Online css редактор: Codly — Онлайн редактор HTML, CSS, JavaScript кода Codly
Проверьте ваши навыки: Селекторы — Изучение веб-разработки
Цель этой задачи — помочь вам проверить ваше понимание селекторов в CSS.
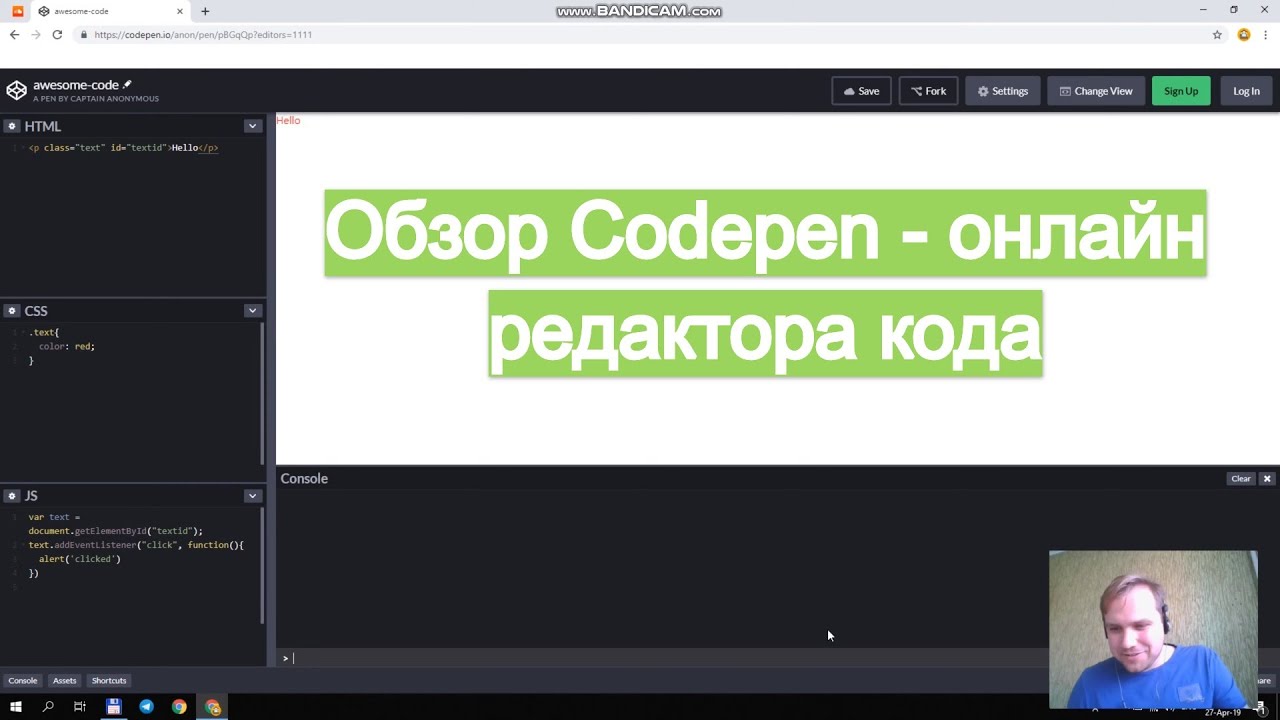
Примечание: вы можете проверять решения в интерактивном редакторе, расположенном ниже, но, возможно, вам будут полезны онлайн-инструменты, такие как CodePen, jsFiddle или Glitch, которые можно использовать для работы над заданием, предварительно загрузив в них код.
Если вы зашли в тупик, обратитесь к нам за помощью — смотрите раздел Оценка или дальнейшая помощь внизу этой страницы.
Without changing the HTML, use CSS to do the following things:
- Make h2 headings blue.
- Give h3 headings a blue background and white text.
- Cause text wrapped in a span to have a font-size of 200%.
Try updating the live code below to recreate the finished example:
Without changing the HTML, make the following changes to the look of the content in this example:
- Give the element with an id of
special
- Give the element with a class of
alerta 1px grey border. - If the element with a class of
alertalso has a class ofstop, make the background red. - If the element with a class of
alertalso has a class ofgo, make the background green.
Try updating the live code below to recreate the finished example:
In this example, try making the following changes without adding to the HTML.
- Style links, making the link-state orange, visited links green, and remove the underline on hover.
- Make the first element inside the container font-size: 150% and the first line of that element red.
- Stripe every other row in the table by selecting these rows and giving them a background color of #333 and foreground of white.
Try updating the live code below to recreate the finished example:
In this task try the following:
- Make any paragraph that directly follows an h3 element red.

- Remove the bullets and add a 1px grey bottom border only to list items that are a direct child of the ul with a class of list.
Try updating the live code below to recreate the finished example:
In this final task add CSS using attribute selectors to do the following:
- Target the
<a>element with atitleattribute and make the border pink (border-color: pink). - Target the
<a>element with anhrefattribute that contains the wordcontactsomewhere in its value and make the border orange (border-color: orange). - Target the
<a>element with anhrefvalue starting withhttpsand give it a green border (border-color: green).
Try updating the live code below to recreate the finished example:
You can practice these examples in the Interactive Editors mentioned above.
If you would like your work assessed, or are stuck and want to ask for help:
- Put your work into an online shareable editor such as CodePen, jsFiddle, or Glitch. You can write the code yourself, or use the starting point files linked to in the above sections.
- Write a post asking for assessment and/or help at the MDN Discourse forum Learning category. Your post should include:
- A descriptive title such as «Assessment wanted for Selectors skill test 1».
- Details of what you have already tried, and what you would like us to do, e.g. if you are stuck and need help, or want an assessment.
- A link to the example you want to be assessed or need help with, in an online shareable editor (as mentioned in step 1 above). This is a good practice to get into — it’s very hard to help someone with a coding problem if you can’t see their code.
- A link to the actual task or assessment page, so we can find the question you want help with.

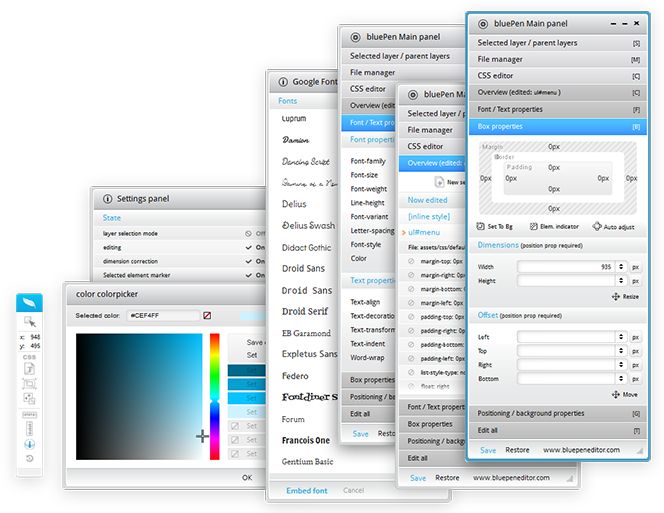
Visual CSS Style Editor — Плагин для WordPress
Style your WordPress site visually. Discover the most popular front-end design plugin! Try live demo.
Visual CSS Editor
The plugin allows you to customize any page and theme without coding. Click on an element and start visual editing. Adjust colors, fonts, sizes, positions and a lot more. Take full control over your website’s design with more than 60 style properties.
Key Features
- Customize any page, any element
- Customize WordPress login page
- Automatic CSS selectors
- 60+ CSS properties
- Visual Drag & Drop
- Visual Margin & Padding editing
- Live CSS editor
- Live preview
- Manage the changes
- Undo / Redo history
- Export stylesheet file
Design Tools
The plugin provides you advanced tools and ready-to-use libraries for styling your website effortlessly.
- Flexible element inspector
- Single element inspector
- Responsive tool
- Element search tool
- Measuring tool
- Wireframe view
- Design information tool
- Gradient generator (pro version)
- Animation manager (pro version)
- Animation generator (pro version)
Design Assets
Reach many design assets with one click. Customize your website’s design to fit your needs!
- 900+ Google fonts (pro version)
- 300+ Background patterns (pro version)
- Unsplash background stock images (pro version)
- Material and flat color palettes (pro version)
- 50+ Animations (pro version)
CSS Properties: Text
- Font Family (pro version)
- Font Weight
- Color (pro version)
- Font Size
- Line Height
- Font Style
- Text Align
- Text Transform
- Letter Spacing
- Word Spacing
- Text Decoration
- Text Indent
- Word Wrap
CSS Properties: Background
- Background Color (pro version)
- Background Image (pro version)
- Background Clip
- Background Blend Mode
- Background Position
- Background Size
- Background Repeat
- Background Attachment
Other CSS Properties
- Margin
- Padding
- Border
- Border Radius
- Position
- Width (pro version)
- Height (pro version)
- Lists
- Flexbox
- Animation
- Box Shadow
- Transition
- Filter
- Transform
- Opacity
- Display
- Cursor
- Float
- Clear
- Visibility
- Pointer Events
- Overflow
Compatible with any theme & plugin
This works seamlessly with almost any WordPress theme and plugin. You can use it for editing the pages that you created with the page builders.
You can use it for editing the pages that you created with the page builders.
Compatible with All Page Builders
The plugin allows you to customize the pages created with Gutenberg block editor, Elementor, or another page builder. Re-design your website today.
How does this work?
The plugin generates CSS codes like a professional web developer in the background while you are editing the web page visually.
The plugin doesn’t modify any theme file, instead of it loads the generated CSS codes to the website in a dynamic way so that you can manage the changes anytime.
Premium features
The following properties are available only in paid version;
- Font Families (Google fonts)
- Font Color
- Background Color
- Background Image
- Width & Height
- Animations
Purchase pro version now to unlock all features.
Documentation and Support
Community
- Upload ‘yellow-pencil-visual-theme-customizer’ folder to the ‘/wp-content/plugins/’ directory
- Активируйте плагин на странице «Плагины» в панели управления WordPress.

- Go to WordPress Panel > Appearance > «YellowPencil Editor» to customize!
Will the plugin work on my theme?
Yes, this plugin is compatible with all themes and plugins. You can be sure that it works in the best possible way.
Is it safe to use?
Yes, the plugin does not modify the theme and plugin files. This is 100% safe. You can manage all the changes, disable or delete them at any time.
Do I need to know coding knowledge to use it?
No, the plugin has a simple interface and this is developed for anyone. A beginner user can use it easily. If you worry about how to use it, plugin documentation will help you.
Can I customize WordPress Login page?
Yes, In the WordPress Dashboard, go to Appearance > YellowPencil Editor. Select the target page as WordPress login page and click customize button.
I having a look at the free version and for a front end visual editor, it is pretty impressive. I have one recommendation though without complaining. Every now and again, when I click on an element, the element jumps off set and it is a mission to re-align. this is obviously a glitch. besides that, as I am playing with the editor it is still great. I can edit woocommerce product pages and use siteorigin(backend) and the combination is terrific.
I have one recommendation though without complaining. Every now and again, when I click on an element, the element jumps off set and it is a mission to re-align. this is obviously a glitch. besides that, as I am playing with the editor it is still great. I can edit woocommerce product pages and use siteorigin(backend) and the combination is terrific.
便利だったので有償版を購入しました。 インストールしてから使用してみたところ、何故か保存ができなかったのですが サポートに問い合わせ、レンタルサーバーのセキュリティの問題と言われ レンタルサーバーに問い合わせてセキュリティを解除してやっと使えるようになりました。 サポートは自動翻訳ツールをつかって英語で対応しましたが、とても親切でした。 利用するにあたってせっかく設定されているセキュリティを解除する必要はありますが デザインを変更する時のみ解除してふだんはセキュリティをONにしておきます。 「WAF」の設定をONにしたままだと利用できないようです。
This plugin has saved me so much headache! Amazing plugin, thank you!
There’s definitely things about this plugin that frustrate me — don’t get me wrong — but if you’re a beginner like me who works farrr better visually than with trying to understand CSS coding, this is the best I’ve tried. CSS Hero was wayyy too technical, and both it and Microthemer were too unintuitive for me to understand how to use. My only real complaint about this plugin is that the documentation is Ancient. Guys, please give your documentation a little spiffing up, will you? It mentions a tool that isn’t even *available* anymore. It was last updated in 2019! THAT’S TOO LONG AGO, GUYS! I just want to know what the blue marker means on the breakpoint, but the documentation is obviously so far behind there is nothing even touching on it. Additionally, I will say I have broken my mobile version a couple of times, but that’s more likely to be my beginner self using the wrong setting for something than the plugin’s fault. So overall, I gotta say I’d recommend it, and it’s a really reasonable price for a lifetime license, especially as someone who just can’t afford to be shelling out for subscriptions left and right. I’ve also put in a couple tickets when things were going wrong and received prompt replies — they weren’t entirely helpful for my needs, but they did at least give me a starting point of information to move to the next step of problem-solving.
CSS Hero was wayyy too technical, and both it and Microthemer were too unintuitive for me to understand how to use. My only real complaint about this plugin is that the documentation is Ancient. Guys, please give your documentation a little spiffing up, will you? It mentions a tool that isn’t even *available* anymore. It was last updated in 2019! THAT’S TOO LONG AGO, GUYS! I just want to know what the blue marker means on the breakpoint, but the documentation is obviously so far behind there is nothing even touching on it. Additionally, I will say I have broken my mobile version a couple of times, but that’s more likely to be my beginner self using the wrong setting for something than the plugin’s fault. So overall, I gotta say I’d recommend it, and it’s a really reasonable price for a lifetime license, especially as someone who just can’t afford to be shelling out for subscriptions left and right. I’ve also put in a couple tickets when things were going wrong and received prompt replies — they weren’t entirely helpful for my needs, but they did at least give me a starting point of information to move to the next step of problem-solving. P.S. — I’ve been using this with elementor. Pro tip: if you want one theme with animations and one without, don’t put the animations into your templates with elementor — they are impossible to remove. Keep them still and let YP animate instead.
P.S. — I’ve been using this with elementor. Pro tip: if you want one theme with animations and one without, don’t put the animations into your templates with elementor — they are impossible to remove. Keep them still and let YP animate instead.
The basic things like changing fon color demand a pro version. This is ridiculous as they say it’s a free plugin.
What an amazing plugin it helps me a lot with a lot of edits. Big Thanks!
Посмотреть все 79 отзывов«Visual CSS Style Editor» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники7.5.4
- Fixed: A minor conflict with older PHP versions.
7.5.3
- Fixed: A PHP warning occurred on PHP 8.
- Fixed: External stylesheet loading bug.
- Improvements: The editor is now able to stop unwanted redirects and page refreshes.

