Пиксель рисунки: Галерея Схемы для рисования по клеточкам | Рисунки по клеточкам в тетрадке — Пиксель Арт
Типы точечных рисунков — Win32 apps
- Статья
- Чтение занимает 5 мин
Оцените свои впечатления
Да Нет
Хотите оставить дополнительный отзыв?
Отзывы будут отправляться в корпорацию Майкрософт.
Взгляните на пиксель в строке 3, столбец 5 изображения. Соответствующее число в битовой карте равно 1. Цветовая таблица сообщает нам, что 1 представляет красный цвет, поэтому пиксель окрашен красным. Все записи в верхней строке точечного рисунка имеют значение 3. Таблица цветов сообщает нам, что 3 представляет синий цвет, поэтому все пиксели в верхней строке изображения синие.
Примечание
Некоторые растровые изображения хранятся в формате снизу вверх. числа в первой строке точечного рисунка соответствуют пикселям в нижней строке изображения.
Точечный рисунок, в котором хранятся индексы в таблице цветов, называется точечным рисунком с индексированием в виде палитры . Некоторые точечные рисунки не требуют таблицы цветов. Например, если точечный рисунок использует 24 бита на пиксель, то этот точечный рисунок может хранить сами цвета, а не индексы в таблице цветов. На следующем рисунке показан точечный рисунок, в котором цвета хранятся непосредственно (24 бита на пиксель), а не таблицы цветов. На рисунке также показано увеличенное представление соответствующего изображения. В битовом рисунке FFFFFF представляет белый цвет, FF0000 представляет собой красный, 00FF00 — зеленый, а 0000FF — синий.
Например, если точечный рисунок использует 24 бита на пиксель, то этот точечный рисунок может хранить сами цвета, а не индексы в таблице цветов. На следующем рисунке показан точечный рисунок, в котором цвета хранятся непосредственно (24 бита на пиксель), а не таблицы цветов. На рисунке также показано увеличенное представление соответствующего изображения. В битовом рисунке FFFFFF представляет белый цвет, FF0000 представляет собой красный, 00FF00 — зеленый, а 0000FF — синий.
Форматы графических файлов
Существует множество стандартных форматов для сохранения точечных рисунков в файлах. Windows GDI+ поддерживает форматы графических файлов, описанные в следующих абзацах.
Точечный рисунок (BMP)
BMP — это стандартный формат, используемый Windows для хранения независимых от устройства образов и изображений. Число битов на пиксель (1, 4, 8, 15, 24, 32 или 64) для данного файла BMP указывается в заголовке файла. Часто используются файлы BMP с 24 битами на пиксель.
GIF
GIF — это общий формат для изображений, отображаемых на веб-страницах. Изображения GIF хорошо подходят для графических чертежей, изображений с блоками сплошных цветов и изображений с четкими границами между цветами. Файлы GIF сжимаются, но в процессе сжатия данные не теряются; распакованное изображение в точности совпадает с исходным. Один цвет в GIF можно сделать прозрачным, чтобы изображение имело цвет фона любой веб-страницы, на которой он отображается. Последовательность изображений в формате GIF может храниться в одном файле, образуя анимированный GIF-файл. GIF хранит не более 8 бит на пиксель, поэтому они ограничены 256 цветами.
JPEG
JPEG — это схема сжатия, которая хорошо подходит для естественных сцен, например для отсканированных фотографий. В процессе сжатия некоторые сведения теряются, но часто потери незаметно для человеческого глаза. Цвет JPEG изображения хранят 24 бита на пиксель, поэтому они могут отображать более 16 000 000 цветов. Также существует формат JPEG, в котором хранится 8 бит на пиксель. JPEG не поддерживает прозрачность или анимацию.
Также существует формат JPEG, в котором хранится 8 бит на пиксель. JPEG не поддерживает прозрачность или анимацию.
Уровень сжатия в изображениях JPEG можно настроить, но более высокие уровни сжатия (небольшие файлы) приводят к большей утрате информации. Коэффициент сжатия 20:1 часто создает изображение, которое человеческий глаз трудно отличать от оригинала. На следующем рисунке показано изображение BMP и два изображения JPEG, которые были сжаты из этого изображения BMP. Первый JPEG имеет коэффициент сжатия 4:1, а второй JPEG имеет отношение сжатия к 8:1.
Сжатие JPEG плохо работает для графических чертежей, блоков сплошного цвета и четких границ. На следующем рисунке показан BMP, а также два JPEG-файла и GIF. Файлы JPEG и GIF были сжаты из BMP. Коэффициент сжатия составляет 4:1 для GIF, 4:1 для меньшего размера JPEG и 8:3 для более крупного JPEG. Обратите внимание, что GIF сохраняет четкие границы вдоль линий, но JPEG-файлы обычно приводят к размытию границ.
JPEG — это схема сжатия, а не формат файла.![]() Формат обмена JPEG-файлами (JFIF) — это формат файлов, обычно используемый для хранения и передачи образов, сжатых в соответствии со схемой JPEG. Файлы JFIF, отображаемые веб-браузерами, используют расширение .jpg.
Формат обмена JPEG-файлами (JFIF) — это формат файлов, обычно используемый для хранения и передачи образов, сжатых в соответствии со схемой JPEG. Файлы JFIF, отображаемые веб-браузерами, используют расширение .jpg.
Файл обмена изображениями (EXIF)
EXIF — это формат файлов, используемый для фотографий, захваченных цифровыми камерами. Файл EXIF содержит изображение, сжатое в соответствии со спецификацией JPEG. Файл EXIF также содержит сведения о фотографии (Дата съемки, скорость затвора, время экспозиции и т. д.) и сведения о камере (изготовитель, модель и т. д.).
PNG
Формат PNG позволяет сохранять многие преимущества формата GIF, но также предоставляет возможности, которые выходят за рамки GIF. Как и GIF-файлы, PNG-файлы сжимаются без потери информации. PNG-файлы могут хранить цвета с глубиной 8, 24 или 48 бит на пиксель, а серые шкалы — с 1, 2, 4, 8 или 16 битами на пиксель. В отличие от этого, GIF-файлы могут использовать только 1, 2, 4 или 8 бит на пиксель.![]() PNG-файл может также хранить альфа-значение для каждого пикселя, определяющее степень смешения цвета этого пикселя с цветом фона.
PNG-файл может также хранить альфа-значение для каждого пикселя, определяющее степень смешения цвета этого пикселя с цветом фона.
PNG улучшает возможность постепенного вывода изображения в формате GIF. то есть для просмотра лучшей и лучшей аппроксимации изображения по мере его поступления через сетевое подключение. PNG-файлы могут содержать гамма-коррекцию и информацию о коррекции цвета, чтобы изображения можно было точно представить на различных устройствах отображения.
Формат файла изображения тегов (TIFF)
TIFF — это гибкий и расширяемый формат, поддерживаемый многими платформами и приложениями обработки изображений. TIFF-файлы могут хранить изображения с произвольным количеством битов на пиксель, а также использовать разнообразные алгоритмы сжатия. Несколько образов могут храниться в одном многостраничном файле TIFF. Сведения, относящиеся к изображению (создание сканера, главный компьютер, тип сжатия, ориентация, выборка на пиксель и т. д.), можно сохранить в файле и упорядочить с помощью тегов.
Курс пиксель-арта 4 / Хабр
Это перевод публикации
«Les Forges Pixel Art Course».
Часть 1: Правильные инструменты
Часть 2: Линии и кривые
Часть 3: Перспективы
Часть 4: Тень и свет
Часть 5: Палитры цветов
Часть 6: Сглаживание
Часть 8: Мир тайлов
Часть 4: Тень и свет
Сегодня мы перейдём из 2D в 3D, в то время как останемся в 2D. Вы увидите (или нет). С тем что мы обсуждали до сих пор, вы сможете делать красивые штриховые рисунки и рисовать предметы с корректной перспективой. Это хорошее начало, но этого недостаточно чтобы делать пиксель-арт. В этой части мы взглянем на затенение. Это набор техник, которые позволит нам ваять наши пейзажи и персонажей чтобы представить объём (и я избавлю вас от долгого рассказа о традиционной важности этой части, ЭТО ПРОСТО СУПЕР ВАЖНО).
1. Зачем нужна тень?
На самом деле вы возможно уже знаете ответ на этот вопрос. Чтобы ваш мозг мог интерпретировать объём объектов, мы меняем цвета на поверхности, вытекающие из различий в освещённости частей объекта. Вам не нужен галогеновый прожектор, чтобы увидеть этот эффект в реальной жизни; малейшие отражения определяют глубину, осмотритесь вокруг!
Этот набросок иллюстрирует концепцию просто: объект (сфера) освещён источником света (обозначено стрелкой) и это влияет на его цвет. Цвета более светлые где сфера освещена, и темнее в тени. Примечание: я говорю здесь про светлые и тёмные цвета, следующая часть рассказывает больше о том, как их выбирать.
Что важно запомнить, это то, что я выбрал источник света, и я поместил тени и свет как функцию следующую из этого. Если бы мой рисунок был более сложным, я должен был бы обратить внимание на источник света на множестве, так чтобы всё осталось согласованным. Конечно вам не нужно помещать источник вверху справа, вы можете разместить его где угодно.
Вещи не всегда так просты как эта сфера по нескольким причинам:
— Объекты могут быть в тени друг друга.
— Объекты могут иметь более сложные формы, и трудно передать их объём точно (особенно в пиксель-арте)
— Свет имеет досадную тенденцию отражаться на эти объекты, стены и полы.
В итоге низ сферы должен выглядеть примерно так.
2. И как это делать?
Хороший вопрос! Я помогу вам немного. Первое что вам нужно сделать, это разместить ваш источник света (наиболее часто это бывает справа вверху, или слева вверху, так как обычно это солнце):
Теперь вы должны обдумать объём вашего объекта в 3 измерениях ( в противоположность плоскому пространству на вашем экране) чтобы успешно определить освещённые области (и как интенсивно свет воздействует на них), и затем раскрасить их используя эту информацию. Чтобы отчасти упростить эту проблему, вы можете думать как старый добрый Playstation (Паупи, спасибо тебе за изображение сферы в 3D) и мысленно разделить объект на различные полигоны и посмотреть на освещение каждого из них. Вообще говоря, необходимо определить области «преимущественно в тени» и «преимущественно яркие», а не напрямую обращаясь к деталям (плохая идея). По пути хорошо бы постепенно заменить чёрные контуры штрихового рисунка на полезные цвета и оставить место для большей детальности (пиксель может быть бесценным!).
Вообще говоря, необходимо определить области «преимущественно в тени» и «преимущественно яркие», а не напрямую обращаясь к деталям (плохая идея). По пути хорошо бы постепенно заменить чёрные контуры штрихового рисунка на полезные цвета и оставить место для большей детальности (пиксель может быть бесценным!).
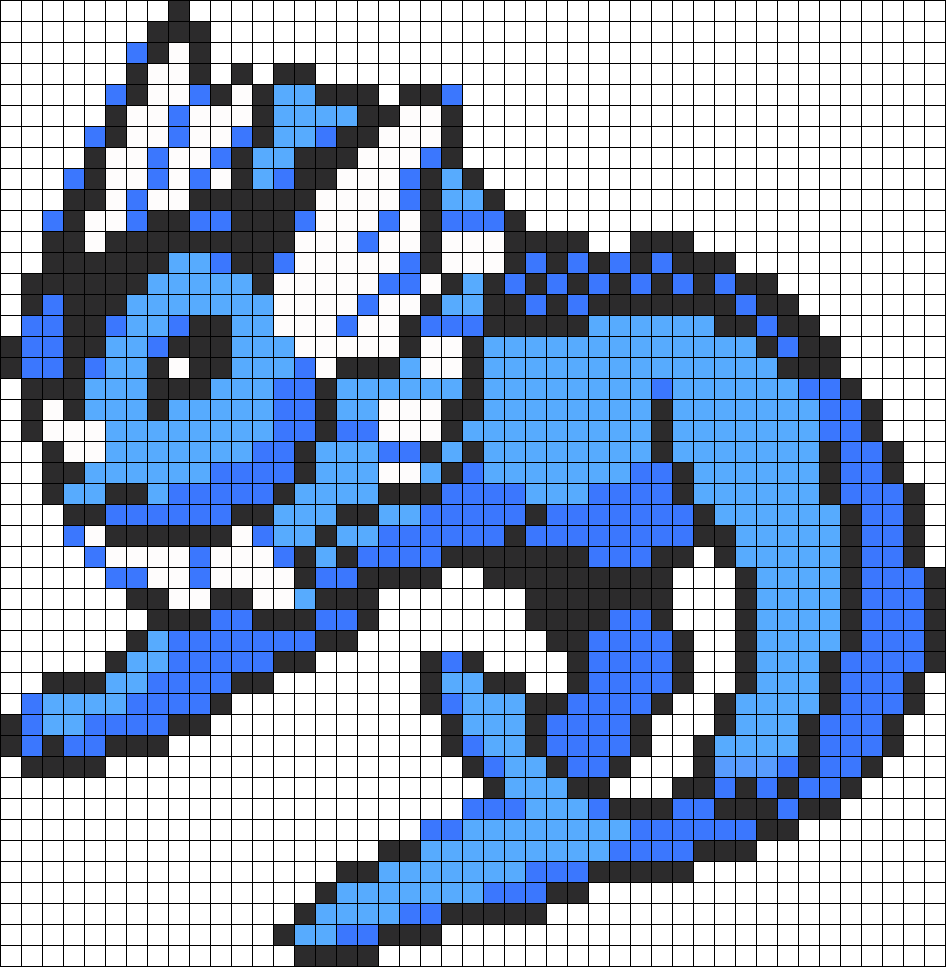
Например обратите внимание на дракона из первой части (и вы увидите его снова). Я применил техники затенения как описано в этой части, чтобы придать ему объем. Мой источник света справа и не очень высоко; вся левая часть дракона в тени, исключая лапу которая ближе к вам и часть серой области созданной телом. Больше нечего сказать, это просто модернизация штрихового рисунка.
3. Избежать две ошибки
a. Подушечное затенение (Pillow shading)
Подушечное затенение простительно только в одном случае: если вы никогда не читали про тени и свет. Этим подходом пользовались люди, которые замечали что другие используют светлые и тёмные цвета, но на самом деле не понимали как или почему. Инстинктивно они начинают вставлять яркие цвета в середину, и тёмные цвета по краям. Результат ужасен.
Инстинктивно они начинают вставлять яркие цвета в середину, и тёмные цвета по краям. Результат ужасен.
Проблема очевидна на простых фигурах, типа сферы или куба, но будьте осторожнее с более сложными изображениями. Если вам непривычно рисование теней, у вас может быть естественная тенденция к подушечному затенению не осознавая это.
b. Понимание без понимания
Вторая ошибка которую следует избегать, для людей которые читают такие статьи (для вас, например). Причины которые заставляют людей совершать такие ошибки, это: «Хорошо, я поместил мой источник света справа внизу. Готово. Теперь цвета ярче справа внизу, и темнее слева вверху, и всё будет хорошо».
