Первый элемент списка css: Стили CSS на первый элемент списка :first-child
Списки HTML
Время на чтение: 3 минут(ы) Нумерованный список:<ol> — начало списка; <ol start=N> , где N — Указание, с какого элемента начинается список (N — либо целое число, записанное арабскими цифрами, либо число, записанное римскими цифрами, либо латинская буква).
</ol> — конец списка.
1. список, пронумерованный арабскими цифрами:
| <ol type=1> <li>первый элемент</li> <li>второй элемент</li> ….. <li>N — элемент</li> </ol> | Пример списка:
|
2. Список, пронумерованный римскими цифрами:
| <ol> <li>первый элемент</li> <li>второй элемент</li> | Пример списка:
|
3. Список, пронумерованный римскими цифрами (строчными буквами латинского алфавита):
| <ol> <li>первый элемент</li> <li>второй элемент</li> | Пример списка:
|
4. Список, пронумерованный заглавными латинскими буквами:
| <ol> <li>первый элемент</li> <li>второй элемент</li> | Пример списка:
|
5.Список, пронумерованный строчными латинскими буквами:
| <ol> <li>первый элемент</li> <li>второй элемент</li> | Пример списка:
|
Маркированный список:
<ul> — начало списка; </ul> — конец списка.
1. Вид маркера в списке — окружность:
| <ul> <li>первый элемент</li> <li>второй элемент</li> .  …. …. <li>N — элемент</li> </ul> | Пример списка:
|
2. Вид маркера в списке — круг:
| <ul type=disc> <li>первый элемент</li> <li>второй элемент</li> ….. <li>N — элемент</li> </ul> | Пример списка:
|
..
3. Вид маркера в списке — квадрат:
| <ul> <li>первый элемент</li> <li>второй элемент</li> .  …. …. <li>N — элемент</li> </ul> | Пример списка:
|
4. Маркеры — картинки:
| <dl> <dd><img src=URL-картинки align=absmiddle> первый элемент</dd> <dd><img src=URL-картинки align=absmiddle> второй элемент</dd> <dd><img src=URL-картинки align=absmiddle> ……</dd> <dd><img src=URL-картинки align=absmiddle> N — элемент</dd> </dl> | Пример списка: 1 элемент 2 элемент …… N-элемент |
как разместить элементы списка горизонтально.
Задача
Отобразить маркированый список горизонтально без маркеров.
Решение
Тег маркированного списка <ul> по умолчанию выводит элементы <li> вертикально друг над другом. Для создания элементов навигации, в некоторых случаях, удобно выводить список горизонтально. Для получения такого отображения списка есть несколько способов.
Вам уже должно быть известно, что в HTML есть блочные и строчные элементы. Строчные элементы не создают своих блоков, пример таких элементов — это теги <span> или <strong>. Блочные элементы отображаются с новой строки и создают прямоугольный блок, пример таких тегов <div> или <p>. Так вот, тег <li> также является блочным элементом.
Чтобы тег <li> не вёл себя как блочный элемент, можно при помощи CSS сделать его строчным.
За то, как элемент будет отображён в документе отвечает CSS свойство display. Рассмотрим три его значения (хотя их больше):
- block — элемент отображается как блочный.

- inline — элемент отображается как строчный.
- inline-block — блочно-строчный элемент, подробнее про этот тип элементов читайте ниже, мы будем его использовать.
Сначала сделаем горизонтальный список превратив его пунткы в строчные элементы. В стиле CSS пропишем правило, в котором селектору li установлено свойство display со значением inline.
<!DOCTYPE html> <html> <head> <title>Список горизонтально</title> <style> ul.menu-top > li { display: inline; /* Располагаем элементы по горизонтали */ list-style: none; /* Убираем маркеры списка */ padding: 5px; /* Поля вокруг текста */ border: solid 1px #000000; background-color: #fffff0; } </style> </head> <body> <ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> </ul> </body> </html>
Знак > в селекторе указывает что мы обращаемся только к дочерним элементам <li> тега <ul> с классом menu-top. Читайте подробнее про дочерние селекторы.
Читайте подробнее про дочерние селекторы.
Итак, этот стиль сработал и получили горизонтальное расположение пунктов списка:
Рисунок 1. Работа примера №1.Например нам нужно чтобы элемент создаваемого нами меню имел ширину 150px и высоту 40px. Попробуем изменить стиль на следующий, то есть добавим два правила устанавливающих размер пункта меню:
<style> ul.menu-top > li { display: inline; /* Располагаем элементы по горизонтали */ list-style: none; /* Убираем маркеры списка */ padding: 5px; /* Поля вокруг текста */ border: solid 1px #000000; background-color: #fffff0; width: 150px; height: 40px; } </style>
Эти правки не приведут ни к каким изменениям. Чтобы элементы меню располагались горизонтально и можно было устанавливать их ширину и высоту им нужно установить тип inline-block. Изменим код нашего примера:
Изменим код нашего примера:
<!DOCTYPE html> <html> <head> <title>Список горизонтально</title> <style> ul.menu-top > li { display: inline-block; /* Располагаем элементы по горизонтали */ list-style: none; /* Убираем маркеры списка */ padding: 5px; /* Поля вокруг текста */ border: solid 1px #000000; background-color: #fffff0; width: 150px; height: 40px; } </style> </head> <body> <ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> </ul> </body> </html>
Этот код работает и изменения видны:
Рисунок 2. Работа примера №2.Но могут быть разные варианты, например нам нужно отобразить в меню вложенные списки:
<!DOCTYPE html> <html> <head> <title>Вложенный список.</title> <style> ul.menu > li { display: inline-block; /* Располагаем элементы по горизонтали */ list-style: none; /* Убираем маркеры списка */ padding: 5px; /* Поля вокруг текста */ background-color: #fffff0; border: 1px solid #000000; } </style> </head> <body> <ul> <li>Правка <ul> <li><a href="#">Отменить</a></li> <li><a href="#">Вырезать</a></li> <li><a href="#">Копировать</a></li> <li><a href="#">Вставить</a></li> </ul> </li> <li>Начертание <ul> <li><a href="#">Жирное</a></li> <li><a href="#">Курсивное</a></li> <li><a href="#">Подчеркнутое</a></li> </ul> </li> <li>Размер <ul> <li><a href="#">Маленький</a></li> <li><a href="#">Нормальный</a></li> <li><a href="#">Средний</a></li> <li><a href="#">Большой</a></li> </ul> </li> </ul> </body> </html>
Вот результат работы этого кода:
Рисунок 3. Работа примера №3.
Работа примера №3.Мы видим что блоки выравниваются по высоте не так, как нам хотелось бы. Конечно, можно указать для всех блоков одинаковую высоту, но не всегда нам заранее известно её точное значение, и оно может меняться.
А собственно, почему так происходит?
Наши блоки имеют свойство display со значением inline-block. Это значит что у них есть качества как блочных элементов (возможность указать ширину и высоту), так и строчных элементов. То что мы наблюдаем — это качество строчных элементов.
Давайте рассмотрим строку с символами «А» разной величины:
А А А А А А А
Мы видим что все буквы по вертикали выравнены по нижней линии. Точнее по базовой линии, но сейчас не будем влазить в дебри. Так вот, с нашими блоками произошло то же самое.
Для выравния текста по вертикали служит свойство vertical-align. В нашем примере №3 нужно использовать значение top, которое выравняет верхнюю границу элемента по верху самого высокого элемента строки.
Пока применим его к строке с символами «А» разной величины:
А А А А А А А
Кажется, что буквы немного «скачут». Я установил CSS границу border самой высокой букве, чтобы было видно, что скачков на самом деле нет, есть пустое пространство между верхней границей (по которой происходит выравнивание) и верхней точкой символа «А».
Я установил CSS границу border самой высокой букве, чтобы было видно, что скачков на самом деле нет, есть пустое пространство между верхней границей (по которой происходит выравнивание) и верхней точкой символа «А».
Свойство vertical-align нужно применять к каждому строчному элементу, оно не наследуется. Вы можете прочитать подробней про это свойство: vertical-align.
После этого отступления продолжим размещать элементы списка горизонтально.
Второй способ
Разместить элементы списка горизонтально можно используя свойство float. Это свойство указывает по какой стороне выравнивается элемент, имеет две позиции: left и right.