- Improvements: The blue dot on the responsive tool is removed.
7.5.2
- Google fonts list updated.
- Fixed a bug that occurred when trying to open the item menu.
- Fixed a bug that occurred when trying to select an item from the navigation tool while cursor mode was active.
7.5.1
- CSS rendering bug fixed
- Fixed a bug that occurred when editing the CSS selector
7.5.0
7.4.9
- Fixed a bug that occurred when resetting a CSS property.
7.4.8
- Improvements for animation triggers.
- Fixed a bug that appeared in older PHP versions.
7.4.7
- Fixed the editor not loading bug when WordPress dashboard and website have different protocols.
- Fixed a bug that related to the element states
7.4.6
- Fixed a bug that occurred when selecting elements
- Fixed a bug that occurred when editing the CSS selector
- Performance improvements to the editor
7.
 4.5
4.5- Performance improvements to the editor
7.4.4
- Fixed incorrect blue border position
- Fixed a bug that redirects the page when trying to select an element
- Fixed editor not loading bug at PHP 8 servers
- Fixed a bug at the background-clip property
- Fixed a bug in the responsive tool
- The live drag feature has been modernized. (anymore using transform:translate property)
7.4.3
- Fixed a javascript error that occurred while making changes.
7.4.2
- Fixed a bug in the responsive tool.
7.4.1
- Added option to pin the toolbar to the left of the screen
- Fixed: The slashes in the CSS selector disappear after saving changes and some styles don’t work
- Fixed a bug with the search tool in the code editor
- Fixed a bug that occurred when reading media queries in the responsive tool
- Performance improvements to the navigator tool
7.
 4.0
4.0- New Feature: Styling with conditions (Styling items for logged-in or non-logged-in users only)
- New Feature: Navigator tool (You can easily find all the items on the page from the navigator)
- New: Responsive tool interface
- New CSS Feature: Background Filters
- New CSS Feature: Columns
- Improvements: auto important tag algorithm
- Improvements: Wireframe tool
- Improvements: CSS Flex and Grid properties
- Improvements: CSS Selector algorithm
- Improvements: Editor load performance
- Updated: Google Fonts list.
- Fixed: A save error in WordPress version 5.7
- Fixed: An error not detecting new updates in the plugin update API.
- Fixed: Custom animations not showing up on WordPress login page
- improvements: Many minor bug fixes and improvements to all editor tools.
7.3.3
- Fixed: YellowPencil button doesn’t work in WordPress Block Editor.
7.
 3.2
3.2- Compatibility Update For WordPress 5.6
7.3.1
- New: shortcut for saving the changes. [CMD/CTRL + S]
- License activation bug fixed.
7.3.0
- Improvements to CSS selector engine.
- Outdated CSS warnings have been updated.
- Google Fonts Updated.
- A few minor bugs fixed.
7.2.9
- Fixed a bug that removes the element’s style attribute after selected.
7.2.8
- Improvements to editor performance.
- Added repeat option for animation trigger.
- Removed animation-iteration-count property.
- Fixed a bug with changing WooCommerce product tabs in the cursor tool.
- Fixed a bug with changing the CSS property formats.
7.2.7
- Textarea, Audio, Video Select element selection bug fixed.
- Compatibility improvements for Oxygen Builder and King Composer plugins.
- Fixed a bug that occurred while listing children’s elements.

- The styles in the review changes panel are grouped.
- A PHP warning error fixed, thanks to Jean Lorencini for your help.
- Added Animation easing option (animation-timing-function)
7.2.6
- The license activation error fixed.
7.2.5
- The editor panel has been redesigned to improve the user experience.
- Portable CSS editor.
- New Color Picker.
- Custom CSS variable bug fixed.
- Live preview bug fixed on the login page.
- Text-decoration bug fixed.
- CSS position sticky bug fixed.
- Performance Improvements for listing font families.
- Fixed a conflict with ace.js on some servers.
- Fixed the bug of reading the wrong data of line-height property.
7.2.4
- animation-events.js file converted to pure javascript from jQuery to run and load faster.
- nth-child CSS selector conflict fixed.
- Added bulk actions to «manage styles» page.
 You can easily manage the customizations now.
You can easily manage the customizations now. - Fixed conflicts with PHP 7
7.2.3
- Breakpoint active problem fixed in the responsive tool.
- «Breakpoints is not readable» problem fixed.
7.2.2
- We’ve added an option to the font-family property for include or not include the google font file to the website.
- CSS Transition property.
- Accessibility: gives detailed information about the element accessibility in the design information tool. The plugin is calculating the text contrast ratio with WCAG AA standards.
- New Responsive Tool.
- custom.css file moved to uploads folder.
- CSS saving bug fixed.
- Number slider updated.
- Google fonts updated
- animate.css updated
- Auto media API improved.
- Multiple element selection bugs fixed.
- Many bugs fixed, and the plugin improved.
7.2.1
- Extra Security: Added nonce (token) for all action.

7.2.0
- Important security bug fixed: A security bug in visitor view feature is fixed…
7.1.9
- Element selection bug fixed on Firefox.
7.1.8
- A few important bugs fixed.
7.1.7
7.1.6
- New: CSS direction property
- New: CSS Grid Properties. (select a grid element to reach grid properties)
- New: page colors palette
- New: Sticky option added to CSS position property
- New: Child Elements added to contextMenu
- Improvements to flex properties.
- Improvements to the interface.
7.1.5
- Improvements to line-height property.
- Improvements to Element Inspector.
- Stuck on loading screen bug fixed.
- Improvements to the interface.
7.1.4
- Important and unimportant, so many errors fixed.
- Compatibility update for WordPress 5.0
- Anymore CSS Editor doesn’t reorder CSS rules when adding a new rule.

- The plugin has been made more useful with little touches.
7.1.3
- New Feature: Stock Images (Unsplash API)
- New Feature: Page assets (Shows all images on the page in Design information Tool)
- New Feature: draft mode
- improvements to editor loading performance.
- Font loading bug in login page fixed.
- AutoComplete bug in CSS Editor fixed.
- PHP error in Login Page fixed.
7.1.2
- New Feature: WordPress login page customization support.
- A small bug fixed on Single Inspector.
7.1.1
- Blank page bug fixed.
- CSS editor conflict fixed.
7.1.0
- Media query sorting bug fixed.
7.0.9
- CSS Loading bugs fixed.
- Bugs in gradient generator tool fixed.
- Improvements to editor performance.
7.0.8
- CSS loading bug fixed on https protocol.
- Media query bug fixed.

7.0.7
- New Feature: Editable Element labels and CSS comment support for CSS selectors.
- New Feature: Specifies if property groups edited without open it.
- New Feature: Always shows Margin and Padding on mouseover.
- New Feature: High-performance option for the editor.
- New: advanced settings to Editor.
- New: Gutenberg integration support.
- New: background-position-x and background-position-y properties.
- New: support to edit draft pages.
- New: RTL support.
- The selected element reset bug fixed.
- Live preview bug fixed.
- Single inspector bug fixed.
- Smart media query sorting bug fixed.
- Improvements to core functions.
- Improvements to dynamic id and classes.
7.0.6
- Fixed: «the page jumps in the responsive tool.»
- CSS editor scrollbar bug fixed.
- Improvements in core functions.
7.0.5
- New: Detection automatically for the dynamic id and classes.

- Font-family bug fixed.
- Improvements in core functions.
- ContextMenu bug fixed.
- A small bug fixed on Element Tree.
7.0.4
- ContextMenu bugs fixed.
- Customization type bugs fixed.
- WooCommerce bugs fixed.
- Bugs fixed for low PHP versions.
- Resizing bug of body element fixed.
- Element selection bug fixed.
7.0.3
- Single and template customization bugs fixed.
- Synchronize feature has been canceled.
- Improvements to core functions.
7.0.2
7.0.1
7.0.0
- New Feature: The parent elements of the selected element always visible at the bottom of the editor.
- New Feature: Review all changes visually, disable or change.
- New Feature: Fixed Right Panel, drag-drop the right panel to the right corner of the page.
- New Feature: CSS Flexbox Support, Flexbox settings will be available on right panel when you select a flexbox element.

- New Feature: Live Customizing type change, Change the current customizing type from the right panel without refresh the page.
- New Feature: Change the target page live, Change the target page by clicking the page name on the right panel.
- New Feature: An new smart element Search Tool.
- Fixed: Selection problem on the elements which has javascript click events.
- New Feature: CSS Property Based Responsive Options, The editor will show you if there a «width» property applied in another media query to the target element.
- New Feature: Review breakpoint styles, review selected element styles, the customizing types styles visually, see all applied styles.
- New Feature: Customizable Interface, all tools are resizable.
- New Feature: Gradient Text Support, Select a background and apply «text» value to the background-clip property.
- New: 300+ Modern CSS3 Gradients
- New: Single, Template, Global tabs to CSS editor.
- New: All Pseudo-Classes to the editor.

- New: CSS Validation to CSS editor
- New: iframe element selection support by click.
- New: Highlight elements by class and ID, click any class or id on Design Information tool to highlight the target elements.
- New: CSS styles are available in Admin Page of YellowPencil, you can see applied styles directly in Admin Panel.
- Improvements: 23x faster CSS process and read speed with the new core functions.
- Improvements: Inspector tool is 3x faster
- Improvements to all tools reorganized for better user experience.
- Improvements to core functions of the editor.
- Many bugs fixed.
- Notice: Exported the plugin data in older versions will not work on 7 and above versions.
- Notice: Parallax image features anymore not available in the editor, but the elements that applied parallax feature will still work.
- Notice: Front page, The posts page, and archive pages are not affected by the page template styles.

- Notice: Defined selectors in the theme and plugin stylesheets are anymore not available in the editor.
6.1.4
- New: pointer-events property
- New: cursor property
- logical improvements to CSS selectors
- Animation manager tool bugs fixed
6.1.3
- New: support for HTML5 id and classes. ‘##test’, ‘#.#test’ and such.
6.1.2
- The changes you made may not be saved» popup problem has been fixed.
6.1.1
- Parent tree view feature has been New: to element settings.
6.1.0
- New smart algorithm for the auto important tag.
- Improvements to Editor loading speed.
- CSS Editor bugs fixed.
- Autoptimize plugin conflict fixed.
6.0.9
- Visual padding editing bug fixed.
6.0.8
- New Feature: Visual Margin & Padding Editing
- New Feature: List Style Properties
- New Feature: Smarter selector algorithm
- New Feature: Element Box Model has been New: to the design information section
- New: text-indent and word-wrap CSS properties
- Improvements to Gradient generator tool
- Improvements to Responsive breakpoints
- Improvements to ColorPicker
- Fixed: conflicts with CSS minify and WordPress Cache plugins.

6.0.6
- Improvements to the editor
- Saving bugs fixed
- Better editor performance
6.0.5
6.0.4
- jQuery updated
- Drag & Drop bug fixed
- CSS selector bugs fixed
- Fixed: a small bug with breakpoints
6.0.3
6.0.2
- New: visitor view feature.
- Fixed: element inspector bugs
- Fixed: the plugin does not delete old custom stylesheet files
- Fixed: animations do not work in Chrome
- Fixed: gradient Generator bugs
- Improvements to CSS selectors
- Improvements to update API
6.0.1
- New: dynamic breakpoints to responsive tool
- New gradient background generator
- New: new Google fonts.
- Fixed: animation generator and animation manager tool bugs.
- Fixed: WooCommerce shop page bug.
- Improvements to responsive tool
- Improvements to visual selection
- Improvements to background patterns
6.
 0.0
0.0- New: edit button to post edit pages in WordPress dashboard.
- Fixed: a few bugs.
5.5.9
5.5.8
- Performance optimization. 6x times faster.
5.5.7
- Display property updated
- Improvements to smart @media AI
- Improvements to the important automatic algorithm
- Admin panel pages updated
- New: one-click plugin activation with Envato login.
- Fixed: a few bugs.
5.5.6
- New: background-blend-mode property
- New: rotateX, rotateY and rotateZ settings to transforms.
- New: support to active, link, visited states.
- Minifying CSS in header Output
- CSS Selector algorithm Updated
- Fixed: SSL bug in live preview tool.
- New Algorithm: Detecting CSS rules in defined media queries of the target element and auto-creating limits with media queries.
- Live Resizing: Height property replaced with min-height
- Live Resizing: Top and left borders anymore not resizable.
 This feature disabled to keep the responsive system stable.
This feature disabled to keep the responsive system stable. - Fixed: minor bugs
- Animation bugs fixed.
5.5.5
5.5.4
- Fixed: the elements selecting bug.
- Fixed: the conflict with W3 total cache plugin.
5.5.3
- New Interface.
- 1500% more fast style processing time.
- 300% faster-resizing performance.
- Press SHIFT key to select multiple elements.
- Functional improvements.
5.5.2
- Fixed: a critical loading issue.
- A few Improvement to make it more functional.
- Many bugs fixed.
5.5.1
- New: multiple element selection support
- New: font families support to the exportable stylesheet.
- New: static stylesheet support.
- New: a new option for reset the selected element.
- New: Press delete key for hiding the selected element.
- Improvement to hover and focus states.
- Improvement to Search Element Tool.