ОШИБКА. Результат катастрофический, и не имеет объёма. Почему? Потому что в трёх измерениях плоские поверхности освещаются единообразно, если только это не очень тусклый и близкий свет (как уличный фонарь). В обычных условиях вы будете иметь дело с очень далёким источником света, таким как солнце, который освещает плоские поверхности равномерно.![]()
4. Окружающее освещение
Мы завершим урок хорошей техникой. Теперь вы можете управлять источниками света. Окружающее освещение, это добавление второго источника света, чтобы дать вашему объекту или персонажу больше цвета. Предпочтительно, чтобы второй источник не был в том же направлении как первый, по двум причинам: он был бы «приглушен» первым источником, и был бы откровенно невидимым, прелесть второго источника проистекает из факта, что он освещает тени, и придаёт очень волнующий оттенок сцене.
Тем не менее осторожнее: освещение теней не значит, что тени станут светлее. Для лучшего результата, просто подсветите грани затенённых областей, и оставьте остальные тени тёмными.
Вот что случится с лицом нашего дракона освещённым огнём, и спиной освещённой таинственным синим свечением. Конечно, эта техника должна использоваться умеренно. Не переусложняйте свои первые шаги, вводя слишком много источников света одновременно. Вместо этого добавьте их после того, как вы завершите затенение от первого источника света.![]()
Наконец, как маленький пример чего можно достичь с этой технологией в большем масштабе, вот вам скриншот Историй Фантазии (Tales of Phantasia) на Super NES, в которой стены и колонны освещены факелами обеспечивая красивую демонстрацию окружающего освещения (небо это «основной» источник света).
И мы уже («уже», это для вас, у меня это заняло годы) в конце этой части. Как и в предыдущих частях, если что-то показалось вам неясным, это потому что я не погружался в детали рисования в общем, а вместо этого сфокусировался на пиксель арте. Если вы хотите изучить освещение, и знаете английский, вы можете почитать эту страничку.
Как рисовать пиксель арт в Adobe Illustrator ~ Записки микростокового иллюстратора
Всем привет! Встречайте очередной гостевой урок. В этот раз своим опытом с нами делится Русана. Всем известно, что Adobe Illustrator — это векторный редактор. Но если вам вдруг захотелось порисовать в нём Pixel Art, то как раз пригодятся советы от Русаны. Используя технику из её урока, вы сможете вдоволь наиграться векторными пикселями 🙂В этом уроке мы рассмотрим очень простой и быстрый способ создания пиксельных картинок.

Итак, открываем новый документ размером 1000×1000 px. Далее выбираем инструмент «Прямоугольная сетка» (Rectangular Grid Tool).
Дважды кликаем на инструмент — выскакивает окошко с опциями.
Нас интересуют количество горизонтальных и вертикальных разделителей, от них зависит величина наших «пикселей». Выставим 100 на 100 и OK. Теперь с зажатым Shift (чтобы пиксели были квадратные, а не прямоугольные) растягиваем сетку по рабочей области. Я рекомендую размер сетки делать по размеру рабочей области, в нашем случае 1000×1000 px, так проще будет ориентироваться, если вам попозже захочется дорисовать ещё элементов.
Теперь выбираем инструмент Live Paint — «Быстрая заливка» (горячая клавиша К).
Берём нужный нам цвет (только заливка, без обводки) и начинаем рисовать по сетке. Кликайте быстрой заливкой в квадратики, и они будут закрашиваться.
Если вы вылезли за контур рисунка, или нарисовали там, где должно быть пустое место, просто прорисуйте это место цветом без заливки и без обводки.

Когда рисунок закончен, выбираем инструмент Selection Tool «Выделение» (V), и идём в меню Object (Объект) > Expand (Разобрать).
В выскакивающей табличке ничего не меняем — жмём OK. Вот что у нас получилось.
Сетка пропала, остался только ваш рисунок. Если же у вас сетка не пропала, и получилось что-то такое…
Значит вы не убрали обводку. Вернитесь на пару шагов назад (Ctrl+Z), когда у вас сетка ещё не разобрана, и просто уберите обводку.
В принципе наш рисунок готов, если вам надо подредактировать какие-то отдельные «пиксели», то можете выбрать отдельный квадратик с зажатой клавишей Ctrl, или использовать функцию Divide (Разделение) в панели Pathfinder (Обработка контуров).
Потом разгруппировать рисунок (Ctrl+Shift+G) и работать уже с отдельными «пикселями».
На этом у нас всё. Напоминаю, что ваши уроки по Adobe Illustrator тоже могут попасть на этот блог. Подробности тут: Напиши свой урок – попади к нам на блог!
Русана специально для блога Записки микростокового иллюстратораЧитать дальше. ..
..
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Рисунки по клеточкам: pixel art для вязаных вещей. | Энциклопедия Рукоделия.
Что такое пиксель? В самом упрощенном варианте определения — это объект прямоугольной или круглой формы, определенного цвета.
Для удобства и простоты использования в расчетах, будем считать, что пиксель — это квадрат. Пиксель-Арт — это пиксельная графика.
Создавая рисунок для вышивки или вязаного изделия, мы становимся художниками. Да, для этого нужно время и определенный навык.
Можно сделать проще и в поисковой строке браузера набрать «пиксель арт». Вариантов выдаётся много. Остаётся выбрать подходящий.
Самые простые рисунки я для искала для маленьких вещей.
Квадратиков должно быть немного, чтобы они уместились на кукольном свитере. Зимняя и новогодняя тема:

Фото из открытых источников сети интернет / коллаж автора статьи.
Животный мир, такой вот микро-мир. Перенести рисунок на тетрадный листок не составит труда, но так будет удобнее считать в процессе вязания.
Фото из открытых источников сети интернет / коллаж автора статьи.Фото из открытых источников сети интернет / коллаж автора статьи.
Разные мультяшные персонажи.
Фото из открытых источников сети интернет / коллаж автора статьи.Фото из открытых источников сети интернет / коллаж автора статьи.
Цветочки-лепесточки для нижнего края изделия.
Фото из открытых источников сети интернет / коллаж автора статьи.Фото из открытых источников сети интернет / коллаж автора статьи.
Конфеты и мороженое. Можно использовать отдельные элементы.
Фото из открытых источников сети интернет / коллаж автора статьи .Фото из открытых источников сети интернет / коллаж автора статьи .
Интересная подборка — фруктовый сад. Вяжи, где хочешь: сумка, шапка, варежки, свитер.
Вяжи, где хочешь: сумка, шапка, варежки, свитер.
Фото из открытых источников сети интернет / коллаж автора статьи.
Если выбираем первый вариант и делаем рисунок самостоятельно, что нужно для этого?
Выбираем цветовую палитру и делаем расчёт петель, если вяжем спицами и расчёт столбиков, если вяжем крючком.
Цветовые сочетания лучше подбирать по цветовому кругу. Все уже придумано до нас и остаётся только пользоваться.
Эти варианты всегда будут гармонично смотреться в изделии.
Конечно, можно всегда посмотреть в интернете, но лучше все иметь под рукой.
Что будем рисовать? Арбуз и его дольку.
Не очень сложно, а рисунок неизбитый.
Фото из открытых источников сети интернет / коллаж автора статьи.
Таким образом, можно перевести в пиксели любую идею, картинку или рисунок, а затем связать или сделать вышивку.
Спасибо за внимание!
Подписывайтесь на канал, чтобы не пропустить все самое интересное.
Урок «Пиксель. Сохранение рисунков и открытие созданных раннее»
Тема урока: Пиксель. Сохранение рисунков и открытие созданных раннее.
Класс: 4.
Цель: Познакомить с компьютерной графикой как изображением, созданным при помощи компьютера; научиться запускать и настраивать графический редактор Paint, создавать и сохранять рисунки.
Задачи урока:
Учебная: разобраться в определениях «пиксель, растр»; узнать о способах сохранения рисунка и открытия уже созданных рисунков в среде графического редактора. Научиться сохранять рисунки в среде графического редактора.
Воспитательная: воспитывать усидчивость, умение слушать другого, бережное отношение к школьному имуществу.
Развивающая: развивать память, внимание, логическое мышление, прививать любовь к прекрасному.
Тип урока: изучение нового материала.
Методы обучения: словесный, наглядный, практический.
Основные понятия: пиксель, растр.
ХОД УРОКА
1. Организационный момент
Приветствие учащихся. Проверка отсутствующих. Повторение инструктажа по ТБ.
2. Актуализация знаний
3. Изложение нового материала.
Продемонстрировать, что рисунок состоит из точек: выберите инструмент Линия, Цвет 1 – красный (щелчком левой кнопки мыши в Палитре). Проведите линию. Выберите инструмент Масштаб и щелкните по нарисованной линии. Как видите, рисунок состоит из точек – пикселей. Продемонстрировать ухудшение качества при изменении размера рисунка.
Давайте вспомним что существует 2 вида графики: растровая и векторная. Растровое изображение хранится в виде точек различного цвета (пикселей), которые образуются на пересечении строк и столбцов.![]()
Записать в тетрадь:
Пиксель – (от англ. Picture element – элемент картинки) – минимальная единица изображения, которой независимым образом можно задать цвет.
Растр – прямоугольная сетка пикселей на экране. Поэтому предварительная установка размера рисунка очень необходима.
Вклеить после определений ПРИЛОЖЕНИЕ А.
Далее изложение материала идет по презентации по теме: «Пиксель. Сохранение рисунков и открытие созданных раннее.»
Презентация к уроку
PPTX / 12.2 Мб
Приложение А
DOCX / 691.85 Кб
Приложение В
DOCX / 721.55 Кб
4. Физкультминутка (Приложение Б)
5. Закрепление нового материала
6. Компьютерный практикум (Приложение В)
7. Домашнее задание
Рисунки по клеточкам или пиксель арт
Делитесь нашими статьями!
Рисунки по клеточкам или пиксель арт
4. 7 (93.8%) 158 votes
7 (93.8%) 158 votesРисунки по клеточкам или пиксель арт очень популярный вид искусства у школьников и студентов. На нудных лекциях рисунки по клеточкам спасают от скуки.Прототипом рисования по клеткам послужило вышивание крестиком, где на канве, ткани размеченной клеточками, наносили рисунок крестиком. Все мы были когда-то студентами и школьниками и рисовали от скуки разные картинки в клеточках, каково же было мое удивление, когда я узнал, что это практически искусство со своими шедеврами и гениями. Я стал изучать вопрос подробнее и вот что из этого вышло…
На чем рисовать рисунки по клеточкам
Это искусство доступно любому, главное следовать четко по клеточкам. Для нанесения изображения идеально подходят школьные тетради, размер их квадратиков 5х5 мм, а самой тетради 205 мм на 165 мм. На данный момент у художников по клеточкам набирают популярность пружинные тетради-блокноты с листом формата А4, размер этого блокнота 280мм на 205мм.
Профессиональные художники творят свои шедевры на миллиметровках (чертежной бумаге), вот уж где места разгуляться. Единственный минус миллиметровой бумаги её бледно зеленый цвет, который не заметен, когда вы зарисовываете цветными ручками.
Выбрав тетрадь для рисования, обратите внимание на плотность бумаги, от её плотности зависит качество вашего рисунка по клеточкам, будет ли он проступать на изнаночную сторону листа. Идеальная плотность листа не меньше 50г/метр.кв.
Чем рисовать рисунки по клеточкам
Для раскрашивания рисунков по клеточкам не нужны никакие специальные инструменты, подойдут любые карандаши и ручки. Монохромные картины это очень здорово, но так хочется добавить в жизни красок. Для того, чтоб краски стали разнообразными, зайдите в канцелярский магазин и выбирайте все что душе угодно, гелевые ручки, масляные, шариковые.
Шариковые ручки для пиксель арт
Профессионалы рекомендуют шариковые ручки, так как гелевые размываются по бумаге, а капиллярные пропитывают лист насквозь. Лучше всего рисовать масляными ручками, они не расплываются, не пачкают, ровно ложатся на бумагу.
Лучше всего рисовать масляными ручками, они не расплываются, не пачкают, ровно ложатся на бумагу.
Фломастеры для рисунков по клеточкам
Если же вы любите рисовать фломастерами, ваше право, расцветка фломастеров очень богата. Стоит помнить, что фломастеры делятся на две группы: спиртовые и водные, водные безопасней, но они могут размочить бумагу. Спиртовые также могут размачивать бумагу, еще и запах сильно на любителя.
Карандаши для рисунков по клеточкам
Карандаши, еще один из видов зарисовывающих приспособлений. Карандаши не исключение в разнообразии видов, они бывают пластиковыми, восковыми, деревянными и акварельными. Деревянными мы рисуем с раннего детства, и знаем, что они часто ломают грифель. Пластиковые и восковые ломаются реже, но они более толстые, что будет менее удобно в рисовании. Об акварельных карандашах не может быть и речи, так как после закрашивания карандашом нужно покрывать рисунок увлажненной кисточкой, а это недопустимо для тетрадных листов.
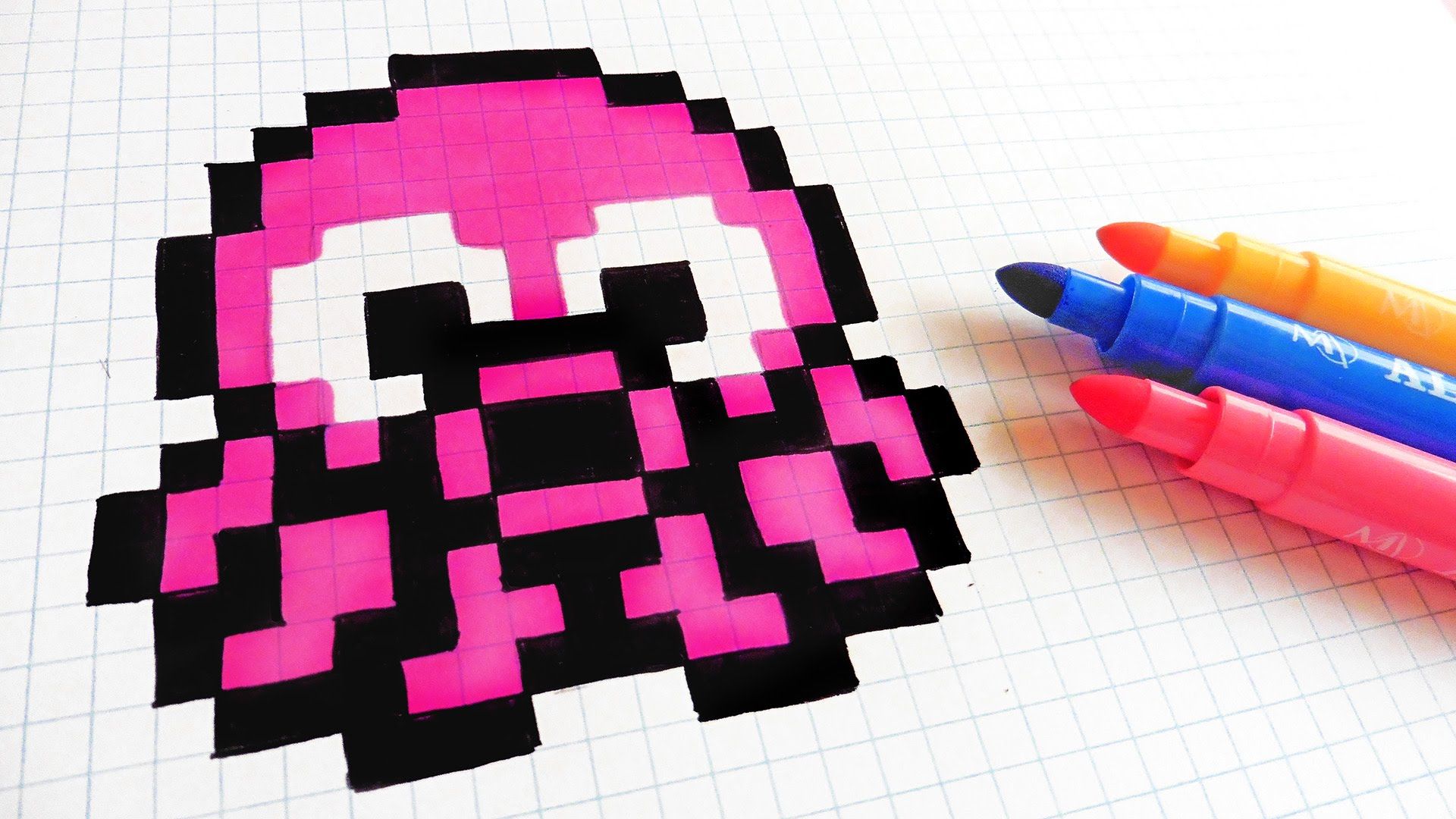
Посмотрите видео о том, как просто рисовать рисунки по клеточкам и как красиво может быть в результате:
Еще несколько схем рисунков, которые мне понравились:Точечная графика — технология пиксель арт
В том, какие нужны принадлежности, мы разобрались, теперь познакомимся с технологией. Технология пиксель арта очень проста, это точечная графика.