Вот пример с использованием этого кода:
<!DOCTYPE html> <html> <head> <title>Список горизонтально</title> <style> ul.menu-top > li { float: left; /* разещаем список горизонтально */ list-style: none; /* Убираем маркеры списка */ padding: 5px; margin: 2px; border: 1px solid #000000; background-color: #fffff0; } </style> </head> <body> <ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> </ul> </body> </html>
Вот результат работы кода:
Рисунок 4. Работа примера.
Работа примера.Вроде пример работает. Но в использовании этого свойства есть один нюанс. Сейчас мы его рассмотрим. Для примера возьмём код, в котором есть два горизонтальных списка с разным способом расположения элементов горизонтально: display и float:
<!DOCTYPE html> <html> <head> <title>Список горизонтально</title> <style> ul{ border: 1px solid red; } ul.menu-1 > li, ul.menu-2 > li { list-style: none; /* Убираем маркеры списка */ padding: 5px; margin: 2px; border: 1px solid #000000; background-color: #fffff0; } /* разещаем списки горизонтально */ ul.menu-1 > li { float: left; } ul.menu-2 > li { display: inline-block; } </style> </head> <body> <ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> </ul> <ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> </ul> </body> </html>
Вот результат работы кода:
Рисунок 5. Работа примера.
Работа примера.В этих примерах контейнеры списка <ul> имеют красную границу толщиной 1 пиксел. Но верхний список, в котором используется свойство display, включает в себя элементы списка. А вот элементы списка созданного с использованием свойства float выпадают из своего контейнера.
При этом на первый взгляд всё работает. Но давайте поменяем местами наши списки. Поставим список с классом menu-1 в коде перед списком с классом menu-2 (сейчас он ниже).
Вот что мы получим в результате:
Рисунок 6. Работа примера.Пункты нижнего меню также обтекают вержнее меню, ведь действие свойства float никто не отменял и оно распространяется на все последующие элементы.
Как решить эту проблему?
Для этого нужно использовать свойство clear, оно отменяет обтекание элементом другого элемента, если у того установлено свойство float.
Вот изменённый пример с использованием свойства clear:
<!DOCTYPE html>
<html>
<head>
<title>Список горизонтально</title>
<style>
ul{
border: 1px solid red;
}
ul. menu-1 > li, ul.menu-2 > li {
list-style: none; /* Убираем маркеры списка */
padding: 5px;
margin: 2px;
border: 1px solid #000000;
background-color: #fffff0;
}
/* разещаем списки горизонтально */
ul.menu-1 > li {
float: left;
}
ul.menu-2 > li {
display: inline-block;
}
/* отменяем обтекание */
.menu-2{
clear: both;
}
</style>
</head>
<body>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
</body>
</html>
menu-1 > li, ul.menu-2 > li {
list-style: none; /* Убираем маркеры списка */
padding: 5px;
margin: 2px;
border: 1px solid #000000;
background-color: #fffff0;
}
/* разещаем списки горизонтально */
ul.menu-1 > li {
float: left;
}
ul.menu-2 > li {
display: inline-block;
}
/* отменяем обтекание */
.menu-2{
clear: both;
}
</style>
</head>
<body>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
</body>
</html>Видно что нижний список уже не обтикает верхний, элементы не наезжают друг на друга. Но в первом списке теги <li> всё ещё располагаются вне контейнера <ul>.
Рисунок 7. Работа примера.Кроме того, в работе нам не всегда известно какой элемент будет следовать за элементом использующим float. Идеальный был бы вариант закрытия работы свойства float в том же блоке, в котором он открыт.
Это делается при помощи псевдоэлемента. Вот код:
<!DOCTYPE html>
<html>
<head>
<title>Список горизонтально</title>
<style>
ul{
border: 1px solid red;
}
ul.menu-1 > li, ul.menu-2 > li {
list-style: none; /* Убираем маркеры списка */
padding: 5px;
margin: 2px;
border: 1px solid #000000;
background-color: #fffff0;
}
/* разещаем списки горизонтально */
ul.menu-1 > li {
float: left;
}
/* создаём псевдоэлемент для clear: both; */
ul.menu-1::after{
content: '.'; /* обязательно контент */
display: block; /* обязательно блок */
clear: both;
height: 0; /* чтобы не растягивал контейнер */
}
ul.menu-2 > li {
display: inline-block;
}
</style>
</head>
<body>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
</body>
</html>Теперь у нас 100% рабочий код.
Рисунок 8. Работа примера.Этот приём со свойством float обычно используют при вёрстке сайтов для выравнивания столбцов, которые создаются тегами <div>. Таким способом мы получаем нормальное построение столбцов с требуемым выравниванием по высоте. Когда мы создаём меню, то нам, в большенстве случаев, не важна высота блоков, она практически всегда одинакова. Поэтому использование правила {display: inline-block} в этих случаях вполне оправдано.
Но для полноты раскрытия темы мы тут ознакомились со всеми возможными вариантами. Хотя может есть и другие способы, например использование CSS-таблиц, но поисковики настойчиво рекомендуют использовать таблицы только по их прямому назначению, а не для организации элементов навигации или ещё как-либо.
HTML списки и виды списков в HTML: маркированный HTML список, нумерованный HTML список, многоуровневые списки в HTML
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Информация на сайте должна быть представлена в удобном и читабельном виде, для того чтобы информация была доступной ее нужно систематизировать. Для систематизации в HTML есть таблицы (про HTML таблицы мы поговорим несколько позже) и есть списки. В этой записи мы как раз-таки и поговорим про списки в HTML.
HTML списки и виды списков в HTML: маркированный HTML список, нумерованный HTML список, многоуровневые списки в HTML
Из это записи вы узнаете о видах списков в HTML и познакомитесь с особенностями каждого вида списка. Отметим, что самые часто используемые списки в HTML это: маркированный список, который еще называют неупорядоченный и нумерованный список, который еще можно назвать упорядоченным. В данной записи вы найдете не только подробное описание каждого из видов HTML списка, но и примеры создания списков в HTML (в том числе и многоуровневого HTML списка, который еще называют вложенным списком).
Для чего нужны списки в HTML
Содержание статьи:
Мы уже разобрались с тем, как делить документ на разделы при помощи HTML заголовков и как разбивать сплошной текст в HTML на параграфы и абзацы, теперь поговорим про упорядочивание информации при помощи списков. HTML списки мы используем очень часто в документах. Например, мы можем создавать меню на сайте при помощи списков и ссылок. Первое простое меню мы создадим, когда поговорим про ссылки в HTML. Изначально списки были введены для того, чтобы упорядочить информацию в HTML документе.
Списки делают информацию более наглядной и удобной для восприятия. Например, вы составляете список покупок, берете лист бумаги и пишите:
- Молоко.
- Хлеб.
- Колбаса.
- Яйцо.
Но, скорее всего, вы не станете писать: молоко, хлеб, колбаса, яйцо, по той простой причине, что это будет нечитабельно и в магазине вам будет не очень удобно вычеркивать купленное или просто просматривать такой список покупок.
Так же и в HTML: списки используются для того, чтобы сделать информацию удобной к восприятию и более читабельной, это первое и главное назначение списков в HTML. Второе применение спискам нашли верстальщики, которые используя списки и оформляя их при помощи CSS, создают самые разнообразные и интересные меню на сайте.
Отметим, что для дополнительного акцентирования на элементах списка можно использовать HTML тэги непосредственного форматирования текста и тэги логического форматирования, которые позволяют показать важность слов в HTML документе.
Виды списков в HTML
Списки в HTML делятся на несколько видов: маркированные HTML списки, упорядоченные или нумерованные HTML списки, списки определений и списки директорий, которые на данный момент являются запрещенными в стандарте HTML 4.01. Стандарт HTML 5 поддерживает еще список меню, о котором мы поговорим подробнее, когда доберемся до HTML 5, отметим, что HTML 4.01 считает тэг <menu> запрещенным.
Нам стоит заметить, что все списки в HTML , кроме списка определений, формируются при помощи двух HTML тэгов: первый тэг является контейнером, который позволяет указать браузеру, какой тип списка мы хотим создать, второй тэг нужен для создания элемента HTML списка или пункта списка. Из этого выходит, что контейнер для разных списков будет всегда разным, а вот пункты HTML списка формируются при помощи одного и того же тэга.
Для того, чтобы создать элемент списка в HTML используется тэг <li>, он является парным HTML тэгом, закрывающей тэг опциональный (браузер сформирует закрывающий тэг </li> автоматически перед следующим блочным HTML элементом). HTML элемент li является блочным, а это означает, что он будет занимать всю доступные ширину HTML страницы или той области, в которой он расположен.
