Онлайн css: интерактивные онлайн-курсы по HTML, CSS и JavaScript
Современный учебник CSS: ваш онлайн-самоучитель
Учимся создавать веб-страницы, отвечающие современным требованиям.
Современный учебник CSS — это онлайн-книга, призванная ознакомить веб-разработчиков с современными способами создания сайтов, в том числе и адаптивных. В ней рассматриваются новейшие методы применения CSS и HTML. Материал рассчитан на тех, кто уже знаком с HTML хотя бы на начальном уровне.
Немного о таблицах стилей
Веб-страница создается и структурируется с помощью стандартного языка разметки — HTML. Раньше, в середине 90-х годов, этот язык использовался и для стилевого оформления документа, но сейчас всё, что касается дизайна страниц, решается с помощью каскадных таблиц стилей (Cascading Style Sheets — англ.). У CSS есть множество достоинств и возможностей, о которых вы узнаете по ходу чтения книги.
Главными плюсами CSS являются компактность и удобство.
Сегодня благодаря широким возможностям CSS вы можете научиться разрабатывать сайты, которые будут корректно отображаться на любых устройствах, и таким образом выйти на новый, современный уровень.
Для кого эта книга
Если вы желаете научиться не просто создавать веб-страницы, а создавать их правильно и красиво, этот учебник по CSS для вас. Мы стараемся преподносить информацию доходчиво, простым языком, поэтому материал будет понятен новичкам, для которых в каждой главе самоучителя найдутся ценные рекомендации и примеры.
Желаем вам успехов в обучении!
СОДЕРЖАНИЕ
Часть I. Азы CSS
- Подготовка почвы: поговорим об HTML
- Синтаксис CSS. Подключение внешних таблиц. Создаем первый стиль
- Изучение селекторов:
- Селекторы CSS. Теги, классы, ID, группы
- Селекторы потомков. Псевдоклассы и псевдоэлементы CSS
- Дочерние селекторы CSS. Дополнительные псевдоклассы
- Соседние и родственные селекторы
- Селекторы атрибутов
- Урок: тренируемся применять селекторы
- Наследование в CSS: что это и как работает
- Каскадность CSS. Приоритеты стилей
Часть II. Использование CSS
- Работа с текстом:
- Подключение шрифтов CSS. Работа с веб-шрифтами. Google Fonts
- Установка цвета для текста в CSS. Способы представления цветов
- Размер шрифта в CSS. Единицы измерения px, %, em
- Жирный шрифт и курсив CSS
- Прописные и строчные буквы в CSS: свойство text-transform
- Подчеркивание, зачеркивание текста в CSS: свойство text-decoration
- Тень для текста: свойство CSS text-shadow
- Межсимвольный, межстрочный интервал CSS.
 Расстояние между словами
Расстояние между словами - Выравнивание текста в CSS: свойство text-align
- CSS для списков: свойство list-style и его производные
- Работа с блоками:
- Вступление. Блоки
- Поля и отступы CSS: отличия свойств margin и padding
- Блочные и строчные элементы
- Свойство border: границы для блоков
- Border-radius: закругленные углы в CSS
- Box-shadow: тень для элемента
- Width и height: определяем размеры элемента
- Box-sizing: управляем вычислением ширины и высоты
- Overflow: управление переполненными элементами
- Max-width, max-height, min-width, min-height: максимальные и минимальные размеры элемента
- Поток документа. Свойства float и clear
- Практика: делаем адаптивную посадочную страницу
- Работа с графикой:
- CSS для тега img
- Background-image: установка фонового изображения
- Относительный и абсолютный путь к файлу
- Background-repeat: повторение фоновой картинки
- Background-position: позиционирование фона
- Background-attachment: фиксация фона
- Свойства CSS3 background-origin и background-clip
- Background-size: масштабирование фонового рисунка
- Свойство background: все настройки фона в одном месте
- Несколько фоновых рисунков для одного элемента
- Linear-gradient(): линейный градиент в фоне
- Repeating-linear-gradient(): градиент с повторением
- Radial-gradient(): радиальный градиент
- Repeating-radial-gradient(): повторяющийся радиальный градиент
- Практика: создаем фотогалерею на CSS
- Практика: работаем с фоновыми рисунками
- Ссылки и навигация:
- Состояния ссылок в CSS.

- Варианты стилизации ссылок в CSS
- Навигационные панели с помощью CSS
- Стили для особых ссылок
- CSS-спрайты
- Состояния ссылок в CSS.
- Трансформирование и анимация:
- Свойство transform: трансформация элементов
- Функция rotate()
- Функция scale()
- Функция skew()
- Функция translate()
- Несколько значений свойства transform
- 3D-трансформации в CSS
- CSS3 transition: плавные переходы
- Свойство transition-property
- Свойство transition-duration
- Свойство transition-timing-function
- Свойство transition-delay
- Сокращенная запись transition
- CSS3-анимация
- Правило @keyframes
- Запуск анимации: аnimation-name и animation-duration
- Свойства animation-timing-function и animation-delay
- Свойство animation-iteration-count
- Свойство animation-direction
- Свойство animation-fill-mode
- Свойство animation-play-state
- Сокращенная запись animation
- Практика: создание CSS-анимации
- Свойство transform: трансформация элементов
- Таблицы и формы:
- Стилизация таблиц с помощью CSS
- CSS-стили для форм
Часть III.
 Разметка CSS
Разметка CSS- Ширина веб-страницы
- Блочная верстка
- Создание разметки: основные правила
- Разметка с помощью float
- Проблемы float и их решения
- Верстка адаптивных веб-страниц
- Медиа-запросы CSS
- Гибкие сетки в CSS
- Адаптивные изображения и видео
- Знакомство с Flexbox
- CSS-свойства для flex-контейнера
- CSS-свойства для flex-элементов
- Позиционирование CSS. Свойство position
- Свойства top, left, bottom, right
- Z-index: наслаивание элементов
- Скрытие элементов средствами CSS
- Кратко о CSS Grid Layout
- CSS-свойства для grid-контейнера
- CSS-свойства для grid-элементов
Заключение. Рекомендации по CSS
бесплатные и платные программы обучения
Знание HTML и CSS хотя бы на базовом уровне необходимо практически каждому, кто имеет дело с сайтами. Язык разметки пригодится не только верстальщикам, но и контент-менеджерам, ведущим сайты компаний, авторам и редакторам, оформляющим статьи и промостраницы.
Язык разметки пригодится не только верстальщикам, но и контент-менеджерам, ведущим сайты компаний, авторам и редакторам, оформляющим статьи и промостраницы.
На онлайн-курсах можно получить как базовые навыки верстки и оформления страниц при помощи HTMLи CSS, так и продвинутые приемы анимации, создания интерфейсов, адаптивной и кроссбраузерной верстки.
В этой подборке — онлайн-школы с хорошими отзывами, где вы сможете найти бесплатные и платные курсы подходящего вам уровня и содержания.
Онлайн-университет «Skillbox»
«Профессия Frontend-разработчик»
С нуля до разработчика за 6 месяцев. Слушатель научится верстать сайты и создавать интерфейсы, а также соберёт два проекта в портфолио и получит современную профессию.
Программа курса:
- Вводный модуль
- HTML
- Основы CSS
- Основы JavaScript
- Адаптивность и кроссбраузерность
- Оформление
- Advanced CSS
- Инструменты верстальщика
После прохождения курса и выполнения всех дипломных работ слушатель получит диплом frontend-разработчика.
Geekbrains
«HTML/CSS. Интерактивный курс»
Слушатель может смотреть видеокурс в удобное время и по всем вопросам обращаться к наставнику, который будет контролировать прогресс.
Слушатель научится:
- Верстке статических сайтов
- Валидной кроссбраузерной вёрстке
- Блочной вёрстке
- Выполнению базовых операций в Photoshop
- Использованию препроцессоров LESS и Bootstrap
Программа курса:
- Урок 1. Основные понятия в веб-разработке
- Урок 2. Основы языка разметки документов HTML
- Урок 3. Основы языка оформления стилей документа CSS
- Урок 4. Псевдоклассы и псевдоэлементы, табличная верстка
- Урок 5. Формирование блочной модели, блочная верстка
- Урок 6. Работа с макетом дизайна в формате PSD
- Урок 7. Разметка сайта и знакомство с Bootstrap
- Урок 8. Стандарты web и вспомогательные инструменты
Слушателям выдается сертификат об окончании обучения.
Udemy
Видеокурс «HTML и CSS»
Верстка сайта с нуля. С помощью видеокурса слушатель научится верстать адаптивные HTML страницы. Самостоятельное создание портала, работающего как на компьютерах, так и в мобильных устройствах. А также слушатель освоит HTML и CSS.
Рассматривается как фиксированная верстка сайтов, так и адаптивная верстка. Адаптивная верстка «подстраивается» под устройства с разными разрешениями экранов.
Программа курса:
- Вводный урок — 1 лекция
- Знакомство с HTML-тэгами — 4 лекции
- CSS — Каскадная таблица стилей — 3 лекции
- Главная страница. Создание верстки портала — 10 лекций
- Страница просмотра фильмов — создание верстки портала — 5 лекций
- Страницы списка фильмов и сериалов — 1 лекция
- Страница рейтинг фильмов — 1 лекция
- Адаптивная верстка — 5
Всего 30 лекций. После обучения выдается сертификат об окончании курса.
Университет интернет-профессий «Нетология»
«Основы HTML и CSS»
Знания основ HTML и CSS нужны всем, кто хочет работать с вебом, независимо от того, планируете ли вы стать верстальщиком, frontend-разработчиком или backend-разработчиком.
Дизайнерам, контент-менеджерам, интернет-маркетологам и руководителям проектов также пригодится умение внести изменения на сайте.
