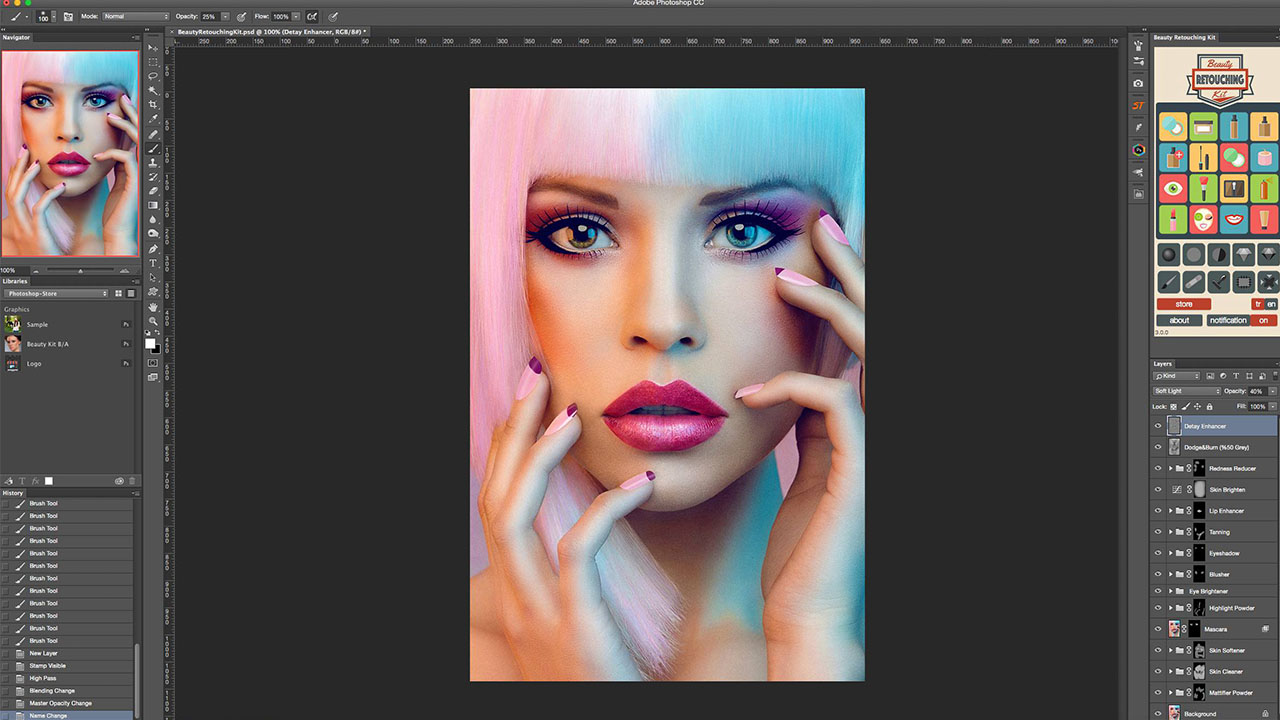
Плагин для photoshop cs6 ico: Плагин работы с форматом .ico для Photoshop
Как создать плоские иконки в Photoshop.
Как легко и быстро создать свою иконку в фотошопе. Иконка в Photoshop мы сохраним как формат иконок.ico
Для начала вам надо сделать поддержку формата.ico в фотошопе.
Поддержка формата ICO
Недавно мне понадобилось нарисовать другу favicon в photoshop. После начатой работы я вдруг понял, что photoshop не дружит с ico форматом. Недолго думая, я вдруг вспомнил, что уже сталкивался с этим и подружить ico я мог только с плагином о котором я вам и расскажу.
Для того, чтобы подружить photoshop cs6 и младше с ico форматом (подружить – это открывать формат ico, редактировать его, сохранять в другой формат или сохранять в ico) нам понадобиться плагин.
Итак первым делом давайте скачаем плагин, примерно с этого сайта выбрав для какой разрядности (я не знаю как у меня разрядность Windows) вам нужен плагин или для 32-ух или для 64-ёх разрядной системы
После того, как вы загрузили zip файл извлеките из него один файл с расширением 8bi.![]()
Теперь этот файл киньте в папку (для 32-ух и 64-ёх разрядных систем)
C:/Program Files/Adobe/Adobe Photoshop CS6 (64 Bit)/Required/Plug-Ins/File Formats/
C:/Program Files (x86)/Adobe/Adobe Photoshop CS6/Required/Plug-Ins/File Formats
После этого выйдите из photoshop и запустите его заново. Теперь вы можете сохранять в ico и открывать ico формат прямо в своём любимом редакторе photoshop. Единственное, что если вы хотите сохранить в формате ico размер должен быть 16 на 16 пикселей или окошка с выбором сохранения в ico НЕ БУДЕТ!
После того, как фотошоп у нас уже поддерживает ico формат, мы можем приступать к созданию иконки в фотошопе. Если вы хорошо рисуете, то можете нарисовать на новом документе, с прозрачным фоном иконку. Разрешение не более чем 512 на 512 пикселей. Всё равно сохранять иконку мы будем не в формате 512 на 512, а в меньшем!
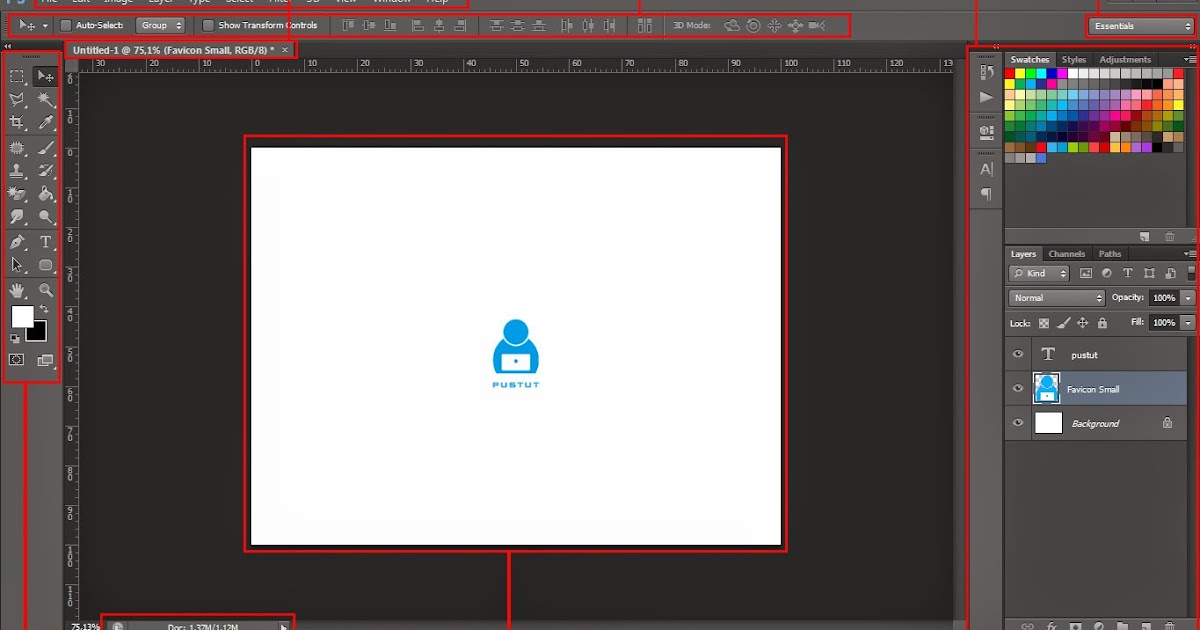
Как мы видим, у картинки нет фона. Она нам отлично подойдёт для создания иконки в формате ico в фотошопе . Открываем её в фотошопе, делаем размер 256×256 пикселей и сохраняем в формате ico
Открываем её в фотошопе, делаем размер 256×256 пикселей и сохраняем в формате ico
Наша иконка готова, и мы её успешно применяем!
04.07.2016 27.01.2018
В этом уроке вы узнаете, как создать плоские флэт иконки социальных сетей.
То, что вы будете создавать:
Создавать плоские иконки мы начнем с фона, потом добавим иконкам эффекты, чтобы придать им оригинальность, далее нарисуем длинные тени. Для повторения урока вам понадобится Photoshop CS3 или более поздняя версия.
Ресурсы:
- Шрифт 1 — http://fontawesome.io/cheatsheet/
- Шрифт 2 — http://fontawesome.io/
Шаг 1
Создайте новый файл (Ctrl + N) размером 500 × 400 пикселей.
Создайте новую группу
Шаг 2
Заполните фон цветом # e7e9ea с помощью инструмента Заливка (Bucket Tool) .
Шаг 3
Чтобы добавить больше эффектов на задний план, мы добавим градиент. Нажмите на иконку Корректирующий слой (Adjustment Layer) и выберите Градиент (Gradient ), используйте следующие настройки:
Нажмите на иконку Корректирующий слой (Adjustment Layer) и выберите Градиент (Gradient ), используйте следующие настройки:
Режим наложения слоя Мягкий свет (Soft Light ) | Непрозрачность: 25%
Шаг 4
Создайте новую группу и назовите её «symbols».
Шаг 5
Прежде чем начать работу, нам нужно настроить меню Линейки и Сетки (Rulers and Grids) . Перейдите в меню Вид-Линейки (View — Rulers ) и Вид-Показать-Сетки (View — Show — Grids ) . Вот мои настройки дляЛинеек и Сеток (их можно открыть, перейдя в Редактирование-Настройки (Edit-Preference) :
Чтобы создать Направляющую линию , нужно просто щелкнуть и перетащить её из линейки. Для создания вертикальной направляющей перетаскивайте из вертикальной линейки и наоборот. Вот как я разделил холст (каждый значок равен
Вот как я разделил холст (каждый значок равен
Шаг 6
В этом уроке мы работаем с помощью шрифта Awesome, вы можете добавить настраиваемые иконки для вашего сайта. Как правило, это делается путем размещения CSS шрифта на ваш сайт, но так как мы работаем с Photoshop, нам нужно скопировать каждый значок, который вы хотите использовать из шпаргалки. Зайдите на страницу, выберите значок, который вы хотели бы нарисовать. Я использовал иконки для следующих (социальные сети) сайтов: Twitter; facebook; Tumblr; Google+;Instagram; YouTube; Twitch; Dropbox; Deviantart; Pinterest; Skype; Feed.
Шаг 7
После того как вы нашли значок, который хотели бы использовать, скопируйте его (
Затем вернитесь в Photoshop и выберите инструмент Текст (Text Tool) на панели инструментов.![]() Измените настройки шрифта, как показано на рисунке:
Измените настройки шрифта, как показано на рисунке:
Теперь вставьте значок, который вы только что скопировали. (Щелкните правой кнопкой мыши-Вставить )
Шаг 8
Повторите предыдущий шаг, пока не вставите все значки, которые вы хотели бы использовать.
Шаг 9
Создайте новую группу и переименуйте её в «icon bg», поместите группу ниже группы «symbols».
Шаг 10
Создайте новый слой и поместите его в группу, созданную в предыдущем шаге. Я переименовал слой в «icon bg».
Шаг 11
Используя инструмент Прямоугольник с округленными углами (Rectangular Circle Shape Tool) (расположенный на панели инструментов ниже инструмента Текст (Text Tool)) я создал фон иконок,
Вот все цвета, которые я использовал:
Twitter: # 6bd1f4 ;
Facebook: # 5a93cb ;
Tumblr: # 3c6a9c ;
Google +:#e44940 ;
Instagram:#
Youtube:#f4504c ;
Twitch:#a96db6 ;
Dropbox:#81d5ed ;
Deviantart:#6e8e61 ;
Pinterest:#f25f5f ;
Skype:#67d5f4 ;
Feed:#e9951d ;
Вы можете использовать эти цвета, а можете использовать цвета на свое усмотрение — так работа приобретет оригинальность.
Если вам не нравится, как выглядят прямоугольники с округленными краями, вы можете выбрать другую форму, например, квадрат или круг. Чтобы сделать идеальный круг или квадрат, не забудьте удерживатьклавишу SHIFT в момент их создания.
Шаг 12
Если вы довольны результатом на данном этапе, вы можете идти дальше, но если хотите придать живости иконкам, давайте продолжим улучшения. Начнем со стиля слоя Тень (Drop Shadow). Откройте группу «symbols», выберите одну из иконок и щелкните значок Fx -Тень (Fx-Drop Shadow)
Шаг 13
Повторите предыдущий шаг с остальными значками. Для того, чтобы сделать вашу работу намного проще, щелкните правой кнопкой мыши на слое-Копировать стиль стоя (-Copy Layer Style) . Затем выберите остальные слои с иконками, щелкните правой кнопкой мыши-Вставить стиль слоя (-Paste Layer Style) .
Шаг 14
Теперь добавим внутреннюю тень на задний план каждого значка.
Шаг 15
Создайте новый слой и назовите его «Gloss Effect». Измените цвет переднего плана на #ffffff ; и при помощи инструмента Прямоугольная область (Rectangular Marquee Tool) создайте несколько прямоугольников, наполовину меньше размера иконок (приблизительно 50×25 пикселей ). Сделайте это для всех иконок.
Затем измените
Шаг 16
Отключите видимость слоя «Gloss Effect». Создайте новый слой и назовите его «Long Shadow». Этот шаг является немного сложнее по сравнению с остальными эффектами. Поместите новый слой ниже слоя «Gloss Effect».
Шаг 17
Возьмите инструмент Полигональное лассо (Polygonal Lasso Tool) и начните создавать прямоугольную тень, касаясь ребра иконки только с правой нижней стороны, затем сделайте диагональную линию, пока она не достигнет нижнего правого края фона значка, сделайте прямую линию, пока она не достигнет центра фона, затем соедините линии.
Шаг 18
Последний шаг! Уменьшите непрозрачность (Opacity) слоя с тенью до 10% , и заливку (Fi ll ) до 0% .
Теперь Нажмите на иконку Fx и выберите Наложение цвета (Color Overlay) . Используйте следующие параметры:
Теперь выберите Наложение градиента (Gradient Overlay) и используйте эти настройки:
Финальные результаты:
Flat-дизайн это относительно новое направление в разработке веб-интерфейсов. iOS и даже Windows постепенно адаптируются под этот стиль, и, в скором времени, почти все (если вообще не все) веб-сайты переймут данный подход.
Однажды, проснувшись утром и открыв свой любимый сайт, вы будете удивлены тем, что его внешний вид также flat-дизайн
! И вы немедленно броситесь перерабатывать свой собственный блог или сайт, чтобы быть в тренде.
Исходя из вышесказанного, вопрос напрашивается сам собой: «Почему бы не начать переработку интерфейса уже сегодня »? Так вы сможете быть на шаг впереди остальных!
Вы можете подумать, «С чего же мне начать? » Конечно, реконструкция дизайна сайта это адский труд. Данная статья как раз и посвящена этому – она будет вашей рукой помощи в этом нелегком деле.
Хорошим первым шагом в деле переработки скевоморфного дизайна вашего сайта будет изменение изображений, используемых в элементах интерфейса, в стиле flat-дизайна. Это, возможно самый простой шаг, потому что он практически не требует переработки кода.
Все, что вам нужно, это креативность и знание графических программ. Скорее всего, на вашем сайте достаточно много иконок, которые нужно привести flat-виду. Это может отнять много времени. Разумеется, в первую очередь необходимо переработать самые важные из них: те, которые появляются на всех страницах. Можно начать с логотипа или, что еще лучше, иконок навигации.
В данной статье, я постараюсь облегчить решение задачи переработки дизайна и рассказать о том, каким образом создаются иконки навигации во flat-стиле. Я буду использовать графический пакет Adobe Photoshop CS6
(но вы можете без проблем использовать более ранние версии). Приготовьтесь – мы начинаем.
Я буду использовать графический пакет Adobe Photoshop CS6
(но вы можете без проблем использовать более ранние версии). Приготовьтесь – мы начинаем.
Вот наш конечный результат:
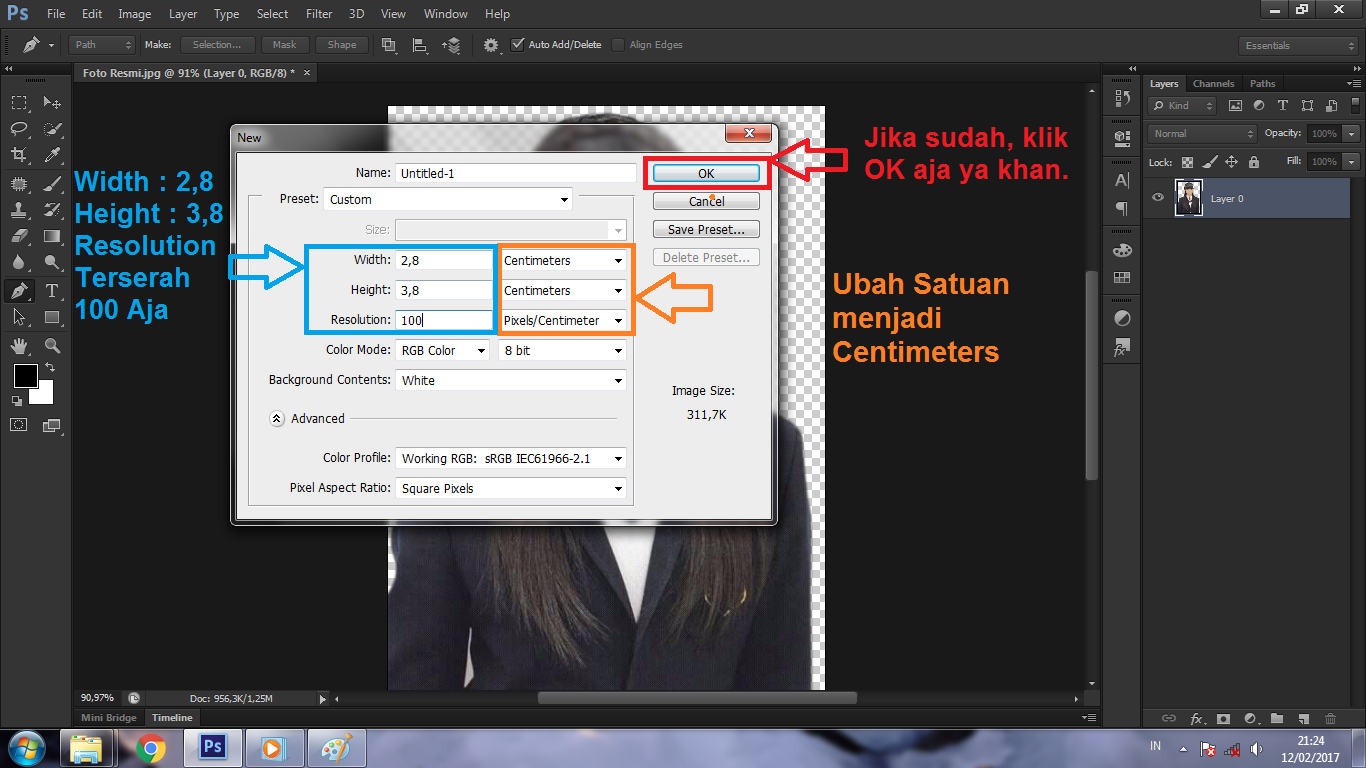
Откройте Photoshop. Создайте новый файл, использовав пресет «Фото » (Photo) (10×8 inch, 300 DPI, прозрачный фон, цветовая схема RGB ).
Выберите инструмент «Прямоугольник со скругленными углами » (Rounded Rectangle) и создайте новую фигуру с размерами 1736 на 1736 пикселей (px), радиусом скругления 83 пикселя и цветом #82d8b5 . Можно задать и свой цвет, наиболее хорошо сочетающийся с дизайном вашего сайта.
Затем, используя инструмент «Перо » (Pen tool) и нарисуйте нечто, похожие на изображение ниже. Используйте цвет #a30d00 . Это будет крышей нашего домика, обозначающего главную страницу сайта.
Далее, не переключая инструмент «Перо
», создайте прямоугольную фигуру как показано на изображении ниже. При этом используйте цвет #ffffff
. Также, нарисуйте маленький квадрат с помощью инструмента «Прямоугольник
» с цветом #3498db
.
Отправьте тень на самую нижнюю позицию и растрируйте этот слой. Используя инструмент «Волшебная палочка » (Magic wand tool), создайте выделение на слое с большим прямоугольником с закругленными углами, внутри которого находится наш домик, а затем инвертируйте выделенную область (можно использовать сочетание клавиш CMD/CTRL+Shift+I ). Не снимая выделения, выберите слой с тенью и нажмите кнопку «delete ».
Иконка готова. Чтобы сохранить её, нажмите «Файл>Сохранить для веб и устройств.. » (File>Save for Web) (горячая клавиша CTRL + Shift + ALT + S ). Сохраните иконку в формате PNG-24 с включенной прозрачностью.
Мы хотим, чтобы все сохранилось в формате PNG-24 с поддержкой прозрачности.
Теперь, займемся иконкой Post :
Ниже вы можете видеть иконки About Me и Contact Me :
Все иконки можно скачать тут .
Надеюсь, что после прочтения данного руководства, вы начнете переделывать свои веб-сайты. Как я уже говорил, это очень трудоемкий процесс, но он неизбежен, поэтому не стоит этому сопротивляться.
Как я уже говорил, это очень трудоемкий процесс, но он неизбежен, поэтому не стоит этому сопротивляться.
Кроме того, flat-дизайн разработан не только для того, чтобы радовать глаз, он еще и полезен с практической точки зрения. Поэтому, можно убить сразу нескольких зайцев разом.
Однако запомните, что оба эти формата не поддерживаются IE и не будут в нем работать.
Мультиразмерный Favicon
Помимо обычного favicon размером 16х16 пикселей, которые используются для оформления адресной строки, существует его разновидность с размерами в 32×32 пикселя и 48×48 пикселей. Эти иконки очень распространены в среде Windows. Например, если вы хотите поместить ярлык на веб-страницу на ваш рабочий стол, Windows автоматически попытается использовать favicon в качестве изображения для ярлыка. Но стандартного размера (16х16 пикселей) будет недостаточно для качественного отображения, так как стандартный размер ярлыка в среде Windows 48х48 пикселей – это значит, что ярлык будет растянут до необходимых размеров и станет некрасивым и практически нечитаемым.
Однако существует способ исправить этот недостаток. Полезное свойство файлов.ico заключается в том, что они могут содержать в себе много вариантов одной и той же иконки с разными размерами и глубиной цвета (наподобие возможности.gif-файлов содержать множество фреймов). Поэтому если поместить в favicon.ico изображение сразу в нескольких размерах и с разной глубиной цвета, Windows сможет автоматически выбрать наиболее подходящие параметры для применения к ярлыку. Наиболее распространённые размеры ярлыков, которые могут быть использованы, — 16×16, 24×24, 32×32 и 48×48 пикселей.
Создание мультиразмерной иконки не намного сложнее, чем создание обычного favicon размером 16х16 пикселей. Необходимый плагин мы можем найти все на том же сайте Telegraphics , он позволит поместить несколько иконок в одном.ico-файле. В принципе это даже не плагин, а отдельная программа, которую можно использовать как в Windows (через командную строку), так и в MacOS (посредством перетаскивания). Также у этой программы существуют аналоги, как например: Sib Icon Studio (www. sibcode.com/icon-studio) и Any to Icon Convertor (www.aha-soft.com/anytoicon).
sibcode.com/icon-studio) и Any to Icon Convertor (www.aha-soft.com/anytoicon).
Что касается глубины цвета, вы могли заметить, что некоторые иконки имеют неровности (как зазубрины) по краям, в то время как другие сглаживают эти неровности и выглядят очень симпатично. Это возможно благодаря 32-битной глубине цвета, которая отображает настоящую прозрачность, как и Photoshop. Вы можете создать 32-битную версию иконки вместе с 24-битной (16 миллионов цветов, с поддержкой прозрачности как в.gif-файлах), 16-битную (256 цветов) и даже 8-, 4- или 2-битную версию, и поместить их всех в один ico-файл.
Поэтому если вы хотите быть уверенными, что ваш favicon будет смотреться красиво во всех возможных случаях – лучше сделать его сразу в нескольких варианта. Например:
16×16, 16-бит (256) цветов
16×16, 32-bit colors
32×32, 16-бит (256) цветов
32×32, 32-bit colors
48×48, 16-бит (256) цветов
48×48, 32-bit colors
Но не стоит слишком увлекаться и создавать много вариантов, так как с каждым добавлением favicon. ico увеличивается в размере, что может негативно повлиять на его загрузку.
ico увеличивается в размере, что может негативно повлиять на его загрузку.
Решение возможных проблем
Общие проблемы
В случае если после проделанных действий ваш «favicon» так и не появился, попробуйте несколько раз (около 5) обновить вашу страницу или очисть кэш браузера, или поставьте “??”) — это действие заставит думать браузер, что страница является новой и еще не была добавлена в кэш.
Еще одним способом решения этой проблемы является переход по прямой ссылке на ваш «favicon» (например: http://сайт /favicon.ico), после чего браузер (IE) немедленно отобразит и запомнит иконку.
Проблемы совместимости с браузерами
“Microsoft IE 6” (а также 7, 8 и 9) может не отображать “favicon” до тех пор, пока ссылка на вашу страницу не будет добавлена в избранное. В таком случае попробуйте следующий вариант – зажмите левую клавишу мышки на отображаемом “favicon” (обычно стандартная иконка IE), после чего “потрясите” его и отпустите. Данные действия приведут к перезагрузке страницы и обновлению иконки. Другим способом решения данной проблемы является добавление следующего кода в секцию “” страниц, на которых вы хотите видеть ваш “favicon”:
Другим способом решения данной проблемы является добавление следующего кода в секцию “” страниц, на которых вы хотите видеть ваш “favicon”:
“Safari” для Mас-систем не будет отображать обновленный “favicon” до тех пор пока не будет очищен кэш браузера. Однако нажатие кнопки меню “Empty cache” не решит проблему, так как “Safari” хранит иконки в отдельной папке. Чтобы очистить папку кэша иконок необходимо зайти в меню “Edit > Reset Safari” и поставить галочку напротив “Remove all website icons”. Альтернативным (ручным) способом является удаление содержимого следующей папки: “User>Library>Safari>Icons”. Для Windows-версии “Safari” путь немного отличается: “C:\Documents and Settings\YourUserName\Local Settings\Application Data\Apple Computer\Safari”, в этой папке необходимо удалить файл “WebpageIcons.db”. Напоминаю, что папка “Local Settings” и вложенные в неё папки скрыты по умолчанию, а значит для того, чтобы в них попасть, необходимо настроить отображение скрытых файлов и папок Windows. После удаления вышеуказанных фалов необходимо перезапустить “Safari” (в некоторых случаях также необходимо перезагрузить компьютер).
После удаления вышеуказанных фалов необходимо перезапустить “Safari” (в некоторых случаях также необходимо перезагрузить компьютер).
Для решения аналогичной проблемы в “Mozilla FireFox” необходимо очистить кэш браузера и перезапустить программу.
В браузере “Opera” такой проблемы нет, поэтому после обновления вашей иконки достаточно простого обновления страницы (возможно несколько раз).
Другой проблемой в ОС “Windows” является обновление иконок для Интернет-страниц (к примеру, при размещении иконки страницы на Рабочем столе). Для принудительного обновления изменившихся иконок необходимо выполнить следующие действия:
1. Нажать правой кнопкой по Рабочему столу;
2. Выбрать пункт меню “Свойства” (для “Windows XP”) или “Персонализировать” (для “Windows Vista” или “Windows 7”) и перейти на вкладку “Свойства Экрана”;
3. Поменять качество цветопередачи с 32-разрядного на 16-разрядное и нажать кнопку “ОК” или “Применить”;
4. Обратно поменять качество цветопередачи на 32-разрядно и нажать кнопку “ОК” или “Применить”.
Проблемы с плагином “Photoshop”для работы с иконками
Формат “Windows Icon” (ICO) будет недоступен, если:
1. Вы неправильно установили плагин;
2. Вы неправильно определили версию плагина подходящую для вашей ОС;
3. Рабочая область в “Photoshop” была создана не в 1, 4, 8-битных индексированных или 24-битных RGB режимах.
Также после установки плагина необходимо перезагрузить сам “Photoshop” для вступления в действие сделанных изменений.
В этом уроке мы узнаем, как нарисовать красивую иконку телевизора в Adobe Photoshop.
Шаг 1.
Создайте новый документ (File > New) с показанными настройками
Шаг 2.
Залейте фон #FFFFFF цветом, а затем примените к нему следующие Эффекты слоя .
Шаг 3.
Используйте с радиусом 35px BODY , откройте Стили Слоя и примените следующие настройки.
Также добавьте Обводку с слою BODY со следующими настройками
Шаг 4.