Контейнер любого списка это всегда блочный HTML элемент и парный HTML тэг с обязательным закрывающим тэгом. Давайте поговорим более подробно о каждом из контейнеров.
- Нумерованный HTML список формируется при помощи HTML тэга <ol>. Каждый пункт такого списка будет пронумерован, хотя вместо арабских цифр могут быть использованы римские цифры или буквы алфавита. Сокращение ol расшифровывается как ordered list.
- Маркированный HTML список. Каждый элемент такого списка имеет маркер с левой стороны. Маркированный HTML список формируется при помощи тэга <ul>, что можно расшифровать, как unordered list.
- Список определений состоит из трех HTML элементов и формируется при помощи трех тэгов. За формирование списка определений в HTML отвечает тэг <dl>. Тэг парный с обязательным закрывающим тэгом. HTML элемент DL блочный. Сокращение dl расшифровывается, как definition lists. Особенность списка определений заключается в том, что один его пункт состоит из двух HTML элементов: первый элемент – это термин, который обозначается тэгом <dt>, он является парным тэгом с опциональным закрывающим. HTML элемент DT блочный. Второй элемент – определение, которое обозначается тэгом <dd>, это парный тэг с опциональным закрывающим тэгом, а HTML элемент DT блочный.
- Список директорий в HTML считается запрещенным и не рекомендован к использованию. Список директорий формируется при помощи тэга <dir>, который является парным HTML тэгом, а элемент HTML страницы DIR блочный.
- Список меню в HTML. Формируется при помощи тэга <menu>, тэг <menu> является парным тэгом, а элемент MENU блочный. В стандарте HTML01 тэг <menu> считается запрещенным, но стандарт HTML 5 рекомендует использовать тэг <menu> для создания меню на сайте, чтобы поисковые системы и некоторые браузеры понимали, что это не просто список со ссылками, а именно меню сайта.
Отметим, что стандарт HTML запрещает использовать внутри контейнеров, создающих списки все тэги, кроме тех, что предназначены для создания элементов списка. Но, например, внутри контейнера <li> вы можете размещать любые HTML элементы, запомним эту особенность, она нам пригодится, когда мы поговорим про многоуровневые списки. Далее мы более подробно поговорим про каждый из HTML списков в отдельности.
Маркированный HTML список. HTML атрибуты маркированных списков
Начнем с маркированного HTML списка. Его ключевая особенность заключается в том, что каждый пункт маркированного списка помечен маркером. Мы уже говорили, что маркированный список в HTML создается при помощи специального тэга <ul>, внутри тэга <ul> не могут находиться никакие другие элементы, кроме элементов LI, отвечающих за формирование элементов списка.
Мы можем менять вид маркера при помощи специального HTML атрибута type. Маркер списка может быть отображен тремя разными способами: в виде диска, в виде окружности и в виде квадрата. Соответственно:
- Чтобы сделать маркер HTML списка в виде диска, нам нужно указать: type=”disc”.
- Если мы хотим, чтобы маркер списка отображался в виде квадрата, то нужно написать следующее: type=”square”.
- Если же вы хотите, чтобы маркер HTML списка был в виде окружности, то: type=”circle”.
Значение по умолчанию для любого маркированного HTML списка в любом браузере: type=”disc”. CSS так же позволяет изменять вид маркера при помощи свойства list-style-type.
Давайте попрактикуемся в создании маркированных HTML списков, откройте любой редактор (можно даже Блокнот, но я бы рекомендовал вам попробовать бесплатный редактор с подсветкой синтаксиса Notepad++) и напишите следующий код:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title> Примеры маркированного HTML списка </title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Примеры маркированного HTML списка</h2> <ul> <li>Первый элемент списка <li>Второй элемент списка <li>Третий элемент списка <li>Четвертый элемент списка <li>Пятый элемент списка </ul> <h3>Делаем маркер HTML списка в виде окржности</h3> <ul> <li type=»circle»>Первый элемент списка</li> <li type=»circle»>Второй элемент списка</li> <li type=»circle»>Третий элемент списка</li> <li type=»circle»>Четвертый элемент списка</li> <li type=»circle»>Пятый элемент списка</li> </ul> <h3>Делаем маркер HTML списка квадратным</h3> <ul> <li type=»square»>Первый элемент списка</li> <li type=»square»>Второй элемент списка</li> <li type=»square»>Третий элемент списка</li> <li type=»square»>Четвертый элемент списка</li> <li type=»square»>Пятый элемент списка</li> </ul> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title> Примеры маркированного HTML списка </title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Примеры маркированного HTML списка</h2>
<ul>
<li>Первый элемент списка
<li>Второй элемент списка
<li>Третий элемент списка
<li>Четвертый элемент списка
<li>Пятый элемент списка
</ul>
<h3>Делаем маркер HTML списка в виде окржности</h3>
<ul>
<li type=»circle»>Первый элемент списка</li>
<li type=»circle»>Второй элемент списка</li>
<li type=»circle»>Третий элемент списка</li>
<li type=»circle»>Четвертый элемент списка</li>
<li type=»circle»>Пятый элемент списка</li>
</ul>
<h3>Делаем маркер HTML списка квадратным</h3>
<ul>
<li type=»square»>Первый элемент списка</li>
<li type=»square»>Второй элемент списка</li>
<li type=»square»>Третий элемент списка</li>
<li type=»square»>Четвертый элемент списка</li>
<li type=»square»>Пятый элемент списка</li>
</ul>
</body>
</html> |
Не забывайте использовать табуляцию и символы переноса строк для форматирования HTML кода. Сохраните получившийся документ файл, как index.html и откройте его в браузере, вы увидите примерно следующее:
Изменяем тип маркера неупорядоченного HTML списка
Три HTML заголовка, которые акцентируют внимание на примерах и три маркированных HTML списка. Во всех трех случаях у нас маркеры у списка разные, этого мы добились за счет того, что меня значение атрибута type.
Стоит заметить, что маркированным HTML спискам доступны все HTML события и универсальные атрибуты. Про использование маркированных списков в HTML нам сказать больше нечего, перейдем к другим видам списков языка разметки гипертекста.
Нумерованный HTML список. HTML атрибуты нумерованных списков
Нумерованные HTML списки получили свое название от того, что при формирование такого списка на странице, браузер отмечает каждый элемент списка цифрой. Для того, чтобы сказать браузеру, что список маркированный, нам необходимо использовать тэг <ol>. В контейнере <ol> не могут находится никакие тэги, кроме тэга <li>.
При помощи HTML атрибутов мы можем манипулировать отображением нумерованных списоков: изменять тип списка, сделать нумерацию HTML списка по убыванию, задать точку отсчета для нумерованного списка (сделать так, чтобы нумерация начиналась не с единицы). Давайте поговорим более подробно про атрибуты, позволяющие изменять вид нумерованного HTML списка:
- Атрибут type. Атрибут type изменяет тип нумерации упорядоченного списка. Нам доступны три значения для данного атрибута: type=”A” делает нумерацию HTML списка в виде заглавных латинских букв; type=”a” в этом случае нумерация списка будет производиться при помощи строчных латинских букв; type=”I” позволяет изменить нумерацию на заглавные римские цифры; type=”i” в этом случае нуммерация будет произведена строчными римскими цифрами и type=”1” – это значение по умолчанию для всех нумерованных HTML списков в любом браузере. В CSS можно изменять вид нумерованного списка при помощи свойства list-style-type.
- Атрибут reversed. Данный атрибут меняет порядок нумерации упорядоченного HTML списка. Атрибут не имеет значений. Аналогов в CSS у данного атрибута нет.
- Атрибут start. Данный атрибут не имеет аналогов в CSS и используется для изменение стартового номера в нумерованном HTML списке. В качестве значения данный атрибут принимает целые числа для любого типа нумерованного HTML списка.