Программа курса:
- Базовый курс HTML
- Базовый курс CSS
- Основы клиент-серверного взаимодействия
- Сопровождение ментора и полный разбор домашних заданий
- Практические занятия
Школа онлайн обучения IT профессиям «LoftSchool»
«Основы вёрстки сайтов»
Слушатель за 5 недель качественно освоит верстку на HTML и CSS, и получит первый проект в портфолио.
Преимущества:
- 11 обучающих модулей, 6 практических вебинаров, 100+ часов обучения
- Личный наставник
- Готовое портфолио
- Доступ к материалам
- Slack-чат
Программа:
- Неделя 1 — Работа с хостингом, HTML
- Неделя 2 — CSS, работа с PSD-макетом, Perfect Pixel
- Неделя 3 — Flexbox, БЭМ-нейминг
- Неделя 4 — CSS-анимации
- Неделя 5 — Защита выпускного проекта
По окончании обучения слушатель получит сертификат с уникальным ID.
BangBangEducation
Основы веб-верстки
Программа руководителя кафедры «Дизайн и программирование» в Школе дизайна НИУ ВШЭ Захара Дня эффективно обучает основам веб-вёрстки. Студенты получат фундаментальные знания, поймут, как устроена информационная экосистема и получат базу для самостоятельного развития после окончания курса.
Чему вы научитесь:
- создавать страницы сайтов и стилизовать их согласно макету;
- работать с текстом и шрифтами в вебе;
- адаптировать вёрстку под десктопные и мобильные устройства;
- работать со скриптами и подключать полезные библиотеки;
- готовить графику и планировать верстку;
- подключать аналитику, оптимизировать страницы для поисковых систем;
- публиковать сайт в интернете.
Интерактивные онлайн-курсы «HTML Academy»
«Знакомство с HTML и CSS»
Слушатели изучают основы HTML и CSS. На практике разбираются с семантической разметкой и базовыми механизмами стилизации на примере небольшого сайта.
Программа:
- Глава 1. Знакомство с HTML и CSS
- Глава 2. Структура HTML-документа
- Глава 3. Разметка текста
- Глава 4. Ссылки и изображения
- Глава 5. Основы CSS
- Глава 6. Оформление текста
Всего: 6 глав, 95 заданий, 5 испытаний.
Портал «beonmax.com»
«Курс HTML / CSS»
Интерактивный онлайн курс HTML и CSS программирования и верстки сайтов для начинающих. Обучение HTML с нуля.
В процессе обучения слушатель получит знания и навыки:
- Основы HTML и CSS
- Полноценная верстка страниц сайтов, на примере сайта о кино
- Работа в редакторе кода SublimeText
- Практическое применение основных тегов HTML
- CSS-верстка текста: цвет и размер шрифта
- Позиционирование блоков на сайте
- Работа с изображениями
- Правильная HTML-разметка для SEO
- Адаптивная верстка под мобильные устройства
- Специальные классы для адаптивности
- Полезные инструменты для frontend-разработчика
План курса:
- Введение
- Подготовка к работе.
 Установка редактора кода
Установка редактора кода - Основы HTML и CSS. Базовая разметка, HTML-теги, CSS-стили
- Создание сайта на практике. Главная страница – верхняя часть и меню
- Создание сайта на практике. Главная страница – правый блок
- Создание сайта на практике. Главная страница – нижняя часть
- Создание сайта на практике. Главная страница – фильмы, сериалы, блог
- Создание сайта на практике. Страница просмотра фильмов
- Создание сайта. Страницы фильмов и рейтинг фильмов
- Создание сайта. Адаптивная верстка
По завершении курса выдается сертификат.
Школа веб-разработки «webcademy.ru»
«Профессия HTML верстальщик»
165 видеоуроков, 32 практические задачи, 3 выпускных проекта.
Программа:
- Неделя 1. Основы HTML разметки. Хостинг и домен
- Неделя 2. Основы CSS
- Неделя 3. Блочная верстка. Photoshop. Верстка макета. Сетка. Стартовый шаблон
- Неделя 4.
 HTML фреймворки. Адаптивная верстка
HTML фреймворки. Адаптивная верстка - Неделя 5. CSS3 эффекты. Препроцессор Less
- Неделя 6. Знакомство с JavaScript. jQuery скрипты
- Неделя 7. PHP. Блок по трудоустройству. Фриланс
- Неделя 8. PHP. Ajax. Валидация форм
- Неделя 9. Индивидуальный проект. Коучинг по фрилансу и трудоустройству
- Неделя 10. Задания коучинга. Фриланс и трудоустройство
- Неделя 11. Ускорение верстки. Сниппеты. Шаблоны и заготовки
- Неделя 12. Проект менеджмент в веб-разработке. Задания коучинга
Стоимость:
- «Тест драйв» — 900 р. (одна неделя обучения)
- «Стандарт» — 18 000 р. (обучение в группе)
- «Премиум» — 26 000 р. (обучение в группе и консультации с наставником)
После прохождения курса слушатель получает сертификат.
Портал «webshake.ru»
Курс «HTML для начинающих»
Основы вёрстки сайтов на HTML и CSS. Онлайн курс по HTML – это возможность самостоятельно сделать первый шаг на пути освоения специальности веб-разработчика.
Онлайн курс по HTML представляет собой серию уроков, объединенных в несколько разделов и сопровождающихся графическими и видеоматериалами. В конце каждой темы пользователю предлагается выполнить домашнее задание, которое позволит закрепить пройденное.
Программа:
- Уровень 1. Введение и основы HTML
- Уровень 2. Структура HTML-документа
- Уровень 3. Разметка текста
- Уровень 4. Ссылки
- Уровень 5. Картинки
- Уровень 6. Таблицы
- Уровень 7. Формы
- Уровень 8. Создание сайта и его выкладка в Интернет
- Уровень 9. Подведение итога
После прохождения курса ученик получает сертификат об успешном обучении.
Портал «codebra.ru»
Бесплатные онлайн-курсы по HTML и CSS. 37 курсов и 138 уроков.
Первые десять курсов:
- Знакомство с HTML (14 уроков и 5 практик)
- Разметка текста (8 уроков и 3 практики)
- Ссылки (3 урока)
- Изображения (4 урока и 1 практика)
- Таблицы (9 уроков и 1 практика)
- Формы (10 уроков)
- HTML5 (6 уроков)
- Остальное (4 урока)
- Знакомство с CSS (2 урока)
- Селекторы в CSS (15 уроков)
Интерактивные курсы программирования «FructCode»
«Курс HTML/CSS»
Интерактивный курс создания сайтов HTML и CSS с нуля — обучение HTML онлайн. 66 заданий и 5 часов видео.
66 заданий и 5 часов видео.
В уроках HTML и CSS слушатель узнает:
- Основы верстки сайтов (html и css)
- Как пользоваться html-тэгами div, span, p, ul, li и другими
- Для чего нужен CSS (каскадные таблицы стилей) и узнаете о css-свойствах
- Как использовать css-свойства margin, position, padding, color, background и другие
- Что такое адаптивная верстка
- Как сделать верстку сайта
- Как пользоваться инструментами разработчика в браузере Google Chrome
- Что такое viewport и как его использовать
- Как создать раздел с комментариями на сайте
- Как встроить видео в html-страницу
- Как изменить верстку сайта в браузере
- Как связать html-страницы между собой
- Как сверстать меню на сайте
После успешного прохождения уроков и заданий курса HTML/CSS слушатель получит сертификат на пяти языках.
Практические курсы по программированию «Hexlet»
«Основы HTML, CSS и веб-дизайна»
Курс посвящен базовым концепциям веб-дизайна, языка разметки HTML и CSS. Слушатель научится делать статические веб-страницы, задавать стили элементам, думать о пространстве и расстояниях, работать с документом в браузере с Developer Tools, публиковать страницы в интернете и интегрировать их с социальными сетями.
Слушатель научится делать статические веб-страницы, задавать стили элементам, думать о пространстве и расстояниях, работать с документом в браузере с Developer Tools, публиковать страницы в интернете и интегрировать их с социальными сетями.
Уроки курса:
- Верстальщик vs. веб-дизайнер
- Знакомство с HTML
- Элементы, теги и атрибуты
- Структура страницы
- Основы CSS
- Chrome DevTools
- Каскад
- div, span и display
- Правило близости
- Размещение на Github Pages
- Интеграция с соц. сетями и семантический веб
Продолжительность курса – 8 часов.
АНО ДПО «ШАД»
Фронтенд-разработчик собирает сайт по макету, пользуясь языками HTML и CSS. Понимает процессы, сопутствующие созданию сайта и его публикации в сети. Включается в совместную работу через Git и умеет настраивать сборку проекта инструментом Webpack.
За 7 месяцев обучения по 10 часов в неделю слушатель освоит востребованные навыки фронтенд-разработчика и соберёт портфолио проектов.
Стоимость:
- Вводный курс — бесплатно. Можно попробовать себя в качестве фронтенд-разработчика и обучиться азам профессии. Полученный опыт программирования позволит оценить реальные возможности, силу мотивации, и решить, нужно ли идти дальше
- Платное продолжение — 65 000 р. За 7 месяцев обучения. Закончив бесплатный курс, можно пойти дальше. С этого момента слушатель начнет полноценно осваивать фронтенд-разработчика
Сертификат — это официальный документ о дополнительном образовании. Чтобы его получить, необходимо сдать итоговый проект.
Портал «web.cofp.ru»
«Курс по HTML»
Портал — вместилище знаний и информации по языкам программирования и их фреймворках. Есть статьи, посвященные темам по раскрутке сайтов, заработку на них и тому подобном. По мимо статей на эти темы, можно получить доступ к бесплатным онлайн курсам.
Программа курса:
- Введение в HTML
- Первый HTML файл
- Что такое ТЕГ?