Перед тем, как приступить к рассмотрению способов пиксель арта, вернемся в детство 80х -90х годов. Конечно, те, кто рос в постсоветское время, помнит 8-ми битные видеоигры, игровая графика, которых, построена на пиксельной графике.
Лучший способ освоить, что-либо это практика, давайте попробуем освоить пиксель арт:
Возьмем черную и красную масляную ручку, и тетрадный лист в клеточку.
Для начала сделаем простенький рисунок. Посчитаем клетки, определим контур и разукрасим согласно цветам.
К примеру, нарисуем сердечко:
- Берем листик в клетку и ручку с черной пастой, ставим 3 точки, как на рисунке, точки помечают, какие клетки будут закрашены черным.
- Рисуем линии, обозначающие контуры рисунка.
- Отметим по три точки с каждой стороны, смотри рисунок.
- Двумя линиями отметим область рисунка.
- Поставим еще по одной точке с каждой стороны и пролинеем границы под верхними точками.
- По вертикали нарисуем 8 точек и по 4 точки с обеих сторон, так как изображено на рисунке ниже.
- Проведя вертикальные линии, так как показано на рисунке, мы полностью укажем границы рисунка.
- Таким же образом отметим нижнюю часть сердца слева и справа.
- Обводим клетки, так как на нашем изображении.
- Следующее, что мы должны сделать, это закрасить красной ручкой внутреннюю часть сердца, оставив блик света не закрашенным.
- И последнее, черной ручкой заштрихуем клетки, помеченные точками.
 Теперь вы научились рисовать восьмибитные картинки.
Теперь вы научились рисовать восьмибитные картинки.
Если вам кажется, что большие и объемные картинки не для вас, стоит попробовать нарисовать фотографию из интернета. Испугались? Не стоит.
Возьмите
- черную ручку,
- карандаши,
- тетрадь в клеточку,
- компьютер,
- фотографию или картинку из интернета
- программу фотошоп.
Для нанесения объемных рисунков нам нужно посчитать количество клеток, которые будут закрашены. Довольно трудно не ошибиться на больших количествах. Еще обязательно подберите оттенки цветов схожие с исходным изображением.
Итак, действуем:
- .Выбираем изображение.
- Запускаем фотошоп и загружаем нашу картинку.
- Во вкладке фильтр, открываем “галерею фильтров”, там “текстуры” и включаем “цветная плитка”. Параметры выставляем так: размер-10, рельеф-0.
- Наше изображение теперь в клеточку, сохраняем на компьютер, открываем во весь экран и приступаем к рисованию.

Дам один совет, который очень мне помогает, если у вас есть цветной принтер, распечатайте рисунок, если нет, не страшно. Прочертите сетку по 10 клеток более жирным контуром. На напечатанном листе с помощью линейки и контрастной ручки, если распечатать негде, то можно открыть изображение в Paint.
Творческих вам успехов.
Делитесь нашими статьями!
лучшие работы и иллюстраторы Пиксельные пейзажи
Pixel art (пишется без дефиса) или пиксельная графика – направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог.![]() Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
Наиболее широкое прикладное применение pixel art получил в компьютерных играх, что неудивительно – он позволял создавать изображения, нетребовательные к ресурсам и выглядящие при этом по-настоящему красиво (при этом отнимающие у художника немало времени и требовавшие определённых навыков, а потому подразумевающие хорошую оплату труда). Расцветом, наивысшей точкой в развитии официально называют видеоигры на приставках 2-го и 3-го поколения (начало 1990-х).Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру – явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем – если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
Разумеется, свою роль в возвращении пиксельной графики сыграли различные ретроградно настроенные элементы, любящие поностальжировать над старыми-добрыми играми детства, приговаривая при этом: «Эх, теперь такого не делают»; эстеты, способные оценить красоту пиксель арта, и инди-разработчики, не воспринимающие современные графические красоты (а иногда, правда редко, элементарно не умеющие их реализовать в собственных проектах), оттого и ваяющие pixel art. Но давайте всё-таки не будем сбрасывать со счетов сугубо коммерческие проекты – приложения для мобильных устройств, рекламу и web-дизайн.Так что сейчас pixel art, что называется, широко распространён в узких кругах и заработал себе своеобразный статус искусства «не для всех». И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!
Но давайте всё-таки не будем сбрасывать со счетов сугубо коммерческие проекты – приложения для мобильных устройств, рекламу и web-дизайн.Так что сейчас pixel art, что называется, широко распространён в узких кругах и заработал себе своеобразный статус искусства «не для всех». И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!2. Инструменты.
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов – отлично. Если также позволяет сохранять файлы – просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.
Начнём? Вы наверное ждёте списка каких-то секретных приёмов, рекомендаций, которые научат вас рисовать pixel art? А правда в том, что ничего такого по большому счёту нет. Единственный способ научиться рисовать пиксельную графику – это рисовать самому, пробовать, пытаться, не бояться и экспериментировать. Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.
Единственный способ научиться рисовать пиксельную графику – это рисовать самому, пробовать, пытаться, не бояться и экспериментировать. Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.3. Общие принципы.
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил – кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).
Я вовсе не утверждаю, что это неправильно. Но это всё же не очень красиво. А чтобы было красиво, запомним еще одно правило: рисовать без изломов, скруглять плавно . Есть такое понятие как изломы – фрагменты, выбивающиеся из общего порядка, они придают линиям неровный, зазубренный вид (в англоговорящей среде пиксельных художников их называют jaggies):Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее – там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель – в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):
Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель – только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии, так что подробнее остановимся на ней в следующий раз. Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно .
Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии, так что подробнее остановимся на ней в следующий раз. Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно .
Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:
Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются – попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать. И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
На этом с линиями у меня всё, предлагаю немного порисовать. И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
4.1. Рисуем склянку с живой водой.
1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью – здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз.
Нарисуем круг и полукруг – это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке – границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного – цвет корки, средний красный – цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно – семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) – чтобы придать объём самому арбузу.
5. Dithering.
Дизеринг, или смешивание – техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ – чередовать пиксели в шахматном порядке:
Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям – на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:
Сейчас, в эпоху безграничных технических возможностей, многие говорят что необходимость в дизеринге отпала сама собой. Однако грамотное его использование может придать вашим работам характерный ретро-стиль, узнаваемый всеми любителями старых видеоигр. Лично я люблю использовать dithering. Не очень хорошо им владею, тем не менее, люблю.
Однако грамотное его использование может придать вашим работам характерный ретро-стиль, узнаваемый всеми любителями старых видеоигр. Лично я люблю использовать dithering. Не очень хорошо им владею, тем не менее, люблю.Еще два варианта дизеринга:
Что нужно знать про дизеринг, чтобы уметь им пользоваться. Минимальная ширина зоны смешивания должна быть не меньше 2-х пикселей (те самые шашечки). Больше – можно. Меньше лучше не делать.Ниже пример неудачного дизеринга. Несмотря на то, что подобную технику можно часто встретить на спрайтах из видеоигр, нужно отдавать себе отчёт в том, что телевизионный экран существенно сглаживал изображение, и такая гребёнка, да еще в движении, глазом не фиксировалась:
Ну, хватит теории. Предлагаю еще немного попрактиковаться.
Пиксель арт можно рисовать в любой программе для работы с растровой графикой, это вопрос личных предпочтений и опыта (а также финансовых возможностей, разумеется). Кто-то использует самый простой Paint, я делаю это в Photoshop – потому что, во-первых, давно в нём работаю, а во-вторых, мне там комфортней. Как-то решил попробовать бесплатный Paint.NET, не понравилось – это как с автомобилем, узнавший иномарку с коробкой-автоматом в «Запорожец» уже вряд ли сядет. Мой работодатель предоставляет мне лицензионный софт, так что перед корпорацией Adobe совесть моя чиста… Хотя цены за свои программы они заламывают немыслимые, и гореть им за это в аду.
Как-то решил попробовать бесплатный Paint.NET, не понравилось – это как с автомобилем, узнавший иномарку с коробкой-автоматом в «Запорожец» уже вряд ли сядет. Мой работодатель предоставляет мне лицензионный софт, так что перед корпорацией Adobe совесть моя чиста… Хотя цены за свои программы они заламывают немыслимые, и гореть им за это в аду.
1. Подготовка к работе.
Создаём новый документ с любыми настройками (пусть будет ширина 60, высота 100 пикселей). Основным инструментом пиксельартиста является карандаш (Pencil Tool , вызывается горячей клавишей B ). Если на панели инструментов включена кисть (и пиктограмма, изображающая кисточку), наведите на неё курсор, нажмите и удерживайте LMB – появится небольшое выпадающее меню, в котором следует выбрать карандаш. Устанавливаем размер пера 1 пиксель (в верхней панели слева выпадающее меню Brush ):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Еще несколько полезных комбинаций. «Ctrl +» и «Ctrl -» увеличивают и уменьшают масштаб изображения. Также пригодится знать, что нажатие Ctrl и » (кавычки-ёлочки, или русская клавиша «Э ») включает и отключает сетку, что здорово помогает при рисовании pixel art’а. Шаг сетки также следует настроить под себя, кому-то удобней когда он составляет 1 пиксель, я привык что ширина ячейки 2 пикселя. Нажимаем Ctrl+K (или идём в Edit ->Preferences ), заходим в пункт Guides, Grid & Slices и устанавливаем Gridline every 1 pixels (мне, повторюсь, удобней 2).
«Ctrl +» и «Ctrl -» увеличивают и уменьшают масштаб изображения. Также пригодится знать, что нажатие Ctrl и » (кавычки-ёлочки, или русская клавиша «Э ») включает и отключает сетку, что здорово помогает при рисовании pixel art’а. Шаг сетки также следует настроить под себя, кому-то удобней когда он составляет 1 пиксель, я привык что ширина ячейки 2 пикселя. Нажимаем Ctrl+K (или идём в Edit ->Preferences ), заходим в пункт Guides, Grid & Slices и устанавливаем Gridline every 1 pixels (мне, повторюсь, удобней 2).
2. Рисование.
Наконец приступаем к рисованию. Для чего создадим новый слой (Ctrl+Shift+N ), переключаемся на чёрный цвет пера (нажатие D устанавливает цвета по умолчанию, чёрный и белый) и нарисуем голову персонажа, в моём случае это вот такой симметричный эллипс:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Нижнее и верхнее основания у него длиной 10 пикселей, потом идут отрезки в 4 пикселя, три, три, один, один и вертикальная линия высотой 4 пикселя. Прямые в Photoshop удобно рисовать с зажатым Shift , хотя масштабы изображения в пиксель арте минимальные, всё же этот приём иногда здорово экономит время. Если ошиблись и нарисовали лишнего, залезли куда мимо – не расстраивайтесь, переключайтесь на инструмент ластик (Eraser Too l или клавиша «E ») и удалите ненужное. Да, обязательно установите ластику также размер пера в 1 пиксель, чтобы он подтирал попиксельно, и режим карандаша (Mode: Pencil ), иначе будет стирать не то что нужно. Переключение обратно на карандаш, напомню, через «B »
Прямые в Photoshop удобно рисовать с зажатым Shift , хотя масштабы изображения в пиксель арте минимальные, всё же этот приём иногда здорово экономит время. Если ошиблись и нарисовали лишнего, залезли куда мимо – не расстраивайтесь, переключайтесь на инструмент ластик (Eraser Too l или клавиша «E ») и удалите ненужное. Да, обязательно установите ластику также размер пера в 1 пиксель, чтобы он подтирал попиксельно, и режим карандаша (Mode: Pencil ), иначе будет стирать не то что нужно. Переключение обратно на карандаш, напомню, через «B »
Вообще этот эллипс нарисован не строго по правилам пиксель арта, но того требует художественный замысел. Потому как это будущая голова, на ней будут располагаться глаза, нос, рот – достаточно деталей, которые в итоге перетянут на себя внимание зрителя и отобьют желание спрашивать, почему голова такой неправильной формы.
Продолжаем рисовать, добавляем нос, усики и рот:
Pixel art для начинающих. | Введение.
Теперь глаза:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Обратите внимание, при таком мелком масштабе глазам не обязательно быть круглыми – в моём случае это квадраты с длиной стороны 5 пикселей, у которых не дорисованы угловые точки. При возвращении в оригинальный масштаб они будут выглядеть достаточно круглыми, плюс впечатление сферичности можно усилить с помощью теней (об этом позже, см. 3-ий раздел урока). Пока же я слегка откорректирую форму головы подтерев пару пикселей в одном месте и дорисовав их в другом:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Рисуем брови (ничего что они висят в воздухе – у меня такой стиль) и мимические складки в углах рта, добиваясь от улыбки большей выразительности:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Углы пока выглядят не очень, одно из правил pixel art’а гласит, что каждый пиксель обводки и элементов может соприкасаться не более чем с двумя соседними пикселями. Но если внимательно изучить спрайты из игр конца 80-х – начала 90-х, эту ошибку там можно встретить довольно часто. Вывод – если нельзя, но очень хочется, то можно. Эту деталь позже во время заливки можно будет обыграть с помощью теней, так что пока рисуем дальше. Туловище:
Но если внимательно изучить спрайты из игр конца 80-х – начала 90-х, эту ошибку там можно встретить довольно часто. Вывод – если нельзя, но очень хочется, то можно. Эту деталь позже во время заливки можно будет обыграть с помощью теней, так что пока рисуем дальше. Туловище:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Пока не обращайте внимание на лодыжки, выглядит неуклюже, исправим это когда займёмся заливкой. Небольшая поправка: добавим ремень и складки в паховой области, а также выделим коленные суставы (с помощью небольших фрагментов по 2 пикселя, выдающихся из линии ноги):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.3. Заливка.
