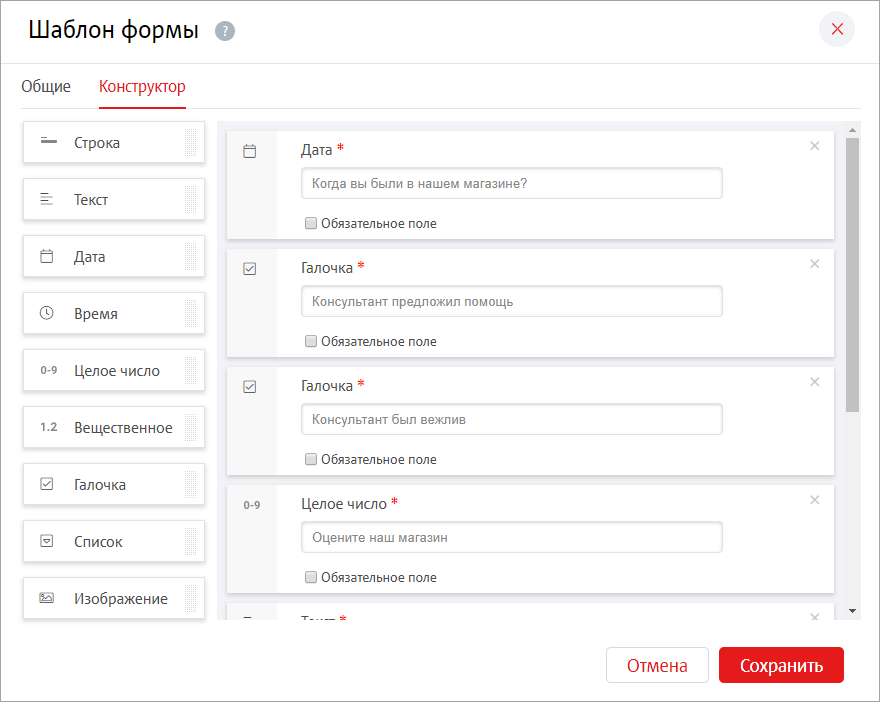
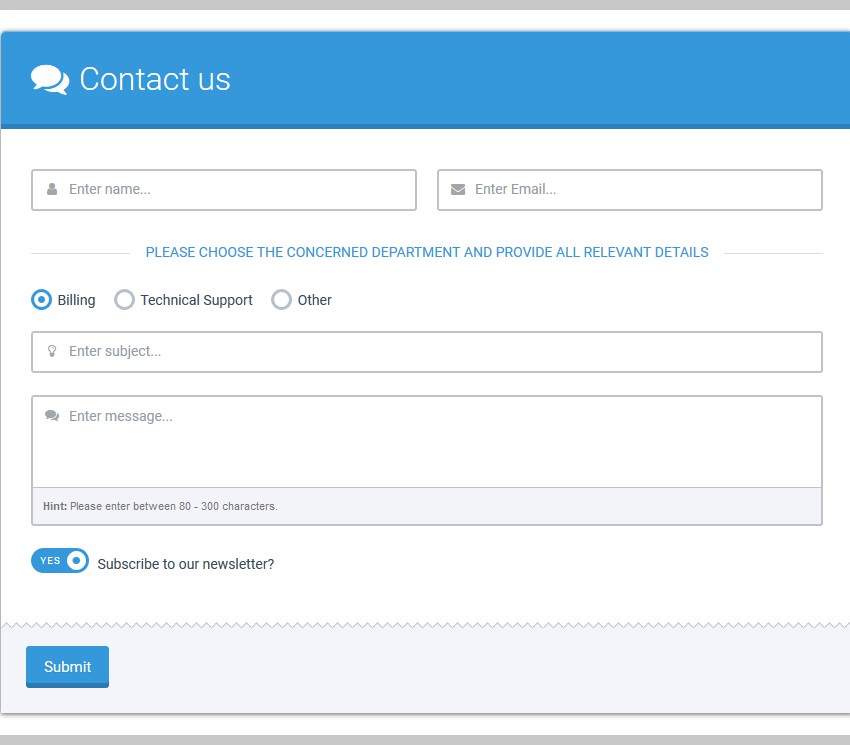
Скриншоты:
Инструкция по использованию:
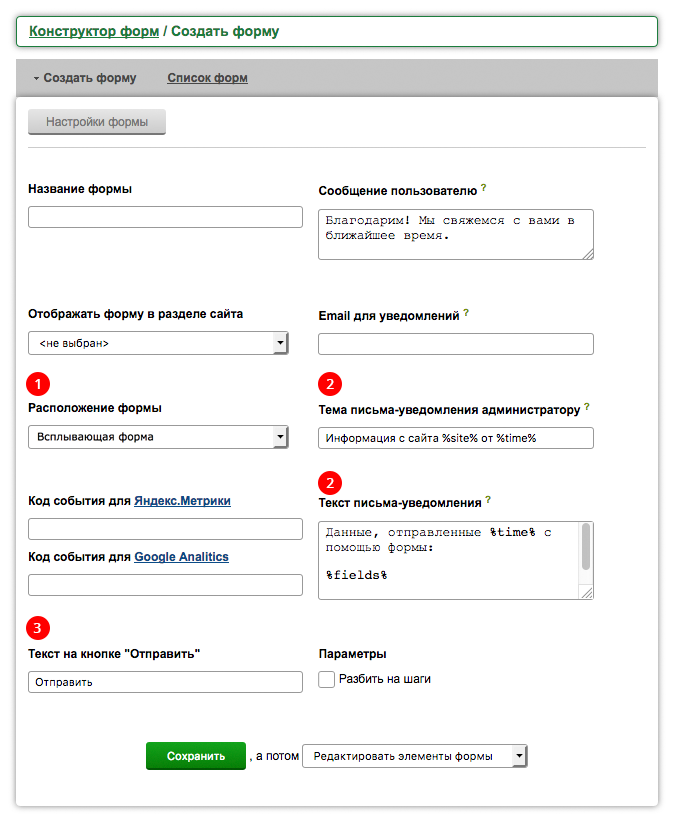
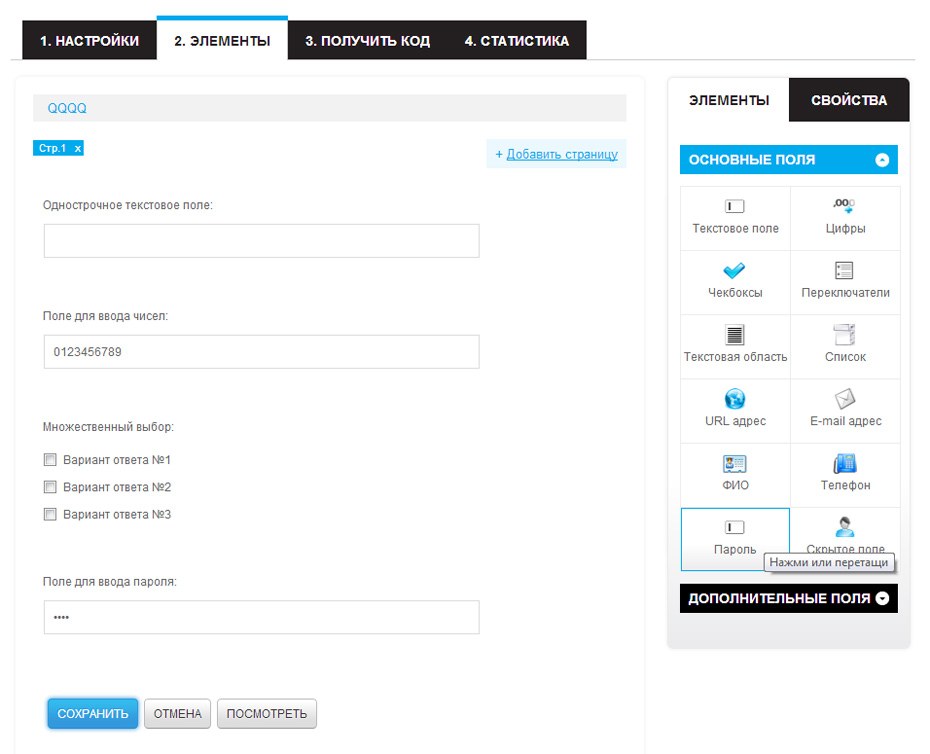
В 1 шаге выбирайте те поля, которые вам нужны и перемещайте их синей стрелкой в форму. В самой форме можно менять порядок данных полей (просто зажав поле мышкой и переместив его куда нужно) или удалять их.
Радиокнопки выполнены в виде уникальных наборов. Чтобы сделать несколько наборов, нажмите на кнопку дубля.
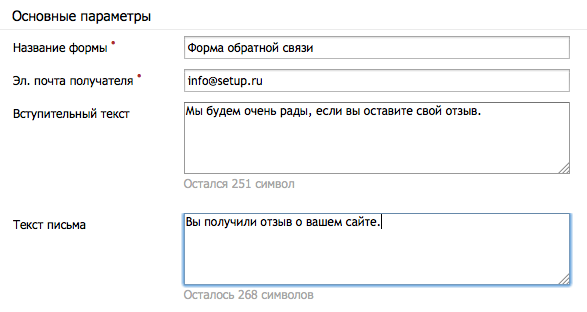
Во 2 шаге обратите внимание на кодировку вашего сайта или страницы, если выберите ее неверно, то письмо будет приходить в кракозябрах.
В 3 шаге вы можете поменять подписи и цвета к полям. Обратите внимание на галочку без заливки и рамки — она нужна, если вы хотите вставить код формы в уже существующий дизайн.
Чтобы форма работала во
Теперь, чтобы построить форму, нажмите на кнопку «Получить код» и скопируйте результат, например, в блокнот.
