Палитра цветов в картинках: Определить основные цвета картинки онлайн
%d0%bf%d0%b0%d0%bb%d0%b8%d1%82%d1%80%d0%b0 %d1%86%d0%b2%d0%b5%d1%82%d0%be%d0%b2 PNG, векторы, PSD и пнг для бесплатной загрузки
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
естественный цвет bb крем цвета
1200*1200
поп арт 80 х патч стикер
3508*2480
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
4167*4167
80 основных форм силуэта
5000*5000
поп арт 80 х патч стикер
3508*2480
green environmental protection pattern garbage can be recycled green clean
2000*2000
поп арт 80 х патч стикер
3508*2480
рисованной радио 80 х
1200*1200
80 е брызги краски дизайн текста
1200*1200
поп арт 80 х патч стикер
2292*2293
Мемфис шаблон 80 х 90 х годов на белом фоне векторная иллюстрация
4167*4167
милая ретро девушка 80 х 90 х годов
800*800
поп арт 80 х патч стикер
3508*2480
аудиокассета изолированные вектор старая музыка ретро плеер ретро музыка аудиокассета 80 х пустой микс
5000*5000
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
2292*2293
скейтборд в неоновых цветах 80 х
1200*1200
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
be careful to slip fall warning sign carefully
2500*2775
ретро стиль 80 х годов диско дизайн неон плакат
5556*5556
Косметический bb Крем Дизайн Плаката косметический Косметика постер Реклама косметики Плакат
3240*4320
blue series frame color can be changed text box streamer
1024*1369
3d модель надувной подушки bb cream
2500*2500
поп арт 80 х патч стикер
3508*2480
80 х годов ретро пиксель иллюстрация детства игровой автомат тетрис
4724*2657
86 летний юбилей векторный дизайн шаблона иллюстрация
4083*4083
Ретро мода неоновый эффект 80 х тема художественное слово
1200*1200
Диско вечеринка в стиле ретро 80 х art word design
1200*1200
вектор скорости 80 значок
1024*1024
номер 80 золотой шрифт
1200*1200
поп арт 80 х патч стикер
3508*2480
скидка 80 от вектор дизайн шаблона иллюстрация
4083*4083
black and white train icon daquan free download can be used separately can be used as decoration free of charge
2000*2000
поп арт 80 х патч стикер
2292*2293
80 летнего юбилея векторный дизайн шаблона иллюстрация
4083*4083
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
диско дизайн в стиле ретро 80 х неон
5556*5556
Модель буквы м в стиле 80 х
1200*1200
Креативное письмо bb дизайн логотипа черно белый вектор минималистский
1202*1202
80 лет юбилей красный шар вектор шаблон дизайн иллюстрация
4167*4167
скидки до 80 предписанию» векторный дизайн шаблона иллюстрация
4083*4083
80 летия золотой шар векторный дизайн шаблона иллюстрация
4083*4083
буква bf фитнес логотип дизайн коллекции
3334*3334
в эти выходные только мега продажи баннер скидки до 80 с
10418*10418
элегантный серебряный золотой bb позже логотип значок символа
1200*1200
bb крем ню макияж косметика косметика
1200*1500
цвет перо на воздушной подушке bb крем трехмерный элемент
1200*1200
86 год лента годовщина
5000*3000
Цветовая гамма в одежде | LOOKCOLOR
Цветовая гамма – это гармоничное сочетание цветов. Статья про то, как пользоваться оттенками, удачно их сочетать. Примеры, палитры, фото.
Статья про то, как пользоваться оттенками, удачно их сочетать. Примеры, палитры, фото.
Существует огромное множество различных оттенков, а варианты их комбинаций превышает доступные пониманию цифры. Даже целой нации за 100 лет не перебрать все возможные варианты. А среднестатистический человек в жизни примеряет на себя не более 300-700 сочетаний. В большинстве случаев они строятся на основе серых, черных и белых оттенках, реже бежевых и коричневых. Такая ограниченность создает однобокие гардеробы со скучными цветовыми гаммами. И как-то забывается, что интересная женщина должна быть разной.
Как не раз уже на этом сайте говорилось, цвет – мощный инструмент влияния на психику человека. А какая женщина не манипулятор, какая женщина без частых смен настроений? В нас природой уже заложено пользоваться обширной цветовой гаммой. С помощью цвета мы создаем настроение и себе и окружающим. К тому же цветочувствительность у женщины гораздо выше, чем у мужчин (хотя это не значит, что их подсознание закрыто от влияния разных оттенков).
Простые и сложные цветовые гаммы
Цветовая гамма в одежде – это не только сочетание цветов в тканевой ее части. Это общий ансамбль, который включает в себя обувь, сумочку, колготки, юбку, платье, кофту, аксессуары и т.д. Чем меньше на вас одежды, тем проще ее гармонично составить.
Сложность цветовой гаммы зависит от количества входящих в нее цветов. Так простыми будут:
1. Однотонная гамма
2. Двухцветная гамма
3. Трехцветная гамма
Одно время было модно подбирать один цвет в одежде. Это скорее сложно, чем красиво, так как одиночный цвет теряет свою выразительность. Поэтому желательно в пределах одного тона использовать оттенки разной насыщенности.
Двухцветная и трехцветная гаммы представляют больший интерес.
К сложным гаммам относятся:
4. Четырехцветная гамма
5. Пятицветная гамма
6. Шестицветная гамма
7. и более
Эти гаммы используются либо в комплекте одежды с большим количеством деталей или в сочетании тканей с рисунком.
Сложные цветовые гаммы хороши тем, что их можно разбить на более простые.
Далее мы рассмотрим примеры цветовых гамм для разных стилей одежды. Конечно, они составляют мельчайший кусочек из возможных, но этот сайт целиком посвящен цветовым сочетаниям (цветовым гаммам). В цветных вкладках в шапке сайта вы сможете найти различные оттенки и шестицветные сочетания с ними. А так же в рубрике мода на цвет – подбор цветов, обуви и аксессуаров.
Цветовая гамма делового стиля одежды
Цветовая гамма делового стиля не превышает 4 цветов. Наилучшими считается 2-3 цвета, а при 4-х – два из них должны быть близкими 
В светлых оттенках преобладают пастельные цвета: все оттенки бежа, лиловые, голубые, золотые и т. д.
Основная задача цветовой гаммы в деловом стиле одежды – создать нейтральный или располагающий фон для успешных переговоров.
Так, преобладание темных тонов в сочетании одежды добавляет вам солидности.
Превалирование светлых оттенков — настраивает на позитив, беседа может перейти в более дружеское русло.
Контрастное сочетание темных и светлых – создают нейтральный фон для беседы.
Цветовая гамма классического стиля одежды
По сложности – она сродни с цветовой гаммой делового стиля. Преимущественно 2-3 цвета, но возможна и полноценная четырехцветная палитра.
Классическая гамма отличается от деловой, разнообразием доступных оттенков и цветовых акцентов. Основная черта сочетаний – сдержанность, подчеркнутая элегантность. Броские краски считаются дурным тоном, поэтому отвергаются все светлые насыщенные, чистые тона. Чем сложнее цвет, тем больше он подходит в цветовую гамму классического стиля.
Сочетания строятся на основе черного, темно-синего, серого, коричневого цвета. Темные цвета в классическом стиле предпочтительны, хотя светлая палитра тоже присутствует.
Светлая цветовая гамма строится на основе белого, бежевого, светло-серого, светло-коричневого оттенков. Дополнительные цвета подбираются из пастельной гаммы.
В классическом стиле вы сможете использовать такие цвета, как серо-фиолетовый, кобальтовый, глубоко бирюзовый, серо-синий, голубой, серо-голубой, бордовый, малиновый, брусничный, рыжий, терракотовый, персиковый, бледно-розовый, лиловый, песочный, золотой, верблюжий, цвет молодой пшеницы, оттенки охры, множество оттенков приглушенной зелени.
Цветовая гамма вечернего стиля одежды
В этом формате приветствуются яркие, чарующие оттенки. Сложность цветовой гаммы может достигать до пяти цветов. Задача вечернего гардероба – привлекать внимание и подавать вас в выгодном свете. Поэтому возникает сложность в выборе основного цвета (в данном стиле это необходимо) – он должен быть идеально вам к лицу. В отличие от «классических» цветов (черного, белого, серого, коричневого), которые идут практически всем, остальные оттенки «капризны» в отношении сочетания с внешностью. Для подбора цвета следует использовать теорию цветотипов (
В отличие от «классических» цветов (черного, белого, серого, коричневого), которые идут практически всем, остальные оттенки «капризны» в отношении сочетания с внешностью. Для подбора цвета следует использовать теорию цветотипов (
В вечернем стиле используется и темная, и средняя, и светлая цветовая гамма. Цвета должны быть, если не насыщенными, то отчетливыми. Чаще всего используются сочетания с черным, белым, золотым, серебряным цветами. Если вы используете пастельные тона, то их необходимо дополнить контрастным или более сильным по насыщенности оттенками, либо золотым или серебряным цветами.
В вечернем стиле приветствуются темно-синие, бирюзовые, сине-зеленые, индиго, электрические, голубые, лазурные, изумрудные, болотные, оливковые, мятные, желтые, светло-желтые, золотые, розовые, маджентовые, лиловые, малиновые, бордовые, брусничные, рубиновые, красные, алые, оранжевые, персиковые, рыжие, терракотовые, сиреневые, фиолетовые, аметистовые и др.
Цветовая гамма романтического стиля одежды
Романтический стиль одежды допускает шеcтицветовую гамму за счет комбинирования тканей с рисунком. Но это не значит, что более простые гаммы должны игнорироваться. Романтика в этом стиле достигается за счет мягких, трепетных постельных тонов в сочетании с более смелыми, но столь же наивными оттенками. Темные тона, за исключением черного, практически не используются. Средними оттенками могут быть маджентовые, лиловые, серо-синие, темно-голубые, бирюзовые, цвет яйца дрозда, коричневые тона ближе к желтым и оранжевым, морковные, медовые, цвета охры, коралловые, терракотовые, амарантовые, цвета красной розы, клубничные, сиреневые, аметистовые, оливковые, цвет лягушка в обмороке и т. д.
Пастельные – основные – тона будут представлены светлой бежевой гаммой, сильно разбавленными белым цветом желтые, оранжевые, красные, розовые, голубые и сиреневые оттенки.
В целом цветовая гамма может целиком стоять из пастельных тонов, а может оттеняться контрастным цветом.
Цветовая гамма стиля кэжуал
Кэжуал – полу спортивный стиль или стиль большого города. В отличие от спортивной одежды, в которой преобладают яркие и контрастные оттенки, кэжуал стремится минимально привлечь к себе внимание. Основная задача такой одежды – комфорт, как тактильный, так и зрительный. Поэтому основными оттенками будут цвета средней светлоты и насыщенности: все оттенки коричневого, приглушенные синие, фиолетовые ближе к серому, оттенки охры, рыжие, терракотовые, амарантовые, серые, приглушенные зеленые, хаки. Черный цвет чаще дополняет, чем используется как основной. Светлые оттенки стиля кэжуал относятся к пастельной гамме, но в отличие от романтической, они стремятся к серым оттенкам.
Сочетания этого стиля – плавные, без резких переходов и если есть аксессуар, оттеняющий его, то он не бросается в глаза как, например, красный цвет, а эргономично вписывается в композицию. В целом, цветовая гамма имитирует природные комбинации цветов.
Цветовая гамма творческого стиля
Это самая разнообразная палитра с самыми неожиданными сочетаниями. В большинстве случаев выбираются либо яркие акценты, либо в целом довольно броская комбинация. Конечно, и сложность гаммы не ограничена, хотя стоит помнить, что более шести оттенков будут напрягать глаз. Как не странно, но в этом стиле часто используется черный цвет, и как основа, и как дополняющий. С помощью него достигается предельная контрастность, к которой стремятся творческие люди.
В общем, в этот стиль можно вписать все оттенки, пределом сочетаемости которых будет гармоничность их между собой и с вашей внешностью. Казалась бы все так просто, но как раз таки отсутствие рамок делает этот стиль самым сложным, так как вы ходите по тонкой грани безобразия и креативности.
ПОЛЕЗНЫЕ СТАТЬИ НА ЭТУ ТЕМУ (нажать на картинку)
Оставить комментарий
(только на русском языке)
Профиль All of Photoshop (RU) Вместо извинений за свой пост, прочтите это All of Photoshop (FAQ) — TOP 5 Не менее полезные ссылки Поиск по меткам 20 лет с photoshop, 2010, 2012, adobe, adobe cs6, adobe evolution, adobe photoshop, adobe photoshop elements, adobecreativedays, after effects, allofphotoshop, apple, bug, color, competition, creative cloud, creative days, creative future, creative suite, creative suite 6, creativefuture, creativefuture 2010, cs 5. 5, cs5, cs6, drawing, event, facebook, help, illustrator, lightroom, link, moscow, news, photoshop, photoshop cs6, photoshop elements, poll, premiere elements, premiere pro, ru_photoshop, sale, steve jobs, stuff, terry white, tutorial, useful, video, wacom, Москва, Новости, Россия, Терри Уайт, бесплатно, вебинар, видео, день фотографа, джейпег, евангелист от Adobe, интервью, история, календарь, конкурс, конференция, мероприяте, музей, не умею читать по-английски, новый тэг: я круче всех! абсолютно!, объявление, онлайн, паранормальное, программное обеспечение, скидка, сочи, спикер, туториал, форум, фотограф, фотожаба, фотошоп, эволюция творчества, это фотошоп!, я не могу догадаться заглянуть в FAQ, я не умею запускать программы, я не умею пользоваться поисковиком, я талантливый сын своего времени 5, cs5, cs6, drawing, event, facebook, help, illustrator, lightroom, link, moscow, news, photoshop, photoshop cs6, photoshop elements, poll, premiere elements, premiere pro, ru_photoshop, sale, steve jobs, stuff, terry white, tutorial, useful, video, wacom, Москва, Новости, Россия, Терри Уайт, бесплатно, вебинар, видео, день фотографа, джейпег, евангелист от Adobe, интервью, история, календарь, конкурс, конференция, мероприяте, музей, не умею читать по-английски, новый тэг: я круче всех! абсолютно!, объявление, онлайн, паранормальное, программное обеспечение, скидка, сочи, спикер, туториал, форум, фотограф, фотожаба, фотошоп, эволюция творчества, это фотошоп!, я не могу догадаться заглянуть в FAQ, я не умею запускать программы, я не умею пользоваться поисковиком, я талантливый сын своего времени | 20-янв-2014 10:28
20-янв-2014 18:36
|
Все мы прекрасно знаем об огнетушителе!