Шаг 5.
Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px и создайте прямоугольник любого цвета. Назовите этот слой BODY_2 и после этого примените на этот слой следующие эффекты.
Также добавьте Обводку к слою BODY_2 со следующими настройками.
После этого добавьте Внутреннею тень к слою BODY_2 со следующими настройками.
Шаг 6.
Вы должны получить похожий результат.
Шаг 7.
BODY . Назовите этот слоя BASE . Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px
Для этого выберите слой BODY нажмите правой кнопкой мыши и выберите Скопировать стиль слоя и затем выберете слой Base нажмите на правую кнопку мыши и выберете Вставить стиль слоя .
После этого необходимо исправить толщину Обводки на 3px в слое BASE.
Шаг 8.
Вы должны получить похожий результат.
Шаг 9.
Создайте новый слой и поместите его под слой BODY . Назовите этот слой FOOT . Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px и затем примените к нему следующие эффекты слоя.
Примените также Внутреннюю тень к слою FOOT.
Шаг 10.
Вы должны получить похожий результат.
Шаг 11.
Теперь продублируйте слой FOOT и поместите его как показано на рисунке.
Шаг 12.
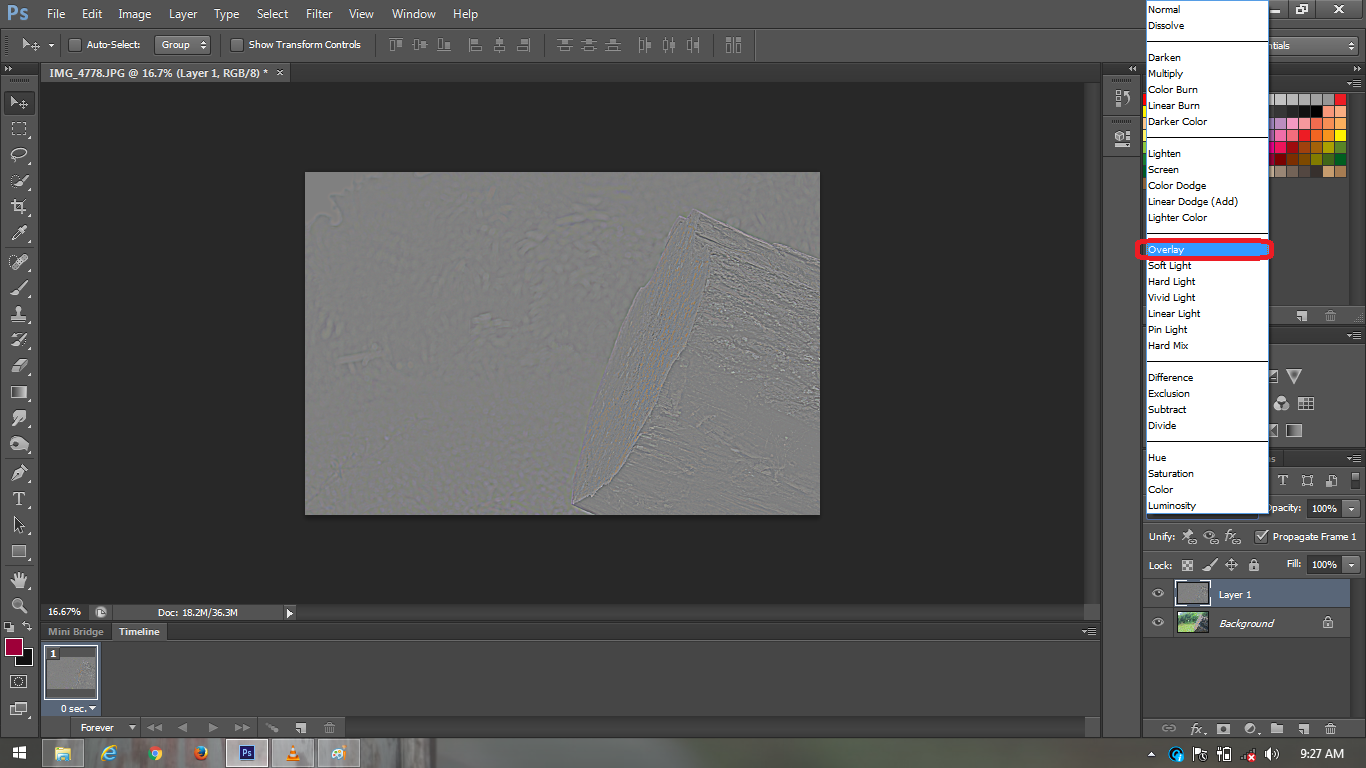
Создайте новый слой, назовите его GLOSSY и поместите его поверх всех слоев, затем выберите инструмент Кисть (B) и большой кистью с мягкими краями поставьте одно белое пятно.
Затем поменяйте Режим наложения на Перекрытие с уменьшите Прозрачность на 50%
Шаг 13.

Создайте новый слой назовите его SCREEN и поместите поверх всех слоев.
Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px , чтобы создать прямоугольник. Затем скопируйте Стиль слоя BODY_2 и примените его к слою SCREEN . Теперь исправьте толщину обводки на 10px в слое SCREEN .
Шаг 14.
Вы должны получить похожий результат.
Шаг 15.
В этом шаге мы сделаем сам экран. Создайте новый слой SCREEN_2 . Поместите его поверх остальных слоев. Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px , чтобы создать прямоугольник. Затем примените Градиент в Стилях Слоя со следующими настройками.
Затем примените Внутреннюю тень к слою SCREEN_2 .
Затем примените Внутреннее свечение к слою SCREEN_2 .
Затем Тень к слою SCREEN_2 .
Шаг 16.
Вы должны получить похожий результат.
Шаг 17.
Создаем новый слой и называем его SCREEN GLOSSY и помещаем его поверх остальных. Затем выбираем инструмент Перо (P) и рисуем контур как показано на рисунке. И заливаем его белым цветом #FFFFFF . Затем уменьшаем прозрачность до 20%
Шаг 18.
Создаем новый слой, называем его LIGHT DOT и помещаем поверх остальных слоем. После этого выбираем инструмент Кисть (B) и большим размером кисти, с мягкими краями ставим по центру экрана одно большое белое пятно.
Шаг 19.
В этом шаге вы сделаем кнопки. Возьмите инструмент Эллипс (U) и создайте круг и поместите его примерно так как на картинке, назовите этот слой BUTTON .
Теперь вернитесь к слою BODY_2 и скопируйте его Стиль слоя нажав по нему правой кнопкой и выбрав Скопировать стиль слоя . После этого примените скопированный стиль на слой BUTTON .
После этого примените скопированный стиль на слой BUTTON .
Шаг 20.
После этого мы применяем Стиль слоя как показано на картинке, к нашей копии круга.
Затем добавляем Тень .
Шаг 21.
Вы должны получить похожий результат.
Шаг 22.
Повторяем ранние шаги и применяем Стили слоя к прямоугольнику, но немного модифицируем настройки Тени .
Шаг 23.
Вы должны получить похожий результат.
Шаг 24.
Мы дублируем слой BUTTON помещаем его под первой кнопкой, затем немного поворачиваем его. Также редактируем Стиль слоя Градиент второй кнопки.
Шаг 25.
Теперь наши кнопки готовы.
Результат должен быть как на картинке.
Шаг 26.
Сделаем динамик. Нам надо создать прямоугольник со скругленными углами под кнопками, как на рисунке. Назовем этот слой SPEAKER .
Нам надо создать прямоугольник со скругленными углами под кнопками, как на рисунке. Назовем этот слой SPEAKER .
Шаг 27.
Теперь откроем Стиль слоя и применим следующие настройки.
Применим Внутреннюю тень к слою SPEAKER.
Добавим Обводку к слою SPEAKER .
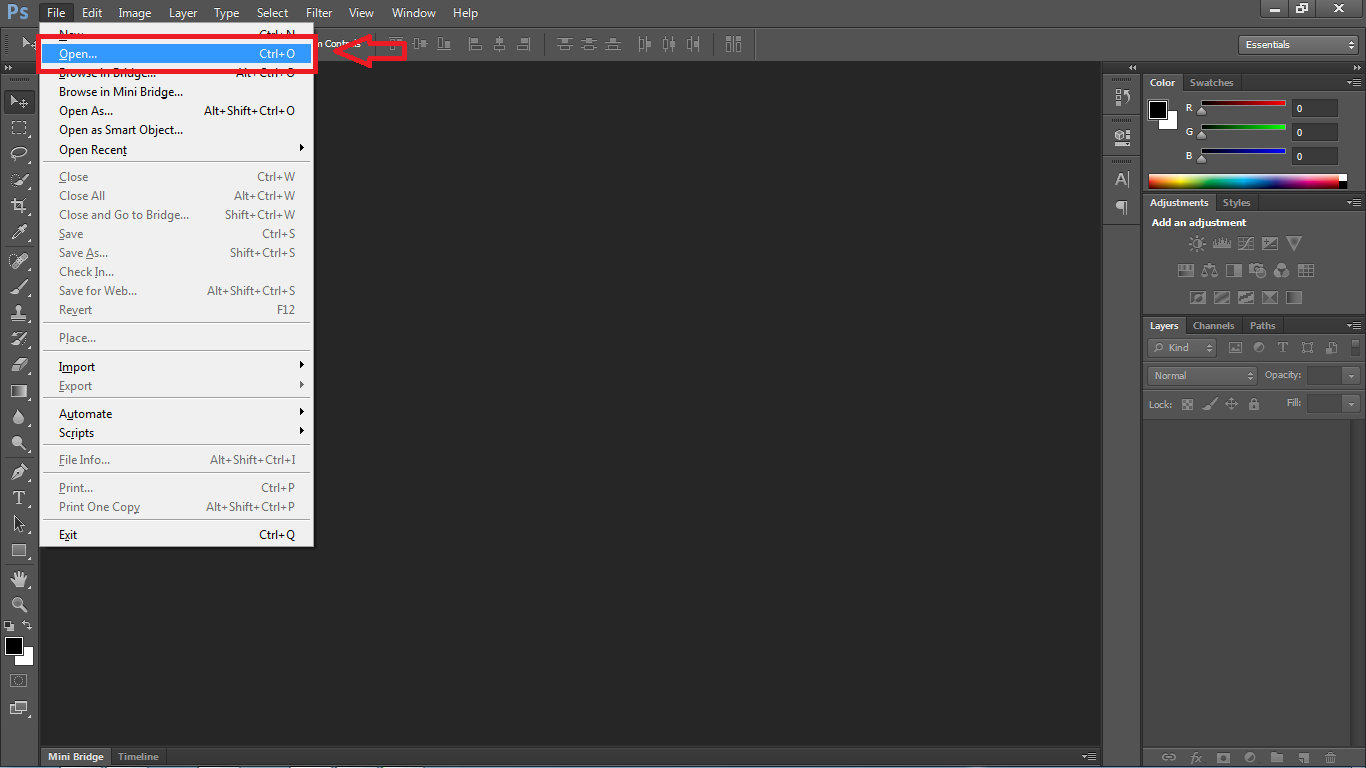
Как в фотошопе открыть плагин
Подключение и применение плагинов в программе Adobe Photoshop
Подключение и применение плагинов в программе Adobe Photoshop
Выполнено на примере Adobe Photoshop CS6, но подходит и для других версий Photoshop и Photoshop Elements.
Если автоматическая установка не сработала, можно вручную подключить плагины к программе Adobe Photoshop:
Способ 1.
- Скопировать файлы с расширением «.8bf» в папку с плагинами Adobe Photoshop.
По умолчанию программы AKVIS устанавливаются в папку C:\Program Files\AKVIS.
 Например, AKVIS Enhancer — в C:\Program Files\AKVIS\Enhancer.
Например, AKVIS Enhancer — в C:\Program Files\AKVIS\Enhancer.
Нужно взять файл .8bf (например, Enhancer.8bf) и скопировать в папку с плагинами программы Adobe Photoshop: C:\Program Files\Adobe\Adobe Photoshop CS6\Plug-ins — на Windows 32 bit).
На Windows 64 bit, в зависимости от версии Photoshop, путь будет: C:\Program Files (x86)\Adobe\Adobe Photoshop CS6\Plug-ins либо C:\Program Files\Adobe\Adobe Photoshop CS6\Plug-Ins.
- Перезапустить графический редактор и выбрать плагин из меню фильтров, например: Filter -> AKVIS -> Enhancer.
Способ 2.
Подключить плагины из самой программы Adobe Photoshop. Для этого нужно:
- В основном меню редактора выбрать пункт Edit -> Preferences -> Plug-Ins.
Настройки Photoshop - Выбрать Additional Plug-ins Folder (Дополнительная папка с плагинами), затем нажать кнопку Choose.
 .. (Выбрать…) и выбрать в списке папку, в которой находятся файлы плагинов — файлы .8bf.
.. (Выбрать…) и выбрать в списке папку, в которой находятся файлы плагинов — файлы .8bf.
Это может быть любая папка c файлами плагинов:
Пример — выбор папки плагинов Photoshop Elements 5 в качестве дополнительной папки:
Выбор папки с плагинамиНажать кнопку OK.
- Закройте Photoshop и запустите его снова. Плагины появятся в списке фильтров.
- Выберите плагин из этого списка, например, Filter ->AKVIS -> Enhancer.
Выбор плагина в Фильтрах Photoshop
Внимание!
Если плагин не появился в фильтрах, обратитесь к документации! Посмотрите, куда должен встроиться данный плагин.
Некоторые плагины отображаются в главном меню Photoshop (обычно между пунктами «Windows» и «Help»).
Некоторые плагины (те, что изменяют размер изображения) встраиваются в инструменты автоматизации Photoshop. Например, плагин Magnifier можно найти здесь: File -> Automate -> AKVIS Magnifier.
Например, плагин Magnifier можно найти здесь: File -> Automate -> AKVIS Magnifier.
Выбор плагинов в File -> Automate
Для 64-битной Windows
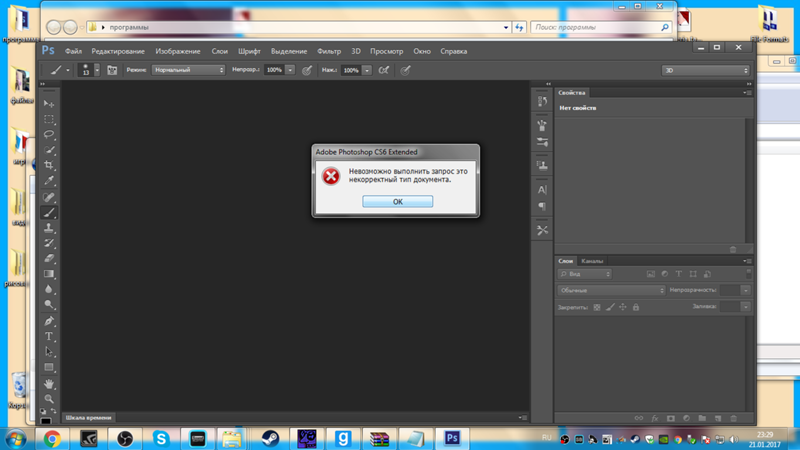
Могут возникнуть проблемы с Windows 64-bit при использовании Photoshop 32-bit (обычного Photoshop). Допустим, после выбора дополнительной папки плагинов в настройках редактора вы получили сообщение об ошибке, что Photoshop не может распознать данный тип файла.
Скорее всего, это происходит потому, что в папке, выбранной в настройках 32-битного Photoshop (например, в папке C:\Program Files (x86)\AKVIS\Coloriage), содержится 64-битный файл. Возможно, этот файл установился вместе с обычной версией плагина. Обычный 32-битный Photoshop пытается загрузить 64-битный файл и терпит неудачу.
Ничего страшного, но такие сообщения об ошибках могут ужасно раздражать. Решение простое: удалите 64-битный файл из этой папки или перенесите его куда-нибудь.
Более подробную информацию о том, как устанавливать плагины в Photoshop на Windows 64 bit можно найти здесь.
Вконтакте
Как установить плагины в Фотошоп, инструкция для новичков Блог Ивана Кунпана
Как установить плагины в Фотошоп, большинство пользователей этого не знают. В этой статье мы пошагово будем рассматривать установку плагина в Фотошоп. Также ознакомимся с несколькими плагинами для Фотошопа в качестве обзора.
Плагины для Photoshop (Фотошоп), зачем они нужныЗдравствуйте друзья! Фотошоп – это программа, которая занимается созданием, обработкой картинок и других изображений. В большинстве своём она отлично справляется со своими обязанностями, но иногда приходится устанавливать в неё плагины. Зачем они нужны? В основном плагины для Photoshop необходимы этой программе, чтобы дополнить её основной функционал.
Например, нужно создать несколько слоев, чтобы работать с ними сразу в двух окнах программы. Есть такие плагины, которые в этом помогают. Или быстро изменить цвет картинки, наложить множество цветных эффектов, которые не всегда встречаются в Фотошопе. Можно привести много примеров.
Есть такие плагины, которые в этом помогают. Или быстро изменить цвет картинки, наложить множество цветных эффектов, которые не всегда встречаются в Фотошопе. Можно привести много примеров.
Ясно одно – эти плагины, не только дополняют рабочую панель Фотошопа, но и могут сделать работу с картинками ещё быстрее. Поскольку они имеют достаточное количество возможностей. Перед тем, как отвечать на вопрос, как установить плагины в Фотошоп, рассмотрим популярные из них в виде ознакомительного списка.
к оглавлению ↑Плагины для Фотошоп, небольшой ознакомительный списокИтак, плагины для Фотошоп, имеют место быть в свободном доступе в Интернете. Они разделяются на платные и бесплатные. В этом небольшом списке поговорим о бесплатных плагинах:
- Ink. Этот плагин бесплатный. Его можно скачать с этого сайта – (ink.chrometaphore.com). Чтобы загрузить на свой компьютер архив с плагином, нажмите там кнопку Get Ink. Этот плагин может форматировать тексты, редактировать масштабы картинок, и так далее.