Итак, мы разобрались как можно изменять и создавать нумерованные списки в HTML, давайте теперь попрактикуемся и попробуем поработать с упорядоченными списками, откройте редактор (рекомендую попробовать бесплатный CSS редактор Brackets, его функционал можно расширять при помощи всевозможных плагинов):
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Примеры нумерованного HTML списка</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Примеры нумерованного HTML списка</h2> <h3> Изменяем тип нумерованного HTML списка</h3> <ol> <li>Первый элемент списка <li>Второй элемент списка <li>Третий элемент списка </ol> <h4>Используем для нумерации списка большие римские цифрры</h4> <ol> <li type=»I»>Первый элемент списка</li> <li type=»I»>Второй элемент списка</li> <li type=»I»>Третий элемент списка</li> </ol> <h4>Используем для нумерации заглавные латинские буквы</h4> <ol> <li type=»A»>Первый элемент списка</li> <li type=»A»>Второй элемент списка</li> <li type=»A»>Третий элемент списка</li> </ol> <h4>Используем для нумерации строчные латинские буквы</h4> <ol> <li type=»a»>Первый элемент списка</li> <li type=»a»>Второй элемент списка</li> <li type=»a»>Третий элемент списка</li> </ol> <h4>Используем для нумерации строчные римские цифры</h4> <ol> <li type=»i»>Первый элемент списка</li> <li type=»i»>Второй элемент списка</li> <li type=»i»>Третий элемент списка</li> </ol> <h3>Изменяем порядок нумерации HTML списка</h3> <ol reversed type=»A»> <li>Первый элемент списка <li>Второй элемент списка <li>Третий элемент списка <li>Четвертый элемент списка <li>Пятый элемент списка <li>Шестой элемент списка </ol> <h3>Изменяем точку отсчета в упорядоченном списке</h3> <ol reversed type=»I» start=»40″> <li>Первый элемент списка <li>Второй элемент списка <li>Третий элемент списка <li>Четвертый элемент списка <li>Пятый элемент списка <li>Шестой элемент списка </ol> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Примеры нумерованного HTML списка</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Примеры нумерованного HTML списка</h2>
<h3> Изменяем тип нумерованного HTML списка</h3>
<ol>
<li>Первый элемент списка
<li>Второй элемент списка
<li>Третий элемент списка
</ol>
<h4>Используем для нумерации списка большие римские цифрры</h4>
<ol>
<li type=»I»>Первый элемент списка</li>
<li type=»I»>Второй элемент списка</li>
<li type=»I»>Третий элемент списка</li>
</ol>
<h4>Используем для нумерации заглавные латинские буквы</h4>
<ol>
<li type=»A»>Первый элемент списка</li>
<li type=»A»>Второй элемент списка</li>
<li type=»A»>Третий элемент списка</li>
</ol>
<h4>Используем для нумерации строчные латинские буквы</h4>
<ol>
<li type=»a»>Первый элемент списка</li>
<li type=»a»>Второй элемент списка</li>
<li type=»a»>Третий элемент списка</li>
</ol>
<h4>Используем для нумерации строчные римские цифры</h4>
<ol>
<li type=»i»>Первый элемент списка</li>
<li type=»i»>Второй элемент списка</li>
<li type=»i»>Третий элемент списка</li>
</ol>
<h3>Изменяем порядок нумерации HTML списка</h3>
<ol reversed type=»A»>
<li>Первый элемент списка
<li>Второй элемент списка
<li>Третий элемент списка
<li>Четвертый элемент списка
<li> |
Выравнивание списков средствами CSS
Список по центру
Автоматически центрировать список вне зависимости от длины строк достаточно просто
/* -- Стиль CSS --*/
div.center_list{
text-align: center;
}
div.center_list > ul {
display: inline-block;
text-align: left;
max-width: 70% /* не обязательно */
}
- пункт списка 1
- пункт списка 2 большей длины
- пункт 3
Минус данного способа в необходимости дополнительной разметки — список должен быть заключен в содержащий контейнер, которому присвоен класс div.center_list.
Горизонтальный список
Иногда, например при использовании списка в качестве меню, нужно расположить элементы списка в строку.
Вариант 1. Сделать элементы списка строчными
/*-- CSS. Строчный вариант --*/
li {
display:inline;
padding:0 10px;
}
Получаем список такого вида:
- элемент списка 1
- элемент списка 2
- элемент списка 3
Вариант 2. Сделать элементы списка плавающими
/*-- CSS. Плавающий вариант --*/
ul {
list-style: none; /* убираем маркеры, если нужно */
}
li {
float: left; /* для выравнивания по правому краю - right */
padding: 0 10px;
}
Получаем такой же список:
- элемент списка 1
- элемент списка 2
- элемент списка 3
На практике, в частности при создании меню на основе списка, чаще используется второй вариант.
Плавающий список
Заголовок не совсем точен; речь идет о списке, обтекающем плавающий элемент.
И опять возвращаемся к плавающим элементам. Два понятия — «плавающий элемент» и «обтекание». Необходимо четко представлять что это такое, что где плавает и что обтекает:
Плавает элемент, у которого свойствуfloatприсвоено
значениеleftилиright.
И плавает у соответствующей кромки содержащего блока или прижимается соответствующей кромкой к другому плавающему элементу.
Следующие за ним, обычные блоки никого не обтекают! Они «тупо» не видят плавающий блок….
Подлость происходящего в том и состоит, что обтекает только текст (строчные элементы и элементы с установленным свойством display: inline или display: inline-block!
Когда-то изначально свойство float именно для этого и было придумано!
Все неприятности — от маркеров, которые не являются строчными элементами, и часто происходит следующее:
плавающий блок
- пункт 1
- пункт 2
Наверняка, многие тщетно пытались вытащить маркер из под плавающего блока, увеличивая margin и padding …
Попытка увеличить правый отступ плавающего элемента выглядела бы более успешно, если бы не параграфы.
Вот как это может выглядеть:
плавающий блок
margin-right: 25px
Параграф до списка
- пункт 1
- пункт 2
Параграф после списка
Согласитесь, не очень красиво.
Решение
/*-- CSS --*/
/*-- Cтиль, установленный по умолчанию --*/
ul {
margin: 0 0 10px 25px;
}
/*-- Переопределяем стили --*/
ul {
margin: 0 0 10px 10px;
padding-left: 15px;
overflow: hidden;
}
В результате получаем:
плавающий блок
Параграф до списка
- пункт 1
- пункт 2
Параграф после списка
Особенности применения
Чтобы оставить отступ обычных, не обтекающих списков неизменным, мы уменьшили margin и увеличили padding на одинаковую величину. Отступ маркера от начала текста равен размеру шрифта (14px), и padding должен быть больше этой величины, иначе маркер обрежет.
Мы определили свойства для тега ul. Т.е. для всех списков на сайте. Это не очень хорошо, так-как overfow: hidden, в некоторых случаях, может оказаться не безобидным. Поэтому нужно выбрать один из способов использования данного метода:
1. Если обтекающий список — редкое исключение:
Добавляем конкретным тегам ul класс, например ul.folat_list, и прописываем свойства уже для класса.
2. Обратная ситуация, когда свойство необходимо присвоить только спискам без класса:
Используем следующую конструкцию (только для соврменных браузеров, поддерживающих CSS3)
/*-- CSS --*/
/*-- Для "деклассированных" списков --*/
ul:not([class]) {
margin: 0 0 10px 10px;
padding-left: 15px;
overflow: hidden;
}
Для всех остальных списков, с установленным значением атрибута class, будут применяться стили по умолчанию.
Стиль списка. Учебник CSS.
Глава 13
В девятой главе учебника HTML мы с Вами уже знакомились с таким немаловажным элементом как список и действительно хорошее средство для структуризации данных. Однако списки организованные одними средствами HTML весьма убоги в плане дизайна и не радуют глаз человека.
В этой главе мы немного поколдуем над списками с помощью свойств CSS. Так мы будем говорить о стиле списка, то для обучения Вам понадобится базовая информация о тегах: <ul> <ol> <li> <dl> <dt> <dd> — изложенная в учебнике HTML глава 9 «Списки» — рекомендую освежить в голове информацию о данных элементах, прежде чем приступать к работе.
Ну а если в голове и так свежо тогда начнем!
Если Вы помните, то в чистом HTML вид маркера в списке определял атрибут type и одно из его возможных значений, в CSS данную задачу берёт на себя свойство: list-style-type которое, в свою очередь, тоже имеет свои стандартные значения определяющие вид маркера как всего списка сразу, так и его отдельного «пункта».
Значения list-style-type:
- disc — Диск. (по умолчанию для <ul>)
- circle — Полый круг.
- square — Квадрат.
- decimal — Арабские цифры. (по умолчанию для <ol>)
- lower-roman — Строчные римские цифры.
- lower-alpha — Строчные буквы.
- upper-roman — Заглавные римские цифры.