- Improvement to Single Selector Tool.
- Engines of filter, box-shadow and transform properties updated. High performance!
- Improvement to undo & redo tools.
- Improvement to smart guides.
- New Shortcuts: [R] Responsive Tool, [M] : Measuring Tool, [W]: Wireframe, [D]: Design information
5.5.0
- Fixed: a bug with the single selector tool.
5.4.9
5.4.8
- Fixed: two critical bugs.
5.4.7
5.4.6
- New: transparent color support. (RGBA)
- Improvement to editor loading interface.
- New: Now you can export all CSS rules as ready-to-use.
5.4.5
- Improvements for Chrome browser.
5.4.4
- Animations work compatibly with the responsive tool.
- A critical bug fixed.
5.4.3
- Critical improvements to the core.
- Improvements to editor performance
5.4.2
- Fixed: slow loading issue.

- Improvements to CSS selectors.
5.4.1
- Critical CSS selector bugs fixed.
5.4.0
- Resize Elements visually
- Improvements to CSS Selectors.
- Improvements to the interface.
- New: smart guides to drag & drop and resize tools.
- New: design information tool; Information about selected element, typography and more.
- Improvements to CSS Editor.
- Improvements to border-radius, font-family, animation properties.
- New: animation manager tool
5.3.5
- New Feature wireframe tool.
- Fixed: minor bugs.
5.3.4
- New smart artificial intelligence! (Generating CSS codes as the human)
- Important performance updates!
- Improvements to the core.
- Woocommerce saving bug fixed.
5.3.3
- Saving bug fixed.
- New: Export & Import features
5.3.2
- Fixed: an important bug for SSL.

- Two minor bugs fixed.
5.3.1
- Fixed: bugs on localhost.
- Minor bugs fixed.
5.3.0
- New: Resizable responsive tool
- New: Support any CSS media query
- improvements to background patterns
- improvements to custom selectors
- improvements to measuring tool And CSS Editor
5.2.9
- Fixed: CSS selector bugs.
5.2.8
5.2.7
- Fixed: measuring tool bug.
5.2.6
- New: Single selector tool
- New: Measuring tool
- New: «write CSS» option to contextMenu.
- Improvements on the interface.
- Shortcuts updated.
5.2.5
- New: autocomplete for CSS selectors in the editor.
- Improvements to CSS selectors.
5.2.3
5.2.2
- New: showing the padding property visually.
- New: Smart titles for elements.
- Improvements to plugin core.
5.
 2.1
2.1- Animation bugs fixed.
- CSS Selector bugs fixed.
5.2.0
- New: animation generator tool.
- Improvements to visual editing.
- Improvements to font family.
- Box-shadow color bug fixed.
- Improvements to editor core.
- Background color bug fixed.
- «CSS editor doesn’t show codes» bug fixed.
- «CSS data lose» bug fixed.
5.1.2
- WordPress 4.4 update.
- CSS Selector bugs fixed.
5.1.1
- New: visibility Property
- Improvements to transformed elements.
- Improvements to drag & drop and live resizing tools.
- Animation bugs fixed.
- Improvements to CSS Editor
5.1.0
- New: live element resizing
- Improvements to CSS selectors
- Improvements to the core.
- Improvements to the color picker
- Improvements for small screens.
- Drag & Drop bugs fixed.
5.
 0.1
0.15.0.0
- Improvements to the color picker
- Improvements to performance
- Improvements to undo / Redo tools
- Improvements to CSS editor
- Improvements to automatic important system algorithm
- Improvements to the slider
- Loading bug fixed.
- New color picker!
4.7.0
- Some bugs fixed.
- New: custom selector support.
- Documentation updated.
4.6.3
- New: automatic update API
- Improvements to the interface
- Many improvements to core
- Fixed: «select just it» bug.
- Fixed: drag & drop bug.
- Fixed: parent settings.
4.6.2
4.5.1
- Fixed: background-image bugs.
4.5
- New: table-cell for display property.
- New: Drag & Drop support.
- Improvement for width, animations and display properties.
- background-image full-size bug fixed.
- ContextMenu close bug fixed.

- CSS Editor bug fixed.
- Chrome transform bug fixed.
- Measuring tool height bug fixed.
- Slider value bug fixed.
- Improvement to position property.
- Jquery bugs fixed.
4.4
- Improvement to undo/redo tools.
- New: background image uploader.
- New: color picker.
- Improvement to text-shadow property.
- New: CSS source manager.
4.3.5 Stable
- New: new shortcuts.
- Improvements to core functions.
4.3 Stable
- New: undo/redo feature
- New: material color palettes
- Improvement to core functions.
- New: new shortcuts
- Fixed: some bugs.
4.2
- Fixed: important bug.
- Improvement performance.
- Improvement for the core.
- New: Fullscreen setting.
- New: Pixel measuring tool.
- Fonts Updated.
4.1
4.0
- New: CSS Animation property.

- New: live CSS editor.
- New: automatic prefix.
- New: CSS filter property.
- New: CSS text-shadow property.
- New: box-shadow property.
- New: box-sizing property.
- New: transform property.
- New: shortcut keys.
- New: descriptions to some options.
- SSL bug Fixed.
- Fixed: some bugs.
3.2
3.1
- Improvements to core.
- New: «export CSS code» feature.
- Fixed: some bugs.
3.0
- Improvements to core functions.
- New: responsive support.
- New: «select only this.»
- Fixed: some bugs.
2.2.3
- Improvements to the core.
- New: 300+ background patterns
- New: color palettes.
1.7.0
- Improvements to make compatible with some themes.
1.2.1
- Improvements to CSS selector.
1.0.0
41 CSS редактора: soft, online сервисы, скрипт
CSS – это каскадная таблица стилей (Cascading Style Sheets), которая определяет отображение HTML-документов и задаёт цвета, шрифты, поля, фоновые изображения на сайте (в том числе и в WordPress темах). Теоретически, создать CSS файл можно в любом тестовом редакторе, но для этого нужен опыт, да к тому же это и не так удобно чем – написание CSS в специальном CSS редакторе. Редакторы могут быть как в виде программ, так и в виде онлайн сервисов, а в свою очередь и те, и другие делятся на: текстовые, визуальные CSS редакторы. Для работы с текстовыми редакторами CSS нужны определённые знания, и поэтому обычно ими пользуются профессионалы для которых создание сайта — это ответственная работа, а не простое увлечение. Управляться же с визуальным CSS редактором сможет даже начинающий пользователь.
Теоретически, создать CSS файл можно в любом тестовом редакторе, но для этого нужен опыт, да к тому же это и не так удобно чем – написание CSS в специальном CSS редакторе. Редакторы могут быть как в виде программ, так и в виде онлайн сервисов, а в свою очередь и те, и другие делятся на: текстовые, визуальные CSS редакторы. Для работы с текстовыми редакторами CSS нужны определённые знания, и поэтому обычно ими пользуются профессионалы для которых создание сайта — это ответственная работа, а не простое увлечение. Управляться же с визуальным CSS редактором сможет даже начинающий пользователь.
Текстовые CSS редакторы
Free CSS Toolbox
Бесплатный текстовый редактор с набором основных функций: CSS-validator, CSS компрессор (уменьшение размера кода до 70%), автозаполнение кода, функция проверки CSS, подсветка, проверка ошибок в коде.
Редактор работает в ОС Windows 2000, 2003, XP, Vista.
…
Aptana Studio 2
Кроссплатформенная (Windows NT, Mac OS, Linux) среда разработки приложений для создания динамических веб-приложений. Подробный обзор Aptana Studio.
Подробный обзор Aptana Studio.
…
CoffeeCup StyleSheet Maker
Создаёт CSS файлы, оптимизированные под браузеры Netscape и Internet Explorer. Есть готовые кодовые сниппеты. Последняя версия программы вышла в 2007 году. Работает на Windows 7, Vista, XP.
…
JellyFish-CSS
Ещё один редактор, который предназначен для пользователей ОС Mac. Есть проверка наличия синтаксических CSS-ошибок, поддержка Mobile Profile 1.0, CSS-validator.
…
SnapCSS
Компактный, простой, CSS редактор с открытым исходным кодом. Работает в Windows.
…
A GTK-2 CSS Editor
CSS Редактор с открытым исходным кодом, предназначенный для создания или проверки корректности кода.
Некоторые функции:
Работает в ОС: FreeBSD, Fedora Core, Mac OS X.
…
Style Studio CSS Editor
Мощный текстовый CSS редактор для ОС Windows. Благодаря своему набору функций, этот редактор выдаёт хорошие кроссбраузерные CSS.
Благодаря своему набору функций, этот редактор выдаёт хорошие кроссбраузерные CSS.
Вот несколько опций (всего их более 300) программы:
…
JustStyle CSS Editor
Бесплатный, компактный, работает в ОС Windows, Linux и Apple Mac OS, а также под любой другой ОС с поддержкой Java.
…
Визуальные CSS редакторы
Stylizer
Показывает произведённые изменения в режиме реального времени в 8-ми версиях браузеров: Internet Explorer, Chrome, Firefox. Сеточная система позволяет вносить точные изменения в CSS. Для начала редактирования какого-то элемента достаточно кликнуть по нему в браузере. Программа выпускается для ОС: Windows, Mac.
…
TopStyle
Функциональный редактор с большим набором профессиональных функций. Вот некоторые из них:
Вот некоторые из них:
…
Style Master
Этот редактор также выпускается для Mac OS X и ОС Windows (2000/NT/XP/Vista). Позволяет редактировать одновременно несколько файлов. Может создавать CSS на основе представленных HTML-кодов. Есть инструменты для автоматизации процесса, а также валидации кода. Можно редактировать CSS прямо через FTP.
…
Rapid CSS
Вот несколько характеристик:

…
EnginSite CSS Editor
Характеристика:
…
MacRabbit
Позволяет смотреть на резульат вносимых изменений в реальном времени. Есть проверка на соответствие стандартам W3C, CSS-validator, а также др. распространённые функции. Для работы программы требуется Mac OS X 10.5 или выше.
…
Simple CSS
Бесплатный CSS редактор, работающий в ОС Mac и Windows (98/NT/2000/Me/XP/Vista/7). Позволяет легко редактировать CSS или создавать их с нуля, используя интерфейс “point-and-click”.
…
Xyle
Продвинутый визуальный CSS редактор для пользователей Mac OS X. В режиме браузера можно даже путешествовать по сети, используя движок Safari.
…
Astyle
Бесплатный визуальный CSS-редактор работающий в ОС Windows (98, Me, NT 4 SP 6, 2000, XP).
Некоторые функции:
…
Freedomeditor
Настраиваемый визуальный редактор.
Некоторые функции:
…
Online CSS редакторы
CSSMate – http://cssmate.com/csseditor.html
iStylr – http://istylr.com/
Eledicss is a CSS2 editor – http://eledo.com/article20.html
The Generator Form – http://www.positioniseverything.net
Cascading Style Sheet CSS Generator – http://www. creatingonline.com/webmaster/css_generator.htm
creatingonline.com/webmaster/css_generator.htm
Type Folly — http://www.typefolly.com
CSS Generator – http://www.xhtmlcoder.com/css-coder.htm
Генератор HTML+CSS шаблонов – http://csstemplater.com
CSS Online Generator Wizard – http://www.css-generator.com/create.php
Генератор PHP, HTML, CSS шаблонов – http://www.maketemplate.com
Конструктор CSS – http://builder.yaml.de
CSS Layout Generator – http://csscreator.com/version2/pagelayout.php
Dropdown Menu CSS Generator – http://pixopoint.com/products/suckerfish_css
Generated CSS Code – http://matrixsoftware.virtualave.net
CSS Menu Builder – http://www.cssmenubuilder.com/home
Генератор CSS макета – http://developer.yahoo.com/yui/grids/builder
CSS генератор оформления текста – http://www.somacon.com/p334.php
CSS генератор круглых углов – http://www.neuroticweb.com/recursos/css-rounded-box
CSS генератор круглых углов – http://wigflip.com/cornershop
CSS генератор круглых углов – http://www. spiffycorners.com
spiffycorners.com
QrONE CSS Designer – CSS Style Editor – http://www.qrone.org/cssdesigner.html
Генератор CSS – http://ru.spritegen.website-performance.org
Eledicss – CSS2 редактор – реализован как серверный PHP скрипт, который позволяет редактировать CSS-файлы, используя браузер. Скрипт может быть установлен и на UNIX, и на Windows веб-сервера. Скачать скрипт CSS редакотра, прочесть инструкцию по установке можно на сайте eledo.com .
MoneyBurg поможет оплатить услуги электронными деньгами, пополнить webmoney кошелёк, купить wmz, вывести webmoney на карточку.
Интернет магазин отопления продаёт газовые колонки Bosch, газовые колонки Baxi и газовые колонки др. производителей.</p>
41 CSS редактора: soft, online сервисы, скрипт
10+ лучших бесплатных программ для редактирования CSS для Windows, Mac
Что такое CSS?
CSS — это стандартный язык таблиц стилей, который используется для описания макета и форматирования веб-страниц. Он предназначен для разделения представления и содержания. CSS описывает, как HTML-элементы отображаются на бумаге, экране или других носителях. Это поможет вам контролировать макет более чем одной веб-страницы одновременно.
Он предназначен для разделения представления и содержания. CSS описывает, как HTML-элементы отображаются на бумаге, экране или других носителях. Это поможет вам контролировать макет более чем одной веб-страницы одновременно.
Зачем использовать редакторы CSS?
Вот причины для использования редакторов CSS:
- Редакторы CSS помогают автоматически заполнять многострочные коды.Эти приложения позволяют выполнять поиск, предварительный просмотр и замену текста, введенного в файл, во всем проекте. Редакторы CSS
- предлагают панель инструментов, которую можно легко настроить с минимальными усилиями. Многие такие программы могут автоматически выравнивать ваш код по мере его ввода.
Ниже приводится список лучших редакторов CSS с описанием их функций и ссылками на веб-сайты. Список содержит как открытое (бесплатное), так и коммерческое (платное) программное обеспечение.
ЛУЧШАЯ программа для редактирования CSS (бесплатная/платная)
1) Визуальная студия
Visual Studio Code — это редактор CSS с открытым исходным кодом, разработанный Microsoft. Он обеспечивает встроенную поддержку TypeScript, JavaScript и Node.js. Этот инструмент редактора CSS предлагает функцию IntelliSense, которая обеспечивает интеллектуальное завершение на основе основных модулей, типов переменных и определений функций.
Он обеспечивает встроенную поддержку TypeScript, JavaScript и Node.js. Этот инструмент редактора CSS предлагает функцию IntelliSense, которая обеспечивает интеллектуальное завершение на основе основных модулей, типов переменных и определений функций.
Характеристики:
- Простая работа с Git и другими поставщиками SCM (управление конфигурацией программного обеспечения)
- Рефакторинг кода и отладка
- Этот WYSIWYG-редактор CSS с открытым исходным кодом легко расширяется и настраивается.
- Поддерживаемые платформы: macOS, Windows, Fedora, Ubuntu, Linux, Debian, RedHat.
- Цена: Бесплатно.
Плюсы:
- Может автоматически выделять повторяющиеся переменные.
- Быстрый и простой в использовании редактор.
- Темы легко настраиваются.
- Этот текстовый редактор CSS позволяет сравнивать два файла.
Минусы:
- Имеет сложное управление плагинами/расширениями.

