Онлайн проверка сайта на кроссбраузерность: Как проверить отображение сайта в браузерах: инструкция
Проверка кроссбраузерности сайта — бесплатные инструменты для тестирования
Вы можете просматривать сайт, используя последнюю версию Firefox, и он будет выглядеть удивительно. А после этого на сайт может зайти посетитель, использующий Internet Explorer 9, и ресурс не только будет выглядеть ужасно, но еще и не будет работать должным образом. Угадайте, что тогда произойдет? Вы потеряете посетителя. Поэтому кроссбраузерность так важна:
Кроме потери посетителей и трафика, вы можете потерять потенциальных клиентов. Если у вас есть сайт, через который вы продаете товар или услугу, и пользователь не может оформить заказ, потому что ваша форма не работает в его браузере.
Вот что Seque Technologies, компания, разрабатывающая технологические решения для федеральных, коммерческих и некоммерческих организаций, говорит о кроссбраузерном тестировании:
Существует огромное количество скрытых факторов влияющих на то, как отображаются и ведут себя сайты и веб-приложения в различных браузерах. Поэтому всегда нужно производить тест на кроссбраузерность.
Тестирование сайта в различных браузерах должно стать обычной практикой для вас. Проверьте общий дизайн, навигацию, а также заполните и отправьте все имеющиеся формы, иначе вы рискуете потерять посетителей, клиентов и трафик:
Firefox, Internet Explorer, Safari, Chrome и Opera обычно можно без проблем загрузить и установить. Но если у вас нет такой возможности, то существует множество веб-инструментов, которые позволяют проверить кроссбраузерность сайта онлайн.
Например, BrowserStack, Ghostlab и CrossBrowserTesting, но их использование может обойтись в значительную сумму. К счастью, существуют бесплатные инструменты. Каждый из них предоставляет пользователям различные функции тестирования.
Browsershots — это простой в использовании онлайн-инструмент для проверки кроссбраузерности сайта. Он позволяет протестировать сайт в основных стационарных браузерах, при этом вы можете указать различные версии программ. После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
Это хорошо, если вы хотите проверить внешний вид, но вы не сможете на самом деле «протестировать» элементы навигации и формы. С помощью этого бесплатного инструмента вы сможете убедиться, что тестируемый сайт выглядит нормально в различных версиях стационарных браузеров.
Spoon предлагает более основательный вариант проверки кроссбраузерности. Для Chrome, Firefox, Internet Explorer, Opera и Safari можно выбрать точную версию, которую нужно протестировать.
Если вам нужно протестировать новейшие версии этих браузеров, то это бесплатно. Но если вы хотите проверить старые версии, за это взимается плата:
После выбора браузера он открывается в новом окне. Затем нужно ввести URL-адрес и протестировать страницу.
Данный сервис позволяет полностью протестировать все аспекты кроссбраузерности. Обратите внимание, что этот инструмент попросит вас установить плагин, поэтому, если вы не хотите загружать и устанавливать его, вам стоит рассмотреть другой инструмент.
Viewlike.us позволяет просмотреть сайт при разных разрешениях. Это пригодится для тестирования внешнего вида сайта, а также даст ценную информацию, касающуюся адаптивности ресурса:
С помощью этого инструмента проверки кроссбраузерности сайта также можно оценить скорость и юзабилити тестируемого сайта. Если такие показатели, как размер изображений, размер элементов HTML и количество статических ресурсов нужны вам, значит и Viewlike.us будет полезен.
Инструмент также предоставит подробную информацию и рекомендации в соответствии с правилами юзабилити. Например, использует ли тестируемый сайт плагины или встречается ли в нем нечитаемый размер шрифта. После этого вы увидите скриншоты тестируемого ресурса в различных разрешениях. Затем можно установить другие разрешения, используемые на смартфонах и планшетах.
IE NetRenderer показывает тестируемый сайт только в Internet Explorer, но зато позволяет выбрать версию от IE 5. 5 до IE 11. Это еще один простой инструмент, который подходит только для тестирования внешнего вида сайта:
5 до IE 11. Это еще один простой инструмент, который подходит только для тестирования внешнего вида сайта:
Browsera предоставляет пользователю информацию, касающуюся отображения сайта и выявленных ошибок. Введите URL-адрес сайта, и инструмент начнет сканировать его. Вы увидите, как он обрабатывает страницы, и сколько времени осталось до окончания тестирования.
Когда тест на кроссбраузерность завершится, вы получите на электронную почту письмо с результатами, а в окне Browsera будет выведен подробный отчет.
Если на сайте будут обнаружены ошибки JavaScript, Browsera предоставит детальную информацию по ним, включая тип и версию браузера, страницы или элементы сайта, строку кода, содержащую ошибку, ее описание. Например, «недопустимое значение свойства«:
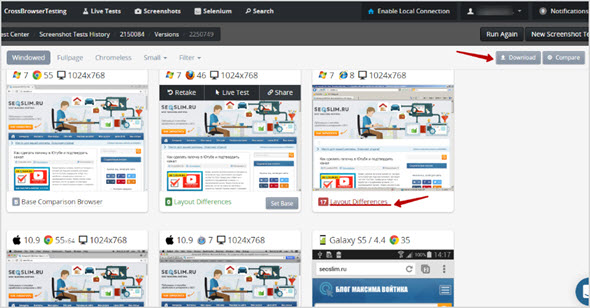
Также можно просмотреть различия отображения макета в различных версиях Firefox и Internet Explorer. Так вы сможете увидеть, как тестируемый сайт выглядит в каждом из этих браузеров, чтобы позже внести необходимые изменения.
Для использования Browsera требуется создание учетной записи. Доступно несколько тарифов, а бесплатного вполне достаточно для тестирования небольших сайтов.
Инструмент определения кроссбраузерности сайта предоставляет для одного пользователя возможность тестирования до 25 страниц. Оно включает в себя обнаружение проблем, сканирование сайта и поиск ошибок JavaScript. Конечно, платные тарифы предлагают больше возможностей и опций.
Spoon Browser Sandbox — единственный бесплатный инструмент из рассмотренных в этой статье, позволяющий провести полную проверку ресурса. Так что, если вы не хотите устанавливать все браузеры или платить за услугу, это лучший вариант для тестирования интерактивных элементов сайта.
Для тестирования внешнего вида сайта подойдет Browsershots. Он предлагает на бесплатной основе возможность проверить отображение ресурса в большинстве стационарных браузеров:
Использовали ли вы какие-либо из описанных в этой статье инструментов для проверки кроссбраузерности? Или вы знаете о каких-либо других бесплатных веб-инструментах, которыми хотели бы поделиться и предложить другим читателям? Не забудьте, что речь шла именно о тестировании в стационарных браузерах, а не в мобильных.
Поделитесь своими мыслями в комментариях!
Данная публикация является переводом статьи «Ultimate Free Tools for Cross-Browser Testing» , подготовленная редакцией проекта.
Проверка кроссбраузерности сайта — бесплатные инструменты для тестирования
Вы можете просматривать сайт, используя последнюю версию Firefox, и он будет выглядеть удивительно. А после этого на сайт может зайти посетитель, использующий Internet Explorer 9, и ресурс не только будет выглядеть ужасно, но еще и не будет работать должным образом. Угадайте, что тогда произойдет? Вы потеряете посетителя. Поэтому кроссбраузерность так важна:
Кроме потери посетителей и трафика, вы можете потерять потенциальных клиентов. Если у вас есть сайт, через который вы продаете товар или услугу, и пользователь не может оформить заказ, потому что ваша форма не работает в его браузере.
Вот что Seque Technologies, компания, разрабатывающая технологические решения для федеральных, коммерческих и некоммерческих организаций, говорит о кроссбраузерном тестировании:
Существует огромное количество скрытых факторов влияющих на то, как отображаются и ведут себя сайты и веб-приложения в различных браузерах. Поэтому всегда нужно производить тест на кроссбраузерность.
Тестирование сайта в различных браузерах должно стать обычной практикой для вас. Проверьте общий дизайн, навигацию, а также заполните и отправьте все имеющиеся формы, иначе вы рискуете потерять посетителей, клиентов и трафик:
Firefox, Internet Explorer, Safari, Chrome и Opera обычно можно без проблем загрузить и установить. Но если у вас нет такой возможности, то существует множество веб-инструментов, которые позволяют проверить кроссбраузерность сайта онлайн.
Например, BrowserStack, Ghostlab и CrossBrowserTesting, но их использование может обойтись в значительную сумму. К счастью, существуют бесплатные инструменты. Каждый из них предоставляет пользователям различные функции тестирования.
Browsershots — это простой в использовании онлайн-инструмент для проверки кроссбраузерности сайта. Он позволяет протестировать сайт в основных стационарных браузерах, при этом вы можете указать различные версии программ. После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
Он позволяет протестировать сайт в основных стационарных браузерах, при этом вы можете указать различные версии программ. После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
Это хорошо, если вы хотите проверить внешний вид, но вы не сможете на самом деле «протестировать» элементы навигации и формы. С помощью этого бесплатного инструмента вы сможете убедиться, что тестируемый сайт выглядит нормально в различных версиях стационарных браузеров.
Spoon предлагает более основательный вариант проверки кроссбраузерности. Для Chrome, Firefox, Internet Explorer, Opera и Safari можно выбрать точную версию, которую нужно протестировать.
Если вам нужно протестировать новейшие версии этих браузеров, то это бесплатно. Но если вы хотите проверить старые версии, за это взимается плата:
После выбора браузера он открывается в новом окне. Затем нужно ввести URL-адрес и протестировать страницу.
Данный сервис позволяет полностью протестировать все аспекты кроссбраузерности. Обратите внимание, что этот инструмент попросит вас установить плагин, поэтому, если вы не хотите загружать и устанавливать его, вам стоит рассмотреть другой инструмент.
Viewlike.us позволяет просмотреть сайт при разных разрешениях. Это пригодится для тестирования внешнего вида сайта, а также даст ценную информацию, касающуюся адаптивности ресурса:
С помощью этого инструмента проверки кроссбраузерности сайта также можно оценить скорость и юзабилити тестируемого сайта. Если такие показатели, как размер изображений, размер элементов HTML и количество статических ресурсов нужны вам, значит и Viewlike.us будет полезен.
Инструмент также предоставит подробную информацию и рекомендации в соответствии с правилами юзабилити. Например, использует ли тестируемый сайт плагины или встречается ли в нем нечитаемый размер шрифта. После этого вы увидите скриншоты тестируемого ресурса в различных разрешениях. Затем можно установить другие разрешения, используемые на смартфонах и планшетах.
Затем можно установить другие разрешения, используемые на смартфонах и планшетах.
IE NetRenderer показывает тестируемый сайт только в Internet Explorer, но зато позволяет выбрать версию от IE 5.5 до IE 11. Это еще один простой инструмент, который подходит только для тестирования внешнего вида сайта:
Browsera предоставляет пользователю информацию, касающуюся отображения сайта и выявленных ошибок. Введите URL-адрес сайта, и инструмент начнет сканировать его. Вы увидите, как он обрабатывает страницы, и сколько времени осталось до окончания тестирования.
Когда тест на кроссбраузерность завершится, вы получите на электронную почту письмо с результатами, а в окне Browsera будет выведен подробный отчет.
Если на сайте будут обнаружены ошибки JavaScript, Browsera предоставит детальную информацию по ним, включая тип и версию браузера, страницы или элементы сайта, строку кода, содержащую ошибку, ее описание. Например, «недопустимое значение свойства«:
Также можно просмотреть различия отображения макета в различных версиях Firefox и Internet Explorer. Так вы сможете увидеть, как тестируемый сайт выглядит в каждом из этих браузеров, чтобы позже внести необходимые изменения.
Для использования Browsera требуется создание учетной записи. Доступно несколько тарифов, а бесплатного вполне достаточно для тестирования небольших сайтов.
Инструмент определения кроссбраузерности сайта предоставляет для одного пользователя возможность тестирования до 25 страниц. Оно включает в себя обнаружение проблем, сканирование сайта и поиск ошибок JavaScript. Конечно, платные тарифы предлагают больше возможностей и опций.
Spoon Browser Sandbox — единственный бесплатный инструмент из рассмотренных в этой статье, позволяющий провести полную проверку ресурса. Так что, если вы не хотите устанавливать все браузеры или платить за услугу, это лучший вариант для тестирования интерактивных элементов сайта.
Для тестирования внешнего вида сайта подойдет Browsershots. Он предлагает на бесплатной основе возможность проверить отображение ресурса в большинстве стационарных браузеров:
Он предлагает на бесплатной основе возможность проверить отображение ресурса в большинстве стационарных браузеров:
Использовали ли вы какие-либо из описанных в этой статье инструментов для проверки кроссбраузерности? Или вы знаете о каких-либо других бесплатных веб-инструментах, которыми хотели бы поделиться и предложить другим читателям? Не забудьте, что речь шла именно о тестировании в стационарных браузерах, а не в мобильных.