Для каждого элемента персонажа нам пока будет достаточно трёх цветов – основного цвета заливки, цвета тени и обводки. Вообще по теории цвета в pixel art советовать можно много чего, на начальном этапе не стесняйтесь подсматривать за работами мастеров и анализировать, как именно они подбирают цвета.![]() Обводку каждого элемента можно, разумеется, оставить чёрной, но в таком случае элементы наверняка будут сливаться, я предпочитаю использовать самостоятельные цвета, близкие по тому с основным цветом элемента, но с низкой насыщенностью. Удобней всего нарисовать где-нибудь рядом с вашим персонажем небольшую палитру и далее брать цвета с неё при помощи инструмента «пипетка» (Eyedropper Tool, I ):
Обводку каждого элемента можно, разумеется, оставить чёрной, но в таком случае элементы наверняка будут сливаться, я предпочитаю использовать самостоятельные цвета, близкие по тому с основным цветом элемента, но с низкой насыщенностью. Удобней всего нарисовать где-нибудь рядом с вашим персонажем небольшую палитру и далее брать цвета с неё при помощи инструмента «пипетка» (Eyedropper Tool, I ):
Выбрав нужный цвет, активируем инструмент «ведро» (Paint Bucket, G ). Также обязательно отключите в настройках функцию Anti-alias, нам нужно чтобы заливка работала чётко в пределах прорисованных контуров и не выходила за них:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Заливаем нашего персонажа, что не получается залить – рисуем вручную карандашом.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Обратите внимание на лодыжки – ввиду того, что эти участки толщиной всего 2 пикселя, мне пришлось отказаться от обводки с двух сторон, и я провёл её только с предполагаемой теневой стороны, оставив линию основного цвета толщиной в один пиксель. Также обратите внимание, что брови я оставил чёрными, хотя это и неважно на самом деле.
Также обратите внимание, что брови я оставил чёрными, хотя это и неважно на самом деле.
В Photoshop есть удобная функция выбора по цвету (Select->Color range , ткнув пипеткой в нужный цвет мы получим выделение всех аналогичных по цвету участков и возможностью мгновенной их заливки, но для этого нужно чтобы элементы вашего персонажа находились на разных слоях, так что пока будем считать эту функцию полезной для продвинутых пользователей Photoshop):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
4. Тень и dithering.
Теперь выбираем цвета тени и, переключившись на карандаш (B ) аккуратно выкладываем теневые места. В моём случае источник света находится где-то слева и вверху, перед персонажем – потому обозначаем тенью правые стороны с акцентом к низу. Наиболее богатым на тень станет лицо, т. к. там расположено много мелких элементов, которые выделяются рельефно с помощью тени с одной стороны, и с другой сами отбрасывают тень (глаза, нос, мимические складки):
Pixel art для начинающих. | Введение.
| Введение.
Тень это очень мощное изобразительное средство, грамотно обозначенная тень благоприятно скажется на внешнем виде персонажа – и на том впечатлении, что он окажет на зрителя. В pixel art один-единственный пиксель, поставленный не на своё место, способен разрушить всю работу, в то же время казалось бы такие незначительные поправки могут сделать изображение гораздо симпатичней.
Что же касается dithering ’а, в изображении с такими миниатюрными размерами он, на мой взгляд, совершенно лишний. Сам по себе метод заключается в «замешивании» двух соседних цветов, которое достигается путём шахматного расположения пикселей. Тем не менее, чтобы было представление о технике, я всё же введу небольшие области смешения, на брюках, на рубашке и немного на лице:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.В целом же, как видите, ничего особо сложного. Pixel art тем и привлекателен, что усвоив некоторые закономерности, любой сможет неплохо рисовать сам – просто внимательно изучив работы мастеров. Хотя да, некоторое знание основ рисунка и теории цвета всё же не помешает. Дерзайте!
Хотя да, некоторое знание основ рисунка и теории цвета всё же не помешает. Дерзайте!
Гуляя утром по интернету, захотелось написать пост про Pixel Art, в поисках материала нашел эти две статьи.
Pixel Art (Пиксель Арт) – переводиться с английского как пиксельное искусство. Пиксель (pixel) в свою очередь это наименьший графический элемент цифрового изображения.
Таким образом Пиксель Арт это буквально означает искусство рисовать пикселями.
Сразу для наглядности посмотрим вот этот пример:
Owlboy (pixel art game)
Примерно так выглядят игры с графикой в стиле Пиксель Арт.
Очень часто такую графику используют в инди-играх так-как они имеет очень узнаваемый компьютерный игровой стиль.
Однако Pixel Art это не только графика, спрайты и картинки для игр, это целое направление цифрового и графического искусства.
С помощью пиксель арта рисуются красивые картины:
Вы ни с чем не спутайте этот ретро стиль графики
Некоторые картины в этом стиле вполне достойны занять место на вашем рабочем столе.
Есть и очень крутые художники кто работает в этом стиле.
Посмотрите на эту картинку. Каждый пиксель тут прорисовывался отдельно и вручную. Это словно складывание мозаики как делали раньше, да и делают сейчас.
Если мы увеличим эту картинку, то можно видеть как всё сделано вблизи:
Уникальной стиль пиксель арта в том, что есть довольно чёткие переходы цветов и нет сглаживания. Для примера возьмём другую работу в цифровой графике довольно среднего уровня, посмотрите вот этот рисунок девушки в очках (18+) в блоге www.econdude.pw.
Это рисунок компьютерной мышкой в программе SAI2.0.
Однако, если вы приблизите эту картинку, то вы видите сглаживание:
Тут нет чётких переходов цветов и оттенков, а вот в пиксель арте переходы чёткие.
Для примера посмотрите как можно делать переходы между цветами в пиксель арте:
Это приближенное изображение, если его посмотреть издалека с большим разрешением, то переход цветов будет довольно плавным, однако тут видна четкость и системность стиля.
Вот еще один пример, это довольно классический рисунок в стиле пикель арт:
http://www.gamer.ru/everything/pixel-art-dlya-nachinayuschih
При приближении картинки не кажутся очень красивыми, однако если посмотреть на пиксельарт издалека, с большим разрешением, то это может выглядеть чудесно.
Представляете какую огромную работу проделывают такие художники?
Иногда говорят что Пиксель Арт делают так-как это дешевле, мол у инди-разработчиков просто нет ресурсов для создания современной 3D графики, поэтому они используют самое просто что только можно придумать, рисуя в базовых графических редакторах пикселями.
Однако, любой кто хоть что-то рисовал в стиле Пиксель Арт вам скажет, что это чуть-ли не самый затратный в плане ресурсов (времени в первую очередь) стиль графики.
Анимация в стиле Пиксель Арт так и вообще адский труд.
http://www.dinofarmgames.com/a-pixel-artist-renounces-pixel-art/
Поэтому это еще надо доказать, что Pixel Art это “ленивый стиль”, я бы даже сказал что наоборот, это не самый НЕ ленивый стиль графики.
Однако, научиться рисовать что-то простое в стиле Pixel Art может каждый, и вам не понадобятся никакие специальные программы, достаточно простого графического редактора.
Если вы хотите научиться рисовать в этом стиле, вам, как и в любом другом случае, нужно много практики, а начать вы можете например со статей на Хабре: Курс пиксель-арта
Там-же вы найдёте основные принципы пиксель арта.
Вот один из примеров как рисуют пиксель арт (ускоренное видео – speed drawing) на уровне новичка, научиться рисовать так можно буквально за неделю:
Пиксельарт:: рисование космического корабля
Иногда в данном стиле делают какие-то совсем сумасшедшие рисунки, даже не верится что это нарисовал человек и хочется узнать сколько времени на это потрачено. Пример:
https://www.youtube.com/watch?v=vChMzRnw-Hc
Видите эту картинку Сары Кэрриган из StarCraft? Что это такое по вашему и как это сделано?
Это человек построил из блоков в игре minecraftб, работа заняла 23 недели.
В приближении видно что всё это отдельные блоки
Формально это уже не пиксель арт, а даже “майнкрафт блок арт”, но суть стиля остаётся прежней и это самый большой рисунок пиксель арт и мировой рекорд, по словам автора.
По сути дела если разбирать любое фото или картинку в приближении, то очевидно, что она тоже состоит из пикселей, как и любое изображение вообще. Но вся разница в том, что пиксель арт создаётся руками по каждому пикселю.
Еще один пример, художники и аниматоры Paul Robertson и Ivan Dixon создали вот такое:
SIMPSONS PIXELS
Тут чувствуется гигантская работа и даже при использовании каких-то дополнительных инструментов (есть фильтры, которые превращают картинки в пиксель арт) это заняло бы очень долгое время.
Лично я считаю что картинки в стиле Пиксель Арт это самое настоящее современное искусство в самом лучше смысле этого слова.
Каждая Pixel Art картинка имеет вполне четкую ценность и это видно, это чувствуется.
Это может оценить даже человек, который плохо в этом понимает.
Однако, к сожалению, данный жанр искусства не очень популярен и сейчас считается уже устаревшим, а возвращение к нему в последние годы в виде множеств игр из steam в стиле пиксель арта уже тоже начинает надоедать людям. Хотя лично я считаю что данный ретро стиль графики это уже классика, а настоящая классика не умрёт никогда.
В наше время, такие программы как Фотошоп, Иллюстратор, Корел облегчают работу дизайнера и иллюстратора. С их помощью можно полноценно работать, не отвлекаясь на расстановку пикселей, как это было в конце прошлого века. Все необходимые расчеты совершает программное обеспечение — графические редакторы. Но есть люди, работающие в ином направлении, не просто ином, а даже полностью противоположном. А именно, занимаются той самой олдскульной растановкой пикселей, для получения неповторимого результата и атмосферы в своих работах.
Пример пиксель-арта. Фрагмент.
В этой статье мы хотели бы поговорить о людях которые занимаются пиксель-артом.![]() Рассмотреть поближе их лучшие работы, которые, за одну только сложность реализации, без преувеличения можно назвать произведениями современного искусства. Работы, при просмотре которых захватывают дух.
Рассмотреть поближе их лучшие работы, которые, за одну только сложность реализации, без преувеличения можно назвать произведениями современного искусства. Работы, при просмотре которых захватывают дух.
Пиксель-Арт. Лучшие работы и иллюстраторы
Город. Автор: Zoggles
Сказочный замок. Автор: Tinuleaf
Средневековая деревня. Автор: Docdoom
Висячие сады Семирамиды. Автор: Lunar Eclipse
Жилой квартал. Автор:
Термин «пиксельная графика» знаком не всем, также он не является сленгом андеграунда. Что же это такое поможет узнать википедия . Главное усвоить, что пиксельная графика определяется способом создания рисунка (пиксель за пикселем), а не результатами. Поэтому рисунки, полученные с использованием фильтров или специальных рендереров, тоже в неё не входят. В первой части статьи, а может даже и цикла статей, посвящённых этому искусству, я покажу некоторые понравившиеся мне работы.
Изумительные иллюстрации, отличная проработка теней. (Polyfonken’s Pixel Art) .
Тема довольно широкая. Есть вариации из игральных костей.
Иллюстрации Рода Ханта очень красочные и реалистичные. Художник сочетает векторную графику с пиксельной.
Бразильско-германские блоггеры Thiago, Pi, Jojo и Mariana представляют себя приятными смеющимися пиксельными персонажами.
Эту картину изобразил Juan Manuel Daporta, используя один лишь MS Paint! Работа заняла 8 месяцев. Впечатляет.
Пиксели также живут за пределами компьютерных экранов. Удивительно, как хорошо понятны сюжеты запикселизованных картинок.
Космические войны в стиле Super Robot Wars. В мире пиксельной графики Роберсон имеет свой неповторимый стиль.
Город сумасшедших кукол. Иллюстрация хоть и нарисована в векторе, но всё же выглядет как пиксель-арт. Интересная работа.
Это напрвление pixel art’a меня интересует особенно. Эти картины рисуются не на экране, а на холсте акриловыми красками. Этот шедевр сделал Ashley Anderson.
Пиксельные города – это отдельная большая тема. Здесь как правило много деталей и сюжетных линий. На этой картине есть и набережная и разноцветные шарики и суши-бар и даже митингующие.
10 лучших программ и программ для разработчиков в области пиксельной графики (обновление 2022 г.)
2D-спрайты — это визуальные строительные блоки почти всех мобильных игр, а стиль пиксельной графики, который стал синонимом видеоигр, по-прежнему популярен среди разработчиков игр сегодня. С помощью пиксельной графики и 2D-спрайтов вы можете быстро анимировать свои игровые объекты и создавать динамические впечатления от просмотра для ваших игроков.
Умение работать со спрайтами и пиксельной графикой стало важным навыком для всех разработчиков мобильных игр.Читайте дальше, чтобы узнать, как создавать собственные спрайты и где найти ресурсы для создания собственного пиксельного искусства!
Примечание : мы собрали больше бесплатных ресурсов для разработчиков игр в конце этого сайта. Не забудьте проверить и их!
Не забудьте проверить и их!
Что такое пиксель-арт и спрайты?
Пиксель Арт
Пиксель-арт — это форма цифрового искусства, в которой цвет применяется к отдельным пикселям для создания изображения. Термин «пиксельное искусство» впервые был опубликован в 1982 году, хотя сама концепция существовала как минимум 10 лет назад.
Pixel Art сохраняется в форматах файлов, использующих сжатие данных без потерь, таких как формат GIF или PNG. Формат JPEG не рекомендуется, так как он использует сжатие с потерями, которое оставляет артефакты на ваших изображениях.
Источник: Википедия
Пиксель-арт можно разделить на две основные формы: изометрические и неизометрические. Изометрическая пиксельная графика имеет трехмерный вид, хотя изображение по-прежнему представляет собой двухмерную форму.
Неизометрическая пиксельная графика представляет одну сторону объекта, например верхнюю или переднюю.
Получите красивые приложения от экспертов.
 Мы ваш партнер в разработке современных специализированных приложений для iOS и Android.
Мы ваш партнер в разработке современных специализированных приложений для iOS и Android.
Спрайты
Спрайты — это анимации, такие как персонажи или объекты, которые можно использовать в вашей мобильной игре. Их можно сделать из любого вообразимого источника изображения и анимировать несколькими способами. Они являются одним из наиболее часто используемых визуальных компонентов для разработки мобильных игр и имеют долгую историю в индустрии разработки игр.
Базовый пример анимированного спрайта можно увидеть ниже:
Эта простая анимация выглядит как одно изображение размером 256×256, но на самом деле это изображение размером 512×256, которое перемещает рамку изображения для создания эффекта подпрыгивания.