Как вы думаете, когда в жизни человека появился огнетушитель?
Считается, что 7 февраля 1863 года, когда американский инженер Алан Крей запатентовал устройство для тушения пожаров. Поэтому, друзья, поздравляем вас с Днем огнетушителя!
Сейчас производство огнетушителей поставлено на конвейер. А в самом начале, еще в XVII веке «прототипами» огнетушителей были стеклянные колбы с водой. В начале XVIII столетия появились бочковые огнетушители.
В 1815 году устройства для тушения пожаров начали наполнять растворами калия, квасцами, мыльным раствором. В России в конце XIX века изобретатель Наум Шефталь придумал взрывной огнетушитель «Пожарогаз». Устройство представляло собой шестигранную емкость, заполненную противопожарными (гасильными) веществами. Внутри коробки также находился картонный стакан с солями и патрон с порохом. От него наружу вводился бикфордов шнур с пороховой ниткой.
От него наружу вводился бикфордов шнур с пороховой ниткой.
В 1904 году инженер россиянин А. Лоран изобрел пенный огнетушитель. Позже возникли порошковые и углекислотные огнетушители. Интересные факты: • Наум Шефталь предлагал распустить затратную по содержанию пожарную дружину, а вместо нее установить на улицах Москвы будки с огнетушителями, которыми бы могли воспользоваться горожане в случае пожара. Идея не нашла одобрения у администрации города.
• Огнетушители окрашивают в красный цвет. Он не зря является цветом опасности – человеческий взгляд его различает лучше других оттенков и видит дальше любого другого цвета
• Самый маленький в мире огнетушитель называется «Pingy». Внешне он похож на гранату. Его длина всего 14 сантиметров. А вес один килограмм. Его задача — тушение пламени на начальном этапе. Он взрывается при перепаде давления. И содержимое обрушивается на очаг возгорания.
Сотрудники Управления Департамента ГОЧСиПБ по Южному округу еще раз напоминают о том, что соблюдение правил пожарной безопасности поможет предотвратить возгорание.
Опыт эксплуатации смарт-освещения Philips Hue: яркая жизнь в прямом смысле этого выражения
Умное освещение способно настолько сильно преобразить квартиру или офис, что в некоторых случаях установка такой системы заменяет услуги дизайнера и даже ремонт. Современные решения в этой области уже давно перешли из разряда «игрушки для гика» в элемент умного дома, который действительно улучшает комфорт жилища и удовольствие от мультимедийных развлечений.
В рамках партнерского проекта мы решили показать, какие сценарии (гостиная, домашний кинотеатр, игровая зона) можно реализовать на основе системы смарт-освещения Philips Hue и как именно настраивать синхронизацию и другие параметры подсветки с помощью фирменного ПО и оборудования Philips (лампы, блоки управления, ДУ).
Партнер проекта?Так называемым умным освещением нынче мало кого удивишь, и возможность гибко настраивать иллюминацию в доме с помощью смартфона не вызывает трепет. Стараниями Philips такого рода технология стала доступной массово более девяти лет назад, но тогда это был лишь смелый эксперимент, воспринимавшийся скорее как развлечение для гиков. Сегодня же системы смарт-освещения стали неотъемлемой частью жизни и предлагают массу интересных сценариев, позволяющих эту самую жизнь ощутимо улучшить. Самые интересные из них рассмотрим на примере Philips Hue.
Сегодня же системы смарт-освещения стали неотъемлемой частью жизни и предлагают массу интересных сценариев, позволяющих эту самую жизнь ощутимо улучшить. Самые интересные из них рассмотрим на примере Philips Hue.
Сперва был iPhone, или Чуть об истории Hue
На языке явно вертится вопрос: а какое же отношение имеет Apple к умному освещению? Самое что ни на есть прямое. Если точнее, то речь об App Store и 2012 годе, когда выпустили первое поколение Philips Hue, а управлять системой можно было с помощью iPhone и соответствующего приложения. Собственно, это был эксклюзив для Apple и пользователей смартфонов компании.
Состояла система из блока управления Hue Bridge и светодиодных ламп с полным цветовым спектром. Спустя три года в систему добавили оригинальный пульт дистанционного управления (ДУ) и возможность управлять освещением без смартфона. В том же 2015 году расширили ассортимент лампочек и выпустили Hue Bridge 2.0 с поддержкой системы умного дома Apple HomeKit.
Поразила ли Philips рынок своими экспериментами с умным освещением? Нет, разработка так и оставалась уделом фанатов, хотя и начала активно применяться в системах умного дома, которые на тот момент сложно было назвать массовыми. Тем не менее компания продолжила развивать это направление, так сказать, вширь и год спустя представила беспроводной датчик движения и внешней освещенности Hue Motion Sensor, который позволял легко реализовывать ряд интересных сценариев автоматизации.
В том же году вышло третье поколение светодиодных ламп Hue под стандартный цоколь E27. Они отличались увеличенной яркостью и расширенным цветовым диапазоном, позволяя создавать реально крутые схемы освещения помещений.
Помимо этого, экосистема Hue пополнялась как оригинальными продуктами Philips вроде светильников, светодиодных лент, аксессуаров для уличного освещения, так и партнерскими гаджетами. А в 2018 году представили систему Hue Entertainment, которая позволяла объединять свет, музыку, изображение в единый развлекательный поток. Сперва это было партнерство с Razer, собственные наработки Philips, но в итоге сформировалось целое сообщество из пользователей, производителей и разработчиков ПО, активно поддерживающих и развивающих это направление.
Сперва это было партнерство с Razer, собственные наработки Philips, но в итоге сформировалось целое сообщество из пользователей, производителей и разработчиков ПО, активно поддерживающих и развивающих это направление.
Сейчас существует масса решений для смарт-освещения. Ведь компания фактически сформировала новый рынок, на который увлеченно ринулись конкуренты, традиционно предлагая «все то же самое, но в разы дешевле». Об этом тоже поговорим чуть позже.
Как работает Philips Hue и чем выделяется
В основе системы умного освещения Philips лежит блок управления Hue Bridge. Он подключается к Wi-Fi-роутеру через стандартный патч-корд и через него получает команды со смартфона или компьютера и отправляет их затем на устройства Philips Hue. К чему все эти сложности, начиная с отдельного управляющего модуля, который стоит денег, и заканчивая запутанной на первый взгляд системой взаимодействия? Именно такой вопрос возник у меня, когда на тест приехал целый ящик аксессуаров Philips Hue и пришлось разбираться с их подключением.
Как оказалось, тому есть ряд причин, а именно надежность и стабильность работы, универсальность и широкая функциональность системы в целом.
* Голос за кадром: «Представитель Philips, разлогиньтесь, пожалуйста».
Шутка 😁. Нет тут представителя компании, а есть объективная реальность. Hue Bridge работает по протоколу Zigbee, который и обеспечивает стабильную работу до 50 устройств от одного блока управления с индивидуальной настройкой каждого из них, а если нужно больше, просто докупаете второй Hue Bridge. Причем речь не только о лампочках и других осветительных приборах, но и о сетевых устройствах, способных работать от автономных источников питания (батарей) годами. Например, пульт ДУ Philips Hue Dimmer или датчик движения Hue Motion Sensor.
Конкуренты обычно предлагают прямое подключение по Wi-Fi или Bluetooth, что действительно проще, если речь идет о паре лампочек, светильнике и светодиодной ленте, вот только ни автоматизации в таком случае, ни возможности формирования индивидуальных зон освещения или гибкой их настройки не будет. Все сводится лишь к выбору цвета освещения и включению/выключению прибора через смартфон.
Все сводится лишь к выбору цвета освещения и включению/выключению прибора через смартфон.
Отчасти можно задействовать стандарты Apple HomeKit, Google Home, еще есть альтернатива вроде Xiaomi Mi Home, но не забывайте, что каждое устройство будет висеть на вашем Wi-Fi-маршрутизаторе. Это создает нагрузку на домашнюю сеть, что чревато нестабильностью связи, которая и так оставляет желать лучшего в многоквартирных домах с огромным количеством роутеров вокруг и забитым частотным диапазоном в часы пик. В свою очередь Hue Bridge управляет 50 приборами и при этом для роутера является лишь одним дополнительным устройством в домашней беспроводной сети.
Справедливости ради стоит отметить, что многие продукты в линейке Philips Hue поддерживают прямую связь со смартфоном по Bluetooth и без участия управляющего блока (через приложение Philips Hue Bluetooth). На первой фотографии к этой статье они помечены соответствующим значком. При работе через Bluetooth-соединение можно контролировать до 10 световых приборов в рамках одной комнаты.
Итак, разобрались, как система работает в целом, теперь поговорим о деталях.
Подключение Hue Bridge, аксессуаров и осветительных приборов, чтобы все было как положено
В реальности формирование домашней сети Philips Hue через Bridge оказалось намного проще, чем это выглядит в теории.
Достал компактный блок управления из коробки, подключил к розетке, к роутеру входящим в комплект патч-кордом, загрузил приложение Philips Hue (обратите внимание, что оно отличается от варианта Philips Hue Bluetooth, упомянутого выше), запустил и затем следовал инструкциям. Важный нюанс – смартфон должен находиться в той же сети Wi-Fi, что и Hue Bridge для связи.
Как видите по скриншотам выше, все просто: приложение обнаружило блок управления, один клик по верхней кнопке – связь установлена, можно подключать остальные устройства. Кстати, в процессе обновилось внутреннее ПО Hue Bridge, на что ушло около пяти минут.
Дальше дело за малым – подключить к электросети все осветительные приборы, что есть в наличии, запустить поиск в приложении и сформировать зоны освещения или развлечений. Начнем с лампочек. В нашем случае это Philips Hue E27 Color (9 W, эквивалент 60 Вт, 2000–6500 K, 16 млн цветов и оттенков, Bluetooth и ZigBee) и Philips Hue E14 White (5,5 W, эквивалент 40 Вт, 2700 K, теплый белый свет, Bluetooth и ZigBee).
Начнем с лампочек. В нашем случае это Philips Hue E27 Color (9 W, эквивалент 60 Вт, 2000–6500 K, 16 млн цветов и оттенков, Bluetooth и ZigBee) и Philips Hue E14 White (5,5 W, эквивалент 40 Вт, 2700 K, теплый белый свет, Bluetooth и ZigBee).
Их можно добавить через поиск автоматически либо по серийному номеру. В моем случае выходило 50 на 50 – часть ламп обнаружилась автоматически, а часть пришлось добавлять через серийный номер. Он отпечатан на самих устройствах рядом с QR-кодом.
Когда лампы (и любые другие осветительные приборы Philips Hue) обнаружены, они распределяются по зонам расположения:
Настройка завершена. Теперь лампами можно управлять как по отдельности, так и группами по зонам: настроить яркость освещения, цвет свечения или же выбрать готовую цветовую схему. К слову, цвет свечения ламп отображается на зонах расположения в самом приложении – мелочь, а приятно:
Отдельно стоит отметить галерею вариантов освещения Hue, которых аж три десятка – очень интересное решение. Оно позволяет сформировать нужную атмосферу одним нажатием. Причем это не просто какой-то определенный цвет свечения, а именно световое пространство, которое формируется в зависимости от расположения ламп. Например, вот так выглядит схема «Свет звезд» в максимальной яркости:
Оно позволяет сформировать нужную атмосферу одним нажатием. Причем это не просто какой-то определенный цвет свечения, а именно световое пространство, которое формируется в зависимости от расположения ламп. Например, вот так выглядит схема «Свет звезд» в максимальной яркости:
Схема неплохо подходит под Doom в своей стандартной яркости:
Также возможна синхронизация картинки и звука с лампами Hue для создания эффекта погружения в действо на экране, но об этом поговорим чуть позже в соответствующем разделе. Выше я просто использовал автоматическую цветовую схему.
Пока же вернемся к осветительным приборам и их базовым функциям. В частности, вот пример работы Philips Hue E27 Color:
И пары Philips Hue E14, позволивших превратить обычный настенный светильник в «умный светоизлучатель»:
Кроме того, в руки попал еще и стильный настольный светильник Philips Hue Iris (2000K-6500K, Bluetooth, ZigBee) с эффектом рассеянного света, который может ровно то же, что и Philips Hue E27 Color с блоком Hue Bridge.