Поделитесь своими мыслями в комментариях!
Данная публикация является переводом статьи «Ultimate Free Tools for Cross-Browser Testing» , подготовленная редакцией проекта.
Проверка кроссбраузерности сайта — бесплатные инструменты для тестирования
Вы можете просматривать сайт, используя последнюю версию Firefox, и он будет выглядеть удивительно. А после этого на сайт может зайти посетитель, использующий Internet Explorer 9, и ресурс не только будет выглядеть ужасно, но еще и не будет работать должным образом. Угадайте, что тогда произойдет? Вы потеряете посетителя. Поэтому кроссбраузерность так важна:
Кроме потери посетителей и трафика, вы можете потерять потенциальных клиентов. Если у вас есть сайт, через который вы продаете товар или услугу, и пользователь не может оформить заказ, потому что ваша форма не работает в его браузере.
Вот что Seque Technologies, компания, разрабатывающая технологические решения для федеральных, коммерческих и некоммерческих организаций, говорит о кроссбраузерном тестировании:
Существует огромное количество скрытых факторов влияющих на то, как отображаются и ведут себя сайты и веб-приложения в различных браузерах. Поэтому всегда нужно производить тест на кроссбраузерность.
Тестирование сайта в различных браузерах должно стать обычной практикой для вас. Проверьте общий дизайн, навигацию, а также заполните и отправьте все имеющиеся формы, иначе вы рискуете потерять посетителей, клиентов и трафик:
Firefox, Internet Explorer, Safari, Chrome и Opera обычно можно без проблем загрузить и установить. Но если у вас нет такой возможности, то существует множество веб-инструментов, которые позволяют проверить кроссбраузерность сайта онлайн.
Но если у вас нет такой возможности, то существует множество веб-инструментов, которые позволяют проверить кроссбраузерность сайта онлайн.
Например, BrowserStack, Ghostlab и CrossBrowserTesting, но их использование может обойтись в значительную сумму. К счастью, существуют бесплатные инструменты. Каждый из них предоставляет пользователям различные функции тестирования.
Browsershots — это простой в использовании онлайн-инструмент для проверки кроссбраузерности сайта. Он позволяет протестировать сайт в основных стационарных браузерах, при этом вы можете указать различные версии программ. После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
Это хорошо, если вы хотите проверить внешний вид, но вы не сможете на самом деле «протестировать» элементы навигации и формы. С помощью этого бесплатного инструмента вы сможете убедиться, что тестируемый сайт выглядит нормально в различных версиях стационарных браузеров.
Spoon предлагает более основательный вариант проверки кроссбраузерности. Для Chrome, Firefox, Internet Explorer, Opera и Safari можно выбрать точную версию, которую нужно протестировать.
Если вам нужно протестировать новейшие версии этих браузеров, то это бесплатно. Но если вы хотите проверить старые версии, за это взимается плата:
После выбора браузера он открывается в новом окне. Затем нужно ввести URL-адрес и протестировать страницу.
Данный сервис позволяет полностью протестировать все аспекты кроссбраузерности. Обратите внимание, что этот инструмент попросит вас установить плагин, поэтому, если вы не хотите загружать и устанавливать его, вам стоит рассмотреть другой инструмент.
Viewlike.us позволяет просмотреть сайт при разных разрешениях. Это пригодится для тестирования внешнего вида сайта, а также даст ценную информацию, касающуюся адаптивности ресурса:
С помощью этого инструмента проверки кроссбраузерности сайта также можно оценить скорость и юзабилити тестируемого сайта.
 Если такие показатели, как размер изображений, размер элементов HTML и количество статических ресурсов нужны вам, значит и Viewlike.us будет полезен.
Если такие показатели, как размер изображений, размер элементов HTML и количество статических ресурсов нужны вам, значит и Viewlike.us будет полезен.Инструмент также предоставит подробную информацию и рекомендации в соответствии с правилами юзабилити. Например, использует ли тестируемый сайт плагины или встречается ли в нем нечитаемый размер шрифта. После этого вы увидите скриншоты тестируемого ресурса в различных разрешениях. Затем можно установить другие разрешения, используемые на смартфонах и планшетах.
IE NetRenderer показывает тестируемый сайт только в Internet Explorer, но зато позволяет выбрать версию от IE 5.5 до IE 11. Это еще один простой инструмент, который подходит только для тестирования внешнего вида сайта:
Browsera предоставляет пользователю информацию, касающуюся отображения сайта и выявленных ошибок. Введите URL-адрес сайта, и инструмент начнет сканировать его. Вы увидите, как он обрабатывает страницы, и сколько времени осталось до окончания тестирования.
Когда тест на кроссбраузерность завершится, вы получите на электронную почту письмо с результатами, а в окне Browsera будет выведен подробный отчет.
Если на сайте будут обнаружены ошибки JavaScript, Browsera предоставит детальную информацию по ним, включая тип и версию браузера, страницы или элементы сайта, строку кода, содержащую ошибку, ее описание. Например, «недопустимое значение свойства«:
Также можно просмотреть различия отображения макета в различных версиях Firefox и Internet Explorer. Так вы сможете увидеть, как тестируемый сайт выглядит в каждом из этих браузеров, чтобы позже внести необходимые изменения.
Для использования Browsera требуется создание учетной записи. Доступно несколько тарифов, а бесплатного вполне достаточно для тестирования небольших сайтов.
Инструмент определения кроссбраузерности сайта предоставляет для одного пользователя возможность тестирования до 25 страниц. Оно включает в себя обнаружение проблем, сканирование сайта и поиск ошибок JavaScript. Конечно, платные тарифы предлагают больше возможностей и опций.
Конечно, платные тарифы предлагают больше возможностей и опций.
Spoon Browser Sandbox — единственный бесплатный инструмент из рассмотренных в этой статье, позволяющий провести полную проверку ресурса. Так что, если вы не хотите устанавливать все браузеры или платить за услугу, это лучший вариант для тестирования интерактивных элементов сайта.
Для тестирования внешнего вида сайта подойдет Browsershots. Он предлагает на бесплатной основе возможность проверить отображение ресурса в большинстве стационарных браузеров:
Использовали ли вы какие-либо из описанных в этой статье инструментов для проверки кроссбраузерности? Или вы знаете о каких-либо других бесплатных веб-инструментах, которыми хотели бы поделиться и предложить другим читателям? Не забудьте, что речь шла именно о тестировании в стационарных браузерах, а не в мобильных.
Поделитесь своими мыслями в комментариях!
Данная публикация является переводом статьи «Ultimate Free Tools for Cross-Browser Testing» , подготовленная редакцией проекта.
Как проверить сайт в разных браузерах: несколько методов – 1C-UMI
Зачастую владельцы сайтов и не подозревают, что их интернет-странички могут идеально отображаться в одном браузере и совершенно некорректно в другом. Такое явление не редкость, однако шаблоны 1C-UMI разработаны с учетом того, чтобы сайт смотрелся одинаково хорошо у всех посетителей независимо от браузера.
Кроссбраузерность — это правильное отображение элементов сайта во всех браузерах. То есть когда вы заходите на один и тот же ресурс с Google Chrome, Internet Explorer и других программ для серфинга по всемирной паутине, и этот сайт выглядит везде корректно. Нет поехавшей верстки, корявого дизайна, нечитабельных шрифтов, каких-либо разрывов и прочих изъянов.
Почему любой сайт обязан быть кроссбраузерным
Согласно проведенным исследованиям, за каждым веб-обозревателем стоит определенная целевая аудитория. Например, Яндекс.Браузером и Хромом пользуются в основном молодые люди, Internet Explorer и Opera — поколение постарше, кому за 35, Mozilla Firefox ― технари, Safari ― пользователи Mac OS.
Если не адаптировать верстку своего сайта под разные браузеры, то есть риск потерять часть посетителей, каждый из которых мог стать клиентом. Согласитесь, что для бизнеса это не вариант, ведь уход любого покупателя означает вероятную потерю прибыли.
Кроме того, если посетитель сайта проводит на нем меньше 15 секунд, поисковые машины рассматривают такое поведение, как отказ. А чем больше последних, тем ниже будут позиции сайта в том же Яндексе или Google, и клиентам будет сложно найти ресурс.
Даже если владелец сайта учел все обозреватели, кроме Internet Explorer, разработчики которого не особо придерживаются общепринятых стандартов верстки, он все равно рискует потерять часть заинтересованной аудитории, которая пользуется этим браузером.
Почему некоторые люди до сих пор пользуются IE:
- далеко не все в курсе, что существуют более быстрые и удобные обозреватели для серфинга по интернету;
- отдельные пользователи просто привыкли к Internet Explorer и боятся попробовать что-то другое, полагая, что это может нарушить стабильность работы системы;
- во многих компаниях установлена корпоративная защита от установки сторонних программ, поэтому приходится пользоваться тем обозревателем, что интегрирован в Windows по умолчанию;
- попадаются также ярые фанаты продукции Microsoft, принципиально использующие только их софт и не желающие рассматривать альтернативы.
А теперь представьте, что ваш сайт выглядит в Internet Explorer так, будто в него выпустили торпеду. Конечно, если вы создавали или собираетесь создать сайт на конструкторе 1C-UMI, такого не будет гарантировано, так как у нас все шаблоны реализованы с учетом кроссбраузерности. Однако в иных случаях это не исключено.
Именно поэтому, чтобы не терять тех, кто может в будущем что-либо у вас купить или заказать, стоит делать сайт кроссбраузерным — рассчитанным на пользователей всех популярных веб-обозревателей.
Проверяем сайт в разных браузерах
Проверить сайт на кроссбраузерность можно тремя различными способами.
Способ № 1
Нужно установить на свой компьютер все те браузеры, которые наиболее популярны у пользователей вашего сайта. Вероятно, вы зададитесь вопросом, а как узнать, какими обозревателями пользуются гости ресурса? Для этого нужно зайти в систему сбора статистики Google Analytics, в разделе «Браузер и ОС» изучить перечень браузеров и количество посещений из этих браузеров.
Важно: чтобы этот список показывался, сайт должен быть подключен к Google Analytics. Аналогичная статистика доступна и в Яндекс.Метрике.
После того, как вы установили все браузеры, вам нужно поочередно открывать в каждом из них свой веб-ресурс и смотреть, корректно ли он отображается, нет ли каких-либо недочетов.
Способ № 2
Существует множество онлайн-сервисов для проверки любого сайта на кроссбраузерность. Есть бесплатные, которые имеют ограничения, есть платные с широким функционалом и высокой скоростью работы.
Один из наиболее известных бесплатных инструментов — Browsershots. Этот сайт поддерживает порядка 65 различных браузеров и операционных систем. Проверка может занять от 5 минут до 2 часов. Все зависит от того, насколько сервер загружен запросами.
В качестве результатов проверки пользователю показываются скриншоты сайта из выбранных обозревателей. По ним можно определить, поддерживает ресурс кроссбраузерность или же над этим еще предстоит поработать.
Из бесплатных онлайн-сервисов можно также рассмотреть CrossBrowserTesting, Browserstack, Browserling, Turbo. Каждый из них обладает собственным функционалом и возможностями. На некоторых требуется пройти регистрацию, на других можно проверять сайт сразу же.
Есть также платные инструменты. Один из них — BrowserCam. Оплатив доступ к сервису, можно проверить сайт на поддержку кроссбраузерности в реальном времени. Процесс осуществляется через получение доступа к дистанционным устройствам, на которые уже установлены все необходимые для проверки браузеры.
Способ № 3
Проверить веб-сайт можно также при помощи локального приложения.
Как сделать сайт кроссбраузерным
Без специальных навыков это сделать невозможно. Чтобы адаптировать сайт для всех необходимых браузеров, нужно знать HTML и CSS. Веб-мастеры обычно владеют данными технологиями, однако рядовым пользователям это покажется сложной задачей.
Поэтому, если у вас есть желание, чтобы ваш сайт был кроссбраузерным, создайте его на конструкторе 1C-UMI! Ведь у нас абсолютно всем шаблонам присуща кроссбраузерность. Таким образом, вы будете спокойны за свой сайт и его отображение в разных браузерах.
7 инструментов для тестирования кроссбраузерности
20 мая 2016
Вконтакте
Google+
Повсеместное распространение концепций адаптивного дизайна и прогрессивного улучшения не избавило нас от проблем с кроссбраузерной версткой. Ручная проверка отображения сайта на всех необходимых браузерах во всех возможных операционных системах занятие утомительное и, по сути, бессмысленное: инструменты для тестирования кроссбраузерности сайта значительно упростят эту задачу.