Как установить полученный код на своем сайте
Данный конструктор идеально подходит на сайтах с поддержкой PHP, например, для Joomla или WordPress.
Чтобы использовать полученный код, вставьте его где угодно на вашем сайте, например, между тегами <body> и </body>
Генератор форм обратной связи | QForm
При создании формы обратной связи многое нужно учесть, чтобы та работала правильно и не раздражала пользователей. Необходимо гармонично встроить её в дизайн сайта, настроить фильтрацию спама, наладить интеграцию с CRM и много всего другого.
Сделать всё идеально с нуля сложно и долго, поэтому часто выбирают готовые решения:
- бесплатные сервисы, вроде Google Forms и Яндекс.Формы;
- платные/условно-бесплатные инструменты;
- различные плагины для CMS.
Если цели и требования для формы обратной связи сильно отличаются от типовых, и есть свободные ресурсы, не грех разработать форму с нуля.
Мы предлагаем решение проще — гибкий и многофункциональный бесплатный конструктор QForm, который генерирует обратную связь для сайта любого вида и сложности, синхронизируется с CRM-системами, SMS-сервисами и облачными АТС.
За счёт простоты настроек и понятного интерфейса его освоит любой пользователь без навыков работы с кодом. Формы работают с любыми CMS, в том числе самописными. Встроенная мини-CRM система позволяет отслеживать и обрабатывать заявки в удобном интерфейсе.
Инструкция по работе с QForm
Чтобы продемонстрировать работу сервиса, разберём процесс создания простой формы обратной связи.
Пример: нужен простой вариант с именем, номером, отправкой файла и текстовым сообщением, согласием на обработку персональных данных и кнопкой «Отправить».
Прежде всего нужно добавить сайт в систему, делается это довольно просто.
Первый этап
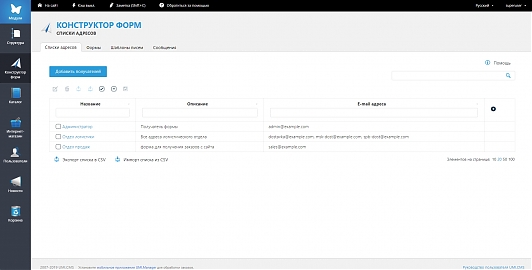
Добавляем новую форму, задаём ей название для собственного удобства. После создания Вы автоматически попадёте в её настройки. Для ранее созданной формы туда можно перейти, щёлкнув по шестерёнке справа в общем списке.
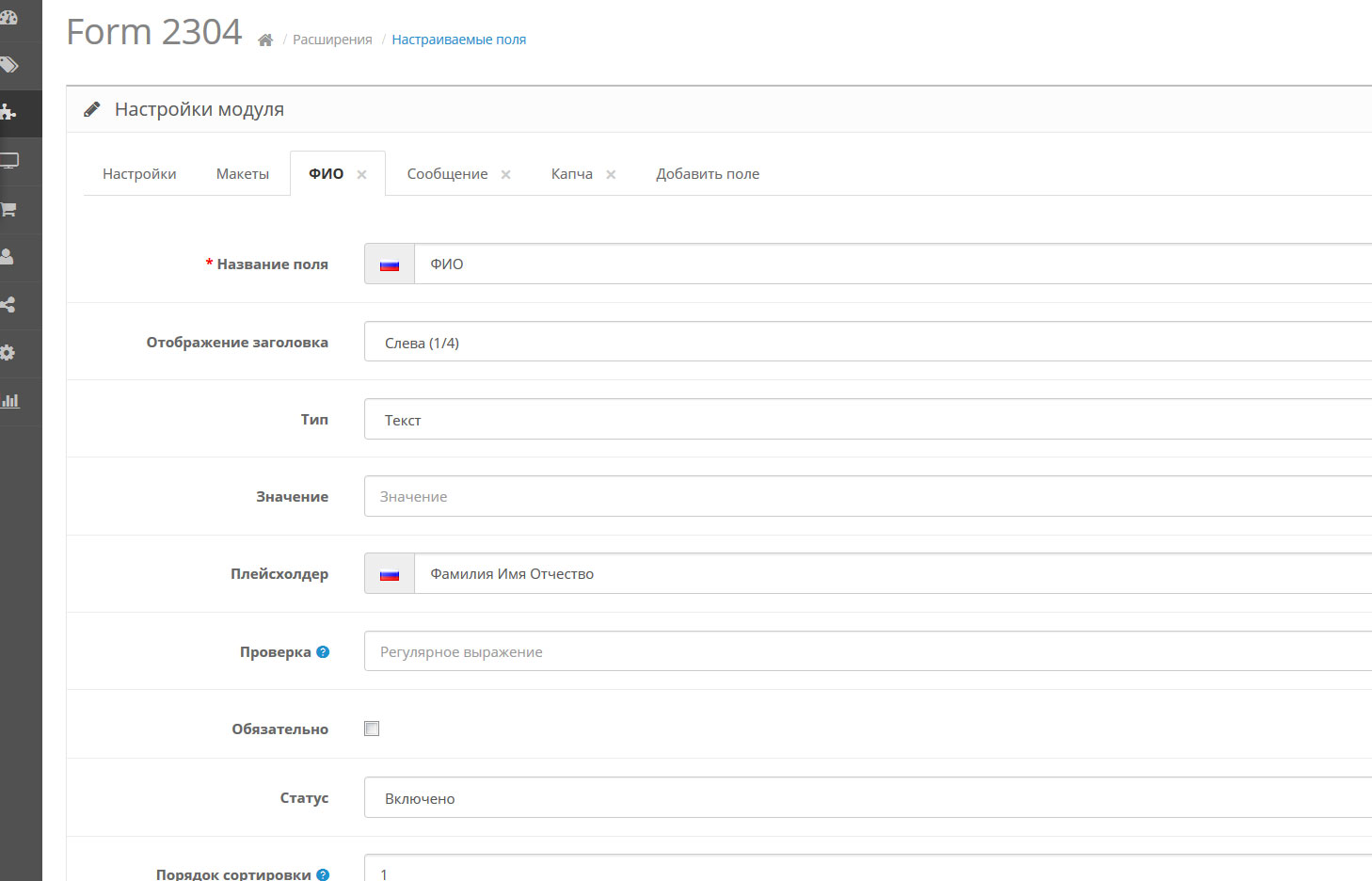
Задаём поля
После создания формы автоматически откроется её конструктор. Добавьте новое поле перетаскиванием или кликом на плюсик в общем списке.
Добавьте новое поле перетаскиванием или кликом на плюсик в общем списке.
В нашем примере первым будет
В нашем случает зададим заголовок — «Ваше имя». Ставим галочку «Обязательно для заполнения».
Затем добавляем поле для телефона посетителя. В Заголовок поля впишем «Ваш телефон», внутри поля «+7 ххх ххх хххх», чтобы подсказать пользователю нужный формат, ставим галочки на чекбоксах для настройки маски номера и 
Теперь добавляем возможность загрузки файлов: в заголовок впишем «Выберите файл», укажем 50 Мб как максимальный размер файла. Пусть поле будет не обязательным.
Чтобы пользователь мог вписать произвольный комментарий, нужно создать текстовое поле с типом Текст (строка), в заголовке Сообщение.
Обязательный для любой формы элемент — кнопка Отправить
Определяемся с дизайном
На одном экране с Конструктором находится вкладка Дизайн. Здесь у пользователей два варианта — использовать один из шаблонов оформлений QForm (включенный чекбокс) или указать каждому полю стили оформления из CSS-файла, чтобы адаптировать дизайн формы под дизайн сайта.
Во втором варианте нужно заполнить для каждого поля атрибут Класс поля, который должен соответствовать классу оформления поля из CSS с сайта.
Настраиваем параметры формы
После создания непосредственно формы, пробежимся по её настройкам.
Основные настройки: можно поменять имя формы в системе, отключить её или включить режим отладки, безвозвратно удалить.
Сообщение после отправки: тут можно написать то, что видит пользователь после отправки формы.
