Онлайн редактор html js css: JSFiddle — Code Playground
14 онлайн редакторов JavaScript кода / Полезное в сети / Постовой

Notepad++, Sublime Text 2, а для кого-то и Notepad или Блокнот — удобные и неприхотливые инструменты для написания JavaScript кода. Но в последнее время у них появились достойные конкуренты ни в чем не уступающие по функциональности, а кое в чем и превосходящие их. Онлайн редакторы — позволяют не только создавать скрипты непосредственно в браузере, но и наблюдать вносимые изменения в режиме реального времени.
Многие из этих редакторов уже перестали быть только редакторами и превратились в полноценные онлайн IDE со встроенными системами контроля версий, средствами для коллективной работы и развертывания проектов на различных платформах.
Поскольку количество, равно как и функциональность этих средств разработки, постоянно растет, и они уже становятся реальными конкурентами десктопных приложений, предлагаю рассмотреть их более подробно.
Смотрите также:
10 инструментов для оптимизации CSS
JS Bin
Классический представитель своего класса онлайн редакторов. Пять панелей (HTML, CSS, JS, Console и Output) каждая из которых предназначена для своего блока кода (впрочем для экономии места любую из них можно погасить). Вносимые изменения отображаются, соответственно, в панели Output в реальном времени или по требованию. Достаточно широкий набо подключаемых JavaScript библиотек — jQuery, Bootstrap, MooTools, AngularJS и др.Стоимость: бесплатно для открытых проектов, $17 в месяц для приватных.

JSFiddle
Самый, пожалуй, известный, функциональный и в то же время довольно простой онлайн редактор JavaScript. Позволяет подключать различные фреймворки, библиотеки и расширения — например такие инструменты как TidyUp и JSHint для проверки и форматирования кода или плагины для организации совместной работы.Стоимость: бесплатно

Codenvy
Codenvy это не просто редактор, это полноценная облачная IDE, способная полностью заменить собой традиционные десктопные инструменты для разработки приложений. Рабочие области с интегрированной системой контроля версий, полноценная совместная работа, свобода в выборе использования собственной облачной инфрастуктуры или CodeEnvy. Просто посетите домашнюю страницу CodeEnvy и оцените весь спектр продуктов и решений, предлагаемых этой компанией.Стоимость: $350 в год, однако для разработчиков opensource-проектов, студентов или частного использования имеются различные тарифные планы более низкой стоимости.

Rendera
Возможно я ошибаюсь но, мне кажется, многие начинающие разработчики недооценивают то время, которое тратится на переключение между вкладками, чтобы проверить работоспособность кода. Хотя даже если разработчики Rendera обратили на это внимание, то значит я не так уж и не прав. Как бы там ни было, а проверить как работает код в созданном ими редакторе чрезвычайно просто и быстро — при помощи всего одного клика.Очень легкий и удобный редактор, идеальный выбор для начинающих разработчиков. Создан с помощью Sinatra.
Стоимость: бесплатно

Cloud9
Признаюсь честно — я люблю С9! Мне нравится профессионализм, современность и стильность этой среды. Мне нравится то, что я могу создавать рабочие пространства для различных проектов, будь то Node.js, WordPress, Django, Rails или какие-либо другие. Она действительно облегчает процесс разработки. А для начинающих может быть прекрасным инструментом для обучения.Стоимость: бесплатно и $19 за премиум-версию

sourceLair
sourceLair заинтересует тех, кто хочет иметь среду разработки с тесной интеграцией с системами контроля версий Git или Mercurial. Поддерживает проекты на Django, PHP, node.js, Flask, подсветку синтаксиса и автодополнение Python и Java, базы данных MySQL, PostgreSQL и MongoDB.Признаюсь, раньше я не слышал об этой облачной среде, но попробовав ее могу утверждать, что выглядит она очень многообещающе.
Стоимость: от $5 в месяц

Application Craft
«Для разработчиков любой квалификации» — так гласит один из рекламных слоганов этой среды разработки. Обладает богатым набором функций для разработки мобильных и веб-приложений. Мощный конструктор пользовательских интерфейсов с богатым набором виджетов, удобный и многофункциональный редактор кода, дружественный помощник, облегчающий развертывание приложения на сервере или компилирование мобильного приложения.Стоимость: $14 в месяц (есть тестовый период 45 дней)

Liveweave
Великолепный редактор JavaScript, одновременно поддерживающий HTML5 и CSS3. Очень похож на JSFiddle. Правда обладает чуть меньшим набором библиотек, зато более богатым и функциональным интерфейсом. Есть кнопка отключения «живого» просмотра (ускоряет работу, так как изменения отображаются не сразу, а только по требованию) и встроенный генератор цветовых палитр.Стоимость: бесплатно

CodePen
Без преувеличения, выдающийся онлайн редактор с просмотром результатов в реальном времени. Кроме того имеет тысячи примеров, демонстрирующих всю мощь этой троицы — HTML, CSS и JavaScript.Стоимость: бесплатно

kodtest
Интерфейс — другой, возможности — те же. Это про kodtest. По большому счету еще один клон известного редактора JSFiddle. Помимо интерфейса, небольшие отличия в наборе библиотек. Разрабатывается @cangomec.
Codio
Достаточно мощная среда разработки. Сравнительно новая, но обладающая неплохим потенциалом для того, чтобы доверится ей при разработке достаточно серьезного проекта.Бесплатная версия доступна только для open-source проектов.
Стоимость: от $15 в месяц

Koding
Koding определенно один из лучших онлайн инструментов для разработки. И не имеет значения какой язык или фрейморк вы используете — список поддерживаемых настолько широк, что вряд ли в нем не окажется вашего. Koding очень хорошо поддерживает коллективную работу, поэтому весьма популярен среди команд, работающих над одним проектом. Впрочем и программисту-одиночке Koding тоже есть что предложить — замечательные руководства как для новичков, так и для людей с опытом позволят начать изучение программирования с нуля или же значительно повысить свой уровень, если вы занимаетесь разработкой не первый год.Стоимость: до 4-х пользователей — бесплатно, свыше — $29 за разработчика в месяц (но учтите, что оплата снимается только за активных пользователей)

Code Beautify
Code Beautify не является редактором кода в прямом смысле этого слова, но является прекрасным дополнением к любому из рассмотренных здесь. Это своеобразный парикмахер, который придаст лоск вашему коду — причешет, уберет лишние пробелы, добавит нужные отступы — в общем, сделает его структурированным и легко читаемым. Code Beautify стоит того, чтобы добавить его в свои закладки.Стоимость: бесплатно

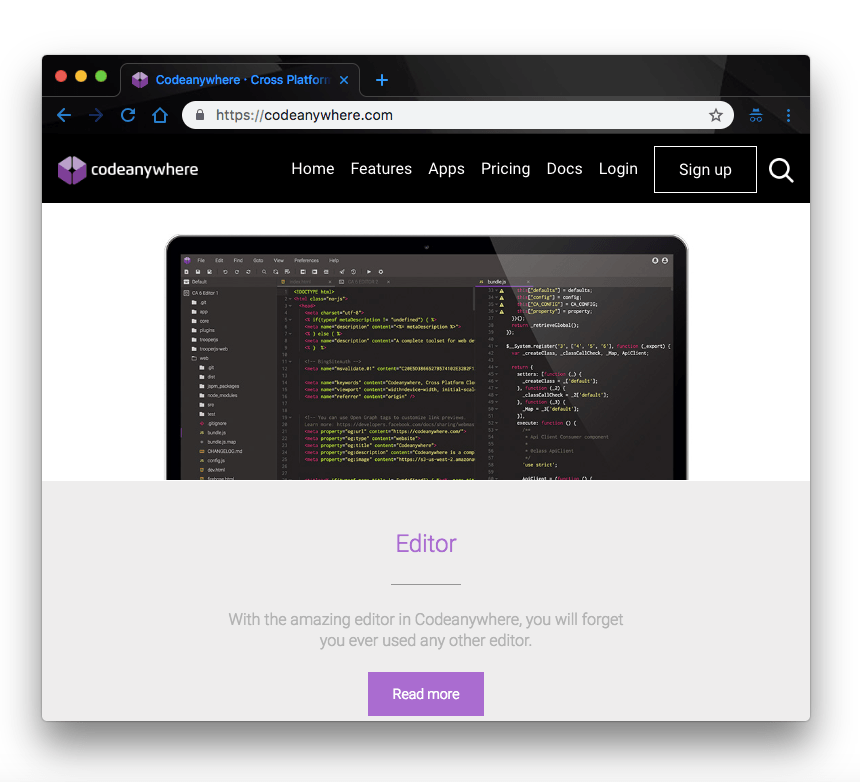
Codeanywhere
Последняя в нашем обзоре, но далеко не последняя по своим возможностям среда разработки Codeanywhere. Весьма легкая и быстрая, так что вы даже не заметите, что работаете в браузере.Многофункциональный редактор, возможность синхронизировать файлы проекта через FTP или работа с файлами, находящимися на DropBox или Google Drive и встроенная система контроля версий — вы точно забудете о десктопных IDE!
Стоимость: бесплатно (для одного пользователя) и платные тарифные планы от $2 до $40 в месяц за пользователя.

Заключение
Когда я начал писать этот обзор в мои планы входило рассказать о 5 онлайн редакторах, с которыми мне в то или иное время приходилось работать. Но в процессе написания и общения с коллегами этот список стал быстро пополняться и вот уже в нем 16 различных инструментов. Конечно же, этот список не полон, но я удовлетворен результатом — хороших онлайн IDE становится больше, а значит каждый разработчик сможет выбрать себе наиболее подходящую среду, которая ускорит сам процесс разработки и повысит качество готового продукта.10+ удобных онлайн-редакторов для программистов / Хабр
Как у разработчика, очевидно, что ваш основной рабочий инструмент, который позволит вам быстро идею превратить в код: текстовый редактор. Время идёт, и теперь нам доступно множество онлайновых текстовых редакторов, которые могут помочь вам создавать свой код с любого компьютера, имеющего доступ в интернет. В этой статье рассмотрим более 10 таких редакторов.Amy Editor
JSBin
Как вы можете заметить из названия, JSBin онлайн редактор, сфокусированный в основном на Javascript. Мне действительно нравится его простой и ясный интерфейс. Любой код может быть протестирован с помощью функции «Предпросмотр» и затем экспортирован в файл.
Другая хорошая вещь в JSBin то, что он может импортировать популярные Javascript фреймворки, такие как jQuery или Mootools, так что вы можете тестировать свои плагины без проблем.
» http://jsbin.com
Bespin
Bespin, активно использующий HTML5, — новый проект от Mozilla Labs. Этот очень мощный редактор, имеющий много классных опций. Для использования редактора, вам необходимо создать аккаунт. Заметьте, что Bespin может быть скачан и встроен в любой веб-проект простым добавлением двух файлов в header.
» https://bespin.mozilla.com
Kodingen
Kodingen — ещё один великолепный онлайн-редактор, возможно один из самых навороченных из этого списка. Он может быть использован как без регистрации, так и вы можете создать аккаунт и использовать дополнительные возможности, такие как репозиторий SVN, совместная работа и т.д.
У этого редактора есть шаблоны для основных языков программирования, подсветка синтаксиса, нумерация строк и еще много всего. Обязательно попробуйте!
» http://kodingen.com
EditPad
EditPad, в отличии от предыдущих редакторов в этой статье, простой и минималистичный. Без подсветки синтаксиса, без возможности управления проектом… Просто обычная страница для ввода текста без излишеств. Я не особо фанат такого, но такой «онлайновы notepad» может сэкономить кучу нервов на медленной машине.
» http://www.editpad.org
TypeIt
TypeIt не редактор кода, и я извиняюсь за то, что он попал сюда в статью. Это удобная утилита, которая даёт быстрый доступ для специальных символов, таких как французские буквы. Определённо необходимый сайт в вашем избранном если вы часто работаете над мульти-язычными проектами.
» http://www.typeit.org
PractiCode
PractiCode — совершенно простой редактор кода. Есть небольшое количество функций (удобные для CSS, HTML и VbScript), но это идеально для быстрого создания «грязного» кода.
» http://www.landofcode.com/online-code-editor.php
9ne
9ne (произносится: Найн (Nine)) — прекрасный онлайн редактор, взявший за основу GNU Emacs. 9ne предоставляет большинство основного функционала Emacs и сейчас поддерживает подсветку синтаксиса XML и JavaScript.
» http://robrohan.com/projects/9ne/
jsvi
Vi всегда был одним из моих самых любимых редакторов всех времён. Почему? Потому что он мощный, быстрый и вы можете найти его везде: дистрибутивы GNU/Linix, Mac, веб-сервер… Теперь я также могу найти Vi в онлайн в его реинкарнации JSVI. Большинство функциональности VI было реализовано в этой версии для онлайна.
» http://gpl.internetconnection.net/vi/
HTMLedit
Как говорит нам название, HTMLedit — это (очень простой) HTML редактор, который может быть использован для быстрого и чернового кодирования. Однако, он для нас имеет сомнительный интерес, по сравнению с остальными пунктами этого списка.
» http://htmledit.squarefree.com/
DarkCopy
Вы когда-нибудь чувствовали себя обезумевшими, работая над глючным куском кода? Если так, то тогда без сомнения вам понравится DarkCopy. Этот простой редактор с ограниченным функционалом, однако, имеющий тёмный, несуетливый интерфейс, так, что вы сможете сконцентрироваться только над самым важным: сделать это.
SimpleText
SimpleText.ws возможно и имеет классный вид в стиле старого Apple, но это также мощная штука, которая позволит вам создавать, редактировать и сохранять текстовые файлы на вашем веб-сервере. Немаловажно, что вы можете разместить этот редактор у себя, если захотите, используя Google Apps Engine. Этот мануал вам поможет.
» http://www.simpletext.ws
Оригинал: 10+ Useful Online Code Editors
7 бесплатных онлайн-редакторов кода для веб-разработчиков
В этой статье представлены некоторые из наиболее функциональных CSS редакторов кода для front-end разработчиков. Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
Он предлагает поддержку HTML, CSS и JavaScript и огромного количества препроцессоров. Haml, Markdown, Slim и Jade поддерживаются, в качестве HTML-препроцессоров. Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen. Что позволяет легко найти демо-версии и примеры, созданные опытными разработчиками.
CodePen Pro поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
Еще один популярный редактор CSS онлайн. Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen. JSFiddle — это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle также поддерживает SCSS и CoffeeScript. С помощью JSFiddle довольно просто совместно работать над кодом или размещать демо-версии.
Это online CSS редактор с функцией предварительного просмотра в режиме реального времени. Liveweave содержит встроенные контекстно-зависимые подсказки по коду HTML5, CSS3, JavaScript и JQuery. Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave довольно просто подключать к проектам внешние библиотеки, такие как JQuery, AndgularJS, Bootstrap и т.д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up«, которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
Это интернет-сообщество (как и CodePen) для создания кода, совместной работы и обмена идеями в области веб-разработки. Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT. Исходный код Plunker можно найти на GitHub.
Редактор стилей CSS онлайн позволяет добавлять в рабочую область несколько файлов, а также предоставляет в распоряжение пользователей созданные сообществом шаблоны, которые можно использовать для быстрого запуска проекта.
Облачная среда для совместной работы с JavaScript кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS, Less, CoffeeScript, Jade и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox.
JS Bin также поддерживает интерактивный режим записи и трансляции создания кода любому количеству участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот редактор CSS немного проще по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное использование и встраивание демо-версий также поддерживается в CSS Deck.
kodtest удобен, когда нужно проверить работу кода на экранах различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между несколькими предварительно заданными размерами экрана.
Ниже представлена демо-версия, созданная мной на CodePen. Вы можете переключить вкладки, чтобы посмотреть HTML, CSS и JS-код. Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Посмотреть демо
Редакторы CSS онлайн могут применяться для различных целей. Например, если нужно совместно работать над проектами или показать демо-версию клиенту.
Веб-редакторы кода также отлично подходят для образовательных целей, так как они не требуют установки и доступны со всех видов устройств.
Если вы являетесь разработчиком, напишите в комментариях о своем любимом онлайн-редакторе кода.
Данная публикация представляет собой перевод статьи «7 Free Online Code Editors for Front-End Web Development» , подготовленной дружной командой проекта Интернет-технологии.ру
телеграм канал. Подпишись, будет полезно!
JS-редактор онлайн