- Структура HTML файла
- Атрибуты тегов
- Теги форматирования текста
- Списки
- Ссылки
- Изображения
- Таблицы
- Формы
- Фреймы
- Теги мета-данных
- Подключение кода CSS и JAVASCRIPT
- Заключение
Портал «coursera.
 org»
org»«Основы HTML и CSS»
Вначале слушатель узнает, как работать со шрифтами и текстом, а в конце концов научится верстать несложные страницы с анимацией и без.
Программа курса:
- Введение в HTML – продолжительность 2 часа
- Введение в HTML, часть 2 – продолжительность 4 часа
- Введение в CSS – продолжительность 3 часа
- Шрифты и текст – продолжительность 4 часа
- Анимации в CSS – продолжительность 4 часа
Пройдя эту специализацию, слушатель освоит основные инструменты разработчика интерфейсов.
HTML CSS Палитра цветов
Рассудительный стремится к отсутствию страданий, а не к наслаждению.
Как поддержать CSSCOLOR.RU бесплатно?
Альфа-банк запустил рекламную компанию, согласно которой можно получить 500 ₽, если зарегистрировать бесплатную дебетовую карту по личной ссылке и совершить с неё первую покупку. Деньги получает и заказчик карты (вы), и держатель ссылки (проект).
Деньги получает и заказчик карты (вы), и держатель ссылки (проект).
Личная ссылка автора CSSCOLOR.RU: https://alfabank.ru/fr/?refid=d_NYI4YQ.
CSSCOLOR.RU существует исключительно за счёт рекламного баннера и моих личных средств. Меня заботит функциональность и эстетика продуктов, которые я создаю, поэтому сайт до сих пор не покрыт рекламой вдоль и поперёк.
Если для вас важно сохранение и развитие проекта, то сегодня вы имеете возможность помочь проекту бесплатно, либо сделав пожертвование.
Исходный код CSSCOLOR.RU открыт. Ссылка на репозиторий: https://gitlab.com/avo1kov/csscolor
HTML CSS Палитра цветов помогает подобрать цвет в виде HEX, RGB, RGBA, HSV и CMYK записи цветовой модели. Нажимайте на поля выбора цвета, а для более точного выбора, перемещайте курсор с зажатой левой кнопкой мыши. Изменяйте параметры цвета через поля ввода.
Нажимайте на поля выбора цвета, а для более точного выбора, перемещайте курсор с зажатой левой кнопкой мыши. Изменяйте параметры цвета через поля ввода.
А ещё можно скачать выбранный цвет. Нажмите на кнопку «Скачать цвет», появится поле параметров. Вы можете выбрать формат (SVG, PNG, JPEG или GIF) и размер картинки. Обращаю ваше внимание, что полупрозрачные цвета можно скачать только в форматах SVG и PNG.
В качестве экперимента разместили небольшую статью про flexbox: https://csscolor.ru/flexbox
Онлайн генераторы и библиотеки градиентов CSS – Dobrovoimaster
В 2019 году можно смело утверждать, что градиенты окончательно вернулись! Дизайнеры в какой-то мере, но всё же постепенно отошли от идолопоклонничества и снова начали использовать яркие градиенты для своих дизайнов пользовательского интерфейса и это круто. Тем более, сейчас в большинстве случаев для этого нет нужды использовать тяжеловесные фоновые картинки, достаточно нескольких строк кода css. Градиенты используются где угодно, например, в качестве фона различных элементов, кнопок, панелей, при оформлении текста или же при наложении на изображение, создавая при этом красочные эффекты переходов.
Градиенты используются где угодно, например, в качестве фона различных элементов, кнопок, панелей, при оформлении текста или же при наложении на изображение, создавая при этом красочные эффекты переходов.
По моему скромному мнению, градиенты выглядят намного привлекательнее сплошной заливки одним цветом, главное чтобы всего было в меру. Посмотрите, как Instagram, удачно используют эффекты градиента в своих иконках и логотипах.
Понятно, что для создания градиентов с помощью CSS, необходимо иметь некоторый уровень знаний в теории. Для того чтобы облегчить процесс создания градиентов, в интернетах представлен широкий выбор различных генераторов и библиотек готовых градиентов CSS.
Используя такой инструмент, как генераторы градиентов, вы сможете создавать градиенты, что называется с нуля, визуально наблюдая за своим творением, при этом сам код css, генератор выдаст вам по завершении работы в лучшем виде. Генераторы позволяют задать угол градиента, границы перехода между цветами, а также дают возможность изменять цвета, удалять их и добавлять новые.
Библиотеки градиентов представляют вам на выбор готовые работы и с расширенными возможностями по их настройке всего в пару кликов. Вам остаётся лишь скопировать предварительно сгенерированный код и использовать его в css ваших проектов.
У меня в закладках скопилось немало ссылок на заслуживавшие внимания градиентные генераторы css и коллекции готовых шаблонов, так что решил их объединить в одну небольшую подборку и поделиться с вами.
Итак, смотрите, тестируйте, выбирайте понравившиеся и смело добавляйте в свою обойму инструментов.
1. CSS Gradient
CSS Gradient — это бесплатный инструмент для генерации градиента CSS. На этом сайте представлен целый набор инструментов для создания градиентов, с его помощью вы сможете «рисовать» фоновые, радиальные и линейные градиенты, а так же украсить текст градиентной заливкой. Для особо пытливых и интересующихся, имеется целый ряд технических статей и наглядных примеров использования на живых проектах.
2. ColorSpace Gradient
Довольно простой в использовании, отзывчивый генератор градиентов. Вам достаточно выбрать два цвета, направление цветового перехода и этот замечательный инструмент создаст идеальный градиент, а также выдаст соответствующий код CSS.
3. CSS Gradient Generator
Эффективный и гибкий инструмент, с помощью которого вы сможете легко создать код линейного или радиального градиента для CSS, SVG, canvas, PHP и Android. Вы можете сохранять текущие настройки и использовать их позже, нажав на «уникальная ссылка», экспортировать данные в базовый CSS Generator и генератор изображений градиентов.
4. ColorSpark
Генератор случайных цветов и градиентов, листайте для выбора, копируйте код понравившегося варианта, и всё)).
5. Gradient Generator
Этот инструмент, c простым в использовании графическим интерфейсом, генерирует CSS-код градиента. Он поддерживает различные варианты, от простых линейных до сложных радиальных градиентов.
Он поддерживает различные варианты, от простых линейных до сложных радиальных градиентов.
6. Grabient
Grabient — генератор градиентов с готовыми шаблонами и расширенными возможностями по их настройке. Генератор позволяет задать угол градиента, границы перехода между цветами, а также даёт возможность изменять цвета, удалять их и добавлять новые. Всё это в пару кликов и с предпросмотром в режиме реального времени.
7. Gradienty
Отличный генератор градиентов от Tumblr, представляющий из себя обширнейшую библиотеку готовых градиентных шаблонов с возможностью тонкой настройки палитры и направления цветовых переходов.
8. Gradient Hunt
Gradient Hunt — это бесплатная и открытая платформа для вдохновения с тысячами впечатляющих цветовых градиентов ручной работы.
9. uiGradients
uiGradients — это тщательно подобранная коллекция красивых цветовых градиентов для дизайнеров и разработчиков.
10. WebGradients
WebGradients — это бесплатная коллекция из 180 линейных градиентов, которые вы можете использовать в качестве фонового содержимого в любой части вашего сайта. Просто скопируйте кроссбраузерный код CSS3 и используйте его в своих проектах. Доступна PNG-версия каждого градиента, а так же, в качестве бонуса есть пакеты для Sketch & Photoshop.
11. CoolHue 2.0
Вполне себе качественные градиентные образцы для вашего следующего супер удивительного проекта.
12. CSS Gradient Animator
Генератор CSS для создания красивых анимированных градиентов.
13. Ultimate CSS Gradient Generator
Классический генератор градиентов CSS от ColorZilla.
14. Eggradients
Библиотека готовых градиентных шаблонов CSS, в которой представлено более 200 вариантов красочных фоновых градиентов.
15. CSS Gears Gradient Cards
Большая коллекция градиентных карточек в форматах .css .xd и .sceth, с возможностью комбинирования цвета.
16. Serfo CSS Gradients
Набор готовых к использованию фоновых градиентов CSS от сервиса Serfo.
17. CSS Matic
CSS генератор градиентов представленный в обойме инструментов для веб-дизайнеров от CSS Matic.
18. CSS Gradient Generator
Простой генератор для линейных и радиальных градиентов CSS, без особых наворотов, присутствует выбор цвета и направления перехода, чаще всего, этого вполне достаточно.
19. Gradient Background Generator
Генератор кода CSS с настраиваемыми параметрами конфигурации для линейного и радиального градиента, а также фоновых изображений в форматах .png и .. jpg
jpg
20. Gradients Party
Приличная коллекция градиентов, собранная специально для кнопок в пользовательском интерфейсе, что вовсе не мешает вам использовать её и для других элементов. Гибкие настройки параметров в режиме реального времени.
Это далеко не весь перечень доступных онлайн-генераторов градиентов. Если вам известны другие, заслуживающие внимания ресурсы, пишите о них в комментах и я обязательно расширю эту подборку.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Онлайн JS / CSS / HTML минификатор
Есть ли там служба, которая предоставляет public API для сжатия CSS или Javascript?
(Например, imgur позволяет вам загружать изображения через PHP и получать изображение URL)
javascript html css compression minifyПоделиться Источник Alex 19 августа 2011 в 09:53
9 ответов
- Минификатор, который сохраняет условные комментарии?
Я попробовал онлайн минификатор JS , но он вырезает условные комментарии, такие как: var u = navigator.
 userAgent;var e=/*@cc_on!@*/false; BECOMES var u=navigator.userAgent;var e=false; Это повлияло бы на работу кода, поэтому вместо того, чтобы вручную добавлять вычеркнутые комментарии вручную, я…
userAgent;var e=/*@cc_on!@*/false; BECOMES var u=navigator.userAgent;var e=false; Это повлияло бы на работу кода, поэтому вместо того, чтобы вручную добавлять вычеркнутые комментарии вручную, я… - Кто-нибудь знает минификатор REST на основе CSS?