- Css3ps. Рабочий сайт плагина со страницей загрузки – (www.css3ps.com). С помощью него можно преобразовать и отредактировать любую фотографию.
- Velositey. Этот плагин для Фотошопа может создавать и проектировать разные проекты. Скачать его Вы сможете здесь – (dandkagency.com/extensions/velositey-v2/). Он хорошо подойдёт для профессиональных веб-дизайнеров.
- Transform. С помощью этого плагина можно разворачивать множество объектов в Фотошоп на разных слоях программы. Он бесплатный и находится для скачивания по адресу – (blog.darkwark.com/transformEach41/).
- Nik Collection. Если будете использовать данный плагин, он тоже заменить некоторые функции в Фотошопе. И будет успешно Вам помогать редактировать фото и изменять их размеры.
- Virtualphotographer (Виртуальный фотограф). Плагин работает с картинками. Накладывает на них цвета, эффекты и преобразует их в качественные изображения.
Думаю, этого списка вполне будет достаточно. Теперь, мы попробуем установить последний плагин, в качестве практического примера и в дальнейшем поработаем с ним.
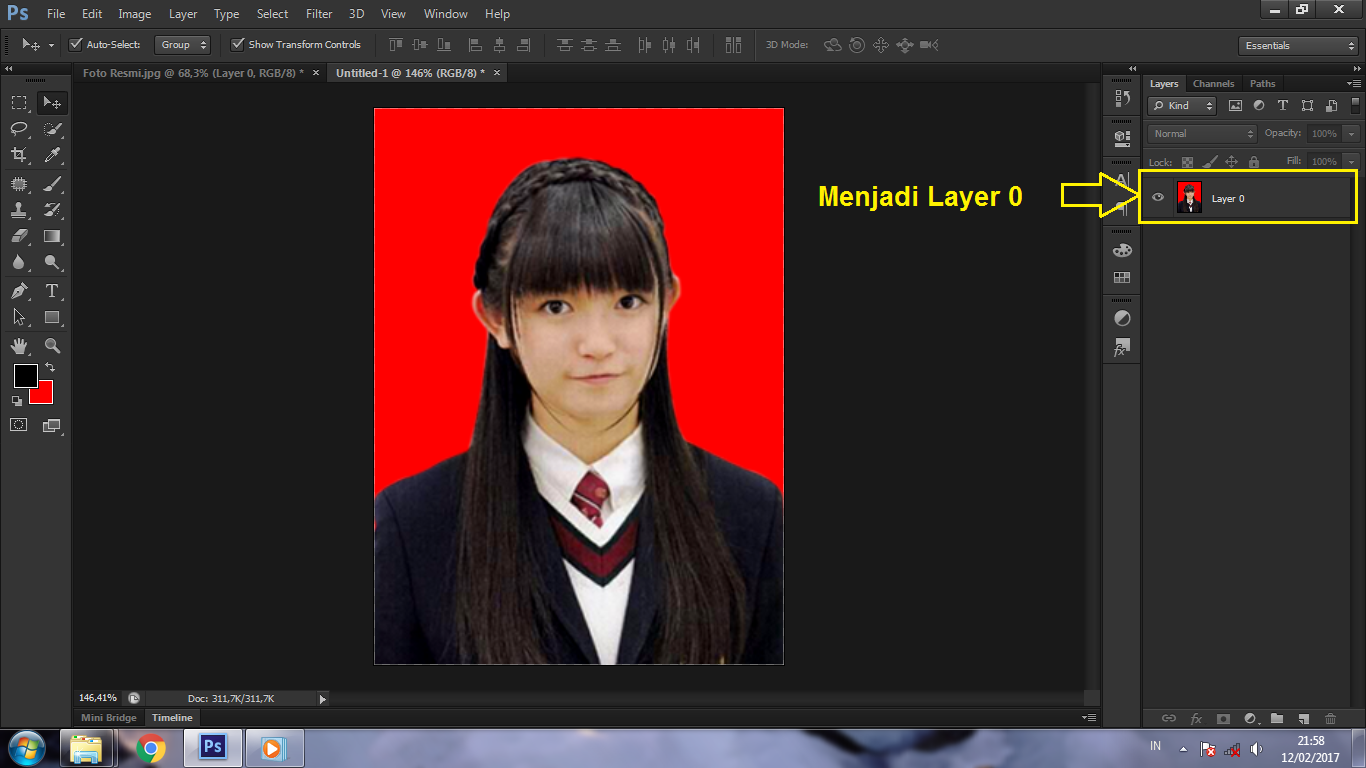
Как установить плагины в Фотошоп? Для этого возьмём этот плагин – Virtualphotographer, чтобы понять, как всё работает. Сначала переходим на его основной ресурс, нажимаем кнопку скачать. После скачивания у нас должен появится скачанный архив с установочным файлом этого плагина. Распаковываем архив в любое место на компьютере. Нажимаем кнопкой мыши на файл с расширением «exe» и запускаем мастер установки данного плагина (Скрин 1).
Установка будет не сложной. Кликаете «ОК» затем, «Далее». После чего соглашаетесь с условиями. Во вкладке «Обзор» сразу выбираете путь, куда будет установлен плагин. Желательно его установить в корневую папку Фотошопа, которая называется «Plag-Ins» и далее «Filtres» (Скрин 2).
После выбора пути установки, нажимаете на кнопку «Далее» и «Установить». Потом нажмите «Завершить», чтобы выйти их программы установки и начать работать с плагином. Этот способ очень простой. Некоторые плагины не имеют установочного файла.
Некоторые плагины не имеют установочного файла.
Поэтому, их можно перенести в эту папку, о которой было сказано выше методом копирования и вставки. Чтобы установка плагина прошла успешно, скачивайте их под ту версию Фотошопа, который у Вас установлен. Например, если на Вашем компьютере стоит Фотошоп CS6 значит и плагин нужно устанавливать под такую же версию. Иначе, он не будет работать в Фотошопе.
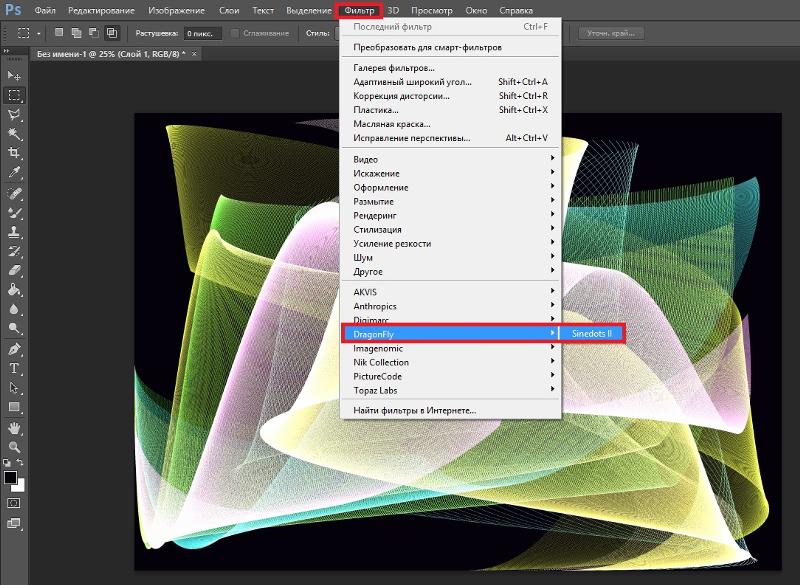
к оглавлению ↑Работа с плагином в Фотошоп. Плагин Виртуальный фотографДавайте скажем несколько слов о плагине Виртуальный фотограф, и немного поработаем с ним в Фотошопе. У такого плагина все функции будут показаны в разделе фильтры, если Вы правильно его установите. Главная из них это стилизация фото и картинок (Скрин 3).
Она позволяет изменять не только фон изображения в Фотошопе, но и заменять его на другие цвета. Например, можно использовать функцию этого фильтра – Диффузия (Скрин 4).
После нажатия этой функции картинка немного станет светлее. Все изменения будут видны, когда Вы её сохраните на компьютер. Теперь, думаю понятно, как работать с фильтрами. Как видите, здесь нет никаких сложностей.
Все изменения будут видны, когда Вы её сохраните на компьютер. Теперь, думаю понятно, как работать с фильтрами. Как видите, здесь нет никаких сложностей.
Итак, мы разобрались с тем, как установить плагины в Фотошоп с помощью пошаговой инструкции. Действия, которые были показаны в статье, были испробованы на практике. Если у Вас что-то не будет получаться задавайте вопросы в комментариях. Спасибо за внимание, и успеха Вам друзья!
С уважением, Иван Кунпан.
P.S Ещё статьи по работе в Фотошоп:
(Как настроить кисти в Фотошоп, Как загрузить шрифты в Фотошопе, Как объединить фотографии в Фотошопе).
Просмотров: 705
Как установить плагины Photoshop | Photoshop
Есть несколько способов установки плагинов для Фотошопа:
Запуск установщика плагинов
Большинство плагинов Photoshop теперь имеют установщик, который автоматически находит папки плагинов Photoshop и устанавливает плагин. Всегда следует сначала попытаться запустить установщик:
Всегда следует сначала попытаться запустить установщик:
Поиск папки плагинов Photoshop вручную
Если плагин поставляется в виде zip-архива, необходимо открыть его и вручную скопировать файл в папку плагинов Photoshop.
Если вы используете Photoshop CC (например, версию 2013-2017 или новее) в Windows, плагины хранятся в папке:
C:Program FilesCommon FilesAdobePlug-insCC
Перед тем, как установить плагин в Фотошоп, нужно знать, что для более старых версий приложения папка плагинов — это подкаталог папки Photoshop:
C:Program FilesAdobe[Версия Photoshop]Plug-ins
Если у вас возникли проблемы с поиском, используйте «Поиск файлов или папок» в меню «Пуск». Затем выполните поиск файлов или папок с именем «Plug-ins». В результате вы получите список папок, одной из них должна быть папка плагинов Photoshop.
Когда вы найдете папку с плагинами, попробуйте снова установить плагин. У большинства установщиков есть панель, которая позволяет выбрать произвольную папку. На этом шаге нужно задать папку плагинов Photoshop, которую только что нашли. При следующем запуске Photoshop установленный плагин должен быть в меню «Фильтры»:
На этом шаге нужно задать папку плагинов Photoshop, которую только что нашли. При следующем запуске Photoshop установленный плагин должен быть в меню «Фильтры»:
Добавление дополнительной папки плагинов Photoshop
Если у вас установлен Photoshop CS6 (или более ранняя версия), можно «заставить» Photoshop искать плагин в дополнительной папке, в которой установлены плагины. В Photoshop выберите пункт меню Редактирование – Настройки — Внешние модули и рабочие диски:
В открывшемся окне установите флажок для параметра «Дополнительная папка плагинов». Затем нажмите кнопку «Выбрать» и перейдите к папке, в которой установлены плагины Photoshop:Можно использовать эту опцию, чтобы указать папку плагинов, которая используется всеми графическими программами на вашем компьютере. Также можно попробовать использовать общую папку плагинов Photoshop CC:C:Program FilesCommon FilesAdobePlug-insCC
После того, как добавили плагин в Фотошоп, нужно выйти из программы и перезапустить ее. При следующем запуске все совместимые плагины в этой папке должны появиться в меню «Фильтры».
При следующем запуске все совместимые плагины в этой папке должны появиться в меню «Фильтры».
Данная публикация представляет собой перевод статьи «How to install Photoshop Plugins in Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
Как установить плагин в фотошоп? Пошаговая инструкция
Все профессиональные фотографы, а также просто любители фотографировать активно используют приложение Фотошоп для корректировки своих творений. Большинство людей, пользующихся программой, создают для удобной работы дополнительные фильтры.
Установка стандартных фильтров не требует много усилий и проста в своём осуществлении. Внимание: инструкция для полных новичков! 🙂
Установка фильтров со стандартным плагином (очень подробно)
1. Прежде всего, необходимо скачать на свой ПК файл с нужным вам фильтром или плагином (можете поискать на нашем сайте). Если скачанный файл оказался упакованным в архив, необходимо извлечь из него файлы и узнать какой у них формат.
Расширение, помогающее Фотошопу распознавать плагины – 8bf. Если ваш файл такого формата, просто скиньте его в папку, где находятся плагины графического редактора.
2. Для того чтобы добраться до необходимой папки, нужно кликнуть правой кнопкой мыши по ярлыку рабочего стола или по графе в меню запуска программы Photoshop. После открытия контекстного меню кликнуть на графу «Свойства», после этого запустится новая вкладка, в нижнем левом углу будет видна кнопка «Расположение файла». Необходимо кликнуть по ней и «Проводник» откроет вам папку с графическим редактором.
3. В открывшемся списке найдите папку Plug-Ins, где находятся все фильтры и скиньте в неё папку или плагин с расширением .8bf. При запуске программа автоматически просканирует этот каталог.
Если во время сохранения плагина, программа была открытой, то просто перезапустите её и установленный плагин начнёт свою работу.
4. Необходимо помнить, что фильтры, созданные крупными компаниями, распространяются с инсталляторами, тогда файл, который вы сохранили, будет с расширением .exe. Устанавливается плагин такого расширения как и любые другие исполняемые файлы. Для этого просто нажмите на него два раза, и мастер установки выполнит свою работу.
Некоторые инсталляторы автоматически определяют, где находится нужная папка, и скидывают в неё файл плагина. Есть также инсталляторы, работающие в диалоговом режиме и требующие разрешения для каждого действия. После того, как загрузка будет завершена, перезапустите программу и смело начинайте работу с новыми фильтрами.
Установка нестандартных фильтров
Помимо, стандартных фильтров в Photoshop используются и нестандартные инструменты. Они, как правило, созданы мелкими разработчиками. Эти инструменты являются неофициальными, но очень сильно расширяют возможности Фотошопа. Для установки нестандартных инструментов есть два способа.
1-ый способ: если программа Фотошоп установлена с настройками по умолчанию, то скачанный файл размещают по пути: Program Files\Adobe\Adobe Photoshop\Plug-Ins\Filters.
Для того, чтобы фильтр начал работать, необходимо перезапустить программу.
2-ой способ: нужно найти папку Adobe Photoshop, с помощью правой кнопки мыши открыть пункт «Найти» и ввести для поиска расширение – *8bf. В результате поиска вам откроются все файлы с данным расширением. Обычно они хранятся в папке Plug-ins\Filters. Найдите эту папку и вложите в неё все нужные файлы. Все вновь установленные фильтры появятся при запуске программы. Также поступают, устанавливая другие инструменты.
Удачной работы с программой!
Как установить плагин фотошоп (Photoshop CC)
461
01.12.2014 | Автор: Трофименко Владимир | Просмотров: 58977 | видео + текстВ этом уроке расскажу как установить плагин в фотошоп (Photoshop CC). Первым делом давайте разберемся какие форматы плагинов бывают.
Первым делом давайте разберемся какие форматы плагинов бывают.
- Файлы с расширением *.8bf. Такие файлы просто закидываются в специальную папку программы;
- Файлы с расширением *.exe — они устанавливаются как обычные программы;
- Новый формат плагинов с расширением *.zxp. Такие файлы устанавливаются через специальную программу под названием Adobe Extension Manager.
Теперь давайте разберемся с каждым из форматов по отдельности. Первый формат файла просто закидывается в папку с фильтрами программы Фотошоп. Найти ее можно по адресу:
C:\Program Files (x86)\Adobe\Adobe Photoshop CC\Plug-ins
В зависимости от разрядности системы папка может называться или просто «Program Files» или у нее может идти приставка «(x86)» После этого Фотошоп необходимо будет перезапустить.
Теперь, если зайти в пункт меню «Фильтр», то там можно будет найти новый пункт с названием устанавливаемого плагина.
Следующим на очереди у нас идет exe файл. Перед установкой закрываем программу Photoshop. Его необходимо просто запустить, щелкнув по нему два раза левой клавишей мыши. Откроется обыкновенное меню установки, точно также как и при установке обычных программ. Нужно будет указать папку с плагинами и нажать «Установить».
Иногда может возникнуть ситуация, когда вы пытаетесь установить более старый плагин и он просто не находит путь к папке с плагинами.
В этом случае не стоит пугаться. Нажимаем кнопку «+», которая расположена ниже окна (еще она может называться «add»), и вручную указываем расположение папки «Plug-ins».
Ну и последним будем устанавливать файл zxp. Выше я уже писал, что они устанавливаются с помощью специальной программы Менеджера расширений. Найти менеджер можно в папке Adobe, рядом с папкой самой программы. Путь: C:\Program Files (x86)\Adobe.
Необходимо зайти в эту папку и запустить файл «Adobe Extension Manager СС. exe». Если ее там нет, то необходимо зайти на сайт по следующей ссылке www.adobe.com/ru/products/extension-manager.html, скачать и установить программу вручную.
exe». Если ее там нет, то необходимо зайти на сайт по следующей ссылке www.adobe.com/ru/products/extension-manager.html, скачать и установить программу вручную.
Ничего сложно в установке расширений нет. Запускаем программу. В левой колонке необходимо указать для какой программы семейства Adobe вы будете устанавливать расширение, в нашем случае это Photoshop CC 32 разряда.
В верхнем меню «Файл» вы можете найти несколько полезных пунктов, через которые можно установить новое расширение, удалить или получить новые.
Выбираем «Установить расширения». Горячее сочетание клавиш «Ctrl+O». В дальнейшем переходим в папку с устанавливаемым файлом, выбираем его и нажимаем «Открыть». После этого происходит установка.
После установки расширение появляется в списке, откуда может быть удалено через специальную кнопку «Удалить».
В программе фотошоп эти расширения можно найти в верхнем меню «Окно -> Расширения -> Название расширения» (Window -> Extensions).
Если у вас все равно остались вопросы, то можете их задать в комментариях или посмотреть подробный видеоурок немного ниже.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
24.06.2015 | Просмотров: 2394
В этом уроке Басманов Максим расскажет что нового появилось в программе Photoshop CC 2015 года.
25.03.2019 | Просмотров: 1696
Сегодня Вы узнаете один из вариантов как можно быстро вырезать мелкие волоски на разнородном фоне25.11.2014 | Просмотров: 8706 | видео + текст
В этом уроке расскажу как установить шрифты в Фотошоп.
01.07.2015 | Просмотров: 3627
В этом уроке Вячеслав Федоткин покажет вам как сделать рамку в фотошопе. Вместе вы создадите 20 различных видов рамок.
01.12.2014 | Просмотров: 58977 | видео + текст
В этом уроке расскажу как установить плагин в фотошоп (Photoshop CC).
Что такое плагин для фотошопа, как его установить
Если вы начинающий дизайнер, фотограф или просто балуетесь программой фотошоп, то наверняка слышали о таком понятии, как «Плагин для фотошопа».
Давайте же разберемся что это такое, для чего они нужны и как ими пользоваться.
Что такое плагин для фотошопа
Плагин — это отдельная программа, которая создана сторонними разработчиками специально для программы фотошоп. Другими словами, плагин — это небольшая программа, предназначенная для расширения возможностей основной программы (фотошоп). Плагин подключается непосредственно к фотошопу путем внедрения дополнительных файлов.
Зачем нужны плагины в фотошопе
Плагины нужны для расширения функционала программы и ускорения работы пользователя. Некоторые плагины расширяют функционал программы фотошоп, к примеру плагин ICO Format, который мы и рассмотрим в данном уроке. С помощью данного плагина в фотошопе открывается новая возможность — сохранять картинку в формате ico, что не доступно без данного плагина. Другие же плагины могут ускорить работу пользователя, к примеру плагин добавляющий на фото (картинку) эффекты света, он ускоряет работу пользователя, поскольку достаточно просто нажать на кнопку и эффект будет добавлен, а если делать это в ручную, то займет достаточно времени.
Другие же плагины могут ускорить работу пользователя, к примеру плагин добавляющий на фото (картинку) эффекты света, он ускоряет работу пользователя, поскольку достаточно просто нажать на кнопку и эффект будет добавлен, а если делать это в ручную, то займет достаточно времени.
Какие бывают плагины для фотошопа
Плагины для фотошопа принято делить на художественные и технические. Художественные плагины добавляют различные эффекты, о чем говорилось выше, а технические предоставляют пользователю новые возможности. Плагины так же можно разделить на платные и бесплатные, естественно, что платные плагины качественнее и удобнее, но стоимость некоторых плагинов бывает очень даже серьезной.
Как устанавливать плагин в фотошоп
Плагины в фотошоп в большинстве случаев устанавливаются просто, путем копирования файла (файлов) самого плагина в специальную папку установленной программы фотошоп. Но бывают и плагины, которые сложны в установке и необходимо произвести ряд манипуляций, а не просто копировать файлы, в любом случае ко всем плагинам фотошопа прилагаются инструкции по установке.
Давайте рассмотрим стандартную установку, на примере бесплатного плагина ICO Format. В кратце о данном плагине: при разработке сайта веб-дизайнеру требуется сделать фавиконку — это такая мааленькая картинка отображаемая во вкладке окошка браузера. Данная иконка должна иметь формат ICO, а фотошоп в стандартной комплектации не позволяет сохранять изображение в данном формате, данный плагин и решает эту задачу.
Плагин ICO Format вы можете скачать совершенно бесплатно на официальном сайте разработчика: www.telegraphics.com.au
Перейдите по ссылке выше, и скачайте плагин для вашей версии windows или mac.
после этого распакуйте из архива скаченный плагин и поместите данный файл плагина в папку Plug-ins, расположенную в корневой папке установленной программы фотошоп, стандартная директория: Program Files/Adobe/Adobe Photoshop/Plug-ins
При данной процедуре фотошоп не должен быть запущен. После копирования файла плагина в указанную директорию запускаем фотошоп и видим, что появилась возможность сохранять изображение в формате ICO, а значит что плагин успешно установлен и работает!
Как использовать плагины в Photoshop | Small Business
Расширяемая архитектура Adobe Photoshop означает, что программа действует как хост для надстроек и фильтров, подключаемых модулей сторонних производителей, которые вы устанавливаете поверх самого программного обеспечения. Некоторые из этих плагинов добавляют возможности, которые сам Photoshop не предоставляет, в то время как другие расширяют функции типов фильтров, которые включает Photoshop. Если ваш бизнес зависит от доступа к широкому спектру эффектов или от скорости выделенных плагинов, которые управляют производственным процессом, добавляйте эти ресурсы и управляйте ими, чтобы получить максимальную пользу от установки Photoshop.
Некоторые из этих плагинов добавляют возможности, которые сам Photoshop не предоставляет, в то время как другие расширяют функции типов фильтров, которые включает Photoshop. Если ваш бизнес зависит от доступа к широкому спектру эффектов или от скорости выделенных плагинов, которые управляют производственным процессом, добавляйте эти ресурсы и управляйте ими, чтобы получить максимальную пользу от установки Photoshop.
Закройте Adobe Photoshop перед установкой новых подключаемых модулей. Программное обеспечение опрашивает установленные ресурсы при запуске, поэтому любой продукт, который вы добавляете во время его работы, не может работать, пока вы не перезапустите хост-программу.
Установите плагин, следуя инструкциям производителя. Некоторые сторонние надстройки Photoshop требуют, чтобы вы вводили их серийные или регистрационные номера в процессе установки, тогда как другие просят вас авторизовать их программное обеспечение при первой попытке его использования.Плагины для пожертвований — бесплатное программное обеспечение, которое запрашивает небольшую оплату, если вы используете продукт, — могут отображать «скучный экран» до тех пор, пока вы не зарегистрируетесь и не заплатите. Некоторые плагины просто требуют, чтобы вы перетаскивали их файлы в установку Photoshop.
Некоторые плагины просто требуют, чтобы вы перетаскивали их файлы в установку Photoshop.
Перезапустите Photoshop и примените плагин к рабочему файлу. Обратитесь к документации производителя, чтобы убедиться, что программе требуется активный выбор, работает ли она только в определенном цветовом режиме или ее нельзя применить к фоновому слою.
Примените плагин к смарт-объекту, чтобы он стал неразрушающим смарт-фильтром. Вы можете превратить весь файл, группу слоев или отдельный слой в смарт-объект. Откройте меню «Файл» и выберите «Открыть как смарт-объект», чтобы обрабатывать весь документ как один смарт-объект. Выберите один или несколько слоев на панели «Слои», откройте меню «Слой», найдите его подменю «Смарт-объект» и выберите «Преобразовать в смарт-объект», чтобы создать смарт-объект из части содержимого слоя в файле. Когда вы добавляете файлы PDF или содержимое из Adobe Illustrator, ваше содержимое автоматически становится смарт-объектом.Чтобы отредактировать результаты смарт-фильтра, дважды щелкните его запись на панели «Слои» и измените его настройки.
Получите доступ к совместимым сторонним подключаемым модулям, установленным в другом приложении или более старой версии Photoshop. Откройте меню «Правка» в Windows или меню «Photoshop» на Mac, найдите его подменю «Настройки» и выберите «Плагины». Установите флажок «Дополнительная папка надстроек» и перейдите к расположению вашего программного обеспечения. Выберите папку, содержащую ваши плагины, и нажмите кнопку «ОК» — кнопку «Выбрать» на Mac — чтобы выбрать ее.Однако избегайте выбора основной папки «Plug-ins» в предыдущей версии Photoshop, потому что это заставит вашу текущую версию загружать более старые копии встроенных плагинов, что может вызвать проблемы в самом Photoshop.
Отключите подключаемый модуль, чтобы он не загружался при запуске Photoshop. Если у вас возникли проблемы с производительностью или результатами работы определенного плагина, вы можете отключить его, пока производитель не предоставит жизнеспособную версию. Введите тильду — символ «~», который появляется слева от цифры 1 на большинстве компьютерных клавиатур — перед именем файла плагина, и Photoshop проигнорирует его при сканировании папки плагинов при запуске. .
.
Ссылки
Ресурсы
Советы
- Сохраняйте единый список всех ваших сторонних плагинов и их серийных или регистрационных номеров, чтобы вы могли быстро их переустановить.
- Для создания интересных обработок изображений поэкспериментируйте с применением фильтров к маскам на изображениях и корректирующих слоях или на отдельных цветовых каналах изображения.
- Чтобы получить информацию о подключаемом модуле, откройте меню «Справка» в Windows или меню «Photoshop» на Mac, найдите подменю «О подключаемом модуле» и выберите элемент в списке, чтобы просмотреть информацию о нем.Вы можете изучить собственные плагины Photoshop, а также сторонние элементы.
Предупреждения
- Начиная с Adobe Photoshop CS6, версия Macintosh работает только в 64-битном режиме, тогда как версия Windows остается доступной в 32- и 64-битном режимах. Если вы попытаетесь запустить 32-битные фильтры на Mac или в 64-битном приложении Windows, они не появятся в меню «Фильтры» и, следовательно, не могут быть применены.