То есть на базовом уровне все просто – можно менять яркость ламп, их цвет, включать и выключать через смартфон, голосом (Google Assistant, Siri, Alexa) и даже по расписанию. Обычно так и воспринимается смарт-освещение, если не погружаться в детали и не поработать с ним вживую. Соответственно, появляются вопросы о весьма приличной стоимости аксессуаров, мол, почему так дорого?
На самом деле, Philips Hue – это что-то сродни Apple в мире смарт-освещения. Есть своя экосистема, оригинальные технологии, мощная программная поддержка, включая целое сообщество и сторонние приложения в Hue Labs (более 700), которые ощутимо расширяют возможности устройств. Есть даже сторонние аксессуары, совместимые с Hue.
Кстати, прежде чем перейти к опыту и интересным схемам эксплуатации, стоит упомянуть и о таких аксессуарах, как датчик движения Philips Hue Motion Sensor и пульт ДУ Philips Hue Dimmer Switch.
Последний представляет собой компактное устройство с четырьмя кнопками, оснащенное магнитной базой, которую можно приклеить на ровную поверхность или же прикрутить шурупами к стене.
С его помощью легко управлять лампами как напрямую (включение, выключение и настройка яркости), так и через Hue Bridge. В последнем случае, естественно, возможностей больше.
Подключение и настройка Hue Dimmer осуществляется в соответствующем разделе буквально в несколько шагов, наглядно показанных на изображениях ниже:
Из особенностей стоит отметить, что не всегда пульт подхватывается с первого раза и мне пришлось нажать на кнопку сброса с обратной стороны, чтобы ввести аксессуар в режим поиска. Причем зажать ее надо секунд на 5–7, прежде чем индикатор начал мигать оранжевым, как описано в инструкции.
После инициализации пульта ДУ остается только назначить зоны, в которых он будет управлять осветительными приборами, а также реакцию на многократное нажатие кнопки – до пяти функций. Я использовал эту фишку для переключения между двумя режимами работы ламп: максимальная яркость и режим ночного чтения.
Устройство компактное, выполнено хоть и из глянцевого, но немаркого пластика. Клик ощутимый и комфортный. Пользоваться пультом удобно.
Клик ощутимый и комфортный. Пользоваться пультом удобно.
Датчик движения Philips Hue Motion Sensor по факту оснащен еще и сенсором внешней освещенности. То есть он выполняет две функции: включает/выключает свет в зависимости от наличия/отсутствия движения и управляет яркостью ламп, в том числе отключает их полностью, когда достигается определенная яркость окружающего пространства (это можно настроить).
Установка и настройка тоже весьма простая. Переходим в раздел настроек, «аксессуары», «добавить новый аксессуар», выбираем Hue Motion Sensor, определяем модель по надписи на боковой грани (отличия между «старой» и «новой» версией минимальны – 7 метров против пяти радиуса определения движения), выдергиваем пластиковую полоску по команде и далее настраиваем под свои потребности, что тоже очень просто:
Да и работает система не менее просто – размещаете датчик так, чтобы он без препятствий охватывал нужное пространство (область покрытия 180°) и дальше без проводов и SMS происходит магия в течение пары лет, пока хватает заряда пары ААА-батареек. Потом меняете их и снова наслаждаетесь автоматическим управлением яркостью и состоянием осветительных приборов (вкл/выкл).
Потом меняете их и снова наслаждаетесь автоматическим управлением яркостью и состоянием осветительных приборов (вкл/выкл).
Опыт эксплуатации и примеры схем использования Philips Hue
Начну с самого простого – настенного светильника, который в силу непродуманности технического дизайна комнаты располагается от кровати далеко, и, чтобы его выключить перед сном, теплое место приходится покидать. Благодаря паре лампочек с функцией изменения яркости в широком диапазоне и Hue Dimmer отход ко сну стал намного более комфортным.
Смартфон с собой в кровать я не тащу, так как его присутствие сильно уж бодрит мозги – то в «ютубчике» зависнешь, то в «социалках» пропадешь, там уже не до сна становится. Обычно отход в царство Морфея сопровождается чтением научной фантастики с помощью Kindle Oasis. Раньше это происходило в темноте, благо подсветка в ридере есть и регулируется в широком диапазоне, но все равно намного комфортнее читать с приглушенным внешним освещением. Дальше одно нажатие на кнопку, свет погас, можно спать – кайф!
Это лишь одна из функций, прекрасно зашедших мне в повседневной жизни. Еще одна, которая в теории выглядит надуманной, но на практике оказалась весьма и весьма приятной – это включение света по расписанию. Настраивается она в разделе «Автоматизации»:
Еще одна, которая в теории выглядит надуманной, но на практике оказалась весьма и весьма приятной – это включение света по расписанию. Настраивается она в разделе «Автоматизации»:
Работает это следующим образом: в приложении выставляется время, когда должен сработать будильник и за полчаса до него лампы включаются на минимальной яркости, после чего плавно увеличивают ее до максимальной. Заметил, что просыпаться со светом более комфортно, и особых чудес тут нет. Думаю, вы замечали, что весной-летом вставать утром как-то проще. Отчасти это происходит потому, что просыпаемся, когда уже светло, а свет, собственно, пробивается сквозь веки, запуская процессы пробуждения. Пример выше – очень щадящий для меня в плане времени пробуждения. Обычно встаю в промежутке с пяти до шести утра, а в это время несколько месяцев в году на улице темень.
Датчик движения Philips Hue Motion Sensor был задействован в довольно банальной схеме, которая при этом весьма приятно скрасила жизнь. Разместил его в прихожей для управления лампами Philips Hue E27 Color в паре местных светильников. Выбираешься посреди ночи в туалет или попить воды – включается мягкий ночной свет на минимуме яркости, что позволяет прямиком направиться к цели, не опасаясь в полусонном состоянии опрокинуться через кресло или промазать мимо двери.
Разместил его в прихожей для управления лампами Philips Hue E27 Color в паре местных светильников. Выбираешься посреди ночи в туалет или попить воды – включается мягкий ночной свет на минимуме яркости, что позволяет прямиком направиться к цели, не опасаясь в полусонном состоянии опрокинуться через кресло или промазать мимо двери.
Да-да, размышляя над сценариями использования Philips Hue в собственном быту, я тоже думал, что это банальщина какая-то. Вот только стоило начать этим пользоваться в реальности – и все вопросы отпали: комфорт строится из таких вот приятных мелочей.
Да, сильно просто и для кого-то неактуально, если технический дизайн жилища хорошо продуман, но в таком случае найдутся иные схемы использования.
До того момента, как сам начал пользоваться системой умного освещения, довольно скептически смотрел на весь этот хайп и реально было жалко вкладывать полторы сотни «вечнозеленых президентов» в стартовый набор и еще пару ламп, чтобы все сделать как положено в своем жилище. Но к хорошему привыкаешь быстро и уже не жалко.
Но к хорошему привыкаешь быстро и уже не жалко.
К тому же можно и сэкономить, взяв более дешевые альтернативы от других производителей при условии, что используется дорогой Wi-Fi-роутер, способный спокойно работать с полутора десятками подсоединенных устройств, плюс особенности ПО и настройки (индивидуальное подключение каждого прибора к сети Wi-Fi с введением пароля и так далее). Тут уж каждый выбирает сам, то ли больше заплатить, но сэкономить время и нервы, то ли, наоборот, сэкономить деньги, но вложить больше своего времени и потенциально столкнуться с огрехами работы смарт-освещения через «народный» Wi-Fi.
Выше мы рассмотрели довольно простые бытовые сценарии использования, а теперь перейдем к вишенкам на торте, которых есть несколько. В частности, поговорим о синхронизации картинки, света, а иногда и звука для более глубокого погружения в действо на экране, либо в танцы.
Дискотека, игры и домашний кинотеатр вместе с Philips Hue Sync
Еще с конца 90-х начал использовать подсветку сзади монитора в форме обычной настольной лампы на телескопической ноге, жестко фиксирующейся за столешницу. Причина – забота о глазах, так как при работе в темноте и наличии дополнительного освещения за дисплеем зрение напрягается намного меньше. Таким образом выработалась своего рода привычка, на которую прекрасно легла концепция окружающего освещения Philips Ambilight, которую компания начала применять с 2002 года в своих телевизорах. Сегодня же благодаря Hue Sync эту технологию можно применить для любого телевизора и монитора.
Причина – забота о глазах, так как при работе в темноте и наличии дополнительного освещения за дисплеем зрение напрягается намного меньше. Таким образом выработалась своего рода привычка, на которую прекрасно легла концепция окружающего освещения Philips Ambilight, которую компания начала применять с 2002 года в своих телевизорах. Сегодня же благодаря Hue Sync эту технологию можно применить для любого телевизора и монитора.
Ее я реализовал в трех сценариях использования: игры, домашний кинотеатр и даже в рамках своего рода дискотеки. Расскажу обо всем по порядку.
Hue Sync может быть реализована двумя способами: аппаратно через Philips HDMI Sync Box и программно с помощью приложения Hue Sync и компьютера на базе Windows или macOS.
Возможностей поработать с аппаратным решением не было, поэтому о нем расскажу кратко для общей информации. Оно самое удобнее для реализации домашнего кинотеатра и единственно возможное, если хочется подключить игровую консоль. Фактически это мост между ТВ и источником сигнала, из которого HDMI Sync Box получает информацию для синхронизации внешнего освещения Philips Hue и картинки. Причем в отличие от встроенной в фирменные ТВ подсветки вы не ограничены лишь светодиодной лентой (в идеале Philips Hue Play Gradient Lightstrip), но можете подключить еще и совместимые осветительные приборы, а это фактически все цветные модели Philips Hue, включая светодиодные лампочки с цоколем E27.
Фактически это мост между ТВ и источником сигнала, из которого HDMI Sync Box получает информацию для синхронизации внешнего освещения Philips Hue и картинки. Причем в отличие от встроенной в фирменные ТВ подсветки вы не ограничены лишь светодиодной лентой (в идеале Philips Hue Play Gradient Lightstrip), но можете подключить еще и совместимые осветительные приборы, а это фактически все цветные модели Philips Hue, включая светодиодные лампочки с цоколем E27.
Для программного решения Hue Sync нужен PC или Mac, а вот игровую консоль, увы, не подключишь. Но и с помощью компьютера можно организовать как домашний кинотеатр, так и хорошенько поиграть, усилив погружение в виртуальные миры с помощью пространственного освещения.
Система определяет яркость и цвет изображения на разных участках экрана и подстраивает под них режим работы подсветки, плюс может также синхронизировать свет и звук, используя встроенный микрофон. Я не стал заморачиваться со сложным сетапом из кучи ламп и ограничился набором из двух панелей Philips Hue Play, разместив их на столе за ноутбуком и направив свет на стену. Настройка довольно простая: устанавливаем соответствующий клиент и следуем инструкциям на экране:
Настройка довольно простая: устанавливаем соответствующий клиент и следуем инструкциям на экране:
Затем создается зона развлечений в мобильном приложении Philips Hue (предварительно я подключил к системе имеющиеся в наличии панели Philips Hue Play так же, как и другие осветительные приборы):
Когда зона создана, на компьютере запускаем Hue Sync, выбираем режим синхронизации, жмем одну большую зеленую кнопку – и можно наслаждаться эффектом пространственного освещения.
Ощущения просто великолепные. Возможно, я слишком уж впечатлительный товарищ, но игра в Shadow of the Tomb Raider в полной темноте с активированной подсветкой прям очень погружает в атмосферу, и есть ощущение расширенного игрового пространства. Стоит отметить, что синхронизация очень плавная и быстрая – лампы реагируют на смену картинки на экране вообще без задержек, каких-то миганий или артефактов.
Пробовал одновременно синхронизировать еще и звук, но для игр и просмотра видео это показалось лишним. Слишком уж сильно местами начинает мерцать свет. Да, все происходит в такт и более-менее ок, если речь о стрельбе, но никак не во время разговоров персонажей. В итоге применять Philips Hue Play для игр в режиме «Экстремальный» могу рекомендовать смело.
Слишком уж сильно местами начинает мерцать свет. Да, все происходит в такт и более-менее ок, если речь о стрельбе, но никак не во время разговоров персонажей. В итоге применять Philips Hue Play для игр в режиме «Экстремальный» могу рекомендовать смело.
Дальше очередь была за домашним кинотеатром и особенно хорошо зашел просмотр аниме «Клинок, рассекающий демонов». Собственно, контент запускался на ноутбуке, соединенном через HDMI с телевизором и что-то настраивать отдельно после игр не пришлось. Разве что перенести панели освещения с рабочего стола к ТВ.
Но, как говорится, аппетит приходит во время еды, и захотелось большего. В дополнение к панелям Hue Play я подключил светильник Philips Hue Iris и светодиодную ленту Philips Hue Plus.
Как видите, разница видна невооруженным взглядом. Впечатления не менее классные, чем от игры, особенно в случае с использованием сразу четырех осветительных приборов.
В процессе тестирования обнаружился один интересный казус. При попытке воспроизвести видео с Netflix при активной синхронизации через Hue Sync я получал лишь черный экран. Активировалась защита сервиса от копирования контента. Ведь синхронизация осуществляется через функцию захвата картинки с экрана, что воспринимается сервисом как воровство. То есть Netflix с Hue Sync несовместим.
При попытке воспроизвести видео с Netflix при активной синхронизации через Hue Sync я получал лишь черный экран. Активировалась защита сервиса от копирования контента. Ведь синхронизация осуществляется через функцию захвата картинки с экрана, что воспринимается сервисом как воровство. То есть Netflix с Hue Sync несовместим.