У меня есть обработчик, который должен прочитать содержимое файла CSS, а затем вывести его уменьшенным. Вот почему я ищу минификатор, который работал бы как REST api, чтобы я мог отправлять контент и получать ответ для вывода этого контента пользователю. Что-то вроде службы Closure compiler REST ,…
4
Google Closure Compiler позволяет вам отправить код JavaScript с запросом POST и возвращает оптимизированный код.
Поделиться Petr Peller 19 августа 2011 в 09:57
2
Компилятор закрытия можно использовать для JavaScript. Он имеет API (ссылка в правом верхнем углу). Он делает приличную работу по компиляции JavaScript.
Он имеет API (ссылка в правом верхнем углу). Он делает приличную работу по компиляции JavaScript.
Поделиться pimvdb 19 августа 2011 в 09:55
Поделиться Luwe 19 августа 2011 в 09:55
- Онлайн-редактор PHP/HTML/JS/CSS
существует ли какой-либо бесплатный код php, который после установки позволяет просматривать и редактировать файлы (с выделением html, javascript, php и css) на сервере, где он установлен? Цель состоит в том, чтобы кодировать онлайн, на основе браузера. Я пробовал http://phpanywhere.net/ , который…
- HTML, CSS, И. минификации
Есть ли какой-нибудь набор минификаторов/минификаторов, который минирует HTML, JavaScript и CSS вместе? В частности, он должен: Перейдите по ссылкам из HTML и уменьшите JavaScript и CSS. Удалите функции JavaScript и стили CSS, которые нигде не используются.
 Уменьшите имена функций JavaScript,…
Уменьшите имена функций JavaScript,…
Поделиться austincheney 11 декабря 2011 в 04:28
1
Я предпочитаю использовать инструмент на www.blimptontech.com для сокращения моих файлов Javascript. Они также имеют возможность объединять ваши файлы в один и уменьшать их одновременно. Мне это нравится, потому что он использует UglifyJS для выполнения грязной работы.
Поделиться mike west 07 июля 2013 в 20:27
1
Бесплатные инструменты разработчика могут минимизировать и украсить CSS и JavaScript.
http://freedevelopertools.com
Поделиться Charles 10 июня 2013 в 13:05
1
Еще один онлайн-инструмент, который вы можете использовать для минимизации/сжатия вашего js, — это http://samqode. com/minifyjs . очень скоро появится общедоступный API, доступный для минификации на лету (через запрос url), так что его стоит остерегаться.
com/minifyjs . очень скоро появится общедоступный API, доступный для минификации на лету (через запрос url), так что его стоит остерегаться.
Поделиться Samuel 24 октября 2013 в 20:06
0
Вы можете использовать jsCompressor и CSSCompressor для минификации вашего кода javascript и css.
Поделиться Jitendra 01 октября 2014 в 08:54
0
Я использую .Maui , и это потрясающе! Вы можете уменьшить и объединить CSS и JS с помощью веб-инструмента или бесплатного API. Для JS он даже оптимизирует код и совместим с ES5 и ES6! Есть и другие полезные инструменты, такие как генератор Sitemap, HTML сжатия, изменения размера изображения и бесплатное CDN для сжатых файлов.
Раньше я пробовал Google Closure Compiler, cssminifier.com и javascript-minifier. com, но у них есть ограничения по размеру POST и количеству запросов в секунду.
com, но у них есть ограничения по размеру POST и количеству запросов в секунду.
Поделиться Marcio Mazzucato 04 июня 2017 в 16:58
Похожие вопросы:
Простой онлайн-минификатор скриптов для скриптов PHP, Javascript и CSS
В основном ищу минификатор PHP. Онлайн-копирование > вставка > вывод, было бы плюсом.
Существует ли такая вещь, как минификатор JSP? (или минификатор с открытым исходным кодом HTML)
Это будет минификатор HTML, который пропускает все между <% и %> . На самом деле минификатор с открытым исходным кодом HTML был бы хорошей отправной точкой, особенно если у него уже есть код…
PHP — JS и CSS английское сокращение Cups
У меня есть простой минификатор CSS, который… все, что он делает, — это удаляет whitespace и комментарии. Я довольно доволен этим, но если есть что — то лучше-дайте мне знать. Теперь для JS…
Теперь для JS…
Минификатор, который сохраняет условные комментарии?
Я попробовал онлайн минификатор JS , но он вырезает условные комментарии, такие как: var u = navigator.userAgent;var e=/*@cc_on!@*/false; BECOMES var u=navigator.userAgent;var e=false; Это повлияло…
Кто-нибудь знает минификатор REST на основе CSS?
У меня есть обработчик, который должен прочитать содержимое файла CSS, а затем вывести его уменьшенным. Вот почему я ищу минификатор, который работал бы как REST api, чтобы я мог отправлять контент…
Онлайн-редактор PHP/HTML/JS/CSS
существует ли какой-либо бесплатный код php, который после установки позволяет просматривать и редактировать файлы (с выделением html, javascript, php и css) на сервере, где он установлен? Цель…
HTML, CSS, И. минификации
Есть ли какой-нибудь набор минификаторов/минификаторов, который минирует HTML, JavaScript и CSS вместе? В частности, он должен: Перейдите по ссылкам из HTML и уменьшите JavaScript и CSS. Удалите…
Удалите…
JSfiddle : как создать проект multi-JS/CSS/HTML файлов?
Есть ли способ создать серьезный проект HTML/CSS/JS с несколькими файлами HTML, CSS, JS на JSfiddle.net ? Если да, то как это сделать ? Я хочу создать базовое мобильное приложение на основе…
Видео фон не работает (html, css, js)
я работаю над кодом, который создает видео фон в цикле. К сожалению, код не работает, если я меняю Источник видео, потому что я скопировал код из учебника онлайн: http://codepen.io/bldng/pen/biGJx…
Зачем связывать файлы css и JavaScript онлайн-ссылками?
Я новичок, создающий свой собственный сайт, и в настоящее время я связываю свои страницы css и js примерно так: <link rel=stylesheet href=style.css> <script src=jscode.js></script>…
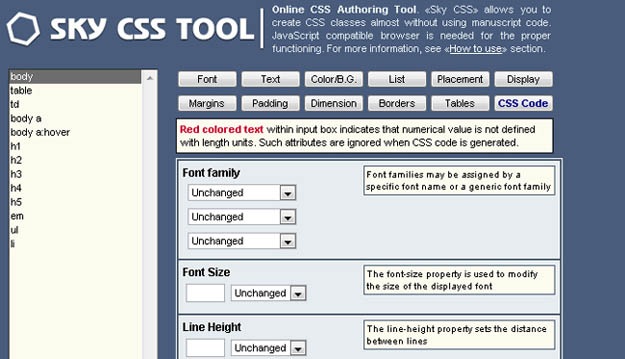
Онлайн сервис генерации префиксов для CSS свойств
Сегодня речь пойдет об онлайн сервисе для генерации CSS кода с префиксами.![]() Пара слов о том, что такое префиксы в CSS свойствах, откуда они взялись и зачем их нужно ставить. Дело в том что современные возможности спецификации CSS2-3 внедрялись браузерами постепенно. Этот путь имеет поступательный характер и дабы дать своим пользователям новые возможности, браузеры внедряли эти свойства добавляя к ним свои особенные префиксы -webkit, -ms, -o, -moz.
Пара слов о том, что такое префиксы в CSS свойствах, откуда они взялись и зачем их нужно ставить. Дело в том что современные возможности спецификации CSS2-3 внедрялись браузерами постепенно. Этот путь имеет поступательный характер и дабы дать своим пользователям новые возможности, браузеры внедряли эти свойства добавляя к ним свои особенные префиксы -webkit, -ms, -o, -moz.
Для не терпеливых ссылка на сервис:
Таким образом благодаря префиксам мы можем использовать экспериментальные свойства, свойства которые еще в разработке, применять их в своих работах. Со временем от префиксов можно будет отказаться, это произойдет когда свойство будет полностью принято в спецификации, а его поведение реализовано разработчиками того или иного браузера.
Следовательно мы приходим к пониманию того факта, что одна версия браузера может использовать свойство CSS без префиксов, в то время как более старая версия этого же браузера требует использование CSS префиксов для корректной работы свойства стилей. Проверить необходимость использования CSS префиксов для того или иного свойства стилей, можно на следующем полезном ресурсе: //caniuse.com, этот сайт я описывал в своем другом посте “Про поддержку HTML5” – в общем советую посмотреть этот ресурс.
Проверить необходимость использования CSS префиксов для того или иного свойства стилей, можно на следующем полезном ресурсе: //caniuse.com, этот сайт я описывал в своем другом посте “Про поддержку HTML5” – в общем советую посмотреть этот ресурс.
Прежде чем многие скажут зачем нам онлайн сервис для генерации префиксов для CSS свойств, ведь это все можно автоматически настроить внутри рабочей среды или в gulp сборке с помощью модулей и я скажу, что вы абсолютно правы! Да, у меня все это тоже автоматизировано. Но в текущем проекте, мне попался чистый CSS код, автоматизировать его нереально, а поддерживать сложно… очень сложно. Для того чтобы не тратить много времени на добавления и поддержку свойств с префиксами, я решил писать код без них, а перед загрузкой на продакшен обработать его в онлайн сервисе по генерации префиксов для CSS свойств.
Не долго я искал нужный мне сервис и найденное меня вполне устраивает 🙂
И так представляю вашему вниманию сервис по генерации префиксов для CSS свойств: ссылка (откроется в новом окне).