Писатель Биография
Элизабет Мотт писала с 1983 года.Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
.10 лучших плагинов Photoshop на 2020 год
Мы рассматриваем лучшие плагины Photoshop, доступные в 2020 году.
Готовы стать опытным пользователем Photoshop? Хорошо, потому что плагины, надстройки и расширения Photoshop, которые мы перечисляем в этом посте, превзойдут и без того впечатляющие возможности выдающегося программного обеспечения Adobe.
Да, Adobe Photoshop CC сам по себе выдающийся. Но есть множество функций, к которым пользователи хотели бы иметь доступ, но не имеют.Кроме того, Adobe никак не могла упаковать все надстройки, расширения или подключаемые модули и при этом сохранить программное обеспечение по его текущей цене.
К счастью для вас, не все плагины, о которых вы сегодня прочитаете, стоят денег!
Это не значит, что вам следует искать только бесплатные плагины. Некоторые из перечисленных нами плагинов Photoshop премиум-класса настолько хороши, что вы захотите купить их немедленно — если вы действительно серьезно настроены улучшить свою игру Photoshop, то да. Но прежде чем мы перейдем к лучшим бесплатным и премиальным плагинам Photoshop на 2020 год, давайте быстро рассмотрим, как установить плагины Photoshop:
Как установить плагины Photoshop
Вот простой способ установить плагины Photoshop:
- Откройте Photoshop.
- Выберите «Правка» в раскрывающемся меню и выберите «Настройки»> «Плагины».
- Установите флажок «Папка дополнительных плагинов», чтобы принимать новые файлы.
- Загрузите плагин или фильтр на свой рабочий стол.
- Откройте папку Program Files и выберите папку Photoshop.

- Откройте папку Plugins, которая находится внутри папки Photoshop.
- Перетащите новый плагин Photoshop с рабочего стола в папку Plugins.
- Снова откройте Photoshop и найдите свой новый плагин в разделе «Фильтры» в раскрывающемся меню.
Теперь, когда вы знаете, как использовать плагины Photoshop, давайте взглянем на некоторые из лучших бесплатных и премиальных плагинов Photoshop, доступных в 2020 году.
Обратите внимание: если вы предпочитаете Sketch, ознакомьтесь с нашим руководством по лучшим плагинам Sketch .
Лучшие бесплатные плагины для Photoshop
Как гласит старая пословица, «лучшее в жизни — бесплатно». Конечно, эти плагины не могут быть «лучшими вещами в жизни» (если только Photoshop не является вашей жизнью), но они довольно хороши и могут использоваться совершенно бесплатно.
1. Camera Raw
Camera Raw Плагин Photoshop Camera Raw — это плагин Photoshop, который позволяет редактировать и улучшать необработанные файлы с цифровой камеры, а также файлы JPEG и TIFF. Если вы не знакомы с необработанным файлом, это просто необработанные данные изображения с цифровой камеры.
Если вы не знакомы с необработанным файлом, это просто необработанные данные изображения с цифровой камеры.
С помощью подключаемого модуля Adobe Camera Raw вы можете повышать резкость необработанных изображений, устанавливать баланс белого и настраивать контраст среди многих других функций.
Самое приятное то, что Camera Raw использует неразрушающее редактирование, что означает, что он не изменяет исходный файл изображения на случай, если вы захотите вернуться к нему после завершения редактирования.Этот плагин был незаменимым инструментом для фотографов и обязательно должен быть в вашем наборе инструментов для редактирования.
2. Ink
Ink, плагин для Photoshop. Ink — один из лучших бесплатных плагинов Photoshop в этом списке. Он позволяет дизайнерам создавать полезные макеты и пользовательские интерфейсы, что позволяет неопытному пользователю Photoshop — например, разработчику — понимать элементы дизайна в рамках среды кодирования.
Другими словами, Ink упрощает передачу вашего дизайна, создавая полные спецификации, такие как форматирование текста, стили слоев и размеры.
Это особенно полезно, если вам нужно передать работу разработчику на GitHub и вы хотите убедиться, что он или она точно интерпретирует ваш дизайн. К счастью, к этому удобному приложению можно получить доступ и использовать по низкой цене — ноль долларов!
3. Анархия текстур
Анархия текстур, плагин для Photoshop. Texture Anarchy — это плагин Photoshop, который предлагает своим пользователям библиотеку различных фильтров и текстур для редактирования их фотографий. Что отличает его от подобных плагинов, таких как ON1 Effects, так это то, что создаваемые им текстуры основаны на фрактальном шуме, что позволяет легко создавать естественные изображения, такие как огонь, дым или мрамор.
Если вы новичок в Photoshop или редактировании фотографий в целом, и приведенный выше абзац звучит сбивающе с толку, не беспокойтесь. Texture Anarchy на самом деле довольно проста в использовании. Он даже поставляется с предустановками, которые помогут вам начать работу с правильной ноги.
Texture Anarchy на самом деле довольно проста в использовании. Он даже поставляется с предустановками, которые помогут вам начать работу с правильной ноги.
4. FlatIcon
FlatIcon, плагин для Photoshop. FlatIcon — это плагин Photoshop, который предоставит вам доступ к тысячам бесплатных векторных иконок, которые можно загрузить в различных форматах, таких как SVG или PNG.
Установив FlatIcon, вы можете выполнять поиск в базе данных значков из Photoshop и вставлять их прямо в панель дизайна.О каких иконах идет речь? Почти все! FlatIcon имеет миллионы иконок, доступных для использования.
Теперь у FlatIcon есть тысячи бесплатных иконок. Но для легального использования они требуют указания авторства. Кроме того, вы можете подписаться на подписку FlatIcon и получить доступ ко многим другим иконкам и без указания авторства. Планы FlatIcon начинаются с 8,25 доллара в месяц.
Лучшие плагины для Photoshop премиум-класса
Как однажды сказал Уоррен Баффет: «Цена — это то, что вы платите. Ценность — это то, что вы получаете ».
Ценность — это то, что вы получаете ».
Хотя эти премиальные плагины Photoshop идут по цене, они обладают серьезной мощностью и предоставляют художникам, фотографам и обычным пользователям Photoshop огромную ценность. Вот шесть платных плагинов, которые, по нашему мнению, окажут наибольшее влияние на ваши результаты и рабочий процесс:
1. RH Hover Color Picker
RH Hover Color Picker, плагин для Photoshop. RH Hover Color Picker — это плагин цвета Photoshop, который не является уродливым или громоздким (в отличие от палитры цветов, встроенной в Photoshop) и дает вам больше контроля над цветами, которые вы выбираете, с помощью своего набора настраиваемых ползунков.
Его удачно назвали «Палитра цветов при наведении», потому что она раскрывается только при наведении курсора на ее свернутую версию, а затем скрывается, когда вы закончите ее использовать. Удобный!
RH Hover Color Picker действительно прост в использовании и значительно ускорит рабочий процесс Photoshop. К счастью, его можно купить всего за 16 долларов. Сделайте процесс выбора цвета намного проще и приятнее с этим плагином премиум-класса.
К счастью, его можно купить всего за 16 долларов. Сделайте процесс выбора цвета намного проще и приятнее с этим плагином премиум-класса.
2. ON1 Effects
ON1 Effects, плагин для Photoshop. ON1 Effects — это плагин Photoshop, который дает вам доступ к сотням встроенных пресетов, фильтров, LUT, текстур и границ. Затем эти эффекты можно комбинировать, смешивать и иным образом настраивать, чтобы создать уникальный вид для каждой из ваших фотографий.
Если вы ищете универсальный инструмент для добавления сложных эффектов к вашим фотографиям, ON1 Effects — это то, что вам нужно. Получите его за единовременный платеж в размере 59,99 долларов США.
3. Fluid Mask 3
Fluid Mask 3, плагин для Photoshop. Fluid Mask 3 — это плагин Photoshop, который можно использовать для удаления фона и выполнения вырезов, что необходимо большинству современных фотографов и художников-графиков.
Маскирование, то есть создание невидимой части слоя, — деликатный и зачастую сложный процесс. Fluid Mask 3 — один из немногих плагинов, который даст вам чистую и точную маску, особенно для проблемных участков, таких как волосы и мех.
Fluid Mask 3 — один из немногих плагинов, который даст вам чистую и точную маску, особенно для проблемных участков, таких как волосы и мех.
Несмотря на то, что Fluid Mask 3 стоит 99 долларов, его способность обнаруживать края, смешивать слои и упростить кропотливые задачи оправдывает высокую цену.Вот почему такие крупные компании, как Disney, NBC и Macy’s, используют его регулярно.
4. Noiseware
Noiseware, плагин для Photoshop. Noiseware — это отмеченный наградами плагин Photoshop для шумоподавления. Шум — это разноцветные зерна или обесцвечивание на фотографиях, которые придают им пятнистый или размытый вид. Проще говоря, это та часть ваших фотографий, которую вам обычно не хочет .
Noiseware устраняет зернистость изображений и одновременно повышает их резкость, что позволяет быстро и профессионально очищать фотографии.
Хотя он стоит 79.95 долларов, он оправдывает свою премиальную цену беспрецедентным целевым шумоподавлением, с которым немногие другие плагины могут даже приблизиться.
5. PortraitPro
PortraitPro, плагин Photoshop Вы когда-нибудь фотографировали себя и думали: «О нет, это то, на что я действительно похож?» Не стыдись, это случилось со всеми нами. Камера временами бывает довольно недоброй. Если вас не устраивают результаты вашего последнего портрета, приобретите PortraitPro.
PortraitPro — это плагин Photoshop, который помогает пользователям ретушировать и редактировать портреты, не придавая им «фотошопной» отделки. Он гордится тем, что является программным обеспечением, созданным для улучшения человеческой красоты, не делая лица пластичными или фальшивыми.
PortraitPro достигает этого подвига, используя интерфейс слайдера для моделирования и уточнения черт объекта. Используйте этот инструмент для редактирования, чтобы сгладить кожу, нанести макияж, исправить плохое освещение, изменить цвет волос и многое другое.
Независимо от того, какой аспект ваших портретов вам нужно настроить, PortraitPro может помочь вам сделать это за единовременный платеж в размере 89 долларов. 90.
90.
6. Machine Wash Deluxe
Пример Machine Wash Deluxe, плагина Photoshop. И последнее, но не менее важное: у нас есть Machine Wash Deluxe, плагин для Photoshop, который добавляет к вашим фотографиям царапающие эффекты погодных условий. Если вы хотите, чтобы ваши изображения выглядели круто, в ретро-стиле, Machine Wash Deluxe — это то, что вам нужно.
Плагин содержит более 3500 предустановок, которые можно использовать для текстурирования и изменения фотографий тысячами различных способов, чтобы они выглядели старыми, винтажными или потусторонними.
Machine Wash Deluxe — невероятно увлекательный плагин для игры, который поможет вам создавать уникальные изображения, которые остановят зрителей. Доступ будет стоить 99 долларов. Но если у вас есть немного лишних денег, вам понравятся абстрактные преобразования фотографий, которые вы можете сделать с их помощью.
Достойное упоминание: CloudApp
CloudApp, инструмент для визуального взаимодействия CloudApp технически не является надстройкой, подключаемым модулем или расширением Photoshop — по крайней мере, пока. Но это поможет вам получить «сырье», необходимое для создания отличных фотографий.
Но это поможет вам получить «сырье», необходимое для создания отличных фотографий.
Наш бесплатный экранный рекордер позволяет записывать видео и делать скриншоты на Mac и выигрывать практически все, редактировать их в Photoshop, а затем передавать их разработчику. Если у вашего разработчика есть вопросы, он может сделать снимок экрана вашего готового продукта, аннотировать его и отправить вам обратно. После этого вы сможете комментировать эти аннотации и легко вносить необходимые изменения.
CloudApp доступно как приложение для Mac, приложение для Windows и как подключаемый модуль Chrome.Это означает, что практически каждый может создавать визуальный контент со своего настольного устройства по своему выбору!
Если вы хотите упростить рабочий процесс Photoshop и легко создавать потрясающие визуальные материалы, необходимые для выполнения работы, рассмотрите возможность регистрации в CloudApp — это бесплатно.
Заключение:
Вот и 10 лучших плагинов для фотошопа в 2020 году. Если вы регулярно используете легендарное программное обеспечение Adobe, эти инструменты помогут вам ускорить рабочий процесс и создать лучший визуальный контент.Теперь вам просто нужно решить, какие из них вы хотите использовать!
Если вы регулярно используете легендарное программное обеспечение Adobe, эти инструменты помогут вам ускорить рабочий процесс и создать лучший визуальный контент.Теперь вам просто нужно решить, какие из них вы хотите использовать!
И не забывайте про CloudApp! Наше программное обеспечение для визуальной коммуникации — отличный способ создать необработанные материалы, которые нужно отредактировать в Photoshop. От скриншотов до аннотированных изображений — используйте CloudApp, чтобы делать снимки с экрана компьютера. Начни сегодня бесплатно!
.Как открывать файлы WebP в Adobe Photoshop
Открытие файлов .WebP в старых версиях Adobe Photoshop не является родным. Это означает, что вам понадобится способ проинструктировать Adobe Photoshop по работе с таким файлом изображения. Эта статья покажет вам быстрый и простой способ сделать это. Обратите внимание, что это должно работать для следующих версий Adobe Photoshop: 7.0, CS2, CS3, CS4, CS5 и CS6.
Что такое формат изображения WebP? #
WebP — еще один формат файлов изображений с потерями или без потерь, обеспечивающий малый размер файла и высокое качество.Формат сжатия изображений WebP был разработан Google, Inc. и предназначен для уменьшения размера файлов изображений, превышающих размер традиционного сжатия .jpg.
Открытие WebP в Photoshop #
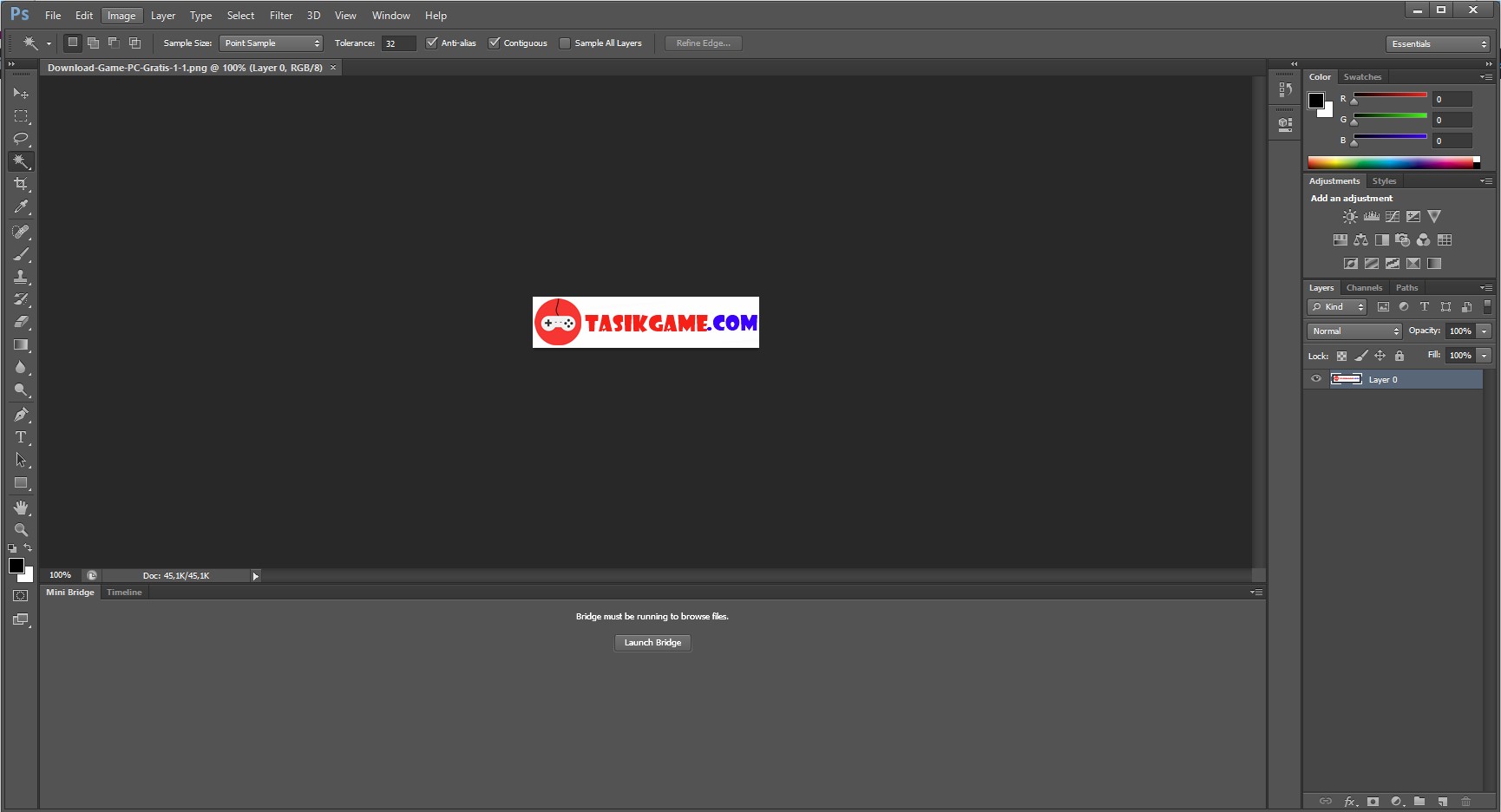
Нам понадобится плагин, чтобы иметь возможность открывать файлы .WebP из Adobe Photoshop. Брендан Боллес из fnordware многим из нас пришел на помощь, создав такой плагин.
После загрузки разархивируйте файлы и откройте папку для вашей конкретной операционной системы.Не знаете, какая у вас версия Windows? Вы можете узнать, нажав клавиши Windows + Пауза / перерыв на клавиатуре. « Тип системы » покажет вам, какую разрядную операционную систему вы используете.
Из соответствующей битовой папки скопируйте файл WebP.8bi и вставьте его в соответствующий каталог.
- Для 64-битной копии в каталог: C: \ Program Files \ Adobe \ Adobe Photoshop CS6 (64-битный) \ Plug-ins \
Вам необходимо перезапустить Adobe Photoshop для загрузки плагина, который делается при инициации.Теперь вы можете открывать файлы WebP в Photoshop.
Конец файла #
Я надеюсь, что эта статья помогла вам открыть изображений WebP в Photoshop . Я приветствую ваши мысли, вопросы или предложения относительно этой статьи.
Вы можете поддержать мою работу и будущие улучшения, отправив мне чаевые с помощью браузера Brave или отправив мне одноразовое пожертвование с помощью кредитной карты.
Дайте мне знать , если вы обнаружили какие-либо ошибки в моей статье, или если я могу помочь вам, ответив на любые дополнительные вопросы, которые могут у вас возникнуть.
.экспортных дизайнов из плагина Photoshop
Mockplus Cloud предлагает пользователям плагин для прямого и быстрого экспорта монтажных областей с фрагментами из Adobe Photoshop.
Загрузить плагин Photoshop
Загрузите и установите плагин Adobe PS
Откройте плагин Photoshop, чтобы начать работу
После успешной установки плагина на свой компьютер найдите и откройте его, выбрав: Окно> Расширение:
Зарегистрироваться & Вход в систему
Войдите в систему, используя данные своей учетной записи Mockplus (имя пользователя и пароль, используемые для вашего инструмента прототипирования Mockplus или учетной записи Mockplus DS, также можно использовать в Mockplus Cloud).
Выберите проект и группу
Вы можете загрузить дизайны в соответствующую группу или проект, выбрав категорию в раскрывающемся меню.
Создать новый проект
Щелкните «+», чтобы создать новый проект.
При создании нового проекта вы можете создать его в «Папке проекта» для лучшего управления.
Сменить команду / Сменить учетную запись
Нажмите «Еще» в правом верхнем углу, чтобы сменить команду / учетную запись.
Отметить фрагменты
Выберите слои или папки нужных фрагментов и нажмите «Отметить для экспорта».
Когда «-e-» добавляется к имени среза и «Отметить для экспорта» меняется на «Снять отметку», срез был успешно выбран. (Обратите внимание: вам лучше всего отмечать необходимые слои только при вырезании ресурсов, так как слишком много бесполезных слоев может привести к сбоям при загрузке.)
Выбор различной плотности пикселей
Вы можете развернуть меню размера монтажной области и выбрать подходящий размер монтажной области для всех выбранных вами дизайнов перед загрузкой.
Например, если у вас артборд размером 750 пикселей * 1334 пикселей, @ 2 × — хороший выбор.
Загрузить артборды
Загрузите все свои артборды или выбранные артборды одним щелчком мыши после успешной маркировки всех срезов. Затем вы можете просмотреть их в Интернете.
Примечания: Если вы загружаете дизайн непреднамеренно, вы можете нажать «x», чтобы отменить процесс.
Страница состояния
Выберите одну монтажную область в PS и нажмите кнопку «Загрузить» на панели плагина Mockplus Cloud для автоматической загрузки страницы состояния. Щелкните здесь, чтобы просмотреть подробные инструкции для страницы состояния.
Сбросить идентификатор артборда
В подключаемом модуле PS Mockplus Cloud щелкните значок в правом верхнем углу и выберите во всплывающем меню параметр «Сбросить идентификатор артборда». Отсюда вы можете повторно загрузить документы, которые с тех пор были обновлены.
Mockplus Cloud распознает их как новые документы и не перезапишет исходные редакции.
Добавить примечание об обновлении
При экспорте последней версии дизайна с помощью подключаемого модуля iDoc вы можете легко добавить примечание об обновлении, чтобы более четко объяснить изменения конструкции.Просто нажмите «Добавить примечание к обновлению» (в нижней части интерфейса плагина), и тогда ваш дизайн и примечания к обновлению будут экспортированы в iDoc в Интернете.
Остальные члены группы могут легко просмотреть детали заметки мгновенно в режиме «Действия» в Интернете.
Синхронизировать артборды
Установка флажка «Автоматически обнаруживать несоответствующие дизайны при загрузке всех артбордов» при загрузке из PS приведет к тому, что артборды, которые были удалены в PS, также будут синхронно удалены в Mockplus Cloud.
Установить спецификацию, чтобы включить области расширения
Плагин Sketch теперь поддерживает параметр «Спецификация включает область расширения». Его можно найти на панели «Настройки».
После выбора отмеченные ресурсы будут экспортированы в Mockplus Cloud с областями расширения, такими как тени, границы, размытия и т. Д. В противном случае отмеченные ресурсы не будут включать область расширения и будут отображаться с исходным размером слоя.
Загрузите и установите плагин Adobe PS
.Как сделать профессиональную иконку человека в Фотошоп’е
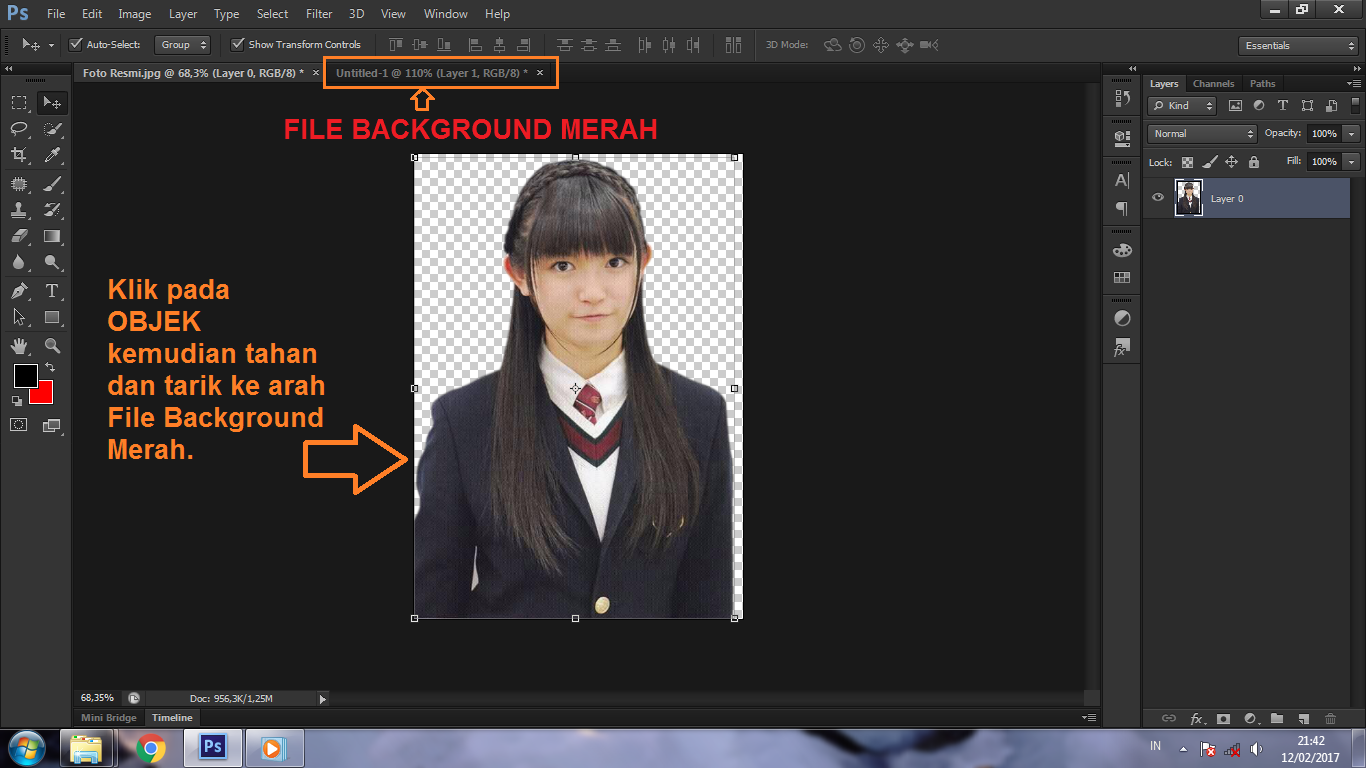
Доброго всем денечка, мои дорогие друзья! Вы знаете? Иногда так надоедают стандартные ярлыки, точнее иконки, что хочется чего-то новенького, дабы разнообразить свое пребывание за компьютером. Можно конечно , сменить фон рабочего стола, но сегодня я хотел бы вам рассказать как сделать иконку из картинки с помощью моего любимого фотошопа.
Можно конечно , сменить фон рабочего стола, но сегодня я хотел бы вам рассказать как сделать иконку из картинки с помощью моего любимого фотошопа.
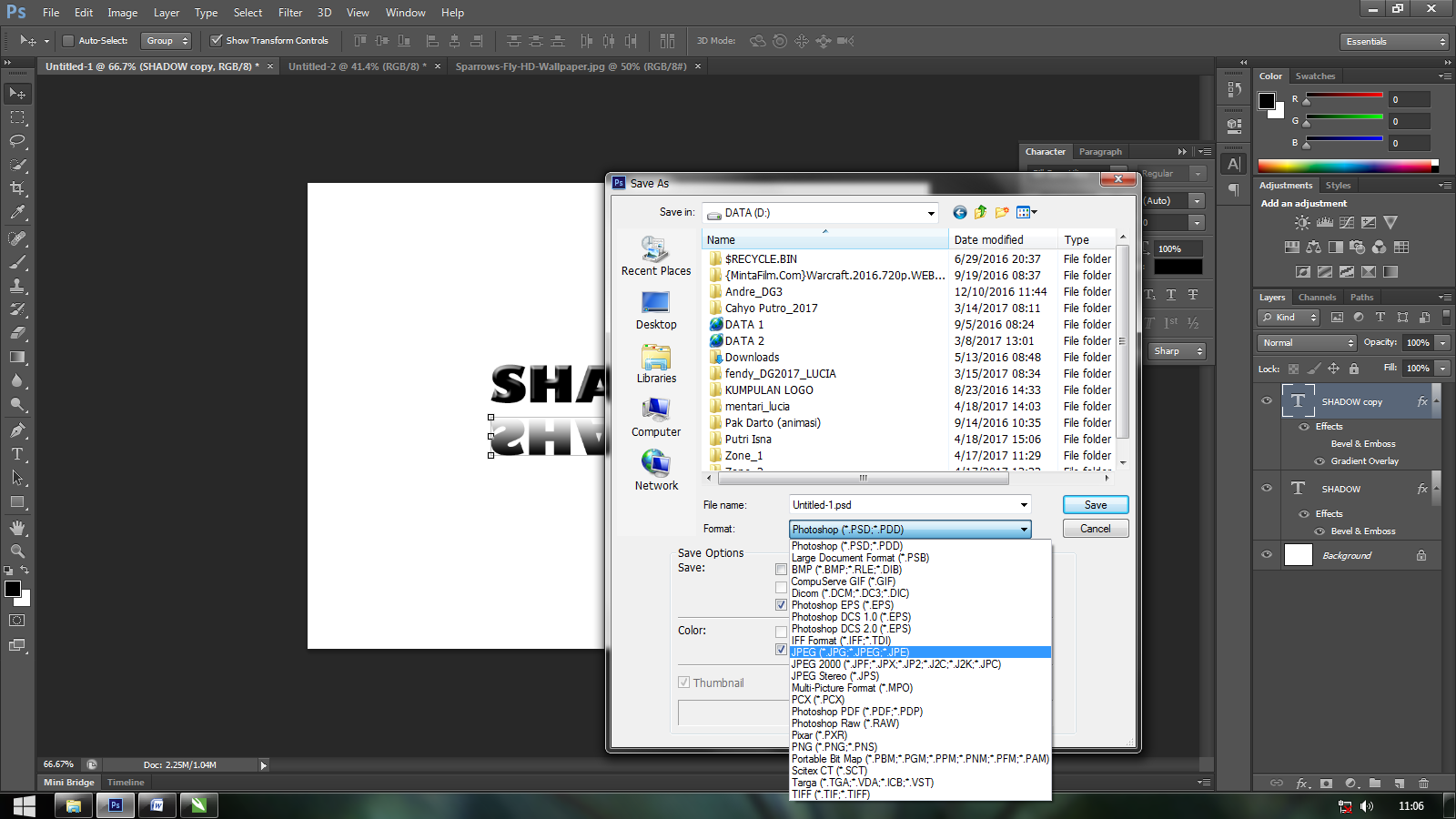
Многие ошибочно предполагают, что достаточно на ICO, и сразу изображение преобразуется в эту самую иконку. Ну-ну. Попробуйте сами и вам выдастся ощибка, когда вы попытаетесь заменить изображение ярлыка. В общем давайте лучше делать, чем трындеть) Погнали!
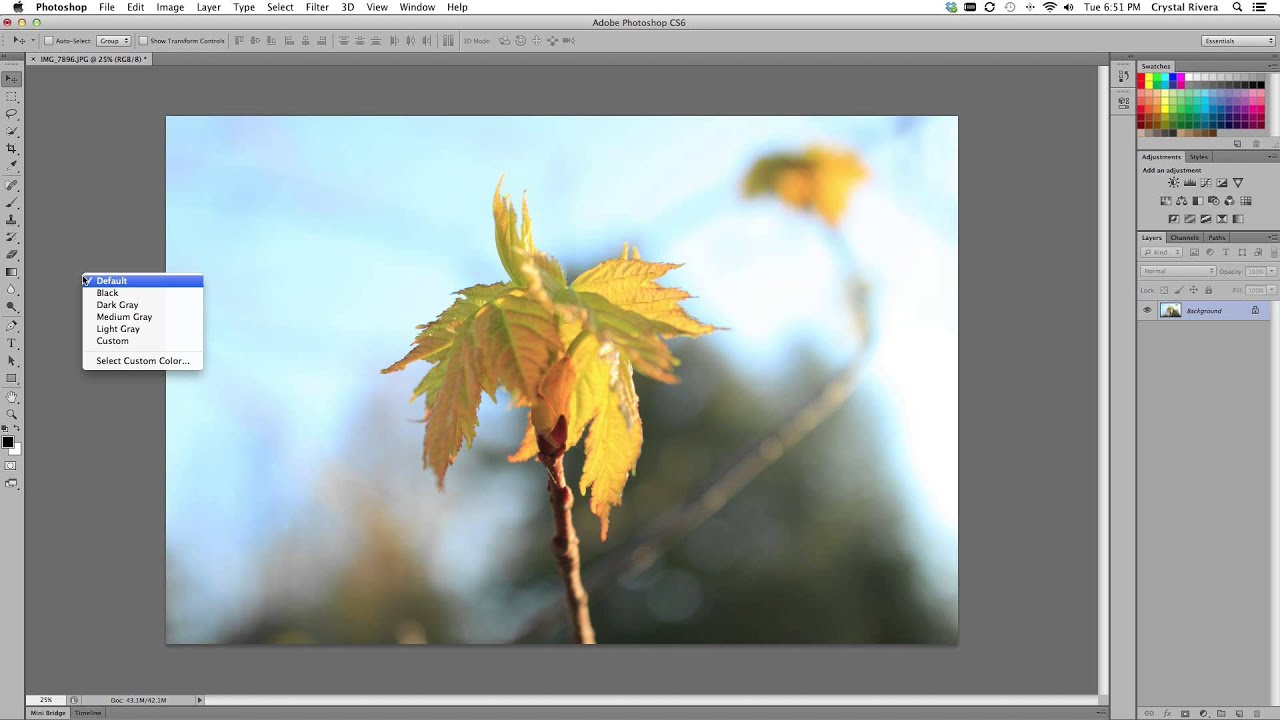
Сейчас я хочу сменить иконку для моего браузера гугл хром. Как лучше всего поступить в данной ситуации? Давайте по порядку.
Что же тогда делать? Как тогда нам сделать иконку? Да элементарно. В этом нам поможет один внешний плагин (дополнение), благодаря которому нужный нам формат станет доступным для сохранения. В общем давайте, повторяйте за мной.
Что мы только что сделали? Мы скачали файлы плагинов (для разных разрядностей), которые дополнительно устанавливают новый формат в фотошоп. Папка File Formats
как раз служит для подключения новых форматов. Надеюсь, я понятно объясняю? А то мало ли)
Надеюсь, я понятно объясняю? А то мало ли)
Ну а теперь заходите снова в фотошоп, открывайте картинку из которой хотите сделать иконку. Теперь вы сможете сохранять файл с расширением ICO . Просто как обычно сохраните картиночку и теперь выберите нужное расширение из списка.
ВАЖНО! Если у вас большое изображение, то при сохранении вы не увидите формата ico в списке допустимых. Дело в том, что эта возможность недоступна, если ваша картинка превышает размер 256*256. Если это так, то просто до 64*64. Думаю, что больше вам не потребуется. После замены расширение будет доступно.
Ну а теперь дело за малым, осталось лишь заменить полученную штуку на ярлыке. Для этого нажмите правой кнопкой мышки на нужном ярлыке и выберите «Свойства» . После этого выберите «Сменить значок» и теперь ищите свежесохраненную иконку там, куда вы ее положили, нажав предварительно кнопку обзор.
Ну как? Не появилось у вас желания обновить ваши ярлычки? Можете поэкспериментировать и слегка преобразить ваш рабочий стол.
Ну а вообще, если вы хотите хорошо освоить фотошоп, то я очень рекомендую вам посмотреть прекрасные видеоуроки , благодаря которым вы научитесь владеть этим замечательным фоторедактором. Все уроки построены просто великолепны. Я сам его смотрел и узнал много новенького.
Ну вот пора и честь знать. На сегодня я заканчиваю. Надеюсь, что вам моя статья понравилась и я увижу вас и в других своих постах. И конечно же я рекомендую вам подписаться на обновления блога, дабы не пропустить чего-то интересного. Успехов вам! Пока-пока.
С уважением, Дмитрий Костин.
Как легко и быстро создать свою иконку в фотошопе. Иконка в Photoshop мы сохраним как формат иконок.ico
Для начала вам надо сделать поддержку формата.ico в фотошопе.
Поддержка формата ICO
Недавно мне понадобилось нарисовать другу favicon в photoshop. После начатой работы я вдруг понял, что photoshop не дружит с ico форматом. Недолго думая, я вдруг вспомнил, что уже сталкивался с этим и подружить ico я мог только с плагином о котором я вам и расскажу.
Для того, чтобы подружить photoshop cs6 и младше с ico форматом (подружить – это открывать формат ico, редактировать его, сохранять в другой формат или сохранять в ico) нам понадобиться плагин.
Итак первым делом давайте скачаем плагин, примерно с этого сайта выбрав для какой разрядности (я не знаю как у меня разрядность Windows) вам нужен плагин или для 32-ух или для 64-ёх разрядной системы
После того, как вы загрузили zip файл извлеките из него один файл с расширением 8bi.
Теперь этот файл киньте в папку (для 32-ух и 64-ёх разрядных систем)
C:/Program Files/Adobe/Adobe Photoshop CS6 (64 Bit)/Required/Plug-Ins/File Formats/
C:/Program Files (x86)/Adobe/Adobe Photoshop CS6/Required/Plug-Ins/File Formats
После этого выйдите из photoshop и запустите его заново. Теперь вы можете сохранять в ico и открывать ico формат прямо в своём любимом редакторе photoshop. Единственное, что если вы хотите сохранить в формате ico размер должен быть 16 на 16 пикселей или окошка с выбором сохранения в ico НЕ БУДЕТ!
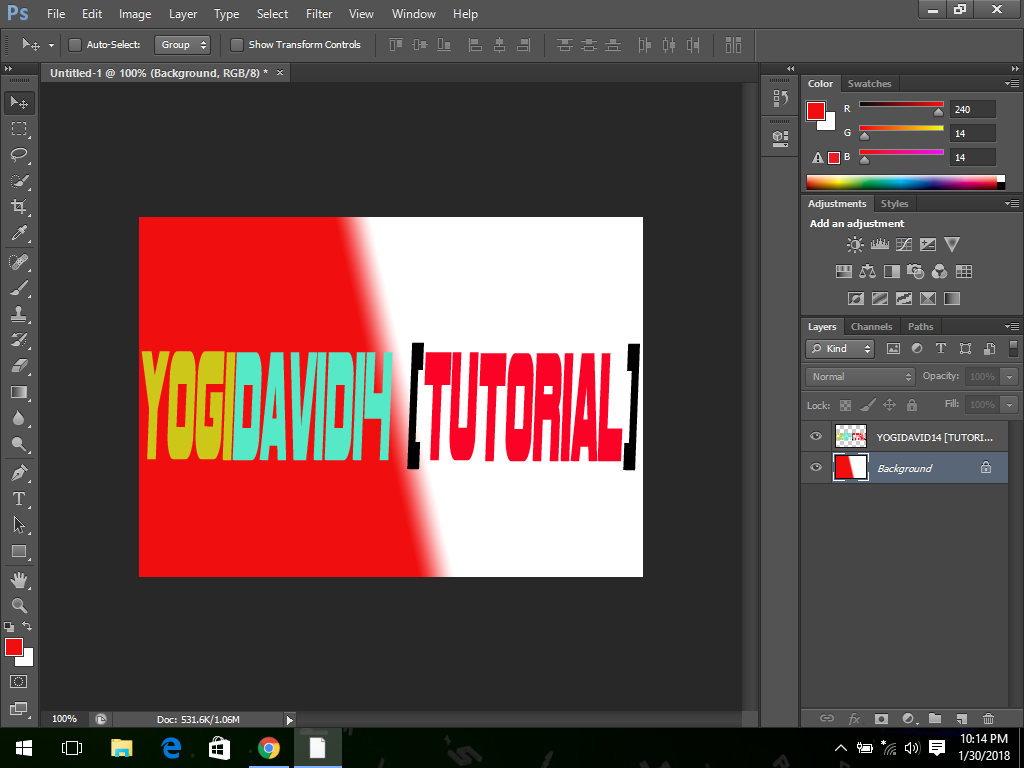
После того, как фотошоп у нас уже поддерживает ico формат, мы можем приступать к созданию иконки в фотошопе.![]() Если вы хорошо рисуете, то можете нарисовать на новом документе, с прозрачным фоном иконку. Разрешение не более чем 512 на 512 пикселей. Всё равно сохранять иконку мы будем не в формате 512 на 512, а в меньшем!
Если вы хорошо рисуете, то можете нарисовать на новом документе, с прозрачным фоном иконку. Разрешение не более чем 512 на 512 пикселей. Всё равно сохранять иконку мы будем не в формате 512 на 512, а в меньшем!
Как мы видим, у картинки нет фона. Она нам отлично подойдёт для создания иконки в формате ico в фотошопе . Открываем её в фотошопе, делаем размер 256×256 пикселей и сохраняем в формате ico
Наша иконка готова, и мы её успешно применяем!
Создание иконок может быть весьма сложным делом, потому, что вам нужно суметь сделать гибкий дизайн, который можно легко увеличивать или уменьшать. Для того чтобы добиться такой легкой возможности изменения размера, графические дизайнеры обычно используют программы для работы с векторной графикой, вроде Illustrator. Однако в этом уроке, рассчитанном на пользователей со средними знаниями, мы покажем, как сделать из наброска потрясающую иконку, используя Photoshop . Вам понадобится базовое знание программы Photoshop и, в частности, инструмента Перо (Pen Tool).
Предварительный просмотр
Введение
В этом уроке практически все фигуры рисуются с помощью инструмента Пера в Photoshop. Если вы не знаете, как пользоваться этим инструментом, вы можете обратиться к отличному уроку под названием: « » от одного из опытных графических дизайнеров на специализированном сайт PSDfan.
Шаг 1: Создаем документ Photoshop
Для того чтобы начать работу, создайте в Photoshop новый документ с приведенными здесь настройками.
Для удобства, залейте фоновый слой оттенком серого и установите в центре документа вертикальную направляющую: Просмотр – Новая направляющая (View > New Guide). Эта направляющая поможет добиться симметричности рисунка.
Шаг 2: Начинаем с основы
Один из самых простых способов достичь симметрии для формы (рисунка) – это нарисовать сначала только его половину. Выберите инструмент Перо (P) в Панели инструментов и нарисуйте форму, показанную ниже. Перед тем, как нарисовать фигуру, убедитесь, что вы выбрали Слои с фигурами из меню Настроек (опций) и установили черный цвет (#000000) в качестве цвета переднего плана.