Ну и самая большая вишня на торте Hue Entertainment и самый интересный для меня лично эксперимент – это дискотека с применением семи осветительных приборов Philips Hue в режиме синхронизации с картинкой и звуком одновременно. Все получилось, и в процессе выяснился один неявный, но очень полезный плюс применения отдельного управляющего модуля Hue Bridge, под который формируется вся сеть освещения Philips Hue – один раз настроив систему, вы можете ее легко перенести в другое место (новая квартира или дом), подключить к Wi-Fi-сети и сразу же использовать. Например, с помощью панелей Philips Hue Play организовать Ambilight-подсветку для просмотра видео с друзьями. Или дискотеку, как это показано ниже.
Или дискотеку, как это показано ниже.
В эксперименте участвовали следующие устройства:
- блок управления Philips Hue Bridge;
- светодиодные панели Philips Hue Play Lightbar White and Color Ambiance;
- светильник Philips Hue Iris;
- три лампы Philips Hue Single Bulb White and Colour в винтажном дискотечном фонаре родом из СССР;
- светодиодная лента Philips Hue Plus;
- MacBook Pro 16″ с приложением Hue Sync.
Свет, картинка и звук синхронизировались через приложение Philips Hue Sync в реальном времени. Представление ниже создано саунд-продюсером и диджеем MimAnsa из Revival Agents:
Каковы выводы
Пока не пользовался Philips Hue, было мне ни холодно, ни жарко от такого рода устройств. Тем более имелся в прошлом опыт работы с парой лампочек от альтернативных производителей и как-то без восторга в силу куцего ПО и откровенных сложностей с настройкой (сейчас с этим лучше, но есть нюансы). А вот когда распробовал смарт-освещение в реальных бытовых ситуациях, загорелся этой идеей, да еще и задумался об OLED-телевизоре Philips со встроенной подсветкой Ambilight вместо «богоподобного» LG C1 (да, реально крутой телик, в том числе для современных консолей). Выйдет банально дешевле, чем докупать набор HDMI Sync с градиентной светодиодной лентой.
А вот когда распробовал смарт-освещение в реальных бытовых ситуациях, загорелся этой идеей, да еще и задумался об OLED-телевизоре Philips со встроенной подсветкой Ambilight вместо «богоподобного» LG C1 (да, реально крутой телик, в том числе для современных консолей). Выйдет банально дешевле, чем докупать набор HDMI Sync с градиентной светодиодной лентой.
Конечно, Philips Hue – довольно дорогая штука на фоне альтернатив, но для меня это как история с Apple, с продукцией которой плотно взаимодействую с 2007 года. Пользуясь практически всей линейкой компании, включая часы, смартфон, планшет, наушники и ноутбук, не жалею ни копейки, потраченной на все это, хоть можно было с альтернативами сэкономить вдвое, а то и больше. Потому что экосистема, мощные и красивые гаджеты, на которые завязана вся работа. Привыкаешь к бесшовной синхронизации, к удобной системе резервного копирования данных, к великолепному ПО. По отдельности есть интересные альтернативы, а вот в совокупности Apple выигрывает по всем фронтам, имхо.
Так же и с Philips Hue – не все идеально, но по совокупности характеристик и опыту работы для меня лично эта система умного освещения теперь в приоритете. Вывод, конечно же, сугубо субъективный, как и весь опыт эксплуатации.
Предвосхищая комментарии об AliExpress и возможности создать аналог Ambilight за «три копейки» на китайских компонентах, отмечу, что вопрос я изучал (вот один из примеров). Да, действительно можно заморочиться и сэкономить в разы, но слишком уж много затрат по времени и разного рода нюансов. Каждый выбирает сам. И хорошо, что возможность выбора есть.
В Украине для пользователей Philips Hue доступна горячая линия поддержки: +38 (089) 323 97 69
Фотографии предоставлены автором
Партнер проекта?Цветовая палитра в Canva. Использование фотографии.
Цветовая палитра с фото
с помощью Canva
Выбор правильного цвета для вашего проекта может быть сложной задачей.
В теории цвета цветовая схема — это выбор цветов на основе их соотношения в цветовом круге. Это будут «традиционные» цветовые схемы. Больше информации здесь.
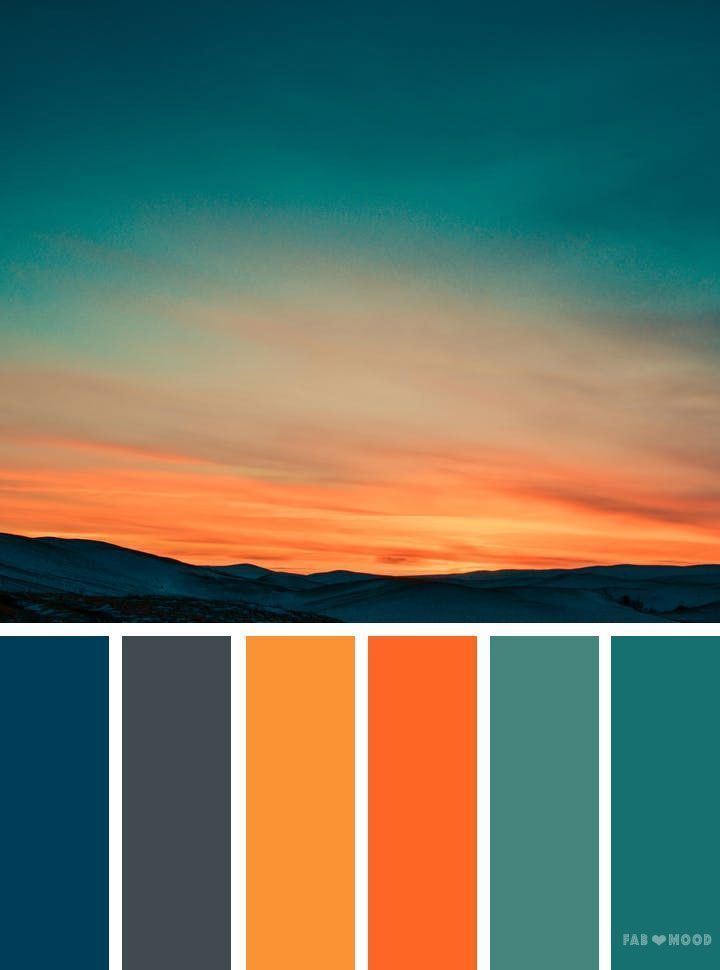
В этом задании вы будете использовать фотографию природы хорошего качества, чтобы выбрать диапазон цветов для своих графических нужд. Это означает, что вы собираетесь использовать эту цветовую схему в своем следующем задании.
Цветовые сочетания, встречающиеся в природе, самые гармоничные.
Цветовая схема ограничена 5 цветами. Больше цветов сделает ваш дизайн слишком громоздким. Простота всегда лучшее решение.
К счастью, Canva подбирает цвета за вас. Ваша задача — записать и сохранить информацию о цвете.
Это самый важный шаг — найти правильную фотографию.
Используйте фотографии хорошего качества из бесплатных библиотек стоковых фотографий, например:
Pixabay
Pexels
Склад
Или вы можете использовать стоковые фотографии Canva — неважно, если на них есть водяные знаки — вы просто выберете их цвета. …
…
Поиск фотографий природы (туман, закат, цветы, пейзаж, небо, вода и т. д.)
Ваше фото должно быть:
- эстетично
- подходит к теме вашего проекта
- вы наслаждаетесь гармонией цветов
Создайте новый пользовательский документ в Canva.
Установите ширину и высоту в соответствии с размером букв:
8,8 x 11 дюймов
Загрузите свою фотографию или найдите ее в галерее Canva.
Поместите его на документ.
Изменение размера и центрирование.
Центрирование важно!
Поместите квадратную форму для первого образца цвета.
Их будет 5.
Нажмите кнопку выбора цвета с выбранным квадратом.
Вы найдете 5 образцов цвета, уже извлеченных для вас из вашего изображения.
Это действительно крутая функция!
Дублируйте образец, перетащив его с помощью Alt/Option.
Всего вам понадобится 5.
Применение цветов к образцам на основе вашей палитры изображения.
Важно:
Совместите первый и последний образцы с изображением.
Затем выберите все образцы и равномерно распределите их.
Дважды проверьте, чтобы они также были выровнены посередине.
Далее — вы собираетесь записывать каждый идентификатор цвета под каждым образцом.
Используйте небольшой элемент основного текста и поместите его под каждым образцом.
Имя идентификатора цвета можно найти, наведя образец.
или…
Нажав на кнопку Color Wheel — вы можете просмотреть идентификатор цвета, и он уже выделен для вас.
Все, что вам нужно сделать, это Скопировать…
и вставьте ниже образца.
Повторите этот шаг для остальных образцов.
Когда сделано:
Опубликовать документ (PDF или PNG).
Затем отправить.
Готово!!!
Как сделать свою собственную цветовую палитру Instagram
Instagram — это визуальный опыт: красивые изображения и цветовая палитра Instagram, которые объединяют вашу ленту! 🎨
А что делать, если вы не умеете сочетать цветовые оттенки? Или, может быть, цвета вашего бренда не вписываются в самые популярные цветовые палитры в Instagram. 😔 Это нормально!
😔 Это нормально!
Мы предлагаем вам экспертные советы и примеры, чтобы адаптировать вашу палитру к вашему бренду.Узнайте , как получить цветовую палитру в Instagram с помощью этого краткого руководства!
Хотите спланировать идеальную ленту, найти лучшие хэштеги и публиковать в лучшее время для вашей аудитории прямо со своего телефона? Пришло время познакомиться с вашим новым Smart Assistant в Instagram от Tailwind, который теперь доступен на Android и iOS.
Что такое цветовая палитра Instagram?
Вы ломаете голову и задаетесь вопросом, как, черт возьми, вообще выглядит цветовая палитра в Instagram? У нас есть вы.
Ваша палитра — это набор цветов, которые связывают ваши изображения воедино. Цветовая палитра поможет вам выбрать фотографии, соответствующие вашему бренду. Кроме того, палитра также не дает вашей ленте выглядеть грязной!
И в Instagram есть МНОЖЕСТВО вариантов цветовой палитры.
В некоторых лентах Instagram используются нейтральные оттенки с яркой цветовой гаммой на каждой фотографии. Другие используют несколько оттенков одного цвета, чтобы создать целостный образ.
Но ваша тема в Instagram — это нечто большее, чем эстетика и красивые цвета!
Последовательный внешний вид повышает узнаваемость бренда и доверие к вашей компании .Без определенной палитры вы рискуете запутать свою аудиторию.
И, как сообщает Lucidpress, « 71% компаний считают путаницу с клиентами самым большим негативным воздействием непоследовательного бренда ».
Итак, определенная цветовая палитра действительно может помочь вам не сбиться с пути! В свою очередь, ваши поклонники узнают ваш бренд и чувствуют себя комфортно, взаимодействуя с вашей учетной записью.
Кроме того, мы упоминали, что создание цветовых палитр — это весело ?
Готовы начать? Ууууу!
Давайте повысим узнаваемость вашего бренда и освежим вашу ленту в Instagram, выбрав лучшую цветовую палитру для Instagram! 🎨
Создание цветовой палитры для Instagram: что можно и чего нельзя делать
Узнайте, как получить цветовую палитру в Instagram, используя наши рекомендации. Эти правила помогут вам с легкостью создать и использовать цветовую палитру Instagram!
Эти правила помогут вам с легкостью создать и использовать цветовую палитру Instagram!
- СЛЕДУЕТ: Добавьте существующие фирменные цвета в свою тему.
- DO: Выберите цветовую палитру, которая подходит для фотографий, которые вы часто публикуете.
- НЕЛЬЗЯ: Выбирайте цвета случайным образом (так как вы запутаете аудиторию и нарушите ленту).
- НЕЛЬЗЯ: Публикуйте фотографии на лету! Это увеличивает вероятность того, что ваше изображение не будет правильно сочетаться с вашей темой и цветами.
Как создать собственную цветовую палитру для Instagram
От вашего веб-сайта до каналов социальных сетей цвета вашего бренда имеют значение. Лучше всего выбирать цвета, которые вызывают отклик у вашей аудитории и те, которые соответствуют стилю вашего бренда!
Прямо сейчас вам может быть интересно, что — это моя цветовая палитра в Instagram? Что ж, узнаем! 🕵️♀️
Все, что вам нужно, это один ключевой цвет и немного места для экспериментов. С помощью этих двух вещей вы можете создать как минимум пяти различных типов цветовых палитр для Instagram .
С помощью этих двух вещей вы можете создать как минимум пяти различных типов цветовых палитр для Instagram .
Шаг 1: выберите основной цвет Instagram
Лучшая цветовая палитра для Instagram — та, в которой используется основной цвет вашего бренда или компании .
В конце концов, вы тратите время на выбор цвета своего бренда, верно?
Так что имеет смысл использовать его в цветовой палитре Instagram.
Таким образом, когда люди переходят с вашего веб-сайта на вашу ленту в Instagram, они знают, что находятся в нужном месте!
И это дает вам пространство для маневра.
Если вы хотите сменить тему Instagram позже, это проще, так как вы строите один цвет из своего бренда.