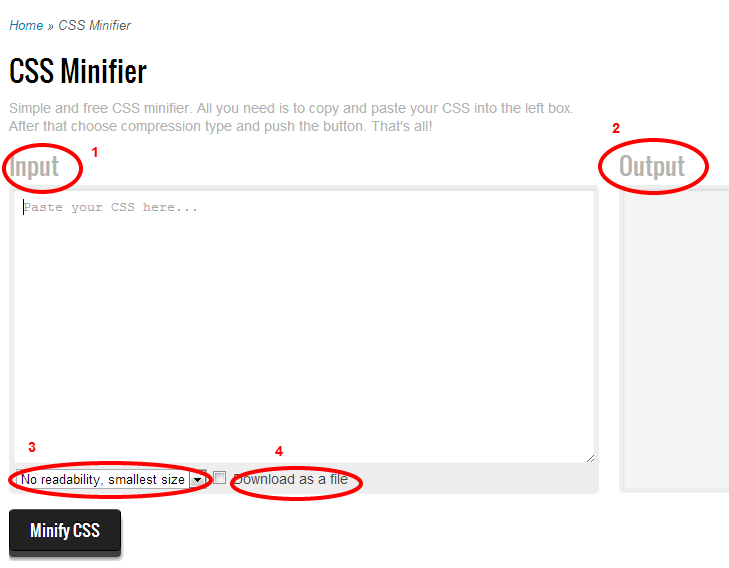
Что примечательно, так это интуитивно понятный интерфейс данного ресурса:
- Вставляем свой CSS код (без префиксов) в левую часть
- Справа получаем сгенерированный CSS код с автоматически добавленными свойствами с префиксами, которые проставлены на основании ваших требований по количеству поддерживаемых версий браузеров – этот параметр вы ставите в поле под цифрой три
- В этом поле ставим значения поддерживаемых версий браузеров. В моем примере число 3, означает что я хочу чтобы префиксы были проставлены на основании требований к трем последним версиям каждого браузера
- Это кнопка для удобства выделения полученного результата 🙂
На этом в общем и все. Понимаю, что в современном подходе к front-end данный сервис не очень востребованный, но мне он стал в надобность и надеюсь кому-то тоже пригодится.
Самоучитель, справочник html, css, javascript и php
Сеть Интернет уже давно стала для нас чем-то необходимым, каждодневным и универсальным. В сети каждый находит для себя что-то нужное, интересное или даже необходимое. Обилие Интернет сайтов, сервисов социальных сетей, форумов и многих других, полезных и не очень, ресурсов просто поражает. В сети можно найти все: от списка ресторанов и кинотеатров, куда бы вы хотели пойти, до подробного описания принципа работы адронного коллайдера, с подробными примерами и чертежами по его созданию.
В сети каждый находит для себя что-то нужное, интересное или даже необходимое. Обилие Интернет сайтов, сервисов социальных сетей, форумов и многих других, полезных и не очень, ресурсов просто поражает. В сети можно найти все: от списка ресторанов и кинотеатров, куда бы вы хотели пойти, до подробного описания принципа работы адронного коллайдера, с подробными примерами и чертежами по его созданию.
Но как это работает, что нужно сделать, чтобы построить свой собственный сайт?
Если вас интересуют именно эти вопросы — вы зашли по адресу. Сайт www.puzzleweb.ru – это универсальный самоучитель и справочник по HTML 5, CSS, JavaScript и PHP, на страницах которого вы сможете не только узнать, как работают интернет сайты, но и научитесь создавать их самостоятельно.
Как пользоваться сайтом?
Для удобства восприятия и изучения материала сайт разделен на четыре основных раздела, в каждом из которых вы найдете всю необходимую информацию по интересующей вас теме:
HTMLСамоучитель HTML – это подробное руководство по языку разметки HTML, включая все обновления и дополнения к языку в версии HTML 5. |
CSSСамоучитель CSS, а также удобный справочник CSS, откроют перед вами практически безграничные возможности по оформлению интернет сайта. Перед вами предстанет интереснейший мир разнообразия форм и цветов, какими может обладать ваш сайт. |
JavaScriptСамоучитель JavaScript – это удобнейшее онлайн пособие для начинающего программиста, после изучения которого вы научитесь создавать интерактивные интернет сайты. Изучение JavaScript даст вам возможность более качественно удовлетворять потребности посетителей вашего сайта. |
PHPЕсли вы хотите научиться создавать динамические веб-сайты, уже знакомы с основами разметки HTML, но не представляете себе, как использовать для этих целей язык программирования PHP, то наш раздел по PHP станет вашим незаменимым помощником. |
Для кого создан сайт www.puzzleweb.ru?
Сайт будет полезен не только для начинающих WEB-программистов, но и для тех, кто уже умеет создавать сайты и приложения. Благодаря наличию на нашем ресурсе удобных справочников по CSS и HTML, вы всегда сможете быстро определить значение интересующего вас тега или свойства, не теряя времени на поиски информации в книгах или в Интернете. На страницах наших самоучителей вы найдете множество практических примеров исходного кода страниц, скриптов, которые вы с легкостью сможете применить для создания собственного проекта.
CSS Editor — онлайн-редактор и очиститель CSS
Организуйте и приведите в порядок свои таблицы стилей с помощью этого бесплатного онлайн-редактора CSS с подсветкой синтаксиса и множеством полезных опций очистки кода. Загрузите демонстрационный текст и попробуйте варианты очистки стиля.
Выполняйте операции очистки один за другим, нажимая нужные элементы в списке, и задайте отступ строк с помощью кнопки Организовать , чтобы текст был более читабельным для людей.
Этот инструмент позволяет вам легко сжимать CSS, удалять комментарии, преобразовывать font-weight в его числовую форму, преобразовывать имена цветов в их шестнадцатеричные значения.Устанавливает один пробел перед ! Important и после двоеточия. Удаляет последнюю точку с запятой в блоке, правила @media и ненужные белые символы, увеличивающие размер файла.
Опции редактирования
- Свернуть — сжимает таблицу стилей, удаляя новые строки, ненужные пробелы, и помещает все в одну строку. Комментарии не удаляются.
- Разрыв строки после} — если вышеприведенная опция слишком нечитаема, то она немного фрагментирует ее, добавляя отдельную строку для каждого правила.
- Удалить комментарии — Комментарии CSS записываются в следующем формате: / * … * / Сэкономьте место, избавившись от них. Осторожно используйте эту опцию при редактировании темы WordPress, в которой указано имя шаблона и другие важные детали.

- Числовой font-weight — font-weight Свойство может быть указано числами от 100 до 900 с увеличением на 100. Более удобный способ установки жирности текста — это написать light , normal и жирный .
- Названия цветов в шестнадцатеричных кодах — цвета CSS могут быть установлены по их имени (черный, фиолетовый, оранжевый) или их цветовым кодам RGB: # 000, rgb (204,57,123)
- Adjust! Important — использование! Important делает правило CSS сильнее и может быть перезаписано только другим важным стилем (или JavaScript). Эта опция добавляет пробел перед восклицательным знаком, чтобы сделать код более читабельным.
- Один пробел после: Добавление пробела после двоеточия — обычная практика в программировании, которая упрощает чтение кода.
- Удалить последнюю точку с запятой в блоке — последнюю точку с запятой перед закрывающей скобкой} можно удалить для экономии места.

- Удалить блоки @media — удаляет все, что написано в медиаблоках: печать, темная тема, минимальная ширина, максимальная высота и т. Д.
- Удалите ненужные белые символы — последовательные пробелы и табуляторы или пробелы прямо перед новой строкой.
Как получить чистый CSS?
Прежде чем работать с файлами для действующего веб-сайта, я настоятельно рекомендую вам загрузить демонстрационный лист, щелкнув специальную кнопку над счетчиком символов слева.Щелкните параметры, чтобы увидеть, как они влияют на содержимое. Обратите внимание, что вы всегда можете вернуться к состоянию до операции с помощью кнопки «Отменить» или загрузить новую демонстрацию в любое время.
Имейте в виду!
- Всегда храните резервную копию файла на жестком диске, чтобы вы могли восстановить раннюю версию на случай, если с этим онлайн-инструментом что-то пойдет не так.
- Протестируйте свой сайт в промежуточной среде разработки перед запуском.
 Убедитесь, что он работает должным образом в различных веб-браузерах и мобильных устройствах.
Убедитесь, что он работает должным образом в различных веб-браузерах и мобильных устройствах. - Этот очиститель CSS не отправляет ваш код на сервер. Операции выполняются на стороне клиента, и подключение к Интернету требуется только при загрузке страницы.
Очиститель и редактор CSS — Онлайн-средство для улучшения и сжатия CSS
CSS cleaner, beautifier, formatter, tidy или назовите его как хотите — это бесплатный онлайн-оптимизатор кода, который поможет вам легко очистить ваши беспорядочные файлы таблиц стилей для веб-сайтов. Нет необходимости загружать или устанавливать какую-либо программу, потому что она работает в веб-браузере.Независимо от того, запутан ли ваш код, уменьшен или просто запутан, этот инструмент поможет вам привести его в организованный, читаемый формат.
Как использовать?
Возьмите код, с которым хотите работать, и вставьте его в редактор. Нажмите кнопку Clean CSS , чтобы систематизировать строки и отступы текста и, при необходимости, применить дополнительные функции очистки, выбрав нужную точку в прикрепленном списке.
Характеристики
Компрессор CSS
Уменьшите размер файла CSS, удалив ненужные новые строки и символы пробела, чтобы обеспечить меньший размер файла и более быстрое время загрузки.Однако минимизированный код плохо читается людьми, эта операция определенно полезна для производительности вашего сайта, и поисковые системы оценят это. Вы можете использовать этот онлайн-инструмент позже, чтобы «распаковать» уменьшенный документ.