- upper-alpha — Заглавные буквы.
- none — Маркер отсутствует.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Вид маркера в списке</title>
</head>
<body>
<ul>
<li>Пункт 1.
<li>Пункт 2.
<li >Пункт 3 (особенный).
</ul>
<ul>
<li>Пункт 1.
<li>Пункт 2.
<li>Пункт 3.
</ul>
</body>
</html>
Наиболее интересным CSS инструментом для работы со стилем списка является, на мой взгляд, возможность вместо стандартных «скучных» маркеров описанных выше использовать свои собственные нестандартные изображения — небольшие рисунки, вписывающиеся в общий дизайн Вашего сайта.
Эту задачу выполняет свойство list-style-image которое определяет в качестве маркера списка некое графическое изображение с указанием пути к нему.
Значений данного свойства всего два:
- none — Отменяет графическое изображение маркера.
- url — Путь к файлу с рисунком маркера.
Путь к рисунку после url указывается в круглых скобках.
Вот так:
list-style-image: url(graphics/marker.gif)— Такая запись будет говорить о том, что рядом с документом есть папка graphics в которой лежит файлик-рисунок: » » — под названьем marker.gif
Теперь попрубуем сделать так, что бы каждый пункт нашего списока был промаркерован этим рисунком. Смотрим пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Нестандартный маркер-рисунок</title>
</head>
<body>
<ul>
<li>Первый любимый пункт.
<li>Второй любимый пункт.
<li>И не менее любимый третий пункт.
</ul>
</body>
</html>
Свойство list-style-position указывает браузеру на то, как следует отображать текст в списке относительно его маркеров. По умолчанию маркеры находятся в стороне от текста списка, но можно сделать так, что они будут обтекаться текстом.
Возможных значений свойства list-style-position всего два:
- outside — Маркер находится в стороне от списка.(по умолчанию)
- inside — Маркер обтекается текстом.
Пример для наглядности:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Обтекание маркера текстом</title>
<style type=»text/css»>
body {
margin: 0px;
background: #e8e8e8
}
div {
width: 300px;
height: 200px;
float:left;
margin: 10px;
padding: 10px;
border: RGB(25, 125, 25) 2px ridge;
background: #fff
}
h4 {
text-align: center
}
</style>
</head>
<body>
<div>
<h4>Здесь маркер обтекается текстом:</h4>
<ul>
<li>Пункт, в котором говорится о том, что хорошо бы было сделать, что-то там, где это что-то еще не сделано.
<li>Пункт, в котором говорится о том, что неплохо бы было сделать, нечто там, где это нечто еще не сделано.
</ul>
</div>
<div>
<h4>А здесь нет:</h4>
<ul >
<li>Пункт, в котором говорится о том, что хорошо бы было сделать, что-то там, где это что-то еще не сделано.
<li>Пункт, в котором говорится о том, что неплохо бы было сделать, нечто там, где это нечто еще не сделано.
</ul>
</div>
</body>
</html>
Базовое свойство list-style используется, когда стилю списка необходимо одновременно присвоить несколько значений. Может иметь от одного до трёх значений из свойств применяемых к стилю списка, в любой последовательности через пробел.
Все три свойства и их возможные значения мы рассмотрели выше, поэтому повторятся не буду, а просто выложу внутри страничную навигацию:
Если в голове остались какие то пробелы можете вернуться и перечитать.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Стиль списка</title>
</head>
<body>
<div>
<ul>
<li>- Этот список использует в качестве маркера рисунок.
<li>- Текст этого списка обтекает маркер.
</ul>
</div>
</body>
</html>
Списки наряду с заголовками, выделенным текстом и картинками, являются элементами, которые приковывают взгляд посетителя при беглом просмотре страницы. Умелое и ненавязчивое размещение таковых элементов залог того, что посетитель окунётся в чтение Вашего документа более глубоко.
Так как списки являются великолепным инструментом для структуризации данных, а свойства CSS позволяют создать практически любой их дизайн, используйте списки, помимо их основного назначения, в качестве «меню» — навигации по сайту, где каждый пункт является ссылкой на ту или иную страницу Вашего сайта.
Селекторы CSS
Селектор тегов
Итак мы подключили таблицу стилей. Давайте теперь посмотрим, что же это такое – стиль.
Стиль состоит из двух частей – «селектор» и «свойство: значение;».
В каждом селекторе может быть множество свойств и значений. Вам это ничего не напоминает? Вспомните HTML – < тег атрибут=”значение”>. Опять возникает вопрос: “а зачем?”. Скоро поймёте.
Селектор {
свойство: значение;
}
Давайте разберём эту запись. Селектор (англ. отобранный, выбранный) указывает, какой элемент HTML кода мы выберем, для придания ему тех, или иных свойств и значений.
Например, захотелось нам изменить цвет всего текста, заключённого в теги <p>, на странице нашего сайта.
Для этого создаём селектор тега р, задаём ему свойство color, и значение #A5260A.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
p{
color:#A5260A;
}
</style>
/head>
body>
<p>Текст абзаца статьи</p>
<p>Текст абзаца статьи</p>
<p>Текст абзаца статьи</p>
</body>
</html>
И смотрим, что выдаст браузер
Как видим всё, что было заключено в тег <p>, приобрело заданный цвет.
Итак, ещё раз вникнем, что мы сделали. В область “селектор” мы поставили тег, свойства которого нам захотелось изменить, вернее изменить свойства того, что заключено в этот тег.
В области “свойства:” указали, какое именно свойство будет меняться, и в области “значение;”, как это свойство будет изменено.
Селектор идентификатор (якорь)
Селектор идентификатор, или якорь, применяется для обозначения элемента, которому нужно задать определённые свойства.
Название этому якорю придумываем самостоятельно. У меня “ab”, а можно “p” или “nev”.
<p>Текст абзаца статьи</p>
<p>Текст абзаца статьи</p>
<p>Текст абзаца статьи</p>
Затем создаём селектор для этого якоря, и зададим цвет.
#ab{
color: #A5260A;
}
И полностью, как это делается в html документе
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
#ab{
color: #A5260A;
}
</style>
</head><body>
<p>Текст абзаца статьи</p>
<p>Текст абзаца статьи</p>
<p>Текст абзаца статьи</p>
</body>
</html>
Посмотрим, как это отобразит браузер.
Как видим, выбранный абзац окрасился в заданный цвет, то есть браузер точно понял, что куда нужно применить, и сделал всё правильно.
Идентификатор очень часто применяется в css. Им отмечаются блоки и другие элементы кода, которым потом, в таблицах стилей, задаются самые разные свойства и значения
Селектор классов
Ещё немного усложним. Допустим, что какому либо элементу, у нас уже задан идентификатор и стили, а внутри этого элемента, есть ещё один, или несколько, вид которых нам хотелось бы сделать отличным от других, или задать им какой-то определённый размер и расположение.
В таком случае применяется селектор классов. Так же как и идентификатор, класс задаётся элементу в коде html. Для примера давайте возьмём нумерованный список, и несколько строк из него, сделаем не похожими на остальные.
Задаём идентификатор и класс элементам html кода
<ol>
<li>Строка списка</li>
<li>Строка списка</li>
<li>Строка списка</li>
<li>Строка списка</li>
<li>Строка списка</li>
<li>Строка списка</li>
</ol>
И создаём селекторы идентификатора и класса
#ab{
color: #A5260A;
}
.nev{
color: #18a40a;
}
Как видите, в css селектор класса пишется с точкой перед словом. Кстати слово может быть любым, но лучше дать этому слову какую нибудь смысловую нагрузку.
Допустим, собрались Вы задать, при помощи класса, цвет нескольким элементам, значит надо назвать его «.color». Это чтоб лучше ориентироваться потом в том, что написали.
Пример:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
#ab{
color: #A5260A;
}
.nev{
color: #18a40a;
}
</style>
</head>
<body>
<ol>
<li>Строка списка</li>
<li>Строка списка</li>
<li>Строка списка</li>
<li>Строка списка</li>
<li>Строка списка</li>
<li>Строка списка</li>
</ol></body>
</html>
И смотрим, что нам покажет на это браузер.
Всё как и планировали. Идентификатор задан всему списку, и он коричневый, а две строки согласно классам — зелёные.
Групповые селекторы
Групповые селекторы применяются тех случаях, когда нескольким разным тегам нужно придать одни и те же свойства.