Ссылка: https://code.visualstudio.com/docs/languages/css
2) Воздушный змей
Kite — это редактор CSS, который автоматически дополняет многострочные коды. Этот редактор поддерживает более 16 языков. Это поможет вам писать код быстрее и без хлопот.
Характеристики:
- Удобная документация.
- Этот инструмент проектирования CSS предоставляет сигнатуру функции по мере ввода.
- При наведении мыши появится всплывающая подсказка.
- Обеспечивает поддержку по электронной почте.
- Использует модели машинного обучения для разных языков.
- Поддерживаемые платформы: macOS, Windows и Linux.
- Цена: Бесплатно.
Плюсы:
- Предлагает интеллектуальные функции анализа кода.
- Предоставляет интеллектуальную контекстную справку.
- Этот текстовый редактор CSS имеет гибкую конфигурацию безопасности для кода.

- Интеграция с такими инструментами, как Emacs, Atom, Sublime Text, Vim и PyCharm.
Минусы:
- Проблемы с управлением подписками.
3) Блокнот++
Notepad++ — популярный бесплатный редактор кода CSS, написанный на C++. Он использует чистый API Win32, который обеспечивает лучшее выполнение программы. Он работает только в среде Windows и доступен по лицензии GPL.
Характеристики:
- Поддерживает подсветку синтаксиса для таких языков, как CSS, HTML, PHP и JavaScript.
- Имеет функцию автозавершения слов и функций.
- Это один из лучших бесплатных редакторов CSS, предлагающий возможность записи и воспроизведения макросов.
- Подсветка и свертывание синтаксиса, определяемое пользователем.
- Полностью настраиваемый графический интерфейс.
- Многоэкранная и многоязычная поддержка.
- Поддерживаемые платформы: Windows.

- Цена: Бесплатно.
Плюсы:
- Вы можете без проблем открывать большие файлы.
- Позволяет открывать несколько вкладок одновременно.
- Он автоматически сохраняет ваш код.
- Этот инструмент проектирования CSS может раскрашивать язык и переменные.
- Поддерживает более 60 языков сценариев или программирования.
Минусы:
- Предоставляет ограниченные возможности для тестирования вашего кода.
Ссылка: https://notepad-plus-plus.org/
4) Атом
Atom — это инструмент для редактирования кода CSS, предпочитаемый программистами из-за его простого интерфейса по сравнению с другими редакторами.Он предлагает палитру команд, которая содержит элементы, которые используются повторно.
Характеристики:
- Предлагает интегрированный менеджер пакетов для поддержки плагинов.

- Автоматически дополняет слова и функции в коде CSS.
- Запись и воспроизведение макросов
- Поддерживает несколько панелей
- Это один из лучших редакторов CSS со встроенным менеджером пакетов.
- Позволяет выполнять поиск, предварительный просмотр и замену текста, введенного в файл, во всем проекте.
- Позволяет кросс-платформенное редактирование.
- Поддерживаемые платформы: Linux, macOS и Windows.
- Цена: Бесплатно
Плюсы:
- Предлагает хорошую библиотеку плагинов.
- Обеспечивает подсветку синтаксиса.
- Вы можете интегрировать его с Git.
- Имеет встроенный менеджер пакетов.
Минусы:
- Сложный общий дизайн и компоновка.
Ссылка: https://atom.ио/
5) Рапид CSS
Rapid CSS — это редактор кода CSS, предназначенный для повышения производительности при разработке веб-приложений. Это легкое приложение позволяет вам быстрее загружать код без каких-либо хлопот. Он предлагает библиотеку фрагментов и шаблоны кода с назначаемыми ярлыками.
Это легкое приложение позволяет вам быстрее загружать код без каких-либо хлопот. Он предлагает библиотеку фрагментов и шаблоны кода с назначаемыми ярлыками.
Характеристики:
- Вы можете предварительно просмотреть дизайн своего веб-сайта с экрана любого размера.
- Предлагает средства выбора цвета для управления проектом.
- Автоматически выделяет синтаксис.
- Позволяет без проблем выполнять быстрый поиск.
- Встроенная проверка орфографии.
- Имеет встроенный файловый менеджер.
- Это один из лучших бесплатных редакторов CSS, который автоматически дополняет скобки и кавычки.
- Поддерживаемые платформы: Windows.
- Цена: Бесплатно
Плюсы:
- Это быстрый и простой в использовании редактор CSS.
- Помогает вам стать более продуктивным за счет более быстрого создания веб-сайта.

- Обеспечивает поддержку FTPS, SFTP, FTP.
- Предлагает предварительный поиск и замену.
Минусы:
- Имеет сложный пользовательский интерфейс.
Ссылка: https://www.rapidcsseditor.com/
6) возвышенный текст
Sublime Text — это редактор CSS, который поддерживает множество языков, таких как HTML, CSS, JavaScript, Perl, PHP, Python, Ruby и другие.Вы можете использовать этот редактор кода CSS для кода, разметки и прозы. Этот редактор кода поддерживает операционные системы macOS X, Windows и Linux.
Характеристики:
- Этот редактор позволяет подсвечивать синтаксис.
- Он имеет реализацию командной палитры, которая принимает ввод текста от пользователей.
- Обрабатывает спецификации UTF8 в файлах .gitignore
- Отображает значки для папок и файлов, чтобы указать статус Git
- Изменения в файле представлены маркерами, доступными в поле.

- Поддерживаемые платформы: Windows, Linux и Mac.
- Цена: 80 долларов.
Плюсы:
- Простые в использовании сочетания клавиш.
- Легко справляется с большим количеством текстов.
- Автоматически завершает код.
- Этот редактор не занимает много места в памяти вашего компьютера.
- Предлагает множество плагинов.
Минусы:
- Невозможно выделить определенную часть текста.
- Этот редактор не поддерживает автоматическое сохранение документов.
Ссылка: https://www.sublimetext.com/
7) Нова
Nova — это CSS-редактор, с помощью которого можно без труда создать веб-сайт. Он автоматически меняет вашу тему, когда ваш компьютер Mac переключается со светлого на темный режим. Это приложение поможет вам легко запускать задачи для ваших проектов.
Характеристики:
- Может автоматически удалять пробелы при написании кода.

- Этот редактор может автоматически завершать код CSS.
- Предлагает чистый и удобный интерфейс.
- Это поможет вам легко запускать код CSS.
- Поддерживаемые платформы: Mac.
- Цена: $99
Плюсы:
- Предлагает хорошие возможности поиска.
- Позволяет удаленно получать доступ к файлам и редактировать их.
- Эта программа CSS проста в использовании для веб-дизайнеров.
Минусы:
- Это немного дороже по сравнению с другими редакторами CSS.
Ссылка: https://nova.app/
8) Джетбрейнс
Jetbrains — один из лучших редакторов, который позволяет без проблем писать код CSS. Это приложение может автоматически заполнять ключевые слова, теги, метки, функции и параметры.
Характеристики:
- Позволяет просматривать изменения в режиме реального времени.

- Вы можете определить свои собственные сокращения в шаблонах.
- Этот редактор может обнаруживать недопустимые свойства CSS.
- Вы можете настроить точки останова кода.
- Предоставляет хорошие возможности для HTML, CSS и JavaScript.
- Поддерживаемые платформы: Linux, Mac, Windows Server.
- Цена: 199 долларов.
Плюсы:
- Может автоматически дополнять код.
- Обеспечивает коммерческую поддержку таких фреймворков, как react, node, angular и других.
- Это программное обеспечение CSS предлагает настраиваемый графический интерфейс.
Минусы:
- Занимает большую часть памяти вашего компьютера.
Ссылка: https://www.jetbrains.com/phpstorm/features/html_css_js_editor.html
9) Комодо Редактировать
Komodo Edit — это простой в использовании и мощный инструмент для редактирования кода. Он позволяет выполнять отладку, модульное тестирование, рефакторинг кода и т. д. Он также предоставляет профили кода, а также интеграцию с другими технологиями, такими как Grunt, PhoneGap, Docker, Vagrant и многими другими.
Он позволяет выполнять отладку, модульное тестирование, рефакторинг кода и т. д. Он также предоставляет профили кода, а также интеграцию с другими технологиями, такими как Grunt, PhoneGap, Docker, Vagrant и многими другими.
Характеристики:
- Это многоязычный редактор
- Предлагает множество современных цветовых решений
- Встроенная поддержка Unicode и проверка совместимости
- Этот визуальный редактор CSS легко интегрируется в среду рабочего стола.
- Может подсвечивать синтаксис.
- Редактор Komodo CSS может автоматически создавать отступы в вашем коде по мере его ввода.
- Вы можете отслеживать изменения, сделанные в CSS.
- Позволяет выполнять множественный выбор.
- Поддерживаемые платформы: Windows, Linux и Mac.
- Цена: Бесплатно.
Плюсы:
- Этот визуальный редактор CSS имеет встроенный FTP.

- Это открытый исходный код. Редактор
- Komodo имеет встроенную систему контроля версий.
- Предлагает инструменты для совместной работы с разработчиками.
Минусы:
- Медленно работает при запуске.
Ссылка: https://www.activestate.com/products/komodo-ide/
10) Эспрессо
Espresso — это редактор CSS, который позволяет вам быстрее создавать веб-сайты с меньшими усилиями. Это поможет вам комбинировать и расширять аббревиатуры в зависимости от пользовательских фрагментов и тегов.
Характеристики:
- Позволяет просматривать предварительный просмотр в реальном времени.
- Вы можете настроить панель инструментов по своему вкусу.
- Поддерживает различные языки веб-разработки, включая CSS.
- Поддерживаемые платформы: Mac.
- Цена: 99 долларов.

Плюсы:
- Помогает вам эффективно ориентироваться в структуре кода с помощью стилей, групп и предварительных просмотров.
- Имеет интуитивно понятный пользовательский интерфейс.
- Позволяет быстро и без проблем разработать веб-сайт.
- Последняя версия этого программного обеспечения CSS позволяет быстро переключаться между документами.
Минусы:
- Не поддерживает операционную систему Windows.
Ссылка: https://www.espressoapp.com/
11) Editplus
Editplus — один из лучших редакторов для написания CSS без каких-либо хлопот. Эта программа может автоматически завершать написанный вами код. Он предлагает ярлыки, которые можно легко настроить.
Характеристики:
- Это приложение может подсвечивать синтаксис.
- Позволяет настраивать функции панели инструментов.

- Вы можете легко искать и заменять текст.
- Это программное обеспечение CSS предлагает проверку орфографии.
- Вы можете свернуть код, чтобы увидеть подробности.
- Поддерживаемые платформы: Windows.
- Цена: 35 долларов.
Плюсы:
- Позволяет легко настроить макет.
- Это достойный редактор кода, который можно использовать для любого языка программирования, который вам нравится.
- Это простой и удобный редактор.
Минусы:
- Отсутствует поддержка плагинов.
Ссылка: https://www.editplus.com/feature.html
12) NoteTab
NoteTab — хороший редактор для написания кода CSS. Для веб-мастеров это самый быстрый редактор CSS. Это самый универсальный текстовый редактор, предлагающий улучшенную подсветку синтаксиса для CSS.
Характеристики:
- Предлагает поиск с помощью простых в использовании подстановочных знаков
- Обеспечивает проверку количества слов в реальном времени
- Подсветка синтаксиса для CSS
- Текстовая статистика для SEO
- Поддержка HTML5 и CSS3
- Новые библиотеки HTML/CSS
- Это программное обеспечение CSS предлагает настраиваемые панели инструментов и ярлыки меню.

- Поддерживаемые платформы: Windows, Linux и Mac.
- Цена : 39,95 долларов США.
Плюсы:
- Обеспечивает хорошую поддержку в чате.
- Предлагает документацию для начинающих.
- Он имеет готовые шаблоны кодирования.
Минусы:
- В нем меньше функций веб-разработки по сравнению с другими инструментами.
Ссылка: https://www.notetab.com/html-editor
13) Небесный
Skybound — это редактор, позволяющий писать безошибочный код CSS.Он предлагает современный и простой в использовании пользовательский интерфейс, который поможет вам повысить производительность.
Характеристики:
- Позволяет устанавливать размеры, щелкая и перетаскивая мышь.
- Он обновляет вашу веб-страницу в режиме реального времени.
- Предлагает настраиваемую панель инструментов.