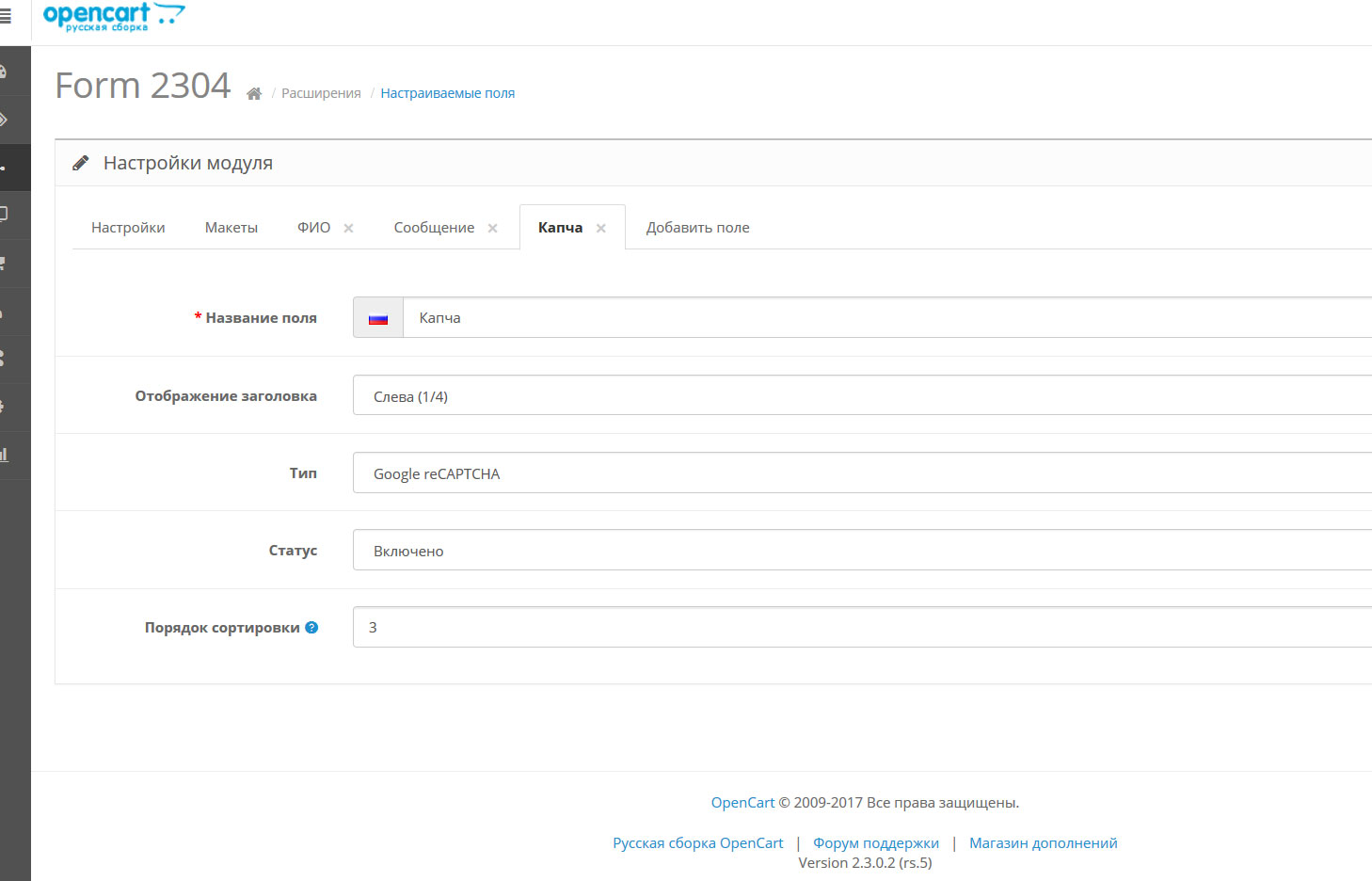
На вкладке Google Recaptcha можно включить антиспам от гугл, при условии что она настроена на уровне сайта.
Соглашение об обработке персональных данных настроено по умолчанию, но вы можете поменять текст соглашения на свой.
JavaScript-события нужны для настройки отправки целей в Google Analytics и Яндекс.Метрику, выполнение дополнительного кода после отправки.
Интеграции позволяют подключить форму к сервисам, связь с которыми настроена на уровне сайта.
Уведомления
Отдельно стоит упомянуть отправку уведомлений. На этой вкладке можно указать email получателей заявок через запятую. В противном случае, обрабатывать заявки получится только внутри кабинета QForm
Шаблон уведомлений позволяет задать заголовок, текст письма и параметры в уведомлениях о заявках. По умолчанию оно содержит время заявки, источник обращения и все заполненные пользователем данные.
Завершив все нужные настройки, переходим на вкладку Код для вставки и выполняем инструкции по вставке кода на сайт.
Вот что в итоге у нас получилось! Создание обратной связи вряд ли займёт больше 15 минут даже в первый раз. Если у Вас возникнут проблемы, не стесняйтесь обращаться в чат поддержки.
Назад на главнуюОнлайн конструкторы форм обратной связи для сайта
Всем — привет.
Кому-то просто лень, у кого-то не получается сделать красиво, а кому-то просто нет необходимости тратить на это время. Легче нанять кого-то или сделать форму на конструкторе. Именно для таких людей и написана эта статья.
Лучший конструктор форм для сайта
По моему мнению, лучшим конструктором форм для сайта является FormDesigner, когда-то давно, еще в 2016 году я писал об этом сервисе и с тех пор он стал еще лучше. На самом деле, за статью с подборкой конструкторов форм я брался уже несколько раз, находил около 5 штук, изучал, начинал писать, но до ума так и не довел. И знаете, каждый раз возвращаясь к статье я обнаруживал, что 2 — 3 сервиса уже были недоступны. То есть проект «умер» и сейчас на этом домене либо пустая страница, либо что-то другое.
Тем не менее несколько сайтов живут, и я смог выделить наиболее привлекательные, с моей точки зрения. Если у вас есть на примете что-то стоящее, пожалуйста, напишите в комментариях, буду очень признателен и, возможно, добавлю их в рейтинг.
- FormDesigner — конструктор прошел проверку временем и полюбился многим пользователям. Периодически обновляется функционал и облагораживается дизайн. Например, недавно добавили возможность создавать квизы. Достаточно низкая стоимость, всего от 5.45$ в месяц или 52$ в год за базовый тариф. Есть интеграция со множеством популярных CRM- систем, сервисами почтовых рассылок и т.д.
- QForm — классный вариант конструктора форм, который, на момент написания статьи, является бесплатным. Кроме того, разработчики обещают развивать сервис и добавить еще много интересных фич, таких как квизы, мини-сайты и многое другое.
- Ucalc — еще один хороший конструктор форм, с достаточно низкой стоимостью. От 4$ в месяц и 20% скидкой, при оплате на год.
 Немного меньше возможностей в плане интеграций, чем у предыдущего но не менее хороший сам калькулятор. Если не нужна интеграция со сторонними сервисами, то отличный вариант.
Немного меньше возможностей в плане интеграций, чем у предыдущего но не менее хороший сам калькулятор. Если не нужна интеграция со сторонними сервисами, то отличный вариант. - Elfsight — это не просто конструктор форм, тут целый «комбайн» виджетов, но сервис на английском языке. Если это не смущает, то обязательно попробуйте.
- Payformix — совсем упрощенный конструктор, как в плане функционала, так и дизайна, зато, практически, бесплатный. Для кого-то это может стать определяющим фактором. Но, если 55$ в год для вас не большая сумма, то лучше выберите предыдущие сервисы.
- Jotform — также достаточно простой конструктор для создания форм с частичной поддержкой русского языка. В целом лучше чем Payformix, есть бесплатная ограниченная версия, но базовая от 19$ месяц или 16, при оплате на год.
Онлайн конструктор формы обратной связи
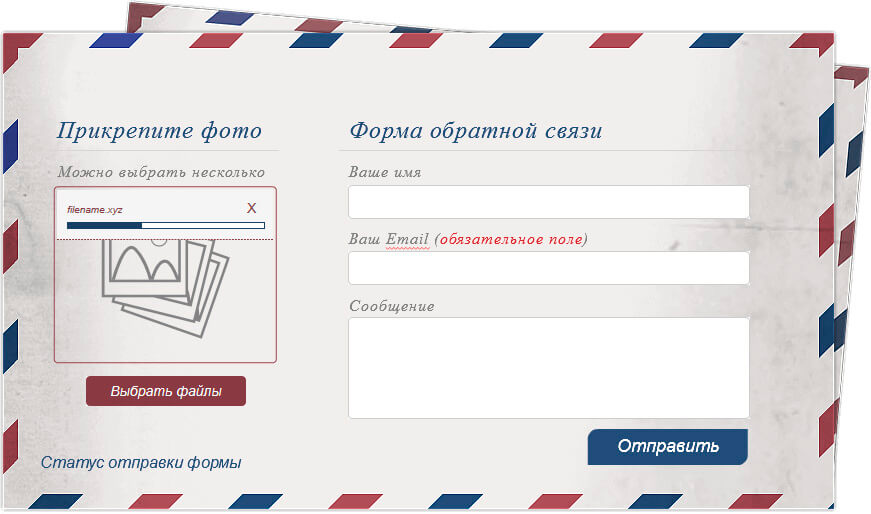
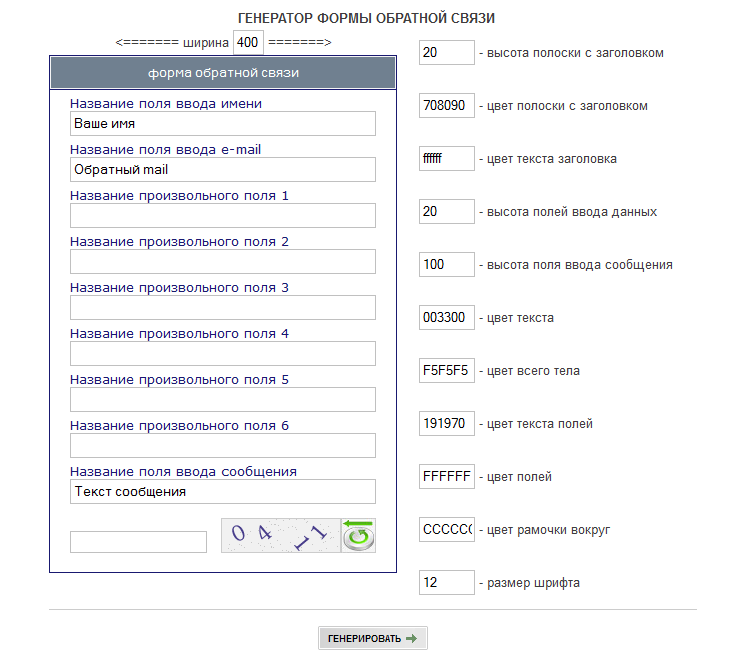
О программеДовольно часто владельцам сайтов требуется обычная форма обратной связи, где пользователь вводит свои данные, которые отправляются на вашу почту.
Особенности конструктора:
— Позволяет визуально видеть все внесенные изменения справа на экране.
— Может включать/отключать ненужные поля, менять их подписи, делать их обязательными к заполнению, менять основные цвета формы.
— Созданная форма открывается во всплывающем окне с эффектом затемнения и способна подчеркивать красным поля, которые обязательны к заполнению.
PS Если вы хотите иметь форму обратной связи без обратной ссылки, с выпадающими списками, переключателями или возможностью прикрепить файл, то перейдите на эту страницу.