Способ 1: PlayCode
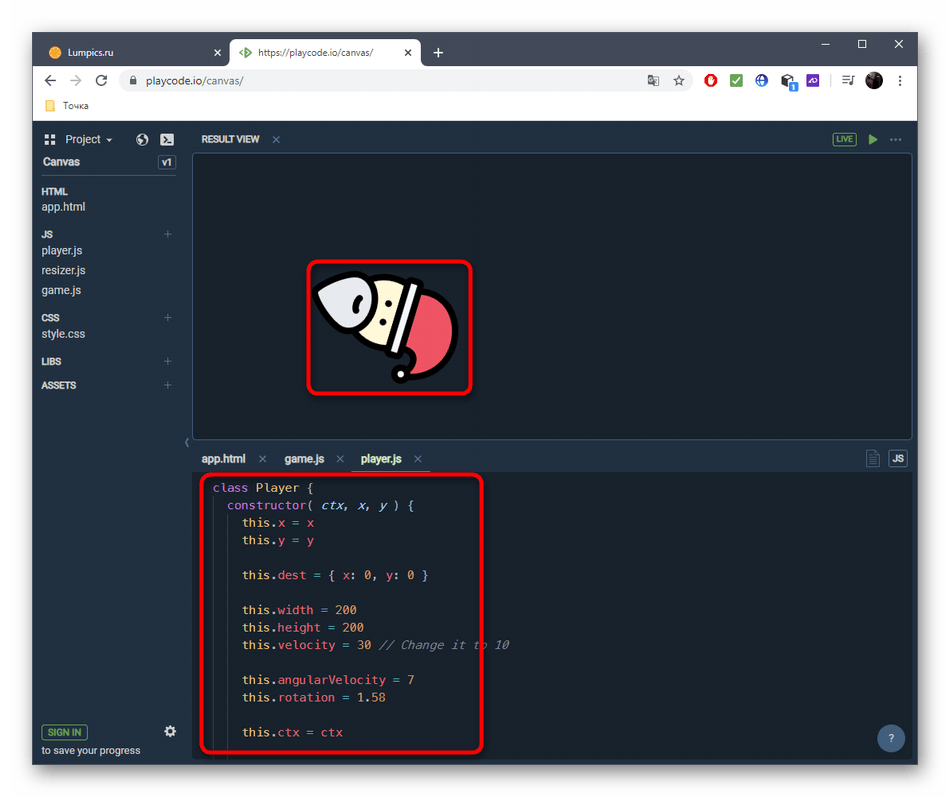
PlayCode — продвинутый редактор кода, поддерживающий JavaScript и все основные функции, присущие полноценным средам разработки. В нем вы можете совмещать разработку на HTML, CSS и JS, переключаясь между документами в любой удобный момент.
Перейти к онлайн-сервису PlayCode
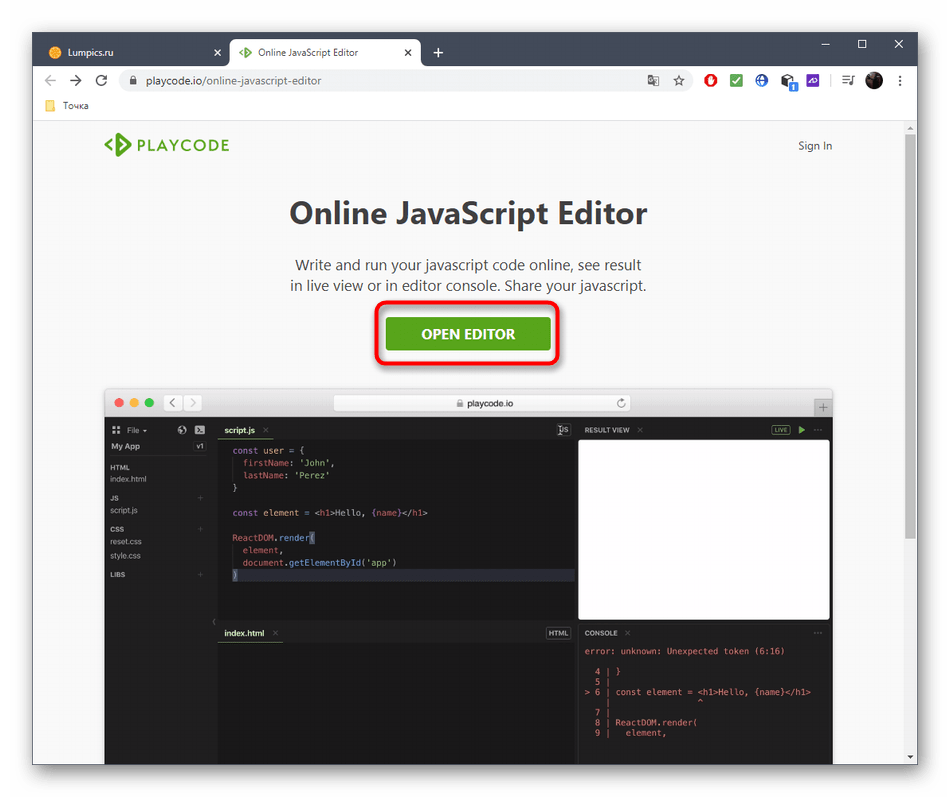
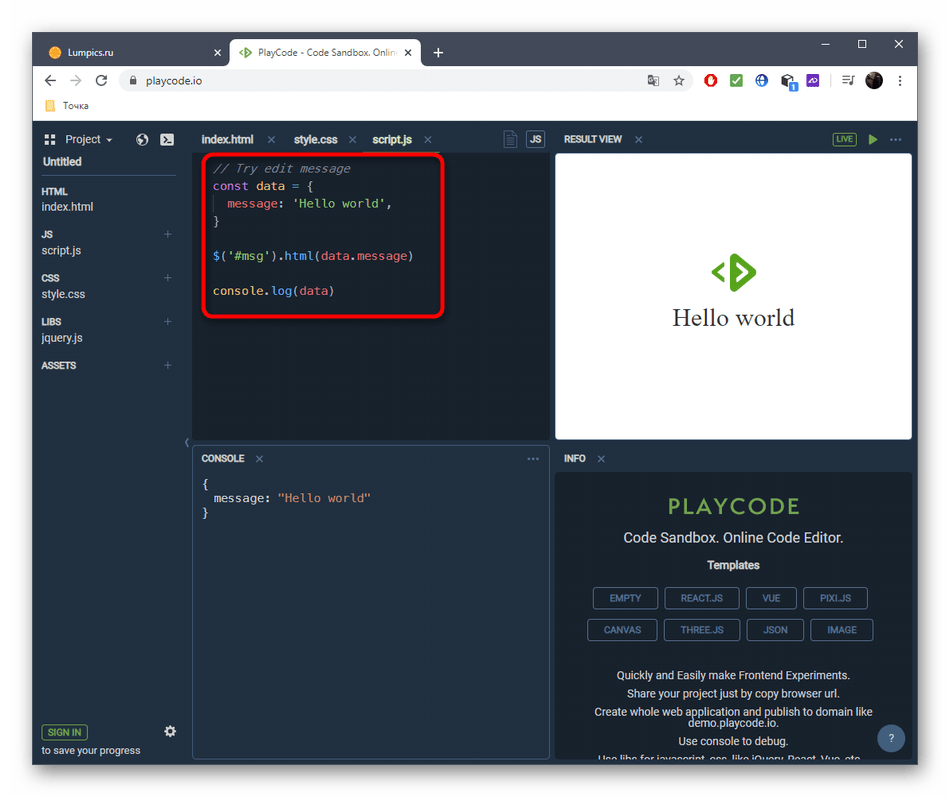
- Для запуска редактора кликните по кнопке «Open Editor».
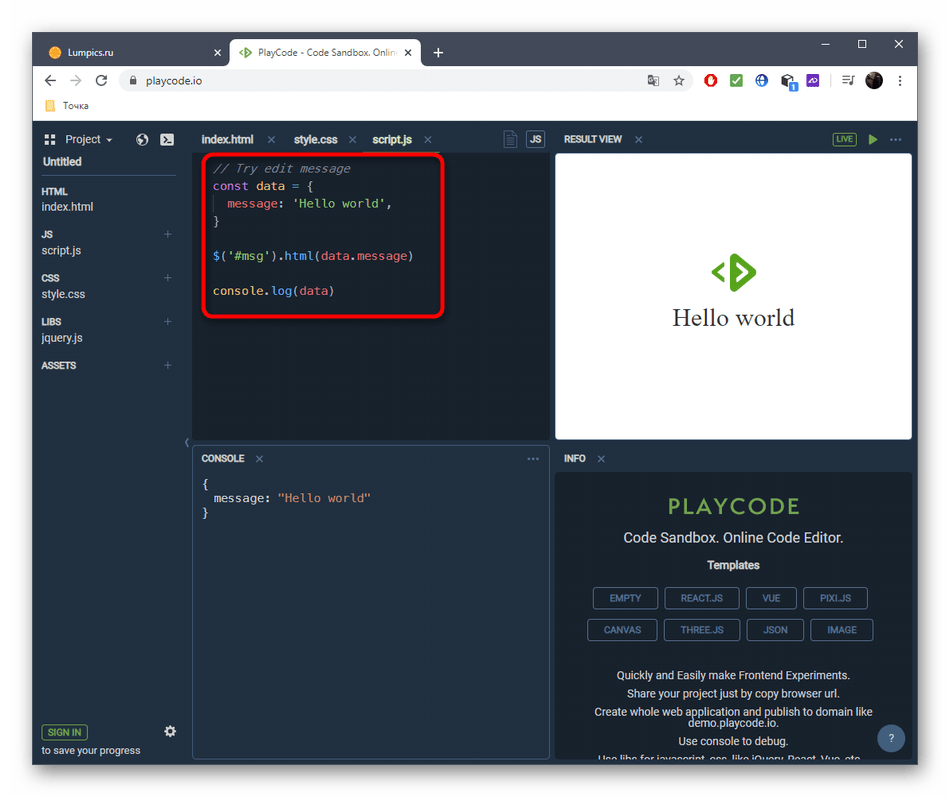
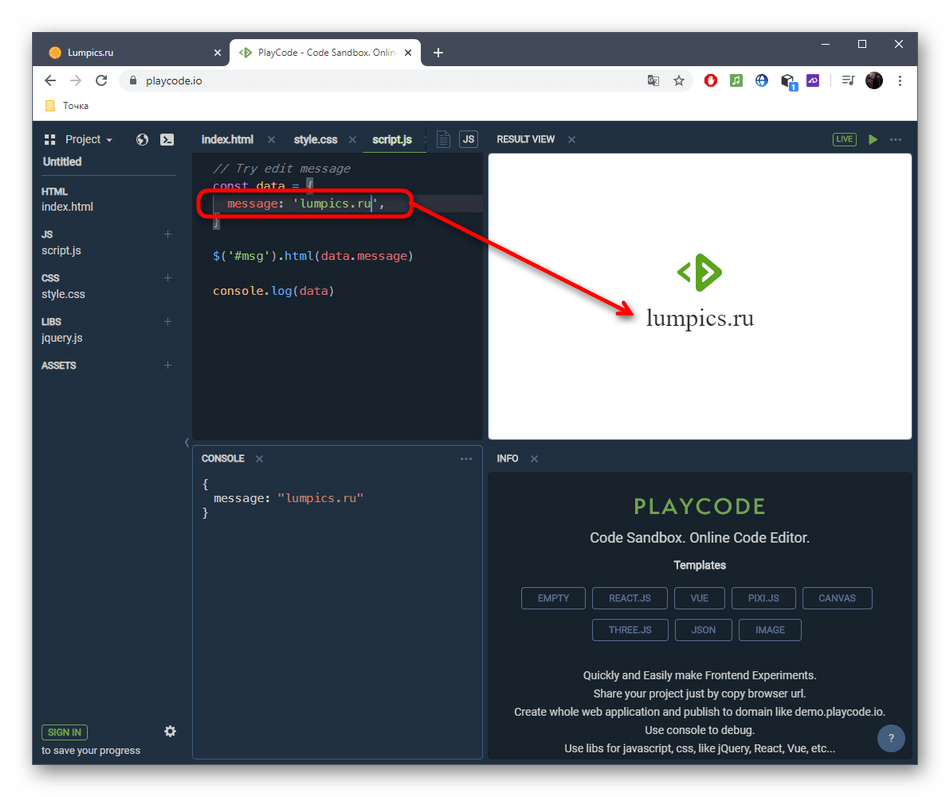
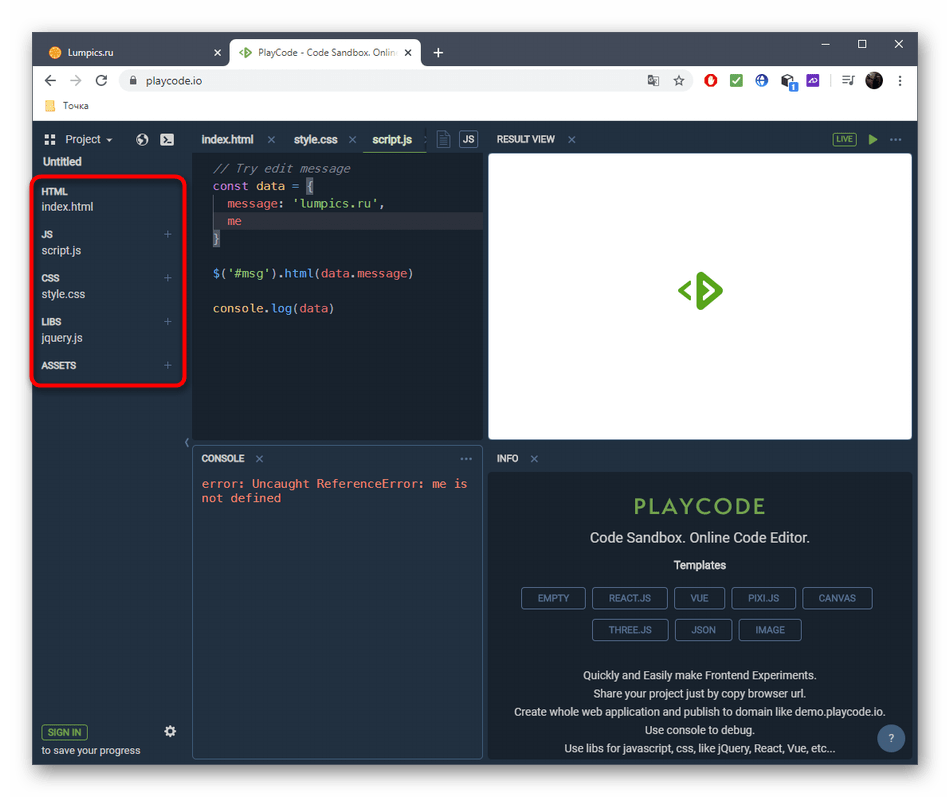
- Создастся базовый шаблон, который по необходимости можно удалить и начать написание скриптов с чистого листа в этом же блоке редактора.
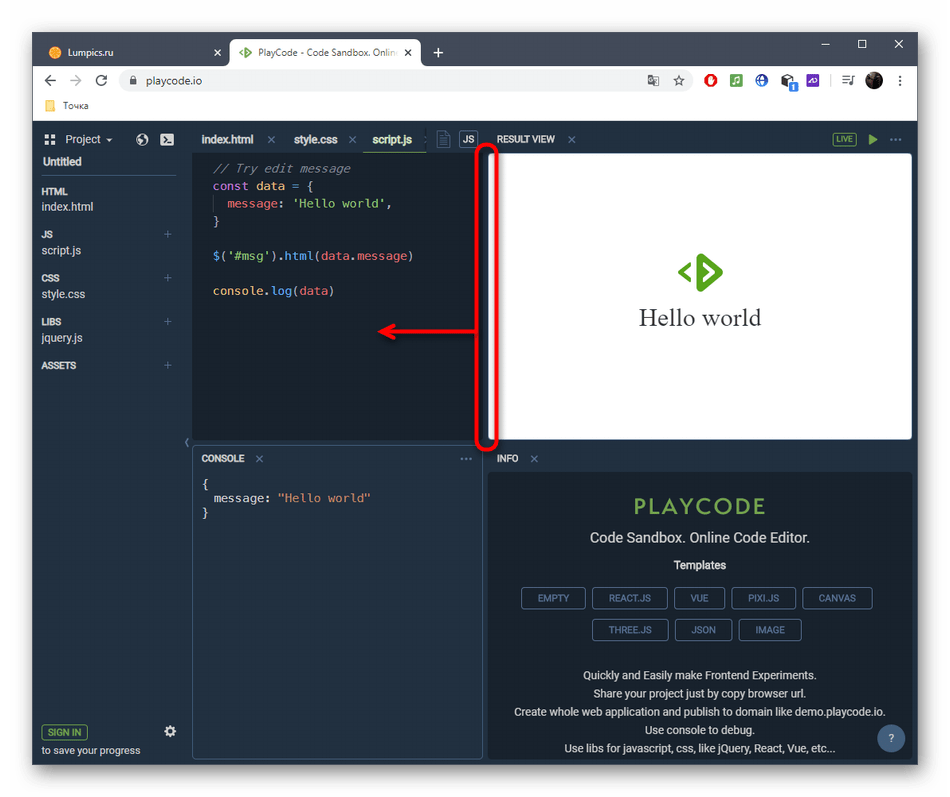
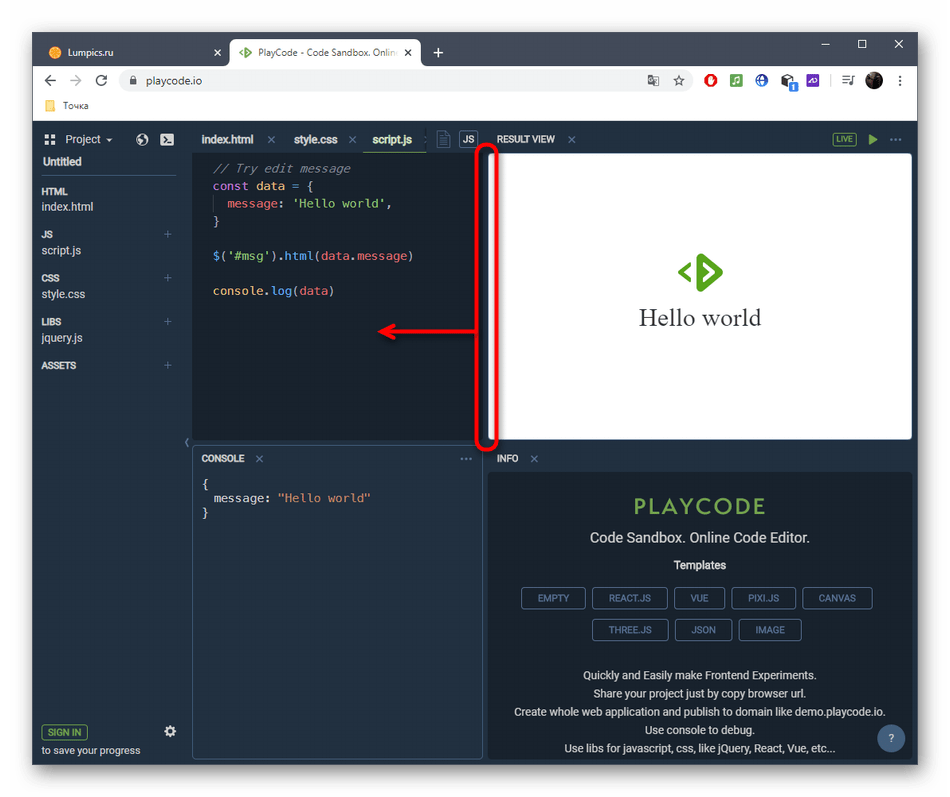
- Доступно изменение размеров всех присутствующих блоков, что осуществляется путем передвижения крайней рамки. Подготовьте рабочее пространство заранее, чтобы удобнее было заниматься дальнейшей разработкой.
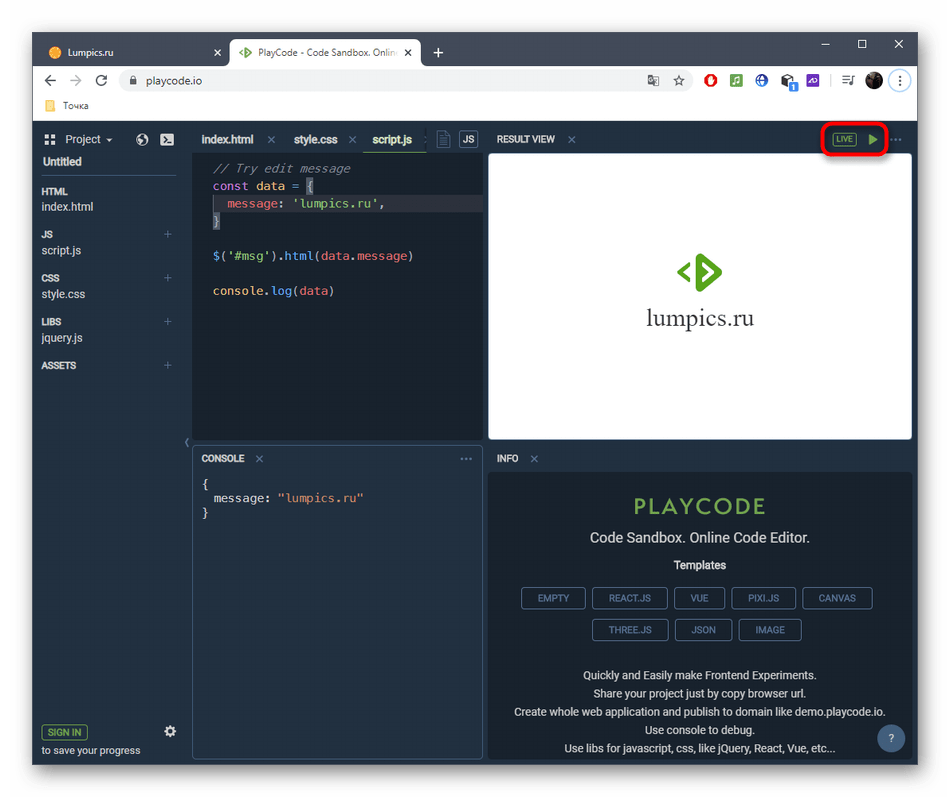
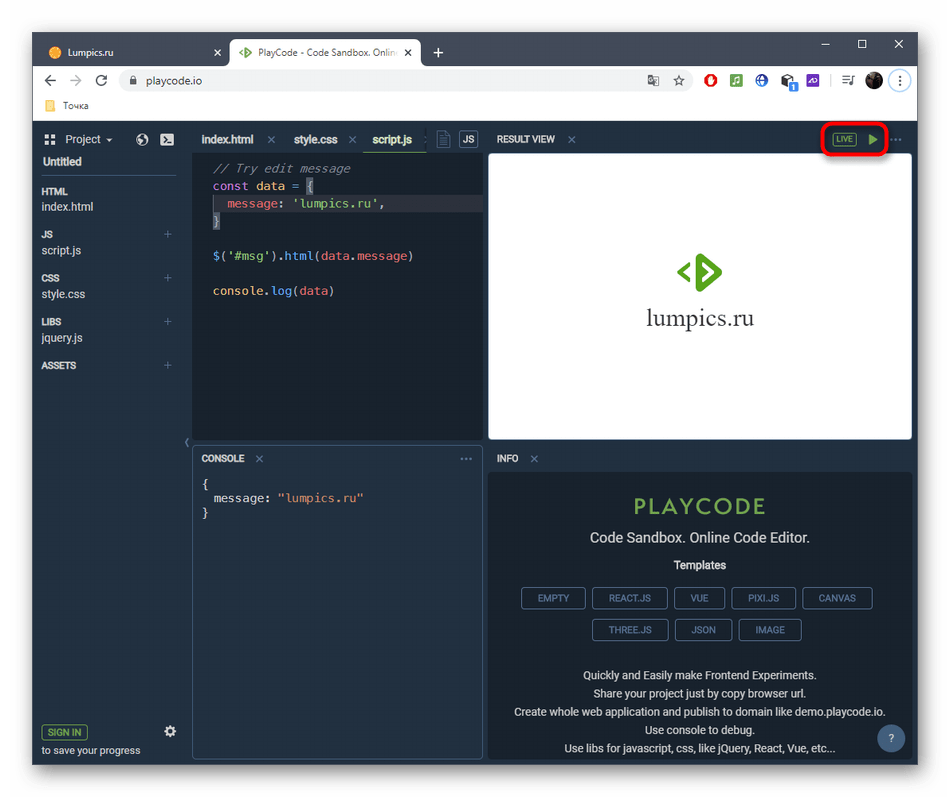
- Все вносимые изменения отображаются на экране сразу же, поскольку по умолчанию активирован режим Live.
- Отключите его, деактивировав соответствующую кнопку, которая расположена справа вверху. Тогда компилирование придется запускать самостоятельно, кликая по иконке с треугольником.