Допустим, у нас на странице есть несколько заголовков, абзацы, и изображение, и всем им нужно сделать рамку. В этом случае все теги, которым нужна рамка, собираются в один селектор.
Пишутся они через запятую, без пробела
h2,p,h4,img{
border: 2px solid #0a29a4;
width: 150px;
}
Пример:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
h2,p,h4,img{
border:2px solid #0a29a4;
width:150px;
}
</style>
</head>
<body>
<h2>Заголовок</h2>
<p>Абзац</p>
<img src="http://trueimages.ru/img/9e/70/d2dbf025.jpg">
<h4>Подзаголовок</h4>
<p>Абзац</p></body>
</html>
Посмотрим, что покажет браузер.
Вот, пожалуйста. У всех выбранных тегов, появилась рамочка. Можно станцевать корробори (групповой танец австралийских аборигенов, отражающий радости жизни).
Селекторы потомков
Селектор потомков позволяет задавать какие либо свойства потомкам, через их родителей.
Дело в том, что у тегов очень строгий принцип наследования, то есть все теги, располагающиеся внутри других тегов, являются их потомками, и патриархом у них является тег < html>.
Затем идут его дети — теги <head> и <body>, каждый со своими потомками, и так далее.
Посмотрим на примере списков. В упорядоченном списке, родитель <ol> имеет несколько потомков <li>.
В неупорядоченном, родитель <ul>, так же имеет потомков <li>. Наша задача — задать нужные свойства только потомкам упорядоченного списка.
И сделать это можно через родителя <ol>, не прибегая к идентификаторам и классам. В этом случае родитель и наследник прописываются через пробел.
Пример:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
ol li{
color: #a40a0d;
}
</style>
</head>
<body>
<ol>
<li>Строка списка</li>
<li>Строка списка</li>
<li>Строка списка</li>
</ol> <ul>
<li>Строка списка</li>
<li>Строка списка</li>
<li>Строка списка</li>
</ul>
</body>
</html>
Смотрим картинку в браузере.
Как видим, окрасились только теги “li”, являющиеся потомками тега “ol”, хотя в следующем неупорядоченном списке, тоже есть теги “li”.
Остаётся добавить, что подобным образом задаётся не только цвет, а и все другие свойства, какие только можно придать контенту, и которые мы вскоре рассмотрим.
И ещё о наследовании. Часто случаются такие ситуации, когда какой либо стиль бывает задан всему тегу <body>, а внутри него, какому-то элементу задаётся другой стиль, и так бывает по нескольку раз в порядке убывания.
Поэтому CSS и называются каскадные таблицы стилей. Так вот, браузер отобразит элемент в том стиле, который находится к нему, элементу, ближе.
Перемена
Еврейская Винда:
После загрузки Windows появляется надпись «Таки я загрузилась! » и в течение 15 минут играет мелодия «Семь сорок», которую нельзя не приостановить, не отменить
При открытии любой папки или файла появляется предупреждающее сообщение: «И оно тебе туда надо? »
Пpи нажатии на клавишу «Стаpт» появляется сообщение «Hу, шо ты тут клацаешь, пошел бы лучше в футбол поиграл …».
Тeги div и span < < < В раздел > > > Шрифты для сайта в CSS
: первенец — веб-технологии для разработчиков
Псевдокласс CSS : first-child представляет первый элемент среди группы родственных элементов.
/ * Выбирает любой, который является первым элементом среди его братьев и сестер * / p: first-child { цвет: салатовый; }
Примечание : Как было определено изначально, выбранный элемент должен иметь родителя. Начиная с уровня селекторов 4, это больше не требуется.
Синтаксис
: первенец
Примеры
Базовый пример
HTML
Этот текст выделен!
Этот текст не выделен.
Этот текст не выделен: это не `p`.
Этот текст не выбран.
CSS
p: first-child {
цвет: салатовый;
цвет фона: черный;
отступ: 5 пикселей;
}
Результат
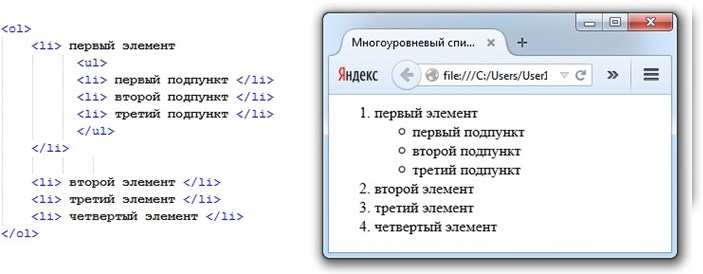
Стилизация списка
HTML
- Пункт 1
- Пункт 2
- Пункт 3
- Пункт 3.1
- Пункт 3.2
- Пункт 3.3
CSS
ul li {
цвет синий;
}
ul li: first-child {
красный цвет;
font-weight: жирный;
} Результат
Технические характеристики
Совместимость с браузером
Обновите данные совместимости на GitHub| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome для Android | Firefox для Android | Opera для Android | Safari на iOS | Samsung Internet | |
: первый ребенок | Chrome Полная поддержка 4 | край Полная поддержка 12 | Firefox Полная поддержка 3 | IE Полная поддержка 7
| Opera Полная поддержка 9,5 | Safari Полная поддержка 3.1 | WebView Android Полная поддержка ≤37 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Опера Android Полная поддержка 10.1 | Safari iOS Полная поддержка 4 | Samsung Интернет Android Полная поддержка 1.0 |
| Соответствует элементам без родительского элемента | Хром Полная поддержка 57 | край Полная поддержка 79 | Firefox Полная поддержка 52 | IE Никакой поддержки № | Opera Полная поддержка 44 | Safari Никакой поддержки Нет | WebView Android Полная поддержка 57 | Chrome Android Полная поддержка 57 | Firefox Android Полная поддержка 52 | Опера Android Полная поддержка 43 | Safari iOS Никакой поддержки № | Samsung Internet Android Полная поддержка 7.0 |
Условные обозначения
- Полная поддержка
- Полная поддержка
- Никакой поддержки
- Нет поддержки
- См. Примечания по реализации.
- См. Примечания по реализации.
См. Также
37 таблиц CSS
Коллекция бесплатных таблиц HTML и CSS примеров кода: простой, отзывчивый, ценовой, периодический и т. Д.Обновление апрельской коллекции 2019 года. 5 новый предмет.
- Таблицы
- Периодические таблицы
- Таблицы цен
- Таблицы начальной загрузки
Автор
- Крис Смит
О коде
Стол зигзагообразный
Таблица с зигзагообразной диагональю.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Эстель Вейл
О коде
Таблица с замороженным заголовком таблицы и левым столбцом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Натан Кокерилл
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Сортировка строк таблицы по заголовкам таблицы
Сортировка строк таблицы по заголовкам таблицы — по возрастанию и убыванию.
Автор
- Фаиз Ахме
О коде
Адаптивные таблицы с использованием li
Я использовалliдля создания таблиц, потому что стилиliпроще и позволяют больше настраивать.
Автор
- Флор Антара
О коде
Адаптивная таблица Только HTML и CSS
HTML-таблица сделана отзывчивой только с помощью CSS. На мобильных устройствах строка заголовка фиксируется слева, а содержимое прокручивается по горизонтали.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Демонстрационное изображение: Адаптивная таблица с FlexboxАдаптивная таблица с Flexbox
Идея заключалась в том, чтобы создать красивый рабочий стол, который будет работать и на небольших экранах.
Сделано Matys
6 апреля 2017 г.
Макет адаптивной таблицы CSS
Использование CSS для адаптивных макетов таблиц вместо плавающих. Адаптивный (все сводится к одной строке) тоже.
Сделано Люком Петерсом
21 февраля 2017 г.
Фиксированный заголовок таблицы
Фиксированный заголовок таблицы с простым кодом jQuery.
Сделано Нихилом Кришнаном
3 ноября 2016 г.
Адаптивная таблица
CSS трюков метод адаптивной таблицы.
Сделано Alico
11 апреля 2016 г.
Выделение таблицы на чистом CSS
Простой (и неприятный) трюк для вертикального и горизонтального выделения при наведении курсора на таблицы, созданные с использованием чистого CSS.
Автор Александр Эрландссон
22 марта 2016 г.
Автор
- Вольф Вортманн
О коде
Заголовки липких таблиц на позиции: липкие;
Попытка создать красивую таблицу с прикрепленными заголовками таблиц, если их таблица находится в области просмотра (например, имена списков имен iOS начинаются с заглавной буквы).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Демо-изображение: Адаптивная таблицаАдаптивная таблица
Адаптивная таблица с шаблонами rwd-table-patterns.