- Вы можете изменить внешний вид сайта по мере ввода.
- Поддерживаемые платформы: Windows и Mac.
- Цена: 79 долларов.
Плюсы:
- Он может немедленно отображать изменения CSS в веб-браузере.
- Вы можете легко и быстро изменять размеры CSS.
- Этот редактор позволяет легко менять цвета в вашем стиле.
Минусы:
- Этот редактор CSS стоит дорого.
Ссылка: http://www.skybound.ca/
Часто задаваемые вопросы:
❓ Зачем использовать для оформления CSS, а не HTML?
Вы можете использовать внешнюю таблицу стилей, чтобы отделить CSS от HTML. Весь ваш код хранится в одном файле, поэтому, если вы измените его один раз, изменения легко отразятся на других страницах, связанных с таблицей стилей.Это позволяет очень легко поддерживать и загружать большие страницы веб-сайта быстрее по сравнению с HTML. Таким образом, для внешнего вида веб-сайта предпочтительнее использовать CSS, а не HTML.
Таким образом, для внешнего вида веб-сайта предпочтительнее использовать CSS, а не HTML.
🚀 Какое программное обеспечение для редактирования CSS является лучшим?
Ниже приведены некоторые из лучших программ для редактирования CSS:
- Визуальная студия
- Воздушный змей
- Блокнот++
- Атом
- Рапид CSS
- Возвышенный текст
- Нова
- Джетбрейнс
⚡ Как выбрать лучший редактор CSS?
Ниже приведены факторы, которые следует учитывать при выборе правильного редактора кода CSS для ваших нужд:
- Поддержка нескольких языков
- Подсветка синтаксиса
- Функция автозаполнения
- Встроенный компилятор
- Встроенная отладка
- Функции перетаскивания графического интерфейса
- Поддержка нескольких ОС
- Предлагаются дополнительные функции
🚀 Что такое редактор WYSIWYG?
Редактор WYSIWYG (What You See Is What You Get) — это программное обеспечение для редактирования кода, которое позволяет разработчикам предварительно просматривать конечные результаты до того, как будет создан реальный интерфейс. Это помогает разработчикам редактировать содержимое в форме, которая выглядит одинаково при отображении или печати. Он также обеспечивает поддержку нескольких представлений и нескольких языков.
Это помогает разработчикам редактировать содержимое в форме, которая выглядит одинаково при отображении или печати. Он также обеспечивает поддержку нескольких представлений и нескольких языков.
🏅 Можно ли использовать Блокнот для CSS?
Да. Вы можете использовать Блокнот или любой другой текстовый редактор для написания CSS. Однако это простой редактор, поэтому в нем нет таких функций, как завершение кода, подсветка синтаксиса и удобный пользовательский интерфейс. Это станет трудным для написания кода, поэтому хорошо, что вы используете хорошие редакторы CSS, такие как Subline Text, Nova, Visual Studio и т. д.
👉 Как вы сочетаете HTML и CSS?
Чтобы объединить HTML и CSS, вы должны объединить оба кода в один файл. После этого вам нужно вставить CSS между тегами стиля .
❗ В чем разница между IDE и текстовым редактором?
Вот основное различие между IDE и текстовым редактором:
Редактор CSS | УльтраEdit
UltraEdit — мощный текстовый и веб-редактор для разработчиков, поддерживающий редактирование CSS, HTML и многое другое. Кроме того, UltraEdit поддерживает многие другие веб-ориентированные языки : Javascript, PHP, Ruby, Perl и другие.
Кроме того, UltraEdit поддерживает многие другие веб-ориентированные языки : Javascript, PHP, Ruby, Perl и другие.
Функции редактирования CSS UltraEdit включают встроенный построитель стилей CSS, подсветку синтаксиса CSS, сопоставление фигурных скобок, свертывание кода, анализ стиля CSS в списке функций и многое другое.
В дополнение к функциям редактирования CSS, UltraEdit также поддерживает различные функции редактирования HTML: предварительный просмотр HTML, запуск активного файла в браузере, список тегов HTML для доступа практически к любому тегу HTML, настраиваемые шаблоны для часто используемого кода, FTP, SFTP. , поддержка FTPS и многое другое.
Мы также включаем CSS HTML Validator Std v19 БЕСПЛАТНО в наши подписки на полный доступ.
Загрузите нашу полнофункциональную пробную версию , чтобы приступить к созданию и редактированию файлов CSS. Узнайте, почему более 4 миллионов пользователей предпочитают UltraEdit в качестве любимого редактора.
Ключевые функции редактирования CSS
- Подсветка синтаксиса — включает свертывание кода
- Редактирование режима столбца/блока
- FTP-клиент с настройками нескольких учетных записей и автоматическим входом в систему и сохранением (только 32-разрядная версия).
- Включает поддержку SFTP и FTPS (только управление, управление и данные, неявное)
- Возможность установки удаленного (на основе сервера) или локального (на основе регулярных выражений Perl) фильтра (обеспечивает возможность фильтрации для SFTP)
- Расширенная поддержка прокси
- Расширенная обработка сертификатов SSL
- Установить локальный каталог по умолчанию для каждой учетной записи FTP
- Дополнительные инструменты редактирования HTML и веб-инструменты:
- Интегрированное сравнение файлов
- Консоль SSH/telnet — подключитесь к своему серверу для быстрого редактирования файлов PHP
- Найти/Заменить и Найти/Заменить в файлах
- Поддержка проекта
- Связать локальное хранилище файлов PHP с хранилищем файлов PHP на сервере
- Интегрированные макросы и сценарии
- XML Manager с проанализированным представлением дерева XML, а также возможностью перемещения, удаления и изменения узлов и переформатирования XML
- Панель инструментов веб-поиска: выделите текст и нажмите кнопку панели инструментов веб-поиска для поиска определений функций PHP.