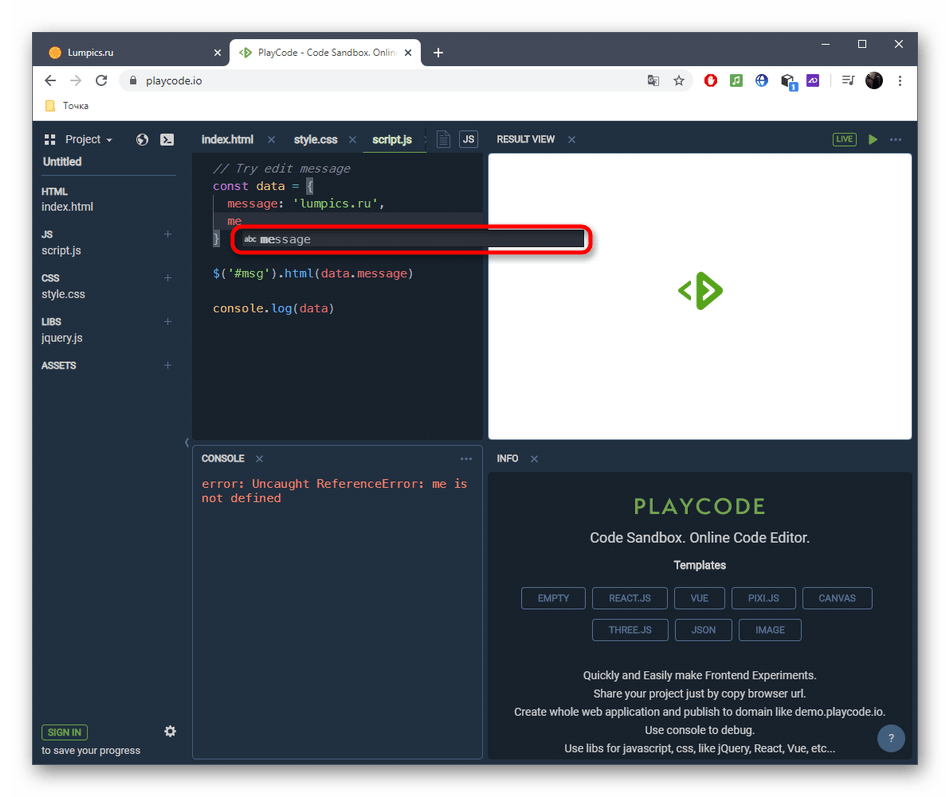
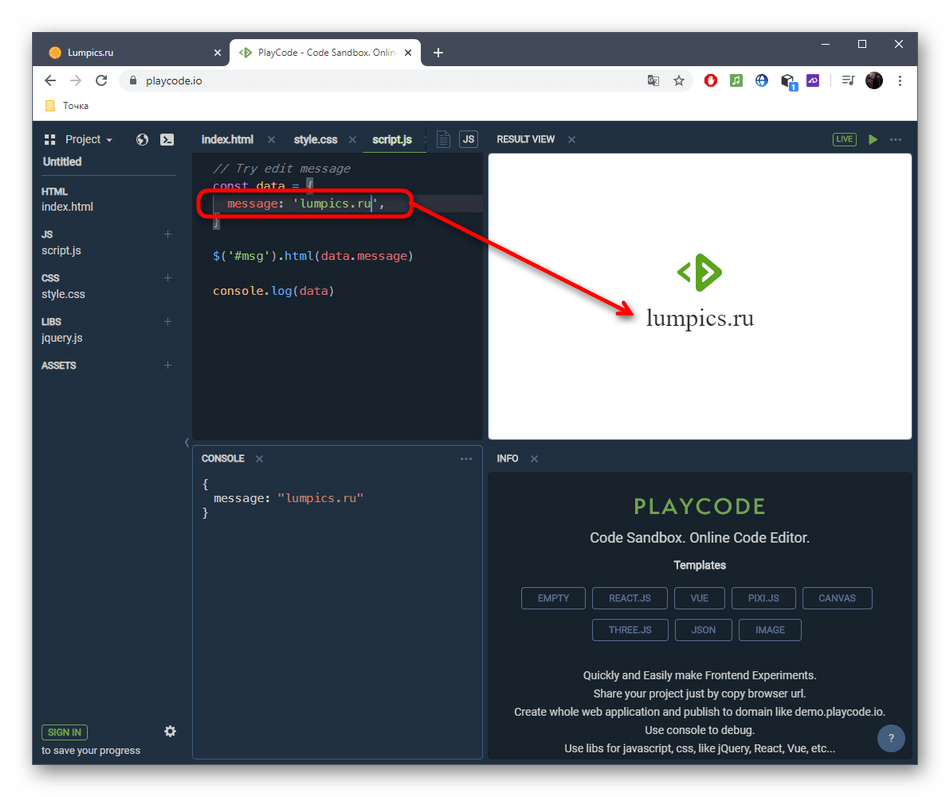
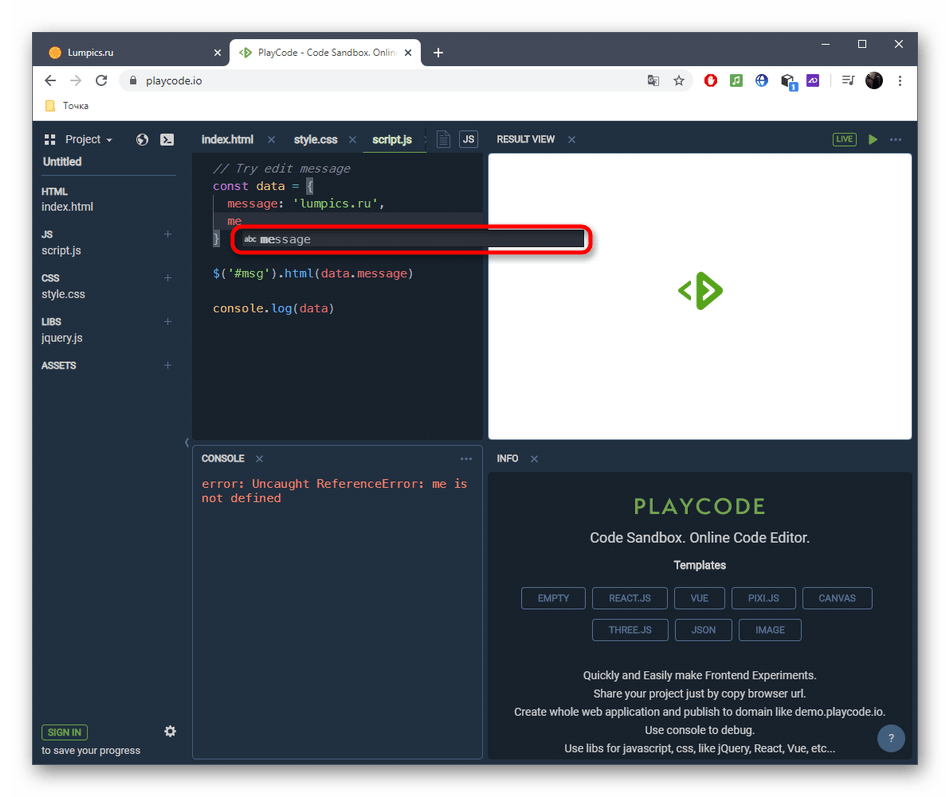
- Используйте встроенные подсказки для быстрого набора важных команд. Достаточно написать лишь несколько букв, а все остальное содержимое будет подставлено автоматически. Это же касается кавычек или скобочек, которые проставляются автоматически.
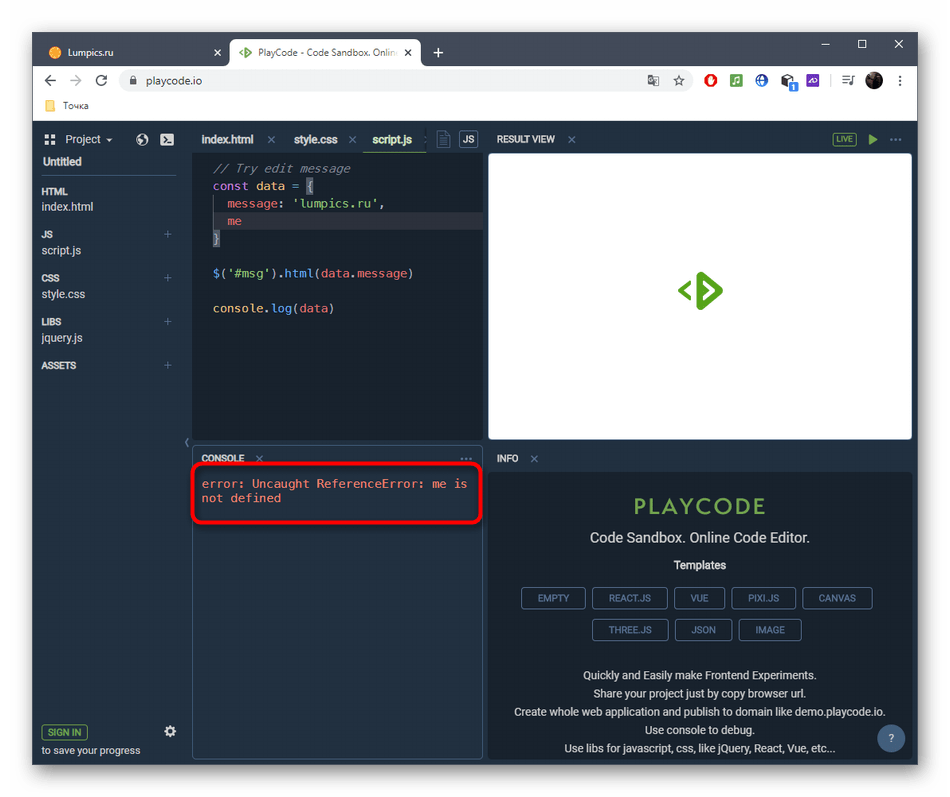
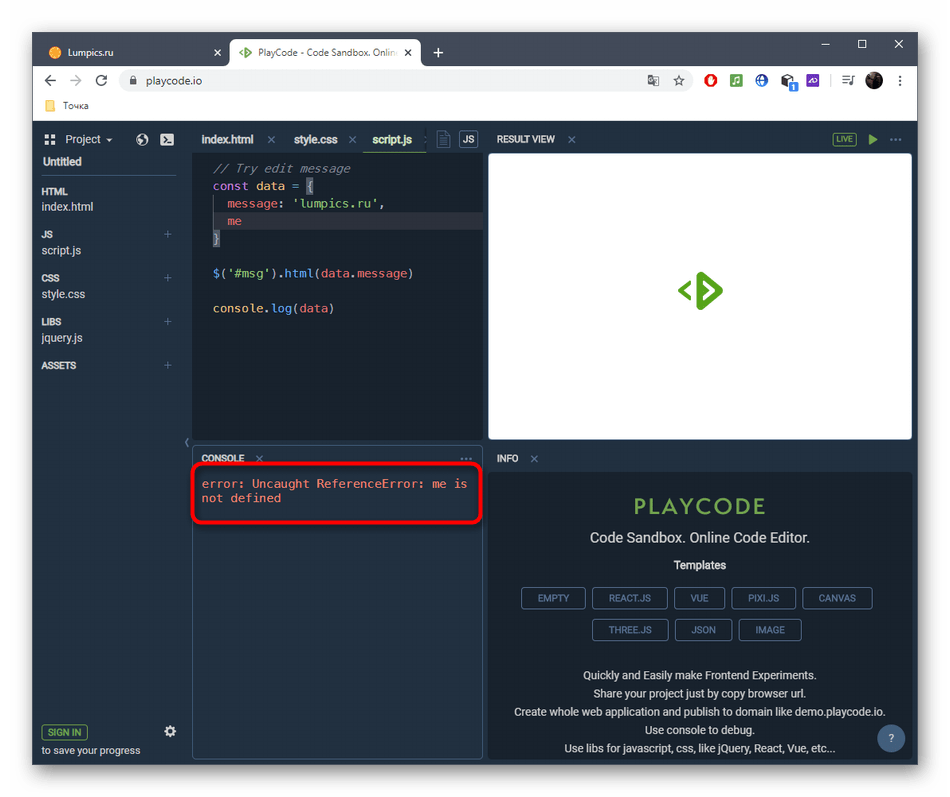
- Слева внизу отображается консоль. Если во время обработки кода возникнут какие-либо ошибки, там сразу же появится уведомление с разбором неточностей.
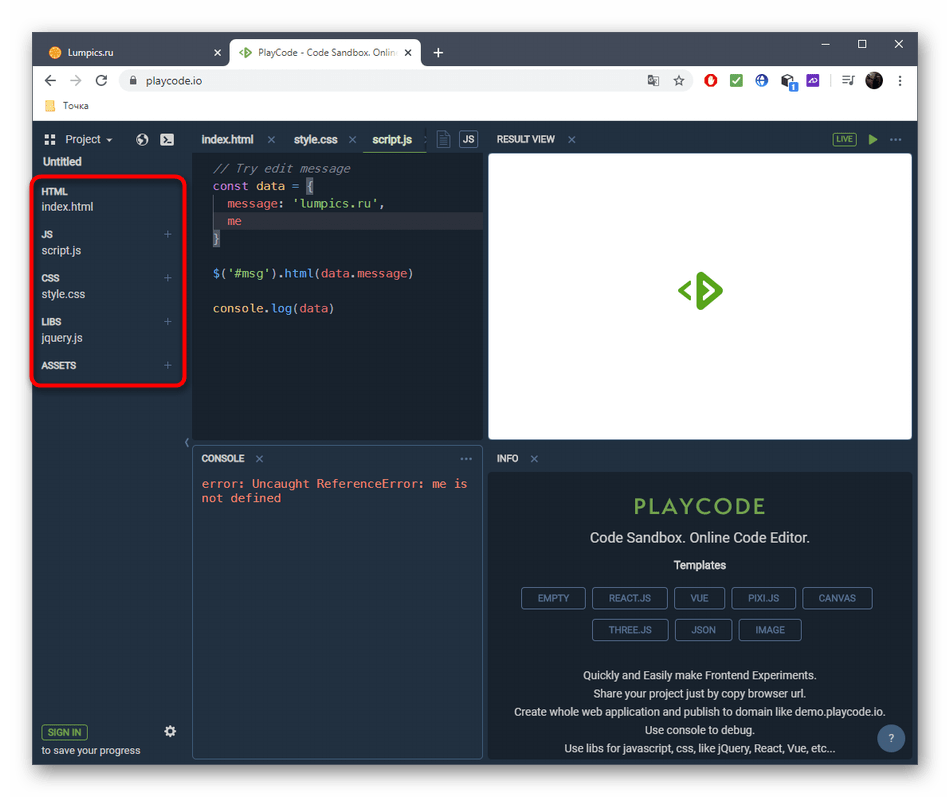
- Переключайтесь между файлами JS, HTML и CSS через левую панель.
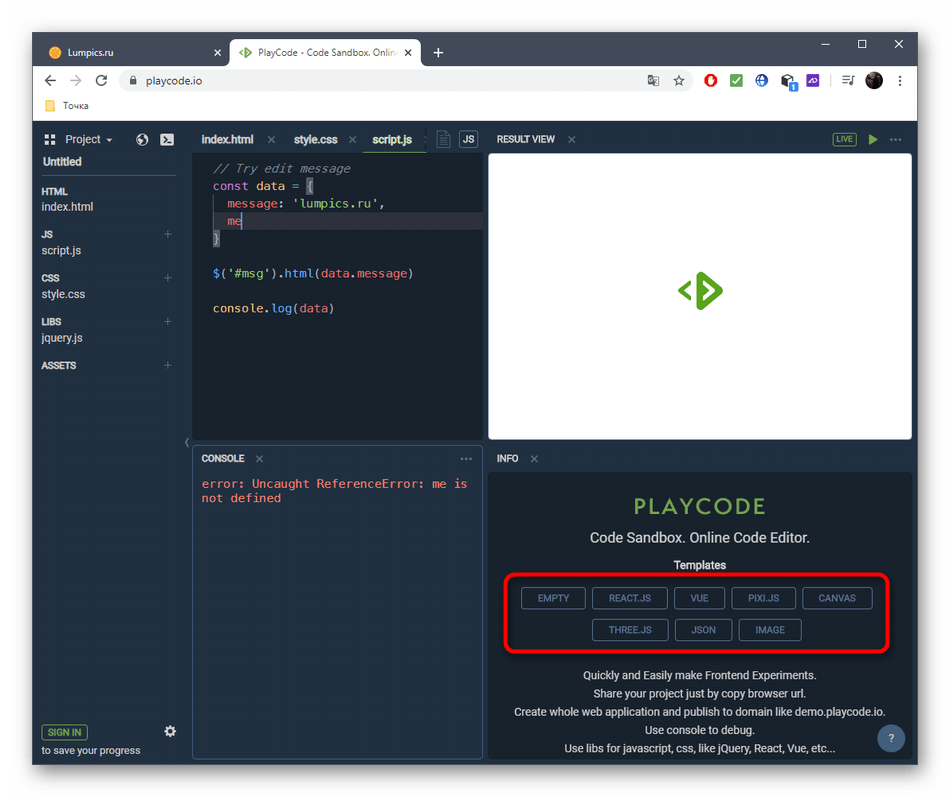
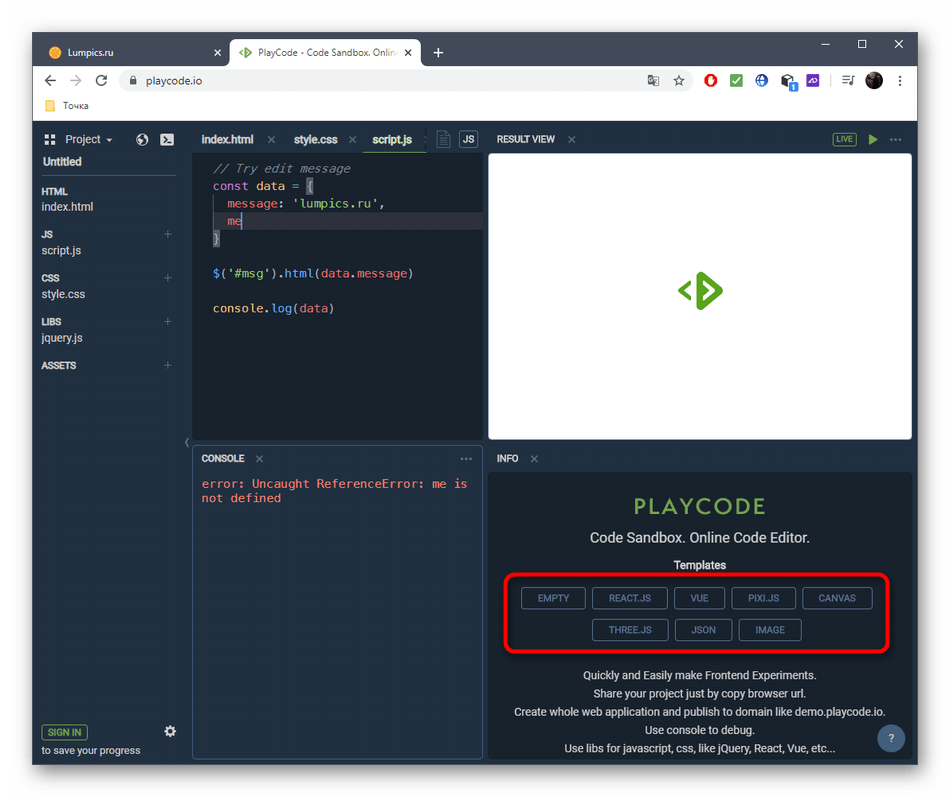
- Дополнительно в PlayCode присутствуют другие шаблоны, показанные в виде простых скриптов или даже игр с пользовательским взаимодействием. Перейти к ним можно путем нажатия по кнопкам справа.
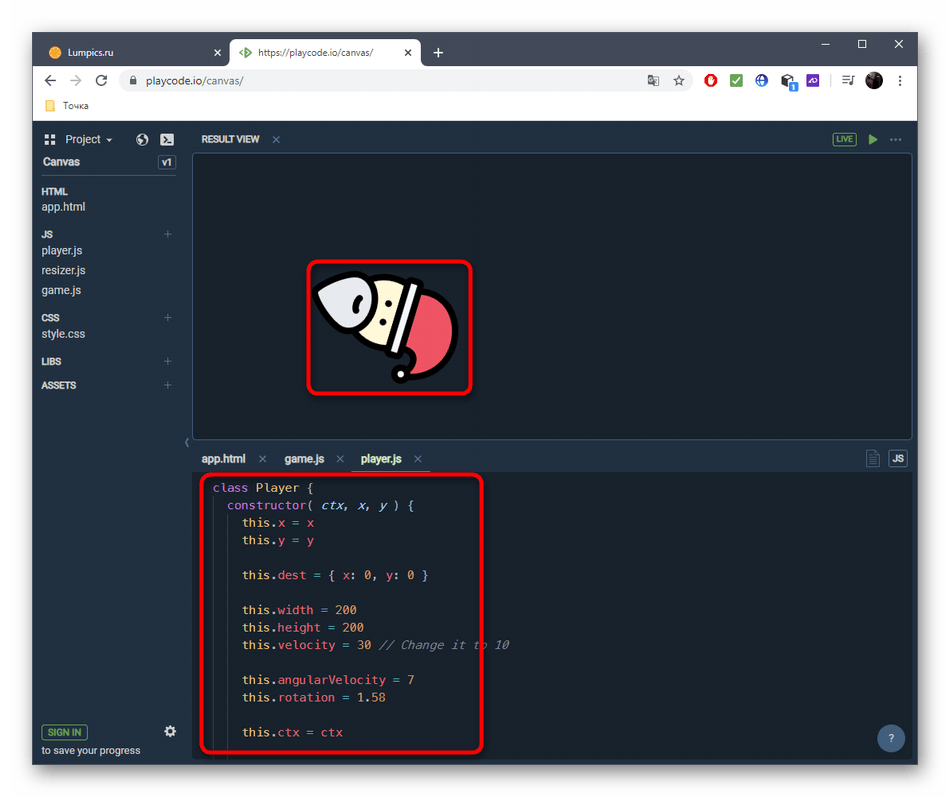
- Вы сразу же будете ознакомлены с результатом вывода и сможете вручную отредактировать код, применив его в будущем проекте.
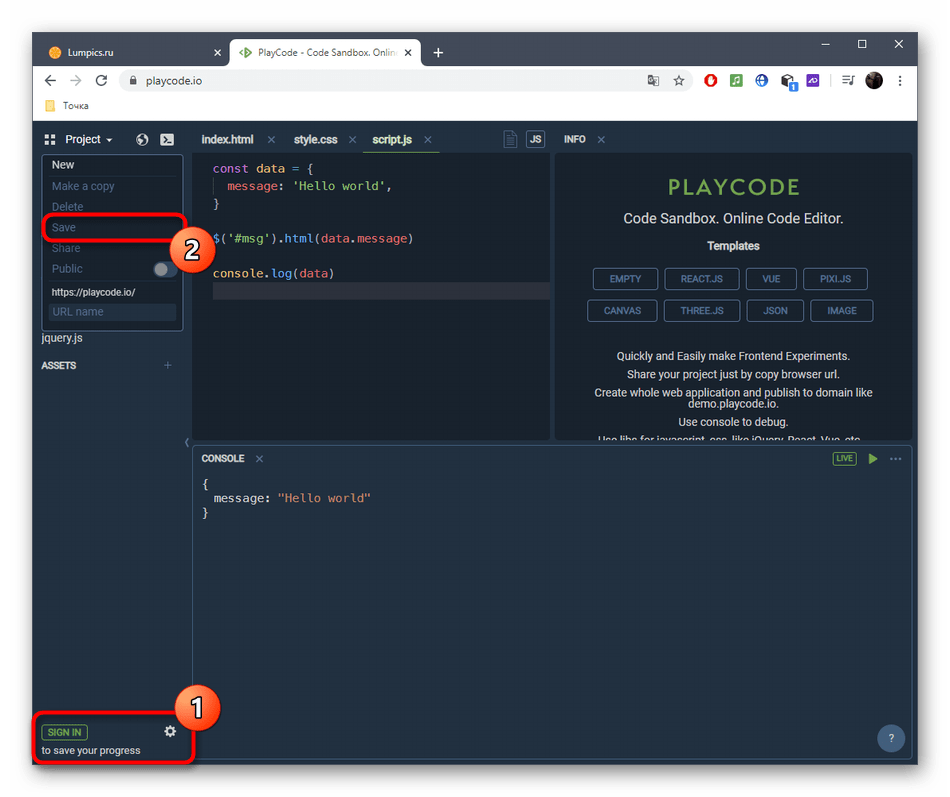
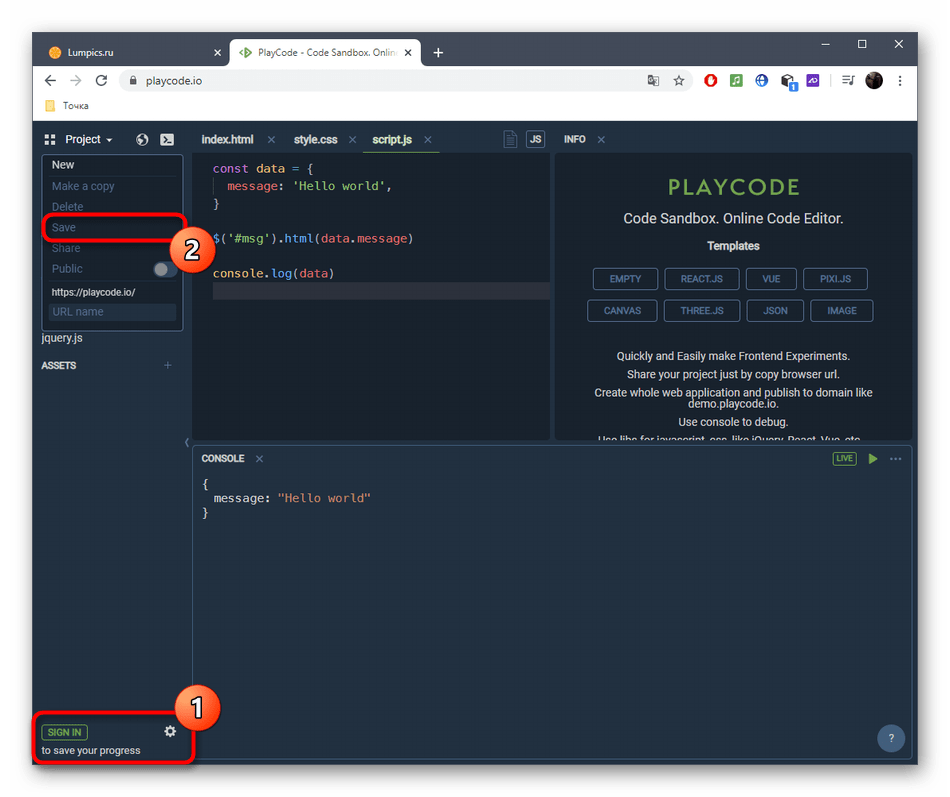
- Если планируется работать с PlayCode и далее, рекомендуется создать новый аккаунт. После этого инструменты сохранения, публикации и распространения проектов станут доступными.