Сделано SitePoint
15 апреля 2015 г.
Адаптивная таблица CSS и подробное представление
Пример сценария таблицы и подробного представления.
Сделано Хизер Бучел
29 июня 2014 г.
Адаптивная таблица
Таблица сворачивается в «список» на маленьких экранах.Заголовки извлекаются из атрибутов данных.
Сделано Джеффом Юэном
25 марта 2014 г.
Автор
- Чарли Кэткарт
О коде
Таблица адаптивных и доступных данных
Таблица данных, адаптированная и доступная для мобильных устройств. В более узких портах обзора значок скрывается, строки превращаются в карточки с метками, отображаемыми с использованием атрибута data- * .
Таблица в HTML и CSS
Таблица фактов о питании в HTML и CSS.
Сделано Крисом Койером
9 сентября 2013 г.
Автор
- Рубен С. Гарсия
О коде
Сетка CSS Периодическая таблица
Периодическая таблица элементов с CSS Grid.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Оливия Нг
О коде
Сетка CSS: периодическая таблица
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: простые иконки-строки.css
Автор
- Майк Голус
О коде
Периодическая таблица элементов
Адаптивная и анимированная периодическая таблица элементов в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Линдси Гриззард
О коде
Периодическая таблица типа CSS Grid
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Томми Ходжинс
О коде
Таблица Менделеева
Периодическая таблица в HTML и JavaScript.
Автор
- Альма Мадсен
О коде
Таблица Менделеева
HTML и CSS периодическая таблица .
Автор
- francescomansi
О коде
Tailwind CSS Pricing Panel Responsive
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: попутный ветер.css
Автор
- Арис Кукович
О коде
Таблицы цен
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Флорин Поп
О коде
Тарифы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Пауло Рибейро
О коде
Таблица цен
Таблица цен на чистый CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Джамал Хассонуи
О коде
Таблица цен UI
Простая таблица цен.
Автор
- Chouaib Blgn
О коде
Дизайн пользовательского интерфейса таблицы ценТаблица цен с анимацией.
Автор
- Трэвис Уильямсон
О коде
Таблица цен
Таблица цен, сравнивающая 3 различных тарифных плана для мистической компьютерной компании.
Демонстрационное изображение: Таблица цен на HTML и CSSТаблица цен на HTML и CSS
Таблица цен на Bootstrap.
Сделано Сахар Али Раза
10 декабря 2016 г.
Таблица адаптивных цен
Таблица адаптивных цен HTML / CSS.
Сделано Alex
31 июля 2016 г.
Таблица цен
Таблица цен с HTML и CSS.
Сделано Матиасом Мартином
7 апреля 2016 г.
Таблицы цен на материалы
Адаптивные таблицы цен на материалы в HTML и CSS.
Сделано Кресо Галич
14 января 2016 г.
Таблица цен
Таблица цен с HTML и CSS.
Сделано Майком Торосяном
25 февраля 2015 г.
Адаптивная таблица цен
Адаптивная перевернутая таблица цен для просмотра цен за месяц или год.
Сделано Шейн Хейнс
12 января 2015 г.
Таблицы цен
Простые таблицы цен.
Сделано Джозефом Победой
15 февраля 2014 г.
Таблица цен
Игра со столами.
Сделано Даниэлем Римером
13 сентября 2013 г.
CSS List — добавление стиля css к элементам списка
CSS List
В HTML есть два типа списков.
- Упорядоченный список
- Неупорядоченный список
Список HTML состоит из двух частей. Первая часть — это контейнерный элемент. Что мы представляем в теге HTML для упорядоченного списка и теге для неупорядоченного списка. Вторая часть — это элемент строки, который мы представляем в HTML с помощью тега.Нет ограничений на максимальное количество элементов в списке.
Образец списка
выход
Стиль маркера в списке изменений
CSS list-style-type использует изменение стиля списка. Если мы хотим изменить стиль маркера на квадратную форму — list-style-type: square;
Исходный код
выход
Если вам не нужны маркеры в вашем списке, установите list-style-type: none;
ул { список-стиль-тип: нет ;; }выход
Следующие значения можно установить в свойстве list-style-type в CSS.
Изменить цвет маркера списка
ул { тип-стиль-список: верхний римский; красный цвет; } ul li span { черный цвет; }выход
Создание тире в стиле списка или пользовательских символов
выход
Вы можете изменить любой символ вместо «-»
Изменить размер маркера списка
Изображение стиля списка CSS
Вы можете добавить изображение в виде маркеров списка.
output
Как сделать отступ содержимого в списках CSS
Вы можете использовать свойство CSS margin, чтобы задать отступ для списка. Вы можете делать отступы и теги, используя свойства поля.
выход
Расстояние между элементами списка CSS
СвойствоCSS padding позволяет создавать интервалы между элементами списка.
выход
Добавьте цвет в свой список CSS
Вы можете окрашивать как элементы, так и элементы.
выход
Отображение элементов списка CSS в виде вертикальных столбцов
Вы можете создать вертикальный блок списка CSS с помощью CSS display: block;
выход
Список CSS Горизонтальные элементы
Отображение CSS: встроенный; создаст горизонтальный список элементов.
выход
CSS и списки
Используйте их, чтобы прыгать или читать все … [Список-Стиль-Изображение] [List-Style-Position][List-Style-Type] [Стиль списка]
Те из вас, кто любит списки HTML-авторов, знают, что у вас есть возможность изменять маркеры и числа, которые создают эти прекрасные списки
- и
- «изображение в стиле списка»
- «позиция в стиле списка»
- «тип списка»
- и универсальные команды «в стиле списка».
- , используя формат: STYLE = «list-style-image: something «.
Конечно, вы также можете использовать это в блоке Style в начале HTML-документа:
Изображение в стиле списка
Эта команда обозначает внешнее изображение, которое вы хотите использовать в качестве идентификатора элемента списка.Вот как это выглядит (я объясню два атрибута сразу после):- Элемент списка
- Элемент списка
- Элемент списка
… и вот что вы получите:
- Элемент списка
- Элемент списка
- Элемент списка
Эта команда CSS имеет только два атрибута. Вы можете указать путь к изображению, которое хотите использовать, в формате url (path / image.gif) или установить для стиля значение «none».«Посмотрите на приведенный выше пример еще раз. Я установил весь список UL для использования изображения с названием« green_bullet.gif ». Однако я не хочу, чтобы последний элемент списка содержал изображение. В этом списке должен быть основной раунд bullet, поэтому я установил для его изображения в стиле списка значение «none». Получить?
Команда подходит для тегов
- ,
- ,
- и
- .
Список-стиль-позиция
Эта команда позволяет указать, будет ли текст попадать внутрь или за пределы маркера при его переносе.Сначала я разрешаю обычную пулю, затем пулю с атрибутом «внутри», а затем — с атрибутом «снаружи». Выглядит это так:
… и вот что вы получите:- Это длинный текст элемента списка для отображения обтекания текстом
- Это длинный текст элемента списка для отображения обтекания текстом
- Это длинный элемент списка текст для отображения обтекания текстом
- Это длинный текст элемента списка, чтобы показать перенос текста
- Это длинный текст элемента списка, чтобы показать перенос текста
- Это длинный текст элемента списка, чтобы показать перенос текста
Команда подходит для тегов
- ,
- ,
- и
- .
Тип стиля списка
Теперь мы переходим к этой команде. Команда list-style-type позволяет вам установить весь список или только один элемент для определенного типа. Вы делали это раньше в HTML, добавляя TYPE = «-» к основному тегу или. Здесь вам предлагается немного больше свободы. Давайте сначала взглянем на стили неупорядоченного списка:
…и вот что вы получите:- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
На самом деле есть три типа на выбор: круг, квадрат и диск. Вот все три:
… и вот что вы получите:- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
Но как насчет этих упорядоченных списков? Что ж, у вас есть еще несколько вариантов: десятичный, нижний альфа, верхний альфа, нижний римский алфавит и верхний римский алфавит.Вы можете в значительной степени догадаться, как каждый из них выглядит, но, поскольку я дурак вырезать и вставить, вот как все это выглядит:
… и вот что вы получите:- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
И просто чтобы загнать точку:
- десятичное: основные 1, 2, 3, счет
- нижний альфа: строчные буквы
- upper-alpha: прописные буквы
- римские буквы нижнего регистра: римские цифры в нижнем регистре
- верхние римские буквы: римские цифры в верхнем регистре
Команда подходит для тегов
- ,
- ,
- и
- .