После скачивания архива, в нем будет один файл: blogprogramm.php
1 способ
Скопируйте все содержимое файла blogprogramm.php внутрь вашего index-ного файла сайта (или любого php файла главной страницы вашего сайта), например после тега <body>
2 способ
Загрузите файл blogprogramm. php в корень вашего сайта. Затем откройте php-страницу, где вы хотите установить данную форму и вставьте код: <?php require $_SERVER[‘DOCUMENT_ROOT’].’/blogprogramm.php’; ?> например, после тега <body>.
php в корень вашего сайта. Затем откройте php-страницу, где вы хотите установить данную форму и вставьте код: <?php require $_SERVER[‘DOCUMENT_ROOT’].’/blogprogramm.php’; ?> например, после тега <body>.
Важно! Устанавливать данный код необходимо только на сайты/страницы с поддержкой PHP. Иначе форма работать не будет.
PS Данную форму нельзя использовать без обратной ссылки, иначе она не будет работать. Если вы хотите иметь форму без ссылки, с выпадающими списками, переключателями или возможностью прикрепить файл, то перейдите на эту страницу.Возможные проблемы
PS Если вы хотите иметь форму обратной связи без обратной ссылки, с выпадающими списками, переключателями или возможностью прикрепить файл, то перейдите на эту страницу.
Форма обратной связи-конструктор форм,генератор форм,создать форму,мастер форм
Form Master это бесплатный интернет сервис для создания форм обратной связи.
Форма обратной связи позволит владельцам или администраторам сайта получать сообщения от пользователей, а для коммерческих структур получать заказы от покупателей. Именно для создания форм обратной связи или форм заказа и предназначен наш бесплатный сервис: «Мастер форм обратной связи» или «Конструктор форм обратной связи«.
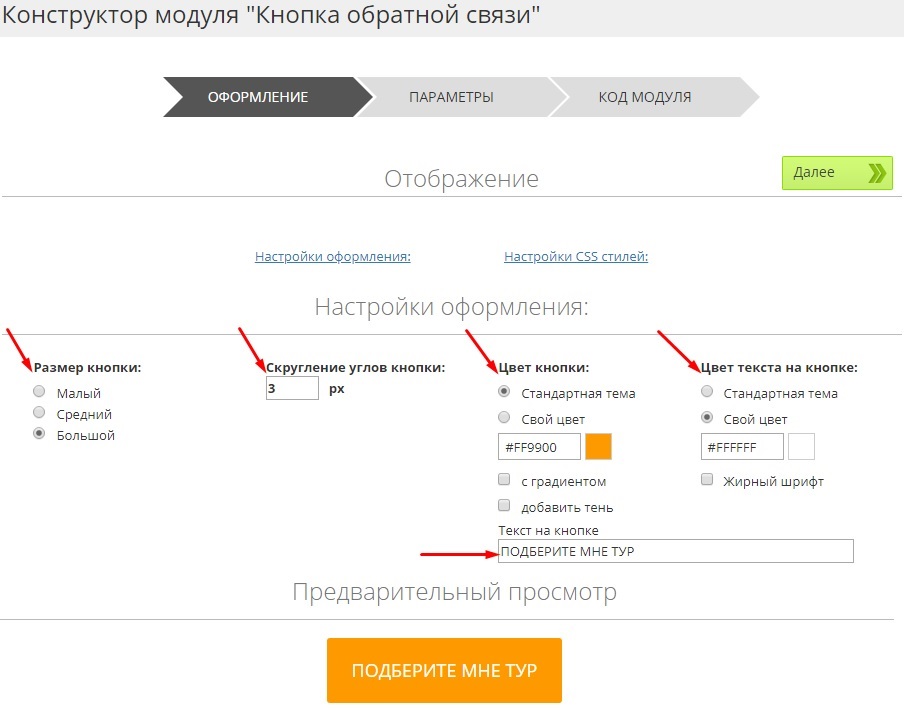
Для того, что бы создать форму обратной связи Вам не потребуется специальных знаний. Редактирование происходит в визуальном режиме. Вам нужно выбрать размер цвет и другие параметры, получить код, вставить его на страницу своего сайта и зарегистрироваться.
Регистрация с указанием правильного e-mail необходима иначе мы не будем знать, куда прислать сообщение с Вашего сайта, так же необходимо правильно указать адрес страницы Вашего сайта, на которой расположена форма обратной связи иначе она не будет работать.
 Например, на нашем сайте форма расположена на странице с адресом «www.formm.ru/forms/mailto.php»
Например, на нашем сайте форма расположена на странице с адресом «www.formm.ru/forms/mailto.php»
Наша форма обратной связи:
- + проста в настройке и установке,
- + настраивается под любой дизайн,
- + работает на любом хостиге,
- + отправляет прикрепленные файлы,
- + защищена от спама с помощью CAPTCHA,
- + функционирует бесперебойно, мы используем сервера Yandex для отправки сообщений,
- + проверяет правильность заполнения с помощью javascript,
- + отлично работает на UCOZ и других бесплатных хостингах.
Если у Вас возникнут вопросы мы с радостью на них ответим.
Данный сервис по созданию форм обратной связи стартовал 10.10.10г. Если Вы обнаружили ошибку в работе сервиса или хотите высказать свои пожелания напишите нам.
Приступить к созданию формы
13 лучших конструкторов форм онлайн / Полезное в сети / Постовой
Создание форм – трудное и отнимающее массу времени дело. Это явно не то занятие, за которым Вы бы хотели просидеть целый рабочий день. В основном, формы используются для реализации обратной связи на сайте и лидогенерации в Landing Page. Более сложные формы часто используют для создания каких-либо анкет, опросников и пр. В ситуации, когда требуется много полей, настройка серверных скриптов займет очень много драгоценного времени. На помощь приходят saas-сервисы. С их помощью, используя встроенный конструктор, можно создать в кратчайший срок форму любой сложности без особых усилий. Если же вы не ищете легких путей, предлагаю использовать скрипт для создания форм, который был ранее опубликован на сайте.
Это явно не то занятие, за которым Вы бы хотели просидеть целый рабочий день. В основном, формы используются для реализации обратной связи на сайте и лидогенерации в Landing Page. Более сложные формы часто используют для создания каких-либо анкет, опросников и пр. В ситуации, когда требуется много полей, настройка серверных скриптов займет очень много драгоценного времени. На помощь приходят saas-сервисы. С их помощью, используя встроенный конструктор, можно создать в кратчайший срок форму любой сложности без особых усилий. Если же вы не ищете легких путей, предлагаю использовать скрипт для создания форм, который был ранее опубликован на сайте.
Многие хотят создавать надежные и удобные веб формы быстро, и явно не в ручную. Оказывается, что создание форм с помощью специально разработанного для данного дела конструктора происходит намного легче и быстрее. Они способны создавать за несколько кликов полезные и хорошо оформленные проекты. Правда, некоторые разработчики берут плату за пользование своим ресурсом, но зачастую это стоит того. К тому же она не настолько большая, чтобы особо повлиять на Ваш бюджет. Мы решили немного сэкономить Ваше время и составили список из 13-и самых лучших онлайн конструкторов форм, наделенных огромным числом функций.
К тому же она не настолько большая, чтобы особо повлиять на Ваш бюджет. Мы решили немного сэкономить Ваше время и составили список из 13-и самых лучших онлайн конструкторов форм, наделенных огромным числом функций.
Смотрите также:
Калькуляторы расчета стоимости — плагины для WordPress
Google Forms
Несомненно, Google Формы – это самый лучший и популярный сервис. Этот бесплатный конструктор форм автоматически помещает результаты в электронных таблицах после ответов пользователя. Создание нужных форм облегчают наличием горячих клавиш и сохранением изменений в ваших личных настройках. Все это помогает без проблем отсылать приглашение нужным людям, давать ответы по обычной электронной почте или в социальных сетях.Wufoo
Данный сервис также является одним из лучших онлайн конструкторов web форм, который способен всего за несколько минут решить все Ваши задачи. Являетесь ли Вы секретарем на предприятии или IT- специалистом, Wufoo поможет вам быстро собрать данные, не написав ни строчки кода.
Formstack
Formstack – это отличный онлайн конструктор веб форм для пользователей сети, оснащенный всеми функциями для оптимизации. Он способен реализовать все Ваши маркетинговые идеи. Вручную набирать код в этом конструкторе веб форм не нужно. Данная программа позволяет интегрировать форму на свой индивидуальный ресурс без особых познаний пользователя в деле программного обеспечения.iFormbuilder
FormBuilde является уникальным сервисом, на основе облачных вычислений он способен по всему миру собирать данные своим клиентам из мобильных устройств. Кроме того, данный конструктор форм может создавать такие элементы, как форму заявок, форму тестирования, форму заказа и подписки. Пользователи практически на ходу способны вводить данные и даже изменять многие параметры. Это идеальный инструмент для вашей работы.Formbakery
Это платный, но очень эффективный сервис для создания простых и быстрых форм. Что от вас требуется – перетащить в рабочее поле необходимые элементы (текстовые блоки, кнопки выбора нужных опций, флажки и другое), и ввести адрес, куда вы желаете отправить созданную форму. Генерируемый код, который Вы используете в проектах, читается легко, словно написанный не роботом, а человеком.