Сегодня мы подготовили для вас список из 7 инструментов, которые помогут протестировать ваш сайт в разных условиях и гарантировать, что все пользователи увидят именно то, что вы запланировали. Некоторые из инструментов могут быть вам уже знакомы, так как служат разработчикам верой и правдой на протяжении нескольких лет. В списке представлены как платные, так и бесплатные инструменты.
1. Browsershots
Browsershots это простой бесплатный инструмент, но его функционал мало чем уступает его платным конкурентам. Благодаря Browsershots вы сможете получить скриншот того, как ваш сайт будет выглядеть в каждом конкретном случае.
К сожалению, бесплатный сервис не дает возможности автоматизировать процесс тестирования, поэтому он может занимать довольно продолжительное время. К тому же в списке доступных браузеров отсутствуют мобильные, но, несмотря на это, инструмент делает даже больше того, что ожидалось от бесплатной утилиты. Это прекрасный способ проверить работу, прежде чем отдавать ее клиенту.
Если Вам требуется больше возможностей и инструментов для тестирования, можно перейти на платную версию за 29.95$ в месяц.
2. Browser Sandbox
К сожалению, Browser Sandbox будет полезным только для пользователей Windows, хотя разработчики обещают выкатить версию для Mac в самое ближайшее время. Он может похвастаться довольно внушительным списком поддерживаемых браузеров, который включает IE, Firefox, Chrome, ChromiumCanary, Firefox Mobile, Safari, Opera, и FirefoxNightly. Правда, в бесплатном варианте доступна возможность тестирования только в последней версии конкретного браузера.
Если вы должны проверять и старые версии, вам придется воспользоваться платной версией. К счастью, ее цена всего 4.95 доллара в месяц.
3. IE Testers
Если корректное отображение вашего сайта в IE ваша главная головная боль, к вашим услугам несколько инструментов, которые помогут вам проверить отображение сайта в браузере от Microsoft.
3.1. Netrenderer
Благодаря Netrenderer вы можете протестировать свой проект в версиях IE от 5.5 до 11. Это простая и интуитивно понятная утилита, хотя она и не может похвастаться впечатляющим списком функций.
3.2. Microsoft Edge
Microsoft Edge это целая платформа для тестирования сайта в IE. Хотя он и дает возможность получить скриншот вашего сайта и в других браузерах, в том числе и в мобильных, есть важная причина, по которой мы отнесли этот инструмент к группе IE Testers. Microsoft Edge предоставляет в ваше распоряжение виртуальную машину только для тестирования в IE7 и новее.
Microsoft Edge предоставляет в ваше распоряжение виртуальную машину только для тестирования в IE7 и новее.
3.3 My Debugbar
My Debugbar, также известный, как IETester, представляет собой десктопное приложение, которой устанавливается только под Windows. Программа очень подробно документирована и имеет ряд ограничений, поэтому прежде, чем начинать тестирование, стоит ознакомиться с разделом помощи.
4. Webshot by Mobile Ready
В отличие от других инструментов, представленных в этом списке, Webshot by Mobile Ready, как становится понятно из его названия, предназначен только для тестирования сайта на мобильных устройствах. Он бесплатный, но требует регистрации.
На момент написания обзора попытка зарегистрироваться на сайте сервиса выдавала 500 ошибку и никакой информации о том, когда возобновится его работа, мы не нашли. Но мы надеемся, что этот полезный ресурс станет доступным в скором времени.
5. Browsera
Browsera открывает собой раздел платных утилит. Это действительно многофункциональный инструмент и он определенно стоит тех денег, которые придется заплатить за его полноценное использование. Он позволяет тестировать не только кроссбраузерность макета, но и работоспособность скриптов в разных ситуациях, отображение динамических страниц, степень защищенности сайта и т.д.
Вы можете воспользоваться бесплатной тридцатидневной пробной версией или остановиться на базовом бесплатном варианте, который ну уж очень урезан в функционале. Также существуют планы с оплатой 39 и 99$.
6. CrossBrowserTesting
Действительно классная особенность CrossBrowserTesting в том, что он использует реальные устройства для тестирования вашего сайта. Хотя эмуляторы работают довольно неплохо, ничто не даст вам столь исчерпывающей информации, как боевое тестирование на реальных девайсах. Список функций довольно объемный, и в общем, этот инструмент реально стоит своих денег. Существует подозрение, что CrossBrowserTesting может похвастаться самым большим списком поддерживаемых браузеров (около 900) и операционных систем (около 40), включая iOS, Android,Windows, Mac и другие.
Еще одна отличительная особенность режим live testing , в котором вы можете тестировать свой сайт в реальном окружении, получая возможность проверить работоспособность AJAX, HTML-форм, JavaScript, Flash и всего остального. Кроме того, представлена возможность автоматизации тестов и сравнения скриншотов.
Кстати, месячная плата за этот арсенал составляет всего 29 долларов, а для того чтобы вы могли пощупать его своими руками существует возможность использовать триал версию в течение недели.
7. BrowserStack
BrowserStack это еще одно громкое имя в кроссбраузерном тестировании. Он также использует реальные устройства для тестирования и поддерживает 700+ браузеров. Существует возможность локального тестирования и быстрого получения скриншотов на разных разрешениях экранов от 800 600 до 2048 1536. Основной план стоит 29$, но у них есть план для фрилансеров, который стоит 12,5 долларов в месяц. Для некоторых open source проектов они даже предлагают бесплатные услуги.
Список подобных сервисов можно продолжать довольно долго, но мы решили ограничиться этими 7 инструментами. Мы включили только те сервисы, которые демонстрируют приемлемое соотношение цены и функциональности. Возможно, в конце обзора вам бы хотелось увидеть вывод о том, какой из инструментов самый лучший, но это решение было бы довольно субъективным. Конечно, список функций у платных сервисов значительно шире, но бесплатные инструменты отлично подходят для быстрого тестирования.
Вконтакте
Google+
Как проверить кроссбраузерность онлайн?
Приветствую вас, уважаемые читатели моего блога!
В прошлой статье я рассказал что такое кроссбраузерность сайта. В этой, я расскажу как проверить свой сайт или блог на кроссбраузерность онлайн.
Для этой цели существует немало сервисов и программ. Начнем с онлайн сервисов.
Проверка кроссбраузерности онлайн
Больше всего мне понравился сервис [aspan]browsershots.org[/aspan]. Этот сервис проверяет на момент написания этой статьи кроссбраузерность в следующих браузерах – Arora, Chrome, Firefox, Iceape, Dillo, Epiphany, Iceweasel, Opera, Midori, Luakit, SeaMonkey, Rekonq и Safari. Признаюсь, что о большинстве я даже не слышал, но главное, что здесь есть самые популярные браузеры.
Здесь вы найдете браузеры не только операционной системы Windows, но так же других.
Сам сервис англоязычный. Чтобы проверить кроссбраузерность своего сайта, достаточно ввести свой домен в строку и нажать кнопку «Submite».
Процесс проверки зависит от количества выбранных браузеров, и может достигать нескольки часов. Поэтому рекомендую выбирать только самые основные браузеры последних версий.
После того, как сервис проверит ваш блог на кросбраузерность, на странице появится ссылка, перейдя по которой, вы сможете лицезреть результаты проверки.
Как выяснилось, и у меня есть определенные проблемы с кроссбраузерностью. Хорошо, хоть проблема не с самыми популярными. Но все же нужно что-то делать 🙂
В платной версии, сервис предоставляет возможность неограниченное количество проверок в более 100 браузерах. Но для простого вебмастера или блоггера вполне достаточно и бесплатной версии.
Единственным минусом этого сервиса является то, что в нем нельзя проверить динамичную верстку. Например, если у вас работает выпадающее меню на JavaScript.
Еще одним хорошим сервисом является [aspan]browserling.com[/aspan]
Здесь в течении 3 минут можно бесплатно тестировать свой сайт в таких браузерах как – Internet Explorer, Opera, Google Chrome, Safari и Firefox всех версий.
Чтобы проверить кроссбраузерность, как и в предыдущем случае введите доменное имя и нажмите кнопку «Run».
Перед вами появиться рабочий стол со вторым курсором мышки. Как в вебвизоре Яндекса.
Как в вебвизоре Яндекса.
На верхней вкладке можно переключаться на следующий браузер или версию по истечении лимита времени.
Программы для проверки кроссбраузерности сайта
[aspan]Lunascape[/aspan] – браузер, разработанный японцами. Совмещает в себе четыре популярных браузера — Internet Explorer, Chrome, Safari и Firefox. Не хватает только оперы.
У этой программки есть русскоязычная версия, и она очень удобна в работе, можно переключаться с одного браузера на другой.
Онлайн-сервисы для тестирования сайта в разных браузерах
Одна из самых больших проблем, с которой сталкиваются разработчики веб-сайтов – это отсутствие кроссбраузерности. Под кроссбраузерностью обычно понимают способность сайта отображаться одинаково хорошо, независимо от браузера, с которого посетитель просматривает его страницы. К примеру, при просмотре страниц интернет-ресурса с браузера Firefox последней версии все страницы могут отображаться без особых проблем. А при просмотре этого же сайта со старых версий InternetExplorer некоторые блоки начнут съезжать, криво отображаться.
Кроме того, могут возникнуть проблемы с отображением шрифтов, веб-форм и т.д. Чтобы сделать сайт кроссбраузерным, необходимо внести определенные изменения в его исходный программный код, поставить так называемые «заплатки». Проверить кроссбраузерность можно несколькими способами. Чаще всего вебмастера делают все вручную, то есть поочередно открывают страницы ресурса в разных браузерах и отслеживают изменения. Но с недавних пор выполнить данную проверку можно при помощи специальных онлайн-сервисов. Ниже мы кратко расскажем о 5 таких сервисах.
1. Browsershots
При помощи данного сервиса можно сделать скриншоты страницы нужного сайта при его отображении в разных браузерах и в разных операционных системах. Доступны три основных ОС – Mac, Windows, а также Linux. Что касается браузеров, то их здесь целых 65 штук (разные версии IE, Opera, Chrome, Firefox и т. д.). Чтобы выбрать браузеры, в которых будет проводиться тест, нужно поставить галочку напротив них.
д.). Чтобы выбрать браузеры, в которых будет проводиться тест, нужно поставить галочку напротив них.
Кроме того, можно выбрать размер скриншота, глубину его цвета, можно включить или отключить JavaScript, Flash. При бесплатном использовании сервиса длительность проверки может достигать 2 часов. В платной версии (30 долларов в месяц) скорость проверки существенно возрастает (5-10 минут). Также при бесплатной проверке скриншоты вашего сайта будут доступны всем пользователям в разделе «WebDesignGallery».
2. IENetRenderer
Это очень простой и бесплатный сервис, предназначенный для проверки вашего сайта на совместимость с различными версиями браузера InternetExplorer (с другими браузерами сервис не работает). В настройках вам нужно лишь выбрать версию браузера, а также указать URL-адрес проверяемого сайта. После нажатия на кнопку «Render» появится скриншот.
3. CrossBrowserTesting
Довольно интересный и функциональный сервис, при помощи которого можно осуществить проверку в самых разных браузерах и операционных системах. Также поддерживается тестирование сайта для устройств на Андроиде и iOS.
Данный сервис является платным. Стоимость базового пакета услуг составляет 30 долларов в неделю. Однако есть триальный период, длительность которого — 7 дней. При использовании триальной версии сервиса некоторые возможности будут недоступны.
4. Litmus
Довольно специфический онлайн-сервис, основное предназначение которого – тестирование email-рассылок (хотя могут тестироваться и обычные сайты в разных браузерах). На выходе вы получаете скриншоты страниц сайта или скриншоты готовых писем из email-рассылки.
Кстати, рассылка может тестироваться сразу в 30 разных почтовых клиентах. Кроме того, при помощи данного сервиса можно проверить валидность CSS и HTML-кода сайта. Есть триальный период, длительность которого составляет 7 дней. Базовый платный пакет обойдется в 49 долларов за месяц.
Базовый платный пакет обойдется в 49 долларов за месяц.
5. CloudTesting
Ключевое отличие данного сервиса от предыдущих заключается в том, что здесь вы можете загружать определенный сценарий действий пользователя при просмотре сайта (на выходе будут получены скриншоты каждого действия). К примеру, человек может просмотреть одну страницу, перейти на вторую, заполнить там какую-нибудь форму.
При тестировании каждое из этих действий будет отслеживаться поочередно. Кроме того, для тестирования можно выбирать разные браузеры и разные ОС. Стоимость базового пакета составляет 100 долларов за месяц.