Стиль списка
Устали писать все эти типы элементов списка? Вы хотите что-то, что сделает все за вас? Что ж, больше не ищи. Команда list-item catch-all для вас!Возможно, вы не заметили выше, но ни один из атрибутов всех команд list-item- и не был одинаковым. Это означает, что если вы используете «круг» или «внутри», браузер знает, что вы имеете в виду определенный тип элемента списка. Таким образом, вам нужна только эта одна команда list-item.
Скажем, я хочу, чтобы список с римскими цифрами в верхнем регистре и обтеканием текста располагался вне римского числа.Я мог бы установить как позицию в стиле списка, так и тип элемента списка, но почему? Не нужно. Используйте базовую команду в стиле списка, и браузер узнает, что вы имеете в виду, по атрибуту. Вот так:
… и вот что вы получите:- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
Вот это
Как и любая другая команда CSS, ваш браузер может еще не поддерживать ее.Если да, держите команды в заднем кармане и все равно используйте их. Те браузеры, которые понимают команды, будут отображать их; те, кто этого не делает, проигнорируют команды, и от этого никому не будет хуже. [Список-Стиль-Изображение] [List-Style-Position]
[List-Style-Type] [Стиль списка]Наслаждайтесь!
Поддерживаемый CSS — CSS и таблицы стилей — mPDF Manual
Руководство mPDF — CSS и таблицы стилей- О mPDF
- Функции
- Требования
- Требования
- Ограничения
- Кредиты
- История изменений
- Лицензия
- Установка и настройка
- Установка v7.х +
- Использование mPDF без Composer
- Уменьшение использования памяти
- Папки для временных файлов
- Лесозаготовки
- Установка v6.x
- Начало работы
- Создание первого файла
- HTML или PHP?
- Шрифты и языки
- Шрифты в mPDF 7.x
- Шрифты в mPDF 6.x
- Шрифтов в mPDF 5.х
- О файлах PDF
- Макет OpenType (OTL)
- Названия шрифтов
- Доступные шрифты v6 и v7
- Доступные шрифты v5.x
- Выбор конфигурации v7.x
- Выбор конфигурации v6.x
- Выбор конфигурации v5.x
- Автоматический выбор шрифта
- язык 6.x
- язык v5.х
- Входная кодировка
- Двунаправленный текст (RTL) v6.x
- Арабский (RTL) текст v5.x
- CJK Языки
- Шрифт по умолчанию
- Замена шрифта 7.x
- Замена шрифта 6.x
- Замена шрифта 5.x
- Замена символов
- Обложка для шрифтов и языков, версия 5.x
- индийские шрифты v5.х
- Конфигурация
- Конфигурация v7.x
- Файлы конфигурации v6.x
- Методы конфигурации
- Переменные конфигурации
- Поддержка HTML
- HTML-теги
- Атрибуты HTML
- Пользовательские теги HTML
- Таблицы
- Таблицы
- Макет стола
- Алгоритм автоматической компоновки
- Пограничный обвал
- Пейджинг
- Разрывы страниц
300 CSS-свойства с примерами | список 300 объектов недвижимости 2020
Существует более 500 свойств CSS, но браузеры поддерживают только около 300+ свойств.Вот почему мы подготовили список из 300 свойств CSS со значениями, которые поддерживаются текущими браузерами. Это не просто список. Вы можете изучить и попрактиковаться в каждом свойстве.
CSS выравнивание содержимого
Свойство CSS align-content выравнивает содержимое по вертикали (по оси крест / блок / столбец) внутри контейнера. Контейнер регулирует заполнение так, чтобы выровнять содержимое по вертикали. Мы используем гибкий контейнер.
нормальный По умолчанию
Растягивает дочерние элементы, чтобы полностью заполнить высоту.
align-content: normal;
исходный
Он выравнивает несколько объектов (элементов) на одной базовой линии, например ячеек в строке.
выравнивание текста: базовая линия;
центр
Выравнивает элементы содержимого по центру контейнера.
align-content: center;
растяжка
Растягивает все объекты (элементы) таким образом, чтобы они занимали всю высоту контейнера.
align-content: stretch;
гибкий старт
flex-start выравнивает содержимое в начале гибкого контейнера.
align-content: гибкий старт;
гибкий конец
flex-end выравнивает содержимое в конце гибкого контейнера.
align-content: flex-end;
промежуточный
В этом случае первый объект выравнивается по началу контейнера, а последний объект выравнивается по концу контейнера.Остальные объекты размещаются таким образом, чтобы пустое пространство распределялось поровну между любыми двумя объектами.
align-content: space-between;
космос-вокруг
Объекты распределяются таким образом, чтобы между ними было одинаковое пространство, за исключением начала и конца контейнера.
Существует половинное пространство (половина пространства, которое находится между любыми двумя объектами) перед первым объектом и после последнего объекта.
align-content: пробел вокруг;
равномерно
Регулирует выравнивание объектов таким образом, чтобы равномерно распределять пространство между объектами и вокруг них.
align-content: равномерно;
CSS элементы выравнивания
CSS свойство align-items управляет выравниванием дочерних элементов по вертикали (по оси крест / блок / столбец). Мы используем гибкий контейнер.
нормальный По умолчанию
Растягивает дочерние элементы так, чтобы полностью заполнить высоту контейнера.
align-items: normal;
исходный
Он выравнивает несколько объектов (элементов) по одной базовой линии, например ячейки в строке.
align-items: baseline;
центр
Выравнивает содержимое по центру контейнера.
align-items: center;
растяжка
Растягивает все объекты (элементы) таким образом, чтобы они занимали всю высоту контейнера.
align-items: stretch;
гибкий старт
flex-start выравнивает содержимое в начале гибкого контейнера.
align-items: гибкий старт;
гибкий конец
flex-end выравнивает содержимое в конце гибкого контейнера.
align-items: гибкий конец;
CSS align-self
Свойство CSS align-self выравнивается по вертикали (ось крест / блок / столбец) внутри своего контейнера путем настройки полей.Мы используем гибкий контейнер.
авто По умолчанию
Он вытягивает элемент по вертикали, чтобы полностью заполнить высоту контейнера.
align-self: auto;
исходный
Выравнивает элемент по нормальной базовой линии.
align-self: базовая линия;
центр
Выравнивает элемент посередине котейнера.
align-self: center;
растяжка
Растягивает элемент, чтобы полностью заполнить контейнер по высоте.
align-self: stretch;
гибкий старт
flex-start выравнивает текущий элемент в начале гибкого контейнера.
align-self: гибкий старт;
гибкий конец
flex-end выравнивает текущий элемент в конце гибкого контейнера.
align-self: гибкий конец;
CSS-анимация
.
- (заменяет маркеры цифрами / буквами),
- ,
- ,
- Элемент списка
- .Но с одним только HTML вы довольно сильно заперты, когда примете решение использовать числа или использовать определенный маркер. Ну, больше нет. CSS действительно позволил дизайнерам веб-страниц быть более свободными в использовании того, что у них есть. Ниже я попытался изложить возможности, предоставляемые CSS:
Если вы занимаетесь списком, эти вещи сделают ваш день лучше.
Я сразу помещаю эту команду CSS в каждый
- ,
- или

 ….
….  ….
…. 

 menu-1 > li, ul.menu-2 > li {
list-style: none; /* Убираем маркеры списка */
padding: 5px;
margin: 2px;
border: 1px solid #000000;
background-color: #fffff0;
}
/* разещаем списки горизонтально */
ul.menu-1 > li {
float: left;
}
ul.menu-2 > li {
display: inline-block;
}
/* отменяем обтекание */
.menu-2{
clear: both;
}
</style>
</head>
<body>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
</body>
</html>
menu-1 > li, ul.menu-2 > li {
list-style: none; /* Убираем маркеры списка */
padding: 5px;
margin: 2px;
border: 1px solid #000000;
background-color: #fffff0;
}
/* разещаем списки горизонтально */
ul.menu-1 > li {
float: left;
}
ul.menu-2 > li {
display: inline-block;
}
/* отменяем обтекание */
.menu-2{
clear: both;
}
</style>
</head>
<body>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
</body>
</html>