Как только вы нарисовали половину фигуры (рисунка), выберите инструмент Выделения контура (Path Selection Tool) и кликните на фигуре на холсте.
Теперь нажмите комбинацию Ctrl+C, а затем Ctrl +V, чтобы скопировать и вставить такой же контур на слой.
Далее, выберите Редактирование – Трансформирование – Отразить по горизонтали (Правка – Трансформация – Отразить по горизонтали (Edit > Transform Path > Flip Horizontal) и переместите вторую половинку фигуры в правую сторону, так чтобы ее две половинки соединились.
При выбранном инструменте Выделение контура (Path Selection Tool), растяните выделение через обе половинки, затем кликните на кнопке «Объединить» в меню Опций; это соединит две половинки в одно целое, и в результате, у нас будет одна симметричная фигура.
Назовите слой с формой «основной», чтобы ваши слои были организованы, и вы легко могли в них ориентироваться.
Шаг 3: Применяем стиль к основному слою
Выберите Настройки стилей для слоя «основной» и примените к нему следующие из них:
Внутреннее свечение (Inner Glow)
Заливка градацией (Наложение градиента) (Gradient Overlay)
Вот как он должен выглядеть после того, как вы примените указанные стили слоев.

Шаг 4: Добавляем тени к основному слою
Создайте новый слой и расположите его под «основным» слоем.
Залейте выделение на нем, используя инструмент Эллиптического выделения (Elliptical Marquee Tool (M) и уменьшите его прозрачность до 30%.
Затем примените к нему два фильтра – Размытие по Гауссу и Размытие в движении (Gaussian Blur и Motion Blur).
Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur)
Установите радиус на значение в 3.0px.
Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur)
Установите угол падения (Angle) на 0°, а расстояние (Distance) на 30px.
Создайте новый слой и нажмите на слой «основной», удерживая клавишу Ctrl, чтобы создать вокруг него выделение, а затем залейте его черным цветом на новом слое.
При активном выделении, пройдите к меню Выделение – Модификация – Расширить (Select > Modify > Expand) и расширьте выделение на 2px.
Передвиньте выделение на 5px вверх и нажмите на клавишу Delete, чтобы очистить область под выделением.
Выделите инструмент Перемещения (Move Tool (V) и передвиньте слой на 3px вниз.
Наконец, примените фильтр Размытие по Гауссу с радиусом 2.5px и уменьшите прозрачность слоя до 50%. Если вы точно придерживались наших инструкций, то у вас на данном этапе получится нечто такое.
Шаг 5: Создаем рубашку
Используя инструмент Пера (Pen Tool), нарисуйте фигуру, похожую на приведенную ниже и назовите ее «рубашка».
Когда вы закончите рисовать фигуру, примените к слою Заливку градацией (Gradient Overlay) светло-серого оттенка.
Шаг 6: Создаем шею
Выберите инструмент многоугольного выделения (Rectangular Marquee Tool (M) и, на новом слое, залейте выделение любым цветом, как показано ниже (мы будем добавлять к слою стиль, поэтому цвет, которым вы его зальете, не имеет значения).
После этого примените к слою стиль Заливка градацией (Наложение градиента) (Gradient Overlay).
Шаг 7: Создаем галстук
Следующий на очереди галстук. Это будет красный галстук, но мы будем только рады, если вы решите поэкспериментировать с разными цветами и узорами галстуков! Форму галстука создайте с помощью инструмента Пера (Pen Tool (P), используя тот же прием, о котором мы уже говорили.
Это будет красный галстук, но мы будем только рады, если вы решите поэкспериментировать с разными цветами и узорами галстуков! Форму галстука создайте с помощью инструмента Пера (Pen Tool (P), используя тот же прием, о котором мы уже говорили.
Далее мы применяем к слою с галстуком несколько стилей:
Тень (Drop Shadow)
Внутренняя тень (Inner Shadow)
Вуаля! Вот как наш галстук теперь выглядит.
Далее нам надо сделать еще одну форму с помощью Пера (Tool (P) для узла.
Давайте применим несколько стилей к узлу галстука.
Тень (Drop Shadow)
Внутренняя тень (Inner Shadow)
Заливка градиентом (Наложение градиента) (Gradient Overlay)
Теперь наш галстук полностью завершен.
Шаг 8: Создаем воротник рубашки
Настало время создать воротник рубашки. Нарисуйте форму, которую вы здесь видите; цвет для заливки можно выбрать произвольно, поскольку позднее он будет перекрыт (просто выберите цвет, который вы можете легко отделить от фонового).
Назовите слой с новой формой «воротник».
После того, как вы нарисуете форму, примените к ней те стили слоя, которые позволят сделать ее совместимой с рубашкой.
Тень (Drop Shadow)
Внутренняя тень (Inner Shadow)
Заливка текстурой (Наложение узора) (Pattern Overlay)
Вот как выглядит готовая левая половинка воротника после окончания работы.
Чтобы закончить весь воротник, вам нужно продублировать левую его часть и отразить его горизонтально. Так как слой «воротник» содержит стили, трансформирование дублированной копии не сработает.
Поэтому, чтобы добиться желаемого результата, выберите слой «воротник» и нажмите комбинацию Ctrl+J, чтобы скопировать его.
Теперь создайте новый слой и соедините его с дублированным слоем. Это переведет левую часть воротника в растр, так что когда мы будем его трансформировать, на стили это не повлияет.
После этого проделайте комбинацию Правка – Трансформация – Отразить по горизонтали (Edit > Transform > Flip Horizontal) и передвиньте вторую половинку вправо с помощью инструмента Перемещение (Move Tool), чтобы закончить воротник.
Шаг 9: Добавляем лацканы на пиджак
Установите цвета фона и переднего плана на значения по умолчанию нажатием клавиши D (она устанавливает черный цвет для переднего плана, а белый – для заднего).
Затем нарисуйте форму для левого лацкана пиджака, как показано ниже.
Добавьте эти стили для этого слоя:
Тень (Drop Shadow)
Внутренняя тень (Inner Shadow)
Внешнее свечение (Outer Glow)
Заливка градиентом (Наложение градиента) (Gradient Overlay)
Левый лацкан полностью закончен со стилями слоя.
Так же, как и в случае с воротником в предыдущем шаге, добавьте копию этой формы вправо, чтобы у вас получилось нечто вроде этого.
Шаг 10: Набросок рукавов пиджака
Выберите инструмент Кисть (Brush Tool) и выберите мягкую кисть толщиной 4px.
Теперь выберите инструмент Пера (Pen Tool (P) и кликните на опции Путь, как показано на рисунке.
Создайте новый слой и нарисуйте кривую через правое плечо пиджака.
 Кликните правой клавишей мыши на пути и выберите в меню пункт Штриховать путь при выбранном цвете переднего плана черным (#000000).
Кликните правой клавишей мыши на пути и выберите в меню пункт Штриховать путь при выбранном цвете переднего плана черным (#000000).Нажмите «OK» после выбора инструмента Кисть (Brush).
Теперь примените к новым путям такие стили:
Тень (Drop Shadow)
Заливка градиентом (Наложение градиента) (Gradient Overlay)
Поместите скопированный слой на противоположную сторону, чтобы у вас получилось нечто вроде этого.
Шаг 11: Создаем голову
Нарисуйте эллипс для лица, как показано ниже.
Шаг 12: Добавляем тени на лицо
Создайте новый слой и кликните на слое «лицо» мышью, удерживая Ctrl, чтобы автоматически создать вокруг него выделение.
Передвиньте выделение на 4px вниз и залейте цветом #423820 на новом слое.
Примените фильтр Размытие в движении (Motion Blur filter) Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur) с углом 90° (Angle) и Расстоянием (Distance) 10px.