Способ 2: JsFiddle
У онлайн-сервиса JsFiddle есть свои особенности: например, пользователю доступно подключение популярных фреймворков, а также быстрое переключение между языками, которые используются для написания кода.
Перейти к онлайн-сервису JsFiddle
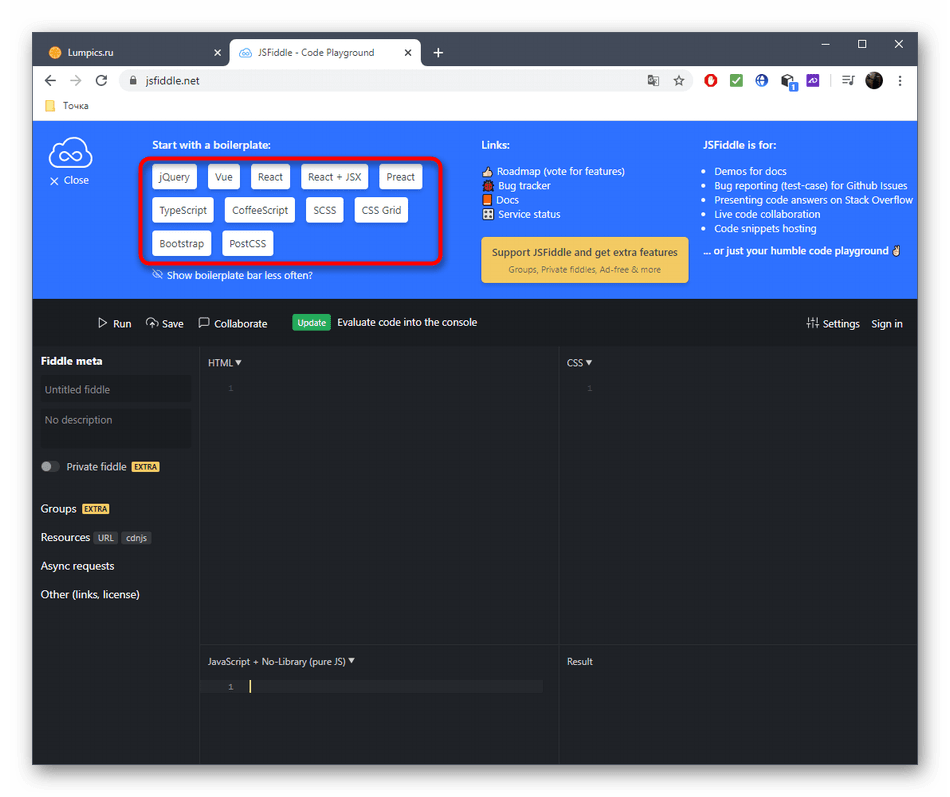
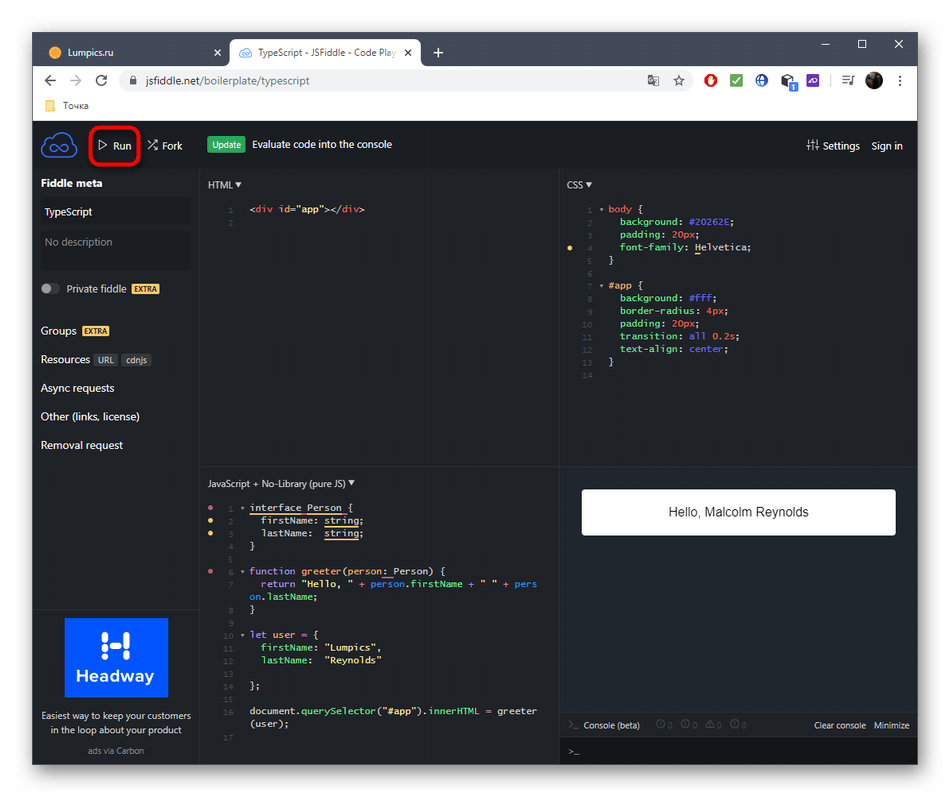
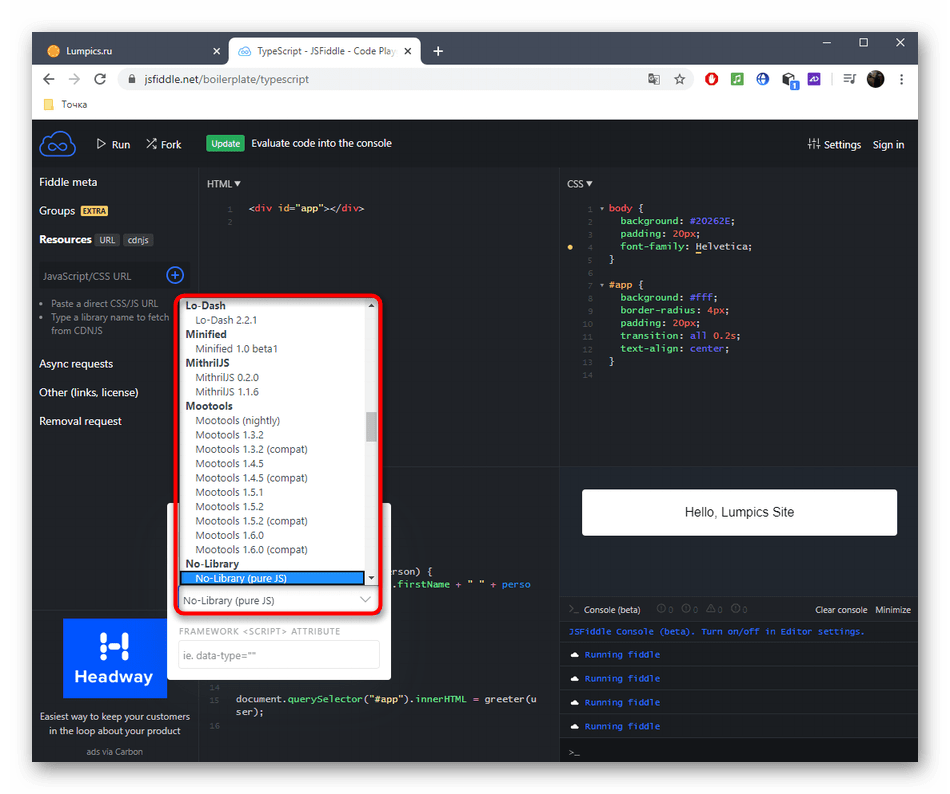
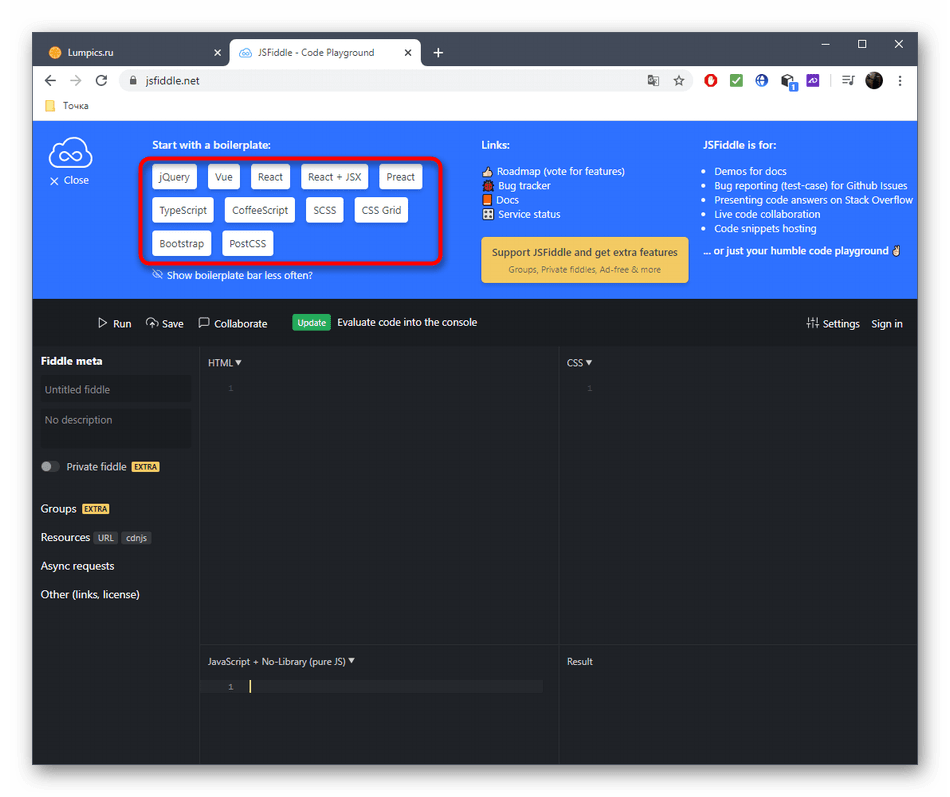
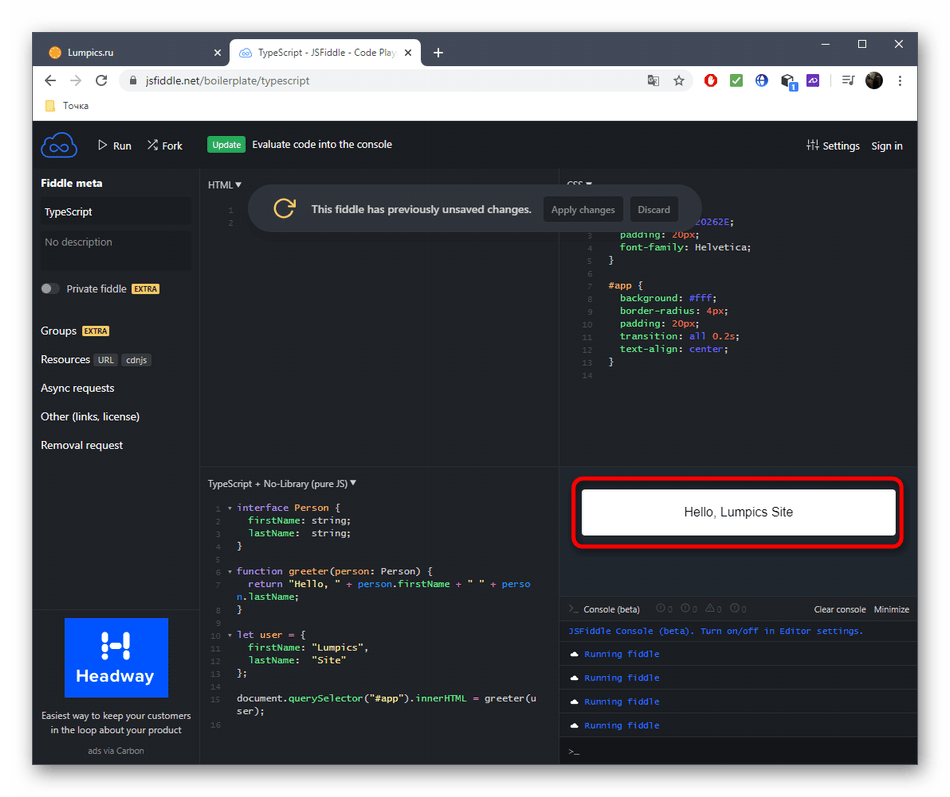
- Оказавшись на главной странице JsFiddle, можно выбрать одну из заготовок для дальнейшего программирования или начать писать код с нуля.
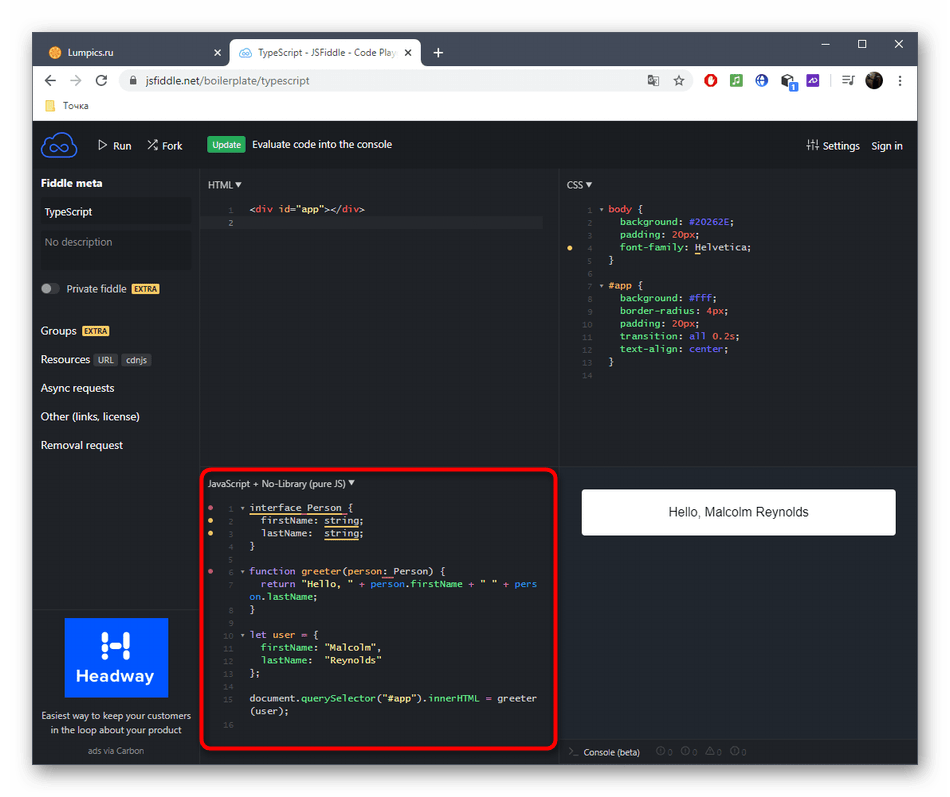
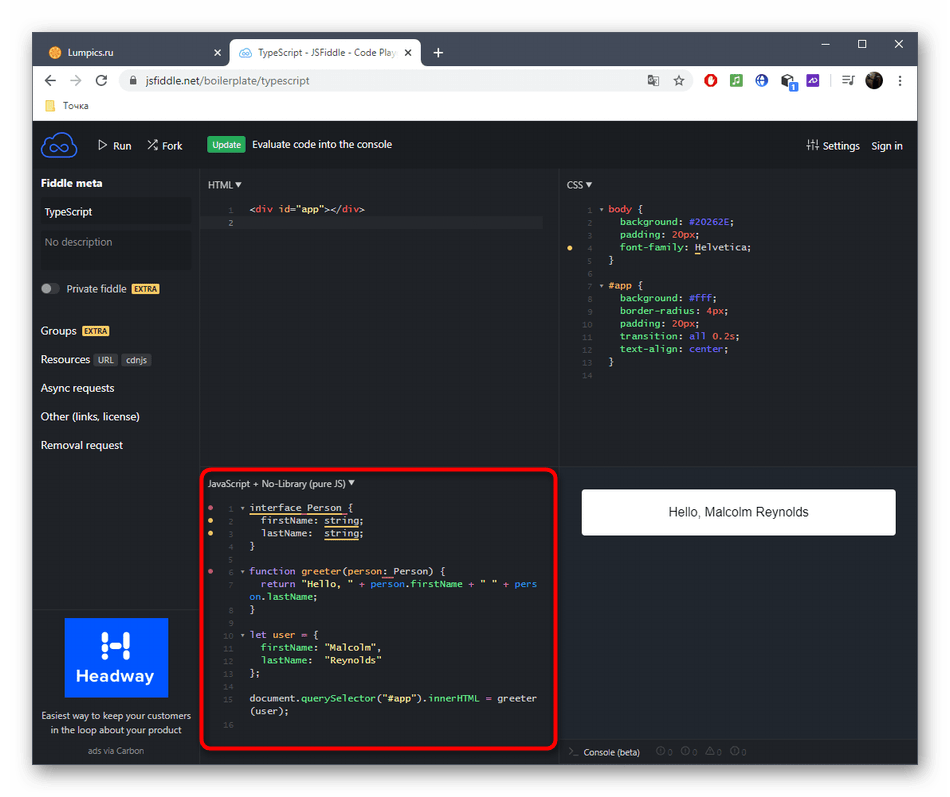
- Редактор JS находится снизу и по необходимости можно изменить его размер, передвигая рамки области. Тут осуществляется основной процесс написания кода.
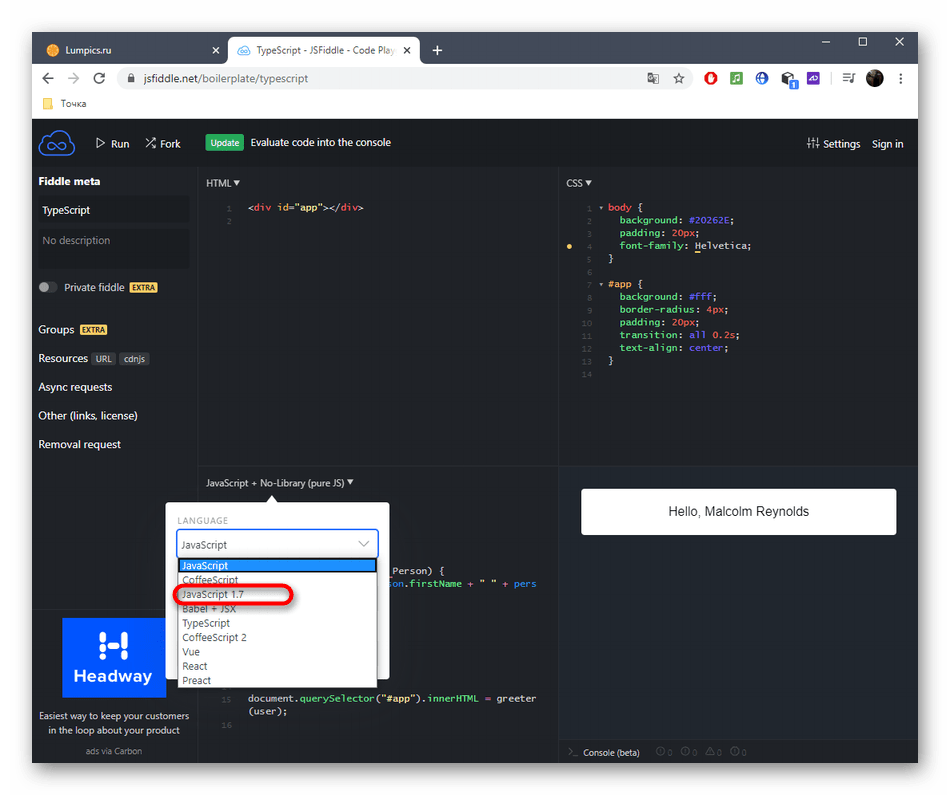
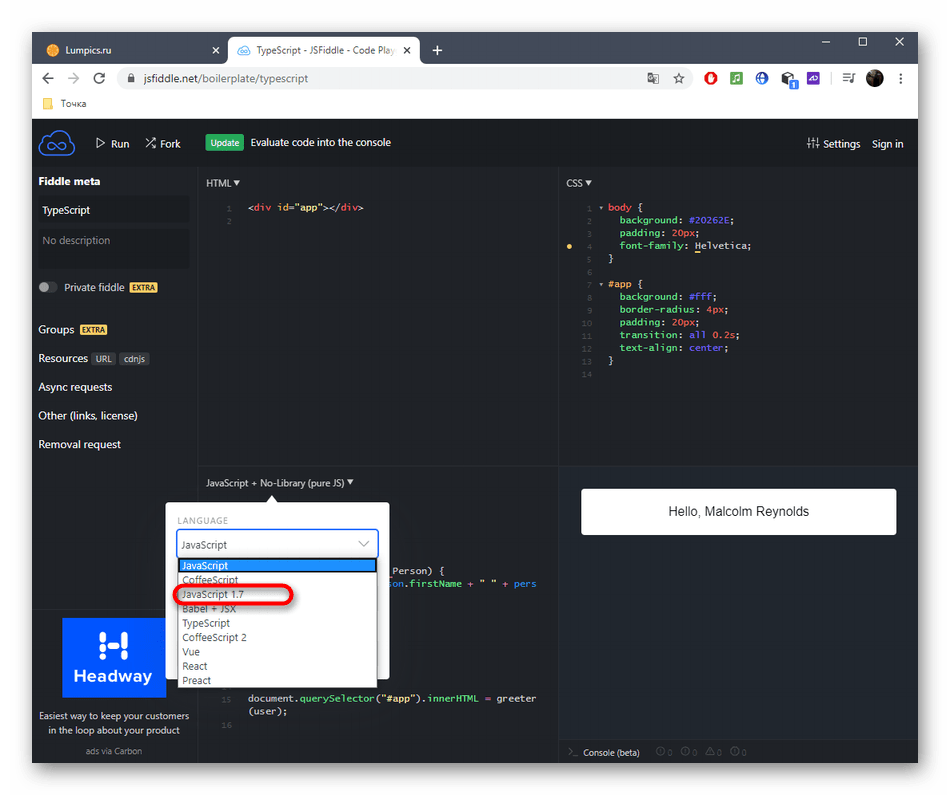
- Задействуйте выпадающее меню, если хотите переключиться на старую версию языка или выбрать другой ЯП.
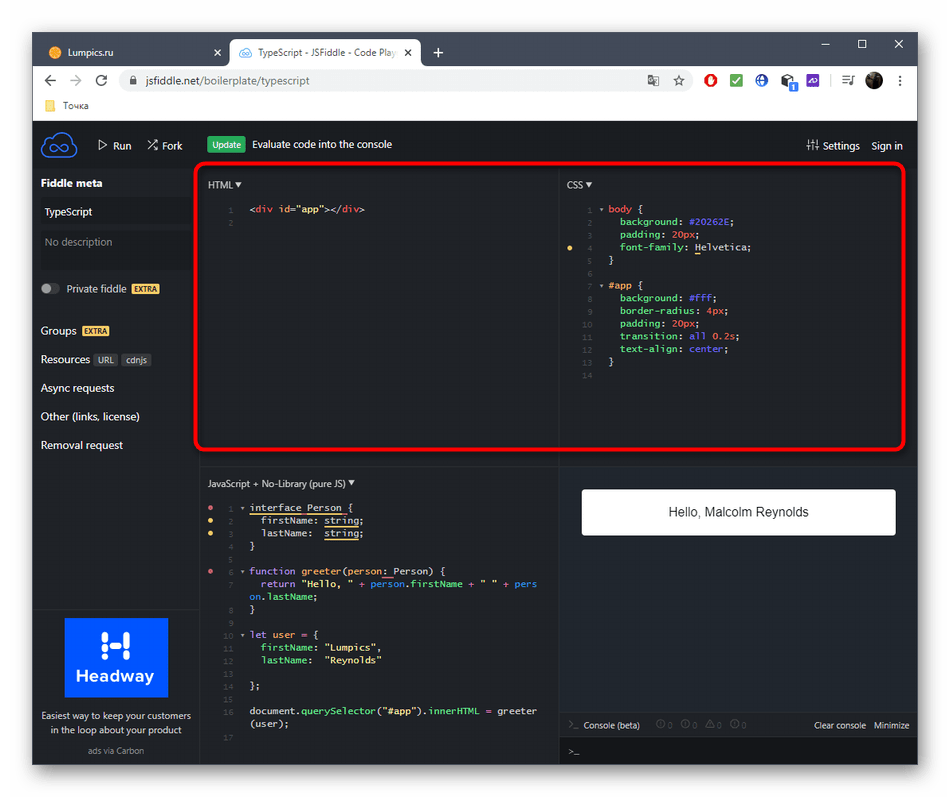
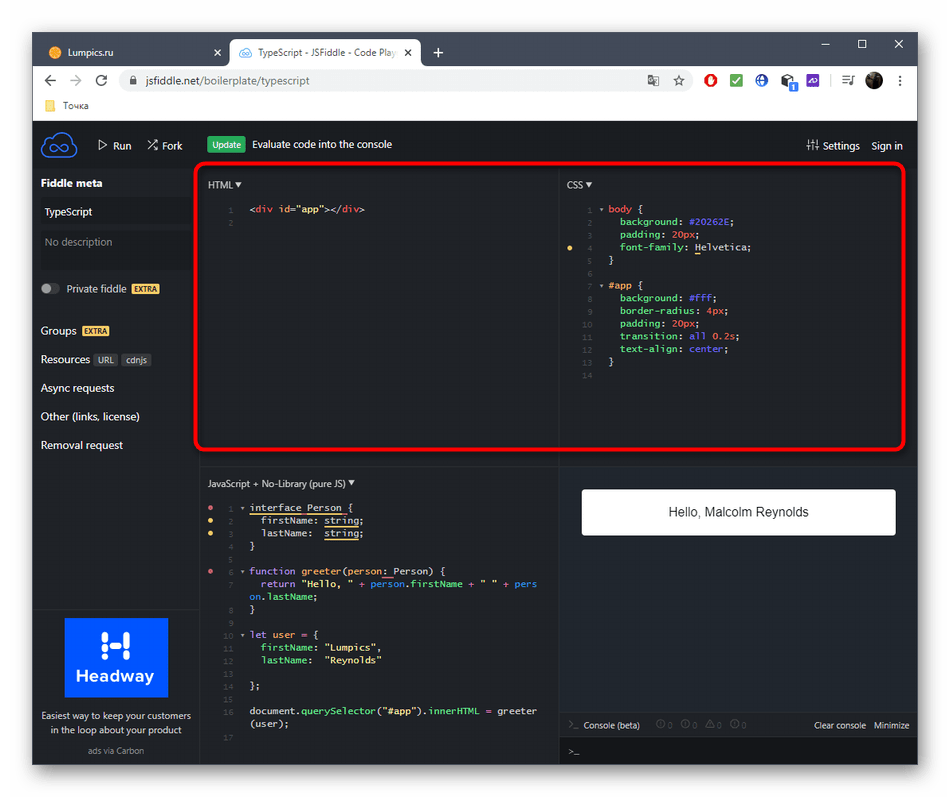
- Вверху на два блока разделены редакторы HTML и CSS, взаимодействовать с которыми можно в любой момент, просто переключаясь между ними.
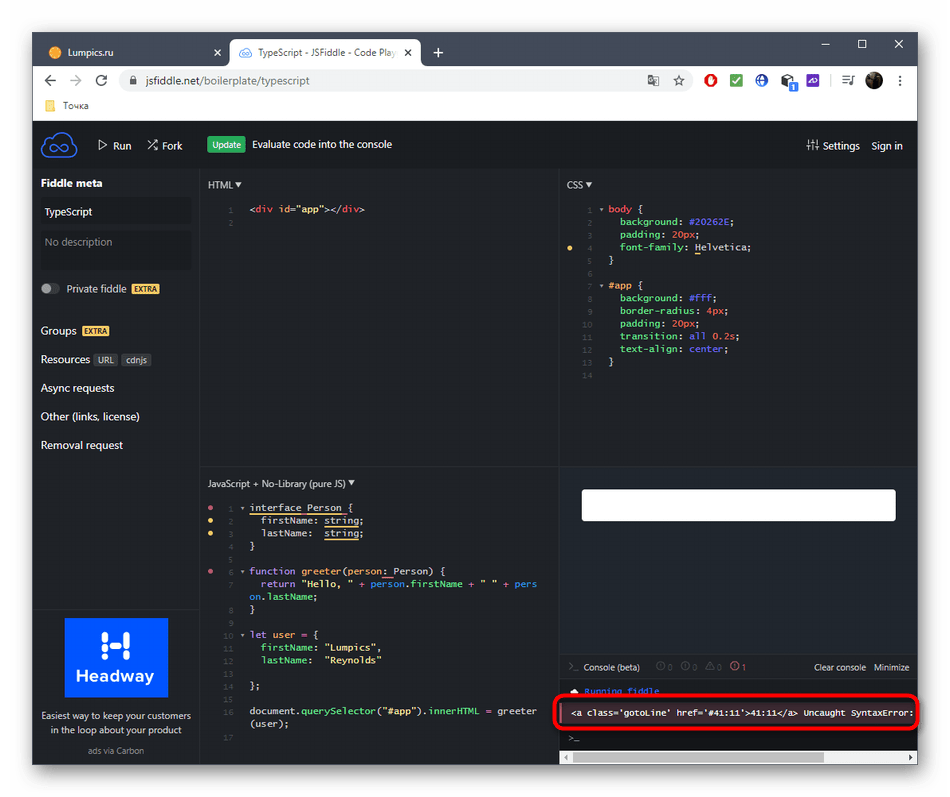
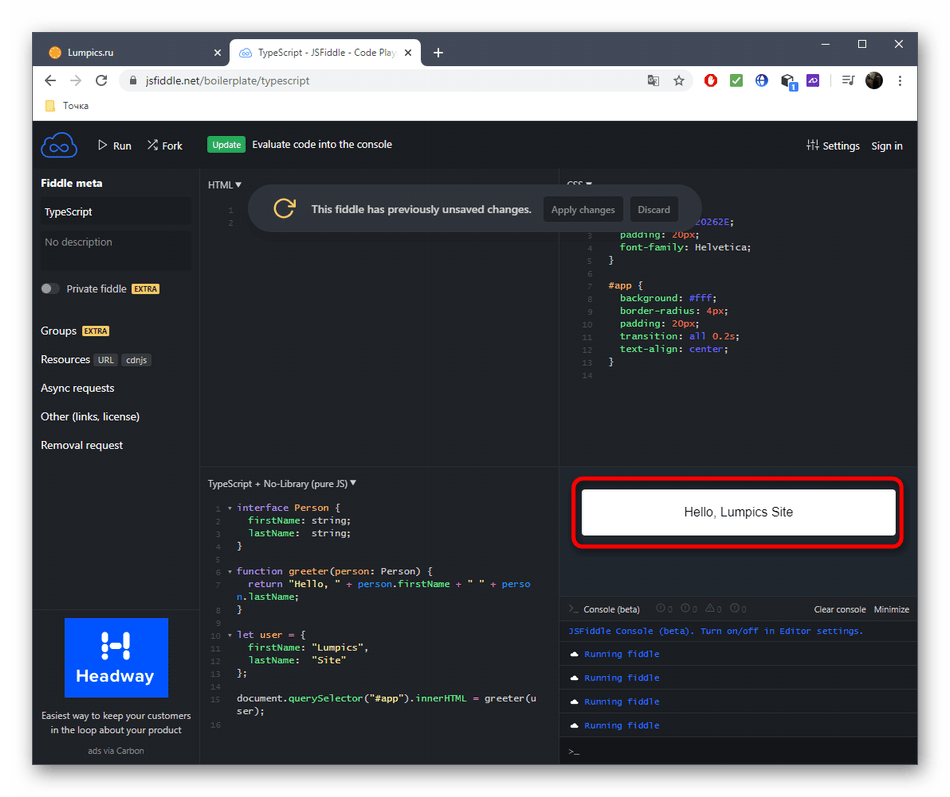
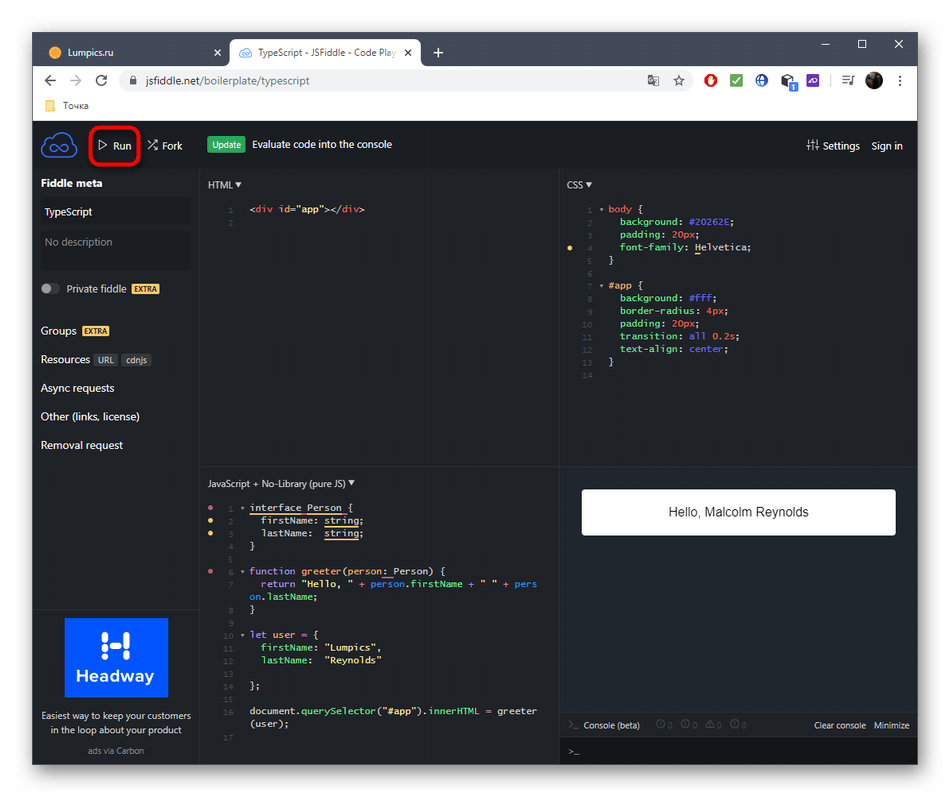
- Для проверки кода используйте кнопку «Run». К сожалению, компилирование в режиме реального времени JsFiddle не поддерживает.
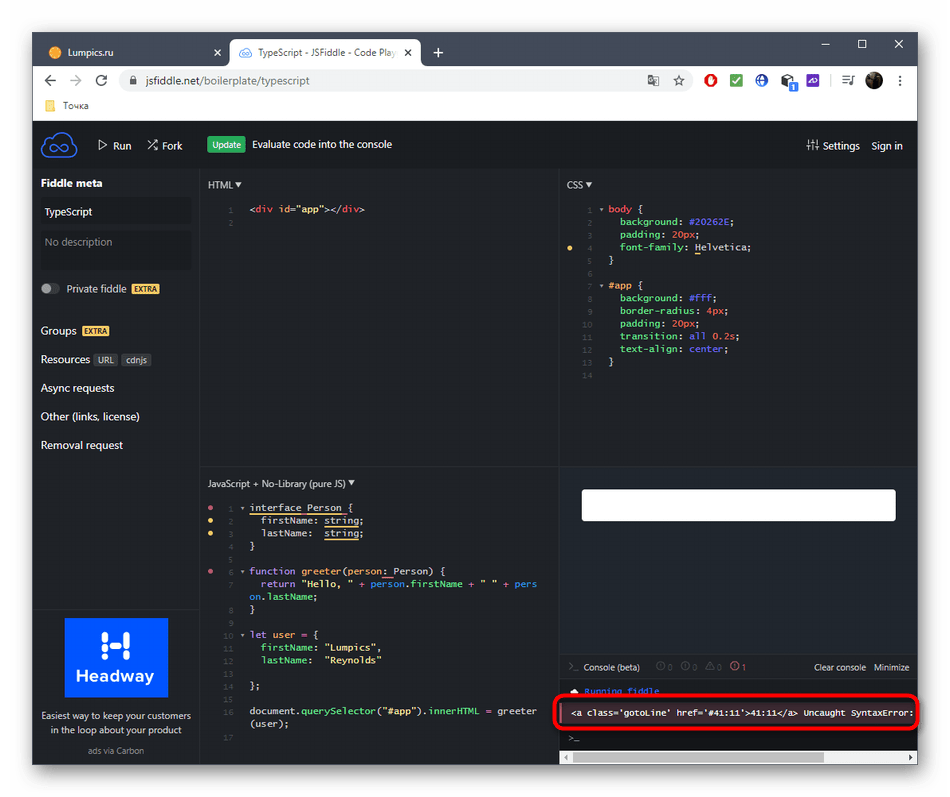
- В небольшом окне консоли справа появятся сведения об успешном компилировании или отобразится информация о возникших ошибках во время этого процесса.
- Сам результат будет выведен в отдельной области над консолью.
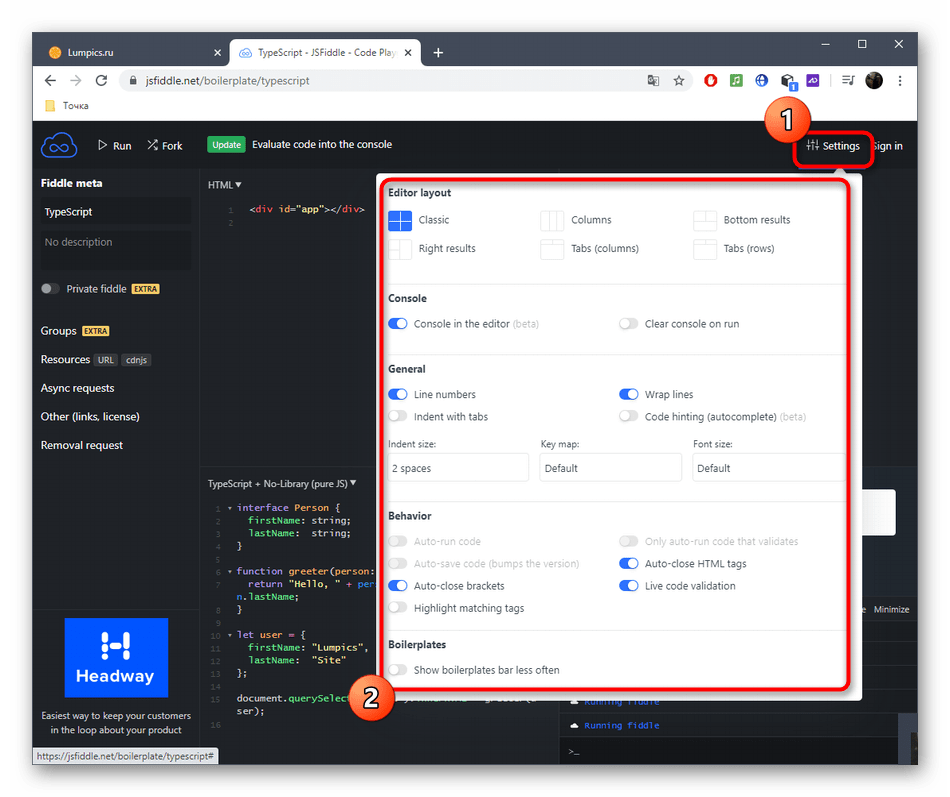
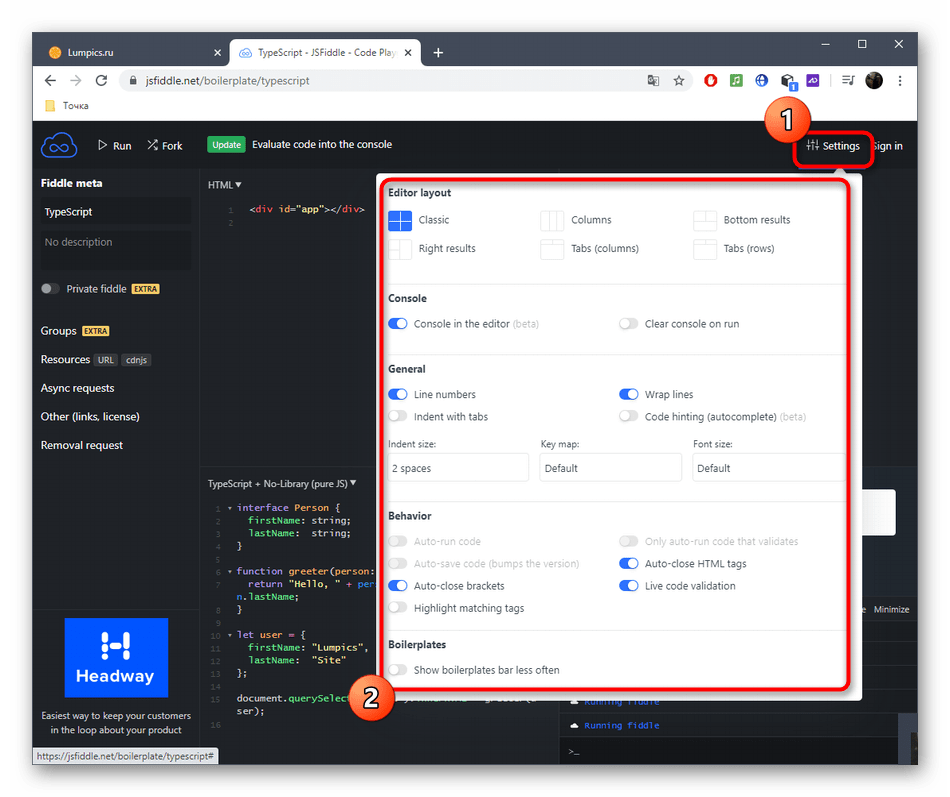
- Используйте выпадающее меню «Settings», если хотите изменить внешний вид редактора, настроить консоль, параметры строк и поведение онлайн-сервиса.
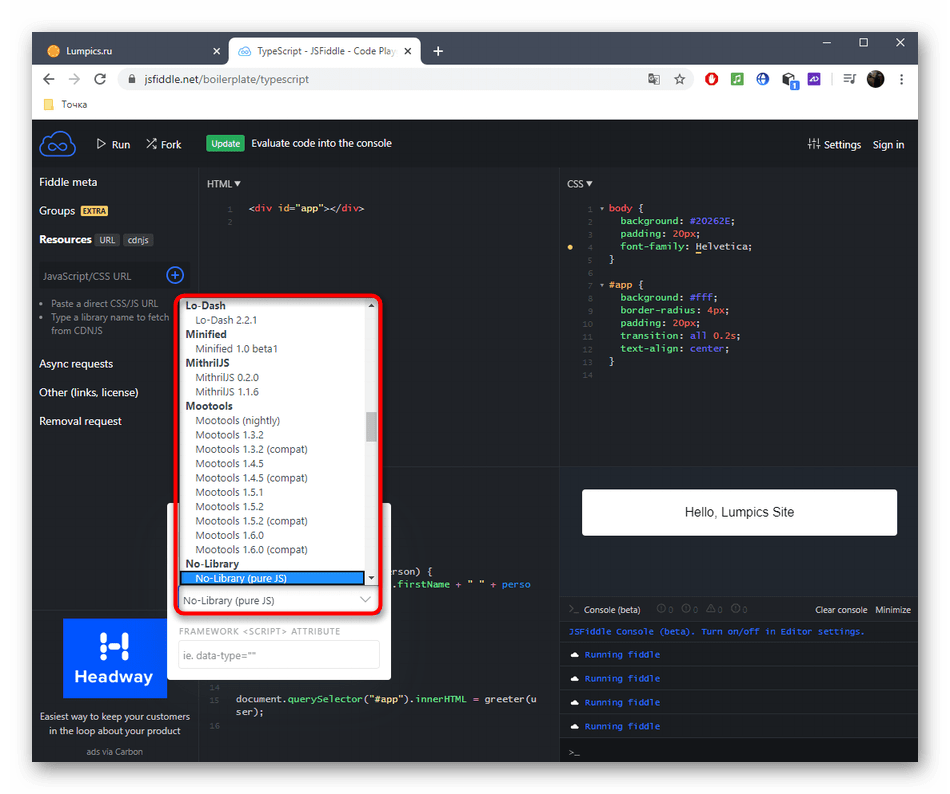
- В том же выпадающем меню, которое отвечает за выбор языка программирования, можно подключить фреймворк для личных целей.