Это изображение размером 512 × 256 известно как лист спрайтов, и именно поэтому вы можете анимировать свои спрайты. Анимация спрайтов просто показывает разные части листа спрайтов в разное время для создания анимации.
 Существует множество возможных анимаций для спрайтов, но приведенный выше пример показывает самое простое использование спрайта.
Существует множество возможных анимаций для спрайтов, но приведенный выше пример показывает самое простое использование спрайта.
Зачем использовать спрайты?
Простое создание сцены
Если бы вам пришлось создавать каждую сцену вашей игры как одно изображение, это сильно затруднило бы редактирование в дальнейшем. С помощью спрайтов вы можете добавлять и удалять визуальные элементы по своему усмотрению, не редактируя какие-либо другие визуальные компоненты вашей сцены. Это упрощает разработку сложных игровых сцен и введение новых персонажей и объектов, с которыми могут взаимодействовать ваши игроки.
Лучшая производительность
Спрайты также обеспечивают повышение производительности, поскольку они меньше заставляют вашу игру многократно вызывать несколько изображений для отображения на экране.Вместо этого вызывается лист спрайтов, а затем по желанию отображается другая его часть. Вашей игре гораздо проще вызвать изображение один раз и отобразить его множеством способов, чем многократно вызывать новые источники изображения.
Как сделать пиксель-арт с помощью этих 10 инструментов
Мы уже рассмотрели, как работают спрайты, но теперь пришло время приступить к их созданию. Чтобы вам было проще экспериментировать с созданием спрайтов, вы можете использовать один из инструментов редактора пикселей, перечисленных ниже.Их можно бесплатно загрузить или использовать в Интернете, и они могут помочь вам создать пиксельную графику для вашего листа спрайтов.
1. PiskelApp
PiskelApp — бесплатный онлайн-редактор пикселей с упором на создание спрайтов. Он позволяет вам сохранять пиксельную графику в Интернете, а также имеет функцию импорта, поэтому вы можете использовать ее для редактирования существующей пиксельной графики. PiskelApp имеет простой пользовательский интерфейс и является отличным выбором, если вы хотите сразу погрузиться в создание листа спрайтов.
2.Пикси
Pixie — еще один полнофункциональный онлайн-редактор пикселей. Хотя он не так хорошо подходит для создания листов спрайтов, как PiskelApp, он по-прежнему очень прост в использовании и является хорошим выбором для тех, кто хочет дать волю своему воображению. Белый холст является стандартной отправной точкой для этого инструмента и поощряет рисование от руки, а не жесткую сетку.
Белый холст является стандартной отправной точкой для этого инструмента и поощряет рисование от руки, а не жесткую сетку.
3. Pixlr
Pixlr — немного более продвинутый пиксельный редактор по сравнению с предыдущими редакторами с большим набором инструментов для рисования.Он предлагает ту же функцию онлайн-сохранения, что и PiskelApp, но не так хорошо подходит для создания листов спрайтов. Если вы хотите избежать 16-битного стиля, который поощряет PiskelApp, воспользуйтесь этим инструментом.
4. GrafX2
GrafX2 — это программа для рисования растровых изображений, которая включает в себя ряд инструментов и эффектов, которые делают ее особенно полезной для разработки игровой графики, пиксельной графики и листов спрайтов. Его можно загрузить бесплатно, и он доступен на всех основных настольных платформах
.5.ГИМП
GIMP — это редактор изображений с открытым исходным кодом для настольных компьютеров, который можно использовать для всего: от обработки фотографий до создания оригинальных иллюстраций. Вы также можете использовать GIMP для создания пиксельной графики и листов спрайтов. Хотя новичкам нужно немного научиться, GIMP — это мощный инструмент, который может удовлетворить практически все потребности в редактировании изображений. Вы можете увидеть учебник по настройке GIMP для пиксельной графики здесь:
Вы также можете использовать GIMP для создания пиксельной графики и листов спрайтов. Хотя новичкам нужно немного научиться, GIMP — это мощный инструмент, который может удовлетворить практически все потребности в редактировании изображений. Вы можете увидеть учебник по настройке GIMP для пиксельной графики здесь:
6. PyxleOS
Если вы ищете упрощенный инструмент, который позволит вам сосредоточиться на создании великолепных пиксельных изображений, обратите внимание на PyxleOS.Это настольное приложение с открытым исходным кодом специально разработано для создания пиксельной графики, и его чрезвычайно легко подобрать и использовать.
7. LunaPic
LunaPic — это онлайн-инструмент с рядом возможностей для редактирования изображений. Одной из его многочисленных функций является возможность пикселизации изображений, даже фотографий. Вам просто нужно загрузить свое изображение, нажать «Настроить» -> «Пикселировать», выбрать, насколько сильно вы хотите сделать свое изображение пиксельным, и готово!
8. GraphicsGale
GraphicsGale — это редактор анимационной графики, доступный как в бесплатной, так и в платной версиях.Бесплатная версия по-прежнему позволяет создавать и сохранять пиксельную графику в формате png, и это все, что вам нужно для вашего листа спрайтов. GraphicsGale — это простой в использовании инструмент с широким набором инструментов для создания изображений.
9. Paint.net
Paint.net — бесплатная программа для редактирования изображений и фотографий для Windows. Это мощный инструмент, за которым стоит большое сообщество, которое покажет вам, как создавать пиксельную графику и листы спрайтов. На YouTube можно найти множество руководств по пиксельной графике, например приведенное ниже.
На YouTube можно найти множество руководств по пиксельной графике, например приведенное ниже.
10. Создать пиксель-арт
Make Pixel Art — это забавный онлайн-инструмент, который позволяет сразу начать рисовать пиксели. Хотя это может показаться немного базовым по сравнению с некоторыми другими инструментами, это может быть вашим лучшим выбором, если вам нужно быстро набросать идею или создать прототип объекта или персонажа для вашей игры.
Если вы хотите следовать следующему разделу этого поста, вы можете перерисовать спрайт растения с помощью одного из инструментов, указанных выше, или загрузить его здесь!
Как использовать спрайты с Felgo
Теперь, когда вы создали спрайт, пришло время протестировать его на своем мобильном телефоне! Для отображения спрайтов вы можете использовать Felgo, кроссплатформенный игровой движок, специализирующийся на 2D-играх. Вот пример кода, который отображает анимированный спрайт пиксельной графики в Felgo:
Вот пример кода, который отображает анимированный спрайт пиксельной графики в Felgo:
Импорт Felgo 3.0
Импорт QTQuick 2.0
GameWindow { Сцена {
SpriteSequenceVPlay {
2 SpriteseSequenceVPlay {
Anchors.Centerin: родитель Ширина: 150 Высота: 150
SpriteVPlay {
FrameCount: 2 Framiretplay: 2 Corramewidth: 256 Рамка: 256
Источник : "https: }
}
}
}
Нажмите кнопку Выполнить выше, чтобы открыть этот код в браузере и запустить его на мобильном устройстве (поддерживаются iOS и Android).Вы можете изменить исходный код в веб-редакторе и сразу увидеть результат на своем устройстве с помощью Felgo Live Code Reloading . Посмотрите это короткое видео о том, как использовать Felgo Live Reload для ускорения процесса разработки игр:
youtube.com/embed/m8SzuazD6LI?feature=oembed» frameborder=»0″ allowfullscreen=»» data-lazy-type=»iframe» data-src=»https://www.youtube.com/embed/m8SzuazD6LI?feature=oembed» data-mce-fragment=»1″ data-service=»youtube»/>
Создавайте собственные спрайты и используйте их с Felgo
И все! Добавить спрайт в вашу игру очень просто с помощью SpriteSequenceVPlay и компонента SpriteVPlay — всего 23 строки кода включая новые строки для полной игры!
Важно установить для свойств frameWidth и frameHeight размер спрайта, который должен отображаться в игре.вы можете использовать свойства компонента, такие как frameCount и frameRate , чтобы настроить анимацию.
Скачайте Felgo прямо сейчас и создавайте игры Pixel Perfect!
Вы хотите создать игру на 60% быстрее, чем с другими игровыми движками, такими как Unity, Corona или Cocos2D?
См. основные моменты Felgo и учебные пособия ниже, как вы можете:
youtube.com/embed/zfvjxcaU-3Q?feature=oembed» frameborder=»0″ allowfullscreen=»» data-lazy-type=»iframe» data-src=»https://www.youtube.com/embed/zfvjxcaU-3Q?feature=oembed» data-mce-fragment=»1″ data-service=»youtube»/>
Скачать бесплатно
Дополнительные бесплатные ресурсы для разработчиков игр
Лучшие учебники по разработке игр и бесплатные шаблоны игр
Все эти руководства поставляются с полным исходным кодом игр! Вы можете скопировать код, чтобы создавать свои собственные игры бесплатно!
Видеоуроки по разработке игр
Как сделать игру, похожую на Super Mario Maker
Как сделать мобильную игру за 15 минут
youtube.com/embed/APQkT3aOqrk?feature=oembed» frameborder=»0″ allowfullscreen=»» data-lazy-type=»iframe» data-src=»https://www.youtube.com/embed/APQkT3aOqrk?feature=oembed» data-mce-fragment=»1″ data-service=»youtube»/>
Как использовать мультиплеер в игре
Спасибо, что дочитали до конца! 🙂
Знаете ли вы другие сайты, которые вам нравятся для создания пиксельной графики?
Или вы хотели бы увидеть руководство по игре, которую вы всегда хотели разработать, но не знали как?
Дайте нам знать и отправьте нам прямое сообщение здесь.
Как рисовать пиксель-арт проще всего, если вы пробуете это впервые «Пиксель-арт #1» от Miyushi
Представляем
Привет, ребята 💕🙏🏻 это близнецы Миюши. Сегодня мы хотим показать вам, как вы можете рисовать пиксельную графику более простым способом !!! … после того, как мы начнем, я буду говорить честно, это наш первый раз, когда мы рисуем таким образом, как обычные художественные стили, поскольку мы рисуем стиль анимации в стиле пикселей, поэтому мы пытались в первый раз, я не понял, как это рисовать И это сбивает меня с толку 😐 …
Сегодня мы хотим показать вам, как вы можете рисовать пиксельную графику более простым способом !!! … после того, как мы начнем, я буду говорить честно, это наш первый раз, когда мы рисуем таким образом, как обычные художественные стили, поскольку мы рисуем стиль анимации в стиле пикселей, поэтому мы пытались в первый раз, я не понял, как это рисовать И это сбивает меня с толку 😐 …
Но не волнуйтесь 😉 У меня был Удивительный и творческий план, о котором я думаю самостоятельно, и наверняка всем нравится пробовать стиль пиксельной графики, если это первый раз для вас или будучи новичок в рисовании ✍🏻 …
Используйте изображение смотрового окна (направляющая/линейка)
Первый шаг использует изображение пикселя, но как это сделать!?
Не волнуйтесь, я расскажу подробно, чтобы понять это!! помогает вам подсчитать каждый пиксель на иллюстрации) нам нужно, чтобы эти разделы были сделаны для нас или рисунки для пикселей, поэтому, когда вы переходите к его настройке, сначала пропустите первое поле, которое говорит вам, что вы хотели начать со сторон пикселей … затем перейдите в настройках сетки сделайте количество делений 0 и зазор, который вам нравится, размер пикселя
Примечание (если выбрать зазор в пикселях, это означает, что это будет крошечный пиксель, который будет отображаться … если вы выберете количество пикселей на иллюстрации будет показан огромный пиксель)
После того, как вы выберете размер пикселя, сделайте снимок экрана и отредактируйте его, чтобы обрезать нежелательное на фотографии. И оставьте изображение пикселей, что означает, сделайте его фото.
И оставьте изображение пикселей, что означает, сделайте его фото.
На втором этапе Как вы можете видеть на изображении, которое показывает нам В начале импортируйте фотографию пикселя и полностью покройте его дополнением на странице Чтобы сделать его визуализацией фотографии … Эта фотография показывает нам, как сделать шаг за шагом A-рендеринг фото, так что давайте вместе, и я объясню это 🤓…
Сначала скомпонуйте слой над фотографией, чтобы сделать его обычным слоем… Затем перейдите к слою раздела свойств и преобразуйте его в серый слой, оставьте черный цвет, затем примените его… и конвертируйте это в цветном слое
Итак, шаги делают ваш слой таким, как вы хотите, поэтому теперь вы можете
Залить каждый пиксель цветом, каким вы хотите🙏🏻💕…
Режим выбора
После того, как мы начнем раскрашивать иллюстрацию, сначала мы должны увидеть настройку режима выделения, чтобы вы выбирали только этот слой.
Видео Советы
это видео показывает, как я рисую обычную иллюстрацию и изменяю ее в пиксельном изображении, поэтому я импортирую изображение, которое я рисую в стиле CHIBI, и я уменьшаю цвет изображения, а затем легко рисую его только одним способом, который использует режим выбора 😄 и я надеюсь, что видео понравится, надеюсь, вам понравится его смотреть …
Вывод
Наконец мы подошли к концу наших советов и вы можете увидеть результат, что вы думаете 🤔 об этом?
Большое спасибо тем, кто смотрит наш урок, и я надеюсь, что это поможет вам рисовать ✍🏻 легко, так что до встречи. Не забывайте смотреть наши советы в моем профиле 😭💕…
Не забывайте смотреть наши советы в моем профиле 😭💕…
Instagram: @miyushi.3
Канал YouTube: Миюши
Пиксельные игры — это не ретро, это будущее
Понятно, что в большинстве этих игр происходит нечто большее, чем просто возрождение. «Наша цель — никогда не полагаться на ностальгию как на способ создать положительную реакцию на наше искусство», — говорит Натан Велла, соучредитель и президент Super Time Force и Superbrothers: Sword and Sworcery EP (вверху), разработчик Capybara. Игры.«Конечно, ностальгия — это фактор, связанный с пиксель-артом, но это не начало и не конец стиля. Мы считаем, что пиксель-арт — это всего лишь художественный стиль, ничем не отличающийся от реалистичного 3D или традиционного 2D. каждый художник интерпретирует и обрабатывает по-разному, что приводит к совершенно разной эстетике под одним и тем же общим зонтиком».![]()
Создатель Canabalt Адам Солтсман не считает, что пиксель-арт всегда заслуживает внимания. «Все «ретро» или «8-битное» отношение к пиксельной графике — это своего рода благословение и проклятие», — говорит он The Verge .«Людям трудно воспринимать пиксель-арт «серьезно» так же, как они иногда серьезно относятся к 3D. Но затем вы получаете блестящие контрпримеры, такие как Papers, Please , которые почти никто не назвал бы «ретро» или «8- немного», несмотря на пиксельную презентацию».
«Пиксель-арт не всегда все объясняет.»