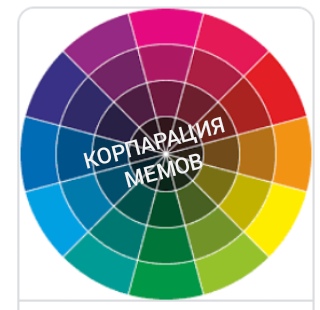
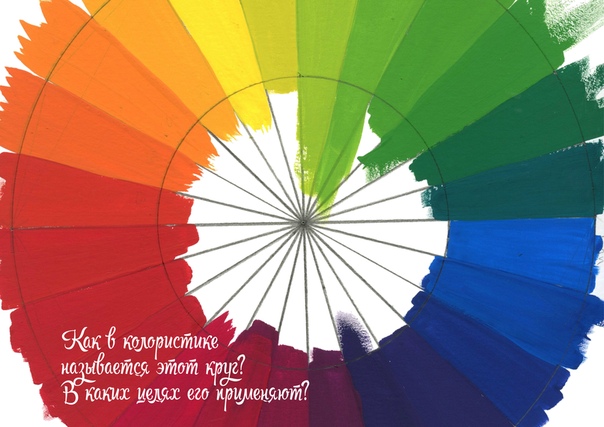
Шаг 2. Знакомство с цветовым кругом
Помните цветовые круги с семью кусочками ярких цветов?
Или, возможно, вам больше знакомы цвета радуги: красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый (ROYGBIV).
Сегодня мы используем расширенную версию цветового круга, используя 12 цветов .Это колесо добавляет:
- Розовый
- Красно-оранжевый
- Желто-оранжевый
- Желто-зеленый
- Желто-синий
Цветовой круг помогает определить, как каждый оттенок соотносится с другим.
Это удобный источник вдохновения! (Не стесняйтесь прикрепить наше Колесо Фортуны, чтобы ссылаться на него позже!) 📌
Кроме того, вы обретете некоторую уверенность, зная, что профессиональные дизайнеры полагаются на то же колесо при выборе цветовой палитры.
Шаг 3: Освежите в памяти миксологию
Скорее всего, вы не собираетесь использовать все основные цвета. Чтобы помочь построить цветовые палитры из одного или двух ключевых цветов, полезно понять, как вы можете перемещаться вверх и вниз по цветовой шкале, чтобы получить новые цветовые оттенки и оттенки!
Вот ускоренный курс о том, как работает цветовая миксология!
Если вы ищете более темные оттенки на основе вашего ключевого цвета, вот как они создаются.
Более глубокие оттенки цвета создаются путем смешивания черного с основным цветом.
Вы можете получить ряд оттенков в зависимости от уровня черного, который вы добавляете!
Оттенок создан с точностью до наоборот!
Вы можете получить более светлых версий ваших основных цветов, просто добавив немного (или много!) белого .
Добавление любого нейтрального цвета (например, черного, белого или серого) уменьшит цветность (читай: красочность) цвета без изменения оттенка (цвета, который он имеет на цветовом круге).
В качестве среднего варианта вы получите оттенок, смешав основной цвет с серым.
В зависимости от оттенка серого, с которым вы смешиваетесь, тонированный цвет будет немного светлее или темнее основного цвета.
Вы не получите столько драматических вариаций с серым, но вы получите несколько ярких нейтральных вариантов, которые дополнят ваш бренд.
Шаг 4. Создайте цветовую палитру для Instagram
Хорошо. Получил ключевой цвет? ✅Вы обращали внимание на цветовой круг? ✅Освоили основы миксологии? ✅
Теперь пришло время приступить к созданию цветовой палитры Instagram.Ниже мы перечисляем пять идей цветовой палитры для Instagram, используемых профессионалами. Это пять ключевых стилей, которые определяют большинство профессиональных цветовых палитр, которые вы видите в дикой природе!
Начните с цвета вашего бренда, затем выберите колесо, которое вам подходит. Какой из них говорит: «Это МОЯ палитра Instagram?» 🗣
Монохроматическая цветовая палитра Instagram
Монохроматический означает один цвет. Но в этой палитре вы не используете только один цвет. Вместо этого вы будете брать разные оттенки из одной и той же цветовой гаммы.Например, вы можете выбрать все оттенки синего или зеленого.
В Instagram популярна монохромная схема , потому что с легко начать работу.
Это также нетрудно запомнить, когда вы создаете свою ленту.
Является ли монохроматическая лучшая цветовая палитра для Instagram?
Что ж, многие пользователи Instagram ответили бы на этот вопрос ДА!
Дополнительная цветовая палитра Instagram
Вторым по популярности типом палитры является дополнительная цветовая палитра Instagram.
В этой палитре используются два цвета, которые являются прямыми противоположностями друг другу на цветовом круге.
Эта комбинация действительно бросается в глаза и выделяется.
Графический дизайнер Виктория Хираока рассказывает нам, почему, и лучший баланс, чтобы заставить его работать на вас!
«В этом примере у нас есть бирюзовый, который противоположен красно-оранжевому на цветовом круге. Хорошее эмпирическое правило: 60% одного цвета , 30% противоположного цвета и 10% нейтральных цветов .
Виктория Хираока
Аналогичная цветовая палитра Instagram
В отличие от комплементарного, вы выбираете два оттенка, соприкасающиеся с вашим основным цветом на колесе при построении аналогичной палитры.
Вот как это работает!
Найдите цвет вашего бренда на колесе.
Затем выберите оттенок или оттенки по обе стороны от него.
Цветовая палитра Triad Instagram
Не будем лгать: триадную цветовую палитру для Instagram сложно реализовать.Вы получаете яркую подачу. Но он может быстро превратиться в много взять в . Если вы не позаботитесь о визуальном планировании своей ленты, она может быстро стать беспорядочной!
Готовы принять вызов? Триадные палитры сложны, но красивы, ярки и артистичны.
Немного потренировавшись и сосредоточившись, вы действительно сможете преобразить свою ленту с помощью триадной цветовой палитры!
Триада использует любые три оттенка, которые находятся на одинаковом расстоянии друг от друга на цветовом круге .
Обратите внимание, что в нашем триадном колесе между каждым выбранным оттенком есть три цвета!
Лучший способ включить триадную цветовую палитру в Instagram — использовать соотношение 60/30/10 . Затем добавьте несколько нейтральных оттенков , чтобы смягчить эти цветовые брызги , и все будет красиво и сбалансировано!
Цветовая палитра Neutral Plus для Instagram
Нейтральная лента Plus в Instagram успокаивает ваших зрителей и содержит только правильные яркие цвета, чтобы привлечь аудиторию с любым стилем предпочтений!
Нейтральные оттенки также очень популярны сейчас, это одна из основных тенденций графического дизайна, появившихся в 2020 году.
«Может показаться заманчивым, чтобы этот цвет затмевал нейтральные, но ваш цветовой акцент лучше использовать экономно.
Чем ниже процент выбранного вами цвета, тем больше внимания он привлекает!»
Виктория Хираока
Лучшие приложения для создания цветовой палитры
Вариантов так много, мы знаем! Если у вас возникли проблемы с выбором только одной цветовой палитры для Instagram, существует множество приложений, созданных для помощи! Мы сузили этот список до r трех лучших приложений цветовой палитры IG . Приготовьтесь к вдохновению!
Приготовьтесь к вдохновению!
Приложение №1: Canva
- Доступно для ПК, iOS и Android
- 3 плана: Free, Pro: 9,95 долларов США за пользователя в месяц или Enterprise: 30 долларов США за пользователя в месяц
Canva — это универсальный сервис для редактирования фотографий и создания изображений. Но он также имеет надежный инструмент для создания цветовой палитры .
Вы можете просто использовать фотографию для вдохновения! Загрузите фотографию, и Canva создаст цветовую палитру Instagram на основе изображения.
Или используйте инструмент цветового круга Canva для пользовательского выбора. Кроме того, вы можете бесплатно искать сотни палитр по цветам, ключевым словам или темам! 😍
Приложение № 2: Colordot от Hailpixel
- Доступно на iOS
- Бесплатно для ПК или приложение для iOS за 0,99 долл. США
Colordot — это уникальный и увлекательный способ выбрать цветовую палитру для Instagram.
Версии для ПК и iOS являются полноэкранными. Просто используйте камеру для захвата цветов.
Или проведите пальцем, чтобы изменить оттенок, яркость и насыщенность. Это приложение дает вам бесконечные возможности найти именно то, что вы хотите!
Приложение №3: палитра
С тысячами 5-звездочных отзывов Palette — это фантастическая палитра цветов в Instagram. Легко создать палитру из любой фотографии или веб-ссылки.
Кроме того, он дает вам HEX-коды для использования на разных платформах.
| Если вы предпочитаете доверить создание шаблонов кому-то другому, чтобы сосредоточиться на других аспектах своего бизнеса, Tailwind Create создаст шаблоны для вас! Все, что вам нужно сделать, это добавить свой бизнес, выбрать изображения, которые вы хотите использовать, выбрать цвета вашего бренда, и вуаля, у вас будут готовые десятки шаблонов за считанные секунды! |
Попробуйте Tailwind Create бесплатно!
Запланируйте и опубликуйте свою цветовую палитру в Instagram
Конечно, разработка великолепной цветовой палитры для Instagram — это только часть головоломки. 🧩В конце концов, сложно представить, как выглядит всего одна картинка во всей вашей 9-сетке. 🤔
🧩В конце концов, сложно представить, как выглядит всего одна картинка во всей вашей 9-сетке. 🤔
Вот где приложение Tailwind для планирования в Instagram делает жизнь намного проще.
Наш инструмент предварительного просмотра с 9 сетками позволяет загружать все фотографии одним пакетом.
Затем вы можете перетаскивать свои фотографии, пока не найдете идеальное сочетание сбалансированных, красивых цветов!
Кроме того, как только вы настроите свою красивую ленту в Instagram, вы можете запланировать публикации в самое лучшее время для оптимального взаимодействия — и все это в нашем новом приложении для планирования Instagram!
Не терпится раскрасить свою жизнь в Instagram чуть ярче? Загрузите наше новое приложение на iOS или Android прямо сейчас!
Начните бесплатную пробную версию Tailwind для Instagram!
Кредитная карта не требуется
Закрепите меня на потом 📌:
Делиться — значит заботиться!
Как выбрать цвета из изображения в Procreate
Этот пост может содержать партнерские ссылки
Выбор цветовой палитры Procreate из изображения — отличный способ получить сплоченные цвета, которые отлично смотрятся вместе. Больше не нужно беспокоиться о том, какие цвета сочетаются друг с другом и какие оттенки вам нужно подобрать. К счастью, Procreate позволяет очень легко выбирать цвета из изображения, чтобы у вас было красивое искусство.
Больше не нужно беспокоиться о том, какие цвета сочетаются друг с другом и какие оттенки вам нужно подобрать. К счастью, Procreate позволяет очень легко выбирать цвета из изображения, чтобы у вас было красивое искусство.
Чтобы выбрать цвета из изображения в Procreate, откройте изображение в инструменте «Справочник» Procreate или импортируйте его как новый слой. Удерживайте палец над изображением, чтобы активировать пипетку и отпустите ее на цвете. Щелкните пустое место в цветовой палитре, чтобы сохранить его. Повторите для всех цветов вашего изображения.
Есть несколько способов выбрать цвета из изображения в Procreate, и несколько вещей, которые вы должны иметь в виду при создании своей палитры.
Вы можете не только выбирать отдельные цвета из изображения, но и создавать целые цветовые палитры. Фактически, Procreate может автоматически создавать для вас цветовые палитры, что безумно круто.
Давайте углубимся в то, что вам нужно знать.
Если вы хотите ознакомиться с некоторыми из лучших аксессуаров для цифрового рисования, которые упростят процесс рисования на iPad, нажмите здесь!
Как автоматически создавать цветовые палитры из изображений в Procreate
Procreate может автоматически создавать цветовые палитры на основе изображений.Нажмите кнопку «плюс» на цветовой панели, чтобы создать палитру. Выберите вариант создания палитры с помощью изображения и выберите нужное изображение из своей библиотеки. Procreate заполнит цветовую палитру цветами из этого изображения.
Возможность Procreate автоматически извлекать цвета из изображений чрезвычайно эффективна и удивительна. Да, наконец-то вы можете выбрать красивый цвет, вдохновленный вашими любимыми пейзажами, сценами и семейными фотографиями (наконец-то привилегия тем ярким свитерам, которые мы все носили в 90-х).
А, автомат?! Черт, да! Я имею в виду, чем меньше вещей нам приходится делать вручную, тем лучше.
Вот как заставить Procreate автоматически создавать цветовые палитры из ваших фотографий, шаг за шагом:
1. Откройте цветовую панель и нажмите кнопку «плюс», чтобы создать новую палитру
2. Выберите вариант создания палитры из изображения
3. Выберите фотографию, которую хотите использовать, и посмотрите, как Procreate создает из нее цветовую палитру
Тем не менее, Procreate не будет давать вам идеальную палитру каждый раз с помощью этого автоматизированного процесса.В зависимости от выбранного вами изображения, вы можете получить слишком много оттенков или определенный цвет, в то время как менее очевидные цвета вообще пропускаются.
Автоматическое создание Procreate цветовой палитры — отличная отправная точка, но, вероятно, вам придется проделать некоторую работу, чтобы добавить дополнительные цвета, удалить ненужные цвета и очистить палитру в целом. Хотя это отличная отправная точка!
Хотя это отличная отправная точка!
Есть еще один способ сделать это.
1. Перетащите вверх по экрану, пока не появится панель инструментов.
Сначала вы можете увидеть маленькую стрелку. Продолжайте тянуть это вверх.
Также важно, чтобы у вас было приложение «Фотографии» на панели инструментов, чтобы это работало.
2. Перетащите приложение «Фотографии» с панели инструментов и поместите его сбоку экрана.
Рекомендуемые инструменты Procreate
Это мои любимые инструменты Procreate, без которых я не смог бы прожить жизнь Procreate!