Если вы хотите сохранить проект или получить дополнительные функции редактора, потребуется зарегистрироваться в JsFiddle. Далее ознакомьтесь с тарифными планами и выберите один из них в том случае, когда планируется задействовать возможности онлайн-сервиса на постоянной основе без каких-либо ограничений.
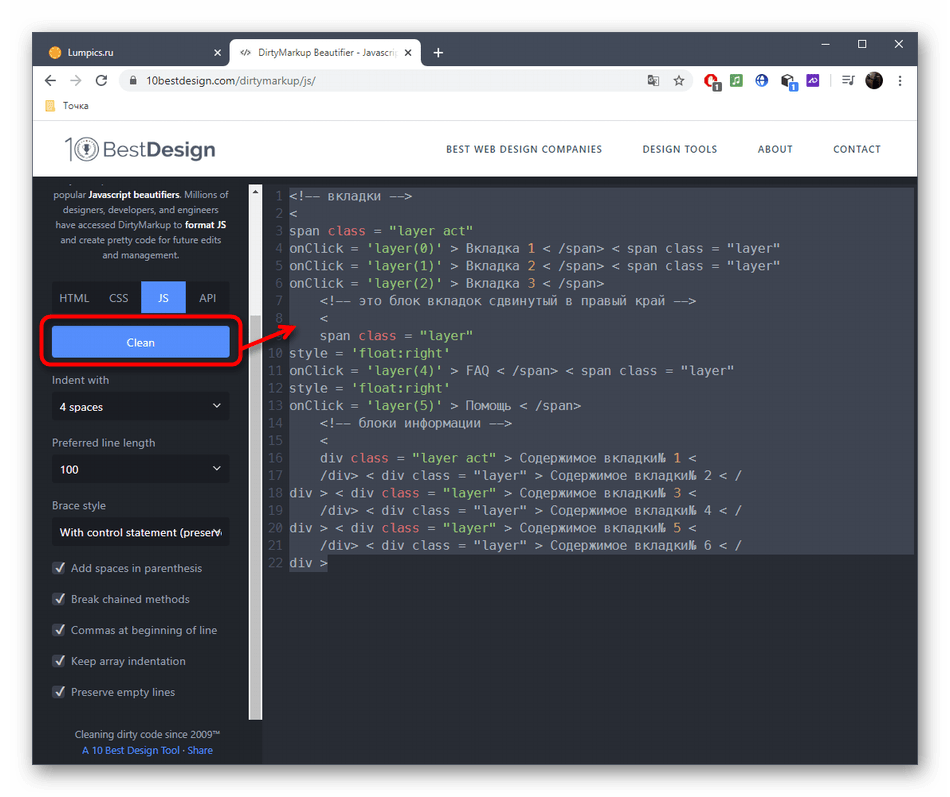
Способ 3: DirtyMarkup
В завершение хотим поговорить об онлайн-редакторе DirtyMarkup, который значительно отличается от разобранных выше тем, что он не предназначен для написания кода с нуля, а используется для его приведения к нормальному форматированию в автоматическом режиме.
Перейти к онлайн-сервису DirtyMarkup
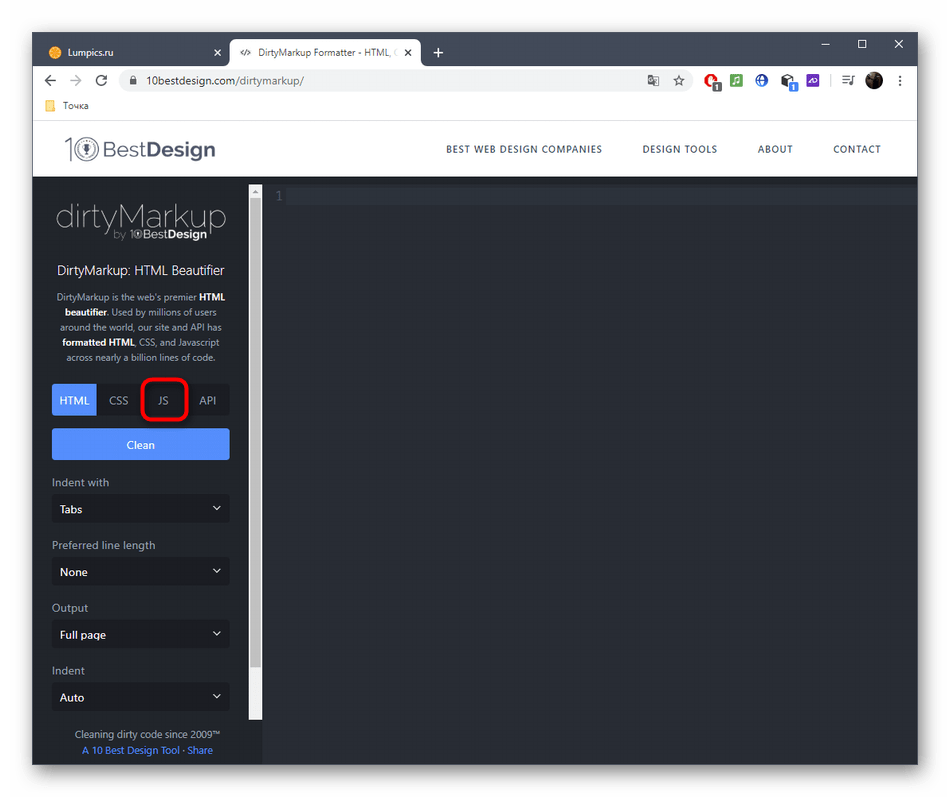
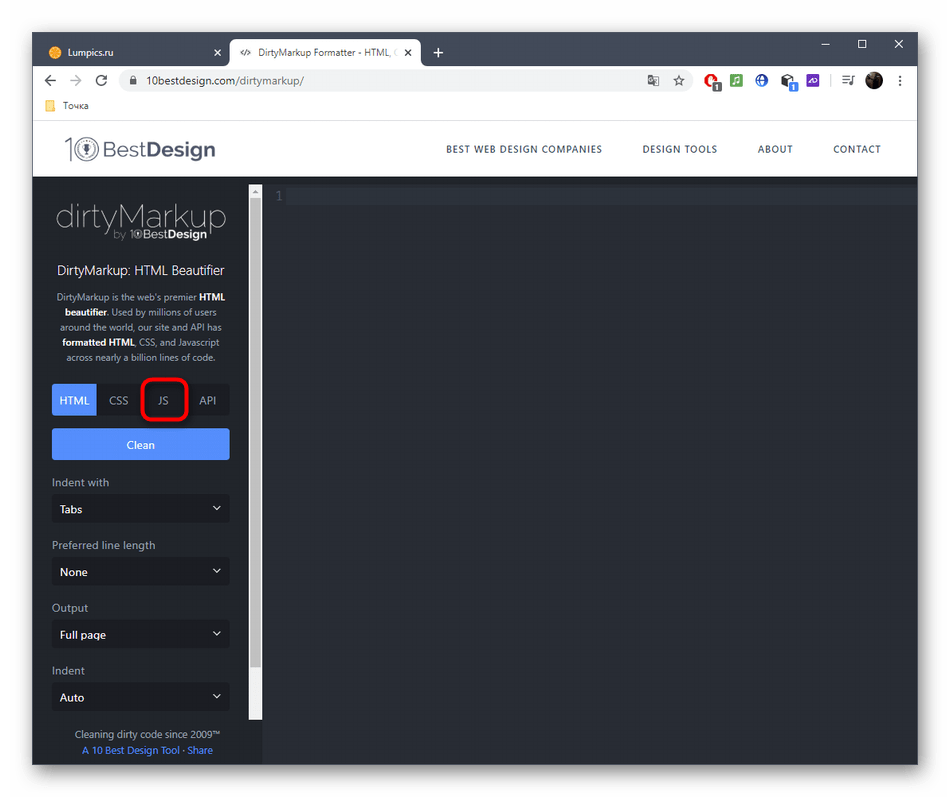
- На сайте DirtyMarkup переключитесь в режим «JS», щелкнув по соответствующей кнопке.
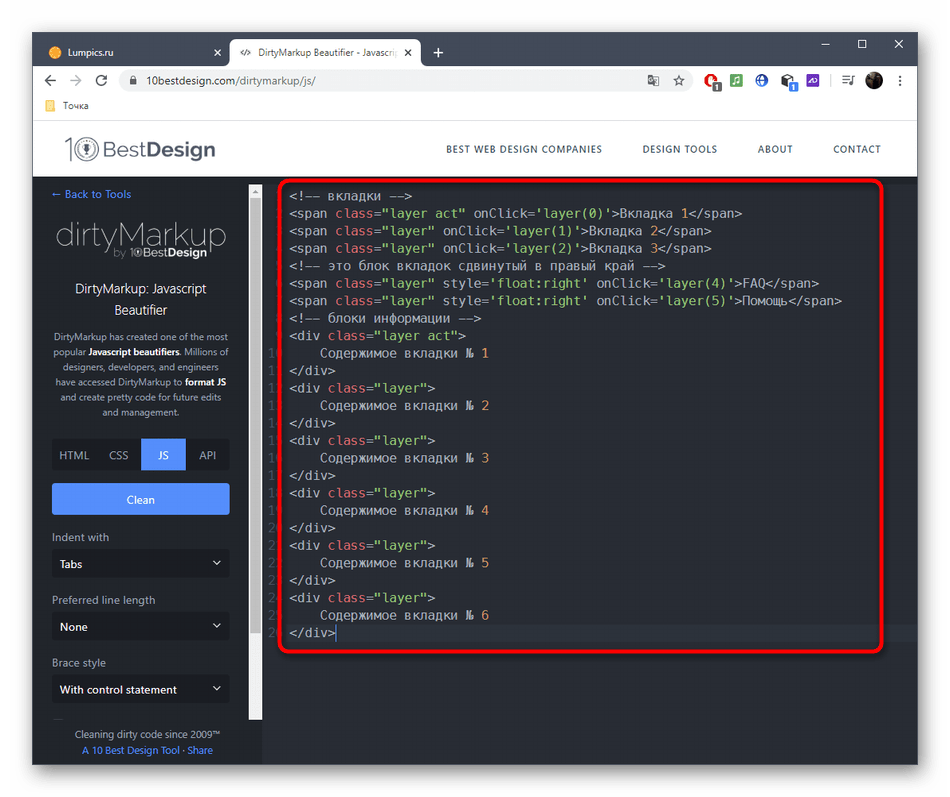
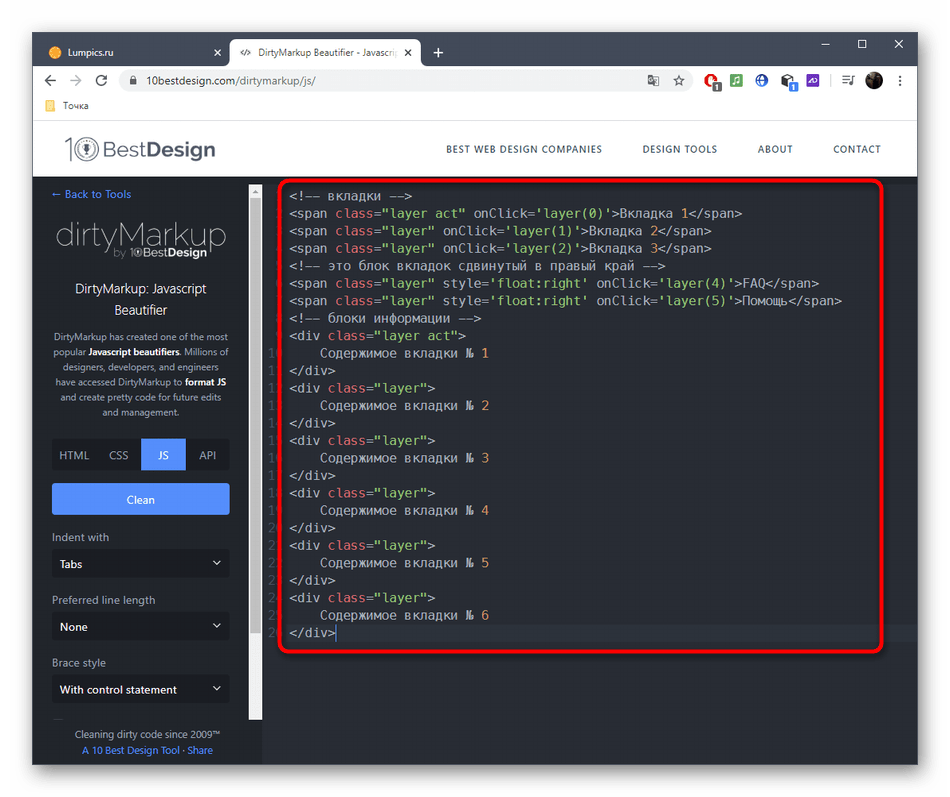
- Теперь в сам редактор можно вставить весь код, который должен быть отформатирован.
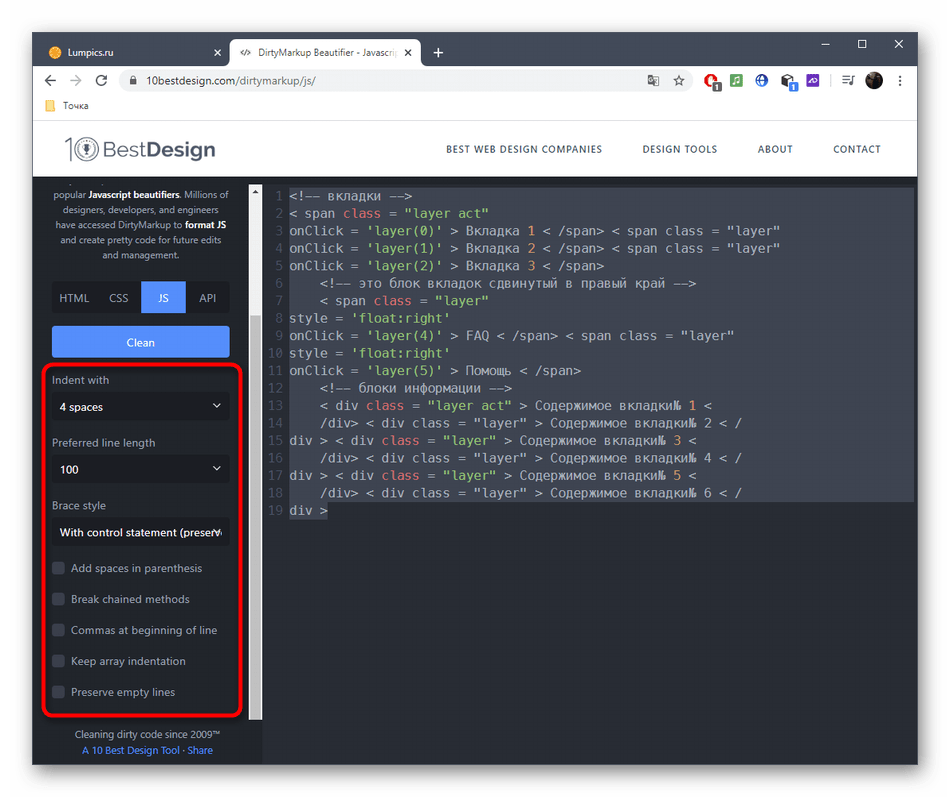
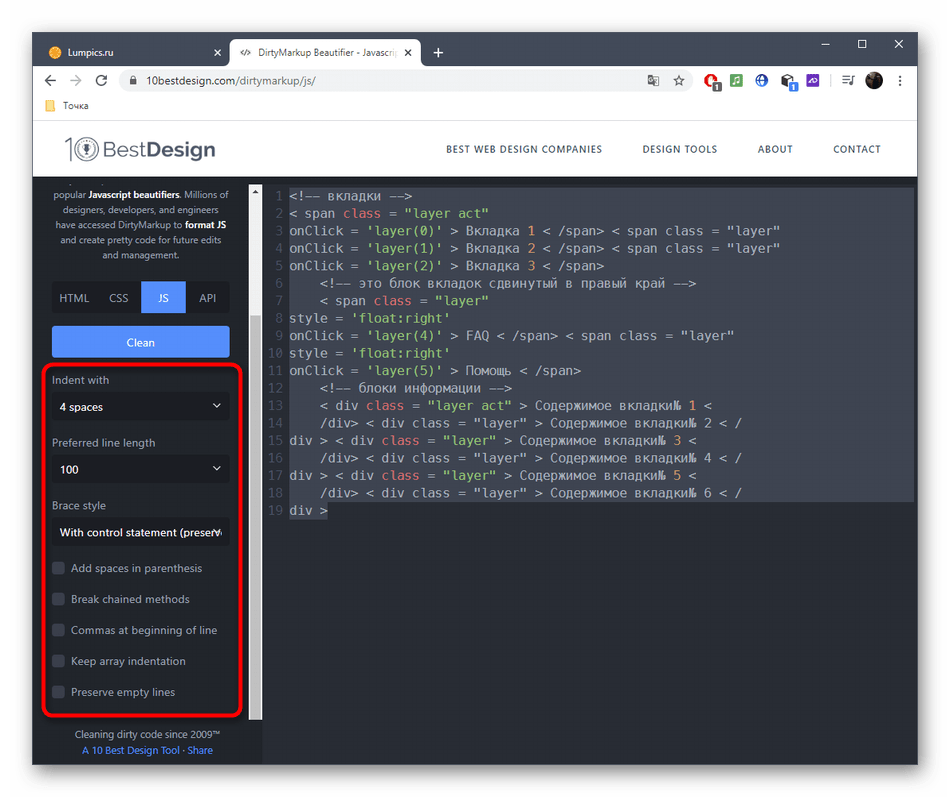
- Задайте для него табуляцию, длину линий, тип фигурных скобок и дополнительные параметры, отметив их галочками.
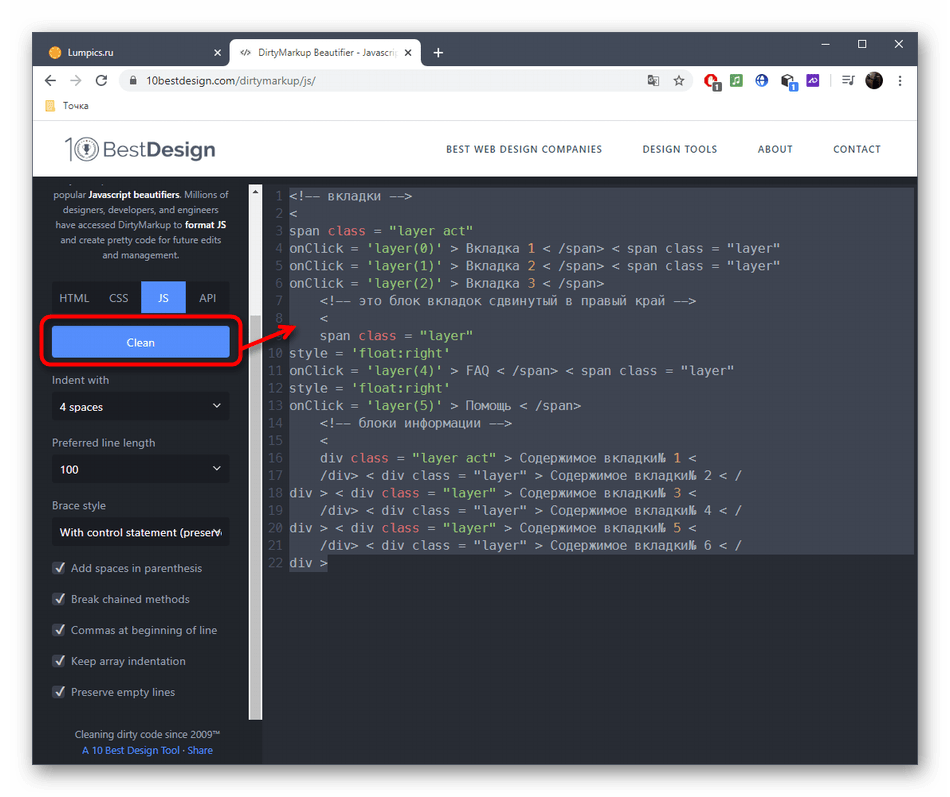
- Примените параметры редактирования, кликнув «Clean».