И, несмотря на общий ярлык «8-бит», немногие игры с пиксельной графикой нацелены на эмуляцию конкретной консоли или аппаратной эпохи. (Недавно выпущенный Shovel Knight и его тщательное воссоздание технологии NES — исключение.) Вместо этого искусство используется как форма визуальной абстракции, которая может понравиться широкому кругу игроков. «Мультфильмы занимают золотую середину между чистыми репрезентациями фотографий, которые чрезвычайно специфичны, и чистыми абстракциями символов, которые являются чрезвычайно общими», — говорит Рорер, цитируя основополагающую работу Скотта МакКлауда « Understanding Comics ». «Пиксель-арт поражает той же самой выразительной сладкой точкой, но чисто цифровым способом».
«Пиксель-арт поражает той же самой выразительной сладкой точкой, но чисто цифровым способом».
«Пиксель-арт не всегда объясняет все, — соглашается Солтсман.«Таким образом, это может быть довольно минималистично и вызывающе. Часто, когда вы смотрите на пиксельную графику, вы видите больше, чем на самом деле». Меньше часто значит больше: чем больше деталей художник добавляет к персонажу, тем меньше свободы у игрока, чтобы «заполнить пробелы», как выразился Велла. «Для Passage и Gravitation я экспериментировал с различными разрешениями для персонажей», — говорит Рорер, который пробовал спрайты 8 x 8, 16 x 16 и 32 x 32 пикселей. «По мере того, как я добавлял больше деталей с помощью большего количества пикселей — например, носы, уши и пальцы — я обнаружил, что они становятся все более и более конкретными, и их становится все труднее идентифицировать.В конце концов Рорер решил использовать самых простых персонажей с однопиксельными глазами как частью лица 2 x 2.
Почему пиксель-арт может стать идеальной тренировочной площадкой для графического дизайна
Даже если вы не испытали чудеса классических видеоигр с 1970-х по 1990-е годы, никогда не поздно научиться ценить особую форму искусства, которая развивалась, чтобы удовлетворить потребности этих игр. Это форма искусства, которую мы знаем сегодня как пиксель-арт, и это один из лучших способов заработать свои полосы в 2D-графическом дизайне с помощью компьютера.
Это форма искусства, которую мы знаем сегодня как пиксель-арт, и это один из лучших способов заработать свои полосы в 2D-графическом дизайне с помощью компьютера.
Причина этого в том, что пиксельная графика предъявляет к художнику высокие требования. Это требует большей дисциплины и более жестко, чем большинство других форм искусства. Пиксель-арт заставляет вас сфокусироваться и изолировать самое важное в изображении и использовать только это, не предоставляя более тонкого контроля, который вы могли бы применить в более детальном стиле рисования. Это подход к рисованию по принципу «меньше значит больше», и он помогает вам рисовать лучше.
Пиксель-арт требует времени, чтобы освоить его. В конце концов, вы создаете свои изображения по одному пикселю за раз, и каждое изображение требует тщательного планирования.Вам нужно научиться работать с ограниченной палитрой и без естественных кривых. Вы также будете работать исключительно в 2D-среде, где, если вам нужен 3D-вид, вам нужно будет создать его, используя такие приемы, как изометрическая перспектива и прокрутка параллакса.![]()
Научиться анимировать спрайты и фоны — это также отличный способ улучшить свои навыки программирования, если вы работаете над целым игровым проектом самостоятельно. Теперь, когда мобильные устройства более подключены к сети и им по-прежнему не хватает возможностей для устойчивых 3D-игр, 2D-игры возрождаются, и вы действительно можете использовать эти навыки, чтобы заработать дополнительные деньги, когда дизайнерская работа не течет свободно к вашей двери. .
Pixel art не требует специального программного обеспечения. Вы можете создавать пиксель-арт в любой базовой программе для рисования. Многие художники по пикселям начинали свое дело с простых инструментов, таких как MS Paint, но лучше использовать более сложное программное обеспечение, которое использует слои и настраиваемые сетки, чтобы вы действительно могли довести свои проекты до совершенства. Inkscape действительно хорош для этой цели. Он бесплатный, имеет встроенные изометрические сетки и отлично подходит для пиксельной графики.
Что касается аппаратного обеспечения, вы можете использовать мышь, но мне проще использовать графический планшет, потому что я часто получаю «мышиные руки» при выполнении мелких художественных работ, поэтому я бы рекомендовал использовать хотя бы базовый графический планшет.
Почему пиксельная графика идеальна
Слишком много людей используют слова иллюстратор и дизайнер как синонимы. На самом деле иллюстратор намного ниже уровня дизайнера. Иллюстраторы просто рисуют вещи по желанию своего клиента. Дизайнеры проектируют вещи в соответствии с потребностями своего клиента. Это огромная разница.
Научиться создавать пиксельную графику означает научиться создавать инновационные творческие решения для удовлетворения очень специфических потребностей. Это гораздо больше, чем просто рисование.Планирование, внимание к деталям, способность работать в рамках технологических ограничений и разработка стратегии для преодоления этих ограничений — вот что делает великого художника по пикселям еще и великим дизайнером.
Мир пиксельной графики
Вопреки тому, что вы можете ожидать, рынок пиксельной графики велик и продолжает расти. Как правило, ожидалось, что пиксельная графика исчезнет, как только технология достигнет точки, когда использование векторной графики и 3D CGI станет более практичным и выполнимым.На самом деле спрос на пиксель-арт по-прежнему высок, и он получил более широкое применение. Когда-то пиксельная графика в основном использовалась в играх, теперь она используется в очень широком диапазоне практических приложений.
Некоторые области, в которых продается пиксельная графика, включают:
- Мобильные игры и игры в стиле ретро
- Инфографика
- Дизайн сайта
- Дизайн интерфейса
- Рисунки, используемые на одежде, брелоках и т. д.
- Телевизионная графика (например: The IT Crowd, Good Game)
- Пиксельные комиксы (например, Diesel Sweeties, Kid Radd)
- Фильмы (например, Wreck It Ralph, Пиксели)
- Пиксельные выставки и частные коллекции
Время от времени могут возникать и другие потенциальные рынки. В некотором смысле вы даже можете думать о кубиках Lego как о своего рода пиксельной графике, и на самом деле с помощью Lego можно создавать трехмерную пиксельную графику. Но этого не произойдет, если вы сначала не станете мастером-пиксельным художником, поэтому давайте узнаем больше о том, как вы это делаете.
В некотором смысле вы даже можете думать о кубиках Lego как о своего рода пиксельной графике, и на самом деле с помощью Lego можно создавать трехмерную пиксельную графику. Но этого не произойдет, если вы сначала не станете мастером-пиксельным художником, поэтому давайте узнаем больше о том, как вы это делаете.
Начало работы с пиксельным дизайном
Лучший способ попасть в этот мир — принять участие в конкурсах пиксельной графики и учиться на ходу. Конечно, когда мы говорим о конкурсах, мы имеем в виду те, участие в которых бесплатное и которые не используют вашу работу в коммерческих целях, требуя от вас передачи всех ваших прав организаторам конкурса.
Соревнования по хорошей пиксельной графике ставят перед вами задачи, требующие от вас применения навыков инновационного дизайнера для достижения цели. Иногда это просто установка темы, но она также может включать такие правила, как ограничение количества цветов, которые вы можете использовать, или установка максимального количества пикселей.![]() Все это ограничения, с которыми когда-то приходилось работать геймдизайнерам. Когда вы изучаете одни и те же методы в тех же условиях, вы развиваете сильные навыки и, надеюсь, лучше понимаете весь процесс проектирования.
Все это ограничения, с которыми когда-то приходилось работать геймдизайнерам. Когда вы изучаете одни и те же методы в тех же условиях, вы развиваете сильные навыки и, надеюсь, лучше понимаете весь процесс проектирования.
Обучение
Существует множество бесплатных онлайн-руководств, и вы можете приобрести книги по пиксельной графике или игровому дизайну, чтобы начать работу. Для более глубокого ознакомления вы можете пройти курс udemy по пиксельной графике. Всего за 35 долларов и обученный опытным художником по играм (Марко Вейл, в настоящее время арт-директор Indot Studios), это очень хорошая цена.
Процесс пиксельной графики
Создание любого произведения пиксельной графики следует линейному процессу от концепции до завершения:
- Идея – вы сами решаете, что будете создавать, или получаете инструкции
- Планирование — вы выбираете, как вы собираетесь создать образ
- Выбор сетки — вы выбираете правильный тип сетки для изображения, которое создаете
- Выбор палитры — вы настраиваете цветовую палитру для изображения
- Прототипирование — необязательный шаг, чтобы дать вам базовую основу для схемы
- Контурирование — вы создаете основной контур основных частей изображения
- Сглаживание — вы исправляете любые «неровности» или неровности, чтобы создать лучший контур
- Цвет — вы добавляете цвета к изображению, используя настроенную вами палитру
- Затенение — вы добавляете блики и тени, чтобы сделать изображение более реалистичным
- Дизеринг — необязательный шаг для воспроизведения настоящего ретро-стиля в ситуации с ограниченной палитрой
- Выборочное выделение — вы применяете сплошные линии к выбранным частям изображения, чтобы придать четкость
- Сглаживание — последний шаг сглаживания, на котором вы используете цвет для повышения реалистичности
- Настройка — если созданное вами изображение является небольшой частью большой сцены, вы устанавливаете в его настройку
Некоторые шаги, такие как дизеринг и сглаживание, могут автоматически выполняться вашим программным обеспечением для рисования. Это зависит от того, что вы используете и какие параметры вы выбираете.
Это зависит от того, что вы используете и какие параметры вы выбираете.
Идея
Некоторые люди считают это самым трудным шагом в создании новой работы, но на самом деле это, вероятно, не так. Ваша цель — решить, что вы собираетесь создать, или, в некоторых случаях, получить инструкции от клиента относительно того, что он хочет. Вдохновение может исходить из окружающего вас реального мира или из фильмов, игр, книг и всего остального, что может помочь вам визуализировать объекты, которые появятся в вашей сцене.Для этого примера мы создадим цветочный горшок, который будет реквизитом в большой сцене.
Планирование
На этом шаге вы уже знаете, что собираетесь создать, так что теперь вы думаете о том, как вы собираетесь это сделать. Первое важное решение будет заключаться в том, собираетесь ли вы создавать плоское изображение или придать ему трехмерную перспективу. Вы также решите, насколько подробным или реалистичным должно быть изображение, нужен ли ему ретро-стиль и тому подобное.
Чем более реалистичным вы хотите сделать изображение, тем больше пикселей и цветов вам потребуется, и тем больше времени потребуется на его создание.Если вы разрабатываете дизайн для конкурса, некоторые из этих вариантов уже были сделаны за вас, но вам все равно нужно будет придумать наилучший способ достижения результата.
Было бы разумно распечатать сетку, с которой вы будете работать, и использовать ее для создания бумажного наброска готового компьютерного изображения. Это будет служить эталоном для созданного вами растрового изображения, чтобы помочь вам сохранить постоянство перспективы и масштаба.
Выбор сетки
Это определяется характером работы, которую вы создаете.Для плоских изображений вы будете использовать стандартную сетку, в которой все линии пересекаются под прямым углом.
В 3D-сцене у вас есть выбор между использованием изометрической сетки (наиболее распространенный вариант) или наклонной сетки. Изометрическая сетка имеет линии, пересекающиеся под углом 30 градусов:
.
Наклонная сетка имеет линии, пересекающиеся под углом 45 градусов:
Наклонные рисунки хороши, когда вы хотите включить много мелких деталей, но в целом изометрия обеспечивает лучший вид и выглядит более реалистично.Это более широко используемый стиль рисования по уважительной причине.
Выбор палитры
Вы можете оставить этот шаг, пока не будете готовы к раскрашиванию, но на самом деле это может помочь в остальной части процесса, если вы заранее определите свои цвета.
Прототип
Цветочный горшок в этом примере представляет собой искаженную форму конуса, и, как и во всех двухмерных имитациях конуса, мы создаем эту базовую форму с помощью сложенных эллипсов. Это экономит время, а также демонстрирует ценность использования Inkscape, поскольку в нем есть алгоритмы для создания более гладких линий на изогнутых краях, чем во многих других программах для рисования.Нам просто нужно убедиться, что эллипсы хорошо выровнены с сеткой.
Затем используйте несколько прямых линий, чтобы соединить их (мягко изогнутые линии будут еще более реалистичными, если у вас хватит терпения их нарисовать).
Контур
На этом шаге мы рисуем контур изображения, которое хотим сделать пиксельным. Если вы сделали прототип изображения, эта часть проста. Сначала создайте новый слой изображения и расположите его поверх другого слоя (в Inkscape новый слой автоматически имеет прозрачный фон).Заблокируйте слой прототипа, затем выберите новый слой и используйте его, чтобы обвести прототип с помощью инструмента «Карандаш». Отключите привязку к сетке при трассировке изогнутых линий.
Если у вас возникли трудности с просмотром новых линий, просто уменьшите непрозрачность слоя-прототипа, пока не станет легче видеть линии контурного слоя. Не прослеживайте все линии, только те, которые имеют смысл.
Вы можете удалить слой-прототип после завершения обводки, если хотите, или просто сделать его невидимым.
Сглаживание
Это трудный шаг. Для этого вы увеличиваете кривые на изображении и пытаетесь исправить любые зубчатые линии, которые делают изображение менее естественным. В зависимости от уровня изображения вам может не понадобиться делать это (если ваше изображение имеет размер 32×32 пикселя или меньше, вы мало что можете сделать, чтобы улучшить его путем сглаживания).
Чтобы выполнить первое сглаживание, нужно увеличить изображение, чтобы увидеть, где кривые нечетко определены, или где есть разрывы (пробелы) в сплошных линиях.Если вы используете заливку ведром, любые промежутки вызовут размытие цвета, поэтому рекомендуется устранить промежутки. Помните, что вы просто работаете с одним пикселем за раз, и планшет делает работу намного проще, чем мышь.
Раскраска
Это то, что вы делали для развлечения, когда вам было пять, только сейчас это намного проще. Вы можете заполнить большие области цвета с помощью заливки ведра, и многие программы для рисования позволяют вам установить градиент, который может придать вам реалистичный вид, а может и нет. В противном случае это то же самое, что и сглаживание: увеличивайте масштаб и устанавливайте пиксели по одному. Не создавайте отдельный цветовой слой, потому что ваше программное обеспечение может не распознать границы другого слоя при выполнении заливки ведра.
В противном случае это то же самое, что и сглаживание: увеличивайте масштаб и устанавливайте пиксели по одному. Не создавайте отдельный цветовой слой, потому что ваше программное обеспечение может не распознать границы другого слоя при выполнении заливки ведра.
Затенение
Сплошные цвета — это просто, но чтобы получить реалистичный вид, вам нужно использовать затенение. Затенение больших изображений легче выполнять, потому что у них больше пикселей для работы. Первый шаг в затенении — выяснить, как свет падает на ваш объект или сцену, а затем реалистично применить блики и тени.Поначалу это будет сложно, но с опытом и отзывами коллег-художников вы научитесь. Здесь я собираюсь заштриховать только заднюю стенку горшка, но было бы лучше нанести несколько бликов на переднюю стенку.