- Skillshare: Я хожу на МНОЖЕСТВО уроков Skillshare, и именно благодаря им я начал использовать Procreate.Эти классы потрясающие, и вы можете пройти их БЕСПЛАТНО! Нажмите здесь, чтобы получить 30-дневную бесплатную пробную версию Skillshare .
- Матовая защитная пленка: Эти матовые защитные пленки сделают экран вашего iPad более похожим на обычную бумагу.
 Нажмите здесь, чтобы найти их на Amazon! Убедитесь, что вы выбрали правильный размер для вашей модели iPad.
Нажмите здесь, чтобы найти их на Amazon! Убедитесь, что вы выбрали правильный размер для вашей модели iPad. - Printful: ОЧЕНЬ приятно видеть свое произведение искусства на рубашке, кружке, наклейке, плакате и многом другом. Если вы хотите начать продавать свое искусство и делиться им со всем миром, или вы просто хотите сделать подарок себе или другу, важно иметь отличный принтер.Printful — мой любимый поставщик печати, предлагающий массу высококачественных продуктов для печати ваших собственных работ. Ознакомьтесь с ними и зарегистрируйте бесплатный аккаунт здесь!
А теперь вернемся к статье!
Удерживайте приложение «Фотографии», пока оно не зависнет. В этот момент перетащите его из панели инструментов и отпустите. Это откроет ваше приложение для фотографий на боковой стороне экрана вашего iPad.
4. Найдите нужную фотографию в приложении «Фотографии» и откройте цветовые палитры Procreate.
На этом этапе вам нужно найти фотографию, из которой вы хотите создать цветовую палитру. Кроме того, откройте панель цветовых палитр в Procreate.
5. Перетащите фотографию на панель цветовой палитры.
Удерживайте фотографию, пока она не выскочит и не зависнет. Перетащите его на панель цветовых палитр, и вы увидите, что на фотографии появится знак +, а также открытое пространство на панели цветовых палитр.
6. Используйте новую цветовую палитру, созданную на основе вашей фотографии.
Теперь вы увидите, что из фотографии, которую вы в нее перетащили, появилась цветовая палитра!
Если вы не хотите создавать полную цветовую палитру из фотографии, вы также можете выбрать отдельные цвета из своих фотографий. Давайте поговорим об этом дальше.
Как использовать справочную функцию Procreate для выбора цветов из изображения
Включите функцию Procreate Reference и выберите фотографию, из которой вы хотите создать палитру. Удерживайте палец на изображении, чтобы включить инструмент «Пипетка».Наведите курсор на изображение и отпустите палец, когда выберете нужный цвет.
Удерживайте палец на изображении, чтобы включить инструмент «Пипетка».Наведите курсор на изображение и отпустите палец, когда выберете нужный цвет.
Возможность Procreate автоматически создавать цветовые палитры просто фантастична, но бывают случаи, когда вам нужно больше контролировать цвета, которые вы выбираете. Вот тут-то и пригодится инструмент «Справочник».
Если вы хотите получить лучшее из обоих миров, позвольте Procreate автоматически создать цветовую палитру, а затем используйте этот ручной метод выбора цвета, чтобы заполнить любые цвета, которые могли быть пропущены автоматическим процессом.
Узнайте больше из «Приключений с искусством»!Вы также можете использовать инструмент «Справочник», чтобы создать цветовую палитру полностью с нуля, используя свое изображение для извлечения цветов.
Вот как построить цветовые палитры с помощью инструмента «Справочник», шаг за шагом:
1. Нажмите на гаечный ключ, чтобы открыть меню «Действия»
2. Нажмите на опцию Canvas
Нажмите на опцию Canvas
3. Включите контрольный инструмент
4.Выберите параметр Изображение
5. Нажмите кнопку «Импорт» и пролистайте изображения, пока не найдете то, которое хотите использовать.
6. После того, как изображение появится в окне «Справочник», удерживайте палец на изображении, пока не активируется инструмент «Пипетка»
7. С помощью пипетки проведите пальцем по изображению, пока не найдете нужный цвет. Затем отпустите палец.
8.Откройте панель «Цвета» и перейдите к палитре. Нажмите кнопку «плюс», чтобы создать новую палитру, или найдите ту, которую вы уже создали автоматически из своей фотографии.
9. Щелкните любое пустое место в цветовой палитре, чтобы сохранить цвет, который вы только что выбрали для своего изображения.
10. Повторяйте процесс, пока не получите все нужные цвета.
Повторяйте процесс, пока не получите все нужные цвета.
Важное примечание: перетащите угол поля «Ссылка», чтобы увеличить его. Таким образом, вы можете изолировать цвета, которые могли бы быть слишком мелкими, если бы вы сохранили размер поля «Справочник» по умолчанию.Вы также можете сжать фотографию, чтобы увеличить ее в поле «Ссылка».
Увеличение изображения может помочь вам сосредоточить усилия по выбору цвета на определенной области. Он также может выявить дополнительные цвета, о которых вы не знали.
Тем не менее, поле «Ссылка» не может быть увеличено до полного размера холста. Вы можете перетащить его, чтобы он был довольно большим, но он может быть недостаточно большим для ваших предпочтений. Или по какой-то причине вам может показаться, что с полем «Ссылка» неудобно работать.Есть ли альтернатива? К счастью, да!
Узнайте больше из «Приключений с искусством»!Как использовать слои для выбора цветов Procreate из изображения
Нажмите на гаечный ключ, чтобы открыть меню «Действия». Нажмите кнопку «Добавить» и выберите параметр «Вставить фото». Выберите фотографию, из которой вы хотите извлечь цвета. Он будет вставлен как слой. Удерживайте палец на фотографии, чтобы активировать инструмент «Пипетка» и выбрать нужные цвета.
Нажмите кнопку «Добавить» и выберите параметр «Вставить фото». Выберите фотографию, из которой вы хотите извлечь цвета. Он будет вставлен как слой. Удерживайте палец на фотографии, чтобы активировать инструмент «Пипетка» и выбрать нужные цвета.
Преимущество импорта изображения в Procreate заключается в том, что вы можете растянуть его на весь холст.Таким образом, вы можете использовать максимальное пространство при выборе цветов.
Еще одно преимущество этого метода выбора цветов на фотографии заключается в том, что вам не нужно иметь дело с дополнительным элементом, плавающим на экране. Несмотря на то, что функция «Справочник» чрезвычайно полезна, иногда кажется, что она мешает.
Наличие изображения на отдельном слое позволяет ему стать еще одной частью вашего искусства. Вы можете просто включить или отключить его на панели «Слои» по мере необходимости, не возясь с полем «Ссылка».
В конце концов, все сводится к вашим предпочтениям в использовании Procreate. Лично я предпочитаю функцию «Справочник» при построении цветовой палитры из изображения. Но это только я. Выберите тот метод, который лучше всего подходит для вас.
Лично я предпочитаю функцию «Справочник» при построении цветовой палитры из изображения. Но это только я. Выберите тот метод, который лучше всего подходит для вас.
Несмотря на то, что Procreate имеет бесконечный список удивительных возможностей, я бы сказал, что возможность создавать цветовые палитры из фотографий — это одно из лучших. Он открывает так много творческих дверей, чтобы иметь возможность извлекать цвета непосредственно из изображений окружающего нас мира.
В следующий раз, когда вы отправитесь в поход, подумайте обо всех удивительных фотографиях, которые вы можете сделать, и о том, как они могут вдохновить вашу новую любимую цветовую палитру!
Диана работает художником более 25 лет и имеет образование в области рисунка, живописи, цифрового рисунка и графического дизайна. Последнее увлечение Дианы — цифровое рисование в Procreate и создание дизайнов футболок в Canva. Диана имеет опыт продажи своего искусства на нескольких платформах и любит помогать другим художникам учиться зарабатывать деньги на своем искусстве.
Как сделать фотоколлаж с соответствующей цветовой палитрой
Цветные коллажи — это фантастический способ продемонстрировать свои фотографии новым и интересным способом + их очень УДОБНО создавать.
Когда вы помещаете свои фотографии в коллаж вместе с соответствующей цветовой палитрой, вы можете вдохновить зрителя так, как не могут отдельные изображения.
Коллажи могут быть творческим способом повысить уровень вашей стратегии в социальных сетях, продвигать сущность вашего бренда или представлять продукты на вашем веб-сайте.
В этом уроке я покажу вам два примера . В первом примере я покажу вам, как создать коллаж для истории Instagram, а во втором примере я научу вас, как создать коллаж для вашего веб-сайта или блога.
Для создания коллажа из фотографий и соответствующей цветовой палитры я использую веб-сайт Canva. Вы можете начать работу с Canva бесплатно. У них также есть платная версия с большими возможностями.
Итак, приступим!
Как сделать фотоколлаж с соответствующей цветовой палитрой в Canva — для Instagram StoriesШАГ 1 : Перейдите в Canva.com и нажмите «Истории Instagram». После нажатия рабочая область автоматически откроется.
ШАГ 2 : Обязательно начните с чистого холста.
ШАГ 3 : На панели слева выберите «Элементы».
ШАГ 4 : Теперь прокрутите вниз, пока не увидите «СЕТКИ». Выберите свой любимый. Мне нравится использовать шаблон с изображением на одной стороне и маленькими квадратиками на другой стороне. Я буду использовать большую область для изображения и маленькие квадраты для цветовой палитры.
ШАГ 5 : Чтобы загрузить свою фотографию, нажмите «ЗАГРУЗИТЬ» в меню слева. Затем нажмите фиолетовую кнопку «Загрузить медиа».
ШАГ 6 : Когда ваше изображение загружено, вы можете перетащить его на сетку фотографий и поместить в большую область фотографии.
ШАГ 7 : Теперь вы готовы добавить свою цветовую палитру. Для начала просто нажмите на первый маленький квадрат. Затем щелкните поле цвета в верхнем меню, чтобы открыть панель цветов.
ШАГ 8 : Чтобы выбрать цвет на фотографии, загляните в раздел «Цвета фото», где представлены наиболее доминирующие цвета на фотографии.Я предпочитаю расположить цвета так, чтобы они переходили от светлого к более темному, но вы можете сделать это так, как пожелаете.
ШАГ 9 : Когда ваш дизайн готов, пришло время его загрузить. Нажмите на кнопку «скачать». Выберите JPEG или PNG для наилучшего качества. Я считаю, что PNG часто дает самый четкий результат.
ШАГ 10 : Наконец, нажмите фиолетовую кнопку загрузки, и дизайн загрузится на ваш компьютер. Теперь перенесите изображение на свой телефон. Вы также можете загрузить приложение Canva на свой телефон, а затем открыть его оттуда.Поделитесь своим красивым дизайном в Instagram. Не стесняйтесь отмечать меня, если хотите, чтобы я это увидел.
Не стесняйтесь отмечать меня, если хотите, чтобы я это увидел.
В следующем примере я покажу вам, как создать коллаж для вашего веб-сайта или блога. Процесс очень похож, но я хочу показать вам другой способ сделать это.
Вы готовы?
Как создать фотоколлаж с соответствующей цветовой палитрой в Canva — для веб-сайтовТеперь вы увидите подборку готовых шаблонов.ШАГ 2 : Найдите шаблон, с которым вы хотели бы работать в качестве отправной точки, и щелкните по нему.
ШАГ 3 : Когда шаблон откроется, вы можете начать процесс проектирования. Вы можете изменить цвет фона, изображения и цветовые поля, а также удалить элементы, которые вы не хотите сохранять.
ШАГ 4 : Чтобы заменить фотографии шаблона своими фотографиями, нажмите «Загрузки» в меню слева.Затем загрузите фотографии, которые хотите использовать. Перетащите фотографии на доску и разместите их там, где вы хотите.
ШАГ 5 : Чтобы изменить цвета, просто нажмите на цвет в шаблоне, а затем нажмите на маленький цветной квадрат в верхнем меню. Это открывает цветовую панель.
ШАГ 6: Чтобы выбрать цвет на одной из ваших фотографий, см. раздел «Цвета фото», в котором показаны наиболее доминирующие цвета на ваших фотографиях.
ШАГ 7 : Когда ваш дизайн будет готов, нажмите на стрелку загрузки в верхнем меню.Выберите JPEG или PNG.
ШАГ 8 : Загрузите коллаж себе на компьютер и наслаждайтесь результатом.
Ниже вы можете увидеть еще несколько коллажей, которые я разработал.
Приятного творчества!
Если вам нравятся мои лучшие советы о том, как фотографировать ЕДУ и НАТЮРМОРТЫ, я приглашаю вас пройти мой БЕСПЛАТНЫЙ 5-дневный курс фотографии. Нажмите здесь и начните СЕЙЧАС >> Это 100% БЕСПЛАТНО!
http://christinagreve.com/free-5-day-photography-course/Создание образцов цвета из изображений в Photoshop CC 2020
Узнайте, как превращать фотографии в образцы цветов путем выборки цветов непосредственно из изображений и как сохранять цвета в виде пользовательских наборов образцов в последней версии Photoshop CC!
Автор сценария Стив Паттерсон.
В предыдущем уроке мы узнали все об улучшенной панели «Образцы» в Photoshop CC 2020. Мы рассмотрели новые образцы цветов Photoshop по умолчанию и новые способы перетаскивания цветов с панели «Образцы» непосредственно в документ.