Использовать числовые свойства font-weight
Использование нормального и полужирного — не единственный способ определить толщину символа. Толщина числового шрифта не ограничивается этими двумя параметрами, в которых вы можете определить диапазон значений от 100 до 900.Конечно, используемый шрифт должен поддерживать указанное вами значение. Числовое значение нормального равно 400, а 700 определяет жирным шрифтом . Перейдите в Google Fonts, чтобы выбрать семейство шрифтов, поддерживающее желаемую толщину.
Названия цветов в шестнадцатеричном коде
Эта опция очистки CSS позволяет преобразовывать все случаи определения цвета в соответствующие шестнадцатеричные коды RGB. Помимо 17 стандартных цветов (белый, синий, желтый, темно-бордовый), есть в общей сложности 148 предопределенных названий цветов, которые распознаются большинством современных веб-браузеров, например, королевский синий, седло-коричневый, светло-золотой, желтый и т. Д.Используя шестнадцатеричный код вместо названия цвета, вы гарантируете, что ваш сайт будет отображаться правильно и одинаково во всех браузерах. Наш тест доказывает, что шестнадцатеричные определения обрабатываются быстрее, поскольку имена назначаются в поисковой таблице и в любом случае преобразуются в шестнадцатеричные коды.
Удалить комментарии
Синтаксис / * … * / используется как для однострочных, так и для многострочных комментариев, что позволяет добавлять примечания в документ. Комментарии могут занимать ненужное место в файле, увеличивая время загрузки и рендеринга, поэтому рекомендуется удалить их после запуска веб-сайта. Избавление от комментариев — важный шаг при сжатии / минимизации файлов CSS.
Избавление от комментариев — важный шаг при сжатии / минимизации файлов CSS.
Adjust! Important
! Important было введено, чтобы помочь преодолеть обычную специфичность. Опытные разработчики стараются избегать этого, поскольку его использование может усложнить дальнейшие изменения в документе. Использование важности обычно означает, что вы нарциссичны, эгоистичны или просто ленивы, потому что обычно есть другой более элегантный способ.
Эта опция CSS beautify регулирует правила, устанавливая все строчные буквы и оставляя один пробел перед восклицательным знаком.
Установить один пробел после двоеточия
Этот параметр аккуратности CSS объединяет все двоеточия, оставляя по одному пробелу после каждого.
Последняя точка с запятой в блоке
Последняя точка с запятой перед закрывающей фигурной скобкой в блоке не нужна и может быть удалена перед запуском проекта, что позволяет сэкономить место.
Удалить блоки @media
Удаление условных медиа-запросов в документе не является стандартной функцией очистки CSS, поскольку это влияет на веб-сайт. С помощью этой функции вы можете выбрать, чтобы сайт не отвечал одним щелчком мыши.
С помощью этой функции вы можете выбрать, чтобы сайт не отвечал одним щелчком мыши.
Удалить ненужные белые символы
Последовательные белые символы не действуют и не используются, они просто заполняют документ, увеличивая размер файла. Перед публикацией можно удалить пустые новые строки или отступы текста с повторяющимися пробелами.
Красота дизайна CSS
Так о чем это?
Существует постоянная необходимость продемонстрировать мощь CSS .Сад Дзен призван вдохновлять, вдохновлять и поощрять участие. Для начала просмотрите некоторые из существующих дизайнов в списке. Щелчок по любому из них загрузит таблицу стилей на эту самую страницу. HTML остался прежним, единственное, что изменилось, — это внешний файл CSS . Да, действительно.
CSS позволяет полностью и полностью контролировать стиль гипертекстового документа. Единственный способ проиллюстрировать это так, чтобы люди были в восторге, — это продемонстрировать, чем это действительно может быть, когда бразды правления перейдут в руки тех, кто способен создавать красоту из структуры.И дизайнеры, и программисты внесли свой вклад в красоту Интернета; мы всегда можем продвинуться дальше.
Единственный способ проиллюстрировать это так, чтобы люди были в восторге, — это продемонстрировать, чем это действительно может быть, когда бразды правления перейдут в руки тех, кто способен создавать красоту из структуры.И дизайнеры, и программисты внесли свой вклад в красоту Интернета; мы всегда можем продвинуться дальше.
Участие
Сильный визуальный дизайн всегда был в центре нашего внимания. Вы изменяете эту страницу, поэтому необходимы также сильные навыки CSS , но файлы примеров достаточно хорошо прокомментированы, чтобы даже новички CSS могли использовать их в качестве отправных точек. См. Руководство по ресурсам CSS для расширенных руководств и советов по работе с CSS .
Вы можете изменять таблицу стилей любым способом, но не HTML . Поначалу это может показаться сложным, если вы никогда раньше не работали таким способом, но следуйте указанным ссылкам, чтобы узнать больше, и используйте файлы примеров в качестве руководства.
Поначалу это может показаться сложным, если вы никогда раньше не работали таким способом, но следуйте указанным ссылкам, чтобы узнать больше, и используйте файлы примеров в качестве руководства.
Загрузите образцы HTML и CSS, чтобы работать с копией локально. После того, как вы завершите свой шедевр (и, пожалуйста, не отправляйте незавершенную работу), загрузите файл CSS на веб-сервер под вашим контролем. Отправьте нам ссылку на архив этого файла и всех связанных с ним ресурсов, и, если мы решим его использовать, мы загрузим его и разместим на нашем сервере.
Преимущества
Зачем участвовать? Для признания, вдохновения и ресурса, мы все можем обратиться, чтобы показать людям, насколько удивительным может быть CSS . Этот сайт в равной степени служит источником вдохновения для тех, кто сегодня работает в Интернете, инструментом обучения для тех, кто будет завтра, и галереей будущих методов, которых мы все можем с нетерпением ждать.
Требования
По возможности, мы хотели бы видеть в основном использование CSS 1 и 2 . CSS 3 и 4 должен быть ограничен только широко поддерживаемыми элементами, или должны быть предоставлены надежные резервные варианты. CSS Zen Garden — это функциональный, практичный CSS , а не последние передовые уловки, которые просматривают 2% посетителей. Единственное реальное требование, которое у нас есть, — это проверка вашего CSS .
К счастью, такой подход показывает, насколько хорошо к настоящему времени различные браузеры реализовали CSS . Придерживаясь рекомендаций, вы должны увидеть довольно стабильные результаты в большинстве современных браузеров.Из-за огромного количества пользовательских агентов в сети в наши дни — особенно с учетом мобильных устройств — макеты с точностью до пикселя могут быть невозможны на всех платформах. Ничего страшного, но проведите тестирование как можно чаще. Ваш дизайн должен работать как минимум в IE9 + и последних версиях браузеров Chrome, Firefox, iOS и Android (которыми пользуются более 90% населения).
Ничего страшного, но проведите тестирование как можно чаще. Ваш дизайн должен работать как минимум в IE9 + и последних версиях браузеров Chrome, Firefox, iOS и Android (которыми пользуются более 90% населения).
Мы просим вас предоставить оригинальные работы. Пожалуйста, соблюдайте законы об авторских правах. Сведите к минимуму нежелательные материалы и постарайтесь использовать уникальные и интересные визуальные темы в своей работе.Нам уже давно не нужен еще один дизайн, связанный с садом.
Это обучающее упражнение, а также демонстрация. Вы сохраняете все авторские права на свою графику (с ограниченными исключениями, см. Руководство по отправке), но мы просим вас выпустить свой CSS под лицензией Creative Commons, идентичной той, что есть на этом сайте, чтобы другие могли учиться на вашей работе.
Дэйв Ши. Пропускная способность любезно предоставлена mediatemple. Теперь в наличии: книга «Сад дзен».
Мастер-класс по макету CSS — онлайн-семинары
Семинар, 2 раза по 2 часа + вопросы и ответы • 14–15 апреля
09:00 — 11:30 по тихоокеанскому летнему времени
Мы изучали CSS и CSS для Верстка аналогична с тех пор, как мы освободились от табличных макетов в 2001 году, однако CSS вырос, и за последние несколько лет появилась правильная и последовательная система макетов.
На этом совершенно новом семинаре Рэйчел проведет вас через эту новую систему макета, давая вам возможность правильно понимать и использовать макет CSS с реальным пониманием , почему вещи ведут себя именно так.
Мы можем понимать макет CSS как систему, и вместо того, чтобы ковыряться методом проб и ошибок для создания макета, изучите правила, которые управляют этой системой , сэкономив много времени и обеспечив более элегантные и производительные макеты.
Это понимание сделает выбор типа «должен ли я использовать Grid или Flexbox» или «что мне делать со старыми браузерами» будет намного проще, на самом деле иногда ответ будет настолько очевиден, что вам не понадобится задать эти вопросы!
Для кого это?
Этот семинар предназначен для разработчиков внешнего интерфейса и полного стека . Если вы уже любите CSS, вам понравится более глубокое понимание языка. Если написание CSS — не ваше любимое занятие, тогда вы получите лучшее понимание того, как все работает, и способность обращаться с CSS так же, как с другими языками.
Если вы уже любите CSS, вам понравится более глубокое понимание языка. Если написание CSS — не ваше любимое занятие, тогда вы получите лучшее понимание того, как все работает, и способность обращаться с CSS так же, как с другими языками.
Даже если вы не оставите с любовью к CSS, вы потеряете возможность выполнять те части своей работы, которые связаны с CSS, быстрее и лучше.
Этот семинар также построен так, чтобы вам было как можно проще поделиться тем, что вы узнали, со своей командой .Если часть вашей работы заключается в том, чтобы помогать другим членам команды с их CSS, вы обнаружите, что у вас есть более эффективные способы объяснить им вещи.
Мы рассмотрим
- Основные принципы дизайна, лежащие в основе CSS
- Что такое свойство отображения на самом деле и как оно изменилось?