- И многое другое…
SiteOrigin CSS — плагин WordPress
SiteOrigin CSS — это простой, но мощный редактор CSS для WordPress. Это дает вам визуальные элементы управления, которые позволяют вам редактировать внешний вид вашего сайта в режиме реального времени.
Мы создали интерфейс редактирования сайта, который подойдет как новичкам, так и опытным пользователям. Начинающим понравится простое визуальное управление и предварительный просмотр в реальном времени. Опытным пользователям понравится автодополнение кода, которое делает написание CSS быстрее, чем когда-либо.
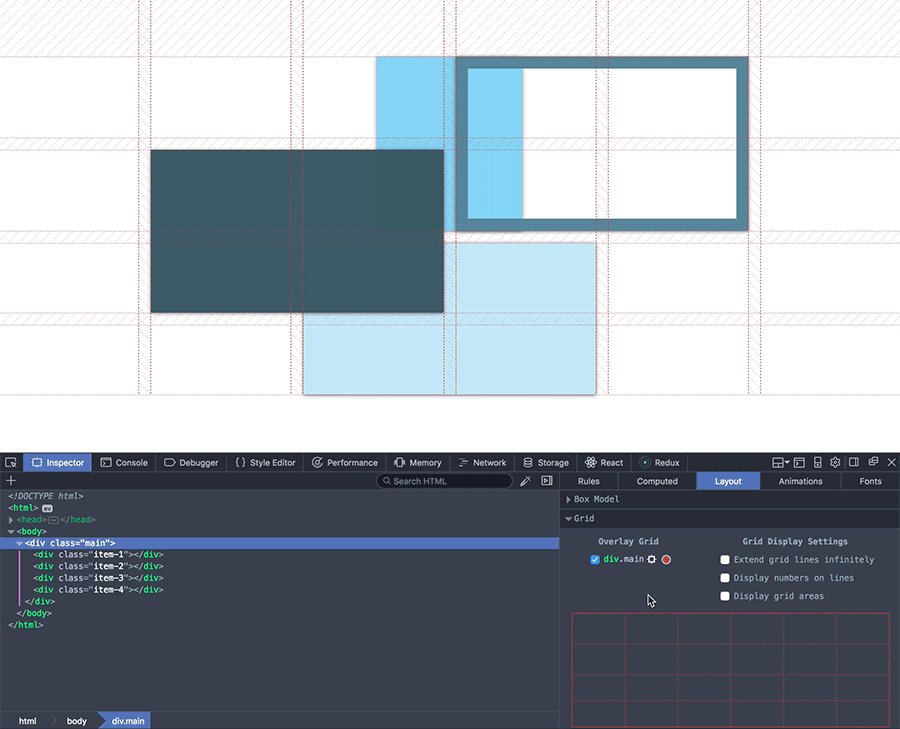
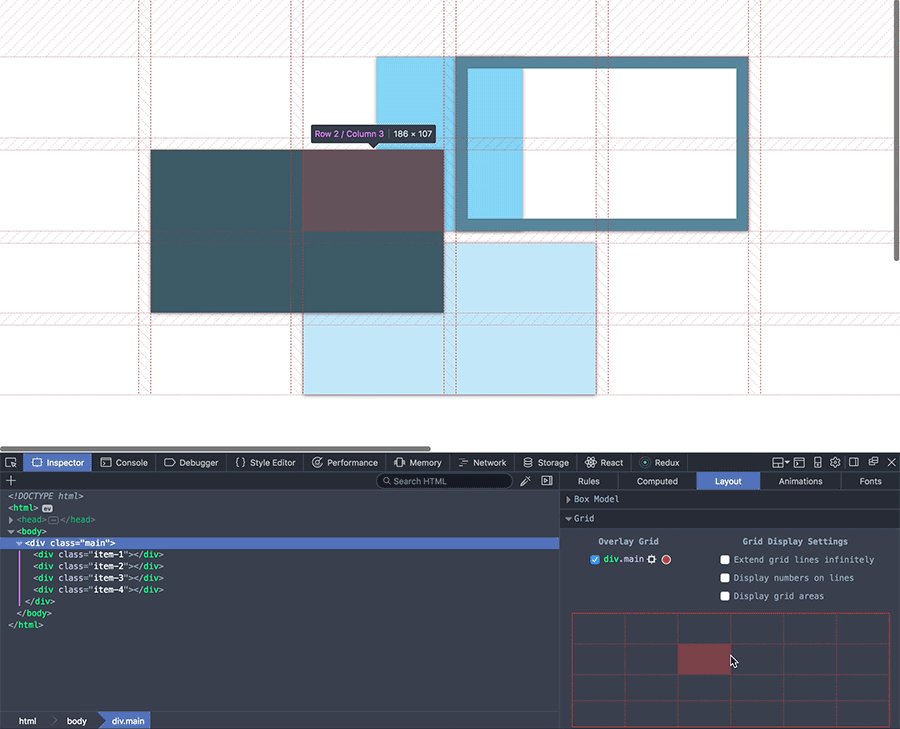
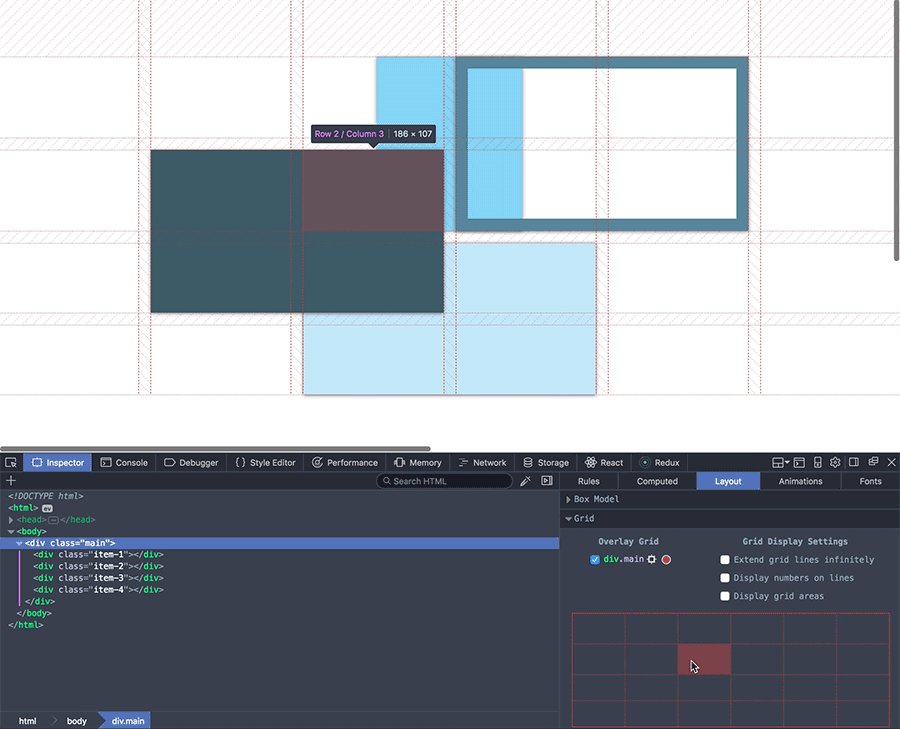
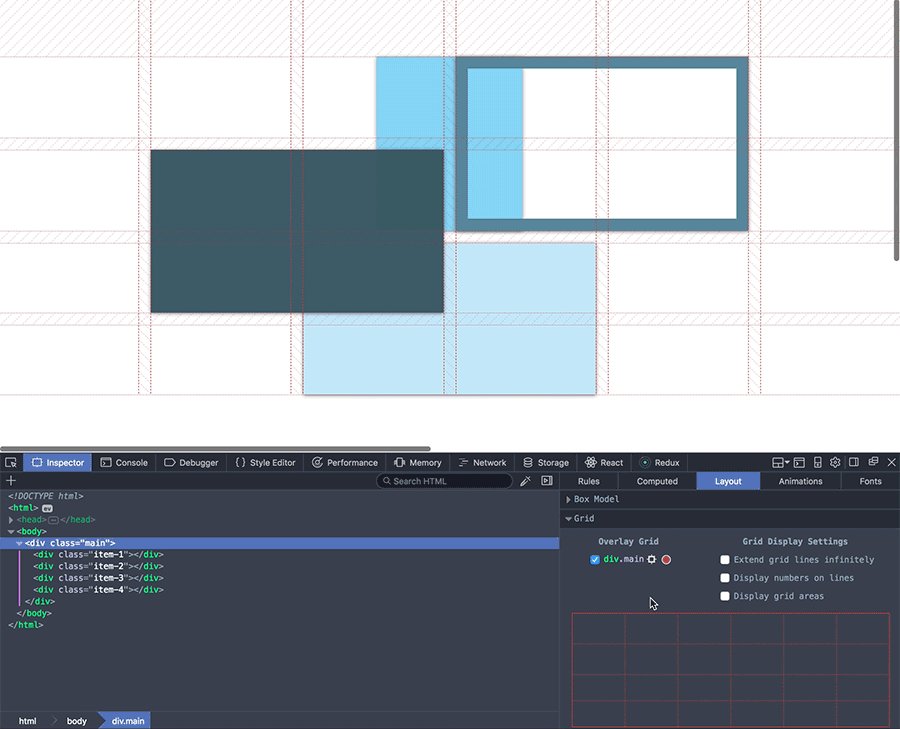
Инспектор
Самая сложная часть редактирования дизайна вашего сайта с помощью CSS обычно заключается в поиске правильного селектора для использования. Мощный инспектор, который поставляется с SiteOrigin CSS, упрощает эту задачу. При просмотре полного предварительного просмотра вашего сайта просто нажмите на элемент, и это поможет вам определить лучший селектор для использования для этого элемента.
При просмотре полного предварительного просмотра вашего сайта просто нажмите на элемент, и это поможет вам определить лучший селектор для использования для этого элемента.
Инспектор поможет вам, даже если вы понятия не имеете, что такое селектор CSS.
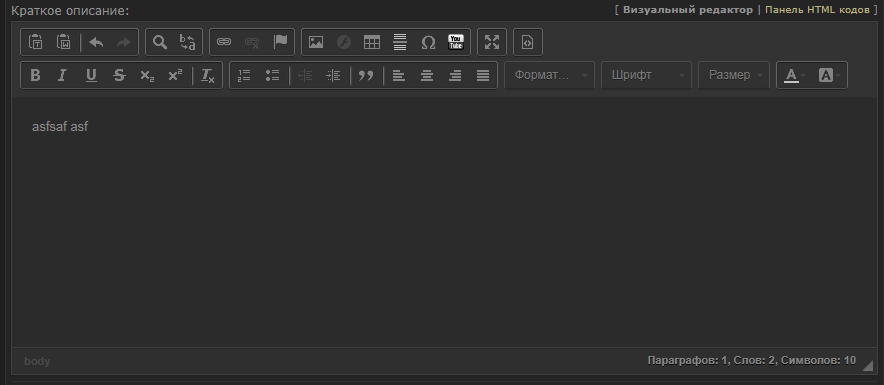
Визуальный редактор
Не любите возиться с кодом? Без проблем.SiteOrigin CSS имеет набор простых элементов управления, упрощающих выбор цветов, стилей и размеров. В сочетании с инспектором вы сможете вносить изменения всего за несколько кликов.
Редактор CSS
SiteOrigin CSS имеет мощный редактор CSS, подобный которому вы обычно ожидаете только от высококлассных IDE. Он имеет автозаполнение как для селекторов CSS, так и для атрибутов. Он также имеет очень полезный CSS-линтинг, который поможет вам выявить проблемы в вашем коде, прежде чем публиковать свои изменения.
Это бесплатно
Мы стремимся к тому, чтобы сайт SiteOrigin оставался бесплатным. Вы можете установить его на любое количество сайтов, не беспокоясь о лицензировании. Все будущие обновления и обновления будут бесплатными, и мы даже предлагаем бесплатную поддержку на наших дружественных форумах поддержки.
Все будущие обновления и обновления будут бесплатными, и мы даже предлагаем бесплатную поддержку на наших дружественных форумах поддержки.
Работает с любой темой
Существует постоянно растущая коллекция потрясающих тем WordPress, и теперь с SiteOrigin CSS вы можете редактировать каждую из них по своему вкусу. Независимо от того, какую тему вы используете, SiteOrigin CSS будет работать идеально.
Активно разрабатываемый
Мы активно разрабатываем SiteOrigin CSS. Следите за тем, что происходит на GitHub.
Документация
Документация доступна на SiteOrigin.
Поддержка
Бесплатная поддержка доступна на форумах поддержки SiteOrigin.
SiteOrigin Премиум
SiteOrigin Premium дополняет SiteOrigin CSS с помощью Google Web Font Selector. Выбирайте из сотен красивых веб-шрифтов прямо в визуальном редакторе.
SiteOrigin Premium включает в себя доступ к нашей профессиональной службе поддержки по электронной почте, идеально подходящей для тех случаев, когда вам нужна быстрая и эффективная техническая поддержка. Мы готовы помочь вам любым возможным способом.
Мы готовы помочь вам любым возможным способом.
Как использовать визуальный редактор стилей CSS в WordPress
Цель WordPress — помочь вам создать надежный веб-сайт, удобный для мобильных устройств, без необходимости использования кода. Тем не менее, все еще есть случаи, когда вам нужно использовать CSS для стилизации. Если вы не знаете, как это сделать, то вам определенно стоит воспользоваться визуальным редактором CSS.
Стилизовать страницу без использования кода можно, но часто вам все равно нужно иметь подключаемый модуль или программу, которая может предоставить макет кода CSS, которым вы можете манипулировать. К счастью, есть отличный плагин, который может вам в этом помочь.
Сегодня я собираюсь показать, как использовать плагин редактора CSS WordPress для настройки любой страницы и темы без использования кода.
Что такое редактор CSS?
CSS, также называемый каскадными таблицами стилей, представляет собой язык, управляющий отображением HTML. Он позволяет применять различные правила стиля к целевым элементам на веб-странице. Эти целевые элементы также известны как селекторы. CSS считается стандартом для разметки стиля веб-страницы в HTML или XHTML. Программное обеспечение CSS — это любое программное обеспечение или плагин, способный редактировать файл CSS.
Он позволяет применять различные правила стиля к целевым элементам на веб-странице. Эти целевые элементы также известны как селекторы. CSS считается стандартом для разметки стиля веб-страницы в HTML или XHTML. Программное обеспечение CSS — это любое программное обеспечение или плагин, способный редактировать файл CSS.
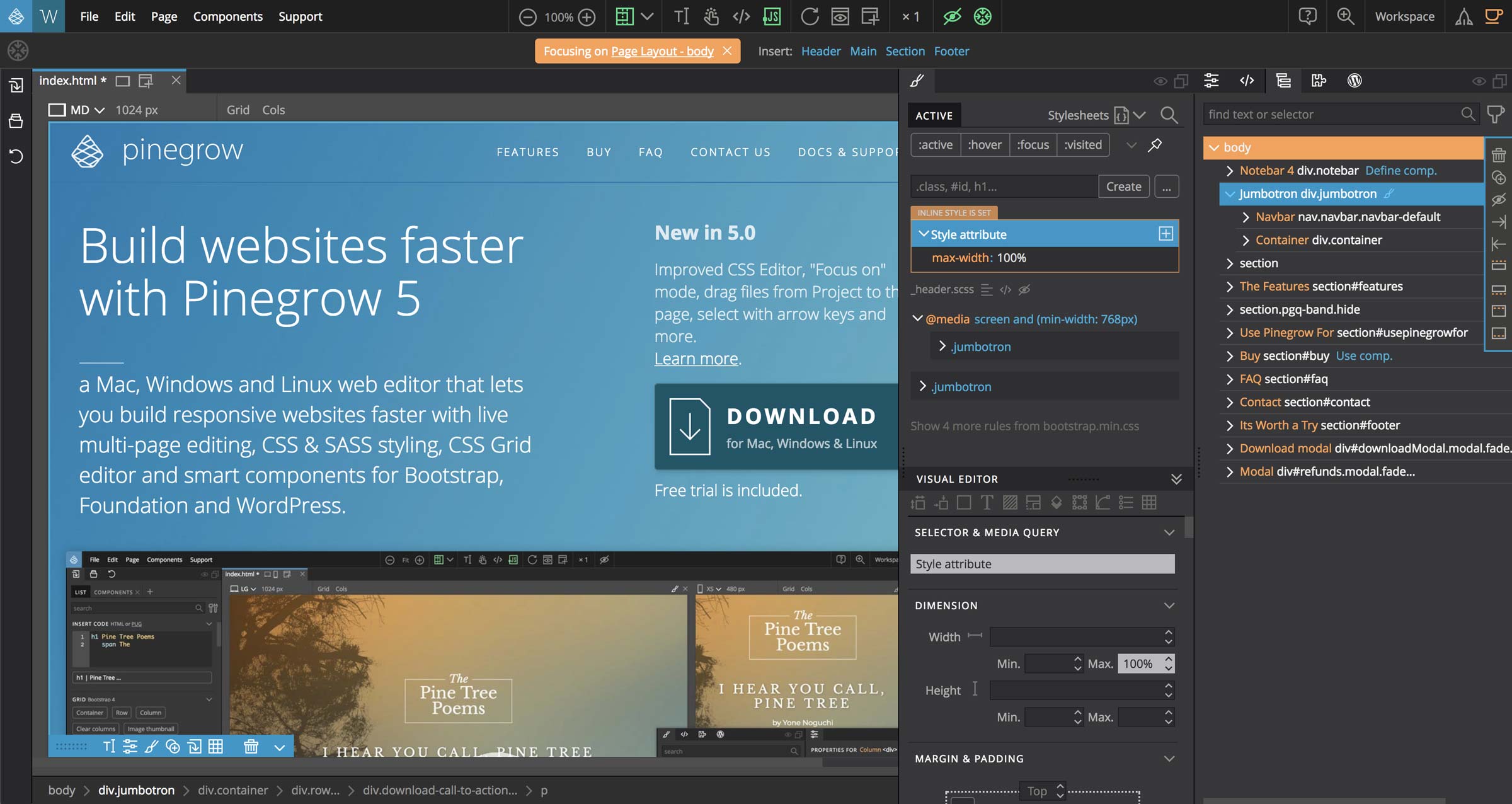
Визуальный редактор стилей CSS
Плагин Visual CSS Style Editor позволяет настроить любую страницу и тему без написания кода. Это редактор CSS, который отображает все элементы страницы и позволяет вам визуально манипулировать ими.
После установки и активации вы можете щелкнуть любой элемент при использовании плагина и начать редактирование. Вы сможете настроить цвета, размеры, шрифты, позиции и многое другое.
Плагин включает в себя более 60 свойств стилей для использования. Другие основные функции этого плагина WordPress CSS Editor включают в себя:
- Настройка любой страницы и любого элемента
- Возможность настройки страницы входа в WordPress
- Автоматические селекторы CSS
- Визуальное перетаскивание
- Визуальное редактирование полей и отступов
- Live Редактор CSS
- Предварительный просмотр в режиме реального времени
- Управление всеми изменениями
- История отмен и повторов
- Экспорт файла таблицы стилей
Онлайн-редактор CSS предоставляет массу инструментов дизайна, ресурсы дизайна, свойства CSS для текста и фона и многое другое. более.По сути, плагин Visual CSS Editor дает вам все необходимое и даже больше для редактирования и оформления страниц и тем.
более.По сути, плагин Visual CSS Editor дает вам все необходимое и даже больше для редактирования и оформления страниц и тем.
Примечание: Существует профессиональная версия плагина. Не стесняйтесь проверить это и посмотреть, если это то, что вам нужно. Учебное пособие ниже основано на бесплатной версии, так как оно дает вам все инструменты, необходимые для редактирования.
Как использовать визуальный редактор стилей CSS
Шаг 1. Установите и активируйте подключаемый модуль
Чтобы начать редактирование страниц и тем с помощью этого конструктора CSS WordPress, вам сначала необходимо установить и активировать подключаемый модуль.
Вы можете сделать это, перейдя на страницу «Плагины» панели администратора WordPress. Просто используйте поле поиска для поиска плагина по имени. Когда он появится, установите и активируйте его прямо оттуда.
Шаг 2: Доступ к странице настроек
Теперь, когда плагин активирован на вашем сайте, пришло время перейти к основным настройкам и странице конфигурации. Для этого нажмите YellowPencil > Настройки, расположенные в левой части меню панели инструментов.
Для этого нажмите YellowPencil > Настройки, расположенные в левой части меню панели инструментов.
Вы видите, что это теперь появилось в качестве опции, так как вы активировали плагин.
Шаг 3. Настройка параметров
Прежде чем приступить к изменению и настройке CSS, необходимо быстро настроить нужные параметры. На данный момент вы находитесь на вкладке настроек плагина.
Для настройки доступно всего несколько параметров. Идите вперед и настройте их так, как вы хотите для своего веб-сайта. Когда вы закончите, нажмите кнопку «Сохранить изменения», чтобы применить все сделанные вами изменения.
Шаг 4: Нажмите на вкладку «Настройки»
Нажмите на вкладку «Настройки», чтобы получить доступ к области, где вы будете выполнять все редактирование дизайнера CSS. Вы заметили, что здесь еще нет настроек, потому что вы только что установили плагин. Нажмите на ссылку «Начать:», чтобы начать.
Шаг 5: Выберите целевую страницу и тип настройки
Перед доступом к основному визуальному редактору CSS появится всплывающее окно. Выберите целевую страницу и тип настройки.Когда будете готовы, нажмите на кнопку «Продолжить».
Выберите целевую страницу и тип настройки.Когда будете готовы, нажмите на кнопку «Продолжить».
Шаг 6: Начните настройку и редактирование
На этом этапе вы находитесь внутри визуального редактора CSS и можете начать работать над настройкой и внесением изменений в выбранную вами страницу.
В левой части редактора вы увидите список инструментов и функций. К ним относятся такие вещи, как:
- Element Element Edivector
- CSS-редактор
- Resaling Mode
- измерительный инструмент
- Readframe
- Design Discape
- Animation Manager
- UNDO / REDO Tools
на правой стороне, появится окно визуального редактирования для всех элементов на этой конкретной странице.Вы можете использовать весь этот редактор блоков для настройки и визуального редактирования всех элементов CSS на странице.
В левом нижнем углу страницы вы можете получить доступ к значку шестеренки, который предоставляет вам еще больше вариантов настроек и позволяет вам управлять настройками.
Вот и все. Вы можете использовать всю эту систему визуального редактора CSS для настройки и оформления всех элементов на странице по своему усмотрению. Когда вы закончите, просто сохраните страницу с внесенными вами изменениями и правками, и все готово.
Повторите этот процесс с любой страницей вашего сайта.
Преимущества редакторов CSS
Суть в следующем. Если вы веб-разработчик, то понимаете, насколько важно иметь надежный редактор CSS и HTML. Лучшие редакторы CSS позволят вам создавать сайты и управлять ими, а также строить их именно так, как вы хотите.
Некоторые из основных функций, которые вам нужны в онлайн-редакторе CSS, включают:
- Предварительный просмотр в реальном времени
- Автозаполнение
- Подсветка синтаксиса
- Проверка
Создание красиво оформленных сайтов с меньшими усилиями — это то, что нужно делать с меньшими усилиями. помочь вам сделать.Если он правильно дополняет ваш рабочий процесс и существующие инструменты, которые у вас уже есть, то вы знаете, что у вас есть хороший.
Часто задаваемые вопросы о других визуальных редакторах стилей CSS
Совместим ли он с любой темой и плагином?
Да, плагин Visual CSS Editor работает и хорошо интегрируется практически с любой темой и плагином.
Совместимо ли это с компоновщиками страниц?
Да, плагин позволяет настраивать страницы, созданные с помощью блочного редактора Gutenberg, компоновщика страниц Elementor и других компоновщиков страниц.
Модифицирует ли подключаемый модуль файлы темы?
Нет, плагин не изменяет файлы темы. Он фактически динамически загружает сгенерированные коды CSS на веб-сайт. Это означает, что вы можете управлять изменениями в любое время.
Заключительные мысли
Наличие фантастического инструмента, такого как плагин Visual CSS Editor, позволит вам легко настраивать, проектировать и изменять файлы тем и страницы на веб-сайте WordPress.
Вам не нужно знать или понимать, как писать код CSS, так как плагин позволяет делать все визуально. Он предоставляет вам массу инструментов и функций, которые позволяют вам создавать и управлять, как профессиональный веб-разработчик. Это, пожалуй, один из самых простых способов манипулирования кодом.
Он предоставляет вам массу инструментов и функций, которые позволяют вам создавать и управлять, как профессиональный веб-разработчик. Это, пожалуй, один из самых простых способов манипулирования кодом.
Вы когда-нибудь пытались настроить веб-страницу или тему, написав собственный код CSS с нуля? Считаете ли вы, что надежный онлайн-редактор CSS делает это намного проще?
Примеры редактора CSS, которые вы обязательно должны протестировать
Веб-сайты— это платформы, которые мы используем, когда хотим разместить информацию в Интернете в каком-либо профессиональном качестве.За последние 20 лет произошел взрыв веб-сайтов, и веб-дизайн стал признанным искусством; легко научиться, трудно освоить.
Важную роль в этом играют новые технологии. Большинство людей могут быстро освоить основы написания CSS, но настоящий мастер использует редактор CSS, чтобы помочь в создании своего искусства. Это может быть любой текстовый редактор со специальными функциями для CSS или специально созданный редактор CSS.