На этот раз я покажу вам, как легко создавать собственные образцы цветов в Photoshop. В частности, вы узнаете, как создавать образцы, выбирая цвета из изображения. Вы также узнаете, как организовать свои образцы в пользовательские наборы.Попутно я покажу вам простой прием, который вы можете использовать, чтобы уменьшить количество цветов в изображении, чтобы выбор цветов стал намного проще.
Для достижения наилучших результатов в этом руководстве вам потребуется Photoshop CC 2020. Если вы уже используете Photoshop CC, убедитесь, что ваша копия обновлена.
Настройка документа
Чтобы следовать за мной, откройте любое изображение. Я буду использовать это изображение, загруженное из Adobe Stock:
. Исходное изображение. Фото предоставлено: Adobe Stock.
Фото предоставлено: Adobe Stock.
Начнем!
Загрузите это руководство в формате PDF, готовом к печати!
Как уменьшить количество цветов в изображении
Прежде чем мы начнем выбирать цвета из изображения, давайте посмотрим, как упростить процесс выбора цветов, уменьшив количество цветов, из которых мы можем выбирать. Для этого мы пикселизируем изображение. Этот шаг не является абсолютно необходимым, но может оказаться полезным.
Шаг 1. Дублируйте слой изображения
В панели «Слои» мы видим мое изображение на фоновом слое:
Панель «Слои» с исходным изображением.
Нам нужно сделать копию изображения, чтобы не повредить оригинал. Один из способов сделать это — щелкнуть фоновый слой (или любой другой слой, на котором находится ваше изображение) и перетащить его вниз на значок «Добавить новый слой» :
Перетаскивание изображения на значок «Добавить новый слой».
Отпустите кнопку мыши, и над оригиналом появится копия слоя:
Появляется копия изображения.
Узнайте все о слоях в Photoshop с помощью нашего полного руководства!
Шаг 2. Выберите фильтр мозаики
Чтобы сделать изображение пиксельным, перейдите в меню Filter в строке меню, выберите Pixelate , а затем выберите Mosaic :
Перейдите в Фильтр > Пикселирование > Мозаика.
Шаг 3. Настройте значение размера ячейки
В диалоговом окне фильтра «Мозаика» параметр Размер ячейки внизу определяет количество квадратов или «пикселей», на которые будет разделено изображение. Photoshop усредняет цвета изображения и заполняет каждый квадрат одним цветом.
Перетащите ползунок вдоль нижней части, чтобы отрегулировать значение размера ячейки до нужного значения. Я увеличу значение до 80, но вам может понадобиться другое значение в зависимости от размера вашего изображения.Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
Настройка значения размера ячейки.
Вот мой результат после применения фильтра Mosaic. Теперь, когда изображение пикселизировано, у нас есть более четкое представление об общей цветовой палитре фотографии, и нам будет легче выбирать нужные цвета:
.Результат после пикселизации изображения с помощью Мозаичного фильтра.
Сохраняйте редактируемые эффекты фильтров с помощью смарт-фильтров в Photoshop!
Создание нового набора образцов в Photoshop CC 2020
Итак, теперь, когда мы сделали изображение пиксельным, мы готовы приступить к выборке некоторых цветов для создания образцов.И чтобы панель «Образцы» была организована, мы сначала создадим новый набор образцов, в который мы можем поместить наши образцы.
Шаг 1. Откройте панель «Образцы»
Начните с открытия панели Swatches . В Photoshop CC 2020 панель «Образцы» сгруппирована с панелями «Цвет», «Градиенты» и «Узоры».
Как я уже говорил в предыдущем уроке, образцы цветов по умолчанию в Photoshop CC 2020 разделены на наборы, и каждый набор представлен папкой. Чтобы открыть или закрыть набор, щелкните стрелку слева от значка папки:
Чтобы открыть или закрыть набор, щелкните стрелку слева от значка папки:
Наборы образцов цвета по умолчанию в Photoshop CC 2020.
Шаг 2. Создайте новый набор образцов
Чтобы создать новый набор для хранения собственных образцов цвета, щелкните значок «Создать новую группу» в нижней части панели «Образцы»:
Щелкните значок «Создать новую группу».
Дайте новому набору имя, например «Мои образцы», а затем нажмите «ОК»:
Присвоение имени новому набору образцов.
Ваш новый набор появится ниже других наборов в списке:
Появился новый набор «Мои образцы».
Совет! Создание наборов образцов в основном наборе
Но вместо того, чтобы помещать все ваши пользовательские образцы в один и тот же набор, обычно лучше разделить их на более мелкие наборы в основном наборе.Другими словами, если вы будете создавать образцы из разных изображений, вы можете захотеть, чтобы образцы каждого изображения были сохранены в отдельном наборе.
Шаг 1. Создайте еще один новый набор образцов
Например, я хочу создать набор специально для цветов из изображения, которое я использую. Для этого я снова щелкну значок «Создать новую группу» в нижней части панели «Образцы»:
Щелкните значок «Создать новую группу».
На этот раз я назову набор «Портрет».Затем я нажму OK, чтобы закрыть диалоговое окно:
Присвоение имени новому набору.
На панели «Образцы» новый набор «Портрет» появляется под набором «Мои образцы»:
Появляется второй набор.
Шаг 2: перетащите новый набор на основной набор
Чтобы переместить набор «Портрет» в набор «Мои образцы», все, что мне нужно сделать, это перетащить набор «Портрет» на него. Когда вокруг набора «Мои образцы» появится синяя рамка , я отпущу кнопку мыши:
Перетаскивание одного набора на другой набор.
И теперь новый набор вложен в основной:
Панель «Образцы», показывающая вложенный набор образцов.
Как создать образцы цвета в Photoshop
Теперь, когда мы создали новый набор для хранения наших образцов, давайте научимся создавать образцы, выбирая разные цвета из изображения.
Шаг 1. Выберите набор образцов на панели «Образцы»
Во-первых, на панели «Образцы» убедитесь, что выбран набор, в который вы хотите сохранить образцы.Я выберу свой набор «Портрет»:
Правильный выбор набора образцов.
Шаг 2. Выберите инструмент «Пипетка»
Затем на панели инструментов выберите Eyedropper Tool . Вы также можете выбрать инструмент «Пипетка» с клавиатуры, нажав букву I :
.Выбор инструмента «Пипетка».
Шаг 3. Нажмите на цвет, чтобы попробовать его
Затем, выбрав инструмент «Пипетка», щелкните один из цветов на изображении, чтобы взять его образец:
Выбор инструмента «Пипетка».
Вернувшись на панель инструментов, выбранный вами цвет отображается как новый Цвет переднего плана :
Образец цвета переднего плана показывает выбранный цвет.
Шаг 4. Щелкните значок «Создать новый образец»
Чтобы сохранить выбранный цвет в качестве нового образца, щелкните значок «Создать новый образец» в нижней части панели «Образцы»:
Щелкните значок «Создать новый образец».
Вы можете назвать новый образец в диалоговом окне Имя образца цвета или просто принять имя по умолчанию.И вы можете добавить новый образец в свою библиотеку Creative Cloud, выбрав параметр Добавить в мою текущую библиотеку . Мне это не нужно, поэтому я сниму галочку.
Нажмите OK, чтобы закрыть диалоговое окно, когда закончите:
Диалоговое окно «Имя образца цвета».
Совет! Как пропустить диалоговое окно «Имя образца цвета»
Если вам не нужно называть новые образцы, вы можете пропустить диалоговое окно «Имя образца цвета», нажав и удерживая Alt (Win) / Option (Mac) на клавиатуре, когда вы нажимаете кнопку «Создать новый образец». Значок .
Значок .
Новый образец отображается в виде эскиза в активном наборе образцов:
Образец цвета сохраняется как новый образец.
См. также: Как выбрать цвет текста из изображений!
Как удалить образец цвета
Чтобы удалить образец цвета на панели «Образцы», щелкните миниатюру образца, чтобы выделить его, а затем щелкните значок Удалить образец (корзина):
Удаление выбранного образца цвета.
Когда Photoshop спросит, хотите ли вы удалить образец, нажмите «ОК».Или, чтобы пропустить это диалоговое окно при удалении образца, нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре, щелкнув значок Удалить образец :
Диалоговое окно «Удалить образец».
Еще один способ удалить образец цвета: щелкните правой кнопкой мыши (Win)/, удерживая нажатой клавишу Control, (Mac) на миниатюре образца:
Щелчок правой кнопкой мыши (Win)/щелчок с нажатой клавишей Control (Mac) на образце.
Затем выберите Удалить Swatch из меню:
Выбор команды «Удалить образец».
Создание дополнительных образцов цвета
Продолжите выборку цветов из изображения с помощью инструмента «Пипетка» и щелкните значок «Создать новый образец » на панели «Образцы». В общем, лучше всего получить широкий диапазон цветов, включая несколько бликов, немного теней и несколько наиболее распространенных промежуточных цветов.
Все ваши новые образцы появятся в наборе, готовые к использованию в вашем макете или в будущих проектах:
Новые образцы.
Удаление пиксельной версии изображения
Наконец, чтобы удалить пиксельную версию изображения, когда вы закончите, выберите его слой на панели «Слои» и просто перетащите его вниз на значок Удалить слой (корзина):
Перетаскивание пиксельной версии в корзину.
И вот оно! Вот как легко создавать собственные образцы цветов и сохранять их в пользовательских наборах в Photoshop CC 2020! В следующем уроке я покажу вам, как импортировать и экспортировать образцы цветов, чтобы они всегда были у вас под рукой, когда они вам понадобятся!
Ознакомьтесь с нашим разделом Основы Photoshop для получения дополнительных руководств. И не забывайте, что все наши уроки Photoshop доступны для скачивания в формате PDF!
И не забывайте, что все наши уроки Photoshop доступны для скачивания в формате PDF!
Palette Maker — инструмент для извлечения цветовых палитр из изображений
Цветовые палитры обычно тщательно отбираются вручную, чтобы отразить желаемую эстетику дизайна.Хотя было несколько попыток процедурного создания палитр, автоматическое создание палитр очень сложно. Легко выбрать несколько случайных цветов, но создать последовательную и эстетически приятную палитру автоматическим способом непросто.
Золотая середина между созданием палитр вручную и автоматическим их созданием — извлечь их из чего-то, по сути, черпая вдохновение откуда-то еще. Их легко извлечь из изображения (или фотографии).Цвета на фотографии обычно сильно коррелированы и отражают естественные цветовые палитры их содержимого. В этом посте я расскажу о некоторых распространенных подходах к извлечению цветовых палитр из изображений.
Я также написал интерактивное веб-приложение, позволяющее людям экспериментировать с различными подходами, которые я собираюсь обсудить. Вы можете найти его код на Github и его живую версию здесь .
Вы можете найти его код на Github и его живую версию здесь .
Палитры
Концептуально извлечение палитры из изображения очень просто — цель состоит в том, чтобы определить набор цветов, передающих настроение изображения.Насколько большим или маленьким должен быть этот набор цветов, может быть субъективным. Все подходы, которые мы обсудим, позволяют в некоторой степени контролировать количество извлекаемых цветов.
В этом посте мы сосредоточимся на извлечении палитры из 10 цветов из фотографии ниже.
Фото Зака ТайджиЦветовые пространства
Первым шагом в извлечении цветовой палитры является математическое представление цветов изображения. Поскольку цвет каждого пикселя может быть представлен в формате RGB, мы можем построить каждый пиксель в трехмерном цветовом пространстве RGB (красный, зеленый, синий).
Здесь каждый пиксель имеет красную, зеленую и синюю составляющую (или измерение). Каждое измерение находится в диапазоне от 0 до 255 (при условии 24-битного цвета). Отображение каждого пикселя из приведенного выше изображения в пространстве RGB выглядит следующим образом.
Отображение каждого пикселя из приведенного выше изображения в пространстве RGB выглядит следующим образом.
Обратите внимание, что я сделал выборку входной фотографии перед ее построением. Это приводит к меньшему количеству пикселей, хотя распределение и форма пикселей изображения остаются прежними. Каждый пиксель окрашен, чтобы отразить его цвет в исходном изображении. Поэкспериментируйте с графиком (только для настольных компьютеров) — форма довольно крутая.
Теперь, когда у нас есть изображение, встроенное в пространство RGB, можно проанализировать распределение пикселей, чтобы определить наиболее заметные цвета. Есть много разных способов сделать это. Мы сосредоточимся на трех разных подходах.
Обратите внимание, что нам не обязательно использовать пространство RGB; мы могли бы также использовать другие цветовые пространства, такие как HSL. Однако в этом посте мы будем придерживаться RGB, так как это наиболее интуитивно понятный и знакомый цветовой формат.
1. Простой гистограммный подход
Самый простой способ создать палитру — проанализировать гистограмму цветов пикселей изображения.
Это можно сделать, разделив трехмерное пространство RGB на однородную сетку и подсчитав количество пикселей в каждой ячейке сетки (т. е. сегмент гистограммы). Например, мы можем разделить пространство RGB на сетку 3x3x3, которая дает 27 сегментов гистограммы. На приведенном ниже графике показана эта сетка, нарисованная в пространстве RGB. Пиксели, попавшие в одно и то же ведро, усредняются вместе и отображаются с использованием среднего цвета для их ведра.
После подсчета количества пикселей в каждой корзине мы можем отсортировать их и выбрать 10 самых заполненных корзин.Средние значения пикселей в этих сегментах дают нам следующую палитру.
Подход с простой гистограммой удобен тем, что его легко реализовать и он работает быстро. Однако каждый раз, когда вы добавляете секционирование, количество сегментов быстро растет. Например, в сетке 3x3x3 27 ячеек, а в сетке 4x4x4 64 ячейки. Этот рост затрудняет настройку. Вы либо чрезмерно упрощаете цвета, усредняя слишком много разных цветов вместе (для сетки курса), либо чрезмерно усложняете их, разделяя на слишком много сегментов.