Повторите этот же самый фильтр нажатием комбинации Ctrl+F.
Выберите слой с тенью, кликните на слое «шея», удерживая Ctrl, чтобы создать вокруг него выделение, затем нажмите Ctrl+Shift+I, чтобы обратить выделение.
Нажмите клавишу Delete, чтобы очистить область под обращенным выделением.
Шаг 14: Добавляем тени в волосы
Точно так же, как вы добавляли тень на лицо, добавьте тень на волосы через лицо, используя тот же цвет, но с меньшей прозрачностью (Opacity) – около 70%.
Шаг 15: Совершенствуем волосы
Создайте новый слой и кликните на слое «волосы», удерживая Ctrl, чтобы загрузить его выделение.
Передвиньте выделение на 7px вверх и залейте белым цветом (#ffffff).
При выбранном выделении, передвиньте его на 5px вверх и нажмите клавишу Delete,чтобы очистить область под выделением.
Теперь примените к слою такие фильтры:
Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur)
Установите опцию Радиус (Radius) на 1px.
Фильтр – Резкость – Резко (Filter > Sharpen > Sharpen)
Примените этот фильтр дважды.
Затем, установите прозрачность заливки слоя на 0% и примените к нему стиль Заливка градиентом (Наложение градиента) (Gradient Overlay).
Заключение
Все готово! Спасибо за то, что прошли вест тот урок! Надеюсь, что вам удалось выучить один или два приема Photoshop.
Если мы вдохновили кого-то из вас на новые работы с помощью этого урока, прошу добавить свои работы в комментарии!
Вот окончательная версия дизайна иконки.
Загрузить исходники
* (ZIP, 0.20мб)
Внимание! У вас нет прав для просмотра скрытого текста.
Вот что мы должны получить:
Иконки являются важной частью интерактивного и веб дизайна. Хотя иконки малы, их бывает очень сложно создать. В сегодняшнем уроке мы продемонстрируем, как создать иконку папки с использованием различных форм и рефлексов в Photoshop. Давайте начнем!
Шаг 1 — Новый файл / Техника Пера
Откройте Photoshop и создайте новый документ (Ctrl + N). Используйте следующие настройки:
Используйте следующие настройки:
Разрешение: 72dpi
Цветовой режим: RGB цвет
Размеры: 600 × 600 пикселей
Создайте следующую фигуру с помощью инструмента Pen Tool (P) (Перо). Цвет: # 3da1e2
Шаг 2 — Создание фигур с помощью Пера
Нарисуйте заднюю часть папки с помощью Pen Tool (Пера), используя ту же технику рисования. Затем нарисуйте полосу, как показано на рисунке.
Цвет: # 003658 # 3da1e2 # 08517e
Шаг 3 — Закончим форму
Как только Вы закончили рисунок папки, нужно добавить лист бумаги и стрелку, как показано на рисунке. Теперь у вас должны быть 5 слоев. Каждая форма будет на отдельном слое. Назовите каждый слой.
Цвет: # ffffff # 32e732
Шаг 4 — Добавление цветовых эффектов
Добавьте следующие стили слоя к передней части папки. Понизьте непрозрачность до 90%.
Добавить следующие стили слоя для бумаги. Понизьте непрозрачность слоя примерно до 90-95%.
Добавьте следующие стили слоя для полосы.
Добавьте следующие стили слоя к задней части папки.
Добавьте следующие стили слоя для стрелки.
Теперь ваша иконка выглядит так.
Шаг 5 — Добавление Рефлексов
Добавить новую группу под названием «Рефлексы». Используйте Pen Tool (Перо), чтобы нарисовать отражение, как показано на рисунке. Убедитесь, что вы рисуете только контур, а не фигуру. После того как вы закрыли путь, щелкните правой кнопкой мыши по рабочей области и выберите make selection (Создать выделение) (растушевка (feather) 0). Возьмите большую кисть (диаметром около 470, твердость 0) и закрасьте правую часть выделения, как на рисунке, для создания белого отражения. Измените режим смешивания на Overlay (Перекрытие) и уменьшить непрозрачность до 63%.
Шаг 6 — Края
Создайте новую группу под названием «Края», создайте новый слой в ней (Ctrl + Shift + N или нажмите значок создания нового слоя). Добавление бликов на краях придает иконке 3D эффект. Используйте Pen Tool (Перо), чтобы создать линии обводки вокруг углов и всех полей папки, бумаги и стрелки. Затем щелкните правой кнопкой мыши по рабочей области и выберите Stroke Path (Выполнить обводку) — Brush (Кисть). Настройки кисти должен быть изменены заранее, master diameter (диаметр) 8 пикселей а hardness (твердость) 0.
Используйте Pen Tool (Перо), чтобы создать линии обводки вокруг углов и всех полей папки, бумаги и стрелки. Затем щелкните правой кнопкой мыши по рабочей области и выберите Stroke Path (Выполнить обводку) — Brush (Кисть). Настройки кисти должен быть изменены заранее, master diameter (диаметр) 8 пикселей а hardness (твердость) 0.
Шаг 7 — Тени
Создайте новый слой (Ctrl + Shift + N) для теней и поместить его в новую группу (Ctrl + G). Сделайте выделение, как вы это делали в 5 шаге, для создания отражений. Заполните выделение черным цветом, а затем размойте поля с помощью инструмента Blur tool (Размытие). Если тени выглядят слишком тёмными, снизьте непрозрачность слоя до 40%.
Шаг 8 — Добавление текста
Добавьте текст, используя любой шрифт, который вам нравится. Я выбрал «Agency FB». Размер шрифта: 40, непрозрачность слоя: 75%.
Шаг 9 — Итоговое добавление рефлексов и тени
Добавьте еще несколько рефлексов на бумагу, используя те же методы, что приведены в 5 Шаге.
Добавить тень, используя Ellipse Tool (E) (Эллипс). Нарисуйте эллипс, как показано на рисунке и добавьте немного Filter — Blur — Motion blur (Фильтр — Размытие — Размытие в движении). Уменьшите непрозрачность по своему вкусу.
Заключительный просмотр
Я надеюсь, вам понравился этот урок. Я добавил некоторые дополнительные значки, которые создал с использованием тех же методов.
Как открыть файлы ICO в PhotoShop CC —
Несмотря на то, что Adobe Photoshop является одним из лучших программ для редактирования фотографий, немного раздражает, что он изначально не поддерживает открытие файлов .ICO (иконки). Для открытия и редактирования графических значков на рабочем столе многие пользователи пытаются использовать сторонние альтернативы, но на самом деле существует очень простой плагин PhotoShop для открытия и сохранения файлов .ICO.
Этот плагин будет работать для любой версии PhotoShop начиная с 5.0 и выше для Windows и нескольких версий для Mac (это зависит от версии OS X).
Если по какой-то очень странной причине вы используете Windows 98, вы можете загрузить альтернативную сборку плагина.
Совместимость с Mac- Photoshop CS5 на Intel Macintosh (32/64 бит)
- Photoshop CS3 CS4 на 32-битных Intel и PowerPC Macintosh
- Photoshop 3.0-7.0, CS, CS2 на PowerPC Macintosh (OS X, OS 9 и Classic)
- Photoshop 4.0 / MacOS 8.0 на 68K Macintosh
- Windows: Photoshop 5.0 и более поздние версии для Windows 98 / NT, XP, Vista и Windows 7
Плагин формата файлов ICO для Photoshop
Установить
32-битная / 64-битная Windows (Vista / Windows 7):Загрузите плагин и распакуйте его в папку.
Переместите файл плагина в C: \ Program Files \ Adobe \ Photoshop \ Plug-Ins \ Форматы файлов или в 32-разрядную версию, если вы используете 32-разрядную версию Windows (C: \ Program Files (x86). Возможно, вам потребуется создать Форматы файлов папка внутри \ Plug-Ins, если она не существует.
Возможно, вам потребуется создать Форматы файлов папка внутри \ Plug-Ins, если она не существует.
Если вы работаете в 64-битной системе Windows и запускаете 64-битную версию Photoshop CS4 или CS5, загрузите 64-битную версию плагина и поместите его в папку плагинов, соответствующую 64-битному Photoshop ( то есть в «Program Files», а не «Program Files (x86)»).
Переместите плагин в папку «Форматы файлов» в папке плагинов Photoshop:
- Для Windows (32-разрядная версия), 8bi
- Для Windows (64-разрядная версия), 8bi
При использовании Corel PSP Photo X2 установите плагин в C: \ Program Files \ Corel \ Corel Paint Shop Pro Photo X2 \ Languages \ EN \ PlugIns
Закройте и перезапустите Photoshop, если он уже запущен.
Чтобы использовать плагин
- Используйте команду Photoshop «Открыть» (меню «Файл»), чтобы открыть файлы .ICO и .CUR (которые теперь появятся в браузере файлов).
- Используйте команду Photoshop Save для создания файлов .
 ICO и .CUR.
ICO и .CUR. - При сохранении .CUR обратите внимание, что точка доступа курсора определяется источником линейки.
Попасть в неприятности?
- Если вы не уверены, правильно ли установлен плагин, найдите «ICO (значок Windows)» в меню «О плагине» в Photoshop (в Windows — «Справка»; в OS X — «Photoshop»). Если его нет в списке:
- Проверьте, что вы загрузили правильную версию (Windows / Mac)
- Это находится в подкаталоге «Форматы файлов» папки «Плагины» в Photoshop?
- Вы вышли и перезапустили Photoshop?
- Если вы работаете в Vista и видите ошибку «Точка входа плагина не найдена», попробуйте перезапустить и переустановить или посмотреть этот пост.
- Плагин не является плагином Filter или Import / Export, поэтому не ищите его там. Он отображается в качестве параметра формата при открытии или сохранении (допустимые изображения).
- Формат ICO не позволяет изображениям более 256 пикселей в высоту или ширину.
- В качестве ICO можно сохранить только изображения в битовом режиме, в оттенках серого, в индексированном и RGB-режиме, не более 8 бит на канал.

О прозрачности
Формат ICO имеет собственную 1-битную маску прозрачности (0 = непрозрачная, 1 = прозрачная), называемую битовой картой AND.
- При чтении или сохранении изображения в режиме RGB в Photoshop 6.0 или более поздней версии для маски используется прозрачность слоя
- Если изображение находится в индексированном режиме и использует «прозрачный индекс», это будет использоваться для установки маски значка
- В других случаях маска ICO рассматривается как альфа-канал (черный = 0 = непрозрачный, белый = 255 = прозрачный)
- В значках формата PNG (Vista) альфа-канал просто сохраняется как часть PNG. Там нет отдельной маски.
Сохранение изображений в индексированном режиме
Чтобы выходные файлы были максимально компактными, наименьшая глубина пикселя выбрана достаточной для представления цветов, используемых значком:
- Режим RGB: нет таблицы цветов
- Режим индексированной / серой шкалы с> 16 цветами: 8 бит на пиксель (до 256 цветов в таблице цветов)
- Режим индексированной / серой шкалы с> 2 цветами: 4 бита на пиксель (до 16 цветов в таблице цветов)
- Режим Bitmap или Indexed / Grey Scale с 2 или менее цветами: 1 бит на пиксель (до 2 цветов в таблице цветов)
Примечание о размерах файлов (только для Mac)
Не беспокойтесь, если Mac Finder показывает неожиданно большой размер файлов для файлов ICO, сохраненных из Photoshop. Сам ICO хранится в ветке данных и настолько мал, насколько это возможно (см. Выше).
Сам ICO хранится в ветке данных и настолько мал, насколько это возможно (см. Выше).
Вычисление размера Finder увеличивается из-за обильных «метаданных» Photoshop в ветке ресурсов и не отражает объем данных ICO. (Он сохраняется для всех файлов, сохраненных в Photoshop, независимо от формата и от того, включены ли в настройках миниатюры и предварительные просмотры изображений.) На размер «K» в Finder также влияет минимальный размер выделения тома (часто 4 или 8 КБ, в зависимости от раздела размер).
При загрузке на веб-сайт одна ветвь данных копируется, а ветвь ресурса удаляется, и поэтому эти дополнительные данные (и дополненная фигура Finder) не имеют никакого эффекта или значимости. «Истинный» логический размер файла ICO может быть подтвержден в Терминале OS X с помощью ls -l в каталоге значка (или файлы -x br в MPW Shell).
О 32-битных (Windows XP) иконках
Плагин может создавать 32-битные иконки с 8-битной альфа-прозрачностью. Это произойдет в двух случаях:
Это произойдет в двух случаях:
- в Photoshop 6.0 или более поздней версии, сохраняя многослойное изображение RGB (т.е. не сплющенное)
- в любой версии Photoshop, сохраняя плоское изображение RGB с 2 или более альфа-каналами.
В первом случае прозрачность слоя будет использоваться как альфа ICO. 1-битная маска «И» берется из первого альфа-канала или, если нет доступного альфа-канала, получается из прозрачности слоя.
Во втором случае первый альфа-канал используется для создания 1-битной «маски И», а второй альфа-канал становится 8-битной альфа-каналом ICO.
В обоих случаях данные о цвете установлены на ноль (черный), где значок прозрачен. Это должно дать желаемый результат (полная прозрачность на заднем плане).
Конвертировать иконки в разные форматы программа. Создание иконки.ico для программ
И GIF форматам. PNG получил широкую популярность и был высоко оценен из-за способности обеспечивать хорошее сжатие данных без потери качества и поддержки альфа-канала, который открывает широкие возможности для создания эффектов.
ICO файлы содержат изображения, используемые в качестве иконок для файлов, папок и программ на платформе Microsoft Windows. Иконки появляются на рабочем столе, в Проводнике Windows или в меню Пуск и помогают идентифицировать каждую деталь. ICO изображения, как правило, небольшого размера, являются масштабируемыми, они также могут служить в качестве логотипов веб-сайтов или символов, которые появляются в веб-браузере рядом с URL. Эквивалентом ICO файлов на компьютерах Mac является ICNS.
Как конвертировать PNG в ICO?
Самый простой способ — это скачать хорошую программу конвертации, например Фотоконвертер. Он работает быстро и эффективно, позволяя конвертировать любое количество PNG файлов за раз. Вы сможете довольно быстро оценить, что Фотоконвертер способен сэкономить массу времени которое вы будете тратить при работе вручную.
Скачайте и установите Фотоконвертер
Фотоконвертер легко скачать, установить и использовать — не нужно быть специалистом в компьютерах, чтобы понять как он работает.
Добавьте PNG файлы в Фотоконвертер
Запустите Фотоконвертер и загрузите.png файлы, которые вы хотите конвертировать в.ico
Вы можете выбрать PNG файлы через меню Файлы → Добавить файлы либо просто перекинуть их в окно Фотоконвертера.
Выберите место, куда сохранить полученные ICO файлы
Существует много сайтов позволяющих сделать favicon ico. Так, загружая свою картинку на сайт, мы получаем на выходе favicon ico. Тем не менее, для того чтобы качественно сделать favicon ico необходимо что бы favicon ico получался четким и понятным. Здесь мы покажем, как сделать favicon ico используя Adobe Photoshop. На выходе вы получите качественный авторский favicon ico.
Устанавливаем плагин для того чтобы сделать favicon ico
Для начало работы, необходимо что бы Photoshop мог сохранять картинки в формате ico. Для этого необходимо проделать следующие действия:
а. скачать плагин разархивировать и перенести его в следующую папку: C:\Program Files\Adobe\Photoshop CS\Plug-Ins\File Formats
б. Затем перезапустить Photoshop и преступить к созданию favicon ico.
Затем перезапустить Photoshop и преступить к созданию favicon ico.
Теперь можем сделать favicon ico
Для того что бы сделать favicon ico нет необходимости в знаниях всех тонкостей Photoshopa. Вполне достаточно и общего знакомства с Photoshop так как, для того что бы сделать favicon ico нет необходимости в умении пользования графическими редакторами. Таким образом, создание favicon ico является вполне простой и выполнимой задачей.
Итак, запускаем Photoshop и для создания favicon ico нажимаем кнопку в правом верхнем углу: Файл — Создать.
Появляется следующее окно, в котором указываем ширину и высоту favicon ico, соответственно 16х16 пикселей так же можем задать фон favicon ico. Так фон favicon ico выбираем прозрачным, расширение 96 пикс/дюйм, цветовой режим выбираем RGB и соответственно 8 бит.
В последствие берем инструмент масштаб и приближаем favicon ico с тем, что бы было удобнее рисовать favicon ico.
Указываем размер карандаша
Указываем цвет карандаша и рисуем favicon ico изменяя карандаш на нужный цвет.
Создание favicon ico в ручную обусловлено тем, что если уменьшать любое изображение до 16х16 пикселей, то получается непонятное пятно и что бы получить четкость и качество favicon ico рисуется в ручную. Поэтому создаваемый favicon ico должен быть достаточно простым.
После того как нарисовали favicon ico, необходимо сохранить сделанный favicon ico. Для этого нажимаем следующие команды: Файл — Сохранить как или ctrl+shift+s.
Выбираем тип файла: ICO (Windows Icon)(*.ICO)
Указываем имя файла: favicon.ico
Примечание: Для того что бы иконка favicon удачно сохранилась, необходимо что бы фон на котором рисуется иконка был прозрачным. Так же, для проверки правильного сохранения иконки favicon можно нажать правую кнопку мыши на иконки favicon.ico и выбрать свойства, далее перейти на вкладку Сводка. Если на данной вкладке вы видите все характеристики картинки, то иконка сохранена правильно, в противном случае необходимо сохранить заново favicon.ico.
Сохраняем favicon. ico в корне сайта, где расположена страница index.html
ico в корне сайта, где расположена страница index.html
Проверяем правильность сделанного favicon ico
Проверить правильность сделанного favicon ico достаточно просто заходим на сайт, куда записали favicon ico и смотрим в адресную строку через браузер Mozilla Firefox, Opera, Internet Explorer. Если созданный favicon ico отображается в адресной строке сайта значит создание favicon ico успешно завершено.
Остается только дождаться индексации favicon ico и тогда в Яндексе в результатах поиска favicon ico будет отображаться напротив страниц сайта. Индексация favicon ico может проходить, от недели до нескольких месяцев.
Это будет простой и практичный пост без теории, только практика. Я расскажу как я делаю фавиконку.
Вы, конечно можете попытаться найти готовый файл favicon.ico на сайте www.iconfinder.com, но думаю многим хотелось бы сделать что-то свое. Ведь именно фавиконка будет выделять ваш сайт в поисковой выдаче. Подробнее об этом можете прочесть в статье « ». Итак, приступим.
Итак, приступим.
Как сделать favicon.ico самому
- Открыть Фотошоп.
- Создать документ 32×32 пикселей.
- Вставить из Иллюстратора смарт-объект готового изображения.
- С помощью команды «Сохранить как» сохранить фавиконку в формате.ICO *.
- Полученную фавиконку загрузить в корень сайта и подключить через тему Вордпресс, либо руками прописать в шаблон сайта. О том , я уже писал ранее.
* Если у вас не установлен специальный плагин ICO (Windows Icon) Format , можете скачать его с сайта //www.telegraphics.com.au/sw/ . Там есть для Маков, Винды 32, 64-разрядных с поддержкой всех версий Photoshop, включая CS6.
Как установить плагин ICO (Windows Icon) Format
- 64-bit Windows (Vista/Windows 7):
- Restart before installing;
- Положить плагин в папку C:\Program Files\Adobe\Photoshop\Plug-Ins\File Formats, но у меня другая структура, у меня этот файл хранится здесь: C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Plug-ins .