10 лучших инструментов для кроссбраузерного тестирования в 2021 году (последний рейтинг)
Список новейших и лучших инструментов кроссбраузерного тестирования для вашего веб-сайта Проверка совместимости браузера в различных браузерах и операционных системах:
Кроссбраузерное тестированиеможет стать самой большой проблемой для любого тестировщика программного обеспечения. Но спасибо всем инструментам кроссбраузерного тестирования, доступным в Интернете, которые помогают свести к минимуму усилия по тестированию.
Я написал этот пост, посвященный в основном тестировщикам и разработчикам программного обеспечения, чтобы узнать о различных методах тестирования браузеров.
На рынке доступно множество бесплатных и платных инструментов для тестирования браузеров. Вам необходимо выбрать инструмент тестирования совместимости браузера в зависимости от ваших потребностей.
Если кроссбраузерное тестирование является важной частью вашего веб-проекта, вам необходимо выделить значительное время, ресурсы и бюджет для тестирования вашего веб-сайта в различных веб-браузерах.
Контрольный список для кроссбраузерного тестирования:
Что нам нужно протестировать при тестировании браузера:
1) Проверка CSS
2) Проверка HTML или XHTML
3) Проверка страницы с включенным JavaScript и без него
4) Функциональность Ajax и JQeury
5) Проверка размера шрифта
00
6) Макет страницы с разным разрешением7) Все изображения и выравнивание
8) Разделы верхнего и нижнего колонтитула
9) Выравнивание содержимого страницы по центру, левому или правому краю
10) Стили страниц
11) Дата форматы
12) Специальные символы с кодировкой символов HTML
13) Функции увеличения и уменьшения страницы
И, очевидно, вам придется повторить эти тесты на:
14) различных операционных системах, таких как Windows, Linux и Mac
15) различных браузерах (с разными версиями), таких как Internet Explorer, Firefox, Google Chrome , Safari и Opera.
Инструменты тестирования браузера премиум-класса могут быть хорошим вариантом для проектов, имеющих функциональность, зависящую от браузера. Но для большинства проектов бесплатных инструментов достаточно для проверки кроссбраузерности.
10 лучших инструментов для кроссбраузерного тестирования в 2021 году
Проверьте приведенный ниже список всех инструментов тестирования кросс-браузерной совместимости, доступных в Интернете для веб-сайта тестирования в нескольких браузерах:
# 1) TestComplete
Автоматизируйте процесс тестирования браузера для проверки совместимости браузера с различными конфигурациями и операционными системами.
Характеристики:
- TestComplete — это инструмент автоматизации функционального тестирования пользовательского интерфейса, который можно использовать для создания и запуска тестов в любом веб-приложении.
- Выполняйте тесты параллельно в более чем 2000 реальных средах без какой-либо настройки или конфигурации.
- Получите доступ в реальном времени к новейшим устройствам, разрешениям, браузерам и операционным системам в облаке устройств TestComplete.
Выбирайте из нескольких языков программирования, таких как JavaScript и Python, или используйте функцию записи и воспроизведения TestComplete без скриптов, чтобы легко создавать автоматизированные тесты пользовательского интерфейса.
# 2) CrossBrowserTesting.com
Протестируйте свой сайт в более чем 2050 реальных настольных и мобильных браузерах.
Интерактивное тестирование и отладка на удаленных устройствах в реальном времени, просмотр вашего веб-сайта в нескольких браузерах одновременно с использованием автоматизированного режима или автоматический запуск с использованием Selenium, Appium или других ваших любимых фреймворков. Гибкие команды могут тестировать быстрее с помощью параллельного тестирования и интеграции с инструментами CI, такими как Jenkins.
Основные характеристики:
- CrossBrowserTesting позволит вам запускать одиночные или параллельные снимки экрана и регрессионные тесты.
- Благодаря интуитивно понятному REST API вы получите доступ почти ко всему приложению.
- Он предоставляет вам полный доступ к инструментам разработчика и расширениям, таким как FireBug и Chrome Dev Tools.
- Ваша команда сможет масштабировать скорость автоматизации с помощью облачного тестирования Selenium и Appium.
# 3) Лямбда-тест
Протестируйте свой сайт в более чем 2000 браузерах и ОС.
LambdaTest — это облачная платформа для кросс-браузерного тестирования, которая помогает вам легко выполнять тестирование совместимости вашего веб-приложения или веб-сайтов.Вы можете запускать автоматизированные сценарии Selenium в масштабируемой облачной сетке LambdaTest или даже выполнять интерактивное тестирование в реальном времени в реальных средах браузера.
Рекомендуемая литература = >> Руководство по тестированию браузера с помощью LambdaTest
Основные характеристики:
- Запускать тесты автоматизации Selenium на масштабируемой сетке Selenium, имеющей 2000+ браузерных сред
- Сделать автоматический снимок экрана и адаптивное тестирование вашего веб-сайта
- Протестируйте свой локальный или частный веб-сайт с помощью SSH Tunnel
- Регистрация ошибок в один клик в вашем любимом инструменте отслеживания ошибок, таком как Asana, BitBucket, GitHub, JIRA, Microsoft VSTS, Slack, Trello и т. Д.
- 24 * 7 Поддержка чата
# 4) Browsershots
Browsershots позволяют тестировать веб-сайт в любом браузере и операционной системе. Это широко используемый инструмент тестирования совместимости браузеров из-за его функций и доступных настроек.
Вы можете запускать тесты совместимости между браузерами с широкими возможностями настройки, такими как тип браузера, операционная система, размер экрана, глубина цвета, статус JavaScript и настройки включения / отключения Flash. Просто введите URL своего веб-сайта, выберите параметры теста совместимости и отправьте тестовый запрос.
Просто введите URL своего веб-сайта, выберите параметры теста совместимости и отправьте тестовый запрос.
Эти шаги необходимо повторять для каждого теста. Этот бесплатный сервис тестирования совместимости браузеров можно использовать для создания снимков экрана веб-сайтов в различных браузерах и операционных системах. Он поддерживает 200 различных версий браузеров.
Главный недостаток этой службы — время, затрачиваемое на отображение результата, когда вы выбираете несколько браузеров и много раз показывает ошибку тайм-аута.
Поддерживаемые браузеры: Firefox, Google Chrome, Opera, Safari, SeaMonkey, Arora, Dillo, Epiphany, Konqueror, Lynx, Luakit, Rekonq и Midori и многие другие браузеры со всеми версиями.
=> Посетить веб-сайт Browsershots
# 5) Песочница Turbo Browser
Turbo Browser Sandbox позволяет использовать практически все лучшие веб-браузеры без установки на вашем компьютере.
Вы можете запускать все популярные браузеры, включая Internet Explorer, Firefox, Chrome и Opera, на своем компьютере прямо из Интернета.
Spoon Browser Sandbox изначально была бесплатной услугой, но в настоящее время это услуга премиум-класса, поскольку она поддерживает большинство браузеров.
=> Посетить тестовую среду Turbo Browser
# 6) IE NetRenderer
Это бесплатный инструмент онлайн-проверки совместимости браузера для тестирования веб-сайтов практически во всех версиях Microsoft Internet Explorer. Просто выберите версию Internet Explorer из раскрывающегося списка и введите свой URL-адрес, чтобы начать рендеринг веб-сайта. Вы можете мгновенно проверить снимок экрана тестируемой страницы.
Существует также надстройка Firefox «IE NetRenderer», которая позволяет отображать веб-страницу, которую вы в данный момент читаете.
=> Посетите веб-сайт IE NetRenderer
# 7) Browsera
Это лучший инструмент для проверки кроссбраузерных макетов и ошибок скриптов на вашем сайте.
Это автоматический инструмент тестирования совместимости браузеров, используемый для тестирования веб-сайта и его элементов в нескольких браузерах. Вы можете использовать эту услугу для проверки веб-сайта и всех веб-страниц на наличие ошибок макета и сценариев.
Характеристики:
- Найдите проблемы с компоновкой
- Найдите ошибки JS
- Можно протестировать весь сайт
- Динамическое тестирование страницы
- Может тестировать страницы за паролем для входа
- Самое приятное — установка не требуется
=> Посетить веб-сайт Browsera
# 8) IETester
В Интернете доступно множество опций, если вы хотите проверить совместимость браузера с версиями Internet Explorer.IETester — одна из тех опций, которые позволяют вам тестировать свой веб-сайт на последних версиях IE одновременно с помощью одного приложения.
IETester, бесплатный инструмент для тестирования браузеров, можно использовать для тестирования веб-сайтов в IE11, IE10, IE9, IE8, IE7, IE6 и IE5.5 на рабочем столе Microsoft Windows 8, Windows 7, Vista и XP.
=> Посетите веб-сайт IETester
# 9) BrowserStack Live
BrowserStack Live — это мобильное приложение и инструмент для тестирования браузеров.Вы можете протестировать свой сайт в более чем 2000 браузерах, что делает его одним из полных тестов совместимости браузеров.
Вы можете протестировать свой сайт на реальных устройствах Android и iOS, используя их облачную платформу. Этот инструмент также полезен для тестирования веб-сайтов в различных операционных системах и на реальных мобильных устройствах.
Характеристики
- Настройка не требуется. Он может запускать мгновенное тестирование в реальном облаке устройства.
- Охватывает 2000+ настольных браузеров и почти все браузеры реальных мобильных устройств.

- Безопасная и частная сеть.
- Интерактивные устройства (без лаборатории устройств или виртуальных машин).
=> Посетить веб-сайт BrowserStack
# 10) Ranorex Studio
Ranorex Studio — это комплексное решение для тестирования веб-приложений и кроссбраузерности. Автоматизируйте тесты для широкого спектра веб-технологий и сред, включая веб-сайты HTML5, Java и JavaScript, приложения Salesforce, Flash и Flex и многие другие.Ranorex даже поддерживает междоменные фреймы, элементы в теневой DOM, гибридные настольные приложения на основе Chromium Embedded Framework (CEF) с открытым исходным кодом и JxBrowser.
Функции включают:
- Надежная идентификация объекта, даже для веб-элементов с динамическими идентификаторами.
- Общий репозиторий объектов и повторно используемые модули кода для эффективного создания тестов и сокращения затрат на обслуживание.
- Тестирование на основе данных и ключевых слов.
- Настраиваемый отчет о тестировании с видеоотчетом о выполнении теста — посмотрите, что произошло во время тестового запуска, без необходимости повторного запуска теста!
- Выполнять кросс-браузерные тесты параллельно или распространять их в Selenium Grid со встроенной поддержкой Selenium Webdriver.
- Интегрируется с такими инструментами, как Jira, Jenkins, TestRail, Git, Travis CI и другими.
# 11) Просмотр
Есть несколько инструментов, например Browserling, для интерактивного тестирования браузера.
Основные характеристики:
- Это живой инструмент для тестирования вашего веб-сайта в различных реальных браузерах на реальных системах.
- Интерактивное тестирование, как если бы вы тестировали на своем компьютере браузер
- Доступ ко всем последним браузерам
- Делайте снимки экрана и делитесь ими с командой
- Безопасный просмотр
- Может легко тестировать адаптивные веб-сайты
- Расширения браузера доступны для Chrome и Firefox
- API доступны
=> Посетить веб-сайт браузера
№ 12) Experitest
Автоматизируйте кроссбраузерное тестирование, запустив тесты Selenium и Appium в более чем 1000 типах, версиях и операционных системах браузеров.
- Проверить в любом браузере
- Взаимодействуйте с вашим приложением в режиме реального времени и отлаживайте его
- Выполнять сотни тестов параллельно
- Интеграция с вашим рабочим процессом CI / CD
- Выполните визуальное тестирование, чтобы проверить отзывчивость пользовательского интерфейса при различных разрешениях
- Получите визуальные отчеты об испытаниях со снимками экрана, видео и файлами журнала
# 13) Сравнение
Comparium — это простой инструмент, предназначенный для тестирования кроссбраузерной совместимости на разных платформах.Сервис предлагает делать скриншоты веб-ресурсов с различными комбинациями ОС и браузеров, сравнивать полученные результаты в ручном и автоматическом режимах, запускать живые тесты для еще лучших результатов.
Comparium упрощает процедуру тестирования, поскольку содержит все минимально необходимые инструменты в одном месте, всегда внедряя что-то новое и добавляя новые функции.
Основные характеристики:
- Скриншоты из браузеров собраны в одном месте, и вы можете легко сравнивать их вручную или в автоматическом режиме.
- Автоматическое определение визуальной несовместимости путем их выделения.
- Поддержка всех последних браузеров.
- Тестирование в реальном времени, предлагающее вам подключение к желаемому браузеру и любой из доступных операционных систем, таким образом проверяя ваш сайт без установки дополнительных программ.
Если вы не можете полагаться на эти онлайн-инструменты, то виртуальный рабочий стол — лучшее решение для вас. Используя виртуальную машину, вы можете моделировать живую среду для нескольких браузеров и разных операционных систем.