Что от вас требуется – перетащить в рабочее поле необходимые элементы (текстовые блоки, кнопки выбора нужных опций, флажки и другое), и ввести адрес, куда вы желаете отправить созданную форму. Генерируемый код, который Вы используете в проектах, читается легко, словно написанный не роботом, а человеком.FormDesk
Данный ресурс также позволяет создавать свои собственные формы, такие, как анкеты, форму регистрации, результаты различных исследований. Затем Вы можете выложить ее в интернет сайтах, использовать в социальных сетях или в электронной почте. Формы FormDesk расположены на собственном сервере и к ним легко перейти с помощью гиперссылки или фрейма.Reformed
Reformed — открытый и бесплатный конструктор форм, имеющий прекрасный дизайн, он позволяет очень быстро реализовывать и создавать различные полезные проекты для вашего сайта.Typeform
Еще один бесплатный онлайн конструктор форм, который удобен для пользователей. Все, что необходимо для работы – это простая регистрация в аккаунте, также Typeform совершенно не требует дополнительных средств.
Все, что необходимо для работы – это простая регистрация в аккаунте, также Typeform совершенно не требует дополнительных средств.FormsSmarts
Данный онлайн конструктор форм позволяет создавать отличные формы и публиковать их. Создатели этого сервиса предоставляют несколько способов делиться формами с пользователями мировой сети и получать от них ответы. Большинство клиентов устанавливают их на собственном ресурсе и получают форму ответ по электронной почте или уже сведенные в таблицу серию ответов в виде отчета Excel.MatchForm
MachForm – это ресурс профессионального уровня, он позволяет создавать формы с максимальной совместимостью. Он работает не только на настольных компьютерах, но и подходит для работы на большинстве мобильных / сенсорных устройств (iPhone, IPAD, Android устройств). Все новые версии Form Builder позволяют легко создавать формы с помощью перетаскивания и вообще без программирования. Он интегрирован с основными платежными системами (PayPal, Authorize.net, Stripe, Braintree). Всего за несколько кликов мышки пользователь создаст прекрасную форму и сможет отправлять онлайн-заказы или принимать платежи.
Он интегрирован с основными платежными системами (PayPal, Authorize.net, Stripe, Braintree). Всего за несколько кликов мышки пользователь создаст прекрасную форму и сможет отправлять онлайн-заказы или принимать платежи.Email me Form
С данным платным ресурсом пользователь имеет возможность создавать различные онлайн-формы с помощью перетаскивания. Вы также можете перенаправить посетителей на сообщение с заказом или URL.Form Builder for Bootstrap
Этот конструктор формы обратной связи html форм платный, однако он может быть использован не только веб-разработчиками, но и веб-дизайнерами. Поэтому Form Builder for Bootstrap можно назвать очень универсальным инструментом. Данный инструмент состоит из полезных HTML-элементов, которые с успехом используются в их работе.Formsite
Если вам нужно построить веб-формы для онлайн-опросов, анкетирования, торговли в интернете и безопасного сбора данных с сайтов, то используйте мощные функции ресурса FormSite. Он позволит легко построить профессиональные онлайн HTML веб-формы. Пользователю можно будет выбирать из более 100 шаблонов готовых веб-форм. Их легко можно настроить для регистрации, отправки защищенных заказов, опросов клиентов и сбора платежей.
Он позволит легко построить профессиональные онлайн HTML веб-формы. Пользователю можно будет выбирать из более 100 шаблонов готовых веб-форм. Их легко можно настроить для регистрации, отправки защищенных заказов, опросов клиентов и сбора платежей.7 лучших бесплатных форм обратной связи
Люди склонны делиться положительным опытом с вдвое меньшим числом людей, чем с отрицательным. Это означает, что отслеживание удовлетворенности клиентов является ключом к успеху вашего бизнеса. Собирайте ценную информацию о своей клиентской базе с помощью форм обратной связи и опросов. Узнайте, что нравится вашей аудитории и что можно улучшить, чтобы создать оптимальный пользовательский интерфейс.
Генератор онлайн-форм обратной связиAidaForm поможет вам создавать в Интернете всевозможные формы обратной связи и оценивать результаты опросов, чтобы получить информацию, которая поможет вам привлечь постоянных клиентов.
1
Создание онлайн-формы обратной связи
В зависимости от типа формы обратной связи веб-сайта, которую вы хотите создать, вам потребуются различные блоки с настраиваемыми вопросами и вариантами выбора. AidaForm позволяет вам делать это с помощью пустого шаблона, в который вы можете добавлять элементы формы простым перетаскиванием. Спланируйте, что вы хотите оценить, и заполните индивидуальные вопросы и варианты ответов.
AidaForm позволяет вам делать это с помощью пустого шаблона, в который вы можете добавлять элементы формы простым перетаскиванием. Спланируйте, что вы хотите оценить, и заполните индивидуальные вопросы и варианты ответов.2
Добавить визуализацию для взаимодействия
Сделайте сбор отзывов удобным для пользователей, сопоставив дизайн формы с дизайном вашего веб-сайта, добавьте логотип своей компании и удерживайте пользователей с другими визуальными элементами, такими как фотографии места или продукта, для которого вы собираете отзывы.Несмотря на то, что форма обратной связи с клиентами не является статьей или сообщением в блоге, изображения служат как справочником, так и развлечением для людей, заполняющих вашу анкету. В AidaForm есть умные темы дизайна, которые подстраиваются под содержание вашей формы, поэтому экспериментируйте с цветами на досуге.3
Поделитесь формой и начните собирать отзывы
AidaForm позволяет легко опубликовать созданную вами форму: создать прямую ссылку и отправить ее своим клиентам по электронной почте; поделитесь своим опросом отзывов клиентов в социальных сетях или просто добавьте его в кнопку «Оставить отзыв» на своем веб-сайте. Независимо от того, поступает ли отзыв по электронной почте или в социальных сетях, все материалы будут безопасно собраны в вашей учетной записи AidaForm.
Независимо от того, поступает ли отзыв по электронной почте или в социальных сетях, все материалы будут безопасно собраны в вашей учетной записи AidaForm.4
Управление отправкой и анализ данных
Просматривайте сводки ответов и статистику со средними оценками и наиболее часто выбираемыми вариантами, чтобы получить представление и улучшить. Экспортируйте ответы в виде таблиц данных в Excel для более глубокой оценки и эффективного использования данных обратной связи.Как создать форму обратной связи, которая будет заполнена
1
Используйте вопросы с несколькими вариантами ответов вместо текстовых полей
Написание абзацев текста о впечатлениях людей от обслуживания клиентов или продукта требует гораздо больше усилий, чем установка флажков в вопросе с несколькими вариантами ответов.Не используйте текстовые поля, кроме случаев, когда это неизбежно, и постарайтесь сделать свои онлайн-формы обратной связи максимально удобными. Ознакомьтесь с этими вопросами обратной связи, которые помогут вам приступить к созданию формы.
Ознакомьтесь с этими вопросами обратной связи, которые помогут вам приступить к созданию формы.
2
Сохранить минимальное количество обязательных полей
Естественно, вы хотите собрать как можно больше отзывов, но создание слишком большого количества полей, необходимых для заполнения онлайн-опроса, вызовет раздражение респондентов и сделает их более вероятными отказываться от опроса.Они уже помогают вам, и их добрая воля не безгранична.
3
Сообщите людям, сколько времени нужно, чтобы заполнить анкету Форма обратной связи
Все ценят свое время, и ваши клиенты тоже. Сообщите им заранее, будут ли они отвечать на 5 или 20 вопросов, и дайте приблизительную оценку того, сколько времени потребуется, чтобы заполнить анкету обратной связи. Это позволит провести адекватную подготовку: любой может потратить несколько минут, не слишком концентрируясь, но все, что дольше 15 минут, может потребовать дополнительного планирования.
4
Добавьте небольшой приз для мотивации респондентов
Взаимность — один из основных принципов убеждения: если вы хотите, чтобы люди что-то сделали для вас, дайте им что-то взамен. Люди с гораздо большей готовностью заполнят форму обратной связи, если вы дадите им купон, скидку или другую небольшую бесплатную покупку.
Люди с гораздо большей готовностью заполнят форму обратной связи, если вы дадите им купон, скидку или другую небольшую бесплатную покупку.
AidaForm — это не ваш обычный конструктор форм обратной связи, а универсальный сервис, который генерирует код формы, хранит формы и данные для отправки, позволяет вам обрабатывать платежи и интегрировать онлайн-формы с вашим бизнес-процессом посредством интеграции MailChimp и CRM.
Создавайте веб-формы обратной связи, опросы, бесплатные заявки на вакансии, формы заказов клиентов с адаптивными элементами, которые хорошо смотрятся на любом устройстве — мобильном или настольном. AidaForm создает HTML-код и создает ваши формы в соответствии с высочайшими стандартами удобства использования, поэтому вы можете сэкономить время и сосредоточиться на своем бизнесе, а не создавать формы с нуля.
Как легко добавить форму обратной связи с клиентом в WordPress (шаг за шагом)
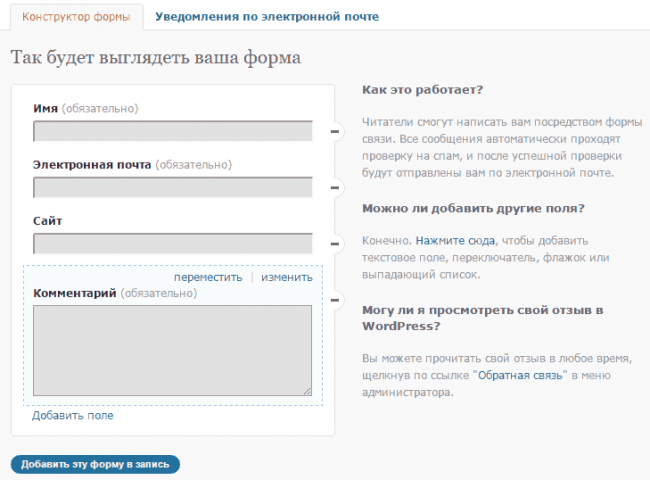
Хотите добавить форму обратной связи с клиентом на свой веб-сайт? Отзывы клиентов очень полезны для улучшения ваших продуктов и услуг. В этой статье мы покажем вам, как легко добавить форму обратной связи с клиентом в WordPress.