Остается только скопировать полученное содержимое в правильном форматировании, чтобы далее использовать его в среде разработки или другом онлайн-редакторе JavaScript.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТиспользование пяти лучших сред разработки
От автора: онлайн-редактор кода JavaScript поможет вам редактировать и компилировать прямо в браузере. Здесь мы рассмотрим 5 лучших IDE, которые помогут вам в этом.
Отсутствие мобильности и других функций в локальных интегрированных средах разработки (IDE) привело к появлению ряда других онлайн-инструментов разработки. Также в результате этих ограничений программирование на ходу оказалось непростым делом, особенно для JavaScript, так как он создан для Интернета.
С этой целью и для преодоления данного разрыва были представлены потрясающие онлайн-редакторы JavaScript, которые вы можете использовать для программирования на ходу. Использование онлайн-редакторов JavaScript поможет редактировать и компилировать код прямо в браузере. Редакторы кода также предлагают вам предварительный просмотр в режиме реального времени! В этом посте мы рассмотрим пять таких онлайн-IDE.
Codenvy
Codenvy — это облачная среда разработки для веб-разработчиков и распределенных команд разработчиков. Преимущество Codenvy заключается в ее способности управлять командами разработчиков и разрабатывать код с переносимыми средами исполнения Docker.


JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееCodenvy имеет три основных пакета, специально предназначенных для разработчиков, команд и предприятий. Таким образом, Codenvy поддерживает любые ваши потребности, не зависимо от того, являетесь ли вы разработчиком, руководителем группы или сотрудником компании.
Для разработчиков
Для разработчиков Codenvy помогает преодолеть сложности, связанные с настройкой локальных редакторов кода для поддержки разных языков во всех системах, с которыми вы работаете. С Codenvy вы берете работу в любом месте и настраиваете на любом компьютере без необходимости устанавливать и настраивать редактор.
Для команд
Распределенные группы используют совместные функции Codenvy для работы над общими проектами, чтобы лучше управлять рабочими процессами проекта. Codenvy предлагает больше ориентированных на команду функций, таких как настраиваемые среды выполнения, пользовательские права доступа и, конечно, согласованное сотрудничество. Командные функции Codenvy позволяют членам команды сотрудничать с разработчиками и в равной степени взаимодействовать с заинтересованными сторонами, прежде чем приступать к написанию кода.
Для предприятий
Когда дело доходит до разработки на лету, предприятиям нужно все это в одном месте — среда разработки по клику мыши, групповая регистрация и совместная работа, а также защищенная платформа рабочего пространства DevOps. Codenvy предоставляет все это и многое другое, поскольку он легко интегрируется с инструментами управления задачами, управления версиями и CI для создания готовых к кодированию рабочих областей.
Codeanywhere
Codeanywhere — это облачная кроссплатформенная среда разработки для веб-разработчиков. Она может соединяться с FTP и SFTP. Более того, она предлагает подключения к другим облачным сервисам хранения, таким как Dropbox, Google Drive и т. д.