Вы можете использовать программное обеспечение виртуальной машины или настроить виртуальную машину в своей офисной сети с различными образами операционной системы и браузерами, к которым можно получить удаленный доступ для тестирования совместимости браузеров.
Заключение
Надеюсь, этот пост поможет узнать о лучших коммерческих и бесплатных инструментах кроссбраузерного тестирования, доступных в Интернете.
Выбор хорошего кроссплатформенного инструмента зависит от ваших требований, поскольку каждый инструмент проверки совместимости браузера имеет свои преимущества и недостатки.
Какой метод тестирования вы используете для проверки совместимости браузера? Если у вас есть способ проверить совместимость браузера, , сообщите нам об этом в разделе комментариев ниже .
=> Свяжитесь с нами, чтобы предложить размещение здесь.
ключевых моментов, которые необходимо знать для успешного веб-ресурса
Содержание
С помощью красивого дизайна и профессиональной верстки можно создавать по-настоящему красивые и многофункциональные сайты. Природа любит разнообразие, и это касается и современных веб-сайтов.Если вы разрабатываете веб-сайты, вы, скорее всего, знаете, что процесс разработки современного веб-сайта не заканчивается после его дизайна и верстки. Среди прочего, есть и совсем другое тестирование: валидность кода, удобство использования, поддержка различных устройств, совместимость с браузером и т. Д.
В этой статье мы уделим больше внимания кроссбраузерности (совместимости веб-сайтов с различными современными браузерами). Зачем это нужно? Короткий ответ таков: если вы не обращаете внимания на этот вопрос, вы можете потерять тысячи потенциальных посетителей своего сайта.Тестирование кроссбраузерной совместимости — важная часть разработки веб-сайтов.
Что такое тестирование кроссбраузерной совместимости?
Проверка совместимости между браузерами — это, вкратце, проверка того, как все ваши веб-страницы выглядят при просмотре в разных браузерах, например Chrome, Firefox, Safari или Internet Explorer. Даже если вы не знали, что почти все браузеры придают вашему сайту другой вид, увы, это правда, и только путем тестирования веб-браузера это можно обнаружить и исправить. Конечно, адаптировать сайт под абсолютно все браузеры невозможно, но можно начать с тех, которыми пользуется большинство ваших пользователей. Вы можете узнать это, например, из статистики Google Analytics. Однако настоятельно рекомендуется адаптировать ваш сайт не только к наиболее широко используемым браузерам, но и к старым веб-браузерам.
Конечно, адаптировать сайт под абсолютно все браузеры невозможно, но можно начать с тех, которыми пользуется большинство ваших пользователей. Вы можете узнать это, например, из статистики Google Analytics. Однако настоятельно рекомендуется адаптировать ваш сайт не только к наиболее широко используемым браузерам, но и к старым веб-браузерам.
Почему важно кроссбраузерное тестирование
Современные пользователи Интернета имеют широкий выбор браузеров. Если вы не проведете тестирование браузера веб-сайта, а также не измените макет и стили для наиболее популярных браузеров, вы просто потеряете много потенциальных посетителей, потому что для них ваш сайт будет недоступен или просто затруднен для просмотра.То же самое относится к мобильной верстке или, другими словами, к оптимизации сайта для мобильных устройств.
Какие основные движки используются в разных браузерах?
Blink принадлежит Google, имеет открытый исходный код и является частью проекта Chromium. Он используется в следующих браузерах: Chrome, Opera, Яндекс, Вивальди и др. Над разработкой этого движка работают многие крупные компании, в том числе Opera, Intel, IBM, Яндекс, Вивальди и другие.
WebKit принадлежит Apple, имеет открытый исходный код и используется в браузере Safari.А именно, этот движок использовался Google в своем браузере Chrome с 2008 по 2013 год.
Gecko принадлежит Mozilla, имеет открытый исходный код и используется в Firefox и браузере Tor.
EdgeHTML принадлежит Microsoft, имеет закрытый исходный код и используется в браузере Edge. Он заменил движок Trident (ранее использовавшийся в Internet Explorer) с запуском Windows 10 и работает только в этой операционной системе.
И сама проблема разного макета веб-сайта в том, что разные движки воспринимают и обрабатывают некоторые HTML-теги и CSS-стили, а также содержимое самих тегов.Например, браузер Edge выделяет все телефонные номера и добавляет свои собственные стили.
Что может повлиять на сложность просмотра вашего сайта?
Существует ряд трудностей, с которыми пользователи могут столкнуться при посещении вашего сайта. Из-за большого количества переменных, включая те, которые не зависят от вас, каждый посетитель, вероятно, увидит ваш сайт немного иначе, чем вы хотели. Вот основные элементы, которые могут вызвать проблемы с отображением сайта:
- Оборудование пользователя: видеокарта, установленная в компьютере, настройки цвета и разрешение экрана, используемое посетителем.
- Программное обеспечение: используемая операционная система и установленные шрифты.
- Старые версии веб-браузеров. Некоторые посетители могут не обновлять свои браузеры в течение очень долгого времени, и это может вызвать конфликты совместимости браузеров при просмотре вашего сайта (особенно если он сделан с использованием самых современных технологий).
Почему некоторые люди до сих пор используют Internet Explorer
- Не все знают, что есть более быстрые и удобные браузеры для серфинга в Интернете;
- Отдельные пользователи просто привыкли к Internet Explorer и боятся пробовать что-то еще, полагая, что это может нарушить стабильность системы;
- Многие компании имеют корпоративную защиту от установки сторонних программ, поэтому вам придется использовать браузер, встроенный в Windows по умолчанию;
- Есть также ярые поклонники продуктов Microsoft, которые в основном используют только их программное обеспечение и не хотят рассматривать альтернативы.
Теперь представьте, что ваш веб-сайт выглядит так, как будто в Internet Explorer произошел взрыв бомбы. Поэтому, чтобы не потерять тех, кто сможет что-то купить или заказать у вас в будущем, стоит сделать сайт кроссбраузерным, рассчитанным на пользователей всех популярных веб-браузеров.
Что такое кроссбраузерная совместимость сайта и как этого добиться?
Кроссбраузерная совместимость — это одинаковое отображение и работа сайта в разных браузерах. Если не учитывать этот вопрос на этапе верстки, то при создании сайта вы увидите, что в разных браузерах он отображается по-разному и некорректно.Хорошо, давайте попробуем выяснить причину проблем с кроссбраузерностью. Все очень просто. Причина в том, что браузеры используют разные движки. Движок браузера занимается загрузкой, обработкой, отображением и вычислением данных. Несмотря на большое количество различных браузеров в настоящее время, если мы проанализируем их в соответствии с используемыми ими движками, мы увидим следующий результат, а именно: движков не так много, поскольку создание собственного движка — очень трудоемкая задача.
Если не учитывать этот вопрос на этапе верстки, то при создании сайта вы увидите, что в разных браузерах он отображается по-разному и некорректно.Хорошо, давайте попробуем выяснить причину проблем с кроссбраузерностью. Все очень просто. Причина в том, что браузеры используют разные движки. Движок браузера занимается загрузкой, обработкой, отображением и вычислением данных. Несмотря на большое количество различных браузеров в настоящее время, если мы проанализируем их в соответствии с используемыми ими движками, мы увидим следующий результат, а именно: движков не так много, поскольку создание собственного движка — очень трудоемкая задача.
Почему любой сайт должен быть кроссбраузерным
Согласно исследованию, каждый веб-браузер имеет определенную целевую аудиторию.Например, Chrome в основном используется молодыми людьми, тогда как Internet Explorer и Opera в основном используются старшим поколением старше 35 лет, Mozilla Firefox в основном используется техническими специалистами, а Safari в основном используется пользователями Mac OS.
Если вы не адаптируете макет своего сайта для разных браузеров, то есть риск потерять некоторых посетителей, каждый из которых может стать потенциальным клиентом. Согласитесь, это не вариант для бизнеса, потому что уход любого покупателя означает вероятную потерю прибыли.Кроме того, если посетитель сайта тратит на это менее 15 секунд, поисковые системы расценивают такое поведение как сбой. И чем больше отказов, тем ниже будет позиция сайта в том же Яндексе или Гугле, и клиентам будет сложно найти ресурс. И даже если владелец сайта учел все браузеры, кроме Internet Explorer, разработчики которого особо не придерживаются общепринятых стандартов верстки, владелец все равно рискует потерять часть заинтересованной аудитории, которая пользуется этим браузером.
В чем особенности кроссбраузера
Проблемы с кроссбраузерностью возникают из-за различных алгоритмов обработки каскадных таблиц стилей (CSS) и исходного кода сайта (HTML) разными браузерами. Чтобы достичь кроссбраузерной совместимости, вам нужно будет использовать не только стандартные инструменты CSS, но и целый ряд специальных селекторов CSS, разработанных для отдельных браузеров.
Чтобы достичь кроссбраузерной совместимости, вам нужно будет использовать не только стандартные инструменты CSS, но и целый ряд специальных селекторов CSS, разработанных для отдельных браузеров.
Существует множество разумных способов добиться желаемого отображения страницы даже в полностью старых веб-браузерах, но вы должны использовать их только в том случае, если большой процент посетителей сайта все еще использует эти устаревшие браузеры.
Как сделать сайт кроссбраузерным?
Существует несколько методов работы, с помощью которых вы можете добиться кроссбраузерной совместимости вашего веб-ресурса.
1. Использование CSS-хаков
CSS-хаков — это фрагменты кода, которые понимает только один браузер. Например, при запуске тестирования совместимости ваш сайт отображается правильно в трех браузерах, а в трех других вы можете увидеть некоторые ошибки, тогда проблема решается путем отдельной регистрации соответствующих хаков для каждого из трех браузеров, которые неправильно отображают содержимое страница.
Обратите внимание, что хаки — не лучший способ исправить ошибки в коде, так как они делают его некрасивым и некорректным. Однако этот метод продолжает выполнять свои функции.
2. Внедрение универсальных элементов
Такие элементы одинаково успешно работают в большинстве браузеров, поэтому рекомендуется уделить им особое внимание. Исходный код вашего сайта, использующий только универсальные элементы, будет эстетичным, кратким и понятным, а также будет соответствовать всем часто используемым браузерам.Проверить, какие теги поддерживаются какой версией движка, можно с помощью специального сервиса.
3. Использование префиксов поставщиков
Это пережиток войн браузеров, особенно WebKit. Этот метод более эффективен и «чище», чем использование хаков. Любой браузер характеризуется уникальными свойствами, имеющими префикс производителя. В случае Google Chrome элемент border-radius представлен здесь свойством -webkit-border-radius . А в Mozilla Firefox добавлен префикс -moz- .Такие свойства изменяют функцию элемента только в определенном браузере и никоим образом не влияют на другие браузеры.
5 критериев оценки браузерной совместимости вашего ресурса
В настоящее время существует ряд критериев для оценки кроссбраузерности вашего веб-сайта:
- Текст. Если это информационный сайт, содержащий преимущественно текстовый контент, этот параметр чрезвычайно важен. Если текст скользит вниз или просто не отображается, это проблема кроссбраузерности.
- Расположение элементов. Некоторые из них могут либо немного соскользнуть вниз, либо вообще не быть видны. Это означает, что сайт не адаптирован под какой-то конкретный браузер.
- Нормальная работа всех боковых панелей, кнопок и т. Д. Если в ответ на щелчок определенная кнопка или все кнопки не работают / не реагируют, то они не работают вместе с какой-то конкретной программой или устройством.
- Скорость загрузки. Если страницы загружаются медленно и зависают, это означает, что браузер не распознает некоторые элементы.
- Возможность адаптации под разные устройства. Сайт должен нормально открываться, а его элементы корректно отображаться на ПК, планшетах, мобильных устройствах. При отсутствии адаптивности стоит позаботиться хотя бы о разных версиях для разных устройств.
В настоящее время очень сложно найти неадаптированный сайт. Обычно все веб-ресурсы адекватно отображаются в большинстве браузеров с учетом, конечно, того, что последние обновляются до последних версий.Если этого не сделать, то могут возникнуть проблемы с отображением вашего веб-ресурса. Обычно для таких случаев веб-мастера ставят специальную заглушку, которая открывается, если на сайт заходит устаревший браузер. Эта заглушка предназначена для информирования пользователя о том, что он / она использует устаревшее программное обеспечение, после чего пользователю предлагается перейти на официальные источники для обновления своего браузера. Такое решение частично решает проблему, но не все люди хотят обновлять свои старые веб-браузеры. Возможно, им это просто не нужно, поэтому они закроют сайт и будут искать другой.