Существует множество бесплатных редакторов CSS, из которых вы можете выбирать, и мы подумали, что вам может понадобиться помощь в выборе одного из них.С редактором CSS у вас обычно есть доступ к предварительному просмотру в реальном времени, автоматическому завершению кода и другим полезным функциям. Однако не все редакторы CSS одинаковы.
Подробнее читайте в этой статье, созданной нашей командой в wpDataTables.
Что такое CSS?
CSS или каскадные таблицы стилей — это язык таблиц стилей, управляющий отображением HTML. Он позволяет легко применять правила стиля к целевым элементам (селекторам) на веб-странице. Это стандарт де-факто для разметки стиля веб-страницы в HTML или XHTML.
Преимущество CSS заключается в том, что он помогает разработчикам отделить контент от уровня представления. CSS упрощает настройку стиля и макета для каждой страницы, которую вы видите на сайте. Он использует всего один файл для одновременного управления стилем и макетом нескольких веб-страниц.
действительно легко читать и писать, поэтому даже непрограммисты могут вникать в дизайн своего сайта и вносить изменения в его внешний вид.
Преимущества редакторов CSS
Если вы до сих пор были веб-разработчиком, то знаете, насколько важен хороший редактор CSS и HTML.Наличие правильного редактора CSS означает, что вы сможете создавать красивые сайты с меньшими усилиями.
Редактор CSS, который вы должны выбрать, должен дополнять ваш рабочий процесс веб-разработки и любые существующие инструменты, которые вы уже используете. Вот некоторые из наиболее полезных функций, на которые стоит обратить внимание:
- Просмотр в реальном времени
- Автодополнение
- Подсветка синтаксиса
- Валидация
Выберите редактор CSS из этого списка
В произвольном порядке и без лишних слов вот список лучших редакторов CSS, которые мы смогли найти:
Атом-IDE
Если вы выберете Atom, вы получите отличные функции для более умной навигации по коду (например,г. схематический вид). Он работает на Mac, Windows или Linux.
схематический вид). Он работает на Mac, Windows или Linux.
Другие интересные функции включают автозавершение, которое является большим преимуществом, когда вы пытаетесь писать код быстрее, а также имеет встроенный менеджер пакетов, который позволит вам искать новые пакеты и устанавливать их. Ищите специфичные для CSS пакеты, которые помогут вам писать CSS проще.
Возвышенный текст
Sublime Text — проприетарный кроссплатформенный редактор исходного кода. Он изначально поддерживает множество языков программирования и языков разметки, а функции могут быть добавлены пользователями с помощью подключаемых модулей, обычно создаваемых сообществом и поддерживаемых по лицензиям на бесплатное программное обеспечение.
Существует также множество тем Sublime и текстовых плагинов, которые могут вам подойти.
Наперсток Мозиллы
Этот CSS-редактор от Mozilla является совершенно новым и помогает вам тестировать и видеть мгновенные изменения в коде страницы. Половина экрана сосредоточена на коде, а другая половина — на предварительном просмотре сайта, который вы пытаетесь создать. Любые изменения, которые вы вносите в код, сразу же отображаются в предварительном просмотре, поэтому воспользуйтесь этой функцией.
Половина экрана сосредоточена на коде, а другая половина — на предварительном просмотре сайта, который вы пытаетесь создать. Любые изменения, которые вы вносите в код, сразу же отображаются в предварительном просмотре, поэтому воспользуйтесь этой функцией.
Блокнот++
Notepad++ — это Блокнот на стероидах. Он разработан, чтобы помочь вам писать код быстрее и с меньшими усилиями, чтобы вы могли сосредоточиться на том, чтобы ваш веб-сайт выглядел великолепно. Он идеально подходит для профессионала или новичка, который хочет впервые попробовать кодирование.
Эспрессо
Вернулся веб-редактор для Mac. Для людей, которые создают восхитительные, инновационные и быстрые веб-сайты — в соответствующем приложении. Espresso помогает вам писать, кодировать, проектировать, создавать и публиковать со вкусом и эффективностью.
Сложные текстовые функции, потрясающий предварительный просмотр в реальном времени с помощью Browser X-Ray, инструменты редактирования CSS, навигатор, автоматическое построение Dynamo и синхронизация с сервером. Начинаете ли вы с нуля или настраиваете работающий сайт, Espresso поможет вам.
Начинаете ли вы с нуля или настраиваете работающий сайт, Espresso поможет вам.
Код
Coda — это мощный многоцелевой редактор кода со всеми функциями, необходимыми для создания чистых и элегантных веб-сайтов. Особое внимание уделяется упрощению управления CSS с помощью переопределения CSS, автозаполнения и многого другого.
Кронштейны
Brackets — это редактор кода с открытым исходным кодом, ориентированный на внешний веб-дизайн и разработку. Он очень нагляден и включает в себя предварительный просмотр в реальном времени и встроенные возможности редактирования. Самое замечательное в этом то, что у него есть много замечательных расширений.
Простой CSS
Этот бесплатный редактор CSS работает на всех платформах, включая Mac, Windows и Linux, и позволяет создавать CSS с нуля. Вы можете использовать его для изменения существующих листов, и вам понравится знакомый интерфейс «укажи и щелкни», с которым вы, возможно, сталкивались раньше.
Эй, а ты знал, что данные тоже могут быть красивыми?
wpDataTables может сделать так. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
Реальный пример wpDataTables в дикой природеИ очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настроить и настроить
- Опубликовать в посте или на странице
И это не только красиво, но и практично.Вы можете создавать большие таблицы с миллионами строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, а на сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы также можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
CSS-редактор TopStyle
Этот редактор CSS впечатляет с самого начала. Вы можете выбрать определение стиля, которое показывает свойства и значения, поддерживаемые различными браузерами. Обратите внимание, что разработка этого редактора прекращена, но он все еще доступен для загрузки.
Вы можете выбрать определение стиля, которое показывает свойства и значения, поддерживаемые различными браузерами. Обратите внимание, что разработка этого редактора прекращена, но он все еще доступен для загрузки.
PSPad
PSPad — это бесплатный редактор текста и кода, который на первый взгляд кажется довольно сложным. Тем не менее, этот хорошо помогает вам писать базовый код, особенно CSS. Он имеет множество различных функций и расширений, так что это может быть именно то, что вы искали.
Стилизатор
Этот редактор CSS поможет вам с классными инструментами, которые можно быстро использовать для разработки фрагментов CSS, которые помогут вам оформить свой веб-сайт.
Он также имеет отличную функцию предварительного просмотра в реальном времени, которая отлично подходит для тестирования ваших изменений.
Кодовая панель
Codepad — это не совсем редактор CSS, но он отлично подходит для разработчика, который хочет поделиться фрагментами кода CSS с другими. Просто вставьте свой CSS в форму, нажмите «Отправить» и скопируйте сгенерированную ссылку, чтобы поделиться своим фрагментом для просмотра или редактирования другими.
Просто вставьте свой CSS в форму, нажмите «Отправить» и скопируйте сгенерированную ссылку, чтобы поделиться своим фрагментом для просмотра или редактирования другими.
Редактор CSS EnginSite
Это продвинутый редактор CSS, в котором есть некоторые особенности, которые трудно найти по сравнению с другими редакторами. У вас есть мгновенный предварительный просмотр, и редактор может быть легко использован для новых дизайнеров, которые сосредоточены на простых задачах и проектах.
СтайлМастер
Этот редактор CSS предназначен для работы в Windows и Mac. Его может использовать любой, независимо от того, является ли он новичком или экспертом. Программное обеспечение не только обеспечивает WYSIWYG, но также предлагает доступ ко всей информации, необходимой для проверки различных свойств CSS.
Синяя рыба
Загрузите этот редактор CSS онлайн и измените способ написания кода, который вы применяли до сих пор. Вы можете использовать его для многих различных задач веб-разработки, и он может идеально подойти, если вы только начинаете изучать CSS. Посмотреть на себя!
Посмотреть на себя!
Генератор кадров CSS
Это чрезвычайно полезный инструмент редактирования CSS, который позволяет создавать каркас CSS из существующего HTML. Он возвращает все ваши селекторы CSS в том порядке, в котором он их находит.
CSS-редактор Style Studio
Обратите внимание на этот редактор CSS, если вы ищете мощный редактор, который поможет вам внедрить стандарты W3C CSS. У него есть несколько интересных функций, таких как валидатор CSS и окраска синтаксиса.
Адаптивный конструктор сайтов CoffeeCup
CoffeeCup’s Responsive Site Designer — это визуальный CSS-редактор, который позволяет легко изменить внешний вид вашего сайта, не углубляясь в технические детали.
Быстрый редактор CSS
Если вы ежедневно пишете код CSS, это может быть один из лучших редакторов CSS, который вы можете получить.Он обеспечивает подсветку синтаксиса, автоматическое завершение кода и инструмент предварительного просмотра в нескольких браузерах.
Студия Аптана
Создавайте веб-приложения быстро и легко, используя одну из ведущих в отрасли IDE для веб-приложений. Aptana Studio использует гибкость Eclipse и превращает ее в мощный механизм веб-разработки. С Aptana вы можете объединить рабочий процесс HTML, CSS и JavaScript в одну программу.
Поджигатель
Firebug открывает Web 2.0 эпоха. Сегодня работа, начатая сообществом Firebug за последние 12 лет, продолжает жить в инструментах разработчика Firefox. Используйте этот инструмент для проверки и изменения вашего CSS на лету.
CSS3 Пожалуйста
Вы можете редактировать подчеркнутые значения в этом файле CSS, но не беспокойтесь о том, чтобы убедиться, что соответствующие значения совпадают, все это делается автоматически. В любое время вы можете скопировать всю или часть этой страницы и вставить ее в свою собственную таблицу стилей.
NetBeans
Netbeans — это полнофункциональная IDE, которая работает со многими языками, включая HTML, CSS и JavaScript. Он невероятно мощный и управляется Apache Software Foundation — одной из ведущих организаций, определяющих будущее Интернета.
Он невероятно мощный и управляется Apache Software Foundation — одной из ведущих организаций, определяющих будущее Интернета.
Веб-шторм
WebStorm от Jetbrains — это комплексное решение для кодирования веб-сайтов на HTML, JavaScript, CSS и других языках. Он действует как помощник с полезными подсказками, автоматическим завершением кода и обнаружением ошибок.Если вы также активно работаете с JavaScript, это обязательно.
CSS-редактор Astyle
Astyle CSS Editor — это аккуратное программное обеспечение, которое позволяет писать и редактировать CSS с точным контролем и точностью в визуальном формате. Это не требует знаний кодирования.
Синий Грифон
Blue Griffon — это веб-редактор и редактор EPUB, который можно использовать для редактирования CSS благодаря превосходному менеджеру таблиц стилей и функциям CSS Editor Pro.Он может сообщить вам все детали, необходимые для обеспечения правильного и безошибочного кода.
Sky CSS Tool — удобное онлайн-приложение, позволяющее создавать и определять правила CSS в удобной визуальной форме. Принцип «укажи и щелкни» этого инструмента позволяет новичкам легко писать собственный CSS, не зная большого количества кода.
Мушка CSS
CSS Fly — простой инструмент для редактирования HTML и CSS легко, напрямую и в режиме реального времени в вашем браузере.Это отлично подходит, когда вам не нужны все навороты IDE или полнофункциональный редактор кода.
Последние мысли о выборе редактора CSS из этихВ заключение, выбор редактора CSS зависит от нескольких различных факторов. Самое главное, вы должны выбрать редактор, который имеет все необходимые вам функции и мало что еще.
Веб-дизайн — обширная область, и не все перечисленные выше инструменты будут применимы к вашему конкретному рабочему процессу или требованиям проекта. Потратьте время, чтобы составить краткий список тех, которые вас интересуют, а затем сузьте свой выбор на основе теста или пробной версии каждого из них.
Потратьте время, чтобы составить краткий список тех, которые вас интересуют, а затем сузьте свой выбор на основе теста или пробной версии каждого из них.
Быстрый вопрос: вы работаете в компании, которая не может справиться с вашей рабочей нагрузкой. Почему бы не передать услуги в Сербию? Работа с командой из Сербии имеет множество преимуществ по сравнению с командой из США.