- Контексты форматирования
- Макет с несколькими столбцами
- Фрагментация
- Макет сетки — включая подсетку
- Flexbox
- Режимы изменения размера, выравнивания и записи
- Разработка надежных резервных вариантов для браузеров без поддержки
- Запросы функций
- Медиа-запросы, включая новые функции в Media Queries уровня 4, такие как обнаружение указателя и предпочтительная цветовая схема.

- Свойство contain — использование CSS для повышения производительности
- Использование DevTools для понимания и отладки макетов Рэйчел также будет рада ответить на конкретные вопросы, которые могут у вас возникнуть. способ.
Поскольку семинар разделен на два дня, мы посвятим первый день рассмотрению некоторых ключевых вещей, которые вам нужно знать, чтобы использовать современный макет CSS. На второй день мы подумаем о том, как мы реально используем эти навыки на практике — о поддержке браузеров, условном CSS с запросами мультимедиа и функций и многом другом.
Что нужно взять с собой?
Ноутбук с последней версией Chrome и Firefox и вашим любимым редактором CSS.
О Рэйчел Эндрю
Рэйчел Эндрю (Rachel Andrew) — веб-разработчик, автор и докладчик.Автор или соавтор 22 книг, включая The New CSS Layout, и постоянный участник ряда публикаций как в Интернете, так и вне его.
Рэйчел — соучредитель CMS Perch and Notist, главный редактор журнала Smashing Magazine, эксперт по разработке Google и приглашенный эксперт в рабочую группу CSS. Она пишет о бизнесе и технологиях на собственном сайте rachelandrew.co.uk.
Она пишет о бизнесе и технологиях на собственном сайте rachelandrew.co.uk.
Время и график
Этот семинар разделен на два дня . Расписание может немного измениться в зависимости от того, как мы продвигаемся по материалу, давая время для ответов на вопросы по ходу.
Семинары будут проходить в следующие дни:
- Вт, 14 апреля, 09:00 — 11:30 PDT
- Среда, 15 апреля, 09:00 — 11:30 PDT
Вт, 14 апреля: современный макет CSS
8:45 по тихоокеанскому времени
Виртуальные двери открываются, регистрация, чат и представьтесь
9:00 — 11:00
Материал первого дня, современный макет CSS: дисплей, Grid и Flexbox, калибровка
11:00 — 11:30
Вопросы и ответы Рэйчел по материалам дня.Общайтесь друг с другом.
Ср, 15 апреля: Использование ваших навыков CSS
8:45 PDT
Виртуальные двери открываются, регистрация, чат, что было наиболее полезным вчера?
9:00 — 11:00
Материал дня 2, Использование ваших навыков CSS: резервные варианты, условный CSS, производительность, DevTools.
11:00 — 11:30
Вопросы и ответы Рэйчел по материалам дня. Общайтесь друг с другом.
Шпаргалка по CSS — интерактивная, а не в формате PDF
align-content поведение свойства flex-wrap
align-items выравнивание предметов внутри контейнера
align-self выравнивание для выбранного элемента
все изменяет все свойства
animation привязывает анимацию к элементу
animation-delay задерживает начало анимации
анимация-направление обратная анимация или альтернативные циклы
animation-duration продолжительность анимации в секундах или мс
animation-fill-mode стиль, когда анимация не воспроизводится
animation-iteration-count количество повторов анимации
animation-name имя анимации @keyframes
animation-play-state анимация запущена или приостановлена
функция синхронизации анимации кривая скорости анимации
backface-visibility — элемент, видимый не лицом к экрану
фон все свойства фона в одном объявлении
background-attachment — фиксированное или прокручиваемое фоновое изображение
background-blend-mode режим наложения каждого фонового слоя
фон-клип область закрашивания фона
цвет фона цвет фона
фоновое изображение фоновое изображение
background-origin , где располагается фоновое изображение
background-position начальная позиция фонового изображения
background-repeat способ повторения фонового изображения
размер фона размер фонового изображения
border устанавливает все свойства границы в одной строке
border-bottom свойства нижней границы в одной строке
border-bottom-color цвет нижней границы
border-bottom-left-radius border-bottom-left-radius
граница, нижний правый радиус граница, нижний правый радиус
стиль нижней границы стиль нижней границы
border-bottom-width border-bottom-width
Обрушение границы Обрушение границы
цвет рамки цвет рамки
border-image устанавливает изображение как границу
border-image-outset Область изображения границы выходит за пределы рамки
повторение изображения границы повторение изображения границы, округление или растяжение
border-image-slice как нарезать изображение границы
border-image-source путь к образу границы
ширина изображения границы ширина изображения границы
border-left свойства left border в одной строке
цвет рамки слева цвет рамки слева
граница слева граница слева
ширина границы слева ширина границы слева
радиус границы радиус границы четырех закругленных углов
border-right свойства правой границы в одной строке
цвет рамки справа цвет рамки справа
стиль границы справа стиль границы справа
ширина границы справа ширина границы справа
интервал границы интервал границы
стиль границы стиль границы
верхняя граница верхняя граница свойств в одной строке
Цвет верхней границы Цвет верхней границы границы
border-top-left-radius border-top-left-radius
border-top-right-radius border-top-right-radius
Стиль верхней границы Стиль верхней границы границы
border-top-width border-top-width
ширина границы ширина границы
снизу смещение снизу для относительных и абсолютных элементов
box-shadow тень от элемента
размер коробки размер коробки
сторона подписи размещение подписи таблицы
очистить запретить плавание элемента
зажим зажим абсолютно позиционированный элемент
цвет цвет текста
количество столбцов разделить содержимое на столбцы
заполнение колонки сбалансированное заполнение или нет
зазор между колоннами зазор между колоннами
column-rule разделитель между столбцами, например граница
цвет правила столбца цвет правила столбца
стиль правила столбца стиль правила столбца
ширина правила столбца ширина правила столбца
пролет колонны пролет колонны
ширина столбца ширина столбца
столбца установить ширину столбца и количество столбцов
содержимое вставить содержимое: до и: после элементов
счетчик шагов счетных секций
сброс счетчика сброс счетчика
курсор тип курсора при наведении курсора
направление направление письма, арабский язык использует RTL
дисплей тип прямоугольного дисплея
empty-cells скрыть границы и фон на пустых ячейках таблицы
фильтр эффекты изображения: оттенки серого, размытие, инвертирование и т. Д.
Д.
flex длина элемента относительно других элементов внутри контейнера
гибкая основа начальная длина гибкой детали
направление гибкости направление гибкости
flex-flow сокращение для flex-direction и flex-wrap
flex-grow насколько элемент будет расти относительно других элементов
flex-shrink как усадить предмет относительно других предметов
гибкая пленка гибкая пленка
поплавок поплавок левый или правый
шрифт все свойства шрифта в одной строке
@ font-face объявить шрифты, не являющиеся веб-безопасными
font-family шрифт элемента
размер шрифта размер шрифта
font-size-adjust контролируйте размер шрифта, если первая заявленная опция недоступна
font-stretch расширенный или узкий текст
стиль шрифта стиль шрифта: обычный, курсив, наклонный
вариант шрифта набор капителей
font-weight используйте жирный или тонкий шрифт
знак препинания можно ли поставить знак препинания за пределами строки?
высота высота элемента
justify-content при необходимости оправдывает элементы гибкого контейнера по горизонтали
@keyframes указывает код анимации
влево смещение влево для относительных и абсолютных элементов
межбуквенный интервал интервал между символами
высота строки высота строки текстовых или строчных блочных элементов
стиль списка все свойства списка в одной строке
изображение стиля списка заменить маркер элемента списка изображением
позиция стиля списка маркеры элементов списка внутри или вне потока содержимого
list-style-type устанавливает тип маркера элемента списка
поле устанавливает верхнее, правое, нижнее и левое поля в одну строку
нижнее поле нижнее поле
левое поле левое поле
поле справа поле справа
верхнее поле верхнее поле
макс. Высота макс. Высота элемента
Высота макс. Высота элемента
max-width максимальная ширина элемента
@media см. Медиа-запросы
мин. Высота мин. Высота
мин. Ширина мин. Ширина
nav-down , куда перемещаться при нажатии кнопки со стрелкой вниз
nav-index устанавливает последовательный порядок навигации
nav-left куда переходить при нажатии кнопки со стрелкой влево
nav-right куда переходить при нажатии кнопки со стрелкой вправо
nav-up , куда перемещаться при нажатии кнопки со стрелкой вверх
непрозрачность уровень прозрачности элемента
заказать переупорядочить элементы в контейнере
контур дроу внешняя граница вокруг элементов
цвет контура цвет контура
контур-смещение зазор между элементом и контуром
контурный стиль контурный стиль
ширина контура ширина контура
переполнение скрыть, отобразить или прокрутить, если содержимое переполняет свой контейнер
перелив-x горизонтальный перелив
перелив вертикальный перелив
заполнение заполнение между границей элемента и содержимым
набивка дна набивка дна
отступ слева отступ слева
обивка правая обивка правая
утеплитель утеплитель
page-break-after добавляет разрыв страницы после элемента
page-break-before добавляет разрыв страницы перед элементом
page-break-inside разрешить разрыв страницы внутри элемента
перспектива сколько пикселей трехмерный элемент размещен из вида
перспектива-начало где — трехмерный элемент, основанный на осях x и y
позиция тип позиционирования: абсолютное, фиксированное, относительное, статическое
кавычки установить кавычки для переноса элемента
изменить размер объявить элементы с изменяемым размером
вправо смещение вправо для относительных и абсолютных элементов
размер табуляции длина табуляции между символами
table-layout алгоритм компоновки таблицы
выравнивание текста выравнивание текста по горизонтали
text-align-last горизонтальное выравнивание последней строки текста
оформление текста надчеркнутый, подчеркнутый или сквозной текст
text-indent отступ первой строки текста
переполнение текста способ обозначения переполненного содержимого (многоточие)
тень текста тень текста
преобразование текста использование заглавных букв текста
верх верхнее смещение для относительных и абсолютных элементов
преобразовать 2D 3D преобразование. См. Виджет.