- If you are running on a 64-bit Windows system and are launching the 64-bit version of Photoshop CS4 or CS5, download the 64-bit version of the plugin and put it in the Plug-Ins folder corresponding to 64-bit Photoshop (i.e., the one in «Program Files» not «Program Files (x86)»).
- Move the plugin into the «File Formats» folder inside your Photoshop Plugins folder:
- For Windows (32-bit), ICOFormat.8bi
- For Windows (64-bit), ICOFormat64.8bi
- For Mac OS X, ICOFormat.plugin (note that separate versions are provided for CS2, CS3/4 and CS5)
- For Mac OS X/Classic, icoformat
- For 68K MacOS, icoformat(68K)
- If using Corel PSP Photo X2, put the plugin in C:\Program Files\Corel\Corel Paint Shop Pro Photo X2\Languages\EN\PlugIns
- Quit and relaunch Photoshop, if it’s already running.
Есть еще онлайн-сервис //www.convertico.com/. ConvertICO это бесплатный онлайн-конвертер файлов ICO/PNG. Он работает быстро и прост в использовании. Он используется для преобразования значков рабочего стола, иконок приложений, а также фавиконок для веб-сайтов.
Он работает быстро и прост в использовании. Он используется для преобразования значков рабочего стола, иконок приложений, а также фавиконок для веб-сайтов.
Сейчас я максимально подробно расскажу как сделать нормальный «.ico», что бы он корректно отображался в операционных системах Windows, на других системах тоже по идее должен, но это не проверенно. Этот урок создан для широкой аудитории, как для знающих, так и для совершенно не знакомых с «Gimp». Например, вы отличный программист, создаёте программы на заказ, интегрируете в них уже готовые «.ico», но вдруг вы решили создать что-то своё, но вы не владеете ни одним графическим редактором, этот урок поможет вам. В этом уроке я буду объяснять не только какие инструменты нужно использовать, а ещё и как их нужно использовать.
Для начала скажу не знающим людям, что такое «.ico» и для чего он нужен.
«.ico» — формат «картинок» присвоенных определённой программе, например:
Перед вами исполняемый файл «Gimp 2.8», а выделенное красной линией и есть «. ico» файл, уже интегрированный в приложение.
ico» файл, уже интегрированный в приложение.
То есть, выражаясь простым языком, это картинка программы. Так же «.ico» файл может быть иконкой сайта, курсором, но сейчас нам это не нужно.
Ну вот и всё, приступим к уроку. В этом уроке я буду использовать эту картинку.
1. Уменьшение изображения
Первое, что нужно сделать это уменьшить изображение которое вы хотите сделать «иконкой» до размера «256×256». Это можно сделать двумя способами, первый из них по-проще, но второй тоже не трудный.
Способ 1:
В редакторе «Gimp», в верхнем баре нажать на «Изображение», затем выбрать «Размер изображения».
В открывшемся окне установить значения высоты и ширины 256.
Получилось не красиво, но для ленивых сойдёт.
Лучше делать вторым способом, т. к. я так и делал.
Способ 2:
Создать новое изображение, в баре нажать «Файл» выбираем «Создать».
Ширину и высоту указать «256×256», остальные параметры не трогаем.
У нас получается это.
Щёлкаем правой клавишей мыши на слой «Фон» и выбираем «Добавить альфа-канал ».
Теперь открываем ваше изображение в редакторе «Gimp». !Созданное изображение не закрываем!
В верхнем баре нажимаем кнопочку «Правка» и выбираем «Копировать».
Возвращаемся к созданному, пустому изображению «256×256».
И в верхнем баре нажимаем кнопочку «Правка» и выбираем «Вставить».
У вас получится что-то похожее:
После нажатия на инструмент «Масштаб» (ничего не меняем там), щёлкаете по этой картинке которую хотите уменьшить и открывается окошко с настройкой масштаба. У меня значения «Ширина» и «Высота» будут отличаться от ваших, это зависит от размера самой картинки.
В окошке нажимаем на разорванную цепь, что бы она стала целой и устанавливаем любое из двух значений 256, это зависит опять же от картинки. Т. к. у меня картинка прямоугольная и я могу пожертвовать шириной, я установил значение «Высота» ширина тоже должна измениться, но уже автоматически.
Нажимаем «Изменить».
Область выделенная пунктиром и есть ваше изображение, но оно за «холстом», это не беда, его нужно переместить на холст.
Сделаем это инструментом «Перемещение» на панели инструментов. Нажимаем на инструмент.
Затем наводите мышь на область выделенную у вас пунктиром и зажимая левую клавишу мыши переносите слой на холст.
Постарайтесь, что бы изображение не выходило за края, если не выйдет, то можно дополнительно уменьшить слой инструментом «Масштаб». У меня вышло так:
Когда мы подогнали изображение под холст не изменив его пропорций (такая задача заключалась в этом втором способе), можно удалить слой «Фон». На панели «Слои-Кисти» щёлкните по слою «Фон» правой кнопкой мыши и выберете «Удалить слой».
Остался последний шаг уменьшения изображения. На той же панели, нажмите правой кнопкой мыши по слою с вашим изображением и из всплывающего меню выберите «Слой к размеру изображения».
Если жёлтый пунктир находится по краям холста как тут:
То я вас поздравляю, вы закончили уменьшение изображения.
Теперь приступим к самому созданию качественной иконки формата «.ico».
2. 15 копий слоя
После создания картинки нужного нам размера, нужно откопировать слой 15 раз, то есть что бы было 15 одинаковых слоёв в панели «Слои-Кисти» . Да, это не опечатка, именно 15, потому что мы будем создавать качественный «.ico» файл.
Для начала я объясню, что мы будем потом делать с этими пятнадцатью слоями. В файле «.ico» структура слоёв будет состоять из трёх разных по качеству «отделений» (в каждом из них будет по 5 разных размеров иконки), что бы файл было видно везде.
Объясню на примере бумажной продукции, если вам нужно сделать поделку из бумаги, вы не факт, что сможете сделать её из картона и т. д. Надеюсь пример понятен. Приступаем к работе.
2.1 Копируем
Создаём 15 копий. При помощи панели «Слои-Кисти» , кликаем на слой правой кнопкой мыши и выбираем «Создать копию слоя».
И делаем так пока не будет 15 слоёв в списке.
Я растянул панель, что бы вы увидели, что слоёв именно 15. Это делать не обязательно, но это удобно. Так же, для простоты понимания, я переименовал слои с учётом их «отделений», опять же не обязательно, но удобно.
2.2 Масштабируем
С помощью инструмента «Масштаб» изменяем слой который назван у меня «2», не нарушаем структуру строения. Устанавливаем значение высоты и ширины 48, то есть слой должен получиться 48×48. Слой «3» должен быть размером 32×32. Слой «4» — 24×24 и наконец слой «5» должен быть 16×16. У вас получится что-то похожее.
Так же делаем с остальными «отделениями».
И последний рывок.
В итоге у нас получается:
3. Экспорт (сохранение) иконки в нужном формате
Открывается окно с сохранением работы. Обратите внимание, название файла не имеет значения, оно может быть любым, а формат должен быть только «. ico», как на скриншоте.
ico», как на скриншоте.
Нажимаем «Экспортировать», появляется окошко с детальной настройкой импорта. Необходимо настроить всё именно так, как показано на скриншоте иначе корректной работы не гарантирую.
То есть, первое «отделение» с пятью картинками должно быть «8 bpp», второе — «24 bpp», а третье — не изменяйте. Всё, поздравляю вас, теперь вы умеете делать качественные «.ico». Вот пример использования этой иконки интегрированной в программу.
Я приму вашу критику, помогу разобраться если вы что-то не поняли. Спасибо за внимание.
Пользуясь каким-либо девайсом, нам часто надоедает один и тот же интерфейс, и хочется что-то изменить. Для каждого устройства внешний вид системы меняет по-разному. Иконки являются одной из элементарных составных части любого интерфейса, и их изменение – занятие не трудное. В интернете можно найти множество наборов значков для всех видов устройств. Но они не уникальны, не индивидуальны. Поэтому, рассмотрим в данной статье, как сделать иконку самому, так, чтобы она была ваша, неповторимая.
Поэтому, рассмотрим в данной статье, как сделать иконку самому, так, чтобы она была ваша, неповторимая.
Рассматривать будем на примере двух простых программ. Так как сделать иконку для папки, файла, ярлыка или других элементов с их помощью очень легко, то данный софт становится отличным инструментом в изменении внешнего вида интерфейса и его индивидуализации. Благодаря этим простым программам, вы сможете делать иконки для любых элементов интерфейса различных операционных систем.
Fasticona 1.0 free portable
Более простой программы для создания иконок я не встречал. Она даже не требует установки. На Fasticona 1.0 free portable не позволяется рисовать иконки, она их делает из готовых картинок. Вы можете сделать значок из любого изображения, (хоть из собственного фото) программа поддерживает разнообразные форматы. Простыми словами – это просто конвертер изображений.
Перед тем, как сделать иконку из картинки, загрузите изображение в программу с помощью кнопки «Open file». Выберите нужные параметры: размер (size), глубину цвета (colors и bits per sample), папку сохранения (output path, по умолчанию, папка, где сохранён запускающий файл) и название файла иконки (output the name).
Выберите нужные параметры: размер (size), глубину цвета (colors и bits per sample), папку сохранения (output path, по умолчанию, папка, где сохранён запускающий файл) и название файла иконки (output the name).
Полученный файл сохраняется в формате *.ico. И только в нём.
Seanau Icon Tool Kit 6.0
Seanau Icon Tool Kit 6.0 придётся установить на компьютер, но места она займёт очень мало. Функционал у неё более расширенный. Эта программа позволяет как сделать иконку из картинки, так и нарисовать её самому. Для того у неё есть широкий инструментарий.
Формат файла ICO Photoshop и как создавать фавиконы
Фавиконы — это, казалось бы (и буквально!) маленький, но важный способ продвижения вашего бренда на вашем сайте. Мы визуалы по своей природе, а это означает, что мы с большей вероятностью узнаем эту маленькую синюю иконку птицы для Twitter или этот конверт с красной линией для Gmail быстрее, чем мы их имена при просмотре нашей панели закладок. Вы можете сами создавать фавиконы, создавая файлы ICO в Photoshop. Такой курс, как «Краткое руководство по Photoshop CC», расскажет вам о фавиконах и множестве других вещей, о которых вы даже не знали, что Photoshop может делать.
Вы можете сами создавать фавиконы, создавая файлы ICO в Photoshop. Такой курс, как «Краткое руководство по Photoshop CC», расскажет вам о фавиконах и множестве других вещей, о которых вы даже не знали, что Photoshop может делать.
Наличие уникального значка для вашего веб-сайта облегчит потребителям поиск вашего сайта на занятой панели закладок или среди ряда вкладок, а также убедит их, когда они перейдут на вашу страницу, что они находятся в нужном месте. место.
Несомненно, фавикон необходим всем, у кого есть веб-сайт. Вопрос только в том, как его сделать? Ну, это начинается с формата файла Photoshop ICO.
Что такое фавикон?
Во-первых, что такое фавикон? Сокращенный от любимый значок , а также описываемый как значок ярлыка, значок вкладки или значок закладки, среди прочего, фавикон — это небольшой мини-логотип, обычно 16 × 16, который вы можете использовать на своем веб-сайте.Если браузер поддерживает это, он будет отображать фавикон в таких местах, как адресная строка, панель закладок, вкладки, история страниц, данные просмотра и т. д.
д.
Фавикон Udemy.com — это маленький зеленый квадрат с заглавной буквой U, как показано выше на вкладке.
Фавиконы сохраняются как файлы ICO, формат файлов, который сохраняет несколько изображений разных размеров для целей масштабирования. Все значки в Windows, от исполняемых файлов рабочего стола до приложений меню «Пуск», сохраняются в виде файлов с расширением .ico.
Создание файлов ICO в Photoshop
Photoshop — отличная и гибкая программа редактирования графики для создания пользовательских фавиконов. Однако для сохранения файлов с расширением .ico в Photoshop необходимо загрузить отдельный подключаемый модуль. К счастью, это действительно легко сделать.
Шаг 1. Установите плагин
Вы можете найти подключаемый модуль на веб-сайте Telegraphics. Вы ищете загрузку с пометкой ICO (Windows Icon) Format, которая доступна как для Mac, так и для Windows.
Чтобы установить подключаемый модуль, сначала убедитесь, что Photoshop закрыт. Извлеките загруженные файлы и поместите их в подпапку «Плагины» > «Форматы файлов» в указанном месте Adobe Photoshop.
Извлеките загруженные файлы и поместите их в подпапку «Плагины» > «Форматы файлов» в указанном месте Adobe Photoshop.
Теперь, когда вы открываете Photoshop, создаете новый документ, нажимаете «Сохранить как» и раскрываете раскрывающееся меню, тип файла ICO должен быть вариантом.
Шаг 2. Создайте фавиконку в документе 64×64
Если вы абсолютный профи и можете работать в пределах 16×16 пикселей, во что бы то ни стало, дерзайте! Но если вам нужно немного больше места для работы, вы можете начать с документа размером 64×64 пикселя, а затем уменьшить его масштаб.
Если вы знаете, как работают все функции графического дизайна и редактирования в Photoshop, у вас не должно возникнуть проблем с созданием базовой иконки. Если вы не знаете, как работает какой-либо из инструментов палитры, вам следует сначала прочитать об этом! Попробуйте этот курс Photoshop Essentials, а затем вернитесь к этому руководству, когда станете мастером графического дизайна!
Для нашего примера фавиконки мы создали простой градиентный фон и одну букву «А», чтобы обозначить наш «бренд».
Шаг 3. Уменьшите масштаб до 16×16
Теперь пришло время изменить размер значка, чтобы он был совместим с веб-браузерами. Перейдите в «Изображение» > «Размер изображения» в меню вверху или нажмите Alt+Ctrl+I и измените размер на 16×16. Убедитесь, что это пиксели, а не дюймы.
Также хорошо открыть раскрывающееся меню, где написано «Пересэмплировать», и выбрать параметр «Бикубическая резкость». Это гарантирует, что изображение не слишком сильно размывается при изменении размера, но если оно по-прежнему теряет слишком большую резкость, вы всегда можете настроить эти свойства с помощью параметров фильтра.
Если все сделано правильно, вы должны увидеть, как ваша иконка 64×64 превращается в фавиконку 16×16!
Скругление углов вашего фавикона может придать ему совершенно новый вид. В зависимости от того, какой стиль вы собираетесь использовать, возможно, стоит научиться это делать.
В этом кратком руководстве по Photoshop CC показано, как легко это сделать с помощью новых функций Photoshop CC. Для более старых версий рассмотрите этот учебный курс Photoshop по освоению основ.
Для более старых версий рассмотрите этот учебный курс Photoshop по освоению основ.
Шаг 4. Сохраните фавикон как ICO или .тип файла ico
Этот шаг прост. Если вы правильно установили плагин, теперь пришло время перейти к «Файл»> «Сохранить как», открыть раскрывающееся меню и выбрать параметр ICO (значок Windows) (*.ICO) . Нажмите кнопку «Сохранить», и вам будет предложено указать формат значка.
Рекомендуется сохранить файл как стандартный ICO, поскольку формат PNG (Vista) не очень совместим.
После того, как вы нажмете OK, вы можете запутаться.Почему приложение Photoshop по-прежнему ссылается на наш значок как на .psd, хотя мы только что сохранили его как ICO? Это потому, что файл ICO нельзя редактировать в Photoshop. Просто попробуй открыть его и увидишь. Как только вы сохраните свой значок как ICO, этот файл ICO станет окончательным. Если вы хотите внести в него изменения, вам придется продолжать редактировать файл . psd, пока вы не будете удовлетворены конечным продуктом, и снова сохранить его как ICO.
psd, пока вы не будете удовлетворены конечным продуктом, и снова сохранить его как ICO.
Использование вашего файла ICO на вашем веб-сайте
Итак, у вас есть новый красивый значок, сохраненный в виде файла ICO, но как сделать, чтобы он отображался на панелях закладок и вкладках вашего веб-сайта?
Важно знать это первое правило: ваш ICO-файл должен быть сохранен (или перемещен) в каталог, где находится ваша домашняя страница, обычно это корневая папка.Если вы сохраните его в отдельном каталоге изображений или в другом месте, браузер не сможет его найти.
Затем убедитесь, что между тегом
в HTML-документе вашей домашней страницы вставлено следующее:<голова> <ССЫЛКА REL="icon" HREF="FaviconNameHere.ico">
FaviconNameHere следует заменить на имя вашего файла фавиконки .ico. По умолчанию браузеры будут искать «favicon.ico», поэтому лучше сохранить его как таковой.
И ты это сделал! Вы создали уникальный фавикон для своего сайта и научились им пользоваться. Дополнительные советы по веб-дизайну и графическому дизайну можно найти на следующих курсах Udemy:
Дополнительные советы по веб-дизайну и графическому дизайну можно найти на следующих курсах Udemy:
Последнее обновление страницы: январь 2014 г.
Как сохранить в формате Favicon с помощью Photoshop CC
Как многие уже знают, Photoshop — самая популярная программа для редактирования фотографий, поэтому меня удивляет отсутствие возможности сохранять значки favicon.
Я говорю, что это меня удивляет, потому что фавикон является обязательным для любого веб-мастера, а поскольку фавикон технически является изображением, я удивлен, что этот формат не поддерживается Photoshop.
Так что же делать? Должны ли вы найти новую программу для редактирования фотографий, способную сохранить ваше изображение в виде фавикона?
Что ж, если вы похожи на меня, попробуйте выяснить, как заставить Photoshop сохранить ваше изображение в качестве значка — по крайней мере, это то, что я в итоге сделал.
Хорошей новостью является то, что вы можете сделать это, установив плагин Photoshop. Плагин можно найти по адресу telegraphics.com.au/sw/.
Плагин можно найти по адресу telegraphics.com.au/sw/.
На самом деле у них есть плагин для Windows и Mac, и этот плагин на самом деле совместим с Photoshop CC, хотя Photoshop CC не указан на странице — по крайней мере, не на момент написания этой статьи.
В видео ниже вы можете увидеть, как я установил плагин.
Не удается просмотреть видео? Смотрите на YouTube
Скачать плагин:
Сначала вам нужно скачать плагин на сайте telegraphics.com.au/sw/ как уже упоминалось. Для Photoshop CC вам потребуется загрузить подключаемый модуль, совместимый с операционной системой вашего компьютера и Photoshop CS6.
Установить плагин:
После загрузки плагина вам нужно найти файл на своем компьютере и извлечь его.
После распаковки файла вы захотите прочитать прилагаемый файл readme.
Если вы работаете в Windows, вам повезло, потому что существуют инструкции.
Если вы работаете на Mac, как и я, вам может быть интересно, почему в файле readme отсутствуют эти инструкции, но не беспокойтесь, потому что процесс установки практически такой же.
Инструкции для Windows:
Добавьте файл ICOFormat.plugin в:
C:\Program Files\Adobe\Photoshop\Plug-Ins\Форматы файлов
Инструкции для Mac:
Добавьте файл ICOFormat.plugin в:
Приложения/Adobe Photoshop CC/Подключаемые модули/Форматы файлов
В папке File Formats отсутствует папка Plug-Ins , просто создайте папку File Formats.
Сохранить в формате favicon:
После установки плагина вам нужно выйти из Photoshop и перезапустить Photoshop.
Затем создайте изображение, которое вы планируете использовать в качестве фавикона, и сохраните его, выбрав «Файл > Сохранить как» и выбрав «ICO (значок Windows)» в качестве формата.
Как сделать файлы ICO в Photoshop на Mac | Small Business
Изображения, которые используются в качестве значков в операционной системе Windows, должны быть сохранены в формате ICO. По умолчанию программа редактирования изображений Adobe Photoshop не поддерживает формат ICO, что делает невозможным создание файла ICO в Photoshop на компьютере Mac с конфигурацией по умолчанию.Однако, используя плагин формата файла, пользователи Photoshop могут создавать файлы ICO на Mac.
Загрузка подключаемого модуля
Прежде чем создавать файл ICO, необходимо сначала загрузить подключаемый модуль. Откройте веб-браузер и перейдите на сайт Telegraphics.com.au. Выберите параметр «Формат ICO», а затем ссылку для загрузки под заголовком «Mac», которая соответствует вашей версии Photoshop. Доступны следующие варианты: «Mac CS2/3/4», «Mac 68k», «Mac CS5» и «Mac Classic (PowerPC)». .Дважды щелкните файл DMG подключаемого модуля, чтобы смонтировать образ, и перетащите файл подключаемого модуля на рабочий стол компьютера. Щелкните значок «Finder» в доке компьютера, а затем значок папки «Приложения». Щелкните папку «Adobe Photoshop», а затем папку «Плагины». Перетащите файл плагина в папку «Форматы файлов» внутри папки «Плагины».
Доступны следующие варианты: «Mac CS2/3/4», «Mac 68k», «Mac CS5» и «Mac Classic (PowerPC)». .Дважды щелкните файл DMG подключаемого модуля, чтобы смонтировать образ, и перетащите файл подключаемого модуля на рабочий стол компьютера. Щелкните значок «Finder» в доке компьютера, а затем значок папки «Приложения». Щелкните папку «Adobe Photoshop», а затем папку «Плагины». Перетащите файл плагина в папку «Форматы файлов» внутри папки «Плагины».
Создание файла ICO
После установки плагина вы готовы создать файл ICO. Щелкните значок «Finder» в доке компьютера, а затем папку «Приложения».Дважды щелкните значок приложения «Adobe Photoshop», чтобы запустить приложение. Откройте или создайте изображение, которое вы хотите сохранить в формате ICO, нажмите меню «Файл» и выберите опцию «Сохранить». Щелкните стрелку справа от заголовка «Формат файла» и выберите параметр «ICO (значок Windows)». Нажмите кнопку «Сохранить», чтобы создать файл.
Устранение неполадок
Если у вас возникли проблемы с использованием подключаемого модуля, сначала необходимо убедиться, что он правильно установлен. Щелкните меню «Photoshop» и наведите курсор мыши на параметр «О подключаемом модуле».Если в появившемся боковом меню указано «ICO (значок Windows)…», плагин установлен правильно. Если его нет в списке, закройте Photoshop и повторите процедуру установки. Кроме того, вы не можете сохранить изображение размером более 256 пикселей в высоту или ширину в формате ICO. Если изображение больше указанной ширины или высоты, формат ICO не будет отображаться в раскрывающемся меню «Формат файла».
Щелкните меню «Photoshop» и наведите курсор мыши на параметр «О подключаемом модуле».Если в появившемся боковом меню указано «ICO (значок Windows)…», плагин установлен правильно. Если его нет в списке, закройте Photoshop и повторите процедуру установки. Кроме того, вы не можете сохранить изображение размером более 256 пикселей в высоту или ширину в формате ICO. Если изображение больше указанной ширины или высоты, формат ICO не будет отображаться в раскрывающемся меню «Формат файла».
Как открыть файлы ICO в PhotoShop CC
Хотя Adobe Photoshop является одним из лучших программ для редактирования фотографий, немного раздражает, что он изначально не поддерживает открытие файлов .ICO (значок) файлы. Для открытия и редактирования графики значков на рабочем столе многие пользователи пытаются использовать сторонние альтернативы, но на самом деле существует очень простой плагин PhotoShop для открытия и сохранения файлов .ICO.
Этот подключаемый модуль будет работать с любой версией PhotoShop, начиная с версии 5. 0 для Windows, и несколькими версиями для Mac (, это зависит от версии OS X).
0 для Windows, и несколькими версиями для Mac (, это зависит от версии OS X).
Если по какой-то ужасной странной причине вы используете Windows 98, вы можете загрузить альтернативную сборку плагина.
Совместимость с Mac- Photoshop CS5 на Intel Macintosh (32/64 бит)
- Photoshop CS3 и CS4 на 32-разрядных процессорах Intel и PowerPC Macintosh
- Photoshop 3.0–7.0, CS, CS2 на PowerPC Macintosh (OS X, OS 9 и Classic)
- Photoshop 4.0 / MacOS 8.0 на 68K Macintosh
- Windows: Photoshop 5.0 и любая более поздняя версия для Windows 98/NT, XP, Vista и Windows 7
Плагин формата файла ICO для Photoshop
Для установки
32-разрядная/64-разрядная версия Windows (Vista/Windows 7):Загрузите плагин и распакуйте его в папку.
Переместите файл подключаемого модуля в папку C:\Program Files\Adobe\Photoshop\Plug-Ins\File Formats или в 32-разрядную версию, если вы используете 32-разрядную версию Windows (C:\Program Files (x86). Вы можете необходимо создать папку File Formats внутри \Plug-Ins, если она не существует.
Вы можете необходимо создать папку File Formats внутри \Plug-Ins, если она не существует.
Если вы работаете в 64-разрядной системе Windows и запускаете 64-разрядную версию Photoshop CS4 или CS5, загрузите 64-разрядную версию подключаемого модуля и поместите ее в папку подключаемых модулей, соответствующую 64-разрядной версии. немного фотошоп (т.т. е. тот, что находится в «Program Files», а не в «Program Files (x86)»).
Переместите подключаемый модуль в папку «Форматы файлов» внутри папки подключаемых модулей Photoshop:
- Для Windows (32-разрядная версия), 8bi
- Для Windows (64-разрядная версия), 8bi
При использовании Corel PSP Photo X2 поместите подключаемый модуль в папку C:\Program Files\Corel\Corel Paint Shop Pro Photo X2\Languages\EN\PlugIns
Закройте и перезапустите Photoshop, если он уже запущен.
Чтобы использовать плагин
- Используйте команду «Открыть» Photoshop (меню «Файл»), чтобы открыть файл .
 Файлы ICO и .CUR (которые теперь будут отображаться в файловом браузере)
Файлы ICO и .CUR (которые теперь будут отображаться в файловом браузере) - Используйте команду «Сохранить» в Photoshop для создания файлов .ICO и .CUR.
- При сохранении .CUR обратите внимание, что активная точка курсора определяется исходной точкой линейки.
Проблемы?
- Если вы не уверены, правильно ли установлен подключаемый модуль, найдите «ICO (значок Windows)» в меню «О подключаемом модуле» Photoshop (в Windows — в разделе «Справка», в OS X — в разделе «Photoshop»). ). Если его нет в списке:
- Убедитесь, что вы загрузили правильную версию (Windows/Mac)
- Находится ли он в подкаталоге «Форматы файлов» папки «Плагины» Photoshop?
- Вы вышли и перезапустили Photoshop?
- Если вы используете Vista и видите ошибку «точка входа для плагина не найдена», попробуйте перезапустить и переустановить или посмотреть этот пост.
- Плагин не является плагином фильтра или импорта/экспорта, поэтому не ищите его там.
 Он отображается как параметр формата при открытии или сохранении (допустимые изображения).
Он отображается как параметр формата при открытии или сохранении (допустимые изображения). - Формат ICO не допускает изображения размером более 256 пикселей в высоту или ширину.
- В качестве ICO можно сохранять только изображения в режимах Bitmap, Gray Scale, Indexed и RGB, не более 8 бит на канал.
О прозрачности
Формат ICO имеет присущую 1-битную маску прозрачности (0 = непрозрачный, 1 = прозрачный), называемую битовой картой AND.
- При чтении или сохранении изображения в режиме RGB в Photoshop 6.0 или более поздней версии для маски используется прозрачность слоя
- Если изображение находится в индексированном режиме и использует «прозрачный индекс», это будет использоваться для установки маски значка
- В других случаях маска ICO обрабатывается как альфа-канал (черный = 0 = непрозрачный, белый = 255 = прозрачный)
- В значках формата PNG (Vista) альфа-канал просто сохраняется как часть PNG. Отдельной маски нет.