Настраиваемая среда разработки и поддержка языков
Codeanywhere дает вам гибкость в настройке среды разработки в соответствии с вашими личными предпочтениями. Он поддерживает более 70 различных языков программирования, включая JavaScript, Python и HTML.
Поддержка консоли
Codeanywhere поставляется со встроенной консолью терминала, которая позволяет разработчикам запускать команды bash на своих серверах и в контейнерах. Встроенная консоль позволяет разработчикам использовать SSH напрямую из своего браузера на другом сервере. В результате вы можете скомпилировать код, не покидая своего браузера.
Совместная работа
С Codeanywhere вы можете делиться и сотрудничать в проектах с коллегами в разных местах. С точки зрения безопасности Codeanywhere позволяет поделиться отдельными частями проекта, если вы хотите; Вы можете поделиться файлами, папками или целым проектом, и каждый общий ресурс имеет свой собственный набор доступов. Это всего лишь несколько из доступных функций.
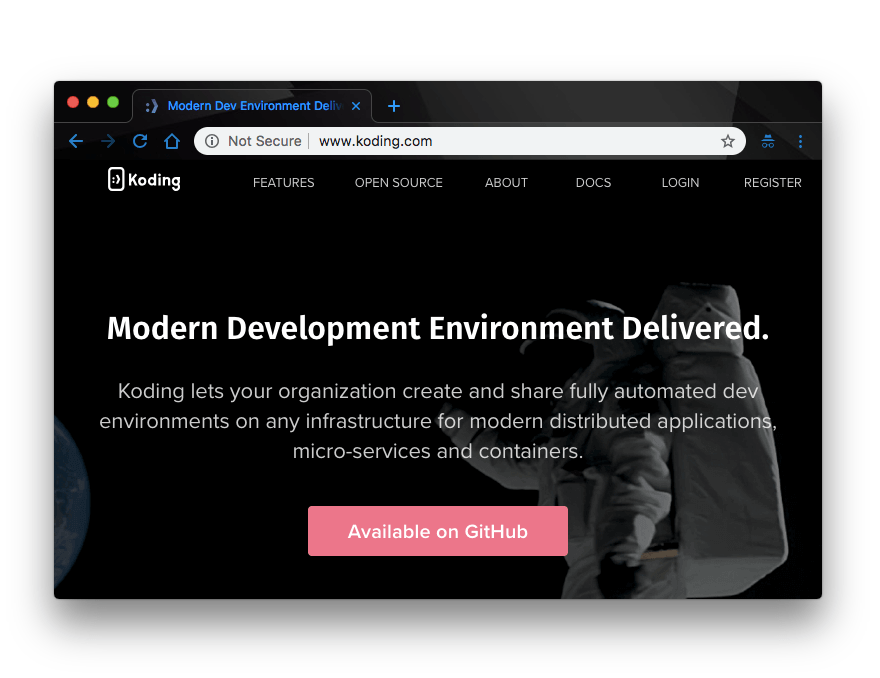
Koding
Koding — это облачная платформа, которая позволяет вам (или вашей команде) создавать и совместно использовать полностью автоматизированные среды разработки в любой инфраструктуре для современных распределенных приложений, микросервисов и контейнеров.

Усовершенствованный интуитивно понятный пользовательский интерфейс, удобный для навигации. Что может быть лучше? То, что это инструмент с открытым исходным кодом и бесплатно.
Что такое Koding
Koding не является обычной онлайн-средой разработки. Это что-то большее, как описано в этом коротком вводном видео:

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееИнтеграция
Помимо замечательных функций Koding для совместной работы и совместного использования, он обладает удивительным менеджером конфигурации, который может интегрировать любой сервис с помощью всего нескольких строк кода. Используете ли вы Heroku с MongoDB и Node.js или AWS с Ruby и MySQL, Koding обрабатывает все необходимые интеграции, так что все, что вам нужно сделать, это добавить службу, необходимую для стекового скрипта Koding, и все!
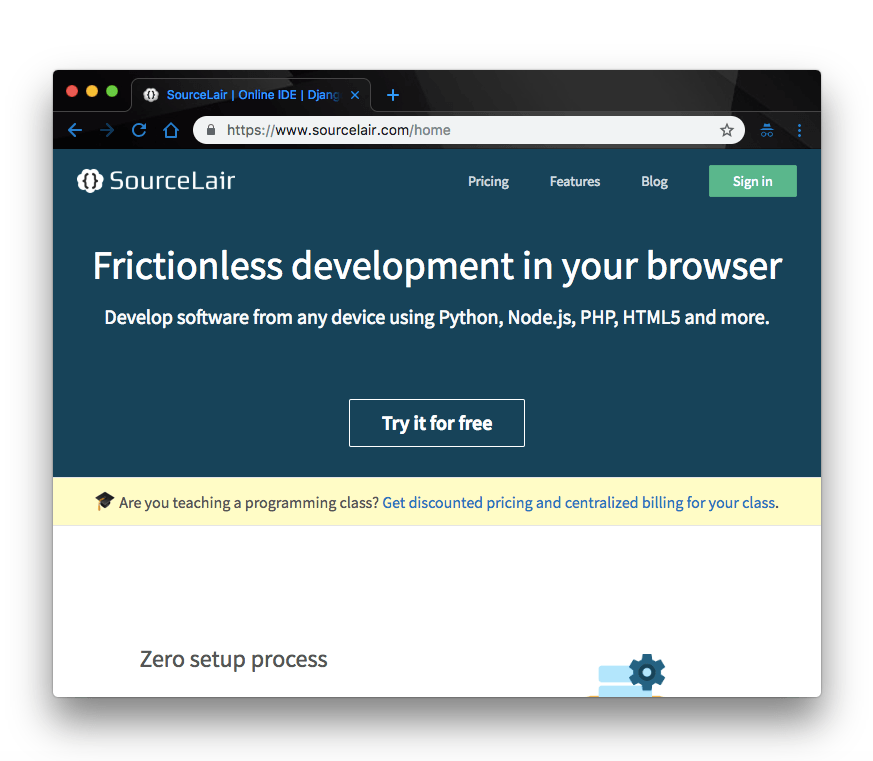
SourceLair
SourceLair — это облачная платформа, которая мгновенно обеспечивает изолированную среду разработки для каждого создаваемого вами проекта. Каждая подготовленная среда адаптирована к потребностям стека проекта и поставляется со всеми предустановленными инструментами, необходимыми для разработки проекта.

Мощная IDE
SourceLair предоставляет пользователям мощную интегрированную среду разработки в браузере со всеми основными функциями вашей обычной локальной среды разработки. С SourceLair вы получите такие функции, как отчеты об ошибках в реальном времени, автозаполнение, привязки текстовых клавиш и т. д.
Интеграция с Github
С помощью SourceLair вы можете клонировать репозиторий проекта одним кликом мыши. Написание большего количества кода, отправка в удаленный репозиторий и внесение внешних изменений в репозиторий — все это можно легко выполнить в SourceLair.
Кроссплатформенность
Одним из дополнительных преимуществ использования SourceLair является его кроссплатформенная поддержка. Вы можете использовать для работы на SourceLair компьютер, Chromebook или даже iPad. Это уникальная функция, которую предлагают лишь несколько редакторов. С SourceLair все, что вам нужно, это доступ в Интернет и веб-браузер.
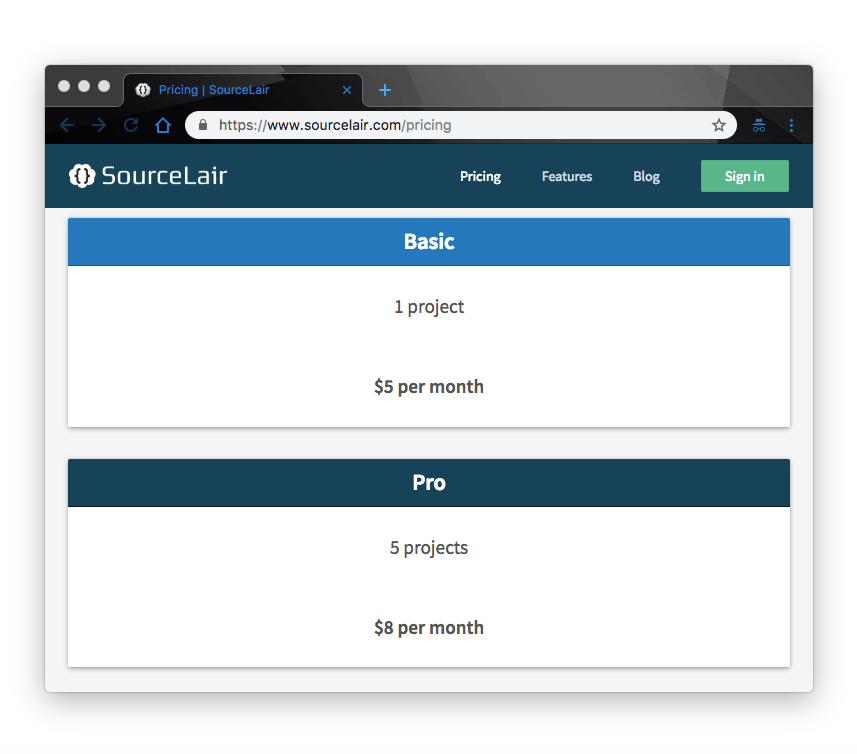
Цены
В SourceLair есть два тарифных плана: базовый и профессиональный.

Базовый план предлагает 1 проект за 5 долларов в месяц, а план Про предлагает до 5 проектов за 8 долларов в месяц. Это еще не все — для каждого плана доступно много дополнений и экстра-функций, вы найдете их на странице с ценами.
Cloud9
Cloud9 — это облачная среда разработки, которая предоставляет разработчикам в браузере полный эквивалент локальных IDE. С Cloud9 у вас есть возможность писать код, запускать написанный код и отлаживать все это в браузере.