Дизеринг
С ограниченной палитрой вы не всегда можете получить все оттенки и цвета, которые вам нужны, а внесение тонких изменений между смежными областями затруднительно без сглаживания. Это не то, что требуется на современном оборудовании, но часто применяется в ситуациях, когда вы хотите выглядеть в стиле ретро 90-х или когда по разным причинам вам необходимо работать с ограниченной палитрой.Некоторое программное обеспечение может выполнять дизеринг автоматически, или вам, возможно, придется создать свой собственный дизеринг. Это изображение слишком простое, чтобы нуждаться в дизеринге, но вот руководство, в котором объясняется, как создать искусственный эффект дизеринга в Inkscape.
Это не то, что требуется на современном оборудовании, но часто применяется в ситуациях, когда вы хотите выглядеть в стиле ретро 90-х или когда по разным причинам вам необходимо работать с ограниченной палитрой.Некоторое программное обеспечение может выполнять дизеринг автоматически, или вам, возможно, придется создать свой собственный дизеринг. Это изображение слишком простое, чтобы нуждаться в дизеринге, но вот руководство, в котором объясняется, как создать искусственный эффект дизеринга в Inkscape.
Выборочное выделение
Это означает замену черных контуров на внутренних областях более естественным цветом и выделение только тех частей, которые нуждаются в контурировании для четкости. В реальной жизни прожилки на листе не черные, поэтому их не должно быть и на вашем рисунке.
Сглаживание
Это похоже на сглаживание, за исключением того, что вы более внимательно смотрите на те области цвета, которые могут нуждаться в «выпуклости», чтобы немного смягчить линии, чтобы они выглядели более реалистичными. Изменение цвета просто означает выбор цветового оттенка для пикселя между цветами пикселей по обе стороны от него. Преднамеренное размытие делает линии менее четкими. Как и в случае с дизерингом, ваше программное обеспечение может автоматически применять сглаживание за вас.
Изменение цвета просто означает выбор цветового оттенка для пикселя между цветами пикселей по обе стороны от него. Преднамеренное размытие делает линии менее четкими. Как и в случае с дизерингом, ваше программное обеспечение может автоматически применять сглаживание за вас.
Настройка
Помещение готового объекта в большую сцену называется настройкой.Вам не нужно делать это со спрайтами персонажей или подвижными объектами. Вы можете сделать это позже с помощью кода. Используйте настройку для фиксированных объектов, которые не двигаются. Анимированные объекты должны быть преобразованы в спрайты, это тема для другого дня.
Что делать, если ваше изображение недостаточно пикселизировано
Одна из проблем заключается в том, что Inkscape и подобные векторные программы слишком хорошо справляются с заливкой, поэтому цвета выглядят очень плавными и векторными. Если вам нужен пиксельный вид, вам нужно экспортировать изображение в png, открыть его в GIMP и применить фильтр Pixelize, который вы найдете в разделе «Размытие». Это даст вам такой результат (который вам может понадобиться для сглаживания):
Это даст вам такой результат (который вам может понадобиться для сглаживания):
Заключительные замечания
Пиксель-арт далеко не умер, и хорошие художники по пикселям по-прежнему пользуются большим уважением в дизайнерском сообществе со стороны тех, кто понимает, сколько самоотверженности требуется, чтобы стать мастером. Научившись создавать изображения пиксель за пикселем, вы станете лучшим дизайнером и, возможно, лучшим инженером. По-прежнему существует высокий рыночный спрос на пиксель-арт, и относительно небольшое количество талантливых художников-пиксельных художников удовлетворяют эту потребность.Вы можете зарабатывать деньги на пиксельной графике или просто использовать ее как способ улучшить свои навыки. В любом случае, это весело и полезно, стоит того.
Создавайте пиксель-арт за считанные секунды с помощью машинного обучения
Пиксельируйте любое изображение с помощью нового фильтра PixelArt от Akvelon
Привет, читатели! Меня зовут Ирина, я специалист по данным в Аквелон. Недавно Аквелон добавил новый фильтр в DeepArt , платформу, которая с помощью нейронных сетей превращает фотографии и видео в произведения искусства.Этот новый фильтр называется PixelArt и может пикселизировать ваши фотографии и видео с помощью машинного обучения.
Недавно Аквелон добавил новый фильтр в DeepArt , платформу, которая с помощью нейронных сетей превращает фотографии и видео в произведения искусства.Этот новый фильтр называется PixelArt и может пикселизировать ваши фотографии и видео с помощью машинного обучения.
В этой статье я расскажу вам о компонентах машинного обучения этого проекта.
Давайте погрузимся во вселенную пиксельной графики!
Исторически сложилось так, что пиксель-арт — одна из самых популярных эстетик в видеоиграх. Он стремится воссоздать внешний вид старых игр Nintendo и Arcade. В 90-х пиксельная графика была единственным вариантом для большинства консольных игр.Теперь стиль пиксель-арт снова популярен!
Пиксель-арт — это уникальный художественный стиль, основанный на больших видимых пикселях, составляющих основу полного изображения.
Есть несколько причин, по которым пиксельная графика так популярна в наши дни:
- Эстетика. Пиксель-арт выглядит потрясающе! Красота часто заключается в его простоте, с фантастическим расположением больших цветных блоков пикселей. Для достижения этого эффекта художники-графики устанавливают ограничения и правила, чтобы изображения соответствовали ожидаемому ретро-результату.
- Простота. Пиксель-арт прост для понимания, но отличается от обычного стиля изображений. Кроме того, создавать пиксель-арт относительно легко.
‘
- Воспоминания. Пиксель-арт вызывает ностальгические чувства у геймеров, которые выросли, играя в Nintendo, Super Nintendo или Genesis.
Некоторые картинки в пиксельном стиле могут удивить своей проработкой и задумкой. Обычно на создание таких картин у художника уходит много времени, так как нужно учитывать ограничения в разрешении и цветовой палитре.Поэтому идея создания ИИ, который будет автоматически применять пиксельный стиль к любой фотографии или картинке, показалась очень привлекательной!
Обычно на создание таких картин у художника уходит много времени, так как нужно учитывать ограничения в разрешении и цветовой палитре.Поэтому идея создания ИИ, который будет автоматически применять пиксельный стиль к любой фотографии или картинке, показалась очень привлекательной!
Кто-то может подумать, что пиксельный стиль — это просто изображения плохого качества с увеличенными пикселями, но я хочу объяснить, насколько это не соответствует действительности. Используется определенная цветовая гамма, а также в каждом случае используется свой размер пикселя, чтобы изображение выглядело более гармонично.
Таким образом, мы можем сформулировать следующие особенности пиксельного стиля:
- Определенная цветовая схема :Хорошей практикой считается использование минимального количества цветов; в идеале — стандартные 16 цветов, доступные на подавляющем большинстве видеоподсистем, даже самых ранних: в них три бита кодируют сигналы R, G, B, а четвертый бит кодирует яркость.

- Сделать отдельных пикселей четко видимыми , но не обязательно на изображениях с низким разрешением.
Пиксельируйте свой любимый мем и наслаждайтесь
Постановка задачиТеперь, когда мы определили, что такое стиль пиксельной графики, мы можем перейти к практической части этой статьи. Наша задача — создать модель, которая возьмет обычную картинку, фото, мем, что угодно, и конвертирует в стиль пиксель-арт.
Приведем простой пример, чтобы лучше понять, что именно нам предстоит сделать.Представьте, что первая картинка — это фотография вашего любимого питомца, а вторая — картина Ван Гога «Звездная ночь». Итак, вы хотите получить новый образ своего питомца, но уже в стиле Ван Гога.
Другими словами, вам нужно извлечь содержимое из фотографии вашего питомца и извлечь стиль из второго изображения.![]() После этого вы можете создать новое изображение, объединив содержимое вашей фотографии со стилем второго изображения. Такие задачи называются преобразованием изображения в изображение.
После этого вы можете создать новое изображение, объединив содержимое вашей фотографии со стилем второго изображения. Такие задачи называются преобразованием изображения в изображение.
Преобразование изображения в изображение — это класс визуальных и графических задач, целью которых является изучение соответствия между входным и выходным изображениями.
Если мы используем модели машинного обучения или нейронные сети для решения задач преобразования изображения в изображение, то этот подход называется «перенос нейронного стиля».
Например, когда вы хотите с помощью машинного обучения превратить лошадей в зебр, а груши в лампочки — вы становитесь волшебником с палочкой «Перенос стиля»!
Общие понятия Поскольку нам нужно определенным образом сгенерировать новое изображение, мы будем использовать GAN (Generative Adversarial Network). Архитектура GAN состоит из модели генератора для вывода новых правдоподобных синтетических изображений и модели дискриминатора, которая классифицирует изображения как настоящие (из набора данных) или фальшивые (сгенерированные). Модель дискриминатора обновляется напрямую, тогда как модель генератора обновляется через модель дискриминатора. Таким образом, две модели обучаются одновременно в состязательном процессе, где генератор стремится лучше обмануть дискриминатор, а дискриминатор стремится лучше идентифицировать поддельные изображения.
Архитектура GAN состоит из модели генератора для вывода новых правдоподобных синтетических изображений и модели дискриминатора, которая классифицирует изображения как настоящие (из набора данных) или фальшивые (сгенерированные). Модель дискриминатора обновляется напрямую, тогда как модель генератора обновляется через модель дискриминатора. Таким образом, две модели обучаются одновременно в состязательном процессе, где генератор стремится лучше обмануть дискриминатор, а дискриминатор стремится лучше идентифицировать поддельные изображения.
Возможные подходы
Как вы уже догадались, есть несколько подходов, чтобы сделать то, что мы хотим:
1.Pix2Pix модель . Модель Pix2Pix — это тип условной GAN, в которой создание выходного изображения зависит от ввода, в данном случае исходного изображения. Исходное изображение и целевое изображение вводятся в дискриминатор, и он должен определить, является ли цель правдоподобным преобразованием исходного изображения. В этой ситуации используется только парный набор данных, т.е.Каждое изображение в оригинальном стиле связано с точно таким же изображением, но в другом стиле.
В этой ситуации используется только парный набор данных, т.е.Каждое изображение в оригинальном стиле связано с точно таким же изображением, но в другом стиле.
2. Модель CycleGAN . CycleGAN — это класс моделей, которые включают автоматическое обучение моделей преобразования изображения в изображение без парных примеров. Он преобразует изображения из одного домена в другой и наоборот. Основное отличие этого подхода от подхода Pix2Pix заключается в том, что нет необходимости использовать парные наборы данных. Модели обучаются без присмотра с использованием набора изображений из исходного и целевого доменов, которые не нужно каким-либо образом связывать.
Сбор парных данных — сложная задача, потому что иногда этих данных может не быть. Вот почему мы решили использовать модель передачи в стиле CycleGAN.
Если вы все еще изучаете основы науки о данных, эта информация предназначена именно для вас. Но если у вас есть некоторый опыт в науке о данных, вы уже знаете, что у нас есть два способа поиска данных:
Но если у вас есть некоторый опыт в науке о данных, вы уже знаете, что у нас есть два способа поиска данных:
- Поиск существующего набора данных в открытых источниках
- Самостоятельный сбор/парсинг данных для вашей задачи
Поскольку задача пикселизации нетривиальна, на момент написания этой статьи подходящих наборов данных не существовало.Поэтому мы выбрали второй путь.
Забегая вперед, скажу, что подходов к отбору данных у нас было несколько.
В первом подходе мы экспериментировали с пользовательскими наборами данных. Мы использовали ImageNet и MS COCO для домена A и проанализировали действительно великолепные изображения с //hello.eboy.com/eboy/ images для домена B.
Домен A
Домен B
эти:
Во втором подходе использовался этот набор данных. t содержит множество изображений мультяшных персонажей на белом фоне, которые используются для домена A, и множество изображений мультяшных персонажей Pixel Art на белом фоне, которые используются для домена B. Будете абсолютно правы, если воскликнете, что «этот набор данных содержит только карикатуры, как эта модель будет работать на изображениях реальных людей или фотографиях!»
t содержит множество изображений мультяшных персонажей на белом фоне, которые используются для домена A, и множество изображений мультяшных персонажей Pixel Art на белом фоне, которые используются для домена B. Будете абсолютно правы, если воскликнете, что «этот набор данных содержит только карикатуры, как эта модель будет работать на изображениях реальных людей или фотографиях!»
Сохраняйте спокойствие и просто посмотрите на результаты…
Да, это работает очень хорошо! Но как наша модель может превращать людей в пиксель-арт, если мы обучали ее только на мультфильмах?
Полагаю, все дело в обобщении модели.В двух словах: в процессе обучения, когда модель анализирует данные, она пытается выявить закономерности на разных уровнях и запомнить их. А после обучения на тренировочном наборе модель может обрабатывать новые данные и делать точные прогнозы. Иногда модель может найти закономерности, которые люди не могут идентифицировать. Поэтому выбор и сбалансированность набора данных очень важны.
Иногда модель может найти закономерности, которые люди не могут идентифицировать. Поэтому выбор и сбалансированность набора данных очень важны.
Подробнее об архитектуре CycleGAN
Как вы уже знаете, GAN содержит генератор и дискриминатор.Выше мы также сказали, что CycleGAN преобразует изображения из одного домена в другой и наоборот . По этой причине архитектура CycleGAN содержит два генератора и два дискриминатора.
Основной дизайн
Первый генератор получает изображение из домена A (в нашем случае любое изображение) и пытается сгенерировать изображение из домена B (версия изображения в формате Pixel Art). Первый дискриминатор получает сгенерированные изображения и реальные изображения Pixel Art из обучающего набора данных и пытается отличить сгенерированные изображения от реальных изображений.Генератор и дискриминатор имеют противоположные цели и противоположные функции потерь, поэтому они обучаются одновременно от одной эпохи к другой.
Второй генератор и дискриминатор работают в обратном направлении — генератор получает изображение из домена B и пытается создать версию входного изображения «домен A». Дискриминатор пытается отличить реальные изображения «домена А» от сгенерированных изображений.
Основная интересная особенность CycleGAN заключается в том, что он получает изображения из домена A, генерирует версию «домена B», а затем пытается воспроизвести версию «домена A», используя сгенерированную версию «домена B».В идеале начальное изображение и после прохождения цикла с использованием двух генераторов должны быть одинаковыми, поэтому CycleGAN также использует еще две функции потерь для сравнения изображений после прохождения цикла (домены от A до B и от B до A).
Реализация модели Для реализации мы решили использовать подход трансферного обучения, поскольку он удобен, быстр и дает отличные результаты обучения.![]() Мы использовали PyTorch в качестве нейросетевого фреймворка, PyCharm IDE для обучающей модели с графическим процессором и блокноты Jupiter и Google Colab для загрузки контрольной точки и отображения результатов.
Мы использовали PyTorch в качестве нейросетевого фреймворка, PyCharm IDE для обучающей модели с графическим процессором и блокноты Jupiter и Google Colab для загрузки контрольной точки и отображения результатов.
Мы были вдохновлены, как только увидели этот репозиторий, который включает предварительно обученные модели Pix2Pix, CycleGAN, CUT и FastCUT для преобразования стиля изображения. Мы взяли эти модели за основу и обучили каждую из них на нашем собственном наборе данных мультфильмов. Пожалуйста, изучите репозиторий, чтобы узнать больше о типе набора данных и различных моделях, потому что мы будем использовать все это ниже.