В этой статье мы покажем вам, как легко добавить форму обратной связи с клиентом в WordPress.
Зачем вам нужна форма обратной связи с клиентами?
Форма обратной связи с клиентом или форма обратной связи с клиентом — это контактная форма, которую ваши клиенты могут использовать, чтобы оставить прямой отзыв о вашем продукте или услуге.
По сути, это помогает вам понять, как ваши клиенты оценивают ваши процессы, услуги, продукты и бренд. Затем вы можете использовать эту обратную связь, чтобы улучшить свой бизнес и привлечь еще больше клиентов.
Форма обратной связи с клиентами отличается от опросов Net Promoter Score® (NPS), которые являются популярным методом измерения лояльности клиентов.
При этом давайте посмотрим, как легко добавить форму обратной связи с клиентом в WordPress.
Видеоурок
Подписаться на WPBeginner
youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=http%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en_GB.Rx51stRkYnQ.O%2Fm%3D__features__%2Fam%3DAQ%2Frt%3Dj%2Fd%3D1%2Ft%3Dzcms%2Frs%3DAGLTcCM5XUrLkPZ9aFXqtSLivsifryqsUA#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh%2Conload&id=I0_1448178294715&parent=http%3A%2F%2Fwpbeginner.com»/>
Если вы не хотите смотреть видеоурок, вы можете продолжить чтение текстовой версии ниже:
Шаг 1.Выбор лучшего плагина формы обратной связи
Первое, что вам нужно сделать, это выбрать плагин формы обратной связи WordPress.
Мы рекомендуем использовать WPForms, лучший плагин для контактных форм WordPress на рынке.
Конструктор форм перетаскивания WPForms позволяет любому легко создать онлайн-форму (да, даже нетехнические люди могут ее использовать). Вот почему сейчас он используется более чем на 1 миллионе веб-сайтов.
Вот почему сейчас он используется более чем на 1 миллионе веб-сайтов.
Поскольку формы обратной связи представляют собой простые формы, вы можете использовать бесплатный плагин WPForms Lite для создания своей формы.
Теперь, когда вы выбрали плагин, следующим шагом будет его установка и создание формы обратной связи с клиентом.
Шаг 2. Установите плагин формы обратной связи в WordPress
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить WPForms »Добавить новую страницу , чтобы создать форму обратной связи.
Запустит конструктор форм WPForms.Просто начните с добавления имени для своей формы обратной связи, а затем выберите шаблон «Форма предложения».
WPForms теперь загрузит шаблон формы с уже добавленными в него базовыми полями формы обратной связи. Вы можете щелкнуть любое поле, чтобы отредактировать его, или перетащить, чтобы изменить их порядок.
Вы можете щелкнуть любое поле, чтобы отредактировать его, или перетащить, чтобы изменить их порядок.
Если вы хотите добавить новое поле, вы можете просто выбрать его в левой части экрана и перетащить.
Когда вы закончите, нажмите кнопку «Сохранить», чтобы сохранить эти настройки.
Шаг 3. Настройка уведомлений и подтверждения формы
После создания формы обратной связи в WordPress следующим шагом будет настройка формы уведомлений и подтверждения.
Пока подтверждение для пользователя, уведомления формы будут для вас. Вы получите электронное письмо, когда клиент отправит форму обратной связи на вашем сайте.
WPForms позволяет вам управлять обоими этими настройками и настраивать их по своему усмотрению на вкладке «Настройки» в конструкторе WPForms.
Во-первых, вы можете отредактировать настройки подтверждения формы. Просто перейдите на вкладку «Подтверждение» и выберите тип подтверждения из раскрывающегося списка, чтобы изменить настройки.
Если вы выберете отображение сообщения с благодарностью, то под разделом типа подтверждения появится готовое сообщение. Вы можете изменить это сообщение, чтобы добавить свое. Вы также можете перенаправить пользователей на отдельную страницу благодарности или другой URL-адрес из раскрывающегося списка типа подтверждения.
Далее вы можете перейти на вкладку «Уведомления».Он имеет настройки по умолчанию, которые идеально подходят для формы обратной связи и могут не нуждаться в каких-либо изменениях.
По умолчанию он будет отправлять все уведомления формы обратной связи на адрес электронной почты администратора вашего веб-сайта WordPress. Если вы хотите отправлять уведомления на другой адрес электронной почты, вы можете просто добавить его в настройках уведомлений. Вы также можете добавить электронные письма, разделенные запятыми, чтобы отправлять уведомления на несколько адресов электронной почты.
Шаг 4. Добавление формы обратной связи клиента на ваш веб-сайт
Теперь ваша форма обратной связи готова, и вы можете добавить ее на свой сайт WordPress.
Просто отредактируйте сообщение или страницу WordPress, где вы хотите добавить форму или создать новую.
На экране редактирования сообщения вы увидите новую кнопку «Добавить форму» над текстовым редактором. При нажатии на нее откроется всплывающее окно, в котором вам нужно выбрать форму обратной связи, которую вы создали ранее.
Когда вы нажимаете кнопку «Добавить форму» во всплывающем окне, в редактор сообщений добавляется шорткод формы обратной связи. Вы можете продолжить и сохранить или опубликовать свой пост / страницу.
Затем вы можете посетить свой веб-сайт, чтобы увидеть в действии форму обратной связи с клиентами.
Шаг 5 (необязательно). Добавление формы обратной связи клиентов на боковой панели
WPForms поставляется с виджетом, который можно использовать для добавления формы обратной связи с клиентом на боковой панели или в любой другой области виджетов в WordPress.
Вам нужно перейти на страницу Внешний вид »Виджеты в админке WordPress. На этой странице вы можете перетащить виджет WPForms в область виджетов боковой панели.
На этой странице вы можете перетащить виджет WPForms в область виджетов боковой панели.
Просто добавьте заголовок для виджета формы обратной связи и выберите форму, чтобы отобразить ее на боковой панели. Обязательно нажмите кнопку «Сохранить».
Теперь вы можете посетить свой веб-сайт, чтобы увидеть форму обратной связи с клиентом, отображаемую в виджете боковой панели.
Мы надеемся, что эта статья помогла вам узнать, как легко добавить форму обратной связи с клиентом в WordPress. Вы также можете ознакомиться с нашим руководством о том, как создать форму пожертвования или как создать опрос в WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Быстрый совет: процесс разработки формы обратной связи
Это сообщение в блоге о дизайне формы обратной связи было обновлено в рамках нашей серии Flashback Friday!
Прежде чем что-либо делать, спросите себя вот что.
Какие отзывы мне нужны?
Самый первый шаг при создании формы обратной связи — это выяснить, какая информация вам нужна.Итак, прежде чем создавать дизайн формы обратной связи, сядьте и составьте список всего, что вы хотели бы узнать, расставляя приоритеты по темам от наиболее важных до наименьших.
Некоторые области, которые вы можете рассмотреть, включают:
• Служба поддержки клиентов
• Удовлетворенность клиентов
• Клиентский опыт
• Техническая поддержка
• Товары / услуги
• Стратегии маркетинга и продвижения
• Простота веб-сайта / социальных сетей
Кого спрашиваете?
Вы спрашиваете только получателей электронной почты? Как насчет посетителей вашего веб-сайта или вашего обычного магазина?
Определение того, кого вы хотите попросить заполнить форму обратной связи, во многом определит, какой тип формы обратной связи вы собираетесь создать.
И от той информации, которую вы собираетесь получить, будет зависеть, кого вы спрашиваете. Это означает, что вы не собираетесь спрашивать посетителей сайта, как они посетили ваш обычный магазин.
Какая форма обратной связи лучше всего подходит для вашей цели?
В зависимости от того, о чем и кого вы спрашиваете, ваша форма обратной связи должна быть специально построена.
Например, вот несколько предложений по объединению правильного типа формы с группой людей, которых вы планируете задать:
• Чтобы получить обратную связь, попросите покупателей в магазине перейти на целевую страницу (напечатайте информацию о веб-сайте внизу квитанции).
• Для получения отзыва о технической помощи попросите клиентов, которые звонят на вашу линию 1-800, пройти краткий опрос об их опыте в конце разговора
Другие советы по созданию формы обратной связи
Основы проектирования форм
16 советов по оптимизации онлайн-форм
Какое идеальное количество вопросов?
Если у вас возникнут дополнительные вопросы относительно процесса разработки формы обратной связи, обязательно свяжитесь с нашей полезной службой поддержки по адресу support @ justcast. com. Если вам нужна дополнительная информация о самом конструкторе форм SimplyCast, свяжитесь с нами сегодня!
com. Если вам нужна дополнительная информация о самом конструкторе форм SimplyCast, свяжитесь с нами сегодня!
Forminator — контактная форма, форма оплаты и конструктор пользовательских форм — плагин для WordPress
Не типичный плагин для создания форм. Forminator — это простой в использовании плагин для создания форм WordPress для любого веб-сайта и ситуации. Это самый простой способ создать любую форму — контактную форму, форму заказа, форму оплаты, форму электронной почты, виджеты обратной связи, интерактивные опросы с результатами в реальном времени, викторины в стиле buzzfeed «без неправильного ответа», оценщики услуг и регистрационные формы с оплатой. варианты, включая PayPal и Stripe.
Это волшебный конструктор форм WordPress для всех!
Визуальный конструктор перетаскивания в Forminator упрощает настройку и добавление форм на ваш сайт WordPress. Собирайте информацию, делайте свой контент интерактивным и генерируйте больше конверсий с Forminator.
Форминатор форм, опросы, викторины, опросы, расчеты и многое другое…
- Формы — Пользовательские формы для всех ваших нужд с любым количеством полей.