Тест совместимости: как выбрать приоритетный браузер для тестирования
Приоритет браузера всегда определяется заказчиком. Исходя из специфики приложения и коммерческого таргетинга, заказчик изначально делает ставку на определенных пользователей, что вполне логично. Однако не стоит забывать и о том, что заказчик не всегда достаточно осведомлен о том, насколько широк круг потенциальных пользователей. Поэтому задача тестировщиков, как людей более опытных в области тестирования веб-совместимости, — помочь и подсказать, какой браузер в том или ином случае должен стать «основным».
Помимо пожеланий заказчика, выбор браузеров для тестирования определяется другими объективными критериями: популярностью браузера (по статистике) и целевым регионом, что иногда имеет смысл, а иногда нет смысла включать определенные браузеры, когда запущен тест браузера. Основные моменты, которые следует проверить в первую очередь, — это макет, такой как шрифт, цвет, расположение элементов и JavaScript, который он может «выполнять» по-разному.
Кроссбраузерное тестирование можно упростить с помощью различных инструментов.Например, вы можете протестировать на виртуальной машине. Это удобное решение в тех случаях, когда вам нужно проверить разные версии одного и того же браузера. Кроме того, виртуальная машина подходит, когда необходимо провести тестирование в браузере Safari в Mac OS, но нет реального устройства, на котором работает эта операционная система. Еще один способ облегчить проверку сайта на совместимость с браузерами — это уже готовые утилиты и сервисы онлайн-тестирования кроссбраузерности. Используя такие сервисы, вы избавите себя от установки всех проверяемых вами браузеров, или версий браузеров, виртуальных машин.Достаточно просто установить утилиту или посетить онлайн-сервис кроссбраузерной проверки, например, Comparium, который предоставляет вам скриншоты сайта, отображаемые в разных браузерах с комбинацией разных операционных систем, предлагает различные режимы сравнения, чтобы помочь вам с анализом макета вашего веб-ресурса.
5 лучших инструментов для тестирования кроссбраузерной совместимости в 2019 году | автор: ImpactQA
За последние два десятилетия в Интернете произошел огромный рост.В 1998 году было около 2,4 миллиона веб-сайтов, а сейчас их около 1,8 миллиарда. Больше устройств приводит к большему количеству пользователей, большему количеству платформ и большему количеству браузеров и, в конечном итоге, большему количеству способов просмотра вашего веб-сайта. Каждый браузер поддерживает уникальное сочетание веб-технологий, но вместе с тем имеет недостатки. Не все технологии поддерживаются всеми веб-браузерами. Безупречный пользовательский интерфейс в одном браузере не гарантирует одинаковый опыт работы в разных браузерах. Следовательно, становится чрезвычайно важным, чтобы вы протестировали свой веб-сайт во всех браузерах.Именно здесь вступают в игру кроссбраузерные тесты.
Если ваш сайт не поддерживает кроссбраузерность, ваши конкуренты извлекут выгоду из этого! Да!!
- 45% не будут уверены, что посетят ваш веб-сайт снова, или они могут никогда не посетить его в будущем
- 32% пользователей считают ваш веб-сайт проблематичным в той или иной мере с меньшей вероятностью заплатить вам за ваши услуги
- 35% они создадут негативное восприятие вашей компании
- Но 21–22% пользователей уйдут навсегда.
Несколько факторов, которые необходимо проверить при выполнении кроссбраузерного тестирования:
1) Проверка HTML или XHTML
2) Проверка CSS
3) Все изображения и выравнивание и проверка размера шрифта
4) Проверка страниц без и с включенным JavaScript
5) Функциональность Ajax и JQeury
6) Стили страниц с разными разрешениями
7) Разделы нижнего и верхнего колонтитула
8) Специальные символы с кодировкой символов HTML
11) Специальные символы с кодировкой символов HTML
12) Форматы даты
13 ) Функциональность уменьшения и увеличения страницы
Зная эти факторы, становится ясно и понятно, почему возможно выбрать лучший инструмент кроссбраузерного тестирования.
Чтобы убедиться, что ваши веб-сайты будут работать для максимального количества пользователей, вот список из 5 лучших инструментов кроссбраузерного тестирования:
1. BrowserStack- BrowserStack тестируйте с помощью реальных браузеров на реальных машинах, которые позволяют как тестировщику программного обеспечения, так и разработчику тестировать веб-сайты и мобильные приложения.
- Он основан на облаке и поэтому не требует установки. Предустановленные инструменты разработчика полезны для быстрой отладки и кросс-браузерных тестов.
- С его помощью вы можете проводить тестирование в реальном времени и автоматическое тестирование на мобильных устройствах и в веб-браузерах. Он поддерживает Opera Mobile, Windows (XP, 7 и 8), Android, лев и горный лев, iOS, снежный барс OSX и т. Д.
- Еще одна особенность — это собственный интерфейс, где вы можете наслаждаться тестами через браузеры с помощью DevTools.
- Sauce Labs — это лучшая облачная комплексная среда для тестирования ваших сайтов и мобильных приложений на всех основных устройствах и в браузерах.
- Еще одна особенность, которая выделяет его из толпы, заключается в том, что он не требует настройки или обслуживания виртуальной машины для запуска тестовых примеров.
- SauceLabs обычно фокусируется на непрерывных тестах, чтобы получить мгновенную обратную связь о ваших изменениях на протяжении всего процесса разработки.
- Он предлагает масштабируемость, широкий охват тестированием и многолетний опыт, чтобы ускорить жизненный цикл тестирования программного обеспечения и сократить время сборки.
- Кроссбраузерное тестирование обеспечивает интерактивные тесты совместимости браузеров как в мобильных, так и в настольных браузерах.Он доступен для нескольких ОС.
- Это известный коммерческий инструмент для кросс-браузерного тестирования. Он поддерживает более 1000 сочетаний различных операционных систем и браузеров, включая мобильные браузеры.
- Их основная черта — живые тесты (ручное тестирование), визуальное тестирование (скриншоты) и автоматическое тестирование. Это отличная платформа для дизайнеров, QA и разработчиков для совместной работы над тестовыми проектами.
- Кроссбраузерное тестирование, среди прочего, включает автоматические функции создания снимков экрана, поддержку localhost и тестирование после входа в систему.
- Browsershots — это платформа для тестирования с открытым исходным кодом. Он позволяет тестировать сайты в любом браузере и ОС. Это широко используемый инструмент тестирования программного обеспечения из-за его функций и доступных настроек.
- Можно легко запустить тестирование совместимости между браузерами с широким выбором настроек, таких как тип браузера, размер экрана, операционная система, статус JavaScript, глубина цвета и настройки включения или отключения Flash.
- Этот бесплатный инструмент для тестирования браузера позволяет делать снимки экрана примерно в 61 браузере и в нескольких операционных системах.
- Поддерживаемые браузеры: Firefox, IE, Google Chrome, Minefield, Opera, Netscape, Safari и т. Д. Почти со всеми версиями.
- LambdaTest — это мощная облачная платформа для кросс-браузерного тестирования, которая позволяет проводить тесты совместимости вашего веб-приложения или веб-сайтов между браузерами.
- Этот инструмент позволяет вам тестировать ваш веб-сайт в огромном списке веб-браузеров и их соответствующих версий.Особенность этого инструмента заключается в том, что он обеспечивает как автоматические, так и ручные кроссбраузерные тесты для вашего веб-приложения.
- Инструмент LambdaTest действительно быстр, чем остальные, особенно с настольными компьютерами, и, похоже, они больше концентрируются на удовлетворении потребностей клиентов, поскольку их реакция на проблемы пользователей действительно быстрая. Он имеет чистый пользовательский интерфейс и обеспечивает простой в использовании опыт тестирования.
- Поддерживаемые устройства: Android, Windows, Mac, iPhone / iPad и Интернет.
Существует множество инструментов кроссбраузерного тестирования, таких как Browsershots, Browserling, вкладка IE, мультибраузерность, BrowserEmAll, NetRendere, Litmus и т. Д. .которые помогут вам протестировать веб-приложение и мобильное приложение (Android и iOS) на кроссбраузерность . Выбор хорошего инструмента для кроссбраузерности часто зависит от ваших потребностей, поскольку каждый из этих инструментов проверки совместимости браузеров имеет свои особенности.
Хотите поделиться своим опытом работы с инструментами кросс-браузерного тестирования? Пожалуйста, поделитесь в разделе комментариев ниже. Мы были бы очень признательны.LinkedIn : https: // www.linkedin.com/company/impactqa-it-services-pvt-ltd/
Twitter : https://twitter.com/Impact_QA
Facebook : https://www.facebook.com/ImpactQA/
Instagram: https://www.instagram.com/impactqa/
PS Мы всегда рады вашим комментариям и мыслям;)
Бесплатное кроссбраузерное тестирование | Попугай QA
Веб-приложения — непостоянные звери, и то, что отлично работает в одном веб-браузере, в другом может выглядеть беспорядочно.Чтобы убедиться, что ваш веб-сайт имеет единый вид, функции и функциональность для всех пользователей, вы должны провести кросс-браузерное тестирование. Но что такое кроссбраузерное тестирование и как оно проводится?
Почему люди проводят кросс-браузерное тестирование?
Доля рынкавеб-браузеров в настоящее время разделена между несколькими браузерами, включая Google Chrome, Mozilla Firefox, Apple Safari, Opera и Microsoft Edge (ранее известный как Microsoft Internet Explorer). Кроме того, каждый из этих браузеров имеет множество различных версий, каждая из которых содержит исправления ошибок, обновления пользовательского интерфейса и новые функции.Все это означает, что у пользователей есть буквально десятки вариантов для серфинга в Интернете в любой момент времени.
Помимо самих браузеров, существуют также различные клиентские компоненты, которые могут вести себя по-разному от браузера к браузеру, такие как апплеты Java, JavaScript и Flash. Браузеры даже различаются между операционными системами: например, функция преобразования текста в речь в Safari доступна только в продуктах Apple. Еще больше различий видно, так сказать, только под капотом.
Таким образом, если вы хотите быть уверены, что ваш веб-сайт правильно работает в разных браузерах, операционных системах и устройствах, вам необходимо выполнить кросс-браузерное тестирование.
Как провести кросс-браузерное тестирование вручную
При таком большом количестве вариантов, требующих проверки, ручное кроссбраузерное тестирование может оказаться долгим и сложным процессом. Вот несколько советов, которые сделают его более приятным:
- Создайте на своем веб-сайте коллекцию элементов и компонентов, которые будут использоваться на разных страницах, чтобы уменьшить количество контента, который необходимо тестировать.
- Браузеры, такие как Firefox и Chrome, предлагают пользователю выполнить автоматическое обновление, поэтому вам, вероятно, потребуется протестировать только несколько из их последних версий.Другие браузеры, такие как Internet Explorer и Safari, нуждаются в тестировании старых версий.
- Вместо того, чтобы тестировать браузеры один за другим, тестируйте их параллельно с помощью такого инструмента, как Ghostlab, который синхронизирует ваши действия в браузере одновременно на нескольких браузерах и устройствах.
- Используйте такие инструменты, как W3C Markup Validation Service и CSS Lint, чтобы проверить свой HTML и CSS перед тестированием.
Инструменты кроссбраузерного тестирования
Существует ряд инструментов и программного обеспечения для проверки качества, доступных для кросс-браузерного тестирования.Некоторые из самых популярных:
- Browsershots: Бесплатный и простой инструмент, который делает снимки экрана вашего веб-сайта, показывая, как он выглядит в различных браузерах, работающих в операционных системах Windows, Mac, Linux и BSD.
- BrowserStack: Служба, использующая облачные вычисления для тестирования вашего веб-сайта в различных браузерах, операционных системах и устройствах без необходимости использования виртуальных машин или эмуляторов.
- Инструменты Microsoft Edge: Бесплатный набор инструментов Microsoft, который особенно полезен, если вы хотите узнать, как ваш веб-сайт выглядит в Internet Explorer и Microsoft Edge.Вы можете увидеть, как ваш веб-сайт отображается в нескольких распространенных конфигурациях браузера и устройств, а также выполнить тестирование браузера в Edge и четырех новейших версиях Internet Explorer.
Какие версии браузеров следует тестировать?
Тестирование всех десятков и десятков версий браузеров, вероятно, для вас неосуществимо, особенно если умножить это число на количество устройств и операционных систем, на которых может использоваться каждая версия. В результате во время тестирования вам необходимо установить приоритеты для определенных версий браузера.
Скорее всего, у вас уже есть политика поддержки браузеров, в которой указано, какие версии браузеров официально поддерживает ваш сайт. Используйте эту политику, чтобы определить, какие браузеры следует выделить во время тестирования. Чтобы дополнить эту политику, изучите аналитику своего веб-сайта, чтобы узнать, какие браузеры, устройства и операционные системы люди используют на вашем сайте. Если вы нацеливаетесь на конкретную страну или регион, воспользуйтесь таким веб-сайтом, как StatCounter Global Stats, чтобы узнать, какие версии браузеров там чаще всего используют местные жители.