Например, в сетке 3x3x3 27 ячеек, а в сетке 4x4x4 64 ячейки. Этот рост затрудняет настройку. Вы либо чрезмерно упрощаете цвета, усредняя слишком много разных цветов вместе (для сетки курса), либо чрезмерно усложняете их, разделяя на слишком много сегментов.
2. Подход по срединному разрезу
Медианный разрез — хорошее расширение простого гистограммного подхода. Вместо того, чтобы создавать фиксированную сетку гистограммы, медианный разрез разделяет пространство более разумным образом.
Существует несколько способов выполнения срединного разреза. Я использовал следующий метод:
- Вычислить диапазон значений пикселей для каждого измерения (красного, зеленого и синего).
- Выберите измерение с наибольшим диапазоном.
- Вычислите среднее значение в пикселях для этого измерения.
- Разделите пиксели на две группы, одну ниже среднего значения пикселя и одну выше.
- Повторить процесс рекурсивно.
Вместо рекурсии по каждой подгруппе моя реализация просматривает все существующие подгруппы и на каждой итерации разделяет только одну из них — ту, у которой самый большой диапазон по некоторому измерению. Следовательно, после четырех итераций (или разделов) будет создано пять подгрупп. В качестве альтернативы вы можете разделить каждую подгруппу во время каждой итерации.Если бы вы сделали это, у вас было бы 16 групп после выполнения 4 итераций.
Следовательно, после четырех итераций (или разделов) будет создано пять подгрупп. В качестве альтернативы вы можете разделить каждую подгруппу во время каждой итерации.Если бы вы сделали это, у вас было бы 16 групп после выполнения 4 итераций.
Выполнение медианного разреза по приведенному выше набору точек для 9 итераций приводит к разделению пространства ниже.
Вы можете видеть, что в отличие от простого гистограммного подхода, пространство не было разделено единым образом. Если мы усредним цвета в каждой подгруппе, сгенерированная палитра из 10 цветов из этого разделения будет выглядеть так.
3. Метод k-средних
Кластеризация пикселей — еще один подход к их разделению на группы (и, следовательно, цветовая палитра).k-means — де-факто стандартный алгоритм кластеризации. Он прост в реализации и достаточно эффективен. Алгоритм k-средних имеет один входной параметр: k , который определяет желаемое количество кластеров. Затем он пытается разбить входные данные на k групп.
Мы можем легко создать цветовую палитру любого размера, запустив k-mean для пикселей, встроенных в цветовое пространство RGB с этим значением k .
k-средних начинается с выбора k случайных наблюдений (пикселей в нашем сценарии).Назовем эти начальные пиксели «средними». Для каждого другого пикселя он затем присваивает его ближайшему среднему значению. Затем группа пикселей, присвоенная каждому среднему значению, усредняется, и создается новое среднее значение. Используя новые средства, этап назначения пикселей повторяется снова, и алгоритм продолжает повторяться до тех пор, пока ни один из пикселей не изменит присвоения средних значений или пока средства не стабилизируются (т. е. не перестанут двигаться).
Прогон k-средних с k=10 для нашего набора данных дает следующий результат.
Полученная палитра выглядит следующим образом.
Одним из недостатков метода k-средних является то, что его вывод сильно зависит от начального заполнения (начального k-средних). Поэтому его часто повторно запускают много раз с разными начальными раздачами, и выбирается результат с наименьшей ошибкой. Ошибка результата обычно вычисляется как сумма расстояний каждого наблюдения до соответствующего среднего значения. Я повторно запустил его 10 раз, чтобы получить вышеуказанный результат кластеризации.
Поэтому его часто повторно запускают много раз с разными начальными раздачами, и выбирается результат с наименьшей ошибкой. Ошибка результата обычно вычисляется как сумма расстояний каждого наблюдения до соответствующего среднего значения. Я повторно запустил его 10 раз, чтобы получить вышеуказанный результат кластеризации.
Резюме
По результатам тестирования я не могу сказать, что один из трех подходов является явным победителем.Лучший алгоритм, по-видимому, сильно зависит от входного изображения. В большинстве случаев я обнаруживал, что подход с медианным срезом дает самую красивую палитру. Однако для некоторых входных изображений я предпочел простую гистограмму или подход k-средних.
Хотя у меня не было возможности сделать это в этом посте, я подозреваю, что подходы кластеризации на основе плотности могут быть еще одним хорошим вариантом для извлечения цветовой палитры. Было бы интересно сравнить описанные выше подходы с чем-то вроде кластеризации среднего сдвига. Проблема со средним сдвигом заключается в том, что он работает очень медленно.
Проблема со средним сдвигом заключается в том, что он работает очень медленно.
Я рекомендую вам поэкспериментировать с этими тремя подходами, используя написанное мной веб-приложение (исходный код можно найти здесь). Если у вас есть какие-либо отзывы или альтернативные подходы к извлечению цветовых палитр, я хотел бы услышать о них.
Руководство по выбору цветовой схемы для веб-сайта фотографии
Как и у большинства людей, у вас, вероятно, есть любимый цвет. И также, как и большинство людей, вы, вероятно, основывали цветовую схему своего веб-сайта с фотографиями на этом.Тем не менее, выбор такой важной части вашего присутствия в Интернете, просто следуя личным предпочтениям, может быть не самой мудрой идеей. Этот цвет на самом деле представляет ваш бренд? Как к этому относится ваша аудитория? Какие другие тона хорошо сочетаются с ним?
Оказывается, выбор цветовой схемы вашего веб-сайта на самом деле довольно сложен, так как его влияние выходит далеко за рамки того, чтобы ваша страница выглядела красиво. От первого впечатления ваших посетителей до того, как ваши фотографии взаимодействуют с каждым элементом вашего сайта, нужно учитывать очень многое.Чтобы упростить весь этот процесс, вот шаги, которым вы должны следовать при выборе цветовой схемы для своего веб-сайта с фотографиями:
От первого впечатления ваших посетителей до того, как ваши фотографии взаимодействуют с каждым элементом вашего сайта, нужно учитывать очень многое.Чтобы упростить весь этот процесс, вот шаги, которым вы должны следовать при выборе цветовой схемы для своего веб-сайта с фотографиями:
Понимание психологии цвета
Ни для кого не секрет, что цвета и чувства тесно связаны. Как сказал Пабло Пикассо: «Цвета, как и черты лица, следуют за изменениями эмоций». Скорее всего, вы что-то слышали об этом раньше, но вы можете не знать, что это относится не только к стенам студии или детской комнаты.
Психология цвета требует отдельного руководства, и вам определенно стоит посвятить немного времени изучению этой темы.Чтобы помочь вам облегчить этот процесс, мы кратко рассмотрим несколько эмоций, которые вызывают наиболее распространенные цвета:
Белый – чистота, простота, эффективность.
Черный – эффективность, изысканность, безопасность
Красный – мужество, тепло, волнение
Синий – безмятежность, спокойствие, доверие
Зеленый – гармония, спокойствие, равновесие
Сосредоточьтесь на своей работе
Без сомнения, ваши фотографии являются ядром вашего визуального языка. Из-за этого ваше портфолио — лучшее место для начала поиска вашей цветовой схемы. Выберите несколько изображений и разбейте каждое из них на цветовую палитру. Попробуйте найти около пяти тонов на фото, сохраняя одинаковый номер для всех
Из-за этого ваше портфолио — лучшее место для начала поиска вашей цветовой схемы. Выберите несколько изображений и разбейте каждое из них на цветовую палитру. Попробуйте найти около пяти тонов на фото, сохраняя одинаковый номер для всех
Независимо от того, выработали ли вы четкий стиль обработки или любите экспериментировать с различными техниками, этот шаг поможет вам понять, как люди воспринимают вашу работу и бренд. Кроме того, это может даже заставить вас заметить некоторые закономерности, о которых вы не знали заранее.Вы можете легко создавать свои собственные цветовые палитры с помощью бесплатных онлайн-инструментов, таких как Canva.
Посмотрите, что делают другие
Теперь, когда у вас есть четкое представление о внешнем виде вашего портфолио, пришло время осмотреться. Какие цветовые схемы используют другие фотографы, похожие на ваш стиль? Чаще всего легко увидеть четкую закономерность, характерную для веб-сайтов определенного стиля или жанра.
Например, большинство веб-сайтов, посвященных свадебным фотографиям, используют теплые и мягкие цвета в сочетании с большим количеством белого. Портфолио для фотосъемки новорожденных обычно основано на сочетании пастельных тонов. Городские фотографы склонны использовать более темные цвета. Причиной этой однородности внутри жанров является тот факт, что они нацелены на определенную аудиторию, которую привлекают определенные визуальные образы. Несмотря на это, вы можете увидеть, как многие фотографы отходят от этих рекомендаций, чтобы соответствовать своему уникальному стилю и целям.
Портфолио для фотосъемки новорожденных обычно основано на сочетании пастельных тонов. Городские фотографы склонны использовать более темные цвета. Причиной этой однородности внутри жанров является тот факт, что они нацелены на определенную аудиторию, которую привлекают определенные визуальные образы. Несмотря на это, вы можете увидеть, как многие фотографы отходят от этих рекомендаций, чтобы соответствовать своему уникальному стилю и целям.
Взгляните на более широкую картину
Последний шаг вашего исследования должен быть посвящен последним тенденциям дизайна веб-сайтов фотографии.Хотя они обычно не слишком фокусируются на цветовых схемах, понимание этих тенденций является ключом к реализации ваших тонов наилучшим образом.
Взяв за пример 2018 год, мы видим, что большинство портфолио фотографов выбирают минималистский подход. Мы не говорим, что вы должны слепо следовать этой тенденции, но вы должны помнить об этом, чтобы не создавать цветовую композицию, которая кажется посетителям устаревшей.
Соответствие вашему бренду
Помимо вашего портфолио, ваш логотип является основным визуальным элементом, по которому люди узнают вашу работу.Если у вас его еще нет, примените все эти исследования цвета на практике и как можно скорее создайте логотип с фотографией. Если вы это сделаете, убедитесь, что вы приняли правильные решения, основанные на результатах исследования.
Чтобы создать сильный бренд, цветовая схема вашего веб-сайта с фотографиями и ваш логотип должны работать вместе. Это не означает, что вам нужно использовать одни и те же цвета на обоих, но они должны быть похожими или, по крайней мере, дополнять друг друга.
Эксперимент
Теперь, когда вы провели свое исследование, пришло время повеселиться и применить всю теорию на практике.Существует почти неограниченное количество онлайн-инструментов, которые помогут вам выбрать лучшую цветовую схему для вашего веб-сайта с фотографиями. Некоторые из этих инструментов включают Coolors.co, Adobe Color CC и ColourCode. Каждый из них предлагает различные функции и параметры для просмотра цветовых схем, поэтому вы можете предварительно просмотреть их все и посмотреть, какая из них лучше соответствует вашим потребностям.
Каждый из них предлагает различные функции и параметры для просмотра цветовых схем, поэтому вы можете предварительно просмотреть их все и посмотреть, какая из них лучше соответствует вашим потребностям.
Во время этого процесса вы должны стремиться найти не более двух доминирующих цветов и один или два дополнительных акцентных цвета.Как бы ни звучали эти прилагательные, ни одно из них не должно затмевать остальных. Они должны хорошо работать вместе, дополняя или контрастируя друг с другом.
Найдите свой доминирующий цвет
Это тот цвет, по которому люди должны помнить ваш бренд. Это означает, что он должен соответствовать основному цвету вашего логотипа, маркетинговых активов и элементов социальных сетей. Возьмем, к примеру, желтый у Nikon и красный у Canon. Если вы посмотрите на их веб-сайты, вы увидите, что их логотипы и веб-сайты разделяют эту ключевую характеристику.
На вашем веб-сайте этот доминирующий цвет будет использоваться для привлечения внимания ваших посетителей. Для этого вы должны ограничить его использование определенными кнопками или призывами к действию. Это четко определит путь, по которому вы хотите, чтобы люди выбрали ваше портфолио, и улучшит общий пользовательский опыт.
Для этого вы должны ограничить его использование определенными кнопками или призывами к действию. Это четко определит путь, по которому вы хотите, чтобы люди выбрали ваше портфолио, и улучшит общий пользовательский опыт.
Добавьте акцентов
Акцентные цвета служат двум основным целям: сделать ваш сайт более интересным и привлечь внимание посетителей ко второму уровню действий. Первый довольно понятен: веб-сайт с одним цветом может быть довольно скучным.Если вы стремитесь к минимальному и чистому виду, вы можете использовать различные тона вашего доминирующего цвета в качестве акцентных цветов.
Что касается направления зрителей в правильном направлении, эти цвета позволят вам выделить контент, который не требует немедленных действий, но с которым вы все же хотите, чтобы посетители взаимодействовали. Это включает в себя все, от субтитров и меню до информационных блоков и фоновых полос.
Сбалансируйте их
После того, как вы определились с цветовой схемой для своего веб-сайта с фотографиями, пришло время воплотить ее в жизнь.

 Без обратной связи этого не сделать быстро
Без обратной связи этого не сделать быстро
 Нажмите здесь, чтобы найти их на Amazon! Убедитесь, что вы выбрали правильный размер для вашей модели iPad.
Нажмите здесь, чтобы найти их на Amazon! Убедитесь, что вы выбрали правильный размер для вашей модели iPad.