Cloud9 оснащен специальным редактором кода, надежным отладчиком и консолью терминала, чтобы помочь вам запускать команды приложения и облегчить процесс отладки. Более того, он снабжен всеми инструментами, необходимыми для поддерживаемых языков, включая JavaScript, Python, PHP и т. д. Таким образом, вам не нужно устанавливать какие-либо внешние пакеты или настраивать среду разработки при запуске новых проектов.
Интеллектуальный редактор
В сочетании с тем фактом, что Cloud9 полностью браузерный, что дает вам гибкость при написании кода на любом компьютере в любом месте и в любое время, редактор обладает интеллектуальными функциями, которые помогают в разработке. Он имеет встроенный отладчик и другие полезные, экономящие время возможности, такие как подсказки кода, завершение кода и пошаговая отладка.
Сотрудничество
Как и многие другие IDE, которые мы уже рассматривали, Cloud9 имеет функцию парного программирования, которая позволяет вам делиться со своими коллегами и работать вместе над одной базой кода. Что еще? Это происходит в реальном времени, так что вы можете видеть, что делают все в вашей команде.
Доступ к терминалу AWS Терминал
Cloud9 имеет привилегии sudo для управляемого экземпляра Amazon EC2, на котором размещена ваша среда разработки, и интерфейс командной строки AWS с предварительной аутентификацией.
Заключение
В этой статье мы рассмотрели топ-5 лучших JavaScript онлайн-IDE, которые вы можете использовать в 2019 году. Каждая среда разработки имеет свои уникальные функции, поэтому сложно выбрать «лучшую» среди них. Мы можем, однако, выбрать ту, функции которой лучше всего отвечают нашим потребностям.
Отказ от ответственности: пять рассмотренных здесь сетевых IDE — это полностью мой выбор, основанный на моем собственном опыте работы с ними. Есть и другие удивительные онлайн IDE, которые мы здесь не рассматривали. Если у вас есть другие идеи, пожалуйста, поделитесь ими в комментариях ниже. Надеюсь, этот пост поможет вам выбрать наиболее подходящий для ваших нужд инструмент.
Автор: Christian Nwamba
Источник: https://www.telerik.com
Редакция: Команда webformyself.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
СмотретьРедакторы HTML уроки для начинающих академия
Писать HTML с помощью блокнота или
Веб-страницы могут быть созданы и изменены с помощью профессиональных редакторов HTML.
Тем не менее, для обучения HTML мы рекомендуем простой текстовый редактор, как Блокнот (PC) или (Mac).
Мы считаем, что использование простого текстового редактора является хорошим способом для изучения HTML.
Выполните следующие четыре действия, чтобы создать первую веб-страницу в блокноте или текстовом редакторе.
Шаг 1: Откройте Блокнот (PC)
Windows 8 или более поздней версии:
Откройте начальный экран (символ окна в левом нижнем углу экрана). Введите Блокнот.
Windows 7 или более ранней версии:
Открыть Пуск > программы > аксессуары > Блокнот
Шаг 1: Откройте в редакторе (Mac)
Открыть Finder > приложения >
Также измените некоторые предпочтения для того чтобы получить, что применение сохранило архивы правильно. В Настройки > Формат > выберите «обычный текст»
Затем в разделе «открыть и сохранить», установите флажок «отображать HTML-файлы как HTML-код вместо форматированного текста».
Затем откройте новый документ для размещения кода.
Шаг 2: напишите некоторый HTML
Напишите или скопируйте некоторый HTML в Блокнот.
<h2>My First Heading</h2>
<p>My first paragraph.</p>
</body>
</html>
Шаг 3: Сохраните HTML страницу
Сохраните файл на компьютере. В меню Блокнот выберите пункт Файл > Сохранить как .
Назовите файл index.htm и задайте кодировку UTF-8 (которая является предпочтительной кодировкой для HTML-файлов).
Можно использовать либо. htm, либо. HTML в качестве расширения файла. Существует никакой разницы, это до вас.
Шаг 4: Просмотр HTML-страницы в браузере
Откройте сохраненный HTML-файл в вашем любимом браузере (дважды щелкните по файлу, или щелкните правой кнопкой мыши-и выберите «Открыть с помощью»).
Результат будет выглядеть примерно так:
html5css Онлайн редактор
С нашим бесплатным онлайн редактором, вы можете редактировать HTML код и просматривать результат в вашем браузере.
Это идеальный инструмент, когда вы хотите, чтобы
Онлайн HTML редакторы — визуальные бесплатные инстурменты web-разработки
Приветствую, уважаемые читатели BiznesSystem.ru. Язык HTML разметки является основой всех сайтов интернета. Зачастую, незнание этого языка останавливает многих талантливых людей на пути к созданию своего веб проекта – ведь не каждый имеет склонность к программированию. И не каждый знает, что создавать HTML код можно не только написанием тегов в блокноте, но и с помощью простых визуальных редакторов, напоминающих Word.
Содержание:
- Простые HTML онлайн редакторы;
- Профессиональные инструменты веб разработки;
- Сервис для повышения читабельности кода Dirty Markup.
HTML редакторы разделяются на два типа:
- Визуальные (WYSIWYG) – в которых весь процесс создания кода не требует знания HTML – позволяет оформлять текст, картинки и другие элементы страниц в визуальном режиме (как в Word) – делая заголовки, выделяя абзацы, дополняя материал маркированными списками и т.д., а на выходе получать готовый HTML код со всеми тегами;
- Работающие только с исходным кодом – по сравнению с обычным блокнотом они позволяют видеть структуру кода, благодаря подсветке и другим фишкам. С такими редакторами без знания HTML уже не поработать.
Есть редакторы в виде программ, которые нужно устанавливать на компьютер, например визуальные NVU или Frontpage, работать с кодом можно в Notepad++. Но существуют и онлайн аналоги – сайты, где HTML редактор работает прямо в сети, без необходимости скачивания.
Онлайн редактор очень удобен, если вы занимаетесь кодингом (создаете и правите интернет страницы) редко.
Я решил привести список наиболее качественных и полезных HTML онлайн редакторов, известных мне.
Простые HTML онлайн редакторы
Cut Editor
Данный визуальный HTML редактор многие считают эталоном, так как его панель настройки содержит практически всё, что только может придумать вебмастер – смайлики, youtube видео, даже возможность вставки кода с подсветкой тегов для улучшения восприятия.
В Cut Editor реализовано переключение трех режимов:
- Визуальный;
- Режим работы с кодом;
- Предварительный просмотр результата.
Переключение идет вкладками в нижней части окна редактора.
Данный WYSIWYG HTML редактор может быть интегрирован в любой сайт, инструкцию найдете там же у разработчиков. Панель управления можно изменить, для этого над формой есть окно с выпадающим списком, предлагающим 5 наборов управляющих кнопок.
CKEditor
Данная разработка не просто онлайн HTML-редактор, а встраиваемый модуль, который можно установить на любой сайт, поэтому встречается он на многих ресурсах. При желании, вы можете разместить его и на своем проекте – для этого возьмите исходники тут – ckeditor.com.
Действующий модуль редактора работает тут.
Это WYSIWYG редактор с большим количеством функций. Здесь есть и форматирование текста и вставка гиперссылок и даже онлайн проверка орфографии.
Оформляете страницу нужными кнопками, а в конце переключаете с визуального отображения на готовый HTML код кнопкой «Источник».
Rendera
Двухоконный онлайн HTML 5 редактор – удобен тем, что на одном экране вы можете работать одновременно с кодом и видеть результат вносимых правок. Данный редактор не подойдет для людей совсем не владеющих HTML, так как нацелен на работу непосредственно с кодом. В стандартном наборе, есть только 5 элементов для быстрой вставки – это маркированный список, таблица, картинка, форма и выбор. Все остальное придется прописывать самостоятельно с помощью тегов.
Изменения в коде воспроизводятся в визуальной части не в реальном времени, а после нажатия кнопки «Render».
Редактор умеет работать с CSS и JavaScript.
Vulk
Крайне простой встраиваемый HTML редактор WYSIWYG типа. Минимум настроек, легкий вес и простота позволяют добавить его куда угодно, исходники скачиваются прямо с сайта разработчика – всё на русском языке.
В наборе панели управления есть все наиболее востребованные функции – простенько, но со вкусом.
Внизу есть вкладки для переключения онлайн редактора с визуального в HTML режим.
JSBin
Простой двухоконный онлайн редактор с поддержкой HTML, CSS и JS кода. В левой части мы пишем теги и вставляем нужный контент, а в правой смотрим, что из этого получается в режиме реального времени. Подсветка тегов позволяет следить за правильностью синтаксиса. Удобен для отладки Java скриптов, работа которых не поддерживается во многих визуальных редакторах.
Переключение на нужный тип кода расположено над рабочей областью.
Профессиональные инструменты для веб разработки
Cloud9IDE
Данный редактор позволяет работать не только с HTML кодом, поддерживается огромный список языков программирования, включая JavaScript, PHP, Perl, Pyton и др.
Но главная фишка не в этом. Cloud9ide позволяет работать с кодом одновременно нескольким программистам – в личном кабинете открывается доступ для определенного круга специалистов. В связи с этим обязательна регистрация.
Редактор наглядно подсвечивает элементы кода, позволяет участникам работы над проектом общаться через чат – одним словом, все сделано как надо.
ShiftEdit
Данный онлайн редактор по функционалу напоминает описанный выше Cloud9ide, он также поддерживает массу языков, вы можете программировать для своего сайта и обычный HTML код и JS и PHP. С его помощью можно напрямую подключиться к своему хостингу по FTP и редактировать файлы прямо с него. Интерфейс разделен на 3 части: основная с кодом, слева идет список файлов, справа предварительный просмотр результата.
Поддерживается работа с Dropbox и Google Drive.
Все теги в коде подсвечиваются для наглядности. Присутствует автоподставка закрывающих тегов, автозаполнение данных и подсветка незакрытых элементов.
Форматирование позволяет автоматически «причесать» неприглядный участки кода, добавив отступы и переносы строк.
По этому HTML редактору есть краткая видео инструкция, думаю не лишним будет ее привести:
Сервис для «причесывания» кода Dirty Markup
Данный сервис нельзя отнести к онлайн редакторам, хотя он позволяет работать с HTML, JS и CSS кодом довольно эффективно, но визуальный режим в нем не предусмотрен. Задача инструмента в очистке кода – из любого корявого набора тегов, внесенного в документ как попало, Dirty Markup делает удобный для восприятия структурированный код, где каждый логический элемент и блок легко читается и понимается.
Удобен сервис, например, для восстановления читабельности сжатых для оптимизации файлов, которые создаются с целью ускорения загрузки сайта или для исправления трудов бездарного программиста.
На скриншотах ниже приведены два одинаковых на 100% кода, один оптимизирован и его невозможно понять, второй легко читаем человеком.
Вот такой полезный инструмент – может очень пригодиться при желании внести правки в ранее оптимизированный сайт.
Надеюсь, приведенный сегодня список HTML онлайн редакторов поможет вам эффективнее работать над своими проектами и достигать новых высот. А я на этом говорю всем до свидания.
10+ удобных онлайн-редакторов для программистов / Хабр
Как у разработчика, очевидно, что ваш основной рабочий инструмент позволит вам быстро превратить в код: текстовый редактор. Время идёт, и теперь доступно множество онлайн-редакторов, которые могут помочь вам создать свой код с любого компьютера, имеющего доступ в интернет. В этой статье рассмотрим более 10 таких редакторов.Эми Редактор
Созданый в 2007 Петром Кронторадом (Петр Кронторад), Amy Editor продвинутый редактор с интерфейсом в стиле Mac.Amy Editor имеет наличие кучу полезных опций, таких как нумерация строк, подсветка синтаксиса, сниппеты для более чем 20 языков, совместное использование и прочее.
»Http://www.amyeditor.com
JSBin
Как вы можете заметить из названия, JSBin онлайн редактор, сфокусированный в основном на Javascript. Мне действительно нравится его простой и ясный интерфейс. Любой код может быть протестирован с помощью функции «Предпросмотр» и затем экспортирован в файл.
Другая хорошая вещь в JSBin то, что он может импортировать популярные Javascript-фреймворки, такие как jQuery или Mootools, так что вы можете тестировать свои плагины без проблем.
»Http://jsbin.com
Беспин
Беспин, активно использующий HTML5, — новый проект от Mozilla Labs. Этот очень мощный редактор, имеющий много классных опций. Для использования редактора вам необходимо создать аккаунт. Заметьте, что Bespin может быть скачан и встроен в любой веб-проект простым добавлением двух файлов в header.
»Https://bespin.mozilla.com
Kodingen
Kodingen — ещё один великолепный онлайн-редактор, возможно один из самых навороченных из этого списка.Он может быть использован как без регистрации, так и вы можете создать аккаунт и использовать дополнительные возможности, такие как репозиторий SVN, совместная работа и т.д.
У этого редактора есть шаблоны для основных языков программирования, подсветка синтаксиса, нумерация строк и еще много всего. Обязательно попробуйте!
»Http://kodingen.com
EditPad
EditPad, отличия от предыдущих редакторов в этой статье, простой и минималистичный. Без подсветки синтаксиса, без возможности управления проектом… Просто обычная страница для ввода текста без излишеств.Такой «блокнот онлайн» может сэкономить кучу нервов на медленной машине.
»Http://www.editpad.org
TypeIt
TypeIt не редактор кода, и я извиняюсь за то, что он попал сюда в статью. Это удобная утилита, которая даёт быстрый доступ для специальных символов, таких как французские буквы. Определённо мультифункциональный сайт в вашем избранном, если вы часто работаете над-язычными проектами.
»Http: //www.typeit.org
PractiCode
PractiCode — совершенно простой редактор кода. Есть небольшое количество функций (удобные для CSS, HTML и VbScript), но это идеально для быстрого создания «грязного» кода.
»Http://www.landofcode.com/online-code-editor.php
9ne
9ne (произносится: Найн (Девять)) — прекрасный онлайн редактор, взявший за основу GNU Emacs. 9ne основных функций Emacs и сейчас поддерживает подсветку синтаксиса XML и JavaScript.
»Http://robrohan.com/projects/9ne/
jsvi
Vi всегда был одним из моих самых любимых редакторов всех времён. Почему? Потому что он мощный, быстрый и вы можете найти его везде: дистрибутивы GNU / Linix, Mac, веб-сервер… Теперь я также могу найти Vi в его реинкарнации JSVI. Большинство функциональности VI было реализовано в этой версии для онлайна.
»Http://gpl.internetconnection.net/vi/
HTMLedit
Как говорит нам название, HTMLedit — это (очень простой) HTML-редактор, который может быть использован для быстрого и чернового кодирования.Однако он для нас имеет сомнительный интерес, по сравнению с остальными пунктами этого списка.
»Http://htmledit.squarefree.com/
DarkCopy
Вы когда-нибудь чувствовали себя обезумевшими над глючным куском кода? Если так, то тогда без сомнения вам понравится DarkCopy. Этот простой редактор с ограниченным функционалом, однако, имеющий тёмный, несуетливый интерфейс.
»Http: // darkcopy.com
SimpleText
SimpleText.ws возможно и имеет классный вид в стиле старого Apple, но это также мощная штука, которая позволяет вам создавать, редактировать и устанавливать текстовые файлы на вашем веб-сервере. Немаловажно, что вы link этот редактор у себя, если захотите, используя Google Apps Engine. Этот мануал вам поможет.
»Http://www.simpletext.ws
Оригинал: 10+ полезных онлайн-редакторов кода.
14 онлайн редакторов кода JavaScript / Полезное в сети / Постовой

Notepad ++, Sublime Text 2, а для кого-то и Notepad или Блокнот — удобные и неприхотливые инструменты для написания JavaScript кода. В последнее время появились достойные конкуренты ни в чем не уступающие по функциональности, а кое в чем и превосходящие их. Онлайн редакторы — позволяют не только создавать скрипты непосредственно в браузере, но и осуществлять изменения в режиме реального времени .
Многие из этих редакторов уже перестали быть только редакторами и превратились в полноценные онлайн IDE со встроенными системами контроля версий, средствами для коллективной работы и развертывания проектов на различных платформах.
этих средств постоянно растет, предлагаю их более подробно.
Смотрите также:
10 инструментов для оптимизации CSS
JS Bin
Классический представитель своего класса онлайн редакторов .Пять панелей ( HTML, CSS, JS, Console и Output) каждого из которых используется для своего блока кода (впрочем для экономии места любую из них можно погасить). Вносимые изменения, соответственно, в панели Вывод в реальном времени или по требованию. Достаточно широкий набо подключаемых библиотек JavaScript — jQuery, Bootstrap, MooTools, AngularJS и др.Стоимость: бесплатно для открытых проектов, $ 17 в месяц для приватных.

JSFiddle
Самый, пожалуй, известный, функциональный и в то же время довольно простой онлайн редактор JavaScript .Позволяет подключать различные фреймворки, библиотеки и расширения — например, такие инструменты как TidyUp и JSHint для проверки и форматирования кода или плагины для организации совместной работы.Стоимость: бесплатно

Codenvy
Codenvy это не просто редактор, это полноценная облачная среда IDE, способная полностью заменить собой традиционные десктопные инструменты для разработки приложений. Работа в области использования собственной системы контроля версий , полная совместная работа, использование собственной системы контроля версий или CodeEnvy.Просто домашнюю страницу CodeEnvy и оцените весь спектр продуктов и решений, предлагаемых этой компанией.Стоимость: 350 долларов США в год, однако для разработчиков используются планы более низкой стоимости.

Rendera
Возможно я ошибаюсь, но мне кажется многие начинающие разработчики недооценивают то время, которое тратится на переключение между вкладками, чтобы проверить работоспособность кода.Хотя даже если разработчики Rendera обратили на это внимание, то значит я не так уж и не прав. Как бы там ни было, а проверить как работает в одном из созданных ими редакторов просто и быстро — при помощи всего клика.Очень легкий и удобный редактор , идеальный выбор для начинающих разработчиков. Создан с помощью Sinatra.
Стоимость: бесплатно

Cloud9
Признаюсь честно — я люблю С9! Мне нравится профессионализм, современность и стильность этой среды.Мне нравится то, что я могу создать рабочие пространства для различных проектов, будь то Node.js, WordPress, Django, Rails или какие-либо другие. Она действительно облегчает процесс разработки. А для начинающих может быть прекрасным инструментом для обучения.Стоимость: бесплатно и $ 19 за премиум-версию

sourceLair
sourceLair заинтересует тех, кто хочет иметь среду разработки с тесной интеграцией с системами контроля версий Git или Mercurial .Поддерживает проекты на Django, PHP, node.js, Flask, подсветку синтаксиса и автодополнение Python и Java, базы данных MySQL, PostgreSQL и MongoDB.Признаюсь, раньше я не слышал об этой среде среды, но попробовал ее могу утверждать, что выглядит очень многообещающе.
Стоимость: от 5 долларов в месяц

Application Craft
«Для разработчиков любой квалификации» — так гласит один из рекламных слоганов этой среды разработки. Обладает богатым набором функций для разработки мобильных и веб-приложений.Мощный конструктор пользовательского интерфейса с богатым набором виджетов, удобный и многофункциональный редактор программного обеспечения, удобный помощник, облегчающий развертывание приложения на сервере или компилирование мобильного приложения.Стоимость: 14 долларов в месяц (есть тестовый период 45 дней)

Liveweave
Великолепный редактор JavaScript , одновременно поддерживающий HTML5 и CSS3 . Очень похож на JSFiddle. Правда обладает чуть меньшим набором библиотек, зато более богатым и функциональным интерфейсом.Есть кнопка отключения «живого» просмотра (ускоряет работу, так как настройки не сразу, а только по требованию) и встроенный генератор цветовых палитр.Стоимость: бесплатно

CodePen
Без преувеличения, выдающийся онлайн редактор с просмотром результатов в реальном времени . Кроме того имеет тысячи примеров, демонстрирующих всю мощь этой троицы — HTML, CSS и JavaScript.Стоимость: бесплатно

kodtest
Интерфейс — другой, возможности — те же.Это про кодтест. По большому счету еще один клон известного редактора JSFiddle. Помимо интерфейса, небольшая отличия в наборе библиотек. Разрабатывается @cangomec. 
Codio
Достаточно мощная среда разработки. Сравнительно новая, но обладающая неплохим потенциалом для того, чтобы доверится ей при разработке достаточно серьезного проекта.Бесплатная версия доступна только для open-source проектов .
Стоимость: от $ 15 в месяц

Koding
Koding определенно один из лучших онлайн инструментов для разработки.И не имеет значения какой язык или фрейморк вы используете — список поддерживаемых широких. Кодирование очень хорошо поддерживает коллективную работу, очень популярен команд, работающих над одним проектом. Впрочем и программисту-одиночке Koding тоже есть что предложить — замечательные руководства как для новичков, так и для людей с опытом позволяют начать изучение программирования с нуля или повысить свой уровень, если вы занимаетесь разработкой не год.Стоимость: для 4-х пользователей — бесплатно, сверх — 29 долларов за разработчика в месяц

Code Beautify
Code Beautify не редактором кода в прямом смысле этого слова, но является прекрасным дополнением к любому из рассмотренных здесь. Это своеобразный парикмахер, который придаст лоск вашему коду — причешет, уберет лишние пробелы, добавит нужные отступы — в общем, сделает его структурированным и легко читаемым.Code Beautify стоит того, чтобы добавить его в свои закладки.Стоимость: бесплатно

Codeanywhere
Последняя в нашем обзоре, но далеко не последняя по своей возможной среде разработки Codeanywhere. Весьма легкая и быстрая, что вы даже не заметите, что работает в браузере.Многофункциональный редактор, возможность синхронизировать файлы проекта через FTP или систему файлов, находящимися на DropBox или Google Drive и встроенная система контроля версий — вы точно забудете о десктопных IDE!
Стоимость: бесплатно (для одного пользователя) и платные тарифные планы от 2 до 40 долларов в месяц за пользователя.

Заключение
Когда я начал писать этот обзор в мои планы входило рассказать о 5 онлайн редакторах, за счет мне в то или время приходилось работать. Но в процессе написания и общения с коллегами этот список стал быстро пополняться и вот уже в нем 16 различных инструментов. Эта среда, созданная таким образом, чтобы ускорить процесс разработки и повысить качество готового продукта, стала более удобной для использования в среде IDE..7 бесплатных онлайн-редакторов кода для веб-разработчиков
В этой статье представлены некоторые из наиболее эффективных CSS-редакторов кода для интерфейсных разработчиков. Обладая такими функциями, как подсветка синтаксиса, просмотр в реальном времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне.
Он предлагает поддержку HTML, CSS и JavaScript и огромного количества препроцессоров.Haml, Markdown, Slim и Jade поддерживаются, в качестве HTML-препроцессоров. Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen. Что позволяет легко найти демо-и примеры, созданные опытными версиями разработчиками.
CodePen Pro поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы можете переписываться с ними в чате.
Еще один популярный редактор CSS онлайн. Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen. JSFiddle — это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle также поддерживает SCSS и CoffeeScript. С помощью JSFiddle довольно просто совместно работать над кодом или разместить демо-версию.
Это онлайн-редактор CSS с функцией предварительного просмотра в режиме реального времени. Liveweave содержит встроенные контекстно-зависимые подсказки по коду HTML5, CSS3, JavaScript и JQuery. Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave довольно просто подключать к проектам внешние библиотеки, такие как JQuery, AndgularJS, Bootstrap и т.д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up», которая предоставляет же возможности, что и режим совместного редактирования в JSFiddle.
Это интернет-сообщество (как и CodePen) для создания совместной работы и обмена идеями в области веб-разработки. Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT. Исходный код Plunker можно найти на GitHub.
Редактор стилей CSS позволяет использовать файлы в рабочей области, а также предоставляет управление пользователями, созданными сообществом, шаблоны, которые можно использовать для быстрого запуска проекта.
Облачная среда для совместной работы с JavaScript кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS, Less, CoffeeScript, Jade и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox.
JS Bin также поддерживает интерактивный режим записи и трансляции любого количества участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот редактор CSS проще немного по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное и встраивание демо-версий также поддерживается в CSS Deck.
kodtest удобен, когда нужно проверить работу кода на экране различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между размещенными заданными размерами экрана.
Это демо-версия, созданная мной на CodePen.Вы можете переключить вкладки, чтобы посмотреть HTML, CSS и JS-код. Или поэкспериментировать, перемещая фигуру на вкладку «Результат».
Посмотреть демо
Редакторы CSS для различных целей. Например, если нужно совместно работать над проектами или показать демо-версию клиента.
Веб-редакторы также подходят для образовательных целей, так как они не требуют установки и доступны со всех видов устройств.
Если вы оказались разработчиком, напишите в комментариях о своем любимом онлайн-редакторе кода.
Данная публикация представляет собой перевод статьи «7 бесплатных онлайн-редакторов кода для интерфейсной веб-разработки», подготовленной дружной командой проекта Интернет-технологии.ру
телеграм канал. Подпишись, будет полезно!
.JS-редактор онлайн

Способ 1: PlayCode
PlayCode — продвинутый редактор кода, поддерживающий JavaScript и все основные функции, присущие полноценным средам разработки. В нем вы можете совмещать программу на HTML, CSS и JS, переключаясь между документами в любой удобный момент.
Перейти к онлайн-сервису PlayCode
- Для запуска редактора кликните по кнопке «Open Editor» .
- Создастся базовый шаблон, который по необходимости можно удалить и начать написание скриптов с чистого листа в этом же блоке редактора.
- Доступно изменение размеров всех присутствующих блоков, осуществляемое путем передвижения рамками. Подготовьте рабочее пространство заранее, чтобы удобнее было заниматься дальнейшей разработкой.
- Все вносимые изменения на экран сразу же, поскольку по умолчанию активирован режим Live.
- Отключите его, деактивировав соответствующую кнопку, действующую справа вверху.Тогда компилирование придется запускать самостоятельно, кликая по иконке с треугольником.
- Используйте встроенные подсказки для быстрого набора важных команд. Достаточно написать лишь несколько букв, а все остальное содержимое будет подставлено автоматически. Это же касается кавычек или скоб, которые проставляются автоматически.
- Слева отображается консоль. Возникнут какие-либо ошибки, там сразу же появится сообщение с разбором неточностей.
- Переключайтесь между файлами JS, HTML и CSS через левую панель.
- Дополнительно в PlayCode присутствуют другие шаблоны, показанные в виде простых скриптов или даже игр с пользовательским взаимодействием. Перейти к ним можно путем по кнопкам справа.
- Вы сразу же ознакомитесь с результатами вывода и вручную отредактировать код, применив его в будущем проекте.
- Если планируется работать с PlayCode, рекомендуется создать новый аккаунт.После этого использования и распространения проектов доступными.











Способ 2: JsFiddle
У онлайн-сервиса JsFiddle есть особенности: например, пользователю доступно подключение популярных фреймворков, а также быстрое переключение между языками, которые используются для написания кода.
Перейти к онлайн-сервису JsFiddle
- Оказавшись на главной странице JsFiddle, можно выбрать одну из заготовок для дальнейшего программирования или начать писать код с нуля.
- Редактор JS находится снизу и по необходимости можно изменить его размер, передвигая рамки. Тут осуществляется основной процесс написания кода.
- Задействуйте выпадающее меню, если хотите переключиться на старую версию языка или выбрать другой ЯП.
- Вверху на два блока разделены редакторы HTML и CSS, взаимодействовать с ними можно в любой момент, просто переключаясь между ними.
- Для проверки кода кнопку «Run» .К сожалению, компилирование в режиме реального времени JsFiddle не поддерживает.
- В небольшом окне консоли справа появятся сведения об успешном компилировании или возникла информация о возникших ошибках во время этого процесса.
- Сам результат будет выведен в отдельной области над консолью.
- Используйте выпадающее меню «Настройки» , если хотите изменить внешний вид редактора, настроить консоль, параметры строк и поведение онлайн-сервиса.
- В том же выпадающем меню, которое отвечает за выбор языка программирования, можно подключить фреймвор для личных целей.









Если вы хотите сохранить проект или получить дополнительные функции редактора, потребуется зарегистрироваться в JsFiddle. Далее ознакомьтесь с тарифными планами и выберите один из них в том случае, когда задействовать возможности онлайн-сервиса на постоянной основе без каких-либо ограничений.
Способ 3: DirtyMarkup
В завершение хотим поговорить об онлайн-редакторе DirtyMarkup, который значительно отличается от разобранных выше тем, что он используется для его приведения к нормальному форматированию в автоматическом режиме.
Перейти к онлайн-сервису DirtyMarkup
- На сайте DirtyMarkup переключитесь в режим «JS» , щелкнув по этому кнопке.
- Теперь в сам редактор можно вставить весь код, который должен быть отформатирован.
- Задайте для него табуляцию, длину линий, тип фигурных скобок и дополнительные параметры, отметив их галочками.
- Примените параметры редактирования, кликнув «Чистый» .




Остается только скопировать полученное содержимое в правильном формате, чтобы использовать его в среде разработки или другом онлайн-редакторе JavaScript.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются максимально быстро.