См. Виджет.
transform-origin изменяет положение преобразованных элементов
в стиле преобразования рендеринг вложенных элементов в 3D
переход свойства перехода в одной строке
transition-delay задержка до начала эффекта перехода
продолжительность перехода продолжительность эффекта перехода
свойство перехода , свойство CSS которого является переходом, влияющим на
функция времени перехода кривая скорости перехода
unicode-bidi следует переопределить текст для поддержки большего количества языков
выбор пользователя отключить выбор содержимого пользователя
вертикальное выравнивание вертикальное выравнивание
видимость видимость: скрытые элементы оставляют зазор
белое пространство как обрабатываются белые пространства
ширина ширина элемента
разрыв слова правила разрыва текста, когда текст достигает конца контейнера
межсловный интервал размер пробела между словами
перенос слов разрыв длинных слов и перенос на следующую строку
z-index порядок стека элемента
SF — Онлайн-компрессор JavaScript и CSS
Refresh-SF — Онлайн-компрессор JavaScript и CSSДополнительная литература
В своем исследовании я обнаружил шаблоны кодирования, которые не позволяли YUI Compressor выполнять замену имени переменной.
Улучшенная минификация JavaScriptИзменяя или избегая этих шаблонов кодирования, вы можете улучшить производительность YUI Compressor.
Запуск кода JavaScript через YUI Compressor по умолчанию дает огромную экономию, но есть вещи, которые вы можете сделать, чтобы еще больше сэкономить байты.
Помощь компрессору YUI
Минификатор удаляет комментарии и ненужные пробелы из программы. В зависимости от того, как написана программа, это может уменьшить размер примерно вдвое.Обфускатор также минимизирует, но он также будет вносить изменения в программу, изменяя имена переменных, функций и членов, делая программу намного труднее для понимания и еще больше уменьшая ее размер в сделке.
Минификация против обфускации
Когда мы говорим здесь о стиле, мы не говорим о моде и моде, не говорим о CSS или соглашениях о макете или типографике. Мы говорим о неподвластных времени качествах выражения, которые могут существенно повысить ценность кодовой базы.
Элементы стиля JavaScript [Часть 1 | Часть 2]Для компаний, чьи оценки неразрывно связаны с их кодовыми базами, стиль должен быть жизненно важным вопросом.
Часто задаваемые вопросы
- Почему вы это сделали?
- Не всем удобны интерфейсы командной строки или конвейеры развертывания. Это просто упрощает работу, если у вас нет настроенной системы.
- Вы делаете копию моего кода?
- № Код введенный на этом сайте нигде не хранится.Источник этого сайта находится на GitHub по адресу gpbmike / refresh-sf.
Список изменений
- 21 апреля 2016 г.
- Поднять версию clean-css до 3.4.12.
- 12 ноября 2015 г.
- Поднять версию clean-css до 3.4.7.
- 22 декабря 2014 г.
- 7 декабря 2014 г.
- Bumped версии Ember и Bootstrap.
- Добавить опции UglifyJS 2.
- Добавьте параметры Clean-CSS.

- 30 октября 2014 г.
- Улучшенные версии Ember и Bootstrap.
- Отключить минификацию HTML при использовании YUI Compressor.
- 19 августа 2014 г.
- 20 мая 2014 г.
- Использовать процесс
Import: false Настройкадля clean-css. - Добавить кнопку создания анонимной сущности.
- Использовать процесс
- 17 апреля 2014 г. (версия 2)
- Скрытые для UglifyJS 2 и Clean-CSS на Node.js
- Отдельный интерфейс от сжатия API
- Капитальный ремонт проекта
- 18 мая 2012 г.
- изменен на YUI Compressor 2.4.8
- 23 февраля 2012 г.
- Concat JS
- Исправить разрыв строки CSS option
- 18 февраля 2012 г.
- Использовать Twitter Bootstrap для пользовательского интерфейса
- Запомнить параметры с помощью
localStorage - Использовать имя загруженного / связанного файла в имени загрузки.

- 28 ноября 2011 г.
- изменен на YUI Compressor 2.4.7
- 13 июня 2011 г.
- добавлен параметр загрузки gzip
- 29 апреля 2011 г.
- изменен на YUI компрессор 2.4.6
- фиксированная кодировка символов для ссылки загрузки
- добавлена метка для ссылки перенаправления
- 6 марта 2011 г.
- Добавлена возможность добавления файла по URL.
- 28 февраля 2011 г.
- Наконец, написано задание cron по очистке старых файлов.
- 25 октября 2010 г.
- 6 октября 2010 г.
- Добавлен
множественный атрибутв поле ввода файла
- Добавлен
- 3 сентября 2010 г.
- изменен на компрессор YUI 2.4.4
- 22 апреля 2010 г.
- Используйте php-класс, который я написал для компрессора yui.

- Политика конфиденциальности
- Используйте php-класс, который я написал для компрессора yui.
- 13 декабря 2009 г.
- Загрузить сжатый файл.
- 30 мая 2009 г.
- переход к выводу после сжатия
- загрузка нескольких файлов
- 10 марта 2009 г.
- исправлена обработка многобайтовых символов. (спасибо Алекс)
- 18 января 2009 г.
- изменен на компрессор YUI 2.4.2
- добавлен параметр разрыва строки
- добавлен подробный параметр
- 7 ноября 2008 г.
- изменен на YUI Компрессор 2.4.1
- добавлено несколько ссылок для дальнейшего чтения
- исправлена кодировка utf-8
- 7 октября 2008 г.
- действительная разметка HTML для киксов
- 4 октября 2008 г.
- добавлены сообщения об ошибках
- escape-сжатый код
- 2 октября 2008 г.

- изменен на YUI Compressor 2.3.6
- перестал экранировать двойные кавычки
- скрыть команду
Создано @gpbmike с UglifyJS 2 (2.4.16), Clean-CSS (3.4.12), HTML Minifier (0.6.9), YUI Compressor (2.4.8), Ember, Bootstrap и Grunt.
Исходный код на GitHub.
HTML и CSS | UCLA Continuing Education Online
COM SCI X 418.102AB
Понять HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей). Вместе они обеспечивают основу, на которой строятся веб-страницы. HTML обозначает типы информации, CSS определяет, как эта информация будет выглядеть.
УЗНАТЬ БОЛЬШЕ ОБ ЭТОМ КУРСЕНачиная с $ 995.00
Всего 10 недель
Чему можно научиться.

- Изучить HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей) и понять, как они работают вместе
- Научитесь структурировать и форматировать веб-страницы, включая элементы структуры HTML5.
- Изучите принципы кодирования адаптивного дизайна
- Понимать, как вставлять ссылки, изображения, мультимедиа, JavaScript, jQuery
Об этом курсе:
Любой, кто работает в Интернете, должен понимать HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей).Вместе они обеспечивают основу, на которой строятся веб-страницы. HTML маркирует типы информации, а CSS определяет, как эта информация будет выглядеть. Используя пошаговые упражнения по написанию кода, учащиеся узнают, как HTML и CSS работают вместе для создания адаптивных веб-страниц, начиная с самых основ и переходя к промежуточному уровню. Темы включают теги и элементы HTML5, ссылки, формы, списки, изображения и цвет. Также рассматриваются макет страницы, свойства, селекторы, CSS3, медиа-запросы, меню, блочная модель, специфичность, каскад, псевдоэлементы и классы, добавление видео, анимации, JavaScript и jQuery, а также развертывание сайта.Используется бесплатное программное обеспечение, и для этого нет предварительных условий.
Также рассматриваются макет страницы, свойства, селекторы, CSS3, медиа-запросы, меню, блочная модель, специфичность, каскад, псевдоэлементы и классы, добавление видео, анимации, JavaScript и jQuery, а также развертывание сайта.Используется бесплатное программное обеспечение, и для этого нет предварительных условий.Весна 2021 График
Доступные форматы:
Эти курсы полностью онлайн и не имеют регулярного времени для встреч.
Доступные форматы:
Эти курсы полностью онлайн и не имеют регулярного времени для встреч.

 Расстояние между словами
Расстояние между словами
 Установка редактора кода
Установка редактора кода HTML фреймворки. Адаптивная верстка
HTML фреймворки. Адаптивная верстка userAgent;var e=/*@cc_on!@*/false; BECOMES var u=navigator.userAgent;var e=false; Это повлияло бы на работу кода, поэтому вместо того, чтобы вручную добавлять вычеркнутые комментарии вручную, я…
userAgent;var e=/*@cc_on!@*/false; BECOMES var u=navigator.userAgent;var e=false; Это повлияло бы на работу кода, поэтому вместо того, чтобы вручную добавлять вычеркнутые комментарии вручную, я… Уменьшите имена функций JavaScript,…
Уменьшите имена функций JavaScript,… Полезно знать, что на каком бы языке программирования ни был бы написан сайт, для браузера пользователя его структура всегда подается в виде HTML. Справочник html также поможет вам свободно ориентироваться в данном языке.
Полезно знать, что на каком бы языке программирования ни был бы написан сайт, для браузера пользователя его структура всегда подается в виде HTML. Справочник html также поможет вам свободно ориентироваться в данном языке.


 Убедитесь, что он работает должным образом в различных веб-браузерах и мобильных устройствах.
Убедитесь, что он работает должным образом в различных веб-браузерах и мобильных устройствах.
 Изменяя или избегая этих шаблонов кодирования, вы можете улучшить производительность YUI Compressor.
Изменяя или избегая этих шаблонов кодирования, вы можете улучшить производительность YUI Compressor. Для компаний, чьи оценки неразрывно связаны с их кодовыми базами, стиль должен быть жизненно важным вопросом.
Для компаний, чьи оценки неразрывно связаны с их кодовыми базами, стиль должен быть жизненно важным вопросом.