- Опросы — Интерактивные опросы для сбора мнений пользователей с множеством динамических опций и настроек.
- Викторины — Веселые или сложные викторины, которые посетители могут принять и поделиться в социальных сетях.
- Расчеты — собирайте информацию, генерируйте потенциальных клиентов, принимайте заказы и привлекайте посетителей.
- Платежи — Принимайте платежи, пожертвования, авансовые платежи, продавайте товары с помощью встроенных интеграций Stripe и PayPal.
Изучите основы с помощью этих практических руководств по форматору
Принимать платежи с помощью Stripe и PayPal
Начните принимать платежи с Forminator. Обновление Pro не требуется! В комплект входят Stripe и PayPal, соответствующие SCA. Просто введите свои ключи публикации, чтобы активировать платежный модуль Forminator как для фиксированных, так и для переменных платежей.
Обновление Pro не требуется! В комплект входят Stripe и PayPal, соответствующие SCA. Просто введите свои ключи публикации, чтобы активировать платежный модуль Forminator как для фиксированных, так и для переменных платежей.
Узнайте, как начать принимать платежи с помощью Forminator, из этого видеоурока.
Stripe Проверенный партнер
Forminator также гордится тем, что является партнером Stripe Verified. Это партнерство позволяет нам помочь вам получить максимальную отдачу от нашей интеграции Stripe благодаря дополнительным ресурсам, например.грамм. возможность задать вопрос в службу поддержки или запросить индивидуальный обзор цен.
Расчеты — это лид-магнит
Существуют буквально тысячи комбинаций для увеличения стоимости вашего сайта с помощью расчетов:
- Регистрационные формы с пакетами обновлений
- Продать футболку с указанием размера, цвета, цены и налогов
- Добавьте калькулятор ИМТ и / или калорий в свой блог о здоровье и фитнесе
- Вставьте кредитный калькулятор на свой финансовый сайт
- Дайте акушерке калькулятор срока родов
- Insta-цитата или оценщик услуг
- Разместите калькулятор ROI на сайте своего агентства
- И дальше, и дальше, и дальше…
Перетаскивание блоков формы
Forminator имеет набор блоков перетаскивания, которые упрощают объединение форм — имя, адрес электронной почты, номер телефона, текст, загрузка файла, веб-сайт, дата, время, номер, HTML, разбиение на страницы, переключатели, оптимизация GDPR. -входы, платежи, расчеты и скрытое поле.
-входы, платежи, расчеты и скрытое поле.
Ваши любимые интеграции, включая +1000 уже добавленных приложений
Forminator поставляется с множеством популярных сторонних интеграций — почтовых служб, CRM, хранилища и менеджеров проектов.
Разработка и продажа собственных расширений
Forminator бесплатен и открыт для миллионов пользователей WordPress! Используйте API разработчика и включенные хуки и фильтры, чтобы создавать свои собственные интеграции или пользовательские приложения и продавать или раздавать их бесплатно здесь, на WordPress.org.
Опрос посетителей
Опросы — отличный способ привлечь посетителей. Forminator дает обратную связь в режиме реального времени с живой статистикой, отображаемой в красивых круговых диаграммах и графиках.
Ваши собственные викторины в стиле Facebook
Кому не приходилось проходить тесты «IQ» и «выяснить, какой вы персонаж из« Звездных войн »» на Facebook? Теперь вы можете направить весь этот трафик на свой сайт. Создавайте тесты на знания и без неправильных ответов с Forminator.
Создавайте тесты на знания и без неправильных ответов с Forminator.
Собирайте потенциальных клиентов с помощью тестов
Хотите использовать свои викторины не только для развлечения и привлечения аудитории? Forminator также позволяет собирать данные об участниках (например,g., имя, адрес электронной почты и т. д.), интегрировав форму лидогенерации в свой тест. Посмотрите, как это работает, ниже:
Блок Гутенберга
Forminator найдет вас, будь то классический редактор или ранний адаптер Гутенберга. Попрощайтесь с шорткодами и быстро добавляйте формы в сообщения с блоком Forminator для Gutenberg.
Маршрутизация электронной почты и предварительное заполнение
Сделайте ваш сайт более эффективным — от ввода посетителей до времени ответа по электронной почте. Используйте строки запроса, чтобы предварительно заполнить информацию о посетителях и доставлять формы напрямую определенным группам с маршрутизацией электронной почты, автоматическим ответом и условиями.
Используйте строки запроса, чтобы предварительно заполнить информацию о посетителях и доставлять формы напрямую определенным группам с маршрутизацией электронной почты, автоматическим ответом и условиями.
Пользовательские публикации сообщений на внешнем интерфейсе
Хотите, чтобы ваши посетители могли делиться публикациями без доступа к панели управления WordPress? С помощью Forminator посетители могут отправлять идеи для публикаций из внешнего интерфейса вашего сайта, чтобы вы могли легко курировать и публиковать их мысли. Назначьте сообщение автору по умолчанию, сохраните в черновик, сразу же опубликуйте и т. Д.
Google reCAPTCHA
Вы же не хотите, чтобы ваш почтовый ящик был переполнен кучей спама. Google ReCAPTCHA предоставляется бесплатно вместе с Forminator.Теперь вы можете остановить сумасшедших ботов, не причиняя вреда посетителям. Больше не сложно читать случайные фразы.
Сбор, отслеживание и поддержка GDPR
Forminator хранит и систематизирует отправленные материалы, чтобы вы могли сортировать, анализировать и управлять ответами — конечно, при этом упрощая соблюдение GDPR и других юридических политик конфиденциальности.
Импортировать данные существующей контактной формы 7
Хотите перенести существующие формы из CF7? Мастер импорта Forminator позволяет переносить все или выбранные формы за несколько кликов.Вы также можете передавать данные из ряда надстроек и настроек Contact Form 7.
Пользовательские формы входа и регистрации
Создавайте и встраивайте пользовательские формы входа и регистрации для своих сайтов (или мультисайтов!). Выведите формы L&R на новый уровень: выберите из диапазона полей формы и настройте параметры, стиль и поведение.
Поле многофайловой загрузки
Наряду с возможностью загрузки одного файла, Forminator делает еще один шаг вперед, позволяя пользователям загружать несколько файлов.Вы также можете установить определенные типы файлов, ограничить количество файлов, которые могут быть загружены, а также размер отдельного файла. Интерфейс перетаскивания поля загрузки также позволяет пользователям легко загружать файлы.
Расширенные ограничения поля даты
Идеально подходит для встреч и бронирования отелей — функция Date Picker Limits в Forminator позволяет ограничивать доступные даты, отображаемые в календаре с полями дат. Например, вы можете отображать только будущие даты, выбранное количество дат с сегодняшнего дня, даты между определенным диапазоном дат, определенными днями недели и т. Д.!
Например, вы можете отображать только будущие даты, выбранное количество дат с сегодняшнего дня, даты между определенным диапазоном дат, определенными днями недели и т. Д.!
Добавить поле формы электронной подписи (только Pro)
У вас есть онлайн-приложение, требующее подписи, или договор, который вам нужно подписать вашим клиентам? Функция электронной подписи Forminator позволяет посетителям использовать свою мышь, трекпад или палец (на сенсорных устройствах), чтобы оставить подпись при отправке формы.Просто вставьте поле «Электронная подпись» и вуаля!
* Примечание: Эта функция доступна только в Forminator Pro. Получите мгновенный доступ к Forminator Pro, а также ко всем другим нашим плагинам премиум-класса, управляемому хостингу WP, нашей платформе управления сайтом: The Hub и круглосуточной экспертной поддержке — все это с членством в WPMU DEV (включая 7-дневную бесплатную пробную версию).
Что говорят о Forminator?
★★★★★
Удивительный плагин, действительно кажется, что только ваше воображение может ограничить его использование.
Множество функций, таких как прием платежей, календарь, бесплатно. Не могу поверить, что все, что мне нужно, там есть, это пробуждает творческий потенциал и делает работу над веб-сайтом увлекательной. — Araca
★★★★★
Этот плагин имеет отличный, хорошо продуманный, хорошо продуманный пользовательский интерфейс и предлагает все, что я искал (и я думаю, что пробовал всех серьезных конкурентов). — твсмвп
★★★★★
Этот плагин, безусловно, лучший конструктор бесплатных форм! Я исследовал многие, но это так легко использовать … Попробуйте.Я уверен, что вам это понравится. — johncarteroz
★★★★★
Отличный дизайн интерфейса, супер простота в использовании и отличные
JotForm Online Forms — Drag & Drop Form Builder, безопасное встраивание контактных форм — плагин WordPress
Этот плагин позволяет безопасно встраивать онлайн-формы на ваш сайт WordPress.
Безопасный, простой в использовании конструктор онлайн-форм для WordPress
JotForm — это простой в использовании конструктор форм, которому доверяют более 8 миллионов пользователей.Благодаря интерфейсу перетаскивания JotForm вы можете создавать собственные формы для своего веб-сайта или блога, используя расширенные инструменты настройки и внедрение CSS. Встраивайте свои безопасные онлайн-формы в сообщения и страницы WordPress одним нажатием кнопки, а также настраивайте почтовые ящики и уведомления по электронной почте, чтобы получать уведомления и проверять ответы на формы на любом устройстве. А с помощью бесплатного приложения JotForm Mobile Forms вы даже можете получать мгновенные push-уведомления при каждой отправке.
С более чем 10 000 бесплатных шаблонов форм, которые помогут вам начать работу, вы можете быстро создавать настраиваемые онлайн-формы для контактов, формы регистрации на мероприятия, формы заявок, формы запросов, опросы и многое другое и встраивать их на свой веб-сайт всего за несколько кликов. JotForm предлагает более 300 виджетов, включая электронную подпись, слоты для встреч, сфотографировать, условия и положения и слайдер изображений, а также более 100 интеграций для синхронизации отправки форм и загрузки файлов на такие платформы, как Google Таблицы, Календарь Google, Slack, Zoom, HubSpot. , Salesforce, Airtable, Trello, Google Drive, Dropbox и другие — вы даже можете создать свой собственный список адресов электронной почты и базу данных клиентов в Mailchimp!