Хотя кроссбраузерное тестирование может показаться болезненным, следование приведенным выше советам направит вас на верный путь.
5 лучших инструментов для тестирования кроссбраузерной совместимости
За последние два десятилетия в Интернете произошел огромный рост. В 1998 году было около 2,4 миллиона веб-сайтов, а сейчас их около 1,8 миллиарда. Больше устройств приводит к большему количеству пользователей, большему количеству платформ и большему количеству браузеров и, в конечном итоге, большему количеству способов просмотра вашего веб-сайта.
Вам также может понравиться: Как развивается кроссбраузерное тестирование
Каждый браузер поддерживает уникальное сочетание веб-технологий, но вместе с тем имеет недостатки. Не все технологии поддерживаются всеми веб-браузерами. Безупречный пользовательский интерфейс в одном браузере не гарантирует того же опыта в других веб-браузерах.
Следовательно, крайне важно протестировать производительность своего веб-сайта во всех браузерах. Именно здесь вступают в игру кроссбраузерные тесты.
Если ваш сайт не поддерживает кроссбраузерность, ваши конкуренты обойдут вас.
- 45% будут сомневаться, что посетят ваш веб-сайт снова, или они могут никогда не посетить его в будущем.
- 32% пользователей считают ваш сайт проблемным в той или иной мере и с меньшей вероятностью будут платить вам за ваши услуги.
- 35% из них составят негативное восприятие вашей компании.
- 21-22% пользователей уйдут навсегда.
Несколько факторов, которые необходимо проверить при выполнении кросс-браузерного тестирования:
- Проверка HTML или XHTML
- Проверка CSS
- Все изображения, выравнивание и проверка размера шрифта
- Проверка страниц без и с включенным JavaScript
- Функциональность Ajax и JQeury
- Стили страниц с разным разрешением
- Разделы нижнего и верхнего колонтитула
- Специальные символы с кодировкой символов HTML
- Специальные символы с кодировкой символов HTML
- Форматы даты
- Функции уменьшения и увеличения страницы
Зная эти факторы, становится ясно, почему можно выбрать лучший инструмент для кросс-браузерного тестирования.
5 лучших инструментов для кроссбраузерного тестированияЧтобы убедиться, что ваши веб-сайты будут работать для максимального количества пользователей, вот список из 5 лучших инструментов кросс-браузерного тестирования:
1. BrowserStack- BrowserStack тестирует реальные браузеры на реальных машинах, что позволяет тестировщикам программного обеспечения и разработчикам тестировать веб-сайты и мобильные приложения.
- Он облачный, поэтому не требует установки. Предустановленные инструменты разработчика полезны для быстрой отладки и кросс-браузерных тестов.
- С его помощью вы можете проводить тестирование в реальном времени и автоматическое тестирование на мобильных устройствах и в веб-браузерах. Он поддерживает Opera Mobile, Windows (XP, 7 и 8), Android, лев и горный лев, iOS, снежный барс OSX и т. Д.
- Еще одна особенность — это собственный интерфейс, в котором вы можете тестировать через браузеры с помощью DevTools.
- Sauce Labs — это лучшая облачная универсальная среда для тестирования ваших сайтов и мобильных приложений на всех основных устройствах и в браузерах.
- Еще одна особенность, которая выделяет его из толпы, заключается в том, что он не требует настройки или обслуживания виртуальной машины для запуска тестовых примеров.
- SauceLabs обычно фокусируется на непрерывных тестах, чтобы получать мгновенную обратную связь о ваших изменениях на протяжении всего процесса разработки.
- Он предлагает масштабируемость, широкий охват тестированием и многолетний опыт для ускорения жизненного цикла тестирования программного обеспечения и сокращения времени сборки.
- Инструмент кросс-браузерного тестирования обеспечивает интерактивные тесты совместимости браузеров через мобильные и настольные браузеры.Он также доступен для нескольких ОС.
- Это известный коммерческий инструмент кроссбраузерного тестирования. Он поддерживает более 1000 сочетаний различных операционных систем и браузеров, включая мобильные браузеры.
- Их основная черта — живые тесты (ручное тестирование), визуальное тестирование (скриншоты) и автоматическое тестирование. Это отличная платформа для дизайнеров, QA и разработчиков для совместной работы над тестовыми проектами.
- Кроссбраузерное тестирование, среди прочего, включает автоматические функции создания снимков экрана, поддержку localhost и тестирование после входа в систему.
- Browsershots — это платформа для тестирования с открытым исходным кодом. Он позволяет тестировать сайты в любом браузере и ОС. Это широко используемый инструмент тестирования программного обеспечения из-за его функций и доступных настроек.
- Можно легко запустить кроссбраузерное тестирование совместимости с широким выбором настроек, таких как тип браузера, размер экрана, операционная система, статус JavaScript, глубина цвета и настройки включения или отключения Flash.
- Этот бесплатный инструмент для тестирования браузера позволяет делать снимки экрана примерно в 61 браузере и в нескольких операционных системах.
- Поддерживаемые браузеры: Firefox, IE, Google Chrome, Minefield, Opera, Netscape, Safari и т. Д. Почти со всеми версиями.
- LambdaTest — это мощная облачная платформа для кроссбраузерного тестирования, которая позволяет вам проводить кроссбраузерные тесты совместимости вашего веб-приложения или веб-сайтов.
- Этот инструмент позволяет вам протестировать ваш сайт в огромном списке веб-браузеров и их соответствующих версий. Особенность этого инструмента заключается в том, что он обеспечивает как автоматические, так и ручные кроссбраузерные тесты для вашего веб-приложения. Инструмент
- LambdaTest действительно быстрее, чем остальные, особенно с настольными компьютерами, и, похоже, они больше концентрируются на удовлетворении потребностей клиентов, поскольку их реакция на проблемы пользователей действительно быстрая. Он имеет чистый пользовательский интерфейс и обеспечивает простой в использовании опыт тестирования.
- Поддерживаемые устройства: Android, Windows, Mac, iPhone / iPad и Интернет.
Выбор хорошего инструмента для кроссбраузерности часто зависит от ваших потребностей, поскольку каждый из этих инструментов проверки совместимости браузеров имеет свои особенности.
Дополнительная литература
Лучшие советы по улучшению кросс-браузерного тестирования
5 лучших инструментов для кроссбраузерного тестирования
14 способов, которыми кроссбраузерное тестирование обеспечивает лучший пользовательский интерфейс
Как тестировать веб-сайт в разных браузерах
Существует множество широко используемых веб-браузеров, включая Internet Explorer, Firefox, Chrome, Safari и Opera. Доступны десятки мобильных браузеров, и с каждым новым устройством на полках их становится все больше.Но не все браузеры и версии этих браузеров работают одинаково. Веб-сайт продавца может не выглядеть или работать одинаково на каждом из них, что может привести к потере дохода.
К счастью, в сети есть множество инструментов для тестирования совместимости браузеров. Некоторые из них бесплатны, например Browser Shots, а некоторые стоят денег, например Gomez.com, Sauce Labs, PowerMapper или Perfecto Mobile.
Эти инструменты могут тестировать скорость и работать в разных операционных системах и регионах, при высоком и низком уровне трафика.Мы рассмотрим тесты совместимости браузера BrowserShots, тест кроссбраузерной совместимости Gomez.com, тест PowerMapper.com SortSite и тест PerfectoMobile.com Handset Cloud.
Кроссбраузерный тест BrowserShots
Бесплатное кросс-браузерное решениеBrowserShots тестирует примерно 80 версий широко используемых браузеров. BrowserShots — это простой инструмент, который позволяет продавцам видеть скриншоты данной веб-страницы в различных операционных системах (ОС), включая Linux, Windows, Mac и Berkeley Software Distribution (BSD) с открытым исходным кодом.Доступны все основные браузеры, за (основным) исключением Internet Explorer (IE). Однако IE можно протестировать в тесте Gomez.com ниже.
Домашняя страница BrowserShots.org.
- Когда вы впервые зайдете на BrowserShots.org, вы увидите, что почти все доступные браузеры предварительно выбраны. Если вы хотите протестировать все доступные операционные системы и версии браузеров, просто введите URL-адрес своего веб-сайта в открытое поле и нажмите «Отправить».
Browser Shots — результаты тестирования всех браузеров во всех операционных системах.
- Если вы хотите уточнить свое тестирование, просто нажмите кнопку «Нет» внизу веб-страницы и снимите все флажки. Затем установите флажки для каждого браузера для каждой ОС, которую вы хотите протестировать.
- Тест может занять от 3 минут до 2 часов, в зависимости от количества выбранных браузеров. Вы можете добавить страницу в закладки и вернуться в любое время, чтобы увидеть, как продвигаются тесты.
- Продавцы могут даже установить размер экрана, глубину цвета, включить или отключить код или запустить определенную версию кода.
- По завершении каждого теста браузера в вашей «очереди» на веб-странице BrowserShots появится снимок экрана. Щелкните любой эскиз и посмотрите большой снимок экрана своей веб-страницы, работающей в различных операционных системах и браузерах.
Обратной стороной использования BrowserShots является 30-минутный таймфрейм очереди по умолчанию. После начала тестирования браузера 30-минутный отсчет времени начинается. Когда время истекает, очередь истекает, и тест отменяется. Время можно постоянно продлевать, нажимая кнопку «Продлить», но ее нужно нажимать вручную.
BrowserShots.org Кнопка «Расширить».
Тест на кроссбраузерность Gomez
Gomez.com предлагает набор инструментов, который он называет «Центром мгновенного тестирования» с тестами, включая кроссбраузерную совместимость, мультибраузерность и множество тестов скорости. Хотя центр тестирования называется «мгновенным», в действительности получение результатов может занять до 24 часов. В этом случае результаты теста обычно возвращаются в течение часа после ввода URL-адреса.
Гомес.com Test Center.
Мы будем использовать бесплатный тест на кроссбраузерную совместимость Gomez.com для этого примера, используя в качестве испытуемого URL-адрес Practical eCommerce. Тест предоставит скриншоты того, как выглядит веб-сайт в Windows 7, Vista, XP и Mac OS X 10.4 в четырех основных веб-браузерах: Internet Explorer, Firefox, Safari и Chrome.
- Начните тестирование, перейдя в Центр мгновенного тестирования Gomez.com в верхней части раскрывающегося списка «Ресурсы». Или скопируйте и вставьте этот URL-адрес для прямого доступа: http: // www.gomez.com/resources/instant-test-center.
- Далее вы найдете шесть тестов, которые можно выполнить бесплатно. В этом примере мы будем использовать тест на кроссбраузерность. Щелкните ссылку «Пройти бесплатный тест сейчас» под миниатюрой этого теста.
- Просто заполните необходимую информацию в тестовой форме в правой части экрана и нажмите «Отправить». В течение 24 часов вы получите электронное письмо от Гомеса с доступом к результатам теста.
- Когда письмо будет получено, щелкните ссылку «Просмотреть результаты».Результаты теста появятся в вашем браузере на сайте Gomez.com. Нажмите на эскизы, чтобы увидеть большой снимок экрана, на котором показано, как ваш веб-сайт выглядит в четырех разных операционных системах с четырьмя разными браузерами.
Результаты кросс-браузерного тестирования Gomez.com.
Тест PowerMapper SortSite
Этот простой тест работает очень похоже на тест браузера настольного компьютера, но дает гораздо больше полезных данных, чем просто снимок экрана. Тест «SortSite» проверяет доступность, битые ссылки, совместимость кода браузера, поисковую оптимизацию и другие проблемы удобства использования на десяти страницах данного веб-сайта.По завершении тестирования создается отчет с графиками проблем, обнаруженных во время тестирования.
PowerMapper.com Тестовая страница SortSite.
- Для начала просто зайдите на PowerMapper.com и найдите заголовок «Продукты». Вы увидите два инструмента: PowerMapper и SortSite. В этом примере мы будем использовать SortSite. Щелкните кнопку «SortSite». На странице SortSite вы можете быстро протестировать свой сайт с помощью онлайн-пробной версии, загрузить бесплатную 30-дневную пробную версию или купить полную версию.Мы рассмотрим бесплатный онлайн-тест SortSite.
- Нажмите кнопку «Попробовать SortSite Online» в правой части экрана и введите URL-адрес веб-сайта и адрес электронной почты в открытые поля. Результаты появятся в вашем браузере, и отчет также будет отправлен вам по электронной почте.
- Бесплатная пробная версия даст хорошее представление о проблемах, которые могут возникнуть на веб-сайте, а дополнительные данные будут доступны после покупки полной версии.