Если вам понравилось читать эту статью о редакторе CSS, вы должны прочитать эту статью об эффектах свечения текста CSS.
Мы также писали о нескольких связанных темах, таких как галерея изображений CSS, окно поиска HTML, мобильное меню CSS, переходы страниц CSS и эффекты наведения изображения CSS.
Топ-7 лучших редакторов CSS для создания и редактирования файлов CSS
Прошли те времена, когда вам приходилось вставлять тег в HTML-файл и пачкать руки кодами, настраивая их, чтобы веб-сайты выглядели впечатляюще, добавляя цвета, фоны и все такое! Теперь, после появления CSS — каскадных таблиц стилей — все стало проще, до такой степени, что один файл CSS может сделать ваш сайт великолепным. Несмотря на это, люди по-прежнему используют элементарные универсальные редакторы для создания и редактирования файлов CSS для своих веб-сайтов.Но зачем вам это делать, если вам доступны одни из лучших редакторов CSS — как премиальные, так и бесплатные инструменты редактирования CSS?
Несмотря на это, люди по-прежнему используют элементарные универсальные редакторы для создания и редактирования файлов CSS для своих веб-сайтов.Но зачем вам это делать, если вам доступны одни из лучших редакторов CSS — как премиальные, так и бесплатные инструменты редактирования CSS?
Что ж, необходимо иметь при себе специальный редактор CSS. По крайней мере, у вас должен быть редактор с поддержкой CSS в списке приоритетов! Чтобы помочь вам выбрать лучший, мы создали список лучших редакторов CSS, которые помогут вам редактировать файлы CSS на профессиональном уровне. Список включает как автономные решения для редактирования HTML CSS, так и онлайн-редакторы .Итак, начнем?
Выписка: Как научиться программировать онлайн? – 13+ отличных веб-сайтов с ресурсами для программирования
7 лучших редакторов CSS для создания и редактирования файлов CSS
1. Стилизатор Stylizer — это специализированный редактор HTML CSS в режиме реального времени, который вы можете приобрести для своих устройств Windows и Macintosh! Он широко используется более чем в 89 странах, среди клиентов такие популярные бренды, как Sony, Reuters, IBM и Netflix. Мы должны сказать, что раздел интерфейса и функций Stylizer просто потрясающий.Вдобавок ко всему, Stylizer редактирует все ваши файлы CSS в режиме реального времени, а это означает, что изменения вступят в силу без нажатия кнопки перезагрузки.
Мы должны сказать, что раздел интерфейса и функций Stylizer просто потрясающий.Вдобавок ко всему, Stylizer редактирует все ваши файлы CSS в режиме реального времени, а это означает, что изменения вступят в силу без нажатия кнопки перезагрузки.
Говоря о других функциях, Stylizer совместим со всеми стандартами CSS3 и HTML5, давая вам предложения, указывая на ошибки и делая рабочий процесс более плавным. Другие функции включают удаленное управление, которое помогает вам легко выполнять повторяющиеся задачи с помощью панели инструментов, управления перетаскиванием, предварительного просмотра в разных браузерах, автозаполнения кодов и т. д.С бесплатной пробной версией и ценой покупки в 79 долларов все хорошо.
Получить стилизатор
2. Экспрессо Expresso — веб-редактор от MacRabbit! Как следует из имени разработчика, доступность инструмента ограничена только Macintosh, и это один из самых эффективных редакторов CSS для Mac. Короче говоря, вы получите более плавный опыт кодирования. Если вы помните CSSEdit 3, вам будет приятно узнать, что Expresso поставляется с ним, предустановленным. Однако в любом случае вам гарантирована полная совместимость с CSS3 со всеми функциями.
Если вы помните CSSEdit 3, вам будет приятно узнать, что Expresso поставляется с ним, предустановленным. Однако в любом случае вам гарантирована полная совместимость с CSS3 со всеми функциями.
Помимо превосходного интерфейса, есть некоторые особенности. Например, для улучшения вашего рабочего процесса были бы полезны его функции, такие как языковая поддержка, контекстное завершение, действия дзен, умные фрагменты и т. д. Когда мы подошли к кодированию, X-Ray позволяет вам лучше просматривать, в то время как методы свертывания кода и перетаскивания слишком круты. Пробная версия доступна, но полная версия стоит 75 долларов.
Получить Экспрессо
3. TopStyle 5 TopStyle 5 — это автономный HTML-редактор CSS, полностью оптимизированный как для HTML5, так и для CSS3! Он доступен только для Windows, но это один из лучших инструментов для редактирования CSS.По многим аспектам TopStyle 5 — это полноценная IDE, но ее отличие в том, что она специализирована для веб-разработчика, особенно для CSS. Тот, о котором мы сейчас говорим, — это последняя версия TopStyle, и она поддерживает Prefixr и многое другое.
Тот, о котором мы сейчас говорим, — это последняя версия TopStyle, и она поддерживает Prefixr и многое другое.
Insight предоставляет соответствующее автозаполнение кода, а также предложения, в то время как Inspector полезен для удобного редактирования элементов. Следует отметить, что TopStyle 5 также поддерживает предварительный просмотр в нескольких браузерах. В инструменте есть подробный раздел выбора цвета, а также такие параметры, как автоматическая замена, которые помогают вам печатать меньше и кодировать больше.Еще одна важная функция, которую мы нашли в TopStyle 5, — это возможность подключения к вашему серверу с помощью FTP и SFTP и возможность удаленного редактирования. Он доступен за 79,95 долларов.
4. Код Coda — это полноценная IDE, доступная для устройств Macintosh, которую можно эффективно использовать для редактирования файлов CSS! Мы скажем, что Coda — самая профессиональная IDE, доступная не только в отношении пользовательского интерфейса, но и в отношении производительности и совместимости. Эта IDE может стать для вас хорошим компаньоном, когда вы хотите разработать весь свой веб-сайт, включая HTML, CSS, PHP, JavaScript и т. д.Есть даже поддержка Git, если вам это нужно. И да, редактирование файлов CSS здесь не составит большого труда.
Эта IDE может стать для вас хорошим компаньоном, когда вы хотите разработать весь свой веб-сайт, включая HTML, CSS, PHP, JavaScript и т. д.Есть даже поддержка Git, если вам это нужно. И да, редактирование файлов CSS здесь не составит большого труда.
Одной из самых впечатляющих особенностей Coda является достаточно быстрый разбор кода и подсветка синтаксиса после этого! Кроме того, Coda может индексировать различные элементы ваших сайтов из разных файлов, так что в долгосрочной перспективе вы получите унифицированное автозаполнение. Coda поставляется с поддержкой различных плагинов, которые вы можете установить в соответствии со своими целями. Кроме того, интегрированная среда разработки, ориентированная на веб-разработку, также имеет встроенные возможности публикации.Кода стоит 99 долларов.
Получить код
5. Блокнот++ Notepad++ не является редактором CSS как таковым! Это сказав; вы можете использовать Notepad++ для создания или редактирования файлов CSS с чрезвычайной легкостью и удобством. Этот текстовый редактор с открытым исходным кодом доступен для Microsoft Windows и совершенно бесплатен. Здесь следует отметить, что Notepad++ — любимый выбор разработчиков, когда речь идет о кодировании без ограничений. Размер этого текстового редактора небольшой, но вы получите полноценный опыт работы, как только установите его на ПК.
Этот текстовый редактор с открытым исходным кодом доступен для Microsoft Windows и совершенно бесплатен. Здесь следует отметить, что Notepad++ — любимый выбор разработчиков, когда речь идет о кодировании без ограничений. Размер этого текстового редактора небольшой, но вы получите полноценный опыт работы, как только установите его на ПК.
Говоря о функциях, мы должны начать с подсветки синтаксиса и свертывания синтаксиса. Самое приятное то, что вы можете определить выделение и свертывание в соответствии с вашими потребностями. Другие функции включают в себя настраиваемость пользовательского интерфейса Notepad++, параметры автозавершения слов и функций, различные параметры просмотра для удобного редактирования нескольких файлов, поддержку макросов и т. д. лучший, мы бы сказали.
Получить Блокнот++
6.Редактор Если вы ищете лучший онлайн-редактор CSS, почему бы вам не разместить его на своем сервере? Если вам интересно, Editr для вас! Вы можете установить Editr на собственный веб-сервер, и у вас будет платформа, на которой вы сможете запускать файлы CSS, HTML и JavaScript. Однако Editr — это гораздо больше, чем типичный онлайн-редактор CSS, который вы видели. Вы сможете выбрать установку жесткого кода или плагин WordPress.
Однако Editr — это гораздо больше, чем типичный онлайн-редактор CSS, который вы видели. Вы сможете выбрать установку жесткого кода или плагин WordPress.
Если говорить о функциях, то их очень много.У вас есть сильная интеграция с Github, и вы можете использовать Gist, что очень хорошо, когда дело доходит до аспекта управления файлами. Также для вашего удобства в Editr есть несколько тем, более простые варианты встраивания, обнаружения ошибок и т.д. Кроме того, он использует редактор ACE, который богат функциями и учитывает подсветку синтаксиса. После установки его можно запустить в любое время, просто и аккуратно.
Получить редактор
Проверить: 9 лучших текстовых редакторов для Mac — платные и бесплатные текстовые редакторы для Mac
7.КодПен CodePen называется интерфейсным веб-редактором, доступным бесплатно. После того, как вы запустили основной сектор CodePen, у вас есть два варианта; вы можете либо импортировать один файл CSS или HTML с помощью перетаскивания, либо вы можете ввести весь код, пока платформа дает вам предложения и все такое. В интерфейсе есть три раздела для HTML, CSS и JavaScript, и из интерфейса можно создать целый веб-сайт. Он также имеет встроенное пространство для предварительного просмотра — мгновенный предварительный просмотр.
В интерфейсе есть три раздела для HTML, CSS и JavaScript, и из интерфейса можно создать целый веб-сайт. Он также имеет встроенное пространство для предварительного просмотра — мгновенный предварительный просмотр.
CodePen действительно был бы лучшим бесплатным онлайн-инструментом для редактирования CSS. По крайней мере, мы можем рассчитывать на этот инструмент для потрясающего интерфейса кодирования. Доступны свертывание синтаксиса и подсветка синтаксиса. И, наконец, вы также можете сохранить код в своей учетной записи или создать пакет Github Gist или .ZIP. У вас даже есть несколько превосходных сочетаний клавиш, упрощающих работу.
Проверить CodePen
Читайте также: 10 лучших текстовых редакторов Ubuntu для изменения текстового редактора Ubuntu по умолчанию
Обзор Pro от TechReviewPro Итак, вы видели семь различных инструментов редактирования CSS, доступных для разных платформ.Два из них являются сетевыми, и один может быть установлен на вашем веб-сервере. Конечно, каждый из перечисленных здесь редакторов CSS имеет ту или иную особенность. Можно отметить, например, что Stylizer предлагает аккуратное редактирование CSS в режиме реального времени, в то время как Notepad++ хорош для тех, кто любит традиционное программирование. С другой стороны, вы можете использовать что-то вроде Expresso или Coda, когда вам нужно комплексное решение для разработки веб-сайтов, а также особое внимание к CSS.
Конечно, каждый из перечисленных здесь редакторов CSS имеет ту или иную особенность. Можно отметить, например, что Stylizer предлагает аккуратное редактирование CSS в режиме реального времени, в то время как Notepad++ хорош для тех, кто любит традиционное программирование. С другой стороны, вы можете использовать что-то вроде Expresso или Coda, когда вам нужно комплексное решение для разработки веб-сайтов, а также особое внимание к CSS.
Мы надеемся, что этот список поможет многим специалистам по веб-дизайну и разработке.Есть предложения? Оставьте нам свои комментарии.
Не пропустите:
- 13+ отличных бесплатных инструментов для обмена большими файлами для безопасной отправки больших файлов в Интернете
- Топ-10 лучших программных инструментов для управления проектами для простого управления проектами
- 33+ лучших онлайн-инструмента для создания случайных/произносимых паролей
- 11 лучших онлайн-конвертеров PDF в Word и инструментов для конвертации Word в PDF
- 7 лучших бесплатных онлайн-генераторов HTML-форм для создания убойной формы своими руками








 You can easily manage the customizations now.
You can easily manage the customizations now.







 This feature disabled to keep the responsive system stable.
This feature disabled to keep the responsive system stable.