JotForm предлагает более 300 виджетов, включая электронную подпись, слоты для встреч, сфотографировать, условия и положения и слайдер изображений, а также более 100 интеграций для синхронизации отправки форм и загрузки файлов на такие платформы, как Google Таблицы, Календарь Google, Slack, Zoom, HubSpot. , Salesforce, Airtable, Trello, Google Drive, Dropbox и другие — вы даже можете создать свой собственный список адресов электронной почты и базу данных клиентов в Mailchimp!
Вы можете создать безопасную платежную форму для продажи своих продуктов, сбора пожертвований и настройки периодических подписок с помощью более 30 интеграций доверенных платежных шлюзов, включая Square, PayPal, Stripe и Authorize.Нетто, без дополнительных комиссий за транзакцию.
А если вас беспокоит безопасность данных, JotForm обеспечивает безопасность данных вашей формы с помощью расширенных функций, таких как соответствие PCI, GDPR, 256-битное соединение SSL и дополнительное соответствие HIPAA для специалистов здравоохранения.
Если у вас есть какие-либо вопросы или сомнения относительно ваших онлайн-форм или нашего конструктора форм, не стесняйтесь обращаться в нашу дружную круглосуточную службу поддержки в любое время.
Конструктор форм с перетаскиванием — навыки программирования не требуются!
Создайте любую форму за секунды: Создайте онлайн-форму с нуля или настройте шаблон без написания кода.Просто перетащите элементы, чтобы ваша форма выглядела и работала именно так, как вы хотите.
Настройте под свой бренд: Представьте свой бизнес, добавив в формы фирменный знак вашей компании, например логотипы, шрифты и цветовые палитры.
10 000+ бесплатных шаблонов форм: создание настраиваемых форм регистрации, форм обратной связи, форм заявок, форм заказов, контактных форм, форм отчетов, форм регистрации, форм пожертвований, опросов, форм услуг, резюме (CV), форм заявок на вакансии, форм бронирования, петиций формы и многое другое; плюс, собирайте ответы онлайн.
300+ виджетов: выберите из сотен виджетов онлайн-форм, чтобы добавить в свои формы мощные функции, такие как видеоплееры, значки социальных сетей, карты геолокации и многое другое.Более 100 интеграций: Подключайтесь к популярным приложениям, таким как PayPal, Square, Google Calendar, Google Sheets, Zoom, Airtable, Slack, Zoho, Asana, Trello, Monday.com и др.
Встроенные инструменты для совместной работы: Назначьте формы членам команды или поделитесь ими со ссылкой для совместного сбора и управления отправленными формами.
Вход в социальную сеть: Зарегистрируйтесь или войдите, используя свою учетную запись Google или Facebook .
Самый высокий уровень безопасности WordPress для онлайн-форм
- CAPTCHA: Защитите свои формы от спамеров и спам-ботов, которые запрограммированы для атак на веб-сайты.

- Защита от спама: Разрешите только одну отправку для каждого IP-адреса или компьютера или отключите форму по истечении определенного периода времени или количества отправок.
- 256-битный SSL: Защитите свои формы с помощью 256-битного SSL (Secure Socket Layer) соединения JotForm, которое использует сертификат SHA256.
- Шифрование: Легко зашифруйте свои формы, чтобы гарантировать, что данные отправки передаются и хранятся в безопасном формате. Материалы зашифровываются с помощью высококачественного RSA 2048 прямо на компьютере пользователя, а затем безопасно передаются и хранятся на серверах JotForm.
- Защита паролем: Предотвратите отправку нежелательных форм, защитив их паролем.Только пользователи, которые знают ваш пароль, смогут отправлять свои ответы.
- Сертификация PCI: Обеспечьте безопасность данных о держателях карт своих клиентов с помощью JotForm, отвечающего требованиям стандарта PCI DSS Service Provider Level 1, высочайшего уровня безопасности, который вы можете получить как бизнес, собирающий платежи по кредитным картам в Интернете.

- Соответствие GDPR: Полное соответствие требованиям Общего регламента ЕС по защите данных (GDPR). Это правило применяется к любому бизнесу, который собирает данные в Европе или из Европы.
- Соответствие нормам CCPA: Защитите жителей Калифорнии, потребовав от компаний ответственного обращения со своими онлайн- и офлайн-данными.
- Соответствие HIPAA: Безопасный сбор конфиденциальной информации о здоровье пациентов с помощью форм JotForm, совместимых с HIPAA. Соглашение о деловом партнерстве (BAA) предоставляется по запросу.
Посмотреть полный список функций безопасности JotForm можно здесь.
Автоматизируйте рабочий процесс с более чем 100 интеграциями
- Популярные приложения: PayPal, Square, Google Calendar, Google Sheets, Zoom, Airtable, Slack, Zoho, Asana, Trello и другие
- Программное обеспечение CRM: HubSpot, ActiveCampaign, Salesforce, Keap (ранее InfusionSoft), Pipedrive и другие
- Облачное хранилище: Dropbox, Google Drive, Box и др.

- Услуги электронного маркетинга: Mailchimp, Constant Contact, AWeber и др.
Подключайтесь к еще большему количеству приложений, используя интеграцию JotForm с Zapier!
Посмотреть все интеграции JotForm можно здесь.
Сбор платежей без дополнительных комиссий за транзакции
- Формы кредитных карт: Выполняйте платежи по дебетовой или кредитной карте онлайн без дополнительных комиссий за транзакцию.
- Повторяющиеся подписки: Настройте подписки, чтобы пользователи могли периодически совершать платежи, не возвращаясь на ваш сайт.
- Пожертвования: Увеличьте объем пожертвований для своей благотворительной или некоммерческой организации, добавив на свой веб-сайт форму бесплатного пожертвования.
- Создание счета: Создавайте счета, чтобы ваши клиенты могли делать заказы сейчас и платить позже.
- Списывайте деньги с клиентов позже: Используйте функцию авторизации платежей JotForm, чтобы собирать платежную информацию сейчас и снимать деньги с клиентов позже.

- Электронные чеки и платежи через ACH: Обработка онлайн-чеков через eCheck.Net или получение прямых банковских переводов через Stripe ACH.
- Скидки и купоны: Настройте форму оплаты, чтобы принимать купоны и коды скидок, предоставленные клиентами.
- 30+ платежных шлюзов: PayPal, Square, Stripe, Authorize.Net, BlueSnap и другие!
Посмотреть полный список функций онлайн-платежей JotForm можно здесь.
Adv
Formsite Online Form Builder
Мы Вам поможем —
- Получите свой бизнес в Интернете
- Сайты
Создайте бесплатный веб-сайт со встроенными маркетинговыми инструментами.
- Домены
Заявите права на персональный домен, чтобы людям было проще найти ваш бренд в Интернете.

- Сайты
- Посмотреть обзор
- Продвигайте свой бизнес
- Электронное письмо
Привлекайте аудиторию красивыми фирменными электронными письмами.
- Целевые страницы
Создавайте целевые страницы, которые расширяют вашу аудиторию и помогают продавать больше товаров.
- Цифровая реклама
Обратитесь к людям на Facebook, Instagram и в Интернете.
- Социальные медиа
Увеличьте число подписчиков с помощью таргетированной рекламы и обычных публикаций в Facebook, Instagram и Twitter.

- Открытки
Отправляйте распечатанные открытки по всему миру с помощью нашего средства поиска адресов.
- Электронное письмо
- Посмотреть обзор
Особенности платформы —
- Управление аудиторией
- Творческие инструменты
- Автоматизация маркетинга
- Статистика и аналитика
- Отчеты
Отслеживайте продажи и эффективность кампании в удобных для понимания отчетах.
- A / B тестирование
Запустите A / B или многовариантный тест, чтобы оптимизировать контент, макет или время отправки.
- Обзоры
Оценивайте интерес и удовлетворенность клиентов, собирая отзывы.
- Отчеты
- Все инструменты аналитики
Не уверен, где начать? —
- Что мне подходит?
- Электронная коммерция и розничная торговля
Увеличивайте посещаемость и продажи с помощью маркетинговой платформы, которая легко интегрируется с вашим магазином.
- Мобильные и веб-приложения
Привлекайте новых клиентов, отправляйте кампании на основе поведения и увеличивайте взаимодействие с вашим приложением.
- Стартапов
Найдите продукт, соответствующий рынку, изучите отзывы пользователей и запустите свои первые маркетинговые кампании.
- Агентства и фрилансеры
Получите привилегии и инструменты для управления клиентами, присоединившись к нашему бесплатному сообществу Mailchimp & Co.
- Электронная коммерция и розничная торговля
Обновления продукта
Получайте последние новости о новых функциях, улучшениях продуктов и других объявлениях.
Узнай что нового
 Немного меньше возможностей в плане интеграций, чем у предыдущего но не менее хороший сам калькулятор. Если не нужна интеграция со сторонними сервисами, то отличный вариант.
Немного меньше возможностей в плане интеграций, чем у предыдущего но не менее хороший сам калькулятор. Если не нужна интеграция со сторонними сервисами, то отличный вариант.
 Множество функций, таких как прием платежей, календарь, бесплатно. Не могу поверить, что все, что мне нужно, там есть, это пробуждает творческий потенциал и делает работу над веб-сайтом увлекательной. — Araca
Множество функций, таких как прием платежей, календарь, бесплатно. Не могу поверить, что все, что мне нужно, там есть, это пробуждает творческий потенциал и делает работу над веб-сайтом увлекательной. — Araca