Если у вас уже есть контрольная точка и вы не хотите обучать модель, вы можете перейти к разделу Вывод.
Если вы хотите использовать эти модели с пользовательским набором данных, как у нас, просто:
- Клонируйте репозиторий и установите требования
- Загрузите предварительно обученную модель (например,г.
 horse2zebra) со следующим скриптом: bash ./scripts/download_cyclegan_model.sh <имя предварительно обученной модели>
horse2zebra) со следующим скриптом: bash ./scripts/download_cyclegan_model.sh <имя предварительно обученной модели> Добавьте свой пользовательский набор данных в каталог ./datasets
Перейдите к обучению модели
Чтобы просмотреть результаты обучения и графики потерь, запустите python -m visdom.server и щелкните URL-адрес http://localhost:8097.
5. Протестируйте модель, используя приведенный ниже код:
Результаты тестирования будут сохранены в html-файле здесь:
./results/<выбранное название модели>/test_latest/index.html .
Дополнительные сценарии можно найти в каталоге scripts .
Отлично! Теперь, когда у вас есть файл весов, вы можете считать, что уже получили хорошие результаты.
А теперь мы можем перейти к части вывода !
ВыводМы должны инициализировать архитектуру нашей модели и загрузить наш файл весов, который также называется контрольной точкой. Несмотря на то, что наша сетевая архитектура при обучении включала в себя генераторы и дискриминаторы, при использовании мы будем брать только ту часть, которая формирует изображение, то есть только генератор.Вы можете увидеть все архитектуры моделей в репозитории, так как они слишком велики для включения в статью. Обратите внимание, что приведенный ниже код представлен в формате блокнота.
Давайте посмотрим на код!
Во-первых, нам нужно загрузить предварительно обученный указатель состояния модели генератора CycleGAN для пикселизации изображения. Вы можете сделать это любым удобным для вас способом. В нашем случае код выглядит так:
Вы можете сделать это любым удобным для вас способом. В нашем случае код выглядит так:
Теперь импортируем необходимые библиотеки:
После этого мы должны определить классы модели.Для этого мы будем использовать ResNet, что означает остаточную сеть. Если вы не знаете об остаточной нейронной сети, вы можете изучить ее более подробно здесь. Это действительно интересный подход, который решает проблему исчезающего градиента.
Вернемся к нашей модели: ResnetBlock является частью ResnetGenerator , которая используется для получения версий входных изображений в формате Pixel Art.
Теперь мы можем определить основную модель. ResnetGenerator – это нейронная сеть, которая получает любое изображение и преобразует его в изображение Pixel Art.
Нам нужна функция, которая возвращает уровень нормализации на основе входной строки. Этот слой используется в качестве параметра для конструктора класса
Этот слой используется в качестве параметра для конструктора класса ResnetGenerator .
Итак, пришло время создать объект ResnetGenerator с нормальными слоями «экземпляра» и инициализировать его со случайными весами.
И, конечно же, нужно проверить и определить устройство в зависимости от наличия CUDA.
Мы загрузим загруженный диктофон состояния и передадим его в сеть, чтобы изменить веса на предварительно обученные значения.
Отлично, теперь мы можем перейти к последней, но не менее важной части о применении модели и получении результатов.
Загрузить и преобразовать изображениеДавайте загрузим изображение, которое будет пикселизировано.
При работе с изображениями мы всегда должны применять преобразованные изображения операций перед передачей их в нейронную сеть. Набор преобразований зависит от вашей задачи, но в данном случае мы будем использовать простое стандартное преобразование: превратить изображение в тензор-факел и нормализовать его.
Набор преобразований зависит от вашей задачи, но в данном случае мы будем использовать простое стандартное преобразование: превратить изображение в тензор-факел и нормализовать его.
Просто загрузите загруженное изображение в код Python и примените преобразования.
Обработать изображение и сохранить результат в файлНаконец, мы можем передать преобразованное изображение в нейронную сеть.
После этого нам нужна последняя функция, которая преобразует выходные данные нейронной сети ResnetGenerator (то есть тензор PyTorch) в пустой массив. Этот массив numpy можно сохранить на диск как изображение.
Просто сохраните и отобразите пикселизированное изображение.
Отлично выглядит! Но в этом случае мы можем только визуально оценить, насколько изображение соответствует стилю пиксель-арта. Конечно, могут быть разногласия по поводу окончательного цветового решения или того, насколько итоговое изображение соответствует стилю пиксель-арта, решать вам.
Итак, в этом уроке вы должны были узнать:
- Что такое стиль пиксельной графики
- Общие правила Pixel Art
- Задача перевода изображения в изображение и перенос стиля
- Существующие подходы к решению проблемы переноса стиля
- На что влияет выбор набора данных
- Как определить и обучить модель CycleGAN на пользовательском наборе данных
Большое спасибо за внимание!
Рисование пиксель-арта с помощью машинного обучения | by Ygor Serpa
Во второй партии спрайты, которые мы вручную выбрали для проверки, так как они значительно отличаются от большинства других. Несмотря на этот факт, затеняющие спрайты по-прежнему почти идентичны своим аналогам, нарисованным людьми. Что касается цветных изображений, то качество не сильно ухудшилось, как в случае с Сарой. Однако до идеала еще далеко.
Несмотря на этот факт, затеняющие спрайты по-прежнему почти идентичны своим аналогам, нарисованным людьми. Что касается цветных изображений, то качество не сильно ухудшилось, как в случае с Сарой. Однако до идеала еще далеко.
Учитывая эти результаты, можно сказать, что увеличение размера набора данных значительно улучшает затенение, но не области. Поскольку Люси — наш лучший сценарий, можно с уверенностью предположить, что нам нужна другая формулировка проблемы/архитектура для решения проблемы спрайтов региона.
Для более объективной количественной оценки качества сгенерированного контента мы рассчитали показатели MSE, MAE и SSIM для обоих наборов данных.
Как видно из таблицы, серые спрайты имеют лучшее среднее значение (μ) и дисперсию (σ²), чем цветные спрайты по всем трем показателям. Кроме того, разница между квартилем 75% и максимально наблюдаемыми значениями огромна, что указывает на сильно асимметричное распределение.
Кроме того, результаты Люси постоянно лучше, чем у Сары, имеют гораздо более низкую дисперсию и значительно меньшую асимметрию.
Оценка SSIM варьируется от 0 (полностью не похоже) до 1 (идентично) и измеряет воспринимаемое сходство двух изображений. В то время как MSE и MAE являются чисто математическими понятиями, оценка SSIM пытается быть более коррелированной с человеческим восприятием. В таблице серые спрайты имеют около одного балла, что указывает на то, что они почти идентичны среднему наблюдателю, чего нельзя сказать о цветных спрайтах.
В качестве третьей и последней оценки мы попросили команду дизайнеров прокомментировать 207 созданных спрайтов для персонажа Сары.Их отзывы были в основном положительными, они хвалили качество затенения спрайтов и отказывались от цветных. В сумме они сделали четыре комментария:
- Почти половина спрайтов затенения полезна и может быть улучшена за 20-30 минут. Цветовые спрайты непригодны для использования.
- Алгоритм не согласован в рамках одной анимации, что может свести на нет полезность спрайтов.
- Некоторые позы дают ужасные результаты, даже для затенения спрайтов.

- При квантизации цветов до используемых 6 и 42 тонов появляется нежелательный шум.
На следующих рисунках показаны пункты 2, 3 и 4.
Неравномерное освещение тела на восьми кадрах анимации. Позы, которые слишком отличаются от тех, которые используются в обучении, дают плохие результаты. При квантовании до 6 и 42 тонов вносится некоторый шум. . Это легко увидеть на контурах.В этой работе мы оценили использование современных генеративных моделей для решения проблемы создания пиксельной графики. А именно, мы использовали модифицированную архитектуру Pix2Pix, добившись умеренного успеха.Более подробно, команда художников сочла спрайты затенения полезными, а цветные спрайты были отброшены как бесполезные.
Для принятых спрайтов затенения команда определила, что для совершенствования каждого из них потребуется в среднем от 20 до 30 минут, что на 10-30 минут меньше, чем требуется для рисования одного спрайта с нуля. По самым скромным подсчетам, каждый полезный спрайт сэкономит 10 минут труда, что означает повышение производительности примерно на 15%.
Несмотря на большее количество цветов, спрайты регионов не занимают у команды дизайнеров столько времени, сколько спрайты затенения.Как объяснил ведущий художник, области в анимации более предсказуемы и могут быть легко скопированы из одного спрайта в другой. Таким образом, отсутствие их генерации не является большой проблемой.
С технической точки зрения эта работа демонстрирует, что современные модели можно эффективно использовать в качестве помощников в творческих задачах. В других работах были сделаны аналогичные выводы о области аниме, которая состоит в основном из плоских и широких поверхностей и имеет меньше ограничений, чем пиксельная графика. Кроме того, модель Pix2Pix была концептуализирована для изображений реального мира, но работала для данных пиксельной графики и аниме, что свидетельствует о ее универсальности.
Наша текущая система основана на попиксельной регрессии, такой как модель Pix2Pix. Однако наши задачи можно сформулировать как попиксельную классификацию, опираясь на литературу по сегментации изображений. Это может значительно улучшить наши результаты.
Это может значительно улучшить наши результаты.
Иногда упрощение проблемы может сделать ее более разрешимой. Спрайты регионов имеют в общей сложности 42 цвета, но на каждом спрайте появляется всего около дюжины и они занимают значительную его часть. Уменьшение задачи до более выборочного набора оттенков может облегчить работу нашего генератора.
Pix2Pix относится к 2017 году. С тех пор в литературе по GAN было сделано несколько улучшений, включая улучшенные функции потерь, механизмы внимания и улучшенные формулировки. Использование более современных методов может значительно улучшить полученные результаты.
Ссылки U-Net и Pix2Pix
О. Роннебергер, П. Фишер и Т. Брокс, «U-net: сверточные сети для сегментации биомедицинских изображений», 2016 г.
П. Изола, Дж.-Ю. Чжу, Т. Чжоу и А. А. Эфрос, «Преобразование изображения в изображение с помощью условных состязательных сетей», 2017 г.
How to Make Math Pixel Art
В этом посте я покажу вам, как создавать пиксельные рисунки для занятий по математике с помощью Google Sheets™. Вам нужна бесплатная учетная запись Google для доступа к Google Таблицам.
Вам нужна бесплатная учетная запись Google для доступа к Google Таблицам.
Щелкните здесь, чтобы получить бесплатное руководство для печати в пиксельной графике с дополнительной информацией и изображениями!
1. Подготовьте электронную таблицу
Начните с открытия новой электронной таблицы Google Sheets по адресу docs.google.com/spreadsheets
Далее измените все ячейки на «размер пикселя». Щелкните серую ячейку слева от столбца A, чтобы выбрать все ячейки. Затем щелкните между A и B и перетащите влево. Вы хотите, чтобы все ячейки были маленькими и квадратными.
Пока ячейки выделены, щелкните их правой кнопкой мыши и выберите «Вставить 26 столбцов». Это добавит больше пикселей на ваш лист. Сделайте это еще раз для полного листа.
Теперь ваша электронная таблица должна выглядеть так, как показано на рисунке ниже.
2. Добавить разделы
Далее вы хотите добавить разделы с указаниями, вопросами, ответами и пиксельной графикой.
Вы можете объединить ячейки, чтобы освободить место для ввода.Не стесняйтесь форматировать текст, как хотите. Мне нравится жирный, крупный текст. Я также использую перенос текста и выравнивание по центру.
Добавьте столько вопросов, сколько хотите. Мне нравится обрамлять столбцы вопросов/ответов и поле с пиксельной графикой.
СОВЕТ ПРОФЕССИОНАЛА: прежде чем вы начнете рисовать пиксель-арт, я бы сделал копию всей вашей электронной таблицы и сохранил ее как «Шаблон пиксель-арта». Таким образом, вам не придется повторять все эти шаги каждый раз!
3.Рисуем пиксель арт
В квадрате для пиксельной графики начните заполнять ячейки разными цветами, чтобы нарисовать пиксельную графику.
Вы можете выбрать несколько ячеек одновременно, щелкнув одну, удерживая кнопку управления (ПК) или командную кнопку (MAC) и выбирая другие. Затем используйте ведро с краской, чтобы раскрасить клетки.
Нарисовать картинку может быть для вас легко или очень сложно (??♀️??♀️). В сети есть множество примеров, но, пожалуйста, не нарушайте авторские права!
В сети есть множество примеров, но, пожалуйста, не нарушайте авторские права!
Возьмите бесплатное руководство , чтобы узнать больше о том, как нарисовать картинку и сделать ее красивой!
4.Добавить вопросы
Теперь пришло время добавить наши вопросы! Несколько советов по вопросам:
•Используйте расширение EquatIO для удобного чтения математических текстов
• Убедитесь, что на каждый вопрос есть РАЗНЫЙ ответ
• У вас могут быть числовые или текстовые ответы (загрузите бесплатное руководство здесь, чтобы узнать больше о типах ответов)
5. Добавить условное форматирование
Теперь нам нужно добавить условное форматирование, чтобы картинка появлялась, когда учащиеся вводят ответы.
Сначала выберите на изображении группу пикселей одного цвета. Чтобы выбрать несколько ячеек, нажмите и удерживайте кнопку управления (ПК) или кнопку управления (MAC).
Далее, когда ячейки выделены, щелкните правой кнопкой мыши и выберите условное форматирование.
В правой части таблицы откроется окно. В разделе «Правила форматирования» выберите «Пользовательская формула» в раскрывающемся меню.
Вы наберете формулу, содержащую ячейку, в которую будет помещен правильный ответ.В моем примере первый ответ идет в ячейке B4. Ответ, который должен быть в ячейке B4, равен 10. Итак, моя формула будет:
.=$B$4=10
В стиле форматирования я выберу ярко-синий цвет, потому что это цвет, который я выбрал на своем изображении.
Затем нажмите «Готово».
Пока у вас все еще выделены синие пиксели, измените их все на белые. Это поможет вам вспомнить, что вы уже отформатировали эти ячейки.
Теперь повторите этот процесс с другой группой пикселей того же цвета.
Продолжайте делать это до тех пор, пока все изображение не станет белым (чтобы вы знали, что все пиксели отформатированы).
Вот оно!
И все! Помните, что в моем печатном руководстве есть более подробная информация, изображения и очень полезная информация! Возьмите его здесь!
Теперь вы можете поделиться со своими учениками через Google Classroom или по ссылке!
Надеюсь, это поможет! Если вы делаете пиксель-арт, оставьте мне комментарий или дайте мне знать в Instagram @LindsayBowden.![]()

 Теперь вы научились рисовать восьмибитные картинки.
Теперь вы научились рисовать восьмибитные картинки.
 horse2zebra) со следующим скриптом: bash ./scripts/download_cyclegan_model.sh <имя предварительно обученной модели>
horse2zebra) со следующим скриптом: bash ./scripts/download_cyclegan_model.sh <имя предварительно обученной модели>