Сохранение изображений в индексированном режиме
Чтобы выходные файлы были максимально компактными, выбирается наименьшая глубина пикселей, достаточная для представления цветов, используемых значком:
- Режим RGB: нет таблицы цветов
- Режим индексированного/оттенка серого с >16 цветами: 8 бит на пиксель (до 256 цветов в таблице цветов)
- Режим индексированного/оттенка серого с >2 цветами: 4 бита на пиксель (до 16 цветов в таблице цветов)
- Режим Bitmap или Indexed/Grey Scale с 2 или менее цветами: 1 бит на пиксель (до 2 цветов в таблице цветов)
Примечание о размерах файлов (только для Mac)
Не беспокойтесь, если Mac Finder показывает неожиданно большой размер файла ICO, сохраненного из Photoshop.Само ICO хранится в форке данных и является как можно меньшим (см. выше).
Вычисление размера Finder увеличено из-за многочисленных «метаданных» Photoshop в ответвлении ресурсов и не отражает на самом деле размер данных ICO. (Это сохраняется для всех файлов, сохраненных из Photoshop, независимо от формата и того, включены ли миниатюры изображений и предварительный просмотр в настройках.) На размер «K» Finder также влияет минимальный размер выделения тома (часто 4 или 8 КБ в зависимости от раздела). размер).
(Это сохраняется для всех файлов, сохраненных из Photoshop, независимо от формата и того, включены ли миниатюры изображений и предварительный просмотр в настройках.) На размер «K» Finder также влияет минимальный размер выделения тома (часто 4 или 8 КБ в зависимости от раздела). размер).
При загрузке на веб-сайт копируется только вилка данных, а вилка ресурса удаляется, поэтому эти дополнительные данные (и дополненная цифра Finder) не имеют никакого эффекта или значения. «Истинный» логический размер файла ICO можно подтвердить в терминале OS X с помощью ls -l в каталоге значка (или files -x br в MPW Shell).
О 32-разрядных (Windows XP) значках
Плагин может создавать 32-битные значки с 8-битной альфа-прозрачностью. Это произойдет в двух случаях:
- в Photoshop 6.0 или более поздней версии, сохранение многослойного изображения RGB (т. е. не сведенного)
- в любой версии Photoshop, сохраняя плоское изображение RGB с 2 или более альфа-каналами.

В первом случае в качестве ICO alpha будет использоваться прозрачность слоя. 1-битная «маска И» берется из первого альфа-канала или, если доступного альфа-канала нет, извлекается из прозрачности слоя.
Во втором случае первый альфа-канал используется для создания 1-битной «маски И», а второй альфа-канал становится 8-битной альфой ICO.
В обоих случаях данные о цвете устанавливаются равными нулю (черный цвет), когда значок становится прозрачным. Это должно дать желаемый результат (полная прозрачность фона).
ICO-файл в Photoshop — так оно и есть
Также с помощью Photoshop вы можете создавать ICO-файлы, поэтому значки для вашей системы. Мы покажем вам, как это сделать.
Плагин Photoshop для файлов ICO для установки
Хотя это профессиональное программное обеспечение, Photoshop почти все, что вы можете, не создает файлы ICO.Эта функция позволяет легко дооснащать:
- Загрузите бесплатную загрузку плагина.
 Он доступен как для Windows, так и для Mac, от CS2 до CS6.
Он доступен как для Windows, так и для Mac, от CS2 до CS6. - В Windows скопируйте файл «ICOFormat.8bi» в папку «C:Programme/Adobe/Adobe Photoshop CS6/Plug-Ins\file formats».
- На Mac вы перемещаете файл «ICOFormat.plugin» в папку «Macintosh HD/Applications/Adobe Photoshop CS6/Adobe Photoshop CS6.app/Contents/Required/Plug-Ins».
- Запустите Photoshop, затем заново.
ICO-файл с помощью Photoshop создать
Если вы скопировали плагин в папку Photoshop, вы можете сделать свою иконку:
- Вы создаете новый документ. Однако обратите внимание на размеры значков 16×16, 32×32, 64×64 или 128×128 пикселей. В зависимости от разрешения рабочего стола следует выбрать один из размеров квадрата.
- Вы создали значок, его можно сохранить, как обычно, в разделе «Сохранить как». В окне «Сохранить» просто выберите формат ICO.
Фотошоп:.Сохранение файла ICO
Еще больше Photoshop CC Знание: — Отличное обучающее видео
Если вам больше нравится обширная программа редактирования изображений Photoshop, вам нужно: В CHIP Academy вы найдете эксклюзивный семинар по теме редактирования фотографий с помощью Adobe Tool.
- Примерно за 17 часов и 13 глав книги «Цифровой художник» Марко Колдитц объяснит вам все, что вам нужно знать, чтобы перейти от новичка к профессионалу.
- От знакомства с рабочей поверхностью, правильного обращения с инструментами и уровнями, до профессиональных советов по идеальной косметической ретуши, вы узнаете все о Photoshop и углубите свои знания в полезных практических видеороликах.
- Посетите Академию CHIP и получите за 39,90 евро обширный видеосеминар в онлайн-потоке.
Photoshop CC — отличное обучающее видео
Ваша собственная иконка, которую вы можете использовать, например, для своего веб-сайта. Читайте об этом в другом практическом совете о том, как сделать фавикон на сайте.Тиффани Хан | Favicon.ico в Photoshop 2020
По-прежнему можно использовать плагин Photoshop от Telegraphics для создания фавиконов и изображений .ico. Вот как.
Создание фавикона для вашего веб-сайта с расширением файла .ico по-прежнему возможно в Photoshop 2020 (также называемом Photoshop CC 2020 и Photoshop 2020 CC). Перед началом установки убедитесь, что Photoshop не запущен.
Перед началом установки убедитесь, что Photoshop не запущен.
1. Перейдите на веб-сайт Telegraphics:
http://telegraphics.com.au/sw/product/ICOFormat#icoformat
2. Для macOS 10.15.1 (macOS Catalina) нажмите « Mac CS5/ CS6 ». В настоящее время файл называется ICOFormat-2.1b1-CS5.dmg . Скачать это. Если загрузка заблокирована, вам может потребоваться перейти на Системные настройки > Безопасность и конфиденциальность и разрешить загрузку.
3. Дважды щелкните ICOFormat-2.1b1-CS5.dmg после загрузки. Он станет ICOFormat.plugin . Запишите, где находится этот плагин. Если вы загрузили .dmg в папку «Загрузки», плагин также будет там.
4.Перейдите в раздел Macintosh HD > Приложения > Adobe Photoshop 2020 > Плагины .
5. Создайте папку под названием «Форматы файлов», если ее там еще нет.
6. Переместите ICOFormat.plugin в файл «Форматы файлов».
Переместите ICOFormat.plugin в файл «Форматы файлов».
7. Откройте Photoshop 2020. Создайте новое изображение размером 256×256 и разрешением 72 dpi. Выберите «Файл» > «Сохранить как» и убедитесь, что расширение файла ICO (значок Windows) является опцией.
ПРИМЕЧАНИЕ. Ваше изображение Photoshop должно быть меньше 256 на 256 пикселей, чтобы файл .Опция сохранения файла ICO должна присутствовать. Если он больше, он не будет отображаться в раскрывающемся списке параметров формата файла.
Если у вас возникли проблемы с настройкой, не стесняйтесь, присылайте мне электронное письмо. Буду рад помочь вам решить проблему.Мне пришлось немного повозиться, чтобы заставить плагин работать, но он ДЕЙСТВИТЕЛЬНО работает!
Лицензированный частный детектив в штате Калифорния, лицензия № 24291.
Apple Certified iOS Technician (ACiT) и зарегистрированный разработчик Apple.
Исследователь паранормальных явлений и НЛО.
Как сделать файл .ico в Photoshop CS6?
Как открыть файлы Raw D750 в Photoshop CS6
Здравствуйте,
Мне нужна помощь, чтобы открыть необработанные файлы D750 в CS6.Я скачал плагин 8bi и сохранил его в папке форматов файлов. Но по-прежнему не может открывать необработанные файлы.
Ребекка
У меня D750 и CS6, все работает как надо. Вы скачали последнюю версию отсюда? Плагин установки Camera Raw
Бенджамин
Когда я экспортирую свои закладки в файл html, Вместо этого я получаю файл json. Как сделать html файл, который я могу импортировать в Safari?
Когда я экспортирую свои закладки в виде файла html, вместо этого я получаю файл json.Как сделать html-файл, который я могу импортировать в Safari?
Используйте закладки > организуйте закладки > импорт и резервное копирование > экспортируйте HTML и убедитесь, что файл имеет расширение . html.
html.
См. также:
Как сделать так, чтобы файл Excel открывался автоматически при каждом запуске компьютера? ___
Как сделать, чтобы файл Excel автоматически открывался при каждом запуске компьютера?
Поместите ярлык на файл в папку автозагрузки.
Как лучше всего сделать из PDF-файла несколько изображений Photoshop, при сохранении редактируемых слоев?
Каков наилучший способ сделать файл PDF несколькими изображениями Photoshop, сохраняя при этом слои в редактируемом режиме для последующего использования? Пробовал делать в Акробате, но он не сохраняет отдельные слои. Я также пытался автоматизировать презентацию PDF в Photoshop, но он также объединяет слои. Мне нужно, чтобы слои из фотошопа сохраняли возможность редактирования.
В настоящее время это невозможно, Photoshop не является программой компоновки страниц, а pdf вряд ли является форматом, подходящим для хранения нескольких файлов psd со слоями или редактируемых макетов страниц.
Зачем тебе это вообще?
Невозможно открыть необработанные файлы в Photoshop CS6 Canon Rebel T5 (не удается обновить через help-update)
Эй, ребята, помогите, я не могу открыть необработанные файлы в фотошопе CS6. Я тоже не могу обновить CS6 до help-update.У меня есть Canon Rebel T5, если это поможет.
Если отображается необработанная версия камеры 7.4, это означает, что она не обновлена.
Вам необходимо скачать Camera Raw 9.1.1 по ссылке, которой я поделился, запустить установочный файл и убедиться, что он обновлен.
Установка Camera Raw для Adobe Photoshop CC и программы CS6
Привет, Adobe&запятая; Могу ли я узнать, как настроить параметры принтера в Photoshop CS6 для печати этикеток.
Привет, Adobe, могу ли я узнать, как настроить параметры принтера в Photoshop CS6 для печати этикеток.
Привет
Вы имеете в виду этикеток под марками печати при открытии диалогового окна печати?
Если вы отметите эту кнопку выбора, имя файла, который вы редактируете, будет напечатано вверху страницы, как показано ниже. Вы можете изменить эту метку, изменив имя вашего файла (перейдите в файл > сохраните , чтобы сделать)
Вы можете изменить эту метку, изменив имя вашего файла (перейдите в файл > сохраните , чтобы сделать)
Если вы хотите узнать больше о печатных метках, ознакомьтесь с этим справочным документом.
Если вы попытаетесь напечатать настоящие этикетки, вам нужно будет использовать готовый шаблон или создать свой собственный. Вот шаблон, который вы можете скачать бесплатно Adobe!
Если у вас есть другие вопросы, не стесняйтесь задавать их здесь снова
До скорой встречи,.
Кендалл
Как исправить блуждание глаз в Photoshop CS6
Как исправить блуждание глаз в Photoshop CS6
Скопируйте другой глаз и используйте его.
При открытии файлов в Photoshop CS6 значки файлов становятся белыми с черным полем.
При открытии файлов в Photoshop CS6 значки файлов становятся белыми с черным прямоугольником. Когда я закрывал и выходил из программы, а потом снова открывал ее треки на несколько прекрасных минут. но через полчаса, когда я еще раз использую Photoshop, он показывает ошибку.
но через полчаса, когда я еще раз использую Photoshop, он показывает ошибку.
Пожалуйста, дайте мне решение.
Все обновления Windows установлены? Попробуйте очистить виды эскизов Windows.Я думаю, что используйте Adobe диалоговое окно ОС для таких функций, как открытие файла. Кроме того, чтобы получить миниатюры для файлов PSD в формате RAW, вам потребуется установить кодеки в Windows. Я использую пакет кодеков fastepictureviewer. Какую версию Windows вы используете, диалоговое окно выглядит как проблема с Windows.
Я хочу работать с файлами DICOM, поэтому я могу купить расширенную версию Photoshop CS6. Файл TIFF можно экспортировать из файла DICOM в Photoshop CS6 Extended?
Я хотел бы работать с файлами DICOM, поэтому я могу купить расширенную версию Photoshop CS6.Файл TIFF можно экспортировать из файла DICOM в Photoshop CS6 Extended?
Да.
Милениум
Как создать символ авторского права в фотошопе CS6?
Как создать знак копирайта в Photoshop CS6, Windows7? ALT+0169 не работает.
ALT / OPITON + R =® (права защищены)
ALT / OPITON + G = © (символ копирит)
OMG люди получают точку с вашими ответами!
Как я могу получить файл фолио CS6 (цифровой журнал) на мой iPad без подключения к Интернету?
Привет всем
Как я могу загрузить файл folio CS6 (цифровой журнал) на iPad без подключения к Интернету? Я буду в месте без подключения к Интернету, и мне еще предстоит перенести свой фолиант файлов с моего ноутбука на мой iPad, чтобы поделиться с моими клиентами.Я искал везде, но не могу найти, как это сделать.
Спасибо!
Зависит от того, что вы подразумеваете под частью. Если вы хотите поместить свое фолио на iPad вашего клиента, чтобы он мог слушать образцы, все, что они делают, — это подключают свой iPad к вашему компьютеру, запускают Adobe Viewer и нажимают «Предварительный просмотр» на устройстве на панели генератора фолио. Это подтолкнет ваш фолио на их iPad. Затем они могут просматривать контент.
Если вручную, вы имеете в виду… дать физические файлы для клиентов, чтобы они могли делать (честно говоря, я не знаю, что они будут делать с одним файлом, кроме просмотра фолио на устройстве), нет никакого способа сделай это.
Не удается открыть файлы NEF в Photoshop CS6 на моей новой камере Nikon D800.
Вот и все, я не могу открыть файлы NEF в Photoshop CS6 Camera Raw на моей новой цифровой зеркальной фотокамере Nikon D800. Как я делаю неправильно или что не так? У меня стоит плагин 7 Raw от камеры. и открывайте файлы TIFF, но не файлы NEF.
Мир,
Шарль Фернандес
Привет, Чарльз Фенн.
Если вы обновите фотошоп cs6 до camera raw 7.1 плагин , который должен открывать необработанные файлы камеры Nikon D800 в фотошопе cs6.
Обновление, самый простой способ — зайти в меню справки photoshop cs6 и выбрать обновлений , чтобы загрузить и установить необработанную камеру 7. 1, а также другие обновления фотошопа cs6, которые могут быть доступны.
1, а также другие обновления фотошопа cs6, которые могут быть доступны.
Вот список камер и какие плагины необработанной камеры поддерживают камеры:
http://helpx.Adobe.com/Creative-Suite/KB/camera-raw-plug-supported-cameras.html
Как сделать прозрачные файлы PSD?
Как сделать изображения прозрачными, когда psd я перетаскиваю слой на сцену на flash cs6?
Например, iv было сделать то, что он до сих пор записал как psd, а затем перейти в папку для импорта во флеш-библиотеку.Это отнимает очень много времени, и было бы намного проще, если бы я мог просто перетаскивать слой фотошопа на сцену, но проблема в том, что вокруг изображения появляется белая рамка, и оно не прозрачно, когда я это делаю.
Есть ли вариант в фотошопе или флеше решить эту проблему и сделать фон прозрачным?
Напоминает мне Mario Bros. Yoshi
Я знаю, что вы хотите сделать, но, как упоминалось в первом ответе, вы можете это сделать. Пока Photoshop не будет обновлен для копирования с неповрежденной прозрачностью в буфер обмена Windows, вы не сможете этого сделать.Причина, по которой я связал и показал скриншот GIMP, состоит в том, чтобы доказать, что это ограничение Photoshop, а не ограничение Flash или буфера обмена Windows.
Пока Photoshop не будет обновлен для копирования с неповрежденной прозрачностью в буфер обмена Windows, вы не сможете этого сделать.Причина, по которой я связал и показал скриншот GIMP, состоит в том, чтобы доказать, что это ограничение Photoshop, а не ограничение Flash или буфера обмена Windows.
Зная это, его там нет ни за что копировать/вставлять, перетаскивать/перетаскивать из Photoshop прямо во Flash.
Мультипликационная анимация по существу идентична тому, как работает большинство игр. Вы создаете одно большое мастер-изображение, содержащее все возможные варианты вашего объекта (лицо, автомобиль и т. д.), и импортируете его в игру.Вы делаете то же самое во время анимации, только вы держите их все отдельно, а не одно изображение.
Зная, что ваш опыт работы с Flash невелик и расширяется, я не буду давать самые оптимальные рекомендации. Я остановлюсь на двух вещах, о которых упоминал ранее, но остановлюсь на них подробнее.
(1) сохраните свои активы в реальном png с прозрачностью, а затем импортируйте их во Flash.
Причина, по которой я настоятельно рекомендую это, связана с функцией обновления флэш-памяти (я объясню), а некоторые можно автоматизировать (также будет объяснено).
Итак, я взял лист спрайта в Йоши и говорю, что сделал новую позу, как вы упомянули. Затем в Photoshop я выбрал и скопировал эту новую одиночную позу с прозрачностью:
.Как вы знаете, как только вы это сделаете, вы можете вызвать диалоговое окно «Новое изображение», и в нем уже будет скопирован размер ваших пикселей (с добавленной прозрачностью):
Вы можете видеть, что размер правильный и буфер обмена предустановки. После этого вы просто вставляете свое новое изображение и очищаете фон, чтобы добиться прозрачности.Затем сохраните его в отдельный файл. Я всегда использую save for Web для оптимизации размера файлов и общего контроля:
Тем не менее, однажды я понимаю, что вы хотите сделать гораздо больше, но все это можно автоматизировать, что будет объяснено после виртуального создания кнопки операции отправки.
Теперь у нас есть изображение в виде отдельного нового PNG-изображения с неповрежденной прозрачностью. Это изображение должно быть импортировано в библиотеку Flash:
.Теперь у вас есть как отдельная физическая копия этой позы в файле PNG (что может быть полезно по многим причинам), так и Flash может использовать этот файл со встроенным контролем обновления очень быстрых изменений.
Теперь скажем, вы немного подкорректировали свою позу. Я сделаю это действительно очевидным и изменю оттенок всего. Вы вносите изменения в Photoshop, выполняете тот же процесс (даже вносите изменения в исходный размер изображения), возможно, заменяя PNG, который вы создали для этой установки:
.Теперь во Flash все, что вам нужно сделать, это использовать функцию обновления. Щелкните правой кнопкой мыши изображение в вашей библиотеке, выберите «Обновить». Поскольку это файл с физическим расположением, это все, что нужно для изменения образа во Flash:
.
Сила в том, что если вы вносите изменения в десятки или сотни png, вы можете выполнить эту команду в одном Flash.Выберите все измененные изображения и нажмите «Обновить», и все ваши изменения будут внесены вовремя. Вы не можете делать такие вещи, когда копируете и вставляете непосредственно во Flash.
Тем не менее, почти все описанные выше шаги можно автоматизировать с помощью панели действий Photoshop. Не нужно изобретать велосипед, действия описаны здесь:
http://help.Adobe.com/en_US/Photoshop/CS/using/WSfd1234e1c4b69f30ea53e41001031ab64-7448a.h tml
Я бы порекомендовал действие «Сохранить», как только вы сделаете свой выбор прямоугольником вокруг того, что вы хотите сохранить в формате PNG.Сэкономьте, чтобы сохранить для Интернета, и остановитесь на этом. Затем в будущем вы нажмете горячую клавишу, которая влияет на вас, и это будет частью вашего выбора, откройте новый документ, вставьте его, отключите фон для прозрачности, и вы попадете в диалоговое окно, в котором вы можете назвать изображение. Это довольно просто и автоматизировано. Затем просто импортируйте во Flash и наслаждайтесь преимуществами.
Это довольно просто и автоматизировано. Затем просто импортируйте во Flash и наслаждайтесь преимуществами.
(2) используйте Photoshop для создания ресурсов, затем другую программу для копирования/вставки во Flash
Не идеально иметь 2 программы, однако, если вы действительно хотите копировать и вставлять прямо во Flash, это путь.Загрузите любую программу, которая может читать формат файла PSD, откройте там свой PSD. Если у вас достаточно оперативной памяти, это не должно быть проблемой (PS и GIMP рядом, один и тот же открытый файл):
Когда вы вносите изменения в PSD, просто нажмите «Обновить» или вернитесь в свою программу для поддержки «копирования в прозрачности», скопируйте то, что вам нужно, вставьте во Flash:
Я объясню некоторые преимущества предыдущего рабочего процесса, если хотите, но я думаю, что пока слишком много информации.
Как открыть несколько необработанных файлов в фотошопе
Я загрузил элементы фотошопа на свой компьютер, и когда я импортирую изображения с камеры на свой компьютер, они попадают в приложение для фотографий. Как я могу переключать и что они импортируют в мои документы или как открыть несколько фотографий в фотошопе? Я могу загрузить 1 свою фотографию в необработанном файле фотошопа, но более одной, она открывается в формате JPEG, и я хочу отредактировать ее в Camera Raw, а затем преобразовать свои фотографии в формат JPEG.
Как я могу переключать и что они импортируют в мои документы или как открыть несколько фотографий в фотошопе? Я могу загрузить 1 свою фотографию в необработанном файле фотошопа, но более одной, она открывается в формате JPEG, и я хочу отредактировать ее в Camera Raw, а затем преобразовать свои фотографии в формат JPEG.
Когда камера подключена, снимите флажок в левом верхнем углу, чтобы открыть фотографии, когда камера подключена, а затем используйте Image Capture для загрузки фотографий для использования в других программах
ЛМ


 .. (Выбрать…) и выбрать в списке папку, в которой находятся файлы плагинов — файлы .8bf.
.. (Выбрать…) и выбрать в списке папку, в которой находятся файлы плагинов — файлы .8bf.




 ICO и .CUR.
ICO и .CUR.

 Файлы ICO и .CUR (которые теперь будут отображаться в файловом браузере)
Файлы ICO и .CUR (которые теперь будут отображаться в файловом браузере) Он отображается как параметр формата при открытии или сохранении (допустимые изображения).
Он отображается как параметр формата при открытии или сохранении (допустимые изображения).

 Он доступен как для Windows, так и для Mac, от CS2 до CS6.
Он доступен как для Windows, так и для Mac, от CS2 до CS6.