График результатов тестирования PowerMapper.
Тест мобильного телефона Perfecto
Perfecto Mobile — это сервис тестирования, который позволяет продавцам тестировать веб-сайт на мобильную совместимость на сотнях реальных мобильных устройств.Продавцы также могут тестировать в разных географических точках, включая США, Великобританию, Канаду, Францию и Израиль.
Домашняя страница PerfectoMobile.com.
- Для начала перейдите на PerfectoMobile.com, настройте и войдите в свою учетную запись.
- Выберите телефонную трубку из множества моделей устройств большинства основных производителей.
Perfecto Меню выбора мобильного телефона.
- Вы забронируете сеанс тестирования в определенную дату и время для тестирования на выбранных мобильных устройствах.
- После начала сеанса тестирования вы можете управлять выбранными устройствами и тестировать внешний вид и функционирование своего веб-сайта на этих нескольких платформах устройств.
После завершения тестирования мобильного браузера Perfecto Mobile также предлагает тестирование отдельных приложений в одной и той же облачной тестовой среде в одних и тех же географических точках.
Кроссбраузерное тестирование— всестороннее руководство
Готовность устройств
Подготовьте мобильные устройства или симуляторы / эмуляторы или облачные инструменты тестирования. до начала тестирования.
После того, как предварительные условия будут выполнены, мы можем следовать приведенному ниже контрольному списку для разных браузеры:
- Проверить SSL, CSS и HTML
- Выравнивание и интервалы между веб-элементами (флажки, кнопки, раскрывающиеся списки, текст поля и т. д.)
- Проверить макет страницы на устройствах с разным разрешением
- Дизайн, эффекты и стили одинаковы на всех страницах.
- Навигация по страницам правильная
- URL-ссылки правильно перенаправлены
- Поиск и справка работают исправно
- Прокрутка- (вертикальная и горизонтальная) рабочая
- Видимость шрифтов (цвет и размер)
- Выравнивание текста
- Подсказки и наведение мыши в порядке
- Медиа (аудио, видео и изображения) правильно отображаются и работают
- Формы работают нормально — сохранение, отправка, отмена, импорт, экспорт и т. Д.
- Файл (загрузка и скачивание)
- Связь по API не прерывается
- Отображается запрос сеансов и файлов cookie
- Формат даты согласован
- Проверить функцию увеличения и уменьшения масштаба
- Убедитесь, что всплывающие окна работают постоянно
- Анимация работает
Рекомендации по кроссбраузерному тестированию
Для выполнения кроссбраузерного тестирования мы можем следовать приведенным ниже рекомендациям:
-
Работа со старыми и редко используемыми браузерами Хотя может показаться, что сейчас IE 8 никто не использует, некоторые пользователи все еще используют IE.Мы также необходимо протестировать и обработать этот сценарий. Сайт может не работать на старые браузеры, поэтому для команды разработчиков было бы разумно написать отдельный таблица стилей для IE.
Для редко используемых браузеров — перенаправить пользователя или создать базовый версия приложения для работы в этих браузерах.
-
Обрабатывать ошибки, не зависящие от браузеров Некоторые ошибки не зависят от браузеров (связанные с CSS), в каждом браузере они ведите себя аналогично. Следовательно, нет необходимости тестировать их на каждом браузер, иначе потратит время.Техники тестирования таких стилевых ошибки —
- Изменить размер браузера
- Тест с выключенным CSS
- Тест с выключенным JavaScript
- Тест с CSS и JavaScript отключены
- Увеличение и уменьшение масштаба
-
Установите приоритет браузеров Проверяйте использование браузеров пользователями и оценивайте их с учетом риска:
Низкий: Это 4-5 лучших браузеров, которые в основном используются пользователей и создают минимальный риск для приложения.Например. Chrome, Firefox, Сафари и др.
Средний: Это браузеры со средней степенью риска, которые не используются широко и не используются. редко используемый.
Высокая: Это браузеры, которые используются редко и могут представлять больший риск. потому что они больше не обслуживаются и не обновляются.
Протестируйте браузеры —
- Сначала протестируйте браузеры с высокой степенью риска, изменив разрешение, размер экрана и т. Д.
- Затем протестируйте браузеры с низким уровнем риска, изменив разрешение, размер экрана и дополнительно на разных устройствах.
- Наконец, протестируйте несколько браузеров со средней степенью риска.
Исправьте любые ошибки, обнаруженные во время этих трех шагов. Теперь повторите эти 3 шага пока не обнаружите больше проблем.
-
Будущее расширение Стратегия тестирования должна учитывать расширение, которое может последовать после месяцы.Об увеличении пользовательской базы следует позаботиться в текущем тестирование. Например. В ближайшие годы число мобильных пользователей может увеличиться, поэтому необходимо позаботиться о текущем кроссбраузерном тестировании.
Как выполнить кроссбраузерное тестирование?
Кроссбраузерное тестирование можно проводить двумя способами:
Ручное кроссбраузерное тестирование: Чтобы вручную протестировать веб-сайт, нам необходимо установить отдельные браузеры и операционную Системы на разных машинах и мобильных.Затем вручную нам нужно запустить то же самое тестовые примеры во всех выбранных средах. Это отнимает много времени и утомляет тестеры. Из-за этого общее время тестирования тоже огромно. Кроме того, это не практичный вариант для тестирования вручную в стольких комбинациях сред. Поэтому автоматизация кроссбраузерного тестирования необходима для быстрого завершения Тестовая деятельность.
Автоматическое кроссбраузерное тестирование: Ручное кроссбраузерное тестирование невозможно в сегодняшнем сценарии с несколькими браузеры, ОС и устройства на рынке. Такие накрыть практически невозможно. огромная комбинация вручную.
Таким образом, автоматизация кроссбраузерного тестирования становится важной для почти все организации, которые хотят, чтобы их приложение работало одинаково на всех устройства, которые они поддерживают.Таким образом, инструменты автоматизации кроссбраузерного тестирования попадают в изображение. Используя эти инструменты автоматизации, кроссбраузерное тестирование можно выполнить в нет времени.
Некоторые функции средств автоматизации кроссбраузерного тестирования:
- Для тестирования доступны тысячи реальных тестовых сред.
- Тестирование можно проводить на устройствах с разными разрешениями, конфигурациями, и браузеры в режиме реального времени.
- Эти инструменты поддерживают визуальное тестирование, функциональное тестирование, регрессионное тестирование и т. Д.
- Тестовые наборы можно запускать параллельно, поэтому тестирование выполняется за меньшее время.
- Эти инструменты обеспечивают интеграцию CI / CD.
- Скриншоты и журналы представлены в отчетах об испытаниях. Некоторые инструменты предоставляют видео запись испытаний, к этим записям можно обращаться при необходимости.
Примеры таких инструментов: Тестсигма, SmartBear CrossBrowserTesting, BrowserStack и т. Д.
Кроссбраузерное тестирование: ручное или Автоматическое кроссбраузерное тестирование
| Ручное кроссбраузерное тестирование | Автоматическое кроссбраузерное тестирование |
|---|---|
| Больше времени | Меньше времени (пробный запуск) |
| Последовательное тестирование | Параллельное тестирование |
| Склонен к ошибкам | Точный |
| Различные тесты для разных браузеров | Многоразовый — один тестовый пример для всех браузеров |
| Меньше тестового покрытия | Лучшее тестовое покрытие |
Вот блог, в котором обсуждается ручная и Автоматизированный кросс Браузерное тестирование
Читать блогОсновные задачи кроссбраузерного тестирования и способы их решения Преодолейте их с помощью автоматизации
Браузеров, устройств и комбинаций ОС слишком много для тестирования
Для кроссбраузерного тестирования нам необходимо рассмотреть приведенные ниже комбинации и запустить один и тот же тестовый пример столько раз.
Браузер * устройства * ОС * браузер версии
Это приводит к огромному количеству тестовых случаев, которые очень сложно выполнить. вручную.
Решение: Параллельное тестирование через кросс-браузер инструмент автоматизации, в котором несколько сред тестируются параллельно. Отсюда и тестирование занимает меньше времени.
Разное разрешение экрана может нарушить макет страницы
При рендеринге на устройствах с разным разрешением макет страницы может перерыв. Ручное тестирование на всех устройствах с разным разрешением сложно достигать.
Решение: инструмент автоматизации, такой как Testsigma, который легко позволяет автоматизировать ваши тестовые примеры, а затем выполнять их параллельно на неограниченное количество устройств с различным разрешением, чтобы одновременно сэкономить на вашем драгоценном время.
Частые обновления браузеров
Браузеры получают частые обновления и выпускаются довольно разные версии. быстро. Чтобы охватить каждую новую выпущенную версию, веб-приложение должно быть протестировано. очередной раз.
Решение: используйте облачный инструмент кросс-браузерного тестирования. где мы можем просто добавить новую версию браузера и будет проходить тестирование автоматически.
Один из таких инструментов, который поддерживает параллельное тестирование и облачные комбинации сред — это Testsigma.
Попробуйте TestsigmaАвтоматизация кроссбраузерного тестирования с помощью Тестсигма
Testsigma — это облачное кроссбраузерное тестирование с поддержкой Saas, управляемым искусственным интеллектом и без кода. инструмент.Он обеспечивает доступ к тысячам сред, ОС, реальных устройств и браузеры сразу. Навыки программирования не требуются, так как тестовые примеры написаны на простой английский. Ниже приведены преимущества Testsigma:
-
Мгновенный доступ к тысячам сред: Testsigma освобождает нас от установки и лицензионные проблемы программного обеспечения и ОС и т. д.Доступны все среды в облаке, и к нему можно получить немедленный доступ.
-
Кодирование на простом английском языке: Сценарии автоматизации могут быть написано простым английским языком, поэтому предварительные знания кодирования не требуются.Кодировать и запускать тесты автоматизации действительно легко для всех. Мы можем немедленно запускайте наши тестовые примеры на инструменте.
-
Параллельное тестирование: Мы можем просто добавить несколько сред к нашему тестированию и легко запустить параллельное тестирование для экономии времени и усилий.
-
Поддерживает непрерывную интеграцию: Обеспечивает интеграцию с Инструменты CI / CD, такие как Jenkins и т. Д., Для поддержки непрерывной интеграции.
-
Сторонняя интеграция: Обеспечивает интеграцию с JIRA, Github, Slack и др.
-
Тест на локальных машинах с использованием облака Testsigma: Вы можете тестировать локально размещенные веб-приложения на локальных машинах с помощью облака Testsigma.
-
Реальных устройств: Доступ к тысячам реальных устройств доступны для тестирования, вам просто нужно их выбрать.
-
Высокая масштабируемость: Вам не нужно беспокоиться о масштабировании или вниз по вашей тестовой инфраструктуре в соответствии с потребностями тестирования. Testsigma сделает это автоматически. Также, когда на рынке выходит новая версия браузера или ОС, она добавляется Тестсигма доступным средам.
-
Функциональное и визуальное тестирование: Testsigma поддерживает функциональное тестирование, а также визуальное тестирование пользовательского интерфейса (UI). Он проверяет последнее изображение приложение к базовому изображению, а затем сообщает о различиях.
-
Отчетность: Отчетность настраивается в соответствии с пользователем требования. Предоставляет скриншоты, логи, видеозаписи, подробные отчеты как часть отчетности.
-
Группа поддержки: Быстрая и квалифицированная команда поддержки, чтобы помочь и предоставить вам лучшие решения.
Посетите этот блог, чтобы узнать о шести шагах по автоматизации вашего кроссбраузерное тестирование для непрерывной доставки.
Облачное кроссбраузерное тестирование
Для кроссбраузерного тестирования нам требуется комбинация различных ОС, браузеров и устройств, которых может быть огромное количество.Чтобы проверить эти комбинации вручную, невозможно, а локально установленный инструмент тестирования может не обеспечить требуемой масштабируемости и гибкость. Обслуживание и настройка инфраструктуры также потребуют времени и Ресурсы. Решением для этого является использование кросс-браузерного тестирования в облаке.
Возможности облачного кросс-браузерного тестирования:
-
Они предоставляют среду, готовую к использованию.Нам просто нужно выбрать среды и запустить тестовые примеры.
-
Возможны немедленные тестовые запуски, поскольку необходимая инфраструктура уже создана. доступный.
-
Мы можем заплатить за среду и сразу же использовать ее.
-
К ним можно получить доступ откуда угодно, что очень удобно для удаленных команд.
Преимущества:
-
Для инфраструктуры не требуется настройка
-
Наличие реальных устройств
-
Доступ онлайн 24 * 7
-
Масштабируемый
-
Параллельное тестирование
-
Доступен из любого места
-
Стабильность тестовой среды
Подробнее о преимуществах кроссбраузерности в облаке инструменты тестирования.